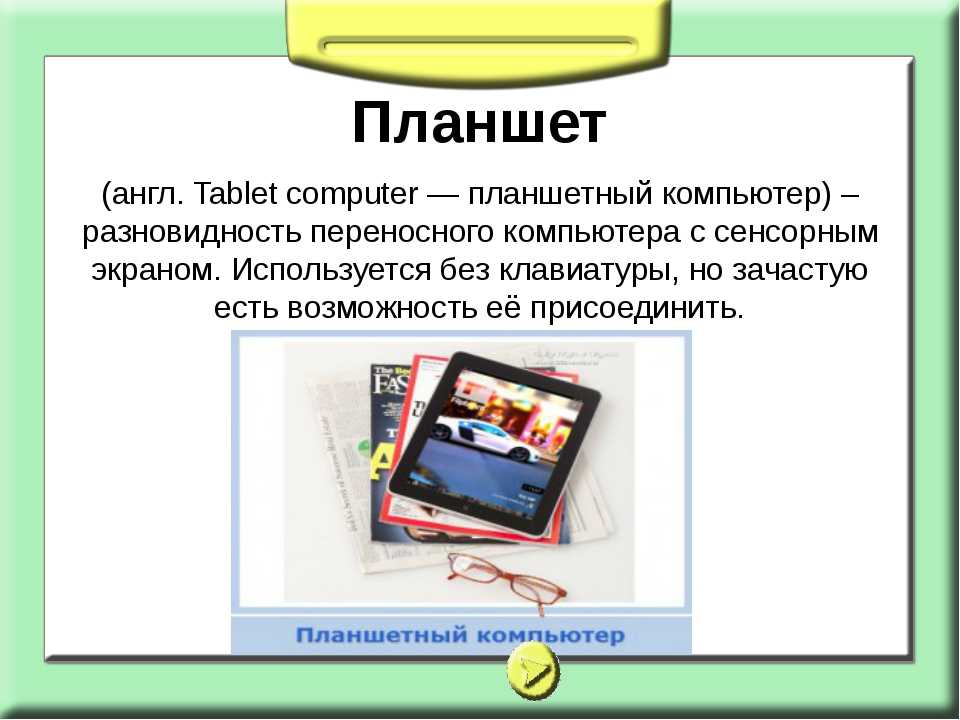
Как создать снег в фотошопе? Держите пошаговую инструкцию!
Вам бы хотелось иметь красивые зимние снимки, но для этого ужасно холодно, скользко или просто нет снега? Бывает так, что погода не шепчет, и при всем желании вы просто не можете выйти на улицу, чтобы снять задуманные кадры. Благодаря фотошопу при необходимости вы можете добавить на фото снег или метель, чтобы получить завершенный зимний кадр.
Нужно выбрать фото, которое выглядит так, будто снято во время снегопада. Это может быть праздничное фото или снежный пейзаж наподобие тех картинок, которые я буду использовать в этом материале, чтобы показать технику наложения снега. Хотя вы можете не сдерживать свой креатив и заснеживать те фото, которые пожелаете. В этом уроке вы узнаете два разных способа создания снега в программе Adobe Photoshop, после чего вы сможете выбрать тот, который вам больше понравится.
№1 – Снегопад при помощи слоев Photoshop
Шаг #1. Откройте фото в Photoshop и продублируйте его как слой, перейдя в меню Слои> Создать дубликат слоя. В результате будет создан еще один слой под названием «Фон копия». Вы можете переименовать его в «Снег» для простоты работы, дважды щелкнув по имени слоя.
Откройте фото в Photoshop и продублируйте его как слой, перейдя в меню Слои> Создать дубликат слоя. В результате будет создан еще один слой под названием «Фон копия». Вы можете переименовать его в «Снег» для простоты работы, дважды щелкнув по имени слоя.
Шаг #2. Выбрав новый слой, откройте в меню Фильтр> Оформление> Пуантилизм. Во всплывающем окне с помощью ползунка выберите размер «снежинок», а затем нажмите «ОК».
Шаг #3. Проверьте, что цвет фона задан белым.
Шаг #4. Перейдите в меню Изображение> Коррекция> Порог, чтобы сделать его монохромным. Если хотите получить реалистичный снег, выбирайте более высокое число. Помните: чем ниже число, тем снег гуще.
Шаг #5. Нажав «ОК», вы увидите черный фон с белыми снежинками. Вам нужно изменить режим наложения слоя на Экран в раскрывающемся меню вкладки слоев.
Шаг #6. Чтобы подчеркнуть снегопад, придайте снежинкам движение. Перейдите в меню Фильтр> Размытие> Размытие в движении. Выберите направление снега, настроив угол падения снежинок. Установите расстояние, которое определит пространство между снежинками. Нажмите «ОК».
Чтобы подчеркнуть снегопад, придайте снежинкам движение. Перейдите в меню Фильтр> Размытие> Размытие в движении. Выберите направление снега, настроив угол падения снежинок. Установите расстояние, которое определит пространство между снежинками. Нажмите «ОК».
Шаг #7. Снегопад готов! Чтобы снизить интенсивность снегопада, настройте прозрачность слоя.
Шаг #8. Повторите процесс создания снежного слоя с другим углом падения, размером и пространством между снежинками, чтобы снег был менее однородным и более реалистичным.
Однако это все равно общий эффект слоя. Если вы хотите более точно управлять снегом на фото, воспользуйтесь вторым методом воссоздания снега на фотографии.
№2 – Снегопад при помощи кисти Photoshop
Шаг #1. Чтобы создать персонализированную кисть для снега, на холсте с белым фоном черной кистью нарисуйте несколько неровных кругов-снежинок. Сделайте снежинки разного размера, регулируя размер кисти в верхнем левом меню. Используйте мягкую кисть, чтобы избежать жестких краев.
Сделайте снежинки разного размера, регулируя размер кисти в верхнем левом меню. Используйте мягкую кисть, чтобы избежать жестких краев.
Шаг #2. Чтобы преобразовать этот холст в кисть, перейдите в меню Редактировать> Определить кисть. Дайте кисти название «Снег», нажмите «ОК». Закройте этот документ без сохранения: он уже сохранен как кисть, которую теперь можно использовать на любом изображении.
Шаг #3. Откройте фотографию, на которой нужно создать снегопад.
Шаг #4. Создайте новый слой в меню Слои> Новый слой.
Шаг #5. Нажмите на инструмент кисти, выберите кисть «Снег» в меню и задайте белый цвет переднего плана. Откройте окно Свойства, выбрав в меню Окно> Кисть или нажав F5. Здесь будет много параметров, которые вы можете изменять на свое усмотрение. Я использовала для примера Рассеивание, Динамика формы и промежуток Колебание формы, но вы экспериментируйте для достижения идеального результата.
Шаг #6. Просматривайте результат в окне предварительного просмотра, изменяя параметры, активируя или отключая настройки галочкой слева от названия набора кистей.
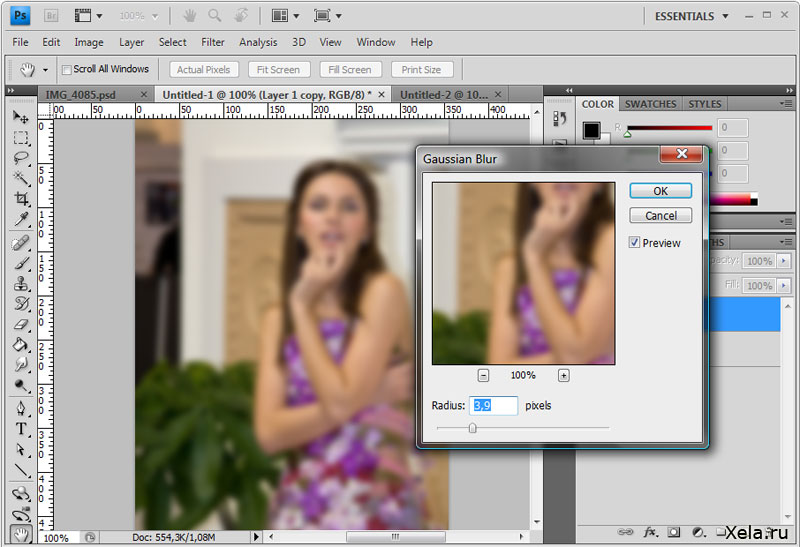
Шаг #7. Перейдите в меню Фильтр> Размытие> Размытие по Гауссу. Во всплывающем окне вы можете изменить радиус, чтобы смягчить снежинки.
Шаг #8. Для большей реалистичности, создайте больше слоев по аналогии с первым. Первый, отдаленный слой снежинок может стать основой. На втором, верхнем снежном слое создайте более крупные хлопья снега, регулируя размер кисти. Таким образом можно создать несколько слоев для ощущения глубины в кадре.
Шаг #9. Чтобы придать движение снегу, используйте Размытие в движении.
Шаг #10. Если ваше фото имеет теплую или холодную тональную палитру, окрасьте снег в соответствующий оттенок.
Шаг #11. Отрегулируйте непрозрачность слоя и смешайте два метода создания снега для получения эффекта, как на картинке ниже.
Перевод статьи: Олеся Залевская
Поделиться в социальных сетях
19756
Как сделать снег в фотошоп. Разбор 2-х способов
Приближаются праздники, и вы хотите иметь идеальную фотографию, но для этого слишком холодно, скользко или вы пропустили весь снег? Бывают случаи, когда независимо от вашего желания, погода не позволяет вам выйти на улицу, чтобы снимать нужные фотографии. К счастью, легко воссоздать метель с помощью Photoshop, чтобы придать завершающий штрих вашему изображению.
Выберите подходящее изображение
Во-первых, вам нужно выбрать изображение, которое выглядит правдоподобно, будто снято во время снегопада. Это может быть заснеженный или праздничный пейзаж, подобный тем, которые я буду использовать здесь, чтобы показать вам технику. Однако вы можете быть настолько креативными, насколько пожелаете. В этом уроке я расскажу вам о двух разных методах создания снегопада в Photoshop, поэтому вы можете выбрать, какой вам подходит.
Это может быть заснеженный или праздничный пейзаж, подобный тем, которые я буду использовать здесь, чтобы показать вам технику. Однако вы можете быть настолько креативными, насколько пожелаете. В этом уроке я расскажу вам о двух разных методах создания снегопада в Photoshop, поэтому вы можете выбрать, какой вам подходит.
№1 – Снегопад с помощью слоев
Открыв изображение в Photoshop, дублируйте его как слой, перейдя в меню Слои> Создать дубликат слоя. Поверх вашего изображения будет создана копия, и по умолчанию будет называться «Фон копия». Однако, если вы хотите переименовать его в «снег» с целью упорядочивания своей работы, то просто дважды щелкните на имени слоя.
Выбрав этот новый слой, откройте в меню Фильтр> Оформление> Пуантилизм. Во всплывающем окне с помощью ползунка вы можете выбрать размер «снежинок», а затем нажмите «ОК».
Примечание. Цвет фона должен быть задан белым.
Находясь на том же слое, перейдите в меню Изображение> Коррекция> Порог, чтобы сделать его монохромным. Чем выше число, тем менее густой снег будет, и поэтому он будет выглядеть более реалистичным.
Чем выше число, тем менее густой снег будет, и поэтому он будет выглядеть более реалистичным.
Режим наложения слоя
Когда вы нажмете ОК, вы увидите только черный холст с белыми пятнами. Итак, чтобы объединить его с вашим изображением, вам нужно изменить режим наложения слоя на Экран; вы можете сделать это в раскрывающемся меню вкладки слоев.
Теперь вам нужно придать снегу какое-то движение, чтобы он выглядел так, будто он падает. Для этого вы можете перейти в меню Фильтр> Размытие> Размытие в движении. Настроив угол, вы измените направление, в котором будет падать снег. Установка расстояния изменяет пространство между «снежинками». Когда вы будете довольны результатом, нажмите «ОК».
Вот и все, ваш снегопад готов! Вы можете настроить непрозрачность слоя, если хотите, чтобы эффект был менее интенсивным. Вы также можете повторить процесс, чтобы создать больше слоев и изменить значение размытия в движении, чтобы сделать его менее однородным и, следовательно, более реалистичным.
Однако, это всегда будет общим эффектом. Если вы хотите сделать снег более точным и более контролируемым, то смотрите следующий ряд шагов во втором методе.
№2 – Снегопад с помощью кисти
Во-первых, вам нужно создать персонализированную кисть для снега. Чтобы сделать это, откройте новый холст с белым фоном, а затем нарисуйте несколько неровных кругов (черной кистью), которые будут вашими снежинками. Сделайте два или три разных размера, помните, что вы можете отрегулировать размер кисти в верхнем левом меню. Также полезно использовать мягкую кисть, чтобы избежать каких-либо жестких краев.
Чтобы превратить этот холст в кисть, вам нужно перейти в меню Редактировать> Определить кисть. Во всплывающем окне вы можете назвать его Снег. Теперь вы можете закрыть этот документ, не сохраняя его, потому что он уже был сохранен как кисть, которую вы теперь можете использовать на любом изображении. Теперь вы можете открыть фотографию, в которой вы хотите создать снег.
Теперь вы можете открыть фотографию, в которой вы хотите создать снег.
Рисуем снег
Имея желаемую сцену в качестве фона, вам нужно создать новый слой, перейдя в меню Слои> Новый слой. Здесь вы будете рисовать снег с помощью новой кисти, которую только что создали, но сначала нужно установить свойства этой кисти.
Сначала нажмите на инструмент кисти, выберите снежную кисть во всплывающем меню и измените цвет переднего плана на белый. Затем откройте окно Свойства, выбрав в меню Окно> Кисть или нажав F5. Здесь вы можете изменить многие параметры для настройки кисти в соответствии с вашими потребностями. В этом случае я использовала Рассеивание, Динамика формы и промежуток Колебание формы, но вы можете экспериментировать, пока не достигните желаемого результата.
Вы всегда будете видеть примененный эффект того, что вы делаете в окне предварительного просмотра в нижней правой части экрана. Вы также можете активировать или отключить каждую из настроек с помощью отметки слева от имени набора кистей.
Усовершенствуем снежинки
Чтобы сделать снег более реалистичным, перейдите в меню Фильтр> Размытие> Размытие по Гауссу. Во всплывающем окне вы можете изменить радиус, чтобы смягчить снежинки.
Теперь вы можете создать больше слоев, чтобы создать ощущение глубины. Снежинки, которые вы создали в начале, будут основой и находятся на более отдаленном расстоянии. Затем повторите процесс на другом слое, в котором хлопья будут ближе, а соответственно они должны быть больше, что регулируется размером кисти. Вам также необходимо показать движение, поэтому вместо размытия по Гауссу на этот раз используйте Размытие в движении.
Вы можете добавлять и рисовать снег на нескольких слоях. Конечно, вы всегда можете окрасить его в легкий оттенок, если ваша сцена имеет другую тональную палитру. Отрегулируйте непрозрачность слоя и смешайте два метода, описанные здесь, чтобы изображение выглядело так, как показано ниже.
Автор: Lily Sawyer
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Как добавить падающий снег на ваши фотографии с помощью Photoshop
Узнайте, как добавить падающий снег на зимние фотографии с помощью этого простого эффекта снега в Photoshop! Пошаговое руководство.
Автор сценария Стив Паттерсон.
Зима — мое любимое время года. Но зимняя фотосъемка может быть проблемой, и не только потому, что холод разъедает батареи вашей камеры (и ваши уши). Ничто так не украшает зимнюю сцену, как падающий снег. Но что делать, если не было снега? В этом уроке я покажу вам шаг за шагом, как добавить реалистичный падающий снег на ваши фотографии с помощью Photoshop!
Я использую Photoshop 2021, но любая последняя версия должна работать. Вы можете получить последнюю версию Photoshop здесь. Для более старых версий ознакомьтесь с моим оригинальным руководством по эффекту снега.
Вот пример того, как будет выглядеть эффект падающего снега, когда мы закончим:
Окончательный результат.
Начнем!
Настройка документа
Вы можете следовать за мной, открыв любую зимнюю картинку в Photoshop. Я буду использовать это изображение из Adobe Stock:
Оригинальное фото.
На панели «Слои» фотография отображается на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель слоев Photoshop.
Связанный: узнайте, как перенести изображения в Photoshop
Шаг 1: Добавьте новый пустой слой над изображением
Чтобы не вносить постоянные изменения в исходную фотографию, мы создадим эффект снега на отдельном слое.
Щелкните значок «Добавить новый слой» в нижней части панели «Слои»:
Щелкните значок Добавить новый слой
.
Новый пустой слой с именем Слой 1
появляется над фоновым слоем:
Добавлен новый слой.
Дважды щелкните имя Layer 1
и переименуйте его в Snow
. Затем нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Переименование слоя Снег
.
Шаг 2: Залейте новый слой черным цветом
Теперь нам нужно залить новый слой черным цветом.
Перейдите к меню Edit в строке меню в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
В диалоговом окне «Заливка» задайте для Contents значение Black , а затем нажмите OK:
Настройка содержимого на черный цвет.
Photoshop заполняет слой Snow
черным цветом. А поскольку слой Snow
находится над фоновым слоем, он временно скрывает изображение из поля зрения:
Документ теперь заполнен черным цветом.
Шаг 3. Примените фильтр «Добавить шум»
Чтобы создать падающий снег, мы начнем с фильтра Photoshop «Добавить шум».
Убедитесь, что на панели «Слои» выбран слой Snow
. Затем перейдите в меню Filter в строке меню, выберите Noise , а затем выберите Add Noise :
Перейдите в Фильтр > Шум > Добавить шум.
Фильтр «Добавить шум» добавляет случайные точки или шум
, к слою. Мы превратим эти точки в наши снежинки.
Установите значение Amount на 25% и выберите Gaussian . Ограничьте цвет шума черным и белым, выбрав Монохроматический внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Параметры фильтра «Добавить шум».
Photoshop заполняет слой Snow
шумом. Шум выглядит слишком слабым, но мы сделаем его ярче:
Слой Snow
после заливки его шумом.
Шаг 4: Увеличьте размер шума
Точки не только слишком тусклые, но и слишком маленькие. Поэтому мы сделаем их больше, используя команду Масштаб.
Перейдите к меню Edit в строке меню, выберите Transform , а затем выберите Scale :
Перейдите в меню «Правка» > «Трансформировать» > «Масштаб».
На панели параметров убедитесь, что значок ссылки 9Выбрано значение 0034 между значениями Ширина ( Ш ) и Высота ( В ):
Связывание ширины и высоты вместе.
Измените значение ширины или высоты на 400% . Photoshop устанавливает другой на 400%, чтобы соответствовать:
Масштабирование ширины и высоты на 400 процентов.
Затем нажмите на галочку , чтобы принять его:
Нажатие галочки.
Точки теперь намного больше, они начинают больше походить на снег:
Шум после масштабирования на 400 процентов.
Шаг 5. Обрежьте скрытые области слоя «Снег»
Единственная проблема с настолько большим масштабированием слоя снега заключается в том, что мы также увеличили размер файла документа. И в зависимости от размера вашего изображения это может снизить производительность Photoshop, когда мы продолжим выполнять шаги.
И в зависимости от размера вашего изображения это может снизить производительность Photoshop, когда мы продолжим выполнять шаги.
Как просмотреть фактический размер слоя
Если вы зайдете в меню Edit в строке меню и выберите Свободное преобразование :
Перейдите в Редактирование > Свободное преобразование.
Photoshop отображает поле преобразования и обрабатывает содержимое слоя Snow
, включая любые скрытые области.
Если вы не видите коробку и ручки, перейдите в меню Вид и выберите По размеру экрана :
Переход к просмотру > по размеру экрана.
Обратите внимание, насколько большим на самом деле является слой Snow
. Единственная часть, которую мы видим в документе, — это небольшая область в центре, в то время как большая ее часть уходит далеко в серую область картона. еще все из них, включая скрытую область, увеличивают размер файла.
Итак, прежде чем мы двинемся дальше, мы обрежем все, что нам не нужно, чтобы снова уменьшить размер файла:
Слой Snow
теперь намного больше видимой области.
Сначала отмените Свободное преобразование, нажав кнопку Отмена на панели параметров:
Нажатие кнопки «Отмена».
Затем снова увеличьте изображение, перейдя к View 9.0034 меню и снова выбрав По размеру экрана .
Или нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмите знак плюс ( + ) несколько раз, чтобы увеличить масштаб. Знак минус ( — ) уменьшит масштаб:
Переход к просмотру > по размеру экрана.
Как обрезать скрытые области слоя
Чтобы обрезать на слое Snow
все, что выходит за пределы видимой области документа, перейдите на Выберите меню и выберите Все . По краям документа появляется контур выделения:
По краям документа появляется контур выделения:
Собираюсь выбрать > Все.
Перейдите в меню Image и выберите Crop :
Перейдите в Изображение > Обрезать.
Затем удалите контур выделения, вернувшись в меню Select и выбрав Deselect :
Собираюсь выбрать > Отменить выбор.
Не похоже, что что-то случилось. Но если мы снова откроем Free Transform, поднявшись на Меню Edit и выбор Free Transform :
Перейдите в Редактирование > Свободное преобразование.
На этот раз поле преобразования и маркеры появляются только вокруг видимой области документа. Все, что окружало его в монтажной области, было обрезано:
Free Transform подтверждает, что слой был обрезан.
Нажмите кнопку Cancel на панели параметров, чтобы отменить и закрыть Free Transform, и мы готовы перейти к следующим шагам:
Нажатие кнопки «Отмена».
Шаг 6. Преобразуйте слой Snow в смарт-объект
Далее мы преобразуем слой Snow
в смарт-объект. Таким образом, любые фильтры или настройки изображения, которые мы применяем к слою, останутся доступными для редактирования на случай, если мы захотим вернуться и внести изменения.
Убедитесь, что на панели «Слои» выбран слой Snow
. Затем щелкните значок меню панели «Слои» :
.
Щелкните значок меню панели «Слои».
И выберите Convert to Smart Object из списка:
Щелкните значок меню панели «Слои».
Значок смарт-объекта появляется в миниатюре предварительного просмотра слоя , сообщая нам, что слой теперь находится внутри смарт-объекта:
Миниатюра смарт-объекта.
Шаг 7: Измените режим наложения слоя на Экран
Чтобы смешать шум от слоя Snow
с изображением, измените режим наложения смарт-объекта с Нормального (настройка по умолчанию) на 9. 0033 Экран :
0033 Экран :
Изменение режима наложения слоя на Экран.
Режим наложения «Экран» скрывает все области черного цвета, оставляя видимым только белый шум:
Результат после изменения режима наложения слоя «Снег» на Экран.
Шаг 8. Примените фильтр «Размытие в движении»
Чтобы снег выглядел так, будто он падает, а не застыл во времени, мы добавим к нему немного движения с помощью фильтра размытия в движении Photoshop.
Перейти к фильтру , выберите Blur , затем выберите Motion Blur :
Перейдите в Фильтр > Размытие > Размытие в движении.
В диалоговом окне «Размытие в движении» сначала установите Угол в том направлении, с которого должен падать снег. Вы можете ввести значение напрямую или повернуть циферблат. Я установлю угол -65 градусов , чтобы снег падал сверху слева.
Расстояние Параметр определяет количество применяемого движения. Установка слишком большого расстояния сделает снег более похожим на дождь, поэтому используйте низкое значение между От 8 до 12 пикселей в зависимости от размера вашего изображения. Затем нажмите OK, чтобы закрыть диалоговое окно:
Установка слишком большого расстояния сделает снег более похожим на дождь, поэтому используйте низкое значение между От 8 до 12 пикселей в зависимости от размера вашего изображения. Затем нажмите OK, чтобы закрыть диалоговое окно:
Добавление движения и направления снегу.
Вот эффект после применения фильтра Motion Blur. Я увеличил область, чтобы снег было лучше видно:
Снег теперь больше похож на падающий.
Просмотр и редактирование интеллектуальных фильтров
Поскольку мы добавили фильтр размытия в движении к смарт-объекту, Photoshop применил его как смарт-фильтр. А на панели «Слои» смарт-фильтр отображается под смарт-объектом.
Вы можете в любое время повторно открыть и отредактировать настройки интеллектуального фильтра, дважды щелкнув его имя. Но даже если вам не нужно редактировать настройки, все равно приятно увидеть список всех добавленных нами фильтров:
Смарт-фильтры перечислены под смарт-объектом.
Удаление маски фильтра
По умолчанию панель «Слои» добавляет фильтр-маску для смарт-фильтров, обозначенную белой миниатюрой слева от слова Смарт-фильтры
. Маска фильтра аналогична маске слоя, за исключением того, что вместо того, чтобы скрывать содержимое слоя, маску фильтра можно использовать для скрытия эффекта смарт-фильтра(ов) в разных частях изображения:
Миниатюра маски фильтра.
Мы не будем использовать фильтр-маску для нашего эффекта снега. Так как нам не нужна эта большая миниатюра, загромождающая панель «Слои», давайте удалим ее.
Чтобы удалить маску фильтра, щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на миниатюре маски и выберите Удалить маску фильтра в меню:
Удаление маски фильтра.
И теперь, когда миниатюра маски исчезла, у нас есть больше места, чтобы увидеть другие интеллектуальные фильтры, которые мы добавим дальше:
Маска фильтра удалена.
Шаг 9. Добавьте настройку изображения «Уровни»
Чтобы уменьшить количество снега и в то же время сделать его ярче, мы будем использовать корректировку изображения «Уровни».
Перейти на Меню Image выберите Adjustments , а затем выберите Levels :
Перейдите в меню «Изображение» > «Коррекция» > «Уровни».
Шаг 10. Перетащите ползунки черной точки и белой точки
В центре диалогового окна «Уровни» находится гистограмма, представляющая собой график, показывающий текущий тональный диапазон изображения (или, в данном случае, смарт-объекта Snow
). А под гистограммой находятся три ползунка . Есть черная точка 9Ползунок 0034 слева, ползунок с белой точкой справа и ползунок средних тонов (серый ползунок) посередине.
Ползунок средних тонов серого можно игнорировать. Нам нужны только черные и белые:
.
Черный (левый) и белый (правый) ползунки под гистограммой.
Чтобы уменьшить количество снега, нажмите на черный ползунок и медленно перетащите его вправо . Следите за своим изображением во время перетаскивания, и вы увидите, как более темные области снега становятся еще темнее и в конечном итоге полностью исчезают.
Затем, чтобы осветлить оставшийся снег, нажмите на белый ползунок и перетащите его влево . Чем дальше тянешь, тем ярче становится снег. Вам, вероятно, придется перемещаться вперед и назад с помощью двух ползунков, чтобы точно настроить результаты:
Перетаскивание ползунков черной точки и белой точки.
Когда снег выглядит хорошо, нажмите «ОК», чтобы закрыть диалоговое окно «Уровни».
Вот мой эффект снега после перетаскивания ползунков. Снежинок теперь меньше, чем раньше, а остальные ярче:
Эффект после уменьшения и осветления снега.
Применение настроек изображения в качестве интеллектуальных фильтров
Несмотря на то, что «Уровни» — это корректировка изображения, а не фильтр, Photoshop по-прежнему обрабатывает его как смарт-фильтр, когда мы применяем его к смарт-объекту. А это значит, что корректировка остается редактируемой. Фактически, большинство настроек изображения, доступных в меню «Изображение», можно применить к смарт-объектам в качестве смарт-фильтров. Впервые эта функция была добавлена еще в CC 2015.
А это значит, что корректировка остается редактируемой. Фактически, большинство настроек изображения, доступных в меню «Изображение», можно применить к смарт-объектам в качестве смарт-фильтров. Впервые эта функция была добавлена еще в CC 2015.
На панели «Слои» «Уровни» теперь отображаются над «Размытием в движении» в списке интеллектуальных фильтров. Таким образом, Photoshop сначала применяет фильтр Motion Blur, а затем корректировку уровней поверх него. Вы можете снова открыть уровни и перенастроить ползунки черной и белой точек, если это необходимо, дважды щелкнув имя настройки:
Уровни рассматриваются как смарт-фильтр, поскольку он был применен к смарт-объекту.
Шаг 11: Дублируйте смарт-объект «Снег»
Давайте добавим немного глубины нашему падающему снегу, создав второй слой, на этот раз с более крупными снежинками, чтобы они выглядели так, как будто они были ближе к камере. Для этого нам нужно сделать копию нашего смарт-объекта Snow
.
На панели «Слои» щелкните смарт-объект и перетащите его вниз на Добавить новый слой 9Значок 0034:
Создание копии смарт-объекта.
Копия со словом копия
в названии появляется над оригиналом. Обратите внимание, что он также включает в себя копию смарт-фильтров Motion Blur и Levels, так что мы получаем тот же дублированный эффект:
.
Копия добавляется над оригиналом.
Шаг 12. Поверните копию на 180 градусов
Мы повернем копию так, чтобы эти новые снежинки были , добавляя к количеству снега на фотографии, вместо того, чтобы просто располагаться поверх исходных снежинок.
Выбрав смарт-объект Snow copy
на панели «Слои», перейдите в меню Edit , выберите Transform , а затем выберите Rotate 180° :
Перейдите в Редактирование > Преобразование > Повернуть на 180°.
При вращении слоя новые снежинки все еще падают под тем же углом, что и исходные. Но поскольку они расположены по-разному, у нас теперь вдвое больше снега, чем раньше:
Но поскольку они расположены по-разному, у нас теперь вдвое больше снега, чем раньше:
.
Эффект снега после поворота слоя.
Шаг 13. Применение фильтра «Кристаллизация»
Чтобы сделать эти новые снежинки больше оригиналов, мы воспользуемся фильтром Crystallize в Photoshop.
Перейдите в меню Filter , выберите Pixelate , затем выберите Crystallize :
Перейдите к Фильтр > Пикселизация > Кристаллизация.
Фильтр «Кристаллизовать» разбивает изображение на небольшие участки или «ячейки» цвета. И настраиваем размер ячеек с помощью Cell Size в нижней части диалогового окна. Для этого эффекта обычно хорошо работает значение от 10 до 20 . Поскольку мое изображение довольно большое, я выберу более высокое значение 20. Когда закончите, нажмите OK, чтобы закрыть диалоговое окно:
Установка значения размера ячейки в диалоговом окне «Кристаллизовать».
И новые снежинки теперь крупнее:
Эффект снега после применения фильтра Кристаллизация.
На панели «Слои» «Кристаллизация» отображается как интеллектуальный фильтр над «Размытием в движении» и «Уровнями». Если вы хотите попробовать другое значение размера ячейки для сравнения результатов, просто дважды щелкните имя Crystallize
, чтобы снова открыть диалоговое окно фильтра:
Crystallize добавлен в качестве смарт-фильтра.
Шаг 14: снова примените фильтр Motion Blur
Чтобы добавить движения крупным снежинкам, мы применим второй фильтр Motion Blur.
Вернитесь в меню Filter , выберите Blur и еще раз выберите Motion Blur :
Перейдите в Фильтр > Размытие > Размытие в движении.
В диалоговом окне оставьте Угол установлен на то же значение. Но так как эти новые снежинки больше оригиналов, увеличьте Distance где-то между 16 и 20 пикселями , опять же в зависимости от размера вашего изображения. Затем нажмите OK, когда закончите:
Затем нажмите OK, когда закончите:
На этот раз с немного большим значением расстояния.
Вот эффект размытия в движении, примененный к большим снежинкам:
В последние несколько минут снег действительно усилился.
И на панели «Слои» наш второй смарт-фильтр «Размытие в движении» появляется вверху списка:
К смарт-объекту Snow copy
теперь применяются два фильтра Motion Blur.
Шаг 15: Точная настройка эффекта с помощью второй настройки уровней
Наконец, чтобы точно настроить внешний вид более крупных снежинок, добавьте вторую настройку Уровни, перейдя в меню Изображение , выбрав Настройки и снова выбрав Уровни :
Перейдите в меню «Изображение» > «Коррекция» > «Уровни».
Затем, как и раньше, перетащите точка черного и ползунки точки белого для внесения необходимых корректировок. Используйте ползунок черной точки, чтобы уменьшить количество больших снежинок, и ползунок белой точки, чтобы увеличить их яркость. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Регулировка количества и яркости больших хлопьев.
На панели «Слои» вторая корректировка «Уровни» появляется в верхней части списка интеллектуальных фильтров:
Добавлен второй смарт-фильтр «Уровни».
И вот, после тонкой настройки больших хлопьев, мой окончательный результат:
Окончательный эффект снега в Photoshop.
И вот оно! Вот как легко добавить падающий снег на ваши фотографии с помощью Photoshop!
Знаете ли вы, что те же основные шаги по добавлению снега можно использовать и для создания других эффектов Photoshop? Например, вы можете добавить дождь на фото или даже звезды на ночном небе! Вы найдете эти уроки и многое другое в моем разделе «Фотоэффекты».
Эффект снега в Photoshop — добавьте падающий снег к зимней фотографии
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как легко добавить реалистичный падающий снег на зимнюю фотографию. Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 и CC (Creative Cloud) захотят ознакомиться с нашим полностью обновленным учебным пособием Photoshop Weather Effects — Snow.
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 и CC (Creative Cloud) захотят ознакомиться с нашим полностью обновленным учебным пособием Photoshop Weather Effects — Snow.
Назовите меня сумасшедшим, но я люблю зиму. Конечно, ехать не всегда легко, а счищать лед с ветрового стекла автомобиля никогда не бывает весело. Но для меня нет ничего лучше, чем просыпаться под свежим снежным покрывалом, покрывающим город, или слышать хруст снега под моими ботинками, или смотреть, как снежинки блестят и сверкают под уличными фонарями, когда я беру свою собаку на прогулку. гулять в тихой тишине холодной зимней ночи. А может, это всего лишь постыдный предлог, чтобы выпить слишком много горячего шоколада. Кто знает.
Конечно, как и в любое другое время года, заставить Мать-Природу позировать для наших фотографий не всегда просто. Возможно, вы нашли идеальную сцену зимнего пейзажа или сделали отличное фото, на котором ваши дети строят своего первого снеговика, и единственное, что сделало бы фото еще лучше, это если бы в то время шел снег, что, конечно же, не было. К счастью, когда прогноз погоды подводит нас, Photoshop все еще может спасти положение. На самом деле, одна из замечательных особенностей Photoshop заключается в том, что если вы сосредоточитесь на изучении методов, а не на запоминании шагов, вы вскоре обнаружите, что одни и те же методы могут использоваться для создания совершенно разных эффектов! В этом уроке мы собираемся добавить падающий снег на нашу фотографию, но если вы следили за некоторыми другими нашими уроками, вы можете узнать технику, которую мы будем использовать здесь, поскольку мы привыкли та же базовая техника до добавьте дождь к фото и к создайте звездное ночное небо . Запоминание шагов может дать вам серьезный случай туннельного зрения в Photoshop, когда все, что вы когда-либо видите, это то, что находится прямо перед вами. Но когда вы сосредотачиваетесь на самих методах, а не на реальных шагах или конечных результатах, и начинаете понимать «почему», стоящее за тем, что вы делаете, вы можете однажды обнаружить, что смотрите на что-то и думаете: «Знаете, я Держу пари, я знаю, как это сделать в Photoshop!».
К счастью, когда прогноз погоды подводит нас, Photoshop все еще может спасти положение. На самом деле, одна из замечательных особенностей Photoshop заключается в том, что если вы сосредоточитесь на изучении методов, а не на запоминании шагов, вы вскоре обнаружите, что одни и те же методы могут использоваться для создания совершенно разных эффектов! В этом уроке мы собираемся добавить падающий снег на нашу фотографию, но если вы следили за некоторыми другими нашими уроками, вы можете узнать технику, которую мы будем использовать здесь, поскольку мы привыкли та же базовая техника до добавьте дождь к фото и к создайте звездное ночное небо . Запоминание шагов может дать вам серьезный случай туннельного зрения в Photoshop, когда все, что вы когда-либо видите, это то, что находится прямо перед вами. Но когда вы сосредотачиваетесь на самих методах, а не на реальных шагах или конечных результатах, и начинаете понимать «почему», стоящее за тем, что вы делаете, вы можете однажды обнаружить, что смотрите на что-то и думаете: «Знаете, я Держу пари, я знаю, как это сделать в Photoshop!». Жизнь после этого никогда не будет прежней.
Жизнь после этого никогда не будет прежней.
Вот фото, которое я буду использовать в этом уроке:
Исходное изображение.
Вот как это будет выглядеть, когда мы добавим эффект падающего снега:
Финальный эффект «падающего снега».
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте новый пустой слой
Для начала добавим новый пустой слой над нашей фотографией. Если мы посмотрим на нашу палитру слоев, мы увидим, что наша фотография находится на фоновом слое, который в настоящее время является единственным имеющимся у нас слоем. Нажмите на Значок нового слоя внизу палитры слоев. Это второй справа значок рядом с корзиной:
.
Щелкните значок «Новый слой» в нижней части палитры «Слои».
Кажется, что в окне документа ничего не произошло, так как на только что добавленном слое еще ничего нет, но если мы снова посмотрим на палитру слоев, то увидим, что теперь у нас есть новый пустой слой, которому Photoshop автоматически присвоил имя «Слой 1» для нас, расположенный прямо над фоновым слоем:
Новый слой появляется над фоновым слоем.
Шаг 2: Залейте новый слой черным цветом
Теперь, когда у нас есть новый слой, залейте его черным цветом. Обычно, чтобы что-то сделать с определенным слоем, нам сначала нужно выбрать слой в палитре «Слои», но в этом случае Photoshop автоматически выбрал для нас наш новый слой, так что все готово. Мы можем сказать, что выбран «Слой 1», потому что он выделен синим цветом. Чтобы заполнить слой черным цветом, мы будем использовать Photoshop’s 9.0033 Заполнить команду . Перейдите в меню Edit в верхней части экрана и выберите Fill :
.
Выберите Правка > Заполнить.
Откроется диалоговое окно команды «Заливка». В верхней части диалогового окна находится раздел Contents . Здесь мы сообщаем Photoshop, какой цвет мы хотим использовать для заливки слоя. Выберите Black из списка, затем нажмите OK, чтобы выйти из диалогового окна:
Выберите «Черный» в разделе «Содержание» в верхней части диалогового окна.
Поскольку «Слой 1» находится над нашей фотографией на фоновом слое, заполнение «Слоя 1» черным блокирует нашу фотографию. Все окно документа теперь заливается черным цветом:
Окно документа теперь заполнено черным цветом.
Шаг 3: Добавьте немного шума
Давайте добавим немного шума к этому слою, который всего за несколько коротких шагов станет нашими падающими снежинками. Когда большинство людей слышат слово «шум», они сразу же думают о музыке, которую слушают эти чертовы подростки в эти дни, но в Photoshop шум на самом деле не что иное, как целая куча маленьких точек. В Photoshop есть фильтр, созданный специально для добавления шума к изображению, и по чистой случайности он называется 9.0033 Добавить фильтр шума . Перейдите в меню Filter в верхней части экрана, выберите Noise , а затем выберите Add Noise :
Выберите «Фильтр» > «Шум» > «Добавить шум».
Откроется диалоговое окно добавления фильтра шума. Используйте ползунок Amount в середине диалогового окна, чтобы отрегулировать количество добавляемого шума. Для этого эффекта нет конкретного количества, которое нужно добавить, нам просто нужно много шума. Перетащите ползунок на значение около 150% или около того должно помочь. В нижней части диалогового окна выберите параметр Gaussian , а в самом низу выберите параметр Monochromatic , который даст нам маленькие черные и белые точки для нашего шума вместо стандартных красных, зеленых и синие точки:
Используйте ползунок Amount в середине диалогового окна, чтобы отрегулировать количество добавляемого шума. Для этого эффекта нет конкретного количества, которое нужно добавить, нам просто нужно много шума. Перетащите ползунок на значение около 150% или около того должно помочь. В нижней части диалогового окна выберите параметр Gaussian , а в самом низу выберите параметр Monochromatic , который даст нам маленькие черные и белые точки для нашего шума вместо стандартных красных, зеленых и синие точки:
Диалоговое окно «Добавить шумовой фильтр» в Photoshop.
Нажмите OK, когда закончите, и вы увидите, что окно вашего документа заполняется шумом:
Теперь изображение заполнено шумом.
Шаг 4: Примените размытие к шуму
Давайте немного смягчим наш шум, применив к нему размытие. Это также поможет склеить некоторые маленькие точки вместе, создавая разные размеры и формы для наших снежинок! Самый популярный способ размыть что-либо в Photoshop — использовать фильтр «Размытие по Гауссу», потому что он очень прост в использовании и все же дает нам контроль над степенью применяемого размытия, но для этого эффекта мы можем использовать что-то еще более простое. Поднимитесь на Фильтр меню, выберите Размытие , а затем выберите Размытие Больше :
Поднимитесь на Фильтр меню, выберите Размытие , а затем выберите Размытие Больше :
Выберите «Фильтр» > «Размытие» > «Больше размытия».
Команды Blur и Blur More всегда были в Photoshop, и обе дают нам быстрый и простой способ размытия изображения. Размытие предлагает легкое размытие, а Размытие больше предлагает немного более сильное размытие. Проблема в том, что, как вы могли заметить, когда вы применяли команду «Размыть больше», с ними не связано диалоговое окно, а это означает, что мы не можем контролировать степень применяемого размытия. Обычно это плохо, и это хорошая причина, чтобы придерживаться фильтра размытия по Гауссу или одного из других более продвинутых фильтров размытия в Photoshop. Однако для этого эффекта все, что нам нужно, — это легкое размытие, применяемое к нашему шуму, так что это был редкий случай, когда команда «Размытие больше» работала просто отлично.
Шаг 5. Уменьшите уровень шума с помощью команды «Уровни»
В этот момент наш документ наполнен большим количеством шума. На самом деле слишком много шума. Нам нужно избавиться от некоторых из них, чтобы наш шум больше походил на снежинки, а не на шум. Для этого мы будем использовать команду Photoshop Levels . Перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Levels :
На самом деле слишком много шума. Нам нужно избавиться от некоторых из них, чтобы наш шум больше походил на снежинки, а не на шум. Для этого мы будем использовать команду Photoshop Levels . Перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Levels :
Перейдите в меню «Изображение» > «Коррекция» > «Уровни».
Откроется диалоговое окно «Уровни». В центре диалогового окна находится график, известный как гистограмма , которая дает нам визуальное представление тонального или яркостного диапазона нашего изображения. Другими словами, он показывает нам, сколько пикселей из в изображении, если они есть, являются чисто черными, сколько, если есть, чисто белыми, и где остальные пиксели попадают по шкале яркости между черным и белым. Непосредственно под гистограммой находятся три маленьких ползунка — черный слева, белый справа и серый посередине.![]() Мы собираемся использовать эти ползунки, чтобы не только удалить большую часть шума, но и сделать его ярче, чтобы наши снежинки выглядели белыми, а не тускло-серыми.
Мы собираемся использовать эти ползунки, чтобы не только удалить большую часть шума, но и сделать его ярче, чтобы наши снежинки выглядели белыми, а не тускло-серыми.
Во-первых, чтобы сделать шум ярче, щелкните белый ползунок под гистограммой и перетащите его влево, пока он не окажется сразу за точкой, где начинается правая сторона наклона гистограммы. Вы увидите, что шум на изображении станет ярче. Затем, чтобы удалить большую часть шума, щелкните черный ползунок и перетащите его вправо. Когда вы перетаскиваете черный ползунок, вы увидите, что большие области шума становятся все темнее и в конечном итоге исчезают в чистом черном цвете:
Перетащите белый ползунок влево, чтобы сделать шум ярче, затем перетащите черный ползунок вправо, чтобы удалить большую часть шума.
Продолжайте перетаскивать черный ползунок вправо до тех пор, пока не будет удалено достаточно шума, чтобы то, что осталось, выглядело не столько шумом, сколько снегом, затем нажмите OK, чтобы выйти из диалогового окна «Уровни». Теперь ваше изображение должно выглядеть примерно так:
Теперь ваше изображение должно выглядеть примерно так:
.
Изображение после уменьшения количества шума с помощью команды «Уровни».
Шаг 6. Измените режим наложения слоя на «Экран»
Все становится немного по-зимнему, но у нас есть одна небольшая проблема. Мы создали все эти красивые белые пятнышки, чтобы использовать их в качестве снежинок на нашей фотографии, но на самом деле мы не можем увидеть нашу фотографию! Он по-прежнему заблокирован для просмотра. Нам нужно скрыть все черные области на слое, оставив видимыми белые точки. К счастью, Photoshop делает это невероятно простым благодаря режимам наложения слоя ! Режимы наложения дают нам множество интересных способов смешивания слоев вместе, и один из них, в частности, сделает именно то, что мы ищем. Выбрав «Слой 1», перейдите к параметру «Режим наложения» в верхней части палитры «Слои». На самом деле нигде не написано «Режим наложения», но вы увидите раскрывающийся список, который по умолчанию установлен на «Нормальный». Это опция режима наложения. Выберите Экран Режим наложения из списка:
Это опция режима наложения. Выберите Экран Режим наложения из списка:
Измените режим наложения «Слой 1» на Экран.
С режимом наложения «Слой 1», установленным на Экран, любые чисто черные области на слое полностью исчезнут из поля зрения, открывая нашу фотографию на фоновом слое за ней, в то время как наши белые снежинки останутся видимыми! Если мы посмотрим на наше изображение в окне документа, то увидим, что наша фотография теперь видна за снежинками:
Фотография теперь видна за снежинками.
Шаг 7. Примените фильтр «Размытие в движении»
Наши снежинки все еще выглядят немного жестковатыми, и они также выглядят так, будто просто застряли на фотографии, а не падают с неба. Давайте добавим им движения, используя фильтр Photoshop Motion Blur . Перейдите в меню Filter , выберите Blur , а затем выберите Motion Blur :
Выберите «Фильтр» > «Размытие» > «Размытие в движении».
Откроется диалоговое окно Motion Blur. В нижней части диалогового окна находятся два элемента управления фильтром. Первый — Angle , где мы можем установить направление, с которого мы хотим, чтобы наши снежинки падали. Установите его примерно на -65° . Ниже находится параметр Distance , где мы решаем, какой след движения должен иметь объект. Давайте придадим нашим снежинкам лишь намек на движение, не слишком много. Я собираюсь установить свой примерно на 8 пикселей :
Добавьте движения снежинкам, отрегулировав параметры «Угол» и «Расстояние» в диалоговом окне «Размытие в движении».
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна, и ваши падающие снежинки теперь должны выглядеть более реалистично:
Теперь кажется, что снег падает под небольшим углом.
Шаг 8: Дублируйте слой
Теперь, когда у нас есть один слой падающего снега, давайте используем его для создания второго слоя, на этот раз с более крупными снежинками, чтобы придать снегу ощущение глубины. Во-первых, давайте продублируем «Слой 1». Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, для более быстрого способа, просто нажмите сочетание клавиш Ctrl+J (Победа) / Command+J (Mac). В любом случае дублируется «Слой 1», и если мы посмотрим на палитру «Слои», мы увидим, что теперь у нас есть новый слой с именем «Копия слоя 1», расположенный над «Слоем 1»:
Во-первых, давайте продублируем «Слой 1». Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, для более быстрого способа, просто нажмите сочетание клавиш Ctrl+J (Победа) / Command+J (Mac). В любом случае дублируется «Слой 1», и если мы посмотрим на палитру «Слои», мы увидим, что теперь у нас есть новый слой с именем «Копия слоя 1», расположенный над «Слоем 1»:
.
В палитре «Слои» теперь отображается копия «Слоя 1», расположенная над оригиналом.
Шаг 9: Поверните новый слой на 180°
Давайте попробуем скрыть тот факт, что мы используем копию тех же самых снежинок, повернув новый слой на 180°. Выбрав «Копия слоя 1» в палитре «Слои», перейдите к Меню Edit в верхней части экрана, выберите Transform , затем выберите Rotate 180° :
Выберите «Правка» > «Трансформация» > «Повернуть на 180°».
Таким образом, снежинки на новом слое будут по-прежнему падать под тем же углом, что и оригиналы на «Слое 1», но они будут расположены по-другому. На самом деле, теперь это будет выглядеть так, будто на вашем изображении выпало в два раза больше снега, когда все, что мы сделали, это сделали копию нашего оригинального слоя со снежинками и повернули его.
Шаг 10. Примените фильтр «Кристаллизовать»
Нам нужно преобразовать наши маленькие снежинки в более крупные, и для этого эффекта прекрасно работает фильтр Photoshop Crystallize . Перейдите в меню Filter , выберите Pixelate , а затем выберите Crystallize :
.
Выберите «Фильтр» > «Пикселизация» > «Кристаллизовать».
Откроется диалоговое окно фильтра Кристаллизация. Фильтр «Кристаллизовать» разбивает изображение на небольшие участки или «ячейки» цвета, и вы можете настроить размер ячеек с помощью 9 кнопок.0033 Размер ячейки в нижней части диалогового окна. Значение по умолчанию 10 обычно хорошо подходит для этого эффекта. Если вы посмотрите в область предварительного просмотра диалогового окна, вы увидите, что наши снежинки увеличились в размерах. На данный момент они не совсем похожи на снежинки, но мы это исправим через минуту:
Значение по умолчанию 10 обычно хорошо подходит для этого эффекта. Если вы посмотрите в область предварительного просмотра диалогового окна, вы увидите, что наши снежинки увеличились в размерах. На данный момент они не совсем похожи на снежинки, но мы это исправим через минуту:
Создавайте более крупные снежинки с помощью фильтра «Кристаллизовать».
Нажмите OK, чтобы выйти из диалогового окна. На фото теперь есть хорошее сочетание маленьких снежинок и более крупных белых форм, которые будут больше похожи на снежинки, если мы добавим им движения:
Изображение после применения фильтра Кристаллизация.
Шаг 11. Примените фильтр «Размытие в движении»
Нам нужно придать нашим большим снежинкам немного движения, чтобы они выглядели более реалистично на фотографии. Перейдите в меню Filter , выберите Blur , а затем еще раз выберите Motion Blur . Когда появится диалоговое окно Motion Blur, оставьте для параметра Angle значение -65° , чтобы большие снежинки падали под тем же углом, что и маленькие. Поскольку эти хлопья больше, чем исходные, которые мы создали, нам нужно немного увеличить длину размытия в движении. Установите свой Расстояние от опции до примерно 16 пикселей :
Поскольку эти хлопья больше, чем исходные, которые мы создали, нам нужно немного увеличить длину размытия в движении. Установите свой Расстояние от опции до примерно 16 пикселей :
Добавьте движения крупным снежинкам с помощью фильтра «Размытие в движении».
Нажмите OK, чтобы выйти из диалогового окна. На этом наш основной эффект «падающего снега» готов:
Основной эффект «падающего снега» завершен.
На этом этапе, если вы довольны результатами, можете остановиться. Если вы обнаружите, что ваш падающий снег немного плохо виден на изображении, и вы хотите немного осветлить его, выполните следующие несколько шагов.
Шаг 12: Объедините два слоя снега вместе
Когда верхний слой «Копия слоя 1» все еще выбран в палитре слоев, перейдите в меню Layer и выберите Merge Down :
Выберите «Слой» > «Объединить вниз».
Это объединит два верхних слоя вместе, и мы увидим в палитре слоев, что наши два слоя со снежинками были объединены в «Слой 1»:
Два слоя со снежинками теперь объединены в один слой.
Шаг 13: Дублируйте «Слой 1»
Теперь, когда все наши снежинки находятся на одном слое, давайте продублируем этот слой. Используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac), чтобы быстро продублировать его. Наша палитра «Слои» показывает, что мы вернулись к двум слоям со снежинками, за исключением того, что на этот раз каждый слой содержит все наши снежинки:
.
Палитра «Слои» снова показывает «Копия слоя 1», расположенную над «Слоем 1» после дублирования слоя.
Теперь, когда оба слоя содержат одни и те же снежинки, и обоим слоям установлен режим наложения «Экран», если мы посмотрим на наше изображение в окне документа, мы увидим, что мы удвоили яркость падающего снега:
Падающий снег на фото теперь намного ярче.
Шаг 14: Уменьшите непрозрачность верхнего слоя
Если вы обнаружите, что ваш падающий снег стал слишком ярким, просто уменьшите непрозрачность верхнего слоя, пока вы не будете довольны результатом.

 Поэтапные уроки рисования – это то, что Вам нужно! Purmix (пурмикс) – это сайт который разработан как раз для того чтобы научить начинающих художников рисовать и развить навыки ребят уже имеющих успех в данной области искусства. На purmix вы найдете ответ на любой вопрос который начинается со слов как нарисовать карандашом, ведь у нас больше 5400 поэтапных уроков для срисовки.
Поэтапные уроки рисования – это то, что Вам нужно! Purmix (пурмикс) – это сайт который разработан как раз для того чтобы научить начинающих художников рисовать и развить навыки ребят уже имеющих успех в данной области искусства. На purmix вы найдете ответ на любой вопрос который начинается со слов как нарисовать карандашом, ведь у нас больше 5400 поэтапных уроков для срисовки. Кроме того обучаясь на сайте PURmix Вы научитесь не только изображать понравившееся Вам герои, но и правильно налаживать тени, расставлять акценты, придерживаться симметрии и необходимых параметров изображения, а так же правильно передавать эмоциональное состояние персонажа, что является одним из самых важных показателей высокого уровня умения каждого художника.
Кроме того обучаясь на сайте PURmix Вы научитесь не только изображать понравившееся Вам герои, но и правильно налаживать тени, расставлять акценты, придерживаться симметрии и необходимых параметров изображения, а так же правильно передавать эмоциональное состояние персонажа, что является одним из самых важных показателей высокого уровня умения каждого художника. Но даже у такого, казалось бы, простого навыка, как рисунок, есть множество нюансов.
Но даже у такого, казалось бы, простого навыка, как рисунок, есть множество нюансов.
 Так вы, во-первых, научитесь чувствовать пропорции предметов, а во-вторых, потренируетесь, чтобы в конечном счете сделать красивую работу.
Так вы, во-первых, научитесь чувствовать пропорции предметов, а во-вторых, потренируетесь, чтобы в конечном счете сделать красивую работу.
 Дело в том, что для разных задач в рисунке, вам потребуется карандаш определенной жесткости и мягкости.
Дело в том, что для разных задач в рисунке, вам потребуется карандаш определенной жесткости и мягкости.
 Преимуществом станет то, что, держа карандаш за его середину, вы можете захватить гораздо большее пространство рисунка, при этом практически не касаясь бумаги рукой, что очень важно, так как есть риск смазать карандаш и испортить рисунок.
Преимуществом станет то, что, держа карандаш за его середину, вы можете захватить гораздо большее пространство рисунка, при этом практически не касаясь бумаги рукой, что очень важно, так как есть риск смазать карандаш и испортить рисунок. Раз за разом, повторяя и срисовывая, вы будете тренировать свою насмотреность и руку.
Раз за разом, повторяя и срисовывая, вы будете тренировать свою насмотреность и руку. Для того, чтобы передать объемную форму предмета, нужно наносить как можно большее количество штрихов. И наоборот, если предмет достаточно светлый, штриховку необходимо накладывать меньшим количеством линий, делать ее реже.
Для того, чтобы передать объемную форму предмета, нужно наносить как можно большее количество штрихов. И наоборот, если предмет достаточно светлый, штриховку необходимо накладывать меньшим количеством линий, делать ее реже. Так, кроме объема, вы сможете показать, куда падает свет на рисунке, а также, где будет тень у предмета.
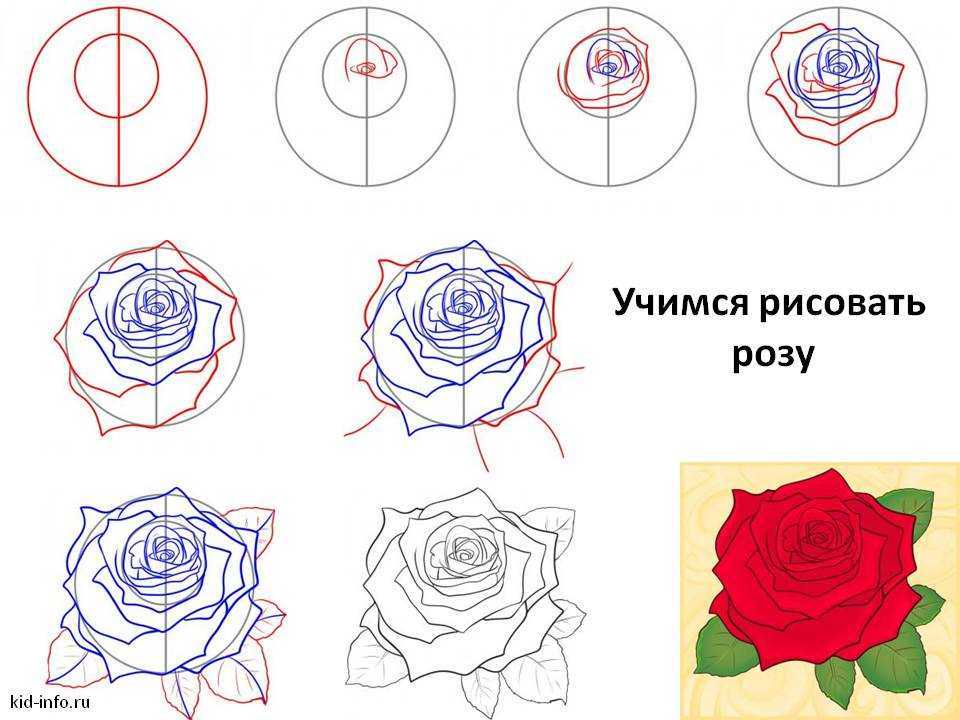
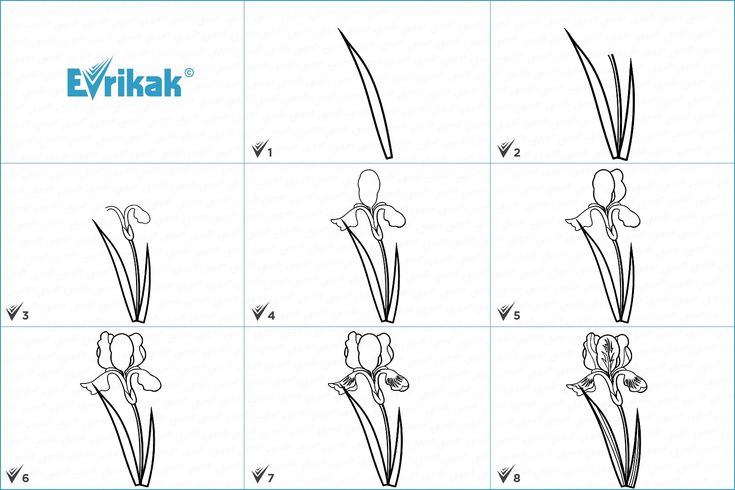
Так, кроме объема, вы сможете показать, куда падает свет на рисунке, а также, где будет тень у предмета. Также мы указываем ширину горла, самую узкую часть вазы – она будет равняться половине нижней части. Точно также и основание.
Также мы указываем ширину горла, самую узкую часть вазы – она будет равняться половине нижней части. Точно также и основание. Далее, обозначаем линию, где заканчивается у нас полутень, и слева показываем край легкой полутени.
Далее, обозначаем линию, где заканчивается у нас полутень, и слева показываем край легкой полутени.

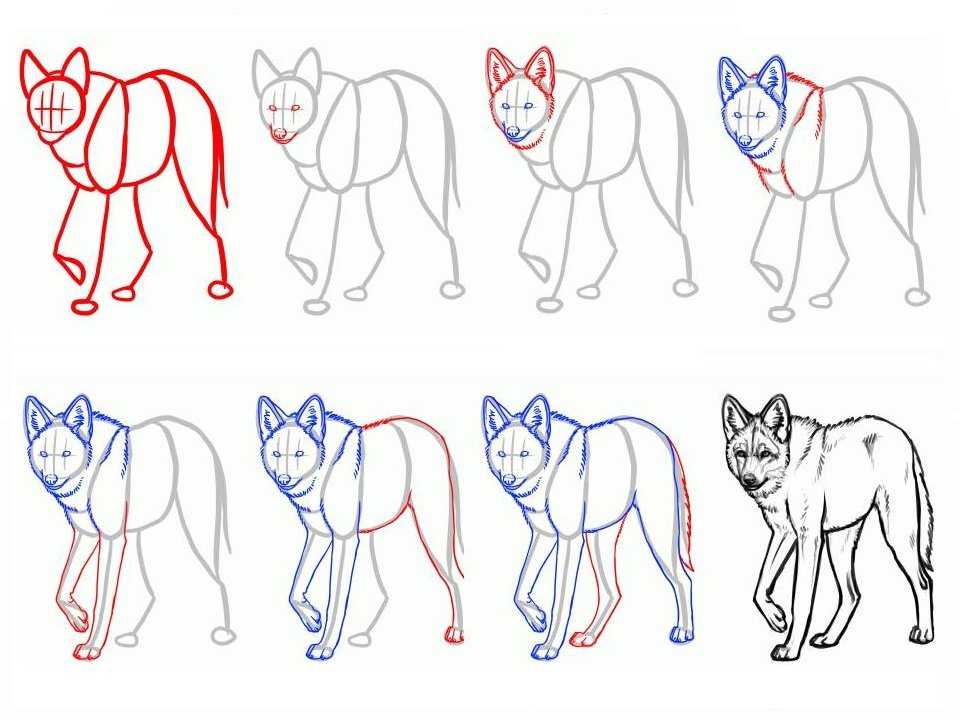
 Также намечаем форму пальчиков передних и задних лап – и точно также рисуем их в форме овала.
Также намечаем форму пальчиков передних и задних лап – и точно также рисуем их в форме овала. Кроме этого, на первом этапе, намечаем крыло, в форме капельки, веточку, лапку полукругом, которая и будет обхватывать нашу ветку. Также рисуем хвостик птички.
Кроме этого, на первом этапе, намечаем крыло, в форме капельки, веточку, лапку полукругом, которая и будет обхватывать нашу ветку. Также рисуем хвостик птички. При этом, сильно на карандаш давать не нужно, для того, чтобы перья не отвлекали внимание от головы.
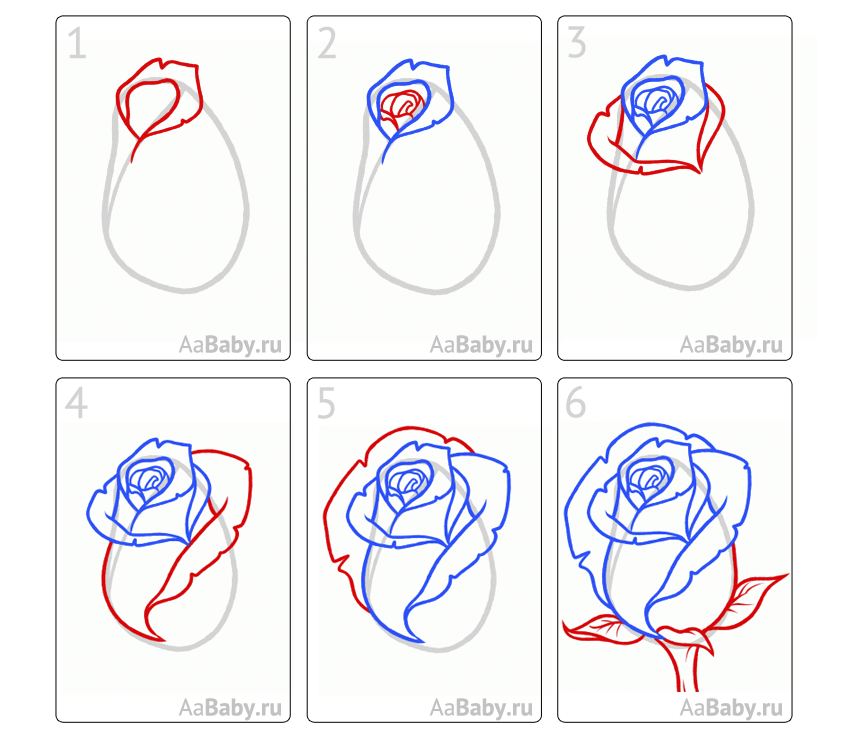
При этом, сильно на карандаш давать не нужно, для того, чтобы перья не отвлекали внимание от головы. При этом, где-то мы немного давим на карандаш, а где-то, совсем легко прикасаемся карандашом к бумаге. Преимущественно, мы используем диагональный штрих. В некоторых моментах, например, на бутоне, мы используем полукруглую штриховку, чтобы показать округлость формы бутона.
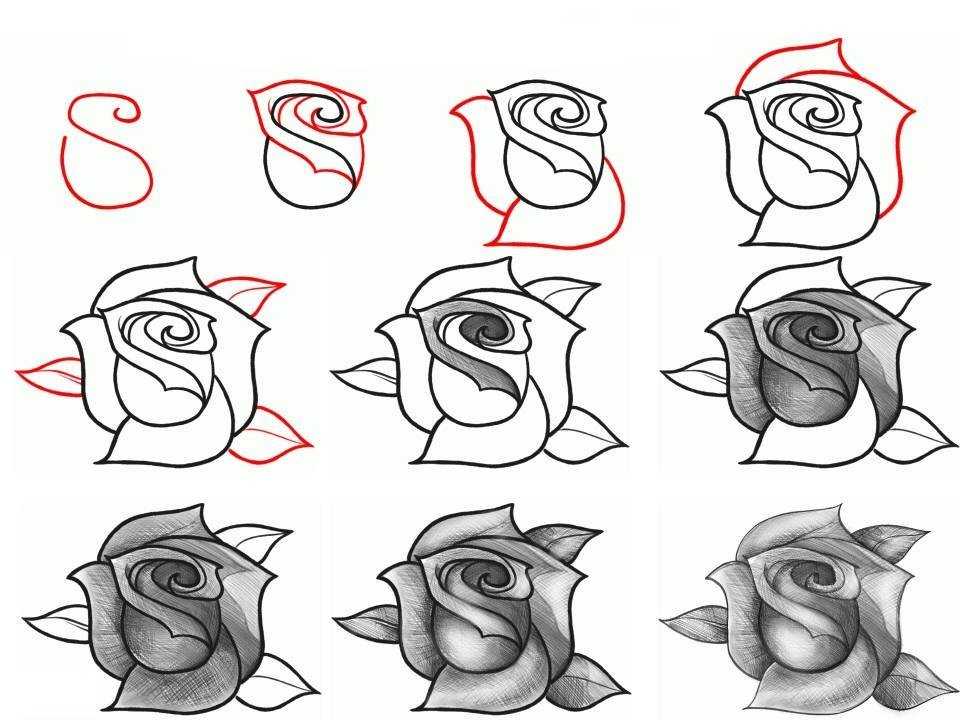
При этом, где-то мы немного давим на карандаш, а где-то, совсем легко прикасаемся карандашом к бумаге. Преимущественно, мы используем диагональный штрих. В некоторых моментах, например, на бутоне, мы используем полукруглую штриховку, чтобы показать округлость формы бутона. Я очень надеюсь, что вы не только прочли теоретическую часть, но также выполнили, хотя бы, пару поэтапных уроков по рисованию.
Я очень надеюсь, что вы не только прочли теоретическую часть, но также выполнили, хотя бы, пару поэтапных уроков по рисованию.


 Это часть карандаша, которую мы используем, чтобы стереть любые ошибки.
Это часть карандаша, которую мы используем, чтобы стереть любые ошибки.
 В любом случае, мы уверены, что цвета получатся красивыми!
В любом случае, мы уверены, что цвета получатся красивыми! Это могут быть ластики, ручки или линейка.
Это могут быть ластики, ручки или линейка. Все зависит от вас и вашего творчества, и это действительно поможет вывести этот рисунок на новый уровень.
Все зависит от вас и вашего творчества, и это действительно поможет вывести этот рисунок на новый уровень. Он включает в себя простые примеры рисования с быстрыми пояснениями.
Он включает в себя простые примеры рисования с быстрыми пояснениями. Вы можете сделать это с помощью пары линий, которые задают его ширину.
Вы можете сделать это с помощью пары линий, которые задают его ширину.
 Эксперт
Эксперт


 Эксперт
Эксперт

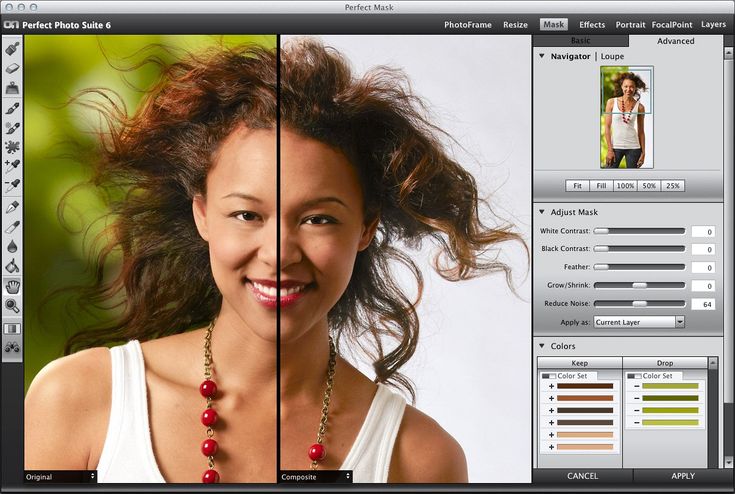
 Если эта кнопка не нажата, Волшебная палочка выделяет все части картинки, где встречается этот цвет. Например, если вы хотите вырезать красный фон, а у модели при этом красные губы, то инструмент выделит и фон, и губы. Неудобно, если нужно удалить именно фон, а не весь красный цвет с картинки.
Если эта кнопка не нажата, Волшебная палочка выделяет все части картинки, где встречается этот цвет. Например, если вы хотите вырезать красный фон, а у модели при этом красные губы, то инструмент выделит и фон, и губы. Неудобно, если нужно удалить именно фон, а не весь красный цвет с картинки.

 Чтобы начать работу, просто выберите его на панели инструментов в левой части экрана. На его иконке изображена кисточка с пунктирной линией. Можно просто нажать клавишу W, и он активируется сам.
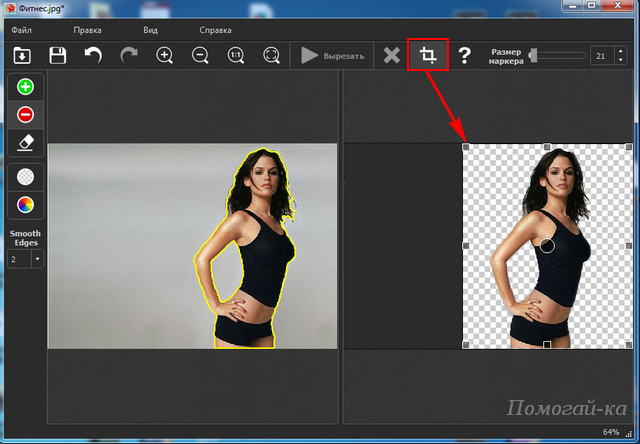
Чтобы начать работу, просто выберите его на панели инструментов в левой части экрана. На его иконке изображена кисточка с пунктирной линией. Можно просто нажать клавишу W, и он активируется сам. Нажимаем на нее и видим, как выделился объект на белом фоне. В этом случае выделен предмет, а не фон. Чтобы вырезать фон, нужно инвертировать выделение. Нажимаем правой кнопкой мыши на рабочую область и затем на «Инверсия выделенной области». Теперь можно просто удалить фон с картинки.
Нажимаем на нее и видим, как выделился объект на белом фоне. В этом случае выделен предмет, а не фон. Чтобы вырезать фон, нужно инвертировать выделение. Нажимаем правой кнопкой мыши на рабочую область и затем на «Инверсия выделенной области». Теперь можно просто удалить фон с картинки.
 Здания, книги, упаковки, тарелки, техника и любые предметы несложных форм отлично подойдут. Я покажу его работу на примере картинки с компьютером.
Здания, книги, упаковки, тарелки, техника и любые предметы несложных форм отлично подойдут. Я покажу его работу на примере картинки с компьютером. Такой способ отлично подойдет, если бэкграунд и объект сильно отличаются друг от друга по цвету. Давайте посмотрим на примере фотографии с девушкой – здесь бэкграунд голубого цвета, а у героини снимка практически отсутствует этот цвет в элементах одежды. Открываем в верхней панели вкладку «Выделение/Select», затем – «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все – нажимаем Delete, чтобы удалить фон.
Такой способ отлично подойдет, если бэкграунд и объект сильно отличаются друг от друга по цвету. Давайте посмотрим на примере фотографии с девушкой – здесь бэкграунд голубого цвета, а у героини снимка практически отсутствует этот цвет в элементах одежды. Открываем в верхней панели вкладку «Выделение/Select», затем – «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все – нажимаем Delete, чтобы удалить фон.
 Скачать бесплатно полную версию изображения тут тоже не получится, так как для этого нужно иметь подписку. Но в низком разрешении – пожалуйста.
Скачать бесплатно полную версию изображения тут тоже не получится, так как для этого нужно иметь подписку. Но в низком разрешении – пожалуйста.
 Сейчас с его помощью можно не только обрезать фон, но и создать анимацию или коллажи.
Сейчас с его помощью можно не только обрезать фон, но и создать анимацию или коллажи. Онлайн-сервисы прекрасны в своей простоте, но автоматическое определение фона не всегда работает корректно.
Онлайн-сервисы прекрасны в своей простоте, но автоматическое определение фона не всегда работает корректно.


 На панели слоев вы можете увидеть маску слоя, добавленную для неразрушающего удаления фона.
На панели слоев вы можете увидеть маску слоя, добавленную для неразрушающего удаления фона.
 Нажав на меню, можно выбрать из множества предустановленных параметров. Просто нажмите на параметр, который вы хотите использовать в своем рабочем пространстве.
Нажав на меню, можно выбрать из множества предустановленных параметров. Просто нажмите на параметр, который вы хотите использовать в своем рабочем пространстве.
 Это приложение поставляется с 3 бесплатными пробными версиями, которые позволяют автоматически удалять клетчатый фон. По окончании пробного периода вам необходимо взимать абонентскую плату, чтобы использовать их без ограничений. Не волнуйтесь, это стоит дюжины, учитывая, что он предлагает расширенные инструменты редактирования, которые вы можете использовать для получения идеального изображения.
Это приложение поставляется с 3 бесплатными пробными версиями, которые позволяют автоматически удалять клетчатый фон. По окончании пробного периода вам необходимо взимать абонентскую плату, чтобы использовать их без ограничений. Не волнуйтесь, это стоит дюжины, учитывая, что он предлагает расширенные инструменты редактирования, которые вы можете использовать для получения идеального изображения. Вы можете использовать волшебную палочку или ручной ластик, чтобы выбрать части фона, которые вы хотите удалить. Единственным недостатком является то, что при его использовании часто появляется надоедливая реклама.
Вы можете использовать волшебную палочку или ручной ластик, чтобы выбрать части фона, которые вы хотите удалить. Единственным недостатком является то, что при его использовании часто появляется надоедливая реклама.

 bg — еще одна полезная платформа, которая позволяет пользователям удалять клетчатый фон с изображения. Эта платформа также может мгновенно удалять любые фоны с изображений. Кроме того, он имеет интуитивно понятный интерфейс, который не требует навыков редактирования фотографий. Проверьте шаги ниже, чтобы вы знали, как удалить клетчатый фон.
bg — еще одна полезная платформа, которая позволяет пользователям удалять клетчатый фон с изображения. Эта платформа также может мгновенно удалять любые фоны с изображений. Кроме того, он имеет интуитивно понятный интерфейс, который не требует навыков редактирования фотографий. Проверьте шаги ниже, чтобы вы знали, как удалить клетчатый фон. com, нажмите кнопку «Создать дизайн» > «Редактировать фотографию», чтобы загрузить фотографию, которую нужно отредактировать.
com, нажмите кнопку «Создать дизайн» > «Редактировать фотографию», чтобы загрузить фотографию, которую нужно отредактировать.
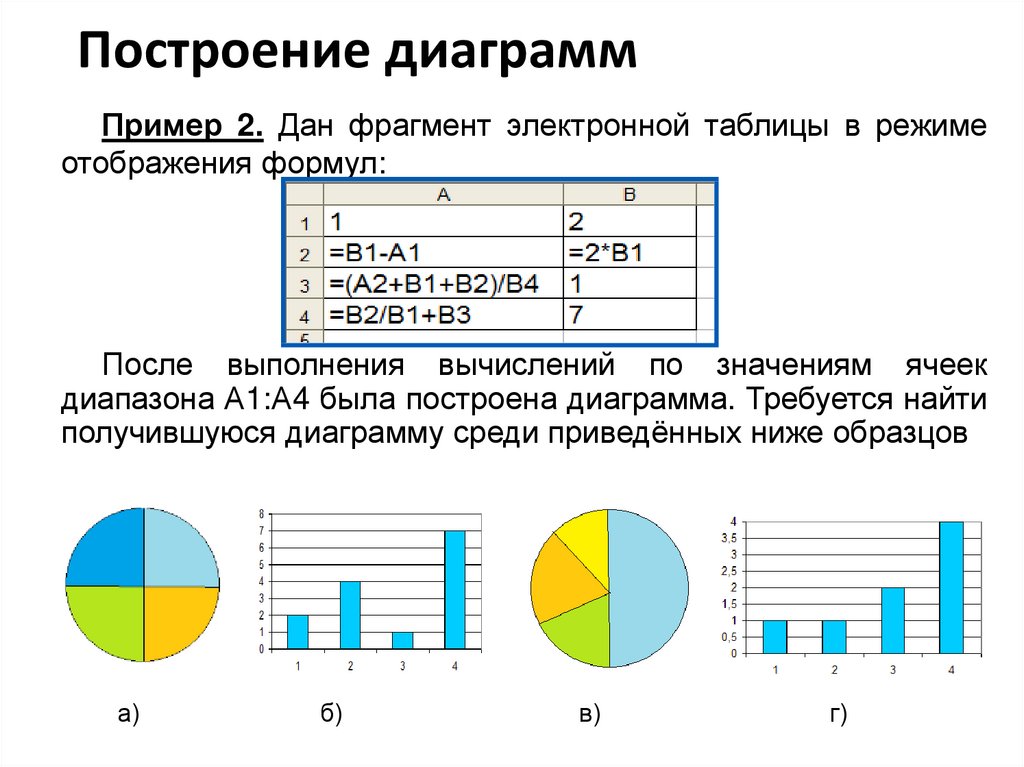
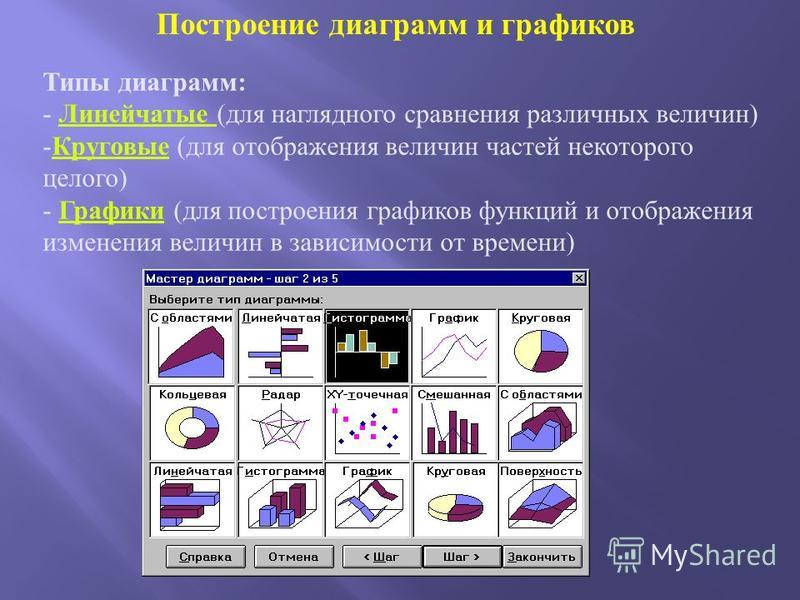
 В этой статье мы рассмотрим пять вопросов, возникающих при выборе типа диаграммы. Затем мы дадим обзор 13 различных видов диаграмм, из которых можно выбрать самую подходящую.
В этой статье мы рассмотрим пять вопросов, возникающих при выборе типа диаграммы. Затем мы дадим обзор 13 различных видов диаграмм, из которых можно выбрать самую подходящую.

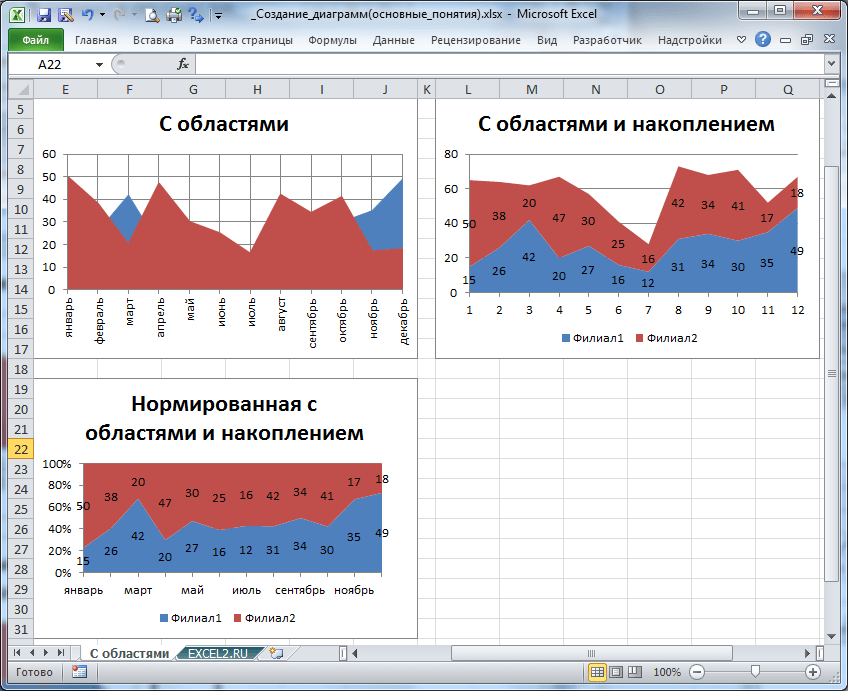
 Этот вариант также может использоваться для визуализации отрицательных значений.
Этот вариант также может использоваться для визуализации отрицательных значений.

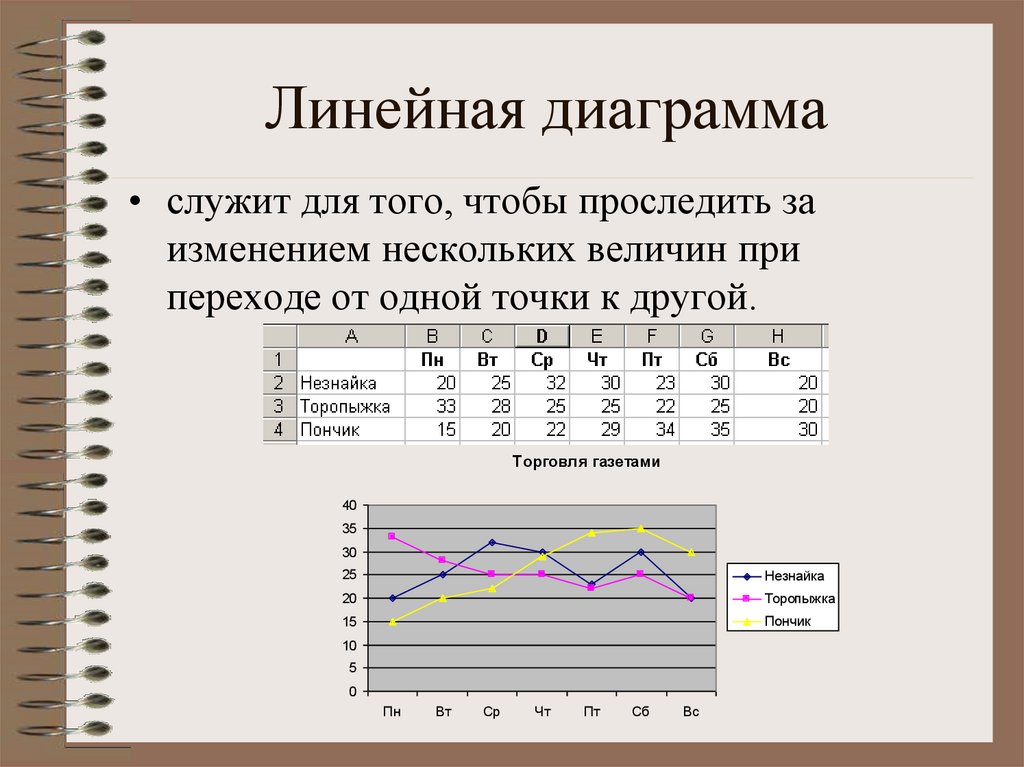
 Например, частоту посещения нескольких сайтов и каждой страницы в отдельности.
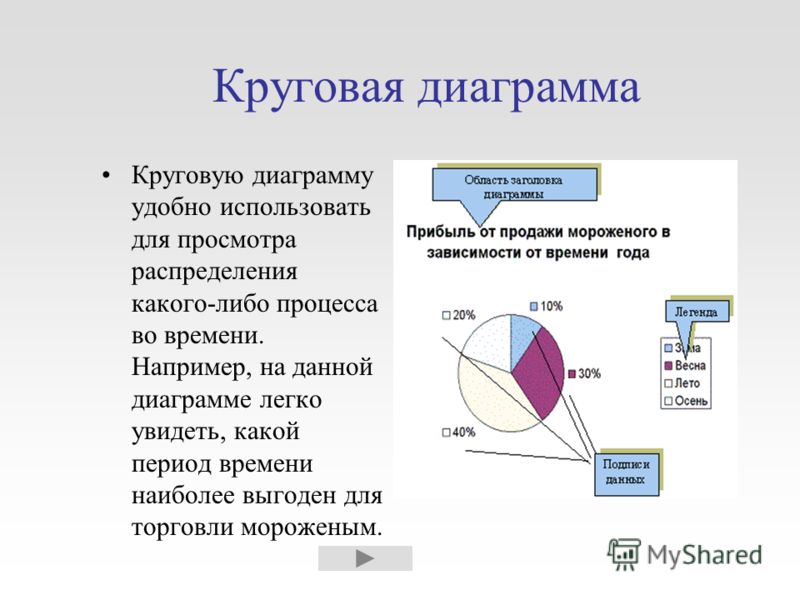
Например, частоту посещения нескольких сайтов и каждой страницы в отдельности. Не добавляйте слишком много категорий, чтобы разница между срезами была хорошо заметна.
Не добавляйте слишком много категорий, чтобы разница между срезами была хорошо заметна.
 Такая визуализация хорошо работает в поиске исключений или закономерности распределения данных.
Такая визуализация хорошо работает в поиске исключений или закономерности распределения данных.
 Жмите на баннер, чтобы узнать подробности, а билеты покупайте прямо в Фейсбуке:
Жмите на баннер, чтобы узнать подробности, а билеты покупайте прямо в Фейсбуке:
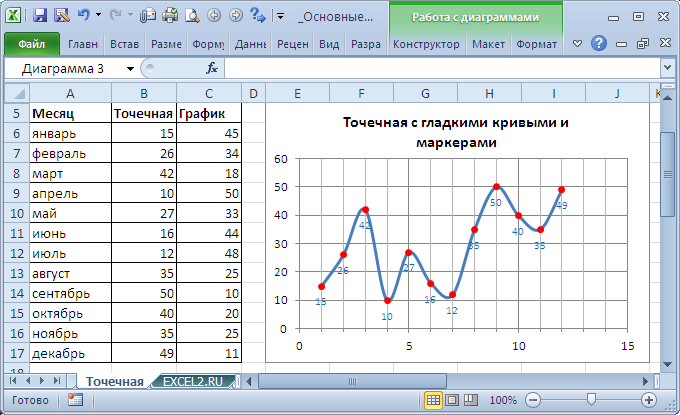
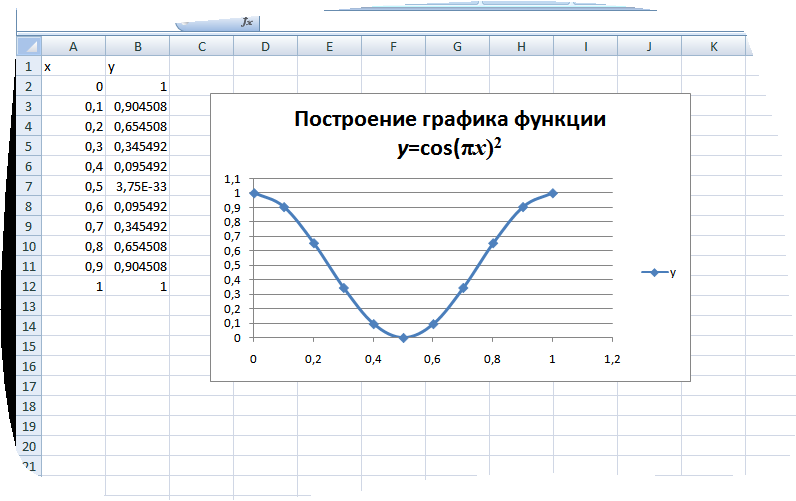
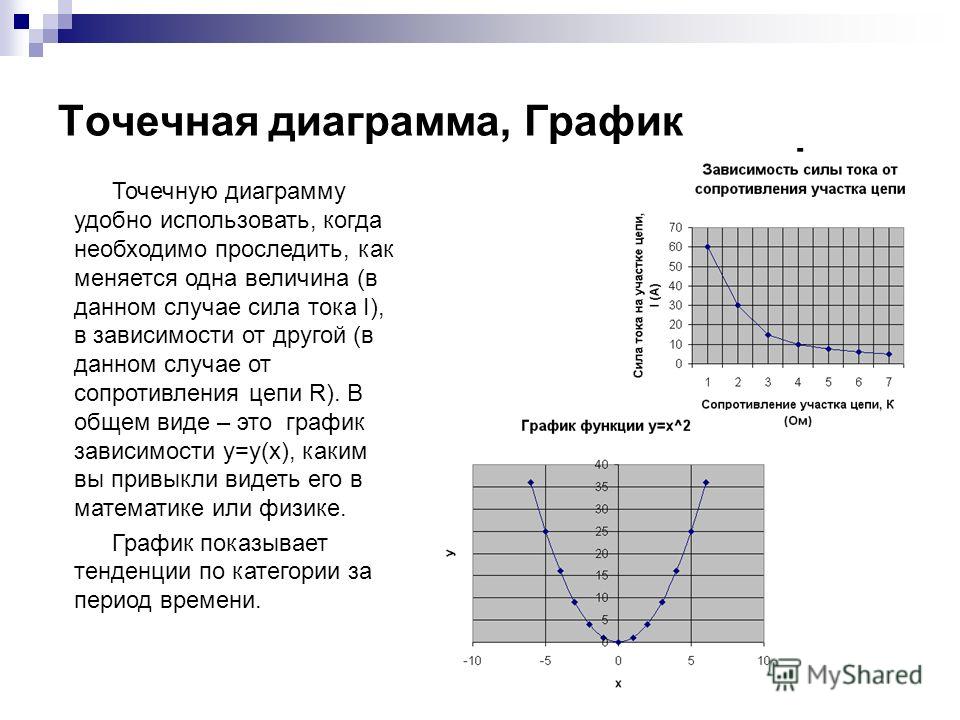
 Данный тип графика помогает найти взаимосвязь между двумя показателями.
Данный тип графика помогает найти взаимосвязь между двумя показателями.
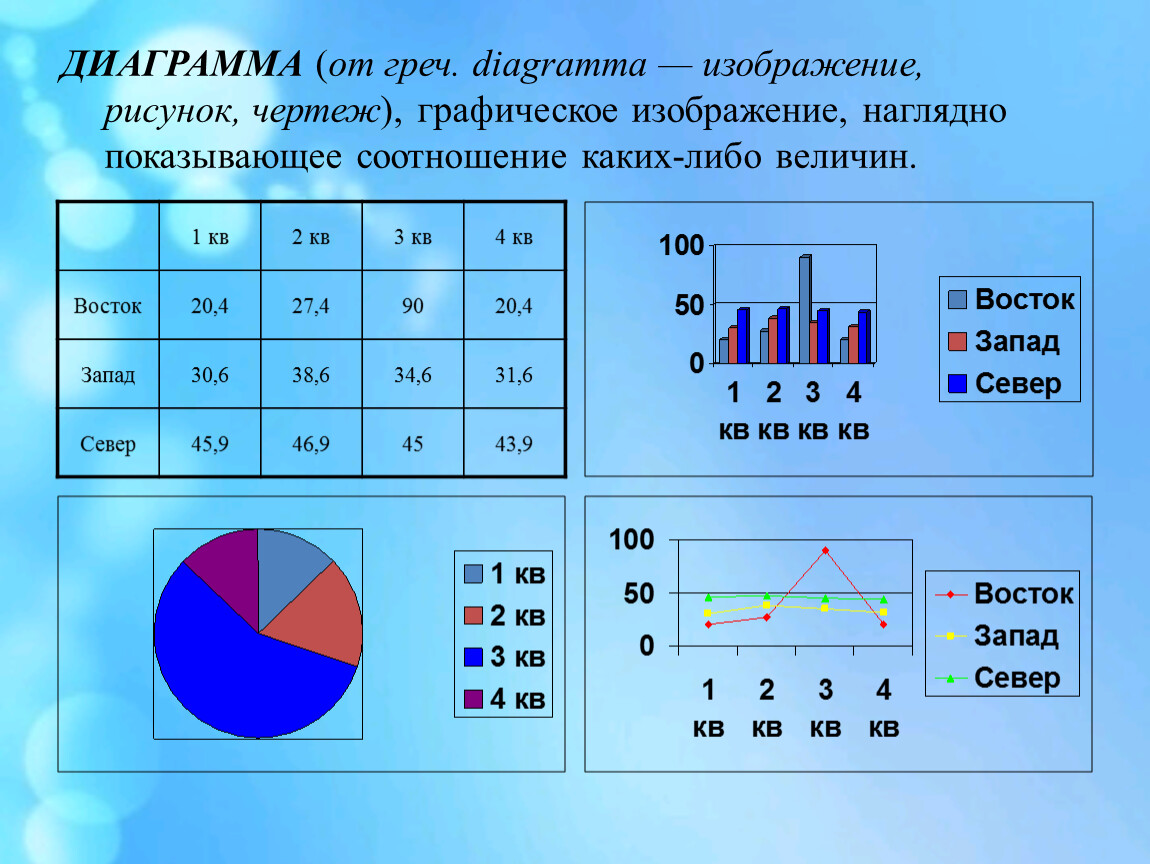
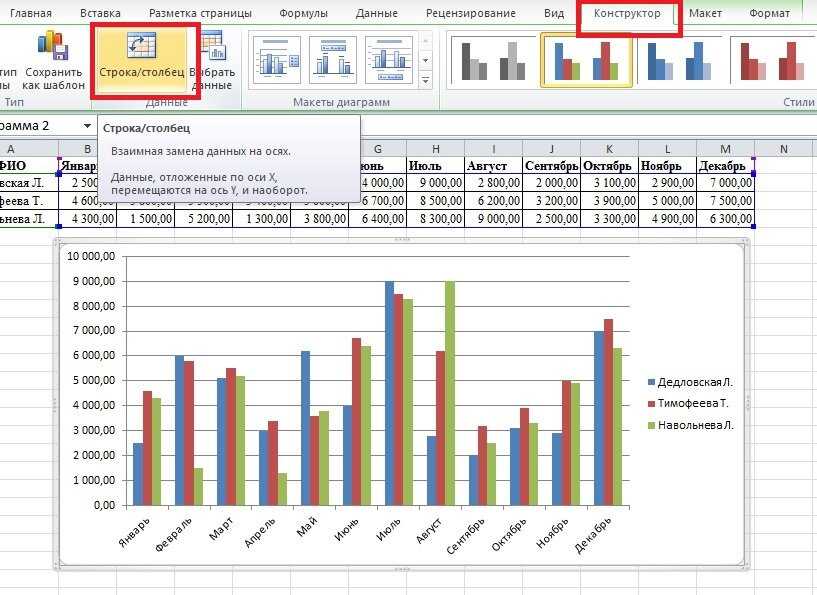
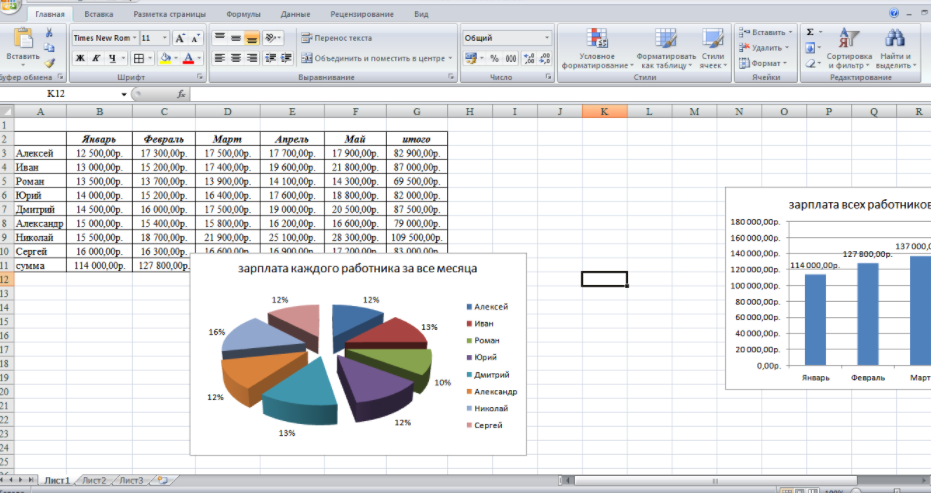
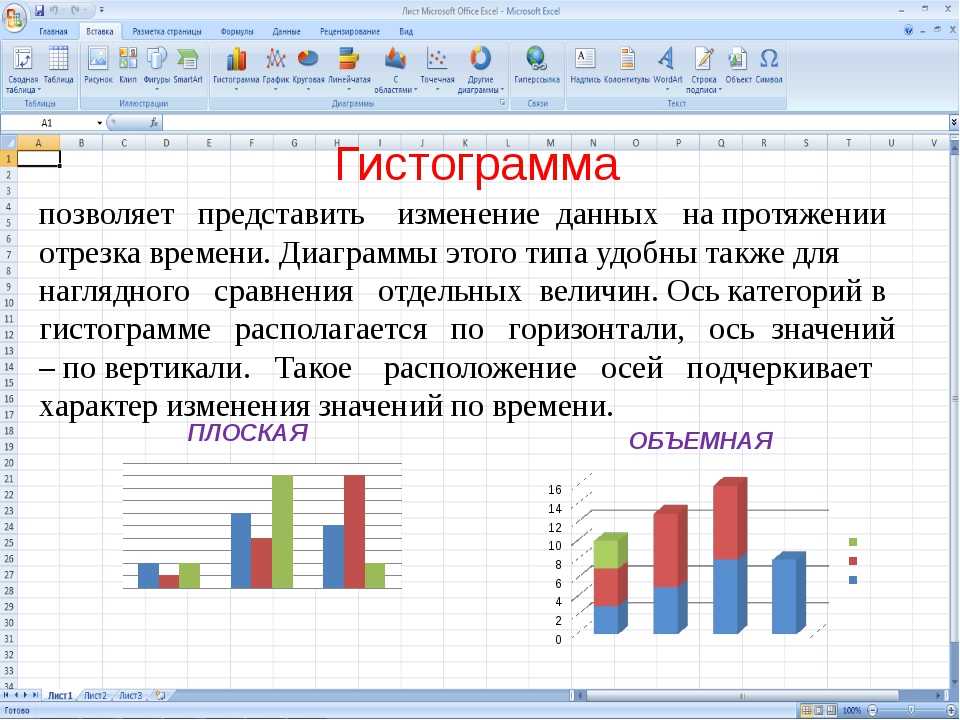
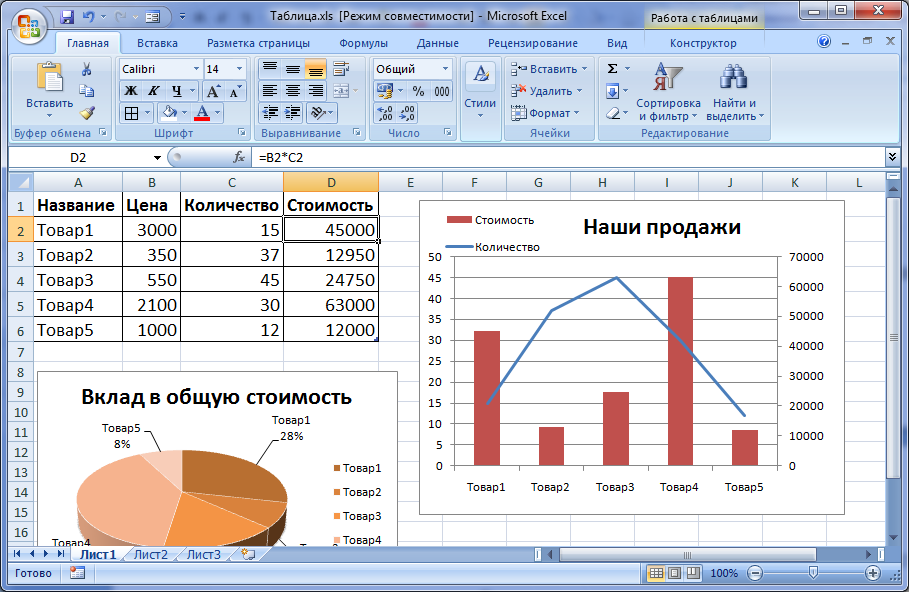
 Вертикальные столбцы целесообразно использовать для изменения показателей в разные периоды времени, к примеру, ежегодной прибыли компании за несколько лет.
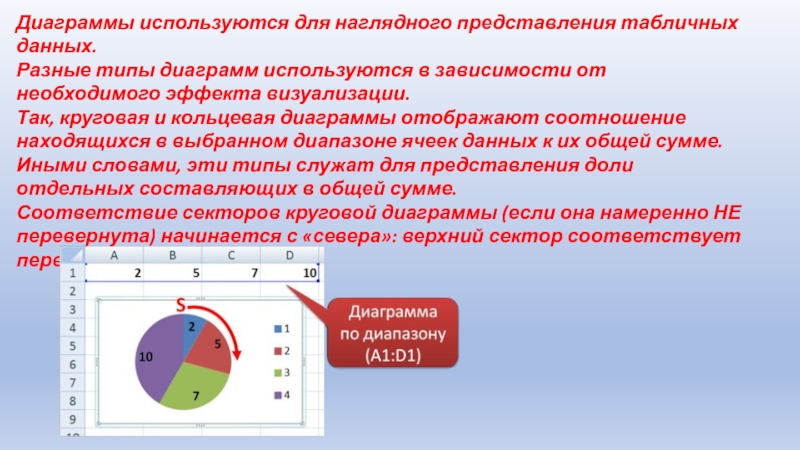
Вертикальные столбцы целесообразно использовать для изменения показателей в разные периоды времени, к примеру, ежегодной прибыли компании за несколько лет. Круг представляет всю совокупность данных, а относительная величина каждого отдельного значения изображается в виде сектора круга. Площадь секторов при этом соответствует вкладу этого параметра в сумму значений.
Круг представляет всю совокупность данных, а относительная величина каждого отдельного значения изображается в виде сектора круга. Площадь секторов при этом соответствует вкладу этого параметра в сумму значений.


 Это сделает числа легко читабельными.
Это сделает числа легко читабельными. Визуализация данных может дать понимание тем, кто впервые смотрит на данные, а также передать результаты другим, которые не будут видеть необработанные данные. Существует бесчисленное множество типов диаграмм, каждый из которых имеет разные варианты использования. Часто самой сложной частью создания визуализации данных является определение того, какой тип диаграммы лучше всего подходит для поставленной задачи.
Визуализация данных может дать понимание тем, кто впервые смотрит на данные, а также передать результаты другим, которые не будут видеть необработанные данные. Существует бесчисленное множество типов диаграмм, каждый из которых имеет разные варианты использования. Часто самой сложной частью создания визуализации данных является определение того, какой тип диаграммы лучше всего подходит для поставленной задачи. Рекомендации о том, когда выбирать каждый из них в зависимости от варианта использования, описаны в следующей статье.
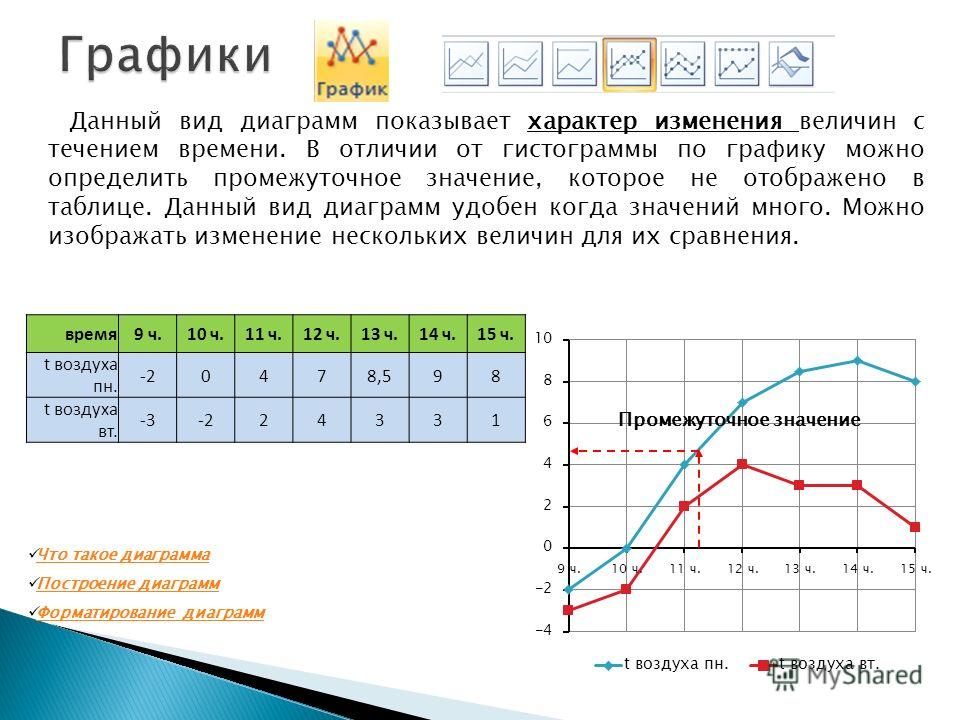
Рекомендации о том, когда выбирать каждый из них в зависимости от варианта использования, описаны в следующей статье. Движение линии вверх или вниз помогает выявить положительные и отрицательные изменения соответственно. Он также может выявить общие тенденции, чтобы помочь читателю сделать прогнозы или прогнозы будущих результатов. Несколько линейных диаграмм также могут привести к другим связанным диаграммам, таким как спарклайн или график хребта.
Движение линии вверх или вниз помогает выявить положительные и отрицательные изменения соответственно. Он также может выявить общие тенденции, чтобы помочь читателю сделать прогнозы или прогнозы будущих результатов. Несколько линейных диаграмм также могут привести к другим связанным диаграммам, таким как спарклайн или график хребта. Положения прямоугольника и концов усов показывают области, в которых находится большая часть данных. Чаще всего мы видим коробчатые диаграммы, когда у нас есть несколько групп для сравнения друг с другом; другие диаграммы с большей детализацией предпочтительнее, когда у нас есть только одна группа для построения.
Положения прямоугольника и концов усов показывают области, в которых находится большая часть данных. Чаще всего мы видим коробчатые диаграммы, когда у нас есть несколько групп для сравнения друг с другом; другие диаграммы с большей детализацией предпочтительнее, когда у нас есть только одна группа для построения.
 Сгруппированная столбчатая диаграмма не позволяет сравнивать итоги по основным группам, но гораздо лучше позволяет сравнивать подгруппы.
Сгруппированная столбчатая диаграмма не позволяет сравнивать итоги по основным группам, но гораздо лучше позволяет сравнивать подгруппы.
 Пузырьковая диаграмма строится на базовой диаграмме рассеяния, когда значение третьей переменной определяет размер каждой точки.
Пузырьковая диаграмма строится на базовой диаграмме рассеяния, когда значение третьей переменной определяет размер каждой точки. Частой вариацией для скрипичных сюжетов является добавление маркировки в виде прямоугольника поверх скрипичного сюжета, чтобы получить лучшее из обоих миров.
Частой вариацией для скрипичных сюжетов является добавление маркировки в виде прямоугольника поверх скрипичного сюжета, чтобы получить лучшее из обоих миров. Тем не менее, у некоторых из этих диаграмм есть случаи использования, которые достаточно распространены, чтобы их можно было считать необходимым знать.
Тем не менее, у некоторых из этих диаграмм есть случаи использования, которые достаточно распространены, чтобы их можно было считать необходимым знать. На диаграмме показано, сколько пользователей доходит до каждого этапа отслеживаемого процесса, исходя из ширины воронки на каждом этапе разделения. Сужение воронки помогает продать аналогию, но может запутать истинные коэффициенты конверсии. Гистограмма часто может выполнять ту же задачу, что и воронкообразная диаграмма, но с более четким представлением данных.
На диаграмме показано, сколько пользователей доходит до каждого этапа отслеживаемого процесса, исходя из ширины воронки на каждом этапе разделения. Сужение воронки помогает продать аналогию, но может запутать истинные коэффициенты конверсии. Гистограмма часто может выполнять ту же задачу, что и воронкообразная диаграмма, но с более четким представлением данных. Когда значения в наборе данных соответствуют фактическим географическим местоположениям, может быть полезно нанести их на какую-либо карту. Распространенным примером такого типа карты является картограмма, подобная приведенной выше. При этом используется подход тепловой карты к изображению значения с помощью цвета, но вместо того, чтобы отображать значения в сетке, они заполняются областями на карте.
Когда значения в наборе данных соответствуют фактическим географическим местоположениям, может быть полезно нанести их на какую-либо карту. Распространенным примером такого типа карты является картограмма, подобная приведенной выше. При этом используется подход тепловой карты к изображению значения с помощью цвета, но вместо того, чтобы отображать значения в сетке, они заполняются областями на карте. Помните, что данные ценны только в том случае, если вы знаете, как их визуализировать и дать контекст.
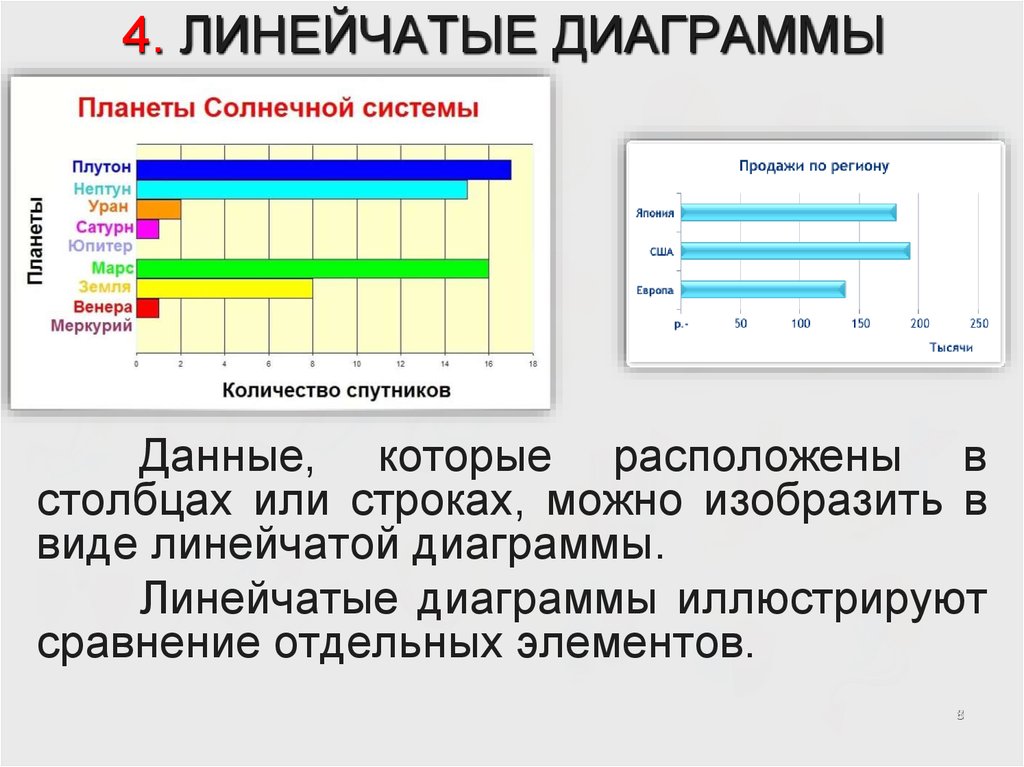
Помните, что данные ценны только в том случае, если вы знаете, как их визуализировать и дать контекст. Они могут сравнивать предметы или показывать различия во времени.
Они могут сравнивать предметы или показывать различия во времени. Визуализируйте данные, необходимые для рассказа вашей истории, не более того.
Визуализируйте данные, необходимые для рассказа вашей истории, не более того.
 Вы можете выделить одну полосу, в частности, если это сообщение, которое вы хотите донести.
Вы можете выделить одну полосу, в частности, если это сообщение, которое вы хотите донести. Древовидные карты часто могут содержать много данных, поэтому важно точно знать, что вы хотите выделить.
Древовидные карты часто могут содержать много данных, поэтому важно точно знать, что вы хотите выделить.

 Они могут быть ориентированы вверх или вниз в зависимости от отношений, которые они представляют. Сложенные слои также могут отображать порядок шагов в конкретном процессе.
Они могут быть ориентированы вверх или вниз в зависимости от отношений, которые они представляют. Сложенные слои также могут отображать порядок шагов в конкретном процессе. Облака слов отображают текст шрифтом разного размера, веса или цвета, чтобы показать частоты или категории. Они могут быть расположены в алфавитном порядке или в случайном порядке. Они помогают людям выявлять тенденции и закономерности, которые иначе было бы трудно увидеть.
Облака слов отображают текст шрифтом разного размера, веса или цвета, чтобы показать частоты или категории. Они могут быть расположены в алфавитном порядке или в случайном порядке. Они помогают людям выявлять тенденции и закономерности, которые иначе было бы трудно увидеть.
 Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання. – – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
 фон фотографииHd картинкигермания
фон фотографииHd картинкигермания
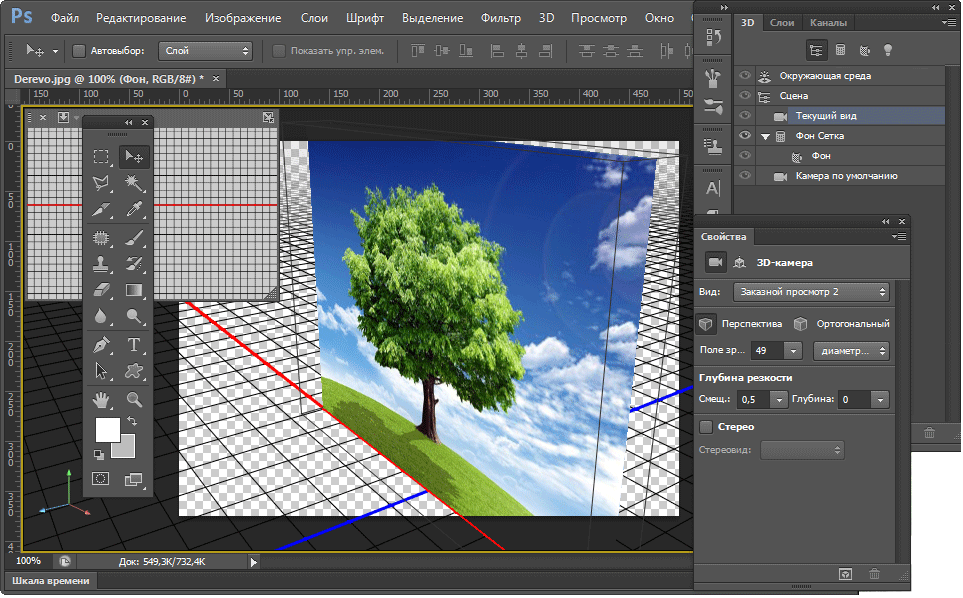
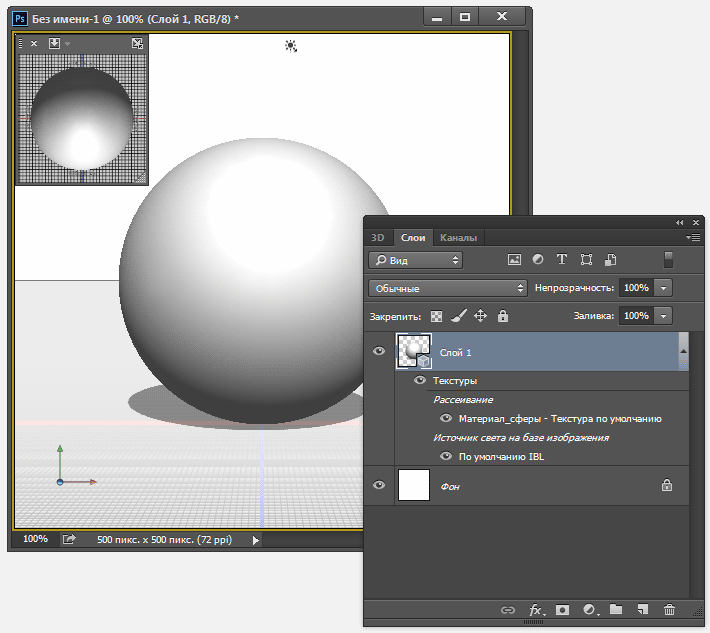
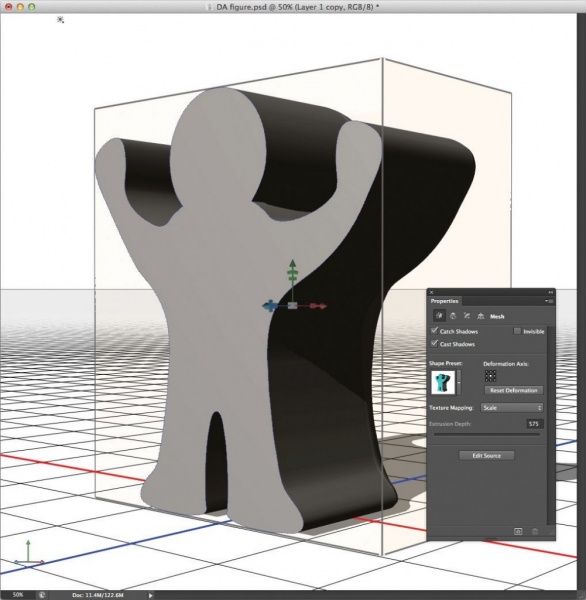
 В панели справа можно увидеть «глубину экструзии».
В панели справа можно увидеть «глубину экструзии».
 Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение. У нас получается вот такой вот объект.
У нас получается вот такой вот объект. Рендеринг
Рендеринг Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
Очевидно, что не каждых 3D-проект будет нуждаться в анимации. Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.
Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.

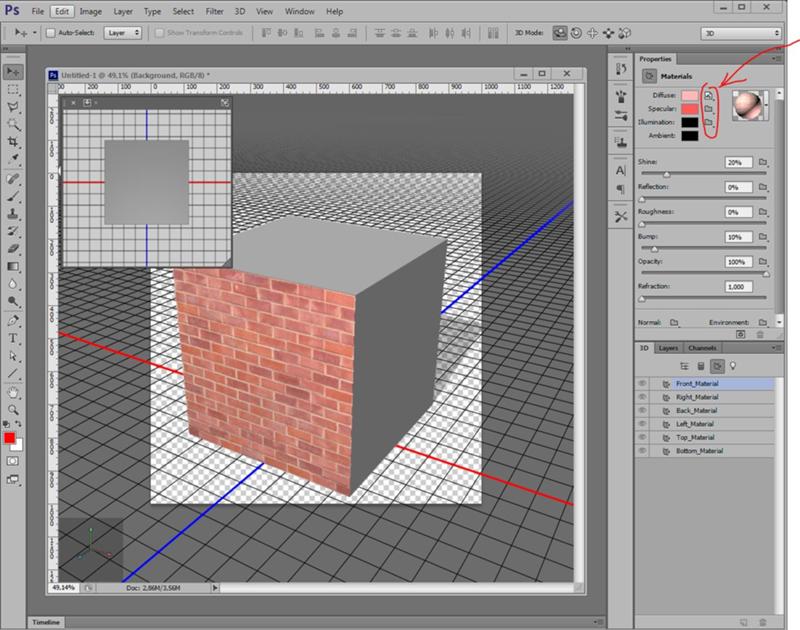
 Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.
Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.
 Большее расстояние между кольцами создаст более мягкий свет.
Большее расстояние между кольцами создаст более мягкий свет.

 Обратите внимание, что процесс рендеринга займет много времени.
Обратите внимание, что процесс рендеринга займет много времени.

 (См. Экспорт 3D-слоев.)
(См. Экспорт 3D-слоев.)
 См. Экспорт 3D-слоев.
См. Экспорт 3D-слоев.


 Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении. Откройте изображение в Adobe Photoshop
Откройте изображение в Adobe Photoshop Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь.
Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь. При выключенных зеленом и синем каналах мы видим только красный.
При выключенных зеленом и синем каналах мы видим только красный.

 00
00 _`abcdefghijklmnopqrstuvwxyz{|}~ ¡¢£¤¥¦§¨©ª«¬®¯°±²³´µ¶·¸¹º»¼½¾¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ×ØÙÚÛÜÝÞßàáâãäåæçèéêëìíîïðñòóôõö÷øùúûüýþÿĀāĂ㥹ĆćĈĉĊċČčĎďĐđĒēĔĕĖėĘęĚěĜĝĞğĠġĢģĤĥĦħĨĩĪīĬĭĮįİıIJijĴĵĶķĸĹĺĻļĽľĿŀŁłŃńŅņŇňʼnŊŋŌōŎŏŐőŒœŔŕŖŗŘřŚśŜŝŞşŠšŢţŤťŦŧŨũŪūŬŭŮůŰűŲųŴŵŶŷŸŹźŻżŽžſƒǎǐǒǔǖǘǚǜǺǻǼǽǾǿȘșɑɡˆˇ˘˙˚˛˜˝;΄΅Ά·ΈΉΊΌΎΏΐΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩΪΫάέήίΰαβγδεζηθικλμνξοπρςστυφχψωϊϋόύώϖЁЂЃЄЅІЇЈЉЊЋЌЎЏАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяёђѓєѕіїјљњћќўџҐґẀẁẂẃẄẅỲỳ–—―‗‘’‚‛“”„†‡•…‰′″‹›‼‾⁄⁵⁷⁸ⁿ₣₤₧€℅ℓ№™Ω℮⅛⅜⅝⅞←↑→↓↔↕↨∂∆∏∑−√∞∟∩∫≈≠≡≤≥⌂⌐⌠⌡─│┌┐└┘├┤┬┴┼═║╒╓╔╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╤╥╦╧╨╩╪╫╬▀▄█▌▐░▒▓■□▪▫▬▲►▼◄◊○●◘◙◦☺☻☼♀♂♠♣♥♦♪♫fifl
_`abcdefghijklmnopqrstuvwxyz{|}~ ¡¢£¤¥¦§¨©ª«¬®¯°±²³´µ¶·¸¹º»¼½¾¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ×ØÙÚÛÜÝÞßàáâãäåæçèéêëìíîïðñòóôõö÷øùúûüýþÿĀāĂ㥹ĆćĈĉĊċČčĎďĐđĒēĔĕĖėĘęĚěĜĝĞğĠġĢģĤĥĦħĨĩĪīĬĭĮįİıIJijĴĵĶķĸĹĺĻļĽľĿŀŁłŃńŅņŇňʼnŊŋŌōŎŏŐőŒœŔŕŖŗŘřŚśŜŝŞşŠšŢţŤťŦŧŨũŪūŬŭŮůŰűŲųŴŵŶŷŸŹźŻżŽžſƒǎǐǒǔǖǘǚǜǺǻǼǽǾǿȘșɑɡˆˇ˘˙˚˛˜˝;΄΅Ά·ΈΉΊΌΎΏΐΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩΪΫάέήίΰαβγδεζηθικλμνξοπρςστυφχψωϊϋόύώϖЁЂЃЄЅІЇЈЉЊЋЌЎЏАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяёђѓєѕіїјљњћќўџҐґẀẁẂẃẄẅỲỳ–—―‗‘’‚‛“”„†‡•…‰′″‹›‼‾⁄⁵⁷⁸ⁿ₣₤₧€℅ℓ№™Ω℮⅛⅜⅝⅞←↑→↓↔↕↨∂∆∏∑−√∞∟∩∫≈≠≡≤≥⌂⌐⌠⌡─│┌┐└┘├┤┬┴┼═║╒╓╔╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╤╥╦╧╨╩╪╫╬▀▄█▌▐░▒▓■□▪▫▬▲►▼◄◊○●◘◙◦☺☻☼♀♂♠♣♥♦♪♫fifl
 By "Accepting Cookies" you consent to cookies as stated in our Privacy policy. Accept Cookies
By "Accepting Cookies" you consent to cookies as stated in our Privacy policy. Accept Cookies Все права защищены.
Все права защищены. страницу Windows 11.
страницу Windows 11. Этот шрифт имеет два интересных стиля, которые создают ряд новых дизайнов. Он имеет 231 читаемый символ и 194 уникальных и привлекательных глифа. Этот шрифт был разработан Стивом Маттесоном и опубликован корпорацией Microsoft.
Этот шрифт имеет два интересных стиля, которые создают ряд новых дизайнов. Он имеет 231 читаемый символ и 194 уникальных и привлекательных глифа. Этот шрифт был разработан Стивом Маттесоном и опубликован корпорацией Microsoft. Многие образовательные организации используют этот невероятный шрифт для повседневного дизайна и общих заявлений. Многие официальные компании используют этот шрифт для своих логотипов и полиграфии.
Многие образовательные организации используют этот невероятный шрифт для повседневного дизайна и общих заявлений. Многие официальные компании используют этот шрифт для своих логотипов и полиграфии. Это полностью бесплатно для всех задач личного типа.
Это полностью бесплатно для всех задач личного типа.

 Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
 Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться. Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной. Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
 Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план. Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
 Существует также глобальная тепловая карта для мониторинга горячих точек.
Существует также глобальная тепловая карта для мониторинга горячих точек.




 Но даже несмотря на то, что большинство из нас испытали облегчение, увидев, что его больше нет, некоторые вещи, произошедшие тогда, по-прежнему заслуживают сохранения, например, эти потрясающие 21 дизайн пользовательского интерфейса для мобильных приложений.
Но даже несмотря на то, что большинство из нас испытали облегчение, увидев, что его больше нет, некоторые вещи, произошедшие тогда, по-прежнему заслуживают сохранения, например, эти потрясающие 21 дизайн пользовательского интерфейса для мобильных приложений.
 И, конечно же, вы никогда не ошибетесь с потрясающими визуальными эффектами, гиперреалистичными текстурами, изображениями и анимацией, а также улучшениями AR/VR.
И, конечно же, вы никогда не ошибетесь с потрясающими визуальными эффектами, гиперреалистичными текстурами, изображениями и анимацией, а также улучшениями AR/VR. Дизайнер пользовательского интерфейса этого стильного приложения использовал сочетание очень реалистичных изображений, персонализации и сдержанного дизайна, чтобы сделать их значимыми. И визуализированные данные читаются намного лучше, чем Excel, не так ли?
Дизайнер пользовательского интерфейса этого стильного приложения использовал сочетание очень реалистичных изображений, персонализации и сдержанного дизайна, чтобы сделать их значимыми. И визуализированные данные читаются намного лучше, чем Excel, не так ли? Виртуальные домашние туры перевернули рынок недвижимости с ног на голову, и они, вероятно, задержатся на какое-то время. Это приложение использует эту тенденцию, используя потенциал дополненной реальности для обеспечения гиперреалистичного домашнего просмотра. И делает это стильно!
Виртуальные домашние туры перевернули рынок недвижимости с ног на голову, и они, вероятно, задержатся на какое-то время. Это приложение использует эту тенденцию, используя потенциал дополненной реальности для обеспечения гиперреалистичного домашнего просмотра. И делает это стильно! Иногда меньше значит больше, и красота — это все, что вам нужно, чтобы привлечь и удержать внимание мобильных пользователей. Обратите внимание, как изображение внезапно появляется в текстовом поле на втором экране, естественным образом привлекая внимание пользователей к нему.
Иногда меньше значит больше, и красота — это все, что вам нужно, чтобы привлечь и удержать внимание мобильных пользователей. Обратите внимание, как изображение внезапно появляется в текстовом поле на втором экране, естественным образом привлекая внимание пользователей к нему.
 мы ничего не могли поделать. Нам просто нравится этот надежный, гиперреалистичный дизайн пользовательского интерфейса для мобильных устройств. Он сочетает красоту с функциональностью, обогащая реальный жизненный опыт с помощью подхода смешанной реальности. В результате приложение может поддерживать как виртуальных посетителей, так и посетителей на месте — перемещая тех, кто находится внутри Лувра, через его лабиринт и предоставляя богатый контекст произведениям искусства или приглашая онлайн-посетителей в виртуальную экскурсию по музею.
мы ничего не могли поделать. Нам просто нравится этот надежный, гиперреалистичный дизайн пользовательского интерфейса для мобильных устройств. Он сочетает красоту с функциональностью, обогащая реальный жизненный опыт с помощью подхода смешанной реальности. В результате приложение может поддерживать как виртуальных посетителей, так и посетителей на месте — перемещая тех, кто находится внутри Лувра, через его лабиринт и предоставляя богатый контекст произведениям искусства или приглашая онлайн-посетителей в виртуальную экскурсию по музею. Хотя этот стиль завоевывает популярность, он не подходит для каждого приложения. Поэтому, прежде чем погрузиться в нее с головой, обсудите свою идею с командой опытных дизайнеров UI/UX, которые смогут оценить, подходит ли она вашему продукту.
Хотя этот стиль завоевывает популярность, он не подходит для каждого приложения. Поэтому, прежде чем погрузиться в нее с головой, обсудите свою идею с командой опытных дизайнеров UI/UX, которые смогут оценить, подходит ли она вашему продукту. Что нам особенно нравится в этом ИИ-помощнике, так это то, как он иллюстрирует голосовое управление плавной интерактивной анимацией.
Что нам особенно нравится в этом ИИ-помощнике, так это то, как он иллюстрирует голосовое управление плавной интерактивной анимацией. структура. Для составления хорошо написанного кулинарного рецепта требуется столько же ингредиентов, сколько и для создания функционального мобильного приложения. В дополнение к приятному внешнему виду, этот дизайн пользовательского интерфейса для мобильных устройств предлагает аккуратный, хорошо организованный макет, который сразу же указывает пользователям всю необходимую им информацию.
структура. Для составления хорошо написанного кулинарного рецепта требуется столько же ингредиентов, сколько и для создания функционального мобильного приложения. В дополнение к приятному внешнему виду, этот дизайн пользовательского интерфейса для мобильных устройств предлагает аккуратный, хорошо организованный макет, который сразу же указывает пользователям всю необходимую им информацию. Округлые, органичные формы приложения хорошо сочетаются с минималистичными плоскими кнопками, что делает дизайн легкодоступным, привлекательным и приятным.
Округлые, органичные формы приложения хорошо сочетаются с минималистичными плоскими кнопками, что делает дизайн легкодоступным, привлекательным и приятным. и беспорядочно. Вместо оказания помощи они сбивают с толку и раздражают пользователя. Этот дизайн мобильного приложения является их полной противоположностью. Он придерживается естественной, гармоничной цветовой схемы, избавлен от ненужных деталей, аккуратно организует контент с помощью тегов, фильтров и категорий и оптимизирован для мобильных устройств. Он отвечает всем требованиям!
и беспорядочно. Вместо оказания помощи они сбивают с толку и раздражают пользователя. Этот дизайн мобильного приложения является их полной противоположностью. Он придерживается естественной, гармоничной цветовой схемы, избавлен от ненужных деталей, аккуратно организует контент с помощью тегов, фильтров и категорий и оптимизирован для мобильных устройств. Он отвечает всем требованиям!

 Что касается веб-дизайнеров, то их работа как раз и состоит в том, чтобы творить искусство на компьютере. Безусловно, графическое рисование пером по оцифрованному листу бумаги делает процесс намного проще, приятнее и точнее, нежели с использованием компьютерной мышки. Можно сказать, что он получается более естественным — словно работа, выполненная кистью по мольберту, только в цифровом виде.
Что касается веб-дизайнеров, то их работа как раз и состоит в том, чтобы творить искусство на компьютере. Безусловно, графическое рисование пером по оцифрованному листу бумаги делает процесс намного проще, приятнее и точнее, нежели с использованием компьютерной мышки. Можно сказать, что он получается более естественным — словно работа, выполненная кистью по мольберту, только в цифровом виде.

 То есть, вы переплатите за размер, который не будет использоваться максимально. Конечно, вы можете растянуть изображение, но в таком случае изменится соотношение сторон и картинка будет искажаться. Так что лучше выбирать модель планшета под уже имеющийся монитор.
То есть, вы переплатите за размер, который не будет использоваться максимально. Конечно, вы можете растянуть изображение, но в таком случае изменится соотношение сторон и картинка будет искажаться. Так что лучше выбирать модель планшета под уже имеющийся монитор. А вот наличие беспроводной мыши в комплекте, как правило, является чуть ли не последним фактором, который интересует покупателей — мало кто ею пользуется.
А вот наличие беспроводной мыши в комплекте, как правило, является чуть ли не последним фактором, который интересует покупателей — мало кто ею пользуется. graphics tablet или graphics pad, drawing tablet, digitizing tablet, digitizer — дигитайзер, диджитайзер) — это устройство для ввода рисунков от руки непосредственно в компьютер. Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера. Также может прилагаться специальная мышь.
graphics tablet или graphics pad, drawing tablet, digitizing tablet, digitizer — дигитайзер, диджитайзер) — это устройство для ввода рисунков от руки непосредственно в компьютер. Состоит из пера и плоского планшета, чувствительного к нажатию или близости пера. Также может прилагаться специальная мышь. Емкостно связанное перо принимало этот сигнал, который затем мог быть декодирован обратно в координаты.[4]
Емкостно связанное перо принимало этот сигнал, который затем мог быть декодирован обратно в координаты.[4]
 При этом излучаемый сеткой сигнал используется для питания пера, которое, в свою очередь, посылает ответный сигнал, являющийся не просто отражением исходного, а заново сформированным, который, как правило, несёт дополнительную информацию, идентифицирующую конкретное перо, а также данные о силе нажатия, фиксации/положении органов управления на указателе, о том, используется ли рабочий кончик пера или его «ластик» (в случае, если такие функции в нём предусмотрены). Поэтому отдельного питания для такого устройства не требуется. Но при работе электромагнитных планшетов возможны помехи от излучающих устройств, в частности мониторов. На таком же принципе действия основаны некоторые тачпады[источник не указан 1028 дней].
При этом излучаемый сеткой сигнал используется для питания пера, которое, в свою очередь, посылает ответный сигнал, являющийся не просто отражением исходного, а заново сформированным, который, как правило, несёт дополнительную информацию, идентифицирующую конкретное перо, а также данные о силе нажатия, фиксации/положении органов управления на указателе, о том, используется ли рабочий кончик пера или его «ластик» (в случае, если такие функции в нём предусмотрены). Поэтому отдельного питания для такого устройства не требуется. Но при работе электромагнитных планшетов возможны помехи от излучающих устройств, в частности мониторов. На таком же принципе действия основаны некоторые тачпады[источник не указан 1028 дней]. Также регистрация может осуществляться с помощью компонента с переменным сопротивлением[7] или переменной индуктивностью. Существуют реализации, в основе которых лежит пьезоэлектрический эффект[источник не указан 1028 дней]. При нажатии пера в пределах рабочей поверхности планшета, под которой проложена сетка проводников, на пластине пьезоэлектрика возникает разность потенциалов, что позволяет определять координаты нужной точки. Такие планшеты вообще не требуют специального пера и позволяют чертить на рабочей поверхности планшета как на обычной чертёжной доске.
Также регистрация может осуществляться с помощью компонента с переменным сопротивлением[7] или переменной индуктивностью. Существуют реализации, в основе которых лежит пьезоэлектрический эффект[источник не указан 1028 дней]. При нажатии пера в пределах рабочей поверхности планшета, под которой проложена сетка проводников, на пластине пьезоэлектрика возникает разность потенциалов, что позволяет определять координаты нужной точки. Такие планшеты вообще не требуют специального пера и позволяют чертить на рабочей поверхности планшета как на обычной чертёжной доске. Поскольку разрешение планшета гораздо выше, чем разрешение обычной компьютерной мыши, то использование связки мышь+планшет позволяет достичь значительно более высокой точности при вводе.
Поскольку разрешение планшета гораздо выше, чем разрешение обычной компьютерной мыши, то использование связки мышь+планшет позволяет достичь значительно более высокой точности при вводе.
 html#Gray1888b>
html#Gray1888b>  ). — строение Wacom graphire A6. Архивировано из первоисточника 19 мая 2012. Проверено 11 февраля 2012.
). — строение Wacom graphire A6. Архивировано из первоисточника 19 мая 2012. Проверено 11 февраля 2012.
 Емкостная связь позволяла стилусу улавливать сигнал, который впоследствии можно было декодировать обратно в информацию о координатах.
Емкостная связь позволяла стилусу улавливать сигнал, который впоследствии можно было декодировать обратно в информацию о координатах. На самом деле, многие графические программы могут использовать информацию о нажиме (а иногда и наклоне или вращении стилуса), создаваемую планшетом, изменяя размер, форму, непрозрачность, цвет или другие свойства кисти в соответствии с полученной информацией. полученный с графического планшета.
На самом деле, многие графические программы могут использовать информацию о нажиме (а иногда и наклоне или вращении стилуса), создаваемую планшетом, изменяя размер, форму, непрозрачность, цвет или другие свойства кисти в соответствии с полученной информацией. полученный с графического планшета. Создание сложной маски слоя или осветление и затемнение могут быть значительно ускорены для фотографов при использовании графического планшета во время постобработки.
Создание сложной маски слоя или осветление и затемнение могут быть значительно ускорены для фотографов при использовании графического планшета во время постобработки.
 Упражнения из этой части книги позволят вам попрактиковаться в различных стратегиях кодирования, повышающих эффективность запоминания. Далее закодированная информация должна надежно храниться, чтобы ею можно было воспользоваться в любой момент. И наконец, эта информация должна быть доступна — нам необходимо иметь возможность найти ее и извлечь из памяти. Опять же, это может происходить автоматически, само собой, или нам могут потребоваться целенаправленные усилия, чтобы найти в памяти конкретную информацию. Правильные стратегии кодирования позволяют значительно упростить этот поиск.
Упражнения из этой части книги позволят вам попрактиковаться в различных стратегиях кодирования, повышающих эффективность запоминания. Далее закодированная информация должна надежно храниться, чтобы ею можно было воспользоваться в любой момент. И наконец, эта информация должна быть доступна — нам необходимо иметь возможность найти ее и извлечь из памяти. Опять же, это может происходить автоматически, само собой, или нам могут потребоваться целенаправленные усилия, чтобы найти в памяти конкретную информацию. Правильные стратегии кодирования позволяют значительно упростить этот поиск.
 Все эти наши обширные знания можно использовать как якоря для привязки новых фрагментов информации. Другими словами, мы можем связывать новую информацию с тем, что уже прочно закреплено в памяти.
Все эти наши обширные знания можно использовать как якоря для привязки новых фрагментов информации. Другими словами, мы можем связывать новую информацию с тем, что уже прочно закреплено в памяти. Затем можно использовать один из мнемонических методов, описанных в книге ранее, чтобы лучше запомнить эти подсказки.
Затем можно использовать один из мнемонических методов, описанных в книге ранее, чтобы лучше запомнить эти подсказки. Как уже было сказано, даже одна деталь может сыграть роль подсказки — триггера, который заставит мозг воскресить воспоминание во всех красках. Красочные и детализированные картины, как правило, создают множество потенциальных следов, которые значительно повышают наши шансы на вспоминание.
Как уже было сказано, даже одна деталь может сыграть роль подсказки — триггера, который заставит мозг воскресить воспоминание во всех красках. Красочные и детализированные картины, как правило, создают множество потенциальных следов, которые значительно повышают наши шансы на вспоминание. Допустим, если у Ирины огромные голубые глаза, она может стать Синь-ириной. Или же имя нового знакомого можно связать с именем того, кого вы хорошо знаете, — старого друга или знаменитости.
Допустим, если у Ирины огромные голубые глаза, она может стать Синь-ириной. Или же имя нового знакомого можно связать с именем того, кого вы хорошо знаете, — старого друга или знаменитости. Когда крючки прочно отпечатаются в уме, вы сможете пользоваться ими постоянно. Наличие готовых фиксированных привязок, вспоминание которых не требует сознательных усилий, позволит вам быстро запоминать списки новых элементов.
Когда крючки прочно отпечатаются в уме, вы сможете пользоваться ими постоянно. Наличие готовых фиксированных привязок, вспоминание которых не требует сознательных усилий, позволит вам быстро запоминать списки новых элементов. Периодическое быстрое освежение информации в памяти — небольшая плата за то, чтобы сохранить доступ к знаниям, заработанным с трудом.
Периодическое быстрое освежение информации в памяти — небольшая плата за то, чтобы сохранить доступ к знаниям, заработанным с трудом. При этом он сохранил способность осваивать новые сложные двигательные навыки (то есть его процедурная память продолжала работать нормально), хотя он впоследствии и не помнил, как их приобрел. Речь также не пострадала, и Генри увлекался разгадыванием кроссвордов, хотя и не мог ответить ни на один вопрос, связанный с событиями, произошедшими после операции. Это свидетельствовало о том, что его семантическая память на язык и факты сохранилась, но перестала удерживать новую информацию.
При этом он сохранил способность осваивать новые сложные двигательные навыки (то есть его процедурная память продолжала работать нормально), хотя он впоследствии и не помнил, как их приобрел. Речь также не пострадала, и Генри увлекался разгадыванием кроссвордов, хотя и не мог ответить ни на один вопрос, связанный с событиями, произошедшими после операции. Это свидетельствовало о том, что его семантическая память на язык и факты сохранилась, но перестала удерживать новую информацию. Вот почему так полезно повторять материал, который вы хотите выучить, прямо перед сном: освежая информацию в памяти, вы вновь делаете ее активной, это также позволяет уменьшить вытеснение этой информации другой, с которой вы столкнулись в течение дня.
Вот почему так полезно повторять материал, который вы хотите выучить, прямо перед сном: освежая информацию в памяти, вы вновь делаете ее активной, это также позволяет уменьшить вытеснение этой информации другой, с которой вы столкнулись в течение дня. Сделайте увеличенные цветные копии отметок, на которых видны названия стран. Подготовьте необходимое количество фанерных плашек размером 6х6 см.
Сделайте увеличенные цветные копии отметок, на которых видны названия стран. Подготовьте необходимое количество фанерных плашек размером 6х6 см.
 Много места она не займет, но как приятно будет достать ее из шкафа через пару лет и вспомнить о приятных моментах вашей жизни.
Много места она не займет, но как приятно будет достать ее из шкафа через пару лет и вспомнить о приятных моментах вашей жизни.
 de
de
 Было действительно просто заказать и загрузить, а возможность заплатить небольшую плату за более быстрый оборот действительно помогла мне.
Было действительно просто заказать и загрузить, а возможность заплатить небольшую плату за более быстрый оборот действительно помогла мне.  От начала до конца процесс был гладким и быстрым, и отличное общение! Однозначно рекомендую друзьям, родственникам, да и просто всем! Вернусь, чтобы заказать больше Еще раз спасибо Гейнор! “
От начала до конца процесс был гладким и быстрым, и отличное общение! Однозначно рекомендую друзьям, родственникам, да и просто всем! Вернусь, чтобы заказать больше Еще раз спасибо Гейнор! “