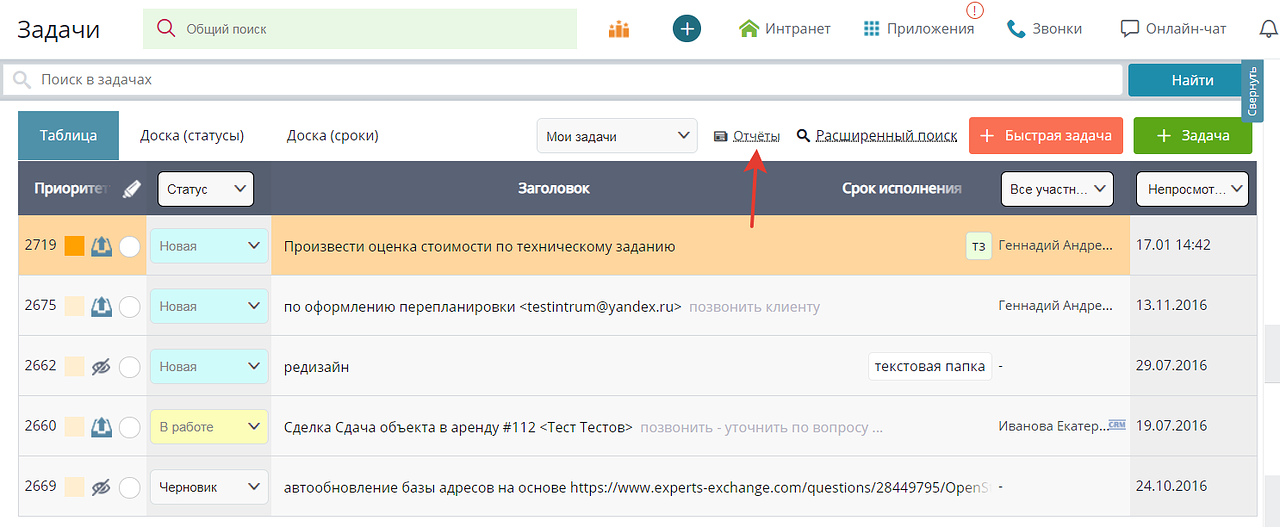
где лучше искать и как использовать
Содержание:
- Немного советов о фото
- 10 лучших групп с картинками
- Где еще можно искать фото
Приветствую вас на страницах блога Start-Luck. Недавно наткнулся на группу, в которой 122 тысячи подписчиков. Казалось бы, ничего удивительного, множеством людей в паблике никого не удивишь. Странно другое, что картинки для постов администратор тырит у сообщества, в котором всего 3 000.
Сегодня мы будем обсуждать картинки для группы в Вк. Это вторая часть недавно опубликованной статьи «Где и как выбирать качественные картинки для группы Вконтакте«. Сегодня я расскажу где еще их можно поискать, дам несколько полезных ссылок, предоставлю ТОП 10 самых красивых пабликов, а также вы получите немного советов о самих изображениях.
Пожалуй, с этого и начнем.
Немного советов о фото
Картинки — это самая важная составляющая любой группы Вконтакте. От них зависит обратят на вас внимание пользователи или нет. Это должны быть не просто хорошие четкие фото, они должны вызывать эмоции. Даже, если эти картинки вы будете публиковать не на своей стене или группе (как добавить запись на стену Вконтакте другому человеку).
Это должны быть не просто хорошие четкие фото, они должны вызывать эмоции. Даже, если эти картинки вы будете публиковать не на своей стене или группе (как добавить запись на стену Вконтакте другому человеку).
Посмотрите на две картинки совы. Ту что слева, я взял с сайта National Geographic, лучшем сайте с впечатляющими примерами работ начинающих и профессиональных фотографов. Вторая была размещена на бесплатном фотобанке Pixabay.
Кстати, если уж речь зашла о бесплатных фотобанках. Не раз я пытался найти что-то привлекательное. Искал среди сборников: «70 лучших источников», «90 хранилищ». Что вам сказать…
Если уж и использовать что-то бесплатное, то только Pixabay. Все остальные вызывают только чувство неудовлетворенности: неудобный поиск, затасканные по всему интернету работы, маленькое количество и низкое качество фотографий.
С платными дела обстоят в разы лучше. Здесь много вариантов. Больше остальных мне нравится сервис DepositPhotos. Невысокие цены, огромное количество примеров по любому запросу и привлекательность. Посмотрите на тех же сов.
Невысокие цены, огромное количество примеров по любому запросу и привлекательность. Посмотрите на тех же сов.
В общем, если вас интересуют банки, то могу предложить почитать статью о том, где брать картинки, чтобы не бояться юридического преследования.
Ну а если вы и так ничего не страшитесь, то пришло время понять, что такое качество. Представляю вашему вниманию мою подборку симпатичных пабликов. Надеюсь, вы не начнете тырить у них фото, а просто вдохновитесь и поймете разницу между красивыми фото и не очень.
10 лучших групп с картинками
These Magic Moments – очень прикольный паблик с невероятными работами на разные темы. Тут и природа, и красивые девушки, еда, интерьеры и даже коты-воители в национальных костюмах.
Админы находят фотографов в инстаграме, на фейсбуке или берут картинки прямо с их официальных сайтов. Не знаю договариваются ли о они о сотрудничестве авторами или просто забирают себе картинки. Да и не важно все это, ведь результат великолепный, а с юридические вопросы оставим для другого случая.
Официальный «Клуб National Geographic Россия» — очень много фотографий природы и животных с надписями где сделана картинка и кем. Сюда уж точно присылают свои работы мастера со всего света!
На страничке TRVL вы также можете вдохновиться пейзажами и даже поучаствовать в конкурсе сняв свой родной город.
Ну, с природой вроде бы все понятно, а вот в паблике WIZARD можно увидеть множество интересных современных портретов мужчин, девушек и даже детей. Снято все очень концептуально. Встречаются обнаженные натуры.
VSCO – это сообщество фотографов, в котором можно встретить композиции совершенно разной тематики, стиля, направления, но неизменно высокого качества.
Менее экспрессивные работы можно найти в сообществе .JPG. Откровенно говоря, мне оно по духу ближе, чем большинство остальных. Картинки более простые, живые и вдохновляющие. Чуть меньше искусства и больше жизни.
Чуть меньше искусства и больше жизни.
Наверняка многим из вас известен сайт BigPicture. На нем выкладывают новости в фотографиях. Минимум текста, а весь упор идет на визуальную составляющую. Посмотрел на картинку и уже все понял, если уж очень заинтересовало, то можно пару предложений прочитать. Длинных текстов вы не увидите. На мой взгляд у этих ребят можно многому научиться, так что рекомендую подписываться на их группу Вконтакте BigPicture: Новости в фотографиях.
Еще одна группа, посвященная искусству во всех его проявлениях — Современное искусство. Здесь вы найдете картины, скульптуры, всякие интересные арт-объекты и инсталляции. Очень рекомендую.
Еще один очень крутой журнал с красивыми и по-настоящему редкими фотографиями – Esquire. Тут можно найти все что угодно: звезд, здания, культовые события и красивые пейзажи. Сам я на него подписан и получаю интересную информацию постоянно.
Ну и еще один крутой паблик, на который подписано более 2,5 миллионов человек «Больше, чем фото». Здесь тоже можно найти много интересного и редкого.
Единственный недостаток таких больших групп заключается в том, что многие ваши потенциальные подписчики уже состоят в нем. Не советую в наглую воровать. Никто не запрещает вам делать репосты. Это намного ценнее и правильнее.
Где еще можно искать фото
Помимо групп Вконтакте существуют еще и сайты, на которых можно найти множество качественных картинок. К примеру, 2photo.ru. Здесь огромное количество фотографий разбиты на категории: реклама, черно-белые, города, знаменитости, животные, история и многое другое. Редкий случай, когда я захожу на этот сайт и ухожу менее, чем через час.
Не забывайте, что вы можете с компьютера заходить в инстаграм, а затем кидать ссылки на картинку Вконтакте.
Как только фотография со страницы загрузится, URL впоследствии можно удалить. Договоритесь с автором, используйте ссылки на их странички в инстаграме. Не будьте плохими людьми. Не относитесь хамски к создателям потрясающих работ. Будьте справедливыми и честными. Не очень приятно увидеть свою фотографию, особенно если человек не указывает вашего авторства.
Договоритесь с автором, используйте ссылки на их странички в инстаграме. Не будьте плохими людьми. Не относитесь хамски к создателям потрясающих работ. Будьте справедливыми и честными. Не очень приятно увидеть свою фотографию, особенно если человек не указывает вашего авторства.
Ну и конечно, я не могу не посоветовать вам учиться делать свои снимки. Качественно, круто и быстро. Могу предложить бесплатно получить 5 уроков по съемке со вспышкой.
А также «Фотошоп для начинающих фотографов». Эта программа поможет вам качественно обрабатывать свои снимки и превращать их в настоящее чудо.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях — SocLike.
Подписывайтесь также на рассылку моего блога, чтобы получать больше полезных советов. Вам может пригодиться статья как красиво оформить группу, добавить текст на картинку, а сколько еще нового и интересного я собираюсь написать!
До новых встреч и удачи в ваших начинаниях.
Как кастомизировать блок ссылок в группе в VKontakte / Хабр
Контент хоть и король, но, чтобы привлекать аудиторию в ваши паблики, одного его мало. Хорошее оформление групп, подходящие качественные изображения, подобранные с учетом специфики соцсети — играют не менее важную роль в продвижении ваших аккаунтов.
На примере нашей группы в Vkontakte, я хочу показать, как можно красиво оформить блок ссылок.
Обычно в нем размещают важные для группы ресурсы, например личные сайты или аккаунты в других социальных сетях. По этим ссылкам можно попасть на другие ресурсы компании прямо из группы.
Добавить ссылку очень просто, нужно иметь необходимые права в группе, перейти в режим редактирования, а затем нажать на кнопку «Добавить ссылку».
В появившемся окне ввести нужный адрес, система сделает запрос и подтянет данные, заголовок и картинку, которые указаны в на добавляемом ресурсе. Заголовок поменять можно, а вот картинку по умолчанию изменить нельзя.
Поэтому иногда получается так, что в блоке может появиться ссылка с картинкой, которая не очень хорошо смотрится на странице. Например, как тут.
Выход есть всегда
Дома, после работы, я потратил полчаса на исследование запросов к серверу, пытаясь понять, как и что можно подменить в запросах, чтобы социальная сеть добавила конкретный ресурс с нужной картинкой. Теперь хочу поделиться этой информацией, чтобы все могли красиво оформлять свои группы. Возможно в будущем создатели соцсети и добавят такую опцию, но пока ловите этот лайфхак.
Подготовка
Для удобной работы нам понадобится специальная программа Postman, которая позволяет делать запросы к серверу и передавать нужные параметры.
Браузер Chrome, можно и любой другой, но именно тут есть удобный встроенный инструмент для разработки. Кликаете правой кнопкой мыши и в контекстном меню выбираете «Inspect» ( или «Исследовать» в русской версии).
Альтернативный способ: Больше инструментов (More Tools) > Инструменты (Tools) > Инструменты разработчика (Developer Tools).
Шаг 1
Зайдите в группе на страницу редактирования блока ссылок и вызовите Инструменты разработчика, перейдите во вкладку Networks и выберите под вкладку All
Шаг 2
Не закрывая панель разработчика добавьте новую ссылку (не стоит пока обращать внимание на картинку и текст, вы все равно это удалите, а реальные ссылки добавите позже). Это нужно для того, чтобы отловить нужные запросы к серверу.
Шаг 3
После того как добавили ссылку и она появилась у вас в списке, нужно получить данные из кучи запросов, которые были сделаны. Для этого в инструменте разработчика, в поле Filter напишите share.php. Данный запрос отвечает за загрузку изображения на сервер, мы будем использовать его для того, чтобы загрузить нужное нам изображение.
В результате вы увидите что-то похожее на этот скрин. Если у вас получилась подобная картинка, значит все хорошо и можно идти дальше.
Шаг 4
В программе Postman нужно ввести необходимые данные, полученные из запроса: это заголовок с сессией, который храниться в cookie, и сам Body запрос с данными. Делается это очень просто. Из шага 3 нужно скопировать: Request URL, Cookie, Body
и вставить их в Postman.
Чтобы проще было работать, в Postman есть Bulk режим, в котором можно добавлять данные, просто копируя из браузера.
Мы настроили запрос к API для загрузки картинки, теперь подменяя адрес нужной нам картинке, мы можем загружать ее на сервер. После того, как мы поменяли адрес картинки, нужно нажать на кнопку Send, сделать запрос к серверу и получить ответ, как на следующем скрине:
В полученном результате photo_id — это идентификатор нашей загруженной картинки, который мы можем теперь использовать при добавлении ссылки.
Шаг 5
Получив нужный идентификатор, мы должны теперь сформировать API запрос для добавления новой ссылки в группу. Для этого в браузере в режиме разработчика вместо share.php нужно написать groupsedit.php и произвести похожие действия как в шаге 4. Копируем Request URL, Method POST, Cookie, Body, создаем новую вкладку в Postman и вставляем данные.
После добавления в Postman в режиме Bulk
Только вместо photo_id из браузера нужно вставить наш полученный photo_id картинки, загруженной на предыдущем шаге, чтобы подменить стандартное изображение. Также тут можно изменить link – добавляемую ссылку и str – текст который будет отображаться пользователям.
В результате, мы получили две вкладки с API запросами, которые можем использовать для добавления новых ссылок и изображений. Теперь можете находить подходящие картинки в интернете или заливать свои и указывать их адреса.
Например, я для Facebook, hh.ru и Instagram сделал тематические логотипы, залил их на Google Drive, открыл доступ по ссылке и добавил для каждого ресурса.
Удачи вам в кастомизации!
Update: Информация на 24 декабря 2018 года уже не актуальна, vk обновил алгоритм загрузки изображения. Позже, как будет время, я разберусь и обновлю статью.
VK Photos и Premium High Res Pictures
- Creative
- Редакция
- Видео
Лучший матч
новейшие
Старейшие
Самый популярный
Любой дат диапазон
Без лицензионных отчислений
С правами управляемого
РФ и РМ
Просмотрите 3,351
vk доступных стоковых фотографий и изображений или выполните поиск вконтакте или социальных сетях, чтобы найти больше отличных стоковых фотографий и картинок.
Российское СМИ и социальная сеть «ВКонтакте» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия на… Российское СМИ и социальная сеть «ВКонтакте» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге Санкт-Петербург, Россия на. .. На этой фотоиллюстрации логотип ВКонтакте виден на смартфоне. На снимке изображен логотип российской социальной сети ВК во время Петербургского международного экономического форума, на съезде ЭкспоФорум и… Светящийся логотип ВКонтакте в офисе VK Company Ltd. в Москве, Россия, в среду, 19 января., 2022. Страховая группа, частично принадлежащая Газпрому…Российская сеть СМИ и социальная сеть «ВКонтакте» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия, на…Российской линии СМИ и социальной сети » ВК» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия, на… Приложение ВКонтакте, крупнейшей социальной сети России, расположено под приложением Facebook Inc. на цифровом устройстве на этой упорядоченной фотографии в Лондоне,… .На этой фотоиллюстрации силуэт женщины держит смартфон с логотипом ВКонтакте на экране и на заднем плане. Стенд российской социальной сети ВКонтакте на Петербургском международном экономическом форуме 24 мая 2018 года в Санкт-Петербурге.
.. На этой фотоиллюстрации логотип ВКонтакте виден на смартфоне. На снимке изображен логотип российской социальной сети ВК во время Петербургского международного экономического форума, на съезде ЭкспоФорум и… Светящийся логотип ВКонтакте в офисе VK Company Ltd. в Москве, Россия, в среду, 19 января., 2022. Страховая группа, частично принадлежащая Газпрому…Российская сеть СМИ и социальная сеть «ВКонтакте» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия, на…Российской линии СМИ и социальной сети » ВК» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия, на… Приложение ВКонтакте, крупнейшей социальной сети России, расположено под приложением Facebook Inc. на цифровом устройстве на этой упорядоченной фотографии в Лондоне,… .На этой фотоиллюстрации силуэт женщины держит смартфон с логотипом ВКонтакте на экране и на заднем плане. Стенд российской социальной сети ВКонтакте на Петербургском международном экономическом форуме 24 мая 2018 года в Санкт-Петербурге. Русский медиа и социальная сеть «ВК» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия на сайте…vkontakte.ru — vk стоковые фотографии, фотографии и изображения без лицензионных платежейРоссия n line media и служба социальной сети «ВКонтакте» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия, на… На этой фотоиллюстрации изображен логотип популярного приложения для обмена сообщениями в социальной сети ВКонтакте, отображаемый на смартфоне. Социальная медиа-платформа ВК на Петербургском международном экономическом форуме 24 мая 2018 г. в Санкт-Петербурге. Логотип ВКонтакте находится на главной странице подписчика ВКонтакте, крупнейшей социальной сети России, на этой упорядоченной фотографии в Лондоне, Великобритания,… Российские СМИ и социальная сеть «ВКонтакте» открывают стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия на… На фото изображен логотип российской социальной сети ВКонтакте во время Петербургского международного экономического форума, на конгрессе «ЭкспоФорум».
Русский медиа и социальная сеть «ВК» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия на сайте…vkontakte.ru — vk стоковые фотографии, фотографии и изображения без лицензионных платежейРоссия n line media и служба социальной сети «ВКонтакте» открывает стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия, на… На этой фотоиллюстрации изображен логотип популярного приложения для обмена сообщениями в социальной сети ВКонтакте, отображаемый на смартфоне. Социальная медиа-платформа ВК на Петербургском международном экономическом форуме 24 мая 2018 г. в Санкт-Петербурге. Логотип ВКонтакте находится на главной странице подписчика ВКонтакте, крупнейшей социальной сети России, на этой упорядоченной фотографии в Лондоне, Великобритания,… Российские СМИ и социальная сеть «ВКонтакте» открывают стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия на… На фото изображен логотип российской социальной сети ВКонтакте во время Петербургского международного экономического форума, на конгрессе «ЭкспоФорум». и… На этой фотоиллюстрации логотип российской социальной сети ВКонтакте виден на экране компьютера через увеличительное стекло. аль медиаплатформа ВК на Петербургском международном экономическом форуме 24 мая 2018 года в Санкт-Петербурге.Украинцы принимают участие в митинге с требованием отменить запрет социальной сети ВКонтакте перед Администрацией Президента, в Киеве, .. .На этой фотоиллюстрации видно приложение ВКонтакте, отображаемое на смартфоне с логотипом ВКонтакте на заднем плане. Украинцы принимают участие в митинге с требованием отменить запрет социальной сети ВКонтакте перед Администрацией Президента в Киеве. ..Украинцы на митинге с требованием отменить запрет соцсети ВКонтакте, перед Администрацией Президента, в Киеве,…Украинцы на митинге с требованием отменить запрет соцсети ВКонтакте сети, у Администрации Президента, в Киеве,…Украинцы принимают участие в митинге с требованием отменить запрет социальной сети ВКонтакте, у Администрации Президента, в Киеве,…Российские так медиа-приложение и конкурент Facebook, ВКонтатке видно в браузере смартфона на фоне бинарного фона, в Быдгоще, на.
и… На этой фотоиллюстрации логотип российской социальной сети ВКонтакте виден на экране компьютера через увеличительное стекло. аль медиаплатформа ВК на Петербургском международном экономическом форуме 24 мая 2018 года в Санкт-Петербурге.Украинцы принимают участие в митинге с требованием отменить запрет социальной сети ВКонтакте перед Администрацией Президента, в Киеве, .. .На этой фотоиллюстрации видно приложение ВКонтакте, отображаемое на смартфоне с логотипом ВКонтакте на заднем плане. Украинцы принимают участие в митинге с требованием отменить запрет социальной сети ВКонтакте перед Администрацией Президента в Киеве. ..Украинцы на митинге с требованием отменить запрет соцсети ВКонтакте, перед Администрацией Президента, в Киеве,…Украинцы на митинге с требованием отменить запрет соцсети ВКонтакте сети, у Администрации Президента, в Киеве,…Украинцы принимают участие в митинге с требованием отменить запрет социальной сети ВКонтакте, у Администрации Президента, в Киеве,…Российские так медиа-приложение и конкурент Facebook, ВКонтатке видно в браузере смартфона на фоне бинарного фона, в Быдгоще, на. ..Предприниматель и основатель социальной сети ВК и Telegram Messenger Павел Дуров сфотографирован для журнала Wired на 22 декабря 2014 года…Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров на фото для журнала Wired 22 декабря 2014 года…Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров на фото для журнала Wired, 22 декабря 2014 г….Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров на фото для журнала Wired, 22 декабря 2014 г….Предприниматель и основатель социальной сети ВК и Telegram Messenger, Павел Дуров сфотографирован для журнала Wired 22 декабря 2014 года… Иконка ВКонтакте, крупнейшей социальной сети России, находится на цифровом экране на этом скомпонованном снимке. в Лондоне, Великобритания, в среду, апрель… Иконка ВКонтакте, крупнейшей социальной сети России, в центре, расположена рядом с другими приложениями социальных сетей на цифровом экране на этой упорядоченной фотографии.
..Предприниматель и основатель социальной сети ВК и Telegram Messenger Павел Дуров сфотографирован для журнала Wired на 22 декабря 2014 года…Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров на фото для журнала Wired 22 декабря 2014 года…Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров на фото для журнала Wired, 22 декабря 2014 г….Предприниматель и основатель социальной сети ВКонтакте и Telegram Messenger Павел Дуров на фото для журнала Wired, 22 декабря 2014 г….Предприниматель и основатель социальной сети ВК и Telegram Messenger, Павел Дуров сфотографирован для журнала Wired 22 декабря 2014 года… Иконка ВКонтакте, крупнейшей социальной сети России, находится на цифровом экране на этом скомпонованном снимке. в Лондоне, Великобритания, в среду, апрель… Иконка ВКонтакте, крупнейшей социальной сети России, в центре, расположена рядом с другими приложениями социальных сетей на цифровом экране на этой упорядоченной фотографии. .. Павел Дуров из Вконтакте выступает на цифровой Конференция Life Design на форуме HVB 24 января 2012 года в Мюнхене, Германия. Энце и культура, которая…Российские СМИ и социальная сеть «ВКонтакте» открывают стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия на…На этой фотоиллюстрации силуэт женщины держит смартфон с логотипом ВКонтакте отображается на экране и на заднем плане. Светящийся логотип ВКонтакте в офисе компании ВКонтакте в Москве, Россия, в среду, 19 января., 2022. Страховая группа, частично принадлежащая Газпрому… На этой фотоиллюстрации видно, как приложение ВКонтакте отображается на экране смартфона с логотипом ВКонтакте и ноутбуком на заднем плане. На этой фотоиллюстрации виден логотип ВКонтакте, отображаемый на a smartphone.mystic river — стоковые фотографии и изображения vkstaring at the south… — vk стоковые фотографии, фото и изображения без уплаты роялтиoh! какой хил! — стоковые фотографии vk, лицензионные фотографии и изображения стадиона VK Linden во время игры между OH Leuven и Sint-Truiden: предсезонный товарищеский матч на стадионе VK Linden 06 июля 2018 г.
.. Павел Дуров из Вконтакте выступает на цифровой Конференция Life Design на форуме HVB 24 января 2012 года в Мюнхене, Германия. Энце и культура, которая…Российские СМИ и социальная сеть «ВКонтакте» открывают стенд на Петербургском международном экономическом форуме в Санкт-Петербурге, Россия на…На этой фотоиллюстрации силуэт женщины держит смартфон с логотипом ВКонтакте отображается на экране и на заднем плане. Светящийся логотип ВКонтакте в офисе компании ВКонтакте в Москве, Россия, в среду, 19 января., 2022. Страховая группа, частично принадлежащая Газпрому… На этой фотоиллюстрации видно, как приложение ВКонтакте отображается на экране смартфона с логотипом ВКонтакте и ноутбуком на заднем плане. На этой фотоиллюстрации виден логотип ВКонтакте, отображаемый на a smartphone.mystic river — стоковые фотографии и изображения vkstaring at the south… — vk стоковые фотографии, фото и изображения без уплаты роялтиoh! какой хил! — стоковые фотографии vk, лицензионные фотографии и изображения стадиона VK Linden во время игры между OH Leuven и Sint-Truiden: предсезонный товарищеский матч на стадионе VK Linden 06 июля 2018 г. в… Клеман Фабр из OH Leuven во время игра между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden, 6 июля 2018 г. в… Саймон Дьедиу во время игры между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden, 6 июля , 2018 г., Флаамс-Брабант, … Ник Гиллекенс из О. Лёвен во время игры между О. Лёвен и Синт-Трюйден : предсезонный товарищеский матч на стадионе ВК Линден 06 июля 2018 г. в … Кавин Тамсатчанан из О. Лёвен во время игра между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden 06 июля 2018 г. в … Яник Агемон из OH Leuven во время игры между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden 06 июля 2018 г. в … Оливье Мини из Огайо Левен во время игры между Огайо Левен и Сент-Трюйден: Pre- Предсезонный товарищеский матч на стадионе ВК Линден, 6 июля 2018 г., в… Оливье Мини из ОХ Лёвен во время игры между ОХ Лёвен и Сент-Трюйден: предсезонный товарищеский матч на стадионе ВК Линден, 06 июля 2018 г.
в… Клеман Фабр из OH Leuven во время игра между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden, 6 июля 2018 г. в… Саймон Дьедиу во время игры между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden, 6 июля , 2018 г., Флаамс-Брабант, … Ник Гиллекенс из О. Лёвен во время игры между О. Лёвен и Синт-Трюйден : предсезонный товарищеский матч на стадионе ВК Линден 06 июля 2018 г. в … Кавин Тамсатчанан из О. Лёвен во время игра между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden 06 июля 2018 г. в … Яник Агемон из OH Leuven во время игры между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden 06 июля 2018 г. в … Оливье Мини из Огайо Левен во время игры между Огайо Левен и Сент-Трюйден: Pre- Предсезонный товарищеский матч на стадионе ВК Линден, 6 июля 2018 г., в… Оливье Мини из ОХ Лёвен во время игры между ОХ Лёвен и Сент-Трюйден: предсезонный товарищеский матч на стадионе ВК Линден, 06 июля 2018 г. в… Найджел Пирсон , менеджер OH Leuven с тренерским штабом перед игрой между OH Leuven и Sint-Truiden : Товарищеский матч перед сезоном на стадионе VK Linden … Koen Персоны OH Leuven во время игры между OH Leuven и Sint-Truiden : Товарищеский матч перед сезоном на стадионе VK Linden, 6 июля 2018 г., в … Найджел Пирсон, менеджер OH Leuven, во время игры между OH Leuven и Sint-Truiden: предсезонный товарищеский матч на стадионе VK Linden, 6 июля 2018 г. в … Kawin Thamsatchanan. OH Leuven перед игрой между OH Leuven и Sint-Truiden: предсезонный товарищеский матч на стадионе VK Linden 06 июля 2018 г. в… Найджел Пирсон, менеджер OH Leuven перед игрой между OH Leuven и Sint-Truiden: Pre — Сезонный товарищеский матч на стадионе VK Linden 06 июля 2018 г. в… Эстебан Касагольда из Огайо Лёвен с Сэмюэлем Асамоа во время игры между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden на… Эстебан Касагольда из OH Leuven с Самуэлем Асамоа во время игры между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden на .
в… Найджел Пирсон , менеджер OH Leuven с тренерским штабом перед игрой между OH Leuven и Sint-Truiden : Товарищеский матч перед сезоном на стадионе VK Linden … Koen Персоны OH Leuven во время игры между OH Leuven и Sint-Truiden : Товарищеский матч перед сезоном на стадионе VK Linden, 6 июля 2018 г., в … Найджел Пирсон, менеджер OH Leuven, во время игры между OH Leuven и Sint-Truiden: предсезонный товарищеский матч на стадионе VK Linden, 6 июля 2018 г. в … Kawin Thamsatchanan. OH Leuven перед игрой между OH Leuven и Sint-Truiden: предсезонный товарищеский матч на стадионе VK Linden 06 июля 2018 г. в… Найджел Пирсон, менеджер OH Leuven перед игрой между OH Leuven и Sint-Truiden: Pre — Сезонный товарищеский матч на стадионе VK Linden 06 июля 2018 г. в… Эстебан Касагольда из Огайо Лёвен с Сэмюэлем Асамоа во время игры между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden на… Эстебан Касагольда из OH Leuven с Самуэлем Асамоа во время игры между OH Leuven и Sint-Truiden: товарищеский матч перед сезоном на стадионе VK Linden на . .. Фредерик Дюплюс из Огайо Лёвен во время игры между Огайо Лёвен и Сент-Трюйден : предсезонный товарищеский матч на стадионе ВК Линден 06 июля 2018 г. в … Жюльен Гориус из Огайо Лёвен с Вольке Янссенсом во время игры между Огайо. Лёвен и Сент-Трюйден: предсезонный товарищеский матч на стадионе ВК Линден, июль… из 56
.. Фредерик Дюплюс из Огайо Лёвен во время игры между Огайо Лёвен и Сент-Трюйден : предсезонный товарищеский матч на стадионе ВК Линден 06 июля 2018 г. в … Жюльен Гориус из Огайо Лёвен с Вольке Янссенсом во время игры между Огайо. Лёвен и Сент-Трюйден: предсезонный товарищеский матч на стадионе ВК Линден, июль… из 56
Персонал ВК. — Эмили Джоанна Фотография
Идея собрать большую группу людей для фото заставляет меня чувствовать себя боссом. Когда Юля спросила, не сделаю ли я фотографию сотрудников ВК в подарок, я ничего не думала, кроме того, что хотела бы. Наконец, когда мы собирались сделать фотографии, в моем мозгу щелкнуло то, о чем она просила меня. Возможность сфотографировать персонал ВКонтакте согрела мое сердце, потому что я думаю, что каждый человек в персонале замечателен. Джулия всегда тусуется с ними в вестибюле, и до того момента, как я впервые провел вечер в вестибюле, я действительно не понимал, почему ей это так нравится. Я понимаю теперь.
У меня были разные встречи с каждым сотрудником. Я встретил Адама на первом курсе Arch Walk. Он сказал Джулии, что, по его мнению, он мне не нравился, потому что в то время я с ним не разговаривала. Будучи первокурсником, я не понимал, что все первокурсники должны быть чрезмерно дружелюбными, чтобы заводить друзей. Грустно признаться, но я произвел кислое впечатление на нескольких человек, прежде чем понял это, одним из них был Адам. Морган или Мо, и я одного года, но я не думаю, что мы когда-либо встречались до этого года. Несмотря на то, что Андерсон такой маленький, вы будете удивлены тем, сколько людей вы не встретите. Каждый раз, когда я вижу Мо, на ее лице появляется улыбка, и она знает, как вызвать ее у меня. Я люблю просто сидеть и смотреть телевизор с ней и говорить о жизни. Куана. Эта девушка умеет петь и как ангел. Если вы не слышали ее прекрасный голос, измените это. Я не думаю, что есть хоть один человек, с которым Куана не стала бы или даже не говорила раньше. Она такой искренний человек насквозь.
Я встретил Адама на первом курсе Arch Walk. Он сказал Джулии, что, по его мнению, он мне не нравился, потому что в то время я с ним не разговаривала. Будучи первокурсником, я не понимал, что все первокурсники должны быть чрезмерно дружелюбными, чтобы заводить друзей. Грустно признаться, но я произвел кислое впечатление на нескольких человек, прежде чем понял это, одним из них был Адам. Морган или Мо, и я одного года, но я не думаю, что мы когда-либо встречались до этого года. Несмотря на то, что Андерсон такой маленький, вы будете удивлены тем, сколько людей вы не встретите. Каждый раз, когда я вижу Мо, на ее лице появляется улыбка, и она знает, как вызвать ее у меня. Я люблю просто сидеть и смотреть телевизор с ней и говорить о жизни. Куана. Эта девушка умеет петь и как ангел. Если вы не слышали ее прекрасный голос, измените это. Я не думаю, что есть хоть один человек, с которым Куана не стала бы или даже не говорила раньше. Она такой искренний человек насквозь.
Рэйчел Вон. Всякий раз, когда Джулия обращается к ней, она всегда использует свое полное имя. Джулия рассказывает о том, что Рэйчел — мама персонала, которая заботится обо всех и следит за тем, чтобы все было на своих местах. Рэйчел Вон — самый искренний человек, которого я когда-либо встречал. Я всегда буду называть ее Рэйчел Вон. Джоэл Смит и я вместе участвовали в групповом проекте, и я думаю, что это либо делает друзей, либо разрушает их. К счастью, Джоэл и я до сих пор общаемся. Один из самых заботливых людей, которых я знаю, Джоэл никогда не пропускал встречи, не убедившись, что со мной все в порядке. Хотя моим первым впечатлением от Джоэла было то, что он кричал на людей из кузова грузовика, знакомство с ним показало его более мягкую сторону.
Джулия рассказывает о том, что Рэйчел — мама персонала, которая заботится обо всех и следит за тем, чтобы все было на своих местах. Рэйчел Вон — самый искренний человек, которого я когда-либо встречал. Я всегда буду называть ее Рэйчел Вон. Джоэл Смит и я вместе участвовали в групповом проекте, и я думаю, что это либо делает друзей, либо разрушает их. К счастью, Джоэл и я до сих пор общаемся. Один из самых заботливых людей, которых я знаю, Джоэл никогда не пропускал встречи, не убедившись, что со мной все в порядке. Хотя моим первым впечатлением от Джоэла было то, что он кричал на людей из кузова грузовика, знакомство с ним показало его более мягкую сторону.
Уитнер. Любовь этого парня к «Звездным войнам» поражает меня, и я уважаю это. Уитнер может заставить вас смеяться над чем угодно, и это о чем-то говорит. Я встретил Кимри, просто прогуливаясь по кампусу. Она машет всем и однажды решила поздороваться со мной. Я не самый общительный, поэтому я благодарен, что она решила связаться со мной. Еще один сотрудник ВК — Бьянка. Бьянка работала в штате бульвара Джулии на последнем курсе колледжа. Она одна из самых милых людей и отлично справляется со своей работой в качестве SRA.
Еще один сотрудник ВК — Бьянка. Бьянка работала в штате бульвара Джулии на последнем курсе колледжа. Она одна из самых милых людей и отлично справляется со своей работой в качестве SRA.
Остин сохраняет свой стиль, будучи одним из самых крутых парней. Будь то просьба о модном совете от девушек или просто желание пообщаться, Остин заставляет вас чувствовать себя ценным. Дж. Скотт. Ну, скажем так, мое первое впечатление об этом парне было сомнительным. С тех пор он искупил себя, и мое взаимодействие с ним было положительным по сравнению с первым. Это два самых милых парня, которых вы когда-либо встречали.
За последние пару дней мне удалось пообщаться с персоналом ВКонтакте. Этот посох стал близок и дорог моему сердцу, и мне грустно видеть, что этот год подходит к концу. Это заставляет меня желать, чтобы я провел больше времени с ними в течение года. Каждый человек привносит что-то уникальное в группу, и именно поэтому этот персонал работает так хорошо. Я люблю их всех. Спасибо персоналу ВКонтакте за то, что позволили мне быть частью вашей семьи.

 Но это не приносит вам никаких дивидендов.
Но это не приносит вам никаких дивидендов. Какой смысл тогда в качественном тексте?
Какой смысл тогда в качественном тексте? Воздух помогает им сфокусироваться на том, что вы представляете в тексте. И предотвращает их от отвлечения другими фичами, которые могут затормозить процесс восприятия текста. Так воздух способствует вовлечению и взаимодействию с аудиторией, что должно быть целью вашего сайта.
Воздух помогает им сфокусироваться на том, что вы представляете в тексте. И предотвращает их от отвлечения другими фичами, которые могут затормозить процесс восприятия текста. Так воздух способствует вовлечению и взаимодействию с аудиторией, что должно быть целью вашего сайта. У него есть ясная задача — выделить ваш сайт среди других по параметрам внешнего вида и презентации контента.
У него есть ясная задача — выделить ваш сайт среди других по параметрам внешнего вида и презентации контента. Хороший макет даёт возможность управлять количеством воздуха на нём. Применение воздуха помогает повысить заметность бренда, заметность его изображений на сайте, которые тогда становятся важным элементом презентации бренда. Они могут увеличить ценность попыток позиционирования вашего бренда. Простое и изящное использование воздуха, делает ваш бренд или продукт отличительным при продвижении его на сайте. В качестве примера взгляните на главную страницу Apple.
Хороший макет даёт возможность управлять количеством воздуха на нём. Применение воздуха помогает повысить заметность бренда, заметность его изображений на сайте, которые тогда становятся важным элементом презентации бренда. Они могут увеличить ценность попыток позиционирования вашего бренда. Простое и изящное использование воздуха, делает ваш бренд или продукт отличительным при продвижении его на сайте. В качестве примера взгляните на главную страницу Apple. Он вовлечён. Зрение посетителей полностью сосредоточено на продукте без каких-либо дополнительных отвлекающих факторов. Вот как это должно работать.
Он вовлечён. Зрение посетителей полностью сосредоточено на продукте без каких-либо дополнительных отвлекающих факторов. Вот как это должно работать. Если быть более точным, это превосходный пример использования макровоздуха. То же самое можно сказать и о главной странице Google.
Если быть более точным, это превосходный пример использования макровоздуха. То же самое можно сказать и о главной странице Google. Управляя пространством таким образом, мы кардинально усовершенствовали представление и внешний вид контента. Этот пост текстовый, он не про внешний имидж бренда, поэтому использование макровоздуха здесь менее важно.
Управляя пространством таким образом, мы кардинально усовершенствовали представление и внешний вид контента. Этот пост текстовый, он не про внешний имидж бренда, поэтому использование макровоздуха здесь менее важно.

 д. Достаточное количество пустоты между маленькими элементами помогает им выглядеть более заметными и организованными. Это создает ощущение визуальной гармонии.
д. Достаточное количество пустоты между маленькими элементами помогает им выглядеть более заметными и организованными. Это создает ощущение визуальной гармонии.

 В этой статье мы рассмотрим перепады давления и способы смягчения таких проблем с помощью контурной или прямолинейной конфигурации.
В этой статье мы рассмотрим перепады давления и способы смягчения таких проблем с помощью контурной или прямолинейной конфигурации. К сожалению, это может направить больший поток в другие части системы. Кроме того, это заставит компрессор потреблять больше энергии.
К сожалению, это может направить больший поток в другие части системы. Кроме того, это заставит компрессор потреблять больше энергии. На высоком уровне поддержка Булиновых операций сложения, вычитания, остатка. На высоком уровне работа с текстом.
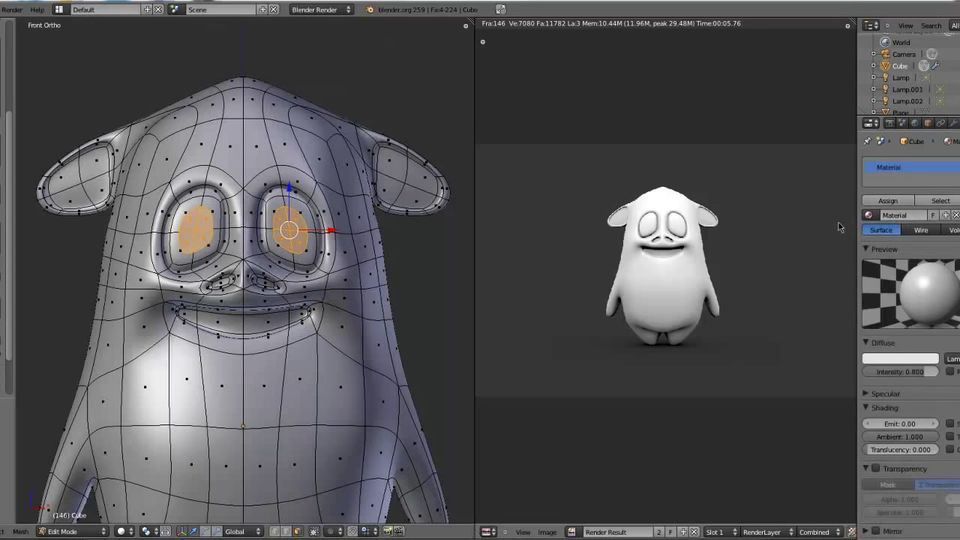
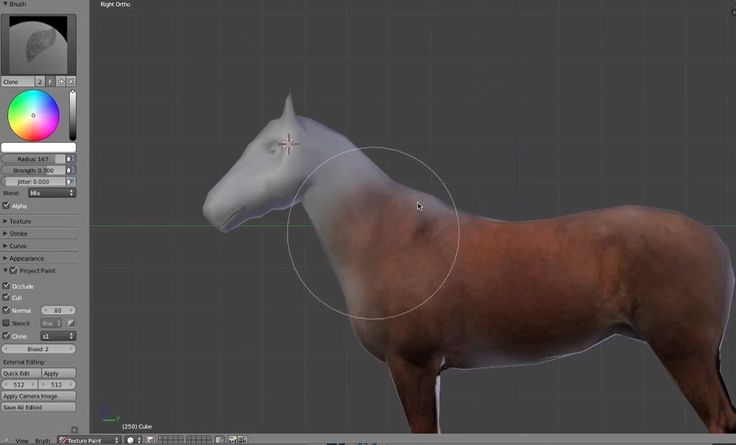
На высоком уровне поддержка Булиновых операций сложения, вычитания, остатка. На высоком уровне работа с текстом. youtube.com/watch?v=WgW90_8zEK8 — мастер класс от человека моделирующего под печать для ювелирки.
youtube.com/watch?v=WgW90_8zEK8 — мастер класс от человека моделирующего под печать для ювелирки. ..
.. А вот кстати и он:
А вот кстати и он: Это не совсем поэтапное руководство, скорее сборник полезных советов и фишек, которые по моему мнению могут быть полезны новичкам в этой программе.
Это не совсем поэтапное руководство, скорее сборник полезных советов и фишек, которые по моему мнению могут быть полезны новичкам в этой программе.



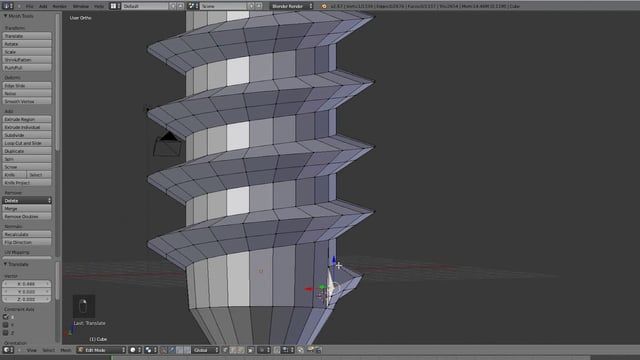
 Теперь можно накинуть Subd и наслаждаться результатом.
Теперь можно накинуть Subd и наслаждаться результатом.
 Пишу я про Instance collection — это, по сути, дубликат уже существующей папки (коллекции). Он имеет все свойства от оригинала вплоть до анимации оригинального объекта, но не может редактироваться, как тот же связанный дубликат (Alt+D). Чаще всего его используют для заполнения проекта кучей одинаковых объектов и экономии этим памяти, но так же для альтернативы модификатора mirror. Чем я и воспользовался в своем случае.
Пишу я про Instance collection — это, по сути, дубликат уже существующей папки (коллекции). Он имеет все свойства от оригинала вплоть до анимации оригинального объекта, но не может редактироваться, как тот же связанный дубликат (Alt+D). Чаще всего его используют для заполнения проекта кучей одинаковых объектов и экономии этим памяти, но так же для альтернативы модификатора mirror. Чем я и воспользовался в своем случае. д. Всё автоматически ставится на место после того, как вы просто отправляете объект в нужную вам папку. Это касается абсолютно всего, вплоть до анимации и света, что экономит многочисленные нажатия мышкой. Советую!
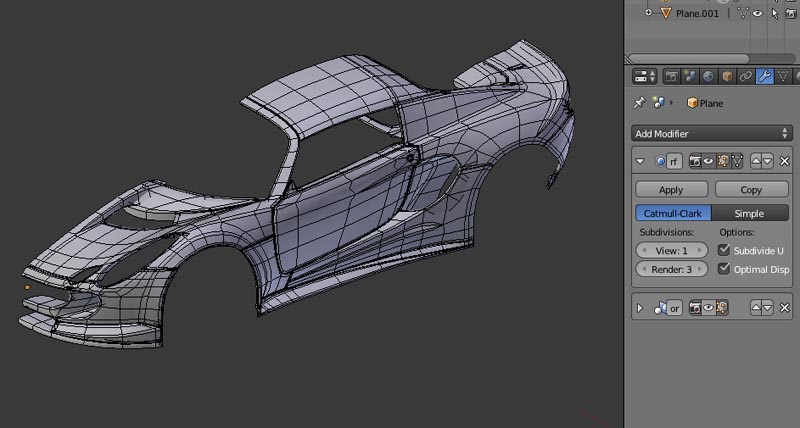
д. Всё автоматически ставится на место после того, как вы просто отправляете объект в нужную вам папку. Это касается абсолютно всего, вплоть до анимации и света, что экономит многочисленные нажатия мышкой. Советую! На первом у меня находится крыша — она единственная во всей модели имеет High poly вариант, который позже я смог запечь отдельно от всего остального.
На первом у меня находится крыша — она единственная во всей модели имеет High poly вариант, который позже я смог запечь отдельно от всего остального. Не то что бы тут было много работы — половина материалов не изменила своих свойств, а основные изменения получили градиенты с цветом корпуса. Эти градиенты в сабстенсе получаются с помощью фильтра Position. Их я накладываю как дополнительные слои сверху и снизу автомобиля, немного изменяя основной цвет и его яркость.
Не то что бы тут было много работы — половина материалов не изменила своих свойств, а основные изменения получили градиенты с цветом корпуса. Эти градиенты в сабстенсе получаются с помощью фильтра Position. Их я накладываю как дополнительные слои сверху и снизу автомобиля, немного изменяя основной цвет и его яркость.

 Если вы впервые здесь или пропустили наш предыдущий блог из нашей серии 3D-путешествия, не забудьте нажать ниже и начать свое 3D-путешествие по проектированию с Iconscout!
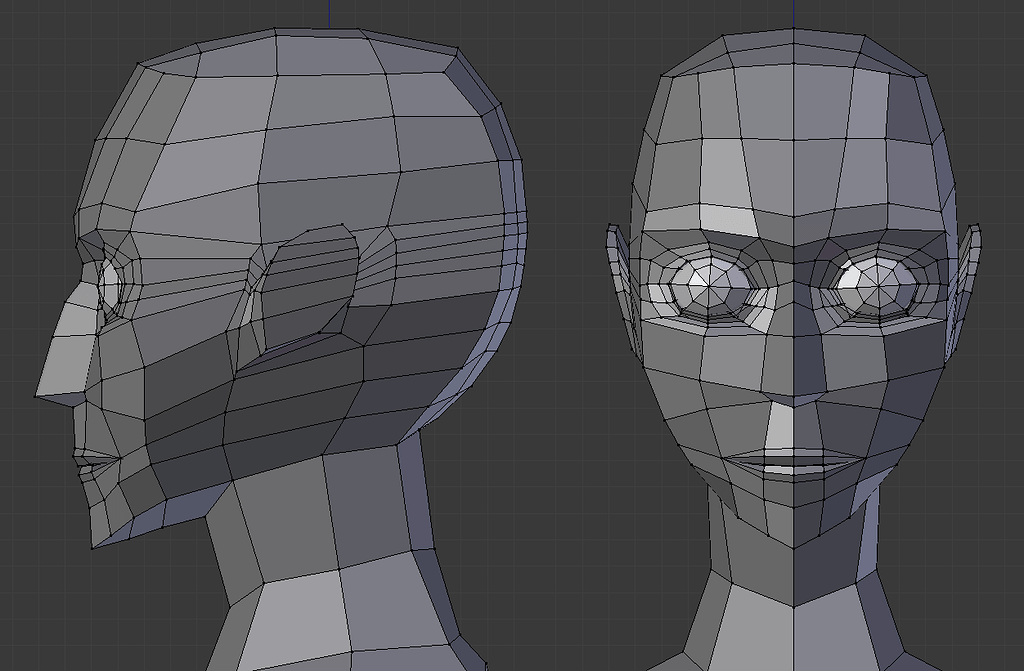
Если вы впервые здесь или пропустили наш предыдущий блог из нашей серии 3D-путешествия, не забудьте нажать ниже и начать свое 3D-путешествие по проектированию с Iconscout! Мы будем использовать его в качестве нашей базовой геометрической сетки
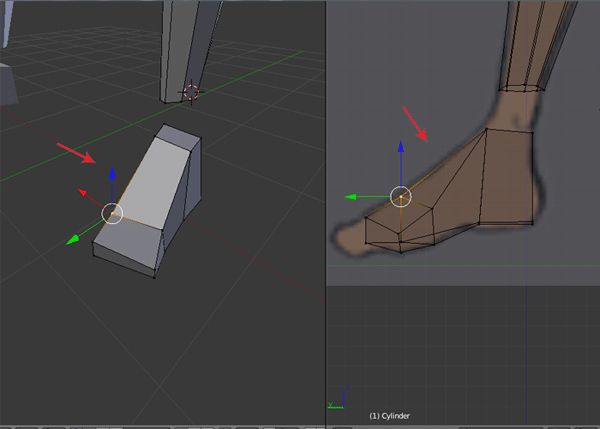
Мы будем использовать его в качестве нашей базовой геометрической сетки Для этого добавим «модификатор зеркала»
Для этого добавим «модификатор зеркала» видеть вещи более четко
видеть вещи более четко Нажмите R (для поворота) и поверните одно и то же лицо, пока они не станут прямыми
Нажмите R (для поворота) и поверните одно и то же лицо, пока они не станут прямыми
 Теперь выберите это конкретное ребро
Теперь выберите это конкретное ребро Затем выберите эти две грани
Затем выберите эти две грани
 Это будут четыре вертикальные линии
Это будут четыре вертикальные линии Нажмите Ctrl+Alt+0 под любым углом. И нажмите F12, чтобы начать рендеринг
Нажмите Ctrl+Alt+0 под любым углом. И нажмите F12, чтобы начать рендеринг

 Растения идеально подходят для изучения того, как использовать силу математики, чтобы получить то, что вы хотите, а с кактусами намного легче бороться, чем с чем-то столь же сложным, как ветвистое дерево.
Растения идеально подходят для изучения того, как использовать силу математики, чтобы получить то, что вы хотите, а с кактусами намного легче бороться, чем с чем-то столь же сложным, как ветвистое дерево. Если вы чувствуете себя особенно амбициозным, вы даже можете попробовать свои силы в создании реалистично затененного кофе для интерьера.
Если вы чувствуете себя особенно амбициозным, вы даже можете попробовать свои силы в создании реалистично затененного кофе для интерьера. В этом руководстве по Blender он использует эту тему как пример силы простых операций, таких как логические операции, а также обычных функций, таких как управление криволинейными поверхностями с помощью пропорционального редактирования.
В этом руководстве по Blender он использует эту тему как пример силы простых операций, таких как логические операции, а также обычных функций, таких как управление криволинейными поверхностями с помощью пропорционального редактирования.
 Отсюда у вас есть несколько вариантов: вы можете использовать кривые или карандаш Grease Pencil, чтобы обвести их, преобразовать свой дизайн в сетку и использовать модификатор Skin, чтобы придать им размер. После того, как вы освоитесь, вы можете попробовать создать все с нуля, без хаков, читов или ярлыков.
Отсюда у вас есть несколько вариантов: вы можете использовать кривые или карандаш Grease Pencil, чтобы обвести их, преобразовать свой дизайн в сетку и использовать модификатор Skin, чтобы придать им размер. После того, как вы освоитесь, вы можете попробовать создать все с нуля, без хаков, читов или ярлыков.
 сетях
сетях
 Работая над улучшением своего товара и услуги, такие готовые решения могут стать незаменимым помощником.
Работая над улучшением своего товара и услуги, такие готовые решения могут стать незаменимым помощником. Стагнация — смерть
Стагнация — смерть От шаблонов до расширений для браузера и онлайн-редакторов фотографий — продолжайте читать, чтобы узнать о некоторых отличных бесплатных инструментах для веб-дизайна.
От шаблонов до расширений для браузера и онлайн-редакторов фотографий — продолжайте читать, чтобы узнать о некоторых отличных бесплатных инструментах для веб-дизайна.

 Canva
Canva 50 настраиваемых шаблонов CTA от HubSpot действие, вам нужно облегчить им это. Вот где на помощь приходят CTA.
50 настраиваемых шаблонов CTA от HubSpot действие, вам нужно облегчить им это. Вот где на помощь приходят CTA.
 Ваши цветовые палитры больше никогда не будут несогласованными.
Ваши цветовые палитры больше никогда не будут несогласованными. Это расширение стало одним из основных элементов моего собственного браузера — я больше не могу возвращаться к обычным старым скриншотам.
Это расширение стало одним из основных элементов моего собственного браузера — я больше не могу возвращаться к обычным старым скриншотам. Весь процесс редактирования фотографий интуитивно понятен, а это означает, что вы можете тратить больше времени на оптимизацию своих сообщений в блоге, вместо того, чтобы приводить в порядок сопровождающее его избранное изображение.
Весь процесс редактирования фотографий интуитивно понятен, а это означает, что вы можете тратить больше времени на оптимизацию своих сообщений в блоге, вместо того, чтобы приводить в порядок сопровождающее его избранное изображение.
 Vecteezy
Vecteezy HubSpot предлагает множество бесплатных стоковых фотографий, которые вы можете использовать буквально где угодно. Все, что вам нужно сделать, это загрузить пакет, а затем весело провести время, создавая привлекательный визуальный контент. Серьезно… просто сделай это.
HubSpot предлагает множество бесплатных стоковых фотографий, которые вы можете использовать буквально где угодно. Все, что вам нужно сделать, это загрузить пакет, а затем весело провести время, создавая привлекательный визуальный контент. Серьезно… просто сделай это. Infogr.am
Infogr.am Visme
Visme

 Используйте встроенную графику, включая значки, фотографии, наборы пользовательского интерфейса, иллюстрации и фотографии. Включает в себя удобные инструменты искусственного интеллекта, такие как удаление фона, масштабирование изображений, генератор аватаров и генератор текста. Пользователи на разных платформах могут совместно работать над одним и тем же дизайном в режиме реального времени. Цена: Бесплатно. См. сайт для премиум-лицензии.
Используйте встроенную графику, включая значки, фотографии, наборы пользовательского интерфейса, иллюстрации и фотографии. Включает в себя удобные инструменты искусственного интеллекта, такие как удаление фона, масштабирование изображений, генератор аватаров и генератор текста. Пользователи на разных платформах могут совместно работать над одним и тем же дизайном в режиме реального времени. Цена: Бесплатно. См. сайт для премиум-лицензии.  Премиум стоит $9,99 в месяц.
Премиум стоит $9,99 в месяц.  Цена: Бесплатно.
Цена: Бесплатно.  Создавайте цветовые темы с правилами, основанными на теории цвета, чтобы начать работу или быстро вдохновиться. Найдите темы из сообщества Adobe Color, изображений Adobe Stock и проектов Behance. Мгновенное преобразование тем Adobe Color в цвета Pantone для печати, текстиля и производства. Цена: Бесплатно.
Создавайте цветовые темы с правилами, основанными на теории цвета, чтобы начать работу или быстро вдохновиться. Найдите темы из сообщества Adobe Color, изображений Adobe Stock и проектов Behance. Мгновенное преобразование тем Adobe Color в цвета Pantone для печати, текстиля и производства. Цена: Бесплатно.  Работайте онлайн или офлайн. Цена: Базовая версия бесплатна. Pro стоит 49,99 долларов в год.
Работайте онлайн или офлайн. Цена: Базовая версия бесплатна. Pro стоит 49,99 долларов в год.  Krita поддерживает все популярные форматы, включая PSD. Цена: Бесплатно.
Krita поддерживает все популярные форматы, включая PSD. Цена: Бесплатно.  Применяйте уникальные наложения, чтобы добавить объема и текстуры визуальным элементам. Развлекайте изображения, добавляя стикеры или значки. Оживите макет декоративными текстами. Используйте Pixlr и на своем мобильном устройстве. Цена: Бесплатно. Премиум-планы начинаются с 4,90 долларов в месяц.
Применяйте уникальные наложения, чтобы добавить объема и текстуры визуальным элементам. Развлекайте изображения, добавляя стикеры или значки. Оживите макет декоративными текстами. Используйте Pixlr и на своем мобильном устройстве. Цена: Бесплатно. Премиум-планы начинаются с 4,90 долларов в месяц.  д. Работайте напрямую с данными управления контентом и продуктами электронной коммерции, чтобы создать свой сайт с реальным содержанием. Создавайте макеты flexbox и grid, затем стилизуйте каждый элемент. Создайте свой сайт бесплатно. Добавьте план сайта для большего количества страниц и личного домена, когда будете готовы к запуску. Цена: Базовая версия бесплатна. Премиум-планы начинаются с 12 долларов в месяц.
д. Работайте напрямую с данными управления контентом и продуктами электронной коммерции, чтобы создать свой сайт с реальным содержанием. Создавайте макеты flexbox и grid, затем стилизуйте каждый элемент. Создайте свой сайт бесплатно. Добавьте план сайта для большего количества страниц и личного домена, когда будете готовы к запуску. Цена: Базовая версия бесплатна. Премиум-планы начинаются с 12 долларов в месяц. 
 Возможность интеграции зависит от вашего… Читать далее
Возможность интеграции зависит от вашего… Читать далее Имеет модульную систему, благодаря которой вы можете адаптировать ее для простых… Читать далее
Имеет модульную систему, благодаря которой вы можете адаптировать ее для простых… Читать далее .. Читать далее
.. Читать далее Справка
Справка
 Учитывается каждая фиксация заказа в определенном статусе. Например, заказ был сформирован и передан со статусом «Создан» — учтена цель «CRM: Заказ создан». Клиент оплатил заказ, в Метрику передан обновленный статус — учтена цель «CRM: Заказ оплачен».
Учитывается каждая фиксация заказа в определенном статусе. Например, заказ был сформирован и передан со статусом «Создан» — учтена цель «CRM: Заказ создан». Клиент оплатил заказ, в Метрику передан обновленный статус — учтена цель «CRM: Заказ оплачен».




 Верните пользователей, которые посещали ваш сайт раньше. Используйте этот список ретаргетинга, чтобы снова привлечь их внимание к вашим предложениям.
Верните пользователей, которые посещали ваш сайт раньше. Используйте этот список ретаргетинга, чтобы снова привлечь их внимание к вашим предложениям. В этот сегмент входят пользователи, которые не просто похожи на посетителей вашего сайта, но и способны выполнить указанную вами цель.
В этот сегмент входят пользователи, которые не просто похожи на посетителей вашего сайта, но и способны выполнить указанную вами цель. Выберите предустановленный сегмент в Яндекс Директ, и этот сегмент будет создан для вашей метки Яндекс Метрики. Вы можете открыть список предустановленных сегментов для тега, если у вас есть права на его редактирование.
Выберите предустановленный сегмент в Яндекс Директ, и этот сегмент будет создан для вашей метки Яндекс Метрики. Вы можете открыть список предустановленных сегментов для тега, если у вас есть права на его редактирование.




 Вы также можете создать новый список ретаргетинга, в котором будут сохранены внесенные вами изменения, нажав Сохранить как новый.
Вы также можете создать новый список ретаргетинга, в котором будут сохранены внесенные вами изменения, нажав Сохранить как новый.

 Например, вы можете настроить таргетинг на пользователей, которые интересуются дорогими товарами или услугами. Как правило, рекомендуется устанавливать более высокую ставку для таких групп пользователей, чтобы привлечь больше трафика.
Например, вы можете настроить таргетинг на пользователей, которые интересуются дорогими товарами или услугами. Как правило, рекомендуется устанавливать более высокую ставку для таких групп пользователей, чтобы привлечь больше трафика. 9
9
 в Bookafy в Zapier
в Bookafy в Zapier

 Для успешного прохождения курса потребуется доступ к программам Adobe Creative Suite, Illustrator, Photoshop и InDesign.
Для успешного прохождения курса потребуется доступ к программам Adobe Creative Suite, Illustrator, Photoshop и InDesign. Полученные знания поспособствуют лучшему пониманию того, что представляет собой графический дизайн сегодня, и подтолкнут к появлению новых идей в собственной работе. Короткие тесты курса позволяют закрепить теорию.
Полученные знания поспособствуют лучшему пониманию того, что представляет собой графический дизайн сегодня, и подтолкнут к появлению новых идей в собственной работе. Короткие тесты курса позволяют закрепить теорию.

 Ссылки на официальные сайты разработчиков программ мы пришлём в письме после регистрации на интенсив.
Ссылки на официальные сайты разработчиков программ мы пришлём в письме после регистрации на интенсив.
 Уже смотрю, безумно кайфую. Атмосфера обучения в Skillbox — просто огонь. Олег — восхитительный спикер, слежу за ним в Instagram.
Уже смотрю, безумно кайфую. Атмосфера обучения в Skillbox — просто огонь. Олег — восхитительный спикер, слежу за ним в Instagram. Посмотрите наш список лучших альтернатив Adobe Premiere Pro.
Посмотрите наш список лучших альтернатив Adobe Premiere Pro.

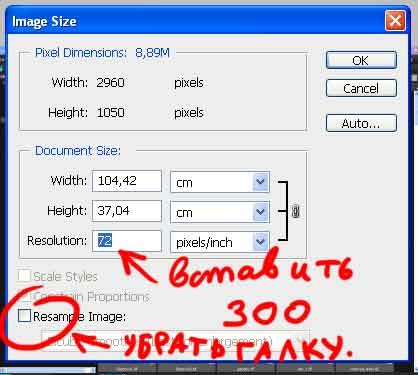
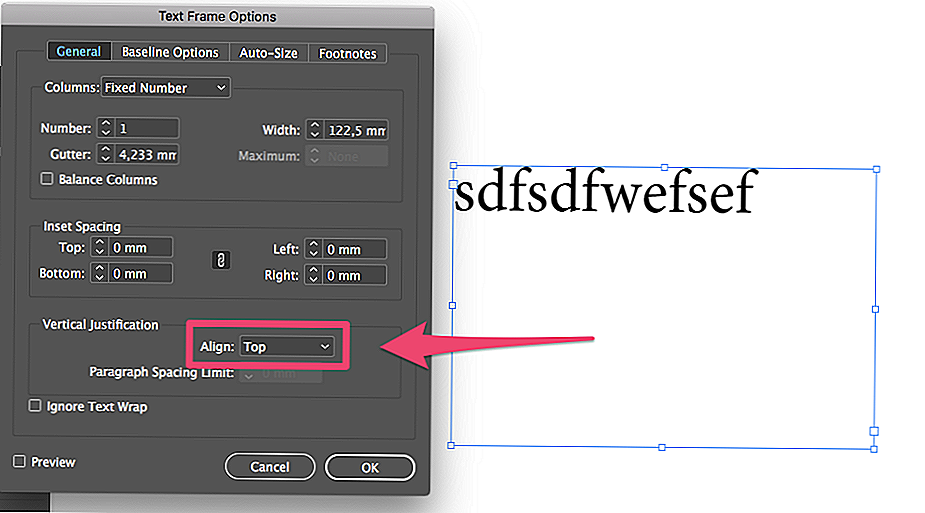
 Please lower the resolution and try again. То вы попали по адресу 🙂 Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда — Как готовить борщ 🙂
Please lower the resolution and try again. То вы попали по адресу 🙂 Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда — Как готовить борщ 🙂 Именно тогда вы можете увидеть такое предупреждение.
Именно тогда вы можете увидеть такое предупреждение.




 Используйте «Инспектор объектов», чтобы просмотреть каждое изображение в вашем PDF-файле.
Используйте «Инспектор объектов», чтобы просмотреть каждое изображение в вашем PDF-файле.  Я плачу за годовую подписку, и это стоит каждой копейки.
Я плачу за годовую подписку, и это стоит каждой копейки. В противном случае установите значение DPI по умолчанию ниже этого значения.
В противном случае установите значение DPI по умолчанию ниже этого значения.  Microsoft Word возьмет ваше изображение как есть и не будет настраивать DPI.
Microsoft Word возьмет ваше изображение как есть и не будет настраивать DPI.

 Вы можете установить новый DPI для отдельных изображений в разделе «Параметры».
Вы можете установить новый DPI для отдельных изображений в разделе «Параметры». Вы можете найти DPI изображения, изучив метаданные изображения. Все современные операционные системы и приложения для редактирования фотографий позволяют просматривать эту информацию, а некоторые даже предоставляют DPI при загрузке или отображении изображения.
Вы можете найти DPI изображения, изучив метаданные изображения. Все современные операционные системы и приложения для редактирования фотографий позволяют просматривать эту информацию, а некоторые даже предоставляют DPI при загрузке или отображении изображения. После того, как файл открыт, используйте «Размер изображения» или аналогичное меню, чтобы настроить разрешение на 150 точек на дюйм.
После того, как файл открыт, используйте «Размер изображения» или аналогичное меню, чтобы настроить разрешение на 150 точек на дюйм. Для большинства устройств, таких как ноутбуки, планшеты и смартфоны, вы сможете изменить DPI в настройках устройства.
Для большинства устройств, таких как ноутбуки, планшеты и смартфоны, вы сможете изменить DPI в настройках устройства. Оба они относятся к разрешению изображения. Термин DPI чаще используется для обозначения принтеров, тогда как термин PPI чаще используется для обозначения мониторов и цифровых дисплеев.
Оба они относятся к разрешению изображения. Термин DPI чаще используется для обозначения принтеров, тогда как термин PPI чаще используется для обозначения мониторов и цифровых дисплеев. Сначала вам нужно открыть изображение в выбранном редакторе, изменить его размер до нужных размеров, а затем изменить разрешение с 96 DPI на 300 DPI.
Сначала вам нужно открыть изображение в выбранном редакторе, изменить его размер до нужных размеров, а затем изменить разрешение с 96 DPI на 300 DPI.


 6. Обратная зона
6. Обратная зона Предположим, клиент находится на странице с товаром Apple iPod touch 4 8 Gb.В боковой колонке «Похожие товары» показываются
Предположим, клиент находится на странице с товаром Apple iPod touch 4 8 Gb.В боковой колонке «Похожие товары» показываются Нужно вложиться в то, чтобы им было предельно просто отправить нам обратную связь. И не забыть о том, что нам нужно будет обрабатывать данные.— Расширение GoogleFeedback. Чтобы отправить сообщение, пользователи могут
Нужно вложиться в то, чтобы им было предельно просто отправить нам обратную связь. И не забыть о том, что нам нужно будет обрабатывать данные.— Расширение GoogleFeedback. Чтобы отправить сообщение, пользователи могут В результате применения команды echo вместе с символом * на экран
В результате применения команды echo вместе с символом * на экран yuzzich.narod.ru.Свои замечания и дополнения можно присылать на email
yuzzich.narod.ru.Свои замечания и дополнения можно присылать на email  Топ недели и топ месяца представляют собой рейтинг наиболее популярных постов блогосферы за указанный период.
Топ недели и топ месяца представляют собой рейтинг наиболее популярных постов блогосферы за указанный период. Затем кривые каждого
Затем кривые каждого 02.2010 —
02.2010 —
 ..
.. ..
.. При составлении рейтинга блогосферы используются данные, полученные из открытых источников.
При составлении рейтинга блогосферы используются данные, полученные из открытых источников. Это наиболее распространенный тип кросс-процессинга. Это обычно создает повышенный контраст с сильными цветовыми оттенками.
Это наиболее распространенный тип кросс-процессинга. Это обычно создает повышенный контраст с сильными цветовыми оттенками. Вот несколько примеров цветных оттенков:
Вот несколько примеров цветных оттенков: Поэтому, если вы снимаете на пленку ASA100, установите камеру на ASA200. Это заставляет камеру «думать», что у вас загружена более быстрая пленка, поэтому она пропускает меньше света.
Поэтому, если вы снимаете на пленку ASA100, установите камеру на ASA200. Это заставляет камеру «думать», что у вас загружена более быстрая пленка, поэтому она пропускает меньше света. Это отрегулирует баланс белого для вас, а затем вы сможете точно настроить его оттуда. Обычно мне нравится оставлять на фотографиях небольшое изменение цвета (а иногда и все сразу) — если вы переборщите с настройками баланса белого, вы начнете видеть странные цвета, проявляющиеся в этих нейтральных серых или белых областях.
Это отрегулирует баланс белого для вас, а затем вы сможете точно настроить его оттуда. Обычно мне нравится оставлять на фотографиях небольшое изменение цвета (а иногда и все сразу) — если вы переборщите с настройками баланса белого, вы начнете видеть странные цвета, проявляющиеся в этих нейтральных серых или белых областях. Все дело было в переворачивании кривых для создания всех причудливых цветовых сдвигов, и, тем не менее, я действительно не знал, что означает перекрестная обработка.
Все дело было в переворачивании кривых для создания всех причудливых цветовых сдвигов, и, тем не менее, я действительно не знал, что означает перекрестная обработка. Так что я был очень взволнован, чтобы кросс-обработать мой первый рулон слайд-пленки и получить те результаты, которые я надеялся получить, возясь с кривыми в Lightroom.
Так что я был очень взволнован, чтобы кросс-обработать мой первый рулон слайд-пленки и получить те результаты, которые я надеялся получить, возясь с кривыми в Lightroom.




 В противном случае они просто будут использовать обычные химические вещества E6 для его разработки.
В противном случае они просто будут использовать обычные химические вещества E6 для его разработки.
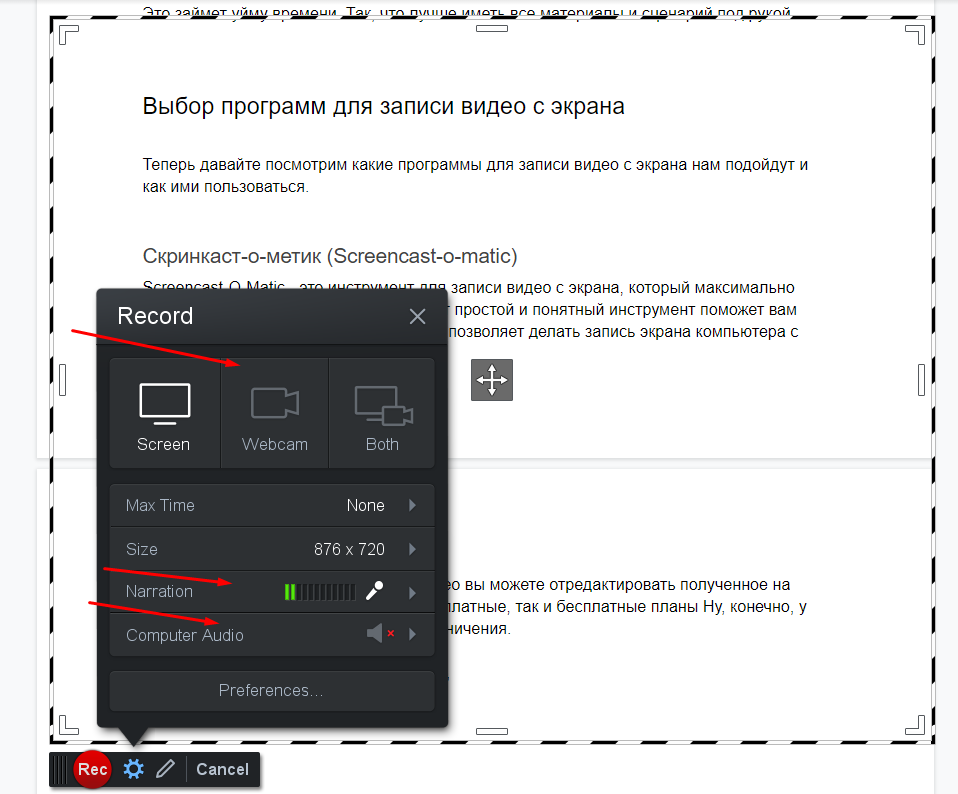
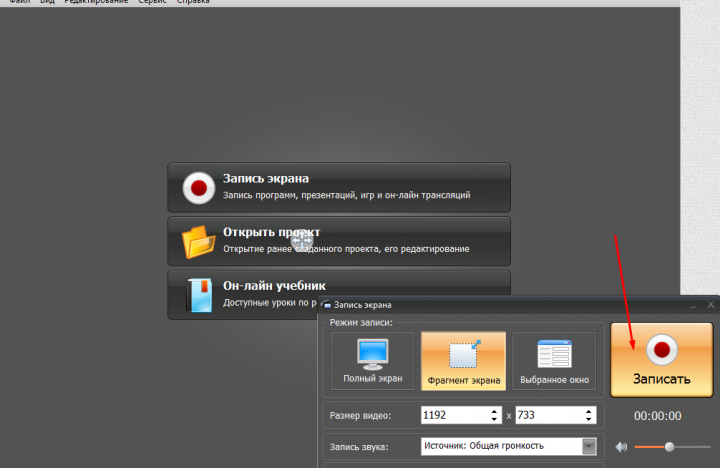
 При выборе программы следует обращать внимание на то, как она записывает звук, доступна ли опция самостоятельной озвучки, есть ли инструменты для подготовки публикации видео в социальных сетях.
При выборе программы следует обращать внимание на то, как она записывает звук, доступна ли опция самостоятельной озвучки, есть ли инструменты для подготовки публикации видео в социальных сетях. 1 и 10, macOS 10.11 и выше, Linux.
1 и 10, macOS 10.11 и выше, Linux. В бесплатной версии можно создать видео длительностью не более 10 минут. Есть таймер, в процессе записи можно делать пометки на экране. Предусмотрены простейшие функции редактирования. По окончании записи можно изменить разрешение видео.
В бесплатной версии можно создать видео длительностью не более 10 минут. Есть таймер, в процессе записи можно делать пометки на экране. Предусмотрены простейшие функции редактирования. По окончании записи можно изменить разрешение видео. Но в отсутствие других программ сделать запись всего или части экрана, а также системного звука и микрофона вполне можно. Приложение работает на Windows, macOS, iOS.
Но в отсутствие других программ сделать запись всего или части экрана, а также системного звука и микрофона вполне можно. Приложение работает на Windows, macOS, iOS.
 С помощью этой программы можно получить четкое видео в формате Full HD (по желанию пользователя – от 240p до 1080p). Есть простейшие функции редактирования видеофайлов. В бесплатной версии при редактировании на видео налагается водяной знак, но разработчики предусмотрели инструмент для его удаления.
С помощью этой программы можно получить четкое видео в формате Full HD (по желанию пользователя – от 240p до 1080p). Есть простейшие функции редактирования видеофайлов. В бесплатной версии при редактировании на видео налагается водяной знак, но разработчики предусмотрели инструмент для его удаления. На поверку оказывается, что в большинстве бесплатных десктопных программ для ПК есть ограничения по времени или на видео накладывается водяной знак. У приложений, которые делают видео бесплатно и без ограничений, зачастую бедный функционал, нет опций редактирования или приостановки записи. Работа бесплатных приложений для Андроид сопровождается большим количеством рекламы, что мешает пользователю и замедляет выполнение задачи.
На поверку оказывается, что в большинстве бесплатных десктопных программ для ПК есть ограничения по времени или на видео накладывается водяной знак. У приложений, которые делают видео бесплатно и без ограничений, зачастую бедный функционал, нет опций редактирования или приостановки записи. Работа бесплатных приложений для Андроид сопровождается большим количеством рекламы, что мешает пользователю и замедляет выполнение задачи. Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности. Все записи сразу загружаются в редактор, где их можно поправить — обрезать запинки, сделать картинку ярче, кадрировать или добавить текст поверх изображения. Чтобы фрагменты экранных видео и кадры с вебки сменяли друг друга плавно, в коллекции программы хранятся 30+ эффектных переходов.
Все записи сразу загружаются в редактор, где их можно поправить — обрезать запинки, сделать картинку ярче, кадрировать или добавить текст поверх изображения. Чтобы фрагменты экранных видео и кадры с вебки сменяли друг друга плавно, в коллекции программы хранятся 30+ эффектных переходов. Для этого надо открыть панель «Xbox Game Bar» (найти её можно через поиск). Появится множество окон, фиксирующих, в том числе, производительность системы в данный момент и параметры аудио на компьютере. В верхнем левом углу найдите табличку «Записать» — с ней вы и будете работать. Там вы найдёте кнопки «Сделать скриншот», «Начать запись» и «Отключить/включить микрофон». Если вы случайно уберёте эту панель — не волнуйтесь, её можно вернуть, нажав на иконку монитора в меню сверху.
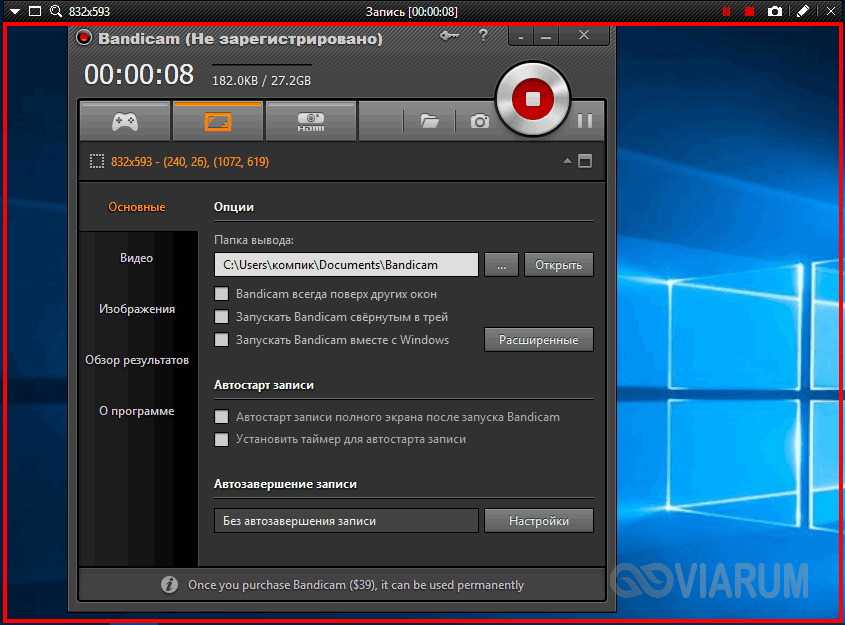
Для этого надо открыть панель «Xbox Game Bar» (найти её можно через поиск). Появится множество окон, фиксирующих, в том числе, производительность системы в данный момент и параметры аудио на компьютере. В верхнем левом углу найдите табличку «Записать» — с ней вы и будете работать. Там вы найдёте кнопки «Сделать скриншот», «Начать запись» и «Отключить/включить микрофон». Если вы случайно уберёте эту панель — не волнуйтесь, её можно вернуть, нажав на иконку монитора в меню сверху. В ней вы без проблем сделаете запись экрана монитора, со звуком и в отличном качестве. Более того — здесь предусмотрен специальный редактор, в котором можно смонтировать клип сразу после записи, а также вставить титры, наложить тематическую музыку или голосовые комментарии.
В ней вы без проблем сделаете запись экрана монитора, со звуком и в отличном качестве. Более того — здесь предусмотрен специальный редактор, в котором можно смонтировать клип сразу после записи, а также вставить титры, наложить тематическую музыку или голосовые комментарии. 




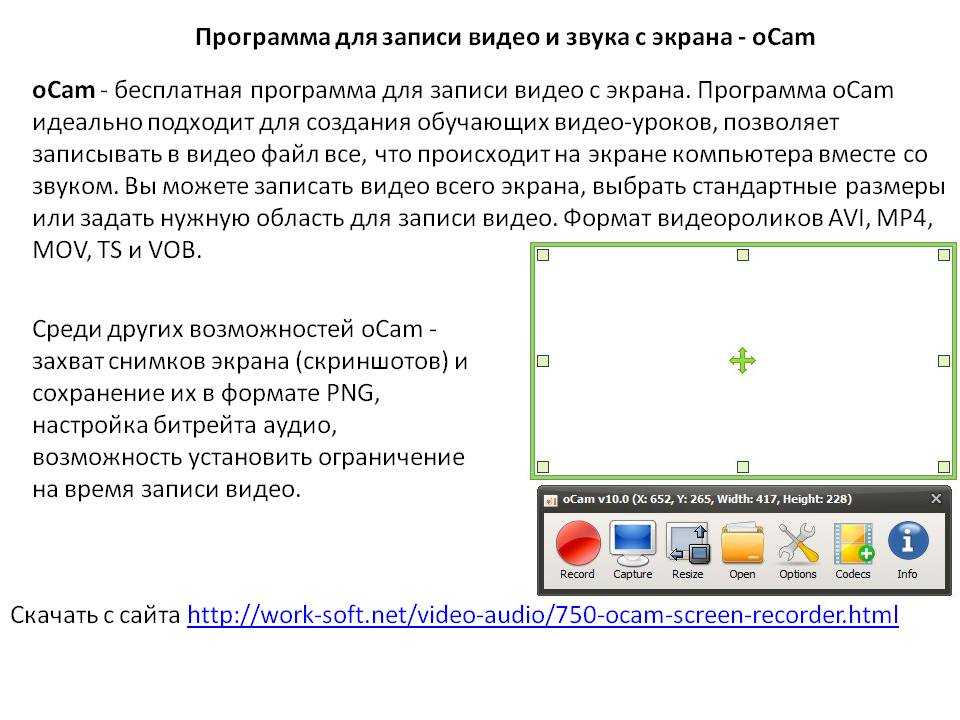
 Среди плюсов стоит выделить профили разметки, благодаря которым вы сможете снимать клипы в привычном формате (480p, 720p и т.д.), при этом не подгоняя область захвата вручную. И для роликов и для скриншотов есть возможность сохранения как в популярных форматах (MP4, FLV, JPG), так и в более редких (TS, VOB, BMP). Также программа нетребовательна к мощности компьютера и откликается на «горячие клавиши», что значительно экономит время настройки.
Среди плюсов стоит выделить профили разметки, благодаря которым вы сможете снимать клипы в привычном формате (480p, 720p и т.д.), при этом не подгоняя область захвата вручную. И для роликов и для скриншотов есть возможность сохранения как в популярных форматах (MP4, FLV, JPG), так и в более редких (TS, VOB, BMP). Также программа нетребовательна к мощности компьютера и откликается на «горячие клавиши», что значительно экономит время настройки. С ней будет легко и удобно работать пользователям всех возрастов, а дополнительные функции, вроде шаблонов для заставок, помогут сделать любой ролик в несколько раз эффектнее.
С ней будет легко и удобно работать пользователям всех возрастов, а дополнительные функции, вроде шаблонов для заставок, помогут сделать любой ролик в несколько раз эффектнее. д.)
д.)
 Выберите, чтобы записать свой экран, веб-камеру или и то, и другое. Вы можете записать свой полный экран или легко настроить размер кадра записи. Вы также можете записывать звук с компьютера или микрофона.
Выберите, чтобы записать свой экран, веб-камеру или и то, и другое. Вы можете записать свой полный экран или легко настроить размер кадра записи. Вы также можете записывать звук с компьютера или микрофона.
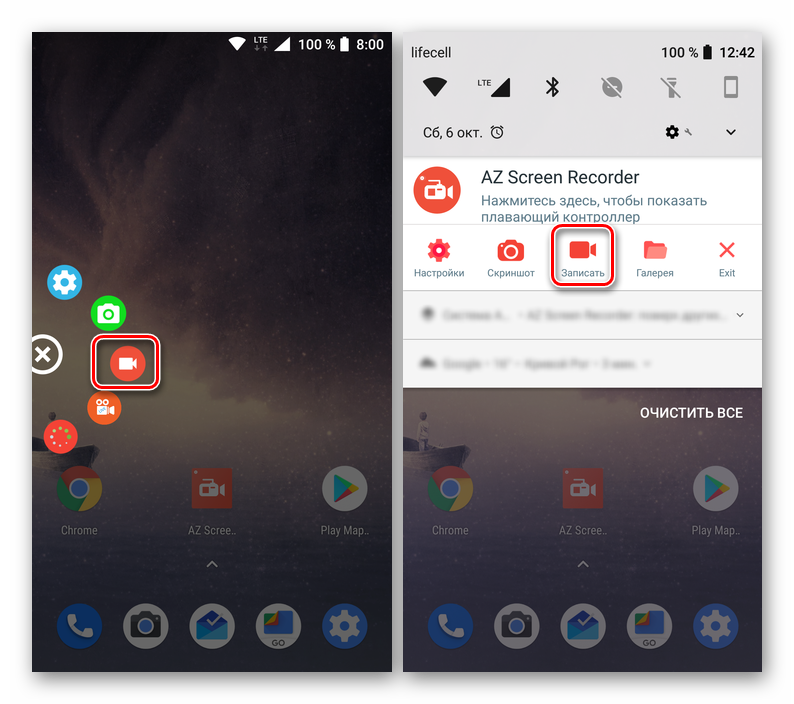
 Наши мобильные приложения для записи экрана предлагают широкий спектр бесплатных функций записи и редактирования, в том числе:
Наши мобильные приложения для записи экрана предлагают широкий спектр бесплатных функций записи и редактирования, в том числе:

 Вы также можете записывать системный звук вашего компьютера с любым платным планом. Узнайте больше о добавлении звука и музыки в средство записи экрана и видеоредактор.
Вы также можете записывать системный звук вашего компьютера с любым платным планом. Узнайте больше о добавлении звука и музыки в средство записи экрана и видеоредактор.
 Записывайте все свое игровое окно или только часть экрана, записывайте свою веб-камеру для эффекта «картинка в картинке», а также приостанавливайте и возобновляйте запись в любое время. Вы можете записывать звук как с микрофона, так и с компьютера, добавлять музыку и легко обрезать записи.
Записывайте все свое игровое окно или только часть экрана, записывайте свою веб-камеру для эффекта «картинка в картинке», а также приостанавливайте и возобновляйте запись в любое время. Вы можете записывать звук как с микрофона, так и с компьютера, добавлять музыку и легко обрезать записи. Вы можете выбрать источник веб-камеры и расположить веб-камеру над экраном в любом месте для создания эффекта «картинка в картинке» во время записи. Вы можете выбрать текущий размер записи экрана или щелкнуть и перетащить углы рамки устройства записи экрана, чтобы записать любую пользовательскую область экрана с помощью веб-камеры.
Вы можете выбрать источник веб-камеры и расположить веб-камеру над экраном в любом месте для создания эффекта «картинка в картинке» во время записи. Вы можете выбрать текущий размер записи экрана или щелкнуть и перетащить углы рамки устройства записи экрана, чтобы записать любую пользовательскую область экрана с помощью веб-камеры.
 Записывайте столько и столько раз, сколько
Записывайте столько и столько раз, сколько Вы также можете
Вы также можете
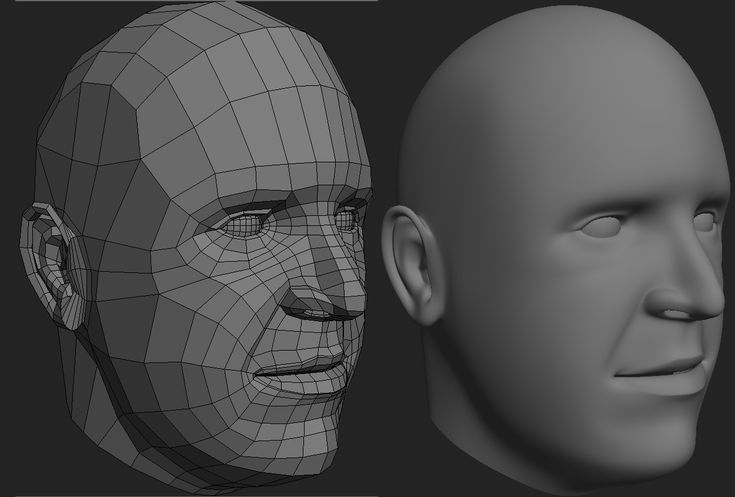
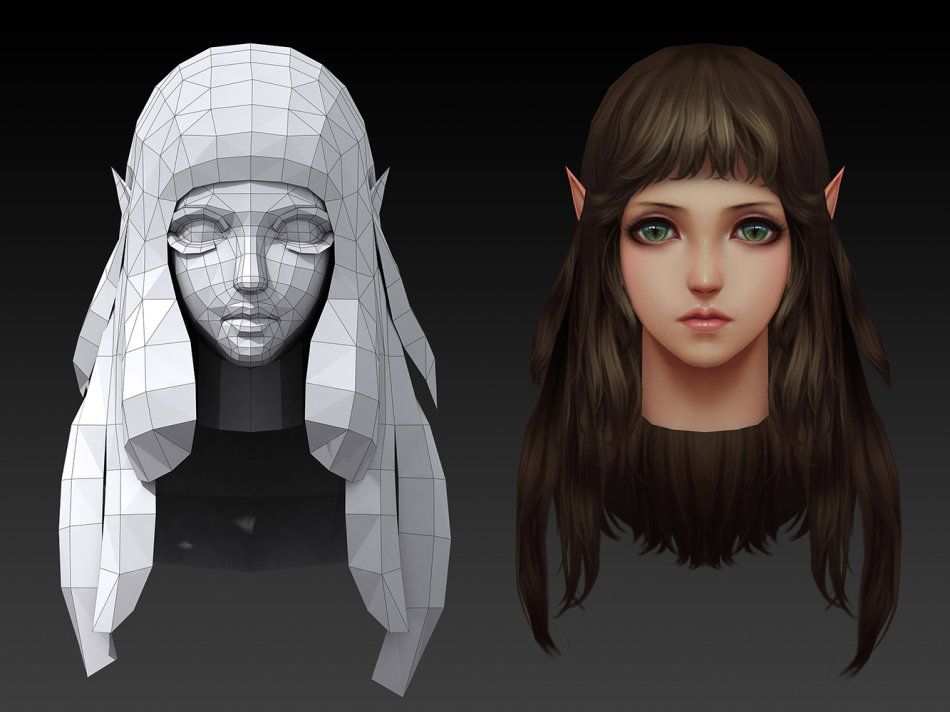
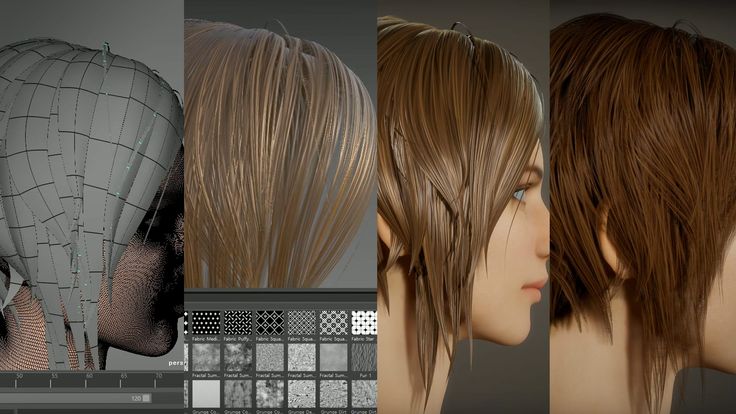
 Волосы требуют особого подхода. Ведь мы хотим получить реалистичное изображение.
Волосы требуют особого подхода. Ведь мы хотим получить реалистичное изображение.


 Софт не требователен к ресурсам системы и хорошо работает на всех версиях Windows. Установка не отнимет много времени – просто следуйте подсказкам: примите пользовательское соглашение и не забудьте разместить ярлык редактора на рабочем столе. Запустите программу и откройте фото, на котором собираетесь удалить фон.
Софт не требователен к ресурсам системы и хорошо работает на всех версиях Windows. Установка не отнимет много времени – просто следуйте подсказкам: примите пользовательское соглашение и не забудьте разместить ярлык редактора на рабочем столе. Запустите программу и откройте фото, на котором собираетесь удалить фон. Отрегулируйте размер и обведите фигуру зелёной кистью.
Отрегулируйте размер и обведите фигуру зелёной кистью. Используйте кисти «Объект» и «Фон» чтобы восстановить фрагменты фигуры или удалить ненужные участки соответственно. Отрегулируйте размер обводки и степень растушёвки. Пройдитесь по «неудачным» местам, пока не останетесь довольны результатом.
Используйте кисти «Объект» и «Фон» чтобы восстановить фрагменты фигуры или удалить ненужные участки соответственно. Отрегулируйте размер обводки и степень растушёвки. Пройдитесь по «неудачным» местам, пока не останетесь довольны результатом.
 Вы можете менять его размер и перемещать, чтобы композиция с новым фоном смотрелась целостной и интересной.
Вы можете менять его размер и перемещать, чтобы композиция с новым фоном смотрелась целостной и интересной. В этом приложении есть инструмент ручного выбора, который вы можете использовать, чтобы специально выделить нежелательного человека или любые другие объекты, которые могут отвлекать внимание на вашей красивой фотографии. Более того, это приложение также может удалить фон и заменить его новым шаблоном на телефонах iOS и Android.
В этом приложении есть инструмент ручного выбора, который вы можете использовать, чтобы специально выделить нежелательного человека или любые другие объекты, которые могут отвлекать внимание на вашей красивой фотографии. Более того, это приложение также может удалить фон и заменить его новым шаблоном на телефонах iOS и Android. Используя один из его инструментов для удаления, вы можете вручную удалить нежелательного человека с вашей фотографии. Так что, если у вас когда-нибудь на групповых фото будет фотография с непрошеным соседом, Snapseed обязательно покажет вам, как вырезать кого-то из картинки без фотошопа.
Используя один из его инструментов для удаления, вы можете вручную удалить нежелательного человека с вашей фотографии. Так что, если у вас когда-нибудь на групповых фото будет фотография с непрошеным соседом, Snapseed обязательно покажет вам, как вырезать кого-то из картинки без фотошопа. Инструмент ручного вырезания позволит вам свободно выбирать человека на фотографии с помощью пальцев. Кроме того, вы можете улучшить свою фотографию с помощью функций редактирования фотографий, которые легко понять.
Инструмент ручного вырезания позволит вам свободно выбирать человека на фотографии с помощью пальцев. Кроме того, вы можете улучшить свою фотографию с помощью функций редактирования фотографий, которые легко понять. Этот инструмент использует расширенный алгоритм, который помогает инструменту создавать наилучшие результаты.
Этот инструмент использует расширенный алгоритм, который помогает инструменту создавать наилучшие результаты.

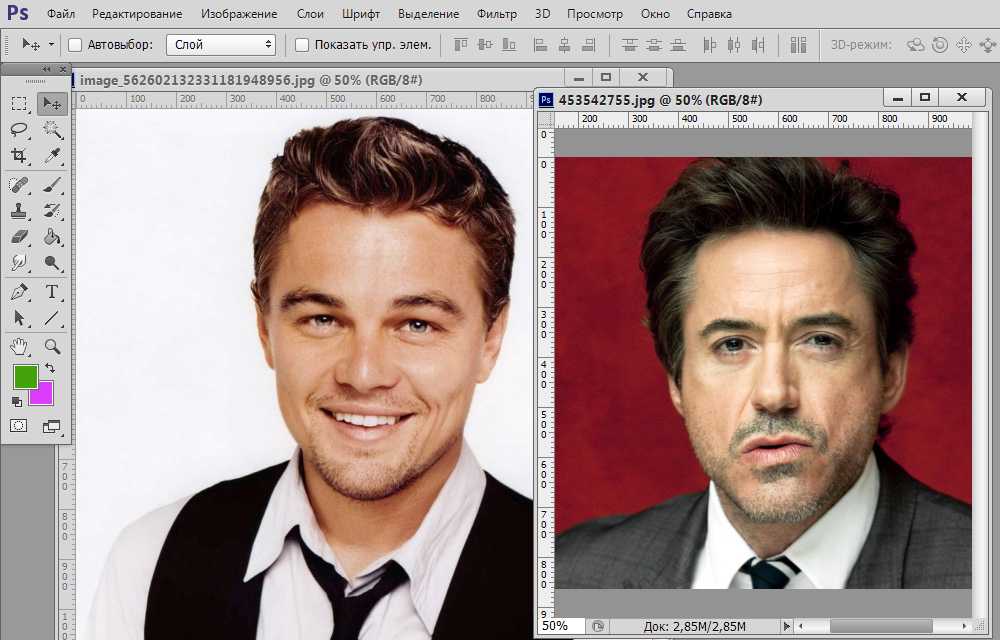
 Photoshop вырезает человека и транспонирует его в другую фотографию — обычное дело и на удивление простое. Поскольку это многогранная платформа, существует множество способов выполнить одну и ту же задачу.
Photoshop вырезает человека и транспонирует его в другую фотографию — обычное дело и на удивление простое. Поскольку это многогранная платформа, существует множество способов выполнить одну и ту же задачу. Выполнение простой автоматической настройки для сглаживания цветов и баланса белого является стандартным, но выполнение этого перед передачей приведет к настройке текущей фотографии, но не транспонированной фотографии. Это сделает транспонированного человека более заметным, и он будет выглядеть неестественно, так как цвета не настроены на те же настройки.
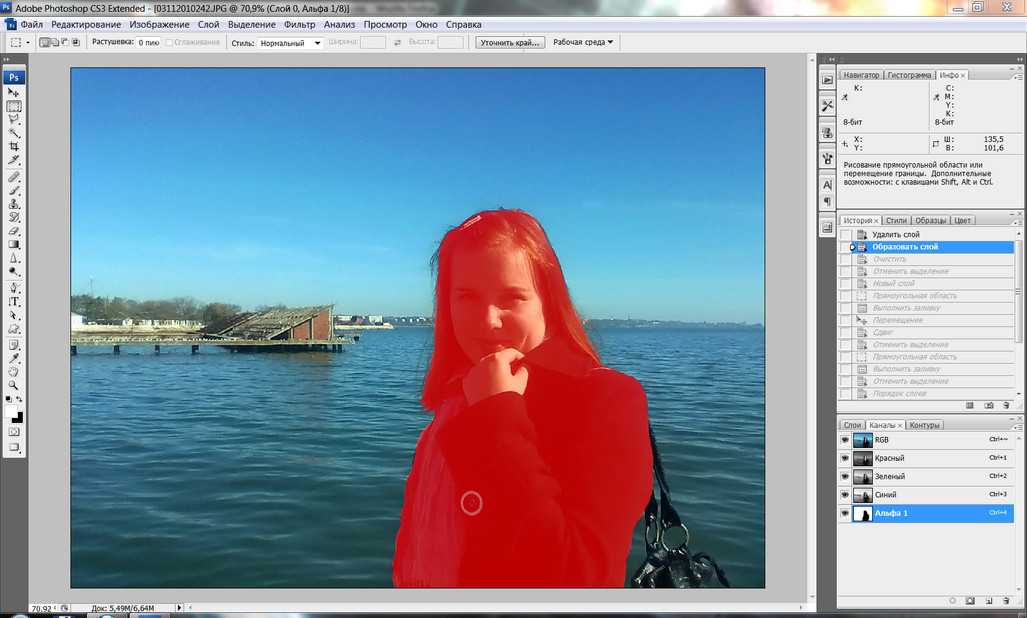
Выполнение простой автоматической настройки для сглаживания цветов и баланса белого является стандартным, но выполнение этого перед передачей приведет к настройке текущей фотографии, но не транспонированной фотографии. Это сделает транспонированного человека более заметным, и он будет выглядеть неестественно, так как цвета не настроены на те же настройки. Продолжайте использовать палочку, чтобы выбрать дополнительные области, пока у вас не получится хороший край, определяющий человека на вашей фотографии.
Продолжайте использовать палочку, чтобы выбрать дополнительные области, пока у вас не получится хороший край, определяющий человека на вашей фотографии. Наведите курсор на человека, пока лассо не поймает контур пунктирными линиями. Нажмите, чтобы выбрать человека.
Наведите курсор на человека, пока лассо не поймает контур пунктирными линиями. Нажмите, чтобы выбрать человека.