Содержание
Как сделать эффект стекла в Фигме – пошаговый гайд
Оглавление:
Как сделать эффект неонового стекла
Как сделать голографический эффект
Готовые текстуры для «Фигмы»
Оглавление:
Как сделать эффект неонового стекла
Как сделать голографический эффект
Готовые текстуры для «Фигмы»
Эффект матового стекла в «Фигме» – это тренд. Для наглядности сделаем такой эффект на примере простой фигуры. Создадим новый фрейм и поместим на него какую-нибудь картинку или иконку, чтобы эффект стекла был заметен.
Создаем новый фрейм в «Фигме»
Добавляем во фрейм любую фоновую картинку
Сверху наложим любую фигуру, к примеру, прямоугольник. По умолчанию фигура задается цветом #C4C4C4, его и оставляем. Справа в блоке Fill задаем прозрачность цвету – 1 %, а в блоке Effects задаем Background blur 50 %.
Задаем параметр Background blur фигуре, которая будет с эффектом стекла
Затем накладываем тени на наш объект в том же разделе Effects – жмем плюсик и добавляем Inner Shadow три раза с разными параметрами.
Первый: с Blur 65 %, по оси Y -80, цвет #D4D4D4, прозрачность 20 %.
Второй: с Blur 40 %, по оси Y 1, цвет #E2E2E2, прозрачность 20 %.
Третий: с Blur 16 %, по оси Y 4, цвет #E9E9E9, прозрачность 20 %.
Задаем три раза эффект Inner Shadow с разными параметрами
С тенями можно «играться» по-разному, в зависимости от того, какой эффект нужен. В данном случае получается такой результат:
Как сделать эффект стекла в «Фигме»
Как сделать эффект неонового стекла
Создадим фрейм и также разместим на нем любую фигуру. Цвет оставляем у фигуры изначальный – #C4C4C4. Прозрачность задаем 1 %, а Background blur ставим на 100.
Добавляем эффект Background blur
Теперь задаем внутреннюю тень (Inner Shadow) три раза с разными параметрами.
Первый: с Blur 40 %, по оси Y 1, цвет #E3DEFF, прозрачность 20 %.
Второй: с Blur 18 %, по оси Y 4, цвет #9A92D2, прозрачность 30 %.
Третий: с Blur 100 %, по оси Y 98, цвет #CAACFF, Spread -48, прозрачность 30 %.
Добавление внутренних теней на фигуру
Затем добавляем еще три параметра Inner Shadow.
Первый: с Blur 68%, по оси Y -82, цвет #604490, Spread -64, прозрачность 30 %.
Второй: с Blur 11%, по оси Y 7, цвет #FFFFFF, Spread -4, прозрачность 100 %.
Третий: с Blur 56%, по оси Y 39, цвет #FFFFFF, Spread -36, прозрачность 50 %.
Добавляем 7 эффектов с внутренней тенью на фигуру с разными параметрами
Всего получается 7 заданных эффектов. Можно экспериментировать с цветами, тенью и ее интенсивностью.
Итоговый результат
Разработаем вам фирменный стиль
Быстро и красиво!
Подробнее
Как сделать голографический эффект
Создаем новый фрейм, на нем располагаем любую фигуру. Справа в блоке Fill заполняем фигуру радиальным градиентом – выбираем Radial.
Справа в блоке Fill заполняем фигуру радиальным градиентом – выбираем Radial.
Заполняем фигуру радиальным градиентом
В палитре ниже жмем на цветовую дорожку и таким образом добавляем новые цвета в градиент. Создаем всего 6 цветов: #22AADD, #E1F664, #FEB0FE, #ABB3FC, #5DF7A4, #58C4F6.
Добавляем цвета в градиент
Как сделать градиент в «Фигме»? Инструменты и полезные плагины
Затем в блоке Fill жмем плюс и создаем еще одну заливку цветом. Способ заливки выбираем Angular, затем жмем на капельку рядом (Blend mode) и выбираем Difference.
Измененяем метод наложения (blend mode)
Как на прошлом шаге, создаем на цветовой дорожке еще несколько шагов в градиенте и чередуем черный и белый цвет, как на скриншоте ниже.
Меняем метод наложения (blend mode) на Difference
Затем дублируем предыдущий шаг, только в Blend Mode ставим Screen. В результате у нас получится 3 разных цветовых слоя в блоке Fill.
Заполняем фигуру тремя разными градиентами в блоке Fill
В целом мы уже получили голографический эффект, но можно добавить немного шума с помощью плагина Noise. Он устанавливается бесплатно из Community «Фигмы».
Он устанавливается бесплатно из Community «Фигмы».
Выбираем из списка плагинов Noise, подбираем необходимые для себя параметры, жмем галочку и получаем готовый слой с шумом.
Добавление шума на фигуру
Накладываем его на наш эффект, уменьшаем прозрачность до 50 %.
Итоговый результат – голографический эффект с шумом
Как сделать анимацию в Фигме – простая инструкция
Готовые текстуры для «Фигмы»
Самый простой и быстрый способ подобрать ненавязчивый бесшовный фон – обратиться к сервисам с паттернами. К примеру, toptal.com. Там собрано множество готовых паттернов, которые можно посмотреть в работе сразу на сайте – на странице каждого показывается, как он будет выглядеть на фоне в дашборде, презентации или landing page.
Toptal – сервис с готовыми паттернами для «Фигмы»
Также фоны с разными эффектами можно бесплатно скачать на сайте freepik.com. Напишете интересующий вас фон на английском языке в поиске, к примеру, эффект дерева или бумаги. Останется выбрать понравившийся и скачать его.
Останется выбрать понравившийся и скачать его.
Поиск фонов и паттернов с эффектом дерева на freepik.com
Фон с эффектом бумаги на freepik.com
Также Community «Фигмы» предлагает для установки плагин Pattern Hero, в котором можно создать разнообразные текстуры самостоятельно.
Для этого достаточно на фрейме создать любую фигуру – квадрат, круг, треугольник или что-то другое, добавить ей заливку, градиент и тени, если необходимо. Затем открыть в меню Plugins -> Pattern Hero.
Открытие плагина Pattern Hero в «Фигме»
Откроется окошко с созданием паттерна из созданной нами фигуры. Нам предлагается на выбор пункты: Rows (Строки), Columns (Столбцы), Padding (Отступ), Repeat Nodes (Повторение фигуры), Shuffle Nodes (Расположение фигур вразброс, если используем для создания паттерна несколько фигур), Group Nodes (Сгруппировать фигуры).
Плагин Pattern Hero для «Фигмы» в работе
После выставления необходимых параметров жмем Create Pattern. В данном случае у нас создалась группа из кружочков с 10 строками, 10 столбцами и расстоянием 5.
Создание повторяющихся фигур с помощью Pattern Hero
Затем у этой фигуры можно изменить размер, положение, поворот, цвет в зависимости от того, какого эффекта хочется достичь.
Пример использования паттерна, созданного при помощи Pattern Hero
Как редактировать изображения для блога и сайта: пример в Figma
05 июля 2021 г.
Когда дело доходит до заполнения блога или создания страниц сайта — встает задача создания визуальных изображений. И часто маркетологи не знают, как сделать красивые картинки. Как подготовить качественные изображения для новостей или сайта?
Какие бывают варианты работы:
— Создатели сайта сразу готовят шаблоны изображений и маркетолог вносит контент в данные шаблоны
— Фирма заказывает разработку уникальных изображений для каждой отдельной новости
— Маркетинг готовит изображения своими усилиями
Многие специалисты думают, что для того, чтобы редактировать фотографии и графику им требуется освоить сложные инструменты для редактирования Adobe Photoshop или Illustration..jpeg) На самом деле манипуляции с изображением можно осуществлять в современных простых для использования инструментах, например Figma.
На самом деле манипуляции с изображением можно осуществлять в современных простых для использования инструментах, например Figma.
Рассмотрим техники работы с фотографиями:
1. Обрезка фотографии
С помощью обрезки вы можете удалить нежелательные или отвлекающие элементы, улучшить композицию или выделить фокус.
Также, вы можете сделать визуальное представление нетривиальным.
Чтобы обрезать изображение в Figma используйте функцию Crop, находящуюся в верхней панели по центру.
Для того, чтобы сделать обрезку по фигуре — нужно создать фигуру с помощью ряда стандартных фигур — квадрата, круга, прямоугольника и т.д. > объединить их в Union > вставить изображение с помощью поля заливки (заменяем Solid на Image).
Советы:
- При выборе изображения важно проверить прямая ли фотография.
- Использовуйте «правило третей» или правило золотой сетки. «Правило третей» — метод выравнивания, популярный в фотографии и кинематографии.
 По нему, объект фокусировки изображения должен приходиться в одной из точек пересечения или близко к ним.
По нему, объект фокусировки изображения должен приходиться в одной из точек пересечения или близко к ним.
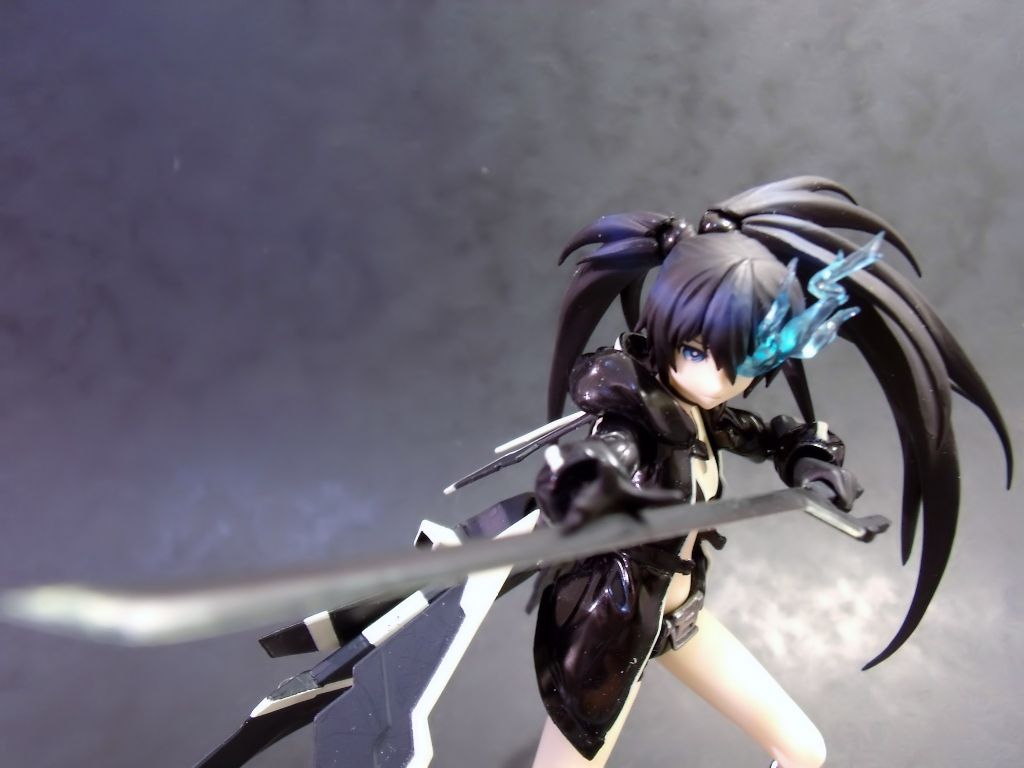
2. Нанесение теней
Вы можете сохранить узнаваемые фигуры или силуэты на ваших фоновых фотографиях с использованием теней.
В Figma тени наносятся следующим образом: Design > Effects > Inner Shadow / Drop Shadow.
На первом изображении используется эффект внешних теней — объект выглядит утопленным внутрь, при нанесении текста изображение будет смотреться глубоким.
На втором изображении используются внешние тени — создается ощущение трехмерности, подчеркиваются границы, видно направление источника света.
3. Размытие фона
Во многих случаях на сайте, в корпоративном блоге или в брошюре на изображение нужно нанести текст. Особенно когда дело касается публикации новости в социальных сетях.
Для того, чтобы фотографии создавали эстетически привлекательный фон используется инструмент размытия.
Этот эффект также часто используется для интерактивных меню в iOS.
Путь в Figma следующий: Design > Effects > Layer Blur / Background Blur.
4. Насыщенность
Чем насыщеннее изображение — тем интенсивнее его цвет и яркость. С другой стороны, чем ниже насыщенность, тем изображение ближе к оттенкам серого.
Насыщенность, возможно, даже больше, чем контраст, — важнейшая особенность фотографии. Вы можете выбрать насыщение отдельных частей изображения или цветов, в то время как остальную часть изображения сделать недонасыщенной, чтобы привлечь внимание к этим областям.
Перенасыщенные изображения интенсивны до такой степени, что на них невозможно смотреть. В этом смысле важно знать меру.
5. Контраст
Контрастность — важный компонент редактирования фотографий, позволяющий передать определенное настроение через ваши фотографии.
Высокая контрастность используется для создания четкого соотношения между фотографиями, белыми и темными частями. Низкая контрастность — убирает четкость. Используется в рекламе для устранения любого конфликта между текстом и изображением.
Низкая контрастность — убирает четкость. Используется в рекламе для устранения любого конфликта между текстом и изображением.
Цветовой контраст — используется с цветными фотографиями, он помогает вашему объекту выделиться на фоне.
Недавние публикации
© Все права защищены. Smartiee Agency
e-mail us: [email protected]
Эффекты тени и размытия — Руководство по рисунке
добавить в фавориты
Изучение способов включения тени и размытия в ваш дизайн
Рис. На рис.
1:17
3
Основные инструменты
2:14
4
Положение, размер, вращение и свойства радиуса угловой0003
1:13
7
Темный режим с цветами выбора
1:17
8
Градиенты
1:36
9
Создание фона
2:37
9000 2
Bling.
2:02
11
Выравнивание, распределение, и приливные свойства
1:24
12
Союз и угловой радиус
2:53
13
. 0003
0003
1:48
14
Использование изображений
2:00
15
Заполнение, ход и усовершенствованный ход
3:21
16
Текстовые свойства и стили
1:37
. 17
Google Fonts and Custom Fonts
1:13
18
Доступность
19
Отзывчивый дизайн
3:07
20
ограничения
1:11
21
0002 Mayout Grid
2:00
22
Автоматическая компоновка на рис. 2:00
26
3D Mockups
1:20
27
Использование иллюстраций в дизайне
2:03
28
Booleans
2:24
29
ICON Design
2:24
29
ICON.0003
1:48
30
Компоненты
1:50
31
Команда библиотека
2:14
32
Создание конфетти
1:59
33
LOOREPICAT 1:41
34
Apple Watch Ring
2:23
35
Exporting Assets in Figma
1:39
36
Exporting CSS Code
1:04
37
Designing with Данные
1:57
38
Прототипирование
2:25
39
История версии
1:25
40
Многокопорядочку, Комментирование и предварительный просмотр
1:36
9000 2 41 41 9000 41 9000 41 9000 41 9000 41 9000 41 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2
41 9000 2 9000 2 9000 2
41919.
5:39
42
Интерактивные компоненты
43
UIKITS
4:47
44
Плагины
5:47
45
БЛАГОС.0003
46
Волновой фон
6:46
47
3D Фигуры
12:27
48
Прототипирование параллакса на фигма
7:52
49
3d ui. : 16
50
Стеклянный значок
9:16
51
Хрустальный шар с анимацией эффекта воды
12:54
52
Дизайн и анимация кода A с буквами
29: 38
53
Анимация футуристической линии
19:30
54
Импорт от Adobe Illustrator до Figma
3:16
55
Создайте иллюстрацию на рис.
Удалить плагин BG
2:27
57
Конструкция контроллера камеры
3:27
58
Опубликовать дизайн для сообщества
4:49
59
Поверните Изображение в вектор
4:49
59
. Поверните Изображение в вектор
Поверните Изображение в вектор
0003
3:11
60
Прототип с содержанием прокрутки
3:42
61
Содержание объятия и изменение размера
62
Advanced Auto Mayout
63
Циркулярный текст на пути
5:577 70002 63
Circular Texcul
64
зеркальный прототип
2:39
65
Прототипирование навигационной и вкладок
4:37
66
Видео в рисунке. , от эстетики до функциональности. Добавляя простую тень, вы можете поднять конкретный элемент и использовать размытие для создания глубины или даже интересных фоновых эффектов.
Скидка в Киберпонедельник. Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Учитесь с видео и исходными файлами. Доступно только подписчикам Pro.
Скидка в Киберпонедельник. Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Шаблоны и исходный код
Загрузить исходные файлы
Загрузить видео и ресурсы, чтобы просматривать и учиться в автономном режиме без перерыва.
Шаблон дизайна
Исходный код для всех разделов
видеофайлы, EPUB and Subtitles
Просмотр всех загрузок
1
Инструмент дизайна фигма
Начало работы с фиг. 2
Редактор в Figma
Знакомство с интерфейсом Figma
1:17
3
Основные инструменты
Знакомство с панелью инструментов в Figma
2:14
4
Свойства положения, размера, поворота и углового радиуса
Работа со свойствами положения, размера, поворота и углового радиуса
1:27
5
Цветовые стили
Работа с цветовыми стилями Figma 90
1:13
6
Маски
Обучение использованию масок в Figma
1:47
7
Темный режим с выделением цветов0003
1:17
8
Градиенты
Работа с градиентами на рис.
1:36
Создание фона
Фоны дизайна на рис. Изучите интересные техники с помощью режимов наложения
2:02
11
Выравнивание, распределение и свойства очистки
Изучение выравнивания и очистки в Figma
1:24
12
Союз и угловой радиус
Работа над Союзом и угловым радиусом
2:53
13
Эффекты тени и размытия
Изучение способов включения теней и размытия к вашему дизайну
1:48
14
Использование изображений
Инструкции по использованию изображений в Figma
2:00
15
Заливка, обводка и расширенная обводка
Узнайте больше о заливке и различных параметрах обводки в Figma
3:21
16
Текстовые свойства и стили
Исследуйте и узнайте о свойствах типа фигура
1:37
17
Google Fonts и Custom Fonts
Игру с фондами на дизайне
1:13
.
18
Специальные возможности
Изучение возможностей дизайна
19
Адаптивный дизайн
Разработка адаптивных макетов в Figma с использованием ограничений и автоматического макета
3:0003
20
Ограничения
Работа с ограничениями в Figma
1:11
21
Сетка макета
Научитесь проектировать с использованием сеток, столбцов, строк и полей.
2:00
22
Автоматическая макет на рис.
.
Векторная сеть
Научитесь использовать векторные сети и значки дизайна
1:19
25
Перспективные макеты
Используйте реалистичные макеты, чтобы представить свои дизайны
2:00
26
3D Mockups
.
1:20
27
Использование иллюстраций в дизайне
Включение иллюстраций в ваш дизайн0003
2:24
29
Дизайн значков
Узнайте, как создавать значки с помощью инструментов, предоставляемых Figma
1:48
30
Компоненты, используя компоненты
,
.
1:50
31
Команда библиотека
Публикация ваших стилей и компонентов дизайна
2:14
32
Создание конфетти
Работа с плагином конфетти
1:59
0002 33
Looper Shape Duplication
Работа с Looper Figma Plugin
1:41
34
Apple Watch Ring Dring
Создание кольца Apple Watch на рис.
2:23
35
Экспортирующие активы на рис.
Узнайте об экспорте ресурсов в Figma для реализации
1:39
36
Экспорт кода CSS
Работа с кодом CSS в Figma
1:04
Проектирование с использованием данных 37
20003
плагинов, которые помогут вам спроектировать с реальным контентом
1:57
38
Прототипирование
быстро создайте целый поток для дизайна вашего приложения на рис.
2:25
39
История версии
история версий в Figma
1:25
40
Многопользовательская игра, комментарии и превью
Узнайте о совместной работе и совместном использовании с Figma
1:36
41
Варианты
Combining similar components into variants
5:39
42
Interactive Components
Creating reusable interactions using interactive components
43
UIKits
Designing using UIKits in Figma
4:47
44
Плагины
Исследование и проектирование с использованием плагинов в Figma
5:47
45
Фон BLOB-объекта
Создание простого фона BLOB-объекта в Figma
4:45
46
Волновой фон
Создайте волновой дизайн в Figma с помощью инструмента «Изгиб» и плагина «Волна» in Figma
12:27
48
Параллаксное прототипирование в Figma
Узнайте, как создать технику анимации с прокруткой параллакса, при которой фоновый и передний слои движутся с разной скоростью
7:52
49
3D Perspection Design
Узнайте, как превратить свой пользовательский интерфейс в 3D -перспективу
7:16
50
Стеклянный значок
Узнайте, как создать стеклянный значок
9:16
51
Хрустальный шар с анимацией с эффектом воды
Узнайте, как анимировать волны в хрустальном шаре с помощью инструмента прототипирования КодПесочница
29:38
53
Футуристическая анимация линии
Узнайте, как создать футуристический фон с линиями, используя инструмент Pen на рис.
19:30
54
Импорт Adobe Illustrator на фиг.
Лучшие практики. для импорта файла Illustrator в Figma
3:16
55
Создание иллюстрации в Figma
Использование векторного инструмента в Figma для создания иллюстрации с нуля
4:07
56
Удалить плагин BG
Снимите фон изображения с помощью плагина Remodbg на рис.
2:27
57
Конструкция контроллера камеры
Контроллер камеры на рис.
3:27
58
Публикация дизайна в сообществе
Публикация файлов дизайна в сообществе Figma
4:49
59
Преобразование изображения в вектор
Преобразование изображения в вектор в Figma
3:11
60
Прототип с прокручиваемым содержимым
Добавьте вертикальную и горизонтальную прокрутку в ваш прототип Figma
3:42
61
Обнять, выбрать параметры изменения размера и размера, включая изменение размера
03 содержимое, фиксированная ширина или высота, контейнер заполнения и усечение текста
62
Расширенный автоматический макет
Узнайте, как использовать режим интервалов, наложение холста, выравнивание текста по базовой линии, значения обводки в расширенном макете
63
Круговой текст на пути
Создайте круговой текст на пути с помощью плагина ARC в Figma
5:57
64
Зеркальный прототип
Просмотрите свои прототипы на мобильном устройстве с помощью мобильного приложения 2:39
65
Прототипирование липкой панели навигации и панели вкладок
Как исправить положение с помощью липкой панели навигации и панели вкладок
4:37
66
Видео в Figma Prototype
2 Применить используя любую векторную сеть на вашем прототипе
Познакомьтесь с инструктором
Мы все стараемся придерживаться нашего метода пошагового обучения, предоставляя исходные файлы и отдавая приоритет дизайну наших курсов.
Сурья Ананд
Дизайнер
Хотите научиться дизайну
3 курса — 8 часов
Справочник по дизайну для iOS
Полное руководство по дизайну для iOS 14 с видео, примерами и файлами дизайна
2 часа
Справочник по дизайну пользовательского интерфейса Дизайн пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Руководство по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
4 часа
Как размыть текст в Figma
Хотите узнать о Figma с нуля? Вы находитесь в нужном месте.
Figma поставляется с сотнями функций, которые помогут вам создавать фантастические веб-сайты. Хотя у каждого инструмента есть свое место в определенных ситуациях, лишь некоторые из них абсолютно необходимы для получения максимальной отдачи от Figma. Следите за тем, как мы познакомим вас с наиболее важными функциями Figma в четких пошаговых руководствах.
Этот туториал предназначен для абсолютных новичков и научит вас, как размыть текст в Figma.
Итак, без лишних слов, приступим.
Как размыть текстовый слой
Чтобы применить эффект размытия к текстовому слою, выполните следующие действия:
- Сначала выберите или создайте новый текстовый слой.
Вот текст, который я сделал, чтобы продемонстрировать, как эффекты размытия работают в Figma над текстовым слоем.
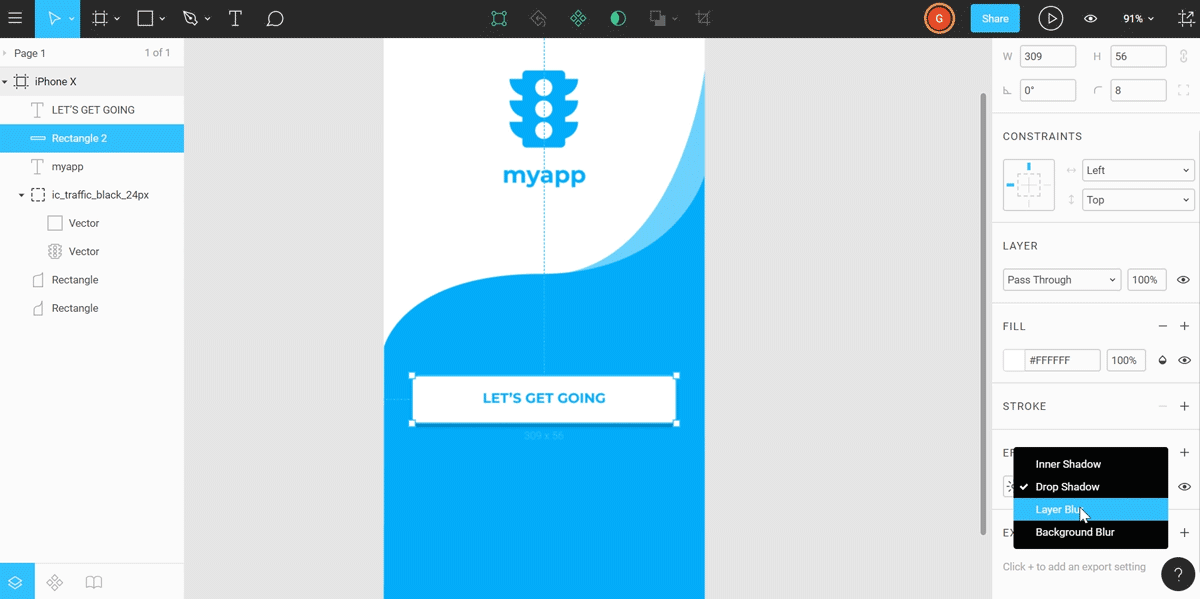
- Перейдите в раздел Эффекты на правой боковой панели и нажмите значок +, чтобы добавить новый Эффект.
Тень — это эффект, который будет создан по умолчанию, но не беспокойтесь — вы на правильном пути, чтобы создать эффект размытия.
- Выберите эффект Тень , чтобы открыть меню Эффекты, и выберите Размытие слоя .
- Чтобы настроить параметры размытия слоя , откройте модальное окно настроек эффекта, щелкнув значок эффекта, а затем введите значение интенсивности размытия.

Я добавлю к нашему примеру значение 20. Эффект размытия текстового слоя становится более интенсивным по мере увеличения значения.
Заключение
Поздравляем, теперь вы знаете, как размыть текст в Figma! Я надеюсь, что вы нашли это руководство полезным; если да, то вам понравятся другие наши уроки по Figma. Если вы хотите продолжить изучение Figma, мы предоставим вам все, от создания нового файла до организации ваших файлов и совместной работы с вашей командой.
Пожалуйста, поделитесь этим руководством с друзьями, которые хотят изучить Figma; это много значило бы для нас. Увидимся в следующих уроках Figma.
Как создавать кнопки в Figma — Кнопки с повышенными правами
–
15 минут чтенияКак опубликовать файл Figma в сообществе
–
1 мин чтенияКак поделиться ссылкой на файл Figma

 По нему, объект фокусировки изображения должен приходиться в одной из точек пересечения или близко к ним.
По нему, объект фокусировки изображения должен приходиться в одной из точек пересечения или близко к ним.