Курсы по таргетированной рекламе от myTarget — Бесплатное онлайн-обучение таргетингу в социальных сетях с нуля
СМОТРЕТЬ КУРС
Для тех, кто хочет узнать, как работает таргетированная реклама, чем она отличается от контекстной,
и познакомиться с устройством рекламного кабинета в myTarget.
Начальный уровень
Видеоуроки
myTarget
СМОТРЕТЬ КУРС
Для специалистов, которые хотят подробнее изучить этапы запуска кампаний в myTarget, от шагов по настройке таргетингов
до оптимизации кампаний
на платформе.
Базовый
уровень
Видеоуроки
myTarget
СМОТРЕТЬ КУРС
Для экспертов, которым интересна настройка аудитории с использованием сложных инструментов платформы: динамический ремаркетинг, контекстный таргетинг, Look-alike и другие. А также для тех, кто работает с мобильной рекламой.
Продвинутый
уровень
Видеоуроки
myTarget
Для экспертов, которым интересна настройка аудитории
с использованием сложных инструментов платформы, и для тех, кто работает с мобильной рекламой.
Полезные видео и текстовые материалы о рекламе в myTarget — от общих определений и настроек кампаний до инструкций по поиску аудитории с помощью продвинутых технологий.
50
видеоуроков
от экспертов
24
текстовых
урока
0₽
стоимость
обучения
видеоуроков
от экспертов
текстовых
урока
стоимость
обучения
Конспект курса
Начальный уровень
Начало работы с myTarget
базовый уровень
Создание рекламной кампании
Продвинутый уровень
Рекламные инструменты
Начальный уровень
Начало работы
с myTarget
базовый уровень
Создание рекламной
кампании
Продвинутый уровень
Рекламные
инструменты
Пройти онлайн-курс
Остальные материалы
Метрики и основные термины
Правила размещения рекламы
Кому подойдет курс?
Интернет-маркетологам
Изучите особенности настройки myTarget для повышения эффективности таргетированной рекламы и достижения целей интернет-маркетинга
Начинающим таргетологам
Узнайте про принципы работы таргетированной рекламы, познакомьтесь с устройством рекламного кабинета и инструментами myTarget.
SMM-специалистам
Освойте новый инструмент для работы с аудиторией соцсетей. Решайте эффективнее задачи по развитию групп и сообществ в Одноклассниках и ВКонтакте
Владельцам бизнеса
Узнайте больше о возможностях таргетированной рекламы и ее настройке для продвижения бизнеса. Научитесь ставить задачи таргетологу и контролировать его работу
Структура обучающего курса
Бесплатный курс состоит из блоков для таргетологов разного уровня подготовки:
Начальный
Для новичков, которые хотят понять, как работает таргетированная реклама, чем она отличается от контекстной и как устроен кабинет myTarget.
Базовый
Для специалистов, которые готовы освоить ключевые навыки создания рекламной кампании. В блоке представлены 6 основных шагов для запуска объявления в myTarget.
Продвинутый
Для экспертов, которым интересна детальная настройка аудитории с использованием сложных инструментов платформы: динамический ремаркетинг, контекстный таргетинг и др.
Что дает прохождение курса?
Базовые теоретические знания о таргетированной рекламе
Сформируете фундамент для дальнейшего развития в интернет-маркетинге
Практические навыки по настройке кампаний
Научитесь запускать таргетированную рекламу в Одноклассниках, ВКонтакте и других проектах VK
Умение работать с продвинутыми рекламными технологиями
Создадите кампании с контекстным таргетингом, динамическими рекламными объявлениями, технологиями ремаркетинга и Look-alike для поиска вашей целевой аудитории
Эффективные инструменты по улучшению результатов рекламы
Получите знания по настройке счетчика и пикселя Top.Mail.Ru для аналитики и повышения эффективности рекламных кампаний для разных сфер бизнеса
Подтверждение квалификации
Выполните задания и получите аттестат myTarget, который подтвердит ваши знания и навыки работы с платформой
Изучите онлайн-курс и узнайте больше о таргетированной рекламе перед запуском новой кампании.
Пройти онлайн-курс
Бесплатный видеокурс по таргетированной рекламе в социальных сетях
Цель видеокурса — научить вас самостоятельно настраивать рекламу в кабинетах ВКонтакте и myTarget.
Кому подходит: владельцам бизнеса, маркетологам, начинающим таргетологам и SMM-специалистам.
Курс по таргету состоит из семи видеоуроков. Вы узнаете, чем отличается таргетированная реклама от SMM, в каких социальных сетях лучше рекламироваться, как настроить таргетированную рекламу ВКонтакте и myTarget.
К каждому уроку предусмотрены контрольные вопросы. Успешное прохождение видеокурса подтверждается именным сертификатом.
12 минут
6 вопросов в формате теста
Занятие 1. Основные понятия таргетированной рекламы
Вводное занятие видеокурса по таргетированной рекламе в социальных сетях, в ходе которого разбираем базовые понятия, выясняем, какие бываю виды рекламы в интернете, какие доли у социальных сетей в России, их отличия.
- Основы интернет-рекламы: термины и понятия, как считать, как покупать?
- Реклама или SMM? Что нужнее и важнее?
- Как подготовиться к размещению рекламы?
- Как работает таргетинг?
29 минут
8 вопросов в формате теста
Занятие 2. Таргетированная реклама ВКонтакте
На этом занятии разберем как настроить рекламу ВКонтакте, определить ее цели и форматы.
- Личная страница VS Страница бизнеса (сообщество)
- Как настроить рекламу для сайта или сообщества
- Пиксель и аудитории — какие есть возможности
- Цели и форматы рекламы — что лучше выбрать
- Модерация и правила размещения рекламы
7 минут
5 вопросов в формате теста
Занятие 3.
 Маркет-платформа ВКонтакте
Маркет-платформа ВКонтакте
На этом уроке разбираемся со встроенной биржей постов ВКонтакте.
- Что такое маркет-платформа?
- Как подбирать сообщества?
- Какой бюджет задать на продвижение?
11 минут
5 вопросов в формате теста
Занятие 4. Парсинг и аудитории ВКонтакте
Рассказываем про возможность загрузки кастомных аудиторий и способы их парсинга.
- Какие еще аудитории можно грузить в VK
- Парсинг и его возможности
24 минуты
9 вопросов в формате теста
Занятие 5. Таргетированная реклама в myTarget
Разбираем рекламную платформу myTarget, ее возможности и настройки.
- Что умеет MyTarget — площадки, таргетинги и форматы
- Аудитории
- Пошаговая настойка РК
- Правила и модерация
9 минут
3 вопроса в формате теста
Занятие 6.
 Telegram как рекламный канал
Telegram как рекламный канал
Рассматриваем Телеграм с точки зрения рекламного канала, его особенности и способы продвижения.
- Что может Telegram?
- Как создать канал?
- Способы продвижения
Ксения Климчукова
Сооснователь агентства интернет-рекламы Klimchukovy.ru, специалист по таргетированной рекламе
ТАКЖЕ РЕКОМЕНДУЕМ
Контекстный таргетинг для получения заявок/лидов в myTarget
Как среднему и малому бизнесу вести рекламу в myTarget и не слить бюджет
Реклама ВКонтакте: антикризисные решения. Вячеслав Прохоров
Одноклассники для сферы услуг. Как привлекать клиентов с помощью Одноклассников?
Мигрируем в отечественные соцсети
Настоящий сервис собирает информацию, зарегистрированную в файлах «cookies» для целей адаптации функционала
сервиса. ..
..
Развернуть описание
Настоящий сервис собирает информацию, зарегистрированную в файлах «cookies», для целей адаптации функционала
сервиса к потребностям пользователей, в целях сбора статистической информации для анализа и улучшения качества
работы сервиса, а также в рекламных целях. При использовании данного сервиса, вы подтверждаете свое согласие
на использование файлов «cookies». Файлы «cookies» будут сохранены в памяти вашего устройства (ЭВМ). Вы можете
изменить настройки файлов «cookies» в вашем браузере, однако такие изменения могут повлиять на функциональность
сервиса и ограничить его использование.
Свернуть описание
Принимаю
15 лучших + бесплатных курсов по рекламе в Facebook [2021] [ОБНОВЛЕНО]
Мы все видели их, те объявления, которые появляются в вашей ленте новостей Facebook, когда вы прокручиваете вниз, чтобы увидеть последние фотографии домашних животных ваших друзей или что-то еще твой лучший друг был до вчерашнего дня. Они также отображаются по бокам вашей страницы. Вы, вероятно, даже нажимали на некоторые из этих объявлений. Объявления в Facebook могут быть весьма эффективными и могут быть нацелены на людей, которые с наибольшей вероятностью купят ваш продукт или услугу. Однако, чтобы получить максимальную отдачу от этого рентабельного, динамичного маркетингового инструмента, разумно узнать как можно больше о том, как работает эта реклама и как извлечь из нее максимальную пользу. Вот где могут помочь учебные курсы по рекламе в Facebook.
Они также отображаются по бокам вашей страницы. Вы, вероятно, даже нажимали на некоторые из этих объявлений. Объявления в Facebook могут быть весьма эффективными и могут быть нацелены на людей, которые с наибольшей вероятностью купят ваш продукт или услугу. Однако, чтобы получить максимальную отдачу от этого рентабельного, динамичного маркетингового инструмента, разумно узнать как можно больше о том, как работает эта реклама и как извлечь из нее максимальную пользу. Вот где могут помочь учебные курсы по рекламе в Facebook.
Однако не все курсы рекламы в Facebook одинаковы. Мы прошерстили Интернет, чтобы найти те, которые дают наибольшую отдачу от ваших вложений времени и денег.
Что такое реклама в Facebook?
Реклама в Facebook — это реклама, которая появляется на страницах гиганта социальных сетей. Facebook позволяет даже малым предприятиям или индивидуальным предпринимателям использовать свою рекламную платформу через свою платформу Facebook Ads. Объявления Facebook ориентированы на пользователей сайта с учетом их местоположения, демографических данных и данных профиля. Существует множество различных объявлений на Facebook, и тип, который вы выбираете, зависит от продукта, который вы продвигаете, и от того, сколько денег вы должны выделить на свою кампанию. Вы можете продвигать свою бизнес-страницу Facebook, отдельные публикации на своей странице или сам сайт с помощью рекламы Facebook.
Существует множество различных объявлений на Facebook, и тип, который вы выбираете, зависит от продукта, который вы продвигаете, и от того, сколько денег вы должны выделить на свою кампанию. Вы можете продвигать свою бизнес-страницу Facebook, отдельные публикации на своей странице или сам сайт с помощью рекламы Facebook.
Почему важно знать о Facebook Ads
На Facebook зарегистрировано более двух миллиардов пользователей. Никакая другая платформа не может охватить такую широкую аудиторию по всему миру. Несмотря на большой размер платформы, реклама в Facebook может быть очень рентабельной, поскольку она может быть нацелена на тех пользователей, которые имеют те же интересы, что и ваши идеальные клиенты, основанные на их действиях в социальных сетях.
Хотя здесь мы сосредоточены на рекламе в Facebook, большинство навыков, которые вы изучите на этих курсах, также применимы к другим сайтам социальных сетей. Хотя Facebook является крупнейшей из социальных сетей, существует более 500 других социальных сетей, многие из которых ориентированы на аудиторию с особыми интересами. Пара хороших примеров — Goodreads для любителей книг или Ravelry для тех, кто увлекается вязанием и другими видами искусства.
Пара хороших примеров — Goodreads для любителей книг или Ravelry для тех, кто увлекается вязанием и другими видами искусства.
Курсы по написанию рекламы в Facebook (и других социальных сетях)
Курсы по рекламе в Facebook могут помочь вам максимально эффективно использовать феномен социальных сетей. Некоторые из этих объявлений предназначены для начинающих; другие предназначены для профессионалов по копирайтингу, которые хотят освоить новый навык. Некоторые из них бесплатны; другие доступны за плату, некоторые за значительную плату. Некоторые курсы являются самостоятельными; в некоторых есть живые потоковые классы.
0. Курс Facebook Voy Media
Мы только что выпустили курс о том, как запускать рекламу на Facebook и создавать креативы, которые конвертируют. Это точная формула и шаблоны, которые мы используем в агентстве, которое принесло нашим партнерам более 150 миллионов долларов дохода.
https://courses.voymedia.com/
1. Udemy Facebook Ads и Facebook Marketing Mastery Guide 2020
каждый создан экспертом в своей области. Эти курсы предназначены для самостоятельного изучения, поэтому вы можете проходить их в своем собственном темпе. Udemy предлагает несколько курсов о том, как эффективно использовать рекламу в Facebook и других социальных сетях.
Эти курсы предназначены для самостоятельного изучения, поэтому вы можете проходить их в своем собственном темпе. Udemy предлагает несколько курсов о том, как эффективно использовать рекламу в Facebook и других социальных сетях.
Мастер-курс Udemy по рекламе в Facebook и маркетингу в Facebook написан предпринимателем в области электронной коммерции Джастином О’Брайеном. Курс охватывает широкий круг тем, как о рекламе в Facebook, так и о том, как использовать рекламу для привлечения потенциальных клиентов и продаж. Основные моменты включают «Объявления для генерации лидов, ремаркетинг / ретаргетинг, динамическая реклама (для электронной коммерции), реклама в Instagram, реклама в Facebook Messenger среди многих других ресурсов, таких как управление пикселями, отчетность и обзор маркетинга в социальных сетях». Мы считаем, что это один из лучших общих курсов по этой теме. Единственным условием для прохождения этого курса является наличие у вас учетной записи Facebook и подключения к Интернету.
Учебные материалы для этого курса включают 12 часов видео по запросу, 38 статей, 37 загружаемых ресурсов и загружаемый сертификат об окончании. За определенную плату вы получаете пожизненный доступ к материалам.
Стоимость этого курса составляет 84,99 доллара США. Пользовательский рейтинг на Udemy составляет 4,5/5. Все курсы Udemy имеют 30-дневную гарантию возврата денег.
2. Объявления Udemy Facebook для электронной коммерции: полное руководство
Еще один курс Udemy по рекламе в Facebook — «Реклама Facebook для электронной коммерции: полное руководство». Ее написал Адам Рид, известный тренер по электронной торговле, Shopify и Dropshipping. Этот курс специально предназначен для тех, кто имеет или хочет продавать товары и услуги через свой веб-сайт. Темы этого курса включают в себя понимание структуры рекламы в Facebook, как настроить учетную запись Facebook Ads и управлять ею, как сэкономить время при работе с целевой аудиторией и как избежать типичных ошибок новичков при работе с рекламой в Facebook. Единственным предварительным условием является наличие у вас учетной записи Facebook и подключения к Интернету.
Единственным предварительным условием является наличие у вас учетной записи Facebook и подключения к Интернету.
Учебные материалы для этого курса включают 10 часов видео по запросу, девять статей и загружаемый сертификат об окончании. За определенную плату вы получаете пожизненный доступ к материалам.
Стоимость этого курса составляет 84,99 доллара США. Пользовательский рейтинг на Udemy составляет 4,5/5. Как мы упоминали выше, все курсы Udemy имеют 30-дневную гарантию возврата денег.
3. Полный курс Udemy по рекламе в Facebook — от начального до продвинутого
Полный курс Udemy по рекламе в Facebook — от начального до продвинутого — это всеобъемлющий курс, к которому вы можете обращаться, узнавая больше о рекламе в Facebook. Этот курс, написанный специалистом по цифровому маркетингу Дара Уолшем, охватывает такие темы, как то, как избежать распространенных ошибок с рекламой в Facebook, которые обходятся новичкам в целое состояние, как использовать рекламу в Facebook для привлечения потенциальных клиентов для увеличения ежемесячных продаж и как сократить расходы на рекламу с помощью расширенных функций таргетинга. . Как и в случае с другими курсами Udemy, для прохождения курса вам потребуется подключение к Интернету и учетная запись Facebook.
. Как и в случае с другими курсами Udemy, для прохождения курса вам потребуется подключение к Интернету и учетная запись Facebook.
Учебные материалы для этого курса включают шесть часов видео по запросу, три статьи, один загружаемый ресурс и загружаемый сертификат об окончании. Как и прежде, вы получаете пожизненный доступ к материалам.
Стоимость этого курса составляет 89,99 долларов США. Пользовательский рейтинг на Udemy составляет 4,4/5. Все курсы Udemy имеют 30-дневную гарантию возврата денег.
4. Udemy: Instagram Marketing 2021: Полное руководство по развитию Instagram
Этот курс Udemy посвящен рекламе в Instagram. Instagram, социальная сеть с более чем миллиардом пользователей, представляет собой продукт Facebook, ориентированный на изображения. Instagram имеет более молодую демографическую группу, чем Facebook. Темы этого курса включают «Как настроить мощную учетную запись Instagram для вашего бизнеса или личного использования, чтобы вы могли создать свой бренд и превратить своих подписчиков в платных клиентов», «Как превратить ваших новых подписчиков в Instagram в долгосрочных лояльных платных клиентов, которые любите свое дело» и «Как привлечь 10 000 реальных целевых подписчиков в свой аккаунт в Instagram». Для этого курса вам потребуется учетная запись Instagram и доступ в Интернет.
Для этого курса вам потребуется учетная запись Instagram и доступ в Интернет.
Учебные материалы для этого курса включают шесть часов видео по запросу, восемь статей, 52 загружаемых ресурса и загружаемый сертификат об окончании. Как и прежде, вы получаете пожизненный доступ к материалам.
Стоимость этого курса составляет 99,99 долларов США. Пользовательский рейтинг на Udemy составляет 4,5/5. Опять же, все курсы Udemy имеют 30-дневную гарантию возврата денег.
5. Udemy: Мастерство маркетинга в социальных сетях
Еще один курс Udemy, этот курс фокусируется не только на Facebook, но и на том, как размещать рекламу на всех основных платформах социальных сетей, включая Twitter, Pinterest, Instagram, LinkedIn и YouTube. Всего курс охватывает 10 платформ. Преподаватели из Course Envy, рекламного агентства из Лос-Анджелеса, которое предлагает постоянно растущий ассортимент высококачественных онлайн-курсов. Также есть портал вопросов и ответов, где инструкторы лично и оперативно ответят на вопросы студентов.
Учебные материалы для этого курса включают 9,5 часов видео по запросу, 38 статей, 28 загружаемых ресурсов и загружаемый сертификат об окончании. Как и прежде, вы получаете пожизненный доступ к материалам.
Стоимость этого курса $79,99, но часто бывают скидки. Держите глаза открытыми для сделки. Пользовательский рейтинг на Udemy составляет 4,4/5. Опять же, все курсы Udemy имеют 30-дневную гарантию возврата денег.
6. Udemy: Завершить план воронки продаж Facebook
Последний из курсов Udemy, которые мы считаем потрясающими по этой теме, — это «Полная схема воронки продаж Facebook». Этот курс, написанный Диего Давиллой, новатором и предпринимателем в области социальных сетей, посвящен использованию рекламы в Facebook для увеличения продаж. Основные моменты включают «Как перестать тратить деньги на рекламу, которая не работает», «Как создать последовательность электронных писем, побуждающую ваших клиентов переходить от нажатия на вашу рекламу к покупке ваших продуктов и услуг» и «Как охватить сотни, тысячи или миллионы людей в Facebook». Как и в случае с другими курсами Udemy на Facebook, для этого курса вам потребуется учетная запись Facebook и доступ в Интернет
Как и в случае с другими курсами Udemy на Facebook, для этого курса вам потребуется учетная запись Facebook и доступ в Интернет
Учебные материалы для этого курса включают 12 часов видео по запросу, семь статей, восемь загружаемых ресурсов и загружаемый сертификат об окончании. Как и в случае с другими курсами Udemy, вы получаете пожизненный доступ к материалам.
Стоимость этого курса составляет 84,99 доллара США. Пользовательский рейтинг на Udemy составляет 4,7/5. Все курсы Udemy имеют 30-дневную гарантию возврата денег.
7. Facebook Blueprint: бесплатное официальное обучение
Конечно, Facebook хочет, чтобы вы добились успеха, используя их маркетинговые инструменты. Вот почему они предлагают серию бесплатных обучающих курсов (удивительно хороших и всеобъемлющих). Это самостоятельные курсы, и темы включают в себя «как повысить осведомленность, как выбрать формат рекламы, как распространять и монетизировать контент, как привлечь внимание и привлечь потенциальных клиентов».
Они доступны на платформе Facebook Ads и отлично подходят для начинающих, а также для тех, кому просто нужен небольшой курс повышения квалификации, чтобы увидеть, что изменилось в рекламе в социальных сетях.
Стоимость: бесплатно
8. Курс Facebook для начинающих от LinkedIn Learning
Если курсы Udemy для вас дороговаты (и мы это понимаем), вам может быть интересна серия Facebook от LinkedIn Learning. LinkedIn Learning, ответвление популярной социальной сети, предлагает сотни курсов по бизнес-темам. Этот начальный курс, подготовленный стратегом по социальным сетям Меган Адамс, охватывает такие темы, как «Как разумно принимать важные решения о размещении и бюджете», «Когда продвигать страницы, а когда — отдельные сообщения» и «размещать ли рекламу в новостной ленте настольных компьютеров или мобильных устройств, в боковой панели».
Материалы курса включают один файл проекта, шесть контрольных вопросов по главам и загружаемый сертификат об окончании. За свою плату вы получаете пожизненный доступ ко всем материалам.
За свою плату вы получаете пожизненный доступ ко всем материалам.
Стоимость: 34,99 долл. США в месяц дает вам доступ ко всей библиотеке из более чем 16 000 курсов. (Первый месяц доступа к курсам LinkedIn Learning предоставляется бесплатно.) Вы также можете присоединиться на год за 240 долларов.
9. Продвинутый курс по маркетингу в Facebook
Еще один курс LinkedIn Learning, основанный на том, что вы узнали из курса «Маркетинг в Facebook для начинающих». В этом курсе Меган Адамс читает лекции на такие темы, как «Как использовать Facebook Business Manager», «Как использовать ретаргетинг с пикселем Facebook» и «Как управлять рекламой и кампаниями».
Материалы курса включают 18 видеороликов и загружаемый сертификат об окончании. Опять же, вы получаете пожизненный доступ ко всем материалам.
Стоимость: 34,99 долл. США в месяц дает вам доступ ко всей библиотеке из более чем 16 000 курсов. (Первый месяц доступа к курсам LinkedIn Learning предоставляется бесплатно. ) Вы также можете присоединиться на год за 240 долларов.
) Вы также можете присоединиться на год за 240 долларов.
10. Facebook Training на Skillshare
Skillshare – это платформа для бизнес-обучения, которая позволяет пройти несколько курсов за одну ежемесячную абонентскую плату. Это похоже на Hulu онлайн-обучения. Skillshare предлагает ряд курсов по маркетингу с использованием рекламы в Facebook и Instagram. К ним относятся…
- Советы, хитрости и советы по рекламе в Facebook: как сэкономить деньги и получить огромные результаты
- Маркетинг в социальных сетях: лучшие советы по увеличению количества подписчиков и распространению вирусной рекламы Продающие объявления в Facebook и Instagram
Курсы Skillshare преподаются с помощью онлайн-видео. Существует также форум, где студенты могут задавать вопросы и делиться идеями.
Стоимость: 22 доллара США в месяц за доступ ко всем курсам Skillshare. (Первые 14 дней Skillshare бесплатны.)
11. Курс по рекламе в Facebook от Creativelive
Билли Джин, известный специалист по цифровому маркетингу, делится своим опытом с помощью этого курса по рекламе в Facebook от Creativelive. В этом курсе из 18 уроков были рассмотрены такие темы, как «Как повысить продажи», «Как определить людей, которые могут совершить покупку» и «Как перенаправить посетителей», а также вы освежите в памяти основы, например, как написать эффективную рекламу. копирование и как захватить приводит.
В этом курсе из 18 уроков были рассмотрены такие темы, как «Как повысить продажи», «Как определить людей, которые могут совершить покупку» и «Как перенаправить посетителей», а также вы освежите в памяти основы, например, как написать эффективную рекламу. копирование и как захватить приводит.
Материалы курса включают 18 видеоуроков и рабочую тетрадь, которую можно использовать в качестве справочного пособия.
Стоимость: курс стоит 49 долларов США, или вы можете получить абонемент на месяц для неограниченного использования всего контента Creativelive за 11 долларов США. (Вы получаете пожизненный доступ к видеоурокам, а также неуказанным бонусным материалам по цене 49 долларов.)
12. Мастер-класс Кевина Дэвида по рекламе в Facebook Ninja
Этот курс дорогой. Мы признаем это, но все равно думаем, что контент стоит своих денег. Это всеобъемлющее руководство по маркетингу на Facebook, предлагающее проверенные примеры, которые действительно работают. Кевин также является отличным учителем со страстью и энтузиазмом в этой заразительной теме. Этот курс охватывает почти все, что вам нужно знать о рекламе в Facebook, от настройки вашей учетной записи Facebook Manager и установки пикселя до создания рекламы, таргетинга на идеальную аудиторию для вашей ниши и перенацеливания на ваших предыдущих посетителей и клиентов.
Этот курс охватывает почти все, что вам нужно знать о рекламе в Facebook, от настройки вашей учетной записи Facebook Manager и установки пикселя до создания рекламы, таргетинга на идеальную аудиторию для вашей ниши и перенацеливания на ваших предыдущих посетителей и клиентов.
В отличие от большинства других курсов, в этом курсе представлены испытанные Кевином телефонные и электронные шаблоны, которые он использует в своем бизнесе электронной коммерции для привлечения клиентов. Он даже дает свой личный номер мобильного телефона и адрес электронной почты, чтобы студенты могли связаться с ним напрямую, если у них возникнут вопросы. (Это одно из отличий дорогого курса от бесплатного или недорогого.)
Материалы курса включают шесть основных модулей, три дополнительных модуля и более 90 часов видеоуроков. Существует также частная группа студентов-ниндзя в Facebook, где студенты могут задавать вопросы и делиться информацией, а также подробными заметками в формате PDF, которым можно следовать. У вас есть пожизненный доступ к видео и другим ресурсам.
У вас есть пожизненный доступ к видео и другим ресурсам.
Стоимость: $1997.00 (Для этого класса действует 14-дневная гарантия возврата денег.) Вы можете заплатить одной суммой или разделить платеж на четыре ежемесячных платежа.
13. Как добиться успеха в рекламе на Facebook от CXL Institute
Этот 6,5-часовой курс предназначен для начинающих цифровых рекламодателей, тех, кто хотя бы балуется рекламой в социальных сетях, но хочет получать больше от своей рекламы и рекламы. долларов. Темы этого курса включают «Как узнать, где ваша реклама в Facebook теряет деньги», «Как подойти и построить успешные рекламные кампании в Facebook» и «Как недорого протестировать рекламу и аудиторию». Создатели этого курса утверждают, что он сократит сумму денег, которую вы тратите на привлечение нового клиента, на 80 процентов!
Инструктор, Курт Мали — один из самых востребованных гуру маркетинга в социальных сетях в США. В список клиентов его агентства цифрового маркетинга Black Box Social Media входят профессиональные спортивные команды, участники соревнований Shark Tank и звезды реалити-шоу. Он достиг завидного положения, принимая новых клиентов только по рекомендации.
Он достиг завидного положения, принимая новых клиентов только по рекомендации.
Этот курс лучше всего подходит для тех, у кого есть предыдущий опыт работы с рекламой в Facebook и базовое понимание ретаргетинга.
Материалы курса три видеомодуля и загружаемый сертификат успеваемости.
Стоимость: 1 229 долларов США в год. CXL также предлагает 7-дневную пробную версию за 1 доллар. Плата включает доступ к курсу Facebook Ads, а также к десяткам других профессиональных обучающих видеороликов и материалов CXL. Если плата слишком высока для вас, вы можете претендовать на стипендиальную программу CXL.
14. Шестизначное рекламное агентство Facebook Билли Уилсона
Курс Билли Уилсона посвящен не только совершенствованию рекламы Facebook для вашего бизнеса, но и тому, как создать и управлять успешным рекламным агентством Facebook. Основное внимание уделяется тому, чтобы помочь местным предприятиям, тем, с которыми вы уже знакомы и с которыми ведете бизнес, использовать возможности маркетинга в социальных сетях. В мире Билли выигрывают все. Он знает, о чем говорит. Уилсон владеет собственным агентством маркетинга в социальных сетях WillsonMedia и собственной учебной академией.
В мире Билли выигрывают все. Он знает, о чем говорит. Уилсон владеет собственным агентством маркетинга в социальных сетях WillsonMedia и собственной учебной академией.
Материалы курса включают шесть учебных модулей по таким темам, как «Как добиться невероятных результатов для ваших клиентов», «Как проводить встречи по желанию» и «Как автоматизировать и масштабировать ваше агентство до шестизначного числа и выше». Есть также множество бонусных материалов, таких как «Онлайн-программное обеспечение, которое я использую для своего агентства» и «Получите доступ к бонусным курсам на сумму 1250 долларов США бесплатно». У вас также есть возможность посмотреть видео с реальных деловых встреч Билли, на которых он закрывает дорогих клиентов.
Стоимость: 1500 долларов США (или три платежа по 600 долларов США). Курс имеет 30-дневную гарантию «подкрепленную действиями». Это означает, что для получения возмещения вы должны предоставить доказательства того, что вы безуспешно связались по крайней мере с 30 потенциальными клиентами, используя метод Билли.
15. Мастерство платного трафика Молли Питтман
Несколько интернет-обозревателей считают этот курс номером один по рекламе в Facebook. Мы склонны согласиться. 11,5 часов видеоинструкций охватывают все аспекты рекламы в социальных сетях по разумной цене. Обучение представлено в логическом, хорошо организованном формате. Основные моменты включают «Как создать рекламу на Facebook сверху вниз», «Цифровое рекламное мышление» и «Как создать наилучший рекламный текст». Есть три инструктора, в том числе специалист по цифровому маркетингу Молли Питтман, так что вы получите ряд реальных примеров.
Материалы курса включают семь основных модулей, 47 видеоуроков, девять загружаемых раздаточных материалов, семь тестов и загружаемый сертификат об окончании, а также три дополнительных модуля о том, как размещать рекламу в Google, LinkedIn и YouTube.
Стоимость: $495,00
16. Мастер-класс Джона Лумера по рекламе в Facebook
Этот курс, подготовленный экспертом по цифровому маркетингу Джоном Лумером, посвящен созданию вечнозеленой рекламы в Facebook. Это реклама, которая выдержит испытание временем и будет продолжать работать на вас через недели, месяцы и даже годы после того, как вы создадите кампанию. Основные моменты включают «Как создавать простые и сложные вечнозеленые рекламные кампании Facebook с несколькими ответвлениями», «Как оптимизировать свои методы и исследовать их преимущества и недостатки» и «Как использовать таргетинг и исключения, чтобы помочь зрителям пройти через кампанию».
Это реклама, которая выдержит испытание временем и будет продолжать работать на вас через недели, месяцы и даже годы после того, как вы создадите кампанию. Основные моменты включают «Как создавать простые и сложные вечнозеленые рекламные кампании Facebook с несколькими ответвлениями», «Как оптимизировать свои методы и исследовать их преимущества и недостатки» и «Как использовать таргетинг и исключения, чтобы помочь зрителям пройти через кампанию».
Материалы курса включают три часа видеоинструкций, вспомогательные материалы для всех видео и викторины для каждого модуля обучения и
Стоимость: 49 долларов США. Также есть возможность получить доступ к дюжине других курсов, а также к индивидуальному обучению Джона Лумера за 29 долларов в месяц.
2020 Курсы Ниже
Научившись максимально эффективно использовать рекламу на Facebook, вы сможете расширить охват и увеличить прибыль, избегая распространенных ошибок, которые совершают люди, обучающиеся процессу на ходу. Вооружившись небольшими знаниями, прежде чем погрузиться в маркетинг в социальных сетях, вы наверняка сэкономите свое время и деньги.
Вооружившись небольшими знаниями, прежде чем погрузиться в маркетинг в социальных сетях, вы наверняка сэкономите свое время и деньги.
Facebook — это мощный инструмент социальной сети, который позволяет вам продвигать свой бизнес и отправлять потенциальных клиентов в путь, ориентированный на конверсию. В этой статье давайте рассмотрим лучших курсов по рекламе в Facebook , чтобы вы могли узнать, как максимально эффективно использовать свой рекламный бюджет.
#1 – Facebook Blueprint eLearning
Стоимость: БЕСПЛАТНО
900 02 Необходимое время: 15–55 минут на курс
Cert. Доступно: Да (150 долларов США)
Если вы действительно хотите понять основы Facebook Ads, зарегистрируйтесь в электронном обучении Facebook Blueprint. Этот курс по рекламе в Facebook проведет вас через все , что вам нужно знать, чтобы начать работу на платформе.
Вы не только научитесь создавать рекламные кампании для Facebook, но и узнаете, как использовать рекламу в Instagram для охвата более широкой аудитории.
Кроме того, если вы являетесь рекламным агентством Facebook, вы можете пройти курсы, чтобы получить подтвержденные учетные данные. Курсы проведут вас через продвинутый уровень владения рекламой в Facebook и будут стоить 150 долларов США для сдачи экзамена. Если вы пройдете, у вас будет сертифицированный значок, который вы сможете добавить на свой веб-сайт и в маркетинговые материалы.
Обычные курсы по рекламе в Facebook абсолютно бесплатны для всех.
Доступные курсы по рекламе в Facebook:
- Начало работы с Facebook
- Начало работы с рекламой
- Узнайте о дополнительных вариантах покупки
- Нацельтесь на нужную аудиторию
- Повысьте осведомленность
- Привлеките внимание
- Привлеките потенциальных клиентов
- Продвигайте мое приложение
- Увеличивайте онлайн-продажи
- Увеличение продаж в магазине
- Выбрать форматы рекламы
- Вдохновение для творчества
- Управление рекламой
- Измерение эффективности рекламы
- Узнайте о Messenger
- Узнайте об Instagram
- Распространение и монетизация контента
#2 — Полный курс рекламы в Facebook — от начального до продвинутого по Udemy
Стоимость: 199,99 $ 11,99 $
Необходимое время: 6+ часов
Сертификат. Доступно: Да
Доступно: Да
Udemy — это популярная онлайн-платформа для обучения с курсами на самые разные темы. Их курс по рекламе в Facebook направлен на то, чтобы помочь вам освоить маркетинговую стратегию Facebook, ретаргетинг рекламы в Facebook, ремаркетинг и многое другое.
Во время рекламного периода вы можете записаться на этот курс всего за 11,99 долларов США (обычная цена 199,99 долларов США). Весь курс включает:
- 6 часов видео по запросу
- 2 статьи
- Полный пожизненный доступ
- Доступ на мобильных устройствах и ТВ
- Сертификат об окончании
Процесс Udemy включал всестороннее обучение модули с викторинами и заданиями в помощь вы изучаете материал и интегрируете его в свою рекламную стратегию Facebook.
Если вы предприниматель, блоггер или владелец малого бизнеса, этот курс подойдет вам лучше всего.
Чему вы научитесь в курсе рекламы Udemy на Facebook:
- Настройте свою первую кампанию от А до Я
- Избегайте типичных ошибок , которые стоят новичкам целое состояние
901 07 Создать Facebook Воронка продаж
- Включить купоны на скидку с Предложение рекламы
- Узнайте, какая реклама работает лучше всего с Сплит-тесты
- Реклама в Instagram
- Генерация лидов в два касания с помощью Реклама для лидов
- Таргетинг на посетителей веб-сайта, поклонников Facebook или подписчиков электронной почты Пользовательские аудитории
- Стимулируйте продажи в электронной торговле с помощью Dynamic Ads & Collection Ads
- Развивайте свое приложение с помощью App Install & Engagement Ads
- Отслеживание конверсий с помощью Facebook Pixel
9 0107 Нацельтесь на людей, похожих на ваших существующих клиентов, с помощью Похожая аудитория
- Оживите свой бизнес с помощью Video Ads
- Массовое управление Кампании с Power Editor
- Управление ролями и разрешениями в Business Manager
- Начать Facebook Ads Business
#3 – Бесплатный курс Facebook Ads от Университет Галилео
Стоимость: 6+ часов
Серт. Доступно: Да (49 долларов США)
Доступно: Да (49 долларов США)
Если вы ищете аккредитованный университетом курс по рекламе в Facebook, обратите внимание на Galileo University. Они предлагают комплексный подход к созданию эффективной рекламной кампании, пониманию Audience Insights, Facebook Pixels, разработке и анализу A/B-тестов и многому другому.
Чтобы записаться на этот курс, необходимо выполнить два условия. Вам потребуется:
- Фан-страница Facebook / Бизнес-страница
- Рекламный аккаунт Facebook
После того, как вы зарегистрируетесь на курс, используя свою электронную почту, вы получите доступ к панели инструментов. Курс будет доступен в назначенное время в течение всего семестра.
Чему вы научитесь на курсе рекламы в Facebook Университета Галилео:
- Эффективно создавайте рекламу в Facebook Ads.
- Разработка рекламной кампании в Facebook.
- Найдите свою целевую аудиторию (сегментация) с помощью инструментов Facebook для компаний.

- Сегментируйте свою аудиторию для создания релевантного контента.
- Создавайте стратегии, чтобы получить значительное количество лайков на своей фан-странице.
- Привлекайте потенциальных клиентов и увеличивайте продажи с помощью рекламы на Facebook.
- Установить веб-позиционирование бренда на Facebook.
- Управление рекламой и маркетингом в Facebook.
- Интерпретация статистики рекламы в социальных сетях и создание отчетов о результатах.
#4 – Учебный курс по рекламе в Facebook от eMarketeers
Стоимость: 495,00 фунтов стерлингов
Необходимое время: 1 день
Cert. Доступно: Да (Сертификат посещаемости)
Ищете курс по рекламе в Facebook, который будет проводиться лично? Учебный курс по рекламе в Facebook, предлагаемый eMarketeers, представляет собой полнодневный курс, который дает вам практический опыт по улучшению ваших рекламных кампаний в Facebook.
Курс предназначен для того, чтобы дать вам и/или вашей команде по рекламе внутреннее обучение по эффективной настройке собственной рекламной кампании на Facebook.
По завершении вы получите цифровые копии курса для дальнейшего использования и 4 недели онлайн-поддержки после завершения курса.
Чему вы научитесь на курсе eMarketeers по рекламе в Facebook:
- Поймете, как стратегически планировать свои кампании в Facebook
- Рассмотрите свою рекламную кампанию в Facebook и проинструктируйте агентство/разработчика
- Создавайте, развивайте и управляйте успешными объявлениями на Facebook
- Понимание вариантов и задач рекламы на Facebook
- Мониторинг и измерение эффективности вашей кампании на Facebook
Другие ресурсы для изучения рекламы на Facebook
Существует множество курсов по рекламе на Facebook, которые помогут вам улучшите свои рекламные усилия на Facebook. Чтобы завершить этот список, вот некоторые из наших ресурсов, раскрывающих внутренние стратегии, идеи и методы, которые помогут вашим клиентам совершить путешествие, ориентированное на конверсию:
- Дизайн рекламы в Facebook
- Примеры видеорекламы в Facebook
- Шаблоны рекламы в Facebook
- Идеи рекламы в Instagram
- Стоимость рекламы в Instagram
- Спецификации и размеры рекламы в Instagram на 2019 год
Нужна срочная помощь с рекламной кампанией на Facebook? Отправьте нам сообщение , и мы свяжемся с вами, чтобы помочь.
Изучите рекламный маркетинг в Facebook | Бесплатный курс Facebook Marketing
Навыки, которые вы приобретете
- Маркетинг в Facebook
- Реклама в Facebook
- Таргетинг в Facebook
- Алгоритм Facebook
- Конфиденциальность и безопасность Facebook
Чему вы научитесь
Маркетинг и реклама в Facebook
Урок 01 — Введение в курс
02:07
Урок 02. Понимание Facebook
13:59
2.01 Введение
01:30
2.02 Роль маркетинга в будущем
01:07
2.03 Ландшафт социальных сетей
02:33
2.04 Введение в Facebook
03:53
2.05 Начало вашего путешествия по Facebook
02:00
2.06 Facebook Варианты для бизнеса
02:13
2.07 Основные выводы
00:43
Проверка знаний
Урок 03. Понимание Facebook Al горитм
16:31
3.
 01 Введение
01 Введение01:47
3.02 Лента новостей Facebook и органический охват
04:58
3.03 Алгоритм Facebook сегодня
04:21
3.04 Факторы высшего ранжирования в алгоритме Facebook
03:44
3.05 Будущее ленты новостей Facebook
01:03
3.06 Ключевые выводы
00:38
Проверка знаний
9 0108
Урок 04. Группы, страницы, Messenger и Facebook Live
01:04:04
4.01 Введение
01:41
4.02 Настройка групп Facebook и использование в бизнесе
13:06
4.03 Настройка страниц Facebook, бизнес Использование и рекомендации
06:19
4.04 Анатомия страницы Facebook
23:23
4.05 Передовой опыт страниц Facebook
02:57
4.06 Facebook Messenger: как использовать для бизнеса
08:38
90 107
4.07 Facebook Live: настройка и как для использования в бизнесе
07:10
4.
 08 Ключевые выводы
08 Ключевые выводы00:50
Проверка знаний
Урок 05 — Управление Facebook
25:57
5.01 Управление Facebook
01:50
5.02 Бизнес Facebook Менеджер
05:38
5.03 Публикация, планирование и модерация
09:39
5.04 Статистика страницы Facebook
04:02
5.0 5 Демонстрация: Инструменты повышения производительности Facebook
02:12
5.06 Facebook Pages, Groups, and Events Policies
01:53
5.07 Ключевые выводы
00:43
Проверка знаний
901 15
Урок 06 — Маркетинговые инструменты Facebook
17:01
6.01 Введение
01:53
6.02 Социальные плагины Facebook
03:06
6.3 Facebook Rights Manager
01:52
6.04 Настройка Facebook Местное и Facebook Место
05:19
6.05 Маркетинговые инструменты Facebook и других компаний
04:10
6.
 06 Ключевые выводы
06 Ключевые выводы00:41
Проверка знаний
Урок 07. Понимание рекламы в Facebook
20:11
7.01 Введение
01:44
7.02 Глобальные расходы на рекламу в СМИ
02:04
7.03 Структура рекламной кампании Facebook, цели рекламы и таргетинг
06:59
7.04 Места размещения рекламы в Facebook, форматы рекламы и бюджетирование
05:33
7.05 Эффективность рекламы в Facebook, тестирование и инструменты
03:06
7.06 Ключевые выводы
00:45
Проверка знаний
9 0108
Урок 08. Создание рекламы на Facebook
24 :03
8.01 Введение
01:49
8.02 Facebook Ad Manager
00:52
8.03 Демонстрация: Создайте свою рекламную кампанию на Facebook
05:06
8.04 Демонстрация: Создайте свою группу объявлений Facebook
06:41
8.
 05 Демонстрация: Создайте свою рекламу в Facebook
05 Демонстрация: Создайте свою рекламу в Facebook05:44
8.06 Изображения и текст рекламы в Facebook
01:37
8.07 Процесс просмотра рекламы в Facebook 90 533 01:39
8.08 Ключевые выводы
00:35
Проверка знаний
Урок 09. Таргетинг на Facebook
15:28
Урок 10. Отслеживание и отчетность в Facebook
11:22
Урок 11 — Коммерция в Facebook
16:04
11.01 Введение
01:35
11.02 Настройка магазина на Facebook
08:59
11.03 Создание каталога на Facebook 9053 3 03:42
11.04 Использование динамической рекламы Facebook
01:11
11.05 Ключевые выводы
00:37
Проверка знаний
Урок 12. Рекомендации Facebook
16:47 90 106
12.01 Введение
01:40
12.02 Оптимизируйте свою страницу в Facebook
03:42
12.
 03 Передовой опыт в публикациях и рекламе на страницах
03 Передовой опыт в публикациях и рекламе на страницах05:05
12.04 Реклама в Facebook в воронке продаж
03:32 9 0108
12.05 Рекомендации Facebook Изображения и рекламные копии
02:11
12.06 Ключевые выводы
00:37
Проверка знаний
Урок 13 — Конфиденциальность и безопасность Facebook 90 533 06:24
13.01 Введение
01:44
13.02 Facebook Ad Policies
01:54
13.03 Ограничения на использование данных
00:26
13.04 Facebook Ads Post GDP R
01:14
13.05 Реклама Политика или вопросы государственной важности
00:31
13.06 Основные выводы
00:35
Проверка знаний
Урок 14. Экзамены Facebook Blueprint
04:12
14.01 Введение
01:30
14.02 Сертификаты и значки
00:46
14.03 Процедура экзамена и стоимость
00:43
14.
 04 Facebook Профессиональная сертификация по планированию
04 Facebook Профессиональная сертификация по планированию00:17
14.05 Профессиональная сертификация по закупкам Facebook
00: 17
14.06 Ключевые выводы
00:39
Проверка знаний
Просмотреть больше
90 006 Консультанты курсов
prevNext
Почему вы должны учиться
94,69 млрд долларов США в 2021 году
Доходы от рекламы, которые будут получены через FB-маркетинг для специалиста по маркетингу в Facebook
Обзор курса
Это бесплатное обучение маркетингу в Facebook обеспечивает всестороннее введение в мир маркетинга Facebook. Этот курс охватывает популярные темы в маркетинге Facebook, от создания рыночного присутствия до рекламы на платформе. Этот курс, ориентированный на практические навыки и практический опыт, идеально подходит для начинающих и начинающих профессионалов в области маркетинга.
Популярные темы, которые исследует курс, включают:
? маркетинг в фейсбуке
? реклама в фейсбуке
? Таргетинг на Facebook
? Алгоритм Facebook
? Конфиденциальность и безопасность Facebook
Бесплатные основы маркетинга в Facebook: получите бесплатную сертификацию
Приобретение необходимых навыков имеет важное значение для успеха на сегодняшнем конкурентном рынке труда. Кос
Подробнее
Часто задаваемые вопросы
Что необходимо для изучения маркетинга на Facebook?
Нет предварительных условий для изучения маркетинга в Facebook. Этот курс по маркетингу в Facebook был разработан для начинающих.
Как новичкам научиться маркетингу на Facebook?
Новички, которые хотят изучить маркетинг на Facebook, могут начать с основ. После того, как вы освоите основы маркетинга в Facebook, вы можете перейти к более сложным темам.
Сколько времени нужно, чтобы пройти бесплатный курс по маркетингу на Facebook?
Этот бесплатный курс по маркетингу на Facebook состоит из 5 часов видеоконтента, который поможет вам досконально понять концепции.

Легко ли освоить рекламу в Facebook для начинающих?
Видео, которые вы найдете в рамках этого бесплатного курса по маркетингу на Facebook, созданы наставниками, лидерами отрасли с большим опытом работы в этой области. Они знают о потребностях разных учащихся и разработали курс таким образом, чтобы его было легко освоить.
Могу ли я пройти этот бесплатный курс маркетинга на Facebook за 90 дней?
Да, вы можете пройти этот бесплатный курс по маркетингу на Facebook в течение 90 дней.
Получу ли я сертификат после прохождения бесплатного курса по маркетингу в Facebook?
Если вы закончите любой бесплатный курс SkillUp в течение 90 дней с даты зачисления, вы имеете право на получение Сертификата об окончании курса для того же самого. Таким образом, вы также получите общий сертификат о прохождении бесплатного курса по маркетингу в Facebook. Чтобы разблокировать его, войдите в свою учетную запись SkillUp и нажмите «Разблокировать».



 01 Введение
01 Введение 08 Ключевые выводы
08 Ключевые выводы 06 Ключевые выводы
06 Ключевые выводы 05 Демонстрация: Создайте свою рекламу в Facebook
05 Демонстрация: Создайте свою рекламу в Facebook 03 Передовой опыт в публикациях и рекламе на страницах
03 Передовой опыт в публикациях и рекламе на страницах 04 Facebook Профессиональная сертификация по планированию
04 Facebook Профессиональная сертификация по планированию

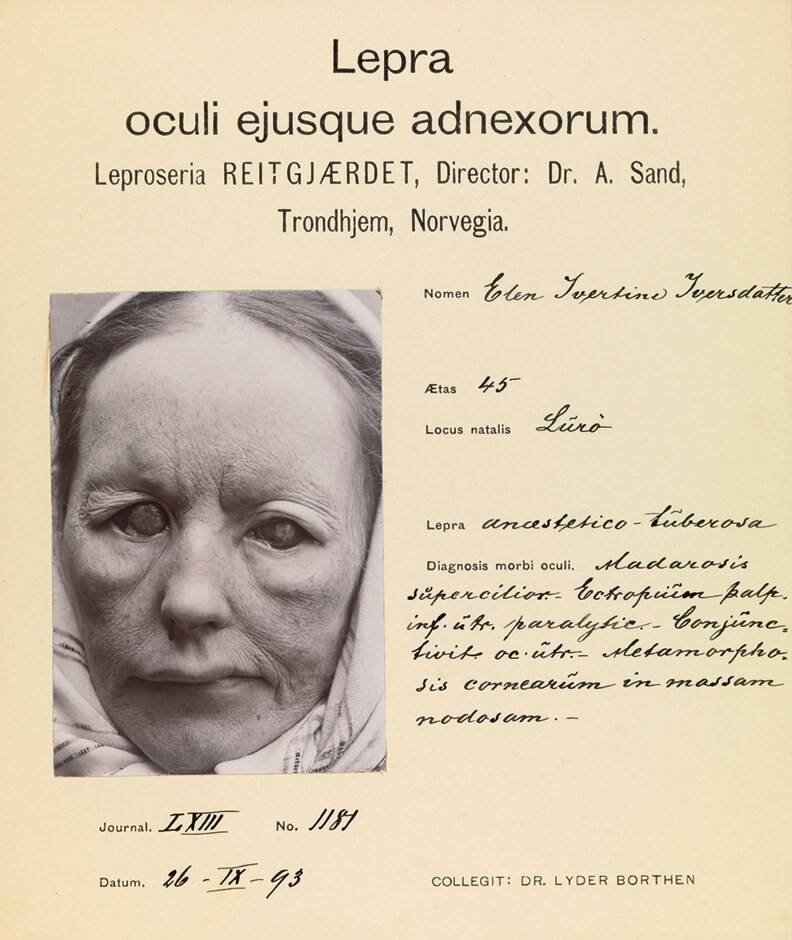
 leprae проникает в организм, считается, что заражение происходит через верхние дыхательные пути. Сейчас известно, что однократный тесный контакт с заболевшим лепрой, например, рукопожатие или нахождение рядом с инфицированным, редко приводит к заражению. M. leprae не передается половым путем и не проникает в нерожденного ребенка, если носителем является беременная женщина.
leprae проникает в организм, считается, что заражение происходит через верхние дыхательные пути. Сейчас известно, что однократный тесный контакт с заболевшим лепрой, например, рукопожатие или нахождение рядом с инфицированным, редко приводит к заражению. M. leprae не передается половым путем и не проникает в нерожденного ребенка, если носителем является беременная женщина. Больные фавусом или псориазом также объявлялись прокаженными, изгонялись из общества или попадали в лепрозории. Иногда с проказой путали и сифилис.
Больные фавусом или псориазом также объявлялись прокаженными, изгонялись из общества или попадали в лепрозории. Иногда с проказой путали и сифилис. Лепрозории стали главным способом сдерживания болезни. Проказа была настолько распространена, что в некоторых регионах поразила около трех процентов населения. Естественно, всех больных лепрозории вместить не могли, поэтому зачастую прокаженных объявляли «неприкасаемыми», их заставляли надевать узнаваемую закрытую одежду и носить с собой колокольчики, которые своим звоном предупреждали остальных о приближении больного.
Лепрозории стали главным способом сдерживания болезни. Проказа была настолько распространена, что в некоторых регионах поразила около трех процентов населения. Естественно, всех больных лепрозории вместить не могли, поэтому зачастую прокаженных объявляли «неприкасаемыми», их заставляли надевать узнаваемую закрытую одежду и носить с собой колокольчики, которые своим звоном предупреждали остальных о приближении больного. Также известны случаи расправы над больными, когда прокаженных заживо закапывали в землю, сжигали на кострах подобно колдунам, сбрасывали в ущелья или топили.
Также известны случаи расправы над больными, когда прокаженных заживо закапывали в землю, сжигали на кострах подобно колдунам, сбрасывали в ущелья или топили. На это повлиял естественный отбор, в том числе пожизненная социальная изоляция заболевших, которые теряли возможность продолжить свой род.
На это повлиял естественный отбор, в том числе пожизненная социальная изоляция заболевших, которые теряли возможность продолжить свой род. leprae. Однако уже в 60-х годах микобактерии выработали к нему устойчивость, поэтому врачи перешли на другие соединения: клофазимин и рифампицин. Затем врачи стали использовать все три препарата в качестве комбинированной терапии, что позволило предотвратить появление устойчивых штаммов бактерии.
leprae. Однако уже в 60-х годах микобактерии выработали к нему устойчивость, поэтому врачи перешли на другие соединения: клофазимин и рифампицин. Затем врачи стали использовать все три препарата в качестве комбинированной терапии, что позволило предотвратить появление устойчивых штаммов бактерии. В результате заболевшие лепрой становятся изгоями, они теряют работу и дом, их выгоняют из семьи. Оправданный страх остаться в одиночестве затрудняет диагностику и раннее лечение проказы, и это одно из объяснений, почему человечеству до сих пор не удается окончательно победить болезнь.
В результате заболевшие лепрой становятся изгоями, они теряют работу и дом, их выгоняют из семьи. Оправданный страх остаться в одиночестве затрудняет диагностику и раннее лечение проказы, и это одно из объяснений, почему человечеству до сих пор не удается окончательно победить болезнь. А единственный институт, где изучают «забытую болезнь», могут закрыть.
А единственный институт, где изучают «забытую болезнь», могут закрыть.  В ответ услышала: «Не берите, она заразная». Весь класс разбежался.
В ответ услышала: «Не берите, она заразная». Весь класс разбежался.  Даже в самый зной носила платья с длинными рукавами и по две пары чулок — скрывала пятна на руках и ногах.
Даже в самый зной носила платья с длинными рукавами и по две пары чулок — скрывала пятна на руках и ногах.  Одна из самых драматичных — у больного Николая (имя изменено).
Одна из самых драматичных — у больного Николая (имя изменено). Операцию провели филигранно — подмену не замечал никто. Только один минус: так как кожные лоскуты взяли с волосистой части головы, новые брови постоянно росли. Приходилось подстригать», — рассказывает заведующая клиническим отделением института Юлия Левичева.
Операцию провели филигранно — подмену не замечал никто. Только один минус: так как кожные лоскуты взяли с волосистой части головы, новые брови постоянно росли. Приходилось подстригать», — рассказывает заведующая клиническим отделением института Юлия Левичева. И ни одного заражения. Не только в России — в мире.
И ни одного заражения. Не только в России — в мире. 1936 год
1936 год — Но вопросов до сих пор больше, чем ответов. Например, почему инкубационный период порой измеряется десятилетиями».
— Но вопросов до сих пор больше, чем ответов. Например, почему инкубационный период порой измеряется десятилетиями». В 2020-м в России выявили шесть новых случаев. Вроде бы мало, но до этого на протяжении многих лет было максимум два в год.
В 2020-м в России выявили шесть новых случаев. Вроде бы мало, но до этого на протяжении многих лет было максимум два в год.  Лепры в его населенном пункте никогда не было. Как и от кого заразился — непонятно. Теперь и ему, и пенсионеру из Петербурга придется провести в клинике от года до пяти лет — столько по новым протоколам лечится болезнь Хансена.
Лепры в его населенном пункте никогда не было. Как и от кого заразился — непонятно. Теперь и ему, и пенсионеру из Петербурга придется провести в клинике от года до пяти лет — столько по новым протоколам лечится болезнь Хансена. Дали участки, в поселке был колхоз.
Дали участки, в поселке был колхоз.  Лечится с двадцати. По молодости несколько раз сбегал из лепрозория — делал подкоп под забором. Его ловили, возвращали обратно. Несмотря на диагноз, построил успешную карьеру — дослужился до начальника автоколонны. Причем — большая редкость! — на работе о его болезни знали. Сам признался.
Лечится с двадцати. По молодости несколько раз сбегал из лепрозория — делал подкоп под забором. Его ловили, возвращали обратно. Несмотря на диагноз, построил успешную карьеру — дослужился до начальника автоколонны. Причем — большая редкость! — на работе о его болезни знали. Сам признался. Повязку нужно менять два раза в день
Повязку нужно менять два раза в день
 А они у наших пациентов ужасные — до костей. Кроме того, при перевязке лепрологи исследуют, не выделяются ли из ран микобактерии. Хирургу в районной поликлинике явно не до этого».
А они у наших пациентов ужасные — до костей. Кроме того, при перевязке лепрологи исследуют, не выделяются ли из ран микобактерии. Хирургу в районной поликлинике явно не до этого». 03.2021)
03.2021)

 Эта форма заболевания более заразна.
Эта форма заболевания более заразна. Считается, что это очень ранняя форма болезни Хансена, когда у человека будет только одно поражение кожи, которое лишь слегка онемеет на ощупь.
Считается, что это очень ранняя форма болезни Хансена, когда у человека будет только одно поражение кожи, которое лишь слегка онемеет на ощупь.

 В первую очередь поражает нервы конечностей, кожу, слизистую оболочку носа и верхние дыхательные пути. Лепра также известна как болезнь Хансена.
В первую очередь поражает нервы конечностей, кожу, слизистую оболочку носа и верхние дыхательные пути. Лепра также известна как болезнь Хансена. Они не заживают даже через несколько недель. Они светлее, чем ваш нормальный тон кожи, или они могут покраснеть из-за воспаления.
Они не заживают даже через несколько недель. Они светлее, чем ваш нормальный тон кожи, или они могут покраснеть из-за воспаления.
 Этот тип считается промежуточным между двумя другими типами.
Этот тип считается промежуточным между двумя другими типами.




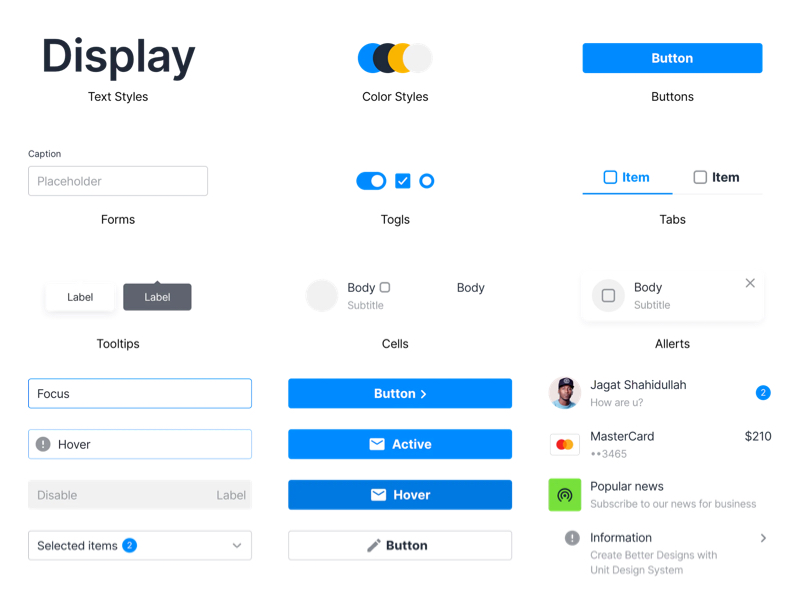
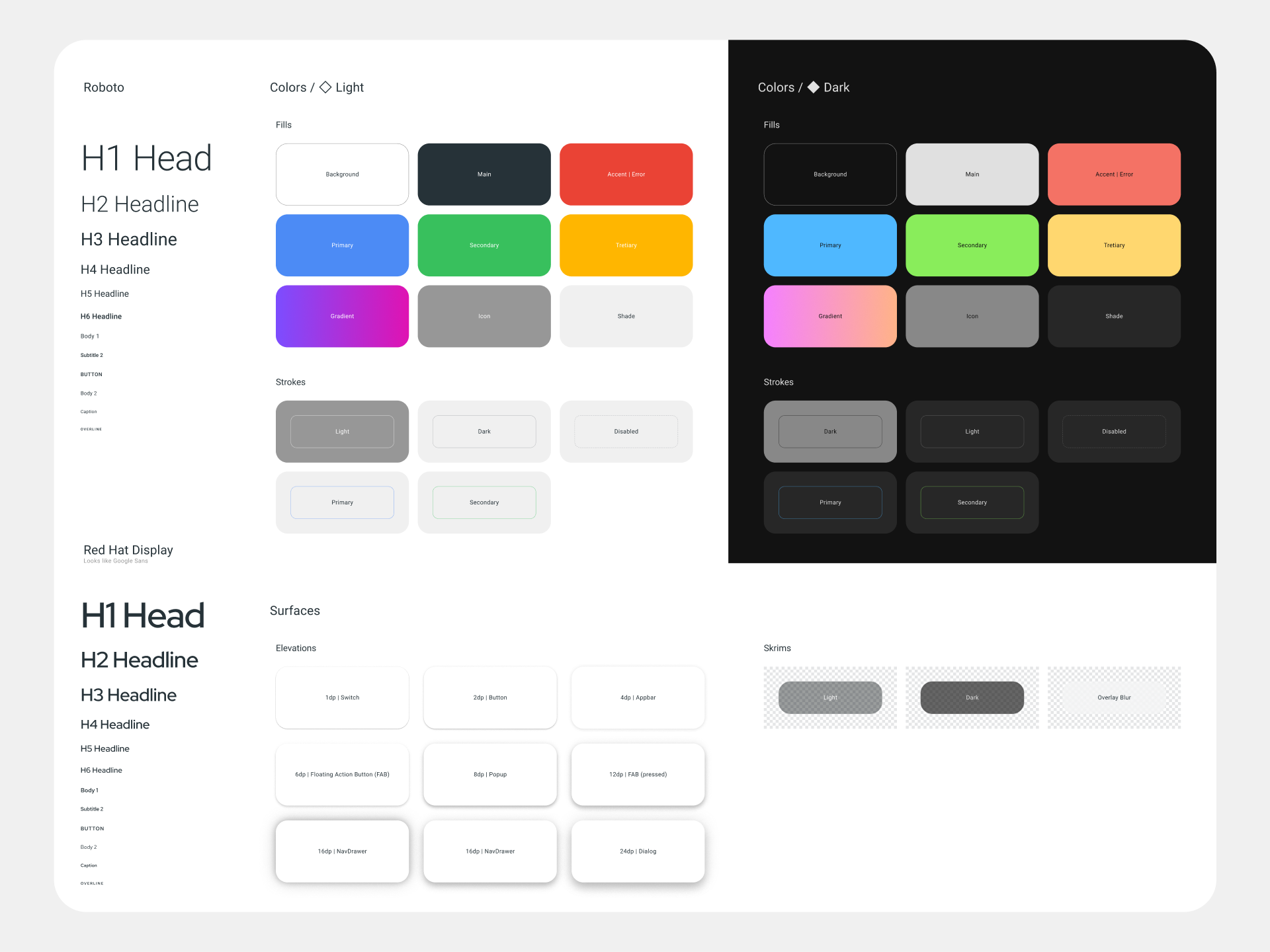
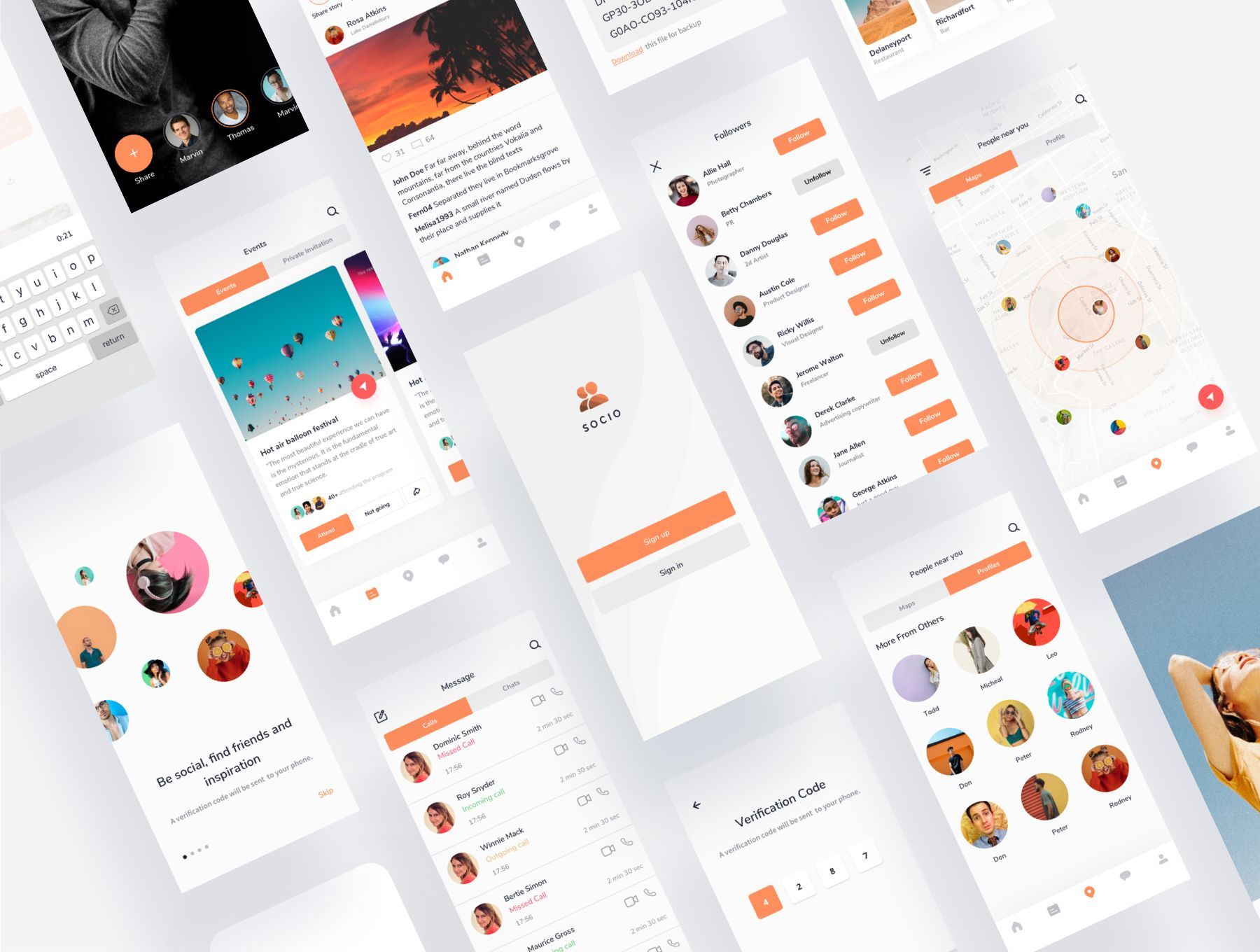
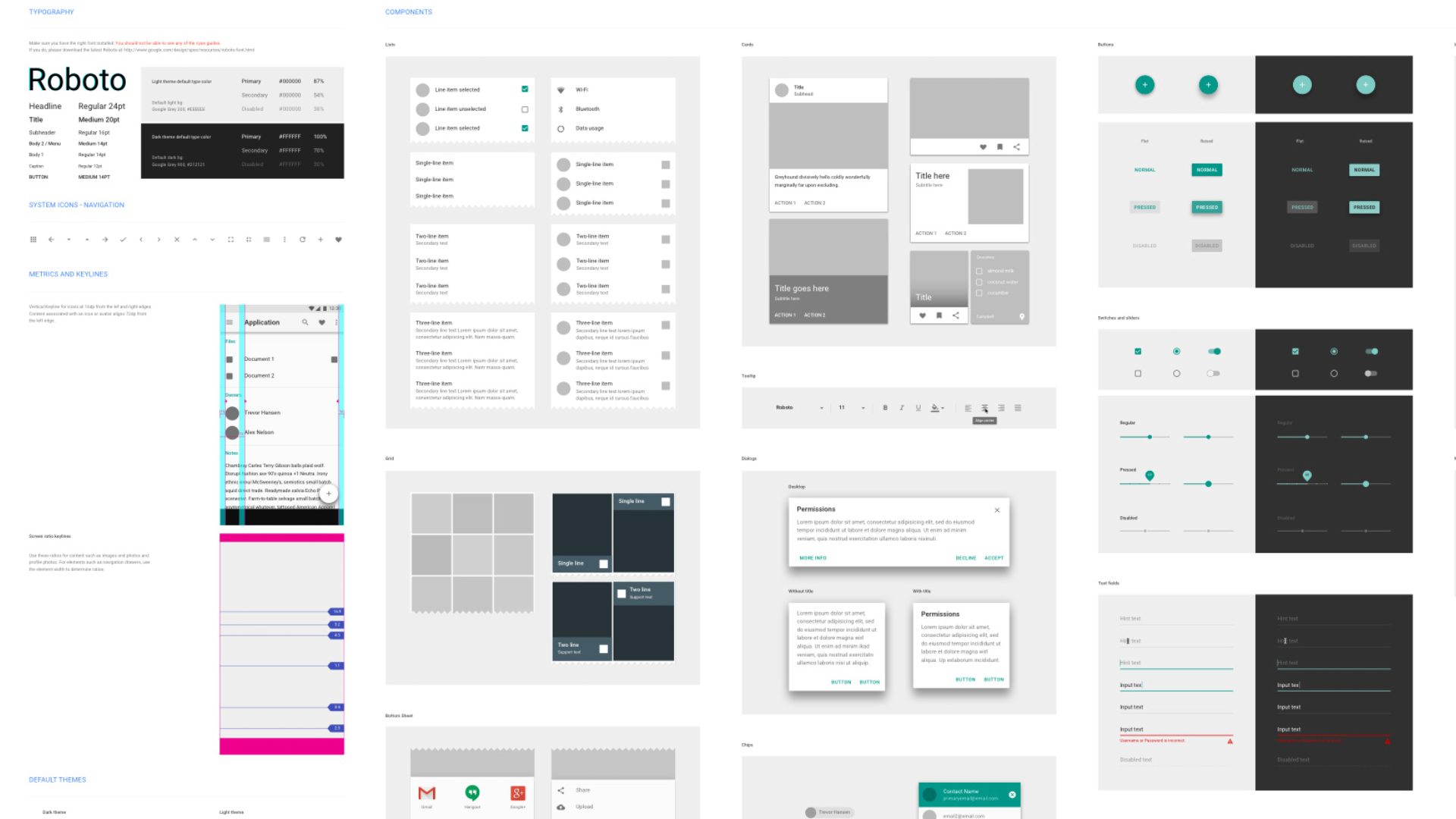
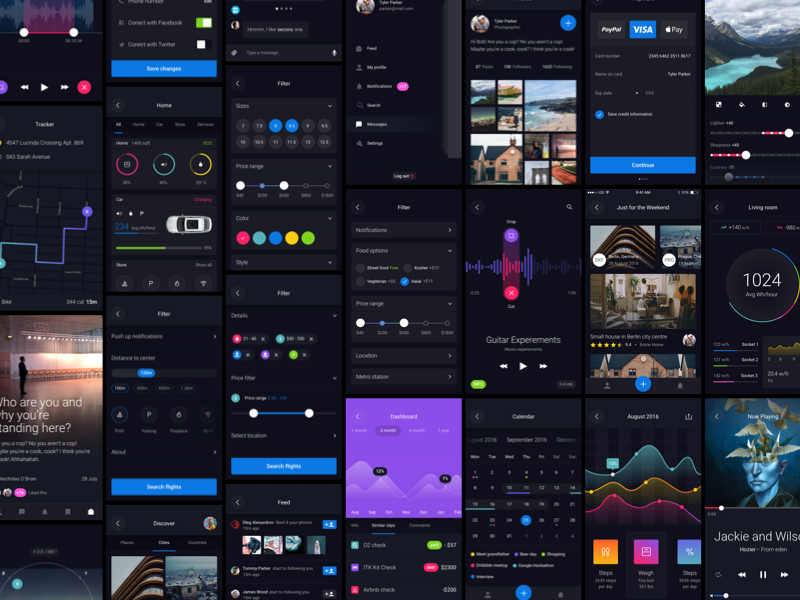
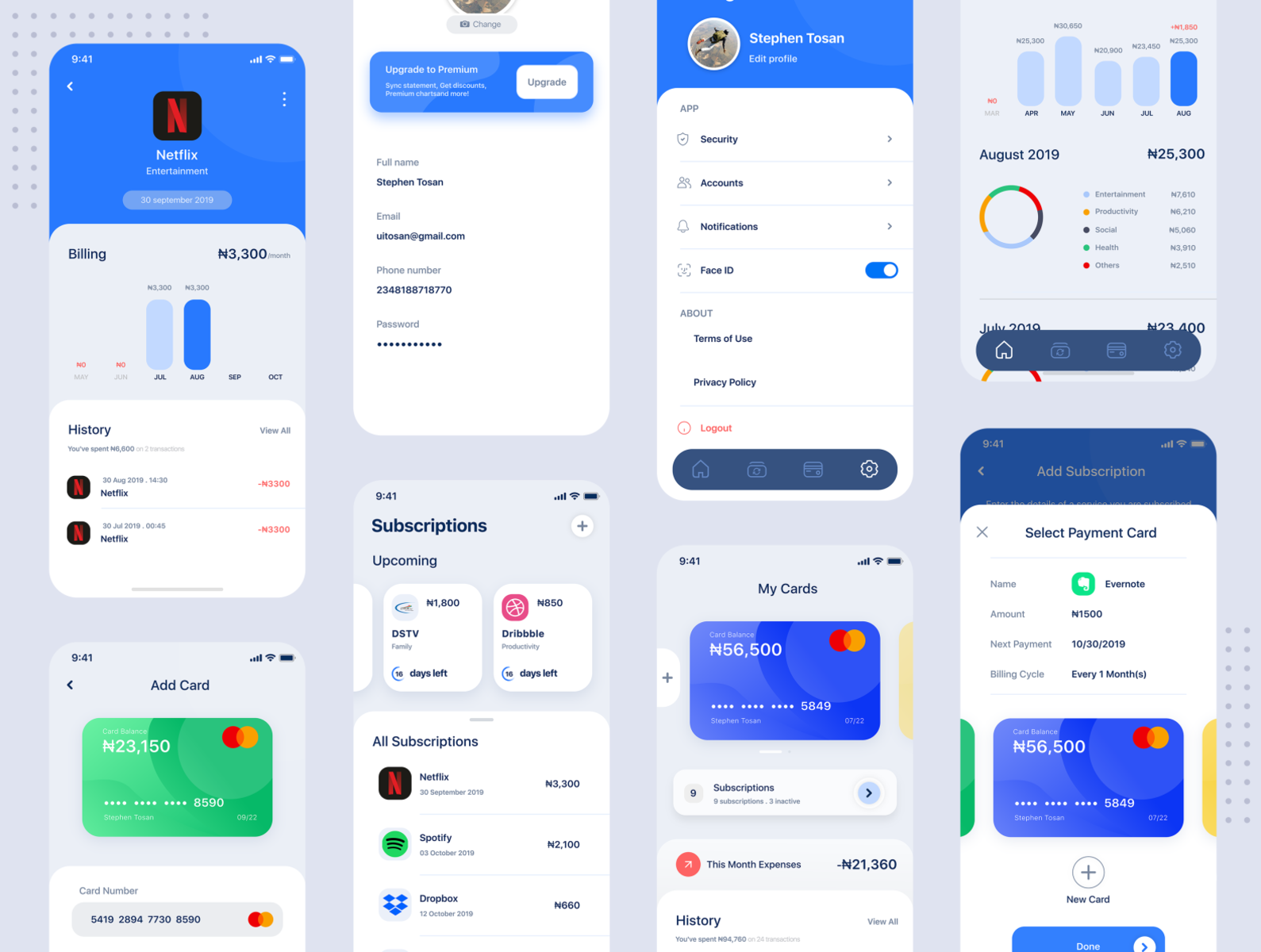
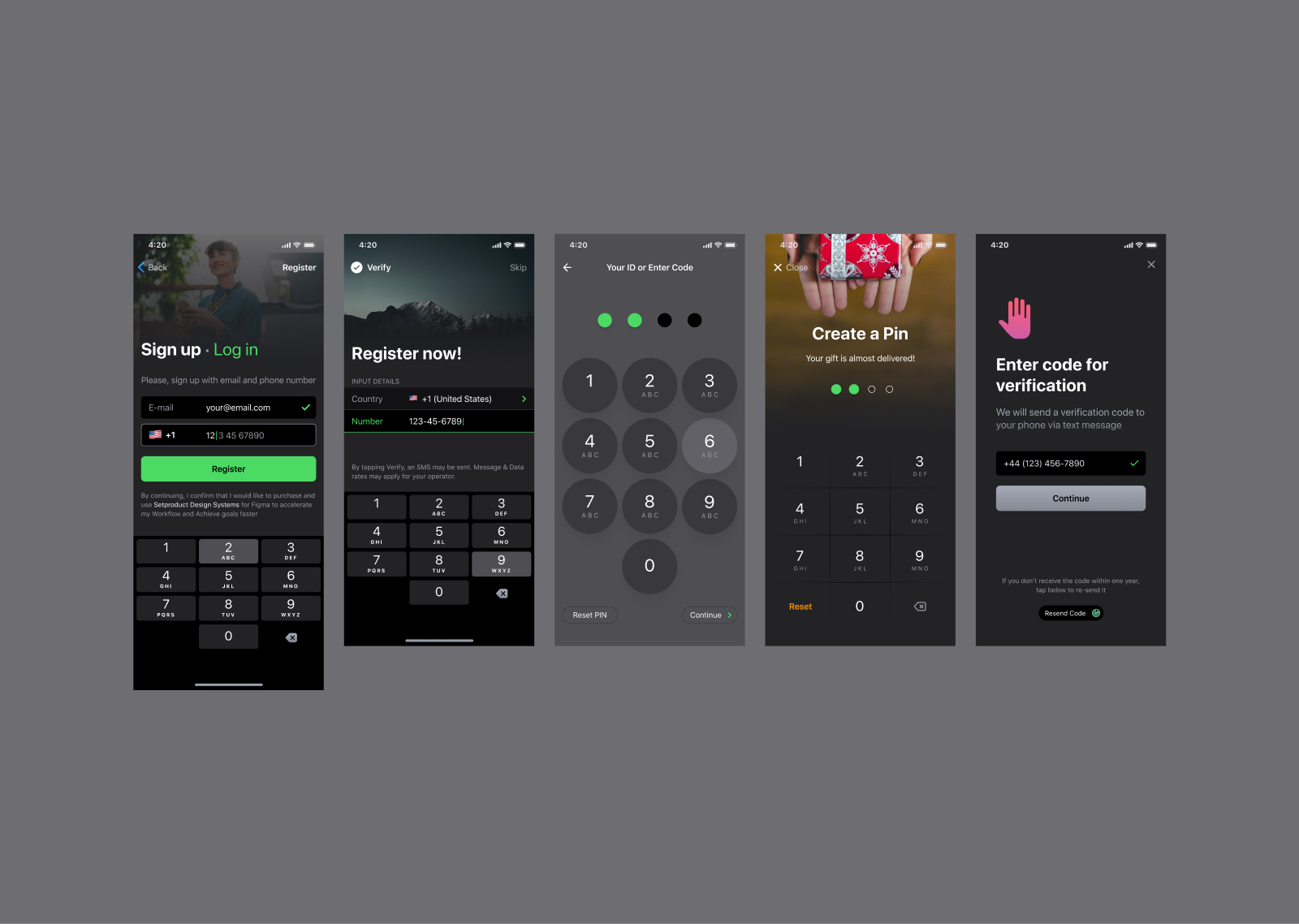
 Каждый экран есть в светлых и темных темах. Исходники в Figma и Sketch.
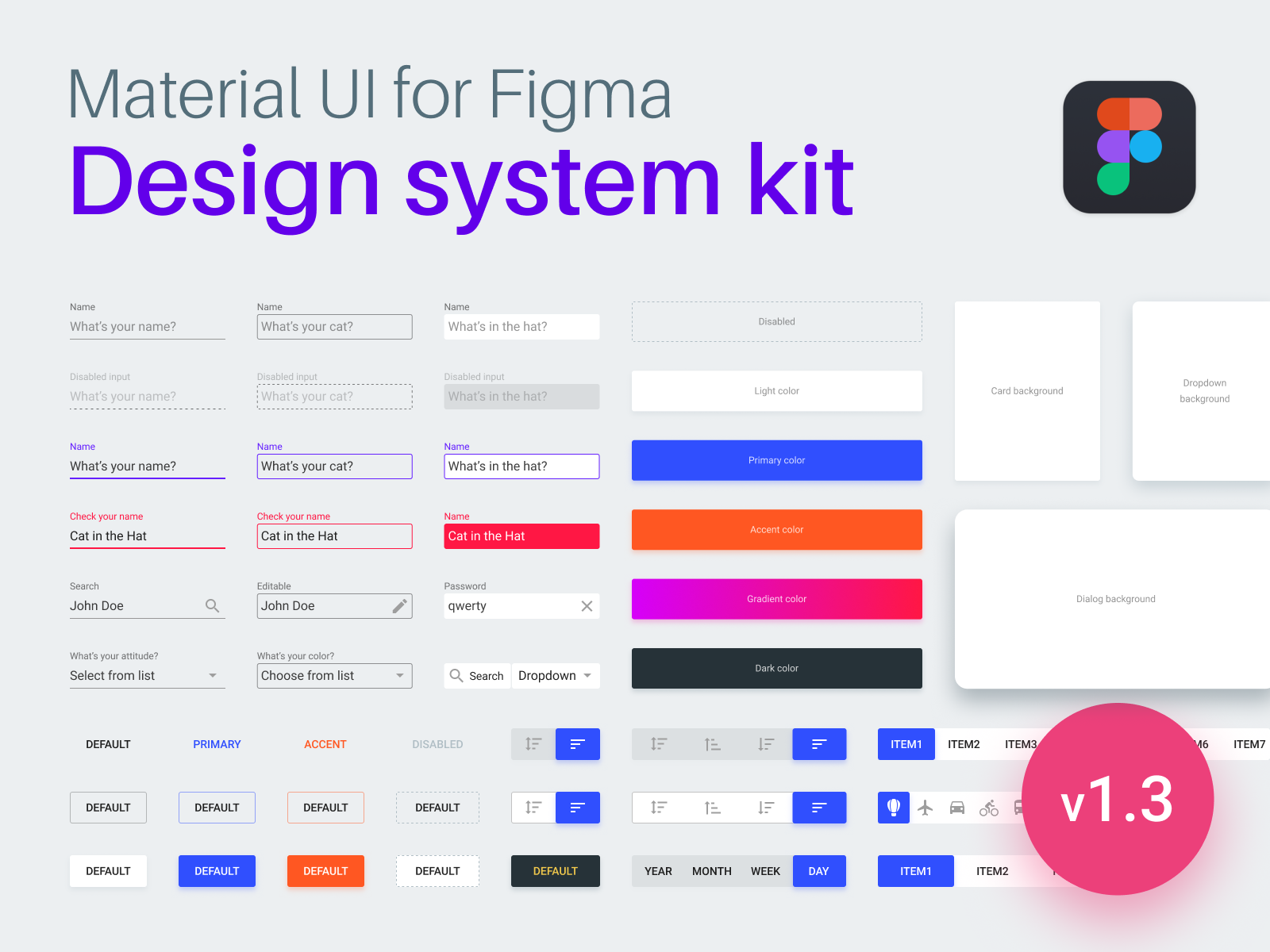
Каждый экран есть в светлых и темных темах. Исходники в Figma и Sketch. Копируете себе и приступаете к UI-дизайну по гайдлайнам Material Design. Содержит стили, типографику и множество компонентов: табы навигации, карточки, элементы настроек, кнопки и попапы. Все компоненты тщательно организованы, поэтому тут легко ориентироваться и собирать свое приложение как из кубиков.
Копируете себе и приступаете к UI-дизайну по гайдлайнам Material Design. Содержит стили, типографику и множество компонентов: табы навигации, карточки, элементы настроек, кнопки и попапы. Все компоненты тщательно организованы, поэтому тут легко ориентироваться и собирать свое приложение как из кубиков. Исходники в Sketch, Figma и Adobe XD.
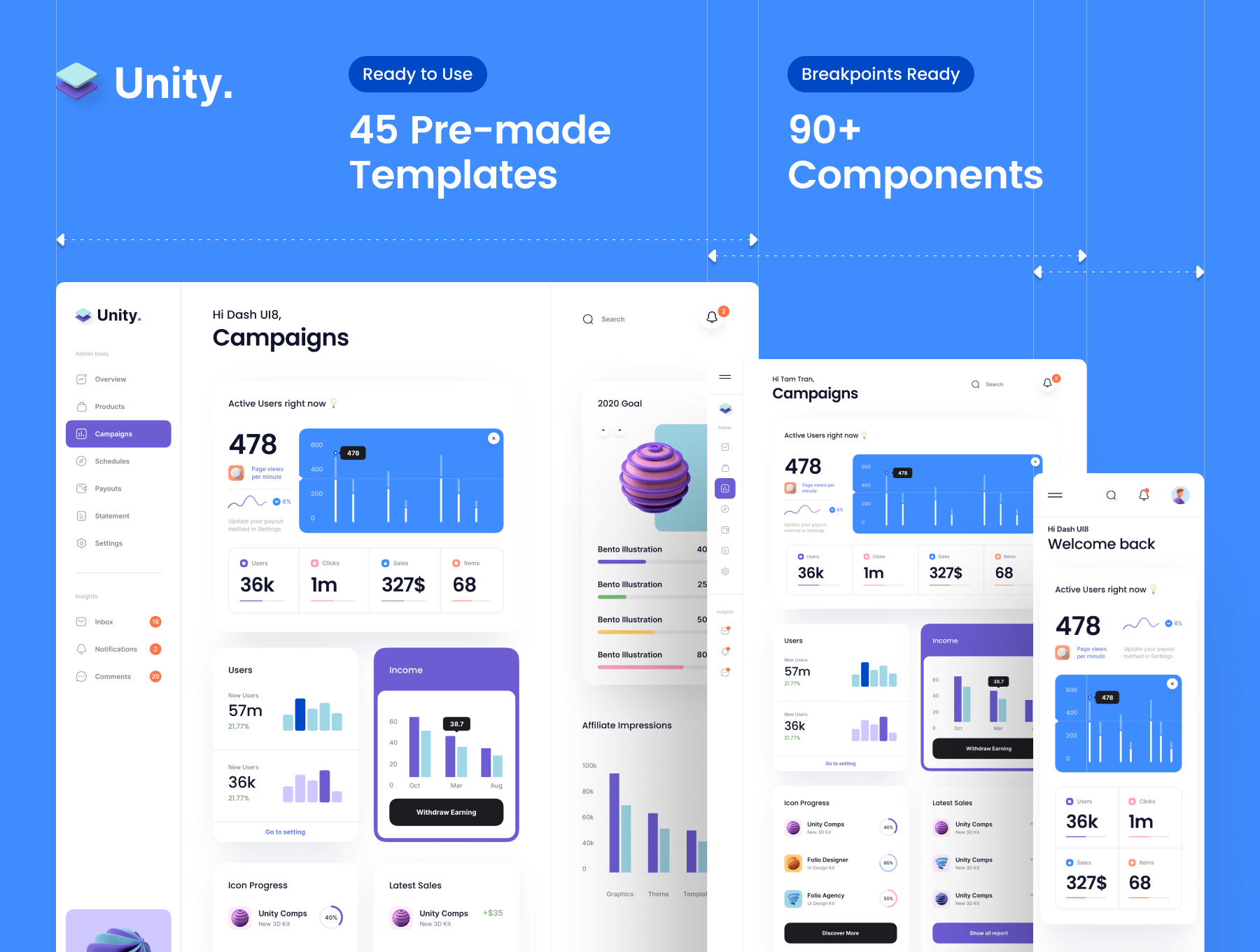
Исходники в Sketch, Figma и Adobe XD. Раздел создан специально, чтобы раскрыть возможности и показать гибкость Material Design для создания уникального характера и брендинга приложений.
Раздел создан специально, чтобы раскрыть возможности и показать гибкость Material Design для создания уникального характера и брендинга приложений. Дает супеускорение при работе в паре с разработчиками
Дает супеускорение при работе в паре с разработчиками Создан для Adobe Xd и Figma по принципам дизайна Suisse.
Создан для Adobe Xd и Figma по принципам дизайна Suisse.


 Если посмотреть, то сразу становится ясно, что для проработки User Flow и Интерактивных прототипов достаточно Low-Fi. 🌿👇
Если посмотреть, то сразу становится ясно, что для проработки User Flow и Интерактивных прототипов достаточно Low-Fi. 🌿👇

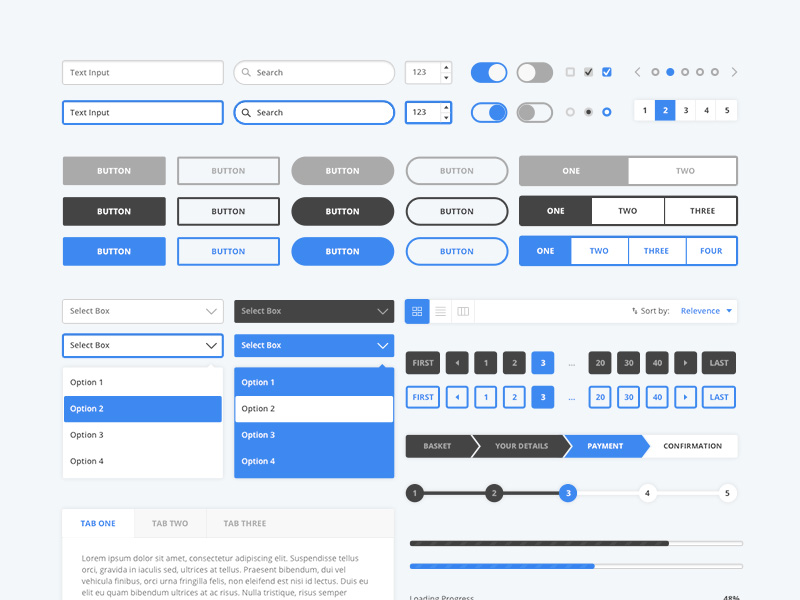
 Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов.
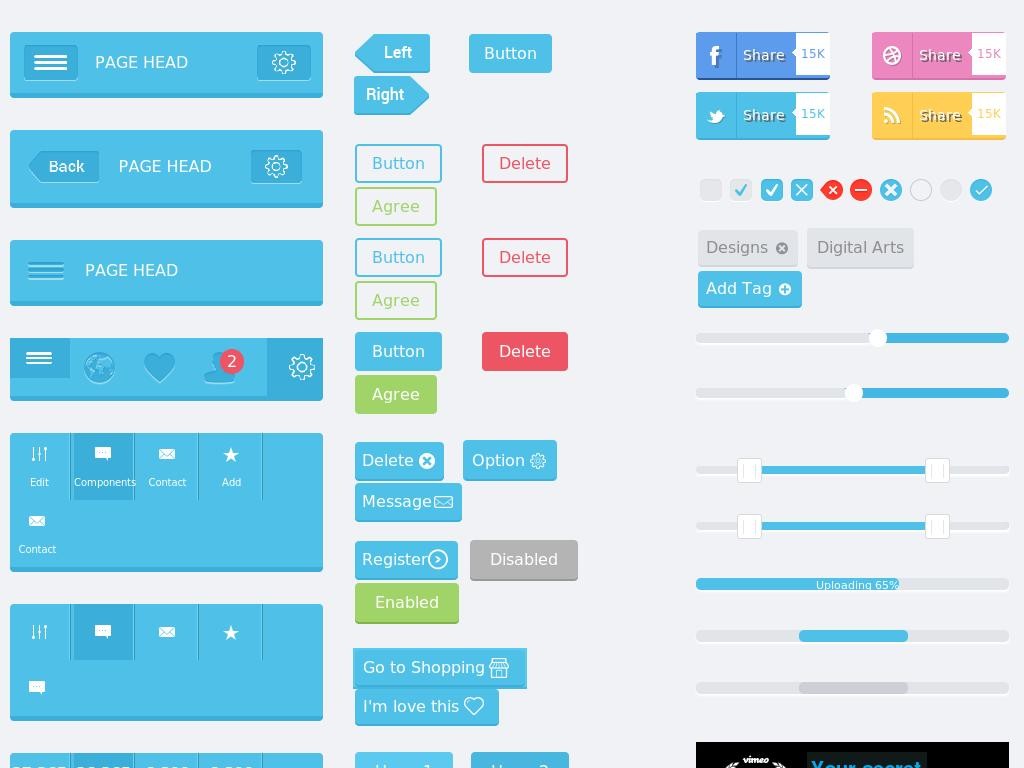
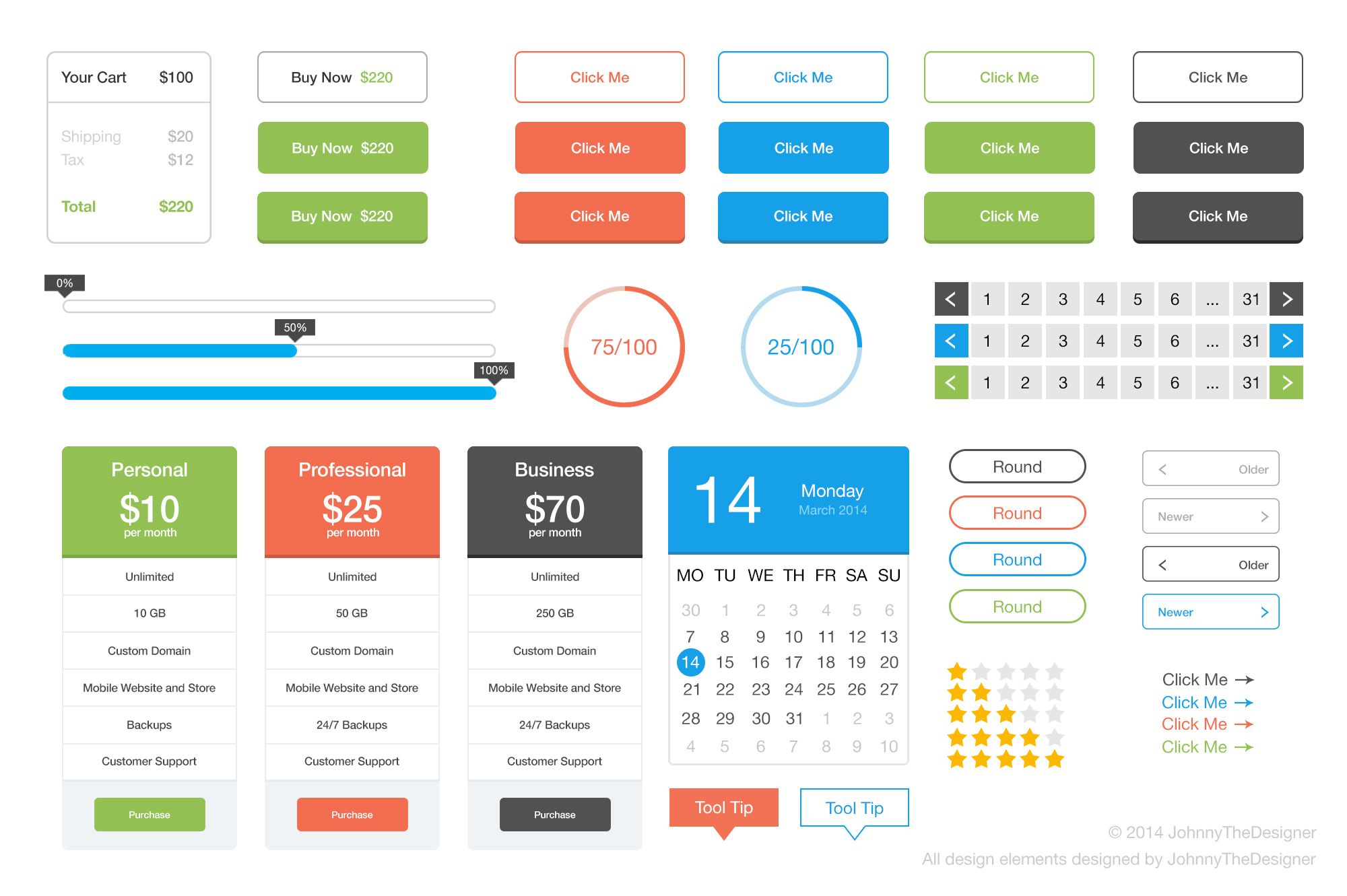
Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов. Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое. Подробнее →
Подробнее →

 Начинаем собирать UI-kit, как только утвердили концепт — главную страницу приложения и еще 1-2 второстепенных. На них мы отрисовываем максимум деталей, чтобы дать клиенту четкое понимание того, как будет выглядеть готовый проект.
Начинаем собирать UI-kit, как только утвердили концепт — главную страницу приложения и еще 1-2 второстепенных. На них мы отрисовываем максимум деталей, чтобы дать клиенту четкое понимание того, как будет выглядеть готовый проект.

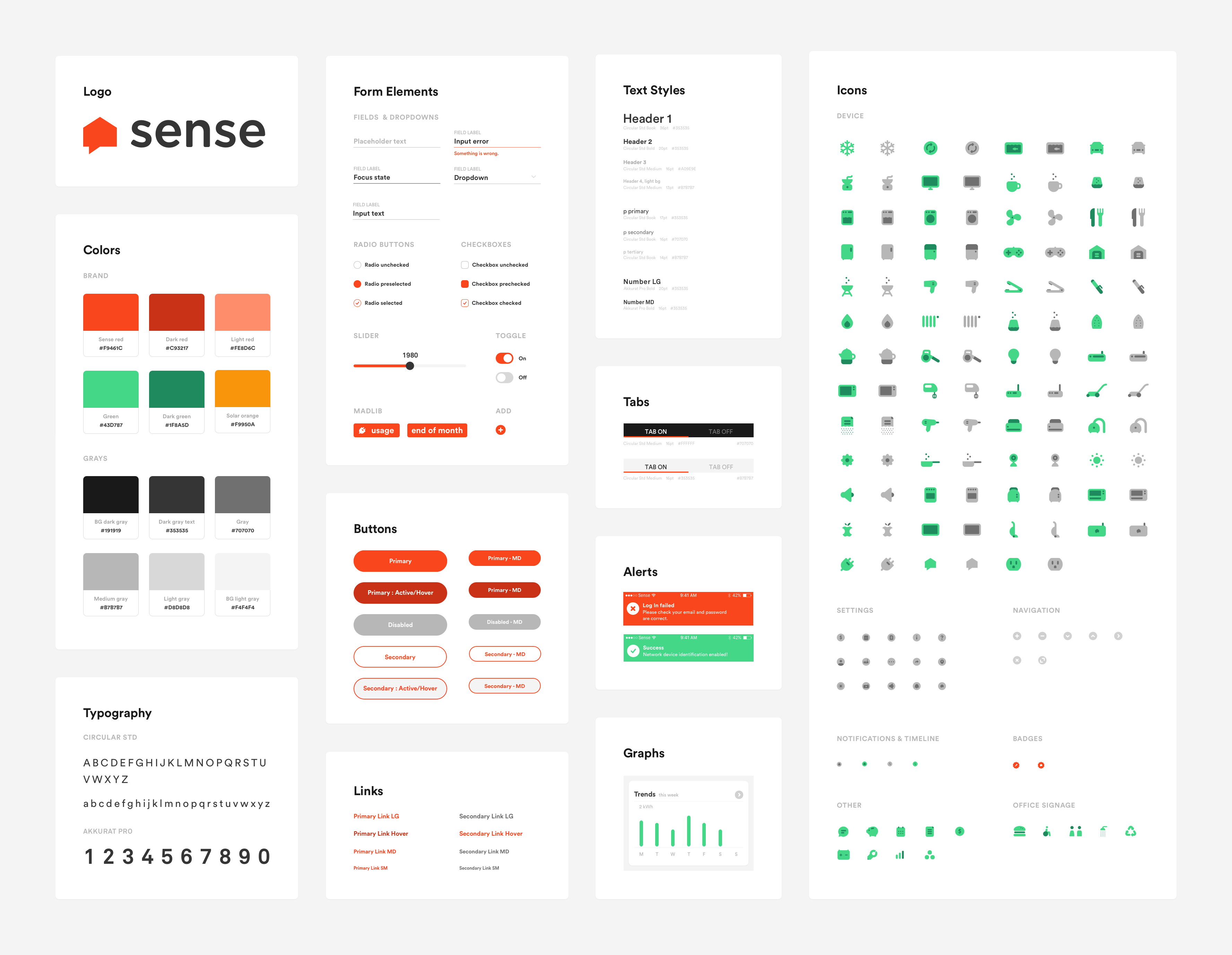
 Если стили не называть, придется каждый раз прописывать HEX-код.
Если стили не называть, придется каждый раз прописывать HEX-код.  К векторной иконке обязательно нужно делать подложку размером с контейнер иконки. Только в таком виде их можно использовать в интерфейсе. Иконка без подложки — это векторное изображение, которое в коде будет выглядеть как огромный кусок текста. А огромные куски текста — это грязный код. Разработчики будут ругаться.
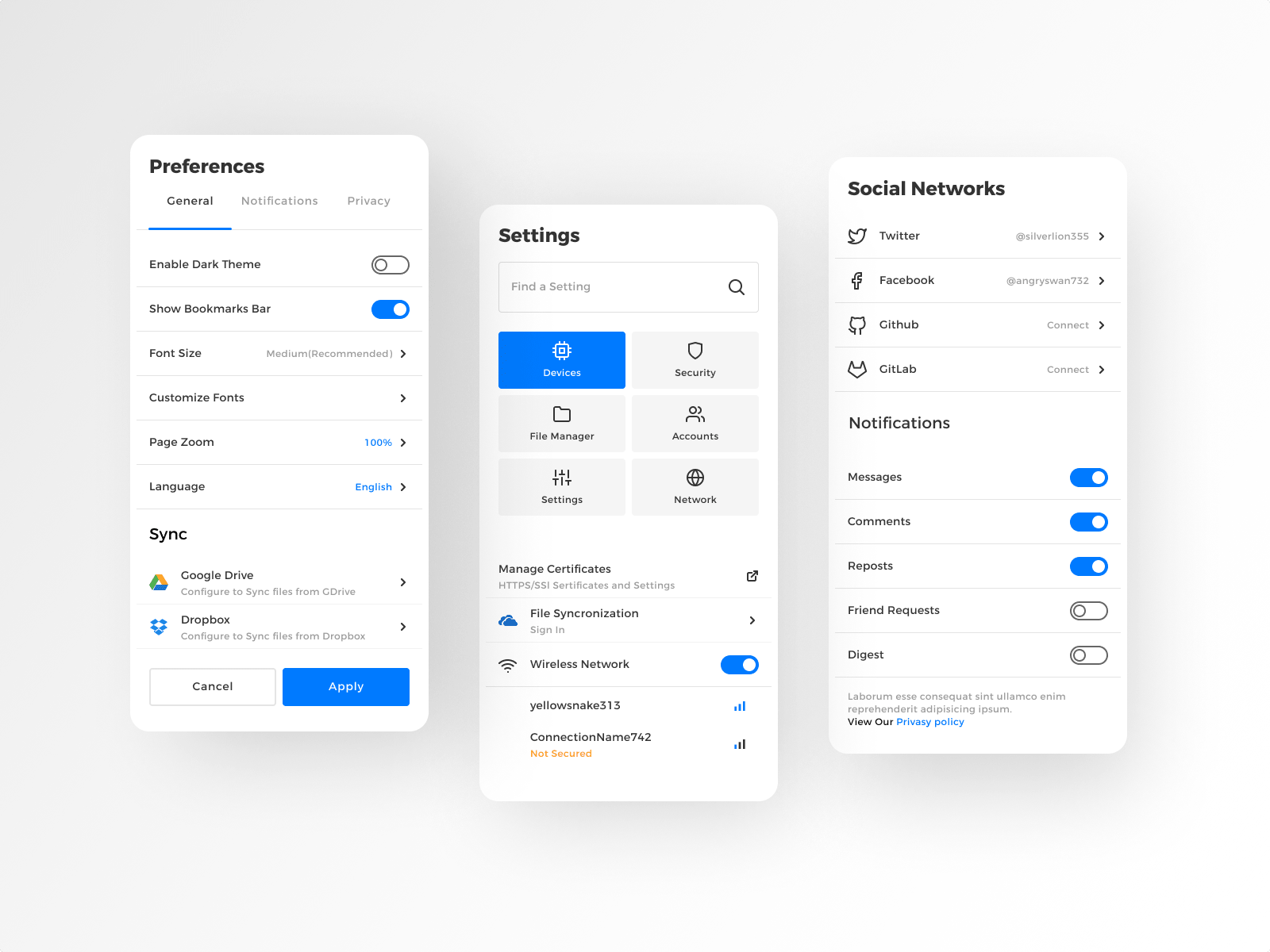
К векторной иконке обязательно нужно делать подложку размером с контейнер иконки. Только в таком виде их можно использовать в интерфейсе. Иконка без подложки — это векторное изображение, которое в коде будет выглядеть как огромный кусок текста. А огромные куски текста — это грязный код. Разработчики будут ругаться. Например, если вы делаете интерфейс приложения по доставке еды, где есть роли клиента, курьера и кухни или сервис онлайн-психотерапии с ролями психологов, администраторов и клиентов.
Например, если вы делаете интерфейс приложения по доставке еды, где есть роли клиента, курьера и кухни или сервис онлайн-психотерапии с ролями психологов, администраторов и клиентов. 





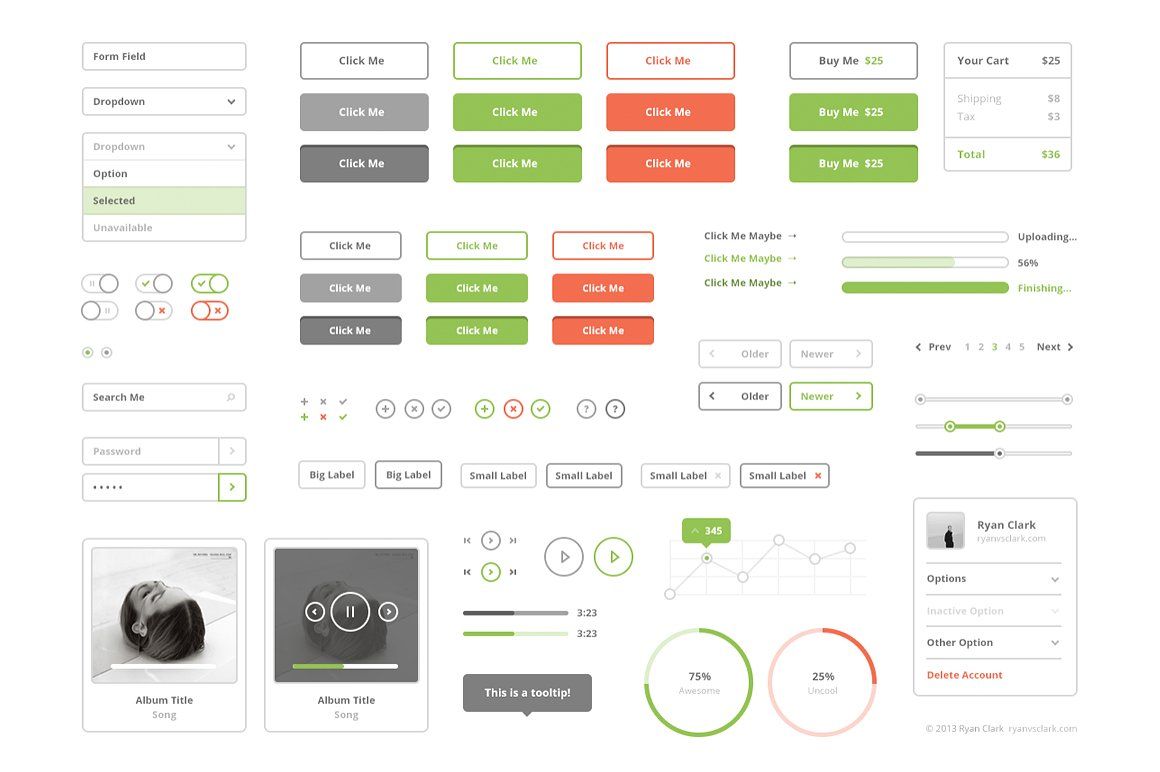
 Точно так же не все наборы пользовательского интерфейса включают компоненты кода (например, HTML/CSS, React, Tailwind).
Точно так же не все наборы пользовательского интерфейса включают компоненты кода (например, HTML/CSS, React, Tailwind). Кроме того, если вы используете набор пользовательского интерфейса, содержащий значки и кнопки социальных сетей, гораздо проще повторно использовать их столько раз, сколько вам нужно, вместо того, чтобы тратить дополнительное время на создание их по одному и устранение несоответствий. Подробнее об этом позже.
Кроме того, если вы используете набор пользовательского интерфейса, содержащий значки и кнопки социальных сетей, гораздо проще повторно использовать их столько раз, сколько вам нужно, вместо того, чтобы тратить дополнительное время на создание их по одному и устранение несоответствий. Подробнее об этом позже.
 Вы можете повторно использовать их для различных дизайнов пользовательского интерфейса так часто, как захотите, дополняя и улучшая набор пользовательского интерфейса по мере продвижения.
Вы можете повторно использовать их для различных дизайнов пользовательского интерфейса так часто, как захотите, дополняя и улучшая набор пользовательского интерфейса по мере продвижения. Вместо того, чтобы покупать отдельные компоненты или тратить сотни часов на тщательное создание компонентов дизайна с нуля, вы можете инвестировать в комплект пользовательского интерфейса и повторно использовать его компоненты и шаблоны пользовательского интерфейса столько раз, сколько вам нужно.
Вместо того, чтобы покупать отдельные компоненты или тратить сотни часов на тщательное создание компонентов дизайна с нуля, вы можете инвестировать в комплект пользовательского интерфейса и повторно использовать его компоненты и шаблоны пользовательского интерфейса столько раз, сколько вам нужно.
 Например, если вы создаете нативное приложение для iOS или Android, вам придется искать наборы мобильного пользовательского интерфейса, которые подходят для этой конкретной платформы и фреймворка.
Например, если вы создаете нативное приложение для iOS или Android, вам придется искать наборы мобильного пользовательского интерфейса, которые подходят для этой конкретной платформы и фреймворка.




 С другой стороны, если вы хотите продавать комплект пользовательского интерфейса другим дизайнерам, изучите популярные комплекты пользовательского интерфейса и с самого начала решите, какой комплект пользовательского интерфейса вы создаете.
С другой стороны, если вы хотите продавать комплект пользовательского интерфейса другим дизайнерам, изучите популярные комплекты пользовательского интерфейса и с самого начала решите, какой комплект пользовательского интерфейса вы создаете.

 Кроме того, дизайн-система упростит процесс ребрендинга или обновления уже существующего дизайна пользовательского интерфейса.
Кроме того, дизайн-система упростит процесс ребрендинга или обновления уже существующего дизайна пользовательского интерфейса.
 Дизайн-система может помочь им организовать весь процесс разработки продуктовых команд и обеспечить единообразие всех изменений, вносимых каждым членом команды.
Дизайн-система может помочь им организовать весь процесс разработки продуктовых команд и обеспечить единообразие всех изменений, вносимых каждым членом команды.



 Это, наверное, один из самых полных, которые я видел.
Это, наверное, один из самых полных, которые я видел.


 Дизайнер Bagus Fikri любезно разработал этот бесплатный набор пользовательского интерфейса с открытым исходным кодом, чтобы вы могли использовать его как в личных, так и в коммерческих проектах.
Дизайнер Bagus Fikri любезно разработал этот бесплатный набор пользовательского интерфейса с открытым исходным кодом, чтобы вы могли использовать его как в личных, так и в коммерческих проектах. Создавайте красивые веб-сайты быстрее с помощью этого бесплатного набора пользовательского интерфейса для Sketch
Создавайте красивые веб-сайты быстрее с помощью этого бесплатного набора пользовательского интерфейса для Sketch Этот набор пользовательского интерфейса для Sketch совершенно бесплатен для использования как в личных, так и в коммерческих дизайнерских проектах.
Этот набор пользовательского интерфейса для Sketch совершенно бесплатен для использования как в личных, так и в коммерческих дизайнерских проектах.


 coga.biz
coga.biz infosklad.org
infosklad.org ME>2017
ME>2017 infosklad.org
infosklad.org На сегодняшний день на рынке образовательных платформ сформировалась высокая конкуренция: свои продукты развивают не только уже известные игроки, среди которых — Нетология, но и крупнейшие IT-гиганты (к примеру, VK Group и «Яндекс»), которые решили активно вкладываться в образовательные проекты.
На сегодняшний день на рынке образовательных платформ сформировалась высокая конкуренция: свои продукты развивают не только уже известные игроки, среди которых — Нетология, но и крупнейшие IT-гиганты (к примеру, VK Group и «Яндекс»), которые решили активно вкладываться в образовательные проекты.

 Во время запуска рекламной кампании на телевидении отслеживались изменения географии упоминаний бренда. На тепловой карте можно наглядно увидеть, насколько эффективно удалось вовлечь аудиторию в регионах, где показывались ролики. Некоторые города из ТОП-20 выбились в ТОП-10: значит, там коммуникационное сообщение вызвало больший интерес.
Во время запуска рекламной кампании на телевидении отслеживались изменения географии упоминаний бренда. На тепловой карте можно наглядно увидеть, насколько эффективно удалось вовлечь аудиторию в регионах, где показывались ролики. Некоторые города из ТОП-20 выбились в ТОП-10: значит, там коммуникационное сообщение вызвало больший интерес. Событие было значимое: над созданием фильма работала команда известной журналистки Катерины Гордеевой, а героями стали громкие персоны — политолог Екатерина Шульман и экономист Александр Аузан.
Событие было значимое: над созданием фильма работала команда известной журналистки Катерины Гордеевой, а героями стали громкие персоны — политолог Екатерина Шульман и экономист Александр Аузан.


 А также анализируют каналы: кто упоминает бренд с личного аккаунта, какой процент упоминаний был в медиа, а какой — в сообществах.
А также анализируют каналы: кто упоминает бренд с личного аккаунта, какой процент упоминаний был в медиа, а какой — в сообществах.
 Ребята ежедневно мониторили, нет ли в Сети подобных упоминаний их бренда: опыт конкурентов показал, как дорого может стоить несвоевременная реакция компании на критику в соцмедиа.
Ребята ежедневно мониторили, нет ли в Сети подобных упоминаний их бренда: опыт конкурентов показал, как дорого может стоить несвоевременная реакция компании на критику в соцмедиа. Занятия начнутся на неделе 13 марта и закончатся на неделе 19 мая. На неделю с 27 по 31 марта или с 3 по 7 апреля занятий не будет. Обратите внимание, что пятница, 17 марта, является днем минимального школьного образования. Если ваш дополнительный урок проходит в пятницу, время урока в этот день будет приходиться на выходной и будет продолжаться в течение всего урока.
Занятия начнутся на неделе 13 марта и закончатся на неделе 19 мая. На неделю с 27 по 31 марта или с 3 по 7 апреля занятий не будет. Обратите внимание, что пятница, 17 марта, является днем минимального школьного образования. Если ваш дополнительный урок проходит в пятницу, время урока в этот день будет приходиться на выходной и будет продолжаться в течение всего урока. Обратите внимание: поскольку мы хотим, чтобы больше учащихся имели доступ к курсам, семьи изначально смогут зарегистрироваться только на ОДИН урок на каждого учащегося. Номера окончания сеансов курса отражают уровень обучения для конкретного класса. Например, S23MVT TKto2 — это класс, доступный для учащихся TK до 2-го класса. Класс с номером S23NPW 3to6 будет доступен для учащихся 3–6 классов.
Обратите внимание: поскольку мы хотим, чтобы больше учащихся имели доступ к курсам, семьи изначально смогут зарегистрироваться только на ОДИН урок на каждого учащегося. Номера окончания сеансов курса отражают уровень обучения для конкретного класса. Например, S23MVT TKto2 — это класс, доступный для учащихся TK до 2-го класса. Класс с номером S23NPW 3to6 будет доступен для учащихся 3–6 классов.
 Учащиеся старших классов, которых не заберут вовремя, будут доставлены в здание отдела развития детей, и их нужно будет забрать как можно скорее. Вы должны принести свое удостоверение личности, чтобы показать надлежащее разрешение.
Учащиеся старших классов, которых не заберут вовремя, будут доставлены в здание отдела развития детей, и их нужно будет забрать как можно скорее. Вы должны принести свое удостоверение личности, чтобы показать надлежащее разрешение.


 Ниже приведен (частичный) список вещей, которые Плам предпочитает не делать.
Ниже приведен (частичный) список вещей, которые Плам предпочитает не делать.
 Встреча священнослужителей из епархиальных отделов по взаимодействию с вооруженными силами, духовно окормляющих военнослужащих Росгвардии, прошла 27 января в рамках Международных рождественских образовательных чтений на территории Отдельной дивизии оперативного назначения имени Ф. Э. Дзержинского, сообщил ранее сайт Балашихинской епархии. В ходе нее священники посетили дивизионный музей и Князь-Владимирский храм Балашихи, а также сфотографировались в расположении дивизии на фоне бюста Феликса Дзержинского – советского государственного и партийного деятеля, одного из организаторов «красного террора» в первые годы советской власти. В сети опубликованную на сайте Балашихинской епархии фотографию раскритиковали. «Наверное, это чудо, что накануне дня Собора новомучеников и исповедников Церкви Русской, который мы будем отмечать 5 февраля, это случилось. Впервые в истории наши священники сфотографировались на фоне Дзержинского — не специально, так получилось. Может быть, в этом есть некий символ того, что православие восстает, собирается, и остались в прошлом ужасы, которые претерпели новомученики и исповедники, тот сонм святых, которые просияли в России с 20-х до 50-х годов прошлого столетия.
Встреча священнослужителей из епархиальных отделов по взаимодействию с вооруженными силами, духовно окормляющих военнослужащих Росгвардии, прошла 27 января в рамках Международных рождественских образовательных чтений на территории Отдельной дивизии оперативного назначения имени Ф. Э. Дзержинского, сообщил ранее сайт Балашихинской епархии. В ходе нее священники посетили дивизионный музей и Князь-Владимирский храм Балашихи, а также сфотографировались в расположении дивизии на фоне бюста Феликса Дзержинского – советского государственного и партийного деятеля, одного из организаторов «красного террора» в первые годы советской власти. В сети опубликованную на сайте Балашихинской епархии фотографию раскритиковали. «Наверное, это чудо, что накануне дня Собора новомучеников и исповедников Церкви Русской, который мы будем отмечать 5 февраля, это случилось. Впервые в истории наши священники сфотографировались на фоне Дзержинского — не специально, так получилось. Может быть, в этом есть некий символ того, что православие восстает, собирается, и остались в прошлом ужасы, которые претерпели новомученики и исповедники, тот сонм святых, которые просияли в России с 20-х до 50-х годов прошлого столетия. Это действительно важно. Теперь наши священники уже без боязни могут позволить себе проводить Рождественские встречи в этом здании», — сказала Гаврикова. По ее мнению, от истории России нельзя отказываться, несмотря на наличие в ней темных времен, а фотография, возможно, запомнится как историческая. Архиерейский собор РПЦ в 1992 году установил празднование Собора новомучеников и исповедников Российских на 25 января по старому стилю (7 февраля по новому) при совпадении этого числа с воскресным днем или в ближайшее воскресенье после него. Из-за различия практик с Русской зарубежной церковью в 2013 году празднование Собора новомучеников установили на 25 января по старому стилю, в случае совпадения этого числа с воскресным днем, в предшествующее ему воскресенье, если «старое» 25 января приходится на дни от понедельника до среды, или в следующее, если на дни от четверга до субботы. Таким образом, в 2023 году Собор новомучеников и исповедников Церкви Русской отмечается 5 февраля (23 января по старому стилю).
Это действительно важно. Теперь наши священники уже без боязни могут позволить себе проводить Рождественские встречи в этом здании», — сказала Гаврикова. По ее мнению, от истории России нельзя отказываться, несмотря на наличие в ней темных времен, а фотография, возможно, запомнится как историческая. Архиерейский собор РПЦ в 1992 году установил празднование Собора новомучеников и исповедников Российских на 25 января по старому стилю (7 февраля по новому) при совпадении этого числа с воскресным днем или в ближайшее воскресенье после него. Из-за различия практик с Русской зарубежной церковью в 2013 году празднование Собора новомучеников установили на 25 января по старому стилю, в случае совпадения этого числа с воскресным днем, в предшествующее ему воскресенье, если «старое» 25 января приходится на дни от понедельника до среды, или в следующее, если на дни от четверга до субботы. Таким образом, в 2023 году Собор новомучеников и исповедников Церкви Русской отмечается 5 февраля (23 января по старому стилю).
 jpg
jpg
 Может быть, в этом есть некий символ того, что православие восстает, собирается, и остались в прошлом ужасы, которые претерпели новомученики и исповедники, тот сонм святых, которые просияли в России с 20-х до 50-х годов прошлого столетия. Это действительно важно. Теперь наши священники уже без боязни могут позволить себе проводить Рождественские встречи в этом здании», — сказала Гаврикова.
Может быть, в этом есть некий символ того, что православие восстает, собирается, и остались в прошлом ужасы, которые претерпели новомученики и исповедники, тот сонм святых, которые просияли в России с 20-х до 50-х годов прошлого столетия. Это действительно важно. Теперь наши священники уже без боязни могут позволить себе проводить Рождественские встречи в этом здании», — сказала Гаврикова. Таким образом, в 2023 году Собор новомучеников и исповедников Церкви Русской отмечается 5 февраля (23 января по старому стилю).
Таким образом, в 2023 году Собор новомучеников и исповедников Церкви Русской отмечается 5 февраля (23 января по старому стилю).


 человек молится по библии и кресту на столе. символ смирения, мольбы, веры и веры для христианского народа. вид сверхуПРЕМИУМ
человек молится по библии и кресту на столе. символ смирения, мольбы, веры и веры для христианского народа. вид сверхуПРЕМИУМ ПРЕМИУМ
ПРЕМИУМ крупным планом мужчина со сложенными руками в молитве.PREMIUM
крупным планом мужчина со сложенными руками в молитве.PREMIUM PREMIUM
PREMIUM католическая месса. евхаристическое празднование. тонон. france.PREMIUM
католическая месса. евхаристическое празднование. тонон. france.PREMIUM христианство. руки священника, держащие священную библейскую книгу на фоне традиционной православной церкви в день свадьбы, канун пасхи или празднование рождества. религия вера молиться символPREMIUM
христианство. руки священника, держащие священную библейскую книгу на фоне традиционной православной церкви в день свадьбы, канун пасхи или празднование рождества. религия вера молиться символPREMIUM

 Выберите тему фотосессии и найдите моделей, желающих принять участие.
Выберите тему фотосессии и найдите моделей, желающих принять участие. Например, если вы мастер макросъемки, возьмите снимки с макрокадрами.
Например, если вы мастер макросъемки, возьмите снимки с макрокадрами.
 Для этого вам не нужно знать программирование.
Для этого вам не нужно знать программирование.  В такой ситуации вы потеряете посетителей и потенциальных клиентов. Опрос Google показал, что 52% пользователей с меньшей долей вероятности обратятся в фирму, сайт которой невозможно просмотреть с экрана мобильного телефона.
В такой ситуации вы потеряете посетителей и потенциальных клиентов. Опрос Google показал, что 52% пользователей с меньшей долей вероятности обратятся в фирму, сайт которой невозможно просмотреть с экрана мобильного телефона. 
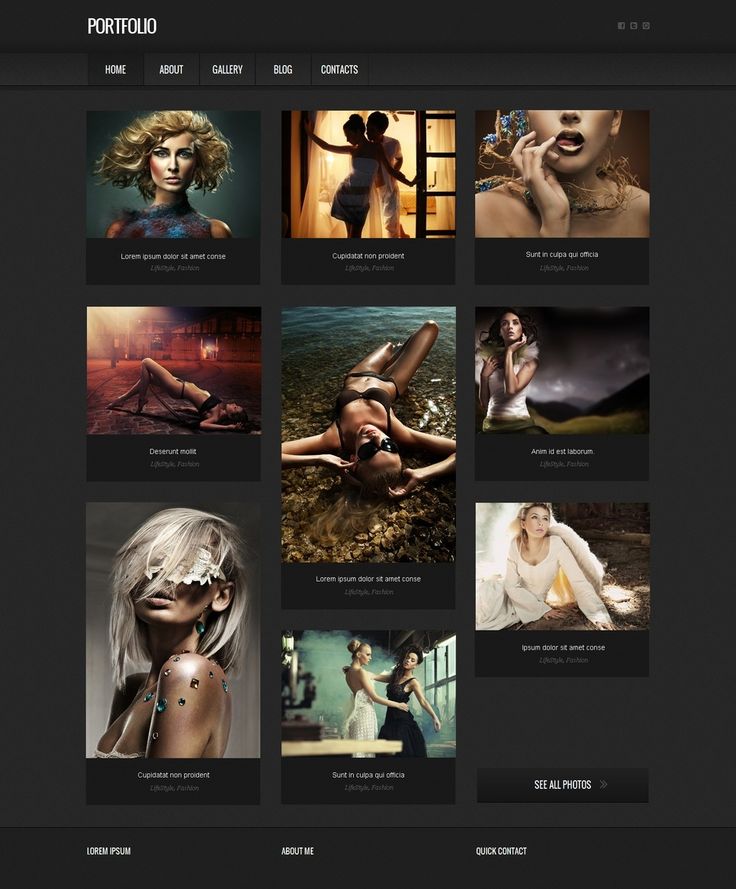
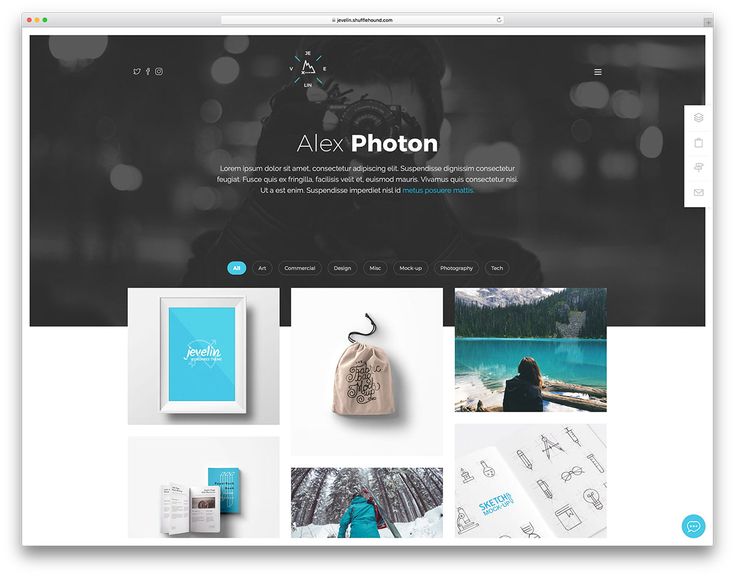
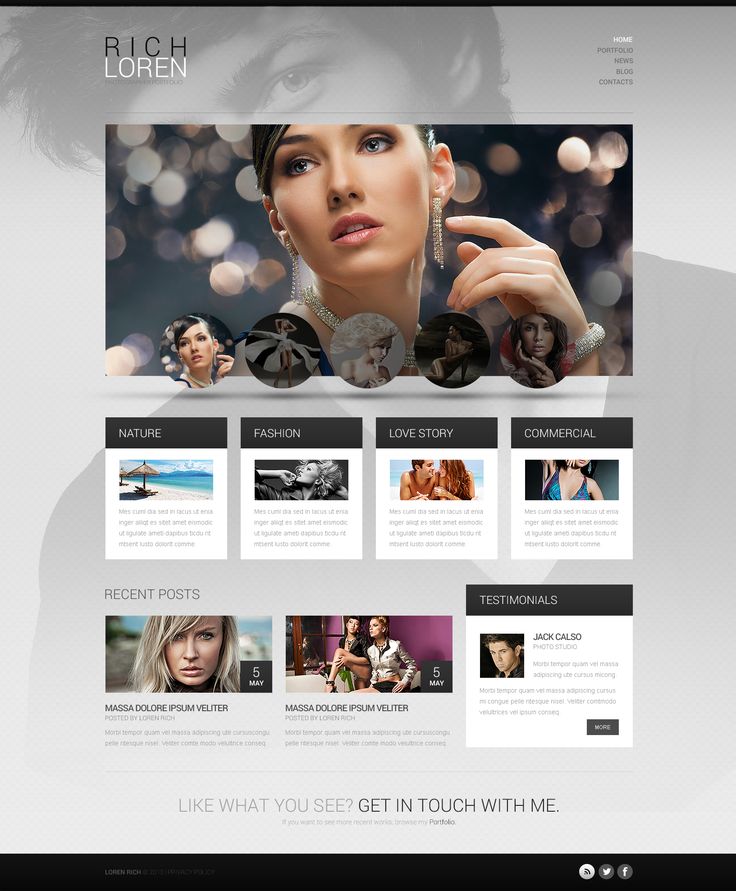
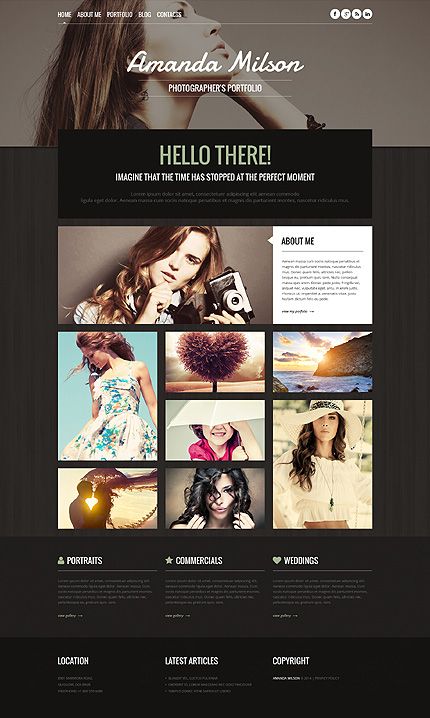
 Они должны это понять, как только откроют ваше портфолио.
Они должны это понять, как только откроют ваше портфолио.
 Эти иконки также видны на всех страницах сайта-портфолио.
Эти иконки также видны на всех страницах сайта-портфолио.  Забудьте про «Изображение 1» и «Изображение 2», выбирайте описательные названия.
Забудьте про «Изображение 1» и «Изображение 2», выбирайте описательные названия.  39% людей дважды подумают, прежде чем предложат вам заказ, если ваш сайт давно не обновлялся.
39% людей дважды подумают, прежде чем предложат вам заказ, если ваш сайт давно не обновлялся. Например, вы можете создать портфолио на платформах, основанных на визуальном контенте, таких как Instagram и Pinterest.
Например, вы можете создать портфолио на платформах, основанных на визуальном контенте, таких как Instagram и Pinterest. 

 Следите, чтобы надписи хорошо читались. Вы можете менять цвет и насыщенность фильтра в настройках.
Следите, чтобы надписи хорошо читались. Вы можете менять цвет и насыщенность фильтра в настройках. Добавьте ссылки на социальные сети.
Добавьте ссылки на социальные сети.














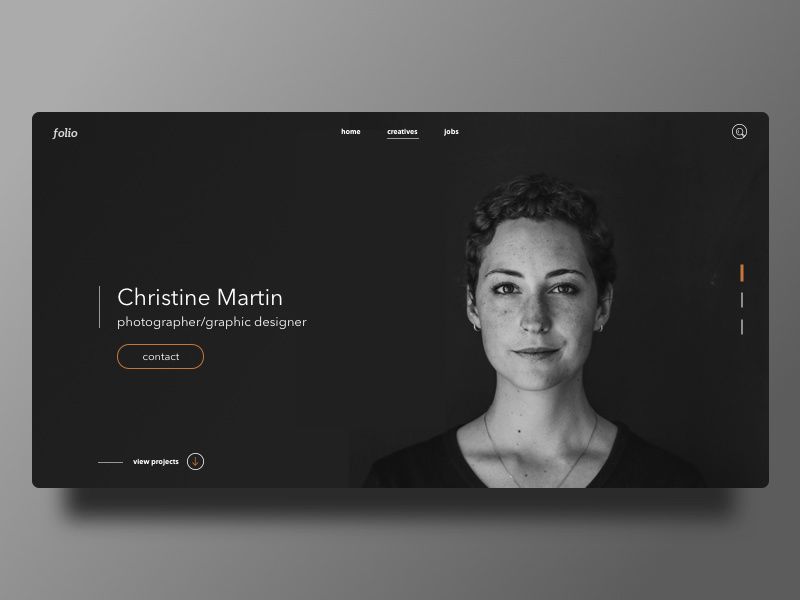
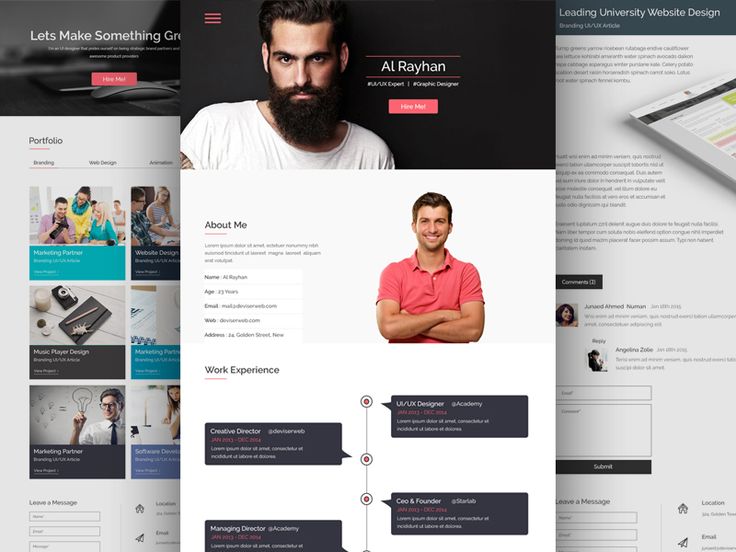
 Это похоже на макет на основе карт, но в этом портфолио Джей ван Хаттен позволяет своей истории занять центральное место
Это похоже на макет на основе карт, но в этом портфолио Джей ван Хаттен позволяет своей истории занять центральное место








 Добавляйте отдельные проекты, чтобы ваш веб-сайт был организован и удобен для навигации.
Добавляйте отдельные проекты, чтобы ваш веб-сайт был организован и удобен для навигации.
 Вы даже можете показать свое резюме или CV.
Вы даже можете показать свое резюме или CV. Программу спроектировали опытные специалисты из разных IT-сфер. Вместе с опытным редактором Максимом Ильяховым и методистами Практикума мы сделали всё, чтобы вы могли без проблем освоить новые навыки своими силами.
Программу спроектировали опытные специалисты из разных IT-сфер. Вместе с опытным редактором Максимом Ильяховым и методистами Практикума мы сделали всё, чтобы вы могли без проблем освоить новые навыки своими силами. Главное — иметь компьютер и достаточно времени для занятий.
Главное — иметь компьютер и достаточно времени для занятий. Первые 14 дней бесплатно, рекомендуем потестировать. Информация по ценам здесь и далее актуальная на момент подготовки статьи.
Первые 14 дней бесплатно, рекомендуем потестировать. Информация по ценам здесь и далее актуальная на момент подготовки статьи. Сам расположит графики, добавит анимацию, подберет шрифт и не даст добавить больше четырех схем на странице. Слайды можно делать на русском языке.
Сам расположит графики, добавит анимацию, подберет шрифт и не даст добавить больше четырех схем на странице. Слайды можно делать на русском языке. «Премиум» с опцией вставить логотип и корпоративную тему — $228 в год. Тестового периода нет.
«Премиум» с опцией вставить логотип и корпоративную тему — $228 в год. Тестового периода нет. Например, можете получить хаотично разбросанные буллиты в перечислении услуг компании (как на принскрине программы выше). Поэтому без человека не обойтись. Как и предыдущая платформа, SlideBean на английском языке. Но можно делать русскоязычные слайды.
Например, можете получить хаотично разбросанные буллиты в перечислении услуг компании (как на принскрине программы выше). Поэтому без человека не обойтись. Как и предыдущая платформа, SlideBean на английском языке. Но можно делать русскоязычные слайды. Можно заменить изображения, расположение и дизайн плашек, добавить иконки и исправить шрифт.
Можно заменить изображения, расположение и дизайн плашек, добавить иконки и исправить шрифт. Вместо яхты или гольфа на слайдах для инвестиций покажите покупателя с продуктом или маяк под большой волной, если для инвестора важнее защитить собственный капитал. Постарайтесь понять мотивы аудитории и оттолкнуться от них
Вместо яхты или гольфа на слайдах для инвестиций покажите покупателя с продуктом или маяк под большой волной, если для инвестора важнее защитить собственный капитал. Постарайтесь понять мотивы аудитории и оттолкнуться от них Во всех трех случаях исходный текст должен быть на английском языке.
Во всех трех случаях исходный текст должен быть на английском языке.
 Над макетом могут работать сразу несколько человек.
Над макетом могут работать сразу несколько человек.



 ..
.. ..
.. ..
.. ..
..

 2-е издание» Загмайстер С, Уолш Д
2-е издание» Загмайстер С, Уолш Д Мемуары. Публицистика
Мемуары. Публицистика
 Виноделие
Виноделие
 Зарубежная
Зарубежная
 ,Уолш Д.
,Уолш Д.
 , Джексон В., Гуд И.
, Джексон В., Гуд И.

 , Рекер К.
, Рекер К.


 Мы показываем, что красивые формы не лишены функции, а скорее сами являются функцией.
Мы показываем, что красивые формы не лишены функции, а скорее сами являются функцией. Швейцарский международный стиль по-прежнему преподается как стандарт дизайна и широко используется в брендинге и коммуникациях, несмотря на отсутствие функциональности для всего, что направлено на отображение индивидуальности, уникальности или эмоций. Даже когда коммуникация чисто функциональна, как, например, карты аварийного выхода в самолете, многие люди явно не читают их; таким образом, они не работают.
Швейцарский международный стиль по-прежнему преподается как стандарт дизайна и широко используется в брендинге и коммуникациях, несмотря на отсутствие функциональности для всего, что направлено на отображение индивидуальности, уникальности или эмоций. Даже когда коммуникация чисто функциональна, как, например, карты аварийного выхода в самолете, многие люди явно не читают их; таким образом, они не работают. Красота вызывает эмоциональную реакцию — она способна повлиять на наши решения и действия, даже повлиять на нашу память о чем-либо. Мы используем красоту, чтобы привлекать внимание людей, приносить им радость, запоминать сообщения и даже продавать товары. Выставка призвана подчеркнуть эти грани красоты с помощью интерактивных инсталляций, таких как «красота прикосновения», где вы можете усилить свое осязание и испытать «ощущение» красоты.
Красота вызывает эмоциональную реакцию — она способна повлиять на наши решения и действия, даже повлиять на нашу память о чем-либо. Мы используем красоту, чтобы привлекать внимание людей, приносить им радость, запоминать сообщения и даже продавать товары. Выставка призвана подчеркнуть эти грани красоты с помощью интерактивных инсталляций, таких как «красота прикосновения», где вы можете усилить свое осязание и испытать «ощущение» красоты.

 Применяются для имитации десны и всех ее цветовых характеризаций. Могут использоваться как в клинике, так и в лаборатории.
Применяются для имитации десны и всех ее цветовых характеризаций. Могут использоваться как в клинике, так и в лаборатории.
 Прозрачные силиконы и жидкотекучие высоконаполненные дентины HRi Flow. Изготовление виниров за 5 МИНУТ!
Прозрачные силиконы и жидкотекучие высоконаполненные дентины HRi Flow. Изготовление виниров за 5 МИНУТ!
 19KB
19KB 52KB
52KB 14KB
14KB 49KB
49KB 11KB
11KB 58KB
58KB 13KB
13KB 89KB
89KB
 com/
com/ Дополнительные форматы см.
Дополнительные форматы см. Проверять
Проверять
 Дверь, через которую слушатель погружается в музыку. А потому задача иллюстраторов, создающих кавер-арт для пластинок — максимально четко и ёмко передать идеи и смысл музыки через свой арт.
Дверь, через которую слушатель погружается в музыку. А потому задача иллюстраторов, создающих кавер-арт для пластинок — максимально четко и ёмко передать идеи и смысл музыки через свой арт. А вот и нет. Это не просто картинка нарисованная на компьютере — это целое ювелирное изделие стоимостью в 1 000 000 фунтов стерлингов на тот момент (2007). Что делает эту обложку одной из самых дорогих в истории музыкальной индустрии.
А вот и нет. Это не просто картинка нарисованная на компьютере — это целое ювелирное изделие стоимостью в 1 000 000 фунтов стерлингов на тот момент (2007). Что делает эту обложку одной из самых дорогих в истории музыкальной индустрии. Бывало…? бывало…? А? А!? Вот тотоже ))) И всё благодаря ей… облоооожечкеее. И особенно её красота раскрывается на обложке пластинки, хоть и сегодня это редкость для большинства покупать винил. Но конечно мы не всегда слушаем тот или иной альбом/сингл из-за обложки, и от обратного — не всегда нам нравиться обложка из-за музыки стоящей за ней.
Бывало…? бывало…? А? А!? Вот тотоже ))) И всё благодаря ей… облоооожечкеее. И особенно её красота раскрывается на обложке пластинки, хоть и сегодня это редкость для большинства покупать винил. Но конечно мы не всегда слушаем тот или иной альбом/сингл из-за обложки, и от обратного — не всегда нам нравиться обложка из-за музыки стоящей за ней. Не обязательно музыка из этого альбома должна нравиться вам.
Не обязательно музыка из этого альбома должна нравиться вам. de
de
 Извилистые линии основания трудно сварить без видимых сварных швов, поэтому пара выбрала изогнутую стальную трубу с порошковым покрытием.
Извилистые линии основания трудно сварить без видимых сварных швов, поэтому пара выбрала изогнутую стальную трубу с порошковым покрытием.