шаблоны и гайдлайны для дизайнера — Дизайн на vc.ru
11 855
просмотров
Как часто вы меняете скриншоты в App Store или загружаете новое приложение в Google Play? Мне приходится сталкиваться с задачей подобного рода не чаще, чем раз в полугодие. За это время знания о процессе стираются и приходится вспоминать всё заново — гуглить статьи, переделывать множество макетов…
В один прекрасный день я решила — хватит это терпеть! Я собрала в одной статье всю необходимую краткую информацию и ссылки на официальные источники, а также подготовила шаблон. Эти артефакты помогут вам быстро и практически безболезненно подготовить нужный графический контент для публикации вашего приложения в App Store, Google Play или Huawei AppGallery.
Шаблон можно загрузить для Figma или Sketch.
В каждом шаблоне есть 3 блока — App Store, Google Play и Huawei AppGallery, где собраны шаблоны для подготовки графического контента — скринов и иконок приложений.
Все элементы уже нарезаны под требуемые платформой размеры. Вам останется разместить свой контент и скачать, нажав одну кнопку.
Добавлю довольно банальную вещь — мир IT развивается очень быстро. Материалы в этой статье актуальны на конец 2020 года. Также будут приведены ссылки на первоисточники. С ними вы сможете ознакомиться, чтобы дополнительно убедиться в актуальности используемой вами информации.
Начнём.
Саша, дизайнер e-Legion
App Store
Иконки
Иконки для приложения должны отвечать следующим требованиям:
- отсутствует заданный корнер-радиус (углы не скругляются),
- отсутствуют слои с прозрачностью,
- слои слиты (flatten),
- формат png.
Размеры иконки приложения для смартфона
Размеры иконки приложения для планшета
В Human Interface Guidelines есть раздел App Icon, где можно ознакомиться с более подробной информацией о требованиях к иконкам.![]()
- Разместите иконку вашего приложения в шаблоне.
- Иконки будут подписаны и сохранятся в необходимых для загрузки размерах.
- И загрузите пак иконок для iPhone, iPad или обоих устройств сразу.
Скрины
Для приложения следует загрузить как минимум 1 скриншот. Максимально допустимое количество — 10.
Для iPhone обязательны скриншоты в двух размерах: для девайсов 6.5 дюймов (1284 x 2778 px) — с «чёлкой» и 5.5 дюймов (1242 x 2208 px) — без «чёлки». Для остальных девайсов скрины уменьшаются автоматически.
Для iPad обязательный размер один — 12.9 дюймов (2048 x 2732 px). Он обязателен для загрузки для iPad Pro 2 поколения и для iPad Pro 3 и 4 поколений. Скриншоты для остальных девайсов уменьшаются автоматически.
Подробнее о требованиях к скринам для iPhone и iPad, а также Mac, Apple TV и Apple Watch можно ознакомиться в разделе Screenshot Specifications сайта App Store Connect Help.![]() Также там вы найдете информацию о размерах скриншотов для каждого размера девайсов, если вдруг они вам понадобятся.
Также там вы найдете информацию о размерах скриншотов для каждого размера девайсов, если вдруг они вам понадобятся.
Видео
Вы можете добавить не только скриншоты, но и видео, чтобы лучше рассказать о своем приложении. С требованиями можно ознакомиться в разделе App preview specifications сайта App Store Connect Help.
Google Play
Иконки
Иконка приложения должна отвечать следующим требованиям:
- размер 512 x 512 px,
- формат png,
- отсутствуют скругления (полный квадрат),
- отсутствуют тени.
На сайте developer.android.com можно подробнее ознакомиться с требованиями к иконке приложения. Шаблон иконки вы сможете найти в файле. Или загрузить его с сайта.
Скрины и другие графические материалы
Для приложения следует загрузить как минимум 2 скриншота. Максимально допустимое количество — 8.
Для Android нет строгих правил по необходимым размерам скриншотов. Рекомендуется загружать изображения:
- не менее 320 px,
- не более 3840 px,
- отношение длинной стороны к короткой не более 2:1.
Мы с коллегами из e-Legion обычно используем скрины размером 1920 x 1080 px.
Для Android помимо скринов нужно подготовить дополнительные изображения.
— Значок с высоким разрешением (в дополнение к иконке приложения):
- формат png,
- размер 512 х 512 px.
— Картинка для описания (рекламное изображение, отражающее суть приложения):
- формат png или jpeg,
- размер 1024 х 500 px.
— Баннер для телевизора (отображается только на Android TV, но система может требовать данное изображение, даже если ваше приложение не поддерживает подобные устройства):
- формат png или jpeg,
- размер 1280 х 720 px.

В шаблонах для данных изображений нужно разместить ваш контент и скачать.
Подробнее о требованиях к изображениям можно почитать на сайте support.google.com. Также там вы сможете найти требования к круговым панорамам (такой контент необходимо подготовить, если вы хотите опубликовать приложение для Daydream).
Huawei AppGallery
Иконки
Иконка приложения должна отвечать следующим требованиям:
- размер 216 x 216 px,
- формат png или webp,
- отсутствуют скругления (полный квадрат).
Шаблон для иконки вы сможете найти в файле.
Скрины и другие графические материалы
Для приложения следует загрузить как минимум 3 скриншота. Максимально допустимое количество не ограничено, но в этом вопросе не стоит перегибать палку.
Рекомендации к формату скринов:
- размер 450 х 800 px,
- соотношение сторон 9 : 16,
- формат jpeg, jpg, png.

Подробнее с информацией по загрузке можно ознакомиться в руководстве для разработчиков.
Также существует Руководство по проверке приложений, в котором информация несколько отличается от приведенной в статье по ссылке выше. Поэтому перед публикацией стоит дополнительно проконсультироваться у разработчиков или представителей Huawei.
Шаблоны для Sketch и Figma доступны на Google Drive.
Принципы использования иконок в android приложениях — Fandroid.info
Содержание
- Иконография
- Запуск
- Размеры и масштаб
- Пропорции
- Стиль
- Панель действий
- Размеры и масштаб
- Основная область и пропорции
- Стиль
- Цвета
- Маленькие / Контекстные иконки
- Размеры и масштаб
- Основная область и пропорции
- Стиль
- Цвета
- Значки уведомлений
- Размеры и масштаб
- Основная область и пропорции
- Стиль
- Цвета
- Советы по проектированию
- Используйте векторные фигуры, где это возможно
- Начните с большими размеров
- При масштабировании, перерисуйте растровые слои по мере необходимости
- Используйте общие соглашения об именах для набора значков
- Настройка рабочего пространства, которое организует файлы по плотности
- Удалите ненужные метаданные из конечных наборов
Иконография
Иконка это графическое изображение, которое занимает небольшую часть экрана и обеспечивает быстрый, интуитивно понятное представление действия, статуса, или приложения.![]() При проектировании иконки для вашего приложения, важно иметь в виду, что ваше приложение может быть установлено на различных устройствах, которые предлагают диапазон плотностей пикселей, как описано в статье Поддержка разных разрешений экрана в android приложениях. Но вы можете заставить ваши иконки отлично смотреться на всех устройствах, предоставляя каждый значок в нескольких размерах. Когда ваше приложение работает, Android проверяет характеристики экрана устройства и загружает ресурсы для вашего приложения соответствующие плотности экрана.Т.к. вы будете поставлять каждый значок в нескольких размерах, чтобы поддержать различные плотности, руководство дизайна приведенное ниже опирается на размеры иконок в независимых от плотности пикселях ( dp ), которые основаны на размерах в пикселях экрана средней плотности (MDPI).Таким образом, чтобы создать иконку для различных плотностей, вы должны следовать отношению масштабирования 2:3:4:6:8 между пятью главными плотностями (medium, high, x-high, xx-high, и xxx-high соответственно).
При проектировании иконки для вашего приложения, важно иметь в виду, что ваше приложение может быть установлено на различных устройствах, которые предлагают диапазон плотностей пикселей, как описано в статье Поддержка разных разрешений экрана в android приложениях. Но вы можете заставить ваши иконки отлично смотреться на всех устройствах, предоставляя каждый значок в нескольких размерах. Когда ваше приложение работает, Android проверяет характеристики экрана устройства и загружает ресурсы для вашего приложения соответствующие плотности экрана.Т.к. вы будете поставлять каждый значок в нескольких размерах, чтобы поддержать различные плотности, руководство дизайна приведенное ниже опирается на размеры иконок в независимых от плотности пикселях ( dp ), которые основаны на размерах в пикселях экрана средней плотности (MDPI).Таким образом, чтобы создать иконку для различных плотностей, вы должны следовать отношению масштабирования 2:3:4:6:8 между пятью главными плотностями (medium, high, x-high, xx-high, и xxx-high соответственно).![]() Например, предположим, что размер для значка запуска должен быть 48×48 dp. Это означает, что базовой плотности (MDPI) размер будет 48×48 px (пикселей), и высокой плотности (HDPI) размер должен быть 1.5x от базового — 72×72 точек, и x-high плотности (XHDPI) размер должен быть 2x от базового — 96×96 точек, и т.д..
Например, предположим, что размер для значка запуска должен быть 48×48 dp. Это означает, что базовой плотности (MDPI) размер будет 48×48 px (пикселей), и высокой плотности (HDPI) размер должен быть 1.5x от базового — 72×72 точек, и x-high плотности (XHDPI) размер должен быть 2x от базового — 96×96 точек, и т.д..
Примечание: Android также поддерживает экраны низкой плотности (LDPI), но вам обычно не нужно создавать собственные наборы для таких размеров, потому что Android эффективно уменьшает ресурсы HDPI на 1/2, чтобы соответствовать ожидаемому размеру.
Запуск
Значок запуска является визуальным представлением вашего приложения на главном экране или экранах всех приложений. Поскольку пользователь может изменить обои на главном экране, убедитесь, что ваш значок запуска отчетливо видно на любом фоне.
Размеры и масштаб
- Иконки запуска на мобильном устройстве должны быть 48×48 dp.
- Иконки запуска для отображения на Google Play должны быть 512×512 точек.

Пропорции
- Полный набор, 48×48 dp
Стиль
Используйте разные силуэты. Трехмерные, вид спереди, с незначительной перспективой, как если смотреть сверху, так что пользователи смогут воспринимать некоторую глубину.
Панель действий
Иконки панели действий это графические кнопки, которые представляют самые важные действия людей, которые они могут принять в вашем приложении. Каждый должен использовать простую модель, представляющую единственное понятие, которое большинство людей может понять с первого взгляда.
Предустановленные символы должны использоваться для некоторых общих действий, таких как «обновить» и «поделиться». Ссылка для скачивания ниже предоставляет пакет с иконками, которые отмасштабированы для различных плотностей экрана, и подходят для использования с темами Holo Light и Holo Dark. Пакет также включает в себя иконоки без стилей, которые можно изменять в соответствии с вашей темой, в дополнение к исходным файлам Adobe® Illustrator® для дальнейшего изменения.![]()
Скачать набор иконок для панели действий
Размеры и масштаб
- Иконки панели действий для телефонов должны быть 32×32 dp.
Основная область и пропорции
- Полный набор, 32×32 dpВидимый квадрат, 24×24 dp
Стиль
Пиктографический, плоский, не слишком подробный, с плавными изгибами или острыми формами. Если графика тонкая, поверните её на 45° влево или вправо, чтобы заполнить фокусное пространство. Толщина штрихов и негативных пространств должна быть не менее 2 dp.
Цвета
Цвета: #333333
Доступный: 60%непрозрачности
Недоступный: 30%непрозрачности
Цвета: #FFFFFF
Доступный: 80%непрозрачности
Недоступный: 30%непрозрачности
Маленькие / Контекстные иконки
В теле вашего приложения, используйте маленькие значки для действий и/или предоставления статуса по конкретным пунктам.![]() Например, в приложении Gmail, каждое сообщение имеет значок звездочки, которая отмечает сообщение как важное.
Например, в приложении Gmail, каждое сообщение имеет значок звездочки, которая отмечает сообщение как важное.
Размеры и масштаб
- Маленькие значки должны быть 16×16 dp.
Основная область и пропорции
- Полный набор, 16×16 dpВидимый квадрат, 12×12 dp
Стиль
Нейтральный, плоский, и простой. Заполненные формы легче увидеть, по сравнению с тонкими штрихами. Используйте простую визуальную модель, которое большинство людей сможет легко распознать и понять её назначение.
Цвета
Используйте не нейтральные цвета экономно и с целью. Например, Gmail использует желтый значок звезды, чтобы указать отмеченное сообщение. Если значок связан с действием, выбрерите цвет, который хорошо контрастирует с фоном.
Значки уведомлений
Если ваше приложение генерирует уведомления, предоставьте икону, которую система может отображать в строке состояния, когда доступно новое уведомление.![]()
Размеры и масштаб
- Значки уведомлений должны быть 24×24 dp.
Основная область и пропорции
- Полный набор, 24×24 dpВидимый квадрат, 22×22 dp
Стиль
Держите стиль плоским и простым, используя ту же единую визуальную модель, что и для значка запуска.
Цвета
Значки уведомлений должны быть полностью белым. Кроме того, система может уменьшать и/или затемнять значки.
Вот несколько советов, которые могут оказаться полезными по созданию иконок или других графических наборов для вашего приложения. Эти советы предполагают, что вы используете Adobe® Photoshop® или аналогичную растровую и векторную программу для редактирования изображений.
Используйте векторные фигуры, где это возможно
Многие программы редактирования изображений, такие как Adobe® Photoshop® позволяют использовать комбинацию векторных форм и растровых слоев и эффектов. Когда это возможно, используйте векторные фигуры, так что если возникнет такая необходимость, наборы могут быть увеличены без потери детализации и четкости краёв.
Использование векторов также позволяет легко выровнять края и углы с пиксельным границам на меньших разрешениях.
Начните с большими размеров
Т.к. вам нужно будет создать наборы для различных плотностей экрана, то лучше начать с дизайна значков больших размеров, кратных размерам целевых значков. Например, иконки запуска 48, 72, 96 или 144 точек в ширину, в зависимости от плотности экрана (mdpi, hdpi, xhdpi, и xxhdpi, соответственно). Если вы изначально нарисовали иконки запуска размером 864×864точек, вам будет проще подгонять иконки, когда вы будете масштабировать к целевым размерам для создания окончательного набора.
При масштабировании, перерисуйте растровые слои по мере необходимости
Если вы масштабируете вверх изображение растрового слоя, а не векторного, то эти слои должны быть перерисованы вручную, что бы быть четкими при более высоких плотностях. Например, если круг 60×60 был нарисован как растровое изображение для mdpi он должен быть перерисован в круг 90×90 для hdpi.![]()
Используйте общие соглашения об именах для набора значков
Попробуйте называть файлы так, чтобы соответствующие наборы были сгруппированы внутри директории, когда они сортируются в алфавитном порядке. В частности, помогает использование общих префиксов для каждого типа значков. Например:
| Тип набора | Префикс | Пример |
|---|---|---|
| Иконки | ic_ | ic_star.png |
| Иконки запуска | ic_launcher | ic_launcher_calendar.png |
| Значки меню и иконки панели действий | ic_menu | ic_menu_archive.png |
| Значки панели состояния | ic_stat_notify | ic_stat_notify_msg.png |
| Иконки вкладок | ic_tab | ic_tab_recent.png |
| Иконки диалогов | ic_dialog | ic_dialog_info. |
Обратите внимание, что вы не обязаны использовать общий префикс любого типа — делайте это только для вашего удобства.
Настройка рабочего пространства, которое организует файлы по плотности
Поддержка нескольких плотности экрана означает, что вы должны создать несколько версий одного и того же значка. Чтобы помочь сохранить несколько копий файлов в безопасности и их было легче найти, мы рекомендуем создать структуру каталогов в вашем рабочем пространстве, которая организует файлы ресурсов на основе плотности. Например:
art/... mdpi/... _pre_production/... working_file.psd finished_asset.png hdpi/... _pre_production/... working_file.psd finished_asset.png xhdpi/... _pre_production/... working_file.psd finished_asset.png
xxhdpi/… _pre_production/… working_file.![]() psd finished_asset.pngПоскольку структура вашего рабочего пространства похожа на структуру приложения, вы можете быстро определить, какие наборы должны быть скопированы в каждый каталог ресурсов. Разделение наборов по плотности также поможет вам обнаружить любые отклонения в именах файлов, которые важны поскольку соответствующие наборы для различных плотностей должны иметь одни и те же имя файлов.
psd finished_asset.pngПоскольку структура вашего рабочего пространства похожа на структуру приложения, вы можете быстро определить, какие наборы должны быть скопированы в каждый каталог ресурсов. Разделение наборов по плотности также поможет вам обнаружить любые отклонения в именах файлов, которые важны поскольку соответствующие наборы для различных плотностей должны иметь одни и те же имя файлов.
Для сравнения, вот структура каталога ресурсов типичного приложения:
res/... drawable-ldpi/... finished_asset.png drawable-mdpi/... finished_asset.png drawable-hdpi/... finished_asset.png drawable-xhdpi/... finished_asset.png
Для получения дополнительной информации о том, как сэкономить ресурсы в проекте приложения см. Предоставление ресурсов.
Удалите ненужные метаданные из конечных наборов
Хотя инструменты SDK Android автоматически сжимают PNG файлы при упаковке ресурсов приложения в пакет установки, хорошая практика заключается в удалении ненужных заголовков и метаданных из ваших PNG наборов.![]() Такие инструменты, как OptiPNG или Pngcrush могут гарантировать, что эти метаданные удалятся и, что размеры файлов ваших наборов изображений будет оптимизированы.
Такие инструменты, как OptiPNG или Pngcrush могут гарантировать, что эти метаданные удалятся и, что размеры файлов ваших наборов изображений будет оптимизированы.
Читайте также: Курс для начинающих разработчиков Android приложений
Если не указано иное, этот контент распространяется под лицензией Creative Commons Attribution 2.5. Для получения дополнительной информации и ограничений, см. Лицензия контента.
Выбор правильного размера и формата значков
Выбор правильного размера значков для различных операционных систем (iOS, Microsoft, Android) важен, но также может вызвать головную боль, депрессию и другие неприятные побочные эффекты. Это может негативно сказаться на стоимости дизайна и качестве продукта в целом. Итак, мы решили помочь вам и сделать это резюме.
Вы можете прокрутить страницу вниз до определенной операционной системы, щелкнув ссылки.
| iOS 9 | 58×58, 80×80, 120×120, 152×152, 180×180, 1024×1024 |
| Windows 10 | 16×16, 24×24, 32×32, 48×48, 256×256 |
| Android Lollipop, Marshmallow, Nougat, Oreo | 24×24, 48×48, 192×192 |
| macOS X | 16×16, 32×32, 64×64, 128×128, 256×256, 512×512, 1024×1024 |
| Операционные системы Unix | 16×16, 24×24, 48×48, 96×96 |
| Windows Phone | 62×62, 99×99, 173×173, 200×200 |
iOS 9
Руководящие принципы пользовательского интерфейса iOS ясны и довольно кратки. Они рекомендуют формат PNG и следующие размеры значков:
Они рекомендуют формат PNG и следующие размеры значков:
Значок приложения
| Требуемые размеры | |
|---|---|
| iPhone 6s Plus и iPhone 6 Plus | 180×180 |
| iPhone 6s, iPhone 6 и iPhone SE | 120×120 |
| iPhone 5 и iPhone 4s | 120×120 |
| iPad Pro | 167×167 |
| iPad и iPad mini | 152×152 |
Значок приложения для App Store
Требуемый размер:
- 1024×1024
Значок результатов поиска Spotlight
| Требуемые размеры | |
|---|---|
| iPhone 6s Plus и iPhone 6 Plus | 120×120 |
| iPhone 6s, iPhone 6 и iPhone SE | 80×80 |
| iPhone 5 и iPhone 4s | 80×80 |
| iPad Pro | 80×80 |
| iPad и iPad mini | 80×80 |
Значок настроек
| Требуемые размеры | |
|---|---|
| iPhone 6s Plus и iPhone 6 Plus | 87×87 |
| iPhone 6s, iPhone 6 и iPhone SE | 58×58 |
| iPhone 5 и iPhone 4s | 58×58 |
| iPad Pro | 58×58 |
| iPad и iPad mini | 58×58 |
Значок панели инструментов и панели навигации
| Требуемые размеры | |
|---|---|
| iPhone 6s Plus и iPhone 6 Plus | Около 66×66 |
| iPhone 6s, iPhone 6 и iPhone SE | Около 44×44 |
| iPhone 5 и iPhone 4s | Около 44×44 |
| iPad Pro | Около 44×44 |
| iPad и iPad mini | Около 44×44 |
Значок панели вкладок
| Требуемые размеры | |
|---|---|
| iPhone 6s Plus и iPhone 6 Plus | Около 75×75 |
| iPhone 6s, iPhone 6 и iPhone SE | Около 50×50 |
| iPhone 5 и iPhone 4s | Около 50×50 |
| iPad Pro | Около 50×50 |
| iPad и iPad mini | Около 50×50 |
[link_button link=»https://icons8.![]() com/free-ios-7-icons-in-vector/#/web» text=»Загрузить значки iOS 9″ align=»middle»]
com/free-ios-7-icons-in-vector/#/web» text=»Загрузить значки iOS 9″ align=»middle»]
macOS X
Иконки приложений
Требуемые размеры:
- 16×16
- 32×32
- 64×64
- 128×128
- 256×256
- 512×512
- 1024×1024
Значок панели инструментов PNG (рекомендуется)
Требуемые размеры:
- 32×32
- 32×32@2x (64×64)
Значок боковой панели в формате PDF (рекомендуется)
Требуемые размеры:
- 16×16
- 18×18
- 32×32
Значок боковой панели в формате PNG
Требуемые размеры:
- 16×16
- 16×16@2x
- 18×18
- 18×18@2x
- 32×32
- 32×32@2x
Windows 10
Microsoft не публиковала никаких руководств, поэтому нам пришлось читать их на чайных листьях следовать примерам значков в бета-версиях ОС Windows и шрифту значков, представленному Microsoft.
Мы даже создали собственное руководство по стилю для иконок Windows 10. Вот что мы выяснили:
Значки приложений и элементы панели управления
Значки должны быть в формате файла .ico.
Полный набор должен включать следующие размеры значков:
- 16×16
- 32×32
- 48×48
- 256×256
Значки панели инструментов
Обратите внимание, что значки панели инструментов всегда должны быть плоскими.
- Windows 10: 32×32
- Windows 8: 16×16, 24×24, 32×32
Диалоги и мастера
Требуемые размеры:
- 32×32
- 48×48
[link_button link=»https://icons8.com/windows-8-icons/#/web» text=»Загрузить значки Windows 8″]
[link_button link=»https://icons8.com/download-huge-windows8-set/#/web» text=»Загрузить значки Windows 10″]
Android Lollipop, Marshmallow, Nougat, Oreo
Android начиная с версией 5 Lollipop использует спецификации дизайна материалов для значков.
А приз за самое подробное руководство по стилю иконок достается… Google! Они терпеливо описали все: от угловых форм до размеров теней и непрозрачности. Вот лишь некоторые из основных идей.
Значки приложений
Android ожидает, что значки продуктов будут предоставлены с разрешением 48dp , с краями и 1dp . Когда вы создаете значок, сохраните меру 48 единиц, но масштабируйте его до 400% при 192x192dp (край становится 4dp).
Системные значки
Эти значки обозначают команду, файл, устройство, каталог или обычное действие, например корзину, печать и сохранение.
Системные значки отображаются по адресу 24dp . При создании значков важно проектировать в масштабе 100% для точности пикселей и увеличивать масштаб для точности.
[link_button link=»https://icons8.com/android-icons/» text=»Загрузить значки материалов»]
Unix-подобные операционные системы
Стоит упомянуть спецификации значков из рабочих сред Unix-подобные операционные системы: GNOME и KDE.![]() Они применимы к Linux, FreeBSD и другим.
Они применимы к Linux, FreeBSD и другим.
Иконки GNOME
GNOME использует мягкий трехмерный вид. Этот стиль достигается с помощью методов сглаживания, затенения и выделения. Поддерживаемые форматы файлов изображений: PNG, XPM и SVG.
Жирный шрифт обозначает основной размер значков Linux.
| Значок объекта и документа | 24×24, 48×48 , 96×96 |
| Значок приложения | 24×24, 48×48 |
| Значок панели инструментов | 24×24 , 48×48 |
| Значок меню | 16×16 |
Значки KDE
KDE является рабочей средой по умолчанию во многих дистрибутивах Linux. У них нет официальных руководств по иконкам, но вот что мы нашли на различных форумах KDE.
| Значок на рабочем столе | 16×16,22×22,32×32,48×48,64×64,128×128,256×256 |
| Значок панели инструментов | 16×16,22×22,32×32,48×48 |
| Значок главной панели инструментов | 16×16,22×22,32×32,48×48 |
| Значок панели | 16×16,22×22,32×32,48×48,64×64,128×128,256×256 |
| Значок диалога | 16×16,22×22,32×32,48×48,64×64,128×128,256×256 |
Windows Phone
Это размеры необходимых иконок в пакете XAP и для Магазина Windows Phone.
| Значок приложения | 62×62 |
| Изображение плитки приложения | 173×173 |
| Значок приложения устройства для каталога Магазина Windows Phone (маленький) | 99×99 |
| Значок приложения устройства для каталога Windows Phone Store (большой) | 173×173 |
| Значок настольного приложения для каталога Windows Phone Store | 200×200 |
Если вы похожи на нас, все эти размеры вызывают у вас головокружение. К счастью, мы можем использовать этот список и сейчас.
дизайн приложения
дизайн
процесс проектирования
ресурсы дизайна
+ 14
Как изменить размер значков на телефонах Android Android Authority
Android — это настройка, но многие устройства по-прежнему имеют фиксированные размеры значков. Если они могут быть изменены, вариант обычно трудно найти. Возможно, вы хотите, чтобы они были крупнее, чтобы лучше их видеть, или, может быть, вы предпочитаете делать их меньше, чтобы больше помещалось на экране. Мы покажем вам, как это делается.
Возможно, вы хотите, чтобы они были крупнее, чтобы лучше их видеть, или, может быть, вы предпочитаете делать их меньше, чтобы больше помещалось на экране. Мы покажем вам, как это делается.
Многим из вас придется загружать сторонние программы запуска, чтобы добиться этого. Несмотря на это, вы всегда можете сделать так, чтобы Android выглядел так, как вы хотите; иконки не исключение.
БЫСТРЫЙ ОТВЕТ
Измените размер значка на устройствах Android, выбрав Настройки > Обои и стиль > Сетка приложений и изменив его на сетку с меньшим или большим количеством столбцов и строк.
ПЕРЕХОД К КЛЮЧЕВЫМ РАЗДЕЛАМ
- Как изменить размеры значков на стоковом Android
- Изменение размера значка на Android с помощью программы запуска
- Изменение размера значка на телефонах Samsung
Как изменить размеры значков на стандартной версии Android 12 и выше
Эдгар Сервантес / Android Authority
Android 12 — это персонализация. Пользовательский интерфейс гораздо более плавный и динамичный, и одно из его многочисленных преимуществ заключается в том, что вы можете легко изменять размер значков приложений на нем. Это также работает на Android 13. Давайте покажем вам, как.
Пользовательский интерфейс гораздо более плавный и динамичный, и одно из его многочисленных преимуществ заключается в том, что вы можете легко изменять размер значков приложений на нем. Это также работает на Android 13. Давайте покажем вам, как.
Как изменить размер значков приложений на Android:
- Откройте приложение Настройки .
- Перейти к Обои и стиль .
- Выберите Сетка приложений .
- По умолчанию будет установлена сетка 5×5. Измените его на то, что вы предпочитаете.
Примечание. Эти шаги были выполнены с использованием Pixel 4a с 5G под управлением Android 13. Шаги могут отличаться для вас в зависимости от вашего устройства и версии программного обеспечения.
Изменение размера значков на Android с помощью программы запуска
Dhruv Bhutani / Android Authority
Множество сторонних программ запуска позволяют изменять размеры значков, расположение сетки и многое другое.![]() Мы рекомендуем несколько лаунчеров для тех, кто хочет больше контролировать свои значки (и пользовательский интерфейс в целом).
Мы рекомендуем несколько лаунчеров для тех, кто хочет больше контролировать свои значки (и пользовательский интерфейс в целом).
- Новая пусковая установка
- Средство запуска Apex
- GO Launcher
- Пусковая установка POCO
- Microsoft Launcher
Подробнее : Лучшие приложения для запуска Android
Изменение размера значка на телефонах Samsung
Robert Triggs / Android Authority
Samsung является одним из самых популярных брендов смартфонов в мире, поэтому мы сочли важным помочь вы меняете размеры значков на этих популярных телефонах. Если у вас есть Android-смартфон Samsung, он поставляется с собственным интерфейсом One UI, который теперь поддерживает версию 4.0 для серии Galaxy S22 и версию 3.0 для некоторых последних телефонов Samsung. Среди прочего, это позволяет этим телефонам изменять размеры значков без использования стороннего средства запуска.
Как изменить размер значков приложений на телефонах Samsung:
- Откройте приложение Настройки .

- Перейти на Главный экран .
- Выберите сетку главного экрана или сетку экрана приложений .
- Вы можете изменить размер сетки. Значки приложений будут меняться в размере, поскольку они адаптируются к различным параметрам сетки.
Примечание: Эти шаги были выполнены с использованием Samsung Galaxy S10 Plus под управлением Android 12. Шаги могут отличаться для вас, в зависимости от вашего устройства и версии программного обеспечения.
Подробнее : Лучшие телефоны Samsung
Часто задаваемые вопросы
Да. Существует несколько способов изменить размеры значков приложений на Android. В современной стандартной программе запуска Android есть опция «Настройки»> «Обои и стиль»> «Сетка приложений» .
Пользователи более старой версии Android могут изменять размеры значков приложений с помощью стороннего средства запуска.

 Все элементы уже нарезаны под требуемые платформой размеры. Вам останется разместить свой контент и скачать, нажав одну кнопку.
Все элементы уже нарезаны под требуемые платформой размеры. Вам останется разместить свой контент и скачать, нажав одну кнопку.


 com?
com? de
de 470 Клипарты для скрапбукинга, векторные изображения и иллюстрации Скрапбукинг
470 Клипарты для скрапбукинга, векторные изображения и иллюстрации Скрапбукинг ПРЕМИУМ
ПРЕМИУМ наклейка для вырезок, печать планировщика и симпатичная карточка журнала. теги для школьных тетрадей, этикетки для страниц памятных заметок или липкие каракули органайзера. изолированные иллюстрации векторные знаки setPREMIUM
наклейка для вырезок, печать планировщика и симпатичная карточка журнала. теги для школьных тетрадей, этикетки для страниц памятных заметок или липкие каракули органайзера. изолированные иллюстрации векторные знаки setPREMIUM шаблон для повестки дня, планировщиков, контрольных списков и других детских канцелярских принадлежностей. изолированные. векторПРЕМИУМ
шаблон для повестки дня, планировщиков, контрольных списков и других детских канцелярских принадлежностей. изолированные. векторПРЕМИУМ шаблон для планировщиков, расписаний, повестки дня, контрольных списков и других детских канцелярских принадлежностей. изолированная векторная иллюстрацияPREMIUM
шаблон для планировщиков, расписаний, повестки дня, контрольных списков и других детских канцелярских принадлежностей. изолированная векторная иллюстрацияPREMIUM модный планировщик или органайзер. плоский векторПРЕМИУМ
модный планировщик или органайзер. плоский векторПРЕМИУМ
 школьный планировщик и организатор. плоский векторPREMIUM
школьный планировщик и организатор. плоский векторPREMIUM модный планировщик или органайзер. flat vectorPREMIUM
модный планировщик или органайзер. flat vectorPREMIUM векторная графикаПРЕМИУМ
векторная графикаПРЕМИУМ PREMIUM
PREMIUM школьный планировщик и организатор. flat vectorPREMIUM
школьный планировщик и организатор. flat vectorPREMIUM японские ремесленные инструменты, изолированные кусочки бумаги или ткани в настоящее время векторные ленты дизайн. иллюстрация наклейки для альбома для вырезокPREMIUM
японские ремесленные инструменты, изолированные кусочки бумаги или ткани в настоящее время векторные ленты дизайн. иллюстрация наклейки для альбома для вырезокPREMIUM PREMIUM
PREMIUM

 Направо уходит Цветной бульвар.
Направо уходит Цветной бульвар. Россия, Фотография, картинки и права на изображение. Рис. N19-525764
Россия, Фотография, картинки и права на изображение. Рис. N19-525764


 Фестиваль «Экзотическая зима» включает в себя 5-й -й -й Зимний фестиваль орхидей, на котором представлено больше разновидностей орхидей, чем вы можете взмахнуть секатором. Он продлится до 30 марта.
Фестиваль «Экзотическая зима» включает в себя 5-й -й -й Зимний фестиваль орхидей, на котором представлено больше разновидностей орхидей, чем вы можете взмахнуть секатором. Он продлится до 30 марта.
 Для некоторых брендов.
Для некоторых брендов.
 Стоит воспользоваться простой и удобной услугой «Trade in»
Стоит воспользоваться простой и удобной услугой «Trade in»
 .. Каждый житель мегаполиса должен думать об инвестициях. Центр «Перспектива» — это отличное место, где можно купить бриллианты наивысшего качества, сделав вклад в свое будущее.
.. Каждый житель мегаполиса должен думать об инвестициях. Центр «Перспектива» — это отличное место, где можно купить бриллианты наивысшего качества, сделав вклад в свое будущее.

 .. Каждый житель мегаполиса должен думать об инвестициях. Для меня лучшее вложение средств – это драгоценные камни, которые …
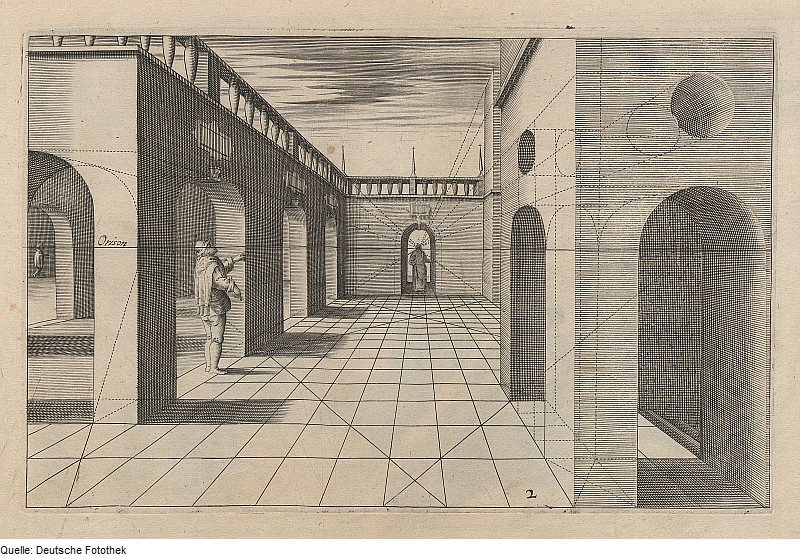
.. Каждый житель мегаполиса должен думать об инвестициях. Для меня лучшее вложение средств – это драгоценные камни, которые … Вместо этого важные люди и предметы просто показывались больше, чем менее важные; и хотя далекие предметы иногда изображались меньше близких, это делалось нерегулярно и неточно. Как ни странно, многие картины не представляли другое значение числа 9.0015 перспектива , то есть сцена может не отображаться так, как если бы ее видели из одного места. Сегодня перспектива используется так же, как точка зрения . Точно так же, как точка зрения когда-то означала просто физическое место, где вы стоите, а сегодня также означает то, как вы «видите» вещи в результате того, кто вы есть и что вы делаете, то же самое можно сказать и о перспективе .
Вместо этого важные люди и предметы просто показывались больше, чем менее важные; и хотя далекие предметы иногда изображались меньше близких, это делалось нерегулярно и неточно. Как ни странно, многие картины не представляли другое значение числа 9.0015 перспектива , то есть сцена может не отображаться так, как если бы ее видели из одного места. Сегодня перспектива используется так же, как точка зрения . Точно так же, как точка зрения когда-то означала просто физическое место, где вы стоите, а сегодня также означает то, как вы «видите» вещи в результате того, кто вы есть и что вы делаете, то же самое можно сказать и о перспективе .
 » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/perspective. По состоянию на 10 ноября 2022 г.
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/perspective. По состоянию на 10 ноября 2022 г. com: статья в энциклопедии о перспективе
com: статья в энциклопедии о перспективе  Сравните воздушную перспективу, линейную перспективу.
Сравните воздушную перспективу, линейную перспективу. Удачи!
Удачи!

 |DAILY BEAST
|DAILY BEAST


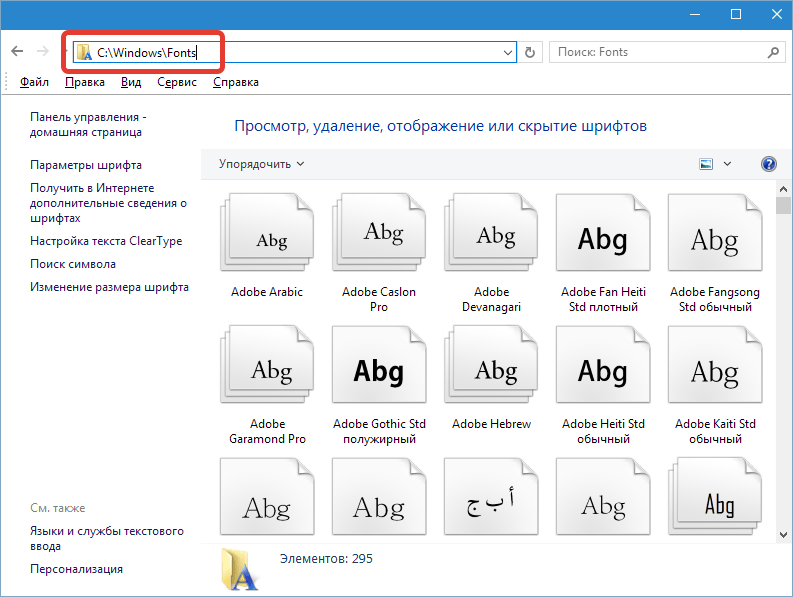
 А затем та же правая кнопка и пункт «Установить» из выпадающего меню.
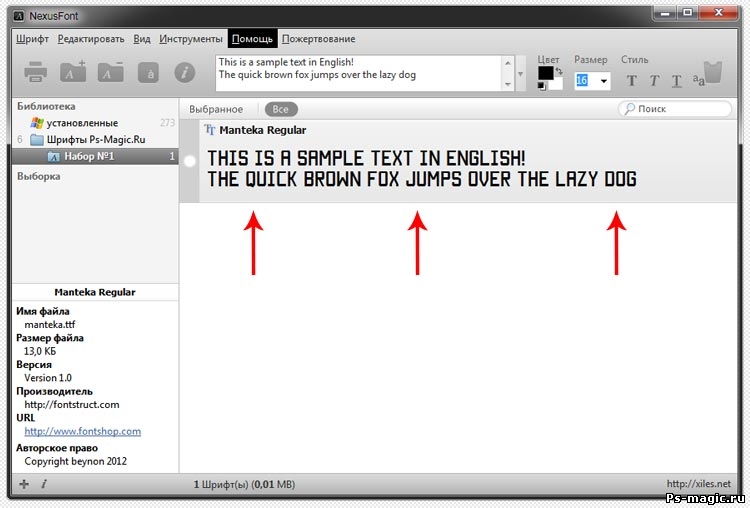
А затем та же правая кнопка и пункт «Установить» из выпадающего меню. Ориентируясь по нему, можно будет легко вручную отыскать требуемый файл.
Ориентируясь по нему, можно будет легко вручную отыскать требуемый файл. Если он находится в архиве, тогда его придётся предварительно распаковать.
Если он находится в архиве, тогда его придётся предварительно распаковать.
 Юзеру достаточно поставить новый шрифт в систему, и Photoshop сразу же его распознает. Разумеется, если файл будет целый, с корректным названием и с поддерживаемым расширением.
Юзеру достаточно поставить новый шрифт в систему, и Photoshop сразу же его распознает. Разумеется, если файл будет целый, с корректным названием и с поддерживаемым расширением. Теперь можно запускать сам фоторедактор и пробовать в работе свежие варианты оформления и редактирования текста.
Теперь можно запускать сам фоторедактор и пробовать в работе свежие варианты оформления и редактирования текста. Если же приложение было запущено в процессе загрузки, тогда его нужно закрыть, перезапустить, и только после этого, пройдя процедуру сканирования добавленных шрифтов, они будут отображаться в Photoshop.
Если же приложение было запущено в процессе загрузки, тогда его нужно закрыть, перезапустить, и только после этого, пройдя процедуру сканирования добавленных шрифтов, они будут отображаться в Photoshop. Во многом обусловленная широкими возможностями самого графического редактора.
Во многом обусловленная широкими возможностями самого графического редактора.








 Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
 Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
 Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить.
Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить. Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.
Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.


 ..
.. Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.
Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров. Поскольку Photoshop является стандартным программным обеспечением для редактирования растровой графики, вы, вероятно, будете его использовать. И хотя он поставляется с кучей включенных шрифтов, вероятно, наступит момент, когда вам нужно будет добавить больше (включая ваши собственные шрифты) для проектов, использующих текст.
Поскольку Photoshop является стандартным программным обеспечением для редактирования растровой графики, вы, вероятно, будете его использовать. И хотя он поставляется с кучей включенных шрифтов, вероятно, наступит момент, когда вам нужно будет добавить больше (включая ваши собственные шрифты) для проектов, использующих текст. Помните, что вы автоматически получаете доступ к огромной библиотеке шрифтов Adobe Fonts при подписке на пакет Creative Cloud.
Помните, что вы автоматически получаете доступ к огромной библиотеке шрифтов Adobe Fonts при подписке на пакет Creative Cloud.
 Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
 Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
 Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить.
Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить. Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.
Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.


 ..
..
 Название и описание
Название и описание Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
 В предыдущем уроке мы работали со слоями изображений из которых делали простое слайд шоу. Кроме слоёв с изображениями и видео-слоёв в After Effects можно создавать и другие слои, например «Solid«. Кликаем правой кнопкой мыши по панели слоёв и выбираем «New» — «Solid», таким образом мы создаём новый слой «Solid» и у нас появляется окно с параметрами данного слоя. Солид — это слой «заливка».
В предыдущем уроке мы работали со слоями изображений из которых делали простое слайд шоу. Кроме слоёв с изображениями и видео-слоёв в After Effects можно создавать и другие слои, например «Solid«. Кликаем правой кнопкой мыши по панели слоёв и выбираем «New» — «Solid», таким образом мы создаём новый слой «Solid» и у нас появляется окно с параметрами данного слоя. Солид — это слой «заливка».

 Для этого выбираем инструмент «Перо» и им рисуем фигуру. Таким образом рисуются различные объекты из которых делается шейповая анимация, я думаю многие из вас видели различные ролики с подобной анимацией.
Для этого выбираем инструмент «Перо» и им рисуем фигуру. Таким образом рисуются различные объекты из которых делается шейповая анимация, я думаю многие из вас видели различные ролики с подобной анимацией. Об этих параметрах мы говорили в предыдущем уроке. Чтобы к шейповому слою подключить дополнительный параметр, а точнее модификатор, нужно кликнуть Add и в появившемся списке выбрать модификатор.
Об этих параметрах мы говорили в предыдущем уроке. Чтобы к шейповому слою подключить дополнительный параметр, а точнее модификатор, нужно кликнуть Add и в появившемся списке выбрать модификатор. е. фигурой. Есть так же один нюанс, в After Effects маска для обычного слоя, т.е. для слоя с изображением или видео, отличается от маски для шейпового слоя. Давайте рассмотрим всё на конкретных примерах.
е. фигурой. Есть так же один нюанс, в After Effects маска для обычного слоя, т.е. для слоя с изображением или видео, отличается от маски для шейпового слоя. Давайте рассмотрим всё на конкретных примерах.
 Если перед тем, как рисовать второй шейп мы здесь выберем «Tool create mask», то у нас получится маска.
Если перед тем, как рисовать второй шейп мы здесь выберем «Tool create mask», то у нас получится маска. В то время, как 3D слой имеет еще и дополнительные параметры. У Position появилось дополнительное значение, с помощью которого можно удалять и приближать объект, а так же появились параметры ориентации, x-rotation, Y-rotation и Z-rotation.
В то время, как 3D слой имеет еще и дополнительные параметры. У Position появилось дополнительное значение, с помощью которого можно удалять и приближать объект, а так же появились параметры ориентации, x-rotation, Y-rotation и Z-rotation. Это то, что касается обычного слоя с изображением. Если же мы создадим шейп в этом 3D режиме и преобразуем его в 3D слой, то у него будет еще такой параметр, как «экструзия» и мы сможем выдавить из плоского квадрата куб и у нас получается полноценный трёхмерный объект.
Это то, что касается обычного слоя с изображением. Если же мы создадим шейп в этом 3D режиме и преобразуем его в 3D слой, то у него будет еще такой параметр, как «экструзия» и мы сможем выдавить из плоского квадрата куб и у нас получается полноценный трёхмерный объект.





 Если вы хотите просмотреть список всех основных сочетаний клавиш, которые может предложить After Effects, а также способы создания собственных, загляните в этот полезный блог.
Если вы хотите просмотреть список всех основных сочетаний клавиш, которые может предложить After Effects, а также способы создания собственных, загляните в этот полезный блог. 

 264 в After Effects
264 в After Effects

 Примеры включают: непрозрачность, изображения и градиенты.
Примеры включают: непрозрачность, изображения и градиенты. Итак, имя формы, созданной для многоугольника или звезды, одинаково: полизвезда .
Итак, имя формы, созданной для многоугольника или звезды, одинаково: полизвезда . Чтобы сбросить настройки инструмента и создать форму с помощью
Чтобы сбросить настройки инструмента и создать форму с помощью

 Создавать
Создавать
 Длина и направление направляющих линий
Длина и направление направляющих линий Затем вы можете использовать эти фигуры, как и любые другие фигуры.
Затем вы можете использовать эти фигуры, как и любые другие фигуры.

 (При этом будут выбраны все ключевые кадры. Чтобы выбрать
(При этом будут выбраны все ключевые кадры. Чтобы выбрать
 000 в год мы
000 в год мы
 ..]
..]
 ..]
..]

 ru, which is […]
ru, which is […]
 09.2022, 14:52
09.2022, 14:52 Министр подчеркнул, что пользователи стали получать информацию через призму новостной ленты: «Мы должны прийти на площадку социальных сетей и научиться ими пользоваться. Это нужно, чтобы гражданам было проще с нами взаимодействовать, а нам было проще оказывать им услуги и предлагать сервисы».
Министр подчеркнул, что пользователи стали получать информацию через призму новостной ленты: «Мы должны прийти на площадку социальных сетей и научиться ими пользоваться. Это нужно, чтобы гражданам было проще с нами взаимодействовать, а нам было проще оказывать им услуги и предлагать сервисы». Для этого необходимо включать двухфакторную авторизацию паблика. Также подтвержденный статус официального сообщества через Госуслуги повышает уровень безопасности», — отметил Владимир Кириенко.
Для этого необходимо включать двухфакторную авторизацию паблика. Также подтвержденный статус официального сообщества через Госуслуги повышает уровень безопасности», — отметил Владимир Кириенко.

 .. кульминация», используя постоянное время в каждом предложении.
.. кульминация», используя постоянное время в каждом предложении.
 Затем работайте в обратном направлении оттуда.
Затем работайте в обратном направлении оттуда.
 Он обманывал себя, даже чтобы развлечься. Завтра его убьют; он будет выглядеть дураком перед всем миром.
Он обманывал себя, даже чтобы развлечься. Завтра его убьют; он будет выглядеть дураком перед всем миром. Отсюда тренер Микки, сцена с мясным шкафчиком, момент «Полет высоко сейчас», когда Рокки мчится вверх по ступеням Художественного музея Филадельфии.
Отсюда тренер Микки, сцена с мясным шкафчиком, момент «Полет высоко сейчас», когда Рокки мчится вверх по ступеням Художественного музея Филадельфии.
 Мы приехали в ростовскую больницу — на третьем этаже в неприспособленном совершенно помещении с текущей при нас крышей лежали все эти старики и старушки. «В войну так не эвакуировали!» — говорят, — продолжает рассказ Федермессер. — Оказалось, когда министр стал вникать и поговорил с главврачом Ростовской ЦРБ, она ему рассказала<…>, что отделение проще закрыть. «А у нас — целый этаж пустой». И в его голове система решила правильно — помогать «централизовано», в составе больницы… Я его терпеть не могу. Я считаю, что он бесчестный человек, что особенно отвратительно, когда речь идет о мужчине.
Мы приехали в ростовскую больницу — на третьем этаже в неприспособленном совершенно помещении с текущей при нас крышей лежали все эти старики и старушки. «В войну так не эвакуировали!» — говорят, — продолжает рассказ Федермессер. — Оказалось, когда министр стал вникать и поговорил с главврачом Ростовской ЦРБ, она ему рассказала<…>, что отделение проще закрыть. «А у нас — целый этаж пустой». И в его голове система решила правильно — помогать «централизовано», в составе больницы… Я его терпеть не могу. Я считаю, что он бесчестный человек, что особенно отвратительно, когда речь идет о мужчине. Теперь, видимо, выдохнули и в Подмосковье.
Теперь, видимо, выдохнули и в Подмосковье. 2001 г.
2001 г. 2023 г.
2023 г. 2021 г.
2021 г.
 Кадырова Риф Саидгареев дал интервью
Кадырова Риф Саидгареев дал интервью
 Иметь
Иметь
 В Кумертау пройдут предсезонные сборы национальной
В Кумертау пройдут предсезонные сборы национальной В ближайшее время мы представим эти предложения
В ближайшее время мы представим эти предложения Р. [1]
Р. [1]


 Поэтому да, основную часть можно пройти за 2 дня, и сразу приступить к практике. Однако, помимо основной части, курс развился в полноценный комплексный курс вёрстки в InDesign с консультациями преподавателя.
Поэтому да, основную часть можно пройти за 2 дня, и сразу приступить к практике. Однако, помимо основной части, курс развился в полноценный комплексный курс вёрстки в InDesign с консультациями преподавателя. Для того, чтобы установить английскую версию программы, надо перед установкой задать язык устанавливаемых программ настройках Creative Cloud. Если вам потребуется помощь в настройке, мы поможем вам!
Для того, чтобы установить английскую версию программы, надо перед установкой задать язык устанавливаемых программ настройках Creative Cloud. Если вам потребуется помощь в настройке, мы поможем вам! (Это самая интересная часть!)
(Это самая интересная часть!)

 А ещё поймёте, как не тратить на это слишком много времени и сил.
А ещё поймёте, как не тратить на это слишком много времени и сил. 




 Можно воспользоваться
Можно воспользоваться
 У всех разный бэкграунд, но общие интересы — уверены, вместе вам будет интересно.
У всех разный бэкграунд, но общие интересы — уверены, вместе вам будет интересно. Кроме того, в чате учебной группы преподаватели обычно делятся полезными материалами, ресурсами и презентациями — их всегда можно найти и скачать в истории переписки, ведь чат не прекращает существовать и после окончания курса.
Кроме того, в чате учебной группы преподаватели обычно делятся полезными материалами, ресурсами и презентациями — их всегда можно найти и скачать в истории переписки, ведь чат не прекращает существовать и после окончания курса. Хотелось иметь более удобную программу для всего этого. Так что я влюбился в InDesign практически с первых минут, пользуюсь им до сих пор и не вижу ему альтернатив.
Хотелось иметь более удобную программу для всего этого. Так что я влюбился в InDesign практически с первых минут, пользуюсь им до сих пор и не вижу ему альтернатив.
 Сама я впервые познакомилась с ним при подготовке материалов для дипломного проекта и с тех пор мы не расстаёмся 🙂
Сама я впервые познакомилась с ним при подготовке материалов для дипломного проекта и с тех пор мы не расстаёмся 🙂 Один из них — курс «Портфолио и вёрстка». Может показаться, что он нужен только студентам, но это далеко не так. Для архитектора обновление портфолио — это постоянный процесс. Появляются новые проекты, растёт профессиональный уровень, и уметь презентовать свои актуальные навыки крайне полезно. В среднем, цикл обновления портфолио — 2–3 года, начиная со второго курса института.
Один из них — курс «Портфолио и вёрстка». Может показаться, что он нужен только студентам, но это далеко не так. Для архитектора обновление портфолио — это постоянный процесс. Появляются новые проекты, растёт профессиональный уровень, и уметь презентовать свои актуальные навыки крайне полезно. В среднем, цикл обновления портфолио — 2–3 года, начиная со второго курса института. Мне курс помог понять, какие проекты выбрать и почему — и разобраться с вёрсткой. А ещё сформулировать сообщение, которое я хочу передать будущему работодателю, и оценить свои сильные стороны.
Мне курс помог понять, какие проекты выбрать и почему — и разобраться с вёрсткой. А ещё сформулировать сообщение, которое я хочу передать будущему работодателю, и оценить свои сильные стороны. Курс был очень полезный, в частности, мне было очень интересно слушать Алину Родионову. Она рассказывала о том, какими бывают форматы вёрстки и виды книжек, какими бывают шрифты, как они взаимодействуют друг с другом. А вторая часть курса про художественные приёмы показалась мне более случайной — в реальности приёмов гораздо больше, чем мы можем повторить в практических заданиях.
Курс был очень полезный, в частности, мне было очень интересно слушать Алину Родионову. Она рассказывала о том, какими бывают форматы вёрстки и виды книжек, какими бывают шрифты, как они взаимодействуют друг с другом. А вторая часть курса про художественные приёмы показалась мне более случайной — в реальности приёмов гораздо больше, чем мы можем повторить в практических заданиях. Я подумал: Ничего себе, значит всё же мое портфолио работало!
Я подумал: Ничего себе, значит всё же мое портфолио работало!



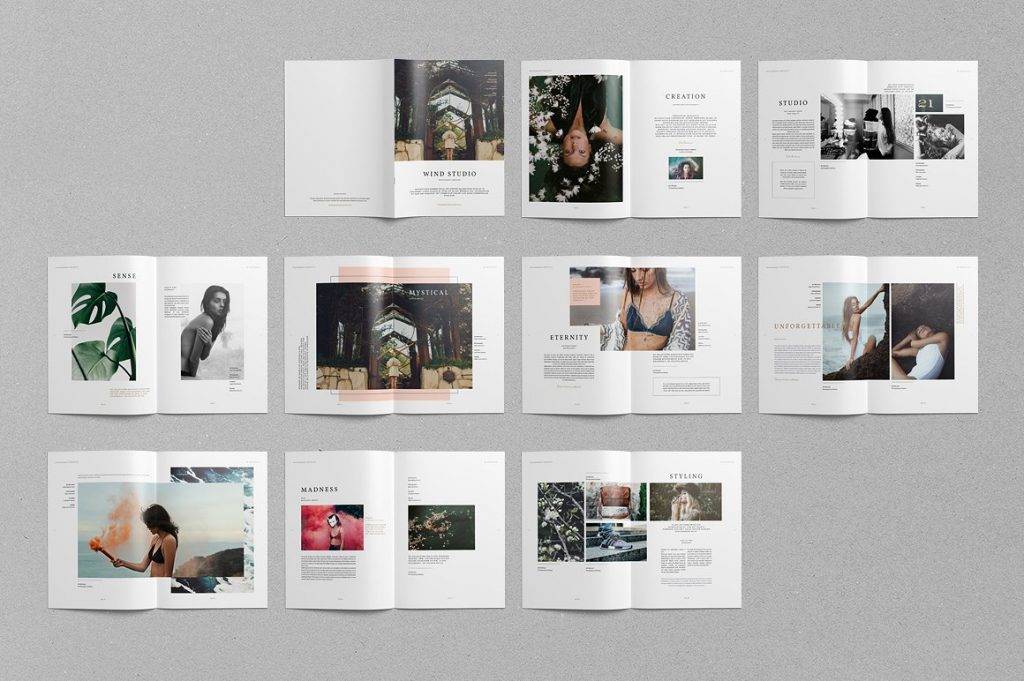
 еще одна статья посвященная Шаблоны портфолио архитектуры (включая 60 загружаемых шаблонов) . Кроме того, если вы хотите, чтобы ваше портфолио соответствовало свежему резюме, вы можете ознакомиться с нашим списком лучших шаблонов резюме InDesign .
еще одна статья посвященная Шаблоны портфолио архитектуры (включая 60 загружаемых шаблонов) . Кроме того, если вы хотите, чтобы ваше портфолио соответствовало свежему резюме, вы можете ознакомиться с нашим списком лучших шаблонов резюме InDesign . Тем не менее, потрясающая цветовая палитра придает ему инновационный оттенок. Кроме того, универсальная структура позволяет вам наилучшим образом продемонстрировать свою работу.
Тем не менее, потрясающая цветовая палитра придает ему инновационный оттенок. Кроме того, универсальная структура позволяет вам наилучшим образом продемонстрировать свою работу. Его безупречная структура с желтыми элементами впечатляет и эффектна.
Его безупречная структура с желтыми элементами впечатляет и эффектна.
 Общий дизайн четкий, организованный и элегантный, а цветовая палитра тонкая, но поразительная.
Общий дизайн четкий, организованный и элегантный, а цветовая палитра тонкая, но поразительная. Используйте его, чтобы легко украсить свои работы и просто распечатать!
Используйте его, чтобы легко украсить свои работы и просто распечатать! Пастели и рамки в этом ландшафтном шаблоне позволят вам создать эстетически приятную коллекцию ваших эскизов или любого вида ремесел. Вы также можете играть с цветами и стилями персонажей так, как хотите!
Пастели и рамки в этом ландшафтном шаблоне позволят вам создать эстетически приятную коллекцию ваших эскизов или любого вида ремесел. Вы также можете играть с цветами и стилями персонажей так, как хотите! Выберите этот шаблон портфолио InDesign, и вы выберете повседневный, но яркий дизайн с простой для понимания структурой.
Выберите этот шаблон портфолио InDesign, и вы выберете повседневный, но яркий дизайн с простой для понимания структурой. Макет брошюры портфолио с оранжевыми акцентами
Макет брошюры портфолио с оранжевыми акцентами Просто добавьте свое содержимое и распечатайте свой самый чистый ансамбль!
Просто добавьте свое содержимое и распечатайте свой самый чистый ансамбль! Светло-серый фон на каждой странице придает тексту и изображениям наилучший свет в этом портретном шаблоне. Используйте его, чтобы показать свои лучшие снимки, проекты, идеи и многое другое.
Светло-серый фон на каждой странице придает тексту и изображениям наилучший свет в этом портретном шаблоне. Используйте его, чтобы показать свои лучшие снимки, проекты, идеи и многое другое.


 Этот шаблон действительно имеет потрясающий макет, однако его сильной стороной является великолепная цветовая палитра.
Этот шаблон действительно имеет потрясающий макет, однако его сильной стороной является великолепная цветовая палитра.
 Макет портфолио с желтыми акцентами
Макет портфолио с желтыми акцентами Макет портфолио с красными акцентами
Макет портфолио с красными акцентами


 Выберите инструмент, а затем нажмите на корешок, чтобы выбрать его. Вы можете перетаскивать стороны страницы, чтобы просмотреть нужный размер. Удерживайте Альт или Параметр при перетаскивании для изменения размера страницы. Узнайте больше об изменении размера страниц в InDesign.
Выберите инструмент, а затем нажмите на корешок, чтобы выбрать его. Вы можете перетаскивать стороны страницы, чтобы просмотреть нужный размер. Удерживайте Альт или Параметр при перетаскивании для изменения размера страницы. Узнайте больше об изменении размера страниц в InDesign. 
 Вид оттуда открывается потрясающий. К тому же восхождение не требует особых альпинистских навыков. Да, придется немного попотеть, но не больше.
Вид оттуда открывается потрясающий. К тому же восхождение не требует особых альпинистских навыков. Да, придется немного попотеть, но не больше. Шаманы наносили их так, чтобы изображения и надписи можно было прочесть только при правильном освещении.
Шаманы наносили их так, чтобы изображения и надписи можно было прочесть только при правильном освещении.
 Летом Тальниковый водопад и вовсе пересыхает. В лучшем случае, от него остается лишь маленький ручеек. Этот водопад — одно из самых впечатляющих, но одновременно одно из самых труднодоступных мест России. Чтобы туда добраться, придется снаряжать целую экспедицию.
Летом Тальниковый водопад и вовсе пересыхает. В лучшем случае, от него остается лишь маленький ручеек. Этот водопад — одно из самых впечатляющих, но одновременно одно из самых труднодоступных мест России. Чтобы туда добраться, придется снаряжать целую экспедицию. Невероятные и разнообразные красоты Байкала привлекают путешественников и зимой, и летом.
Невероятные и разнообразные красоты Байкала привлекают путешественников и зимой, и летом. Прямо из-под земли на поверхность с шумом вырываются тонны кипящей воды, обдавая все вокруг горячим паром. Но вода не бьет круглосуточно из гейзеров. Они какое-то время набирают мощность, накапливают воду (обычно на это уходит не больше часа) и в один момент выпускают струю кипятка на волю.
Прямо из-под земли на поверхность с шумом вырываются тонны кипящей воды, обдавая все вокруг горячим паром. Но вода не бьет круглосуточно из гейзеров. Они какое-то время набирают мощность, накапливают воду (обычно на это уходит не больше часа) и в один момент выпускают струю кипятка на волю.

 Это место позволяет немного иначе взглянуть на жизнь в горах, на то, как местные обустраивали свою жизнь 1000 лет назад.
Это место позволяет немного иначе взглянуть на жизнь в горах, на то, как местные обустраивали свою жизнь 1000 лет назад. Такие удивительные сюрпризы преподносит иногда природа России.
Такие удивительные сюрпризы преподносит иногда природа России. Для скалолазов восхождение на Эльбрус — настоящий вызов, ведь этот путь не из легких. Поначалу склоны горы довольно пологие, но на высоте 4000 метров они становятся все круче и круче, что значительно усложняет альпинисту задачу.
Для скалолазов восхождение на Эльбрус — настоящий вызов, ведь этот путь не из легких. Поначалу склоны горы довольно пологие, но на высоте 4000 метров они становятся все круче и круче, что значительно усложняет альпинисту задачу.
 Здесь можно посмотреть на дикую первозданную природу, которую и не трогал человек. Вся территория островов — один большой заповедник. Что-то строить, переделывать или разрушать запрещено, поэтому природа осталась в том виде, в котором ее застали первооткрыватели.
Здесь можно посмотреть на дикую первозданную природу, которую и не трогал человек. Вся территория островов — один большой заповедник. Что-то строить, переделывать или разрушать запрещено, поэтому природа осталась в том виде, в котором ее застали первооткрыватели. Он прославился благодаря живописным горным хребтам, причудливым каменным останцам, каменной реке, вытянувшейся на несколько километров, реликтовым спасённым лесам и другим удивительным природным достопримечательностям.Парк этот относительно молодой; был создан в результате борьбы общественности против вырубки местных лесов. Во второй половине прошлого века на Урале процесс шёл столь варварски, что на территории кроме чертополоха ничего не росло 10-15 лет. После долгих хождений по мукам энтузиасты выхлопотали в 1991 году создание природного национального парка «Таганай», рассказывается на официальном сайте парка.Орографически территория парка представляет собой систему хребтов, проходящих меридионального. Центральную часть занимает Таганайский горный массив – уникальное творение природы из камня и тайги. Он, расположенный на стыке двух частей света – Европы и Азии – считается одним из самых красивых мест Урала. Гольцовые останцы на вершинах гор, гранитные исполины среди векового леса, живописные зигзаги речных потоков, районы горной тундры и моховые болота – все это Таганай! Здесь есть своя Долина сказок и свой Монблан, Каменная Река и «Три брата» (три столбообразных останца высотой 30-40 м, расположенных неподалеку друг от друга, — отсюда название).
Он прославился благодаря живописным горным хребтам, причудливым каменным останцам, каменной реке, вытянувшейся на несколько километров, реликтовым спасённым лесам и другим удивительным природным достопримечательностям.Парк этот относительно молодой; был создан в результате борьбы общественности против вырубки местных лесов. Во второй половине прошлого века на Урале процесс шёл столь варварски, что на территории кроме чертополоха ничего не росло 10-15 лет. После долгих хождений по мукам энтузиасты выхлопотали в 1991 году создание природного национального парка «Таганай», рассказывается на официальном сайте парка.Орографически территория парка представляет собой систему хребтов, проходящих меридионального. Центральную часть занимает Таганайский горный массив – уникальное творение природы из камня и тайги. Он, расположенный на стыке двух частей света – Европы и Азии – считается одним из самых красивых мест Урала. Гольцовые останцы на вершинах гор, гранитные исполины среди векового леса, живописные зигзаги речных потоков, районы горной тундры и моховые болота – все это Таганай! Здесь есть своя Долина сказок и свой Монблан, Каменная Река и «Три брата» (три столбообразных останца высотой 30-40 м, расположенных неподалеку друг от друга, — отсюда название). Места эти овеяны сказаниями и легендами.Наивысшая точка (1178м) Таганайского массива — округлая вершина Круглицы. За сходство с тюркским головным убором её ещё называют Башкирской шапкой. Гора сложена белыми, розовыми, вишневыми кварцитами с включением авантюрина. В солнечный день случается интересный эффект покачивания горы. Этому способствует близкое положение напорных подземных вод (подножие Круглицы – это болото). Солнце, нагревая камни, увлекает своим теплом влагу из трещин; прозрачный воздух начинает колыхаться. Создается ощущение, что гора вот-вот оторвётся от подножия.Склоны многих вершин, в том числе Круглица, представляют собой нагромождения крупных каменных глыб – курумников. Эти каменные осыпи медленно «стекают» вниз, образуя у подножия «каменные реки». Самая крупная из них тянется на 5-6 км, растягиваясь в ширину от 20 м до 250 м, а порой и до 700 м (отлично видно с высоты птичьего полета).Ещё одной яркой достопримечательностью считается Долина сказок (местное название — Песочные горки).
Места эти овеяны сказаниями и легендами.Наивысшая точка (1178м) Таганайского массива — округлая вершина Круглицы. За сходство с тюркским головным убором её ещё называют Башкирской шапкой. Гора сложена белыми, розовыми, вишневыми кварцитами с включением авантюрина. В солнечный день случается интересный эффект покачивания горы. Этому способствует близкое положение напорных подземных вод (подножие Круглицы – это болото). Солнце, нагревая камни, увлекает своим теплом влагу из трещин; прозрачный воздух начинает колыхаться. Создается ощущение, что гора вот-вот оторвётся от подножия.Склоны многих вершин, в том числе Круглица, представляют собой нагромождения крупных каменных глыб – курумников. Эти каменные осыпи медленно «стекают» вниз, образуя у подножия «каменные реки». Самая крупная из них тянется на 5-6 км, растягиваясь в ширину от 20 м до 250 м, а порой и до 700 м (отлично видно с высоты птичьего полета).Ещё одной яркой достопримечательностью считается Долина сказок (местное название — Песочные горки). Это уникальный по красоте участок низкорослого ельника с полянами из ягодников (брусника, голубика, водяника), горных трав и можжевелового стланика, с многочисленными причудливыми останцами, сложенными сахаровидными кварцитами. Долиной сказок это место названо туристами за обилие останцев, напоминающих сказочных персонажей.С плоской площадки на вершине Монблана (1025 м) открывается одна из самых живописнейших панорам таганайского горного массива – отсюда видны все значительные вершины Таганая. Подножье и склоны горы занимает тёмно-хвойная тайга с подлеском из калины, рябины и жимолости. «Монблан» — это родной дом медведей, волков, лосей, кабанов и рысей, не считая мелких животных. Таганай хорош в любое время года. Однако туристов заранее предупреждают, что отличительная особенность здешней погоды – её внезапная смена. В пределах хребтов резкое похолодание наступает в считаные минуты, и даже в начале лета может случиться кратковременный снегопад. Температура воздуха в течение одного дня может изменяться на десяток градусов.
Это уникальный по красоте участок низкорослого ельника с полянами из ягодников (брусника, голубика, водяника), горных трав и можжевелового стланика, с многочисленными причудливыми останцами, сложенными сахаровидными кварцитами. Долиной сказок это место названо туристами за обилие останцев, напоминающих сказочных персонажей.С плоской площадки на вершине Монблана (1025 м) открывается одна из самых живописнейших панорам таганайского горного массива – отсюда видны все значительные вершины Таганая. Подножье и склоны горы занимает тёмно-хвойная тайга с подлеском из калины, рябины и жимолости. «Монблан» — это родной дом медведей, волков, лосей, кабанов и рысей, не считая мелких животных. Таганай хорош в любое время года. Однако туристов заранее предупреждают, что отличительная особенность здешней погоды – её внезапная смена. В пределах хребтов резкое похолодание наступает в считаные минуты, и даже в начале лета может случиться кратковременный снегопад. Температура воздуха в течение одного дня может изменяться на десяток градусов. Порой за несколько часов перед глазами проходят едва ли не все четыре времени года: зимний снег с ветром может смениться мелким осенним дождиком, а потом вдруг засияет весеннее солнце, и припечет как в июле.
Порой за несколько часов перед глазами проходят едва ли не все четыре времени года: зимний снег с ветром может смениться мелким осенним дождиком, а потом вдруг засияет весеннее солнце, и припечет как в июле. .. Читать всеСерия «Естествознание», в которой основное внимание уделяется захватывающим пейзажам и местной дикой природе России. Команда берет на себя девятимесячное предприятие, чтобы запечатлеть вдоль и поперек самую большую страну на Земле с высоты птичьего полета с помощью лучших в мире аэрофотокамер, в том числе локаторов. Россия. Команда берет на себя девятимесячное предприятие, чтобы запечатлеть вдоль и поперек самую большую страну на Земле с высоты птичьего полета с помощью лучших аэрофотокамер в мире, включая места, впервые в истории кинематографа получившие разрешение на съемку.
.. Читать всеСерия «Естествознание», в которой основное внимание уделяется захватывающим пейзажам и местной дикой природе России. Команда берет на себя девятимесячное предприятие, чтобы запечатлеть вдоль и поперек самую большую страну на Земле с высоты птичьего полета с помощью лучших в мире аэрофотокамер, в том числе локаторов. Россия. Команда берет на себя девятимесячное предприятие, чтобы запечатлеть вдоль и поперек самую большую страну на Земле с высоты птичьего полета с помощью лучших аэрофотокамер в мире, включая места, впервые в истории кинематографа получившие разрешение на съемку. ZDF в период рождественских и новогодних праздников 2018-2019 годов посмотрели около 30 миллионов человек!
ZDF в период рождественских и новогодних праздников 2018-2019 годов посмотрели около 30 миллионов человек! (Великобритания)
(Великобритания) другие кредиты компании на IMDbPro
другие кредиты компании на IMDbPro Его самая известная достопримечательность — Долина гейзеров (на фото), одно из крупнейших полей гейзеров в мире. Он спрятан в глубоком каньоне, поэтому будьте готовы добраться до него на вертолете.
Его самая известная достопримечательность — Долина гейзеров (на фото), одно из крупнейших полей гейзеров в мире. Он спрятан в глубоком каньоне, поэтому будьте готовы добраться до него на вертолете. Вертикальные скальные образования тянутся на многие километры вдоль берегов реки. Они достигают наибольшей высоты у сел Петр и Тит-Ары примерно на 100 метров.
Вертикальные скальные образования тянутся на многие километры вдоль берегов реки. Они достигают наибольшей высоты у сел Петр и Тит-Ары примерно на 100 метров.