15 примеров хорошей типографики в веб-дизайне
Широко известно, что сейчас одним из самых популярных трендов веб-дизайна является крупная типографика. Если вы спроектировали эффектный, экстравагантный, привлекающий внимание крупный шрифт с большим весом, ваш сайт, несомненно, привлечет внимание и покорит большинство посетителей.
В этой статье мы собрали 15 лучших примеров типографики в веб-дизайне, а также представили лучшие практики для вашего вдохновения.
Что такое типографика в веб-дизайне?
Типографика — это структура, внешний вид и стиль шрифта. Это искусство расположения текста таким образом, чтобы он был разборчивым, четким и визуально привлекательным для читателя. Она играет важную роль в веб-дизайне, поскольку может вызывать определенные эмоции и передавать определенные сообщения.
Короче говоря, типографика оживляет слова. Она придает смысл выравниванию, размеру, шрифту, макету и цветам сайта. Все эти детали важны, потому что вместе они обеспечивают комфортное чтение как можно большему количеству посетителей.
15 лучших примеров типографики в веб-дизайне
Чтобы вдохновить вас, ниже представлено 15 лучших примеров крупной типографики в веб-дизайне.
1. Van Holtz Co
Van Holtz Co – это студия, специализирующаяся на усовершенствованных цифровых веб-приложениях с упором на анимированный, адаптивный и интерактивный контент. Домашняя страница сайта имеет прекрасный дизайн , выполненный в оттенках фиолетового, в то время, как массивная, интерактивная, анимированная типографика доминирует на странице. Крупные буквы в правой части экрана перечисляют все проекты, над которыми работала студия, и, если вы наведете курсор на название проекта, буквы потеряют заливку и станут обведенными, что служит отличным примером типографического дизайна.
2. Cambridge International School
Cambridge International School – пример образовательного веб-сайта. Его типографика включает в себя тексты разных размеров, но все они выполняют четкую и простую функцию. На этом сайте посетители могут найти идеальную навигацию. Это пример хорошо спроектированных меню, навигационных систем и кнопок.
На этом сайте посетители могут найти идеальную навигацию. Это пример хорошо спроектированных меню, навигационных систем и кнопок.
3. Child’s own
Child’s own – это сайт, на котором детские рисунки используются для изготовления мягких игрушек. Что касается типографики, то дизайнер использовал два контрастных шрифта, но они хорошо сочетаются друг с другом. Шрифт заголовков контрастирует со шрифтом инструкций. Шрифт заголовка делает дизайн игривым, что соответствует «детской» тематике сайта.
4. The Next Rembrandt
The Next Rembrandt — это напечатанная на 3D-принтере картина, созданная на основе данных о произведениях Рембрандта. Дизайн этого сайта выделяется значительным негативным пространством и набором текста. Общий минималистичный характер этой страницы выделяет центральный текст и фокусируется на теме сайта. Панель навигации также проста и понятна.
5. 1MD
1MD — еще один пример хорошо спроектированного сайта. Дизайнер использовал уникальный шрифт для заголовков, навигации и основного текста. Его уникальные шаблоны и дизайн не будут отвлекать посетителей и заставят их задержаться на странице.
Дизайнер использовал уникальный шрифт для заголовков, навигации и основного текста. Его уникальные шаблоны и дизайн не будут отвлекать посетителей и заставят их задержаться на странице.
6. Kashoo
Kashoo — это опытная команда разработчиков-новаторов, креативных дизайнеров и опытных консультантов по маркетингу. Этот сайт создан с эффектом анимированной зернистой текстуры, что делает его похожим на фильм. Интересная типографика вдохновляет нас оставаться на сайте и хотеть узнать больше о нем.
7. Innovator. Boris Ignatovich
Boris Ignatovich — мастер русской авангардной фотографии. Хотя, не рекомендуется использовать слишком мелкий шрифт, в данном случае сочетание цветов и вес выбранных шрифтов создают должный контраст. У посетителей может возникнуть ощущение, что им нравится сайт, но они не знают почему.
8. Evolve Wealth
Evolvewealth – это компания, которая предлагает своим клиентам индивидуальные независимые финансовые консультации, начиная от налогового планирования и заканчивая накоплением капитала, его сохранением и планированием дальнейшей жизни. Дизайн страницы использует в заголовке огромный белый шрифт, чтобы выразить девиз компании, и горизонтальные полосы фрагментов информации.
Дизайн страницы использует в заголовке огромный белый шрифт, чтобы выразить девиз компании, и горизонтальные полосы фрагментов информации.
9. RSQ
Red Square — это агентство, которое занимается идеями, медиа и дизайном. Дизайн домашней страницы их сайта — еще один пример чистого дизайна, в котором используется правильная типографика и цветовая палитра. Текст на странице — главная достопримечательность этого дизайна, поэтому шрифты подобраны очень удачно.
10. Luke Stephenson
Luke Stephenson – это фотопутешествие, посвященное бренду мороженого. Эта страница имеет чистый и элегантный дизайн и является хорошим примером выбора правильной типографики.
11. Pest Stop Boys
Pest Stop Boys — компания по борьбе с вредителями. На этой странице используется много отличных цветов как для фона, так и для текста. Активное использование типографики, большой фоновой графики и анимированных тараканов выделяет предоставляемые услуги и контактную информацию компании.
12. By the Books
By The Books – это виртуальный литературный фестиваль, на котором представлены книги, рекомендованные Аминату Соу и Энн Фридман. Это отличный пример того, как типографика может влиять на дизайн сайта. Заголовки и основной текст используют одинаковую типографику на всей странице, но в разных книгах используются дополнительные шрифты, что делает дизайн слегка контрастным, но согласованным.
13. Marianne Brandt
Люди могут ожидать много разных вещей, когда слышат имя Марианны Брандт, но как его можно отразить в виде сайта? Этот сайт отражает влияние школы дизайна Баухауз с его плоскими цветами и шрифтами Futura. Общая эстетика дизайна минималистична и аккуратна, но при этом не заставит посетителей скучать.
14. Rijksmuseum
Rijksmuseum – это сайт, посвященный последним новостям, эксклюзивному закулисью мира искусства и произведениям искусства мирового уровня. Что касается дизайна страницы, то большие буквы нестандартного шрифта охватывают весь экран и продолжаются за пределами страницы, из-за чего Rijksmuseum кажется больше, чем он есть в реальной жизни. Дизайн основной навигации также может привлечь внимание посетителя; при нажатии он скользит вниз, чтобы пользователи могли выбрать подкатегорию.
Дизайн основной навигации также может привлечь внимание посетителя; при нажатии он скользит вниз, чтобы пользователи могли выбрать подкатегорию.
15. KOTI Sleepover
Дизайн домашней страницы KOTI очень прост, и это одна из самых аккуратных, но эффективных реализаций тяжелой типографики, которую я когда-либо видел. Минималистичный иллюстративный стиль прекрасно контрастирует с крупным черным фирменным шрифтом.
Лучшие практики типографики в веб-дизайне
Из приведенных выше примеров мы можем понять, что хороший выбор типографики не будет отвлекать людей от чтения и заставит их продолжать скроллить ваш сайт. Хорошая типографика никогда не увеличит когнитивную нагрузку на пользователя. Так как же создать хорошую типографику для своего веб-сайта?
Ограничьте количество шрифтов
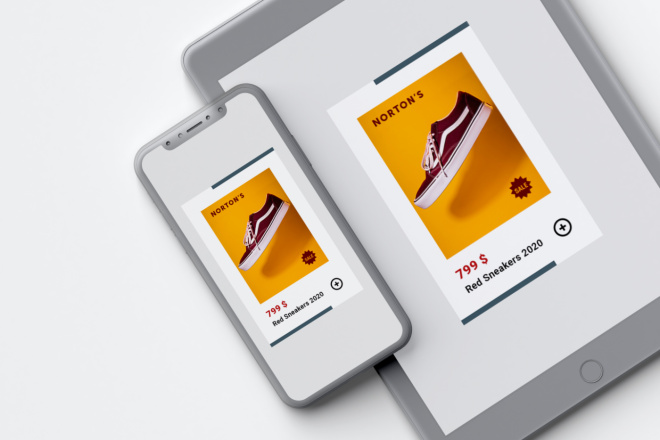
Чтобы четко и точно передать ценность вашего бренда, вы должны ограничить количество шрифтов, используемых в дизайне, потому что более трех разных шрифтов сделает сайт неструктурированным и выглядящим непрофессионально. Если вы используете более одного шрифта, убедитесь, что они визуально совместимы, но отличимы друг от друга. Более того, вам необходимо учитывать устройство, с которого пользователи в основном будут заходить на ваш сайт, будь то ноутбуки, планшеты или смартфоны. Это поможет вам выбрать разборчивые шрифты, которые хорошо отображаются на целевых устройствах.
Если вы используете более одного шрифта, убедитесь, что они визуально совместимы, но отличимы друг от друга. Более того, вам необходимо учитывать устройство, с которого пользователи в основном будут заходить на ваш сайт, будь то ноутбуки, планшеты или смартфоны. Это поможет вам выбрать разборчивые шрифты, которые хорошо отображаются на целевых устройствах.
Сопоставьте шрифты и подберите правильные сочетания
Вам доступно множество инструментов дизайна, а системные шрифты в вашем инструменте дизайна — беспроигрышный вариант, поскольку они просты в использовании и не создают сложного макета. Чтобы получить хорошо организованный дизайн, вам нужно умело выбирать шрифты и правильно их смешивать, а такой инструмент дизайна, как Mockplus, сможет вам в этом помочь.
Ограничьте длину строки
Длина вашей строки будет определять легкость, с которой пользователь сможет прочитать и понять сообщение. Пользователям будет трудно читать длинные строки, поэтому вам нужно ограничить строку примерно до 50–60 символов.
Установите межстрочный интервал
Если вы правильно используете пробелы между строками текста, улучшится не только визуальная привлекательность, но и удобочитаемость. Чтобы текст было легче читать, можно установить междустрочный интервал 120–145 % от кегля. Если вы используете такой инструмент дизайна, как Mockplus, вы можете легко установить межстрочный интервал на левой панели.
Используйте цветовой контраст
Ваш сайт может легко читаться и сканироваться, если вы добились достаточного цветового контраста. Не используйте одинаковый или похожий цвет для текста и фона. Также избегайте использования только красного и зеленого цветов для передачи информации, потому что слепота на красный и зеленый цвета является наиболее распространенной формой дальтонизма.
Старайтесь не писать текст только заглавными буквами
Написание текста только заглавными буквами создаст неприятный пользовательский опыт. Пользователям может показаться, что вы кричите или навязываете свое мнение. Текст, написанный исключительно заглавными буквами, будет неприятным для глаз читателей, и большинство из них даже не дочитают сообщение до конца, так как это, скорее всего, оттолкнет их.
Текст, написанный исключительно заглавными буквами, будет неприятным для глаз читателей, и большинство из них даже не дочитают сообщение до конца, так как это, скорее всего, оттолкнет их.
Не забудьте проверить текст
Учитывая все вышеперечисленные методы, вы сможете создать отличную типографику для своего сайта, но не забывайте о заключительном этапе любой итерации текстового дизайна: пользовательском тестировании. Независимо от того, что вы публикуете, простое описание продукта или любовный роман, вам необходимо учесть в своей типографике отзывы людей, и тогда вы получите легко читаемый сайт, четко отражающий ценности вашего бренда.
Вывод
Типографика играет важную роль на любом сайте. Хорошая типографика может облегчить чтение и улучшить читабельность и разборчивость текста на вашем сайте. Надеюсь, что приведенные выше примеры вдохновят вас, а использование указанных выше рекомендаций поможет сделать типографику читабельной, понятной и разборчивой.
Перевод статьи uxplanet. org
org
Типографика в веб-дизайне: 10 полезных советов
Коммуникация играет в дизайне огромную роль. Очень важно создавать крепкую связь между веб-сайтом и непосредственно самим пользователем и затем помогать ему в достижении поставленных целей. Когда мы говорим о коммуникации в контексте веб-дизайна, обычно мы имеем в виду текст. Типографика является неотъемлемой частью данного процесса:
Более 95% информации в Интернете хранится в письменном виде.
Хорошая типографика — это залог легкодоступной информации, в то время как при плохой типографике приходится прикладывать усилия для понимания текста. Как отмечает Оливер Райхенштайн в статье «Веб-дизайн на 95% состоит из типографики»:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования (!) и достижение графического баланса в целом.
Иными словами, оптимизировав типографику, вы также оптимизируете пользовательский интерфейс. В данной статье я хотел бы поделиться списком определенных правил, которые могут помочь вам достигнуть максимальной читабельности и ясности вашего текста.
В данной статье я хотел бы поделиться списком определенных правил, которые могут помочь вам достигнуть максимальной читабельности и ясности вашего текста.
1. Используйте минимальное количество шрифтов
При использовании более 3 разных шрифтов ваш веб-сайт теряет структуру и выглядит непрофессионально. Помните, что злоупотребление размером и стилем шрифта может испортить любую разметку.
Чтобы предотвратить подобную ситуацию, старайтесь свести количество используемых шрифтов к минимуму.
В целом, сведите количество шрифтов к минимуму (двух более чем достаточно, часто хватит и одного) и придерживайтесь использования одних и тех же на всем веб-сайте. Если вы решите работать с более чем одним шрифтом, убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв. Взгляните на пример, приведенный чуть ниже. У комбинации Georgia и Verdana (слева) есть общие характеристики, что позволяет им гармонично сочетаться друг с другом. Возьмем для сравнения комбинацию Baskerville и Impact (справа). «Тяжеловесный» Impact подавляет своего «засечного» напарника.
«Тяжеловесный» Impact подавляет своего «засечного» напарника.
Убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв
2. Старайтесь использовать стандартные шрифты
В сервисах со шрифтами (например, Google Web Fonts или Typekit) можно найти много интересных, которые добавят в ваш дизайн нечто новое и необычное. К тому же, ими очень легко пользоваться. Возьмем, к примеру, Google:
1. Выбираете любой шрифт. Скажем, Open Sans.
2. Генерируете код и вставляете его в <Head> своего HTML.
3. Готово!
Но что может пойти не так?
На самом деле, у этого метода есть одна серьезная проблема — пользователи привыкли к стандартным шрифтам и читают быстрее текст, написанный именно такими шрифтами.
Обычно наилучшим выходом будет использование системных шрифтов (Arial, Calibri, Trebuchet, etc.). Исключением может стать необходимость придерживаться каких-то шрифтов, которые задал сам клиент: например, для брендинга или для создания чего-то запоминающегося. Помните, что хорошая типографика влияет на прочтение текста, а не на визуальное восприятие шрифта.
Помните, что хорошая типографика влияет на прочтение текста, а не на визуальное восприятие шрифта.
3. Ограничьте длину строки
Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста. Выбирая ширину текста, вы должны ориентироваться не на ваш дизайн, а на ясность и четкость написанного. Обратите внимание на этот совет от Baymard Institute:
«Если вы хотите, чтобы вашему читателю было комфортно, каждая строка должна содержать не более 60 знаков. Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста».
Если строка слишком короткая, глазам придется часто менять фокус, что сбивает темп чтения. Если же строка слишком длинная, глазам читателя, наоборот, придется долго фокусироваться на написанном. Фото: Material Design
Что касается мобильных устройств, придерживайтесь диапазона в 30-40 знаков в строке. Ниже представлен пример двух сайтов, открытых на мобильных устройствах. На одном строка содержит от 50 до 75 символов (лучшее количество знаков в строке для печатного текста и разрешения компьютера), а на втором мы видим оптимальные 30-40 знаков.
На одном строка содержит от 50 до 75 символов (лучшее количество знаков в строке для печатного текста и разрешения компьютера), а на втором мы видим оптимальные 30-40 знаков.
Фото: Usertesting
В веб-дизайне можно достичь необходимого количества знаков, уменьшив ширину текстовых блоков с помощью em или пикселей.
4. Выбирайте гарнитуры, которые хорошо читаются в любом размере
Пользователи будут заходить на ваш сайт с разных устройств, у которых, соответственно, различается размер и разрешение. Большинство пользовательских интерфейсов используют текстовые элементы различной величины (кнопка «копировать», подписи полей, заголовки секций и т.д.). Необходимо выбирать гарнитуру, которая будет хорошо выглядеть, и оставаться читабельной в любом размере.
Roboto от Google
Убедитесь, что гарнитура, которую вы выбрали, легко читается на маленьких экранах! Старайтесь не использовать курсивные шрифты, например, Vivaldi (на изображении ниже): хоть они и выглядят красиво, понять написанное иногда бывает сложно.
Использование шрифта Vivaldi затруднит прочтение текста на маленьком экране
5. Используйте шрифты с четкими буквами
Многие шрифтовые гарнитуры созданы таким образом, что иногда бывает очень легко спутать похожие буквы, особенно «I» и «L», написанные латиницей (как на изображении ниже). В некоторых же буквы расположены так близко друг к другу, что сочетание «r» и «n» можно принять за букву «m». Поэтому, выбирая шрифт, протестируйте его в разных контекстах. Так вы сможете убедиться, что из-за шрифтовой гарнитуры у читателя не возникнет проблем с пониманием текста.
6. Избегайте капса
Текст, написанный капсом — или одними заглавными буквами — подходит для ситуации, где пользователь не вовлекается в процесс чтения (например, в аббревиатурах или логотипах). Но в других случаях не насилуйте ваших читателей текстом, написанным заглавными буквами. Как отмечает Майлз Тинкер в своей известной работе «Legibility of Print», такой текст читается гораздо медленнее текста, написанного строчными.
7. Не сводите межстрочное расстояние к минимуму
В типографике существует специальный термин для обозначения расстояния между строками — интерлиньяж (или межстрочный интервал). Увеличивая интерлиньяж, вы увеличиваете вертикальное пространство между строками, тем самым улучшая читабельность текста на экране. По правилам, для обеспечения читабельности текста интерлиньяж должен быть примерно на 30% больше, чем высота знака.
Правильное межстрочное расстояние способствует лучшей читабельности текста. Фото: Microsoft
По словам Дмитрия Фадеева, правильно подобранное расстояние между абзацами увеличивает понимание прочитанного на 20%. Умение дизайнера работать с белым пространством позволяет пользователям усваивать содержание текста целиком без упущения каких-либо деталей.
Слева: Текст написан практически вплотную. Справа: Правильное межстрочное расстояние способствует читабельности текста. Фото: Apple
8. Убедитесь, что у вас все в порядке с цветовым контрастом
Не используйте одни и те же или похожие по гамме цвета для текста и фона. Чем лучше виден текст, тем быстрее пользователи смогут прочитать его и уловить основные моменты. Консорциум Всемирной паутины советует использовать следующее соотношение для основного текста и текста изображения:
Чем лучше виден текст, тем быстрее пользователи смогут прочитать его и уловить основные моменты. Консорциум Всемирной паутины советует использовать следующее соотношение для основного текста и текста изображения:
- Небольшие тексты должны иметь коэффициент контраста минимум 4,5:1 по отношению к фону.
- Большие тексты (от 14 размера полужирным шрифтом/от 18 размера и выше стандартным шрифтом) должны иметь коэффициент контраста минимум 3:1 по отношению к фону.
Этот текст не соответствует стандарту цветового контраста, поэтому его тяжело различить на фоне.
Этот текст соответствует стандарту цветового контраста, поэтому он читается легко.
Когда вы подобрали цветовую гамму, необходимо дать ваш текст для прочтения реальным пользователям и желательно на нескольких разных устройствах. Если в ходе тестирования выявятся какие-то трудности с распознаванием текста, то можете быть уверены, что в будущем многие пользователи могут столкнуться с такой же проблемой.
9. Старайтесь не использовать красный или зеленый цвет в тексте
Дальтонизм — явление довольно распространенное, особенно среди мужчин (8% мужского населения — дальтоники). Поэтому, помимо цвета, желательно использовать какие-то другие знаки для выделения важной информации. Также старайтесь не прибегать к красному и зеленому цвету, так как именно эти цвета чаще всего не распознаются дальтониками.
10. Старайтесь не использовать мерцающий текст
Информация, которая мигает или мерцает, может вызвать недомогание у восприимчивых к этому пользователей. Кроме недомогания, это также может вызвать раздражение у многих читателей, так как будет отвлекать их от процесса чтения.
Не используйте мерцающий текст!
Заключение
Типографика — это очень важная вещь. Делая правильный выбор, вы наделяете веб-сайт ясностью и четкостью. В то же время, неправильный выбор может привести к невнимательному прочтению текста, так как отвлекает все внимание на себя. Типографика должна быть читабельной, ясной и понятной.
Типографика должна быть читабельной, ясной и понятной.
Типографика должна уважительно относиться к контенту
Это подразумевает, что читатель никогда не должен испытывать дискомфорта при прочтении текста.
Типографический дизайн 101: руководство по правилам и терминам
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
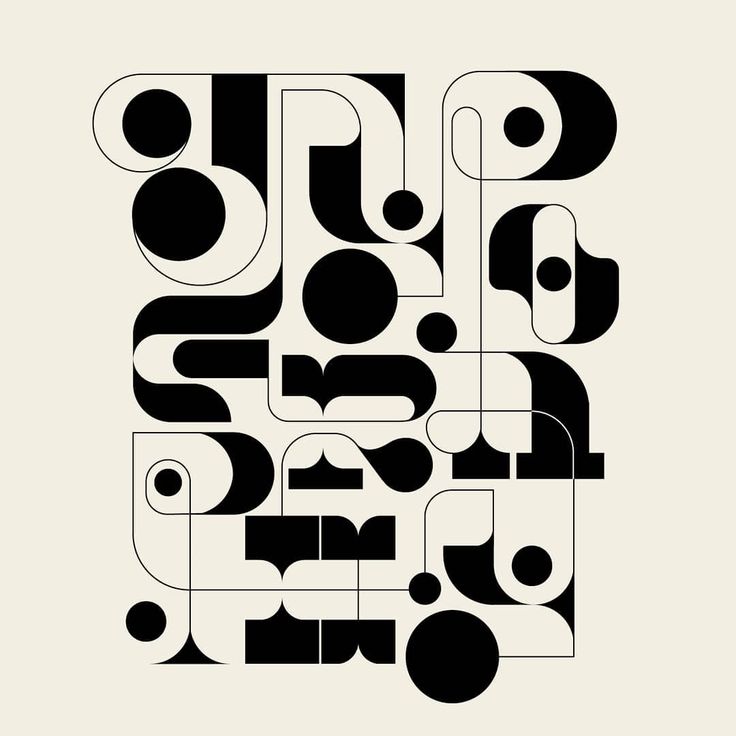
Типографский дизайн повсюду. Вы когда-нибудь замечали межстрочный интервал в списке ингредиентов на обратной стороне упаковки крекеров? Или форма цифр на ценнике или даже вес букв (например, насколько они толстые или тонкие) на табличках с названиями улиц? Возможно, это не ваши источники вдохновения, но они являются частью повседневной жизни.
by Mky
На самом деле, мы постоянно окружены буквами, куда бы мы ни посмотрели. Все эти источники предлагают нам различные точки зрения и идеи, а также показывают нам бесконечные способы использования типографики.
Прежде чем мы углубимся в дизайн типографики, давайте посмотрим, что такое типографика и откуда она взялась.
Краткая история типографики
—
Что такое типографский дизайн? Короче говоря, типографский дизайн — это искусство организации сообщения в удобочитаемой и эстетически приятной композиции. Это неотъемлемый элемент дизайна. Типографика не просит дизайнера рисовать свои собственные формы букв, а вместо этого работает с уже существующими шрифтами. Этот процесс требует от дизайнера принятия ряда решений, таких как выбор подходящего шрифта, выбор кегля, настройка кернинга и межстрочного интервала, а также разработка макета, который имеет смысл.
Это можно сделать быстро и легко с помощью ноутбуков, компьютеров и даже телефонов. Благодаря технологиям типографика и ее правила каждый день бросают вызов новым поколениям дизайнеров, которые представляют буквы так, как мы не могли себе представить всего несколько лет назад.
Кто сказал, что бюллетени должны быть скучными? Через Андуолша.
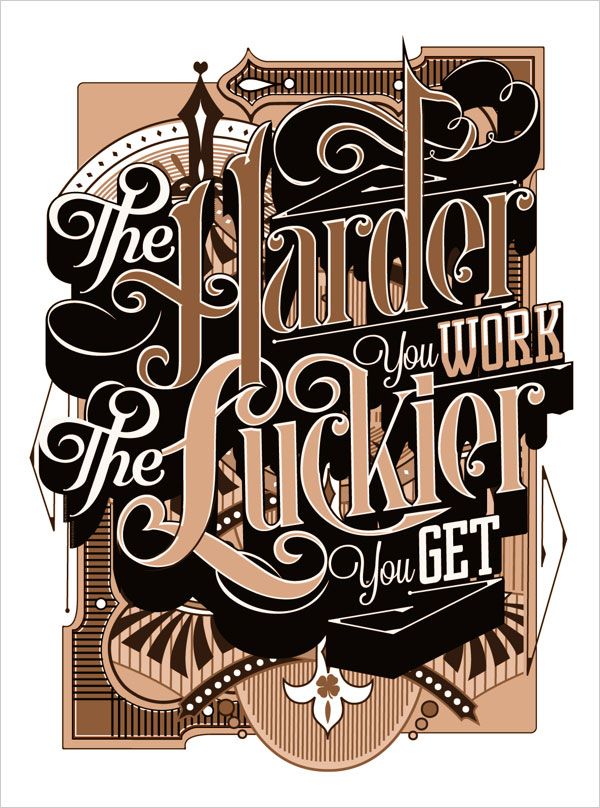
Сохранение простоты с помощью крупной и жирной типографики — всегда хороший выбор. Через Пентаграмму.
Но дело не всегда в технологиях. Подвижный шрифт был изобретен в начале 15 века благодаря Иоганну Гутенбергу и произвел революцию в типографике, позволив массовое производство печатных материалов. Тем не менее, даже до того, как появились технологии печати, люди по-прежнему были полны решимости создавать книги или шрифтовые плакаты. Они просто сделали это вручную, с большим терпением и самоотверженностью. Люди всегда создавали письменные сообщения — отсутствие бумаги и надлежащих письменных принадлежностей никогда не останавливало нас. Древние цивилизации вырезали свои глифы на камне или дереве.
Если мы посмотрим на эволюцию типографики и всех инструментов и методов, которые использовались до сих пор, мы заметим непрекращающуюся битву между ручным и машинным, между органическим и геометрическим. Сегодня радикальное разделение двух миров, а также их гармоничное слияние рождают новые и необычные результаты, подпитывая бесконечный цикл типографских исследований.
Термины типографского дизайна, которые вам нужно знать
—
Есть несколько основных правил и терминов дизайна, которые вам необходимо знать, прежде чем погрузиться в типографику. Вот самые важные из них:
Стиль
Буквы бывают разных форм и стилей. Их классификация может быть сложной задачей, поскольку необходимо учитывать множество факторов: их внешний вид, источник вдохновения для них, эпоха, в которой они появились, и их использование. Для простоты мы часто ссылаемся на три основные категории стилей, а затем разбиваем их на более мелкие.
Serif
Первые шрифты с засечками были вдохновлены традиционной каллиграфией и называются Humanist или Старый стиль . Этот стиль характеризуется плавными и округлыми формами и небольшими вариациями веса.
Примерно в середине 18 века появился новый тип шрифта с засечками, который мы сейчас называем Переходным . Этот стиль знаменует собой переход между гуманистическим и современным стилями, поэтому он сочетает в себе черты обоих стилей.
К концу 18-го и началу 19-го веков родился модный радикальный стиль с засечками: Modern . Мы можем узнать этот стиль по резкому контрасту веса и тонким прямым засечкам.
С появлением рекламы в 19 веке были введены египетских или Slab Serifs . Благодаря смелому внешнему виду и крупным шрифтам с засечками они были предпочтительным стилем для отображения коммерческих сообщений.
Sans Serif
Шрифты без засечек стали популярными в 20 веке, и они также оказали влияние на каллиграфию, поэтому мы также называем их Humanist . Мы можем наблюдать небольшое изменение веса и общую теплую атмосферу.
В середине 1900-х годов была создана Helvetica, установившая планку для Transitional без засечек. Эти буквы однородны и более жесткие, чем использовавшиеся ранее, в них отсутствует элемент ручной работы.
Геометрические шрифты без засечек эквивалентны современным шрифтам с засечками. Они построены на геометрических формах (буква О — идеальный круг), а вершины букв типа А или Н острые и сильные.
Они построены на геометрических формах (буква О — идеальный круг), а вершины букв типа А или Н острые и сильные.
Cursive
Script Буквы имитируют рукописный и каллиграфический стиль и могут быть любыми: от гладких и формальных до неряшливых и непринужденных.
Начертания кисти близки к сценариям, но они черпают вдохновение из надписей кистью. Это делает их более смелыми и менее элегантными.
Наконец, Gothic или Blackletter имеют в своей основе традиционную каллиграфию фломастером. Стиль развился из каролингского минускула, и к середине 12 века был создан новый стиль с резкими, прямыми и угловатыми линиями.
Шрифт и гарнитура
Я уверен, что в какой-то момент жизни мы все не понимали разницы между шрифтом и гарнитурой. Я определенно был!
Гарнитура (или семейство шрифтов ) представляет собой визуальный дизайн букв и состоит из нескольких форматов шрифтов. В металлическом наборе набор физических букв считается шрифтом, содержащим каждую существующую букву, цифру и знак препинания как отдельный элемент. В цифровом мире шрифт — это программное обеспечение, которое мы устанавливаем и используем.
В металлическом наборе набор физических букв считается шрифтом, содержащим каждую существующую букву, цифру и знак препинания как отдельный элемент. В цифровом мире шрифт — это программное обеспечение, которое мы устанавливаем и используем.
Полное семейство шрифтов может иметь огромное количество начертаний: от сверхтонкого до ультрачерного и от сверхсжатого до сверхширокого, все в обычном и курсивном начертании.
Но подождите, это еще не все. Некоторые начертания также имеют маленькие заглавные буквы (заглавные буквы, которые доходят только до x-высоты), цифры с подкладкой и цифры без подкладки (цифры, которые выходят за пределы базовой линии и высоты по оси x, более плавно интегрируясь в блоки текста), а в некоторых случаях даже несколько дополнительных альтернативных символов. Это очень много, да?
Анатомия
Анатомия букв довольно сложна — каждая мелочь и элемент имеет свой термин.
Вот некоторые из них:
Вот несколько знаков препинания, их названия и правильное употребление:
Распознавание типографских иллюзий
—
Буквы прекрасны не только потому, что они выражают так много эмоций, но и потому, что они обладают способностью обманывать наши глаза. .
.
Давайте посмотрим на несколько оптических иллюзий, встречающихся в типографике:
Иллюзия 1
Буква S кажется идеально симметричной, верно? Ну, это не так. Просто поверните его на 180 °, и вы увидите, что верх на самом деле меньше, чем низ. Это делает его более стабильным и уверенным.
Иллюзия 2
Несмотря на то, что все буквы кажутся одинаковой высоты, круглые формы на самом деле немного больше. Пересечение буквы O, например, с базовой линией и высотой кепки — это всего лишь одна точка. А пересечение буквы Е, например, касается этих линий всей своей поверхностью. Поскольку обе буквы технически одинакового размера, они будут казаться непропорциональными. Нам нужно немного выйти за пределы O, чтобы сделать их визуально равными.
Иллюзия 3
Чтобы буква О казалась симметричной и одинаковой по весу, нам на самом деле нужно сделать ее не одинаковой по весу. Переверните букву O на 90°, и вы поймете, что стороны немного толще, чем верх и низ.
Иллюзия 4
Поскольку мы переворачиваем буквы, давайте попробуем тот же трюк с буквой А. Перевернув ее по горизонтали, вы обнаружите, что эта кажущаяся симметричной буква на самом деле не симметрична. К определенным буквам необходимо применить небольшие уловки, даже если это означает нарушение математических правил, чтобы они были визуально приятны.
Иллюзия 5
Если вы хоть немного разбираетесь в каллиграфии, то знаете, что штрихи вверх тонкие, штрихи вниз толстые, а поперечные штрихи снова тонкие. Это правило необходимо применять даже к самым простым и геометрическим буквам, например, к букве Т.
Иллюзия 6
Можно подумать, что перекладины в буквах Е и А теоретически находятся в середине буквы. Ну, подумайте еще раз. Для того, чтобы буква выглядела хорошо сбалансированной, их нужно немного сдвинуть. Вы можете ясно увидеть, что перекладина смещена от центра, перевернув букву вверх ногами.
Иллюзия 7
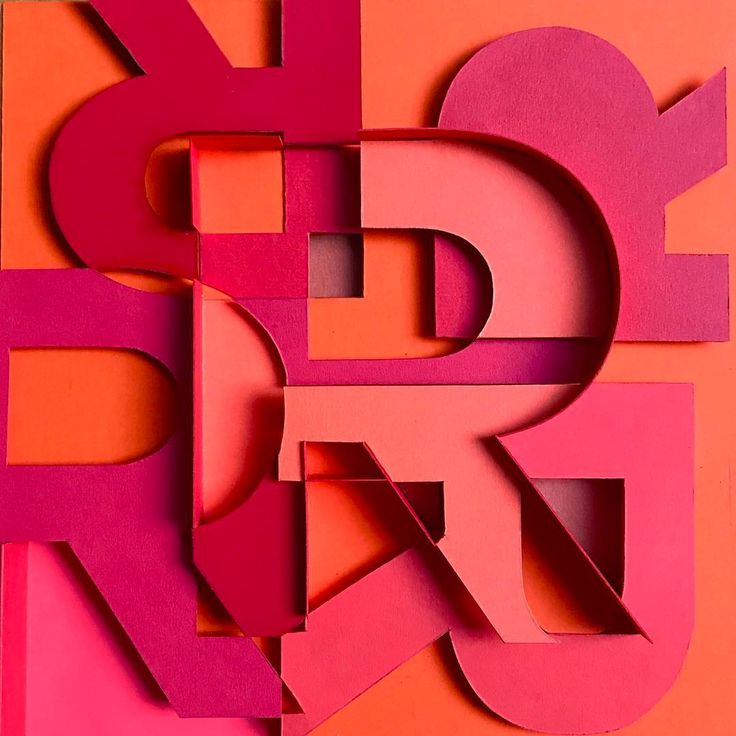
Буквы B, P и R родственные формы, одна производная от другой. Однако это не означает, что они имеют одинаковые пропорции. Чаша R должна быть немного тоньше, чтобы, когда мы присоединим к ней ногу, она не стала слишком толстой. При этом верхняя чаша буквы Б должна быть меньше нижней, чтобы буква выглядела устойчивее.
Однако это не означает, что они имеют одинаковые пропорции. Чаша R должна быть немного тоньше, чтобы, когда мы присоединим к ней ногу, она не стала слишком толстой. При этом верхняя чаша буквы Б должна быть меньше нижней, чтобы буква выглядела устойчивее.
Правила типографского дизайна
—
Да, я знаю, правила созданы для того, чтобы их нарушать, , но для того, чтобы нарушать правила так, чтобы дизайнер не плакал, вам нужно сначала их выучить.
При работе со шрифтом и расположении абзацев на странице нам нужно обратить внимание на несколько факторов и убедиться, что то, что мы проектируем, будет разборчивым и ясным. За исключением, конечно, случая, когда вы создаете какой-нибудь абстрактный экспериментальный типографский плакат, стремящийся к тотальному хаосу и анархии. Если это ваш джем, дерзайте. Но если вы работаете с длинными текстами, предназначенными не только для того, чтобы привлечь внимание зрителя, но и для того, чтобы прямо передать сообщение, вам нужно помнить о каждом решении, которое вы принимаете.
Выравнивание
Выравнивание относится к расположению основного текста на странице, точнее, выравниванию его краев по краям страницы. Есть 4 типа выравнивания, но не забывайте, что ни один из них не менее правильный, чем другой, они просто имеют разный вид и выражают разные вибрации.
Вровень по левому краю
Вероятно, это наиболее часто используемое выравнивание, поскольку оно соответствует естественному ходу большинства языков. При использовании этого выравнивания необходимо обратить внимание на создание хорошо сбалансированного правого края с длиной ряда, которая выглядит естественно.
Следите за тем, чтобы в новых строках не было одиночных слов. Их называют «вдовами», и они печальны.
Выравнивание по правому краю
В отличие от выравнивания по левому краю, выравнивание по правому краю идет вразрез с естественным течением большинства письменных языков, что также может быть использовано в наших интересах. Имейте в виду, однако, что такое выравнивание создает необычный вид и может утомлять глаза при использовании в длинных абзацах. Чтобы правый край был чистым, старайтесь избегать большого количества точек или запятых в конце строк.
Чтобы правый край был чистым, старайтесь избегать большого количества точек или запятых в конце строк.
По центру
При плохом выполнении выравнивание по центру может выглядеть довольно скучно и неряшливо. Однако с большим вниманием он может создать элегантный, но динамичный вид. Ключ в том, чтобы играть с длиной рядов, сохраняя при этом общий баланс.
Justified
Несмотря на то, что правильно выполненное выравнивание может выглядеть современно и чисто, выравнивание по выравниванию может очень быстро выйти из строя. Поскольку слова должны заполнять весь ряд, между ними могут возникать неудобные пробелы. Убедитесь, что все хорошо выровнено и снова, если необходимо, поиграйте с размером текста, длиной текстового поля и кернингом.
Отслеживание
Процесс регулировки общего расстояния между буквами называется отслеживанием или расстоянием между буквами. В большинстве случаев для создания более открытой и воздушной композиции будет применяться положительное, а не отрицательное слежение.
Чем больше становится текст, тем больше становится расстояние между буквами, поэтому отслеживание должно уменьшаться. Точно так же, если размер текста становится меньше, нам нужно увеличить отслеживание.
Увеличить отслеживание может быть сложно, так как мы часто склонны применять больше, чем на самом деле необходимо. Совет, который следует помнить, заключается в том, что прописные буквы позволяют более щедро отслеживать, чем строчные.
Кернинг
Кернинг относится к изменению расстояния между отдельными буквами. Несмотря на то, что в большинстве случаев мы можем обойтись без отслеживания, иногда нам нужно вмешиваться и настраивать пространство только между двумя буквами. Эти пробелы в кернинге чаще всего появляются вокруг таких букв, как A, W, V, T.
Если мы будем работать с хорошо построенными шрифтами, нам не нужно будет применять огромное количество кернинга. Если мы это сделаем, у нас есть возможность применить оптический кернинг (который автоматически выполняется программой, в которой мы работаем) или метрический кернинг (который будет использовать кернинг, который дизайнер шрифтов предполагал при разработке шрифта) в нашем приложении для редактирования, или мы можем сделать все это вручную (используя нашу интуицию и опыт).
Проанализируйте свои письма и примените метод отслеживания, который лучше всего подходит для этой цели. Кроме того, имейте в виду, что только то, что оптический кернинг хорошо работает для определенного шрифта, не означает, что он будет лучшим выбором во всех ситуациях.
Интерлиньяж
Расстояние между двумя строками текста называется интерлиньяжем или межстрочным интервалом. Настраивая его, мы можем играть с текстурой и цветом абзаца, создавая визуальный интерес и выстраивая иерархию. Оптимальный размер межстрочного интервала зависит от различных факторов, таких как объем слов по отношению к полезному пространству, размер дисплея или просто желаемая атмосфера.
Иерархия
Иерархия помогает нам создавать визуальный интерес и направлять взгляд зрителя по странице, делая процесс восприятия текста намного проще и интуитивно понятнее. Самый очевидный и простой способ создать некоторую иерархию — записать нашу информацию в разных размерах.
Мы также можем создать интересную иерархию, изменив букву или межстрочный интервал или изменив размер нашего текста. Мы также можем смешивать используемые стили или цвета, использовать специальные символы или различные выравнивания и макеты.
Мы также можем смешивать используемые стили или цвета, использовать специальные символы или различные выравнивания и макеты.
То, как мы решаем упорядочить наш текст, в частности, какие части вынести на передний план, сильно зависит от того, для какого типа материала мы готовим текст: печатного или цифрового. Если это для печати, то это газетный разворот с большим количеством текста, обложка журнала с основным заголовком и несколькими более короткими, представляющими содержание журнала, или постер с заголовком и некоторой информацией, такой как даты и места? Если это для Интернета, какова наша цель со страницей: какова длина текста, который нам нужно отображать, и для кого мы его разрабатываем?
Нельзя говорить о типографике, не упомянув систему айдентики, созданную Паулой Шер для Общественного театра.
Однако использование иерархии не всегда означает выделение определенных частей текста. Мы также можем использовать иерархию для создания визуально интересных композиций, таких как узоры и формы, путем изменения весов, цветов и размеров.
Запоминание всех этих ссылок поможет нам построить правильную иерархию, не перегружая читателя.
Прекрасный пример чистой и понятной иерархии: заголовок, основной текст и подпись к изображению. Via erdem özsaray. Мы можем использовать иерархию не только для классификации определенной информации, но и для создания привлекательных образов. Через Macmillan. Обратите внимание на эффект градиента благодаря постепенному изменению веса. Via Typografische Monatsblätter.
Сетки
Одним из наиболее важных элементов в процессе работы с текстом является сетка, и она может быть любой, от простой до сложной. Используя сетки, мы в основном формируем информацию на данной странице. Это дает нам лучший контроль над расположением элементов на нашей странице. При правильном использовании сеток мы можем создавать композиции, которые направляют взгляд зрителя, облегчая обработку и понимание информации.
Как и со всем остальным, мы можем работать с простыми и простыми сетками, или же мы можем пойти на все и придумать замысловатые и сложные сетки.
Несмотря на то, что общая сетка для этого макета довольно проста и статична, большое поле в центре вместе с двумя меньшими по бокам придают ей некоторое движение, делая ее визуально привлекательной. Via Süddeutsche Zeitung, иллюстрация Дирка Шмидта.
Еще одна очень важная вещь, о которой следует помнить при размещении информации на странице, — это пустое пространство. Подружитесь с ним и всегда держите его рядом с собой.
Многие стремятся заполнить каждый угол страницы текстом или изображениями, но наличие достаточного количества пустого пространства обычно является хорошей идеей. Это дает информации передышку, делает композицию более воздушной и помогает читателю перемещаться по информации.
Прекрасные примеры совместной работы шрифта и пустого пространства для создания чистой и воздушной композиции. Через Arbeitsform: Rochade. Нет ничего плохого в том, чтобы сойти с ума с вашим макетом, если ваш текст остается разборчивым. Через futuraproject.cz.
Сила типографики
—
Дизайн типографики имеет огромное влияние на сообщение. При правильном использовании — правильное сочетание стиля, размера, иерархии, кернинга и межстрочного интервала — вы ничего не сможете выразить с его помощью. От формальных и элегантных страниц до динамичных и умопомрачительных композиций — вы можете делать все, что только может придумать ваше воображение.
При правильном использовании — правильное сочетание стиля, размера, иерархии, кернинга и межстрочного интервала — вы ничего не сможете выразить с его помощью. От формальных и элегантных страниц до динамичных и умопомрачительных композиций — вы можете делать все, что только может придумать ваше воображение.
Понимая правила и факты о буквах и различные способы их использования, мы можем выражать себя через них бесконечными способами. Эти правила не что иное, как руководство. Я настоятельно рекомендую вам пойти дальше и сломать их все! Учись, экспериментируй, забывай то, чему ты научился, делай ошибки и начинай сначала. Таким образом, вы разработаете уникальный для вас стиль.
Хотите узнать больше о типографике? Ознакомьтесь с новейшими тенденциями шрифтов, лучшими сочетаниями шрифтов и лучшими шрифтами для логотипов.
Правильная типографика может создать ваш бренд!
Наши талантливые дизайнеры могут создать идеальный дизайн именно для вас.
Получить дизайн
Типографский дизайн: правила и термины, которые должен знать каждый дизайнер
(Изображение предоставлено: Фотография Паоло Мартинеса через Гетти)
1. Чаша; 2. Стебель; 3. Счетчик; 4. Рука; 5. Лигатура; 6. Терминал; 7. Позвоночник; 8. Восходящий; 9. Апекс; 10. Засечка; 11. Ухо; 12. Спусковой механизм; 13. Ригель; 14. Финал; 15. Высота подъема; 16. Высота крышки; 17. Х-высота; 18. Исходный уровень; 19. Нисходящая строка
Чаша; 2. Стебель; 3. Счетчик; 4. Рука; 5. Лигатура; 6. Терминал; 7. Позвоночник; 8. Восходящий; 9. Апекс; 10. Засечка; 11. Ухо; 12. Спусковой механизм; 13. Ригель; 14. Финал; 15. Высота подъема; 16. Высота крышки; 17. Х-высота; 18. Исходный уровень; 19. Нисходящая строка
(открывается в новой вкладке)
Типографский дизайн является ключевым элементом набора навыков дизайнера. Выбранный вами шрифт и то, как он сочетается с макетом, сеткой, цветовой схемой и т. д., могут создать или разрушить дизайн.
Искусство и техника аранжировки шрифта включают в себя гораздо больше, чем просто создание разборчивых слов, но сфера типографского дизайна изобилует жаргоном, из-за которого посторонним иногда может показаться довольно загадочным. Существует терминология для всего: от правильных названий различных частей букв до терминов, связанных с их расположением в дизайне. Чтобы сделать вещи более понятными для новичков в этой области — и даже для более опытных дизайнеров, которые могут захотеть освежить в памяти — это наш полный глоссарий терминов и концепций типографского дизайна.
На этой первой странице описаны некоторые основные понятия, которые должен понимать каждый дизайнер типографики. Вы можете перейти на страницу 2, чтобы увидеть наш полный глоссарий терминов типографского дизайна. Чтобы получить дополнительные советы, ознакомьтесь с нашим обзором отличных руководств по типографике или изучите эти идеальные сочетания шрифтов и посмотрите эти бесплатные обои для любителей типографики.
01. Выбор шрифта
Существует широкий выбор шрифтов
Разработка шрифта — длительный и детальный процесс. Шрифты создаются ремесленниками в течение длительного периода времени с использованием таланта, отточенного годами опыта. Лучшие, профессионально разработанные шрифты поставляются с различными весами и стилями, чтобы сформировать полное семейство, наряду с тщательно продуманными парами кернинга, многоязычной поддержкой международных символов и выразительными альтернативными глифами, чтобы добавить характер и разнообразие в набор текста.
Таким образом, несмотря на то, что в Интернете есть изумительное множество бесплатных шрифтов, вам необходимо проверить, есть ли в выбранном вами шрифте все вариации, необходимые для вашего дизайна. Даже среди платных шрифтов количество вариантов может быть ошеломляющим — и может возникнуть соблазн придерживаться классики. Если вы хотите немного расширить свой репертуар и нуждаетесь в нем, посмотрите нашу подборку вдохновляющих альтернатив Helvetica.
Даже среди платных шрифтов количество вариантов может быть ошеломляющим — и может возникнуть соблазн придерживаться классики. Если вы хотите немного расширить свой репертуар и нуждаетесь в нем, посмотрите нашу подборку вдохновляющих альтернатив Helvetica.
02. Размер
Не все шрифты одинаковы. Некоторые толстые и широкие; другие тонкие и узкие. Это означает, что слова, набранные разными шрифтами, могут занимать на странице разное количество места.
Высота каждого символа называется его «x-высотой» (просто потому, что она основана на символе «x»). При соединении разных шрифтов обычно целесообразно сочетать те, которые имеют одинаковую высоту x. Ширина каждого символа называется «шириной набора». Это охватывает тело письма, а также пространство, которое действует как буфер между одной формой буквы и следующей.
Наиболее распространенным методом измерения шрифта является балльная система, которая восходит к 18 веку. Один пункт равен 1/72 дюйма, а 12 пунктов составляют одну пику, единицу, используемую для измерения ширины столбца. Размер шрифта также может быть измерен в дюймах, миллиметрах или пикселях.
Размер шрифта также может быть измерен в дюймах, миллиметрах или пикселях.
03. Интерлиньяж
(Изображение предоставлено Элис Томлинсон через Getty)
Интерлиньяж описывает вертикальное пространство между каждой строкой текста. Он получил свое название от практики использования полосок свинца для отдельных строк шрифта во времена металлического набора. Для основного текста, который разборчив и удобен для чтения, общее правило заключается в том, что значение интерлиньяжа должно быть в 1,25–1,5 раза больше, чем размер шрифта.
04. Трекинг и кернинг
(Изображение предоставлено Bortonia через Getty)
Кернинг — это процесс настройки пространства между символами для создания гармоничного сочетания. Например, там, где буква «А» в верхнем регистре встречается с буквой «V» в верхнем регистре, их диагональные штрихи обычно кернены, так что левый верхний угол буквы «V» располагается над правым нижним углом буквы «A».
Кернинг похож на отслеживание, но это не одно и то же. Отслеживание применяется равномерно для настройки интервала между всеми символами в слове.
Отслеживание применяется равномерно для настройки интервала между всеми символами в слове.
05. Размер
Термин «размер» описывает ширину текстового блока. Если вы стремитесь получить наилучшие впечатления от чтения, это, безусловно, важное соображение. Если ваши строки слишком длинные, ваш читатель может легко потеряться, а слишком короткий размер без необходимости прерывает процесс чтения.
Существует ряд теорий, которые помогут вам определить идеальную меру для вашей типографики. Одно эмпирическое правило заключается в том, что ваши строки должны быть длиной 2-3 алфавита (то есть 52-78 символов, включая пробелы).
06. Иерархия и масштаб
Если все шрифты в макете выглядят одинаково, может быть трудно понять, какая информация является наиболее важной или какую следует читать в первую очередь. Размер — это один из ключевых способов, с помощью которого типографы создают иерархию и направляют своих читателей. Заголовки обычно большие, подзаголовки меньше, а тип тела еще меньше. Но размер — не единственный способ определить иерархию; это также может быть достигнуто с помощью цвета, интервала и веса.
Но размер — не единственный способ определить иерархию; это также может быть достигнуто с помощью цвета, интервала и веса.
Следующая страница: Глоссарий типографских терминов
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница:
Типографический дизайн: ключевые понятия
Следующая страница Глоссарий типографских терминов
Рут несколько лет работала заместителем редактора Creative Bloq, а также работала или писала почти для всех бывших и нынешних печатных изданий сайта, от Computer Arts до ImagineFX.

 0, via Wikimedia Commons
0, via Wikimedia Commons Пляж Аль-СуфухКайт пляжПляж МеркатоПляж Ла-МерProArt GalleryМузей иллюзийМузей ДубаяГорнолыжный курорт в ТРЦ «Молл Эмиратов»«Музыкальный фонтан» ДубайАквапарк Wild WadiОкеанариум Lost Chambers в отеле Atlantis The PalmОтель Burj Al Arab JumeirahПляжный парк ДжумейраМечеть Jumeirah MosqueВид на района ДжумейраОтель Steigenberger Business BayМногофункциональный комплекс Al Habtoor CityРесторан Hotel Cartagena в отеле JW Marriott MarquisТеатрализованное шоу в акватеатре La PerleРайон Бизнес БэйШератон Дубай Крик Отель & ТауэрсБашни-близнецы ДейраДубай КрикАль РиггаРайон ДейраБассейн в отеле GatewayМузей кофеБелая мечетьКультурный центр шейха МохаммедаРайон БастакияОтель AmbassadorДубайский текстильный рынокМузей Дубая и форт Аль-ФахидиРайон Бур ДубайПляж Дубай МаринаОтель Jumeirah BeachИскусственный остров – Пальма ДжумейраПляж Sun Set, не путайте его с пляжем ДжумейраОбщественный пляж ДжумейраФонтан ДубайДубай МоллБурдж-Халифа, ДаунтаунДубай, ОАЭЗанятия йогойУслуги массажа на высоте с панорамными окнамиФонтаны в холлеИнтерьер в отелеВид из номераВид сверху на отель ПарусБурдж Аль Араб ночьюОтель имеет свою территорию на искусственном островеBurj Al Arab JumeirahА вот так навесу находится ресторан Аль МунтахаАквариум и посетители ресторана Аль-МахараПодводные ресторан Аль-Махара в отеле ПарусОтель «Парус» – Бурдж Аль Араб Джумейра в ДубаеЛучшие достопримечательности Дубая, ОАЭВечернее шоу фонтановФонтан ДубайСервированные столы на верхней палубе доуКруиз на доуНочью Dubai Garden Glow особенно прекрасенСветящийся паркСнорклинг в клеткеДубайский аквариумНастоящий скелет динозавраДубай МоллТРЦ Дубай МоллУжин посреди пустыниСафари по пустынеПальма ДжумейраДеревня наследияДеревня дайвингаАттракцион «Ленивая река»Аквапарк AquaventureИсторическая часть Дубая – БастакияГалерея Изабель ван ден ЭйндеСовременное искусство в галерее Изабель ван ден ЭйндеМечеть Джумейра внутриВертолётная прогулка над ДубаемКартинг на Дубайском картдромеВыступление дельфиновПлавание с дельфинами в Дубайском дельфинарииДети знакомятся с профессией повар-кондитерКидзания в Дубай МоллТот самый Боинг А380 из цветовДубайский чудесный садКафе оформленное в горной тематикеПолёт на воздушном шаре над пустынейГорнолыжный комплекс Ski DubaiДеревня смурфовАквапарк ЛеголендЛеголендПарк MotiongateКормление фламинго в заповеднике Дубай-крикБухта Дубай-крикДубайский музейАрабское приветствие носами, да-да и такое естьПравила посещения торгово-развлекательного центра — Dubai MallСтенд с правилами дресс-кода на посещение мечетиЗапрет на проявление романтических чувств в общественных местахПосещая дом араба, обязательно снимайте обувьПитание в общественных местах, во время празднования Рамадана (тут тоже есть свои правила)Чаще всего в качестве приветствия используется рукопожатия, но есть свои правилаАлкоголь в Дубаи под запретом (исключение бары при отелях)Dubai
Пляж Аль-СуфухКайт пляжПляж МеркатоПляж Ла-МерProArt GalleryМузей иллюзийМузей ДубаяГорнолыжный курорт в ТРЦ «Молл Эмиратов»«Музыкальный фонтан» ДубайАквапарк Wild WadiОкеанариум Lost Chambers в отеле Atlantis The PalmОтель Burj Al Arab JumeirahПляжный парк ДжумейраМечеть Jumeirah MosqueВид на района ДжумейраОтель Steigenberger Business BayМногофункциональный комплекс Al Habtoor CityРесторан Hotel Cartagena в отеле JW Marriott MarquisТеатрализованное шоу в акватеатре La PerleРайон Бизнес БэйШератон Дубай Крик Отель & ТауэрсБашни-близнецы ДейраДубай КрикАль РиггаРайон ДейраБассейн в отеле GatewayМузей кофеБелая мечетьКультурный центр шейха МохаммедаРайон БастакияОтель AmbassadorДубайский текстильный рынокМузей Дубая и форт Аль-ФахидиРайон Бур ДубайПляж Дубай МаринаОтель Jumeirah BeachИскусственный остров – Пальма ДжумейраПляж Sun Set, не путайте его с пляжем ДжумейраОбщественный пляж ДжумейраФонтан ДубайДубай МоллБурдж-Халифа, ДаунтаунДубай, ОАЭЗанятия йогойУслуги массажа на высоте с панорамными окнамиФонтаны в холлеИнтерьер в отелеВид из номераВид сверху на отель ПарусБурдж Аль Араб ночьюОтель имеет свою территорию на искусственном островеBurj Al Arab JumeirahА вот так навесу находится ресторан Аль МунтахаАквариум и посетители ресторана Аль-МахараПодводные ресторан Аль-Махара в отеле ПарусОтель «Парус» – Бурдж Аль Араб Джумейра в ДубаеЛучшие достопримечательности Дубая, ОАЭВечернее шоу фонтановФонтан ДубайСервированные столы на верхней палубе доуКруиз на доуНочью Dubai Garden Glow особенно прекрасенСветящийся паркСнорклинг в клеткеДубайский аквариумНастоящий скелет динозавраДубай МоллТРЦ Дубай МоллУжин посреди пустыниСафари по пустынеПальма ДжумейраДеревня наследияДеревня дайвингаАттракцион «Ленивая река»Аквапарк AquaventureИсторическая часть Дубая – БастакияГалерея Изабель ван ден ЭйндеСовременное искусство в галерее Изабель ван ден ЭйндеМечеть Джумейра внутриВертолётная прогулка над ДубаемКартинг на Дубайском картдромеВыступление дельфиновПлавание с дельфинами в Дубайском дельфинарииДети знакомятся с профессией повар-кондитерКидзания в Дубай МоллТот самый Боинг А380 из цветовДубайский чудесный садКафе оформленное в горной тематикеПолёт на воздушном шаре над пустынейГорнолыжный комплекс Ski DubaiДеревня смурфовАквапарк ЛеголендЛеголендПарк MotiongateКормление фламинго в заповеднике Дубай-крикБухта Дубай-крикДубайский музейАрабское приветствие носами, да-да и такое естьПравила посещения торгово-развлекательного центра — Dubai MallСтенд с правилами дресс-кода на посещение мечетиЗапрет на проявление романтических чувств в общественных местахПосещая дом араба, обязательно снимайте обувьПитание в общественных местах, во время празднования Рамадана (тут тоже есть свои правила)Чаще всего в качестве приветствия используется рукопожатия, но есть свои правилаАлкоголь в Дубаи под запретом (исключение бары при отелях)Dubai Дубай)
Дубай) Объединенные арабские ночной вид
Объединенные арабские ночной вид , 22:12 IST
, 22:12 IST
 Его можно превратить в травяной теннисный корт, который свисает со стороны отеля на высоте 650 футов и является самым высоким подвесным теннисным кортом в мире.
Его можно превратить в травяной теннисный корт, который свисает со стороны отеля на высоте 650 футов и является самым высоким подвесным теннисным кортом в мире.

 После завершения The World будет включать жилую, коммерческую и рекреационную зоны.
После завершения The World будет включать жилую, коммерческую и рекреационную зоны. Искусственный канал протянулся на две мили в длину.
Искусственный канал протянулся на две мили в длину.

 Проложенная встык, сталь протянулась бы на четверть пути вокруг света. После завершения в 2010 году Бурдж-Халифа, первоначально известного как Бурдж-Дубай, израсходовала 31 400 метрических тонн арматуры или армированной стали. Уложенная встык, сталь растянулась бы на четверть пути вокруг света.
Проложенная встык, сталь протянулась бы на четверть пути вокруг света. После завершения в 2010 году Бурдж-Халифа, первоначально известного как Бурдж-Дубай, израсходовала 31 400 метрических тонн арматуры или армированной стали. Уложенная встык, сталь растянулась бы на четверть пути вокруг света.
 Это может быть туристическим, но ничто не сравнится с видами со смотровых площадок Бурдж-Халифа, по сравнению с которыми любое другое здание в городе кажется миниатюрным. В настоящее время самое высокое здание в мире, Бурдж-Халифа, позволяет посетителям подниматься вверх, чтобы увидеть Дубай с уровней 124, 125 и 148.
Это может быть туристическим, но ничто не сравнится с видами со смотровых площадок Бурдж-Халифа, по сравнению с которыми любое другое здание в городе кажется миниатюрным. В настоящее время самое высокое здание в мире, Бурдж-Халифа, позволяет посетителям подниматься вверх, чтобы увидеть Дубай с уровней 124, 125 и 148. Этот район является хорошим местом для фотосъемки моделей на открытом воздухе, особенно если вы прибываете рано утром или поздно вечером в золотой час.
Этот район является хорошим местом для фотосъемки моделей на открытом воздухе, особенно если вы прибываете рано утром или поздно вечером в золотой час.

 И, конечно же, не забудьте широкоугольный объектив, чтобы захватить всю высоту Бурдж-Халифа на заднем плане!
И, конечно же, не забудьте широкоугольный объектив, чтобы захватить всю высоту Бурдж-Халифа на заднем плане!
 (Ну, а если надо еще быстрее, то я записываю мысли в Телеграм в чат с самой собой — самая интересная переписка в моей жизни!)
(Ну, а если надо еще быстрее, то я записываю мысли в Телеграм в чат с самой собой — самая интересная переписка в моей жизни!) ❓Эстанислао Бахрах, «Гибкий ум» Добавлю от себя — совершенно разными темами. Вообще не связанными темами. Антисвязанными темами.
❓Эстанислао Бахрах, «Гибкий ум» Добавлю от себя — совершенно разными темами. Вообще не связанными темами. Антисвязанными темами. И всегда задаю себе главный вопрос: как это может быть связано с моей проблемой?
И всегда задаю себе главный вопрос: как это может быть связано с моей проблемой? Например, у вас бизнес по доставке еды. А что было бы, если бы целый день ваши курьеры не доставляли еду? Доставляли ли бы они что-то другое? Попробуйте нащупать что-то, без чего, казалось бы, вы не представляете свое дело, а затем откажитесь от этого. Что произойдет?
Например, у вас бизнес по доставке еды. А что было бы, если бы целый день ваши курьеры не доставляли еду? Доставляли ли бы они что-то другое? Попробуйте нащупать что-то, без чего, казалось бы, вы не представляете свое дело, а затем откажитесь от этого. Что произойдет? Еще один простой способ найти новые ассоциации. А если вы еще и в тексты вслушаетесь! Я, честно, практически заставляю себя смотреть ролики зумеров — все для того, чтобы не быть бумером.
Еще один простой способ найти новые ассоциации. А если вы еще и в тексты вслушаетесь! Я, честно, практически заставляю себя смотреть ролики зумеров — все для того, чтобы не быть бумером. Простая, казалось бы, истина, но иногда вам надо придумать, иногда нельзя перенести встречу или дедлайн, верно? А вот вы все равно возьмите и попробуйте: сказать «нет», перенести, создать нужную атмосферу. Вместо этого включите музыку, устройте power nap (20-ти минутный сон прямо на работе — это бомба!), смените обстановку, съешьте что-то сладкое.
Простая, казалось бы, истина, но иногда вам надо придумать, иногда нельзя перенести встречу или дедлайн, верно? А вот вы все равно возьмите и попробуйте: сказать «нет», перенести, создать нужную атмосферу. Вместо этого включите музыку, устройте power nap (20-ти минутный сон прямо на работе — это бомба!), смените обстановку, съешьте что-то сладкое. Думайте еще! Думайте больше! Думайте всегда! Удачи!
Думайте еще! Думайте больше! Думайте всегда! Удачи! Нередко идеи формируются путём слияния двух на первый взгляд совершенно различных понятий, производимого неожиданным или необычным способом. Для создания подвижной литеры Гутенберг соединил идеи виноградного пресса и станка для чеканки монет. Джозеф Пулитцер для создания газеты, выходящей массовым тиражом, объединил крупномасштабную рекламу с высокоскоростной печатью. Создание классных идей может показаться делом случая — но это отнюдь не значит, что развитию данного навыка нельзя поспособствовать.
Нередко идеи формируются путём слияния двух на первый взгляд совершенно различных понятий, производимого неожиданным или необычным способом. Для создания подвижной литеры Гутенберг соединил идеи виноградного пресса и станка для чеканки монет. Джозеф Пулитцер для создания газеты, выходящей массовым тиражом, объединил крупномасштабную рекламу с высокоскоростной печатью. Создание классных идей может показаться делом случая — но это отнюдь не значит, что развитию данного навыка нельзя поспособствовать.
 В самом деле, если изучить самые продуктивные периоды большинства гениев, можно выявить общий принцип: именно во время создания своих лучших шедевров они также терпели самые большие неудачи.
В самом деле, если изучить самые продуктивные периоды большинства гениев, можно выявить общий принцип: именно во время создания своих лучших шедевров они также терпели самые большие неудачи. Приветствуй глупые и вообще любые идеи
Приветствуй глупые и вообще любые идеи Не бойся делать привычные вещи по-другому.
Не бойся делать привычные вещи по-другому. Иногда идеи приходят так быстро, что ты едва успеваешь их записать. Не волнуйся во время естественных спадов, но будь готов в полной мере воспользоваться потоком идей, когда он нахлынет.
Иногда идеи приходят так быстро, что ты едва успеваешь их записать. Не волнуйся во время естественных спадов, но будь готов в полной мере воспользоваться потоком идей, когда он нахлынет.

 США продолжают оставаться местом, где идеи поддерживаются больше, чем в других частях мира.
США продолжают оставаться местом, где идеи поддерживаются больше, чем в других частях мира.
 Оставайтесь на тропе. Подойдите к идее с другой точки зрения. Цените простоту. И всегда наблюдайте.
Оставайтесь на тропе. Подойдите к идее с другой точки зрения. Цените простоту. И всегда наблюдайте.

 Не пытайтесь думать об ответах, просто больше вопросов.
Не пытайтесь думать об ответах, просто больше вопросов. 

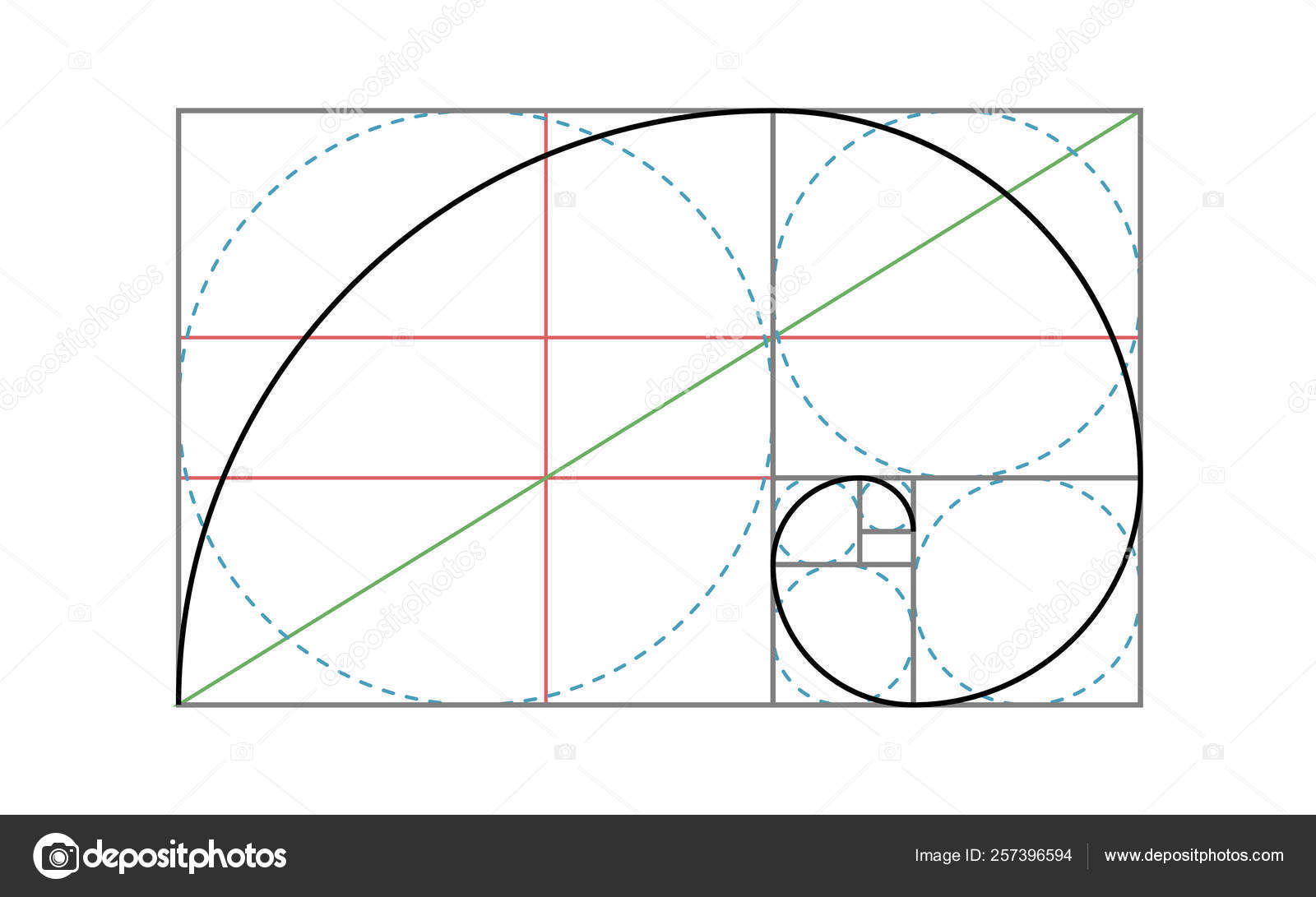
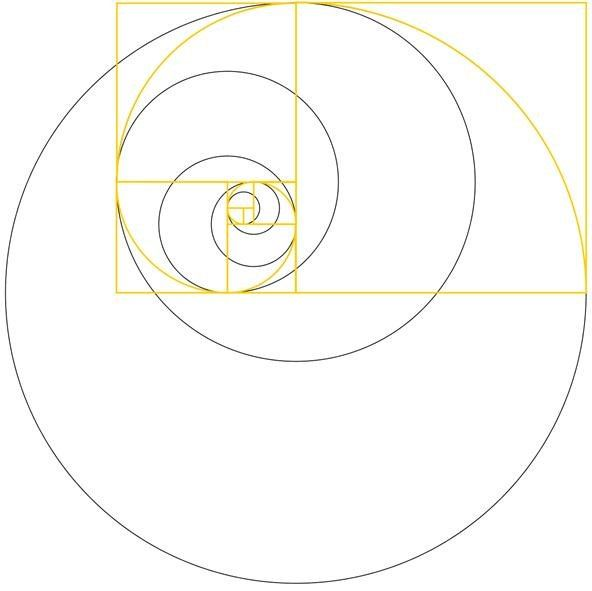
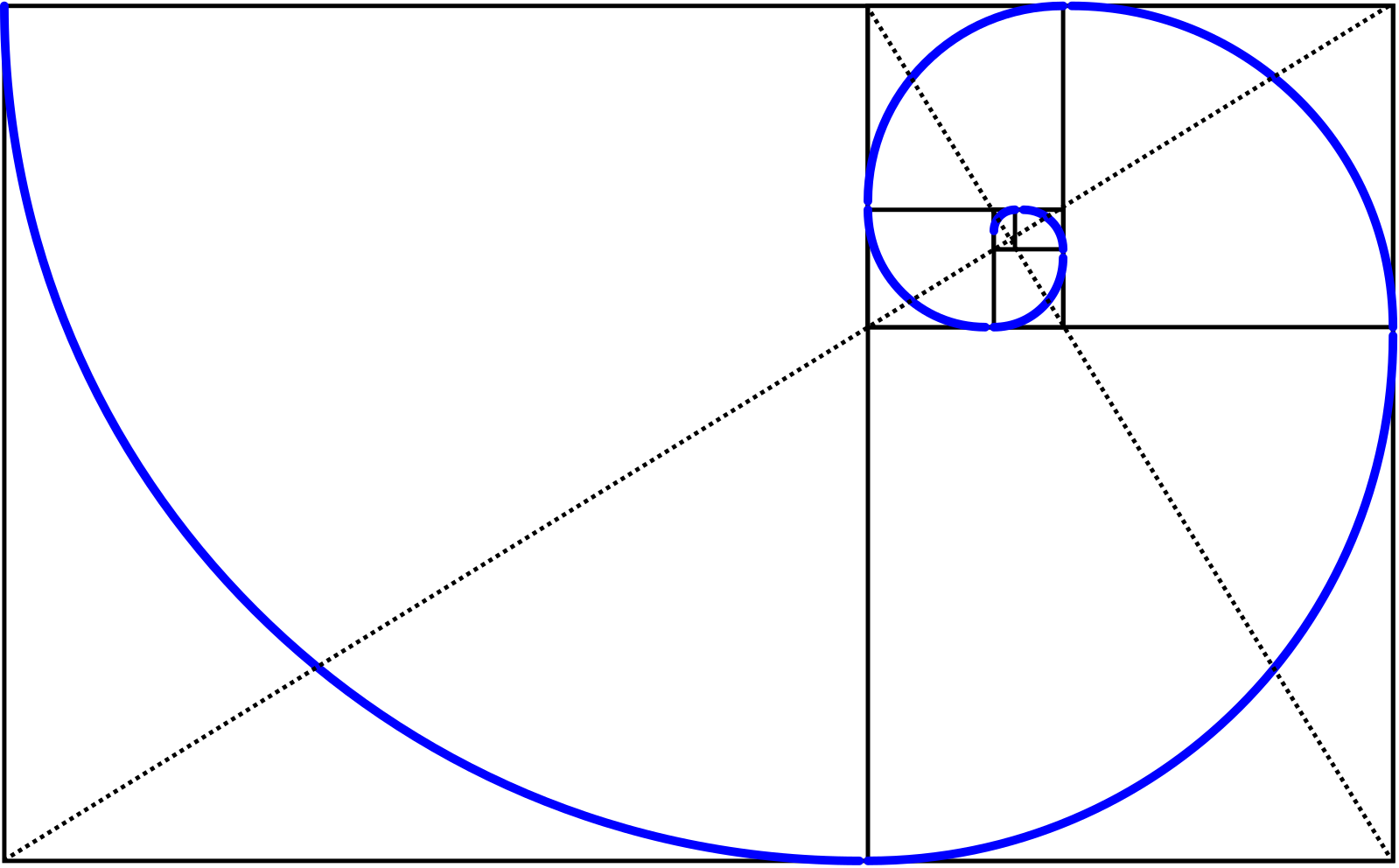
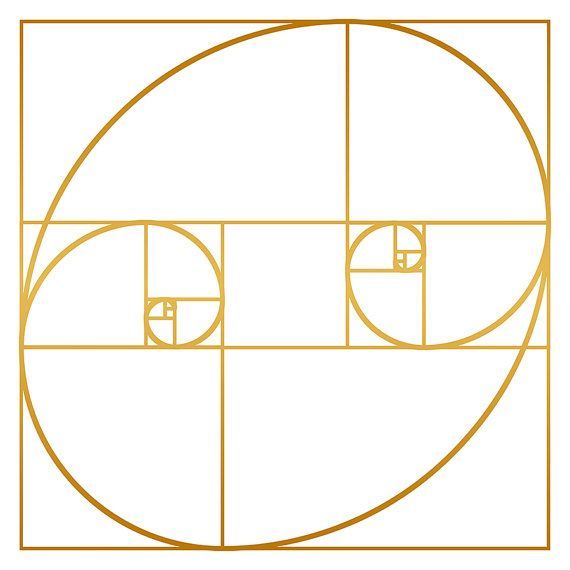
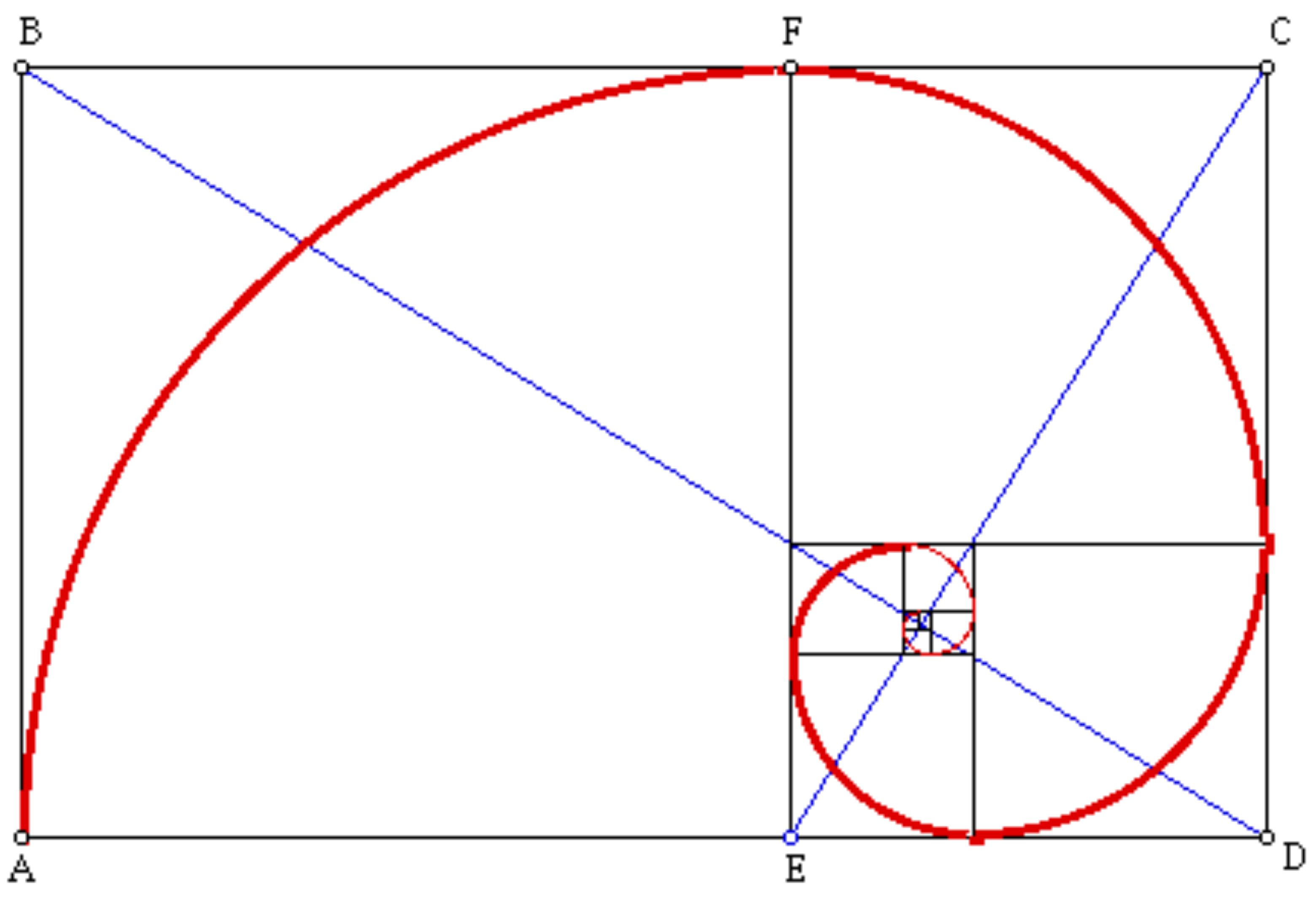
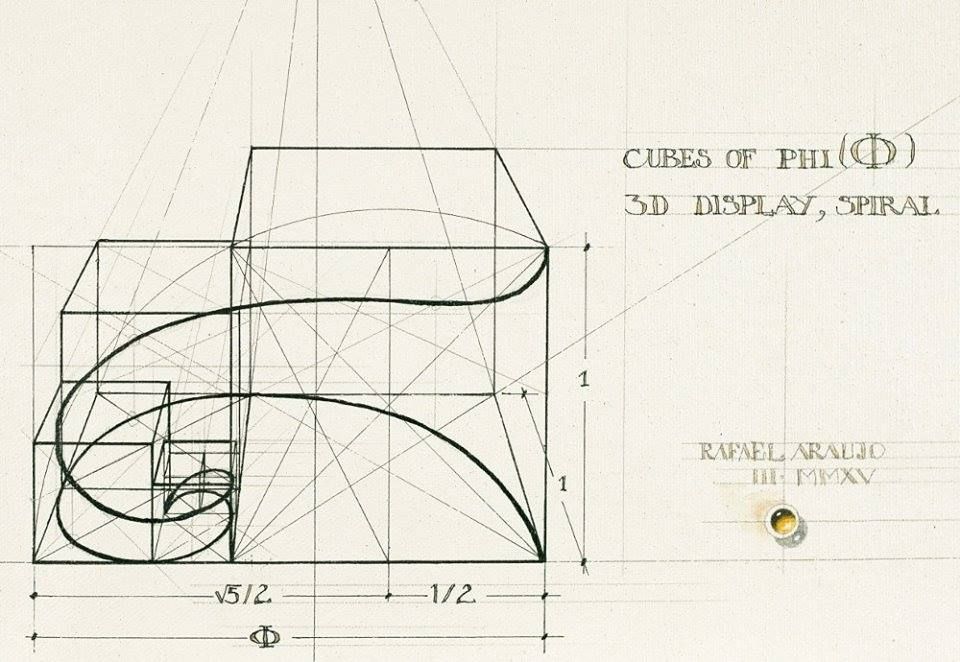
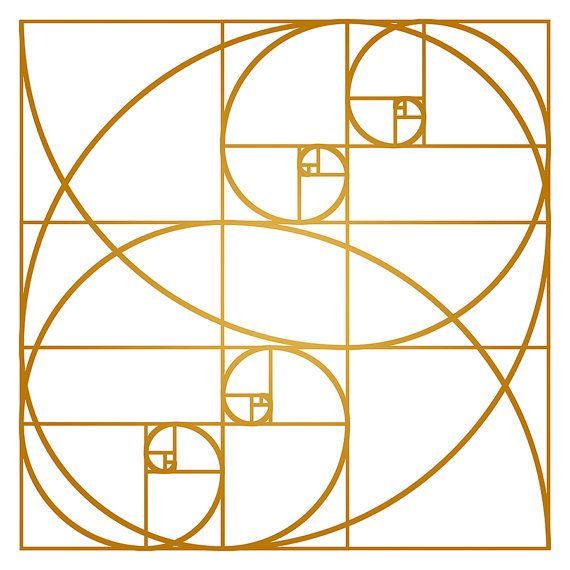
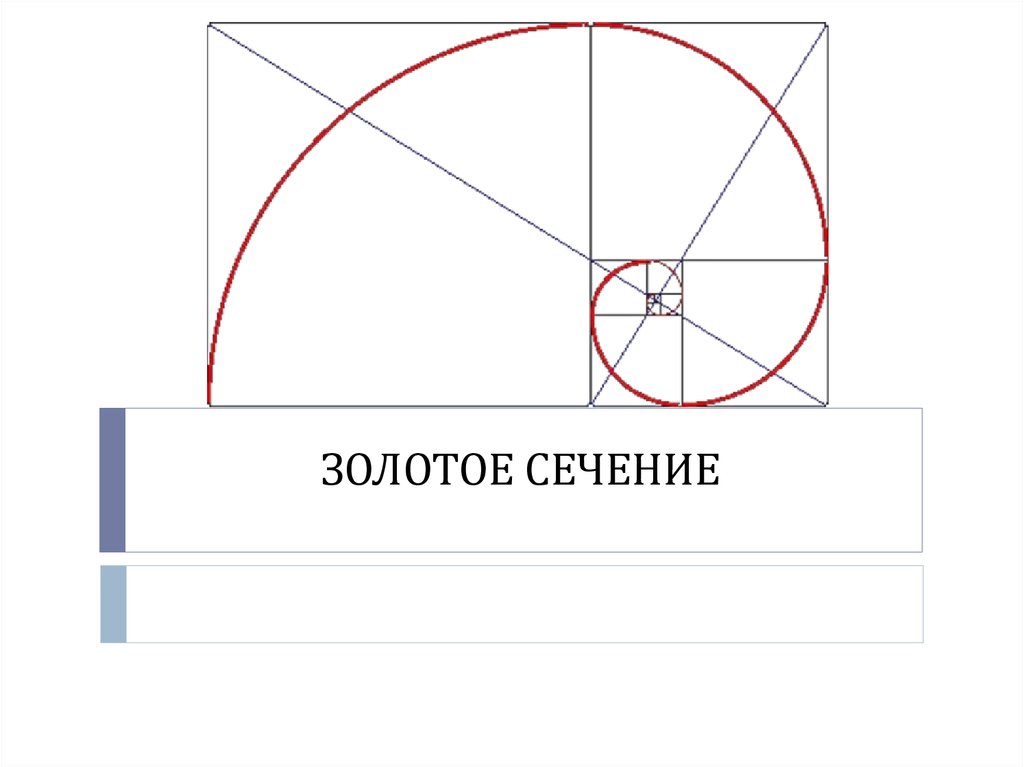
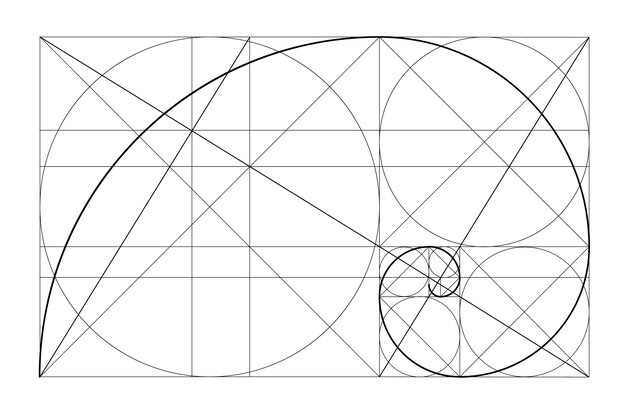
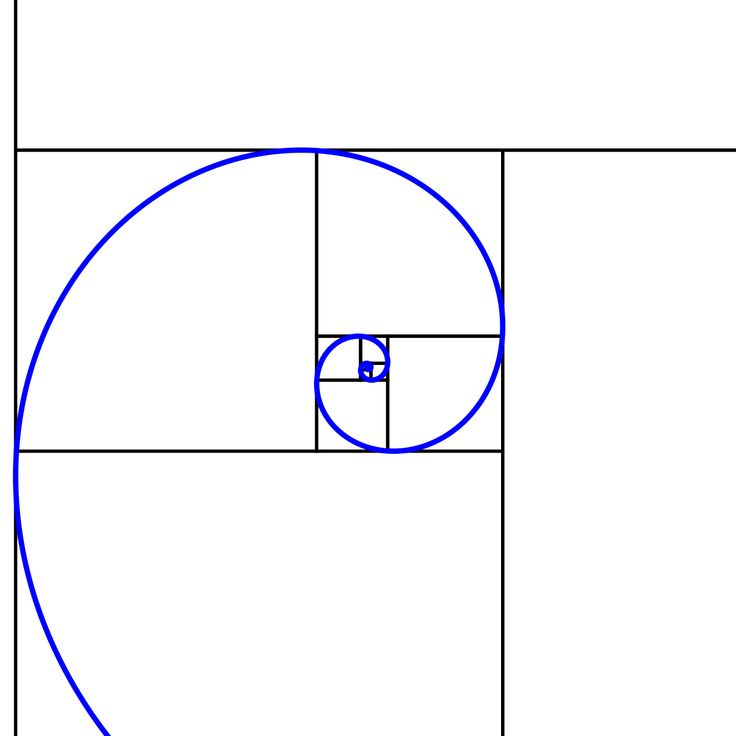
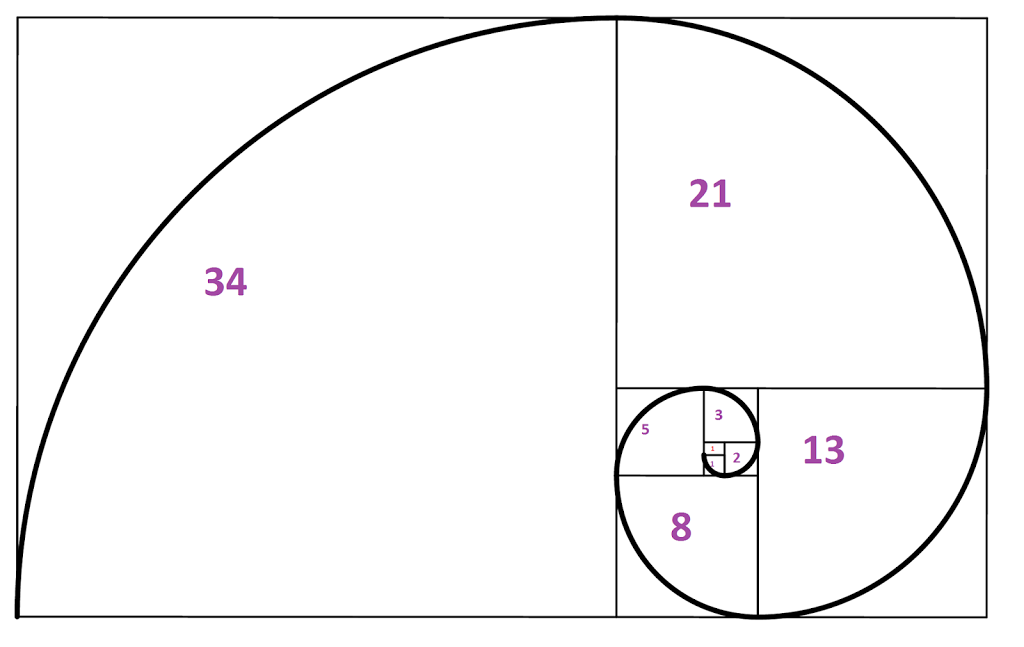
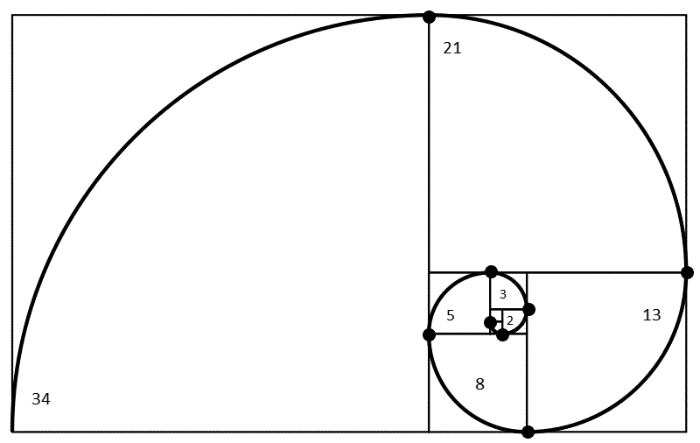
 Повторите эту процедуру с каждым квадратом в золотом треугольнике, и в конечном итоге вы получите золотую спираль.
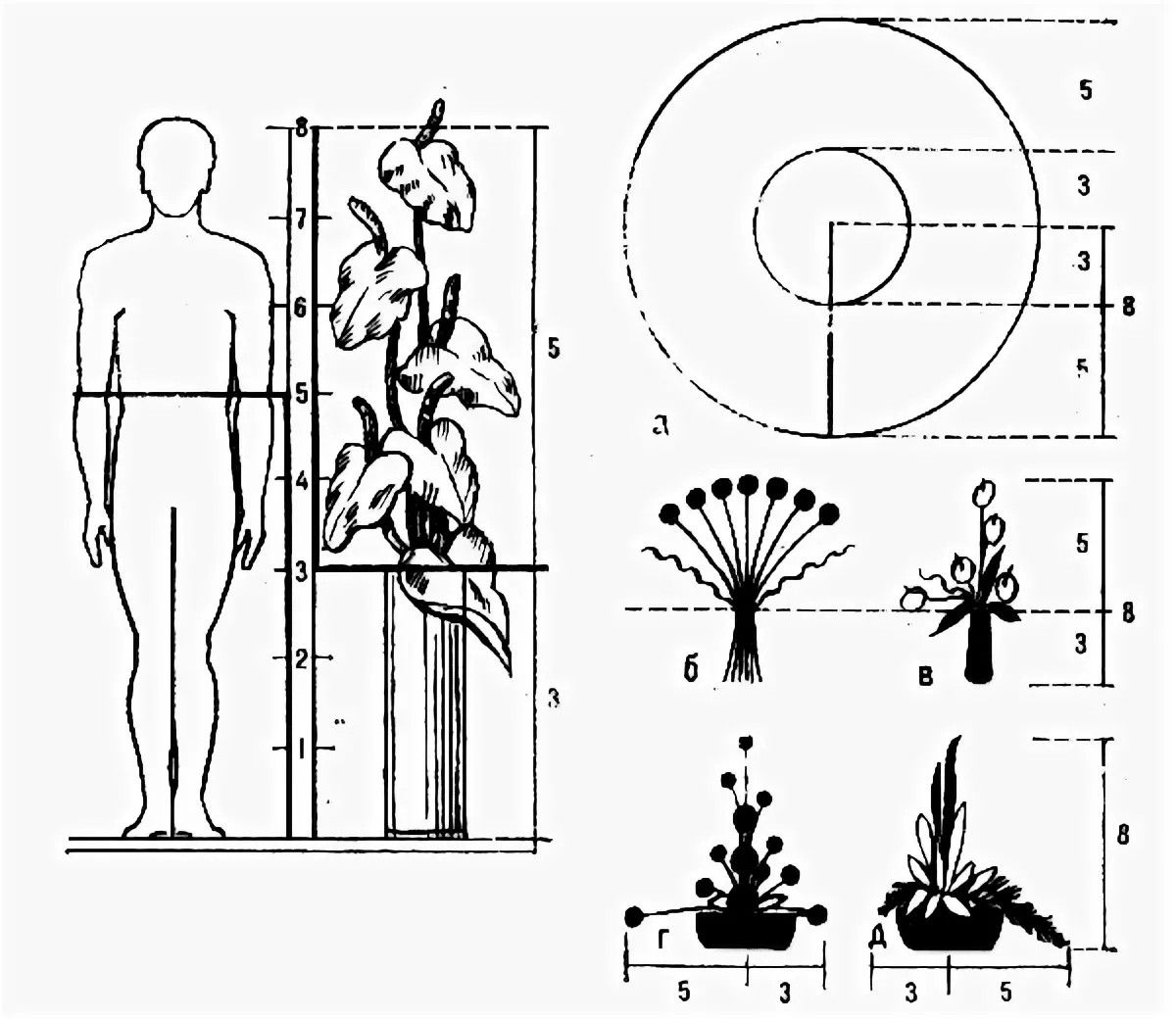
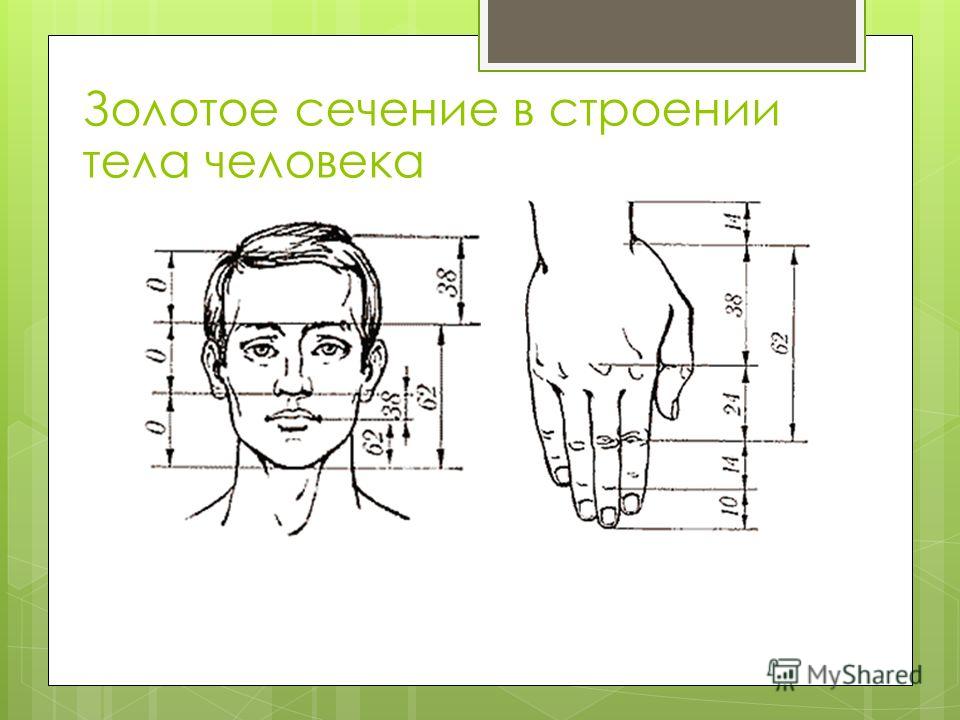
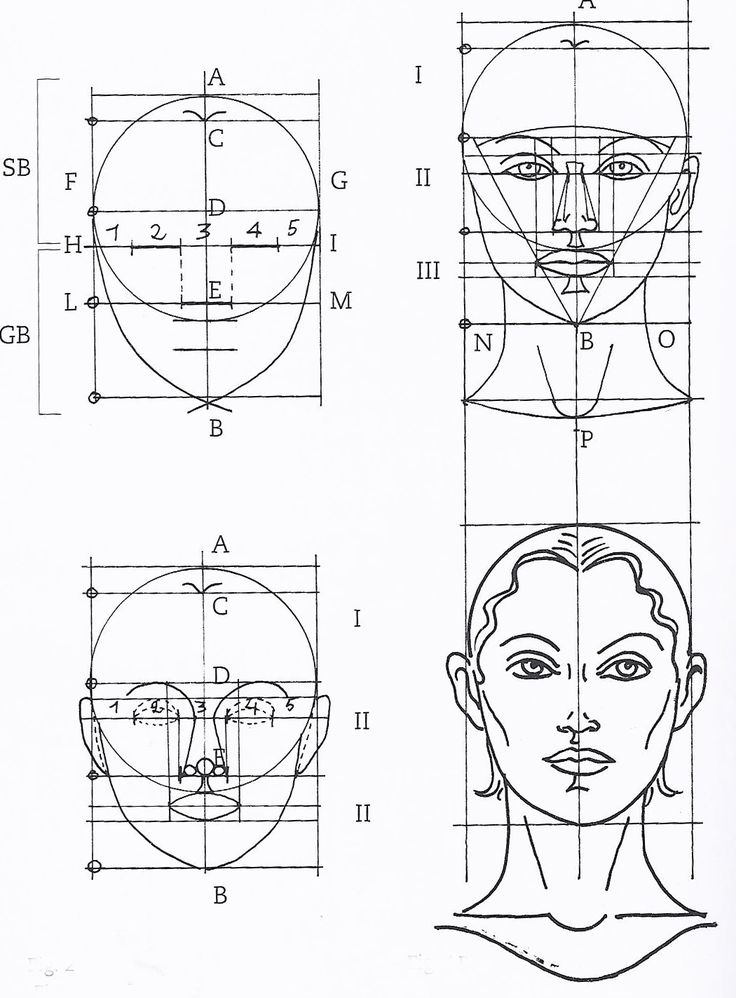
Повторите эту процедуру с каждым квадратом в золотом треугольнике, и в конечном итоге вы получите золотую спираль. И пальцы, и лицо, и можно продолжать список…
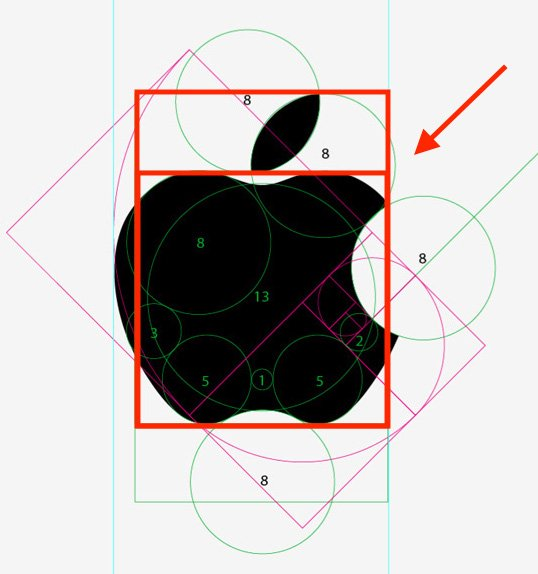
И пальцы, и лицо, и можно продолжать список… Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.
Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов. И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
 Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17). Значит подзаголовок должен быть написан в 17 размере шрифта. А теперь заголовок или название. Умножу подзаголовок на пропорцию и получу 27 (1*1,6=27). Вот так! Ваш текст теперь пропорционален золотому сечению.
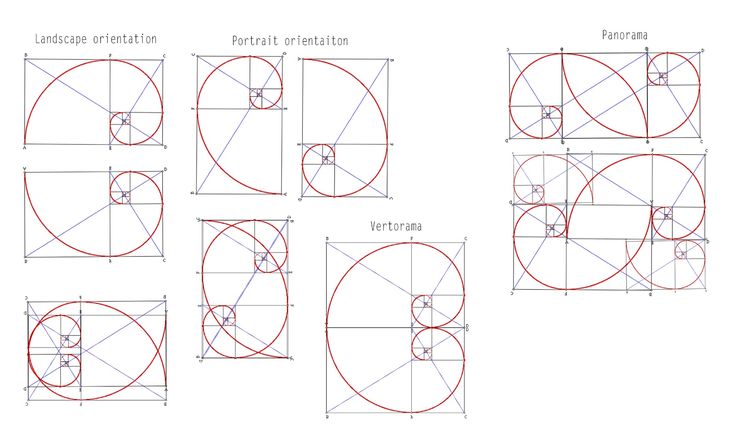
Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17). Значит подзаголовок должен быть написан в 17 размере шрифта. А теперь заголовок или название. Умножу подзаголовок на пропорцию и получу 27 (1*1,6=27). Вот так! Ваш текст теперь пропорционален золотому сечению. Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту. Вы также можете построить полную сетку, основанную на маленьких версиях золотого прямоугольника расположенных как горизонтально, так и вертикально для создания более маленьких объектов интерфейса, которые пропорциональны золотому прямоугольнику. Для получения пропорций вы можете использовать этот калькулятор.
Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту. Вы также можете построить полную сетку, основанную на маленьких версиях золотого прямоугольника расположенных как горизонтально, так и вертикально для создания более маленьких объектов интерфейса, которые пропорциональны золотому прямоугольнику. Для получения пропорций вы можете использовать этот калькулятор. Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое.
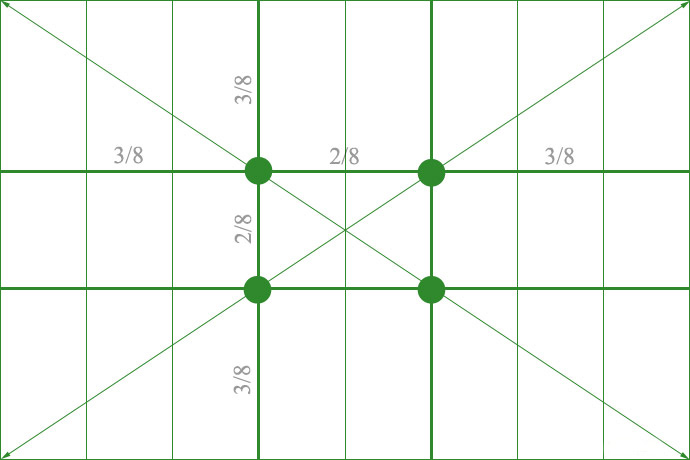
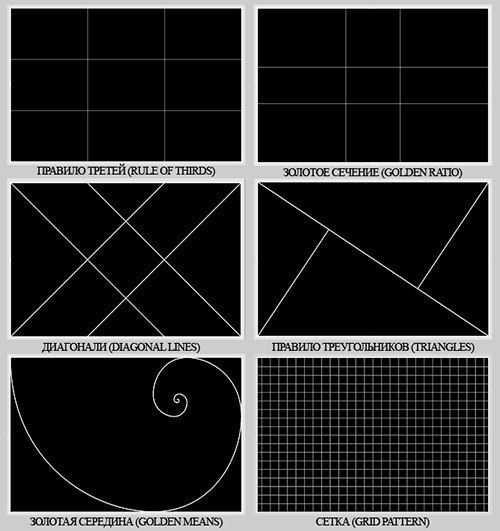
Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое. Он известен как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
Он известен как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций. Если вы не любите математику и не хотите считать, то достаточно использовать отношение 3:5 при расчете золотого отношения. Результат будет не таким точным, но он будет близок к пропорциям, которые применяются в работе с дизайном.
Если вы не любите математику и не хотите считать, то достаточно использовать отношение 3:5 при расчете золотого отношения. Результат будет не таким точным, но он будет близок к пропорциям, которые применяются в работе с дизайном.

 У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.

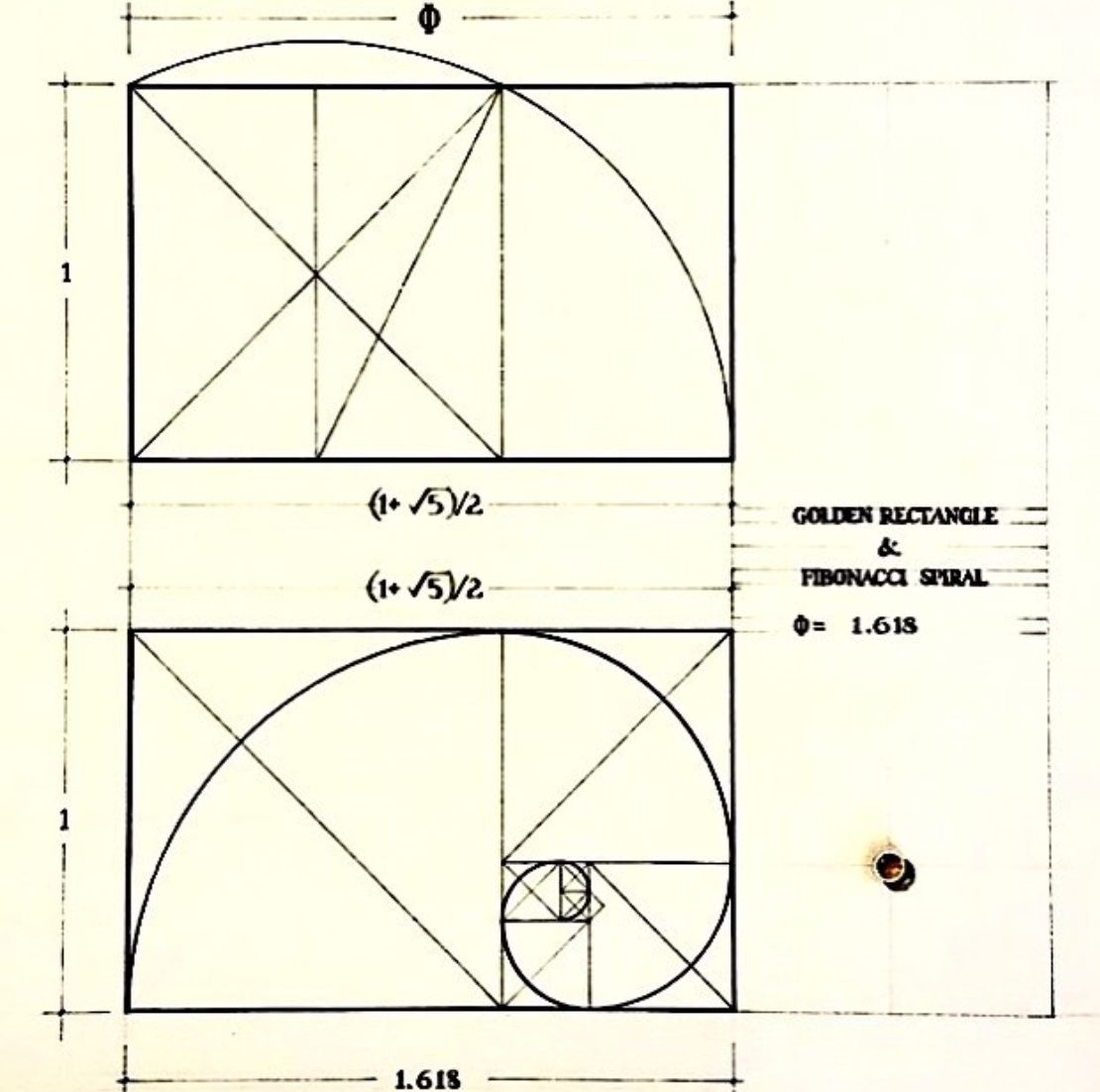
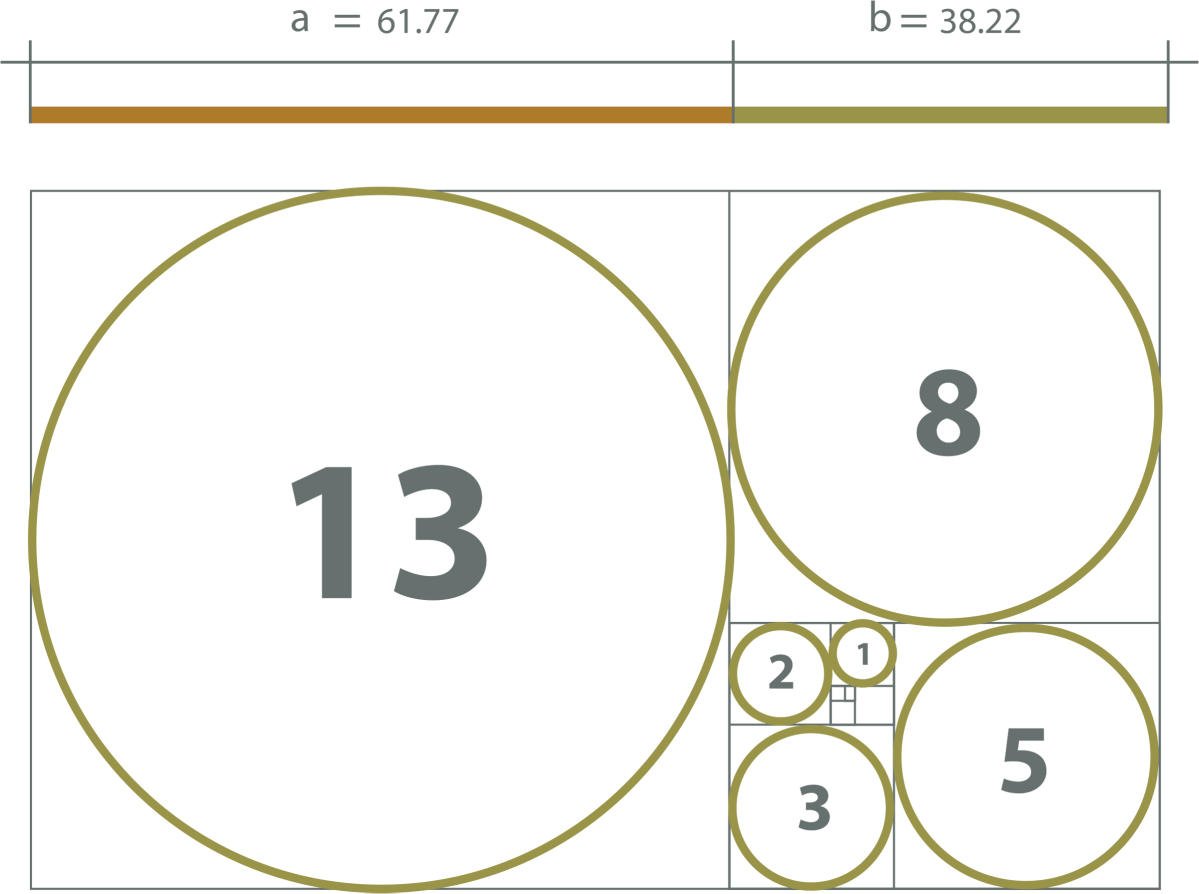
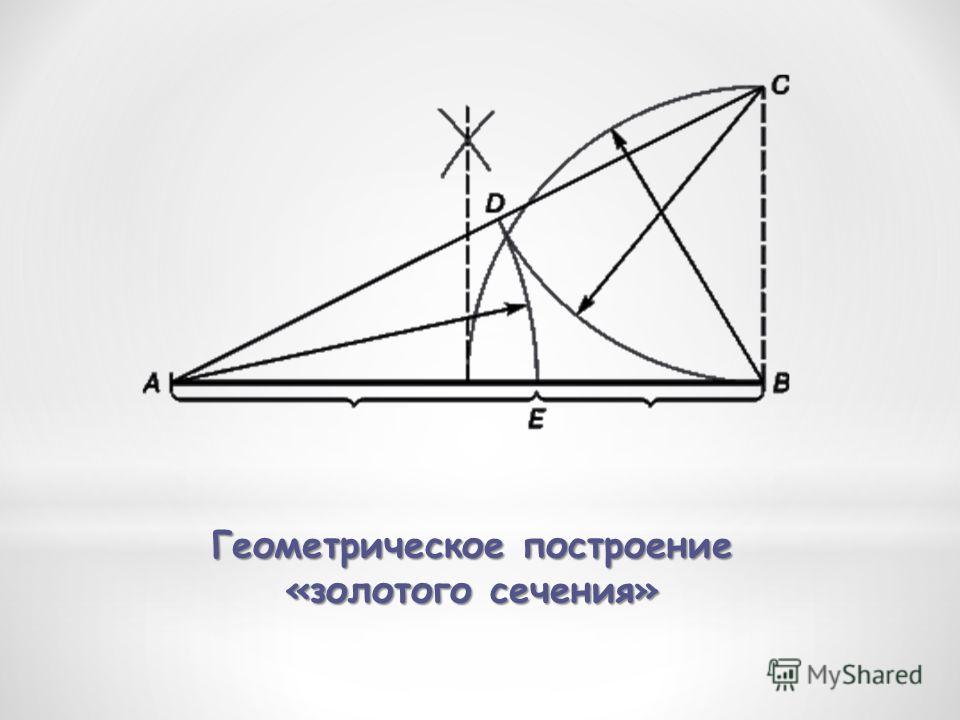
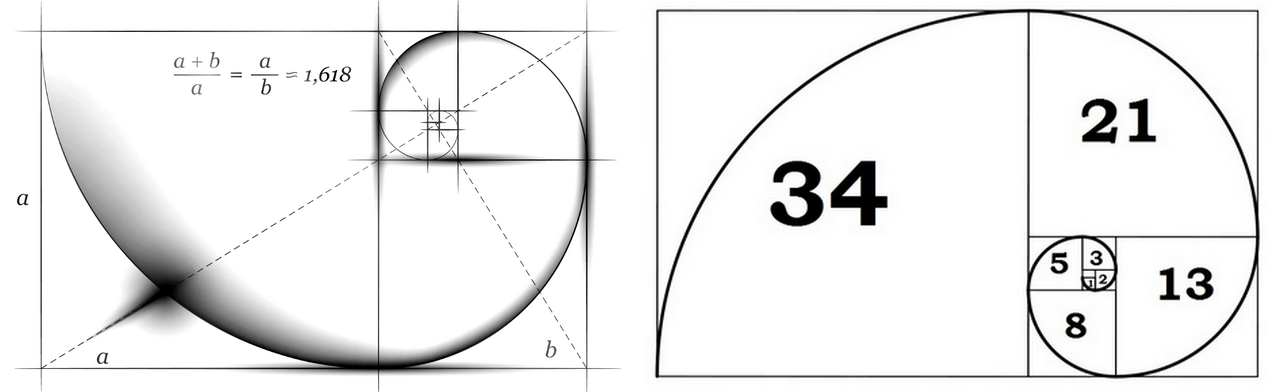
 a : b = b : c или с : b = b : а.
a : b = b : c или с : b = b : а.
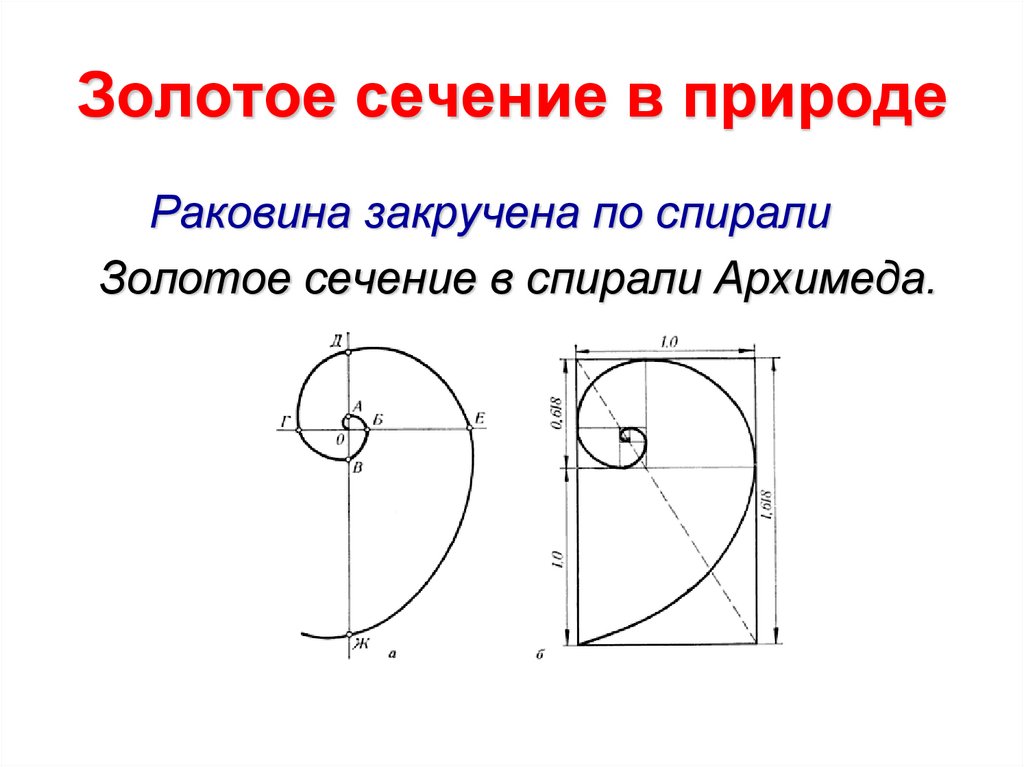
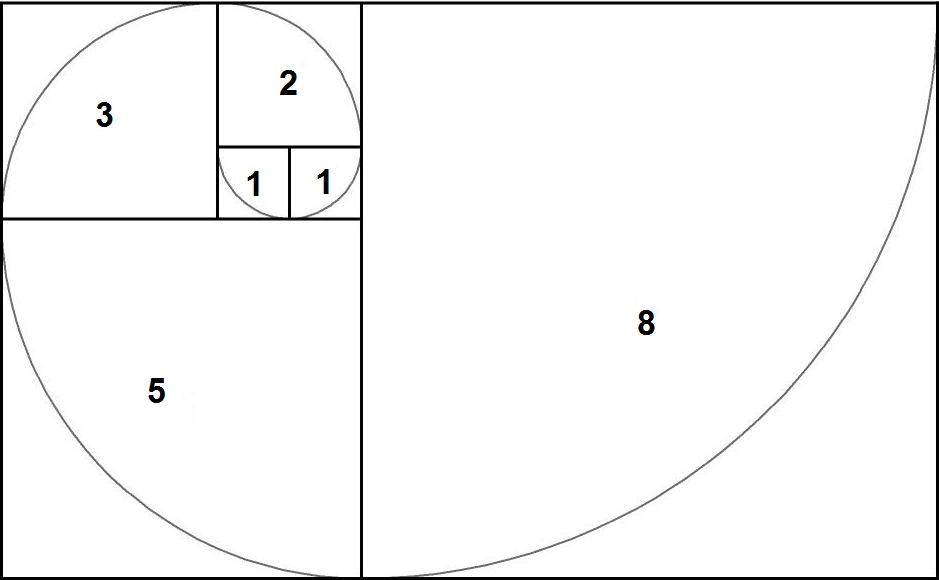
 В последствии все исследователи «золотого сечения» в растительном и животном мире, искусстве и анатомии приходили к этому ряду, как арифметическому выражению закона золотого деления. Интересно, что свой закон Фибонначи вывел, подсчитывая количество рождённых кроликов от пары кроликов за год.
В последствии все исследователи «золотого сечения» в растительном и животном мире, искусстве и анатомии приходили к этому ряду, как арифметическому выражению закона золотого деления. Интересно, что свой закон Фибонначи вывел, подсчитывая количество рождённых кроликов от пары кроликов за год.
 Это соотношение называется «динамической симметрией» или «динамическим равновесием».
Это соотношение называется «динамической симметрией» или «динамическим равновесием».

 И доказательство тому — учение о «золотом сечении», дошедшее до нас уже даже не из предыдущего тысячелетия.
И доказательство тому — учение о «золотом сечении», дошедшее до нас уже даже не из предыдущего тысячелетия.
 Само соотношение исходит из последовательности Фибоначчи, естественной последовательности чисел, которую можно найти повсюду, от количества листьев на дереве до формы морской раковины.
Само соотношение исходит из последовательности Фибоначчи, естественной последовательности чисел, которую можно найти повсюду, от количества листьев на дереве до формы морской раковины.


 Результат? Простые, сбалансированные и красивые иконки.
Результат? Простые, сбалансированные и красивые иконки.
 (Не верите? Посмотрите на свои руки. Даже ваши пальцы следуют золотому сечению.) Человеческий глаз привык видеть это магическое число, и мы подсознательно реагируем на него положительно.
(Не верите? Посмотрите на свои руки. Даже ваши пальцы следуют золотому сечению.) Человеческий глаз привык видеть это магическое число, и мы подсознательно реагируем на него положительно. haydnsymons.com/blog/what-is-the-golden-ratio/
haydnsymons.com/blog/what-is-the-golden-ratio/
 Эта нумерованная прогрессия — это когда следующее число является суммой самого себя и предыдущего числа. Это начинается с 0 и длится вечно.
Эта нумерованная прогрессия — это когда следующее число является суммой самого себя и предыдущего числа. Это начинается с 0 и длится вечно. 


 Использование трех цветов в цветовой гамме. Мы, люди, любим нечетные числа и число три. Он продолжает появляться снова и снова, и это не случайно.
Использование трех цветов в цветовой гамме. Мы, люди, любим нечетные числа и число три. Он продолжает появляться снова и снова, и это не случайно. Они используют золотое сечение для рекламы своих «Последних историй», а их «Лучшие фотографии 2019 года» близки к нижней дуге золотого круга.
Они используют золотое сечение для рекламы своих «Последних историй», а их «Лучшие фотографии 2019 года» близки к нижней дуге золотого круга. (Убедитесь, что символ якоря выключен, так как он будет умножать каждую сторону, если оставить его включенным).
(Убедитесь, что символ якоря выключен, так как он будет умножать каждую сторону, если оставить его включенным). Берем ширину и высоту и делим их на 1,618. Каким бы ни был размер вашего изображения, этот процесс работает одинаково.
Берем ширину и высоту и делим их на 1,618. Каким бы ни был размер вашего изображения, этот процесс работает одинаково. 


 Эта нумерованная прогрессия — это когда следующее число является суммой самого себя и предыдущего числа.
Эта нумерованная прогрессия — это когда следующее число является суммой самого себя и предыдущего числа.
 Визуальная структура невидимой рукой направляет внимание пользователя от одного действия к другому, не вызывая сложностей по пути.
Визуальная структура невидимой рукой направляет внимание пользователя от одного действия к другому, не вызывая сложностей по пути.
 Из-за этого мы сканируем содержимое на мобильных телефонах иначе.
Из-за этого мы сканируем содержимое на мобильных телефонах иначе. После размещения всех элементов на своих местах внутри некоторых блоков окажутся повторяющиеся элементы, и почти всегда какой-то из них будет важнее прочих. Для того чтобы успешно указать пользователю, куда же стоит обратить внимание, следует обратиться к принципу работы Системы 1.
После размещения всех элементов на своих местах внутри некоторых блоков окажутся повторяющиеся элементы, и почти всегда какой-то из них будет важнее прочих. Для того чтобы успешно указать пользователю, куда же стоит обратить внимание, следует обратиться к принципу работы Системы 1. Однако для достижения первичного эффекта глубины достаточно (как бы банально это ни звучало) сделать более важные элементы большими, а остальные — поменьше.
Однако для достижения первичного эффекта глубины достаточно (как бы банально это ни звучало) сделать более важные элементы большими, а остальные — поменьше.





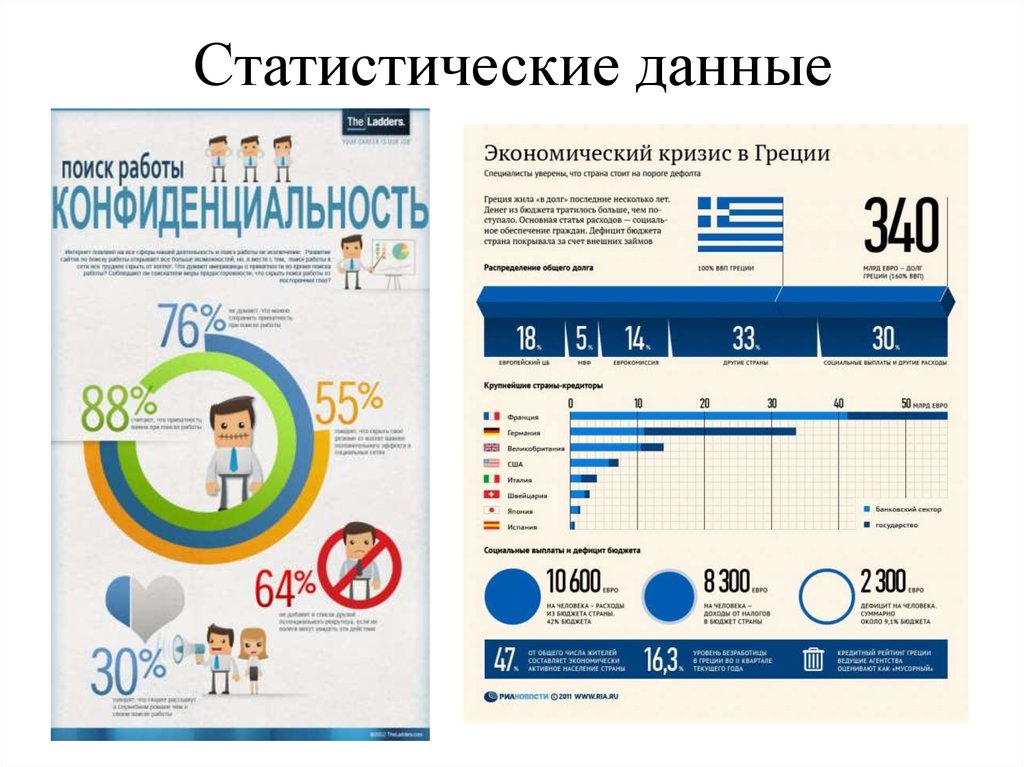
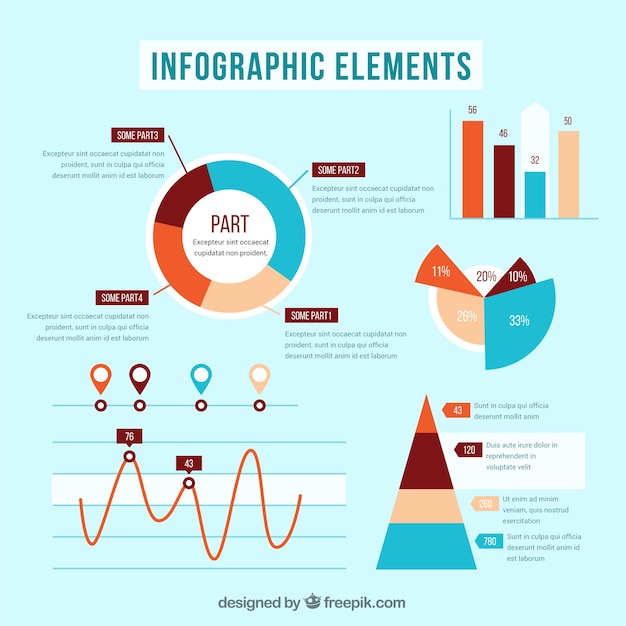
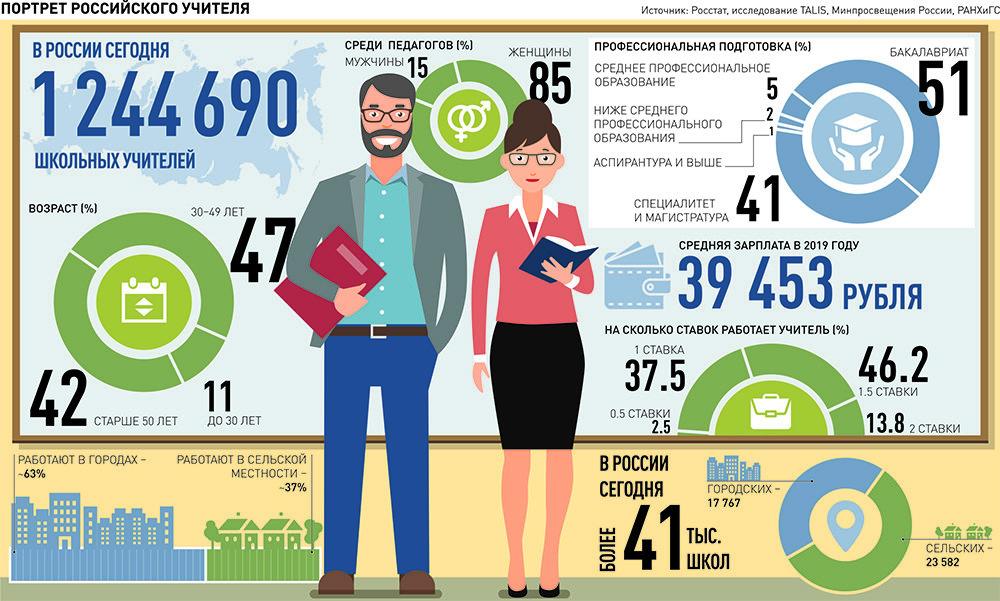
 Многие бизнес-проекты, а также информационный обмен в интернете, социальных сетях стремятся сегодня все больше визуализировать информацию, чтобы донести её до пользователя наиболее эффективно. Всё чаще коммуникации выстраиваются в форме образов и ассоциаций, что делает их более эмоциональными и запоминающимися. Рассмотрим сегодня одно из средств визуализации информации — инфографику и ее виды.
Многие бизнес-проекты, а также информационный обмен в интернете, социальных сетях стремятся сегодня все больше визуализировать информацию, чтобы донести её до пользователя наиболее эффективно. Всё чаще коммуникации выстраиваются в форме образов и ассоциаций, что делает их более эмоциональными и запоминающимися. Рассмотрим сегодня одно из средств визуализации информации — инфографику и ее виды.
 Далее выделим несколько возможных направлений, требующих обращения к данному методу структурирования и представления информации:
Далее выделим несколько возможных направлений, требующих обращения к данному методу структурирования и представления информации:
 Многие компании сегодня имеют интранет, внутренние системы оптимизации бизнес-процессов, в которых должностные инструкции изображены не в словах, а в схемах, наглядно демонстрирующих поведение сотрудников в тех или иных ситуациях
Многие компании сегодня имеют интранет, внутренние системы оптимизации бизнес-процессов, в которых должностные инструкции изображены не в словах, а в схемах, наглядно демонстрирующих поведение сотрудников в тех или иных ситуациях
 Не говоря уже о карте-инфографике, о которой мы уже рассказывали в одной из статей.
Не говоря уже о карте-инфографике, о которой мы уже рассказывали в одной из статей.


 Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований,
Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований,
 Это может быть статья о том, как выбрать велосипед, или инфографика о фазах сна. Реклама в журнале также может быть представлена в виде инфографики.
Это может быть статья о том, как выбрать велосипед, или инфографика о фазах сна. Реклама в журнале также может быть представлена в виде инфографики.
 Набрав ключевое слово или хэштэг инфографика, вы попадете в совершенно иной мир и сможете быстро найти то, что вам нужно.
Набрав ключевое слово или хэштэг инфографика, вы попадете в совершенно иной мир и сможете быстро найти то, что вам нужно.

 ru. Будем рады ответить на ваши вопросы.
ru. Будем рады ответить на ваши вопросы.


 Разделите статистическую инфографику на разделы с помощью цветных блоков
Разделите статистическую инфографику на разделы с помощью цветных блоков 
 Ознакомьтесь с нашим полным руководством о том, как выбрать правильный тип диаграмм для ваших данных.
Ознакомьтесь с нашим полным руководством о том, как выбрать правильный тип диаграмм для ваших данных.

 Дон не бойтесь придать своей статистической инфографике причудливые значки и визуальные мотивы
Дон не бойтесь придать своей статистической инфографике причудливые значки и визуальные мотивы  Найдите значки (в библиотеке Venngage более 40 000…) объектов, которые вы хотите включить, и расположите значки так же, как вы размещаете части рисунка.
Найдите значки (в библиотеке Venngage более 40 000…) объектов, которые вы хотите включить, и расположите значки так же, как вы размещаете части рисунка.

 Иногда достаточно добавить жирный заголовок, чтобы направить взгляд читателя вниз по странице.
Иногда достаточно добавить жирный заголовок, чтобы направить взгляд читателя вниз по странице.
 Поскольку люди, вероятно, будут смотреть вашу инфографику на мобильных устройствах, вам необходимо оптимизировать изображение для просмотра на мобильных устройствах.
Поскольку люди, вероятно, будут смотреть вашу инфографику на мобильных устройствах, вам необходимо оптимизировать изображение для просмотра на мобильных устройствах. Разделение статистики таким образом помогает каждой статистике оказывать влияние, а ваша инфографика не становится запутанной.
Разделение статистики таким образом помогает каждой статистике оказывать влияние, а ваша инфографика не становится запутанной.

 Примеры шаблонов инфографики процесса вовлечения
Примеры шаблонов инфографики процесса вовлечения 

 ..
..


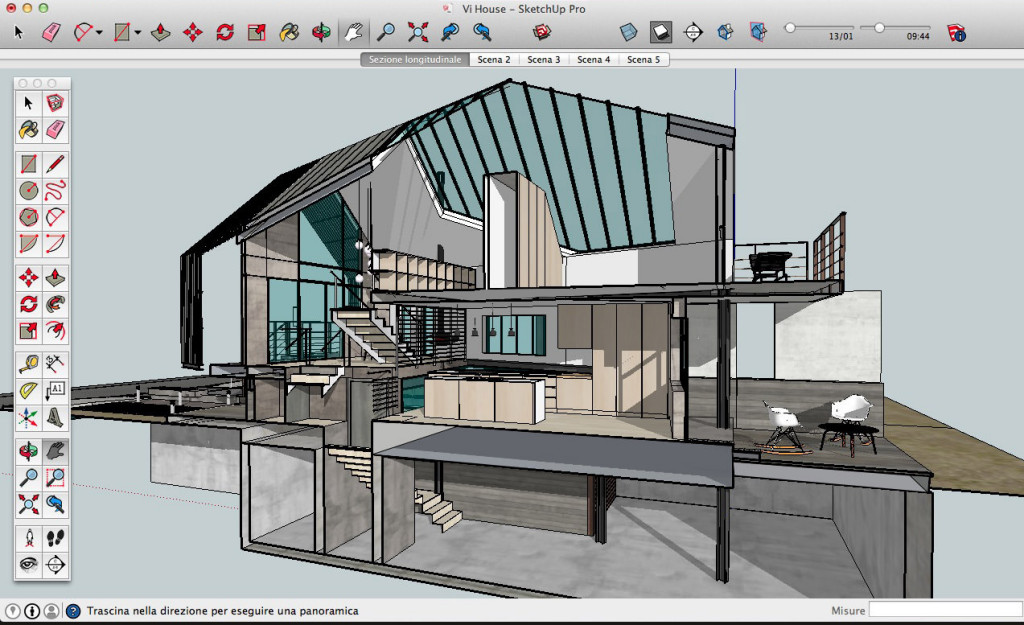
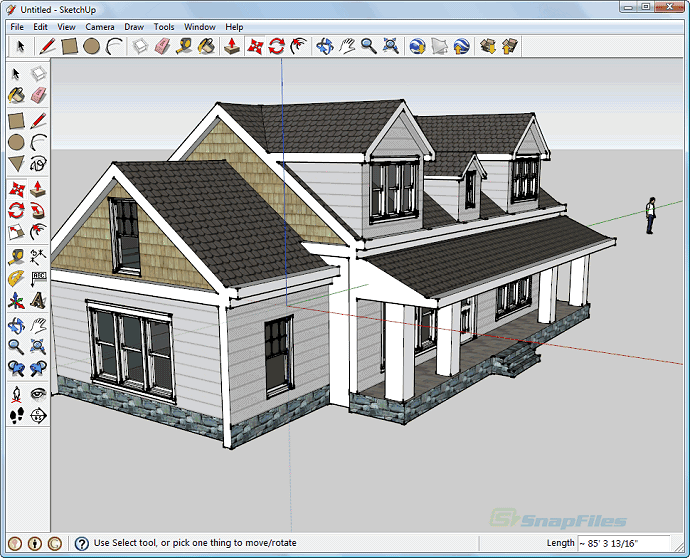
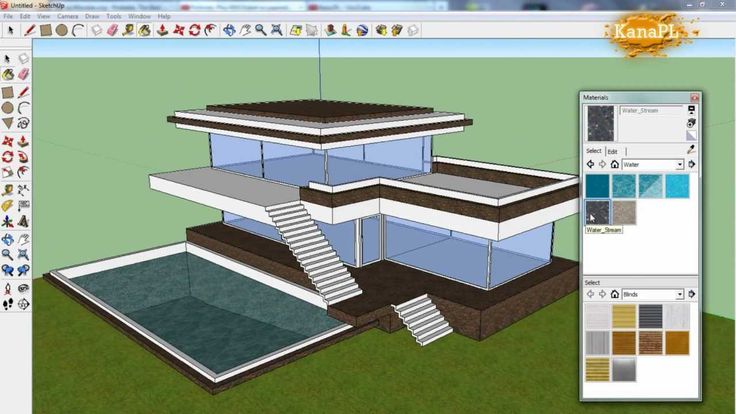
 Make — это бесплатное приложение для домашнего, личного и образовательного использования, и оно начинается с бесплатной 30-дневной пробной версии SketchUp Pro. Хотя Make больше не обновляется после выпуска за ноябрь 2017 г., вы все равно можете загрузить установщик для использования на своем компьютере.
Make — это бесплатное приложение для домашнего, личного и образовательного использования, и оно начинается с бесплатной 30-дневной пробной версии SketchUp Pro. Хотя Make больше не обновляется после выпуска за ноябрь 2017 г., вы все равно можете загрузить установщик для использования на своем компьютере.



 Никаких ограничений, все зависит только от вашей фантазии.
Никаких ограничений, все зависит только от вашей фантазии. Все модели характеризуются максимально точными размерами.
Все модели характеризуются максимально точными размерами.

 Позволить им увидеть, как ваш дизайн выглядит реалистично, очень полезно для вас и для них.
Позволить им увидеть, как ваш дизайн выглядит реалистично, очень полезно для вас и для них.

 Вы можете загрузить любой объект, который вам нужен. Все, что вам нужно сделать, это зайти на официальный сайт хранилища SketchUp 3D, ввести в запросе любой объект, который вы хотите, и загрузить его; однако имейте в виду, что вы должны загружать ту же версию файла SketchUp, которую используете. Вы можете найти целый город, здания, комнаты и пространства, мебель, внешние объекты… и т. д.
Вы можете загрузить любой объект, который вам нужен. Все, что вам нужно сделать, это зайти на официальный сайт хранилища SketchUp 3D, ввести в запросе любой объект, который вы хотите, и загрузить его; однако имейте в виду, что вы должны загружать ту же версию файла SketchUp, которую используете. Вы можете найти целый город, здания, комнаты и пространства, мебель, внешние объекты… и т. д.
 Все, что вам нужно сделать, это зарегистрироваться, используя свой адрес электронной почты. Это отличная версия для начала или даже для просмотра и печати 3D-объектов за пределами офиса без необходимости наличия настольного компьютера или ноутбука.
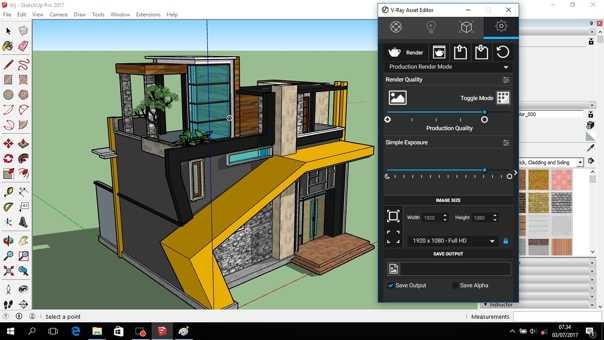
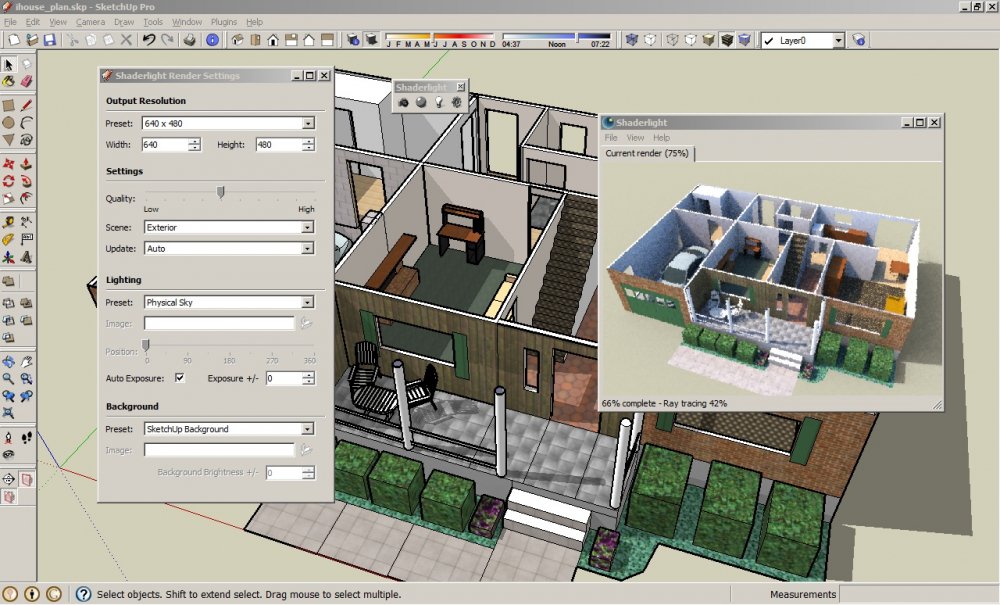
Все, что вам нужно сделать, это зарегистрироваться, используя свой адрес электронной почты. Это отличная версия для начала или даже для просмотра и печати 3D-объектов за пределами офиса без необходимости наличия настольного компьютера или ноутбука. Он быстро дает результаты, и рабочий процесс с ним очень плавный. Однако, чтобы сделать вашу работу более эффективной, SketchUp позволяет вам использовать множество различных плагинов, которые облегчают вашу работу и сокращают время и усилия, затрачиваемые на проектирование.
Он быстро дает результаты, и рабочий процесс с ним очень плавный. Однако, чтобы сделать вашу работу более эффективной, SketchUp позволяет вам использовать множество различных плагинов, которые облегчают вашу работу и сокращают время и усилия, затрачиваемые на проектирование. Этот плагин используется средними или продвинутыми пользователями. У него также есть версия для Mac и Windows. Вы можете получить пожизненный доступ за 79 долларов США.и бесплатная пробная версия на 30 дней.
Этот плагин используется средними или продвинутыми пользователями. У него также есть версия для Mac и Windows. Вы можете получить пожизненный доступ за 79 долларов США.и бесплатная пробная версия на 30 дней.
 Однако он доступен только для Windows. И это немного дорого: 1499 евро за обычную версию и 2999 евро за профессиональную версию.
Однако он доступен только для Windows. И это немного дорого: 1499 евро за обычную версию и 2999 евро за профессиональную версию.
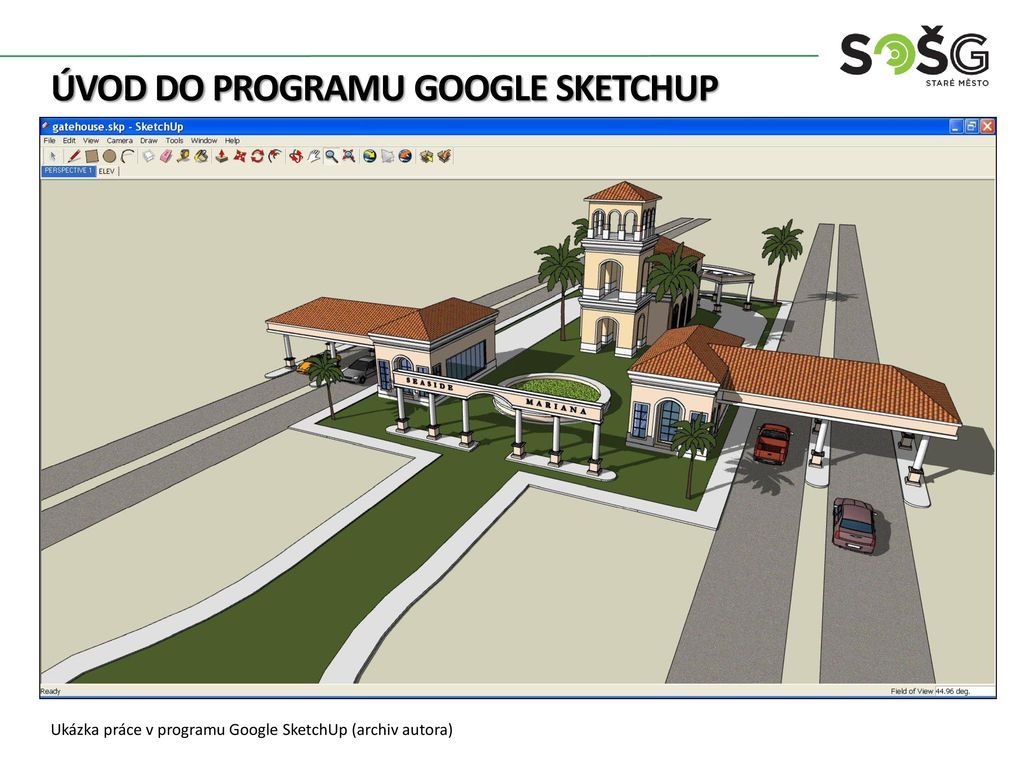
 Конечно, это только начало — еще многое предстоит узнать о SketchUp.
Конечно, это только начало — еще многое предстоит узнать о SketchUp. SketchUp был выпущен для широкой публики в августе 2000 года под названием инструмент 3D-моделирования «общего назначения», призванный сделать процесс проектирования более простым, интуитивно понятным и увлекательным. Должно быть, @Last Software делает что-то правильно, потому что на выставке A/E/C Systems Fall 2000 SketchUp получил награду в номинации «Лучшие новые продукты или услуги».
SketchUp был выпущен для широкой публики в августе 2000 года под названием инструмент 3D-моделирования «общего назначения», призванный сделать процесс проектирования более простым, интуитивно понятным и увлекательным. Должно быть, @Last Software делает что-то правильно, потому что на выставке A/E/C Systems Fall 2000 SketchUp получил награду в номинации «Лучшие новые продукты или услуги». Google, однако, выпустила как бесплатную версию SketchUp, доступную для всех заинтересованных, так и профессиональную версию, также по цене 495 долларов США, в январе 2007 года. Бесплатная версия имела меньше функций, чем профессиональная версия; однако он по-прежнему включает интегрированные инструменты для загрузки моделей в Google Earth и 3D Warehouse. Новые функции «инструментария» позволили пользователям увидеть свои модели с разных точек зрения; он поддерживал метки и поставлялся с инструментом поиска. В выпуске Pro 6 впервые была представлена бета-версия LayOut, которая изменила SketchUp к лучшему — мы рассмотрим это далее в разделе продуктов.
Google, однако, выпустила как бесплатную версию SketchUp, доступную для всех заинтересованных, так и профессиональную версию, также по цене 495 долларов США, в январе 2007 года. Бесплатная версия имела меньше функций, чем профессиональная версия; однако он по-прежнему включает интегрированные инструменты для загрузки моделей в Google Earth и 3D Warehouse. Новые функции «инструментария» позволили пользователям увидеть свои модели с разных точек зрения; он поддерживал метки и поставлялся с инструментом поиска. В выпуске Pro 6 впервые была представлена бета-версия LayOut, которая изменила SketchUp к лучшему — мы рассмотрим это далее в разделе продуктов. , приобрела SketchUp. Trimble выпустила новую версию SketchUp в 2013 году: SketchUp 2013. С тех пор команда SketchUp в Trimble проявляет большой интерес к помощи сторонним разработчикам в расширении SketchUp с помощью расширений. Таким образом, они создали хранилище расширений, позволяющее пользователям делиться и загружать плагины и расширения SketchUp.
, приобрела SketchUp. Trimble выпустила новую версию SketchUp в 2013 году: SketchUp 2013. С тех пор команда SketchUp в Trimble проявляет большой интерес к помощи сторонним разработчикам в расширении SketchUp с помощью расширений. Таким образом, они создали хранилище расширений, позволяющее пользователям делиться и загружать плагины и расширения SketchUp. SketchUp v.2013, LayOut v.2013, Extension Warehouse
SketchUp v.2013, LayOut v.2013, Extension Warehouse  Чтобы использовать приложение, пользователи должны войти в систему с помощью Trimble ID или учетной записи Google и иметь подключение к Интернету. Считая себя «самым простым способом рисования в 3D», SketchUp позволяет воплотить в жизнь все ваши проекты.
Чтобы использовать приложение, пользователи должны войти в систему с помощью Trimble ID или учетной записи Google и иметь подключение к Интернету. Считая себя «самым простым способом рисования в 3D», SketchUp позволяет воплотить в жизнь все ваши проекты. Как приложение SaaS, SketchUp практически не имеет версий — вам не нужно беспокоиться о загрузке последней версии, поскольку все обновляется автоматически. Такие функции, как Trimble Connect , позволяют пользователям размещать модели в Интернете. Это означает, что вы можете получить доступ к своим моделям в любом месте, в любое время и на любом устройстве. Ваши проекты сохраняются автоматически, так что вам даже не нужно беспокоиться о потере результатов в случае сбоя системы — проекты уже готовы и ждут, когда вы перезапустите их. Как и следовало ожидать, Trimble Connect удобен для совместной работы. Вы можете пригласить людей посмотреть ваши проекты, внести изменения и даже оставить комментарии.
Как приложение SaaS, SketchUp практически не имеет версий — вам не нужно беспокоиться о загрузке последней версии, поскольку все обновляется автоматически. Такие функции, как Trimble Connect , позволяют пользователям размещать модели в Интернете. Это означает, что вы можете получить доступ к своим моделям в любом месте, в любое время и на любом устройстве. Ваши проекты сохраняются автоматически, так что вам даже не нужно беспокоиться о потере результатов в случае сбоя системы — проекты уже готовы и ждут, когда вы перезапустите их. Как и следовало ожидать, Trimble Connect удобен для совместной работы. Вы можете пригласить людей посмотреть ваши проекты, внести изменения и даже оставить комментарии. От программирования до построения диаграмм и разработки дизайна — вы можете использовать SketchUp Pro, чтобы реализовать любой из ваших проектов, начиная с его первых стадий и заканчивая его созданием. Благодаря более широкой функциональности, чем Free, и полностью интуитивно понятному интерфейсу легко понять, почему так много людей выбирают этот продукт. Некоторые пользователи также предпочитают иметь SketchUp на рабочем столе, а не только в браузере.
От программирования до построения диаграмм и разработки дизайна — вы можете использовать SketchUp Pro, чтобы реализовать любой из ваших проектов, начиная с его первых стадий и заканчивая его созданием. Благодаря более широкой функциональности, чем Free, и полностью интуитивно понятному интерфейсу легко понять, почему так много людей выбирают этот продукт. Некоторые пользователи также предпочитают иметь SketchUp на рабочем столе, а не только в браузере. По сути, ваш выбор между Free и Pro сводится к тому, какие возможности и функциональность вам нужны.
По сути, ваш выбор между Free и Pro сводится к тому, какие возможности и функциональность вам нужны. Истинная красота LayOut заключается в его возможностях синхронизации — любые изменения, которые вы вносите в свой чертеж SketchUp, будут мгновенно обновлены в вашем документе LayOut.
Истинная красота LayOut заключается в его возможностях синхронизации — любые изменения, которые вы вносите в свой чертеж SketchUp, будут мгновенно обновлены в вашем документе LayOut.
 3D Warehouse, доступный на рабочем столе в SketchUp и в браузере, представляет собой ресурс и интернет-сообщество для всех, кто создает или ищет 3D-модели.
3D Warehouse, доступный на рабочем столе в SketchUp и в браузере, представляет собой ресурс и интернет-сообщество для всех, кто создает или ищет 3D-модели. Эти расширения позволяют пользователям добавлять в SketchUp специальные функции. Ищете ли вы расширения для таких приложений, как рисование или 3D-печать, в Extension Warehouse есть все.
Эти расширения позволяют пользователям добавлять в SketchUp специальные функции. Ищете ли вы расширения для таких приложений, как рисование или 3D-печать, в Extension Warehouse есть все. Беспокоитесь о загрузке расширения, которое могло быть разработано кем-то неопытным? Чтобы гарантировать пользователям высококачественные расширения, разработчики должны подать заявку на разработку расширений SketchUp, прежде чем они смогут что-либо загружать.
Беспокоитесь о загрузке расширения, которое могло быть разработано кем-то неопытным? Чтобы гарантировать пользователям высококачественные расширения, разработчики должны подать заявку на разработку расширений SketchUp, прежде чем они смогут что-либо загружать. 3D Basecamp 2018 пройдет в Палм-Спрингс, Калифорния. Конечно, пользователи SketchUp говорят не только о солнце. Basecamp может похвастаться большим разнообразием мастерских:
3D Basecamp 2018 пройдет в Палм-Спрингс, Калифорния. Конечно, пользователи SketchUp говорят не только о солнце. Basecamp может похвастаться большим разнообразием мастерских: через изображения.
через изображения.
 Мне захотелось бОльшего. Большей точности, большей настоящести, если можно так выразиться. А потому я приступила к тщательной проработке именно цветного фото…
Мне захотелось бОльшего. Большей точности, большей настоящести, если можно так выразиться. А потому я приступила к тщательной проработке именно цветного фото… Именно с ним вы и будете работать в PatternMaker. И это уже второй этап.
Именно с ним вы и будете работать в PatternMaker. И это уже второй этап. Итак, загрузив фото в программу для создания схемы вы практически на полпути к вашей задумке! То есть теперь вам остаётся ещё один, предпоследний, но тоже важный этап — третий.
Итак, загрузив фото в программу для создания схемы вы практически на полпути к вашей задумке! То есть теперь вам остаётся ещё один, предпоследний, но тоже важный этап — третий. Но здесь приходится выбирать: либо вы берете меньшее количество цветов, и имеете большие «зияющие» фрагменты; либо берете большее количество цветов и получаете лучшую точность изображения. Фактически такая же история происходит и с размером крестика (каунтом) — если вы поставите размер 11 — вы получите громадные кресты и работу в полметра шириной… У меня схема была на самом мелком 18 каунте, а вышивала я вообще на равномерке, аналогичного размера.
Но здесь приходится выбирать: либо вы берете меньшее количество цветов, и имеете большие «зияющие» фрагменты; либо берете большее количество цветов и получаете лучшую точность изображения. Фактически такая же история происходит и с размером крестика (каунтом) — если вы поставите размер 11 — вы получите громадные кресты и работу в полметра шириной… У меня схема была на самом мелком 18 каунте, а вышивала я вообще на равномерке, аналогичного размера. Как видно на фото, я даже попробовала применить эту задумку.
Как видно на фото, я даже попробовала применить эту задумку. Для меня это недопустимый вариант.
Для меня это недопустимый вариант. К счастью, мне вторичной печати не понабилось.
К счастью, мне вторичной печати не понабилось.



 Таким образом, в момент, когда вы уже пойдете в магазин за нитками, вы можете столкнуться с тем, что такого цвета в природе не существует. Поэтому я работаю с Anchor – уже десяток портретов по моим схемам с использованием Anchor вышили, и всегда цвета существующие, и всегда они в жизни точь-в-точь как предполагалось в РМ, т.е. в случае с Anchor я могу гарантировать, что после месяцев отшива вы действительно получите такой портрет, как вам показывал РМ. Экспериментируете, как и с размером портрета, с количеством ниток – находите свое оптимальное количество. Нажимаем, наконец, Close.
Таким образом, в момент, когда вы уже пойдете в магазин за нитками, вы можете столкнуться с тем, что такого цвета в природе не существует. Поэтому я работаю с Anchor – уже десяток портретов по моим схемам с использованием Anchor вышили, и всегда цвета существующие, и всегда они в жизни точь-в-точь как предполагалось в РМ, т.е. в случае с Anchor я могу гарантировать, что после месяцев отшива вы действительно получите такой портрет, как вам показывал РМ. Экспериментируете, как и с размером портрета, с количеством ниток – находите свое оптимальное количество. Нажимаем, наконец, Close.
 При этом фото в фоторедакторе может выглядеть уже даже комично, а портрет на схеме — прекрасно.
При этом фото в фоторедакторе может выглядеть уже даже комично, а портрет на схеме — прекрасно.

 Вы можете либо просто не покупать «средний» цвет, а слить его из 2, по одной нити их каждого. Либо официально изобрести бленд. Для этого запоминаем номера 2 нитей, которые мы хотим использовать. Клацаем на пустой ячейке в палитре цветов. Выбираем “Blend” внизу списка. Нажимаем создать – выбираем “anchor” в начале списка и пишем номер.
Вы можете либо просто не покупать «средний» цвет, а слить его из 2, по одной нити их каждого. Либо официально изобрести бленд. Для этого запоминаем номера 2 нитей, которые мы хотим использовать. Клацаем на пустой ячейке в палитре цветов. Выбираем “Blend” внизу списка. Нажимаем создать – выбираем “anchor” в начале списка и пишем номер. Для отмены пользуемся комбинацией клавиш Ctrl+Z.
Для отмены пользуемся комбинацией клавиш Ctrl+Z. Для того, чтобы схема по фото была читаемой, необходимо выбирать символы, не похожие друг на друга, легкие и тонкие – для светлых нитей, сплошные и заполненные – для черных. Для черного цвета обычно выбирается черный квадрат. Для белого или самого светлого я обычно выбираю точечку.
Для того, чтобы схема по фото была читаемой, необходимо выбирать символы, не похожие друг на друга, легкие и тонкие – для светлых нитей, сплошные и заполненные – для черных. Для черного цвета обычно выбирается черный квадрат. Для белого или самого светлого я обычно выбираю точечку. Я провела много дней за программой, прежде чем все освоила и привела к порядку. В статье описаны самые ключевые моменты. Но, как правило этим работа не ограничивается: проработка каналов, уровней, коррекция цвето и свето передачи, корректировка экспозиции, дисторсии. Каждая фотография индивидуальна: где нужно сделать акцент на реставрации, где проработать только определенные участки не затронув фото в целом. Если Вы владеете навыками работы в фотошопе, Вам не составит труда в теченнии нескольких часов подготовить фото под разработку схемы. В обратном случае — придется неммного потрудится изучив основные моменты работы в Adobe Photoshop, так как 80% всего процесса создания схемы — это именно работа в фото редакторе. Поэтому если решитесь создавать схему самостоятельно, я пожелаю вам удачи, терпения и ровных крестиков! Если же доверитесь нам, с удовольствием поможем вам создать лучшую схему!
Я провела много дней за программой, прежде чем все освоила и привела к порядку. В статье описаны самые ключевые моменты. Но, как правило этим работа не ограничивается: проработка каналов, уровней, коррекция цвето и свето передачи, корректировка экспозиции, дисторсии. Каждая фотография индивидуальна: где нужно сделать акцент на реставрации, где проработать только определенные участки не затронув фото в целом. Если Вы владеете навыками работы в фотошопе, Вам не составит труда в теченнии нескольких часов подготовить фото под разработку схемы. В обратном случае — придется неммного потрудится изучив основные моменты работы в Adobe Photoshop, так как 80% всего процесса создания схемы — это именно работа в фото редакторе. Поэтому если решитесь создавать схему самостоятельно, я пожелаю вам удачи, терпения и ровных крестиков! Если же доверитесь нам, с удовольствием поможем вам создать лучшую схему! Вы можете выбрать любое изображение или фотографию на вашем компьютере. Это можно сделать прямо на главной странице pixel-stitch.
Вы можете выбрать любое изображение или фотографию на вашем компьютере. Это можно сделать прямо на главной странице pixel-stitch.


 Дахер
Дахер

 В нашей библиотеке — более 5000 подготовленных нами видеоуроков и конспектов.
В нашей библиотеке — более 5000 подготовленных нами видеоуроков и конспектов. Срок выполнения зависит от вида работы и может составлять от двух часов до семи дней. О датах и сроках проведения проверочных работ мы информируем заранее.
Срок выполнения зависит от вида работы и может составлять от двух часов до семи дней. О датах и сроках проведения проверочных работ мы информируем заранее.
-800x600.jpg)
 Хочется отдельно поблагодарить нашего биолога Романа Борисовича, он был просто отличным учителем, он так любил свой предмет и так подробно всё объяснял! Спасибо!
Хочется отдельно поблагодарить нашего биолога Романа Борисовича, он был просто отличным учителем, он так любил свой предмет и так подробно всё объяснял! Спасибо! Можно в любое время спокойно поесть и сходить в туалет. Не нужно носить школьную форму и тяжелый портфель с учебниками. Один и тот же урок можно смотреть несколько раз. Учителя очень вежливо и корректно общаются. Не нужно сдавать деньги на ремонт школы, на праздники, подарки и мероприятия школы. Домашнее задание можно выполнять по одному предмету в день, а не по шесть, как в школе. Не нужно писать самостоятельные и проверочные работы каждый день по всем предметам. Моя дочь стала спокойнее и успешнее учиться. Через год обязательно запишу в Домашнюю школу свою вторую дочь. Искреннее вам спасибо за самую лучшую Школу.
Можно в любое время спокойно поесть и сходить в туалет. Не нужно носить школьную форму и тяжелый портфель с учебниками. Один и тот же урок можно смотреть несколько раз. Учителя очень вежливо и корректно общаются. Не нужно сдавать деньги на ремонт школы, на праздники, подарки и мероприятия школы. Домашнее задание можно выполнять по одному предмету в день, а не по шесть, как в школе. Не нужно писать самостоятельные и проверочные работы каждый день по всем предметам. Моя дочь стала спокойнее и успешнее учиться. Через год обязательно запишу в Домашнюю школу свою вторую дочь. Искреннее вам спасибо за самую лучшую Школу. Проучившись в домашней школе один год, могу сказать, что остались только положительные впечатления, интересные уроки и хорошие преподаватели!
Проучившись в домашней школе один год, могу сказать, что остались только положительные впечатления, интересные уроки и хорошие преподаватели! Хочется отдельно поблагодарить нашего биолога Романа Борисовича, он был просто отличным учителем, он так любил свой предмет и так подробно всё объяснял! Спасибо!
Хочется отдельно поблагодарить нашего биолога Романа Борисовича, он был просто отличным учителем, он так любил свой предмет и так подробно всё объяснял! Спасибо! Можно в любое время спокойно поесть и сходить в туалет. Не нужно носить школьную форму и тяжелый портфель с учебниками. Один и тот же урок можно смотреть несколько раз. Учителя очень вежливо и корректно общаются. Не нужно сдавать деньги на ремонт школы, на праздники, подарки и мероприятия школы. Домашнее задание можно выполнять по одному предмету в день, а не по шесть, как в школе. Не нужно писать самостоятельные и проверочные работы каждый день по всем предметам. Моя дочь стала спокойнее и успешнее учиться. Через год обязательно запишу в Домашнюю школу свою вторую дочь. Искреннее вам спасибо за самую лучшую Школу.
Можно в любое время спокойно поесть и сходить в туалет. Не нужно носить школьную форму и тяжелый портфель с учебниками. Один и тот же урок можно смотреть несколько раз. Учителя очень вежливо и корректно общаются. Не нужно сдавать деньги на ремонт школы, на праздники, подарки и мероприятия школы. Домашнее задание можно выполнять по одному предмету в день, а не по шесть, как в школе. Не нужно писать самостоятельные и проверочные работы каждый день по всем предметам. Моя дочь стала спокойнее и успешнее учиться. Через год обязательно запишу в Домашнюю школу свою вторую дочь. Искреннее вам спасибо за самую лучшую Школу. Проучившись в домашней школе один год, могу сказать, что остались только положительные впечатления, интересные уроки и хорошие преподаватели!
Проучившись в домашней школе один год, могу сказать, что остались только положительные впечатления, интересные уроки и хорошие преподаватели!
 Сейчас она насчитывает свыше 4500 уроков по школьной программе и более 12 000 тестов и тренажёров. Более 3 млн человек пользуются библиотекой ежемесячно.
Сейчас она насчитывает свыше 4500 уроков по школьной программе и более 12 000 тестов и тренажёров. Более 3 млн человек пользуются библиотекой ежемесячно.

 Если данные верны, то,
Если данные верны, то,

 Это значит, что школы нас знают и будут работать с вами в специальном порядке. Школы расположены в разных городах России
Это значит, что школы нас знают и будут работать с вами в специальном порядке. Школы расположены в разных городах России

 дней
дней
 .
.
 .
. Решение? Научитесь делиться информацией с теми, кого они знают, и с теми, кого они не знают.
Решение? Научитесь делиться информацией с теми, кого они знают, и с теми, кого они не знают. 9mb3rs 1ike Thi$.
9mb3rs 1ike Thi$. Взрослые могут поддерживать такое поведение, способствуя открытому общению дома и в классе.
Взрослые могут поддерживать такое поведение, способствуя открытому общению дома и в классе. В Connections Academy®, нашей государственной онлайн-школе K–12, ваш ребенок может расширить возможности обучения. Все это разжигает их страсть и помогает им приобрести жизненные навыки, необходимые им для процветания в современном мире. Адаптивность. Универсальность. Открытость. И любовь к возможностям, которые приносят перемены.
В Connections Academy®, нашей государственной онлайн-школе K–12, ваш ребенок может расширить возможности обучения. Все это разжигает их страсть и помогает им приобрести жизненные навыки, необходимые им для процветания в современном мире. Адаптивность. Универсальность. Открытость. И любовь к возможностям, которые приносят перемены.

 Посмотрите наши видеоролики, статьи и руководства, чтобы узнать, как правильно организовать онлайн-школу K–12.
Посмотрите наши видеоролики, статьи и руководства, чтобы узнать, как правильно организовать онлайн-школу K–12.

 Для нашего товара лучше найти более популярный раздел.
Для нашего товара лучше найти более популярный раздел.
 К визуальному контенту относятся фотографии, видеообзоры, инфографика и другие изображения, что формируют представление о товаре. Например, таблица размеров для одежды и обуви.
К визуальному контенту относятся фотографии, видеообзоры, инфографика и другие изображения, что формируют представление о товаре. Например, таблица размеров для одежды и обуви.
 Например, если вы продаете удлинители с дополнительными выходами USB, сфотографируйте их крупнее.
Например, если вы продаете удлинители с дополнительными выходами USB, сфотографируйте их крупнее.



 Но если заинтересованный покупатель развернет все характеристики, он увидит также страну производства, комплектацию, тип зонта и даже повод, когда товар можно подарить.
Но если заинтересованный покупатель развернет все характеристики, он увидит также страну производства, комплектацию, тип зонта и даже повод, когда товар можно подарить.
 В части про автономную работу устройства селлер подчеркнул, что после 50 минут зарядки наушники работают долго. Кроме того, зарядный кейс можно использовать как подставку для телефона.
В части про автономную работу устройства селлер подчеркнул, что после 50 минут зарядки наушники работают долго. Кроме того, зарядный кейс можно использовать как подставку для телефона.
 Эта информация дополняет характеристики и помогает принять решение о покупке.
Эта информация дополняет характеристики и помогает принять решение о покупке.

 Например, покупатели на Ozon охотнее делятся впечатлениями о товаре, который участвует в акции «Баллы за отзывы».
Например, покупатели на Ozon охотнее делятся впечатлениями о товаре, который участвует в акции «Баллы за отзывы».
 В каждом случае представитель бренда отправляет покупателей в сервисную службу.
В каждом случае представитель бренда отправляет покупателей в сервисную службу.
 Но история цены показывает, что товар продается по максимальной стоимости.
Но история цены показывает, что товар продается по максимальной стоимости.

 ru
ru
 Так, чтобы отличиться от конкурентов максимально.
Так, чтобы отличиться от конкурентов максимально.
 Обязательно делаем свои фото: нанимаем фотографа, студию, графического дизайнера. От обложки карточки товара зависит практически всё!
Обязательно делаем свои фото: нанимаем фотографа, студию, графического дизайнера. От обложки карточки товара зависит практически всё! При демонстрации товара в действии (в руках или любое другое применение) легко понять его габариты, структуру, цвет, любые другие характеристики. Встроенный в реальную жизнь образ провоцирует неосознанное желание держать товар в своих руках. Формат видео становится все более популярен и особенно пригодится редким вещам не знаменитых брендов, например, видео полезно для категории кожгалантереи и ювелирных изделий.
При демонстрации товара в действии (в руках или любое другое применение) легко понять его габариты, структуру, цвет, любые другие характеристики. Встроенный в реальную жизнь образ провоцирует неосознанное желание держать товар в своих руках. Формат видео становится все более популярен и особенно пригодится редким вещам не знаменитых брендов, например, видео полезно для категории кожгалантереи и ювелирных изделий.
 Начать следует с типа товара, добавить название бренда и главные технические особенности.
Начать следует с типа товара, добавить название бренда и главные технические особенности.

 А еще мы готовы разработать персональную стратегию продвижения вашего товара за бесплатно, просто заполните бриф.
А еще мы готовы разработать персональную стратегию продвижения вашего товара за бесплатно, просто заполните бриф. pr-opened.yml
pr-opened.yml
 К
К Red Hat Marketplace списывает все покупки в аккаунте на этот платеж.
Red Hat Marketplace списывает все покупки в аккаунте на этот платеж.
