Как сделать простые интерактивные кнопки в Figma за 2 шага
Я полностью перешел на Figma всего несколько месяцев назад. Знаю, что припозднился, но это не помешало мне с удовольствием освоить приложение.
Подобно многим продуктовым дизайнерам, последние несколько лет я использовал Sketch. Его легко изучить и понять. Кроме того, мне нравилась интеграция с InVision для создания прототипов, а функция auto-stacking с помощью Anima, упростила работу с более динамичным контентом.
Затем я присоединился к Y Media Labs, команде, которая полностью перешла на Figma. Я пробовал этот инструмент раньше, но никогда не использовал его в качестве основного. Мне пришлось полностью перестроить свой рабочий процесс. И тогда я понял, что Figma проста, легка и функциональна. Всего за пару недель я обнаружил, что не только понимаю, как проектировать в привычном стиле, но и обнаружил «хаки Figma», помогающие вдохнуть в прототипы жизнь. Сейчас я работаю над этим:
Оживите свой прототип
В YML есть мантра «прототипы важнее презентаций». Прототип делает ваши дизайн-решения реальными и сообщает клиентам или заинтересованным сторонам гораздо больше, чем статичный дизайн. Он также помогает во время проектирования не попасть в «ловушку Dribbble» (быть может, этот дизайн хорошо смотрится на небольшом скриншоте, но как он на самом деле работает?). Создание кнопок, которые ведут себя как кнопки – это маленький шаг к тому, чтобы ваши прототипы действительно ожили. Давайте рассмотрим этот момент подробнее.
Прототип делает ваши дизайн-решения реальными и сообщает клиентам или заинтересованным сторонам гораздо больше, чем статичный дизайн. Он также помогает во время проектирования не попасть в «ловушку Dribbble» (быть может, этот дизайн хорошо смотрится на небольшом скриншоте, но как он на самом деле работает?). Создание кнопок, которые ведут себя как кнопки – это маленький шаг к тому, чтобы ваши прототипы действительно ожили. Давайте рассмотрим этот момент подробнее.
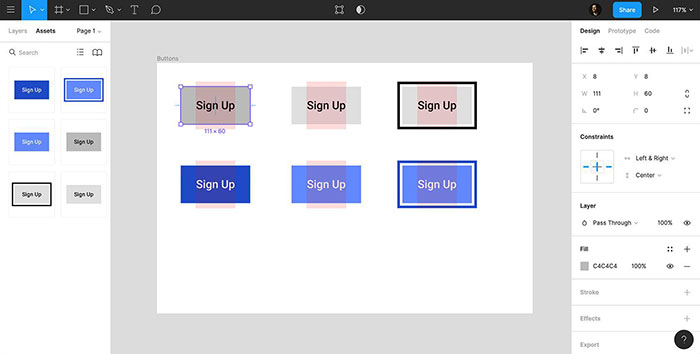
Простые кнопки
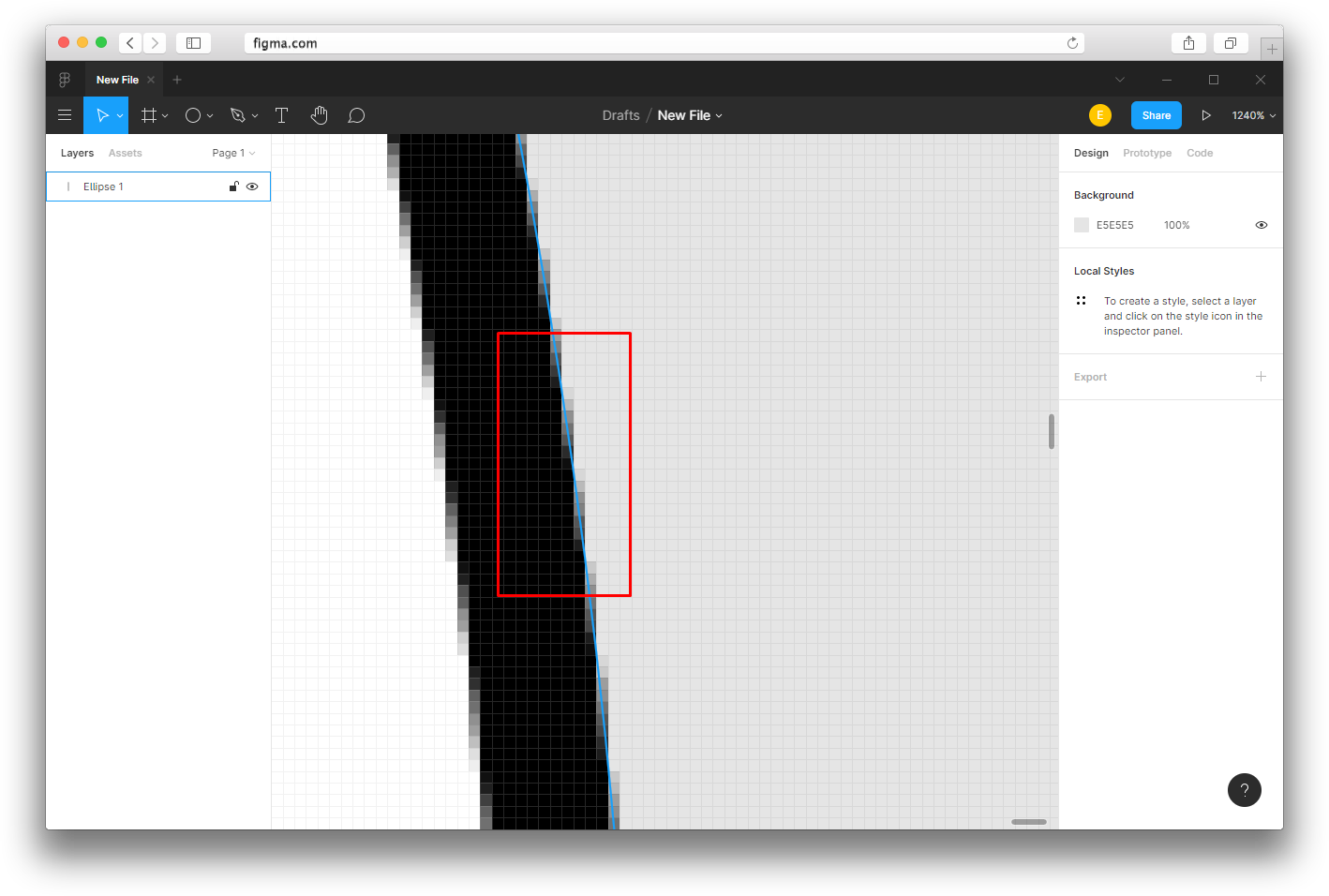
То, что я называю «простой кнопкой» – это пример, который вы можете видеть на gif-файле выше. Это кнопка по умолчанию (default button), кнопка в состоянии наведения курсора (hover state) и в состоянии нажатия (pressed state). Это поможет понять концепцию прототипирования кнопок в Figma.
Основные правила, прототипирования кнопки:
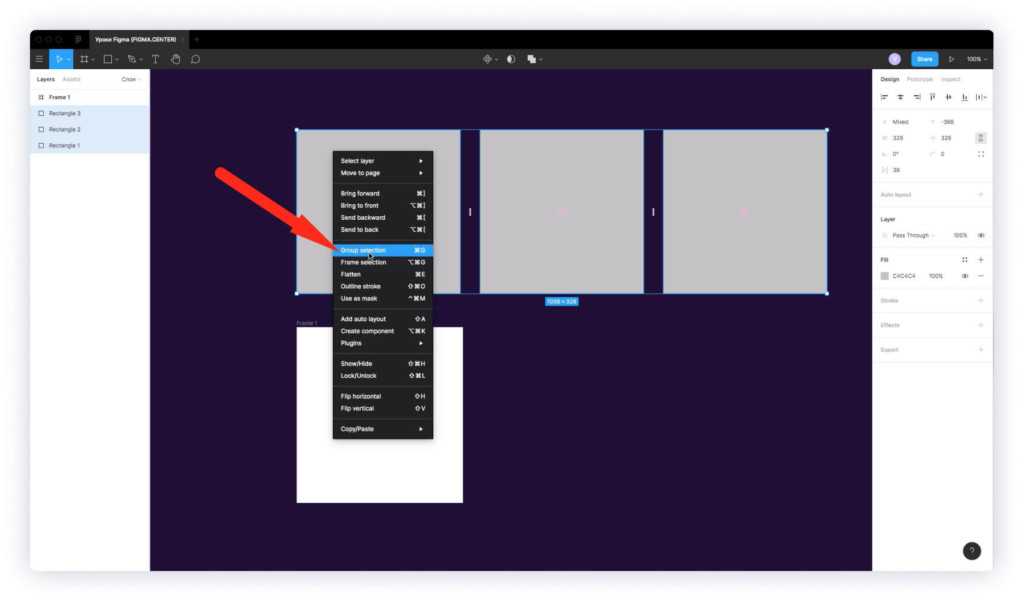
- Ваши кнопки должны быть уникальным экземпляром компонента или фреймом.
Итак, если в вашем прототипе есть 4 кнопки, которые вы хотите сделать интерактивными, вам понадобится всего 12 кнопок, чтобы прототип работал (1 в состоянии по умолчанию, 1 в состоянии наведения курсора и 1 в нажатом состоянии для каждой кнопки). На данный момент я не знаю способа связать последовательность прототипов на главной странице компонентов и применить это ко всем экземплярам компонента. (Если я ошибаюсь, пожалуйста, напишите в комментариях!) - Состояния наведения и нажатия должны располагаться за пределами фрейма вашего прототипа, чтобы они работали как оверлей.
Просто так «оверлеи» работают в Figma. - Сохраняйте согласованность в именах слоев для функции Smart Animate.
Позже мы будем использовать в Figma функцию Smart Animate, поэтому следует последовательно называть слои. (Если вы похожи на меня, то ваши слои обычно называются «Frame 1104», «image 32» или «Vector 200». Следует упорядочить их).
(Если вы похожи на меня, то ваши слои обычно называются «Frame 1104», «image 32» или «Vector 200». Следует упорядочить их).
Это простой двухэтапный процесс
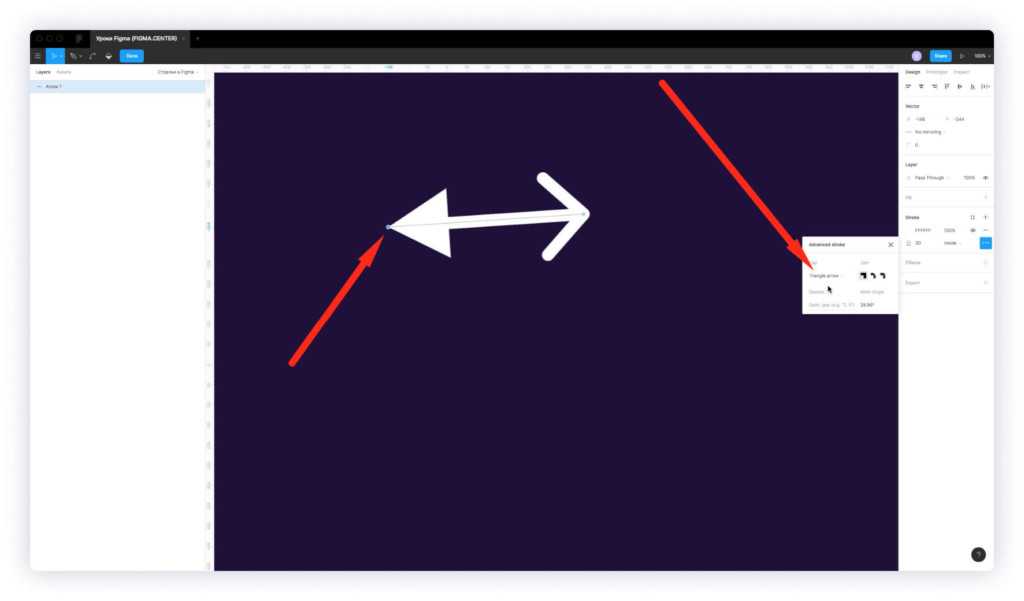
Шаг 1 — Состояние наведения курсора
1. Состояние «Наведение курсора»
Ключом к этому прототипу является то, что вы фактически не меняете исходную кнопку «по умолчанию». Вместо этого вы открываете оверлей кнопки в «состоянии наведения курсора» непосредственно поверх кнопки в состоянии по умолчанию. Это делается путем создания прототипа взаимодействия «While Hovering», который запускает оверлей кнопки в состоянии наведения курсора.
Если в первом раскрывающемся списке в разделе «Overlay» вы выберете «Manual» (Вручную), Figma автоматически разместит новую кнопку в состоянии наведения курсора поверх кнопки в состоянии по умолчанию. Обязательно проверьте, чтобы оверлей располагался поверх вашей изначальной кнопки.
Шаг 2 — Нажатая кнопка
2.
 Кнопка в нажатом состоянии
Кнопка в нажатом состоянии
Теперь, когда открыто состояние наведения курсора, мы создадим второй этап нашего взаимодействия. Для этого создайте прототип взаимодействия «While Pressing» на кнопке в состоянии наведения курсора, который запускает команду «Swap With» с кнопкой в нажатом состоянии. Думаю, технически вы можете открыть другой оверлей, но тогда мы не сможем использовать функцию Smart Animate.
Этап 3 — «По нажатию» (On Click)
3. Сделайте кнопку функциональной (необязательно)
Хорошо, это трехэтапный процесс, если вы хотите, чтобы ваша кнопка действительно что-то делала. Чтобы сделать кнопку функциональной, просто добавьте к нажатой кнопке прототип взаимодействия «On Click», чтобы она позволила перейти на новую страницу, открыла модальное окно и т.д. ?
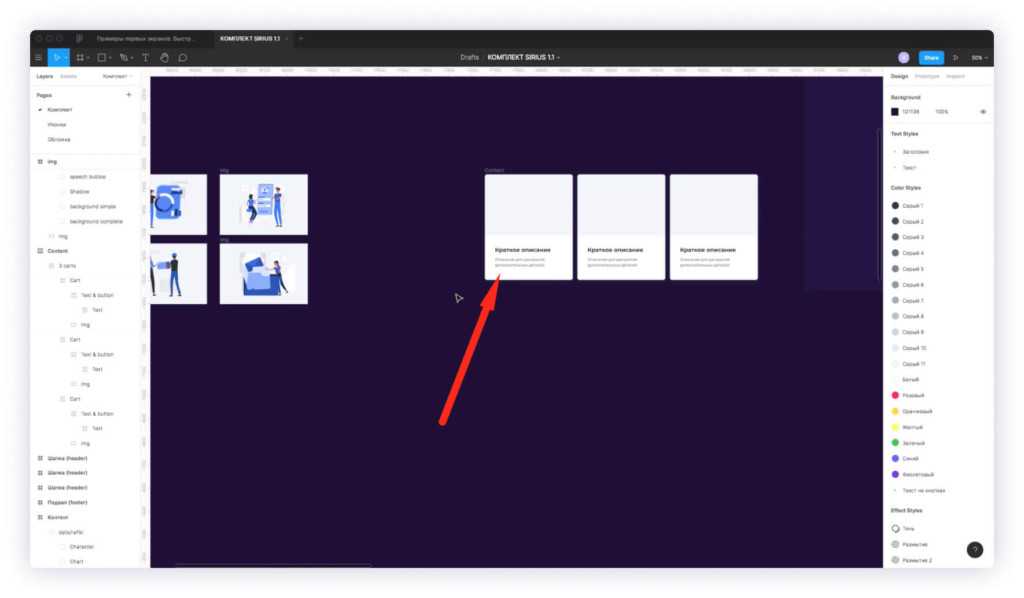
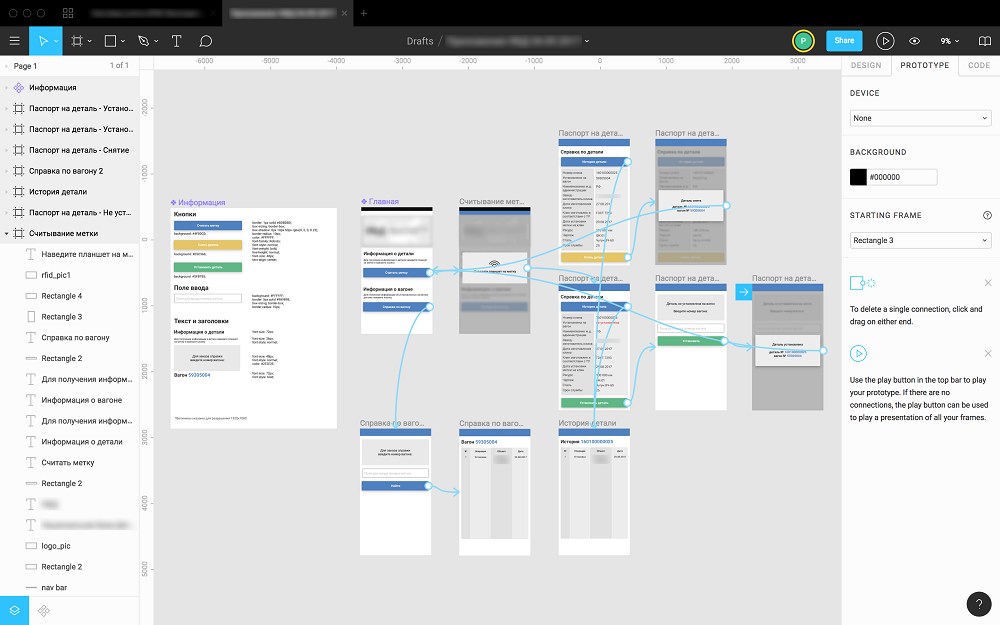
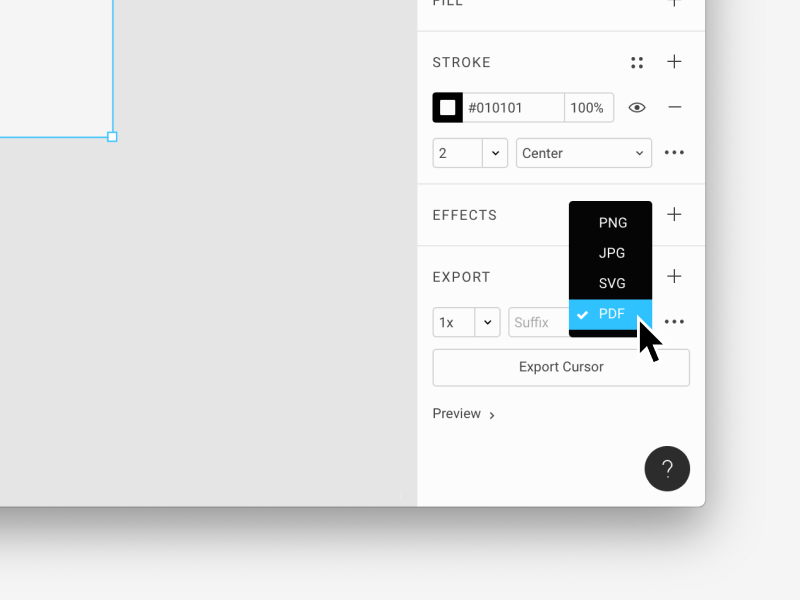
Вот и все! Ниже, в качестве примера, приведен мой проект Figma, демонстрирующий изложенные выше правила:
- Кнопки должны быть уникальным экземпляром компонента или фреймом.

- Состояния наведения и нажатия должны располагаться вне фрейма прототипа, чтобы работать как оверлей.
- Сохраняйте согласованность названий слоев для корректной работы функции Smart Animate.
В следующий раз мы займемся более сложными интерактивными кнопками. Следите за обновлениями…
Перевод статьи medium.com
кнопки и формы для ввода информации — Дизайн на vc.ru
60 244
просмотров
Продолжаем создавать собственную дизайн-систему в Figma. Сегодня будет много букв и картинок. Мы поговорим о том, как я делаю компоненты для кнопок, инпутов, чекбоксов, радиобоксов, выпадающих списков и прочих элементов, которые часто встречаются в дизайне сайтов и интерфейсов.
В прошлой статье мы создавали стили для текста, заливок, стили теней, а также компонент для плашек.
В своем Telegram-канале я регулярно делюсь полезными ссылками, своими статьями, мыслями о своей работе.
Кнопки
Кнопки могут иметь несколько состояний:
- Кнопка в спокойном состоянии.
- Кнопка при наведении.
- Кнопка, подсвеченная при навигации по странице при помощи таба.
- И неактивная кнопка.
Сегодня мы рассмотрим, как отрисовать все эти состояния и легко переключаться между ними.
Кнопки в Figma можно создать двумя способами: с использованием Auto Layout (масштабируются вместе с текстом внутри) и кнопки с текстом, расположенным по центру вне зависимости от того, до какого размера масштабирована сама кнопка. В разных ситуациях удобны разные варианты кнопок.
Базовый (родительский) компонент кнопки с использованием Auto Layout
Создаем прямоугольник нужного размера, задаем скругление углов и прочие эффекты, если нужно. Подбираем цвет из палитры, которую мы создавали в предыдущей статье. У меня это будет синяя кнопка. Если забыли создать нужны стиль — создаём, добавляем в нашу систему.
Если забыли создать нужны стиль — создаём, добавляем в нашу систему.
С помощью Text Tool (T) пишем название кнопки. Задаем стиль текста, зарезервированный в нашей дизайн-библиотеке специально для кнопок (смотри предыдущую статью).
Применение текстового стиля в Figma Татьяна Маслакова
Жмем на иконку с тремя точками в панели справой. Делаем настройки, как на картинке. Теперь границы рамки текста будут изменяться в размере вместе с самим текстом по мере набора фразы.
Настройка центрирования текста в кнопке в Figma Татьяна Маслакова
Далее выравниваем слой с текстом относительно прямоугольника по центру. Для этого, выделив оба слоя, последовательно жмем две иконки вверху в правой панели:
Выравнивание объектов в Figma Татьяна Маслакова
Затем выделаем оба слоя и запаковываем в компонент, задаем компоненту имя.
Сразу поговорим об именовании компонентов: чтобы слева на вкладке Assets наши компоненты расположились в одной группе, их следует именовать через слеш. Например я хочу, чтобы все кнопки у меня попали в папку Button. Для этого я использую в именах префикс button /. Например button /blue и так далее. Таким же образом можно создавать подпапки. Заранее продумайте, как вы хотите объединить создаваемые вами компоненты и придумайте названия для папок.
Например я хочу, чтобы все кнопки у меня попали в папку Button. Для этого я использую в именах префикс button /. Например button /blue и так далее. Таким же образом можно создавать подпапки. Заранее продумайте, как вы хотите объединить создаваемые вами компоненты и придумайте названия для папок.
Чтобы объединить компоненты в одну группу, назначаем всем им грамотные имена с использованием / Татьяна Маслакова
Это удобно также и при замене компонентов в instance. Они там также объединяются в группы.
Чтобы объединить компоненты в одну группу, назначаем всем им грамотные имена с использованием «/» Татьяна Маслакова
Итак, мы задали имя новому компоненту кнопки. Далее, не снимая выделения с компонента в панели справа ищем вкладку Auto Layout и жмем плюс. Теперь, если мы захотим отредактировать текст кнопки, ее размер будет изменяться вместе с этим текстом.
Изменяя два правых параметра на вкладке Auto Layout, добиваемся подходящего размера отступов по вертикали и горизонтали от границ текста до края кнопки.
Доработка функционала кнопки
Мы можем расширить функционал компонентакнопки, к примеру, добавить в кнопку иконку, которую можно будет скрывать или показывать в слуае необходимости.
Рисуем необходимые иконки, задаем им цвет из палитры. Запаковываем в компоненты. Задаем имена так, чтобы они группировались.
Иконки для кнопок Татьяна Маслакова
Внимание: размеры компонентов должны быть одинаковыми. У меня получилось поле 20×20 пикселей. Иконка внутри компонента может не занимать все это поле, но сами компоненты иконок должны быть идентичны по размеру.
Копируем одну из иконок и помещаем ее экземпляр внутрь компонента с кнопкой, у меня иконка встанет перед текстом.
Помещаем иконку в кнопку с Auto Layout в Figma Татьяна Маслакова
Остальные иконки пока оставляем в покое. Позже я покажу, как можно легко манипулировать кнопками.
Скрываем на палитре слоев новую иконку, чтобы базовое изображение кнопки было простым, при в процессе работы с экземплярами кнопки, мы сможем отобразить иконку, если она понадобится в дизайне.
Базовый компонент готов.
Другие состояния кнопки
Наведение
Создаем экземпляр компонента кнопки (Contrl+d или Comand+d самого компонента или перетащить новую кнопку из панели Assets).
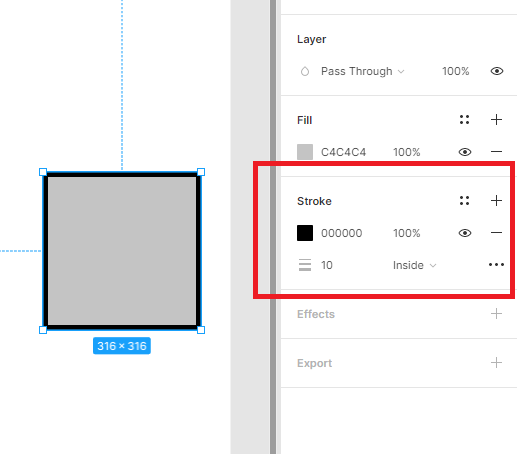
Выделим новый экземпляр и зададим параметры оформления для этого состояния кнопки: настраиваем цвет, обводку, можем добавить тень, другие эффекты (не забываем при этом предварительно задать стиль для используемых эффектов). Можно применить настройки и к тексту (цвет, шрифт, начертание и т.п.).
Я изменила стиль заливки кнопки, у меня кнопка будет чуть чуть темнеть при наведении.
Теперь выделяем экземпляр кнопки и снова запаковываем ее в компонент, даем имя с использованием /. Новый компонент теперь наследует компонент базовой кнопки. Если мы что-то поменяем в базовой кнопке (кроме цвета, который мы переопределили), это сразу отразится на состоянии других кнопок, созданных на основе базового компонента кнопки.
Компонент кнопки при наведении в Figma Татьяна Маслакова
Активность по табу и неактивная кнопка
Это состояние делается аналогичным образом. Создается экземпляр компонента базовой кнопки и изменяются нужные параметры: заливка, стиль, эффекты.
Создается экземпляр компонента базовой кнопки и изменяются нужные параметры: заливка, стиль, эффекты.
У меня активные по табу кнопки будут иметь синюю тень. Для этого я дополнительно создала стиль для тени. Как это сделать, читайте в предыдущей статье.
Для неактивной кнопки (которую нельзя нажать и она в интерфейсе например будет активирована позже) я сделала полупрозрачный фон, чтобы кнопка интересно смотрелась не только на белом, но и на на неоднородном цветном фоне. Для этого был создан новый стиль заливки с прозрачностью в 15%. У теста внутри кнопки была понижена непрозрачность до 50%.
Компоненты различных состояний кнопки в Figma Татьяна Маслакова
Кнопки без Auto Layout, которые можно масштабировать
Иногда необходимо четко вписать кнопку в сетку проекта, либо сделать кнопку огромной на всю ширину контента.
Начинаем так же, как в пред. варианте: создаем прямоугольник, текст, центрируем их и создаем компонент. Но в этот раз вместо Auto Layout мы будем задавать Constraints: Center, Center:
Но в этот раз вместо Auto Layout мы будем задавать Constraints: Center, Center:
Создание компонента кнопки в Figma без Auto Layout Татьяна Маслакова
Если в кнопках нужны иконки, то нужно сгруппировать текст и иконку и применить Auto Layout только на саму эту группу. А далее уже центрировать с помощью Constraints всю группу внутри кнопки.
Constraints для фонового прямоугольника: Left+Right, Top+Bottom.
Состояния масштабируемой кнопки: создаем экземпляр компонента масштабируемой кнопки, настраиваем внешний вид. Запаковываем все в еще один компонент с настройками Constraints: Left+Right, Top+Bottom.
Auto Layout в данном случае не используется.
Кнопки могут состоять не только из прямоугольника и текста. Очень интересно смотрятся разного рода кнопки, построенные шейпах с различными настройками Constraints или Auto Layout:
Нестандартный дизайн кнопок в Figma Татьяна Маслакова
Используя описанные принципы, мы можем создать компоненты кнопок другого цвета, кнопки с обводкой и т. д. Главное правило: компоненты должны наследоваться от компонента базовой кнопки. Этот компонент будет влиять на остальные и задавать им базовые свойства.
д. Главное правило: компоненты должны наследоваться от компонента базовой кнопки. Этот компонент будет влиять на остальные и задавать им базовые свойства.
Таким образом можно легко управлять всеми кнопками сразу через базовый компонент:
Управление всеми кнопками через базовый компонент в Figma Татьяна Маслакова
Итак, мы создали много разных компонентов кнопок, унаследованных от одного базового компонента. Посмотрите, как легко менять варианты кнопок через instance, отображать или скрывать дополнительную иконк, менять сами иконки:
Гибкое манипулирование кнопками Татьяна Маслакова
Мы еще не раз применим в нашей библиотеке принцип наследования. Благодаря этому, изменения всей системы будут занимать минимум времени и наша дизайн-система будет очень гибкой и легко перестраиваемой под различные проекты в совершенно разных стилях.
Инпуты (поля ввода)
Вспомогательный компонент form_stroke/simple
Далее мы рассмотрим различные формы ввода информации. Для их создания нам понадобится небольшой вспомогательный компонент form_stroke/simple.
Для их создания нам понадобится небольшой вспомогательный компонент form_stroke/simple.
Обратите внимание на именование компонента — я заранее его задаю с использованием /, чтобы позднее добавить в группу компонентов form_stroke другие вспомогательные компоненты
Компонент form_stroke/simple будет содержать в себе стиль оформления самого прямоугольника формы ввода. Я сделала обычный прямоугольник со сругленными углами, с заданными параметрами заливки и обводки. Constraints прямоугольника: left+right и top+bottom.
вспомогательный компонент для создания форм ввода в Figma Татьяна Маслакова
В своих дизайнах мы можем не ограничиваться только прямоугольником. Например Это может быть и просто линия снизу компонента, которая позволит получить стильное поле ввода с подчеркиванием полей вместо прямоугольников.
Не забываем использовать наши готовые стили заливок, эффектов, при необходимости добавлять в библиотеку новые стили, если они потребуются.
Активность по табу и ошибочное состояние базового компонентаИтак, компонент готов. Я вынесла его отдельно, чтобы у нас была единая точка редактирования стиля для всех форм и чекбоксов — это довольно удобно.
Активность по табу и ошибочное состояние базового компонента
Также нам потребуютсся два унаследованных компонента от form_stroke/simple для активных состояний по табу и состояний ошибки ввода. Для этого делаются 2 новых экземпляра form_stroke/simple, настраивается их вид и эти экземпляры запаковываются в компонента. Имена компонентам я задала по тем же правилам, что и базовый компонент, чтобы Оби объединились в группу
Вспомогательные компоненты для различных состояний подложки у формы ввода в Figma Татьяна Маслакова
Создаем само поле ввода (инпут)
Для создания поля ввода нам может понадобиться:
- Ранее созданный базовый компонент
- Отдельный текстовый слой с названием формы
- Отдельный текстовый слой для вводимого текста
- Текст ошибки
Эти элементы могут располагаться по-разному в зависимости от желаемого стиля. Название формы например может стоять над основным полем, а может располагаться внутри него. Название также может скрываться или нет при попытке ввести текст. Текст ошибки также может располагаться в разных местах — сверху, справа и т.д.
Название формы например может стоять над основным полем, а может располагаться внутри него. Название также может скрываться или нет при попытке ввести текст. Текст ошибки также может располагаться в разных местах — сверху, справа и т.д.
Создадим новый компонен на основе базового form_stroke/simple и поместим внутрь компонента также перечисленные выше текстовые слои:
Создаем компонент поля ввода в Figma Татьяна Маслакова
Не забываем для вложенного компонента и текстов настраивать constraints. Например вводимый текст в форме и компонент form_stroke/simple имеют настройки left+right и top+bottom. Название и ошибка форм в нарисованном мною варианте привязаны к верхнему краю.
А вот так легко можно менять состояние ошибки и активность поля ввода:
Меняем экземпляр базового компонента через Instance Татьяна Маслакова
Создаем дополнительные компоненты для форм ввода в этих двух состояниях
В моем варианте был использован Auto Layout на названии формы и тексте ошибки, чтобы текст ошибки мог сдвигаться, правее от названия.
3 состояния поля ввода Татьяна Маслакова
Выбрала такие имена компонентов:
- form/simple_form
- form/simple_form_error
- form/simple_form_active
Выпадающие списки
Компонент выпадающего списка будет создаваться на основе компонента поля ввода. Для этого мы разместим друг над другом этот компонент и иконку треугольника или головку, которая будет открывать саму выпадушку.
В нашей библиотеке уже есть белая галочка. Сделаем еще один компонент с галочкой нужного нам цвета, используя компонент белой галочки. Для этого в экземпляре этого компонента перекрасим иконку в нужный цвет и снова запакуем в компонент (можно и не делать отдельный компонент, а перекрасить уже внутри формы, это уже вопрос кому как удобнее).
Чуть позже нам понадобится перевернутая иконка галочки для открытого списка. Так что сразу создадим и компонент для нее, отразив базовый компонент по-вертикали.
Иконки для раскрытия и закрытия выпадающего списка Татьяна Маслакова
Обратите внимание на имена иконок. они находятся в группе icon, подгруппе arr.
Создаем экземпляр компонента form/simple_form, размещаем в нем первую иконку, запаковываем в компонент form/dropdownlist.
Constraints для иконки: right и center.
Constraints для form/simple_form: left+right и top+bottom.
компонент выпадающего списка в Figma Татьяна Маслакова
Открытый выпадающий список
Нарисуем открытие выпадающего списка.
Элементы списка
Создадим вот компонент как на картинке:
Вспомогательный компонент для элемента списка Татьяна Маслакова
Constraints текстового слоя: left+right и top+bottom.
Для линии left+right и bottom.
Это будет один итем списка, который будет появляться при открытии выпадушки.
Делаем экземпляр этого компонента и запаковываем его в еще один компонент. Переопределяем стили, чтобы добиться нужного вида элемента при наведении мышки (у меня задан цвет заливки и скрыта линия у родительского компонента).
Переопределяем стили, чтобы добиться нужного вида элемента при наведении мышки (у меня задан цвет заливки и скрыта линия у родительского компонента).
Компонент для элемента списка при наведении Татьяна Маслакова
Прокрутка
Нам также понадобится компонент для прокрутки. Это 2 прямоугольника, совмещенные друг с другом.
Constraints нижнего прямоугольника: left+right и top+bottom. Верхнего left+right (либо center в зависимости от того, какой эффект нужен при масштабировании) и top.
Компонент прокрутки в Figma Татьяна Маслакова
Сам список
Теперь из экземпляров двух компонентов элементов списка собираем конструкцию:
Собираем выпадающий список в Figma Татьяна Маслакова
Используйте Auto Layout, чтобы быстро выровнять элементы.
Для каждого внутреннего элемента списка Auto Layout в левой панели должна быть выбрана такая опция:
Для всего списка Auto Layout выделяем иконку fixed width:
И ставим всему списку constraints: left+right, top.
Таким образом мы задали масштабирование нашей выпадушки по-горизонтали.
Вспомним, что в первой статье мы делали компонент плашки. Пришло время его применить. Совмещаем нашу конструкцию с компонентом плашки и запаковываем в новый компонент selectlist/all. У плашки делаем видимой треугольник-стрелку сверху.
Для плашки настраиваем constraints: left+right, top+bottom.
Список дополнительно засовываем во фрейм с активно галочкой Clip Content. Для фрейма настраиваем constraints: left+right, top+bottom, а для списка внутри фрейма left+right, top. Таким образом лишняя часть списка будет скрываться за счет масштабирования всего компонента.
Добавляем сверху полосу прокрутки с constraints: right, top+bottom.
Собираем выпадающий список в Figma Татьяна Маслакова
Компонент открытого состояния выпадающего списка
Наконец-то собираем полностью весь компонент открытого выпадающего списка:
Берем компонент form/dropdownlist, при помощи instance заменяем в нем иконку на перевернутую. Запаковываем этот компонент в новый list/dropdownlist_open. Настраиваем constraints: left+right, top+bottom.
Запаковываем этот компонент в новый list/dropdownlist_open. Настраиваем constraints: left+right, top+bottom.
Создаем экземпляр компонента выпавшего списка selectlist/all — переносим его и ставим под новый компонент.
Далее в палитре слоев переносим слои компонента form/dropdownlist внутрь компонента list/dropdownlist_open.
Создание компонента открытого выпадающего списка в Figma Татьяна Маслакова
Списку настраиваем left+right, bottom.
Ошибка и активность выпадающего списка
Меняя instance подложки, получаем 2 дополнительных состояния выпадающего списка. Для ошибки надо дополнительно не забыть отобразить текст ошибки.
Компоненты для разных состояний выпадающего списка Татьяна Маслакова
В итоге мы создали несколько состояний компонентов для инпутов и выпадающих списков. За счет праильного именования и наследования переключаться между этими компонентами очень просто.
Использование компонентов форм ввода и выпадающих списков в Figma Татьяна Маслакова
Чекбокс/радиобокс
Cоздадим новый компонент для чекбоксов и радиобоксов.
Будем создавать 4 состояния:
- чекбокс активен
- чекбокс неактивен
- радиобокс активен
- радиобокс неактивен
Вспомогательные иконки
Создадим вспомогательные компоненты-иконки для правой части чекбоксов и радиобоксов.
Иконки для компонентов чекбоксов и радиобоксов Татьяна Маслакова
Эти компоненты созданы с подложной из компонентов Выделим правую часть этого компонента в отдельные иконки-компоненты.
В качестве основы мы будем использовать компонент form_stroke/simple и form_stroke/active для активных состояний, чтобы их стиль наследовался самими чекбоксами и радиобоксами.
Поскольку сама иконка довольно мелкая, мы переопределим радиус скрепления углов прямоугольника в этих компонентах для чекбоксов, настроив нужный нам вид. У меня будет радиус 5 пикселей.
У меня будет радиус 5 пикселей.
Все 4 иконки я именую по одному правилу через слеш, чтобы потом было удобно менять их в компоненте чекбокса-радиобокса.
Базовый компонент чекбокса
Создаем компонент для чекбокса. Он будет базовым других состояний чекбокса и для всех вариантов компонента радиобокса. Называем его form/checkbox_select.
Создание компонента для чекбокса в Figma Татьяна Маслакова
Дополнительные состояния чекбокса и компоненты для разных состояний радиобокса
Активный чекбокс и чекбокс со снятым выделением, а также все вариации компонентой раддиобокса получаются при помощи компонента form/checkbox_select наследованием. Для этого мы создаем 2 экземпляра компонента form/checkbox_select, далее помощью Instance заменяем иконки на нужные нам заранее подготовленные компоненты:
Создание компонентов для чекбоксов и радиобоксов в Figma Татьяна Маслакова
Подведем итог
У нас получилась уже довольно большая библиотека компонентов, которая уже на данном этапе позволит нам быстро создавать различные интерфейсы, включающие в себя кнопки, инпуты, выпадающие списки, чекбоксы и радиобоксы, прокрутки и прочее.
Компоненты кнопок, инпутов, чекбоксов, радиобоксов в Figma Татьяна Маслакова
Все компоненты получились достаточно гибкими и легко настраиваемыми. Посмотрите как легко можно менять стили всех форм разом:
Гибкие компоненты в Figma. Наследование компонентов. Татьяна Маслакова
В других своих статьях я рассказываю, как создавать компоненты для поиска, списков и преимуществ.
Читайте продолжение здесь.
Ждите в ближайшее время новых статей. Принимаю пожелания, какие компоненты, часто используемые в веб-дизайне, можно было бы описать в будущих статьях.
Behance — мои лучшие работы
Публикую, заметки и мысли о своей работе, Figma, портфолио, дизайн-системах, автоматизации задач и ускорении работы. Делюсь ссылками, крутыми кейсами. Новые статьи о дизайн-системе также публикуются здесь.
Освоение анимации в Figma путем создания 7 стандартных анимаций пользовательского интерфейса
Большинство дизайнеров тратят много часов на совершенствование каждого пикселя своего статического дизайна пользовательского интерфейса, но почти не тратят время на совершенствование переходов между этими страницами.
При разработке мобильного меню вы создаете оба состояния: открытое меню и закрытое меню. Но если пользователь щелкает, чтобы открыть меню, появляется ли оно внезапно? Он скользит? С какой стороны? Как быстро? Является ли анимация линейной или она плавно увеличивается и/или уменьшается?
Есть много неясностей, если вы просто предоставляете разработчику, реализующему дизайн, два статических экрана. Добавление к нему однострочного примечания, в котором говорится, что «это скользит», недостаточно подробно.
Движение играет важную роль в вашем дизайне и может помочь пользователю понять, что происходит, когда он взаимодействует с вашим приложением и перемещается по нему.
Ваш браузер не поддерживает видео тег.
Примеры анимаций, сделанных в Figma (Источник)
Мы рассмотрим некоторые из наиболее распространенных анимаций, которые сегодня можно найти в приложениях и на веб-сайтах, и как внедрить каждую из них в ваши проекты с помощью Figma.
Основы
Не стесняйтесь пропустить этот раздел, если вы знакомы с основами анимации в Figma и хотите сразу перейти к примерам.
Во-первых, давайте начнем с основ работы анимации в Figma.
Чтобы добавить переход от одного экрана к другому в Figma, вам нужно создать соединение между двумя кадрами, триггер, который запускает переход, и тип анимации, чтобы определить, как будет выглядеть переход между кадрами.
В Figma есть множество анимаций и взаимодействий на выбор, и мы рассмотрим, какие из них вы можете использовать для воспроизведения наиболее распространенных анимаций в Интернете и в мобильных приложениях.
Smart Animate
Figma также имеет «особый» тип анимации под названием Smart Animate, который пытается автоматически выяснить, как лучше всего перейти между двумя состояниями, используя имена слоев и иерархию.
Имена слоев играют важную роль в Smart Animate Figma для определения того, какие слои изменяются и как они изменяются. Убедитесь, что слои в обеих композициях точно совпадают, чтобы Figma могла правильно их отслеживать.
Вы можете переименовать один или несколько слоев, нажав с помощью сочетаний клавиш:
- Mac: Command ⌘ + R
- Windows: Ctrl + R
Чтобы проверить, может ли Figma правильно отслеживать слой в композициях, откройте прототип на боковой панели, и Figma автоматически выделит слои в других кадрах, которые будут сопоставлены Smart Animate, добавив фиолетовую рамку.
Вы также можете применить другой тип анимации и включить интеллектуальную анимацию только для соответствующих слоев. Затем Figma применит вашу анимацию только к слоям, которые необходимо обновить.
Если вы не отметите эту опцию, анимация будет применена ко всей композиции, включая неизменяемые слои. Это также приведет к применению анимации к общим элементам, таким как строка состояния iOS или Android, которая не должна анимироваться при переходе на другую страницу.
Важно: Все эти примеры доступны в Figma, поэтому вы можете протестировать и поэкспериментировать с каждой демонстрацией самостоятельно.
Почти на каждом (мобильном) веб-сайте и в приложении есть печально известное меню гамбургеров. К счастью, его очень легко создать в Figma с помощью функции Smart Animate.
Ваш браузер не поддерживает видео тег.
Как создать эту анимацию
Все, что нам нужно сделать, это создать две ее версии, как мы обычно делаем при разработке гамбургер-меню. Один с меню в закрытом состоянии и один с меню в открытом состоянии.
Один с меню в закрытом состоянии и один с меню в открытом состоянии.
Затем мы добавим соединение, триггер и анимацию, как описано в основах.
- Выберите значок гамбургера в первом кадре и откройте вкладку прототипа на правой боковой панели. Выберите On Нажмите в качестве взаимодействия, чтобы установить триггер анимации.
- Установите взаимодействие на Перейдите к и выберите другой фрейм с мобильным меню в открытом состоянии или щелкните узел и перетащите его на следующий фрейм.
- В разделе Анимация выберите Smart Animate из поля Transition .
- (опционально) Применить Ослабление или изменить Продолжительность перехода.
Теперь вы можете открыть меню, но мы не установили триггер, чтобы снова закрыть меню.
Повторите предыдущие шаги для второго кадра, но установите Перейти к обратно на кадр с меню в закрытом состоянии.
Вот оно! Затем вы можете протестировать анимацию, щелкнув значок воспроизведения в правом верхнем углу Figma, чтобы открыть представление презентации. Теперь вы можете открывать и закрывать гамбургер-меню и видеть переход между двумя состояниями.
#2 Скользящие выступы
Ваш браузер не поддерживает видео тег.
Вкладки — очень распространенный шаблон дизайна, особенно в мобильных приложениях. Отсутствие анимации при переключении вкладок делает переход очень внезапным. Позиционируя содержимое новой вкладки относительно действия, которое ее открывает, мы можем показать непрерывность перехода между вкладками. Это помогает пользователю понять, откуда берется информация.
Как создать эту анимацию
Чтобы создать эту анимацию, мы сначала создадим два статических экрана пользовательского интерфейса с вкладками, между которыми мы можем перемещаться.
Пользователь должен иметь возможность переключаться между вкладками двумя способами, щелкая заголовок вкладки и проводя пальцем между страницами, поэтому мы добавим два триггера анимации.
Один для касания заголовка вкладки и один для прокрутки между различными вкладками.
Начнем с первого триггера; нажав на заголовок вкладки.
- Выберите слой заголовка вкладки и снова откройте вкладку «Прототип» на боковой панели. Выберите On Tap в качестве взаимодействия, чтобы установить триггер анимации.
- Установите взаимодействие на Перейдите к и выберите экран с другой вкладкой.
- В разделе Анимация выберите Push из поля Transition и выберите Стрелку влево . Поскольку новая вкладка находится справа от нашей текущей вкладки, мы хотим, чтобы она перемещалась справа налево.
- Убедитесь, что Smart Animate, соответствующие слоям , отмечен .
 Таким образом, Figma не применяет переход к элементам, общим для обоих фреймов, таким как фон вкладки или строка состояния телефона.
Таким образом, Figma не применяет переход к элементам, общим для обоих фреймов, таким как фон вкладки или строка состояния телефона.
Однако для того, чтобы этот переход работал, очень важно, чтобы фактическое содержимое вкладки не соответствовало Figma, поскольку в противном случае Smart Animate переопределит нашу анимацию выталкивания анимацией затухания из-за сопоставления слоев.
Чтобы этого не произошло, мы должны убедиться, что имена слоев для них не совпадают. Вам не нужно переименовывать каждый отдельный слой, вместо этого вы можете просто сгруппировать их и переименовать группу (например, контент домашней страницы и популярный контент).
Теперь, когда мы настроили первый триггер, мы можем перейти к добавлению возможности свайпа между вкладками.
- Для этого мы выберем всю группу, которая составляет содержимое вкладки, и добавим триггер On Drag .
- Установите взаимодействие на Перейдите к и выберите экран с другой вкладкой.

- Мы можем использовать те же настройки анимации, что и первый триггер. В разделе Анимация выберите Push из поля Transition , но на этот раз мы выберем Стрелку вправо . Поскольку вкладка, к которой мы хотим перейти, теперь находится слева от нас.
И смахивание, и нажатие на заголовок вкладки теперь будут работать для первой вкладки, но мы еще не можем вернуться на главную страницу, поэтому нам нужно добавить те же триггеры для вкладки «Популярные».
Все настройки для этих триггеров одинаковы, за исключением того, что мы изменим направление в настройках анимации, так как направление теперь меняется на противоположное.
#3 Экраны загрузки
Приложениям и веб-сайтам необходимо загрузить контент, и это может занять некоторое время, особенно для пользователей с медленным соединением или при загрузке больших файлов.
Чтобы улучшить взаимодействие с пользователем, многие приложения и веб-сайты отображают скелет экрана загрузки во время загрузки данных. Это помогает сделать загрузку более быстрой для пользователя и показать ему состояние интерфейса.
Это помогает сделать загрузку более быстрой для пользователя и показать ему состояние интерфейса.
Состояние загрузки на Youtube
Разработчики часто забывают о состояниях загрузки, но продуманно разработанное состояние загрузки может значительно улучшить взаимодействие с пользователем.
Мы воссоздадим нашу предыдущую анимацию скользящих вкладок, но на этот раз мы будем имитировать состояние загрузки, показывая скелетный экран перед отображением фактического содержимого страницы.
Ваш браузер не поддерживает видео тег.
Как создать эту анимацию
Во-первых, давайте скопируем дизайн, использованный в нашей предыдущей анимации скользящей вкладки. Затем мы добавим между ними дополнительный кадр, содержащий наш дизайн состояния загрузки.
- Теперь мы можем добавить те же триггеры и анимацию, что и раньше, но вместо того, чтобы сразу переходить на вкладку «Популярные». Установите его на Перейдите к и выберите кадр с состоянием загрузки.

- На кадре с нашим состоянием загрузки. Выберите триггер After Delay и установите его на Перейти к следующему кадру в последовательности. В данном случае это вкладка «Популярные». Вы можете установить задержку столько, сколько хотите, в нашей анимации она будет ждать 800 мс , прежде чем «закончит» загрузку и содержимое станет видимым.
- Установите для параметра Animation значение Smart Animate , чтобы каркасный экран заменялся реальным содержимым с плавным переходом затухания.
Один и тот же переход After Delay может применяться к различным ситуациям, когда пользователь может столкнуться с состоянием загрузки или обработки.
Экран-заставка при открытии приложения, при обработке покупки по кредитной карте, при загрузке пользователем файлов или после отправки формы.
#4 Переходы между страницами
Ваш браузер не поддерживает видео тег.
За прошедшие годы приложения стали намного сложнее в потоке и иерархии, чем просто загрузка новой страницы по каждой ссылке. Мы регулярно «накладываем» контент поверх другого контента, особенно в одностраничных приложениях (SPA). Это означает, что мы не делаем полную загрузку страницы, а вместо этого перемещаем контент в разные стороны и хотим смоделировать это в наших проектах.
Мы создадим анимацию, в которой содержимое перемещается снизу, а затем мы можем смахнуть его, как наложение.
Как создать эту анимацию
Мы создадим каталог животных со страницей для каждого животного. Для выполнения этого перехода важно, чтобы имя слоя содержимого страницы совпадало, поэтому Figma может сопоставить их с помощью Smart Animate.
- Выберите один из блоков животных, в данном случае слона, и установите триггер на Нажатие и Перейдите к соответствующей странице животных.
- Установите тип перехода Smart Animate .
 Вы можете настроить параметры плавности и скорость, но это необязательно.
Вы можете настроить параметры плавности и скорость, но это необязательно.
Если вы убедились, что слои правильно сопоставлены, то теперь новая страница будет скользить снизу.
Проведите пальцем, чтобы закрыть
Чтобы иметь возможность смахнуть страницу, нам нужно добавить триггер и переход, чтобы это произошло на странице животных.
- Выберите содержимое страницы, добавьте триггер On Drag и установите его на Перейти к нашей странице каталога животных.
- На вкладке Анимация выберите переход Slide Out и выберите Стрелку вправо , чтобы мы могли провести пальцем в правильном направлении, чтобы закрыть его.
- Оставьте параметр Smart Animate совпадающих слоев не отмеченным, так как мы хотим смахнуть всю страницу вместо плавного перехода между двумя страницами.
#5 Потяните, чтобы обновить
Ваш браузер не поддерживает видео тег.
Это говорит само за себя. Очень распространенный шаблон пользовательского интерфейса при обновлении страницы или получении нового контента, особенно в лентах новостей, почты и социальных сетей.
Как создать эту анимацию
Поначалу кажется, что создать анимацию в Figma очень сложно, но как только вы разобьете ее на более мелкие шаги, станет намного легче понять, что происходит.
Мы начнем со списка выпусков подкастов. Чтобы включить эту анимацию, нам нужно превратить всю эту группу слоев в кадр. Превратив его во фрейм вместо группы слоев, мы можем сделать содержимое этого фрейма больше, чем размеры фрейма, чтобы обеспечить вертикальную прокрутку.
Содержимое «Проверка обновлений» уже находится в первом фрейме, хотя оно еще не видно, так как скрыто за заголовком страницы.
Проверка обновлений, совпадающих на разных экранах
От кадра 1 до кадра 2
Мы установим первый кадр в нашей последовательности на При перетаскивании и Перейдите к второй странице в нашей последовательности «Потяните, чтобы обновить 01» . Во втором кадре мы создадим дубликат первого кадра, но переместим содержимое вниз, чтобы теперь была видна группа «Проверка обновлений».
Во втором кадре мы создадим дубликат первого кадра, но переместим содержимое вниз, чтобы теперь была видна группа «Проверка обновлений».
От кадра 2 до кадра 3
Во втором кадре нашей последовательности мы смоделируем анимацию загрузки. Это не является строго необходимым, но делает последовательность действий более похожей на готовый продукт, а не на статические экраны пользовательского интерфейса, которые сшиты вместе.
Мы продублируем второй кадр для третьего кадра, но в третьем кадре установим вращение счетчика на -165°.
Для перехода между этими двумя кадрами мы будем использовать After Delay и установите его для перехода к третьему кадру в нашей последовательности после 500 мс . Мы установим переход на Smart Animate и используем Ease In в качестве типа перехода с задержкой 500 мс . Задержка загрузки следующего кадра и перехода одинаковы.
От кадра 3 до кадра 4
В этом кадре мы создадим место для нового загружаемого контента. Этот шаг делает анимацию более плавной, вместо того, чтобы контент появлялся из ниоткуда. Не удаляйте группу «Проверка обновлений» полностью, а переместите ее за заголовок страницы, как это было в первом фрейме, и оставьте ровно столько места по вертикали, сколько требуется для нового контента.
Этот шаг делает анимацию более плавной, вместо того, чтобы контент появлялся из ниоткуда. Не удаляйте группу «Проверка обновлений» полностью, а переместите ее за заголовок страницы, как это было в первом фрейме, и оставьте ровно столько места по вертикали, сколько требуется для нового контента.
Чтобы было похоже, что данные были получены и загружаются, мы настроим еще After Delay и Перейти к следующему кадру после задержки 1000 мс .
Для Animation мы будем использовать переход Dissolve , чтобы статус «Проверка обновлений» исчез. Мы будем использовать более короткую продолжительность 100 мс для этой анимации, чтобы она быстро исчезла.
Типоразмер 4 — типоразмер 5
Осталось только показать только что загруженный контент в пространстве, которое мы создали в предыдущем кадре. Добавьте новый контент в последний кадр и установите еще один After Delay с очень короткой 25 мс задержкой перед переходом к последнему кадру.
Поскольку пользователи проводят пальцем вниз при обновлении, контент выглядит более естественным, если контент скользит сверху, поэтому мы установим Animation на Slide In и выберем Стрелку вниз , чтобы новый контент скользил вниз в поле зрения . Мы можем добавить 200 мс продолжительность этого перехода.
#6 Действия смахивания
Ваш браузер не поддерживает видео тег.
Еще один распространенный шаблон пользовательского интерфейса, который мы видим в мобильных приложениях, — это смахивание элементов влево или вправо для отображения дополнительных действий. Например, в почтовых приложениях этот шаблон часто применяется для пометки писем как прочитанных или непрочитанных, ответа или удаления.
Как создать эту анимацию
Чтобы создать прототип в Figma, мы создадим два дизайна. Один в «нормальном» состоянии и один, где видны действия. Для последнего очень важно, чтобы действие не перекрывалось, а «отталкивало» старый контент, потому что, как и в случае с анимацией «вытягивания для обновления», нам нужно, чтобы контент превышал размер кадра, чтобы включить прокрутку.
- Выберите элемент, для которого вы хотите активировать действие, и выберите триггер При перетаскивании , затем установите его на Перейти ко второму представлению, где видны действия.
- Для Animation выберите Smart Animate , и Figma автоматически узнает, как переходить между этими двумя состояниями.
После того, как действия станут видимыми, нам нужно предоставить пользователю два варианта: отменить действие или выполнить действие. Мы создадим триггер для каждого из них, нажатие на эпизод подкаста отменяет действие. Щелкнув по кнопке удаления, вы перейдете к следующему кадру в последовательности.
Добавление триггера к кнопке удаления
Для отмены действия: Выберите весь элемент, кроме кнопки удаления. Установите триггер на On Tap и просто выберите Back в раскрывающемся списке действий, чтобы вернуться к предыдущему кадру.
Чтобы удалить элемент: Нажмите кнопку удаления, выберите триггер On Tap , установите для него значение Перейти к и выберите следующий кадр в последовательности. Тип анимации Slide In и выберите Стрелка влево , в том же направлении, что и наш жест, чтобы открыть кнопку удаления. Обратите внимание, что вы можете просто перейти к следующему кадру, где элемент исчез, но чтобы этот переход выглядел лучше, я сначала сделаю всю строку красной, чтобы показать, какой элемент был удален.
Тип анимации Slide In и выберите Стрелка влево , в том же направлении, что и наш жест, чтобы открыть кнопку удаления. Обратите внимание, что вы можете просто перейти к следующему кадру, где элемент исчез, но чтобы этот переход выглядел лучше, я сначала сделаю всю строку красной, чтобы показать, какой элемент был удален.
Для последнего кадра мы просто снова добавляем триггер After Delay и устанавливаем его на Перейти к последнему кадру, в котором элемент удаляется после задержки 100 мс .
Мы можем использовать Smart Animate еще раз для перехода между этими двумя кадрами.
Теперь последовательность завершена, и вы можете просмотреть анимацию в режиме прототипа!
Модальный #7
Ваш браузер не поддерживает видео тег.
Модальные окна
широко используются в приложениях и на веб-сайтах для всего: от предложений скидок до платного доступа и диалоговых окон подтверждения. Изучение того, как добавлять их в свои прототипы, пригодится во многих дизайнерских проектах.
Изучение того, как добавлять их в свои прототипы, пригодится во многих дизайнерских проектах.
Как создать эту анимацию
В отличие от того, что я вижу у большинства дизайнеров при создании модальных окон, вам не нужно дублировать весь дизайн несколько раз, чтобы добавить модальное окно к каждому из них.
Вы можете создать отдельный фрейм, содержащий модальный дизайн, и добавить его с помощью инструментов прототипирования Figma. Это избавит вас от беспорядка в ваших файлах дизайна, особенно когда вы работаете с модальными окнами, состоящими из нескольких шагов.
- Выберите кнопку или ссылку, которую вы хотите использовать для открытия модального окна. Выберите On Tap триггер и используйте Open Overlay , чтобы связать его с фреймом, содержащим ваше модальное окно.
- В разделе Overlay вы можете выбрать настройки для своего модального окна. В этом случае мы выберем позицию По центру и отметим параметр Закрыть при нажатии за пределами .

- Затем убедитесь, что для параметра Добавить фон за наложением установлено значение . Мы установим черный фон (#000) и используем непрозрачность 40%. Это помогает модальному окну выделиться и показывает пользователю, что остальная часть страницы недоступна, пока модальное окно открыто.
- Для Анимации мы выберем Переместить в направлении вниз, выбрав Стрелку вниз . Это переместит модальное окно сверху.
Когда пользователь нажимает для подтверждения, он получает диалоговое окно подтверждения, поэтому нам нужно добавить дополнительный шаг в наше модальное окно. Нажмите кнопку «Подтвердить» и используйте On Tap , чтобы установить ее в качестве триггера. Затем выберите Swap With и выберите следующий шаг в нашем модальном окне. Установите эту анимацию на Мгновенное .
Пользователю остается только закрыть модальное окно. Выберите текстовую ссылку «Закрыть» и используйте триггер On Tap для действия Close Overlay . Вы также можете применить эту опцию к кнопке «Отмена» на предыдущем шаге нашего модального окна.
Выберите текстовую ссылку «Закрыть» и используйте триггер On Tap для действия Close Overlay . Вы также можете применить эту опцию к кнопке «Отмена» на предыдущем шаге нашего модального окна.
Заключение
Теперь, когда вы знаете, как создавать эти анимации в Figma, я надеюсь, что вы потратите больше времени на размышления о них в своем следующем проекте и облегчите разработчикам преобразование ваших проектов в работающие продукты.
Несмотря на то, что мы можем создать множество наиболее распространенных анимаций в Figma, используя методы, описанные выше, некоторые более сложные анимации еще не могут быть созданы или требуют много кадров для правильной обработки, что загромождает ваши файлы дизайна.
Встроенные функции анимации Figma охватывают большинство основ, но не работают, когда вы пытаетесь создать более сложную анимацию и переходы. Есть несколько более продвинутых альтернатив, таких как Figmotion (плагин Figma) или Principle (внешнее программное обеспечение) для этих типов анимации, но для многих дизайнеров этих основ должно быть достаточно для их проектов.
[email protected]
Вас также может заинтересовать мой бесплатный шаблон миниатюр Figma или шаблон баннера моего профиля.
Создание расширенной анимации в Figma
с Джереми Осборном
В этом уроке вы узнаете, как создавать сложные анимации в Figma с помощью функции Smart Animate . В частности, вы собираетесь создать прототип этого эффекта, когда пользователь может щелкнуть 9.0188 и перетащите , чтобы создать прозрачность изображения. Вы можете продолжить, загрузив файл урока по этому URL-адресу или нажав на ссылку в разделе Ресурсы для этого видео.
Когда вы откроете файл урока, вы увидите один кадр, который я настроил для вас, а также изображение пончика, которое вам очень пригодится чуть позже. Способ работы Smart Animate заключается в сравнении двух кадров, поиске совпадающих слоев и последующей анимации различий между этими кадрами. Самый простой способ увидеть это — Опция + щелкните первый кадр и перетащите его вправо, чтобы продублировать. А теперь вы начнете вносить некоторые изменения.
Самый простой способ увидеть это — Опция + щелкните первый кадр и перетащите его вправо, чтобы продублировать. А теперь вы начнете вносить некоторые изменения.
Сначала в первом кадре щелкните в заголовке, а затем нажмите вашу клавишу Shift и подтолкните ее вверх, пока она не исчезнет из виду над рамкой. Теперь сделайте то же самое для нижнего колонтитула, убедившись, что он полностью выходит за границы фрейма. Затем переключитесь на второй кадр, нажмите на любом изображении. И поскольку все они сгруппированы, если вы перейдете в меню Layer и наберете 0% для Pass Through , они все исчезнут. Но давайте продолжим и внесем еще несколько изменений во второй кадр. Итак, нажмите на изображении пончика здесь, нажмите и удерживайте Shift клавишу, а затем перетащите опорные точки, пока это изображение не займет всю ширину экрана. Идите вперед и переместите его, если вам нужно.
Идите вперед и переместите его, если вам нужно.
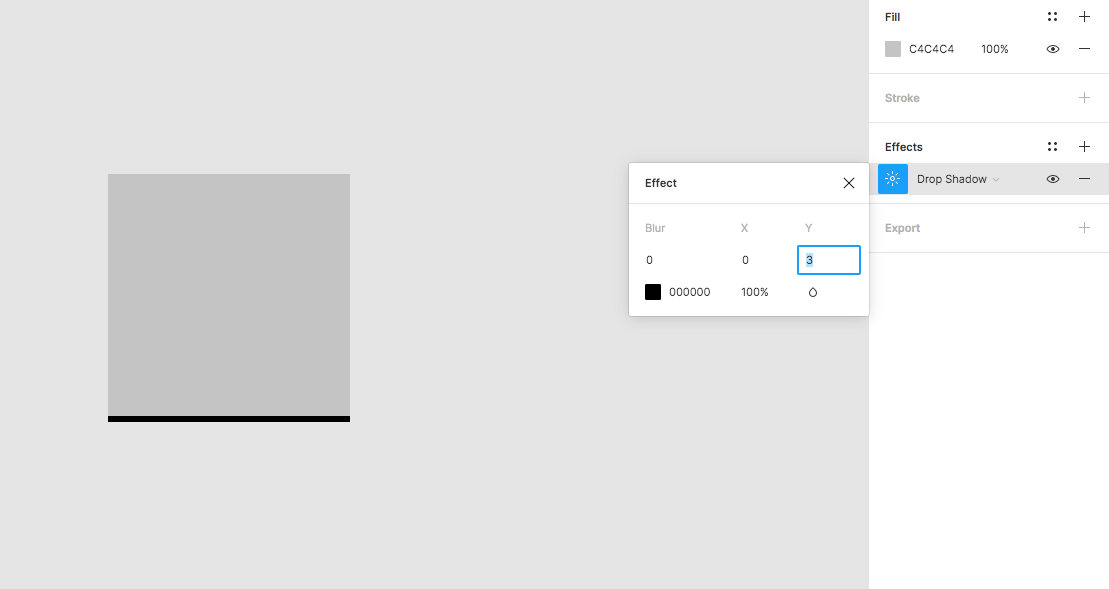
Наконец, посмотрите на слой с именем Альфа-инструкции в списке Слоев и затем щелкните его. Я создал этот объект заранее и присвоил ему Opacity из 0 (ноль). Поэтому измените Pass Through на 100% , чтобы восстановить это. Прохладный. Так что эти два экрана теперь выглядят совершенно по-разному. Но поскольку все объекты изначально располагались в первом кадре, Figma собирается анимировать все, что меняется. Тем не менее, вам нужен триггер, чтобы это произошло.
Итак, дважды щелкните на изображении пончика здесь, в первом кадре щелкните на Режим прототипа . Для взаимодействия выберите По щелчку , а затем Перейти к . А затем выберите кадр Alpha_editing 2 . Наконец, в разделе «Анимация» выберите Smart Animate , где и происходит все волшебство. И давайте проверим это, нажав Present . Нажмите на пончик. И, конечно же, , у вас есть милая анимация . И тебе почти не пришлось вспотеть.
И давайте проверим это, нажав Present . Нажмите на пончик. И, конечно же, , у вас есть милая анимация . И тебе почти не пришлось вспотеть.
Но давайте вернемся и сделаем еще один и немного более интерактивный. Опция + щелкните этот кадр, чтобы создать новый. Нажмите R до , выберите Rectangle Tool и затем перетащите , чтобы сделать небольшой квадрат. Так что это фальшивая палитра цветов. И вы хотите, чтобы это появлялось, когда пользователь нажимает на фон. Давайте щелкните Цвет заливки , выберите Пипетка и получите точный цвет, подобный этому.
Пока мы здесь, давайте щелкнем на кнопке + (плюс), чтобы добавить Stroke . И это немного поможет с контрастом. Так что на самом деле это все, что вы делаете на экране. Option + щелкните этот кадр, чтобы создать новый дубликат, а затем щелкните и перетащите эту фальшивую палитру цветов в верхнюю правую часть.
Теперь, помните тот образ пончика, на который я указал в начале? Я сделал что-то хитрое здесь. Я сделал это изображение пончика в шахматном порядке в Photoshop, а затем импортировал его в Figma. Итак, теперь перетащите это изображение поверх оригинального пончика. Потратьте несколько секунд, чтобы выровнять вот так. Вы можете проверить его идеальное выравнивание, выключив и включив эту видимость. Это выглядит довольно хорошо. Когда вы будете удовлетворены, удалите исходный слой с пончиком, но также переместите это новое изображение и убедитесь, что палитра цветов в этом прямоугольнике находится над ним вот так.
Теперь приступим к анимации. Вернитесь к кадру Alpha_editing 2 . Дважды щелкните на изображении пончика. В Prototype Mode установите Interaction на On Click . А в Navigate установите его на Alpha_editing 3 . Все, что делает этот шаг, — это вызывает появление палитры цветов. Вот и все .
Вот и все .
Итак, в следующем кадре нажмите на палитре цветов. А за взаимодействие выберите On Drag , что очень важно . Затем нажмите Перейдите к и затем Alpha_editing 4 . В разделе анимации нажмите , в меню выберите Smart Animate . Чтобы просмотреть это, вернитесь к кадру Alpha_editing 2 и щелкните по нему , потому что это экран, с которого вы хотите начать предварительный просмотр.
Идите вперед и нажмите Предварительный просмотр 9кнопка 0016. Нажмите в любом месте в левом нижнем углу, и появится эта маленькая палитра цветов. Круто. Вы можете пойти дальше и таскать туда-сюда какое-то время. Имейте в виду, что в ту секунду, когда вы отпустите, вы застрянете на экране, потому что вы не создали выход для пользователя. Но вы знаете, как это сделать, верно?
Вот и все.

 (Если вы похожи на меня, то ваши слои обычно называются «Frame 1104», «image 32» или «Vector 200». Следует упорядочить их).
(Если вы похожи на меня, то ваши слои обычно называются «Frame 1104», «image 32» или «Vector 200». Следует упорядочить их).
 Таким образом, Figma не применяет переход к элементам, общим для обоих фреймов, таким как фон вкладки или строка состояния телефона.
Таким образом, Figma не применяет переход к элементам, общим для обоих фреймов, таким как фон вкладки или строка состояния телефона.

 Вы можете настроить параметры плавности и скорость, но это необязательно.
Вы можете настроить параметры плавности и скорость, но это необязательно.



 Он привел в порядок свои архивы и издал по ним монографию «Нью-Йорк в 50-х годах» — красиво оформленный труд, ценный с исторической и культурной сторон. У Джея Мейзела не иссякают идеи и он продолжает радовать поклонников своего таланта и всех, кто любит искусство фотографии.
Он привел в порядок свои архивы и издал по ним монографию «Нью-Йорк в 50-х годах» — красиво оформленный труд, ценный с исторической и культурной сторон. У Джея Мейзела не иссякают идеи и он продолжает радовать поклонников своего таланта и всех, кто любит искусство фотографии.  Одну из своих знаменитых книг он так и назвал: «Свет, жест и цвет» (Light, Gesture and Color).
Одну из своих знаменитых книг он так и назвал: «Свет, жест и цвет» (Light, Gesture and Color). Через него можно показать смирение, печаль, задумчивость, самоанализ, восторг, принятие и ещё много чего».
Через него можно показать смирение, печаль, задумчивость, самоанализ, восторг, принятие и ещё много чего». Кадры из этого города в начале этой подборки.
Кадры из этого города в начале этой подборки. com]
com]
 Чем больше я взволнован, тем лучше изображение, чем больше обнаженных эмоций я испытываю, тем больше воодушевления, тем больше оно уравновешивается уверенностью, что что-то все испортит.
Чем больше я взволнован, тем лучше изображение, чем больше обнаженных эмоций я испытываю, тем больше воодушевления, тем больше оно уравновешивается уверенностью, что что-то все испортит. Можно стрелять из реактивных самолетов, вертолетов, поездов, автобусов, автомобилей и получать отличные вещи.
Можно стрелять из реактивных самолетов, вертолетов, поездов, автобусов, автомобилей и получать отличные вещи.
 Футажи Юбилей, заставка. Услуги видеомонтажа. Видеомонтаж на заказ.
Футажи Юбилей, заставка. Услуги видеомонтажа. Видеомонтаж на заказ. Футажи — Юбилеи — Заставки
Футажи — Юбилеи — Заставки Это просто!
Это просто! Это просто!
Это просто! Создан ли он для людей, живущих на расстоянии, или для тех, кто живет вместе, наш простой инструмент для создания юбилейных видеороликов может вам помочь:
Создан ли он для людей, живущих на расстоянии, или для тех, кто живет вместе, наш простой инструмент для создания юбилейных видеороликов может вам помочь: Зафиксируйте свою драгоценную дружбу с помощью фотографий или видео, добавьте свои искренние слова, чтобы сделать ваше видео вечным подарком дружбы.
Зафиксируйте свою драгоценную дружбу с помощью фотографий или видео, добавьте свои искренние слова, чтобы сделать ваше видео вечным подарком дружбы.
 Это видеообращение-сюрприз к годовщине произведет неизгладимое впечатление на мужчину вашей мечты, и, без сомнения, он будет полностью поражен вашим сюрпризом на годовщину!
Это видеообращение-сюрприз к годовщине произведет неизгладимое впечатление на мужчину вашей мечты, и, без сомнения, он будет полностью поражен вашим сюрпризом на годовщину! Он олицетворяет настоящую любовь, которой мы в Celebrate занимаемся.
Он олицетворяет настоящую любовь, которой мы в Celebrate занимаемся.
 Возможности безграничны.
Возможности безграничны.




 Обрезайте и обрабатывайте видео, добавляйте фильтры и используйте музыку, текст, переходы и видеоэффекты. Премиум-подписки также включают премиум-функции, такие как управляемая авторским правом библиотека музыки с коммерческой лицензией.
Обрезайте и обрабатывайте видео, добавляйте фильтры и используйте музыку, текст, переходы и видеоэффекты. Премиум-подписки также включают премиум-функции, такие как управляемая авторским правом библиотека музыки с коммерческой лицензией. Это программное обеспечение позволяет изменять кадр за кадром для максимально точного результата. С помощью этого инструмента можно настроить цвет, яркость и скорость видео. Вы также можете применить к своему фильму до десяти слоев, включая анимационные эффекты.
Это программное обеспечение позволяет изменять кадр за кадром для максимально точного результата. С помощью этого инструмента можно настроить цвет, яркость и скорость видео. Вы также можете применить к своему фильму до десяти слоев, включая анимационные эффекты. Быстро обрезайте видеоклипы и добавляйте музыку; запишите голос за кадром немедленно с помощью этого интуитивно понятного инструмента. Большинство устройств iOS поставляются с предустановленной программой iMovie, поэтому вы можете сразу приступить к работе
Быстро обрезайте видеоклипы и добавляйте музыку; запишите голос за кадром немедленно с помощью этого интуитивно понятного инструмента. Большинство устройств iOS поставляются с предустановленной программой iMovie, поэтому вы можете сразу приступить к работе



 8L IS USM лучше чем Canon EF 70-200mm f/2.8L IS III USM?
8L IS USM лучше чем Canon EF 70-200mm f/2.8L IS III USM? 8 EX DG OS HSM Macro
8 EX DG OS HSM Macro Линза соответствующе корректирует оптический путь, предотвращая смазывание изображения до того как оно будет снято.
Линза соответствующе корректирует оптический путь, предотвращая смазывание изображения до того как оно будет снято.
 8L IS USM
8L IS USM Это важно в условиях яркого освещения, где широкая диафрагма может привести ваш снимок к переэкспонированию ( пересвету). Еще одним преимуществом является то, что с меньшей диафрагмой вы получаете большую глубину резкости, и можете сохранить все изображения в фокусе.
Это важно в условиях яркого освещения, где широкая диафрагма может привести ваш снимок к переэкспонированию ( пересвету). Еще одним преимуществом является то, что с меньшей диафрагмой вы получаете большую глубину резкости, и можете сохранить все изображения в фокусе. Это очень важно, если вы хотите сделать фотографии удаленных объектов, например, при съемке пейзажей, для того, чтобы убедиться, что все хорошо видно и в фокусе.
Это очень важно, если вы хотите сделать фотографии удаленных объектов, например, при съемке пейзажей, для того, чтобы убедиться, что все хорошо видно и в фокусе.
 (Canon RF 70-200mm f/2.8L IS USM)
(Canon RF 70-200mm f/2.8L IS USM) Искажение в линзе относится к изменению увеличением всего изображения. Больше искажения повлияет на прямые, которые были записанны неправильно на картинке. Испытано с Nikon D7000 или Canon 7D. Источник: DxOMark.
Искажение в линзе относится к изменению увеличением всего изображения. Больше искажения повлияет на прямые, которые были записанны неправильно на картинке. Испытано с Nikon D7000 или Canon 7D. Источник: DxOMark. (Canon RF 70-200mm f/2.8L IS USM)
(Canon RF 70-200mm f/2.8L IS USM) 8L, а когда наступила цифровая эра, я начал с Canon EF 70-200mm f/4L, а затем с версией f/2.8, оба были не-ИС. С этой точки зрения мне было интересно получить в свои руки RF 70-200mm f/2.8 L IS, хотя теперь я прочно укоренился в экосистеме Fujifilm.
8L, а когда наступила цифровая эра, я начал с Canon EF 70-200mm f/4L, а затем с версией f/2.8, оба были не-ИС. С этой точки зрения мне было интересно получить в свои руки RF 70-200mm f/2.8 L IS, хотя теперь я прочно укоренился в экосистеме Fujifilm.
 8L IS в действии
8L IS в действии Я делал 10 лет назад.
Я делал 10 лет назад. 8L IS на B&H Photo
8L IS на B&H Photo  Canon EOS R5, RF 70–200 мм f/2,8L IS @ f/2,8, 200 мм
Canon EOS R5, RF 70–200 мм f/2,8L IS @ f/2,8, 200 мм Canon EOS R5, RF 70–200 мм f/2,8L IS @ f/5,6, 100 мм
Canon EOS R5, RF 70–200 мм f/2,8L IS @ f/5,6, 100 мм 8L IS на B&H Photo
8L IS на B&H Photo  Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ] Старый дизайн с застежкой-молнией был упразднен из-за меньшего размера объектива.
Старый дизайн с застежкой-молнией был упразднен из-за меньшего размера объектива. Этот объектив не будет работать с цифровыми зеркальными фотокамерами EOS, такими как серии 5D и 1D, или любой другой беззеркальной системой.
Этот объектив не будет работать с цифровыми зеркальными фотокамерами EOS, такими как серии 5D и 1D, или любой другой беззеркальной системой.
 8, да и то нормально. Искажение также не является проблемой.
8, да и то нормально. Искажение также не является проблемой.
 Он без проблем работает с системами обнаружения и отслеживания глаз и лиц корпусов камер R-серии. Он может отслеживать испытуемых, бегущих к камере, с точностью более 95%.
Он без проблем работает с системами обнаружения и отслеживания глаз и лиц корпусов камер R-серии. Он может отслеживать испытуемых, бегущих к камере, с точностью более 95%.





 Roll Up Banner Mockups
Roll Up Banner Mockups
 Download
Download collection
collection in Graphic Templates
in Graphic Templates
 Правда, 3 стула напротив сместились. Это из-за того, что был применен инструмент Mirror и опорная точка объектов была смещена.
Правда, 3 стула напротив сместились. Это из-за того, что был применен инструмент Mirror и опорная точка объектов была смещена.
 И чтобы свести к нулю риск потерять какие-то текстуры или прокси-модели, компания создала специальный плагин.
И чтобы свести к нулю риск потерять какие-то текстуры или прокси-модели, компания создала специальный плагин. И при этом сэкономите много времени на рендеринге, т.к. за Вас это сделают другие.
И при этом сэкономите много времени на рендеринге, т.к. за Вас это сделают другие. Скрин нужен, чтобы пользователь понимал, какая модель сейчас хранится в памяти скрипта. А сам файл с моделью находится в папке Документы – 3ds Max 20хх – Autoback. То есть, там же, где лежат автосохранения.
Скрин нужен, чтобы пользователь понимал, какая модель сейчас хранится в памяти скрипта. А сам файл с моделью находится в папке Документы – 3ds Max 20хх – Autoback. То есть, там же, где лежат автосохранения. Текстуры сами распределятся по слотам с нужным названием.
Текстуры сами распределятся по слотам с нужным названием. ru
ru

 В плагин включены пресеты для наиболее часто встречающихся вариантов укладки: шеврон, елочка и т.д. Floor Generator незаменим для создания детализированных интерьерных визуализаций.
В плагин включены пресеты для наиболее часто встречающихся вариантов укладки: шеврон, елочка и т.д. Floor Generator незаменим для создания детализированных интерьерных визуализаций.
 д. из различных движков рендеринга в V-Ray и из V -Ray в Corona Renderer, а также для преобразования материалов V-Ray в стандартные материалы.
д. из различных движков рендеринга в V-Ray и из V -Ray в Corona Renderer, а также для преобразования материалов V-Ray в стандартные материалы.

 xx.xx — V-Ray 6.xx
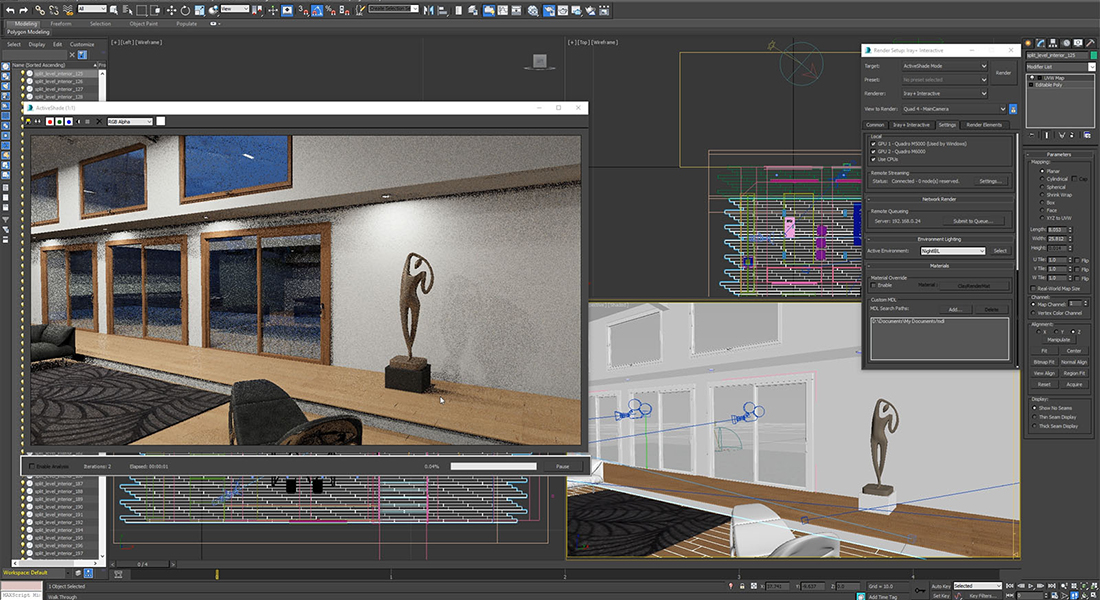
xx.xx — V-Ray 6.xx Независимо от того, что вы используете, GPU или рендер-ферму, вы не можете избежать «ожидания». Вот решение для статической сцены с анимированной камерой, где сцена требует трассировки лучей с низким отражением/преломлением.
Независимо от того, что вы используете, GPU или рендер-ферму, вы не можете избежать «ожидания». Вот решение для статической сцены с анимированной камерой, где сцена требует трассировки лучей с низким отражением/преломлением.
 02.2017 18:10:52 UTC
02.2017 18:10:52 UTC  05.2016 00:09:35 UTC
05.2016 00:09:35 UTC  14:09:20 UTC
14:09:20 UTC 

 10.2011 12:45:29 UTC
10.2011 12:45:29 UTC 
 Однако существуют такие программы, как Blender и Davinci Resolve, которые предлагают VFX, а также множество других функций, таких как анимация и анимированная графика, в рамках одной программы.
Однако существуют такие программы, как Blender и Davinci Resolve, которые предлагают VFX, а также множество других функций, таких как анимация и анимированная графика, в рамках одной программы.



 Это включает в себя блог, форумы, канал YouTube, канал Twitch и сервер Discord, так что вы действительно можете взаимодействовать с другими пользователями для более личного опыта VFX; то, чего часто не хватает дорогим профессиональным решениям.
Это включает в себя блог, форумы, канал YouTube, канал Twitch и сервер Discord, так что вы действительно можете взаимодействовать с другими пользователями для более личного опыта VFX; то, чего часто не хватает дорогим профессиональным решениям. анимационная графика, редактирование и постпродакшн, которые можно использовать совершенно бесплатно.
анимационная графика, редактирование и постпродакшн, которые можно использовать совершенно бесплатно. Вы также можете использовать закладки дерева узлов, чтобы персонализировать свой рабочий процесс и повысить эффективность.
Вы также можете использовать закладки дерева узлов, чтобы персонализировать свой рабочий процесс и повысить эффективность. Источник: Youtube
Источник: Youtube


 Это специальный инструмент для скульптинга, который широко используется на телевидении и в кино, например, в «Стражах галактики», и часто используется в сочетании с Cinema 4D.
Это специальный инструмент для скульптинга, который широко используется на телевидении и в кино, например, в «Стражах галактики», и часто используется в сочетании с Cinema 4D. Autodesk предоставляет рекомендации по созданию эффектов Maya, которые помогут вам начать работу.
Autodesk предоставляет рекомендации по созданию эффектов Maya, которые помогут вам начать работу. Однако есть некоторые исключения — например, вы не можете использовать After Effects в Linux. Итак, вам нужно убедиться, что программа совместима с вашей операционной системой.
Однако есть некоторые исключения — например, вы не можете использовать After Effects в Linux. Итак, вам нужно убедиться, что программа совместима с вашей операционной системой. Поэтому важно принять это во внимание, чтобы помочь вам найти программное обеспечение, которое не будет слишком сложным.
Поэтому важно принять это во внимание, чтобы помочь вам найти программное обеспечение, которое не будет слишком сложным. Однако, если они не предлагают функции, которые вы ищете, вам может потребоваться заплатить за платную услугу.
Однако, если они не предлагают функции, которые вы ищете, вам может потребоваться заплатить за платную услугу. Например, Nuke была одной из программ, используемых в Deadpool, а After Effects использовалась в Inception.
Например, Nuke была одной из программ, используемых в Deadpool, а After Effects использовалась в Inception.
 Источник: Youtube
Источник: Youtube



 Мы уделяем внимание каждому входящему сообщению, помогая пользователям решать их задачи и справляться с возникшими трудностями. Центр поддержки работает ежедневно, ни один пользователь не останется без внимания.
Мы уделяем внимание каждому входящему сообщению, помогая пользователям решать их задачи и справляться с возникшими трудностями. Центр поддержки работает ежедневно, ни один пользователь не останется без внимания.

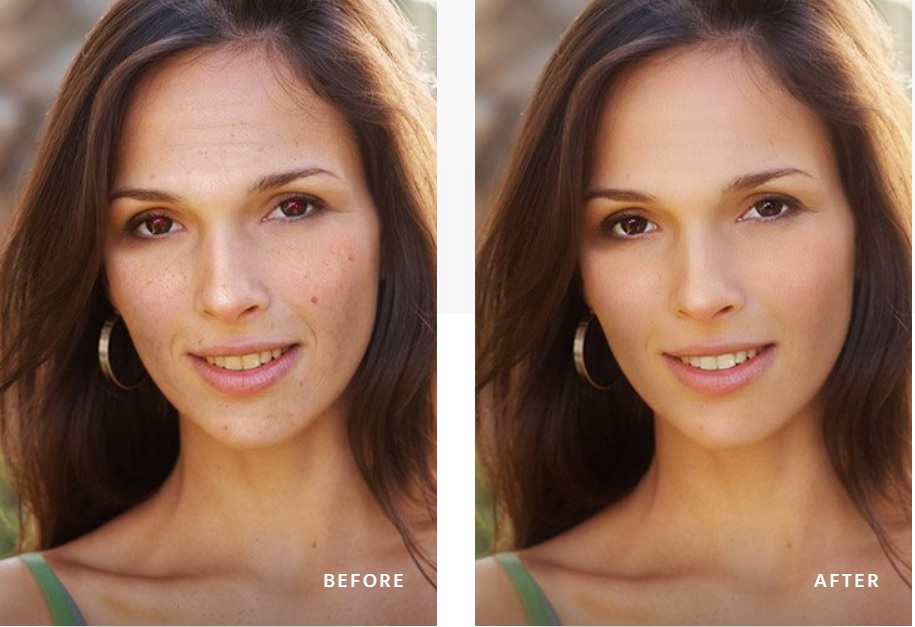
 А для достижения эффекта размытости картинки отрегулируйте параметр Размытие.
А для достижения эффекта размытости картинки отрегулируйте параметр Размытие. Когда результат вас устроит, нажмите кнопку Применить. Просмотрите всю коллекцию эффектов в Фоторедакторе Movavi и придайте вашему снимку желаемое настроение.
Когда результат вас устроит, нажмите кнопку Применить. Просмотрите всю коллекцию эффектов в Фоторедакторе Movavi и придайте вашему снимку желаемое настроение. Не переживайте, если у вас нет опыта в обработке и оформлении фотографий – понятный интерфейс программы позволит даже новичку справиться со всеми этими задачами на раз-два!
Не переживайте, если у вас нет опыта в обработке и оформлении фотографий – понятный интерфейс программы позволит даже новичку справиться со всеми этими задачами на раз-два! Каждое фотоприложение для iPhone до краев экрана заполнено фильтрами для ваших фотографий. Вы можете начать с приложения «Фотографии» по умолчанию на своем iPhone, а затем поискать более продвинутые приложения.
Каждое фотоприложение для iPhone до краев экрана заполнено фильтрами для ваших фотографий. Вы можете начать с приложения «Фотографии» по умолчанию на своем iPhone, а затем поискать более продвинутые приложения.
 Портретный режим доступен на iPhone 7 Plus, iPhone 8 Plus, iPhone X и новее. Если у вас старый телефон, взгляните на приложения, которые переводят портретный режим на любой iPhone.
Портретный режим доступен на iPhone 7 Plus, iPhone 8 Plus, iPhone X и новее. Если у вас старый телефон, взгляните на приложения, которые переводят портретный режим на любой iPhone.
 Комиксы и акварельные фильтры скрыты внутри приложения «Сообщения». Вот как это работает:
Комиксы и акварельные фильтры скрыты внутри приложения «Сообщения». Вот как это работает: Или нажмите кнопку Готово , чтобы добавить его в текстовое сообщение, не отправляя его.
Или нажмите кнопку Готово , чтобы добавить его в текстовое сообщение, не отправляя его. Фоторедактор Prisma
Фоторедактор Prisma Послесвет 2
Послесвет 2 Воспоминания RNI
Воспоминания RNI Приложение «Фотографии» для iPhone и iPad предлагает девять фильтров, в том числе «Яркий», «Драматический», «Монохромный», «Серебристый» и другие. Вы можете применить их к своим фотографиям всего за несколько нажатий, и они определенно помогут оживить любую фотографию, так что попробуйте!
Приложение «Фотографии» для iPhone и iPad предлагает девять фильтров, в том числе «Яркий», «Драматический», «Монохромный», «Серебристый» и другие. Вы можете применить их к своим фотографиям всего за несколько нажатий, и они определенно помогут оживить любую фотографию, так что попробуйте!
 Использование живых фотофильтров позволяет увидеть, как получится изображение с фильтром, еще до того, как вы сделаете снимок! Это здорово и удобно, если вы просто хотите сделать снимки как есть, без необходимости редактировать их позже.
Использование живых фотофильтров позволяет увидеть, как получится изображение с фильтром, еще до того, как вы сделаете снимок! Это здорово и удобно, если вы просто хотите сделать снимки как есть, без необходимости редактировать их позже.
 Из окон отеля Fosshotel Nupar открываются виды на горы, ледники и лавовые поля национального парка Ватнайёкюдль и, конечно, на северное сияние.
Из окон отеля Fosshotel Nupar открываются виды на горы, ледники и лавовые поля национального парка Ватнайёкюдль и, конечно, на северное сияние. На берегу озера расположен гостевой дом STF Abisko Turiststation.
На берегу озера расположен гостевой дом STF Abisko Turiststation. В доме для отпуска Inarin Kalakenttä есть собственный частный пляж, на котором можно любоваться северным сиянием.
В доме для отпуска Inarin Kalakenttä есть собственный частный пляж, на котором можно любоваться северным сиянием. Неподалеку находится знаменитый голубой пруд Блауа-Лоунид.
Неподалеку находится знаменитый голубой пруд Блауа-Лоунид. com
com Интересно, что продолжительность полярной ночи не такая уж большая: с 15 по 28 декабря. К концу января световой день увеличивается до шести часов, однако тёмного времени всё равно достаточно, чтобы насладиться сиянием. Отправляйтесь в небольшие поселения, где нет светового зашумления. Например, в Териберке, где снимали знаменитого «Левиафана», наблюдение за небом можно совместить с прогулками к кладбищу кораблей, на пляж Яйца дракона или с занятием сноукайтингом — это катание на лыжах с парашютом за спиной.
Интересно, что продолжительность полярной ночи не такая уж большая: с 15 по 28 декабря. К концу января световой день увеличивается до шести часов, однако тёмного времени всё равно достаточно, чтобы насладиться сиянием. Отправляйтесь в небольшие поселения, где нет светового зашумления. Например, в Териберке, где снимали знаменитого «Левиафана», наблюдение за небом можно совместить с прогулками к кладбищу кораблей, на пляж Яйца дракона или с занятием сноукайтингом — это катание на лыжах с парашютом за спиной.  Небо здесь ясное чаще, чем в расположенной у моря Териберке. Плюс сюда приезжают, чтобы покататься на снегоходах, лыжах и сноуборде. Ещё хорошо аврора видна в Печенге, Полярном и в районе Кандалакши.
Небо здесь ясное чаще, чем в расположенной у моря Териберке. Плюс сюда приезжают, чтобы покататься на снегоходах, лыжах и сноуборде. Ещё хорошо аврора видна в Печенге, Полярном и в районе Кандалакши. com
com Это будет приятная прогулка по улицам и набережной Северной Двины с интересными рассказами об истории края.
Это будет приятная прогулка по улицам и набережной Северной Двины с интересными рассказами об истории края.  Шансы поймать здесь «танец небесного огня» запредельно высоки, искать конкретные точки не нужно — просто запрокиньте голову, а увидев сияние, падайте спиной в сугроб и наслаждайтесь невообразимой игрой света и красок. Село Хатанга и окрестности Дудинки — самое сердце Таймыра. В Хатангу есть прямые рейсы из Норильска и Красноярска.
Шансы поймать здесь «танец небесного огня» запредельно высоки, искать конкретные точки не нужно — просто запрокиньте голову, а увидев сияние, падайте спиной в сугроб и наслаждайтесь невообразимой игрой света и красок. Село Хатанга и окрестности Дудинки — самое сердце Таймыра. В Хатангу есть прямые рейсы из Норильска и Красноярска. 
 com
com
 Старайтесь уехать подальше от крупных городов, исследуйте аутентичные карельские деревушки — вот где отличная видимость и никакого светового шума! Некоторым счастливчикам удаётся рассмотреть сияние даже в Петрозаводске, но за яркими впечатлениями отправляются в Нильмогубу, Чупу, Кемь или Беломорск.
Старайтесь уехать подальше от крупных городов, исследуйте аутентичные карельские деревушки — вот где отличная видимость и никакого светового шума! Некоторым счастливчикам удаётся рассмотреть сияние даже в Петрозаводске, но за яркими впечатлениями отправляются в Нильмогубу, Чупу, Кемь или Беломорск. 
 Инфраструктура здесь неразвитая, поэтому туристы нередко договариваются с местными жителями, чтобы остановиться на территории стойбищ оленеводов — в итоге получают и шикарные снимки, и уникальный опыт.
Инфраструктура здесь неразвитая, поэтому туристы нередко договариваются с местными жителями, чтобы остановиться на территории стойбищ оленеводов — в итоге получают и шикарные снимки, и уникальный опыт.  на всю жизнь — чтобы увидеть, поскольку условия должны быть идеальными, чтобы это захватывающее зрелище состоялось. Но есть и хорошие новости: самое время взглянуть на северное сияние. Благодаря более продолжительным темным часам и ясному ночному небу с декабря по март обычно лучше всего 9 дней.0007 Самое время понаблюдать за этим неуловимым природным явлением (хотя северное сияние иногда можно увидеть уже в августе). И вот еще одна хорошая новость: туристическая индустрия хочет помочь вам увидеть северное сияние с помощью новых отелей, специально разработанных туров — даже для женщин — и других уникальных впечатлений.
на всю жизнь — чтобы увидеть, поскольку условия должны быть идеальными, чтобы это захватывающее зрелище состоялось. Но есть и хорошие новости: самое время взглянуть на северное сияние. Благодаря более продолжительным темным часам и ясному ночному небу с декабря по март обычно лучше всего 9 дней.0007 Самое время понаблюдать за этим неуловимым природным явлением (хотя северное сияние иногда можно увидеть уже в августе). И вот еще одна хорошая новость: туристическая индустрия хочет помочь вам увидеть северное сияние с помощью новых отелей, специально разработанных туров — даже для женщин — и других уникальных впечатлений. Поскольку северное сияние может появиться — и исчезнуть — в мгновение ока, важно быть начеку всю ночь. Еще один совет: погода также имеет ключевое значение. Постарайтесь найти место, где небо чистое, темное и без облаков.
Поскольку северное сияние может появиться — и исчезнуть — в мгновение ока, важно быть начеку всю ночь. Еще один совет: погода также имеет ключевое значение. Постарайтесь найти место, где небо чистое, темное и без облаков.

 Дни проходят в походах на снегоступах, строительстве иглу и катании на собачьих упряжках, а вечера — в поисках северного сияния. Ожидайте просмотров из стеклянной капсулы Авроры, внутри отапливаемых куполов с 360-градусным обзором, из изолированной хижины глубоко в бореальном лесу и в вигваме, обогреваемом костром в лагере погонщиков собак.
Дни проходят в походах на снегоступах, строительстве иглу и катании на собачьих упряжках, а вечера — в поисках северного сияния. Ожидайте просмотров из стеклянной капсулы Авроры, внутри отапливаемых куполов с 360-градусным обзором, из изолированной хижины глубоко в бореальном лесу и в вигваме, обогреваемом костром в лагере погонщиков собак.

 На берегу Большого Невольничьего озера у путешественников есть 95% шанс увидеть свет. Вы также можете наблюдать за северным сиянием из уютного вигвама в деревне Аврора, принадлежащей аборигенам, которая также предлагает изготовленные на заказ сиденья с подогревом, которые поворачиваются на 360 градусов, чтобы поймать северное сияние под любым углом. Чтобы насладиться роскошью в дикой природе, отправляйтесь на самолете в Блачфорд-Лейк-Лодж, эко-лодж с видом из гидромассажной ванны под звездами и многим другим.
На берегу Большого Невольничьего озера у путешественников есть 95% шанс увидеть свет. Вы также можете наблюдать за северным сиянием из уютного вигвама в деревне Аврора, принадлежащей аборигенам, которая также предлагает изготовленные на заказ сиденья с подогревом, которые поворачиваются на 360 градусов, чтобы поймать северное сияние под любым углом. Чтобы насладиться роскошью в дикой природе, отправляйтесь на самолете в Блачфорд-Лейк-Лодж, эко-лодж с видом из гидромассажной ванны под звездами и многим другим. Путешественники, которые летают на рейсах Icelandair, могут почувствовать это явление еще до того, как прибудут в Исландию, на самолете Hekla Aurora компании Icelandair, который снаружи окрашен в цвета исландского зимнего пейзажа. В главном салоне самолета есть эффектное светодиодное освещение, имитирующее северное сияние.
Путешественники, которые летают на рейсах Icelandair, могут почувствовать это явление еще до того, как прибудут в Исландию, на самолете Hekla Aurora компании Icelandair, который снаружи окрашен в цвета исландского зимнего пейзажа. В главном салоне самолета есть эффектное светодиодное освещение, имитирующее северное сияние. На севере Швеции Treehotel состоит из шести современных домов на деревьях, расположенных среди сосен. Здесь есть домик на дереве с НЛО, птичье гнездо, домик на дереве из хижины, домик на дереве из зеркального куба, домик на дереве с голубым конусом и новейшее дополнение: 7-я комната, спроектированная передовой архитектурной фирмой Snøhetta. В 7-й комнате есть панорамные окна, благодаря которым она идеально подходит для наблюдения за северным сиянием.
На севере Швеции Treehotel состоит из шести современных домов на деревьях, расположенных среди сосен. Здесь есть домик на дереве с НЛО, птичье гнездо, домик на дереве из хижины, домик на дереве из зеркального куба, домик на дереве с голубым конусом и новейшее дополнение: 7-я комната, спроектированная передовой архитектурной фирмой Snøhetta. В 7-й комнате есть панорамные окна, благодаря которым она идеально подходит для наблюдения за северным сиянием. Бонус: городские уличные фонари выключаются каждую ночь, чтобы максимально увеличить обзор.
Бонус: городские уличные фонари выключаются каждую ночь, чтобы максимально увеличить обзор.
 Там вы можете совершить ночную экскурсию со шведским fika (кофе и выпечка) или насладиться трапезой из четырех блюд.
Там вы можете совершить ночную экскурсию со шведским fika (кофе и выпечка) или насладиться трапезой из четырех блюд. Есть деревенские «снежные» иглу, окруженные снегом, или обогреваемые стеклянные иглу с отдельными ванными комнатами. Новые иглу Kelo-Glass пристроены к бревенчатому шале, и в каждом из них есть собственная сауна и камин. Наблюдайте, как свет танцует в небе, не вставая с удобной кровати. В течение дня отправляйтесь на сафари на оленях и снежных танках.
Есть деревенские «снежные» иглу, окруженные снегом, или обогреваемые стеклянные иглу с отдельными ванными комнатами. Новые иглу Kelo-Glass пристроены к бревенчатому шале, и в каждом из них есть собственная сауна и камин. Наблюдайте, как свет танцует в небе, не вставая с удобной кровати. В течение дня отправляйтесь на сафари на оленях и снежных танках. Остановитесь в отеле Fairmont Jasper Park Lodge, который предлагает впечатления от темного неба. Альберта даже является домом для группы под названием Alberta Aurora Chasers, насчитывающей 25 000 человек; им приписывают открытие явления северного сияния под названием «Стив», которое проявляется в виде ярко-розовой полосы в небе.
Остановитесь в отеле Fairmont Jasper Park Lodge, который предлагает впечатления от темного неба. Альберта даже является домом для группы под названием Alberta Aurora Chasers, насчитывающей 25 000 человек; им приписывают открытие явления северного сияния под названием «Стив», которое проявляется в виде ярко-розовой полосы в небе.
 В двухэтажном домике с деревянным каркасом владельцы Энни и Майк Хупер демонстрируют художников Аляски, а их работы выставлены по всей территории. Зимой лодж может организовать экскурсии с фотографами, которые отправят гостей на экскурсии в погоне за светом и научат фотографировать северное сияние. А поскольку домик находится вне сети, искусственное освещение минимально, чтобы мешать лучшему наблюдению за полярным сиянием.
В двухэтажном домике с деревянным каркасом владельцы Энни и Майк Хупер демонстрируют художников Аляски, а их работы выставлены по всей территории. Зимой лодж может организовать экскурсии с фотографами, которые отправят гостей на экскурсии в погоне за светом и научат фотографировать северное сияние. А поскольку домик находится вне сети, искусственное освещение минимально, чтобы мешать лучшему наблюдению за полярным сиянием.
 lightsoverlapland.com)
lightsoverlapland.com)

 Вам также необходимо ясное темное небо, подчеркивает Чарльз Дир, почетный профессор и прогнозист полярных сияний в Геофизическом институте Университета Аляски в Фэрбенксе, руководство по просмотру северного сияния (открывается в новой вкладке) содержит много полезной информации. Зимой и весной, как правило, менее облачно, чем осенью в северной зоне полярного сияния и вокруг нее, поэтому имеет смысл планировать поездку в период с декабря по апрель. В идеале время вашей поездки должно совпасть с новолунием , и убедитесь, что вы находитесь вдали от городских огней, когда пришло время смотреть вверх, добавил он.
Вам также необходимо ясное темное небо, подчеркивает Чарльз Дир, почетный профессор и прогнозист полярных сияний в Геофизическом институте Университета Аляски в Фэрбенксе, руководство по просмотру северного сияния (открывается в новой вкладке) содержит много полезной информации. Зимой и весной, как правило, менее облачно, чем осенью в северной зоне полярного сияния и вокруг нее, поэтому имеет смысл планировать поездку в период с декабря по апрель. В идеале время вашей поездки должно совпасть с новолунием , и убедитесь, что вы находитесь вдали от городских огней, когда пришло время смотреть вверх, добавил он.
 Многие местные жители говорят по-английски в этих регионах, и есть много доступных туров.
Многие местные жители говорят по-английски в этих регионах, и есть много доступных туров. Крупнейший городской район в Северной Норвегии и третий по величине город в мире за Полярным кругом, Тромсё находится прямо в Овале северного сияния, регионе над геомагнитным Северным полюсом Земли, где наиболее вероятны проявления полярного сияния.
Крупнейший городской район в Северной Норвегии и третий по величине город в мире за Полярным кругом, Тромсё находится прямо в Овале северного сияния, регионе над геомагнитным Северным полюсом Земли, где наиболее вероятны проявления полярного сияния. Финская часть Лапландии известна как родина Санта-Клауса.
Финская часть Лапландии известна как родина Санта-Клауса. Исландия, расположенная чуть ниже Полярного круга, дает хорошие шансы увидеть северное сияние в зимние месяцы. Если это не сработает, вместо этого вы можете расслабиться в мощных природных горячих источниках острова и открытых бассейнах.
Исландия, расположенная чуть ниже Полярного круга, дает хорошие шансы увидеть северное сияние в зимние месяцы. Если это не сработает, вместо этого вы можете расслабиться в мощных природных горячих источниках острова и открытых бассейнах. (Сам город Фэрбенкс может быть отличным выбором для наблюдения за северным сиянием без необходимости заходить слишком далеко в пустыню.)
(Сам город Фэрбенкс может быть отличным выбором для наблюдения за северным сиянием без необходимости заходить слишком далеко в пустыню.)
 В Великобритании фотографы сделали потрясающие снимки в Шотландии и северной Англии.
В Великобритании фотографы сделали потрясающие снимки в Шотландии и северной Англии. )
)

 Подпишитесь на нас @Spacedotcom и на Facebook .
Подпишитесь на нас @Spacedotcom и на Facebook .
 Вы всю жизнь неосознанно учились фокусировать зрение на предмете, неудивительно, что разучиться не так просто.
Вы всю жизнь неосознанно учились фокусировать зрение на предмете, неудивительно, что разучиться не так просто.
 Например, это могут быть следующие типы:
Например, это могут быть следующие типы: