Содержание
ТОП-10 идей UI дизайна мобильных приложений в 2022 — Дизайн на vc.ru
Большинство пользователей оценивают приложение в первую очередь по его внешнему виду. Сделать ваш продукт более привлекательным и современным для клиента поможет грамотная работа с дизайном пользовательского интерфейса.
14 632
просмотров
Огромная часть этого процесса отдается изучению дизайн-трендов. Ваша задача отслеживать появление новых тенденций и использовать идеи, которые, как вы считаете, улучшат дизайн вашего приложения.
Большинство концепций пользуются популярностью достаточно недолгое время. Дизайн тренды быстро себя изживают, поэтому заострять внимание на каждом, а тем более применять их все — не совсем рационально. Используйте только то, что будет полезно вашему продукту, ориентируясь на его назначение и сферу применения.
10 трендов мобильного дизайна 2022
Мы собрали топ 10 трендов UI мобильных приложений, которые обещают быть популярными в 2022 году. У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
- Анимация
- Жесты вместо кнопок
- В стиле 90-х
- Глубина в графике
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
- Комфортный визуальный контент и минимализм
- Абстрактное искусство
Итак, ниже мы рассмотри каждый из трендов более подробно.
Анимация
Видеоконтент в последние годы опережает по популярности статичную графику. Посчитать только, сколько времени каждый из нас проводит за просмотром TikTok, YouTube и прочих платформ.
Причина для этого довольно очевидна. Видеоконтент и анимация более увлекательны и интерактивны. В отличие от плоских картинок с длинными описаниями, анимация позволяет удержать внимание пользователя и делает дизайн более привлекательным.
С помощью анимации можно выделить важные вещи и расставить акценты. Например, вы можете анимировать кнопки, иконки, переходы, чтобы сделать взаимодействие пользователя с приложением лучше, проще и понятнее.
Анимация поможет подчеркнуть уникальность продукта, повысить конверсии и продажи.
Пойдите дальше и поработайте с более сложной анимацией: используйте интересные переходы, и разнообразьте подход к анимации в целом. К счастью, направление весьма развито, и вы сможете найти настоящего профессионала.
Источник: Dribbble
Жесты вместо кнопок
Жесты и смахивание экрана — это то, что отличает мобильные устройства от компьютеров и делает их более доступными. Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Мы ежедневно тратим часы, просматривая и пролистывая десятки приложений, скроллим по экрану и смахиваем элементы. Любое действие равняется легкому касанию одного пальца.
Именно поэтому жесты стали одним из приоритетов для разработчиков. Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Яркий пример — книжные приложения, они обычно используют анимацию, для перелистывания страниц.
Источник: Dribbble
В стиле 90-х
Стилистика 90-х за последний год пробралась во все сферы, даже затронула дизайн мобильных приложений. Если сначала появлялись простые вещи вроде ретрофильтров в приложениях для фоторедактирования, то сегодня такие элементы присутствуют в интерфейсах многих digital-продуктов.
Дизайнеры используют ретро шрифты и изображения, в играх наблюдается знакомая графика из популярных приставок 90-х. У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
Вряд ли этот тренд подойдет любому продукту, но если в вашем приложении уместно использование ретро стиля, обязательно поэкспериментируйте.
Источник: Dribbble
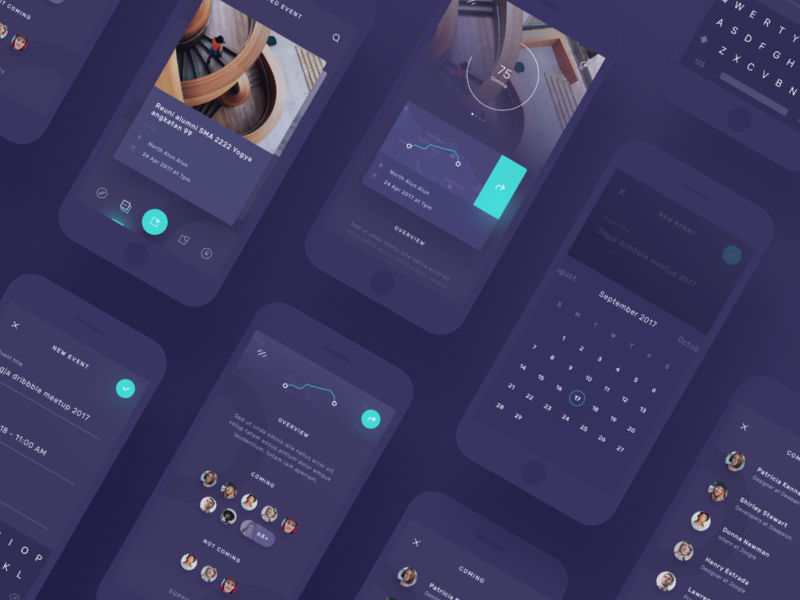
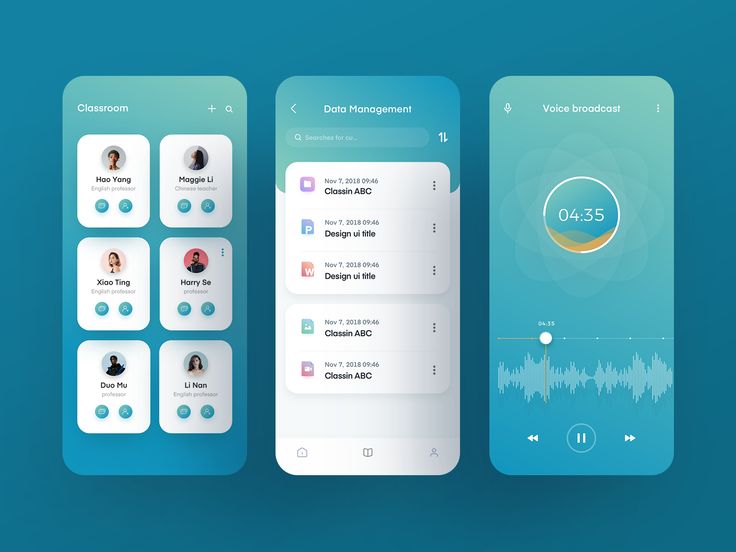
Глубина в графике
Плоская и статичная графика может быть более понятной, пока не наскучит пользователям. Людям нравится видеть более живой контент.
Тени и слои в графике придают им 3D-эффект, создают объем и глубину, поэтому люди могут наслаждаться более реалистичными изображениями.
Этот тренд можно использовать по отношению к любым элементам, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Источник: Dribbble
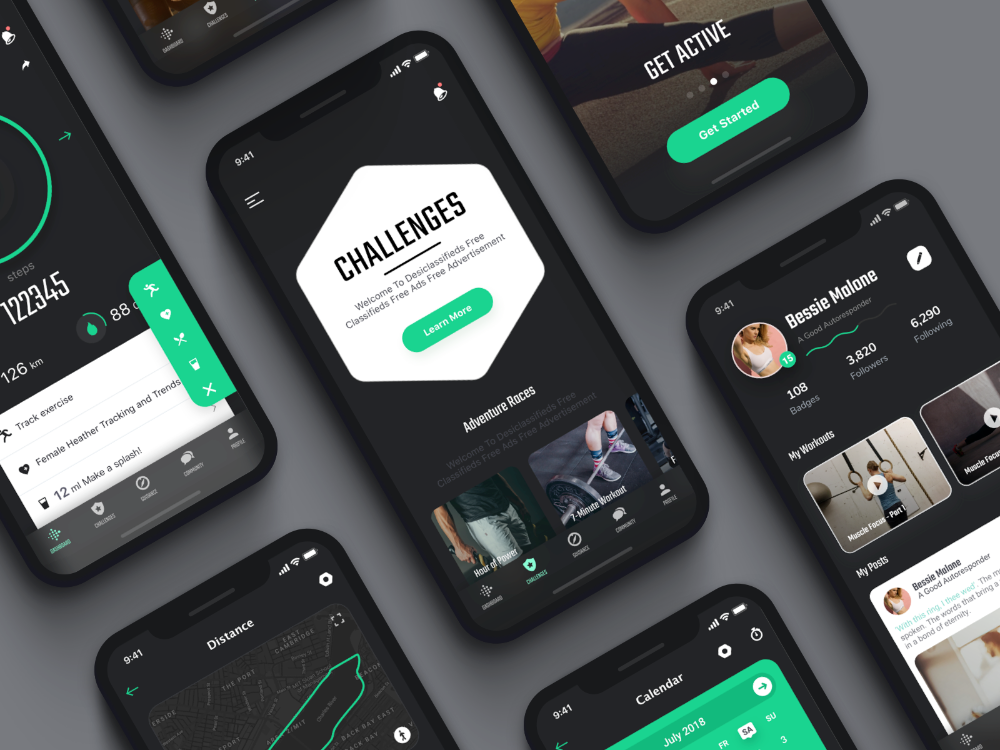
Темный режим
Темный режим (dark mode, ночной режим) — одна из самых популярных тенденций дизайна, которая уже широко используется.
Разработчики предоставляют возможность переключения между стандартным режимом и темным режимом в приложениях. Так пользователи могут выбирать то, что им больше нравится.
Dark mode окрашивает фон в черный/темный цвет и делает шрифты и другие элементы наоборот светлыми/белыми.
Темный режим уже давно доступен в самых популярных приложениях, например, в Facebook. Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Источник: Dribbble
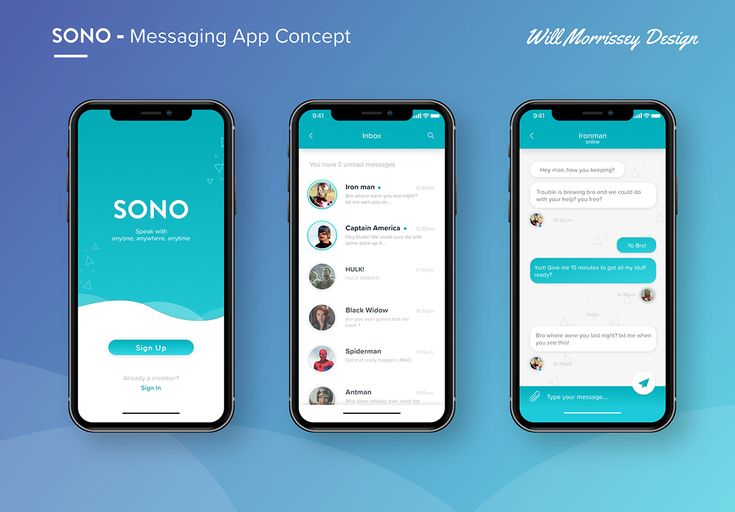
Типографика
Выбор правильного шрифта — безумно важный пункт в дизайне мобильных приложений. Люди обычно сканируют контент в интернете, не вчитываясь в полотна текста. Поэтому стоит использовать шрифт, который будет акцентировать внимание.
Дизайнеры стали смелее и начали использовать необычные шрифты, выходя за рамки привычного. Текст больше не выглядит таким скучным и не теряется на втором плане рядом с другими элементами. Его задача теперь сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- поднять узнаваемость бренда;
- улучшить визуальный контент;
- улучшить читаемость.
Однако, стоит учитывать, что такие решения подойдут далеко не каждому продукту. Для начала определите функцию, которую несет текст в вашем приложении. Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность предоставляют вам невероятную возможность окунуться в другой мир прямо в своем мобильном устройстве. Тренд стал популярным особенно во время карантина, когда люди, сидящие в своих домах, искали альтернативу своим привычным увлечениям.
В следующем году эта волшебная тенденция будет только развиваться дальше. Особенность заключается в том, что интерфейс приложения заставляет чувствовать, будто вы находитесь внутри приложения. Ключ к этому эффекту — интересные элементы дизайна и геймификация.
Вы помните те фильтры из Instagram, которые позволили нам размещать разных персонажей в любом месте, просто через приложение и камеру? Тогда вы знаете, как это забавно и интересно. Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Источник: IKEA Place
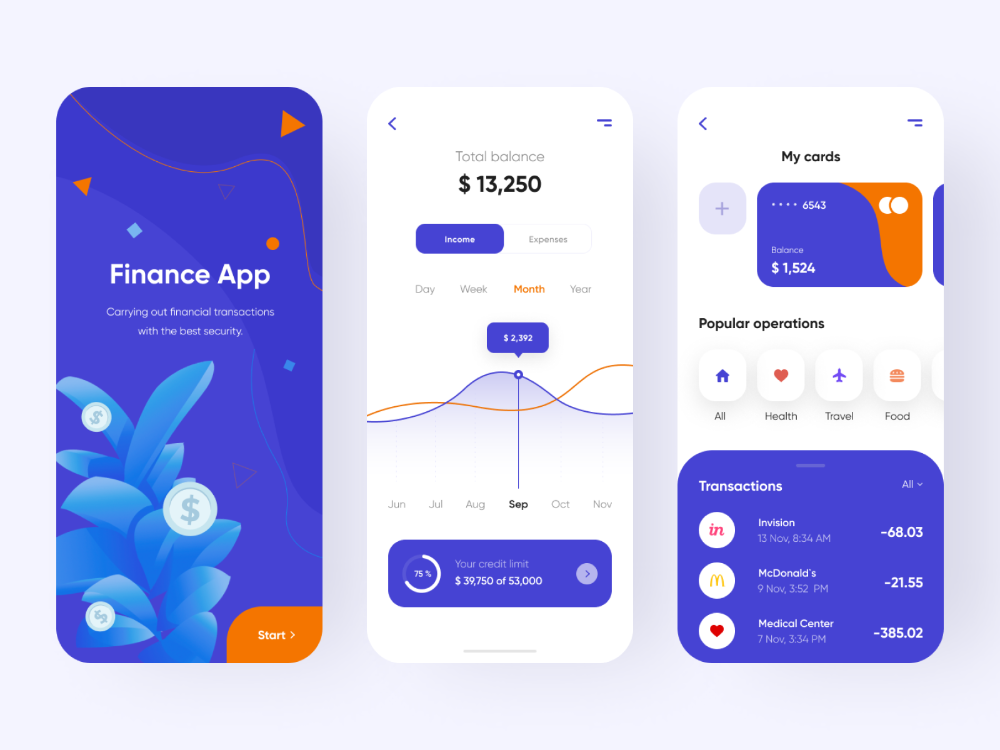
Градиенты и прозрачные элементы
Дизайнеры обычно используют градиенты для кнопок и фона приложений. Градиенты выделяют важные части приложения и заставляют людей сосредоточиться на конкретных аспектах.
Прозрачные элементы демонстрируют глубину и привлекают внимание к определенным частям, делая дизайн более понятным и привлекательным.
Вы можете использовать переход от светлой темы к темной, тем самым разделив экран на две логические части. Или же применить градиент к кнопкам, чтобы они гармонично выделялись на экране.
Говоря о прозрачных элементах, невозможно обойти стороной понятие “глассморфизм” или “стекломорфизм”. Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Главные характеристики глассморфизма:
- прозрачность и размытие фона;
- тонкая светлая граница на полупрозрачных объектах;
- многослойность;
- яркие цвета.
Источник: Dribbble
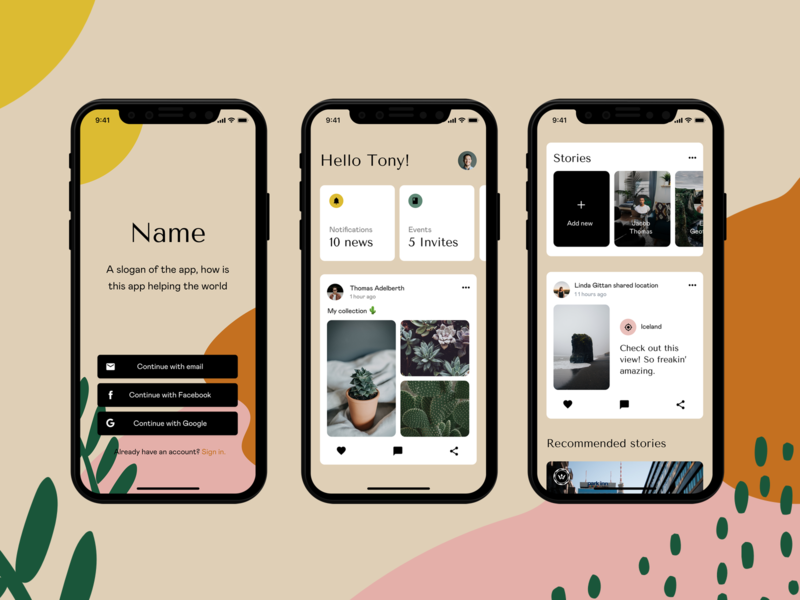
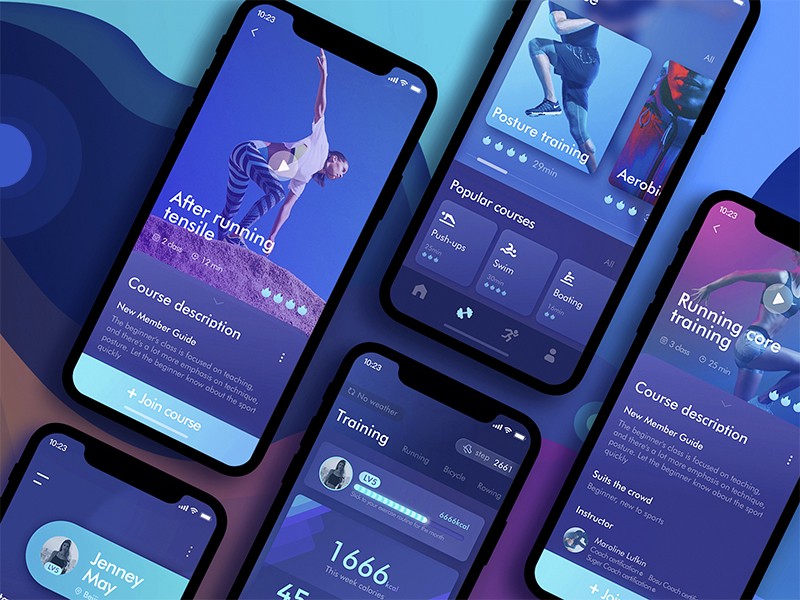
Комфортный визуальный контент и минимализм
Дизайн мобильных приложений не должен быть просто красивым, он должен быть удобным и легким для восприятия.
В течение дня мы прикованы к своим экранам и к вечеру испытываем усталость и напряжение. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых темплейтов. Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Пользователям нравится четкий лаконичный дизайн. Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Источник: Dribbble
Абстрактное искусство
После обсуждения простых визуалов и реальных фотографий — абстрактное искусство может показаться противоречивым. Однако этот метод широко используется в мобильной индустрии.
Почему? Абстрактные изображения и геометрическое искусство выглядят очень художественно в мобильных приложениях. Они привлекают внимание цветами и формами, при этом не отвлекают пользователя от функциональности приложения и создают оригинальный дизайн. Это самый простой способ привлечь внимание клиентов.
Источник: Dribble
Чему следовать во время разработки дизайна приложений и где найти идеи?
Внедрение всех основных тенденций дизайна не сделает ваше приложение идеальным. Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
- Изучайте чужие работы.
 Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом. - Сделайте приложение интуитивно понятным. Используйте упомянутые концепции, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
- Используйте стандартную навигацию. Не заполняйте меню множеством кнопок. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.
- Используйте привлекательные изображения. Мы перечислили много вариантов, как создать хорошее изображение. Абстракционизм, иллюстрация, реальные фото — все может помочь привлечь внимание пользователя.
Где найти вдохновение?
В интернете есть масса различных подборок. Однако вместо того, чтобы просто искать, переходите непосредственно на веб-сайты компаний, связанных с отраслью мобильного дизайна. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Чтобы найти больше идей, попробуйте воспользоваться сайтом Awwwards, где собрана коллекция из тысяч дизайнов, представленных создателями со всего мира; или Mobbin — Pinterest в мире мобильных приложений, библиотека из 50 000+ скриншотов.
Вдохновляйтесь, но не следуйте слепо всем дизайн-трендам. Одно решение подойдет вашему проекту, другое может его разрушить. Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
23 примера UI-дизайна мобильных приложений, посвященных коронавирусу
Эффект пандемии повлиял не только на нашу жизнь и работу, но и на дизайн. Некоторые бренды меняли логотипы. А некоторые агентства спешат запустить новые мобильные приложения, сделать свой «общественный вклад», чтобы отреагировать на вспышку коронавируса.
Одной из областей разработки приложений, которую не следует упускать из виду, является дизайн пользовательского интерфейса. Дизайн пользовательского интерфейса — это не красота, а полезность и функциональность. Это становится еще важнее, если речь идёт о приложении, посвящённому COVID-19 .
Если вы ищете вдохновение для разработки пользовательского интерфейса для мобильных приложений по теме коронавируса, ниже приведены некоторые профессиональные примеры, которые вы найдете в сообществах разработчиков.
Интерфейс приборной панели Coronavirus (COVID-19)
Для разработки приложения, предназначенного для информирования людей, требуется изысканный пользовательский интерфейс панели инструментов, подобный этому, так как его целью является отображение наиболее важной и полезной информации в приложении.
Источник: Назирул Хок
Дизайн пользовательского интерфейса приложения Coronavirus
Дизайн приложения в основном сфокусирован на информации, связанной со здоровьем, где вы можете найти последние новости по COVID-19, а также больницы вокруг вас. Существует также глобальная тепловая карта для мониторинга горячих точек.
Существует также глобальная тепловая карта для мониторинга горячих точек.
Источник: Махди Халили
COVID-19 приложение
Использование цветов, типографики и иллюстраций так хорошо работает в этом приложении, что вы без колебаний сможете проверить новости по коронавирусу, не выходя из вашего телефона.
Источник: Габриэла Бриндаль
Дизайн пользовательского интерфейса COVID-19 для мобильных приложений
Концепция этого пользовательского интерфейса состоит в том, чтобы помочь пользователям понять симптопы COVID-19 через чистый интерфейс с наиболее подходящими пиктограммами и иллюстрациями коронавируса.
Источник: Махмудур Рахман
Дизайн приложения COVID-19
Этот дизайн приложения использовал метод минимального и плоского цвета для демонстрации необходимых частей пользовательского интерфейса приложения COVID-19: профилактика, контактная информация, статистика.
Источник: simantOo
Дизайн мобильного приложения COVID-19
Благодаря правильному цвету и элементам, а также сочетанию визуальных подсказок, значков и иллюстраций этот мобильный пользовательский интерфейс показывает, что вы можете привлечь пользователей к использованию этого концептуального приложения.
Источник: Анастасия Мариничева
Градиентный дизайн приложения для COVID-19
В этом приложении для отслеживания состояния здоровья использовался тонкий пользовательский интерфейс с градиентом, демонстрирующий современный, привлекательный мобильный дизайн. Он включает в себя трекер для вашей семьи, показатели здоровья и симптомы.
Источник: Anthony
Справочный центр Corona Covid-19
Пользовательский интерфейс имеет интересную заставку, которая приветствует пользователей, прежде чем показывать графики с последней статистикой, а также карту с больницей рядом с вами.
Источник: Афиф Бимантара
Мобильное приложение COVID для повышения осведомленности
Одной из распространенных стратегий мобильного маркетинга является повышение осведомленности, чтобы получить больше загрузок. Обратной стороной этого является использование мобильного приложения для повышения осведомленности о чем-то вроде этого пользовательского интерфейса приложения.
Источник: Манодж Далвади
Пользовательский интерфейс приложения COVID-19
Эта концепция дизайна мобильного пользовательского интерфейса для COVID-19 заключается в мониторинге случаев в конкретной стране, отслеживании часов от работы в домашних условиях и самостоятельной проверке симптомов COVID.
Источник: Рахмадхана Рамадан
COVID-19 Corona Virus Live Update
Сочетание цветов, используемое в этом пользовательском интерфейсе мобильного приложения, на высшем уровне, и что мне больше всего понравилось в этом дизайне, так это плоская глобальная карта с индикатором красной точки с радароподобными эффектами.
Источник: Md. Shamsul Alam
Coronavirus Tracking App Design
Это приложение для отслеживания коронавируса имеет систему, в которой вы можете найти свои контакты и их расстояние от вас, которое можно легко расшарить с помощью QR-кода.
Источник: Öztürk Erdağ
COVID-19 приложение для бизнеса
Это единственный дизайн пользовательского интерфейса приложения в этой коллекции, который касается системы мониторинга, которая очень полезна для предприятий, которые пытаются открыться при соблюдении стандартов здравоохранения.
Источник: Яш Бхагат
Мобильное приложение Covid-19 Awareness
Интересной частью этого мобильного дизайна является использование портрета на заставке с маской для лица — одной из самых дешевых, но эффективных средств защиты от коронавируса.
Источник: Aich Design
Концепция приложения для продаж
Концепция дизайна этого мобильного приложения — это своего рода магазин электронной коммерции, где вы можете продавать медицинское оборудование, особенно в условиях растущей эпидемии.
Источник: Ракета Четыре
Приложение COVID-19: Информационно-координационный центр
Это приложение используется для информирования общественности о борьбе со вспышкой вируса COVID-19 (Corona) и информирования их о последних событиях и новостях о COVID-19.
Источник: Ридуван Густама
COVID-19 Мобильный интерфейс
Дизайн пользовательского интерфейса для этого приложения COVID-19 сфокусирован на использовании мультяшных векторных иллюстраций, что является идеальным способом отправить дружественное приветствие своим пользователям.
Источник: Сурья Сен Дас Радж
Medicko Medical
Это приложение использует стандартный светло-синий цвет, который обычно используется в медицинских мобильных приложениях. Здесь вы можете устанавливать напоминания, просматривать больницы рядом с вами и даже делать пожертвования на благотворительные цели.
Источник: Диди Курниаван
Пользовательский интерфейс мобильного приложения для вспышки коронавируса
Приложение будет приветствовать вас с особым стилем, который показывает иллюстрацию человека в маске. Затем вы можете просмотреть симптомы, что можно и нельзя, а также другую важную информацию.
Источник: Моналиса Тивари
COVID-19 трекер безопасности
Это приложение имеет эффектный фиолетовый оттенок с правильной смесью темного текста и четкими элементами пользовательского интерфейса и иллюстрациями COVID-19.
Источник: Алекс
Дизайн интерфейса приложения для отслеживания вирусов
С помощью этого мобильного приложения вы можете легко отслеживать новые случаи и выявлять риск заражения для пользователей на основе их местоположения и недавних действий.
Источник: Ralabs
Приложение COVID-19 для мобильных устройств
Этот пользовательский интерфейс создан на основе приложения-трекера, разработанного Министерством связи и информационных технологий Индонезии, с дополнительными функциями, такими как уведомление о красной зоне, оповещение о скоплении людей и многое другое.
Источник: Сигит Сетё Нугрохо
COVID-19 приложение со статистической информацией
Этот интерфейс мобильного приложения был вдохновлен усилиями по обеспечению готовности Министерства здравоохранения Республики Индонезия. Он показывает статистическую информацию, карты и опросы пользователей.
Источник: Anggayudha
ПОДЕЛИТЕСЬ СВОИМИ МЫСЛЯМИ: Вы используете мобильное приложение, специально разработанное для COVID-19? Какой аспект дизайна вам нравится больше всего в этом приложении?
Источник
Просматривайте тысячи изображений приложений, чтобы найти вдохновение для дизайна
Мобильное приложение: iOS Android UI
Мобильное приложение: iOS Android UI — Медицинское страхование
Мобильное приложение для телемедицины: iOS Android UI
Мобильное приложение: iOS Android UI
TrueWallet — экраны для мобильного приложения
Финансы Темная тема Дизайн
Мобильное взаимодействие с приложением для анализа данных
Мобильное приложение для логистики: iOS Android UI
Healtalk — мобильное приложение для душевного здоровья
Мобильное приложение
Storage Rent: iOS Android UI
Мобильное приложение: iOS Android UI
Мобильное приложение Fitness: iOS Android UI
Взаимодействие с приложением электронной коммерции
Мобильное приложение Notes Pro
Приложение Influencer Marketplace: анимация
Мобильное приложение Banking: iOS Android UI
Мобильное приложение: iOS Android UI
Приложение Protonn iOS
Приложение Influencer Marketplace
🛵 Отслеживание доставки еды — Dynamic Island
Банковское приложение
Мобильное приложение: iOS Android UI
Зарегистрируйтесь, чтобы продолжить
или войдите
Идет загрузка…
21 великолепный пример дизайна пользовательского интерфейса мобильного приложения, который вдохновит вас в 2022 году
2020 год был крутым; в этом нет никаких сомнений. Но даже несмотря на то, что большинство из нас испытали облегчение, увидев, что его больше нет, некоторые вещи, произошедшие тогда, по-прежнему заслуживают сохранения, например, эти потрясающие 21 дизайн пользовательского интерфейса для мобильных приложений.
Но даже несмотря на то, что большинство из нас испытали облегчение, увидев, что его больше нет, некоторые вещи, произошедшие тогда, по-прежнему заслуживают сохранения, например, эти потрясающие 21 дизайн пользовательского интерфейса для мобильных приложений.
В 2020 году, несмотря на изоляцию и все такое, мы стали активнее использовать цифровые и мобильные платформы, чем когда-либо. Глобальные потребительские расходы достигли рекордного уровня в 111 миллиардов долларов США на покупки в приложениях, подписки и премиальные приложения, что на 30% больше, чем в 2019 году.. Учитывая стремительный рост доходов от мобильных приложений, организациям, стремящимся к росту, следует собрать все ресурсы для улучшения своего мобильного опыта.
Чтобы помочь им, мы изучили ресурсы Dribbble и нашли двадцать один пример самого привлекательного дизайна пользовательского интерфейса мобильного приложения, отличающегося стилем, элегантностью и воображением. Они органично сочетают в себе последние тенденции и лучшие практики дизайна пользовательского интерфейса мобильных приложений, уделяя особое внимание единственному наиболее важному элементу превосходного дизайна пользовательского интерфейса — привлекательному пользовательскому интерфейсу.
Давайте вернемся в прошлое, чтобы вдохновиться дизайном пользовательского интерфейса для мобильных устройств, чтобы пробудить ваш творческий потенциал в 2022 году!
Лучшие примеры дизайна пользовательского интерфейса мобильных приложений, которые мы видели в 2020 и 2021 годах
Год за годом тенденции мобильного дизайна UI/UX приходят и уходят. Хотя вы не должны следовать им всем неукоснительно, понимание того, что горячо, а что нет, позволит вам оставаться впереди своих конкурентов.
Что внутри? В 2022 году мы ожидаем увидеть еще более широкое использование темного режима, 3D-графики и простой толстой типографики в дизайне мобильных приложений. Неоморфизм будет продолжать набирать обороты в усовершенствованных и более сложных формах.
Что касается цветовых схем, пастельные фоны и светлые тона пользовательского интерфейса по-прежнему будут популярны, но смелые и молодежные бренды будут склоняться к неоновым ярким палитрам. И, конечно же, вы никогда не ошибетесь с потрясающими визуальными эффектами, гиперреалистичными текстурами, изображениями и анимацией, а также улучшениями AR/VR.
И, конечно же, вы никогда не ошибетесь с потрясающими визуальными эффектами, гиперреалистичными текстурами, изображениями и анимацией, а также улучшениями AR/VR.
Если вы ищете свежие примеры дизайна пользовательского интерфейса, которые вдохновят ваше следующее мобильное приложение, вы попали по адресу. Эти двадцать один дизайн выделяются смелой типографикой, высококонтрастными цветовыми сочетаниями, адаптивными макетами и жидкими свайпами, а также другими тенденциями. Вы готовы исследовать их?
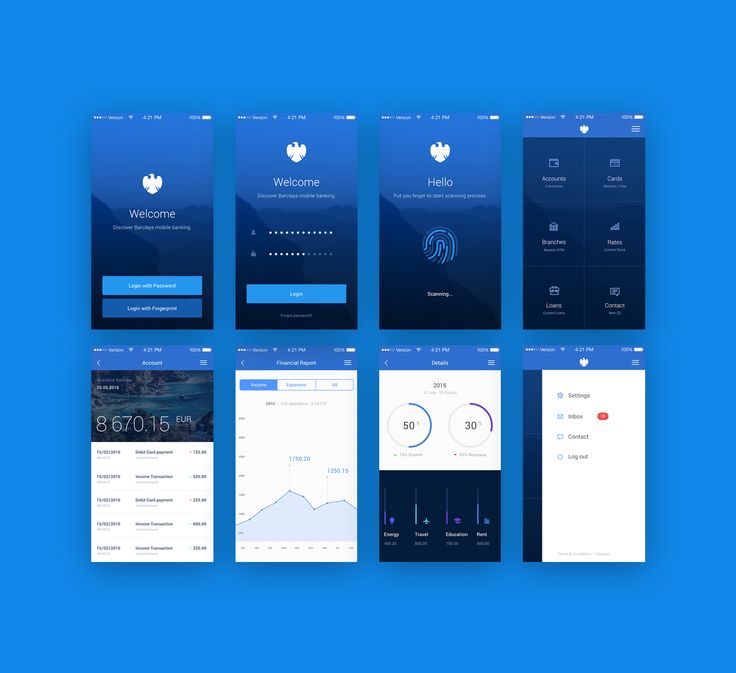
1. Банковское приложение Unix от Victa Wille
Что нам нравится в этом дизайне: элегантный дизайн, темный режим, простой шрифт
Темная тема — отличительная черта этого высококлассного дизайна. Помимо того, что он эстетичен и проработан, он также снижает нагрузку на глаза, экономит заряд батареи и выделяет определенные компоненты пользовательского интерфейса.
Источник: Dribbble
2. Приложение для соревнований альпинистов от Yi Li
Что нам нравится в этом дизайне: реалистичная графика, иммерсивные 3D-элементы, легкий внешний вид
Большинство людей считают чистые данные и цифры невероятно скучными. Дизайнер пользовательского интерфейса этого стильного приложения использовал сочетание очень реалистичных изображений, персонализации и сдержанного дизайна, чтобы сделать их значимыми. И визуализированные данные читаются намного лучше, чем Excel, не так ли?
Дизайнер пользовательского интерфейса этого стильного приложения использовал сочетание очень реалистичных изображений, персонализации и сдержанного дизайна, чтобы сделать их значимыми. И визуализированные данные читаются намного лучше, чем Excel, не так ли?
Источник: Dribbble
3. Магазин приложений Гиги Тамарашвили
Что нам нравится в этом дизайне: прерывистая сетка, пустое пространство, перекрытие слоев
В дизайне пользовательского интерфейса минимализм говорит о многом. Это приложение для магазина ставит товары в центр внимания благодаря пустому пространству и умелому использованию выдающихся шрифтов. Цветовая гамма приглушенная, поэтому не отвлекает пользователя от товара.
Источник: Dribbble
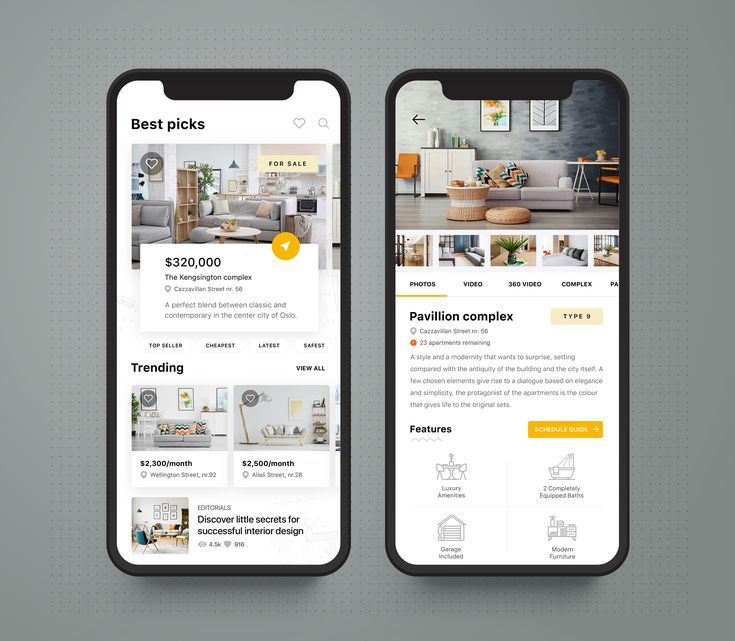
4. Аренда дома с дополненной реальностью от Sajon
Что нам нравится в этом дизайне: Интерактивность с поддержкой AR (да!), прозрачный дизайн, неяркая цветовая палитра
В 2020 году, когда все удаленно, возможности AR/VR снова вернулись. Виртуальные домашние туры перевернули рынок недвижимости с ног на голову, и они, вероятно, задержатся на какое-то время. Это приложение использует эту тенденцию, используя потенциал дополненной реальности для обеспечения гиперреалистичного домашнего просмотра. И делает это стильно!
Виртуальные домашние туры перевернули рынок недвижимости с ног на голову, и они, вероятно, задержатся на какое-то время. Это приложение использует эту тенденцию, используя потенциал дополненной реальности для обеспечения гиперреалистичного домашнего просмотра. И делает это стильно!
Источник: Dribbble
5. Приложение службы доставки еды от Маркуса Лео
Что нам нравится в этом дизайне: ярких цветов, аккуратный макет, характерные CTA
Мы не можем не восхищаться этим новым ярким дизайном приложения! Здесь все сочетается — плавные формы, яркие цвета и привлекательные фотографии продуктов. Приложение идеально соответствует целевому рынку и ставит проданные товары в центр внимания, где они и должны быть.
Источник: Dribbble
6. Мобильное приложение для растений от Semas
Что нам нравится в этом дизайне: потрясающих иллюстраций, закругленные углы, выдающиеся шрифты вот. Иногда меньше значит больше, и красота — это все, что вам нужно, чтобы привлечь и удержать внимание мобильных пользователей. Обратите внимание, как изображение внезапно появляется в текстовом поле на втором экране, естественным образом привлекая внимание пользователей к нему.
Иногда меньше значит больше, и красота — это все, что вам нужно, чтобы привлечь и удержать внимание мобильных пользователей. Обратите внимание, как изображение внезапно появляется в текстовом поле на втором экране, естественным образом привлекая внимание пользователей к нему.
Источник: Dribbble. пространство может быть сложным. Этому дизайнеру пользовательского интерфейса удалось сделать это с помощью хорошо организованного макета и удобной нижней навигации. Кроме того, мастерское использование смелого, сногсшибательного дизайна и четких форм доказывает, что банковское/финансовое приложение не обязательно должно быть унылым.
Источник: Dribbble
8. Приложение для кодирования от Тараса Мигулко
Что мы любим в этом дизайне: Комик-вуз может не обязательно понравиться каждому. Что очень хорошо, потому что это не обязательно. Но мы на 100 % уверены, что простой дизайн в сочетании с четким микротекстом привлечет внимание большинства начинающих программистов, которые и являются целевой аудиторией приложения.
Источник: Dribbble. и рассказывание историй, чтобы облегчить приобретение, сохранение и вспоминание знаний. Это мобильное приложение — отличный пример творческого визуального повествования, игры с разными цветами и прозрачного дизайна пользовательского интерфейса, помогающего учащимся оставаться сосредоточенными и вовлеченными.
Источник: Dribbble. пример высокофункционального дизайна пользовательского интерфейса мобильного приложения, ориентированного на продукт. Легко читаемая комбинация шрифтов и заметные кнопки улучшают взаимодействие пользователя с продуктом. Мягкие тени и плавающие визуальные эффекты кажутся крошечными деталями, но они добавляют всплеск гиперреальности, преодолевая границы между цифровым и физическим пространством.
Источник: Dribbble
11. Руководство по музеям AR от Pegah Navid
Что мы любим в этом дизайне: Гиперреализм, элегантность, размер укуса
Да, это заглушная снова реальность. мы ничего не могли поделать. Нам просто нравится этот надежный, гиперреалистичный дизайн пользовательского интерфейса для мобильных устройств. Он сочетает красоту с функциональностью, обогащая реальный жизненный опыт с помощью подхода смешанной реальности. В результате приложение может поддерживать как виртуальных посетителей, так и посетителей на месте — перемещая тех, кто находится внутри Лувра, через его лабиринт и предоставляя богатый контекст произведениям искусства или приглашая онлайн-посетителей в виртуальную экскурсию по музею.
мы ничего не могли поделать. Нам просто нравится этот надежный, гиперреалистичный дизайн пользовательского интерфейса для мобильных устройств. Он сочетает красоту с функциональностью, обогащая реальный жизненный опыт с помощью подхода смешанной реальности. В результате приложение может поддерживать как виртуальных посетителей, так и посетителей на месте — перемещая тех, кто находится внутри Лувра, через его лабиринт и предоставляя богатый контекст произведениям искусства или приглашая онлайн-посетителей в виртуальную экскурсию по музею.
Source: Dribbble
12. Fitness neumorphism by Mary Tokar
What we love about this design: neumorphism, obviously
2020 marked the revival of skeuomorphism, and 2022 is about to see the тренд взрывается в современном формате. Каковы его определяющие черты? Минимальный цветовой контраст, формы с закругленными краями, градиенты и тени — все это присутствует в приведенном ниже примере. Хотя этот стиль завоевывает популярность, он не подходит для каждого приложения. Поэтому, прежде чем погрузиться в нее с головой, обсудите свою идею с командой опытных дизайнеров UI/UX, которые смогут оценить, подходит ли она вашему продукту.
Хотя этот стиль завоевывает популярность, он не подходит для каждого приложения. Поэтому, прежде чем погрузиться в нее с головой, обсудите свою идею с командой опытных дизайнеров UI/UX, которые смогут оценить, подходит ли она вашему продукту.
Источник: Dribbble в нашем списке демонстрируется еще один морфизм . Glassmorphism — это прозрачность, яркие цвета и многоуровневый подход. При умелом применении — как в этом приложении — эта тенденция дизайна выглядит ультрасовременно и улучшает взаимодействие с пользователем.
Источник: Dribbble
14. Помощник по искусственному интеллекту от Duy Luong
Что нам нравится в этом дизайне: голосовой пользовательский интерфейс, чувство предвкушения, плавный поток
время уже. Но поскольку 2020 год заставил всех нас лучше осознать важность чистоты и гигиены, бесконтактная технология обязательно будет доминировать в тенденциях мобильного пользовательского интерфейса этого года. Что нам особенно нравится в этом ИИ-помощнике, так это то, как он иллюстрирует голосовое управление плавной интерактивной анимацией.
Что нам особенно нравится в этом ИИ-помощнике, так это то, как он иллюстрирует голосовое управление плавной интерактивной анимацией.
Источник: Dribbble
15. Приложение с описанием продукта от Марины Дмитрук
Что нам нравится в этом дизайне: навигация с помощью жестов, интерфейс с низким освещением, почти тактильный опыт покупок
вместо
вместо 9000 без кнопок (растущая тенденция дизайна пользовательского интерфейса) этот дизайн приложения сохраняет кнопки там, где они необходимы. Тем не менее, он сводит их к минимуму, отдавая приоритет жидким жестам и другим жестам рук для просмотра каталога продуктов. Выдержанный баланс между красотой (качество изображения превосходное!) и функциональностью — его секретное оружие.
Источник: Dribbble
16. Приложение рецептов от Tetiana Vozniak
Что мы любим в этом дизайне: Экспрессивный дизайн, привлекательные изображения, функциональные UI
. структура. Для составления хорошо написанного кулинарного рецепта требуется столько же ингредиентов, сколько и для создания функционального мобильного приложения. В дополнение к приятному внешнему виду, этот дизайн пользовательского интерфейса для мобильных устройств предлагает аккуратный, хорошо организованный макет, который сразу же указывает пользователям всю необходимую им информацию.
структура. Для составления хорошо написанного кулинарного рецепта требуется столько же ингредиентов, сколько и для создания функционального мобильного приложения. В дополнение к приятному внешнему виду, этот дизайн пользовательского интерфейса для мобильных устройств предлагает аккуратный, хорошо организованный макет, который сразу же указывает пользователям всю необходимую им информацию.
Источник: Dribbble приложение, которое мы находим привлекательным. Одним из них является увлекательное взаимодействие, которое ускоряет навигацию и помогает привлечь внимание пользователя. Легкие настраиваемые значки в сочетании с тяжелыми шрифтами и нежной цветовой схемой придают ультрасовременному приложению дополнительный вид современности.
Источник: Dribbble
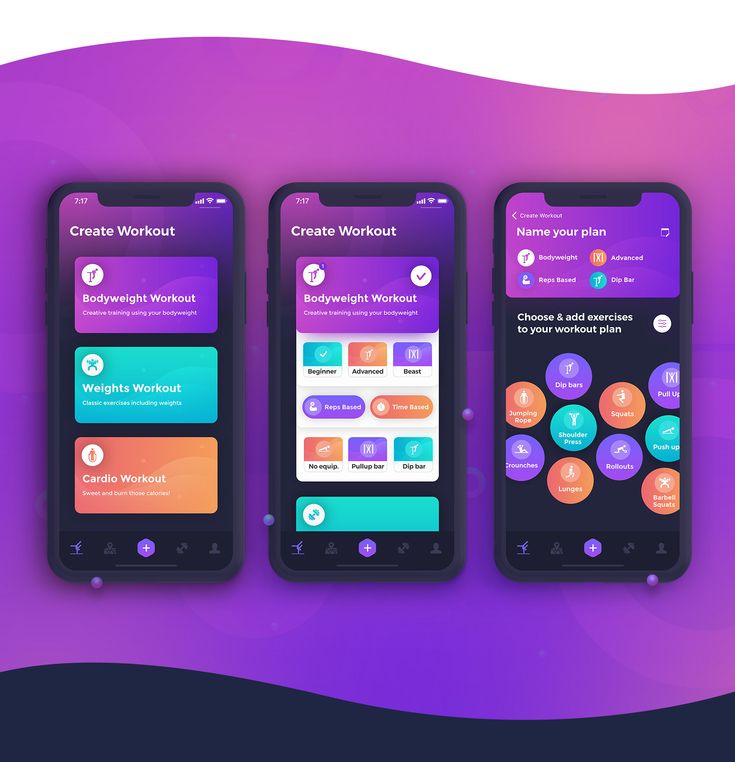
18. Приложение для тренировок от Alex.S. цветов заставляет нас хотеть схватить пару гантелей. Яркие, веселые оттенки отлично заряжают энергией, что идеально, учитывая, что мы говорим о фитнес-приложении.
 Округлые, органичные формы приложения хорошо сочетаются с минималистичными плоскими кнопками, что делает дизайн легкодоступным, привлекательным и приятным.
Округлые, органичные формы приложения хорошо сочетаются с минималистичными плоскими кнопками, что делает дизайн легкодоступным, привлекательным и приятным.
Источник: Dribbble
19. Экраны в борьбе с Shafiqul Islam
Что мы любим в этом дизайне: Яркие цвета, соображения для зоны большого пальца, визуальная консистенция
Breathsaking — это то, что принесла обратите внимание на бортовые экраны этого медицинского приложения. Несмотря на необычный для индустрии выбор цветовой гаммы, этим креативным иллюстрациям удается доступно и эффектно визуализировать идеи, переданные в тексте. В результате они доставляют удовольствие пользователю, в то же время помогая пользователю продвигаться в процессе адаптации.
Источник: Dribbble
20. Поиск продукта Bruno vasconcelos
Что нам нравится в этом дизайне: Приложения для поиска приложения для поиска, известная визуальная тема
. и беспорядочно. Вместо оказания помощи они сбивают с толку и раздражают пользователя. Этот дизайн мобильного приложения является их полной противоположностью. Он придерживается естественной, гармоничной цветовой схемы, избавлен от ненужных деталей, аккуратно организует контент с помощью тегов, фильтров и категорий и оптимизирован для мобильных устройств. Он отвечает всем требованиям!
и беспорядочно. Вместо оказания помощи они сбивают с толку и раздражают пользователя. Этот дизайн мобильного приложения является их полной противоположностью. Он придерживается естественной, гармоничной цветовой схемы, избавлен от ненужных деталей, аккуратно организует контент с помощью тегов, фильтров и категорий и оптимизирован для мобильных устройств. Он отвечает всем требованиям!
Источник: Dribbble
21. Музыкальный плеер Антона Лепко
Что нам нравится в этом дизайне: аналоговое ощущение, успокаивающий дизайн, гиперминимализм
урезан до самого необходимого. Он удаляет весь беспорядок и шум, убирает цвет и анимацию и снижает сложность. Простой интерфейс помогает пользователю сосредоточиться на потреблении контента, а не отвлекаться на декоративные функции. Текстура бумаги и матовая поверхность обеспечивают приятные тактильные ощущения и внушают ощущение комфорта и спокойствия.
Источник: Dribbble
Вывод
Как вам представленный дизайн пользовательского интерфейса? Большинство из них выглядят настолько современно и минималистично, что их легко принять как должное, думая, что их легко реализовать.

 Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.