15 видеостоков: миллионы футажей для видеомонтажа
Идеи
Можно скачать и использовать в коммерческих целях
Shutterstock
Storyblocks
Adobe Stock
Videvo
iStock
123RF
Pond5
Videezy
Dissolve
Filmsupply
Artgrid
RawFilm
Soundstripe
Pexels
MixKit
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Нашла ресурсы с большими библиотеками футажей — короткими видео специально для монтажа. Это могут быть сюжеты на определенную тематику, спецэффекты, анимированные фоны. Подходят для YouTube, соцсетей, рекламных роликов, обзоров на товары — любого видеоконтента.
В подборке как платные, так и бесплатные платформы, где лицензии разрешают коммерческое использование.
| Особенности | Сервисы |
| Много бесплатных видео | Videvo, Pond5, Dissolve, Pexels, MixKit |
| Необязательно упоминать автора | Shutterstock, Storyblocks, Adobe Stock, Pond5, Filmsupply, Artgrid, Soundstripe, RawFilm, Pexels |
| Эксклюзивный (премиум) контент | Shutterstock, Adobe Stock, 123RF, Filmsupply |
| Расширенный поиск с мощными фильтрами | Adobe Stock, iStock, Pond5, Filmsupply |
| Не нужно платить за каждое видео | Videvo, Videezy, Pexels, MixKit |
Перед тем как скачать видео со стока и взять в работу, обязательно изучите лицензию. У каждого сервиса и конкретного футажа условия могут отличаться. Одни ролики можно использовать бесплатно для любых целей — главное, сослаться на автора. Другие разрешены для коммерческого использования только после покупки соответствующей лицензии. Учитывайте эти нюансы.
У каждого сервиса и конкретного футажа условия могут отличаться. Одни ролики можно использовать бесплатно для любых целей — главное, сослаться на автора. Другие разрешены для коммерческого использования только после покупки соответствующей лицензии. Учитывайте эти нюансы.
Shutterstock
Сайт: https://www.shutterstock.com/ru/video.
Количество видео: несколько миллионов.
Язык поиска: любой.
Количество тем: 30+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://support.shutterstock.com/s/topic/0TO3Z000000N2IWWA0/licensing?language=ru.
Цена на одно видео: от $10 (при оформлении годовой подписки за $8000+), $16-17 с тарифом FLEX25 или $35-70 на других тарифах.
Самый популярный сток, где можно найти фото, видео, музыку и даже шаблоны для соцсетей. Правда, нужно учитывать то, что это далеко не самый бюджетный инструмент.
На Shutterstock есть поиск видео по ключевым словам и категориям (более 30 тем). В специальном разделе «Тематические коллекции» специалисты сервиса отбирают видео на популярные темы или интересные ролики за определенный период времени («Свежее за июль», «Лучшее за год»).
В специальном разделе «Тематические коллекции» специалисты сервиса отбирают видео на популярные темы или интересные ролики за определенный период времени («Свежее за июль», «Лучшее за год»).
После покупки футажа его можно использовать неограниченное количество раз — даже после окончания подписки он все равно останется доступным для скачивания.
Storyblocks
Сайт: https://www.storyblocks.com/.
Количество видео: 1 млн+.
Язык поиска: английский.
Количество тем: 50+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: www.storyblocks.com/business-solution/license-comparison.
Цена на подписку: $30/мес. — полный доступ ко всему контенту, включая 4K-видео, $15/мес. — только HD-видео. Бизнес-подписка — по запросу.
В библиотеке более миллиона роликов, тысячи песен, звуковые эффекты и даже шаблоны для After Effects. И всё это доступно по одной подписке: отдельно каждое видео покупать не надо. Новый контент добавляется ежемесячно.
Новый контент добавляется ежемесячно.
Простое лицензирование Royalty-Free, у которого два варианта. Обладатель индивидуальной подписки не может раздавать исходники другим людям, а тариф Business позволяет работать с контентом всей команде или целой компании.
Adobe Stock
Сайт: https://stock.adobe.com/.
Количество видео: несколько миллионов.
Язык поиска: любой.
Количество тем: 10.
Поиск по категориям: нет.
Поиск по ключевым словам: да.
Виды лицензий: https://stock.adobe.com/license-terms.
Цена на одно видео: от $3,5 (при покупке пакетов ассетов) до $110 (при покупке отдельных премиум-видео).
Огромный видеосток, где каждый день появляются сотни новых роликов.
Хорошая система поиска с расширенными фильтрами: можно выбрать дальность плана, ракурс, цвет кадра, автономные объекты (на фоне со сплошной заливкой) и ролики, которые еще никто не скачал. Последний фильтр — находка для тех, кто ищет незаезженные видео и не хочет за них переплачивать.
Одно из главных преимуществ сервиса — синхронизация с Creative Cloud. Если пользователь использует подписку, то все футажи можно будет сразу использовать в продуктах Adobe.
Videvo
Сайт: https://www.videvo.net/.
Количество видео: 300 тысяч+.
Язык поиска: английский.
Количество тем: 30.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://help.videvo.net/category/6-licensing.
Цена на одно видео: от $0,50 до $3, есть и бесплатные.
Довольно бюджетный сток с видео, шаблонами, музыкой.
Всего сервис предлагает 300 000+ футажей, среди которых более 25 000 бесплатных. При этом около половины таких роликов можно использовать даже без указания автора — они спрятаны под типом лицензии «Royalty Free». Ещё можно фильтровать видео по продолжительности, разрешению, категории.
Если использовать ролики, которые распространяются по лицензии СС BY или Videvo Attribution License, нужно будет ссылаться на автора. А премиум-контент делает атрибуцию необязательной, но для этого нужно купить подписку.
А премиум-контент делает атрибуцию необязательной, но для этого нужно купить подписку.
iStock
Сайт: https://www.istockphoto.com/footage.
Количество видео: несколько миллионов.
Язык поиска: английский.
Количество тем: 33+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://www.istockphoto.com/help/licenses.
Цена на одно видео: От $40 до $160 (зависит от категории и разрешения).
Популярный сервис с миллионами футажей в десятках категорий.
Те, кто не хочет тратить деньги за покупку, могут зайти в раздел с бесплатными видео: в первой декаде каждого месяца команда iStock добавляет туда несколько роликов. Скачать их можно и без регистрации.
Каждый из основных тематических разделов разбит ещё на 5–10. Найти нужный ролик часто можно и без поиска: достаточно побродить по категориям.
Сам поиск лучше всего заточен на видео с людьми: есть фильтры «возраст», «количество людей» и «этническое происхождение». Запрос можно и нужно писать обычным человеческим языком (но только на английском). К примеру, напишете «Friends Drinking Wine» — получите более 7 000 роликов, где компания приятелей развлекается и пьет.
Запрос можно и нужно писать обычным человеческим языком (но только на английском). К примеру, напишете «Friends Drinking Wine» — получите более 7 000 роликов, где компания приятелей развлекается и пьет.
Еще на iStock есть поиск похожих видео, а также много эксклюзивных футажей, которых нет на других сервисах: они содержатся в коллекциях Signature.
Главная фишка сервиса — бесплатный видеоредактор. На выбор несколько тысяч простых шаблонов, куда можно добавлять видео, музыку и текст. Сами шаблоны полностью бесплатные, платить нужно только за футажи от iStock.
123RF
Сайт: https://ru.123rf.com/.
Количество видео: 200 000+.
Язык поиска: английский.
Количество тем: 20+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://ru.123rf.com/license.php.
Цена на одно видео: от $15 до $35.
Большой стоковый сервис с миллионами фото и сотнями тысяч видеороликов. По сравнению с другими ресурсами, расценки довольно бюджетные: можно найти красивые футажи за $15–20, музыкальные треки за $2–7 и картинки от 40 центов.
По сравнению с другими ресурсами, расценки довольно бюджетные: можно найти красивые футажи за $15–20, музыкальные треки за $2–7 и картинки от 40 центов.
Есть поиск по ключевым словам (с исключением отдельных минус-слов), фильтры по разрешению, FPS (частоте кадров) и количеству людей. Можно отфильтровать видео по новизне.
Также на 123RF есть бесплатные инструменты быстрого редактирования фото: фильтры, удаление фона, автоматическое улучшение (автонастройка цветовой температуры, яркости и других параметров). Их можно использовать как для картинок, купленных на стоке, так и для своего контента.
Pond5
Сайт: https://www.pond5.com/stock-footage/.
Количество видео: 29 млн+.
Язык поиска: английский.
Количество тем: 50+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://www.pond5.com/our-licenses.
Цена на одно видео: от $25 при покупке отдельного видео или от $4, если есть подписка (плюс есть большой бесплатный раздел).
Огромный видеосток, где ежедневно добавляются тысячи новых видео.
В подписку входит более миллиона футажей: пользователь может загружать ежемесячно до 10 видео с пометкой « Клубная подписка» без дополнительной платы. Есть большой раздел (несколько тысяч роликов) с полностью бесплатными футажами по лицензии CC 3.0. Их можно использовать в любых целях: достаточно указать авторство.
Главная фишка сервиса — поиск похожих видео. Перейдите в пункт «Визуально похожие», загрузите туда нужный файл и выберите параметр: композиция кадра или его цвет. Эта фишка работает и с уже загруженными футажами: просто кликните на кнопку «Показать похожие» и сервис быстро найдет нужный ролик.
Videezy
Сайт: https://www.videezy.com/.
Количество видео: несколько миллионов.
Язык поиска: английский.
Количество тем: 70+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://www. videezy.com/signups/join_premium.
videezy.com/signups/join_premium.
Цена на одно видео: от $5 за премиум.
Большой видеосток с миллионами видео в 70+ категориях.
Большинство роликов доступны бесплатно: распространяются по лицензии СС 3.0 (достаточно указать автора). Получить премиум-подписку можно, если купить хотя бы один кредит (внутренняя валюта).
При поиске сервис предлагает похожие ключевые слова: так получится точнее сформулировать запрос. Фильтрация простая — можно найти видео по разрешению, типу лицензии и формату.
Dissolve
Сайт: https://dissolve.com/.
Количество видео: 2+ млн.
Язык поиска: английский.
Количество тем: 30+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://dissolve.com/licensing.
Цена на одно видео: от $29 (есть раздел и с бесплатными футажами).
Сток с хорошим выбором фото- и видеоконтента.
Стоимость меняется в зависимости от размера и категории: дешевле будут HD-футажи, а самыми дорогими эксклюзивы в 4К. Есть раздел с бесплатными фото и видео.
Есть раздел с бесплатными фото и видео.
Мощный поиск с фильтрами: можно указать не только лицензию, но и тип кадра и съемки, количество людей и их возраст.
Filmsupply
Сайт: https://www.filmsupply.com/.
Количество видео: 2+ млн
Язык поиска: английский.
Количество тем: 150+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://www.filmsupply.com/license-terms.
Цена на одно видео: от $199.
Тоже большой видеосток, но в отличие от многих других — очень недешевый.
В поиске можно указать желаемое количество людей (возраст, гендер, этнос), место съемки (дом, улица, сезон, время суток) и другие особенности. Есть фильтр «Настроение»: выберите, какую эмоцию передает кадр — злость или радость, уныние или романтику.
Нет времени на поиск — можно даже оформить запрос к специалистам сервиса: зайти в раздел «Помощь и Поддержка» и выбрать «Поиск клипа». Дальше описать желаемый ролик (на английском языке), и в течение 1–2 рабочих дней специалисты Filmsupply пришлют ссылки на подходящий контент.
Дальше описать желаемый ролик (на английском языке), и в течение 1–2 рабочих дней специалисты Filmsupply пришлют ссылки на подходящий контент.
Artgrid
Сайт: https://artgrid.io/.
Количество видео: 100 000+.
Язык поиска: английский.
Количество тем: 18.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://artgrid.io/privacy-terms/license.
Цена на подписку: от $25/мес. за неограниченное количество роликов.
Ещё один видеосток по подписке: достаточно выбрать нужное качество (от простого HD до сырого RAW-формата в 4К) и подключить тариф. Дальше можно скачивать неограниченное количество видео.
По сравнению с другими сервисами, роликов мало — приблизительно 100 000. Это достаточно молодой сток, появился только в 2019 году.
Продуманная система поиска: категории, параметры кадра (цвет, движение, план) и описания людей (этнос, возраст, пол). Ещё можно изучить коллекции и конкретных авторов. Если не нашли нужный футаж, попросите помощь специалистов.
Если не нашли нужный футаж, попросите помощь специалистов.
RawFilm
Сайт: https://raw.film/.
Количество видео: 10 000+.
Язык поиска: английский.
Количество тем: 100+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://raw.film/legal.
Цена на одно видео: От $0,9 (при покупке годовой подписки за $907) или $149 (при единоразовой покупке видео). Есть и бесплатные варианты.
Видеосток с роликами в 4К и 8К-качестве, снятыми на камеры RED. Есть несколько разделов с бесплатными видео. Новый контент появляется еженедельно.
Создатели RawFilm уверены, что главная проблема большинства стоковых футажей в том, что они выглядят как стоковые футажи. И задача проекта — делать премиальный контент, о котором никто так не подумает.
Soundstripe
Сайт: https://www.soundstripe.com/video.
Количество видео: 100 000+.
Язык поиска: английский.
Количество тем: 20+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://app.soundstripe.com/pricing.
Цена на подписку: $33/мес. без лимита по количеству видео, аудио и звуковых эффектов.
Удобный сервис, где за одну подписку можно получить практически все виды стокового контента для создания интересных видео.
Основной акцент на аудио. Soundstripe предлагает миллионы песен и 26 категорий звуковых эффектов.
Фильтрация видео — базовая и простая для понимания: темы, количество людей в кадре, технические детали. Есть удобные плейлисты, где ролики распределены по типу контента и настроению.
Pexels
Сайт: https://www.pexels.com/videos/.
Количество видео: 10 000+.
Язык поиска: английский.
Поиск по категориям: нет.
Поиск по ключевым словам: да.
Виды лицензий: https://www.pexels.com/license/.
Цена на одно видео: бесплатно (лицензия CC0).
Главная миссия сервиса — помогать создателям контента по всему миру. Все видео и фото распространяются по лицензии Creative Commons Zero (CC0): можно менять оригинал и использовать в коммерческих целях, при этом не указывать автора.
Есть поиск по ключевым словам, фильтрация по разрешению и ориентации кадра, предпросмотр и возможность скачивания без регистрации.
Помимо видео, на сайте сотни тысяч бесплатных фотографий.
MixKit
Сайт: https://mixkit.co/.
Количество видео: 50 000+.
Язык поиска: английский.
Количество тем: 8+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Вид лицензии: https://mixkit.co/license/.
Цена: бесплатно (по лицензиям СС0 и CC NC).
Большой бесплатный сток с тысячами видео, песен, звуковых эффектов и шаблонов для видеоредакторов (Premiere Pro, After Effects и Da Vinci). Выбираете футаж — изучите тип лицензии: не все видео можно использовать в коммерческих целях и без упоминания автора.
Поиск достаточно простой. Можно выбрать тег, ориентацию кадра, продолжительность видео, а также отсортировать результаты по свежести и популярности.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
15 видеостоков: миллионы футажей для видеомонтажа
Идеи
Можно скачать и использовать в коммерческих целях
Shutterstock
Storyblocks
Adobe Stock
Videvo
iStock
123RF
Pond5
Videezy
Dissolve
Filmsupply
Artgrid
RawFilm
Soundstripe
Pexels
MixKit
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Нашла ресурсы с большими библиотеками футажей — короткими видео специально для монтажа. Это могут быть сюжеты на определенную тематику, спецэффекты, анимированные фоны. Подходят для YouTube, соцсетей, рекламных роликов, обзоров на товары — любого видеоконтента.
В подборке как платные, так и бесплатные платформы, где лицензии разрешают коммерческое использование.
| Особенности | Сервисы |
| Много бесплатных видео | Videvo, Pond5, Dissolve, Pexels, MixKit |
| Необязательно упоминать автора | Shutterstock, Storyblocks, Adobe Stock, Pond5, Filmsupply, Artgrid, Soundstripe, RawFilm, Pexels |
| Эксклюзивный (премиум) контент | Shutterstock, Adobe Stock, 123RF, Filmsupply |
| Расширенный поиск с мощными фильтрами | Adobe Stock, iStock, Pond5, Filmsupply |
| Не нужно платить за каждое видео | Videvo, Videezy, Pexels, MixKit |
Перед тем как скачать видео со стока и взять в работу, обязательно изучите лицензию. У каждого сервиса и конкретного футажа условия могут отличаться. Одни ролики можно использовать бесплатно для любых целей — главное, сослаться на автора. Другие разрешены для коммерческого использования только после покупки соответствующей лицензии. Учитывайте эти нюансы.
У каждого сервиса и конкретного футажа условия могут отличаться. Одни ролики можно использовать бесплатно для любых целей — главное, сослаться на автора. Другие разрешены для коммерческого использования только после покупки соответствующей лицензии. Учитывайте эти нюансы.
Shutterstock
Сайт: https://www.shutterstock.com/ru/video.
Количество видео: несколько миллионов.
Язык поиска: любой.
Количество тем: 30+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://support.shutterstock.com/s/topic/0TO3Z000000N2IWWA0/licensing?language=ru.
Цена на одно видео: от $10 (при оформлении годовой подписки за $8000+), $16-17 с тарифом FLEX25 или $35-70 на других тарифах.
Самый популярный сток, где можно найти фото, видео, музыку и даже шаблоны для соцсетей. Правда, нужно учитывать то, что это далеко не самый бюджетный инструмент.
На Shutterstock есть поиск видео по ключевым словам и категориям (более 30 тем). В специальном разделе «Тематические коллекции» специалисты сервиса отбирают видео на популярные темы или интересные ролики за определенный период времени («Свежее за июль», «Лучшее за год»).
В специальном разделе «Тематические коллекции» специалисты сервиса отбирают видео на популярные темы или интересные ролики за определенный период времени («Свежее за июль», «Лучшее за год»).
После покупки футажа его можно использовать неограниченное количество раз — даже после окончания подписки он все равно останется доступным для скачивания.
Storyblocks
Сайт: https://www.storyblocks.com/.
Количество видео: 1 млн+.
Язык поиска: английский.
Количество тем: 50+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: www.storyblocks.com/business-solution/license-comparison.
Цена на подписку: $30/мес. — полный доступ ко всему контенту, включая 4K-видео, $15/мес. — только HD-видео. Бизнес-подписка — по запросу.
В библиотеке более миллиона роликов, тысячи песен, звуковые эффекты и даже шаблоны для After Effects. И всё это доступно по одной подписке: отдельно каждое видео покупать не надо. Новый контент добавляется ежемесячно.
Новый контент добавляется ежемесячно.
Простое лицензирование Royalty-Free, у которого два варианта. Обладатель индивидуальной подписки не может раздавать исходники другим людям, а тариф Business позволяет работать с контентом всей команде или целой компании.
Adobe Stock
Сайт: https://stock.adobe.com/.
Количество видео: несколько миллионов.
Язык поиска: любой.
Количество тем: 10.
Поиск по категориям: нет.
Поиск по ключевым словам: да.
Виды лицензий: https://stock.adobe.com/license-terms.
Цена на одно видео: от $3,5 (при покупке пакетов ассетов) до $110 (при покупке отдельных премиум-видео).
Огромный видеосток, где каждый день появляются сотни новых роликов.
Хорошая система поиска с расширенными фильтрами: можно выбрать дальность плана, ракурс, цвет кадра, автономные объекты (на фоне со сплошной заливкой) и ролики, которые еще никто не скачал. Последний фильтр — находка для тех, кто ищет незаезженные видео и не хочет за них переплачивать.
Одно из главных преимуществ сервиса — синхронизация с Creative Cloud. Если пользователь использует подписку, то все футажи можно будет сразу использовать в продуктах Adobe.
Videvo
Сайт: https://www.videvo.net/.
Количество видео: 300 тысяч+.
Язык поиска: английский.
Количество тем: 30.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://help.videvo.net/category/6-licensing.
Цена на одно видео: от $0,50 до $3, есть и бесплатные.
Довольно бюджетный сток с видео, шаблонами, музыкой.
Всего сервис предлагает 300 000+ футажей, среди которых более 25 000 бесплатных. При этом около половины таких роликов можно использовать даже без указания автора — они спрятаны под типом лицензии «Royalty Free». Ещё можно фильтровать видео по продолжительности, разрешению, категории.
Если использовать ролики, которые распространяются по лицензии СС BY или Videvo Attribution License, нужно будет ссылаться на автора. А премиум-контент делает атрибуцию необязательной, но для этого нужно купить подписку.
А премиум-контент делает атрибуцию необязательной, но для этого нужно купить подписку.
iStock
Сайт: https://www.istockphoto.com/footage.
Количество видео: несколько миллионов.
Язык поиска: английский.
Количество тем: 33+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://www.istockphoto.com/help/licenses.
Цена на одно видео: От $40 до $160 (зависит от категории и разрешения).
Популярный сервис с миллионами футажей в десятках категорий.
Те, кто не хочет тратить деньги за покупку, могут зайти в раздел с бесплатными видео: в первой декаде каждого месяца команда iStock добавляет туда несколько роликов. Скачать их можно и без регистрации.
Каждый из основных тематических разделов разбит ещё на 5–10. Найти нужный ролик часто можно и без поиска: достаточно побродить по категориям.
Сам поиск лучше всего заточен на видео с людьми: есть фильтры «возраст», «количество людей» и «этническое происхождение». Запрос можно и нужно писать обычным человеческим языком (но только на английском). К примеру, напишете «Friends Drinking Wine» — получите более 7 000 роликов, где компания приятелей развлекается и пьет.
Запрос можно и нужно писать обычным человеческим языком (но только на английском). К примеру, напишете «Friends Drinking Wine» — получите более 7 000 роликов, где компания приятелей развлекается и пьет.
Еще на iStock есть поиск похожих видео, а также много эксклюзивных футажей, которых нет на других сервисах: они содержатся в коллекциях Signature.
Главная фишка сервиса — бесплатный видеоредактор. На выбор несколько тысяч простых шаблонов, куда можно добавлять видео, музыку и текст. Сами шаблоны полностью бесплатные, платить нужно только за футажи от iStock.
123RF
Сайт: https://ru.123rf.com/.
Количество видео: 200 000+.
Язык поиска: английский.
Количество тем: 20+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://ru.123rf.com/license.php.
Цена на одно видео: от $15 до $35.
Большой стоковый сервис с миллионами фото и сотнями тысяч видеороликов. По сравнению с другими ресурсами, расценки довольно бюджетные: можно найти красивые футажи за $15–20, музыкальные треки за $2–7 и картинки от 40 центов.
По сравнению с другими ресурсами, расценки довольно бюджетные: можно найти красивые футажи за $15–20, музыкальные треки за $2–7 и картинки от 40 центов.
Есть поиск по ключевым словам (с исключением отдельных минус-слов), фильтры по разрешению, FPS (частоте кадров) и количеству людей. Можно отфильтровать видео по новизне.
Также на 123RF есть бесплатные инструменты быстрого редактирования фото: фильтры, удаление фона, автоматическое улучшение (автонастройка цветовой температуры, яркости и других параметров). Их можно использовать как для картинок, купленных на стоке, так и для своего контента.
Pond5
Сайт: https://www.pond5.com/stock-footage/.
Количество видео: 29 млн+.
Язык поиска: английский.
Количество тем: 50+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://www.pond5.com/our-licenses.
Цена на одно видео: от $25 при покупке отдельного видео или от $4, если есть подписка (плюс есть большой бесплатный раздел).
Огромный видеосток, где ежедневно добавляются тысячи новых видео.
В подписку входит более миллиона футажей: пользователь может загружать ежемесячно до 10 видео с пометкой « Клубная подписка» без дополнительной платы. Есть большой раздел (несколько тысяч роликов) с полностью бесплатными футажами по лицензии CC 3.0. Их можно использовать в любых целях: достаточно указать авторство.
Главная фишка сервиса — поиск похожих видео. Перейдите в пункт «Визуально похожие», загрузите туда нужный файл и выберите параметр: композиция кадра или его цвет. Эта фишка работает и с уже загруженными футажами: просто кликните на кнопку «Показать похожие» и сервис быстро найдет нужный ролик.
Videezy
Сайт: https://www.videezy.com/.
Количество видео: несколько миллионов.
Язык поиска: английский.
Количество тем: 70+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://www. videezy.com/signups/join_premium.
videezy.com/signups/join_premium.
Цена на одно видео: от $5 за премиум.
Большой видеосток с миллионами видео в 70+ категориях.
Большинство роликов доступны бесплатно: распространяются по лицензии СС 3.0 (достаточно указать автора). Получить премиум-подписку можно, если купить хотя бы один кредит (внутренняя валюта).
При поиске сервис предлагает похожие ключевые слова: так получится точнее сформулировать запрос. Фильтрация простая — можно найти видео по разрешению, типу лицензии и формату.
Dissolve
Сайт: https://dissolve.com/.
Количество видео: 2+ млн.
Язык поиска: английский.
Количество тем: 30+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://dissolve.com/licensing.
Цена на одно видео: от $29 (есть раздел и с бесплатными футажами).
Сток с хорошим выбором фото- и видеоконтента.
Стоимость меняется в зависимости от размера и категории: дешевле будут HD-футажи, а самыми дорогими эксклюзивы в 4К. Есть раздел с бесплатными фото и видео.
Есть раздел с бесплатными фото и видео.
Мощный поиск с фильтрами: можно указать не только лицензию, но и тип кадра и съемки, количество людей и их возраст.
Filmsupply
Сайт: https://www.filmsupply.com/.
Количество видео: 2+ млн
Язык поиска: английский.
Количество тем: 150+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://www.filmsupply.com/license-terms.
Цена на одно видео: от $199.
Тоже большой видеосток, но в отличие от многих других — очень недешевый.
В поиске можно указать желаемое количество людей (возраст, гендер, этнос), место съемки (дом, улица, сезон, время суток) и другие особенности. Есть фильтр «Настроение»: выберите, какую эмоцию передает кадр — злость или радость, уныние или романтику.
Нет времени на поиск — можно даже оформить запрос к специалистам сервиса: зайти в раздел «Помощь и Поддержка» и выбрать «Поиск клипа». Дальше описать желаемый ролик (на английском языке), и в течение 1–2 рабочих дней специалисты Filmsupply пришлют ссылки на подходящий контент.
Дальше описать желаемый ролик (на английском языке), и в течение 1–2 рабочих дней специалисты Filmsupply пришлют ссылки на подходящий контент.
Artgrid
Сайт: https://artgrid.io/.
Количество видео: 100 000+.
Язык поиска: английский.
Количество тем: 18.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://artgrid.io/privacy-terms/license.
Цена на подписку: от $25/мес. за неограниченное количество роликов.
Ещё один видеосток по подписке: достаточно выбрать нужное качество (от простого HD до сырого RAW-формата в 4К) и подключить тариф. Дальше можно скачивать неограниченное количество видео.
По сравнению с другими сервисами, роликов мало — приблизительно 100 000. Это достаточно молодой сток, появился только в 2019 году.
Продуманная система поиска: категории, параметры кадра (цвет, движение, план) и описания людей (этнос, возраст, пол). Ещё можно изучить коллекции и конкретных авторов. Если не нашли нужный футаж, попросите помощь специалистов.
Если не нашли нужный футаж, попросите помощь специалистов.
RawFilm
Сайт: https://raw.film/.
Количество видео: 10 000+.
Язык поиска: английский.
Количество тем: 100+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://raw.film/legal.
Цена на одно видео: От $0,9 (при покупке годовой подписки за $907) или $149 (при единоразовой покупке видео). Есть и бесплатные варианты.
Видеосток с роликами в 4К и 8К-качестве, снятыми на камеры RED. Есть несколько разделов с бесплатными видео. Новый контент появляется еженедельно.
Создатели RawFilm уверены, что главная проблема большинства стоковых футажей в том, что они выглядят как стоковые футажи. И задача проекта — делать премиальный контент, о котором никто так не подумает.
Soundstripe
Сайт: https://www.soundstripe.com/video.
Количество видео: 100 000+.
Язык поиска: английский.
Количество тем: 20+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Виды лицензий: https://app.soundstripe.com/pricing.
Цена на подписку: $33/мес. без лимита по количеству видео, аудио и звуковых эффектов.
Удобный сервис, где за одну подписку можно получить практически все виды стокового контента для создания интересных видео.
Основной акцент на аудио. Soundstripe предлагает миллионы песен и 26 категорий звуковых эффектов.
Фильтрация видео — базовая и простая для понимания: темы, количество людей в кадре, технические детали. Есть удобные плейлисты, где ролики распределены по типу контента и настроению.
Pexels
Сайт: https://www.pexels.com/videos/.
Количество видео: 10 000+.
Язык поиска: английский.
Поиск по категориям: нет.
Поиск по ключевым словам: да.
Виды лицензий: https://www.pexels.com/license/.
Цена на одно видео: бесплатно (лицензия CC0).
Главная миссия сервиса — помогать создателям контента по всему миру. Все видео и фото распространяются по лицензии Creative Commons Zero (CC0): можно менять оригинал и использовать в коммерческих целях, при этом не указывать автора.
Есть поиск по ключевым словам, фильтрация по разрешению и ориентации кадра, предпросмотр и возможность скачивания без регистрации.
Помимо видео, на сайте сотни тысяч бесплатных фотографий.
MixKit
Сайт: https://mixkit.co/.
Количество видео: 50 000+.
Язык поиска: английский.
Количество тем: 8+.
Поиск по категориям: да.
Поиск по ключевым словам: да.
Вид лицензии: https://mixkit.co/license/.
Цена: бесплатно (по лицензиям СС0 и CC NC).
Большой бесплатный сток с тысячами видео, песен, звуковых эффектов и шаблонов для видеоредакторов (Premiere Pro, After Effects и Da Vinci). Выбираете футаж — изучите тип лицензии: не все видео можно использовать в коммерческих целях и без упоминания автора.
Поиск достаточно простой. Можно выбрать тег, ориентацию кадра, продолжительность видео, а также отсортировать результаты по свежести и популярности.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Часто задаваемые вопросы — FootageBank
- Бесплатные исследования
- Что такое материалы, защищенные авторскими правами?
- Авторские права и статус выпуска
- Советы по поиску
- Как мне лицензировать клип?
- Что такое широкоформатные кадры?
- Отправка видео
Бесплатный поиск
Обратитесь в FootageBank, чтобы сообщить о своих потребностях в видеоматериалах, и один из членов команды бесплатно создаст подборку клипов, которые вы сможете посмотреть на веб-сайте FootageBank.
Контакт Видеобанк
Что такое материалы, защищенные авторскими правами?
Видеоматериалы, защищенные авторскими правами, имеют двоякое значение:
- Тщательно подобранные клипы, включающие, по возможности, релизы о людях и объектах.

- Лицензионные сборы и права, адаптированные для конкретных целей.
См. лицензионное соглашение FootageBank здесь.
См. примечания об авторских правах и статусе выпуска ниже.
Авторские права и статус выпуска
Компания FootageBank стремится обеспечить прозрачность видеоматериалов. Авторские права на сами кадры никогда не вызывают сомнений. FootageBank является уполномоченным представителем всех правообладателей видеоматериалов. Что касается статуса выпуска элементов, содержащихся в отснятом материале, там, где это было возможно, FootageBank обеспечил сторонний выпуск стокового видеоматериала, например, для изображенных лиц и частной собственности, чтобы гарантировать, что к клипу не будут применяться какие-либо ограничения третьих лиц.
В корпоративных или государственных учреждениях, а также в общественных местах с брендингом третьих лиц (например, на Таймс-сквер) выпуски сторонних материалов недоступны, и ответственность за использование таких клипов несет конечный пользователь.
При освобождении определенного имущества или человека в описании клипа это будет указано. Если примечание о статусе выпуска не включено или если в описании клипа указано, что он не является собственностью или талантом, любая ответственность за использование таких клипов будет нести конечный пользователь.
Не уверены? Всегда обращайтесь с любыми вопросами: Свяжитесь с FootageBank
См. лицензионное соглашение FootageBank здесь.
Советы по поиску
- Будьте проще. Поисковая система FootageBank не является интуитивно понятной, как Google, поэтому лучший подход — начать медленно и использовать строку поиска, чтобы сузить результаты. Примером хорошей строки поиска может быть: Круглосуточно работающий склад. Не используйте знаки препинания.
- Окончание строки поиска с НЕ, за которым следует слово или короткая точная фраза, приведет к исключению результатов, содержащих это слово. Например, дневной отель НЕ в Нью-Йорке будет исключать результаты отелей в Нью-Йорке.

- Позвольте FootageBank сделать всю работу! Отправьте свои списки пожеланий, и член команды бесплатно создаст контейнеры для клипов на нашем сайте. Обратитесь в ВидеоБанк.
Как получить лицензию на клип?
FootageBank предлагает немедленное лицензирование и загрузку мастер-файлов:
- Добавьте выбранные клипы в корзину.
- Найдите соответствующую лицензионную плату, используя нашу ценовую матрицу, прилагаемую к каждому клипу, и перейдите к оформлению заказа.
- Введите платежную информацию и примите наши условия.
- После этого ваши мастер-файлы будут доступны для загрузки из квитанции или из истории заказов в вашей учетной записи позднее.
- Для заказа в автономном режиме, специальных разрешений, таких как отсрочка платежа или обход соглашения, обращайтесь в FootageBank. Офлайн-обработка заказов происходит только в рабочее время.
Что такое широкоформатные кадры?
Хотя большая часть коллекции FootageBank имеет высокое разрешение (1920×1080 при 24 кадрах в секунду, также известное как 1080p), FootageBank агрессивно расширяет возможности большего формата. Кадры большого формата — это любое соотношение сторон больше, чем HD, включая 2K, UHD и от 4K до 6K.
Кадры большого формата — это любое соотношение сторон больше, чем HD, включая 2K, UHD и от 4K до 6K.
Отправка видеороликов
Свяжитесь с банком видеоматериалов и расскажите о себе и своей работе. FootageBank всегда ищет более качественный контент и предпочитает кадры в разрешении 4K или выше. Уважая мастерство наших участников, распределение доходов FootageBank является лучшим в бизнесе.
идей по увеличению площади вашего дома
Личные выводы
Способы максимально эффективно использовать несколько дополнительных футов жилой площади
Желаете ли вы увеличить стоимость своего дома или нуждаетесь в дополнительном жилом пространстве, пристройка может стать полезной модификацией вашего дома. Есть много способов увеличить размер вашего дома, поэтому убедитесь, что вы выбрали решение, которое лучше всего соответствует вашим потребностям и добавляет наибольшую ценность. Вот наиболее распространенные домашние дополнения, которые могут вам пригодиться.
Добавить еще одну ванную комнату
Если ваша семья ежедневно борется за ванную комнату или если вы принимаете гостей, которым приходится пользоваться той же ванной комнатой, что и остальные члены семьи, рассмотрите возможность увеличения площади вашего дома за счет дополнительной ванной комнаты. Прикрепление полуванны к стене вашего дома может быть удивительно доступным, или вы можете превратить существующую полуванну в полноразмерную ванную, расширив ее дальше во двор.
Какой бы маршрут вы ни выбрали, вы оцените дополнительную раковину или душ. Как пишут в своем блоге SpaceWise эксперты по домам из ExtraSpace Storage: «Увеличение площади ванной комнаты может значительно увеличить стоимость вашего дома… а проекты ванных комнат имеют рентабельность инвестиций до 62 процентов».
Ограждение патио или веранды
Как часто вы на самом деле сидите снаружи на крыльце или заднем дворике вашего дома? Наверное, не так часто из-за погоды. Получите больше пользы от этих зон вашего дома и увеличьте общую площадь, постоянно ограждая их, чтобы создать четырехсезонные солярии.
«Для того, чтобы ваше крыльцо считалось пригодным для жилья, — объясняют специалисты по строительству Milman Design Build, — оно должно иметь отопление, охлаждение и доступ из дома. Сегодняшние солярии строятся из сборных комплектов, которые включают в себя элементы каркаса из стали, алюминия или стекловолокна, а также стеклянные панели для стен».
Расширение комнаты
Вам не нужно ремонтировать целое крыло вашего дома, чтобы увеличить его площадь на несколько дополнительных футов. Milman Design Build рекомендует доступный и простой способ расширить любую комнату, по крайней мере, с одной стеной, обращенной наружу: выпуклость. Вы можете добавить пару футов в маленькую малоиспользуемую комнату без необходимости делать HVAC или обширные работы на крыше.
«Выступы из-за их небольшого размера часто существенно не меняют внешний вид дома», — объясняют сотрудники Milman Design Build. «При правильном планировании и исполнении выпуклости могут идеально сочетаться с остальной частью дома». Выступ может добавить всего несколько квадратных футов, но это может иметь огромное значение в том, насколько полезной может быть комната.
Выступ может добавить всего несколько квадратных футов, но это может иметь огромное значение в том, насколько полезной может быть комната.
Отделка комнаты
Если вы хотите увеличить жилую площадь, но не хотите тратить время и деньги на увеличение размера и фундамента дома, многие эксперты по благоустройству рекомендуют начать с полировки любых незавершенных комнат дома, как подвал, мастерская или прачечная. Вы даже можете превратить свой гараж в готовое жилое пространство или зону отдыха.
«Незавершенные участки в доме не учитываются при расчете площади дома, независимо от того, на каком уровне они находятся в доме», — объясняет Ник Герхардт из Family Handyman. Просто убедитесь, что вы включили выходную дверь или окно на случай чрезвычайных ситуаций, чтобы комната учитывалась в квадратных метрах вашего дома.
Тщательное планирование и консультации помогут вам выбрать правильную модификацию для планировки вашего конкретного жилища и уникального образа жизни вашей семьи.


 Программирование – интеллектуальная деятельность
Программирование – интеллектуальная деятельность Он строит свои замки в воздухе и из воздуха, творя силой воображения. Трудно найти другой материал, используемый в творчестве, который столь же гибок, прост для шлифовки или переработки и доступен для воплощения грандиозных замыслов».
Он строит свои замки в воздухе и из воздуха, творя силой воображения. Трудно найти другой материал, используемый в творчестве, который столь же гибок, прост для шлифовки или переработки и доступен для воплощения грандиозных замыслов». В любой другой отрасли за спиной работника-стахановца сразу же поставили специалиста по научной организации труда, который бы составил карту прогрессивного технологического процесса и установил новые производственные нормативы. А что увидит это специалист из-за спины программиста? Habrahabr.ru?
В любой другой отрасли за спиной работника-стахановца сразу же поставили специалиста по научной организации труда, который бы составил карту прогрессивного технологического процесса и установил новые производственные нормативы. А что увидит это специалист из-за спины программиста? Habrahabr.ru? Инженерия – это там, где применяются достижения науки, техники, используются законы естественных наук для решения конкретных проблем и достижения поставленных целей.
Инженерия – это там, где применяются достижения науки, техники, используются законы естественных наук для решения конкретных проблем и достижения поставленных целей. Завтра новой системе будут другие вычислительные машины, технологии, языки программирования, инструменты и окружающее ПО, новые проблемы взаимодействия с которыми обязательно придется решать.
Завтра новой системе будут другие вычислительные машины, технологии, языки программирования, инструменты и окружающее ПО, новые проблемы взаимодействия с которыми обязательно придется решать. Для профессиональных управленцев отсутствие жестких сроков может звучать как нонсенс, но в творческой деятельности это один из обязательных элементов. Бессмысленно заставлять программистов работать больше, устраивать сверхурочные авралы и субботники. Работать больше, это совсем не значит — работать продуктивнее. Скорее наоборот. Излишнее давление и суета приводят к непродуманным решениям и многочисленным последующим переработкам.
Для профессиональных управленцев отсутствие жестких сроков может звучать как нонсенс, но в творческой деятельности это один из обязательных элементов. Бессмысленно заставлять программистов работать больше, устраивать сверхурочные авралы и субботники. Работать больше, это совсем не значит — работать продуктивнее. Скорее наоборот. Излишнее давление и суета приводят к непродуманным решениям и многочисленным последующим переработкам. Известно, что слова, тембр и интонация передают только чуть меньше половины информации. Поэтому на передачу информации удаленному участнику команды тратиться в два раза больше времени. Отраслевая методика COCOMO II учит, что если проект выполняется распределенной командой, то его трудоемкость надо умножать на 1,5.
Известно, что слова, тембр и интонация передают только чуть меньше половины информации. Поэтому на передачу информации удаленному участнику команды тратиться в два раза больше времени. Отраслевая методика COCOMO II учит, что если проект выполняется распределенной командой, то его трудоемкость надо умножать на 1,5. Я полагаю, что количество провальных проектов в этих областях ничуть не меньше, чем в программировании. Дай Бог, если хотя бы треть кинофильмов не «ложится на полки» после первого показа.
Я полагаю, что количество провальных проектов в этих областях ничуть не меньше, чем в программировании. Дай Бог, если хотя бы треть кинофильмов не «ложится на полки» после первого показа. Соответственно, люди, которые этим занимаются, называются программистами (на профессиональном жаргоне — кодерами), а те, кто разрабатывает алгоритмы — алгоритмистами, специалистами предметной области, математиками.
Соответственно, люди, которые этим занимаются, называются программистами (на профессиональном жаргоне — кодерами), а те, кто разрабатывает алгоритмы — алгоритмистами, специалистами предметной области, математиками.
 также
также

 Вместо этого программисты пишут исходный код на том или ином языке программирования, затем, используя компилятор, транслируют его в один или несколько этапов в машинный код, готовый к исполнению на целевом процессоре, или в промежуточное представление, которое может быть исполнено специальным интерпретатором — виртуальной машиной. Но это справедливо только для языков высокого уровня. Если требуется полный низкоуровневый контроль над системой на уровне машинных команд и отдельных ячеек памяти, программы пишут на языке ассемблера, мнемонические инструкции которого преобразуются один к одному в соответствующие инструкции машинного языка целевого процессора ЭВМ. (По этой причине трансляторы с языков ассемблера — ассемблера — получаются алгоритмически простейшими трансляторами.)
Вместо этого программисты пишут исходный код на том или ином языке программирования, затем, используя компилятор, транслируют его в один или несколько этапов в машинный код, готовый к исполнению на целевом процессоре, или в промежуточное представление, которое может быть исполнено специальным интерпретатором — виртуальной машиной. Но это справедливо только для языков высокого уровня. Если требуется полный низкоуровневый контроль над системой на уровне машинных команд и отдельных ячеек памяти, программы пишут на языке ассемблера, мнемонические инструкции которого преобразуются один к одному в соответствующие инструкции машинного языка целевого процессора ЭВМ. (По этой причине трансляторы с языков ассемблера — ассемблера — получаются алгоритмически простейшими трансляторами.) NET Framework.
NET Framework. National Geographic News. November 29, 2006.
National Geographic News. November 29, 2006. ) ISBN 0-201-75295-6 (англ.)
) ISBN 0-201-75295-6 (англ.) Цель «часа кода» — заставить студентов изучать информатику в течение одного часа.
Цель «часа кода» — заставить студентов изучать информатику в течение одного часа.
 Это автономное занятие по программированию с колодой карт идеально подходит для детского сада или начальной школы. Вам не понадобится компьютерный класс, и дети все равно узнают некоторые основные понятия кодирования.
Это автономное занятие по программированию с колодой карт идеально подходит для детского сада или начальной школы. Вам не понадобится компьютерный класс, и дети все равно узнают некоторые основные понятия кодирования. Маленьким программистам будет предложено провести своих персонажей через некоторые препятствия, выбрав
Маленьким программистам будет предложено провести своих персонажей через некоторые препятствия, выбрав Заставьте буквы Google танцевать, расскажите историю или создайте игру. В этом упражнении учащиеся будут использовать популярный язык программирования, разработанный для детей, который называется Scratch. Scratch был создан Массачусетским технологическим институтом, и его блочный интерфейс легко понять новичкам.
Заставьте буквы Google танцевать, расскажите историю или создайте игру. В этом упражнении учащиеся будут использовать популярный язык программирования, разработанный для детей, который называется Scratch. Scratch был создан Массачусетским технологическим институтом, и его блочный интерфейс легко понять новичкам. Просто разложите сетку на полу, используя малярную ленту или дорожную ленту для большего удовольствия. Вырежьте немного красной плотной бумаги, чтобы заполнить сетку «горячей лавой». Теперь задача состоит в том, чтобы проехать на своем автомобиле Hotwheels от начала до конца, не наткнувшись на горячую лаву. Студенты должны давать инструкции своей машине Hotwheels в «разговоре о коде». Бонусные баллы, если они могут дать все инструкции заранее.
Просто разложите сетку на полу, используя малярную ленту или дорожную ленту для большего удовольствия. Вырежьте немного красной плотной бумаги, чтобы заполнить сетку «горячей лавой». Теперь задача состоит в том, чтобы проехать на своем автомобиле Hotwheels от начала до конца, не наткнувшись на горячую лаву. Студенты должны давать инструкции своей машине Hotwheels в «разговоре о коде». Бонусные баллы, если они могут дать все инструкции заранее. Некоторые квадраты заполнены, и это квадраты водяного бластера. Дети должны направить своих «роботов» (учителей или родителей) на квадраты с водяными бластерами. Если они могут давать «кодовые» инструкции, чтобы доставить роботов к квадратам с водяными бластерами, у них есть шанс стрелять в своих учителей или родителей из водяных пистолетов!
Некоторые квадраты заполнены, и это квадраты водяного бластера. Дети должны направить своих «роботов» (учителей или родителей) на квадраты с водяными бластерами. Если они могут давать «кодовые» инструкции, чтобы доставить роботов к квадратам с водяными бластерами, у них есть шанс стрелять в своих учителей или родителей из водяных пистолетов! Это отличное введение в блочное кодирование, которое обычно используется в языках программирования для начинающих, таких как Scratch.
Это отличное введение в блочное кодирование, которое обычно используется в языках программирования для начинающих, таких как Scratch.
 д.). Студентам понравится научиться программировать собственную видеоигру.
д.). Студентам понравится научиться программировать собственную видеоигру. Действительно приятной особенностью этой программы является то, что учителя смогут войти в свой классный центр и увидеть прогресс своих учеников.
Действительно приятной особенностью этой программы является то, что учителя смогут войти в свой классный центр и увидеть прогресс своих учеников. Это занятие позволяет детям продемонстрировать свои творческие способности в программировании своих персонажей в собственной анимационной истории.
Это занятие позволяет детям продемонстрировать свои творческие способности в программировании своих персонажей в собственной анимационной истории. В этом упражнении учащиеся будут использовать код для создания снежинок и узоров. Программирование становится искусством в этом увлекательном занятии, которое учит детей шаблонам, последовательностям, циклам и алгоритмам.
В этом упражнении учащиеся будут использовать код для создания снежинок и узоров. Программирование становится искусством в этом увлекательном занятии, которое учит детей шаблонам, последовательностям, циклам и алгоритмам. Существует широкий выбор часовых уроков и занятий по программированию, из которых учащиеся изучают основы кодирования.
Существует широкий выбор часовых уроков и занятий по программированию, из которых учащиеся изучают основы кодирования.
 Она любит находить творческие способы обучения детей информатике и увлекаться программированием и математикой. Она является автором нескольких книг по кодированию для детей, которые можно найти в Hachette UK.
Она любит находить творческие способы обучения детей информатике и увлекаться программированием и математикой. Она является автором нескольких книг по кодированию для детей, которые можно найти в Hachette UK.

 Однако
Однако
 О скором выходе своих плагинов final render, Thinking Particles и прочих сообщила и компания cebas.
О скором выходе своих плагинов final render, Thinking Particles и прочих сообщила и компания cebas.
 Например, уже доступна новая версия модификатора Greeble и утилиты для управления объектами сцены Scene Manager.
Например, уже доступна новая версия модификатора Greeble и утилиты для управления объектами сцены Scene Manager.




 Составной объект Boolean, как и прежде, можно найти в списке Compound Objects на командной панели, однако рядом с ним появились новые кнопки ProBoolean и ProCutter, которые добавлены благодаря интеграции Pro Booleans.
Составной объект Boolean, как и прежде, можно найти в списке Compound Objects на командной панели, однако рядом с ним появились новые кнопки ProBoolean и ProCutter, которые добавлены благодаря интеграции Pro Booleans.
 Это дает возможность сгладить резкие углы на стыке булевых объектов. Для задействования этой возможности нужно до выполнения операции установить флажок Make Quadrilaterals в свитке настроек Advanced Options.
Это дает возможность сгладить резкие углы на стыке булевых объектов. Для задействования этой возможности нужно до выполнения операции установить флажок Make Quadrilaterals в свитке настроек Advanced Options.

 И, как водится, в большинстве случаев, одежду, сшитую по разработанным в программе выкройкам, приходится моделировать вновь и вновь, поскольку трудно с первого раза угадать с размерами и формой выкройки.
И, как водится, в большинстве случаев, одежду, сшитую по разработанным в программе выкройкам, приходится моделировать вновь и вновь, поскольку трудно с первого раза угадать с размерами и формой выкройки.
 За это отвечает новый параметр Cling, который был добавлен к настройкам ткани. Чем больше его значение, тем больше ткань прилипает к поверхности объекта, с которым она взаимодействует. Просчет симуляции поведения ткани с такими свойствами выглядит вполне правдоподобно – при воздействии на «прилипающую» ткань сторонней силой (например, ветром), она постепенно отрывается от поверхности объекта, к которому прилипла. На практике эту настройку также очень удобно использовать в сценах, где ранее необходимо было указывать высокий коэффициент трения ткани с объектами, например, если нужно создать афишу, которая отклеивается от стены, или покрывало на мольберте, которое постепенно спадает.
За это отвечает новый параметр Cling, который был добавлен к настройкам ткани. Чем больше его значение, тем больше ткань прилипает к поверхности объекта, с которым она взаимодействует. Просчет симуляции поведения ткани с такими свойствами выглядит вполне правдоподобно – при воздействии на «прилипающую» ткань сторонней силой (например, ветром), она постепенно отрывается от поверхности объекта, к которому прилипла. На практике эту настройку также очень удобно использовать в сценах, где ранее необходимо было указывать высокий коэффициент трения ткани с объектами, например, если нужно создать афишу, которая отклеивается от стены, или покрывало на мольберте, которое постепенно спадает.
 Эта возможность включается параметром Tension в свитке настроек Simulation Parameters. При увеличении его значения цветовой переход между участками с разной напряженностью становится более плавным.
Эта возможность включается параметром Tension в свитке настроек Simulation Parameters. При увеличении его значения цветовой переход между участками с разной напряженностью становится более плавным.
 Если попытаться использовать движок Havok 3 в сценах, где имеются неподдерживаемые типы объектов (скажем, вода), программа просто проигнорирует их и исключит из взаимодействия.
Если попытаться использовать движок Havok 3 в сценах, где имеются неподдерживаемые типы объектов (скажем, вода), программа просто проигнорирует их и исключит из взаимодействия.



 Такие изображения создаются автоматически и могут использоваться как для быстрого отображения текстур в окнах проекций, так и для тестовой визуализации. Для включения этой возможности нужно нажать кнопку Setup в области Bitmap Proxies свитка Common Parameters на вкладке Common окна Render Scene, после чего установить флажок Enable Proxy System.
Такие изображения создаются автоматически и могут использоваться как для быстрого отображения текстур в окнах проекций, так и для тестовой визуализации. Для включения этой возможности нужно нажать кнопку Setup в области Bitmap Proxies свитка Common Parameters на вкладке Common окна Render Scene, после чего установить флажок Enable Proxy System.


 Несмотря на то, что в 3ds Max 9 были добавлены некоторые новые возможности, все же основной упор разработчиками был сделан на производительность, а также на улучшение уже существующих средств. Если просуммировать все новинки девятой версии, то окажется, что в выигрыше остаются практически все пользователи программы: и те, кто занимается разработкой интерьеров и экстерьеров; и художники-аниматоры, оживляющие персонажей для игр; и те, кто использует 3ds Max для твердотельного моделирования, где часто применяются булевы операции.
Несмотря на то, что в 3ds Max 9 были добавлены некоторые новые возможности, все же основной упор разработчиками был сделан на производительность, а также на улучшение уже существующих средств. Если просуммировать все новинки девятой версии, то окажется, что в выигрыше остаются практически все пользователи программы: и те, кто занимается разработкой интерьеров и экстерьеров; и художники-аниматоры, оживляющие персонажей для игр; и те, кто использует 3ds Max для твердотельного моделирования, где часто применяются булевы операции.
 Мэрдок
Мэрдок Все создаваемые в упражнениях сцены дополняются файлами с исходными и конечными версиями на прилагаемом диске. Результаты выполнения всех упражнений сопровождаются финальными изображениями, а результаты создания анимаций — видеороликами в формате AVI.
Все создаваемые в упражнениях сцены дополняются файлами с исходными и конечными версиями на прилагаемом диске. Результаты выполнения всех упражнений сопровождаются финальными изображениями, а результаты создания анимаций — видеороликами в формате AVI.
 Система управления активами сцены 153
Система управления активами сцены 153 Текстуры и карты нормалей 701
Текстуры и карты нормалей 701 Оболочки персонажей 1059
Оболочки персонажей 1059

 Пользователи получают обратную связь в начале процесса рендеринга, поэтому, если они не удовлетворены рендерингом, они могут быстро отменить его и внести необходимые изменения перед перезапуском процесса рендеринга. Другие улучшения в новом Mental Ray направлены на визуализацию архитектурных пространств.
Пользователи получают обратную связь в начале процесса рендеринга, поэтому, если они не удовлетворены рендерингом, они могут быстро отменить его и внести необходимые изменения перед перезапуском процесса рендеринга. Другие улучшения в новом Mental Ray направлены на визуализацию архитектурных пространств. Пока я пишу это, обновленных плагинов мало, но они должны начать появляться в ближайшие пару месяцев. Скрипты из предыдущих выпусков работают с 3ds Max 9, так что это немного хороших новостей. Autodesk 3ds Max 9 поставляется без каких-либо печатных руководств и специального руководства по настройке. Установочный DVD-диск содержит электронные версии руководств в формате PDF с возможностью печати, поэтому вы можете распечатать нужные вам разделы или страницы.
Пока я пишу это, обновленных плагинов мало, но они должны начать появляться в ближайшие пару месяцев. Скрипты из предыдущих выпусков работают с 3ds Max 9, так что это немного хороших новостей. Autodesk 3ds Max 9 поставляется без каких-либо печатных руководств и специального руководства по настройке. Установочный DVD-диск содержит электронные версии руководств в формате PDF с возможностью печати, поэтому вы можете распечатать нужные вам разделы или страницы. Для 64-битной версии требуется Windows XP Professional x64. Вам также понадобится Microsoft Internet Explorer 6 или выше и DirectX 9.0c (обязательно) и, возможно, OpenGL (необязательно).
Для 64-битной версии требуется Windows XP Professional x64. Вам также понадобится Microsoft Internet Explorer 6 или выше и DirectX 9.0c (обязательно) и, возможно, OpenGL (необязательно). Вы можете загрузить бесплатную 30-дневную пробную версию 32-разрядной версии с веб-сайта www.autodesk.com/3dsMax-trial после заполнения онлайн-формы.
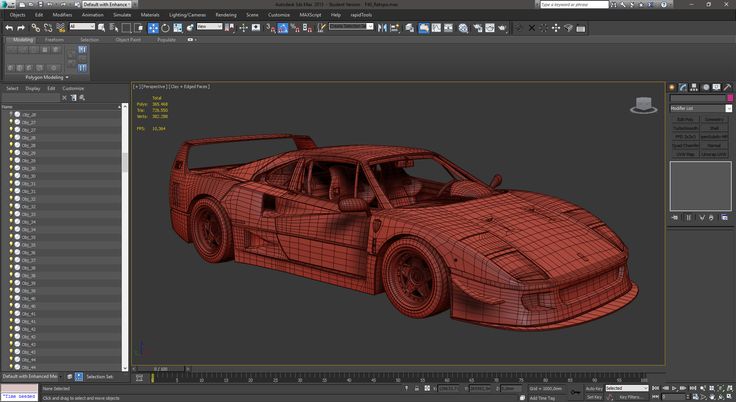
Вы можете загрузить бесплатную 30-дневную пробную версию 32-разрядной версии с веб-сайта www.autodesk.com/3dsMax-trial после заполнения онлайн-формы. Это последнее воплощение значительно улучшает прошлый подход к каркасному отображению.
Это последнее воплощение значительно улучшает прошлый подход к каркасному отображению. Autodesk 3ds Max с множеством инструментов для создания скинов и моделирования дает вам очень точный контроль над вашими моделями без необходимости кодировать или программировать каждую координату, что делает его очень удобным для пользователя вариантом.
Autodesk 3ds Max с множеством инструментов для создания скинов и моделирования дает вам очень точный контроль над вашими моделями без необходимости кодировать или программировать каждую координату, что делает его очень удобным для пользователя вариантом.

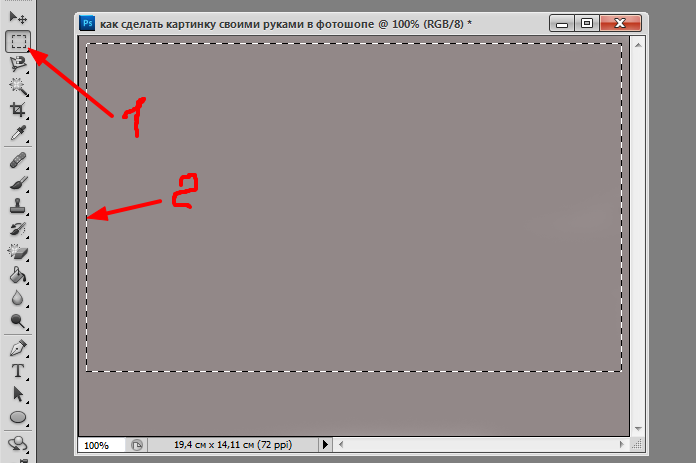
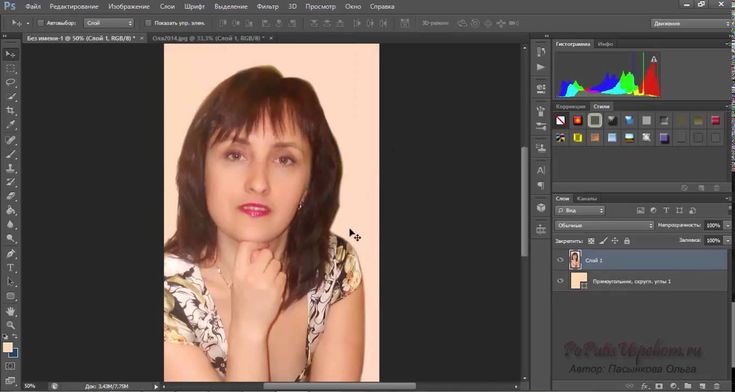
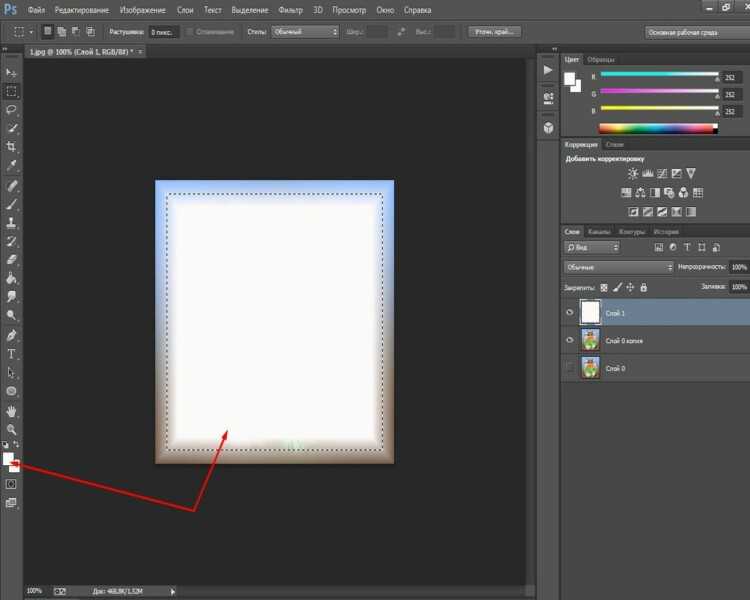
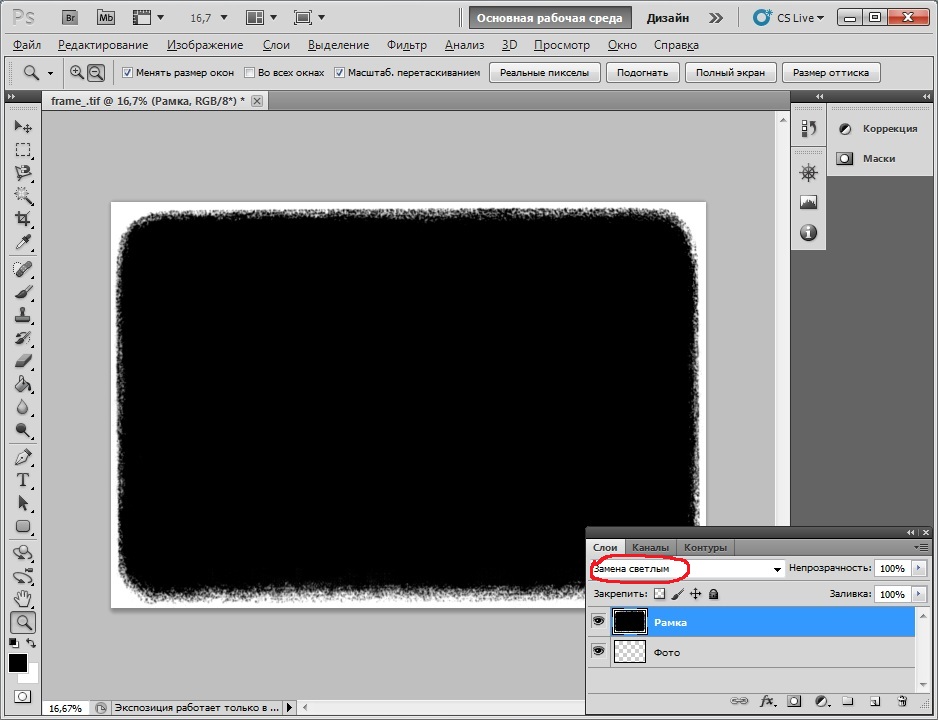
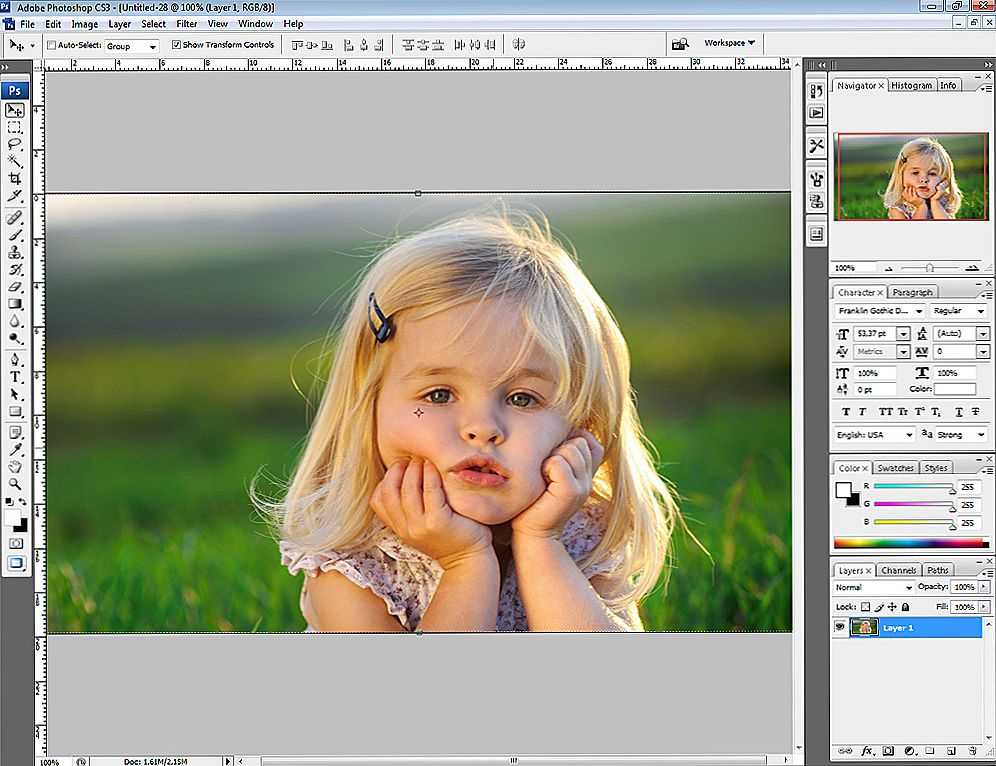
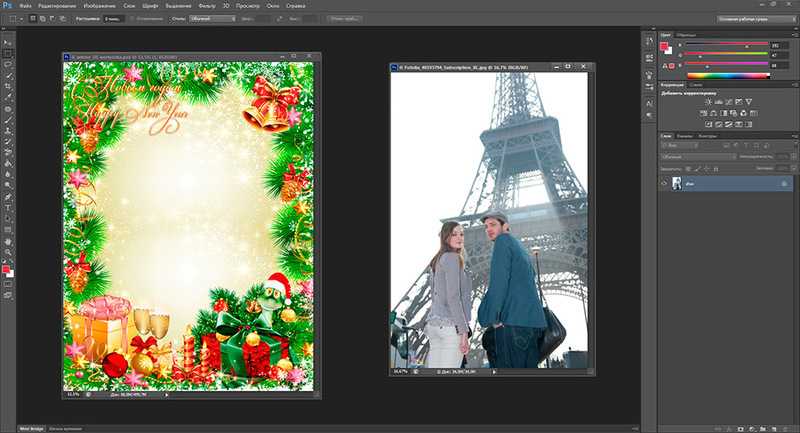
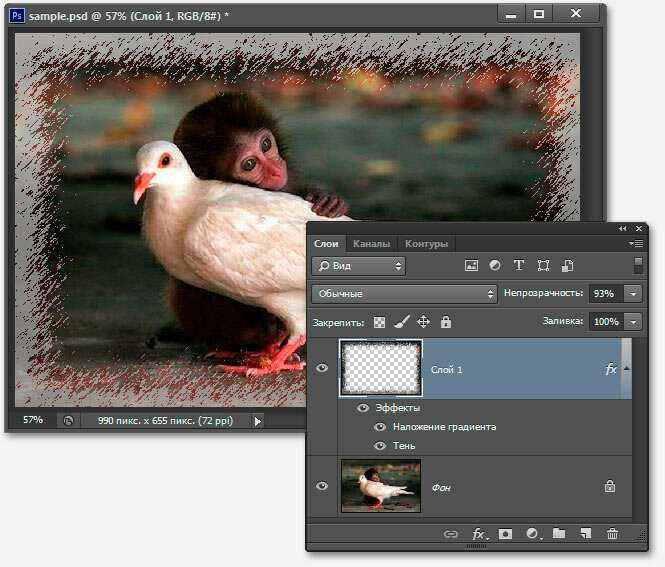
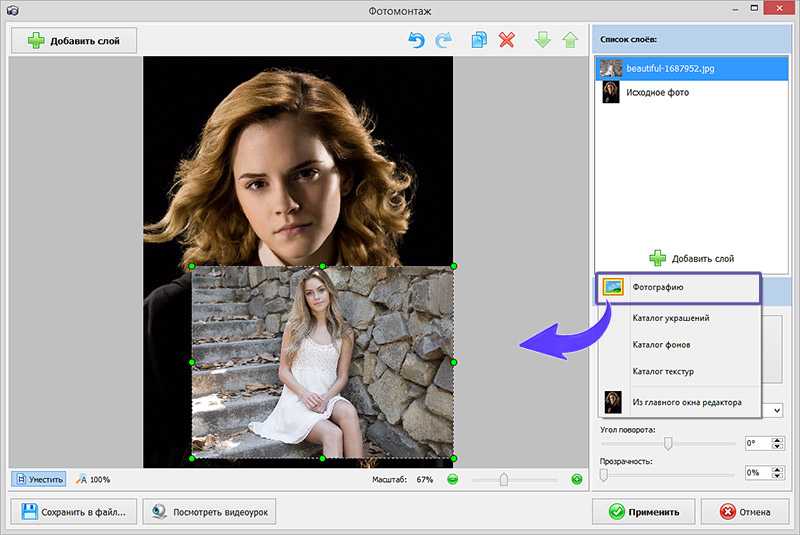
 Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого: Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:

 Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого: Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо: , 04:57:02 по Гринвичу
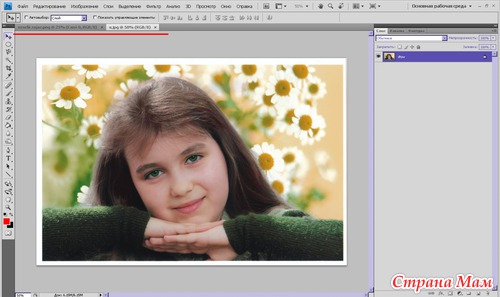
, 04:57:02 по Гринвичу Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру.
Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру. .
. Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете поместить содержимое во фрейм любым из следующих способов:
Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете поместить содержимое во фрейм любым из следующих способов: Изображение размещается как связанный или встроенный смарт-объект.
Изображение размещается как связанный или встроенный смарт-объект. Повторный двойной щелчок в этом состоянии выбора возвращает к выбору как кадра, так и его изображения.
Повторный двойной щелчок в этом состоянии выбора возвращает к выбору как кадра, так и его изображения.

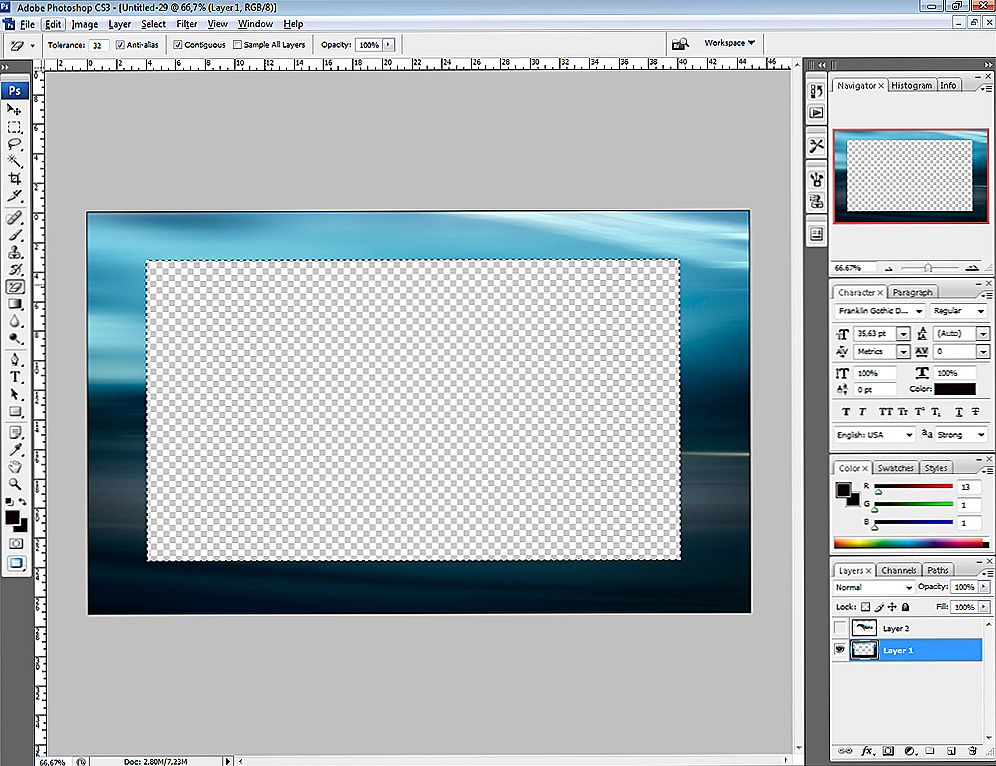
 Вы просто перетаскиваете рамку туда, куда хотите поместить изображение на странице (или, в данном случае, в документ Photoshop), а затем перетаскиваете свое изображение в рамку!
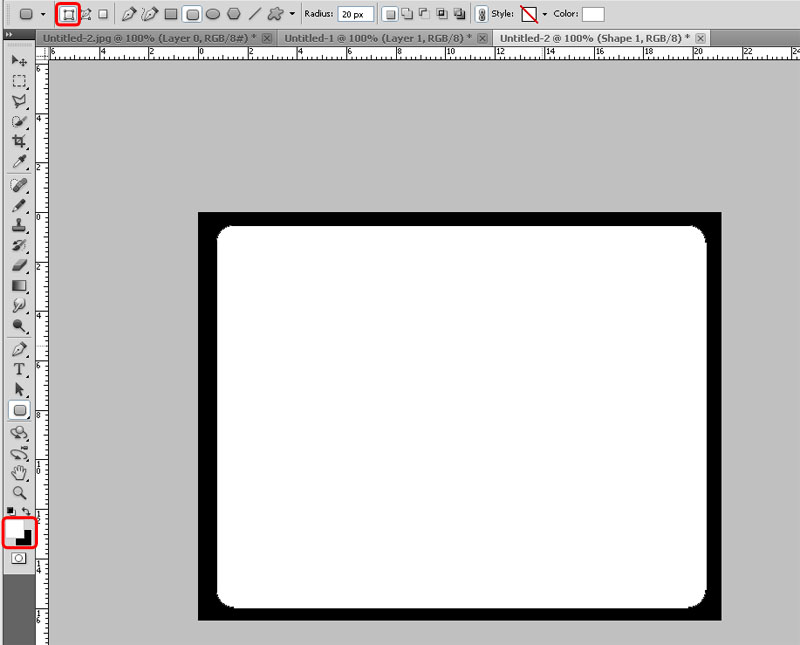
Вы просто перетаскиваете рамку туда, куда хотите поместить изображение на странице (или, в данном случае, в документ Photoshop), а затем перетаскиваете свое изображение в рамку! Мы просто выбираем инструмент «Рамка», рисуем рамку, перетаскиваем изображение в рамку, а затем перемещаем или изменяем размер изображения внутри рамки. Вы можете добавить обводку вокруг рамки, чтобы помочь с дизайном, и даже заменить существующее изображение новым изображением, просто перетащив новое изображение в рамку.
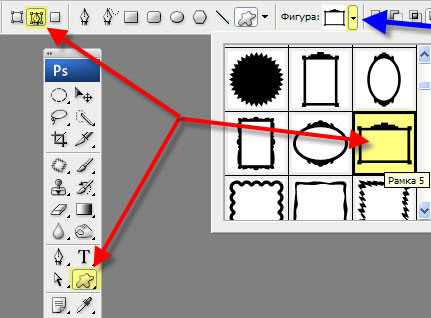
Мы просто выбираем инструмент «Рамка», рисуем рамку, перетаскиваем изображение в рамку, а затем перемещаем или изменяем размер изображения внутри рамки. Вы можете добавить обводку вокруг рамки, чтобы помочь с дизайном, и даже заменить существующее изображение новым изображением, просто перетащив новое изображение в рамку. Выберите нужную форму, нажав на ее значок. Я пока остановлюсь на прямоугольной форме:
Выберите нужную форму, нажав на ее значок. Я пока остановлюсь на прямоугольной форме:
 Или вы можете выбрать Place Linked . Разница в том, что Place Embedded встроит изображение в ваш документ, а Place Linked просто создаст ссылку на изображение на вашем компьютере. В большинстве случаев лучше выбрать Place Embedded:
Или вы можете выбрать Place Linked . Разница в том, что Place Embedded встроит изображение в ваш документ, а Place Linked просто создаст ссылку на изображение на вашем компьютере. В большинстве случаев лучше выбрать Place Embedded:

 Я повторно выберу кадр, и это отменит выбор изображения:
Я повторно выберу кадр, и это отменит выбор изображения:
 И когда они оба выбраны , двойной щелчок выберет только изображение:
И когда они оба выбраны , двойной щелчок выберет только изображение: В Photoshop CC 2019 функция «Свободное преобразование» автоматически фиксирует соотношение сторон, поэтому нет необходимости удерживать Shift при перетаскивании. Но если вы хотите изменить размер изображения от его центра, нажмите и удерживайте Alt (Win) / Option (Mac). Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять его:
В Photoshop CC 2019 функция «Свободное преобразование» автоматически фиксирует соотношение сторон, поэтому нет необходимости удерживать Shift при перетаскивании. Но если вы хотите изменить размер изображения от его центра, нажмите и удерживайте Alt (Win) / Option (Mac). Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять его:


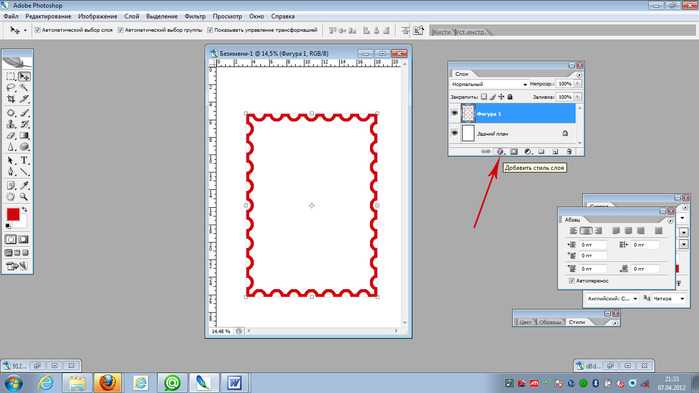
 Обычные стили слоев Photoshop, расположенные в нижней части панели «Слои», не будут работать с фреймами. Но мы можем добавить штрих. Вы найдете параметр Stroke на панели свойств :
Обычные стили слоев Photoshop, расположенные в нижней части панели «Слои», не будут работать с фреймами. Но мы можем добавить штрих. Вы найдете параметр Stroke на панели свойств :




 Это процесс создания двух изображений бок о бок на изогнутой или наклонной поверхности. Эти изображения затем можно рассматривать как единое изображение, если вы посмотрите на каждое из них под определенным углом.
Это процесс создания двух изображений бок о бок на изогнутой или наклонной поверхности. Эти изображения затем можно рассматривать как единое изображение, если вы посмотрите на каждое из них под определенным углом.
 Кроме того, вы также можете опубликовать свое лицо.
Кроме того, вы также можете опубликовать свое лицо.
 Вы также должны быть осторожны с типом загружаемых фотографий.
Вы также должны быть осторожны с типом загружаемых фотографий.

 Таким образом, вы добьетесь гладкого вида вашей модели. Самое главное, ваш новый смешанный 3D-портрет не будет выглядеть так, будто вы просто скопировали и вставили элементы.
Таким образом, вы добьетесь гладкого вида вашей модели. Самое главное, ваш новый смешанный 3D-портрет не будет выглядеть так, будто вы просто скопировали и вставили элементы. Вы можете смешивать формы в Blender 2.8, выполнив следующие шаги.
Вы можете смешивать формы в Blender 2.8, выполнив следующие шаги.
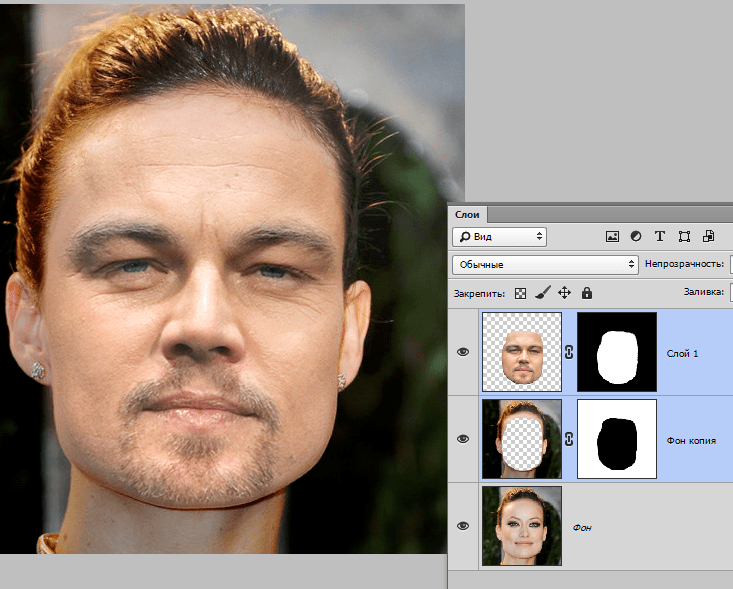
 Вот вам и первый слой.
Вот вам и первый слой.

 Иногда, если вас связывает тесная связь с другом, объединение ваших лиц на фотографии — забавный способ выразить эту близость. Или вы хотели бы иметь свое лицо на голове знаменитости, которой вы восхищаетесь.
Иногда, если вас связывает тесная связь с другом, объединение ваших лиц на фотографии — забавный способ выразить эту близость. Или вы хотели бы иметь свое лицо на голове знаменитости, которой вы восхищаетесь.






 В числе сайтов – русскоязычные и иностранные площадки для начинающих и опытных специалистов. Для удобства проекты сгруппированы по типам.
В числе сайтов – русскоязычные и иностранные площадки для начинающих и опытных специалистов. Для удобства проекты сгруппированы по типам. Это может быть полезно новичкам без опыта и портфолио. Вы попробуете свои силы. В случае победы заработаете деньги, в ином случае – получите работу для портфолио.
Это может быть полезно новичкам без опыта и портфолио. Вы попробуете свои силы. В случае победы заработаете деньги, в ином случае – получите работу для портфолио. Если вам интересно работать с книгами, рисовать иллюстрации для художественной и детской литературы, рекомендую периодически смотреть вакансии на этих сайтах.
Если вам интересно работать с книгами, рисовать иллюстрации для художественной и детской литературы, рекомендую периодически смотреть вакансии на этих сайтах. Что учить в первую очередь, какие навыки нужны для получения …
Что учить в первую очередь, какие навыки нужны для получения … Выберите стиль
Выберите стиль







 В кондитерской велика вероятность выбрать не самый вкусный, а самый красивый десерт. Ну и встречают всё-таки по одёжке.
В кондитерской велика вероятность выбрать не самый вкусный, а самый красивый десерт. Ну и встречают всё-таки по одёжке.
 Презентация ― это не шаблон в Powerpoint, который надо заполнить, а проект в проекте. Разработайте дизайн, подберите эстетический визуальный ряд. Это тоже часть работы. Иногда бывает так, что сама концепция не попала в яблочко, но презентация помогает понять, что трудились над ней профессионалы.
Презентация ― это не шаблон в Powerpoint, который надо заполнить, а проект в проекте. Разработайте дизайн, подберите эстетический визуальный ряд. Это тоже часть работы. Иногда бывает так, что сама концепция не попала в яблочко, но презентация помогает понять, что трудились над ней профессионалы.


 Вы можете создавать школьные аттестаты, визитные карточки, изображения баннеров, графику для социальных сетей или любую презентацию, для которой требуются данные из Google Sheets.
Вы можете создавать школьные аттестаты, визитные карточки, изображения баннеров, графику для социальных сетей или любую презентацию, для которой требуются данные из Google Sheets. Изображение будет занимать всю область текстового поля с сохранением соотношения сторон.
Изображение будет занимать всю область текстового поля с сохранением соотношения сторон. Вам также придется создать новую задачу для отправки этого письма.
Вам также придется создать новую задачу для отправки этого письма.

 Пьесы — «картины» связываются между собой темой-интермедией «Прогулка», изображающей проход по галерее и переход от картины к картине. Такие тематика и построение сюиты являются уникальными в классической музыкальной литературе.
Пьесы — «картины» связываются между собой темой-интермедией «Прогулка», изображающей проход по галерее и переход от картины к картине. Такие тематика и построение сюиты являются уникальными в классической музыкальной литературе.
 Неожиданно громкий финал завершает пьесу коротким «прощай».
Неожиданно громкий финал завершает пьесу коротким «прощай».  Однако пока мудрецы стремились найти сходство между такими разными видами искусства, архитектурная тематика весьма талантливо иллюстрировалась в музыкальных творениях, среди которых необходимо особо отметить пьесу великого композитора-романтика Ференца Листа «Часовня Вильгельма Телля» и сочинение французского композитора Клода Дебюсси «Ворота Альгамбры». Ещё одним шедевром, в котором нашёл отражение архитектурный образ, является яркая миниатюра Модеста Петровича Мусоргского «Старый замок» — композиция, входящая в цикл «Картинки с выставки».
Однако пока мудрецы стремились найти сходство между такими разными видами искусства, архитектурная тематика весьма талантливо иллюстрировалась в музыкальных творениях, среди которых необходимо особо отметить пьесу великого композитора-романтика Ференца Листа «Часовня Вильгельма Телля» и сочинение французского композитора Клода Дебюсси «Ворота Альгамбры». Ещё одним шедевром, в котором нашёл отражение архитектурный образ, является яркая миниатюра Модеста Петровича Мусоргского «Старый замок» — композиция, входящая в цикл «Картинки с выставки».
 Вдруг Виктору внезапно стало дурно, он пошатнулся и упал. Модест изо всех сил пытался оказать помощь, но Гартман прошептал другу, что его дни сочтены. Через несколько дней Мусоргский узнал о смерти своего любимого Витюши.
Вдруг Виктору внезапно стало дурно, он пошатнулся и упал. Модест изо всех сил пытался оказать помощь, но Гартман прошептал другу, что его дни сочтены. Через несколько дней Мусоргский узнал о смерти своего любимого Витюши.
 Стоит отметить, что помимо архитектуры Виктор Александрович увлекался живописью, сценографией и орнаменталистикой.
Стоит отметить, что помимо архитектуры Виктор Александрович увлекался живописью, сценографией и орнаменталистикой.
 Воображение может напомнить сюжет из сказки Шарля Перро «Спящая красавица» или нарисовать бал, на котором утончённые дамы и галантные кавалеры танцуют величественную «павану». Однако композитор посредством музыкальных красок явственно отобразил величественное средневековое строение и оживил поющего трубадура. Уже первые звуки произведения, звучащие завораживающе загадочно, придают музыке произведения характер особой таинственности.
Воображение может напомнить сюжет из сказки Шарля Перро «Спящая красавица» или нарисовать бал, на котором утончённые дамы и галантные кавалеры танцуют величественную «павану». Однако композитор посредством музыкальных красок явственно отобразил величественное средневековое строение и оживил поющего трубадура. Уже первые звуки произведения, звучащие завораживающе загадочно, придают музыке произведения характер особой таинственности. Она как будто разделена на куплеты, каждый из которых начинается с одной и той же чувственной мелодической фразы, но затем в процессе развития вариантно меняется. Средний раздел композиции по характеру немного отличается от экспозиционной части. Печальные тона музыки немного светлеют, однако такое прояснение длится недолго, так как вскоре вновь возвращается первоначальная грустная песенная мелодия, которая также начинает несколько тематических проведений, однако последнее не завершается, а внезапно прерывается. Остаётся лишь затихающий пульсирующий бас, на фоне которого в предпоследнем такте на форте звучит призывный возглас.
Она как будто разделена на куплеты, каждый из которых начинается с одной и той же чувственной мелодической фразы, но затем в процессе развития вариантно меняется. Средний раздел композиции по характеру немного отличается от экспозиционной части. Печальные тона музыки немного светлеют, однако такое прояснение длится недолго, так как вскоре вновь возвращается первоначальная грустная песенная мелодия, которая также начинает несколько тематических проведений, однако последнее не завершается, а внезапно прерывается. Остаётся лишь затихающий пульсирующий бас, на фоне которого в предпоследнем такте на форте звучит призывный возглас.



 Португалия, крепость, замок
Португалия, крепость, замок
 Важно отметить, что эти качества должны быть подтверждены в разделе профессионального опыта.
Важно отметить, что эти качества должны быть подтверждены в разделе профессионального опыта.





 Их хотят читать более половины рекрутеров, а рассылают менее 50% кандидатов. Воспользуйтесь нашим конструктором сопроводительных писем и сделайте так, чтобы документы вашей заявки выделялись.
Их хотят читать более половины рекрутеров, а рассылают менее 50% кандидатов. Воспользуйтесь нашим конструктором сопроводительных писем и сделайте так, чтобы документы вашей заявки выделялись.

 Используйте автоматическую проверку орфографии, сравните все заголовки между собой, чтобы убедиться в их совместимости, многократно проверьте все глаголы, если это необходимо — попробуйте использовать следующие инструменты: Grammarly или Hemmingway App. А после передайте это своему другу или двум, и лучше всего тем, которых вы знаете как людей, которые будут с вами предельно откровенны и жестко справедливы. А после, как говорится, «если необходимо, повторите процедуру».
Используйте автоматическую проверку орфографии, сравните все заголовки между собой, чтобы убедиться в их совместимости, многократно проверьте все глаголы, если это необходимо — попробуйте использовать следующие инструменты: Grammarly или Hemmingway App. А после передайте это своему другу или двум, и лучше всего тем, которых вы знаете как людей, которые будут с вами предельно откровенны и жестко справедливы. А после, как говорится, «если необходимо, повторите процедуру». В этом вопросе очень показательна история о парне, который отправлял пончики работодателю своей мечты.
В этом вопросе очень показательна история о парне, который отправлял пончики работодателю своей мечты.
 Кстати, многие компании разрешают импортировать из файла, LinkedIn или другого источника, но затем требуют также заполнить их форму. Другие позволяют копировать и вставлять весь имеющийся контент. Таким образом документ в простом текстовом формате позволит упростить этот процесс.
Кстати, многие компании разрешают импортировать из файла, LinkedIn или другого источника, но затем требуют также заполнить их форму. Другие позволяют копировать и вставлять весь имеющийся контент. Таким образом документ в простом текстовом формате позволит упростить этот процесс. Распечатайте его и возьмите с собой на собеседование.
Распечатайте его и возьмите с собой на собеседование. К сожалению, 3 бесплатных шаблона, похоже, «пропали без вести».
К сожалению, 3 бесплатных шаблона, похоже, «пропали без вести».


 cc и InVision)
cc и InVision) Они также обрабатывают потоки или карты сайта. Затем они будут использовать свои творческие способности, применяя цветовые палитры на основе того, что концептуально лучше всего вписывается в конкретный дизайн.
Они также обрабатывают потоки или карты сайта. Затем они будут использовать свои творческие способности, применяя цветовые палитры на основе того, что концептуально лучше всего вписывается в конкретный дизайн.



 Это помогает в формировании связей между клиентами и брендами. Чем лучше UX и UI компании, тем лучше она работает со своими клиентами. В рейтинге Glassdoor «25 самых высокооплачиваемых рабочих мест начального уровня» UI/UX занимает шестое место.
Это помогает в формировании связей между клиентами и брендами. Чем лучше UX и UI компании, тем лучше она работает со своими клиентами. В рейтинге Glassdoor «25 самых высокооплачиваемых рабочих мест начального уровня» UI/UX занимает шестое место.
 Годовая зарплата UI/UX-дизайнера составляет примерно 98 000 долларов. Ситуация с трудоустройством дизайнеров UI/UX стабильна и расширяется.
Годовая зарплата UI/UX-дизайнера составляет примерно 98 000 долларов. Ситуация с трудоустройством дизайнеров UI/UX стабильна и расширяется. Затем они будут использовать свое воображение для применения цветовых палитр на основе того, что концептуально вписывается в конкретный дизайн.
Затем они будут использовать свое воображение для применения цветовых палитр на основе того, что концептуально вписывается в конкретный дизайн.
 ru
ru

 co/35ePEnf
co/35ePEnf Стильная эмблема способствует стремительному продвижению, формированию положительного имиджа. Считается, что логотип выполняет контактоустанавливающую функцию. То есть, гладя на символ, человек неосознанно его оценивает, и если складывается положительное впечатление, появляются доверие и уверенность в добросовестности организации.
Стильная эмблема способствует стремительному продвижению, формированию положительного имиджа. Считается, что логотип выполняет контактоустанавливающую функцию. То есть, гладя на символ, человек неосознанно его оценивает, и если складывается положительное впечатление, появляются доверие и уверенность в добросовестности организации. Некачественное изображение выглядит не эстетично и неряшливо, минимизирует желание клиента продолжать сотрудничество.
Некачественное изображение выглядит не эстетично и неряшливо, минимизирует желание клиента продолжать сотрудничество.



 Это означает, что даже если ваш ноутбук сгорит и разлетится на тысячи крошечных кусочков, вы все равно сможете получить доступ к дизайну своего логотипа с другого компьютера.
Это означает, что даже если ваш ноутбук сгорит и разлетится на тысячи крошечных кусочков, вы все равно сможете получить доступ к дизайну своего логотипа с другого компьютера.





 Например, логотип обычно заканчивается на:
Например, логотип обычно заканчивается на: е. x дюймов на y дюймов) в не менее 300 пикселей на дюйм.
е. x дюймов на y дюймов) в не менее 300 пикселей на дюйм. .. вы никогда не знаете, что клиент будет делать с ним позже. Но я всегда использую горизонтальный холст стандартного размера Letter для отображения логотипа или вариантов для клиента. Я считаю, что это хороший размер, когда они звонят и хотят отправить PDF. Он хорошо помещается на экране, и если они его распечатывают, у них обычно в принтере есть листы формата Letter, так что им просто легче. Клиенты не настолько дружат с компьютерами, как вы иногда думаете, поэтому дайте им что-то, о чем им не нужно думать, чтобы все шло гладко. Хотя все предпочтения.
.. вы никогда не знаете, что клиент будет делать с ним позже. Но я всегда использую горизонтальный холст стандартного размера Letter для отображения логотипа или вариантов для клиента. Я считаю, что это хороший размер, когда они звонят и хотят отправить PDF. Он хорошо помещается на экране, и если они его распечатывают, у них обычно в принтере есть листы формата Letter, так что им просто легче. Клиенты не настолько дружат с компьютерами, как вы иногда думаете, поэтому дайте им что-то, о чем им не нужно думать, чтобы все шло гладко. Хотя все предпочтения.