Содержание
как написать внизу круга в иллюстраторе?
Главная » Журнал
Автор Milena Anderson На чтение 5 мин. Просмотров 13 Опубликовано
Краткий ответ
Есть несколько способов написать внизу круга в Illustrator. Один из способов — использовать инструмент “Перо”, чтобы нарисовать фигуру вокруг нижней части круга, а затем ввести или вставить текст в фигуру. Другой способ — использовать инструмент “Текст”, чтобы создать текстовое поле меньшего размера, чем круг, а затем перетащить текстовое поле под круг.
Обтекание текстом круга с помощью Adobe Illustrator | Учебное пособие для начинающих
youtube.com/embed/V-5j6tuPlQA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
ОТОБРАТЬ ТЕКСТ С ИСПОЛЬЗОВАНИЕМ ИНСТРУМЕНТА “ТИП ПО ПУТИ” НА КРУГЕ – РУКОВОДСТВО ПО ILLUSTRATOR
Как написать текст вне круга в Illustrator?
Есть несколько способов сделать это. Один из способов — создать круг, выбрать текстовый инструмент и щелкнуть по кругу. Введите текст, и он будет автоматически отформатирован, чтобы поместиться в круг.
Другой способ — создать фигуру, например прямоугольник или квадрат, и ввести текст внутри фигуры. Чтобы отформатировать текст так, чтобы он соответствовал фигуре, выделите текст и перейдите на вкладку “Форма” на панели “Свойства”.
Как поместить слова в фигуру?
Вы можете поместить слова в фигуру, используя текстовое поле или графику. Чтобы создать текстовое поле, перейдите на вкладку “Вставка” и нажмите “Текстовое поле”. Чтобы создать графику, перейдите на вкладку “Вставка” и нажмите “Изображение”.
Как написать свое имя в круге в Illustrator?
Откройте Illustrator и создайте новый документ.
Выберите инструмент “Текст” и введите свое имя в центре документа.
Выбрав инструмент “Текст”, перейдите в верхнее меню. и выберите “Тип > Преобразовать в фигуру”.
Появится диалоговое окно. Выберите “Создать контур” и нажмите “ОК”.
С помощью инструмента “Выделение” нажмите и перетащите контур своего имени, чтобы выделить его.
Как мне это сделать? сделать текст по кругу в Indesign?
Есть несколько способов сделать это. Один из способов — создать текстовое поле, а затем использовать инструмент “Эллипс”, чтобы создать круг. Затем вы можете перетащить текстовое поле по кругу. Другой способ — сначала создать круг, а затем использовать инструмент “Текст по контуру”, чтобы ввести текст по контуру круга.
Затем вы можете перетащить текстовое поле по кругу. Другой способ — сначала создать круг, а затем использовать инструмент “Текст по контуру”, чтобы ввести текст по контуру круга.
Как поместить текст в круг в Photoshop ?
Есть несколько способов сделать это. Один из способов — использовать инструмент “Эллипс”, а затем заполнить эллипс текстом. Другой способ — использовать инструмент “Текст” и создать круглое текстовое поле. Вы также можете использовать инструмент “Перо”, чтобы создать пользовательскую фигуру, а затем заполнить ее текстом.
Как оборачивать текст вокруг круга?
Есть несколько способов обтекания текста кругом. Один из способов — использовать функцию переноса текста в текстовом редакторе. Другой способ — создать пользовательскую фигуру, а затем ввести в нее текст..
Как поместить текст в фигуру в Illustrator?
Откройте Illustrator и создайте новый документ.
Выберите текстовый инструмент и введите текст.
Нажмите на текст, чтобы выделить его.
Перейдите в строку меню и выберите “Текст” > “Создать контуры”.
Выберите инструмент “Форма” и нарисуйте нужную форму.
Перейдите в строку меню и выберите “Объект” > “Путь” > “Обводка контура”.
Как печатать под кружком в Illustrator?
Есть несколько способов ввести текст под кругом в Illustrator. Один из способов — использовать инструмент “Текст по контуру”. С помощью этого инструмента вы можете набирать текст вокруг кривой. Чтобы использовать этот инструмент, выберите его на панели инструментов, а затем щелкните и перетащите контур круга, чтобы создать обтекание текстом. Вы также можете использовать инструмент “Текстовая маска”, чтобы печатать под кругом. С помощью этого инструмента вы создаете текстовую маску, которая будет использоваться для маскировки основной иллюстрации.
Как сделать кривую текста в Illustrator?
Есть несколько способов изогнуть текст в Illustrator. Один из способов — использовать инструмент “Деформация текста”. Выделите текст, который хотите изогнуть, а затем перейдите в “Объект” > “Деформировать текст”. Появится меню с различными вариантами деформации. Выберите тот, который лучше всего соответствует вашим потребностям.
Один из способов — использовать инструмент “Деформация текста”. Выделите текст, который хотите изогнуть, а затем перейдите в “Объект” > “Деформировать текст”. Появится меню с различными вариантами деформации. Выберите тот, который лучше всего соответствует вашим потребностям.
Еще один способ изогнуть текст — использовать инструмент “Преобразовать в кривые”. Выделите текст, который хотите изогнуть, а затем выберите “Текст” > “Преобразовать в кривые”.
Как изогнуть текст вниз в Photoshop?
Чтобы изогнуть текст вниз в Photoshop, вы можете использовать инструмент “Деформация текста”. Сначала выберите текст, который вы хотите изогнуть, а затем откройте диалоговое окно “Деформация текста”, выбрав “Правка” > “Преобразование” > “Деформация текста”. Выберите из списка тип деформации, который вы хотите использовать, а затем перетащите точки на сетке, чтобы настроить форму текста.
Как вы печатаете в нижней части круг в индизайне?
В InDesign вы можете легко вводить текст по круговой траектории. Сначала нарисуйте круг на вашем документе. Затем выберите инструмент “Текст” и нажмите на круг. Введите текст и нажмите Enter. Вот и все!
Сначала нарисуйте круг на вашем документе. Затем выберите инструмент “Текст” и нажмите на круг. Введите текст и нажмите Enter. Вот и все!
Как заполнить фигуру текстом?
Есть несколько способов заполнить фигуру текстом. Один из способов — использовать текстовый инструмент, чтобы создать текстовое поле, а затем заполнить текстовое поле нужным текстом. Другой способ — создать текстовый фрейм, а затем перетащить его на фигуру, которую вы хотите заполнить.
Как поместить текст в фигуру в Illustrator?
Есть несколько способов сделать это. Один из способов — использовать инструмент “Текст по контуру”. Выделите текст, который хотите поместить в фигуру, а затем выберите инструмент “Текст по контуру” на панели инструментов. Нажмите на текст и перетащите его в нужную форму.
Как написать текст в круге?
Есть несколько способов сделать это. Один из способов — использовать текстовый инструмент в программе графического дизайна, такой как Adobe Photoshop или Illustrator. Другой способ — использовать веб-сайт или онлайн-инструмент, который позволяет создавать текстовые круги.
Другой способ — использовать веб-сайт или онлайн-инструмент, который позволяет создавать текстовые круги.
Как сделать изогнутый текст?
Есть несколько способов сделать изогнутый текст. Один из способов — использовать текстовое поле, а затем изогнуть текстовое поле. Другой способ — использовать инструмент WordArt для создания изогнутого текстового поля.
Adobe Illustrator для веб-дизайнера 8) Текст
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
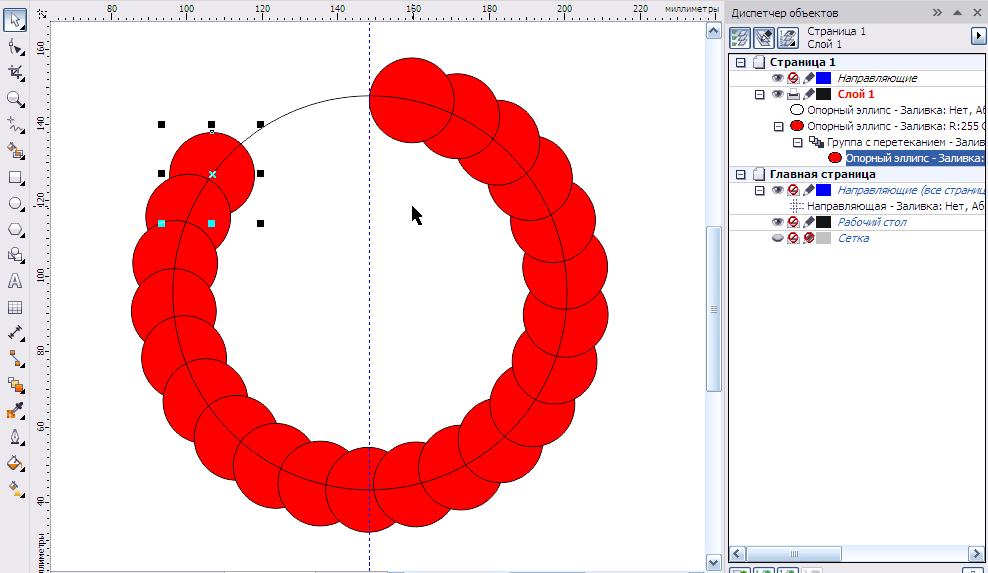
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Форматирование
Панели «Символ» и «Абзац» доступны из верхней панели свойств.
🔵 Вставить текст из текстового файла
File ➜ Place (⇧⌘P)
- Выбрать файл на диске.
- В диалоге настроек форматирования расставить флаги нужных опций.
- Очертить курсором место для текстового блока (например, колонку в сетке направляющих).
- Отпустить кнопку мыши.
☝️🧐 Для возможности растягивать текстовые блоки, должна быть включена ограничительная рамка: View ➜ Show Bounding Box (⇧⌘B)
Если в правом нижнем углу ограничительной рамки есть квадрат с плюсом, это значит, что весь текст не поместился в отведенную область.
Для переноса продолжения/окончания в другое место, надо щелкнуть мышью по плюсу, и очертить новое место на том же или другом artboard’е.
🔵 Автоматическое разделение текстового блока на колонки
- Выделить текстовой блок.
- Type ➜ Area Type Options.
- Настроить ширину колонок и пробел.
☝️🧐 Панель Area Type Options можно использовать и настройки ширины-высоты обычных, одноколонных текстовых блоков.
🔵 «Текст из точки» и текстовая область (параграф)
Если кликнуть текстовым инструментов в монтажную область и начать вводить, получится «текст из точки».
Этот формат наиболее удобен для работы с однострочными текстовыми блоками. Но растягивание его ограничительной рамки приведет к искажению символов.
Чтобы создать текстовую область, надо очертить ее текстовым инструментом.
Конвертировать строчный текст в параграф и обратно можно командами
Type ➜ Convert to Point Type / Convert to Area Type или дважды кликнуть по горизонтальной ручке ограничительной рамки
Если дважды кликнуть по нижней ручке текстовой области, она уменьшится до размеров текста.
🔵 Стили параграфа
- Настроить размер шрифта, интерлиньяж, цвет и т. д.
- Открыть панели «Стиль параграфа».
- Нажать на значок нового стиля внизу панели, удерживая ⌥.
- Назвать новый стиль значащим именем.
Если после назначения стиля, оформление параграфа менялось, напротив имени стиля в палитре появится знак плюс. Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥
Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥
Чтобы переопределить стиль, надо выбрать несколько символов или весь параграф с измененным стилем, и в меню палитры выбрать Redefine Paragraph Style
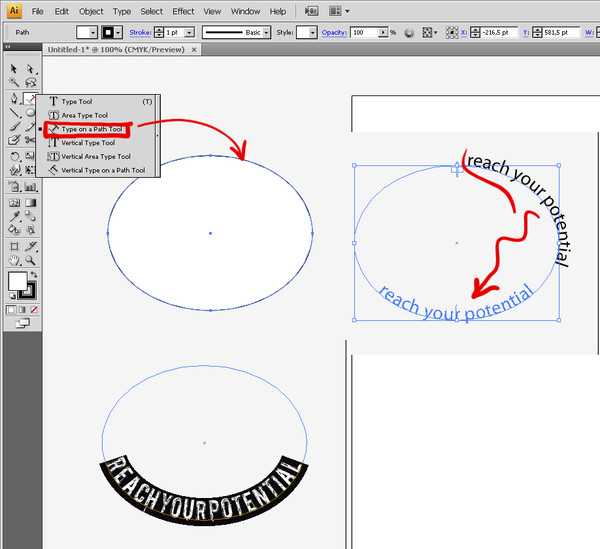
🔵 Текст вдоль контура
- Выбрать инструмент Type on Path.
- Навести курсор на нужный контур.
- Курсор изменится, сигнализируя об особом режиме ввода текста
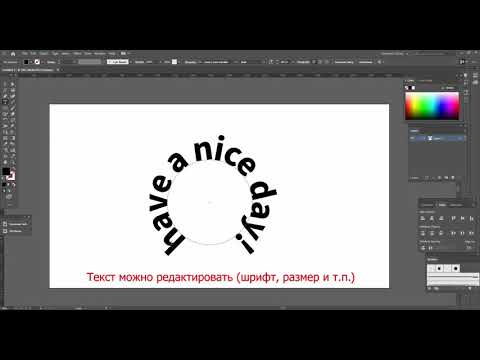
☝️🧐 Чтобы написать что-то сверху окружности, нужно нажать курсором на ее нижнюю точку, а тексту назначить выключку по центру.
- Ввести текст.
- Выбрать текст и контур черной стрелкой.
- Появятся ручки (перпендикулярные линии) выравнивания.
- Перетягивая центральную, можно выравнять текст по контуру или переместить его на противоположную сторону контура (в примере — внутрь овала).
- Правой и левой ручкой тоже растянуть строку по контуру, чтобы вместить больше символов и точнее выровнять.

- Перетягивая перпендикуляр под знаком плюса справа надписи, можно увеличить длину строки.
- Чтобы изменить положение строки относительно контура (например, перенести текст внутрь круга), надо открыть настройки.
Type ➜ Type on a Path ➜ Type on a Path Options…
Затем выбрать нужную опцию в Align to Path
Настроить смещение базовой линии.
🔵 Фильтр шрифтов по начертанию
Если в комбобоксе ввести ключевые слова того или иного начертания, список будет соответствующим образом отфильтрован
🔵 Умная пунктуация
Чтобы кавычки в тексте автоматически заменялись на типографские (ёлочки в русском языке), надо открыть настройки документа, перейти во вкладку Type, поставить флаг Use Typographer’s Quotes, выбрать язык и тип кавычек
Чтобы заменить существующие кавычки, тире и пунктуационные пробелы, включить лигатуры, надо открыть диалог Type ➜ Smart Punctuation, выбрать нужные опции и запустить поиск-замену.
Если что-то не было заменено автоматически, можно заменить вручную.
Edit ➜ Find and Replace
В меню @ можно выбрать специальный символ, который нужно найти или которым нужно заменить.
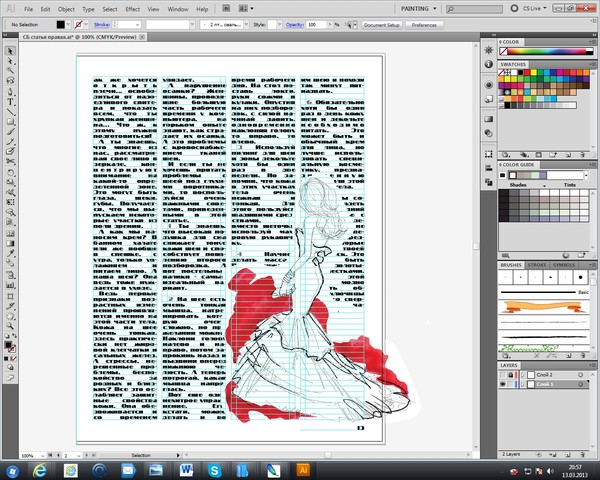
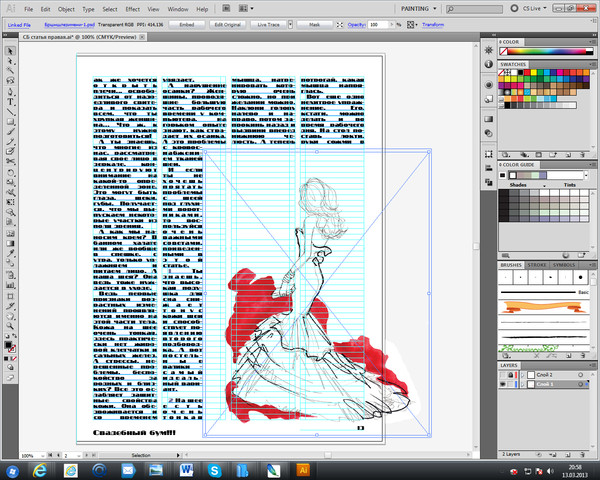
🔵 Обтекание текстом
Выделить объект — буквицу, иллюстрацию
(☝️🧐 они должны быть на одном слое с текстом)
Object ➜ Text Wrap ➜ {Make, Release, Text Wrap Options}
Для обтекания текстом, как правило, используются ноль-объекты — фигуры без заливки и обводки. Их можно редактировать, не трогая графику, вокруг которой создается обтекание.
🔵 Настройка переносов
Для автоматической компоновки переносов в большом тексте лучше подходит опция Adobe Every-line Composer. Но опции компоновки действуют только на выделенные абзацы, так что если требуется ручная подгонка какого-то фрагмента можно выбрать и Adobe Single-line Composer
🔵 Разгонка заголовка по ширине текстовой области
Кликнуть текстовым инструментом в блоке заголовка
Type ➜ Fit Headline
🔵 Выгонка и вгонка висячих (блядских) строк
Чтобы втянуть предлог/союз/частицу на строку используют неразрывный пробел. Надо выделить две части речи и выбрать No Break в меню палитры символов.
Надо выделить две части речи и выбрать No Break в меню палитры символов.
Для втягивания висячей строки можно редактировать текст, если на это есть права.
Или увеличивать/уменьшать межсловные и межбуквенные интервалы в абзаце, или интерлиньяж в колонке. Но это уже крайняя и нежелательная мера.
Можно увеличить предыдущую полосу на одну строку или уменьшить текущую полосу на одну строку.
🔵 Специальные символы
Специальные символы, содержащиеся в выбранном шрифте можно найти в палитре «Глифы»
Type ➜ Glyphs
В ячейках с треугольником в нижнем правом углу содержатся варианты символа — в основном, капитель (small caps), верхний (22) и нижний индексы.
В фильтре Show можно выбрать разные группы символов. Например, орнамент
🔵 Перевод текста в кривые
Type ➜ Create Outlines — ⇧⌘O
☝️🧐 В отличие от Photoshop’а исходный текст не сохраняется. Illustrator переводит шрифт в фигуры с заливкой.
👍 Полученный контур надписи, можно выровнять по пиксельной сетке. Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.
Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.
☝️🧐 Однако попытки выровнять по пиксельной сетке мелкие надписи приводят к нежелательным результатам.
🔵 Скругление углов кривых текста
Скруглять надо не ручками скругления — так не получится скруглить сразу все углы, потому что их характер разный.
Правильный вариант — ввести радиус в верхней панели.
🔵 Масштабирование, вращение и смещение букв по одной
Не нужно разбивать строку на символы. Для этих целей создан инструмент Touch Type
🔵 Горячие клавиши
⇧⌘. / ⇧⌘, — Увеличить / уменьшить кегль
Illustrator
Как обтекать фигуру текстом с помощью Adobe Illustrator
В этом уроке я покажу, как легко обтекать фигуру текстом с помощью Adobe Illustrator. Это может быть очень полезно, если вы делаете какую-либо настольную публикацию — например, для журнала, плаката, флаера или чего-то еще — и хотите, чтобы ваш текст взаимодействовал с другими элементами дизайна в профессиональном, согласованном стиле.
Для этого мы будем использовать функцию Text Wrap в Illustrator. Это делает процесс невероятно простым, и, в отличие от Inkscape, мы сможем трансформировать объект, вокруг которого мы оборачиваем текст, в реальном времени! Это означает, что вы можете продолжить работу над своим дизайном после того, как обведете фигуру текстом в Adobe Illustrator.
Обтекание текста вокруг фигуры с помощью Adobe Illustrator
| Чтобы обтекать текст вокруг фигуры с помощью Adobe Illustrator, убедитесь, что ваша фигура расположена над текстом, затем выберите текст и фигуру и перейдите к: Объекту > Обтекание текстом > Сделать . |
Следующие шаги проведут вас через процесс обтекания текста вокруг объекта с помощью Illustrator — будь то фигура, фотография, логотип, значок или что-то еще.
Для более захватывающего обучения обязательно ознакомьтесь с видеоруководством, которое я подготовил:
youtube.com/embed/LqiOstiIjxI» frameborder=»0″ allowfullscreen=»»>
Продолжайте, если вы предпочитаете следовать письменному руководству.
Шаг 1. Создание текста
Первое, что мы собираемся сделать, это создать текст на монтажной области.
Для этой демонстрации я буду использовать текст-заполнитель Lorem Ipsum, но вы можете использовать любой текст, который вам нравится. Если вы просто хотите следить за тем, что я делаю, вы можете найти текст-заполнитель, который можно скопировать и вставить здесь.
Возьмите инструмент Type Tool (сочетание клавиш: T), щелкните и перетащите ограничивающую рамку в том месте, где вы хотите разместить текст на монтажной области. Создайте текст-заполнитель на монтажной области. Убедитесь, что этого достаточно, чтобы обтекать вашу форму.
Обязательно используйте меню «Выравнивание», чтобы центрировать текст на монтажной области по вертикали и горизонтали.
Шаг 2. Разместите фигуру над текстом
Далее мы создадим фигуру, которую будем размещать над текстом.
Для этой демонстрации я буду использовать простой эллипс, но этот процесс работает практически с любой формой или объектом.
Если вы хотите обернуть текст вокруг части фотографии — как я сделал в заголовке этого поста — вам придется вручную нарисовать фигуру вокруг объекта с помощью Pen Tool . У меня есть учебник для этого здесь.
Какую бы форму вы ни использовали, убедитесь, что она размещена поверх текста , а не под ним. Важно, чтобы ваша фигура располагалась поверх текста, иначе вы не получите желаемого результата.
Чтобы разместить фигуру над текстом, просто щелкните ее правой кнопкой мыши и перейдите к: Упорядочить > На передний план . Или вы можете использовать сочетание клавиш Control + Shift + ] .
Шаг 3. Обтекание текста
После того, как текст и объект размещены на месте, теперь можно обтекать текст.
Чтобы обтекать фигуру текстом с помощью Adobe Illustrator, выберите текст и фигуру одновременно, затем перейдите к: Объект > Обтекание текстом > Создать .
Это сделает так, чтобы ваш текст обтекал объект: Функция Wrap Text позволяет обтекать текст вокруг фигуры с помощью Adobe Illustrator.
Шаг 4. Внесите необходимые корректировки
Одним из самых больших преимуществ использования Illustrator для обтекания фигур текстом является то, что вы можете вносить коррективы в фигуры в режиме реального времени, не затрагивая текст.
В любой момент вы можете переместить свой объект, и ваш текст трансформируется в соответствии с любыми внесенными вами изменениями: вы можете продолжить вносить изменения в свою форму после того, как вы завернули свой текст.
Это также верно для любых других преобразований, которые вы хотели бы внести в свою форму, в том числе:
- Масштабирование
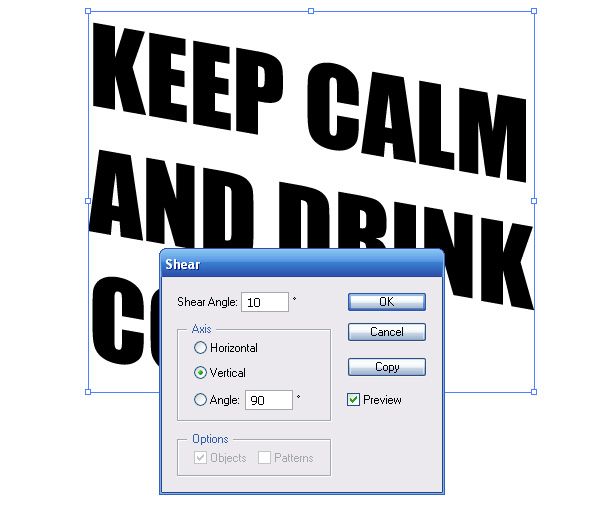
- Сдвиг
- Вращение
- Изменения свойств заливки и обводки
- и многое другое
81
Если вы хотите изменить размер отступа между буквами и краем фигуры, иначе известного как смещение, вы можете сделать это, выделив текст и фигуру, а затем перейдите к: Объект > Обтекание текстом > Обтекание текстом Варианты .
 Меню Text Wrap Options позволяет изменить расстояние между текстом и краем фигуры.
Меню Text Wrap Options позволяет изменить расстояние между текстом и краем фигуры.По умолчанию смещение установлено на 6 pt . Увеличение его добавит больше места между текстом и фигурой, а уменьшение его уменьшит пространство.
Вы можете просмотреть, как будут выглядеть изменения, переключив флажок Предварительный просмотр в меню «Параметры обтекания текстом». Увеличение смещения позволит вам добавить больше разделения между текстом и фигурой, вокруг которой вы его обернули.
Обтекание текста внутри фигуры
Если вы хотите обтекать текст внутри фигуры с помощью Illustrator, все, что вам нужно сделать, это выполнить те же шаги, только открыть меню «Параметры обтекания текстом» и включить параметр «Инверсия». Установка флажка Inverse позволяет разместить текст внутри фигуры.
Это сделает так, чтобы ваш текст перетекал внутрь фигуры. Иногда ваш текст будет выходить за пределы фигуры, если его слишком много.

Если текст не виден после того, как он помещен внутри фигуры, вероятно, это связано с тем, что он расположен под фигурой. Чтобы увидеть это, вам придется либо поднять текст, либо опустить фигуру.
Чтобы опустить фигуру, просто выберите ее и нажмите Control + Shift + [ на клавиатуре. Это отправит фигуру вниз, делая ваш текст видимым.
Заключение
Одна из вещей, которые мне всегда больше всего нравились в Illustrator, по сравнению с некоторыми его альтернативами, это простота работы с текстом. Это то, что я кратко затронул в своем сравнении Illustrator VS Inkscape, и это также верно, когда дело доходит до переноса текста. В Adobe Illustrator просто проще обтекать фигуру текстом, чем в любом другом приложении, которое я использовал. И самое главное, вы можете продолжать вносить изменения в свой дизайн после того, как текст будет сгенерирован. В других приложениях добавление текста должно быть последним шагом, иначе текст сместится.
Если какая-либо часть этих инструкций была неясна или у вас есть какие-либо вопросы, просто оставьте комментарий ниже.
 Как всегда, спасибо, что заглянули!
Как всегда, спасибо, что заглянули!Станьте мастером Adobe Illustrator!
Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно.
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как оборачивать текст по кругу с помощью Adobe Illustrator
Автор Logos By Nickin Adobe,Illustrator,Tutorials
В сегодняшнем уроке для начинающих я покажу, как обтекать текст по кругу с помощью Adobe Illustrator. Этот метод также позволит вам обтекать текст вокруг любого другого объекта или формы, которую вы хотите.
 Для этого мы будем использовать инструмент Type on a Path.
Для этого мы будем использовать инструмент Type on a Path.Ниже приведен краткий обзор шагов, предпринятых для обтекания текстом круга с помощью Illustrator. Подробные пошаговые инструкции см. в видеоруководстве ниже:
Обтекание текста по кругу с помощью Illustrator
Чтобы обернуть текст вокруг круга в Illustrator, просто выберите Type on a Path. Инструмент и нажмите на круг, вокруг которого вы хотите разместить текст. Это разместит текст по периметру круга, который вы можете отредактировать по своему вкусу. Первое, что мы собираемся сделать, это взять инструмент Ellipse , создать идеальный круг и выровнять его по центру артборда. Это форма, вокруг которой мы будем оборачивать текст.
Теперь возьмите Type on a Path Tool на панели инструментов слева от экрана.

Нажмите на кружок, вокруг которого вы хотите разместить текст. Это добавит текст-заполнитель, который вы можете изменить по своему вкусу. Вы также можете изменить шрифт, размер, кернинг и любой другой аспект текста, который вы обычно редактируете.
По умолчанию Illustrator размещает текст по внешнему периметру круга. Мы собираемся изменить это так, чтобы текст был утоплен наполовину в периметр. Для этого перейдите к Введите -> Введите путь -> Введите параметры пути . В меню включите Preview и установите Align to Path to Center . Теперь продолжайте и нажмите OK для завершения.
Теперь вы можете вращать текст вдоль контура, взяв Инструмент прямого выделения (A) и щелкнув и перетащив тонкую синюю линию, торчащую из края круга.
Верхняя половина текста завершена. Чтобы создать нижнюю половину текста, мы собираемся продублировать все, что мы создали до сих пор, удерживая Alt на клавиатуре, щелкая и перетаскивая объект.

Возьмите свой Type Tool и измените текст дублированной копии на то, что вы хотите, чтобы нижняя половина текста была, затем вернитесь к Введите в меню «Параметры пути» и установите флажок Flip . Нажмите OK . Это должно обернуть ваш текст вокруг внутренней части круга.
Теперь вы можете щелкнуть и перетащить тонкую синюю линию на внешнем краю круга, чтобы отрегулировать поворот текста.
Вот и все! Мы успешно обернули текст вокруг внешнего и внутреннего края круга, используя Adobe Illustrator!
Если какая-либо часть этих инструкций нам непонятна, я бы порекомендовал вам посмотреть полный видеоурок в верхней части страницы. Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Станьте мастером Adobe Illustrator!
Хотите узнать больше о том, как работает Adobe Illustrator? Ознакомьтесь с моей серией объяснений Illustrator — всеобъемлющей коллекцией из более чем 100 видеороликов , где я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно.



 Меню Text Wrap Options позволяет изменить расстояние между текстом и краем фигуры.
Меню Text Wrap Options позволяет изменить расстояние между текстом и краем фигуры.
 Как всегда, спасибо, что заглянули!
Как всегда, спасибо, что заглянули! Для этого мы будем использовать инструмент Type on a Path.
Для этого мы будем использовать инструмент Type on a Path.