10 Лучших бесплатных программ для записи экрана (2023)
Часто бывает сложно объяснить другому человеку, как выполнять те или иные задачи на компьютере. Для решения этой проблемы, люди, как правило, используют программы для записи экрана, чтобы сделать скриншот на ПК (Windows или Mac) и наглядно объяснить пользователям, как что-либо сделать.
Использование программ для записи экрана на компьютере поможет вам упростить весь рабочий процесс, легко объяснить шаги во всех деталях, а главное, что процесс можно потом вопроизводить множество раз, что облегчает его понимание человеком.
Но вы можете задаться вопросом, какая программа лучшая для записи экрана на компьютере?
Для того, чтобы сэкономить ваше время в исследовании и тестировании, мы включили в список 10 лучших программ для записи экрана для компьютеров с ОС Windows. Давайте рассмотрим каждую из них.
- Часть 1. Лучшие программы для записи экрана для компьютерных игр
- Filmora Screen Recorder
- Bandicam
- Movavi Screen Recorder
 Лучшие программы для записи экрана с открытым исходным кодом на ПК
Лучшие программы для записи экрана с открытым исходным кодом на ПК- CamStudio
- VLC
- OBS
- Snagit
- Webinaria
- Tinytake
- Free Screen Video Recorder
Часть 1. Лучшие программы для записи экрана для компьютерных игр
1. Filmora — Записывайте все, что хотите
Первое место в категории самой лучшей, полезной и простой в использовании программы для записи экрана компьюьтера занимает Filmora рекордер. Это программа для записи экрана и инструмент для редактирования видео. Filmora Scrn предлагает профессиональный уровень редактирования видео, к оторой вы можете склеивать, обрезать, мгновенно экспортировать и обмениваться файлами.
С самым простым интерфейсом и бесплатными функциями видеозаписи, эта программа для записи экрана компьютера является очень удобной в использовании для Windows.
Преимущества:
- Нет конкретного времени, установленного для записи видео, можно записывать столько, сколько вы хотите
- В Filmora Scrn возможна запись голоса вместе с экраном Windows или веб-камерой
Недостатки:
- Неспособность записывать экран на мобильных устройствах, безусловно, является недостатком
Скачайте бесплатную версию, чтобы попробовать и понять, подходит ли эта программа именно вам.
Скачать Бесплатно
Для Win 7 или новее (64 бит OS)
Безопасная загрузка
Скачать Бесплатно
Для macOS 10.12 или новее
Безопасная загрузка
Вам тоже может понравиться: Лучшие приложения для записи экрана в 4K играх
2. Bandicam
Для создателей скринкаста и профессиональных игроков, Bandicam однин из самых лучших программ для записи экрана. Это простое и легкое ПО, которое имеет возможность записывать видео высокого качества из любого окна на экране компьютера. Примечательно, что Bandicam хорошо работает для записи игр на вашем компьютере.
Это простое и легкое ПО, которое имеет возможность записывать видео высокого качества из любого окна на экране компьютера. Примечательно, что Bandicam хорошо работает для записи игр на вашем компьютере.
Преимущества:
- Записывает 4k ультра HD видео
- Экранная запись аппаратно ускорена
- Программа для записи экрана компьютера имеет меньший размер файла, в сравнении с другими программами
- 24-х часовая запись
Недостатки:
- Bandicam не поддерживает прямые эфиры
- Бесплатная версия имеет водяной знак в верхней части видео
- Нет встроенного видеоредактора, нужен отдельный видеоредактор для редактирования записанного видео.
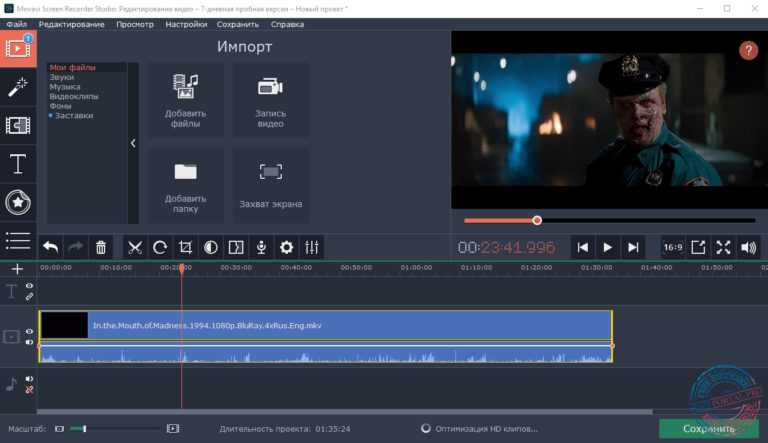
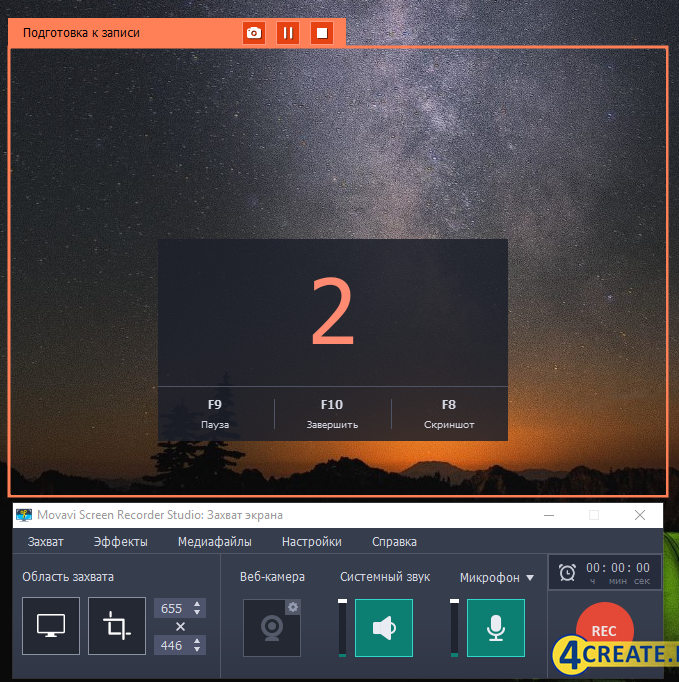
3. Movavi Screen Recorder — Захват экрана в один клик
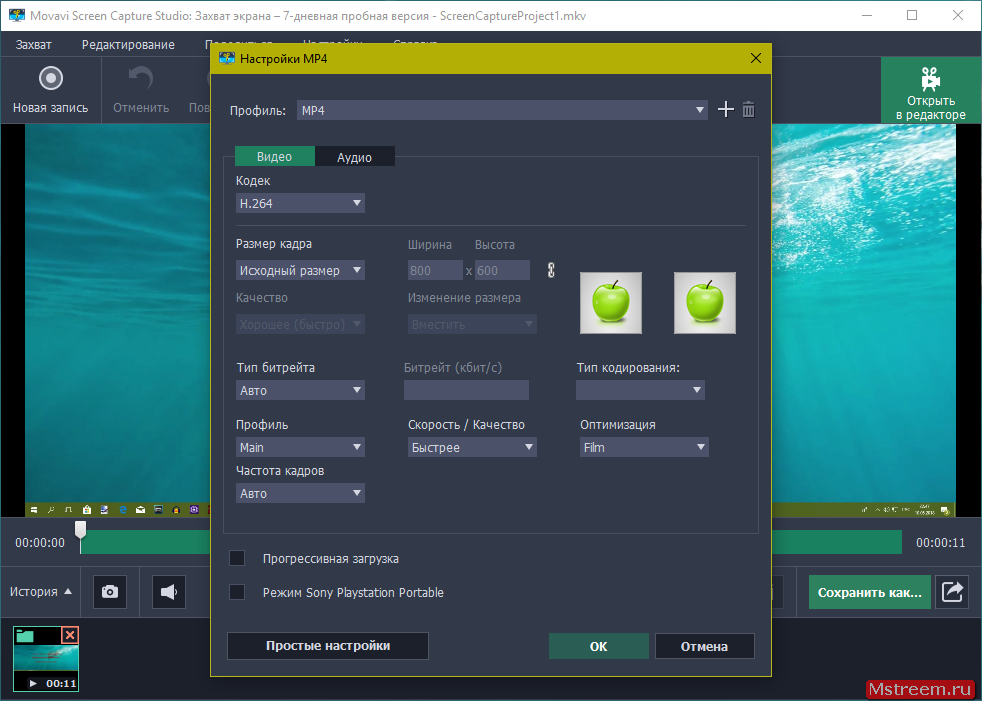
Отличное программное обеспечение, Movavi — это один из лучших геймплей-рекордеров с такими удивительными возможностями, как онлайн-обмен, захват экрана компьютера, инструменты для воспроизведения, редактирование видео и многое другое. Кроме экрана компьютера, с помощью этой программы можно записать вкладку или экран мобильного телефона. Если вы хотите, вы можете записать свое прохождение игры и загрузить его на YouTube для общего доступа. С помощью Movavi вы сможете легко это сделать.
Кроме экрана компьютера, с помощью этой программы можно записать вкладку или экран мобильного телефона. Если вы хотите, вы можете записать свое прохождение игры и загрузить его на YouTube для общего доступа. С помощью Movavi вы сможете легко это сделать.
Преимущества:
- Поддержка различных форматов видео
- Разделяет видео и удаляет ненужные сегменты
Недостатки:
- Нет возможности загрузить видео из Интернета или поделиться им на социальных платформах с помощью интерфейса.
Часть 2. Лучшие программы для записи экрана с открытым исходным кодом на ПК
1. CamStudio
Идеальная программа для записи экрана на Windows, для создания скринкастов и быстрых демо-видео, CamStudio имеет ряд функций, таких как автоматическое панорамирование, опцию выделение курсора во время записи, звукозаписи и многое другое. Благодаря компактному интерфейсу можно легко создавать снимки экрана, а также обучающие видео, которыми можно поделиться с другими пользователями по всему миру. К тому же, вы даже можете сделать записи экрана компьютера на DVD/CD с помощью CamStudio, что очень практично.
К тому же, вы даже можете сделать записи экрана компьютера на DVD/CD с помощью CamStudio, что очень практично.
Преимущества:
- Совершенно бесплатно и прост в использовании
- В CamStudio доступен встроенный файл с инструкциями.
Недостатки:
- Может быть сохранено только в формате AVI с преобразованием во флэш-память
- Либо записывает микрофонный звук, либо динамики, не может включать в себя оба
2. VLC
Легкий мультимедийный проигрыватель, VLC программа для записи экрана компьютера — это плеер с открытым исходным кодом и бесплатный многофункциональный проигрыватель. В качестве интеграции вы можете записывать экран компьютера, а также VLC может проигрывать большинство аудиовизуальных файлов, а также Audio VCD, CD, DVD и многие другие стриминговые протоколы. Кроме того, если вы хотите добавить некоторые функции, которые вам бы хотелось в функциях для записи экрана, то VLC, как продукт с открытым исходным кодом имеет свободу действий, чтобы позволить вам настроить свои собственные функции.
Преимущества:
- Совершенно бесплатно без шпионских программ, рекламы или отслеживания пользователей
- VLC воспроизводит все диски, файлы, устройства, потоки и веб-камеры во всех форматах.
- Высоко настраиваемый с расширенным управлением
- Без установки какого-либо пакета кодеков, VLC поддерживает аудио и видео форматы
Недостатки:
- Скачать видео-клипы невозможно
- Глюки во время проигрывания 4K в VLC
- Отсутствие поддержки аппаратного обеспечения
3. OBS
Бесплатная программа OBS является одной из лучших для записи экрана, так как обладает возможностями записывать активные компьютерные игры на экране, или захватывать часть экрана или полный экран из любого окна или веб-камеры.
Преимущества:
- Простой интерфейс с рядом дополнительных опций
- Поддерживает несколько источников, таких как аудио и цвет
- Быстрое воспроизведение для записи экрана ноутбука
Недостатки:
- Резкое начало обучения для начинающих
Часть 3.
 Часть 3. Самые простые программы для записи экрана компьютера
Часть 3. Самые простые программы для записи экрана компьютера
1. Snagit
С одними из лучших функций редактирования изображений и захвата видео, Snagit является отличной программой для записи экрана на компьютере. Будь то видеоклипы, цветовые значения или захват изображений, приложение Direct X или любое видео, появляющееся на экране, Snagit предлагает ряд полезных встроенных инструментов. Вы также можете добавлять штампы — новую функцию к скриншотам, которая чрезвычайно удобна для создания обучающих материалов.
Преимущества:
- Встроенный инструмент Snipping Tool для быстрого и простого захвата экрана
- Поможет создавать пресеты для визуализации точной копии скриншота.
- Дает быстрый доступ к панели инструментов
Недостатки:
- Настройка электронной почты при работе с программой довольно сложна.
- Отсутствует функция возврата, которая отменяет все ваши изменения в сохраненном видео.
- Кроме Диска Google, Snagit не поддерживает другие облачные службы хранения данных, такие как Box, Dropbox и Microsoft OneDrive.

2. Webinaria
с помощью Webinaria вы можете записать ваши действия на экране компьютера к веб-камере, а также записать речь для скринкаста и демонстрации. Вы можете легко загрузить видео в Интернет сделав запись экрана бесплатным во флэш-формате.
Преимущества:
- Так как разработчики продолжают исправлять ошибки, это программное обеспечение с открытым исходным кодом, которое постоянно разрабатывается
- Совершенно бесплатно без необходимости лицензии.
- Вам не нужно проверять совместимость продукта.
Недостатки:
- Нужно быть экспертом, так как вы не получите никакой службы поддержки, чтобы решить ваши вопросы.
3. Tinytake
Tinytake, бесплатное программное обеспечение для записи видео и захвата экрана со звуком идеально подходит для небольших проектов. Для подробной записи экрана, эта программа не подходит. Вы можете записать свой рабочий стол в полноэкранном режиме или настроить часть, а также интегрировать запись с веб-камеры.
Преимущества:
- Не оставляет водяных знаков после сохранения и загрузки
- 2 ГБ хранения бесплатно на сервере Tiny Take
Недостатки:
- Инструменты для аннотаций пока недоступны.
4. Free Screen Video Recorder
Free Screen Video Recorder может помочь вам в захвате монитора компьютера. Будь то несколько открытых окон, меню, объектов или любые другие действия на экране, эта программа для записи экрана представляет собой полный набор руководств, показывающих шаги с графикой, чтобы помочь вам создать ваши видео.
Преимущества:
- Без шпионских и рекламних ПО
- Экономит время, предлагая несколько форматов поддержки видео файлов
- Программное обеспечение на 100% бесплатно
Недостатки:
- При установке этой программы для записи экрана нельзя отказаться от установки сторонних ПО
- Опция записи «картинка-в-картинке» отсутствует
Часть 4.
 Как включить запись экрана на компьютере?
Как включить запись экрана на компьютере?
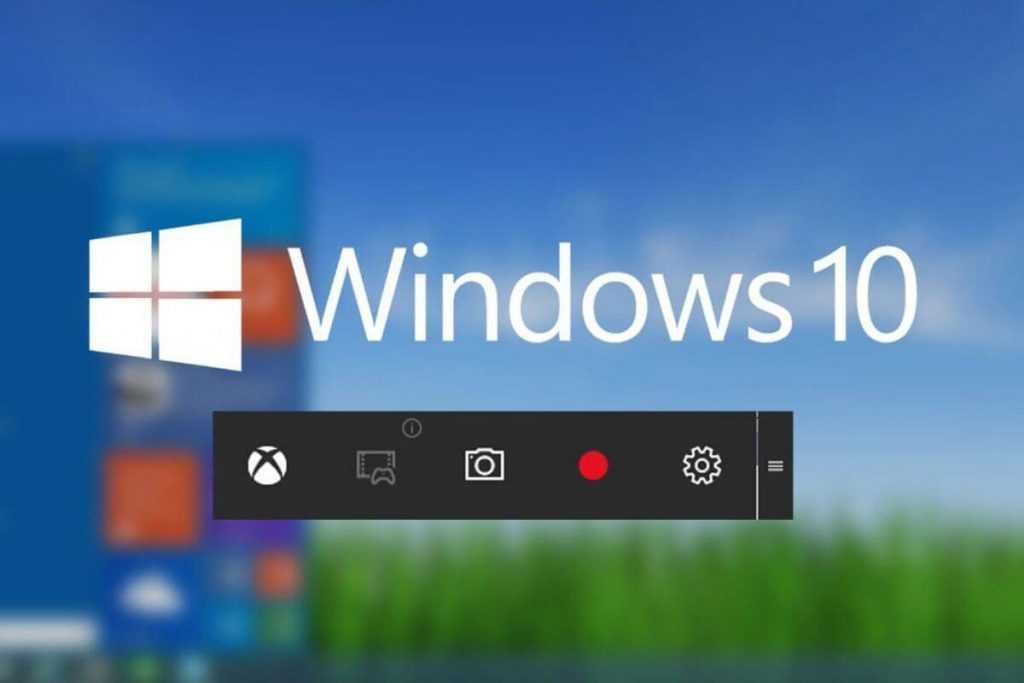
Если вы используете Windows 11/10, у вас уже есть встроенная программа для записи экрана, которую вы можете использовать — Windows 10 Game Bar. Программа бесплатная и удобная. Windows 10 Game Bar проста в использовании для новичков, хотя и предназначена для геймеров. Ниже приведены шаги по записи экрана.
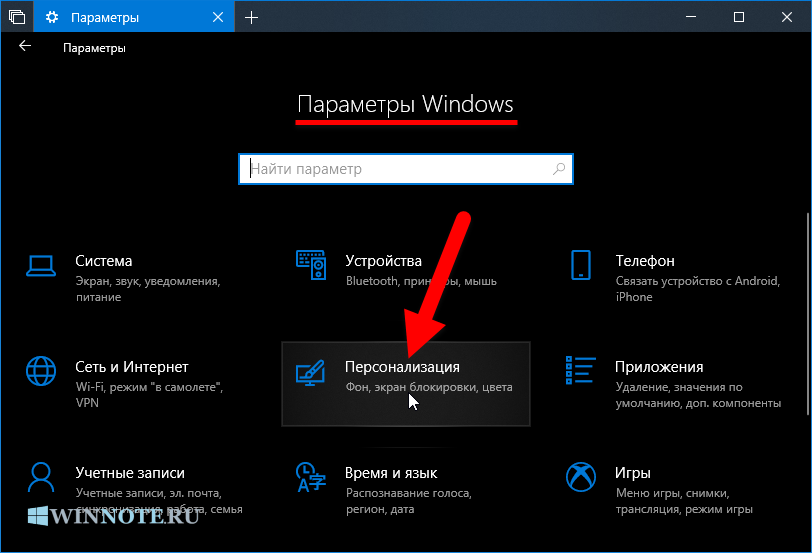
- Откройте Windows 10 Game Bar: Откройте настройки Windows. После чего выберите Gaming. Убедитесь, что кнопка записи игры включена. Затем откройте игровую панель с клавиатурой по умолчанию Win + G.
- Получить доступ к Game Bar: Во всплывающем окне появится уведомление с просьбой Хотите ли вы открыть Game Bar? Кликните ниже Да.
- Начать запись экрана: Теперь вы увидите игровую панель Windows 10. Нажмите на третий значок, чтобы начать запись. Вы также можете записывать аудио и веб-камеру одновременно.

Выше приведены основные шаги по отображению записи на ноутбуке. Вы также можете транслировать видео на другие платформы.
Рекомендуется для быстрого выбора: Лучшее программное обеспечение для создания скриншотов для захвата Аудио/Видео/Вебкамеры
Ну, есть большой выбор программ для записи экрана. Настолько, что вы будете полностью поглощены предложениями. Но, чтобы выбрать лучшие из них, вам поможет вышеприведенный выбор.
Filmora это, безусловно, самая лучшая программа для записи экрана. Это один из лучших вариантов со всеми лучшими функциями из всех других программ, объединенных в одну. Попробуйте, и вы никогда не будете разочарованы.
С выходом новой версии Wondershare Filmora теперь позволяет записывать экран, веб-камеру и звук.
Так как функции программы для редактирования видео совмещена с функцией записи экрана, вам не нужно иметь несколько программ отдельно для записи экрана и редактирования видео.
Просто скачайте бесплатную пробную версию и создайте свой клип уже сегодня.
Скачать Бесплатно
Для Win 7 или новее (64 бит OS)
Безопасная загрузка
Скачать Бесплатно
Для macOS 10.12 или новее
Безопасная загрузка
Мария Матвеева
Мария Матвеева писатель и любитель все, что связано с видео.
Автор @Мария Матвеева
Как включить запись экрана на компьютере Windows 10
В Windows 10 есть встроенный инструмент записи экрана на компьютере, но мы рекомендуем стороннее программное обеспечение для записи видео с веб-камеры. Одной из самых заметных функций, выпущенных в обновлении Windows 10 за май 2019 года, была игровая панель Xbox.
Разработанный для создания более захватывающего игрового процесса на ПК, он делает различные инструменты доступными для всех пользователей с помощью быстрого сочетания клавиш.
Среди них — возможность записи экрана, которая хорошо работает во всех приложениях Windows 10. Однако вам все равно понадобится стороннее программное обеспечение, если вы хотите одновременно сделать снимок экрана.
Как записать свой экран в Windows 10
Панель Xbox Game Bar технически доступна на всех ПК с Windows 10, но не работает на некоторых устройствах. Сюда входят и те, у кого есть конкретный тип видеокарты, но все же стоит попробовать, если вы не уверены.
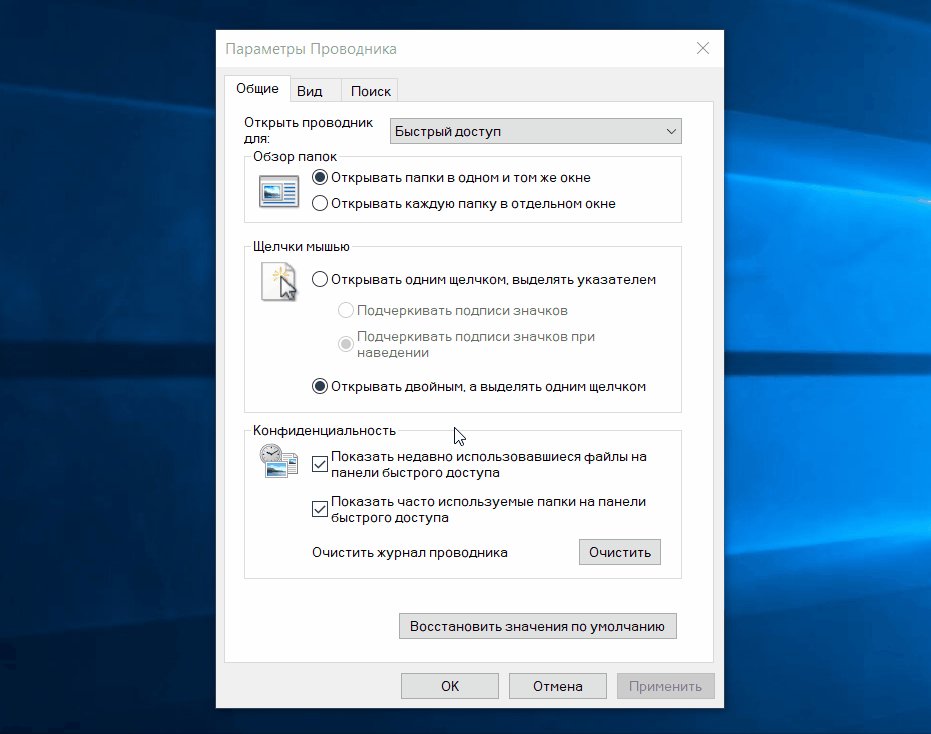
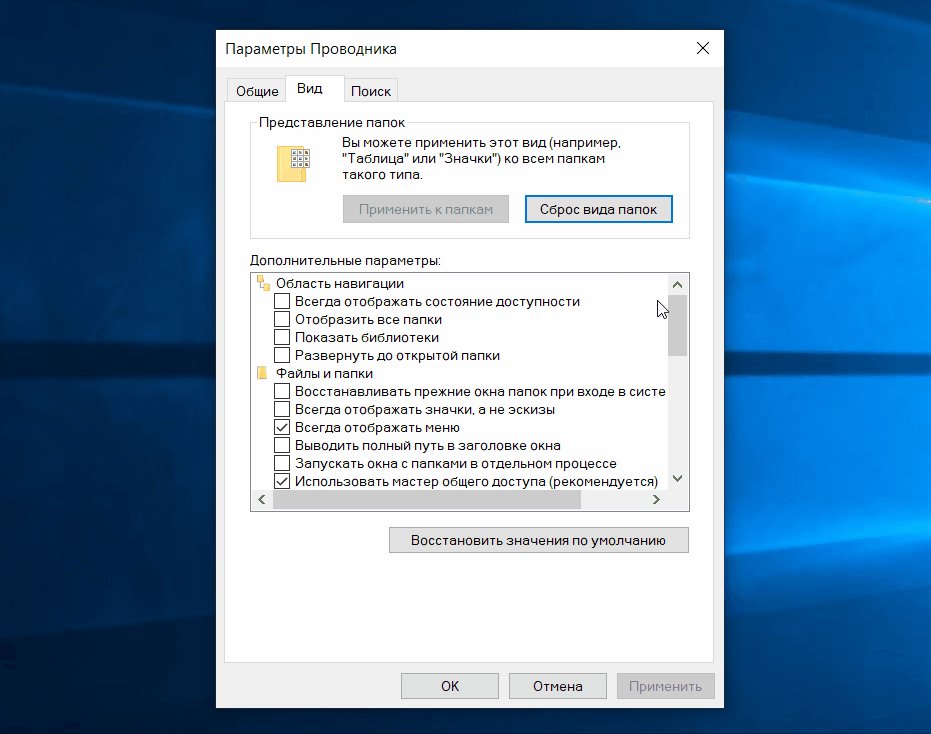
Также важно отметить, что игровая панель не сможет записывать в проводнике или непосредственно на рабочем столе.
При использовании этих приложений опция записи будет недоступна, и вы увидите сообщение о том, что «игровые функции недоступны для рабочего стола Windows или проводника».
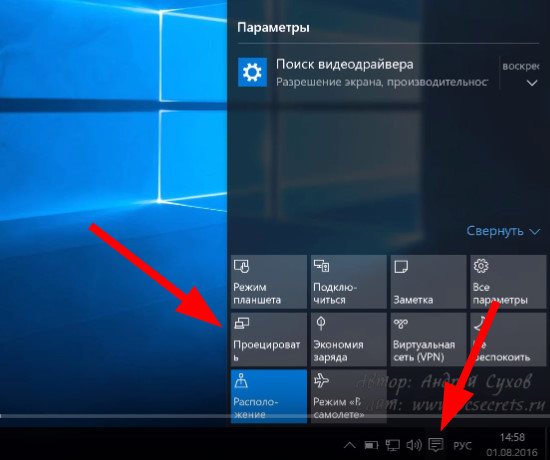
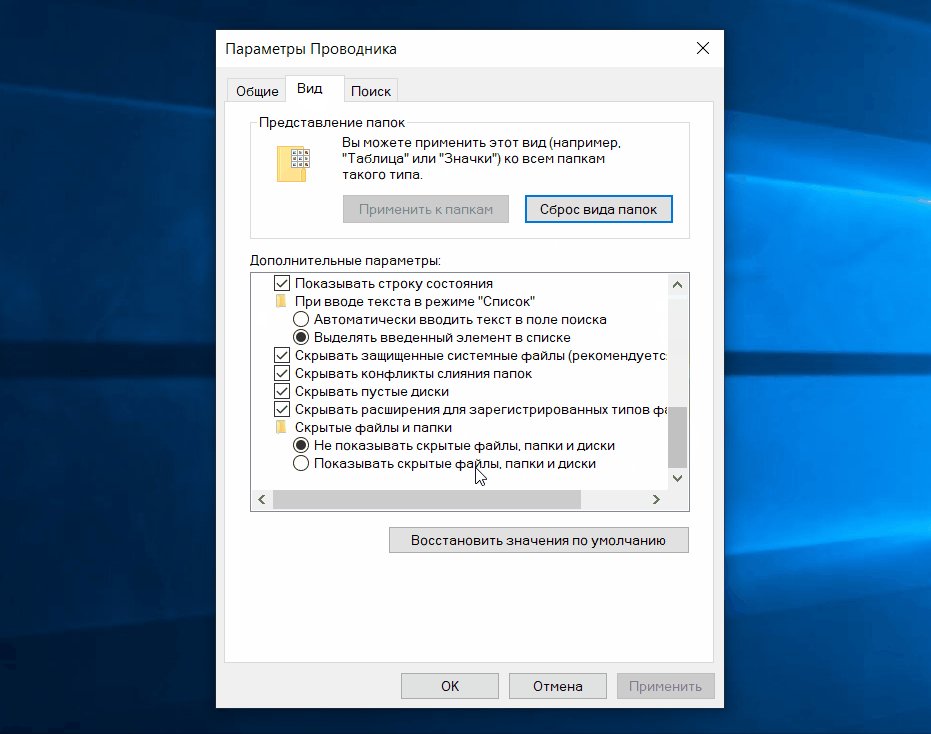
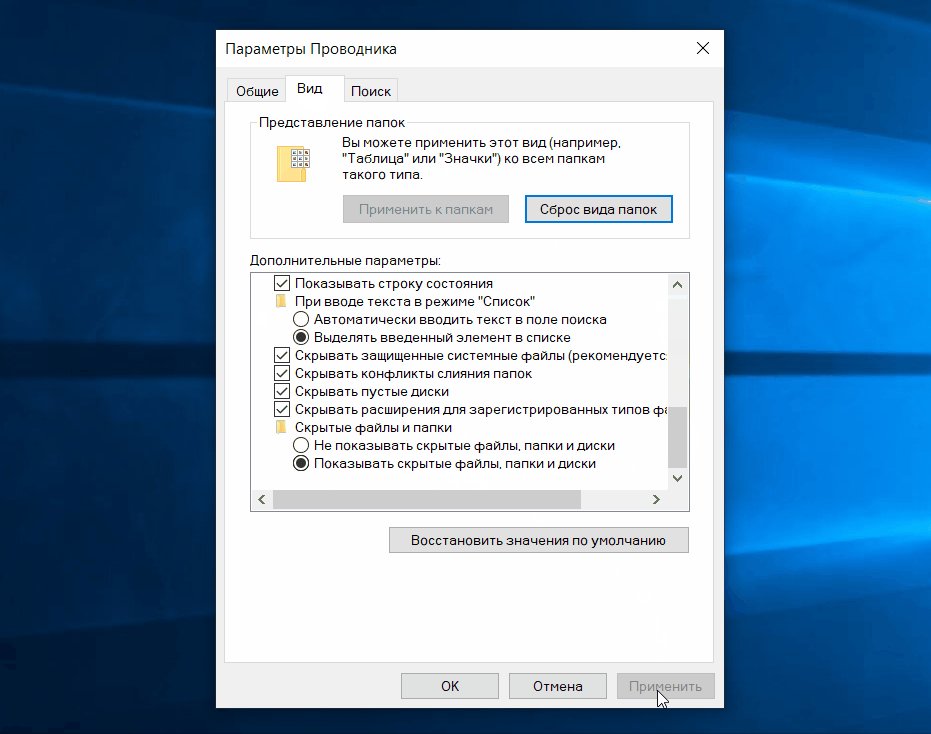
Прежде чем начать, важно убедиться, что игровая панель включена. Перейдите в «Параметры»> «Игры»> «Игровая панель» и убедитесь, что переключатель установлен в положение «Вкл.»
Перейдите в «Параметры»> «Игры»> «Игровая панель» и убедитесь, что переключатель установлен в положение «Вкл.»
Игровая панель Windows 10
- Отсюда вы также можете настроить сочетания клавиш для различных операций, но для целей этого руководства мы будем использовать значения по умолчанию:
- Откройте приложение или программу, запись которой вы хотите просмотреть. Опция будет недоступна, если вы начнете на рабочем столе.
- Запустите игровую панель с помощью сочетания клавиш Windows Key + G
- Теперь вам будут представлены различные варианты.
- В меню «Захват» в верхнем левом углу найдите параметр записи, обозначенный белым пятном в сером круге. Вы также можете перейти прямо к этому этапу, нажав Win + Alt + R.
- Если это ваша первая запись экрана, вам, возможно, придется принять некоторые разрешения, прежде чем начать. Во время записи вы должны увидеть такое окно.
- Здесь вы можете в любой момент включить и выключить микрофон или нажать кнопку «Стоп».

- После завершения записи вы получите сообщение «Игровой клип записан». Щелкните его, чтобы увидеть файл в проводнике.
- Чтобы изменить место по умолчанию для сохранения снимков, перейдите в «Параметры»> «Игры»> «Захваты». Нажмите «Открыть папку» и выберите другую область проводника.
Также есть удобная функция, позволяющая записывать экран в фоновом режиме. Это особенно полезно для выделения в игре, но также может быть эффективным способом диагностики проблем с вашим устройством:
- Откройте то же меню снимков, что и выше, перейдя «Параметры»> «Игры». Убедитесь, что в разделе «Фоновая запись» включен переключатель.
- Опять же, вам, возможно, придется принять некоторые разрешения.
- Здесь вы также можете выбрать, как вы хотите, чтобы устройство записывало, от 30 секунд до 10 минут. Теперь, когда вы войдете в игровую панель (Win + G), нажмите кнопку слева от записи, чтобы захватить недавний отснятый материал. Если он неактивен, щелкните его и установите флажок «Включить игровые функции для этого приложения для записи игрового процесса».

Как одновременно записывать экран и веб-камеру в Windows 10
Этот метод отлично работает, если вы хотите просто записать свой голос и то, что отображается на вашем дисплее, но что, если вы хотите одновременно снимать кадры с веб-камеры.
Для этого мы рекомендуем OBS Studio. После того, как вы загрузили бесплатное программное обеспечение с веб-сайта OBS и установили его на свой компьютер, выполните следующие действия:
- Откройте OBS Studio, выберите «Оптимизировать только для записи, я не буду транслировать» и нажмите «Далее».
- На следующем экране выберите желаемое разрешение и частоту кадров. Если вы не уверены, что выбрать, оставьте параметры по умолчанию и нажмите «Далее».
- На следующем итоговом экране нажмите «Применить настройки».
- Теперь вы будете на главном экране. В разделе «Источники» внизу экрана щелкните значок +, чтобы добавить источник.
- Выберите «Display Capture» и нажмите «OK» на следующем экране.
- Выберите соответствующий экран и укажите, хотите ли вы, чтобы курсор отображался, прежде чем еще раз нажать «ОК».
 Теперь вы должны увидеть экран, показанный ниже, с предварительным просмотром снимаемого изображения.
Теперь вы должны увидеть экран, показанный ниже, с предварительным просмотром снимаемого изображения.
- Щелкните тот же значок +, что и раньше, и выберите «Устройство видеозахвата».
- Выберите веб-камеру, которую хотите использовать, и нажмите «ОК».
- Теперь вы увидите свою веб-камеру над экраном, который вы будете записывать. Щелкните и перетащите края веб-камеры, чтобы изменить размер.
- Когда вы будете довольны этим, нажмите «Начать запись» в правом нижнем углу. Нет необходимости добавлять отдельное устройство ввода звука. Нажмите ту же кнопку, чтобы остановить запись в любой момент.
- Все записи по умолчанию сохраняются в папке «Видео» в проводнике.
Запись экрана на Mac была представлена в macOS Mojave в 2018 году, но мы по-прежнему рекомендуем OBS, если вы тоже хотите использовать кадры с веб-камеры.
Как записать свой экран в Windows 11
Запись экрана может быть невероятно полезным инструментом. Если вы создаете видео, планируете им стать или делитесь игровым или демонстрационным контентом, это может быть то, что вы используете постоянно. Сделать снимок экрана в Windows 11 очень просто, но знать, как записать экран на настольном компьютере или ноутбуке, не так очевидно. Выполните следующие действия, чтобы узнать, как просмотреть запись в Windows 11.
Сделать снимок экрана в Windows 11 очень просто, но знать, как записать экран на настольном компьютере или ноутбуке, не так очевидно. Выполните следующие действия, чтобы узнать, как просмотреть запись в Windows 11.
Как просмотреть запись
Запись вашего экрана в Windows 11 позволяет вам записывать все, что происходит на экране, так же, как вы записываете что-то с помощью камеры. Вы можете записать процесс или что-то смешное, чем хотите поделиться с другими или сохранить на потом. К счастью, в Windows 11 есть встроенное приложение для записи экрана, но есть и другие способы.
Записывайте любую часть экрана (или весь экран) с помощью средства записи экрана в Snipping Tool. Snipping Tool уже позволяет вам брать изображение с экрана, но теперь он также позволяет вам выбрать часть экрана и начать запись видео:
- Чтобы открыть Snipping Tool, просто найдите его в поле поиска меню «Пуск».
- На верхней панели инструментов нажмите кнопку Запись , затем нажмите Новый .

- Нажмите, чтобы перетащить прямоугольник, обозначающий часть экрана, которую вы хотите записать.
- Нажмите Start , и вы увидите, что начнется 3-секундный обратный отсчет вашей записи.
- После завершения нажмите Стоп . Затем вашу запись можно скопировать в память, поделиться через диалоговое окно «Поделиться» или сохранить (по умолчанию она будет сохранена в папке 9).Папка 0010 Видео ).
Это самый простой способ записать свой экран. Однако в настоящее время существуют некоторые ограничения, о которых вам следует знать:
- Аудиозапись пока не поддерживается, равно как и функция Spot Light. Однако вы можете редактировать видео в такой программе, как приложение Microsoft Clipchamp.
- Единственным поддерживаемым форматом в настоящее время является MP4.
- Нет сочетания клавиш для прямого перехода к записи, как в Snipping 9.0010 (CTRL+Shift+S) .
Мгновенная запись с помощью Xbox Game Bar
Xbox Game Bar встроена прямо в Windows 11 как родное приложение, но также доступна как надстройка. Игровая панель имеет несколько функций, специально связанных с играми, таких как доступ к игровым виджетам и возможность общаться с друзьями во время игры в игры для Xbox. Он также имеет виджет для захвата и записи экрана:
Игровая панель имеет несколько функций, специально связанных с играми, таких как доступ к игровым виджетам и возможность общаться с друзьями во время игры в игры для Xbox. Он также имеет виджет для захвата и записи экрана:
- Чтобы открыть игровую панель Xbox, нажмите 9.0010 Windows+G или найдите его непосредственно в поле поиска меню «Пуск».
- Выберите значок камеры , чтобы открыть окно для захвата экрана. Отсюда вы можете выбрать запись экрана в виде видео или снимка экрана.
- Если вы снимаете видео, вы можете заранее отключить микрофон. Сделайте это, щелкнув значок микрофона и убедившись, что он перечеркнут линией, прежде чем продолжить.
- Когда вы будете готовы начать запись, нажмите Запись (кнопка со сплошным белым кругом).
- Когда вы закончите, нажмите Стоп (кнопка со сплошным белым квадратом, расположенная на том же месте, где раньше была кнопка Запись).

- Чтобы просмотреть запись, выберите Показать все снимки в нижней части окна.
Используйте приложение или расширение
Магазин Microsoft Store содержит множество приложений для Windows 11, которые позволяют транслировать фильмы, редактировать фотографии, играть в игры и выполнять другие действия. Несмотря на то, что Snipping Tool и игровая панель Xbox уже встроены, вы можете использовать другое приложение для записи экрана. К счастью, существует множество бесплатных и платных опций. Чтобы начать с бесплатного варианта, вы можете попробовать приложение Screen Recorder для Windows или расширение Screen Recorder в Microsoft Edge.
Запись экрана в Windows 11 — несложный процесс, если вы знаете основы. Независимо от того, используете ли вы собственное приложение или загружаете другое, которое вы предпочитаете, Snipping Tool позволяет вам выбрать точную область экрана, которую вы хотите записать, в то время как с другими вариантами вы получите запись всего экрана. . И если вы хотите отредактировать эти записи, вам повезло. Приложение Microsoft Clipchamp может помочь вам создать контент вашей мечты.
. И если вы хотите отредактировать эти записи, вам повезло. Приложение Microsoft Clipchamp может помочь вам создать контент вашей мечты.
Как сделать запись экрана в Windows 10 или Windows 11
fizkes/Getty Images
Иногда мне нужно записывать действия на экране в Windows для обучения, демонстрации или онлайн-класса. Независимо от того, создаете ли вы презентацию, разрабатываете обучающее видео или готовите что-то для YouTube, вы также можете захотеть записать определенные действия на экране в Windows.
Также: Как перейти с Windows 11 на Windows 10
С этой задачей могут справиться различные сторонние инструменты — как бесплатные, так и платные. Но вместо загрузки и установки внешней программы вы можете воспользоваться парой функций, встроенных прямо в Windows.
Доступный в Windows 10 и 11 инструмент захвата видео Xbox Game Bar предназначен для записи игрового процесса на вашем ПК. Но это универсальный инструмент, поскольку он будет фиксировать практически любые другие действия на экране.
Также: Как включить живые субтитры в Windows 11
С помощью Xbox Game Bar вы можете легко записывать свой экран, включать микрофон, чтобы записывать ваш голос или другой звук, а затем сохранять запись на свой ПК. Затем вы сможете просматривать и управлять всеми записанными клипами в интерфейсе игровой панели и воспроизводить любое конкретное видео. Само видео сохраняется в виде файла MP4, поэтому вы можете легко изменить или украсить его с помощью любого видеоредактора. Вот как это работает.
Но есть и другой вариант, по крайней мере, если вы используете Windows 11. Последнее обновление для Windows 11 украсило Snipping Tool. Когда-то простая утилита для захвата экрана, Snipping Tool теперь может записывать любые действия на экране и сохранять запись в виде видеофайла MP4. Проверим оба варианта.
Как записывать любые действия на экране в Windows с помощью Xbox Game Bar
Включить фоновую запись для Xbox Game Bar.
Скриншот Lance Whitney/ZDNET
Установите максимальную продолжительность записи.
Скриншот Лэнса Уитни/ZDNET
Настройте звук.
Скриншот Lance Whitney/ZDNET
Установите качество видео.
Снимок экрана: Лэнс Уитни/ZDNET
Просмотр и настройка сочетаний клавиш.
Скриншот Лэнса Уитни
Запуск игровой панели
Теперь давайте отобразим игровую панель и активируем ее для записи ваших действий на экране. Настройте действие, которое вы хотите записать. Когда будете готовы, нажмите клавишу Windows + G. Должны появиться верхняя панель инструментов и панель захвата для игровой панели.
Также: Сколько оперативной памяти требуется вашему ПК с Windows 11?
Верхняя панель инструментов позволяет отображать или скрывать различные меню и панели игровой панели, включая виджеты, аудио, захват, производительность, ресурсы и социальные сети Xbox. Как минимум, вам понадобится панель «Захват», чтобы вы могли запускать, контролировать и останавливать захват. Вы также можете увидеть панель «Аудио», если вы включаете звук в захват, и панель «Производительность», если выполняемая вами деятельность требует больших ресурсов.
Вы также можете увидеть панель «Аудио», если вы включаете звук в захват, и панель «Производительность», если выполняемая вами деятельность требует больших ресурсов.
Просмотр интерфейса игровой панели.
Скриншот Lance Whitney/ZDNET
Чтобы начать запись, коснитесь кнопки «Запись» на панели «Захват». Затем выполните действия на экране, которые вы хотите захватить. На экране появится небольшая панель записи.
Начать запись.
Снимок экрана: Lance Whitney/ZDNET
Когда вы закончите захват активности, нажмите кнопку остановки на небольшой панели, чтобы остановить запись. Появится сообщение о том, что игровой клип был записан.
Остановить запись.
Скриншот Lance Whitney/ZDNET
Нажмите на это сообщение или нажмите клавишу Windows+G, чтобы вернуться в интерфейс игровой панели. Появится окно Галерея с названием, датой и временем записи, а также видео, доступное для воспроизведения. Нажмите кнопку «Воспроизвести» в средстве просмотра.
Также: Как управлять подпиской Microsoft Windows 365 в Windows 11
Отсюда вы можете приостановить воспроизведение видео и увеличить или уменьшить громкость.
Воспроизвести видео.
Снимок экрана: Лэнс Уитни/ZDNET
Чтобы начать запись без предварительного запуска игровой панели, нажмите клавишу Windows+Alt+R. На экране появится небольшая панель записи. Когда закончите, нажмите кнопку «Стоп», а затем откройте игровую панель. Теперь ваша новая запись появится в окне Галереи, чтобы вы могли ее воспроизвести. Если вам нужно захватить последние 30 секунд активности на экране, нажмите клавишу Windows + Alt + G.
Запись видео с помощью сочетания клавиш.
Скриншот Лэнса Уитни/ZDNET
Чтобы напрямую работать с одним из ваших записанных видео, перейдите в папку c:\users\[имя пользователя]\Videos\Captures. Вы увидите свои видео, сохраненные в виде файлов MP4, которые вы можете открыть в видеоредакторе или другом приложении, чтобы воспроизвести или изменить их.
Воспроизведение или редактирование видео из Проводника.
Скриншот Lance Whitney/ZDNET
Наконец, вы можете настроить несколько параметров игровой панели. Нажмите клавишу Windows + G. На верхней панели инструментов щелкните значок «Настройки». Здесь вы можете просматривать и изменять любые сочетания клавиш, изменять визуальную тему интерфейса игровой панели и прозрачность меню и панелей, а также управлять тем, как и когда записывается звук, когда вы снимаете свои действия на экране.
Нажмите клавишу Windows + G. На верхней панели инструментов щелкните значок «Настройки». Здесь вы можете просматривать и изменять любые сочетания клавиш, изменять визуальную тему интерфейса игровой панели и прозрачность меню и панелей, а также управлять тем, как и когда записывается звук, когда вы снимаете свои действия на экране.
Измените настройки Xbox Game Bar.
Скриншот Лэнса Уитни/ZDNET
Как записать свой экран в Windows 11 с помощью Snipping Tool
Чтобы записать свой экран в Windows 11 с помощью Snipping Tool, вам потребуется определенная сборка для ОС. Чтобы проверить, перейдите в «Настройки » > «Система» > «О ». В разделе спецификаций Windows должна быть сборка 22621.1344 или выше. Если вы соответствуете требованиям, вы можете идти. Если нет, отправляйтесь в Центр обновления Windows, чтобы получить последние обновления для ОС, а затем в Магазин Microsoft и вашу библиотеку, чтобы получить последние обновления для ваших приложений Магазина.
Также: Как заменить Windows на Linux Mint на вашем ПК
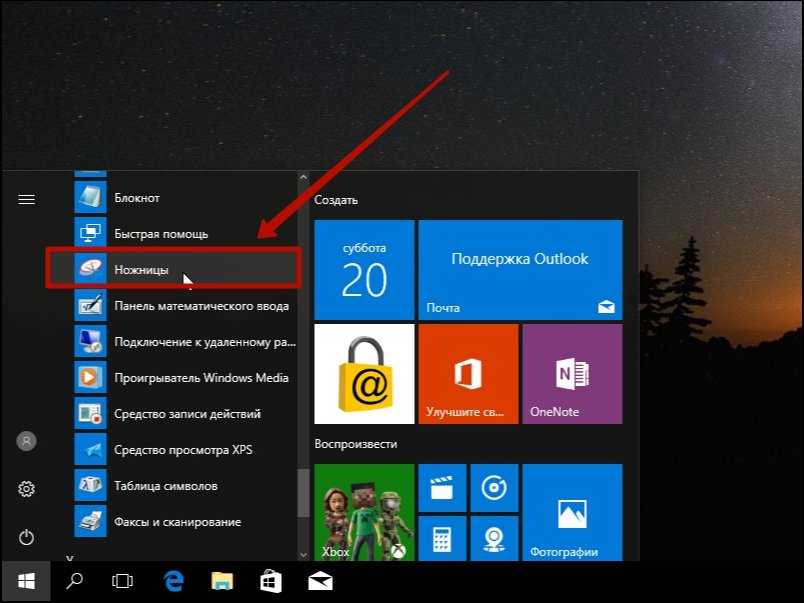
Затем настройте окно или приложение, которое вы хотите записать. Нажмите кнопку «Пуск», перейдите в раздел «Все приложения», а затем щелкните ярлык инструмента «Ножницы». Щелкните значок камеры на панели инструментов, а затем нажмите кнопку «Создать».
Откройте инструмент «Ножницы».
Скриншот Lance Whitney/ZDNET
Выберите область, которую вы хотите записать, и затем нажмите Start на панели инструментов Snipping Tool.
Нажмите «Пуск» на панели инструментов «Ножницы».
Снимок экрана, сделанный Лэнсом Уитни/ZDNET
После начала записи выполните действия на экране, которые вы хотите захватить. Нажмите кнопку «Пауза» на панели инструментов, чтобы сделать перерыв, а затем нажмите кнопку «Запись», чтобы перезапустить. Когда закончите, нажмите кнопку Стоп.
Остановить запись.
Скриншот Lance Whitney/ZDNET
Запись автоматически начинает воспроизводиться в окне предварительного просмотра Snipping Tool.





 Теперь вы должны увидеть экран, показанный ниже, с предварительным просмотром снимаемого изображения.
Теперь вы должны увидеть экран, показанный ниже, с предварительным просмотром снимаемого изображения.

 без рамы, в тубусе
без рамы, в тубусе без рамы, в тубусе
без рамы, в тубусе без рамы, в тубусе
без рамы, в тубусе С помощью различных бесплатных веб-инструментов и приложений учащиеся могут создавать цифровые плакаты с видеороликами Youtube, аудиозаписями, шрифтами, наклейками, этикетками, встроенными подкастами, анимацией и многим другим.
С помощью различных бесплатных веб-инструментов и приложений учащиеся могут создавать цифровые плакаты с видеороликами Youtube, аудиозаписями, шрифтами, наклейками, этикетками, встроенными подкастами, анимацией и многим другим. Это бесплатный онлайн-инструмент, который вы можете использовать в своем браузере, не загружая ничего из Интернета. Он содержит более миллиона стоковых фотографий и текстов, из которых вы можете выбирать. Он также предоставляет бесплатные шаблоны, которые помогут вам подумать о том, какой контент должен быть на плакате.
Это бесплатный онлайн-инструмент, который вы можете использовать в своем браузере, не загружая ничего из Интернета. Он содержит более миллиона стоковых фотографий и текстов, из которых вы можете выбирать. Он также предоставляет бесплатные шаблоны, которые помогут вам подумать о том, какой контент должен быть на плакате.

 Бесплатная версия не позволяет работать в команде, но как личный инструмент дает вам доступ к довольно обширной библиотеке изображений и предлагает использовать изображения Getty за небольшую плату за каждое изображение — наличие доступа к Getty может полностью изменить изображение. качество и уровень вашего плаката.
Бесплатная версия не позволяет работать в команде, но как личный инструмент дает вам доступ к довольно обширной библиотеке изображений и предлагает использовать изображения Getty за небольшую плату за каждое изображение — наличие доступа к Getty может полностью изменить изображение. качество и уровень вашего плаката.
 Лучше всего он работает при редактировании двумерных изображений, таких как логотипы и плакаты.
Лучше всего он работает при редактировании двумерных изображений, таких как логотипы и плакаты. Изучите полностью настраиваемые шаблоны дизайна и простую загрузку дизайна. Подробнее
Изучите полностью настраиваемые шаблоны дизайна и простую загрузку дизайна. Подробнее Когда вы добавляете свои личные штрихи — название компании, логотип или информацию о мероприятии — убедитесь, что ваше сообщение ясно, просто и легко читается. Мы позаботимся обо всем остальном, и ваши нестандартные отпечатки будут выглядеть отточенными, профессиональными и готовыми к показу.
Когда вы добавляете свои личные штрихи — название компании, логотип или информацию о мероприятии — убедитесь, что ваше сообщение ясно, просто и легко читается. Мы позаботимся обо всем остальном, и ваши нестандартные отпечатки будут выглядеть отточенными, профессиональными и готовыми к показу.
 71KB
71KB 32KB
32KB 9KB
9KB 25KB
25KB
 Так формируется суперпользователь. Суперпользователь создаёт одного или несколько дополнительных пользователей для своих менеджеров, выделяет им договоры для оформления покупки. Это позволяет автоматизировать деятельность компании и распределить нагрузку менеджеров по своим сотрудникам и сотрудникам клиента.
Так формируется суперпользователь. Суперпользователь создаёт одного или несколько дополнительных пользователей для своих менеджеров, выделяет им договоры для оформления покупки. Это позволяет автоматизировать деятельность компании и распределить нагрузку менеджеров по своим сотрудникам и сотрудникам клиента. На основе исследования разработали концепцию дизайн-системы.
На основе исследования разработали концепцию дизайн-системы.


 В коллекции особенно популярны материалы с людьми и городские съёмки.
В коллекции особенно популярны материалы с людьми и городские съёмки.
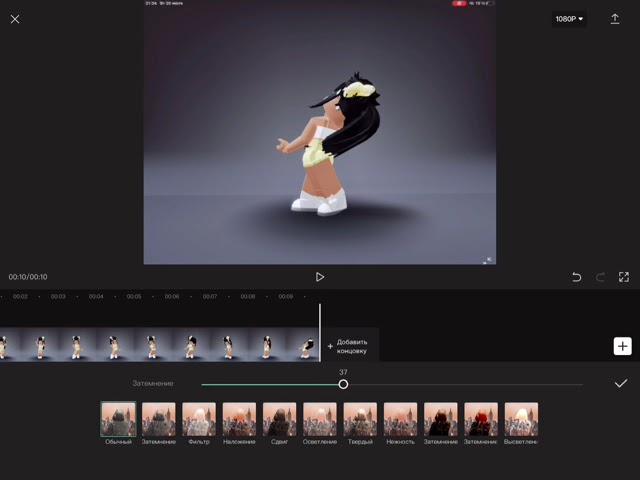
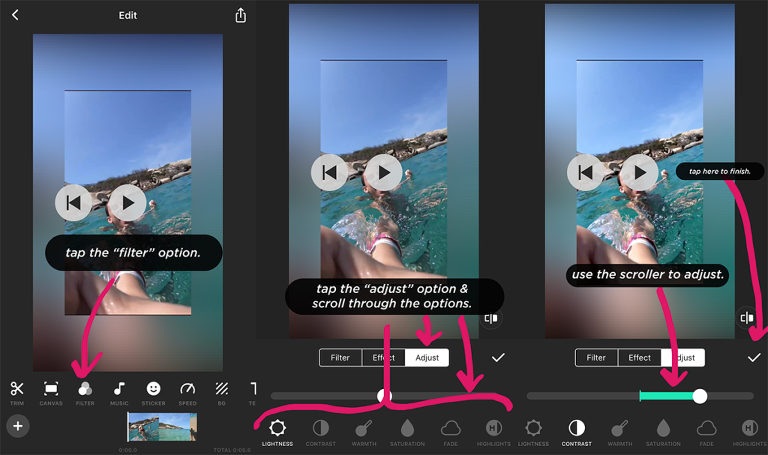
 В свою очередь, фишка с копированием шаблонов принесла популярность CapCut. Для этого достаточно нажать на «Попробовать этот шаблон» под понравившимся тиктоком — приложение сразу перенаправит в CapCut, где можно добавить свои фото и видео, не меняя эффекты и монтаж.
В свою очередь, фишка с копированием шаблонов принесла популярность CapCut. Для этого достаточно нажать на «Попробовать этот шаблон» под понравившимся тиктоком — приложение сразу перенаправит в CapCut, где можно добавить свои фото и видео, не меняя эффекты и монтаж. Сервис переведен на русский язык.
Сервис переведен на русский язык. После этого появится рабочее пространство с таймлайном — по нему можно перемещаться свайпами.
После этого появится рабочее пространство с таймлайном — по нему можно перемещаться свайпами.
 Отвечает за работу с аудио. Можно выбрать готовые треки из «Тиктока» или личный аудиофайл, добавить звуковые эффекты, вытащить звук из другого ролика, например понравившегося тиктока или рилса, или озвучить видео самому. Аудио добавляется на таймлайн как отдельная дорожка, которую можно перемещать, растягивать и сужать.
Отвечает за работу с аудио. Можно выбрать готовые треки из «Тиктока» или личный аудиофайл, добавить звуковые эффекты, вытащить звук из другого ролика, например понравившегося тиктока или рилса, или озвучить видео самому. Аудио добавляется на таймлайн как отдельная дорожка, которую можно перемещать, растягивать и сужать.
 Позволяет добавить на фон видео любую картинку, гифку или текст. Удобно в сочетании с функцией вырезания объекта из видео. Вкладки внутри: «Цвет» заливает фон одним цветом, «Фон» добавляет готовые фоны, «Размытие» частично точечно или полностью размывает фон.
Позволяет добавить на фон видео любую картинку, гифку или текст. Удобно в сочетании с функцией вырезания объекта из видео. Вкладки внутри: «Цвет» заливает фон одним цветом, «Фон» добавляет готовые фоны, «Размытие» частично точечно или полностью размывает фон. Поскольку работа «Тиктока» в России ограничена, этот способ работает только через методы обхода запрета на просмотр новых видео.
Поскольку работа «Тиктока» в России ограничена, этот способ работает только через методы обхода запрета на просмотр новых видео. Есть несколько русскоязычных ресурсов, где делятся работами. Например, поможет телеграм-канал «Шаблоны в CapCut».
Есть несколько русскоязычных ресурсов, где делятся работами. Например, поможет телеграм-канал «Шаблоны в CapCut». Например, с титром We’ll Be Right Back, Патриком Бейтманом из «Американского психопата» или героями «Во все тяжкие».
Например, с титром We’ll Be Right Back, Патриком Бейтманом из «Американского психопата» или героями «Во все тяжкие». За пару минут фон на ролике окрасится в черный. Если что-то пошло не так, на вкладке «Вырезка выделения» можно исправить ошибки вручную.
За пару минут фон на ролике окрасится в черный. Если что-то пошло не так, на вкладке «Вырезка выделения» можно исправить ошибки вручную. Добавьте надпись через вкладку «Текст». Нажмите на сам текст, чтобы выбрать шрифт, цвет, оформление, обводку или фон. На вкладке «Анимация» добавьте анимацию, по которой текст будет появляться и исчезать. Нажмите на галочку, чтобы вернуться к таймлайну.
Добавьте надпись через вкладку «Текст». Нажмите на сам текст, чтобы выбрать шрифт, цвет, оформление, обводку или фон. На вкладке «Анимация» добавьте анимацию, по которой текст будет появляться и исчезать. Нажмите на галочку, чтобы вернуться к таймлайну. Наберите текст и в появившемся меню нажмите на функцию «Текст в речь» — она озвучивает текст, набранный в окне поверх видео. На выбор есть голоса «уверенного мужчины», «обаятельной женщины», «милого мальчика». Одни говорят с британским акцентом, другие с американским. Некоторые голоса могут петь.
Наберите текст и в появившемся меню нажмите на функцию «Текст в речь» — она озвучивает текст, набранный в окне поверх видео. На выбор есть голоса «уверенного мужчины», «обаятельной женщины», «милого мальчика». Одни говорят с британским акцентом, другие с американским. Некоторые голоса могут петь.
 Анимации из вкладки «Комбо» можно применять на все видео, чтобы добавить динамики кадру.
Анимации из вкладки «Комбо» можно применять на все видео, чтобы добавить динамики кадру.
 А потом уже пытаться создать что-то свое.
А потом уже пытаться создать что-то свое.
 И, наконец, есть также загружаемые приложения, такие как 4K Video Downloader, которые можно использовать для загрузки видео с YouTube.
И, наконец, есть также загружаемые приложения, такие как 4K Video Downloader, которые можно использовать для загрузки видео с YouTube. Не все потоковые сервисы имеют эти меры, и некоторые программы записи экрана пытаются обойти этот тип противодействия блокировке.
Не все потоковые сервисы имеют эти меры, и некоторые программы записи экрана пытаются обойти этот тип противодействия блокировке.
 Дисковод может быть внутренним или внешним, разницы не будет.
Дисковод может быть внутренним или внешним, разницы не будет.
 Затем видео будет сохранено в одном из многих форматов, которые вы можете использовать для редактирования.
Затем видео будет сохранено в одном из многих форматов, которые вы можете использовать для редактирования. На веб-сайте есть собственная поисковая система, которая может помочь вам найти именно то, что вы ищете, а также активное сообщество кинематографистов-любителей, которые публикуют свои работы в Интернете.
На веб-сайте есть собственная поисковая система, которая может помочь вам найти именно то, что вы ищете, а также активное сообщество кинематографистов-любителей, которые публикуют свои работы в Интернете. В данном случае мы использовали кадры со свадьбы друга. Его сделал мой друг, и я подумал, что он идеально подойдет для видео на YouTube.
В данном случае мы использовали кадры со свадьбы друга. Его сделал мой друг, и я подумал, что он идеально подойдет для видео на YouTube.
 YouTube — один из лучших источников для поиска видео, но искать нужно внимательно. Вы также можете отправить свои собственные видео, используя кнопку «Отправить» справа от каждого видео на YouTube.
YouTube — один из лучших источников для поиска видео, но искать нужно внимательно. Вы также можете отправить свои собственные видео, используя кнопку «Отправить» справа от каждого видео на YouTube. У него миллионы пользователей, которые загружают и делятся видео каждый день. YouTube также является отличным местом для получения видеоклипов, особенно если вы ищете что-то конкретное.
У него миллионы пользователей, которые загружают и делятся видео каждый день. YouTube также является отличным местом для получения видеоклипов, особенно если вы ищете что-то конкретное.

 0005
0005 Видео легко найти в Интернете, но не всегда легко получить к нему доступ из-за действующих ограничений.
Видео легко найти в Интернете, но не всегда легко получить к нему доступ из-за действующих ограничений.
 Прямая загрузка файла может быть очень полезна во многих ситуациях. Вы можете получить прямую ссылку для скачивания в конце этой статьи!
Прямая загрузка файла может быть очень полезна во многих ситуациях. Вы можете получить прямую ссылку для скачивания в конце этой статьи! По сравнению с другими программами, такими как Sony Vegas или Final Cut Pro, Adobe Media Encoder создает высококачественные видео, которые легко редактируются.
По сравнению с другими программами, такими как Sony Vegas или Final Cut Pro, Adobe Media Encoder создает высококачественные видео, которые легко редактируются.


 Работает чуток медленно, но пользоваться можно.
Работает чуток медленно, но пользоваться можно. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.

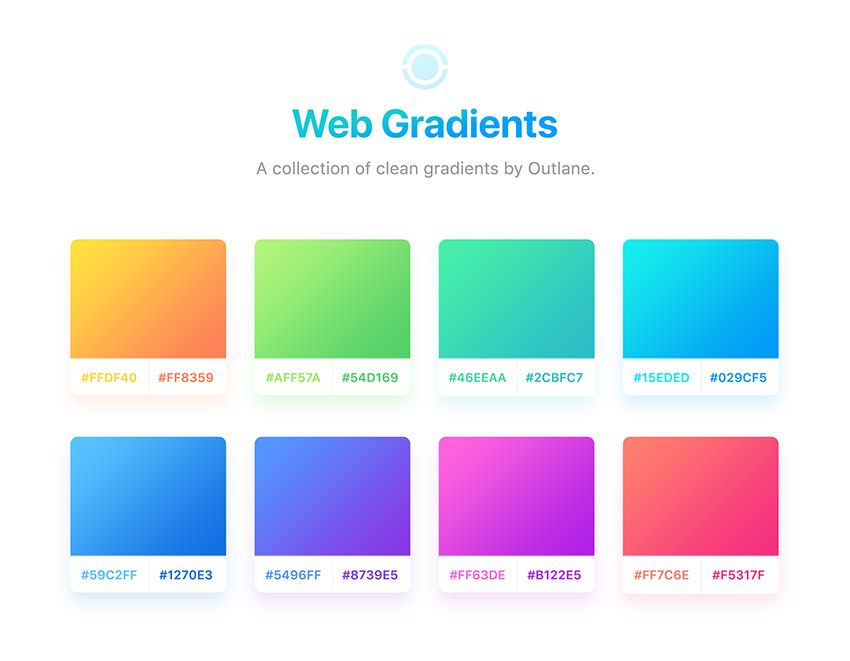
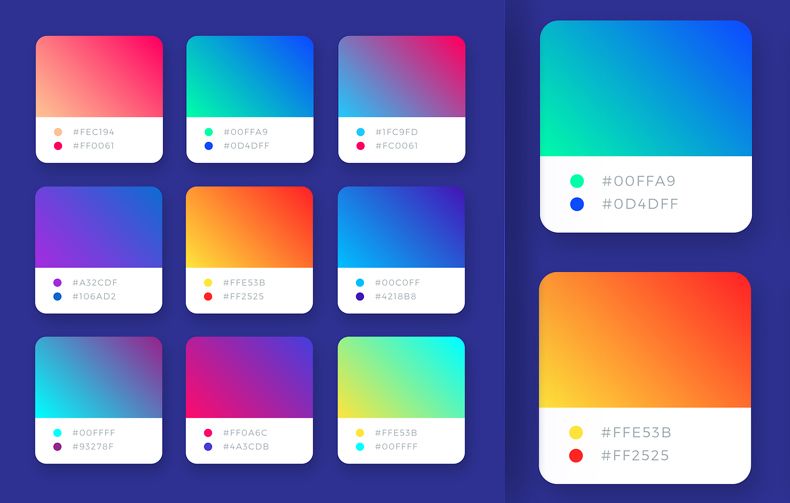
 Если вы заинтересованы в создании потрясающе красивого дизайна с использованием сетчатых градиентов, этот урок определенно вам нужен!
Если вы заинтересованы в создании потрясающе красивого дизайна с использованием сетчатых градиентов, этот урок определенно вам нужен!


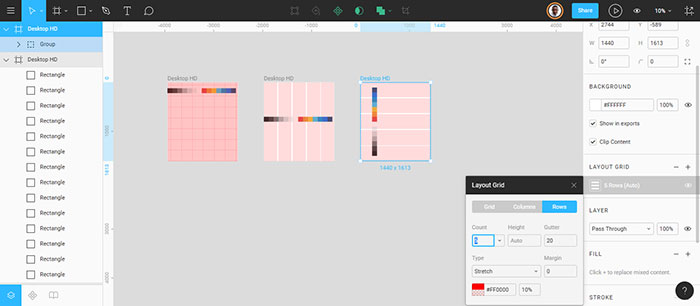
 Figma для улучшения совместной работы и улучшения ваших проектов
Figma для улучшения совместной работы и улучшения ваших проектов
 Они в основном используются для кнопок и фона, но вы также можете использовать их для текстовых слоев. Существует несколько типов градиентов. В этом уроке мы добавим линейный градиент в Figma.
Они в основном используются для кнопок и фона, но вы также можете использовать их для текстовых слоев. Существует несколько типов градиентов. В этом уроке мы добавим линейный градиент в Figma.

 Figma для улучшения совместной работы и улучшения ваших проектов
Figma для улучшения совместной работы и улучшения ваших проектов
 Первая их задача была чисто декоративная, но постепенно засечки стали использоваться для лучшего распознавания текста. Надпись, выполненная таким шрифтом, вызывает ощущение профессионализма и аккуратные линии воспринимаются как традиционный шрифт.
Первая их задача была чисто декоративная, но постепенно засечки стали использоваться для лучшего распознавания текста. Надпись, выполненная таким шрифтом, вызывает ощущение профессионализма и аккуратные линии воспринимаются как традиционный шрифт. Психология этого шрифта имеет теплое и мягкое воздействие, а сам стиль принято относить к категории романтичных.
Психология этого шрифта имеет теплое и мягкое воздействие, а сам стиль принято относить к категории романтичных.
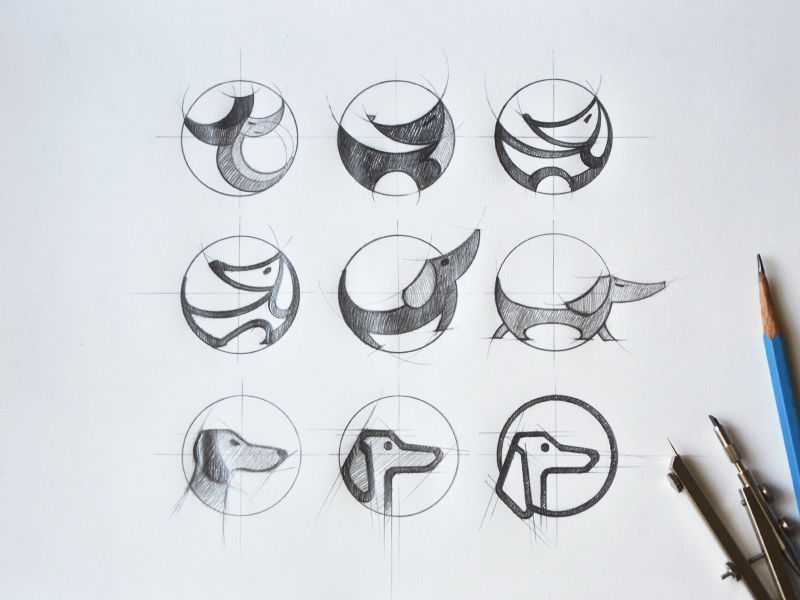
 Настройтесь сразу на создание нескольких эскизов в разном стиле, чтобы у вас был материал для исследования. Полезнее всего начать отрисовку простым карандашом на бумаге и этот процесс можно разбить на несколько этапов. Сначала рисуйте простой макет без изысков, а постепенно его можно усложнять и добавлять декоративные детали. Все эти шаги выполняются простым карандашом, чтобы вы могли почувствовать направление движения и накладывать штрихи друг за другом. Черновых эскизов должно быть не менее десятка и лучше, если они не будут похожи друг на друга. Независимо от вашего опыта и художественных данных, начните с создания основного каркаса. Сначала нарисуйте саму основу и постепенно заполняйте внутреннее пространство. При этом не ограничивайте себя привычными постулатами и пробуйте разные стили, смешивайте совершенно непохожие элементы и не бойтесь идти на смелые эксперименты. Когда все эскизы будут отрисованы, можете дать себе немного времени на отдых. Пересмотрите черновые записи и выберите тот, который нравится вам больше всего.
Настройтесь сразу на создание нескольких эскизов в разном стиле, чтобы у вас был материал для исследования. Полезнее всего начать отрисовку простым карандашом на бумаге и этот процесс можно разбить на несколько этапов. Сначала рисуйте простой макет без изысков, а постепенно его можно усложнять и добавлять декоративные детали. Все эти шаги выполняются простым карандашом, чтобы вы могли почувствовать направление движения и накладывать штрихи друг за другом. Черновых эскизов должно быть не менее десятка и лучше, если они не будут похожи друг на друга. Независимо от вашего опыта и художественных данных, начните с создания основного каркаса. Сначала нарисуйте саму основу и постепенно заполняйте внутреннее пространство. При этом не ограничивайте себя привычными постулатами и пробуйте разные стили, смешивайте совершенно непохожие элементы и не бойтесь идти на смелые эксперименты. Когда все эскизы будут отрисованы, можете дать себе немного времени на отдых. Пересмотрите черновые записи и выберите тот, который нравится вам больше всего. Теперь стоит заняться отрисовкой в увеличенном масштабе. Используйте для этого светлый карандаш, а детали можно прорисовывать более темным карандашом, чтобы они получились четкими и хорошо различимыми. Не бойтесь перерисовывать каждый рисунок по несколько раз, ведь истина рождается в споре. Даже опытные и профессиональные художники создают несколько отдельных эскизов, чтобы добиться нужного эффекта. С помощью карандашей создается основной скелет логотипа, который затем окрашивается. Во время этого процесса следите за тем, чтобы толщина букв была одинаковой с каждой стороны. Чтобы избежать сильных помарок, можно использовать тонкий маркер для создания основы, а закрашивать буквы толстым маркером. Если вы чувствуете себя увереннее в обращении с компьютерными графическими программами, то можно реализовать этот процесс рисования в таком приложении. Однако, помните, чем больше времени вы потратите на создание чернового каркаса, тем меньше времени уйдет на саму отрисовку.
Теперь стоит заняться отрисовкой в увеличенном масштабе. Используйте для этого светлый карандаш, а детали можно прорисовывать более темным карандашом, чтобы они получились четкими и хорошо различимыми. Не бойтесь перерисовывать каждый рисунок по несколько раз, ведь истина рождается в споре. Даже опытные и профессиональные художники создают несколько отдельных эскизов, чтобы добиться нужного эффекта. С помощью карандашей создается основной скелет логотипа, который затем окрашивается. Во время этого процесса следите за тем, чтобы толщина букв была одинаковой с каждой стороны. Чтобы избежать сильных помарок, можно использовать тонкий маркер для создания основы, а закрашивать буквы толстым маркером. Если вы чувствуете себя увереннее в обращении с компьютерными графическими программами, то можно реализовать этот процесс рисования в таком приложении. Однако, помните, чем больше времени вы потратите на создание чернового каркаса, тем меньше времени уйдет на саму отрисовку. Для этого вам понадобится пакет специальных графических программ и немного базовых знаний по работе с этими приложениями. Процесс переноса изображения с бумаги в цифровой формат производится с помощью программы Photoshop и справиться с такой задачей может даже начинающий графический дизайнер, потому что вам предстоит только почистить само изображение и перенести уже готовый рисунок. Оцифровка и очищение производятся следующим образом:
Для этого вам понадобится пакет специальных графических программ и немного базовых знаний по работе с этими приложениями. Процесс переноса изображения с бумаги в цифровой формат производится с помощью программы Photoshop и справиться с такой задачей может даже начинающий графический дизайнер, потому что вам предстоит только почистить само изображение и перенести уже готовый рисунок. Оцифровка и очищение производятся следующим образом:

 Теперь проделайте следующее – сначала запускаем опцию «Выберите объект», затем разверните его. Эти действия сглаживают рисунок, придавая ему законченность.
Теперь проделайте следующее – сначала запускаем опцию «Выберите объект», затем разверните его. Эти действия сглаживают рисунок, придавая ему законченность. Расположите графические узлы таким образом, чтобы они оказались вдоль кривых внешних границ букв.
Расположите графические узлы таким образом, чтобы они оказались вдоль кривых внешних границ букв. Традиционно используется пакет готовых решений от Seanwes, который содержит довольно много вариантов и можно смело использовать любой из них. Однако настоящий художник не гнушается создавать текстуры самостоятельно, поэтому не отказывайте себе в таком удовольствии. Что касается цветовой палитры, то еще на этапе разработки чернового варианта подбирается основная линейка, которую можно расширять или же сужать в процессе создания. Графический дизайнер обычно к концу проекта уже знает, какой именно цвет он выберет, но решение может и поменяться после отрисовки основного эскиза. Не бойтесь пробовать разные цвета и даже создавайте логотипы в разных оттенках, чтобы вам было из чего выбрать окончательный вариант. Можно смело использовать несколько тонов, так как логотипы могут быть как монохромными, так и разноцветными. Профессиональные художники советуют использовать не более трех цветов в одном изображении, чтобы избежать излишней вычурности, переходить за данную количественную границу не рекомендуется.
Традиционно используется пакет готовых решений от Seanwes, который содержит довольно много вариантов и можно смело использовать любой из них. Однако настоящий художник не гнушается создавать текстуры самостоятельно, поэтому не отказывайте себе в таком удовольствии. Что касается цветовой палитры, то еще на этапе разработки чернового варианта подбирается основная линейка, которую можно расширять или же сужать в процессе создания. Графический дизайнер обычно к концу проекта уже знает, какой именно цвет он выберет, но решение может и поменяться после отрисовки основного эскиза. Не бойтесь пробовать разные цвета и даже создавайте логотипы в разных оттенках, чтобы вам было из чего выбрать окончательный вариант. Можно смело использовать несколько тонов, так как логотипы могут быть как монохромными, так и разноцветными. Профессиональные художники советуют использовать не более трех цветов в одном изображении, чтобы избежать излишней вычурности, переходить за данную количественную границу не рекомендуется.
 Если хотите заниматься созданием логотипа профессионально, то не бойтесь делиться своей работой и использовать критику в качестве инструмента для улучшения. Взгляд профессионального художника на ваше творение может вызвать поток малоприятных замечаний, но упускать их из внимания не стоит. Конечно же, выслушивать критические детали относительно своей работы никому не понравится, но для вас это станет ценным опытом и даст возможность исправить некоторые ошибки.
Если хотите заниматься созданием логотипа профессионально, то не бойтесь делиться своей работой и использовать критику в качестве инструмента для улучшения. Взгляд профессионального художника на ваше творение может вызвать поток малоприятных замечаний, но упускать их из внимания не стоит. Конечно же, выслушивать критические детали относительно своей работы никому не понравится, но для вас это станет ценным опытом и даст возможность исправить некоторые ошибки. Создание хорошего лого требует большой подготовки. Поэтому мы предлагаем сперва провести подготовительную работу вместо того, чтобы слепо закапываться с головой в разработку логотипа, о котором вы, возможно, пожалеете позже.
Создание хорошего лого требует большой подготовки. Поэтому мы предлагаем сперва провести подготовительную работу вместо того, чтобы слепо закапываться с головой в разработку логотипа, о котором вы, возможно, пожалеете позже.

 Естественно, когда-то там, в далёком будущем, вы можете провести ребрендинг, но лучше всего сделать себе сильный логотип, находясь ещё у истоков.
Естественно, когда-то там, в далёком будущем, вы можете провести ребрендинг, но лучше всего сделать себе сильный логотип, находясь ещё у истоков. По сути, это воплощение вашего бизнеса в красивом дизайне и шрифте. Текст можно уникально отформатировать, выделяя определённые буквы.
По сути, это воплощение вашего бизнеса в красивом дизайне и шрифте. Текст можно уникально отформатировать, выделяя определённые буквы. Кроме того, этот дизайн должен быть уникальным.
Кроме того, этот дизайн должен быть уникальным.

 Перед тем, как начать выбирать определенную палитру, важно проанализировать, каков посыл вашего бренда.
Перед тем, как начать выбирать определенную палитру, важно проанализировать, каков посыл вашего бренда.



 А теперь давайте посмотрим на детали. Предположим, вы решили создать комбинированное лого в универсальном стиле. Его создание подразумевает, что у вас уже есть название вашего бренда, пара зарисовок и, возможно, ограничивающая форма.
А теперь давайте посмотрим на детали. Предположим, вы решили создать комбинированное лого в универсальном стиле. Его создание подразумевает, что у вас уже есть название вашего бренда, пара зарисовок и, возможно, ограничивающая форма.
 Если вы создали уникальный визуальный элемент или иконку, используйте его в качестве торговой марки.
Если вы создали уникальный визуальный элемент или иконку, используйте его в качестве торговой марки.
 Нарисованный логотип в плоском дизайне, вероятно, будет иметь высокий контраст с яркими цветами, тогда как эскизный, нарисованный от руки дизайн будет более тонким с менее контрастными цветами.
Нарисованный логотип в плоском дизайне, вероятно, будет иметь высокий контраст с яркими цветами, тогда как эскизный, нарисованный от руки дизайн будет более тонким с менее контрастными цветами. Традиционно рисунок логотипа используется в печатных изданиях — визитных карточках, брошюрах и т. д., но он также может хорошо работать на веб-сайте. В наши дни, с преобладанием социальных сетей и мобильных устройств, ваш логотип должен работать везде!
Традиционно рисунок логотипа используется в печатных изданиях — визитных карточках, брошюрах и т. д., но он также может хорошо работать на веб-сайте. В наши дни, с преобладанием социальных сетей и мобильных устройств, ваш логотип должен работать везде! Вы можете попробовать все наши функции и шаблоны без регистрации учетной записи. После того, как вы начнете, создание логотипа для рисования займет всего несколько минут. GraphicSprings разработан таким образом, что каждый может создать свой собственный творческий логотип.
Вы можете попробовать все наши функции и шаблоны без регистрации учетной записи. После того, как вы начнете, создание логотипа для рисования займет всего несколько минут. GraphicSprings разработан таким образом, что каждый может создать свой собственный творческий логотип. И это то, что делает дизайн логотипа и создание эскиза логотипа таким захватывающим!
И это то, что делает дизайн логотипа и создание эскиза логотипа таким захватывающим! Этап эскиза логотипа — это вселенная, где все возможно, и каждая идея начинает воплощаться в жизнь.
Этап эскиза логотипа — это вселенная, где все возможно, и каждая идея начинает воплощаться в жизнь.
 Просто записывайте все, что приходит вам в голову, когда вы думаете о проекте.
Просто записывайте все, что приходит вам в голову, когда вы думаете о проекте.
 Может быть, планшет Wacom и Photoshop? Что бы это ни было, убедитесь, что вы достаточно знакомы с ним, чтобы вам нужно было сосредоточиться только на наброске, а не на самом инструменте.
Может быть, планшет Wacom и Photoshop? Что бы это ни было, убедитесь, что вы достаточно знакомы с ним, чтобы вам нужно было сосредоточиться только на наброске, а не на самом инструменте. Но давайте рассмотрим некоторые из этих техник рисования и рекомендации.
Но давайте рассмотрим некоторые из этих техник рисования и рекомендации. Вы всегда можете вернуться к нему позже. Не стесняйтесь делать шаги вперед и назад, идти влево, затем вправо и снова назад. Не ставьте себе границ, а дайте себе полную свободу исследовать.
Вы всегда можете вернуться к нему позже. Не стесняйтесь делать шаги вперед и назад, идти влево, затем вправо и снова назад. Не ставьте себе границ, а дайте себе полную свободу исследовать.
 По Мкью.
По Мкью.
 Кроме того, на этом этапе могут быть некоторые раунды обратной связи и пересмотра. Относитесь непредвзято к этим запросам на пересмотр, но будьте готовы объяснить свою работу и принятые решения.
Кроме того, на этом этапе могут быть некоторые раунды обратной связи и пересмотра. Относитесь непредвзято к этим запросам на пересмотр, но будьте готовы объяснить свою работу и принятые решения.
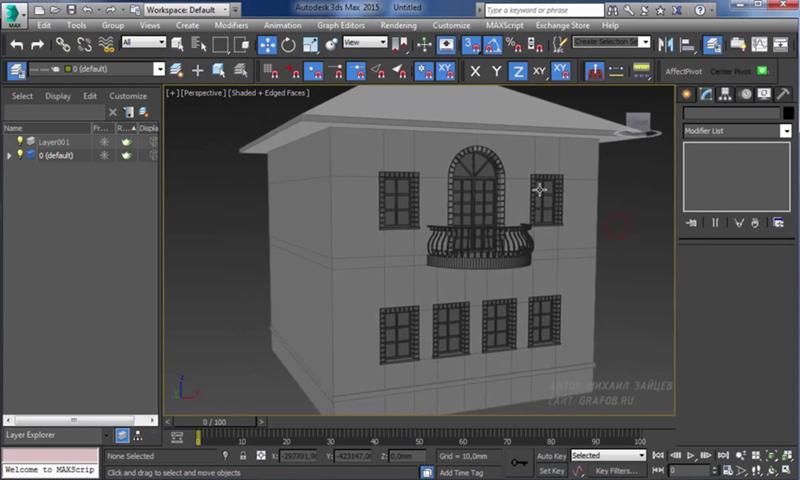
 Далее вам нужно активировать аккаунт. Для этого перейдите в свою почту, которую указали при регистрации, и нажмите «Verify Email»
Далее вам нужно активировать аккаунт. Для этого перейдите в свою почту, которую указали при регистрации, и нажмите «Verify Email»  Вас направит на страницу, с которой мы начали. Если этого не произошло, то перейдите по ссылке и войдите в свою учетную запись, используя адрес электронной почты и пароль, которые вы указали ранее. http://www.autodesk.com/education/free-software/3ds-max
Вас направит на страницу, с которой мы начали. Если этого не произошло, то перейдите по ссылке и войдите в свою учетную запись, используя адрес электронной почты и пароль, которые вы указали ранее. http://www.autodesk.com/education/free-software/3ds-max Выберите папку сохранения программы (рекомендуем диск С), нажмите Install
Выберите папку сохранения программы (рекомендуем диск С), нажмите Install
 Программа clip2net поможет быстро обмениваться скриншотами. Ждем вопросов в телеграмм-чат поддержки
Программа clip2net поможет быстро обмениваться скриншотами. Ждем вопросов в телеграмм-чат поддержки
 Ставить лицензию за 90к не имею возможности, пиратку — не имею желания. Были вроде некоммерческие лицензии за сотку баксов, но они, похоже, полетели вслед за торрентами и птицами… Что же делать?
Ставить лицензию за 90к не имею возможности, пиратку — не имею желания. Были вроде некоммерческие лицензии за сотку баксов, но они, похоже, полетели вслед за торрентами и птицами… Что же делать?
 .. Сколько ж можно воровать…
.. Сколько ж можно воровать… ..
.. ..
.. .. просто к максу я привык, что-то помню еще. А блендеровский рендер хуже стандартного максовского? хорошие рендеры к максу вроде бы не совсем бесплатные…
.. просто к максу я привык, что-то помню еще. А блендеровский рендер хуже стандартного максовского? хорошие рендеры к максу вроде бы не совсем бесплатные…
 Voronin
Voronin В принципе, через 5 лет я сына попрошу, для школ тоже эта программа работает
В принципе, через 5 лет я сына попрошу, для школ тоже эта программа работает 
 Откройте для себя сертификацию, которая подходит именно вам.
Откройте для себя сертификацию, которая подходит именно вам. Программное обеспечение и облачные службы, на которые распространяется образовательная лицензия или подписка, могут использоваться соответствующими пользователями исключительно в образовательных целях и не должны использоваться в коммерческих, профессиональных или любых других коммерческих целях.
Программное обеспечение и облачные службы, на которые распространяется образовательная лицензия или подписка, могут использоваться соответствующими пользователями исключительно в образовательных целях и не должны использоваться в коммерческих, профессиональных или любых других коммерческих целях.



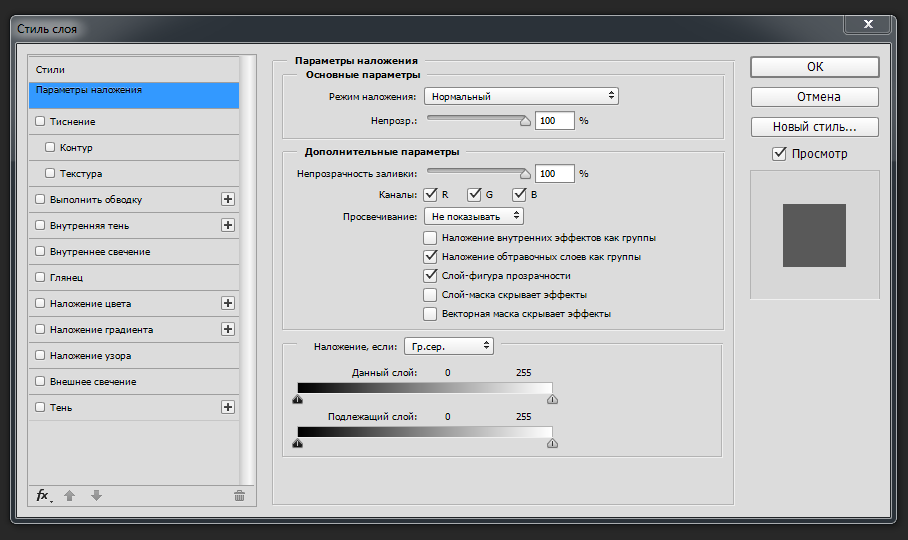
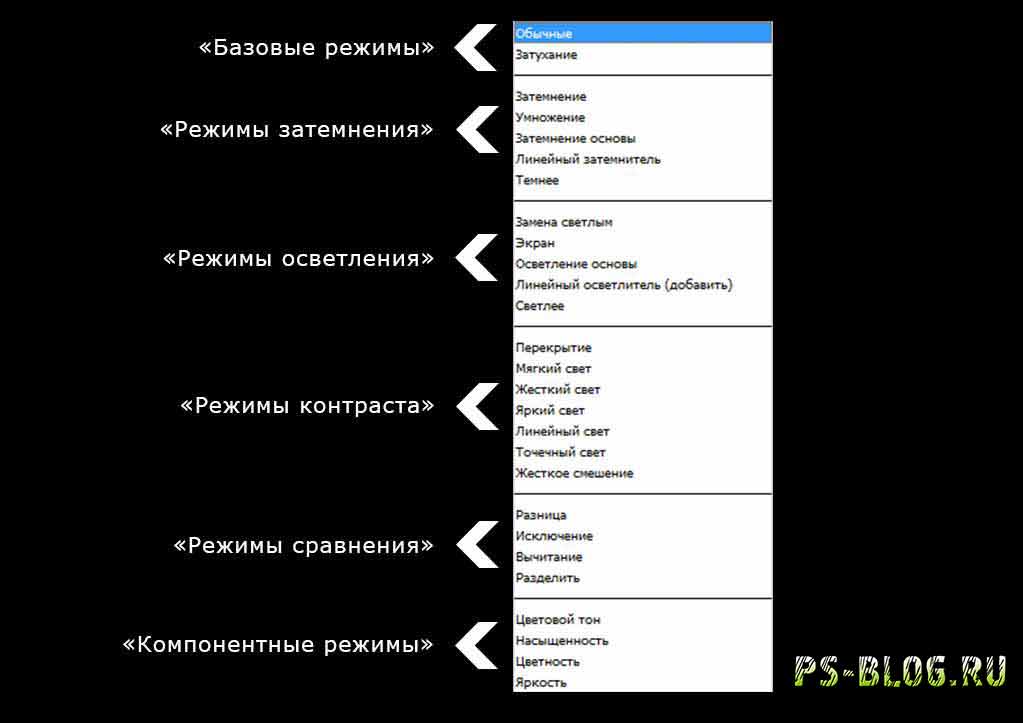
 Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
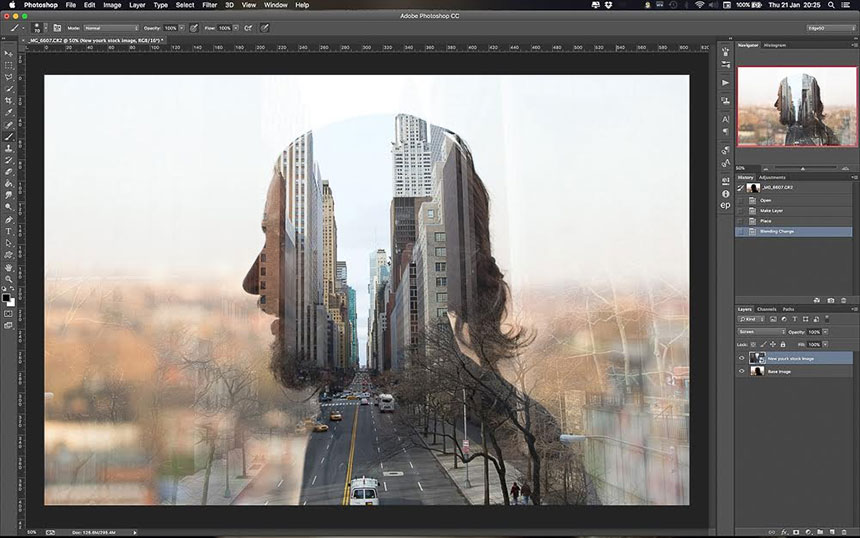
 А для более интенсивного эффекта используйте режим наложения Перекрытие.
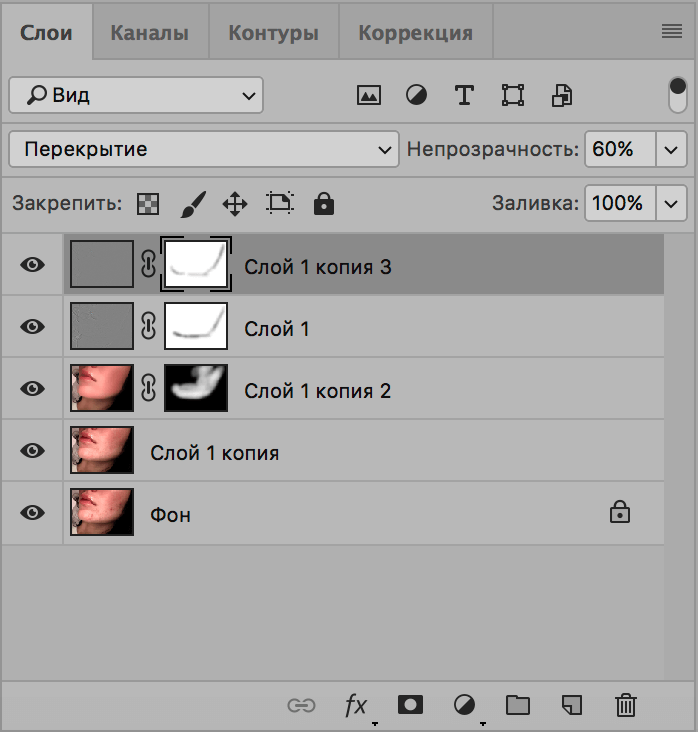
А для более интенсивного эффекта используйте режим наложения Перекрытие. Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
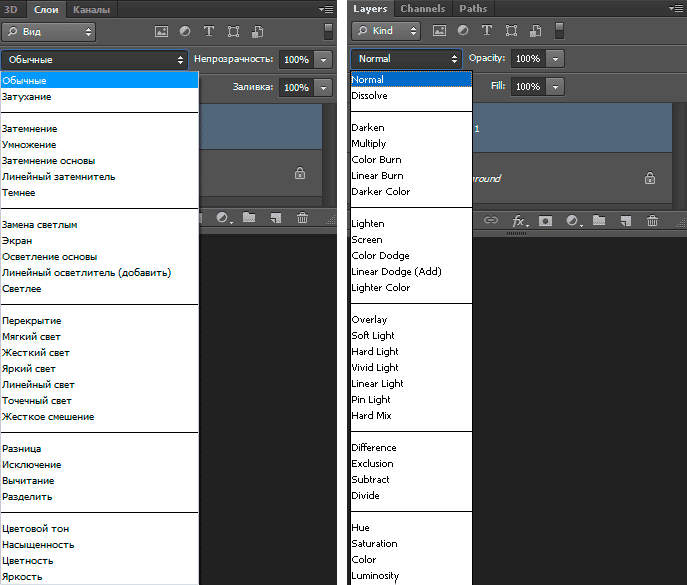
Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях. Эти функции используются для смешивания слоев, то есть один накладывается поверх другого с достижением определенного результата. Как раз этот результат и зависит от выбранного режима. Каждый из них используется для разных проектов и позволяет добиться желаемого эффекта, будь то добавление контраста, закрашивание или что-то другое. Далее вкратце разберемся со всеми режимами наложения и тем, какой эффект имеют они все. На чем-то остановимся более детально, а понятные варианты (которые работают пропорционально описанным ранее) только упомянем.
Эти функции используются для смешивания слоев, то есть один накладывается поверх другого с достижением определенного результата. Как раз этот результат и зависит от выбранного режима. Каждый из них используется для разных проектов и позволяет добиться желаемого эффекта, будь то добавление контраста, закрашивание или что-то другое. Далее вкратце разберемся со всеми режимами наложения и тем, какой эффект имеют они все. На чем-то остановимся более детально, а понятные варианты (которые работают пропорционально описанным ранее) только упомянем. Работает он таким образом, что верхний слой полностью перекрывает собой нижний и с эффектом непрозрачности 100% нижнее изображение вовсе не просвечивается.
Работает он таким образом, что верхний слой полностью перекрывает собой нижний и с эффектом непрозрачности 100% нижнее изображение вовсе не просвечивается. Да, все они затемняют картинку, но делают это немного по-разному, поэтому остановимся более подробно на каждом варианте.
Да, все они затемняют картинку, но делают это немного по-разному, поэтому остановимся более подробно на каждом варианте. Регулируйте интенсивность теней при помощи ползунка «Непрозрачность».
Регулируйте интенсивность теней при помощи ползунка «Непрозрачность». Единственное отличие — метод обработки, когда задействуется не все изображение сразу, а только основные RGB-каналы, которые позже суммируются.
Единственное отличие — метод обработки, когда задействуется не все изображение сразу, а только основные RGB-каналы, которые позже суммируются.
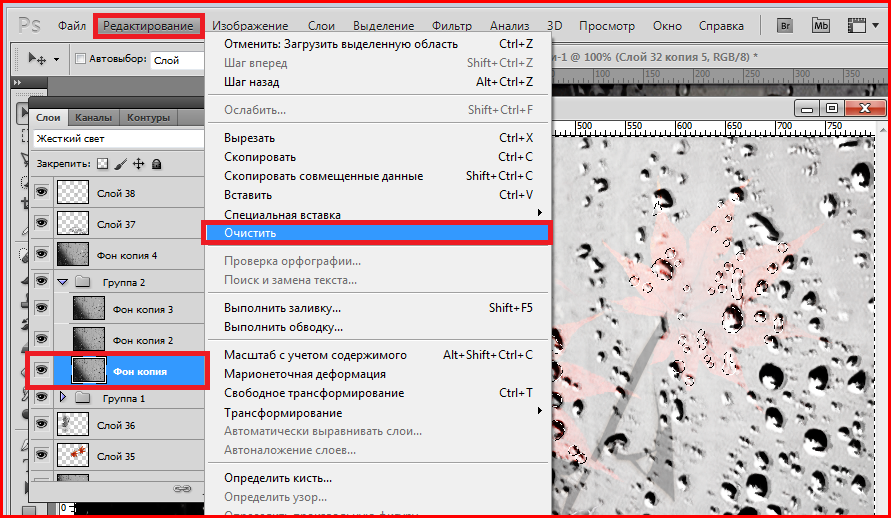
 Это очень удобно, когда нужно взаимодействовать только с конкретными участками.
Это очень удобно, когда нужно взаимодействовать только с конкретными участками. Это красный, зеленый, черный, белый и некоторые другие.
Это красный, зеленый, черный, белый и некоторые другие. В этом случае зоны с черным цветом никаким образом не изменяются, оставаясь такими же, как в оригинальном изображении. На следующем скриншоте обратите внимание на область справа снизу, где и было черное наложение. Как видно, изменений не произошло.
В этом случае зоны с черным цветом никаким образом не изменяются, оставаясь такими же, как в оригинальном изображении. На следующем скриншоте обратите внимание на область справа снизу, где и было черное наложение. Как видно, изменений не произошло.



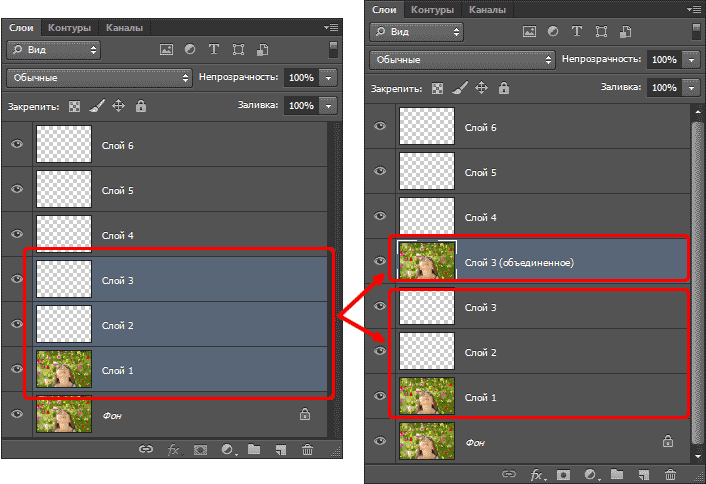
 Вы можете вкладывать группы в другие группы. Ты
Вы можете вкладывать группы в другие группы. Ты Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами. Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои».
Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои». Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.
Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.




 Слои можно использовать для наложения нескольких изображений, добавления текста к изображению, добавления векторной графики и т. д.
Слои можно использовать для наложения нескольких изображений, добавления текста к изображению, добавления векторной графики и т. д. Одним из них является то, что мы можем дважды щелкнуть по заблокированному слою. Он покажет вам всплывающее окно, в котором вы можете изменить имя этого заблокированного слоя, а затем нажмите «ОК».
Одним из них является то, что мы можем дважды щелкнуть по заблокированному слою. Он покажет вам всплывающее окно, в котором вы можете изменить имя этого заблокированного слоя, а затем нажмите «ОК».

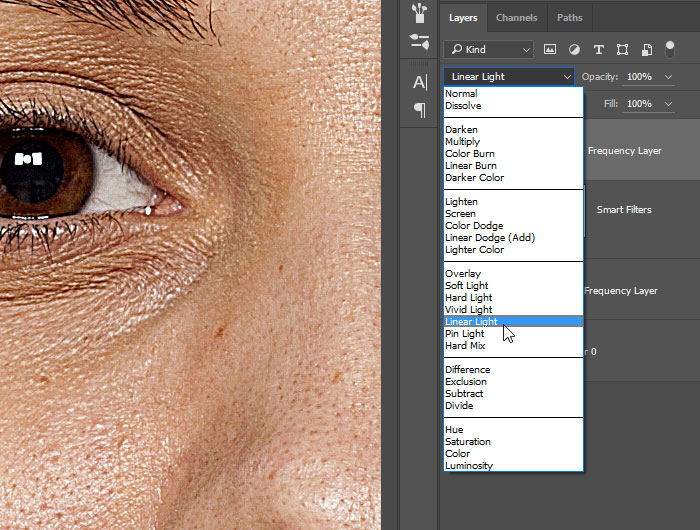
 Например, если я выберу этот слой и перейду в режим наложения и изменю его на наложение с обычного.
Например, если я выберу этот слой и перейду в режим наложения и изменю его на наложение с обычного.
 А так же для лазерной резки и резки оракала на плоттерном станочке. Кроме игрушек, несколько новогодних веточек с шишками, колокольчик и … Продолжено
А так же для лазерной резки и резки оракала на плоттерном станочке. Кроме игрушек, несколько новогодних веточек с шишками, колокольчик и … Продолжено Для гравировки тоже сгодиться. в архиве файлы в … Продолжено
Для гравировки тоже сгодиться. в архиве файлы в … Продолжено Сегодня для вас еще один сборник, содержащий векторные картинки животных. В нем, более чем 200 различных изображений мультяшных животных для детей. Как вы можете видеть из превью картинки, в … Продолжено
Сегодня для вас еще один сборник, содержащий векторные картинки животных. В нем, более чем 200 различных изображений мультяшных животных для детей. Как вы можете видеть из превью картинки, в … Продолжено Я уже не раз постил на этом сайте подборки векторных черепов для татуировок и для изготовления наклеек. Вы можете найти их в разных категориях, но проще … Продолжено
Я уже не раз постил на этом сайте подборки векторных черепов для татуировок и для изготовления наклеек. Вы можете найти их в разных категориях, но проще … Продолжено
 Этот железный человек векторные картинки которого, я собрал в этот микс, придется по вкусу многим фанатам этого супер героя! Все иллюстрации подготовлены для плоттерной резки, а … Продолжено
Этот железный человек векторные картинки которого, я собрал в этот микс, придется по вкусу многим фанатам этого супер героя! Все иллюстрации подготовлены для плоттерной резки, а … Продолжено Гранж каллиграфия. Винтажная кисть. Шаблон дизайна поздравительной открытки. Черные цифры на белом фоне
Гранж каллиграфия. Винтажная кисть. Шаблон дизайна поздравительной открытки. Черные цифры на белом фоне ai .eps .svg .cdr
ai .eps .svg .cdr 27MB)
27MB) 97MB )
97MB ) com
com com
com 15MB)
15MB) 42MB )
42MB ) 92MB )
92MB ) 94MB)
94MB)
 Как только вы выделили объект, нажмите Стереть.
Как только вы выделили объект, нажмите Стереть. После выделения программа обведет объект пунктирным контуром. Нанесите дополнительные штрихи нужной кистью, если объект был выделен неправильно. Если все выделено верно, нажмите кнопку Следующий шаг.
После выделения программа обведет объект пунктирным контуром. Нанесите дополнительные штрихи нужной кистью, если объект был выделен неправильно. Если все выделено верно, нажмите кнопку Следующий шаг. Вставьте фрагмент одного изображения в другое
Вставьте фрагмент одного изображения в другое Если вы хотите, чтобы вставленный фрагмент отбрасывал тень, нажмите переключатель Тень, а чтобы добавить к фрагменту цветной контур, настройте Толщину обводки и Цвет обводки. Затем нажмите Применить, чтобы сохранить изменения.
Если вы хотите, чтобы вставленный фрагмент отбрасывал тень, нажмите переключатель Тень, а чтобы добавить к фрагменту цветной контур, настройте Толщину обводки и Цвет обводки. Затем нажмите Применить, чтобы сохранить изменения. Подробнее
Подробнее Вы узнаете о том, как легко выполнить фотомонтаж в этом приложении.
Вы узнаете о том, как легко выполнить фотомонтаж в этом приложении. В данном случае этим запросом является слово: «фотомонтаж». Щелкните по высветившейся опции и выберите фотографию, которая станет основой вашего проекта. Затем переходите к следующему шагу, в котором вы узнаете, как сделать фотомонтаж в программе.
В данном случае этим запросом является слово: «фотомонтаж». Щелкните по высветившейся опции и выберите фотографию, которая станет основой вашего проекта. Затем переходите к следующему шагу, в котором вы узнаете, как сделать фотомонтаж в программе. Укажите путь к файлу и приступайте к редактированию.
Укажите путь к файлу и приступайте к редактированию.

 По этой причине важно оставить изображение
По этой причине важно оставить изображение

 Отрежьте кусок льняной ленты
Отрежьте кусок льняной ленты Не все фото
Не все фото Когда
Когда Т-образный шарнир универсален.
Т-образный шарнир универсален. Поместите еще один кусок с другой стороны. Возьмите еще два куска ткани и поместите
Поместите еще один кусок с другой стороны. Возьмите еще два куска ткани и поместите Поднимите произведение искусства и подложите что-нибудь под него, чтобы оно не мешало.
Поднимите произведение искусства и подложите что-нибудь под него, чтобы оно не мешало.
 Невозможно предотвратить попадание кислотных компонентов в картину
Невозможно предотвратить попадание кислотных компонентов в картину Клейкая сторона
Клейкая сторона

 Большая часть этих изменений может быть связана с преобразованием фотографий из физических объектов в фрагменты данных. Аптечные конверты и обувные коробки были заменены жесткими дисками, а в последнее время и «облачными» системами в качестве предпочтительных способов хранения изображений. Точно так же экраны компьютеров и телефонов вытеснили фотоальбомы как основное средство обмена семейными воспоминаниями и художественными произведениями. Тем не менее, для многих шквал изображений на сенсорных экранах и мониторах привел к вновь обретенной ценности фотографий, которые можно физически потрогать и повесить на стену. Аналоговые процессы возродились среди преданных своему делу профессионалов, а также случайных фотографов, испытывающих ностальгию по «ощущению» пленочных фотографий. Хотя споры о том, будут ли цифровые отпечатки когда-либо соответствовать или превосходить эстетику аналоговых фотографий, вероятно, будут продолжаться вечно, мы все можем согласиться с тем, что технологии печати развились до точки создания качественных фотографий, которые заслуживают качественных презентаций.
Большая часть этих изменений может быть связана с преобразованием фотографий из физических объектов в фрагменты данных. Аптечные конверты и обувные коробки были заменены жесткими дисками, а в последнее время и «облачными» системами в качестве предпочтительных способов хранения изображений. Точно так же экраны компьютеров и телефонов вытеснили фотоальбомы как основное средство обмена семейными воспоминаниями и художественными произведениями. Тем не менее, для многих шквал изображений на сенсорных экранах и мониторах привел к вновь обретенной ценности фотографий, которые можно физически потрогать и повесить на стену. Аналоговые процессы возродились среди преданных своему делу профессионалов, а также случайных фотографов, испытывающих ностальгию по «ощущению» пленочных фотографий. Хотя споры о том, будут ли цифровые отпечатки когда-либо соответствовать или превосходить эстетику аналоговых фотографий, вероятно, будут продолжаться вечно, мы все можем согласиться с тем, что технологии печати развились до точки создания качественных фотографий, которые заслуживают качественных презентаций.
 Поскольку вы будете размещать фотографии в рамках, чтобы повесить их на стену, полезно подумать о пространстве, которое будет занимать ваша фотография. Декадентская резная рама, которая выглядит так, будто ее украли из Версальского дворца, вероятно, покажется неуместной в большинстве современных гостиных или офисов. Современные галереи и музеи предпочитают простой дизайн. Это имеет смысл, если учесть, что в конечном итоге вы хотите, чтобы ваша аудитория сосредоточилась на вашей фотографии, а не на объекте, защищающем ее. Избегайте кадров, которые могут отвлекать зрителей от вашей работы. Не забудьте учитывать цвет вашей рамки по отношению к цветам на вашей фотографии или паспарту. Если вы разбираетесь в компьютерах, никогда не помешает сделать быстрый макет в программе обработки изображений, чтобы создать предварительный просмотр того, как будет выглядеть готовая фотография в рамке. В зависимости от выбранной вами стены или размера вашей работы вес может стать ограничивающим фактором. Металлические рамы предлагают простую и легкую альтернативу деревянным рамам.
Поскольку вы будете размещать фотографии в рамках, чтобы повесить их на стену, полезно подумать о пространстве, которое будет занимать ваша фотография. Декадентская резная рама, которая выглядит так, будто ее украли из Версальского дворца, вероятно, покажется неуместной в большинстве современных гостиных или офисов. Современные галереи и музеи предпочитают простой дизайн. Это имеет смысл, если учесть, что в конечном итоге вы хотите, чтобы ваша аудитория сосредоточилась на вашей фотографии, а не на объекте, защищающем ее. Избегайте кадров, которые могут отвлекать зрителей от вашей работы. Не забудьте учитывать цвет вашей рамки по отношению к цветам на вашей фотографии или паспарту. Если вы разбираетесь в компьютерах, никогда не помешает сделать быстрый макет в программе обработки изображений, чтобы создать предварительный просмотр того, как будет выглядеть готовая фотография в рамке. В зависимости от выбранной вами стены или размера вашей работы вес может стать ограничивающим фактором. Металлические рамы предлагают простую и легкую альтернативу деревянным рамам. Кроме того, если вы работаете с рамой, у которой шпунт (внутри) сделан из необработанной древесины, можно использовать уплотнительную ленту для рамы, чтобы предотвратить попадание нежелательных токсинов на отпечаток.
Кроме того, если вы работаете с рамой, у которой шпунт (внутри) сделан из необработанной древесины, можно использовать уплотнительную ленту для рамы, чтобы предотвратить попадание нежелательных токсинов на отпечаток. Область, где стекло превосходит акрил, находится на его поверхности. Акрил более подвержен царапинам, чем стекло. Кроме того, если ваш лист акрила станет статически заряженным, вы быстро узнаете, сколько пыли и волос летает в комнате, в которой вы работаете. Имея это в виду, преимущества антистатических перчаток и антистатических салфеток трудно переоценить. Это в равной степени верно и при работе с печатью. Лучший способ избежать попадания жира или грязи на фотографию — никогда не прикасаться к ней голыми руками.
Область, где стекло превосходит акрил, находится на его поверхности. Акрил более подвержен царапинам, чем стекло. Кроме того, если ваш лист акрила станет статически заряженным, вы быстро узнаете, сколько пыли и волос летает в комнате, в которой вы работаете. Имея это в виду, преимущества антистатических перчаток и антистатических салфеток трудно переоценить. Это в равной степени верно и при работе с печатью. Лучший способ избежать попадания жира или грязи на фотографию — никогда не прикасаться к ней голыми руками.
 Вы хотите выбрать материал, который будет держать ваше изображение параллельно стене. Важно знать, что температура и влажность могут увеличить риск деформации монтажного материала с течением времени. Как правило, чем толще, тем лучше — при условии, что общая толщина материалов вашей рамы не превышает глубины шпунта вашей рамы (внутренней части рамы).
Вы хотите выбрать материал, который будет держать ваше изображение параллельно стене. Важно знать, что температура и влажность могут увеличить риск деформации монтажного материала с течением времени. Как правило, чем толще, тем лучше — при условии, что общая толщина материалов вашей рамы не превышает глубины шпунта вашей рамы (внутренней части рамы). Это гарантирует, что ваши отпечатки будут выглядеть наилучшим образом долгие годы.
Это гарантирует, что ваши отпечатки будут выглядеть наилучшим образом долгие годы. Эти материалы менее распространены для личного использования из-за их доступности и трудности работы с ними в домашних условиях.
Эти материалы менее распространены для личного использования из-за их доступности и трудности работы с ними в домашних условиях. Так, например, окно, обрезанное для отображения отпечатка 8 x 10 дюймов, на самом деле имеет размер 7,5 x 9,5 дюймов. Это гарантирует, что края вашего отпечатка будут безопасно расположены вне поля зрения. В то же время вы хотите убедиться, что ваша фотография обрезана таким образом, чтобы важные детали вашего отпечатка не были скрыты из-за чрезмерного расширения матового окна. Простое решение этой проблемы — добавить небольшую белую рамку вокруг изображения. Если ваше матовое окно занимает ¼ дюйма вашего отпечатка со всех сторон (½ дюйма всего изображения), вы можете свести к минимуму его влияние на композицию, добавив к фотографии рамку шириной 1/8 дюйма. по-прежнему следя за тем, чтобы было достаточно превышения, чтобы никто не мог видеть границу после установки отпечатка.
Так, например, окно, обрезанное для отображения отпечатка 8 x 10 дюймов, на самом деле имеет размер 7,5 x 9,5 дюймов. Это гарантирует, что края вашего отпечатка будут безопасно расположены вне поля зрения. В то же время вы хотите убедиться, что ваша фотография обрезана таким образом, чтобы важные детали вашего отпечатка не были скрыты из-за чрезмерного расширения матового окна. Простое решение этой проблемы — добавить небольшую белую рамку вокруг изображения. Если ваше матовое окно занимает ¼ дюйма вашего отпечатка со всех сторон (½ дюйма всего изображения), вы можете свести к минимуму его влияние на композицию, добавив к фотографии рамку шириной 1/8 дюйма. по-прежнему следя за тем, чтобы было достаточно превышения, чтобы никто не мог видеть границу после установки отпечатка. Или, как вариант, , вырежьте его сами. Я упоминаю только первый вариант, потому что резка матовых окон не совсем простая вещь в мире, и оборудование, необходимое для получения надежных, чистых разрезов, может быть довольно дорогим. Если вы только обрамляете один или два отпечатка , вы можете избавить себя от головной боли и попросить кого-то другого сделать это за вас.Однако, если вы собираетесь делать несколько отпечатков, вложение средств в качественную систему резки стоит затрат.В зависимости от объема печати доступно множество вариантов. ваш выход и размер досок, которые вы используете.Имейте в виду, что доски, как правило, имеют стандартные размеры, поэтому вам следует выбрать систему, которая вмещает доски большего размера, чем ваши предполагаемые размеры, так как вы будете их резать.
Или, как вариант, , вырежьте его сами. Я упоминаю только первый вариант, потому что резка матовых окон не совсем простая вещь в мире, и оборудование, необходимое для получения надежных, чистых разрезов, может быть довольно дорогим. Если вы только обрамляете один или два отпечатка , вы можете избавить себя от головной боли и попросить кого-то другого сделать это за вас.Однако, если вы собираетесь делать несколько отпечатков, вложение средств в качественную систему резки стоит затрат.В зависимости от объема печати доступно множество вариантов. ваш выход и размер досок, которые вы используете.Имейте в виду, что доски, как правило, имеют стандартные размеры, поэтому вам следует выбрать систему, которая вмещает доски большего размера, чем ваши предполагаемые размеры, так как вы будете их резать. Распорки могут быть изготовлены из архивного пластика или просто полосок пенопласта, вырезанных и приклеенных к шпунту рамы. Это позволяет вашей фотографии заполнить все пространство в вашей рамке, сохраняя при этом защиту вашего отпечатка. Если вы решили вырезать прокладки из пенопласта, убедитесь, что вы используете бескислотную доску.
Распорки могут быть изготовлены из архивного пластика или просто полосок пенопласта, вырезанных и приклеенных к шпунту рамы. Это позволяет вашей фотографии заполнить все пространство в вашей рамке, сохраняя при этом защиту вашего отпечатка. Если вы решили вырезать прокладки из пенопласта, убедитесь, что вы используете бескислотную доску. Если вы выберете этот вариант, рекомендуется нанести защитный лак, чтобы сохранить вашу работу.
Если вы выберете этот вариант, рекомендуется нанести защитный лак, чтобы сохранить вашу работу. Это довольно простая процедура, при которой ткань для сухого монтажа помещается между отпечатком и его оправой, а затем применяется давление и нагрев с помощью пресса для сухого монтажа. Этот подход позволяет вам свободно манипулировать отпечатком до его приклеивания и обещает плоское крепление, если все сделано правильно. Однако отпечатки, смонтированные таким образом, парадоксальным образом страдают от стойкости и непостоянства используемого клея. В зависимости от условий окружающей среды фотографии, наклеенные всухую, могут отслаиваться от подложки, что создает сложную ситуацию, когда часть отпечатка отслаивается, а остальная часть остается навсегда приклеенной. По этой причине реставраторы обычно не советуют использовать этот метод — хотя бы для того, чтобы избавить себя от головной боли в будущем.
Это довольно простая процедура, при которой ткань для сухого монтажа помещается между отпечатком и его оправой, а затем применяется давление и нагрев с помощью пресса для сухого монтажа. Этот подход позволяет вам свободно манипулировать отпечатком до его приклеивания и обещает плоское крепление, если все сделано правильно. Однако отпечатки, смонтированные таким образом, парадоксальным образом страдают от стойкости и непостоянства используемого клея. В зависимости от условий окружающей среды фотографии, наклеенные всухую, могут отслаиваться от подложки, что создает сложную ситуацию, когда часть отпечатка отслаивается, а остальная часть остается навсегда приклеенной. По этой причине реставраторы обычно не советуют использовать этот метод — хотя бы для того, чтобы избавить себя от головной боли в будущем. Недостатком этого метода является то, что он может испортить ваш отпечаток, монтировку и окружение. Если вы не фотограф днем и художник-граффити ночью, вы можете выбрать менее липкое решение. В качестве альтернативы спреям можно использовать клеи для влажного монтажа. Обязательно наносите клей равномерно и равномерно прижимайте фотографию, пока она сохнет.
Недостатком этого метода является то, что он может испортить ваш отпечаток, монтировку и окружение. Если вы не фотограф днем и художник-граффити ночью, вы можете выбрать менее липкое решение. В качестве альтернативы спреям можно использовать клеи для влажного монтажа. Обязательно наносите клей равномерно и равномерно прижимайте фотографию, пока она сохнет. Это не проблема, если вы используете коврик со смотровым окном. Однако это менее осуществимый вариант, если вы собираетесь показать свою работу до края кадра.
Это не проблема, если вы используете коврик со смотровым окном. Однако это менее осуществимый вариант, если вы собираетесь показать свою работу до края кадра.