Как вырезать волосы в Photoshop даже на сложном фоне: пошаговая инструкция
Вырезание объекта — одна из базовых процедур, необходимых во многих Photoshop-макетах. Я уже рассказывал о лучших методах выделения объектов для различных ситуаций в видео под названием «How To Cut Anything Out in Photoshop», но вырезание волос остается самой сложной задачей, особенно на темном или детализированном фоне, когда нет значительного контраста между кусочком, который вы хотите вырезать и той областью, которую надо оставить. В сегодняшнем уроке я покажу вам продвинутые техники вырезания волос на примере реальных жизненных сценариев, когда объект снят не на ровном студийном фоне.
Вырезание коротких волос и меха
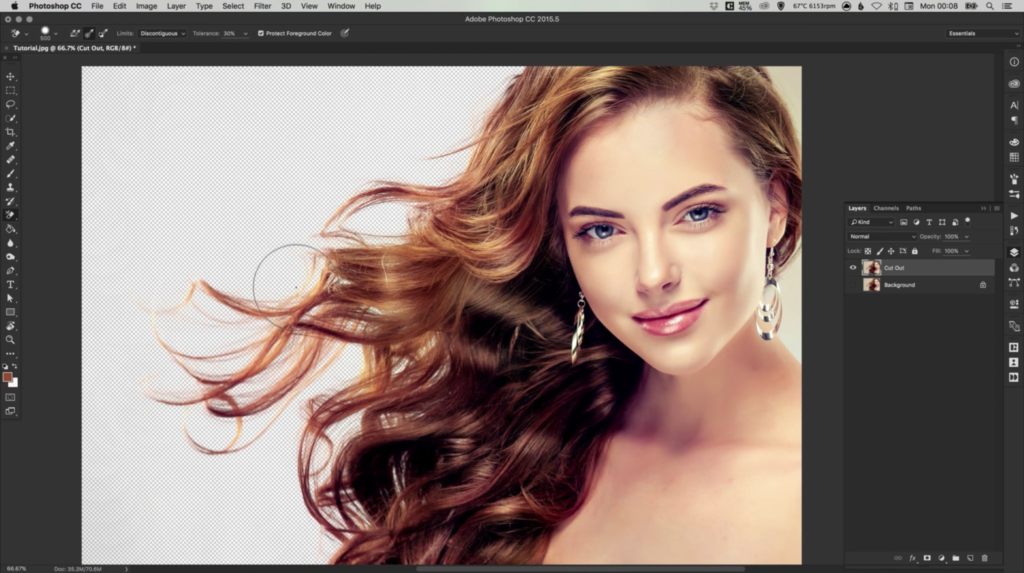
Если у вас есть объект с шерстью или относительно короткими волосами, которые контрастируют с фоном, как на фото Айо Огансейнде, надежный инструмент для обтравки — это Выделение и маска (Select and Mask). Начните оконтуривание с помощью инструмента Быстрого выделения (Quick Selection). Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Корректируйте любые ошибки, удерживая клавишу ALT и добавляя пропущенные кусочки с помощью инструмента Быстрого выделения (Quick Selection). Если для Быстрого выделения недостаточно контраста, воспользуйтесь инструментом Прямолинейное Лассо (Polygonal Lasso).
Сделайте из выделенной области Слой-маску (Layer Mask), затем щелкните правой кнопкой мыши по миниатюре маски и нажмите Выделение и маска (Select and Mask), чтобы открыть дополнительные параметры улучшения обтравки.
Как и различные ползунки, которые позволяют вам точнее настроить контур, кисть Точный Край идеально подходит для совершенствования стрижки. Закрасьте контур волос, чтобы сделать более аккуратную обтравку.
Вырезание длинных волос на ровном фоне
Длинные волосы состоят из такого количества тонких прядей, что невозможно выделить их все, но пока объект находится на ровном фоне, метод Каналов (Channels) будет давать отличные результаты.
На панели Каналы (Channels) найдите канал с максимальным контрастом. В данном примере «Счастливый парень в очках» с Shutterstock, волосы наиболее темные в Голубом канале. Создайте дубликат канала, перетащив его на значок «Новый» (‘New’).
Используйте инструмент Уровни (Levels) или Кривые (Curves) в меню Изображение > Коррекция (Image > Adjustments), чтобы сделать фон чисто белым. Тени можете обтравить, чтобы затемнить волосы, но не заходите слишком далеко, иначе останется белый край по контуру выделения волос.
Чтобы маска произвела полное выделение, надо создать силуэт объекта. Выберите инструмент Затемнитель (Burn) и переключите диапазон на Тени (Shadows) в верхней панели инструментов. Обрисуйте объект, чтобы безопасно затемнить границы лица и тела без необходимости точно обводить контур.
Оставшуюся часть объекта можно быстро закрасить черной кистью, чтобы сделать черно-белую маску.
Удерживайте клавишу CMD (или CTRL на Windows), нажимая на новую миниатюру канала, чтобы загрузить выделение. Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
Вырезание волос на детализированном фоне
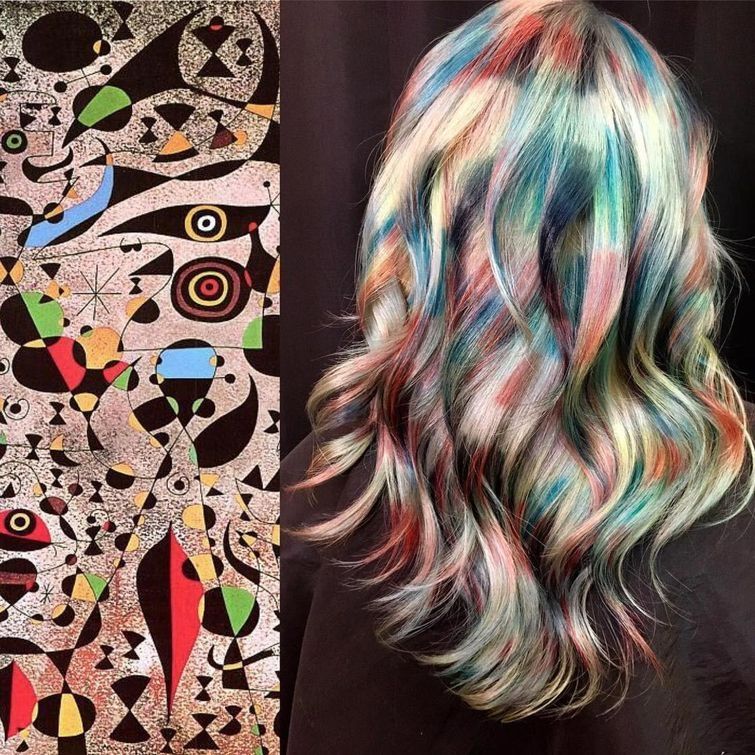
В реальном мире исходники не всегда снимаются на идеальном студийном фоне. Всё усложняется, когда между объектом и фоном отсутствует контраст. На этом фото, сделанном Анной-Марией Ничита, пятнистые цвета не позволяют найти канал выделения или края с помощью инструмента выделения.
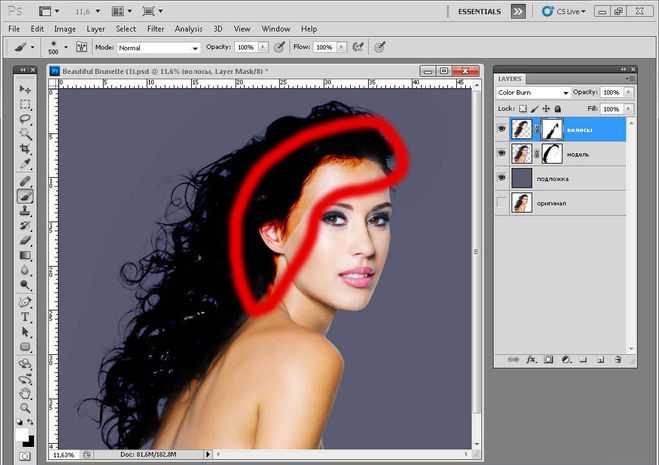
Используйте инструмент Перо (Pen) или Прямолинейное Лассо (Polygonal Lasso), чтобы обвести объект вручную. Дойдя до волос, просто сделайте грубое выделение основной их части. Выполнив выделение, скопируйте/вставьте на новый слой.
Вместо того, чтобы пытаться выудить волосы из оригинальной фотографии, просто дорисуйте новые! Выберите инструмент Палец (Smudge) и в настройках кисти задайте необходимые параметры размера, жесткости и формы.
Установите непрозрачность исходного слоя примерно на 70% в качестве эталона для того места, где нужно добавить волосы, затем начните рисовать новые пряди в соответствующих направлениях. Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Вырезание длинных волос на детализированном фоне
Чем длиннее волосы, тем сложнее дорисовывать их вручную. В таких случаях можно добиться приличного результата с помощью набора кистей фотошопа «Волосы».
Выполните выделение объекта так аккуратно, как только возможно, и примените слой-маску. Используйте мягкую кисть, чтобы приглушить области, где волосы встречаются с фоном.
Вместо дорисовывания отдельных прядей можно создать совершенно новый контур локонов и кудрей при помощи серии кистей Photoshop. У Ivadesign есть целых три набора кистей волос, которые можно скачать бесплатно.
Каждую кисть можно калибровать по размеру [и] с помощью клавиш и поворачивать, регулируя угол на панели Настройки Кисти. Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Создайте новый слой, затем выберите пипетку и возьмите образец цвета оригинальных волос рядом с той областью, где будете применять кисть.
Один раз кликните кистью и найдите альтернативную прядь волос для применения в другой части контура. Измените выбор цвета, сориентируйте кисть, а затем сделайте мазок варианта прядей.
Измените режим смешивания слоя волос на Цветовой тон (Hue), чтобы оригинальный объект оставался видимым. Продолжайте добавлять новые волосы для создания совершенно нового контура.
Как только создадите контур, примените слой-маску и сотрите окрашенные области с лица объекта с помощью обычной черной кисти.
Вырезание других стилей волос
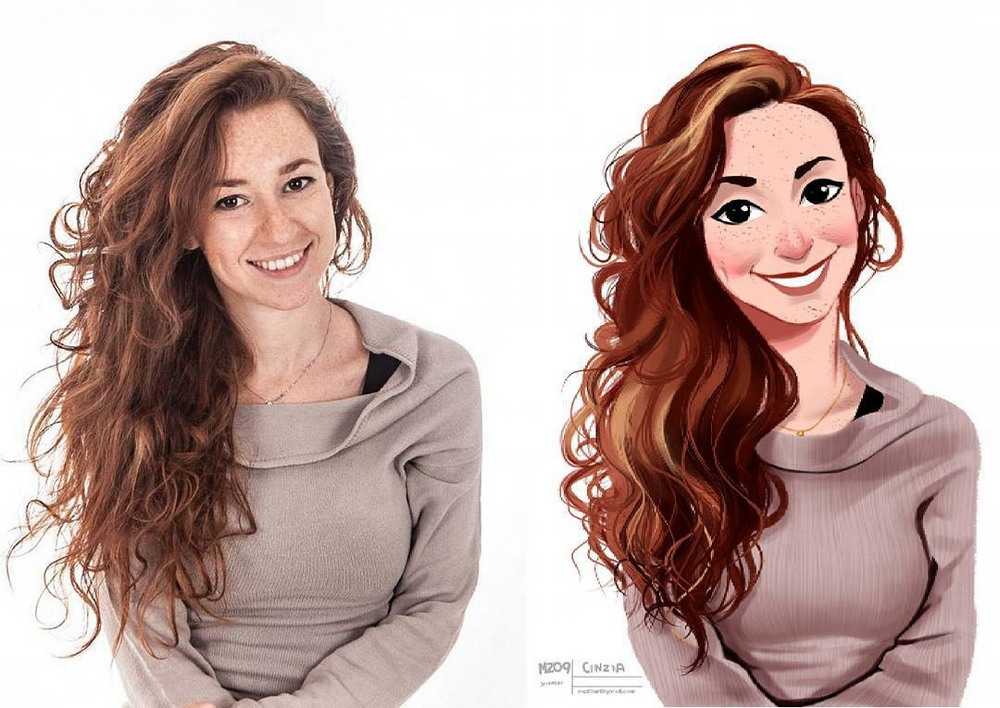
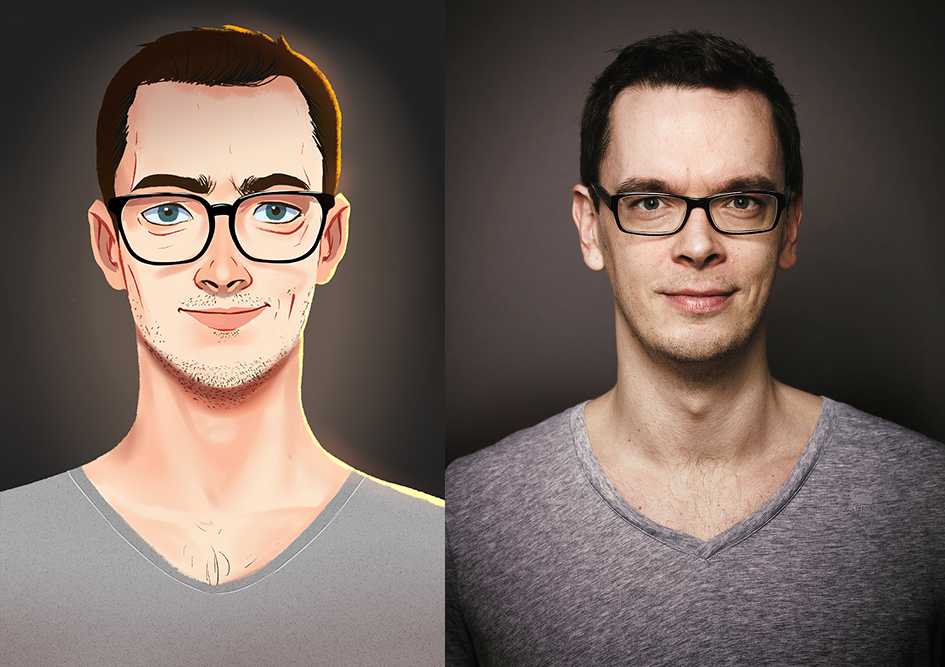
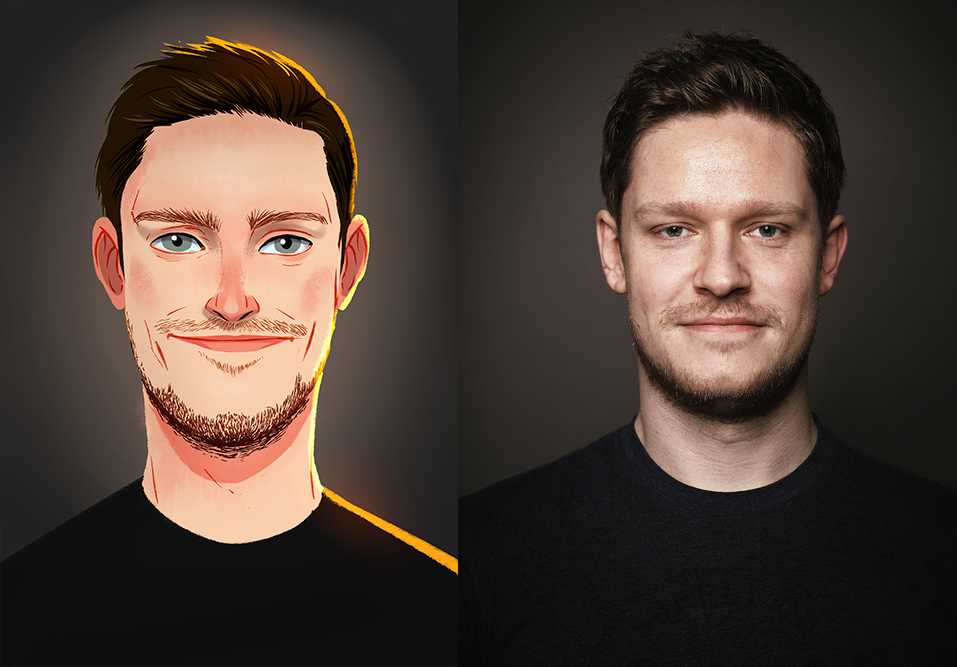
Photoshop-кисти с длинными гладкими локонами подходят не для всех типов, но можно использовать ту же технику для других стилей причёсок. Надо просто найти еще один портрет человека с похожей текстурой волоса, чтобы вырезать пряди на ровном фоне. Тогда можно будет создать новые кисти из донорского изображения.
Тогда можно будет создать новые кисти из донорского изображения.
Нарисуйте контур вокруг объекта с помощью инструмента Перо (Pen), грубо обведите волосы и примените слой-маску.
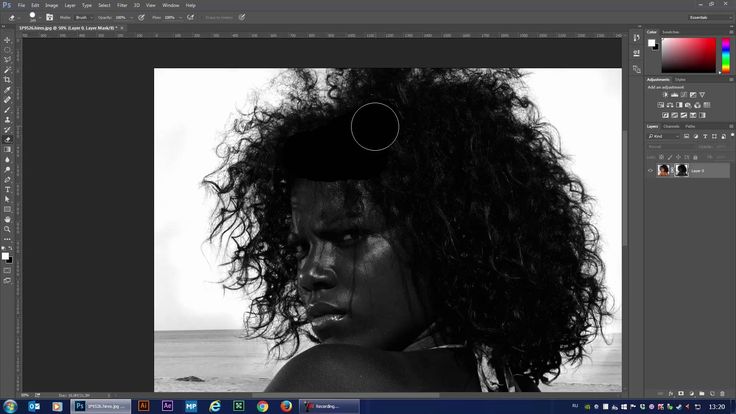
На этом фото «Красивого Афро Бизнесмена» с Shutterstock запечатлена прическа, похожая на ту, которую можно выделить с помощью метода Каналов (Channels).
Обрежьте холст, чтобы он содержал силуэт волос, затем перейдите в Редактирование > Определить кисть (Edit > Define Brush).
Вернитесь в основной документ, создайте новый слой и начните рисовать новый контур волос, не забыв набрать пипеткой образец цвета с оригинальной фотографии.
Переключите новый слой волос в режим Цветовой фон (Hue) так, чтобы объект оставался видимым. Кисть также можно использовать для стирания жесткого контура с первоначальной обтравки. Жесткие кудри смешаются с новым контуром.
Поменяйте цвет на белый и закрасьте плечи и тело, чтобы восстановить участки, которые были удалены.
Примените слой-маску на новом слое волос и сотрите те части, которые накладываются на лицо, чтобы избежать пятен.
Научитесь выделять и маскировать волосы
ПРОДВИНУТЫЙ УРОВЕНЬ · 6 МИН
Узнайте, как вырезать волосы на фотографиях с неоднородным фоном.
Вам потребуется
Получить файлы
Тренировочные файлы (ZIP, 20 МБ)
В тренировочных файлах содержатся ресурсы Adobe Stock, которые вы можете использовать для отработки знаний, полученных в этом уроке. Если вы хотите использовать тренировочные файлы в иных целях, вы можете приобрести лицензии на веб-сайте Adobe Stock. В папке содержится файл ReadMe. Ознакомьтесь с ним, чтобы узнать условия использования тренировочных файлов.
Вы научитесь маскировать волосы и рисовать пряди, используя другое изображение волос
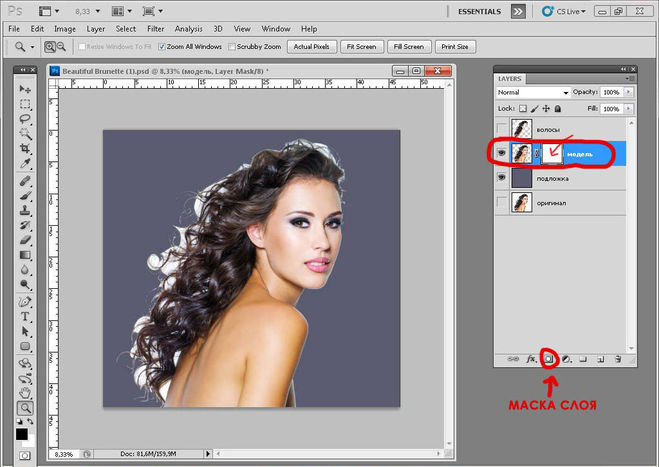
Выделение модели
- Откройте фото модели и выберите слой, который содержит ее изображение (портретный слой).

- На панели «Свойства» выберите «Быстрые действия» и нажмите «Удалить фон». Это действие автоматически создаст слой-маску, которая скроет фон вокруг модели.
- Также можно выбрать «Выделение» > «Объект» или инструмент «Быстрое выделение», чтобы выделить модель. Затем нажмите кнопку «Добавить слой-маску» в нижней части панели «Слои», чтобы применить маску к выделению.
Точная настройка слоя-маски
- Выделите миниатюру слоя-маски на портретном слое, а затем выберите «Выделение» > «Выделение и маска».
- В рабочей среде «Выделение и маска» используйте ползунки, чтобы настроить границы слоя-маски. Выберите «Режим просмотра» > «На черном». Затем переместите ползунок «Сглаживание» вправо, чтобы уменьшить неровности на краях маски.
- Сделайте переход на краях маски более плавным, переместив ползунок «Растушевка» вправо.
- Выберите «Вывод в» > «Слой-маска» и нажмите «ОК».
- Вернитесь в рабочую среду «Выделение и маска», чтобы сосредоточится на маскировании волос.
 Еще раз нажмите кнопку «Выделение и маска».
Еще раз нажмите кнопку «Выделение и маска». - Выберите инструмент «Уточнить край» и проведите кистью по границе волос.
- Переместите ползунок «Сместить край» вправо, чтобы сместить край маски внутрь и скрыть несовершенства.
- Нажмите «ОК», чтобы закрыть среду «Выделение и маска». Не волнуйтесь, если маска не идеальна. Если нарисовать дополнительные волоски, результат будет выглядеть более реалистично.
Создание настраиваемой кисти для рисования волос
В некоторых случаях получается достигнуть лучшего результата, если нарисовать пряди с помощью другого фото с изображением волос. Найдите фотографию, где волосы хорошо контрастируют с однотонным фоном. Затем создайте настраиваемую кисть с помощью изображения волос.
- Обрежьте фото с помощью инструмента «Рамка» таким образом, чтобы видимой осталась только та область фотографии, которая содержит волосы, с помощью которых вы хотите создать кисть.
- Удалите цвет, выбрав «Изображение» > «Коррекция» > «Снизить насыщенность».

- Выберите «Изображение» > «Коррекция» > «Уровни» и переместите ползунки «Входные значения», чтобы фон стал белым, а волосы — черными.
- Выберите инструмент «Осветлитель», установите «Светлые области» в качестве значения параметра «Диапазон» и закрасьте белым серые области на фоне.
- Выберите инструмент «Затемнитель», установите «Тени» в качестве значения параметра «Диапазон» и закрасьте волосы темным.
- Выберите «Редактирование» > «Определить кисть», чтобы создать кисть с помощью черно-белого изображения с волосами.
Рисование волос с помощью новой настраиваемой кисти
- Вернитесь к исходному портрету и нажмите кнопку «Создать новый слой».
- Перетащите новый слой поверх портретного слоя.
- Пока инструмент «Кисть» еще активен, нажмите и не отпускайте Alt (Windows) или Option (macOS), чтобы временно переключиться на инструмент «Пипетка». Щелкните волосы, чтобы выбрать образец цвета волос.

- Используйте клавиши со скобками ([]) на клавиатуре, чтобы настроить размер кончика кисти для рисования на портрете.
- Щелкните один раз, чтобы нарисовать на новом слое.
- Нажмите сочетание Control+T (Windows) или Command+T (macOS) для преобразования и изменения волос, чтобы придать волосам естественность.
- Повторяйте эту процедуру до тех пор, пока не будете довольны результатом.
Совет. Не используйте один цвет для рисования всех волос. Используйте как можно больше цветов, подходящих волосам модели, чтобы создать более реалистичные пряди.
Как вырезать волосы в Photoshop (даже сложные фоны)
Вырезание объекта на фоне — одна из основных процедур, необходимых для различных проектов Photoshop. Я рассмотрел лучшие методы выделения для ряда ситуаций в своем видео под названием «Как вырезать что-нибудь в Photoshop», но вырезание волос всегда оказывается самым сложным, особенно когда речь идет о темном или детализированном фоне, где нет достаточный контраст между частью, которую вы хотите сохранить, и областями, которые вы не хотите. В сегодняшнем уроке по Photoshop я покажу вам некоторые продвинутые техники стрижки волос, даже сложные сценарии реального мира, когда объект не удобно расположен на чистом студийном фоне!
В сегодняшнем уроке по Photoshop я покажу вам некоторые продвинутые техники стрижки волос, даже сложные сценарии реального мира, когда объект не удобно расположен на чистом студийном фоне!
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна
Объявление
Подпишитесь на канал Spoon Graphics на YouTube
Если у вас есть объект с относительно короткими волосами или мехом, который хорошо контрастирует с фоном, как на этой фотографии Айо Огунсейнде, инструмент «Выделение и маска» является надежным инструментом для произвести чистую обрезку. Начните с отслеживания объекта с помощью инструмента «Быстрое выделение». Внимательно следите за контуром объекта, чтобы маска прилегала к краям.
Исправьте все ошибки, удерживая клавишу ALT и рисуя с помощью инструмента «Быстрое выделение», чтобы вернуть части объекта, которые могли быть упущены. Если для работы инструмента «Быстрое выделение» недостаточно контраста, вручную добавьте к выделению инструмент «Многоугольное лассо».
Примените выделение в качестве маски слоя, затем щелкните правой кнопкой мыши миниатюру маски и выберите «Выделение и маска», чтобы открыть дополнительные параметры для уточнения отсечения.
Наряду с различными ползунками, которые позволяют точно настроить контур в целом, кисть Refine Edge идеально подходит для улучшения выделения волос. Прокрасьте контур волос, чтобы сделать стрижку более чистой.
В более длинных волосах так много тонких прядей, что невозможно выделить их все, но пока объект находится на чистом фоне, метод Чаннлеса даст отличные результаты.
На панели «Каналы» найдите канал с наибольшей контрастностью. В этом примере «Счастливый парень в очках» от Shutterstock волосы самые темные в синем канале. Сделайте дубликат канала, перетащив его на значок «Новый».
В этом примере «Счастливый парень в очках» от Shutterstock волосы самые темные в синем канале. Сделайте дубликат канала, перетащив его на значок «Новый».
Используйте инструменты «Уровни» или «Кривые» в меню «Изображение» > «Коррекция», чтобы установить фон в качестве белой точки. Затем тени можно обрезать, чтобы затемнить волосы, но не заходите слишком далеко, иначе вокруг выделенных волос останется белый контур.
Необходимо создать силуэт объекта, чтобы маска сделала полное выделение. Выберите инструмент «Запись» и установите параметр «Тени» на верхней панели инструментов. Нарисуйте вокруг объекта, чтобы безопасно затемнить края лица и тела, без необходимости точно обводить контур.
Оставшуюся часть объекта можно быстро закрасить черной кистью, чтобы завершить черно-белую маску.
Удерживая нажатой клавишу CMD (или клавишу CTRL в Windows), щелкните эскиз нового канала, чтобы загрузить его выбор. Активируйте канал RGB, чтобы вернуть полноцветное изображение, чтобы скопировать/вставить его на новый слой или применить маску слоя.
В реальном мире ваши исходные фотографии не всегда удобно снимать на идеально освещенном студийном фоне. Все становится сложнее, когда нет контраста между объектом и его фоном. На этой фотографии Аны-Марии Ничиты из-за крапчатых цветов невозможно найти выделение каналов или найти края с помощью инструмента выделения.
Используйте инструмент «Перо» или инструмент «Многоугольное лассо», чтобы вручную обвести объект. Когда дело доходит до волос, просто сделайте грубый выбор основной части волос. Сделайте выделение, затем скопируйте/вставьте на новый слой.
Вместо того, чтобы пытаться спасти волосы с оригинальной фотографии, просто нарисуйте новые волосы! Выберите инструмент «Палец» и настройте кончик кисти, установив для параметра «Размер» значение «Нажим пера» в разделе «Динамика формы» в настройках кисти.
Установите непрозрачность исходного слоя примерно на 70% в качестве ориентира для добавления волос, затем начните рисовать новые пряди волос в соответствующих направлениях. Начните с размера кисти около 4 пикселей, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди волос. Звучит как чрезвычайно утомительный процесс, но он не занимает слишком много времени, особенно если у вас есть графический планшет.
Начните с размера кисти около 4 пикселей, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди волос. Звучит как чрезвычайно утомительный процесс, но он не занимает слишком много времени, особенно если у вас есть графический планшет.
По мере того, как волосы модели становятся длиннее, становится слишком сложно вручную втянуть волосы обратно. В этих ситуациях можно создать достойный вырез с помощью кистей Photoshop «Волосы».
Максимально точно выделите объект и примените маску слоя. Используйте мягкую кисть, чтобы скрыть волосы там, где они встречаются с фоном.
Вместо того, чтобы рисовать отдельные пряди волос, кисти Photoshop для волос создают серию завитков и локонов, которые могут помочь создать совершенно новый контур. У Ivadesign есть 3 набора кистей для волос Photoshop, которые вы можете скачать бесплатно.
Размер каждой кисти можно изменить с помощью клавиш [ и ] и повернуть, отрегулировав значок угла на панели «Настройки кисти». Также используйте опцию Flip X, чтобы сориентировать щетку для волос в соответствии с естественным движением волос модели.
Также используйте опцию Flip X, чтобы сориентировать щетку для волос в соответствии с естественным движением волос модели.
Создайте новый слой, затем используйте палитру цветов, чтобы выбрать исходный цвет волос рядом с областью, в которую будет помещена кисть.
Сделайте один щелчок кистью, затем найдите альтернативную прядь волос, чтобы использовать ее в другой части контура. Измените выбор цвета, сориентируйте кисть, затем нанесите пряди волос.
Измените режим наложения слоя с волосами на Hue, чтобы исходный объект оставался видимым. Продолжайте добавлять новые волосы, чтобы создать совершенно новый контур.
После того, как новый контур волос был создан, примените слой-маску и сотрите цветные области с лица модели обычной черной кистью.
Кисти Photoshop из длинных развевающихся прядей волос не подходят для всех типов волос, но эту же технику можно применить и к другим прическам. Это просто включает в себя поиск альтернативного портрета человека с похожими волосами, который можно выбрать на чистом фоне. Затем из донорского изображения можно получить новые кисти Photoshop.
Затем из донорского изображения можно получить новые кисти Photoshop.
Нарисуйте путь вокруг объекта с помощью инструмента «Перо», примерно обведите волосы, затем примените маску слоя.
На этой фотографии красивого афро-бизнесмена с Shutterstock изображена похожая прическа, которую можно выбрать с помощью метода «Каналы».
Обрежьте холст, чтобы он содержал силуэт волос, затем выберите «Правка» > «Определить набор кистей».
Вернитесь в основной документ, создайте новый слой и начните рисовать новый контур волос, не забывая взять образец цвета с оригинальной фотографии.
Измените новый слой с волосами на Hue, чтобы объект все еще был виден. Эту кисть также можно использовать для удаления жесткого контура с исходной обрезки. Тугие кудри будут сливаться с новым контуром.
Измените цвет на белый и снова закрасьте плечи и тело, чтобы восстановить все удаленные области.
Примените слой-маску к новому слою с волосами и сотрите часть, перекрывающую лицо, чтобы удалить обесцвечивание.
Как выделить и вырезать волосы в Photoshop (3 лучших метода)
Когда я впервые попытался вырезать волосы в Photoshop, я помню, насколько это было невозможно. Это потому, что даже если у вас есть четкое представление о различных методах выделения в программе, работа со случайными и сложными краями волос — это совершенно другое дело. К счастью, после многих лет работы в Photoshop есть три инструмента, которые я регулярно использую, и я знаю, что они также дадут вам результаты, которые вы ищете.
Итак, в этом уроке я разберу все три метода и расскажу, как их использовать самостоятельно. Если ни один из этих методов не работает для вас, вы можете попробовать альтернативный метод, который я использую для вырезания волос из сложных фонов позже в этом посте.
Как вырезать волосы в Photoshop
Вариант 1.
:origin()/pre00/bd39/th/pre/f/2015/003/8/c/natural_beauty_hair_texture_pack_by_soganaxsaeki_by_soganaxsaeki-d8cfbtn.jpg) Каналы
Каналы
Вы можете выделять сложные объекты на изображениях, используя каналы для включения более мелких деталей. Вот почему каналы — один из лучших методов для вырезания волос для изображений с большим контрастом между вашим объектом и фоном. Например, темные волосы на светлом фоне легко выделить и выстричь этим методом. Вот как это использовать.
Откройте панель Channels , расположенную рядом с панелью Layers , , как только ваше изображение окажется в рабочей области.
Если вы не видите панель «Каналы», перейдите в Окно > Каналы.
На этой панели вы увидите все цветовые каналы, составляющие ваше изображение.
Щелкните один канал за другим, чтобы узнать, какой из них имеет наибольшую контрастность. Цветовой канал с наибольшей контрастностью будет варьироваться в зависимости от цветов вашего изображения. В моем примере самым контрастным каналом является синий канал.
Ключевым моментом здесь является сделать фон вашего изображения полностью белым, а объект полностью черным. Как только вы это сделаете, вы можете превратить эти цвета в выделение и удалить фон изображения.
Итак, найдя наиболее контрастный канал, продублируйте его, щелкнув слой и перетащив его к значку плюса в нижней части панели «Каналы» .
Делая выделение с помощью канала, сосредоточьтесь на волосах. Не беспокойтесь об остальной части тела вашего объекта, потому что вы всегда можете исправить это позже.
Поскольку нам нужно увеличить контрастность канала, чтобы у нас остались только 100% черный и 100% белый, нам нужно открыть панель уровней . Для этого оставьте копию слоя выделенной и нажмите Control + L (Win) или Command + L (Mac).
Эта панель управляет тенями и бликами изображений. Вы можете настроить эти параметры с помощью стрелок под гистограммой панели уровней .
Вам нужно всего лишь переместить две стрелки, чтобы выбрать волосы вашего объекта, черные и белые стрелки. Черная стрелка управляет самыми темными тонами изображения, а белая стрелка управляет светлыми участками.
Сначала щелкните черную стрелку и перемещайте ее вправо, пока объект не станет максимально темным.
Увеличьте изображение с помощью Control + + (Win) или Command + + (Mac) и обратите внимание на изменения в волосах. Не перемещайте стрелку слишком сильно вправо; в противном случае вы потеряете детали волос, что приведет к неправильному выбору. В моем случае достаточно 58.
Что касается белой стрелки, перемещайте ее влево, пока фон не станет максимально белым. Прекратите перемещать стрелку, когда заметите, что выделение влияет на волосы. В моем случае 213 хватило.
После настройки уровней контрастность изображения станет намного выше, чем раньше.
Как видите, волосы стали намного темнее.![]() Тем не менее, объект еще не достаточно темный. Чтобы закончить создание полностью черного объекта, вам нужно покрасить его в черный цвет вручную.
Тем не менее, объект еще не достаточно темный. Чтобы закончить создание полностью черного объекта, вам нужно покрасить его в черный цвет вручную.
Для этого перейдите на панель инструментов и убедитесь, что цвет переднего плана черный. Если нет, дважды щелкните образец переднего плана и выберите черный цвет на панели выбора цвета ( #000000) .
Затем включите инструмент кисти, нажав B на клавиатуре или выбрав его на панели инструментов.
Затем начните рисовать объект.
Все должно быть черным, особенно волосы. Чтобы облегчить себе работу, вы можете время от времени открывать панель уровней , чтобы затемнить некоторые области.
Например, когда я рисовал свой объект, область вокруг краев волос была пропущена. Было бы слишком сложно закрасить эту область кистью.
В таких случаях нужно использовать Инструмент Lasso , который вы можете найти на панели инструментов L .
При активном инструменте Lasso нарисуйте выделение вокруг целевой области.
Затем откройте панель Levels с помощью Control + L (Win) или Command + L (Mac) и затемните тени, как вы узнали ранее. Целевая область мгновенно станет черной.
Продолжайте закрашивать объект и затемнять области с помощью панели «Уровни», пока он не станет полностью черным.
Нажмите Control + I (Win) или Command + I (Mac), чтобы инвертировать канал, когда закончите. Это необходимо, потому что выделения с каналом работают аналогично маскам слоя, поэтому все белое становится видимым, а все черное скрывается.
Затем превратите копию канала в выделение, удерживая Alt (Win) или Command (Mac) и щелкнув миниатюру канала, чтобы создать выделение.
Затем щелкните канал RGB , чтобы преобразовать изображение обратно в цвет. Не беспокойтесь, ваш выбор останется активным.
Не беспокойтесь, ваш выбор останется активным.
Затем вернитесь к панели «Слои» и щелкните значок маски слоя, чтобы применить активное выделение к маске слоя.
Щелчок по маске слоя удалит фон, после чего вы сможете продолжить редактирование или экспорт изображения.
После того, как объект был выбран и вырезан из изображения, вы можете добавить к изображению любой фон, например белый фон. Вы также можете сохранить изображение в формате PNG, чтобы сохранить прозрачность.
BeforeAfter
Вариант 2: Уточнение волос
Следующий метод заключается в использовании искусственного интеллекта Photoshop для выбора волос. Это удобный метод, но поскольку вы не полностью контролируете процесс, результаты могут быть нежелательными, если тема слишком сложная.
Чтобы использовать этот метод, откройте изображение в Photoshop. Затем перейдите к . Выберите > Тема.
Выбор объекта создаст вокруг него узор марширующих муравьев, указывая на то, что он выбран.
После этого перейдите на панель Layers и щелкните значок Маска слоя , чтобы скрыть фон.
Затем дважды щелкните миниатюру маски слоя, чтобы открыть рабочее пространство «Выделение и маска» . В рабочей области «Выделение и маска» нажмите кнопку «Уточнить волосы» в верхней части рабочей области.
После того, как вы нажмете эту кнопку, подождите, пока Photoshop усовершенствует ваши волосы. Время будет варьироваться в зависимости от скорости вашего компьютера и сложности объекта.
Поскольку это автоматический процесс, результаты не всегда идеальны. Тем не менее, когда инструмент работает, он может выполнить 90% работы по выбору волос. Хотя он не очень хорошо работает на сложном фоне, он хорошо работает, когда волосы четко очерчены.
BeforeAfter
Вариант 3: Выделение и маска
В отличие от метода «Уточнить волосы», метод «Выделение и маска» предполагает ручной выбор. Этот метод дает вам гораздо больше контроля над вашим выбором.
Этот метод дает вам гораздо больше контроля над вашим выбором.
Чтобы использовать этот метод, сначала откройте изображение в Photoshop. Затем перейдите к Выберите > Выберите и замаскируйте или используйте сочетание клавиш Alt + Control + R (Win) или Option + Command + R (Mac).
В рабочем пространстве Select and Mask вам необходимо настроить некоторые параметры на панели Properties . Сначала измените View Mode на Overlay .
Вы можете оставить непрозрачность режима просмотра на 50%, чтобы лучше видеть объект и его фон во время выбора.
Затем установите Refine Mode на Object Aware , так как это лучший режим для выбора волос. Однако вы можете поиграть с обоими режимами и посмотреть, какой из них лучше всего подходит для вашего изображения.
Затем установите флажок Smart Radius . Этот параметр помогает вам лучше выбирать, используя искусственный интеллект Photoshop для определения краев вашего изображения.
Этот параметр помогает вам лучше выбирать, используя искусственный интеллект Photoshop для определения краев вашего изображения.
Теперь перейдите к левой стороне рабочей области и возьмите Кисть инструмент (Б).
Затем перейдите к панели параметров , чтобы изменить некоторые настройки кисти. Начните с установки кисти на большой размер, переместив ползунок размера вправо. Затем установите Hardness на 100% и Spacing на 1% .
Затем закрасьте объект на изображении, начиная с центра.
Закрасьте всю область вокруг объекта и волосы. На этом этапе вам не нужно быть точным.
После этого возьмите инструмент Refine Edge Brush в левой части экрана.
Затем используйте настройки инструмента «Кисть», чтобы установить жесткость от 1% до 10%, в зависимости от толщины прядей волос, которые вы хотите улучшить. Поскольку я хотел улучшить очень тонкие пряди волос, я установил жесткость кисти на 3%.
Поскольку я хотел улучшить очень тонкие пряди волос, я установил жесткость кисти на 3%.
Если вам нужно уменьшить размер кисти, используйте клавишу левой скобки [ на клавиатуре, и нажмите клавишу правой скобки, если вам нужно ее увеличить ] . Затем проведите кистью по краям волос, чтобы переместить край выделения внутрь.
BeforeAfter
После выбора и уточнения волос перейдите к Output Settings на панели Properties и выберите New Layer With Layer Mask .
Опция Output To поместит ваш выбор в маску слоя и удалит фон. Затем вы можете добавить белый фон к изображению.
BeforeAfter
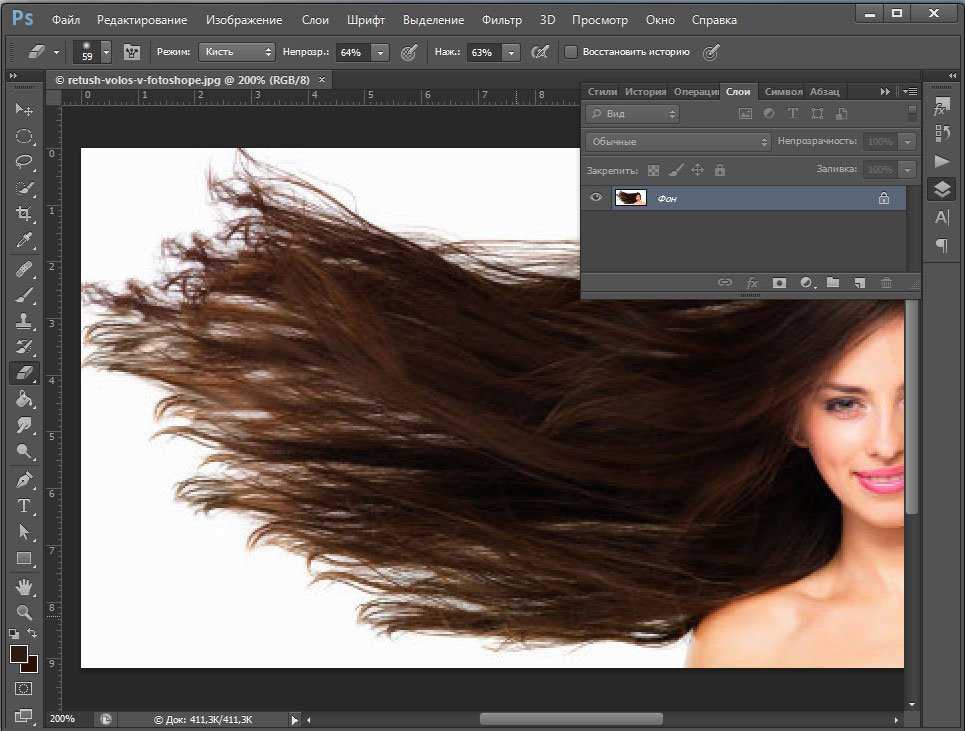
Как вырезать волосы из сложных фонов в Photoshop
Бывают случаи, когда ни один из вышеперечисленных методов вырезания волос не работает, особенно при попытке вырезать волосы из изображения со сложным фоном.
К счастью, есть несколько альтернативных методов, которые вы можете попробовать, когда вы вручную рисуете задние пряди волос для реалистичного выреза. Не волнуйтесь, этот процесс намного менее трудоемкий, чем кажется.
Не волнуйтесь, этот процесс намного менее трудоемкий, чем кажется.
Сначала сделайте копию изображения и откройте изображение и его копию в Photoshop на разных вкладках.
Затем откройте вкладку исходного изображения и сделайте грубый выбор объекта с помощью инструмента по вашему выбору. В моем случае я использовал инструмент быстрого выбора ( W ), который находится на панели инструментов.
Ничего страшного, если некоторые пряди волос не будут выделены, потому что вы вернете их обратно с помощью инструмента «Штамп».
Затем перейдите на панель слоев и щелкните значок маски слоя , чтобы скрыть фон.
Тем не менее, на панели Слои , создайте новый слой, щелкнув значок плюса в нижней части панели.
Затем перейдите к Окно > Расстановка > 2-Up Vertical.
При такой организации рабочего пространства оно будет разделено на две части, что сделает оба открытых изображения видимыми одновременно.
Теперь выберите копию изображения справа и включите инструмент Clone Stamp Tool , нажав S на клавиатуре.
Затем поместите курсор на область, которую хотите клонировать. Ключевым моментом здесь является использование копии изображения для заполнения недостающих пикселей на исходной фотографии.
Например, пряди волос, выделенные на изображении ниже, отсутствуют в моем исходном изображении, поэтому я нарисую такой контент из копии изображения.
Но перед сэмплированием исходной области необходимо настроить параметры штампа клонирования. Для этого перейдите на панель параметров и установите Режим наложения на Нормальный .
Затем , установите Непрозрачность на 100% .
Что касается Flow , я рекомендую значение около 26% для густых волос и 2% для тонких волос. Установка низкого значения для потока помогает с точностью и смешивает скопированные пиксели с остальной частью вашего изображения.
Установка низкого значения для потока помогает с точностью и смешивает скопированные пиксели с остальной частью вашего изображения.
Затем убедитесь, что установлен флажок Выровненный , и установите для параметра Образец значение Все слои .
После настройки всех параметров наведите курсор на область, в которую хотите скопировать пиксели, и удерживайте Alt (Win) или Option (Mac). Затем перетащите ту же область, чтобы выбрать нужные пиксели.
После выборки нужных пикселей оставьте активным инструмент «Штамп» и выберите исходное изображение.
Затем перейдите на панель Layers и выберите созданный пустой слой.
После этого закрасьте целевую область, чтобы вставить скопированные пиксели.
Продолжайте клонировать пряди волос, пока не покроете всю область волос. Закройте вкладку копирования изображения после копирования и вставки всех необходимых пикселей.




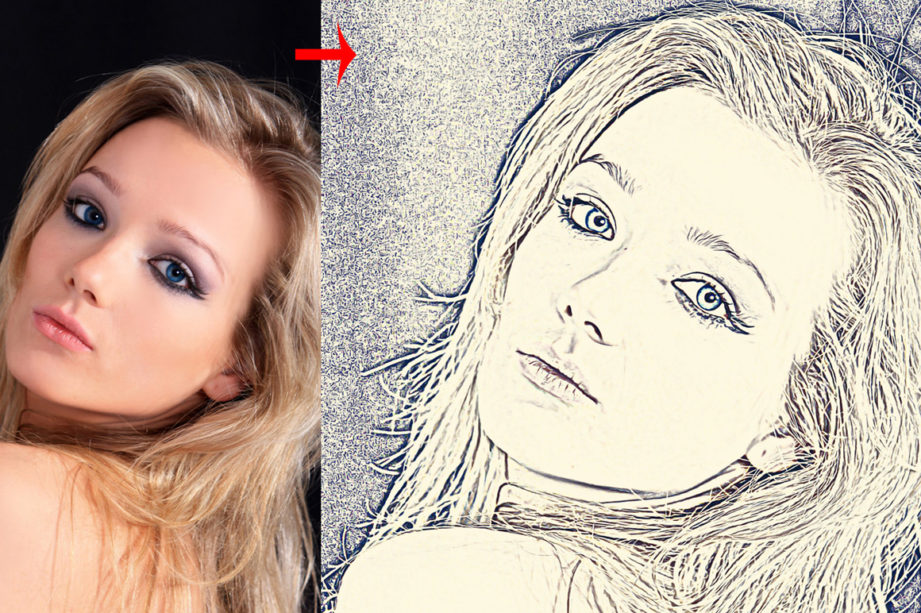
 В ней выбираем “Ксерокопию” в группе “Эскиз”. Выставляем параметры (можно отталкиваться от настроек на скриншоте ниже) и жмем OK.
В ней выбираем “Ксерокопию” в группе “Эскиз”. Выставляем параметры (можно отталкиваться от настроек на скриншоте ниже) и жмем OK. Здесь нам нужно немного “поиграть” с настройками, чтобы убрать излишнюю яркость и насыщенность красок.
Здесь нам нужно немного “поиграть” с настройками, чтобы убрать излишнюю яркость и насыщенность красок.


 Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
 Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
 Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
 Вырезание изображений или предметов для создания фотокомпозитов — одно из самых привлекательных применений этой программы.
Вырезание изображений или предметов для создания фотокомпозитов — одно из самых привлекательных применений этой программы. Если вы этого не сделаете, вещи никогда не будут реалистично интегрированы.
Если вы этого не сделаете, вещи никогда не будут реалистично интегрированы.


 Например, инструмент «Быстрое выделение», описанный в предыдущем разделе.
Например, инструмент «Быстрое выделение», описанный в предыдущем разделе.

 Ничего страшного, если вы пока не видите никакой разницы. Для этого вы будете использовать ползунки.
Ничего страшного, если вы пока не видите никакой разницы. Для этого вы будете использовать ползунки.

 .
. Кроме того, вы можете просто использовать инструмент «Масштаб» из набора инструментов для увеличения или уменьшения масштаба.
Кроме того, вы можете просто использовать инструмент «Масштаб» из набора инструментов для увеличения или уменьшения масштаба.


 Примите его условия и переходите к следующему этапу.
Примите его условия и переходите к следующему этапу. Это потребуется, чтобы верифицировать токен и выставить его на аукцион для продажи. Среди возможных вариантов OpenSea, Rarible и Nifty Gateway.
Это потребуется, чтобы верифицировать токен и выставить его на аукцион для продажи. Среди возможных вариантов OpenSea, Rarible и Nifty Gateway.  NFT принесли ей $6 млн
NFT принесли ей $6 млн ru
ru Это первый известный случай превращения физически существующего произведения искусства в виртуальный актив, заявил представитель Injective Protocol Мирза Уддин. Созданный токен планируют продать на аукционе за криптовалюту.
Это первый известный случай превращения физически существующего произведения искусства в виртуальный актив, заявил представитель Injective Protocol Мирза Уддин. Созданный токен планируют продать на аукционе за криптовалюту.
 Это избавляет автора от дополнительных расходов в виде комиссии в сети Ethereum. Rarible же создает NFT-токен сразу при загрузке работы и взимает комиссию с ее автора.
Это избавляет автора от дополнительных расходов в виде комиссии в сети Ethereum. Rarible же создает NFT-токен сразу при загрузке работы и взимает комиссию с ее автора.
 лайков, 196 комментариев. Видео TikTok от keem (@taei_fan): «Я хочу сияния, сэр, вы так прекрасны #taei #keemtaei #exchange #EXchange2 #fyp #korean #koreanactor #datingshow #varietyshow». оригинальный звук — 當帥哥の心¹³¹⁴。.
лайков, 196 комментариев. Видео TikTok от keem (@taei_fan): «Я хочу сияния, сэр, вы так прекрасны #taei #keemtaei #exchange #EXchange2 #fyp #korean #koreanactor #datingshow #varietyshow». оригинальный звук — 當帥哥の心¹³¹⁴。. A.M.I
A.M.I Одуванчики.
Одуванчики. Обратите внимание, что обработка заказа может занять 2–4 рабочих дня. Пожалуйста, подождите 24 часа, чтобы ваш номер отслеживания и этикетка для доставки обновились.
Обратите внимание, что обработка заказа может занять 2–4 рабочих дня. Пожалуйста, подождите 24 часа, чтобы ваш номер отслеживания и этикетка для доставки обновились. Вы получите подтверждение по электронной почте, как только ваш заказ будет отправлен. Тарифы на международную доставку зависят от страны. Обратите внимание, что все заказы отправляются с оплатой пошлины за доставку (DDU). Получатель груза несет ответственность за уплату всех дополнительных налогов и сборов при доставке. Правила импортных пошлин и налогов различаются в зависимости от страны.
Вы получите подтверждение по электронной почте, как только ваш заказ будет отправлен. Тарифы на международную доставку зависят от страны. Обратите внимание, что все заказы отправляются с оплатой пошлины за доставку (DDU). Получатель груза несет ответственность за уплату всех дополнительных налогов и сборов при доставке. Правила импортных пошлин и налогов различаются в зависимости от страны. Для того, чтобы запросить возврат/обмен, пожалуйста, напишите нам по адресу
Для того, чтобы запросить возврат/обмен, пожалуйста, напишите нам по адресу 

 Одной из самых популярных книг о феномене Аокигахары является опубликованное в 1993 году «Полное руководство по самоубийству» Ватару Цуруми, где автор характеризует лес как «прекрасное место, чтобы умереть». Автор книги детально описывает 10 способов самоубийства, среди которых повешение, смерть от электрического тока и самосожжение.
Одной из самых популярных книг о феномене Аокигахары является опубликованное в 1993 году «Полное руководство по самоубийству» Ватару Цуруми, где автор характеризует лес как «прекрасное место, чтобы умереть». Автор книги детально описывает 10 способов самоубийства, среди которых повешение, смерть от электрического тока и самосожжение. Зато вскоре он отыскал плывущую по воде куклу, вероятно, принадлежащую девочке. Он взял куклу и повесил ее на ветку дерева, как знак памяти утонувшему ребенку. Но дух мертвой не дал ему покоя, и Хулиан стал собирать куклы и развешивать их по всему острову. Поговаривали, что Хулиан был будто бы одержим желанием задобрить дух утопленницы.
Зато вскоре он отыскал плывущую по воде куклу, вероятно, принадлежащую девочке. Он взял куклу и повесил ее на ветку дерева, как знак памяти утонувшему ребенку. Но дух мертвой не дал ему покоя, и Хулиан стал собирать куклы и развешивать их по всему острову. Поговаривали, что Хулиан был будто бы одержим желанием задобрить дух утопленницы. Призрачный голос утверждал, что он «всюду, в раю, в аду и на земле. Я в воздухе, в домах, везде и всегда. Я рождён миллионы лет назад. Это всё, что я скажу вам». Позже дух объявил, что он «старая Кейт Бате, ведьма, и я решила, что буду преследовать и мучить старого Джона Белла, пока он жив». Ферма считается одним из самых жутких мест на планете.
Призрачный голос утверждал, что он «всюду, в раю, в аду и на земле. Я в воздухе, в домах, везде и всегда. Я рождён миллионы лет назад. Это всё, что я скажу вам». Позже дух объявил, что он «старая Кейт Бате, ведьма, и я решила, что буду преследовать и мучить старого Джона Белла, пока он жив». Ферма считается одним из самых жутких мест на планете.  Теперь остров входит в список самых страшных мест в мире.
Теперь остров входит в список самых страшных мест в мире. Наверняка, кто-то скажет, что это самое страшное место в мире: фото Чернобыля производят обескураживающий эффект.
Наверняка, кто-то скажет, что это самое страшное место в мире: фото Чернобыля производят обескураживающий эффект. .. пока гости спят в них! Эти факты отправляют отель в топ самых страшных мест планеты.
.. пока гости спят в них! Эти факты отправляют отель в топ самых страшных мест планеты.  Позже был написан роман, а отель попал в самые страшные места в мире для туризма.
Позже был написан роман, а отель попал в самые страшные места в мире для туризма. А о деревне обязательно вспоминают, когда рассказывают про самые страшные заброшенные места в мире.
А о деревне обязательно вспоминают, когда рассказывают про самые страшные заброшенные места в мире. До сих пор в брошенных квартирах лежат недочитанные газеты, в детских комнатах разбросаны игрушки, на школьных партах – учебники.
До сих пор в брошенных квартирах лежат недочитанные газеты, в детских комнатах разбросаны игрушки, на школьных партах – учебники.

 Пробивая путь наверх сквозь толщу застывшей магмы, корни деревьев изогнулись под причудливыми углами. Кроме того, в лесу, занимающем площадь в 35 кв. км. можно затеряться в два счета, так как из-за залежей железной руды в этих местах не работает компас.
Пробивая путь наверх сквозь толщу застывшей магмы, корни деревьев изогнулись под причудливыми углами. Кроме того, в лесу, занимающем площадь в 35 кв. км. можно затеряться в два счета, так как из-за залежей железной руды в этих местах не работает компас. Во время таких поисковых операций находят в среднем от 30 до 80 покончивших с собой человек. Это значит, что в среднем каждую неделю кто-то заходит вглубь леса, чтобы больше никогда не вернуться живым.
Во время таких поисковых операций находят в среднем от 30 до 80 покончивших с собой человек. Это значит, что в среднем каждую неделю кто-то заходит вглубь леса, чтобы больше никогда не вернуться живым.
 Большая часть подземелий, протянувшихся на 300 километров, сконцентрирована на левому берегу Сены.
Большая часть подземелий, протянувшихся на 300 километров, сконцентрирована на левому берегу Сены. Многие посетители катакомб заявляли, что столкнулись в лабиринтах с некой тенью, которая стремительно и бесшумно передвигалась, и веяло от нее смрадом и сыростью. Немало было и тех, кто спустился под землю и не вернулся. Многие годы в труднодоступных закоулках находили тела пропавших без вести, пока все входы в катакомбы, кроме главного, не замуровали.
Многие посетители катакомб заявляли, что столкнулись в лабиринтах с некой тенью, которая стремительно и бесшумно передвигалась, и веяло от нее смрадом и сыростью. Немало было и тех, кто спустился под землю и не вернулся. Многие годы в труднодоступных закоулках находили тела пропавших без вести, пока все входы в катакомбы, кроме главного, не замуровали.
 мир, предоставляя историю, расследование с камеры в прямом эфире и интервью с людьми, которые испытали явления.
мир, предоставляя историю, расследование с камеры в прямом эфире и интервью с людьми, которые испытали явления. офис и многое другое на IMDbPro
офис и многое другое на IMDbPro Ведущей «Самых страшных мест» была Линда Блэр из «Экзорциста 1 и 2». Рассказчиком была Зельда Рубинштейн из трилогии «Полтергист». Это шоу охватило несколько мест в Америке, а также в Европе. Большинство европейских локаций были расположены в Соединенном Королевстве, включая замок Чиллингем, который стал любимым местом фанатов шоу. Fox TV осмелился и заплатил 2 семьям из 5 человек, чтобы они пошли и определили, действительно ли в Чиллингеме обитают привидения. Ну, как оказалось «ДА», в этом замке действительно было очень много призраков! Обе семьи не смогли выполнить задание, потому что один или несколько членов семьи были просто слишком напуганы, чтобы закончить то, что они начали. Это шоу было великолепным на начальном этапе, но в то же время оно было сорвано копией выставки кошек под названием FEAR. В этом шоу Mtv была такая же сюжетная задача, только с финансовым стимулом в размере 10 000 долларов для выживших членов команды. FEAR и Scariest Places собрали немного поклонников как за границей, так и в Интернете.
Ведущей «Самых страшных мест» была Линда Блэр из «Экзорциста 1 и 2». Рассказчиком была Зельда Рубинштейн из трилогии «Полтергист». Это шоу охватило несколько мест в Америке, а также в Европе. Большинство европейских локаций были расположены в Соединенном Королевстве, включая замок Чиллингем, который стал любимым местом фанатов шоу. Fox TV осмелился и заплатил 2 семьям из 5 человек, чтобы они пошли и определили, действительно ли в Чиллингеме обитают привидения. Ну, как оказалось «ДА», в этом замке действительно было очень много призраков! Обе семьи не смогли выполнить задание, потому что один или несколько членов семьи были просто слишком напуганы, чтобы закончить то, что они начали. Это шоу было великолепным на начальном этапе, но в то же время оно было сорвано копией выставки кошек под названием FEAR. В этом шоу Mtv была такая же сюжетная задача, только с финансовым стимулом в размере 10 000 долларов для выживших членов команды. FEAR и Scariest Places собрали немного поклонников как за границей, так и в Интернете. Семейный канал Fox на рубеже веков был выкуплен ABC TV, который, в свою очередь, принадлежит Disney. Дисней, ориентированный на семью, закрыл это шоу в 2001 году. На Семейном канале было несколько назначенных повторов шоу, но это было сделано только для того, чтобы выполнить обязательства перед создателями шоу. Сегодня видеокассеты этого шоу лежат в хранилище где-то на студии Family Channel Studios, собирая пыль и ожидая выпуска на DVD в неразрезанном виде, без цензуры и без редактирования. Но, зная Майкла Эйснера и Диснея, этого никогда не произойдет.
Семейный канал Fox на рубеже веков был выкуплен ABC TV, который, в свою очередь, принадлежит Disney. Дисней, ориентированный на семью, закрыл это шоу в 2001 году. На Семейном канале было несколько назначенных повторов шоу, но это было сделано только для того, чтобы выполнить обязательства перед создателями шоу. Сегодня видеокассеты этого шоу лежат в хранилище где-то на студии Family Channel Studios, собирая пыль и ожидая выпуска на DVD в неразрезанном виде, без цензуры и без редактирования. Но, зная Майкла Эйснера и Диснея, этого никогда не произойдет. Больше кредитов компании по адресу Imdbpro
Больше кредитов компании по адресу Imdbpro Некоторые люди видят в призраках и духах доказательство того, что душа может пережить смерть тела, объясняет психолог Кристофер Френч в The Atlantic .
Некоторые люди видят в призраках и духах доказательство того, что душа может пережить смерть тела, объясняет психолог Кристофер Френч в The Atlantic . ПАРИЖСКИЕ КАТАКОМБЫ, ФРАНЦИЯ
ПАРИЖСКИЕ КАТАКОМБЫ, ФРАНЦИЯ Несанкционированное использование запрещено.
Несанкционированное использование запрещено. Несанкционированное использование запрещено.
Несанкционированное использование запрещено.
 Говорят, что в его стенах появляется множество призраков, в первую очередь дух молодой девушки по имени Харриет, которая трагически погибла в результате несчастного случая на одной из главных лестниц замка.
Говорят, что в его стенах появляется множество призраков, в первую очередь дух молодой девушки по имени Харриет, которая трагически погибла в результате несчастного случая на одной из главных лестниц замка.

 57KB
57KB 24MB
24MB 69KB
69KB 33KB
33KB 53KB
53KB 08KB
08KB , день победы, ленточка png
, день победы, ленточка png 58MB
58MB 7KB
7KB 75 Лет Победы
75 Лет Победы (Стр. 185- 192)
(Стр. 185- 192) Сборные рамы имеют лучший контроль качества. Болтовые соединения упрощают установку и снижают риск образования вредных паров или возгорания. Ваша установка будет проще, а ваша рабочая площадка безопаснее.
Сборные рамы имеют лучший контроль качества. Болтовые соединения упрощают установку и снижают риск образования вредных паров или возгорания. Ваша установка будет проще, а ваша рабочая площадка безопаснее.

 Что такое огнестрельное оружие частного производства (PMF)?
Что такое огнестрельное оружие частного производства (PMF)?  вопрос 33 для получения информации о требованиях к маркировке.
вопрос 33 для получения информации о требованиях к маркировке.

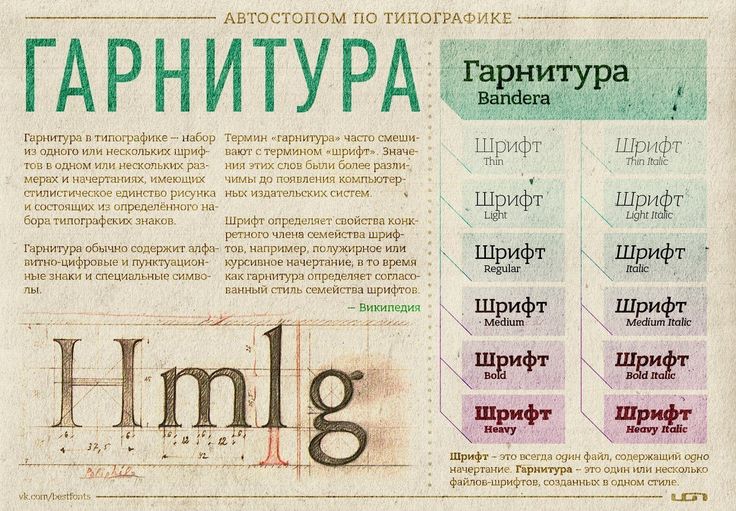
 Многие гарнитуры обязаны своим названиям времени возникновения (Таймс), имени разработчика (Гарамон), национальной идентичности (Голландер) или же определенной технической отличительной черте (Компакт).
Многие гарнитуры обязаны своим названиям времени возникновения (Таймс), имени разработчика (Гарамон), национальной идентичности (Голландер) или же определенной технической отличительной черте (Компакт). Единица измерения – типографский пункт. Как правило, интерлиньяж выставляется таким образом, чтобы он был на одну пятую больше используемого кегля. Допустим, если текст набран 15-м кеглем, то значит, интерлиньяж будет составлять 18 pt. В художественных целях интерлиньяж может повышаться или снижаться, однако из-за того, что этот параметр влияет на читаемость текста, маленький интерлиньяж выставляется довольно редко (иногда – в заголовках, но не более того).
Единица измерения – типографский пункт. Как правило, интерлиньяж выставляется таким образом, чтобы он был на одну пятую больше используемого кегля. Допустим, если текст набран 15-м кеглем, то значит, интерлиньяж будет составлять 18 pt. В художественных целях интерлиньяж может повышаться или снижаться, однако из-за того, что этот параметр влияет на читаемость текста, маленький интерлиньяж выставляется довольно редко (иногда – в заголовках, но не более того). д.). Функция трекинга – разрядка или уплотнение набора. Кроме того, он позволяет осуществлять вгонку и выгонку слов (смену количества набранных в конкретную площадь символов).
д.). Функция трекинга – разрядка или уплотнение набора. Кроме того, он позволяет осуществлять вгонку и выгонку слов (смену количества набранных в конкретную площадь символов). Графема чаще всего разграничивает единицы текста. Скажем, графема цифры «1» дает возможность отличить ее от цифры «2» и неважно, какой гарнитурой они были набраны.
Графема чаще всего разграничивает единицы текста. Скажем, графема цифры «1» дает возможность отличить ее от цифры «2» и неважно, какой гарнитурой они были набраны. Если первая в начале текста или абзаца очень большая по размеру, то ее называют «буквицей» или «инициалом».
Если первая в начале текста или абзаца очень большая по размеру, то ее называют «буквицей» или «инициалом». Ее можно заполнять с разной плотностью и регулярностью, что позволяет оставлять пробелы внутри. Если страница представляет собой меру счета с нумерацией печатных единиц, то полоса – это печатный объем, который занимает всю страницу. Таким образом, полоса является полезной площадью страницы, чего нельзя сказать об окружающих ее полях.
Ее можно заполнять с разной плотностью и регулярностью, что позволяет оставлять пробелы внутри. Если страница представляет собой меру счета с нумерацией печатных единиц, то полоса – это печатный объем, который занимает всю страницу. Таким образом, полоса является полезной площадью страницы, чего нельзя сказать об окружающих ее полях.
 Они приведены исключительно в качестве ориентира новичкам.
Они приведены исключительно в качестве ориентира новичкам. Верхние и нижние выносные элементы строчных знаков увеличивают узнаваемость букв, что способствует более легкому чтению текста.
Верхние и нижние выносные элементы строчных знаков увеличивают узнаваемость букв, что способствует более легкому чтению текста.
 Ориентирование по такому тексту обеспечивается за счет нумерации или url (применительно к интернету). Если же текст создан для выборочного чтения, необходимо позаботиться о системе ориентирования.
Ориентирование по такому тексту обеспечивается за счет нумерации или url (применительно к интернету). Если же текст создан для выборочного чтения, необходимо позаботиться о системе ориентирования. 43
43 Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет: В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов.
В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов. Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.

 Эти ассоциации могут варьироваться в зависимости от выбранного шрифта.
Эти ассоциации могут варьироваться в зависимости от выбранного шрифта. Создатели шрифтов могут целенаправленно сжимать его в стилистических целях. Например, у Helvetica Neue Condensed Bold такое же начертание, как у Helvetica Neue Bold, но он выглядит заметно более узким.
Создатели шрифтов могут целенаправленно сжимать его в стилистических целях. Например, у Helvetica Neue Condensed Bold такое же начертание, как у Helvetica Neue Bold, но он выглядит заметно более узким.


 жесткий “Enter” — это клавиша Enter, при нажатии которой происходит разрыв абзацев).
жесткий “Enter” — это клавиша Enter, при нажатии которой происходит разрыв абзацев).
 Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы: Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
 Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).



 Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.

 Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
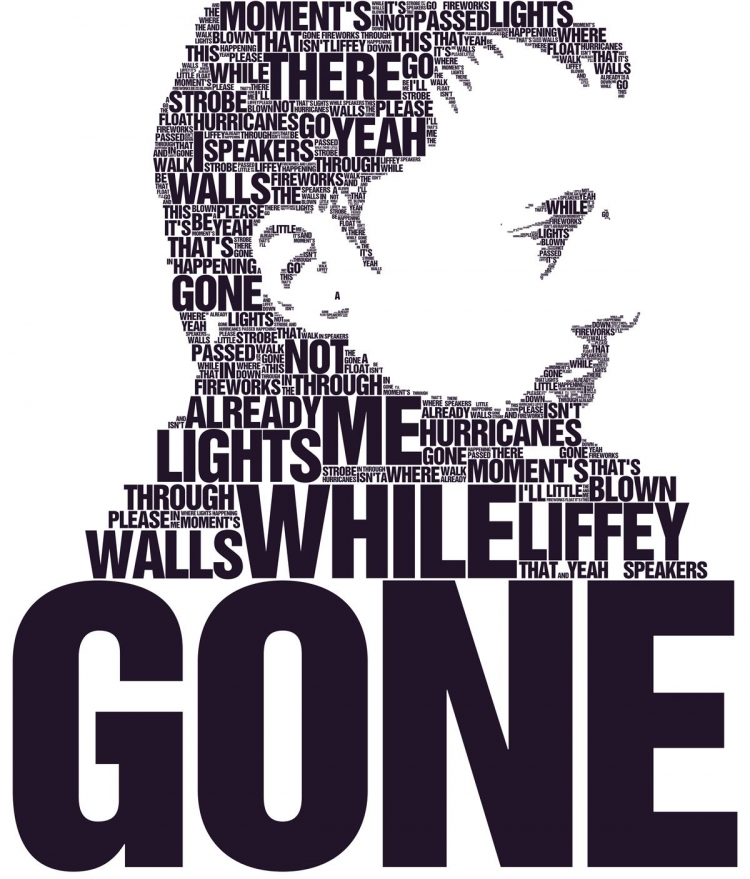
 Это в книгах, которые мы читаем, на веб-сайтах, которые мы посещаем, даже в повседневной жизни — на дорожных знаках, наклейках на бампер и упаковке продуктов.
Это в книгах, которые мы читаем, на веб-сайтах, которые мы посещаем, даже в повседневной жизни — на дорожных знаках, наклейках на бампер и упаковке продуктов.
 Им всем есть, что сказать помимо слов на странице. Они могут быть случайными или нейтральными, экзотическими или графическими. Вот почему так важно подумать о вашем сообщении , а затем выбрать подходящий шрифт.
Им всем есть, что сказать помимо слов на странице. Они могут быть случайными или нейтральными, экзотическими или графическими. Вот почему так важно подумать о вашем сообщении , а затем выбрать подходящий шрифт. Этот трюк практически надежен для создания интересных комбинаций, которые работают.
Этот трюк практически надежен для создания интересных комбинаций, которые работают.


 Также
Также wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>
wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»> Это объясняется тем, что на карте показана ситуация в начале года, то есть в январе 2014-го, тогда как Крым был аннексирован только весной.
Это объясняется тем, что на карте показана ситуация в начале года, то есть в январе 2014-го, тогда как Крым был аннексирован только весной. «Данные с этой карты могут быть использованы в образовательных целях, в частности, для составления и выпуска картографами бумажной версии. Убежден, что эту войну будут изучать в школах и вузах, как часть нашей истории в борьбе за независимость. Во-вторых, придет время и на местах боев появляться памятники и памятные знаки, мемориалы погибшим бойцам — здесь карта также пригодится», — пояснил один из составителей карты Павел Подобед.
«Данные с этой карты могут быть использованы в образовательных целях, в частности, для составления и выпуска картографами бумажной версии. Убежден, что эту войну будут изучать в школах и вузах, как часть нашей истории в борьбе за независимость. Во-вторых, придет время и на местах боев появляться памятники и памятные знаки, мемориалы погибшим бойцам — здесь карта также пригодится», — пояснил один из составителей карты Павел Подобед. UA
UA
 Используйте этот продукт. Это улучшит ваше преподавание материала и сделает его более значимым для ваших студентов. Без сомнения, это один из лучших учебных ресурсов, которые я когда-либо видел».
Используйте этот продукт. Это улучшит ваше преподавание материала и сделает его более значимым для ваших студентов. Без сомнения, это один из лучших учебных ресурсов, которые я когда-либо видел». 
 Джонатан, учитель социальных наук, Тусон, Аризона
Джонатан, учитель социальных наук, Тусон, Аризона




 Пусть эти дети, открывающие для себя магию чтения, сопровождают ваш контент, чтобы удивить вашу аудиторию. Эта тема отлично подходит для презентаций, связанных с библиотеками и чтением, а также для любой темы, которую вы можете узнать из книг: история, искусство, литература и т. д.
Пусть эти дети, открывающие для себя магию чтения, сопровождают ваш контент, чтобы удивить вашу аудиторию. Эта тема отлично подходит для презентаций, связанных с библиотеками и чтением, а также для любой темы, которую вы можете узнать из книг: история, искусство, литература и т. д. .. Однако вы можете ввести мастер-слайды и изменить значок, чтобы передать другую тему: книга для литературы, песочные часы для истории или земной шар для географии. Есть бесконечные варианты!
.. Однако вы можете ввести мастер-слайды и изменить значок, чтобы передать другую тему: книга для литературы, песочные часы для истории или земной шар для географии. Есть бесконечные варианты! Поместите фотографии/иллюстрации и крупный текст на каждый слайд и используйте их, чтобы рассказывать детям свои сказки. Это также отличная тема, если вы хотите поговорить об образовании, писательстве, рассказывании историй или редакционном секторе.
Поместите фотографии/иллюстрации и крупный текст на каждый слайд и используйте их, чтобы рассказывать детям свои сказки. Это также отличная тема, если вы хотите поговорить об образовании, писательстве, рассказывании историй или редакционном секторе. Вдохните себя в разгар, чтобы разоблачить древнее, винтажное и недавнее прошлое с нашими шаблонами истории!
Вдохните себя в разгар, чтобы разоблачить древнее, винтажное и недавнее прошлое с нашими шаблонами истории!


 Ru» в Новостях, Дзен и Telegram.
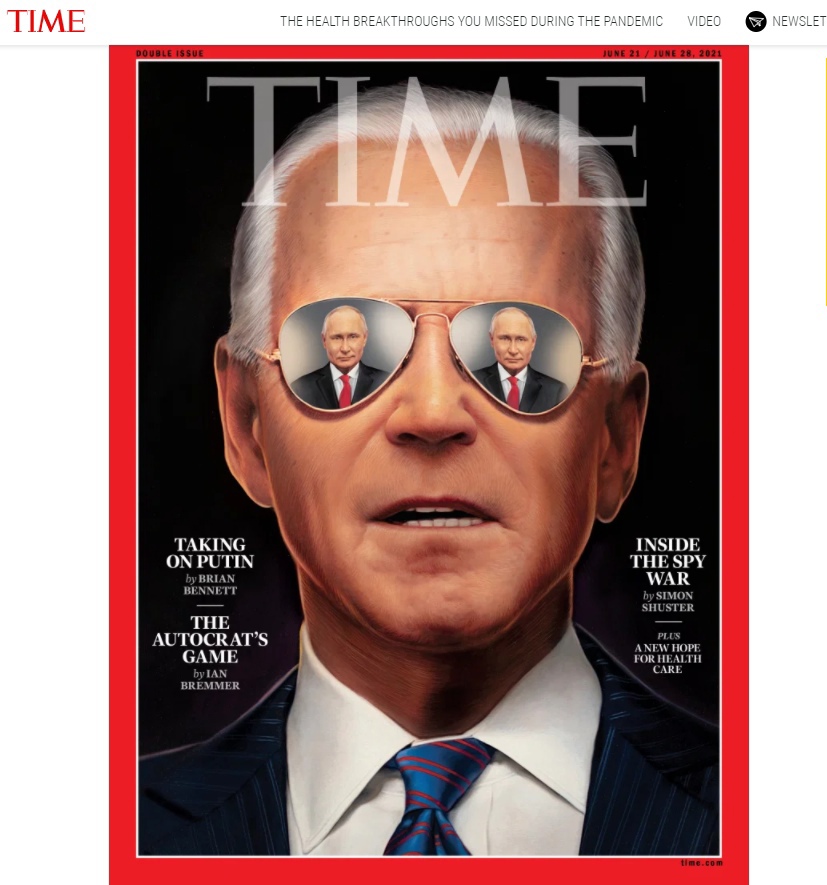
Ru» в Новостях, Дзен и Telegram. Путин на обложке отражается в стеклах очков американского президента. Forbes вспоминает эволюцию образа российского лидера на обложках западной прессы
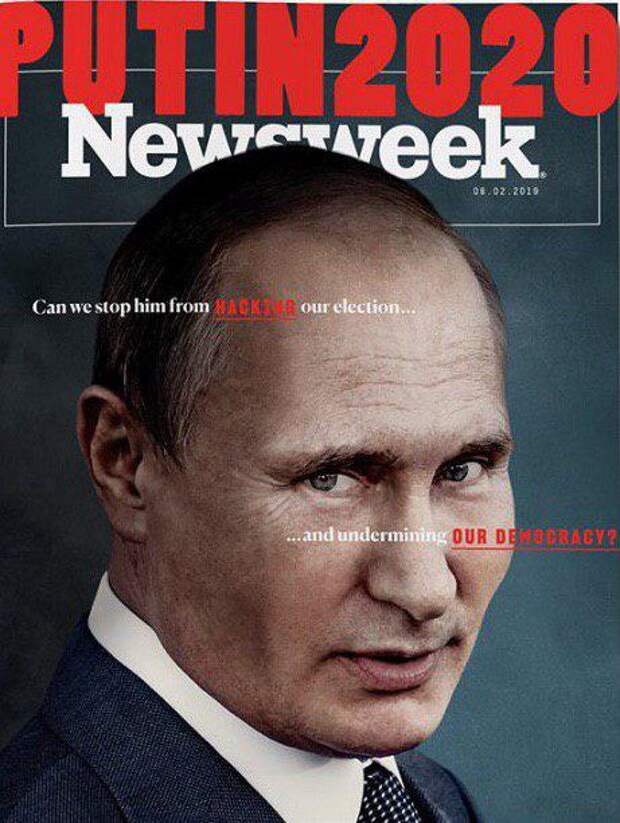
Путин на обложке отражается в стеклах очков американского президента. Forbes вспоминает эволюцию образа российского лидера на обложках западной прессы «Человек года» уже произнес Мюнхенскую речь и обогатил политический лексикон терминами «энергетическая сверхдержава» и «суверенная демократия», а экономика России пока не почувствовала влияния глобального кризиса.
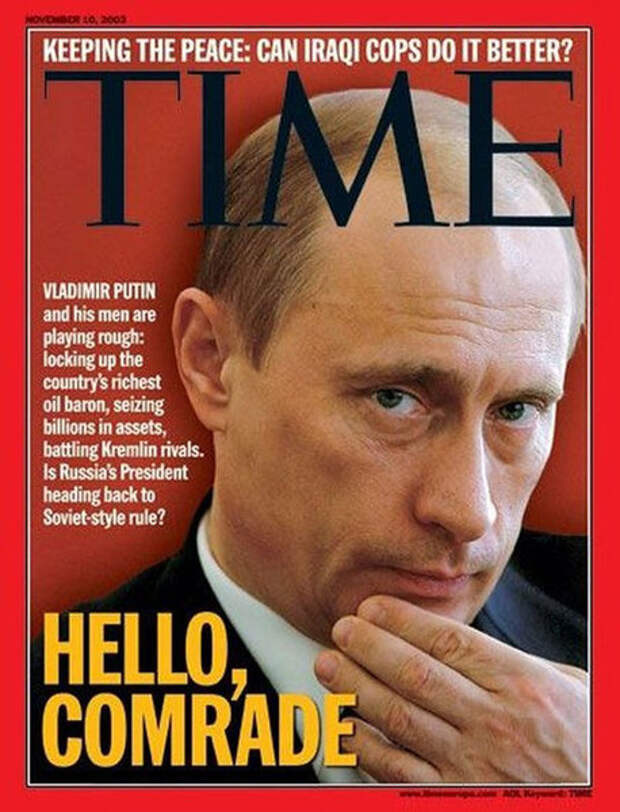
«Человек года» уже произнес Мюнхенскую речь и обогатил политический лексикон терминами «энергетическая сверхдержава» и «суверенная демократия», а экономика России пока не почувствовала влияния глобального кризиса.





 Он созывает своих людей в то время, которое способствует ясной умственной работе — в холодные часы все становится яснее. Книги по истории он находит наиболее интересными. Он читает их внимательно. Тяжелые, основательные тома про Ивана Грозного, Екатерину II, Петра Великого.
Он созывает своих людей в то время, которое способствует ясной умственной работе — в холодные часы все становится яснее. Книги по истории он находит наиболее интересными. Он читает их внимательно. Тяжелые, основательные тома про Ивана Грозного, Екатерину II, Петра Великого. Самые толстые папки состоят не из сводок секретной информации, а из сводок прессы. Он сначала открывает дайджесты российской прессы. Самые главные газеты лежат сверху: послушные национальные таблоиды, такие как «Комсомольская правда» и «Московский комсомолец»…
Самые толстые папки состоят не из сводок секретной информации, а из сводок прессы. Он сначала открывает дайджесты российской прессы. Самые главные газеты лежат сверху: послушные национальные таблоиды, такие как «Комсомольская правда» и «Московский комсомолец»…
 Он не привык к тому, чтобы что-то не контролировалось им полностью. Он изолирован, загнан в западню».
Он не привык к тому, чтобы что-то не контролировалось им полностью. Он изолирован, загнан в западню».

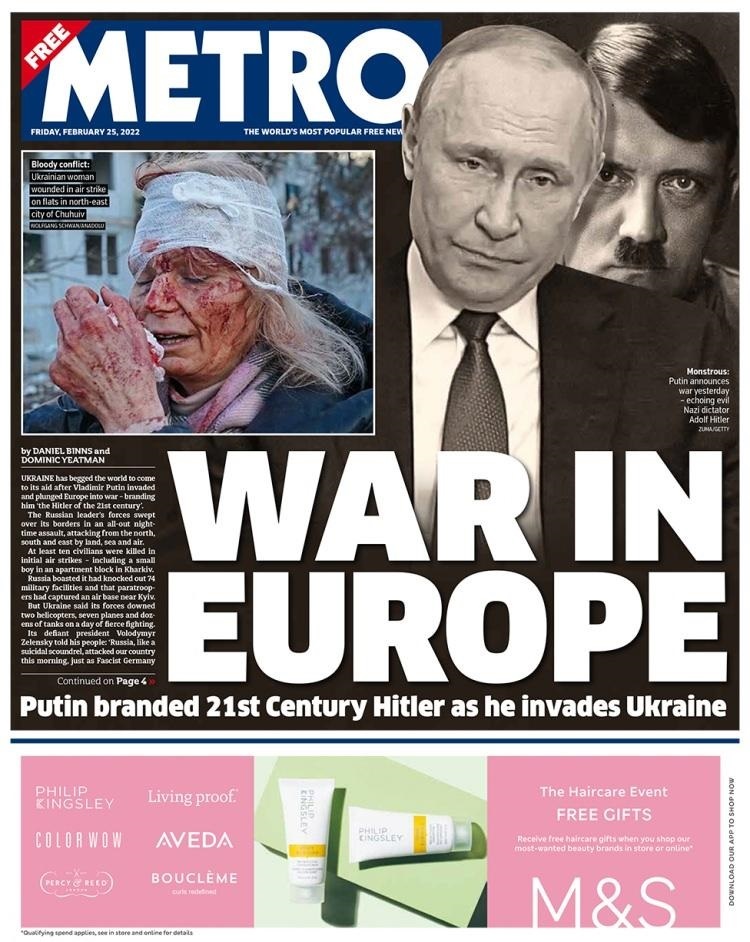
 Там используется другая картинка: солдаты в танке.
Там используется другая картинка: солдаты в танке.

 Приятного чтения и дайте нам знать, что еще вам может быть интересно узнать.
Приятного чтения и дайте нам знать, что еще вам может быть интересно узнать.

 Если вы работаете в фоновом слое или в слое с фиксированной прозрачностью, цвет пикселей будет изменен на цвет фона, в противном случае пиксели будут удалены для обеспечения прозрачности.
Если вы работаете в фоновом слое или в слое с фиксированной прозрачностью, цвет пикселей будет изменен на цвет фона, в противном случае пиксели будут удалены для обеспечения прозрачности.
 Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.
Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам. Уменьшение сглаживания при увеличении масштаба документа; увеличение сглаживания при уменьшении масштаба документа.
Уменьшение сглаживания при увеличении масштаба документа; увеличение сглаживания при уменьшении масштаба документа. Высокий уровень допустимой погрешности увеличивает диапазон удаляемых цветов.
Высокий уровень допустимой погрешности увеличивает диапазон удаляемых цветов. Есть возможность стереть лишь фон изображения, сохранив края объекта переднего плана. Задавая различные параметры отбора образцов и допуска, можно управлять диапазоном значений прозрачности и резкостью границ.
Есть возможность стереть лишь фон изображения, сохранив края объекта переднего плана. Задавая различные параметры отбора образцов и допуска, можно управлять диапазоном значений прозрачности и резкостью границ. (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Ластик» и выберите во всплывающем меню «Фоновый ластик».)
(Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Ластик» и выберите во всплывающем меню «Фоновый ластик».)




 Сделай это.
Сделай это. Более низкая непрозрачность
Более низкая непрозрачность



 Высокий допуск стирает более широкий диапазон цветов.
Высокий допуск стирает более широкий диапазон цветов.

