6 ТОПОВЫХ ПЛАГИНОВ ДЛЯ FIGMA. ЧАСТЬ 1 — I-NURE
Пошук…
- Деталі
- Категорія: Студент
Все, кто впервые открывают приложение Figma, испытывают удивление при виде такого маленького количества инструментов. Но у Figma есть секрет – это наличие удобной базы плагинов. Какие они бывают, и как это улучшает жизнь, поговорим в нашей статье.
Те, кто работал в Adobe Illustrator помнят, что это хоть и сложная для новичков, но классная программа с множеством инструментов и настроек, которую не так быстро можно освоить как Figma.
Что же такое Figma?
Прежде всего Figma – графический онлайн-редактор для совместной работы. В нем можно работать как одному, так и с командой (дизайнеры, программисты и маркетологи).
В нем можно работать как одному, так и с командой (дизайнеры, программисты и маркетологи).
Несмотря на простоту интерфейса эта программа может выполнять широкий спектр работ. Вот некоторые из них:
— Проектирование интерфейсов (UI).
— Создание вайрфреймов (эскизы для будущего сайта).
— Составление презентаций и прототипов (имитация работы будущего сайта).
Для расширения функционала в Figma существует большой набор плагинов, которые делают работу дизайнеров комфортнее и быстрее.
Плагины
Что это такое? Это дополнительные приложения к программе. Самостоятельно, как отдельные приложения, они работать не могут. Чтобы программу не утяжелять дополнительными инструментами, для этого они и существуют. Самое приятное, что вы их можете подгружать по мере необходимости или отключать в самой программе без затруднений, если какой-то из них не используется.
Как и где их установить?
Достаточно зайти в программу Figma и в левом верхнем углу нажать на иконку с «домиком», выбрать «Community», а затем ввести название плагина, нажав в конце на «Install». Готово.
Готово.
Сегодня рассмотрим первые 6 лучших плагинов, без которых работа в Figma будет просто неудобной.
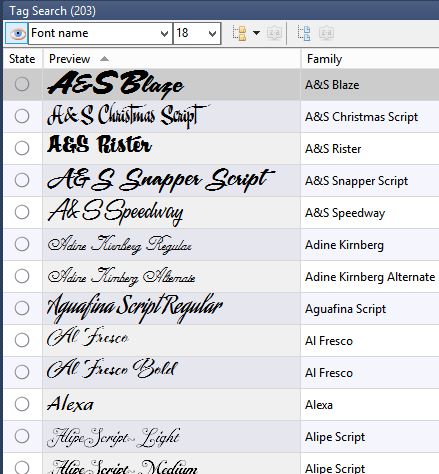
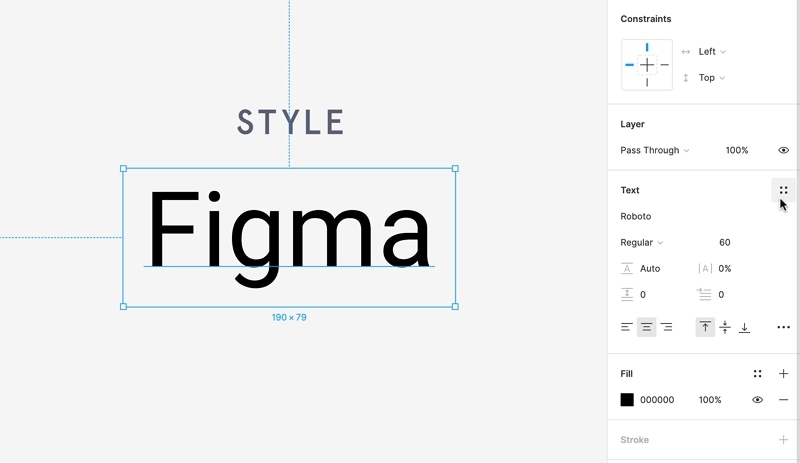
- Betterfontpicker
При работе с текстом в Figma приходится наугад клацать по шрифтам, так как заранее не видно, как он будет выглядеть. Это крайне неудобно и долго. Как убрать это неудобство? Выделите текст, чтобы изменить шрифт. Выберите этот плагин. Перед вами откроется список, где уже видно стиль каждого шрифта.
- Spellchecker
Незаменимая вещь этот плагин, который находит орфографические ошибки или опечатки в тексте и исправляет, предлагая разные варианты. Желательно выделять небольшие текстовые блоки.
- ImagePalette
А как быть, если нужно выбрать правильную цветовую гамму для проекта? С помощью ImagePalette можно извлечь до пяти цветов из любого изображения. Просто выделяем картинку и запускаем плагин. Вуаля! Пять наиболее доминирующих и сочетающихся с собой цветов изображения готовы. Это помогает, когда не знаешь, какую цветовую гамму выбрать на определенную тему.
Вуаля! Пять наиболее доминирующих и сочетающихся с собой цветов изображения готовы. Это помогает, когда не знаешь, какую цветовую гамму выбрать на определенную тему.
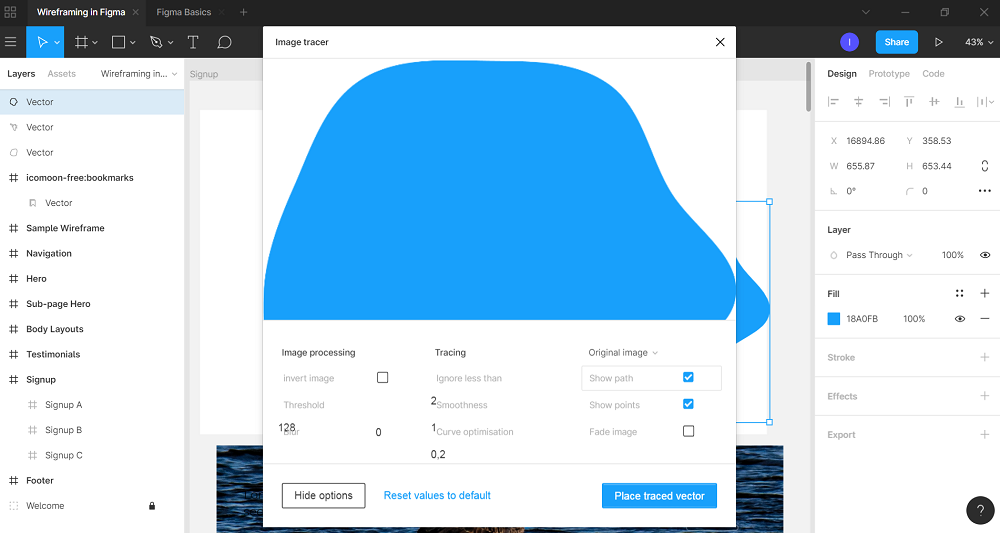
- Topath
Без этого плагина невозможно разместить текст по контуру кривой или по краю любой фигуры. А с ним – нет проблем. Контурами могут быть геометрические фигуры или кривые. К примеру, мы хотим разместить текст по кругу. Здесь контур – круг. Нужно выделить оба объекта (текст и фигуру) и вызвать плагин. Если выделили больше двух объектов, например, круг (контур) и два маленьких квадрата, то объедините квадраты в группу (Ctrl+G).
- ContentReel
Если у клиента нет контента, чтобы заполнить им макет сайта, пользуемся ContentReel. Плагин предоставляет рандомные изображения, иконки и текст (адрес, почта, имена, фамилии, номера, названия компаний). Достаточно выделить нужный объект или текст, и вызвать плагин.![]()
- Isometric
Как вообще можно жить без изометрии объекта? Выбираем один объект или слой, вызываем плагин, задаем угол и крутим в любую сторону, в которую хотим.
Каждый плагин предназначен для выполнения одной конкретной задачи. Они удобны тем, что заметно ускоряют процесс создания проекта. Пока дизайнер будет рисовать неоновый кружок и искать грамматические ошибки по всему сайту, плагин это сделает за 1 секунду. В следующей статье вас ожидает новая «порция» плагинов, которая непременно вас заинтересует.
Ирина Олименко
Попередня
Наступна
Популярні статті
Читати далі
Підписатися на RSS
Telegram
FB
NURE
10 плагинов Figma, которые ускорят вашу ежедневную работу
Ускорьте свой рабочий процесс с помощью этого набора плагинов
Figma — отличный инструмент сам по себе. Однако, благодаря плагинам вы можете быстро добавить в него новые функции. Позвольте мне показать некоторых из них, о которых вы, возможно, еще не слышали.
Однако, благодаря плагинам вы можете быстро добавить в него новые функции. Позвольте мне показать некоторых из них, о которых вы, возможно, еще не слышали.
Берите кружку любимого кофе и вперед!
Icon Scaling
Выберите иконки, которые хотите создать. Рядом на панели у вас есть настройки размера (те, которые сгенерирует плагин). Кроме того, вы можете выбрать вес.
Вы также можете экспортировать выбранные иконки с помощью плагина. Он генерирует PDF и SVG файлы
Скачать палагин Icon Scaling
A11y — Color Contrast Checker
Существует множество инструментов для проверки соответствия вашего дизайна рекомендациям WCAG, но, безусловно, стоит попробовать этот плагин.
Скачать A11y — Color Contrast Checker
UI Faces
Мы тратим много времени на поиск плейсхолдеров для аватаров в наших проектах. С помощью этого небольшого плагина вы можете вставить нужное изображение за считанные секунды. Реальная экономия времени!
Скачать UI Faces
SPELLL
Я люблю использовать Grammarly для проверки правописания. Этот плагин дает похожие возможности непосредственно в Figma и Figjam. Вы больше не допустите опечаток в своих проектах!
Этот плагин дает похожие возможности непосредственно в Figma и Figjam. Вы больше не допустите опечаток в своих проектах!
Скачать Spelll
Tailwind Color Generator
Проблемы с поиском правильных цветов? Создавайте монохроматические палитры за считанные секунды. Благодаря этому плагину вы можете моментально создать палитру для своей дизайн-системы.
Скачать плагин Tailwind Color Generator
Color Name
Итак, вы уже сгенерировали несколько тонов в дизайн-системе, но не знаете, как их назвать? Попробуйте этот плагин.
Выберите объект со сплошной заливкой и проверьте название цвета или список предлагаемых похожих названий цветов.
Плагин выполняет поиск по названиям HTML-цветов и «Name that Color», чтобы помочь вам найти наиболее близкие к выбранному названия тонов.
Скачать плагин Color Name
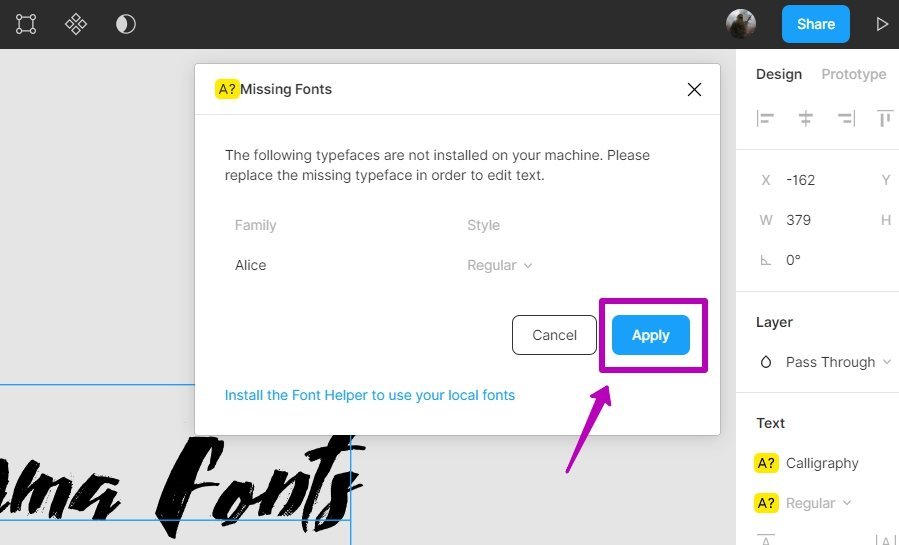
Better Font Picker
Итак, вы выбрали цвет. Теперь пришло время для стилей текста. Если у вас возникли проблемы с выбором шрифта, основываясь только на его имени, этот плагин отображает имя с примером шрифта.
Этот плагин показывает только список шрифтов, установленных в вашей системе.
Скачать плагин Better Font Picker
Typeout
Не тратьте время на написание UX-микротекста. Плагин предоставляет доступ к обширной библиотеке UX-текстов, чтобы сделать ваши макеты более значимыми.
Скачать плагин Typeout
3D Transformer
Хотели бы добавить 3D-эффекты к вашим мокапам? Вы должны поэкспериментировать с этим плагином. Просто выберите фрейм или изображение в Figma, запустите плагин и настройте 3D-эффект с помощью ползунков. Вуаля!
Скачать плагин 3D Transformer
Easometric
Все любят изометрические фигуры. Создавайте их быстрее с помощью плагина Easometric с использованием SSR3⁰⁰ — самого популярного и гибкого метода создания изометрических иллюстраций.
Никогда не создавайте изометрические фигуры вручную!
Скачать плагин Easometric
Посмотрите работу плагинов Figma вживую
Смотрите все представленные плагины в видео-презентации ниже:
youtube.com/embed/l8jCG5pE92A» allowfullscreen=»» loading=»lazy»>
Вывод
Сообщество Figma имеет обширную коллекцию плагинов и полезных ресурсов. Не забудьте поставить лайк тому, которым пользуетесь, и оставить комментарий, чтобы поддержать создателей. Ведь благодаря им, вам стало удобнее работать!
Спасибо за прочтение!
6 лучших шрифтов Figma для дизайна пользовательского интерфейса
Знакомство с лучшими бесплатными шрифтами Figma и их сочетаниями поможет вам значительно ускорить рабочий процесс. Даже малейшее изменение шрифта может полностью изменить настроение презентации веб-дизайна.
Иногда это может означать разницу между простым пользовательским интерфейсом и потрясающим.
Итак, если вы спросите меня, это может быть чертовски мощно.
Вот почему, чтобы помочь вам в вашем следующем проекте, мы составили для вас подборку лучших шрифтов, чтобы сэкономить вам время на поиск и устранение неполадок!
Эти ресурсы были разработаны, чтобы помочь вам быстрее принимать решения в вашем следующем проекте дизайна пользовательского интерфейса.
Таким образом, вы сможете узнать, как все это работает, выбрать лучшие варианты шрифтов и наиболее подходящие сочетания для вашего проекта дизайна пользовательского интерфейса. Имея так много вариантов на выбор, мы тщательно подобрали варианты типографики, чтобы помочь вам избежать паралича анализа.
Вы также найдете удобный плагин, который поможет вам лучше визуализировать и предварительно просмотреть ваши шрифты.
Теперь давайте углубимся в… Коротко о шрифтах Figma
По умолчанию этот инструмент уже превосходит большинство инструментов дизайна, предоставляя вам ряд вариантов шрифтов.
Это дает вам несколько отличных возможностей прямо из коробки. Это означает, что больше не нужно часами искать лучший шрифт с засечками. 🙂
Самое интересное, что по умолчанию Figma поставляется с огромной библиотекой шрифтов Google.
Да, верно: многие из наиболее распространенных шрифтов Google по умолчанию находятся на панели шрифтов.
Таким образом, никакой ручной установки, и это также означает, что всякий раз, когда ваша команда (или клиенты) проверяют ваши проекты, автоматически появляется любой элемент, использующий их библиотеку шрифтов Google.
Хорошо, без лишних слов, давайте перейдем к ресурсам, чтобы проверить (и они не ограничиваются только шрифтами Google):
Факт дизайнера: иногда все, что нам действительно нужно, это немного дополнительного вдохновения, когда дело доходит до решения, какую комбинацию шрифтов использовать для предстоящего проекта.
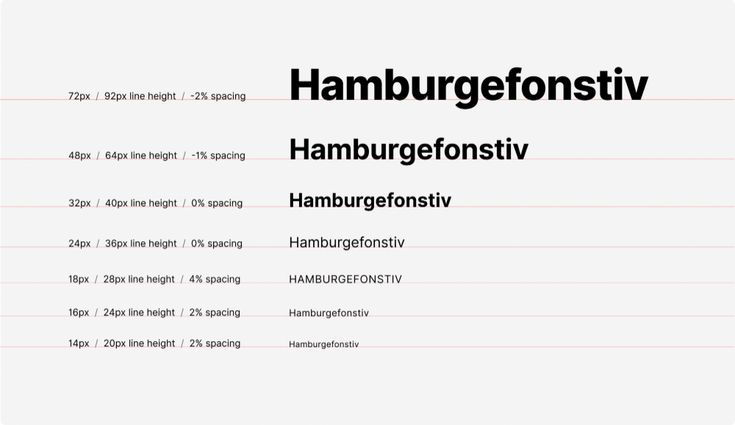
Так что, если вы ищете красивые шрифты Google Font для вдохновения, а также хотите иметь возможность быстро и легко сравнивать такие вещи, как пары веса и размера шрифта, это полезное руководство может помочь вам в такие моменты.
Нет проблем, потому что этот бесплатный файл сообщества, созданный дизайнером Максимом Работом, может помочь вам в этом.
Спасибо Максиму за то, что он поделился этим полезным ресурсом с сообществом.
PS: научитесь создавать в Figma все, что только можно себе представить, с помощью наших 9Онлайн-курс 0052 для Figma. Узнайте, почему тысячи учеников повысили уровень своих навыков в Figma!
Inter — это семейство типов с открытым исходным кодом. С чем он хорошо работает? Это лучше всего подходит для современных, нейтральных дизайнерских проектов.
Например, это будет особенно хорошо работать для всего, от креатива до корпоративной целевой страницы (и даже для упаковки продукта).
По сравнению с другими, этот тип также невероятно универсален — и в этом бесплатном файле вы найдете несколько комбинаций веса шрифта и цветовых схем, которые могут вдохновить вас.
Короче говоря, это отличный способ быстро и легко проверить различные стили текста и сочетания цветов.
Nunito — это игривый, дружелюбный и современный шрифт, который хорошо подходит для дизайна целевых страниц, разработки программного обеспечения и многих других вариантов использования.
И, наверное, в последнее время вы видите его все чаще и чаще.
Это беззаботный и (осмелюсь сказать) забавный выбор шрифта. Тем не менее, это не совсем так, поэтому он обеспечивает хороший баланс, не будучи слишком смелым.
Хотите посмотреть, какие другие типы шрифтов хорошо сочетаются с прекрасным шрифтом Nunito?
К счастью, для этого есть полезный ресурс.
Представляем четыре артборда, вдохновленные шрифтом Nunito, и пары. Это все в одном месте, а также настраиваемое, что ценится.
В любом случае, если вы хотите увидеть больше, не ищите дальше — вы можете продублировать файл здесь.
Вы когда-нибудь задумывались, как выглядят разные шрифты с разным уровнем насыщенности и жирности?
Хотите, чтобы все это было организовано в красивые абзацы для лучшего предварительного просмотра?
(В конце концов, меньше догадок всегда приятно.)
К счастью, этот полезный ресурс может помочь вам ориентироваться в различных категориях и стилях шрифтов Google.
Он организован с помощью засечек и плит, а также без засечек, и это хороший способ ускорить процесс проектирования пользовательского интерфейса с помощью наглядных примеров.
Если вы хотите узнать об этом подробнее, вы можете взять этот ресурс у Декель Муалем прямо здесь!
Моноширинные шрифты всегда хороши, если вы стремитесь к ретростилю.
Таким образом, это делает их особенно привлекательными для дизайна портфолио, дизайна игр или оптимистичных целевых страниц.
Таким образом, этот замечательный ресурс покажет вам несколько различных вариантов сопряжения, которые можно редактировать и настраивать.
Таким образом, вы можете получить точное представление о том, как будут выглядеть различные комбинации. Здесь нет загадок.
Чтобы начать использовать его самостоятельно, вы можете ознакомиться с ресурсом здесь.
Теперь пришло время для грандиозного финала, который на самом деле. .. плагин типа?
.. плагин типа?
Да, это то, что вы действительно будете использовать.
Если вы чем-то похожи на меня, вы уже знаете, что просмотр каждого шрифта вручную для предварительного просмотра может быть, ну, раздражающим.
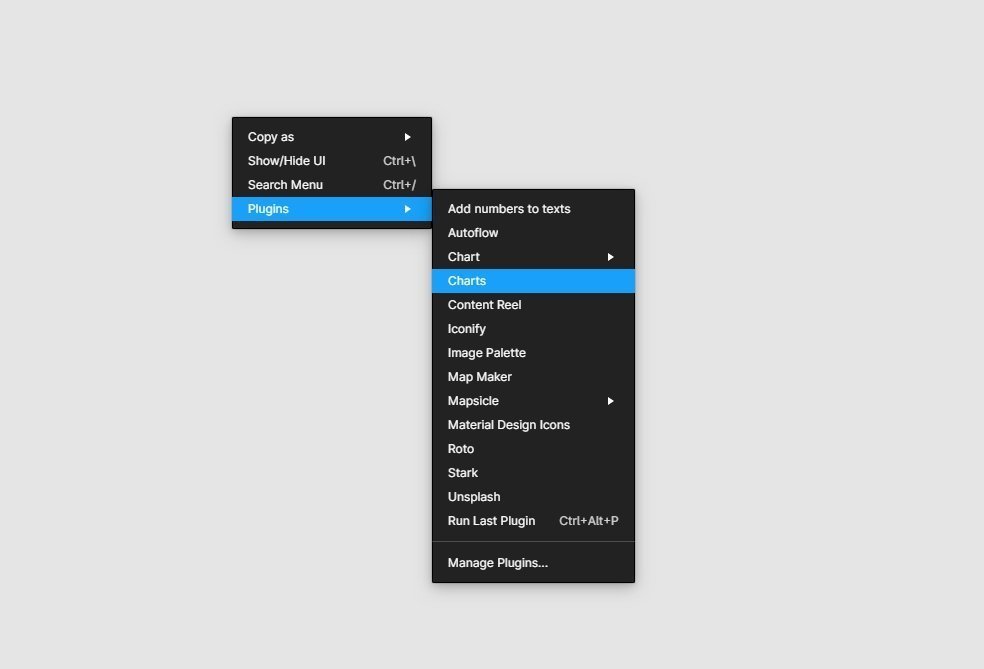
К счастью, здесь на помощь приходит замечательный (и бесплатный) плагин под названием «Better Font Picker».
Если вы еще не использовали это, приготовьтесь к ошеломлению.
Итак, как именно это работает?
Чтобы начать работу, после установки плагина просто выберите любой текстовый блок, затем щелкните правой кнопкой мыши и выберите «Плагины —> Улучшенный выбор шрифтов», чтобы просмотреть предварительный просмотр шрифтов.
В заключение, я надеюсь, что эта статья помогла вам найти лучший шрифт и стили для вашего следующего проекта. В конце концов, правильное сочетание шрифтов может действительно иметь большое значение для проекта и его общего удобства использования (не говоря уже о первом впечатлении!).
Чем больше времени вы потратите на освоение этого, тем лучше будут ваши проекты, так что отличная работа!
Есть ли какое-то особенное сочетание, которое вам нравится в последнее время? Мы хотели бы услышать больше об этом, так что не стесняйтесь поделиться им с нами.
PS: Хотите несколько бесплатных шаблонов Figma для ускорения вашего проекта? Быстро меняйте стили и шрифты.
10 лучших плагинов Figma (на данный момент). Привет! Ну, это было всего несколько… | Давид Ковалёв | Unfold
Каждый день с момента запуска я просматривал вкладку плагинов в Figma, чтобы узнать, что нового. В общем, Рождество каждый день. С нетерпением ждем, когда сообщество Figma подарит нам новый плагин, который поможет улучшить наш рабочий процесс и мастерство!
- Нажмите CMD+/ и быстро введите плагин, чтобы открыть его быстрее
- Нажмите CMD+OPTION+P, чтобы снова открыть предыдущий плагин
- Поделитесь этой статьей, чтобы быть крутым (ха! хотите быстро просмотреть 10 лучших (в произвольном порядке) самых удивительных, изменяющих правила игры плагинов, которые уже принесли нам пользу, как Unfold. Поехали! 🚀
Это была одна из самых востребованных функций в Figma нашей командой… поэтому мы решили создать ее 🤪 Прочтите об этом! Это работает просто и интуитивно понятно; выберите объект, откройте плагин SkewDat, отрегулируйте нужный вам перекос в режиме реального времени и примените.
 Что удивительно в этом, так это то, что его неразрушающий , поэтому он сохранит перекос навсегда 😎.
Что удивительно в этом, так это то, что его неразрушающий , поэтому он сохранит перекос навсегда 😎.Ссылка: https://www.figma.com/c/plugin/741472919529947576/SkewDat
Этот плагин СУПЕР простой, но очень удобный. У вас когда-нибудь возникали проблемы с настройкой основного текста на идеальную высоту строки? Что ж, этот плагин регулирует высоту строки в соответствии с золотым сечением для любого выделенного текстового поля. Это означает, что он создает наиболее визуально приятную высоту строки в зависимости от размера вашего текста. Нет модальных окон или настроек для настройки, просто примените!
Изменение высоты строки на основе золотого сечения. Просто выберите один или несколько текстовых слоев. В формуле используется ширина текстового слоя, размер шрифта и золотое сечение: 1,6180.
Ссылка: https://www.figma.com/c/plugin/739046186899657111/Golden-Line
Это важный плагин.
 Если вы помните старый добрый плагин Craft от InVision еще во времена Sketch, это что-то похожее. Обратите внимание, что он еще не полностью разработан, но уже очень функционален! Вы добавляете реальные фиктивные данные, которые делает ваш дизайн подлинным (адрес электронной почты, имена, местоположение и т. д.). Аватары и иконки скоро…👀
Если вы помните старый добрый плагин Craft от InVision еще во времена Sketch, это что-то похожее. Обратите внимание, что он еще не полностью разработан, но уже очень функционален! Вы добавляете реальные фиктивные данные, которые делает ваш дизайн подлинным (адрес электронной почты, имена, местоположение и т. д.). Аватары и иконки скоро…👀Ссылка: https://www.figma.com/c/plugin/731627216655469013/Content-Reel
Наконец-то! Средство предварительного просмотра шрифтов, к которому мы все привыкли из любого программного обеспечения, которое мы использовали в прошлом. Это еще одна очень востребованная функция от пользователей Figma, и теперь она у нас есть. Как это работает; вы выбираете текстовый блок, открываете плагин и начинаете просматривать шрифты визуально (это применяется автоматически). Больше никаких сторонних средств предварительного просмотра шрифтов 🎉!
Ссылка: https://www.figma.com/c/plugin/739922281164562258/Better-Font-Picker
Это отличный плагин.
 Это работает следующим образом: вы выбираете слой, группу или кадр и запускаете плагин. Затем он создает новую страницу со всеми вашими резервными копиями, упорядоченными по дате. Таким образом, вы можете быстро ссылаться на более старые итерации, не заходя во встроенный контроль версий Figma.
Это работает следующим образом: вы выбираете слой, группу или кадр и запускаете плагин. Затем он создает новую страницу со всеми вашими резервными копиями, упорядоченными по дате. Таким образом, вы можете быстро ссылаться на более старые итерации, не заходя во встроенный контроль версий Figma.Time Machine сохраняет и систематизирует работу, которую вы хотите оглянуться назад. Вам больше не нужно вручную копировать версию того, над чем вы работаете, на новую страницу, чтобы ссылаться на нее позже.
Ссылка: https://www.figma.com/c/plugin/734492262527930956/Time-Machine
Конечно, это может быть очевидно, но этот плагин имеет наибольшее количество загрузок по определенной причине! Одним нажатием кнопки ищите и перетаскивайте изображения из Unsplash (бесплатный фотобанк) в рабочую область или в конкретный объект.
С помощью Unsplash для Figma вы можете вставлять случайное изображение или искать что-то конкретное.
 Лицензия Unsplash позволяет свободно использовать изображения как в коммерческих, так и в личных проектах.
Лицензия Unsplash позволяет свободно использовать изображения как в коммерческих, так и в личных проектах.Ссылка: https://www.figma.com/c/plugin/738454987945972471/Unsplash
Это очень полезный небольшой плагин, который добавляет в ваш файл Figma практически стикер. Это примечание полезно для добавления важных небольших задач или напоминаний для файла в целом (не общее определение, которое уже предлагает Figma). Что приятно, любой, у кого есть этот плагин, сможет получить доступ к заметке. Имейте в виду, что это не LIVE SYNCED, поэтому несколько человек не могут редактировать его одновременно.
Записывайте задачи, идеи, исследования, заметки о встречах и другую информацию, относящуюся к вашей проектной работе.
Ссылка: https://www.figma.com/c/plugin/739527655081183968/Notepad
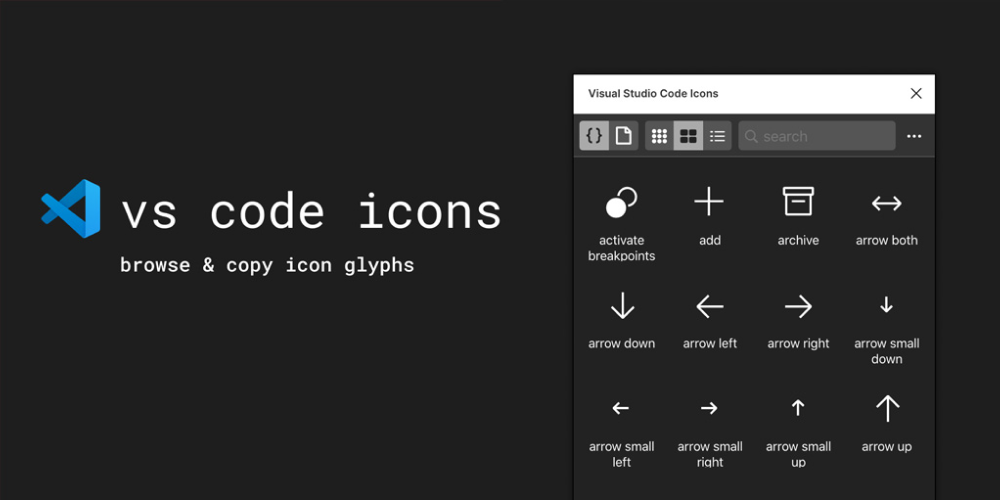
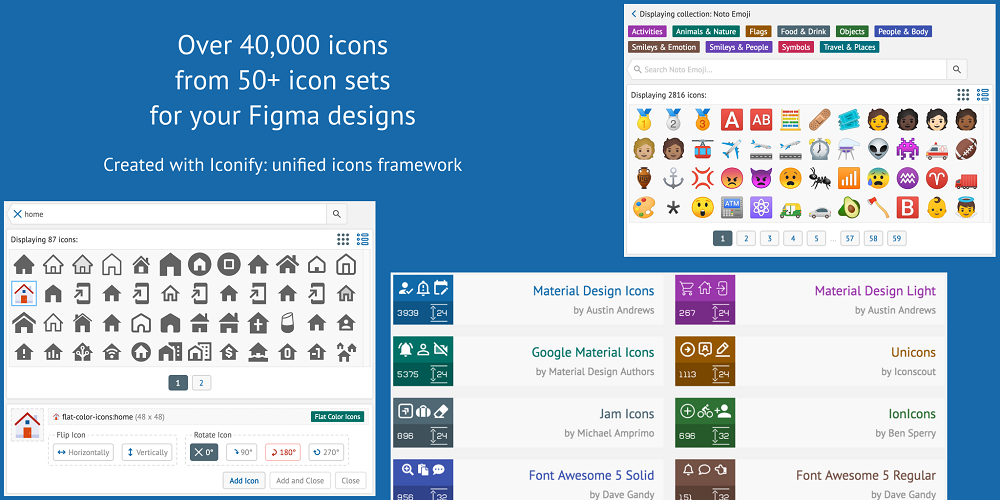
Это СУПЕР полезный плагин для иконок. Он содержит десятков тысяч иконок, поиск по большим библиотекам иконок (материальный дизайн, потрясающий шрифт, энтипо и т.
 д.). Потребность в стороннем программном обеспечении (например, IconJar или подобном) может вскоре устареть.
д.). Потребность в стороннем программном обеспечении (например, IconJar или подобном) может вскоре устареть.Импорт значков в документ Figma в виде векторных фигур.
Ссылка: https://www.figma.com/c/plugin/7350983
716381/Iconify
Это удобно для быстрого просмотра цветовых палитр прямо в Figma! Множество отличных вариантов на выбор, после выбора он копирует слои и шестнадцатеричные числа в ваш файл Figma.
Найдите лучшую цветовую палитру из огромного списка лучших цветовых палитр Добавьте красивый цвет из «плагина цветовых палитр» прямо в свой дизайн.
Ссылка: https://www.figma.com/c/plugin/740832935938649295/Color-Palettes
Еще один плагин для цветовых палитр, оба сильны по-своему. Это здорово, потому что вы переключаетесь между цветами и создаете свою палитру на месте! Он очень умный и простой в использовании.
Цветовые палитры генерируются автоматически с использованием искусственного интеллекта.
 Вы можете нажимать на цвета, чтобы зафиксировать их при создании новых цветов. Кроме того, вы можете перетаскивать цвета, чтобы изменить их порядок.
Вы можете нажимать на цвета, чтобы зафиксировать их при создании новых цветов. Кроме того, вы можете перетаскивать цвета, чтобы изменить их порядок.Ссылка: https://www.figma.com/c/plugin/742549221432366731/Palette
Это такой удивительный и простой маленький плагин, который поможет вам создать модные маленькие капли. Вы можете настроить сложность с помощью простых ползунков. Это сэкономило время 🙌.
Каждая созданная форма уникальна до последней. Вы можете контролировать, насколько уникальна форма, а также количество точек, которые она имеет.
Ссылка: https://www.figma.com/c/plugin/739208439270091369/Blobs
- AutoFlow : https://www.figma.com/c/plugin/733
7457592893/Autoflow
- Figmotion : https://www.figma.com/c/plugin/733025261168520714/Figmotion
- Google Sheets Sync : https://www.

- AutoFlow : https://www.figma.com/c/plugin/733

 Что удивительно в этом, так это то, что его неразрушающий , поэтому он сохранит перекос навсегда 😎.
Что удивительно в этом, так это то, что его неразрушающий , поэтому он сохранит перекос навсегда 😎. Это работает следующим образом: вы выбираете слой, группу или кадр и запускаете плагин. Затем он создает новую страницу со всеми вашими резервными копиями, упорядоченными по дате. Таким образом, вы можете быстро ссылаться на более старые итерации, не заходя во встроенный контроль версий Figma.
Это работает следующим образом: вы выбираете слой, группу или кадр и запускаете плагин. Затем он создает новую страницу со всеми вашими резервными копиями, упорядоченными по дате. Таким образом, вы можете быстро ссылаться на более старые итерации, не заходя во встроенный контроль версий Figma. Лицензия Unsplash позволяет свободно использовать изображения как в коммерческих, так и в личных проектах.
Лицензия Unsplash позволяет свободно использовать изображения как в коммерческих, так и в личных проектах. д.). Потребность в стороннем программном обеспечении (например, IconJar или подобном) может вскоре устареть.
д.). Потребность в стороннем программном обеспечении (например, IconJar или подобном) может вскоре устареть. Вы можете нажимать на цвета, чтобы зафиксировать их при создании новых цветов. Кроме того, вы можете перетаскивать цвета, чтобы изменить их порядок.
Вы можете нажимать на цвета, чтобы зафиксировать их при создании новых цветов. Кроме того, вы можете перетаскивать цвета, чтобы изменить их порядок.



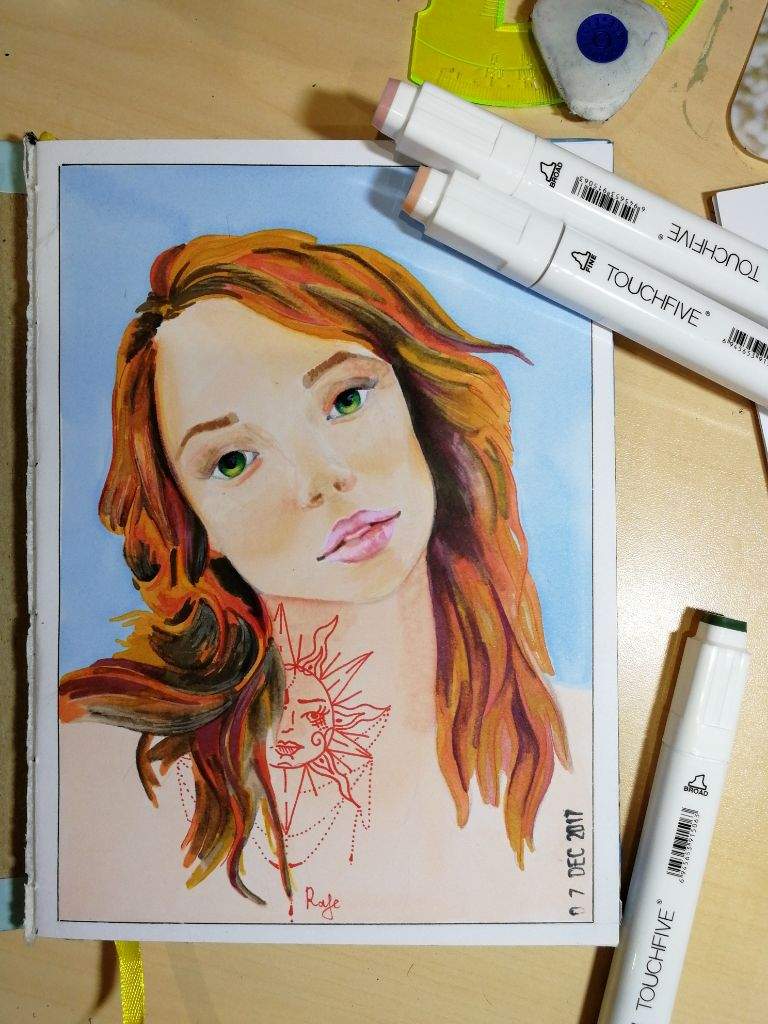
 Все такие интересные! Я хочу показать, что любой может нарисовать портрет. Для этой статьи я буду использовать прекрасного креативного директора Art-n-Fly Фаррена Арендсе. Аккаунт в Instagram @farrenlauren
Все такие интересные! Я хочу показать, что любой может нарисовать портрет. Для этой статьи я буду использовать прекрасного креативного директора Art-n-Fly Фаррена Арендсе. Аккаунт в Instagram @farrenlauren Если у вас их нет, не пугайтесь, можно использовать заменители. Я также использовал ручку с чернилами сепия размера 0,3 и черную ручку для рисования 0,3
Если у вас их нет, не пугайтесь, можно использовать заменители. Я также использовал ручку с чернилами сепия размера 0,3 и черную ручку для рисования 0,3 Держите рядом кусочек той же бумаги, чтобы проверить цвета. Используйте это, чтобы наложить маркеры и посмотреть, в каком направлении вы хотели бы продолжить свой портрет.
Держите рядом кусочек той же бумаги, чтобы проверить цвета. Используйте это, чтобы наложить маркеры и посмотреть, в каком направлении вы хотели бы продолжить свой портрет. Как свет и тень отражаются на их коже. Этот навык сделает вас лучшим художником.
Как свет и тень отражаются на их коже. Этот навык сделает вас лучшим художником. Это не будет похоже на точный цвет, но помните, что с солнцезащитными очками мы наложим слой на всю область позже, создавая иллюзию солнцезащитных очков.
Это не будет похоже на точный цвет, но помните, что с солнцезащитными очками мы наложим слой на всю область позже, создавая иллюзию солнцезащитных очков.
 Следующее изображение с крупным планом каждой секции.
Следующее изображение с крупным планом каждой секции. Мне нравится, как это выглядит, потому что я в первую очередь акварелист. Поэтому я хочу, чтобы мои рисунки выглядели именно так. Для более тонких деталей и линий я взяла черные фломастеры и фломастеры размера 0,3. Я использовала их, чтобы подкрасить ресницы, затемнить и обвести края, а также прорисовать отдельные волоски бровей. Я также использовал его, чтобы заострить края ноздрей и немного отделить губы.
Мне нравится, как это выглядит, потому что я в первую очередь акварелист. Поэтому я хочу, чтобы мои рисунки выглядели именно так. Для более тонких деталей и линий я взяла черные фломастеры и фломастеры размера 0,3. Я использовала их, чтобы подкрасить ресницы, затемнить и обвести края, а также прорисовать отдельные волоски бровей. Я также использовал его, чтобы заострить края ноздрей и немного отделить губы. Обратите внимание на референс для этого, потому что очки имеют очень крутые разноцветные отражения. На последнем изображении справа вы можете видеть, где я использовал остальные цвета. Не будьте святы, чтобы играть с этим. Делайте понемногу и останавливайтесь, когда почувствуете удовлетворение. Раскрасьте так, как вам кажется правильным.
Обратите внимание на референс для этого, потому что очки имеют очень крутые разноцветные отражения. На последнем изображении справа вы можете видеть, где я использовал остальные цвета. Не будьте святы, чтобы играть с этим. Делайте понемногу и останавливайтесь, когда почувствуете удовлетворение. Раскрасьте так, как вам кажется правильным.
 Таким образом, если вы совершите ошибку, вы можете легко стереть ее, и это не повлияет на мельчайшие детали, на создание которых вы потратите больше времени позже.
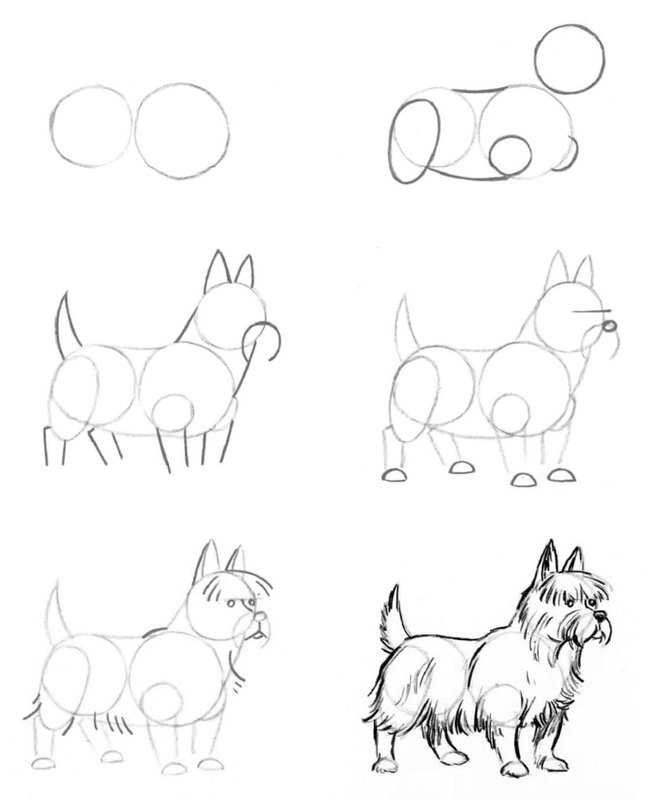
Таким образом, если вы совершите ошибку, вы можете легко стереть ее, и это не повлияет на мельчайшие детали, на создание которых вы потратите больше времени позже. Начните с головы и выработайте правильную длину. Заполните его толстыми линиями, затем добавьте тени и блики по ходу дела. Сначала нарисуйте контур, а затем нарисуйте линию роста волос.
Начните с головы и выработайте правильную длину. Заполните его толстыми линиями, затем добавьте тени и блики по ходу дела. Сначала нарисуйте контур, а затем нарисуйте линию роста волос.


 д.
д.






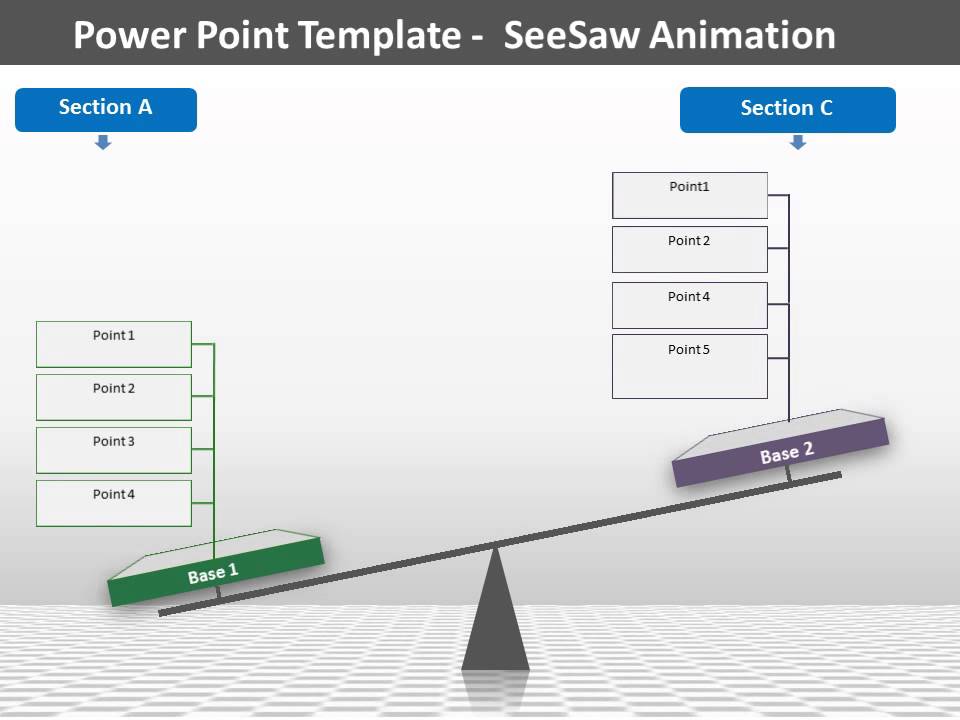
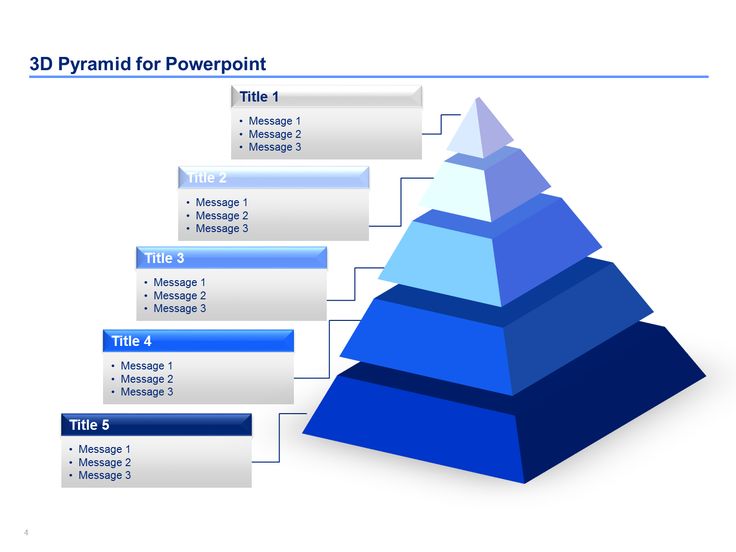
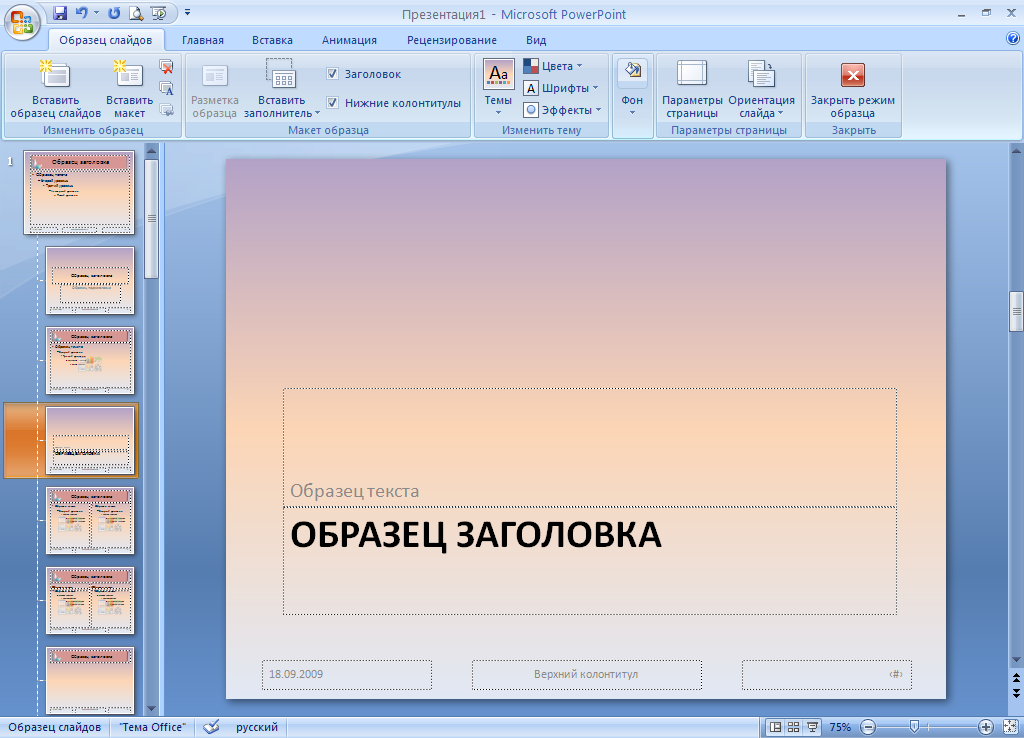
 Чтобы приступить к созданию слайд-шоу, вам необходимо знать основы работы со слайдами. Вы должны чувствовать себя комфортно с такими задачами, как вставка нового слайда, изменение макета слайда, упорядочивание существующих слайдов, изменение вида слайда и добавление примечаний к слайду.
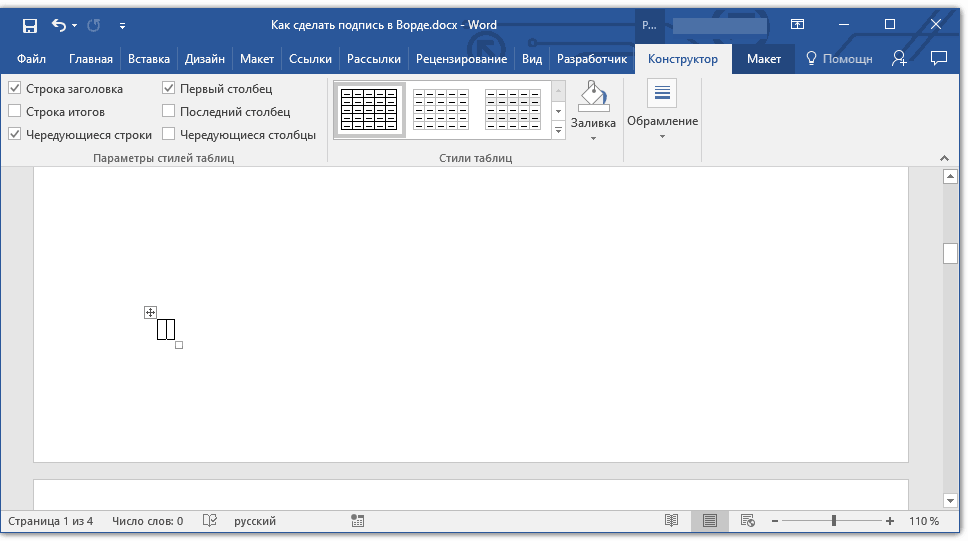
Чтобы приступить к созданию слайд-шоу, вам необходимо знать основы работы со слайдами. Вы должны чувствовать себя комфортно с такими задачами, как вставка нового слайда, изменение макета слайда, упорядочивание существующих слайдов, изменение вида слайда и добавление примечаний к слайду. Всякий раз, когда вы создаете новый слайд, вам нужно будет выбрать макет слайда, который соответствует вашему содержанию.
Всякий раз, когда вы создаете новый слайд, вам нужно будет выбрать макет слайда, который соответствует вашему содержанию. Щелкните любой заполнитель и начните печатать, чтобы добавить текст. Вы также можете щелкнуть значок , чтобы добавить другие типы содержимого, например изображение или диаграмму .
Щелкните любой заполнитель и начните печатать, чтобы добавить текст. Вы также можете щелкнуть значок , чтобы добавить другие типы содержимого, например изображение или диаграмму . Чтобы дублировать слайды, выберите слайд, который вы хотите дублировать , щелкните правой кнопкой мыши и выберите Дублировать слайд в появившемся меню. Вы также можете дублировать несколько слайдов одновременно, сначала выбрав их.
Чтобы дублировать слайды, выберите слайд, который вы хотите дублировать , щелкните правой кнопкой мыши и выберите Дублировать слайд в появившемся меню. Вы также можете дублировать несколько слайдов одновременно, сначала выбрав их.




 Стиль фона для некоторых или всех слайдов легко изменить. Фон может иметь сплошную заливку , градиент , узор или рисунок заливку.
Стиль фона для некоторых или всех слайдов легко изменить. Фон может иметь сплошную заливку , градиент , узор или рисунок заливку. Мы поговорим о темах позже в нашем уроке «Применение тем».
Мы поговорим о темах позже в нашем уроке «Применение тем».
 Виноделие
Виноделие
 Зарубежная
Зарубежная
 В.
В.
 Работа была написана в середине прошлого века. Суть профессии не изменилась с ходом истории, и она остается актуальной.
Работа была написана в середине прошлого века. Суть профессии не изменилась с ходом истории, и она остается актуальной. Правила, приведенные в тексте, актуальны для любого направления дизайна. Текст содержит ссылки на другие издания, что позволяет глубоко изучить интересные темы при наличии желания и времени.
Правила, приведенные в тексте, актуальны для любого направления дизайна. Текст содержит ссылки на другие издания, что позволяет глубоко изучить интересные темы при наличии желания и времени.
 Книга раскрывает шаблоны поведения пользователей и учит использовать их при разработке интерфейсов и создании визуальной иерархии.
Книга раскрывает шаблоны поведения пользователей и учит использовать их при разработке интерфейсов и создании визуальной иерархии. Прочитав ее, дизайнер научится упрощать макеты, чтобы доносить главные идеи до аудитории. Гарр Рейнольдс показывает, как лаконично и доступно составлять макеты сайтов, баннеры, презентации.
Прочитав ее, дизайнер научится упрощать макеты, чтобы доносить главные идеи до аудитории. Гарр Рейнольдс показывает, как лаконично и доступно составлять макеты сайтов, баннеры, презентации. Понимая образы, которые возникают в сознании человека, специалист может делать привлекательные и цепляющие макеты. Развитие визуального мышления позволяет стать креативнее, придумывать и воплощать в работе необычные образы.
Понимая образы, которые возникают в сознании человека, специалист может делать привлекательные и цепляющие макеты. Развитие визуального мышления позволяет стать креативнее, придумывать и воплощать в работе необычные образы. Для понимания написанного требуются знания HTML и CSS. Итан Маркотт рассказывает, когда уместна адаптация, и как ее проводить. Он дает практические задания для запоминания изученных правил. Текст написан простым языком с долей юмора.
Для понимания написанного требуются знания HTML и CSS. Итан Маркотт рассказывает, когда уместна адаптация, и как ее проводить. Он дает практические задания для запоминания изученных правил. Текст написан простым языком с долей юмора. Эйри Дэвид дает множество практических советов по разработке логотипов, учит генерировать инсайты и вести переговоры с клиентами на их языке.
Эйри Дэвид дает множество практических советов по разработке логотипов, учит генерировать инсайты и вести переговоры с клиентами на их языке.
 Но профессиональный успех дизайнера на 20% определяется его знаниями, а на 80% — практическими навыками. Чтобы много получать, дизайнер должен не только читать, но и работать, наполняя портфолио готовыми макетами.
Но профессиональный успех дизайнера на 20% определяется его знаниями, а на 80% — практическими навыками. Чтобы много получать, дизайнер должен не только читать, но и работать, наполняя портфолио готовыми макетами. Большинство предпочло внести свой вклад
Большинство предпочло внести свой вклад Итак, я создал два Python
Итак, я создал два Python Они
Они




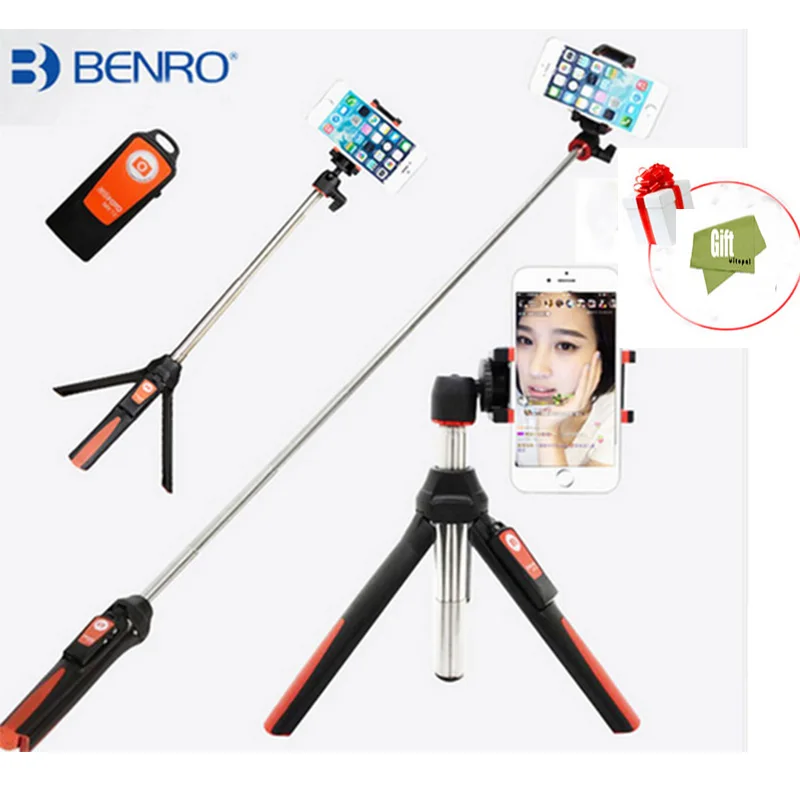
 Так как с помощью такого штатива очень удобно снимать селфи (себяшки). При этом получаются креативные супер селфи.
Так как с помощью такого штатива очень удобно снимать селфи (себяшки). При этом получаются креативные супер селфи.
 Но с такой формулировкой я искала ответы на свои вопросы.
Но с такой формулировкой я искала ответы на свои вопросы.







 Подпишитесь на нее в Twitter и Instagram: @hellorousseau
Подпишитесь на нее в Twitter и Instagram: @hellorousseau
 Вы можете быть спокойны, что штатив для селфи-палки ATUMTEK не оставит вас в центре событий!
Вы можете быть спокойны, что штатив для селфи-палки ATUMTEK не оставит вас в центре событий! 0 и iOS 7.0 и выше
0 и iOS 7.0 и выше Не слишком коротко. Не слишком долго. Достаточно хорошо на 31,3 дюйма. Это означает, что штатив для селфи-палки ATUMTEK не такой тяжелый, как более длинные селфи-палки Bluetooth, такие как BMZX Bluetooth Long Selfie Stick, вытягиваясь до 118 дюймов при весе 20 унций.
Не слишком коротко. Не слишком долго. Достаточно хорошо на 31,3 дюйма. Это означает, что штатив для селфи-палки ATUMTEK не такой тяжелый, как более длинные селфи-палки Bluetooth, такие как BMZX Bluetooth Long Selfie Stick, вытягиваясь до 118 дюймов при весе 20 унций.
 Но этого достаточно, чтобы ваш телефон был в безопасности (если вы снимаете чехол). Используя вращение на 270 градусов и функцию горизонтального скольжения, вы можете снимать под любым углом.
Но этого достаточно, чтобы ваш телефон был в безопасности (если вы снимаете чехол). Используя вращение на 270 градусов и функцию горизонтального скольжения, вы можете снимать под любым углом.

 Математическое ожидание случайной величины, имеющей плотность. Равномерное, экспоненциальное, нормальное распределения.
Математическое ожидание случайной величины, имеющей плотность. Равномерное, экспоненциальное, нормальное распределения. Метод Монте-Карло.
Метод Монте-Карло.
 Алгоритм обратного распространения ошибки.
Алгоритм обратного распространения ошибки.




 При этом такие профессионалы очень востребованы уже сейчас, и потребность у бизнеса в них будет только расти.
При этом такие профессионалы очень востребованы уже сейчас, и потребность у бизнеса в них будет только расти. Начните свое обучение Data Science в лучшем учебном Центре России!
Начните свое обучение Data Science в лучшем учебном Центре России! ч
ч
 12.2022
12.2022
 ч
ч
 12.2022
12.2022
 12.2022
12.2022
 12.2022
12.2022
 1 часть. Математический анализ и линейная алгебра
1 часть. Математический анализ и линейная алгебра
 01.2023
01.2023
 12.2022
12.2022
 Уровень 2. Применение машинного обучения
Уровень 2. Применение машинного обучения
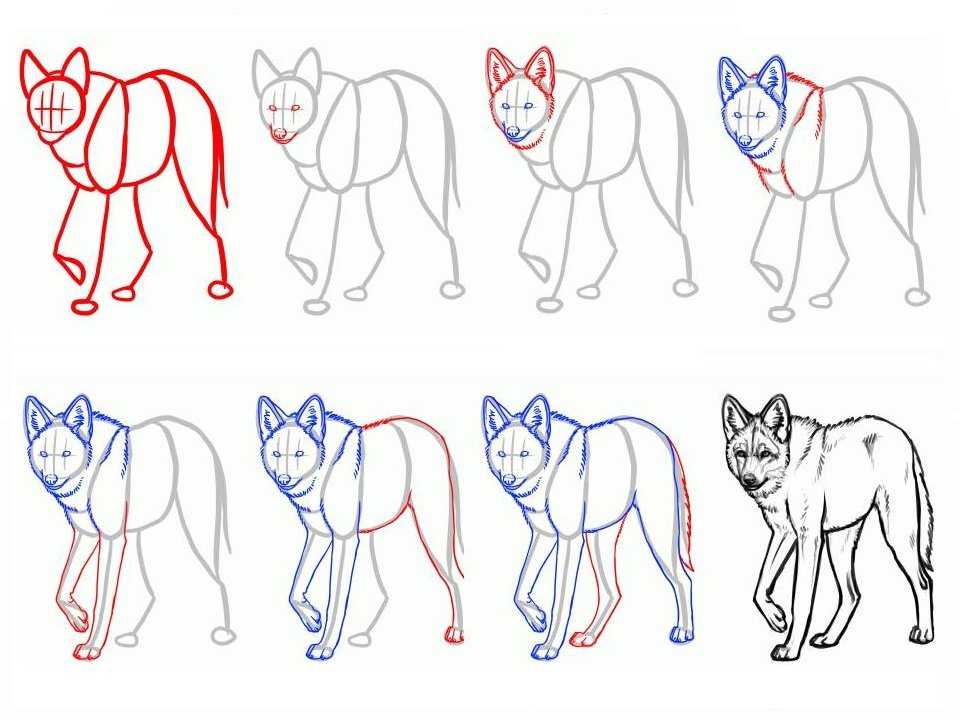
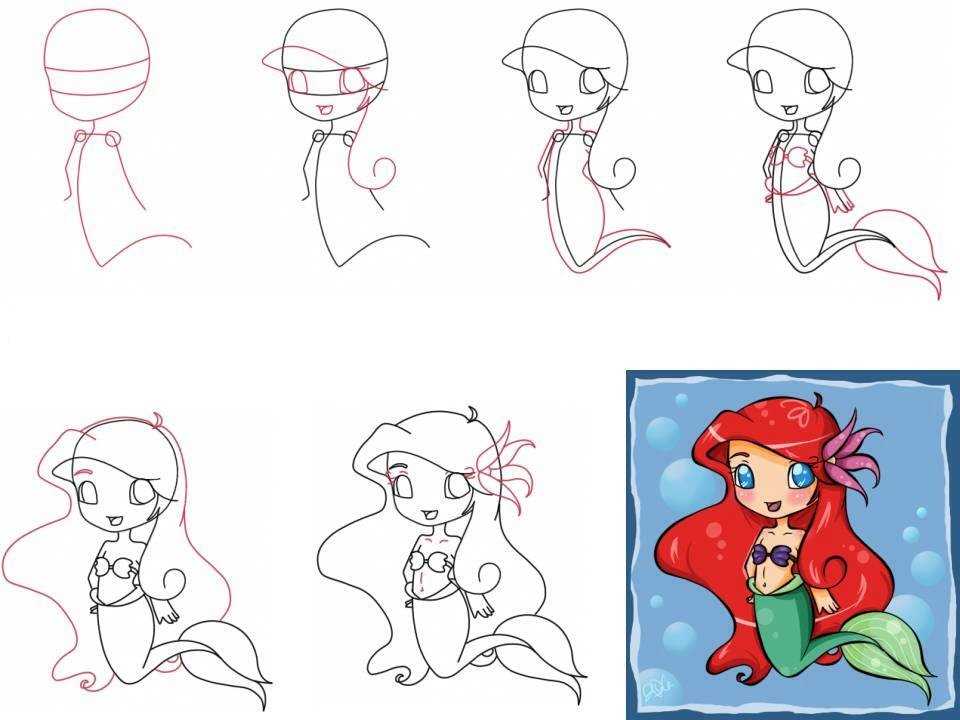
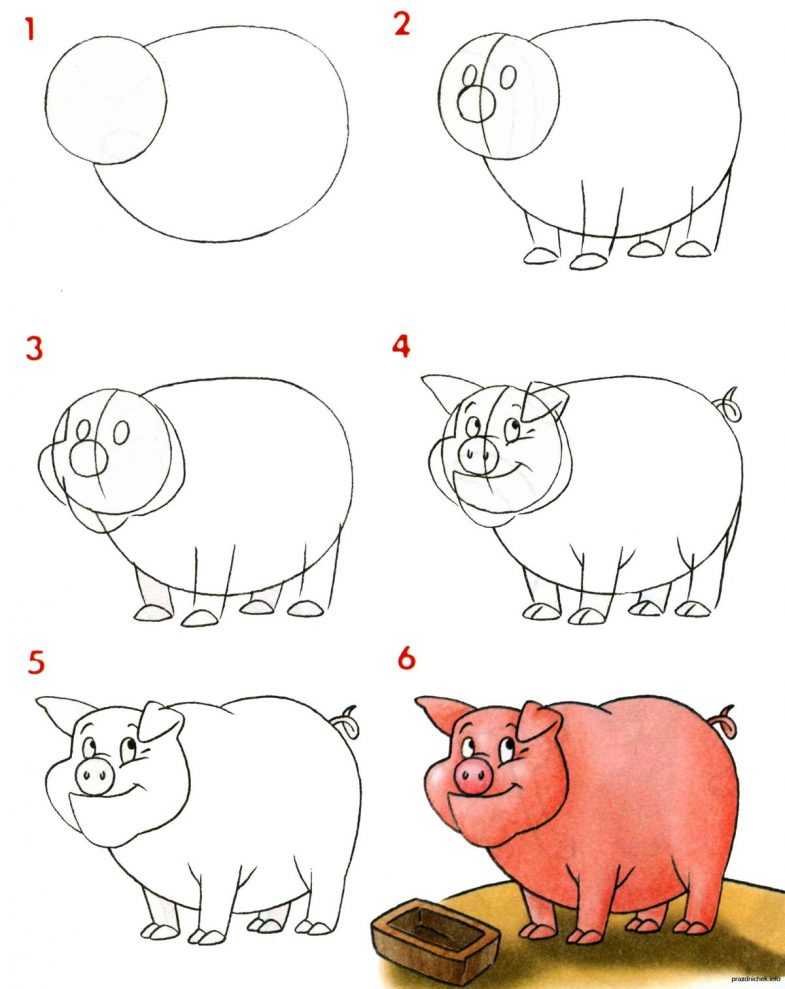
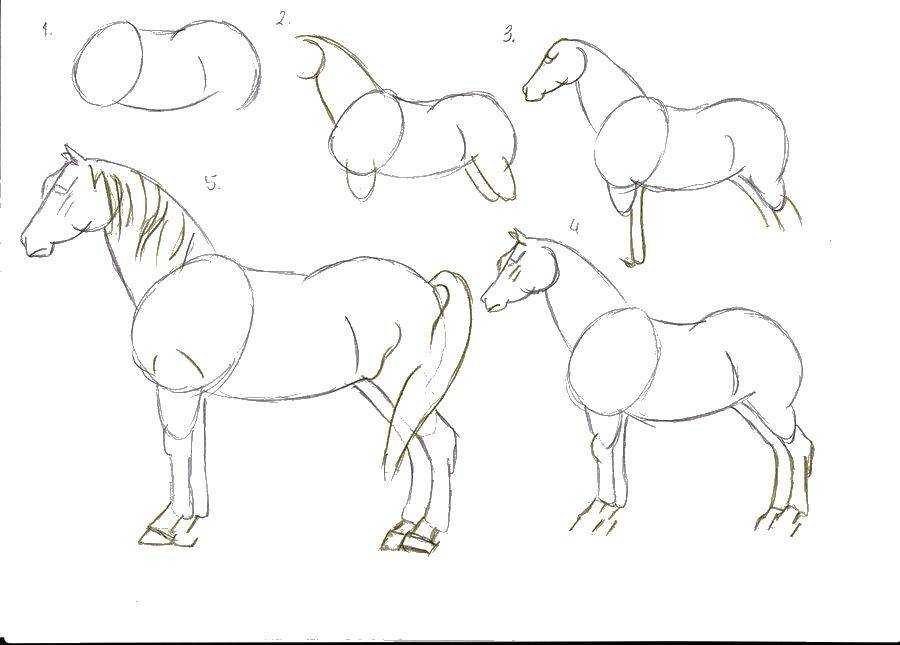
 Сайт демонстрирует простое рисование карандашом для начинающих. На нем мы поэтапно учимся рисовать картинки, популярные анимэ, иероглифы, тату и портреты, рисуем поэтапно животных и цветы.
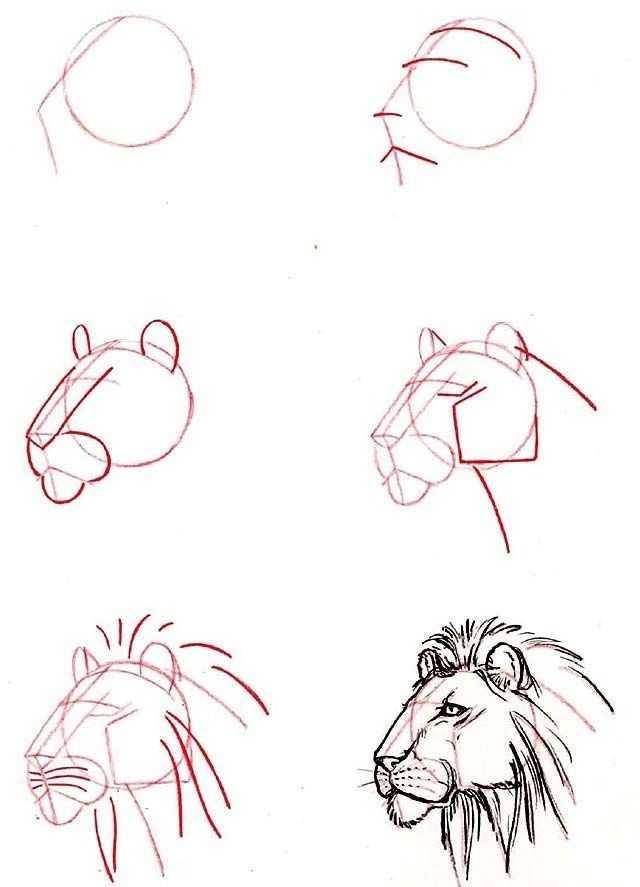
Сайт демонстрирует простое рисование карандашом для начинающих. На нем мы поэтапно учимся рисовать картинки, популярные анимэ, иероглифы, тату и портреты, рисуем поэтапно животных и цветы. Живопись – это прекрасное занятие: оно приносит удовольствие, позволяет видеть мир глубже и объективнее. Когда мы делаем первые шаги в данном искусстве, то рисуем поэтапно.
Живопись – это прекрасное занятие: оно приносит удовольствие, позволяет видеть мир глубже и объективнее. Когда мы делаем первые шаги в данном искусстве, то рисуем поэтапно. Главное – желание и упорство.
Главное – желание и упорство. Он позволит рисовать поэтапно начинающим чудесные рисунки, легко исправляя неточности.
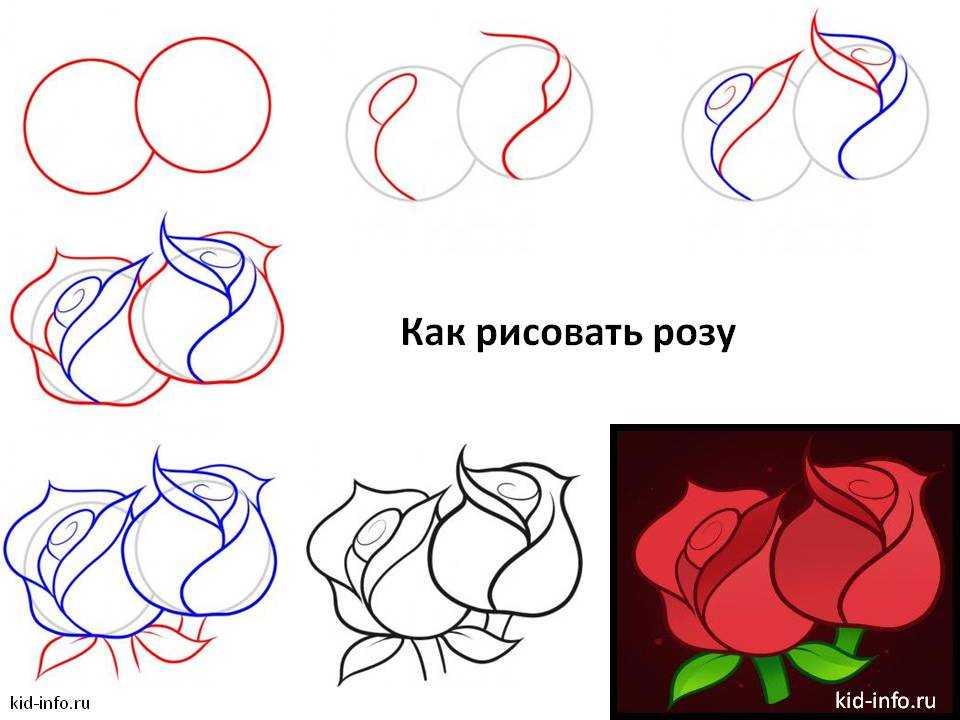
Он позволит рисовать поэтапно начинающим чудесные рисунки, легко исправляя неточности. Углубления между лепестками подчеркните густыми тенями, сильным нажимом на карандаш.
Углубления между лепестками подчеркните густыми тенями, сильным нажимом на карандаш. Котик карандашом
Котик карандашом










 почты или внутреннего сервера
почты или внутреннего сервера
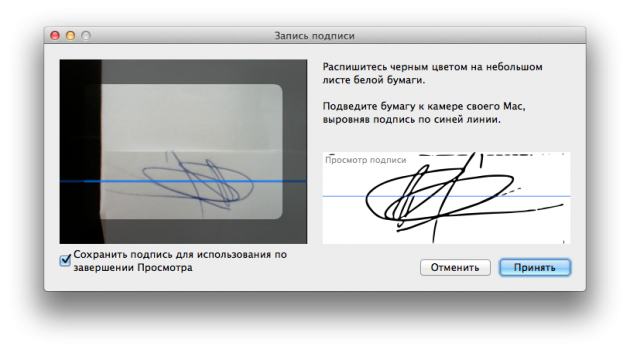
 Если меню скрыты, коснитесь в любой точке документа PDF, чтобы открыть их.
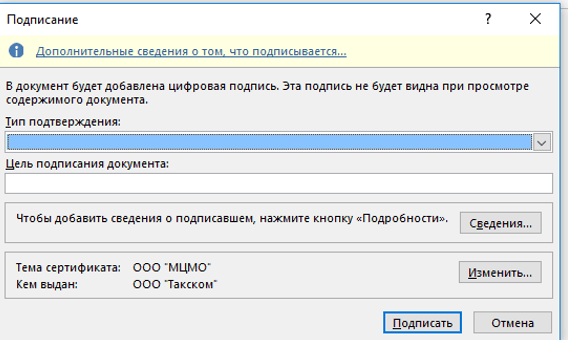
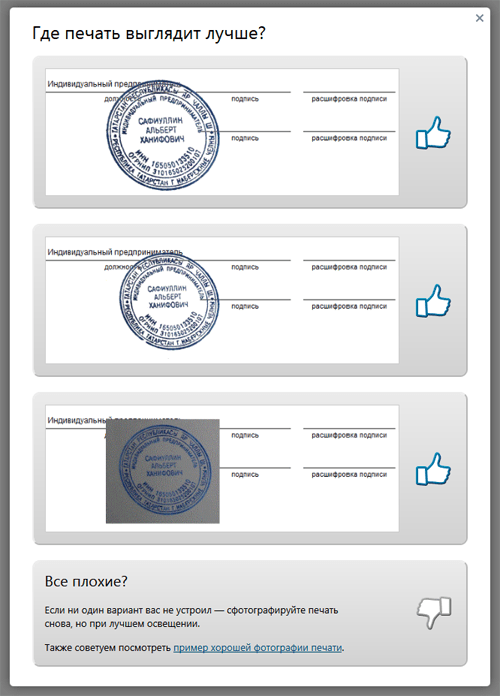
Если меню скрыты, коснитесь в любой точке документа PDF, чтобы открыть их. Подпись доступна для использования при запуске процесса подписи документа в Acrobat, Acrobat Reader, мобильных приложениях и в браузере.
Подпись доступна для использования при запуске процесса подписи документа в Acrobat, Acrobat Reader, мобильных приложениях и в браузере. Управление документами становится простым, быстрым и эффективным с нашим инструментом редактирования. Создавайте заполняемые формы, контракты, создавайте шаблоны документов и используйте другие функции в своем браузере. Кроме того, вы можете копировать цифровую подпись и добавлять другие функции, такие как подписание заказов, напоминания, вложения и запросы на оплату, проще, чем когда-либо. Получите ценность полнофункционального инструмента по цене легкого базового приложения.
Управление документами становится простым, быстрым и эффективным с нашим инструментом редактирования. Создавайте заполняемые формы, контракты, создавайте шаблоны документов и используйте другие функции в своем браузере. Кроме того, вы можете копировать цифровую подпись и добавлять другие функции, такие как подписание заказов, напоминания, вложения и запросы на оплату, проще, чем когда-либо. Получите ценность полнофункционального инструмента по цене легкого базового приложения. 04.2017
04.2017
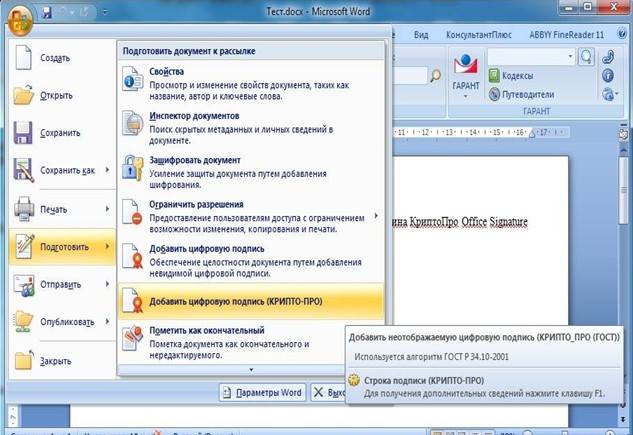
 Однако убедитесь, что вы никому не передаете свой закрытый ключ. Он (обычно) будет храниться в токене USB Crypto, который вы бы использовали для цифровой подписи.
Однако убедитесь, что вы никому не передаете свой закрытый ключ. Он (обычно) будет храниться в токене USB Crypto, который вы бы использовали для цифровой подписи.
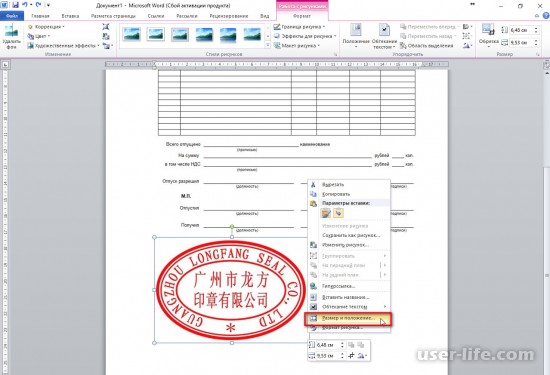
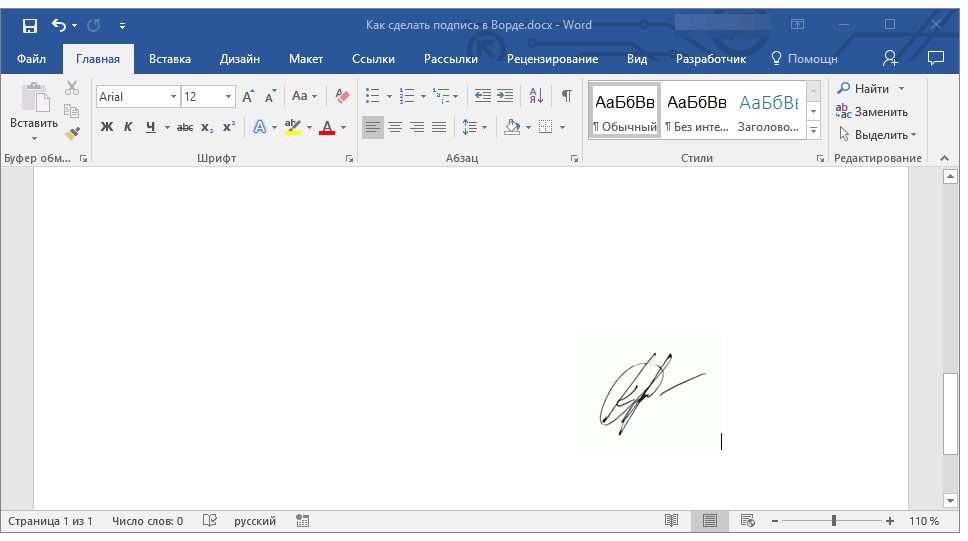
 Щелкните изображение правой кнопкой мыши и выберите вариант копирования изображения в буфер обмена или в новый файл. Перетащите изображение в открытый документ в другом приложении.
Щелкните изображение правой кнопкой мыши и выберите вариант копирования изображения в буфер обмена или в новый файл. Перетащите изображение в открытый документ в другом приложении.




 Подпишите документы с этим изображением , загрузив их в контракты и поместив на пунктирную линию (при необходимости измените размер до нужного размера.
Подпишите документы с этим изображением , загрузив их в контракты и поместив на пунктирную линию (при необходимости измените размер до нужного размера. классифицирует электронные подписи следующим образом:
классифицирует электронные подписи следующим образом:



 ..
..
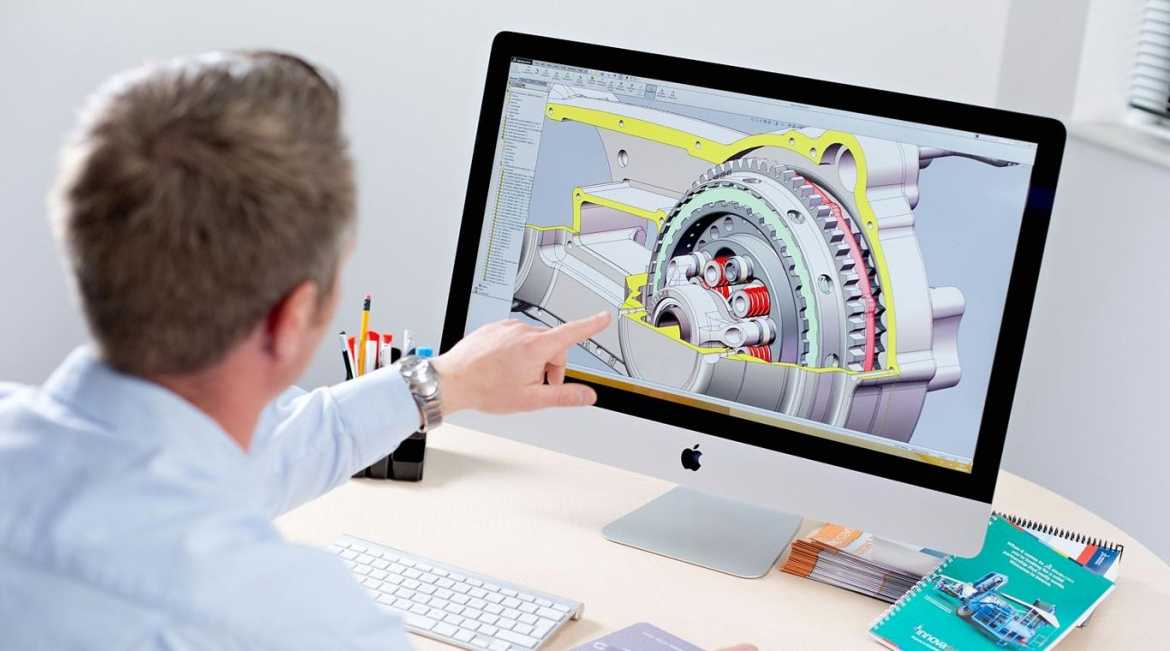
 Началось все с проектов
Началось все с проектов Сферы применения
Сферы применения Съемки в
Съемки в
 Вывод
Вывод Популярность данной
Популярность данной Для каждой линии известны координаты концевых точек и функция линии (используется редко в специальных задачах).
Для каждой линии известны координаты концевых точек и функция линии (используется редко в специальных задачах).
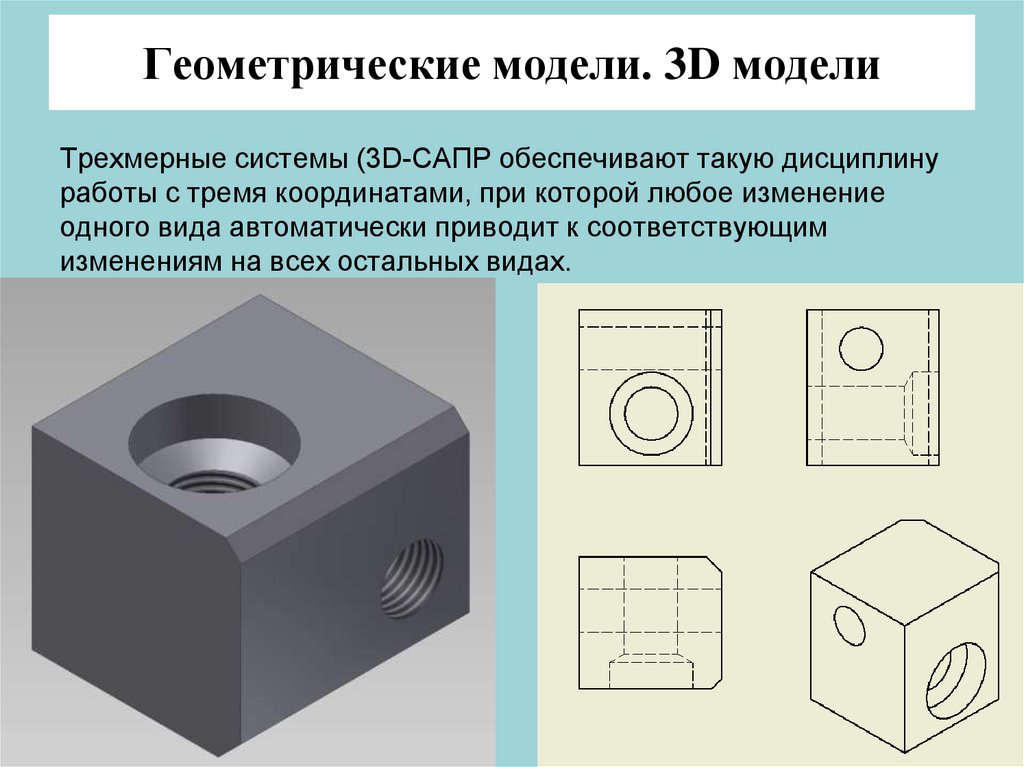
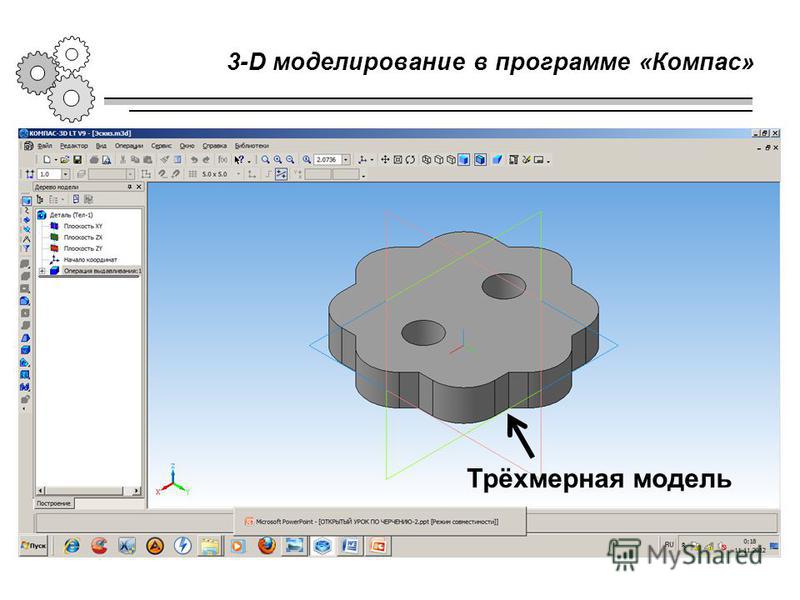
 Виды 3D — моделей
Виды 3D — моделей На начальном этапе разработка 3D-моделей
На начальном этапе разработка 3D-моделей  Примитивные формы моделируются с
Примитивные формы моделируются с 
 Трехмерная геометрия
Трехмерная геометрия  Здесь объекты
Здесь объекты  С годами моделирование
С годами моделирование 

 Используйте этот слайд, чтобы наглядно представить эффективные идеи, которые успокоят болевые точки вашей аудитории. Видео фоны также хорошо служат этой цели.
Используйте этот слайд, чтобы наглядно представить эффективные идеи, которые успокоят болевые точки вашей аудитории. Видео фоны также хорошо служат этой цели.
