Кириллица в Google Fonts: геометрические гротески
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
- Юрий Остроменцкий
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
- Илья Рудерман
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое геометрические гротески?
Шрифты, конструкция знаков которых эксплуатирует базовые геометрические формы — прямоугольник, треугольник и круг. Прежде всего это шрифты, разделяющие принципы немецких гротесков 1920–1930-х годов (Futura, Kabel) — для них характерна близкая к окружности форма О и производных знаков. Вторая группа — шрифты с упрощёнными, геометрически стилизованными формами, изначально имевшие отношение к промышленному производству (DIN, Bank Gothic, Eurostile), часть из них иногда выделяют в отдельную категорию под названием square sans.
Оглавление
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
| 7 |
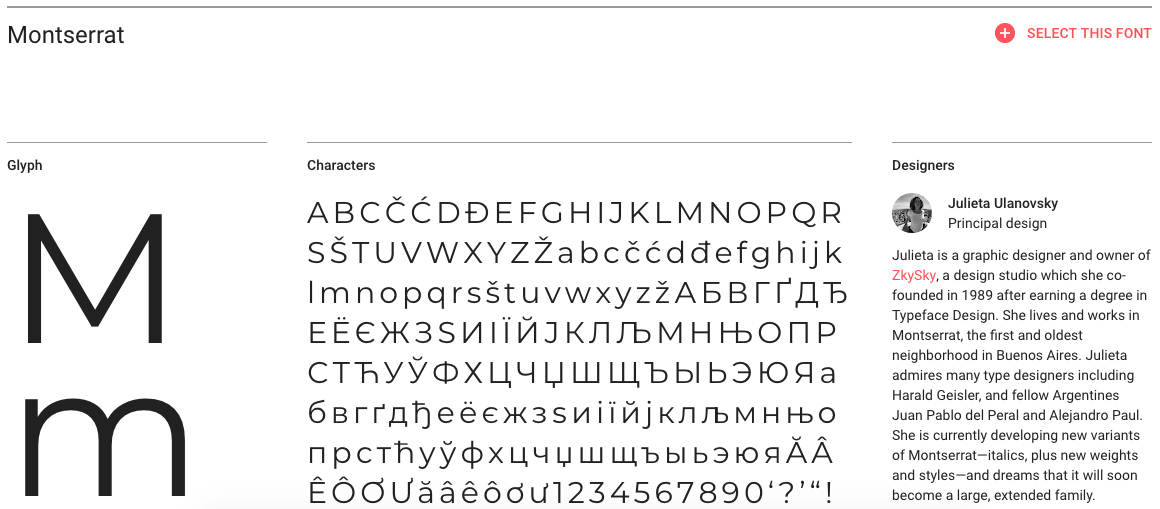
Джульета Улановски
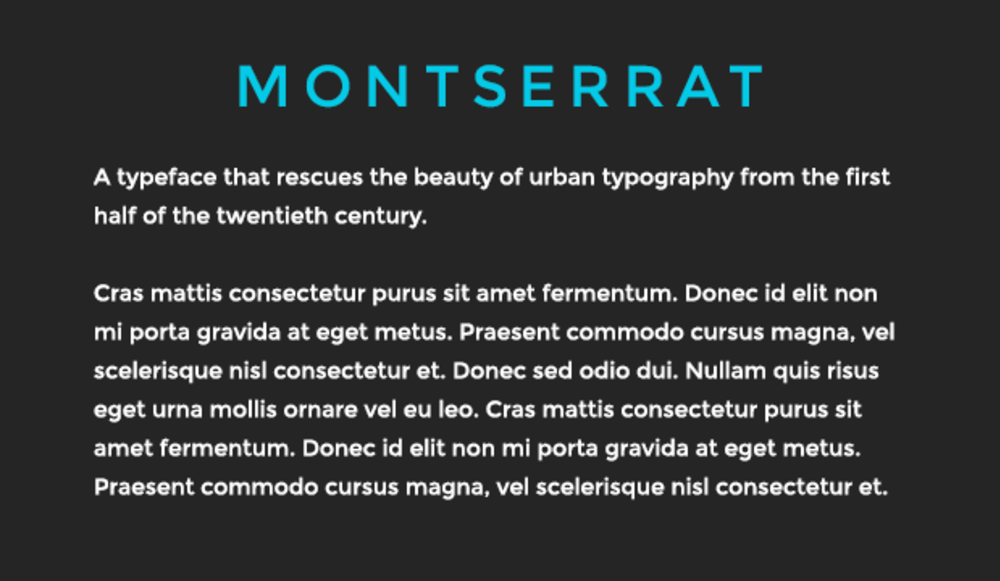
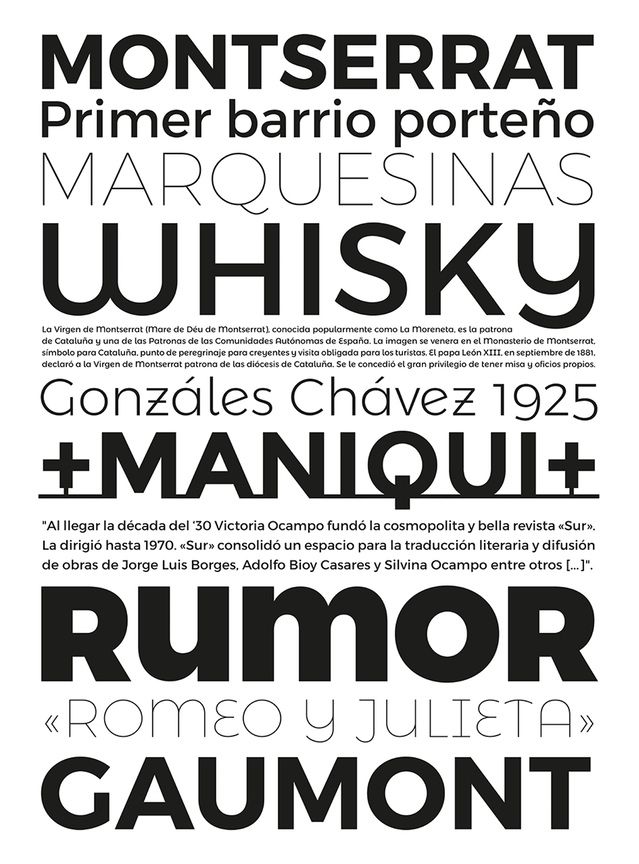
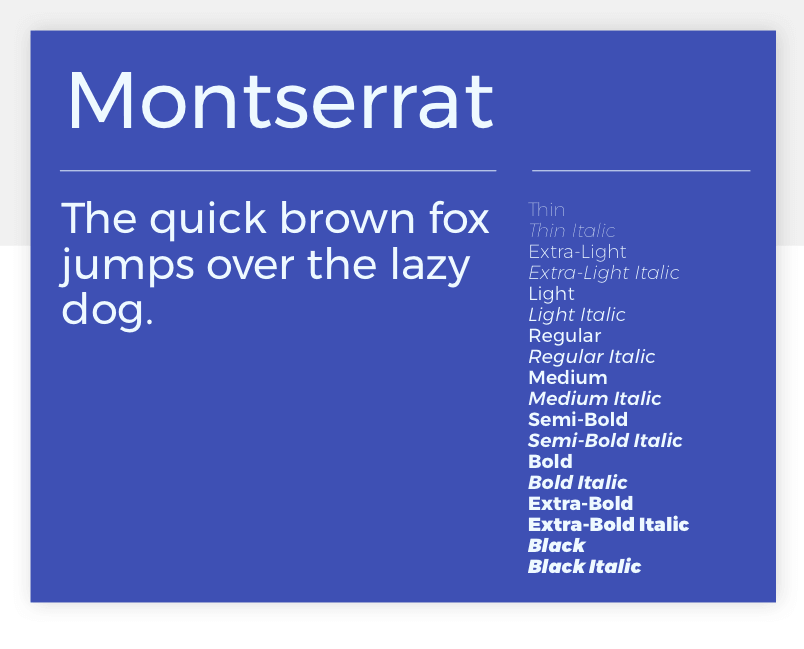
На создание шрифта автора вдохновили традиционные плакаты, вывески и знаки района Монсеррат в Буэнос-Айресе. У Montserrat относительно неформальный характер, открытые формы и просторные пропорции. В нормальном начертании шрифт достаточно светлый — штрихи лёгкие, а строчные знаки довольно крупные, поэтому внутри них много белого.
У Montserrat относительно неформальный характер, открытые формы и просторные пропорции. В нормальном начертании шрифт достаточно светлый — штрихи лёгкие, а строчные знаки довольно крупные, поэтому внутри них много белого.
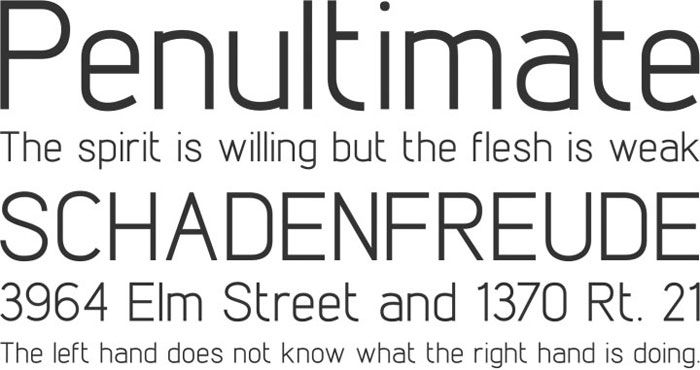
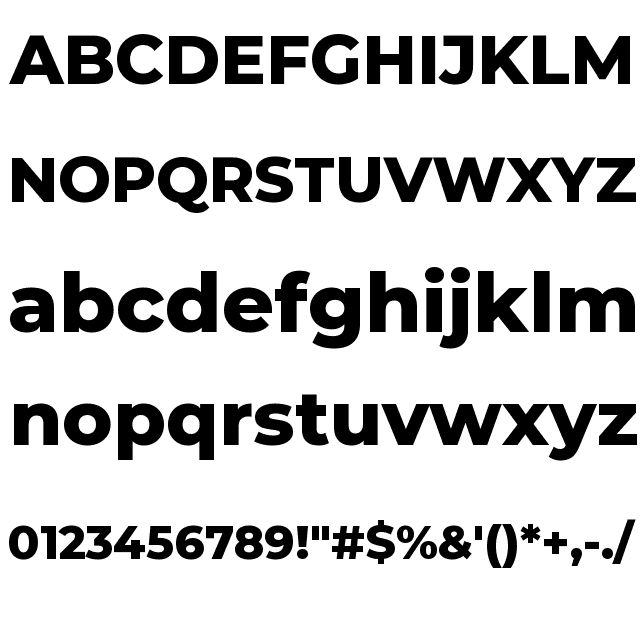
Практика В шрифте мало кернинга и оптических компенсаций, кривые не вылизаны до полной стерильности — видимо, это помогает Montserrat сохранить свой уличный характер. Есть один комплект пропорциональных цифр, несколько дробей с полными наборами числителей и знаменателей, базовый набор пунктуации и минимум знаков валют.
Начертания 9 насыщенностей от Thin до Black с курсивами:
Курсив, за исключением буквы а, повторяет характер прямого начертания — всё сказанное применимо и к нему.
У шрифта есть два дополнительных подсемейства, расширяющие возможности его использования: Alternates с винтажными акцидентными формами и Subrayada, состоящее из прописных c интегрированным подчёркиванием — последнее только в насыщенностях Regular и Bold.
Кириллица У Montserrat кириллица приемлемого уровня — сбалансированная и с естественными конструкциями, в том числе в декоративном семействе Alternates, где много болгарских форм.
Не всегда оптимальна модуляция толщин штрихов — например, у Лл чрезмерно тяжёлое окончание ноги. Хвост б — слишком лёгкий и ломаный в курсиве. Более тонкие, чем в остальных знаках, вертикали м и я (диагонали в них тоже требуют внимания). Судя по всему, шрифт не был скорректирован после интерполяции.
В нескольких начертаниях толстые диагонали Ии создают впечатление обратного контраста.
Наш совет
Характер шрифта подразумевает работу в заголовках и акциденции — в целом кириллица Montserrat для этого подходит.
К оглавлению
Филип Хуберт, Себастьян Фишер
Шрифт сделан для проекта Chrome Cube Lab — шоукейса веб-технологий, разработанного в Google. Акцидентное начертание Rubik Mono One впервые появилось в оформлении выставки Beyond Rubik’s Cube.
Акцидентное начертание Rubik Mono One впервые появилось в оформлении выставки Beyond Rubik’s Cube.
Практика Гротеск с простыми формами, отсылающими к закруглённым граням кубика Рубика — это видно и в форме окончаний f, t, и в скруглении окончаний штрихов. Овалы — наоборот, приквадрачены, сильнее всего это проявляется в прописных знаках. Вопросы вызывает мятый овал а — он сильно выбивается из геометрического характера шрифта.
Начертания В шрифте 5 насыщенностей с наклонными начертаниями. Дополнительный акцидентный шрифт называется Rubik Mono One, в нём каждая буква вписана в квадрат, что часто вредит форме: монструозная У, сжатая Ф, много системных проблем — например, округлые знаки не компенсированы по высоте, поэтому выглядят слишком низкими.
В «Рубике» один набор пропорциональных цифр, комплекты верхних и нижних индексов, числителей, знаменателей, есть много готовых дробей, распространённые знаки валют.
Кириллица Приемлемого качества. Формы в целом соответствуют тому, что ожидается от DIN-подобных гротесков.
В диагоналях Кк — обратный контраст. Неидеален кернинг: видны дыры в парах АЧ, ТА.
Контрформу Чч попытались зарифмовать с округлённым квадратом — это не пошло на пользу соединению арки с вертикальным штрихом, которое слишком отличается в строчном и прописном знаке.
У м темнят диагонали, некомпенсированный овал ю делает знак слишком широким.
С набором насыщенности неуклюжий вид приобретает б; также в жирных начертаниях широкая ы, узкая ш, зажато внутреннее пространство в (средний штрих неожиданно оказывается самым толстым), у я левая сторона заметно легче правой.
Зз — темнит сопряжение овалов, знак слегка клонится влево.
Набор на украинском в самых насыщенных начертаниях требует осторожности — акцентам может стать тесно.
Наш совет
Rubik Mono One может пригодиться для акциденции, а основному шрифту стоит предпочесть любую качественную версию DIN, в которой формы знаков не подражают граням кубика Рубика.
К оглавлению
Оуэн Эрл
Jost (Йост) — оммаж немецким гротескам 1920-х: основным источником вдохновения прямо указана Футура. Автор планировал сделать функциональный и современный шрифт, но с присущим Футуре подходом к форме.
Практика Очень длинные выносные элементы, выраженная разноширинность, характерная для геометрических шрифтов Модерна, конструкции знаков повторяют Футуру, за исключением а — в стандартном наборе она двухчастная, а одночастная доступна как альтернатива. Длинным выносным элементам соответствует просторный набор и общая светлота шрифта.
Есть табличные и пропорциональные цифры, комплекты верхних и нижних индексов, есть много готовых дробей, минимум знаков валют. Языковое покрытие кириллицы — минимальное: помимо русского, есть несколько знаков из македонского алфавита, но набирать на украинском и белорусском не получится.
Языковое покрытие кириллицы — минимальное: помимо русского, есть несколько знаков из македонского алфавита, но набирать на украинском и белорусском не получится.
Начертания 9 насыщенностей с наклонными начертаниями, плюс вариативный шрифт.
Кириллица Откровенно не удалась. Пропорции, конструкции, исполнение — всё не дотягивает до приемлемого уровня.
Широкие Ии с очень толстой диагональю — использована отражённая по горизонтали латинская N. Валится вправо У, у строчной у — слишком толстая восходящая диагональ, соединение штрихов расположено выше нужного. Высокая талия строчной к была бы уместна в латинском знаке с верхним выносным элементом — в кириллице она кажется неуместной. Слишком лёгкий изломанный хвост б. Слишком коротки оба выносных элемента ф.
Неудачно соединение полуовалов в Зз — она получилась похожей на тройку. Очень широкая ж с перекочевавшей из к высокой талией. Треугольная д неуместна в качестве основной конструкции — слишком широкая, с обратным контрастом в диагоналях. В паре жд очевидна проблема с межбуквенным расстоянием. Лл слишком широкая со строго вертикальной ногой и резким механическим завершением штриха.
Очень широкая ж с перекочевавшей из к высокой талией. Треугольная д неуместна в качестве основной конструкции — слишком широкая, с обратным контрастом в диагоналях. В паре жд очевидна проблема с межбуквенным расстоянием. Лл слишком широкая со строго вертикальной ногой и резким механическим завершением штриха.
Ещё проблемы с межбуквенным расстоянием — после мягкого знака образовалась дыра. Широкие Юю с некомпенсированной шириной овала.
Механическое горизонтальное втыкание арки в правый штрих в Чч — его стоило бы сделать под углом.
Наш совет
Jost — заурядная вариация на тему Футуры с некачественной кириллицей, нет никаких причин использовать этот шрифт.
К оглавлению
Дэниел Джонсон
Геометрический гротеск с простыми конструкциями знаков, которые используются при обучении письму в младшей школе — для этого шрифт и задуман.
Графика и пропорции прописных очень отличаются от строчных — они более узкие и выглядят взятыми из другого шрифта.
Практика При всей геометричности овалы сжаты по горизонтали, и строчные знаки в целом стоят довольно плотно. Прописные, однако, довольно высокие и диктуют просторный интерлиньяж.
В шрифте единственное прямое начертание. Широкий знаковый состав в латинице, кириллице и греческом письме, достаточно много знаков валют, один комплект пропорциональных цифр с математическими символами и минимумом дробей.
Кириллица В кириллице используются лаконичные конструкции, по характеру она соответствует латинице. Однако не обошлось без локальных странностей и неточностей.
Дд и Лл — излишне размашистый левый штрих. Ж — некомпенсированная чрезмерная ширина. Вместо строчной т — почему-то греческая тау.
Неидеален кернинг: дыра в паре АЧ. Сплющенное по вертикали бреве в Й. Странная приквадраченная форма внутрибуквенного пространства Ч.
Сплющенное по вертикали бреве в Й. Странная приквадраченная форма внутрибуквенного пространства Ч.
Короткий и сильно задранный хвост б.
Наш совет
Кириллица невысокого качества и со странностями — такому шрифту несложно найти замену.
К оглавлению
Дэниел Джонсон
Шрифт с приквадраченными формами в духе Eurostile и закруглёнными окончаниями штрихов. Автор вдохновлялся формами письменности кая-ли, откуда перенёс характерные графические ходы.
Практика Невысокое качество рисунка. Отсутствуют оптические компенсации — горизонтальные и вертикальные штрихи одной толщины, из-за этого возникает ощущение лёгкого обратного контраста. Одинакова толщина штрихов и у строчных с прописными — поэтому прописные выглядят легче. В обоих кассах совпадают и межбуквенные расстояния: таким образом, набор прописными выглядит более плотным. Гуляет положение знаков по вертикали относительно линии шрифта.
Один набор пропорциональных цифр, базовые дроби, достаточно знаков валют и математических символов. В знаковом составе латиница, кириллица, греческий и кая-ли.
Начертания 5 прямых начертаний — от Light до Bold, плюс вариативный шрифт.
Кириллица Ещё более удручающего качества — и в конструкциях знаков и в техническом исполнении.
Одна из главных странностей — разные пропорции и рисунок знаков, которые совпадают в кириллице и латинице:
При разборе кириллических знаков по отдельности спотыкаться приходится практически о каждый.
Выделяются группы проблем: ломаные контуры — Сс, Зз, е раскрывают рот; грубый загиб окончаний а, е.
Неудачные конструкции: ф — чебурашка с кривыми ушами, старомодная к с раскидистыми ветками.
Прочие проблемы рисунка: У падает вправо, Ф — очень узкая, Пп, Дд, Цц, Ии и другие — часть углов забыли скруглить. Залипают стыки арок и вертикалей а, р, других знаков.
Залипают стыки арок и вертикалей а, р, других знаков.
Наш совет
Jura — шрифт с латиницей невысокого качества и кириллицей, использовать которую можно только в радикальном дизайне: такая плохая, что уже хорошо.
К оглавлению
Йонас Хекшер
Открытый гротеск, все знаки основаны на о — то есть прямоугольнике со скруглёнными углами.
Практика Открытость, простота, крупные строчные, много внутрибуквенного белого за счёт приквадраченности — всё это обеспечивает хорошую читабельность. В шрифте нет кернинга — но благодаря приквадраченности большинства знаков эта особенность отходит на второй план.
Есть вопросы к исполнению шрифта: О смотрится более узкой и лёгкой, чем Н, у неё слишком тонкие вертикали, а из-за недостаточной компенсации по высоте она выглядит слишком низкой — в результате во всём шрифте возникает дисбаланс прямых и округлых знаков. Строчные и прописные тоже отличаются по характеру и контрасту.
Строчные и прописные тоже отличаются по характеру и контрасту.
В шрифте есть наборы обычных и старостильных цифр — табличные и пропорциональные, нижние и верхние индексы, много готовых дробей, математические символы. Знаковый состав: расширенная латиница (для неё есть капитель), кириллица, греческое письмо.
Начертания Всего два — Regular и Bold.
Кириллица Дизайн строчных и прописных не всегда последователен: разные конструкции K и к — и обе выиграли бы от использования латинской формы. Прописная И — широкая, лёгкая и более контрастная, чем строчная. Задранный и очень контрастный хвост в б.
Жж и Юю слишком широкие — их не скомпенсировали, собрав из Кк и Оо.
Опять заметны разный характер, пропорции, масса у строчных и прописных Жж, Чч, Зз.
Слишком округлая, совсем не геометричная левая нога в Лл — да и в целом буква узковата.
Наш совет
Play — простой шрифт с ясной идеей, но небезупречным исполнением. Проблемы в кириллице типичны, но делают её малопригодной для применения.
К оглавлению
Мэтт Макинерни, Пабло Импаллари, Родриго Фуэнзалида
Акцидентный геометрический гротеск, полузакрытый, с характерными изогнутыми окончаниями штрихов (a, u). Заявлено, что на дизайн оказали влияние неогротески — при этом в Raleway настоящий курсив, что характерно, скорее, для гуманистических шрифтов.
Практика Более традиционные геометрические конструкции спрятаны в альтернативах — с ними шрифт сразу становится строже и жёстче.
В курсиве местами заметен механический характер наклона: недокомпенсированы толщины, несколько изломаны контуры округлых знаков. По качеству кривых курсив проигрывает прямому начертанию — но и оно небезупречно.
В базовой паре НО (от которой зависят параметры всех прямых и округлых знаков) О выглядит более лёгкой и низкой — ей явно пригодилась бы более сильная оптическая компенсация. Ситуация со строчными несколько лучше, при этом они темнее прописных — толщины штрихов практически одинаковы, хотя внутреннее белое значительно отличается.
Небольшие (на несколько пунктов) несовпадения в метриках, толщинах и симметрии штрихов явно возникли при интерполяции
Интерполяция — нахождение третьего значения между двумя известными. Например, у нас есть нарисованные начертания Regular и Bold, значит, мы можем сделать любую насыщенность в промежутке между ними, вычислив промежуточное значение. Если Regular мы примем за 0, а Bold за 1, то Medium будет соответствовать, например, ½ — эта цифра называется фактором интерполяции для создания промежуточных насыщенностей и не были скорректированы вручную.
Самое лёгкое начертание, Thin, также выглядит полученным автоматически, экстраполяцией
Экстраполяция — нахождение третьего значения вне промежутка между двумя известными. Например, у нас есть нарисованные начертания Regular и Bold, а мы хотим получить Thin — результат можно вычислить, но он будет менее предсказуемым и правильным, чем при интерполяции — его тоже не стали корректировать. На это указывает распределение толщин — характерно темнят места соединения арок и вертикалей (n, u и др.), а в ряде знаков (особенно с диагоналями) возникает обратный контраст.
Например, у нас есть нарисованные начертания Regular и Bold, а мы хотим получить Thin — результат можно вычислить, но он будет менее предсказуемым и правильным, чем при интерполяции — его тоже не стали корректировать. На это указывает распределение толщин — характерно темнят места соединения арок и вертикалей (n, u и др.), а в ряде знаков (особенно с диагоналями) возникает обратный контраст.
По умолчанию в Raleway используются старостильные цифры — есть также стандартные пропорциональные, наборы нижних и верхних индексов, числителей и знаменателей, готовые дроби, математические символы, знаки валют. Широкий знаковый состав в латинице и кириллице, у последней есть болгарский, сербский, башкирский и чувашский варианты.
Начертания 9 насыщенностей в прямых и курсивных начертаниях — от Thin до Black:
Шрифт доступен в вариативном формате с осью насыщенности.
Отдельно можно скачать лёгкое декоративное начертание Raleway Dots — только латиница.
Кириллица С точки зрения конструкций выглядит довольно естественно, в ней нет явных провалов, стилистически она соответствует латинице. Однако проблемы с толщинами, недостатком компенсаций и другими последствиями автоматической генерации начертаний присутствуют и здесь.
Диагонали Кк формируют обратный контраст — восходящий штрих толще нисходящего, та же проблема в А и У. Явно коротки выходящие за овал вертикальные сегменты в Ф.
Слишком лёгкий, резко выпрямленный хвост б. Короткое ломаное окончание штриха У рифмуется с латинской строчной y, но не кириллической у — они в Raleway по какой-то причине не совпадают (обе — слишком лёгкие).
В прописных У, помимо обратного контраста, очень разный характер окончания нижнего штриха — он различается в прямом и курсивном начертании, а также в крайних насыщенностях.
Строчная ф не слишком уверена в выбранной конструкции — в ней есть намёк на чебурашку.
Узкая З, лёгкая А с обратным контрастом в диагоналях. Слишком размашистое и лёгкое окончание левого штриха Л — в Д его форма тоже неоптимальна.
Курсивной ш не хватает хвостика внизу справа, такого как в и или а. Очень лёгкая кратка над й. Кудрявый хвост в курсивной б — принципиально отличается от конструкции в прямых начертаниях.
Типичные для набора на украинском проблемы с диакритикой в насыщенных начертаниях.
Наш совет
Raleway в целом производит неплохое впечатление, в том числе в кириллице. Общую картину портит невысокое качество исполнения и невнимательность к деталям. Шрифт стоит использовать осторожно, а начертания Thin — вообще избегать.
Откройте файл шрифта онлайн бесплатно
Powered by aspose. com and aspose.cloud
com and aspose.cloud
Попробуйте другие приложения
Это Средство просмотра представляет собой простую и быструю программу, когда вам нужно открыть шрифт с любого устройства и из любого места. Используйте его, чтобы продемонстрировать свой шрифт в онлайн. Простой интерфейс приложения для просмотра предоставляет вам основные операции по отображению информации о шрифте, просмотру текстовой панграммы и рендерингу текста онлайн с выбранным шрифтом.
Неважно, хотите ли вы открыть шрифт из Windows, Mac OS или Android. Для этого вам нужен только веб-браузер. Вы также сможете получить такую информацию, как имя шрифта, имя семейства шрифтов, стиль, количество глифов, имя дизайнера, версию, информацию об авторских правах и лицензии и многое другое.
Если вам нравится функциональность и вы хотите интегрировать ее в свой продукт или использовать ее программно, ознакомьтесь с главой Документация.
- Показать информацию о шрифте, трассировке глифов и другие детали.

- Откройте файлы шрифтов онлайн.
- Отрисуйте понравившийся текст в вашем шрифте.
- Просмотр TTF, WOFF, WOFF2, TYPE1, EOT, CFF онлайн.
Как просматривать шрифты
- Выберите приложение, равное формату вашего документа.
- Чтобы добавить файл, нажмите в любом месте синей области или кнопку Обзор файла, чтобы загрузить или перетащить его. Вы также можете добавить данные, введя их URL-адрес в ячейке URL-адреса.
- Введите текст, который хотите визуализировать. Если оставить ячейку пустой, шрифт будет отображаться с текстом по умолчанию.
- Нажмите кнопку Просмотреть. org/HowToStep»>Информация о вашем шрифте будет автоматически отображена для немедленного просмотра.
- Просматривайте текст в разных размерах.
FAQ
- Как мне открыть шрифт?Сначала выберите формат вашего файла. Введите текст, который вы хотите отобразить, и нажмите кнопку Просмотр. Вы получите результат через мгновение.
- Что такое средство просмотра шрифтов?Приложение для чтения шрифтов — это решение для открытия файлов шрифтов или отображения информации о шрифтах онлайн.
- Могу ли я читать шрифты в Linux, Mac OS или Android?Да, вы можете использовать нашу бесплатную программу просмотра шрифтов в любой операционной системе с веб-браузером.
 Она работает онлайн и не требует установки какого-либо программного обеспечения.
Она работает онлайн и не требует установки какого-либо программного обеспечения.
Montserrat Font Скачать бесплатно
Montserrat Font — это шрифт без засечек, который считается еще одним привлекательным и полезным семейством шрифтов без засечек. Он был разработан известным графическим дизайнером Джульетой Улановски, известной своими работами в области графического дизайна. Гарнитура состоит из двух сестринских семейств, в том числе Subryada и Alternates. Каждое семейство содержит множество специальных символов.
В 2017 году семейство Monserrat было дополнено некоторыми дополнительными функциями и символами, что сделало его идеальным семейством шрифтов. Он был переработан Жаком Ле Байи, дизайнером шрифтов. Вы также можете использовать генератор шрифтов Montserrat для различных целей. Например, если вы не хотите загружать шрифт, вы все равно можете создавать различные логотипы и дизайны шрифтов, используя эту комбинацию шрифтов с Proxima Nova Font бесплатно с помощью этого замечательного инструмента.
Кроме того, инструмент также помогает сделать шрифт совместимым с любым браузером. Он также содержит несколько лучших альтернатив, которые можно использовать вместо Монсеррат. Эти шрифты включают шрифты Proxima Nova и Armitage. Это идеальное семейство шрифтов — идеальный выбор для использования на разных платформах и для разных целей.
Чем знаменита купель Монтсеррат?
Шрифт Montserrat известен по нескольким причинам, я попытался перечислить некоторые из них одну за другой.
Дизайн Вдохновение: 9Шрифт 0013
Montserrat вдохновлен городской типографикой Буэнос-Айреса, Аргентина, особенно района Монтсеррат, где живет дизайнер шрифтов Джульета Улановски.
Шрифт отражает суть вывесок и архитектурных надписей начала 20-го века, встречающихся в этом районе, сочетая традиционный и современный стили.
Открытый исходный код:
Montserrat — это шрифт с открытым исходным кодом, что означает, что он бесплатен для личного и коммерческого использования.
Его доступность способствовала его широкой популярности среди дизайнеров и разработчиков во всем мире.
Он доступен на таких платформах, как Google Fonts, что еще больше повысило его видимость и использование.
Универсальность:
Montserrat — это универсальный шрифт без засечек, который хорошо работает в различных контекстах, таких как основной текст, заголовки и логотипы.
Чистый геометрический дизайн и отличная читаемость делают его популярным выбором для многих дизайнерских проектов.
Шрифт бывает разного веса, от тонкого до черного, что повышает его универсальность.
Шрифт Montserrat
Поддержка многоязычного набора:
Montserrat поддерживает множество языков, что делает его идеальным выбором для международных дизайнерских проектов.
Его широкая языковая поддержка еще больше способствовала его популярности среди дизайнеров, работающих с разнообразным языковым контентом.
Связь с дизайнерским сообществом:
Монтсеррат пользуется уважением в дизайнерском сообществе.
Первоначально его создание финансировалось в рамках кампании на Kickstarter, что свидетельствует о поддержке со стороны дизайнеров и типографов.
Его постоянное развитие и совершенствование основаны на отзывах пользователей, что делает его совместным и управляемым сообществом проектом.
Загрузить семейство шрифтов Montserrat
Вы можете напрямую бесплатно загрузить этот шрифт в свою систему и использовать в неограниченном количестве проектов.
Загрузить сейчас
Что входит в семейство шрифтов Montserrat?
Семейство включает шрифты разного веса и стиля, предоставляя дизайнерам универсальный шрифт, который можно использовать в различных дизайнерских проектах.
Вот полное семейство этого шрифта.
- Монтсеррат Тонкий
- Монтсеррат Тонкий курсив
- Монтсеррат Сверхлегкий
- Montserrat ExtraLight Italic
- Монтсеррат Лайт
- Монтсеррат светлый курсив
- Монтсеррат Регулярный
- Монтсеррат Курсив
- Монтсеррат Средний
- Монтсеррат Средний курсив
- Монтсеррат полужирный
- Монтсеррат Полужирный курсив
- Монтсеррат Жирный
- Монтсеррат полужирный курсив
- Монтсеррат ExtraBold
- Montserrat ExtraBold Italic
- Монсеррат Черный
- Монтсеррат Черный курсив
Эти различные начертания и стили делают семейство шрифтов Montserrat подходящим для различных приложений, таких как заголовки, основной текст и подписи, и позволяют дизайнерам создавать последовательную визуальную иерархию в своей работе.
Montserrat Font View
Часто задаваемые вопросы О
Montserrat Font
Почему Монтсеррат — хороший шрифт?
Есть много причин, по которым этот шрифт идеально подходит для вашей работы. Его простые геометрические буквы делают ваш дизайн привлекательным и имеют большую высоту по оси X. Он дает вам атмосферу доверия и лучше всего работает с максимальным количеством шрифтов. Monserrat — один из рекомендуемых шрифтов без засечек.
Какой шрифт хорошо сочетается с Монсеррат?
Вы найдете длинный список шрифтов, которые лучше всего сочетаются с этим шрифтом, включая Lato, Sans Pro, Gill Sans и многие другие.
Является ли шрифт Montserrat бесплатным для коммерческого использования?
Шрифт свободен от каких-либо проблем с лицензией, даже для коммерческой работы. Вы можете использовать этот шрифт везде, где хотите, бесплатно. Он был разработан под лицензией с открытым исходным кодом.
Является ли Montserrat стандартным шрифтом?
Это веб-безопасный шрифт, который можно применять к проектам любого типа и уровня. Его безопасно использовать на всех онлайн-платформах бесплатно.
Как получить шрифт Montserrat в Adobe?
Если у вас есть учетная запись Adobe, то вы можете легко использовать шрифт через нее, потому что она не обязана использоваться после лицензии.
Кто разработал купель Монсеррат?
Джульетта Улановски разработала этот шрифт, после чего Жак Ле Байи переработал шрифт в 2017 году.
Что такое генератор шрифтов Monserrat?
Это онлайн-инструмент, используемый для бесплатного создания логотипов и постеров со шрифтами без загрузки шрифта.
Montserrat Font Скачать бесплатно — Fontswan
Содержание
О шрифте Montserrat
Шрифт Montserrat — это модернистский шрифт, воплощающий сущность традиционных шатров, плакатов и иллюминированных вывесок Буэнос-Айреса. Он был представлен в 2011 году и получил обновление в 2012 году с геометрическими и разборчивыми символами, которые пользуются популярностью у дизайнеров как внутри страны, так и за рубежом.
Он был представлен в 2011 году и получил обновление в 2012 году с геометрическими и разборчивыми символами, которые пользуются популярностью у дизайнеров как внутри страны, так и за рубежом.
Шрифт Montserrat с открытым исходным кодом приобрел широкую популярность, и его часто можно увидеть в современном дизайне веб-сайтов. Его элегантная, стабильная и коммерчески ориентированная эстетика — вот что отличает его от других стилей шрифтов, предлагая привлекательную альтернативу премиальному шрифту Gotham.
Шрифт Montserrat служит данью уважения городским шрифтам начала 20-го века, поскольку первоначальная эстетика района, из которого он был создан, теряется из-за постоянных изменений в городской застройке. Джульета Улановски, создательница монастыря Монсеррат, видела необходимость сохранить красоту и уникальные характеристики этих украшений, пока они не были потеряны навсегда.
Процесс создания монастыря Монтсеррат включал в себя изучение и черпание вдохновения из букв, найденных в городских пространствах. Каждая буква была уникальна по размеру и вариантам, внося свой вклад в разнообразие семьи Монтсеррат. Этот шрифт — документация прошлого, так как Улановский подчеркивает невосполнимую утрату подобных рисунков при замене их современными разработками.
Каждая буква была уникальна по размеру и вариантам, внося свой вклад в разнообразие семьи Монтсеррат. Этот шрифт — документация прошлого, так как Улановский подчеркивает невосполнимую утрату подобных рисунков при замене их современными разработками.
Несмотря на стремление сохранить прошлое, Montserrat также включает в себя функциональные и современные аспекты типографского дизайна. Результатом стало семейство геометрических шрифтов без засечек с универсальным применением как в издательском деле, так и в корпоративной сфере.
Как шрифт без засечек, шрифт Montserrat характеризуется геометрическим стилем и разборчивыми символами, что делает его идеальным для широкого спектра применений. Этот шрифт можно использовать для демонстрации элегантности аргентинского вина, визуально демонстрируя вдохновение, лежащее в основе создания шрифта Montserrat.
В 2017 году семейство шрифтов Montserrat претерпело несколько важных обновлений. Талантливый художник-график Жак Ле Байи перерисовал семейство, придав ему свежий и современный вид. Кроме того, полный набор начертаний был тщательно отрегулирован, с особым упором на то, чтобы сделать обычный вес легче, что сделало его более подходящим для использования в более длинных текстах.
Кроме того, полный набор начертаний был тщательно отрегулирован, с особым упором на то, чтобы сделать обычный вес легче, что сделало его более подходящим для использования в более длинных текстах.
Позже в том же году была собрана группа экспертов, чтобы обеспечить поддержку кириллицы в монастыре Монсеррат. Эту команду возглавляла Хульета Улановски, и в ее состав входили такие талантливые люди, как Сол Матас и Хуан Пабло дель Пераль. В процессе разработки команда консультировалась с другими лидерами отрасли, такими как Каролина Джованьоли, Мария Дореули и Алексей Ваняшин, чтобы обеспечить высочайший уровень качества.
Проект Монтсеррат продолжает процветать и развиваться под руководством Джульетты Улановски. Желающие внести свой вклад в этот захватывающий проект могут посетить официальный репозиторий GitHub по адресу github.com/JulietaUla/Montserrat.
Кто такая Джульетта Улановски?
Джульетта Улановски — опытный графический дизайнер и владелица ZkySky, дизайн-студии, основанной в 1989 году. Она имеет степень в области шрифтового дизайна и работает в историческом районе Монтсеррат в Буэнос-Айресе.
Она имеет степень в области шрифтового дизайна и работает в историческом районе Монтсеррат в Буэнос-Айресе.
Будучи уважаемым специалистом в своей области, Джульетта, как известно, восхищается несколькими известными типографами, в том числе Харальдом Гейслером, Хуаном Пабло дель Пералем и Алехандро Полом. Ее нынешние творческие занятия сосредоточены на расширении масштабов Montserrat путем разработки различных новых вариантов шрифта.
Семейства шрифтов Montserrat
Гарнитура Montserrat состоит из двух дочерних семейств шрифтов, а именно Montserrat Alternates и Montserrat Subrayada. Montserrat Alternate может похвастаться характерным набором букв, а Montserrat Subrayada, что в переводе с испанского означает «подчеркнутый», демонстрирует уникальный стиль подчеркивания, интегрированный в буквы, происходящие из района Монсеррат. Эти 38 шрифтов Montserrat открывают безграничный творческий потенциал как для дизайнеров, так и для пользователей.
Оптимальное использование шрифта Montserrat
Montserrat — универсальный и эстетически привлекательный геометрический шрифт без засечек, идеально подходящий как для редакционных, так и для цифровых приложений. Его скромный и современный дизайн находит отклик у современной публики, позволяя реализовать широкий спектр дизайнерских проектов.
Его скромный и современный дизайн находит отклик у современной публики, позволяя реализовать широкий спектр дизайнерских проектов.
Благодаря своим округлым формам и квадратным формам клемм Montserrat особенно хорошо подходит для дизайна веб-сайтов и пользовательских интерфейсов. Несмотря на его эффективность при работе с текстом, отсутствие засечек делает его непригодным для набора книг. Выдающейся особенностью Монсеррат является пропорциональность заглавных букв по отношению к строчным буквам, а также геометрическая простота форм букв.
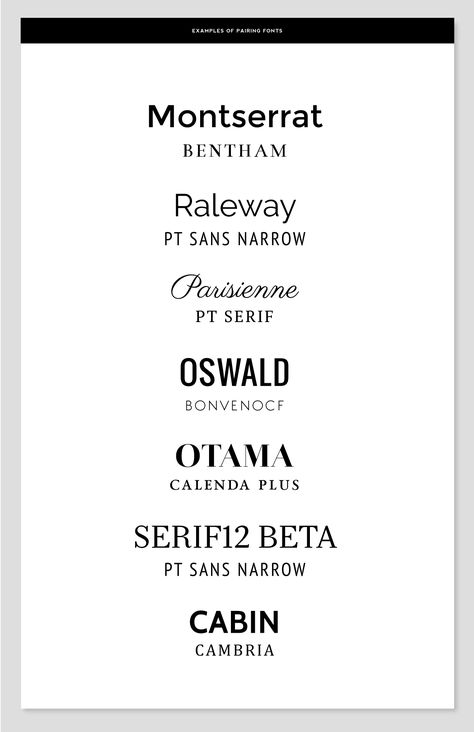
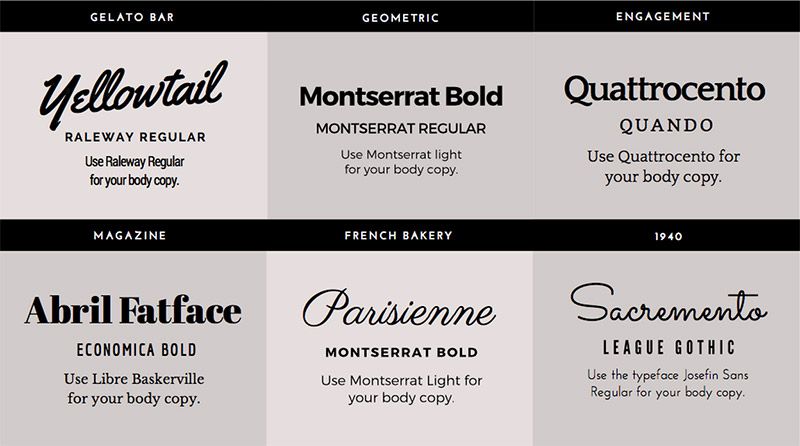
Montserrat Font Pairing
Сочетая шрифт Montserrat с другими, необходимо учитывать визуальный и сенсорный эффект, который вы стремитесь создать. Чтобы помочь вам сделать выбор, мы перечислили несколько распространенных пар шрифтов, которые хорошо сочетаются со шрифтом Montserrat:
- Open Sans, привлекательный и доступный шрифт без засечек, идеально дополняющий геометрическую форму Montserrat.
- Lora, традиционный шрифт с засечками и мягкими каллиграфическими изгибами, создает гармоничный баланс с четкими линиями Монсеррат.

- Bodoni, классический шрифт с засечками, отличающийся резким контрастом между толстыми и тонкими штрихами, создает утонченный и элегантный контраст с современной эстетикой монастыря Монсеррат.
- Bebas Neue, шрифт без засечек с четкой квадратной структурой, добавляет смелости и минимализма характеру Монтсеррат.
- Roboto Slab, шрифт без засечек с характерными чертами, подобными засечкам, предлагает современный взгляд на традиционные сочетания шрифтов с засечками и Montserrat.
- Raleway, универсальный шрифт без засечек с различными жирностями и стилями, обеспечивает гибкость и универсальность в сочетании шрифтов Montserrat.
- Lato, шрифт без засечек с округлой структурой и тонкими вариациями толщины штриха, создает теплый и доступный контраст с геометрической формой Монсеррат.
- Oswald, шрифт без засечек со сжатой структурой и резкими конечными штрихами, обеспечивает характерный и впечатляющий контраст со структурой Монтсеррат.
Обратите внимание, что это всего лишь несколько рекомендаций, и существует множество других возможностей для размышления.


 Она работает онлайн и не требует установки какого-либо программного обеспечения.
Она работает онлайн и не требует установки какого-либо программного обеспечения.
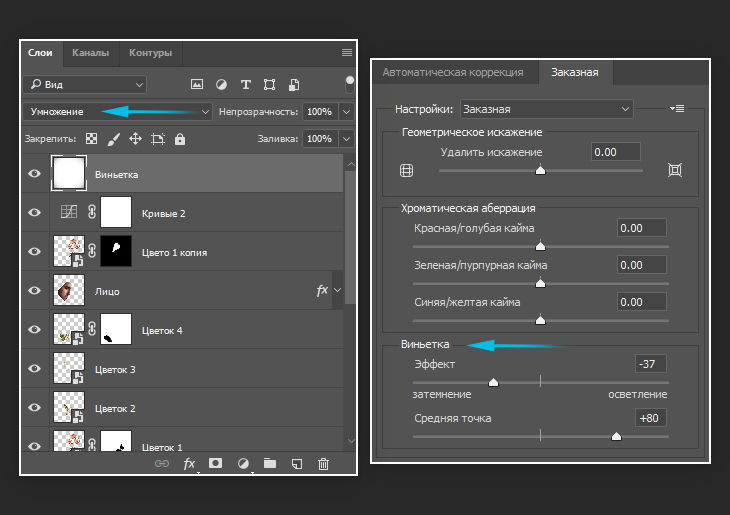
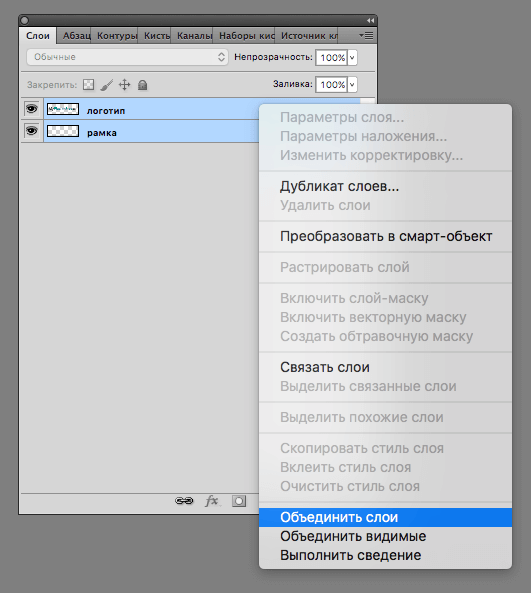
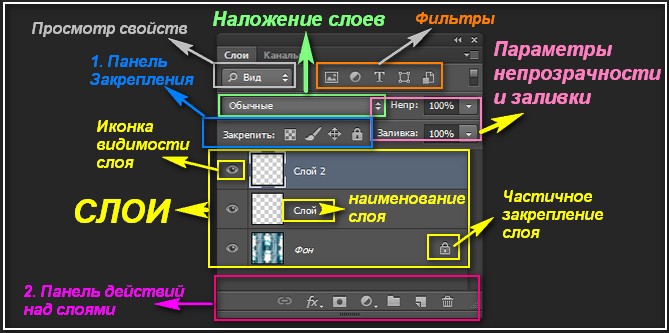
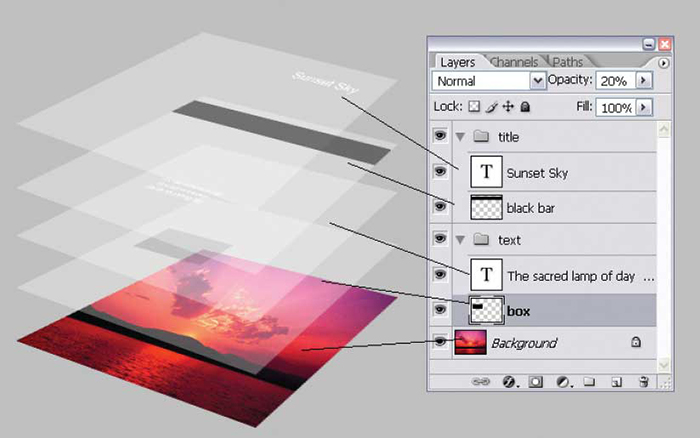
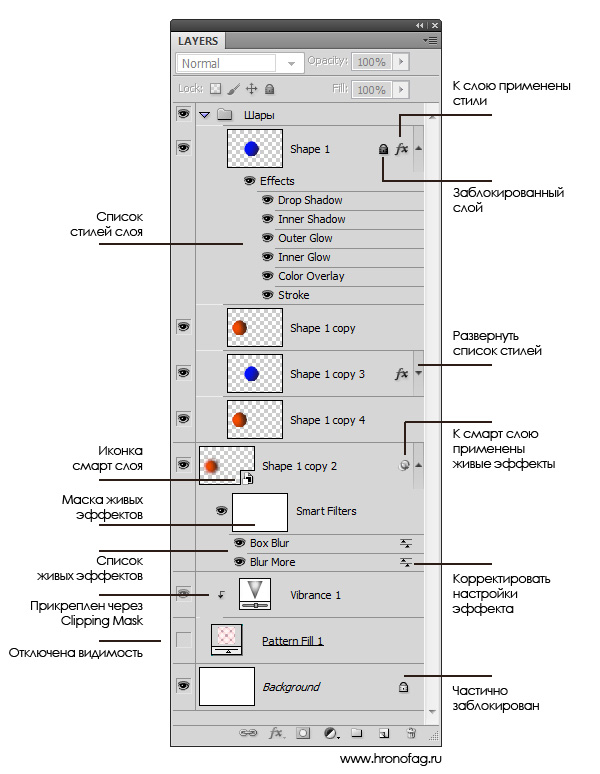
 Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным.
Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным. Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно.
Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.





 Это означает, что создание образца, а также смазывание изображения производится в пределах одного слоя.
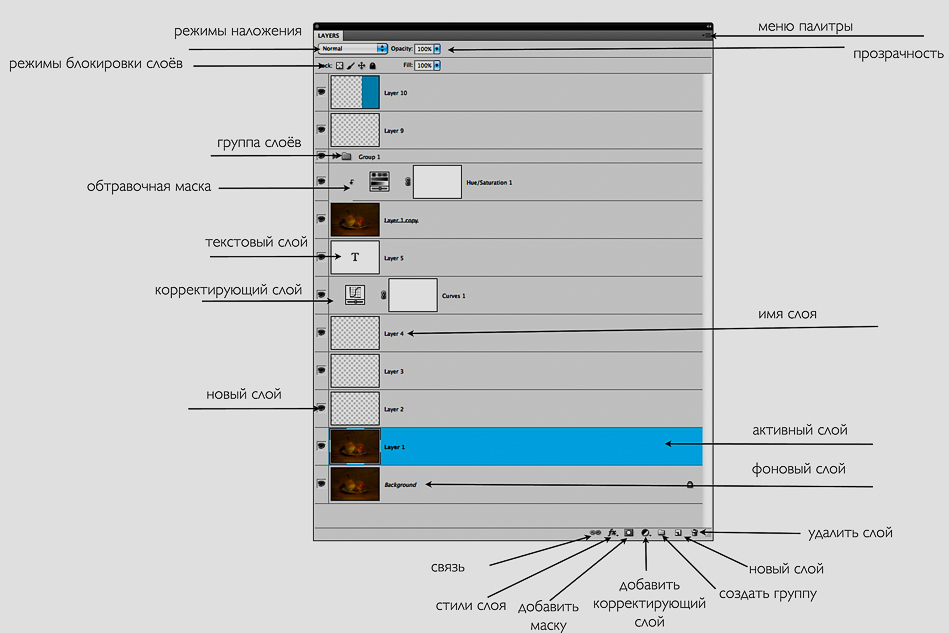
Это означает, что создание образца, а также смазывание изображения производится в пределах одного слоя. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!

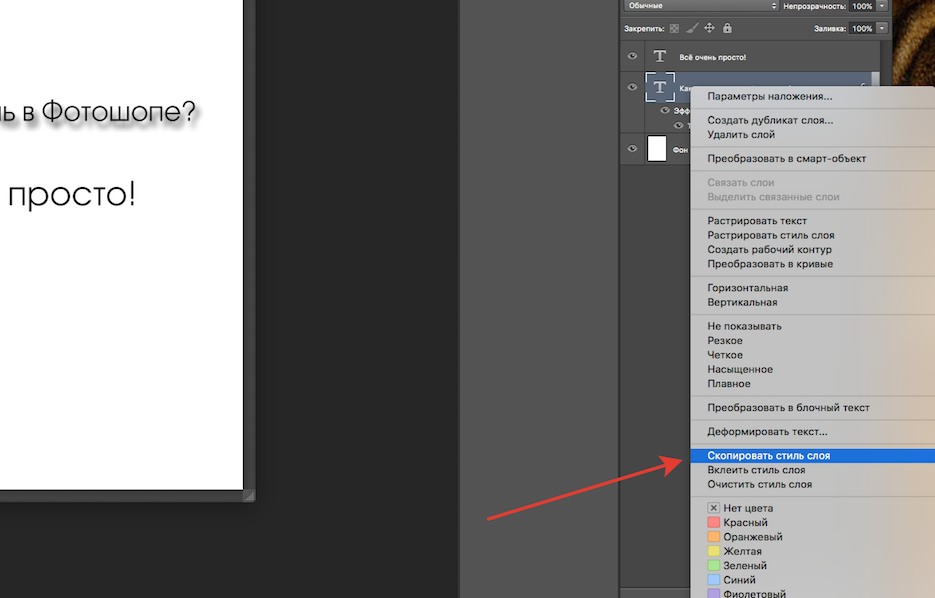
 Вот три самых простых способа, как сделать копию:
Вот три самых простых способа, как сделать копию: Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.
Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

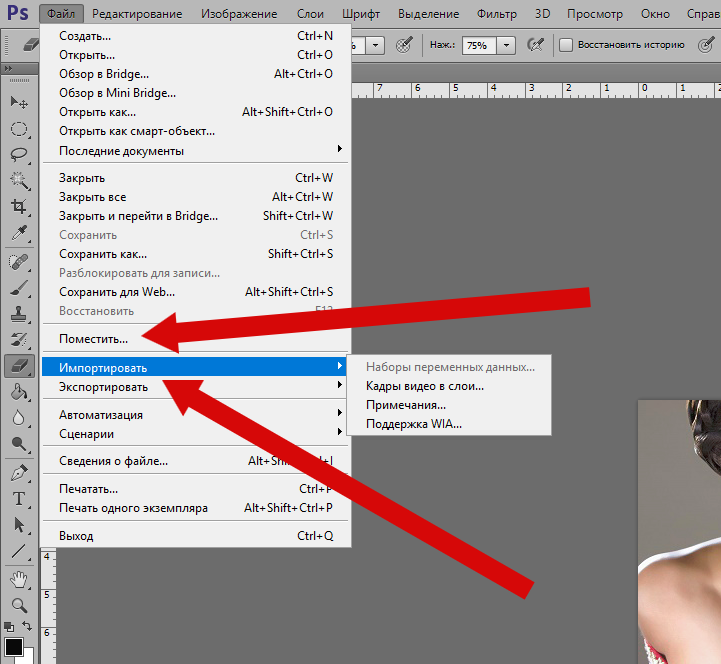
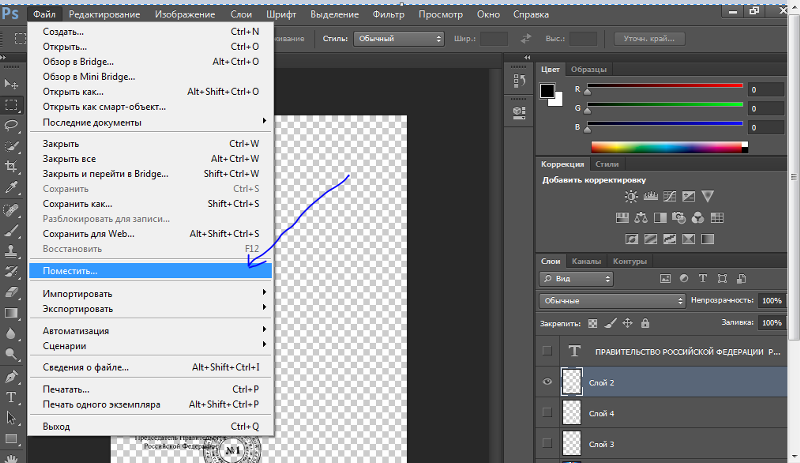
 Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.
Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.


 Но я до сих пор помню, как это было ошеломляюще, когда я впервые начал пытаться понять, как его использовать.
Но я до сих пор помню, как это было ошеломляюще, когда я впервые начал пытаться понять, как его использовать. На самом деле, панель «Слои» настолько важна, что вы найдете ее здесь почти в каждом макете.
На самом деле, панель «Слои» настолько важна, что вы найдете ее здесь почти в каждом макете. Отсюда вы можете получить доступ к любой панели Photoshop.
Отсюда вы можете получить доступ к любой панели Photoshop. Узнайте больше о группировании слоев здесь.
Узнайте больше о группировании слоев здесь.


 Ожидается, что к 2029 году количество вакансий сократится на 4%. Те, кто занимается рекламой, связями с общественностью и сопутствующими услугами, как правило, зарабатывают больше, чем графические дизайнеры в специализированных дизайнерских услугах, газетах/издательствах или типографиях и связанных с ними вспомогательных должностях. Области карьеры, похожие на графический дизайн, включают аниматоров, изобразительное искусство, моду или дизайн интерьера, фотографию, СМИ, арт-директоров и техническую иллюстрацию.
Ожидается, что к 2029 году количество вакансий сократится на 4%. Те, кто занимается рекламой, связями с общественностью и сопутствующими услугами, как правило, зарабатывают больше, чем графические дизайнеры в специализированных дизайнерских услугах, газетах/издательствах или типографиях и связанных с ними вспомогательных должностях. Области карьеры, похожие на графический дизайн, включают аниматоров, изобразительное искусство, моду или дизайн интерьера, фотографию, СМИ, арт-директоров и техническую иллюстрацию. Чтобы получить самую актуальную информацию о зарплате от Indeed, нажмите на ссылку о зарплате.
Чтобы получить самую актуальную информацию о зарплате от Indeed, нажмите на ссылку о зарплате. США
США



 )
) Имеете опыт работы с подготовкой макетов к печати и знания современных технологий печати на…
Имеете опыт работы с подготовкой макетов к печати и знания современных технологий печати на… 9
9 Подробнее
Подробнее США)
США) США
США США
США США
США США
США

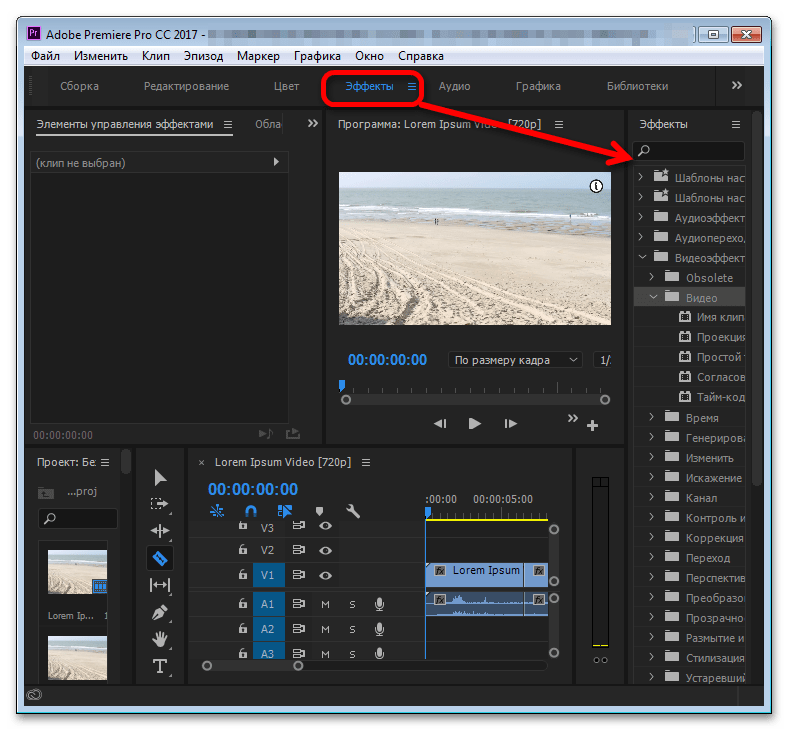
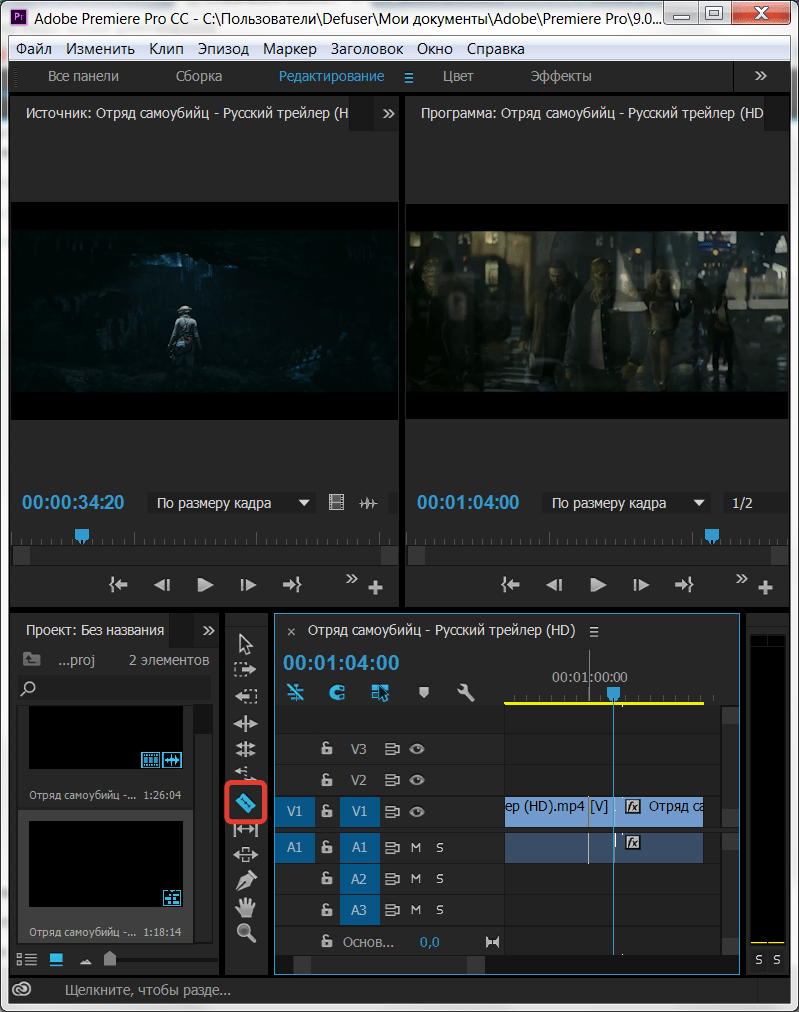
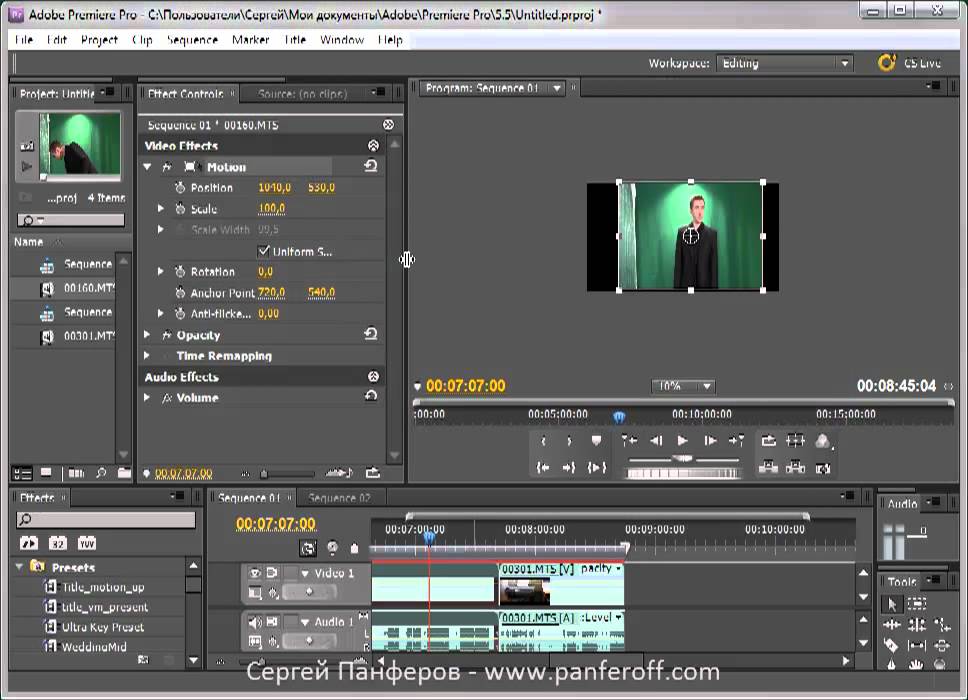
 Несмотря на это, Premiere Pro стоит использовать и поможет вам профессионально разделить видео. И есть два способа разделить видео в Adobe Premiere Pro; постоянно читайте эту часть, чтобы узнать эти способы.
Несмотря на это, Premiere Pro стоит использовать и поможет вам профессионально разделить видео. И есть два способа разделить видео в Adobe Premiere Pro; постоянно читайте эту часть, чтобы узнать эти способы.
 Что вы сделаете, так это удалите другую часть, которая вам не нужна, и экспортируйте только необходимую часть. Щелкните здесь, чтобы получить простые способы сжать видео в Premiere.
Что вы сделаете, так это удалите другую часть, которая вам не нужна, и экспортируйте только необходимую часть. Щелкните здесь, чтобы получить простые способы сжать видео в Premiere. Кроме того, вы можете быстрее разделить видео с помощью функции быстрого разделения, где вы можете разделить видео по среднему значению всего одним щелчком мыши. Вы также можете вручную разделить видео на временной шкале, если вы разделяете видео на две части. Кроме того, он имеет множество расширенных функций редактирования, которые вы можете использовать, включая обрезку видео, удаление водяных знаков с видео, слияние видео, создание GIF и многое другое из панели инструментов. Вы также можете импортировать любые форматы видео, такие как MP4, MOV, MKV, AVI FLV, VOB, M4V, WMV и более 500 других. И если вы хотите просмотреть свое видео перед его экспортом или сохранением, Tipard Video Converter Ultimate позволит вам это сделать. Он также доступен на всех кросс-медийных платформах, таких как Windows, Mac и Linux. Итак, если вы хотите использовать это приложение для более легкого разделения видео, следуйте приведенным ниже инструкциям.
Кроме того, вы можете быстрее разделить видео с помощью функции быстрого разделения, где вы можете разделить видео по среднему значению всего одним щелчком мыши. Вы также можете вручную разделить видео на временной шкале, если вы разделяете видео на две части. Кроме того, он имеет множество расширенных функций редактирования, которые вы можете использовать, включая обрезку видео, удаление водяных знаков с видео, слияние видео, создание GIF и многое другое из панели инструментов. Вы также можете импортировать любые форматы видео, такие как MP4, MOV, MKV, AVI FLV, VOB, M4V, WMV и более 500 других. И если вы хотите просмотреть свое видео перед его экспортом или сохранением, Tipard Video Converter Ultimate позволит вам это сделать. Он также доступен на всех кросс-медийных платформах, таких как Windows, Mac и Linux. Итак, если вы хотите использовать это приложение для более легкого разделения видео, следуйте приведенным ниже инструкциям. Затем установите приложение и запустите его на своем устройстве.
Затем установите приложение и запустите его на своем устройстве. В Final Cut Pro есть функция, с помощью которой вы можете разделить или обрезать видео. Во время воспроизведения видео нажмите Команда-Б пока ваш проект воспроизводится.
В Final Cut Pro есть функция, с помощью которой вы можете разделить или обрезать видео. Во время воспроизведения видео нажмите Команда-Б пока ваш проект воспроизводится. Итак, мы рекомендуем использовать лучшее альтернативное приложение для разделения видео: Конвертер видео Tipard UItimate. Загрузите его сейчас и испытайте лучшие функции, которые он предлагает!
Итак, мы рекомендуем использовать лучшее альтернативное приложение для разделения видео: Конвертер видео Tipard UItimate. Загрузите его сейчас и испытайте лучшие функции, которые он предлагает! Настройте горячие клавиши и отложите уже мышь в сторону.
Настройте горячие клавиши и отложите уже мышь в сторону.


 ”
” Расширенное редактирование и сдвиг
Расширенное редактирование и сдвиг
 ”
” ) (Opt-Shift-,/.)
) (Opt-Shift-,/.) Вставьте атрибуты
Вставьте атрибуты


 Просто нажмите и перетащите маркеры по углам или сторонам поля, чтобы обрезать видео.
Просто нажмите и перетащите маркеры по углам или сторонам поля, чтобы обрезать видео.
 Или вы можете использовать кнопку Custom Size , чтобы обрезать видео до нестандартных размеров по вашему выбору.
Или вы можете использовать кнопку Custom Size , чтобы обрезать видео до нестандартных размеров по вашему выбору. Или вы можете напрямую поделиться им с различными платформами социальных сетей из приложения.
Или вы можете напрямую поделиться им с различными платформами социальных сетей из приложения.






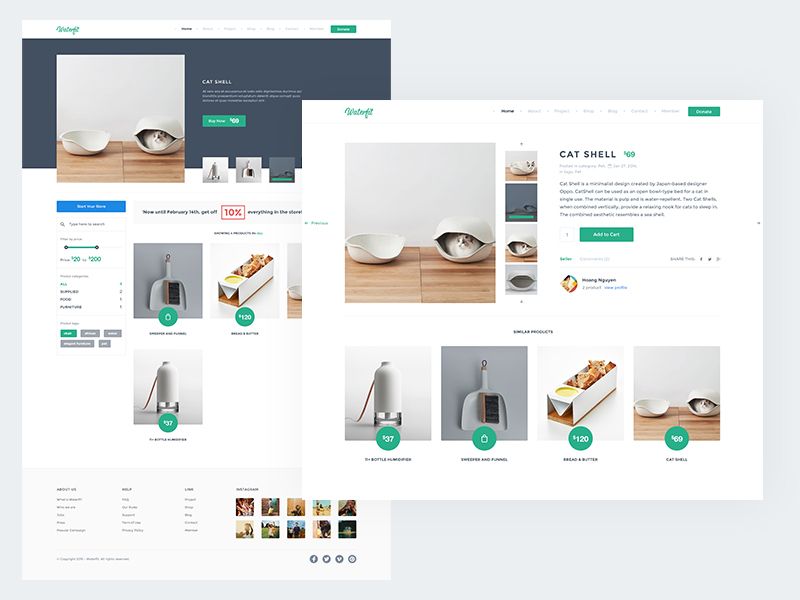
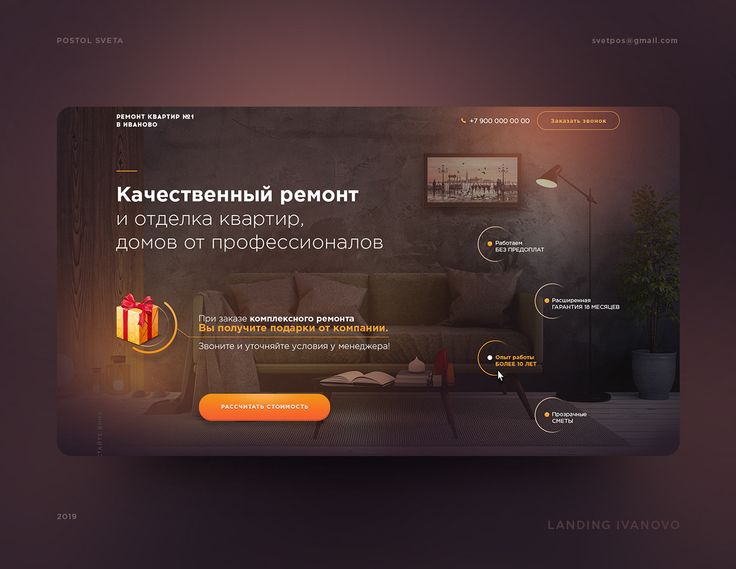
 Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
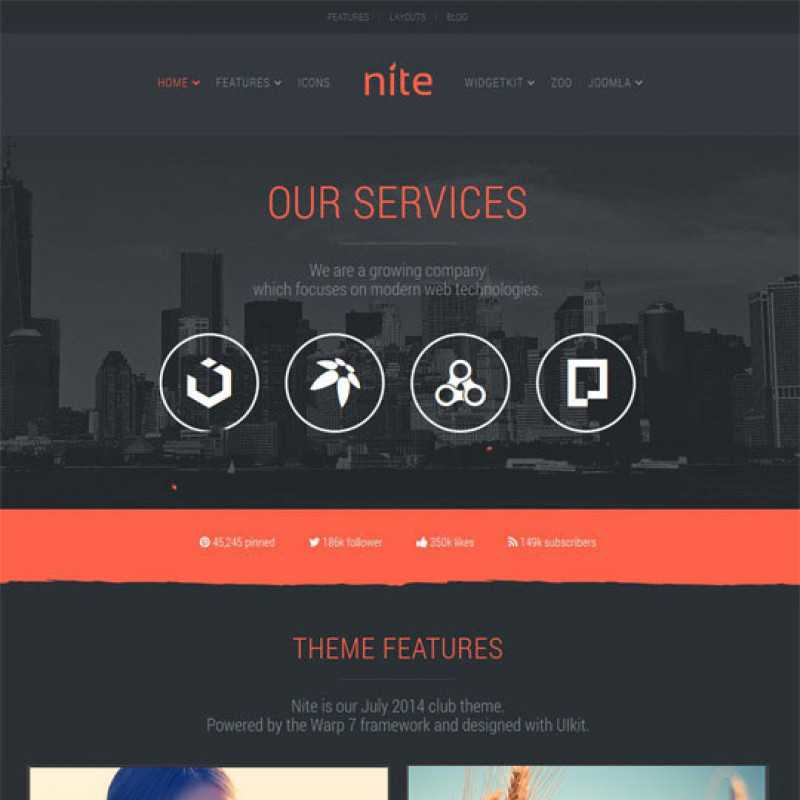
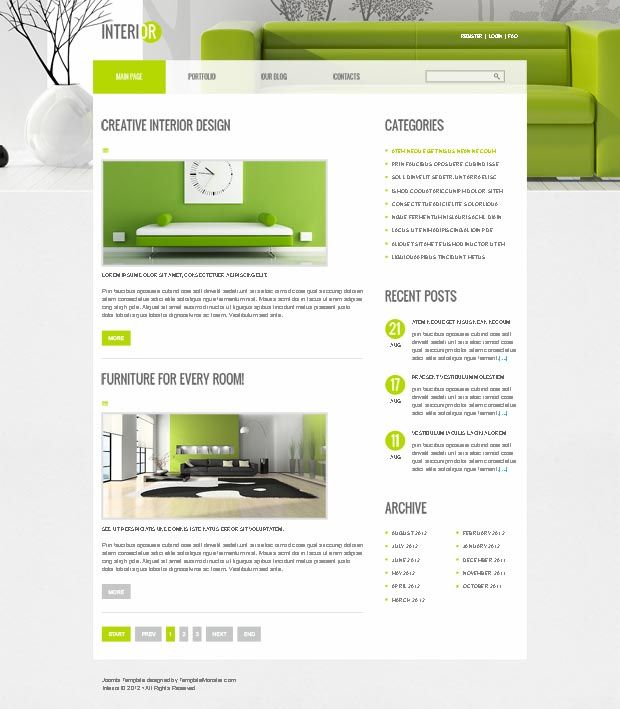
Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.

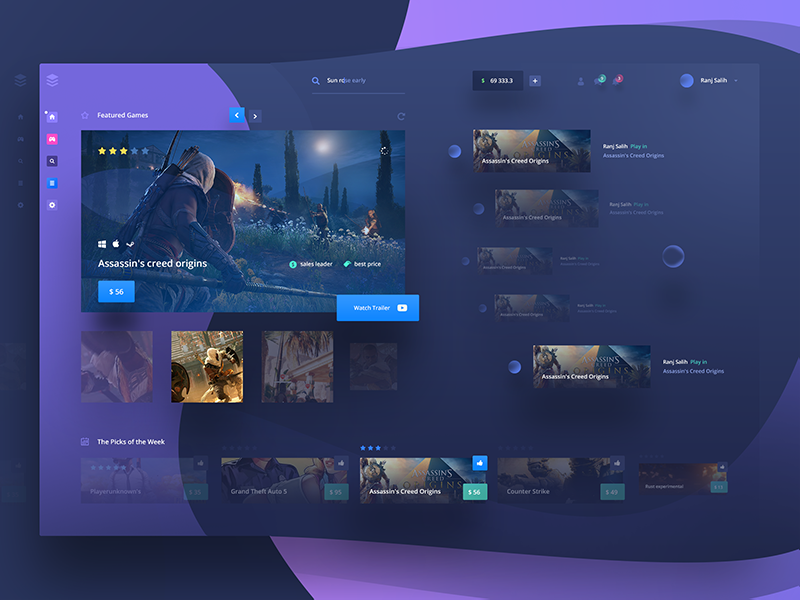
 Он сосредоточен именно на красивом пользовательском интерфейсе, выделяя лучших веб-дизайнеров. Кроме того за заслуги авторы работ получают интересные награды. Новости и блог постоянно обновляются, и любому дизайнеру точно будет интересно следить за этим веб-ресурсом.
Он сосредоточен именно на красивом пользовательском интерфейсе, выделяя лучших веб-дизайнеров. Кроме того за заслуги авторы работ получают интересные награды. Новости и блог постоянно обновляются, и любому дизайнеру точно будет интересно следить за этим веб-ресурсом. Уже на домашней странице пользователи видят лучшие и интересные примеры для вдохновения.
Уже на домашней странице пользователи видят лучшие и интересные примеры для вдохновения. Многие дизайнеры пользовательского интерфейса используют этот ресурс для обмена и хранения снимков. При этом веб-ресурс продолжает развиваться. В блоге вы увидите последние интересные новости в мире дизайна, а эстетическая красота просто сама призывает подписаться на них.
Многие дизайнеры пользовательского интерфейса используют этот ресурс для обмена и хранения снимков. При этом веб-ресурс продолжает развиваться. В блоге вы увидите последние интересные новости в мире дизайна, а эстетическая красота просто сама призывает подписаться на них.
 Здесь собраны лучшие работы дизайнеров со всего мира, которые проходят очень тщательный отбор. Вдохновение могут найти не только веб-дизайнеры, но и стилисты, архитекторы, фотографы и все, кто интересуется дизайном в разных областях. Кроме того в их блоге можно найти много полезной информации.
Здесь собраны лучшие работы дизайнеров со всего мира, которые проходят очень тщательный отбор. Вдохновение могут найти не только веб-дизайнеры, но и стилисты, архитекторы, фотографы и все, кто интересуется дизайном в разных областях. Кроме того в их блоге можно найти много полезной информации.
 Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
 Домашняя страница сразу показывает вам темы, которые будут интересны, но вы всегда можете добавлять или менять их. Также здесь есть возможность взаимодействовать с другими пользователями через комментарии и переписки.
Домашняя страница сразу показывает вам темы, которые будут интересны, но вы всегда можете добавлять или менять их. Также здесь есть возможность взаимодействовать с другими пользователями через комментарии и переписки. Обратите внимание, что пользователи со всего мира могут задать здесь свои вопросы и получить квалифицированный ответ от экспертов в данной области, также отвечать могут любые другие пользователи. Есть награды за лучшие интересные ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Обратите внимание, что пользователи со всего мира могут задать здесь свои вопросы и получить квалифицированный ответ от экспертов в данной области, также отвечать могут любые другие пользователи. Есть награды за лучшие интересные ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
 Это однозначно один из самых популярных блогов о дизайне.
Это однозначно один из самых популярных блогов о дизайне. Его разработчики отбирают лучшие работы в области UI дизайна. У них более 25 тысяч подписчиков и эти цифры постоянно растут благодаря множеству полезной информации и новостям. Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Его разработчики отбирают лучшие работы в области UI дизайна. У них более 25 тысяч подписчиков и эти цифры постоянно растут благодаря множеству полезной информации и новостям. Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ. Этот веб-сайт дизайнерам и разработчикам точно стоит добавлять в закладки.
Этот веб-сайт дизайнерам и разработчикам точно стоит добавлять в закладки. В блоге вы найдете много полезных рекомендаций по дизайну и разработке, а также стратегическому контенту. Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
В блоге вы найдете много полезных рекомендаций по дизайну и разработке, а также стратегическому контенту. Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания. Приложение доступно для iOS и Android.
Приложение доступно для iOS и Android. На сегодня оно бесплатное и доступно, как для iOS, так и для Android. Многие пользователи уже оценили его за интересные функции, а дизайнеры обязательно оценят пользовательский интерфейс.
На сегодня оно бесплатное и доступно, как для iOS, так и для Android. Многие пользователи уже оценили его за интересные функции, а дизайнеры обязательно оценят пользовательский интерфейс. Можно даже сохранять песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров.
Можно даже сохранять песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров. Именно дизайн сайта может стать лицом компании, привлекающим клиентов. Для этого дизайнеры постоянно учатся и исследуют пользовательский опыт, чтобы предложить вам только лучшие решения. Увы, не всегда достаточно только знаний, иногда веб-дизайнерам, разработчикам и маркетологам нужно немного вдохновения, и мы надеемся, что с помощью нашего списка они теперь легко смогут найти его.
Именно дизайн сайта может стать лицом компании, привлекающим клиентов. Для этого дизайнеры постоянно учатся и исследуют пользовательский опыт, чтобы предложить вам только лучшие решения. Увы, не всегда достаточно только знаний, иногда веб-дизайнерам, разработчикам и маркетологам нужно немного вдохновения, и мы надеемся, что с помощью нашего списка они теперь легко смогут найти его.
 Толстый Чой
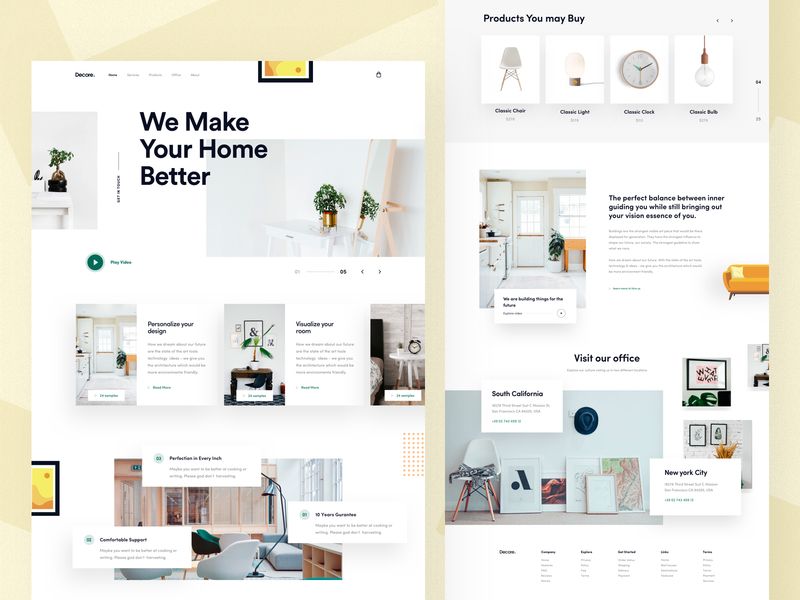
Толстый Чой Создание потрясающего профессионального веб-сайта является простым и доступным для любого бизнеса благодаря множеству бесплатных и недорогих конструкторов веб-сайтов, которые может использовать каждый. В этом руководстве мы поделимся веб-сайтами для вдохновения в дизайне и несколькими основными принципами дизайна, которые помогут вам добиться наилучших результатов в Интернете.
Создание потрясающего профессионального веб-сайта является простым и доступным для любого бизнеса благодаря множеству бесплатных и недорогих конструкторов веб-сайтов, которые может использовать каждый. В этом руководстве мы поделимся веб-сайтами для вдохновения в дизайне и несколькими основными принципами дизайна, которые помогут вам добиться наилучших результатов в Интернете. Фирменный дизайн ресторана просвечивает на сайте небольшими штрихами, включая двухцветный фон и настраиваемый шрифт в меню навигации и заголовках страниц. Сайт также включает простые в использовании параметры доступности с виджетом Squarespace от AudioEye.
Фирменный дизайн ресторана просвечивает на сайте небольшими штрихами, включая двухцветный фон и настраиваемый шрифт в меню навигации и заголовках страниц. Сайт также включает простые в использовании параметры доступности с виджетом Squarespace от AudioEye. Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера.
Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера. Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
 Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда.
Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда. Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.
Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.
 Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду.
Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду. Дэвис отмечает, что конструкторы веб-сайтов с перетаскиванием, такие как Squarespace и Wix, специально настроены для тех, кто не кодирует, в то время как WordPress лучше подходит, если вы хотите сильно настроить.
Дэвис отмечает, что конструкторы веб-сайтов с перетаскиванием, такие как Squarespace и Wix, специально настроены для тех, кто не кодирует, в то время как WordPress лучше подходит, если вы хотите сильно настроить. com
com
 Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах. Найдите ее на danasitar.com.
Найдите ее на danasitar.com. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
 Кроме того, вы можете ввести ключевые слова в их строку поиска, чтобы найти именно то, что вы ищете. Эта надежная функция поиска сэкономит вам много времени, если вы ищете что-то действительно конкретное.
Кроме того, вы можете ввести ключевые слова в их строку поиска, чтобы найти именно то, что вы ищете. Эта надежная функция поиска сэкономит вам много времени, если вы ищете что-то действительно конкретное.
 Существует также возможность фильтровать дизайны по цвету, что может пригодиться, если вам нужно вдохновение для цветовой палитры.
Существует также возможность фильтровать дизайны по цвету, что может пригодиться, если вам нужно вдохновение для цветовой палитры. Отправка веб-сайта стоит всего 5 долларов, и плата возвращается, если веб-сайт не одобрен.
Отправка веб-сайта стоит всего 5 долларов, и плата возвращается, если веб-сайт не одобрен. Вместо того, чтобы переходить на активный веб-сайт и переходить к разным страницам, вы можете одновременно просмотреть снимок множества разных страниц, размещенных на одной странице. Для меня это огромный плюс, потому что иногда я ищу вдохновение для веб-дизайна внутренних страниц веб-сайта (например, «О программе», «Магазин» или «Услуги»). Большинство других веб-сайтов в этом списке демонстрируют только дизайн домашней страницы.
Вместо того, чтобы переходить на активный веб-сайт и переходить к разным страницам, вы можете одновременно просмотреть снимок множества разных страниц, размещенных на одной странице. Для меня это огромный плюс, потому что иногда я ищу вдохновение для веб-дизайна внутренних страниц веб-сайта (например, «О программе», «Магазин» или «Услуги»). Большинство других веб-сайтов в этом списке демонстрируют только дизайн домашней страницы. Чтобы найти лучшее вдохновение для дизайна веб-сайта на Behance, посетите их страницу веб-дизайна.
Чтобы найти лучшее вдохновение для дизайна веб-сайта на Behance, посетите их страницу веб-дизайна.
 С его огромным сообществом на Dribbble нет недостатка в вдохновении для веб-дизайна. А поскольку Dribbble доступен только по приглашению, стандарты немного выше по сравнению с такой платформой, как Pinterest, где любой может создать учетную запись и опубликовать свою работу.
С его огромным сообществом на Dribbble нет недостатка в вдохновении для веб-дизайна. А поскольку Dribbble доступен только по приглашению, стандарты немного выше по сравнению с такой платформой, как Pinterest, где любой может создать учетную запись и опубликовать свою работу. Webflow Showcase предлагает именно это. Но в отличие от других платформ веб-сайтов, возможности дизайна с Webflow практически безграничны — просто взгляните на их витрину для доказательства.
Webflow Showcase предлагает именно это. Но в отличие от других платформ веб-сайтов, возможности дизайна с Webflow практически безграничны — просто взгляните на их витрину для доказательства.
 Например, я также занимаюсь брендингом, полиграфическим дизайном, канцелярскими принадлежностями, типографикой, цветовыми палитрами и даже фотографией. Pinterest предлагает комплексное решение, где я могу собрать все эти разные источники вдохновения на одной доске проектов. Кроме того, у многих других веб-сайтов в этом списке есть активная учетная запись Pinterest, поэтому вы знаете, что можете найти вдохновение для качественного дизайна в Pinterest.
Например, я также занимаюсь брендингом, полиграфическим дизайном, канцелярскими принадлежностями, типографикой, цветовыми палитрами и даже фотографией. Pinterest предлагает комплексное решение, где я могу собрать все эти разные источники вдохновения на одной доске проектов. Кроме того, у многих других веб-сайтов в этом списке есть активная учетная запись Pinterest, поэтому вы знаете, что можете найти вдохновение для качественного дизайна в Pinterest. Все, что вы ищете, вы можете найти в Instagram, включая вдохновение для веб-дизайна. Вот несколько хэштегов, с которых вы можете начать:
Все, что вы ищете, вы можете найти в Instagram, включая вдохновение для веб-дизайна. Вот несколько хэштегов, с которых вы можете начать:
 Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
 Максимум
Максимум Название и описание
Название и описание Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.







 Отслеживание и непрозрачность
Отслеживание и непрозрачность

 Более того, просмотр заголовков, идеально обтекающих фигуру, обязательно произведет впечатление на вашу аудиторию.
Более того, просмотр заголовков, идеально обтекающих фигуру, обязательно произведет впечатление на вашу аудиторию.
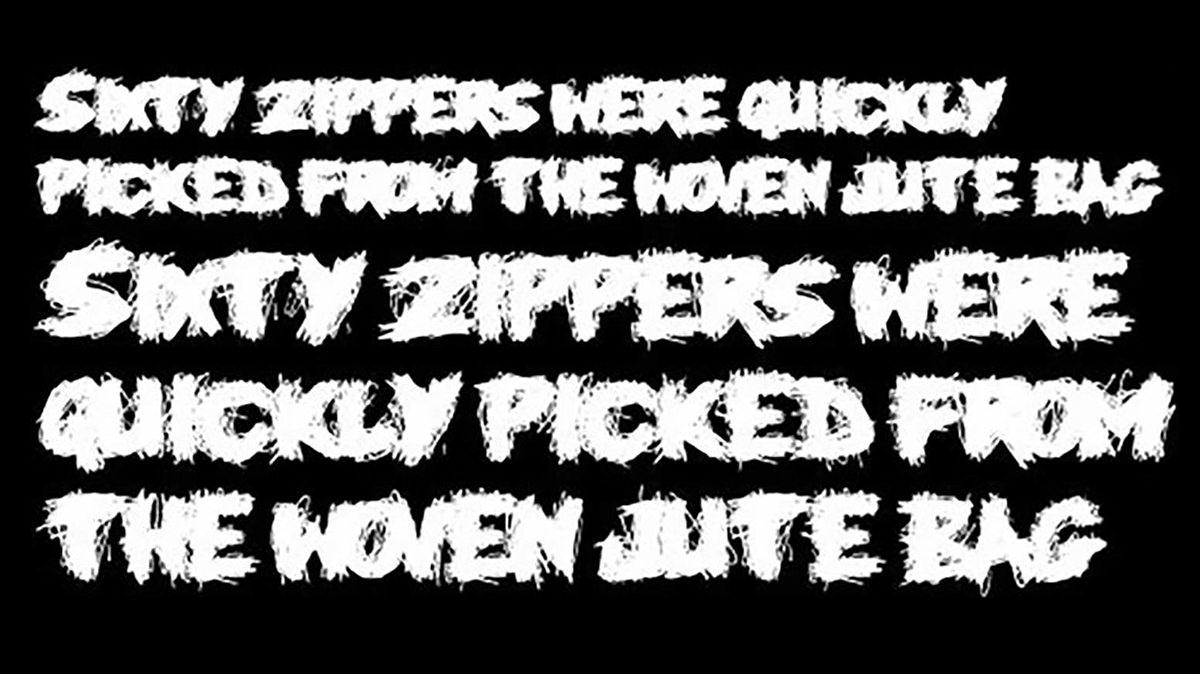
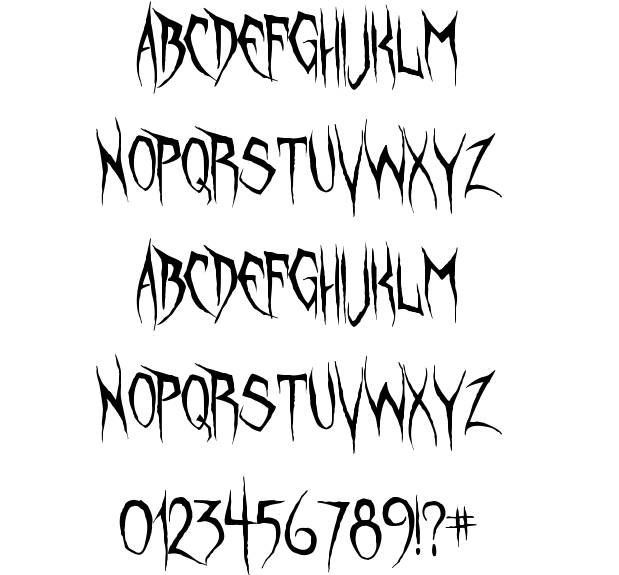
 п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах…. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал…
С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал… Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,… Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
Данные материалы могут применяться для разного рода постеров и афиш. В принципе,… В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты… п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно… Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
 д.
д.
 В целом, это профессиональный смелый шрифт, который сделает дизайн уникальным и пугающим.
В целом, это профессиональный смелый шрифт, который сделает дизайн уникальным и пугающим. Real Horror Font
Real Horror Font Скачайте его бесплатно и сделайте свой дизайн винтажным и эффектным. Благодаря каплям, шрифт выглядит динамично и устрашающе. Он впишется как в современный, так и в ретро-дизайн.
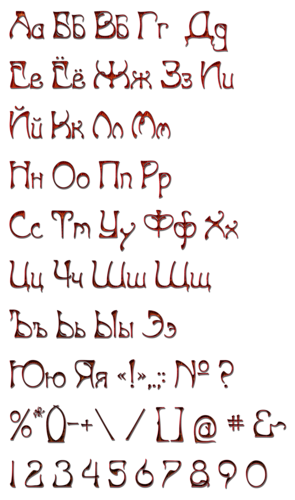
Скачайте его бесплатно и сделайте свой дизайн винтажным и эффектным. Благодаря каплям, шрифт выглядит динамично и устрашающе. Он впишется как в современный, так и в ретро-дизайн. Он подойдет для оформления детского праздника или канцелярских принадлежностей. Это простой рукописный шрифт с засечками. Интересная деталь, которая его отличает, — маленькие пауки и другие графические детали внутри букв.
Он подойдет для оформления детского праздника или канцелярских принадлежностей. Это простой рукописный шрифт с засечками. Интересная деталь, которая его отличает, — маленькие пауки и другие графические детали внутри букв. Если вы работаете над дизайном книги со страшными историями, особенно, детской, вам понадобится жутковатый, но деликатный шрифт для обложки и титульной страницы. Hollyweird — именно то, что вам нужно: он выглядит неформальным, сказочным и воздушным.
Если вы работаете над дизайном книги со страшными историями, особенно, детской, вам понадобится жутковатый, но деликатный шрифт для обложки и титульной страницы. Hollyweird — именно то, что вам нужно: он выглядит неформальным, сказочным и воздушным. д.
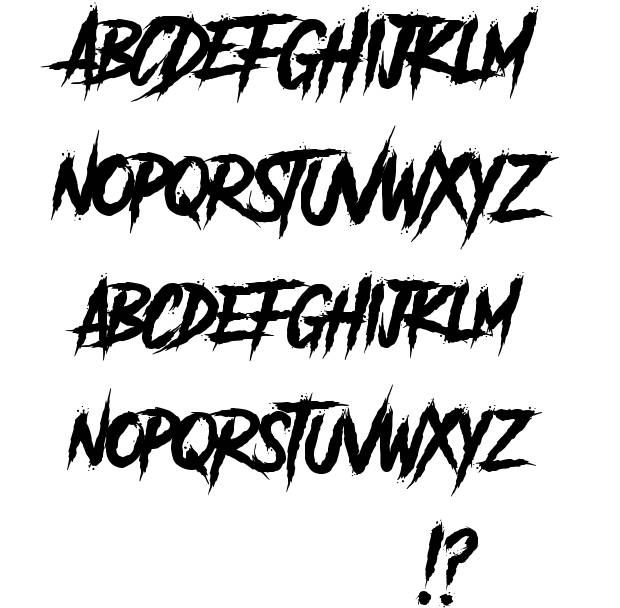
д. Он выглядит просто и минималистично, но эффектно. Deathgrin состоит из заглавных букв, включает специальные символы и пунктуацию. Это прекрасный выбор, если вы хотите добавить в проект драматичных, пугающих деталей.
Он выглядит просто и минималистично, но эффектно. Deathgrin состоит из заглавных букв, включает специальные символы и пунктуацию. Это прекрасный выбор, если вы хотите добавить в проект драматичных, пугающих деталей. .. В сопровождении множества украшений вы можете легко проиллюстрировать эти темы.
.. В сопровождении множества украшений вы можете легко проиллюстрировать эти темы. Всех доступных персонажей вы можете увидеть на скриншоте. Этот шрифт будет хорошо смотреться на любых рисунках на тему Хэллоуина, таких как плакаты, футболки, этикетки, логотипы и т. д.0009
Всех доступных персонажей вы можете увидеть на скриншоте. Этот шрифт будет хорошо смотреться на любых рисунках на тему Хэллоуина, таких как плакаты, футболки, этикетки, логотипы и т. д.0009 99 USD
99 USD  . Чтобы создать нужную форму, просто введите букву с цифрой (например, a1, b1, c1…) и 27 лигатур, которые можно использовать для создания вида рукописной каллиграфии. Шрифт Sadlyne также содержит кириллические глифы. часть шрифта содержит прописные буквы и 3 полных набора строчных букв (стандартная, начальная и конечная форма). Для создания нужной формы просто наберите букву с цифрой типа а1, б1, в1… После этого выделите слово и примените Open Type Features в таких программах как Adobe Illustrator, Photoshop и др.) Также кириллическая часть шрифт содержит 12 кириллических лигатур. Чтобы использовать все функции шрифта, вам необходимо иметь доступ ко всем функциям Opentype в программном обеспечении, с которым вы работаете. Sadlyne Symbols — это шрифт с более чем 36 нарисованными от руки элементами, иллюстрациями и штрихами, которые могут помочь сделать ваш дизайн уникальным и неповторимым. Комбинируйте и объединяйте росчерки и иллюстрации, чтобы создавать свои собственные рисунки и создавать границы, рамки, разделители, логотипы и многое другое (просто используйте клавиши A-Z и az во входящем в комплект шрифте Sadlyne Symbols).
. Чтобы создать нужную форму, просто введите букву с цифрой (например, a1, b1, c1…) и 27 лигатур, которые можно использовать для создания вида рукописной каллиграфии. Шрифт Sadlyne также содержит кириллические глифы. часть шрифта содержит прописные буквы и 3 полных набора строчных букв (стандартная, начальная и конечная форма). Для создания нужной формы просто наберите букву с цифрой типа а1, б1, в1… После этого выделите слово и примените Open Type Features в таких программах как Adobe Illustrator, Photoshop и др.) Также кириллическая часть шрифт содержит 12 кириллических лигатур. Чтобы использовать все функции шрифта, вам необходимо иметь доступ ко всем функциям Opentype в программном обеспечении, с которым вы работаете. Sadlyne Symbols — это шрифт с более чем 36 нарисованными от руки элементами, иллюстрациями и штрихами, которые могут помочь сделать ваш дизайн уникальным и неповторимым. Комбинируйте и объединяйте росчерки и иллюстрации, чтобы создавать свои собственные рисунки и создавать границы, рамки, разделители, логотипы и многое другое (просто используйте клавиши A-Z и az во входящем в комплект шрифте Sadlyne Symbols). Каждому стандартному символу верхнего или нижнего регистра назначается отдельный символ, поэтому вам не нужно графическое программное обеспечение, просто введите нужную букву. Многоязычная поддержка 31 языка: латинские глифы для африкаанс, албанский, баскский, боснийский, каталанский, датский, голландский, английский, эстонский, фарерский, филиппинский, финский, французский, галисийский, индонезийский, ирландский, итальянский, малайский, норвежский букмол, португальский, словенский, испанский, суахили, шведский, турецкий, валлийский, зулусский. Поддержка кириллических глифов для русского, белорусский, болгарский и украинский языки.
Каждому стандартному символу верхнего или нижнего регистра назначается отдельный символ, поэтому вам не нужно графическое программное обеспечение, просто введите нужную букву. Многоязычная поддержка 31 языка: латинские глифы для африкаанс, албанский, баскский, боснийский, каталанский, датский, голландский, английский, эстонский, фарерский, филиппинский, финский, французский, галисийский, индонезийский, ирландский, итальянский, малайский, норвежский букмол, португальский, словенский, испанский, суахили, шведский, турецкий, валлийский, зулусский. Поддержка кириллических глифов для русского, белорусский, болгарский и украинский языки.
 В ответ Вальтер Кунц из Stempel поручил Яну Чихольду разработать новую версию безмятежного и классического романа Клода Гарамонда. Его начертание полужирным шрифтом и особенно курсивом ограничено требованиями литейных машин Linotype, заставляя ширину символов данной буквы соответствовать между стилями, придавая курсиву его характерное узкое f. Название семьи взято от Жака Сабона, который представил римлян Гарамона во Франкфурте. Сабон долгое время был фаворитом типографов для набора книжного текста из-за его гладкой текстуры и во многом потому, что книжная типографика Чихольда остается всемирно известной.
В ответ Вальтер Кунц из Stempel поручил Яну Чихольду разработать новую версию безмятежного и классического романа Клода Гарамонда. Его начертание полужирным шрифтом и особенно курсивом ограничено требованиями литейных машин Linotype, заставляя ширину символов данной буквы соответствовать между стилями, придавая курсиву его характерное узкое f. Название семьи взято от Жака Сабона, который представил римлян Гарамона во Франкфурте. Сабон долгое время был фаворитом типографов для набора книжного текста из-за его гладкой текстуры и во многом потому, что книжная типографика Чихольда остается всемирно известной.
 00 USD
00 USD  Превосходная читабельность позволяет использовать его в длинных текстах, связность форм придает этим шрифтам большую индивидуальность.
Превосходная читабельность позволяет использовать его в длинных текстах, связность форм придает этим шрифтам большую индивидуальность.
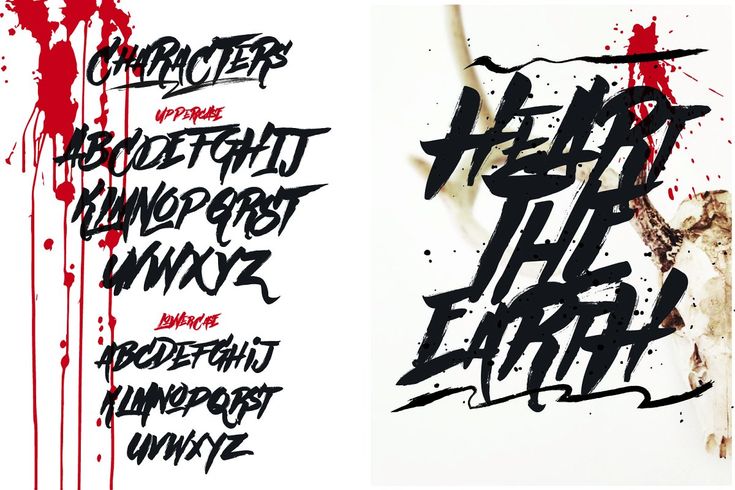
 Я использовал слово «Чоло», потому что эта надпись вдохновлена культурой холо-граффити в Лос-Анджелесе 70-х годов. Одним из лучших представителей является Чарльз «Чаз» Бохоркес, отец холо-леттеринга. Чоло, потому что я думаю, что в 70-х годах в районах Лос-Анджелеса, где растет культура граффити, жили люди со смешанной мультикультурной связью, и Чаз — один из них. Чоло-граффити или холо-леттеринг — особый стиль леттеринга. Я думаю, что это хорошее ключевое слово для этой надписи.
Я использовал слово «Чоло», потому что эта надпись вдохновлена культурой холо-граффити в Лос-Анджелесе 70-х годов. Одним из лучших представителей является Чарльз «Чаз» Бохоркес, отец холо-леттеринга. Чоло, потому что я думаю, что в 70-х годах в районах Лос-Анджелеса, где растет культура граффити, жили люди со смешанной мультикультурной связью, и Чаз — один из них. Чоло-граффити или холо-леттеринг — особый стиль леттеринга. Я думаю, что это хорошее ключевое слово для этой надписи. Вполне читабелен в нижнем регистре и очень привлекателен в заглавных буквах. Мы получили доказательство этого в Лондоне много лет назад, но забыли узнать имя.
Вполне читабелен в нижнем регистре и очень привлекателен в заглавных буквах. Мы получили доказательство этого в Лондоне много лет назад, но забыли узнать имя. Существуют также стилистические альтернативы некоторым глифам. Morro Regular работает как трафарет и сопровождается стилем блочной тени и контуром. Семейство шрифтов Morro многослойно и может накладываться друг на друга для создания нескольких типов текстовых эффектов.
Существуют также стилистические альтернативы некоторым глифам. Morro Regular работает как трафарет и сопровождается стилем блочной тени и контуром. Семейство шрифтов Morro многослойно и может накладываться друг на друга для создания нескольких типов текстовых эффектов.



 Выбираем нужный нам лаунчер, перезагружаем смарт приставку. Готово! Теперь вы знаете, как заменить лаунчер андроид приставки самостоятельно!
Выбираем нужный нам лаунчер, перезагружаем смарт приставку. Готово! Теперь вы знаете, как заменить лаунчер андроид приставки самостоятельно! После чего произнести строчку из любой песни, в которой содержатся матерные фразы.
После чего произнести строчку из любой песни, в которой содержатся матерные фразы.



 Хотя 70% от общего количества телевизоров, поставленных в 2017 году, были интеллектуальными, прогнозируется, что к 2025 году все телевизоры будут подключены к сети.
Хотя 70% от общего количества телевизоров, поставленных в 2017 году, были интеллектуальными, прогнозируется, что к 2025 году все телевизоры будут подключены к сети.

 TV Web ( бесплатный ) — это еще один браузер, который вы можете использовать, но у него плохой пользовательский интерфейс.
TV Web ( бесплатный ) — это еще один браузер, который вы можете использовать, но у него плохой пользовательский интерфейс.
 США ). Вы также можете воспользоваться компактными клавиатурами размером с ладонь, такими как Rii X8, с подсветкой RGB и поддержкой жестов несколькими касаниями ( $ 21,99 ), или же выбрать воздушную мышь, которая еще более компактна и оснащена целой клавиатурой QWERTY размером с стандартный дистанционный, как ILEBYGO MX3 ( 11,99 $ ).
США ). Вы также можете воспользоваться компактными клавиатурами размером с ладонь, такими как Rii X8, с подсветкой RGB и поддержкой жестов несколькими касаниями ( $ 21,99 ), или же выбрать воздушную мышь, которая еще более компактна и оснащена целой клавиатурой QWERTY размером с стандартный дистанционный, как ILEBYGO MX3 ( 11,99 $ ). Вы можете начать, открыв Командную строку (в Windows) или Терминал (в Mac) с правами администратора с каталогом, установленным в папку ADB.
Вы можете начать, открыв Командную строку (в Windows) или Терминал (в Mac) с правами администратора с каталогом, установленным в папку ADB. Это может быть как благом, так и проклятием; и хотя некоторым людям могут понравиться «Рекомендации», которые предлагает Android TV, я не хочу видеть рекомендации почти от каждого предустановленного источника на моем Android TV. К счастью, есть простой способ настроить источники, которые отображаются в карусели рекомендаций на вашем Android TV.
Это может быть как благом, так и проклятием; и хотя некоторым людям могут понравиться «Рекомендации», которые предлагает Android TV, я не хочу видеть рекомендации почти от каждого предустановленного источника на моем Android TV. К счастью, есть простой способ настроить источники, которые отображаются в карусели рекомендаций на вашем Android TV. Раздувание встроенного хранилища может в конечном итоге замедлить Smart TV. Чтобы избежать этого, вы можете либо расширить хранилище с помощью USB-устройств, либо отключить автоматическое обновление для всех приложений и только выборочно обновлять определенные приложения.
Раздувание встроенного хранилища может в конечном итоге замедлить Smart TV. Чтобы избежать этого, вы можете либо расширить хранилище с помощью USB-устройств, либо отключить автоматическое обновление для всех приложений и только выборочно обновлять определенные приложения. Индикатор за контроллером начнет мигать.
Индикатор за контроллером начнет мигать. В Google Chrome, просто нажмите на 3-х точечное меню и затем нажмите Cast . Начнется активация текущей вкладки на вашем телевизоре.
В Google Chrome, просто нажмите на 3-х точечное меню и затем нажмите Cast . Начнется активация текущей вкладки на вашем телевизоре.



 Просто введите код при оформлении заказа: Uscenes10YearAnniversary
Просто введите код при оформлении заказа: Uscenes10YearAnniversary  Все загрузки Uscenes сняты и закодированы в формате 4K Ultra HD, а наши самые старые 55 или около того — в формате Full HD. Вы можете превратить любой HD-телевизор, 4K SMART TV или стандартный телевизор в экзотический аквариум для телевизора по очень разумной цене.
Все загрузки Uscenes сняты и закодированы в формате 4K Ultra HD, а наши самые старые 55 или около того — в формате Full HD. Вы можете превратить любой HD-телевизор, 4K SMART TV или стандартный телевизор в экзотический аквариум для телевизора по очень разумной цене. Плюс возможность выбора зацикленной аквариумной заставки для компьютеров с ОС Windows. У всех есть заставки HD, а в более новых аквариумах также есть заставки 4K — просто ищите логотип 4K.
Плюс возможность выбора зацикленной аквариумной заставки для компьютеров с ОС Windows. У всех есть заставки HD, а в более новых аквариумах также есть заставки 4K — просто ищите логотип 4K. За небольшую плату вы можете скачать различные версии каждого продукта; заставка Windows и полная 20-минутная версия. Затем вы можете превратить свои экраны в потрясающие виртуальные аквариумы без каких-либо хлопот и затрат, связанных с реальными вещами.
За небольшую плату вы можете скачать различные версии каждого продукта; заставка Windows и полная 20-минутная версия. Затем вы можете превратить свои экраны в потрясающие виртуальные аквариумы без каких-либо хлопот и затрат, связанных с реальными вещами.

 Затем вы можете нажать правую нижнюю кнопку, чтобы перейти в полноэкранный режим. Загруженные версии свободны от брендинга.
Затем вы можете нажать правую нижнюю кнопку, чтобы перейти в полноэкранный режим. Загруженные версии свободны от брендинга. Используйте видео в качестве заставки для телевизора или движущихся обоев для телевизора, просто воспроизведя его и выбрав повтор.
Используйте видео в качестве заставки для телевизора или движущихся обоев для телевизора, просто воспроизведя его и выбрав повтор.
 Более новые выпуски (как правило, с логотипом 4K) также дают вам возможность установить уровень громкости и использовать несколько экранов (зеркально). Все заставки для камина Windows имеют опцию Full HD, а все новые заставки также имеют заставки 4K UHD.
Более новые выпуски (как правило, с логотипом 4K) также дают вам возможность установить уровень громкости и использовать несколько экранов (зеркально). Все заставки для камина Windows имеют опцию Full HD, а все новые заставки также имеют заставки 4K UHD.

 Вступайте в нашу группу Вконтакте и в Одноклассниках, чтобы не пропустить новые публикации и анонсы. Ссылка для скачивания данного видео в разрешении 4K (QuickTime MOV mp4) : http://bit.ly/2gZltua Использование готовых фонов для видео может очень ускорить разработку ваших проектов. Всё, […]
Вступайте в нашу группу Вконтакте и в Одноклассниках, чтобы не пропустить новые публикации и анонсы. Ссылка для скачивания данного видео в разрешении 4K (QuickTime MOV mp4) : http://bit.ly/2gZltua Использование готовых фонов для видео может очень ускорить разработку ваших проектов. Всё, […] Ссылка для скачивания: снегопад скачать
Ссылка для скачивания: снегопад скачать .. »
.. »


 1.2
1.2 Результаты потрясающие! Бесплатная версия предлагает множество бесплатных фильтров и дает вам доступ ко всем возможностям, но вы можете обновить ее, чтобы получить доступ ко всем фильтрам. Но попробуйте бесплатно и сначала посмотрите, понравится ли вам. Веселиться!!
Результаты потрясающие! Бесплатная версия предлагает множество бесплатных фильтров и дает вам доступ ко всем возможностям, но вы можете обновить ее, чтобы получить доступ ко всем фильтрам. Но попробуйте бесплатно и сначала посмотрите, понравится ли вам. Веселиться!! Я плачу за приложения по умеренной цене, никогда не пользуюсь подписками. Если бы ваше приложение было единственным интересным, это может быть совсем другая история. Каждый разработчик думает, что его собственное приложение — это конец всего… но существует множество интересных приложений. Вы могли бы быть частью головоломки, но по такой цене, вероятно, нет.
Я плачу за приложения по умеренной цене, никогда не пользуюсь подписками. Если бы ваше приложение было единственным интересным, это может быть совсем другая история. Каждый разработчик думает, что его собственное приложение — это конец всего… но существует множество интересных приложений. Вы могли бы быть частью головоломки, но по такой цене, вероятно, нет. Пожалуйста, поймите нашу сторону, мы команда независимых разработчиков, и мы тратим много времени на приложение, мы только пытаемся построить на нем бизнес, а не раздражать вас или других пользователей. Спасибо, и я надеюсь, что вы пересмотрите свой рейтинг, поскольку большая часть приложения на 100 % бесплатна для использования и останется таковой. Вы всегда можете поговорить с нами напрямую, нажав «Общаться с нами» в меню настроек в приложении, мы хотели бы обсудить это с вами подробнее. Спасибо!
Пожалуйста, поймите нашу сторону, мы команда независимых разработчиков, и мы тратим много времени на приложение, мы только пытаемся построить на нем бизнес, а не раздражать вас или других пользователей. Спасибо, и я надеюсь, что вы пересмотрите свой рейтинг, поскольку большая часть приложения на 100 % бесплатна для использования и останется таковой. Вы всегда можете поговорить с нами напрямую, нажав «Общаться с нами» в меню настроек в приложении, мы хотели бы обсудить это с вами подробнее. Спасибо! Узнать больше
Узнать больше


 Станьте опытным корректором, изучая такие темы, как выявление распространенных орфографических ошибок, примеры корректурных работ и многое другое.
Станьте опытным корректором, изучая такие темы, как выявление распространенных орфографических ошибок, примеры корректурных работ и многое другое.

 Узнайте, как внештатная корректура не должна быть сложной работой, благодаря Роберту Г., главному инструктору. Он выпускник Корнельского университета, владеет бюро переводов.
Узнайте, как внештатная корректура не должна быть сложной работой, благодаря Роберту Г., главному инструктору. Он выпускник Корнельского университета, владеет бюро переводов.





 Вы можете зарегистрироваться, чтобы получить отличные навыки письма, если вы не редактор.
Вы можете зарегистрироваться, чтобы получить отличные навыки письма, если вы не редактор. Убедитесь, что он соответствует вашему уровню (начальный, средний и продвинутый) и потребностям.
Убедитесь, что он соответствует вашему уровню (начальный, средний и продвинутый) и потребностям. Вы должны быть знакомы с различными редакционными стилями, такими как Сборник стилей Ассошиэйтед Пресс и Чикагское руководство по стилю.
Вы должны быть знакомы с различными редакционными стилями, такими как Сборник стилей Ассошиэйтед Пресс и Чикагское руководство по стилю. д.
д.
 Это число зависит от того, где вы работаете, и вашей квалификации.
Это число зависит от того, где вы работаете, и вашей квалификации.


 Это примерно 3-часовой курс, который научит вас всем тонкостям корректуры.
Это примерно 3-часовой курс, который научит вас всем тонкостям корректуры. Это один из лучших онлайн-курсов по корректуре.
Это один из лучших онлайн-курсов по корректуре. Good with Words: Writing and Editing (Университет Мичигана)
Good with Words: Writing and Editing (Университет Мичигана) Он направляет вас на путь успеха в этой области.
Он направляет вас на путь успеха в этой области. Тами Чепмен будет вашим инструктором на этом курсе.
Тами Чепмен будет вашим инструктором на этом курсе. Сертификат IV в профессиональном письме и редактировании (Swinburne)
Сертификат IV в профессиональном письме и редактировании (Swinburne)
