как правильно выбрать диаграмму или график для годового отчета
Целевая аудитория вашей презентации либо отчета — инвесторы, руководство и просто люди — ожидают получить не ворох цифр, а уже сформулированные выводы либо понятно расставленные акценты. Возникает необходимость обратить внимание аудитории на факторы и обстоятельства, показать планы и стратегию.
Графическое отображение информации помогает донести нужную мысль, подкрепить сформулированный вывод либо подчеркнуть акцент
Но есть одна проблема — восприятие положительных и отрицательных результатов. При этом разные аудитории по-разному относятся даже к положительным. Например, журналисты могут скептически комментировать достижения. Акционеры склонны болезненно реагировать на убытки. И здесь необходим тонкий продуманный подход.
О неудачах и негативе можно рассказать очень скучно и нудно, а интересный и бодрый рассказ об успехах — подкрепить наглядной демонстрацией, включающей в себя презентацию с впечатляющими графиками. При этом правильно выбранная диаграмма может в корне изменить восприятие информации: если вы просто покажете, как рос доход компании в течение года, это будет не так впечатляюще, как если рядом будет показана динамика проседания вашего конкурента.
При этом правильно выбранная диаграмма может в корне изменить восприятие информации: если вы просто покажете, как рос доход компании в течение года, это будет не так впечатляюще, как если рядом будет показана динамика проседания вашего конкурента.
Одна из трудностей, которая существенно замедляет составление отчетов и аналитическую работу, заключается в подборе правильного типа диаграммы. Неверный ее выбор может вызвать путаницу в голове у зрителей или привести к ошибочной интерпретации данных.
Давайте посмотрим на инфографику о мировом производстве масла.
Инфографика Top Lead для компании Baker Tilly. Посмотреть в полном размере.
Здесь все — и объемы производства, экспорт, прогнозы, спрос, потребители и еще тонны информации. Эта инфографика вмещает в себя по сути огромный объем данных по целой отрасли. Тем не менее она проста в восприятии, и на графике четко видны определенные тенденции.
Чтобы создать диаграмму, которая объясняет и демонстрирует точную аналитику, сначала нужно понять причины, по которым вообще она может понадобиться. В этой статье мы рассмотрим пять вопросов, возникающих при выборе типа диаграммы. Затем мы дадим обзор 13 различных видов диаграмм, из которых можно выбрать самую подходящую.
В этой статье мы рассмотрим пять вопросов, возникающих при выборе типа диаграммы. Затем мы дадим обзор 13 различных видов диаграмм, из которых можно выбрать самую подходящую.
5 вопросов, которые нужно задать себе при выборе диаграммы
1. Вам нужно сравнивать величины?
Графики идеально подходят для сравнения одного или нескольких наборов величин, и они могут легко отображать самые низкие и высокие показатели.
Для создания сравнительной диаграммы используйте следующие типы: гистограмма, круговая диаграмма, точечная диаграмма, шкала со значениями.
2. Вы хотите показать структуру чего-либо?
Например, вы хотите рассказать о типах мобильных устройств, которые используют посетители сайта или общий объем продаж, разбитый на сегменты.
Чтобы показать структуру, используйте следующие диаграммы: круговая диаграмма, гистограмма с накоплением, вертикальный стек, областная диаграмма, диаграмма-водопад.
3. Вы хотите понять, как распределяются данные?
Таблицы с распределением помогают понять основные тенденции и отметить, что выходит за рамки.
Используйте эти диаграммы: точечная диаграмма, линейная диаграмма, гистограмма.
4. Вы заинтересованы в анализе тенденций в определенном наборе данных?
Если вы хотите узнать больше о том, как цифры ведут себя в течение конкретного временного периода, есть типы диаграмм, которые очень хорошо это отображают.
Вам пригодятся: линейная диаграмма, двойная ось (столбец и линия), гистограмма.
5. Хотите лучше понять взаимосвязь между установленными значениями?
Взаимосвязанные графики подходят для того, чтобы показать, как одна переменная относится к другой или нескольким различным переменным. Это можно использовать, чтобы показать положительное, отрицательное или нулевое влияние на другую цифру.
Используйте для этого следующие диаграммы: точечная диаграмма, пузырьковая диаграмма, линейная диаграмма.
13 различных типов диаграмм для анализа и представления данных
Чтобы лучше понять каждый график и возможности его применения, рассмотрим все типы диаграмм.
Гистограмма
Гистограмма используется, чтобы показать сравнение между различными элементами, также она может сравнить элементы за определенный промежуток времени. Этот формат можно использовать для отслеживания динамики переходов на лендинг или количества клиентов за определенный период.
Инфографика Top Lead для юридической компании AEQUO
Рекомендации по дизайну для столбчатых диаграмм
1. Подбирайте единую цветовую гамму и акцентируйте цветом места, которые хотите выделить как значимые моменты перелома или изменения с течением времени.
2. Используйте горизонтальные метки, чтобы улучшить читаемость.
3. Начните ось y с 0, чтобы правильно отразить значения на графике.
Горизонтальная гистограмма
Гистограмму — в основном горизонтальную столбчатую — следует использовать, чтобы избежать путаницы, когда одна полоска данных слишком длинная или в случае сравнения более 10 элементов. Этот вариант также может использоваться для визуализации отрицательных значений.
Этот вариант также может использоваться для визуализации отрицательных значений.
Инфографика Top Lead для интернет-издания Aggeek. Посмотреть в полном размере.
Рекомендации по дизайну для гистограмм
1. Подбирайте единую цветовую гамму и акцентируйте цветом места, которые хотите выделить как значимые точки перелома или изменения с течением времени.
2. Используйте горизонтальные метки, чтобы улучшить читаемость.
3. Начните ось Y с 0, чтобы правильно отразить значения на графике.
Линейная диаграмма
Линейная диаграмма отображает тенденции или прогресс и может использоваться для визуализации самых разных категорий данных. Ее следует использовать, когда вы создаете график, основанный на длительном сборе данных.
Инфографика Top Lead. Линейная диаграмма — снизу.
Рекомендации по дизайну для линейных диаграмм
1. Используйте сплошные линии.
2. Не рисуйте больше четырех линий, чтобы избежать появления визуальных отвлекающих факторов.
3. Используйте правильную высоту, чтобы линии занимали примерно 2/3 высоты оси Y.
Диаграмма с двойной осью
Двухосевая диаграмма позволяет выстраивать данные с использованием двух осей — Х и Y. Используется несколько наборов данных, один из которых, например, — данные за период, а другой — лучше подходит для группировки по категориям. Таким образом можно продемонстрировать корреляцию или ее отсутствие между разными показателями.
Инфографика Top Lead для Growth Up. Диграмма с двойной осью — вверху.
Рекомендации по дизайну для диаграмм с двумя осями
1. Используйте левую ось Y для основной переменной, потому что для людей естественно сначала смотреть влево.
2. Используйте разные стили графиков, чтобы проиллюстрировать два набора данных.
3. Выберите контрастные цвета для сравниваемых наборов данных.
Областная диаграмма
Областная диаграмма в целом выглядит как линейная диаграмма, но пространство между осью Х и линией графика заполняется цветом или рисунком. Такой вариант подойдет для демонстрации отношений между частями одного целого, например, вклада отдельных торговых представителей в общий объем продаж за год. Это поможет проанализировать как всю картину в целом, так и информацию о тенденциях на отдельных участках.
Инфографика Top Lead для компании Baker Tilly. Сверху вниз: круговая диаграмма, две обласных диаграммы, круговые диаграммы.
Рекомендации по дизайну для диаграмм областей
1. Используйте полупрозрачные цвета.
2. Используйте не более четырех категорий, чтобы избежать путаницы.
3. Организовывайте данные с высокой частотой изменчивости в верхней части диаграммы, чтобы было легче воспринимать динамические изменения.
Штабельная диаграмма
Ее можно использовать для сравнения большого количества различных составляющих. Например, частоту посещения нескольких сайтов и каждой страницы в отдельности.
Например, частоту посещения нескольких сайтов и каждой страницы в отдельности.
Инфографика и верстка — Top Lead. Для «Нафтогаз України». Штабельная диаграмма — внизу слева. Посмотреть в полном размере.
Рекомендации по дизайну для штабельных диаграмм
1. Лучше всего использовать ее для иллюстрации отношений «часть-целое». Для большей наглядности выбирайте контрастные цвета.
2. Сделайте масштаб диаграммы достаточно большим, чтобы видеть размеры групп по отношению друг к другу.
Круговая диаграмма
Круговая диаграмма отображает статическое число и то, как части складываются в целое — состав чего-либо. Круговая диаграмма показывает числа в процентах, и общая сумма всех сегментов должна равняться 100%.
Инфографика и верстка — Top Lead. Для «Нафтогаз України». Посмотреть в полном размере.
Рекомендации по дизайну для круговых диаграмм
1. Не добавляйте слишком много категорий, чтобы разница между срезами была хорошо заметна.
Не добавляйте слишком много категорий, чтобы разница между срезами была хорошо заметна.
2. Убедитесь, что общая сумма всех частей составляет 100%.
3. Необходимо упорядочить части в соответствии с их размером.
Инфографика Top Lead для компании Baker Tilly. Посмотреть в полном размере.
Диаграмма-водопад
Диаграмма-водопад используется для демонстрации того, как промежуточные значения — положительные и отрицательные — влияют на изначальное значение и приводят к окончательному результату. Примером может служить визуализация того, как общий доход компании зависит от различных отделов и превращается в конкретный объем прибыли.
Инфографика и верстка — Top Lead. Годовой отчет «Нафтогаз України». Диаграмма-водопад в верхней половине верстки. Посмотреть в полном размере.
Рекомендации по дизайну для водопадных диаграмм
1. Используйте контрастные цвета, чтобы выделить различия в наборах данных.
2. Выбирайте теплые цвета, чтобы показать рост, и холодные цвета — для падения.
Воронкообразная диаграмма
Диаграмма-воронка отображает последовательность этапов и скорость завершения каждого из них. Ее можно использовать для отслеживания процесса продаж или взаимодействия пользователей с сайтом.
Инфографика Top Lead.
Рекомендации по дизайну для воронкообразных диаграмм
1. Масштабируйте размер каждой секции, чтобы точно отобразить объем набора данных.
2. Используйте контрастные цвета или оттенки одного цвета от самого темного до самого светлого по мере сужения воронки.
Есть еще несколько видов графиков — они используются не так часто, но тоже могут пригодиться для визуализации болььших объемов данных. Среди них:
Точечная диаграмма
Точечная диаграмма показывает взаимосвязь между двумя различными переменными или демонстрирует распределяющие тенденции. Она подходит, если у вас много разных точечных данных, и вы хотите найти общее в наборе данных. Такая визуализация хорошо работает в поиске исключений или закономерности распределения данных.
Такая визуализация хорошо работает в поиске исключений или закономерности распределения данных.
Рекомендации по дизайну для точечных диаграмм
1. Включите больше переменных, таких как разные размеры, чтобы объединить больше данных.
2. Начните ось Y с 0 для точного распределения данных.
3. Если вы используете линии тенденций, необходимо ограничиться максимум двумя, чтобы график был понятен.
Пузырьковая диаграмма
Пузырьковая диаграмма похожа на точечный график. Но только в том смысле, что она может показывает распределение и взаимосвязь. Существует третий набор данных, который обозначается размером круга.
Рекомендации по дизайну для пузырьковых диаграмм
1. Проводите градацию пузырьков по занимаемой ими площади, а не по диаметру.
2. Убедитесь, что метки четкие и хорошо видны.
3. Используйте только круги.
Шкала со значениями
Такой график показывает прогресс в достижении цели, сравнивает его по разным критериям и отображает результат как рейтинг или производительность.
Рекомендации по разработке дизайна для шкалы со значениями
1. Используйте контрастные цвета, чтобы показать динамику.
2. Используйте один цвет в разных оттенках для оценки прогресса.
Тепловая карта
Тепловая карта показывает взаимосвязь между двумя элементами и предоставляет рейтинговую информацию. Информация о рейтинге отображается с использованием различных цветов или разной насыщенности.
Рекомендации по разработке дизайна для тепловой карты
1. Используйте базовый и четкий план карты, чтобы не отвлекать зрителей от данных.
2. Используйте разные оттенки одного цвета, чтобы показать изменения.
3. Избегайте использования нескольких шаблонов.
Вариантов дизайна может быть огромное количество.
Чтобы узнать больше о подготовке нефинансовых отчетов и послушать кейсы таких компаний как Coca-Cola, Kernel, Нова Пошта, 1+1 Media, Infopulse и других, регистрируйтесь на нашу онлайн-конференцию Corporate Reporting Conference 2020. Жмите на баннер, чтобы узнать подробности, а билеты покупайте прямо в Фейсбуке:
Жмите на баннер, чтобы узнать подробности, а билеты покупайте прямо в Фейсбуке:
Выбираем идеальную диаграмму для представления ваших данных. Просто и понятно
О чем это?
Книга отвечает на вопросы:
- Какую диаграмму выбрать, чтобы представленная на ней информация была понятна любому;
- Как нарисовать идеальную диаграмму на основе данных, которые нужно иллюстрировать;
- Как исправить неудачные схемы и графики.
Как построить идеальную диаграмму?
Какие бы данные вы ни хотели визуализировать, работа над иллюстрациями укладывается в три простых шага:
Шаг 1. От данных к идее – формулируем идею
Сформулируйте четкую идею, которую хотите донести до аудитории.
Шаг 2. От идеи к сравнению – определите тип сравнени
Любая идея укладывается в пять типов сравнения данных: покомпонентное, временное, частотное, позиционное и корреляционное. Определите, к какому из них относятся ваши данные.
Определите, к какому из них относятся ваши данные.
Мы создали полку на Bookmate, куда складываем книги, которые рекомендуют герои наших интервью и колумнисты. Туда же попадает полезный non-fiction, который упоминался на Rusbase по тегу #Books. Нашим читателям — месяц на Bookmate бесплатно: введите промокод RUSBASE по ссылке http://bookmate.com/code. |
Шаг 3. От сравнения к диаграмме – выберете тип диаграммы
Каждому типу сравнения соответствует определенный вид диаграмм. Подбирайте тип визуализации, исходя из типа сравнения.
Формулируем идею
Построение диаграмм начинается с формулирования основной мысли, которую вы хотите донести до аудитории с ее помощью. Основная идея — ответ на вопрос, что именно показывают нам данные и как они связаны между собой.
Самый простой способ сформулировать главную мысль — вынести ее в заголовок диаграммы.
Заголовок должен быть конкретным и нести в себе ответ на вопрос, который вы ставите перед аудиторией. При подборе слов используйте количественные и качественные характеристики и старайтесь избегать общих фраз и выражений.
Примеры конкретных и общих заголовков
Не забывайте главное правило: одна диаграмма — одна идея. Не старайтесь на одном графике показать все найденные вами связи и мысли. Такие диаграммы будут перегруженными и сложными для восприятия.
Определяем тип сравнения
Любую мысль и идею можно выразить при помощи одного из пяти типов сравнения. Ваша задача — правильно выбрать тип сравнения и подобрать к нему соответствующую диаграмму.
Небольшая подсказка:
- Покомпонентное сравнение – ваши данные показывают определенную долю по отношению к целому.

- Позиционное сравнение – вы хотите показать, как данные соотносятся друг с другом.
- Временное сравнение – вы показываете, как данные изменяются во времени.
- Частотное сравнение – вы хотите показать, какое количество объектов попадает в определенные диапазон.
- Корреляционное сравнение – вы показываете, как данные зависят друг от друга.
Выбираем идеальную диаграмму
Каждому из типов сравнения соответствует свой вид диаграмм. Именно от его правильного выбора зависит понятность восприятия визуализированных данных.
Всего существует пять типов диаграмм и некоторые их вариации и комбинации:
1. Круговая диаграмма
Знакомый всем «пирог» – самый используемый тип диаграмм. По мнению Джина, это неоправданно, поскольку этот тип наименее практичен и должен составлять немногим более 5% всех диаграмм в презентациях.
2. Линейчатая диаграмма
Отдельные значения в этой диаграмме представлены полосами различной длины, расположенными горизонтально вдоль оси Х. По мнению автора, это самая недооцененная диаграмма, наиболее гибкий и универсальный тип, который должен был бы составлять 25% всех используемых диаграмм.
По мнению автора, это самая недооцененная диаграмма, наиболее гибкий и универсальный тип, который должен был бы составлять 25% всех используемых диаграмм.
3. Гистограмма
Количественные соотношения некоторого показателя представлены в виде прямоугольников, площади которых пропорциональны. Чаще всего для удобства восприятия ширину прямоугольников берут одинаковую, при этом их высота определяет соотношения отображаемого параметра.
4. График
Знакомые всем со школы линейные графики состоят из точек на координатной сетке, соединенных линиями. Используются для характеристики вариации, динамики и взаимосвязи. Вместе с гистограммой должны составлять половину используемых диаграмм.
5. Точечная диаграмма
Она же диаграмма рассеивания, служит для размещения точек данных на горизонтальной и вертикальной оси с целью показать степень влияния одной переменной на другую. По мнению Желязны, ее должны использоваться в 10% случаев.
Не забывайте! Главная цель любой диаграммы — четко показать связи или зависимости между данными. Если иллюстрация не способна отразить взаимосвязи, лучше использовать таблицы.
Если иллюстрация не способна отразить взаимосвязи, лучше использовать таблицы.
Двойное сравнение
В некоторых случаях возникает необходимость показать на одном графике несколько типов сравниваемых данных и зависимость между ними.
В таких случаях необходимо определить основной тип сравнения и подбирать диаграмму на основании него. Например, если вы хотите показать вклад отдельных подразделений в общий доход компании в зависимости от месяцев, лучше использовать типы диаграмм для временного сравнения: график или гистограмму. А если вас больше интересует не изменение во времени, а конкретные достижения, используйте линейчатые диаграммы.
Помните: если на одной диаграмме не получается просто и понятно донести основную мысль, комбинируя данные, лучше использовать два отдельных виджета.
Шкалы, легенды и другие надписи
Идеальная диаграмма понятна для восприятия без дополнительной информации на ней. Однако это не означает, что вы не можете использовать шкалу или легенду, чтобы лучше донести основную мысль.
Однако это не означает, что вы не можете использовать шкалу или легенду, чтобы лучше донести основную мысль.
Главные правила при добавлении дополнительной информации:
- Они не перегружают диаграмму.
- Они не отвлекают от основной картинки.
- Они дополняют диаграмму.
Конкретные примеры для каждого из типов сравнения и диаграмм вы можете найти в книге или использовать их электронную версию на сайте издательства.
Материалы по теме:
Делай красиво: как визуализировать самые сложные данные
Инструкция: как проверить продуктовые гипотезы на этапе дизайна
Топ-6 профессий для дизайнеров и производителей в 2030 году
6 известных компаний, которым ребрендинг пошел на пользу
Каким был бы мир, если бы все учились дизайн-мышлению
Дизайнер выяснил, какой цвет самый популярный в интернете
Основные типы диаграмм для визуализации данных
Диаграммы являются важной частью работы с данными, поскольку они позволяют сжать большие объемы данных в удобном для понимания формате. Визуализация данных может дать понимание тем, кто впервые смотрит на данные, а также передать результаты другим, которые не будут видеть необработанные данные. Существует бесчисленное множество типов диаграмм, каждый из которых имеет разные варианты использования. Часто самой сложной частью создания визуализации данных является определение того, какой тип диаграммы лучше всего подходит для поставленной задачи.
Визуализация данных может дать понимание тем, кто впервые смотрит на данные, а также передать результаты другим, которые не будут видеть необработанные данные. Существует бесчисленное множество типов диаграмм, каждый из которых имеет разные варианты использования. Часто самой сложной частью создания визуализации данных является определение того, какой тип диаграммы лучше всего подходит для поставленной задачи.
Выбор типа диаграммы зависит от множества факторов. Какие типы показателей, функций или других переменных вы планируете отображать? Кто является аудиторией, перед которой вы планируете выступать — это просто первоначальное исследование для себя или вы представляете более широкую аудиторию? Какой вывод вы хотите, чтобы сделал читатель?
В этой статье мы предоставим обзор основных типов диаграмм, которые чаще всего предлагаются инструментами визуализации. С этими диаграммами у вас будет широкий набор инструментов для удовлетворения ваших потребностей в визуализации данных. Рекомендации о том, когда выбирать каждый из них в зависимости от варианта использования, описаны в следующей статье.
Рекомендации о том, когда выбирать каждый из них в зависимости от варианта использования, описаны в следующей статье.
Основополагающая четверка
В своей книге «Покажи мне числа» Стивен Фью предлагает четыре основных способа кодирования числовых значений, указывающих позиционное значение с помощью полос, линий, точек и прямоугольников. Итак, мы начнем с четырех основных типов диаграмм, по одной для каждого из этих средств кодирования значений.
Гистограмма
В гистограмме значения обозначаются длиной столбцов, каждый из которых соответствует измеряемой группе. Гистограммы могут быть ориентированы вертикально или горизонтально; вертикальные гистограммы иногда называют столбчатыми диаграммами. Горизонтальные гистограммы — хороший вариант, когда нужно построить много столбцов или метки на них требуют дополнительного места, чтобы их можно было прочитать.
Линейная диаграмма
Линейные диаграммы показывают изменения значений при непрерывных измерениях, например, при измерениях с течением времени. Движение линии вверх или вниз помогает выявить положительные и отрицательные изменения соответственно. Он также может выявить общие тенденции, чтобы помочь читателю сделать прогнозы или прогнозы будущих результатов. Несколько линейных диаграмм также могут привести к другим связанным диаграммам, таким как спарклайн или график хребта.
Движение линии вверх или вниз помогает выявить положительные и отрицательные изменения соответственно. Он также может выявить общие тенденции, чтобы помочь читателю сделать прогнозы или прогнозы будущих результатов. Несколько линейных диаграмм также могут привести к другим связанным диаграммам, таким как спарклайн или график хребта.
Точечная диаграмма
Точечная диаграмма отображает значения двух числовых переменных с помощью точек, расположенных на двух осях: по одной для каждой переменной. Диаграммы рассеяния — это универсальная демонстрация взаимосвязи между нанесенными на график переменными — независимо от того, является ли эта корреляция сильной или слабой, положительной или отрицательной, линейной или нелинейной. Диаграммы рассеяния также отлично подходят для выявления точек выбросов и возможных пробелов в данных.
Блочная диаграмма
В блочной диаграмме используются прямоугольники и усы для суммирования распределения значений в измеренных группах. Положения прямоугольника и концов усов показывают области, в которых находится большая часть данных. Чаще всего мы видим коробчатые диаграммы, когда у нас есть несколько групп для сравнения друг с другом; другие диаграммы с большей детализацией предпочтительнее, когда у нас есть только одна группа для построения.
Положения прямоугольника и концов усов показывают области, в которых находится большая часть данных. Чаще всего мы видим коробчатые диаграммы, когда у нас есть несколько групп для сравнения друг с другом; другие диаграммы с большей детализацией предпочтительнее, когда у нас есть только одна группа для построения.
Таблицы и отдельные значения
Прежде чем перейти к другим типам диаграмм, стоит уделить немного времени тому, чтобы оценить возможность отображения только необработанных чисел. В частности, когда у вас есть только одно число для отображения, простое отображение значения является разумным подходом к отображению данных. Когда точные значения представляют интерес для анализа, вы можете включить их в сопроводительную таблицу или с помощью аннотаций к графической визуализации.
Общие варианты
Дополнительные типы диаграмм могут возникать в результате изменения способов использования кодировок или включения дополнительных кодировок. Вторичные кодировки, такие как площадь, форма и цвет, могут быть полезны для добавления дополнительных переменных к более простым типам диаграмм.
Гистограмма
Если группы, изображенные на гистограмме, на самом деле являются непрерывными числовыми диапазонами, мы можем соединить столбцы вместе, чтобы создать гистограмму. Длина столбцов на гистограммах обычно соответствует количеству точек данных, а их шаблоны демонстрируют распределение переменных в ваших данных. Другой тип диаграммы, такой как линейная диаграмма, обычно используется, когда значение по вертикали не является подсчетом частоты.
Гистограмма с накоплением
Одной из модификаций стандартной гистограммы является разделение каждого столбца на несколько меньших столбцов на основе значений второй группирующей переменной, называемой гистограммой с накоплением. Это позволяет не только сравнивать значения основных групп, как на обычной гистограмме, но и иллюстрировать относительную разбивку каждой группы в целом на составные части.
Сгруппированная гистограмма
Если, с другой стороны, суб-гистограммы были помещены рядом в кластеры, а не в стопки, мы получили бы сгруппированную гистограмму. Сгруппированная столбчатая диаграмма не позволяет сравнивать итоги по основным группам, но гораздо лучше позволяет сравнивать подгруппы.
Сгруппированная столбчатая диаграмма не позволяет сравнивать итоги по основным группам, но гораздо лучше позволяет сравнивать подгруппы.
Точечный график
Точечный график похож на гистограмму в том смысле, что он показывает значения для различных категорийных группировок, но кодирует значения на основе положения точки, а не длины столбца. Точечные диаграммы полезны, когда вам нужно сравнить категории, но нулевой базовый уровень не информативен и не полезен. Вы также можете думать о точечном графике как о линейном графике с удаленной линией, чтобы его можно было использовать с переменными с неупорядоченными категориями, а не только с непрерывными или упорядоченными переменными.
Диаграмма с областями
Диаграмма с областями начинается с той же основы, что и линейная диаграмма — точки значений, соединенные линейными сегментами, — но добавляется концепция гистограммы с штриховкой между линией и базовой линией. Эту диаграмму чаще всего можно увидеть в сочетании с концепцией суммирования, чтобы показать, как сумма изменилась с течением времени, а также как изменились вклады ее компонентов.
Диаграмма с двумя осями
Диаграммы с двумя осями накладываются на две разные диаграммы с общей горизонтальной осью, но с потенциально разными масштабами вертикальной оси (по одной для каждой диаграммы компонента). Это может быть полезно, чтобы показать прямое сравнение между двумя наборами вертикальных значений, а также включить контекст переменной горизонтальной оси. Обычно используются разные типы базовых диаграмм, такие как комбинация столбцов и линий, чтобы избежать путаницы с различными шкалами осей для каждой компонентной диаграммы.
Пузырьковая диаграмма
Другой способ показать взаимосвязь между тремя переменными — модифицировать точечный график. Когда третья переменная является категориальной, точки могут использовать разные формы или цвета для обозначения принадлежности к группе. Если точки данных каким-то образом упорядочены, точки также можно соединить с отрезками, чтобы показать последовательность значений. Когда третья переменная является числовой по своей природе, именно здесь появляется пузырьковая диаграмма. Пузырьковая диаграмма строится на базовой диаграмме рассеяния, когда значение третьей переменной определяет размер каждой точки.
Пузырьковая диаграмма строится на базовой диаграмме рассеяния, когда значение третьей переменной определяет размер каждой точки.
Кривая плотности
Кривая плотности или ядерная оценка плотности — это альтернативный способ отображения распределения данных вместо гистограммы. Вместо того, чтобы собирать точки данных в ячейки частот, каждая точка данных вносит небольшой объем данных, совокупность которых становится кривой плотности. Хотя кривые плотности могут подразумевать некоторые значения данных, которые не существуют, они могут быть хорошим способом сгладить шум в данных, чтобы получить представление о сигнале распределения.
Скрипичный график
Альтернативой ящичковому подходу к сравнению распределения значений между группами является скрипичный график. На скрипичном графике каждый набор прямоугольников и усов заменяется кривой плотности, построенной вокруг центральной базовой линии. Это может обеспечить лучшее сравнение форм данных между группами, хотя и теряется при сравнении точных статистических значений. Частой вариацией для скрипичных сюжетов является добавление маркировки в виде прямоугольника поверх скрипичного сюжета, чтобы получить лучшее из обоих миров.
Частой вариацией для скрипичных сюжетов является добавление маркировки в виде прямоугольника поверх скрипичного сюжета, чтобы получить лучшее из обоих миров.
Тепловая карта
Тепловая карта представляет собой сетку значений на основе двух представляющих интерес переменных. Переменные оси могут быть числовыми или категориальными; сетка создается путем деления каждой переменной на диапазоны или уровни, как гистограмма или гистограмма. Ячейки сетки окрашиваются в зависимости от значения, часто более темные цвета соответствуют более высоким значениям. Тепловая карта может быть интересной альтернативой точечной диаграмме, когда нужно построить много точек данных, но плотность точек затрудняет просмотр истинной взаимосвязи между переменными.
Диаграммы специалиста
Существует множество дополнительных диаграмм, которые кодируют данные другими способами для конкретных случаев использования. Xenographics включает в себя коллекцию некоторых причудливых диаграмм, которые были созданы для очень конкретных целей. Тем не менее, у некоторых из этих диаграмм есть случаи использования, которые достаточно распространены, чтобы их можно было считать необходимым знать.
Тем не менее, у некоторых из этих диаграмм есть случаи использования, которые достаточно распространены, чтобы их можно было считать необходимым знать.
Круговая диаграмма
Вы можете быть удивлены, увидев, что круговые диаграммы изолированы здесь, в разделе «специалист», учитывая, насколько часто они используются. Однако в круговых диаграммах используется необычная кодировка, изображающая значения в виде областей, вырезанных из круглой формы. Поскольку круговая диаграмма обычно не имеет маркировки значений по периметру, обычно трудно получить четкое представление о точных размерах секторов. Тем не менее, круговая диаграмма и ее двоюродный брат кольцевая диаграмма преуспели в том, чтобы сообщить читателю, что сравнение частей с целым должно быть основным выводом из визуализации.
Воронкообразная диаграмма
Воронкообразная диаграмма часто используется в бизнес-контексте, где необходимо отслеживать посетителей или пользователей в конвейерном потоке. На диаграмме показано, сколько пользователей доходит до каждого этапа отслеживаемого процесса, исходя из ширины воронки на каждом этапе разделения. Сужение воронки помогает продать аналогию, но может запутать истинные коэффициенты конверсии. Гистограмма часто может выполнять ту же задачу, что и воронкообразная диаграмма, но с более четким представлением данных.
На диаграмме показано, сколько пользователей доходит до каждого этапа отслеживаемого процесса, исходя из ширины воронки на каждом этапе разделения. Сужение воронки помогает продать аналогию, но может запутать истинные коэффициенты конверсии. Гистограмма часто может выполнять ту же задачу, что и воронкообразная диаграмма, но с более четким представлением данных.
Маркированная диаграмма
Маркированная диаграмма дополняет один столбец дополнительными метками, указывающими, как контекстуализировать значение этого столбца. Обычно это означает перпендикулярную линию, показывающую целевое значение, а также затенение фона для обеспечения дополнительных показателей производительности. Пулевые диаграммы обычно используются для нескольких показателей и более компактны для отображения, чем другие типы более причудливых датчиков.
Графики на основе карты
Существует несколько семейств специальных графиков, сгруппированных по использованию, но мы завершим эту статью, коснувшись одного из них: графиков на основе карты или геопространственных графиков. Когда значения в наборе данных соответствуют фактическим географическим местоположениям, может быть полезно нанести их на какую-либо карту. Распространенным примером такого типа карты является картограмма, подобная приведенной выше. При этом используется подход тепловой карты к изображению значения с помощью цвета, но вместо того, чтобы отображать значения в сетке, они заполняются областями на карте.
Когда значения в наборе данных соответствуют фактическим географическим местоположениям, может быть полезно нанести их на какую-либо карту. Распространенным примером такого типа карты является картограмма, подобная приведенной выше. При этом используется подход тепловой карты к изображению значения с помощью цвета, но вместо того, чтобы отображать значения в сетке, они заполняются областями на карте.
Чтобы получить удобное справочное руководство по другим типам диаграмм и тому, когда их следует использовать, ознакомьтесь с нашей бесплатной электронной книгой «Как выбрать правильную визуализацию данных».
Как правильно выбрать диаграмму для ваших данных
Как выбрать правильную диаграмму или график для ваших данных?
Если у вас есть данные, которые вы хотите визуализировать, убедитесь, что вы используете правильные диаграммы. Хотя ваши данные могут работать с несколькими типами диаграмм, вы должны выбрать тот, который обеспечит четкость и точность вашего сообщения. Помните, что данные ценны только в том случае, если вы знаете, как их визуализировать и дать контекст.
Помните, что данные ценны только в том случае, если вы знаете, как их визуализировать и дать контекст.
Мы дадим вам обзор различных типов диаграмм и объясним, как выбрать правильный.
О чем рассказывают ваши данные?
Перед созданием диаграммы важно понять, зачем она вам нужна. Диаграммы, карты и инфографика помогают людям понимать сложные данные, находить закономерности, выявлять тенденции и рассказывать истории. Подумайте о сообщении, которым вы хотите поделиться со своей аудиторией.
Следуйте рекомендациям по составлению графиков. Ваши числа должны складываться, и диаграммы должны быть соответственно масштабированы. Что бы вы хотели показать? Существует четыре основных типа диаграмм:
Источник: The Extreme Presentation Method
Узнайте, как использовать лучшие приемы сторителлинга для создания потрясающих изображений и эффектных презентаций, привлекающих аудиторию.
Сравнение
Сравнительные диаграммы используются для сравнения одного или нескольких наборов данных. Они могут сравнивать предметы или показывать различия во времени.
Они могут сравнивать предметы или показывать различия во времени.
Взаимосвязь
Диаграммы взаимосвязей используются для отображения связи или корреляции между двумя или более переменными.
Композиция
Диаграммы композиции используются для отображения частей целого и изменения во времени.
Распределение
Диаграммы распределения используются, чтобы показать, как переменные распределяются во времени, помогая выявить выбросы и тенденции.
Выбор правильного типа диаграммы
Спросите себя, сколько переменных вы хотите отобразить, сколько точек данных вы хотите отобразить и как вы хотите масштабировать свою ось.
Линейные, гистограммы и гистограммы отображают изменения с течением времени. Пирамиды и круговые диаграммы отображают части целого. В то время как точечные диаграммы и древовидные карты полезны, если у вас есть много данных для визуализации.
youtube.com/embed/3JUa6oFR3Ts?t=22s»>
Типы диаграмм
Линейные диаграммы
Линейная диаграмма показывает тенденции или изменения во времени. Линейные диаграммы можно использовать для отображения взаимосвязей в непрерывном наборе данных, и их можно применять к широкому спектру категорий, включая ежедневное количество посетителей сайта или колебания цен на акции.
Рекомендации по созданию линейных диаграмм:
Четко обозначьте свои оси. Убедитесь, что зритель знает, что он оценивает.
Удалите отвлекающие элементы диаграммы. Сетки, различные цвета и громоздкие легенды могут отвлекать зрителя от быстрого просмотра общей тенденции.
Увеличьте масштаб оси Y, если ваш набор данных начинается выше нуля. В некоторых случаях изменение масштаба оси Y упрощает задачу.
- Избегайте сравнения более 5-7 строк. Вы не хотите, чтобы ваша диаграмма была загромождена или ее было трудно читать.
 Визуализируйте данные, необходимые для рассказа вашей истории, не более того.
Визуализируйте данные, необходимые для рассказа вашей истории, не более того.
Круговые диаграммы
Круговая диаграмма является одним из наиболее часто используемых и ненавистных типов диаграмм всех времен. Круговые диаграммы используются для отображения частей целого. Круговая диаграмма представляет числа в процентах, а общая сумма всех разделенных сегментов равна 100 процентам.
Рекомендации по созданию круговых диаграмм:
Убедитесь, что ваши сегменты в сумме составляют 100. Звучит очевидно, но это распространенная ошибка.
Содержите его в чистоте и последовательности. Сравните всего несколько категорий, чтобы донести свою точку зрения. Если секторы круговой диаграммы имеют примерно одинаковый размер, рассмотрите возможность использования гистограммы или гистограммы.
- Не используйте трехмерные изображения и не наклоняйте круговую диаграмму. Это часто делает ваши данные нечитаемыми, потому что зритель пытается быстро сравнить ракурсы.

Гистограммы и гистограммы
Гистограммы и гистограммы используются для сравнения различных элементов. Столбцы на столбчатой диаграмме расположены вертикально, а столбцы на столбчатой диаграмме — горизонтально. Гистограммы обычно используются, чтобы избежать беспорядка, когда одна метка данных длинная или если у вас есть более 10 элементов для сравнения. Их легко понять и создать.
Рекомендации по созданию столбчатых и столбчатых диаграмм:
- Начать ось Y с нуля. Наши глаза чувствительны к области столбцов на диаграмме. Если эти полосы усечены, зритель может сделать неверные выводы.
- Пометка осей — маркировка осей дает вашему средству просмотра контекст.
- Поместите метки значений на стержни — это помогает сохранить четкие линии длин стержней.
- Избегайте использования слишком большого количества цветов с эффектом радуги. Гораздо лучше использовать один цвет или различные оттенки одного и того же цвета.
 Вы можете выделить одну полосу, в частности, если это сообщение, которое вы хотите донести.
Вы можете выделить одну полосу, в частности, если это сообщение, которое вы хотите донести.
Карта дерева
Карты дерева показывают части целого. Они отображают иерархическую информацию в виде кластера прямоугольников разного размера и цвета в зависимости от значения данных. Размер каждого прямоугольника представляет количество, а цвет может представлять числовое значение или категорию.
Древовидные карты позволяют просматривать тенденции и быстро проводить сравнения, особенно если один цвет особенно выделяется. В то время как электронные таблицы могут отображать несколько строк данных, древовидные карты могут содержать сотни тысяч элементов в одном организованном отображении, что позволяет легко выявлять закономерности за считанные секунды. Кроме того, если они сделаны правильно, они очень эффективно используют пространство.
Рекомендации по созданию древовидной карты
- Начните с чистых данных и ясного сообщения.
 Древовидные карты часто могут содержать много данных, поэтому важно точно знать, что вы хотите выделить.
Древовидные карты часто могут содержать много данных, поэтому важно точно знать, что вы хотите выделить. - Используйте яркие, контрастные цвета, чтобы легко определить каждую область. Но не забывайте избегать «эффекта радуги». Выбирайте цвета с умом.
- Надлежащим образом пометьте каждую область текстом или цифрами, чтобы зрителю было проще безошибочно оценить вашу древовидную карту.
- Не загромождайте карту дерева слишком большим количеством блоков. Карты дерева могут содержать любое количество блоков, но пространство ограничено! Вы не хотите, чтобы ваша древовидная карта была трудной для чтения.
Диаграмма с двумя осями
С диаграммой с двумя осями вы, по сути, объединяете несколько диаграмм и добавляете вторую ось Y для сравнения. Некоторые члены сообщества визуализации данных скептически относятся к использованию диаграмм с двумя осями, потому что они часто могут сбивать с толку, иметь плохой дизайн и вводить зрителя в заблуждение.
Давайте рассмотрим различные типы диаграмм с двумя осями и лучшие способы их использования:
Столбчатая и линейная диаграмма . Эта диаграмма с двумя осями сочетает в себе столбчатую диаграмму и линейную диаграмму.
Двухлинейный график — Этот двухосевой график сравнивает два линейных графика. При необходимости может быть больше двух строк.
Двойная столбчатая диаграмма — эта двухосевая столбчатая диаграмма показывает два набора данных, отображаемых рядом.
Многоосевая схема — Отображает самую сложную версию диаграммы с двумя осями. Здесь вы видите три набора данных — с тремя осями Y.
Диаграмма с областями
Диаграммы с областями очень похожи на линейные диаграммы, но с небольшими отличиями. Они могут отображать изменения с течением времени, общие тенденции и непрерывность в наборе данных. Но хотя диаграммы с областями могут функционировать так же, как линейные диаграммы, пространство между линией и осью заполняется, указывая на объем.
Рекомендации по созданию диаграмм с областями
Сделайте его легко читаемым — избегайте окклюзии. Это происходит, когда один или несколько слоев закрывают важную информацию на диаграмме.
Используйте диаграмму с областями с накоплением — если у вас есть несколько наборов данных и вы хотите подчеркнуть отношения части к целому.
Используйте диаграммы с областями, чтобы увидеть более широкую картину. Возьмем, к примеру, население: линейные диаграммы хороши для отображения чистого изменения численности населения с течением времени, а диаграммы с областями хороши для отображения общей численности населения с течением времени.
Пирамидальная диаграмма
Пирамидальная диаграмма (треугольная диаграмма или треугольная диаграмма) — это увлекательный способ визуализации фундаментальных отношений. Они отображаются в виде треугольника, разделенного на горизонтальные секции с категориями, помеченными в соответствии с их иерархией. Они могут быть ориентированы вверх или вниз в зависимости от отношений, которые они представляют. Сложенные слои также могут отображать порядок шагов в конкретном процессе.
Они могут быть ориентированы вверх или вниз в зависимости от отношений, которые они представляют. Сложенные слои также могут отображать порядок шагов в конкретном процессе.
Рекомендации по созданию пирамидальных диаграмм
Выберите тему и четко обозначьте подкатегории. Решите, какую информацию вы хотите передать с помощью пирамиды, и четко обозначьте слои.
Организуйте свои подкатегории. Определите порядок и значение каждого раздела в вашей пирамиде.
Организуйте подкатегории на основе их иерархии.
Будьте последовательны — соблюдайте равномерное расстояние между разделами и выбирайте приятную цветовую палитру.
Сведите подкатегории к минимуму. Добавление большого количества слоев и цветов может затруднить чтение вашей пирамиды.
Облако слов
Облака слов (также известные как облака тегов) представляют собой тип взвешенного списка. Облака слов отображают текст шрифтом разного размера, веса или цвета, чтобы показать частоты или категории. Они могут быть расположены в алфавитном порядке или в случайном порядке. Они помогают людям выявлять тенденции и закономерности, которые иначе было бы трудно увидеть.
Облака слов отображают текст шрифтом разного размера, веса или цвета, чтобы показать частоты или категории. Они могут быть расположены в алфавитном порядке или в случайном порядке. Они помогают людям выявлять тенденции и закономерности, которые иначе было бы трудно увидеть.
Рекомендации по созданию облака слов
Предоставление контекста. Облака слов визуально привлекают внимание и предоставляют информацию о частоте, но часто не дают зрителю никакого контекста.
Используйте облака слов, чтобы показать частоту. Не используйте их для отображения сложных тем, таких как бюджет или кризис здравоохранения.
Следите за длиной слова. Более длинные слова занимают больше места и могут ввести в заблуждение.
- Облака
Word отлично подходят для фильтрации и анализа данных.
Не делайте слова слишком похожими по размеру или цвету.
Таблицы
В таблицах данные отображаются в строках и столбцах.


 Визуализируйте данные, необходимые для рассказа вашей истории, не более того.
Визуализируйте данные, необходимые для рассказа вашей истории, не более того.
 Вы можете выделить одну полосу, в частности, если это сообщение, которое вы хотите донести.
Вы можете выделить одну полосу, в частности, если это сообщение, которое вы хотите донести. Древовидные карты часто могут содержать много данных, поэтому важно точно знать, что вы хотите выделить.
Древовидные карты часто могут содержать много данных, поэтому важно точно знать, что вы хотите выделить. В 1895 году сюда на два года приезжали англичане, а с другой стороны архипелаг исследовали ученые из Норвегии. С 1901 по 1905 — две американские группы. Первая российская экспедиция на архипелаг Земля Франца-Иосифа отправилась в 1901 году на ледоколе «Ермак».
В 1895 году сюда на два года приезжали англичане, а с другой стороны архипелаг исследовали ученые из Норвегии. С 1901 по 1905 — две американские группы. Первая российская экспедиция на архипелаг Земля Франца-Иосифа отправилась в 1901 году на ледоколе «Ермак». Здесь они провели более 6 месяцев — с 28 сентября по 19 мая.
Здесь они провели более 6 месяцев — с 28 сентября по 19 мая.
 Параллельно американцы изучали архипелаг, уточняли карты и схемы расположения островов. И только в 1905 году спасательная экспедиция Чампа нашла исследователей и смогла их эвакуировать.
Параллельно американцы изучали архипелаг, уточняли карты и схемы расположения островов. И только в 1905 году спасательная экспедиция Чампа нашла исследователей и смогла их эвакуировать. Во время экспедиций ледокол близко подходит к скале, птицы на расстоянии нескольких метров. Наблюдения на скале Рубини начались в 1931 году — по ним можно оценивать изменения численности морских птиц на архипелаге.
Во время экспедиций ледокол близко подходит к скале, птицы на расстоянии нескольких метров. Наблюдения на скале Рубини начались в 1931 году — по ним можно оценивать изменения численности морских птиц на архипелаге. Здесь проводились исследования по метеорологии, аэрологии, магнитологом, гидрологии, актинометрии, изучению ионосферы, прохождению радиоволн и другим научным направлениям.
Здесь проводились исследования по метеорологии, аэрологии, магнитологом, гидрологии, актинометрии, изучению ионосферы, прохождению радиоволн и другим научным направлениям.


 Остров Белл. Назвали так, потому что издали гора на острове похожа на колокол (bell). На этом острове сохранился дощатый дом Эйры, который собрали в 1881 году. На стенах внутри дома можно увидеть надписи Ли Смита, доктора Ниля, капитана Воронина и других исследователей.
Остров Белл. Назвали так, потому что издали гора на острове похожа на колокол (bell). На этом острове сохранился дощатый дом Эйры, который собрали в 1881 году. На стенах внутри дома можно увидеть надписи Ли Смита, доктора Ниля, капитана Воронина и других исследователей. Это именно те населенные пункты и их жители, которые выросли недалеко от побережья, воспитанные характером моря. Именно такие люди и были всегда самым главным богатством нашего региона.
Это именно те населенные пункты и их жители, которые выросли недалеко от побережья, воспитанные характером моря. Именно такие люди и были всегда самым главным богатством нашего региона. Я был в восторге от масштабов Соловецкого монастыря: от монастырской стены, от валунов, от всех вообще инженерных строений, как люди смогли устроить Соловки во времена очень ограниченного ресурса по технике, когда это всё делалось руками. Это не жемчужина, это просто бриллиант Русского Севера — наши Соловецкие острова.
Я был в восторге от масштабов Соловецкого монастыря: от монастырской стены, от валунов, от всех вообще инженерных строений, как люди смогли устроить Соловки во времена очень ограниченного ресурса по технике, когда это всё делалось руками. Это не жемчужина, это просто бриллиант Русского Севера — наши Соловецкие острова. Здесь можно написать целую кандидатскую работу. Надо просто пересмотреть свой взгляд на туризм и понять, что туризм — это не цель. Целью является благополучие жизни всех наших удаленных населенных пунктов, где есть что смотреть. Туризм — это возможность всем этим населенным пунктам жить.
Здесь можно написать целую кандидатскую работу. Надо просто пересмотреть свой взгляд на туризм и понять, что туризм — это не цель. Целью является благополучие жизни всех наших удаленных населенных пунктов, где есть что смотреть. Туризм — это возможность всем этим населенным пунктам жить.





 Земля Франца-Иосифа – это суровый и удивительно красивый мир ледников, мхов и лишайников. На архипелаге гнездятся около 5 миллионов морских птиц.
Земля Франца-Иосифа – это суровый и удивительно красивый мир ледников, мхов и лишайников. На архипелаге гнездятся около 5 миллионов морских птиц.


 Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.


 Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator. 
 Или же оно размывает объект который находится ближе к глазам или камере, чем тот на который вы сфокусированны.
Или же оно размывает объект который находится ближе к глазам или камере, чем тот на который вы сфокусированны.

 Благо этот ужас можно отключить.
Благо этот ужас можно отключить. 
 Может быть ваша неприязнь была связанна именно с неприятным опытом размытия в движении в старых играх? Дайте игре шанс и получайте удовольствие.
Может быть ваша неприязнь была связанна именно с неприятным опытом размытия в движении в старых играх? Дайте игре шанс и получайте удовольствие. оригинальный звук — кейтлин.
оригинальный звук — кейтлин. просмотров|
просмотров| Мечта размыла вращение w ppl родился в мой день рождения | Моя сестра-близнец Мэри | Моя сводная сестра Габи | … оригинальный звук — фонографический материал.
Мечта размыла вращение w ppl родился в мой день рождения | Моя сестра-близнец Мэри | Моя сводная сестра Габи | … оригинальный звук — фонографический материал. лайков, видео в TikTok от @luxlisbon222 (@luxlisbon222): «valid #dreambluntrotation #darkacademia #lanadelrey #sylviaplath #thesecrethistory #ahs». мечта тупое вращение Lacrimosa — Венский оркестр Моцарта.
лайков, видео в TikTok от @luxlisbon222 (@luxlisbon222): «valid #dreambluntrotation #darkacademia #lanadelrey #sylviaplath #thesecrethistory #ahs». мечта тупое вращение Lacrimosa — Венский оркестр Моцарта. jahiablabrown): » День рождения тупого вращения, кроме моего, так хорош оригинальный звук — фонографический материал.
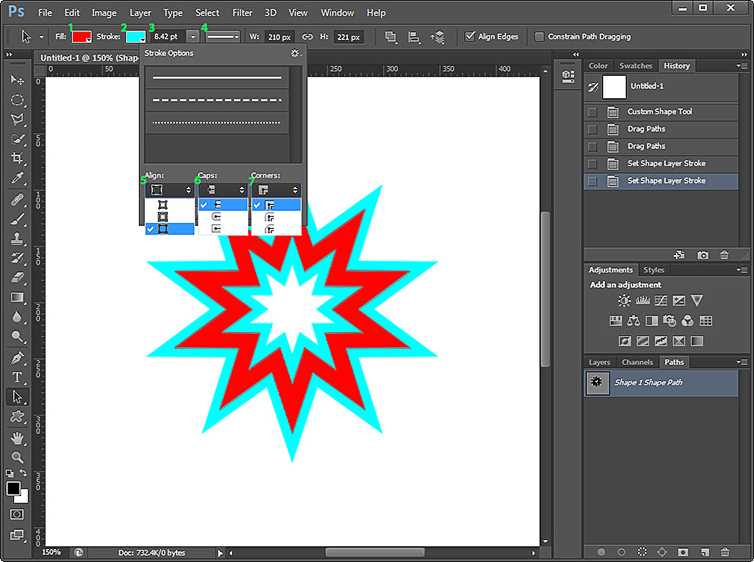
jahiablabrown): » День рождения тупого вращения, кроме моего, так хорош оригинальный звук — фонографический материал. Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку. к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
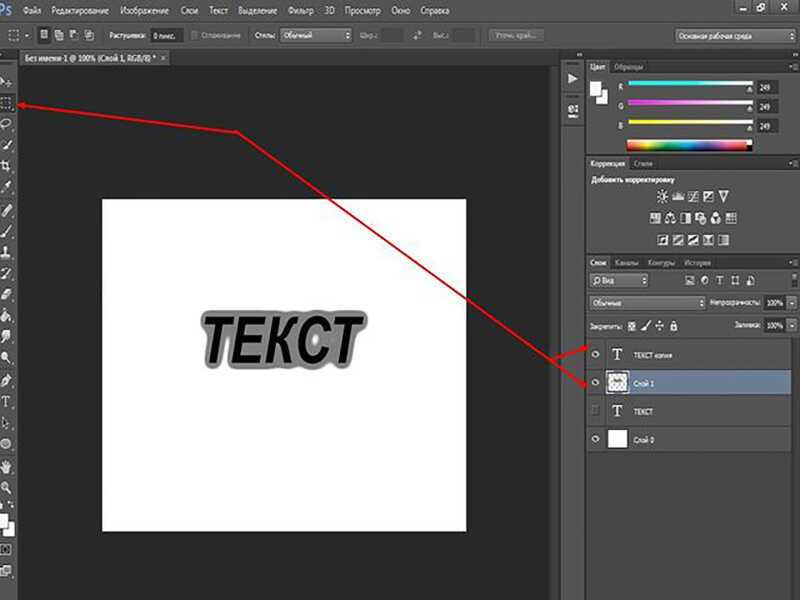
Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия. В данном случае – это желтый.
В данном случае – это желтый. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
 Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.




 Просто нажмите на поле градиента, чтобы открыть редактор градиентов.
Просто нажмите на поле градиента, чтобы открыть редактор градиентов. Хотя он может подойти не каждому изображению, с ним стоит поэкспериментировать!
Хотя он может подойти не каждому изображению, с ним стоит поэкспериментировать!
 д.
д.
 Вы можете выбрать цвет с помощью инструмента «Пипетка», щелкнув изображение или выбрав любой цвет из палитры.
Вы можете выбрать цвет с помощью инструмента «Пипетка», щелкнув изображение или выбрав любой цвет из палитры.
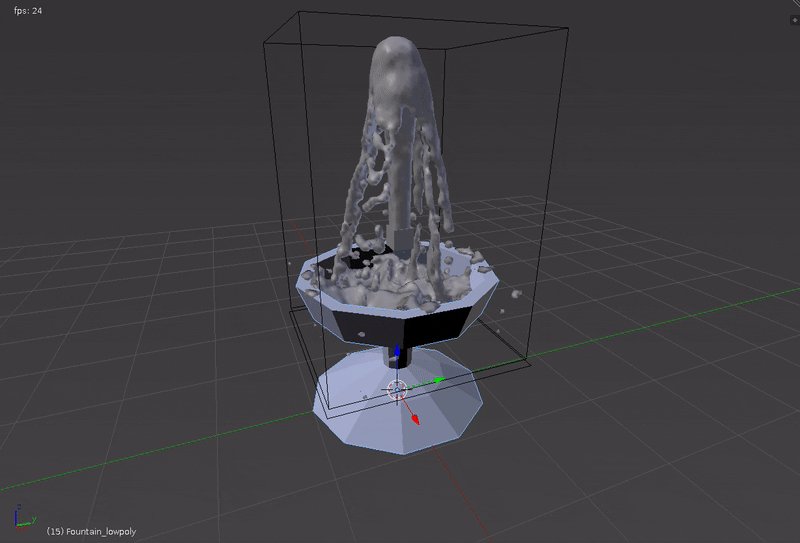
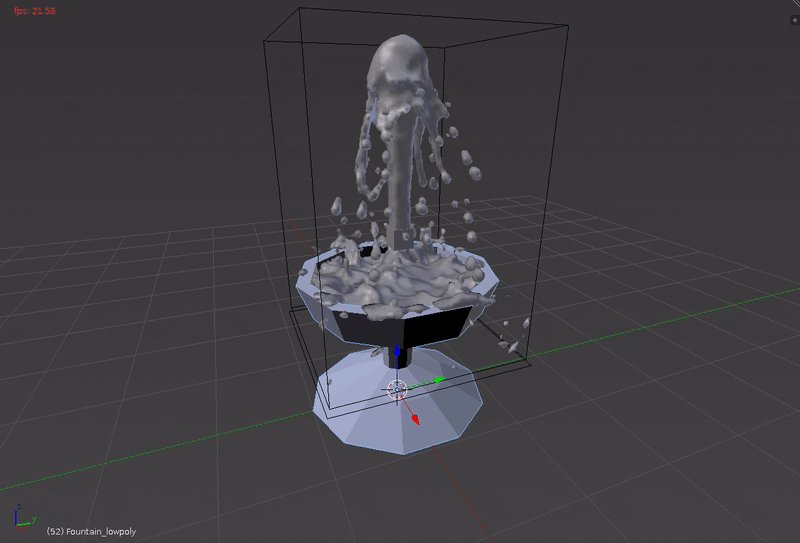
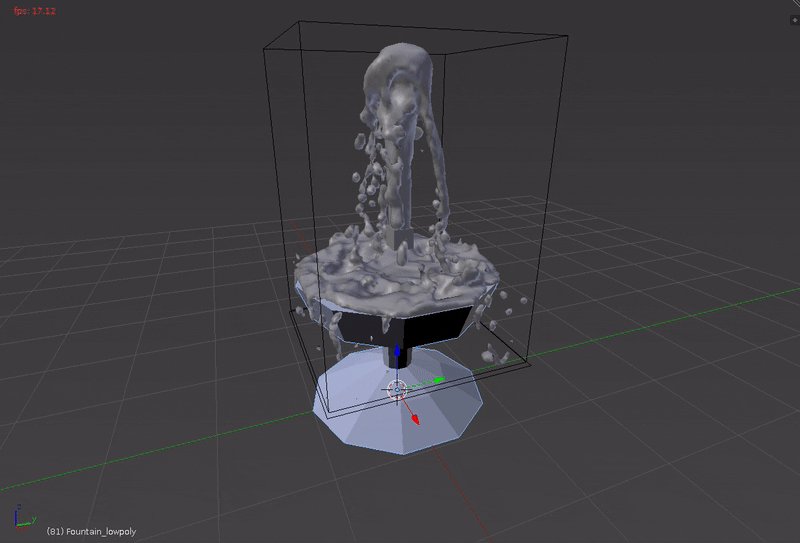
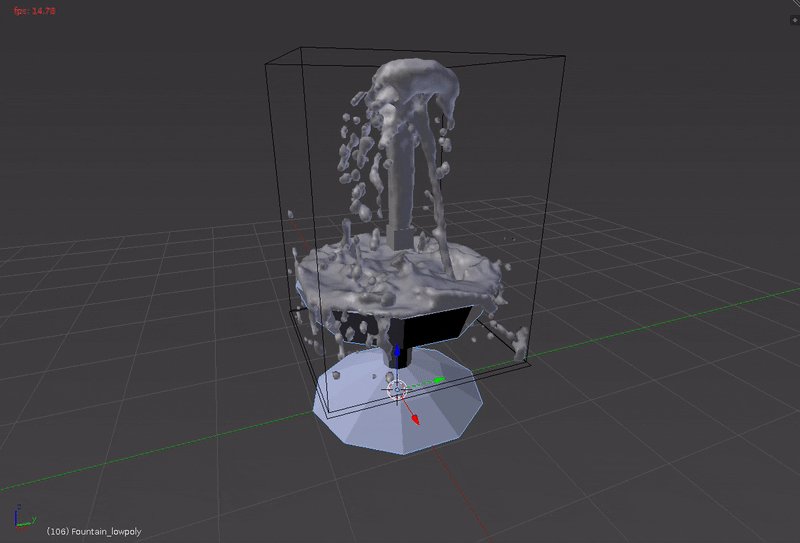
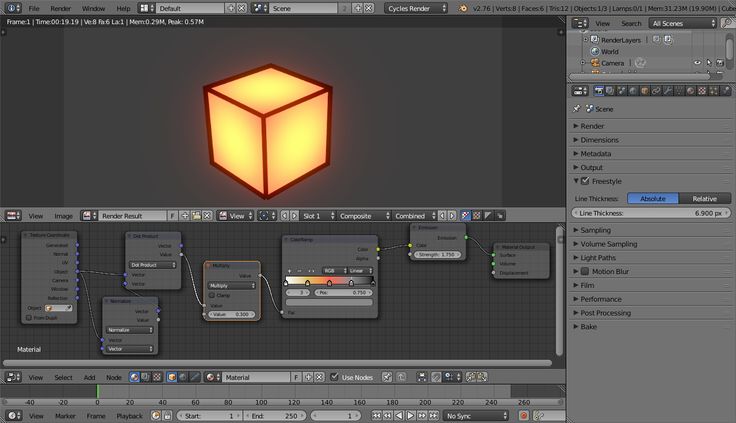
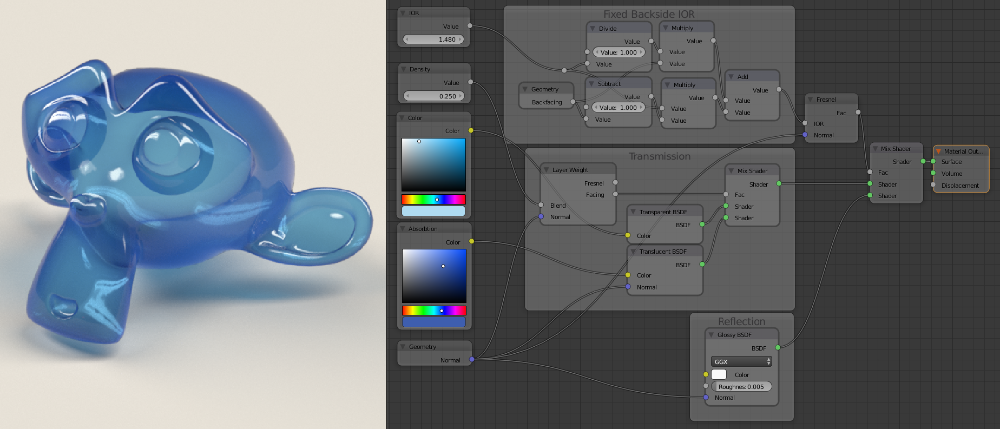
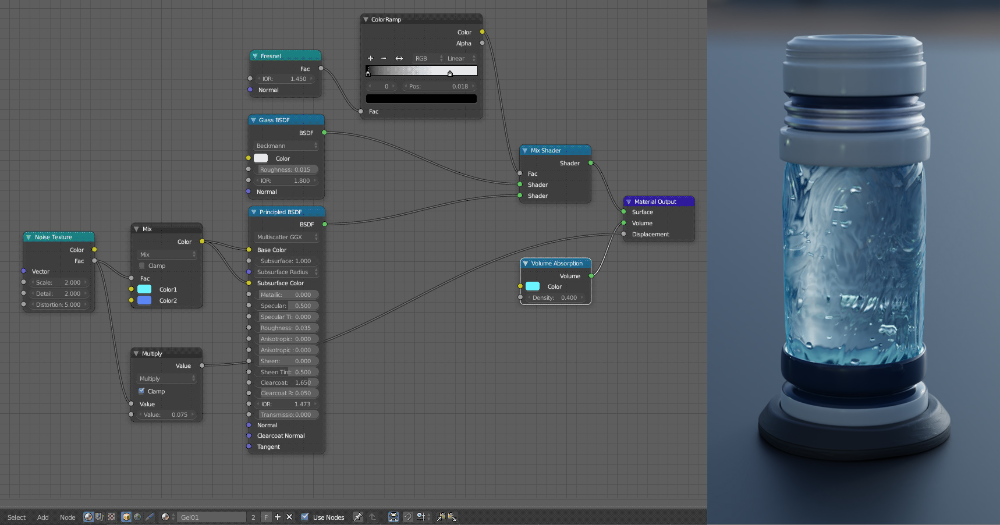
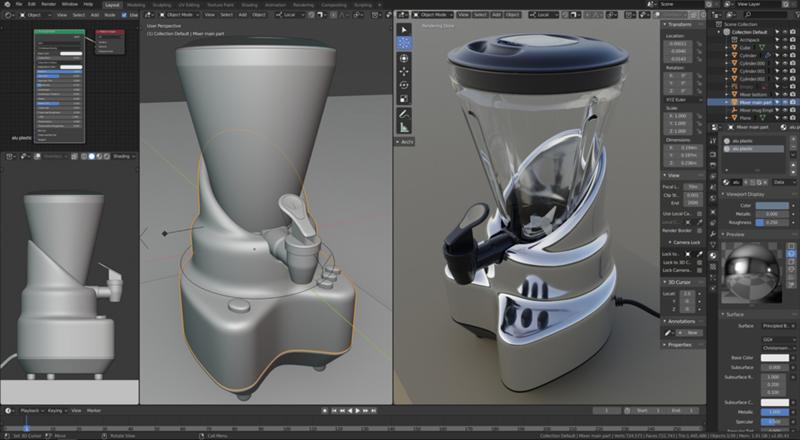
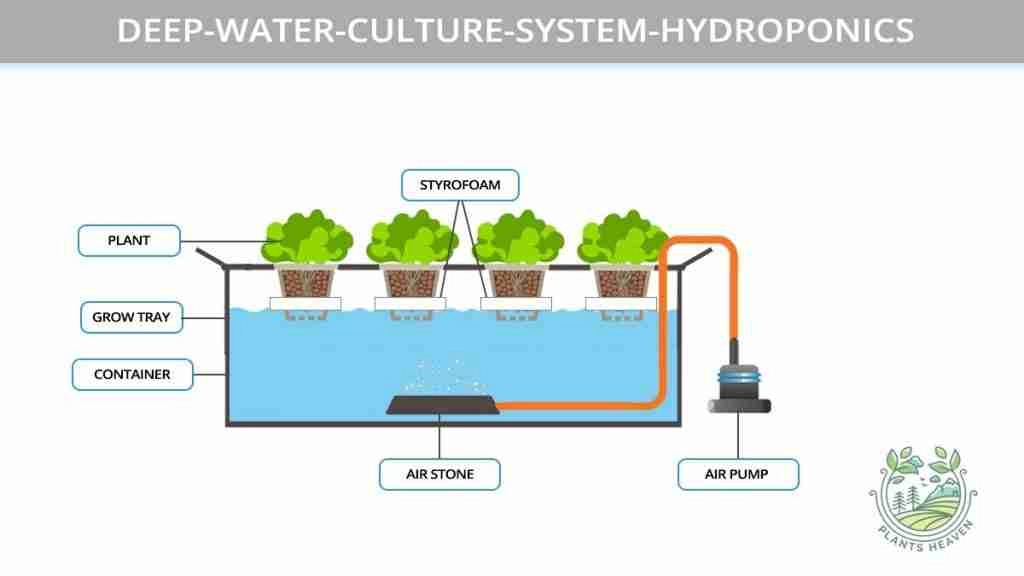
 77. Начиная с этой версии появилась поддержка рендеринга объема на GPU и возможность кэширования в формате OpenVDB. Данный эффект очень часто используется в компьютерной графике. В этом уроке Вы узнаете, как создать его с помощью Blender.
77. Начиная с этой версии появилась поддержка рендеринга объема на GPU и возможность кэширования в формате OpenVDB. Данный эффект очень часто используется в компьютерной графике. В этом уроке Вы узнаете, как создать его с помощью Blender. Используя данную технику вы можете заполнять любые сосуды любыми предметами.
Используя данную технику вы можете заполнять любые сосуды любыми предметами.
 Вспомним математику: 1-1 = 0 — у нас будет так же т.к. в группе А и B одна и та же вершина.
Вспомним математику: 1-1 = 0 — у нас будет так же т.к. в группе А и B одна и та же вершина.
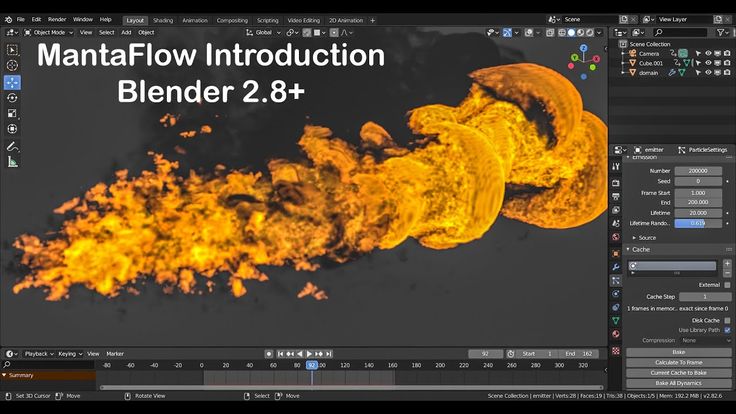
 Нажмите Shift + A , затем выберите Mesh | УФ-сфера . Уменьшите его примерно до 0,75 и поместите в нижнюю часть домена.
Нажмите Shift + A , затем выберите Mesh | УФ-сфера . Уменьшите его примерно до 0,75 и поместите в нижнюю часть домена.
 Это изменит размер домена в зависимости от того, где находится огонь, что, в свою очередь, уменьшит время запекания:
Это изменит размер домена в зависимости от того, где находится огонь, что, в свою очередь, уменьшит время запекания: Как вы, наверное, догадались, установите Type на Flow .
Как вы, наверное, догадались, установите Type на Flow .

 Чем выше вы установите это значение, тем ярче будет огонь. Я собираюсь установить свой на 7 .
Чем выше вы установите это значение, тем ярче будет огонь. Я собираюсь установить свой на 7 . 17 – Камера
17 – Камера Например, Eevee будет рендериться намного быстрее, чем Cycles, но огонь будет выглядеть не так хорошо. Если у вас более медленный компьютер, я рекомендую использовать Eevee, потому что рендеринг дыма/огня в Cycles довольно интенсивно использует GPU/CPU. Чтобы выбрать движок рендеринга, перейдите на страницу 9.0046 Render Properties и нажмите Render Engine :
Например, Eevee будет рендериться намного быстрее, чем Cycles, но огонь будет выглядеть не так хорошо. Если у вас более медленный компьютер, я рекомендую использовать Eevee, потому что рендеринг дыма/огня в Cycles довольно интенсивно использует GPU/CPU. Чтобы выбрать движок рендеринга, перейдите на страницу 9.0046 Render Properties и нажмите Render Engine : Переключитесь на движок рендеринга Eevee и приступим:
Переключитесь на движок рендеринга Eevee и приступим:
 blend
blend 

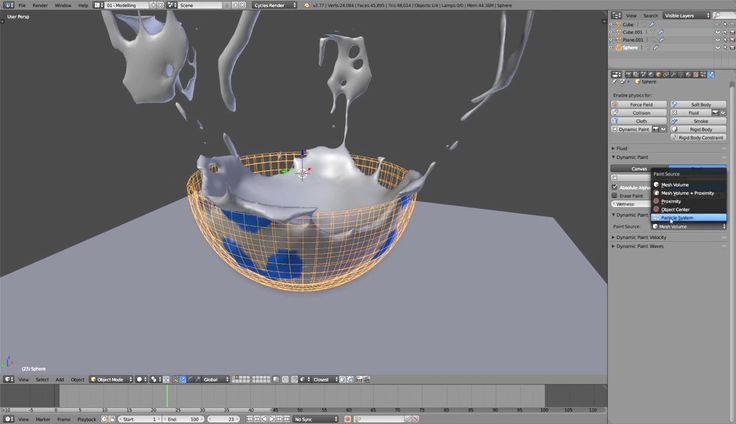
 Наш последний шаг — превратить нашу чашку в коллайдер, чтобы наша жидкость взаимодействовала как настоящая кофейная чашка. Для этого мы включим физику жидкости в физике.
Наш последний шаг — превратить нашу чашку в коллайдер, чтобы наша жидкость взаимодействовала как настоящая кофейная чашка. Для этого мы включим физику жидкости в физике.

 Из-за этого, чем выше разрешение, тем больше вокселей мы получаем.
Из-за этого, чем выше разрешение, тем больше вокселей мы получаем. Для этого мы анимируем параметр «Использовать поток» на нашей сфере.
Для этого мы анимируем параметр «Использовать поток» на нашей сфере.
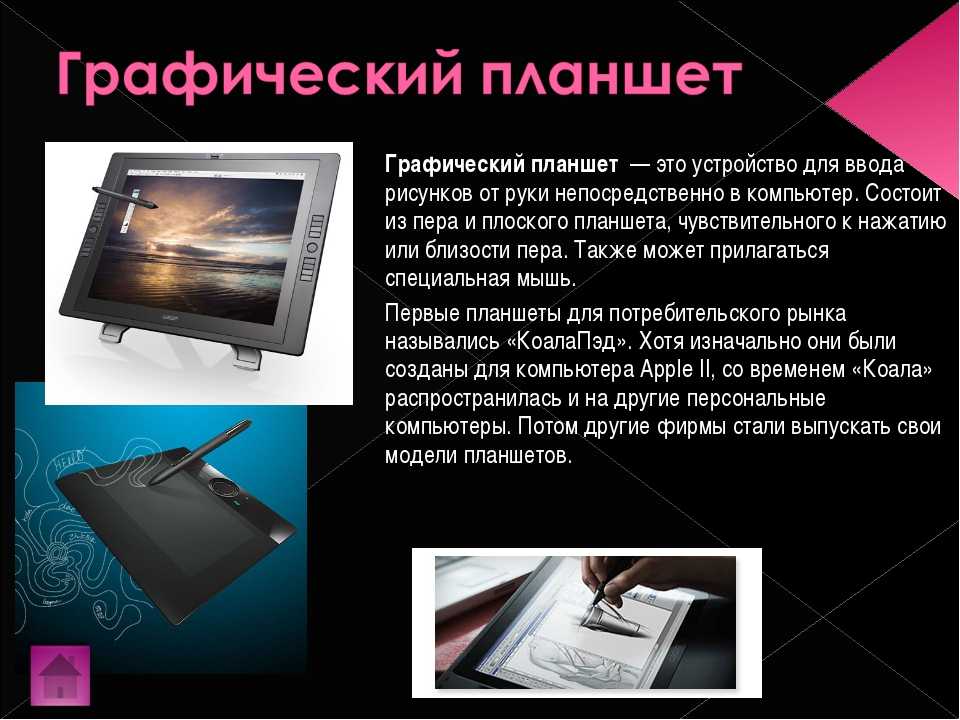
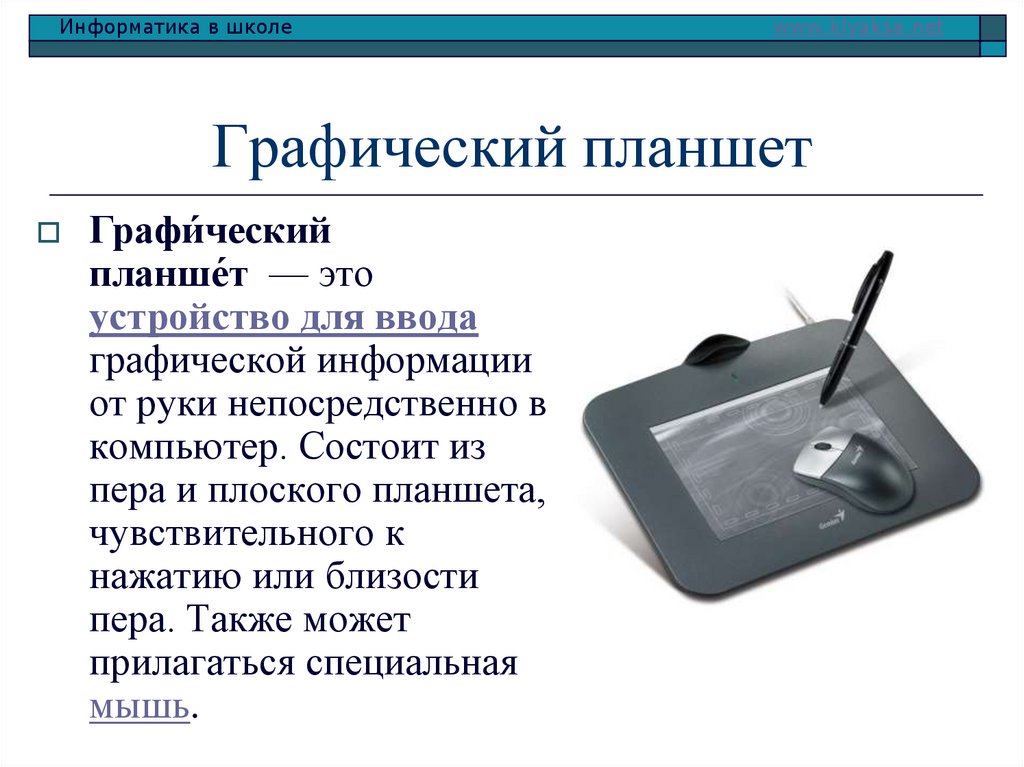
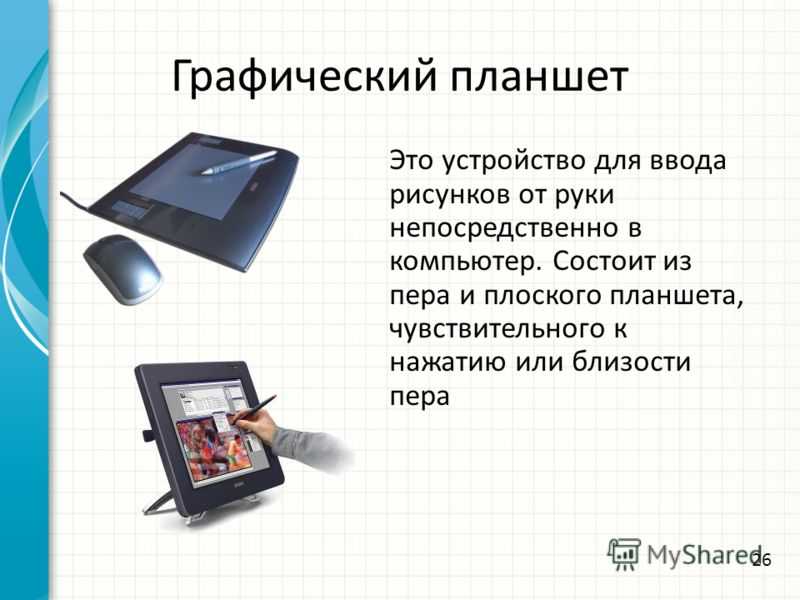
 Потом другие фирмы стали выпускать свои модели планшетов.
Потом другие фирмы стали выпускать свои модели планшетов.
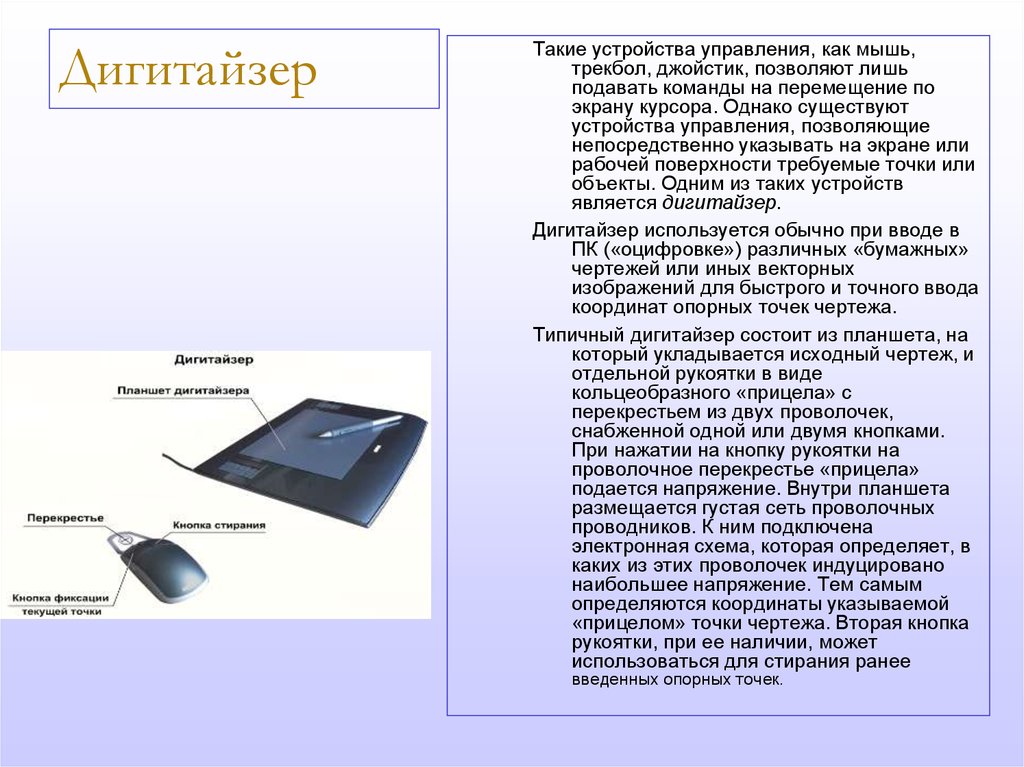
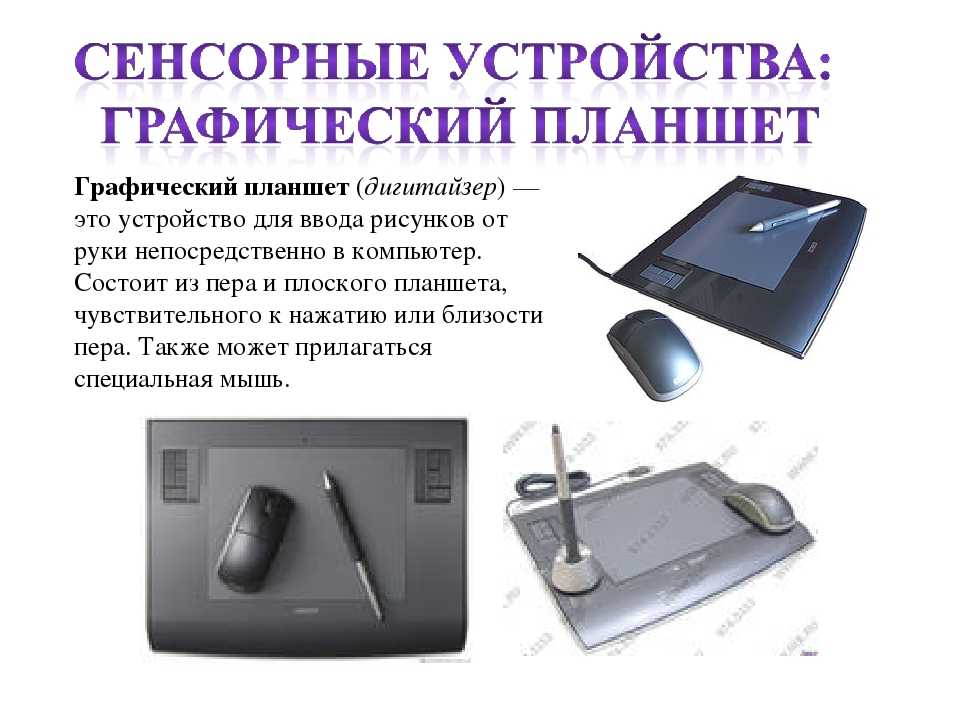
 В частности, такой тип датчика используется в перьях к планшетам фирмы Wacom[6]. Также регистрация может осуществляться с помощью компонента с переменным сопротивлением[7] или переменной индуктивностью. Существуют реализации, в основе которых лежит пьезоэлектрический эффект[источник не указан 1028 дней]. При нажатии пера в пределах рабочей поверхности планшета, под которой проложена сетка проводников, на пластине пьезоэлектрика возникает разность потенциалов, что позволяет определять координаты нужной точки. Такие планшеты вообще не требуют специального пера и позволяют чертить на рабочей поверхности планшета как на обычной чертёжной доске.
В частности, такой тип датчика используется в перьях к планшетам фирмы Wacom[6]. Также регистрация может осуществляться с помощью компонента с переменным сопротивлением[7] или переменной индуктивностью. Существуют реализации, в основе которых лежит пьезоэлектрический эффект[источник не указан 1028 дней]. При нажатии пера в пределах рабочей поверхности планшета, под которой проложена сетка проводников, на пластине пьезоэлектрика возникает разность потенциалов, что позволяет определять координаты нужной точки. Такие планшеты вообще не требуют специального пера и позволяют чертить на рабочей поверхности планшета как на обычной чертёжной доске. Такая мышь может работать только на планшете. Поскольку разрешение планшета гораздо выше, чем разрешение обычной компьютерной мыши, то использование связки мышь+планшет позволяет достичь значительно более высокой точности при вводе.
Такая мышь может работать только на планшете. Поскольку разрешение планшета гораздо выше, чем разрешение обычной компьютерной мыши, то использование связки мышь+планшет позволяет достичь значительно более высокой точности при вводе.
 html#Gray1888b>
html#Gray1888b>  ). — строение Wacom graphire A6. Архивировано из первоисточника 19 мая 2012. Проверено 11 февраля 2012.
). — строение Wacom graphire A6. Архивировано из первоисточника 19 мая 2012. Проверено 11 февраля 2012. Более известный и часто ошибочно именуемый первым, графический планшет RAND Tablet[3] также известен как «Графакон» (ГРАФический КОНвертер), представленный в 1964. RAND Tablet использовал сетку проводников под поверхностью планшета, на которые подавались закодированные троичным кодом Грея электрические импульсы. Емкостно связанное перо принимало этот сигнал, который затем мог быть декодирован обратно в координаты.[4]
Более известный и часто ошибочно именуемый первым, графический планшет RAND Tablet[3] также известен как «Графакон» (ГРАФический КОНвертер), представленный в 1964. RAND Tablet использовал сетку проводников под поверхностью планшета, на которые подавались закодированные троичным кодом Грея электрические импульсы. Емкостно связанное перо принимало этот сигнал, который затем мог быть декодирован обратно в координаты.[4]
 В электромагнитных — перо излучает электромагнитные волны, а сетка служит приёмником. В обоих случаях на перо должно быть подано питание.
В электромагнитных — перо излучает электромагнитные волны, а сетка служит приёмником. В обоих случаях на перо должно быть подано питание.





 Высокая чувствительность к давлению, в идеале не менее 512 уровней, позволяет пользователю контролировать ряд аспектов рисунка, включая цвет и толщину линии, просто более или менее сильно нажимая на стилус, имитируя рисование настоящей ручкой.
Высокая чувствительность к давлению, в идеале не менее 512 уровней, позволяет пользователю контролировать ряд аспектов рисунка, включая цвет и толщину линии, просто более или менее сильно нажимая на стилус, имитируя рисование настоящей ручкой.
 д. Имея расширение «.3DS», этот формат файлов для 3D-печати также обладает тем преимуществом, что его читает большинство существующих на рынке программ, таких как 3dsMax, ABViewer, Blender, MeshLab, messiahStudio, Rain Swift 3D, SketchUp, TurboCAD и др.
д. Имея расширение «.3DS», этот формат файлов для 3D-печати также обладает тем преимуществом, что его читает большинство существующих на рынке программ, таких как 3dsMax, ABViewer, Blender, MeshLab, messiahStudio, Rain Swift 3D, SketchUp, TurboCAD и др. Его можно открыть только с помощью OpenSCAD.
Его можно открыть только с помощью OpenSCAD.
 AutoDesk будет использовать файл FBX с расширением «.FBX» в качестве обменного формата для своего портфеля программного обеспечения, такого как AutoCAD, Fusion 360, Maya, 3DS Max и др.
AutoDesk будет использовать файл FBX с расширением «.FBX» в качестве обменного формата для своего портфеля программного обеспечения, такого как AutoCAD, Fusion 360, Maya, 3DS Max и др.


 )
)

 )
)
 ..)?
..)?  obj
obj 
 В таком случае реализуется правило “Кто быстрее успел, тот и получил”. В этом моменте стоит отметить такое понятие как Gas War — газвар. Пользователи увеличивают комиссию за транзакцию с целью скорейшего выполнения операции минта. Чем большую комиссию вы готовы платить, тем скорее ваш запрос будет обработан. Таким образом они повышают шанс на минт во время пабликсейла. Однако, это увеличивает затраты и итоговую стоимость NFT. Так как спрос на коллекцию был большой, разумеется не всем желающим удалось сминтить NFT.
В таком случае реализуется правило “Кто быстрее успел, тот и получил”. В этом моменте стоит отметить такое понятие как Gas War — газвар. Пользователи увеличивают комиссию за транзакцию с целью скорейшего выполнения операции минта. Чем большую комиссию вы готовы платить, тем скорее ваш запрос будет обработан. Таким образом они повышают шанс на минт во время пабликсейла. Однако, это увеличивает затраты и итоговую стоимость NFT. Так как спрос на коллекцию был большой, разумеется не всем желающим удалось сминтить NFT. д. ваши шансы стремятся к 0.
д. ваши шансы стремятся к 0. Ниже вы найдете несколько проверенных бирж, которыми мы пользуемся.
Ниже вы найдете несколько проверенных бирж, которыми мы пользуемся.

 Большинство коллекций минтятся на блокчейне Ethereum. Для него лучше всего подходит MetaMask.
Большинство коллекций минтятся на блокчейне Ethereum. Для него лучше всего подходит MetaMask. Особенно сильно они любят писать в ЛС в Discord. Запомните: ни один уважающий себя проект никогда не напишет вам в личку.
Особенно сильно они любят писать в ЛС в Discord. Запомните: ни один уважающий себя проект никогда не напишет вам в личку.

 Рендеринг цифрового искусства в часть блокчейна Ethereum в качестве общедоступной записи известен как чеканка. Это связано с тем, что цифровое искусство не поддается модификации и подделке. Чеканка — это процесс добавления NFT в блокчейн, точно так же, как чеканка денег относится к процессу генерации валют.
Рендеринг цифрового искусства в часть блокчейна Ethereum в качестве общедоступной записи известен как чеканка. Это связано с тем, что цифровое искусство не поддается модификации и подделке. Чеканка — это процесс добавления NFT в блокчейн, точно так же, как чеканка денег относится к процессу генерации валют.
 Пользователи могут покупать и продавать NFT на вторичном рынке, а также разрабатывать и продавать свои коллекции NFT на первичном рынке.
Пользователи могут покупать и продавать NFT на вторичном рынке, а также разрабатывать и продавать свои коллекции NFT на первичном рынке. Создать крипто-кошелек
Создать крипто-кошелек 
 «Ленивая чеканка» — так называется эта функция. Шаги легче следовать. Вот как начать:
«Ленивая чеканка» — так называется эта функция. Шаги легче следовать. Вот как начать: Эта плата не установлена в камне, и вы можете управлять ею, если знаете, что делаете.
Эта плата не установлена в камне, и вы можете управлять ею, если знаете, что делаете. С другой стороны, продавец может оплатить всю стоимость, выставив 5% от конечной цены.
С другой стороны, продавец может оплатить всю стоимость, выставив 5% от конечной цены.


 Царство NFT стоит попробовать, если вы художник или цифровой предприниматель.
Царство NFT стоит попробовать, если вы художник или цифровой предприниматель. Чеканка цифровых активов (всего, от произведений искусства до музыки и статей) в виде NFT — это один из способов для художников монетизировать свою работу.
Чеканка цифровых активов (всего, от произведений искусства до музыки и статей) в виде NFT — это один из способов для художников монетизировать свою работу.

 Эта транзакция будет стоить денег, которые известны как «плата за газ». Следите за требуемыми комиссиями за транзакции, так как некоторые из них могут быть выше, чем вы ожидаете.
Эта транзакция будет стоить денег, которые известны как «плата за газ». Следите за требуемыми комиссиями за транзакции, так как некоторые из них могут быть выше, чем вы ожидаете. Нажмите кнопку «Продать» в правом верхнем углу на странице описания вашего NFT.
Нажмите кнопку «Продать» в правом верхнем углу на странице описания вашего NFT. Как только плата за газ будет оплачена и вы утвердите окончательные условия, ваш NFT будет выставлен на продажу и доступен для покупки на торговой площадке.
Как только плата за газ будет оплачена и вы утвердите окончательные условия, ваш NFT будет выставлен на продажу и доступен для покупки на торговой площадке.


 Старый ЧерекСалаватСалехардСамараСанкт-ПетербургСаранскСарапулСаратовСаяногорскСевастопольСерпуховСестрорецкСимферопольСланцыСмоленскСоветскийСоликамскСортавалаСосновый БорСочиСтавропольСтарый ОсколСтерлитамакСургутСызраньСыктывкарТаганрогТамбовТашкентТверьТольяттиТомскТосноТроицкТуймазыТулаТюменьУгличУлан-УдэУльяновскУфаУхтаФурмановХабаровскХанты-МансийскХимкиЧайковскийЧебоксарыЧелябинскЧереповецЧеркесскЧернушкаЧитаШадринскШебекиноШумихаЭлектростальЭлистаЭнгельсЮжно-СахалинскЯкутскЯрославль
Старый ЧерекСалаватСалехардСамараСанкт-ПетербургСаранскСарапулСаратовСаяногорскСевастопольСерпуховСестрорецкСимферопольСланцыСмоленскСоветскийСоликамскСортавалаСосновый БорСочиСтавропольСтарый ОсколСтерлитамакСургутСызраньСыктывкарТаганрогТамбовТашкентТверьТольяттиТомскТосноТроицкТуймазыТулаТюменьУгличУлан-УдэУльяновскУфаУхтаФурмановХабаровскХанты-МансийскХимкиЧайковскийЧебоксарыЧелябинскЧереповецЧеркесскЧернушкаЧитаШадринскШебекиноШумихаЭлектростальЭлистаЭнгельсЮжно-СахалинскЯкутскЯрославль На самом деле это было больше похоже на игру, чем на работу. И если вам интересно, это лучшая работа на всей планете!
На самом деле это было больше похоже на игру, чем на работу. И если вам интересно, это лучшая работа на всей планете! 

 Я даже не заметил, когда было сделано изменение. Я просто продолжал шить.
Я даже не заметил, когда было сделано изменение. Я просто продолжал шить.
 Поработав некоторое время с машиной, я обнаружил, что мне не нужно так много наклоняться, чтобы изучить экран.
Поработав некоторое время с машиной, я обнаружил, что мне не нужно так много наклоняться, чтобы изучить экран. Машинное выстегивание было таким легким и легким, что я могла заниматься им часами, не уставая. И моя работа выглядела потрясающе!
Машинное выстегивание было таким легким и легким, что я могла заниматься им часами, не уставая. И моя работа выглядела потрясающе! Маленькая пунктирная строчка на 50-100% больше, чем мелкая пунктирная строчка, которую я видел на других швейных машинах. Большой пунктирный стежок, безусловно, более полезный пунктирный стежок.
Маленькая пунктирная строчка на 50-100% больше, чем мелкая пунктирная строчка, которую я видел на других швейных машинах. Большой пунктирный стежок, безусловно, более полезный пунктирный стежок.
 Дизайн выглядел великолепно! Выглядело так, как будто я вышила его вручную обратным стежком.
Дизайн выглядел великолепно! Выглядело так, как будто я вышила его вручную обратным стежком. Я использовал серебристый металлик YLI с таким же успехом, хотя дизайн выглядел немного тяжелее.
Я использовал серебристый металлик YLI с таким же успехом, хотя дизайн выглядел немного тяжелее. Руководство переводит для вас стандартные размеры кнопок в миллиметры. Поскольку существует всего несколько размеров кнопок, которые вы будете использовать регулярно, эти числа достаточно легко запомнить.
Руководство переводит для вас стандартные размеры кнопок в миллиметры. Поскольку существует всего несколько размеров кнопок, которые вы будете использовать регулярно, эти числа достаточно легко запомнить.
 Зубчатые рейки опускаются автоматически, а давление прижимной лапки автоматически настраивается для легкого скольжения по изменяющейся толщине ткани и предыдущим рисункам вышивания.
Зубчатые рейки опускаются автоматически, а давление прижимной лапки автоматически настраивается для легкого скольжения по изменяющейся толщине ткани и предыдущим рисункам вышивания. Это предупреждение предотвращает износ машины в случае ошибки.
Это предупреждение предотвращает износ машины в случае ошибки. (Мог бы и уменьшить, если бы захотел.) Все это я делал простым нажатием кнопок на сенсорном экране.
(Мог бы и уменьшить, если бы захотел.) Все это я делал простым нажатием кнопок на сенсорном экране.
 При использовании функций вышивания нож обрезает только верхнюю нить. Он оставляет нижнюю нить одним непрерывным отрезком.
При использовании функций вышивания нож обрезает только верхнюю нить. Он оставляет нижнюю нить одним непрерывным отрезком. Программный пакет Digitizing может создать дизайн вышивания Designer I из всего, что вы можете нарисовать или отсканировать. Если вы планируете создавать оригинальные дизайны для вышивки, эта программа для вас.
Программный пакет Digitizing может создать дизайн вышивания Designer I из всего, что вы можете нарисовать или отсканировать. Если вы планируете создавать оригинальные дизайны для вышивки, эта программа для вас. Сегодня вы можете найти эту удивительную машину по цене от 2 до 3000 долларов.
Сегодня вы можете найти эту удивительную машину по цене от 2 до 3000 долларов.
 В новой обновленной версии представлены дополнительные функции, такие как морфинг, цветное рабочее пространство, многопроектные рабочие процессы, воспроизведение, оптимизированное для графического процессора, библиотеки Creative Cloud и т.д. Все новые функции последней версии помогают улучшить взаимодействие с пользователем.
В новой обновленной версии представлены дополнительные функции, такие как морфинг, цветное рабочее пространство, многопроектные рабочие процессы, воспроизведение, оптимизированное для графического процессора, библиотеки Creative Cloud и т.д. Все новые функции последней версии помогают улучшить взаимодействие с пользователем.


 Если вы ищете альтернативное программное обеспечение, которое проще в использовании, но дает высококачественные результаты, тогда Wondershare Filmora может быть удобным и эффективным вариантом для вас. Filmora позволяет быстро объединять файлы без потери качества. Она предлагает 2 способа объединения клипов. Первый — отключить аудио и видео на временной шкале, а второй — объединить видео/аудио в медиатеке. Объединять видео стало очень легко! Скачать программу бесплатно, чтобы попробовать уже сейчас.
Если вы ищете альтернативное программное обеспечение, которое проще в использовании, но дает высококачественные результаты, тогда Wondershare Filmora может быть удобным и эффективным вариантом для вас. Filmora позволяет быстро объединять файлы без потери качества. Она предлагает 2 способа объединения клипов. Первый — отключить аудио и видео на временной шкале, а второй — объединить видео/аудио в медиатеке. Объединять видео стало очень легко! Скачать программу бесплатно, чтобы попробовать уже сейчас. Просто перетащите его на шкалу времени, чтобы отредактировать.
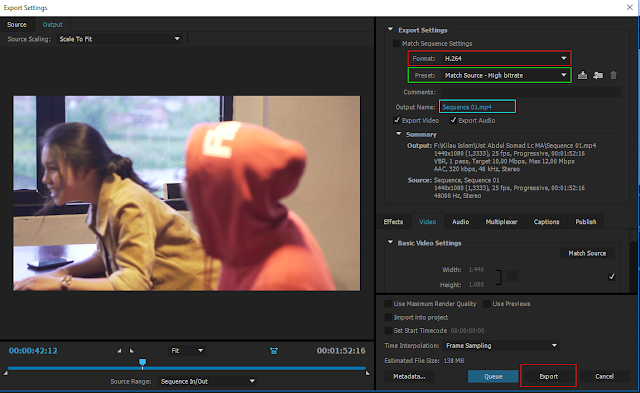
Просто перетащите его на шкалу времени, чтобы отредактировать.
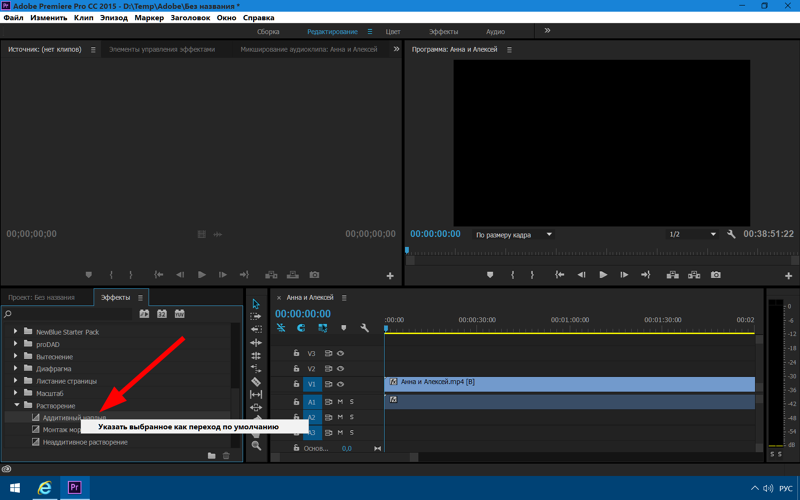
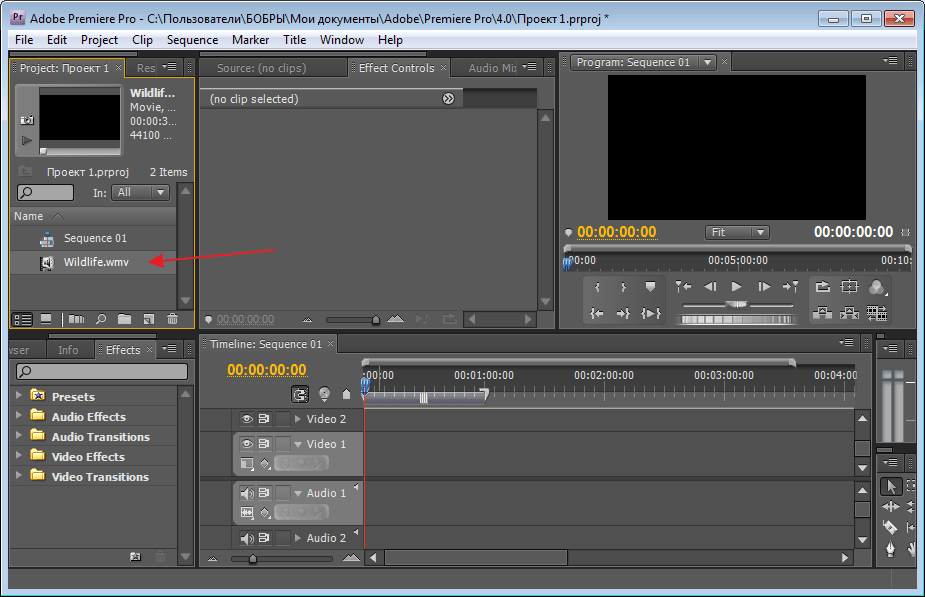
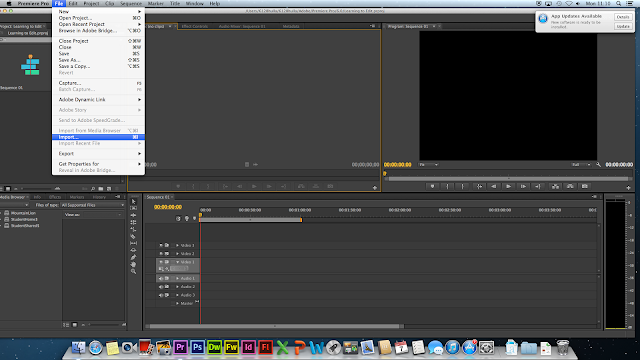
 Теперь вам необходимо добавить свои MP4 видеофайлы. Есть два способа это сделать:
Теперь вам необходимо добавить свои MP4 видеофайлы. Есть два способа это сделать:
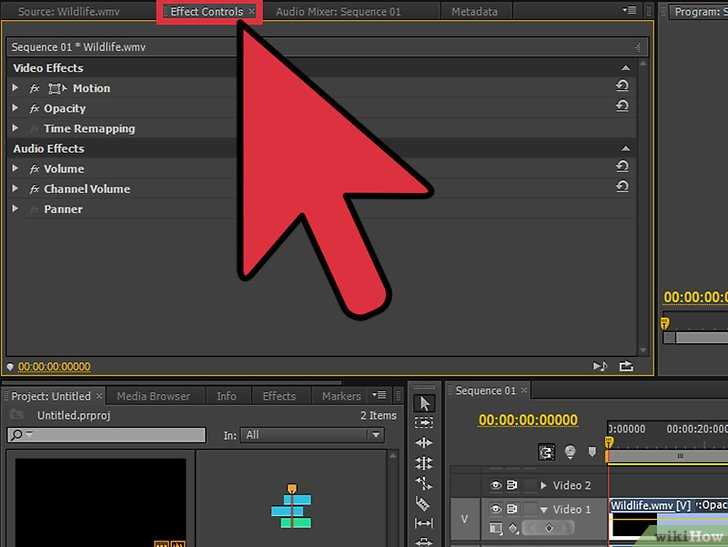
 Онлайн конвертер MP4 для Adobe Premiere
Онлайн конвертер MP4 для Adobe Premiere Для более подробной информации пройдите по этой ссылке.
Для более подробной информации пройдите по этой ссылке.


 Вы можете создать столько последовательностей, сколько захотите, в одном проекте.
Вы можете создать столько последовательностей, сколько захотите, в одном проекте. Когда вы впервые начнете использовать эту удивительно мощную часть 9, вам предстоит многое распаковать и освоить.0027 программное обеспечение для редактирования видео , но как только вы освоите его, вы никогда не оглянетесь назад. Прежде всего, вам нужно импортировать отснятый материал в Premiere Pro.
Когда вы впервые начнете использовать эту удивительно мощную часть 9, вам предстоит многое распаковать и освоить.0027 программное обеспечение для редактирования видео , но как только вы освоите его, вы никогда не оглянетесь назад. Прежде всего, вам нужно импортировать отснятый материал в Premiere Pro.

 Кроме того, у Adobe есть полностью обновленный список (который часто меняется), в котором показаны все форматы видеокодеков, совместимые с , в Premiere Pro , которые стоит проверить и понять.
Кроме того, у Adobe есть полностью обновленный список (который часто меняется), в котором показаны все форматы видеокодеков, совместимые с , в Premiere Pro , которые стоит проверить и понять. Легкий!
Легкий! Это отлично подходит для наложения логотипов и графики на отснятый материал.
Это отлично подходит для наложения логотипов и графики на отснятый материал. Все может стать очень запутанным и беспорядочным быстро, если вы этого не сделаете.
Все может стать очень запутанным и беспорядочным быстро, если вы этого не сделаете. Вот что может помочь…
Вот что может помочь… 0027 Обновление Adobe Premiere Pro .
0027 Обновление Adobe Premiere Pro .
 Спустя 30 лет с момента его первого создания и через несколько месяцев после выпуска версии 15.0 была выпущена новая общедоступная бета-версия Premiere Pro, которая существенно изменила импорт и другие задачи.
Спустя 30 лет с момента его первого создания и через несколько месяцев после выпуска версии 15.0 была выпущена новая общедоступная бета-версия Premiere Pro, которая существенно изменила импорт и другие задачи.