Инструмент Штамп в Фотошопе: как пользоваться, настроить
MyPhotoshop.ru Инструменты Работа с инструментом “Штамп” в Фотошопе
В данной публикации мы рассмотрим один из инструментов Photoshop – “Штамп”, который активно применяется в процессе обработки изображений для дублирования/переноса определенной области в новое место и т.д. Итак, давайте посмотрим, как пользоваться инструментом и настраивать его.
- Принцип работы со “Штампом”
- Параметры инструмента
- 1. Размер, жесткость и форма
- 2. Режим
- 3. Непрозрачность и нажим
- 4. Образец
- 5. Дополнительные параметры
- Заключение
Принцип работы со “Штампом”
“Штамп” расположен на панели инструментов слева. Также для его активации можно просто использовать клавишу S.
Разберем использование инструмента на практике. В качестве примера возьмем изображение ниже.
Алгоритм действий после выбора “Штампа” следующий:
- Зажимаем клавишу Alt (указатель мыши при этом должен смениться на мишень) и щелкаем левой кнопкой мыши по области, которую хотим взять в качестве образца (т.е. скопировать).
- Отпускаем клавишу Alt и щелкаем по новому месту, куда следует вставить скопированный участок.
- Чтобы продублировать область большего размера (например, какой-нибудь объект целиком), после взятия образца щелкаем в новом месте, и не отпуская кнопку мыши, продолжаем движение в разные стороны. При этом мы можем заметить небольшой крестик на первоначальном участке/объекте, который поможет понять, куда именно двигать указатель. В нашем случае мы решили продублировать участок с луной (для наглядности удалили нижнюю часть изображения).Примечание: при выполнении данной операции следует учитывать один нюанс – если кнопку мыши отпустить и затем снова щелкнуть ее, копирование начнется заново с взятого в качестве образца участка.
 Если включить опцию “Выравнивание”, процесс копирования будет зависеть от местоположения указателя мыши относительно исходного участка.
Если включить опцию “Выравнивание”, процесс копирования будет зависеть от местоположения указателя мыши относительно исходного участка.
Продублировать участок можно и на другом слое. Для этого сначала берем образец на исходном слое, затем переключаемся на тот, который нужен, и выполняем требуемые действия.
Параметры инструмента
Теперь, когда мы разобрались с тем, как выбрать и использовать “Штамп“, давайте рассмотрим его параметры, которые напоминают настройки “Кисти” (подробнее ознакомиться с ней вы можете в нашей публикации – “Инструмент “Кисть (Brush)” в Фотошопе”).
Итак, основные настройки “Штампа” следующие:
1. Размер, жесткость и форма
Задать размер и жесткость можно как с помощью ползунка, так и введя требуемые значения в специальных полях. Форму (чаще всего, круглая) выбираем с помощью щелка по нужному варианту или клавиш “вверх/вниз” на клавиатуре. При выставлении жесткости следует учитывать, что чем больше ее значение, тем четче получатся края скопированного участка.
2. Режим
В данном случае речь идет о том, какой режим наложения будет применен для продублированной области (как она будет накладываться на уже имеющееся изображение в новом месте/слое).
3. Непрозрачность и нажим
Непрозрачность позволяет установить степень видимости копируемого участка, нажим – интенсивность инструмента.
4. Образец
Здесь мы указываем, как именно будет браться образец. На выбор предлагается 3 варианта:
- с активного слоя;
- с активного слоя и ниже;
- со всех слоев.
5. Дополнительные параметры
Эффекты аэрографа
Включение данных эффектов позволяет имитировать работу настоящим аэрографом (распылителем краски).
Выравнивание
Настройка уже была рассмотрена нами в первом разделе.
Заключение
Таким образом, мы разобрали основной принцип работы со “Штампом” в Фотошопе. При умелом использовании данный инструмент станет незаменимым помощником графического редактора, заметно упростив процесс обработки изображений в программе.
При умелом использовании данный инструмент станет незаменимым помощником графического редактора, заметно упростив процесс обработки изображений в программе.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Инструмент штамп в фотошопе, как работает, для чего нужен.

Один из многочисленных инструментов программы фотошоп, который заслуживает отдельного внимания — инструмент «Штамп». Он предназначен для удобного и быстрого удаления не нужных объектов с изображения (фото). К примеру, вы сделали снимок человека около здания и увидели на фото, что стена здания в видном месте имеет трещину или пятно, которое ну ни как не вписывается в композицию. Для подобных случаев отлично подойдет инструмент штамп, которым можно быстро и легко удалить объект (пятно или трещину) с фото.
Инструмент штамп по сути своей работы делает следующее: накладывает выбранную часть изображения на другую часть этого же изображения. Чтобы понять о чем речь, давайте рассмотрим подробнее на конкретном примере, как работает данный инструмент. Я нашел фото, на котором изображен горный пейзаж и туристы.
Композиция на фото красивая и все выглядит гармонично, но допустим, нам нужно убрать большой камень, который находится на переднем плане.
Основы работы с инструментом штамп
Для начала откроем изображение программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» и указываем изображение на компьютере. Данное фото, используемое для урока, вы можете скачать прямо с данной страницы сайта, кликнув справа на «плавающей» панельки «Материалы».
Данное фото, используемое для урока, вы можете скачать прямо с данной страницы сайта, кликнув справа на «плавающей» панельки «Материалы».
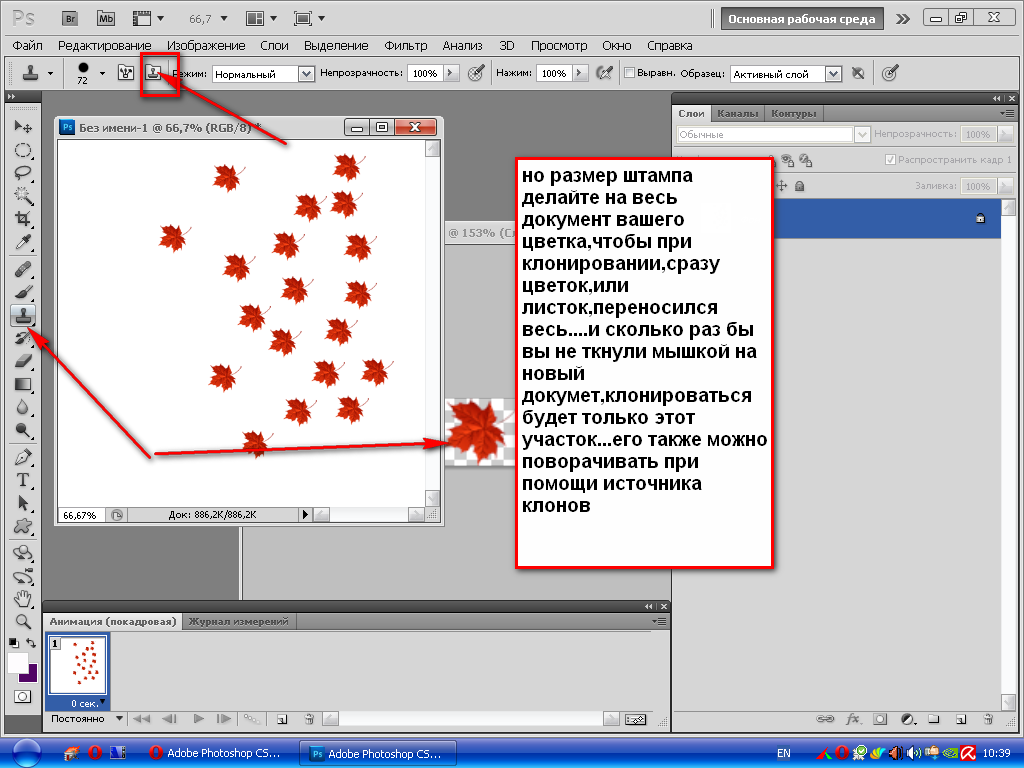
Открыли изображение, теперь необходимо выбрать инструмент «штамп», он находится в левой боковой панели программы.
При клике правой кнопкой мыши по данному инструменту мы видим вкладку, в которой можно выбрать инструмент «штамп» и инструмент «узорный штамп». Нам нужен именно обычный инструмент — штамп, узорный штамп нужен немного для других целей (рисование узорами), о нем я вкратце расскажу ниже.
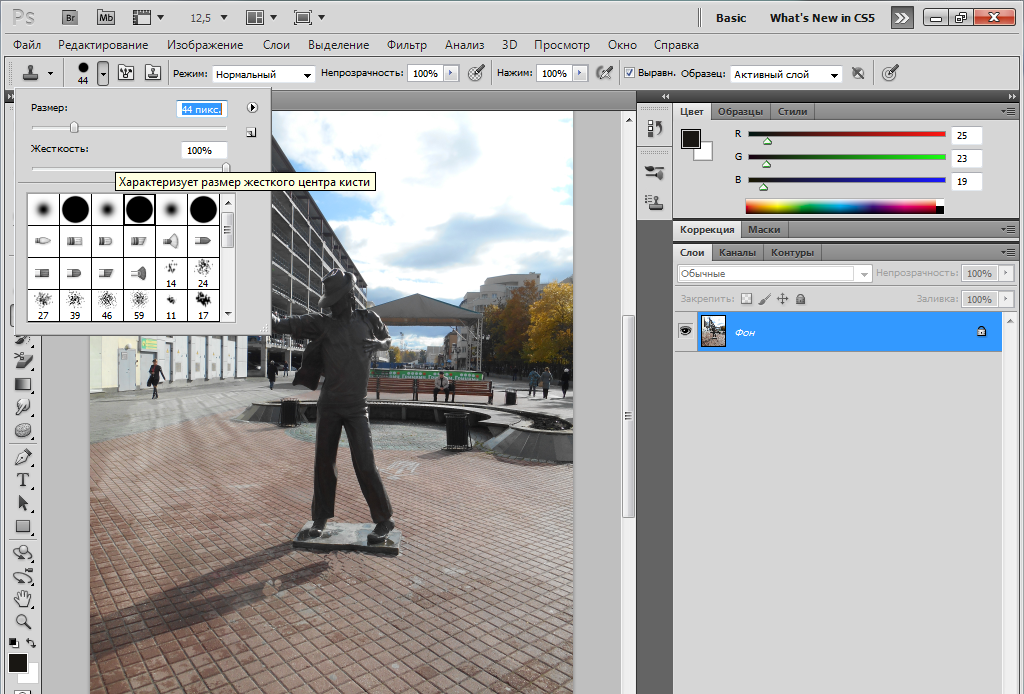
Выбираем инструмент штамп, после чего в верхней панели меню устанавливаем нужный размер кисти (штампа), выберем мягкую кисть (штамп), чтобы при работе края наложений были «мягкими» и плавно вписывались в композицию. Так же проследите, чтобы настройки непрозрачности и нажима были выставлены на 100%.
Настроив размеры штампа можно приступать к редактированию изображения. Для того, чтобы сделать перекрывающее наложение на объект (камень), сначала необходимо указать фотошоп какой тип наложения нам нужен, другими словами, какой аналогичный «кусок» мы хотим наложить поверх изображения.![]() В данном случае мы будем перекрывать камень травой, которая расположена вокруг него, поэтому удерживая клавишу «Alt» кликаем левой кнопкой мыши по траве, рядом с камнем. Тем самым, мы показали программе какая часть изображения нам нужна. Далее мы просто наводим мышь на часть объекта, которую необходимо перекрыть и нажатием левой кнопки мыши накладываем перекрывающий фрагмент.
В данном случае мы будем перекрывать камень травой, которая расположена вокруг него, поэтому удерживая клавишу «Alt» кликаем левой кнопкой мыши по траве, рядом с камнем. Тем самым, мы показали программе какая часть изображения нам нужна. Далее мы просто наводим мышь на часть объекта, которую необходимо перекрыть и нажатием левой кнопки мыши накладываем перекрывающий фрагмент.
Как видите, я перекрыл часть камня выбранным слоем травы, таким образом постепенно перекрываем весь камень. Можно конечно сразу настроить штамп размером больше и перекрыть камень в несколько кликов, но в таком случае картинка будет получаться менее реалистичной, поскольку будут заметны большие куски (наложения). Вообщем штамп лучше делать средним размером, маленький тоже не даст хорошего результата, просто поэкспериментируйте сами, в разных ситуациях могут быть разные результаты.
Перед каждым наложением слоя необходимо сначала выбирать часть изображения откуда будет браться данный слой — это необходимо делать для реалистичности, чтобы наложение не было повторяющимся, как обои на стене, а имело различную фактуру и выглядело натурально. Таким образом постепенно перекрываем весь камень инструментом штамп и в результате получаем изображение без не нужного нам объекта (камня).
Таким образом постепенно перекрываем весь камень инструментом штамп и в результате получаем изображение без не нужного нам объекта (камня).
Экспериментируйте с размерами штампа, его формами, вариантами кисти (мягкая, жесткая), а так же настройками прозрачности . Фотошоп — это программа, в которой просто никак не обойтись без экспериментов, для получения лучшего результата нужно в каждом конкретном случае пробовать различные варианты. Видите, у меня трава получилась местами размытая, потому что я взял мягкую кисть (штамп), в данном случае значит лучше использовать жесткую.
Инструмент «Узорный штамп»
Узорный штамп можно использовать для рисования выбранным узором, т.е. вы можете выбрать нужный узор, задать настройки штампа (форму, жесткость, прозрачность, размер) и им нарисовать что-либо или закрасить. Давайте посмотрим, как это выглядит в работе. Выбираем узорный штамп в боковой панели инструментов, после чего мы можем выбрать узор данному штампу в верхней панели настроек.
Стандартный узоров в фотошоп не так уж много, но их можно загрузить, а так же создать свои собственные узоры. Как делать узоры для фотошопа — это тема другого урока.
Итак, выбрали нужный узор, затем настроили штамп (размер, форму, прозрачность и т.п..) так как необходимо и теперь можете им просто рисовать, как это делаете обычной кистью. Я взял стандартный узор фотошоп, какие-то цветы и с разными настройками штампа поэкспериментировал, получается что-то типа такого.
Помогла ли вам статья?
Как использовать инструмент «Штамп» в Photoshop
Инструмент «Штамп» в Photoshop — один из самых универсальных инструментов для удаления нежелательных объектов с фотографии. Будь то человек целиком, след на пляже или пятно на лице вашего объекта, инструмент «Штамп» может сделать все это. Хотя этот инструмент относительно прост в использовании, он требует некоторых предварительных знаний, чтобы знать, как правильно его использовать. Вот почему в этом уроке я расскажу вам обо всем, что вам нужно знать при использовании инструмента «Штамп», чтобы вы могли легко удалить ненужные части любой фотографии!
Вот почему в этом уроке я расскажу вам обо всем, что вам нужно знать при использовании инструмента «Штамп», чтобы вы могли легко удалить ненужные части любой фотографии!
Начнем!
Видеоруководство
Для чего используется инструмент «Штамп»?
Вы когда-нибудь делали хороший снимок, но фонарный столб, сумка или любой другой случайный объект отвлекали от объекта съемки? Это очень распространено и часто невозможно избежать в некоторых местах, где вы снимаете. К счастью, инструмент штампа клонирования можно использовать для полного удаления этих объектов с ваших фотографий.
Этот инструмент работает, беря пиксели из одной части изображения и помещая их поверх нежелательных объектов. Это эффективно «скрывает» отвлекающие факторы на ваших изображениях и создает впечатление, что их никогда не было.
Как найти инструмент «Штамп» в Photoshop
Инструмент «Штамп» находится на панели инструментов. Ярлык для этого инструмента — S.
Объяснение настроек инструмента «Штамп»
После включения инструмента «Штамп» настройки появятся на панели параметров . Вот 13 настроек, доступных для инструмента Clone Stamp .
1. Средство выбора предустановок инструмента
Этот параметр позволяет выбрать предустановки инструмента штампа-клона для работы. Это будет работать только в том случае, если у вас есть какой-либо пресет, сохраненный для инструмента штампа клонирования.
2. Средство выбора набора кистей
Clone Stamp Tool — это инструмент, который копирует и вставляет пиксели с помощью кисти. Это означает, что настройка параметров кисти необходима для получения отличных результатов. Наиболее важными настройками в палитре пресетов кистей являются размер , жесткость, и тип . Если вы знакомы с кистью в Photoshop, эти настройки работают точно так же.
Если вы знакомы с кистью в Photoshop, эти настройки работают точно так же.
Вы должны отрегулировать размер кисти в соответствии с размером области, которую вы хотите клонировать/удалить. Вы можете изменить размер кисти с помощью Ползунок Size или нажмите [ для уменьшения и ] для увеличения размера.
Допустим, в приведенном ниже примере я хочу дублировать объект, похожий на электрический провод. Затем я установил размер кисти на 48 пикселей. Круглый значок представляет собой кисть.
При выборке небольшой области нажмите Control + + (Win) или Command + + , чтобы увеличить изображение. Нажмите Control + 0 (Win) или Command + 0 (Mac), чтобы вернуться в режим просмотра обычного размера изображения.
При сэмплировании пикселей вы можете выбрать либо кисть большего размера, чем объект, который вы сэмплируете, либо кисть меньшего размера, чем объект. Меньшая кисть позволит вам копировать меньше пикселей за раз, что даст вам большую точность. Как правило, лучше всего делать кисть немного больше, чем объект, который вы хотите удалить.
Меньшая кисть позволит вам копировать меньше пикселей за раз, что даст вам большую точность. Как правило, лучше всего делать кисть немного больше, чем объект, который вы хотите удалить.
Настройка кисть жесткость 9От 0020 до низкого значения пиксели, которые вы выбираете, плавно смешиваются с пикселями из области, в которую они будут окрашены. С другой стороны, высокое значение твердости создает четко очерченные края.
Исходное изображение Объект, клонированный с жесткостью, установленной на 100 % Объект, клонированный с жесткостью, установленной на 10 % , обратите внимание на более мягкие края, которые лучше сливаются с фоном
В большинстве случаев лучше установить низкую жесткость ценность. Однако бывают случаи, когда необходимо увеличить жесткость, например, при клонировании вблизи края чего-либо на фотографии.
Для типа вы можете выбрать любую кисть. Но для достижения наилучших результатов я рекомендую вам выбрать мягкую круглую или жесткую круглую кисть. Мягкая круглая кисть применяет небольшое размытие/растушевку к пикселям. Жесткая круглая кисть, с другой стороны, создает образцы и рисует пиксели с определенным внешним краем кисти.
Но для достижения наилучших результатов я рекомендую вам выбрать мягкую круглую или жесткую круглую кисть. Мягкая круглая кисть применяет небольшое размытие/растушевку к пикселям. Жесткая круглая кисть, с другой стороны, создает образцы и рисует пиксели с определенным внешним краем кисти.
3. Источник клонирования
На панели Источник клонирования можно изменить многие дополнительные настройки инструмента штампа клонирования. Например, вы можете изменить масштаб клонированной области, изменить ее ориентацию и многое другое.
4. Режим
В режиме вы можете изменить режимы наложения инструмента штампа клонирования. Режимы наложения, доступные для инструмента «Штамп», такие же, как и для слоев.
Например, при изменении режима наложения на «Светлее» инструмент «Штамп клонирования» по-разному смешивает выбранную область с фотографией.
Область изображения клонирована с режимом наложения Lighten
5.
 Непрозрачность
Непрозрачность
Непрозрачность изменяет видимость пикселей.
Объект клонирован с непрозрачностью 50%
6. Нажим кисти – непрозрачность
Этот параметр работает только с графическими планшетами. Непрозрачность изменяется в зависимости от давления, которое вы оказываете на перо при рисовании на планшете.
7. Поток
При уменьшении потока вам потребуется закрасить целевую область более одного раза, чтобы полностью применить выбранные пиксели. Это дает вам большую точность при удалении объектов на более сложном фоне.
8. Аэрограф
При включении этой опции инструмент «Штамп» будет работать как аэрограф, а не как обычная кисть.
9. Угол кисти
Изменение угла наклона кисти может быть полезно для выделения сложных областей или при использовании кисти другой формы, кроме круглой.
10. Выровненный
Параметр Выровненный действует синхронно с движением курсора при клонировании пикселей. Он делает это, предоставляя вам новые пиксели, когда вы продолжаете закрашивать целевую область.
Он делает это, предоставляя вам новые пиксели, когда вы продолжаете закрашивать целевую область.
Например, я клонировал модель с изображения ниже двумя способами, чтобы показать, как работает настройка выравнивания.
Первый раз оставил Выровненный проверил и получил вот такой результат.
Я взял пиксели с лица модели (исходная область). Когда я закрасил целевую область (слева), появилось лицо модели. Когда я продолжал рисовать по области, инструмент «Штамп» предоставил мне пиксели тела модели, поскольку исходная область перемещается синхронно с моей кистью «Штамп».
Даже когда я отпустил кнопку мыши и вернулся к клонированию области во второй раз, выбранные пиксели были продолжением предыдущих пикселей.
Однако, когда я снял флажок Выровнено и снова взял образец с лица модели, инструмент штампа клонирования продублировал точные пиксели, которые я использовал изначально. Это связано с тем, что при снятии флажка с выравниванием область выборки остается в одном и том же положении, независимо от того, куда перемещается ваш курсор. В приведенном ниже примере источник остался на лице субъекта, а мой курсор перемещался по изображению.
В приведенном ниже примере источник остался на лице субъекта, а мой курсор перемещался по изображению.
В большинстве случаев вы захотите оставить Выровненный отмеченным, так как это часто облегчает вашу работу. Но если вы хотите многократно клонировать пиксели из одного источника, лучше оставить флажок Выровненный не отмеченным.
11. Sample
В Sample вы определяете, какие слои будут затронуты инструментом штампа клонирования.
Если вы выберете Текущий слой , инструмент штампа клонирования повлияет только на ваш активный слой.
Если вы выберете Текущий и ниже инструмент повлияет на активный слой и слой под ним. Этот вариант идеален, когда вы создаете пустой слой для редактирования и используете слой изображения в качестве источника клонирования.
Если выбрать Все слои , будут затронуты все слои на панели «Слои», независимо от их положения в стеке слоев.
12. Игнорировать корректирующие слои при клонировании
Включив этот параметр, вы сэмплируете необработанные пиксели без применения к ним эффектов корректирующих слоев.
13. Давление кисти — размер
Этот параметр полезен только при использовании планшета для рисования. Когда вы включите его, размер кисти будет меняться в зависимости от давления, которое вы оказываете на перо во время рисования с помощью планшета.
Дополнительные настройки на панели источника клонирования
Помимо настроек, доступных на панели параметров , вы можете найти дополнительные настройки для инструмента штампа клонирования на специальной панели. Вот самая полезная панель Clone Source настройки.
Чтобы получить доступ к панели источника клонирования, выберите Окно > Источник клонирования.
Значки штампов в верхней части панели указывают на источник клонированных пикселей.![]() Вы можете выбрать до пяти источников пикселей. Эти пиксели могут исходить из того же изображения, с которым вы работаете, или из любого другого изображения, открытого в вашей рабочей области.
Вы можете выбрать до пяти источников пикселей. Эти пиксели могут исходить из того же изображения, с которым вы работаете, или из любого другого изображения, открытого в вашей рабочей области.
Следующий раздел Преобразование .
В этом разделе можно настроить масштаб, ориентацию и угол исходного объекта. Чтобы изменить масштаб объекта, щелкните значок иконку цепочки и введите меньшее или большее значение, чем 100%, в поля Ширина или Высота .
Вы также можете отразить свой клонированный объект по горизонтали или по вертикали. Для этого отмените выбор значка цепочки и щелкните значок Отразить по горизонтали или Отразить по вертикали . Эти параметры полезны, когда вы хотите скопировать объект, но не хотите, чтобы он вставлялся в исходной ориентации.
Чтобы изменить угол наклона клонированного объекта, введите значение в градусах от 0 до 360 в поле угла.
Чтобы отменить изменения, сделанные в разделе Transform , щелкните значок отмены рядом с параметром угла.
В разделе Offset отображается расстояние между вашей кистью и исходной областью. Чтобы изменить значение смещения, введите любое значение в поля (X) по горизонтали или (Y) по вертикали.
Photoshop создает слой наложения каждый раз, когда вы клонируете объект. Вы можете активировать режим просмотра слоя наложения, нажав Show Overlay. Это помогает увидеть, что находится под вашей клонированной областью, когда вы работаете.
Вы также можете настроить непрозрачность этого слоя. В результате будет легче отслеживать пиксели, которые вы клонируете. Вы также можете изменить положение клонированной области. Для этого перетащите слой наложения с помощью инструмента Перемещение (V) .
Слой Overlay находится слева
Последний параметр, который стоит включить, это Clipped . Когда он включен, вы можете увидеть предварительный просмотр клонированных пикселей в вашей кисти.
Когда он включен, вы можете увидеть предварительный просмотр клонированных пикселей в вашей кисти.
Как использовать инструмент «Штамп» для удаления объектов в Photoshop
Теперь, когда вы знаете все настройки инструмента «Штамп», пришло время посмотреть, как этот инструмент работает. В этом примере давайте удалим некоторые следы с пляжа, чтобы он выглядел немного более нетронутым.
Шаг 1: Создайте новый слой
Создание нового слоя для редактирования клонированного штампа — лучший способ использовать такой инструмент. Таким образом, вы не рискуете повлиять на исходный слой изображения.
Чтобы создать новый слой, перенесите нужное изображение в Photoshop. Затем нажмите Значок плюса внизу панели Слои .
Можно также нажать Control + Shift + N (Win) или Command + Shift + N (Mac). Затем назовите новый слой и нажмите «ОК», чтобы подтвердить действие.
Шаг 2. Решите, какие пиксели следует удалить
Прежде чем использовать инструмент штампа клонирования, следует подумать, что вам нужно удалить и какие области можно использовать, чтобы скрыть это.
Например, есть какие-то узоры от волн на пляже, лишние следы в правом углу изображения и знаки возле деревьев.
Поскольку невозможно сразу удалить все ненужные элементы с помощью инструмента штампа клонирования, вам необходимо определить начальную точку и работать с каждым разделом один за другим. Моей отправной точкой были линии на левой стороне изображения.
Шаг 3. Измените настройки на панели параметров
Поскольку линии на пляже, которые я хочу удалить, тонкие, для клонирования я буду использовать кисть меньшего размера.
А поскольку я не хочу, чтобы границы мазков выглядели резковатыми, я уменьшил твердость до 6%.
Для кисти типа , я выбрал мягкую круглую кисть. Это делает мазки размытыми, чтобы они лучше сочетались с областью, на которой они нарисованы. Это полезно, когда область изображения, над которой вы работаете, немного не в фокусе или имеет одну текстуру или цвет.
Что касается Flow , я установил его на 86%. Таким образом, я мог рисовать новые пиксели в более медленном темпе, что упростило контроль над тем, как появляется корректировка клонирования.
Таким образом, я мог рисовать новые пиксели в более медленном темпе, что упростило контроль над тем, как появляется корректировка клонирования.
Далее убедитесь, что Выравнивание проверяется, чтобы вы не клонировали одни и те же пиксели, когда рисуете над целевой областью.
Наконец, убедитесь, что для параметра Sample установлено значение Current and Under . Таким образом, изменения будут помещены в новый созданный вами слой, а пиксели для клонирования будут взяты из исходного слоя изображения.
Шаг 4. Начните выборку исходной области
Выберите пиксели рядом с целевым объектом, которые будут служить исходными пикселями. Это потому, что они с большей вероятностью будут хорошо сочетаться с областью, которую вы покроете.
В моем случае я сэмплировал пиксели рядом с линиями песка на пляже.
Чтобы установить образец, удерживайте Alt (Win) или Option (Mac). Когда вы это сделаете, ваш курсор превратится в значок цели. Теперь щелкните область, которую вы хотите определить в качестве источника клонирования, чтобы установить образец.
Когда вы это сделаете, ваш курсор превратится в значок цели. Теперь щелкните область, которую вы хотите определить в качестве источника клонирования, чтобы установить образец.
Теперь начните закрашивать области, которые вы хотите удалить с изображения.
Шаг 5: Закройте целевую область
При клонировании рядом с кистью вы также увидите маленький крестик. Этот крестик показывает, какие пиксели используются для покрытия нежелательного объекта. Когда Выровненный отмечен, это перекрестие будет перемещаться вместе с кистью, чтобы отобразить новые пиксели, когда кисть перемещается по изображению.
В зависимости от изображения, ваш сэмпл будет продвигать вас только до тех пор, пока он не сэмплирует то, что вам не нужно. В этом случае еще раз удерживайте клавишу «alt» или «option» и перезагрузите образец, прежде чем продолжить настройку клона.
В конце концов, вам, вероятно, придется использовать несколько источников, чтобы скрыть нежелательный объект. Кроме того, в зависимости от сложности элементов, которые вы хотите удалить, вам нужно будет несколько раз отрегулировать жесткость и непрозрачность кисти по мере продвижения. В приведенном ниже примере я выполнил те же шаги, что и ранее, чтобы удалить все ненужные элементы на фотографии.
Кроме того, в зависимости от сложности элементов, которые вы хотите удалить, вам нужно будет несколько раз отрегулировать жесткость и непрозрачность кисти по мере продвижения. В приведенном ниже примере я выполнил те же шаги, что и ранее, чтобы удалить все ненужные элементы на фотографии.
До После
Клонирование Против. Восстановление в Photoshop
Инструмент «Штамп клонирования» копирует точные пиксели в области и вставляет их в другую область фотографии. Чтобы пиксели из разных источников хорошо смешивались, вам придется настроить параметры инструмента штампа клонирования, такие как тип кисти, непрозрачность и поток.
С другой стороны, инструмент «Восстанавливающая кисть» использует искусственный интеллект Photoshop для смешивания пикселей из разных источников. Следовательно, пиксели, как правило, хорошо смешиваются после применения такого инструмента, особенно когда речь идет о тоне и цвете. Простой способ представить это так: штамп клона «копирует и вставляет» пиксели, а восстанавливающая кисть «смешивает» пиксели.
Из-за этого инструмент «Восстанавливающая кисть» часто неэффективен для удаления крупных объектов. Это связано с тем, что большие объекты часто располагаются напротив пикселей с разными текстурами из-за их размера. Поскольку восстанавливающая кисть пытается смешать выбранные вами пиксели, обычно вы получаете нежелательные результаты. Однако для удаления пятен с кожи или объектов на однотонном фоне этот инструмент может работать даже лучше, чем инструмент «Штамп».
Чтобы облегчить жизнь, вот в каких ситуациях вы бы предпочли использовать инструмент «Штамп» или инструмент «Восстанавливающая кисть»:
Инструмент «Штамп»: для удаления людей и крупных объектов, работы с узорами или удаления объектов вблизи определенного края, например, здания или человека.
Инструмент «Восстанавливающая кисть» : Для исправления текстур с небольшими дефектами, таких как трава, ковры и стены, лечения мелких проблем с кожей, таких как прыщи, темные круги и пятна, а также удаления пятен.

 Если включить опцию “Выравнивание”, процесс копирования будет зависеть от местоположения указателя мыши относительно исходного участка.
Если включить опцию “Выравнивание”, процесс копирования будет зависеть от местоположения указателя мыши относительно исходного участка. Мы точно успеем сделать макет к выставке или мероприятию!
Мы точно успеем сделать макет к выставке или мероприятию!
 07.2006 и принимаю условия
07.2006 и принимаю условия Для этого имеется инструмент под названием Диспетчер макетов.
Для этого имеется инструмент под названием Диспетчер макетов.
 Карту также можно прокрутить с помощью инструмента Переместить содержимое элемента Move item content.
Карту также можно прокрутить с помощью инструмента Переместить содержимое элемента Move item content. Им нужен какой-то контекст, который вы им предоставите, добавив элементы карты. Сначала добавим заголовок:
Им нужен какой-то контекст, который вы им предоставите, добавив элементы карты. Сначала добавим заголовок: Чтобы разместить содержимое надписи по центру необходимо:
Чтобы разместить содержимое надписи по центру необходимо:

-800x800.jpg)


 Мы можем пойти дальше и создать макет карты, который динамически адаптируется, с большим количеством элементов макета.
Мы можем пойти дальше и создать макет карты, который динамически адаптируется, с большим количеством элементов макета. также
также
 Названия карт часто состоят из трех частей: географического названия, имени слоя и имени индикатора. географическое название — это базовая область, которую показывает карта, и, по сути, основная часть заголовка, которая показывает нам, куда обычно смотрит аудитория. Имя слоя фокусируется на вышележащем слое карты и показывает зрителям, какую информацию они просматривают. Название индикатора относится к информации или местам, которые карта указывает аудитории. Например, в заголовке «Прово, Юта, места тематического парка» — это географическое название, показывающее базовое местоположение, «Тематический парк» — это имя слоя, а «Местоположения» — это имя индикатора, объясняющее, что на карте показано местоположение темы. парки в Прово.
Названия карт часто состоят из трех частей: географического названия, имени слоя и имени индикатора. географическое название — это базовая область, которую показывает карта, и, по сути, основная часть заголовка, которая показывает нам, куда обычно смотрит аудитория. Имя слоя фокусируется на вышележащем слое карты и показывает зрителям, какую информацию они просматривают. Название индикатора относится к информации или местам, которые карта указывает аудитории. Например, в заголовке «Прово, Юта, места тематического парка» — это географическое название, показывающее базовое местоположение, «Тематический парк» — это имя слоя, а «Местоположения» — это имя индикатора, объясняющее, что на карте показано местоположение темы. парки в Прово. Нульмерные или точечные объекты не имеют отношения размера к масштабу карты. Существует три распространенных способа представления масштаба на карте:
Нульмерные или точечные объекты не имеют отношения размера к масштабу карты. Существует три распространенных способа представления масштаба на карте: Некоторые из их применений включают в себя:
Некоторые из их применений включают в себя:
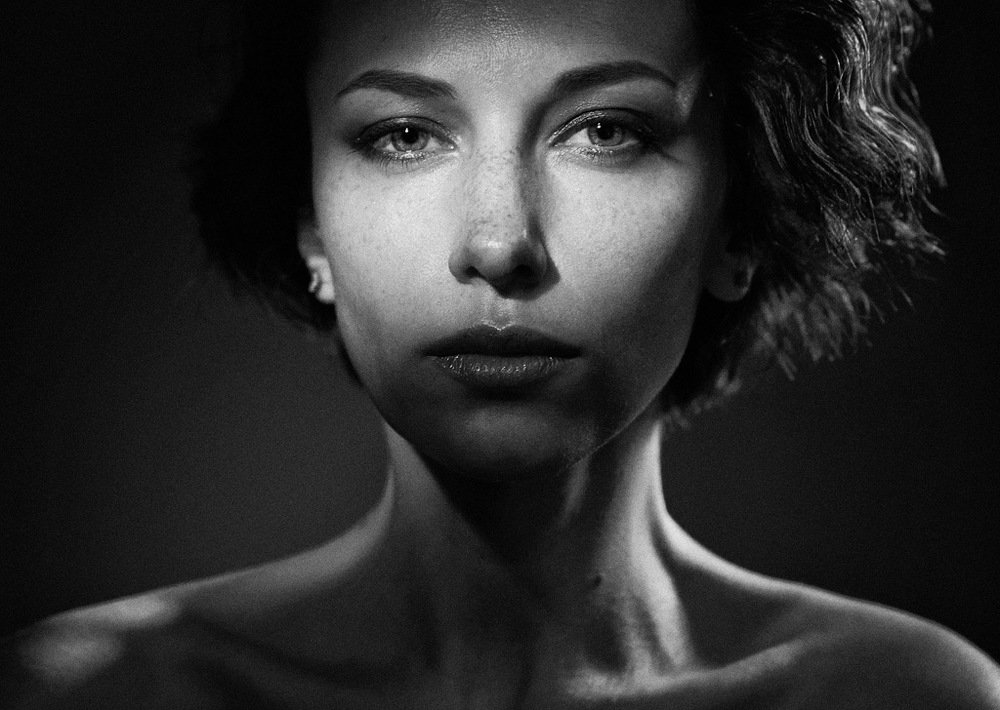
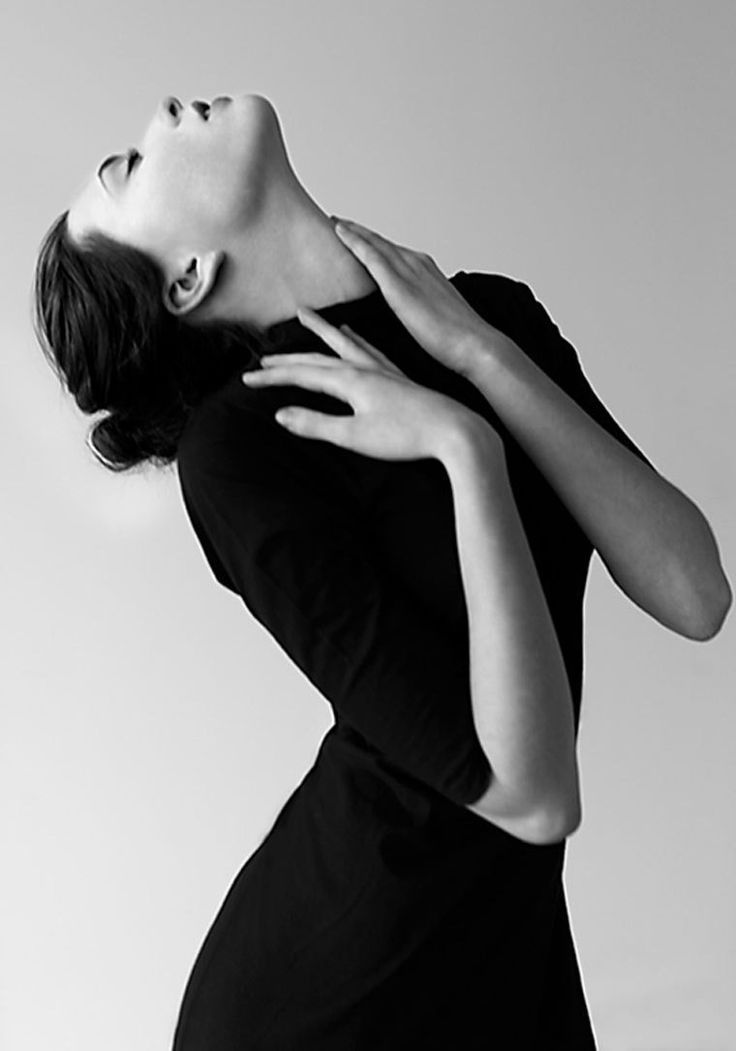
 Один из способов понять негативное пространство в изображении — представить объект в белом цвете, а остальную часть изображения — в черном. Это позволяет вам творчески работать с пространством, чтобы найти правильный баланс между негативным и позитивным пространством.
Один из способов понять негативное пространство в изображении — представить объект в белом цвете, а остальную часть изображения — в черном. Это позволяет вам творчески работать с пространством, чтобы найти правильный баланс между негативным и позитивным пространством. [1] Символика карты редко может быть автономной, чтобы в достаточной мере отразить всю необходимую информацию, которую карта пытается сообщить; обычно требуется дополнительное объяснение и контекст. Их основная цель — придать месту идентичность, ориентацию, тематику, символизацию и т. д. [2] Этот термин обычно относится к комбинации изображения карты со вспомогательными элементами; сборка географических символов на изображении карты называется композицией карты.
[1] Символика карты редко может быть автономной, чтобы в достаточной мере отразить всю необходимую информацию, которую карта пытается сообщить; обычно требуется дополнительное объяснение и контекст. Их основная цель — придать месту идентичность, ориентацию, тематику, символизацию и т. д. [2] Этот термин обычно относится к комбинации изображения карты со вспомогательными элементами; сборка географических символов на изображении карты называется композицией карты.

 Название индикатора относится к информации или местам, которые карта указывает аудитории. Например, в заголовке «Прово, Юта, места тематического парка» — это географическое название, показывающее базовое местоположение, «Тематический парк» — это имя слоя, а «Местоположения» — это имя индикатора, объясняющее, что на карте показано местоположение темы. парки в Прово.
Название индикатора относится к информации или местам, которые карта указывает аудитории. Например, в заголовке «Прово, Юта, места тематического парка» — это географическое название, показывающее базовое местоположение, «Тематический парк» — это имя слоя, а «Местоположения» — это имя индикатора, объясняющее, что на карте показано местоположение темы. парки в Прово.

 [5]
[5] 




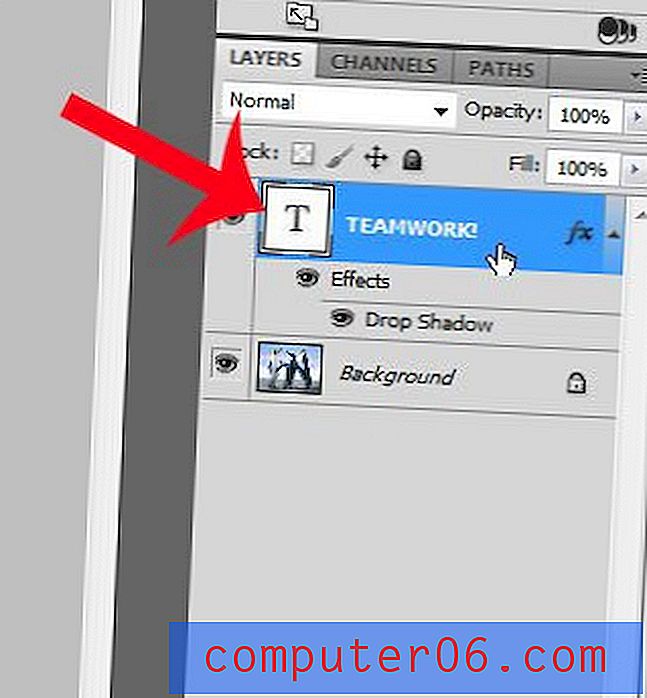
 Нажмите значок связи любого слоя.
Нажмите значок связи любого слоя.

 Целевой слой можно создать или выбрать из числа имеющихся на панели «Слои».
Целевой слой можно создать или выбрать из числа имеющихся на панели «Слои».

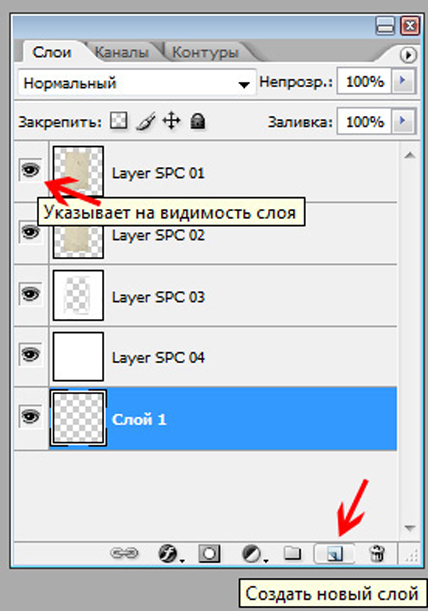
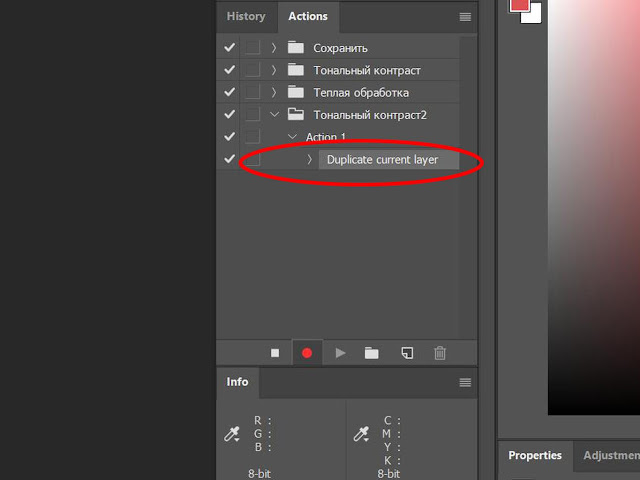
 Давайте теперь произведем настройку. Создайте для начала пару копий слоя, и если вам не нравится, как это выглядит, давайте настраивать. В панели слои в правом верхнем углу, кликнем на пиктограмму, у нас появится меню в нем нам необходимо выбрать пункт параметры панели.
Давайте теперь произведем настройку. Создайте для начала пару копий слоя, и если вам не нравится, как это выглядит, давайте настраивать. В панели слои в правом верхнем углу, кликнем на пиктограмму, у нас появится меню в нем нам необходимо выбрать пункт параметры панели. 

 Если вы планируете копировать слой
Если вы планируете копировать слой Имейте в виду, что разрешение пункта назначения
Имейте в виду, что разрешение пункта назначения Если перетаскиваемый слой больше целевого изображения, будет видна только часть слоя. Вы можете использовать инструмент «Перемещение», чтобы перетащить другие части слоя в поле зрения.
Если перетаскиваемый слой больше целевого изображения, будет видна только часть слоя. Вы можете использовать инструмент «Перемещение», чтобы перетащить другие части слоя в поле зрения.

 Щелкните значок ссылки любого слоя.
Щелкните значок ссылки любого слоя.




 Скриншоты взяты из версии Adobe Photoshop 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Скриншоты взяты из версии Adobe Photoshop 2021 для Mac. Windows или другие версии могут выглядеть немного иначе. 
 Это мой любимый метод дублирования изображения, потому что я могу быстро дублировать изображение несколько раз с помощью сочетания клавиш.
Это мой любимый метод дублирования изображения, потому что я могу быстро дублировать изображение несколько раз с помощью сочетания клавиш. Или вы можете выбрать слой и перетащить его в новый документ PSD.
Или вы можете выбрать слой и перетащить его в новый документ PSD.

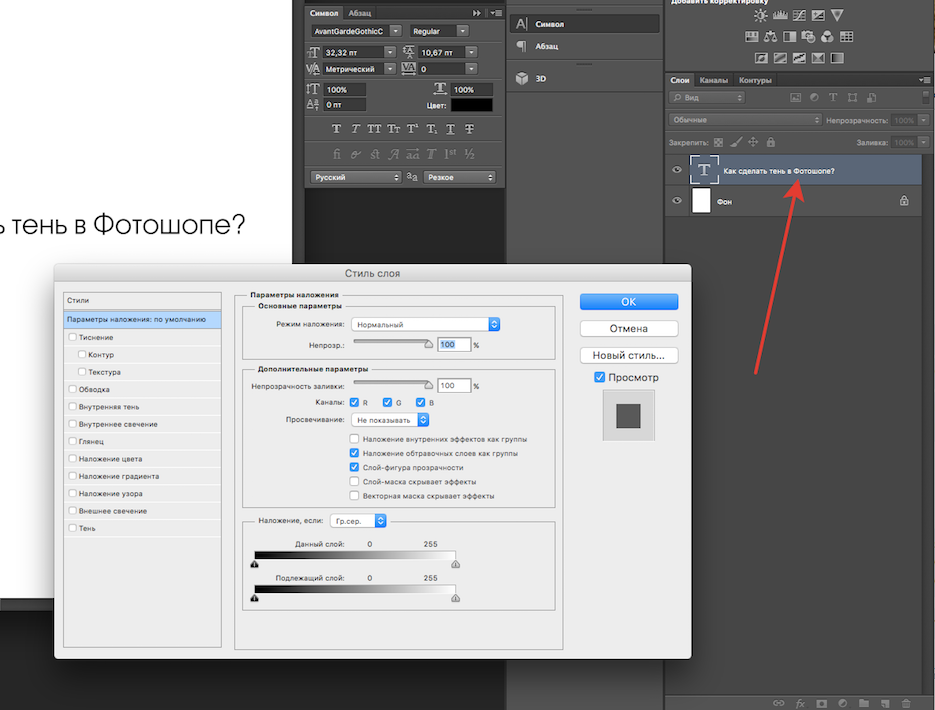
 д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света: Величина 100% даёт резкую границу.
Величина 100% даёт резкую границу. Для совершенно гладкой тени оставьте его значение 0%.
Для совершенно гладкой тени оставьте его значение 0%. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
На примере ниже у верхнего текста эта опция включена, у нижнего — отключена. В этой статье мы рассмотрим несложный, но реалистичный способ создания тени человека.
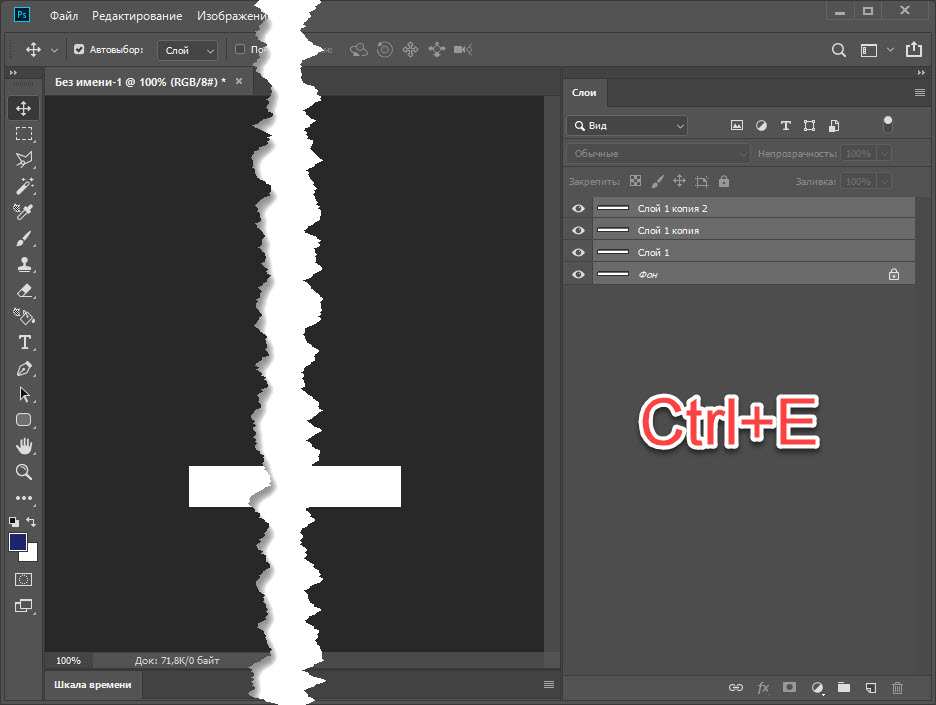
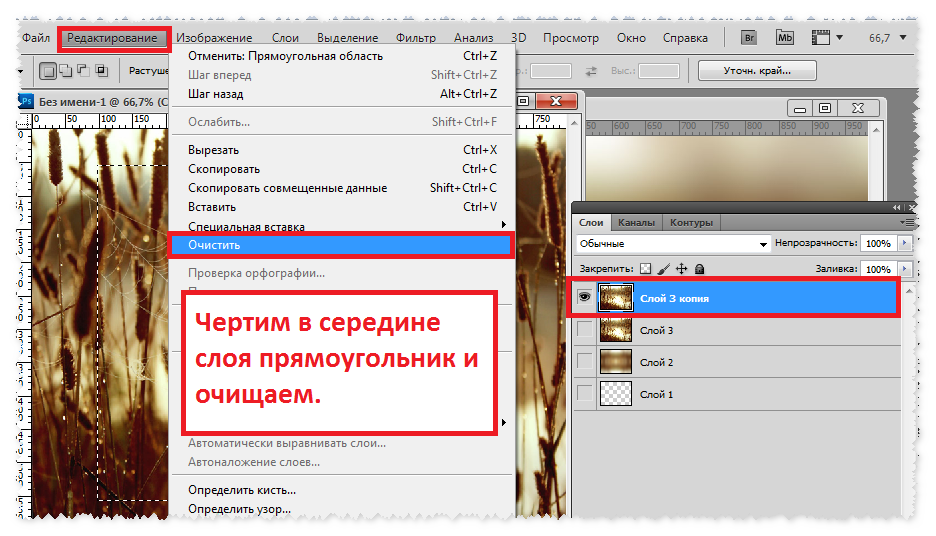
В этой статье мы рассмотрим несложный, но реалистичный способ создания тени человека. В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).
В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).
 Но в палитре слоёв хорошо видно появившуюся новую заливку:
Но в палитре слоёв хорошо видно появившуюся новую заливку: Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением. В этом мы убедимся, применив размытие по Гауссу.
В этом мы убедимся, применив размытие по Гауссу.
 Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
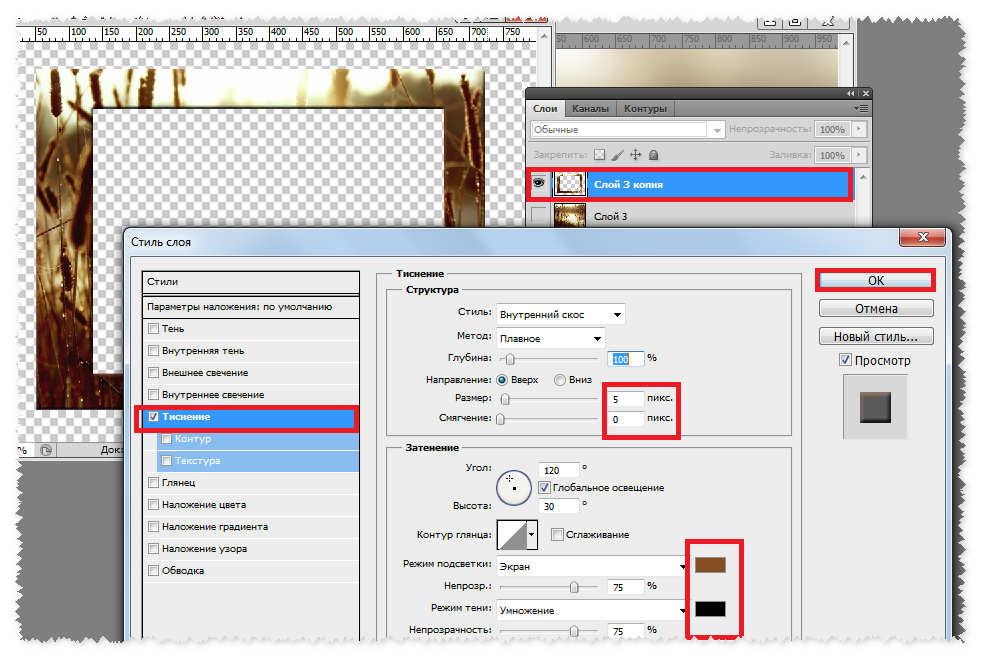
 Мы хотим, чтобы тень вокруг кнопки выглядела одинаково. Затем установите размер 5 пикселей, чтобы размыть тень. Теперь тонкая тень уже должна быть видна, но она все еще слишком слаба, чтобы выделить кнопку.
Мы хотим, чтобы тень вокруг кнопки выглядела одинаково. Затем установите размер 5 пикселей, чтобы размыть тень. Теперь тонкая тень уже должна быть видна, но она все еще слишком слаба, чтобы выделить кнопку. Мы уже приспособили внешний вид и особенно цвет пера к стилю фотографии. Итак, все, что нам нужно сделать сейчас, это добавить тень, чтобы создать правдоподобную композицию.
Мы уже приспособили внешний вид и особенно цвет пера к стилю фотографии. Итак, все, что нам нужно сделать сейчас, это добавить тень, чтобы создать правдоподобную композицию. Установите угол на 30 градусов и высоту также на 30 градусов. Наконец, передвиньте нижние ползунки светлых участков на 4 процента, а ползунок теней — на 38 процентов. Вуаля! Шариковая ручка была смешана с фотографией, чтобы создать реалистичный результат.
Установите угол на 30 градусов и высоту также на 30 градусов. Наконец, передвиньте нижние ползунки светлых участков на 4 процента, а ползунок теней — на 38 процентов. Вуаля! Шариковая ручка была смешана с фотографией, чтобы создать реалистичный результат. В примере с тенью вы можете вручную ввести гораздо большее значение, и ползунок переместится за максимальный предел.
В примере с тенью вы можете вручную ввести гораздо большее значение, и ползунок переместится за максимальный предел.
 Мы начинаем с создания основного эффекта, используя белую рамку и черную тень. А затем я покажу вам, как настроить эффект, выбрав цвет границы и тени непосредственно на самом изображении.
Мы начинаем с создания основного эффекта, используя белую рамку и черную тень. А затем я покажу вам, как настроить эффект, выбрав цвет границы и тени непосредственно на самом изображении. И на данный момент фоновый слой заблокирован, на что указывает значок замка справа от имени слоя:
И на данный момент фоновый слой заблокирован, на что указывает значок замка справа от имени слоя:


 Несмотря на то, что дополнительное пространство на самом деле прозрачно, оно кажется белым, потому что слой заливки сплошным цветом под изображением просвечивает:
Несмотря на то, что дополнительное пространство на самом деле прозрачно, оно кажется белым, потому что слой заливки сплошным цветом под изображением просвечивает:
 По мере перетаскивания значения угла и расстояния в диалоговом окне будут изменяться.
По мере перетаскивания значения угла и расстояния в диалоговом окне будут изменяться.



 Это будет персональная страница, где проекты можно оформить так, как считаешь нужным. Например, портфолио арт-директора будет также состоять из описания проектов, команды, процессов и клиентов, а у фотографов это могут быть просто лучшие снимки, так называемое quick-портфолио.
Это будет персональная страница, где проекты можно оформить так, как считаешь нужным. Например, портфолио арт-директора будет также состоять из описания проектов, команды, процессов и клиентов, а у фотографов это могут быть просто лучшие снимки, так называемое quick-портфолио. 7 участников презентовали свои портфолио и получили рекомендации и советы от экспертов в области дизайна. О том, что такое Behance Russia и как сообщество помогает дизайнерам, мы поговорили с Варварой Новожиловой, ответственной за Portfolio Review.
7 участников презентовали свои портфолио и получили рекомендации и советы от экспертов в области дизайна. О том, что такое Behance Russia и как сообщество помогает дизайнерам, мы поговорили с Варварой Новожиловой, ответственной за Portfolio Review. Осталась Таня Смирнова, позже к ней присоединилась я. Потом в команде появились Костя Савинов (вел колонку Friday Fribbies), Лена Воин (редактор) и Маша Духвалова (занимается top-5).
Осталась Таня Смирнова, позже к ней присоединилась я. Потом в команде появились Костя Савинов (вел колонку Friday Fribbies), Лена Воин (редактор) и Маша Духвалова (занимается top-5). А еще у нас есть премия топ-5.
А еще у нас есть премия топ-5.
 На этот раз есть даже видеозапись события! Иногда мы приглашаем экспертов с интересными лекциями, чтобы дизайнеры узнали что-то новое.
На этот раз есть даже видеозапись события! Иногда мы приглашаем экспертов с интересными лекциями, чтобы дизайнеры узнали что-то новое. Независимо от того, социальный проект или нет, ни один дизайнер не любит менять подобранные им цвета или шрифты, потому что они просто больше нравятся заказчику.
Независимо от того, социальный проект или нет, ни один дизайнер не любит менять подобранные им цвета или шрифты, потому что они просто больше нравятся заказчику. Поэтому вполне логично, что нам приятно, если мы можем кому-то помочь, занимаясь дизайном и мероприятиями.
Поэтому вполне логично, что нам приятно, если мы можем кому-то помочь, занимаясь дизайном и мероприятиями.
 Ниже приводится разбивка основных вещей, для которых вы можете использовать этот инструмент, принадлежащий Adobe.
Ниже приводится разбивка основных вещей, для которых вы можете использовать этот инструмент, принадлежащий Adobe. Для этого перейдите на Поделитесь своей работой > Работа в процессе вверху страницы.
Для этого перейдите на Поделитесь своей работой > Работа в процессе вверху страницы. Помимо открытия различных областей, вы также можете искать проекты, созданные с использованием различных инструментов Adobe. Благодаря этому вы сможете найти новые стили и направления, в которых, возможно, захотите взять свою работу.
Помимо открытия различных областей, вы также можете искать проекты, созданные с использованием различных инструментов Adobe. Благодаря этому вы сможете найти новые стили и направления, в которых, возможно, захотите взять свою работу.
 Все, что вам осталось сделать, это создать учетную запись и начать!
Все, что вам осталось сделать, это создать учетную запись и начать!
 Вы можете получить общее представление о том, что люди в вашем сообществе приносят в вашу ленту, но новый полноэкранный режим по иронии судьбы накладывает шоры и сужает ваш обзор. Это фактически изолировало вас от более широкого сообщества Behance.
Вы можете получить общее представление о том, что люди в вашем сообществе приносят в вашу ленту, но новый полноэкранный режим по иронии судьбы накладывает шоры и сужает ваш обзор. Это фактически изолировало вас от более широкого сообщества Behance. К сожалению, это приложение не является исключением, что делает процесс прокрутки болезненным.
К сожалению, это приложение не является исключением, что делает процесс прокрутки болезненным. Узнать больше
Узнать больше
 Первое упоминание вепсов в русских летописях датируется 859 годом, хотя славяне и раньше знали об их существовании. Ещё в VI-VIII веках на эту территорию совершали набеги новгородские разбойники. Край был богат на пушнину, которую либо обменивали у аборигенов, либо просто отбирали. Постепенно это вылилось в сбор дани и появление первых русских городов-крепостей. Сейчас в Российской Федерации проживает около восьми тысяч потомков древних вепсов.
Первое упоминание вепсов в русских летописях датируется 859 годом, хотя славяне и раньше знали об их существовании. Ещё в VI-VIII веках на эту территорию совершали набеги новгородские разбойники. Край был богат на пушнину, которую либо обменивали у аборигенов, либо просто отбирали. Постепенно это вылилось в сбор дани и появление первых русских городов-крепостей. Сейчас в Российской Федерации проживает около восьми тысяч потомков древних вепсов. Традиционными занятиями были рыболовство и охота. Саамы быстро приручили оленей: для них это был и транспорт, и твёрдая валюта, и основа для пошива одежды, и еда.
Традиционными занятиями были рыболовство и охота. Саамы быстро приручили оленей: для них это был и транспорт, и твёрдая валюта, и основа для пошива одежды, и еда.
 Небольшая часть народа расселена в Тверской, Ленинградской, Мурманской области. Также карелы живут в Финляндии, где есть Северная и Южная карельские области. Географически Республика Карелия расположена на северо-западе России. Она граничит с Финляндией. Небольшая часть омывается Белым морем. Столица — Петрозаводск.
Небольшая часть народа расселена в Тверской, Ленинградской, Мурманской области. Также карелы живут в Финляндии, где есть Северная и Южная карельские области. Географически Республика Карелия расположена на северо-западе России. Она граничит с Финляндией. Небольшая часть омывается Белым морем. Столица — Петрозаводск. Третьи считают, что этимология восходит к балтийскому garia, что в переводе значит «лес, гора». Отсюда название народа — «горные (лесные) люди».
Третьи считают, что этимология восходит к балтийскому garia, что в переводе значит «лес, гора». Отсюда название народа — «горные (лесные) люди». Схож с вепсским языком. Вепсы — северная ветвь прибалтийско-финской этнической группы.
Схож с вепсским языком. Вепсы — северная ветвь прибалтийско-финской этнической группы. При этом жителям захваченных земель пришлось сменить веру, и они обратились в католиков. Часть православного населения бежала в Тверскую область. После Северной войны (18 век), в которой Швеция потерпела поражение, Россия забрала свои территории. В 20 веке пертурбации продолжились. В соответствии с договором 1940 года, Карельский перешеек вошел в состав СССР. Финны и карелы, которые проживали там, эвакуировались в Финляндию. Спустя год финны опять захватили этот регион и часть жителей переехала обратно. В 1944 году советская армия вновь заняла многострадальный район, после чего население эвакуировалось еще раз. Карелы, живущие на территории Финляндии, ассимилировались с местным населением.
При этом жителям захваченных земель пришлось сменить веру, и они обратились в католиков. Часть православного населения бежала в Тверскую область. После Северной войны (18 век), в которой Швеция потерпела поражение, Россия забрала свои территории. В 20 веке пертурбации продолжились. В соответствии с договором 1940 года, Карельский перешеек вошел в состав СССР. Финны и карелы, которые проживали там, эвакуировались в Финляндию. Спустя год финны опять захватили этот регион и часть жителей переехала обратно. В 1944 году советская армия вновь заняла многострадальный район, после чего население эвакуировалось еще раз. Карелы, живущие на территории Финляндии, ассимилировались с местным населением. Затем, в начале 20 века это же стали делать большевики. В 1922 году произошло восстание карелов против произвола советской власти. После его подавления многие жители вынуждены были скрываться вдали от родины. Это вызвало падение численности коренного населения.
Затем, в начале 20 века это же стали делать большевики. В 1922 году произошло восстание карелов против произвола советской власти. После его подавления многие жители вынуждены были скрываться вдали от родины. Это вызвало падение численности коренного населения. Для изготовления материала жители сеяли лен, коноплю. Сельчане пользовались дарами природы: ягодами, грибами, съедобными растениями. В лесу собирали смолу, заготавливали бревна для строительства домов. Добыча дикого меда позднее превратилась в домашнее пчеловодство. Карелы добывали железную и медную руду, знали ковку, литье. Они работали с бронзой, медью, серебром. Из металла делали оружие, предметы быта.
Для изготовления материала жители сеяли лен, коноплю. Сельчане пользовались дарами природы: ягодами, грибами, съедобными растениями. В лесу собирали смолу, заготавливали бревна для строительства домов. Добыча дикого меда позднее превратилась в домашнее пчеловодство. Карелы добывали железную и медную руду, знали ковку, литье. Они работали с бронзой, медью, серебром. Из металла делали оружие, предметы быта.  Поэтому постройки были крупные, вытянутые в длину, в основном одноэтажные. Фундамент не закладывали. В нижней части устраивался подпол для хранения запасов. Высота здания составляла около 5 метров. Крыши были двускатные. Их покрывали тонкими досками.
Поэтому постройки были крупные, вытянутые в длину, в основном одноэтажные. Фундамент не закладывали. В нижней части устраивался подпол для хранения запасов. Высота здания составляла около 5 метров. Крыши были двускатные. Их покрывали тонкими досками. Чтобы не злить его, нужно было соблюдать порядок в бане, не мыться по праздникам, не употреблять бранные слова.
Чтобы не злить его, нужно было соблюдать порядок в бане, не мыться по праздникам, не употреблять бранные слова.

 Реже встречается темноволосый и кареглазый тип.
Реже встречается темноволосый и кареглазый тип. Также существовали различные мифические сущности — кикиморы, лешие и прочие.
Также существовали различные мифические сущности — кикиморы, лешие и прочие. Ритуал проводили по различным поводам:
Ритуал проводили по различным поводам:
 Щука считалась тотемным животным, как и у славян. Высушенная голова этой рыбы являлась оберегом.
Щука считалась тотемным животным, как и у славян. Высушенная голова этой рыбы являлась оберегом. Из рыбы готовят множество блюд, причем используют все ее части. Икру запекают, солят, маринуют. Из рыбного филе делают:
Из рыбы готовят множество блюд, причем используют все ее части. Икру запекают, солят, маринуют. Из рыбного филе делают: В конце добавляют свежую рыбу, томят все ингредиенты под крышкой. Сочетание всех составляющих придает блюду невероятный вкус.
В конце добавляют свежую рыбу, томят все ингредиенты под крышкой. Сочетание всех составляющих придает блюду невероятный вкус. Если угощают приезжих или помогают им, никогда не берут за это плату.
Если угощают приезжих или помогают им, никогда не берут за это плату.  .. русским пейзажем Крайнего Севера в мраморном карьере рускеала, карелия, россия — республика карелия россия фото и фотографии мраморного каньона в заповеднике рускеала, республика карелия, север россии — республика карелия россия фото и фотографии мраморного каньона в заповеднике рускеала, республика карелия, север россии — республика карелия россия стоковые фото и фотографиималенькие деревья на берегу озера, республика карелия, россия — республика карелия россия стоковые фото и фотографии река в лесу, республика карелия, россия — республика карелия россия стоковые фотографии и облака над дорогой и лесом, республика карелия, россия — республика карелия россия стоковые фотографии и фотографии на ладоге-см. республика карелия, руссия — республика карелия россия фото и фотографииБорис Ельцин посещает ферму во время своей предвыборной кампании перед первыми президентскими выборами в Российской Советской Федеративной Социалистической Республике. Рядом с…Борис Ельцин посещает завод во время своей предвыборной кампании перед первыми президентскими выборами в РСФСР.
.. русским пейзажем Крайнего Севера в мраморном карьере рускеала, карелия, россия — республика карелия россия фото и фотографии мраморного каньона в заповеднике рускеала, республика карелия, север россии — республика карелия россия фото и фотографии мраморного каньона в заповеднике рускеала, республика карелия, север россии — республика карелия россия стоковые фото и фотографиималенькие деревья на берегу озера, республика карелия, россия — республика карелия россия стоковые фото и фотографии река в лесу, республика карелия, россия — республика карелия россия стоковые фотографии и облака над дорогой и лесом, республика карелия, россия — республика карелия россия стоковые фотографии и фотографии на ладоге-см. республика карелия, руссия — республика карелия россия фото и фотографииБорис Ельцин посещает ферму во время своей предвыборной кампании перед первыми президентскими выборами в Российской Советской Федеративной Социалистической Республике. Рядом с…Борис Ельцин посещает завод во время своей предвыборной кампании перед первыми президентскими выборами в РСФСР. …Борис Ельцин посещает завод во время своей предвыборной кампании перед первыми президентскими выборами в РСФСР. …Люди сидят в лодке, плывущей в мраморном карьере недалеко от поселка Рускеала, Республика Карелия, 17 июля 2017 года. Путешествия, промышленность, сельское хозяйство, Финляндия, Карелия, фото: около 1950-е годы, Тушку теленка осматривают местный констебль и владелец животного… Гравюра с изображением Ладожского озера, пресноводного озера, расположенного в Республике Карелия и Ленинградской области на северо-западе России недалеко от… фрагмент мраморной скалы в старом заброшенном каменоломне. рускеала, карелия, россия — республика карелия россия фото и фотографии ладожского озера с острова исо койрасаари на закате, ладожское озеро, республика карелия, россия — республика карелия россия закат, ладожское озеро, республика карелия, россия — республика карелия россия стоковые фото и фотоспокойный вид на ладожское озеро с острова исо койрасаари, ладожское озеро, республика карелия, россия — республика карелия россия стоковые фото и бильдеррокпул на исо койрасаари остров на закате, ладожское озеро, республика карелия, россия — республика карелия россия сток-фото и бильдерлейксайд скалы на исо койрасаари остров на закате, ладожское озеро, республика карелия, россия — республика карелия россия сток-фото и бильдервью ладоги озеро с острова исо койрасаари, ладожское озеро, республика карелия, россия блик карелия, россия — республика карелия россия фото и билдерроки на берегу озера остров исо койрасаари, ладожское озеро, республика карелия, россия — республика карелия россия сток фото и фото ладожского озера с острова исо койрасаари, ладожское озеро , республика карелия, россия — республика карелия россия фото и бильдерладога озеро с острова исо койрасаари на закате, ладожское озеро, республика карелия, россия — республика карелия россия сток фото и бильдеррокс на острове исо койрасаари на закате, ладога озеро, республика карелия, россия — республика карелия россия фото и фотографииСотрудники МЧС России ищут детей в озере Сямозеро в Республике Карелия, где находятся не менее 14 российских детей.
…Борис Ельцин посещает завод во время своей предвыборной кампании перед первыми президентскими выборами в РСФСР. …Люди сидят в лодке, плывущей в мраморном карьере недалеко от поселка Рускеала, Республика Карелия, 17 июля 2017 года. Путешествия, промышленность, сельское хозяйство, Финляндия, Карелия, фото: около 1950-е годы, Тушку теленка осматривают местный констебль и владелец животного… Гравюра с изображением Ладожского озера, пресноводного озера, расположенного в Республике Карелия и Ленинградской области на северо-западе России недалеко от… фрагмент мраморной скалы в старом заброшенном каменоломне. рускеала, карелия, россия — республика карелия россия фото и фотографии ладожского озера с острова исо койрасаари на закате, ладожское озеро, республика карелия, россия — республика карелия россия закат, ладожское озеро, республика карелия, россия — республика карелия россия стоковые фото и фотоспокойный вид на ладожское озеро с острова исо койрасаари, ладожское озеро, республика карелия, россия — республика карелия россия стоковые фото и бильдеррокпул на исо койрасаари остров на закате, ладожское озеро, республика карелия, россия — республика карелия россия сток-фото и бильдерлейксайд скалы на исо койрасаари остров на закате, ладожское озеро, республика карелия, россия — республика карелия россия сток-фото и бильдервью ладоги озеро с острова исо койрасаари, ладожское озеро, республика карелия, россия блик карелия, россия — республика карелия россия фото и билдерроки на берегу озера остров исо койрасаари, ладожское озеро, республика карелия, россия — республика карелия россия сток фото и фото ладожского озера с острова исо койрасаари, ладожское озеро , республика карелия, россия — республика карелия россия фото и бильдерладога озеро с острова исо койрасаари на закате, ладожское озеро, республика карелия, россия — республика карелия россия сток фото и бильдеррокс на острове исо койрасаари на закате, ладога озеро, республика карелия, россия — республика карелия россия фото и фотографииСотрудники МЧС России ищут детей в озере Сямозеро в Республике Карелия, где находятся не менее 14 российских детей. ..Дети, спасенные из озера Сямозеро в Карелии возвращаются в Москву самолетом МЧС Антонов Ан-148, приземлившимся в аэропорту Внуково в… Сотрудники МЧС России ищут детей в озера Сямозеро в Республике Карелия, где находятся не менее 14 российских детей… Машины скорой помощи видят, как сотрудники МЧС России разыскивают детей в озере Сямозеро в Республике Карелия, где в… Дети спасены из озера Сямозеро в Карелии возвращаются в Москву в Республике Карелия, Россия, 20 июня 2016 года. Преображенского, на острове Кижи Онежского озера, в автономной республике Карелия на северо-западе России. Большая деревянная… Церковь Преображения Господня на острове Кижи в Онежском озере, в автономной республике Карелия на северо-западе России. Большая деревянная…Покровская церковь и Спасо-Преображенская церковь, на острове Кижи Онежского озера, в автономной республике Карелия в…Покровская церковь и Преображенская церковь, на острове Кижи в Онежском озере, в автономной республике Карелия в… Покровская церковь и церковь Преображения, на острове Кижи в Онежском озере, в автономной республике Карелия в.
..Дети, спасенные из озера Сямозеро в Карелии возвращаются в Москву самолетом МЧС Антонов Ан-148, приземлившимся в аэропорту Внуково в… Сотрудники МЧС России ищут детей в озера Сямозеро в Республике Карелия, где находятся не менее 14 российских детей… Машины скорой помощи видят, как сотрудники МЧС России разыскивают детей в озере Сямозеро в Республике Карелия, где в… Дети спасены из озера Сямозеро в Карелии возвращаются в Москву в Республике Карелия, Россия, 20 июня 2016 года. Преображенского, на острове Кижи Онежского озера, в автономной республике Карелия на северо-западе России. Большая деревянная… Церковь Преображения Господня на острове Кижи в Онежском озере, в автономной республике Карелия на северо-западе России. Большая деревянная…Покровская церковь и Спасо-Преображенская церковь, на острове Кижи Онежского озера, в автономной республике Карелия в…Покровская церковь и Преображенская церковь, на острове Кижи в Онежском озере, в автономной республике Карелия в… Покровская церковь и церковь Преображения, на острове Кижи в Онежском озере, в автономной республике Карелия в. ..Церковь Преображения Господня, на Остров Кижи в Онежском озере, в автономной республике Карелия на северо-западе России. Большая деревянная…Церковь Покрова и Преображенская церковь, на острове Кижи в Онежском озере, в автономной республике Карелия в…Церковь Преображения, на острове Кижи в Онежском озере, в автономная республика Карелия на северо-западе России. Большая деревянная… Церковь Преображения Господня на острове Кижи в Онежском озере, в автономной республике Карелия на северо-западе России. Большая деревянная… Церковь Преображения Господня на острове Кижи в Онежском озере, в автономной республике Карелия на северо-западе России. Большая деревянная…Покровская церковь и Спасо-Преображенская церковь, на острове Кижи Онежского озера, в автономной республике Карелия в…Покровская церковь и Преображенская церковь, на острове Кижи в Онежском озере, в автономной республике Карелия в… Преображенской церкви, на острове Кижи в Онежском озере, в автономной республике Карелия на северо-западе России.
..Церковь Преображения Господня, на Остров Кижи в Онежском озере, в автономной республике Карелия на северо-западе России. Большая деревянная…Церковь Покрова и Преображенская церковь, на острове Кижи в Онежском озере, в автономной республике Карелия в…Церковь Преображения, на острове Кижи в Онежском озере, в автономная республика Карелия на северо-западе России. Большая деревянная… Церковь Преображения Господня на острове Кижи в Онежском озере, в автономной республике Карелия на северо-западе России. Большая деревянная… Церковь Преображения Господня на острове Кижи в Онежском озере, в автономной республике Карелия на северо-западе России. Большая деревянная…Покровская церковь и Спасо-Преображенская церковь, на острове Кижи Онежского озера, в автономной республике Карелия в…Покровская церковь и Преображенская церковь, на острове Кижи в Онежском озере, в автономной республике Карелия в… Преображенской церкви, на острове Кижи в Онежском озере, в автономной республике Карелия на северо-западе России. Большая деревянная…Покровская церковь и Спасо-Преображенская церковь, на острове Кижи Онежского озера, в автономной республике Карелия в…Покровская церковь и Преображенская церковь, на острове Кижи в Онежском озере , в автономной республике Карелия в … Покровская церковь и церковь Преображения , на острове Кижи в Онежском озере , в автономной республике Карелия в … Покровская церковь и церковь Преображения Господня Преображенская церковь, на острове Кижи в Онежском озере, в автономной республике Карелия в…Покровская церковь и церковь Преображения, на острове Кижи в Онежском озере, в автономной республике Карелия в.. .Церковь Преображения Господня на острове Кижи Онежского озера в автономной республике Карелия на северо-западе России. Большая деревянная… Покровская церковь и Спасо-Преображенская церковь на острове Кижи в Онежском озере, в автономной республике Карелия в… Президент России Владимир Путин провел совещание в Петрозаводске, столице Карелии. Республика, 28 апреля 2014 г.
Большая деревянная…Покровская церковь и Спасо-Преображенская церковь, на острове Кижи Онежского озера, в автономной республике Карелия в…Покровская церковь и Преображенская церковь, на острове Кижи в Онежском озере , в автономной республике Карелия в … Покровская церковь и церковь Преображения , на острове Кижи в Онежском озере , в автономной республике Карелия в … Покровская церковь и церковь Преображения Господня Преображенская церковь, на острове Кижи в Онежском озере, в автономной республике Карелия в…Покровская церковь и церковь Преображения, на острове Кижи в Онежском озере, в автономной республике Карелия в.. .Церковь Преображения Господня на острове Кижи Онежского озера в автономной республике Карелия на северо-западе России. Большая деревянная… Покровская церковь и Спасо-Преображенская церковь на острове Кижи в Онежском озере, в автономной республике Карелия в… Президент России Владимир Путин провел совещание в Петрозаводске, столице Карелии. Республика, 28 апреля 2014 г. Сегодня Россия поклялась… Президент России Владимир Путин провел совещание в Петрозаводске, столице российской Республики Карелия, 28 апреля 2014 г. Россия сегодня поклялась… Президент России Владимир Путин провел совещание в Петрозаводске, столице Республики Карелия, 28 апреля 2014 года. Сегодня Россия поклялась… Танцор, 19 лет03. Находится в собрании Государственного художественного музея Республики Карелия, г. Петрозаводск. В кабинете. Находится в собрании Государственного художественного музея Республики Карелия, г. Петрозаводск. Аэрофотоснимок набережной г. Петрозаводска, россия, административный центр республики карелия. закат на онежском озере — республика карелия россия фото и фотографии фон 4
Сегодня Россия поклялась… Президент России Владимир Путин провел совещание в Петрозаводске, столице российской Республики Карелия, 28 апреля 2014 г. Россия сегодня поклялась… Президент России Владимир Путин провел совещание в Петрозаводске, столице Республики Карелия, 28 апреля 2014 года. Сегодня Россия поклялась… Танцор, 19 лет03. Находится в собрании Государственного художественного музея Республики Карелия, г. Петрозаводск. В кабинете. Находится в собрании Государственного художественного музея Республики Карелия, г. Петрозаводск. Аэрофотоснимок набережной г. Петрозаводска, россия, административный центр республики карелия. закат на онежском озере — республика карелия россия фото и фотографии фон 4 Существует контактная страница для получения дополнительной информации и полезные ссылки включены. Наконец, фотографии его работ размещены и доступны для просмотра по всему сайту.
Существует контактная страница для получения дополнительной информации и полезные ссылки включены. Наконец, фотографии его работ размещены и доступны для просмотра по всему сайту. Многим посетителям может быть отказано из-за плохой планировки или дизайна. Sandvox предлагает дизайны, которые могут соответствовать вашему уникальному стилю, из пятидесяти различных дизайнов на выбор. Многие дизайны Sandvox имеют настраиваемые баннеры, в результате чего вы можете заменить изображение, отражающее ваш проект, общую тему или бизнес.
Многим посетителям может быть отказано из-за плохой планировки или дизайна. Sandvox предлагает дизайны, которые могут соответствовать вашему уникальному стилю, из пятидесяти различных дизайнов на выбор. Многие дизайны Sandvox имеют настраиваемые баннеры, в результате чего вы можете заменить изображение, отражающее ваш проект, общую тему или бизнес. Клиенты считают это очень важным и заинтересованы в том, чтобы знать художника, стоящего за работой. На своей странице вы должны указать информацию, чтобы клиенты могли понять, кто вы как художник. Вы можете записать любые источники вдохновения, перечислить свое текущее или любимое оборудование или даже включить временную шкалу интереса к фотографии. С помощью Sandvox pro вы можете добавить необработанный HTML-код, что позволит вам настроить введение с учетом ваших личных предпочтений.
Клиенты считают это очень важным и заинтересованы в том, чтобы знать художника, стоящего за работой. На своей странице вы должны указать информацию, чтобы клиенты могли понять, кто вы как художник. Вы можете записать любые источники вдохновения, перечислить свое текущее или любимое оборудование или даже включить временную шкалу интереса к фотографии. С помощью Sandvox pro вы можете добавить необработанный HTML-код, что позволит вам настроить введение с учетом ваших личных предпочтений.  Если вы предлагаете товары для покупки, Sandvox позволяет вам добавить электронную торговлю прямо на ваш веб-сайт. Это позволяет вашей странице использовать внешний веб-сайт, такой как PayPal, для обработки платежей.
Если вы предлагаете товары для покупки, Sandvox позволяет вам добавить электронную торговлю прямо на ваш веб-сайт. Это позволяет вашей странице использовать внешний веб-сайт, такой как PayPal, для обработки платежей.  Если у вас есть отзывы клиентов или даже профессиональные отзывы, это может выделить вас. Отзывы должны быть привлекательными, чтобы помочь вашему сайту. Используя Sandvox, вы можете легко связать веб-сайт с профессиональными обзорами, которые у вас есть.
Если у вас есть отзывы клиентов или даже профессиональные отзывы, это может выделить вас. Отзывы должны быть привлекательными, чтобы помочь вашему сайту. Используя Sandvox, вы можете легко связать веб-сайт с профессиональными обзорами, которые у вас есть.

 формат бумаги» и в поле «Размер» определите подходящий формат.
формат бумаги» и в поле «Размер» определите подходящий формат.


 Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом. Есть несколько основных принципов правильного сохранения.
Есть несколько основных принципов правильного сохранения. Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.


 Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
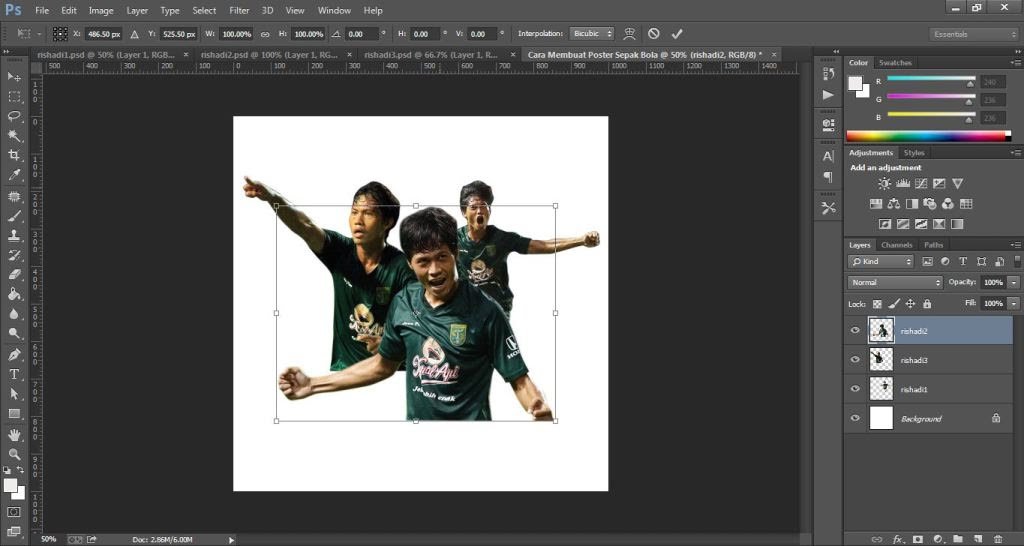
Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах. Очень часто программой пользуются люди, делающие плакаты, причем как в промышленных масштабах, так и одиночные. Вот как раз в сегодняшней статье мы и покажем вам, как сделать плакат, на спортивном примере.
Очень часто программой пользуются люди, делающие плакаты, причем как в промышленных масштабах, так и одиночные. Вот как раз в сегодняшней статье мы и покажем вам, как сделать плакат, на спортивном примере. Фоновый слой можно удалить кнопкой Delete.
Фоновый слой можно удалить кнопкой Delete. Для этого зажимаем Alt и кликаем между слоями с надписями.
Для этого зажимаем Alt и кликаем между слоями с надписями. Добавляем текст в центр слева, но и его не хватает, поэтому добавляем на экран еще один объект. В нашем случае – это футбольный флажок. Находим нужную картинку и подгоняем ее под наш проект.
Добавляем текст в центр слева, но и его не хватает, поэтому добавляем на экран еще один объект. В нашем случае – это футбольный флажок. Находим нужную картинку и подгоняем ее под наш проект. Всем удачи и до новых встреч.
Всем удачи и до новых встреч.

 0035 Девушка и Преобразование в смарт-объект. (Это превратит изображение в смарт-объект Photoshop). Мы можем изменить размер по мере необходимости, но не увеличивайте изображение слишком сильно, так как разрешение может исказить изображение при печати. Если вам действительно нужно изображение большего размера, найдите изображение, снятое с более высоким разрешением, чтобы качество изображения оставалось четким!
0035 Девушка и Преобразование в смарт-объект. (Это превратит изображение в смарт-объект Photoshop). Мы можем изменить размер по мере необходимости, но не увеличивайте изображение слишком сильно, так как разрешение может исказить изображение при печати. Если вам действительно нужно изображение большего размера, найдите изображение, снятое с более высоким разрешением, чтобы качество изображения оставалось четким! Это действие откроет смарт-объект Photoshop. В этом файле проекта выберите инструмент Quick Selection , затем используйте Select Subject на панели Options . Эта опция выделит слишком много фона, но мы можем это исправить!
Это действие откроет смарт-объект Photoshop. В этом файле проекта выберите инструмент Quick Selection , затем используйте Select Subject на панели Options . Эта опция выделит слишком много фона, но мы можем это исправить!
 0012 . Выберите Shape во всплывающем меню на панели параметров . Здесь мы можем выбрать желаемую форму и цвет для рисования. В этом случае мы будем использовать белый цвет и форму яблочка.
0012 . Выберите Shape во всплывающем меню на панели параметров . Здесь мы можем выбрать желаемую форму и цвет для рисования. В этом случае мы будем использовать белый цвет и форму яблочка. для остановки точек.
для остановки точек. Сделайте то же самое для следующего абзаца. Последние два абзаца закончились с тем же стилем абзаца, который снова создан с использованием Панель «Стили абзацев».
Сделайте то же самое для следующего абзаца. Последние два абзаца закончились с тем же стилем абзаца, который снова создан с использованием Панель «Стили абзацев». 
 Пока вы сохраняете Photoshop в виде файла Photoshop или файла PDF, Photoshop может сохранить путь и тип в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
Пока вы сохраняете Photoshop в виде файла Photoshop или файла PDF, Photoshop может сохранить путь и тип в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
 Примените эффект слоя «Внутренняя тень», используя настройки, показанные ниже.
Примените эффект слоя «Внутренняя тень», используя настройки, показанные ниже.
 Добавим 4 направляющих. Чтобы добавить руководство, вы можете перейти в «Просмотр»> «Новое руководство».
Добавим 4 направляющих. Чтобы добавить руководство, вы можете перейти в «Просмотр»> «Новое руководство». Теперь выберите Bebas Neue (обычный) размером 160pt и напишите слово «НЕКОТОРЫЕ». На панели символов также установите для параметра «Отслеживание» значение -25. Возьмите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник высотой 15 пикселей под нашим текстом; используйте наши вертикальные направляющие в качестве эталона ширины прямоугольника. Поместите его примерно на 30 пикселей ниже нашего текста.
Теперь выберите Bebas Neue (обычный) размером 160pt и напишите слово «НЕКОТОРЫЕ». На панели символов также установите для параметра «Отслеживание» значение -25. Возьмите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник высотой 15 пикселей под нашим текстом; используйте наши вертикальные направляющие в качестве эталона ширины прямоугольника. Поместите его примерно на 30 пикселей ниже нашего текста.

 Теперь найдите один из созданных ранее слоев с подчеркиванием, продублируйте его (Ctrl/Cmd + J), а затем переместите дубликат подчеркивания на 30 пикселей ниже текста. После этого снова продублируйте слой с подчеркиванием и поместите дубликат так, чтобы он располагался чуть выше горизонтальной направляющей в нижней части холста. Выберите шрифт ChunkFive размером 160pt и напишите «FUN», затем установите значение отслеживания 9.00 и поместите его примерно на 12 пикселей выше подчеркивания внизу.
Теперь найдите один из созданных ранее слоев с подчеркиванием, продублируйте его (Ctrl/Cmd + J), а затем переместите дубликат подчеркивания на 30 пикселей ниже текста. После этого снова продублируйте слой с подчеркиванием и поместите дубликат так, чтобы он располагался чуть выше горизонтальной направляющей в нижней части холста. Выберите шрифт ChunkFive размером 160pt и напишите «FUN», затем установите значение отслеживания 9.00 и поместите его примерно на 12 пикселей выше подчеркивания внизу.
 «Сглаживаем их»:
«Сглаживаем их»: Теперь перейдем к теням. Берем инструмент Burn Tool. Настройки: Кисть только мягкая, Exposure — 10 %, Range – Midtones (запомните этот параметр, далее мы его поменяем), диаметр кисти всегда меняется. Будем затемнять вот здесь (старайтесь не затрагивать фон):
Теперь перейдем к теням. Берем инструмент Burn Tool. Настройки: Кисть только мягкая, Exposure — 10 %, Range – Midtones (запомните этот параметр, далее мы его поменяем), диаметр кисти всегда меняется. Будем затемнять вот здесь (старайтесь не затрагивать фон):

 Идем в Filter – Noise — Add Noise. Amount – 3.
Идем в Filter – Noise — Add Noise. Amount – 3. Снимайте в Raw
Снимайте в Raw Они работают очень просто и делают тоны в вашей фотографии светлее или темнее в соответствии с основным цветом.
Они работают очень просто и делают тоны в вашей фотографии светлее или темнее в соответствии с основным цветом.
 Помните о некоторых моментах:
Помните о некоторых моментах: В этой ситуации лучше применять Четкость только к участкам в фокусе с помощью локальной настройки.
В этой ситуации лучше применять Четкость только к участкам в фокусе с помощью локальной настройки. Они полезны, если вы новичок в черно-белой фотографии, и предоставляют вам быстрый и простой способ конвертировать ваши фотографии в черно-белые, не уделяя слишком много внимания деталям.
Они полезны, если вы новичок в черно-белой фотографии, и предоставляют вам быстрый и простой способ конвертировать ваши фотографии в черно-белые, не уделяя слишком много внимания деталям.
 Я рекомендую вам помнить обо всех трех функциях, когда вы делаете фотографии, и я , безусловно, призываю вас думать об этих функциях при редактировании.
Я рекомендую вам помнить обо всех трех функциях, когда вы делаете фотографии, и я , безусловно, призываю вас думать об этих функциях при редактировании.


 Просто опустите ползунок «Насыщенность» и посмотрите на результат.
Просто опустите ползунок «Насыщенность» и посмотрите на результат.

 Но они предлагают очень точную выборочную настройку и являются отличным способом сделать объект контрастным с фоном, предполагая, что объект и фон имеют разные оттенки.
Но они предлагают очень точную выборочную настройку и являются отличным способом сделать объект контрастным с фоном, предполагая, что объект и фон имеют разные оттенки. И вы можете улучшить текстуру, увеличив ползунки «Текстура» и «Четкость».
И вы можете улучшить текстуру, увеличив ползунки «Текстура» и «Четкость». Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
 © Heather Milne
© Heather Milne
 © Heather Milne
© Heather Milne



 Например, в Photoshop выберите: Filter -> AKVIS -> Coloriage.
Например, в Photoshop выберите: Filter -> AKVIS -> Coloriage. , 15:00:00 по Гринвичу
, 15:00:00 по Гринвичу

 Изменения
Изменения
 (период)
(период)