Содержание
19 лучших источников UI Kits и библиотек: iOS, Android, Web
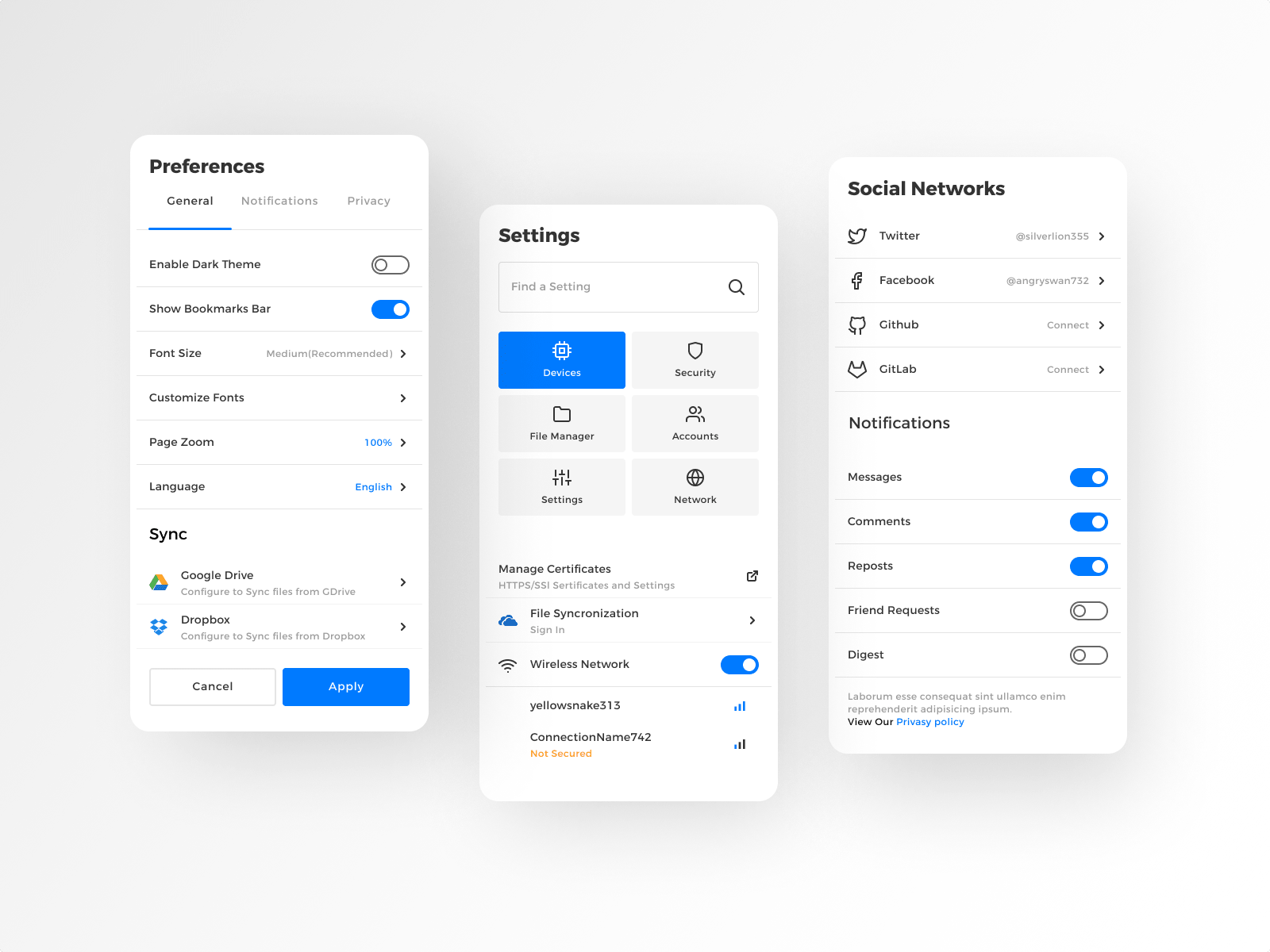
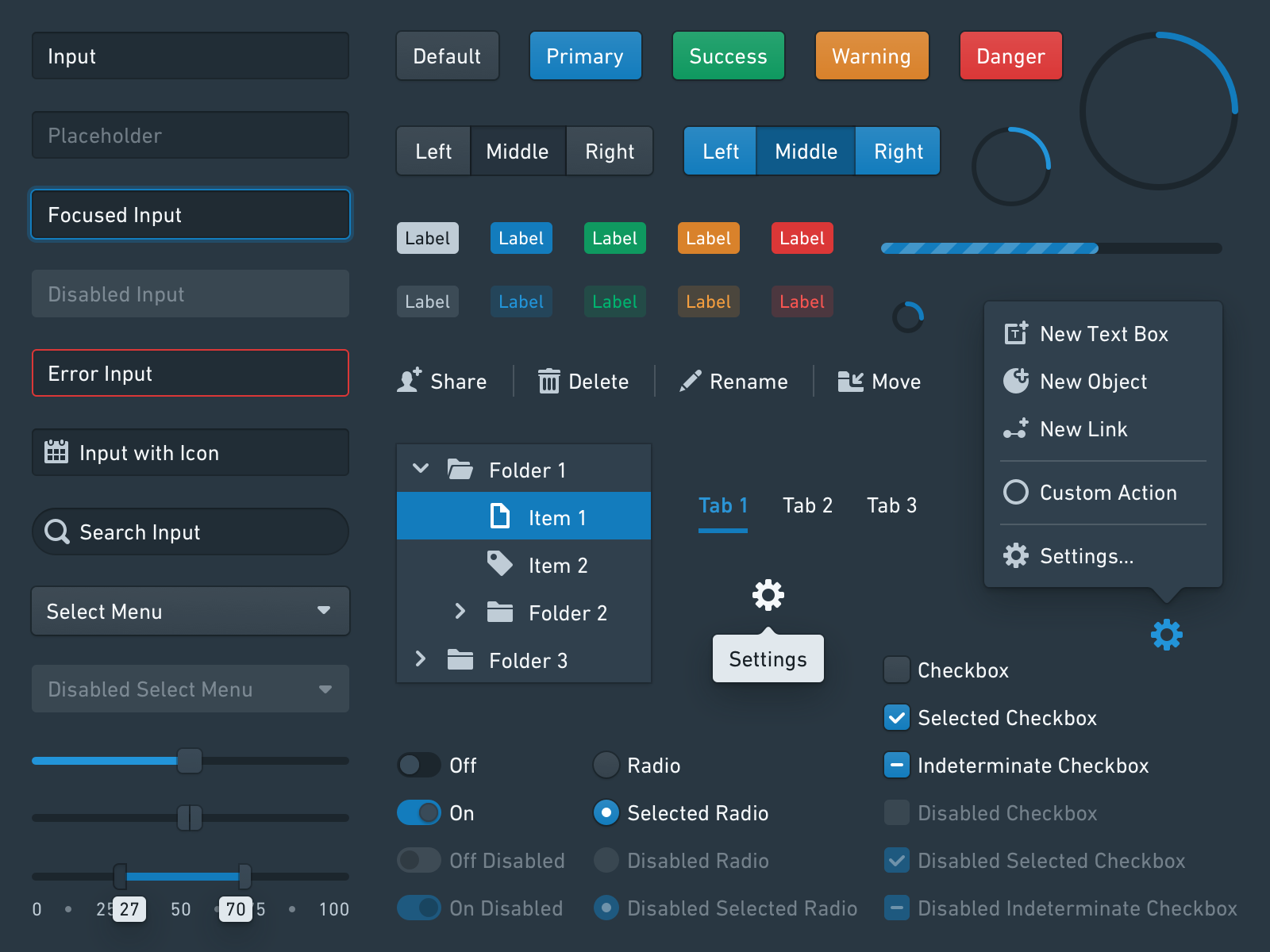
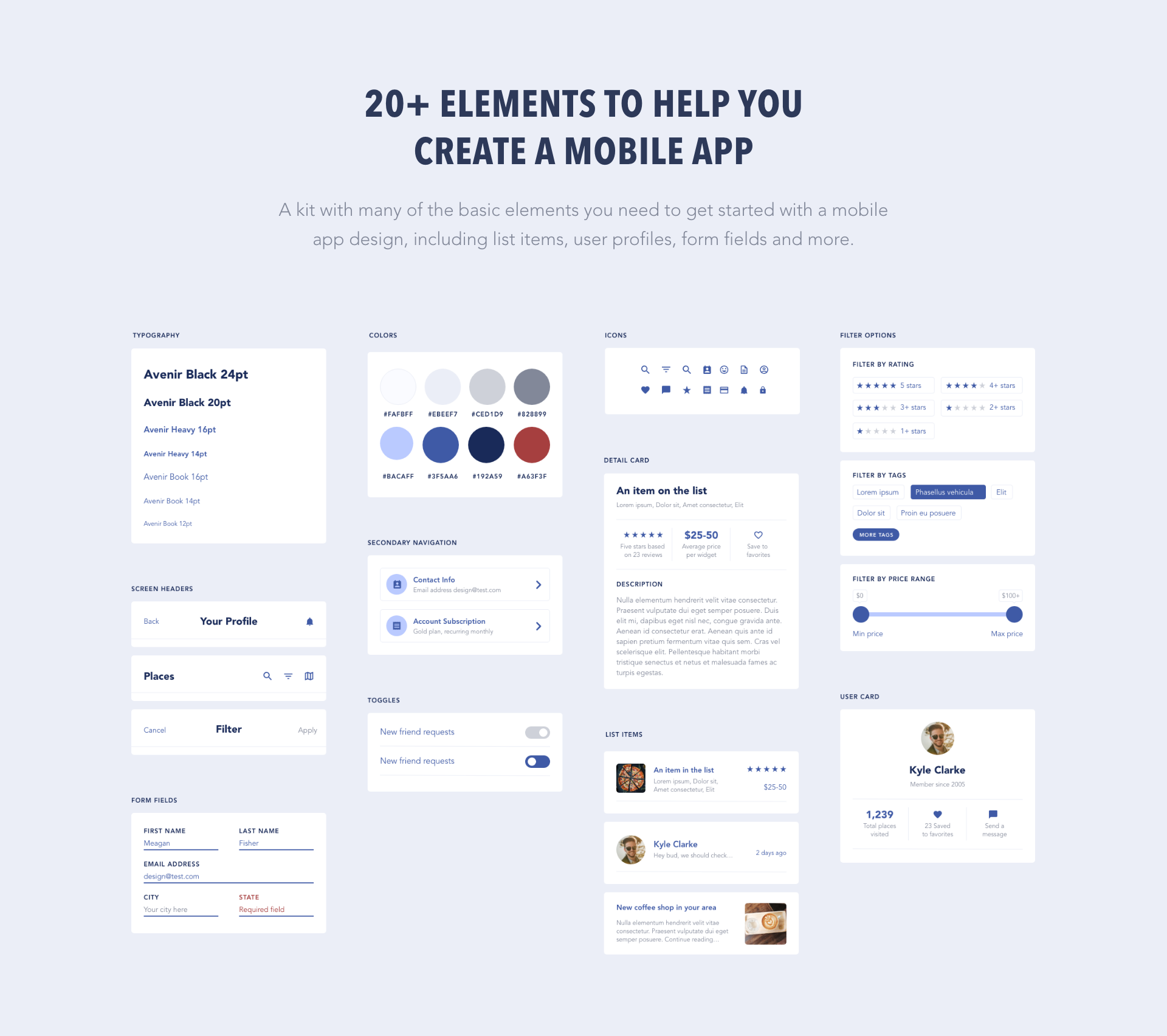
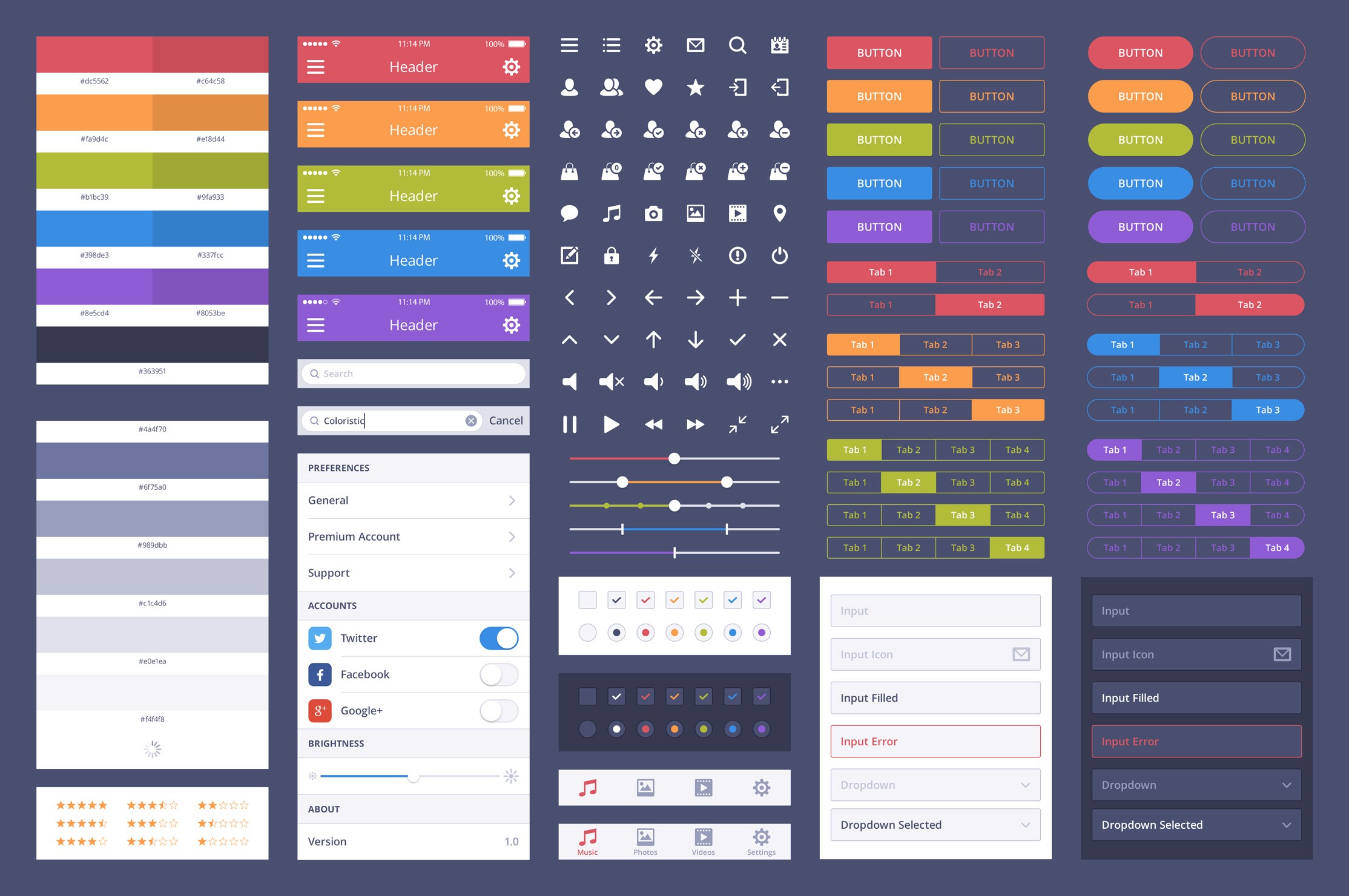
UI-кит (user interface kit) – это набор готовых элементов дизайна пользовательского интерфейса. В набор входят: поля ввода, кнопки, формы, меню, иконки, таблицы, карточки, прогресс-бары — все те элементы, что помогают пользователям взаимодействовать с сайтом или приложением. Его также называют фреймворком для дизайнера или UX-kits (от user experience). Готовый кит может быть подан как набор графики в слоях или на технологическом уровне.
Над статьей работали дизайнеры и разработчики: Анастасия Свеженцева, Егор Хлебников.
Содержание:
- Что такое UI Kit и зачем он нужен?
- Какие задачи решает UI kit
- UI Kit для мобильных приложений iOS и Android
- UI Kit для сайтов
- UI Kit для веб-приложений
- Лайфхаки для дизайнера
- Бесплатные библиотеки, реализованные на технологическом уровне: react, vue, jquery ui
- Что еще почитать не тему ускорения дизайна и разработки
- Вывод и рекомендации
Что такое UI Kit и зачем он нужен?
UI-kit — это готовый набор элементов пользовательского интерфейса, который ускоряет создание приложения на всех уровнях: проектирование, дизайн, разработка.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в
Telegram
|
ВКонтакте,
Instagram,
UI Kit представляет собой коллекцию элементов интерфейса в виде исходных файлов (обычно Figma, Sketch).
В UI Kit есть все, что нужно для создания интерфейса: кнопки, виджеты, чекбоксы, прогресс бары и панели навигации. Каждый элемент UI-кита проработан во всех нюансах по концепции «бери и внедряй».
Какие задачи решает UI kit
UIKit-ы как готовые инструменты и материалы.
Вы можете изобретать все, на чем стоит цивилизация в диджитал с нуля, а можете опереться на готовые UIKit-ы (открытия и стандарты), чтобы шагать дальше к новым горизонтам. UiKit решает три задачи:
1. Ускоряет прототипирование и дизайн интерфейсов
Хороший UiKit, как LEGO, помогает создавать огромное количество вариантов дизайна быстрее и запускать эксперименты по развитию продукта.
2. Закладывает уровень юзабилити на старте проекта
UI kit задает стандарты единой стилистики и единых интерфейсных решений — такой подход экономит время дизайнеров и frontend-разработчиков.
3. Настраивает на организованный подход к дизайну
Серьезные Ui-киты реализованы на технологическом уровне, а значит становятся центром вашей дизайн-системы на старте проекта, обеспечивают команды стандартами и компонентами, помогают добиться согласованности и эффективнее применять ресурсы команды: внимание, время, деньги.
UI Kit для мобильных платформ iOS/Android
У каждой платформы есть свои особенности работы. Нюансы дизайна под эти платформы вы всегда можете найти по ссылкам Material Design Guidelines и Apple Human Interface Guidelines.
iOS UI Kit
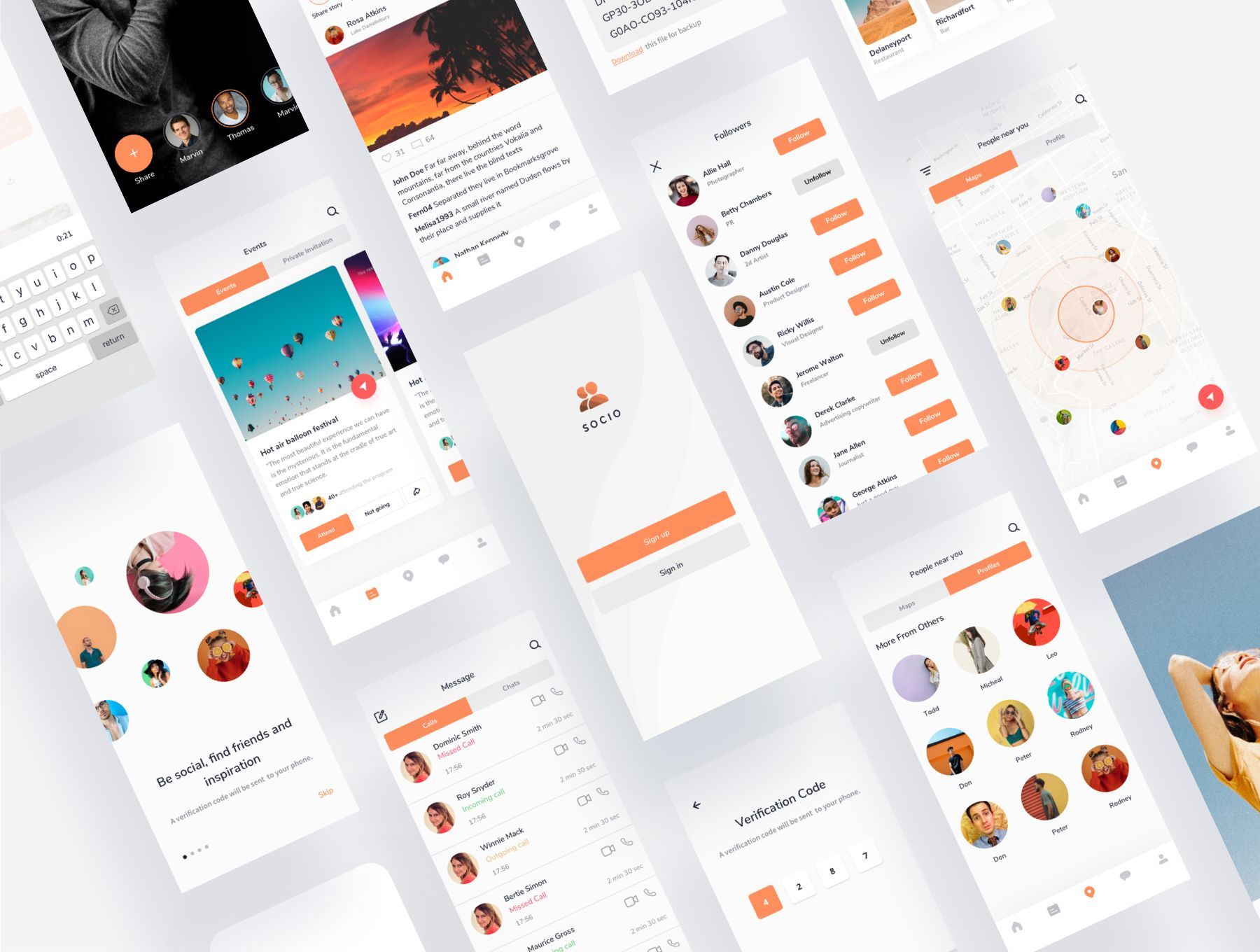
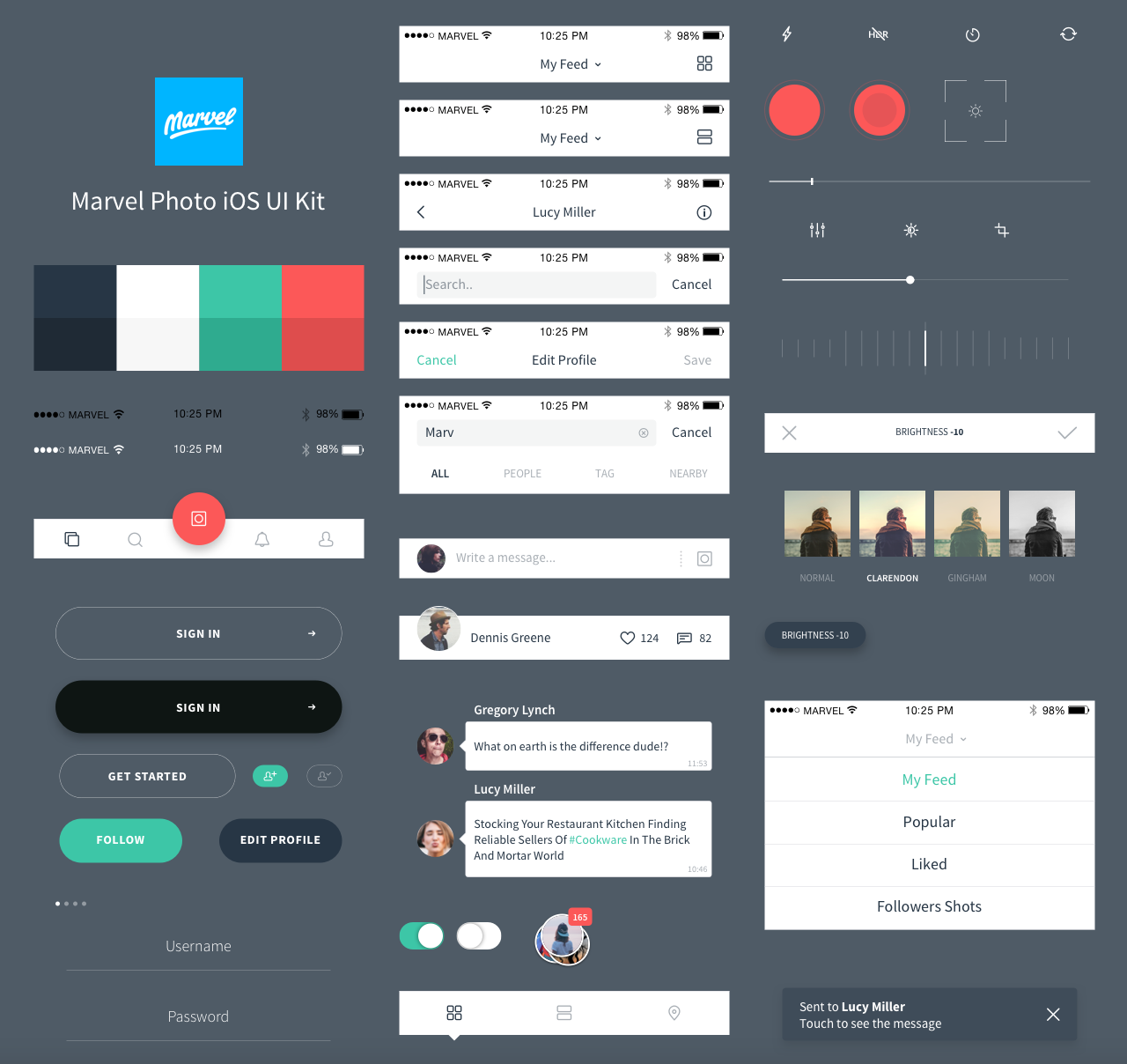
iOS UI Kit ускоряет дизайн под iPhone и iPad. В нем есть все что нужно: нативные/родные компоненты и контролы, которые можно реализовать, а значит вы командой сэкономите время создание приложения и как можно раньше начнете тестировать сценарии на в живом мире.![]()
Давайте разберем где искать хорошие iOS UI Kit и на что обращать внимание при выборе 👇
1. Figma iOS Design Kit / $99
Клевый iOS UI Kit сделан с учетом гайдлайнов Apple. Все компоненты, макеты и типографика сделана в соответствии со спецификацией и идеально подходит для дизайна под iOS.
iOS Design Kit включает популярные iOS-компоненты, которые организованы по полочкам. Есть готовые шаблоны, которые можно взять их за основу или создать свои экраны с нуля.
Скачать UI Kit →
Figma iOS Design Kit
- 185 примеров экранов в 9 категориях
- 2 версии: iPhone 11, iPhone 8
- Формат исходников: Figma, Sketch, Adobe Xd
- iOS UI Kit создан с учетом гайдлайнов Apple
- Структурированная библиотека компонентов, все разложено по полочкам: типографика и стили, цвета, элементы интерфейса собраны в категории. Среди категорий: кнопки, попапы, бары навигации, иконки
2. iOS 14 GUI | Бесплатный
Бесплатный вариант библиотеки выше, для свежей iOS 14.
Скачать UI Kit →
iOS 14 GUI
- 40 iPhone 11 экранов с примерами
- 2 версии: светлая и темная темы
- Формат исходников: Sketch, Figma, Adobe Xd
- iOS UI Kit создан с учетом гайдлайнов Apple
- Структурированная библиотека компонентов, все разложено по полочкам: типографика и стили, цвета, элементы интерфейса собраны в категории. Среди категорий: кнопки, попапы, бары навигации, иконки
3. UI 8 Estudio Mobile App UI Kit
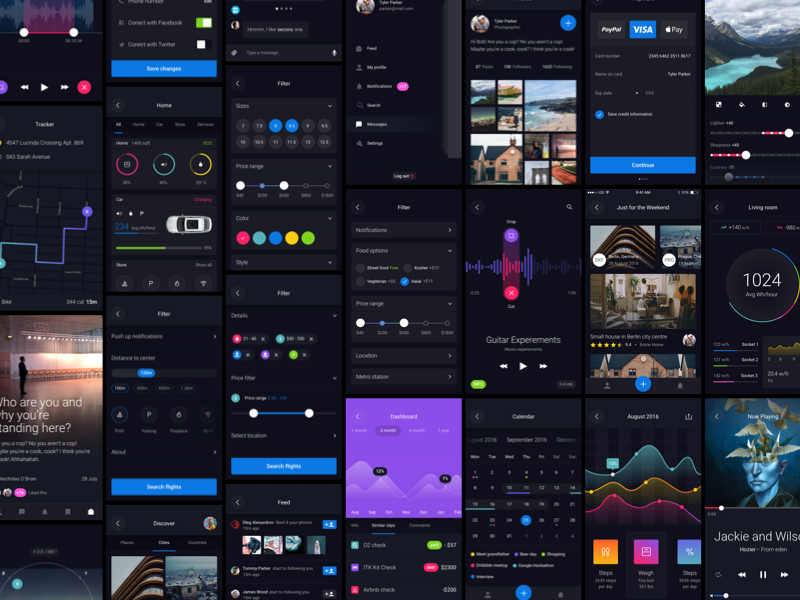
UI Kit для e-Learning и EdTech приложений. В нем есть карточки, прогресс-бары статуса изучения курса, таймлайны, квизы и бейджи и результаты и много чего еще. Приятные экраны с воздушными мягкими тенями и светящимися технологичными кнопками.
Этот UI Kit содержит 58 экранов. 29 экранов на каждую тему. Темный и светлый режимы. Исходники в Sketch и Adobe Photoshop.
Скачать UI Kit →
UI 8 Estudio Mobile App UI Kit
4. Craftwork Silvercell 2 iOS UI Kit
212 экранов для iPhone 11 в 12 наиболее часто используемых категориях: финансы, e-commerce, музыка, доставка еды, мессенджер и др. Каждый экран есть в светлых и темных темах. Исходники в Figma и Sketch.
Каждый экран есть в светлых и темных темах. Исходники в Figma и Sketch.
Скачать UI Kit →
Craftwork Silvercell 2 iOS UI Kit
5. Craftwork Nord Finance App iOS UI Kit
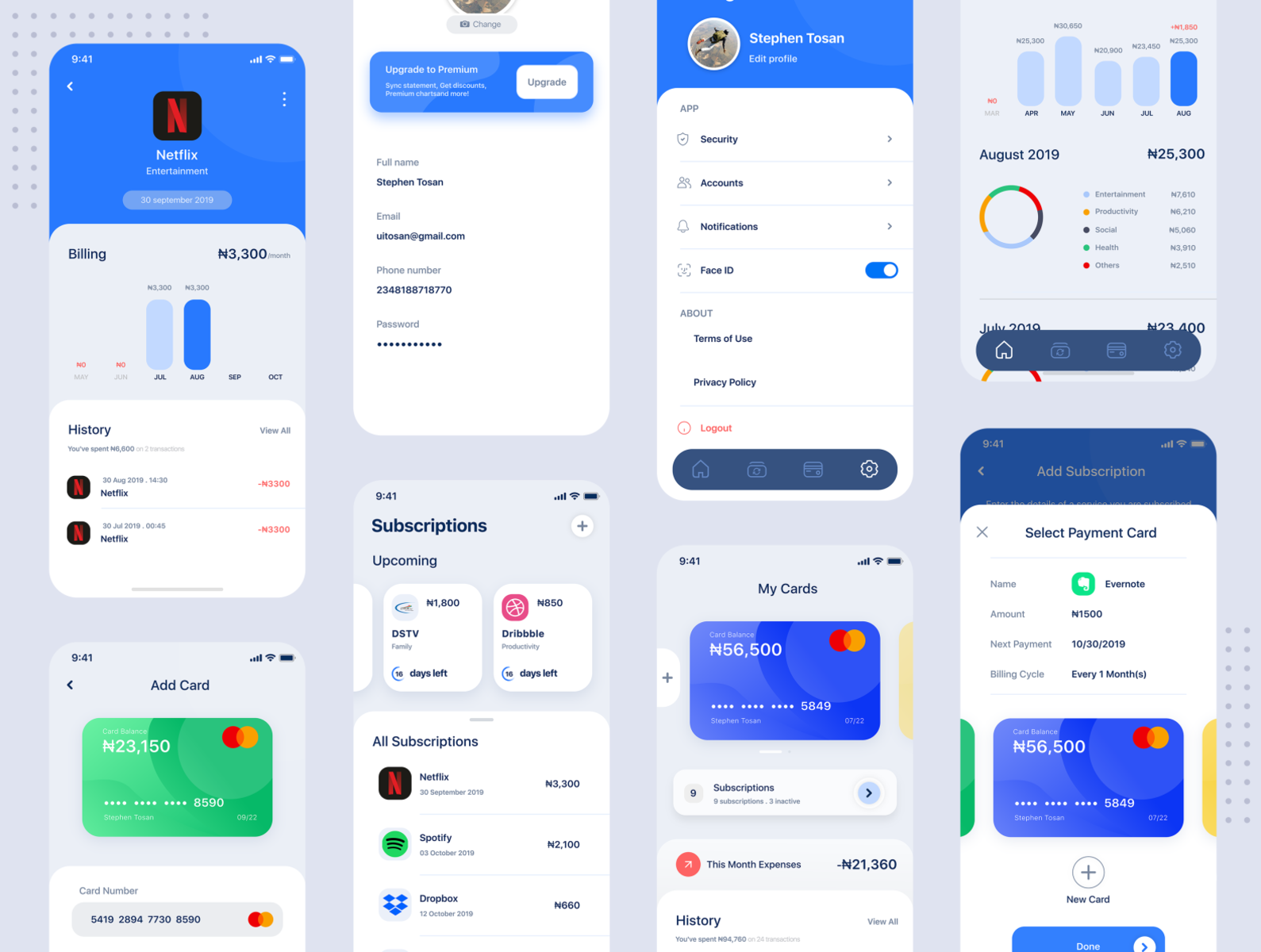
Пригодится для старта в дизайне финтех приложений. Nord UI Kit создан для тех, кто хочет сделать продуманный первый дизайн-концепт. Здесь можно найти подачу курса валют, баланс на карте, историю покупок, валютный калькулятор и другие нюансы. Чистый и минималистичный, с акцентами по вкусу. 21 экран. Исходники в Figma, Sketch.
Важно: При работе с iOS UI Kit важно познакомиться с гайдлайнами платформы iOS, чтобы лучше понимать, как эффективнее использовать компоненты UI Kit. Apple.
Скачать UI Kit →
Craftwork Nord Finance App iOS UI Kit
Material Design UI Kit
Material Design UI Kit – ключевой помощник в дизайне под Android. В нем есть все: нативные/родные компоненты и контролы, которые может реализовать разработчик.
1. Material Baseline Design Kit от Material Design для Figma / Бесплатный
Базовый комплект для дизайна Android-приложений. Копируете себе и приступаете к UI-дизайну по гайдлайнам Material Design. Содержит стили, типографику и множество компонентов: табы навигации, карточки, элементы настроек, кнопки и попапы. Все компоненты тщательно организованы, поэтому тут легко ориентироваться и собирать свое приложение как из кубиков.
Копируете себе и приступаете к UI-дизайну по гайдлайнам Material Design. Содержит стили, типографику и множество компонентов: табы навигации, карточки, элементы настроек, кнопки и попапы. Все компоненты тщательно организованы, поэтому тут легко ориентироваться и собирать свое приложение как из кубиков.
Скачать UI Kit →
Material Baseline Design Kit
2. MATERIAL DESIGN KIT / $99
UI Kit с потоком экранов по 12 категориям: обучение, рецепты, музыка, навигатор, шопинг, книги, путешествия и др. Классная покупка, чтобы создать ни одно приложение под Android. Исходники в Sketch.
Скачать UI Kit →
MATERIAL DESIGN KIT
3. Android Nougat Free GUI / Бесплатно
Бесплатная версия библиотеки выше. UI Kit содержит компоненты интерфейса и 61 отличный экран для Android. Все сделано с особым вниманием к гайдлайнам Material Design. Набор поможет подробно изучить, как работают элементы пользовательского Android-интерфейса, а также пригодится для дизайна приложений. Исходники в Sketch, Figma и Adobe XD.
Исходники в Sketch, Figma и Adobe XD.
Скачать UI Kit →
Android Nougat Free GUI
4. UI 8 Prop Finder iOS Premium App / $24
Комплект Propfinder UI Kit из 32+ экранов приложений ниши Real Estate под iPhone и Android с модными компонентами. Все слои и символы четко названы и аккуратно организованы. Содержит подробные инструкции по настройке цветов, шрифтов и стилей. Полностью основан на Flat Design Standards. Исходники в Sketch.
Скачать UI Kit →
UI 8 Prop Finder iOS Premium App
5. Craftwork Replica Android UI Kit
Яркий и минималистичный UI Kit для Android-смартфонов. 90 экранов в 9 категориях: финансы, e-commerce, музыка, доставка еды, мессенджер и др. Каждый экран полностью настраивается и прост в использовании. Здесь есть карточки и баннеры, онлайн-оплата и карточки продукта, плейлисты и графики – неплохая база, чтобы создать свое уникальное приложение. Исходники в Figma, Sketch, Adobe XD.
Также будет полезно заглянуть в раздел Material Studies. Раздел создан специально, чтобы раскрыть возможности и показать гибкость Material Design для создания уникального характера и брендинга приложений.
Раздел создан специально, чтобы раскрыть возможности и показать гибкость Material Design для создания уникального характера и брендинга приложений.
Важно: Также при работе с Material Design будет полезно познакомиться с гайдлайнами платформы, чтобы лучше понимать философию системы и эффективно использовать компоненты UI Kit для разных задач.
Скачать UI Kit →
Craftwork Replica Android UI Kit
UI Kit для сайтов
1. Landing Page Kit
UI Kit для сборки лендинга. В комплекте код, исходники дизайна и 3D-иллюстрации. Все в Figma. Пакет включает адаптивный и полностью анимированный шаблон целевой страницы с 24 разделами.
Скачать UI Kit →
2. Evergreen Design System for the Web
Evergreen — это React UI Framework для создания веб-продуктов. Это готовая дизайн-система, которую вы можете взять за основу для своего проекта. И самый крутой плюс этой библиотеки в том, что у разработчиков уже есть все эти кирпичика в виде кода, и они быстро соберут ваш интерфейс по вашим макетам. Дает супеускорение при работе в паре с разработчиками
Дает супеускорение при работе в паре с разработчиками
Скачать UI Kit →
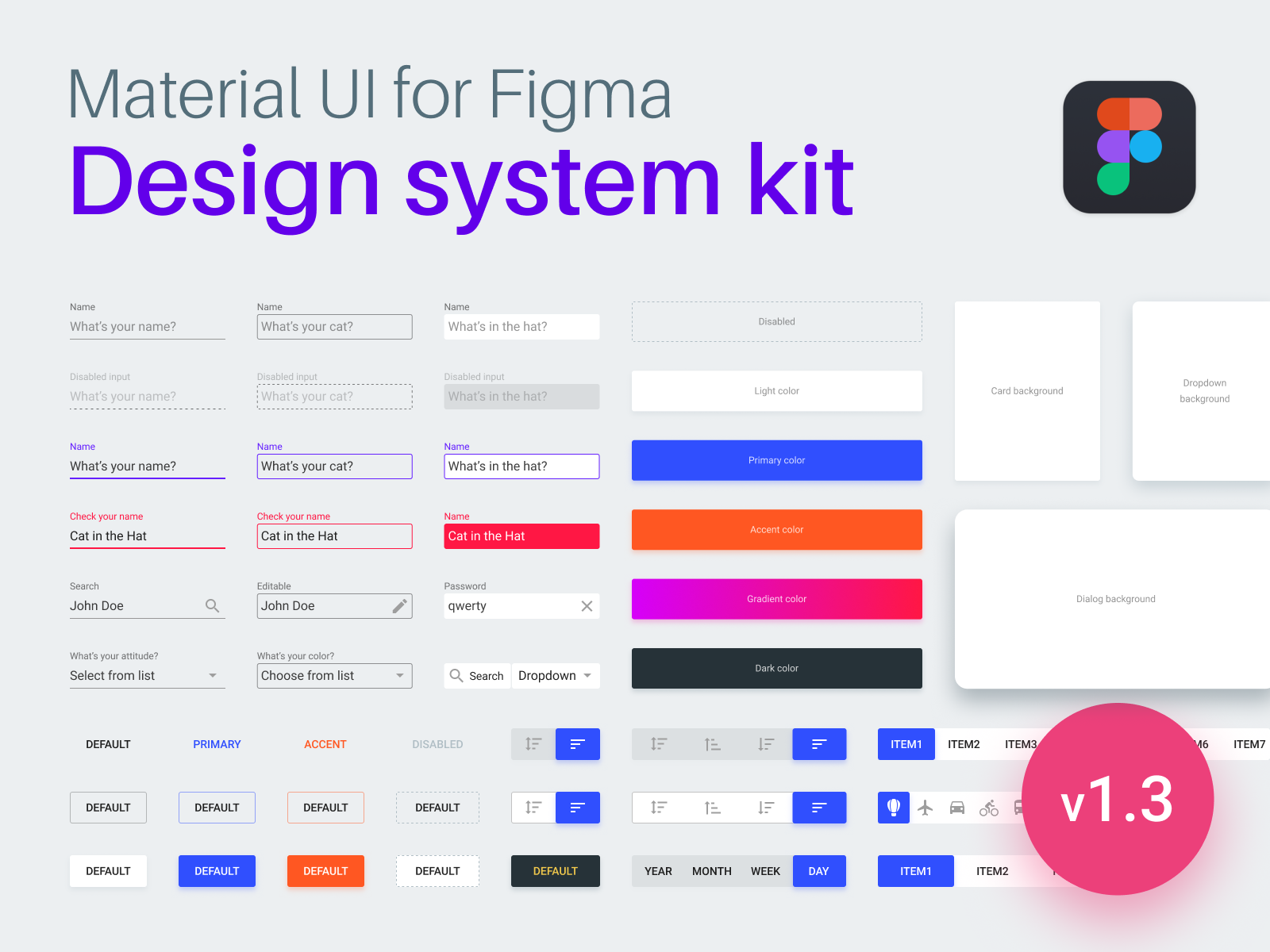
3. Material-UI for Figma / $69
Библиотека с готовым кодом по гайдлайнам Material Design. 1500 уникальных элементов. Все компоненты сделаны с учетом свежей версии и используют Auto Layout.
Скачать UI Kit →
4. UI 8 Hygge — eCommerce Web UI Kit / $58
Минималистичный и воздушный UI Kit для интернет-магазина. В Hygge eCommerce 16 шаблонов, для быстрого старта проектов по eCommerce тематике. Шаблоны в сверхчистом стиле. Заточен на мобильные устройства. Среди страниц: главная, категории, продукты, корзина, оформление заказа, поиск, регистрация, вход, FAQ, контакты, HR и О компании.
Скачать UI Kit →
- 16 готовых шаблонов
- Адаптивные и оптимизированные мобильные устройства
- HTML, CSS, JS + PUG, шаблоны SASS
- Светлый и темный режим
- Файлы Figma включены
5. UI 8 Pacific Web UI Pack дя XD и Figma / $49
Pacific – это комплект из 20 экранов по темам архитектура и дизайн интерьера с сочетанием современной и элегантной типографики. Создан для Adobe Xd и Figma по принципам дизайна Suisse.
Создан для Adobe Xd и Figma по принципам дизайна Suisse.
Скачать UI Kit →
6. Craftwork Singleton Web UI Kit
Singleton — это потрясающий UI-кит со стильными и игривыми макетами для красивых лендингов. Создавайте веб-сайты быстро и легко с помощью более 100 готовых блоков в 11 популярных категориях. Каждый компонент имеет гибкие настройки и легко редактируется.
Скачать UI Kit →
Craftwork Singleton Web UI Kit
UI Kit для веб-приложений
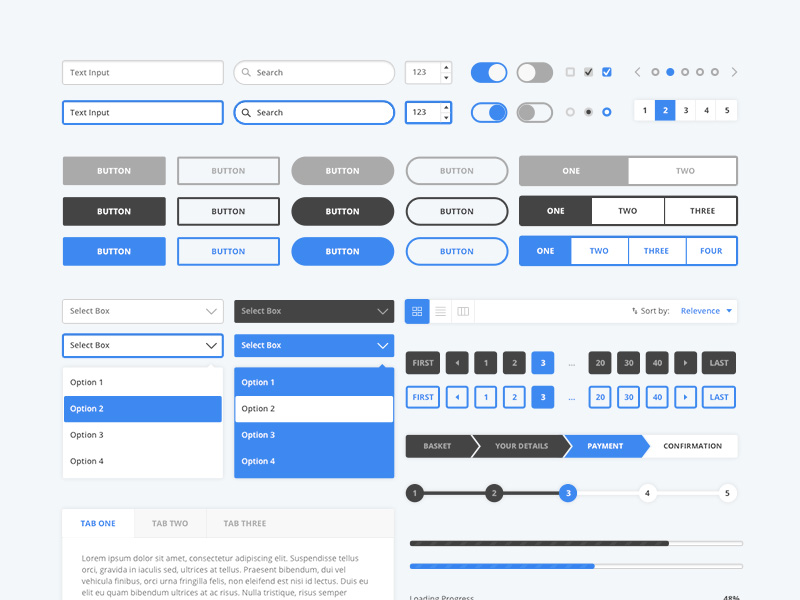
1. Lo-fi Wireframe Kit для Figma
Приятный Lo-fi Wireframe Kit ускорит создание вайрфреймов для ваших проектов. В коробке множество компонентов для бесчисленных комбинаций.
Скачать UI Kit →
- Более 100 компонентов, включая кнопки, текстовые поля, вкладки, изображения и множество вариантов.
- Гибкие компоненты, подходящие как для мобильных, так и для desktop
- В полной мере использует возможности дизайна Figma, такие как цветовые стили, стили текста, автоматический макет, ограничения и варианты.

- Более 200 иконок в библиотеке от Feather Icons.
- Компоненты разметки включены для добавления стикеров, аннотаций и линий блок-схемы.
2. Square Dashboard UI Kit
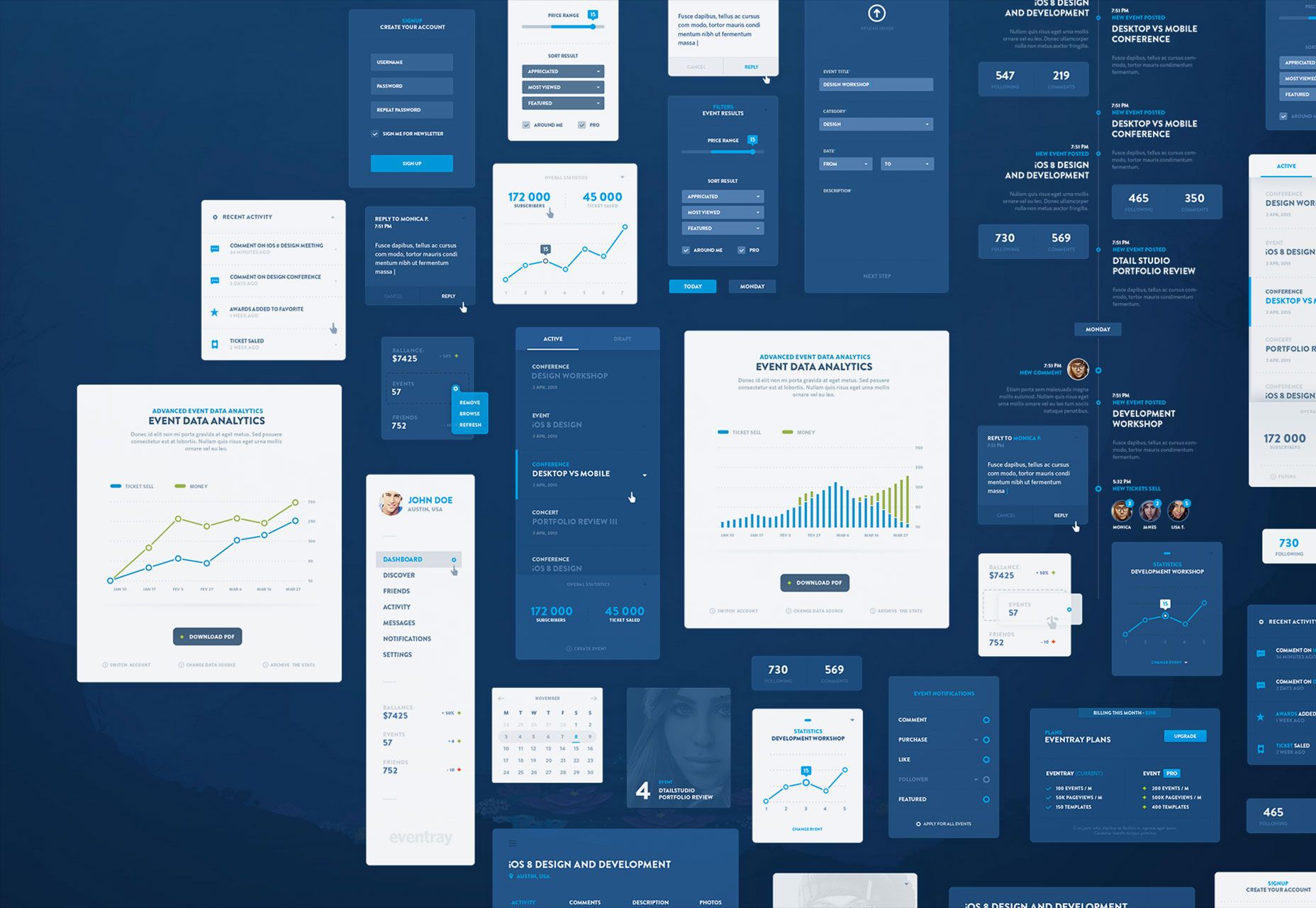
Современные свежие дашборды с мягкими карточками и в приятной цветовой гамме. UI Kit Square Dashboard – ускоритель в дизайне дашбордов. Есть примеры для разных категорий: управление проектами, системы обмена сообщениями, аналитика социальных сетей, аналитика продаж, поиск работы, базы знаний, e-Learning.
Скачать UI Kit →
Square Dashboard UI Kit
- 130 экрана для desktop + 170 Мобильных экранов
- 8 Категорий
- Dark Theme
- Исходники в Sketch и Figma
3. Open Source Dashboards UI Kit
Мощный дизайнерский UI Kit для создания дашбордов с огромным набором настраиваемых элементов и шаблонов. В нем огромный набор виджетов, графиков и базовых элементов, которые ускорят вашу работу и помогут получить классный результат! Исходники в Figma, Sketch.
Скачать UI Kit →
Open Source Dashboards UI Kit
Лайфхаки для дизайнера: как выстроить совместную работу разработчиком и готовым UI-китом
UI-библиотеки – это возможность для продуктовых команд взять за основу готовые технологические компоненты и ускорить циклы создания продуктов от идеи до запуска.
Лайфхак: Готовые библиотеки можно настраивать
Стандартные стили компонентов разработчики могут перекрывать, а могут также и расширять компоненты. Создание новых компонентов рекомендуется выполнять, следуя принципам атомарного дизайна: собирать новые большие уникальные компоненты, опираясь на существующие маленькие в библиотеке.
Лайфхак: подход к дизайну и разработке с использованием только готовых компонентов без какой-либо кастомизации
Применяя готовые компоненты, дизайнер может сосредоточиться на UX и не переживать за UI. С готовыми компонентами можно сфокусироваться только на ценных для пользовательских сценариях (User Flow) и достижении целей пользователями (User Goals & Job Story), не застревать в отладке какого-то конкретного компонента по полному циклу: дизайн → тестирование → разработка → повторить.
Лайфхак: схема работы дизайнера с готовой библиотекой компонентов + пример
Создаете Low Fidelity Prototypes с цветовой палитрой и набором иконок «по умолчанию», иконки можно взять с Font Awesome и подготовить табличку отступов. Затем разработчики уже сами сориентируются насчет того, где и какие компоненты применять.
Подобный подход также был описан в 2015 году дизайнерами в Salesforce, когда Sales Force зарелизили свою дизайн-систему Lightning →
Salesforce – популярная облачная CRM, которой владеет одноименная компания из США. Salesforce представляет собой облачную платформу для управления бизнес-процессами в сфере продаж, клиентского сервиса, цифрового маркетинга. Подробнее о Salesforce →
Ребята в Salesforce решили масштабную задачу по стандартизации подходов к дизайну UI, поэтому этот пример такой же хороший, как пример Apple, Google, Яндекс.
Вот как выглядят компоненты на разных уровнях детализации. Если посмотреть, то сразу становится ясно, что для проработки User Flow и Интерактивных прототипов достаточно Low-Fi. 🌿👇
Если посмотреть, то сразу становится ясно, что для проработки User Flow и Интерактивных прототипов достаточно Low-Fi. 🌿👇
Low-Fi / Salesforce Wireframe Kit
Salesforce1 Mobile Sketch Wireframe Kit
Hi-Fi / Salesforce Wireframe Kit
Salesforce1 UI Kit
Главное, что следует запомнить — это то, что создание клевых современных элементов интерфейса теперь доступно каждой команде. А за компонентами для ускорения разработки ныряем сюда 👇
Бесплатные библиотеки для ускорения дизайна и разработки
React JS
ReactJS — это библиотека JavaScript, исходный код которой был открыт Facebook в 2013 году. Этот фреймворк отлично подходит для создания огромных веб-приложений, где данные могут меняться на регулярной основе.
Компании, которые используют ReactJS: Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft.
Попробовать ReactJS →
Ant Design — это React JS завернутый в определенную дизайн-культуру
Ant Design — это полноценная дизайн-система, визуальный язык. Со своими принципами, стайлгайдами и библиотекой компонентов. Проект поддерживается разработчиками из Alibaba Group. Те же люди поддерживают и dva — фреймворк на основе популярного стека React, Redux, React-Router, активно использующийся в проектах Alibaba.
Ант затачивают на энтерпрайз решения, видимо, поэтому у него есть расширенные компоненты по работе с таблицами.
Попробовать Ant →
Vue JS
Vue.js – это фреймворк, который был создан в 2014 году, вторая версия вышла в 2016 году. Некоторые разработчики называют его библиотекой за малый размер и простоту использования.
Разработчики Vue учли плюсы и минусы React и Angular и создали такой себе гибрид, который вобрал в себя все лучшее из этих фреймворков и не повторял их ошибки.
Почему рекомендуют Vue? Философия Vue – простота, элегантность, доступность.
Компании, которые используют Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters.
Попробовать Vue JS →
1. Vuesax — новый компонентный фреймворк для Vue.js
Библиотека с клевым современным дизайном, проработанными анимациями. В общем, если кратко — как дизайны с Dribbble реализованные на технологическом уровне.
Попробовать Vuesax →
Vuesax — новый компонентный фреймворк для Vue.js
2. Buefy: Lightweight UI components for Vue.js based on Bulma
Клевый функциональный чистый дизайн. Стиль напоминает компоненты Яндекса.
Попробовать Buefy →
3. Vuetify — Material Design Framework
Vuetify считают библиотекой #1 для Vue.js. Она активно разрабатывается с 2016 года. Цель проекта — предоставить пользователям все, что необходимо для создания богатых и интересных веб-приложений, используя спецификацию Material Design.
Попробовать Vuetify →
jQuery UI
jQuery UI — библиотека JavaScript с открытым исходным кодом для создания современного пользовательского интерфейса в веб-приложениях, часть проекта jQuery. Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов.
Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов.
Попробовать jQuery UI →
1. Foundation
Foundation создается и поддерживается ZURB, компанией, стоящей за многими проектами с открытым исходным кодом Javascript и CSS.
Foundation — это не просто CSS-фреймворк, а семейство инструментов разработки внешнего интерфейса.
Foundation for Sites — это основная структура для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Motion UI — последний кусочек пазла, позволяющий создавать расширенные CSS-анимации.
Попробовать Foundation →
2. jQuery UI Bootstrap и BootstrapVue
Bootstrap или Twitter Bootstrap – это фреймворк, созданный разработчиками twitter’a. Bootstrap — один из самых популярных инструментов, который используется при создании сайтов и веб-приложений. Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Bootstrap включает в себя множество разных компонентов для веб-сайтов: типографику, веб-формы, кнопки, блоки навигации и другое.
Bootstrap – это ускоритель для разработки сайтов на стандартных блоках. В этом его сила и недостаток одновременно — можно оперативно получить качественный сайт, при этом потеряв в оригинальности. Впрочем, если разработчик хорошо знает CSS и Bootstrap, то он сможет модифицировать стандартные блоки и сделать дизайн отличающимся от других сайтов.
Попробовать jQuery UI Bootstrap →
Что еще почитать не тему ускорения дизайна и разработки
Ребята из Google делятся методикой «Спринт», которая позволяет протестировать любую идею за пять дней. В книге о ключевых этапах: как создать новый продукт за одну рабочую неделю, протестировать его на потенциальных потребителях, определить дальнейшую бизнес-стратегию и свести к минимуму все возможные риски.
Спринт. Как разработать и протестировать новый продукт всего за пять дней | Кнапп Джейк, Ковитц Брейден. Подробнее →
Подробнее →
Вывод и рекомендации
Сейчас огромное количество бесплатных и платных UI-компонентов, которые уже реализованы на технологическом уровне. Это значит, что теперь дизайнерам нужно меньше переживать на тему, смогут ли разработчики воплотить то или иное решение. А еще весь этот арсенал компонентов — это множество дизайн-решений, среди которых вы можете смело выбирать, взявшись за очередной проект. Практику по работе с компонентами вы можете также пройти в курсах на Breezzly. Экспериментируйте!
Как не разводить бардак в дизайне: собираем UI-kit
Приходит дизайнер на проект и сразу берется за голову: там карточка едет, там цвет не соответствует ни Primary, ни Secondary, иконки в kit-е одни, а на страницах — другие. В общем, полный бардак. Как его избежать — рассказываем в статье.
Дизайнеры в Purrweb используют Figma. Но если вы работаете в Sketch или Adobe XD, ничего страшного — советы универсальные.
Давайте пойдем по порядку — разберемся, что такое UI-kit и зачем он нужен.
Что такое UI-kit
UI-kit иногда путают с дизайн-системой. Дизайн-система — это вообще вся информация по дизайну проекта. Туда входит даже редполитика, которая, казалось бы, не имеет отношения к дизайну. Отличный пример — Paradigm, дизайн-система VK.
А теперь сравните это с UI-kit.
Дизайн-система глобальна, UI-kit — узконаправленный инструмент
UI-kit — это набор компонентов, из которых собирается интерфейс. Кроме визуала он включает в себя технические параметры: код цвета, размер, высота строки, поведение и пр. И самое главное — он используется только в разработке интерфейса и больше нигде.
UI-kit — это про разработку
Слово «компонент» отражает еще одну особенность UI-kit — он нужен разработчикам. Это слово как раз пришло в дизайн из разработки.
Раньше разработчики сами собирали компоненты и использовали их. Потом появился софт, который визуализирует эту функцию. Так Figma, Sketch и Adobe XD подружили дизайнеров с разработчиками.
UI-kit помогает быстро вносить изменения
Благодаря компонентной структуре проектов с UI-kit, в них легко изменять элементы и обновлять их по всему проекту. Достаточно поменять мастер-элемент в UI-kit, и не придется вручную вносить изменения на каждой странице, боясь что-то упустить.
UI-kit нужен любому проекту
Есть распространенное мнение, что UI-kit нужен только крупным платформам и приложениям. На деле UI-kit не нужен только микро-проектам, например, если у вас лендинг без планов на расширение.
UI-kit — это гарантия того, что интерфейс будет согласованным. Он может быть небольшим, но на каждом проекте должен быть набор базовых элементов и их состояний. И логично, что этот набор нужно сделать в самом начале работы над проектом, чтобы потом из готовых деталей собирать интерфейс.
Работа над UI-kit-ом в Purrweb, поэтапно
Теперь, когда мы разобрались с тем, что такое UI-kit, покажем, как его делают в Purrweb. Начинаем собирать UI-kit, как только утвердили концепт — главную страницу приложения и еще 1-2 второстепенных. На них мы отрисовываем максимум деталей, чтобы дать клиенту четкое понимание того, как будет выглядеть готовый проект.
Начинаем собирать UI-kit, как только утвердили концепт — главную страницу приложения и еще 1-2 второстепенных. На них мы отрисовываем максимум деталей, чтобы дать клиенту четкое понимание того, как будет выглядеть готовый проект.
Кстати, в блоге Purrweb есть статья о том, как мы создаем концепты на примере реального кейса.
У нас концепт и UI-kit разрабатывает один дизайнер, как правило, middle или senior. Он подбирает цвета, шрифты, иконки и утверждает их с заказчиком. Это еще одна гарантия того, что дизайн интерфейса будет согласованным.
Пример дизайн-концепта Purrweb
Первая итерация
После утверждения и доработки концепта дизайнер переносит в UI-kit все элементы, которые будут использоваться в интерфейсе чаще одного раза. Вне зависимости от проекта первая версия UI-kit включает в себя:
- цвета;
- типографику;
- иконки;
- кнопки и контролы;
- инпуты;
- дропдауны.

Дизайн-концепт с подсвеченными UI-элементами
С этой базой начинают работать другие дизайнеры, которых мы подключаем к проекту.
Доработка
UI-kit обновляется на протяжении всей работы над проектом. Когда один из дизайнеров создает элемент, который будет повторяться, он действует следующим образом:
- рисует элемент;
- делает его компонентом;
- собирает экран, используя экземпляр;
- переносит мастер-компонент на страницу с UI-kit.
Если в процессе работы нужно отрисовать состояния компонента, они переносятся в UI-kit по тому же принципу. Таким образом все элементы, которые должны быть в UI-kit, 100% оказываются там.
Теперь, когда мы разобрались с порядком действий, давайте посмотрим на готовый UI-kit и как собирать каждый отдельный его блок.
UI-kit здорового человека: все компоненты и советы по работе с ними
Пройдемся отдельно по каждой разновидности компонентов.
Цвета и стили
В этот блок заносим все цвета и оттенки, градацию серого, тени и полупрозрачные элементы.
Каждому цвету должен быть присвоен HEX или RGB код. Так в интерфейсе не появятся единичные оттенки, которые визуально похожи на утвержденные цвета, но отличаются от них.
Плагин Color Styleguide в Figma автоматически оформляет все ваши цветовые стили в виде блока
Градация серого
Нужна для выделения разных фрагментов текста. Также серым можно отделять карточку или кнопку от белого фона. В интерфейсах с яркими цветами оттенков серого может быть всего 2, и на градации не стоит останавливаться подробно.
Но если интерфейс ближе к монохромному, оттенков серого может быть несколько десятков. В таком случае их нужно назвать числами от 00 до 100 (или от 000 до 1000 — зависит от количества оттенков).
У каждого оттенка свой номер
Тогда ваш коллега сможет выбрать отдельный компонент, посмотреть на номер цветового стиля и применить его для нового компонента. Если стили не называть, придется каждый раз прописывать HEX-код.
Если стили не называть, придется каждый раз прописывать HEX-код.
Темная тема
Если в приложении будет темная тема, важно правильно оформить градацию серого. Темная тема — это просто инверсия монохромных элементов.
Пример:
Пример инверсии
Соответственно и оттенки серого мы называем с учетом инверсии. В светлой теме самый темный оттенок серого будет называться 100, а в темной — 00.
Типографика
Здесь все намного проще. Заносим в этот блок все виды текста: заголовок, основной текст, сноски. Для каждого вида текста задаём следующие показатели: шрифт, начертание, размер, высота строки.
Пользователям Figma существенно упростит жизнь плагин Typography Styleguide, который красиво оформит текстовые стили.
Сетка
В интерфейсе чаще всего используют 12-ти или 24-х колоночную сетку, потому что она делится на большое количество равных элементов. Мы, конечно можем использовать дробные числа в пикселях, но разработчики за такое спасибо не скажут 🙂
Пример хорошей сетки — в нее уже забиты контейнеры и можно посмотреть, как будут выглядеть блоки
Иконки
Просто переносим в UI-kit все иконки из интерфейса. К векторной иконке обязательно нужно делать подложку размером с контейнер иконки. Только в таком виде их можно использовать в интерфейсе. Иконка без подложки — это векторное изображение, которое в коде будет выглядеть как огромный кусок текста. А огромные куски текста — это грязный код. Разработчики будут ругаться.
К векторной иконке обязательно нужно делать подложку размером с контейнер иконки. Только в таком виде их можно использовать в интерфейсе. Иконка без подложки — это векторное изображение, которое в коде будет выглядеть как огромный кусок текста. А огромные куски текста — это грязный код. Разработчики будут ругаться.
Если у иконки на какой-то странице специально меняется цвет и размер — нужно занести этот вариант иконки в UI-kit как новый элемент.
Каждая иконка должна быть компонентом
Кнопки и контроллеры
Эти компоненты мы объединяем в одну большую группу, так как они выполняют примерно похожие функции. Маст-хэв компоненты это:
- Основная кнопка
- Второстепенная
- Текстовая
- Кнопка-иконка
- Радио баттон
- Чекбоксы
- Переключатели
- Табы
- Кликабельные ссылки
Чем больше кнопок отрисуете вначале, тем меньше придется дорисовывать в процессе сборки экранов
Если проект масштабный, лучше сразу отрисовать все возможные виды кнопок и их состояния. Например, если вы делаете интерфейс приложения по доставке еды, где есть роли клиента, курьера и кухни или сервис онлайн-психотерапии с ролями психологов, администраторов и клиентов.
Например, если вы делаете интерфейс приложения по доставке еды, где есть роли клиента, курьера и кухни или сервис онлайн-психотерапии с ролями психологов, администраторов и клиентов.
Не забудьте также про состояния кнопок:
- Initial — начальное состояние кнопки
- Hover — состояние при наведении мыши
- Focus — при выборе кнопки с клавиши Tab
- Loading — состояние загрузки
- Disabled — кнопка неактивна
И так для каждой кнопки
Полный перечень состояний рисуем для десктопа. В мобильной версии не нужно отрисовывать hover и focus — эти состояния здесь не появятся.
Инпуты
Каждый инпут, в который вводят определенный тип данных, становится компонентом. Например, если вместо текста пользователь вводит пароль или номер телефона. Поле для ввода номера платежной карты и поле «прикрепить файл» — это отдельные компоненты. Такое разделение нужно для разработчиков: в коде у этих данных разные свойства и описываются их инпуты по-разному.
Все виды инпутов добавляем в UI-kit
Состояния инпутов:
- Initial — начальное состояние
- Active — поле выбрано
- Typing — заполнение поля
- Filled — поле заполнено
- Disabled — поле неактивно
- Success — заполнено верно
- Error — ошибка
Все состояния используем во всех версиях интерфейса.
Дропдауны
Работаем так же, как с инпутами — делаем новый компонент из каждого уникального дропдауна.
Чем больше компонентов, тем лучше
Лайфхак: старайтесь не использовать десктопные дропдауны в мобильных интерфейсах — это неудобно и неэстетично. По возможности, в мобилках заменяйте дропдауны на бэкдропы и гамбургер- или экшн-меню.
Карточки
Переходим к сложносоставным компонентам. При работе с ними важно учитывать правило универсальности. Карточка должна быть максимально гибкой.
Например, нужно продумать, как компонент будет себя вести, если текст заголовка не помещается в рамку. Или, если в правом верхнем углу карточки должно быть экшн-меню. При любых изменениях экземпляра, это меню должно быть на своем месте. Карточка растягивается? Меню остается на месте.
В Figma это достигается благодаря использованию фреймов и автолейаутов. В других редакторах есть свои аналоги.
Хедер
Хедер, как и карточку, мы собираем в один большой компонент. У него будут разные состояния на разных экранах.
Например, после регистрации/авторизации пользователя, в хедере должны появиться элементы управления профилем. Изменения выпадающих меню в хедере — тоже состояния сложносоставного компонента.
Состояния хедера для десктопа
Это пригодится вам в случае, если нужно будет быстро внести правки в хедер. Вместо того, чтобы менять его на каждом экране, просто вносите изменения в компонент.
При этом, если в хедере есть кнопка, она будет отдельным компонентом.

Резюмируем
Из всего этого можно выделить 2 универсальных совета, которые касаются всех, без исключения, компонентов.
- Все, что встречается больше 1-го раза — компонент (не устанем это повторять). Чем больше компонентов вы занесете в UI-kit, тем больше времени себе сэкономите.
- Главная характеристика для всех компонентов — универсальность. Если компонент ломается после незначительных изменений — это плохой компонент.
Только эти 2 совета серьезно облегчают жизнь нашим дизайнерам.
Как передавать UI-kit разработчику/дизайнеру/заказчику?
Главное — правильно называть компоненты и стили. У каждого компонента, цвета и шрифта есть стандартное название, которые используется и дизайнерами, и разработчиками. Называйте вещи своими именами и те, кто будет работать с UI-kit, скажут вам спасибо за удобную навигацию.
Называйте элементы в UI-kit по-английски даже на русскоязычных проектах. Разработчики используют в коде англоязычные названия, поэтому так будет удобнее передать UI-kit.

Названия компонентов: поймет и дизайнер и разработчик
Также важно прописать комментарии к невидимому поведению компонентов. Например, текстовое поле. Чем больше там текста, тем больше оно растягивается. При этом, когда количество текста превысит 6 строк, он начнет скролиться внутри текстового поля.
Отрисовать такое нереально. Поэтому такие моменты лучше прописать текстом. Причем комментарии нужно оставлять непосредственно рядом с компонентом в UI-kit. Так вы исключите возможность того, что ваш комментарий кто-то не заметит/удалит/закроет.
Комментарий к полю
На этом, пожалуй, все. По ссылке можно рассмотреть наш внутренний образец UI-kit.
Понравилась статья? Больше материалов для дизайнеров в нашем блоге.
Насколько публикация полезна?
Оцени эту статью!
47 оценок, среднее 5 из 5.
Оценок пока нет. Поставьте оценку первым.
Укажите свою почту и мы вышлем статью туда
Что такое UI Kit? Примеры и почему вы должны использовать один
Если вы думаете о том, чтобы попробовать наборы пользовательского интерфейса для разработки пользовательских интерфейсов и веб-сайтов в Figma, вам может быть интересно узнать больше об их назначении и о том, как они могут улучшить ваш рабочий процесс проектирования.
При эффективном использовании хороший комплект пользовательского интерфейса является бесценным активом, который может ускорить ваш творческий процесс, начиная с каркаса и идеи и заканчивая конечным продуктом. Хороший набор пользовательского интерфейса может в 10-100 раз ускорить рабочий процесс, сэкономив время и деньги, которые обычно тратятся на тщательное создание одних и тех же компонентов снова и снова. Проще говоря, у вас будет отличный инструмент для создания прототипа пользовательского интерфейса, не тратя недели на создание совершенно новых компонентов и элементов дизайна с нуля.
Мы создали это краткое руководство, чтобы помочь вам погрузиться в мир наборов пользовательского интерфейса и узнать, как извлечь из них максимальную пользу. Мы поговорим об их преимуществах, их плюсах и минусах, разнице между UI-китами и дизайн-системами, а также о том, как создать хороший UI-кит (с несколькими примерами).
Что такое комплект пользовательского интерфейса?
Итак, что такое набор пользовательского интерфейса? Комплект пользовательского интерфейса — это большой набор повторно используемых и простых в использовании компонентов пользовательского интерфейса, шаблонов, стилей, ресурсов и других полезных цифровых ресурсов, которые можно использовать для создания дизайна пользовательского интерфейса и веб-сайтов.
Комплекты пользовательского интерфейса также называются комплектами пользовательского интерфейса и комплектами дизайна пользовательского интерфейса. Наборы пользовательского интерфейса обычно состоят из различных компонентов пользовательского интерфейса и визуальных элементов, а именно:
- Иконки
- Кнопки
- Значки
- Входы
- Флажки
- Переключатели
- Подсказки
- Индикаторы выполнения
- Стили текста
- Цветовые стили (цветовые палитры)
- Стили эффектов
- Элементы дизайна (изображения и графика)
- Виджеты и другие визуальные элементы
- Шаблоны и макеты
- Компоненты кода
9001 5 Аватары
Примеры компонентов кнопок из Untitled UI.
Также стоит отметить, что не все наборы пользовательского интерфейса имеют одинаковые компоненты и не все наборы пользовательского интерфейса созданы с одинаковым уровнем качества. Например, некоторые наборы пользовательского интерфейса содержат всего несколько компонентов, таких как значки и флажки; другие включают обширную коллекцию, которая предлагает все необходимое для разработки современных пользовательских интерфейсов, мобильных приложений и веб-сайтов. Точно так же не все наборы пользовательского интерфейса включают компоненты кода (например, HTML/CSS, React, Tailwind).
Точно так же не все наборы пользовательского интерфейса включают компоненты кода (например, HTML/CSS, React, Tailwind).
Теперь давайте посмотрим, почему вы, вероятно, выиграете от использования отличного комплекта пользовательского интерфейса.
Зачем мне комплект пользовательского интерфейса?
Первое преимущество очевидно — как мы уже говорили, вы сэкономите время .
Независимо от выбранного вами комплекта пользовательского интерфейса и его соответствующих компонентов, вы сможете редактировать компоненты и стили по мере разработки и прототипирования идей, а не создавать их с нуля в начале каждого нового проекта. Сотни часов «скрытой» работы тратятся на создание этих элементов дизайна в начале проекта. Если вы работаете над большим проектом или являетесь частью более крупной системы проектирования, легко недооценить объем требуемой работы.
Например, такие компоненты, как стрелки или выпадающие меню, чрезвычайно сложны для создания в Figma и требуют много времени для создания с нуля, поэтому использование их из уже существующего набора пользовательского интерфейса намного эффективнее. Кроме того, если вы используете набор пользовательского интерфейса, содержащий значки и кнопки социальных сетей, гораздо проще повторно использовать их столько раз, сколько вам нужно, вместо того, чтобы тратить дополнительное время на создание их по одному и устранение несоответствий. Подробнее об этом позже.
Кроме того, если вы используете набор пользовательского интерфейса, содержащий значки и кнопки социальных сетей, гораздо проще повторно использовать их столько раз, сколько вам нужно, вместо того, чтобы тратить дополнительное время на создание их по одному и устранение несоответствий. Подробнее об этом позже.
Наконец, если вы новичок в мире дизайна пользовательского интерфейса или только изучаете Figma, отличный набор пользовательского интерфейса — это недооцененный способ с самого начала изучить лучшие практики путем обратного проектирования того, как работают и создаются компоненты пользовательского интерфейса.
Давайте подытожим некоторые более общие преимущества использования набора пользовательского интерфейса.
Готовые компоненты пользовательского интерфейса могут значительно ускорить ваш рабочий процесс.
Каковы преимущества комплектов пользовательского интерфейса?
- Ускорьте процесс проектирования. Все, что вам нужно, уже есть! Тратьте меньше времени на создание компонентов с нуля и вместо этого сосредоточьтесь на разработке наилучших возможных решений.

- Поддержание единообразия дизайна. Хороший комплект пользовательского интерфейса поставляется с повторно используемыми и согласованными компонентами и стилями, уже настроенными и готовыми к использованию, поэтому вы можете с самого начала обеспечить согласованность, организованность и удобство обслуживания.
- Станьте лучшим дизайнером. Изучите передовой опыт и способы создания сложных компонентов правильным способом у профессиональных дизайнеров пользовательского интерфейса и веб-дизайнеров.
- Сосредоточьтесь на деталях. Использование качественного комплекта пользовательского интерфейса высвобождает больше времени, чтобы сосредоточиться на наиболее важных аспектах вашего дизайна. Эти тонкие детали могут иметь огромное значение между средним дизайном и великолепным дизайном.
- Дизайн веб-сайтов и мобильных приложений. Комплексные комплекты пользовательского интерфейса можно применять в огромном количестве дизайнерских проектов, от простых веб-сайтов до сложных прототипов мобильных приложений для Android и iOS.
 Вы можете повторно использовать их для различных дизайнов пользовательского интерфейса так часто, как захотите, дополняя и улучшая набор пользовательского интерфейса по мере продвижения.
Вы можете повторно использовать их для различных дизайнов пользовательского интерфейса так часто, как захотите, дополняя и улучшая набор пользовательского интерфейса по мере продвижения. - Быстро и легко вносите изменения. Начиная с набора пользовательского интерфейса, вы можете быстро и легко редактировать свои проекты, редактируя основные компоненты и стили. Например, обновление компонента кнопки будет обновлять эту кнопку везде, где она используется в ваших проектах.
Типографская документация из Untitled UI.
Плюсы и минусы использования комплекта пользовательского интерфейса
Перед тем, как принять решение об использовании комплекта дизайна пользовательского интерфейса, может быть полезно узнать больше об его общих плюсах и минусах. Ниже мы составили краткий список наиболее актуальных активов и пассивов комплектов пользовательского интерфейса.
Плюсы использования набора пользовательского интерфейса
Одна вещь, которая, безусловно, делает наборы пользовательского интерфейса необходимыми и действительно полезными, заключается в том, что вы сэкономите много времени и денег, используя их. Вместо того, чтобы покупать отдельные компоненты или тратить сотни часов на тщательное создание компонентов дизайна с нуля, вы можете инвестировать в комплект пользовательского интерфейса и повторно использовать его компоненты и шаблоны пользовательского интерфейса столько раз, сколько вам нужно.
Вместо того, чтобы покупать отдельные компоненты или тратить сотни часов на тщательное создание компонентов дизайна с нуля, вы можете инвестировать в комплект пользовательского интерфейса и повторно использовать его компоненты и шаблоны пользовательского интерфейса столько раз, сколько вам нужно.
Они очень просты в использовании, а также многократного использования. Так что, если вы уверены, что будете использовать одни и те же компоненты в разных прототипах, вы определенно извлечете максимальную выгоду из своей покупки.
Кроме того, качественный комплект пользовательского интерфейса обеспечивает единообразие рабочего процесса проектирования , поддерживая единый источник достоверности для каждого компонента, стиля и макета. Комплект пользовательского интерфейса позволяет аккуратно организовать все элементы, поэтому вы потратите меньше времени на отслеживание компонентов и больше времени на проектирование.
Минусы использования комплекта пользовательского интерфейса
Несмотря на то, что преимуществ использования комплекта пользовательского интерфейса гораздо больше, чем недостатков, мы считаем, что было бы справедливо указать на некоторые из наиболее очевидных недостатков комплектов пользовательского интерфейса.
Одна вещь, которую вы должны учитывать при использовании комплекта пользовательского интерфейса, заключается в том, что они могут предлагать только ограниченное количество цифровых компонентов и элементов пользовательского интерфейса. В то время как некоторые наборы пользовательского интерфейса включают тысячи компонентов, ни один комплект пользовательского интерфейса не сможет удовлетворить все ваши потребности во всех ваших проектах. Например, если ваш клиент запрашивает определенный стиль раскрывающегося меню, который не включен в ваш набор пользовательского интерфейса, вам может потребоваться настроить компонент раскрывающегося списка, уже включенный в ваш набор пользовательского интерфейса, создать новый компонент раскрывающегося списка с нуля или использовать компонент из набора. другой набор пользовательского интерфейса.
Другой случай, когда наборы пользовательского интерфейса могут оказаться проблематичными, заключается в том, что вам нужно различать те, которые специально созданы для нативного мобильного дизайна. Например, если вы создаете нативное приложение для iOS или Android, вам придется искать наборы мобильного пользовательского интерфейса, которые подходят для этой конкретной платформы и фреймворка.
Например, если вы создаете нативное приложение для iOS или Android, вам придется искать наборы мобильного пользовательского интерфейса, которые подходят для этой конкретной платформы и фреймворка.
Кроме того, наборы пользовательского интерфейса часто могут быть чрезмерно стилизованными и, как следствие, могут ограничивать ваш творческий потенциал, если вы не будете осторожны. Поскольку наборы пользовательского интерфейса обычно включают в себя «все, что вам нужно», может быть легко намеренно или непреднамеренно следовать одному и тому же подходу, не задумываясь о том, что лучше всего подходит для вашего конкретного проекта. Точно так же, если вы выберете набор пользовательского интерфейса, который содержит компоненты с сильными эстетическими отличиями от проекта, над которым вы работаете, вы можете обнаружить, что тратите слишком много времени на изменение стиля компонентов. Хороший способ обойти это — выбрать наборы пользовательского интерфейса, которые специально разработаны, чтобы быть «нейтральными» с небольшим или простым стилем — они предназначены для любого проекта и оставляют гораздо больше гибкости для настройки.
В конечном счете, если ваш клиент слишком разборчив или вы не можете найти комплект пользовательского интерфейса, отвечающий вашим потребностям, вам, возможно, придется сделать то, чего вы пытались избежать в первую очередь — создать собственную библиотеку компонентов и комплект пользовательского интерфейса. с нуля.
Примеры наборов пользовательского интерфейса
Теперь, когда мы рассмотрели, что такое наборы пользовательского интерфейса, давайте рассмотрим несколько замечательных примеров и популярных наборов пользовательского интерфейса, которые помогут вам начать работу. Большинство популярных наборов пользовательского интерфейса включают бесплатные версии — они не только полезны для изучения лучших вариантов для вашего продукта или проекта, но и бесценны для бесплатных ресурсов дизайна, и их стоит изучить!
Мы рассмотрим это более подробно в нашем посте о 25 лучших наборах пользовательского интерфейса и дизайн-систем Figma, если вы хотите узнать больше, включая бесплатные наборы пользовательского интерфейса и наборы пользовательского интерфейса специально для мобильных приложений и дизайна материалов.
1. Пользовательский интерфейс без названия
Пользовательский интерфейс без названия — это крупнейший в мире комплект пользовательского интерфейса и система дизайна для Figma. Он тщательно разработан с использованием 100% Auto Layout 4.0, суперумных вариантов, интерактивных компонентов и с учетом специальных возможностей.
Это отличный пример лучших практик системы дизайна Figma и — самый популярный и самый высоко оцененный комплект пользовательского интерфейса Figma в Интернете с более чем 1300 5-звездочными отзывами!
Пользовательский интерфейс без названия был разработан, чтобы стать «максимальным» набором пользовательского интерфейса и идеальной отправной точкой для любого проекта — от красивых маркетинговых целевых страниц до сложных информационных панелей и веб-приложений — пользовательский интерфейс без названия продумал абсолютно все, чтобы вы не нужно.
Команда Untitled UI постоянно обновляет и улучшает набор пользовательского интерфейса и недавно объявила, что они полностью переработали Untitled UI, чтобы воспользоваться преимуществами последних функций свойств компонентов Figma, анонсированных на Config 2022.
Они также выпустили Untitled UI PRO LITE, премиальную и облегченную версию полного комплекта Untitled UI PRO, которая включена бесплатно. Он на 55 % легче, быстрее и включает в себя все, что вам нужно, и ничего лишнего. Он идеально подходит для быстрого перемещения и для небольших проектов!
Вы можете ознакомиться с полным предварительным просмотром комплекта дизайна или ознакомиться со 100% бесплатным комплектом пользовательского интерфейса здесь (который сам по себе является более продвинутым, чем большинство комплектов пользовательского интерфейса!). Если у вас мало времени, вот 60-секундный обзор:
2. Frames X — UI Kit & Design Handbook
buninux.lemonsqueezy.com — от 109 долл. 00 блоков диаграммы , цветовые стили и различные значки, подходящие для создания мобильных и веб-приложений.

Вы можете получить версию Solo за 109 долларов, версию Team (от 2 до 6 пользователей) за 199 долларов и лицензию Unlimited для неограниченного числа пользователей за 559 долларов.
3. Система дизайна Disy
disy.design — 48 долларов США на пользователя
Disy — это простая в использовании организованная система дизайна, которая содержит более 500 компонентов ручной работы и 280 значков и идеально подходит как для небольших, так и для крупных проектов пользовательского интерфейса. За 48 долларов вы получите Disy на неограниченное количество времени.
4. Cabana for Figma
Cabanaforfigma.com — от 69 долларов за пользователя
Cabana for Figma содержит более 1000 компонентов пользовательского интерфейса и полезных шаблонов и может помочь вам создавать все виды дизайна пользовательского интерфейса — от макетов веб-сайтов до крупных проектов. . Цена Cabana начинается от 69 долларов.для Standard, 99 долларов за Premium и 149 долларов за лицензию Ultimate.
5. FlowBite
flowbite.com — от 149 долларов за пользователя
Flowbite содержит более 450 элементов пользовательского интерфейса, страниц и разделов + CSS-классы Tailwind. Вы можете либо использовать бесплатный набор пользовательского интерфейса, либо купить лицензию Designer Edition за 149 долларов. Лицензия на версию для разработчиков стоит 259 долларов.
Различные компоненты пользовательского интерфейса из Untitled UI.
Как создать набор пользовательского интерфейса
Помимо выбора уже существующего набора пользовательского интерфейса, вы можете попробовать создать свой собственный с нуля. Вот самые важные шаги для создания персонализированного набора пользовательского интерфейса для Figma:
- Разработайте план того, как вы будете использовать комплект пользовательского интерфейса в будущем. Каков ваш вариант использования? Если вы хотите создать набор пользовательского интерфейса для своего дизайна, вы можете рассмотреть возможность создания ультрагибких элементов пользовательского интерфейса для повторного использования в будущем.
 С другой стороны, если вы хотите продавать комплект пользовательского интерфейса другим дизайнерам, изучите популярные комплекты пользовательского интерфейса и с самого начала решите, какой комплект пользовательского интерфейса вы создаете.
С другой стороны, если вы хотите продавать комплект пользовательского интерфейса другим дизайнерам, изучите популярные комплекты пользовательского интерфейса и с самого начала решите, какой комплект пользовательского интерфейса вы создаете. - Выберите платформу. Как только вы узнаете вариант использования комплекта пользовательского интерфейса (дизайн мобильного приложения, веб-дизайн, дизайн приборной панели и т. д.), вам будет проще продолжить создание структуры комплекта.
- Спланируйте структуру комплекта пользовательского интерфейса. Убедитесь, что вы потратили некоторое время на классификацию файла Figma и поддержание порядка, особенно если набор пользовательского интерфейса будет использоваться другими дизайнерами или более крупными группами разработчиков.
- Определение базовых стилей. Определите свои цветовые палитры, стили типографского масштаба, систему интервалов и т. д. с самого начала. Это один из самых важных шагов в процессе проектирования, потому что эти основы используются в каждом компоненте пользовательского интерфейса и элементе дизайна.

- Разработка компонентов пользовательского интерфейса с нуля. Отличный способ сделать это — изучить похожие наборы пользовательского интерфейса для вдохновения, но вам нужно будет создавать каждый компонент и шаблон с чистого листа. Вы также можете включить анимацию прототипирования или взаимодействия на уровне главного компонента, чтобы сэкономить время при прототипировании позже.
Узнав, что такое набор пользовательского интерфейса и как его создать, давайте перейдем к определению системы дизайна и обсуждению различий между системой дизайна и набором пользовательского интерфейса.
Shopify Polaris — пример фантастической системы публичного дизайна.
Что такое дизайн-система?
Дизайн-система — это набор многократно используемых компонентов пользовательского интерфейса, а также четкие рекомендации, примеры и рамки того, как их правильно использовать, и соответствующие компоненты кода. Часто дизайн-системы охватывают весь визуальный язык проекта или компании и могут даже включать руководства по бренду, руководства по UX, документацию по коду/разработчику, руководства по процессу проектирования и руководства по стилю написания/копирайтинга.
Когда вы вносите конкретное изменение в систему дизайна, будь то стиль, отдельный компонент пользовательского интерфейса или процесс, оно должно распространяться каскадом и появляться во всех вспомогательных ресурсах, где используется система дизайна (например, на веб-сайте, внутреннем PoC , или мобильное приложение) , а также соответствующую документацию.
Дизайн-системы постоянно развиваются и меняются. В этом смысле дизайн-система действует как «единый источник правды» и помогает большим и малым группам разработчиков поддерживать согласованность при быстром проектировании и создании продуктов в масштабе. Подобно набору пользовательского интерфейса, дизайн-система помогает вам оставаться на вершине каждого этапа процесса проектирования и помогает вам поддерживать единообразие и согласованность дизайна.
Когда вы начнете создавать новые продукты или новый прототип для веб-страницы, доказательства концепции (PoC) или мобильного приложения, вы сможете брать компоненты из уже существующей библиотеки дизайн-системы. Кроме того, дизайн-система упростит процесс ребрендинга или обновления уже существующего дизайна пользовательского интерфейса.
Кроме того, дизайн-система упростит процесс ребрендинга или обновления уже существующего дизайна пользовательского интерфейса.
Вместо того, чтобы тратить время на копирование уже используемых компонентов в вашем проекте дизайна пользовательского интерфейса, включив дизайн-систему, вы сможете повторно использовать их во всем проекте и переключать дизайн в любом месте.
В чем разница между набором пользовательского интерфейса и дизайн-системой?
Вообще говоря, комплект пользовательского интерфейса — это набор компонентов пользовательского интерфейса, ресурсов и стилей. Дизайн-система включает в себя этот набор пользовательского интерфейса, , а также все остальное, что составляет весь визуальный язык проекта или компании.
Основное отличие — это документация — четкие инструкции, примеры и рамки того, как правильно использовать UI kit. Имея четкое руководство о том, почему и как использовать компоненты и стили пользовательского интерфейса, продуктовые команды могут двигаться быстрее и оставаться последовательными во всех аспектах своего дизайна и бренда.
Вот несколько заметных различий между комплектами пользовательского интерфейса и системами дизайна:
- Удобство использования: наборы пользовательского интерфейса являются подходящим вариантом для дизайнеров для создания прототипов и визуального дизайна, но системы дизайна являются отличным активом для проектных и продуктовых команд . , потому что они включают в себя все остальное, что не-дизайнерам в продуктовых командах необходимо для эффективной работы (например, документацию и руководства для разработчиков). Отличная система дизайна доступна для всех, поэтому каждый может одновременно вносить обновления и внутренние изменения.
- Долгосрочные и краткосрочные дизайн-проекты: комплекты пользовательского интерфейса идеально подходят для краткосрочных проектов и простых продуктов, не требующих дополнительной документации и руководств. Для долгосрочных проектов и более сложных продуктов полноценная система проектирования неизбежно станет необходимой для дизайнеров, разработчиков и менеджеров проектов для эффективной и последовательной работы.
 Дизайн-система может помочь им организовать весь процесс разработки продуктовых команд и обеспечить единообразие всех изменений, вносимых каждым членом команды.
Дизайн-система может помочь им организовать весь процесс разработки продуктовых команд и обеспечить единообразие всех изменений, вносимых каждым членом команды. - Модификации и изменения библиотеки: Изменения в наборе пользовательского интерфейса обычно представляют собой простой процесс, особенно в Figma. Если набор пользовательского интерфейса хорошо построен, одно изменение в конкретном компоненте или стиле будет обновляться во всей библиотеке, как по волшебству. В зависимости от сложности изменений модификации систем проектирования обычно требуют больше работы, поскольку они часто включают в себя обновления документации и различных компонентов кода.
Резюме
После определения наборов пользовательского интерфейса и изучения их преимуществ и основных различий между ними и системами дизайна, каков окончательный вердикт? Стоит ли покупать UI-киты? Наш ответ довольно прост: абсолютно . Наборы пользовательского интерфейса, безусловно, являются большим преимуществом для дизайнеров, и их использование может быть очень полезным в долгосрочной перспективе.
Если вы хотите узнать больше, следите за нашим блогом, где мы делимся своими обширными знаниями обо всем, что связано с наборами пользовательского интерфейса и системами проектирования.
Гала Насева
31 марта 2023 г.
Джордан Хьюз
Пользовательский интерфейс без названия
Дизайн
9 лучших бесплатных курсов Figma (2023) 9005 3
Начало работы с Figma и дизайном? Мы искали в Интернете лучшие бесплатные курсы Figma, чтобы дать толчок вашей карьере дизайнера в 2023 году.
Гала Насева
23 января 2023 г.
•
Чтение через 10 мин.
Индустрия дизайна постоянно развивается, но хороший дизайн вне времени. Узнайте, как быстро развить «глаза» в дизайне пользовательского интерфейса и улучшить свои дизайнерские навыки.
Гала Насева
26 декабря 2022 г.
•
Чтение: 12 мин.0053
Мы провели обширный поиск высококачественных наборов пользовательского интерфейса Figma и собрали их здесь для вас в одном месте!
Джордан Хьюз
31 марта 2023 г.
•
18 мин чтения
Дизайн
Сколько зарабатывают UX-дизайнеры?
Думаете о карьере в UX-дизайне? Узнайте, сколько вы можете рассчитывать на заработок UX-дизайнера, из этого полного и актуального руководства по зарплате UX-дизайнера.
Гала Насева
23 января 2023 г.
•
8 минут чтения
Дизайн
27 лучших бесплатных шрифтов для современного дизайна пользовательского интерфейса
Вам не нужна огромная библиотека с сотнями шрифтов и дорогие премиальные шрифты. Вот наш выбор БЕСПЛАТНЫХ шрифтов самого высокого качества для современного дизайна пользовательского интерфейса.
Джордан Хьюз
23 января 2023 г.
•
23 мин чтения
Дизайн
Что такое дизайн-система? (Руководство на 2023 год)
Дизайн-система — это набор многократно используемых элементов пользовательского интерфейса, которые команды разработчиков используют и на основе которых создают единообразный пользовательский интерфейс для цифровых продуктов.
Гала Насева
23 января 2023 г.
•
Чтение: 14 мин. 0003
Самое лучшее время для изучения Figma. Вот наш список лучших онлайн-курсов Figma, которые поднимут ваши дизайнерские навыки на новый уровень!
Gala Naseva
23 января 2023 г.
•
Чтение: 13 мин. 3
Набор иконок хорошего качества бесценен. Мы просмотрели сотни бесплатных наборов иконок и собрали для вас самые лучшие в одном месте!
Джордан Хьюз
20 апреля 2023 г.
•
24 мин чтения
Дизайн
Сколько зарабатывают дизайнеры продуктов?
Дизайн продуктов в настоящее время является одной из самых популярных и высокооплачиваемых профессий в технологической отрасли. Узнайте, сколько вы можете ожидать, работая дизайнером продукта.
Гала Насева
23 января 2023 г.
•
Чтение: 7 мин. Untitled UI — идеальная основа для любого проекта. Я очень рекомендую эту огромную экономию времени.
Адхам Даннауэй
Дизайнер продукта, практический пользовательский интерфейс
Untitled — это лучшие 119 долларов, которые я потратил на свой бизнес за долгое время. Я собираюсь продолжать использовать его и рекомендовать его каждому дизайнеру, которого я знаю.
Сэм Пирс Лолла
Основатель Shuffleboard
Пользовательский интерфейс Untitled был удивительным ресурсом, на который я учусь полагаться, чтобы мгновенно генерировать идеи. Я думаю, что я мог бы довольно скоро запустить стартап по ошибке здесь!
Риккардо Буззотта
Старший дизайнер продуктов, Spotify
Масштаб, детали и организация этого комплекта просто ошеломляют. Он охватывает почти все, что может понадобиться дизайнеру, современным, эффективным и систематическим способом.
Кори Моэн
Старший дизайнер бренда, Webflow
Я очень впечатлен этим. Я люблю ковыряться в наборах пользовательского интерфейса других людей, чтобы посмотреть, как они думают.
 Это, наверное, один из самых полных, которые я видел.
Это, наверное, один из самых полных, которые я видел.
Мэтт Уокер
Design Systems, Mailchimp
Я очень рад использовать это для быстрых макетов идей в Figma. Мы всегда стараемся оптимизировать наш процесс проектирования, чтобы двигаться быстрее! Определенно рекомендую.
Дженни Чу
Head of Product, Eucalyptus
Untitled UI — лучший набор UI, который я когда-либо использовал. Он имеет безумное количество компонентов, которые невероятно хорошо сложены. Я даже не знаю, сколько часов это сэкономит.
Санни Трочаняк
Основатель NewPulse Labs
Внимание к деталям и мысли, которые Джордан вложил в этот комплект пользовательского интерфейса, не имеют себе равных.
Дэн Маклей
Ведущий дизайнер Fox Sports
Без названия Пользовательский интерфейс невероятно хорошо организован, а внимание к деталям велико. Я настоятельно рекомендую этот набор любому дизайнеру, который хочет быстро создавать красивые дизайны.

Том Беккерс
Основатель и креативный директор Flowbase
Какой потрясающий набор Figma… он полностью меняет правила игры. Это идеальная основа для любой дизайн-системы. Размер и внимание к деталям — следующий уровень.
Дэн Анисс
Соучредитель Relume
Мы использовали Untitled для создания Himalayas 2.0 и завершили полный редизайн всего за несколько дней. В нем есть все, что нам нужно, с точностью до пикселя.
Аби Тиас Тунггал
Соучредитель Himalayas
10 бесплатных наборов пользовательского интерфейса, которые сэкономят вам бесчисленное количество часов работы
Creative Process
Ознакомьтесь с коллекцией бесплатных наборов пользовательского интерфейса для Figma, Sketch и Adobe XD. Загрузите бесплатные наборы пользовательского интерфейса, чтобы оптимизировать процесс проектирования и сэкономить время.
Renee Fleck
Чтение: 4 мин.
14 января 2022 г.
Магазин наборов пользовательского интерфейса
Art by Max Schneider
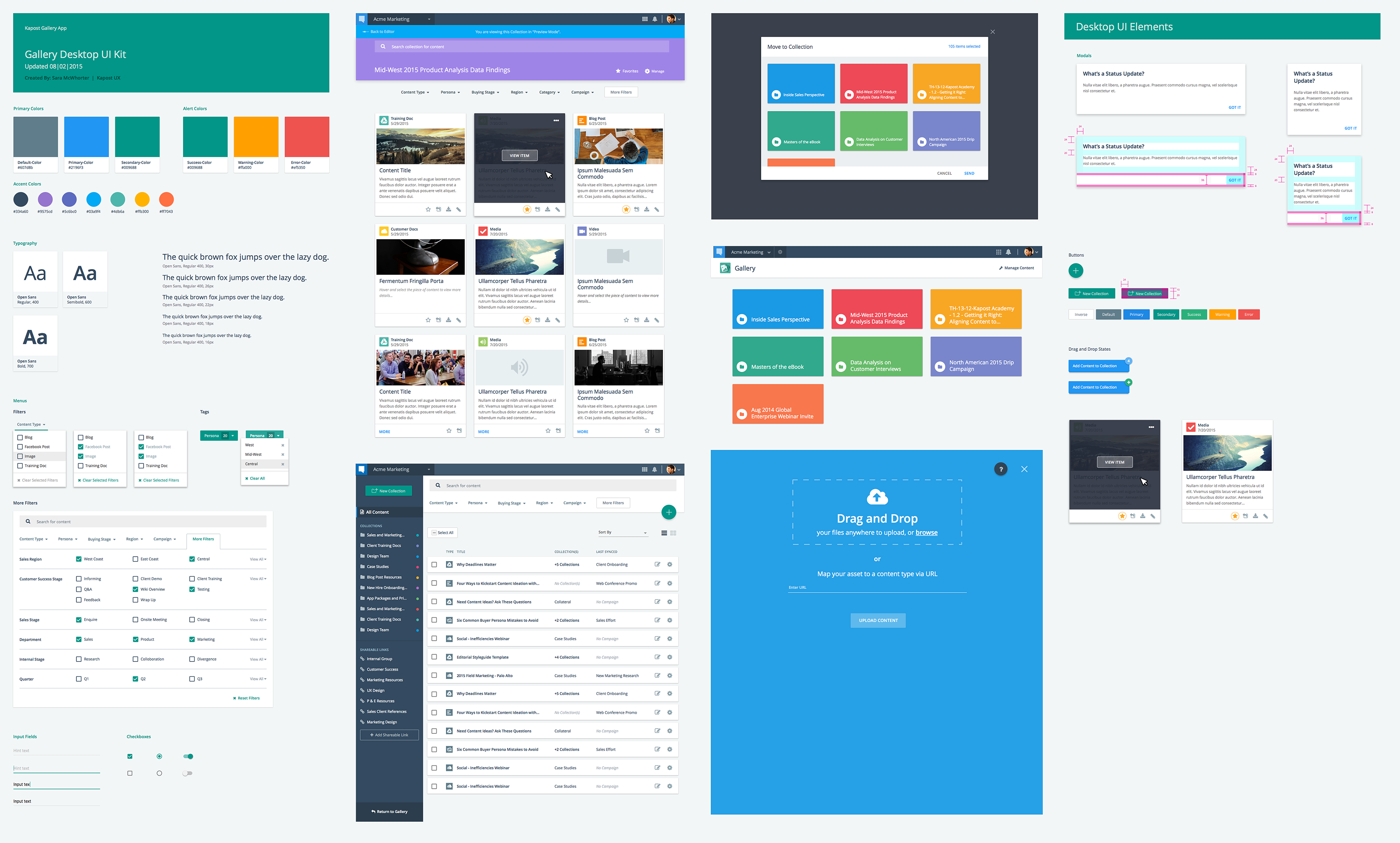
Вы когда-нибудь экспериментировали с наборами пользовательского интерфейса в своих проектах веб-дизайна или мобильного дизайна? Если нет, возможно, вы захотите скачать несколько комплектов пользовательского интерфейса, которые очень удобны для оптимизации рабочего процесса проектирования и сохранения единообразного внешнего вида на протяжении всего вашего проекта. пользовательский интерфейс дизайн.
Если вы не знакомы с этим термином, комплект пользовательского интерфейса (или комплект пользовательского интерфейса) — это набор файлов дизайна, содержащих важные визуальные компоненты для определенного дизайна интерфейса — например, кнопки, шрифты, заголовки, значки и т. д. Эти Готовые компоненты дизайна и шаблоны избавляют вас от необходимости создавать ресурсы с нуля, но также позволяют выполнять множество настроек, чтобы вы действительно могли адаптировать дизайн в соответствии со своими потребностями и стилем.
Мы собрали несколько бесплатных наборов пользовательского интерфейса для Figma, Adobe XD и приложения Sketch, которые можно загрузить на Dribbble! Вы найдете бесплатные элементы пользовательского интерфейса для iOS, Android, платформ электронной коммерции, информационных панелей и многого другого. Попробуйте эти дизайнерские наборы и шаблонов веб-сайтов и наблюдайте, как ускоряется процесс проектирования пользовательского интерфейса.
Чтобы загрузить эти наборы пользовательского интерфейса Sketch, щелкните нужный снимок и найдите загружаемый файл в правой части экрана под «Загрузить» . Не забудьте поблагодарить дизайнера, оставив им комментарий!
1. Комплект пользовательского интерфейса информационной панели (Figma)
- Загрузить комплект пользовательского интерфейса
Если вам нужна поддержка по дизайну информационной панели, этот комплект пользовательского интерфейса для Figma может помочь вам сэкономить бесчисленное количество часов работы. Дизайнер Bagus Fikri любезно разработал этот бесплатный набор пользовательского интерфейса с открытым исходным кодом, чтобы вы могли использовать его как в личных, так и в коммерческих проектах.
Дизайнер Bagus Fikri любезно разработал этот бесплатный набор пользовательского интерфейса с открытым исходным кодом, чтобы вы могли использовать его как в личных, так и в коммерческих проектах.
2. Комплект пользовательского интерфейса приложения для электронного обучения (Adobe XD)
- Загрузить комплект пользовательского интерфейса
Этот комплект пользовательского интерфейса приложения для электронного обучения для мобильных устройств совместим с Adobe XD. Шаблон поставляется с 6 полностью настраиваемыми экранами пользовательского интерфейса. Спасибо дизайнеру Миколаю Галензёвски за то, что поделился!
Art by Mikołaj Gałęziowski 🌵
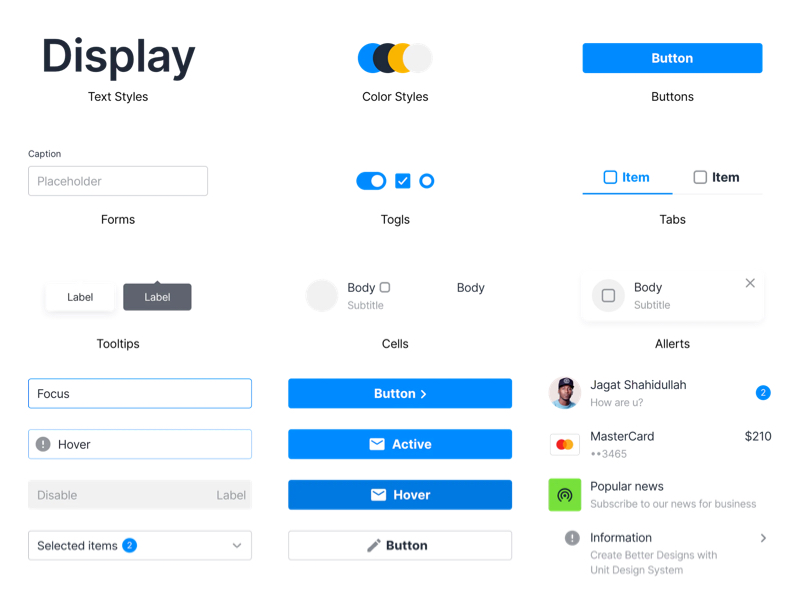
3. Unit Design System UI Kit (Sketch)
- Download UI Kit
Unit представляет собой набор высококачественных компонентов, которые работают со многими последними функциями Sketch, такими как интеллектуальные макеты и переопределения символов, которые вы можете легко настроить. Создавайте красивые веб-сайты быстрее с помощью этого бесплатного набора пользовательского интерфейса для Sketch
Создавайте красивые веб-сайты быстрее с помощью этого бесплатного набора пользовательского интерфейса для Sketch
Искусство Макса Шнайдера
4. Комплект пользовательского интерфейса приложения для фитнеса (Figma)
- Загрузите комплект пользовательского интерфейса здесь
Для красочного и освежающего дизайна пользовательского интерфейса попробуйте этот мобильный пользовательский интерфейс для Figma. Комплект состоит из элементов пользовательского интерфейса для фитнес-приложения, но вы можете настроить и использовать комплект для собственных дизайнерских нужд. Спасибо команде CaDesign за то, что поделились!
5. Минимальный комплект пользовательского интерфейса (эскиз)
- Загрузить комплект пользовательского интерфейса
Если вас вдохновляют минималистичные пользовательские интерфейсы, загрузите этот бесплатный набор пользовательского интерфейса от дизайнера Антона Чандры. Этот набор пользовательского интерфейса для Sketch совершенно бесплатен для использования как в личных, так и в коммерческих дизайнерских проектах.
Этот набор пользовательского интерфейса для Sketch совершенно бесплатен для использования как в личных, так и в коммерческих дизайнерских проектах.
Art by Anton Chandra
6. Бесплатный мобильный комплект каркасов (Figma + Sketch)
- Kitbload UI Kit здесь
Начните свой проектный проект с этим набором пользовательского интерфейса для фигма и Sketch, который поставляется с 70002 целостный интерфейс мини-приложений — каждое приложение включает 7 экранов + 1 ключевой экран, а также множество повторно используемых компонентов. Спасибо команде UI8 за то, что поделились!
7. Бесплатный набор пользовательского интерфейса для мобильных устройств (эскиз)
- Загрузить набор пользовательского интерфейса
Этот бесплатный набор пользовательского интерфейса для мобильных устройств от команды Netguru был создан с любовью для сообщества Dribbble. Загрузите этот набор пользовательского интерфейса для набросков, чтобы оптимизировать проекты мобильного дизайна и приложений.
Art by Netguru
8. Бесплатный комплект пользовательского интерфейса для мобильных устройств (Figma + Sketch)
- Загрузите комплект пользовательского интерфейса здесь
Команда дизайнеров Outcrowd дарит вам бесплатный комплект мобильного пользовательского интерфейса для Sketch или Figma. Вы можете использовать его как для личных, так и для коммерческих проектов. UI Kit включает в себя 17 макетов iPhone, 6 иллюстраций и 12 стилизованных иконок.
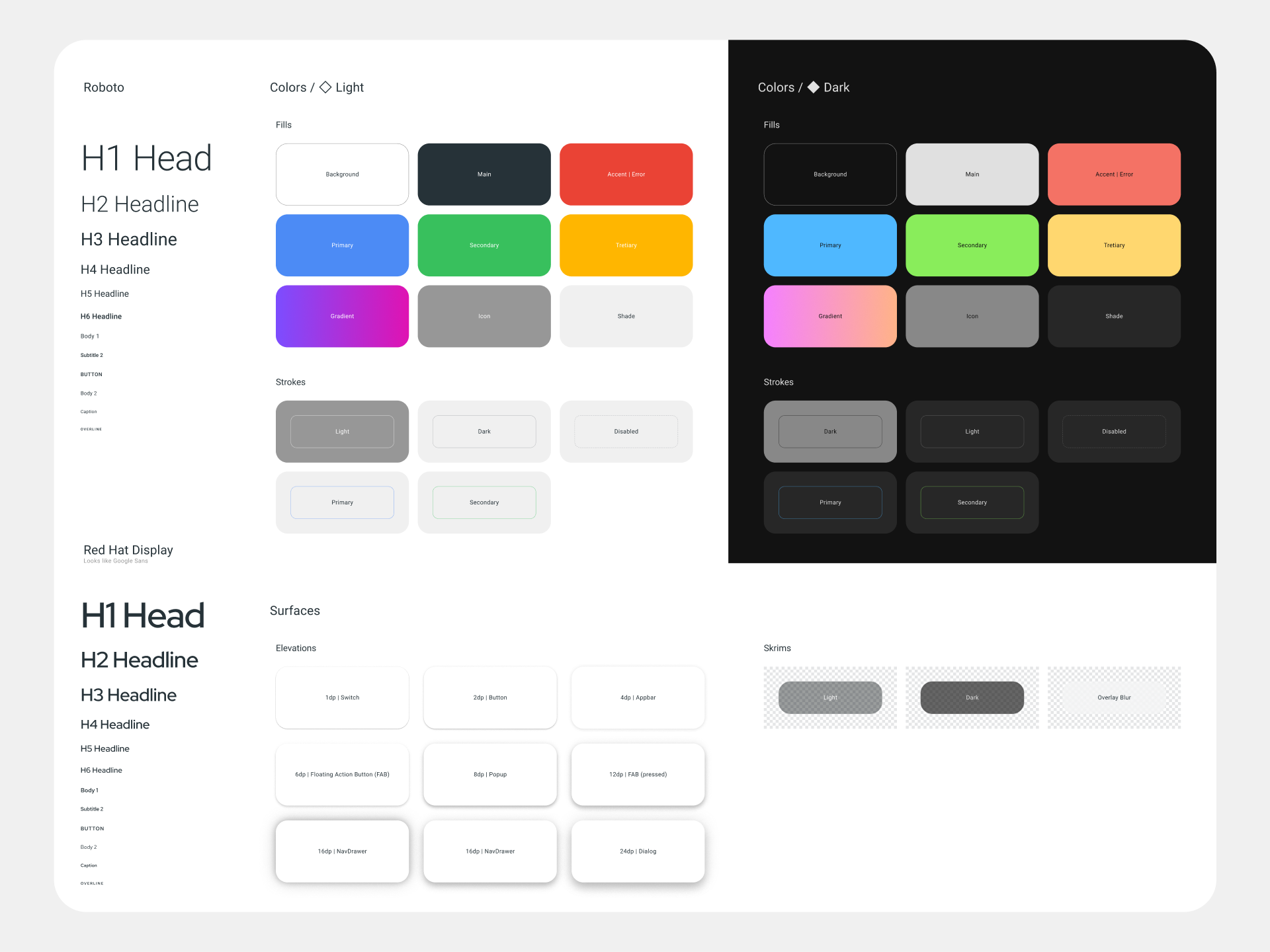
9. Комплект базовой системы проектирования (Figma, Sketch + Adobe XD)
- Загрузите комплект пользовательского интерфейса здесь
Усильте свой рабочий процесс с помощью этого комплекта пользовательского интерфейса системы проектирования для Sketch, Figma, Adobe XD и Studio. Подходит для проектов любого масштаба, сохраняет визуальную согласованность и работает быстрее. Используется дизайнерскими агентствами, фрилансерами и тысячами замечательных людей из таких компаний, как SAP и InVision.
Art by Ryan Sael ✪
10. Бесплатный набор пользовательского интерфейса Shiba Onboarding (Figma)
- Загрузить комплект пользовательского интерфейса здесь
Готовы создавать экраны для бортовых компьютеров быстрее, чем раньше? Загрузите этот комплект пользовательского интерфейса для адаптации, чтобы получить более 150 современных экранов (темная и светлая темы), которые включают в себя стандартные типы кнопок, используемые при адаптации, различные типы ползунков, стили текста и многое другое.
Искусство Sepide
Творческий процесс
Скачать бесплатные мокапы iPhone 13 для вашего мобильного дизайна
Получите бесплатные макеты iPhone 13, чтобы продемонстрировать свои мобильные дизайны и приложения. Скачать…
14 января 2022 г.
5 минут чтения
Творческий процесс
Настройте домашний экран iOS 14 с помощью уникальных наборов значков
Загрузите уникальные наборы значков iOS 14, чтобы придать домашнему экрану iPhone новую эстетику.




 Вы можете повторно использовать их для различных дизайнов пользовательского интерфейса так часто, как захотите, дополняя и улучшая набор пользовательского интерфейса по мере продвижения.
Вы можете повторно использовать их для различных дизайнов пользовательского интерфейса так часто, как захотите, дополняя и улучшая набор пользовательского интерфейса по мере продвижения. С другой стороны, если вы хотите продавать комплект пользовательского интерфейса другим дизайнерам, изучите популярные комплекты пользовательского интерфейса и с самого начала решите, какой комплект пользовательского интерфейса вы создаете.
С другой стороны, если вы хотите продавать комплект пользовательского интерфейса другим дизайнерам, изучите популярные комплекты пользовательского интерфейса и с самого начала решите, какой комплект пользовательского интерфейса вы создаете.
 Дизайн-система может помочь им организовать весь процесс разработки продуктовых команд и обеспечить единообразие всех изменений, вносимых каждым членом команды.
Дизайн-система может помочь им организовать весь процесс разработки продуктовых команд и обеспечить единообразие всех изменений, вносимых каждым членом команды.