Содержание
Как создать плакат в Фотошопе
Содержание
- Способ 1: Плакат из геометрических фигур
- Шаг 1: Создание нового проекта
- Шаг 2: Работа с геометрическими фигурами
- Шаг 3: Добавление изображений
- Шаг 4: Работа с текстом
- Шаг 5: Сохранение проекта
- Способ 2: Плакат с обработкой фото
- Шаг 1: Создание холста
- Шаг 2: Добавление базовых фигур
- Шаг 3: Добавление фотографии
- Шаг 4: Обработка фотографии
- Шаг 5: Работа с деталями
- Шаг 6: Завершающие действия
- Вопросы и ответы
Способ 1: Плакат из геометрических фигур
В качестве первого варианта разберем пример плаката, где основное внимание сосредоточено на добавлении и редактировании геометрических фигур. В следующей инструкции вы узнаете, как из простых эллипсов сделать градиентное представление планеты, добавить свечение и внести завершающие коррективы в проект перед сохранением.
Создать качественный плакат можно и без необходимости установки не самого простого в освоении, к тому же дорогостоящего программного обеспечения.
С этой задачей отлично справляется онлайн-сервис Canva, в библиотеке которого есть множество шаблонов на различные тематики, а встроенный графический редактор позволит отредактировать и адаптировать каждый из них под свои нужды.
Шаг 1: Создание нового проекта
Начать стоит с создания нового проекта, поскольку часто плакат должен быть определенного размера, чтобы упростить подготовку к печати или публикацию в сети. Обычно это стандартный формат А4 или A3, поэтому не придется вручную вводить параметры, а понадобится только выбрать готовый шаблон в Adobe Photoshop.
- Запустите Фотошоп, разверните меню «Файл» и выберите первый же пункт «Создать». Необходимое окно можно вызвать и сочетанием клавиш Ctrl + N.
- В появившейся форме ничего есть возможность вручную задать параметр ширины, высоты, разрешения и настроить цветовой режим, если это надо.
- При работе со стандартными типами документов укажите вариант «Междунар.
 формат бумаги» и в поле «Размер» определите подходящий формат.
формат бумаги» и в поле «Размер» определите подходящий формат. - Лист добавится в качестве фона, что вы видите на следующем скриншоте, а это значит, что можно переходить к формированию самого плаката.
Шаг 2: Работа с геометрическими фигурами
Стилистик плакатов огромное количество, поэтому определенные из них требуют особого подхода к добавлению и обработке изображений. Мы возьмем за пример полностью вручную созданный постер с произвольной геометрической фигурой, иллюстрирующей содержимое, чтобы продемонстрировать не только добавление готовых картинок и их цветокоррекцию, но и уделить время другим востребованным функциями рассматриваемого графического редактора.
- Взгляните на панель слева, где расположено сразу четыре разные геометрические фигуры. Решите, какие из них стоит использовать для формирования основного изображения. В этом случае мы создаем подобие планеты, поэтому выбираем «Эллипс».
- Если вы тоже рисуете ровный круг, расширяйте его или уменьшайте с зажатой клавише Shift для соблюдения пропорций.

- После создания нажмите Ctrl + T, чтобы вызвать инструмент редактирования. Тогда над фигурой появятся точки и линии, которые можно применять для изменения размеров.
- На панели справа найдите вкладку «Свойства», чтобы поменять цвет фигуры.
- Стандартным инструментом «Перемещение» расположите объект на проекте в подходящем месте. У нас он только частично перекрывает фон.
- Немного поработаем с цветом, придав фигуре подобие градиента и свечения. Для этого создайте ее копию через комбинацию клавиш Ctrl + J.
- Поменяйте цвет нового слоя на входящий в градиент.
- Нажмите Ctrl + T для вызова инструмента редактирования и измените ширину и высоту до 90% на панели сверху.
- Для создания плавного перехода градиента на вкладке «Свойства» откройте «Маски» и выкрутите «Растушевку» на приемлемое количество пикселей, что в нашем случае будет 300.
- Как видно, растушевка позволила полностью избавиться от видимых краев двух фигур, однако могла появиться проблема с наложением одного градиента поверх нижнего слоя.

- Для исправления этого зажмите клавишу Alt, наведите курсор на копию слоя до появления нового указателя и сделайте клик левой кнопкой мыши. Так вы присвоите маску основному слою.
- Ничего не мешает добавить еще элементов для градиента, копируя слои и так же помещая их под основной для достижения желаемого эффекта.
- Кстати, не забывайте и про сам фон, если он не должен быть белым. Используйте «Заливку» для изменения цвета.
- Завершим работу над фигурой добавлением свечения, для чего создайте еще одну копию, но на этот раз не помещайте ее в качестве маски основного слоя, а примените растушевку на одну треть меньше предыдущей.
Этот шаг не обязателен и иногда вовсе не нужен при работе с плакатами определенных форматов, однако если вы желаете так разнообразить фон или создать основное изображение плаката, приведенная инструкция поможет разобраться с базовыми действиями, выполняемыми с геометрическими фигурами в Adobe Photoshop.
Совсем начинающим пользователям, кому представленной информации было недостаточно для того, чтобы понять, как рисовать фигуры в Фотошопе, советуем перейти к другому руководству на нашем сайте, кликнув по расположенному далее заголовку.
Подробнее: Инструменты для создания фигур в Фотошопе
Шаг 3: Добавление изображений
Отдельные изображения, например логотипы, объекты векторной графики и другие элементы, практически всегда добавляются к плакату.
- Для этого в том же разделе «Файл» выберите «Открыть».
- В окне «Проводника» найдите и дважды кликните по необходимому изображению.
- Оно отобразится в новой вкладке, поэтому при помощи инструмента перемещения перетяните его на проект плаката.
- Настройте размер и расположение добавленной картинки и произведите то же самое с другими, если он тоже должны присутствовать на плакате.
Для получения дополнительной информации о правильной обработке добавленного изображения обратитесь к другим инструкциям на нашем сайте, перейдя по интересующей ссылке ниже.
Подробнее:
Цветокоррекция в Фотошопе
Как сделать инверсию в Фотошопе
Выполняем обрезку фото в Фотошопе
Меняем цвет объектов в Фотошопе
Шаг 4: Работа с текстом
На плакате почти всегда пишут название компании, мероприятия или другую информацию, относящуюся к этому изображению. Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
Функциональность Adobe Photoshop в полной мере позволяет реализовать любые задачи, связанные с текстом.
- Для начала работы с надписями активируйте инструмент «Текст» на панели слева.
- Настройте параметры шрифта сверху, предварительно установив собственные варианты оформления или используя уже доступные.
- Сразу же можно заменить и цвет, чтобы потом не менять его.
- Кликните по подходящему месту на плакате и добавьте надпись. Создайте новый слой и сделайте то же самое со всеми следующими надписями, если они должны присутствовать в проекте.
- Если текст нужно повернуть на определенное количество градусов, при его редактировании используйте инструмент «Поворот».
- Мы сделали его под 90% и поместили в левой части плаката.
Дополнительную информацию о том, как работать с текстом в Фотошопе вы найдете в другой статье на нашем сайте.
Подробнее: Создаем и редактируем текст в Фотошопе
Шаг 5: Сохранение проекта
Основные действия, выполняемые с плакатом, мы разобрали, поэтому остается только сохранить готовый проект, чтобы вернуться к нему в будущем, отправить на печать или опубликовать в сети. Есть несколько основных принципов правильного сохранения.
Есть несколько основных принципов правильного сохранения.
- Для начала через Shift выделите все существующие слои плаката, щелкните ПКМ и в контекстном меню выберите «Объединить слои». Так вы создадите одну группу плаката, чтобы быстрее перемещать его или производить дальнейшее редактирование.
- После через меню «Файл» вызовите «Сохранить» или используйте горячую клавишу Ctrl + S.
- Сейчас мы сохраняем проект в формате PSD, чтобы его можно было открыть через Фотошоп для изменения. В появившемся окне «Проводника» просто поменяйте имя файла и выберите для него подходящее место.
- Если нужно сохранить плакат как изображение, используйте «Сохранить как» или «Экспортировать».
Способ 2: Плакат с обработкой фото
При создании разных постеров, связанных с объявлениями о концерте или агитационными моментами, основной фигурой проекта может выступать фотография группы или отдельного человека, которую нужно должным образом обработать, добавить информацию и создать общий вид плаката. Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Рассмотрим этот вариант на примере уведомления о ближайшем концерте артиста.
Шаг 1: Создание холста
О создании холста мы уже говорили в Шаге 1 предыдущего способа, поэтому рекомендуем вернуться к нему и уточнить все необходимые моменты. В этом случае все приведенные правила сохраняют свою актуальность, если только другого не требует заказчик.
Шаг 2: Добавление базовых фигур
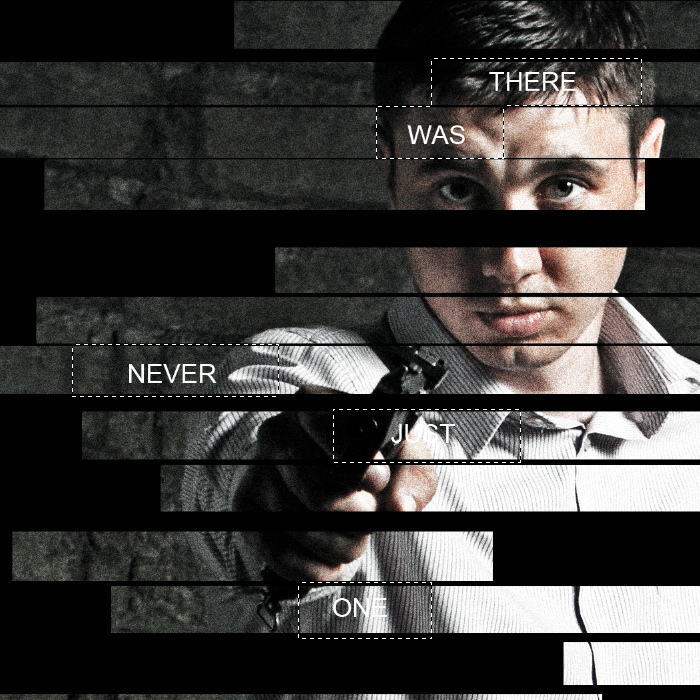
Концепция данного проекта состоит в том, что сама фотография будет разделена полосой одного цвета, а остальное ее пространство находится в дымке или теряется в другом цвете, что уже зависит от ваших личных предпочтений. Для этого понадобится создать две базовые фигуры, чтобы отталкиваться от них при дальнейшем редактировании.
- Выберите инструмент «Прямоугольник» на панели слева и растяните его на весь холст, создав тем самым новый слой. Мы зададим ему серый цвет, а вы можете использовать любой другой оттенок.
- Создадим еще один слой с прямоугольником в горизонтальном положении так, как это показано на следующем скриншоте.

- Разверните меню инструмента «Перо» и переключитесь на «Угол».
- Кликните по правой части второго прямоугольника и перетащите ее в верхний угол.
- То же самое сделайте со второй частью, создав диагональное пересечение.
На этом формирование базовых фигур завершено. Если вы хотите придать им другую форму, изменить угол или вовсе обойтись без этого, используйте те же инструменты редактирования, но уже следуя за собственными идеями.
Шаг 3: Добавление фотографии
Этот этап один из самых важных, поскольку фотографию необходимо подготовить для последующей обработки. Постарайтесь заранее сделать снимок так, чтобы быстро удалить фон, иначе придется вручную выделять контуры, добиваясь требуемого результата. Если вы еще не знаете, как выполнять такую задачу, обратитесь за помощью к другим вспомогательным материалам на нашем сайте по ссылкам ниже.
Подробнее:
Удаляем фон с изображения в Фотошопе
Удаляем зеленый фон в Фотошопе
Затем используйте функцию «Открыть» (Ctrl + O), чтобы добавить готовое изображение поверх базовых фигур.
Шаг 4: Обработка фотографии
Основной процесс работы с таким типом плаката — правильная обработка изображения. Для этого уже добавлены базовые фигуры, которые выступают и в качестве фона, а далее остается только придать им нормальный вид, обработав снимок.
- Нажмите клавишу Ctrl и щелкните по слою со вторым прямоугольником, чтобы выделить его.
- Сразу же кликните по слою с фотографией и добавьте маску, которая повторит форму геометрической фигуры.
- Выделите новую маску и при дальнейшем редактировании следите за тем, чтобы она всегда была активной.
- Многие пользователи предпочитают дополнительные наборы кистей для создания необычных эффектов, а в статьях ниже вы найдете руководства об их установке и использованию. Так вы сможете подобрать подходящий инструмент редактирования.
Подробнее:
Инструмент «Кисть» в Фотошопе
Установка и взаимодействие с кистями в Фотошопе - После его активации щелкните в любом месте на холсте ПКМ и в меню выбора определитесь с тем, какой тип кисти хотите применить.

- Начните рисовать по маске, добиваясь эффекта разводов, дымки или любых других в зависимости от того, для чего предназначены установленные кисти.
- Далее создайте корректирующий слой, нажав по отмеченной на следующем скриншоте кнопке.
- В появившемся меню выберите «Черно-белое».
- Активируйте функцию отсечения слоя, чтобы эффект коррекции цвета не затрагивал другие объекты проекта.
- После этого снова выделите маску фотографии.
- Разверните выпадающее меню «Обычные».
- В нем ознакомьтесь с доступными эффектами и подберите тот, который вам понравится, чтобы выполнить переход из черно-белого в цветное отображение.
Конечно, этот процесс обработки не является эталонным — вы можете использовать описанные приемы в своих целях, создавая что-то индивидуальное. Не бойтесь экспериментировать, ведь любое действие легко отменяется нажатием на Ctrl + Z.
Шаг 5: Работа с деталями
Помимо надписей на плакат добавляют линии, разные геометрические фигуры и другие детали, придающие проекту более совершенный вид. Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
Сейчас мы разберем это на примере всего нескольких линий, а вы сможете усовершенствовать постер на свое усмотрение.
- Обязательно создайте новый слой перед тем, как переходить к добавлению других элементов, если только используемый далее инструмент не сделает этого самостоятельно.
- Выберите инструмент «Линия», настройте ее цвет, толщину и обводку, а затем приступайте к рисованию.
- Мы поместили несколько линий по краям; отметим, что ничего не помешает поменять их форму, добавить пунктир или срезать углы.
Оставим ссылки на два материала от другого нашего автора, которые могут оказаться полезными при добавлении деталей на плакат.
Читайте также:
Инструменты для создания фигур в Фотошопе
Рисуем линии в Фотошопе
Шаг 6: Завершающие действия
О работе с текстом и сохранении постера мы уже говорили в Способе 1, поэтому не будем повторяться. Желающим нужно просто перейти к последним этапам и ознакомиться с инструкциями. Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Добавим лишь то, что не всегда стандартные шрифты подходят для плакатов такого уровня, поэтому понадобится найти подходящее оформление в интернете. Руководства по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Читайте также:
Устанавливаем шрифты в Фотошоп
Стилизация шрифта в Фотошопе
Как сделать обводку текста в Фотошопе
Как сделать объемные буквы в Фотошопе
Как сделать красивую надпись в Фотошопе
Создаем горящую надпись в Фотошопе
Создаем золотую надпись в Фотошопе
Как сделать плакат в Photoshop
Автор Admin На чтение 4 мин Просмотров 57 Опубликовано
Обновлено
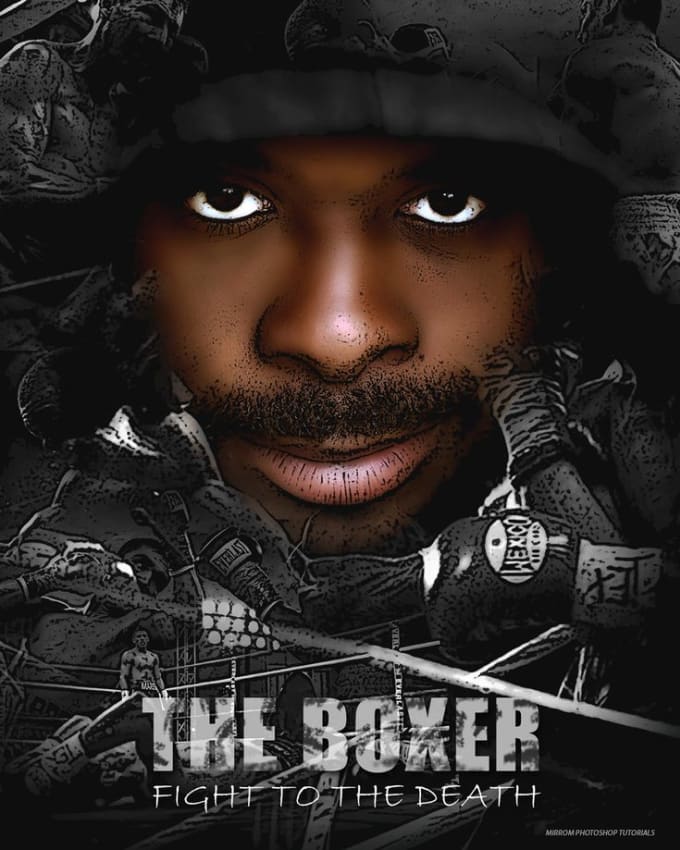
На сегодняшний день Photoshop является самым мощным и продвинутым графическим редактором, у которого практически нет ограничений. С его помощью можно сделать все, что угодно. Очень часто программой пользуются люди, делающие плакаты, причем как в промышленных масштабах, так и одиночные. Вот как раз в сегодняшней статье мы и покажем вам, как сделать плакат, на спортивном примере.
Очень часто программой пользуются люди, делающие плакаты, причем как в промышленных масштабах, так и одиночные. Вот как раз в сегодняшней статье мы и покажем вам, как сделать плакат, на спортивном примере.
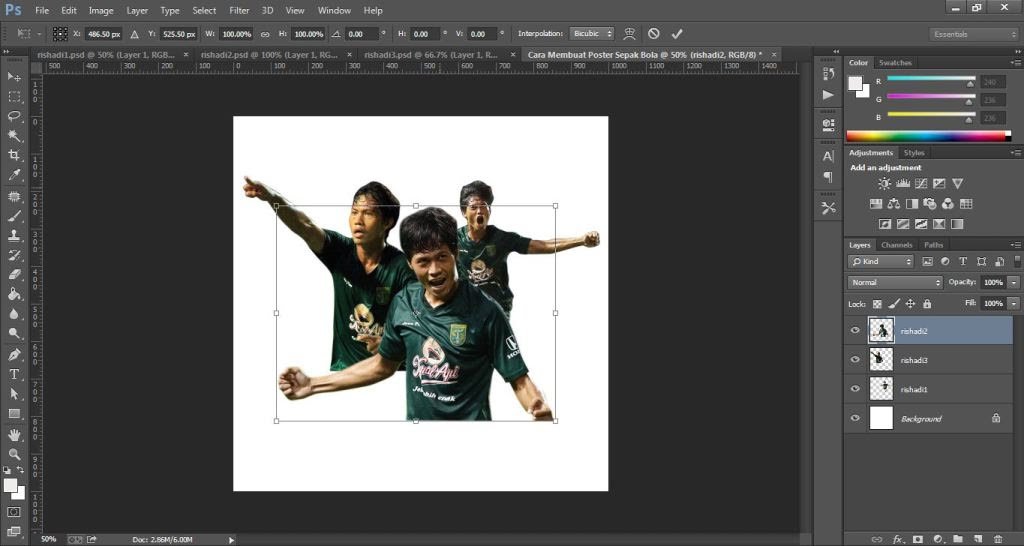
Первое, с чего мы начинаем – это создаем новый файл. Тут сразу же указываем размеры нашего будущего плаката. Нам удобнее делать это в пикселях, а вы можете делать это в см.
Наш новый файл готов. Для начала выполним заливку. Для этого пользуемся соответствующим инструментом на панели управления слева или комбинацией горячих клавиш Shift+F5. Мы зальем нашу картинку черным цветом. Мы хотим картинку с футболистом. Для этого находим любую картинку с футболистом в открытом доступе и перетаскиваем ее в Photoshop, но уже в новый файл.
Теперь воспользуемся любым инструментом для вырезания. Мы, для скорости, воспользуемся магнитным лассо. Тщательно выделяем все участки, чтобы впоследствии вырезанная фигура естественно смотрелась на будущем фоне. После этого кликаем по выделенному объекту правой кнопкой мышки и выбираем «скопировать на новый слой». Фоновый слой можно удалить кнопкой Delete.
Фоновый слой можно удалить кнопкой Delete.
Теперь выбираем инструмент «быстрое перемещение» (на панели слева, иконка со стрелочками) и перетягиваем объект на наш черный слой. Скорее всего фигура будет превышать размеры вашего плаката, поэтому нажимаем комбинацию горячих клавиш Ctrl+T (инструмент трансформировать), а затем зажимаем Shift (чтобы сохранить пропорции) и подгоняем фигуру под наш плакат. Дополнительно мы поворачиваем нашего футболиста. Для этого кликаем ПКМ и выбираем пункт «отразить по горизонтали».
На плакате должен быть какой-нибудь текст, поэтому выбираем соответствующий инструмент и вводим «MATCH». После этого растягиваем надпись так, как это нужно нам. И для красоты – делаем так, чтобы надпись лежала снизу картинки, как на красивых журналах.
Аналогичным образом накладываем еще кусочек текста, но уже другим шрифтом и другим цветом, чтобы надписи не сливались друг с другом, а дополняли себя. А для пущего эффекта мы применяем обтравочную маску. Для этого зажимаем Alt и кликаем между слоями с надписями.
Для этого зажимаем Alt и кликаем между слоями с надписями.
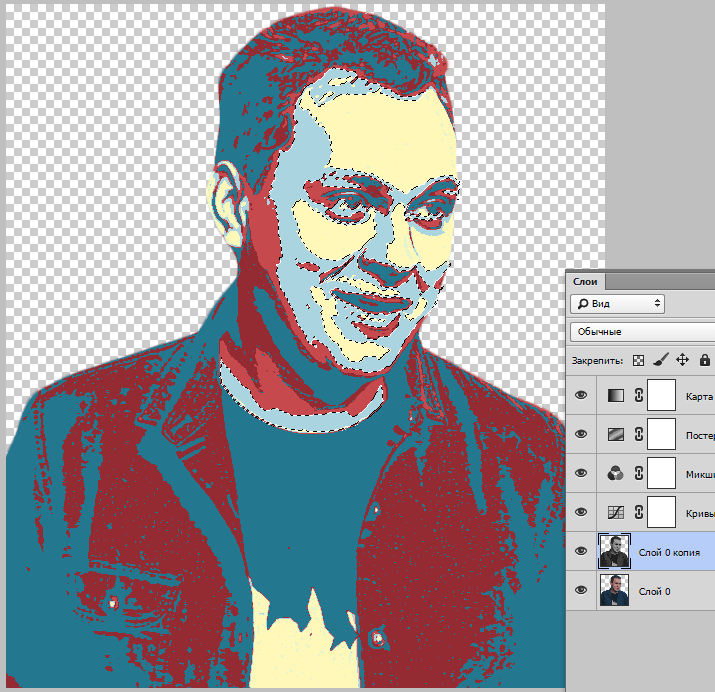
На модных плакатах часто цвет кожи футболиста меняют на что-то необычное. Мы тоже сделаем это, для пущей красоты. Для этого выбираем слой с футболистом. На панели слоев выбираем раздел с корректирующими слоями и выбираем функцию «карта градиента».
Внизу, в открывшейся табличке, сразу создаем обтравочную маску. После этого нажимаем на палитру цвета и выбираем нужные оттенки. Сильно не мудрим, но делаем так, чтобы смотрелось эффектно и красиво.
Теперь плакат почти готов, но все равно нижняя левая его часть выглядит пустой. Давайте кинем сюда еще эффект пыли, чтобы занять свободное пространство. Просто находим картинку с пылью и перетягиваем ее на наш проект.
Точно также трансформируем «пыль», чтобы растянуть ее на всю картинку. Теперь, на панели слоев, слой с пылью просто смещаем вниз, сразу над фоновым слоем. Получается вот такой эффект.
Получается красиво, но все равно чего-то не хватает. Добавляем текст в центр слева, но и его не хватает, поэтому добавляем на экран еще один объект. В нашем случае – это футбольный флажок. Находим нужную картинку и подгоняем ее под наш проект.
Добавляем текст в центр слева, но и его не хватает, поэтому добавляем на экран еще один объект. В нашем случае – это футбольный флажок. Находим нужную картинку и подгоняем ее под наш проект.
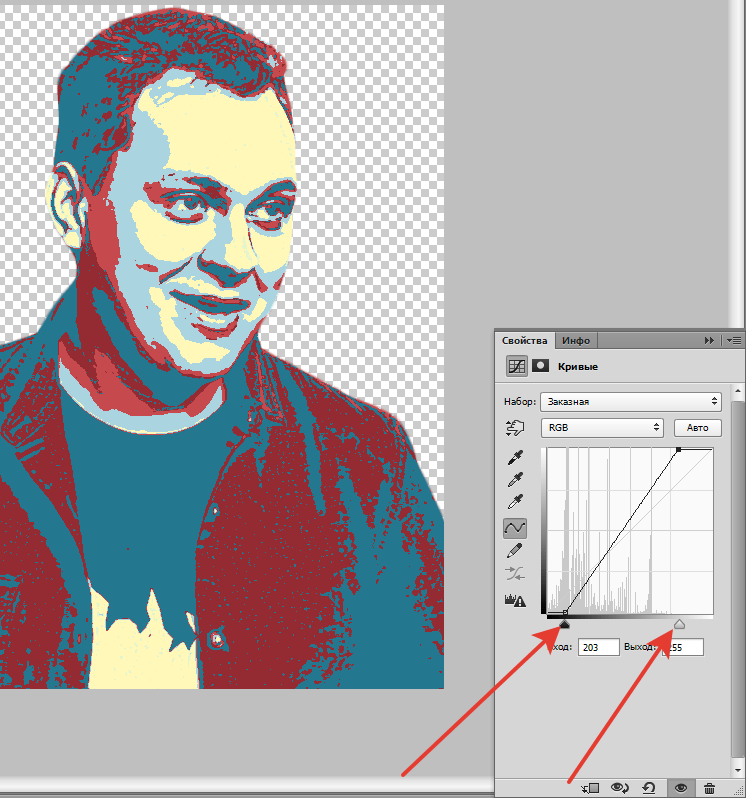
Сперва режим наложения изменяем на «яркость», смещаем его вниз и ставим над фоном, на панели слоев, после чего затемняем. Для этого нажимаем Ctrl+M, чтобы открыть кривые, хватаем точку черного и переносим ее вправо, чтобы фон дополнительного рисунка сливался с основным фоном.
Дополнительно можно немного размыть этот слой, чтобы он не слишком резал глаза. После этого, на этом же слое, выбираем «корректирующие слои», затем выбираем «градиент» , градиентную заливку и заливаем угол примерно на 150%.
Ну а для еще большего эффекта немного понижаем прозрачность слоя с градиентом и добавляем автограф футболиста, на чем наш плакат будет полностью завершен.
Мы же на этой ноте заканчиваем нашу статью. Надеемся, что она вам понравилась. Не забывайте ставить ей оценку, пишите комментарии, какой бы урок вы хотели получить следующим, а также делитесь ею в социальных сетях. Всем удачи и до новых встреч.
Всем удачи и до новых встреч.
КАК СДЕЛАТЬ ПОСТЕР В ФОТОШОПЕ!
Создать постер можно в Photoshop, Illustrator, InDesign или даже во всех трех.
Сегодня, когда есть стили абзацев и символов, мало причин отказываться от Photoshop. Этапы проектирования в Photoshop остаются прежними, разница в том, что вам не нужно учиться перемещаться по множеству дополнительных приложений, чтобы создать забавный и привлекательный постер.
Следуйте этому пошаговому руководству о том, как сделать плакат в Photoshop!
Как сделать постер в Photoshop — Шаг 1. Определение размера, цветового режима и разрешения проект, который вы собираетесь начать. Важно, чтобы вы сделали плакат нужного размера и разрешения для вывода. Большинство плакатов имеют следующие размеры: 22″ x 28″ , 24″ x 36″, 36″ x 48″. (офисные принтеры PostScript) ваше разрешение может быть всего 150 пикселей на дюйм.Разрешение основано на LPI принтера, поэтому проверьте перед началом проекта.
Если вы не уверены, что 300 пикселей на дюйм — это магическое число. Наш цветовой режим всегда будет начинаться с RGB с обычно рабочим цветовым профилем sRGB. Иногда, в зависимости от процесса печати, в конце может потребоваться преобразование цветового режима RGB в цветовой режим CMYK, но мы всегда можем начать с RGB и преобразовать цветовые режимы позже.
Шаг 2. Начните с предустановки
Давайте создадим наш холст!
Размер холста для этого проекта будет 22 x 28 дюймов RGB с разрешением 300 пикселей на дюйм. Мы можем использовать пресет Poster в разделе Art & Illustration, который установит большинство этих свойств. Необходимо изменить только размеры, так как предустановленный размер плаката составляет 18 x 24 дюйма. Измените размеры на 22 x 28 дюймов. Перед созданием холста также рекомендуется сохранить пресет для будущего использования. Нажмите на Кнопка Сохранить пресет и вызвать пресет «Плакат 22×28». После создания пресета нажмите кнопку Create .
Сохраним его и назовем Плакат .
Шаг 3: Откройте изображение и добавьте его на постер
Давайте откроем изображение в Photoshop, чтобы при создании смарт-объекта смарт-объект был правильным. Гибкость слоя смарт-объектов Photoshop необходима по сравнению с ограниченным слоем смарт-объектов JPG. Если изображение размещено непосредственно как смарт-объект, слой будет смарт-объектом JPG 9.0035 . Это различие важно, поскольку в файлах JPG не может быть ни альфа-каналов, ни слоев, что ограничивает наши возможности редактирования изображения. Когда изображение открыто, щелкните правой кнопкой мыши слой и Дублируйте слой . В поле As: введите Girl в поле Destination Document и выберите файл Poster.psd .
Шаг 4: Создайте смарт-объект и при необходимости измените размер
После того, как мы продублировали наше изображение в файл проекта, щелкните правой кнопкой мыши новый слой с именем 9. 0035 Девушка и Преобразование в смарт-объект. (Это превратит изображение в смарт-объект Photoshop). Мы можем изменить размер по мере необходимости, но не увеличивайте изображение слишком сильно, так как разрешение может исказить изображение при печати. Если вам действительно нужно изображение большего размера, найдите изображение, снятое с более высоким разрешением, чтобы качество изображения оставалось четким!
0035 Девушка и Преобразование в смарт-объект. (Это превратит изображение в смарт-объект Photoshop). Мы можем изменить размер по мере необходимости, но не увеличивайте изображение слишком сильно, так как разрешение может исказить изображение при печати. Если вам действительно нужно изображение большего размера, найдите изображение, снятое с более высоким разрешением, чтобы качество изображения оставалось четким!
Шаг 5: Добавьте слой Background Solid
Теперь, чтобы создать фон для нашего плаката, выберите Фоновый холст слой, затем щелкните значок Создать новую заливку или корректирующий слой . В меню выберите Solid Color . Давайте переместим мышь в область холста, чтобы выбрать цвет на изображении. На данном этапе слой Solid будет скрыт слоем Girl , но это изменится, когда фон девушки будет обрезан.
Этап 6: Cu t it Out
Чтобы обрезать фон в слое Girl, дважды щелкните смарт-объект слоя Girl . Это действие откроет смарт-объект Photoshop. В этом файле проекта выберите инструмент Quick Selection , затем используйте Select Subject на панели Options . Эта опция выделит слишком много фона, но мы можем это исправить!
Это действие откроет смарт-объект Photoshop. В этом файле проекта выберите инструмент Quick Selection , затем используйте Select Subject на панели Options . Эта опция выделит слишком много фона, но мы можем это исправить!
Очистите выделение с помощью Select and Mask , найденного в Панель опций . Используйте инструмент Polygonal и выберите Subtract from selection на панели параметров . Выберите выделенные части фона, которые не должны быть частью выделения.
Используйте инструмент Refine Edge Brush Tool , чтобы закрасить области, которые частично находятся в выделении, а частично вне его, в данном случае это пачка и волосы танцовщицы. Это сделает пачку полупрозрачной за счет вычитания пикселей фонового цвета. Также не будет головы шлема с Инструмент Refine Edge Brush (Кисть для краев) может убирать волосы, добавляя их обратно.
Окончательные доработки могут включать выбор Smooth для удаления пути в Global Refinements и Decontaminate Colors в Output Setting .
После завершения выбора. Просмотрите выбор в разделе Режим просмотра , чтобы увидеть его при различных обстоятельствах. Если выбор удовлетворительный, можно завершить изменения и выбрать Out to: New Layer with Layer Mask в разделе Настройки вывода.
Обязательно сохраните файл перед закрытием смарт-объекта! Изображение будет обновлено в файле проекта после сохранения.
Шаг 7: Добавьте слои-фигуры
Теперь давайте добавим несколько фигур, чтобы сделать изображение более динамичным! Выберите слой Solid под слоем Girl . Для большой визуальной графики мы можем добавить Shape Layer , выбрав инструмент Custom Shape в палитре инструментов 9. 0012 . Выберите Shape во всплывающем меню на панели параметров . Здесь мы можем выбрать желаемую форму и цвет для рисования. В этом случае мы будем использовать белый цвет и форму яблочка.
0012 . Выберите Shape во всплывающем меню на панели параметров . Здесь мы можем выбрать желаемую форму и цвет для рисования. В этом случае мы будем использовать белый цвет и форму яблочка.
Шаг 8. Добавьте маску слоя к фигуре
Чтобы добавить некоторые эффекты к нашей только что созданной фигуре, давайте заставим объект исчезать по краям. Давайте добавим маску слоя , ничего не выделенное. Это действие создаст белую маску слоя, которая не будет скрывать ни одну часть слоя. Далее мы можем выбрать Инструмент градиента . На панели параметров выберите Радиальный градиент в качестве стиля. В раскрывающемся меню для выбора градиента выберите «Черный», «Белый». Проверьте Reverse на панели параметров , чтобы вместо этого он изменился на White, Black. Убедитесь, что маска слоя выбрана на панели Layers для слоя Shape , затем щелкните вниз в центре фигуры и перетащите за фигуру, отпустив мышь только после того, как вы закончите рисовать начало градиента. для остановки точек.
для остановки точек.
Шаг 9: Добавить тип точки
После того, как мы закончили с нашим дизайном, теперь мы можем создать заголовок, нажав один раз с помощью инструмента Type . После ввода сообщения или заголовка постера выберите строку текста и измените параметры символов и параметры абзаца. Мы можем создать стиль абзаца , щелкнув значок Создать новый стиль абзаца на панели Стили абзаца. После этого нажмите кнопку возврата, чтобы создать вторую строку текста. Выберите вторую строку текста и измените параметры символов и параметры абзаца. Продолжайте создавать стиль абзаца , следуя приведенным выше шагам.
Шаг 10: Добавить тип абзаца
Чтобы добавить блоки или строки текста, щелкните и перетащите, чтобы создать ограничивающую область для размещения текста. После ввода первого абзаца измените настройки, затем выберите Стиль абзаца на панели Стили абзаца . Сделайте то же самое для следующего абзаца. Последние два абзаца закончились с тем же стилем абзаца, который снова создан с использованием Панель «Стили абзацев».
Сделайте то же самое для следующего абзаца. Последние два абзаца закончились с тем же стилем абзаца, который снова создан с использованием Панель «Стили абзацев».
При необходимости мы также можем создать стиль символов для изменения настроек символов на панели Стили символов . В этом случае стиль символов использовался для создания полужирного текста в том же абзаце.
Шаг 11: Добавление текста по пути
Чтобы улучшить визуальное восприятие, мы также можем создать текст вдоль пути вместо того, чтобы размещать блоки текста по всему плакату. Чтобы создать текст вдоль контура, убедитесь, что не выбран слой формы. Выберите фигуру, похожую на эллипс, на панели инструментов. Убедитесь, что Путь выбирается из раскрывающегося меню на панели параметров . Выберите фигуру, чтобы создать путь, затем нажмите на путь с помощью инструмента Type , чтобы поместить текст вдоль этого пути, который мы только что создали.
Шаг 12: Добавьте последние штрихи
Мы почти закончили этот дизайн! Время для некоторых последних деталей и последних штрихов. Мы можем добавить последние штрихи, такие как Drop Shadow или другие эффекты, используя Добавить значок стиля слоя на панель «Слои» .
Шаг 13: Использование композиций слоев
Мы можем выбрать фон с помощью панели «Композиции слоев». Например, мы можем добавить Color Overlay Effect к сплошному слою. Каждый раз, когда наложение цвета изменяется (дважды щелкните эффект, чтобы внести изменения в эффект) , выберите Create New Layer Comp из на панели Layer Comps. Это поможет просматривать различные варианты цветового фона в одном документе.
Преимущества и недостатки
Преимущества использования только Photoshop для дизайна плакатов: вы будете работать только в одном приложении, а не в нескольких приложениях. Пока вы сохраняете Photoshop в виде файла Photoshop или файла PDF, Photoshop может сохранить путь и тип в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
Пока вы сохраняете Photoshop в виде файла Photoshop или файла PDF, Photoshop может сохранить путь и тип в векторном формате, который идеально подходит для печати. Как только вы сохраните свой проект в другом формате изображения, он станет просто изображением с разрешением вашего холста.
Итак, при правильном использовании Photoshop может стать отличной альтернативой использованию Illustrator и InDesign, хотя каждая программа привносит что-то большее… это уже другой день!
Изучение Photoshop может занять очень много времени и быть сложной задачей! Позвольте нашим профессионалам научить вас, как стать профессионалом в фотошопе, на наших курсах Adobe Photoshop.
Подпишитесь на наш канал YouTube, чтобы узнать больше советов и рекомендаций по фотошопу!
Присоединяйтесь к нашей группе в Facebook, чтобы стать частью растущего сообщества в цифровом мире!
Future Media Concepts, Inc.
Вашингтон, округ Колумбия | Ирвин, Калифорния | Орландо, Флорида | Торонто, Канада
Создание простого текстурированного типографского плаката в Photoshop
Предварительный просмотр
Нажмите на изображение ниже, чтобы увидеть окончательный результат в полном масштабе.
Учебные ресурсы
- Текстура: Grungy Paper 01 (Jacob Gube)
- Шаблон: 20 повторяющихся пиксельных шаблонов (Орман Кларк)
- Шрифт: Cicle
- Шрифт: Bebas Neue
- Шрифт: Franchise
- Шрифт: Aller
- Шрифт: ChunkFive
Шаг 1. Создание документа Photoshop
Начнем с создания нового документа. Нажмите Ctrl/Cmd + N и установите размер документа 800x1100px с белым фоном.
Примечание: Если ваша работа будет напечатана, вам потребуется высокое разрешение (не менее 300 точек на дюйм) и вы должны использовать цветовой режим CMYK.
Шаг 2. Создание синего градиентного фона
Дважды щелкните фоновый слой, чтобы разблокировать его. Выберите инструмент Gradient Tool (G) и установите цвета градиента на #229EB7 и #186978. Теперь создайте градиент от верхнего левого угла к нижнему правому углу холста. Щелкните правой кнопкой мыши слой и выберите Параметры наложения в появившемся контекстном меню; это один из способов доступа к диалоговому окну Layer Styles. Примените эффект слоя «Внутренняя тень», используя настройки, показанные ниже.
Примените эффект слоя «Внутренняя тень», используя настройки, показанные ниже.
Создайте новый слой (Shift + Ctrl/Cmd + N) и назовите его «Синий». После этого снова выберите Gradient Tool (G) и установите цвета градиента на #2F5E9.Е и № 5792D1. Залейте слой «Синий» градиентом, начиная с левого верхнего угла и заканчивая правым нижним углом холста. Установите режим наложения слоя «Синий» на Мягкий свет , чтобы добиться более яркого и интересного цвета фона.
Шаг 3: Добавьте текстуру к синему фону
Теперь перейдите на страницу загрузки текстур бумаги высокого разрешения Grungy Paper на сайте Six Revisions и загрузите первую текстуру под названием Grungy Paper 01 .
Откройте его в Photoshop и, используя инструмент Перемещение (V), перетащите его в наш основной документ. Переименуйте слой в «Текстура» и убедитесь, что он расположен прямо над слоем «Синий». Затем нажмите Ctrl/Cmd + T, чтобы активировать Свободное преобразование, а затем уменьшите ширину и высоту примерно до 31%, чтобы они идеально подошли к нашему холсту.
Затем загрузите библиотеку шаблонов 20 Repeatable Pixel Patterns и установите ее. Совет: Если вы не знакомы с шаблонами Photoshop, узнайте о них все, прочитав следующее: Шаблоны Photoshop: полное руководство. После установки библиотеки шаблонов Photoshop выберите инструмент Paint Bucket Tool (G) и на панели параметров выберите Pattern в качестве типа заливки и выберите pixelpattern2 из библиотеки шаблонов, которую мы установили.
Создайте новый слой (Shift + Ctrl/Cmd + N) под названием «Шаблон» и используйте инструмент «Заливка», чтобы заполнить его выбранным пиксельным узором. Затем уменьшите непрозрачность слоя «Шаблон» до 10%. На панели слоев выберите все 4 слоя и перейдите в Layer> New> Group from Layers, чтобы создать группу слоев для фона нашего постера.
Назовите группу слоев «Фон».
Шаг 4. Добавление направляющих Photoshop
При работе с макетами, особенно с текстовыми блоками, направляющие Photoshop помогут вам, упрощая выравнивание компонентов дизайна. Добавим 4 направляющих. Чтобы добавить руководство, вы можете перейти в «Просмотр»> «Новое руководство».
Добавим 4 направляющих. Чтобы добавить руководство, вы можете перейти в «Просмотр»> «Новое руководство».
Добавьте 2 вертикальные направляющие на 70px и 730px. Затем добавьте 2 горизонтальные направляющие на 70px и 1030px.
Шаг 5. Добавьте текст на постер
Во-первых, чтобы упорядочить нашу работу, мы создадим новую группу (Слой > Создать > Группа) под названием «Типографика» для всего нашего текста.
См. список шрифтов, используемых в этом руководстве, в разделе «Учебные ресурсы» вверху. Совет: Не стесняйтесь использовать предпочитаемые шрифты. После создания группы слоев «Типографика» мы готовы начать добавлять текст.
Сначала установите белый цвет переднего плана (#FFFFFF). Переключитесь на Horizontal Type Tool (T), выберите Cicle (Fina) в качестве шрифта и установите размер шрифта около 160pt (сделайте это на панели параметров), а затем напишите слово «DOING». Затем перейдите в «Окно»> «Символ», чтобы открыть панель «Символ» (если она еще не открыта) и установите для параметра «Отслеживание» значение -25, что уменьшит промежутки между символами. Теперь выберите Bebas Neue (обычный) размером 160pt и напишите слово «НЕКОТОРЫЕ». На панели символов также установите для параметра «Отслеживание» значение -25. Возьмите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник высотой 15 пикселей под нашим текстом; используйте наши вертикальные направляющие в качестве эталона ширины прямоугольника. Поместите его примерно на 30 пикселей ниже нашего текста.
Теперь выберите Bebas Neue (обычный) размером 160pt и напишите слово «НЕКОТОРЫЕ». На панели символов также установите для параметра «Отслеживание» значение -25. Возьмите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник высотой 15 пикселей под нашим текстом; используйте наши вертикальные направляющие в качестве эталона ширины прямоугольника. Поместите его примерно на 30 пикселей ниже нашего текста.
Этот прямоугольник служит подчеркиванием нашего текста. Дублируйте слой с подчеркиванием, нажав Ctrl/Cmd + J, и переместите его примерно на 10 пикселей ниже первого подчеркивания. Вернитесь к инструменту Horizontal Type Tool (T), установите размер шрифта 9.0035 Franchise размером 142pt и напишите «ИНСТРУКЦИЯ ПО ДИЗАЙНУ» под двумя подчеркиваниями.
На панели символов установите для параметра «Отслеживание» значение -10. Поместите текст примерно на 30 пикселей ниже второй горизонтальной линии, сохраняя высоту строк неизменной. Позже мы добавим больше текста, но перед этим давайте перейдем к другому компоненту нашего постера.
Шаг 6. Создание элемента дизайна «круги»
Чтобы оживить наш постер, мы добавим несколько кругов в качестве элемента дизайна в нашу композицию.
Сначала измените цвет переднего плана на черный (#000000), затем выберите инструмент Эллипс (U). После этого, удерживая нажатой клавишу Shift (это гарантирует, что вы нарисуете идеальный круг), нарисуйте круг размером 165×165 пикселей. Выровняйте круг так, чтобы он располагался по центру по горизонтали и находился примерно на 35 пикселей ниже текста «ИНСТРУКЦИЯ ПО ДИЗАЙНУ».
Нажмите Ctrl/Cmd + J 4 раза, чтобы продублировать слой с кругом. Теперь у вас должно получиться 5 кругов. После этого нажмите Ctrl/Cmd + T, чтобы активировать свободное преобразование и измените размер 4 черных кругов примерно до 70% от исходного размера.
Затем выберите 2 из 4 измененных кругов и снова уменьшите их размер до 70%. Расположите их так, чтобы они стояли рядом. После этого уменьшите непрозрачность слоя с кругами до 30%, чтобы просвечивать фоновую текстуру.
Измените цвет переднего плана на белый (#FFFFFF), а затем переключитесь на инструмент Custom Shape Tool (U). На панели параметров в раскрывающемся меню Shape выберите фигуру с именем 5 Point Star , а затем нарисуйте звезду 30×30 пикселей поверх крайнего левого круга. После этого нарисуйте большую звезду в центре следующего круга.
Дублируйте обе звезды и поместите дубликаты в центр двух других кругов справа.
Шаг 7. Добавление текста
Продолжим добавлять текст. Используйте Horizontal Type Tool (T) с Aller (Bold Italic) размером 72pt и 0 Tracking, чтобы написать «DI». Поместите текст в центр самого большого круга. Выберите Aller (Display) с размером 134pt и отслеживанием -10, а затем напишите «TUTORIALS». Поместите его на 30 пикселей ниже самого большого круга. Измените шрифт на Cicle (Fina Italic) размером 134pt и напишите «ARE REALLY», затем установите Tracking на -10 и поместите его на 30px ниже слова «TUTORIALS». Теперь найдите один из созданных ранее слоев с подчеркиванием, продублируйте его (Ctrl/Cmd + J), а затем переместите дубликат подчеркивания на 30 пикселей ниже текста. После этого снова продублируйте слой с подчеркиванием и поместите дубликат так, чтобы он располагался чуть выше горизонтальной направляющей в нижней части холста. Выберите шрифт ChunkFive размером 160pt и напишите «FUN», затем установите значение отслеживания 9.00 и поместите его примерно на 12 пикселей выше подчеркивания внизу.
Теперь найдите один из созданных ранее слоев с подчеркиванием, продублируйте его (Ctrl/Cmd + J), а затем переместите дубликат подчеркивания на 30 пикселей ниже текста. После этого снова продублируйте слой с подчеркиванием и поместите дубликат так, чтобы он располагался чуть выше горизонтальной направляющей в нижней части холста. Выберите шрифт ChunkFive размером 160pt и напишите «FUN», затем установите значение отслеживания 9.00 и поместите его примерно на 12 пикселей выше подчеркивания внизу.
Найдите один из больших слоев в форме звезды, которые мы создали ранее для элемента дизайна кругов, продублируйте его дважды, а затем переместите дубликаты в промежутки между буквами.
Шаг 8: Добавление теней
На последнем шаге мы добавим некоторым текстам и формам постера тени, используя стили слоя. Во-первых, придайте звездам, которые находятся в промежутках между словом «Веселье», эффект слоя «Тень».
Затем на панели «Слои» щелкните правой кнопкой мыши один из слоев со звездой с тенью и выберите «Копировать стиль слоя » в появившемся контекстном меню.

 С этой задачей отлично справляется онлайн-сервис Canva, в библиотеке которого есть множество шаблонов на различные тематики, а встроенный графический редактор позволит отредактировать и адаптировать каждый из них под свои нужды.
С этой задачей отлично справляется онлайн-сервис Canva, в библиотеке которого есть множество шаблонов на различные тематики, а встроенный графический редактор позволит отредактировать и адаптировать каждый из них под свои нужды. формат бумаги» и в поле «Размер» определите подходящий формат.
формат бумаги» и в поле «Размер» определите подходящий формат.


