Тестирование ПО для начинающих — Stepik
С нуля до QA. Если Вы хотите начать работать в IT, сменить свою сферу деятельности, но не знаете с чего начать, пройти собеседование на тестировщика, подтянуть свои знания по тестированию или просто интересуетесь сферой IT, то этот курс для Вас! Теория тестирования+Web тестирование+тестирование мобильных приложений +…
What you will learn
- — Теории тестирования.
- — Ответам на вопросы на собеседовании.
- — Проходить собеседования на позицию тестировщика.
- — Тестировать карандаш :).
- — Тестировать Web сайты.
- — Тестировать мобильные приложения.
- — Тестировать API.
- — Применять техники тест-дизайна.
- — Составлять тестовую документацию: чек-листы, тест-кейсы, баг-репорты.
- — Применять SQL запросы.
- — Применять Git.
- — Применять Jira.
- — Применять Postman.
- — Применять Chrome DevTools.
- — Применять Android Studio.

- — Применять Charles Proxy.
About this course
Если Вы хотите начать работать в IT, сменить свою сферу деятельности, но не знаете с чего начать, подтянуть свои знания по тестированию или просто интересуетесь сферой IT, то этот курс для Вас!
В курсе будет рассмотрена теория тестирования, техники тест-дизайна, но безо всякой лишней воды, только то, что действительно пригодится при собеседовании и в работе.
В курсе рассмотрены основные инструменты, с которыми работает тестировщик, а именно: SQL запросы, баг-трекинговая система Jira, тестирование API c помощью Postman, система контроля версий Git, Android Studio, сниффер трафика Charles, тестовые артефакты (чек-листы, тест-кейсы, баг-репорты).
Работая в тестировании, вы независимы от своего рабочего места, работать можно удаленно из любой точки земного шара! Сфера тестирования ПО очень быстро растет, тестированию подвергаются любое программное обеспечение, система, приложение или web-сайт, вакансий в этой области больше, чем соискателей, уровень зарплат в IT выше, чем в других отраслях. Средний заработок тестировщика $ 500-2500.
Средний заработок тестировщика $ 500-2500.
На курсе рассматриваются вопросы, которые задают на собеседованиях на позицию тестировщика ПО. Пройдя этот курс, Вы сможете пройти собеседование на позицию Junior тестировщика. Главное — верить в себя, в свои силы, двигаться к своей цели, прилагать усилия и у вас обязательно все получится!
По любым вопросам обращайтесь, пожалуйста, в комментарии или в телеграм: @Dimelian
Whom this course is for
— Начинающие тестировщики;
— Junior QA.
Initial requirements
- Специальных знаний и навыков для прохождения курса не требуется;
- Интерес к теме и желание развиваться в направлении QA.
Meet the Instructors
Course content
Certificate
Stepik
Price
FAQ
How to pay from the company?
Share this course
https://stepik.org/course/100832/promo
Direct link:
https://stepik. org/100832
org/100832
подготовка к сертификации ISTQB Foundation — Stepik
Данный курс основан на программе обучения «Сертифицированный тестировщик ПО Базового уровня» ISTQB.
В нем в достаточно сжатом, но достаточном виде представлена официальная программа для обучения а также примеры тестов с сертификационных экзаменов.
About this course
Данный курс основан на официальной программе обучения «Сертифицированный тестировщик ПО Базового уровня» ISTQB и предназначен для подготовки к сдаче сертификационных экзаменов.
Все тестовые задания, представленные в курсе, взяты из реальных экзаменов ISTQB Foundation Level.
Уведомление об авторских правах © International Software Testing Qualifications Board (далее просто ISTQB®) ISTQB является зарегистрированной торговой маркой International Software Testing Qualifications Board.
Авторские права © 2011 авторы перевода 2011 (Андрей Конушин (председатель), Александр Александров, Алексей Александров, Татьяна Смехнова, Елена Абрамова)
Авторские права © 2011 авторы обновления 2011 (Thomas Müller (председатель), Debra Friedenberg и Рабочая группа Базового уровня ISTQB)
Авторские права © 2010 авторы обновления 2010 (Thomas Müller (председатель), Armin Beer, Martin Klonk, Rahul Verma)
Авторские права © 2007 авторы обновления 2007 (Thomas Müller (председатель), Dorothy Graham, Debra Friedenberg и Erik van Veendendaal)
Авторские права © 2005, авторы (Thomas Müller (председатель), Rex Black, Sigrid Eldh, Dorothy Graham, Klaus Olsen, Maaret Pyhäjärvi, Geoff Thompson и Erik van Veendendaal).
Все права защищены.
Авторы передают свои права International Software Testing Qualifications Board (далее ISTQB). Авторы (владельцы авторских прав в данный момент) и ISTQB (как будущий владелец авторских прав) договорились о следующих условиях использования: Любое частное лицо или обучающая компания могут использовать эту программу как основу для проведения обучающих курсов, если авторы и ISTQB упомянуты как источник и владельцы авторских прав, при этом в любой рекламе таких курсов данная программа может быть упомянута только после письменного уведомления об аккредитации материалов тренингов в национальную коллегию, признанную ISTQB.
Любое частное лицо или группа частных лиц может использовать программу как основу для статей, книг или других производных письменных материалов если авторы и ISTQB упомянуты как источник и владельцы авторских прав программы
Любая национальная ассоциация, признанная ISTQB, может перевести эту программу (или ее перевод) для других сторон.
Whom this course is for
Начинающие тестировщики, а также все желающие систематизировать свои теоретические знания и потренироваться в решении тестов на сдачу сертификационного экзамена.
Initial requirements
Для сертификации по данному направлению нет особых требований, однако ISTQB рекомендует иметь небольшой опыт работы тестировщиком.
Конечно, слегка затруднительно будет проходить этот курс совсем не имея понятия о принципах разработки ПО.
Meet the Instructors
Course content
Certificate
Stepik certificate
Share this course
https://stepik.org/course/16478/promo
Direct link:
https://stepik.org/16478
Тестировщик больших и малых данных: тренды, теория, моя история
Всем привет, меня зовут Александр, я инженер Data Quality, который проверяет данные на их качество. В этой статье пойдет речь о том, как я к этому пришел и почему в 2020 году это направление тестирования оказалось на гребне волны.
,
Мировой тренд
Сегодняшний мир переживает очередную технологическую революцию, одним из аспектов которой является использование разного рода компаниями накопленных данных для продвижения собственного маховика продаж, прибыли и пиара. Похоже, что именно наличие хороших (качественных) данных, а также умелые мозги, способные на них зарабатывать (правильно обрабатывать, визуализировать, строить модели машинного обучения и т. д.), стали сегодня залогом успеха для многих. Если 15-20 лет назад крупные компании занимались плотной работой с накоплением данных и их монетизацией, то сегодня это удел практически всех здравомыслящих людей.
Похоже, что именно наличие хороших (качественных) данных, а также умелые мозги, способные на них зарабатывать (правильно обрабатывать, визуализировать, строить модели машинного обучения и т. д.), стали сегодня залогом успеха для многих. Если 15-20 лет назад крупные компании занимались плотной работой с накоплением данных и их монетизацией, то сегодня это удел практически всех здравомыслящих людей.
В связи с этим несколько лет назад все порталы по поиску работы по всему миру стали заполняться вакансиями специалистов по данным, так как все были уверены, что, получив в штат такого специалиста, можно построить супермодель машинного обучения, прогнозировать будущее и совершить «квантовый скачок» для компании. Со временем люди поняли, что такой подход почти никогда не работает, так как не все данные, попадающие в руки таких специалистов, подходят для обучения моделей.
И начались запросы от специалистов по данным: «Давайте купим больше данных у тех и тех. …», «Нам не хватает данных…», «Нужны еще данные и желательно качественные…». На основе этих запросов стали выстраиваться многочисленные взаимодействия между компаниями, владеющими тем или иным набором данных. Естественно, это потребовало технической организации этого процесса — подключиться к источнику данных, загрузить их, проверить, что они полностью загружены и т. д. Количество таких процессов стало расти, и сегодня мы получили огромную потребность в другом виде. специалистов – инженеров по качеству данных – тех, кто будет контролировать поток данных в системе (конвейеры данных), качество данных на входе и выходе, делать выводы об их адекватности, целостности и других характеристиках.
На основе этих запросов стали выстраиваться многочисленные взаимодействия между компаниями, владеющими тем или иным набором данных. Естественно, это потребовало технической организации этого процесса — подключиться к источнику данных, загрузить их, проверить, что они полностью загружены и т. д. Количество таких процессов стало расти, и сегодня мы получили огромную потребность в другом виде. специалистов – инженеров по качеству данных – тех, кто будет контролировать поток данных в системе (конвейеры данных), качество данных на входе и выходе, делать выводы об их адекватности, целостности и других характеристиках.
Тренд на Data Quality инженеров пришел к нам из США, где в разгар бушующей эпохи капитализма никто не готов проиграть битву за данные. Ниже я предоставил скриншоты с двух самых популярных сайтов по поиску работы в США: www.monster.com и www.dice.com — на которых представлены данные на 17 марта 2020 года по количеству размещенных вакансий, поступивших, по ключевым словам : Качество данных и специалист по данным.
www.monster.com
www.dice.com
Очевидно, что эти профессии никак не конкурируют друг с другом. Скриншотами я просто хотел проиллюстрировать текущую ситуацию на рынке труда с точки зрения запросов на инженеров по качеству данных, которым сейчас требуется гораздо больше, чем специалистам по данным.
В июне 2019 года EPAM, реагируя на потребности современного ИТ-рынка, выделила качество данных в отдельную практику. Инженеры по качеству данных в ходе своей повседневной работы управляют данными, проверяют их поведение в новых условиях и системах, контролируют актуальность данных, их адекватность и актуальность. При всем при этом, в практическом смысле Data Quality инженеры действительно уделяют немного времени классическому функциональному тестированию, НО сильно зависит от проекта (позже приведу пример).
Обязанности инженера по качеству данных не ограничиваются рутинными ручными/автоматическими проверками на «нули, количество и суммы» в таблицах БД, а требуют глубокого понимания потребностей бизнеса заказчика и, соответственно, умения трансформировать существующие данные в подходящую бизнес-информацию.
Data Quality Theory
Чтобы наиболее полно представить себе роль такого инженера, давайте разберемся, что же такое Data Quality в теории.
Качество данных — Один из этапов Data Management (весь мир, который мы оставим вам для самостоятельного изучения) и отвечает за анализ данных по следующим критериям:
Думаю не стоит расшифровывать каждый из точки (теоретически они называются «измерениями данных»), они достаточно хорошо описаны на картинке. Но сам процесс тестирования не предполагает жесткого копирования этих признаков в тест-кейсы и их проверки. В Data Quality, как и в любом другом виде тестирования, необходимо прежде всего отталкиваться от требований к качеству данных, согласованных с участниками проекта, принимающими бизнес-решения.
В зависимости от проекта Data Quality инженер может выполнять различные функции: от обычного автоматизированного тестировщика с поверхностной оценкой качества данных, до человека, который проводит их глубокое профилирование по вышеуказанным критериям.
Очень подробное описание управления данными, качества данных и связанных процессов хорошо описано в книге под названием «DAMA-DMBOK: Свод знаний по управлению данными: 2-е издание» . Я настоятельно рекомендую эту книгу в качестве введения в эту тему (ссылку на нее вы найдете в конце статьи).
Моя история
В ИТ-индустрии я прошел путь от младшего тестировщика продуктов до ведущего инженера по качеству данных в EPAM. После примерно двух лет работы тестировщиком у меня появилась твердая уверенность, что я проводил абсолютно все виды тестирования: регрессионное, функциональное, стрессовое, стабильности, безопасности, пользовательского интерфейса и т. д. — и перепробовал большое количество инструментов тестирования, поработав на одновременно на трех языках программирования: Java, Scala, Python.
Оглядываясь назад, я понимаю, почему набор моих профессиональных навыков оказался таким разнообразным — я участвовал в проектах, связанных с работой с данными, большими и маленькими.
Именно это привело меня в мир большого количества инструментов и возможностей для роста.
Чтобы оценить разнообразие инструментов и возможностей для получения новых знаний и навыков, достаточно взглянуть на картинку ниже, на которой изображены самые популярные из них в мире «Data & AI».
Такого рода иллюстрации ежегодно составляет один из известных венчурных капиталистов Мэтт Терк, родом из разработки программного обеспечения. Вот ссылка на его блог и фирму венчурного капитала, где он работает в качестве партнера.
Особенно быстро я профессионально рос, когда был единственным тестировщиком на проекте или, по крайней мере, в начале проекта. Именно в такой момент вам приходится нести ответственность за весь процесс тестирования, и у вас нет возможности отступить, только вперед. Сначала это было пугало, но теперь все преимущества такого теста для меня очевидны:
- Вы начинаете больше общаться со всей командой, так как нет прокси для общения: ни тест-менеджера, ни коллег-тестировщиков.

- Погружение в проект становится невероятно глубоким, и вы владеете информацией обо всех составляющих, как в общих чертах, так и в деталях.
- Разработчики смотрят на вас не как на «того парня из тестировщика, который не понимает, что он делает», а скорее, как на равного, приносящего невероятную пользу команде своими самотестами и ожиданием багов в конкретной узел продукта.
- В результате вы более эффективны, более квалифицированы, более востребованы.
По мере роста проекта на 100% я стал наставником для тестировщиков, которые приходили к нему повторно, обучал их и передал полученные знания. При этом, в зависимости от проекта, я не всегда получал от руководства специалистов по автотестированию самого высокого уровня и была необходимость либо обучать их автоматизации (для желающих), либо создавать инструменты для их использования в повседневная деятельность (средства генерации данных и загрузки их в систему, инструмент для проведения нагрузочного тестирования/тестирования стабильности «быстро» и т. д.).
д.).
Пример конкретного проекта
К сожалению, из-за обязательств по неразглашению я не могу подробно рассказать о проектах, над которыми работал, но приведу примеры типовых задач Data Quality Engineer на одном из проектов.
Суть проекта заключается в реализации платформы подготовки данных для обучения моделей машинного обучения на их основе. Заказчиком выступила крупная фармацевтическая компания из США. Технически это был кластер Kubernetes, взбирающийся на инстансы AWS EC2, с несколькими микросервисами и базовым проектом с открытым исходным кодом EPAM — Legion, адаптированным к потребностям конкретного клиента. Процессы ETL были организованы с использованием воздушного потока Apache и перемещены данные из систем клиентов SalesForce AWS S3 Buckets. Далее на платформу был развернут docker-образ модели машинного обучения, которая обучалась на последних данных и производила прогнозы на основе интерфейса REST API, интересующие бизнес и решающие конкретные задачи.
Визуально все выглядело примерно так:
На этом проекте было много функционального тестирования, а учитывая скорость разработки фич и необходимость поддерживать темп релизного цикла (двухнедельные спринты), необходимо было сразу подумать об автоматизации тестирования наиболее критичных узлов системы. Большая часть самой платформы с Kubernetes была покрыта самотестированием, реализованным на основе Robot framework + Python, но их также нужно было поддерживать и расширять. Кроме того, для удобства заказчика создан GUI для управления моделями машинного обучения, встроенными в кластер, а также возможность указать, куда и куда передавать данные для обучения модели. Это обширное дополнение повлекло за собой расширение автоматических функциональных проверок, которые в основном выполнялись с помощью вызовов REST API и небольшого количества тестов пользовательского интерфейса end-2-end. Примерно на экваторе всего этого движения к нам присоединился ручной тестировщик, который отлично справился с приемкой тестирования версий продукта и общением с заказчиком по поводу принятия следующего релиза. Кроме того, благодаря приходу нового специалиста мы смогли задокументировать нашу работу и добавить несколько очень важных ручных проверок, которые было сложно сразу автоматизировать.
Кроме того, благодаря приходу нового специалиста мы смогли задокументировать нашу работу и добавить несколько очень важных ручных проверок, которые было сложно сразу автоматизировать.
И, наконец, после того, как мы добились стабильности с помощью платформы и надстройки с графическим интерфейсом над ней, мы начали создавать конвейеры ETL с использованием групп доступности баз данных Apache Airflow. Автоматизированный контроль качества данных осуществлялся путем написания специальных DAG Airflow, которые проверяли данные по результатам процесса ETL. В рамках этого проекта нам повезло, и заказчик предоставил нам доступ к обезличенным наборам данных, на которых мы и проводили тестирование. Мы построчно проверяли данные на соответствие типам, наличие битых данных, общее количество записей до и после, сравнение преобразований, выполненных ETL-процессом для агрегации, изменение имен столбцов и прочего. Кроме того, эти проверки были масштабированы на разные источники данных, например, помимо SalesForce, еще и на MySQL.
Проверки качества итоговых данных проводились уже на уровне S3, где они хранились и были готовы к использованию для обучения моделей машинного обучения. Для получения данных из финального CSV-файла, лежащего в корзине S3, и их проверки был написан код с использованием клиента boto3.
Также было требование со стороны заказчика хранить часть данных в одном S3 Bucket’е, часть в другом. Для этого также требовалось написать дополнительные проверки для проверки достоверности такого рода.
Обобщенный опыт работы на других проектах
Пример наиболее обобщенного списка действий инженера по обеспечению качества данных:
- Подготовить тестовые данные (действительные/неверные/большие/маленькие) с помощью автоматизированного инструмента.
- Загрузите подготовленный набор данных в первоисточник и проверьте его готовность к использованию.
- Запустить ETL-процессы для обработки набора данных из исходного хранилища в конечное или промежуточное с использованием определенного набора настроек (по возможности задать настраиваемые параметры для ETL-задачи).

- Проверка данных, обрабатываемых процессом ETL, на предмет их качества и соответствия бизнес-требованиям.
При этом основной упор при проверках должен быть сделан не только на то, что поток данных в системе отработан и дошел до конца (что является частью функционального тестирования), а главным образом на проверке и валидации данных на предмет соответствия ожидаемым требованиям, выявления аномалий и прочего.
Приборы
Одним из приемов такого контроля данных может быть организация цепных проверок на каждом этапе обработки данных, так называемая в литературе «цепочка данных» – контроль данных от источника до точки конечного использования . Такие проверки чаще всего реализуются путем написания валидирующих SQL-запросов. Понятно, что такие запросы должны быть максимально облегченными и проверять качество отдельных фрагментов данных (метаданные таблиц, пустые строки, NULL, ошибки в синтаксисе — другие обязательные атрибуты проверки).
В случае регрессионного тестирования, в котором используются готовые (неизменяемые/малоизменяемые) наборы данных, готовые шаблоны для проверки данных на качество (описания ожидаемых метаданных таблицы; строчные выборочные объекты, которые могут быть выбраны случайным образом в ходе теста , можно сохранить в коде автотеста) и т. д.).
д.).
Также во время тестирования приходится писать тестовые ETL-процессы с использованием таких фреймворков, как Apache Airflow, Apache spark или даже облачный инструмент Gcp dataprep, Gcp dataflow и т.д. вышеперечисленных инструментов и еще эффективнее, как проводить функциональное тестирование (например, существующих ETL-процессов на проекте), и использовать их для проверки данных. В частности, для Apache Airflow есть готовые операторы для работы с популярными аналитическими базами, например GCP BigQuery. Самый простой пример его использования уже описан. поэтому поэтому повторяться не буду.
Кроме готовых решений никто не запрещает вам продавать свои техники и инструменты. Это будет полезно не только для проекта, но и для самого Data Quality Engineer, который тем самым прокачивает свой технический кругозор и навыки кодирования.
Как это работает на реальном проекте
Хорошей иллюстрацией последних абзацев про «цепочку данных», ETL и повсеместные проверки является следующий процесс из одного из реальных проектов:
Здесь разные данные (естественно, подготовленные нами) попадают во входную «воронку» нашей системы: действительные, недействительные, смешанные и т. д., затем фильтруются и попадают в промежуточное хранилище, затем их снова ждет ряд преобразований и помещает в конечное хранилище , из которого, в свою очередь, будет выполняться аналитика, построение витрин данных и поиск бизнес-идей. В такой системе, не проверяя функционально работу ETL-процессов, мы ориентируемся на качество данных до и после преобразований, а также на переход к аналитике.
д., затем фильтруются и попадают в промежуточное хранилище, затем их снова ждет ряд преобразований и помещает в конечное хранилище , из которого, в свою очередь, будет выполняться аналитика, построение витрин данных и поиск бизнес-идей. В такой системе, не проверяя функционально работу ETL-процессов, мы ориентируемся на качество данных до и после преобразований, а также на переход к аналитике.
Суммируя вышеизложенное, независимо от места, где я работал, я везде участвовал в проектах Data, которые сочетали в себе следующие функции:
- Только с помощью автоматизации можно проверить некоторые случаи и добиться удобного для бизнеса цикла выпуска.
- Тестировщик на таком проекте является одним из самых уважаемых членов команды, так как приносит большую пользу каждому из участников (ускоренное тестирование, хорошие данные от Data Scientist, выявление дефектов на ранних стадиях).
- Неважно, работаете вы на своем оборудовании или в облаке — все ресурсы абстрагируются в кластер, такой как Hortonworks, Cloudera, Mesos, Kubernetes и т.
 д.
д. - Проекты строятся на микросервисном подходе, распределенные и параллельные преобладают вычисления.
Отмечу, что при тестировании в области Data Quality специалист по тестированию смещает свой профессиональный фокус на код продукта и используемые инструменты.
Отличительные особенности тестирования качества данных
Кроме того, для себя я выделил следующие (сразу оговорюсь ОЧЕНЬ обобщенно и исключительно субъективно) отличительные черты тестирования в Data (Big Data) проектах (системах) и других областях:
полезные ссылки
- Теория: DAMA-DMBOK: Свод знаний по управлению данными: 2-е издание.
- Учебный центр EPAM
- Рекомендуемые материалы для начинающих Data Quality Engineer:
- Бесплатный курс Stepik: Introduction to Databases.
- Учебный курс LinkedIn: Основы науки о данных: инженерия данных.
- Артикул:
- Бизнес-аналитика и качество данных;
- ETL-тестирование;
- Что такое профилирование данных? Процесс, лучшие практики и инструменты;
- Генерация тестовых данных: что такое, как, пример, инструменты;
- 5 методов генерации тестовых данных, которые необходимо знать.

- Видео:
- Концепции качества данных | Учебник по качеству данных | Учебное пособие по хранению данных;
- Профилирование данных с помощью SSIS;
- Профилирование данных и конвейерная обработка с помощью Spark.
Заключение
Качество данных — Это очень молодое перспективное направление, быть частью которого значит быть частью стартапа. Попав в Data Quality, вы окунетесь в большое количество современных технологий, которые востребованы, но самое главное – у вас появятся огромные возможности для генерации и реализации ваших идей. Вы можете использовать подход постоянного совершенствования не только на проекте, но и для себя, постоянно развиваясь как специалист.
Путь выпускника ИТМО Станислава Красноярова от штатного сотрудника к собственному бизнесу
После учебы в Университете ИТМО в начале 2000-х Станислав Краснояров прошел путь от штатного ИТ-специалиста до основателя собственного бизнеса. ITMO.NEWS поговорил с ним о предпринимательстве как о нескончаемой череде вызовов и лучшем способе самосовершенствования.
ITMO.NEWS поговорил с ним о предпринимательстве как о нескончаемой череде вызовов и лучшем способе самосовершенствования.
Станислав Краснояров окончил нынешнюю Школу компьютерных технологий и управления и в 2005 году получил специальность инженера-системотехника. Будучи студентом, ему посчастливилось получить предложение о работе от компании известных IT-предпринимателей Ратмира Тимашева и Андрея Баронова. , а позже – работать в российских филиалах нескольких международных компаний.
Сейчас Станислав Краснояров ведет собственный бизнес — небольшую компанию Redsteep, в которой работает 10 сотрудников и которая занимается исключительно международными стартапами.
Об учебе в ИТМО и непрерывном образовании
Я учился в третьем классе, когда увидел игровые компьютеры Atari и с тех пор хотел стать программистом. Ну, у меня тоже было желание стать музыкантом в девятом классе, но, познакомившись с некоторыми из них, я понял, что это не для меня. Затем у меня появился собственный ZX Spectrum, и я немного программировал на Basic. В то время не было ни книг, ни онлайн-курсов, поэтому с синтаксисом языка приходилось разбираться методом проб и ошибок.
Затем у меня появился собственный ZX Spectrum, и я немного программировал на Basic. В то время не было ни книг, ни онлайн-курсов, поэтому с синтаксисом языка приходилось разбираться методом проб и ошибок.
Компьютер ZX Spectrum. Фото: artstation.com
Когда я учился в школе, к нам приезжала приемная комиссия, которая рассказывала нам о различных бесплатных программах в вузах, в том числе в Университете ИТМО. Я хорошо сдал экзамены, и мои баллы позволили мне учиться в Санкт-Петербурге.
Я из маленького городка Тюменской области, поэтому у меня были очень большие ожидания от городского вуза. Я думал, что все будет на высшем уровне, я буду заниматься с учениками лучших школ России, и я наконец не буду самым умным в классе.
На самом деле все не так. Мои сокурсники мало интересовались учебой и карьерой: из ста студентов только десять в итоге стали настоящими программистами. Мне учеба показалась скучной, особенно когда были онлайн-лекции из Массачусетского технологического института и Беркли, и я увидел, что им понадобился всего один семестр, чтобы научиться переписывать планировщик ядра Linux. Понятно, что это очень сложно (вся моя группа провалилась бы, и даже я не получил бы «хорошо» за этот курс), но все же я ожидал чего-то подобного.
Понятно, что это очень сложно (вся моя группа провалилась бы, и даже я не получил бы «хорошо» за этот курс), но все же я ожидал чего-то подобного.
лекции Массачусетского технологического института. Фото: ocw.mit.edu
Так или иначе, я закончил университет, получил степень и до сих пор продолжаю посещать различные курсы, так как их много в Интернете. Мне нравится идея непрерывного образования. В 2013 году я прошел курсы по машинному обучению, статистике и алгоритмам на Coursera и Stepik. Потом я прошел курс по нейронным сетям, потому что хотел развивать свою компанию в этой сфере — мы выполнили один такой заказ, но дальше дело не пошло.
Потом я попала на бизнес-образование, а именно начала больше узнавать о маркетинге и продажах – это для меня совершенно новый мир. В последнее время увлекся управлением проектами: всем, что касается CustDev, юнит-экономики, запуска и стратегии развития стартапа. На самом деле, есть больше курсов, которые я хотел бы пройти, чем времени, которое у меня есть на учебу.
О начале карьеры и собственного бизнеса
На втором курсе у меня уже была постоянная работа. На самом деле, когда я искал работу, я мало что знал о рынке, но мне повезло с моей первой компанией. Это была Aelita Software Ратмира Тимашева и Андрея Баронова — сейчас мы бы назвали это стартапом, но тогда таких терминов не было. В 2004 году они продали бизнес своим основным конкурентам — американской Quest Software, и я некоторое время продолжал работать в их дочерней компании. Я прошел путь от тестировщика до программиста, и это дало мне больше знаний и опыта, чем я мог получить в университете. Потом я работал в БЦК (Бизнес-вычислительный центр) — это была чисто российская компания с русским менеджментом — и она мне совсем не нравилась. А потом были два замечательных года в компании OpenWay, которая занимается разработкой процессинговых систем для банковских карт. Штаб-квартира этой компании находилась в Бельгии, а руководство находилось в Санкт-Петербурге.
Я начал заниматься фрилансом за три года до основания собственной компании и пытался совмещать это с основной работой. Потом вышел первый iPhone, и мне было интересно научиться писать для него программы. Так что мы с друзьями, которые еще были студентами, иногда встречались по вечерам и пытались разобраться, как там все устроено. Потом у нас был заказ на портирование игры с Flash на iPhone и нам удалось это сделать за полгода. Мы взяли еще один подобный заказ, но он оказался полным провалом. Мы думали, что сможем завершить этот проект еще и за полгода, но в итоге ушло более двух с половиной лет — то есть я просчитался в срок в пять раз.
Программирование для iPhone. Фото: shutterstock.com
Однако, когда мы, наконец, завершили этот проект, по какой-то причине у нас появился новый. Именно тогда я решил уйти и взял с собой одного из моих коллег. Остальные мои сотрудники были набраны в течение восьми лет развития компании.
По сути, я всегда хотел заниматься бизнесом, еще со школы. И как только у меня появилась возможность, я ухватилась за нее – уволилась с основной работы и устроилась на новую, но только для себя. Было бы глупо с моей стороны пропустить это. Я хотел быть сам себе боссом. Было своего рода испытанием узнать, смогу ли я справиться с этим или нет. Первые два-три года у меня были проблемы с деньгами, но сейчас все идет отлично.
И как только у меня появилась возможность, я ухватилась за нее – уволилась с основной работы и устроилась на новую, но только для себя. Было бы глупо с моей стороны пропустить это. Я хотел быть сам себе боссом. Было своего рода испытанием узнать, смогу ли я справиться с этим или нет. Первые два-три года у меня были проблемы с деньгами, но сейчас все идет отлично.
О компании и работе с международными клиентами
Наша компания совсем небольшая, всего десять сотрудников. Мы работаем с клиентами со всего мира, разрабатываем мобильные и веб-приложения, предлагаем различные решения для автоматизации процессов. Нам интереснее работать со стартапами, у которых уже есть выручка, потому что мы не только хороши в разработке, но и немного в управлении продуктом. То есть мы не просто создаем системы, но и улучшаем определенные бизнес-показатели — и это хорошо видно по конкретным цифрам, таким как повышение производительности труда сотрудников, доходов и т. д.
д.
Допустим, есть крупная бухгалтерская компания, в которой работает тысяча человек. На подготовку ежемесячного отчета у них уходит десять часов. Затем мы предлагаем им свои услуги и вместе с сотрудниками этой компании разрабатываем программное обеспечение, позволяющее им составить отчет всего за восемь часов. То есть до нас бухгалтер мог работать с десятью клиентами одновременно, а с нашей системой — с 15. Соответственно, сумма выручки на одного работника вырастает в полтора раза. Еще один хороший пример — проект Hopper HQ, который мы сделали с нуля и до сих пор развиваем. Это планировщик постов в Instagram, который позволяет SMM-специалистам сэкономить массу времени и выполнять свою работу намного эффективнее (особенно при работе с несколькими аккаунтами одновременно).
Штаб-квартира Хоппера. Фото: redsteep.com
Мы ориентированы исключительно на международный рынок: я не вижу смысла продавать услуги в России, если я могу продавать их за границу. Просто мне приятнее работать с международными заказчиками, потому что у них другая культура общения. У них нет проблем с доверием, и нет необходимости часами пытаться доказать, кто вы такой. Они изначально считают, что вы специалист. Так что главное поддерживать этот уровень профессионализма. А в России мы тратим много времени и сил на то, чтобы убедить клиентов нам доверять.
У них нет проблем с доверием, и нет необходимости часами пытаться доказать, кто вы такой. Они изначально считают, что вы специалист. Так что главное поддерживать этот уровень профессионализма. А в России мы тратим много времени и сил на то, чтобы убедить клиентов нам доверять.
О предпринимательских способностях и делегировании полномочий
Конечно, когда ты работаешь на себя, у тебя гораздо больше свободы. У вас всегда есть выбор: работать дольше и зарабатывать больше денег или работать меньше и затянуть пояс на месяц или около того. Первые шесть лет мне приходилось работать усерднее, чем когда-либо прежде.
Презентация Станислава Красноярова. Фото: соцсети
Теперь у меня есть команда, и я стараюсь не ввязываться в работу над проектами, даже если мне это интересно. Так у меня больше свободного времени и я могу уехать на месяц, выключить телефон и быть уверенной, что и без меня все будет хорошо. Дело в хорошо выстроенных процессах и доверии к команде. Однако долгое время мне было сложно выводить себя из проектов — тут мне на помощь пришли коучинг и психология. Помню, когда моя команда впервые начала общаться с клиентом без меня, я выдохнул и подумал про себя: «Почему я не сделал этого раньше?».
Однако долгое время мне было сложно выводить себя из проектов — тут мне на помощь пришли коучинг и психология. Помню, когда моя команда впервые начала общаться с клиентом без меня, я выдохнул и подумал про себя: «Почему я не сделал этого раньше?».
Я всегда изо всех сил пытаюсь заставить себя делать то, что важно, а не то, к чему меня тянет. Когда наша компания была маленькой, меня невозможно было вытащить из некоторых проектов. Я мог бы часами программировать, но это не то, чем я должен заниматься. Мне приходится заниматься маркетингом, продажами и нетворкингом, потому что, чтобы делегировать, нужно сначала понять, как это делается. Я не могу просто нанять маркетолога, который придет в мой бизнес и сразу разберется, как продавать мой продукт и кто его целевая аудитория, и сделает все за меня — к сожалению, так не работает. По крайней мере я таких случаев не знаю.
Красная Круть. Фото: redsteep.com
Конечно, специалист по маркетингу лучше поиграет с креативными элементами и настроит рекламную кампанию. Но никто не поймет, кто наша целевая аудитория, каковы ее потребности, что для них важно и каковы их критерии отбора — а я пока не очень хорошо в этом разбираюсь.
Но никто не поймет, кто наша целевая аудитория, каковы ее потребности, что для них важно и каковы их критерии отбора — а я пока не очень хорошо в этом разбираюсь.
Проходил ли я курсы? Да. Они помогли мне? Не так много. Все не так просто. Просто курсов недостаточно, нужно заслужить доверие потенциальных покупателей. Это медленный процесс установления связей и построения отношений.
О самореализации и возвращении на работу
Презентация Станислава Красноярова. Фото: социальные сети
Я не думаю, что полностью реализовал себя и сделал все, что хотел. У меня уже есть много новых целей. Теперь моя главная задача — перестать рассматривать процесс продаж как случайный и спорадический и начать понимать, как это происходит. Это бесконечный процесс: всегда есть место для совершенствования, а проблемы следуют одна за другой. Это трудный, но увлекательный путь.
Предпринимательство помогает вам максимально развиваться как личности, потому что объем знаний, которые вам необходимо приобрести и освоить, просто огромен. Я не имею в виду объем профессиональных навыков: вам не нужно понимать все лучше, чем ваши сотрудники, наоборот, чем квалифицированнее ваши сотрудники, тем спокойнее вас это делает. Иногда я даже жалею, что я программист, потому что понимаю код и вижу, где мои сотрудники лажают. Если бы я этого не понимал, мне было бы все равно, и я бы не вмешивался, когда это не нужно.
Я не имею в виду объем профессиональных навыков: вам не нужно понимать все лучше, чем ваши сотрудники, наоборот, чем квалифицированнее ваши сотрудники, тем спокойнее вас это делает. Иногда я даже жалею, что я программист, потому что понимаю код и вижу, где мои сотрудники лажают. Если бы я этого не понимал, мне было бы все равно, и я бы не вмешивался, когда это не нужно.
Но предприниматель должен знать основы маркетинга и продаж, понимать, как строить процессы, разбираться в финансах, уметь строить отношения с людьми. Вы не можете быть успешным предпринимателем, не зная основ, и это огромный простор для роста. А когда ты наемный работник, то таких преимуществ от собственного роста нет и, соответственно, меньше давление.
Редкрут. Фото: redsteep.com
Сейчас я бы не стал работать программистом, потому что я гораздо полезнее как руководитель — человек, который может довести проект до успешного завершения. Если бы кто-то показал мне действительно крутой проект, сказал, что я именно тот человек, который им нужен, описал, сколько денег я могу принести компании — и сколько я могу получить — и при этом я увидел бы возможность профессионального роста , то, конечно, мне было бы интересно.


 Именно это привело меня в мир большого количества инструментов и возможностей для роста.
Именно это привело меня в мир большого количества инструментов и возможностей для роста.

 д.
д.






 Все изображения, лицензируемые в рамках пробной версии, останутся лицензированными даже после отмены.
Все изображения, лицензируемые в рамках пробной версии, останутся лицензированными даже после отмены. Чтобы лицензировать эти типы ресурсов, вы можете приобрести их по индивидуальному заказу или с помощью пакетов кредитов для обеспечения максимальной экономии.
Чтобы лицензировать эти типы ресурсов, вы можете приобрести их по индивидуальному заказу или с помощью пакетов кредитов для обеспечения максимальной экономии.

 К примеру, нельзя напечатать изображение на кружке, которая впоследствии будет продана. Ограничение на тираж не действует, если изображение предназначено только для публикации на веб-сайтах, в социальных сетях или мобильных приложениях.
К примеру, нельзя напечатать изображение на кружке, которая впоследствии будет продана. Ограничение на тираж не действует, если изображение предназначено только для публикации на веб-сайтах, в социальных сетях или мобильных приложениях. Вы можете купить любое необходимое количество, и чем больше вы покупаете, тем меньше они стоят. Нажмите здесь для ознакомления с подробными условиями.
Вы можете купить любое необходимое количество, и чем больше вы покупаете, тем меньше они стоят. Нажмите здесь для ознакомления с подробными условиями. Наши ежемесячные и годовые планы предлагают различные варианты — от 3 до 750 изображений в месяц.
Наши ежемесячные и годовые планы предлагают различные варианты — от 3 до 750 изображений в месяц. Тем не менее использование Adobe Stock с другими продуктами Adobe Creative Cloud дает ряд преимуществ, в том числе способность просматривать, редактировать и лицензировать работу в Adobe Photoshop до покупки.
Тем не менее использование Adobe Stock с другими продуктами Adobe Creative Cloud дает ряд преимуществ, в том числе способность просматривать, редактировать и лицензировать работу в Adobe Photoshop до покупки.









 Полный базовый курс из 21-го урока
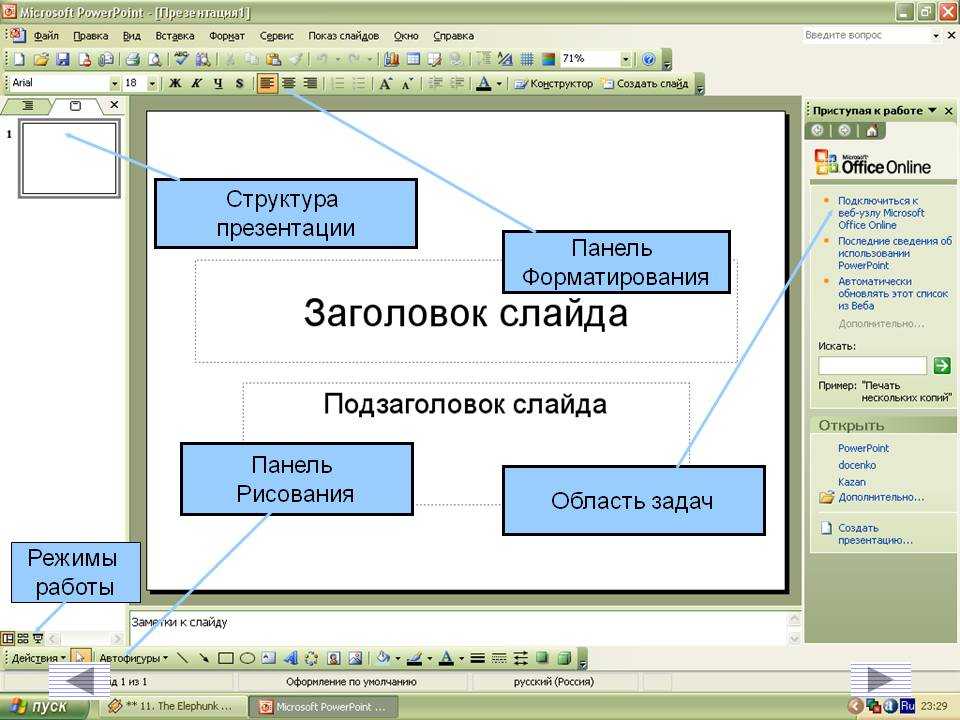
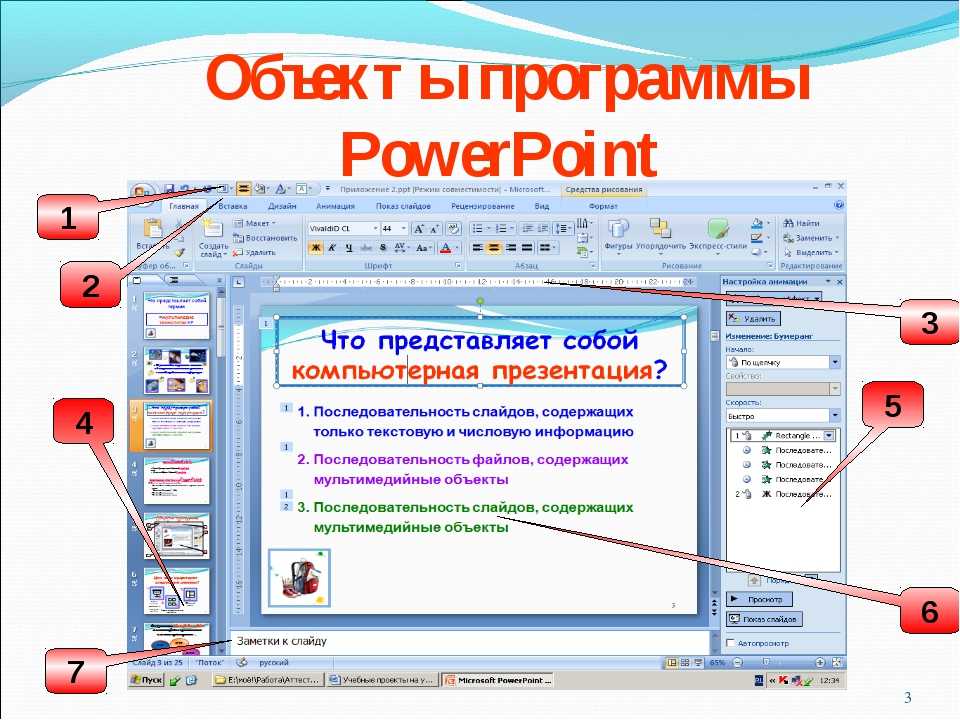
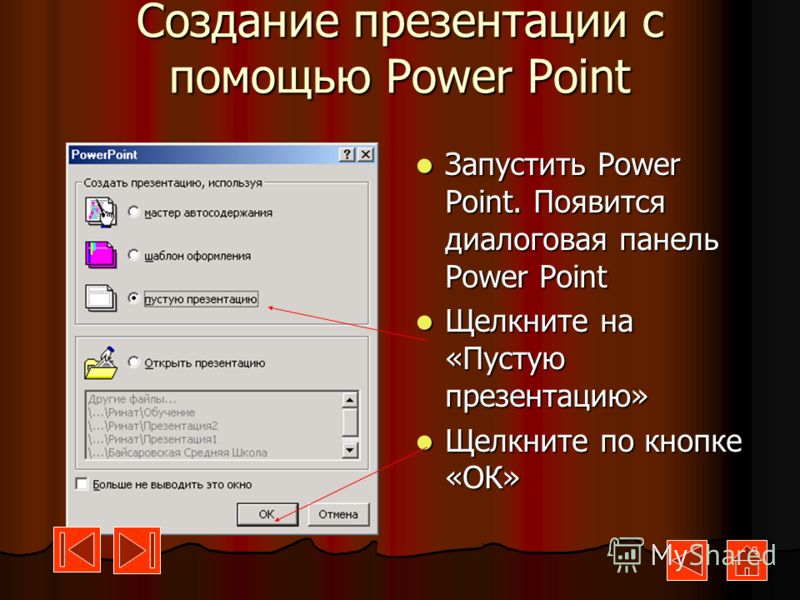
Полный базовый курс из 21-го урока Мы также познакомимся с интерфейсом программы.
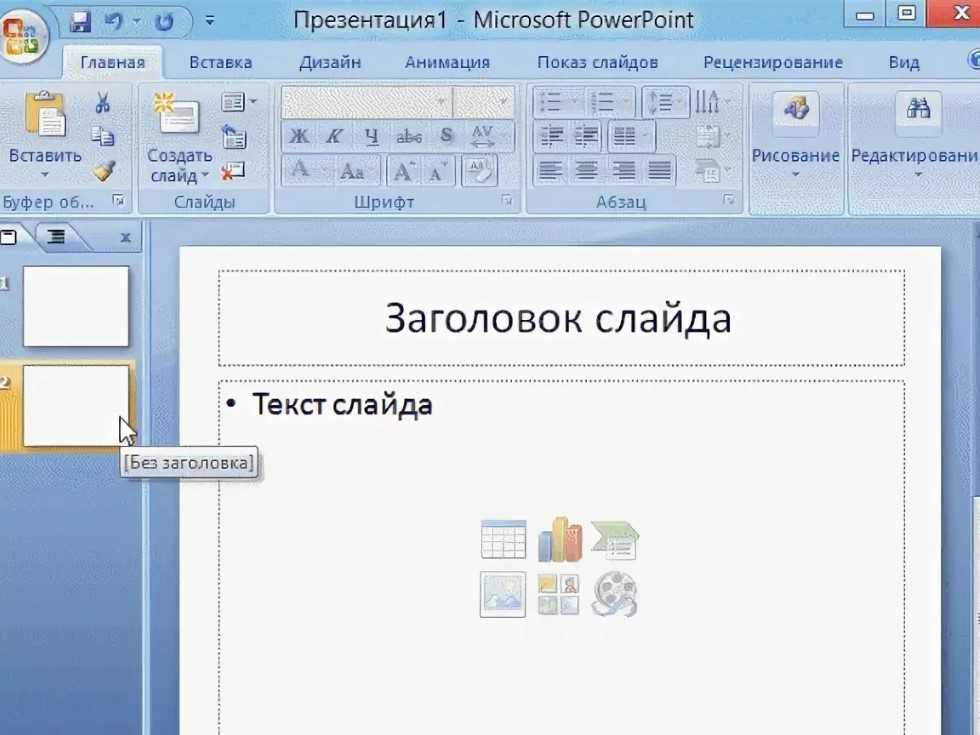
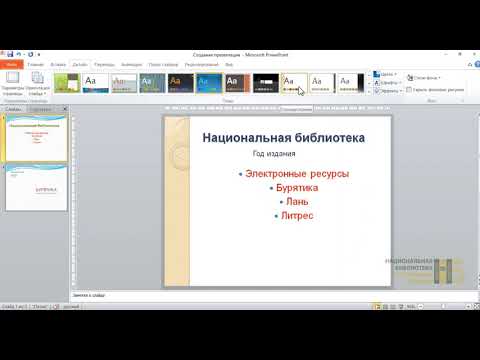
Мы также познакомимся с интерфейсом программы. Там нет готового контента, но заполнители для его ввода все так же существуют.
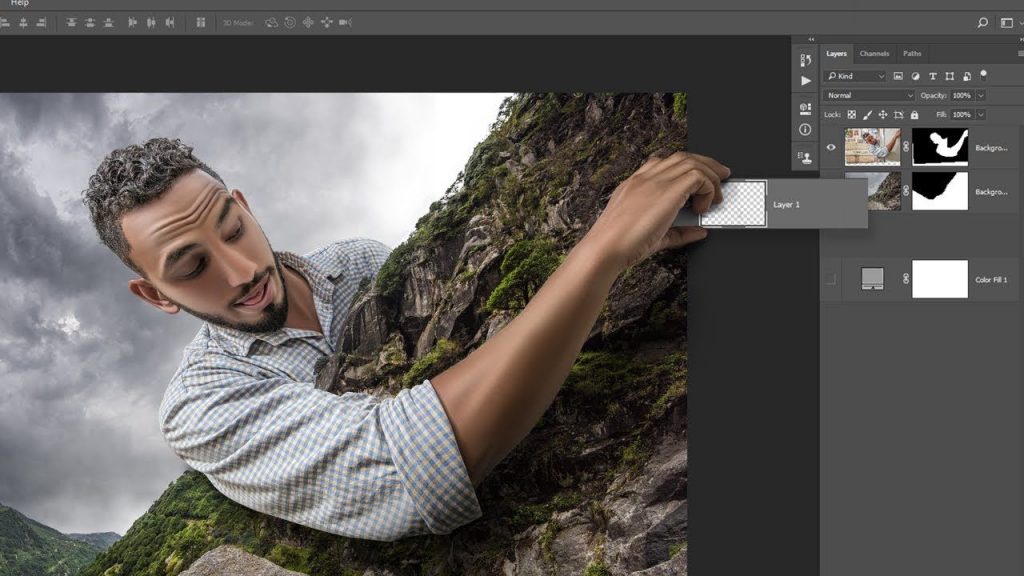
Там нет готового контента, но заполнители для его ввода все так же существуют. В этом уроке я покажу вам, как вы можете изменять макет существующего слайда и как создать свой собственный.
В этом уроке я покажу вам, как вы можете изменять макет существующего слайда и как создать свой собственный. Изображения могут быть неотъемлемой частью презентации, они дополняют ваши слова и добавляют столь необходимый визуальный интерес к тексту. PowerPoint 2016 позволяет легко добавлять фотографии при использовании заполнителей содержимого. Но что делать, если у вас нет заполнителя, а вы все еще хотите добавить изображение? В данном уроке я постараюсь ответить на этот вопрос.
Изображения могут быть неотъемлемой частью презентации, они дополняют ваши слова и добавляют столь необходимый визуальный интерес к тексту. PowerPoint 2016 позволяет легко добавлять фотографии при использовании заполнителей содержимого. Но что делать, если у вас нет заполнителя, а вы все еще хотите добавить изображение? В данном уроке я постараюсь ответить на этот вопрос. Как обрезать картинку в Powerpoint
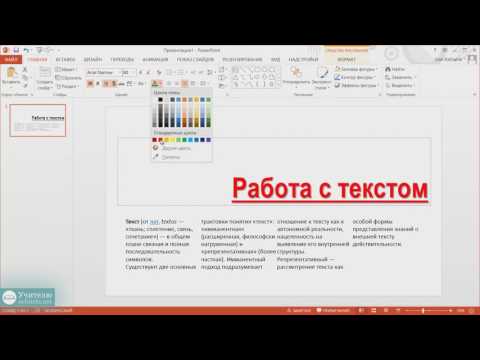
Как обрезать картинку в Powerpoint Как изменить цвет маркера в Powerpoint. Режим структуры
Как изменить цвет маркера в Powerpoint. Режим структуры В PowerPoint 2016 вы можете создавать довольно информативные таблицы в своих слайдах.
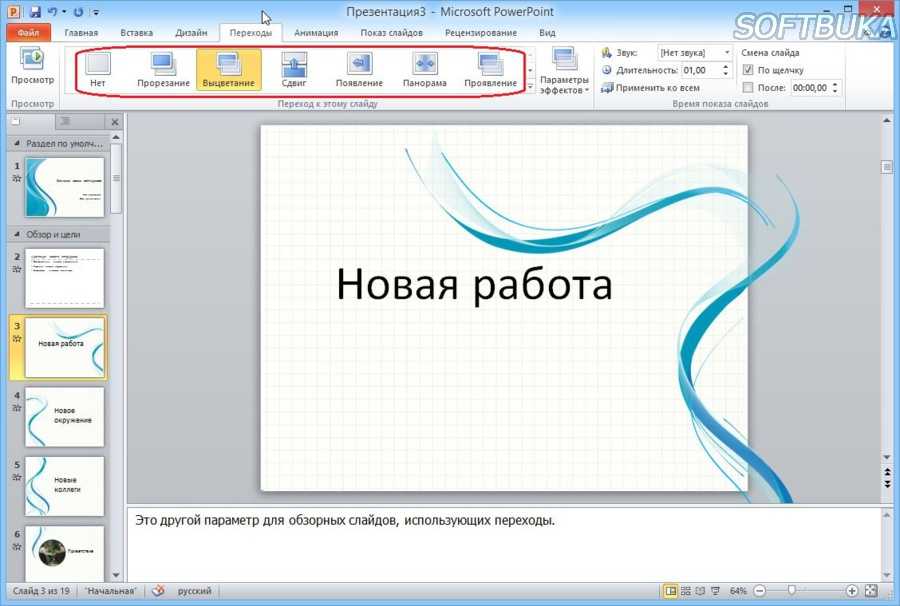
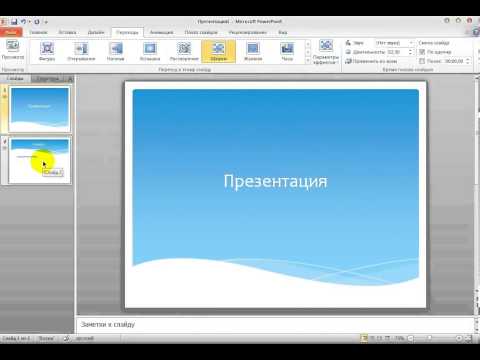
В PowerPoint 2016 вы можете создавать довольно информативные таблицы в своих слайдах. Переходы для Powerpoint. Как сделать анимацию в powerpoint
Переходы для Powerpoint. Как сделать анимацию в powerpoint Как запустить презентацию в Powerpoint. Режим докладчика в Powerpoint
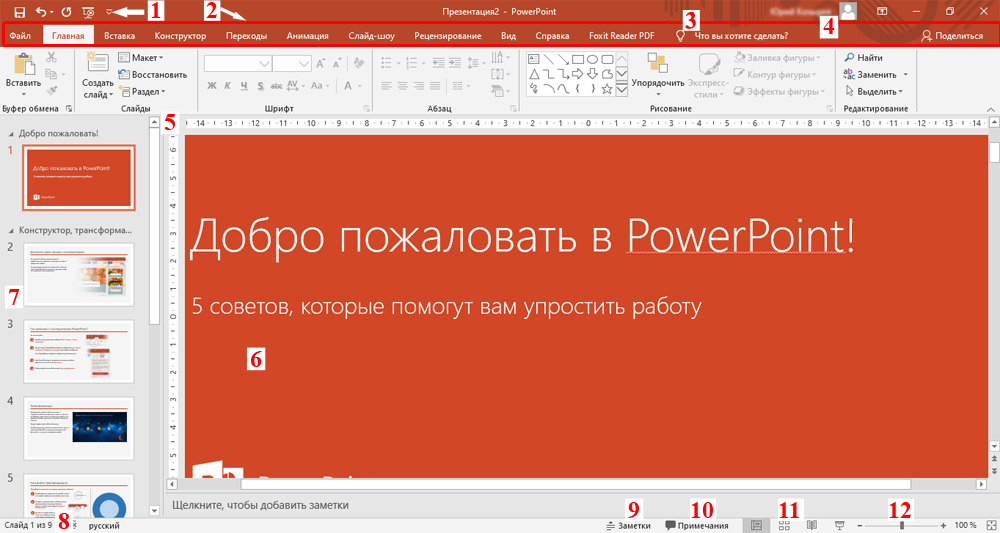
Как запустить презентацию в Powerpoint. Режим докладчика в Powerpoint Возможно, вы были обеспокоены другими вещами. Или, может быть, вам просто нужно немного освежить в памяти основы PowerPoint. В любом случае, всегда разумно обратиться за помощью, когда вы в чем-то не уверены. Вы получите все, что вам нужно знать для создания простой презентации в этом руководстве по PowerPoint для начинающих. Это довольно интуитивное программное обеспечение, поэтому у вас не возникнет особых проблем с его освоением. Итак, вы готовы к быстрому уроку PowerPoint 101?
Возможно, вы были обеспокоены другими вещами. Или, может быть, вам просто нужно немного освежить в памяти основы PowerPoint. В любом случае, всегда разумно обратиться за помощью, когда вы в чем-то не уверены. Вы получите все, что вам нужно знать для создания простой презентации в этом руководстве по PowerPoint для начинающих. Это довольно интуитивное программное обеспечение, поэтому у вас не возникнет особых проблем с его освоением. Итак, вы готовы к быстрому уроку PowerPoint 101? Инфографика, видео, визитки, что угодно! Тем не менее, его наиболее широкое использование, безусловно, для создания презентаций. Будь то для вашего клиента, вашего босса или вашей команды, PowerPoint позволяет вам создавать индивидуальные аудиовизуальные средства, которые будут сопровождать вас, когда вы выступаете перед публикой. Что вы хотите включить в слайды PowerPoint, решать вам. Картинки? Графики, диаграммы, диаграммы? Резюме? Контрольный список пунктов? Есть неограниченные возможности, и вам и вашему воображению решать, что вы можете сделать.
Инфографика, видео, визитки, что угодно! Тем не менее, его наиболее широкое использование, безусловно, для создания презентаций. Будь то для вашего клиента, вашего босса или вашей команды, PowerPoint позволяет вам создавать индивидуальные аудиовизуальные средства, которые будут сопровождать вас, когда вы выступаете перед публикой. Что вы хотите включить в слайды PowerPoint, решать вам. Картинки? Графики, диаграммы, диаграммы? Резюме? Контрольный список пунктов? Есть неограниченные возможности, и вам и вашему воображению решать, что вы можете сделать. Даже если вы используете PowerPoint для Mac, все функции остаются прежними.
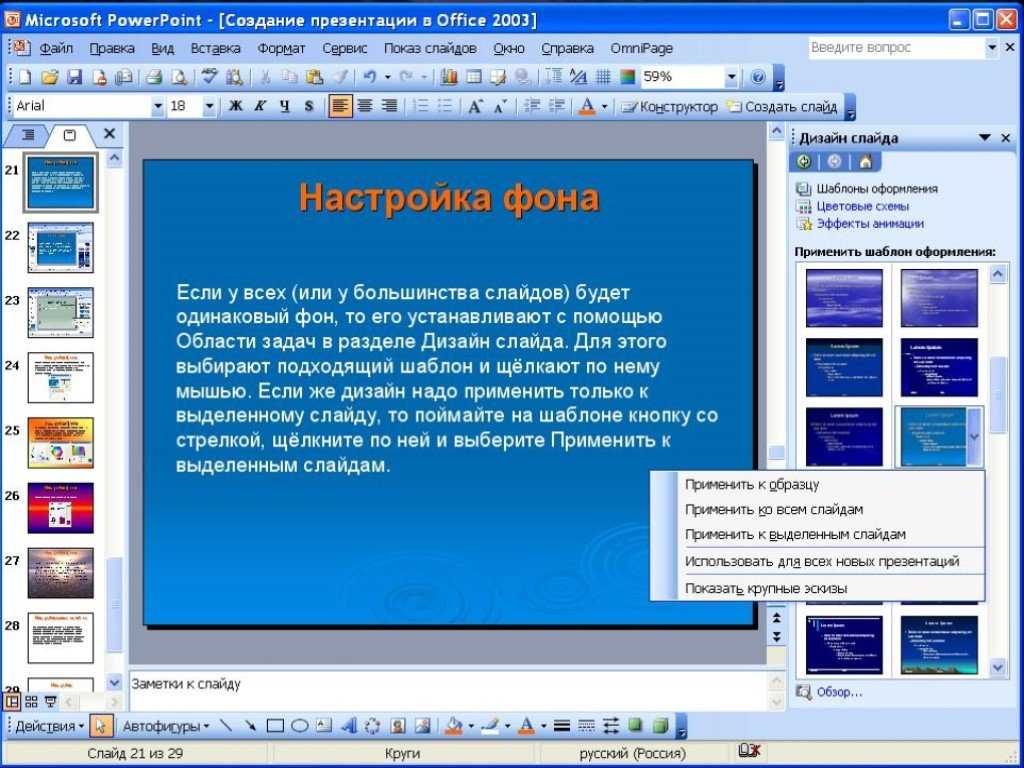
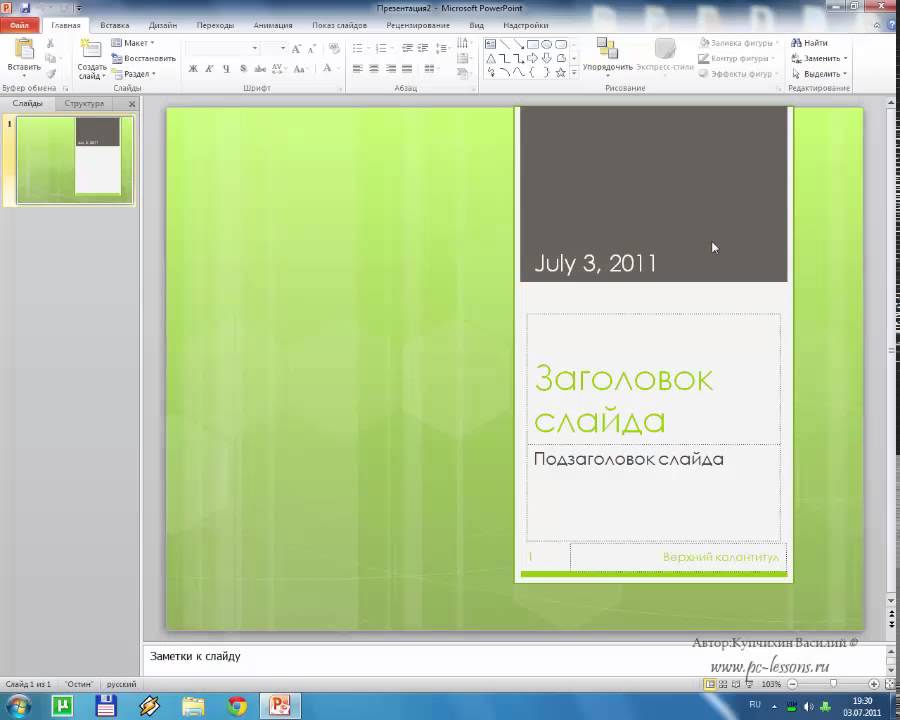
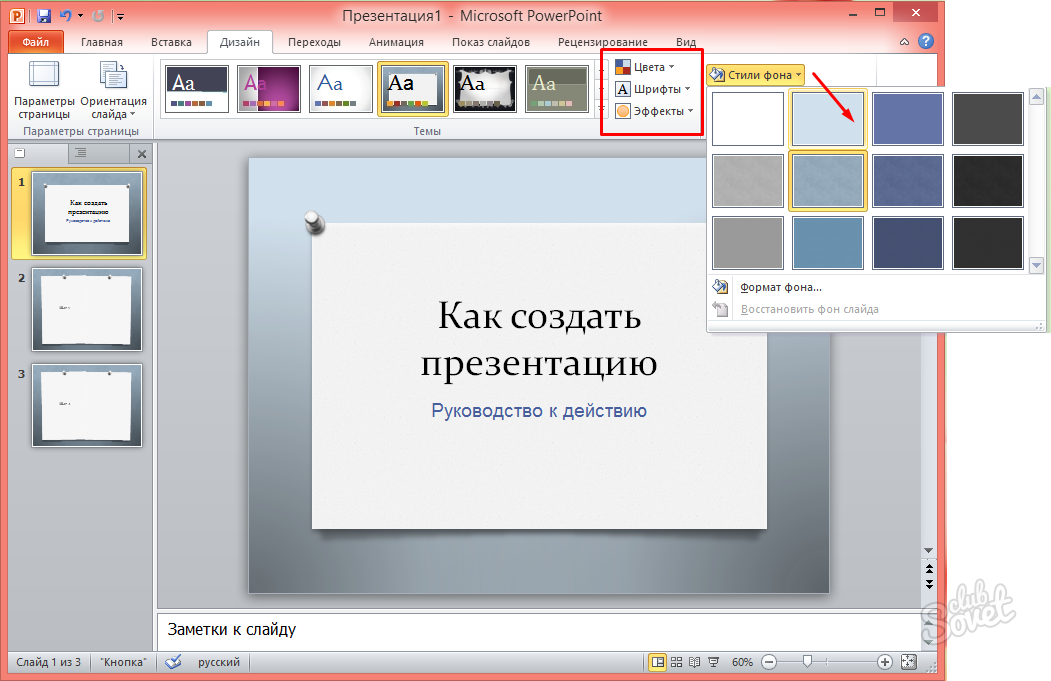
Даже если вы используете PowerPoint для Mac, все функции остаются прежними. Или если у вашего бренда или компании действительно строгая визуальная линия или цветовая палитра, которой вам нужно придерживаться. Этот вариант определенно требует больше времени, но и не является невозможным. Если вы знаете основные правила дизайна, каждый может сделать хорошую презентацию в PowerPoint.
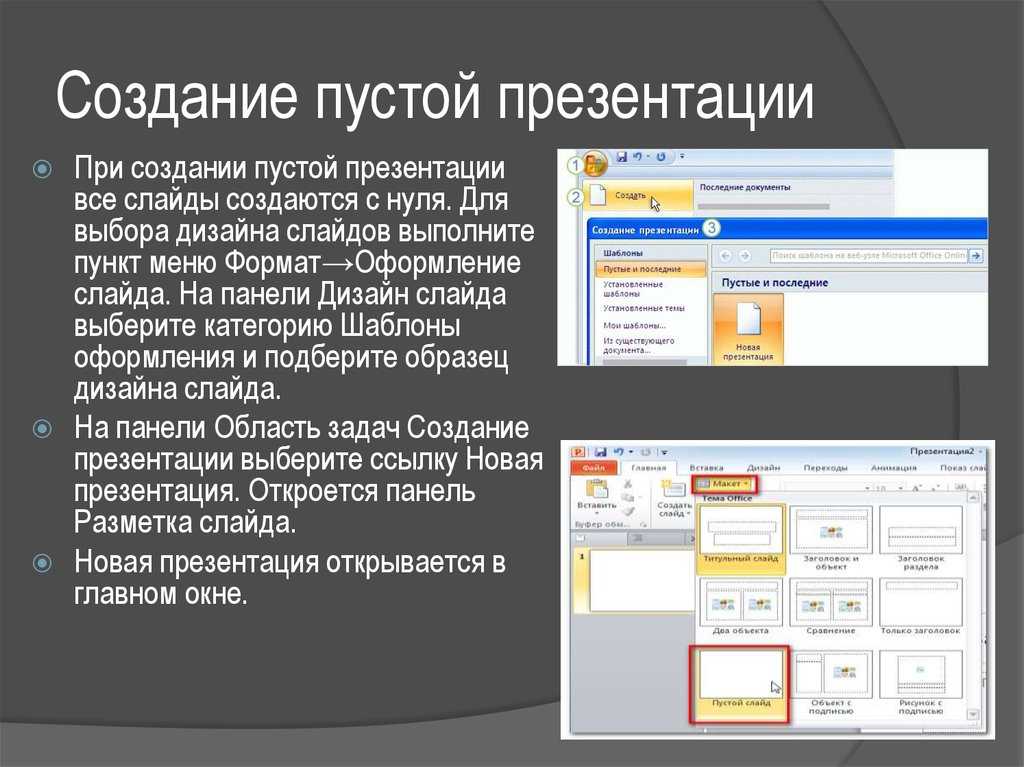
Или если у вашего бренда или компании действительно строгая визуальная линия или цветовая палитра, которой вам нужно придерживаться. Этот вариант определенно требует больше времени, но и не является невозможным. Если вы знаете основные правила дизайна, каждый может сделать хорошую презентацию в PowerPoint. Шаблоны хороши тем, что вся работа по дизайну уже сделана, и вам нужно только обновить контент.
Шаблоны хороши тем, что вся работа по дизайну уже сделана, и вам нужно только обновить контент. Если вы нажмете на любой из них, вы получите предварительный просмотр того, о чем шаблон. После того, как вы выбрали тот, который вы хотите, вам просто нужно нажать на « Создайте значок », и вы готовы к работе!
Если вы нажмете на любой из них, вы получите предварительный просмотр того, о чем шаблон. После того, как вы выбрали тот, который вы хотите, вам просто нужно нажать на « Создайте значок », и вы готовы к работе! Самое лучшее в этом то, что в последних версиях Windows добавлена опция «Показать обучение». Вы можете нажать на эту опцию, чтобы попрактиковаться в своих навыках работы с PowerPoint. Он будет загружать шаблоны обучения, над которыми вы можете работать, чтобы улучшить свои основы PowerPoint.
Самое лучшее в этом то, что в последних версиях Windows добавлена опция «Показать обучение». Вы можете нажать на эту опцию, чтобы попрактиковаться в своих навыках работы с PowerPoint. Он будет загружать шаблоны обучения, над которыми вы можете работать, чтобы улучшить свои основы PowerPoint.
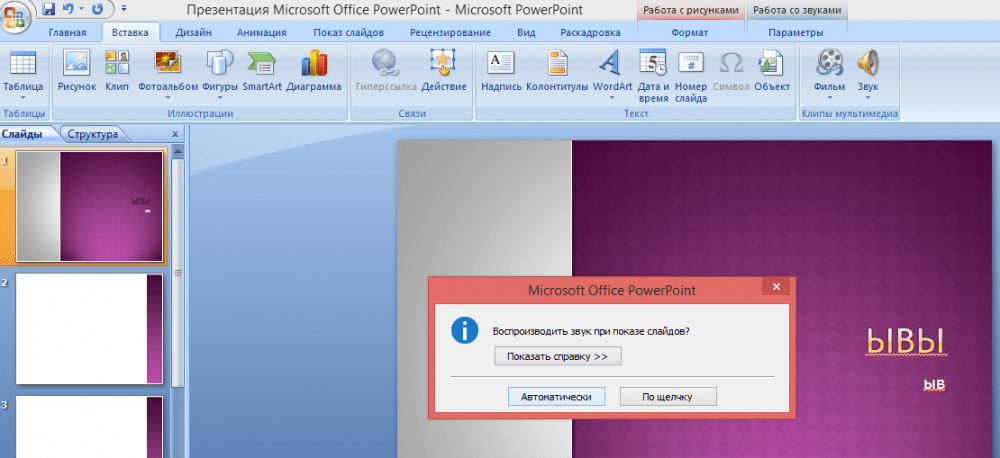
 Или вы можете выбрать значок слайд-шоу 9.0020 в правом нижнем углу экрана, рядом с зумом. Это переведет в режим презентации тот слайд, над которым вы сейчас работаете, так что будьте осторожны с этим!
Или вы можете выбрать значок слайд-шоу 9.0020 в правом нижнем углу экрана, рядом с зумом. Это переведет в режим презентации тот слайд, над которым вы сейчас работаете, так что будьте осторожны с этим! И хотя всегда полезно знать основы PowerPoint на случай, если они вам понадобятся, потребуется много, 90 055 90 056 времени, прежде чем они будут выглядеть профессионально разработанными. Так почему бы не нанять профессионала? Если вы не думаете, что можете потратить время и самоотверженность, необходимые для создания хороших требований PowerPoint, у 24Slides есть самые лучшие дизайнеры PowerPoint, которые превратят вашу презентацию в уникальную, выдающуюся PowerPoint.
И хотя всегда полезно знать основы PowerPoint на случай, если они вам понадобятся, потребуется много, 90 055 90 056 времени, прежде чем они будут выглядеть профессионально разработанными. Так почему бы не нанять профессионала? Если вы не думаете, что можете потратить время и самоотверженность, необходимые для создания хороших требований PowerPoint, у 24Slides есть самые лучшие дизайнеры PowerPoint, которые превратят вашу презентацию в уникальную, выдающуюся PowerPoint. д.
д.






 Вы можете поместить полезные факты и примечания в заметки докладчика и ссылаться на них во время выступления. В обычном режиме панель Notes расположена непосредственно под окном просмотра слайдов.
Вы можете поместить полезные факты и примечания в заметки докладчика и ссылаться на них во время выступления. В обычном режиме панель Notes расположена непосредственно под окном просмотра слайдов.


 ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики
ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики academy)
academy) 4 (33)
4 (33) 6 (36)
6 (36) 3 (43)
3 (43) 11.2022
11.2022 11.2022
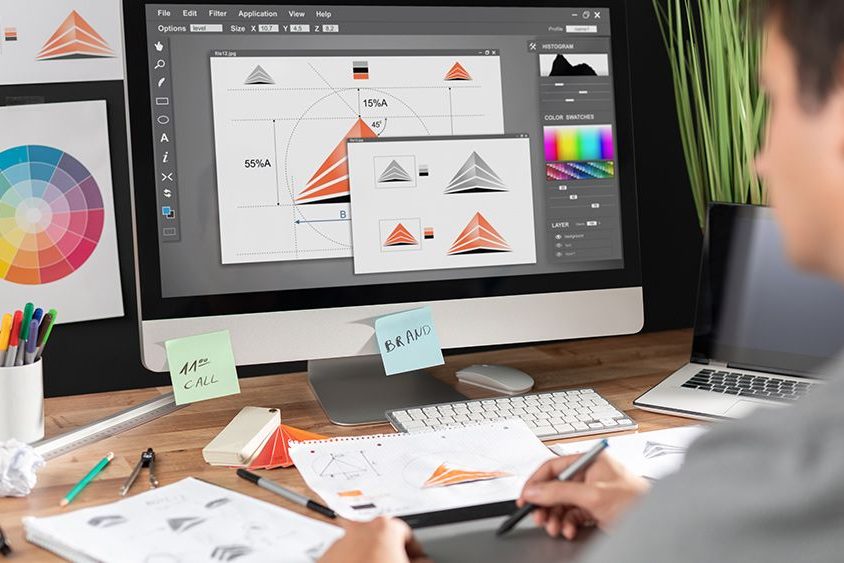
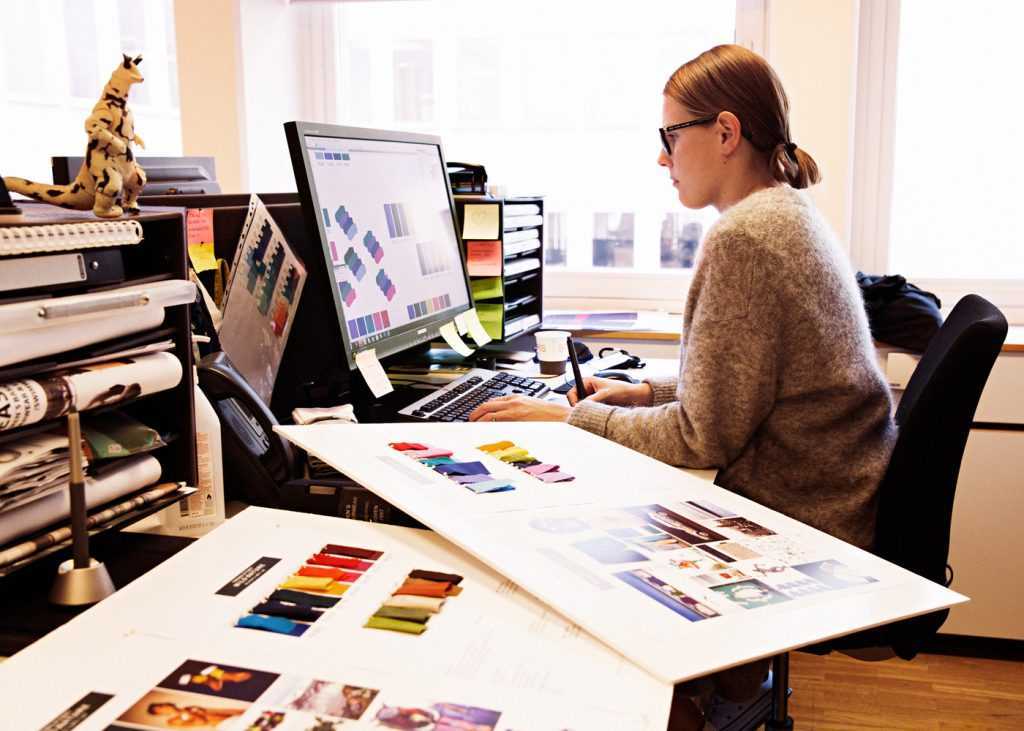
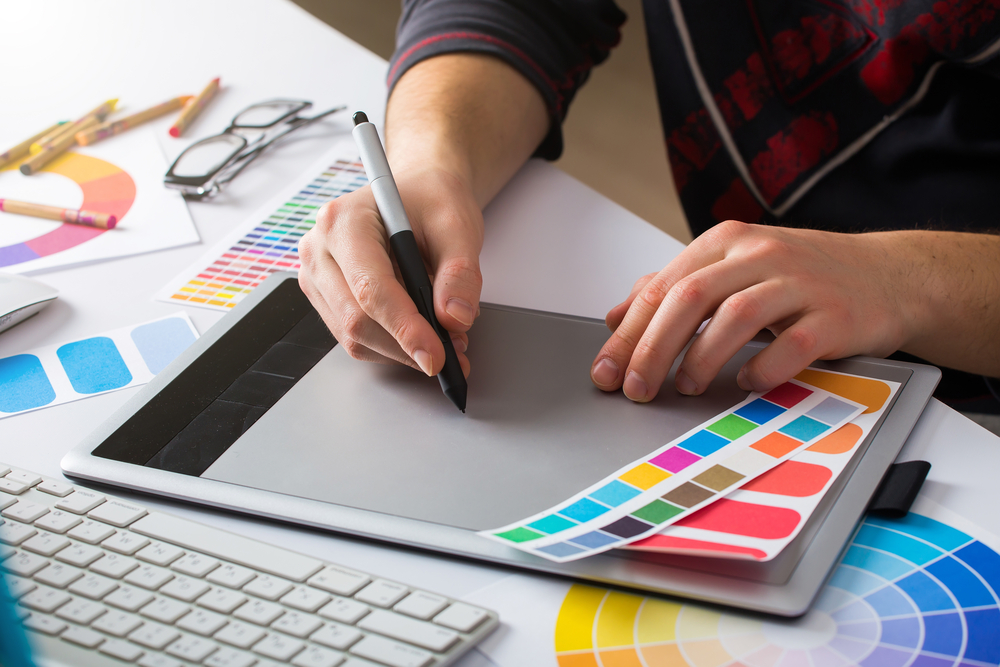
11.2022 В сети интернет есть немало иностранных сайтов, поражающих посетителей «импортной» современностью и лаконичностью. На самом деле сделаны они руками веб-дизайнеров — наших соотечественников. Веб-дизайнер — одна из немногих профессий, которая позволяет, по договоренности с работодателем, выполнять необходимую работу без транспортной нервотрепки и посещения офиса, то есть в так называемом «удаленном режиме».
В сети интернет есть немало иностранных сайтов, поражающих посетителей «импортной» современностью и лаконичностью. На самом деле сделаны они руками веб-дизайнеров — наших соотечественников. Веб-дизайнер — одна из немногих профессий, которая позволяет, по договоренности с работодателем, выполнять необходимую работу без транспортной нервотрепки и посещения офиса, то есть в так называемом «удаленном режиме». 12.2022
12.2022
 ч
ч
 12.2022
12.2022
 12.2022
12.2022
 12.2022
12.2022
 12.2022
12.2022
 12.2022
12.2022
 12.2022
12.2022
 Анимация и баннеры
Анимация и баннеры


 Выберите кампус ниже, чтобы узнать больше о нашем веб-дизайне.
Выберите кампус ниже, чтобы узнать больше о нашем веб-дизайне.
 Студенты изучат программные инструменты Adobe Creative Cloud: Photoshop, Illustrator, Adobe XD, InDesign, Bridge, Acrobat PDF, а также HTML5, CSS3 и WordPress. Студенты изучат надлежащие рабочие процессы Adobe и передовые методы проектирования, создания, создания и экспорта контента для печати и цифровых выходов. Студенты изучат концепции, инструменты и методы создания адаптивного дизайна для Интернета и цифровых устройств, таких как iPad, планшеты и смартфоны.
Студенты изучат программные инструменты Adobe Creative Cloud: Photoshop, Illustrator, Adobe XD, InDesign, Bridge, Acrobat PDF, а также HTML5, CSS3 и WordPress. Студенты изучат надлежащие рабочие процессы Adobe и передовые методы проектирования, создания, создания и экспорта контента для печати и цифровых выходов. Студенты изучат концепции, инструменты и методы создания адаптивного дизайна для Интернета и цифровых устройств, таких как iPad, планшеты и смартфоны.





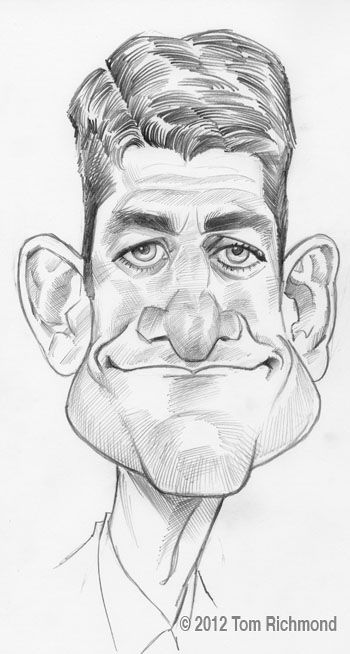
 Карраччи сделал несколько портретных гротесковых зарисовок в 1590 году в Болонской академии для иллюстрации теории живописи, и назвал их этими словами. Так произошло название жанра – карикатура. Процесс развития карикатуры продолжался веками, параллельно основным жанрам – от гротеска Босха до геометрических абстрактных форм в работах Мондриана:
Карраччи сделал несколько портретных гротесковых зарисовок в 1590 году в Болонской академии для иллюстрации теории живописи, и назвал их этими словами. Так произошло название жанра – карикатура. Процесс развития карикатуры продолжался веками, параллельно основным жанрам – от гротеска Босха до геометрических абстрактных форм в работах Мондриана: Домье в области политики антимонархической направленности. В 1835 году французские власти запретили все крамольные виды искусства и политическую карикатуру, после чего Домье перешел на социальные комиксы.
Домье в области политики антимонархической направленности. В 1835 году французские власти запретили все крамольные виды искусства и политическую карикатуру, после чего Домье перешел на социальные комиксы.
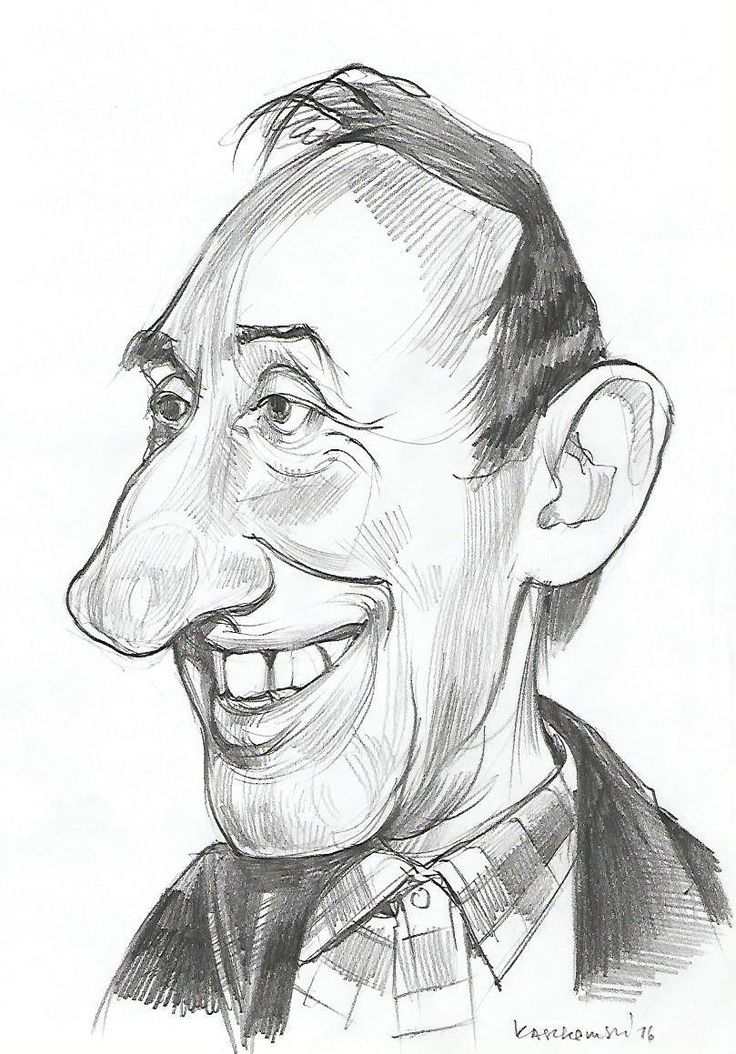
 Когда я был студентом, у нас на курсе был такой ушлый парень, он искал, где бы что зашибить, пока я думал только об учебе. Он как-то зашел в «Неделю». Ему сказали, что туда можно карикатуры приносить. А я рисовал во всякие многотиражки студенческие. Он предложил мне их туда отнести, и в 1967 году там появилась моя карикатура под его именем. Он говорит: им понравилось, было неудобно сказать, что не мое.
Когда я был студентом, у нас на курсе был такой ушлый парень, он искал, где бы что зашибить, пока я думал только об учебе. Он как-то зашел в «Неделю». Ему сказали, что туда можно карикатуры приносить. А я рисовал во всякие многотиражки студенческие. Он предложил мне их туда отнести, и в 1967 году там появилась моя карикатура под его именем. Он говорит: им понравилось, было неудобно сказать, что не мое. Были толстые литературные журналы. Журнал «Москва» тоже карикатуры печатал. И «Литературное Обозрение»…
Были толстые литературные журналы. Журнал «Москва» тоже карикатуры печатал. И «Литературное Обозрение»… Думал: что я, как дурак, буду оставаться на комсомольские собрания после уроков? А при поступлении в институт два раза меня отфутболили, а я даже не знал, почему. И уже в армии мне говорят: «Да ты что? Давай мы тебя запишем». Ну вот записали, и я поступил в институт без проблем.
Думал: что я, как дурак, буду оставаться на комсомольские собрания после уроков? А при поступлении в институт два раза меня отфутболили, а я даже не знал, почему. И уже в армии мне говорят: «Да ты что? Давай мы тебя запишем». Ну вот записали, и я поступил в институт без проблем. Вроде зеленый свет, а сквозь танки не проедешь. Пытался отправить в журнал «Смена» , но мне сказали: знаешь, вот это отсылать не надо никуда.
Вроде зеленый свет, а сквозь танки не проедешь. Пытался отправить в журнал «Смена» , но мне сказали: знаешь, вот это отсылать не надо никуда. Кстати, также и в театре. Делаешь одно, а превращается в другое. Артисты, режиссер, все прикладывают руку. И получаешь совсем не то, что имел в виду. Карикатура это нечто образное.
Кстати, также и в театре. Делаешь одно, а превращается в другое. Артисты, режиссер, все прикладывают руку. И получаешь совсем не то, что имел в виду. Карикатура это нечто образное.
 Они говорят: как плохо, что у нас никто ничего не заказывает. Сидят и ждут, когда кто-нибудь чего-нибудь закажет. А я все время рассылал и все нормально.
Они говорят: как плохо, что у нас никто ничего не заказывает. Сидят и ждут, когда кто-нибудь чего-нибудь закажет. А я все время рассылал и все нормально.
 А потом в 70-е годы возникла идея в газете The New York Times. Стали со всего мира приглашать художников присылать свои картинки, чтобы были альтернативные точки зрения. Это приветствовалось. Можно даже издеваться над идеей в статье. Найти работу, которая шла в разрез идее. У нас такое началось с журнала «Химия и жизнь». Нужно было только, чтобы идеи материала перекликались. А сейчас давно уже такой подход…
А потом в 70-е годы возникла идея в газете The New York Times. Стали со всего мира приглашать художников присылать свои картинки, чтобы были альтернативные точки зрения. Это приветствовалось. Можно даже издеваться над идеей в статье. Найти работу, которая шла в разрез идее. У нас такое началось с журнала «Химия и жизнь». Нужно было только, чтобы идеи материала перекликались. А сейчас давно уже такой подход… Там тоже были разные времена. В 70-е годы на любую почту, хоть куда отправить можно было, и все доходило. Несколько лет было, что только от какого-то издания, через их отдел информации.
Там тоже были разные времена. В 70-е годы на любую почту, хоть куда отправить можно было, и все доходило. Несколько лет было, что только от какого-то издания, через их отдел информации. Кому-то нравилось, что мракобесие показывает. А из Сирии и других восточных стран неожиданно писали: какой молодец, как отразил, что пленка ядовитая. То есть поняли совершенно наоборот. В этом году я получил за нее в Бельгии награду на профессиональном конкурсе…
Кому-то нравилось, что мракобесие показывает. А из Сирии и других восточных стран неожиданно писали: какой молодец, как отразил, что пленка ядовитая. То есть поняли совершенно наоборот. В этом году я получил за нее в Бельгии награду на профессиональном конкурсе… Просто тот, кто много печатается, не товарищ тому, кого не печатают. Они не могут друг другу никак помочь. Если не угадываешь, и твои рисунки не нравятся, тут ничем не поможешь.
Просто тот, кто много печатается, не товарищ тому, кого не печатают. Они не могут друг другу никак помочь. Если не угадываешь, и твои рисунки не нравятся, тут ничем не поможешь. А здесь надо добиться того, чтобы всеми силами добиться, чтобы человек сразу считывал идею. Нельзя перечислить все эти приемы. Все время должна быть концентрация на этой идее. У автора задача — навязать свою точку зрения.
А здесь надо добиться того, чтобы всеми силами добиться, чтобы человек сразу считывал идею. Нельзя перечислить все эти приемы. Все время должна быть концентрация на этой идее. У автора задача — навязать свою точку зрения. Так же там полно и литераторов-графоманов. Среди них тоже есть остроумные и талантливые люди, но они проявятся потом. А в 19 веке? Сколько было поэтов? Каждая девочка писала стихи. А если были деньги, то их издавали в белых переплетах и на дни рождения дарили. Но осталась Ахматова, Цветаева… А это все где-то там… Так что и это тоже нормально.
Так же там полно и литераторов-графоманов. Среди них тоже есть остроумные и талантливые люди, но они проявятся потом. А в 19 веке? Сколько было поэтов? Каждая девочка писала стихи. А если были деньги, то их издавали в белых переплетах и на дни рождения дарили. Но осталась Ахматова, Цветаева… А это все где-то там… Так что и это тоже нормально.


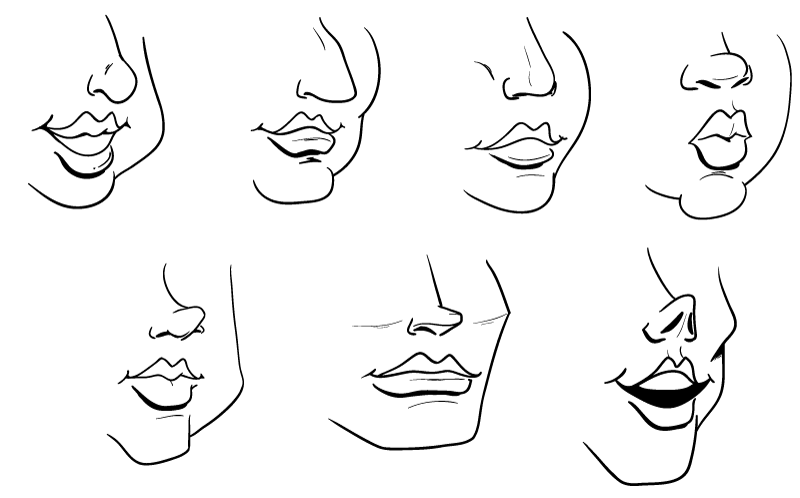
 Затем нарисуйте пару густых бровей
Затем нарисуйте пару густых бровей Нарисуйте изогнутую линию в верхней части уха, следуя контуру ушей.
Нарисуйте изогнутую линию в верхней части уха, следуя контуру ушей.

 Это еще один отличный способ добавить уникальности сцене!
Это еще один отличный способ добавить уникальности сцене!
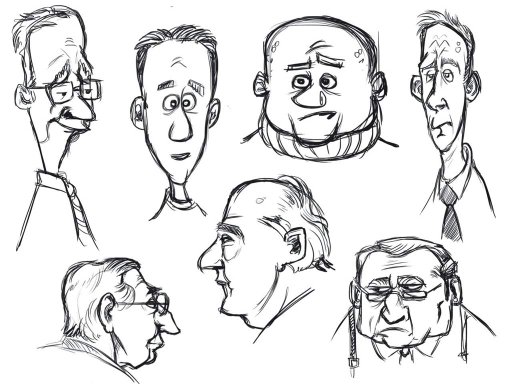
 Однако все это можно применить к карикатурной работе, более ориентированной на студию, и я также добавил точки и концепции непосредственно из менее ограниченного по времени мира карикатурной иллюстрации. Поэтому это инструкция не только для живого карикатуриста, но и для любого художника, интересующегося карикатурой для любых целей.
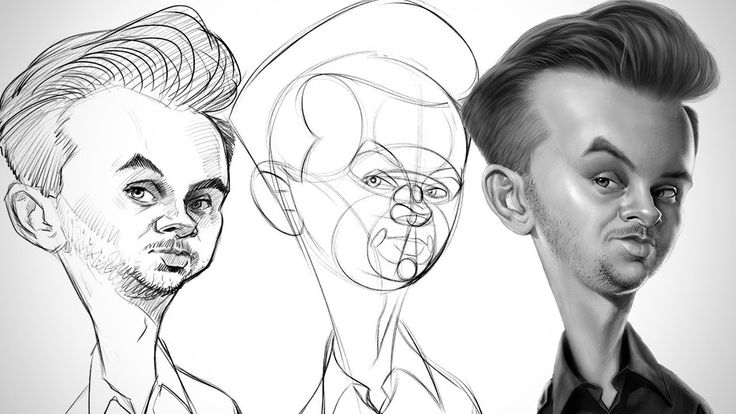
Однако все это можно применить к карикатурной работе, более ориентированной на студию, и я также добавил точки и концепции непосредственно из менее ограниченного по времени мира карикатурной иллюстрации. Поэтому это инструкция не только для живого карикатуриста, но и для любого художника, интересующегося карикатурой для любых целей. Все хорошие карикатуры включают хорошее сходство с их сюжетами.
Все хорошие карикатуры включают хорошее сходство с их сюжетами. В «живой» карикатуре в тематическом парке этот третий элемент часто загибают или полностью игнорируют, но в случае карикатур для иллюстрации это важная часть.
В «живой» карикатуре в тематическом парке этот третий элемент часто загибают или полностью игнорируют, но в случае карикатур для иллюстрации это важная часть. Способность видеть, а затем способность преувеличивать то, что вы видите, для юмористического эффекта в карикатуре… это нужно развивать. Для большинства это означает много рисовать и много искать.
Способность видеть, а затем способность преувеличивать то, что вы видите, для юмористического эффекта в карикатуре… это нужно развивать. Для большинства это означает много рисовать и много искать. Очевидные особенности — это простые наблюдения … это Джонни и Сьюзи Нормальные или, что еще хуже, Джонни и Сьюзи Супермодель, которые представляют собой вызов. Именно здесь становится важным развитие способности «видеть». Нет лица, которое бросало бы вызов карикатуре, просто иногда вам нужно копнуть немного глубже, чтобы найти ключи, чтобы разгадать более сложную головоломку. В карикатуре старая пословица «практика делает совершенным» как никогда актуальна. Способность видеть не возникает в одночасье, и я часто говорю энергичным молодым карикатуристам, что у них есть около 500 или около того плохих карикатур, которые они должны сначала нарисовать, прежде чем они начнут замечать тонкие детали, которые скрываются внутри «обычного» лица.
Очевидные особенности — это простые наблюдения … это Джонни и Сьюзи Нормальные или, что еще хуже, Джонни и Сьюзи Супермодель, которые представляют собой вызов. Именно здесь становится важным развитие способности «видеть». Нет лица, которое бросало бы вызов карикатуре, просто иногда вам нужно копнуть немного глубже, чтобы найти ключи, чтобы разгадать более сложную головоломку. В карикатуре старая пословица «практика делает совершенным» как никогда актуальна. Способность видеть не возникает в одночасье, и я часто говорю энергичным молодым карикатуристам, что у них есть около 500 или около того плохих карикатур, которые они должны сначала нарисовать, прежде чем они начнут замечать тонкие детали, которые скрываются внутри «обычного» лица. Существуют общие концепции, применимые к общему подходу к карикатуре, а также конкретные приемы и советы для отдельных особенностей и важных основных элементов, которыми я буду делиться в нескольких частях этой серии статей.
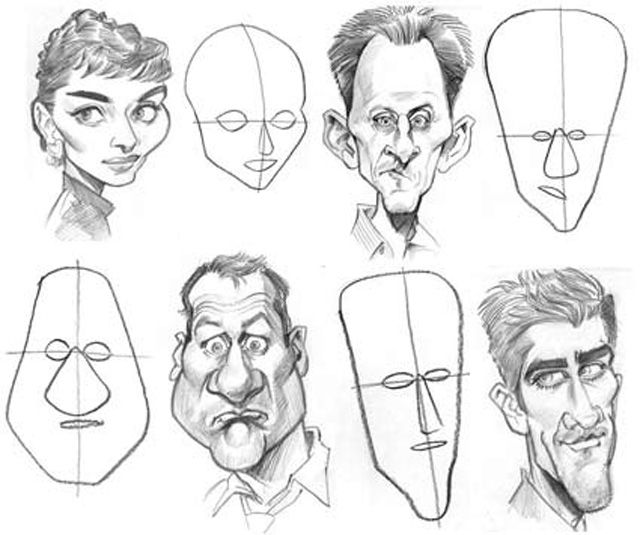
Существуют общие концепции, применимые к общему подходу к карикатуре, а также конкретные приемы и советы для отдельных особенностей и важных основных элементов, которыми я буду делиться в нескольких частях этой серии статей. Это действительно настолько просто. Точное рисование фигур, чтобы они узнаваемо представляли черты объекта, является основой для хорошего сходства. Кроме этого ничего, кроме деталей… такие вещи, как ямочки, морщины, ресницы, скулы и т.д. Они являются украшением вашего здания… столярные изделия, мебель и драпировка, которые делают место неповторимым и наполненным жизнью. Однако без прочного фундамента все может рухнуть.
Это действительно настолько просто. Точное рисование фигур, чтобы они узнаваемо представляли черты объекта, является основой для хорошего сходства. Кроме этого ничего, кроме деталей… такие вещи, как ямочки, морщины, ресницы, скулы и т.д. Они являются украшением вашего здания… столярные изделия, мебель и драпировка, которые делают место неповторимым и наполненным жизнью. Однако без прочного фундамента все может рухнуть. Что я подразумеваю под «отношениями»? Я имею в виду расстояний между пятью фигурами , их размеров относительно друг друга и углов , под которыми они находятся по отношению к центральной оси лица . Расстояние. Размер. Угол.
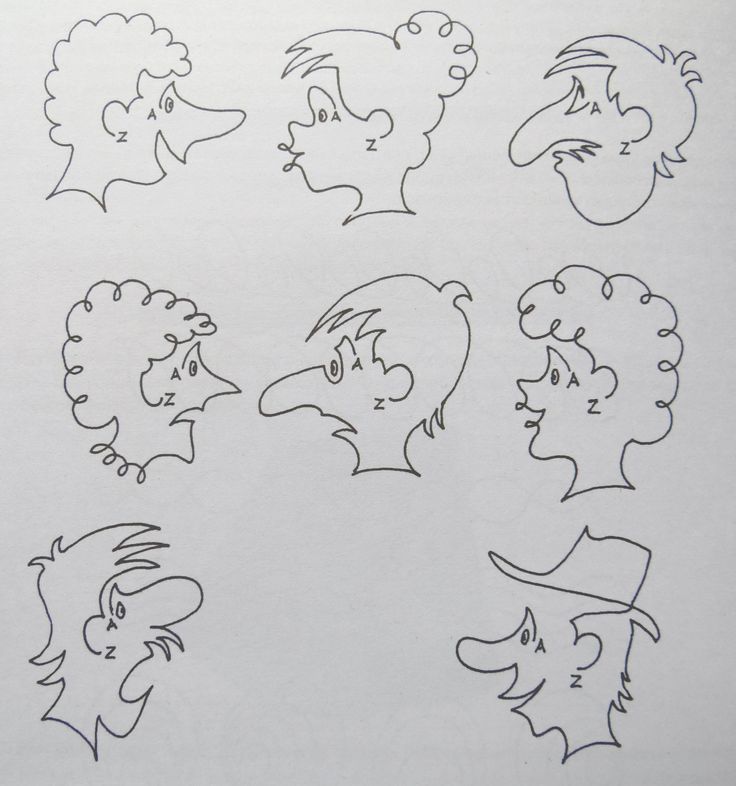
Что я подразумеваю под «отношениями»? Я имею в виду расстояний между пятью фигурами , их размеров относительно друг друга и углов , под которыми они находятся по отношению к центральной оси лица . Расстояние. Размер. Угол. Отношения, которые вы меняете, такие же, как я перечислил ранее: расстояние, размер и угол. Посмотрите на эти ОЧЕНЬ простые рисунки, демонстрирующие, как можно изменить соотношение пяти фигур и создать совершенно разные карикатуры:
Отношения, которые вы меняете, такие же, как я перечислил ранее: расстояние, размер и угол. Посмотрите на эти ОЧЕНЬ простые рисунки, демонстрирующие, как можно изменить соотношение пяти фигур и создать совершенно разные карикатуры: Гораздо легче увидеть различия, когда детали удалены и остаются только 5 фигур. Также гораздо проще создать эти различия на этом простом фундаментальном уровне. Легко увязнуть в деталях, когда важная информация скрыта за рендерингом.
Гораздо легче увидеть различия, когда детали удалены и остаются только 5 фигур. Также гораздо проще создать эти различия на этом простом фундаментальном уровне. Легко увязнуть в деталях, когда важная информация скрыта за рендерингом. Любой данный предмет может иметь несколько различных интерпретаций в отношении преувеличения родства их признаков… и каждая может быть столь же успешной, как и другая. Это одна из уникальных особенностей карикатуры как вида искусства. Портрет в принципе абсолютен… Ваш рисунок либо похож на человека с правильными чертами лица, пропорциями и отношениями, либо нет. Карикатура в определенной степени субъективна. Цель художников — нарисовать, как они воспринимают лицо и преувеличивают это восприятие. Результат может отличаться от того, как другие воспринимают это лицо, но если три элемента, которые мы описали в нашем определении, присутствуют, это все равно удачная карикатура. Хиршфельд говорил, что когда-то он нарисовал Джимми Дюранте вообще без носа, но все равно его можно было узнать как Дюранте.
Любой данный предмет может иметь несколько различных интерпретаций в отношении преувеличения родства их признаков… и каждая может быть столь же успешной, как и другая. Это одна из уникальных особенностей карикатуры как вида искусства. Портрет в принципе абсолютен… Ваш рисунок либо похож на человека с правильными чертами лица, пропорциями и отношениями, либо нет. Карикатура в определенной степени субъективна. Цель художников — нарисовать, как они воспринимают лицо и преувеличивают это восприятие. Результат может отличаться от того, как другие воспринимают это лицо, но если три элемента, которые мы описали в нашем определении, присутствуют, это все равно удачная карикатура. Хиршфельд говорил, что когда-то он нарисовал Джимми Дюранте вообще без носа, но все равно его можно было узнать как Дюранте.

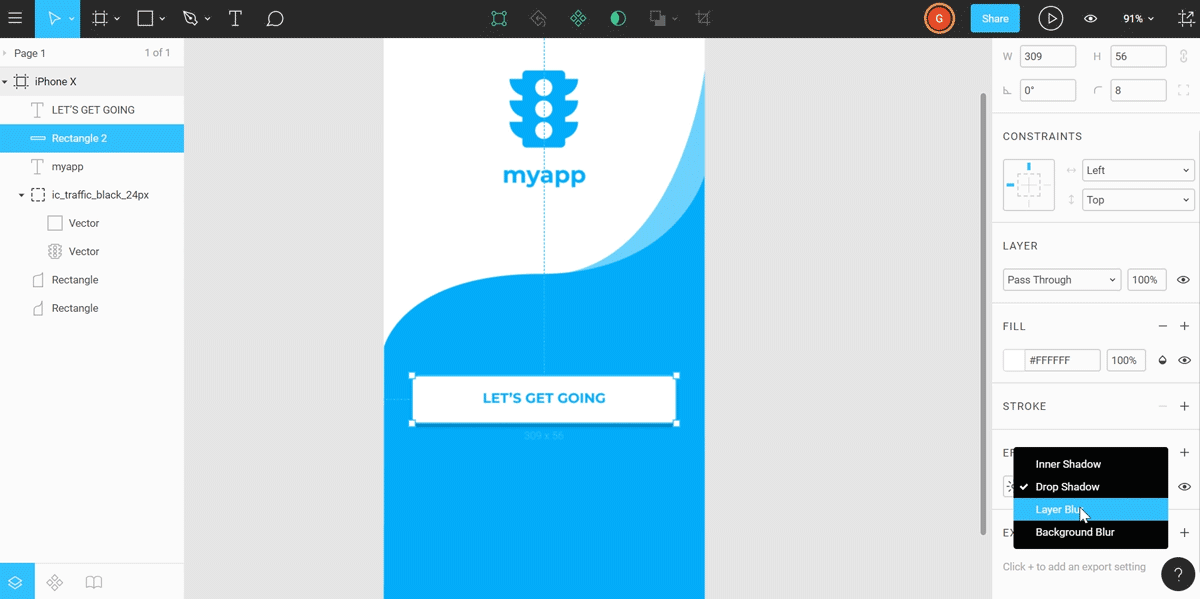
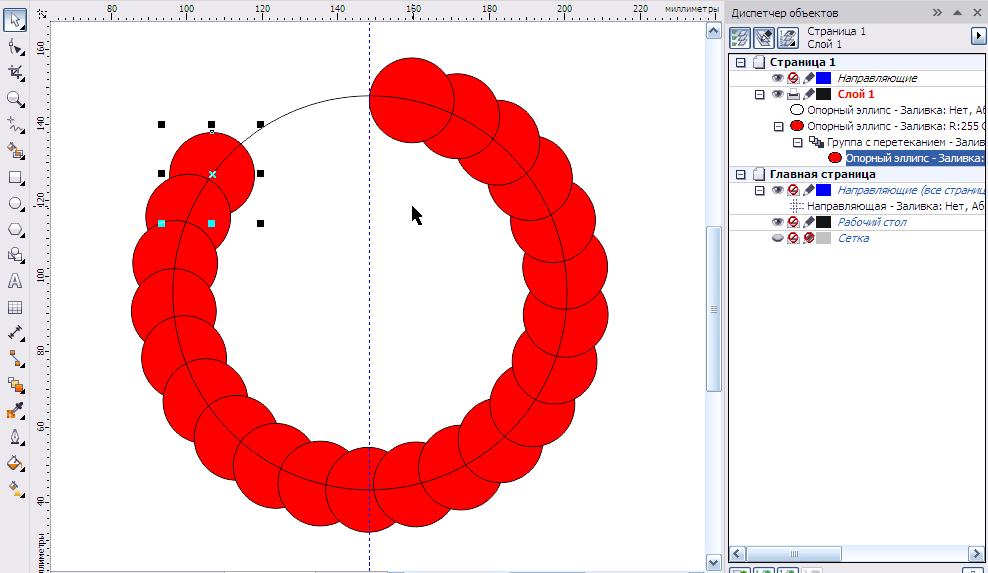
 Справа в блоке Fill заполняем фигуру радиальным градиентом – выбираем Radial.
Справа в блоке Fill заполняем фигуру радиальным градиентом – выбираем Radial. Он устанавливается бесплатно из Community «Фигмы».
Он устанавливается бесплатно из Community «Фигмы». Останется выбрать понравившийся и скачать его.
Останется выбрать понравившийся и скачать его.
.jpeg) На самом деле манипуляции с изображением можно осуществлять в современных простых для использования инструментах, например Figma.
На самом деле манипуляции с изображением можно осуществлять в современных простых для использования инструментах, например Figma. По нему, объект фокусировки изображения должен приходиться в одной из точек пересечения или близко к ним.
По нему, объект фокусировки изображения должен приходиться в одной из точек пересечения или близко к ним.
 Низкая контрастность — убирает четкость. Используется в рекламе для устранения любого конфликта между текстом и изображением.
Низкая контрастность — убирает четкость. Используется в рекламе для устранения любого конфликта между текстом и изображением. 0003
0003
 Поверните Изображение в вектор
Поверните Изображение в вектор







 При необходимости покажите черновики, наброски, макеты. Но не увлекайтесь — для понимания сути кейса должно хватать 2-3 минут. Большую часть информации лучше представить в виде наглядной инфографики, иллюстраций, содержательных заголовков и списков, а не сплошного текста;
При необходимости покажите черновики, наброски, макеты. Но не увлекайтесь — для понимания сути кейса должно хватать 2-3 минут. Большую часть информации лучше представить в виде наглядной инфографики, иллюстраций, содержательных заголовков и списков, а не сплошного текста; Не обязательно делать сложный ресурс — можно собрать простой сайт на конструкторе, например, Tilda. Правда, вам придется потратить немного времени, чтобы разобраться с оформлением сайта. Также нужно регулярно оплачивать услуги хостинг-провайдера и доменное имя.
Не обязательно делать сложный ресурс — можно собрать простой сайт на конструкторе, например, Tilda. Правда, вам придется потратить немного времени, чтобы разобраться с оформлением сайта. Также нужно регулярно оплачивать услуги хостинг-провайдера и доменное имя. Он самый доступный, но не самый удачный. Потенциальному клиенту приходится переходить по ссылкам, просматривать множество папок. Если вы решили сделать портфолио в облаке, рекомендуем давать заказчикам ссылку на конкретный кейс или папку, а не на все работы.
Он самый доступный, но не самый удачный. Потенциальному клиенту приходится переходить по ссылкам, просматривать множество папок. Если вы решили сделать портфолио в облаке, рекомендуем давать заказчикам ссылку на конкретный кейс или папку, а не на все работы. Также можно участвовать в благотворительных проектах, выполнять тестовые задания и удачные работы добавлять в портфолио.
Также можно участвовать в благотворительных проектах, выполнять тестовые задания и удачные работы добавлять в портфолио. Но со временем их нужно заменять реальными работами, показывающими ваш текущий уровень. Лучше 5-10 качественных проектов, чем 100 посредственных.
Но со временем их нужно заменять реальными работами, показывающими ваш текущий уровень. Лучше 5-10 качественных проектов, чем 100 посредственных. С нуля до первых заказов
С нуля до первых заказов В интервью она рассказала о работе, обучении и о том, что самое сложное в работе иллюстратора….
В интервью она рассказала о работе, обучении и о том, что самое сложное в работе иллюстратора…. Ольга, руководитель малого бизнеса, региональное брендинговое агентство «Ан2». Сама занимаюсь отбором и собеседованием дизайнеров. Команда агентства — дюжина человек. Мы в постоянном поиске дизайнеров, отбираем по портфолио, приглашаем на собеседование.
Ольга, руководитель малого бизнеса, региональное брендинговое агентство «Ан2». Сама занимаюсь отбором и собеседованием дизайнеров. Команда агентства — дюжина человек. Мы в постоянном поиске дизайнеров, отбираем по портфолио, приглашаем на собеседование.


 Только на морально волевых качествах».
Только на морально волевых качествах».
 Это важно — честно себе ответить.
Это важно — честно себе ответить. Работать предстоит с людьми, а не с роботами.
Работать предстоит с людьми, а не с роботами. Имеете право, но лучше честно предупредить и дать выбор работодателю. Мораль. Будьте честны с собой и работодателем. Лучше не получить оффер там, где не справишься, и не тратить своё время и время коллег.
Имеете право, но лучше честно предупредить и дать выбор работодателю. Мораль. Будьте честны с собой и работодателем. Лучше не получить оффер там, где не справишься, и не тратить своё время и время коллег. Бегите со стаей или выделяйтесь из толпы, где бы вы ни разместили свое портфолио, вы можете привлечь внимание.
Бегите со стаей или выделяйтесь из толпы, где бы вы ни разместили свое портфолио, вы можете привлечь внимание. Доступны разумные обновления.
Доступны разумные обновления.



 Это также показывает, что вы увлечены своей работой.
Это также показывает, что вы увлечены своей работой. Между тем, план Pro Business отлично подходит для фрилансеров, агентств и дизайнерских команд, поскольку он включает в себя такие функции, как кнопки «Наймите меня/нас» на снимках, эксклюзивные доски объявлений о вакансиях для фрилансеров и многое другое.
Между тем, план Pro Business отлично подходит для фрилансеров, агентств и дизайнерских команд, поскольку он включает в себя такие функции, как кнопки «Наймите меня/нас» на снимках, эксклюзивные доски объявлений о вакансиях для фрилансеров и многое другое.

 Однако после этого вы можете подписаться на их планы, самый доступный из которых стоит 8 долларов в месяц.
Однако после этого вы можете подписаться на их планы, самый доступный из которых стоит 8 долларов в месяц.
 Богатство доступных тем поможет вам создать собственное уникальное пространство в Интернете.
Богатство доступных тем поможет вам создать собственное уникальное пространство в Интернете.
 (10,18 долларов США).
(10,18 долларов США).





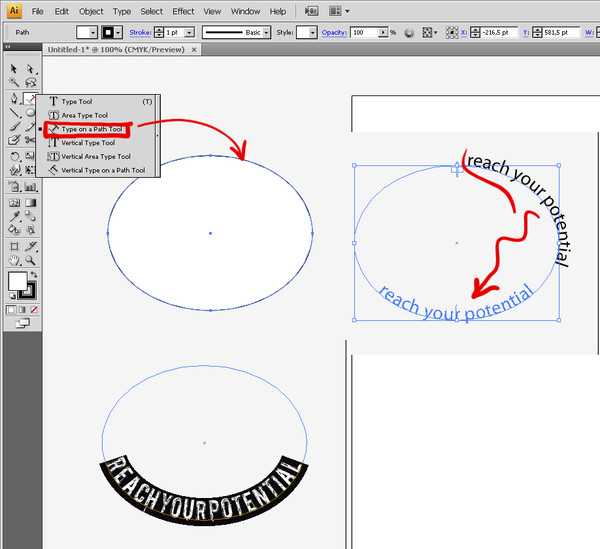
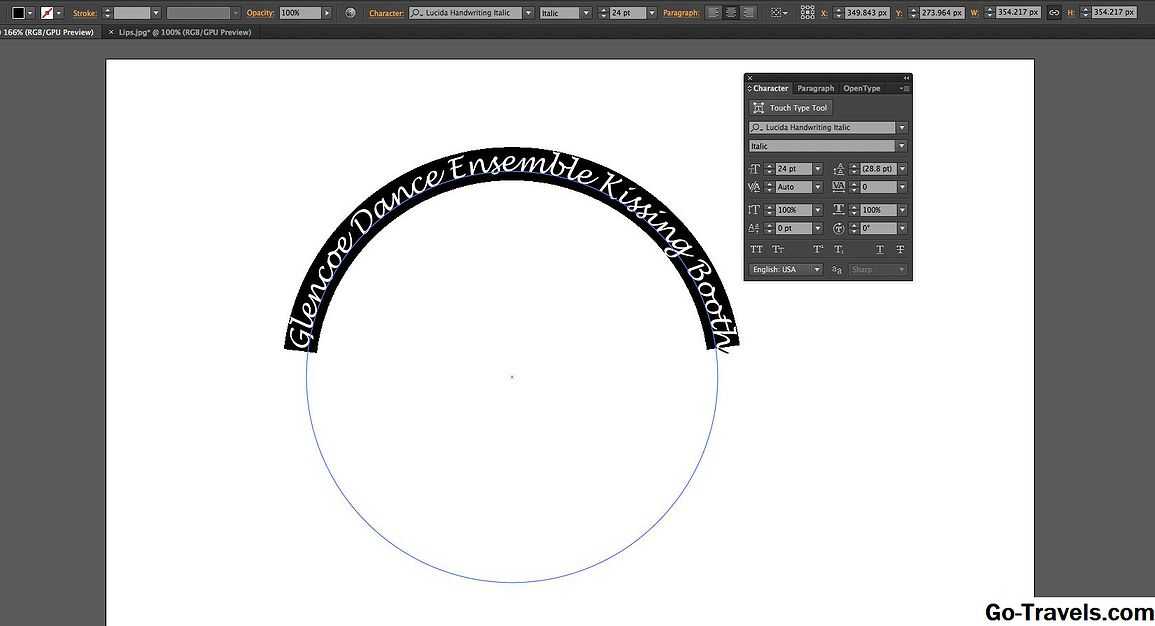
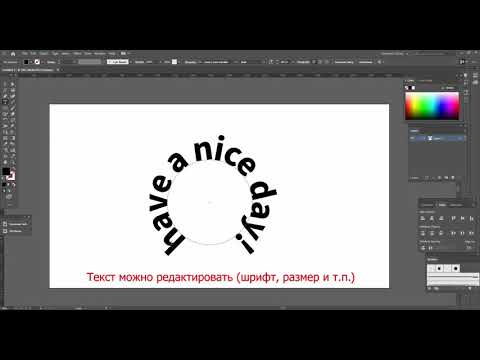
 Затем вы можете перетащить текстовое поле по кругу. Другой способ — сначала создать круг, а затем использовать инструмент “Текст по контуру”, чтобы ввести текст по контуру круга.
Затем вы можете перетащить текстовое поле по кругу. Другой способ — сначала создать круг, а затем использовать инструмент “Текст по контуру”, чтобы ввести текст по контуру круга.
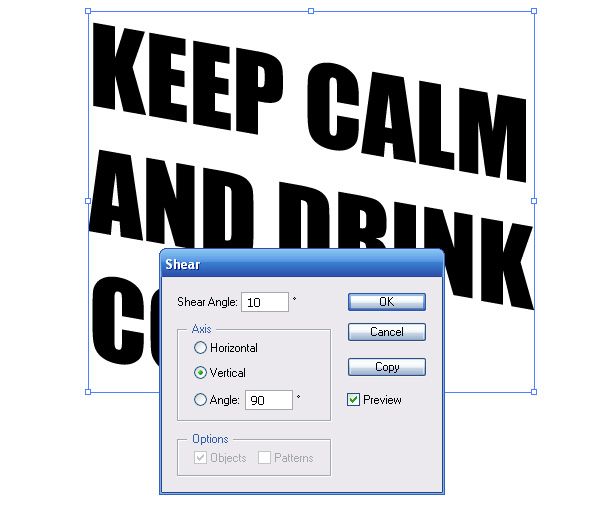
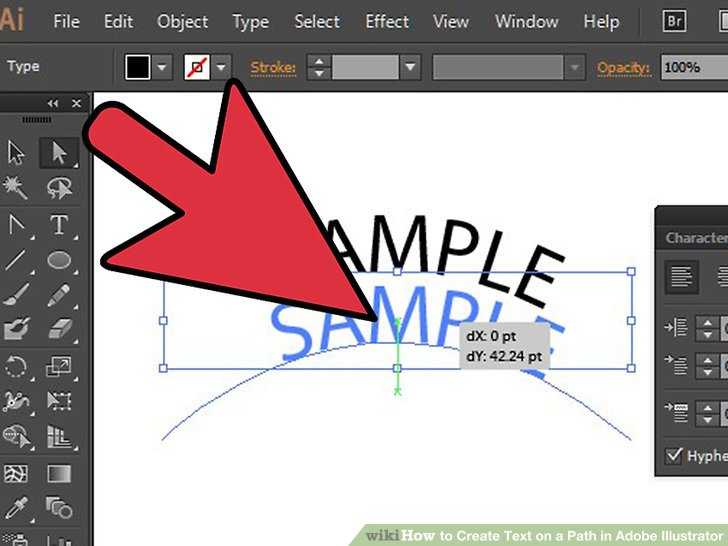
 Один из способов — использовать инструмент “Деформация текста”. Выделите текст, который хотите изогнуть, а затем перейдите в “Объект” > “Деформировать текст”. Появится меню с различными вариантами деформации. Выберите тот, который лучше всего соответствует вашим потребностям.
Один из способов — использовать инструмент “Деформация текста”. Выделите текст, который хотите изогнуть, а затем перейдите в “Объект” > “Деформировать текст”. Появится меню с различными вариантами деформации. Выберите тот, который лучше всего соответствует вашим потребностям. Сначала нарисуйте круг на вашем документе. Затем выберите инструмент “Текст” и нажмите на круг. Введите текст и нажмите Enter. Вот и все!
Сначала нарисуйте круг на вашем документе. Затем выберите инструмент “Текст” и нажмите на круг. Введите текст и нажмите Enter. Вот и все! Другой способ — использовать веб-сайт или онлайн-инструмент, который позволяет создавать текстовые круги.
Другой способ — использовать веб-сайт или онлайн-инструмент, который позволяет создавать текстовые круги.

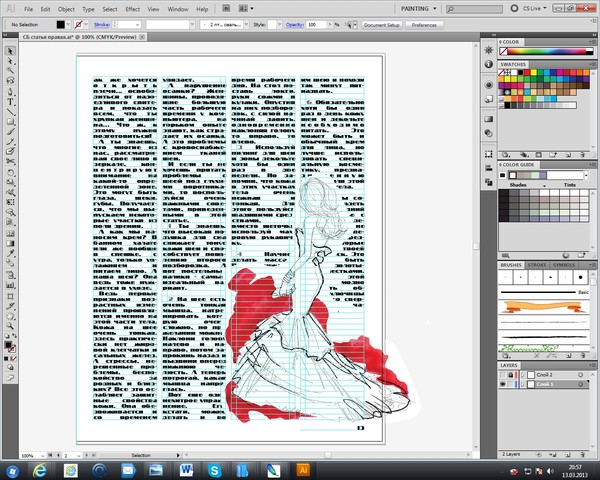
 Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥
Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥

 Надо выделить две части речи и выбрать No Break в меню палитры символов.
Надо выделить две части речи и выбрать No Break в меню палитры символов. Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.
Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.


 Меню Text Wrap Options позволяет изменить расстояние между текстом и краем фигуры.
Меню Text Wrap Options позволяет изменить расстояние между текстом и краем фигуры.
 Как всегда, спасибо, что заглянули!
Как всегда, спасибо, что заглянули! Для этого мы будем использовать инструмент Type on a Path.
Для этого мы будем использовать инструмент Type on a Path.




 Вдохновленный бобберскими мотоциклами, дуэт разработал этот с засечками. Благодаря классному винтажному дизайну этот шрифт на основе сетки можно использовать как для личных, так и для коммерческих проектов.
Вдохновленный бобберскими мотоциклами, дуэт разработал этот с засечками. Благодаря классному винтажному дизайну этот шрифт на основе сетки можно использовать как для личных, так и для коммерческих проектов.
 Разработанный дизайнером Дитером Штеффманном, шрифт поставляется с полным набором прописных букв, цифр и набором специальных символов.
Разработанный дизайнером Дитером Штеффманном, шрифт поставляется с полным набором прописных букв, цифр и набором специальных символов.
 Он доступен для бесплатной загрузки.
Он доступен для бесплатной загрузки. Бесплатно для личного использования, этот шрифт поставляется с полным набором заглавных букв, цифр и специальных символов.
Бесплатно для личного использования, этот шрифт поставляется с полным набором заглавных букв, цифр и специальных символов. Нас вдохновляет популярная культурой 1950х.
Нас вдохновляет популярная культурой 1950х. Шрифты добавить можно но делать с ними ничего нельзя. Ios во всей красе. И разрабы молодцы. Воткнули ссылку на ютуб в описании приложения. Мне ее по букве перепечатывать?
Шрифты добавить можно но делать с ними ничего нельзя. Ios во всей красе. И разрабы молодцы. Воткнули ссылку на ютуб в описании приложения. Мне ее по букве перепечатывать?
 00
00 EPS-файл
EPS-файл Если по окончании Оценочного периода вы не заключаете договор лицензии на его использование, вы должны прекратить использование изображения и уничтожить/удалить любую его копию.
Если по окончании Оценочного периода вы не заключаете договор лицензии на его использование, вы должны прекратить использование изображения и уничтожить/удалить любую его копию. Украинская и русская бухгалтерия. Weiße Retro-Schrift.
Украинская и русская бухгалтерия. Weiße Retro-Schrift.


 На сервисе Coach Create можно было выбрать форму сумки, цвет кожи, а также дополнить модель различными деталями и аксессуарами.
На сервисе Coach Create можно было выбрать форму сумки, цвет кожи, а также дополнить модель различными деталями и аксессуарами.
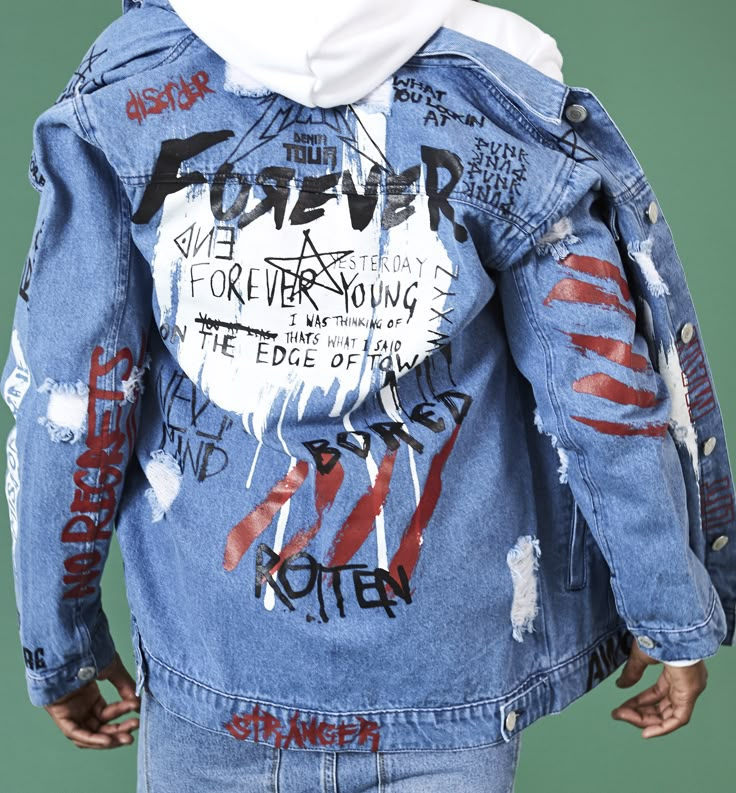
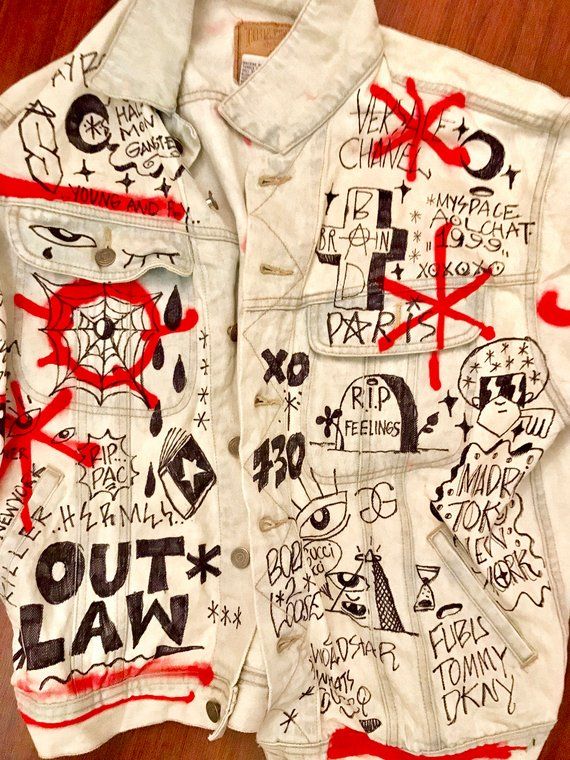
 Для подобных целей существуют специальные платформы и ателье, которые помогут вам подарить вторую жизнь байкерской куртке из 80-х или винтажной сумке.
Для подобных целей существуют специальные платформы и ателье, которые помогут вам подарить вторую жизнь байкерской куртке из 80-х или винтажной сумке. Так вот кастомизация это про то, что ваши вещи могут быть продолжением вас, отражать вас и говорить за вас вместо вас, а также использоваться экологично и многократно.
Так вот кастомизация это про то, что ваши вещи могут быть продолжением вас, отражать вас и говорить за вас вместо вас, а также использоваться экологично и многократно.

 Зато свои навыки можно использовать для преображения однотонных свитшотов или худи. Вышивка на спике — самый модный тренд сезона.
Зато свои навыки можно использовать для преображения однотонных свитшотов или худи. Вышивка на спике — самый модный тренд сезона.

 Просто свяжитесь с нашей службой поддержки клиентов, которые будут рады помочь.
Просто свяжитесь с нашей службой поддержки клиентов, которые будут рады помочь.

 Индивидуальная одежда — отличный способ выразить то, что вы отстаиваете, без слов. Вы можете создать индивидуальный дизайн, уникальный для вас, или добавить свой собственный логотип, чтобы выделиться! В Underground Printing мы делаем своим главным приоритетом помочь вам создать лучшую индивидуальную одежду для любого случая. Благодаря великолепному обслуживанию клиентов, простым в использовании шаблонам и широкому ассортименту продуктов и брендов вы действительно не ошибетесь! Индивидуальная одежда – это памятный подарок. Они сообщают получателям, что вы вложили в них свои мысли. Подарите их на такие случаи, как прощание, дни рождения, юбилеи, детские души и выпускной; и станьте свидетелем счастливой реакции получателя. Начните онлайн сегодня в нашей собственной дизайн-студии! Или обратитесь к одному из наших талантливых менеджеров по продажам, чтобы начать процесс, (800) 242-4787
Индивидуальная одежда — отличный способ выразить то, что вы отстаиваете, без слов. Вы можете создать индивидуальный дизайн, уникальный для вас, или добавить свой собственный логотип, чтобы выделиться! В Underground Printing мы делаем своим главным приоритетом помочь вам создать лучшую индивидуальную одежду для любого случая. Благодаря великолепному обслуживанию клиентов, простым в использовании шаблонам и широкому ассортименту продуктов и брендов вы действительно не ошибетесь! Индивидуальная одежда – это памятный подарок. Они сообщают получателям, что вы вложили в них свои мысли. Подарите их на такие случаи, как прощание, дни рождения, юбилеи, детские души и выпускной; и станьте свидетелем счастливой реакции получателя. Начните онлайн сегодня в нашей собственной дизайн-студии! Или обратитесь к одному из наших талантливых менеджеров по продажам, чтобы начать процесс, (800) 242-4787 Возможны оптовые скидки.
Возможны оптовые скидки.