Содержание
Как создать сайт портфолио — рассказываем по шагам
Для таких профессий, как фотограф, дизайнер, стилист, наличие портфолио с качественными снимками чрезвычайно важно, поскольку оно производит хорошее впечатление на потенциальных клиентов.
Если портфолио будет непримечательным или неубедительным, то шанс, что вас выберут в качестве исполнителя, невелик. Поэтому так необходимо иметь сайт с яркой фотоколлекцией, который представит в наилучшем свете ваши умения и навыки.
В этой статье мы в деталях расскажем, как создать сайт портфолио для дизайнера, фотографа и прочих мастеров своего дела, но некоторые советы будут больше касаться именно фотографов, поскольку именно они чаще всего публикуют фотоколлекции.
1. Определите нишу и целевую аудиторию
Создание сайта портфолио с нуля начинается с анализа ниши и целевой аудитории. Этот этап часто повторяется в различных маркетинговых стратегиях, но он очень важен и определяет весь дальнейший процесс создания портфолио. Фотографии фотографа, дизайнера или кондитера всегда будут отличаться.
Фотографии фотографа, дизайнера или кондитера всегда будут отличаться.
Реальный пример: Кейла Захоран – фуд-фотограф из Нью Йорка – составила портфолио таким образом, чтобы сделать акцент на еде. Боковое меню содержит такие разделы, как “Блюда на столе”, “Сладости и выпечка” и пр. для более удобного предметного поиска.
Источник: Cayla Zahoran Photography
Ваша цель – найти свою нишу и собрать мощное портфолио. Если вы делаете снимки в различных жанрах, подумайте, как презентовать их для клиентов с учетом специфики этих жанров.
2. Работайте над проектами, которые улучшат ваше портфолио
Если вы являетесь профессиональным фотографом, то, скорее всего, у вас уже есть достойные работы, которые можно включить в портфолио. Но если вы только начинаете карьеру, то у вас может не оказаться хороших снимков. Рассмотрите следующие способы пополнения фотоколлекции:
- Делайте фотографии бесплатно или со скидкой для малого бизнеса – вы получаете снимок в копилку и положительный отзыв клиента, который можно опубликовать на сайте.

Вы можете специально подбирать моделей (молодые пары, семьи с детьи, коллективы работников и пр.) под ваш стиль и профиль работы, чтобы потом получить от них хорошие отзывы.
- Сотрудничайте с известными фотографами – работа с опытными мастерами в проектах, выгодных для обеих сторон, – это отличный способ получить красивые снимки и пополнить портфолио. Чтобы познакомиться с такими фотографами, посещайте семинары, встречи и другие тематические события.
LinkedIn и другие социальные сети также отлично подходят для поиска креативных людей со схожими взглядами, желающих поработать с вами на совместных проектах. Выбирайте достаточно известных мастеров с похожим стилем работы: их популярность поможет вам наполнить портфолио красивыми работами. Отправьте им свое предложение и ждите ответа.
- Участвуйте в фотосессиях или организуйте свои – на фотосессиях вы быстро получаете большое количество тематических снимков, особенно если специализируетесь на съемках людей.
 Выберите тему фотосессии и найдите моделей, желающих принять участие.
Выберите тему фотосессии и найдите моделей, желающих принять участие. - Делайте фотографии своих родных / друзей – это хорошая альтернатива, если вы хотите запустить бизнес в короткие сроки. Например, если вы планируете стать свадебным фотографом, можно начать со съемок свадебных церемоний знакомых и друзей.
3. Выберите лучшие работы
Как только у вас в арсенале будет несколько удачных проектов, самое время выбрать фотографии, которые в максимальной степени покажут ваш профессионализм и экспертность. Поэтому так важно проанализировать целевую аудиторию – таким образом вы сужаете область поиска.
Как выбрать лучшие снимки:
- Взгляните на свою коллекцию глазами потенциального клиента и выберите экземпляры, которые помогут вам заполучить желаемый заказ.
- Выбирайте снимки, которые уже были отмечены наградами и титулами известных организаций.
- Определите, на каких своих навыках вы хотите сделать акцент, и выберите соответствующие снимки.
 Например, если вы мастер макросъемки, возьмите снимки с макрокадрами.
Например, если вы мастер макросъемки, возьмите снимки с макрокадрами. - Если у вас уже есть портфолио в другом месте, выберите снимки, которые пользуются популярностью среди вашей аудитории. Это могут быть самые просматриваемые фотографии в Instagram или снимки с самым большим количеством лайков / комментариев.
4. Выберите формат портфолио
Портфолио может быть в печатной (традиционный формат) или цифровой форме. Печатные портфолио пригодятся при личных встречах с клиентами. Также они важны в случае, если вы хотите показать, как ваши снимки выглядят на бумаге различного типа.
Печатные портфолио также часто присутствуют в стационарных фотостудиях, куда клиент может прийти и согласовать заказ лично.
Источник: Printique
Если у вас нет бумажного портфолио, ничего страшного. Цифровое портфолио играет не менее важную роль. Онлайн-портфолио легко создать и распространить, его можно открыть в любое время и в любой точке, а также регулярно обновлять.
Источник: Tony Gale
Цифровое портфолио может принимать вид Google документа либо быть полноценным сайтом.
И хотя социальные сети типа Instagram подходят для размещения коллекции фотографий, все же лучше создать отдельный сайт, где пользователям не нужно создавать аккаунт, чтобы войти в систему и просмотреть снимки.
Создание сайта портфолио – советы
1. Выберите правильный конструктор сайтов
Конструкторы сайтов-портфолио существенно упрощают весь процесс. В блочном редакторе путем перетаскивания элементов вы можете сделать сайт портфолио, который будет потрясающе выглядеть и будет на 100% функциональным. В вопросе дизайна вы ограничены лишь своей фантазией.
Красивый дизайн сайта имеет огромное значение, поскольку это ваша визитная карточка. 94% первого впечатления пользователя определяется визуальной составляющей сайта: эстетически привлекательный сайт внушает доверие и повышает ваш авторитет.
Например, в конструкторе сайтов GetResponse вы в один клик перетаскиваете элементы на рабочее поле: галерея фотографий, слайд-шоу и пр. Вы можете задать, как будут выглядеть фотографии, а также добавить красивые переходы и анимацию. Для этого вам не нужно знать программирование.
Для этого вам не нужно знать программирование.
С GetResponse вы можете создать сайт портфолио бесплатно – для этого выберите тариф Free, где за базовый набор маркетинговых инструментов (включая drag-and-drop редактор) вам не придется заплатить ни копейки.
Функции / разделы, которые стоит добавить на сайт-портфолио:
- Отзывы клиентов
- О нас
- Интернет-магазин
- Контакты
- Галерея фотографий
- Цены
- Блог
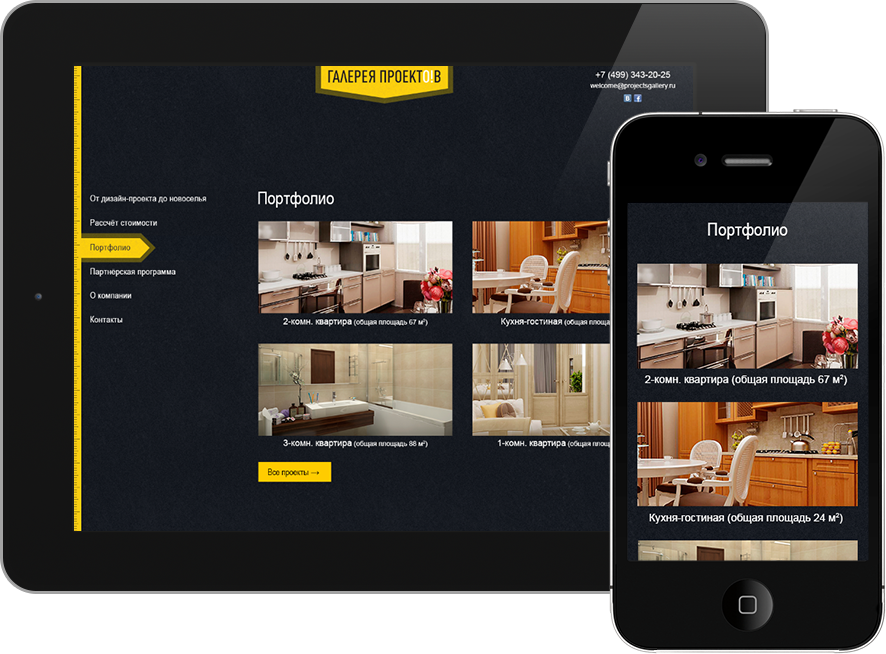
2. Оптимизируйте портфолио под все устройства
Адаптивность – это абсолютная необходимость в наше время, поскольку ваш сайт просматривают с разных устройств. Если верить отчету Adobe, 83% потребителей во всем мире заявили, что пользуются одновременно двумя и более устройствами. Вы должны позаботиться о том, чтобы ваш сайт привлекательно выглядел на любых экранах.
Это еще не все. Адаптивный дизайн в 2015 году стал фактором, влияющим на ранжирование страниц в Google. Это значит, что если ваш сайт не адаптирован под мобильные устройства, он будет реже показываться в результатах поиска. В такой ситуации вы потеряете посетителей и потенциальных клиентов. Опрос Google показал, что 52% пользователей с меньшей долей вероятности обратятся в фирму, сайт которой невозможно просмотреть с экрана мобильного телефона.
В такой ситуации вы потеряете посетителей и потенциальных клиентов. Опрос Google показал, что 52% пользователей с меньшей долей вероятности обратятся в фирму, сайт которой невозможно просмотреть с экрана мобильного телефона.
Чтобы не допустить этого, выбирайте конструктор сайтов с опцией адаптивного дизайна. К примеру, в конструкторе сайтов GetResponse вы можете переключаться между разными режимами просмотра (ПК, мобильный телефон и планшет), чтобы проверить, как сайт будет выглядеть на разных устройствах.
3. Убедитесь в том, что сайт-портфолио быстро загружается
Чем дольше тянется загрузка, тем сильнее ваш сайт будет раздражать пользователей (потенциальных клиентов). Например, 53% посетителей сайта покидают страницу, если она загружается более 3 секунд.
Один из проверенных способов ускорить загрузку сайта – оптимизировать изображения для сети. В соответствии с отчетом HTTP Archive, на изображения в среднем приходится 21% веса страницы. Сайт-портфолио содержит целые коллекции снимков, поэтому этот показатель возрастает.
Снимки, сделанные на профессиональный аппарат, имеют высокое разрешение и могут весить несколько мегабайт. Очень важно изменить их размер перед загрузкой на сайт. Для сжатия без потери качества вы можете выбрать любой популярный онлайн-сервис или установленную на компьютер программу.
4. Добавьте отзывы и положительные комментарии предыдущих клиентов
Целых 90% пользователей перед покупкой читают онлайн-отзывы. 78% из них доверяют отзывам так, как доверяют советам родных и друзей. Обязательно публикуйте отзывы, которые вам оставили довольные клиенты.
У свадебного фотографа Джоуи Вонг на персональном сайте отведена целая страница для комментариев клиентов.
Источник: Joee Wong
5. Будьте уникальными
На то, чтобы сформировать мнение о вашем сайте, у среднего человека уходит 2,6 сек. Это значит, что у вас мало времени на то, чтобы впечатлить его.
Вы можете с самого начала сделать ставку на уникальность. Может, вы специализируетесь на необычном типе или месте съемок – расскажите клиентам, в чем заключается ваш уникальный подход к работе, чем вы выделяетесь на фоне конкурентов. Они должны это понять, как только откроют ваше портфолио.
Они должны это понять, как только откроют ваше портфолио.
Реальный кейс: главной фишкой свадебного фотографа Джит из Urban Fig является внимание к деталям. Это она повторяет неоднократно на всем протяжении сайта и заверяет будущих клиентов (пары, которые собираются заключить брак), что этот важный день будет задокументирован в мельчайших подробностях.
Image source: Urban Fig
6. Станьте на один шаг ближе к аудитории
Покажите, что вы живой человек. Найдите возможность отразить часть своей личной жизни на сайте, но делайте это с привязкой к работе.
Например, вы можете упомянуть, чем занимаетесь в свободное от фотографий время. Или рассказать, что повлияло на решение стать фотографом – рождение ребенка вдохновило вас на организацию фотосессии с новорожденным.
Фотограф из Бруклина Сьюзан Стриплинг умело дополнила свой сайт персональными деталями (на странице “Обо мне”). Она сообщает о том, прошла ли вакцинацию, – это важная информация, поскольку она снимает свадьбы и выездные мероприятия.
Источник: Susan Stripling
Обратите внимание, как она описывает свою портретную фотографию и рассказывает, что владеет навыками Photoshop, а также упоминает о наличии тату: “Это я. Макияж нанесен с помощью Photoshop, но татуировки настоящие”.
Ключевой момент – не переусердствовать с личной информацией – все должно выглядеть натурально и уместно.
7. Укажите контактную информацию
Весь смысл сайта-портфолио в том, чтобы завоевать новых клиентов. Не упустите их из-за того, что с вами невозможно связаться. 44% посетителей покидают сайт, если не могут найти контактные данные.
Обязательно разместите контактные данные на самом видном месте и по возможности на всех страницах сайта-портфолио. Также можно добавить ссылки на профили в социальных сетях, где клиенты могут связаться с вами.
Источник: Karen Vierbuchen
Карен Фирбухен, лайфстайл-фотограф, добавила на главную страницу три иконки (Facebook, Instagram и email), чтобы направить клиентов в верном направлении. Эти иконки также видны на всех страницах сайта-портфолио.
Эти иконки также видны на всех страницах сайта-портфолио.
8. Позаботьтесь о поисковой оптимизации сайта
Онлайн-портфолио дает возможность любому пользователю найти вас в сети. Более половины трафика идет из поисковых систем.
BrightEdge обнаружили, что 53% всего трафика на сайты приходит из органического поиска. Поэтому так важно, чтобы ваш сайт был видимым для поисковых систем и появлялся в результатах поиска.
Одна из классических методик поисковой оптимизации – подбор правильных ключевых слов для привлечения клиентов. Допустим, если вы работаете свадебным фотографом и ищете клиентов в Лос-Анджелесе, правильной ключевой фразой будет «свадебный фотограф в Лос-Анджелесе», поскольку именно это клиенты будут вписывать в поисковую строку. Размещайте ключевые слова в стратегических местах, например, в заголовке или описании сайта-портфолио.
Еще важно правильно прописывать названия и теги изображениям на сайте, ведь вас могут найти через поиск по картинкам. Забудьте про «Изображение 1» и «Изображение 2», выбирайте описательные названия.
Забудьте про «Изображение 1» и «Изображение 2», выбирайте описательные названия.
Например, фотографии можно называть с отсылкой к технике их создания, местоположению или стилю – «фотография пары Южная Каролина» с alt-тегом «пара прогуливается по пляжу в Южной Каролине».
9. Покажите портфолио другим и узнайте их мнение
После завершения сайта самое время узнать мнение других людей. Вы получите объективную оценку вашего творения и подсказки, какие моменты можно улучшить.
Вам не нужно проводить массовый опрос. Исследование Nielson Norman подтверждает это: для тестирования сайта на предмет удобства пользования достаточно 5 человек. Вы можете попросить озвучить мнение по конкретным областям или наблюдать за процессом их взаимодействия с вашим сайтом.
10. Регулярно обновляйте сайт-портфолио
Сайт-портфолио – это ресурс, который работает на долгосрочную перспективу. У 81% посетителей сайта ухудшается мнение о компании, если сайт устаревший или не функционирует так, как должен. 39% людей дважды подумают, прежде чем предложат вам заказ, если ваш сайт давно не обновлялся.
39% людей дважды подумают, прежде чем предложат вам заказ, если ваш сайт давно не обновлялся.
Обязательно контролируйте, чтобы контактная информация, цены и пр. были актуальными. Если вы работаете над новыми проектами, укажите эту информацию на сайте, чтобы показать профессиональное развитие.
Создание сайта-портфолио – Часто задаваемые вопросы
Сколько фотографий должно быть в портфолио?
Нет конкретных цифр, поэтому руководствуйтесь здравым смыслом. Одного снимка будет недостаточно, а сотня снимков – это уже перебор. Выберите лучшие фотографии и откажитесь от снимков, которые не вписываются в ваш стиль работы.
Где взять профессиональные фотографии для портфолио?
Вы можете предложить фотосессию своим родственникам, друзьям и знакомым. Чтобы получить отзывы и положительные комментарии, предлагайте свои услуги безвозмездно или со скидкой некоммерческим организациям и малому бизнесу.
Где создать сайт-портфолио?
Если вы задавались вопросом, как создать свой сайт портфолио, то подсказываем: для этой цели существуют платные и бесплатные платформы. Например, вы можете создать портфолио на платформах, основанных на визуальном контенте, таких как Instagram и Pinterest.
Например, вы можете создать портфолио на платформах, основанных на визуальном контенте, таких как Instagram и Pinterest.
Минусом такого решения будет отсутствие полного контроля над своим контентом и аудитория, ограниченная пользователями этих платформ.
Создание портфолио на отдельном сайта выгоднее, поскольку вы и только вы отвечаете за свой контент, а ваше портфолио будет доступно любому пользователю в сети.
Мы уже упоминали бесплатный конструктор сайтов GetResponse, где вы можете без труда построить и запустить сайт с помощью drag-and-drop редактора, а также подключить к нему персональный домен.
Ниже видеоинструкция, где можно посмотреть, как работает редактор GetResponse.
Сделать сайт портфолио бесплатно
Заключение
Качественный сайт-портфолио – это необходимый атрибут любого профессионального фотографа. Начните с определения своей ниши и целевой аудитории. Запускайте проекты, которые выделят вас из толпы. Показывайте только самые лучшие работы.
Для создания сайта-портфолио выбирайте конструктор с опцией адаптивного дизайна, в котором получаются яркие и привлекательные сайты с быстрой загрузкой. Всегда проявляйте креативность и уникальный стиль.
Создать сайт портфолио на шаблоне от Tilda Publishing
Создать сайт
Просмотр шаблона
Это просто с помощью готового шаблона. Вам нужен только уникальный контент, вся структура уже продумана.
Как сделать сайт портфолио?
Создайте стильный сайт без программирования
Подберите фотографию для обложки
Обложка — первое впечатление от сайта. Поставьте туда одну из своих лучших работ, вашу фотографию или видео о том, как вы работаете. Придумайте название для портфолио и добавьте ссылки к кнопкам.
Расскажите о роли своей работы и о том, какими направлениями вы занимаетесь
Назовите направления и проиллюстрируйте каждое своей работой. Покажите, в каких сферах могут пригодиться ваши навыки.
Составьте обложку для первого проекта
Разделите работы по проектам или по категориям. Если вы фотограф, то категориями могут быть портрет, репортажная съемка, свадебная съемка. А проектами могут быть «Зимняя Норвегия», «Люди Индии» или «Съемка для журнала». Выберите, как вы будете структурировать работы и назовите каждую группу.
Поставьте на фон фотографию проекта. Напишите название и краткое описание. Поставьте первым самый сильный проект. Если вы ищете работу и будете отправлять портфолио клиентам или работодателям, то поставьте первым проект, более всего подходящий под сферу деятельности вашей будущей работы. Если потом будет важно выделить другую категорию, вы без труда поменяете местами проекты. Сайт, сделанный на Тильде, легко и быстро редактировать.
Опишите подробно проект или категорию
Напишите о своем вкладе в проект, о процессе работы, о поставленной задаче и методе её решения. Добавьте фотографии проекта.
Подберите обложку для второго проекта или категории
Озаглавьте второй проект и добавьте краткое описание. Следите, чтобы надписи хорошо читались. Вы можете менять цвет и насыщенность фильтра в настройках.
Следите, чтобы надписи хорошо читались. Вы можете менять цвет и насыщенность фильтра в настройках.
Напишите о проекте подробно
Четыре фотографии в две колонки помогут проиллюстрировать ваши труды. Все блоки можно менять местами, добавлять или удалять, чтобы количество фотографий точно подошло под ваш проект. Показывайте изображения в одну, две или три колонки в зависимости от их значимости.
Озаглавьте третий проект
Подберите фотографию для третьего проекта и напишите краткое описание.
Покажите третий проект
Добавьте описание и покажите проект подробно с помощью двух крупных и двух небольших фотографий.
Покажите завершающий проект
Покажите проект, который послужит завершением вашего портфолио. Принцип тот же: обложка, описание, фотографии. Обратите внимания на последние изображения. Лучше всего запоминается начало и конец. Сделайте красивое завершение.
Добавьте контакты
Поместите свою фотографию, Укажите имя, профессию и контакты. Добавьте ссылки на социальные сети.
Добавьте ссылки на социальные сети.
Создавайте страницу из готовых блоков. Это быстро и легко. Подключайте свой домен, следите за аналитикой и завоевывайте аудиторию
Создайте сайт портфолио
Создать сайт
Смотреть другие шаблоны
Выбрав шаблон, вы можете полностью изменить его: менять цвета, подключать свои шрифты, менять местами элементы и добавлять новые ― ваше творчество ничем не ограничивается.
29 лучших примеров веб-портфолио
Вы хотите начать свою творческую карьеру? Затем вам нужно создать сайт-портфолио.
Ваше портфолио может быть местом, где вы можете выразить себя, удивить будущих работодателей и привлечь внимание к своей работе.
Но веб-сайты портфолио могут быть сложными в создании.
С чего вообще начать? Какую работу следует включить, а какую лучше исключить? И это не говоря уже о дизайне и кодировании, необходимых для создания веб-сайта-портфолио.
Вот почему мы составили для вас этот список.
Вдохновитесь этими 29 примерами веб-сайтов-портфолио и соберите идеи о том, что включить в собственное онлайн-портфолио.
Поскольку портфолио графических дизайнеров отличается от портфолио разработчиков интерфейса, мы включили широкий спектр различных творческих областей, чтобы помочь вам начать работу правильно.
Все фотографы, начните делать заметки: одностраничный сайт-портфолио Фрейи Маккартни является живым доказательством того, что чем меньше, тем лучше.
Благодаря простому и лаконичному дизайну сайта-портфолио художницы посетители могут сосредоточиться на самом важном — на ее работах.
Freya содержит всю необходимую информацию в верхней части веб-сайта, от контактных данных до краткой биографии. Большая часть дизайна веб-сайта посвящена отображению ее работы в динамической сетке.
Это помогает посетителям быстро понять стиль и опыт Фрейи.
youtube.com/embed/JU_xIPMo38g?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Наконечник 💁 — Если вы только начинаете или все еще создаете сильное портфолио, одностраничный веб-сайт с портфолио, подобный этому, может стать отличным местом для начала.
В тот момент, когда вы открываете веб-сайт Антона Кристелла и двигаете мышью, вы обнаружите, что это похоже на пустой холст, и вы можете рисовать все, что хотите.
Этот пример веб-сайта-портфолио креативен и привлекает внимание посетителей.
При нажатии на его имя в верхнем левом углу открывается два варианта, куда идти дальше: его работа или краткая биография. Это значительно упрощает навигацию между страницами.
Уникальная домашняя страница также намекает на то, как Антон Кристел подходит к своей работе. Он сочетает в себе дизайн, графику и архитектуру.
Художник уже спроектировал множество важных коммерческих помещений и сооружений в ресторанной индустрии.
Совет 💁 — Использование макета на основе карточек может помочь вам отображать несколько проектов в чистом и понятном виде.
Джон Грин — автор нескольких романов, пользующихся спросом. Некоторые из его книг были успешно экранизированы.
Он является половиной Vlog Brothers — канала на YouTube, который он создал со своим братом в 2007 году. У них более 800 миллионов просмотров .
Вся эта информация предоставляется вам при открытии его бизнес-сайта со ссылками на каждый успешный проект.
Это один из лучших способов написать резюме для веб-сайта: информация представлена в компактной форме, которая не утомляет посетителей.
Совет 💁 — Используйте дизайн веб-сайта Green в качестве вдохновения, если вы хотите с первого взгляда продемонстрировать свой опыт.
Studio Schurk — студия дизайна, анимации и иллюстрации. Это сразу видно на главной странице, так как дизайн портфолио показывает некоторые примеры их работы в качестве фона.
Прокрутите немного вниз, чтобы увидеть их анимацию в действии, а также их проекты и портфолио.
Studio Schurk была основана Мириам Книфф, иллюстратором, и Венди ван Вин, аниматором.
Совет 💁 — Если у вас есть бизнес, похожий на Studio Schurk, размещение нескольких примеров ваших работ на главной странице может дать потенциальным клиентам представление о том, на что способна ваша студия.
Дженнифер Фернандес — писатель и редактор, работавшая в Architectural Digest и других знаменитостях. Ее работы были представлены в известных журналах, таких как The Wall Street Journal.
Пример веб-сайта с ее портфолио прост, поскольку она сразу дает понять, что является писателем и редактором. У нее есть свои должности под своим именем, которые затем связаны с различными категориями письма, которые она может делать.
В этих категориях письма она дает ссылки на все, что когда-либо написала.
Веб-сайт портфолио
Дженнифер Фернандес является источником вдохновения для других сайтов , которые хотят привлечь внимание посетителей с помощью минималистского подхода и при этом продемонстрировать сильное портфолио.
Совет 💁 — Любому писателю или редактору, застрявшему в создании бесплатной копии, будет полезно черпать вдохновение на этом веб-сайте для создания собственного портфолио.
Больше вдохновения
лучших примера личного веб-сайта, которые вас вдохновят
7 лучших примеров свадебных сайтов
12 вдохновляющих примеров фотосайтов
12 примеров минималистичных веб-сайтов, которые вдохновят вас
15 лучших примеров веб-сайтов с профессиональными резюме
21 фантастический пример веб-сайта блога
Шон Халпин из Торонто — веб-дизайнер. Его работа привела к созданию нескольких тем WordPress, веб-дизайна и дизайна приложений, дизайна пользовательского интерфейса и пользовательского интерфейса, а также дизайна интерфейса.
Информация, отображаемая на его домашней странице, информативна и кратка. Страницы о его работе, с другой стороны, визуально привлекательны.
Он также сообщает посетителям сайта, что он доступен для внештатной работы, помещая прямо здесь контактную форму для заполнения заинтересованными потенциальными работодателями.
Это облегчает привлечение большего числа клиентов. Помните: правильное размещение кнопок CTA (призыв к действию) увеличивает конверсию.
Совет 💁 — Запустите размещение CTA с помощью инструмента AI Heatmap, чтобы убедиться, что вы оптимизировали их до совершенства.
Тара Пиксли — фотожурналист и профессор визуальной журналистики. У нее более десяти лет опыта работы фотографом в различных глобальных новостных организациях.
Другие ее работы, такие как документальные фильмы и сценарии, также получили международное признание. Одна из ее статей на обложке даже была отмечена как лучшая отдельная статья B2B.
На веб-сайте портфолио Тары Пиксли, где так много примеров и идей, для навигации по сайту используется горизонтальная прокрутка.
Это забавное изменение по сравнению с вертикальной прокруткой, которая есть на большинстве веб-сайтов, и, безусловно, облегчает запоминание этого веб-сайта.
Совет 💁 — Подумайте о том, чтобы в дизайне вашего веб-сайта использовался нетрадиционный метод навигации, чтобы заинтересовать пользователя и продемонстрировать свои навыки.
Компания
MDZ Design была основана Стейси Мендес, которая уже более десяти лет занимается коммерциализацией и повышением ценности продуктов, ориентированных на клиента.
Она помогала своим клиентам создавать культовые продукты, некоторые из которых являются лидерами на своих рынках.
Ее домашняя страница великолепна, потому что она сразу объясняет, что такое MDZ Design, но не слишком подробно.
В нем есть ссылка на видео-кейс с дополнительной информацией, и даже есть кнопка, чтобы запланировать прямой звонок со Стейси.
Поговорите о дизайне веб-сайта, который является ясным и лаконичным, а также прекрасно работает в привлечении потенциальных клиентов.
Совет 💁 — Не бойтесь писать текст на своем сайте. Хотя тенденция может двигаться в сторону минимальных макетов, нет ничего плохого в том, чтобы получать необходимую информацию на странице.
Гэри Вайнерчук — председатель VaynerX. Это материнская компания нескольких дочерних компаний, которые занимаются медиа и стилем жизни.
Он также является популярным оратором и опытным писателем. Он пятикратный автор бестселлеров по версии New York Times, и у него много отличных работ, которыми можно похвастаться.
В примере веб-сайта-портфолио Гэри Вайнерчука есть несколько вещей, из которых вы можете черпать вдохновение.
Во-первых, он включает короткий видеомонтаж о своей жизни, с краткими упоминаниями о своих навыках и достижениях.
Во-вторых, поскольку он активно участвует в СМИ, он публикует свои статьи о СМИ и ссылается на другой свой медиа-контент, такой как подкасты, Snapchat и канал YouTube.
Совет 💁 — Не демонстрируйте ВСЕ свои работы на веб-сайте портфолио. Будьте избирательны и делайте все возможное — ни у кого нет времени пролистывать десятилетия работы.
Роберт Лоулер — фотограф с шестнадцатилетним стажем. Он долгое время был вовлечен в индустрию моды, что сильно повлияло на его фотографии.
О веб-сайтах с портфолио фотографий можно узнать очень многое, но вы можете начать с веб-портфолио Роберта Лоулера.
Во-первых, он выкладывает подборку своих лучших работ прямо на лендинг. Это производит отличное первое впечатление.
Создание галерей ваших работ на вашем веб-сайте помогает потенциальным клиентам лучше понять ваши возможности. Это также уменьшает беспорядок на главной странице.
Совет 💁 – Свяжите свое портфолио с социальными сетями . Это облегчает людям возможность делиться вашим контентом и, таким образом, увеличивает охват рынка.
Мелани Давейд — дизайнер UX и арт-директор австрийского происхождения из Берлина. Среди ее работ — Austria Tourism, Pumatrac (приложение для бега) и Mycomfort (приложение для управления отоплением).
Очевидно, что ее мышление ориентировано на пользователя. Ее дизайн визуально привлекателен из-за ее любви к эстетике.
Мелани демонстрирует свою работу творчески и информативно. Она включает изображения, которые представляют ее работу, и подробно объясняет ее процессы.
Все это создает удобный пользовательский интерфейс и общий веб-дизайн при просмотре веб-сайта ее портфолио.
Вы можете черпать вдохновение в дизайне ее веб-сайта, чтобы улучшить пользовательский интерфейс своего онлайн-портфолио. В конце концов, у кого лучше получить совет по веб-дизайну, чем у самого веб-дизайнера/UX-дизайнера?
Совет 💁 — Используйте микровзаимодействия и анимацию, запускаемую пользователем, на своей странице, чтобы помочь пользователю перемещаться по вашему сайту. Это большая тенденция дизайна на 2022 год, которая поможет вашему сайту подняться на новый уровень.
Крис Раунд — художественный фотограф, специализирующийся на пейзажной съемке. Он документирует, как люди улучшают свое окружение художественными способами.
Его работа в качестве фотографа отмечена наградами как на местном, так и на международном уровне.
Крис работал в рекламе, прежде чем стать фотографом, где он выиграл призы, включая Гран-при в Каннах .
Как и Тара Пиксли, сайт Криса Раунда использует для навигации горизонтальную прокрутку. Разница между ними заключается в макете домашней страницы.
Совет 💁 — Используйте хронологический порядок, чтобы ваши примеры были аккуратными и аккуратными.
Диана Матар — художница из Калифорнии, работающая с фотографией.
Она получила несколько международных наград, а ее работы выставлялись в известных галереях и музеях по всему миру.
Неудивительно, что сайт Дианы Матар является одним из самых креативных и информативных примеров портфолио в этом списке и содержит много пробелов.
В основном это потому, что она предоставляет информацию о своих недавних и предстоящих действиях.
Она также предоставляет полную информацию обо всей работе, которую она когда-либо делала.
Совет 💁 — Ваше портфолио должно демонстрировать вашу работу, но также давать возможность потенциальным клиентам прийти и увидеть вас лично.
Брайан Джентри — оператор-постановщик из Нью-Йорка, работавший над документальными фильмами, рекламными роликами, художественными фильмами и бренд-фильмами.
Он размещает ссылки на свои работы на своем веб-сайте вместе с эскизами каждого проекта.
Это также означает, что его видео можно смотреть, не покидая веб-сайт.
Это творческий способ удержать посетителей на вашем сайте, чтобы сразу увидеть другие проекты, и это один из самых оригинальных примеров портфолио в этом списке.
Совет 💁 — Вместо ссылок на другие видео-сайты видео на этом сайте встроены в макет на основе карточек для более быстрой загрузки.
Erik Andersson Architects — студия из Стокгольма. Студия работала над проектами, начиная от инфраструктуры и заканчивая дизайном мебели.
Студия была приглашена на несколько шведских и международных конкурсов дизайна и завоевала множество международных наград.
Неудивительно, что их пример веб-сайта-портфолио имеет чистый, минималистичный дизайн с очень удобной системой навигации.
Совет 💁 — Организуйте всю свою работу по четким категориям, по которым посетители смогут легко ориентироваться.
Дэнни Джонс — 3D-дизайнер из Сан-Франциско.
В настоящее время он работает в Facebook и работал в нескольких крупнейших компаниях технологической отрасли, включая Dropbox и Google.
Веб-сайт этого дизайнера — один из самых креативных портфолио в этом списке.
Его домашняя страница привлекает внимание посетителей коллекцией его работ, объединенных в забавную фоновую картинку.
Пример веб-сайта его портфолио также информативный . В нем он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
Совет 💁 — Следуйте примеру Дэнни, перечислите инструменты, которые вы используете, поделитесь опытом и предоставьте ссылки, чтобы посетителям было проще связаться с вами.
Если вы ищете хорошие примеры портфолио по графическому дизайну, посмотрите, как это делает Эллисон Братник.
Макет сетки в целом популярен в дизайне портфолио, но Эллисон подходит к своему веб-дизайну с новой точки зрения.
Использование изображений для предварительного просмотра меньшего размера — разумный способ решить проблему, с которой сталкиваются многие признанные профессионалы по мере роста своего дизайнерского портфолио.
Эллисон использует страницу своего портфолио в качестве целевой страницы своего веб-сайта. Это отличная тактика, позволяющая убедиться, что первое, что увидят посетители, — это ее лучшая работа.
У нее также есть отдельная страница о себе, которую хорошо видно из левого бокового меню.
Совет 💁 — Для многих графических дизайнеров портфолио часто сопровождают резюме и заявления о приеме на работу. Если ваше дизайнерское портфолио обширно, может быть полезно выбрать меньшую сетку в дизайне вашего веб-сайта.
Ling K — еще один сайт-портфолио, из которого вы можете черпать вдохновение.
Портфолио Линга по графическому дизайну — отличный пример веб-дизайна, ориентированного на продвижение последних работ дизайнера.
Вместо того, чтобы отображать все свои работы на главной странице, Линг обновляет информацию, классифицируя свой веб-сайт портфолио.
Четкий и минималистичный веб-дизайн выделяет портфолио на белом фоне.
Любой графический дизайнер должен подумать о том, чтобы портфолио дизайнеров стало продолжением его навыков, и на веб-сайте Линг есть четкие правила использования бренда.
Совет 💁 — Используйте предопределенную цветовую палитру и верстку, чтобы добавить приятное чувство сплоченности всему вашему сайту-портфолио.
Внимание, гейм-дизайнеров : сайты с личным портфолио предназначены не только для фотографов и графических дизайнеров.
Натали Дженки доказывает, что дизайнеры игр, а также другие разработчики веб-дизайна, бэкенда и клиентского интерфейса могут извлечь выгоду из стильного веб-сайта-портфолио.
Действительно, дизайн веб-сайта Дженки явно вдохновлен видеоиграми и фильмами, а черный фон выделяет разделы с белым текстом.
Сайт
Jankie состоит из трех разделов. Обширная целевая страница дает потенциальным клиентам четкое представление о ее опыте и навыках, а страницы, посвященные проектам, демонстрируют работу, за которую она отвечала в творческой студии.
Совет 💁 — Не бойтесь смелых цветовых решений, особенно если вы работаете в технологической нише.
Вы ищете уникальное портфолио веб-дизайна, которое должно удивить посетителей?
Джей ван Хаттен — дизайнер игр и уровней с сайтом-портфолио, который может остановить любого на своем пути.
Чтобы перемещаться по его веб-сайту, посетители должны использовать боковые стрелки для горизонтальной прокрутки веб-сайта влево или вправо. Различные проекты, над которыми работал ван Хаттен, также можно просмотреть, щелкнув квадратные значки внизу страницы.
Выполнение чего-то отличного от традиционного процесса веб-дизайна мгновенно по-новому привлекает посетителей. Это похоже на макет на основе карт, но в этом портфолио Джей ван Хаттен позволяет своей истории занять центральное место
Это похоже на макет на основе карт, но в этом портфолио Джей ван Хаттен позволяет своей истории занять центральное место
Совет 💁 — Попробуйте горизонтальную прокрутку, а не более традиционную вертикальную навигацию по страницам. Это может удерживать посетителей приклеенными к различным проектам и потрясающей работе на вашем веб-сайте портфолио немного дольше.
Если вы занимаетесь графическим дизайном, неудивительно, что дизайн вашего портфолио может стать решающим фактором для клиентов, которые свяжутся с вами.
Финский студийный иллюстратор Лотта Ниеминен уделяет пристальное внимание общему дизайну веб-сайта и тщательно сочетает его дизайн с другими своими работами.
Это не только делает веб-сайт высокопрофессиональным, но также подчеркивает ее профессиональный бренд и способности иллюстратора и дизайнера. На ее целевой странице отображается ее общее портфолио, и каждый представленный проект переводит посетителя на более подробную страницу с подробным описанием рассматриваемого проекта.
Совет 💁 — Простое центрированное меню в верхней части страницы упрощает навигацию по вашему портфолио.
Не подходит для сложного или кричащего веб-дизайна?
Сделайте то, что сделал Дин Тейт, и настройте простой дизайн портфолио, который выполняет свою работу и удобен в навигации.
Тейт — разработчик игр, и целевая страница его портфолио веб-дизайна дает четкое представление о самом человеке и основных проектах, над которыми он работал. В верхнем меню есть страницы с более подробным описанием некоторых курируемых проектов, частью которых он был.
Выбор простой структуры сайта, белого фона и четкой типографики помогает посетителям сосредоточиться на содержании веб-сайта портфолио, а не отвлекаться на яркую графику и другие функции.
Совет 💁 — Не бойтесь заходить на свой сайт. Тейт получает баллы за то, что показывает себя в голове в своем разделе. Ничто так не укрепляет доверие.
Любому креативному профессионалу в области кино следует взять портфолио веб-дизайна Пола Бартона в качестве источника вдохновения.
По сравнению со многими другими, дизайн сайта Barton основан на принципе: меньше значит больше .
С простым логотипом, доминирующим в верхней части страницы, основное внимание на целевой странице уделяется двум большим изображениям посередине.
Посетитель может выбрать просмотр фильмов или фотопроектов Бартона, которые аккуратно размещены в минималистичных фотосетках. Каждый проект открывается на отдельной странице и предлагает краткий обзор основных моментов.
Совет 💁 — Минималистский веб-дизайн — это больше, чем просто тенденция, это заявление, которое говорит о том, что вы верите, что ваша работа говорит сама за себя.
Портфолио этого кинематографиста — отличный пример того, как создать впечатляющий дизайн портфолио.
Лаура Беллингем использует вращающуюся фотокарусель своих фотографий в качестве фона своей целевой страницы. Эти большие и красочные изображения доминируют на странице и сразу же привлекают внимание посетителей.
Меню специально написано тонким и простым шрифтом, чтобы логотип и фон могли занимать центральное место.
Вам следует рассмотреть аналогичный подход, если у вас есть высоконаглядные портфолио и вы хотите произвести впечатление еще до того, как посетитель просмотрит отдельные проекты на вашем сайте.
Следующий раздел на целевой странице представляет собой квадратную сетку с примерами ее работы, а раздел «О нас» и официальное резюме расположены внизу страницы.
Это позволяет легко взаимодействовать с посетителями и показывать им реальные примеры того, что вы могли и делали в прошлом.
Совет 💁 — Изображения во всю ширину — идеальный способ для визуальных рассказчиков продемонстрировать свою работу. Если вы фотограф, кинематографист или графический дизайнер, это может быть для вас.
Создание портфолио веб-дизайнеров не так сложно, как вы думаете.
На самом деле, если вы посмотрите на Робби Леонарди, это может быть весело, информативно и служить источником вдохновения для потенциальных клиентов.
Веб-сайт портфолио
Леонарди выбирает забавный, игровой дизайн веб-сайта. По сути, это одностраничный веб-сайт, но он предлагает множество сложных функций, таких как всплывающие окна и скрытые функции для каждого из различных разделов.
Наличие действительно известного веб-сайта с портфолио помогает Леонарди продемонстрировать свои навыки веб-дизайнера. Поскольку его сайт также содержит множество тематических исследований и примеров дизайна веб-сайтов от его предыдущих клиентов, он может легко доказать свою универсальность будущим клиентам.
Совет 💁 — Как веб-дизайнер, веб-инфраструктура должна быть вашей домашней территорией: продемонстрируйте, что вы знаете ее наизнанку, с портфолио веб-дизайна.
В этом списке примеров портфолио сайт Кадзуки Ноды выделяется своей креативностью. Конечно, если вы попадете на это портфолио веб-дизайна из поисковых систем, вы будете впечатлены количеством уникальных элементов на странице.
Портфолио, подобное этому, должно вдохновить любого, кто хочет создать сайт-портфолио веб-дизайна.
Казуки Нода создает работы, которые прекрасно представлены на его сайте. Как арт-директору и дизайнеру продуктов, для Ноды, несомненно, важно, чтобы вы могли перемещаться по его работам так, как будто они действительно находятся перед вами.
Совет 💁 — Интерактивное портфолио веб-дизайна — это верный способ привлечь к себе внимание в Интернете.
Это портфолио веб-дизайна для Лизы Коваловой (веб-дизайнера-фрилансера) — именно то, что вы ожидаете от собственного веб-сайта дизайнера UX / UI.
С точки зрения фактического портфолио веб-дизайна, этот сайт использует макет одной страницы, который позволяет посетителю легко прокручивать все различные проекты, которые он недавно завершил.
Поскольку она является дизайнером веб-сайтов, а не продуктовым дизайнером, лучшим доказательством качества ее работы являются сами эти веб-сайты.
Сайт Лизы Коваловой, по сути, просто должен выступать в качестве рекламного щита, на котором можно найти ссылки на всю большую работу, которую она проделала за последнее время, и предоставить контактную информацию.
Совет 💁 — Перемещающиеся элементы и замысловатые варианты веб-дизайна на каждой странице — отличный способ сразу же заявить о своих навыках.
Lone Palmus доказывает, что программирование — это искусство.
Minimal — это тема для этой копенгагенской фирмы, и кажется, что Lone Palmus предпочел бы, чтобы работа говорила сама за себя.
Их сайт представляет собой необычное сочетание статических элементов, пустого пространства и видео с прокруткой для загрузки, которые позволяют размещать на странице больше динамических элементов, не занимая слишком много трафика.
В конце концов, у Lone Palmus есть довольно простой одностраничный сайт, который служит для отображения последних проектов и предоставления контактной информации в четкой и стильной форме.
Совет 💁 — Минимализм работает. Этот стильный и вневременной сайт-портфолио будет выглядеть так же хорошо в 2031 году, как и в 2022 году.
Портфолио веб-дизайна Rock + Poppins выглядит как нечто среднее между интернет-магазином-бестселлером и студией полиграфического дизайна с исключительным вниманием к деталям.
Благодаря полноразмерным изображениям и большому количеству пустого пространства Rock + Poppins является отличным примером демонстрации работы над портфолио веб-дизайна в соответствии с самыми большими тенденциями дизайна 2022 года.
В отличие от многих портфолио в этом списке, этот сайт не фокусируется на цифровых продуктах, а скорее черпает вдохновение из интерьеров, архитектуры, эмпирического дизайна и искусства одновременно.
Перемещаясь между жилой и коммерческой работой, Rock + Poppins предлагает множество разных стилей, которые можно продемонстрировать в одном месте.
Чтобы сохранить чувство единства, эти два аспекта бизнеса разделены на отдельные страницы.
Совет 💁 — Это один из немногих примеров портфолио в этом списке, который не использует одностраничный веб-сайт. Если у вас также есть много разных стилей, этот макет имеет смысл.
Что такое онлайн-портфолио?
Онлайн-портфолио — это сайт для демонстрации чьих-либо лучших работ.
Веб-сайты портфолио
обычно создаются людьми, которые хотят поделиться своими творениями и знаниями с более широкой аудиторией. Многие творческие профессионалы предпочитают веб-сайты портфолио, но консультант или специалист по маркетингу также может извлечь из этого пользу.
Онлайн-портфолио может:
- Повысьте присутствие в Интернете и привлеките клиентов . Привлекательный и информативный сайт с хорошим SEO будет занимать высокие позиции в результатах поиска, представляя вашу работу более широкой аудитории.
- Сделайте ваш образ более профессиональным . Веб-сайты портфолио — отличный способ продемонстрировать свой опыт. Продемонстрируйте свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.
- Поможет вам отслеживать ваши достижения . Регулярное обновление веб-сайта вашего портфолио облегчает вам подготовку к собеседованиям и способствует профессиональному развитию.

Создайте веб-сайт портфолио — Создайте онлайн-портфолио — Squarespace
Продемонстрируйте свою работу в Интернете с помощью веб-сайта портфолио. Начните с профессионально разработанного шаблона, который можно настроить в соответствии с вашим брендом.
Начать
Выберите начальную точку
Просто добавьте страницу или раздел портфолио в выбранный вами шаблон Squarespace. Или черпайте вдохновение, просматривая самые популярные шаблоны веб-сайтов портфолио.
Обзор шаблонов
→
→
01
02
/
Создайте уникальное портфолио.
Выберите один из множества уникальных макетов, чтобы создать онлайн-портфолио, которое наилучшим образом отображает вашу работу. Добавляйте отдельные проекты, чтобы ваш веб-сайт был организован и удобен для навигации.
Добавляйте отдельные проекты, чтобы ваш веб-сайт был организован и удобен для навигации.
РЕДАКТИРОВАТЬ
Главная
Страница (черновик)
Нажмите, чтобы узнать, как легко изменить макеты
Макет
Индивидуальное портфолио для вашей индивидуальной работы
Создайте целостное портфолио для своей работы, независимо от того, что вы делаете. Загружайте и управляйте всеми своими файлами из единого центра, а затем используйте текст, изображения или видео, чтобы выделить каждый проект.
Продать что угодно
Продавайте свои произведения искусства, фотографии, печатные издания и даже услуги с помощью богатого предложения продуктов Squarespace и инструментов планирования.
Позвольте посетителям просматривать ваши товары, добавлять товары в корзину и оформлять покупки просто и эффективно.
Узнать больше
Собирайте электронные письма клиентов и создавайте списки рассылки.
Узнать больше
Создайте веб-сайт, который поможет привлечь новых клиентов и позволит им заказать ваши услуги.
Узнать больше
Расширьте свою сеть контактов
Добавьте страницу «Обо мне» на веб-сайт своего портфолио, чтобы поделиться своей биографией и рассказать свою историю. Вы даже можете показать свое резюме или CV.
Упростите связь с потенциальными клиентами, работодателями и сотрудниками, указав свой адрес электронной почты или создав форму для заполнения прямо на вашем сайте.
Делитесь новыми работами напрямую со своей аудиторией с помощью кампаний электронной почты Squarespace. Добавьте интеграцию с социальными сетями на свой сайт, чтобы увеличить количество подписчиков.
Расширьте свою сеть контактов
Добавьте страницу «Обо мне» на веб-сайт своего портфолио, чтобы поделиться своей биографией и рассказать свою историю. Вы даже можете показать свое резюме или CV.
Вы даже можете показать свое резюме или CV.
Упростите связь с потенциальными клиентами, работодателями и сотрудниками, указав свой адрес электронной почты или создав форму для заполнения прямо на вашем сайте.
Делитесь новыми работами напрямую со своей аудиторией с помощью кампаний электронной почты Squarespace. Добавьте интеграцию с социальными сетями на свой сайт, чтобы увеличить количество подписчиков.
Начать
→
→
Добавьте страницу или раздел портфолио и настройте макет и дизайн.


 Выберите тему фотосессии и найдите моделей, желающих принять участие.
Выберите тему фотосессии и найдите моделей, желающих принять участие. Например, если вы мастер макросъемки, возьмите снимки с макрокадрами.
Например, если вы мастер макросъемки, возьмите снимки с макрокадрами.