элементы, слои, фигуры. 4 лучших способа.
1 min read
11.03.2021
Сегодня расскажу как объединить в фигме (Figma). Вы узнаете 4 простых способа, как объединять элементы, слои, векторные фигуры, объекты и т.д. Рассмотрим как сгруппировать элементы с помощью инструмента группа «Group» и фрейм «Frame». Также поговорим про «Union selection» и «Flatten selection».
Получить бесплатно 24 раздела landing page для figma
Как объединить элементы в группу в фигме
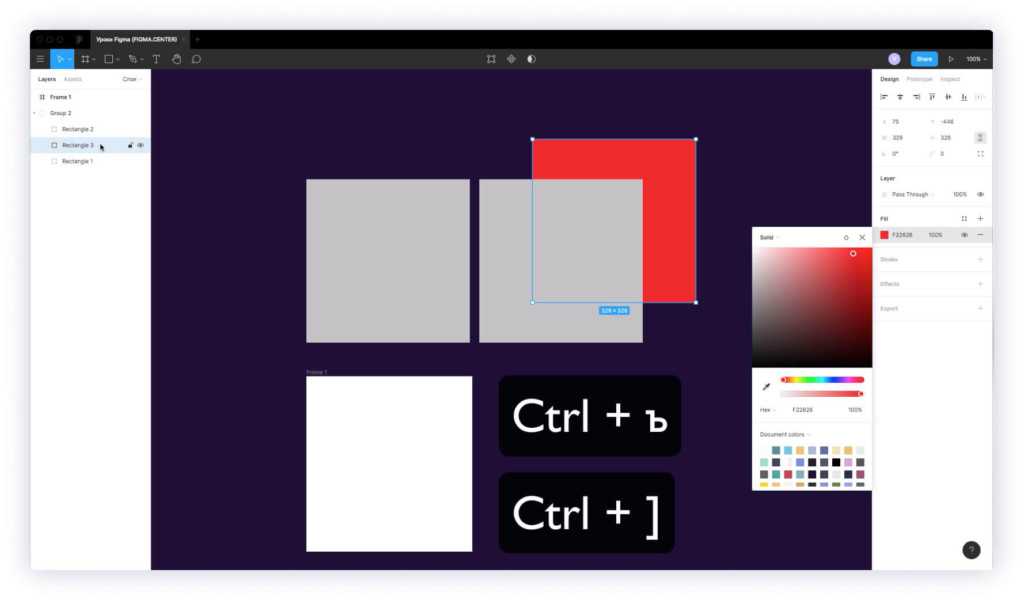
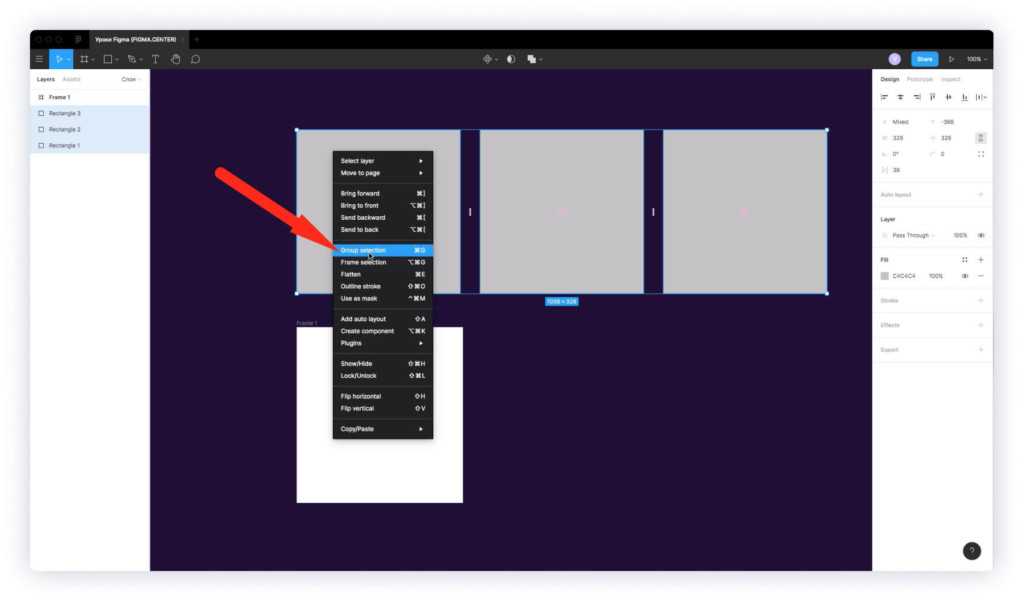
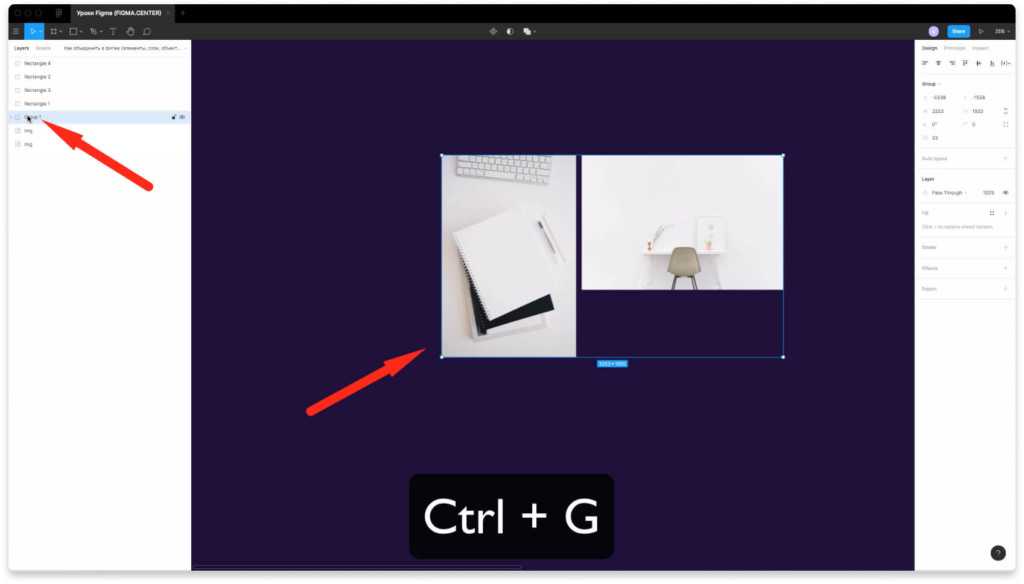
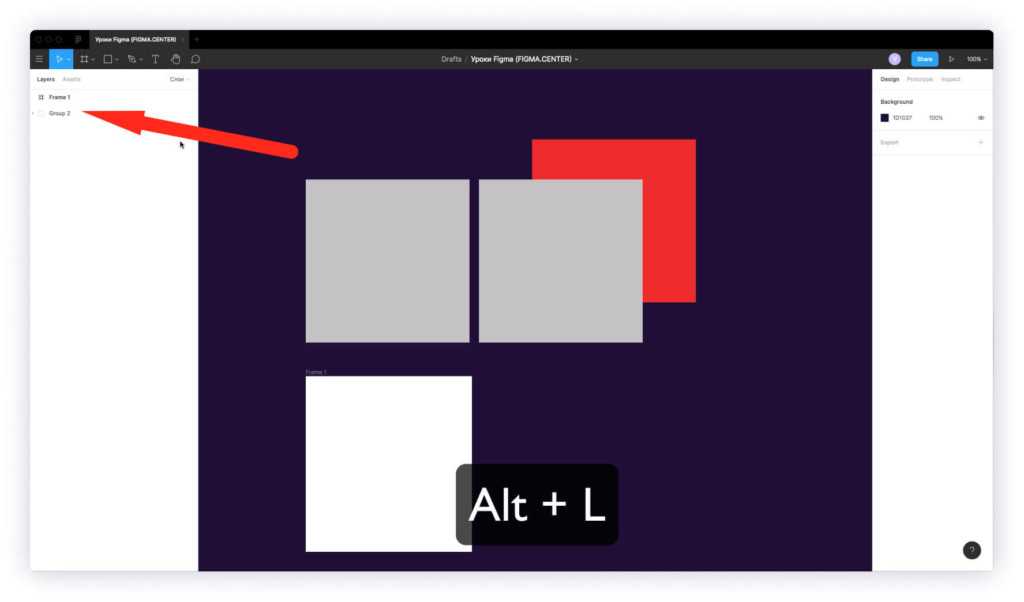
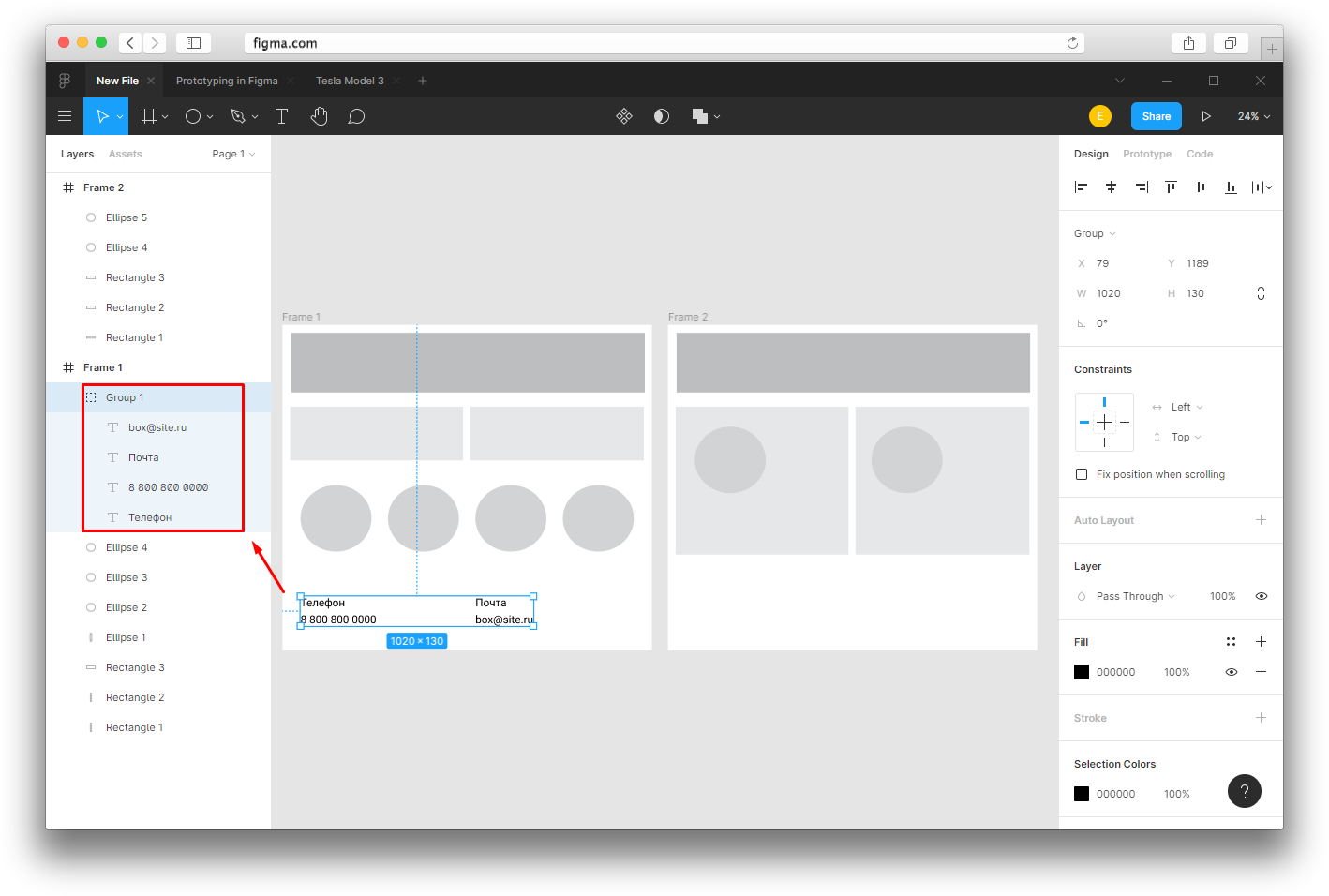
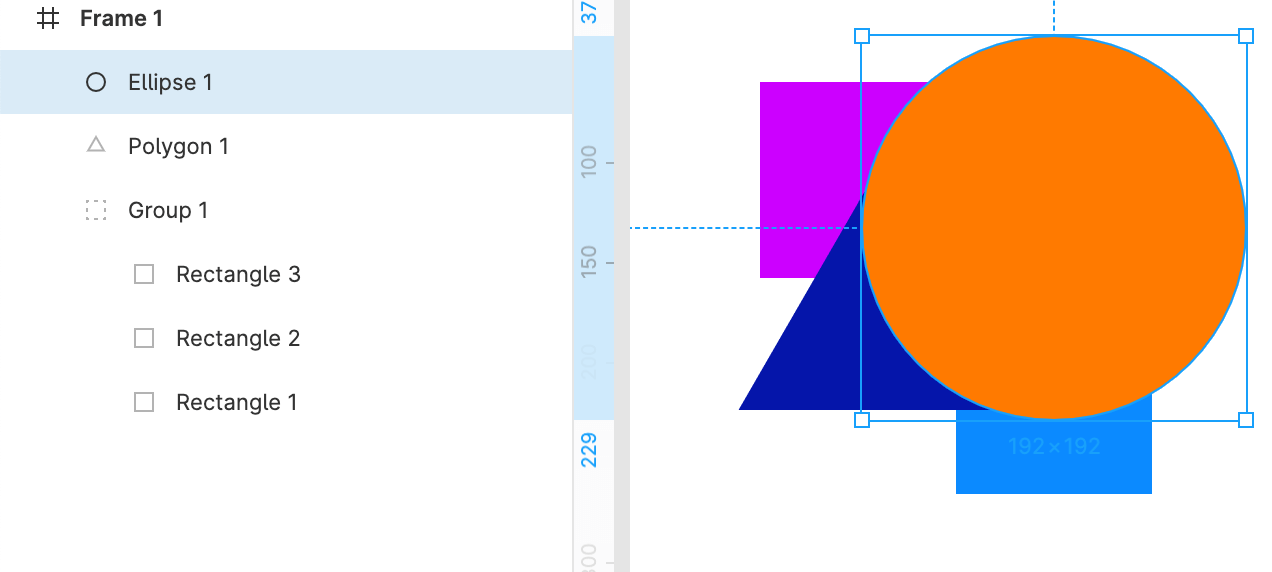
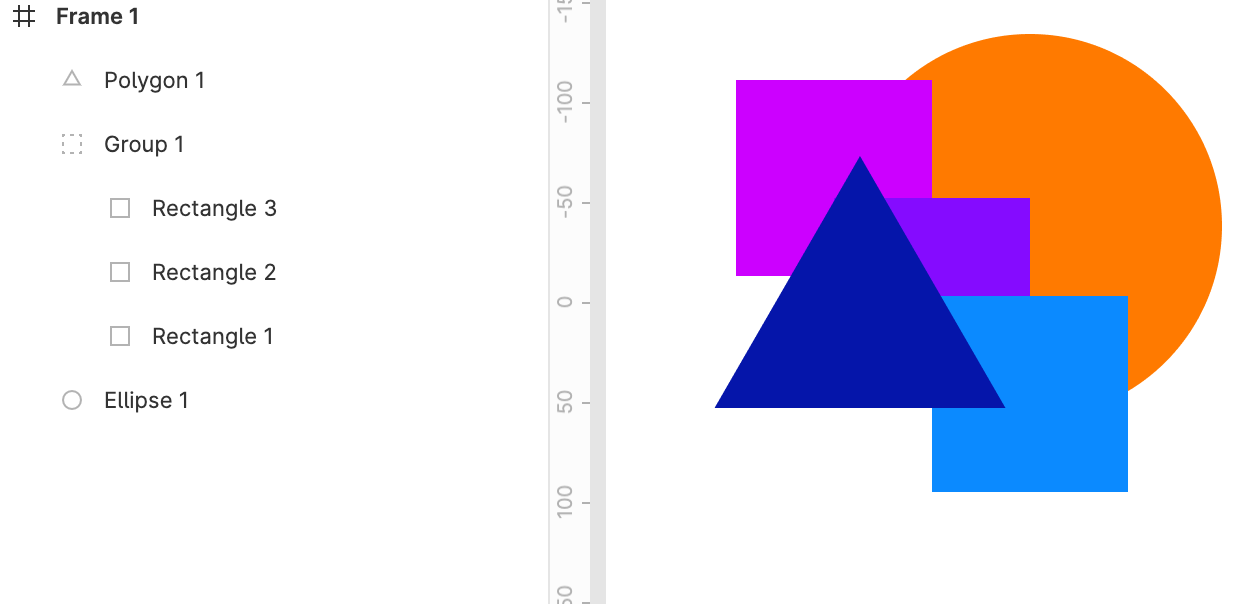
Чтобы объединить элементы в группу (сгруппировать их) нажмите на комбинацию горячих клавиш «Ctrl + G». В панели слоёв вы можете увидеть иконку группы у этих элементов. Если нажать на стрелку напротив группы в слоях, то сможете увидеть все элементы, которые есть внутри.
Если нажать на стрелку напротив группы в слоях, то сможете увидеть все элементы, которые есть внутри.
Объединение элементов в Figma с помощью фрейма
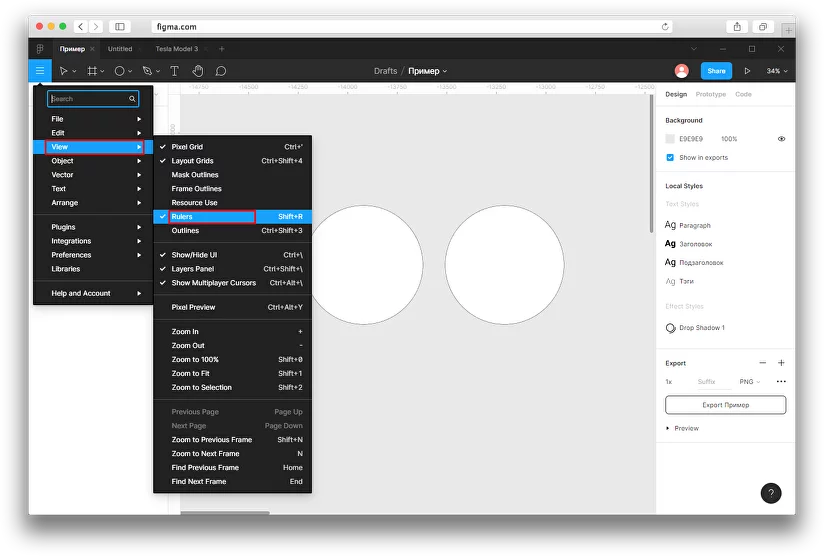
Вы можете объединить элементы с помощью фрейма. Для того, чтобы сделать фрейм вокруг элементов, выберите его в панели инструментов сверху и нарисуйте его вокруг нужных объектов. Также для создания фрейма можете воспользоваться горячими клавишами «Ctrl + Alt + G»
Как разгруппировать в фигме
Чтобы разгруппировать элементы из группы или фрейма в фигме нажмите на клавиатуре 3 клавиши «Ctrl + Shift + G». Также можно нажать на правую клавишу мыши и выбрать пункт «Ungroun selection».
Объединяем векторные фигуры с помощью «Union selection»
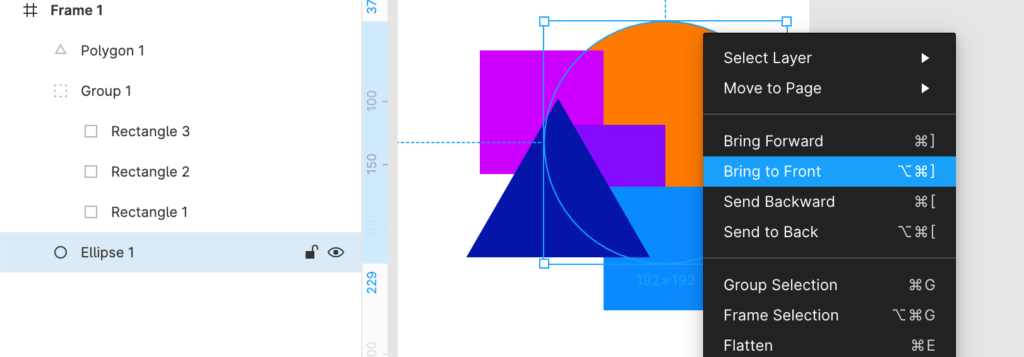
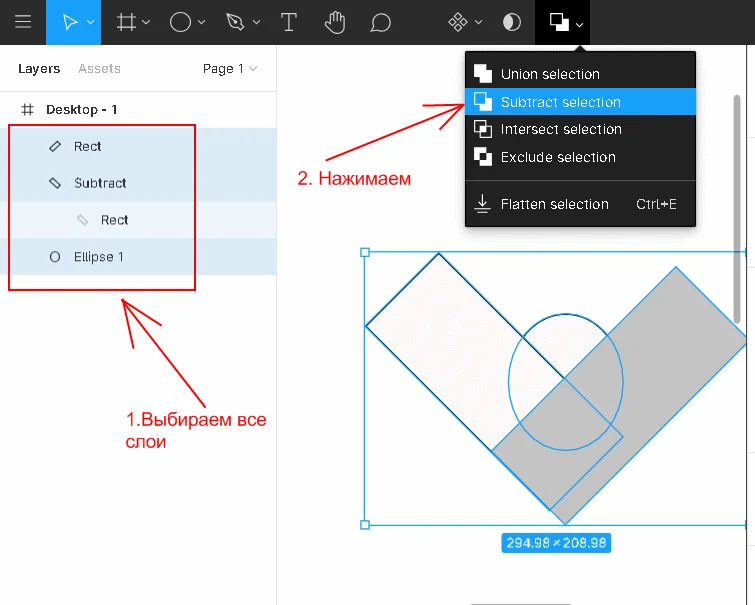
Чтобы объединить векторные фигуры и элементы с помощью функции Union selection, выберите 2 или более векторных элемента. Сверху где есть иконка «Boolean Groups» выберите пункт «Union selection».
Объединение элементов в фигме с помощью «Flatten seleciton»
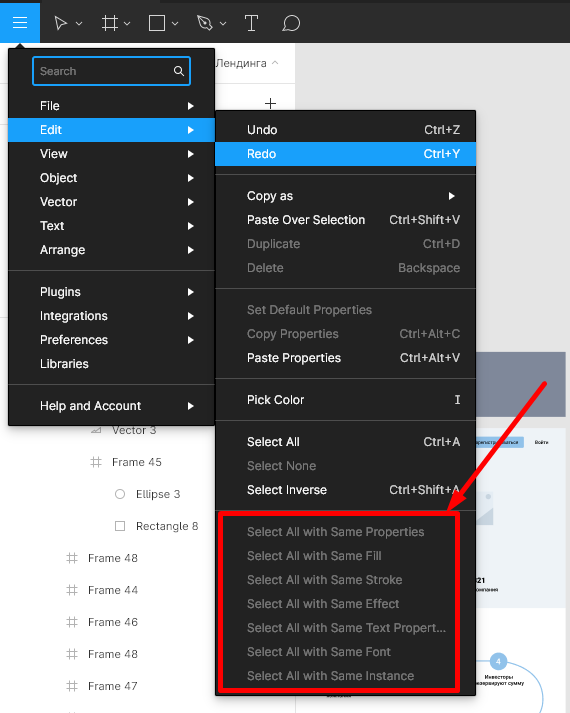
Для объединения элементов можно воспользоваться функцией Flatten selection. Для этого выберите нужные элементы и выберите эту надпись из выпадающего списка сверху.
Для этого выберите нужные элементы и выберите эту надпись из выпадающего списка сверху.
Отличия «Union selection» и «Flatten seleciton» в Figma
Редактируем элементы в группе Union selection
При группировке элементов с помощью функции «Union selection», вы сможете редактировать фигуры стандартным образом. Например если создадите прямоугольник с помощью стандартного инструмента «Rectangle», то его можно скруглять с помощью четырёх точек на углах.
Редактирование элементов в группе Flatten selection
Если будете редактировать векторные элементы в группе «Flatten selection», то будут появляться векторные точки. С их помощью можно изменять размеры элементов.
Заключение
В этой статье мы поговорили как объединить в фигме любые элементы слои, фигуры и т.д. Вы узнали о 4 методах как это сделать. Если у вас есть вопросы, то обязательно напишите их ниже в комментариях.
P.S. Если хотите получить подарок и материалы, которые помогают делать дизайн сайтов в фигме быстрее, то нажмите на эту ссылку.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Как работают группы и фреймы в Figma
Работая в Figma, вы когда-нибудь сталкивались с проблемой выбора, что использовать фрейм или группу? Оба варианта – контейнеры для размещения объектов, но каждый имеет свои уникальные свойства и случаи использования. Не всегда очевидно, как они отличаются друг от друга, поэтому, чтобы помочь вам различать их, я написал эту статью.
Группы
Как и в других инструментах дизайна, группы в Figma позволяют объединять несколько элементов вместе в один слой верхнего уровня. Границы группы определяются ее дочерними элементами, поэтому изменение размера или перемещение этих элементов приведет к автоматическому изменению границ группы. Вы можете создать группу, выбрав объекты и нажав: ⌘ + G (Mac) или Ctrl + G (Win).
Границы группы автоматически корректируются при изменении размера или расположения дочерних элементов
Создание группы не является деструктивным действием – это означает, что она не навсегда выравнивает или объединяет слои вместе. В любой момент вы можете разгруппировать элементы, нажав: ⌘ + Shift + G (Mac) или Ctrl + Shift G (Win).
В любой момент вы можете разгруппировать элементы, нажав: ⌘ + Shift + G (Mac) или Ctrl + Shift G (Win).
Группы действительно полезны, когда вы хотите объединить похожие элементы и работать с меньшим количеством слоев. Например, у вас есть набор логотипов компаний, которые должны оставаться вместе. Создание группы – отличный способ объединить их в один более управляемый слой – кликнув по любому из элементов в вашей группе, вы выделите всю группу, и сможете манипулировать им, как единым объектом на холсте. Если вам нужно выбрать определенный дочерний элемент в группе, дважды кликните по нему.
Также внутри группы вы можете использовать такую функцию, как Smart Selections, чтобы настроить расстояние между элементами. В приведенном ниже примере вы можете увидеть автоматическую настройку границ группы для соответствия общим размерам дочерних элементов при изменении интервала.
Когда вы изменяете размер группы, ее дочерние элементы будут масштабироваться, как векторные изображения. Однако эффекты, контуры и размеры шрифта не будут масштабироваться. Если вы хотите, чтобы эти свойства также масштабировались, используйте инструмент масштабирования (K). Если вы хотите применить ограничения, чтобы определить, как будут изменяться размеры элементов, рассмотрите возможность использования фрейма. Ограничения, применяемые к элементам, всегда будут относиться к ближайшему родительскому фрейму, а не к границам группы. Подробнее об этом в разделе, посвященном фреймам!
Однако эффекты, контуры и размеры шрифта не будут масштабироваться. Если вы хотите, чтобы эти свойства также масштабировались, используйте инструмент масштабирования (K). Если вы хотите применить ограничения, чтобы определить, как будут изменяться размеры элементов, рассмотрите возможность использования фрейма. Ограничения, применяемые к элементам, всегда будут относиться к ближайшему родительскому фрейму, а не к границам группы. Подробнее об этом в разделе, посвященном фреймам!
Сравнение масштабирования групп, содержащих векторные изображения и текст, с использованием нормального поведения при изменении размера и с помощью инструмента масштабирования (K)
Фреймы
Фрейм в Figma – это то, что мы называем «артборд» в других инструментах дизайна. Мы рассматриваем фреймы, как основополагающий элемент проектов, который может выступать в качестве контейнера верхнего уровня и / или представлять области или компоненты вашего дизайна. Фреймы и возможность их вложения являются неотъемлемой частью создания динамических макетов в Figma.
Прежде чем мы углубимся в поведение и свойства фреймов, давайте быстро рассмотрим три различных способа их создания.
- Выберите инструмент «Фрейм» (F) и выберите предустановленный размер устройства на панели свойств справа. Это поместит новый фрейм на ваш холст с точными размерами любого устройства, которое вы выбрали.
- Выбрав инструмент «Фрейм», кликните и перетащите, чтобы создать новый фрейм любого размера.
- Подобно группированию, вы можете выбрать существующие элементы на холсте и поместить их во фрейм, нажав: ⌘ + Opt + G (Mac) или Ctrl + Alt + G (Win).
Если вы хотите сделать наоборот и удалить контейнер родительского фрейма, сочетание клавиш будет таким же, как и при разгруппировке: ⌘ + Shift + G (Mac) или Ctrl + Shift + G (Win). Теперь давайте углубимся в уникальные возможности и варианты использования фреймов.
Размеры фреймов
Размеры фреймов устанавливаются независимо от их дочерних элементов. Если вы перемещаете или масштабируете дочерние элементы внутри фрейма, его границы не будут автоматически корректироваться. Если вы хотите, чтобы размеры фрейма подстраивались под содержимое, вы можете нажать кнопку «Resize to Fit» на панели свойств справа.
Если вы хотите, чтобы размеры фрейма подстраивались под содержимое, вы можете нажать кнопку «Resize to Fit» на панели свойств справа.
Границы фрейма не подстраиваются автоматически под содержимое. Если вам нужно сделать это, выберите параметр «Resize to Fit» на панели свойств
Также важно отметить, что компоненты в Figma ведут себя точно так же, как и фреймы. Вы можете преобразовать фрейм в компонент, чтобы повторно использовать его в других местах, и, если вы отсоедините существующий экземпляр компонента, вы увидите, что он преобразуется во фрейм.
Изменение размера с ограничениями
При изменении размера фреймы и группы ведут себя по-разному. Как уже упоминалось ранее, размер групп будет изменяться подобно векторным изображениям. Размеры фрейма будут изменены независимо от дочерних элементов. Однако, вы можете задать ограничения, которые влияют на изменение размера этих дочерних элементов относительно их родительского фрейма. По умолчанию эти ограничения установлены на «Top» и «Left».
Настройка ограничений может быть очень полезна, когда вы хотите, чтобы элементы сохраняли размер и положение относительно фрейма, что обычно требуется при создании отзывчивых компонентов. В приведенном ниже примере показаны различия между группами, фреймами и фреймами с заданными ограничениями.
Совет: если вы хотите игнорировать ограничения при изменении размера фрейма, удерживайте клавишу ⌘ (Mac) или Ctrl (Win) при перетаскивании фрейма
Контент, выходящий за границу фрейма
Поскольку границы фрейма можно регулировать независимо от его дочерних элементов, функция «clip content» (доступная на правой панели свойств) может использоваться различными способами. Вот несколько распространенных примеров:
- Скрытие контента за пределами границ: Функция «clip content» (обрезать контент) позволяет скрыть любую часть элемента, выходящую за пределы фрейма.
- Отображение содержимого за пределами границ: Отключая функцию «clip content», вы можете включить отображение элементов, выходящих за границы ваших фреймов.
 Например, если вы хотите создать фрейм, содержащий цитату с кавычкой, вы можете изменить размер фрейма так, чтобы его границы были выровнены по левому краю текстового поля, оставляя кавычку за пределами фрейма. В подобных ситуациях, так гораздо проще выровнять объекты в вашем дизайне.
Например, если вы хотите создать фрейм, содержащий цитату с кавычкой, вы можете изменить размер фрейма так, чтобы его границы были выровнены по левому краю текстового поля, оставляя кавычку за пределами фрейма. В подобных ситуациях, так гораздо проще выровнять объекты в вашем дизайне.
- Раскрытие дополнительного контента: Установив надлежащие ограничения и включив «clip content», вы сможете создавать фреймы и компоненты, которые раскрывают больше контента при расширении. Например, у вас есть выпадающее меню, которое используется в разных местах с различным количеством опций. Это дает вам простой способ показать больше пунктов меню, всего лишь изменив размер фрейма.
- Контент, выходящий за границу фрейма, в прототипе: Элементы, которые выходят за границы фрейма, можно настроить для прокрутки внутри прототипа. Например, вы используете фрейм для размещения прокручиваемой карусели. Вы можете настроить поведение выхода за границу таким образом, чтобы его можно было прокручивать при просмотре в режиме прототипа.

Сетки
Сетки макетов (Layout grids) являются уникальной функцией фреймов и могут применяться к любому фрейму или компоненту в вашем дизайне. Это действительно полезно, потому что иногда вы хотите, чтобы области вашего дизайна имели свои собственные независимые сетки. Ограничения изменения размера в Figma также могут работать в сочетании с сетками макетов. В приведенном ниже примере вы можете видеть, что на верхнем уровне есть сетка из 2 столбцов и вложенный вторичный фрейм для панели вкладок, который имеет собственную сетку из 3 столбцов. При установке ограничений, когда размер фрейма верхнего уровня изменяется, дочерние элементы изменяют размер относительно сетки макета.
Вывод
Вы можете по-разному использовать группы и фреймы (вместе или по отдельности) для достижения различных результатов.
Коротко о главном. Используйте группы, если:
- Вы хотите объединить несколько объектов в один управляемый слой
- Вы хотите сгруппировать элементы, которые будут поддерживать фиксированные отношения при масштабировании (например, логотип или символ, состоящий из нескольких фигур)
- Вы хотите, чтобы границы группы автоматически адаптировались к дочерним объектам при манипулировании с ними
Коротко о главном. Используйте фреймы, если:
Используйте фреймы, если:
- Вы хотите контролировать размер фрейма независимо от его содержимого
- Вы хотите определить поведение дочерних элементов при изменении размера
- Вы хотите, чтобы объекты были обрезаны по границам фрейма или находились вне его границ
- Вы хотите использовать вложенный скроллинг в своем прототипе (например, горизонтальная карусель или карта, которую вы можете перемещать по вертикали и горизонтали)
- Вы хотите использовать сетку макета внутри него
Подробнее об использовании фреймов и групп читайте в нашей статье.
Если вы хотите увидеть, как создавались примеры из этой статьи, нажмите здесь, чтобы добавить копию файла в Figma.
Перевод статьи Thomas Lowry
Объединяйте и редактируйте фигуры — Видеоруководство по Figma
Из курса: Figma Essential Training: The Basics
Комбинируйте и редактируйте фигуры
“
— [Инструктор] Создавая фигуры, вы захотите их комбинировать, редактировать и делать подобные вещи. Так вот что мы собираемся делать дальше. Мы собираемся создать значок булавки на карте, чтобы дать вам представление. Итак, что я хочу сделать, так это спуститься сюда, к нижней части этого кадра, и мы немного увеличим масштаб. Итак, вы знаете, я обычно использую команду на Mac и колесо прокрутки на мыши для увеличения. Вы также можете использовать клавишу «плюс» или «минус», чтобы уменьшить масштаб. Итак, мы можем немного увеличить масштаб, и вы заметите, что я собираюсь немного сдвинуться вниз, нажав клавишу пробела, перейдя к инструменту «Рука» и перетащив его. Так что я могу видеть дно здесь, а затем отпустить клавишу пробела, когда вы закончите. Если вы увеличите масштаб достаточно далеко, вы увидите эту сетку, это пиксельная сетка, по которой мы можем выровняться, так что это упрощает захват вещей. Поэтому увеличивайте масштаб, пока не увидите эту пиксельную сетку. Теперь мы собираемся нарисовать значок булавки на карте, поэтому подойдите сюда и выберите эллипс. Это на самом деле довольно легко сделать, когда вы видите, как это делается.
Так вот что мы собираемся делать дальше. Мы собираемся создать значок булавки на карте, чтобы дать вам представление. Итак, что я хочу сделать, так это спуститься сюда, к нижней части этого кадра, и мы немного увеличим масштаб. Итак, вы знаете, я обычно использую команду на Mac и колесо прокрутки на мыши для увеличения. Вы также можете использовать клавишу «плюс» или «минус», чтобы уменьшить масштаб. Итак, мы можем немного увеличить масштаб, и вы заметите, что я собираюсь немного сдвинуться вниз, нажав клавишу пробела, перейдя к инструменту «Рука» и перетащив его. Так что я могу видеть дно здесь, а затем отпустить клавишу пробела, когда вы закончите. Если вы увеличите масштаб достаточно далеко, вы увидите эту сетку, это пиксельная сетка, по которой мы можем выровняться, так что это упрощает захват вещей. Поэтому увеличивайте масштаб, пока не увидите эту пиксельную сетку. Теперь мы собираемся нарисовать значок булавки на карте, поэтому подойдите сюда и выберите эллипс. Это на самом деле довольно легко сделать, когда вы видите, как это делается. Выходи сюда и тащи, мы просто собираемся сделать круг. Чтобы сделать круг, нажмите клавишу Shift, сделайте его примерно большим, что-то в этом роде. Отпустил мышь, а затем клавишу. И мы собираемся пойти и начать редактировать и делать что-то с этим. Итак, чтобы подумать наперед, нам нужен еще один круг, подобный этому, скопированный и помещенный сверху, и сделанный немного меньше, чтобы мы могли сделать всю эту иконку булавки карты. Так что просто скопируйте с помощью Command + C или Control + C в Windows. Вставить, Command + V на Mac или Control + V на Windows. И вы увидите, что он на самом деле вставил один прямо сверху, вот как работает Figma. Хорошо, чтобы сделать его немного меньше, подойдите к углу, и что мы собираемся сделать, так это масштабировать его. Так что просто перетащите, чтобы масштабировать его от центра, чтобы они все еще были выровнены. Нажмите клавишу Option на Mac или клавишу Alt в Windows. Теперь вы можете его исказить, поэтому одновременно нажмите клавишу Shift.
Выходи сюда и тащи, мы просто собираемся сделать круг. Чтобы сделать круг, нажмите клавишу Shift, сделайте его примерно большим, что-то в этом роде. Отпустил мышь, а затем клавишу. И мы собираемся пойти и начать редактировать и делать что-то с этим. Итак, чтобы подумать наперед, нам нужен еще один круг, подобный этому, скопированный и помещенный сверху, и сделанный немного меньше, чтобы мы могли сделать всю эту иконку булавки карты. Так что просто скопируйте с помощью Command + C или Control + C в Windows. Вставить, Command + V на Mac или Control + V на Windows. И вы увидите, что он на самом деле вставил один прямо сверху, вот как работает Figma. Хорошо, чтобы сделать его немного меньше, подойдите к углу, и что мы собираемся сделать, так это масштабировать его. Так что просто перетащите, чтобы масштабировать его от центра, чтобы они все еще были выровнены. Нажмите клавишу Option на Mac или клавишу Alt в Windows. Теперь вы можете его исказить, поэтому одновременно нажмите клавишу Shift. Итак, Option + Shift на Mac, Alt + Shift на Windows и уменьшите его, примерно на столько же. Отпустите кнопку мыши, а затем клавишу. Хорошо, мы возьмем эти два сейчас, и мы возьмем этот круг и пробьем его через тот. Итак, мы применим булеву операцию. Итак, Shift + щелкните круг здесь, поднимитесь вверх, и на панели инструментов вы увидите, что у нас есть несколько вариантов. У нас есть возможность создавать компоненты, о них мы поговорим позже. У нас есть маски, мы их скоро сделаем. И у вас есть прямо здесь это булевы операции. Нажмите на стрелку справа, и мы собираемся использовать вычитание выделения. И это просто вычитает верхнюю форму из формы внизу, чтобы дать вам это. Теперь, чтобы отредактировать его, чтобы сделать карту булавкой. Когда вы создаете фигуры, вы можете изменять масштаб и размер, перемещать и делать все это. Но если вы хотите войти и отредактировать фактические точки и исказить форму, дважды щелкните серую область, и вы прямо сейчас входите в группу. Вы можете видеть здесь, что это на самом деле состоит из двух фигур, меньшего круга и большего круга.
Итак, Option + Shift на Mac, Alt + Shift на Windows и уменьшите его, примерно на столько же. Отпустите кнопку мыши, а затем клавишу. Хорошо, мы возьмем эти два сейчас, и мы возьмем этот круг и пробьем его через тот. Итак, мы применим булеву операцию. Итак, Shift + щелкните круг здесь, поднимитесь вверх, и на панели инструментов вы увидите, что у нас есть несколько вариантов. У нас есть возможность создавать компоненты, о них мы поговорим позже. У нас есть маски, мы их скоро сделаем. И у вас есть прямо здесь это булевы операции. Нажмите на стрелку справа, и мы собираемся использовать вычитание выделения. И это просто вычитает верхнюю форму из формы внизу, чтобы дать вам это. Теперь, чтобы отредактировать его, чтобы сделать карту булавкой. Когда вы создаете фигуры, вы можете изменять масштаб и размер, перемещать и делать все это. Но если вы хотите войти и отредактировать фактические точки и исказить форму, дважды щелкните серую область, и вы прямо сейчас входите в группу. Вы можете видеть здесь, что это на самом деле состоит из двух фигур, меньшего круга и большего круга. Если вы наведете на них курсор, вы это увидите. Это называется вычесть. Теперь, если вы снова дважды щелкните по этому кругу, вы сможете добраться до якорей, это точки, в которые вы можете войти и исказить. И это хеширование означает, что вы собираетесь это сделать, вы находитесь в режиме редактирования. Так что хватайтесь за эту точку и спускайтесь вниз. И что мы хотим сделать, так это привести его в соответствие. Итак, просто идите прямо вниз, и вы увидите что-то подобное, и отпустите. Теперь вы можете видеть, что эти маленькие ручки на самом деле контролируют кривую пути или форму пути. Мы хотим, чтобы это была угловая точка, поэтому, если вы дойдете до этой точки прямо здесь, нажмите на нее, чтобы выбрать ее. И я хочу, чтобы вы сделали следующее: нажмите клавишу Command на Mac или клавишу Control в Windows. И вы увидите эту маленькую штуку рядом с указателем. Если вы просто нажмете, вы фактически уберете ручки. Если бы вы щелкнули еще раз, вы бы добавили их, так что вы идете вперед и назад.
Если вы наведете на них курсор, вы это увидите. Это называется вычесть. Теперь, если вы снова дважды щелкните по этому кругу, вы сможете добраться до якорей, это точки, в которые вы можете войти и исказить. И это хеширование означает, что вы собираетесь это сделать, вы находитесь в режиме редактирования. Так что хватайтесь за эту точку и спускайтесь вниз. И что мы хотим сделать, так это привести его в соответствие. Итак, просто идите прямо вниз, и вы увидите что-то подобное, и отпустите. Теперь вы можете видеть, что эти маленькие ручки на самом деле контролируют кривую пути или форму пути. Мы хотим, чтобы это была угловая точка, поэтому, если вы дойдете до этой точки прямо здесь, нажмите на нее, чтобы выбрать ее. И я хочу, чтобы вы сделали следующее: нажмите клавишу Command на Mac или клавишу Control в Windows. И вы увидите эту маленькую штуку рядом с указателем. Если вы просто нажмете, вы фактически уберете ручки. Если бы вы щелкнули еще раз, вы бы добавили их, так что вы идете вперед и назад. Так что убедитесь, что это выглядит так, тогда вы можете отпустить ключ, и мы его получили. Теперь мы хотим отредактировать эту фигуру прямо здесь. И чтобы прекратить редактирование, прямо сейчас мы находимся в режиме редактирования, и это всегда меня смущало. Вы можете либо нажать escape, либо нажать «Готово» прямо здесь. Итак, я нажму Escape, и он погаснет и выберет, вы можете видеть здесь, он все еще выбирает внешние объекты. Что я хочу сделать сейчас, так это выбрать этот внутренний объект. Поэтому, если вы нажмете на него, вы можете снова сделать его больше и меньше, Option + Shift + перетаскивание, Alt + Shift + перетаскивание в Windows, и вы можете изменить его размер. Вот так, отпускаем мышь, а затем клавиши. Теперь нам нужно изменить цвет всей фигуры. Что нам нужно сделать, так это выбрать все это. Таким образом, вы можете нажать Escape, чтобы отменить выбор, а затем щелкнуть по нему. Или вы можете щелкнуть по нему здесь на панели слоев, чтобы выбрать весь сгруппированный объект, это группа вещей.
Так что убедитесь, что это выглядит так, тогда вы можете отпустить ключ, и мы его получили. Теперь мы хотим отредактировать эту фигуру прямо здесь. И чтобы прекратить редактирование, прямо сейчас мы находимся в режиме редактирования, и это всегда меня смущало. Вы можете либо нажать escape, либо нажать «Готово» прямо здесь. Итак, я нажму Escape, и он погаснет и выберет, вы можете видеть здесь, он все еще выбирает внешние объекты. Что я хочу сделать сейчас, так это выбрать этот внутренний объект. Поэтому, если вы нажмете на него, вы можете снова сделать его больше и меньше, Option + Shift + перетаскивание, Alt + Shift + перетаскивание в Windows, и вы можете изменить его размер. Вот так, отпускаем мышь, а затем клавиши. Теперь нам нужно изменить цвет всей фигуры. Что нам нужно сделать, так это выбрать все это. Таким образом, вы можете нажать Escape, чтобы отменить выбор, а затем щелкнуть по нему. Или вы можете щелкнуть по нему здесь на панели слоев, чтобы выбрать весь сгруппированный объект, это группа вещей. Теперь вы можете подойти к заливке, нажмите на заливку и давайте изменим цвет на белый. И вот мы идем. Что мы будем делать, я собираюсь немного уменьшить масштаб, вы можете использовать минус и колесо прокрутки. Вы можете щелкнуть по нему и изменить его размер, если хотите, нажав клавишу Shift, чтобы сделать его немного меньше. Мы собираемся масштабировать его и делать с ним разные вещи, пока собираем другие значки.
Теперь вы можете подойти к заливке, нажмите на заливку и давайте изменим цвет на белый. И вот мы идем. Что мы будем делать, я собираюсь немного уменьшить масштаб, вы можете использовать минус и колесо прокрутки. Вы можете щелкнуть по нему и изменить его размер, если хотите, нажав клавишу Shift, чтобы сделать его немного меньше. Мы собираемся масштабировать его и делать с ним разные вещи, пока собираем другие значки.
Содержание
масок — Руководство по рисунке — Дизайн+Код
Добавить в фавориты
Использование масок для обмена содержания и сочинения вашей конструкции на рис.
Рис. Руководство
1
Инструмент рисунка
0:54
2
Редактор в Figma
1:17
3
Основные инструменты
2:14
4
Свойства положения, размера, поворота и углового радиуса
1:27
5
Стили цветов
1:13
7
Темный режим с цветами выбора
1:17
8
Градиенты
1:36
СОЗДАНИЕ.
2:37
10
Режимы смешивания
2:02
11
Выравнивание, распределение, и притягивание UP.0003
13
Эффекты тени и размытия
1:48
14
Использование изображений
2:00
15
Заполнение, ход и усовершенствованный ход
3:21
. и стили
1:37
17
Google Fonts и пользовательские шрифты
1:13
18
Доступность
19
.0003
1:11
21
Сетка макета
2:00
22
Автомат на рис.
8:17
23
Vector Mode
0:55
23
Vect
1:19
25
Перспективные макеты
2:00
26
3D макеты
1:20
27
Использование иллюстраций в дизайне
2:03
9000 2
9000 2
9000 2
0003
2:24
29
Дизайн икона
1:48
30
Компоненты
1:50
31
Команда
2:14
32
Создание конфетта
: 59
33
Дупликация Speam Shape
1:41
34
Apple Watch Ring Dring
2:23
35
Экспорт Assets на рис.
1:39
36 36
.
1:04
37
Дизайн с данными
1:57
38
Прототипирование
2:25
39
Версия & Previews
1:36
41
Variants
5:39
42
Interactive Components
43
UIKits
4:47
44
Plugins
5:47
45
Фон Blob
4:45
46
Волновой фон
6:46
47
3D -формы
12:27
48
Parallesing Prototyping в Figma 9000
.
49
3D Perspection Design
7:16
50
Стеклянный значок
9:16
51
Хрустальный шар с анимацией эффекта воды
12:54
52 9000 3
Дизайн и код Анимация линии с буквами
29:38
53
Футуристическая линейная анимация
19:30
54
Импорт от Adobe Illustrator до Figma
Иллюстрация на рис.
4:07
56
Удалите плагин BG
2:27
57
Циркулярные линии Advanced Husc0003
4:49
59
Включите изображение в вектор
3:11
60
Прототип с содержанием прокрутки
3:42
61
Содержание объятий и разрешение
62
.
4:13
63
Круглый текст на пути
5:57
64
Зеркальный прототип
2:39
65
Sticky Nav и Bar Prototyping
4:37
.0003
66
Видео В Прототипе Фигмы
67
Градиенты сетки
3:03
68
Figma Sections
. 4:17
71
Радиальный градиент
5:11
72
После задержки -анимации.0002 Lottie Animations
3:55
75
Дизайн регистрации экрана
6:42
76
Генератор контента
2:53
77
Дизайн Lint. Отсутствие стиль
2:36
Design Lint. 78
78
Slice Tool
79
Адаптивный макет с точками останова
80
Дизайн диаграмм
81
Модалы дизайна
82
Перионарная переименование
83
0002 Дизайн экрана на адаптацию
84
Прототип анимационной кнопки
85
Smart Selection
86
.
Вариативные шрифты
91
Плагины AI
92
Текстовая анимация
93
Изменение размера слоев
94
Просмотр слоев. мы расскажем, как использовать Figma для быстрого создания маски из кадра. Есть 5 различных способов сделать это. Вы можете использовать маску с несколькими фигурами или использовать текст, а также содержимое клипа.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Учитесь с видео и исходными файлами. Доступно только подписчикам Pro.

Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Шаблоны и исходный код
Загрузить исходные файлы
Загрузить видео и ресурсы, чтобы просматривать и учиться в автономном режиме без перерыва.
Шаблон дизайна
Исходный код для всех разделов
видеофайлы, EPUB and Subtitles
Просмотр всех загрузок
1
Инструмент дизайна фигма
Начало работы с фиг. 2
Редактор в Figma
Знакомство с интерфейсом Figma
1:17
3
Основные инструменты
Знакомство с панелью инструментов в Figma
2:14
4
Свойства положения, размера, поворота и радиуса угла
Работа со свойствами положения, размера, поворота и радиуса угла
1:27
5
Цветовые стили
Работа с цветовыми стилями
1:13
6
Маски
Использование масок для обрезки контента и компоновки дизайна в Figma
1:47
7
Темный режим с выбором цветов для темного дизайна
и адаптация для дизайна с цветами выделения
1:17
8
Градиенты
Мы рассмотрим различные способы использования градиентов в вашей работе, а также методы их создания
1:36
9
03 Создание фона Дизайн фона в Figma
2:37
10
Режимы наложения
Изучите интересные техники с помощью режимов наложения
2:02
11
Выравнивание, распределение,
Изучение выравнивания и аккуратного выхода на рис.
1:24
12
Союз и угловой радиус
Работа над Союзом и угловым радиусом
2:53
13
. добавить тени и размытие в ваш дизайн0003
Узнайте больше о заливке и различных параметрах обводки в Figma
3:21
16
Свойства и стили текста
Изучите и узнайте о свойствах шрифта Figma
1:37
17
Google Fonts
0 и пользовательские шрифты
Изучите различия между шрифтами Google и пользовательскими шрифтами для вашего веб-сайта
1:13
18
Доступность
Изучите возможности дизайна
19
Отзывчивый дизайн
Проектирование отзывчивых макетов на фигме с использованием ограничений и автоматического макета
3:07
20
Ограничения
Работа с ограничениями на рис.
1:11
21
Layout Grid
. используя сетки, столбцы, строки и поля.
2:00
22
Auto Layout in Figma
Работа с Auto Layout для адаптивного дизайна
8:17
23
Vector Mode
Изучение векторного режима для редактирования и настройки векторных форм
0:55
24
Векторная сеть
Научитесь использовать векторные сети и значки дизайна
1:19
25
. Перспектива
Перспектива
1:19
25
.
Используйте реалистичные макеты для презентации своих проектов
2:00
26
3D-макеты
Добавление 3D-макетов в дизайн
1:20
29
29
0003
Включите иллюстрации в ваш дизайн
2:03
28
BOOLEANS
Использование логитов для проектирования значков
2:24
29
Дизайн икона
Изучите, чтобы разрабатывать значники, используемые инструменты. Фигма.
1:48
30
Компоненты
Сделайте свой дизайн более пригодным для повторного использования с помощью компонентов.
1:50
31
Team Library
Публикация стилей дизайна и компонентов
2:14
32
Создание конфетти
Работа с плагином Confetti
1:59
33
Looper Shape Duplication
Ring
Создание кольца Apple Watch в Figma
2:23
35
Экспорт ресурсов в Figma
Узнайте об экспорте ресурсов в Figma для реализации
1:39
36
Экспорт CSS Code
Работа с CSS -кодом на рис.
1:04
37
Проектирование с данными
Плагины, чтобы помочь вам в разработке с реальным контентом
1:57
38
.
Быстро создайте весь поток для дизайна вашего приложения в Figma
2:25
39
История версий
Работа с историей версий в Figma
1:25
40
03
Узнайте о сотрудничестве и обмене с фиг.
1:36
41
Варианты
Сочетание аналогичных компонентов в варианты
5:39
42
Interactive Components
Создание повторных взаимодействий с использованием интернатных компонентов
.
UIKits
Проектирование с использованием UIKits в Figma
4:47
44
Плагины
Исследование и проектирование с использованием плагинов в Figma
5:47
45
Фон капли
Создайте простой фон капли в Figma
4:45
46
Фон волны
и Figma
6:46
47
3D-формы
Создание 3D-похожих фигур с использованием векторных инструментов на рис.
12:27
48
Parallax Prototyping на фигма
фоновый и передний слои движутся с разной скоростью
7:52
49
3D UI Perspective Design
Преобразование пользовательского интерфейса с помощью трехмерной перспективы
7:16
50
Узнайте, как создать креативный дизайн с помощью Glass Icon
размытие фона
9:16
51
Хрустальный шар с анимацией с эффектом воды
Анимация волн в хрустальном шаре с помощью инструмента прототипирования0003
Узнайте, как анимировать линии с помощью CSS в CodeSandbox.
Импорт из Adobe Illustrator в Figma
Рекомендации по импорту файла Illustrator в Figma
3:16
55
Создание иллюстрации в Figma
Использование векторного инструмента в Figma для создания иллюстрации с нуля
4:07
56
Удалить плагин BG
Удалить фон изображения с помощью плагина RemoveBG в Figma
3:27
58
Публикация дизайна в сообществе
Публикация файлов дизайна в сообществе Figma
4:49
59
Преобразование изображения Figma в вектор
3
3:11
60
Прототип с содержанием прокрутки
Добавить вертикальную и горизонтальную прокрутку на вашем фигма -прототипе
3:42
61
. объемный контент, фиксированная ширина или высота, контейнер заполнения и усечение текста
объемный контент, фиксированная ширина или высота, контейнер заполнения и усечение текста
62
Advanced Auto Layout
Узнайте, как использовать режим интервалов, наложение холста, выравнивание по базовой линии текста, значения обводки в расширенном макете
4:13
63
Циклический текст на пути
Сделайте круговой текст на пути с помощью плагина ARC в Figma
5:57
64
ваше мобильное устройство с помощью прототипа3
Мобильное приложение Figma.0003
Применение видео в качестве заливки с помощью любой векторной сети к вашему прототипу Разделы
Используйте разделы в Figma для лучшей организации проектов и облегчения совместной работы
69
Unsplash Стоковые Фото
Вставляйте красивые изображения из Unsplash прямо в свои проекты
2:07
70
Угловой градиент
Пошаговое руководство по созданию и настройке углового градиента в Figma профессиональный дизайн
5:11
72
Анимация после задержки Прототипирование
Самый простой способ анимировать что-либо в Интернете, используя простое взаимодействие после задержки в Figma
73
Каркас пользовательского интерфейса
Используйте различные инструменты и плагины для создания каркаса, который поможет вам легко спланировать и спроектировать пользовательский интерфейс. Figma для улучшения совместной работы и улучшения ваших проектов
Figma для улучшения совместной работы и улучшения ваших проектов
3:55
75
Дизайн экрана регистрации
Простой дизайн экрана регистрации в Figma для вашего приложения или веб-сайта
6:42
76
Генератор контента
Полезные плагины, которые могут помочь дизайнерам разрабатывать с использованием реального контента и сэкономить время
2:36
78
Slice Tool
Экспортируйте дизайны с помощью инструмента Slice в Figma
79
Адаптивный макет с точками останова0003
80
Дизайн диаграмм
Изучение бесконечных возможностей конструкций диаграмм для визуализации данных
81
Модалы дизайна
Как разработать модалы, которые улучшают пользовательские интерфейсы
Печата. файлов в Figma с помощью подключаемого модуля Batch Rename
83
Экран адаптации дизайна
Создание привлекательного опыта для удержания пользователей с помощью дизайна адаптации
84
Прототип анимационной кнопки
Как создать динамическую интерактивную кнопку
85
Smart Selection
Усеивать слои более эффективно с умным выбором
86
. систему, используя свойства компонентов и редактируя их непосредственно на панели свойств
систему, используя свойства компонентов и редактируя их непосредственно на панели свойств
87
RedLines
Измеряйте расстояния и комментируйте свои проекты Figma перед передачей с помощью плагина Redlines Figma
88
Интерактивный календарь
Узнайте, как использовать интерактивные компоненты в Figma для создания интерактивного календаря с состояниями наведения и нажатия
89
Измерение расстояния Figma
90
Variable Fonts
Узнайте, как заменить статические шрифты версией Variable Font
91
Плагины AI
Лучшие плагины AI для Figma, которые помогут дизайнерам создавать лучшую графику
92
Текстовая анимация
Создайте впечатляющую анимацию текста движения с использованием интерактивного компонента и после задержки
93
Изменение слоев
Сбросьте размер слоев с использованием масштабного инструмента
94
Просмотр слоев
Понимание и органо дизайн с контурами слоя просмотра
95
Подключения прототипов
Настройте свои прототипы так, чтобы любой, у кого есть доступ к просмотру, мог видеть взаимодействия
96
Экспорт SVG-файлов и кода
Экспорт изображения в виде SVG-файла позволяет легко встроить его в код HTML и CSS 98
Заполнитель пользовательского интерфейса
Вставка временного элемента для визуализации дизайна
99
Переключатель темного режима
Превратите свой дизайн в темный режим одним щелчком мыши
Познакомьтесь с инструкторами
Мы все стараемся придерживаться нашего метода пошагового обучения, предоставляя исходные файлы и отдавая приоритет дизайну наших курсов.

 Например, если вы хотите создать фрейм, содержащий цитату с кавычкой, вы можете изменить размер фрейма так, чтобы его границы были выровнены по левому краю текстового поля, оставляя кавычку за пределами фрейма. В подобных ситуациях, так гораздо проще выровнять объекты в вашем дизайне.
Например, если вы хотите создать фрейм, содержащий цитату с кавычкой, вы можете изменить размер фрейма так, чтобы его границы были выровнены по левому краю текстового поля, оставляя кавычку за пределами фрейма. В подобных ситуациях, так гораздо проще выровнять объекты в вашем дизайне.



 Поэтому писать короткие актуальные сообщения — можно и нужно:
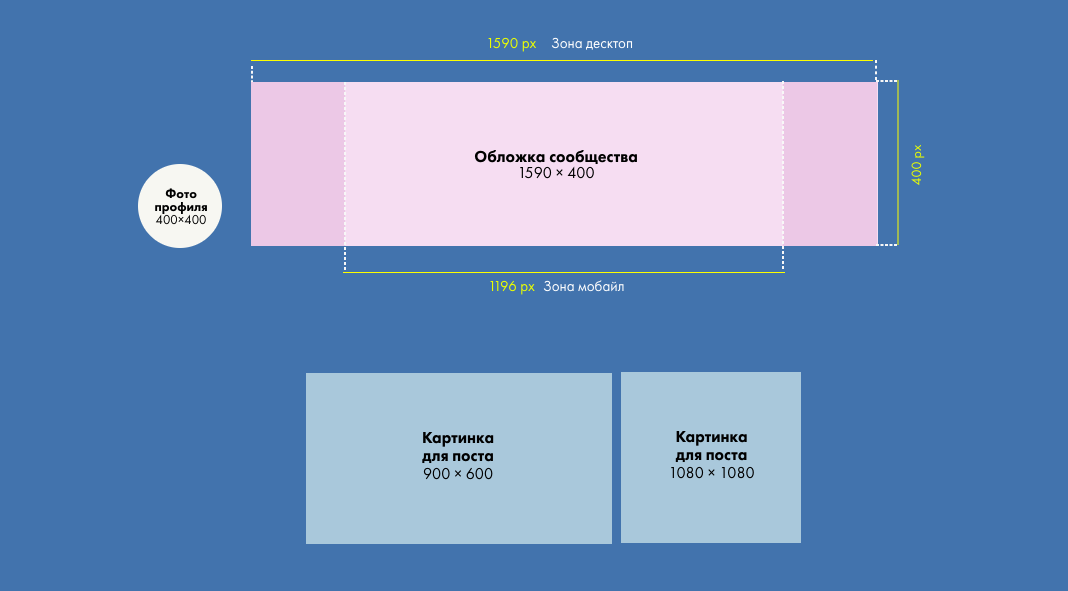
Поэтому писать короткие актуальные сообщения — можно и нужно: Можно загрузить какую-то другую и выбрать вертикальный формат — более выигрышный для мобильного экрана. Тогда размер обложки будет 1080х1920 px.
Можно загрузить какую-то другую и выбрать вертикальный формат — более выигрышный для мобильного экрана. Тогда размер обложки будет 1080х1920 px.
 В них могут быть фирменные элементы, фотографии, иллюстрации, связанные по смыслу с товаром или услугой.
В них могут быть фирменные элементы, фотографии, иллюстрации, связанные по смыслу с товаром или услугой. Следите, чтобы объекты были контрастными на фоне, а надписи — если они будут — достаточно крупными и читабельными.
Следите, чтобы объекты были контрастными на фоне, а надписи — если они будут — достаточно крупными и читабельными. Если оно вам не нравится, всегда можно его поменять.
Если оно вам не нравится, всегда можно его поменять. Оптимальный размер картинки для обложки — 1280×720 px.
Оптимальный размер картинки для обложки — 1280×720 px.
 Свежие статьи из блога. Эксклюзивные кейсы
Свежие статьи из блога. Эксклюзивные кейсы Линейка сменных модульных гибридных дисплеев Sacagawea от Classic может быть собрана всего за 25 минут для 10-футового дисплея и имеет широкий выбор аксессуаров, и все может быть отправлено в формованных транспортировочных ящиках. Когда вы покупаете Sacagawea Display , он может расти вместе с вами по мере роста ваших потребностей, от небольшой десятифутовой будки до более крупных размеров с соответствующими аксессуарами. Наконец, вы будете удивлены, узнав, что вам не нужны никакие инструменты для установки стенда.
Линейка сменных модульных гибридных дисплеев Sacagawea от Classic может быть собрана всего за 25 минут для 10-футового дисплея и имеет широкий выбор аксессуаров, и все может быть отправлено в формованных транспортировочных ящиках. Когда вы покупаете Sacagawea Display , он может расти вместе с вами по мере роста ваших потребностей, от небольшой десятифутовой будки до более крупных размеров с соответствующими аксессуарами. Наконец, вы будете удивлены, узнав, что вам не нужны никакие инструменты для установки стенда. В течение многих лет продукты Classic продавались через национальную дистрибьюторскую сеть, и теперь те же продукты доступны с привлекательными скидками в Интернете.
В течение многих лет продукты Classic продавались через национальную дистрибьюторскую сеть, и теперь те же продукты доступны с привлекательными скидками в Интернете. Я не знаю никого другого в индустрии выставок, кто хотел бы и мог работать с вами над работой ваших клиентов и гарантировать ваше удовлетворение, как это делает Classic!
Я не знаю никого другого в индустрии выставок, кто хотел бы и мог работать с вами над работой ваших клиентов и гарантировать ваше удовлетворение, как это делает Classic!





 Причём там не только простой дизайн, но и достаточно оригинальные варианты. Больше выбора на SlideModel, но чтобы что-то скачать, нужно купить доступ минимум на $24.
Причём там не только простой дизайн, но и достаточно оригинальные варианты. Больше выбора на SlideModel, но чтобы что-то скачать, нужно купить доступ минимум на $24. Чтобы не беспокоиться, можно брать изображения, у которых истекли или никогда не существовали авторские права. В России к общественному достоянию относят произведения, авторы которых ушли из жизни более 70 лет назад (и если при этом у них нет правопреемников). Но public domain — это необязательно старые фото или картины: современные дизайнеры и фотографы сами могут выкладывать свой контент под соответствующей лицензией.
Чтобы не беспокоиться, можно брать изображения, у которых истекли или никогда не существовали авторские права. В России к общественному достоянию относят произведения, авторы которых ушли из жизни более 70 лет назад (и если при этом у них нет правопреемников). Но public domain — это необязательно старые фото или картины: современные дизайнеры и фотографы сами могут выкладывать свой контент под соответствующей лицензией.

 Большой выбор иконок для презентаций — есть и цветные, и чёрно-белые. Можно подобрать сдержанные варианты или более весёлые.
Большой выбор иконок для презентаций — есть и цветные, и чёрно-белые. Можно подобрать сдержанные варианты или более весёлые.
 То есть только объект, который вы ищете, и ничего лишнего. Очень удобно, если нужен маленький предмет вроде листочка или животного, чтобы дополнить слайд. Есть и фото, и графика.
То есть только объект, который вы ищете, и ничего лишнего. Очень удобно, если нужен маленький предмет вроде листочка или животного, чтобы дополнить слайд. Есть и фото, и графика. pngmart.com/
pngmart.com/
 Свежие статьи из блога. Эксклюзивные кейсы
Свежие статьи из блога. Эксклюзивные кейсы Многие из этих стоков позволяют бесплатно скачивать изображения в хорошем качестве, часть ресурсов предлагает платную подписку.
Многие из этих стоков позволяют бесплатно скачивать изображения в хорошем качестве, часть ресурсов предлагает платную подписку.

 Все картинки можно скачивать бесплатно для использования в личных целях. Для скачивания PNG-файла достаточно кликнуть по нему правой кнопкой мыши и сохранить на свой компьютер при помощи команды «Сохранить изображение как».
Все картинки можно скачивать бесплатно для использования в личных целях. Для скачивания PNG-файла достаточно кликнуть по нему правой кнопкой мыши и сохранить на свой компьютер при помощи команды «Сохранить изображение как».

 Все картинки черного цвета, но их легко перекрасить в программе для подготовки презентаций PowerPoint.
Все картинки черного цвета, но их легко перекрасить в программе для подготовки презентаций PowerPoint.
 Не Текст. Не Аудио. Именно образ правит этим миром.
Не Текст. Не Аудио. Именно образ правит этим миром. Я говорю об умных изображениях, живописных изображениях, анимированных изображениях и изображениях, полных цвета, жизни и оригинальности. Изображения, которые переносят нас в другую реальность, оставляют неизгладимое впечатление.
Я говорю об умных изображениях, живописных изображениях, анимированных изображениях и изображениях, полных цвета, жизни и оригинальности. Изображения, которые переносят нас в другую реальность, оставляют неизгладимое впечатление. Или вы можете выбрать более безопасный и морально оправданный путь; просто соглашайтесь с условиями авторского права . Обычно это означает, что вам придется добавить ссылку на URL-адрес изображения или атрибуцию владельца внизу, или, в худшем случае, вам, возможно, придется заплатить небольшую плату (если речь идет о коммерческом использовании).
Или вы можете выбрать более безопасный и морально оправданный путь; просто соглашайтесь с условиями авторского права . Обычно это означает, что вам придется добавить ссылку на URL-адрес изображения или атрибуцию владельца внизу, или, в худшем случае, вам, возможно, придется заплатить небольшую плату (если речь идет о коммерческом использовании). Ниже приведен пример стандартного делового рукопожатия и той же сцены с использованием персонажей Powtoon.
Ниже приведен пример стандартного делового рукопожатия и той же сцены с использованием персонажей Powtoon. Но, чтобы быть уверенным, вы пришли в нужное место. New Old Stock содержит большую коллекцию настоящих винтажных фотографий, взятых из общедоступных архивов, которые полностью свободны от известных ограничений авторского права.
Но, чтобы быть уверенным, вы пришли в нужное место. New Old Stock содержит большую коллекцию настоящих винтажных фотографий, взятых из общедоступных архивов, которые полностью свободны от известных ограничений авторского права. Если вы добавите крошечную ссылку на Folkert, изображения можно будет загружать и использовать для всего, что душе угодно.
Если вы добавите крошечную ссылку на Folkert, изображения можно будет загружать и использовать для всего, что душе угодно. Начните использовать Powtoon бесплатно здесь!
Начните использовать Powtoon бесплатно здесь!



 После того, как творческий человек спросит «А что, если…?» затем они продолжают логически обдумывать последствия.
После того, как творческий человек спросит «А что, если…?» затем они продолжают логически обдумывать последствия.









 Это отличное приложение.
Это отличное приложение.




 При этом все успеют выпить кофе и не будут испытывать никакого бытового дискомфорта. Как Толя это делает? – я, ответственный сотрудник на оргработе со стажем, не всегда понимаю, но у него получается всегда отлично!
При этом все успеют выпить кофе и не будут испытывать никакого бытового дискомфорта. Как Толя это делает? – я, ответственный сотрудник на оргработе со стажем, не всегда понимаю, но у него получается всегда отлично!

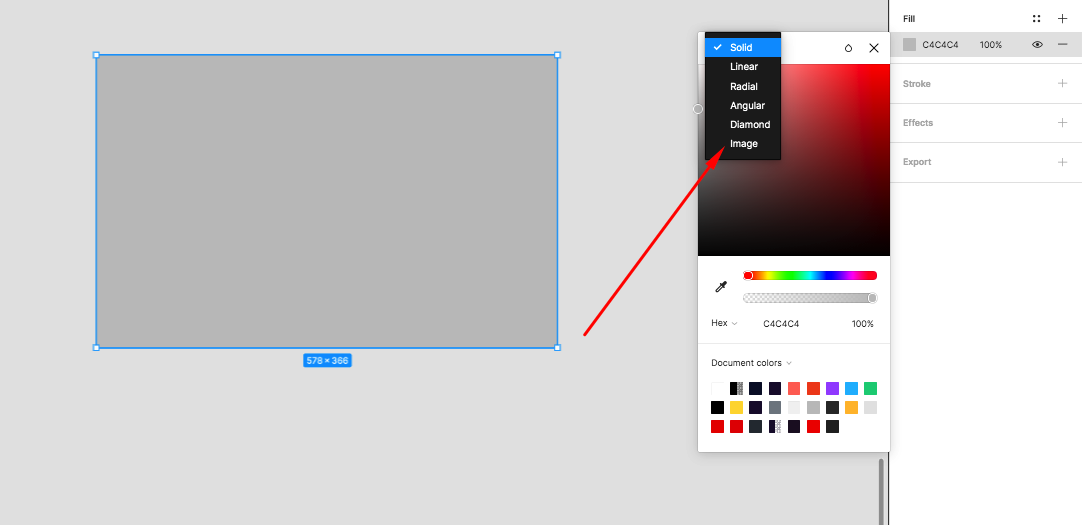
 Вот и все, теперь ваша кисть обладает необходимым вам цветом.
Вот и все, теперь ваша кисть обладает необходимым вам цветом.
 Узнавать намного больше интересного вы сможете если подпишетесь на мой блог, а самым интересным в любой момент можно поделиться с друзьями.
Узнавать намного больше интересного вы сможете если подпишетесь на мой блог, а самым интересным в любой момент можно поделиться с друзьями.


 Например, так:
Например, так: PSD
PSD
 Все объекты в группе с быстрой заливкой обрабатываются так, как будто они являются частью одной и той же плоской поверхности. Это означает, что вы можете нарисовать несколько путей, а затем раскрасить отдельно каждую область, заключенную в эти пути (называемую 9-ю).0693 лицо ). Вы также можете назначать разные цвета и толщину обводки частям пути между пересечениями (называемому ребром ). В результате, как в книжке-раскраске, вы можете заполнить каждую грань и обвести каждый край другим цветом. Когда вы перемещаете и изменяете контуры в группе с быстрой заливкой, грани и края автоматически корректируются в ответ.
Все объекты в группе с быстрой заливкой обрабатываются так, как будто они являются частью одной и той же плоской поверхности. Это означает, что вы можете нарисовать несколько путей, а затем раскрасить отдельно каждую область, заключенную в эти пути (называемую 9-ю).0693 лицо ). Вы также можете назначать разные цвета и толщину обводки частям пути между пересечениями (называемому ребром ). В результате, как в книжке-раскраске, вы можете заполнить каждую грань и обвести каждый край другим цветом. Когда вы перемещаете и изменяете контуры в группе с быстрой заливкой, грани и края автоматически корректируются в ответ. Вы можете применять заливки к открытым и закрытым объектам, а также к граням групп с быстрой заливкой.
Вы можете применять заливки к открытым и закрытым объектам, а также к граням групп с быстрой заливкой.






 Например, вы можете создать обводку различной ширины или разделить обводку на части.
Например, вы можете создать обводку различной ширины или разделить обводку на части. (См. Параметры кисти для каллиграфии.)
(См. Параметры кисти для каллиграфии.)

 Если вы выберете этот параметр, новый штрих не будет объединен с другим штрихом.
Если вы выберете этот параметр, новый штрих не будет объединен с другим штрихом.




 Или вы можете разбить его на более мелкие задания и распределить их на неделю или больше. Каким бы масштабом работы вы ни решили заняться, техника рисования остается неизменной.
Или вы можете разбить его на более мелкие задания и распределить их на неделю или больше. Каким бы масштабом работы вы ни решили заняться, техника рисования остается неизменной. Держите ручку всей рукой так, чтобы ручка располагалась на ширине ладони, как будто вы держите теннисную ракетку. Этот метод лучше всего работает, когда вы рисуете большие плоские поверхности.
Держите ручку всей рукой так, чтобы ручка располагалась на ширине ладони, как будто вы держите теннисную ракетку. Этот метод лучше всего работает, когда вы рисуете большие плоские поверхности. Будет легче набрать полную загрузку, если вы будете осторожно вонзать кисть в краску при каждом погружении. С большинством латексных красок вы можете просто окунуть кисть и дать стечь излишкам в течение нескольких секунд, прежде чем прикладывать кисть к стене. Однако при более тонком покрытии вам, возможно, придется осторожно ударить кистью о внутреннюю часть банки с краской или слегка провести ею по внутреннему краю губы, чтобы удалить излишки краски. Чтобы аккуратно закрасить линию, где встречаются два края или цвета. , называемой «врезкой», используйте обрезную кисть со скошенными щетинками (конец щетки напоминает долото). Нанесите пять-шесть мазков перпендикулярно краю потолка или стены. Затем сгладьте эти штрихи одним длинным штрихом, сначала рисуя из угла, а затем вертикально. Там, где стена и потолок сходятся, сначала используйте нисходящие штрихи на стене, а затем плавные горизонтальные штрихи.
Будет легче набрать полную загрузку, если вы будете осторожно вонзать кисть в краску при каждом погружении. С большинством латексных красок вы можете просто окунуть кисть и дать стечь излишкам в течение нескольких секунд, прежде чем прикладывать кисть к стене. Однако при более тонком покрытии вам, возможно, придется осторожно ударить кистью о внутреннюю часть банки с краской или слегка провести ею по внутреннему краю губы, чтобы удалить излишки краски. Чтобы аккуратно закрасить линию, где встречаются два края или цвета. , называемой «врезкой», используйте обрезную кисть со скошенными щетинками (конец щетки напоминает долото). Нанесите пять-шесть мазков перпендикулярно краю потолка или стены. Затем сгладьте эти штрихи одним длинным штрихом, сначала рисуя из угла, а затем вертикально. Там, где стена и потолок сходятся, сначала используйте нисходящие штрихи на стене, а затем плавные горизонтальные штрихи. Затем нарисуйте плавный горизонтальный штрих на потолке, следуя направлению стены. Даже если вы используете один и тот же цвет краски на прилегающих поверхностях, используйте этот метод с границами шириной 2 дюйма, а не просто кладите загруженную кисть прямо в угол. Это предотвратит потеки, провисания и протечки.
Затем нарисуйте плавный горизонтальный штрих на потолке, следуя направлению стены. Даже если вы используете один и тот же цвет краски на прилегающих поверхностях, используйте этот метод с границами шириной 2 дюйма, а не просто кладите загруженную кисть прямо в угол. Это предотвратит потеки, провисания и протечки. Изогнутые щетинки и давление высвободят тонкую каплю краски, которая распространится в зазор.
Изогнутые щетинки и давление высвободят тонкую каплю краски, которая распространится в зазор. Поднимите валик и прокатите его вниз по склону кастрюли, останавливаясь прямо перед лункой. Сделайте это два или три раза, чтобы краска проникла в валик. Затем еще раз опустите валик в углубление и прокатайте его по склону, пока ворс хорошо не пропитается. Вы сразу поймете, что перегрузили каток. Он будет капать на стену и иметь тенденцию скользить и размазываться, а не катиться по поверхности.
Поднимите валик и прокатите его вниз по склону кастрюли, останавливаясь прямо перед лункой. Сделайте это два или три раза, чтобы краска проникла в валик. Затем еще раз опустите валик в углубление и прокатайте его по склону, пока ворс хорошо не пропитается. Вы сразу поймете, что перегрузили каток. Он будет капать на стену и иметь тенденцию скользить и размазываться, а не катиться по поверхности. или вертикальные зигзагообразные штрихи. Завершите область легкими мазками, которые начинаются в незакрашенной области и перекатываются в краску. В конце хода медленно поднимите ролик, чтобы он не оставил следов. Перейдите к следующей неокрашенной области и повторите технику зигзага, заканчивая ее чуть ниже или рядом с первым окрашенным участком. Наконец, сгладьте новое приложение и смешайте его с ранее обработанной областью.
или вертикальные зигзагообразные штрихи. Завершите область легкими мазками, которые начинаются в незакрашенной области и перекатываются в краску. В конце хода медленно поднимите ролик, чтобы он не оставил следов. Перейдите к следующей неокрашенной области и повторите технику зигзага, заканчивая ее чуть ниже или рядом с первым окрашенным участком. Наконец, сгладьте новое приложение и смешайте его с ранее обработанной областью.
 Этот потрясающий логотип zara, наполненный теплыми оттенками выжженного оранжевого и золотисто-желтого, напоминает восход раннего утра. Стоит вставать для!
Этот потрясающий логотип zara, наполненный теплыми оттенками выжженного оранжевого и золотисто-желтого, напоминает восход раннего утра. Стоит вставать для!
 24KB )
24KB ) 46KB
46KB 54KB
54KB 18KB
18KB 86KB
86KB 77KB
77KB 29KB
29KB 17KB
17KB


 видел твою типографику!
видел твою типографику!
 Многие из строчных букв Тары сохраняют каллиграфические следы в своих деталях, таких как окончание вертикальной строчной буквы «а» и ухо буквы «г». Курсив содержит несколько десятков альтернативных вариантов для использования в заголовках, названиях, а также в дизайне логотипов. Все шрифты включают маленькие заглавные буквы, 14 f-лигатур и пунктуацию с учетом регистра. Стиль цифр по умолчанию установлен в пропорциональных цифрах старого стиля с табличными и подкладочными цифрами, доступными как альтернативы OpenType. Полный набор числителей и знаменателей для набора дробей был включен для совместимости с широким спектром содержимого. Буквенные формы довольно удобны для чтения, языковая поддержка Tara охватывает расширенный набор латинских символов и является отличным выбором для редакционных проектов в печатных СМИ. Тара была разработана Таней Альварес Сальдивар, шрифтовым и графическим дизайнером из Мексики, выпускницей программы «Шрифт и медиа» в Королевской академии художеств (КАБК) в Гааге.
Многие из строчных букв Тары сохраняют каллиграфические следы в своих деталях, таких как окончание вертикальной строчной буквы «а» и ухо буквы «г». Курсив содержит несколько десятков альтернативных вариантов для использования в заголовках, названиях, а также в дизайне логотипов. Все шрифты включают маленькие заглавные буквы, 14 f-лигатур и пунктуацию с учетом регистра. Стиль цифр по умолчанию установлен в пропорциональных цифрах старого стиля с табличными и подкладочными цифрами, доступными как альтернативы OpenType. Полный набор числителей и знаменателей для набора дробей был включен для совместимости с широким спектром содержимого. Буквенные формы довольно удобны для чтения, языковая поддержка Tara охватывает расширенный набор латинских символов и является отличным выбором для редакционных проектов в печатных СМИ. Тара была разработана Таней Альварес Сальдивар, шрифтовым и графическим дизайнером из Мексики, выпускницей программы «Шрифт и медиа» в Королевской академии художеств (КАБК) в Гааге.

 Он подходит для названий книг, журналов, ежедневных газет, рекламных роликов, баннеров, рекламы, праздничных открыток, газетных заголовков, введения для студентов.
Он подходит для названий книг, журналов, ежедневных газет, рекламных роликов, баннеров, рекламы, праздничных открыток, газетных заголовков, введения для студентов. BF Tara содержит 15 стилей и вариантов семейной упаковки.
BF Tara содержит 15 стилей и вариантов семейной упаковки. приближающегося конца, запаниковал, упал и случайно заметил марку эскалатора.
приближающегося конца, запаниковал, упал и случайно заметил марку эскалатора. 00 9003 USD
00 9003 USD Теперь семейство Core Narae Pro состоит из 2 начертаний (обычный и полужирный) и поддерживает WGL4, который предоставляет широкий спектр наборов символов (CE, греческие, кириллица и восточноевропейские символы). Изгибы штрихов и чувство ритма этого шрифта делают ваши работы более дружелюбными.
Теперь семейство Core Narae Pro состоит из 2 начертаний (обычный и полужирный) и поддерживает WGL4, который предоставляет широкий спектр наборов символов (CE, греческие, кириллица и восточноевропейские символы). Изгибы штрихов и чувство ритма этого шрифта делают ваши работы более дружелюбными.

 Языковая панель не отображается, если она скрыта или в операционной системе включена только одна раскладка клавиатуры.
Языковая панель не отображается, если она скрыта или в операционной системе включена только одна раскладка клавиатуры.
 также
также Неопытным юзерам сложно ориентироваться в обилии кнопок, значков и настроек, поэтому переключение раскладки отвлекает от основного дела и замедляет работу.
Неопытным юзерам сложно ориентироваться в обилии кнопок, значков и настроек, поэтому переключение раскладки отвлекает от основного дела и замедляет работу.




 По умолчанию софт следит за всеми программами, но в настройках можно указать те из них, при работе с которыми раскладку менять не требуется (например, игры). Поддерживаются горячие клавиши.
По умолчанию софт следит за всеми программами, но в настройках можно указать те из них, при работе с которыми раскладку менять не требуется (например, игры). Поддерживаются горячие клавиши. Распознает разные кодировки текста (WIN-DOS-KOI-ISO-MAC), поддерживает горячие клавиши, конвертирует числа в слова, транслитерирует кириллицу. Бесплатна для использования в личных целях.
Распознает разные кодировки текста (WIN-DOS-KOI-ISO-MAC), поддерживает горячие клавиши, конвертирует числа в слова, транслитерирует кириллицу. Бесплатна для использования в личных целях.
 Вы можете легко и быстро переводить слова, предложения и абзацы с английского на русский!
Вы можете легко и быстро переводить слова, предложения и абзацы с английского на русский! API-интерфейсы перевода предоставляют почти
API-интерфейсы перевода предоставляют почти Отправляем английский текст
Отправляем английский текст








 С другой стороны, творческие люди хотят творческой свободы, которую они вряд ли найдут в крупной японской корпорации, поэтому они идут в другое место.
С другой стороны, творческие люди хотят творческой свободы, которую они вряд ли найдут в крупной японской корпорации, поэтому они идут в другое место. Хватит уже!
Хватит уже! ru
ru Важно сказать, что самые дорогие и изысканные мечи были с минимальным количеством украшательств. Это можно сравнить с дорогим брендовым костюмом: всё сшито идеально и нет ни одного лейбла. Точно также вершиной совершенства, например, была ровная линия закалки (меч состоит из двух типов металла, ниже приложу картинку).
Важно сказать, что самые дорогие и изысканные мечи были с минимальным количеством украшательств. Это можно сравнить с дорогим брендовым костюмом: всё сшито идеально и нет ни одного лейбла. Точно также вершиной совершенства, например, была ровная линия закалки (меч состоит из двух типов металла, ниже приложу картинку). Вот, например, в традиционных японских домах стены можно было двигать, тем самым менялись размеры комнат.
Вот, например, в традиционных японских домах стены можно было двигать, тем самым менялись размеры комнат.


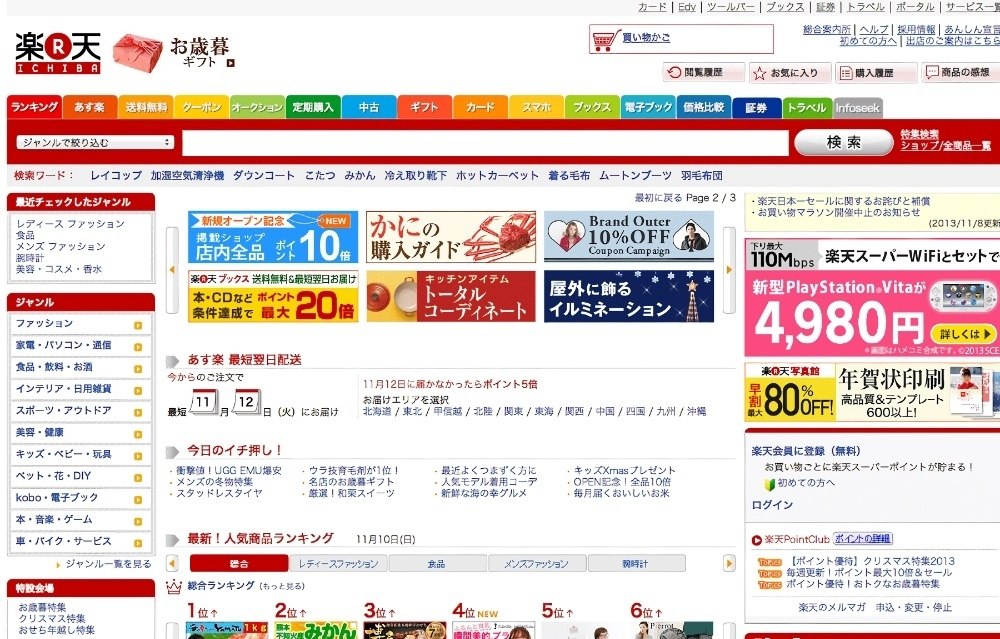
 Плотные разделы текста, очень мало пустого пространства, несколько точек фокусировки и несколько CTA на одной целевой странице… эти элементы, с точки зрения привыкших к западным принципам дизайна, часто могут сделать веб-сайт излишне громким и «загроможденным». Но делает ли это их плохими?
Плотные разделы текста, очень мало пустого пространства, несколько точек фокусировки и несколько CTA на одной целевой странице… эти элементы, с точки зрения привыкших к западным принципам дизайна, часто могут сделать веб-сайт излишне громким и «загроможденным». Но делает ли это их плохими?

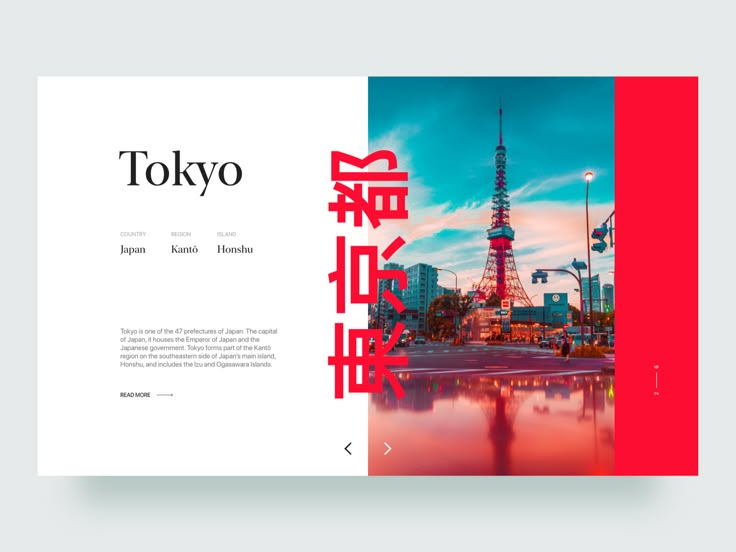
 Хирагана, катакана и кандзи могут располагаться горизонтально или вертикально, и это может способствовать общему хаотичному впечатлению жителей Запада. Однако это естественно только для японцев.
Хирагана, катакана и кандзи могут располагаться горизонтально или вертикально, и это может способствовать общему хаотичному впечатлению жителей Запада. Однако это естественно только для японцев. Аналогичным образом, по данным Барометра доверия Эдельмана, страна занимает второе место по уровню доверия среди населения, уступая только России, занявшей первое место.
Аналогичным образом, по данным Барометра доверия Эдельмана, страна занимает второе место по уровню доверия среди населения, уступая только России, занявшей первое место. И хотя вы могли бы ожидать, что те же принципы будут применены к веб-дизайну, проблема с минимальным дизайном заключается в том, что он противоречит основной потребности японских потребителей собирать большие объемы подробной информации заранее при взаимодействии с веб-сайтами и другими маркетинговыми материалами .
И хотя вы могли бы ожидать, что те же принципы будут применены к веб-дизайну, проблема с минимальным дизайном заключается в том, что он противоречит основной потребности японских потребителей собирать большие объемы подробной информации заранее при взаимодействии с веб-сайтами и другими маркетинговыми материалами . страницу, а не ее способность информировать пользователя о том, как работает продукт.
страницу, а не ее способность информировать пользователя о том, как работает продукт.
 Допустимы неоновые, натуральные, приглушенные, пастельные или жирные цвета, которые регулярно комбинируются на одной странице для создания интересных творческих идей. Такого рода яркость — это то, что лучше всего демонстрирует японский веб-дизайн.
Допустимы неоновые, натуральные, приглушенные, пастельные или жирные цвета, которые регулярно комбинируются на одной странице для создания интересных творческих идей. Такого рода яркость — это то, что лучше всего демонстрирует японский веб-дизайн.
 Это ничем не отличается от японского веб-дизайна, который использует привлекательность графики и персонажей в стиле комиксов, чтобы донести свое сообщение до пользователей.
Это ничем не отличается от японского веб-дизайна, который использует привлекательность графики и персонажей в стиле комиксов, чтобы донести свое сообщение до пользователей. и 2020 г.
и 2020 г.
 Понимание и корректировка вашего дизайна в зависимости от группы потребителей, на которую вы ориентируетесь, — это хороший первый шаг в планировании вашего будущего японского веб-сайта.
Понимание и корректировка вашего дизайна в зависимости от группы потребителей, на которую вы ориентируетесь, — это хороший первый шаг в планировании вашего будущего японского веб-сайта.  Это поможет вам адаптировать свой бренд так, чтобы вы сохранили свои важные ценности и принципы, представляя себя в лучшем свете для вашего нового рынка.
Это поможет вам адаптировать свой бренд так, чтобы вы сохранили свои важные ценности и принципы, представляя себя в лучшем свете для вашего нового рынка. Тем не менее, поскольку ваш веб-сайт является ключевой частью вашей стратегии цифрового маркетинга, правильное понимание этого и правильное решение на раннем этапе является важной частью успеха в Японии.
Тем не менее, поскольку ваш веб-сайт является ключевой частью вашей стратегии цифрового маркетинга, правильное понимание этого и правильное решение на раннем этапе является важной частью успеха в Японии. 0
0 СОЗДАТЬ ЭТО. ЗАПУСТИТЕ.
СОЗДАТЬ ЭТО. ЗАПУСТИТЕ.

 Опыт Sortlist позволяет найти идеального сотрудника из всех этих агентств. С этого момента найти подходящее бюро несложно.
Опыт Sortlist позволяет найти идеального сотрудника из всех этих агентств. С этого момента найти подходящее бюро несложно.
 ru!
ru!
 После этого работа бесплатна — вам не обязательно покупать
После этого работа бесплатна — вам не обязательно покупать
 Fiverr
Fiverr  Тем не менее, сайт расширился, чтобы помочь дизайнерам найти работу, а предприятия связываются с внештатными художниками или дизайнерами для своих проектов.
Тем не менее, сайт расширился, чтобы помочь дизайнерам найти работу, а предприятия связываются с внештатными художниками или дизайнерами для своих проектов.
 Работает, не работает
Работает, не работает  Хотя в Лондоне, других городах Великобритании и нескольких городах Европы количество вакансий ограничено, все же стоит подумать, хотите ли вы нанять квалифицированных художников в свою команду.
Хотя в Лондоне, других городах Великобритании и нескольких городах Европы количество вакансий ограничено, все же стоит подумать, хотите ли вы нанять квалифицированных художников в свою команду. Другой вариант нанять художника-фрилансера — просмотреть рынок и найти того, кто предоставит вам произведение искусства, которое вы задумали.
Другой вариант нанять художника-фрилансера — просмотреть рынок и найти того, кто предоставит вам произведение искусства, которое вы задумали.
 Художники могут создавать иллюстрации, комиксы, персонажей и талисманы. Вы можете использовать их на товарах, плакатах и многом другом!
Художники могут создавать иллюстрации, комиксы, персонажей и талисманы. Вы можете использовать их на товарах, плакатах и многом другом! Когда вы ищете внештатных художников, убедитесь, что они приобрели и овладели конкретными навыками, которые вам нужны. Онлайн-художник-фрилансер может быть создателем, исполнителем или профессионалом в определенной области. В то время как в индустрии развлечений термин «художник» обычно относится к музыкантам и актерам, в индустрии изобразительного искусства художник может быть художником или скульптором, а в индустрии цифровых медиа художник может быть визуальным или графическим дизайнером.
Когда вы ищете внештатных художников, убедитесь, что они приобрели и овладели конкретными навыками, которые вам нужны. Онлайн-художник-фрилансер может быть создателем, исполнителем или профессионалом в определенной области. В то время как в индустрии развлечений термин «художник» обычно относится к музыкантам и актерам, в индустрии изобразительного искусства художник может быть художником или скульптором, а в индустрии цифровых медиа художник может быть визуальным или графическим дизайнером. Художники манги также пользуются большим спросом. Художники-фрилансеры манги обычно работают с командой писателей, редакторов и помощников для создания и развития историй в форме комиксов манги, которые похожи на графические романы и комиксы. В цифровой индустрии художники — это профессионалы, которые используют компьютерное программное обеспечение для своих работ. Здесь, на Guru.com, также можно найти наемных аниме-художников-фрилансеров.
Художники манги также пользуются большим спросом. Художники-фрилансеры манги обычно работают с командой писателей, редакторов и помощников для создания и развития историй в форме комиксов манги, которые похожи на графические романы и комиксы. В цифровой индустрии художники — это профессионалы, которые используют компьютерное программное обеспечение для своих работ. Здесь, на Guru.com, также можно найти наемных аниме-художников-фрилансеров.



 Например, Альбрехт Дюрер, Франсиско Гойя, Гюстав Дюре, Китагава Утамаро и многие другие.
Например, Альбрехт Дюрер, Франсиско Гойя, Гюстав Дюре, Китагава Утамаро и многие другие. Например, здания, героев мультфильмов, машины, самолеты и другую технику.
Например, здания, героев мультфильмов, машины, самолеты и другую технику.




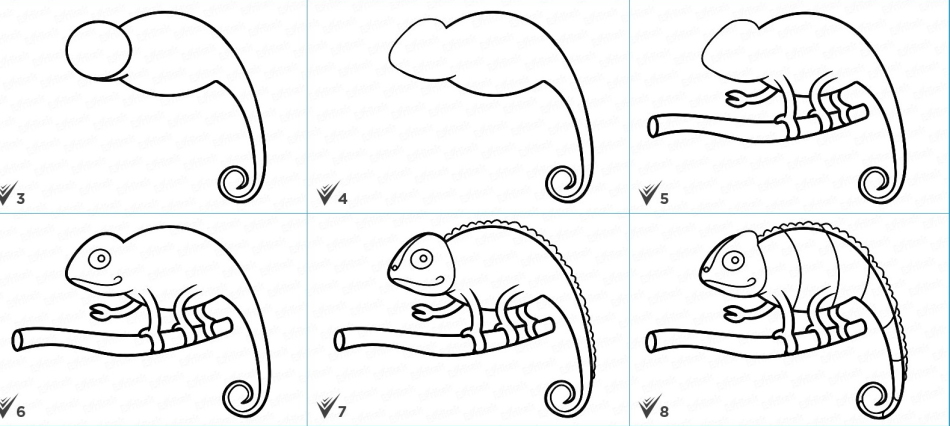
 Просто взять лист бумаги, выбрать красивые рисунки карандашом для срисовки и начат рисовать. Так можно незаметно скоротать вечер, отдохнуть после тяжелого рабочего дня, позаниматься с ребенком.
Просто взять лист бумаги, выбрать красивые рисунки карандашом для срисовки и начат рисовать. Так можно незаметно скоротать вечер, отдохнуть после тяжелого рабочего дня, позаниматься с ребенком. акций
акций

 Левая рука будет состоять из двух изогнутых линий, образующих замкнутые формы. Обратите внимание на «большой палец вверх» левой руки. Правая рука состоит из маленького овала, перекрывающего больший овал, и изогнутой линии, охватывающей частичный овал.
Левая рука будет состоять из двух изогнутых линий, образующих замкнутые формы. Обратите внимание на «большой палец вверх» левой руки. Правая рука состоит из маленького овала, перекрывающего больший овал, и изогнутой линии, охватывающей частичный овал.


