Содержание
10 вдохновляющих сайтов со смелой типографикой
-
Дизайн - 2 мин на чтение
-
4710
Тяжелая типографика была заметной тенденцией на протяжении всего 2018 года. Беря пример с Apple, впервые установившей начальную тенденцию на мобильном телефоне с выпуском iOS 10, веб-дизайнеры начали быстро развивать направление новыми и творческими способами. Поскольку Apple продолжает выпускать тяжелую типографику почти во всех своих приложениях для iOS, тенденция, похоже, останется на некоторое время.
Результаты тяжелой, выразительной типографики часто визуально впечатляют и могут добавить некоторые интересные и динамичные аспекты на веб-сайт. В этой статье мы рассмотрим некоторые из самых креативных реализаций тяжелой типографики в веб-дизайне в 2018 году.
Портфолио Грегори Маслоу использует большой решительный слоган, набранный шрифтом с засечками на фоне яркого и сфокусированного фонового изображения.
Игривый, летний дизайн Havaianas использует большую тяжелую типографику с подчеркнутым интервалом и уникальными цветовыми наложениями на базовые узоры.
Простой дизайн домашней страницы KOTI — одна из самых тонких, но эффективных реализаций тяжелой типографики. Минимальный иллюстрированный стиль прекрасно контрастирует с большим, черным выразительным шрифтом.
В одной из самых уникальных реализаций, Humaan применили графический дизайн для каждой из тяжелых букв составляющих слово «digital». Это очень творческий подход и он был выполнен великолепно.
Work&Co использует чрезмерно большой и тяжелый шрифт с засечками, чтобы выделить статистику и данные вокруг своей компании.
GHAFARI используют красивые заглавные буквы. Текст перекрывает изображение для полубрутального эффекта и отлично контрастирует с золотой и белой цветовой гаммой.
Супер 16 заполняет весь главный раздел собственным названием. Тяжелая и уникальная типографика, которая вырезает 90-градусные секции букв, поддерживается тщательно отобранной серией дизайнов на фоне.
Huge использует сочетание тяжелых шрифтов без засечек вместе с легкими курсивными шрифтами с засечками. Он создает впечатляющее сопоставление и особенно эффективен против смелого розового цвета, который формирует основной раздел сайта.
Shopify использует тяжелую, но тонкую типографику за своей фотографией продукта, чтобы выделить основную точку продажи.
Новая домашняя страница UNFOLD использует некоторые очень тяжелые шрифты над основным разделом. Они красиво контрастируют с затемненным заполненным портфолио на фоне.
Источник: 1webdesigner
- #вдохновение
- #жирные шрифты
- #подборка
- #сайт
- #типографика
- #шрифты
-
-
0 -
Статьи по теме
основные понятия и секретная информация из курса «Текстерры»
Вы удивитесь, но в блоге «Текстерры» еще не было статьи, полностью посвященной типографике. Исправляемся! Перед вами основные понятия и правила типографики от А до Я.
Исправляемся! Перед вами основные понятия и правила типографики от А до Я.
В этой статье мы также делимся эксклюзивными материалами – свежачком из курса «UX-специалист». Такого в свободном доступе вы не увидите!
А что это вообще такое? Типографика в веб-дизайне (а мы будем говорить именно про него) – это наука оформления текста на сайте. Правила типографики созданы для того, чтобы текст был удобен для чтения и подталкивал пользователя к совершению целевого действия: купить товар, оформить подписку, дочитать статью до конца. Получается, типографика работает в тесной связке с UX-дизайном – мы к этому еще вернемся.
Большие элементы. Последние несколько лет в тренде большие шрифты – чем крупнее, тем лучше. Почему так? Большие шрифты воспринимаются лучше, прочитать их не составляет труда. Однако есть и исключения: например, в дизайне бренда холодного кофе CoolBrew используется мелкая типографика. По словам одного из создателей, «массивный системообразующий символ контрастирует с мелким шрифтом, но не забирает на себя все внимание. А мелкая типографика гармонично заполняет пространство, добавляя дизайну премиальной эстетики».
А мелкая типографика гармонично заполняет пространство, добавляя дизайну премиальной эстетики».
Выравнивание. Считается, что оптимальным является выравнивание текста по левому краю. По ширине, по правому краю или, боже упаси, по центру нужно применять очень осторожно. Исключение – подзаголовки или микротексты в несколько слов, которые могут располагаться друг под другом.
Голос бренда на сайте определяет взаимоотношения компании и потребителей. Об этом рассказывает лектор курса «UX-специалист» (и главред блога «Текстерры») Константин Рудов. Вот основные правила подобных текстов:
- Определитесь со стилем общения. Деловой, дружеский, немного фамильярный – все зависит от вашего позиционирования на рынке.
- Придерживайтесь единой манеры – или ты, или вы.
- Вступайте в диалог с пользователем, объясняйте значение графических элементов, а не раскидывайте их по странице в надежде, что сам разберется.
- Не используйте термины и профессиональный жаргон – говорите так, чтобы вас поняли.

- Говорите о пользе для потребителя, а не о том, что нужно вам.
Длина строк – какой она должна быть? Слишком длинная мешает понять суть: пока дойдешь до конца – забудешь, что было в начале. Короткая – тоже ничего хорошего: только и будешь стрелять глазами от начала к концу строки. Если не знаете, какой должна быть золотая середина, расслабьтесь: все уже вычислено. Оптимальный размер строки для декстопной страницы – 55-65 символов. Для мобильной версии – 30-40 символов. Пользуйтесь.
Заодно расскажем о двух забавных терминах – вдовах и сиротах. Так на профессиональном жаргоне называются висячие строки. «Вдовы» – это одинокие слова на строке, которые остаются в конце абзаца или страницы. «Сироты» – висячие строки, которые убежали на новую страницу. От них нужно избавляться.
[Запись вебинара] Какой должна быть типографика на сайте?
Есть ли разница между типографикой и версткой? Ну конечно! Типографика – это правила оформления текста, верстка – процесс его распределения на странице. Версткой занимается верстальщик или дизайнер, и вот тут возникает частый косяк. В угоду дизайну коверкается текст – а должно быть наоборот! На сайте текст всегда важнее графики. Сам по себе дизайн сайта не подтолкнет пользователя к совершению целевого действия: не продаст ему товар, не подпишет на рассылку. А вот вкупе с текстом – запросто! Поэтому важно расставить приоритеты.
Версткой занимается верстальщик или дизайнер, и вот тут возникает частый косяк. В угоду дизайну коверкается текст – а должно быть наоборот! На сайте текст всегда важнее графики. Сам по себе дизайн сайта не подтолкнет пользователя к совершению целевого действия: не продаст ему товар, не подпишет на рассылку. А вот вкупе с текстом – запросто! Поэтому важно расставить приоритеты.
«Дежурка» говорит, что это круто. Мне не нравится – сильно отвлекает от текста. А вам как?
Ёлочки или лапки? В русском языке предпочтительнее елочки. Не спрашивайте, чем они лучше лапок – так сложилось. Лапки используются, когда надо поставить кавычки внутри кавычек или в рукописном тексте. А еще есть железный способ определить новичка в копирайтинге. Матерый автор автоматически будет ставить елочки – даже если в ТЗ или редполитике об этом не сказано.
Жена Стива Круга не была веб-дизайнером, но суть ухватила точно. В своей книге «Веб-дизайн» писатель приводит слова супруги (на картинке). Упрости жизнь своему читателю (клиенту) – не заставляй его продираться сквозь нечитабельный текст и преодолевать трудности. Пусть идет по страницам легко, словно на лодочке плывет, преодолевая мели, водовороты и водопады. Подробнее этого мы коснемся, когда дойдем до буквы Ю.
Упрости жизнь своему читателю (клиенту) – не заставляй его продираться сквозь нечитабельный текст и преодолевать трудности. Пусть идет по страницам легко, словно на лодочке плывет, преодолевая мели, водовороты и водопады. Подробнее этого мы коснемся, когда дойдем до буквы Ю.
Заголовки набираются по принципу пирамиды. Основной заголовок – крупным шрифтом, подзаголовок (если есть) – поменьше, остальной текст – еще меньше.
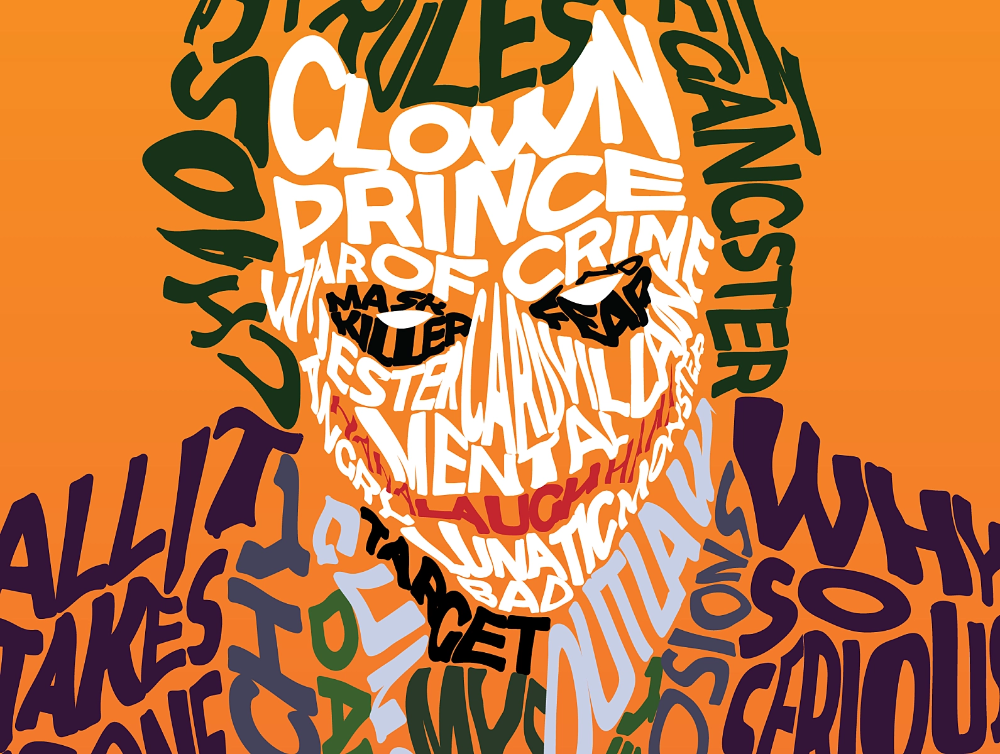
Дизайнеры советуют не набирать заголовки капслоком: говорят, так человек воспринимает заголовок как изображение и не вчитывается в текст. А значит, все советы, как сделать заголовки интересными и интригующими, бесполезны.
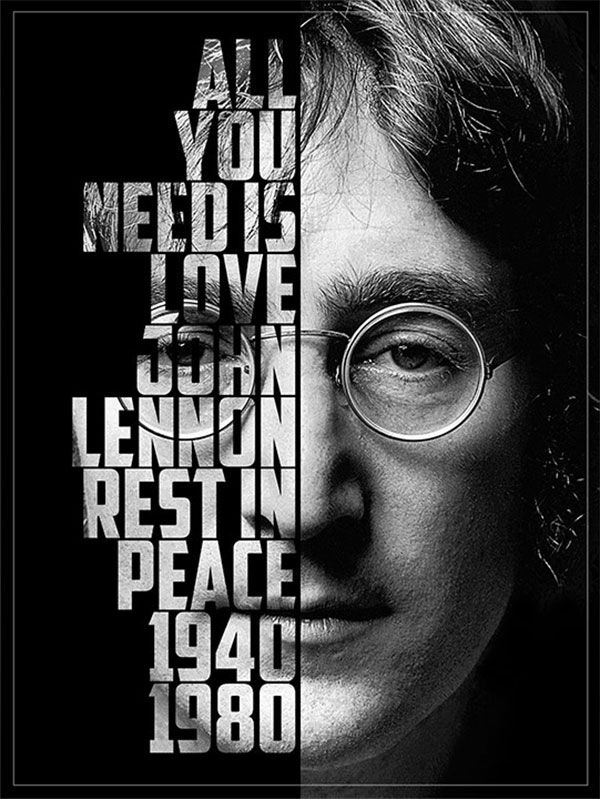
Текст заголовка, набранный на фото (как на картинке выше), – отдельная тема. Важно, чтобы он не слился с фотографией. А весь остальной текст – с фоновым изображением страницы, если оно имеется. Для этого лучше затемнить фотографию или публиковать текст на наиболее темных участках фона.
Инструменты для создания типографики легко находятся в интернете. Даем список ресурсов с бесплатными шрифтами:
Даем список ресурсов с бесплатными шрифтами:
- 12 ресурсов с бесплатными шрифтами
- «Бесплатные шрифты» (VK)
- 1001 Fonts
- Abstract Fonts
- Dafont
- Google Fonts и другие.
Еще больше инструментов – в статье нашего блога 76 ресурсов для тех, кому нужен бесплатный дизайнерский контент.
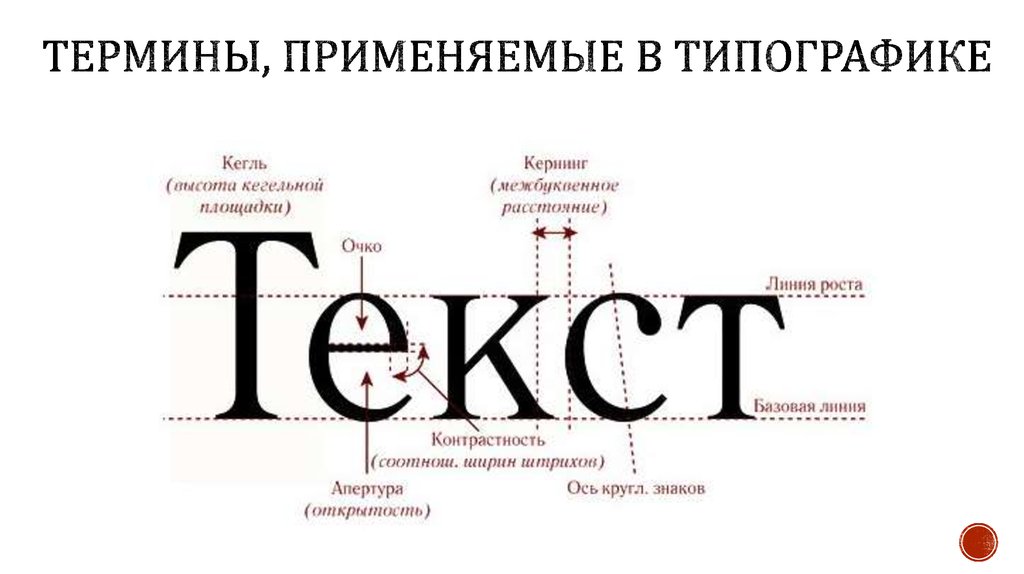
Кегль, кернинг, трекинг и прочий интерлиньяж – слова из лексикона верстальщика. Кегль – высота буквы. Кернинг – интервал между буквами. Причем между разными буквами он может быть разным – чтобы читалось лучше (изменение расстояния называется трекинг). Интерлиньяж – расстояние между строками. Обычно он делается в 1,5 раза больше кегля.
Логотип тесно связан с типографикой. В зависимости от того, какой посыл несет ваш бренд, используйте шрифт традиционный, минималистичный или, наоборот, декоративный. Многие компании разрабатывают собственные уникальные шрифты – об этом поговорим чуть ниже.
Еще момент: если в веб-дизайне допустимо использования нескольких шрифтов на странице, в дизайне логотипа достаточно одного. И еще: лого – это надолго, на несколько лет уж точно. Подумайте, будет ли актуальным ваш шрифт, когда тренды дизайна сменятся.
Тренды дизайна-2019
Микротексты – это не полноценные новости, статьи, продающие тексты. Микротексты могут состоять из одного или нескольких слов – например, разделы меню, фильтры для выбора товаров в интернет-магазине, надпись на кнопке СТА, надпись в форме заказа и так далее. Для таких текстов тоже есть свои правила. Лайфхаками из курса «UX-специалист» делится Константин Рудов:
- Используйте узнаваемые выражения. К любому слову можно подобрать синонимы, но это тот самый случай, когда лучшее – враг хорошего. В микротекстах используйте формулировки, которые знакомы большинству пользователей. Даже не так – которые ПРИНЯТО использовать в этом контексте. Чем более предсказуемо выглядит интерфейс – тем больше вероятности, что человек щелкнет на кнопку.

- Сокращайте все лишнее. Например, если вы раздумываете, что лучше написать на кнопке – «Оставить заявку на обратный звонок» или просто «Обратный звонок» – без сомнений выбирайте второе, такой текст будет считываться быстрее.
- Однако если ваша ЦА – не очень опытные пользователи, тогда лучше писать более длинно. Или под основным предложением (записаться на консультацию, заказать товар) писать текстовое пояснение – для удобства.
Новички часто допускают ошибки в типографике. О некоторых мы уже писали: смотрите буквы В, Г, Д, З… Какие из них самые распространенные:
- Много разных шрифтов на одной странице. Считается, что максимальное количество шрифтов – три.
- Нечитаемые шрифты. Многие начинающие дизайнеры увлекаются всевозможными красивостями, которые мешают воспринимать текст. Помните, главное – удобство читателя, а не личные амбиции и погоня за уникальностью.
- Неструктурированный текст – об этом чуть ниже.

- Стандартные ошибки в написании символов: пробелы там, где не надо, или их отсутствие, кавычки-лапки, дефис вместо тире, точка в конце заголовка и другие. В редполитике нашего блога есть памятка по написанию этих символов.
Объединение – одно из базовых правил UX, которое относится и к типографике. Оно гласит: схожие элементы воспринимаются как единое целое. Это могут быть иконки, выполненные в одном стиле, шрифты в разделе меню, сами микротексты, поля в форме заказа. Поэтому если вы хотите не рассеивать внимание пользователя, а наоборот, заострить его, – оформляйте все одинаково.
Вот пример с сайта одного мобильного оператора. Вроде все выровнено, но если присмотреться – видно, что единообразия в пунктах меню нет. В названии разделов мирно соседствуют существительные и глаголы, «Развлечения» и «Приложения» почему-то соединились в одно.
Примеры отличной типографики разбросаны по всей статье. Приведу три своих фаворита.
Пройдите по ссылке на сайт – не пожалеете
Роберт Брингхёрст («Основы стиля в типографике»), Джеймс Феличи («Типографика: шрифт, верстка, дизайн»), Элам Кимберли («Графический дизайн. Принцип сетки»), Эрик Шпикерман («О шрифте»), Владимир Лаптев («Типографика. Порядок и хаос»), Александра Королькова («Живая типографика») – все эти авторы старались для нас. В их книгах вы найдете основы основ, примеры типографики XX-XXI веков и даже забавные истории.
Структуризация текста – важный фактор. Любой текст нужно форматировать: добавлять заголовки и подзаголовки, разбивать на абзацы (не слишком длинные), делать списки, в лонгридах ставить оглавление, чтобы читателю было удобнее.
А вот цветом структурировать текст лучше не надо – по крайней мере, не перебарщивать с этим. Это отвлекает внимание читателя и создает ощущение мешанины. То же самое касается выделения основных мыслей жирным, курсивом и, упаси боже, капслоком.
Тексты основной и дополнительный верстаются по-разному (привет, Кэп). Основной идет сплошным куском и предназначен для линейного чтения. Дополнительный – тот, что поясняет и раскрывает суть основного, может использоваться по желанию. Если необходимы примечания, их помечают в тексте звездочкой и раскрывают в конце текста. Если в тексте используется цитата, ее часто выделяют курсивом. Наиболее важные мысли лучше преподносить в виде врезок. Собственно, так и оформляются статьи в блоге «Текстерра».
Основной идет сплошным куском и предназначен для линейного чтения. Дополнительный – тот, что поясняет и раскрывает суть основного, может использоваться по желанию. Если необходимы примечания, их помечают в тексте звездочкой и раскрывают в конце текста. Если в тексте используется цитата, ее часто выделяют курсивом. Наиболее важные мысли лучше преподносить в виде врезок. Собственно, так и оформляются статьи в блоге «Текстерра».
Уникальность – пожалуй, основная тенденция веб-дизайна последних лет. В статье «Тренды дизайна-2019» мы уже касались этой темы. По словам Святослава Грошева, руководителя отдела дизайна TexTerra, бренды все чаще используют собственные шрифты. Это добавляет бренду индивидуальности, особенно если свой шрифт – элемент фирменного стиля и используется везде. Уникальность проявляется не только в шрифтах – популярно нестандартное расположение текста и заголовков. Главное, опять же – не переборщить и не дезориентировать читателя («Где я? Что тут происходит?»).
Узнаваемый дизайн – эффективный способ привлечь внимание к контенту и продукции компании.
Подробнее
Фирменный стиль компаний также стремится к упрощению. Достаточно посмотреть, как меняется типографика логотипов известных брендов.
Хотя есть и исключения. Создатели нового логотипа Zara просто проигнорировали все, что мы тут написали. Тенденция к упрощению, свободное пространство, большие крупные шрифты – не-е-е, не слышали.
Мнения дизайнеров разделились: от «Логотип индивидуальный, с оттенком ретро и отсылкой к журналам про моду» до «Будто бы это уже не логотип модного дома, а “логосик” где-то на базаре». И даже так: «Как минимум лого перестал быть скучным, как надпись ЛЕНИН на Мавзолее». А вы как думаете?
Холивары на тему «Шрифты с засечками / шрифты без засечек» продолжаются до сих пор. Раньше считалось, что шрифты с засечками не подходят для веб-дизайна. «Старый принцип юзабилити для интернет-типографики был прост: придерживаться шрифтов без засечек. Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводило к размытым буквам», – писал специалист по UX Якоб Нильсен. Сейчас, хвала богам, такой проблемы нет – а значит, ограничения на засечки могут сниматься. По большому счету, наличие и отсутствие засечек – не основной критерий. А что главное – расскажем в пункте «Ч» нашей азбуки.
Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводило к размытым буквам», – писал специалист по UX Якоб Нильсен. Сейчас, хвала богам, такой проблемы нет – а значит, ограничения на засечки могут сниматься. По большому счету, наличие и отсутствие засечек – не основной критерий. А что главное – расскажем в пункте «Ч» нашей азбуки.
Как делаем мы? «Шрифты с засечками очень хорошо вписываются в современный дизайн, но я бы не советовал их использовать во всех проектах. Они могут быть эффектно реализованы в качестве заголовков», – говорит дизайнер Святослав Грошев. Вот так мы и делаем на сайте и в блоге «Текстерры». Посмотрите на этот текст и вернитесь к заголовку – там совсем другой шрифт.
Цвет текста тоже имеет значение. Не будем городить огород и скажем, что лучше черного на белом или белого на черном ничего еще не придумали. Окей, серый вместо черного тоже достойно смотрится. Да и белый на темно-синем/красном/зеленом вполне подойдет. Сейчас в моде еще одна достойная альтернатива – прозрачность.
Сейчас в моде еще одна достойная альтернатива – прозрачность.
Важные текстовые блоки можно выделять цветом, чтобы привлечь внимание пользователя. Контрастная кнопка СТА – классический пример. В этих случаях сам текст точно должен быть черным или белым – иначе читатель забьется в падучей. Особенно если будете сочетать вырвиглазные цвета – красный на зеленом или синий на желтом. Думаете, такие сайты остались в прошлом? В основном да, но есть еще доисторические образчики.
Читабельность важнее всего. Да, даже важнее устоявшихся на первый взгляд правил. К слову, вы можете благополучно эти правила игнорировать, опираясь лишь на то, насколько удобно пользователям и насколько текст на сайте помогает им совершить целевое действие. Все! Чтобы это понять, экспериментируйте, проводите А/В-тестирование, спрашивайте напрямую, нравится ли вашим читателям типографика и что можно изменить.
Шрифты – наконец-то мы до них добрались! Опишем кратко свежие тенденции:
- Крупно, как можно крупнее! Особенно хорошо большие шрифты смотрятся вместе с минималистичным дизайном.

- Уникальные шрифты, разработанные специально для конкретного бренда или ресурса.
- Контурные шрифты помогают грамотно расставлять акценты на нужных частях текста.
- Шрифты с засечками – ну вы поняли.
- Выбирайте адаптивные шрифты, которые будут одинаково хорошо читаться и в декстопной, и в мобильной версиях. На смартфоне нереально прочитать слишком маленькие буквы, а постоянно увеличивать изображение быстро надоест.
Shit happens. Терминов на эту букву маловато – идем дальше.
Эмодзи являются хорошим дополнением к тексту — конечно, если это уместно. На сайте машиностроительного завода веселые смайлы вызовут недоумение (хотя вспомним известный «Кубаньжелдормаш» и улыбнемся), а на развлекательном портале зайдут на ура. Конечно, эмоции можно выражать и в текстовом виде, но люди уже настолько привыкли к смайлам, что воспринимают их легче.
Юикс, или UX – это не только про дизайн. Это и про типографику. С помощью текста можно (и нужно!) взаимодействовать с пользователем, вести его сквозь страницы сайта к целевому действию: оформить заказ, подписаться на рассылку, зарегистрироваться на сайте. Вот почему все тексты на сайте должны быть в первую очередь читабельными, во вторую – понятными. В идеале у пользователя вообще не должно быть сомнений, переходить по ссылке или нет, нажимать кнопку СТА или не стоит. Лишние сомнения – лишние печали и препятствия на пути к целевому действию, а нам это совсем не нужно.
Это и про типографику. С помощью текста можно (и нужно!) взаимодействовать с пользователем, вести его сквозь страницы сайта к целевому действию: оформить заказ, подписаться на рассылку, зарегистрироваться на сайте. Вот почему все тексты на сайте должны быть в первую очередь читабельными, во вторую – понятными. В идеале у пользователя вообще не должно быть сомнений, переходить по ссылке или нет, нажимать кнопку СТА или не стоит. Лишние сомнения – лишние печали и препятствия на пути к целевому действию, а нам это совсем не нужно.
Я недавно прослушала курс «UX-специалист» от TexTerra. Сейчас будет не реклама, просто личные впечатления. В этом курсе собраны все современные знания о UX и самое главное – дана бесценная практика. Частичкой этих знаний я поделилась с вами в статье. Надеюсь, было интересно!
20 веб-сайтов с типографским дизайном (2022)
Мне нравится типографика как элемент дизайна. Он может оказать огромное влияние на дизайн, когда он используется в качестве фокуса. Я хочу поделиться с вами удивительным списком из 17 веб-сайтов, которые знают, что они делают, когда дело доходит до онлайн-типографики.
Я хочу поделиться с вами удивительным списком из 17 веб-сайтов, которые знают, что они делают, когда дело доходит до онлайн-типографики.
Есть так много вещей, которые вы можете сделать, чтобы создать смелый и привлекательный дизайн. Давайте посмотрим, что сделали эти дизайнеры, чтобы выделиться из толпы!
Прокручивая домашнюю страницу и рабочую страницу портфолио Андре ду Амарала, я был поражен его минималистичным характером и смелостью. Разделы тематических исследований состоят только из большой фотографии, гигантского заголовка и года реализации проектов.
Сочетание имени клиента и года выглядит фантастически. Эти два текста отличаются не только размером и начертанием шрифта, но и типом шрифта. В году используется шрифт с засечками, а в названии — без засечек.
Основываясь только на герое, я не думаю, что очевидно, что вы смотрите на веб-сайт электронной коммерции наушников. Этот герой смелый, он яркий, это не типичный герой интернет-магазина. Общая презентация этого сайта современная и острая. На самом деле это выглядит как ультрасовременный редакционный дизайн.
На самом деле это выглядит как ультрасовременный редакционный дизайн.
Хотя типографика на этом сайте не очень большая. Наоборот, все аккуратно и хорошо организовано. Благодаря этому в тех немногих областях, где типографика большая, она выделяется и привлекает ваше внимание. типографика не должна быть кричащей, чтобы доминировать в дизайне. Тексты обычного размера так же важны, как и большие.
Черно-белое портфолио Adoratorio Collective имеет характерный вид. Мне нравится, что они пытались сделать что-то с цветом, присутствующим только на фотографиях/скриншотах; это не то, что легко сделать хорошо.
Анимация на страницах портфолио на главной странице — это очень круто. Мало того, что анимация добавляет дополнительную индивидуальность веб-странице, она особенно придает студии острую атмосферу, что важно для компаний, ориентированных на технологии.
Честно скажу, такого яркого и веселого сайта для компании по борьбе с вредителями я еще не встречал. Браво за то, что они выделяются и имеют такой другой брендинг, который более или менее неслыханен в их отрасли.
На веб-сайте The Pest Stop Boy используется так много отличных цветов как для фона, так и для текста. Типографика большая, как и фоновые узоры, и анимированные тараканы. Их услуги и контактную информацию трудно не заметить благодаря отличному использованию типографики. Это выглядит так здорово! Это веб-сайт, который заявляет о себе и выделяет вас среди конкурентов на много миль подряд.
Здесь вы можете увидеть очень креативный дизайн. Пит Удольф проектирует сады по всему миру и, чтобы продемонстрировать свои работы, использует более крупную и слегка жирную типографику с названиями мест, над которыми он работал.
Кроме того, название каждой локации заполнено фотографией той же локации. Это умный способ показать свою работу. Фотографии, использованные в качестве фона для текста, на мой взгляд, очень креативны, потому что они показывают сады, сохраняя при этом фокус на тексте.
У нас есть целевая страница для мобильного приложения, которое поможет вам найти идеальный напиток из джина. Типографика, используемая как в приложении, так и на целевой странице, просто фантастическая.
Типографика, используемая как в приложении, так и на целевой странице, просто фантастическая.
На самом деле многое происходит с типографикой целевой страницы. У вас есть четыре разных цвета, около пяти разных стилей шрифта и два разных шрифта. Обычно иметь так много вариаций — плохая идея, но здесь это хорошо реализовано. Различные тексты выглядят гармонично на этой странице, как будто они принадлежат друг другу. Это действительно хороший дизайн.
Этот веб-сайт знает, что делает, когда дело доходит до типографики. Большие и жирные буквы слева анимированы и адаптированы к каждой части портфолио. Это означает, что каждый новый кейс, который вы просматриваете на главной странице, имеет собственный дизайн букв, анимацию и даже цветовую схему.
Более того, вокруг страницы много элементов, но она легко усваивается. Краткая копия проектов не теряется. Конечно, типографика очень важна в дизайне этой домашней страницы. Тем не менее, он не является ошеломляющим, поскольку хорошо уравновешивает все остальные элементы и потребности дизайна.
Как вы могли заметить, в этой коллекции много папок. Портфолио Филипа Нордина не разочаровывает. Типографика удачно расположена, а белый текст на черном фоне производит огромное впечатление. Выбор шрифта чистый, простой, а шрифт без засечек работает очень хорошо.
Хорошая типографика не обязательно должна превосходить дизайн страницы, чтобы быть хорошей. Он просто должен хорошо работать с остальными элементами, такими как пробелы, цвета или макет. В случае с портфолио Нордина это именно тот случай, когда вы продолжаете изучать его сайт дальше.
Сайт Мэтта Стила великолепен. Использование цвета, пространства и типографики на высоте. Помимо, возможно, этого списка, вы не часто видите большие тексты слишком часто. Вы также не встретите цветной текст на цветном фоне.
Темно-синий отлично смотрится рядом с розовым, и наоборот. Вы действительно можете видеть, что шрифты не вернулись благодаря их размеру и толщине. Кроме того, Стил отлично поработал над макетом сайта, который позволяет ему выделять различные элементы типографики, чтобы лучше рассказать свою профессиональную историю.
Фестиваль воздушных змеев — это новый вид фестиваля, который фокусируется на объединении музыки и идей. У их сайта потрясающая цветовая гамма. Во-первых, очевидно, что они полагаются на дополнительные цвета синего и оранжевого. Но они также используют контраст черного и белого.
Без такой четко определенной цветовой схемы их типографика может быть не такой сильной, потому что этот контраст позволяет выделять крупный текст. Кроме того, выбранный шрифт Grifito имеет особый вид, который помогает охватить и даже излучать творческую энергию фестиваля воздушных змеев.
Мне очень нравится внимание к деталям, которое эта веб-страница уделяет типографике. Прокрутив вниз, вы увидите несколько приложений, созданных агентством SFCD.
Красиво сочетание белого и черного, большого и маленького, курсива и обычного. Баланс здесь выдержан хорошо. Это в основном потому, что на странице не так много текста. Текстовая область довольно мала, поэтому они могут нарушить правила и иметь пять разных стилей текста. Также хорошо, что они повторяют этот разнообразный стиль в каждом тематическом исследовании, чтобы дизайн оставался согласованным.
Также хорошо, что они повторяют этот разнообразный стиль в каждом тематическом исследовании, чтобы дизайн оставался согласованным.
Здесь у нас есть еще один фантастический пример того, как типографика может быть важным элементом дизайна. Сайт Wonderland элегантен. Прокручивая этот творческий веб-сайт, вы увидите различные красочные формы в качестве фона и их плавную анимацию.
Это был хорошо продуманный сайт с удивительной темной цветовой схемой, интервалами, анимацией и типографикой. В каждом разделе понятно, что пользователь должен прочитать и вынести. Teodore и Dazzed — два основных шрифта, и они исключительно хорошо работают вместе.
У Soner есть цветной веб-сайт с большим количеством пробелов и хорошо подобранной типографикой. Причина, по которой я говорю это, заключается в том, что другой шрифт не будет работать так же хорошо с их стилем визуального дизайна, а текст не будет хорошо выглядеть без цветовой схемы и декоративных элементов, таких как рамки или линии водолаза.
Хотя к настоящему времени многие из примеров в этом списке имеют схожие дизайнерские решения, такие как большие, но тонкие шрифты с засечками, мне нравятся различные вариации этого типа типографского элемента в различных стилях дизайна. Italic Type имеет несколько разных разделов на своей домашней странице, но больше всего меня поражают белые разделы с черным текстом, такие как тот, что находится прямо под героем их главной страницы.
Светлые и сероватые блики под определенными словами выглядят мило. Это помогает привлечь внимание посетителя еще больше. Кроме того, этот дизайн, кажется, очень забавен с типографикой, поскольку в других разделах используется контурный текст или подчеркивание в стиле, нарисованном от руки.
Next Rembrandt — невероятный проект ING и Microsoft. Они проанализировали сотни картин Рембрандта, чтобы создать новую. Сайт полностью посвящен финальной части и процессу создания. И, позвольте мне сказать вам, типографика потрясающая. Это хорошо сделано для небольшого количества текста, который присутствует.
Небольшой объем текста также был разумным решением, потому что он позволяет фону и картинам быть главным фокусом, а текст играет вспомогательную роль.
Веб-сайт Studio Rotate имеет минималистичный дизайн, но в то же время очень ценит типографику. Это основа их стиля. Когда вы просматриваете их работу или страницу «О нас», небольшие текстовые краткие сведения выделяются на фоне всего остального. Типографика сильна благодаря минимализму.
Шрифт Graphik Web очень хорошо выделяется как на светлом, так и на темном фоне, а также в окружении фотографий на страницах тематического исследования.
Когда вы бродите по их веб-сайту, вы можете сказать, что дизайнеры Checkland Kindleysides знают, что они делают. Типографика хорошо расположена, она везде находится в центре внимания благодаря отличному использованию макета. И выглядит мощно.
TextaAlt — основной шрифт компании, он потрясающе смотрится как в заголовке, так и в абзацах. Честно говоря, сам шрифт современный, профессиональный и гладкий; это все, что вам нужно на веб-сайте агентства.
Emergence — инвестиционная компания с довольно женственным и легким брендингом. На их сайте есть много вещей, которые выделяются для меня, например, цветовая схема, а также типографика.
Кажется, что дизайнеры позаботились о том, чтобы элементы типографики выглядели игриво, но при этом сохраняли профессиональный вид. Вы можете увидеть это с помощью шрифтов, таких как заголовки с засечками, каждый из которых имеет небольшие акцентные линии и разные цвета. Или вы можете увидеть это в очерченных цветах компании — не говоря уже о том, что весь дизайн разделов сводки компании тоже игривый.
OpenWeb стремится улучшить онлайн-коммуникации. Неудивительно, что их веб-сайт имеет фантастический дизайн, основанный на отличной типографике и удобочитаемости. Их заголовки большие и заметные, что трудно найти в онлайн-изданиях, особенно с которыми они пытаются работать.
Компания выступает за открытое, честное и адекватное общение, поэтому вполне логично, что их веб-сайт имеет такой же внешний вид благодаря светлой цветовой гамме и большому количеству пустого пространства.
Наш последний сайт в сегодняшнем списке — это список книг, представленных Mailchimp и курируемых Аминатоу Соу и Энн Фридман. И эта целевая страница — совершенно потрясающий пример того, как типографика влияет на дизайн сайта. Причина этого в том, что, хотя заголовки и основной текст используют одинаковую типографику, в разных книгах используются дополнительные шрифты.
Это отличный пример, потому что он демонстрирует, что вы можете использовать типографику в качестве многочисленных дизайнерских акцентов. Корешок каждой книги имеет разную ширину и высоту, а также разную цветовую гамму. Тем не менее, все это объединяется в прекрасную целевую страницу с отличным потоком.
Что ты думаешь?
Знаете ли вы веб-сайт с типографикой, за которую можно умереть? Этот список из 17 пунктов было нелегко записать. Просто очень много хороших примеров!
Лучшие примеры типографики в веб-дизайне
Лучшие примеры типографики в веб-дизайне | Вдохновение
- jpg"},"slug":"wyth","title":"Wyth","createdAt":1670234636,"tags":["Business & Corporate","Technology","Animation","Clean","Responsive Design","Typography","3D","Interaction Design","Startups"],"type":"submission"}»>
ВЕБ-САЙТ
ИБУКУ
ГОЛОСУЙТЕ СЕЙЧАС
png"},"slug":"the-human-factor","title":"The Human Factor","createdAt":1670234593,"tags":["Culture & Education","Animation","Colorful","Responsive Design","Typography"],"type":"submission"}»>ВЕБ-САЙТ
Gree Energy
ГОЛОСУЙТЕ СЕЙЧАС
png"},"slug":"lights","title":"Lights","createdAt":1670112000,"tags":["Design Agencies","Film & TV","Music & Sound","Clean","Colorful","Minimal","Typography","Video","Transitions"],"type":"submission"}»>ВЕБ-САЙТ
Джульетта
jpg"},"slug":"sculpture","title":"Sculpture","createdAt":1669972634,"tags":["Design Agencies","Animation","Typography","3D"],"type":"submission"}»>ВЕБ-САЙТ
Супервен Архитекторы
ГОЛОСУЙТЕ СЕЙЧАС
png"},"slug":"animas-mountain-mortgage","title":"Animas Mountain Mortgage","createdAt":1669972538,"tags":["Other","Big Background Images","Clean","Fullscreen","Responsive Design","Typography","UI design"],"type":"submission"}»>ВЕБ-САЙТ
Хакаджи
jpg"},"slug":"investment-green-card","title":"Investment Green Card","createdAt":1669889861,"tags":["Business & Corporate","Typography","Responsive"],"type":"submission"}»>ВЕБ-САЙТ
Лафрамбуаз Авокэтс
ГОЛОСУЙТЕ СЕЙЧАС
png"},"slug":"lost-and-found-in-translation","title":"Lost and found in translation","createdAt":1669889851,"tags":["Design Agencies","Mobile & Apps","Animation","Colorful","Scrolling","Typography","Storytelling","Microinteractions","Startups"],"type":"submission"}»>ВЕБ-САЙТ
Баухаус Вечеринка
ГОЛОСУЙТЕ СЕЙЧАС
png"},"slug":"evmt-event-agency","title":"EVMT — Event agency","createdAt":1669889820,"tags":["Design Agencies","Events","Scrolling","Typography","Transitions","Storytelling","UI design"],"type":"submission"}»>ВЕБ-САЙТ
Как мы работаем
ГОЛОСУЙТЕ СЕЙЧАС
png"},"slug":"rouvenat","title":"Rouvenat","createdAt":1669803662,"tags":["E-Commerce","Fashion","Promotional","Graphic design","Photography","Typography","Transitions","Filters and Effects","Interaction Design"],"type":"submission"}»>ВЕБ-САЙТ
IWC The Big Pilot Roadshow
ГОЛОСУЙТЕ СЕЙЧАС
jpg"},"slug":"cieffe-milano","title":"Cieffe Milano","createdAt":1669803480,"tags":["Business & Corporate","Fashion","Web & Interactive","Animation","Typography","Transitions","Storytelling","GSAP Animation","Photo & Video","Microinteractions"],"type":"submission"}»>ВЕБ-САЙТ
Порту 128
ГОЛОСУЙТЕ СЕЙЧАС
jpg"},"slug":"adami-1","title":"Adami","createdAt":1669766400,"tags":["E-Commerce","Food & Drink","Promotional","Clean","Colorful","Horizontal Layout","Minimal","Photography","Typography"],"type":"submission"}»>ВЕБ-САЙТ
Флэш-форма
ГОЛОСУЙТЕ СЕЙЧАС
jpg"},"slug":"m-coupe","title":"M Coupe","createdAt":1669717817,"tags":["Business & Corporate","Fashion","Institutions","Photography","Typography","360"],"type":"submission"}»>ВЕБ-САЙТ
Вилла Буассере
ГОЛОСУЙТЕ СЕЙЧАС
png"},"slug":"grass-vionaro-v8","title":"GRASS Vionaro V8","createdAt":1669632152,"tags":["Business & Corporate","Promotional","Web & Interactive","Animation","Big Background Images","Scrolling","Typography","Transitions","3D"],"type":"submission"}»>ВЕБ-САЙТ
Европейская культурная академия
jpg"},"slug":"klub","title":"Klub","createdAt":1669632122,"tags":["Business & Corporate","Technology","Icons","Minimal","Typography","Forms and Input","Startups"],"type":"submission"}»>ВЕБ-САЙТ
компьютех ГмбХ
jpg"},"slug":"adobe-x-bowie","title":"Adobe X Bowie","createdAt":1669593600,"tags":["Art & Illustration","Culture & Education","Games & Entertainment","Typography","Unusual Navigation","Transitions","360","Storytelling","UI design"],"type":"submission"}»>ВЕБ-САЙТ
Пластик
ВЕБ-САЙТ
Вит
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
Человеческий фактор
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
Фонари
ВЕБ-САЙТ
Скульптура
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
Анимас Маунтин Ипотека
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
Инвестиционная зеленая карта
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
Потеряно и найдено в переводе
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
EVMT — Ивент агентство
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
Рувена
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
Сьеффе Милан
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
Адами
ВЕБ-САЙТ
М купе
ГОЛОСУЙТЕ СЕЙЧАС
ВЕБ-САЙТ
GRASS Vionaro V8
ВЕБ-САЙТ
Клуб
ВЕБ-САЙТ
Adobe X Боуи