Добавить фон к фото на iPhone, Android, компьютере, онлайн
При редактировании изображения часто возникает необходимость удалить исходный фон и добавить к нему другой. Для изображения с прозрачным фоном вы можете легко изменить фон с помощью графического редактора. В то время как в большинстве случаев вам придется сначала удалить текущий фон, а затем добавить новый к фотографии. Вы ищете хорошее приложение для редактирования изображений, чтобы добавить фон к фото?
В этом посте рассказывается о 3 эффективных способах добавления фона к фотографии. Если вы хотите добавить белый фон к фотографии прямо в Интернете, добавить фон к фотографии на iPhone или изменить фон изображения на устройстве Android, вы можете использовать для этого определенный метод.
Часть 1. Как бесплатно добавить фон к фотографии онлайн
Чтобы быстро добавить фон к фотографии, вы можете сначала попробовать некоторые онлайн-редакторы изображений. Здесь мы настоятельно рекомендуем простой в использовании Бесплатное удаление фона онлайн для вас, чтобы удалить исходный фон вашего изображения и добавить к нему другой фон. Этот бесплатный инструмент для изменения фона изображения поддерживает все часто используемые форматы изображений, такие как JPG, PNG, GIF и другие. Это дает вам простой способ добавить белый фон к фотографии или заменить текущий фон другим изображением.
Этот бесплатный инструмент для изменения фона изображения поддерживает все часто используемые форматы изображений, такие как JPG, PNG, GIF и другие. Это дает вам простой способ добавить белый фон к фотографии или заменить текущий фон другим изображением.
Шаг 1. Откройте свой веб-браузер, такой как Chrome, Safari, Yahoo, IE или Firefox, и перейдите на этот бесплатный сайт смены фона фотографий. Когда вы попадете на страницу, вы можете просто нажать на кнопку Загрузить портрет кнопку, чтобы выбрать и добавить фотографию для последующего редактирования.
Шаг 2. Благодаря передовой технологии искусственного интеллекта он автоматически выберет основной объект вашего загруженного изображения. Затем вы можете использовать Сохранить или стереть функция для дальнейшего редактирования.
Шаг 3. Щелкните значок редактировать слева, а затем вы можете изменить цвет фона или добавить фон к фотографии. На этом этапе вы также можете положиться на его Обрезать Функция настройки размера изображения в соответствии с вашими потребностями.
Шаг 4. После того, как вы добавите к фотографии подходящий фон, вы можете нажать на кнопку Скачать кнопку, чтобы сохранить его на свой компьютер. Ваш отредактированный файл изображения будет сохранен в формате PNG по умолчанию.
Часть 2. Как добавить фон к фотографии с помощью Adobe Photoshop
Adobe Photoshop — один из самых известных графических редакторов, в котором есть множество функций для редактирования изображений, пользовательских эффектов и других операций. Если на вашем компьютере установлен Photoshop, вы можете добавить фон к фотографии в Photoshop.
Шаг 1. Откройте программу Photoshop на своем компьютере и добавьте в нее свою фотографию. Вы можете бесплатно загрузить последнюю версию Photoshop с официального сайта Adobe. Обратите внимание, что Adobe предлагает вам только 7-дневную бесплатную пробную версию для использования Photoshop.
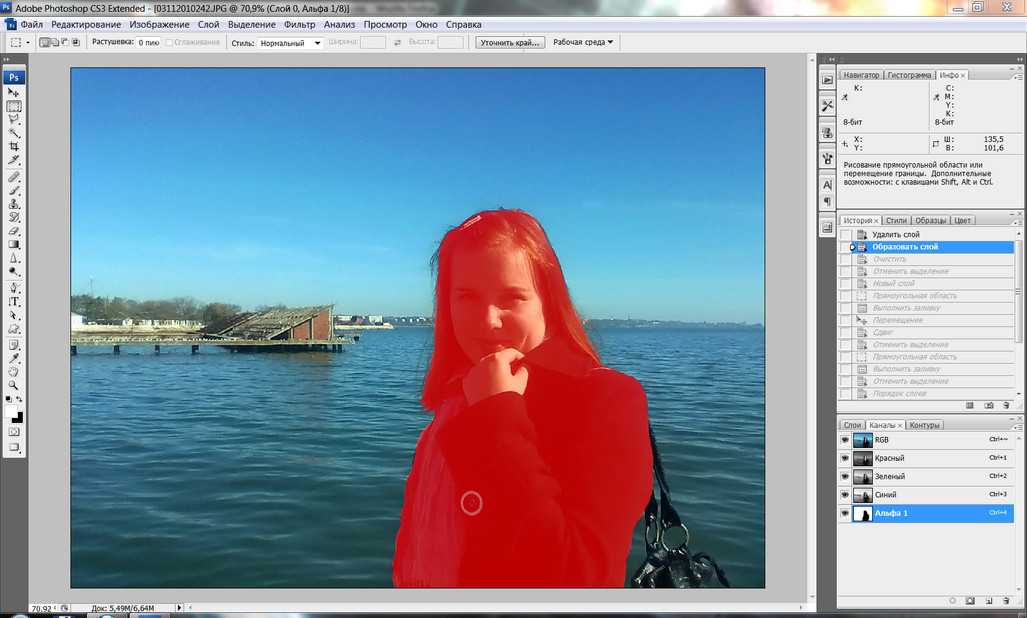
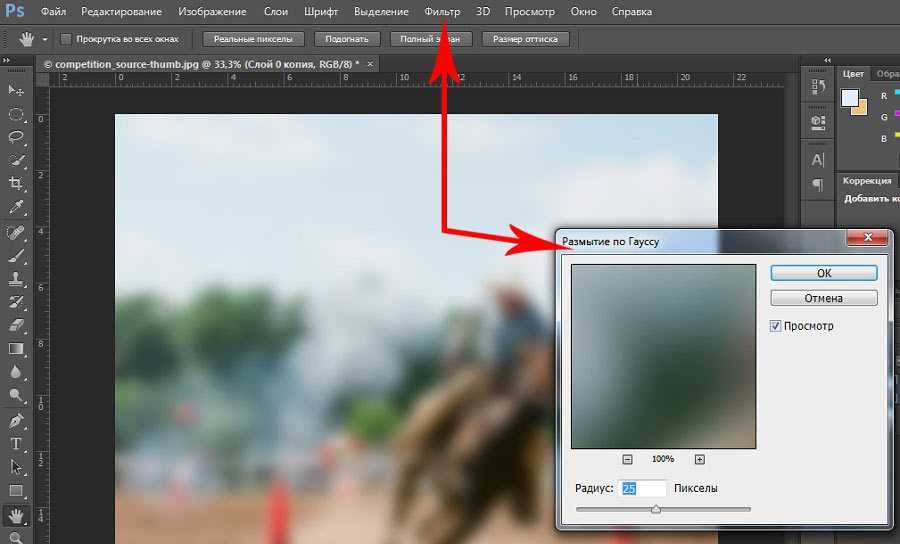
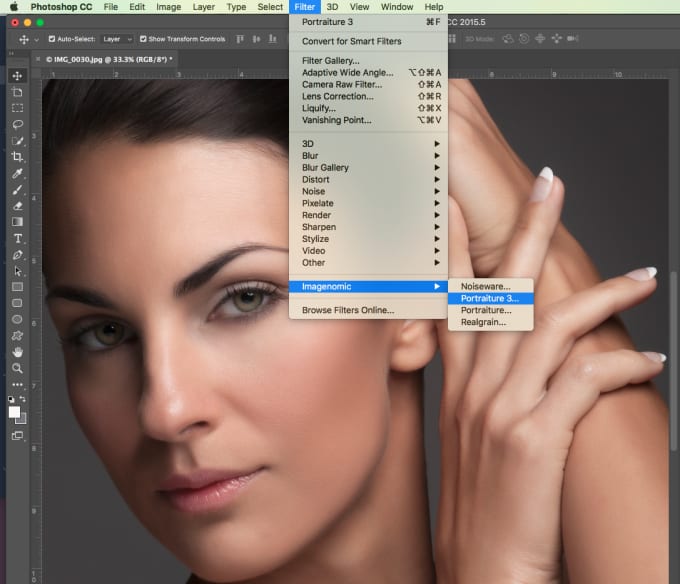
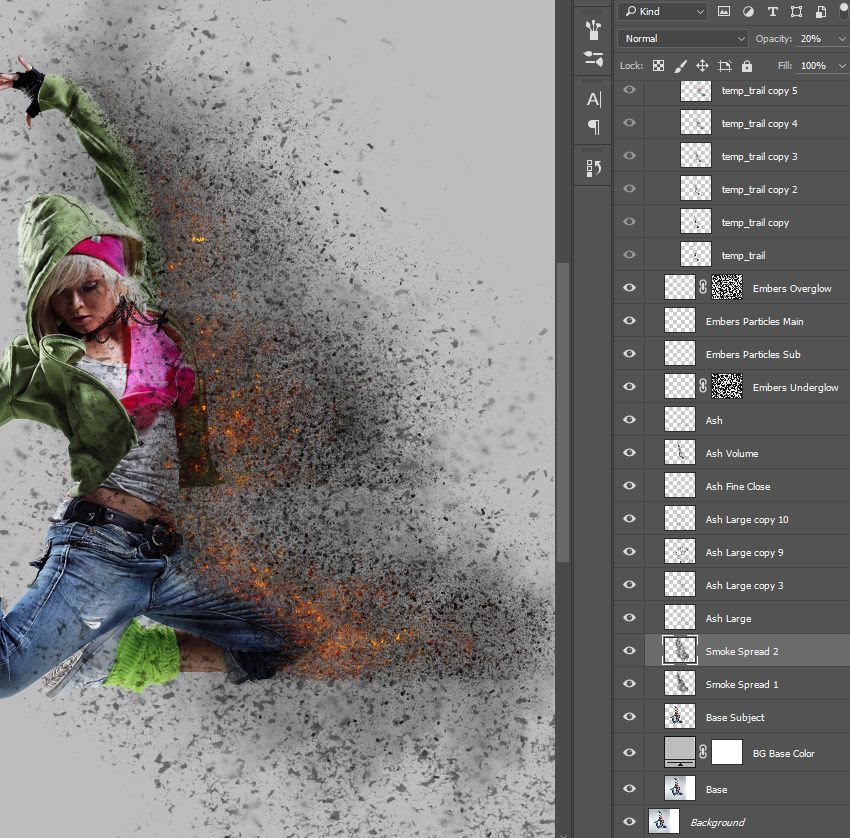
Шаг 2. Когда ваша фотография загружена в Photoshop, вы можете щелкнуть значок Инструмент быстрого выделения или инструмент «Волшебная палочка» на левой панели инструментов, чтобы выбрать фон, который вы хотите изменить.
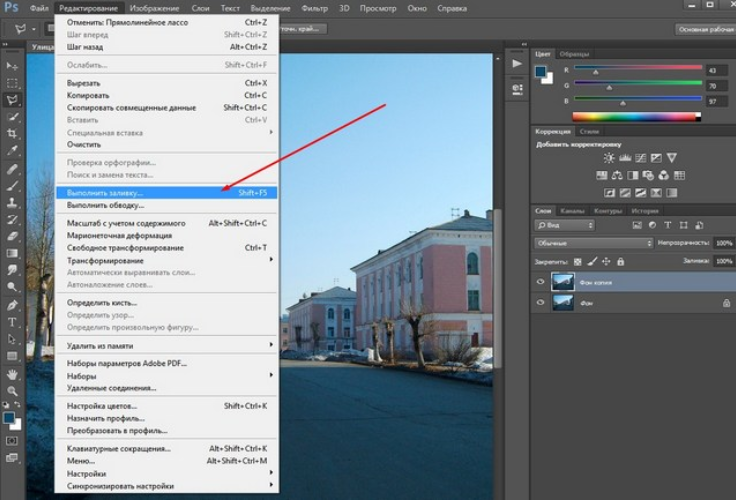
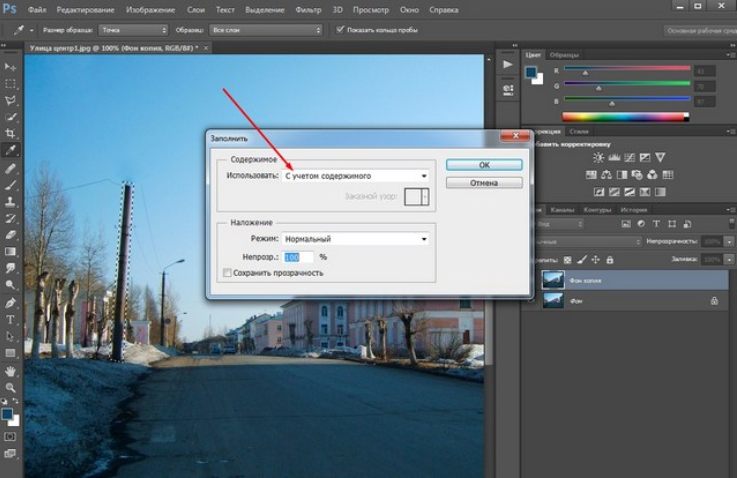
Шаг 3. После выбора фона фотографии вы можете щелкнуть по нему правой кнопкой мыши и выбрать Наполнять вариант. Теперь вы можете просто добавить белый фон к фотографии или изменить фон на другой цвет, например, черный, синий, серый или другой цвет, который вам нужен.
Шаг 4. Если вы хотите добавить новое изображение в качестве фона, вы должны сначала удалить выбранный фон. Вы можете нажать клавишу Delete на клавиатуре, чтобы избавиться от текущего фона. Затем вы можете добавить файл изображения в Photoshop и перетащить его слой под фоновый слой. Таким образом, вы можете легко заменить исходный фон новым изображением.
Шаг 5. После того, как вы добавите фон к фотографии в Photoshop, вы можете щелкнуть верхнее меню «Файл», а затем выбрать параметр «Сохранить как» в раскрывающемся списке. Выберите правильный формат изображения для этой фотографии и сохраните его на своем компьютере.
Часть 3. Как добавить фон к фотографии на iPhone и телефоне Android
Если вы хотите добавить фон к фотографии на iPhone, iPad или телефоне Android, вам нужно найти хорошее приложение для редактирования фонового изображения.
LightX — это полнофункциональное приложение для редактирования фотографий для пользователей iOS и Android. Он предлагает удобный способ удалить ненужный фон, добавить новый фон к фотографии, добавить различные эффекты, создать высококачественные селфи и многое другое прямо на вашем телефоне. Многие расширенные инструменты редактирования изображений разработаны в приложении LightX, например смешивание цветов, индивидуальная насыщенность фотографий, контрастность, оттенок, кривые и многое другое. Вы можете загрузить его из App Store или Google Play Store.
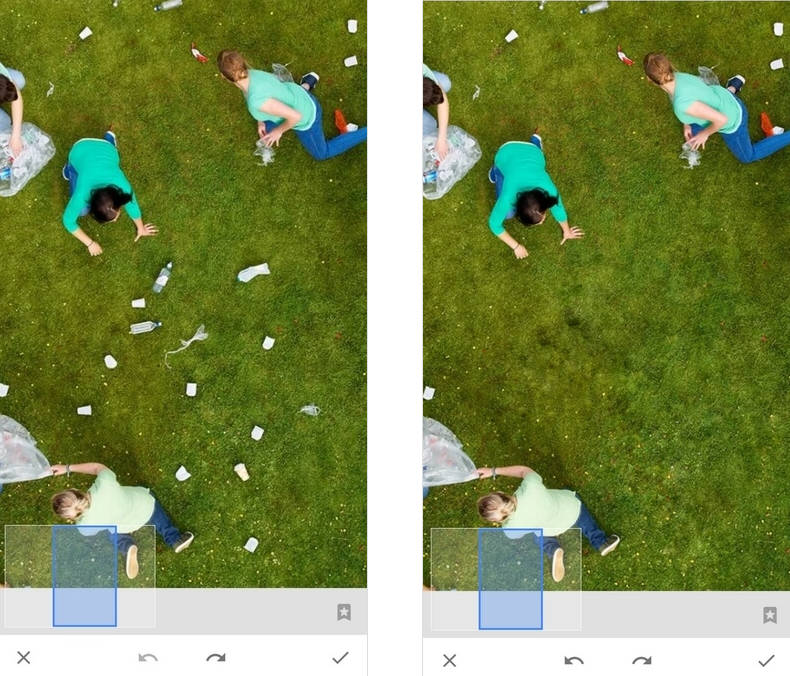
Шаг 1. Установите и откройте приложение LightX на своем iPhone, iPad или телефоне Android. Дайте этому приложению право доступа к фотографиям на вашем устройстве. Добавьте к нему свою фотографию для дальнейшего редактирования фона.
Шаг 2. Чтобы удалить текущий фон фотографии и изменить его на что-то другое, вы можете провести пальцем влево, чтобы появилось множество различных вариантов. Под творческий, вы можете выбрать Отрезать возможность добавить фон к фотографии. Теперь вам нужно вручную выделить основной объект и стереть исходный фон.
Теперь вам нужно вручную выделить основной объект и стереть исходный фон.
Шаг 3. После удаления фона вы можете нажать «Далее» в правом верхнем углу, чтобы двигаться дальше. Затем вы можете использовать его Обрезать функция изменения размера изображения. Нажмите Выполнено для подтверждения вашей операции. После этого вы можете коснуться Фоновое изображение на нижнем экране, чтобы добавить к фотографии другой фон. Вы можете свободно настраивать эффекты нового фона в соответствии с вашими потребностями.
Независимо от того, используете ли вы устройство iOS или Android, вы можете выполнить аналогичные шаги, чтобы добавить фон к фотографии с помощью приложения LightX. Обратите внимание, что, как пользователь iOS, вам нужно заплатить $3,99 за это приложение для добавления фона. Если вы являетесь пользователем Android, вы можете установить его из магазина Google Play. За обновление до премиум-версии нужно заплатить ту же цену.
Связанный:
Что такое разрешение видео: подробное описание разрешения и многое другое
6 любимых анимированных фильтров Snapchat на Snapchat
Часть 4.
 Часто задаваемые вопросы о том, как добавить фон к фотографии
Часто задаваемые вопросы о том, как добавить фон к фотографии
Как добавить другой фон к фотографии на моем Mac?
Вы можете использовать первые 2 метода, чтобы просто изменить фон фотографии на Mac. Помимо рекомендуемого Бесплатное удаление фона онлайн и Adobe Photoshop, вы также можете положиться на некоторые другие редакторы изображений, чтобы добавить новый фон к вашей фотографии.
Как поменять обои на айфоне?
iOS предлагает простой способ смены обоев на iPhone или iPad. Вы можете перейти в приложение «Настройки», нажать «Обои», а затем нажать «Выбрать новые обои».
Могу ли я добавить фон к живой фотографии на моем iPhone?
Нет. iPhone не предлагает прямого способа изменить фон живой фотографии. Вам разрешено только обрезать его, применять фильтры, настраивать эффекты и превращать его в неподвижное изображение.
Вывод
В этом посте рассказывается о 3 полезных методах добавления фона к фотографии. Если вам нужно удалить исходный фон фотографии и добавить к нему новый, вы можете выбрать для этого предпочитаемый редактор изображений.
- 1
- 2
- 3
- 4
- 5
Превосходно
Рейтинг: 4,6/5 (на основе 161 голоса)
Быстрое удаление фона с картинки через бота в Телеграме
Представьте, что вам нужно срочно удалить фон с картинки и отправить ее на публикацию. Или быстро сделать коллаж из нескольких фото, но на каждом, как на зло, есть лишние фрагменты. Что делать? Удалять фон, конечно. Например, с помощью бота в Телеграме «Геннадия» можно это сделать за пару кликов. Хорошая возможность сэкономить время, особенно на фоне ухода из России крупных графических сервисов.
В статье разбираемся, как работает функция.
Зачем удалять фон с картинки
Удаление фона с картинки требуется по разным причинам:
- пользователю нужно избавиться от отвлекающих деталей на картинке, его интересует только передний план;
- необходимо создать логотип с прозрачным фоном, удалить лишние фрагменты изображения, отвлекающие объекты, людей и элементы с фона.

Часто при съемке товаров в кадре оказывается посторонний предмет, артефакт или тень лежит не так, как хотелось бы. А если завтра уже публиковать карточки – времени переснимать нет, нужно работать с тем, что есть.
Если товары сняты на фоне нежелательных предметов, это может добавить унылости фотографии и уничтожить всю карму привлекательность. Чтобы сфокусировать пользователя на товаре и сделать продукт убедительным, понадобится удаление фона на изображениях.
Обработанный фрагмент без фона можно наложить на заранее подобранный фон и отредактировать изображение как вам угодно.
Функция удаления фона с фотографии понадобится:
- тем, кто занимается продажами в интернете;
- фрилансерам;
- студентам;
- тем, кто раньше работал с зарубежными графическими платформами, которые временно приостановили свою деятельность в России.
Мы уже обсуждали, какими должны быть картинки в Телеграме, в статье «Как красиво оформлять каналы и посты в Телеграме: возможности и рекомендации». В ней есть информация обо всем – от подготовки канала к публикациям до оформления картинок.
В ней есть информация обо всем – от подготовки канала к публикациям до оформления картинок.
Как удалить фон с картинки или фото
Для удаления заднего фона с изображения можно воспользоваться графическими редакторами, но понадобятся время и навыки работы в программах.
Нужно знать, как обрабатывать, разбираться в функциях сервисов и быть готовым работать над каждой картинкой. Удаление фона на изображениях через сервисы может занять несколько часов. Придется вручную обводить нужный предмет, пользоваться разными инструментами и проверять, чтобы ни с какой из сторон не удалилась нужная часть продукта в кадре. Какой сервис ни возьми – придется повозиться или добавить работы профессионалу, который обрабатывает ваши фото.
С помощью бота «Геннадия» в Телеграме весь процесс удаления фона онлайн пройдет автоматически и займет пару секунд. Затем вы получите готовую картинку без фона и сможете сразу ее использовать. Не потребуются навыки работы в Фотошопе или других программах, только если вы соберетесь объединять несколько картинок в одну.
Давайте разберемся, как работает бот.
Как удалить фон через бота в Телеграме – бесплатно
Как мы уже говорили, процесс удаления фона без потери качества не требует особых навыков или знаний.
Работает это очень просто – находим бота «Геннадия» в Телеграме и обращаемся к нему:
- нажимаем «Старт»;
- выбираем функцию «Удалить фон с фото»;
- отправляем ему нужную картинку.
Жмем старт
Чтобы избавить фото от ненужного фона, нажмите на скрепку и выберите фото из галереи устройства. Затем нажмите «Отправить».
Бот «Геннадий» для удаления фона «Играет в игру», а мы ждем результат.
Прикрепляем фото
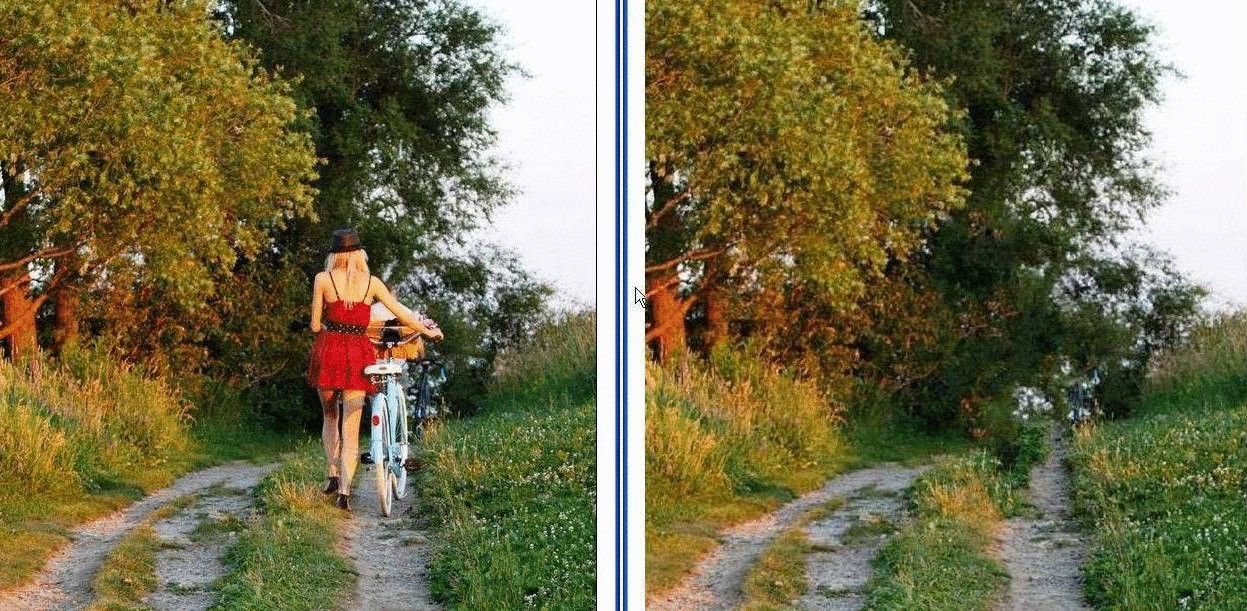
Удаление фона бесплатно, а готовые изображения приходят моментально в количестве 2 штук, из которых можно выбрать более удачный вариант. Здорово, когда обе картинки оказываются подходящими под ваши условия.
Выбираем и нажимаем на фото для просмотра. Вот что получилось.
Вот что получилось.
Результат – картинку будто обрабатывал дизайнер часа два :–)
«Геннадий» отлично удаляет задний фон, даже не приходится дополнительно редактировать изображения. Он обрабатывает практически все картинки и фото качественно, сразу после получения из них можно сделать коллаж или отправить по назначению. После удаления фона в хорошем качестве никакой зернистости или кривых линий не будет.
Сложности у него случаются с теми картинками, где передний план и фон одного цвета, либо с очень затемненными изображениями. Но с такими изображениями любой специалист будет работать дольше обычного, чтобы получился достойный результат. Это связано с тем, что схожий или одинаковый цвет в рамках фото сливается, и искусственному интеллекту, как и человеку, сложно разобраться, что стоит удалять, а что нужно оставить.
Кстати, не забывайте и о том, что Телеграм способен занимать все больше памяти. Если ваше устройство внезапно стало жаловаться на отсутствие свободной памяти или тормозит, пришло время обслужить гаджет и проверить настройки. Как это делать и для чего, разбирали в статье «Как сберечь память устройства и мобильный трафик при использовании Телеграма». Там же рассказываем, что делать, если Телеграм нагло тратит слишком много трафика непонятно куда.
Как это делать и для чего, разбирали в статье «Как сберечь память устройства и мобильный трафик при использовании Телеграма». Там же рассказываем, что делать, если Телеграм нагло тратит слишком много трафика непонятно куда.
Как защитить свое изображение от воровства и копирования
Теперь вы знаете, как происходит автоматическое удаление фона с картинки, и сможете получить на руки изображение в нужном вам формате. Но возникает вопрос – а как защитить проделанную работу от тех, кто может скачать обработанные картинки из ваших постов и разместить у себя?
Есть простой способ сделать изображения неинтересными для мошенников и конкурентов. Нужно добавить водяные знаки на картинки с помощью SMMplanner. И даже если фото используют конкуренты, водяные знаки будут и дальше вас рекламировать. Чтобы планировать публикацию постов и обрабатывать картинки к ним, используйте SMMplanner. По ссылке вас ждет бесплатный доступ на 2 недели ко всему функционалу – сможете посмотреть, насколько это удобный сервис.
Немного о том, как он работает.
Заходим в SMMplanner и переходим во вкладку «Посты». Кликаем на «Запланировать пост». Определяемся с группой, каналом или сообществом, в котором будет размещен пост.
Каждую добавленную картинку можно обработать
Затем добавляем изображение для публикации. Их может быть до 10 штук, но сейчас мы разбираемся на примере одного.
Открываем редактор фотографий – кликаем по левому верхнему углу картинки на карандаш. Откроется сервис для обработки – здесь есть фильтры, обрезка, настройки, можно настроить фокус или поставить картинку в рамку. Но сейчас мы ищем водяные знаки.
В разделе «Наклейки» находим название своего канала и кликаем на него. Размещаем водяной знак так, чтобы он не мешал клиентам рассматривать товар и был читаемым – и параллельно превратил креатив в неинтересный для конкурентов.
Обычно название канала соответствует тому, которое вы выбрали перед началом подготовки публикации
Не обязательно делать водяной знак на всю картинку. Большинство конкурентов не станут использовать ваши изображения, даже если знак там будет небольшим – в любом случае им придется потратить много времени на его удаление.
Большинство конкурентов не станут использовать ваши изображения, даже если знак там будет небольшим – в любом случае им придется потратить много времени на его удаление.
Дальше идем по привычному пути – пишем текст и готовим пост к публикации, выбираем время, когда пост должен выйти. Готово – на картинке нет заднего фона, зато есть водяной знак, подтверждающий ваше авторство.
Пример рекламы
Можно найти или купить множество разных картинок, кадров из фильмов и многого другого все зависит от ваших потребностей и фантазии. Вы можете сделать из них рекламу, плакат или просто мем – для вашей группы или для себя.
Чтобы проверить, насколько удобно будет людям работать с удалением фона через «Геннадия», я решил попробовать сделать небольшую рекламу несуществующего ночного клуба. Загрузил из сети несколько кадров из разных известных фильмов, удалил с помощью «Геннадия» фон. Весь процесс для 4 разных картинок не занял и 3 минут.
Затем наложил первый попавшийся подходящий задний план. Готово. Получился простой, но привлекающий внимание плакат. На все это понадобились 10 минут, бот и Фигма. Не судите строго, так как это «делалось на коленке», а я – автор текстов, а не дизайнер.
Готово. Получился простой, но привлекающий внимание плакат. На все это понадобились 10 минут, бот и Фигма. Не судите строго, так как это «делалось на коленке», а я – автор текстов, а не дизайнер.
Реклама клуба
Функция по удалению фона «Геннадия» успешно заменяет многие фоторедакторы. При этом не нужно в ней разбираться или самому вручную вырезать фон. «Геннадий» может все сделать сам, кроме того, это не просто бот для удаления фона фото в Телеграм. Он по вашему запросу соберет хештеги конкурентов или подготовит несколько идей для постов в ваши соцсети. Просто золотой помощник. Пользуйтесь «Геннадием» и SMMplanner, чтобы создание и публикация контента не отнимали слишком много времени.
Изменить фон фотографии — PhotoKit.com
Изменить фон фотографии — PhotoKit.com
- Фотокит
- Изменение фона фотографии
С помощью Photokit вы можете изменить фон на фотографии.

Photokit — самый популярный онлайн-инструмент для удаления фона. Он позволяет удалить фон с любого изображения, изменить фон ваших фотографий и добавить специальные эффекты. Это бесплатно и очень просто!
Вырез
Попробуйте онлайн бесплатно!
Ступени использования
1. Загрузите свое фото
2. Используйте Photokit, чтобы удалить фон и сделать фотографию прозрачной за несколько секунд
3. Выберите новый цвет фона фотографии
4. Или изменить новое фоновое фото
5. Или добавьте эффекты к фону фотографии с помощью таких инструментов, как размытие, обесцвечивание и т. д.
Какой инструмент для редактирования изображений в PhotoKit лучше всего?
Мой новый любимый онлайн-редактор фотографий
PhotoKit меня приятно удивил. Я использовал много различных онлайн-редакторов фотографий, но этот имеет лучший, интуитивно понятный и очень функциональный интерфейс. Он также имеет широкий спектр фильтров, которые являются фантастическими и простыми в использовании.
— Терпение, цифровой маркетинг
Отличный фоторедактор, который работает
Отличный инструмент! Сначала я купил его для удаления фона с фотографий, но, наконец, это настоящий небольшой полный набор инструментов для выполнения множества простых задач на изображениях. для удаления фона качество отличное.
Кэтрин, Мокплюс
Отлично подходит для начинающих в области редактирования фотографий
Мне нравится, как вы можете масштабировать изображения и сжимать их, а также добавлять к ним новые фильтры одним щелчком мыши! Вы также можете сохранить их все за считанные секунды одним щелчком мыши — это так просто в использовании и делает все безболезненно. Фотокит лучший!
Ева Уильямс, журналист
Исправить фото
Наши инструменты для обработки изображений.
PhotoKit интегрирован с мощным онлайн-редактором фотографий. Онлайн-редактор фотографий Photokit содержит множество замечательных функций, которые помогут вам улучшить ваши фотографии. Всего несколькими щелчками мыши вы можете улучшать фотографии, ретушировать портреты, удалять фон, применять эффекты, создавать фотоколлажи, а также с легкостью обрезать, изменять размер, поворачивать и применять основные правки. Полезные пакетные обработки изображений (форматы png, jpg, gif, bmp, tiff и RAW). Пакетная обработка или обработка нескольких изображений одновременно. Массовое изменение размера изображений, обрезка, сжатие, конвертер, вырезание, водяной знак, фильтр, переименование и загрузка.
Онлайн-редактор фотографий Photokit содержит множество замечательных функций, которые помогут вам улучшить ваши фотографии. Всего несколькими щелчками мыши вы можете улучшать фотографии, ретушировать портреты, удалять фон, применять эффекты, создавать фотоколлажи, а также с легкостью обрезать, изменять размер, поворачивать и применять основные правки. Полезные пакетные обработки изображений (форматы png, jpg, gif, bmp, tiff и RAW). Пакетная обработка или обработка нескольких изображений одновременно. Массовое изменение размера изображений, обрезка, сжатие, конвертер, вырезание, водяной знак, фильтр, переименование и загрузка.
Cutout
Inpaint
Smooth
Clarity
Exposure
Balance
Correction
Effects
Palette
Style
Filter
Sketch
Cartoon
Vectorization
Draw
Dodge
Burn
Desaturate
Blur
Mosaic
Eraser
Magic Eraser
Colorize
Background
Text
Shapes
Stickers
Resize
Crop
Clipping
Transform
Focus
Warp
Corners
Frame
Collage
Stitching
Merge
Blending
Изменить фон фото онлайн бесплатно
Удаляйте и заменяйте фон за считанные секунды с помощью PixCut Бесплатная онлайн программа для смены фона фото ! Доступны различные изображения и цветные фоны, и не требуется никаких навыков Photoshop.
Изменить фон сейчас
Загружая изображение, вы соглашаетесь с нашими Условиями обслуживания
Добавление нового фона к фотографии с вашим творением
Независимо от того, какой фон у вашей фотографии, PixCut может плавно вырезать объект с помощью встроенной технологии искусственного интеллекта и легко удалять/заменять фон изображения, чтобы создать другое ощущение.
1. Загрузите портретную фотографию с фоном, который вы хотите изменить.
2. Фон фотографии будет удален автоматически после загрузки.
3. Добавьте к фотографии новое фоновое изображение.
1. Загрузите фотографии своих кошек.
2. Убрать фон с фото кота с четкими краями.
3. Заменить новый фон для фото вашего кота.
1. Загрузите фото товара.
2. Фон будет автоматически удален с помощью ИИ.
3. Выберите новый фон для фото товара.
1. Загрузите графическое изображение.
2. Автоматическое удаление фона с графического изображения.
3. Разместите графические изображения на разных фонах.
1. Загрузите изображение автомобиля.
2. Автоматическое удаление фона с фотографии автомобиля.
3. Добавить новые фоны на машину.
Как изменить фон на фото?
Шаг 1
Загрузите свою фотографию
Нажмите кнопку Загрузить изображение и следуйте инструкциям, чтобы импортировать фотографию с локального диска или вставить URL-адрес изображения.
Шаг 2
Удалить фон изображения
PixCut автоматически удалит фон изображения с помощью технологии искусственного интеллекта, и через несколько секунд вы получите фотографию с прозрачным фоном.
Шаг 3
Изменить фон фотографии
Выберите параметр Изменить фон и замените исходный фон новым фоном из библиотеки цветов или изображений. Вы также можете загрузить новое фоновое изображение.
Шаг 4
Загрузить изображение с новым Bg
Добавьте тени, чтобы сделать новый фон более естественным, и выберите нужный размер для разных платформ. Затем нажмите кнопку Download , чтобы бесплатно сохранить изображение в стандартном качестве.
Затем нажмите кнопку Download , чтобы бесплатно сохранить изображение в стандартном качестве.
Почему клиенты предпочитают PixCut Fre Online Photo Background Changer?
PixCut упростил работу по изменению фона фотографии для фотографов и редакторов с помощью средства смены фона фотографий на основе искусственного интеллекта.
Автоматическое удаление фона с помощью ИИ
PixCut оснащен технологией искусственного интеллекта, которая автоматически и быстро вырезает объект и удаляет фон без каких-либо ручных усилий.
Бесплатные и насыщенные шаблоны фонов
Доступны десятки шаблонов фонов, включая высококачественные изображения и однотонные фоны. Или загрузите больше с локального диска.
Изменение размера фотографий в соответствии с социальными сетями и сценариями
Изменение размера фотографий для различных платформ социальных сетей одним щелчком мыши с предустановками размеров. Фотография паспорта и миниатюра YouTube также закрыты.
Настройте по своему усмотрению
Настройте изображения после удаления или замены фона, отрегулируйте разрешение, измените размер мазков, добавьте тени и многое другое.
Потрясающее качество изображения
Обработка мельчайших деталей объектов, таких как волосяной покров, шерсть животных, сложные края и т. д., для получения безупречных результатов и экономии вашего времени и усилий.
Простота использования
Для удаления и изменения фона фотографии в PixCut не требуются навыки редактирования изображений. Все задачи можно выполнить в несколько кликов.
Изменить фон изображения онлайн
для всех ваших потребностей
Продукты в центре внимания на бизнес-изображениях
После съемки фотографий продукта для вашего бизнеса электронной коммерции вам может потребоваться выделить продукт, удалив ненужные детали фона или сделав фон прозрачным. Онлайн-редактор фона PixCut упростил задачу. Просто загрузите изображение и получите прозрачный фон, не вырезая объект вручную. А затем вы можете добавить новый фон, чтобы получить идеальную фотографию продукта для любого случая.
А затем вы можете добавить новый фон, чтобы получить идеальную фотографию продукта для любого случая.
Изменить фон сейчас
Замена фона для совершенно новых изображений
PixCut предоставляет не только средство для удаления фона, но и средство смены фона, которое может заменить фон изображения новыми элементами, чтобы оно выглядело по-новому. Редактирование логотипа бренда, чтобы наслаждаться эксклюзивными фотографиями на своих продуктах, веб-сайтах и приложениях. Вы можете выбрать новый фон либо из шаблонов, либо из любого изображения из локального хранилища.
Изменить фон сейчас
Создавайте изображения для работы в социальных сетях
Публикация одних и тех же изображений в социальных сетях может быть неприемлемой. Но с разными фонами для одного и того же объекта все становится веселее. Чтобы пользоваться привилегиями, вы должны придерживаться правил и положений. PixCut позволяет легко изменять размер отредактированного изображения с помощью предустановок размера, а затем загружать его в нужных пропорциях, т. е. альбомной, портретной или квадратной, для публикации на разных платформах.
е. альбомной, портретной или квадратной, для публикации на разных платформах.
Изменить фон сейчас
Изменить фон фото и проявить творческий подход
Вы сделали фантастическую фотографию своего друга и домашних животных в отпуске, но фон кажется утомительным и отвлекающим. Вы можете раскрыть свой творческий потенциал, удалив исходный фон и заменив его новым, например, снежной зимой, красивой пустыней или голубым пляжем, как будто вы путешествуете куда-то еще.
Изменить фон сейчас
Есть вопросы? Мы ответили!
?
Как бесплатно поменять фон на картинке?
Сотни инструментов для удаления фона доступны онлайн для этой цели. Средство для удаления фона PixCut входит в наш список лучших. В этом онлайн-инструменте используется технология искусственного интеллекта, позволяющая автоматически резко обрезать объект и удалять фон за считанные секунды.
 После этого вы можете изменить фон на новый, из цветного фона и шаблонов фона изображения или с вашего локального диска.
После этого вы можете изменить фон на новый, из цветного фона и шаблонов фона изображения или с вашего локального диска.
Более того, вы можете скачать фото с прозрачной картинкой на странице 9.0135 стандартное качество бесплатно без водяного знака.?
Как добавить фон к фотографии?
Инструмент замены фона PixCut позволяет удалять и заменять фоновое изображение. После получения прозрачного фона:
Щелкните параметр Изменить фон .
Выберите новый фон из шаблонов цвета и фона изображения. Или добавьте собственное изображение к фотографии в качестве нового фона.?
Как поменять фон фото на белый для паспорта?
С помощью бесплатного средства смены фона для фотографий PixCut вы можете легко создать фотографию на паспорт с белым фоном.



 После этого вы можете изменить фон на новый, из цветного фона и шаблонов фона изображения или с вашего локального диска.
После этого вы можете изменить фон на новый, из цветного фона и шаблонов фона изображения или с вашего локального диска.
 ..83848586878889…217
..83848586878889…217 назад
назад ..
.. назад
назад назад
назад назад
назад назад
назад назад
назад 00
00 00
00 00
00 00
00

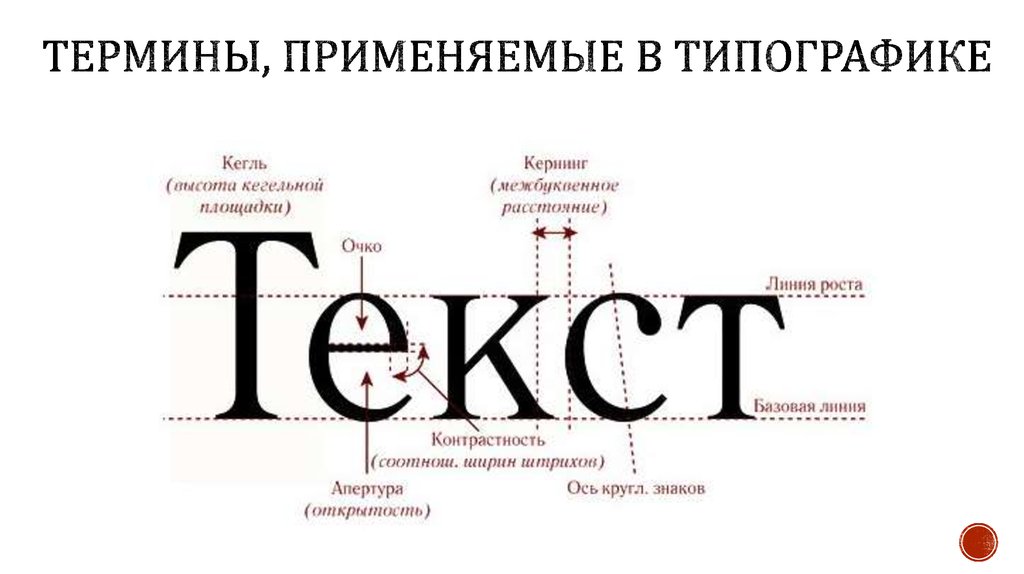
 Исправляемся! Перед вами основные понятия и правила типографики от А до Я.
Исправляемся! Перед вами основные понятия и правила типографики от А до Я. А мелкая типографика гармонично заполняет пространство, добавляя дизайну премиальной эстетики».
А мелкая типографика гармонично заполняет пространство, добавляя дизайну премиальной эстетики».
 Версткой занимается верстальщик или дизайнер, и вот тут возникает частый косяк. В угоду дизайну коверкается текст – а должно быть наоборот! На сайте текст всегда важнее графики. Сам по себе дизайн сайта не подтолкнет пользователя к совершению целевого действия: не продаст ему товар, не подпишет на рассылку. А вот вкупе с текстом – запросто! Поэтому важно расставить приоритеты.
Версткой занимается верстальщик или дизайнер, и вот тут возникает частый косяк. В угоду дизайну коверкается текст – а должно быть наоборот! На сайте текст всегда важнее графики. Сам по себе дизайн сайта не подтолкнет пользователя к совершению целевого действия: не продаст ему товар, не подпишет на рассылку. А вот вкупе с текстом – запросто! Поэтому важно расставить приоритеты. Упрости жизнь своему читателю (клиенту) – не заставляй его продираться сквозь нечитабельный текст и преодолевать трудности. Пусть идет по страницам легко, словно на лодочке плывет, преодолевая мели, водовороты и водопады. Подробнее этого мы коснемся, когда дойдем до буквы Ю.
Упрости жизнь своему читателю (клиенту) – не заставляй его продираться сквозь нечитабельный текст и преодолевать трудности. Пусть идет по страницам легко, словно на лодочке плывет, преодолевая мели, водовороты и водопады. Подробнее этого мы коснемся, когда дойдем до буквы Ю. Даем список ресурсов с бесплатными шрифтами:
Даем список ресурсов с бесплатными шрифтами:



 Основной идет сплошным куском и предназначен для линейного чтения. Дополнительный – тот, что поясняет и раскрывает суть основного, может использоваться по желанию. Если необходимы примечания, их помечают в тексте звездочкой и раскрывают в конце текста. Если в тексте используется цитата, ее часто выделяют курсивом. Наиболее важные мысли лучше преподносить в виде врезок. Собственно, так и оформляются статьи в блоге «Текстерра».
Основной идет сплошным куском и предназначен для линейного чтения. Дополнительный – тот, что поясняет и раскрывает суть основного, может использоваться по желанию. Если необходимы примечания, их помечают в тексте звездочкой и раскрывают в конце текста. Если в тексте используется цитата, ее часто выделяют курсивом. Наиболее важные мысли лучше преподносить в виде врезок. Собственно, так и оформляются статьи в блоге «Текстерра».
 Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводило к размытым буквам», – писал специалист по UX Якоб Нильсен. Сейчас, хвала богам, такой проблемы нет – а значит, ограничения на засечки могут сниматься. По большому счету, наличие и отсутствие засечек – не основной критерий. А что главное – расскажем в пункте «Ч» нашей азбуки.
Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводило к размытым буквам», – писал специалист по UX Якоб Нильсен. Сейчас, хвала богам, такой проблемы нет – а значит, ограничения на засечки могут сниматься. По большому счету, наличие и отсутствие засечек – не основной критерий. А что главное – расскажем в пункте «Ч» нашей азбуки. Сейчас в моде еще одна достойная альтернатива – прозрачность.
Сейчас в моде еще одна достойная альтернатива – прозрачность.
 Это и про типографику. С помощью текста можно (и нужно!) взаимодействовать с пользователем, вести его сквозь страницы сайта к целевому действию: оформить заказ, подписаться на рассылку, зарегистрироваться на сайте. Вот почему все тексты на сайте должны быть в первую очередь читабельными, во вторую – понятными. В идеале у пользователя вообще не должно быть сомнений, переходить по ссылке или нет, нажимать кнопку СТА или не стоит. Лишние сомнения – лишние печали и препятствия на пути к целевому действию, а нам это совсем не нужно.
Это и про типографику. С помощью текста можно (и нужно!) взаимодействовать с пользователем, вести его сквозь страницы сайта к целевому действию: оформить заказ, подписаться на рассылку, зарегистрироваться на сайте. Вот почему все тексты на сайте должны быть в первую очередь читабельными, во вторую – понятными. В идеале у пользователя вообще не должно быть сомнений, переходить по ссылке или нет, нажимать кнопку СТА или не стоит. Лишние сомнения – лишние печали и препятствия на пути к целевому действию, а нам это совсем не нужно. Я хочу поделиться с вами удивительным списком из 17 веб-сайтов, которые знают, что они делают, когда дело доходит до онлайн-типографики.
Я хочу поделиться с вами удивительным списком из 17 веб-сайтов, которые знают, что они делают, когда дело доходит до онлайн-типографики. На самом деле это выглядит как ультрасовременный редакционный дизайн.
На самом деле это выглядит как ультрасовременный редакционный дизайн.
 Типографика, используемая как в приложении, так и на целевой странице, просто фантастическая.
Типографика, используемая как в приложении, так и на целевой странице, просто фантастическая.

 Также хорошо, что они повторяют этот разнообразный стиль в каждом тематическом исследовании, чтобы дизайн оставался согласованным.
Также хорошо, что они повторяют этот разнообразный стиль в каждом тематическом исследовании, чтобы дизайн оставался согласованным.




 (Solarize — подвергать воздействию солнечных лучей.) В соляризации нет ничего мудрёного. Обычный подход состоит в экспонировании плёнки или фотобумаги, неполном её проявлении, засвечивании и окончательном проявлении. Считалось, что соляризация — сложный для фотографа процесс. Это происходило из-за того, что далеко не всем удавалось добиваться многократной повторяемости результатов. Однако это было обусловлено не самим процессом, а отсутствием чётко установленного порядка проведения операций. По существу, соляризованный снимок представляет собой некую смесь негатива и позитива. Гораздо интересней эффект соляризации проявляется на высококонтрастных фотоматериалах, позволяющих из обычной фотографии получить гравюру.
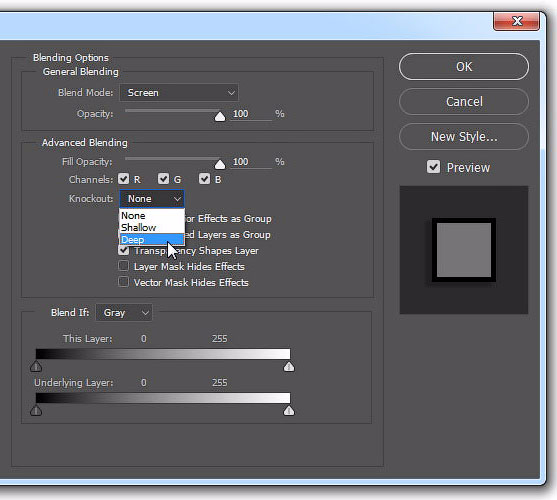
(Solarize — подвергать воздействию солнечных лучей.) В соляризации нет ничего мудрёного. Обычный подход состоит в экспонировании плёнки или фотобумаги, неполном её проявлении, засвечивании и окончательном проявлении. Считалось, что соляризация — сложный для фотографа процесс. Это происходило из-за того, что далеко не всем удавалось добиваться многократной повторяемости результатов. Однако это было обусловлено не самим процессом, а отсутствием чётко установленного порядка проведения операций. По существу, соляризованный снимок представляет собой некую смесь негатива и позитива. Гораздо интересней эффект соляризации проявляется на высококонтрастных фотоматериалах, позволяющих из обычной фотографии получить гравюру. В аналоговой лаборатории способ был достаточно сложным и требовал аккуратности.
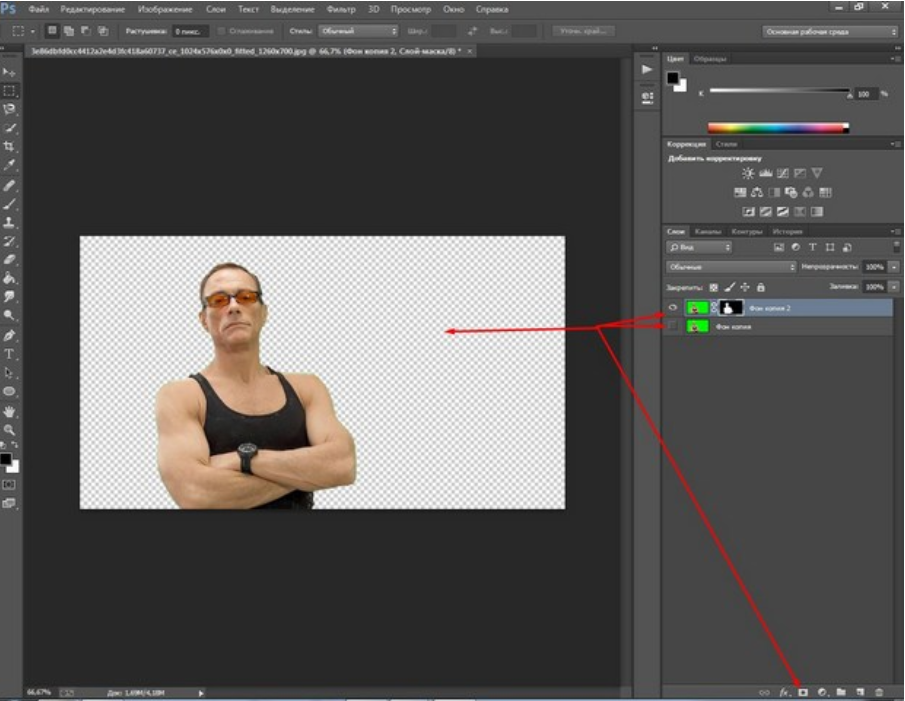
В аналоговой лаборатории способ был достаточно сложным и требовал аккуратности. При этом часть областей меняет тон с чёрного на белый. Переносим одно изображение на другое (при нажатой клавише Shift — это гарантирует их точное совпадение). Дальше следует добавить маску слоя и закрасить те области на маске, через которые должен быть виден нижний слой. Также можно применять эффекты к копиям основного слоя с добавлением масок слоёв. Если необходимо, можно изменить прозрачность и режим наложения. Оригинал и результат:
При этом часть областей меняет тон с чёрного на белый. Переносим одно изображение на другое (при нажатой клавише Shift — это гарантирует их точное совпадение). Дальше следует добавить маску слоя и закрасить те области на маске, через которые должен быть виден нижний слой. Также можно применять эффекты к копиям основного слоя с добавлением масок слоёв. Если необходимо, можно изменить прозрачность и режим наложения. Оригинал и результат: Просто снимок был снят на большой негатив, а затем напечатан контактным способом. Существуют разные плагины, или, как чаще говорят, дополнительные плагины для программы Photoshop, предназначенные для моделирования зерна. Большая часть таких фильтров могут имитировать не только зерно, но и чёрно-белую фотографию, тонирование и некоторые другие эффекты.
Просто снимок был снят на большой негатив, а затем напечатан контактным способом. Существуют разные плагины, или, как чаще говорят, дополнительные плагины для программы Photoshop, предназначенные для моделирования зерна. Большая часть таких фильтров могут имитировать не только зерно, но и чёрно-белую фотографию, тонирование и некоторые другие эффекты. При работе с фильтром наблюдать эффект следует всегда при 100-процентном режиме просмотра. За размер зерна отвечают два параметра. Параметр Intensity (Интенсивность) контролирует количество зерна на фотографии. Чем выше значение, тем больше зерна. Параметр Size (Размер), как понятно из названия, определяет размер частиц зерна. Значение, равное 1, говорит о том, что размер зерна равен 1 пикселу. Выше отмечалось, что плёнка имеет больший размер зерна в средних тонах, чем в тенях и светах. Параметры Shadow (Тени), Midtone (Средние тона) и Highlight (Света) позволяют увеличить или уменьшить интенсивность зерна в разных тоновых областях. Снижение всех параметров до –100 полностью удаляет зерно. При активной кнопке R внешний вид зерна будет меняться при каждом изменении положения движка, что удобно для настройки изображения в интерактивном режиме. При установке флажка Uniform шум распространяется равномерно по всему изображению, при этом зерно выглядит искусственно. Эта возможность кажется довольно странной, так как практически дублирует фильтр Noise (Шум) программы Photoshop.
При работе с фильтром наблюдать эффект следует всегда при 100-процентном режиме просмотра. За размер зерна отвечают два параметра. Параметр Intensity (Интенсивность) контролирует количество зерна на фотографии. Чем выше значение, тем больше зерна. Параметр Size (Размер), как понятно из названия, определяет размер частиц зерна. Значение, равное 1, говорит о том, что размер зерна равен 1 пикселу. Выше отмечалось, что плёнка имеет больший размер зерна в средних тонах, чем в тенях и светах. Параметры Shadow (Тени), Midtone (Средние тона) и Highlight (Света) позволяют увеличить или уменьшить интенсивность зерна в разных тоновых областях. Снижение всех параметров до –100 полностью удаляет зерно. При активной кнопке R внешний вид зерна будет меняться при каждом изменении положения движка, что удобно для настройки изображения в интерактивном режиме. При установке флажка Uniform шум распространяется равномерно по всему изображению, при этом зерно выглядит искусственно. Эта возможность кажется довольно странной, так как практически дублирует фильтр Noise (Шум) программы Photoshop.
 Кроме этого, с увеличением снимка изображение начинает несколько терять резкость. Для достижения такого эффекта фильтр RealGrain немного размывает фотографию на основе указанной интенсивности зерна, формата плёнки и размеров изображения. Например, предположим, что изображение имеет размер 4992×3328 пикселей (16 мегапикселей) и выбран формат 35-миллиметровой плёнки. Фильтр RealGrain вычисляет разрешение так, как будто сканировалась 35-миллиметровая плёнка с разрешением 3600 dpi. Таким образом, на основе заданного формата плёнки и размера изображения RealGrain эмулирует размер зерна для определённого разрешения.
Кроме этого, с увеличением снимка изображение начинает несколько терять резкость. Для достижения такого эффекта фильтр RealGrain немного размывает фотографию на основе указанной интенсивности зерна, формата плёнки и размеров изображения. Например, предположим, что изображение имеет размер 4992×3328 пикселей (16 мегапикселей) и выбран формат 35-миллиметровой плёнки. Фильтр RealGrain вычисляет разрешение так, как будто сканировалась 35-миллиметровая плёнка с разрешением 3600 dpi. Таким образом, на основе заданного формата плёнки и размера изображения RealGrain эмулирует размер зерна для определённого разрешения. Напротив, опция Color Response (Цветовая чувствительность) задаёт степень чувствительности преобразования каждого конкретного цветового диапазона. Например, положительные значения в красных областях переводят красный в светло-серый, не затрагивая яркость других цветовых диапазонов. Кроме преобразования изображение в чёрно-белое, фильтр RealGrain позволяет тонировать фотографию по заданным шаблонам и вручную.
Напротив, опция Color Response (Цветовая чувствительность) задаёт степень чувствительности преобразования каждого конкретного цветового диапазона. Например, положительные значения в красных областях переводят красный в светло-серый, не затрагивая яркость других цветовых диапазонов. Кроме преобразования изображение в чёрно-белое, фильтр RealGrain позволяет тонировать фотографию по заданным шаблонам и вручную.
 Сюда относятся и виньетирование с разной степенью затемнения углов, и эффекты повреждённых негативов, таких как царапины и пыль при печати. Пожалуй, эта самая неудачная опция фильтра Exposure. Фильтр Exposure автоматически добавляет слой к оригинальному изображению, поэтому процесс преобразования более гибок.
Сюда относятся и виньетирование с разной степенью затемнения углов, и эффекты повреждённых негативов, таких как царапины и пыль при печати. Пожалуй, эта самая неудачная опция фильтра Exposure. Фильтр Exposure автоматически добавляет слой к оригинальному изображению, поэтому процесс преобразования более гибок.
 А параметр Hard—Soft как бы разделяет зёрна между собой, делая общую структуру более похожей на шум.
А параметр Hard—Soft как бы разделяет зёрна между собой, делая общую структуру более похожей на шум. В отличие от них фильтр Silver Efex Pro именно имитирует процесс печати с последующим виражом. Например, предположим, вы взяли фотобумагу с жёлтой основой и напечатали снимок. Затем произвели тонирование в коричневый цвет. В Silver Efex Pro бумага окрашивается в жёлтый, а изображение — в коричневый. В фильтр заложены несколько вариантов классического окрашивания, которые выбираются в списке Preset. Параметр Strength (Сила) задаёт общую степень усиления выбранного тона, а параметры Silver Toning (Тон серебра) и Paper Toning (Тон бумаги) отвечают за оттенки серого и бумаги соответственно. Silver Hue и Paper Hue (Цвет серебра) и Paper Toning (Цвет бумаги) отвечают за изменение окраски градаций серого и бумаги соответственно. Параметр Balance (Баланс) определяет соотношение окрашивающих цветов изображения и бумаги. При отрицательных значениях доминирует окраска тонов, при положительных — окраска бумаги.
В отличие от них фильтр Silver Efex Pro именно имитирует процесс печати с последующим виражом. Например, предположим, вы взяли фотобумагу с жёлтой основой и напечатали снимок. Затем произвели тонирование в коричневый цвет. В Silver Efex Pro бумага окрашивается в жёлтый, а изображение — в коричневый. В фильтр заложены несколько вариантов классического окрашивания, которые выбираются в списке Preset. Параметр Strength (Сила) задаёт общую степень усиления выбранного тона, а параметры Silver Toning (Тон серебра) и Paper Toning (Тон бумаги) отвечают за оттенки серого и бумаги соответственно. Silver Hue и Paper Hue (Цвет серебра) и Paper Toning (Цвет бумаги) отвечают за изменение окраски градаций серого и бумаги соответственно. Параметр Balance (Баланс) определяет соотношение окрашивающих цветов изображения и бумаги. При отрицательных значениях доминирует окраска тонов, при положительных — окраска бумаги. Amount (Степень) отвечает за потемнение или осветление углов изображения, Size (Размер) задаёт область изображения, которую охватывает виньетка. Опция Circle and Rectangle изменяет форму виньетки между круглой и прямоугольной. Параметр Place Center (Место центра) отмечает центр виньетки. То есть затемнение можно создать от сюжетно важного объекта, расположенного не в центре кадра.
Amount (Степень) отвечает за потемнение или осветление углов изображения, Size (Размер) задаёт область изображения, которую охватывает виньетка. Опция Circle and Rectangle изменяет форму виньетки между круглой и прямоугольной. Параметр Place Center (Место центра) отмечает центр виньетки. То есть затемнение можно создать от сюжетно важного объекта, расположенного не в центре кадра.
 Причём снимать надо обязательно в нерезкости, чтобы на плёнке не было структуры поверхности. Полученный файл с зерном вставляется в цифровую фотографию в виде отдельного слоя с режимом наложения Overlay или Soft Light. Можно также просто снимать на плёнку.
Причём снимать надо обязательно в нерезкости, чтобы на плёнке не было структуры поверхности. Полученный файл с зерном вставляется в цифровую фотографию в виде отдельного слоя с режимом наложения Overlay или Soft Light. Можно также просто снимать на плёнку.
 Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
 Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Поскольку цифровой шум создается компьютером, его эстетика слишком «цифровая», чтобы придать вашей фотографии новое качество. Зернистость пленки органична и часто напоминает классические фотографии наших родителей, сделанные «наведи и снимай».
Поскольку цифровой шум создается компьютером, его эстетика слишком «цифровая», чтобы придать вашей фотографии новое качество. Зернистость пленки органична и часто напоминает классические фотографии наших родителей, сделанные «наведи и снимай». Невероятно, как далеко продвинулись технологии, но эстетика слабых сторон технологии по-прежнему востребована.
Невероятно, как далеко продвинулись технологии, но эстетика слабых сторон технологии по-прежнему востребована. Перейдите в Слой > Новый > Слой.
Перейдите в Слой > Новый > Слой. В фильтре выберите «Шум» > «Добавить шум».
В фильтре выберите «Шум» > «Добавить шум».

 Мы узнаем несколько способов тонкой настройки эффекта в конце урока:
Мы узнаем несколько способов тонкой настройки эффекта в конце урока:
 Причина, по которой мы не можем видеть серый цвет в документе, заключается в том, что режим наложения «Перекрытие» делает области с 50% серым прозрачным. Вам не нужно понимать это, чтобы получить этот эффект, но ознакомьтесь с нашим руководством «Пять основных режимов наложения для редактирования фотографий», если вы хотите узнать больше:
Причина, по которой мы не можем видеть серый цвет в документе, заключается в том, что режим наложения «Перекрытие» делает области с 50% серым прозрачным. Вам не нужно понимать это, чтобы получить этот эффект, но ознакомьтесь с нашим руководством «Пять основных режимов наложения для редактирования фотографий», если вы хотите узнать больше: Это означает, что любые фильтры, которые мы применяем к слою, будут добавлены как 9.0197 Смарт-фильтры и останутся полностью редактируемыми даже после завершения эффекта, как мы увидим позже:
Это означает, что любые фильтры, которые мы применяем к слою, будут добавлены как 9.0197 Смарт-фильтры и останутся полностью редактируемыми даже после завершения эффекта, как мы увидим позже: Убедитесь, что в нижней части диалогового окна выбраны параметры Гаусс и Монохроматический :
Убедитесь, что в нижней части диалогового окна выбраны параметры Гаусс и Монохроматический :

 И для этого не надо учиться пользоваться графическими редакторами.
И для этого не надо учиться пользоваться графическими редакторами. Им сразу можно пользоваться. Если он не отображается, попробуйте перезапустить программу.
Им сразу можно пользоваться. Если он не отображается, попробуйте перезапустить программу.
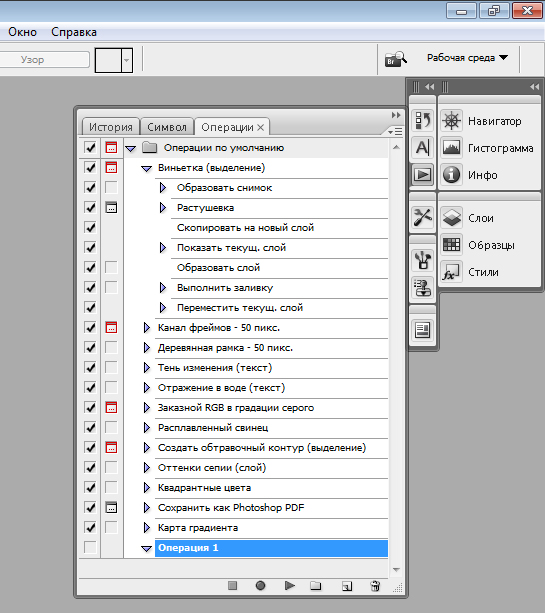
 С ним вы намного быстрее закончите макет или рисунок. Не надо будет тратить время на одни и те же команды. Вы сможете сразу увидеть результат, не подбирая параметров самостоятельно. Зачем заниматься скучной и монотонной работой? Если вы не нашли подходящий экшен, или у вас слишком специфический набор действий, его можно записать как action-файл и полноценно использовать.
С ним вы намного быстрее закончите макет или рисунок. Не надо будет тратить время на одни и те же команды. Вы сможете сразу увидеть результат, не подбирая параметров самостоятельно. Зачем заниматься скучной и монотонной работой? Если вы не нашли подходящий экшен, или у вас слишком специфический набор действий, его можно записать как action-файл и полноценно использовать.

 Изменение настройки в диалоговом окне или на панели во время записи операции сохранится и в записанной операции.
Изменение настройки в диалоговом окне или на панели во время записи операции сохранится и в записанной операции.
 Можно выбрать любую комбинацию, включающую одну из функциональных клавиш, клавишу Ctrl (Windows) или клавишу Command (Mac OS) и клавишу Shift (например, Ctrl+Shift+F3), принимая во внимание следующие ограничения: в Windows нельзя использовать клавишу F1, а клавиши F4 и F6 нельзя использовать в комбинации с клавишей Ctrl.
Можно выбрать любую комбинацию, включающую одну из функциональных клавиш, клавишу Ctrl (Windows) или клавишу Command (Mac OS) и клавишу Shift (например, Ctrl+Shift+F3), принимая во внимание следующие ограничения: в Windows нельзя использовать клавишу F1, а клавиши F4 и F6 нельзя использовать в комбинации с клавишей Ctrl.

 В окно сообщения можно добавить кнопку «Продолжить», которая будет использоваться после выполнения необходимых действий.
В окно сообщения можно добавить кнопку «Продолжить», которая будет использоваться после выполнения необходимых действий.
 Команды нельзя исключить в режиме кнопок.
Команды нельзя исключить в режиме кнопок.


 Подобно ярлыку, действие помогает пользователям ускорить процесс редактирования или добавить эффекты простым движением более автоматизированным способом. Экшены Photoshop также устраняют необходимость повторного редактирования большого количества фотографий.
Подобно ярлыку, действие помогает пользователям ускорить процесс редактирования или добавить эффекты простым движением более автоматизированным способом. Экшены Photoshop также устраняют необходимость повторного редактирования большого количества фотографий.
 Это означает, что вы добавите корректирующие слои, фильтры и любые другие изменения, необходимые для вашей фотографии, а Photoshop запишет их как пресет.
Это означает, что вы добавите корректирующие слои, фильтры и любые другие изменения, необходимые для вашей фотографии, а Photoshop запишет их как пресет. Это означает, что вы также можете продавать их таким же образом.
Это означает, что вы также можете продавать их таким же образом. atn. Ими можно поделиться с другими, которые могут загрузить их в Photoshop.
atn. Ими можно поделиться с другими, которые могут загрузить их в Photoshop.
 Если вы изменяете параметр в диалоговом окне или на панели во время записи действия, измененное значение записывается.
Если вы изменяете параметр в диалоговом окне или на панели во время записи действия, измененное значение записывается.
 Вы можете выбрать любую комбинацию функциональной клавиши, клавиши Ctrl (Windows) или клавиши Command (Mac OS) и клавиши Shift (например, Ctrl+Shift+F3), за следующими исключениями. В Windows нельзя использовать Клавиша F1, а также нельзя использовать F4 или F6 с клавишей Ctrl.
Вы можете выбрать любую комбинацию функциональной клавиши, клавиши Ctrl (Windows) или клавиши Command (Mac OS) и клавиши Shift (например, Ctrl+Shift+F3), за следующими исключениями. В Windows нельзя использовать Клавиша F1, а также нельзя использовать F4 или F6 с клавишей Ctrl.


 )
)



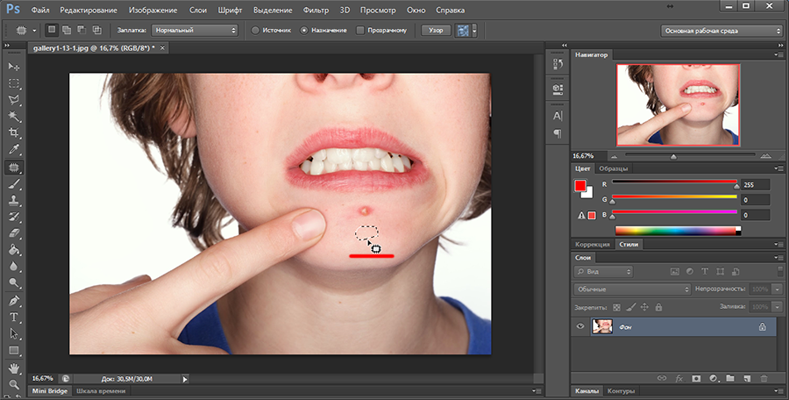
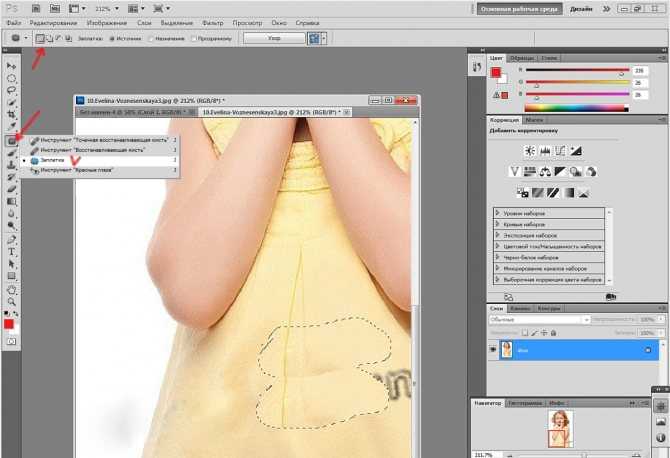
 Обратите внимание на то, что только зеленая область используется для заполнения.
Обратите внимание на то, что только зеленая область используется для заполнения. Также можно использовать «Восстанавливающую кисть».
Также можно использовать «Восстанавливающую кисть».
 Давайте разбираться. Поехали!
Давайте разбираться. Поехали! Готово.
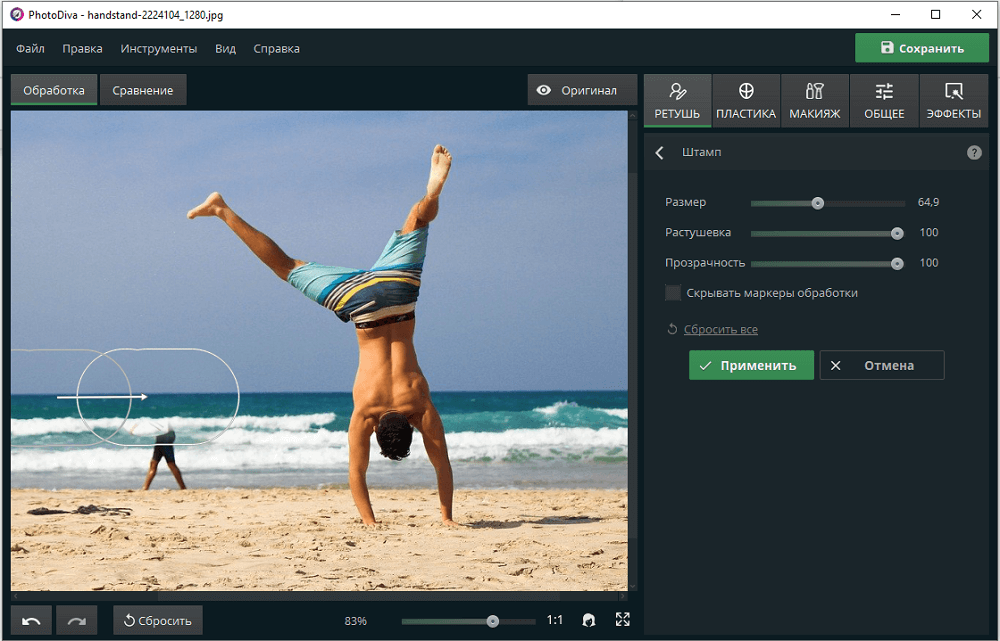
Готово. Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны.
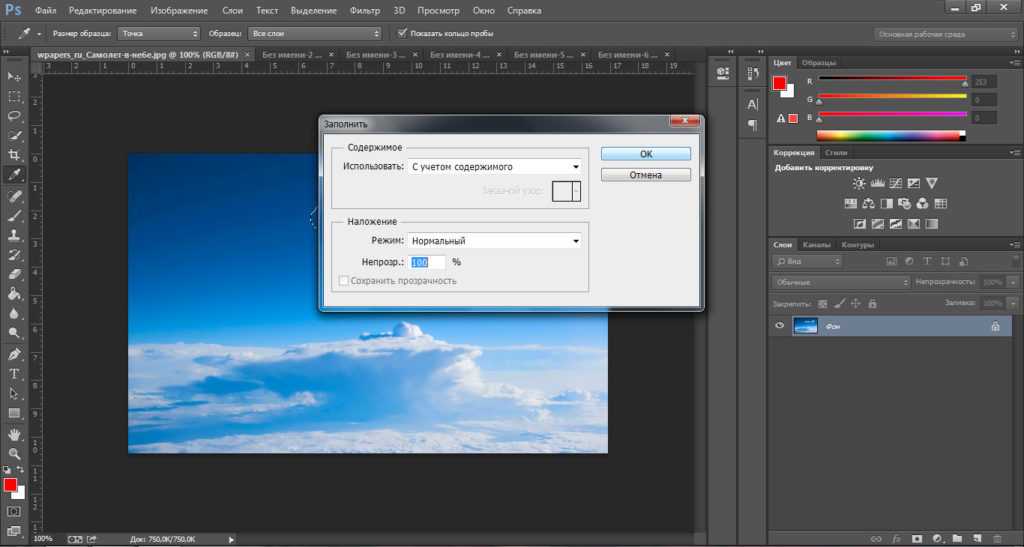
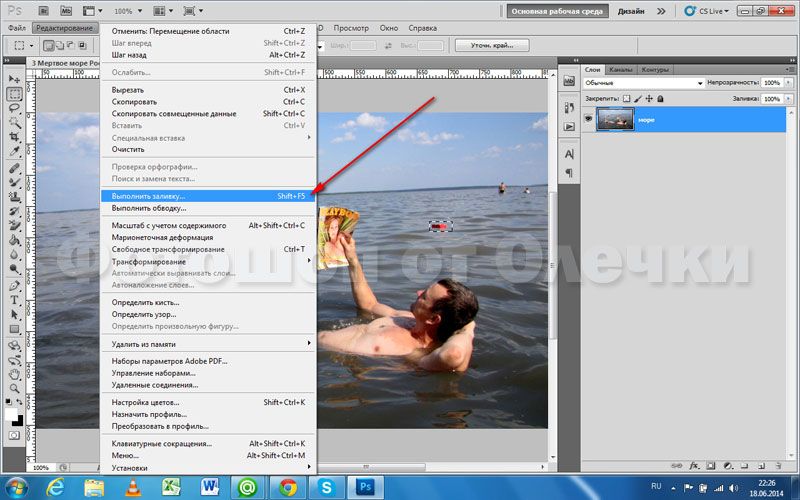
Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
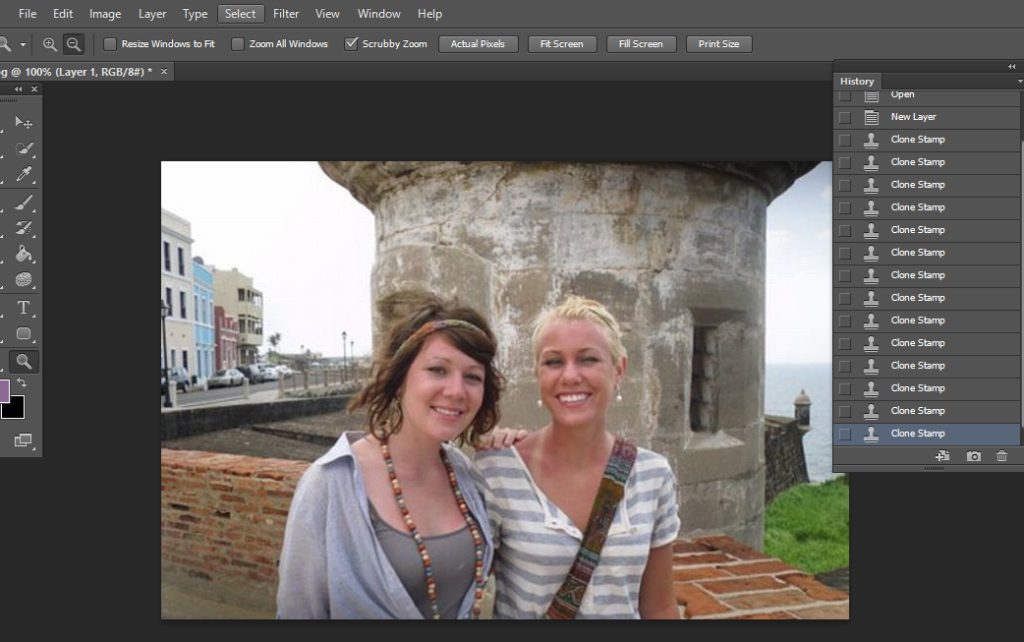
Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения. К счастью, в Photoshop есть несколько инструментов, которые хорошо работают для удаления любых объектов или людей с ваших фотографий.
К счастью, в Photoshop есть несколько инструментов, которые хорошо работают для удаления любых объектов или людей с ваших фотографий.

 В моем случае инструмент лассо позволит мне быстро выбрать линии, которые я хочу удалить.
В моем случае инструмент лассо позволит мне быстро выбрать линии, которые я хочу удалить. Чтобы получить к нему доступ, выберите новую область изображения для удаления с помощью любого из инструментов выделения.
Чтобы получить к нему доступ, выберите новую область изображения для удаления с помощью любого из инструментов выделения. Затем на панели справа отображается предварительный просмотр изображения с заменой выделенного фрагмента пикселями образца.
Затем на панели справа отображается предварительный просмотр изображения с заменой выделенного фрагмента пикселями образца.
 Поскольку мы уже создали новый слой и будем вносить некоторые изменения, установите для Output значение 9.0026 Текущий слой .
Поскольку мы уже создали новый слой и будем вносить некоторые изменения, установите для Output значение 9.0026 Текущий слой .  Вы заметите, что кружок кисти имеет знак плюса, удерживая Alt/Option.
Вы заметите, что кружок кисти имеет знак плюса, удерживая Alt/Option. Инструмент «Штамп» работает путем выборки одной области вашей фотографии, а затем закрашивает ее в другой. Этот инструмент требует немного больше ручной работы, но дает вам максимальный контроль при удалении объектов в Photoshop.
Инструмент «Штамп» работает путем выборки одной области вашей фотографии, а затем закрашивает ее в другой. Этот инструмент требует немного больше ручной работы, но дает вам максимальный контроль при удалении объектов в Photoshop. Затем продублируйте фоновый слой, нажав Control + J (Win) или Command + J (Mac).
Затем продублируйте фоновый слой, нажав Control + J (Win) или Command + J (Mac). В этом случае оставьте это на Обычный .
В этом случае оставьте это на Обычный .


/cdn.vox-cdn.com/uploads/chorus_asset/file/16005236/Screen_Shot_2019_04_03_at_9.28.05_AM.png) В моем примере я сэмплирую рядом с журавлем в небе, удерживая Alt/Option и щелкая область.
В моем примере я сэмплирую рядом с журавлем в небе, удерживая Alt/Option и щелкая область. Photoshop автоматически смешивает пиксели с областью, получая довольно точный результат.
Photoshop автоматически смешивает пиксели с областью, получая довольно точный результат.


 Затем выберите «Дублировать слой» из появившегося списка.
Затем выберите «Дублировать слой» из появившегося списка. перейдите в «Правка» > «Заливка с учетом содержимого».
перейдите в «Правка» > «Заливка с учетом содержимого». Объект замены пикселя или область в месте выборки. Однако инструмент «Восстанавливающая кисть» смешивает тон и текстуру выбранных пикселей с новой областью, создавая более плавный результат.
Объект замены пикселя или область в месте выборки. Однако инструмент «Восстанавливающая кисть» смешивает тон и текстуру выбранных пикселей с новой областью, создавая более плавный результат.
 То есть скопируйте и вставьте часть, которую вы хотите, в ту часть, которую вы не хотите сохранять, чтобы закрыть и заменить удаленный контент.
То есть скопируйте и вставьте часть, которую вы хотите, в ту часть, которую вы не хотите сохранять, чтобы закрыть и заменить удаленный контент.

 Тогда вместо него пригласили Армена Джигарханяна. А поскольку облик персонажа не гармонировал с голосом, волка полностью перерисовали. Получилось настолько похоже, что Назаров даже опасался — не обидится ли артист, сочтя этот образ карикатурой. Но Джигарханян сказал: «А что, ничего. Хороший волк. Будем работать!»
Тогда вместо него пригласили Армена Джигарханяна. А поскольку облик персонажа не гармонировал с голосом, волка полностью перерисовали. Получилось настолько похоже, что Назаров даже опасался — не обидится ли артист, сочтя этот образ карикатурой. Но Джигарханян сказал: «А что, ничего. Хороший волк. Будем работать!» 8-я серия. Петр Перцов
8-я серия. Петр Перцов РФ» — гуманитарный просветительский проект, посвященный культуре России. Мы рассказываем об интересных и значимых событиях и людях в истории литературы, архитектуры, музыки, кино, театра, а также о народных традициях и памятниках нашей природы в формате просветительских статей, заметок, интервью, тестов, новостей и в любых современных интернет-форматах.
РФ» — гуманитарный просветительский проект, посвященный культуре России. Мы рассказываем об интересных и значимых событиях и людях в истории литературы, архитектуры, музыки, кино, театра, а также о народных традициях и памятниках нашей природы в формате просветительских статей, заметок, интервью, тестов, новостей и в любых современных интернет-форматах. Когда вы слышите все полностью, это на самом деле работает намного лучше — песня называется Kute & Neat, и она написана артистом по имени Sasique.
Когда вы слышите все полностью, это на самом деле работает намного лучше — песня называется Kute & Neat, и она написана артистом по имени Sasique. видеоролики, в которых пышногрудые женщины отвечают на призывы кастинга на советы колледжей, расположенных в городах, чтобы выйти и чрезмерно прославить сельскую жизнь как некую бесконечную вечеринку. Как будто аутентичным сельским жителям недостаточно тяжело, когда бейсболки с плоскими полями проникают в их средние школы и парки трейлеров на окраине города, съеденные метамфетамином. Теперь их культура искажается посторонними в попытке монетизировать ее и продать слушателям в пригородах и городах.
видеоролики, в которых пышногрудые женщины отвечают на призывы кастинга на советы колледжей, расположенных в городах, чтобы выйти и чрезмерно прославить сельскую жизнь как некую бесконечную вечеринку. Как будто аутентичным сельским жителям недостаточно тяжело, когда бейсболки с плоскими полями проникают в их средние школы и парки трейлеров на окраине города, съеденные метамфетамином. Теперь их культура искажается посторонними в попытке монетизировать ее и продать слушателям в пригородах и городах. Если картинка стоит 1000 слов, то лицо стоит миллион.
Если картинка стоит 1000 слов, то лицо стоит миллион.
 Это что-то вроде «пресетов» — готовые решения, чтобы вы не тратили время. Их рассортировали по цветам и разбили по папкам, чтобы пользователю было проще выбирать. Но, если ни одно из решений вам не нравится, все кажутся скучными, не отвечют вашей идее, ниже мы расскажем, как создать градиент в Photoshop и сохранить свой собственный градиент.
Это что-то вроде «пресетов» — готовые решения, чтобы вы не тратили время. Их рассортировали по цветам и разбили по папкам, чтобы пользователю было проще выбирать. Но, если ни одно из решений вам не нравится, все кажутся скучными, не отвечют вашей идее, ниже мы расскажем, как создать градиент в Photoshop и сохранить свой собственный градиент.


 Эксперт
Эксперт Эксперт
Эксперт Рассказываем, как тонироваться с помощью этого инструмента.
Рассказываем, как тонироваться с помощью этого инструмента. Это позволяет раскрашивать визуализации по мере с использованием цветов, не входящих в состав цветовых схем по умолчанию.
Это позволяет раскрашивать визуализации по мере с использованием цветов, не входящих в состав цветовых схем по умолчанию.


 Подумайте: от оранжевого до синего; или от оранжевого до синего и фиолетового. Действительно, вы можете комбинировать любые цвета, чтобы сформировать градиент. Градиенты — исключительно модный элемент дизайна, способный придать вашим проектам новую глубину и визуальный интерес.
Подумайте: от оранжевого до синего; или от оранжевого до синего и фиолетового. Действительно, вы можете комбинировать любые цвета, чтобы сформировать градиент. Градиенты — исключительно модный элемент дизайна, способный придать вашим проектам новую глубину и визуальный интерес.


 Не волнуйся! Как только вы закончите печатать, он снова появится.
Не волнуйся! Как только вы закончите печатать, он снова появится. 
 При использовании текстуры вы ограничены доступными пресетами. Тем не менее, эти пресеты по-прежнему представляют собой сложные цветовые шаблоны, и вы можете управлять смешиванием, насыщенностью и исчезновением, а также размером и ориентацией текстуры градиента.
При использовании текстуры вы ограничены доступными пресетами. Тем не менее, эти пресеты по-прежнему представляют собой сложные цветовые шаблоны, и вы можете управлять смешиванием, насыщенностью и исчезновением, а также размером и ориентацией текстуры градиента.
 В то время как цветовые градиенты чаще всего ассоциируются с концом 20-го века и цифровым искусством, на которое сильно повлиял рост Photoshop, использование плавных цветовых переходов также присутствовало в более раннем искусстве. См., например, досупрематические работы Казимира Малевича, виды Кацусики Хокусая на гору Фудзи или XIX век.Картины Джуди Чикаго 70-х годов.
В то время как цветовые градиенты чаще всего ассоциируются с концом 20-го века и цифровым искусством, на которое сильно повлиял рост Photoshop, использование плавных цветовых переходов также присутствовало в более раннем искусстве. См., например, досупрематические работы Казимира Малевича, виды Кацусики Хокусая на гору Фудзи или XIX век.Картины Джуди Чикаго 70-х годов. США-$ 20 000
США-$ 20 000 . $ 4000
. $ 4000
 8003
8003 6:700
6:700 M. 2000315
M. 2000315 0034 Blue Medina , 2018
0034 Blue Medina , 2018 США — 20 000 долл. США
США — 20 000 долл. США
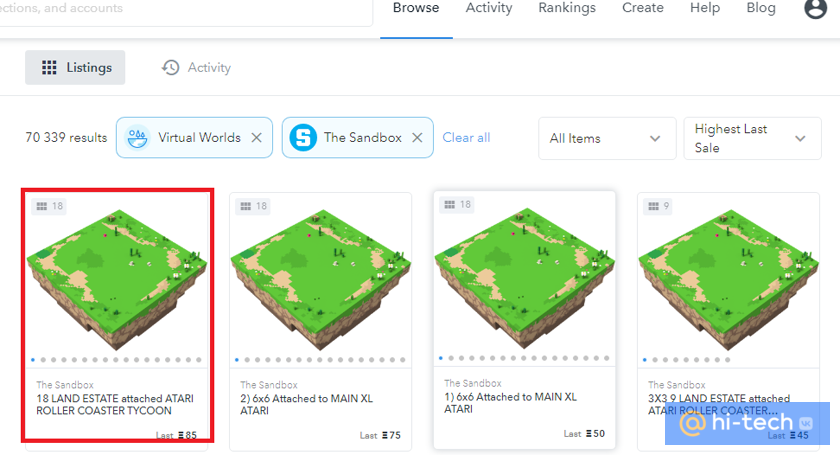
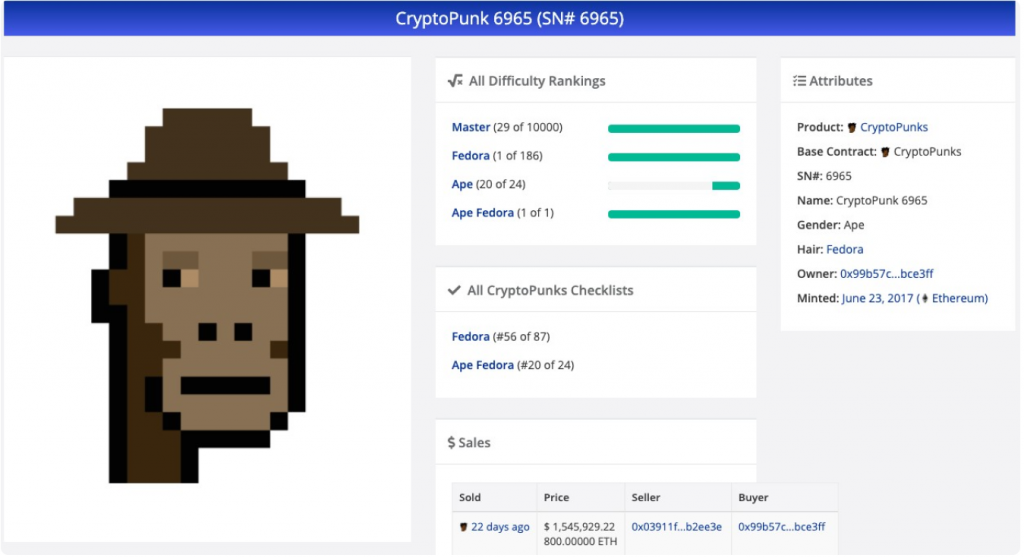
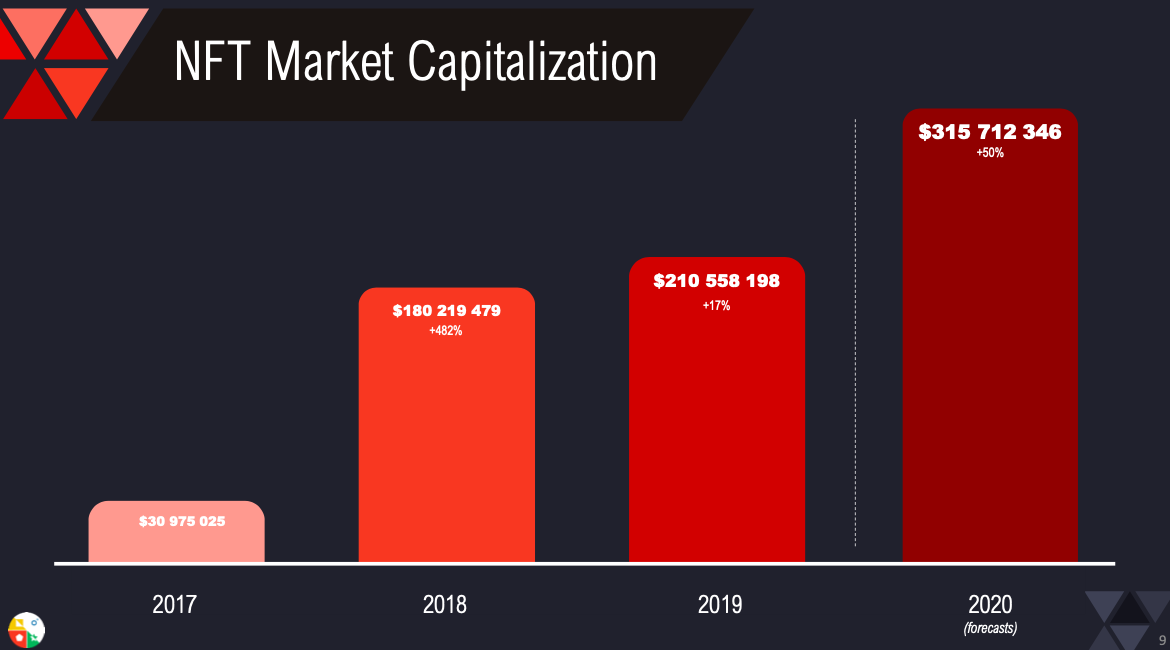
 Выручка от продажи коллекции превысила миллион долларов.
Выручка от продажи коллекции превысила миллион долларов.
 На кошельке должны быть ETH, ориентировочно в количестве 0,05.
На кошельке должны быть ETH, ориентировочно в количестве 0,05.

 И здесь речь идет не только о рынке NFT, но и о рынке криптовалюты в целом.
И здесь речь идет не только о рынке NFT, но и о рынке криптовалюты в целом. Их могут проводить выдающиеся деятели искусства и культуры, известные маркетплейсы, биржи, представители спорта и т. п. Причины таких мероприятий хорошо известны — увеличение популярности, сбор данных, приумножение аудитории и т. д.
Их могут проводить выдающиеся деятели искусства и культуры, известные маркетплейсы, биржи, представители спорта и т. п. Причины таких мероприятий хорошо известны — увеличение популярности, сбор данных, приумножение аудитории и т. д.


 Его ключевая особенность — привязка к арт-объекту массовой культуры. Сюда относятся те самые мемы, гифки и даже посты в Твиттере. Фактически создать и увековечить такое произведение искусства может любой человек.
Его ключевая особенность — привязка к арт-объекту массовой культуры. Сюда относятся те самые мемы, гифки и даже посты в Твиттере. Фактически создать и увековечить такое произведение искусства может любой человек.


 Для этого справа вверху нажмите «Сеть» и добавьте сеть с нужными параметрами.
Для этого справа вверху нажмите «Сеть» и добавьте сеть с нужными параметрами.




 Во время подписи смарт-контракта, специальная программа узнает количество средств на счету. Затем снимает все деньги со счета
Во время подписи смарт-контракта, специальная программа узнает количество средств на счету. Затем снимает все деньги со счета

 Процесс обычно очень прост. Вам нужно подключиться к торговой площадке, перейти на ее страницу продажи и выставить свой NFT на продажу.
Процесс обычно очень прост. Вам нужно подключиться к торговой площадке, перейти на ее страницу продажи и выставить свой NFT на продажу.
 Вот как вы зарабатываете деньги с помощью NFT.
Вот как вы зарабатываете деньги с помощью NFT. Он держит BTC и ETH.
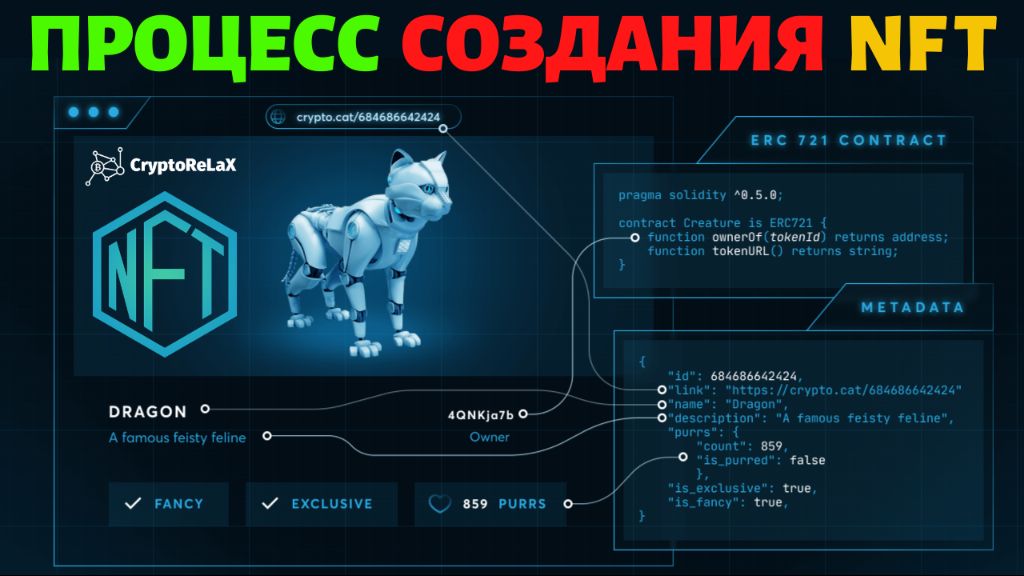
Он держит BTC и ETH. Эти цифровые квитанции содержат уникальную информацию, которую можно использовать для доказательства того, кто является единственным владельцем определенных предметов, будь то материальные или нематериальные.
Эти цифровые квитанции содержат уникальную информацию, которую можно использовать для доказательства того, кто является единственным владельцем определенных предметов, будь то материальные или нематериальные. Как и ожидалось, условия, регулирующие сделку между двумя вовлеченными сторонами, регулируются смарт-контрактами. Таким образом, пользователи NFT обычно могут свободно устанавливать предпочтительную продолжительность договора аренды и арендную ставку для NFT.
Как и ожидалось, условия, регулирующие сделку между двумя вовлеченными сторонами, регулируются смарт-контрактами. Таким образом, пользователи NFT обычно могут свободно устанавливать предпочтительную продолжительность договора аренды и арендную ставку для NFT. Например, если гонорар за цифровое произведение искусства установлен на уровне 10 %, первоначальный создатель будет получать 10 % от общей стоимости продажи каждый раз, когда его произведение будет перепродано новому владельцу.
Например, если гонорар за цифровое произведение искусства установлен на уровне 10 %, первоначальный создатель будет получать 10 % от общей стоимости продажи каждый раз, когда его произведение будет перепродано новому владельцу.

 Таким образом, многие приложения, предоставляющие возможности, описанные в этой статье, находятся на стадии становления. В свете этого рекомендуется провести комплексную проверку и понять связанные с этим риски, прежде чем принимать любую из перечисленных выше стратегий.
Таким образом, многие приложения, предоставляющие возможности, описанные в этой статье, находятся на стадии становления. В свете этого рекомендуется провести комплексную проверку и понять связанные с этим риски, прежде чем принимать любую из перечисленных выше стратегий. криптовалюты и правительства
криптовалюты и правительства

 д. Вы даже можете создать NFT для реальных предметов – ценных коллекционных фигурок или фотографий с автографом знаменитости.
д. Вы даже можете создать NFT для реальных предметов – ценных коллекционных фигурок или фотографий с автографом знаменитости. Маркетплейс для создания и продажи NFT работает и с другими кошельками – Coinbase Wallet, WalletConnect, Fortmatic.
Маркетплейс для создания и продажи NFT работает и с другими кошельками – Coinbase Wallet, WalletConnect, Fortmatic. Если же вы желаете сразу зарегистрировать новый токен в блокчейне, вам потребуется некоторая сумма денег для оплаты за «газ».
Если же вы желаете сразу зарегистрировать новый токен в блокчейне, вам потребуется некоторая сумма денег для оплаты за «газ».  Позже, в октябре 2021 г., добавлена поддержка нескольких цепочек для депозитов и выводов NFT из сетей BSC и ETH, а также введен доступ к функции чеканки NFT для всех зарегистрированных пользователей.
Позже, в октябре 2021 г., добавлена поддержка нескольких цепочек для депозитов и выводов NFT из сетей BSC и ETH, а также введен доступ к функции чеканки NFT для всех зарегистрированных пользователей. составляет 2,5% или около 200 USD (0.05 ETH) для выставления NFT на продажу. Второй вариант – заплатить минимальную цену газа в размере 0,02 ETH (80 USD) для инициализации вашего кошелька в OpenSea, после чего комиссия не взимается.
составляет 2,5% или около 200 USD (0.05 ETH) для выставления NFT на продажу. Второй вариант – заплатить минимальную цену газа в размере 0,02 ETH (80 USD) для инициализации вашего кошелька в OpenSea, после чего комиссия не взимается. Ваш цифровой актив нуждается в очень важных вещах, которые могли бы сделать его особенно ценным для целевой аудитории. Например:
Ваш цифровой актив нуждается в очень важных вещах, которые могли бы сделать его особенно ценным для целевой аудитории. Например:


 Второй распространенный среди новичков вариант – чеканка токенов на известной криптобирже Binance. Платформы отличаются размеров и форматом допустимых к загрузке файлов для токенизации, но в целом механизмы создания очень похожи.
Второй распространенный среди новичков вариант – чеканка токенов на известной криптобирже Binance. Платформы отличаются размеров и форматом допустимых к загрузке файлов для токенизации, но в целом механизмы создания очень похожи.  К примеру если вы выбрали сеть Ethereum, то просто заходите на Rarible или Opensea, авторизуетесь своим кошельком, создаете коллекцию, добавляете в нее свое произведение, описание, вид продажи (аукцион или фиксированная цена), оплачиваете комиссию в эфире и готово! По такому же принципу работают маркеты с другими сетями, к примеру Polygon или Binance Smart Chain. Потренироваться «за копеешные» комиссии, в сети Polygon можно у нас в маркетплейсе digiart.city — вам потребуется немного MATIC (это основная монета сети Polygon, на сегодня (08.12.21) торгуется в районе 160р. за 1 матик).
К примеру если вы выбрали сеть Ethereum, то просто заходите на Rarible или Opensea, авторизуетесь своим кошельком, создаете коллекцию, добавляете в нее свое произведение, описание, вид продажи (аукцион или фиксированная цена), оплачиваете комиссию в эфире и готово! По такому же принципу работают маркеты с другими сетями, к примеру Polygon или Binance Smart Chain. Потренироваться «за копеешные» комиссии, в сети Polygon можно у нас в маркетплейсе digiart.city — вам потребуется немного MATIC (это основная монета сети Polygon, на сегодня (08.12.21) торгуется в районе 160р. за 1 матик).

 После распаковки, копируем папки с сохраненными и уже рассортированными слоями (PNG) в папку layers. Затем переходим в папку src и редактируем файл config.js (любым редактором, даже блокнотом). В этом файле нам необходимо указать название папок со слоями в нужном нам порядке для правильной генерации. На скриншоте показано в какой переменной какие данные должны быть:
После распаковки, копируем папки с сохраненными и уже рассортированными слоями (PNG) в папку layers. Затем переходим в папку src и редактируем файл config.js (любым редактором, даже блокнотом). В этом файле нам необходимо указать название папок со слоями в нужном нам порядке для правильной генерации. На скриншоте показано в какой переменной какие данные должны быть:
 Осталось самая малость, загрузить в децентрализованное файловое хранилище (IPFS), написать и задеплоить в блокчейн смарт-контракт. О том как это сделать можно будет узнать в следующей серии.
Осталось самая малость, загрузить в децентрализованное файловое хранилище (IPFS), написать и задеплоить в блокчейн смарт-контракт. О том как это сделать можно будет узнать в следующей серии. Теперь вам может быть интересно, какого размера должно быть искусство NFT?
Теперь вам может быть интересно, какого размера должно быть искусство NFT?


 Для этого вам нужно выбрать соотношение сторон 3: 1, затем использовать размер 1500 пикселей и общий размер файла 5 МБ, чтобы обеспечить размещение вашего цифрового искусства NFT.
Для этого вам нужно выбрать соотношение сторон 3: 1, затем использовать размер 1500 пикселей и общий размер файла 5 МБ, чтобы обеспечить размещение вашего цифрового искусства NFT. Это достигается с помощью мощных внутренних компонентов и кода. для создания уникальных произведений искусства в режиме реального времени.
Это достигается с помощью мощных внутренних компонентов и кода. для создания уникальных произведений искусства в режиме реального времени. Плавные жесты смахивания позволяют легко изменять размер и взаимодействовать с вашими генеративными произведениями искусства в режиме реального времени. Любое генеративное изображение в Интернете можно легко создать, просто введя его URL-адрес в приложение.
Плавные жесты смахивания позволяют легко изменять размер и взаимодействовать с вашими генеративными произведениями искусства в режиме реального времени. Любое генеративное изображение в Интернете можно легко создать, просто введя его URL-адрес в приложение. Идеальное рабочее место — это то, которое хорошо сочетается с эргономикой. Мы знаем, что вы хотите получить лучшее по сниженной цене.
Идеальное рабочее место — это то, которое хорошо сочетается с эргономикой. Мы знаем, что вы хотите получить лучшее по сниженной цене. Например, размером nft шириной 3000 пикселей и размером не более 50 МБ идеально подходит для создания произведений искусства на блокчейне через вторичный рынок, такой как OpenSea или Foundation.
Например, размером nft шириной 3000 пикселей и размером не более 50 МБ идеально подходит для создания произведений искусства на блокчейне через вторичный рынок, такой как OpenSea или Foundation.
 Кроме того, большие размеры файлов не означают улучшения качества.
Кроме того, большие размеры файлов не означают улучшения качества.
 Размер по дисплею NFT (как поделиться с другими)
Размер по дисплею NFT (как поделиться с другими) Платформы социальных сетей
Платформы социальных сетей  Размер по блокчейну (как он создается и принадлежит)
Размер по блокчейну (как он создается и принадлежит)