Капля Цветовая Палитра с Фото
Описание
Discover the wonderful world of various colors and create color palettes out of any image you like. Enjoy creating different color schemes and combinations. Use this app to detect each color you like in each and every photo.
NEW FEATURES INCLUDE:
— Import photos from anywhere using action extension
— Copy HEX color values to clipboard
— Now you can select photo gallery albums within the app
— Export color palette as CSS
— More beautiful styles
— Creating and saving color palettes
— Detect colors in photos manually or automatically
— RGB, HSV and CMYK values for each color
— Color adjust
— Share your palette on major social networks
This application is perfect for all creative minds. If you are into design or art, this app can be really useful when exploring or combining colors. You can also get the code for each color you detect and modify it the way you like. This is not an app created for professional artists only, but for everyone who enjoys beautiful colors that surround us.
This is not an app created for professional artists only, but for everyone who enjoys beautiful colors that surround us.
Версия 1.6.4
— Explore amazing palettes created by other users
— Share your palettes with other color enthusiasts
— Color Names list
— Create Palettes from color codes
Оценки и отзывы
Оценок: 94
Удобное приложение
Приложение в целом удобное, много разных макетов, можно вручную выбрать нужные цвета.
Но минус в том, что нельзя войти в свой аккаунт, постоянно выдаёт ошибку. Не знаю исправят это или нет.
Некоррректно
Плохо видит фото с папок на телефоне
Не видит все цвета
Половину цветов теряет! Есть явные цвета на рисунке, а программа их не видит
Разработчик Nikola Bozinovic указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
Геопозиция
Идентификаторы
Данные об использовании
Связанные
с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
Контактные данные
Идентификаторы
Данные об использовании
Диагностика
Не связанные
с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Геопозиция
Пользовательский контент
Идентификаторы
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Nikola Bozinovic
- Размер
- 14 МБ
- Категория
Производительность
- Возраст
- 4+
- Copyright
- © Nikola Bozinovic
- Цена
- Бесплатно
Сайт разработчика
Поддержка приложения
Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
Определить цвет по фото онлайн
Ищете способ определить точный цвет по фото через онлайн сервисы? Существует ряд инструментов для художников и дизайнеров, способных значительно облегчить процесс подбора палитры. В данной статье мы расскажем о возможностях некоторых сервисов, созданных специально для этого.
В данной статье мы расскажем о возможностях некоторых сервисов, созданных специально для этого.
Содержание
- Get Color — программа для определения цвета
- Imgonline — сервис, который поможет подобрать цвет по фото
- Color Palette Generator — генерация палитры онлайн
- Colr.org — определяет цвет по картинке
- Colourlovers — покажет HEX-код любой фотографии
- ColorGrab — приложение для идентификации цвета по фото
- Coolors — онлайн-сервис для анализа цветовой палитры
- Imagecolorpicker — поможет понять, какие цвета использованы на картинке
Get Color — программа для определения цвета
В программе Get Color можно узнать HEX-код цвета и его название, а также получить на него ссылку. Чтобы ознакомиться с доступными функциями, перейдите по ссылке get-color.ru. Данные онлайн-сервис специализируется на создании красивых и гармоничных палитр на основе заданных оттенков по фото.
HEX представляет собой систему унификации. Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
- HSL. Модель конвертирует цвета в различные градации серого.
- RGB/RGBA. Формат для художников и веб-дизайнеров.
- CSS/CSS3. Так называется кодировка для верстки HTML.
- CMYK. Это модель для применения в полиграфическом дизайне.
HEX-код представляет цвет в виде цифробуквенных комбинаций. Например, #CC2E2E. Первая пара символов представляет собой насыщенность красным цветом, вторая указывает на уровень зеленого. Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Чтобы было проще оценить цвет, следует обратить внимание на панель, расположенную в самой левой части экрана. Там находится ряд кнопок, с помощью которых можно изменить фон.
Изменение фона в приложении GetColor
В самом верху экрана есть клавиша для перехода к инструменту «Пипетка».
Внизу есть кнопка для скачивания специальной утилиты на свой компьютер. С ее помощью вы сможете моментально определять цвет нужных фотографий.
С ее помощью вы сможете моментально определять цвет нужных фотографий.
Читайте также: Как подобрать цвет волос онлайн по фото бесплатно.
Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
- Загрузить картинку с компьютера;
Выбрать изображение на IMGonline - Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline - Получить результат и скачать изображение с привязанной к нему палитрой.
Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Color Palette Generator — генерация палитры онлайн
Сервис по этой ссылке degraeve. com/color-palette автоматически сгенерирует палитру из основных цветов предложенной вами иллюстрации.
com/color-palette автоматически сгенерирует палитру из основных цветов предложенной вами иллюстрации.
Как с ним работать для определения цвета по фотографии:
- Просто вставьте URL понравившейся иллюстрации в поле для ввода. Опции «Загрузить со своего компьютера» тут не предусмотрено.
- Нажмите на кнопку Color-Palette-ify!
Кнопка для генерации палитры - Скопируйте коды нужных цветов или сделайте скриншот страницы. Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.
У того же разработчика есть также такая программа как ColorHunter. Она позволяет очень легко и быстро подбирать красивые коллекции оттенков на основе фотографий. Найти ее можно тут colorhunter.com.
Интерфейс ColourHunter
Цвет будет подобран по HEX-коду. Программа поддерживает API для загрузки изображений с Flickr.
Еще один интересный проект от того же создателя – Logo Maker logoshi.com.
Сервис Logoshi
Сервис Logoshi позволяет наглядно увидеть, как заданные пользователем цвета смотрятся при дизайне логотипов. Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
Это может быть полезным: Как узнать название комнатного цветка по фото.
Colr.org — определяет цвет по картинке
Данный сервис colr.org красиво раздробит ваше изображение на составляющие цвета. Это будет выглядеть следующим образом:
Интерфейс онлайн-сервиса Colr
Colourlovers — покажет HEX-код любой фотографии
Это инструмент для определения HEX-кода по фото онлайн. Здесь вы сможете сделать палитру из своего фото, или взяв любое изображение на Flickr. Чтобы поработать с ним, отправляйтесь сюда colourlovers.com/palettes/add.
Интерфейс Colourlovers
ColorGrab — приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название.
 Сохраните его в библиотеке.
Сохраните его в библиотеке. - После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.
Коллекция цветов в Colorgrab
Coolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
- Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
Создание палитры по фото в Coolors - Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors - Вы можете вручную выбирать основные цвета, формируя палитру.
 Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors - Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажа
Далее:
- Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
Как менять цветовой расклад Coolors - Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors - Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры - Выбирайте, какой аспект картинки будет отображаться.

Выбор аспекта в Coolors - Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм Coolors
Нажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в Coolors
Читайте также: Поиск по фото в соц. сетях.
Imagecolorpicker — поможет понять, какие цвета использованы на картинке
Простой онлайн-сервис Imagecolorpicker.com позволяет быстро определить ключевую цветовую палитру.
Как определить цвет по фото с его помощью:
- Залейте на сайт нужную картинку;
- После загрузки сервис автоматически подскажет, какой цвет является доминирующим.
- Нажмите на кнопку «Показать больше»;
Где находится кнопка Узнать больше - Вы получите исчерпывающую информацию по любому из оттенков на палитре.
Окно с дополнительной информацией
Сервисов для анализа основных цветов очень много. Поэтому можно выбрать вариант, наиболее подходящий под ваши личные предпочтения. Программы помогают определить нужный цвет фото по отдельно взятому пикселю онлайн. Это простой и общеупотребимый метод.
Поэтому можно выбрать вариант, наиболее подходящий под ваши личные предпочтения. Программы помогают определить нужный цвет фото по отдельно взятому пикселю онлайн. Это простой и общеупотребимый метод.
Как работать с сайтом Coolors.co
Опубликовано
в рубрике
«Программы»
Сопоставление цветов между фотографиями с помощью Photoshop Match Color
Недавно клиент показал мне фотографию, которая ему понравилась, и спросил, могу ли я подобрать для него цвет на новом портрете. Я сказал «да, конечно», а затем начал обдумывать свои варианты точного воспроизведения теплого тона предоставленного образца. Я быстро понял, что в Photoshop есть инструмент, специально созданный для этой задачи. Это Match Color, и это еще один простой, но мощный инструмент редактирования.
Регулятор Match Color позволяет применять цвета одного изображения к другому. Это отличный способ помочь группе фотографий добиться более близкого стилистического соответствия, и есть два основных способа его работы: изучение цвета всего изображения или выборка только выбранной части кадра.
Это отличный способ помочь группе фотографий добиться более близкого стилистического соответствия, и есть два основных способа его работы: изучение цвета всего изображения или выборка только выбранной части кадра.
Чтобы подобрать тон одного изображения к другому, начните с открытия обоих изображений на отдельных слоях в документе Photoshop. Убедитесь, что целевой слой активен (слой, к которому вы хотите применить цвет), а затем продублируйте его, чтобы у вас был неизмененный оригинал, к которому можно вернуться позже. Затем откройте элементы управления «Подобрать цвет», которые находятся под заголовком «Настройки» меню «Изображение».
Сначала выберите источник, выбрав документ, в котором вы находитесь, а затем выбрав соответствующий слой. Вы также можете выбрать «объединенный», чтобы настроить таргетинг на все слои в файле. Затем нажмите OK и проверьте результат. Это так просто.
Вы можете точно настроить степень корректировки, используя ползунок яркости, чтобы сделать целевой слой ярче или темнее. Ползунок интенсивности цвета определяет, насколько интенсивным будет цветовое приложение, а ползунок затухания отлично подходит для уменьшения эффекта. Флажок «Нейтрализовать» поможет устранить цветовой оттенок в результате, хотя я часто обнаруживаю, что такой цветовой оттенок — это то, что мне нужно. Метод проб и ошибок является ключом к определению того, поможет ли проверка.
Ползунок интенсивности цвета определяет, насколько интенсивным будет цветовое приложение, а ползунок затухания отлично подходит для уменьшения эффекта. Флажок «Нейтрализовать» поможет устранить цветовой оттенок в результате, хотя я часто обнаруживаю, что такой цветовой оттенок — это то, что мне нужно. Метод проб и ошибок является ключом к определению того, поможет ли проверка.
Лучше всего то, что вы можете сохранить детали применения подбора цветов, выбрав Сохранить статистику. Это позволит вам создать предустановку, которую вы сможете использовать для применения тех же настроек к изображениям, которые вы редактируете в будущем. После того как вы сохранили настройки, в следующий раз, когда вы захотите их применить, просто откройте целевое изображение и откройте «Подобрать цвет», затем нажмите кнопку «Загрузить статистику», чтобы найти и применить те же настройки к новому изображению.
Match Color также работает с двумя файлами изображений, которые не открываются как слои. Для этого сначала откройте целевой файл в Photoshop, а затем исходный файл — файл изображения с цветом, который вы хотите сопоставить. Затем при активном целевом изображении откройте «Соответствие цвета» и щелкните раскрывающееся меню рядом с «Источник», чтобы просмотреть параметры открытых изображений, которые можно использовать в качестве источника сопоставления цветов. Выберите изображение для использования, а затем действуйте, как указано выше, для работы со слоями.
Для этого сначала откройте целевой файл в Photoshop, а затем исходный файл — файл изображения с цветом, который вы хотите сопоставить. Затем при активном целевом изображении откройте «Соответствие цвета» и щелкните раскрывающееся меню рядом с «Источник», чтобы просмотреть параметры открытых изображений, которые можно использовать в качестве источника сопоставления цветов. Выберите изображение для использования, а затем действуйте, как указано выше, для работы со слоями.
Вы всегда можете выбрать только часть изображения для сопоставления цвета — либо выбрав часть исходного изображения для образца цвета из , либо часть целевого изображения для применения цвета до . Если вы используете выделенную область исходного изображения, сделайте выбор и при выборе источника в диалоговом окне «Подбор цвета» установите флажок «Использовать выделение в источнике для расчета цветов», чтобы использовать только эту область для редактирования. Если этот флажок не установлен, Photoshop будет использовать в процессе все исходное изображение. Вам нужно будет установить флажок «Игнорировать выделение при применении корректировки», чтобы выделение было применено ко всему целевому изображению. Выбрав выделенную область на целевом изображении — например, вы хотите сделать фон портрета теплее — снимите этот флажок, и изменение цвета будет применено только к выбранной области.
Вам нужно будет установить флажок «Игнорировать выделение при применении корректировки», чтобы выделение было применено ко всему целевому изображению. Выбрав выделенную область на целевом изображении — например, вы хотите сделать фон портрета теплее — снимите этот флажок, и изменение цвета будет применено только к выбранной области.
Этот метод творит чудеса для всевозможных корректировок цвета, от тонкой тонкой настройки теплоты на портретах до кардинальной перестройки цветов изображения. Но если вы обнаружите, что эффект слишком выражен, и вместо тонкого сдвига вы создали монстра и радикально переработали изображение, вы всегда можете уменьшить эффект с помощью режима слоя и непрозрачности в Photoshop. Убедитесь, что ваш недавно измененный слой выбран, и сначала посмотрите, как различные режимы слоя влияют на внешний вид. В приведенном здесь примере режим жесткого освещения позволил передать цвет без резкого изменения контраста сцены. Затем непрозрачность нижнего слоя — в данном случае чуть более 50 процентов — убрала край оранжевого цвета и сделала изображение более естественным, а не радикальным специальным эффектом.
Первоначально опубликовано 26 января 2022 г.
Это веб-приложение может использовать цвета одной фотографии для оценки другой аналогична функции «Подобрать цвет» в автономных приложениях для редактирования фотографий.
Как это работает
Приложение было разработано двумя веб-разработчиками через Github в рамках совместного проекта, предпринятого в связи с COVID-19.блокировки. Терри Джонсон, 71-летний мужчина из Соединенного Королевства, уточнил большую часть методологии обработки, а Микеле Ренцулло, 22-летний итальянец, предоставил экспертные знания для веб-реализации.
Этот дуэт намеревался улучшить то, что часто называют функцией «Подбор цвета» в веб-приложениях, и подробно описано в статье на Medium .
«Когда передача цвета изображения была впервые разработана, она в основном рассматривалась как метод сопоставления изображений перед объединением фотографий. Если два изображения сняты последовательно при немного разных условиях освещения, а затем объединены в непрерывную сцену, то соединение изображений может быть видно, когда цвет и оттенок не совпадают», — объясняют они.
«Чтобы решить эту проблему, одну фотографию можно сопоставить с другой, используя довольно примитивный метод передачи цвета изображения. Поскольку первоначальная реализация метода в ранних пакетах программного обеспечения была довольно грубой, сопоставление цветов рассматривалось как метод с довольно ограниченным применением. Следовательно, было предпринято мало усилий для улучшения метода обработки. Реализация здесь предлагает более совершенный и гибкий подход к обработке соответствия цветов и, таким образом, дает возможность обратиться к более широкому спектру потенциальных приложений».
Для этого процесса требуется «целевое изображение», которое редактор хочет перекрасить, и «изображение палитры», содержащее цветовой профиль, который редактор хотел бы скопировать. После обработки обоих через приложение создается выходное изображение, которое берет цветовые профили, найденные в изображении палитры, и применяет их к целевому изображению.
Image Color Transfer дополнительно предлагает набор ползунков, которые позволяют пользователю точно настроить вывод.
«Некоторые ползунки позволяют пользователю выбирать значения за пределами диапазона от 0% до 100% для достижения дополнительных интересных эффектов», — объясняют они. «Другие ползунки, предоставляемые веб-приложением, позволяют контролировать насыщенность выходного изображения, устанавливать ограничения для обработки кросс-корреляции и управлять итерациями для сопоставления формы распределения каналов выходного изображения с распределениями каналов изображения палитры».
Эти двое добавили объяснения дополнительных параметров для опытных пользователей на Github.
Для тех, кому интересно, как была создана такая платформа, эти двое подробно расскажут о том, как работает приложение и какие методы оно использует для определения выходных данных, а также продемонстрируют процесс, лежащий в основе того, что они создали, и решения, которые они приняли. в реализации того, как приложение может изменять цвет так, чтобы это выглядело естественно.
«Веб-приложение было разработано в первую очередь для работы на настольном компьютере, скорость и практичность обработки будут зависеть от размера изображения и вычислительной мощности конкретного устройства», — продолжают они. «Размер выходного изображения определяется размером целевого изображения. Изображение палитры не обязательно должно быть того же размера, что и целевое изображение. Действительно, изображение с меньшей палитрой может облегчить обработку».
«Размер выходного изображения определяется размером целевого изображения. Изображение палитры не обязательно должно быть того же размера, что и целевое изображение. Действительно, изображение с меньшей палитрой может облегчить обработку».
Эти двое демонстрируют, что приложению даже не требуется, чтобы целевое изображение было фотографией, отличной от изображения палитры, и изображение палитры может просто иметь элементарные цветные каракули, нарисованные поверх него, чтобы создать фотографию с хорошо реализованным цветом. оценка.
Передача цвета изображения на практике
PetaPixel протестировала передачу цвета изображения с двумя фотографиями с очень разными основными цветами, чтобы увидеть, как приложение будет обрабатывать цветовую градацию без изменения настроек приложения по умолчанию.
Это было выбрано в качестве целевого изображения:
Авторское право на фото Jaron Schneider
Это было выбрано в качестве изображения палитры:
Авторское право на фото Jaron Schneider
And Image Color Transfer создало следующее выходное изображение:
Авторское право на фото Jaron Schneider
Термин цветокоррекция не часто ассоциируется с фотографией, поскольку это концепция редактирования видео, но это точное описание того, что здесь происходит.

 Сохраните его в библиотеке.
Сохраните его в библиотеке. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
 Материалы того времени были абсолютно нечувствительны, например, к зеленому и к красному цветам.
Материалы того времени были абсолютно нечувствительны, например, к зеленому и к красному цветам. Возможность получать цветные фото отпечатки во многом изменила мир фотографии, но в начале 19 века этой красочной стороной фотосъемки никогда не пользовались.
Возможность получать цветные фото отпечатки во многом изменила мир фотографии, но в начале 19 века этой красочной стороной фотосъемки никогда не пользовались. Таким способом он мог получить три базовых цветовых канала, также известных как RGB, то есть Red (красный), Green (зеленый) и Blue (синий). Прокудин-Горский продолжил начатое еще одной техникой, в которой использовал трёхцветные пластины и применял их в последовательно.
Таким способом он мог получить три базовых цветовых канала, также известных как RGB, то есть Red (красный), Green (зеленый) и Blue (синий). Прокудин-Горский продолжил начатое еще одной техникой, в которой использовал трёхцветные пластины и применял их в последовательно. Следуя её примеру, компания Kodak выпустила в 1935 году трёхслойную цветную фотоплёнку и назвала её Kodachrome. Плёнка Kodachrome была основана на трёхцветных эмульсиях.
Следуя её примеру, компания Kodak выпустила в 1935 году трёхслойную цветную фотоплёнку и назвала её Kodachrome. Плёнка Kodachrome была основана на трёхцветных эмульсиях. Цветные снимки захватывали эмоции и окрестности таким образом, что они использовались все чаще и чаще в газетах, журналах и даже на обложках книг.
Цветные снимки захватывали эмоции и окрестности таким образом, что они использовались все чаще и чаще в газетах, журналах и даже на обложках книг.
 Габриэлю Липману за эти исследования была вручена Нобелевская премия.
Габриэлю Липману за эти исследования была вручена Нобелевская премия.
 6k
6k Шотландский ученый решил сфотографировать шотландскую ленту, «создав», пишет National Geographic, «сфотографировав ее три раза через красный, синий и желтый фильтры, а затем объединив изображения в одну цветовую композицию». Трехцветный метод Максвелла был предназначен для имитации того, как глаз обрабатывает цвета, на основе теорий, которые он разработал в статье 1855 года.
Шотландский ученый решил сфотографировать шотландскую ленту, «создав», пишет National Geographic, «сфотографировав ее три раза через красный, синий и желтый фильтры, а затем объединив изображения в одну цветовую композицию». Трехцветный метод Максвелла был предназначен для имитации того, как глаз обрабатывает цвета, на основе теорий, которые он разработал в статье 1855 года.
 Лев Толстой появился в начале века в блестящих полноцветных фотографиях. Париж ожил в цветных изображениях во время Первой мировой войны. А Сара Анджелина Экланд, английский фотограф-новатор, сделала это изображение в 1900 году с помощью метода Сэнгера Шепарда. Этот процесс — запатентованный, продаваемый и проданный — полностью улучшил результаты Максвелла, но его основная операция была почти такой же: три изображения — красное, зеленое и синее — объединялись в одно.
Лев Толстой появился в начале века в блестящих полноцветных фотографиях. Париж ожил в цветных изображениях во время Первой мировой войны. А Сара Анджелина Экланд, английский фотограф-новатор, сделала это изображение в 1900 году с помощью метода Сэнгера Шепарда. Этот процесс — запатентованный, продаваемый и проданный — полностью улучшил результаты Максвелла, но его основная операция была почти такой же: три изображения — красное, зеленое и синее — объединялись в одно.

 Современные методы спектроскопии не показали никаких отклонений.
Современные методы спектроскопии не показали никаких отклонений. Это основной принцип современных солнечных батарей. И если фамилия звучит знакомо, он также отец Анри Беккереля, одного из первооткрывателей радиоактивности.
Это основной принцип современных солнечных батарей. И если фамилия звучит знакомо, он также отец Анри Беккереля, одного из первооткрывателей радиоактивности.

 Сможете ли вы угадать, что за город перед вами, если увидите его сверху?
Сможете ли вы угадать, что за город перед вами, если увидите его сверху?
 Готовы? Тогда вперед!
Готовы? Тогда вперед!
 Похоронных церемоний и поминок тоже не нужно. Мы с Барри собирались пожениться в июне, но я не думаю, что смогу стать ему и кому-то хорошей спутницей жизни. Барри будет без меня лучше. Пусть отец знает — я слишком похожа на мать».
Похоронных церемоний и поминок тоже не нужно. Мы с Барри собирались пожениться в июне, но я не думаю, что смогу стать ему и кому-то хорошей спутницей жизни. Барри будет без меня лучше. Пусть отец знает — я слишком похожа на мать». Эвелин сняла сумочку с бумажником, где лежала предсмертная записка, затем пальто — как будто собиралась прыгнуть в воду. Она аккуратно сложила вещи у перил и не раздумывая сделала шаг в пустоту. Между покупкой билета в небоскреб и гибелью прошло около получаса.
Эвелин сняла сумочку с бумажником, где лежала предсмертная записка, затем пальто — как будто собиралась прыгнуть в воду. Она аккуратно сложила вещи у перил и не раздумывая сделала шаг в пустоту. Между покупкой билета в небоскреб и гибелью прошло около получаса. Зрелище так отличалось от того, что обычно представляют собой самоубийцы, что студент и фотограф Роберт Уайлс не смог пройти мимо и поспешно достал камеру. Через 4 минуты после смерти модели было сделано ее фото, ставшее одним из самых знаменитых в XX веке — «Самое красивое самоубийство».
Зрелище так отличалось от того, что обычно представляют собой самоубийцы, что студент и фотограф Роберт Уайлс не смог пройти мимо и поспешно достал камеру. Через 4 минуты после смерти модели было сделано ее фото, ставшее одним из самых знаменитых в XX веке — «Самое красивое самоубийство».


 // Дата неизвестна
// Дата неизвестна

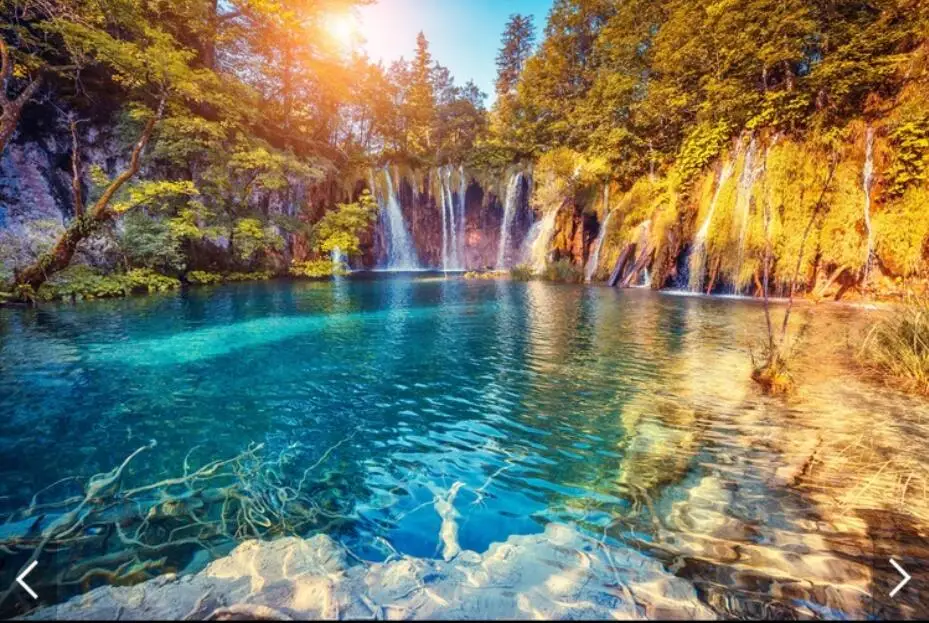
 «С красными и белыми рыбацкими хижинами, усеивающими береговую линию, и окружающими гранитными пиками, возвышающимися над Рейне-фьордом, деревня заслужила репутацию «самого красивого места в мире»»
«С красными и белыми рыбацкими хижинами, усеивающими береговую линию, и окружающими гранитными пиками, возвышающимися над Рейне-фьордом, деревня заслужила репутацию «самого красивого места в мире»» Эта фотография была сделана в графстве Клэр весной 2012 года.
Эта фотография была сделана в графстве Клэр весной 2012 года.
 Во всех водопадах есть магический элемент, но это 15 самых захватывающих фотографий водопадов, которые мы когда-либо видели.
Во всех водопадах есть магический элемент, но это 15 самых захватывающих фотографий водопадов, которые мы когда-либо видели. Это одно из главных мест на нашей планете для наблюдения за дикой природой, особенно подводной. Это даже вдохновило Чарльза Дарвина в 1835 году на создание теории эволюции. Здесь два подорлиных ската плавают в голубой воде у острова Волк. Посмотрите еще несколько захватывающих подводных фотографий.
Это одно из главных мест на нашей планете для наблюдения за дикой природой, особенно подводной. Это даже вдохновило Чарльза Дарвина в 1835 году на создание теории эволюции. Здесь два подорлиных ската плавают в голубой воде у острова Волк. Посмотрите еще несколько захватывающих подводных фотографий. Сильно поврежденный землетрясением в 18 веке, он не был восстановлен, но стоит в виде красивых руин в национальном парке Гран-Сассо.
Сильно поврежденный землетрясением в 18 веке, он не был восстановлен, но стоит в виде красивых руин в национальном парке Гран-Сассо.
 На этом снимке, сделанном ранней осенью, изображен самый высокогорный виноградник во всей Европе, а насаждения простираются до самой горы, примерно до 4000 футов над уровнем моря в регионе Вале. Ищете больше вдохновения для путешествий? Посмотрите на эти недооцененные европейские города.
На этом снимке, сделанном ранней осенью, изображен самый высокогорный виноградник во всей Европе, а насаждения простираются до самой горы, примерно до 4000 футов над уровнем моря в регионе Вале. Ищете больше вдохновения для путешествий? Посмотрите на эти недооцененные европейские города.
 На фото Чеджу осенью. Еще один город в Южной Корее — одно из 12 мест для путешествий, о которых вы, вероятно, еще не слышали.
На фото Чеджу осенью. Еще один город в Южной Корее — одно из 12 мест для путешествий, о которых вы, вероятно, еще не слышали.
 Если вы предпочитаете более зеленые пейзажи, вам понравятся эти 12 National Geographic 9.0238 фотографий пейзажей, которые вызовут у вас восхищение и трепет.
Если вы предпочитаете более зеленые пейзажи, вам понравятся эти 12 National Geographic 9.0238 фотографий пейзажей, которые вызовут у вас восхищение и трепет.
 Но этот белый песчаный пляж под безоблачным голубым небом на самом деле находится в Нижней Саксонии, Германия, а вода — в Северном море. Тем не менее, большинство лучших пляжей в мире находятся в тропических районах.
Но этот белый песчаный пляж под безоблачным голубым небом на самом деле находится в Нижней Саксонии, Германия, а вода — в Северном море. Тем не менее, большинство лучших пляжей в мире находятся в тропических районах.
 арка, простирающаяся на юг в залив Уош. Это фото было сделано 10-летним мальчиком с серьезным фотографическим талантом!
арка, простирающаяся на юг в залив Уош. Это фото было сделано 10-летним мальчиком с серьезным фотографическим талантом! Однако для многих Англия — это сельская местность. Эта фотография была сделана недалеко от Истборна в Восточном Суссексе.
Однако для многих Англия — это сельская местность. Эта фотография была сделана недалеко от Истборна в Восточном Суссексе. Дно озера представляет собой слой жидкой серы, а вода вообще не поддерживает водную жизнь. Посмотрите на эти действующие вулканы, которые вы действительно можете посетить.
Дно озера представляет собой слой жидкой серы, а вода вообще не поддерживает водную жизнь. Посмотрите на эти действующие вулканы, которые вы действительно можете посетить. Вот 14 захватывающих дух мест, которые вы должны посетить, прежде чем они исчезнут.
Вот 14 захватывающих дух мест, которые вы должны посетить, прежде чем они исчезнут. Эта фотография горного озера Велико Езеро, расположенного в национальном парке Триглав, показывает все это во всей своей грандиозной красоте. Эти 13 небольших европейских городков, которые вы никогда не планировали посетить (но должны!) , могут вдохновить вас на путешествие в Словению и не только.
Эта фотография горного озера Велико Езеро, расположенного в национальном парке Триглав, показывает все это во всей своей грандиозной красоте. Эти 13 небольших европейских городков, которые вы никогда не планировали посетить (но должны!) , могут вдохновить вас на путешествие в Словению и не только.
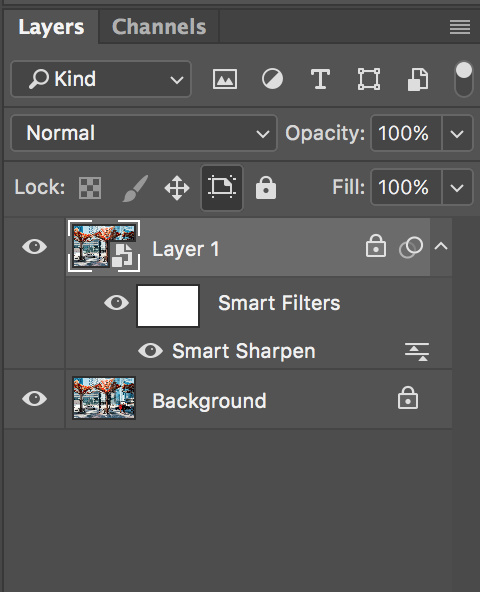
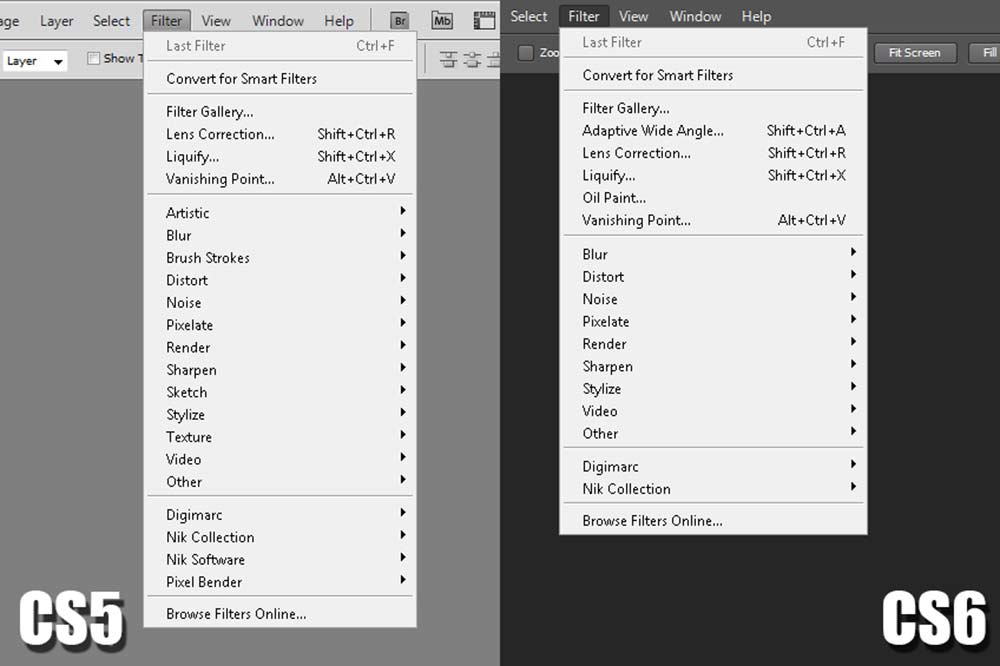
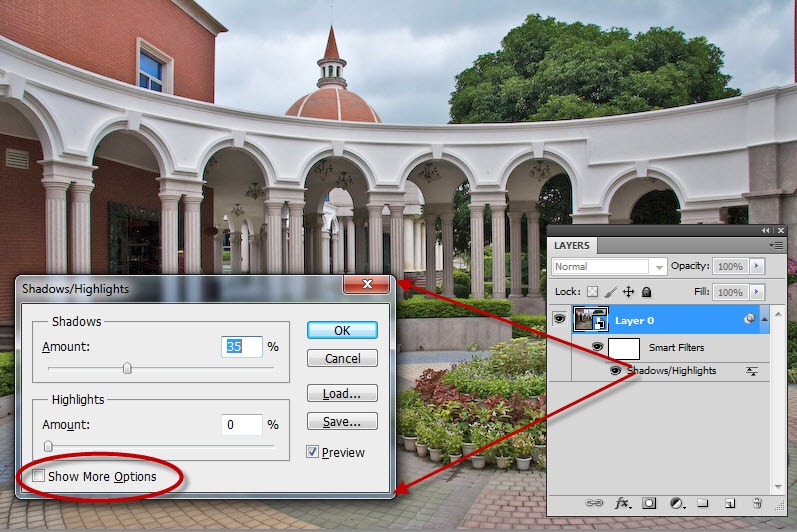
 Смарт-фильтры появляются на панели «Слои» под слоями смарт-объектов, к которым они были применены. Можно настраивать смарт-фильтры, удалять или скрывать их, поэтому их действие является обратимым.
Смарт-фильтры появляются на панели «Слои» под слоями смарт-объектов, к которым они были применены. Можно настраивать смарт-фильтры, удалять или скрывать их, поэтому их действие является обратимым.
 Можно изменять параметры отдельных фильтров, дважды щелкнув элемент «Галерея фильтров».
Можно изменять параметры отдельных фильтров, дважды щелкнув элемент «Галерея фильтров».
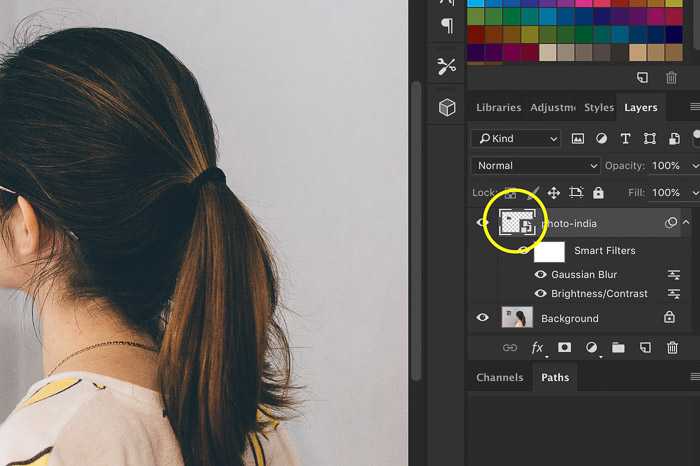
 Чтобы отобразить смарт-фильтры, щелкните эту ячейку повторно.
Чтобы отобразить смарт-фильтры, щелкните эту ячейку повторно.

 Чтобы показать слой смарт-фильтра, снова щелкните миниатюру фильтра-маски, удерживая клавишу «Alt» или «Option».
Чтобы показать слой смарт-фильтра, снова щелкните миниатюру фильтра-маски, удерживая клавишу «Alt» или «Option».


 Более детально применение маски для смарт-фильтров мы рассмотрим в другой статье.
Более детально применение маски для смарт-фильтров мы рассмотрим в другой статье.
 Смарт-фильтры отображаются на панели «Слои» под слоем смарт-объекта, к которому они применяются. Поскольку смарт-фильтры можно настраивать, удалять или скрывать, они не являются разрушительными.
Смарт-фильтры отображаются на панели «Слои» под слоем смарт-объекта, к которому они применяются. Поскольку смарт-фильтры можно настраивать, удалять или скрывать, они не являются разрушительными.


 Чтобы показать смарт
Чтобы показать смарт
 Как и маски слоя, маски фильтров хранятся как альфа-каналы в
Как и маски слоя, маски фильтров хранятся как альфа-каналы в



 Давайте начнем!
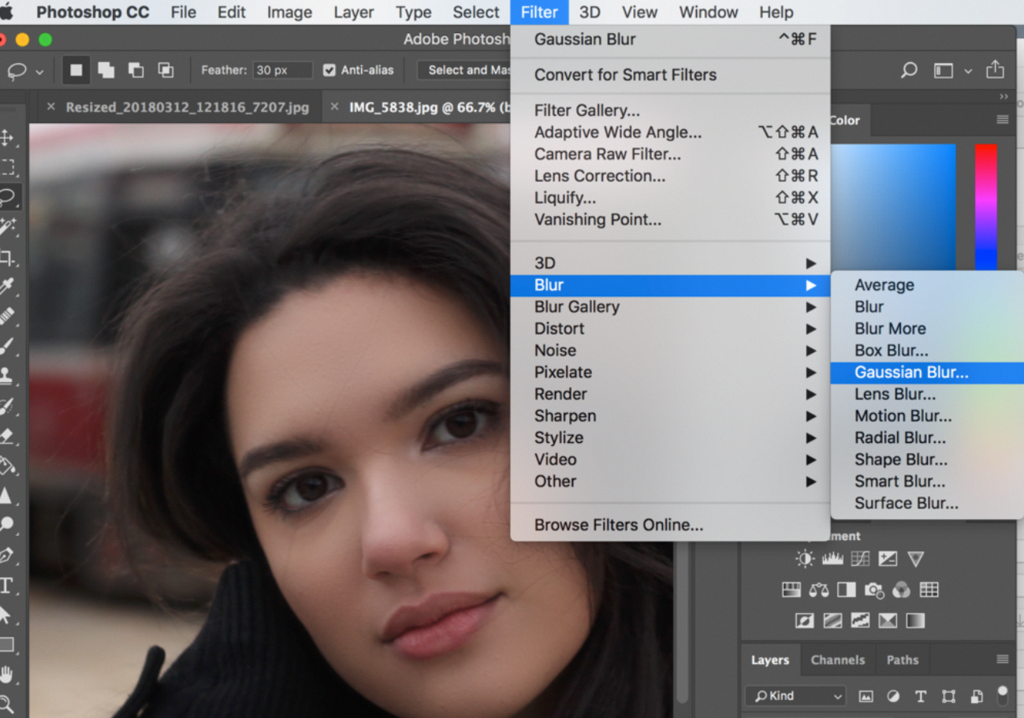
Давайте начнем! Смарт-фильтры также включают встроенную маску слоя, что дает нам возможность контролировать, какая именно часть изображения подвергается воздействию. И поскольку интеллектуальные фильтры полностью неразрушающие, они дают нам свободу экспериментировать с различными фильтрами и настройками фильтров, не беспокоясь о том, чтобы что-то испортить. Правда в том, что если вы не используете интеллектуальные фильтры, вы упускаете одну из лучших функций Photoshop, так что давайте посмотрим, как они работают!
Смарт-фильтры также включают встроенную маску слоя, что дает нам возможность контролировать, какая именно часть изображения подвергается воздействию. И поскольку интеллектуальные фильтры полностью неразрушающие, они дают нам свободу экспериментировать с различными фильтрами и настройками фильтров, не беспокоясь о том, чтобы что-то испортить. Правда в том, что если вы не используете интеллектуальные фильтры, вы упускаете одну из лучших функций Photoshop, так что давайте посмотрим, как они работают! На панели «Слои» мы видим изображение на фоновом слое:
На панели «Слои» мы видим изображение на фоновом слое:

 А поскольку интеллектуальные фильтры не являются разрушительными, качество изображения не ухудшается. Новая настройка фильтра просто заменяет предыдущую настройку, как будто предыдущей никогда не было:
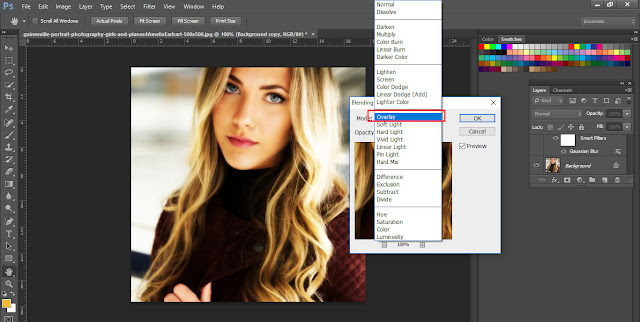
А поскольку интеллектуальные фильтры не являются разрушительными, качество изображения не ухудшается. Новая настройка фильтра просто заменяет предыдущую настройку, как будто предыдущей никогда не было: Другими словами, мы меняем способ смешивания эффекта фильтра с содержимым его смарт-объекта. Это отличается от параметров «Режим наложения» и «Непрозрачность» на панели «Слои», которые определяют, как слой смешивается со слоями под ним. Здесь мы воздействуем на сам фильтр.
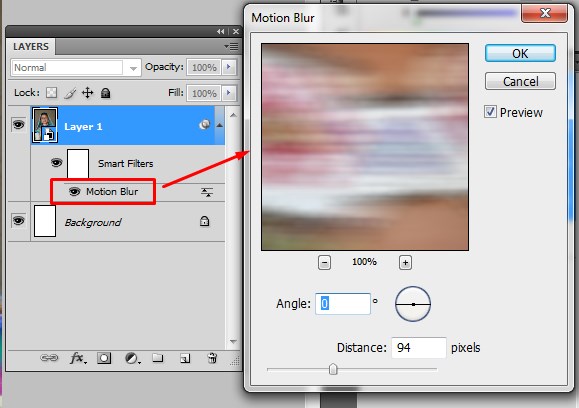
Другими словами, мы меняем способ смешивания эффекта фильтра с содержимым его смарт-объекта. Это отличается от параметров «Режим наложения» и «Непрозрачность» на панели «Слои», которые определяют, как слой смешивается со слоями под ним. Здесь мы воздействуем на сам фильтр. Чтобы увидеть, как выглядело ваше изображение до применения смарт-фильтра, отключите фильтр, щелкнув значок видимости рядом с его названием. Щелкните тот же значок видимости еще раз (пустое место, где появилось глазное яблоко), чтобы снова включить фильтр и просмотреть эффект:
Чтобы увидеть, как выглядело ваше изображение до применения смарт-фильтра, отключите фильтр, щелкнув значок видимости рядом с его названием. Щелкните тот же значок видимости еще раз (пустое место, где появилось глазное яблоко), чтобы снова включить фильтр и просмотреть эффект:

 В моем случае сначала применяется Gaussian Blur, а затем применяется фильтр Diffuse Glow поверх эффекта размытия. Мы можем изменить порядок размещения смарт-фильтров, перетаскивая их друг над другом или под ним в списке. Я нажму на свой фильтр «Размытие по Гауссу», а затем перетащу его над фильтром «Рассеянное свечение» (галерея фильтров). Когда над галереей фильтров появится полоса выделения, я отпущу кнопку мыши, чтобы поставить размытие по Гауссу на место:
В моем случае сначала применяется Gaussian Blur, а затем применяется фильтр Diffuse Glow поверх эффекта размытия. Мы можем изменить порядок размещения смарт-фильтров, перетаскивая их друг над другом или под ним в списке. Я нажму на свой фильтр «Размытие по Гауссу», а затем перетащу его над фильтром «Рассеянное свечение» (галерея фильтров). Когда над галереей фильтров появится полоса выделения, я отпущу кнопку мыши, чтобы поставить размытие по Гауссу на место:
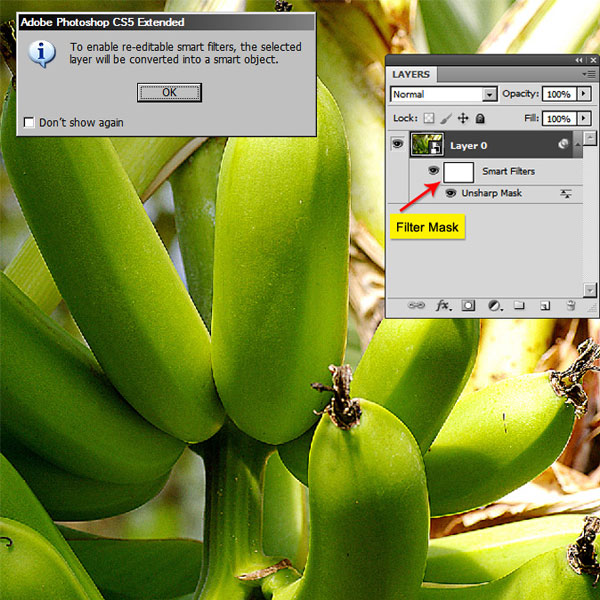
 Опять же, причина в том, что Photoshop применяет смарт-фильтры снизу вверх. Поскольку мой фильтр размытия по Гауссу находится над галереей фильтров, Photoshop необходимо отключить фильтр размытия по Гауссу, чтобы он мог отображать точный предварительный просмотр галереи фильтров. Как только я закончу вносить изменения и закрою галерею фильтров, Photoshop снова включит фильтр размытия по Гауссу. Когда вы увидите это сообщение, просто нажмите OK, чтобы принять его:
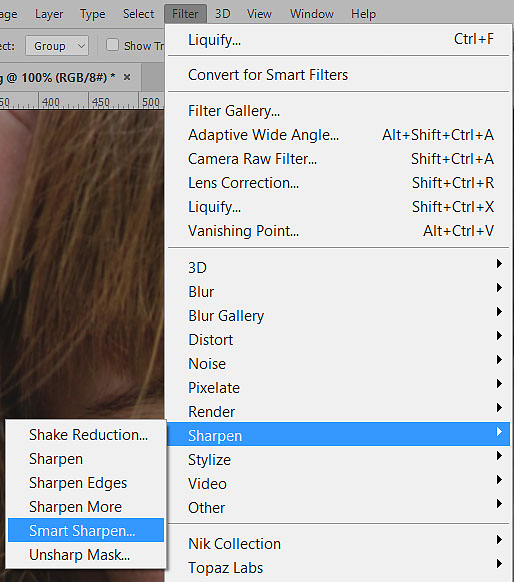
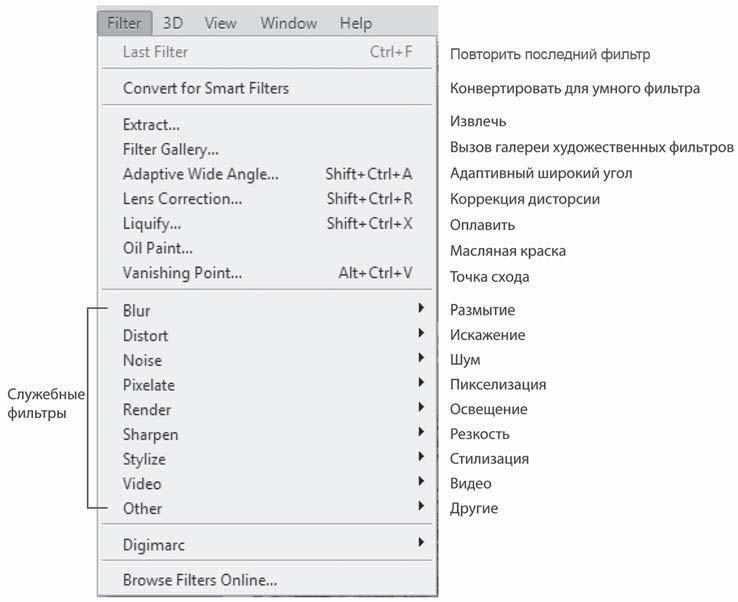
Опять же, причина в том, что Photoshop применяет смарт-фильтры снизу вверх. Поскольку мой фильтр размытия по Гауссу находится над галереей фильтров, Photoshop необходимо отключить фильтр размытия по Гауссу, чтобы он мог отображать точный предварительный просмотр галереи фильтров. Как только я закончу вносить изменения и закрою галерею фильтров, Photoshop снова включит фильтр размытия по Гауссу. Когда вы увидите это сообщение, просто нажмите OK, чтобы принять его: Одним из фильтров, которые я использовал для эффекта падающего снега, был фильтр «Кристаллизация». Чтобы посмотреть, как это выглядит на этом изображении, я выберу его, перейдя на Меню Filter , выбрав Pixelate , а затем выбрав Crystallize :
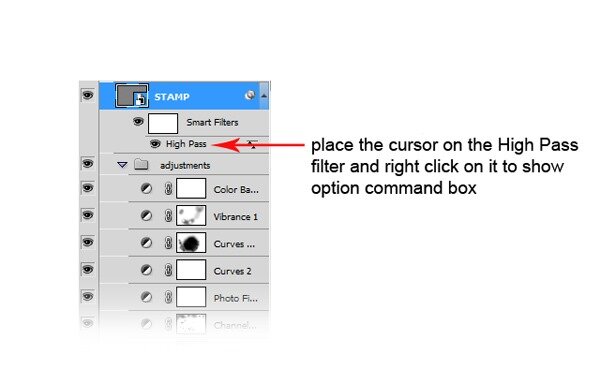
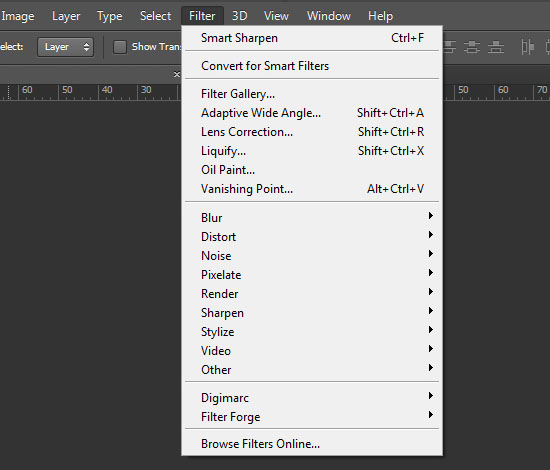
Одним из фильтров, которые я использовал для эффекта падающего снега, был фильтр «Кристаллизация». Чтобы посмотреть, как это выглядит на этом изображении, я выберу его, перейдя на Меню Filter , выбрав Pixelate , а затем выбрав Crystallize : Вы можете просто удалить его. На панели «Слои» мы видим фильтр «Кристаллизовать», который теперь указан как третий смарт-фильтр над остальными:
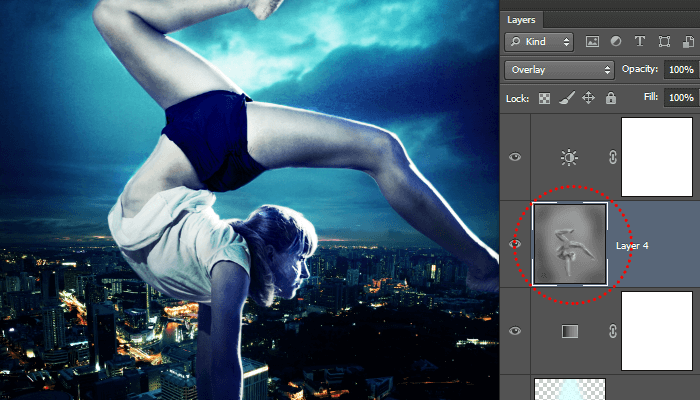
Вы можете просто удалить его. На панели «Слои» мы видим фильтр «Кристаллизовать», который теперь указан как третий смарт-фильтр над остальными: Вам нужен концентрированный луч, который фокусируется только на дыме и ни на чем больше. Таким образом вы сможете сделать фон темным и сохранить нужный контраст.
Вам нужен концентрированный луч, который фокусируется только на дыме и ни на чем больше. Таким образом вы сможете сделать фон темным и сохранить нужный контраст. 

 Как только пакетик перестанет дымиться, вы всегда можете снова окунуть его в кипяток и начать процесс заново.
Как только пакетик перестанет дымиться, вы всегда можете снова окунуть его в кипяток и начать процесс заново. 
 Как только они займут нужное место, нажмите кнопку дымовой машины и сделайте снимок, когда за объектом сформируется белый шар.
Как только они займут нужное место, нажмите кнопку дымовой машины и сделайте снимок, когда за объектом сформируется белый шар.  А хотите узнать, как же запечатлеть пар в кадре? Этот способ можно будет применять к любым прозрачным и воздушным веществам. Например, вам нужно сфотографировать дым, а может быть, как капельки дождя падают с неба.
А хотите узнать, как же запечатлеть пар в кадре? Этот способ можно будет применять к любым прозрачным и воздушным веществам. Например, вам нужно сфотографировать дым, а может быть, как капельки дождя падают с неба. 4G Nikkor. Эта камера легкодоступна, с ней удобно справляться, снимки получаются хорошего качества. У объектива хорошая светочувствительность и даже при недостатке света, все равно получается удачный размытый фон. Хотя следует отметить, что в данном случае подойдет любой светосильный объектив, который обладает умеренным диапазоном (от 50 мм для «кропа» и от 70 мм для полного кадра). Также вы можете выбрать портретную оптику и макрообъективы, они помогут вам создать фото объектов с достаточно близкого расстояния.
4G Nikkor. Эта камера легкодоступна, с ней удобно справляться, снимки получаются хорошего качества. У объектива хорошая светочувствительность и даже при недостатке света, все равно получается удачный размытый фон. Хотя следует отметить, что в данном случае подойдет любой светосильный объектив, который обладает умеренным диапазоном (от 50 мм для «кропа» и от 70 мм для полного кадра). Также вы можете выбрать портретную оптику и макрообъективы, они помогут вам создать фото объектов с достаточно близкого расстояния. 4, 1/50 S
4, 1/50 S
 Я назову свой новый слой пара .
Я назову свой новый слой пара . Если нет, перейдите к шагу 5.
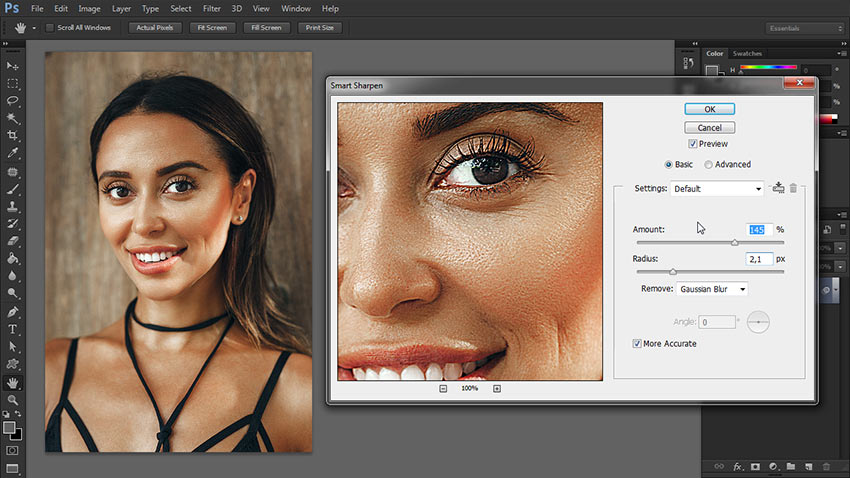
Если нет, перейдите к шагу 5.  Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы. Светодиодный свет был направлен назад и прямо на объект. Я также использовал самодельный серебряный отражатель, чтобы немного осветить чашку и открыть тени.
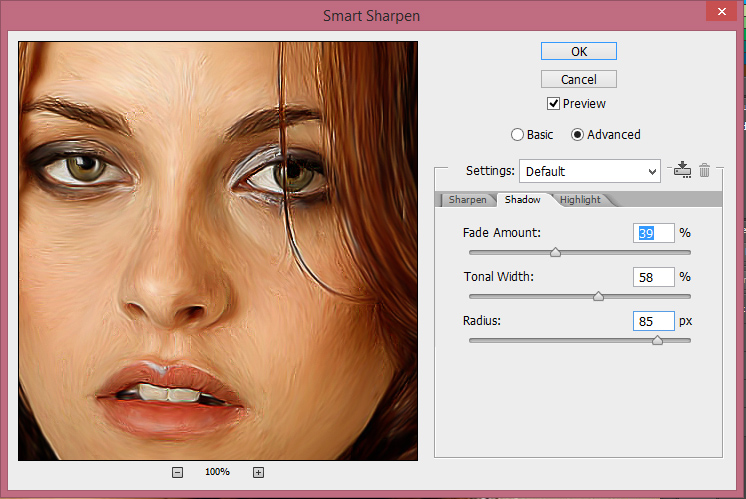
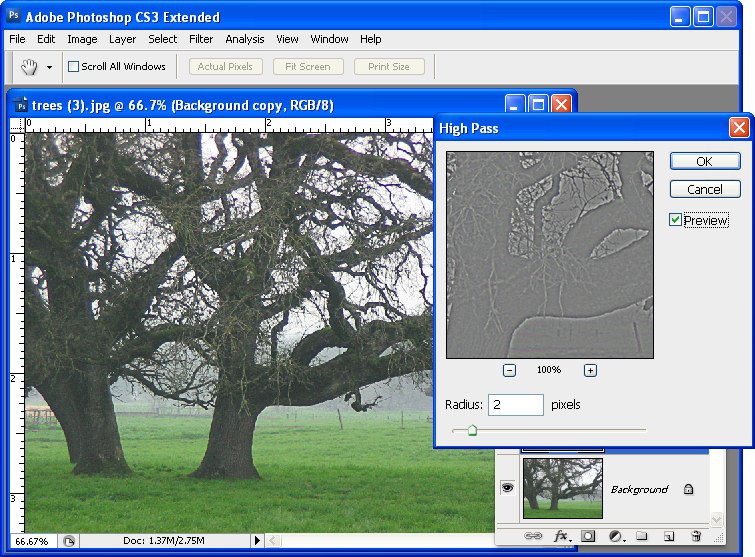
Светодиодный свет был направлен назад и прямо на объект. Я также использовал самодельный серебряный отражатель, чтобы немного осветить чашку и открыть тени. Я использовал радиус 45-80 пикселей.
Я использовал радиус 45-80 пикселей. (Пропустите до конца, чтобы увидеть окончательный результат)
(Пропустите до конца, чтобы увидеть окончательный результат)


 Изображение гражданина на фотографии, которая сделана в публичном месте, не будет являться основным объектом использования, если в целом фотоснимок отображает информацию о проведенном публичном мероприятии, на котором он был сделан.
Изображение гражданина на фотографии, которая сделана в публичном месте, не будет являться основным объектом использования, если в целом фотоснимок отображает информацию о проведенном публичном мероприятии, на котором он был сделан.
 После смерти гражданина его изображение может использоваться только с согласия детей и пережившего супруга, а при их отсутствии — с согласия родителей. Такое согласие не требуется в случаях, когда:
После смерти гражданина его изображение может использоваться только с согласия детей и пережившего супруга, а при их отсутствии — с согласия родителей. Такое согласие не требуется в случаях, когда:
 В соответствии с частью 1 статьи 152.1 Гражданского кодекса Российской Федерации (далее – ГК РФ) обнародование и дальнейшее использование изображения гражданина (в том числе его фотографии, а также видеозаписи или произведения изобразительного искусства, в которых он изображен допускаются только с согласия этого гражданина…
В соответствии с частью 1 статьи 152.1 Гражданского кодекса Российской Федерации (далее – ГК РФ) обнародование и дальнейшее использование изображения гражданина (в том числе его фотографии, а также видеозаписи или произведения изобразительного искусства, в которых он изображен допускаются только с согласия этого гражданина… ..
..

 Счастливых праздников!
Счастливых праздников! Город Афины на фотографиях Каллианиотиса эллиптически очерчен как яркая среда, которая связывает воедино роскошь и социальное неравенство. Фотограф изображает город, в котором временные и пространственные элементы часто сталкиваются друг с другом, проводя свои исследования дома, который изменился за эти годы так же сильно, как и он сам.
Город Афины на фотографиях Каллианиотиса эллиптически очерчен как яркая среда, которая связывает воедино роскошь и социальное неравенство. Фотограф изображает город, в котором временные и пространственные элементы часто сталкиваются друг с другом, проводя свои исследования дома, который изменился за эти годы так же сильно, как и он сам. Он был человеком многих страстей, которые он превратил в огромные коллекции вещей. Будучи инженером, он больше всего интересовался сложными техническими устройствами, которые включают в себя хром, маленькие шестерни и движущиеся части, такие как часы, механические калькуляторы или пишущие машинки.
Он был человеком многих страстей, которые он превратил в огромные коллекции вещей. Будучи инженером, он больше всего интересовался сложными техническими устройствами, которые включают в себя хром, маленькие шестерни и движущиеся части, такие как часы, механические калькуляторы или пишущие машинки. Я работал в Capital Records, всего в полутора кварталах отсюда, в качестве одного из четырех арт-директоров. В обеденное время мы ходили поесть в «Браун Дерби», «Муссо» и «Фрэнс» или в какой-нибудь другой местный ресторан, и мне приходилось наблюдать за всей деятельностью, которая происходила на Голливудском бульваре. Это было потрясающе и весело, несмотря на то, что локация была «на очереди».
Я работал в Capital Records, всего в полутора кварталах отсюда, в качестве одного из четырех арт-директоров. В обеденное время мы ходили поесть в «Браун Дерби», «Муссо» и «Фрэнс» или в какой-нибудь другой местный ресторан, и мне приходилось наблюдать за всей деятельностью, которая происходила на Голливудском бульваре. Это было потрясающе и весело, несмотря на то, что локация была «на очереди». Мэйс был молодым фотографом, жившим в Сан-Франциско в 1960-х годах. Она фотографировала Монтерейский поп-фестиваль в 1967 году, и позже в том же году движение хиппи превратилось из эйфории в более тяжелые наркотики, а Хейт перестал быть убежищем для молодых людей, ищущих лучший образ жизни, чем дом на полпути. для сбежавших подростков.
Мэйс был молодым фотографом, жившим в Сан-Франциско в 1960-х годах. Она фотографировала Монтерейский поп-фестиваль в 1967 году, и позже в том же году движение хиппи превратилось из эйфории в более тяжелые наркотики, а Хейт перестал быть убежищем для молодых людей, ищущих лучший образ жизни, чем дом на полпути. для сбежавших подростков. объявить получателей Глобальной стипендии 2022 года: Адама Дельфин Фавунду, Даро Сулакаури и Рафаэль Вилела.
объявить получателей Глобальной стипендии 2022 года: Адама Дельфин Фавунду, Даро Сулакаури и Рафаэль Вилела.

 Я стреляю, потому что если не я, то не знаю, кто будет. Активизм считается ругательством. Я стреляю, потому что нахожу покой в том, чтобы быть особенно активным и энергичным защитником какого-то дела.
Я стреляю, потому что если не я, то не знаю, кто будет. Активизм считается ругательством. Я стреляю, потому что нахожу покой в том, чтобы быть особенно активным и энергичным защитником какого-то дела. Именно так я познал большую часть мира. Глубоко лично я чувствую, что изображение — это стихотворение о времени, о том, как «пребывание в моменте». Фотография может победить время. Изображения могут сохранить память о любимом человеке, сохранить момент в истории для будущих поколений, стать свидетелем трагедии или радости. Они также могут изменить поведение, стимулировать понимание и создать ощущение безотлагательности, которое побудит людей к действию. Фотография — это универсальный язык, который говорит с сердцем.
Именно так я познал большую часть мира. Глубоко лично я чувствую, что изображение — это стихотворение о времени, о том, как «пребывание в моменте». Фотография может победить время. Изображения могут сохранить память о любимом человеке, сохранить момент в истории для будущих поколений, стать свидетелем трагедии или радости. Они также могут изменить поведение, стимулировать понимание и создать ощущение безотлагательности, которое побудит людей к действию. Фотография — это универсальный язык, который говорит с сердцем.
 Помимо общей роли журналистики, это также может стать откровением на личном уровне. Я видел это с обеих сторон истории. Например, не так давно я был героем истории, когда моя мать погибла из-за врачебной халатности в больницах Флориды; и, конечно же, я был за камерой, беря интервью у сотен девушек в течение моих 15 лет.0170 Слишком молод для женитьбы проект. С обеих точек зрения я узнал, насколько катарсическим и подтверждающим может быть личное общение с мировым сообществом о пережитой несправедливости.
Помимо общей роли журналистики, это также может стать откровением на личном уровне. Я видел это с обеих сторон истории. Например, не так давно я был героем истории, когда моя мать погибла из-за врачебной халатности в больницах Флориды; и, конечно же, я был за камерой, беря интервью у сотен девушек в течение моих 15 лет.0170 Слишком молод для женитьбы проект. С обеих точек зрения я узнал, насколько катарсическим и подтверждающим может быть личное общение с мировым сообществом о пережитой несправедливости. После последнего кадра мы все просто улыбались друг другу. Это было так захватывающе.
После последнего кадра мы все просто улыбались друг другу. Это было так захватывающе.


 Поначалу разочаровавшись в этих развлечениях, мы с сестрой вскоре отдались приключению и в течение следующих двух недель позволили нашему случайному гиду вести нас на поиски Kodak Gold. Я стоял рядом с моим другом и смотрел, что он видел. Но каким-то образом он уловил что-то неземное и глубокое, чего я не распознал. Мы стали смотреть на мир по-другому; не через какую-то новую точку зрения, а поддавшись нашему обостренному чувству любопытства.
Поначалу разочаровавшись в этих развлечениях, мы с сестрой вскоре отдались приключению и в течение следующих двух недель позволили нашему случайному гиду вести нас на поиски Kodak Gold. Я стоял рядом с моим другом и смотрел, что он видел. Но каким-то образом он уловил что-то неземное и глубокое, чего я не распознал. Мы стали смотреть на мир по-другому; не через какую-то новую точку зрения, а поддавшись нашему обостренному чувству любопытства.

 В то время, когда наше глобальное сознание находится в осаде все более замкнутой точки зрения, ответственность за расширение прав и возможностей фотографов, чья миссия состоит не только в том, чтобы запечатлеть, но и в том, чтобы исследовать, просвещать, волновать, является одной из величайших привилегий нашего времени.
В то время, когда наше глобальное сознание находится в осаде все более замкнутой точки зрения, ответственность за расширение прав и возможностей фотографов, чья миссия состоит не только в том, чтобы запечатлеть, но и в том, чтобы исследовать, просвещать, волновать, является одной из величайших привилегий нашего времени. Поэтому я должен верить в более разнообразные и инклюзивные средства массовой информации (да, верить в то, что мир в основном визуализируется людьми, похожими на меня, опасно проблематично), и я должен верить в инновации, которые позволяют людям делиться своими мыслями. собственные истории с широкой аудиторией. Меня глубоко интересуют как журналистские расследования, так и пользовательские формы повествования, и я достаточно наивен, чтобы верить, что эти два жанра могут сосуществовать.
Поэтому я должен верить в более разнообразные и инклюзивные средства массовой информации (да, верить в то, что мир в основном визуализируется людьми, похожими на меня, опасно проблематично), и я должен верить в инновации, которые позволяют людям делиться своими мыслями. собственные истории с широкой аудиторией. Меня глубоко интересуют как журналистские расследования, так и пользовательские формы повествования, и я достаточно наивен, чтобы верить, что эти два жанра могут сосуществовать. Все, что я могу сделать, чтобы продолжать поддерживать это — это то, что поднимает меня с постели по утрам.
Все, что я могу сделать, чтобы продолжать поддерживать это — это то, что поднимает меня с постели по утрам.

 Но на самом деле это просто анимация с прозрачным фоном, которую можно наложить поверх любого клипа.
Но на самом деле это просто анимация с прозрачным фоном, которую можно наложить поверх любого клипа. Выберите материал, который хотите отредактировать, нажав на кружочек. Его можно предварительно просмотреть.
Выберите материал, который хотите отредактировать, нажав на кружочек. Его можно предварительно просмотреть.
 Например, каждое видео на Ютубе имеет интро и аутро. Это и есть футаж.
Например, каждое видео на Ютубе имеет интро и аутро. Это и есть футаж. И сегодня узнаем как делать футажи на андроид в Capcut.
И сегодня узнаем как делать футажи на андроид в Capcut.

 338 eye Stock-Videos und Clips, Die in Ihren Projekten nutzen können, orer suchen Sie nach iris order ear, um noch mehr faszinierendes Stock-Material und B-Roll-Videoclips zu entdecken.
338 eye Stock-Videos und Clips, Die in Ihren Projekten nutzen können, orer suchen Sie nach iris order ear, um noch mehr faszinierendes Stock-Material und B-Roll-Videoclips zu entdecken. — глазные стоковые видео и b-roll-filmmaterialdas leben wird besser, wenn man nach oben schaut — глазные стоковые видео и b-roll-filmmaterialextreme nahaufnahme голубого человеческого глаза — глазные стоковые видео и b-roll-filmmaterialextreme nahaufnahme auf hellblauem калибр. schönes weibliches gesicht — глазные стоковые видео и b-roll-filmmaterialmenschliches auge — глазные стоковые видео и b-roll-filmmaterialecu, человеческий глаз — глазные стоковые видео и b-roll-filmmaterialextreme nahaufnahme auf blauem auge. eintreten des menschlichen geistes — глазные стоковые видео и b-roll-filmmateriales ist immer in den augen — глазные стоковые видео и b-roll-filmmaterialporträt einer jungen frau mit afrohaaren in der stadt bei sonnenuntergang — глазные стоковые видео и b-roll -filmmaterialdigitale auge iris verbindungen, abstrakte iris pastehintergrund — eye stock-videos und b-roll-filmmaterialder einzige weg, um zu realisieren, ist, die augen zu öffnen — eye stock-videos und b-roll-filmmaterialhuman eye — cu blue eye , расширенный зрачок сужается, веко закрывается — стоковые видео и b-roll-filmmaterialwachen sie auf oder sie werden es vermissen — глазные стоковые видео и b-roll-filmmaterialmittleren alter europäischer abstammung mann seine augen öffnen — стоковые видеоролики для глаз и б -Roll-filmmaterialdie iris des auges, die mit computergrafiken hergestellt wird — eye stock-videos und b-roll-filmmaterialreise durch den verstand.
— глазные стоковые видео и b-roll-filmmaterialdas leben wird besser, wenn man nach oben schaut — глазные стоковые видео и b-roll-filmmaterialextreme nahaufnahme голубого человеческого глаза — глазные стоковые видео и b-roll-filmmaterialextreme nahaufnahme auf hellblauem калибр. schönes weibliches gesicht — глазные стоковые видео и b-roll-filmmaterialmenschliches auge — глазные стоковые видео и b-roll-filmmaterialecu, человеческий глаз — глазные стоковые видео и b-roll-filmmaterialextreme nahaufnahme auf blauem auge. eintreten des menschlichen geistes — глазные стоковые видео и b-roll-filmmateriales ist immer in den augen — глазные стоковые видео и b-roll-filmmaterialporträt einer jungen frau mit afrohaaren in der stadt bei sonnenuntergang — глазные стоковые видео и b-roll -filmmaterialdigitale auge iris verbindungen, abstrakte iris pastehintergrund — eye stock-videos und b-roll-filmmaterialder einzige weg, um zu realisieren, ist, die augen zu öffnen — eye stock-videos und b-roll-filmmaterialhuman eye — cu blue eye , расширенный зрачок сужается, веко закрывается — стоковые видео и b-roll-filmmaterialwachen sie auf oder sie werden es vermissen — глазные стоковые видео и b-roll-filmmaterialmittleren alter europäischer abstammung mann seine augen öffnen — стоковые видеоролики для глаз и б -Roll-filmmaterialdie iris des auges, die mit computergrafiken hergestellt wird — eye stock-videos und b-roll-filmmaterialreise durch den verstand. urknall und milchstraße — стоковые видеоролики для глаз и b-roll-filmmaterialnahaufnahme des weiblichen auge. увеличить — глазные стоковые видео и b-roll-filmmaterialschöne digitale auge iris, lichtlinien intergrund stock video — глазные стоковые видео и b-roll-filmmaterialwelche geschichte erzählen deine augen? — глазные стоковые видео и b-roll-filmmaterialextreme крупным планом женщина открывает глаза видео и б-ролл-фильмматериалчеловеческий глаз, открытие зрачка, расширение радужной оболочки глаза — глазные стоковые видео и b-roll-filmmaterialnahaufnahme des mannlichen Augen — глазные стоковые видео и b-roll-filmmaterialverkleinern sie, digitales auge mit greenscreen — глазные стоковые видео и b-roll-filmmaterialblaue Augen Augen. zusammenrücken — стоковые видеоролики для глаз и b-roll-filmmaterialfrau mit blauen augen — стоковые видео для глаз и b-roll-filmmaterialecu braun auge eines afroAmericanischen person — стоковые видео для глаз и b-roll-filmmaterial1958 крупный план человеческого глаза, в то время как рассказчик объясняет, как работает каждая часть глаза — стоковые видеоролики и киноматериалы.
urknall und milchstraße — стоковые видеоролики для глаз и b-roll-filmmaterialnahaufnahme des weiblichen auge. увеличить — глазные стоковые видео и b-roll-filmmaterialschöne digitale auge iris, lichtlinien intergrund stock video — глазные стоковые видео и b-roll-filmmaterialwelche geschichte erzählen deine augen? — глазные стоковые видео и b-roll-filmmaterialextreme крупным планом женщина открывает глаза видео и б-ролл-фильмматериалчеловеческий глаз, открытие зрачка, расширение радужной оболочки глаза — глазные стоковые видео и b-roll-filmmaterialnahaufnahme des mannlichen Augen — глазные стоковые видео и b-roll-filmmaterialverkleinern sie, digitales auge mit greenscreen — глазные стоковые видео и b-roll-filmmaterialblaue Augen Augen. zusammenrücken — стоковые видеоролики для глаз и b-roll-filmmaterialfrau mit blauen augen — стоковые видео для глаз и b-roll-filmmaterialecu braun auge eines afroAmericanischen person — стоковые видео для глаз и b-roll-filmmaterial1958 крупный план человеческого глаза, в то время как рассказчик объясняет, как работает каждая часть глаза — стоковые видеоролики и киноматериалы. Крупный план портрета женщины с глазами на пляже. — глазные стоковые видео и b-roll-filmmaterialпортрет молодой женщины на улице глаз стоковые видео и b-roll-filmmaterialecu, голубые глаза — глаз стоковые видео и b-roll-filmmaterialdigitale auge iris verbindungen, abstrakte радужка взрывной фон — глаз стоковые видео и b-roll-filmmaterialum sie in — eye стоковые видео und b-roll-filmmaterialclose up of woman face — eye стоковые видео и b-roll-filmmaterialecu braun farbige iris — eye стоковые видео и b-roll-filmmaterialnetworking. молодой женщины на улице — стоковые видео и b-roll-filmmaterialjunge frau öffnen und schließen ihre blauen augen — eye стоковые видео и b-roll-filmmaterialextreme close up женщина смотрит на камеру / моргает / лондон — глаза сток-видео und b-roll-filmmateriales geht um mehr als das, was das au ge trifft — глазные стоковые видео и b-roll-filmmaterialeye sie anzeige — глазные стоковые видео и b-roll-filmmaterialextreme крупный план левого глаза женщины. — глазные стоковые видео и b-roll-filmmaterialfokussierte und nachdenkliche Frau mit Laptop in der dunkelheit.
Крупный план портрета женщины с глазами на пляже. — глазные стоковые видео и b-roll-filmmaterialпортрет молодой женщины на улице глаз стоковые видео и b-roll-filmmaterialecu, голубые глаза — глаз стоковые видео и b-roll-filmmaterialdigitale auge iris verbindungen, abstrakte радужка взрывной фон — глаз стоковые видео и b-roll-filmmaterialum sie in — eye стоковые видео und b-roll-filmmaterialclose up of woman face — eye стоковые видео и b-roll-filmmaterialecu braun farbige iris — eye стоковые видео и b-roll-filmmaterialnetworking. молодой женщины на улице — стоковые видео и b-roll-filmmaterialjunge frau öffnen und schließen ihre blauen augen — eye стоковые видео и b-roll-filmmaterialextreme close up женщина смотрит на камеру / моргает / лондон — глаза сток-видео und b-roll-filmmateriales geht um mehr als das, was das au ge trifft — глазные стоковые видео и b-roll-filmmaterialeye sie anzeige — глазные стоковые видео и b-roll-filmmaterialextreme крупный план левого глаза женщины. — глазные стоковые видео и b-roll-filmmaterialfokussierte und nachdenkliche Frau mit Laptop in der dunkelheit. geschäftsfrau arbeitet spät. Студенты учатся ночи — глаз сток-видео и b-roll-filmmaterialdas ziel vor augen — глаз сток-видео и b-roll-filmmaterialslo mo, ecu, blue eye — сток-видео для глаз и b-roll-filmmaterialhd: мой взгляд — глаз сток-видео и б-ролл-фильмматериал, отражение в дербриле — глаз und b-roll-filmmaterialcu открытия левого глаза женщины — стоковые видео и b-roll-filmmaterialnahaufnahme makraufnahme asian girl auge — eye stock-videos und b-roll-filmmaterialreise durch den verstand. urknall und milchstraße — стоковые видео для глаз и b-roll-filmmaterial4k videoaufnahmen einer nahaufnahme der braunen augen einer frau — стоковые видео для глаз и b-roll-filmmaterialmeditieren , junge frauen — стоковые видео для глаз и b-roll-filmmaterialecu augenlid eröffnung preisgabe голубая радужка — стоковые видеоролики и киноматериалы для глаз Расширение и сужение зрачка глаза в ответ на изменение уровня освещенности. апертура зрачка контролируется мышцами радужной оболочки, цветной областью, окружающей глаз.
geschäftsfrau arbeitet spät. Студенты учатся ночи — глаз сток-видео и b-roll-filmmaterialdas ziel vor augen — глаз сток-видео и b-roll-filmmaterialslo mo, ecu, blue eye — сток-видео для глаз и b-roll-filmmaterialhd: мой взгляд — глаз сток-видео и б-ролл-фильмматериал, отражение в дербриле — глаз und b-roll-filmmaterialcu открытия левого глаза женщины — стоковые видео и b-roll-filmmaterialnahaufnahme makraufnahme asian girl auge — eye stock-videos und b-roll-filmmaterialreise durch den verstand. urknall und milchstraße — стоковые видео для глаз и b-roll-filmmaterial4k videoaufnahmen einer nahaufnahme der braunen augen einer frau — стоковые видео для глаз и b-roll-filmmaterialmeditieren , junge frauen — стоковые видео для глаз и b-roll-filmmaterialecu augenlid eröffnung preisgabe голубая радужка — стоковые видеоролики и киноматериалы для глаз Расширение и сужение зрачка глаза в ответ на изменение уровня освещенности. апертура зрачка контролируется мышцами радужной оболочки, цветной областью, окружающей глаз. фрау мит lesebrille während der arbeit — глазные стоковые видео и b-roll-filmmaterialauge der älteren Frau — глазные стоковые видео и b-roll-filmmaterialclose выстрел человеческого глаза моргает. — глазные стоковые видео и b-roll-filmmaterial von 100
фрау мит lesebrille während der arbeit — глазные стоковые видео и b-roll-filmmaterialauge der älteren Frau — глазные стоковые видео и b-roll-filmmaterialclose выстрел человеческого глаза моргает. — глазные стоковые видео и b-roll-filmmaterial von 100



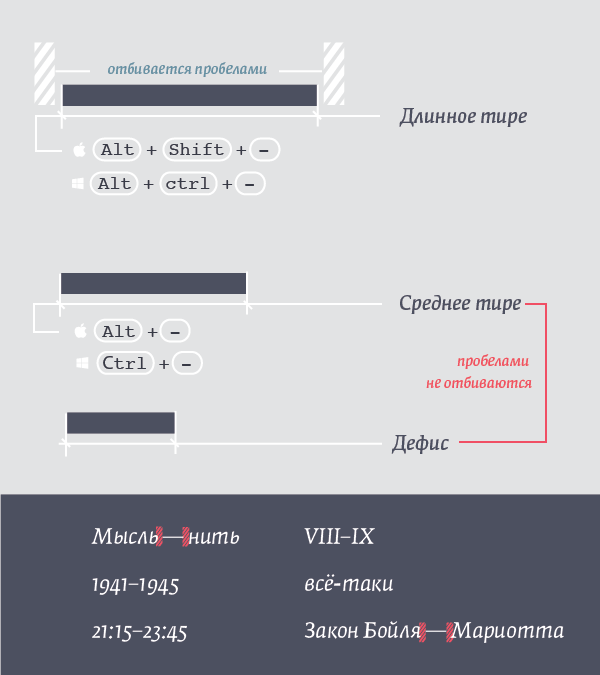
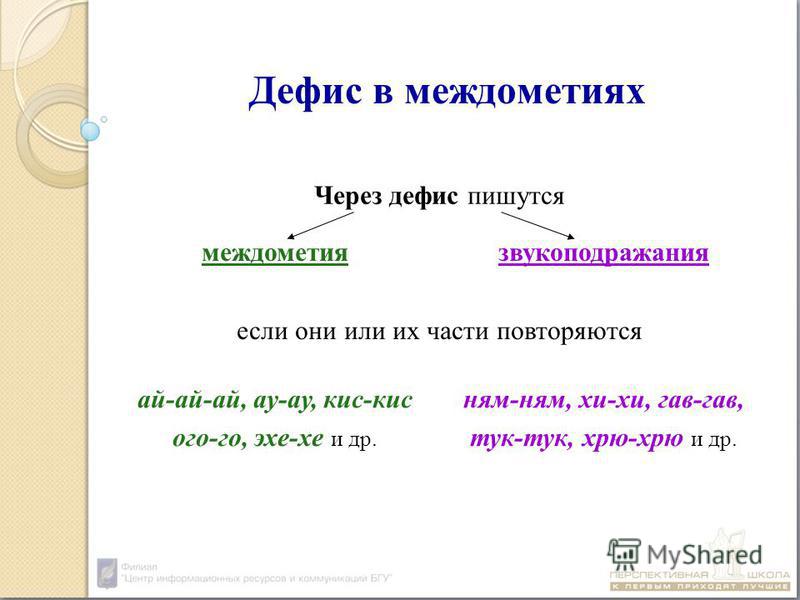
 А если на дефис нажать дважды, то поставится короткий вариант знака (en dash).
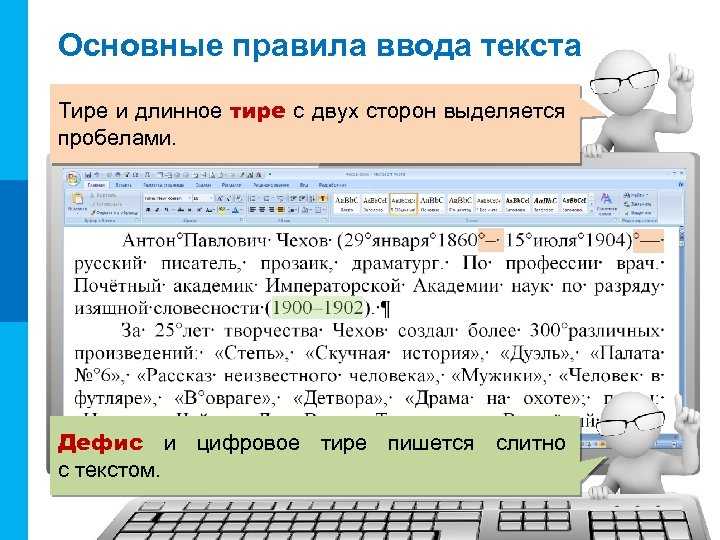
А если на дефис нажать дважды, то поставится короткий вариант знака (en dash). Говоря о последнем, все прекрасно знают, где этот символ находится на клавиатуре — это правый цифровой блок и верхний ряд с цифрами. Вот только строгие правила, выдвигаемые к текстам (особенно, если это курсовая, реферат, важная документация), требуют правильного использования знаков: тире между словами, дефис — в словах, которые пишутся слитно, если это можно так назвать.
Говоря о последнем, все прекрасно знают, где этот символ находится на клавиатуре — это правый цифровой блок и верхний ряд с цифрами. Вот только строгие правила, выдвигаемые к текстам (особенно, если это курсовая, реферат, важная документация), требуют правильного использования знаков: тире между словами, дефис — в словах, которые пишутся слитно, если это можно так назвать. Исключение: в словах, состоящих из двух частей, первая и вторая часть слова подставляются к первой части (например, «аудио- и видеодорожка»).
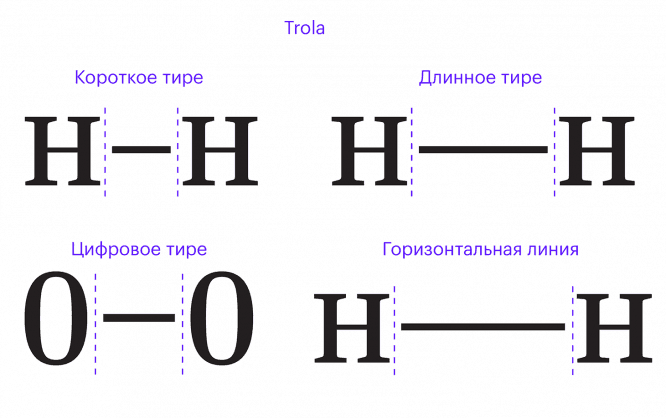
Исключение: в словах, состоящих из двух частей, первая и вторая часть слова подставляются к первой части (например, «аудио- и видеодорожка»). Этот знак вводится посередине высоты цифр. Это не «минус».
Этот знак вводится посередине высоты цифр. Это не «минус».
 Теперь вы можете выбрать удобный для вас способ из предложенных. Надеемся, что благодаря нашей инструкции ваши документы будут «одеты с иголочки», в каких бы операционных системах вы ни работали.
Теперь вы можете выбрать удобный для вас способ из предложенных. Надеемся, что благодаря нашей инструкции ваши документы будут «одеты с иголочки», в каких бы операционных системах вы ни работали.
 Но все же далеко не у всех владельцев ноутбуков поставить длинное тире данным способом получится, поэтому используйте другие варианты.
Но все же далеко не у всех владельцев ноутбуков поставить длинное тире данным способом получится, поэтому используйте другие варианты.
 Здесь следует обратить внимание на сочетание клавиш (внизу окна), позволяющее добавить выбранное тире (этот способ был рассмотрен первым).
Здесь следует обратить внимание на сочетание клавиш (внизу окна), позволяющее добавить выбранное тире (этот способ был рассмотрен первым).
 Это упомянутые выше способы 2 и 4 для ворда.
Это упомянутые выше способы 2 и 4 для ворда.





 Со словами «все» и «я» есть исключение (всезнающий, самоуверенный). Затем идут слова part и full (неполный рабочий день, полный рабочий день).
Со словами «все» и «я» есть исключение (всезнающий, самоуверенный). Затем идут слова part и full (неполный рабочий день, полный рабочий день).
 Это можно сделать тремя способами:
Это можно сделать тремя способами: ExcelTips: время и дата
ExcelTips: время и дата


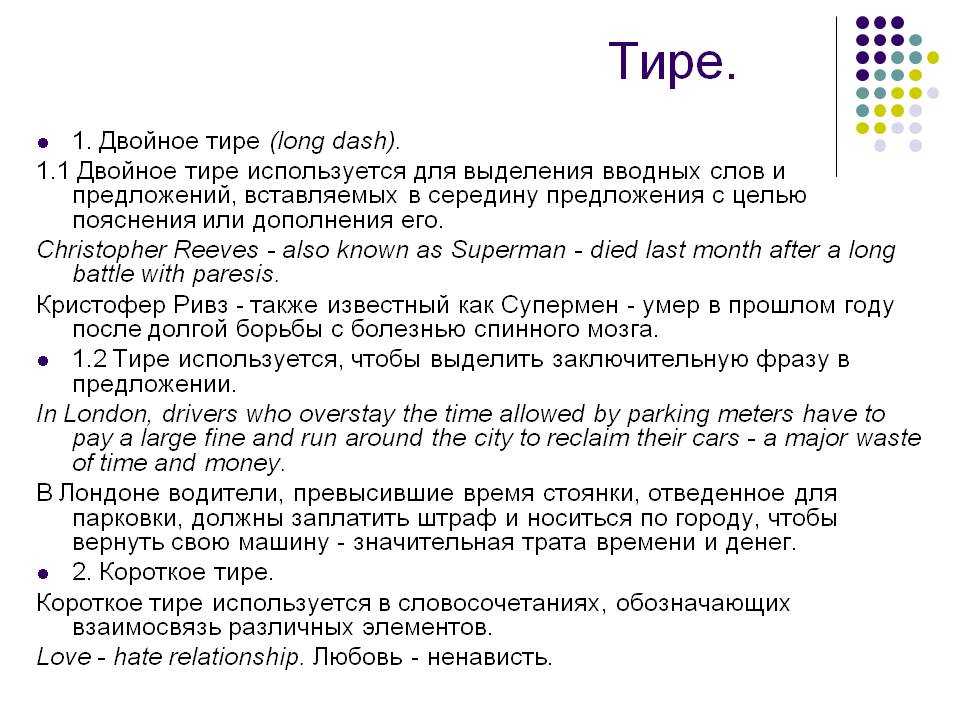
 Эти длинные прямые линии притягивают взгляд и удерживают внимание. Но длинные рывки — это не просто показуха. Они вставляют информацию в предложение и вводят списки. Короткие тире — технически, короткие тире — не так бросаются в глаза, как их более широкие собратья, но они все же полезны. Короткие тире показывают диапазон или соединяют слова, когда подразумевается слово от до или от до .
Эти длинные прямые линии притягивают взгляд и удерживают внимание. Но длинные рывки — это не просто показуха. Они вставляют информацию в предложение и вводят списки. Короткие тире — технически, короткие тире — не так бросаются в глаза, как их более широкие собратья, но они все же полезны. Короткие тире показывают диапазон или соединяют слова, когда подразумевается слово от до или от до . Материал внутри тире связан с информацией в остальной части предложения, но действует как прерывание основной мысли, которую вы делаете.
Материал внутри тире связан с информацией в остальной части предложения, но действует как прерывание основной мысли, которую вы делаете. Со вторым примером все в порядке, потому что пара тире может окружать полное предложение, встроенное в другое полное предложение. Третий пример позволяет избежать проблемы, связывая два предложения точкой с запятой. Четвертый пример правильный, потому что тире может добавить дополнительную информацию в конце предложения, если эта дополнительная информация не является полным предложением. ( Ненавистный всем цвет — это не полное предложение.)
Со вторым примером все в порядке, потому что пара тире может окружать полное предложение, встроенное в другое полное предложение. Третий пример позволяет избежать проблемы, связывая два предложения точкой с запятой. Четвертый пример правильный, потому что тире может добавить дополнительную информацию в конце предложения, если эта дополнительная информация не является полным предложением. ( Ненавистный всем цвет — это не полное предложение.)



 Если тип установлен в 10 пунктов, пространство em также будет 10 пунктов.
Если тип установлен в 10 пунктов, пространство em также будет 10 пунктов.
 В конце своего жилища зверьки обустраивают себе место для отдыха из листьев и сухой травы.
В конце своего жилища зверьки обустраивают себе место для отдыха из листьев и сухой травы. В этом случае хозяин рьяно защищает свое жилище: сначала быстро бьет непрошенного гостя передними лапками по морде, как бы давая пощечины, потом начинает грызть чужака и таким образом заставляет его удалиться восвояси. Впрочем, подобные встречи бывают не часто.
В этом случае хозяин рьяно защищает свое жилище: сначала быстро бьет непрошенного гостя передними лапками по морде, как бы давая пощечины, потом начинает грызть чужака и таким образом заставляет его удалиться восвояси. Впрочем, подобные встречи бывают не часто.
 Помимо свиста и шепота, зверьки общаются между собой ультразвуковыми сигналами. Иногда они звонко свистят, а иногда — шипят и хрипят. Но хрипы — это малая часть сигнала, которую способен услышать человек или какой-либо зверь. Большая же часть сигнала проходит на ультразвуковых частотах.
Помимо свиста и шепота, зверьки общаются между собой ультразвуковыми сигналами. Иногда они звонко свистят, а иногда — шипят и хрипят. Но хрипы — это малая часть сигнала, которую способен услышать человек или какой-либо зверь. Большая же часть сигнала проходит на ультразвуковых частотах. д. Пропитание грызун добывает обычно в пределах одной территории, которую усердно метит.
д. Пропитание грызун добывает обычно в пределах одной территории, которую усердно метит. Прежде, чем вылезти из норы, он высовывает свою голову до уровня глаз и, находясь довольно долго в таком положении, осматривая округу. Кормясь, он постоянно осматривается. В высокой траве он ест столбиком, если же растительность низкая, кормится сидя или даже лежа, прижимаясь к земле всем телом. Возможно, причиной такой настороженности является одиночный образ жизни, при котором зверек вынужден самостоятельно заботиться о своей безопасности. Каждая особь занимает небольшой (до 0,1 га) участок, который ревностно охраняет от вторжения сородичей. Если угрозы на чужака не действуют, в ход идут зубы.
Прежде, чем вылезти из норы, он высовывает свою голову до уровня глаз и, находясь довольно долго в таком положении, осматривая округу. Кормясь, он постоянно осматривается. В высокой траве он ест столбиком, если же растительность низкая, кормится сидя или даже лежа, прижимаясь к земле всем телом. Возможно, причиной такой настороженности является одиночный образ жизни, при котором зверек вынужден самостоятельно заботиться о своей безопасности. Каждая особь занимает небольшой (до 0,1 га) участок, который ревностно охраняет от вторжения сородичей. Если угрозы на чужака не действуют, в ход идут зубы. Верх головы серебристо-серый, отличный от окраски передней части спины. На щеках и над глазами выделяются четкие пятна рыжего или коричневого цвета.
Верх головы серебристо-серый, отличный от окраски передней части спины. На щеках и над глазами выделяются четкие пятна рыжего или коричневого цвета.

 undulatus Pallas)
undulatus Pallas)

 )
) Суслик — не морская свинка или шиншилла, которые прекрасно приспосабливаются к жизни в неволе и привыкают к человеку, стихия суслика – простор и свобода, а ручным он никогда не станет, увы…
Суслик — не морская свинка или шиншилла, которые прекрасно приспосабливаются к жизни в неволе и привыкают к человеку, стихия суслика – простор и свобода, а ручным он никогда не станет, увы… Этими же материалами покрывается полностью и весь вольер. На время спячки сусликов держат по одному.
Этими же материалами покрывается полностью и весь вольер. На время спячки сусликов держат по одному.

 Они быстро привязываются к человеку и нередко отличаются заметной ласковостью.
Они быстро привязываются к человеку и нередко отличаются заметной ласковостью.
 В течение очень солнечного дня они любят устроить настоящую сиесту на основе просторов прохладных нор.
В течение очень солнечного дня они любят устроить настоящую сиесту на основе просторов прохладных нор. В утреннее время у них завтрак, а ближе к вечеру организовывается ужин. Им приходится употреблять пищу, что называется, на лету, поскольку рядом находятся враги.
В утреннее время у них завтрак, а ближе к вечеру организовывается ужин. Им приходится употреблять пищу, что называется, на лету, поскольку рядом находятся враги.


 Мы стремимся к тому, чтобы наши цены были разумными и значительно ниже профессиональных рыночных стандартов. Мы не загоняем их с целью получения прибыли. Вместо этого ваши покупки помогают нам возместить некоторые из этих потерянных расходов, чтобы мы могли продолжать предоставлять памятные изображения для нашей любимой группы музыкантов, Марширующего оркестра Университета Миннесоты. Благодарю вас!
Мы стремимся к тому, чтобы наши цены были разумными и значительно ниже профессиональных рыночных стандартов. Мы не загоняем их с целью получения прибыли. Вместо этого ваши покупки помогают нам возместить некоторые из этих потерянных расходов, чтобы мы могли продолжать предоставлять памятные изображения для нашей любимой группы музыкантов, Марширующего оркестра Университета Миннесоты. Благодарю вас! Пожалуйста, следите за группой в их социальных сетях, Facebook, Instagram и YouTube @UMNmarch.
Пожалуйста, следите за группой в их социальных сетях, Facebook, Instagram и YouTube @UMNmarch.

 … Спасибо, Родни и команда!! Отличная работа.
… Спасибо, Родни и команда!! Отличная работа.

 06.2021
06.2021
 Берём инструмент «Кисть«, нажимаем на треугольничек в левом углу панели параметров, затем на шестерёнку, выбираем строку «Разные кисти», откроется новое окно, где кликаем по кнопке «Заменить» или «Добавить» и берём кисть, показанную на рисунке:
Берём инструмент «Кисть«, нажимаем на треугольничек в левом углу панели параметров, затем на шестерёнку, выбираем строку «Разные кисти», откроется новое окно, где кликаем по кнопке «Заменить» или «Добавить» и берём кисть, показанную на рисунке: com
com Andro, Лимба, Ее бокал полон Х О, Андро, Она скрывает свое лицо)
Andro, Лимба, Ее бокал полон Х О, Андро, Она скрывает свое лицо)
 Milana Star)
Milana Star)
 ANNA ASTI)
ANNA ASTI)
 Николай Басков)
Николай Басков)
 Zivert, Зиверт, не болей, С неба лей)
Zivert, Зиверт, не болей, С неба лей)
 Чтобы получить удовольствие от блеска в своем цифровом маркетинге без беспорядка, выполните следующие действия, чтобы создать потрясающий текстовый эффект блеска без каких-либо оскорбительных блесток, которые могут сохраняться целую вечность.
Чтобы получить удовольствие от блеска в своем цифровом маркетинге без беспорядка, выполните следующие действия, чтобы создать потрясающий текстовый эффект блеска без каких-либо оскорбительных блесток, которые могут сохраняться целую вечность. Затем создайте квадрат меньше вашего холста (545 х 545 пикселей) с помощью инструмента «Прямоугольник» (U). Уменьшите непрозрачность квадрата до 50%. В итоге вы получите красивый, чистый, многослойный фон.
Затем создайте квадрат меньше вашего холста (545 х 545 пикселей) с помощью инструмента «Прямоугольник» (U). Уменьшите непрозрачность квадрата до 50%. В итоге вы получите красивый, чистый, многослойный фон. Вот как теперь должны выглядеть ваши слои:
Вот как теперь должны выглядеть ваши слои: