Содержание
UX/UI, Web дизайнер — образец резюме в 2023
Как написать резюме веб-дизайнера: советы и примеры
Если вы творческий мыслитель и умеете организовывать информацию в функциональные и привлекательные макеты, карьера в веб-дизайне может стать для вас идеальным путем.
Но прежде чем вы начнете подавать заявку на работу, вам нужно соединить свое портфолио с сильным резюме веб-дизайнера, которое покажет работодателям, что вы подходите для этой работы.
Следуйте нашим советам, чтобы написать резюме веб-дизайнера, которое будет столь исключительным, как и ваше портфолио.
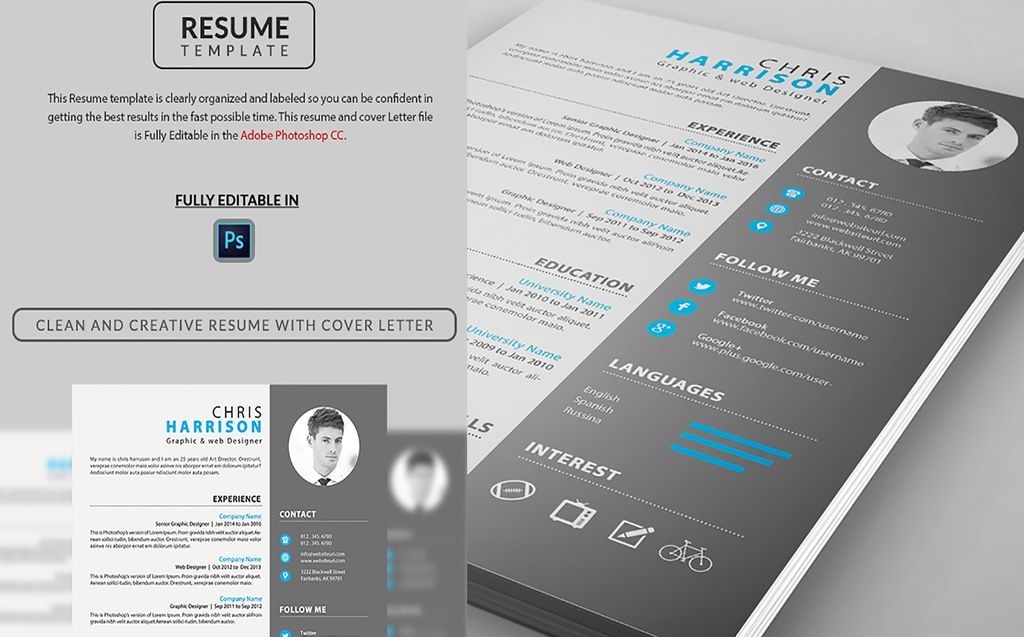
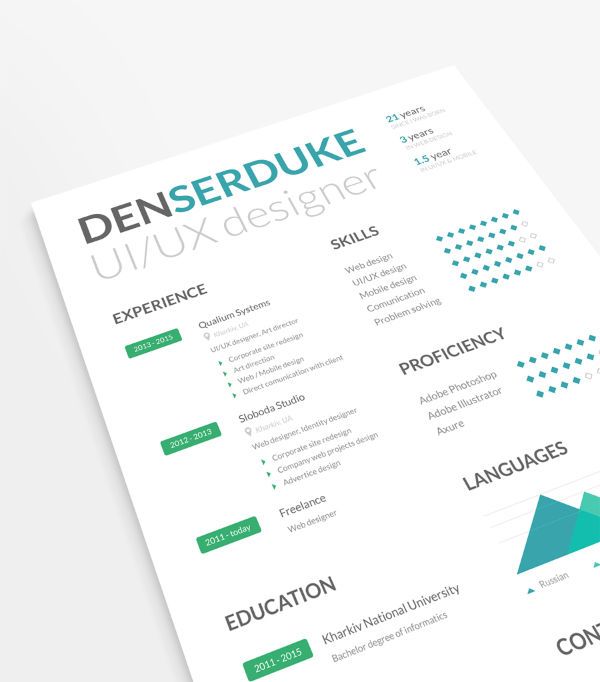
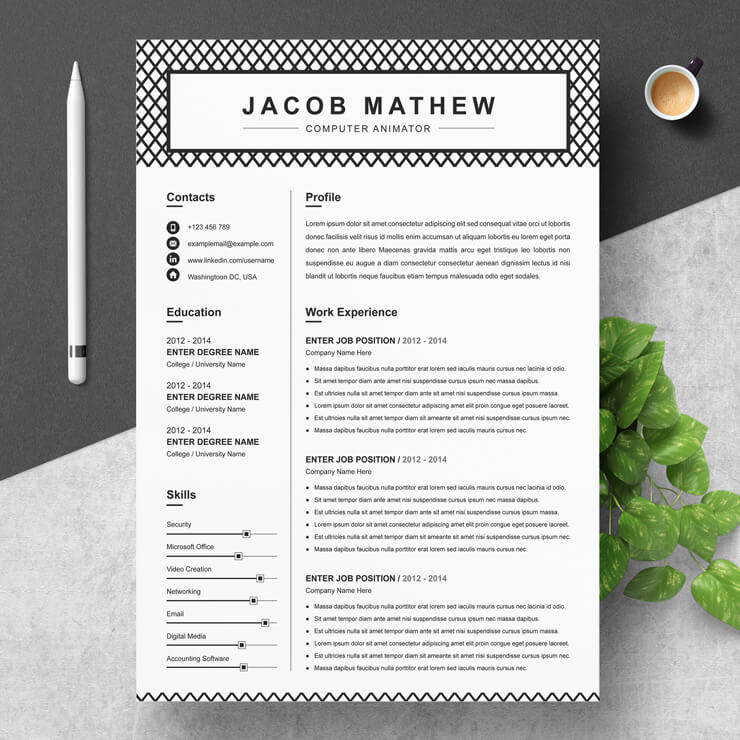
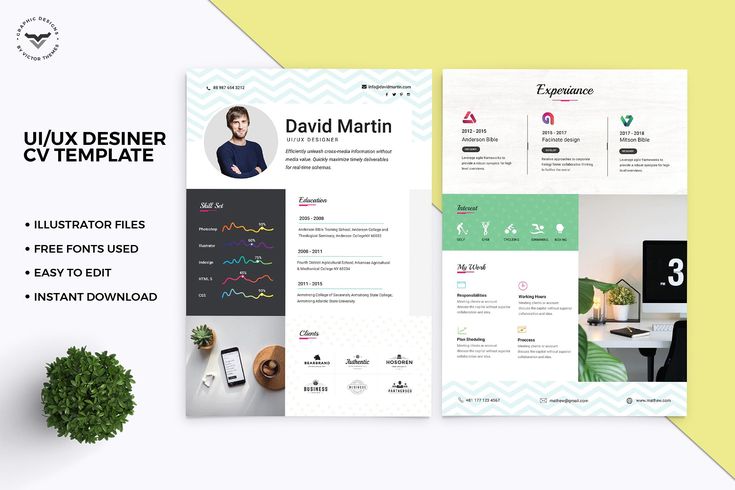
Сэкономьте часы работы и получите такое резюме. Выберите шаблон, заполните его. Быстро и легко. Выберите один из наших шаблонов резюме и загрузите свое резюме за считанные минуты.
Выбрать шаблон 🔎
Напишите вводную секцию резюме веб-дизайнера
Правда в том, что менеджерам по найму приходится просматривать десятки резюме в день. У них нет времени читать каждое слово в каждом резюме, включая ваше. Хитрость заключается в том, чтобы поместить самую важную информацию на первое место, чтобы привлечь их интерес, и быть максимально кратким.
Хитрость заключается в том, чтобы поместить самую важную информацию на первое место, чтобы привлечь их интерес, и быть максимально кратким.
Просматривая ваше резюме, первое, что они увидят, это вашу карьерную цель (раздел Objective) или раздел резюме «О себе» (Career Summary). Здесь должна быть ключевая информация о себе, чтобы заинтересовать их.
Начните с вашего многолетнего опыта веб-дизайнера и основных обязанностей, которые вы выполняете. Решая, какие обязанности добавить, руководствуйтесь описанием работы.
Например, если в вакансии, на которую вы претендуете, особое внимание уделяется опыту создания макетов веб-сайтов и создания визуальных изображений с помощью Adobe Photoshop, укажите их в своей цели. Используйте те же слова и фразы, что и они, чтобы создать впечатление, будто вы созданы для этой работы.
Затем добавьте строку, демонстрирующую любые выдающиеся качества, которые помогут компании. Менеджеру по найму будет интересно узнать, есть ли у вас опыт работы в среде Agile или вы хорошо разбираетесь в CMS, которую он использует. Важно отметить, что эти качества должны быть подтверждены в разделе профессионального опыта.
Важно отметить, что эти качества должны быть подтверждены в разделе профессионального опыта.
Наконец, завершите дополнительными навыками, сертификатами или даже предложением, которое подкрепляет ценность, которую вы можете предложить им, если они наняли вас.
Хороший пример раздела «цели» в резюме веб-дизайнера
«Командный веб-дизайнер с 2-летним опытом создания удобных и отзывчивых веб-сайтов для онлайн-новостей и медиа-агентств. Обладаю высокими навыками создания каркасов, проектирования и разработки творческих цифровых приложений для Joomla и WordPress, уделяя особое внимание предоставлению исключительного UX».
Пример эффективного раздела «О себе» в резюме веб-дизайнера
«Творческий веб-дизайнер с более чем 10-летним опытом управления несколькими веб-сайтами и проектами по разработке веб-приложений. Умение разрабатывать креативные и функциональные дизайны UX/UI, макеты веб-страниц, цветовые схемы и инфраструктуру для поддержания целостного веб-сайта в соответствии с конкретными требованиями клиентов».
В этом примере вступительное заявление быстро суммирует опыт кандидата в индустрии творческого веб-дизайна, а также указывает его опыт в разработке веб-сайтов и веб-приложений. Затем соискатель перечисляет свои сильные стороны в этой области, подчеркивая при этом свою приверженность удовлетворению ожиданий клиентов.
Нужна помощь с другим типом резюме? Ознакомьтесь с другими нашими руководствами:
- Журналист
- Графический дизайнер
- 3D-Художник
- Консультант по маркетингу
- Копирайтер
- SEO-специалист
- Резюме Студента
Не нашли то, что ищете? Проверьте все образцы резюме.
Опишите свой опыт и добавьте точные цифры к своим достижениям
Компании полагаются на ваш опыт, чтобы помочь им расширить свое присутствие в Интернете. Поэтому вам нужно заверить их, что вы можете добиться результатов. Лучший способ сделать это — добавить полезные метрики в раздел опыта вашего резюме, которые демонстрируют ваши достижения.
При перечислении своих прошлых обязанностей сосредоточьтесь на своих достижениях, а не на описании своих обязанностей, и используйте точные цифры, чтобы показать, что вы сделали.
Подобная количественная оценка ваших навыков и опыта в веб-дизайне покажет работодателям, что вы можете сочетать свои творческие способности с визуальными навыками для достижения результатов.
Вот несколько примеров того, как эффективно и количественно оценить свой опыт веб-дизайна в своем резюме:
Веб-дизайнер
Soft Agency
2018-2021
- Оптимизация пользовательских интерфейсов для разработки более 10 макетов веб-сайтов с использованием стандартных HTML и CSS.
- Управление всеми цветами, иллюстрациями, композицией, брендингом и типографикой для ~ 5 клиентов в месяц.
- Сотрудничество с другими командами для создания более 10 графических ресурсов в день в соответствии с рекомендациями по брендингу.
- Создание звуковых улучшений, изображений, значков и более 15 постеров за неделю.

- Разработка привлекательных взаимодействий в рамках создания более 100 визуальных цифровых дизайнов для мобильных устройств и веб-сайтов.
Пункты списка, написанные в приведенном выше примере, предоставляют отличную информацию о влиянии и вкладе в организацию, поскольку эти пункты сформулированы с использованием причинно-следственного метода определения пунктов.
Таким образом, они обеспечивают большую ясность в вашем профиле работы в качестве веб-дизайнера, а также о влиянии работы человека, предоставляя анализ его вклада.
Как выделить профессиональный опыт в резюме веб-дизайнера?
Выделение и группировка играют основную роль при разработке раздела профессионального опыта в резюме веб-дизайнера. Вам может быть интересно, как группировка может творить чудеса в вашем резюме веб-дизайнера.
Для этого, вот пример резюме дизайнера веб-сайтов, который подчеркивает, как группировка может иметь большое значение в резюме веб-дизайнера.
Веб-дизайнер
Soft Agency
2018-2021
Макет сайта и брендинг
- Оптимизация пользовательского интерфейса и разработка более 10 макетов веб-сайтов с помощью стандартных HTML и CSS.

- Надзор за всеми цветами, иллюстрациями, композицией, брендингом и типографикой для ~ 5 клиентов в месяц.
Графический и цифровой дизайн
- Сотрудничество с другими командами для создания более 10 графических ресурсов в день в соответствии с брендингом.
- Создание звуковых улучшений, изображений, значков и более 15 постеров за неделю.
- Разработка привлекательных взаимодействий в рамках создания более 100 визуальных цифровых дизайнов на мобильных платформах и в Интернете.
В этом примере мы вставили соответствующие пункты в группу/подзаголовок и вместе с этим выделили все ключевые достижения и ключевые слова для резюме веб-дизайнера, чтобы повысить его читабельность.
Выделите навыки в резюме веб-дизайнера
Как веб-дизайнер, вы несете ответственность за создание онлайн-присутствия для бизнеса. Они должны быть уверены, что ваш опыт актуален и что у вас есть творческий потенциал, чтобы создать для них функциональный и привлекательный веб-сайт.
Один из самых простых способов показать работодателям, что вы подходите для этой работы, — это подчеркнуть свою квалификацию в разделе с сильными навыками в резюме.
Лучше всего начать с описания ваших соответствующих технических навыков, чтобы работодатели могли видеть, что у вас есть базовые знания, необходимые для создания или оптимизации веб-сайта.
Вот список ключевых сложных навыков веб-дизайнера, которые следует выделить в своем резюме:
- Цифровой маркетинг
- Управление веб-сервером
- Цвет и типографика
- Инструменты каркаса
- Анимация
- Визуальный дизайн
- Полиграфический дизайн
- Adobe Creative Cloud (Photoshop, InDesign и Illustrator)
- CSS
- HTML
- JavaScript
- Shopify
- WordPress
- Weebly
- Drupal
- JQuery
В дополнение к таким техническим навыкам работодатели хотят знать, что с вами приятно работать и что вы можете мыслить творчески. Вот тут-то и пригодятся soft skills.
Чтобы продемонстрировать, что вы всесторонний кандидат, смешайте такие вещи, как коммуникативные навыки и навыки управления временем, чтобы показать, что вы можете делать больше, чем просто писать код.
Вот некоторые мягкие навыки веб-дизайнера, которые всегда ищут работодатели:
- Творческий подход
- Организационные навыки
- Адаптивность
- Сотрудничество
- Принятие решений
- Навыки решения проблем
- Навыки управления проектами
- Лидерские качества
- Открыт для обратной связи
Какие сертификаты выбрать для своего резюме?
В веб-дизайне есть 3 основных области, где вы можете подтвердить свой опыт с помощью курсов и сертификатов:
- Графический дизайн
- Управление проектом
- Кодирование и программирование (необязательно, но рекомендуется)
Давайте посмотрим на известные сертификаты в индустрии веб-дизайна.
Сертификаты и курсы, которые можно добавить в резюме веб-дизайнера
- Adobe Certified Expert (ACE) (Creative Cloud)
- Сертификат разработчика W3 HTML5
- Сертификация для разработчиков от Google
Совет
Удвойте влияние своего резюме дизайнера веб-сайтов, написав сопроводительное письмо.
Их хотят читать более половины рекрутеров, а рассылают менее 50% кандидатов. Воспользуйтесь нашим конструктором сопроводительных писем и сделайте так, чтобы документы вашей заявки выделялись.
Ключевые моменты
Чтобы написать лучшее резюме веб-дизайнера:
- Выберите лучший шаблон резюме веб-дизайнера. В резюме веб-дизайнера начального уровня потребуется меньший раздел опыта, чем в резюме старшего веб-дизайнера.
- Создайте ему привлекательный дизайн. Наполните свое резюме веб-дизайнера актуальной информацией, сделайте его кратким и приятным и выберите элегантное форматирование. Не втискивайте слишком много информации и эффективно используйте пустое пространство.
- Нацельте свое резюме веб-дизайнера на конкретное предложение о работе. Убедитесь, что ваши навыки веб-дизайнера в резюме и описание работы соответствуют требованиям объявления о вакансии.
- Приправьте его дополнительными элементами. Интересы языки, дополнительные навыки или награды в отраслевых мероприятиях — все это имеет значение и показывает, что вы серьезно относитесь к своему профессиональному развитию.

Успехов!
Воспользовавшись нашим понятным и профессиональным конструктором, вы можете применить на практике то, что вы только что узнали, и получить то интервью, которое вы так долго ждали!
Создать резюме 👈
Автор:
Команда SweetCV
Понравилась статья? Ставьте оценку!
UX Резюме: Перезагрузка / Хабр
Практически у каждого из вас есть резюме, не так ли? Так как это важная часть вашего основного набора инструментов используемого при поиске работы, точно такая же, как и портфолио (если у вас еще есть проблемы с этим — то вам сюда). Однако, уверены ли вы, что оно проходит через элементарные автоматические проверки при подаче заявки на вакансию своей мечты?
Вот пример статьи на Medium в которой соискатель рассказывает, как отправила два резюме на две разные вакансии в одну компанию. Она тщательно подготовила свои представления для точных должностных инструкций и тем не менее получила моментальный отказ, обоснованный тем, что у неё нет необходимого опыта.
В своей статье «5 секретов создания превосходного резюме UX-дизайнера и получение работы» Эми Смит приводит следующую статистику — 85% отказов происходят на стадии автоматического скрининга резюме. Попытка определить ту самую магическую комбинацию, которая позволит вам преодолеть мощную броню автоматических алгоритмов и HR-менеджеров, может стать невероятно изнурительной, и при этом зачастую сам по себе процесс проверки не идеален. Единственное, что может помочь в данной ситуации — возможность сделать несколько простых шагов, чтобы дать вашему резюме шанс в этой непростой борьбе.
Основы
Нет ничего более ужасного для HR-менеджера, чем опечатки и плохая орфография.
Можно потратить уйму времени на то, чтобы уставившись на экран, не обращать внимание на слова с опечатками, которые, как назло, легко теряются среди другого текста. Ни в коем случае нельзя пренебрегать этим и стоит сконцентрироваться на редактировании основного текста резюме. Лучше отложить текст вашего резюме на день-два, а затем снова вернуться к его тотальной вычитке. Используйте автоматическую проверку орфографии, сравните все заголовки между собой, чтобы убедиться в их совместимости, многократно проверьте все глаголы, если это необходимо — попробуйте использовать следующие инструменты: Grammarly или Hemmingway App. А после передайте это своему другу или двум, и лучше всего тем, которых вы знаете как людей, которые будут с вами предельно откровенны и жестко справедливы. А после, как говорится, «если необходимо, повторите процедуру».
Используйте автоматическую проверку орфографии, сравните все заголовки между собой, чтобы убедиться в их совместимости, многократно проверьте все глаголы, если это необходимо — попробуйте использовать следующие инструменты: Grammarly или Hemmingway App. А после передайте это своему другу или двум, и лучше всего тем, которых вы знаете как людей, которые будут с вами предельно откровенны и жестко справедливы. А после, как говорится, «если необходимо, повторите процедуру».
Когда дело доходит до контента, то не стоит просто и прямолинейно перечислять компании в которых вы работали, даты и маркированный список ожиданий. Лучше обозначить основные ключевые точки, чтобы выставить это как достижение. Возможно, вы слышали этот совет раньше — используйте количественные результаты. Но не стоит забывать, что качественные результаты тоже дают результат, и они так же важны для работы в UI/UX сфере, где пользовательские результаты являются истинным результатом.
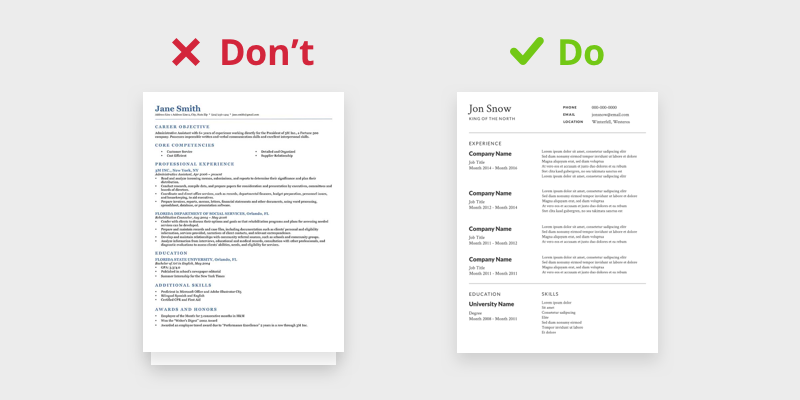
Формат
Каждый составитель резюме и менеджер по найму по разному ответят вам на вопрос об идеальном формате резюме. В этом вопросе очень показательна история о парне, который отправлял пончики работодателю своей мечты.
В этом вопросе очень показательна история о парне, который отправлял пончики работодателю своей мечты.
Очень здорово запланировать создание нескольких версий одного резюме для разных целей и добавить возможность его индивидуализации в зависимости от места куда отправляется это резюме.
Вакансии и подача резюме
Для типичного процесса подачи резюме в ответ на список предоставленных вакансий лучше всего подойти максимально просто и не мудрствуя лукаво. Для нас, как дизайнеров, это может быть непривычно, так как мы творческие люди, однако не стоит волноваться. Можно оставить ваши творческие задумки на потом. Подумайте об этой версии, как о макете, каркасе или контент-плане.
- Используйте один шрифт, два, если это необходимо. Избегайте устаревших шрифтов (например, Times New Roman), а также трудно читаемых или неофициальных шрифтов. Старайтесь держать размер кегля 10,5–11,5 для удобочитаемости.
- Цвет: черно-белый или, опять же, если необходимо, вы можете добавить один допонительный цвет.

- Придерживайтесь правила одной страницы, в крайнем случае двух. И если у вас есть две страницы, добавьте заголовок на тот случай, если резюме вдруг будет разослано в печатном виде и потом разделено на части.
- Грамотно используйте пустое пространство.
- Включите стандартные заголовки, такие как «Опыт» и «Образование», и другие ключевые разделы резюме.
- Гибко используйте раздел навыков, индивидуально заполняйте его для каждой конкретной вакансии, на которую вы подаете резюме. Посмотрите на ту часть публикации вакансии, где указаны искомые инструменты (например Axure, Sketch, Invision) и добавьте эти инструменты, если вы используете их в своей работе.
- Опустите в этой версии различные графики и изображения. Автоматизированные парсеры могут их не прочитать и ни сколько не позаботятся о том, есть в резюме графический материал или нет.
From Microsoft’s Online Career Profile Submission Process
Основная цель состоит в следующем: получение простого текстового файла Word, который может быть легко проанализирован автоматизированными системами и партерами. Кстати, многие компании разрешают импортировать из файла, LinkedIn или другого источника, но затем требуют также заполнить их форму. Другие позволяют копировать и вставлять весь имеющийся контент. Таким образом документ в простом текстовом формате позволит упростить этот процесс.
Кстати, многие компании разрешают импортировать из файла, LinkedIn или другого источника, но затем требуют также заполнить их форму. Другие позволяют копировать и вставлять весь имеющийся контент. Таким образом документ в простом текстовом формате позволит упростить этот процесс.
Кроме того, резюме должно быть опрятным, чтобы HR мог распечатать его и передать менеджеру по найму. Microsoft Office предоставляет простые, бесплатные варианты резюме, которые прекрасно подходят для этой цели и позволяют достаточно легко настроить заголовки блоков и их порядок.
Шаблон Microsoft Office
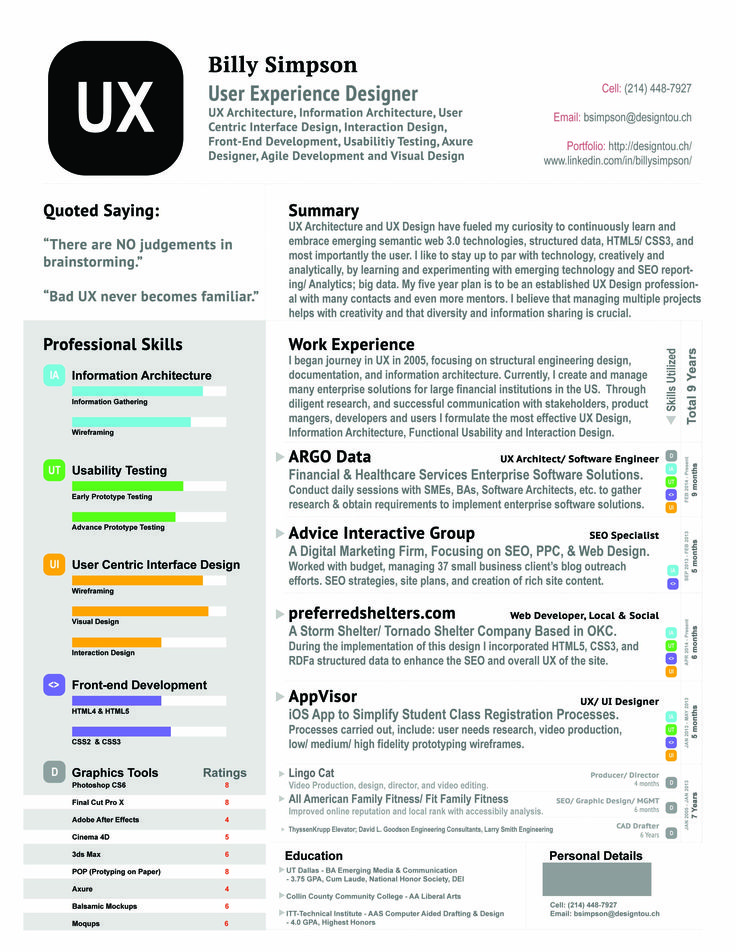
Собеседования, Ярмарки вакансий и Нетворкинг
Именно для этих мероприятий вы можете использовать свою UX-смекалку и создавать высококачественную версию своего резюме. Примените свои ноу-хау в пользовательском анализе и иерархии контента. Помните, вы — продукт, а менеджеры по найму — пользователи.
Используйте Illustrator или другой ваш любимый инструмент для создания цепляющего взгляд неповторимого шедевра. Распечатайте его и возьмите с собой на собеседование.
Распечатайте его и возьмите с собой на собеседование.
- Держитесь «на бренде». Убедитесь, что тон, цветовая гамма, графика соответствуют вашему личном бренду (портфолио, визитные карточки, профиль LinkedIn и т.д.)
- Приспособьте резюме к тому типу работы, на которую вы хотите быть принятыми. В инфографическом стиле меньше места, поэтому ключевые слова здесь менее важны. Дайте краткое резюме каждого проекта, а не «простыню текста» про каждого работодателя и проект в вашей карьере.
- Проявите творческий подход к тому, как вы представляете свои данные. Это то место, где вы можете дать волю своему разуму и использовать графику для визуализации ваших навыков.
- Не забудьте включить все стандартные разделы, такие как контактная информация, образование, опыт и навыки.
Как и в случае с портфолио, существует множество источников шаблонов для этого вида резюме, если загуглить «шаблон резюме». «Полное руководство по UX-резюме + 3 бесплатных шаблона» предлагает пошаговый рецепт того, что включить в своё резюме и как собрать всё воедино. К сожалению, 3 бесплатных шаблона, похоже, «пропали без вести».
К сожалению, 3 бесплатных шаблона, похоже, «пропали без вести».
Нетрадиционный подход может работать в тех случаях, когда он согласуется с вашими карьерными целями и не бесполезен, в отличие, скажем, от случая с пончиками описанного выше. Vandana Didi R. поделилась своей визитной карточкой в виде дополненной реальности на LinkedIn, и, поскольку это соответствует её интересам, то это отличный способ привлечь к себе внимание.
Vandana Didi R. on LinkedIn
Ваш личный бренд
Мы уже упоминали выше о личном бренде. Когда вы ищете работу, вы по сути продаете себя (в хорошем значении этого слова). Что действительно заставит вас выделиться — это не модные шрифты и умные иконки. Представьте себя в последовательном, профессиональном свете, который представляет вас как личность и потенциального сотрудника. Таким образом, в процессе собеседования, команда будет чувствовать, что вас уже знают, и хотят узнать о вас больше. Они ощущают ваш процесс, потому что вы включили ваше портфолио и информацию о LinkedIn в резюме, и предоставили им достаточно сведений, чтобы перейти к собеседованию.
- Используйте язык, который представляет вашу личность, сохраняя при этом профессионализм
- Держите единообразным всё что связано с маркетинговой частью: резюме, портфолио, визитные карточки, профиль LinkedIn.
- Практикуйте принципы SEO, связывая все ваши элементы бренда друг с другом.
Сохранение единообразия между вашим резюме и LinkedIn профилем предоставляет дополнительное преимущество применения вашего профиля для многих сайтов вакансий. Выделитесь и сэкономите время.
From Microsoft’s Online Career Profile Submission Process
Регулярно обновляйте резюме
Так же, как мы советовали в предыдущей статье про портфолио, стоит держать ваше резюме всегда актуальным. В любой момент времени оно может пригодиться, особенно когда этот момент наступает внезапно. Если вы убедитесь в том, что ваше резюме актуально, то это сэкономит ваше время и энергию, потому что вы не будете ломать голову, вспоминая старые вехи своей карьеры.
Если вы использовали нашим советы по портфолио и выделили себе некоторое время, чтобы подумать о своих достижениях и усовершенствовать свое портфолио, тогда обновите и свое резюме. Таким образом, когда встретитесь с менеджером по найму на сетевом мероприятии, вы будете готовы и уверены в себе, и, возможно, найдете какой-то новый путь, который захочется исследовать больше.
Заключение
Потратив время на создание индивидуального и уникально резюме, вы не только выйдете за рамки своей зоны комфорта, но, и надеемся, получите работу. Процесс обновления резюме — отличное время, чтобы подумать и сосредоточиться на том, чего вы хотите от Вашего следующего шага в карьере. Надеемся что эта статья была полезной для вас!
Делитесь в комментариях своими интересными резюме которые вам приходилось видеть!
Шаблон должностной инструкции дизайнера UI/UX
Дизайнер UI/UX В обязанности входит:
- Сбор и оценка пользовательских требований в сотрудничестве с менеджерами по продукту и инженерами
- Иллюстрирование дизайнерских идей с использованием раскадровок, технологических процессов и карт сайта
- Разработка графических элементов пользовательского интерфейса, таких как меню, вкладки и виджеты
Краткое описание работы
Мы ищем UI/UX-дизайнера, который превратит наше программное обеспечение в простые в использовании продукты для наших клиентов.
В обязанности дизайнера пользовательского интерфейса/UX входит сбор требований пользователей, разработка графических элементов и создание компонентов навигации. Чтобы преуспеть в этой роли, вы должны иметь опыт работы с программным обеспечением для проектирования и инструментами каркаса. Если у вас также есть портфолио профессиональных дизайнерских проектов, включающее работу с веб/мобильными приложениями, мы будем рады с вами познакомиться.
В конечном итоге вы создадите как функциональные, так и привлекательные функции, отвечающие потребностям наших клиентов и помогающие нам расширить клиентскую базу.
Обязанности
- Сбор и оценка требований пользователей в сотрудничестве с менеджерами по продукции и инженерами
- Проиллюстрируйте дизайнерские идеи с помощью раскадровок, технологических процессов и карт сайта
- Дизайн графических элементов пользовательского интерфейса, таких как меню, вкладки и виджеты
- Кнопки навигации по странице сборки и поля поиска
- Разработка макетов и прототипов пользовательского интерфейса, которые четко иллюстрируют, как сайты функционируют и выглядят
- Создание оригинального графического дизайна (например, изображений, эскизов и таблиц)
- Подготовка и представление черновиков внутренним командам и ключевым заинтересованным сторонам
- Выявление и устранение проблем с UX (например, отзывчивость)
- Внесение корректировок макета на основе отзывов пользователей
- Придерживаться стандартов стиля шрифтов, цветов и изображений
Требования и навыки
- Подтвержденный опыт работы дизайнером UI/UX или аналогичной должности
- Портфолио дизайн-проектов
- Знание инструментов каркаса (например, Wireframe.
 cc и InVision)
cc и InVision) - Современные знания дизайнерских программ, таких как Adobe Illustrator и Photoshop
- Командный дух; сильные коммуникативные навыки для сотрудничества с различными заинтересованными сторонами
- Хорошие навыки тайм-менеджмента
- Бакалавр в области дизайна, компьютерных наук или соответствующей области
Часто задаваемые вопросы
Чем занимается Ui Ux Designer?
UI UX Designer помогает создавать продукты с хорошим пользовательским интерфейсом. Они несут ответственность за понимание того, что пользователи хотят от своего устройства, а затем за его разработку, чтобы они могли легко найти все его функции без каких-либо хлопот. Они также следят за тем, чтобы все работало правильно при объединении в одном пакете.
Каковы обязанности и ответственность дизайнера Ui Ux?
UI Дизайнеры UX создают пользовательский интерфейс для приложения, веб-сайта или других интерактивных медиа. Их работа включает в себя сотрудничество с менеджерами по продукту и инженерами для сбора требований от пользователей перед разработкой идей, которые можно передать с помощью раскадровки. Они также обрабатывают потоки или карты сайта. Затем они будут использовать свои творческие способности, применяя цветовые палитры на основе того, что концептуально лучше всего вписывается в конкретный дизайн.
Они также обрабатывают потоки или карты сайта. Затем они будут использовать свои творческие способности, применяя цветовые палитры на основе того, что концептуально лучше всего вписывается в конкретный дизайн.
Что отличает хорошего дизайнера пользовательского интерфейса?
Хорошие коммуникативные навыки необходимы для дизайнера пользовательского интерфейса. Им нужна возможность спросить других, что они думают о замыслах или проектах, прежде чем даже начать над ними работать. Они также используют эмпатию, чтобы понимать своих пользователей, разрабатывать решения, решающие их проблемы, и эффективно слушать.
С кем работает Ui Ux Designer?
Дизайнер пользовательского интерфейса UX собирает и оценивает требования пользователей в сотрудничестве с менеджерами по продуктам. Они используют свои навыки, чтобы проиллюстрировать дизайнерские идеи, используя раскадровки, потоки процессов или карты сайта. Они также разрабатывают графические элементы пользовательского интерфейса, такие как виджеты вкладок меню.
Дизайнер UI/UX Должностная инструкция на 2023 год
В обязанности дизайнера UI/UX входит сбор требований пользователей, проектирование графических элементов и разработка компонентов навигации. Поэтому, чтобы добиться успеха в этой роли, у вас должен быть предыдущий опыт работы с программным обеспечением для проектирования и инструментами каркаса.
Определенные вещи упоминаются в должностных инструкциях UI/UX дизайнера как роли UI/UX дизайнера:
- Оценивайте и собирайте все требования пользователей, а также сотрудничайте с инженерами по продуктам и менеджерами.
- Чтобы проиллюстрировать концепции дизайна, используйте карты сайта, потоки процессов и раскадровки.
- Создание графических элементов пользовательского интерфейса, таких как вкладки, виджеты и меню.
- Соберите и оцените требования пользователей с помощью менеджеров по продукции и инженеров.

- Используйте раскадровки, потоки процессов и карты сайта для иллюстрации концепций дизайна.
- Меню, вкладки и виджеты являются примерами графических элементов пользовательского интерфейса.
- Сделать кнопки навигации по страницам и поля поиска.
- Создавайте макеты и прототипы пользовательского интерфейса, которые четко показывают, как работают и выглядят сайты.
- Создавайте уникальный графический дизайн.
- Необходимо подготовить черновики и представить их внутренним командам и ключевым заинтересованным сторонам.
- Выявление и устранение проблем с UX.
- Внесите изменения в макет на основе отзывов пользователей. Следуйте рекомендациям по шрифту, цвету и стилю изображения.
Социальные навыки
- Способность работать как в группе, так и самостоятельно
- Выдающиеся устные и письменные коммуникативные способности
- Многозадачность
- Управление временем
Технические навыки
- Требуется степень бакалавра в области дизайна, информатики или смежных областях.

- Опыт работы в качестве дизайнера пользовательского интерфейса/UX или в аналогичной должности обязателен.
- Портфолио работ по UI/UX дизайну для мобильных и веб-платформ.
- Отличное знание Sketch, InVision, HTML, Visio, iOS, Android, Adobe Creative Suite и других программ.
- Изучите предыдущие отзывы о дизайне и сводки для новых проектов и сотрудничайте с командой.
- Исследуйте различные темы, от анализа использования Интернета или мобильных устройств до выявления тенденций. Изучите, что работает, а что нет с пользователями. Каждая часть информации, которая может помочь в улучшении продукта, имеет решающее значение.
- Анализируйте ответы на анкеты, полевые исследования, интервью и т. д. Они отвечают за выяснение того, как понять пользователей.
- Используйте идеи в качестве исходных данных для проектных решений.

- Создайте пользовательский интерфейс и интерфейс с учетом потребностей пользователя.
- Проведите обсервационное исследование, наблюдая за взаимодействием пользователей с продуктом.
- Посещайте встречи и презентации по дизайну и бизнес-стратегии.
UI/UX дизайнеры пользуются большим спросом. Вот некоторые из причин, по которым эта работа так привлекательна:
- Они узнают, как максимально удовлетворить потребности клиентов и, как следствие, повысить рентабельность инвестиций.
- Они знают, как работает потребительская психология.
- У них есть возможность поговорить и взять интервью у самых разных людей.
- Они учатся справляться с различными проблемами.
Дизайн UI/UX в последнее время стал модным направлением. Бренды без цифрового присутствия больше не воспринимаются всерьез. Лицо бренда представлено его сайтом или мобильным приложением. Это помогает в формировании связей между клиентами и брендами. Чем лучше UX и UI компании, тем лучше она работает со своими клиентами. В рейтинге Glassdoor «25 самых высокооплачиваемых рабочих мест начального уровня» UI/UX занимает шестое место.
Это помогает в формировании связей между клиентами и брендами. Чем лучше UX и UI компании, тем лучше она работает со своими клиентами. В рейтинге Glassdoor «25 самых высокооплачиваемых рабочих мест начального уровня» UI/UX занимает шестое место.
Кто такой дизайнер пользовательского интерфейса?
Дизайнер пользовательского интерфейса (UI) создает все экраны, которые пользователи видят при использовании приложения, веб-сайта или видеоигры. Они также дополняют все элементы визуального дизайна, помогающие пользователям ориентироваться на веб-сайте.
Кто такой UX-дизайнер?
Дизайнер взаимодействия с пользователем (UX) наблюдает за всеми аспектами разработки продукта. Дизайн, функциональность, удобство использования, маркетинг и брендинг включены. Кроме того, они контролируют все взаимодействие пользователя с продуктом.
Дизайнер UI/UX имеет решающее значение для пользовательского опыта продукта. Как указывалось ранее, UI и UX — это разные концепции, но их совместная работа имеет решающее значение для дизайнерских решений компании.
UX-дизайнер следит за тем, чтобы продукт был понятен пользователю. Кроме того, дизайнер UX обеспечивает плавную и визуально привлекательную навигацию пользователей.
Дизайнер пользовательского интерфейса гарантирует, что пользователи смогут легко перемещаться с помощью визуальных элементов. Дизайнер пользовательского интерфейса проводит обширные исследования потребностей пользователей, а затем реализует эти дизайнерские решения в продукте.
Дизайнеры UI/UX довольно хорошо зарабатывают во всем мире. Спрос на дизайнеров UI/UX также увеличился за последние пять лет из-за технологических достижений и популярности цифровых средств коммуникации.
Зарплата UI/UX дизайнера в Индии
Заработная плата
дизайнеров UI/UX в Индии варьируется от 2,1 лакха до 15,0 лакха в год, при этом средняя годовая зарплата составляет 5,5 лакха. Оценки заработной платы дизайнеров UI/UX основаны на зарплате в 7,1 тыс.
Зарплата UI/UX дизайнера в США
UI/UX-дизайнеры имеют одну из самых высоких стартовых зарплат среди всех работ начального уровня. Годовая зарплата UI/UX-дизайнера составляет примерно 98 000 долларов. Ситуация с трудоустройством дизайнеров UI/UX стабильна и расширяется.
Годовая зарплата UI/UX-дизайнера составляет примерно 98 000 долларов. Ситуация с трудоустройством дизайнеров UI/UX стабильна и расширяется.
Часто задаваемые вопросы
1. Чем занимается UI UX дизайнер?
UI UX Designer способствует созданию продуктов, обеспечивающих положительный пользовательский опыт. Они отвечают за то, чтобы определить, чего пользователи хотят от своего устройства, а затем разработать его, чтобы они могли легко найти все его функции. Они также обеспечивают правильное функционирование всех компонентов в одном корпусе.
2. Каковы обязанности и ответственность дизайнера пользовательского интерфейса?
Пользовательские интерфейсы для приложений, веб-сайтов или других интерактивных медиа создаются дизайнерами пользовательского интерфейса. Они работают с менеджерами по продукту и инженерами, чтобы собрать требования пользователей, прежде чем разрабатывать идеи, которые можно передать с помощью раскадровки. Они также могут включать потоки процессов или карты сайта. Затем они будут использовать свое воображение для применения цветовых палитр на основе того, что концептуально вписывается в конкретный дизайн.
Затем они будут использовать свое воображение для применения цветовых палитр на основе того, что концептуально вписывается в конкретный дизайн.
3. Что отличает хорошего UI UX дизайнера?
UI UX дизайнер должен обладать отличными коммуникативными навыками. Прежде чем приступить к работе над проектами или проектами, они должны получить информацию от других. Они также используют эмпатию, чтобы понимать своих пользователей, разрабатывать решения, решающие их проблемы, и эффективно слушать.
4. С кем работает UI UX дизайнер?
В сотрудничестве с менеджерами по продукту дизайнер UI UX собирает и оценивает требования пользователей. Затем они используют свои способности для иллюстрации концепций дизайна с помощью раскадровок, технологических процессов или карт сайта. Они также разрабатывают компоненты графического пользовательского интерфейса, такие как меню и виджеты вкладок.
Заключение
В этом блоге рассказывается о важнейших ролях и обязанностях UI/UX-дизайнера.



 Их хотят читать более половины рекрутеров, а рассылают менее 50% кандидатов. Воспользуйтесь нашим конструктором сопроводительных писем и сделайте так, чтобы документы вашей заявки выделялись.
Их хотят читать более половины рекрутеров, а рассылают менее 50% кандидатов. Воспользуйтесь нашим конструктором сопроводительных писем и сделайте так, чтобы документы вашей заявки выделялись.

 cc и InVision)
cc и InVision)