Содержание
Типографика: это что, подробный гайд
Типографика — это искусство расположения букв так, чтобы написанное было разборчивым, четким, а также визуально привлекательным для читателя. Это важная часть всего юзабилити сайта.
В любом контенте мы в основном обращаем внимание на смысл слов, а не на то, как выглядят буквы или как они расположены. Это происходит из-за того, что дизайнер заранее подумал о том, чтобы материал не резал глаза и его можно было удобно, беспрепятственно прочитать.
В статье разбираем, что такое типографика, а также на что обращать внимание при выборе шрифтов.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Почему типографика важна?
Улучшает пользовательский опыт
Повышает узнаваемость бренда
Влияет на принятие решений
Элементы типографики и их влияние на сайте
Шрифты и гарнитуры
Интерлиньяж, кернинг, трекинг
Цвет
Иерархия
Консистенция
Пустое пространство
Несколько советов по подбору шрифтов для сайта
Убедитесь, что шрифты соответствуют тону бренда
Избегайте использования заглавных букв
Ранжируйте шрифты по важности
Следите за длиной строки
Заключение
Почему типографика важна?
Давайте немного углубимся в то, почему на типографику обращают внимание.
Улучшает пользовательский опыт
Если материал невозможно прочитать, буквы расположены слишком близко друг к другу или важную часть текста вообще приходится читать справа налево — это вредит пользовательскому опыту.
Повышает узнаваемость бренда
Типографика определяет индивидуальность сайта. Со временем пользователи подсознательно начинают ассоциировать шрифт с конкретным брендом.
Она влияет на tone of voice компании: для тона важно не только то, как текст написан, но и в каком виде он представлен пользователю.
Узнаваемость бренда зависит от послания компании. Типографика справляется и с этой задачей, донося послание до пользователя с помощью шрифтов, слов и образов.
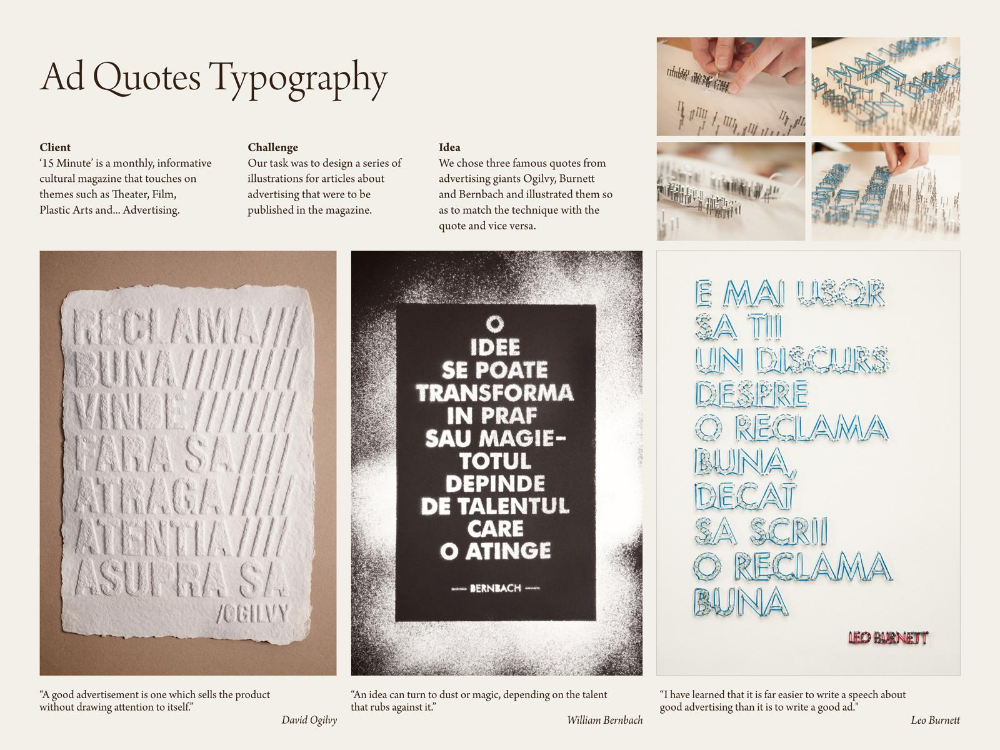
Благодаря типографике бренд Locomotive успешно доносит свой посыл (work hard, play hard — с акцентом на play) до пользователей
Влияет на принятие решений
Типографика влияет на то, как пользователи воспринимают информацию. Очевидно, что привлекательный, а также понятный материал гораздо более убедителен, чем тот, который невозможно прочитать.
Очевидно, что привлекательный, а также понятный материал гораздо более убедителен, чем тот, который невозможно прочитать.
Нам лично понадобилось время, чтобы прочитать, что здесь написано. Изображение: Amuki Estudio для Behance
Опять же типографика — важная часть юзабилити. Красивый и понятный контент может не повлиять на решение пользователей, но вот отсутствие какого-либо контента точно оттолкнет клиента.
Читайте также: Как создать идеальное руководство по фирменному стилю
Элементы типографики и их влияние на сайте
Чтобы понять, как выбрать шрифты для сайта, нужно сначала ознакомиться с необходимыми элементами типографики.
Шрифты и гарнитуры
Шрифт — это набор символов одного размера, ширины, а также стиля. Например, если использовать в документе Arial 11 размера — это будет шрифт.
Гарнитура, в свою очередь, состоит из наборов одинаковых шрифтов разного веса, ширины и стиля. Еще гарантиру называют «семейством» или «древом».
Шрифт бывает четырех основных видов: c засечками, без засечек, рукописный и декоративный.
Интерлиньяж, кернинг, трекинг
Это аспекты типографики, которые напрямую связаны с интервалами.
-
Интерлиньяж — это пространство между строками. -
Кернинг — пространство между двумя отдельными символами или буквами. -
Трекинг относится к общему межбуквенному интервалу всего слова или фрагмента текста.
Регулировка пространства может сделать блок текста открытым или переполненным. Следовательно, это может повлиять на легкость чтения и восприятия информации.
Цвет
Хотя цвет текста ограничен в большинстве типов печати, на онлайн-пространство это никак не влияет.
Цвет может подчеркнуть сообщение, сделать его более привлекательным для читателей и помочь в понимании. В то же время неправильный подход к выбору цвета может привести к неаккуратной презентации текста, который будет вызывать скорее противоречивые ощущения.
Как правило, сайты достаточно редко используют радужные цвета для текста. Всегда идет черный, белый или серый, а уже вокруг нарастают цветные иконки и кнопки.
Читайте также: Как использовать цветовой круг Иттена
Иерархия
Иерархия — это порядок, в котором следует читать разные фрагменты текста на странице или экране.
Иерархия отделяет текст, который нужно заметить и прочитать в первую очередь, от менее важного, который можно прочитать в последнюю очередь.
Можно использовать разные элементы для создания иерархии текста: размер, цвет, контраст и расположение или выравнивание.
Например, статьи в газетах и блогах используют разные шрифты и размеры для создания иерархии. Большой размер шрифта для заголовка и подзаголовков побуждает прочитать их в первую очередь и определить, стоит ли читать статью дальше или нет.
Также важный момент: никто не читает текст справа налево. Поэтому основная часть должна идти по левой стороне. Это можно заметить зайдя на любой сайт. Некоторая информация будет идти по центру, а основная часть — ближе к левому краю.
Это можно заметить зайдя на любой сайт. Некоторая информация будет идти по центру, а основная часть — ближе к левому краю.
Это же правило касается и иллюстраций. Если на сайте есть комиксы или картинки с диалогом, разговор не может начинаться справа, так как люди сначала прочтут то, что написано с другой стороны.
Читайте также: Что такое графический дизайн и как он влияет на бизнес
Консистенция
Важно, чтобы дизайн многостраничного сайта оставался единым от одной страницы к другой или от одного слайда к другому.
Использование одинаковых цветов фона и текста помогает читателям связать различные разделы, в то время как страница или презентация с разными элементами, цветами и оформлением будут выглядеть беспорядочно: читателю будет казаться, что это разные куски текста с разной смысловой нагрузкой.
Вот наши советы:
-
Чтобы шрифты были согласованными, старайтесь не использовать больше трех штук на сайте, макете или где-то еще.
-
Размер текста должен соответствовать положению текста в иерархии: установите один размер и тип шрифта для заголовка, другой для подзаголовков и наименьший размер для основного текста.
Пустое пространство
Пустое или негативное пространство — это место вокруг текста и изображений. Читатели могут не замечать пустого пространства, пока его не становится слишком много или слишком мало.
Адекватное использование пустого пространства облегчает восприятия текстового материала, графических элементов и других частей сайта.
Читайте также: Что такое визуальная коммуникация: как она работает и чем отличается от графического дизайна
Несколько советов по подбору шрифтов для сайта
Теперь, когда мы ознакомились с элементами типографики, можно поговорить об общих советах, которые помогут сделать сайт удобочитаемым.
Убедитесь, что шрифты соответствуют тону бренда
Выбранные шрифты должны гармонично сочетаться со всей визуальной частью сайта. Использование типографики должно способствовать общему повествованию и не должно сильно выделяться.
Использование типографики должно способствовать общему повествованию и не должно сильно выделяться.
Шрифт имеет значение: послание «Я всегда найду тебя», написанное двумя разными шрифтами. Изображение: reddit
Избегайте использования заглавных букв
Логотип или призыв к действию может содержать заглавные буквы и не резать глаза. Но не стоит уходить в крайности и считать, что каждый заголовок на сайте должен словно кричать на людей. Изобилие крупного текста вызывает агрессивные ассоциации у людей.
Ранжируйте шрифты по важности
Как правило, не стоит использовать более двух-трех шрифтов, так как это режет глаза, а также сбивает с толку читателей. Каждый из выбранных шрифтов должен иметь разный уровень важности.
Основной шрифт будет заметным и привлечет внимание аудитории. Он будет использоваться на главной странице сайта и перетягивать на себя внимание. Это шрифт, который больше всего будет ассоциироваться с брендом, даже если он используется не так часто.
Вторичный используйте в большей части письменного контента. Главное правило при выборе вторичного шрифта для сайта — удобочитаемость. Пользователи не должны прилагать усилия, чтобы разобраться в том, что написано.
Вторичный шрифт используют:
-
для описания товаров, -
статей в блоге, -
описания компании и т. д.
В общем, им будет заполнено 90% информации на сайте. Текст (особенно лонгриды) невозможно читать, если там есть засечки или он вовсе выглядит рукописно или декоративно. Лучше использоваться что-то, что не будет раздражать глаза, например Arial.
Акцентный — это тот, который будет использоваться только для очень конкретной цели. Когда дело доходит до сайтов, акцентный шрифт обычно используют для призывов к действию, привлекая внимание к самой важной кнопке на странице.
Готовый шаблон лендинга LPgenerator
Логотип — это еще один вариант, где можно использовать акцентный шрифт. Тут как раз так подойдут декоративные и рукописные элементы, с помощью которых можно будет показать уникальность бренда.
Тут как раз так подойдут декоративные и рукописные элементы, с помощью которых можно будет показать уникальность бренда.
Следите за длиной строки
Количество букв в каждой строке является еще один шагом к удобочитаемости всего материала. Длинный текст на сайте никак не должен начинаться с одной стороны экрана и заканчиваться на другой.
Если строка выглядит как столбик, глаза будут вынуждены слишком часто возвращаться назад, нарушая ритм чтения. А если строка чересчур длинная, человеку будет трудно сфокусироваться на тексте.
Для мобильных устройств вообще желательно использовать не больше 30–40 символов в строке. Исключением будут только электронные книги.
Читайте также: Какой шрифт самый лучший для чтения с экрана?
Заключение
Типографика — важная часть всего юзабилити сайта. Шрифты можно выбирать по собственному желанию и вкусу. Главное понимать, насколько гармонично они будут смотреться на сайте, а также насколько легок и понятен будет контент. Это особенно важно для тех сайтах, где много текста.
Это особенно важно для тех сайтах, где много текста.
Попробуйте разные варианты, чтобы найти нужный с точки зрения визуальной привлекательности и удобочитаемости. Не бойтесь экспериментировать с разными элементами и стилями, чтобы найти что-то уникальное.
Высоких вам конверсий!
21-06-2022
основные понятия и современные тренды
“Веб-дизайн — это 95% типографики”, — сказал основатель компании Information Architect Оливер Райхенштейн. Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Что такое типографика и зачем она нужна
Типографика в веб-дизайне — это свод правил оформления текста и графических элементов сайта, который несет определенный посыл, воздействует на эмоции и мотивирует посетителя к совершению целевых действий. В зависимости от направления сайта эти действия могут быть разными: подписаться на рассылку, читать больше статей, оставлять комментарии, совершать покупки. Таким образом, типографика идет рука об руку с продающим дизайном.
Таким образом, типографика идет рука об руку с продающим дизайном.
Есть еще дельное определение. Типографика — наука об эргономике текста, созданная для того, чтобы текст как можно легче читался и воспринимался посетителем сайта. Для этого должен соблюдаться баланс текстовых и графических элементов. Контент без визуального оформления может быть скучным и унылым. Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.
Основные правила типографики
- Чем проще — тем лучше. Даже если появилось множество новых интересных шрифтов, эмодзи, анимаций — не нужно использовать все их сразу. Сайт будет аляпистым и совершенно не стильным.
- Сайт должен быть читабельным. Если выбирать между оригинальностью идеи и удобством для посетителя — любой веб-дизайнер не раздумывая выберет второе.
- Главное должно отличаться от второстепенного. Хорошая типографика сразу показывает, что тут самое важное, а что нет.
 Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает. - Правило золотого сечения. Мы уже писали о нем в статье про основные правила веб-дизайна. Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее. Чаще всего по этому принципу определяется соотношение рекламных блоков и текста.
- Текст важнее. Графика должна не перетягивать одеяло на себя и отвлекать от контента, а дополнять его и привлекать к нему внимание. Текстовая информация чаще важнее, чем картинки — а значит, графика должна быть на службе у контента, а не наоборот.
- Помните о гармонии. Не только в музыке она есть, как пелось в одной известной песне. На сайте все должно быть выполнено приятно глазу, гармонично и естественно. Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.

Основные понятия типографики и как их применять
О шрифт, ты — мир!
История шрифтов в типографике заставляет задуматься. На заре веб-дизайна считалось крутым использовать необычные шрифты по принципу “чем чуднее — тем моднее”. Со временем появилась тенденция к упрощению: сейчас предпочтение отдается простым крупным шрифтам. И обязательно читаемым.
Приведем несколько основных правил использования шрифтов на сайте:
1. Не используйте слишком много шрифтов. Мы все понимаем — хочется сделать свой сайт поярче и поинтереснее, но пожалуйста, остановитесь на двух-трех. Слишком большое количество шрифтов выглядит непрофессионально и нечитабельно. Подумайте о посетителе — легко ему будет подстраиваться под хотелки дизайнера? Да и сочетать много шрифтов будет непросто — как правило, в итоге таких экспериментов получается сборная солянка.
Например, хорошо сочетаются шрифты Georgia и Verdana — они визуально похожи и гармонично дополняют друг друга. Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
2. Используйте стандартные шрифты. Если ваш веб-дизайнер — не суперпрофессионал, лучше не рисковать и выбрать знакомые всем true-шрифты, которые давно зарекомендовали себя. Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Внимание! Этот способ могут не применять те, кто хочет сразу громко заявить о себе или создать фирменный стиль сайта. Вот тут можно экспериментировать вволю — конечно, заручившись помощью хорошего дизайнера. С осторожностью обращайтесь с готическим, старославянским шрифтами, Comic Sans — они, как нам кажется, давно себя изжили и не всегда уместны. Хотя на многих ресурсах до сих пор популярны.
3. Буквы должны читаться! Есть некоторые шрифты, в которых отдельные буквы можно перепутать. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
4. Выбирайте адаптивный шрифт. Про адаптивный дизайн сайта, который одинаково хорошо просматривается и грузится на разных устройствах, уже всем известно. Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Искусство цвета
1. Играйте на контрасте. Цвет текста и фона для него должны различаться. Серый на сереньком — так себе тренд. Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
Какие цвета можно сочетать? Используйте базовые принципы сочетания цветов. В этой схеме нет черного и белого — они априори сочетаются с любым цветом. Наиболее контрастным, кстати, считается сочетание черного и желтого. Взять наш “Тинькоф-журнал” — они использовали это правило на все сто.
2. Смелее, детка! В моде техники градиента, дуплекс — использование двух цветов и их полутонов, трехмерные объемные изображения, картинки, нарисованные вручную и другие тренды веб-дизайна 2018 — ограничений практически нет. Все зависит от вкуса и чувства стиля вашего дизайнера.
3. Выделяйте цветом важнейшие текстовые блоки и рекламу — чтобы посетитель сразу обратил на них внимание. Многие дизайнеры советуют избегать красного и зеленого цветов — заботятся о больных дальтонизмом. Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Оформление текста
“Крылья, ноги, главное — хвост!” — если перефразировать фразу из культового мультика, то же самое можно сказать и о тексте. Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
1. Используйте пиктограммы, значки, эмодзи. В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
2. Форматируйте. Это незыблемое правило: если не хотите, чтобы ваш интересный и полезный текст превратился в одну большую простыню — ставьте заголовки и подзаголовки, не забывайте про маркированные списки. Обязательно выделяйте абзацы — сплошной текст читать просто невозможно. Считается, что оптимальная длина абзаца составляет 3-5 строк.
Для того чтобы расставить акценты, выразить главные мысли — прибегайте к выделению жирным, подчеркиванию и курсивом. Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
3. Забудьте про капслок! Тренд выделять главное капсом давно умер: сейчас большие буквы воспринимаются как крик и вызывают у читателя лишь негатив. Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
4. Ограничьте длину строки. Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Эксперты говорят, что оптимальное количество символов на строку — не более 60. Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.
Внимание! Это правило актуально для текстов, которые читаются с ПК. Если речь идет о мобильном устройстве, длина строки должна составлять не более 30-40 символов — больше в экран просто не влезет. Ну вы поняли: адаптивный дизайн — наше все.
5. Следите за межстрочным интервалом. Чем он больше — тем больше воздуха в тексте, тем проще читателю пробираться через слова и символы. Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!
Тренды типографики последних лет
Типографика переживает сейчас настоящий расцвет: мы наблюдаем буйство стилей и эффектов, разнообразие визуальных составляющих, новые способы воздействия на посетителей.
Крупная типографика
Пожалуй, самый главный тренд последних лет — крупная типографика. Давайте разберем, зачем она нужна:
- привлекает и удерживает внимание посетителя.
 Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня; - вызывает эмоции. Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным. Главное — не только сказать, но и кем это сказано;
- позволяет определить главное. Все слышали про эффект баннерной слепоты — когда посетитель бегло сканирует взглядом текст, не задерживаясь на отдельных элементах.
 Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.
Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.
Большие шрифты
Жирный, еще жирнее! Это не оскорбление, а тенденция шрифтов последних лет. Чем больше и жирнее шрифт, да еще и с насечками — тем более современной будет ваша типографика. Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Сломанные сетки
Макеты с классической сеткой уже не в моде — дизайнеры отказываются от них и буквально пускаются во все тяжкие! Типографика сайта все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Больше движения!
Активно используйте гифки, анимацию, 3D-типографику — это оживляет сайт, привлекает внимание посетителей и выделяет ваш дизайн на фоне других. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Понравилась статья? Обращайтесь в IDBI — мы знаем о типографике все и поможем разработать ваш сайт с учетом новых тенденций.
9 удивительных блогов о типографике для дизайнеров | от академии if | if academy
Заголовки, основной текст, межстрочный интервал, выбор шрифта, печатный или цифровой формат — мир типографики велик и прекрасен. Изучение искусства письма и текста имеет важное значение для хорошего дизайна, и потратить некоторое время на знакомство с вашим предметом — это радостная часть этого процесса. Не нужно рыскать по улицам и интернетам в поисках вдохновения — эти блоги — это места, куда мы ходим, чтобы наполниться шрифтами, поклонением типографике и обсуждениями/новостями.
В произвольном порядке;
для: ручных надписей
В основном с рукописными надписями, Friends of Type представляет собой альбом с оригинальным типографским дизайном и надписями, а также архив от четырех друзей-дизайнеров. Каждый пост представляет собой творение, предназначенное для выражения участников, чтобы вдохновлять идеи и читателей. Каждый месяц приглашается приглашенный дизайнер, которого команда выбирает как человека, которым они восхищаются и которым вдохновляются. Лучший бит — полностраничные изображения; отсутствие миниатюр делает Friends of Type ярким визуальным опытом.
Каждый пост представляет собой творение, предназначенное для выражения участников, чтобы вдохновлять идеи и читателей. Каждый месяц приглашается приглашенный дизайнер, которого команда выбирает как человека, которым они восхищаются и которым вдохновляются. Лучший бит — полностраничные изображения; отсутствие миниатюр делает Friends of Type ярким визуальным опытом.
для: реальных примеров шрифтов
Этот превосходный архив шрифтов из реального мира отлично подходит для того, чтобы увидеть теорию на практике; как шрифты ведут себя в дикой природе? Веб-сайт разделен на «Коллекцию» и «Блог», последний служит экспертной критикой шрифтов, используемых в разных отраслях. Параметры поиска включают форматы, индустрию и шрифты, и многие примеры включают в себя описание, в котором выясняется, почему именно этот шрифт был выбран для проекта.
для типографики и значков
Это совместная работа двух графических дизайнеров и веб-разработчика, призванная стать источником вдохновения и стимулов для дизайнерского сообщества. Благодаря вкладу дизайнеров со всего мира, typetoken демонстрирует, обсуждает и рассматривает мир типографики, значков и визуального языка. Здесь представлены как массовая, так и экспериментальная типографика и иконография, так что это отлично подходит для вдохновения и для того, чтобы оставаться в курсе событий.
Благодаря вкладу дизайнеров со всего мира, typetoken демонстрирует, обсуждает и рассматривает мир типографики, значков и визуального языка. Здесь представлены как массовая, так и экспериментальная типографика и иконография, так что это отлично подходит для вдохновения и для того, чтобы оставаться в курсе событий.
for: typography
Typography Served — это галерея, в которой представлено множество шрифтов со всего мира. Каждый пост, составленный креативщиками Bēhance, включает оценку других читателей блога, информацию о владельце шрифта, краткое описание и любые авторские права. Сборник прямо в точку.
для типографики
Incredible Types — это тщательно подобранный шведский стол исключительной типографики и дизайна со всего мира. На веб-сайте цитируется 436 дизайнерских вдохновений коллекции от 432 авторов и студий из 42 стран. Это много цифр; все, что вам действительно нужно знать, это то, что эта красивая сетка, состоящая в основном из печатных букв, демонстрирует типографское превосходство. Каждая миниатюра потрясающе выглядит в черно-белом режиме, оживляясь теплом и цветом, когда вы наводите курсор на каждое изображение. Также имеет широкий спектр тегов для поиска.
Каждая миниатюра потрясающе выглядит в черно-белом режиме, оживляясь теплом и цветом, когда вы наводите курсор на каждое изображение. Также имеет широкий спектр тегов для поиска.
TYPE TOY
для типографики, дизайна и винтажа
Не совсем блог типографики (название нас немного сбило с толку), этот удивительный блог больше похож на визуальную страну чудес графики/типографики. Винтажная упаковка, современный брендинг и полиграфический дизайн черпают бесконечное вдохновение. TypeToy, безусловно, отличный ресурс, чтобы освежить ваш мозг и думать вне шрифта для любой типографской задачи, с которой вы сталкиваетесь.
для: подбора шрифтов для проектов
Typewolf похож на сад шрифтов для веб-дизайнеров и разработчиков, где они могут выбрать свой вариант проекта. Большие, четкие изображения, четко демонстрирующие шрифты, а также демонстрирующие реальные веб-сайты с этим шрифтом, действительно полезны для того, чтобы увидеть, как они выглядят и ощущаются. Там есть справочная информация о шрифте и личные рекомендации для похожих шрифтов, а также интересные статьи, такие как «Десять самых популярных веб-шрифтов 2015 года (и шрифты, которые вы должны использовать вместо них)». Также — бесплатные вещи. Мы все любим бесплатные вещи.
Там есть справочная информация о шрифте и личные рекомендации для похожих шрифтов, а также интересные статьи, такие как «Десять самых популярных веб-шрифтов 2015 года (и шрифты, которые вы должны использовать вместо них)». Также — бесплатные вещи. Мы все любим бесплатные вещи.
для: дизайна упаковки
Разочарованный отсутствием информации о дизайне упаковки, Эндрю Гибб создал The Dieline, чтобы дизайнеры делились, анализировали и вообще пускали слюни на потрясающую упаковку. Веб-сайт по-прежнему отлично подходит для этого, а также для многих других интересных вещей — The Dieline International Awards (на основе творчества, конкурентоспособности и инноваций), каталог дизайнеров и доска объявлений. Определенно стоит проверить.
МАГАЗИН ШРИФТОВ
для типографики, тестирования шрифтов
Ранее FontFeed, FontShop News — это гикфест типографики. Команда, стоящая за этим сайтом, явно без ума от шрифта; статья на 1300 слов о шрифтах «Звездных войн» — это тонкий подарок. Контент FontShop варьируется от их любимых новых шрифтов до лучших шрифтов всех времен и рекомендуемых списков шрифтов. Бонусные баллы за участие дизайнеров шрифтов и инструмент для интерактивного рендеринга, чтобы вы могли тестировать шрифты онлайн.
Контент FontShop варьируется от их любимых новых шрифтов до лучших шрифтов всех времен и рекомендуемых списков шрифтов. Бонусные баллы за участие дизайнеров шрифтов и инструмент для интерактивного рендеринга, чтобы вы могли тестировать шрифты онлайн.
Если вам нравится звучание таких слов, как «кернинг» и «лигатура», диплом тракториста по графическому дизайну для вас. Вы узнаете все, что вам нужно, чтобы стать потрясающим графическим дизайнером, включая типографику.
Первоначально опубликовано по адресу www.tractor.edu.au .
Блог · Typewolf



90 269 7 июля 2016 г.

9 0299 3 февраля 2016 г.
90 323 5 ноября 2015 г.

9 0353 2 июня 2015 г.
90 377 24 февраля 2015 г.



 Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
 Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня; Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.
Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.