Содержание
Курс Основы дизайна в Figma — онлайн-обучение дизайну — Яндекс Практикум
Узнаете о разных направлениях дизайна
и особенностях работы в них
Познакомитесь с основами дизайна
и на практике отработаете новые навыки
Научитесь пользоваться Figma
и сделаете свой первый проект
Будете учиться в сопровождении
опытной команды
Сможете учиться в любое удобное
время, а начать можно уже сегодня
Получите консультацию по дальнейшему
развитию в профессии
У вас нет опыта, но есть желание
попробовать себя в дизайне
Вы хотите начать карьеру в IT,
но без аналитики и написания кода
Вы уже работаете в IT и хотите получить
дополнительные навыки
Познакомитесь с профессиями в дизайне
Мы расскажем про сферу в целом: что востребовано на рынке труда, чем отличаются дизайн-профессии и в чём их особенности. Вы сможете на практике попробовать разные направления в дизайне и понять, что подходит именно вам.
Приобретёте первые дизайн-навыки
Вы разберётесь в основах дизайна (типографика, колористика, композиция), сделаете несколько реальных задач из работы дизайнера и большой выпускной проект, который сможете добавить в портфолио.
Научитесь работать в Figma
Освоите все основные инструменты Figma — одного из самых популярных графических редакторов. Владея им, вы сможете строить дальнейшую карьеру в любой области дизайна.
Поймёте, куда двигаться дальше
Узнаете, какое направление дизайна вам ближе и готовы ли вы получить полноценную профессию на более объёмных курсах. А в конце получите карьерную консультацию: наши специалисты помогут решить, как развиваться дальше.
Логотип
Первый учебный проект — логотип. Вы познакомитесь с брифом, найдёте классную метафору и создадите первый элемент для дизайн-концепции бренда.
Баннер
На следующем этапе вы сделаете рекламный баннер, который будет использоваться для продвижения бренда.
Лендинг
Чтобы о бренде узнали все, для него нужно сделать лендинг. Вы сделаете макет одностраничного лендинга в Figma.
Интерактивный прототип приложения
Финальный штрих — это интерактивный прототип приложения. Вашей задачей будет разработать один экран для будущего приложения бренда.
Если вы решите продолжить учиться в Практикуме на направлении дизайна, на следующий курс мы сделаем скидку, равную стоимости «Основ дизайна в Figma».
Скидка предоставляется всем выпускникам этого курса, которые сдали дипломный проект и получили свидетельство об окончании.
Бесплатная часть1 час
Вводный курс
1 модуль2 часа
Знакомство
2 модуль5 часов
Основы дизайна
3 модуль9 часов
Дизайн, который передаёт смыслы
4 модуль9 часов
Дизайн, который создаёт опыт
5 модуль4 часа
Дипломная работа
Большая скидка на дальнейшее обучение
Если вы решите продолжить учиться в Практикуме на направлении дизайна, мы сделаем скидку, равную стоимости курса «Основы дизайна в Figma»
В любой момент вернём деньги
Вы можете вернуть деньги за оставшееся время обучения: для этого не нужно ничего доказывать
У меня нет опыта работы в Figma. У меня получится?
У меня получится?
Да, это курс для новичков, где мы обучаем работать в Figma с нуля.
На курсе меня научат веб-дизайну?
Этот курс обучает основам, которые необходимы любому дизайнеру. Во время обучения вы будете работать с дизайн-продуктами из разных областей дизайна. Чтобы вы могли вырасти до уровня специалиста в одной из дизайн-профессий, рекомендуем продолжить обучение на одном из наших курсов или самостоятельно.
Что мне потребуется для работы? Надо ли что-то покупать?
Для обучения потребуется только 10 часов в неделю, которые вы готовы посвящать учёбе.
Подойдёт ли мой компьютер?
Для работы в Figma нет требований к компьютеру.
Какой график обучения? Получится ли совмещать его с работой?
Вы самостоятельно организуете обучение в удобное для вас время. Во время курса вы можете общаться с наставником и одногруппниками в чате. Один раз в неделю в вечернее время будет проходить вебинар, на котором можно задать все интересующие вас вопросы.
Сколько часов в неделю нужно будет уделять учёбе?
Мы рекомендуем выделять 10 часов в неделю на обучение, чтобы получить максимальную пользу. Доступ к учебнику и задачнику остаётся навсегда — вы сможете вернуться к ним в любое время после курса.
Кто будет меня учить?
У вас будет наставник, который будет отвечать на все вопросы в чате и один раз в неделю встречаться с вами вживую. Ваш дипломный проект проверит и даст развёрнутую обратную связь практикующий дизайнер.
Если не понравится, я могу вернуть деньги?
Да, причём в любой момент. Если обучение в потоке уже началось, придётся оплатить прошедшие дни — но мы вернём деньги за оставшееся время обучения. Более подробно рассказываем об этом в седьмом пункте оферты.
Получу ли я какой-то документ после курса?
Мы отправим вам свидетельство об обучении — официальный документ о дополнительном образовании.
Как можно оплатить?
Банковской картой: внести всю сумму сразу или платить ежемесячно.
Ежемесячные платежи работают так: вы вносите первую оплату, и в этот момент привязывается карта. С этой карты автоматически будут списываться следующие платежи каждые 30 календарных дней. Например, оплатили 25 марта — следующий платёж пройдёт 24 апреля. Обучение будет стоить меньше, если оплатить весь курс сразу.
Через компанию: юридические лица — резиденты РФ также могут оплатить обучение в Практикуме. После оплаты вы получите такой же электронный чек, как при оплате от физлица, — мы не выдаём дополнительных документов. Чтобы узнать подробности, оставьте заявку на странице для корпоративных клиентов.
Что такое налоговый вычет на обучение и как его получить?
Налоговый вычет может оформить тот, кто работает по трудовому договору и является налоговым резидентом Российской Федерации, то есть 183 дня в году находится на территории страны.
Для этого нужно подать заявление на налоговый вычет через личный кабинет на сайте nalog. ru (в него можно войти через аккаунт на Госуслугах).
ru (в него можно войти через аккаунт на Госуслугах).
К заявлению нужно приложить:
• Справку 2-НДФЛ от работодателя.
• Договор на обучение, в вашем случае это оферта Практикума.
• Лицензию на образовательную деятельность. Вот наша.
• Чек об оплате обучения. Мы отправляем его на электронную почту. Если не найдёте чек у себя в почте, напишите в чат службы поддержки — вышлем копию.
• Справку о получении образовательных услуг — её тоже нужно запросить в чате поддержки.
Подробнее о налоговом вычете — на сайте Федеральной налоговой службы.
9 курсов по обучению Figma в 2023: бесплатные и с нуля
Обновление от 2 февраля 2023: появилось понимание, как улучшить траекторию, поэтому добавила 4 новых курса и актуализировала информацию по текущим. Рекомендую👌
Экспресс-траектория для погружения в профессию и выхода к первым коммерческим проектам
Материал получился объемный (27 тысяч знаков), если обширная траектория на данный момент не подходит, обратите внимание на следующие ТОП-3 для начала😊, итак:
- Breezzly – 4 концентрированных (и жизненных) проекта выполненных дизайнером с практическим опытом в международных проектах (агентство, продуктовая компания и частная практика): сайт, iWatch App, мобильное приложение и веб-приложение.
 Курс помогает освоить Figma, а также разобраться в детальном процессе работы дизайнера (от ТЗ до дизайн-решения) — в заданиях курса процесс работы отражен детально. Каждое задание представлено в виде отдельного проекта, которые помогают пополнить портфолио. Объем курса: 4 проекта, 43 видеоурока. Стоимость: 8 000 ₽
Курс помогает освоить Figma, а также разобраться в детальном процессе работы дизайнера (от ТЗ до дизайн-решения) — в заданиях курса процесс работы отражен детально. Каждое задание представлено в виде отдельного проекта, которые помогают пополнить портфолио. Объем курса: 4 проекта, 43 видеоурока. Стоимость: 8 000 ₽ - Figma с нуля до PRO от Skillbox – способ отточить навык работы в инструменте вместе с арт-директором дизайн-агентства. Ребята обещают помочь освоить Figma для веб-дизайна на профессиональном уровне: научить создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах. Объем курса: 46 видеоуроков. Стоимость: от 28 800 ₽
- Курс от Moscow Digital Academy – живая/очная работа в команде плечом к плечу и погружение в профессию через реальные проекты и живое взаимодействие с практиками из крупнейших продуктовых компаний (в Москве и Петербурге). Помогает получить живой чувственный опыт влияния дизайна и перенять опыт работы практиков всей полнотой чувств.
 Объем курса: 6 месяцев. Стоимость: от 60 600 ₽
Объем курса: 6 месяцев. Стоимость: от 60 600 ₽
Figma идеальна для визуального дизайна бесчисленного количества экранов, развития дизайн-систем, командной дизайн-работы, а еще хороша в отрисовке векторных иллюстраций и иконок.
В этой статье мы разберемся как прокачаться в ней по максимум, да на боевых проектах, чтобы попробовать все возможности на полную катушку!
Содержание:
- Кому стоит изучить Figma
- В чем сила Figma
- Принцип подбора первого курса
- Чек-лист перед стартом первого курса
- Онлайн-курс от Breezzly по программе Figma
- Основы Figma от Нетологии
- Бесплатный курс по Figma (Фигма) в Школе Тильды
- Figma с нуля до PRO от Skillbox
- Курс по веб-дизайну с Figma в Москве от MDA
- Бесплатный онлайн-курс от Яндекс.Практикум «Основы дизайна в Figma»
- Онлайн-курс от Яндекс.Практикум «Дизайнер интерфейсов»
- Создайте дизайн в Figma от Contented
- Профессия «UX/UI-дизайнер с нуля до про» от Contented
- А что изучать дальше
- Вывод и рекомендация
Какие же курсы вошли в подборку ТОП-9 лучших онлайн-курсов
В ТОП-9 лучших онлайн-курсов Figma для новеньких, я включила те, что помогут научиться дизайнить в этом редакторе уверенно и легко, а главное, вся траектория построена так, чтобы прокачать ваши навыки на полную, с наглядной отдачей на каждом этапе. 👨🏻🎓 Я считаю, что образовательные программы из этой статьи хороши именно в комплексе.
👨🏻🎓 Я считаю, что образовательные программы из этой статьи хороши именно в комплексе.
Почему стоит пройти каждый курс
Каждый курс отличается по составу проектов, а, значит, чем больше вы практикуетесь, тем основательнее тренируете важные навыки для выполнения боевых заказов. Поэтому я рекомендую начинать с первого курса и осваивать их дальше друг за другом, постепенно. И еще, каждая программа насыщенна практикой. Обучение на каждой площадке проходит на русском языке, поэтому знать английский не нужно!
Почему порядок именно такой
Я предлагаю начать с тех курсов, которые дают практику по всему фронту проектов. Далее советую вынырнуть из digital, поработать вживую руками над проектами в команде и зарядиться. А затем с новыми силами нырнуть в большую онлайн или офлайн траекторию.
Кому стоит изучить Figma
Ребятам, чьи глаза горят от веб-дизайна, ui-дизайна, проектирования интерфейсов и ux-дизайна. Для тех, кто стремится расти как:
- Веб-дизайнер – создает в Figma сайты: блоги, лендинги, промо, интернет-магазины;
- UI-дизайнер – занимается визуальной частью интерфейса (стилями, эстетикой, масштабирование под платформы), работает в паре с UX-дизайнером и Бренд-дизайнером;
- UX-дизайнер/Проектировщик интерфейсов – развивает продукт как систему, делает так, чтобы пользователи быстрее решали задачи в продукте;
В чем сила Figma: какие проекты можно создавать в Фигме
Фигму применяют для веб-дизайна, дизайна мобильных приложений, приложений для умных часов, дизайна и проектирования и создания прототипов интерфейсов.
Среди клиентов Figma команды развивающие популярные сайты и приложения : Slack, Dropbox, Twitter, Microsoft, Dribbble, Github, и многие другие известные бренды.
Принцип подбора первого курса по Figma
На мой взгляд есть всего два критерия, которые важны на старте. Если кратко: ищите курс с легким стартом и ассортиментом классных и жизненных дизайнов.
- Ключевой принцип подбора первого курса – ищем ассортимент жизненных проектов, а не курс про функции Figma. Напомню, что Figma многогранна (сайты, интерфейсы мобильных и веб-приложений, приложения для умных часов), а значит для старта постарайтесь отметить для себя те курсы, в которых вы сможете пощупать разные виды проектов в рамках одной траектории. А затем уже повышайте экспертизу по каждому направлению.
- Второй очень важный момент, когда выбираете — это навык выращивать визуально привлекательный продукт постепенно. Выбирайте курс с визуально привлекательными проектами и траекторией создания таких проектов.
 Проект должен притягивать вас уже с поверхности (ведь мы же не любим практичные и безобразные вещи!).
Проект должен притягивать вас уже с поверхности (ведь мы же не любим практичные и безобразные вещи!).
И помните, каждая площадка по-умолчанию манит вас многогранностью Фигмы (сама Figma такая), поэтому отделяйте слова про редактор Figma, от слов о курсе. Т.е четко проверьте проекты и навыки, которые вам обещают натренировать, от рассказа про общие возможности Figma. Тогда с выбором не ошибетесь. К примеру, если на странице курса встретите увлекательный рассказ, про то, как Figma помогает создавать прототипы интерфейсов, дизайн сайтов, иллюстрации и векторную графику — то проверьте, сделаете ли вы в итоге все это, или будет только что-то одно.
Чек-лист перед стартом первого курса
Перед тем как начинать курс по Figma, еще раз проверьте себя по трем параметрам.
- Какие виды проектов (сайты, мобильные приложения или веб-приложения) будем делать на курсе, а не какие кнопки нажмем за X уроков;
- Сколько стоит получить первый опыт в новом проекте.
 Т.е поделите стоимость курса на количество уникальных проектов;
Т.е поделите стоимость курса на количество уникальных проектов; - Свежесть дизайн-задачи в ТЗ. Вы наверняка видели куда движется глобальный рынок, видели эти топовые и прокачанные по Front-end части решения с мягкими анимациями, характером и выразительными композициями. К примеру cruuunchify.com, поэтому выбирайте трепетно, если чуете, что дизайн вам не заходит, то помните, что идете не топчик Figma учить, а просто за статусом в резюме.
Для кого: курс зайдет, если вы хотите познакомиться со всеми видами популярных проектов, которые можно создавать в Figma.
Объем курса: 4 часа, 4 проекта, 43 видеоурока
Стоимость: 8 000 ₽
Фишка: осваиваете инструмент на 4-х нестандартных (и жизненных) проектах: сайт. iWatch App, мобильное приложение и веб-приложение
В чём отличие этого курса от остальных: Интенсивная практика на жизненных проектах и хороший способ продвинуться в портфолио. Поддерживает опытный наставник и дизайнер в международных проектах.
Поддерживает опытный наставник и дизайнер в международных проектах.
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
Изучить курс: https://breezzly.ru/catalog/design-interfeisov-v-figma
Бодрый и практичный курс по дизайну сайтов, мобильных и веб-приложений в Figma. Исходники для скачивания. Первые 3 урока бесплатно. Всё онлайн. Заходи!
Здесь вы осваиваете Figma — первый шаг в дизайне сайтов, интерфейсов и даже базовых прототипов с анимацией.
Курс хорош как первый шаг, полезен для прокачки в Фигма на интересных проектах: сайтах, интерфейсах и прототипах с анимацией. Курс даже помогает зажечься дизайном на старте.
Курс даже помогает зажечься дизайном на старте.
Чему научитесь
- Организовывать работу в Figma
- Воплощать дизайн-идеи с помощью редактора
- Создавать интерактивные дизайны цифровых продуктов с анимациями
- Работать с фигурами, цветом, шрифтами, изображениями и модульной сеткой
- Реализовывать сайты и интерфейсы на основе UX-исследований
- Добавиться выразительности и характера в подаче с учетом аудитории проекта
- Вытачивать эстетику дизайн-решения
Примеры проектов Breezzly | После выполнения всех проектов курса по шагам с наставником ребята берутся за упаковку портфолио и делают творческие и продуктовые эксперименты. В результате курса стремимся пополнить портфолио.
Для кого: курс для тех, кому требуется дополнительный проект в портфолио и дополнительная дизайн-практика. Если курсы Breezzly – это про создание ассортимента проектов, то курс от Нетологии хорош как дополнение арсенала.
Объем курса: 11 видео-уроков
Стоимость: Бесплатный
Фишка: Обмен опытом с практиками, которые высоко ценятся Нетологией.
Автор курса: Команда методистов Нетологии и Карен Ананян, UX/UI-designer, Smart Reading. Работал с Changellenge, Гарантийным фондом Ростовской области, McDonald’s и крупными застройщиками юга России
В чём отличие этого курса от остальных: Возможность получить опыт у практика с уникальным опытом в дизайн-проектах.
Изучить курс: https://netology.ru/programs/osnovy-figma
Figma – обучение работе в программе на бесплатном курсе — уроки Нетологии.
Курс практический. Чтобы закрепить полученные знания, вы выполните практические задания: двигаетесь по шагам вместе с преподавателем и рисуете макет главного экрана интернет-магазина.
Личный кабинет курса Основы Figma от Нетологии.
Для кого: курс для тех, кому требуется разминка перед большой программой Школы Тильда и дополнительная практика по Figma.
Объем курса: 15 уроков
Стоимость: Бесплатный
Фишка: Разберитесь с основными функциями графического редактора меньше чем за час
В чём отличие этого курса от остальных: курс создан школой, которая заточена на проекты в Тильда, а значит, здесь учтены тонкости, которые пригодятся для работы в Тильда.
Автор курса: Сизёмов Денис, эксперт по Тильде. Дизайнер и автор уроков Tilda School, создатель PRO-шаблонов.
Изучить курс: https://tilda.school/figma-free-course
Бесплатный курс по работе в Figma (Фигма) в Школе Тильды.
Дополнительная практика из 15 уроков, чтобы проработать основные моменты работы в Фигме.
Личный кабинет бесплатного курса по Figma (Фигма) в Школе Тильды.
4. Figma с нуля до PRO от Skillbox – способ отточить навык работы в инструменте вместе с арт-директором
Для кого: изучить все нюансы инструмента
Объем курса: 8 недель, 48 онлайн-уроков
Стоимость: от ~28 800 ₽, 4 796 ₽/мес в рассрочку на 6 месяцев
Фишка: отточите навык работы в Figma до автоматизма
В чём отличие этого курса от остальных: Уникальный опыт дизайнера и арт-директора веб-бюро «Синий Муравей».
Автор курса: Юлия Соловьёва, дизайнер, арт-директор веб-бюро «Синий Муравей». Сотрудничала с L’Oréal, ЛСР, «Сколково» и другими крупными проектами.
Изучить курс: https://skillbox.ru/course/figma-null-pro-discount/
Онлайн-курс «Figma с нуля до PRO» | Курс ведёт: Юлия Соловьёва («Синий Муравей»).
Ребята обещают помочь освоить Figma для веб-дизайна на профессиональном уровне: научить создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Чему вы научитесь
- Профессионально работать в Figma. Разберётесь в интерфейсе и настройках программы. Научитесь работать с фигурами, слоями и внутренними редакторами.
- Готовить адаптивные макеты. Сможете создавать прототипы с разной степенью детализации и адаптировать их под любые устройства.
- Добавлять интерактив в прототипы. Освоите базовую анимацию. Сможете наглядно показать заказчику, как клиенты будут пользоваться продуктом.

- Создавать компоненты и библиотеки стилей. Научитесь объединять шрифты и цвета в отдельные группы, чтобы сохранять единый визуальный стиль в многостраничных макетах.
- Работать над проектом в команде. Освоите продвинутые инструменты, чтобы лучше планировать работу, быстро вносить правки и согласовывать макеты.
- Передавать макет в разработку. Научитесь наводить порядок в слоях и артбордах. Сможете грамотно показать разработчикам технические аспекты и коды компонентов.
Figma с нуля до PRO | Создавайте эстетичные макеты для desktop и с лёгкостью адаптируйте их для mobile.
Для кого: для тех, кому важно получить живой чувственный опыт влияния дизайна на восприятие
Объем курса: 6 месяцев, 18 блоков
Стоимость: от ~60 600 ₽, 5 050 ₽/мес при беспроцентной рассрочке на 12 месяцев
Фишка: почувствуете вживую драйв от дизайна руками и создадите 5-6 работ для портфолио, с возможностью трудоустройства и стажировок.
В чём отличие этого курса от остальных: Живые/очные воркшопы в Москве и Петербурге. Встречи со студентами и воркшопы в живом формате, практикуемся вместе и заводим новые digital-знакомства. На воркшопах мы создаем атмосферу, приближенную к работе в студии, чтобы погрузить ребят в процесс создания дизайна и защиты проекта в команде.
Авторы курса: среди них такие как Влад Федорин, креативный директор «MDA»; Лидия Ратникова,продуктовый дизайнер в Сбер; Хохлова Дарья, продуктовый дизайнер в ВТБ и др.
Изучить курс: https://m-d-a.ru/digital-design
Moscow Digital Academy – веб-дизайнер (UX/UI)
Этот курс, для тех, кто хочет еще больше почувствовать дизайн. Поэтому большой упор в обучении сделан не только на редакторы, но и на приличный объем работы руками. Здесь вам предстоит работать маркерами, карандашами, резать, рвать, мять, клеить аппликации, а затем уже доводить до совершенства вашу дизайн-концепцию.
Школа стажеров. Увлекают первым реальным опытом работы и важными советами от кураторов
Увлекают первым реальным опытом работы и важными советами от кураторов
для развития в профессии.
Для кого: для тех, кто хочет размяться перед большой программой от Yandex
Объем курса: 3 недели, 30 часов
Стоимость (платное продолжение): 9 500 ₽
Фишка: Вводный курс о первых шагах в Figma и знакомстве с дизайном.
В чём отличие этого курса от остальных: Освоитесь в особом дизайн-культурном контексте команды Яндекса и получите уникальный творческий опыт и опыт дизайн-работы — помогает разогреться и решиться зайти на большую программу.
Автор курса: Команда дизайнеров Яндекс при поддержке их центра подготовки специалистов.
Изучить курс: https://practicum.yandex.ru/design-basics-figma/
Курс Основы дизайна в Figma — онлайн-обучение дизайну от сервиса — Яндекс Практикум
Создадите несколько макетов, а в конце курса сможете сделать и добавить в портфолио полноценный проект.
Онлайн-курс Основы дизайна в Figma от сервиса Яндекс Практикум. Онлайн-обучение дизайну в Фигма с нуля для начинающих дизайнеров.
Для кого: для тех, кто хочет признания от бренда Yandex на российском рынке
Объем курса: 8 месяцев, 340 часов
Стоимость (платное продолжение): 136 000 ₽
Фишка: профессиональная траектория, диплом, помощь в трудоустройстве;
Портфолио из 6 проектов, поддержка наставника, сертификат
В чём отличие этого курса от остальных: После 8+ месяцев в дизайне “под крышей” крупнейшей компании страны, вы окончательно решите, хотите ли вы посвятить этому значительный пласт своей профессиональной жизни.
Автор курса: Команда дизайнеров Яндекс при поддержке их центра подготовки специалистов.
Изучить курс: https://praktikum.yandex.ru/interface-designer/
Курсы UX/UI дизайна с нуля — обучение профессии дизайнера интерфейсов онлайн — Яндекс Практикум
Курс Яндекс хорош для развития как продуктовый дизайнер. Здесь вы еще раз бегло вспомните, что изучали на прошлых курсах по Figma и продолжите набивать руку на множестве кейсов продуктового дизайна с Figma и на еще большем количестве разнообразных проектов.
Здесь вы еще раз бегло вспомните, что изучали на прошлых курсах по Figma и продолжите набивать руку на множестве кейсов продуктового дизайна с Figma и на еще большем количестве разнообразных проектов.
Этот курс – финальная точка в изучении Figma под углом дизайнера интерфейсов. Хорош, чтобы зашлифовать всю базу навыков по Figma и выйти на следующий уровень – в продуктовый дизайн.
«Мастерская» — студия дизайна внутри Практикума, где можно получить первый оплачиваемый заказ. Вы будете работать с опытным дизайнером над коммерческой задачей, общаться с заказчиком и презентовать ему работу.
Для кого: курс для тех, кому требуется разминка перед большой программой от Contented
Объем курса: 3 дня
Стоимость: Бесплатно
Фишка: Дополнительный творческий опыт в создании знаков, креативов и рекламы от известной творческой онлайн-школы дизайна.
В чём отличие этого курса от остальных: Уникальный творческий опыт команды Contented и опыт дизайн-работы — помогает разогреться и решиться зайти на большую программу.
Автор курса: Команда методистов Contented
Изучить курс: https://live.contented.ru/figma-free-course
Бесплатный онлайн-курс по Figma в школе Contented. Основы работы в программе, видео уроки по Figma для начинающих.
Ребята обещают помочь пополнить портфолио творческим кейсом с креативами для соцсети.
Эта программа пригодится всем, кто работает с визуальным контентом — SMM-щикам, проджект-менеджерам, таргетологам и другим. В Figma можно создавать макеты сайтов, майнд-карты, диаграммы, рекламные креативы, презентации — словом, все, что душе угодно.
Бесплатный онлайн-курс по Figma в школе Contented. Основы работы в программе, видео уроки по Figma для начинающих.
Авторы курса: Юрий Ветров – ex директор по дизайну Mail.ru Group (на момент создания курса), Ксения Стренина – ex UX-Research Director Mail.ru Group (на момент создания курса), и другие.
Для кого: хорош для того, чтобы зайти впервые в систему проектирования интерфейсов и начать настраивать мышление на инженерный лад
Объем курса: 16 месяцев, 402 академических часа
Стоимость: от ~197 750 ₽, от 5 493 руб/мес при рассрочке 36 мес.
Фишка: осваиваете полный процесс проектирования: от исследования до дизайн-концепции интерфейса
В чём отличие этого курса от остальных: Освоитесь в особом дизайн-культурном контексте, в ктором ковался Mail.ru Group и получите уникальный творческий опыт и опыт дизайн-работы.
Изучить курс: https://contented.ru/edu/ux-ui-designer-pro_tariff
Курс UX/UI дизайнер интерфейсов с нуля до PRO, онлайн-обучение дизайнеров, UX-исследователей
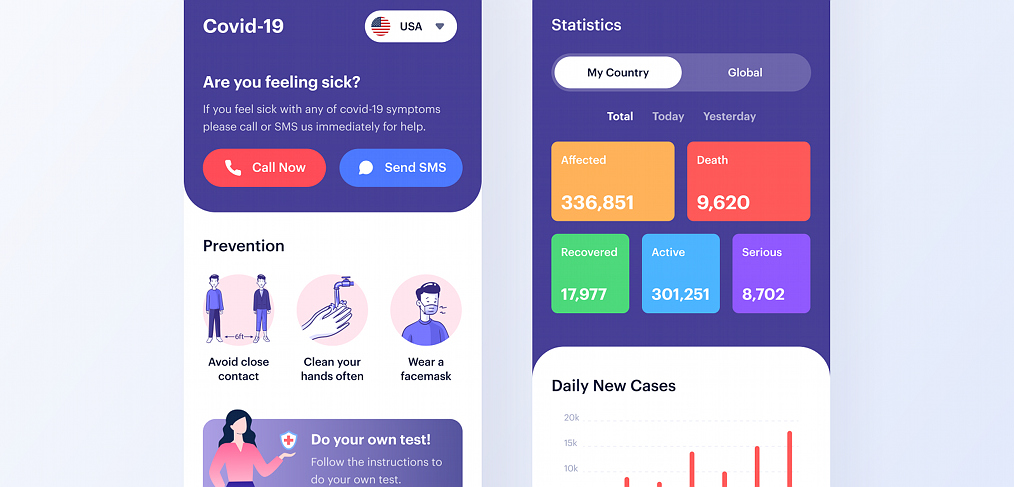
Градус повышается, а значит мы зашли с Figma на поле дизайна интерфейсов. Курс знакомит вас со всеми этапами проектирования интерфейсов. Основной упор курса сделан на дизайн мобильных приложений. Поэтому как следующий шаг после сайтов я его рекомендую. На этом курсе вам не встретятся продвинутые уроки дизайна, модули про классные анимации, но зато здесь вас познакомят с комплексным подходом к дизайну интерфейсов: от исследования до передачи в разработку.
Contented | Стажировка в креативном агентстве или IT-компании
А что изучать дальше: мой личный список источников вдохновения (Figma, After Effects и другие)
Пробегитесь еще раз по курсам, которые мы обсудили. Там самый смак, свежачок, практика и годнота. А теперь небольшая рекомендация по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два английских курса и Youtube-каналы.
Там самый смак, свежачок, практика и годнота. А теперь небольшая рекомендация по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два английских курса и Youtube-каналы.
Youtube-каналы по Figma
Крайне рекомендую подписаться на официальный канал Figma – он интересен свежими советами (горячими с американского рынка), инсайтами применения Figma у клиентов, а также уроками по созданию дизайн-систем, сайтов и приложений: https://www.youtube.com/watch?v=Cx2dkpBxst8
Курсы по UI-дизайну на английском: следующий уровень
В этой подборке два курса с упором на After Effects и прокачку поведеческих аспектов в дизайне: переходов и микровзаимодействий. Ключевое отличие After Effects от Principle и ProtoPie в том, что с ним можно все. Он не такой практичный для интерфейсов, как инструменты прототипирования (Principle и ProtoPie), зато он про дизайн-концепции и поиск идеального решения.
Ключевое отличие After Effects от Principle и ProtoPie в том, что с ним можно все. Он не такой практичный для интерфейсов, как инструменты прототипирования (Principle и ProtoPie), зато он про дизайн-концепции и поиск идеального решения.
After Effects – инструмент визуального и моушн-дизайна, а не прототипирование. Да, вы не создадите в нем анимации и поведение, которые можно пощупать и реализовать шустро в ближайшем будущем (для этого идеальны Principle и ProtoPie), зато он отлично снимает ограничения и прокачивает креативность в интерактивном дизайне.
- UI Animation Essentials от Motion Design School – курс по базовым возможностям в After Effects для UI-дизайна от Украинской школы дизайна. Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями для After Effects в моушн-дизайне для сайтов и микро-взаимодействий: https://motiondesign.school/products/ui-animation-essentials
- UI Animation Certification от Ux in Motion – три курса по UI-анимации в After Effects, которые прошли ребята и Facebook, Airbnb, Uber, Google, Dropbox, Paypal и другие известные бренды.
 Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/
Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/
Вывод и рекомендация
За сколько можно освоить Figma? Зависит от проектов, которыми вы хотите пополнить портфолио (ассортимент) и личных предпочтений (ожидания/пожелания) по их качеству. Если взять целью “пополнить портфолио”, то от 1 недели до 3 месяцев.
Ключевой редактор для меня сейчас Figma — центральный инструмент в дизайн-проектах, поэтому в траектории из курсов по Фигме постаралась максимально передать раскрытие потенциала редактора. 🍉👇
Начинайте с онлайн-курса по Figma на Breezzly и создавайте сайты, мобильные и веб-приложения, а затем берите курс с работой в команде и вживую руками, например курс от Moscow Digital Academy, а и уже затем запрыгивайте в долгие годовые траектории.
Изучите дизайн: основы дизайна Figma
Изучите дизайн: основы дизайна Figma | FigmaFigma
Универсальная платформа для дизайна
ДизайнДизайн пользовательского интерфейсаВайрфреймингПрототипированиеСистемы дизайнаЗагрузки
FigJam
Онлайн-доска для команд
Онлайн-доскаСтратегическое планированиеСовещания командСхемыМозговой штурмМозговые рабочие процессы
ОбзорКлиенты
Цены00Контакты 003 Файлы и шаблоны
Бесплатные профессионально созданные файлы, которые вы можете копировать, сделать ремикс и использовать
Плагины и виджеты
Расширьте возможности и автоматизируйте работу
События и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователейСоздатели сообществ
ВойтиНачало работы
Начало работы
Начало работы
Хотите начать заниматься дизайном, но не знаете с чего начать ? Эти уроки и упражнения помогут вам сразу приступить к проектированию.
Начните свое обучение дизайну с этих 12 уроков
10 минут
Начало работы
Хотите начать заниматься дизайном, но не знаете, с чего начать? Эти уроки и упражнения помогут вам сразу приступить к проектированию.
9 минут
Что такое графический дизайн?
Что такое графический дизайн? Figma исследует мир графического дизайна и то, как он влияет на нашу повседневную жизнь и улучшает ее.
5 минут
Дизайн-мышление и этика
Может ли дизайн быть неэтичным? Существует ли клятва Гиппократа для дизайна? Давайте углубимся в этические последствия и обязанности, которые должны знать дизайнеры.
12 минут
Доступность и инклюзивность
Узнайте, что значит проектировать с учетом доступности и инклюзивности.
6 минут
Исследования в области дизайна
Узнайте о различных типах исследований, используемых в дизайне, и о том, как их проводить.
8 минут
Контент
Контент может помочь сформировать ваши проекты и вдохнуть в них жизнь. Изучите основы дизайна с контентом и для него.
Изучите основы дизайна с контентом и для него.
Посмотреть все уроки
Сборник упражнений и практических файлов
35 минут
1. Бриф на дизайн и доска настроения
Узнайте, как создавать интересные задания на дизайн и создавать доски настроения для своих проектов.
8 мин.
2. Создание раскадровки
Практика разработки пользовательской доски раскадровки
15 мин. 4. Использование существующей системы
Изучите основы работы с компонентами и библиотеками в этой системе проектирования.
30 минут
5. Создайте свое резюме или резюме
При разработке своего резюме вы будете применять на практике все принципы, изученные в этом курсе.
Посмотреть все
Ищете помощь по продукту Figma? Посетите наш Справочный центр.
Посетите Справочный центр
- Youtube
Примеры использования
- Дизайн UI
- UX Дизайн
- Дизайн UI
- UX.
 0109 Вайрфрейминг
0109 Вайрфрейминг - Диаграммы
- Мозговой штурм
- Гибкие рабочие процессы
- Стратегическое планирование
- Шаблоны
- Удаленное проектирование
- Агентства 7
- Конструктивные особенности
- Функции прототипирования
- Конструктивные особенности систем
- Возможности для совместной работы
- Процесс проектирования
- FigJam
- Цены
- Предприятие
- Организация
- Специалист
- Клиенты
- Безопасность
- Интеграции
- Контакты
- Sketch
- 1 XD 110
- Framer
- Design для Windows
- Miro
- Уроки. Каждый из них основан на основных концепциях дизайна. Их можно употреблять вместе или по отдельности.
- Упражнения по проектированию. Это ваш шанс открыть файл Figma и применить урок на практике.
- Дополнительная литература. Это ресурсы, которые нам нравятся, но не сделаны Figma. Это могут быть бесплатные статьи и видео, а могут быть и книги. Пожалуйста, не думайте, что вы должны покупать что-то, что вам неудобно покупать.

- Сообщество Figma. Это глобальное сообщество дизайнеров и клиентов Figma, доступное на Spectra.chat, является еще одним ресурсом для вас. Перейдите на канал Critique, чтобы получить отзывы о своих дизайнерских упражнениях.
- Сборник игр. Наши друзья из Playbook с вами, если у вас есть вопросы о карьерном росте дизайнера, карьере, работе в отрасли и многом другом. Они объединяют дизайнеров в одном месте, чтобы поделиться друг с другом полезными советами по карьере.
Figma для образования 18 Обзор
Сравнить
Studio 9
Английский
Learn Design с Figma
Если вы когда-либо хотели сделать карьеру в области дизайна, узнать все тонкости процесса проектирования или просто хотите улучшить свои отношения с дизайнерами в своей жизни, вы пришли по адресу. место.
место.
Независимо от того, почему вы хотите узнать о дизайне, здесь, в Figma, мы хотим сделать это как можно проще для вас, поэтому мы создали эту программу обучения дизайну. Это существует не только для того, чтобы помочь вам научиться использовать созданные нами инструменты, но и для изучения основ дизайна и концепций, лежащих в основе крупнейших цифровых продуктов, существующих сегодня.
Вы можете использовать дизайн, чтобы объяснить, рассказать историю, спланировать, решить проблему или сделать что-то красивым. Все эти цели вы можете достичь с помощью проектирования. Часто люди думают, что дизайн — это то, как вещи выглядят. Это всего лишь один элемент дизайна, но мы перейдем к тому, что такое дизайн, в следующем разделе. А пока давайте рассмотрим некоторые из этих визуальных аспектов дизайна.
Визуальный дизайн, такой как рекламный щит, экран приложения, реклама в Facebook или значок, представляет собой композицию основных форм, чтобы сделать что-то большее. Линии, прямоугольники, круги и треугольники составляют большую часть дизайна. Есть также изображения и текст, которые мы скоро рассмотрим, но давайте начнем с основ.
Линии, прямоугольники, круги и треугольники составляют большую часть дизайна. Есть также изображения и текст, которые мы скоро рассмотрим, но давайте начнем с основ.
Вот скрин из приложения Apple Music:
Это набор фигур, изображений и текста, организованных в композицию. Создавшие его дизайнеры расположили эти предметы с учетом нескольких целей. Всегда есть бизнес-цели продукта, такие как «заставить клиентов добавлять больше музыки в свои плейлисты». Дизайнеры также сосредотачиваются на таких целях, как удобочитаемость — насколько легко большинству людей читать информацию на экране — и удобство использования — насколько легко большинству людей выполнять намеченные действия, такие как открытие новых альбомов. . В остальных уроках этого курса мы рассмотрим гораздо больше целей.
Ниже приведен файл экрана Apple Music сверху с коллекцией его объектов и каркасом. Щелкните здесь, чтобы получить копию файла. Если вы впервые используете Figma, вы можете бесплатно создать учетную запись за считанные минуты. Чтобы начать, нажмите кнопку «Зарегистрироваться» в верхней части этой страницы.
Чтобы начать, нажмите кнопку «Зарегистрироваться» в верхней части этой страницы.
Открыв действие, перетащите элементы интерфейса поверх фигур во фрейме вправо.
К этому моменту, надеюсь, вы лучше понимаете, как приложения для телефонов могут быть созданы из основных строительных блоков линий, прямоугольников, кругов и треугольников. Посмотрите на свои любимые приложения на телефоне и подумайте, из каких частей они состоят.
То же самое верно для Интернета или даже рекламных щитов, журналов, книг. Они в основном состоят из этих основных форм, расположенных вместе для достижения целей и визуально приятного вида.
По мере обучения дизайну вы научитесь располагать различные объекты в макетах и интерфейсах для достижения своих целей, а также поймете, почему и как достичь целей вашей компании или клиента.
Дизайн важен. Компании, которым удается разрушить вековые отрасли, предлагают лучший опыт, часто решая те же проблемы. Простой пример: Uber и Lyft против такси. Обе эти службы предоставляют приложение для заказа поездки в определенное место на карте, в то время как такси необходимо помечать или вызывать через диспетчерскую службу.
Обе эти службы предоставляют приложение для заказа поездки в определенное место на карте, в то время как такси необходимо помечать или вызывать через диспетчерскую службу.
По мере того, как физический мир становится цифровым с бешеной скоростью, а смартфоны отдают технологии в руки миллиардов людей, компаниям необходимо внедрять инновации, и теперь они конкурируют за качество обслуживания клиентов. Роль дизайна перешла от приятного к обязательному и к отличительному признаку. В результате у дизайнеров больше влияния, но их недостаточно, чтобы удовлетворить спрос.
Это особенно верно в отношении дизайна продуктов в компаниях, производящих цифровые продукты. За последние несколько лет компании расширили свои проектные организации, потому что понимают, что взаимодействие с пользователем становится ключевым отличием. В результате во многих компаниях произошло изменение соотношения дизайнеров и инженеров, вот лишь несколько примеров:
Соотношение дизайнеров и инженеров резко возросло за последние пять лет.
Этот курс представляет собой введение в цифровой дизайн, как в концепции, так и на практике. Мы считаем, что каждый может научиться дизайну, и доступ к дизайнерскому образованию должен быть бесплатным и легкодоступным. Чем больше людей смогут проектировать и создавать вещи, которые они себе представляют, тем лучше будет мир.
Существует множество препятствий для того, чтобы стать дизайнером: от стоимости — покупка программного обеспечения для дизайна и компьютеров, достаточно мощных для их запуска, может быть дорогим — до знаний, поскольку цифровой дизайн — это новая область, и многие университеты еще не предлагают специальные классы и курсы по разработке цифровых продуктов.
Поэтому мы создаем бесплатный курс и сообщество для изучения основ дизайна, чтобы подготовить вас к началу карьеры в цифровом дизайне или росту в ней.
Этот курс посвящен цифровому дизайну: созданию приложений, веб-сайтов и цифровых изображений — мы уделим особое внимание первым двум. Это означает, что мы не фокусируемся на печатном или промышленном дизайне. Тем не менее, одни и те же основы — концепции и технические навыки — которые вы научитесь применять ко многим формам дизайна. Надежная сеточная система, созданная, например, для Интернета, может быть легко преобразована в полиграфический дизайн и наоборот. Часто фундаментальные различия между дисциплинами дизайна заключаются в нескольких ключевых терминах и программных приложениях, используемых в этой отрасли.
Тем не менее, одни и те же основы — концепции и технические навыки — которые вы научитесь применять ко многим формам дизайна. Надежная сеточная система, созданная, например, для Интернета, может быть легко преобразована в полиграфический дизайн и наоборот. Часто фундаментальные различия между дисциплинами дизайна заключаются в нескольких ключевых терминах и программных приложениях, используемых в этой отрасли.
В этом курсе вы пройдете все этапы проектирования и создания цифрового продукта. От определения аудитории для вашего продукта, проведения исследований, учета этики и доступности до разработки значков, систем сетки, цветовых палитр, композиций и многого другого. Есть уроки, чтобы узнать об основных концепциях, и упражнения по дизайну, которые помогут вам отработать полученные навыки.
Этот курс предназначен для самостоятельного изучения; однако мы рекомендуем вам не пытаться уложиться в один уик-энд. Вы можете рассматривать упражнения по дизайну как вехи. Дайте себе достаточно времени, чтобы понять каждую концепцию.
У тебя уже есть все, что тебе нужно! Если вы читаете это, значит, у вас есть современный веб-браузер и подключение к Интернету. Некоторые видео могут использовать значительный объем данных, примерный размер видеофайла будет включен в описание каждого видео.
Чтобы выполнять упражнения по дизайну и проектировать в Figma, вам также потребуется доступ к ноутбуку или настольному компьютеру. Figma работает на Chrome OS, Linux, macOS и Windows; установка не требуется.
Вот и все. У нас в Figma есть три ключевых принципа: поощрять инклюзивность, быть смелым и получать удовольствие! Мой личный фаворит — «Веселись!» Это основа философии Figma, и мы считаем, что она имеет основополагающее значение для самого дизайна.
Как и многие великие проекты, они улучшаются со временем благодаря итерациям. Этот образовательный центр ничем не отличается. Не волнуйтесь, вам не придется часто возвращаться и перечитывать весь этот контент.

 Курс помогает освоить Figma, а также разобраться в детальном процессе работы дизайнера (от ТЗ до дизайн-решения) — в заданиях курса процесс работы отражен детально. Каждое задание представлено в виде отдельного проекта, которые помогают пополнить портфолио. Объем курса: 4 проекта, 43 видеоурока. Стоимость: 8 000 ₽
Курс помогает освоить Figma, а также разобраться в детальном процессе работы дизайнера (от ТЗ до дизайн-решения) — в заданиях курса процесс работы отражен детально. Каждое задание представлено в виде отдельного проекта, которые помогают пополнить портфолио. Объем курса: 4 проекта, 43 видеоурока. Стоимость: 8 000 ₽ Объем курса: 6 месяцев. Стоимость: от 60 600 ₽
Объем курса: 6 месяцев. Стоимость: от 60 600 ₽ Проект должен притягивать вас уже с поверхности (ведь мы же не любим практичные и безобразные вещи!).
Проект должен притягивать вас уже с поверхности (ведь мы же не любим практичные и безобразные вещи!). Т.е поделите стоимость курса на количество уникальных проектов;
Т.е поделите стоимость курса на количество уникальных проектов;
 Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/
Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/ 0109 Вайрфрейминг
0109 Вайрфрейминг