Содержание
3D объект из плоской картинки в фотошопе.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы рассмотрим способ создания простых 3d объектов из плоских изображений в 3d редакторе photoshop. В одном из уроков я показывал способ создания простых 3d объектов с помощью функции скручивания, в данном случае мы будем делать из плоского изображения 3d объект с помощью, так называемой, функции раздувания. Мы в буквальном смысле будем раздувать плоское изображение в 3d объект.
1. Подготовка изображения с объектом
Для работы я нагуглил изображение жука, которого в народе называют «божьей коровкой», вид изображение я подбирал специально сверху. Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!
Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!
Первым делом, нам необходимо снять блокировку слоя, кликнув левой кнопкой мыши по иконке замочка слоя с изображением.
Теперь необходимо данный объект вырезать с фона, в данном случае это сделать просто, с помощью инструмента «волшебный ластик». Выбираем данный инструмент и кликаем по белому фону.
Теперь давайте немного уменьшим наш объект, для того чтобы было удобнее с ним в 3d работать и что бы вам было всё видно. Выберем в верхнем меню «Редактирование» — «Свободное трансформирование» и настроим нужный нам размер объекта.
2. Создание 3D объекта из изображения
При выделенном слое с объектом выбираем в верхнем меню «3d» — «новая 3d экструзия из выделенного слоя», нажимаем «да» и photoshop переключает нас в 3d редактор.
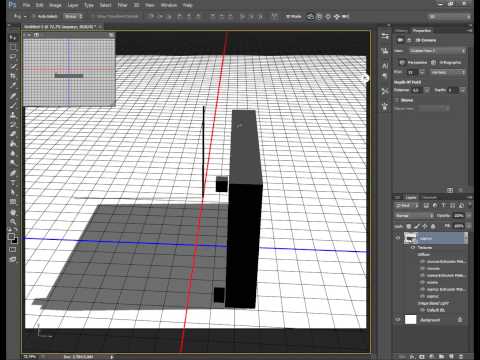
Здесь, как мы видим, у нас уже произошло выдавливание. В панели справа можно увидеть «глубину экструзии».
В панели справа можно увидеть «глубину экструзии».
Мы убавим значение глубины экструзии до минимума и отключим тени, потому что наш 3d объект будет накладываться на какой-то коллаж и тени мы там сами сможем дорисовать.
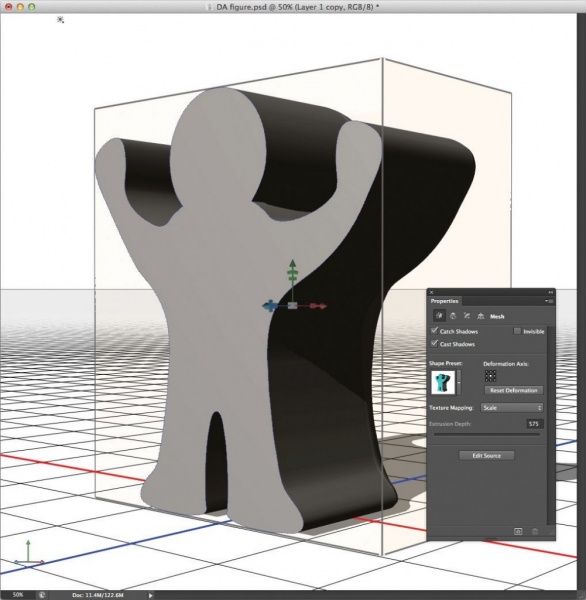
Далее, в наборе фигур, нам необходимо выбрать «раздувание». Называется оно «Раздувание в виде подушки». Кликаем и смотрим, сразу же у нас получается вот такой 3d объект.
Здесь, как мы видим, текстуры у него что сверху, что снизу — одинаковые, но нам это не важно, потому что жук у нас будет все равно ползти на брюхе и нижние текстуры будет не видно. Даже если что-то там, где-то и будет видно, то это всегда можно подкрасить.
Теперь надо его доработать, потому что «божья коровка» слишком плоской получилась. Мы переходим вот в эту вот вкладку, которая называется «Капитель» и здесь устанавливаем стороны, которые мы будем раздувать. Вместо значения «Спереди и сзади» устанавливаем «Спереди» и настраиваем угол с интенсивностью.
Угол мы поставим на 90 градусов и интенсивность выставим на глаз, вот такой жук у нас получился.
Ну и теперь ее можно поставить на какую-то композицию, допустим, на цветок и отрендерить. Нажимаем «3d» — «рендеринг слоя» и ждем.
Объект отрендерился и теперь мы можем посмотреть что получилось. Если мы перейдем во вкладку «слои» и преобразуем этот 3d слой в смарт-объект, то увидим, что у нас вот такой вот жук получился на прозрачном фоне.
3. Подгоняем 3D объект под фоновое изображение
Давайте рассмотрим на примере, как посадить этого жука, допустим, на цветок. Я взял изображение цветка и с жуком мы проделываем все то же самое, что и при подготовке к 3d. То есть, снимаем блокировку слоя, удаляем задний фон инструментом «Волшебный ластик» и перетаскиваем его на это изображение с цветком. Далее настраиваем нужный размер насекомого «Свободным трансформированием». Размер можно будет подогнать и потом, я пока что оставлю вот такой размер, чтобы было удобно работать, а в дальнейшем еще немного уменьшу.
При выделенном слое с жуком выбираем в верхнем меню «3d» — «новая экструзия», опять же выбираем «раздувание», убираем тени, настраиваем интенсивность и угол. Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Ну и далее выбираем в верхнем меню «3d», делаем рендеринг, затем переходим во вкладку «слои» и преобразуем наш 3d объект в смарт-объект. В результате получаем вот такое изображение.
Божью коровку теперь можно уменьшить, подогнать под размеры цвета, ну и наложить тени, блики и т.п.. В одном из уроков я подробно рассматривал способ, с помощью которого можно вписать объект в любой фон в фотошопе.
4. Раздувание объекта с обеих сторон
Как видите, достаточно просто из плоской картинки раздуть какой-то 3d объект. Теперь рассмотрим немного другой пример — это раздувание с обеих сторон. Мы жука раздували только сверху, рассмотрим вот такой объект, как груша и проделываем то же самое, то есть снимаем блокировку слоя, вырезаем грушу с нашего фона, так же немного уменьшаем, так же делаем «3d» — «новая 3d экструзия из выделенного слоя». У нас получается вот такой вот объект.
У нас получается вот такой вот объект.
Опять же убираем все тени и выбираем «Раздувание в виде подушки». У нас получается объект, переходим опять во вкладку «накопитель» и здесь мы оставляем спереди и сзади стороны, настраиваем угол на 90 и интенсивность прибавляем. Смотрим чтобы у нас груша была такая, пропорциональная, не плоская.
Вот таким образом, мы сделали 3d грушу, которую так же можно использовать в каком-нибудь коллаже. Таким вот лёгким способом вы можете разнообразить свои работы какими-нибудь простыми 3d объектами.
Поделиться:
Как использовать 3D в фотошопе. Полное руководство.
- Как использовать 3D в фотошопе?
- 3D-конвейер
- 3D в фотошопе
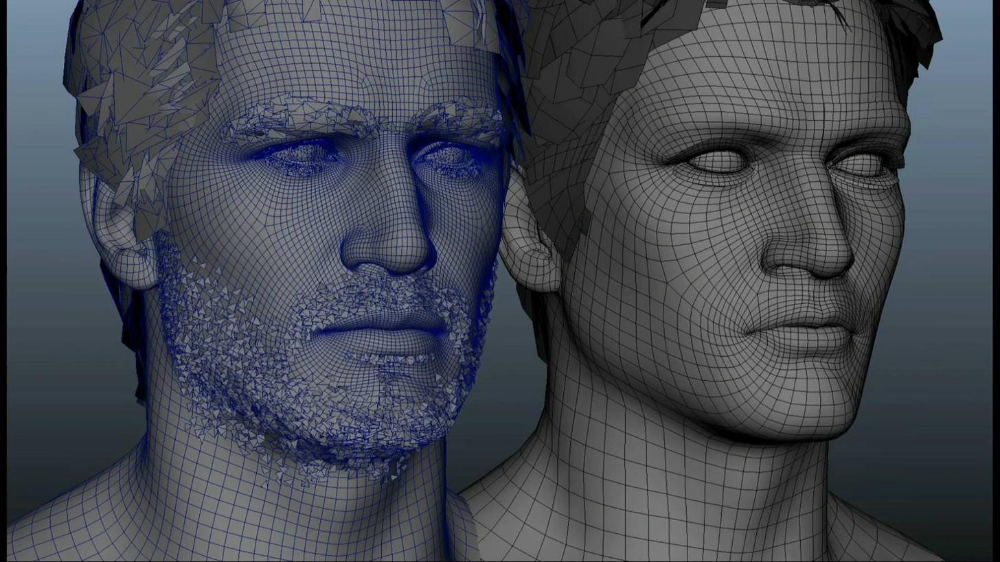
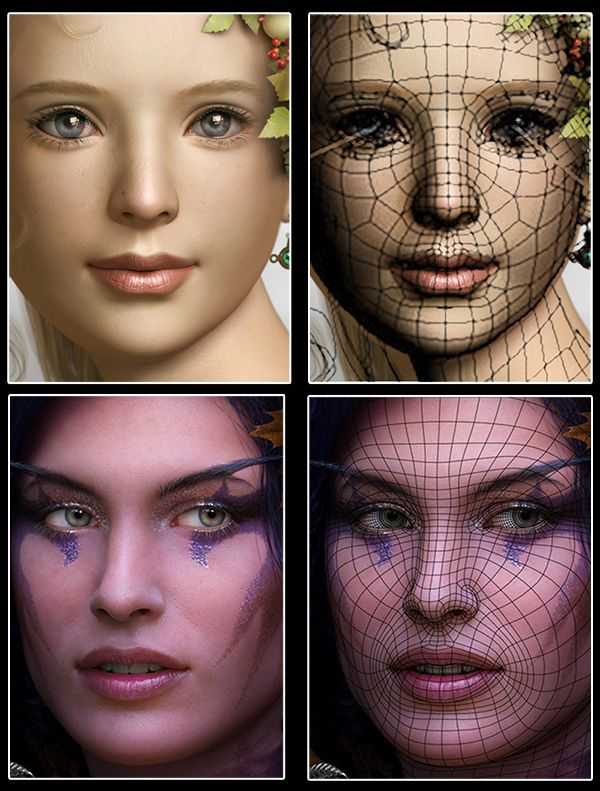
- Шаг 1. 3D-сетка
- Шаг 2: Текстуры
- Шаг 3. Освещение
- Расположение источников света
- Шаг 4.
 Рендеринг
Рендеринг- Настройки рендеринга
- Шаг 5. 3D анимация
Из данного руководства вы узнаете, как использовать 3D-инструменты в Photoshop. Для получения правильного результата необходимо следовать указанной последовательности операций.
Это изображение, которое я полностью создал в Photoshop. Ручки и линейка были смоделированы с использованием базовых форм и контуров.
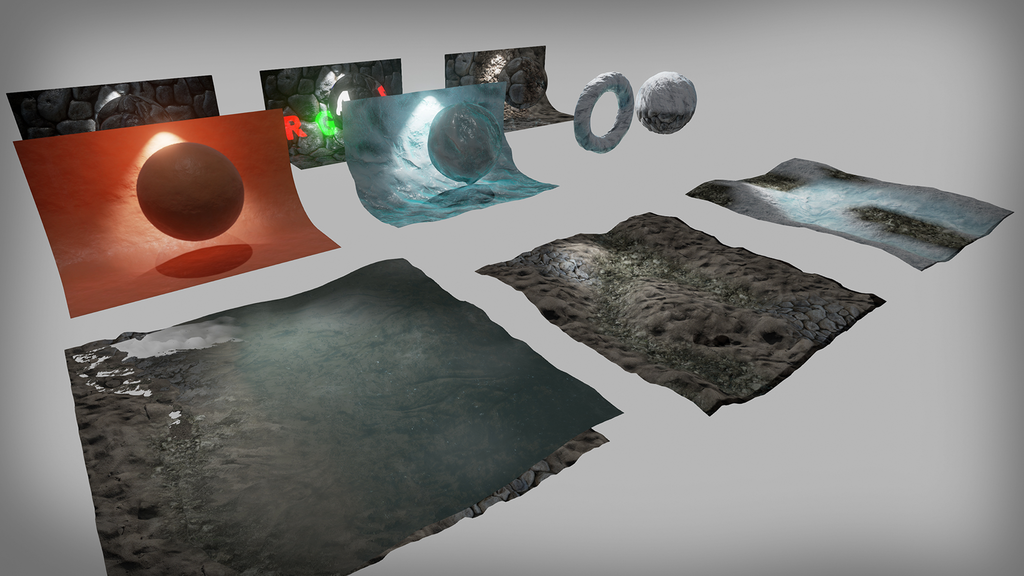
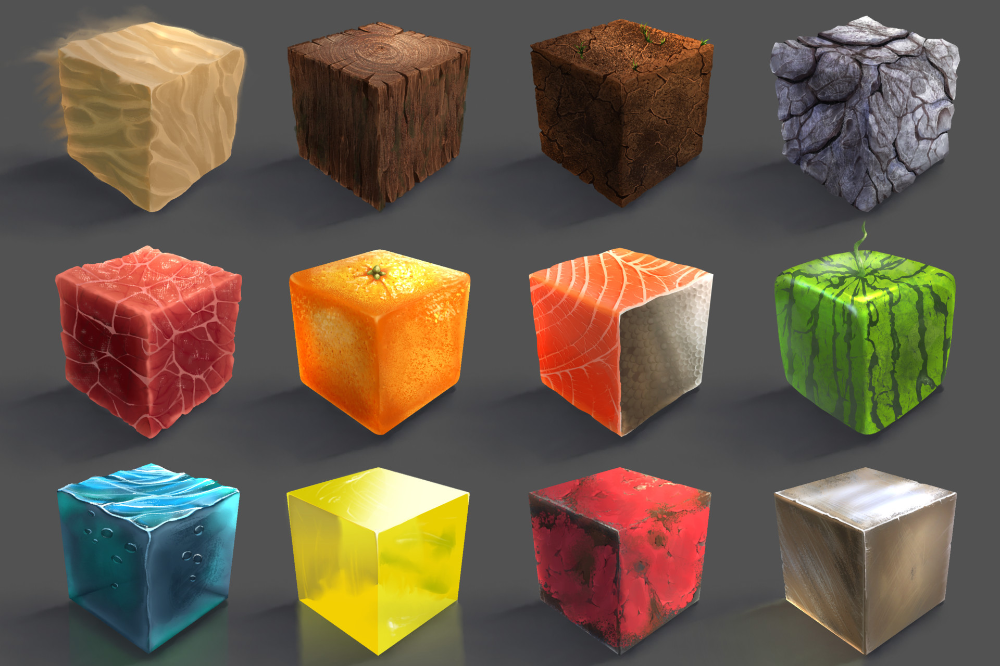
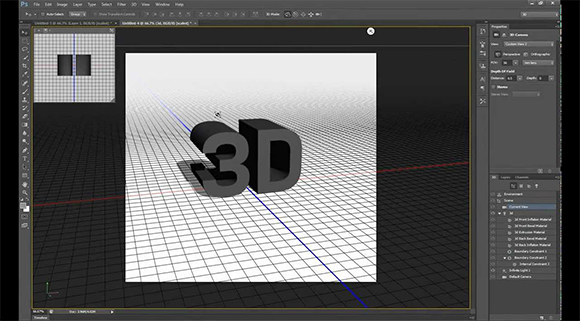
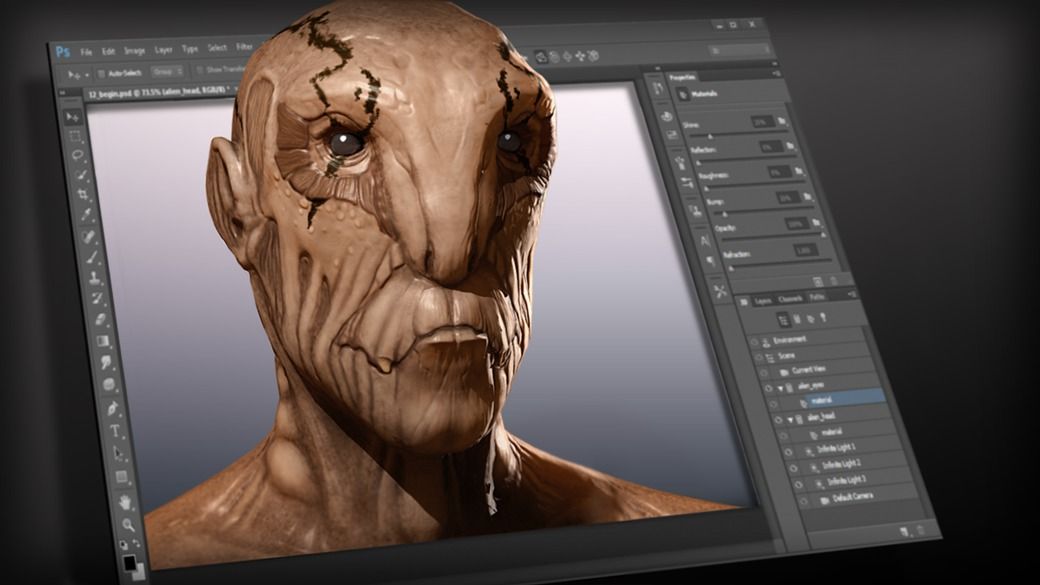
И еще несколько примеров 3D-эффектов, созданных в Photoshop.
Для успешного создания 3D изображения необходимо выполнять все этапы последовательно:
- Моделирование: создайте или импортируйте 3D модель.
- Текстурирование: на этом этапе добавляется цвет, текстура и свойства поверхности: прозрачность, отражающая способность и т.д.
- Освещение: добавление реалистичного освещения может создать или испортить 3D-сцену.
- Анимация (необязательный шаг): на этом этапе вы перемещаете сцену, объекты или части объектов. Это тоже можно сделать в Photoshop.
 Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
Очевидно, что не каждых 3D-проект будет нуждаться в анимации. - Рендеринг: компьютер создает окончательные высококачественные кадры, добавляет отражение и т.д. Этот процесс занимает много времени.
Описанный далее пошаговый процесс применим к версии Photoshop СС и CS6 Photoshop Extended.
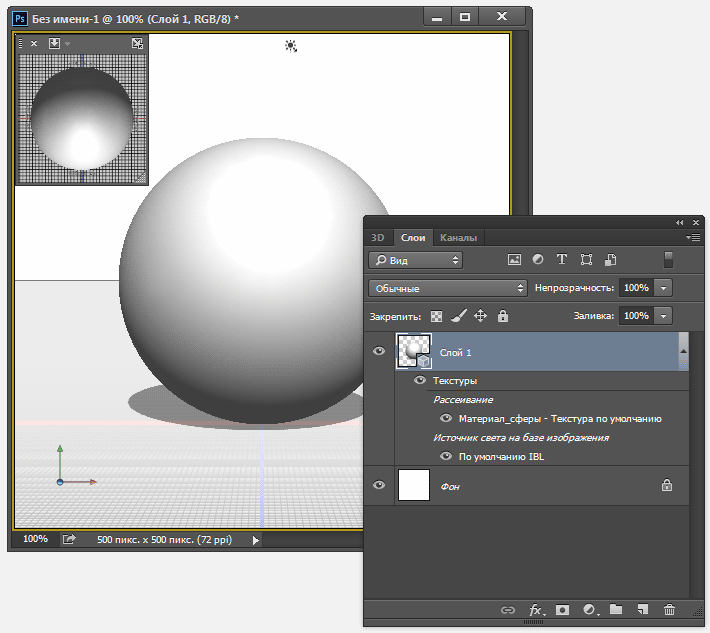
Создаем новый документ. Выбираем соотношение 16 ×9 в разрешении 1920 × 1080 (HD)/ Мы будем использовать сетку, которая уже есть в Photoshop. Переходим в раздел меню 3D>Новая сетки > Винная бутылка.
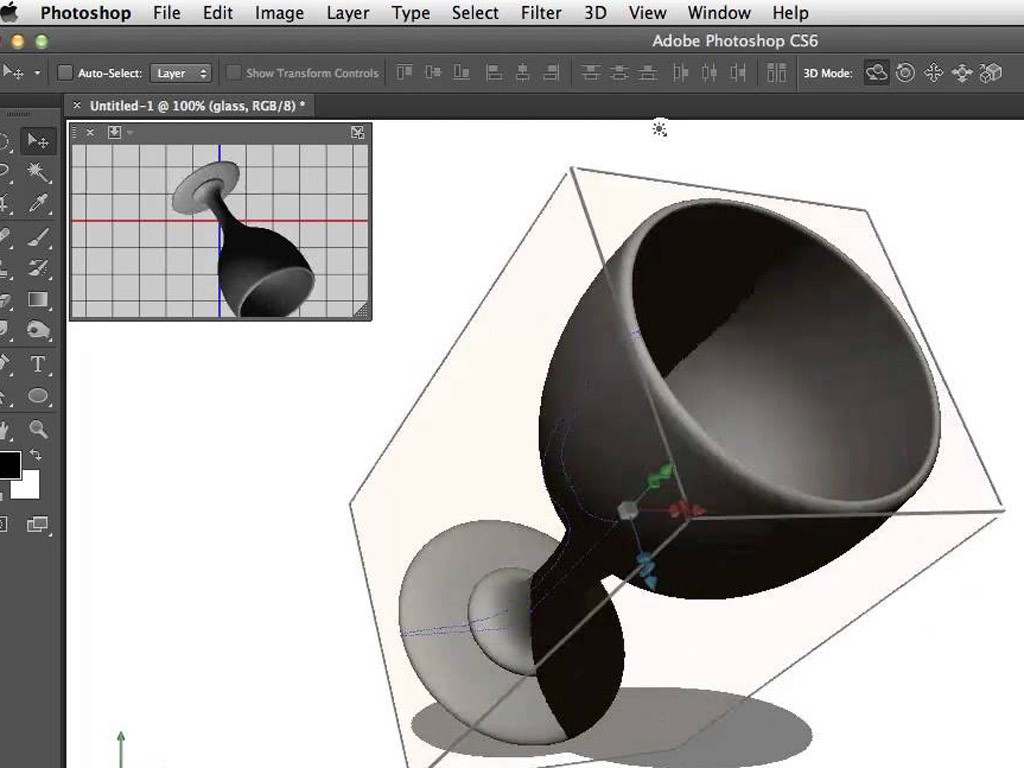
Вы увидите приглашение для переключения в рабочее пространство 3D, примите его. Перед вами появится 3D-панель, панель свойств и область просмотра.
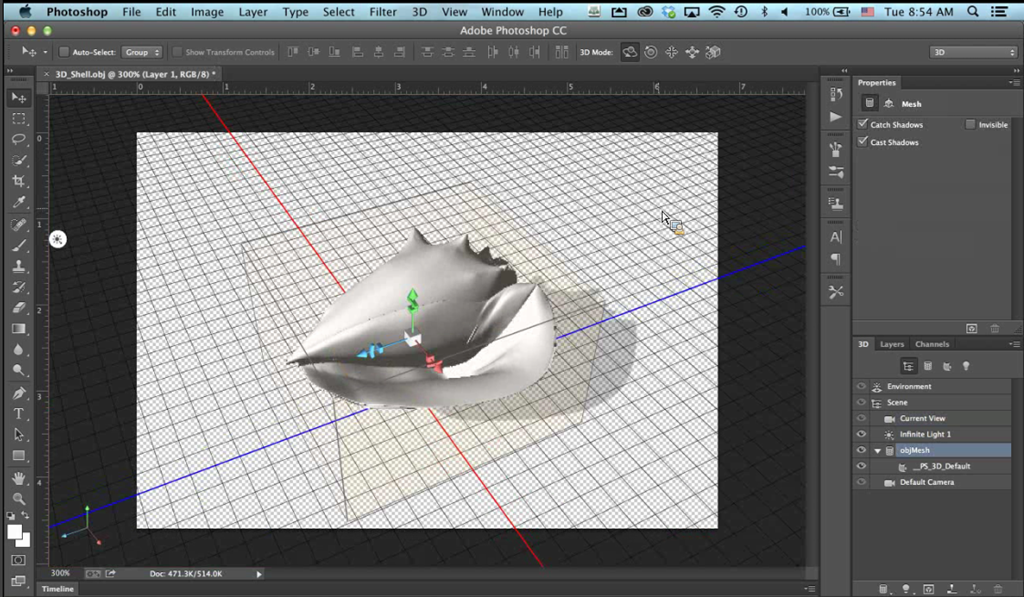
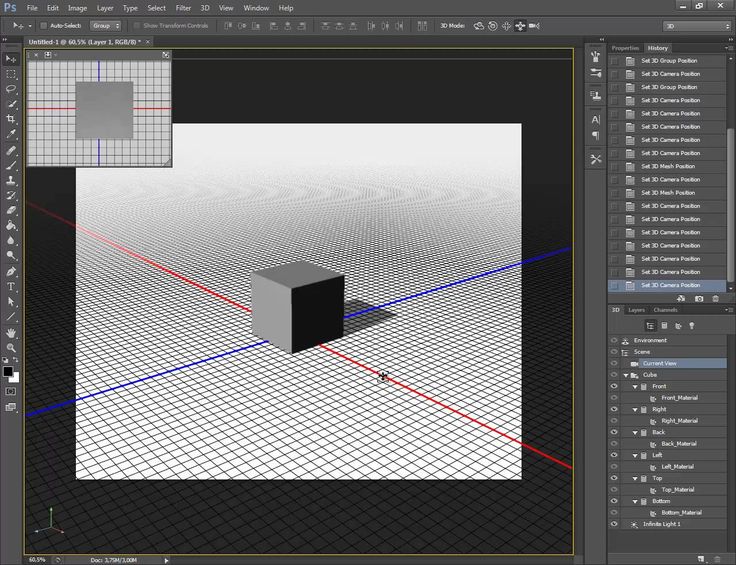
Так выглядит рабочее пространство для создания 3D-модели.
В левом нижнем углу вы увидите несколько инструментов. Их можно использовать для перемещения в 3D-пространстве. Выберите инструмент поворота и прокрутите сцену.
Вы можете приближать или отдалять сцену, используя специальный инструмент увеличения.
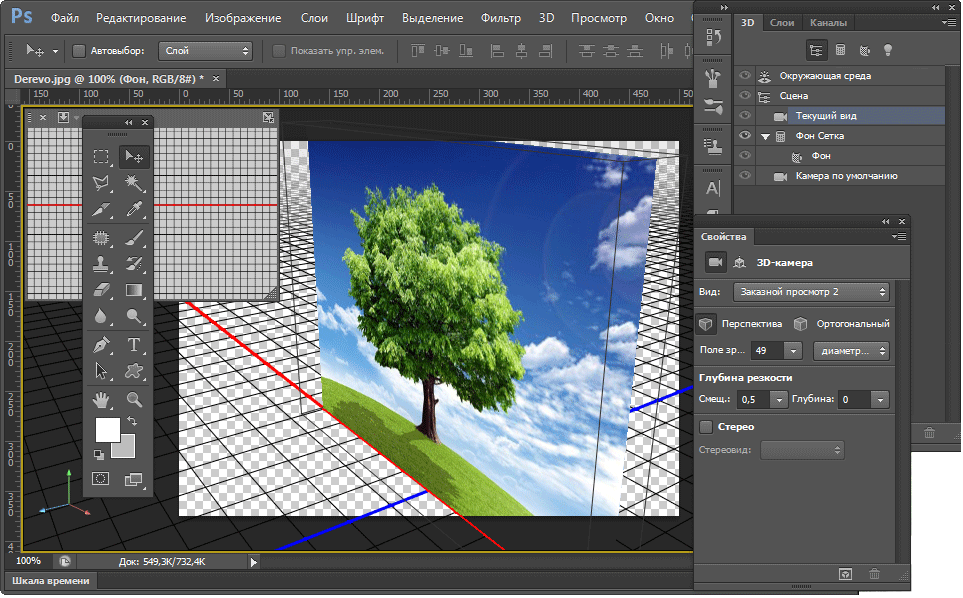
В верхнем левом углу находится область просмотра, которая в Photoshop называется второстепенным видом. Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.
Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.
Кликните по стрелке, чтобы переключиться на правильный вид. Так меняются виды. Они называются камерами.
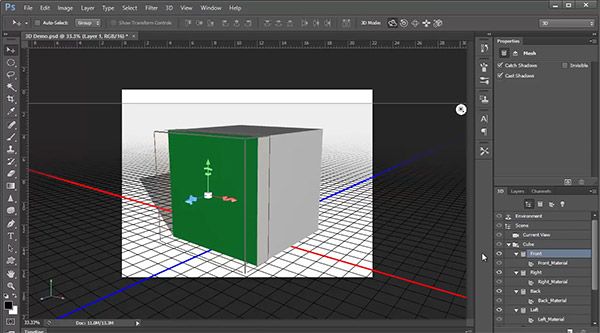
Теперь взглянем на наш объект или модель. На панели 3D можно выбирать разные инструменты для модификаций. Если мы выбираем модель, то все инструменты будут работать только с моделью, а не со всей сценой.
Мы выбрали бутылку вина.
Выбираем инструмент перемещения и получаем доступ к 3D-инструментам наверху. Инструмент «Вращать» перемещает 3D-модель по кругу.
Инструмент «Перетащить» позволяет менять положение модели в 3D пространстве.
Инструмент «Масштабирование» используется для изменения размера объекта.
В 3D применяется три оси координат:
- Ось Y: верх и низ.
- Ось X: из стороны в сторону.

- Ось Z: (глубина) ближе или дальше от нас.
В Photoshop есть инструмент, который используется для трансформации по одной оси.
На снимке он применяется для трансформации бутылки.
Чтобы восстановить координаты по умолчанию, кликните по закругленной стрелке внизу панели «Свойства».
Вы можете выбрать разные части модели и изменять их по отдельности.
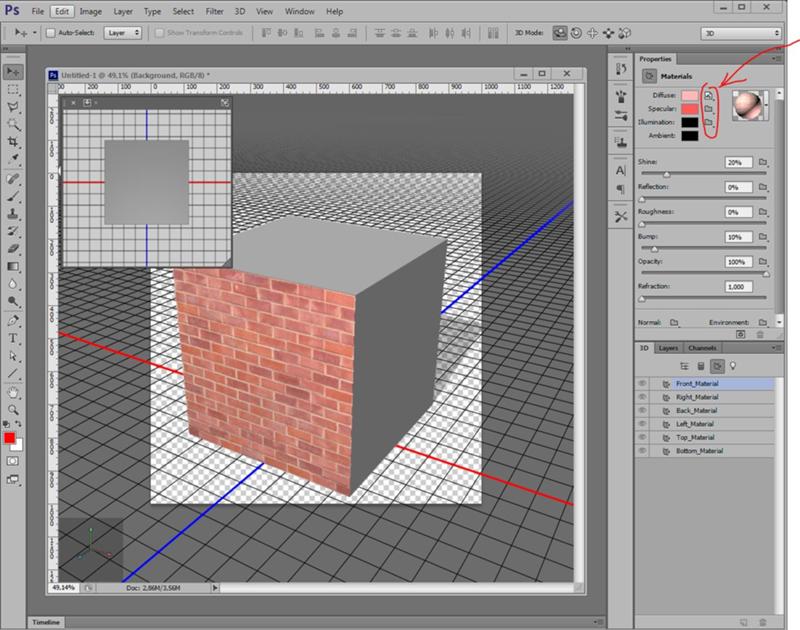
Теперь мы рассмотрим текстуры, которые также иногда называются «Материалы». Для их просмотра переходим на вкладку «Материалы» в панели 3D. Панель «Свойства» отображает все свойства материалов выбранного объекта:
- «Рассеивание»: плоский цвет или рисунок.
- «Цвет блика»: выделяет точки для придания блеска.
- «Свечение»: придает сияние.
- «Освещение»: добавляет оттенок.
- «Блеск»: придает объекту блеск или плоский цвет.
- «Отражение»: отражает объекты как зеркало.
- «Плавность»: делает поверхности гладкими или шероховатыми.
- «Рельеф»: тиснение.
- «Непрозрачность».

- «Преломление»: искажает прозрачность как объектив.
Свойства материала бутылки.
Вы также можете выбрать готовый материал. В Photoshop доступно несколько материалов, которые имитируют стекло, метал, дерево и т.д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.
Здесь используется шаблон «Пробковое дерево». Активировав параметр «Рассеивание», можно установить цвет материала.
Вы также можете использовать изображение в качестве текстуры. Кликните по иконке папки и выберите пункт «Редактировать текстуру».
После этого откроется новый документ Photoshop.
Давайте создадим черную этикетку с белыми буквами, назовем ее «Этикетка». Сохраняем документ и закрываем окно.
Обратите внимание, что материал ярлыка теперь обновлен в соответствии с внесенными изменениями.
Вы можете изменить размер и расположение этикетки, нажав иконку папки рядом с параметром «Рассеивание» на панели свойств. Выберите пункт «Редактировать UX-свойства». Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.
Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.
Мы уже создали сцену, теперь пришло время осветить и обработать ее. Для этого выбираем вкладку «Освещение» на панели 3D. Можно перетаскивать виджет для смещения источника света.
Чтобы создать новый источник света, в 3D-панели внизу нажимаем на иконку лампочки.
В Photoshop есть три типа источника света:
- «Точечный»: как лампочка, всенаправленный.
- «Направленный»: луч света, освещает то, что находится спереди.
- «Бесконечный»: один направленный источник света, как солнце.
Созданные источники света можно изменять на панели свойств. Например, добавить цвет к источнику света или поменять яркость (интенсивность), добавить или удалить тень.
Когда вы размещаете источники света, рекомендуется использовать вид сверху вниз (на второстепенной панели). Это позволяет скрыть расположение источника.
Как только вы расположили источник света, поменяйте его высоту, используя вид сбоку или спереди.
Добавим точечный источник света. Такой тип освещения имеет больше возможностей для настройки. Для этого выбираем пункт «Новый точечный свет» на панели 3D.
Вы можете расположить источник света, используя инструменты перемещения. Они работают так же, как и для других объектов. Приведем несколько советов, которые помогут расположить луч света.
Когда выбран источник света, нажмите клавишу Alt / Option и кликните по объекту. Это направит источник света на то место, по которому вы кликните.
Нажмите и удерживайте клавишу Shift и перетащите тень, чтобы поменять расположение источника света.
Есть также средство преобразования света. Чтобы его активировать, кликните по иконке источника света.
Как только вы установили источник света, можно настроить интенсивность и даже добавить цвет (по желанию).
Вы увидите два кольца вокруг источника света.
- Конус: за пределами кольца.
- Точку (Hotspot): внутри кольца.
Регулируя эти кольца, можно сделать луч света резким или мягким. Большее расстояние между кольцами создаст более мягкий свет.
Большее расстояние между кольцами создаст более мягкий свет.
Даже если вы собираетесь использовать анимацию, лучше всего сначала провести рендеринг одного кадра, чтобы проверить, что все выглядит так, как нужно.
Мы работаем с 3D в черновом разрешении для более высокой производительности. Когда мы выполняем рендеринг, Photoshop использует трассировку лучей для создания изображения и добавления отражений и других эффектов.
Вот так выглядит изображение до рендеринга.
А это результат окончательного рендерингна сцены. Обратите внимание, что тени и отражения после рендеринга выглядят намного лучше.
Для запуска рендеринга нажмите иконку с квадратом внизу 3D-панели.
Вы можете сэкономить время путем выборочной проверки отдельных участков изображения. Используйте инструменты выделения, что осуществлять рендеринг в пределах конкретной области.
На панели 3D кликните по пункту «Сцена», чтобы отобразить настройки рендеринга в панели свойств.
В выпадающем списке «Наборы» доступно множество предустановленных шаблонов.
Чтобы изменить другие настройки рендеринга, выберите пункт «Среда» в панели 3D. Обратите внимание на параметр «Источник света на базе изображения (ИСБИ) для сцены». С его помощью вы можете управлять глобальными тенями и горизонтальной проекцией.
Теперь пришло время для создания анимации. Для этого перейдите в раздел Окно > Шкала времени.
Чтобы создать временную шкалу, кликните по кнопке «Создать анимацию кадра».
Вы увидите список всех свойств вашего 3D изображения. Любое свойство с иконкой секундомера можно анимировать. Прокрутите вниз до сетки и откройте их.
Начнем с анимации верхней части бутылки. Выберем материал верха бутылки. Кликаем по иконке секундомера для выставления начального ключевого кадра. Анимация будет создана между двумя ключевым кадрами.
Перетащите курсор воспроизведения вперед по шкале времени. Сдвиньте бутылку вверх, кликнув по стрелке оси Y. Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Чтобы посмотреть анимацию, нажмите кнопку воспроизведения или нажмите клавишу «Пробел».
Добавим еще одну анимацию с падением бутылки. Для этого необходимо объединить бутылку и этикетку так, чтобы они двигались вместе.
На панели 3D выберите бутылку и маркировку. Удерживая нажатой клавишу Shift, кликните по элементу в панели.
Кликните правой кнопкой мыши и выберите пункт «Группировать объекты»
Она получит название «Новая группа». Найдите ее на временной шкале.
Переместите курсор воспроизведения в исходное положение и кликните на иконку секундомера в новой группе. Переместите курсор воспроизведения в конечное положение.
Используйте инструмент вращения для перемещения бутылки вокруг своей оси. После этого будет создан ключевой кадр. Нажмите клавишу «Пробел» для просмотра анимации.
Выберите пункт Файл > Экспортировать > Экспорт видео
Выберите экспорт последовательности изображений или видео. Выберите формат H.264. Текущие настройки обеспечат соответствующее качество видео.
Выберите качество 3D. Затем нажмите кнопку начала рендеринга. Обратите внимание, что процесс рендеринга займет много времени.
Обратите внимание, что процесс рендеринга займет много времени.
Поздравляю! Теперь вы знаете, как создавать 3D-графику и анимацию в Photoshop.
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
Наталья Кайдаавтор-переводчик статьи «HOW TO USE 3D IN PHOTOSHOP, ULTIMATE TUTORIAL»
Создание 3D-объектов и анимации в Photoshop
Поиск
Последнее обновление:
26 октября 2021 г. 13:09:58 GMT
Создание 3D-объектов из 2D-изображений
Photoshop может создавать различные основные 3D-объекты, используя 2D-слои в качестве отправной точки. После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
Преобразование 2D-слоев в 3D-открытки (плоскости с 3D-свойствами). Если ваш начальный слой является текстовым, любая прозрачность сохраняется.

Оберните 2D-слой вокруг 3D-объекта, такого как конус, куб или цилиндр.
Создание 3D-сетки на основе информации о градациях серого в 2D-изображении.
Имитация техники металлообработки под названием репуссе путем выдавливания 2D-объекта в 3D-пространстве. См. раздел Создание 3D-репуссе.
Создайте трехмерный объем из файла с несколькими кадрами, такого как файл медицинских изображений DICOM. Photoshop объединяет отдельные фрагменты файла в 3D-объект, которым можно управлять в 3D-пространстве и просматривать под любым углом. Вы можете применять различные эффекты трехмерного объемного рендеринга для оптимизации отображения различных материалов на скане, таких как кости или мягкие ткани. См. раздел Создание 3D-объема.
Создать 3D открытку
Примечание:
Вы можете добавить 3D-открытку к существующей
3D-сцена для создания поверхности, отображающей тени и отражения.
от других объектов сцены.
Откройте 2D-изображение и выберите слой, который хотите преобразовать.
к открытке.Выберите «3D» > «Новая 3D-открытка из слоя».
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя применяется как материал к обеим сторонам открытки.
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры для объекта 3D-открытки. (См. обзор 3D-панели.)
3D-слой сохраняет размеры исходного 2D-изображения.
(Необязательно) Чтобы добавить 3D-открытку в качестве плоскости поверхности в 3D-сцену, объедините новый 3D-слой с существующим 3D-слоем, содержащим другие 3D-объекты, а затем выровняйте его по мере необходимости. (См. раздел Объединение 3D-объектов.)
Чтобы сохранить новое 3D-содержимое, экспортируйте 3D-слой в формате 3D-файла или сохраните его в формате PSD.
 (См. Экспорт 3D-слоев.)
(См. Экспорт 3D-слоев.)
Создание 3D-фигур
В зависимости от выбранного типа объекта результирующий
3D-модель может содержать одну или несколько сеток. Сферическая панорама
Опция отображает панорамное изображение внутри 3D-сферы.
Откройте 2D-изображение и выберите слой, который вы хотите
преобразовать в 3D-форму.Выберите «3D» > «Новая фигура из слоя» и выберите фигуру из
меню. Формы включают объекты с одной сеткой, такие как пончик, сфера,
или шляпа, а также несколько объектов сетки, таких как конус, куб, цилиндр,
банка из-под газировки или бутылка из-под вина.Примечание:
Вы можете добавить свой собственный
формы в меню формы. Фигуры — это файлы 3D-моделей Collada (.dae).
Чтобы добавить форму, поместите файл модели Collada в папку Presets\Meshes.
внутри папки программы Photoshop.
2D-слой преобразуется в 3D-слой на панели «Слои».
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры. Его можно использовать на одной или нескольких поверхностях нового 3D-объекта. Другим поверхностям может быть назначена карта диффузной текстуры по умолчанию с настройкой цвета по умолчанию. См. обзор 3D-панели.
(дополнительно) Используйте параметр «Сферическая панорама», если вы используете панорамное изображение в качестве входного 2D-изображения. Этот параметр преобразует полную сферическую панораму 360 x 180 градусов в 3D-слой. После преобразования в 3D-объект вы можете закрасить области панорамы, которые обычно труднодоступны, например столбы или области, содержащие прямые линии. Сведения о создании 2D-панорамы путем сшивания изображений см. в разделе Создание 360-градусных панорам.
Экспортируйте 3D-слой в формате 3D-файла или сохраните в формате PSD, чтобы сохранить новое 3D-содержимое.
 См. Экспорт 3D-слоев.
См. Экспорт 3D-слоев.
Создать трехмерную сетку
Команда Создать сетку из оттенков серого преобразует
изображения в карту глубины, которая переводит значения яркости в
поверхность разной глубины. Более светлые значения создают приподнятые области в
поверхности, более темные значения создают более низкие области. Затем применяется Photoshop
карту глубины к одной из четырех возможных геометрий для создания 3D
модель.
Откройте 2D-изображение и выберите один или несколько слоев, которые вы хотите
хотите преобразовать в 3D-сетку.(Необязательно) Преобразование изображения в режим оттенков серого. (Выберите изображение
> «Режим» > «Оттенки серого» или используйте «Изображение» > «Коррекция» > «Черный».
& White для точной настройки преобразования оттенков серого.Примечание:
Если
вы используете изображение RGB в качестве входных данных при создании сетки, зеленый канал
используется для создания карты глубины.
(Необязательно) При необходимости внесите изменения в изображение в градациях серого.
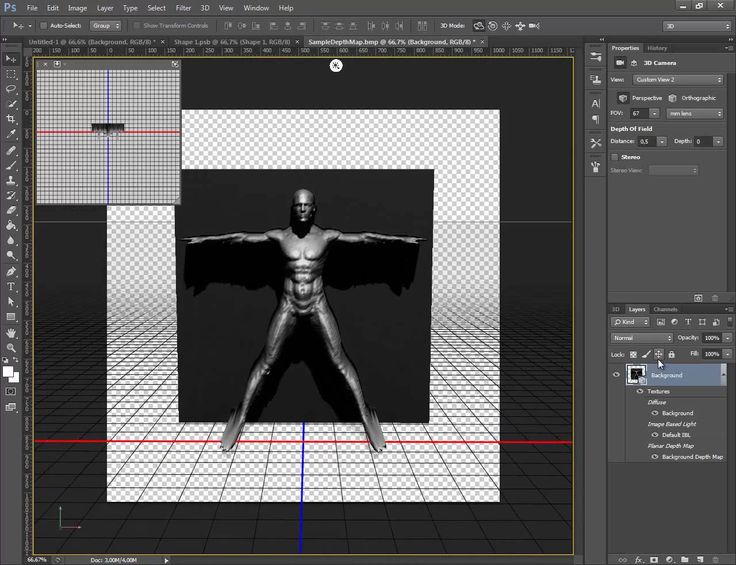
чтобы ограничить диапазон значений яркости.Выберите «3D» > «Новая сетка из оттенков серого», а затем выберите
сетчатый вариант.Самолет
Применяет данные карты глубины к плоской поверхности.
Двусторонняя плоскость
Создает две плоскости, отраженные вдоль центральной оси, и применяет
данные карты глубины для обеих плоскостей.Цилиндр
Применяет данные карты глубины наружу от центра вертикали
ось.Сфера
Применяет данные карты глубины радиально наружу от центральной точки.
Photoshop создает 3D-слой, содержащий новую сетку. Это также
создает текстурные карты Diffuse, Opacity и Planar Depth Map для
3D-объект, используя исходные оттенки серого или цветной слой.
Вы можете повторно открыть карту плоскостной глубины как смарт-объект в любое время.
время и отредактируйте его. При сохранении сетка регенерируется.
Примечание:
Текстурная карта непрозрачности не отображается на панели «Слои»,
потому что эта карта использует тот же файл текстуры, что и карта Diffuse (
исходный 2D-слой). Когда две карты текстур ссылаются на один и тот же файл,
файл появляется только один раз на панели «Слои».
Создание 3D-анимации
Использование
на временной шкале Photoshop Animation вы можете создавать 3D-анимации, которые движутся
3D-модель в пространстве и изменение ее отображения с течением времени.
Вы можете анимировать любое из следующих свойств 3D-слоя:
3D-объект или положение камеры. Используйте 3D-позицию или
инструменты камеры для перемещения модели или 3D-камеры во времени. Фотошоп
может анимировать кадры между положением или движением камеры, чтобы создать
эффекты плавного движения.
Настройки 3D-рендеринга. Изменение режимов рендеринга с возможностью
для анимации переходов между некоторыми режимами рендеринга. Например, изменить
Вершинный режим постепенно переходит в каркасный с течением времени, чтобы имитировать
зарисовка конструкции модели.Трехмерное поперечное сечение. Поверните пересекающуюся плоскость, чтобы отобразить
изменяющееся сечение во времени. Изменить настройки поперечного сечения
между кадрами, чтобы выделить разные области модели во время анимации.
Для высококачественной анимации можно выполнить рендеринг каждого кадра анимации с помощью параметра рендеринга Render for Final Output. См. Изменение эффектов рендеринга.
Еще похоже на это
- Создание анимации временной шкалы
- Работа с 3D-вытягиванием
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать 3D-эффект в Photoshop
Дженн Мишра
А-
А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
Вы ищете способ, чтобы ваши изображения выделялись на экране? Если да, давайте создадим 3D-эффект в Photoshop. Это так быстро и просто, даже для новичка в Photoshop.
В этом пошаговом уроке Photoshop я открою вам секрет. Это настолько просто, что вы можете сделать это всего за несколько кликов. Это займет у вас меньше минуты и работает даже на видео.
Мастерство Photoshop
Фантастические фотоприключения
Узнайте, как создавать удивительные 3D-эффекты, с помощью этого всестороннего курса цифровой фотографии!
Магазин Предложения
Проверить цену на
Купить у
Недоступно
Что такое 3D-эффект в Photoshop?
Мы делаем фото и видео в двух измерениях — длине и ширине. Мы проецируем реальный мир на плоскую поверхность. Неважно, плоская поверхность это экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение — глубина.
Фотографы используют множество композиционных приемов, чтобы добавить глубины. Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Анаглифические или 3D-очки фильтруют цвета, попадающие в каждый глаз. Они обманывают мозг, заставляя его видеть 2D-изображение в 3D. Это простой, но эффективный способ создания 3D-изображений. Без 3D-очков вы видите классические ретро-очертания (красный и синий) эффекта 3D-фото. Наденьте очки, и вы добавите глубины образу.
Анаглифные 3D-очки
Как создать 3D-эффект в Photoshop
Создать 3D-изображение в Photoshop очень просто. Эффект 3D мощный. Но всю работу делает ваш мозг.
В этом пошаговом руководстве мы будем работать с изображением. Мы используем другой подход при создании 3D-текста в Photoshop. Мы рассмотрим это в другом уроке.
Шаг 1.
 Откройте изображение в Adobe Photoshop
Откройте изображение в Adobe Photoshop
Начните с открытия фотографии в Photoshop. Вы можете найти бесплатное изображение в Adobe Stock или на другом стоковом сайте. Я выбрал это изображение в стиле ретро с Unsplash.
Вы можете отправить изображение из Lightroom или перейти в раскрывающееся меню «Файл» и выбрать «Файл» > «Открыть» (Ctrl/Commnd+O). Затем перейдите к изображению.
Нажмите Открыть.
Если вы работаете с видео, откроется окно Timeline.
Шаг 2. Дублируйте слой
Чтобы дублировать исходное изображение, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Создать» > «Слой через копирование» (Ctrl/Command+J). Или вы можете перетащить фоновый слой на значок нового слоя (знак плюса) в нижней части панели «Слои».
Переименуйте этот слой в «3D-эффект». У вас должно быть два слоя на панели «Слои» — слой «3D-эффект» и исходное изображение на фоновом слое.
Прямо сейчас мы разместили дубликат поверх исходного изображения. Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь.
Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь.
С видео перетащите слой группы видео на значок нового слоя.
Шаг 3. Откройте диалоговое окно «Стиль слоя»
Откройте диалоговое окно «Стиль слоя», дважды щелкнув слой «3D-эффект». Вы также можете щелкнуть значок Fx в нижней части панели «Слои» и выбрать «Параметры наложения».
Шаг 4. Отключите зеленый и синий каналы
В диалоговом окне «Стиль слоя» можно сделать много забавных вещей. Но мы собираемся внести только два небольших изменения.
В центре окна в разделе Advanced Blending найдите флажки Channels. «R» — красный, «G» — зеленый, «B» — синий. Это то, что означает RGB в цветовом пространстве RGB.
Снимите галочки с зеленого (G) и синего (B).
Нажмите OK.
Красный, зеленый и синий цвета в различных сочетаниях составляют цветное изображение. Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
При выключенных зеленом и синем каналах мы видим только красный.
Это можно увидеть, если отключить фоновый слой, щелкнув значок видимости. Изображение становится красным. Снова включите фоновый слой, чтобы увидеть все цвета.
Шаг 5. Перемещение 3D-слоя
Выделите слой 3D-эффекта на панели «Слои». Выберите инструмент «Перемещение» (сочетание клавиш «V»). Удерживая нажатой клавишу Shift, пять-десять раз нажмите клавишу со стрелкой влево или перетащите слой влево.
На исходном изображении появляется цветной контур, когда красный слой отделяется от фонового слоя. Цвета становятся гуще, чем больше вы перетаскиваете.
Слева вы увидите красный ореол. Справа появится голубой контур. (Противоположностью красного является голубой или синий.) Образец моего изображения сложный и имеет много перекрывающихся линий.
Смещенные слои должны быть заметны. Но не смещайте их слишком сильно, иначе это будет выглядеть как двойная экспозиция.
Переместите слой слишком далеко влево, и вы получите двойную экспозицию
Перемещение 3D-слоя создает классический эффект 3D-изображения, который работает с сине-красными очками.

 Рендеринг
Рендеринг Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
Очевидно, что не каждых 3D-проект будет нуждаться в анимации.


 (См. Экспорт 3D-слоев.)
(См. Экспорт 3D-слоев.)
 См. Экспорт 3D-слоев.
См. Экспорт 3D-слоев.