О компании ПОРЯДОК
2010
Открытие супермаркета, АпрельВоронеж1 200 м2
2011
Открытие супермаркета, АпрельВоронеж1 200 м2Открытие супермаркета, ИюньВоронеж1 200 м2
2013
Открытие супермаркета, АпрельГипермаркет в Ельце3 100 м2
2014
Открытие супермаркета, МартТамбов2 100 м2Открытие супермаркета, ИюньБрянск1 200 м2Открытие супермаркета, ОктябрьБелгород2 100 м2Открытие супермаркета, НоябрьКурск1 200 м2
2015
Открытие супермаркета, АпрельВоронеж1 200 м2Открытие супермаркета, ИюньТамбов1 700 м2Открытие супермаркета, АвгустСерпухов1 400 м2Открытие супермаркета, АвгустСтарый Оскол1 200 м2Открытие супермаркета, НоябрьОрёл2 000 м2Открытие супермаркета, НоябрьРоссошь1 400 м2
2016
Открытие супермаркета, МартТаганрог1 600 м2Открытие супермаркета, АпрельШахты1 200 м2Открытие супермаркета, ОктябрьБорисоглебск2 000 м2Открытие супермаркета, НоябрьВоронеж2 100 м2Открытие супермаркета, ДекабрьОбнинск1 300 м2
2017
Открытие супермаркета, АпрельКлинцы1 715 м2Открытие супермаркета, ИюньЛипецк1 966 м2Открытие супермаркета, АвгустБелгород2 100 м2Открытие супермаркета, СентябрьКраснодар2 100 м2Открытие супермаркета, ОктябрьСтаврополь1 500 м2Открытие супермаркета, НоябрьЖелезногорск1 414 м2Открытие супермаркета, НоябрьВоронеж1 442 м2Открытие супермаркета, ДекабрьКурск1 336 м2
2018
Открытие супермаркета, ЯнварьОрёл1 380 м2Открытие супермаркета, МайВоронеж1 200 м2Открытие супермаркета, ОктябрьАрмавир1 650 м2Открытие супермаркета, НоябрьБелгород1 282 м2Открытие супермаркета, ДекабрьКраснодар985. 5 м2
5 м2
2019
Открытие супермаркета, ОктябрьИваново1 607 м2Открытие супермаркета, ДекабрьЛипецк1 100 м2Открытие супермаркета, ДекабрьДолгопрудный1 238 м2
2020
Открытие супермаркета, ФевральОбнинск1 276 м2Открытие супермаркета, АпрельМичуринск1 300 м2Открытие супермаркета, МайЛиски1 372 м2Открытие супермаркета, ИюньТверь1 404 м2Открытие супермаркета, ДекабрьНижний Новгород1 300 м2
2021
Открытие супермаркета, ФевральМосква1 039 м2Открытие супермаркета, ФевральСанкт-Петербург895 м2Открытие супермаркета, АпрельДомодедово778 м2Открытие супермаркета, ИюньВоронеж1 255 м2Открытие супермаркета, ИюльСтарый Оскол811 м2Открытие супермаркета, АвгустКовров1 300 м2Открытие супермаркета, ОктябрьМосква877 м2Открытие супермаркета, НоябрьСмоленск1 304 м2
2022
Открытие супермаркета, АвгустМытищи1 800 м2Открытие супермаркета, СентябрьМосква1 257 м2Открытие супермаркета, СентябрьГубкин1 000 м2Открытие супермаркета, НоябрьВоронеж1 350 м2Открытие супермаркета, ДекабрьМосква1 344 м2Открытие супермаркета, ДекабрьБрянск1 862 м2
2023
Открытие супермаркета, МартРыбинск1 350 м2
Логотип от а до я.
 Виды, функции, этапы разработки | Brand Hub
Виды, функции, этапы разработки | Brand Hub
Каждый человек рождается кинестетиком, но с возрастом каналы восприятия информации изменяются. Среди взрослых людей по разным оценкам насчитывается от 60 до 80% визуалов. Именно поэтому визуальная коммуникация с потребителем играет важнейшую роль в развитии бизнеса. Зрительный образ компании или продукта формируется с помощью айдентики, а одним из ее ключевых элементов является логотип. Именно он позволяет покупателю за долю секунды идентифицировать бренд и найти продукт определенной марки среди похожих товаров.
Логотип — графический, шрифтовой или комбинированный элемент, который упрощает идентификацию и повышает узнаваемость компании, продукта, услуги. Термин образован слиянием древнегреческих слов λόγοςиτύπος, которые переводятся как «слово» и «отпечаток». Сначала он использовался исключительно в типографике и обозначал любое клише. Но как это часто случается с емкими и содержательными названиями, слово быстро вышло за границы профессиональной лексики и стало применяться в коммерции. Сегодня логотип есть почти у каждой компании. Более того, многие фирмы используют его в качестве официально зарегистрированного товарного знака.
Сегодня логотип есть почти у каждой компании. Более того, многие фирмы используют его в качестве официально зарегистрированного товарного знака.
Для справки. Фирма, которая первой официально зарегистрировала логотип, успешно работает и сегодня. Случилось это в 1876 году. Именно тогда владелец пивной компании Bass&Co прошел процедуру регистрации в патентном бюро.
Основные функции логотипа
Логотип не является прямым инструментом продаж, но опосредованно способствует их увеличению.
Это происходит за счет решения таких задач, как:
- Идентификация. Графический или шрифтовой символ формирует уникальный образ бренда и делает продукт более узнаваемым.
-
Коммуникация. Взаимодействуя с потребителем через лого, производитель может донести до него информацию о ключевых особенностях продукта или компании. -
Формирование притягательного образа. Эстетически привлекательный логотип вызывает положительные эмоции, которые автоматически переносятся на продукт.
Эстетически привлекательный логотип вызывает положительные эмоции, которые автоматически переносятся на продукт. -
Дополнительные гарантии. Положительная репутация — главный нематериальный актив компании. Нанося логотип на продукт, производитель подтверждает его принадлежность к определенному бренду и ручается за его качество.
Также логотип способствует лучшей запоминаемости компании, акцентирует внимание потребителей на тех или иных особенностях продукта, выполняет референтную функцию.
Критерии эффективности логотипа
Хороший логотип отражает сферу деятельности и позиционирование бренда, вызывает положительные ассоциации, помогает отстроиться от конкурентов, легко запоминается, адаптируется для любых носителей. Исходя из перечисленных требований, можно сформулировать основные критерии эффективности:
- Ассоциативность. Идеальный логотип всегда связан со сферой деятельности компании. При этом использовать ассоциации первого уровня крайне нежелательно.
 Дело в том, что созданные на их основе графические решения не позволяют выделиться. К примеру, у девяти из десяти стоматологий на логотипе присутствует зуб. Соответственно, ни о какой отстройке от конкурентов не может быть и речи. Профессиональные дизайнеры рассматривают ассоциации первого порядка только как отправную точку. В самом же логотипе используются связи третьего-четвертого уровня. Такой подход позволяет создавать наполненные смыслом решения, которые выгодно отличают фирму от конкурентов.
Дело в том, что созданные на их основе графические решения не позволяют выделиться. К примеру, у девяти из десяти стоматологий на логотипе присутствует зуб. Соответственно, ни о какой отстройке от конкурентов не может быть и речи. Профессиональные дизайнеры рассматривают ассоциации первого порядка только как отправную точку. В самом же логотипе используются связи третьего-четвертого уровня. Такой подход позволяет создавать наполненные смыслом решения, которые выгодно отличают фирму от конкурентов. - Отсутствие негативного подтекста. Логотип является одним из наиболее важных элементов фирменного стиля. В умах потребителей он напрямую связывается с брендом. Для успешного существования компании на рынке очень важно, чтобы эта связь была приятной. Хороший логотип не допускает разночтений. Обратите внимание! Если фирма планирует выйти на международный рынок, необходимо учитывать ментальность не только российских потребителей, но и жителей других стран.
- Уникальность.
 Идентификация бренда — одна из ключевых задач, решаемых с помощью логотипа. Именно поэтому, разрабатывая фирменную символику, очень важно уйти от штампов и стереотипов. Только оригинальный дизайн помогает отстроиться от конкурентов и делает бренд узнаваемым. Кроме того, нельзя забывать о правовом аспекте. Официально зарегистрированный логотип охраняется законом. При случайном или намеренном копировании лого компании грозит судебное разбирательство и крупные выплаты в пользу правообладателя.
Идентификация бренда — одна из ключевых задач, решаемых с помощью логотипа. Именно поэтому, разрабатывая фирменную символику, очень важно уйти от штампов и стереотипов. Только оригинальный дизайн помогает отстроиться от конкурентов и делает бренд узнаваемым. Кроме того, нельзя забывать о правовом аспекте. Официально зарегистрированный логотип охраняется законом. При случайном или намеренном копировании лого компании грозит судебное разбирательство и крупные выплаты в пользу правообладателя. - Запоминаемость. Что проще запомнить — сложное многоцветное изображение, состоящее из множества графических и шрифтовых элементов, или лаконичную надпись и пиктограмму? Ответ очевиден. Отсюда можно вывести правило: «чем проще, тем легче запомнить». Конечно, это не значит, что идеальный логотип состоит из одного символа, но и чрезмерно перегружать его разнообразными деталями не стоит.
- Универсальность. Это касается как возможного масштабирования бизнеса в будущем, так и размещения логотипа на различных носителях.
 С одной стороны, дизайн лого не должен препятствовать расширению продуктовой линейки или освоению новых рыночных ниш. С другой, корпоративная символика обязана хорошо смотреться и на визитке, и на деловой документации, и на упаковке продукта, и на огромном рекламном щите.
С одной стороны, дизайн лого не должен препятствовать расширению продуктовой линейки или освоению новых рыночных ниш. С другой, корпоративная символика обязана хорошо смотреться и на визитке, и на деловой документации, и на упаковке продукта, и на огромном рекламном щите.
Создать логотип, соответствующий всем перечисленным требованиям, очень и очень непросто. Но если это удастся, можно с уверенностью говорить о его эффективности.
Впрочем, по-настоящему хороший логотип является редкостью. Зато банальный, неоднозначный или откровенно неудачный дизайн можно увидеть повсеместно. Причем далеко не всегда дело упирается в деньги. Ярким примером провального лого можно считать символ летних Олимпийских игр 2012 года, который стоил 400000 фунтов стерлингов. Сразу после презентации на разработчиков обрушилась лавина критики. Кому-то логотип напомнил видоизмененную свастику, другие называли его разобранным пазлом. А представители Ирана увидели в нем слово Zion (Сион), после чего угрожали бойкотировать игры в Лондоне.
Виды логотипа и его слагаемые
Все логотипы делят на три группы — графические, текстовые и комбинированные. Первые представляют собой один или несколько символов, простой рисунок, иконку и т.д. Такие лого используют компании Apple и Nike, социальная сеть Twitter, мессенджер Telegram. При создании вторых применяют только буквы. Причем это может быть аббревиатура, слово и даже короткая фраза. Примеры: РЖД, NASA, Visa, Google, Банк Москвы. Третий вариант предполагает использование как изображений, так и текста. Это наиболее популярное решение. Среди известных компаний, имеющих такие логотипы, нельзя не вспомнить KFC, MICHELIN, BMW и др.
Важно! Внутри каждой группы существует дополнительная классификация. К примеру, графические логотипы делят на символьные (надкушенное яблоко Apple), абстрактные (галочка Nike), персонажи (двухвостая русалка Starbucks) и т.д.
Набор элементов, составляющих лого, зависит от вида последнего. Он может включать в себя как все приведенные ниже элементы, так и какую-то часть из них. Итак, в перечень основных слагаемых логотипа стоит включить следующие пункты:
Он может включать в себя как все приведенные ниже элементы, так и какую-то часть из них. Итак, в перечень основных слагаемых логотипа стоит включить следующие пункты:
- Шрифтовое решение. Это может быть оригинальная разработка, специально созданная для конкретной компании, или удачно подобранный готовый шрифт. Главное, чтобы он отражал характер бренда, соответствовал позиционированию, формировал узнаваемый и запоминающийся образ.
- Графика. В качестве таковой выступает любой графический элемент. Это и небольшой штрих в логотипе Amazon, и плашка-подложка под надпись Maggi, и шинный человечек MICHELIN. Иногда графическое решение, являющееся частью логотипа, используют отдельно от текстовой составляющей. Но и в этом случае оно должно быть узнаваемым.
- Цветовая гамма. По сути, это уникальный цветовой код, на основе которого в дальнейшем разрабатывают другие элементы айдентики и фирменный стиль в целом. Правильно подобранные цвета отражают характер бренда и позволяют без труда идентифицировать компанию, продукт или услугу.

- Композиция. Цвета, буквы, орнаменты — это еще не логотип. Чтобы набор отдельных элементов стал фирменной символикой, необходимо продумать композиционное решение. Важно не допускать нагромождения деталей, которое затруднит восприятие информации. При этом композиция может нести в себе скрытые смыслы. К примеру, изогнутая стрелочка в логотипе Amazon — это и улыбка, и намек на огромный ассортимент площадки (от первой до последней буквы алфавита).
Если вы хотите сэкономить на кастомном шрифте для вашего логотипа, можно использовать бесплатные шрифты Google Fonts.
Просто введите название вашей компании и выберите подходящий по настроению шрифт.
Для вымышленного магазина цветов “12 тюльпанов” наш дизайнер выбрал бы антикву “Playfair”: она достаточно декоративная, но при этом современная и хорошо смотрится на дисплеях.
Этапы разработки логотипа
Планируя заказать создание логотипа, важно понимать, что лого — это не просто красивая картинка. Это отражение характера бренда, его ценностей, миссии, философии. Кроме того, хороший логотип всегда ориентирован на целевую аудиторию. А это значит, что невозможно сесть и за 5 минут нарисовать картинку, которая в будущем принесет известность компании или продукту. Создание эффективного лого — длительный и трудоемкий процесс. В частности, он включает в себя такие этапы, как:
Это отражение характера бренда, его ценностей, миссии, философии. Кроме того, хороший логотип всегда ориентирован на целевую аудиторию. А это значит, что невозможно сесть и за 5 минут нарисовать картинку, которая в будущем принесет известность компании или продукту. Создание эффективного лого — длительный и трудоемкий процесс. В частности, он включает в себя такие этапы, как:
- Анализ. Разработка логотипа, равно как и названия, корпоративной цветовой гаммы и других элементов фирменного стиля, начинается с масштабного исследования. Специалисты анализируют рынок, айдентику конкурентов, особенности компании-заказчика и другие детали. Полноценное маркетинговое исследование позволяет собрать информационную базу, на которую в дальнейшем опираются дизайнеры.
- Подготовка уникального торгового предложения или RTB (ready-to-believe — причина верить). Изучив основные характеристики бренда или продукта, маркетологи создают перечень его преимуществ, особенностей, атрибутов.
 На основе этих данных разрабатывается общая концепция, которая учитывает и отражает уникальные черты компании.
На основе этих данных разрабатывается общая концепция, которая учитывает и отражает уникальные черты компании. - Подготовка и проверка дизайн-концептов. Это проект будущего логотипа, включающий в себя цвета, шрифты, текстуры, фоновые изображения и другие элементы. После предварительного обсуждения и отсева оставшиеся варианты проверяют на возможность регистрации в Роспатенте.
- Визуализация и презентация. Фирменная символика не существует в отрыве от окружающей среды. Чтобы понять, как она будет выглядеть на документах, фасаде здания, автомобилях, форменной одежде и других носителях, для каждого проекта выполняют 3D-визуализацию. Далее один или несколько концептов (количество зависит от условий договора) представляют заказчику для выбора.
- Корректировка и передача прав. При необходимости в итоговый вариант вносят изменения. После доработки и окончательного согласования все права на логотип передаются заказчику.
Важно! Данный порядок действий соблюдают при разработке лого с нуля. Если у компании уже есть логотип, которому требуются небольшие изменения, проводят ребрендинг. В этом случае от некоторых пунктов можно отказаться. И напротив, если выполняется комплексный брендинг, объем и продолжительность работ увеличиваются. К примеру, в список включают нейминг, копирайт, фирменный стиль, брендбук.
Если у компании уже есть логотип, которому требуются небольшие изменения, проводят ребрендинг. В этом случае от некоторых пунктов можно отказаться. И напротив, если выполняется комплексный брендинг, объем и продолжительность работ увеличиваются. К примеру, в список включают нейминг, копирайт, фирменный стиль, брендбук.
Последний представляет собой полный свод данных. То есть брендбук содержит не только описание логотипа и других элементов айдентики, но и сведения о бренде, правила взаимодействия с потребителями, охранное поле и многое другое.
Сколько стоит разработать логотип, и где заказать услугу?
Стремление к разумной экономии свойственно большинству людей. И в этом нет ничего плохого. Однако важно понимать, что сочетание «быстро, дешево, качественно» — это фантастика. В реальной жизни всегда приходится расставлять приоритеты. Чтобы найти компромисс между скоростью, стоимостью и качеством разработки, следует знать основные ценоопределяющие факторы. К их числу можно отнести:
К их числу можно отнести:
- Выбор исполнителя. Где можно заказать логотип? В брендинговом агентстве, в рекламной компании, на бирже фриланса. Это наиболее распространенные варианты. В первом случае проектом будет заниматься команда аналитиков, маркетологов, дизайнеров. Труд каждого специалиста необходимо оплачивать. Поэтому дешево не получится. Для рекламных агентств брендинг не является основным видом деятельности. Как следствие, времени на разработку потребуется больше, а ее качество будет ниже. Что же касается частных специалистов, то они могут выполнить работу недорого. Но один человек не в силах охватить весь комплекс исследовательских, аналитических, творческих задач. И это неминуемо скажется на качестве.
- Уникальность логотипа. При создании лого дизайнер может сознательно или непреднамеренно копировать какие-либо элементы. Чаще всего этим грешат начинающие специалисты, которые не имеют достаточного опыта и стремятся скорее наработать портфолио.
 Профессионалы с хорошей репутацией тщательно проверяют созданные дизайн-концепции на плагиат. Именно поэтому по-настоящему уникальный логотип стоит дороже, чем скомпилированный лого.
Профессионалы с хорошей репутацией тщательно проверяют созданные дизайн-концепции на плагиат. Именно поэтому по-настоящему уникальный логотип стоит дороже, чем скомпилированный лого. - Количество вариантов. У специалистов нет общего мнения о том, сколько концепций следует разработать в рамках одного проекта. Кто-то говорит о трех-пяти вариантах, другие настаивают на одном. Нередко заказчики считают, что чем больше концепций, тем дороже. Но это не совсем верно. Начинающие дизайнеры, стремясь привлечь клиента, могут предлагать и два десятка вариантов за минимальную цену. Но агентства с репутацией, не стремящиеся к дешевой популярности, как правило, разрабатывают один, максимум два проекта. Зато оба будут на порядок качественнее.
- Сроки. Принято считать, что за скорость необходимо платить. Отсюда можно сделать вывод, что чем быстрее, тем дороже. На самом деле это не так. Создание эффективного лого подразумевает не только рисование красивой картинки, но и масштабный анализ категории, конкурентов, компании-заказчика и т.
 д. Ни один профессионал не возьмется выполнить такой объем работ за пару дней. Даже если клиент предложит доплату за скорость. Как говорится, репутация дороже. Если исполнитель обязуется разработать лого за 1-3 дня, можно с уверенностью говорить о том, что это будет всего лишь картинка. Возможно, красивая. Но не учитывающая особенности конкретного бренда и, как следствие, неэффективная.
д. Ни один профессионал не возьмется выполнить такой объем работ за пару дней. Даже если клиент предложит доплату за скорость. Как говорится, репутация дороже. Если исполнитель обязуется разработать лого за 1-3 дня, можно с уверенностью говорить о том, что это будет всего лишь картинка. Возможно, красивая. Но не учитывающая особенности конкретного бренда и, как следствие, неэффективная.
Обратите внимание! Логотип можно получить и бесплатно. В сети есть множество онлайн-сервисов и конструкторов, предназначенных для генерации лого. Часть из них платные (как правило, стоимость бюджетна), другими можно пользоваться бесплатно. Недостаток таких сервисов заключается в том, что они всегда предлагают категорийные решения, не имеющие привязки к конкретному бренду. К примеру, в лого салона красоты всегда будет бабочка, цветочек или что-то подобное, а компаниям, специализирующимся на изготовлении молочной продукции, конструктор в 99 случаях из 100 предложит корову. Это значит, что логотип не будет уникальным. Он не поможет бренду отстроиться от конкурентов и не запомнится потребителям.
Он не поможет бренду отстроиться от конкурентов и не запомнится потребителям.
Мы протестировали несколько бесплатных конструкторов логотипов. Как правило, процесс состоит из четырех шагов: вы вводите название компании, слоган, выбираете область, в которой компания специализируется. Дальше вы выбираете из нескольких вариантов иконку и цветовую схему.
Наш дизайнер остановился на бесплатном генераторе логотипов turbologo.ru и сделал несколько максимально отличающихся логотипов вымышленного цветочного магазина. Такая сетка поможет помочь создать несколько простых референсов, от которых можно оттолкнуться в дальнейшем.
Итак, где же заказать логотип? Выбирая между конструктором и фрилансером, имеет смысл предпочесть первый вариант. При одинаковом результате машинная разработка обходится дешевле или вовсе бесплатна. Выбирая между фрилансом и профессиональным созданием, стоит остановиться на последнем.
Важно! Не так давно у конструкторов, фрилансеров и брендинговых агентств появилась альтернатива — онлайн-сервис Brand hub.
Что такое Brand hub и почему он заслуживает внимания?
Brand hub — это онлайн-сервис, объединивший в себе преимущества современных интернет-технологий и профессионального подхода к брендингу. Максимальная автоматизация технической части работ позволила сократить сроки и стоимость услуг. Творческие задачи по-прежнему решаются людьми. Причем каждый из них имеет опыт работы в классических брендинговых агентствах. Благодаря такому подходу онлайн-сервис Brand hub выгодно отличается от других разработчиков.
В числе основных преимуществ:
- Сравнительно невысокие цены на создание логотипов. Все решения сервиса — комплексные. Таким образом, заказчик получает больше, чем просто лого.
-
Качество разработки, в основе которого лежит изучение рынка, бренда и продукта. -
Передача прав на выбранный концепт (фрилансеры и онлайн-конструкторы этого не предлагают). -
Полный спектр услуг — от разработки названия и лого до комплексного брендинга.
-
Доступность не только в плане цены, но и с точки зрения географии. В Brand hub каждая фирма может заказать разработку логотипа. Как из Москвы, так и из любого другого города. Ехать никуда не придется, ведь все работы выполняются онлайн!
Остались вопросы? Чтобы проконсультироваться со специалистом или оформить заказ на создание логотипа, свяжитесь с менеджерами по телефону:
+7 (916) 325-42-24
Made to Order Logo — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность данных пользователей. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное,
присоединяйтесь к сообществу, делающему добро.
(
1000+ релевантных результатов,
с рекламой
Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше.
)
Логотипы онлайн-заказа | Онлайн-заказ Logo Maker
Как сделать логотип онлайн-заказа с помощью BrandCrowd?
С BrandCrowd легко создать логотип онлайн-заказа. Просто выполните следующие шаги, и вы получите логотип онлайн-заказа, готовый поделиться со всем миром за считанные минуты.
Просто выполните следующие шаги, и вы получите логотип онлайн-заказа, готовый поделиться со всем миром за считанные минуты.
1. Начать поиск:
Чтобы найти логотипы онлайн-заказов, относящиеся к вашему бизнесу, введите название вашей компании. Мы автоматически покажем вам логотипы онлайн-заказов, связанные с вашим бизнесом. Вы можете просмотреть логотипы и выбрать тот, который вам нравится.
2. Уточните поиск:
Если вы не можете найти идеальный логотип для онлайн-заказа, вы можете уточнить результаты поиска, введя соответствующие ключевые слова. Мы покажем вам больше логотипов, связанных с вашим поиском.
3. Создайте шорт-лист логотипов онлайн-заказа
Чтобы облегчить себе жизнь, вы можете добавить понравившиеся логотипы в «короткий список». Просто нажмите на символ сердца, и мы добавим логотипы онлайн-заказа в ваш список.
4. Измените логотип онлайн-заказа.
После того, как вы нашли логотип онлайн-заказа, который вам понравился, вы можете настроить цвета логотипа, шрифты и макет. Вы даже можете добавить больше украшений с формами.
5. Предварительный просмотр логотипа онлайн-заказа
Когда вы закончите редактирование, вы можете легко просмотреть свой логотип на одежде, вывесках и т. д., чтобы увидеть, как он выглядит в реальной жизни.
6. Загрузите логотип онлайн-заказа
Завершив настройку, вы можете загрузить логотип онлайн-заказа — вы мгновенно получите доступ ко всем необходимым файлам логотипов
Какие элементы составляют красивый логотип онлайн-заказа?
Легко создать логотип для онлайн-заказа с помощью конструктора логотипов BrandCrowd, но убедитесь, что вы правильно выбрали эти элементы дизайна, чтобы ваш логотип был идеальным. Логотип вашего онлайн-заказа должен представлять ваш бренд, помогать людям запоминать вас и давать представление о ваших услугах. Выбор правильных цветов, макета, шрифтов и форм является ключом к тому, чтобы ваш логотип онлайн-заказа был выше конкурентов.
Логотип вашего онлайн-заказа должен представлять ваш бренд, помогать людям запоминать вас и давать представление о ваших услугах. Выбор правильных цветов, макета, шрифтов и форм является ключом к тому, чтобы ваш логотип онлайн-заказа был выше конкурентов.
Тип логотипа
На выбор предлагается множество различных типов логотипов. Нужен ли логотипу вашего онлайн-заказа значок или просто текст? Должен ли он иметь комбинацию обоих?
Узнать больше
Цвета логотипа
Хотите передать надежность? Хотите казаться веселым и общительным? Выбор правильных цветов для логотипа онлайн-заказа имеет большое значение.
Узнать больше
Шрифт логотипа
Точно так же, как цвета могут передавать значение, шрифты и типографика тоже могут это делать. Нужен серьезный логотип онлайн-заказа или, может быть, что-то более нежное? Обязательно выбирайте шрифты с умом.
Подробнее
Часто задаваемые вопросы
Создать идеальный логотип онлайн-заказа с помощью BrandCrowd несложно, но на всякий случай вот несколько часто задаваемых вопросов, которые помогут вам начать работу.
Что такое производитель логотипов для онлайн-заказов BrandCrowd?
Средство для создания логотипов онлайн-заказов BrandCrowd позволяет создавать и настраивать выдающиеся логотипы онлайн-заказов за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых дизайнов логотипов онлайн-заказов, что делает создание логотипа онлайн-заказа недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
Получу ли я прозрачную версию логотипа моего онлайн-заказа?
Абсолютно! Прозрачная версия логотипа вашего онлайн-заказа предоставляется при загрузке в формате PNG. Даже если вы выбрали сплошной фон для логотипа онлайн-заказа, для вашего удобства мы предоставим версию вашего логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Даже если вы выбрали сплошной фон для логотипа онлайн-заказа, для вашего удобства мы предоставим версию вашего логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Какой макет лучше всего подходит для логотипов онлайн-заказа?
Вы хотите, чтобы логотип вашего онлайн-заказа выделялся среди конкурентов. Ваш логотип должен сообщать вашей аудитории, клиентам, поклонникам и конкурентам, что вы настроены серьезно. Нет однозначного ответа на вопрос, какой макет должен иметь ваш логотип онлайн-заказа, но имейте в виду, какое сообщение вы хотите передать с помощью своего логотипа. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать логотипы онлайн-заказа — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Какой текст выбрать для логотипа онлайн-заказа?
Что в имени? Если у вас еще нет названия для логотипа онлайн-заказа, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, качество предоставляемых вами услуг и то, что находит отклик у клиентов. Если вы зашли в тупик, поищите идеи для логотипов в других компаниях с онлайн-заказами. Помните, что ваш логотип онлайн-заказа должен иметь броское и не оскорбительное название, которое хорошо подходит для всей команды. Старайтесь, чтобы текст логотипа был коротким и простым, используя жирный чистый шрифт, чтобы его было легко узнать на логотипе вашего онлайн-заказа.
Как найти правильный логотип онлайн-заказа?
Проще говоря, логотипы онлайн-заказов — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому стоит выбирать его с умом. BrandCrowd предлагает доступ к библиотеке, заполненной логотипами онлайн-заказов, созданными профессиональными дизайнерами со всего мира. Найти идеальные логотипы онлайн-заказа так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, что простой логотип онлайн-заказа с использованием трех или менее цветов и чистых шрифтов создает эффектный и привлекательный логотип.
Найти идеальные логотипы онлайн-заказа так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, что простой логотип онлайн-заказа с использованием трех или менее цветов и чистых шрифтов создает эффектный и привлекательный логотип.
Как добавить слоган к логотипу онлайн-заказа?
Логотип вашего онлайн-заказа можно легко улучшить с помощью слогана. Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Как рекламный джингл или популярная песня, этот дополнительный текст на логотипе вашего онлайн-заказа помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Могу ли я мгновенно загрузить логотип онлайн-заказа?
Да. Теперь, когда вы создали идеальный логотип для онлайн-заказа, пришло время приступить к работе над вашим дизайном.

 Эстетически привлекательный логотип вызывает положительные эмоции, которые автоматически переносятся на продукт.
Эстетически привлекательный логотип вызывает положительные эмоции, которые автоматически переносятся на продукт. Дело в том, что созданные на их основе графические решения не позволяют выделиться. К примеру, у девяти из десяти стоматологий на логотипе присутствует зуб. Соответственно, ни о какой отстройке от конкурентов не может быть и речи. Профессиональные дизайнеры рассматривают ассоциации первого порядка только как отправную точку. В самом же логотипе используются связи третьего-четвертого уровня. Такой подход позволяет создавать наполненные смыслом решения, которые выгодно отличают фирму от конкурентов.
Дело в том, что созданные на их основе графические решения не позволяют выделиться. К примеру, у девяти из десяти стоматологий на логотипе присутствует зуб. Соответственно, ни о какой отстройке от конкурентов не может быть и речи. Профессиональные дизайнеры рассматривают ассоциации первого порядка только как отправную точку. В самом же логотипе используются связи третьего-четвертого уровня. Такой подход позволяет создавать наполненные смыслом решения, которые выгодно отличают фирму от конкурентов. Идентификация бренда — одна из ключевых задач, решаемых с помощью логотипа. Именно поэтому, разрабатывая фирменную символику, очень важно уйти от штампов и стереотипов. Только оригинальный дизайн помогает отстроиться от конкурентов и делает бренд узнаваемым. Кроме того, нельзя забывать о правовом аспекте. Официально зарегистрированный логотип охраняется законом. При случайном или намеренном копировании лого компании грозит судебное разбирательство и крупные выплаты в пользу правообладателя.
Идентификация бренда — одна из ключевых задач, решаемых с помощью логотипа. Именно поэтому, разрабатывая фирменную символику, очень важно уйти от штампов и стереотипов. Только оригинальный дизайн помогает отстроиться от конкурентов и делает бренд узнаваемым. Кроме того, нельзя забывать о правовом аспекте. Официально зарегистрированный логотип охраняется законом. При случайном или намеренном копировании лого компании грозит судебное разбирательство и крупные выплаты в пользу правообладателя. С одной стороны, дизайн лого не должен препятствовать расширению продуктовой линейки или освоению новых рыночных ниш. С другой, корпоративная символика обязана хорошо смотреться и на визитке, и на деловой документации, и на упаковке продукта, и на огромном рекламном щите.
С одной стороны, дизайн лого не должен препятствовать расширению продуктовой линейки или освоению новых рыночных ниш. С другой, корпоративная символика обязана хорошо смотреться и на визитке, и на деловой документации, и на упаковке продукта, и на огромном рекламном щите.
 На основе этих данных разрабатывается общая концепция, которая учитывает и отражает уникальные черты компании.
На основе этих данных разрабатывается общая концепция, которая учитывает и отражает уникальные черты компании. Профессионалы с хорошей репутацией тщательно проверяют созданные дизайн-концепции на плагиат. Именно поэтому по-настоящему уникальный логотип стоит дороже, чем скомпилированный лого.
Профессионалы с хорошей репутацией тщательно проверяют созданные дизайн-концепции на плагиат. Именно поэтому по-настоящему уникальный логотип стоит дороже, чем скомпилированный лого. д. Ни один профессионал не возьмется выполнить такой объем работ за пару дней. Даже если клиент предложит доплату за скорость. Как говорится, репутация дороже. Если исполнитель обязуется разработать лого за 1-3 дня, можно с уверенностью говорить о том, что это будет всего лишь картинка. Возможно, красивая. Но не учитывающая особенности конкретного бренда и, как следствие, неэффективная.
д. Ни один профессионал не возьмется выполнить такой объем работ за пару дней. Даже если клиент предложит доплату за скорость. Как говорится, репутация дороже. Если исполнитель обязуется разработать лого за 1-3 дня, можно с уверенностью говорить о том, что это будет всего лишь картинка. Возможно, красивая. Но не учитывающая особенности конкретного бренда и, как следствие, неэффективная. В Интернете есть несколько хороших уроков по фотошопу с животными, и я надеюсь, что с сегодняшнего дня мой урок станет одним из них.
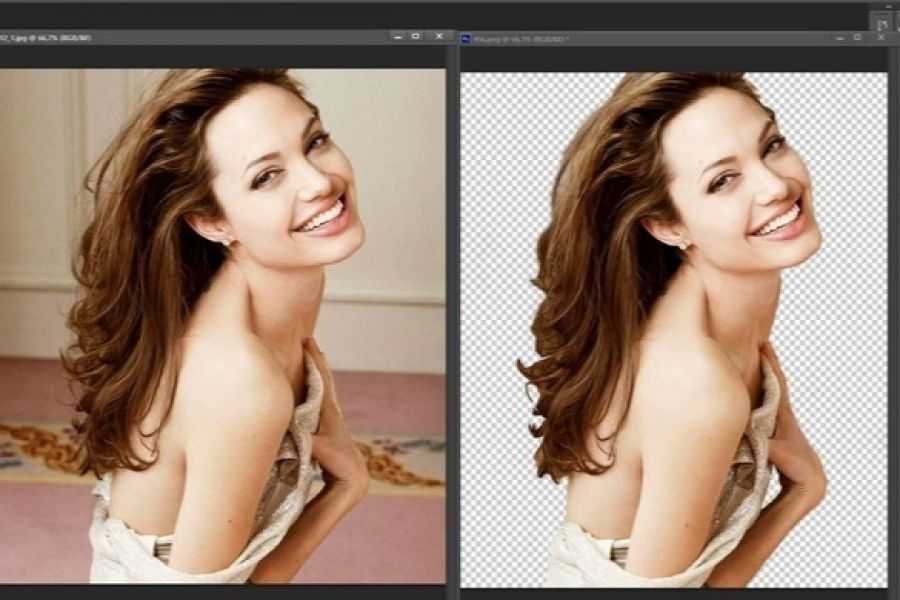
В Интернете есть несколько хороших уроков по фотошопу с животными, и я надеюсь, что с сегодняшнего дня мой урок станет одним из них. Мы должны исправить это с помощью Smudge Tool . Опять же использование графического планшета необходимо для этой работы . Используйте очень маленький размер кисти и непрозрачность 90%. Я не использую 100% непрозрачность для Smudge Tool , потому что результат будет слишком грубым, нам нужно получить реалистичный результат. Мы исправим другие детали, такие как цвет, насыщенность, свет и контраст, когда добавим фон. Вы можете использовать Burn Tool, чтобы затемнить смазанные края, чтобы придать объем платью.
Мы должны исправить это с помощью Smudge Tool . Опять же использование графического планшета необходимо для этой работы . Используйте очень маленький размер кисти и непрозрачность 90%. Я не использую 100% непрозрачность для Smudge Tool , потому что результат будет слишком грубым, нам нужно получить реалистичный результат. Мы исправим другие детали, такие как цвет, насыщенность, свет и контраст, когда добавим фон. Вы можете использовать Burn Tool, чтобы затемнить смазанные края, чтобы придать объем платью. Как видите, два изображения имеют разные размеры. Пришло время изменить размер слоя «Белая кошка» до 65%. Сотрите, как на изображении ниже, области с обоих слоев и соедините их вместе. Идея состоит в том, чтобы придать лицу женственный вид, похожий на женское лицо.
Как видите, два изображения имеют разные размеры. Пришло время изменить размер слоя «Белая кошка» до 65%. Сотрите, как на изображении ниже, области с обоих слоев и соедините их вместе. Идея состоит в том, чтобы придать лицу женственный вид, похожий на женское лицо.
 Вот как это должно теперь выглядеть:
Вот как это должно теперь выглядеть: Поскольку рисунок сделан из вуали, некоторые области прозрачны, и мы все еще можем видеть прежний фон (траву). Итак, с графическим планшетом попробуйте исправить это с помощью Pen Tool или Smudge Tool . Затемните определенные области с помощью Burn Tool. Пробуйте, пока не получите достойный результат. Помните, что идеальное смешивание зависит от уровня детализации.
Поскольку рисунок сделан из вуали, некоторые области прозрачны, и мы все еще можем видеть прежний фон (траву). Итак, с графическим планшетом попробуйте исправить это с помощью Pen Tool или Smudge Tool . Затемните определенные области с помощью Burn Tool. Пробуйте, пока не получите достойный результат. Помните, что идеальное смешивание зависит от уровня детализации. Результат до и после:
Результат до и после: Убедитесь, что вы отметили опцию Colorize и ввели следующие настройки 230/13/-55. Вы можете видеть, что маска теперь имеет похожий тон с платьем. Для лучшего контраста возьмите инструмент Dodge Tool размером 2 пикселя и осветлите области, указанные на изображении. Используйте Burn Tool, чтобы затемнить другие оставшиеся области, пока не получите аналогичный результат:
Убедитесь, что вы отметили опцию Colorize и ввели следующие настройки 230/13/-55. Вы можете видеть, что маска теперь имеет похожий тон с платьем. Для лучшего контраста возьмите инструмент Dodge Tool размером 2 пикселя и осветлите области, указанные на изображении. Используйте Burn Tool, чтобы затемнить другие оставшиеся области, пока не получите аналогичный результат: В конце концов я нашел то, что работает довольно хорошо. Поэтому обрежьте только руки и измените размер по размеру.
В конце концов я нашел то, что работает довольно хорошо. Поэтому обрежьте только руки и измените размер по размеру.
 Поэтому я должен затемнить изображение.
Поэтому я должен затемнить изображение. Используйте настройки по умолчанию, но с другим углом. Углы для каждого слоя показаны на изображении ниже. Вы можете видеть, что отличается только левая шторка.
Используйте настройки по умолчанию, но с другим углом. Углы для каждого слоя показаны на изображении ниже. Вы можете видеть, что отличается только левая шторка. Инструментом «Кисть» , цвет #e3dcc5, жесткая круглая кисть, размер от 13 до 6 пикселей, нарисуйте маленькие круглые формы, как на картинке. Вы можете сделать несколько слоев: один над слоем с платьем, один под слоем с платьем и один под слоем с занавеской, чтобы жемчуг выглядел более естественно.
Инструментом «Кисть» , цвет #e3dcc5, жесткая круглая кисть, размер от 13 до 6 пикселей, нарисуйте маленькие круглые формы, как на картинке. Вы можете сделать несколько слоев: один над слоем с платьем, один под слоем с платьем и один под слоем с занавеской, чтобы жемчуг выглядел более естественно. Вот как выглядит моя принцесса-кошка:
Вот как выглядит моя принцесса-кошка:

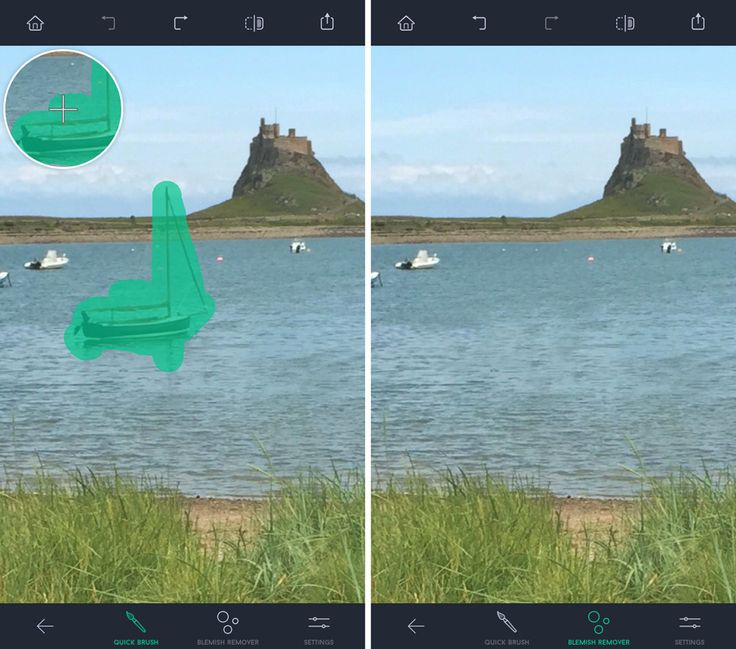
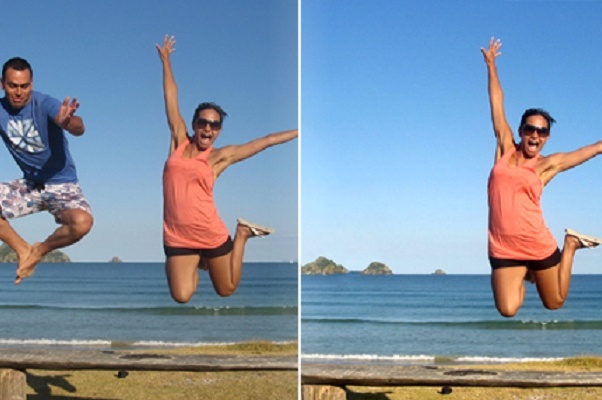
 Photo Retouch can make objects disappear as if they were never there.
Photo Retouch can make objects disappear as if they were never there. 
 This must be done 24 hours before the end of the subscription period to avoid being charged. Please visit http://support.apple.com/kb/ht4098 for more information
This must be done 24 hours before the end of the subscription period to avoid being charged. Please visit http://support.apple.com/kb/ht4098 for more information 92
92 Через 3 дня у меня сняли 1350₽ якобы за годовую подписку. Благодаря вашему приложению у меня больше нет денег на подарок маме!
Через 3 дня у меня сняли 1350₽ якобы за годовую подписку. Благодаря вашему приложению у меня больше нет денег на подарок маме! ,Ltd указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
,Ltd указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика. Подробнее
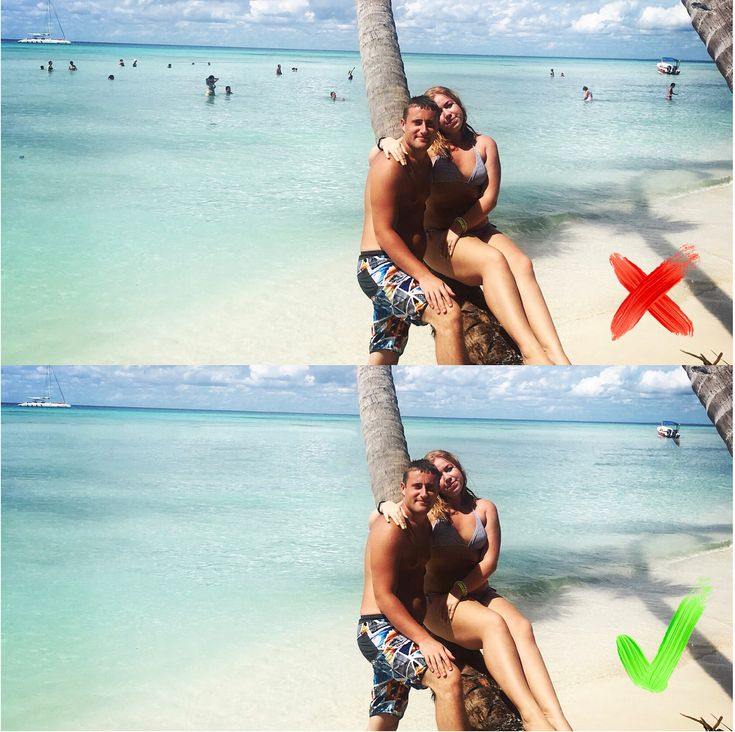
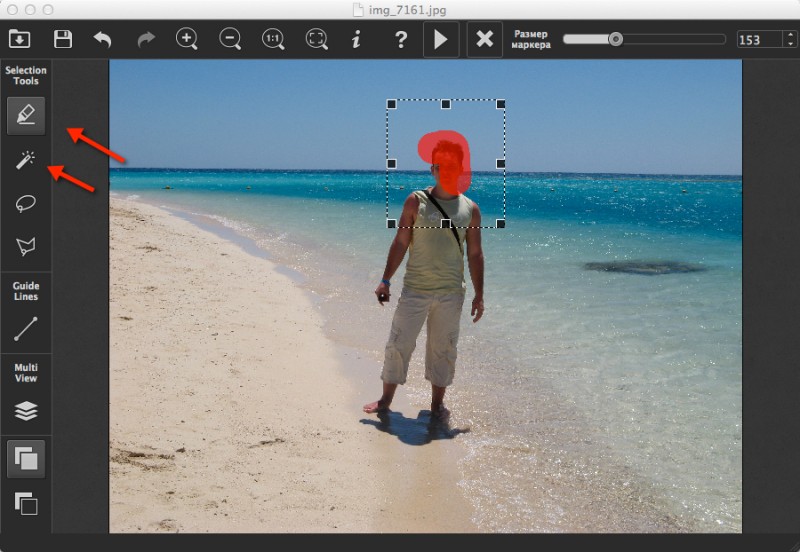
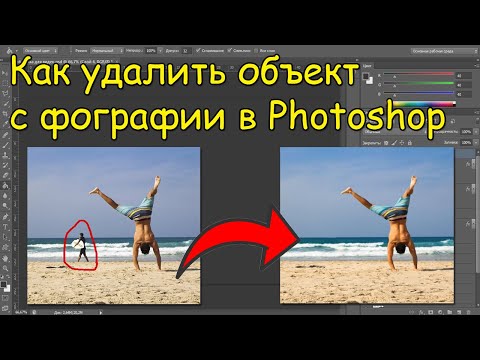
Подробнее pictures для удаления временных меток или удаления туристов с праздничных фотографий перед их печатью для своих клиентов.
pictures для удаления временных меток или удаления туристов с праздничных фотографий перед их печатью для своих клиентов. 
 С его помощью можно удалить нежелательного человека. Раньше он работал с инструментом Clone, таким как inpaint, но сегодня использование искусственного интеллекта дает гораздо лучшие результаты.
С его помощью можно удалить нежелательного человека. Раньше он работал с инструментом Clone, таким как inpaint, но сегодня использование искусственного интеллекта дает гораздо лучшие результаты. pictures. Экспорт будет ограничен 720px для бесплатной версии. Для версии Pro нет ограничений по размеру. Мы постоянно улучшаем качество изображения, экспортируемого Cleanup.pictures.
pictures. Экспорт будет ограничен 720px для бесплатной версии. Для версии Pro нет ограничений по размеру. Мы постоянно улучшаем качество изображения, экспортируемого Cleanup.pictures. Пожалуйста, используйте пробный период, чтобы убедиться, что наш продукт соответствует вашим потребностям, прежде чем покупать лицензию.
Пожалуйста, используйте пробный период, чтобы убедиться, что наш продукт соответствует вашим потребностям, прежде чем покупать лицензию.  (Пропорционально количеству дней с начала подписки).
(Пропорционально количеству дней с начала подписки). Это поможет алгоритму создать наилучшие результаты.
Это поможет алгоритму создать наилучшие результаты.

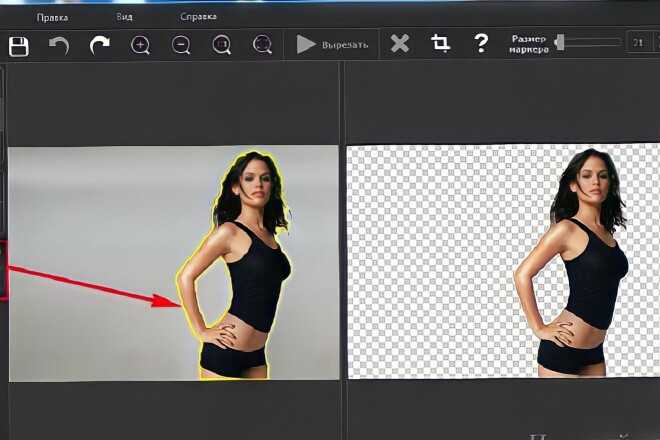
 В приложении появился гранж-фильтр, который понравится всем, кто любит добавлять текстуру к своим фотографиям. Если быть точным, этот фильтр вернулся в Snapseed после долгого отсутствия. Эти функции делают Snapseed одним из лучших бесплатных приложений для удаления человека с фотографии. Однако самым важным и удобным инструментом улучшения этого фоторедактора на Android и iOS является история. Теперь абсолютно все ваши манипуляции с фото, будь то наложение фильтра, изменение контраста, настройка баланса белого или настройка кривых яркости, запоминаются и всегда доступны. Вы можете в любой момент вернуться к любому действию и изменить его параметры или просто удалить его полностью. Такое антидеструктивное редактирование фотографий, когда абсолютно любое действие можно отменить на любом этапе работы, — редкость не только в приложениях, но и в десктопных фоторедакторах.
В приложении появился гранж-фильтр, который понравится всем, кто любит добавлять текстуру к своим фотографиям. Если быть точным, этот фильтр вернулся в Snapseed после долгого отсутствия. Эти функции делают Snapseed одним из лучших бесплатных приложений для удаления человека с фотографии. Однако самым важным и удобным инструментом улучшения этого фоторедактора на Android и iOS является история. Теперь абсолютно все ваши манипуляции с фото, будь то наложение фильтра, изменение контраста, настройка баланса белого или настройка кривых яркости, запоминаются и всегда доступны. Вы можете в любой момент вернуться к любому действию и изменить его параметры или просто удалить его полностью. Такое антидеструктивное редактирование фотографий, когда абсолютно любое действие можно отменить на любом этапе работы, — редкость не только в приложениях, но и в десктопных фоторедакторах. Теперь вы знаете, как редактировать людей на фото, и мы переходим к следующему приложению.
Теперь вы знаете, как редактировать людей на фото, и мы переходим к следующему приложению. Его творческие инструменты редактирования идеальны!
Его творческие инструменты редактирования идеальны! е. при съемке как фото, так и видео, сглаживать его черты, увеличивать или уменьшать лицо, менять оттенок кожи. Кроме того, YouCam Perfect может сохранять эти настройки, чтобы использовать их в будущем.
е. при съемке как фото, так и видео, сглаживать его черты, увеличивать или уменьшать лицо, менять оттенок кожи. Кроме того, YouCam Perfect может сохранять эти настройки, чтобы использовать их в будущем.
 д.;
д.; Нажмите на любую точку, чтобы открыть дополнительные параметры. Например, «Пластика» позволяет изменить разрез глаз, сделать щеки меньше, опустить подбородок и даже заставить улыбаться. Если вы хотите узнать, как вырезать кого-то из фотографии, это приложение может вам помочь.
Нажмите на любую точку, чтобы открыть дополнительные параметры. Например, «Пластика» позволяет изменить разрез глаз, сделать щеки меньше, опустить подбородок и даже заставить улыбаться. Если вы хотите узнать, как вырезать кого-то из фотографии, это приложение может вам помочь.
 Вы также можете искать страницы по нескольким параметрам. Главное меню также включает страницу вашего профиля, где вы можете публиковать свои фотографии, создавать альбомы и делиться коллекциями ваших любимых фотографий. Фильтры разделены на коллекции, большинство из которых платные. Но не отчаивайтесь, ведь и бесплатных здесь хватает — целых 20 штук. Все коллекции содержат подробное описание каждого фильтра и разбиты по категориям, например, черно-белые или портреты. Если вы хотите знать, как стереть людей с фотографий, это приложение может быть вашим выбором.
Вы также можете искать страницы по нескольким параметрам. Главное меню также включает страницу вашего профиля, где вы можете публиковать свои фотографии, создавать альбомы и делиться коллекциями ваших любимых фотографий. Фильтры разделены на коллекции, большинство из которых платные. Но не отчаивайтесь, ведь и бесплатных здесь хватает — целых 20 штук. Все коллекции содержат подробное описание каждого фильтра и разбиты по категориям, например, черно-белые или портреты. Если вы хотите знать, как стереть людей с фотографий, это приложение может быть вашим выбором.

 У меня получится?
У меня получится?

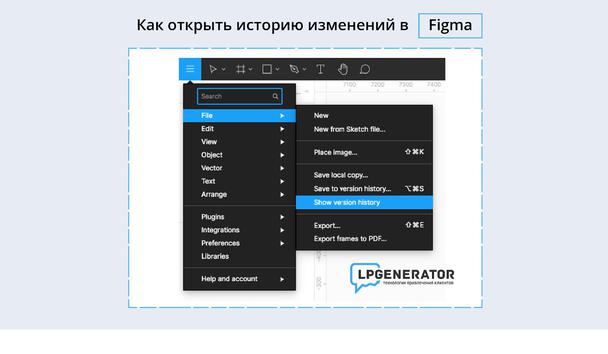
 ru (в него можно войти через аккаунт на Госуслугах).
ru (в него можно войти через аккаунт на Госуслугах). Курс помогает освоить Figma, а также разобраться в детальном процессе работы дизайнера (от ТЗ до дизайн-решения) — в заданиях курса процесс работы отражен детально. Каждое задание представлено в виде отдельного проекта, которые помогают пополнить портфолио. Объем курса: 4 проекта, 43 видеоурока. Стоимость: 8 000 ₽
Курс помогает освоить Figma, а также разобраться в детальном процессе работы дизайнера (от ТЗ до дизайн-решения) — в заданиях курса процесс работы отражен детально. Каждое задание представлено в виде отдельного проекта, которые помогают пополнить портфолио. Объем курса: 4 проекта, 43 видеоурока. Стоимость: 8 000 ₽ Объем курса: 6 месяцев. Стоимость: от 60 600 ₽
Объем курса: 6 месяцев. Стоимость: от 60 600 ₽ 👨🏻🎓 Я считаю, что образовательные программы из этой статьи хороши именно в комплексе.
👨🏻🎓 Я считаю, что образовательные программы из этой статьи хороши именно в комплексе.
 Проект должен притягивать вас уже с поверхности (ведь мы же не любим практичные и безобразные вещи!).
Проект должен притягивать вас уже с поверхности (ведь мы же не любим практичные и безобразные вещи!). Т.е поделите стоимость курса на количество уникальных проектов;
Т.е поделите стоимость курса на количество уникальных проектов; Поддерживает опытный наставник и дизайнер в международных проектах.
Поддерживает опытный наставник и дизайнер в международных проектах. Курс даже помогает зажечься дизайном на старте.
Курс даже помогает зажечься дизайном на старте.




 Увлекают первым реальным опытом работы и важными советами от кураторов
Увлекают первым реальным опытом работы и важными советами от кураторов
 Здесь вы еще раз бегло вспомните, что изучали на прошлых курсах по Figma и продолжите набивать руку на множестве кейсов продуктового дизайна с Figma и на еще большем количестве разнообразных проектов.
Здесь вы еще раз бегло вспомните, что изучали на прошлых курсах по Figma и продолжите набивать руку на множестве кейсов продуктового дизайна с Figma и на еще большем количестве разнообразных проектов.

 Там самый смак, свежачок, практика и годнота. А теперь небольшая рекомендация по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два английских курса и Youtube-каналы.
Там самый смак, свежачок, практика и годнота. А теперь небольшая рекомендация по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два английских курса и Youtube-каналы. Ключевое отличие After Effects от Principle и ProtoPie в том, что с ним можно все. Он не такой практичный для интерфейсов, как инструменты прототипирования (Principle и ProtoPie), зато он про дизайн-концепции и поиск идеального решения.
Ключевое отличие After Effects от Principle и ProtoPie в том, что с ним можно все. Он не такой практичный для интерфейсов, как инструменты прототипирования (Principle и ProtoPie), зато он про дизайн-концепции и поиск идеального решения. Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/
Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/

 Изучите основы дизайна с контентом и для него.
Изучите основы дизайна с контентом и для него. 0109 Вайрфрейминг
0109 Вайрфрейминг место.
место. Линии, прямоугольники, круги и треугольники составляют большую часть дизайна. Есть также изображения и текст, которые мы скоро рассмотрим, но давайте начнем с основ.
Линии, прямоугольники, круги и треугольники составляют большую часть дизайна. Есть также изображения и текст, которые мы скоро рассмотрим, но давайте начнем с основ. Чтобы начать, нажмите кнопку «Зарегистрироваться» в верхней части этой страницы.
Чтобы начать, нажмите кнопку «Зарегистрироваться» в верхней части этой страницы. Обе эти службы предоставляют приложение для заказа поездки в определенное место на карте, в то время как такси необходимо помечать или вызывать через диспетчерскую службу.
Обе эти службы предоставляют приложение для заказа поездки в определенное место на карте, в то время как такси необходимо помечать или вызывать через диспетчерскую службу.
 Тем не менее, одни и те же основы — концепции и технические навыки — которые вы научитесь применять ко многим формам дизайна. Надежная сеточная система, созданная, например, для Интернета, может быть легко преобразована в полиграфический дизайн и наоборот. Часто фундаментальные различия между дисциплинами дизайна заключаются в нескольких ключевых терминах и программных приложениях, используемых в этой отрасли.
Тем не менее, одни и те же основы — концепции и технические навыки — которые вы научитесь применять ко многим формам дизайна. Надежная сеточная система, созданная, например, для Интернета, может быть легко преобразована в полиграфический дизайн и наоборот. Часто фундаментальные различия между дисциплинами дизайна заключаются в нескольких ключевых терминах и программных приложениях, используемых в этой отрасли.


 com
com Из-за проблем с энергоснабжением животные оказались в опасности
Из-за проблем с энергоснабжением животные оказались в опасности Круглый год тигров кормят живой добычей, но козла Тимура тигр Амур есть не стал
Круглый год тигров кормят живой добычей, но козла Тимура тигр Амур есть не стал Лигрица Зита родила двоих лигрят в середине июня 2015 года от льва Сэма
Лигрица Зита родила двоих лигрят в середине июня 2015 года от льва Сэма …….. это
…….. это ˚✧₊❝᷀⁎⁺˳✧༚
˚✧₊❝᷀⁎⁺˳✧༚ Попробуйте бесплатно прямо сейчас.
Попробуйте бесплатно прямо сейчас.
 Очевидно, что привлекательный, а также понятный материал гораздо более убедителен, чем тот, который невозможно прочитать.
Очевидно, что привлекательный, а также понятный материал гораздо более убедителен, чем тот, который невозможно прочитать.

 Это можно заметить зайдя на любой сайт. Некоторая информация будет идти по центру, а основная часть — ближе к левому краю.
Это можно заметить зайдя на любой сайт. Некоторая информация будет идти по центру, а основная часть — ближе к левому краю.
 Использование типографики должно способствовать общему повествованию и не должно сильно выделяться.
Использование типографики должно способствовать общему повествованию и не должно сильно выделяться.
 Тут как раз так подойдут декоративные и рукописные элементы, с помощью которых можно будет показать уникальность бренда.
Тут как раз так подойдут декоративные и рукописные элементы, с помощью которых можно будет показать уникальность бренда. Это особенно важно для тех сайтах, где много текста.
Это особенно важно для тех сайтах, где много текста. Таким образом, типографика идет рука об руку с продающим дизайном.
Таким образом, типографика идет рука об руку с продающим дизайном. Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
 Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
 Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста: Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
 Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня; Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.
Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс! Каждый пост представляет собой творение, предназначенное для выражения участников, чтобы вдохновлять идеи и читателей. Каждый месяц приглашается приглашенный дизайнер, которого команда выбирает как человека, которым они восхищаются и которым вдохновляются. Лучший бит — полностраничные изображения; отсутствие миниатюр делает Friends of Type ярким визуальным опытом.
Каждый пост представляет собой творение, предназначенное для выражения участников, чтобы вдохновлять идеи и читателей. Каждый месяц приглашается приглашенный дизайнер, которого команда выбирает как человека, которым они восхищаются и которым вдохновляются. Лучший бит — полностраничные изображения; отсутствие миниатюр делает Friends of Type ярким визуальным опытом. Благодаря вкладу дизайнеров со всего мира, typetoken демонстрирует, обсуждает и рассматривает мир типографики, значков и визуального языка. Здесь представлены как массовая, так и экспериментальная типографика и иконография, так что это отлично подходит для вдохновения и для того, чтобы оставаться в курсе событий.
Благодаря вкладу дизайнеров со всего мира, typetoken демонстрирует, обсуждает и рассматривает мир типографики, значков и визуального языка. Здесь представлены как массовая, так и экспериментальная типографика и иконография, так что это отлично подходит для вдохновения и для того, чтобы оставаться в курсе событий. Каждая миниатюра потрясающе выглядит в черно-белом режиме, оживляясь теплом и цветом, когда вы наводите курсор на каждое изображение. Также имеет широкий спектр тегов для поиска.
Каждая миниатюра потрясающе выглядит в черно-белом режиме, оживляясь теплом и цветом, когда вы наводите курсор на каждое изображение. Также имеет широкий спектр тегов для поиска. Там есть справочная информация о шрифте и личные рекомендации для похожих шрифтов, а также интересные статьи, такие как «Десять самых популярных веб-шрифтов 2015 года (и шрифты, которые вы должны использовать вместо них)». Также — бесплатные вещи. Мы все любим бесплатные вещи.
Там есть справочная информация о шрифте и личные рекомендации для похожих шрифтов, а также интересные статьи, такие как «Десять самых популярных веб-шрифтов 2015 года (и шрифты, которые вы должны использовать вместо них)». Также — бесплатные вещи. Мы все любим бесплатные вещи. Контент FontShop варьируется от их любимых новых шрифтов до лучших шрифтов всех времен и рекомендуемых списков шрифтов. Бонусные баллы за участие дизайнеров шрифтов и инструмент для интерактивного рендеринга, чтобы вы могли тестировать шрифты онлайн.
Контент FontShop варьируется от их любимых новых шрифтов до лучших шрифтов всех времен и рекомендуемых списков шрифтов. Бонусные баллы за участие дизайнеров шрифтов и инструмент для интерактивного рендеринга, чтобы вы могли тестировать шрифты онлайн.





 В нашей базе уже более 400 000 шикарных картинок для рабочего стола! Не забывайте оставльять отзывы под понравившимися изображениями.
В нашей базе уже более 400 000 шикарных картинок для рабочего стола! Не забывайте оставльять отзывы под понравившимися изображениями.
 К сожалению, это совсем не так — по данным Роспотребнадзора, эпизоотическая обстановка в Москве по бешенству постоянно остаётся напряжённой. Это связано с тем, что вокруг столицы много активных природных очагов бешенства. Так, только за 2013-2016 годы было зарегистрировано около 50 случаев этого заболевания у животных в Москве, а по данным Россельхознадзора, только за период с 1 по 18 февраля 2016 года в России зафиксировано 166 случаев бешенства.
К сожалению, это совсем не так — по данным Роспотребнадзора, эпизоотическая обстановка в Москве по бешенству постоянно остаётся напряжённой. Это связано с тем, что вокруг столицы много активных природных очагов бешенства. Так, только за 2013-2016 годы было зарегистрировано около 50 случаев этого заболевания у животных в Москве, а по данным Россельхознадзора, только за период с 1 по 18 февраля 2016 года в России зафиксировано 166 случаев бешенства. Опасен контакт не только с «бешеным» животным, но и с животным вирусоносителем. Вирус в слюне выявляется за 8-10 дней до проявления явных клинических признаков болезни.
Опасен контакт не только с «бешеным» животным, но и с животным вирусоносителем. Вирус в слюне выявляется за 8-10 дней до проявления явных клинических признаков болезни.

 В этой стадии собака уже заразна. Вторая стадия, стадия возбуждения или маниакальная, характерна резким изменение поведения: собака агрессивна, часто наблюдается извращение аппетита, собака заглатывает несъедобные предметы, палки, камни и т.п., кусает людей и животных, попадающихся ей на пути, развивается паралич гортани; собака не в состоянии есть и пить и болезнь перетекает в третью, последнюю, паралитическую стадию, которая характеризуется прогрессирующими параличами и заканчивается смертью животного.
В этой стадии собака уже заразна. Вторая стадия, стадия возбуждения или маниакальная, характерна резким изменение поведения: собака агрессивна, часто наблюдается извращение аппетита, собака заглатывает несъедобные предметы, палки, камни и т.п., кусает людей и животных, попадающихся ей на пути, развивается паралич гортани; собака не в состоянии есть и пить и болезнь перетекает в третью, последнюю, паралитическую стадию, которая характеризуется прогрессирующими параличами и заканчивается смертью животного. Заканчивается возвратная форма так же гибелью животного.
Заканчивается возвратная форма так же гибелью животного.
 Они бывают как моновалентные — только против бешенства, так и поливалентные (комплексные), предохраняющие от бешенства и ряда других заболеваний. Все вакцины против бешенства высокоэффективны, какая именно вакцина больше подойдёт Вашему питомцу, посоветует врач.
Они бывают как моновалентные — только против бешенства, так и поливалентные (комплексные), предохраняющие от бешенства и ряда других заболеваний. Все вакцины против бешенства высокоэффективны, какая именно вакцина больше подойдёт Вашему питомцу, посоветует врач.

 Вирус присутствует у некоторых диких животных и может передаваться домашним животным и людям. Вирус бешенства обнаруживается в слюне и центральной нервной ткани инфицированного животного. Вирус обычно распространяется через укус или царапину, но также может передаваться, когда слюна инфицированного животного или центральная нервная ткань попадают в открытую рану, рот, нос или глаза другого млекопитающего.
Вирус присутствует у некоторых диких животных и может передаваться домашним животным и людям. Вирус бешенства обнаруживается в слюне и центральной нервной ткани инфицированного животного. Вирус обычно распространяется через укус или царапину, но также может передаваться, когда слюна инфицированного животного или центральная нервная ткань попадают в открытую рану, рот, нос или глаза другого млекопитающего. Кролики, белки, крысы и мыши редко болеют бешенством. Кошки являются наиболее частыми домашними животными, у которых диагностируют бешенство.
Кролики, белки, крысы и мыши редко болеют бешенством. Кошки являются наиболее частыми домашними животными, у которых диагностируют бешенство. Бешеные животные обычно умирают в течение недели после появления симптомов.
Бешеные животные обычно умирают в течение недели после появления симптомов.

 меньше, чем количество человеческих жертв, вызванных ударами молнии. Но это не означает, что вы не должны принимать меры предосторожности, чтобы защитить себя, свою семью и домашних животных. Лучшие способы защиты от бешенства:
меньше, чем количество человеческих жертв, вызванных ударами молнии. Но это не означает, что вы не должны принимать меры предосторожности, чтобы защитить себя, свою семью и домашних животных. Лучшие способы защиты от бешенства:  В «тупой» форме дикие животные могут казаться ручными и не бояться людей.
В «тупой» форме дикие животные могут казаться ручными и не бояться людей.
 Благодаря увеличению числа вакцинаций домашних животных на долю диких животных в настоящее время приходится более 90 % всех зарегистрированных случаев бешенства.
Благодаря увеличению числа вакцинаций домашних животных на долю диких животных в настоящее время приходится более 90 % всех зарегистрированных случаев бешенства. Белки могут страдать от смертельного паразита головного мозга круглого червя, который вызывает признаки, очень похожие на бешенство.
Белки могут страдать от смертельного паразита головного мозга круглого червя, который вызывает признаки, очень похожие на бешенство. В среднем по стране ежегодно происходит менее трех смертельных случаев.
В среднем по стране ежегодно происходит менее трех смертельных случаев.
 Если вы не можете сделать это, не рискуя новыми укусами, оставьте эту задачу специалистам по контролю за животными.
Если вы не можете сделать это, не рискуя новыми укусами, оставьте эту задачу специалистам по контролю за животными.
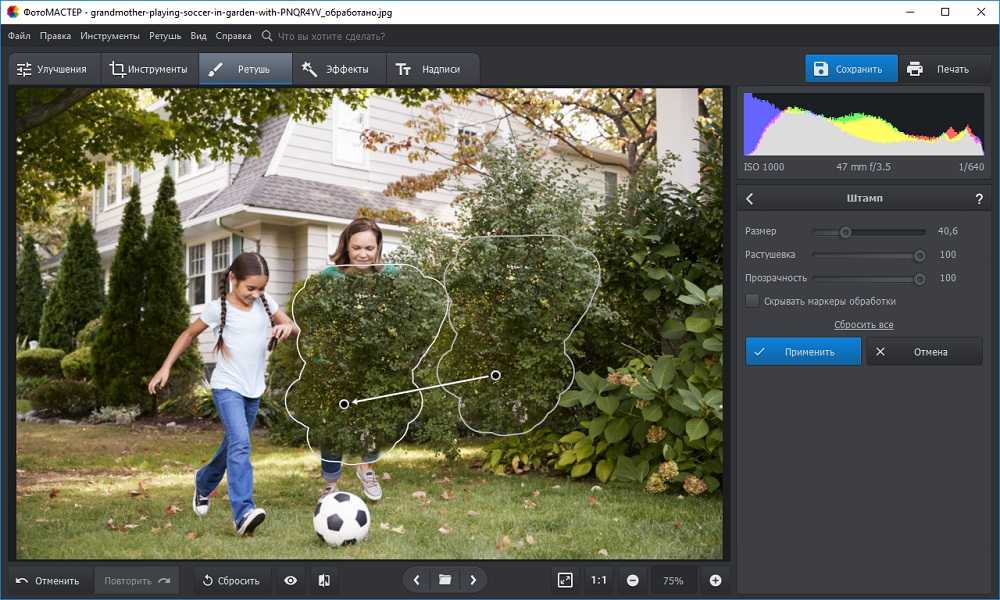
 Это всегда групповые школьные фотосъемки, знаю как организовать это сложнейший, но увлекательный процесс, чтобы получилось много много живых ярких и естественных фотографий детей. На школьную фотосъемку всегда приезжаю только я сам. Это значит, что вы можете быть уверены в результате. Я никогда и никому не делегирую процесс фотосъемки в школе.
Это всегда групповые школьные фотосъемки, знаю как организовать это сложнейший, но увлекательный процесс, чтобы получилось много много живых ярких и естественных фотографий детей. На школьную фотосъемку всегда приезжаю только я сам. Это значит, что вы можете быть уверены в результате. Я никогда и никому не делегирую процесс фотосъемки в школе. Обычно я печатаю для вас фотографии размера 20х30 сантиметров, но можно напечатать фотографии большего или меньшего размера. Самый крупный формат который можно напечатать фото способом на фотобумаге это 30х45 см. Самый маленький формат размер фотографии 10х25 сантиметров. размеры фото в одном заказе должны быть одинаковыми. И есть еще формат фото 15х20 сантиметров.
Обычно я печатаю для вас фотографии размера 20х30 сантиметров, но можно напечатать фотографии большего или меньшего размера. Самый крупный формат который можно напечатать фото способом на фотобумаге это 30х45 см. Самый маленький формат размер фотографии 10х25 сантиметров. размеры фото в одном заказе должны быть одинаковыми. И есть еще формат фото 15х20 сантиметров.

 50%
50% Помощник призван облегчить вашу работу.
Помощник призван облегчить вашу работу.


 Мы можем предложить дополнительные услуги, такие как:
Мы можем предложить дополнительные услуги, такие как:
 В. Михеевой, К.М. Барановой и др.), УМК для средней общеобразовательной школы «Spotlight» (10−11 классы, в соавторстве с В. Эванс, И.В. Михеевой и др.).
В. Михеевой, К.М. Барановой и др.), УМК для средней общеобразовательной школы «Spotlight» (10−11 классы, в соавторстве с В. Эванс, И.В. Михеевой и др.). И. Ленина. С 1975 года работает в высшей школе.
И. Ленина. С 1975 года работает в высшей школе. com
com При этом он изучает новые методы рисования текстуры, цвета и среды.
При этом он изучает новые методы рисования текстуры, цвета и среды.
 История мобилизованного, который оказался нужен военкомату, но не нужен армии
История мобилизованного, который оказался нужен военкомату, но не нужен армии В результате они нашли водителя и пассажира, который и кинул бутылку, — сообщили в ГУ МВД России по Самарской области.
В результате они нашли водителя и пассажира, который и кинул бутылку, — сообщили в ГУ МВД России по Самарской области. Однако несколько десятилетий кухмистерская находилась в заброшенном состоянии. В июле 2019 года стало известно, что в здании откроют ресторан. Этот проект реализовали.
Однако несколько десятилетий кухмистерская находилась в заброшенном состоянии. В июле 2019 года стало известно, что в здании откроют ресторан. Этот проект реализовали.