Как нарисовать реалистичные волосы?| АРТАКАДЕМИЯ Курсы рисования Киев
Наверняка Вы ищите очень детальную инструкцию, урок по теме как рисовать волосы человека.
Оглавление
- 1 Наверняка Вы ищите очень детальную инструкцию, урок по теме как рисовать волосы человека.
- 1.1 Необходимые материалы для урока:
- 1.2 Мы будем говорить о:
- 2 Группирование волос в основные массы
- 3 Начало рисунка, укладка слоев волос
- 4 Рисунок направления роста волос
- 5 Темные, проваленные места в рисунке массы волос
- 6 Детализация академического рисунка короткой прически.
- 7 Освещение и плотность
- 7.1 Освещенность отдельный частей шевелюры:
- 8 Как рисовать малые порции волос – мини урок
- 9 Шаг 1: Планирование освещения
- 10 Шаг 2: Добавляем детали, волоски
- 11 Шаг 3: Направленные штрихи
- 12 Шаг 4: Блики
- 13 Как рисовать короткие волосы — вид сбоку?
- 13.1 Шаг 1: Выявление овала головы
- 13.
 2 Шаг 2: Длинна волос
2 Шаг 2: Длинна волос - 13.3 Шаг 3: Отделяем верхнюю часть от височных групп волос.
- 13.4 Шаг 4: Общий свет
- 13.5 Шаг 5: Группировка, укладка, направление роста и затенение.
- 14 Шаг 6: Повторение
- 15 Шаг 7: Группируем, укладываем по слоям, затеняем волосы.
- 16 Шаг 8: Исправляем, добавляем свет
- 17 Шаг 9: Группировка и расстановка слоев
- 18 Шаг 10: Добавляем тени и работаем со структурой волос и деталями
- 18.1 Больше про академический рисунок можно прочитать тут:
Возможно вы хотите пройти курсы академического рисунка? Перед тем как сделать выбор обратите внимание на наш урок рисунка карандашом. Перед Вами очень детальное руководство с множеством примеров, а так же картинками с расписанными по шагам действиями на тему как рисовать именно короткие волосы.
Данный материал является расширенной версией основной статьи по рисунку волос. В данном уроке рисунка мы раскроем больше приемов, покажем более детально подходы к рисунку именно мужских причесок, отрисовки локонов и т. д.
д.
Необходимые материалы для урока:
- Карандаши от НВ до 6В твердости производителей любых фирм, можно Koh-i-knoor
- Механический карандаш с тонкими грифелями .05 мм НВ и 4В.
- Так же необходима резинка (ластик) можно взять Koh-i-Knoor
Коллектив студии Артакадемия надеется на то, что Вы не потеряете интерес к нашему уроку рисунка волос во время продолжительных примером и пошаговых инструкций, потому давайте создадим план для большей наглядности.
Мы будем говорить о:
- Группировании волос локонами
- Укладке волос в рисунке
- Направление роста волос
- Тень и свет на волосах
- Детали в рисунке коротких причесок
- Освещение на волосах
- Как рисовать малые секции волос
Группирование волос в основные массы
Разделение волос на пряди, а лучше сказать части с которыми можно работать отдельно, поможет именно начинающим художникам справится со всей прической разделяя работу на части. Данный подход поможет нарисовать волосы быстрее в следствии упрощения сложных задач.
Данный подход поможет нарисовать волосы быстрее в следствии упрощения сложных задач.
На фазе создания секций волос в ваше рисунке, общий объем, направление роста волос — все на что необходимо обратить внимание.
В случае использования фотографии или рисунка с экрана, лучше иметь возможность приблизить ту или иную часть шевелюры для выявления локонов, групп полос растущих в одном и том же направлении для более полного обучающего процесса.
Начало рисунка, укладка слоев волос
Название данной части говорит само за себя, но мы решили включить ее в наш урок. Если Вам все понятно, можно двигать дальше опустив данный пункт.
Последовательность в которой рисуются группы волос очень важна. Если Вы рисуете прическу где видно четкий пробор по середине, классическая техника советует начинать штриховать группы волос от пробора.
Так же с другими распространенными прическами, при зачесывании волос от макушки, а так же от лба назад, необходимо следовать росту волос и прическе для большей естественности.
Фото ниже яркий пример работы с пробором и работы с локонами волос идущих по стороне головы, висками и вниз.
Рисунок направления роста волос
При работе с фотографией или цифровым изображением, стоит начать с поиска групп волос растущих в одном направлении.
В фотопримере выше, волосинки на макушке головы зачесаны в одном направлении, в то время как по бокам прическа меняет свою форму и приобретает более хаотических характер роста волос.
Избегайте штриховки масс волос однообразными линиями в одном направлении, так как подобный подход хоть и является реалистичной передачей действительности, делает неестественным общий вид любой прически.
Темные, проваленные места в рисунке массы волос
Рисунок волос не означает штриховку каждого волоска в отдельности. Между одинаковыми волосками существует подложка, фон. Таким образом, нет необходимости заштриховывать все пересекающиеся локоны, ведь вспомним про правила основных масс волос которые имеют форму, свет, тень.
Исходя из предварительно заложенных форм, мы можем позволить выявлять структуру, а именно непосредственно волоски на освещенных, или более видимы местах прически. Но макушка, некоторые части висков в анфас, должны быть сглажены для обобщения общего вида головы.
Детализация академического рисунка короткой прически.
Если рисунок волос создается с фотографии, не стоит копировать каждую деталь «дословно» ведь каждый из нас хочет стать художником с собственным стилем. Таким образом наш курс рисунка карандашом направлен на изучение техники группировки волос, рисунка деталей и работы с формой.
Потеряв последовательность, стоит взглянуть на портрет с общего плана, увидеть издалека общие формы и снова приступить к рисунку с задачей создать общее впечатление о прическе, выявить текстуру волос, их форму и реалистичность по средствам методик изложенных ниже.
Освещение и плотность
Стоит заметить важный факт выявления общей формы волос по средствам света и тени. Важно создать или нанести границы общей тени прически, части групп волос, а так же света. Стоит так же затушевать широким штрихом или плотным мелким штрихом места основной тени.
Важно создать или нанести границы общей тени прически, части групп волос, а так же света. Стоит так же затушевать широким штрихом или плотным мелким штрихом места основной тени.
Освещенность отдельный частей шевелюры:
Когда время придет к рисунку отдельных волос, легко потерять счет времени и получить разбитый рисунок без выявленной формы по малым группам волос. Вот пример:
Вы можете легко изменять освещенную область на волосах путем вымакивания резинкой и таем самым убирая графит с бумаги.
Как рисовать малые порции волос – мини урок
Шаг 1: Планирование освещения
Необходимо понимать где именно часть волос должна быть светлой и так же наиболее темной. Используйте мягкий и в тоже время заостренный карандаш для оттенения темных областей волос. Мы используем карандаш 6В. Если Вы не хотите настолько темные темни, необходимо поменять карандаш на более твердый. Убедитесь, что штрихи ложатся по ходу роста волос.
Шаг 2: Добавляем детали, волоски
Вы можете начать штриховать волоски уже сейчас. В случае если Вам не комфортно переходить сразу к деталями, посмотрите наши курсы академического рисунка волос. Обычно художник приступает к рисунку одной группы волос за один прием.
В случае если Вам не комфортно переходить сразу к деталями, посмотрите наши курсы академического рисунка волос. Обычно художник приступает к рисунку одной группы волос за один прием.
Однако, в нашем случаем для ускорения данного мини-урока, в примере будет показываться работа сразу на 3 областями одновременно.
Используя механический карандаш твердостью 4В. Штрихи должны иметь толщину в начале и сходить на нет в конце.
Шаг 3: Направленные штрихи
В использовании подобной техники необходима предварительная подготовка. Отсюда, мы советуем накладывать штрих в удобном для Вас направлении удерживая при этом общую форму прядей и создавая характер волос путем штриховки корней, кончиков и освещенный частей прядей
Шаг 4: Блики
В случае отсутствия заранее подготовленного освещения, а на фото явных бликов и света на волосах может и не быть, необходимо использовать ластик для штриховки заточенной резинкой по росту волос выявляя отдельные волосинки.
Как рисовать короткие волосы — вид сбоку?
Шаг 1: Выявление овала головы
Нарисуйте общую форму головы с видом в фас, сбоку. В случает отсутствия необходимых знаний, стоит обратится на наши курсы рисунка карандашом.
В случает отсутствия необходимых знаний, стоит обратится на наши курсы рисунка карандашом.
В примере художник использовал карандаш 4В, он достаточно мягкий для показа более явной картины общей формы головы.
Однако в случае начинающих художников стоит использовать карандаш твердости не более НВ.
Шаг 2: Длинна волос
Примите решение какой длинны волосы вы хотели бы нарисовать. В нашем примере, прическа короткая по бокам и на затылке, в тоже время довольно длинная в верхней части головы. После принятия решения про длину, берите 4В карандаш и с помощью техники растушевки сформируйте общую форму тени на волосах.
Шаг 3: Отделяем верхнюю часть от височных групп волос.
Стираем все линии предварительного наброска формы головы и с помощью карандаша НВ разделяем височные доли волосяного покрова от верхней части прически.
Шаг 4: Общий свет
Если Вы не хотите потерять намеченные освещенные области, используйте НВ карандаш для обведения освещенных областей, в тоже время с помощью карандаша 4В и растушевки затонируйте теневые области.
Шаг 5: Группировка, укладка, направление роста и затенение.
Если Вы уже прошли 4й шаг, используйте карандаш 4В для работы с формой групп волос начиная с макушки и затылочной части головы. Но, в случае если шаг 4 не был пройден, используйте карандаш НВ. Учитывайте общее направление роста волос когда будете рисовать.
Можно сразу покрыть полностью правую или левую часть головы штрихами и тонировкой, или работать по секциям. На примере мы остановились как только подошли в плотную к наиболее освещенной области.
Когда начнете затенять тени, начните с выявления наиболее темных областей перед тем как рисовать отдельные волоски (карандашом 6в). В случае захода на наиболее освещенную область, при необходимости работы с ней используйте более светлые тона.
После определение и тонировки основных теней, начните рисовать отдельные локоны. Природно было бы разбить большие массы на более малые, пересекающиеся локоны которые создают уникальные формы и узоры.
Для выявления некоторых волосков мы рекомендуем механический карандаш 0. 5 мм 4В.
5 мм 4В.
Шаг 6: Повторение
Продолжайте работать с деталями. С областью близкой к затылку, на которую не падает достаточно освещения (источник света для вашего рисунка может быть иным)), сфокусируйтесь больше на полутонах и тенях вместо попыток различить характерный свет.
Мы не видим проблем в недостаточной открытости структуры волос в теневых участках прически. Они придают общую форму и фиксируют рисунок.
Шаг 7: Группируем, укладываем по слоям, затеняем волосы.
Как неоднократно мы настаивали на работе над маленькими секциями рисунка волос. Наш преподаватель на примерах показывает как он рисует слой за слоем группы волос от больших к маленьким. Послойная работа помогла спланировать направление рисунка волос и хорошо проработать детали.
В примере приведенном выше мы работали над основными массами волос, создавая некоторые области с более темной тенью, в тоже время другие более светлые теневые участки будут создавать глубину за счет рефлекса.
Так как данная область является основным участком границы света и тени, используя НВ механический карандаш 0. 5 мм, а так же 2В простой карандаш, мы прорабатываем индивидуальные волоски именно на границе света и тени, по контурам волосяных масс. Данный прием придаст реалистичности текстуре всей прически.
5 мм, а так же 2В простой карандаш, мы прорабатываем индивидуальные волоски именно на границе света и тени, по контурам волосяных масс. Данный прием придаст реалистичности текстуре всей прически.
Шаг 8: Исправляем, добавляем свет
В случае слишком темных теней, или попросту желания выявить больше формы, сверните свою сверх мягкую резинку (называется в профессиональном языке «клячка») в шарик заострив один конец. Пройдитесь по краям свет а и тени, а так же сверх освещенным областям нанося штрихи имитируя рисунок волос.
Примеры ниже показывают рисунок до и после подобной операции.
Шаг 9: Группировка и расстановка слоев
В шаге №2, если Вы помните, мы настаивали на более длинных волосах на верхней части головы, чем на ее височных частях. Смысл в рисунка длинных волос на первых слоях и коротких на последних, Самых видимых слоях рисунка.
Шаг 10: Добавляем тени и работаем со структурой волос и деталями
Используйте нестандартные техники штриховки и нанесите тени на произвольных участках волос. Такие группы волос с которыми Вы не хотите работать, не знаете как нарисовать детали или они не получились. Обобщите, протрите, затушуйте мягким карандашом 4В.
Такие группы волос с которыми Вы не хотите работать, не знаете как нарисовать детали или они не получились. Обобщите, протрите, затушуйте мягким карандашом 4В.
После рисунка теней, используйте механический карандаш для разбитие больших групп волос на более мелкий путем работы с деталями. По мере работы с локонами, импровизируйте и находите свой собственный стиль штриха.
Больше про академический рисунок можно прочитать тут:
Техники работы с тоном
Как рисовать уши: 5 простых шагов
Как рисовать нос человека
Равновесие и ритм в академическом рисунке
Композиция в академическом рисунке карандашом
Метод Лоррена: гармония в композиции
Что такое академический рисунок как классическое искусство?
Летний набор на курсы академического рисунка
Курсы академического рисунка — как правильно строить объекты в перспективе.
Обучение академическому рисунку — теория света, полутона и тени
Предварительная подготовка к курсам рисования карандашом
Упражнения по академическому рисунку
Правила линейной перспективы и их применение на курсах рисунка карандашом
Курс рисунка карандашом эллипса и круга — как рисовать подобные фигуры?
Как рисовать окружность на курсах рисунка каранадашом
Практическое занятие по наброскам фигуры на курсах рисунка карандашом
Описание академического рисунка губ человека с примерами набросков — программа для среднего и высшего уровня подготовки.
Заметки о перспективе в японском искусстве
Курсы рисунка кистей рук карандашом.
Как рисовать кисти рук: Конструкция
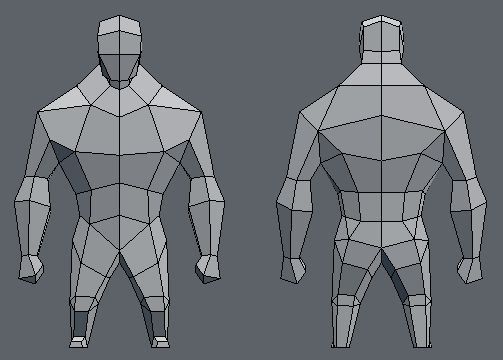
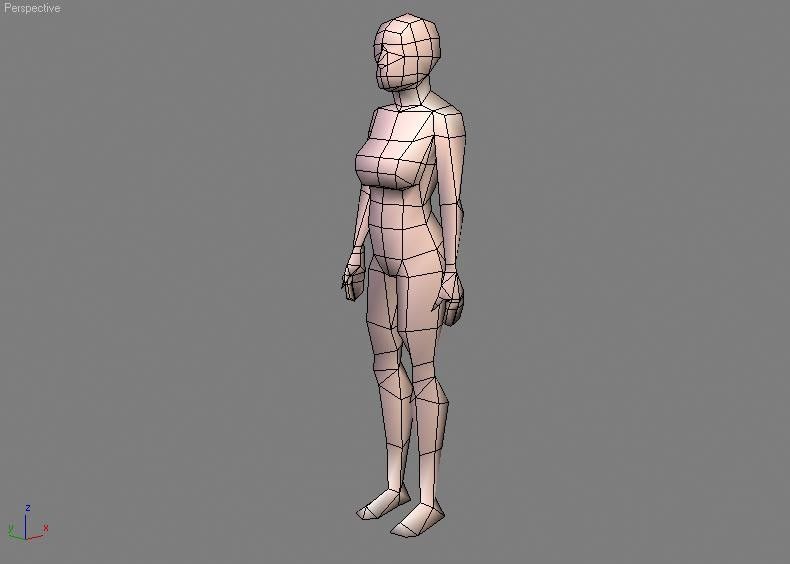
Рисунок фигуры человека карандашом
Академический рисунок фигуры человека
Курсы рисунка шара карандашом
Учитесь рисовать портреты? Начните с шара
Как рисовать углем, графитовым карандашом?
Рисование графитовым карандашом: линия, свойства, контроль
Уголь, материал для академического рисунка
Уголь — материал академического рисунка
Как научиться рисовать цветными карандашами мы покажем тут
Курсы рисунка цветными карандашами.
Обучение профессиональному штриху на курсе рисунка карандашом для взрослых
Постановка профессиональных линий в рисунке карандашом
Академический рисунок пером и тушью
Как штриховать расскажет курсы рисунка карандашом
Научитесь рисовать натюрморт разными материалами
Курсы рисунка карандашом шара
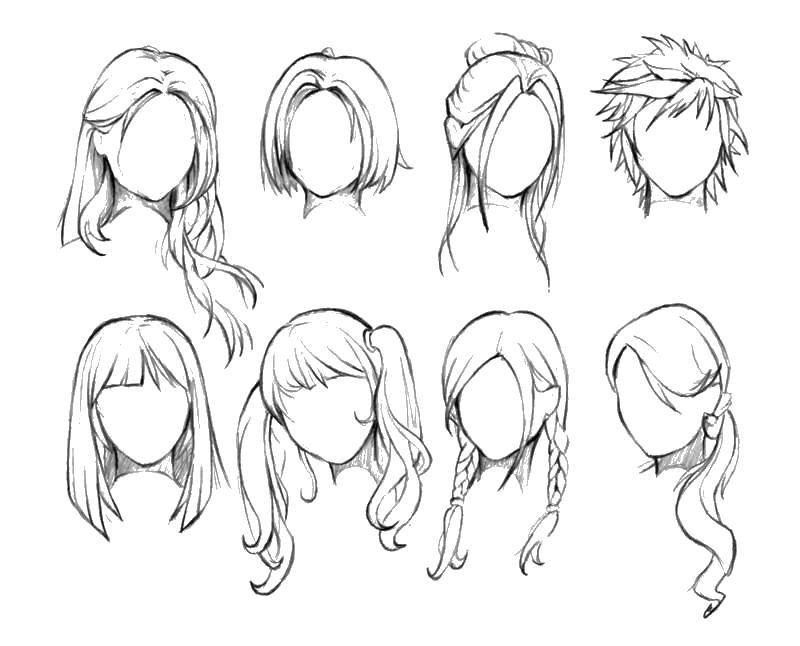
Как рисовать волосы — Учимся рисовать волосы
В этом уроке мы рассмотрим, как рисовать разные мужские и женские прически, опираясь на уже изученную информацию из урока: Основы рисование волос.
Содержание
- 1 Этапы рисование волос
- 1.1 Женские короткие волосы
- 1.2 Заплетенные женские волосы с челкой
- 1.3 Заплетенные женские волосы без челки
- 1.4 Женские длинные волосы
- 1.4.1 Несколько примеров женских причесок
- 1.5 Мужские короткие волосы
- 1.6 Мужские длинные волосы
- 1.7 Несколько примеров мужских причесок
Женские короткие волосы
Для начала нарисуем голову персонажа без волос. И обозначим пунктиром линию челки и линию объема волос.
Рисуем челку. Челка создает окончательный образ вашего персонажа, поэтому ее лучше рисовать первой
Затем намечаем остальную часть волос.
Детализируем прядями.
Заплетенные женские волосы с челкой
Начнем сразу после второго этапа (рисование челки).
Теперь нарисуем небольшую окружность (на рисунке зеленого цвета) в том месте, где у нас будет хвост.
Из окружности нарисуем изогнутые линии (направление показано зелеными стрелками).
А теперь на месте зеленой окружности рисуем хвост.
Заплетенные женские волосы без челки
Для начала нарисуем голову персонажа без волос. И обозначим пунктиром линию челки и линию объема волос.
Раз у нас нет челки, приступаем к передним прядкам. Если же вы планируете нарисовать прическу без прядок, пропустите этот пункт.
Наметим небольшой окружностью точку, куда будем собирать волосы. А потом плавными линиями нарисуем волосы и продолжение прядок.
Теперь нарисуем линию роста волос на лбу.
Добавляем еще несколько небольших линий на заплетенную челку.
Затем рисуем сверху прическу, которую хотим.
Женские длинные волосы
Если вы планируете нарисовать длинные прямые волосы, то помните, что они не висят прямыми прядями, как нитки, а немного выгибаются (на рисунке показано стрелками).
Несколько примеров женских причесок
Беспорядочные волосы, исходящие из пробора по центру головы.
Прямые волосы, исходящие из пробора по центру головы.
Кучерявые волосы, исходящие из бокового левого пробора.
Прямые волосы, исходящие из бокового правого пробора.
Мужские короткие волосы
Мужские волосы рисуются по тому же принципу что и женские.
Для начала нарисуем голову персонажа без волос. И обозначим пунктиром линию челки и линию объема волос.
Рисуем челку.
дорисовываем остальную часть волос.
Мужские длинные волосы
Рисуем голову персонажа без волос. И обозначим пунктиром линию челки и линию объема волос. А затем рисуем челку.
Дорисовываем линию волос по лицу и опускаем две пряди.
Дорисовываем остальную часть волос.
Несколько примеров мужских причесок
Макушка с боку, волосы беспорядочно лежат на голове.
Спадающие вниз волосы, исходящие из четкого пробора по центру головы.
Причесанные ровные волосы, исходящие из бокового пробора.
Острые волосы, торчащие в разные стороны.
Автор урока: Prescilla
Научитесь рисовать волосы с помощью пошаговых инструкций
Фото: photostockman/DepositPhotos Этот пост может содержать партнерские ссылки. Если вы совершите покупку, My Modern Met может получить партнерскую комиссию. Пожалуйста, прочитайте наше раскрытие для получения дополнительной информации.
Люди — одни из самых увлекательных и сложных объектов для рисования. От рендеринга сложных глаз до формы губ — здесь задействовано множество различных нюансов. И хотя черты лица передают образ человека, волосы могут многое сказать о его личности и стиле.
Здесь мы научимся рисовать пять разных типов волос : короткие, длинные, прямые, волнистые и кудрявые. Все, что вам нужно для начала, это карандаш, ластик, ручка и немного бумаги. Готовы попробовать? Тогда давайте начнем!
Из этого пошагового руководства вы узнаете, как рисовать разные типы волос.

Фото: mettus/DepositPhotos
Как рисовать короткие волосы
Шаг первый: нарисуйте линию роста волос
Фото и искусство: Маргарита Коул | Моя современная встреча
Начните с , создав часть волос . Это может быть где угодно (слева, справа, по центру), но сначала может помочь взглянуть на пару ссылок на фотографии.
Шаг второй: создайте форму волос
Фото и искусство: Маргарита Коул | Моя современная встреча
Затем нарисуйте основные формы волос . Так как это короткая прическа, держите их ближе к форме головы, добавляя чуть больше объема контуру черепа.
Шаг третий: добавьте текстуру волосам
Фото и искусство: Маргарита Коул | Моя современная встреча
Теперь залейте волосы текстурой . Для этого подведите карандаш к части волос и проведите несколько линий в направлении роста волос. Эти линии могут быть разной длины, от длинных до коротких, лишь бы они соответствовали прическе.
Эти линии могут быть разной длины, от длинных до коротких, лишь бы они соответствовали прическе.
Шаг четвертый: продолжайте добавлять линии к волосам
Фото и искусство: Маргарита Коул | Моя современная встреча
Продолжайте заполнять волосы текстурой, добавляя больше линий к прическе , чтобы обозначить объем.
Шаг пятый: пройдитесь по рисунку тушью
Фото и искусство: Маргарита Коул | Моя современная встреча
Наконец, когда вы достаточно конкретизировали свой набросок, пришло время пройтись по нему чернилами . Итак, используя выбранную вами ручку (мы рекомендуем техническую ручку, такую как Sakura Pigma Microns), медленно проведите по линиям. Если вы хотите внести разнообразие в текстуру волос, попробуйте смешать ручки с более широкими и тонкими ручками. Осталось только стереть следы карандаша.
Поздравляем! Вы закончили рисовать короткие волосы.
Как рисовать длинные волосы (с челкой)
Шаг первый: Разделите волосы на пробор
Фото и искусство: Маргарита Коул | Моя современная встреча
Начните с , добавив часть к линии роста волос . В этом случае мы начнем с центра.
Шаг второй: нарисуйте челку
Фото и искусство: Маргарита Коул | Моя современная встреча
Начав чуть выше линии роста волос (или лба), нарисуйте большие формы, похожие на лепестки, чтобы создать челку .
Шаг третий: нарисуйте длинные пряди волос
Фото и искусство: Маргарита Коул | Моя современная встреча
Затем создайте оставшуюся часть прически с помощью , нарисовав длинные густые пряди волос , начиная с макушки и спускаясь ниже плеч (или до тех пор, пока вы хотите). Важно помнить, что чем длиннее волосы, тем ближе они сидят к голове.
Шаг четвертый. Добавьте текстуру волосам
Фото и искусство: Маргарита Коул | Моя современная встреча
Теперь закрасьте пряди волос дополнительными линиями . Чем больше вы добавите, тем гуще будет выглядеть прическа.
Шаг пятый: пройдитесь по рисунку тушью
Фото и искусство: Маргарита Коул | Моя современная встреча
Наконец-то пришло время пройтись по иллюстрации чернилами . Возьмите ручку с тонким наконечником и обведите все графитовые линии. Как только вы убедитесь, что чернила высохли, сотрите все видимые следы от карандаша.
и вуаля ! Теперь вы нарисовали длинные волосы.
Как рисовать прямые волосы
Шаг первый: разделите волосы на пробор
Фото и искусство: Маргарита Коул | Моя современная встреча
Начиная с линии роста волос, добавьте часть по центру или сбоку.
Шаг второй: набросайте пряди волос
Фото и искусство: Маргарита Коул | Моя современная встреча
Рядом, нарисуйте несколько густых, длинных прядей волос , простирающихся от макушки до плеч (или куда вы предпочитаете).
Шаг третий: добавьте текстуру волосам
Фото и искусство: Маргарита Коул | Моя современная встреча
Затем пришло время заполнить волосы текстурой , поэтому добавьте длинные и короткие линии по всей прическе.
Шаг четвертый: заполните волосы текстурой
Фото и искусство: Маргарита Коул | Моя современная встреча
Продолжайте добавлять линии к рисунку , чтобы он выглядел более реалистично.
Шаг пятый: пройдитесь по рисунку тушью
Фото и искусство: Маргарита Коул | Моя современная встреча
И, наконец, вашей любимой ручкой пройдитесь по иллюстрации тушью . Не торопитесь, обводя графитовые линии, и подумайте о том, чтобы смешать ручки, чтобы создать больше вариаций линий на рисунке. (Если вам нужны рекомендации, ознакомьтесь с нашим руководством по лучшим ручкам для рисования.)
Не торопитесь, обводя графитовые линии, и подумайте о том, чтобы смешать ручки, чтобы создать больше вариаций линий на рисунке. (Если вам нужны рекомендации, ознакомьтесь с нашим руководством по лучшим ручкам для рисования.)
Похлопайте себя по плечу! Вы научились рисовать прямые волосы.
Как рисовать волнистые волосы
Шаг первый: Разделите волосы на пробор
Фото и искусство: Маргарита Коул | Моя современная встреча
Начиная с линии роста волос, нарисуйте линию, обозначающую пробор волос (в центре или сбоку).
Шаг второй: обрамление лица
Фото и искусство: Маргарита Коул | Моя современная встреча
Далее, добавьте две густые пряди волос, чтобы обрамить лицо . Начните эти сладострастные формы с части волос и двигайтесь вниз волнообразными, лентовидными формами.
Шаг третий: нарисуйте пряди волос
Фото и искусство: Маргарита Коул | Моя современная встреча
Используя те же самые фигурки, что и раньше, заполните остальные волосы , пока не дойдете до затылка.
Шаг четвертый. Добавьте текстуру волосам
Фото и искусство: Маргарита Коул | Моя современная встреча
Затем закрасьте форму волос различными линиями , чтобы придать им текстуру, объем и глубину.
Шаг пятый: пройдитесь по рисунку тушью
Фото и искусство: Маргарита Коул | Моя современная встреча
Наконец, вы можете пройтись по рисунку чернилами . Итак, выберите ручку (или пару разных) и обведите графитовым наброском. Как только чернила высохнут, сотрите следы карандаша.
Хорошая работа! Вы научились рисовать волнистые волосы.
Как рисовать вьющиеся волосы
Шаг первый: Разделите волосы на пробор
Фото и искусство: Маргарита Коул | Моя современная встреча
Нарисуйте линию от линии роста волос до затылка, чтобы создать часть волос (это может быть центр или где-то сбоку).
Шаг второй: набросайте прическу
Фото и искусство: Маргарита Коул | Моя современная встреча
Затем сделайте грубый набросок кудрявых волос. Переместите карандаш на часть волос и нарисуйте упругие, похожие на облака узоры , пока не окажетесь чуть выше плеч (или там, где вы предпочитаете).
Шаг третий: нарисуйте пряди волос
Фото и искусство: Маргарита Коул | Моя современная встреча
Разделите эту прическу на несколько кудрявых прядей, нарисовав ту же упругую линию , что и раньше, столько раз, сколько необходимо.
Шаг четвертый. Добавьте текстуру волосам
Фото и искусство: Маргарита Коул | Моя современная встреча
После этого добавьте глубину волосам , добавив несколько линий к каждой пряди волос.
Шаг пятый: пройдитесь по рисунку тушью
Фото и искусство: Маргарита Коул | Моя современная встреча
Наконец, пришло время пройтись по вашему рисунку чернилами . Итак, используя выбранную вами ручку, обведите графитовые метки. Если вам нужны вариации линий, используйте пару технических ручек с наконечниками разного размера или ручку-кисть.
Итак, используя выбранную вами ручку, обведите графитовые метки. Если вам нужны вариации линий, используйте пару технических ручек с наконечниками разного размера или ручку-кисть.
Поздравляем! Вы научились рисовать вьющиеся волосы.
Теперь, когда вы научились рисовать волосы, попробуйте перейти на следующий уровень, научившись рисовать различные типы косичек.
Статьи по теме:
Научитесь плести косы трех разных типов: трехпрядную, французскую и рыбий хвост
Пусть ваш рисунок говорит за вас, научившись рисовать губы шаг за шагом
Узнайте, как геометрические фигуры могут помочь вам рисовать мультяшных людей
Совершенствуйте свои портреты, научившись рисовать лицо шаг за шагом
Как рисовать волосы в стиле аниме для девочек и женщин
Руководство для начинающих, чтобы узнать, как нарисовать красивое лицо Волосы в стиле аниме для девочек и женщин с простыми пошаговыми инструкциями по рисованию и видеоуроком. Отлично подходит для начинающих художников!
Отлично подходит для начинающих художников!
Полный рисунок аниме-прически для девочек и женщин
Перейти к пошаговым инструкциям.
В предыдущем уроке рисования мы обсуждали, как персонажей аниме часто узнают по их большим выразительным глазам в стиле аниме. Волосы аниме и манги также являются особенностью, которая отличает этот художественный стиль.
У некоторых персонажей относительно реалистичные волосы, как показано в пошаговом руководстве ниже. У других диковинные остроконечные прически.
Мы также подробно рассмотрим различные женские аниме-прически. Ниже вы найдете множество идей для прически, которые сделают вашего персонажа уникальным.
Теперь давайте рассмотрим пошаговое руководство по рисованию волос в стиле аниме для начинающих. Мы будем рисовать аниме девушку с длинными волосами на ветру.
Пошаговое руководство по рисованию аниме девушки с длинными волосами на ветру
Простые шаги, чтобы нарисовать привлекательную аниме-прическу для девочек и женщин
Аниме-прическа для девочек и женщин.
 Рисунок — шаг 1
Рисунок — шаг 1
1. Нарисуйте лицо в перспективе 3/4 (см. лицо в виде 3/4). Начните с сетки из двух слегка изогнутых линий. Вокруг него используйте изогнутые линии, чтобы обвести голову, ухо и лицо.
Используйте рекомендации, чтобы получить правильные пропорции. Например, висок и ухо должны совпадать с горизонтальной линией сетки. Вертикальная линия должна проходить посередине лба и подбородка.
Рисование волос в стиле аниме для девочек и женщин. Шаг 2
2. Изогнутыми линиями нарисуйте шею и плечи. Очертите шею и ключицы.
Рисование волос в стиле аниме для девочек и женщин. Шаг 3
3. Используйте линии сетки, чтобы расположить черты лица. Отцентрируйте глаза девушки на горизонтальной линии сетки. Используйте толстые линии и овалы для глаз. Нарисуйте нейтральные брови над глазами. (Подробнее см. в справочном руководстве аниме-глаза.)
Используйте изогнутую линию, чтобы нарисовать нос справа от вертикальной линии сетки, при этом ноздря должна располагаться на противоположной стороне линии. Используйте изогнутые линии, чтобы нарисовать рот, центрируя его на вертикальной линии ниже середины между подбородком и сеткой.
Используйте изогнутые линии, чтобы нарисовать рот, центрируя его на вертикальной линии ниже середины между подбородком и сеткой.
Для получения более подробной информации о том, как рисовать нос и рот в стиле аниме, см. Учебники по рисованию носа в стиле аниме и рисованию губ и рта в стиле аниме.
Рисование волос в стиле аниме для девочек и женщин. Шаг 4
4. Сотрите сетку. Нарисуйте волосы девушки. На этот раз мы выбрали длинную остроконечную прическу, поэтому используйте линии разной длины и дайте им встретиться в острых точках. Заштрихуйте зрачки овальной формы в каждом глазу.
Рисование волос в стиле аниме для девочек и женщин. Шаг 5
5. Сотрите оставшиеся линии с волос и текстурируйте их длинной линией. Затем нарисуйте больше длины волос. Опять же, используйте длинные изогнутые линии, которые встречаются в точках.
Рисунок Аниме Волосы для Девочек и Женщин — Шаг 6
6. Заштрихуйте рисунок черных волос.
Прически в стиле аниме — Рисование волос девушки из аниме
Волосы в стиле аниме бывают разных стилей. Рассмотрим следующую ссылку на аниме-прически для множества идей рисования волос.
Рассмотрим следующую ссылку на аниме-прически для множества идей рисования волос.
Женские прически из аниме
На первом изображении показаны волосы средней длины в стиле, который иногда называют бобом. Это типичный стиль аниме-девушки с короткими волосами.
Второй стиль известен как двойные булочки или косички. По-японски это называется 9.0151 оданго (お 団 子), названный в честь разновидности японских пельменей, которые напоминают булочки.
На третьем изображении длинные волнистые волосы. Этот стиль часто используется для зрелых персонажей. К этой прическе можно добавить текстуру, чтобы создать вид кудрявых аниме-волос.
Во втором ряду на первом изображении хвост в стиле аниме. Это спортивный образ для молодых персонажей.
На второй картинке изображена девушка с двумя хвостиками. Этот стиль также называют косичками, двойными хвостами или собачьими ушками. Его часто используют, чтобы придать мистическим или эльфийским персонажам детский вид.
На третьей картинке типичная аниме-прическа с длинными волосами и аниме-челкой. Волосы очень прямые.
На первом изображении в третьем ряду показана другая типичная аниме-прическа: длинные волосы с челкой, но с более колючим внешним видом.
На втором фото густые, взлохмаченные волосы. Так может выглядеть персонаж после мытья головы или похода по пустыне.
На последнем изображении небрежный пучок или пучок балерины.
Стрижки аниме — Рисунок Аниме Девушка Волосы эталонный рисунок
Что рисовать дальше?
Вы только что нарисовали девушку с длинными волосами, развевающимися на ветру. Можешь нарисовать ее с разными прическами? Как бы она выглядела с короткими волосами? Или с волосами, собранными в хвост? Используйте ссылку на рисунок прически выше.
Помимо прически, вы можете изменить ее брови, чтобы она выглядела злой или грустной. В самом деле, зачем останавливаться на достигнутом? Вы можете придать ей различные выражения лица в стиле аниме, включая слезы, смущение или даже высунутый язык.
Хотите поработать с другим персонажем? Без проблем! Измените ее уши, нос и другие черты, чтобы сделать ее своей. Или попробуйте изменить пол своего персонажа с помощью этих причесок аниме-мальчика.
Чтобы также попрактиковаться в рисовании женских волос с помощью этих руководств: рисунок милой аниме-девушки-волчицы, рисунок милой рождественской девушки и как нарисовать девушку-вампира.
Независимо от того, являетесь ли вы новичком или продвинутым в рисовании аниме, вы найдете что-то, что поможет вам усовершенствовать свои навыки на нашей странице идей и руководств по рисованию аниме. Эти учебные пособия охватывают множество предметов и уровней навыков, от отработки деталей до рисования полных персонажей аниме и манги.
Простое, пошаговое руководство по рисованию волос аниме для девочек и женщин
Нажмите ЗДЕСЬ, чтобы сохранить урок в Pinterest!
Учебное пособие по рисованию для печати
УСТРАНЕНИЕ НЕИСПРАВНОСТЕЙ ДЛЯ УЧАСТНИКОВ
Все еще видите рекламу или не можете загрузить PDF-файл?
Во-первых, убедитесь, что вы вошли в систему.

 2 Шаг 2: Длинна волос
2 Шаг 2: Длинна волос
 В третьем квартале 2020 года мобильные устройства (за исключением планшетов) генерировали 50,81 процента мирового трафика веб-сайтов.
В третьем квартале 2020 года мобильные устройства (за исключением планшетов) генерировали 50,81 процента мирового трафика веб-сайтов. Как думаете?
Как думаете?

 Посмотрите ролик и почувствуете, почему важно искать сбалансированный подход 👇
Посмотрите ролик и почувствуете, почему важно искать сбалансированный подход 👇 Заботливо подскажите пользователям, что ценный контент можно скачивать и просматривать/слушать офлайн. И, конечно же, как только появится соединение, сохранитесь.
Заботливо подскажите пользователям, что ценный контент можно скачивать и просматривать/слушать офлайн. И, конечно же, как только появится соединение, сохранитесь.

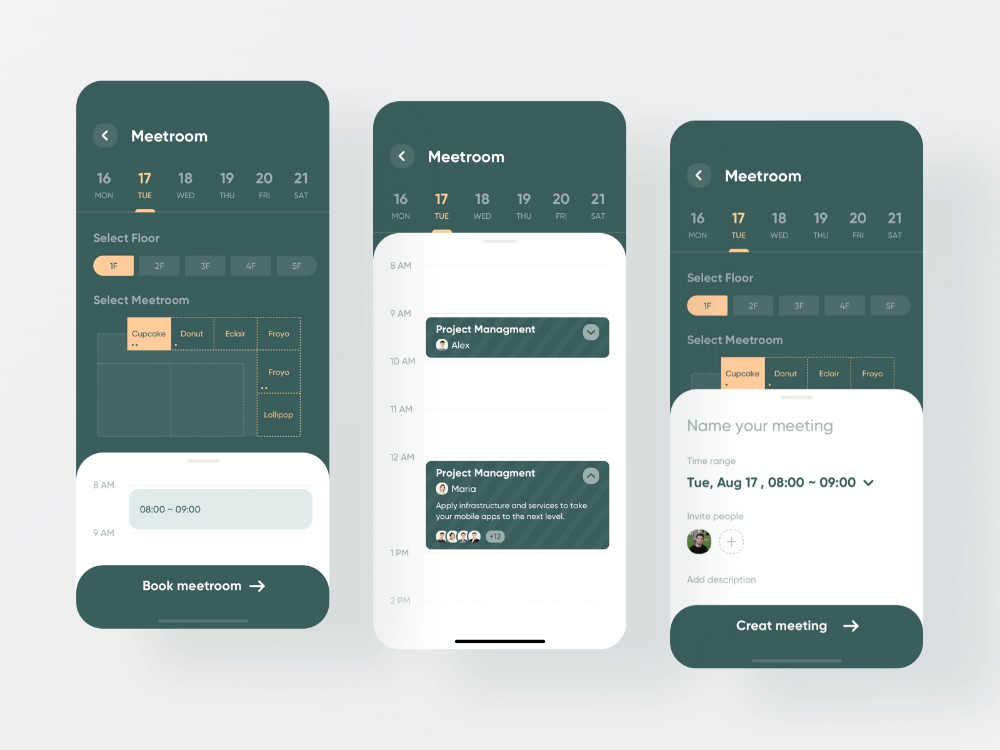
 Все зависит от первого впечатления пользователей. И тут нельзя облажаться! Нужно сделать дизайн, который будет отличать вас от конкурентов. Для начала, давайте посмотрим как создается качественный дизайн.
Все зависит от первого впечатления пользователей. И тут нельзя облажаться! Нужно сделать дизайн, который будет отличать вас от конкурентов. Для начала, давайте посмотрим как создается качественный дизайн. Классифицируйте информацию, которую вы размещаете в приложении с помощью информационной архитектуры (ИА). С помощью этого можно классифицировать информацию и облегчить навигацию. Есть несколько методов создания ИА, например, прежде чем создавать прототип, вы можете проработать блок-схемы и майндмэпы.
Классифицируйте информацию, которую вы размещаете в приложении с помощью информационной архитектуры (ИА). С помощью этого можно классифицировать информацию и облегчить навигацию. Есть несколько методов создания ИА, например, прежде чем создавать прототип, вы можете проработать блок-схемы и майндмэпы. Сравните результат с вашими ожиданиями, и выясните, что работает, а что нет. Вы поймете, какие фичи пойдут в разработку, а какие лучше убрать или изменить.
Сравните результат с вашими ожиданиями, и выясните, что работает, а что нет. Вы поймете, какие фичи пойдут в разработку, а какие лучше убрать или изменить. Так вы сможете понять, какие недостатки есть в вашем приложении. Слушайте пользователей и улучшайте продукт итерациями.
Так вы сможете понять, какие недостатки есть в вашем приложении. Слушайте пользователей и улучшайте продукт итерациями. Если в вашем приложении кнопки расположены в непривычных для пользователей местах, им будет сложно привыкнуть. В худшем случае, они откажутся от него совсем. Опирайтесь на стандарты мобильного дизайна, но в то же время помните об уникальных особенностях вашего продукта.
Если в вашем приложении кнопки расположены в непривычных для пользователей местах, им будет сложно привыкнуть. В худшем случае, они откажутся от него совсем. Опирайтесь на стандарты мобильного дизайна, но в то же время помните об уникальных особенностях вашего продукта. Если там слишком много беспорядка, или важные элементы занимают меньше места на экране, чем менее важные — стоит это исправить.
Если там слишком много беспорядка, или важные элементы занимают меньше места на экране, чем менее важные — стоит это исправить. Чем больше данных вы получаете, тем яснее будет картина в целом. Собирать данные можно с помощью, например, опросов и тестов с множественным выбором ответов.
Чем больше данных вы получаете, тем яснее будет картина в целом. Собирать данные можно с помощью, например, опросов и тестов с множественным выбором ответов. 3 из 5.
3 из 5. Наше основное внимание здесь сосредоточено на инструментах UX-UI для цифровых продуктов. Тем не менее, многие из них также будут полезны для аспектов физических продуктов, например, для разработки упаковки продукта, которая будет соответствовать всем правилам и требованиям вашего рынка.
Наше основное внимание здесь сосредоточено на инструментах UX-UI для цифровых продуктов. Тем не менее, многие из них также будут полезны для аспектов физических продуктов, например, для разработки упаковки продукта, которая будет соответствовать всем правилам и требованиям вашего рынка.

 Визуализируйте анимацию, встраивайте воспроизводимые видео и создавайте яркие и реалистичные прототипы с движением.
Визуализируйте анимацию, встраивайте воспроизводимые видео и создавайте яркие и реалистичные прототипы с движением. Вы можете легко создавать шаблоны, мастера и повторно используемые и настраиваемые библиотеки компонентов, которые вы можете использовать в будущих проектах. Возможности связывания Balsamiq означают, что вы можете создавать простые прототипы для демонстраций или тестирования удобства использования.
Вы можете легко создавать шаблоны, мастера и повторно используемые и настраиваемые библиотеки компонентов, которые вы можете использовать в будущих проектах. Возможности связывания Balsamiq означают, что вы можете создавать простые прототипы для демонстраций или тестирования удобства использования. Вы найдете шаблоны для каждой части процесса проектирования, включая мозговой штурм, стратегию и планирование, каркасы и блок-схемы, эффективные встречи, исследования и дизайн.
Вы найдете шаблоны для каждой части процесса проектирования, включая мозговой штурм, стратегию и планирование, каркасы и блок-схемы, эффективные встречи, исследования и дизайн. Например, рабочие текстовые поля, раскрывающиеся списки и переключатели находятся на расстоянии простого перетаскивания. Кроме того, вы можете использовать динамические панели с несколькими состояниями, чтобы сделать все, от всплывающих окон до прокручиваемых мобильных экранов.
Например, рабочие текстовые поля, раскрывающиеся списки и переключатели находятся на расстоянии простого перетаскивания. Кроме того, вы можете использовать динамические панели с несколькими состояниями, чтобы сделать все, от всплывающих окон до прокручиваемых мобильных экранов. д. Вы можете создавать пользовательские интерфейсы для iPhone, Android, MacOS и других устройств.
д. Вы можете создавать пользовательские интерфейсы для iPhone, Android, MacOS и других устройств. Ваша команда может оставлять комментарии и отвечать на отзывы на холсте.
Ваша команда может оставлять комментарии и отвечать на отзывы на холсте. Точно так же его инструмент Arc означает, что вы можете быстро создавать часы, экраны часов или круговые диаграммы.
Точно так же его инструмент Arc означает, что вы можете быстро создавать часы, экраны часов или круговые диаграммы.

 А если вы крупная компания, Marvel Enterprise 3 поможет большим командам создавать выдающиеся продукты в больших масштабах.
А если вы крупная компания, Marvel Enterprise 3 поможет большим командам создавать выдающиеся продукты в больших масштабах. Затем вы можете поделиться со своими коллегами, клиентами и заинтересованными сторонами одним нажатием кнопки. Простой обмен ссылками означает, что вы можете получить доступ к своему каркасу в любом месте и открыть его на любом устройстве.
Затем вы можете поделиться со своими коллегами, клиентами и заинтересованными сторонами одним нажатием кнопки. Простой обмен ссылками означает, что вы можете получить доступ к своему каркасу в любом месте и открыть его на любом устройстве.



 д. Этот инструмент помогает дизайнерам экономить время при создании согласованных прототипов. Он избавляет дизайнеров от утомительных задач, позволяя им начать творить.
д. Этот инструмент помогает дизайнерам экономить время при создании согласованных прототипов. Он избавляет дизайнеров от утомительных задач, позволяя им начать творить. InVision Studio поставляется с цифровой доской, которая позволяет всем членам команды делиться своими идеями, взаимодействовать и получать утверждения.
InVision Studio поставляется с цифровой доской, которая позволяет всем членам команды делиться своими идеями, взаимодействовать и получать утверждения. Это делает процесс совместной работы более плавным, помогает улучшить общение между членами команды с помощью видеоотзывов и комментариев и предлагает интеграцию с некоторыми из самых популярных инструментов тестирования, доступных на рынке.
Это делает процесс совместной работы более плавным, помогает улучшить общение между членами команды с помощью видеоотзывов и комментариев и предлагает интеграцию с некоторыми из самых популярных инструментов тестирования, доступных на рынке. Знакомый интерфейс и совместная работа в режиме реального времени делают Adobe XD очень популярным среди дизайнеров пользовательского интерфейса.
Знакомый интерфейс и совместная работа в режиме реального времени делают Adobe XD очень популярным среди дизайнеров пользовательского интерфейса.
 Сегодня он предлагает множество инструментов для проектирования пользовательского интерфейса, которые помогают создавать функциональные прототипы и тестировать удобство использования. Он может работать с React, и это делает Framer X подходящим для дизайнеров пользовательского интерфейса, которым нравится быть в курсе последних инноваций.
Сегодня он предлагает множество инструментов для проектирования пользовательского интерфейса, которые помогают создавать функциональные прототипы и тестировать удобство использования. Он может работать с React, и это делает Framer X подходящим для дизайнеров пользовательского интерфейса, которым нравится быть в курсе последних инноваций. Это немного сложнее, чем Sketch или InVision. Origami Studio — отличный инструмент для дизайнеров, которые хотят заниматься продвинутым прототипированием.
Это немного сложнее, чем Sketch или InVision. Origami Studio — отличный инструмент для дизайнеров, которые хотят заниматься продвинутым прототипированием. FlowMapp позволяет создавать потоки пользователей и создавать визуальные карты сайта.
FlowMapp позволяет создавать потоки пользователей и создавать визуальные карты сайта. Они также могут использовать Maze для проверки и проверки идей, копий или концепций.
Они также могут использовать Maze для проверки и проверки идей, копий или концепций. Может работать одновременно с Photoshop или Sketch. В Craft есть функция синхронизации, которая обновит все, над чем вы работаете. Эта функция помогает сэкономить время. Craft также предлагает функции, которые помогают дизайнерам во всем, что касается прототипирования и совместной работы. Все изменения, стили, правки и т. д. быстро обновляются для всех по всем направлениям. Это гарантирует, что все работают над одной и той же версией проекта.
Может работать одновременно с Photoshop или Sketch. В Craft есть функция синхронизации, которая обновит все, над чем вы работаете. Эта функция помогает сэкономить время. Craft также предлагает функции, которые помогают дизайнерам во всем, что касается прототипирования и совместной работы. Все изменения, стили, правки и т. д. быстро обновляются для всех по всем направлениям. Это гарантирует, что все работают над одной и той же версией проекта.
 Несложный интерфейс инструмента помогает дизайнерам экономить время.
Несложный интерфейс инструмента помогает дизайнерам экономить время. Он оказался хорошим выбором как для начинающих, так и для профессиональных дизайнеров UX.
Он оказался хорошим выбором как для начинающих, так и для профессиональных дизайнеров UX.
 Природа континента уместилась в одном крае
Природа континента уместилась в одном крае Волны и переливы, которые видит человек, происходят на высоте от 100 до 300 км.Наблюдения за сиянием, естественно, сильно зависит от погоды. К примеру, в отличие от Чукотки тёплое течение Гольфстрим часто обуславливает над Кольском полуостровом образование плотной облачности. Но до Мурманской области и Карелии легче добраться, поэтому основной поток туристов направлен в эти районы. Просто надо знать, что увидеть полярное сияние можно не всегда и не везде; иногда в поисках цветных переливов приходится ездить всю ночь или ожидать улучшения в погоде несколько суток. А ещё местные люди заметили: полярное сияние отнимает разум (не у всех, конечно). И это не из серии запугивающих страшилок. Эскимосы называют это «зовом Полярной звезды». Русские поморы ввели понятие «мерячение». Оно обозначает необычное психическое заболевание, которое одновременно возникает у нескольких человек. В свое время с этим странным явлением столкнулся знаменитый полярник Амундсен. Он был штурманом корабля «Бельжик», который стоял на зимовке у берегов Антарктиды.
Волны и переливы, которые видит человек, происходят на высоте от 100 до 300 км.Наблюдения за сиянием, естественно, сильно зависит от погоды. К примеру, в отличие от Чукотки тёплое течение Гольфстрим часто обуславливает над Кольском полуостровом образование плотной облачности. Но до Мурманской области и Карелии легче добраться, поэтому основной поток туристов направлен в эти районы. Просто надо знать, что увидеть полярное сияние можно не всегда и не везде; иногда в поисках цветных переливов приходится ездить всю ночь или ожидать улучшения в погоде несколько суток. А ещё местные люди заметили: полярное сияние отнимает разум (не у всех, конечно). И это не из серии запугивающих страшилок. Эскимосы называют это «зовом Полярной звезды». Русские поморы ввели понятие «мерячение». Оно обозначает необычное психическое заболевание, которое одновременно возникает у нескольких человек. В свое время с этим странным явлением столкнулся знаменитый полярник Амундсен. Он был штурманом корабля «Бельжик», который стоял на зимовке у берегов Антарктиды. Несколько членов экспедиции «услышали зов». Один из них убежал с корабля в снежные просторы, а другой попытался убить топором Амундсена. Врачи, принимавшие участие в полярных экспедициях, обнаружили закономерность: почти все случаи полярного бешенства совпадали с активностью полярного сияния. Самые страшные – совпадавшие со вспышками красного цвета. Число подобных приступов экспедиционного бешенства серьезно возрастало в годы с зафиксированными пиками солнечной активности, когда и происходили самые яркие полярные сияния.Советские учёные после серии экспериментов выяснили: определённые формы полярных сияний пульсируют с частотой, которая близка к основным ритмам человеческого мозга, что и вызывает своеобразный сбой в его работе. А яркие вспышки алого цвета совпадают с частотой, близкой к ритмам мозга. Они вызывают обострение хронических заболеваний и припадки, сходные с эпилептическими. У других подопытных под воздействием таких вспышек появлялись головные боли и сбои в работе вестибулярного аппарата.
Несколько членов экспедиции «услышали зов». Один из них убежал с корабля в снежные просторы, а другой попытался убить топором Амундсена. Врачи, принимавшие участие в полярных экспедициях, обнаружили закономерность: почти все случаи полярного бешенства совпадали с активностью полярного сияния. Самые страшные – совпадавшие со вспышками красного цвета. Число подобных приступов экспедиционного бешенства серьезно возрастало в годы с зафиксированными пиками солнечной активности, когда и происходили самые яркие полярные сияния.Советские учёные после серии экспериментов выяснили: определённые формы полярных сияний пульсируют с частотой, которая близка к основным ритмам человеческого мозга, что и вызывает своеобразный сбой в его работе. А яркие вспышки алого цвета совпадают с частотой, близкой к ритмам мозга. Они вызывают обострение хронических заболеваний и припадки, сходные с эпилептическими. У других подопытных под воздействием таких вспышек появлялись головные боли и сбои в работе вестибулярного аппарата. Такому типу воздействий подвержены люди, склонные к психическим заболеваниям: они ощущают необъяснимую потребность стать единым целым с чем-то величественным. Полярное сияние сопровождается активным инфразвуком, не ощутимым на слух. Инфразвук непредсказуем: неизвестно, какие изменения при этом происходят с мозгом и сердечно-сосудистой системой человека. Поэтому стать свидетелем северного сияния – означает подвергать себя неизвестной опасности для организма.Инфразвук – причина многих трагедий, происходящих в море. Незначительное воздействие инфразвука влечёт за собой морскую болезнь, среднее – вызывает нарушения функций мозга, иногда до лишения зрения и слуха. Считается, что инфразвук в 7 герц смертелен для человека. Смерть наступает по причине вибрации внутренних органов, что приводит к остановке сердца. Учёные считают, что легенды о морских сиренах, манящих мореплавателей, напрямую связаны с полярным сиянием.
Такому типу воздействий подвержены люди, склонные к психическим заболеваниям: они ощущают необъяснимую потребность стать единым целым с чем-то величественным. Полярное сияние сопровождается активным инфразвуком, не ощутимым на слух. Инфразвук непредсказуем: неизвестно, какие изменения при этом происходят с мозгом и сердечно-сосудистой системой человека. Поэтому стать свидетелем северного сияния – означает подвергать себя неизвестной опасности для организма.Инфразвук – причина многих трагедий, происходящих в море. Незначительное воздействие инфразвука влечёт за собой морскую болезнь, среднее – вызывает нарушения функций мозга, иногда до лишения зрения и слуха. Считается, что инфразвук в 7 герц смертелен для человека. Смерть наступает по причине вибрации внутренних органов, что приводит к остановке сердца. Учёные считают, что легенды о морских сиренах, манящих мореплавателей, напрямую связаны с полярным сиянием.

 Что вернуло меня к вопросу моего друга: почему мы не видим северное сияние в местах, где привыкли?
Что вернуло меня к вопросу моего друга: почему мы не видим северное сияние в местах, где привыкли? Это потому, что активность на Солнце, которая направлена в нашу сторону, займет два или три дня, чтобы добраться до Земли.
Это потому, что активность на Солнце, которая направлена в нашу сторону, займет два или три дня, чтобы добраться до Земли. Я буквально только что уехал из гостить у Тима, когда он жил в Исландии, и уже на следующую ночь северное сияние танцевало целую неделю подряд. Они были такими яркими и такими активными, что даже не давали ему спать по ночам. После того, как Тим бредил о том, какие они невероятные, я просто должен был убедиться в этом сам.
Я буквально только что уехал из гостить у Тима, когда он жил в Исландии, и уже на следующую ночь северное сияние танцевало целую неделю подряд. Они были такими яркими и такими активными, что даже не давали ему спать по ночам. После того, как Тим бредил о том, какие они невероятные, я просто должен был убедиться в этом сам. Я видел их, но это было не то, что я ожидал, и я жаждал более зрелищного представления.
Я видел их, но это было не то, что я ожидал, и я жаждал более зрелищного представления. Штормы заволакивали ночное небо, и на солнце было мало активности.
Штормы заволакивали ночное небо, и на солнце было мало активности. Это также несколько мест, где вы можете увидеть северное сияние в Канаде и на Аляске, если вы хотите преследовать Аврору в Северной Америке.
Это также несколько мест, где вы можете увидеть северное сияние в Канаде и на Аляске, если вы хотите преследовать Аврору в Северной Америке. В прогнозе Авроры говорилось об уровне 0 (отсутствие активности) в ту ночь, когда мы видели их в Миватне, Исландия.
В прогнозе Авроры говорилось об уровне 0 (отсутствие активности) в ту ночь, когда мы видели их в Миватне, Исландия. .
.
 ночь в течение следующего года.
ночь в течение следующего года.

 Чаще всего наблюдается зеленый цвет, но северное сияние также может казаться бело-серым. И пасмурная ночь, если вы никогда не видели их раньше, вы можете даже не быть полностью уверенными в том, на что смотрите.
Чаще всего наблюдается зеленый цвет, но северное сияние также может казаться бело-серым. И пасмурная ночь, если вы никогда не видели их раньше, вы можете даже не быть полностью уверенными в том, на что смотрите. Луна освещает передний план и создает гораздо более иссиня-черное небо.
Луна освещает передний план и создает гораздо более иссиня-черное небо. Эти столкновения происходят на разных высотах.
Эти столкновения происходят на разных высотах.



 Вот вы и узнали, как нарисовать радугу.
Вот вы и узнали, как нарисовать радугу.

 Нарисуйте домик из круга, треугольника и квадрата. Создать — создать новый рисунок. Сколько кругов нарисовано? Каких кругов и на сколько больше (закрашенных или не закрашенных) ? Листочек. Справа от закрашенного круга нарисуйте круг больше, чем закрашенный.
Нарисуйте домик из круга, треугольника и квадрата. Создать — создать новый рисунок. Сколько кругов нарисовано? Каких кругов и на сколько больше (закрашенных или не закрашенных) ? Листочек. Справа от закрашенного круга нарисуйте круг больше, чем закрашенный. Форматы графических файлов. Алгоритм действий. Изменение цвета букв. Инструмент «Надпись». Растровая и векторная графика.
Форматы графических файлов. Алгоритм действий. Изменение цвета букв. Инструмент «Надпись». Растровая и векторная графика. Выдавите на палитру краски из тюбиков, аккуратно обмакните губку и … вуаля! Радуга готова!
Выдавите на палитру краски из тюбиков, аккуратно обмакните губку и … вуаля! Радуга готова!
 Нарисовать радугу можно несколькими способами. Самый простой из них – это шаблон радуги. Если изображение не очень большое, сделать это вы можете в типографии. Удобнее всего использовать шаблон на виниловой основе. Он достаточно легко клеится и после нанесения рисунка также легко снимается, не оставляя после себя следов.
Нарисовать радугу можно несколькими способами. Самый простой из них – это шаблон радуги. Если изображение не очень большое, сделать это вы можете в типографии. Удобнее всего использовать шаблон на виниловой основе. Он достаточно легко клеится и после нанесения рисунка также легко снимается, не оставляя после себя следов. Если вы хотите сделать плавные переходы цвета, основные линии наносите кистью. А переходы можете делать кистью-губкой, накладывая цвета один на другой.
Если вы хотите сделать плавные переходы цвета, основные линии наносите кистью. А переходы можете делать кистью-губкой, накладывая цвета один на другой.



 Более близкий вид означает, что эти полосы могут быть немного шире, что всегда помогает при их рисовании. Кроме того, немного смещенная от центра композиция создает немного более интересный вид, чем если бы все было просто по центру страницы.
Более близкий вид означает, что эти полосы могут быть немного шире, что всегда помогает при их рисовании. Кроме того, немного смещенная от центра композиция создает немного более интересный вид, чем если бы все было просто по центру страницы. Это хорошие вещи, которые можно купить оптом по хорошей цене.
Это хорошие вещи, которые можно купить оптом по хорошей цене.








 Затем, когда вы открываете карту градиента, цвета уже на месте.
Затем, когда вы открываете карту градиента, цвета уже на месте.
 Это таблица входных и выходных значений для цветов RGB. Она применяется для быстрой цветокоррекции. Вместо того чтобы применять цвет в соответствии с тоном изображения, как это делает карта градиента, LUT смещает оттенки численно.
Это таблица входных и выходных значений для цветов RGB. Она применяется для быстрой цветокоррекции. Вместо того чтобы применять цвет в соответствии с тоном изображения, как это делает карта градиента, LUT смещает оттенки численно. Например, вы можете добавить отдельный цвет к полутонам.
Например, вы можете добавить отдельный цвет к полутонам.
 Переход цвета — чудесный способ изобрести «новый цвет» и сделать его узнаваемым и эксклюзивным. В веб-дизайне градиенты также пользуются большой популярностью. Сегодня мы собрали классные бесплатные градиенты для Photoshop, которые вы можете использовать в ваших работах.
Переход цвета — чудесный способ изобрести «новый цвет» и сделать его узнаваемым и эксклюзивным. В веб-дизайне градиенты также пользуются большой популярностью. Сегодня мы собрали классные бесплатные градиенты для Photoshop, которые вы можете использовать в ваших работах. Набор градиентов
Набор градиентов Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
 Крайний цвет градиента распространяется на весь слой или выделение.
Крайний цвет градиента распространяется на весь слой или выделение.


 Здесь вы можете выбрать один из множества пресетов и настроить тип градиента, который вы хотите создать.
Здесь вы можете выбрать один из множества пресетов и настроить тип градиента, который вы хотите создать. Список вариантов находится рядом с редактором в верхней части панели инструментов. Чтобы изменить внешний вид градиента на новом слое, выберите линейный, радиальный, угловой, отраженный или ромбовидный параметры. Если вы не уверены, мы рекомендуем придерживаться линейного градиента. Практически в любой ситуации такой формы градиента будет достаточно. После выбора типа установите и поместите прозрачный градиент на холст.
Список вариантов находится рядом с редактором в верхней части панели инструментов. Чтобы изменить внешний вид градиента на новом слое, выберите линейный, радиальный, угловой, отраженный или ромбовидный параметры. Если вы не уверены, мы рекомендуем придерживаться линейного градиента. Практически в любой ситуации такой формы градиента будет достаточно. После выбора типа установите и поместите прозрачный градиент на холст. Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.







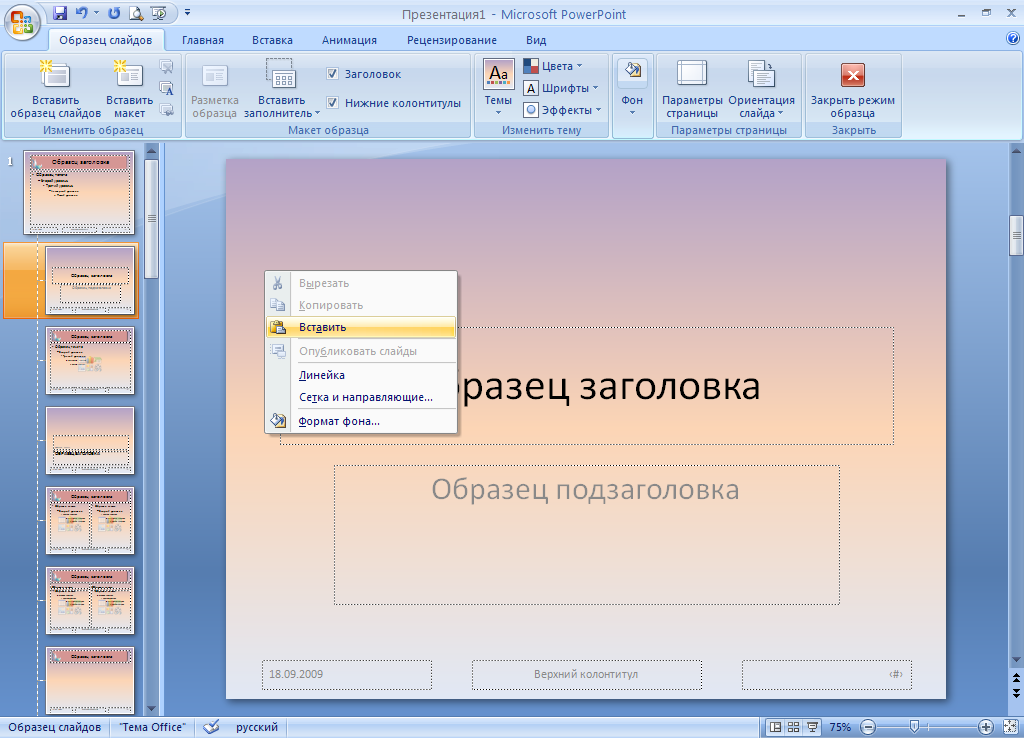
 2 — PowerPoint Infographics Slides
2 — PowerPoint Infographics Slides П1. Шаблон Powerpoint
П1. Шаблон Powerpoint


 Изображения и визуальные эффекты играют важную роль в вашей презентации. Вот почему у нас есть шаблоны слайдов , чтобы добавить визуальный эффект к вашей презентации, от облаков слов и фотосеток до видео и многого другого.
Изображения и визуальные эффекты играют важную роль в вашей презентации. Вот почему у нас есть шаблоны слайдов , чтобы добавить визуальный эффект к вашей презентации, от облаков слов и фотосеток до видео и многого другого. Ваша аудитория будет вам за это благодарна.
Ваша аудитория будет вам за это благодарна.
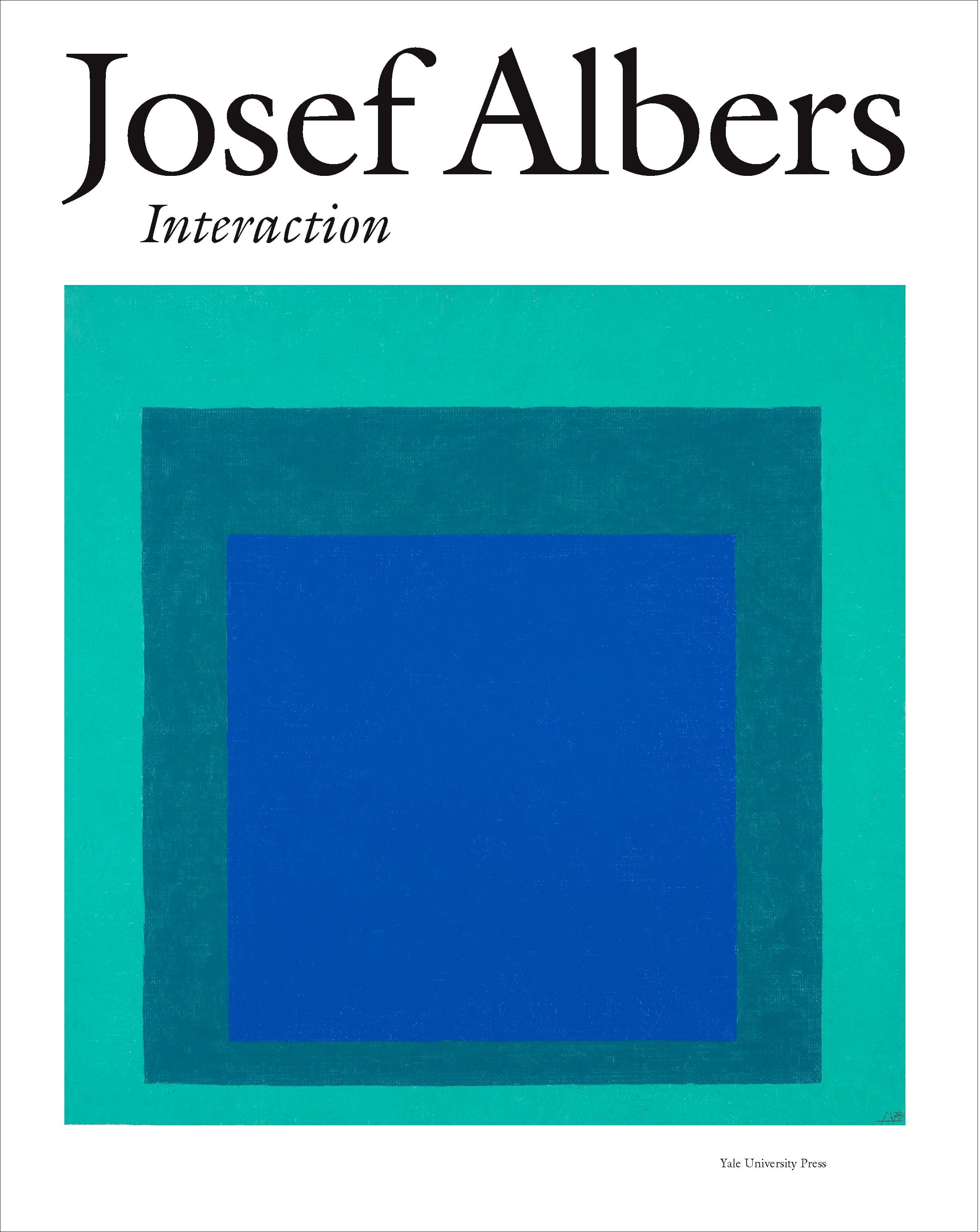
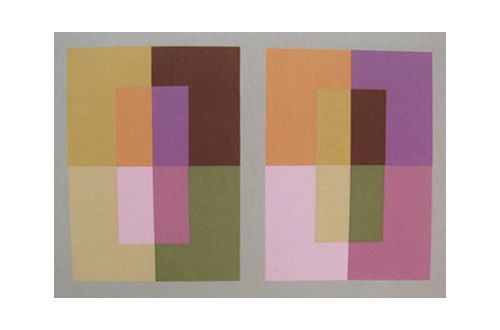
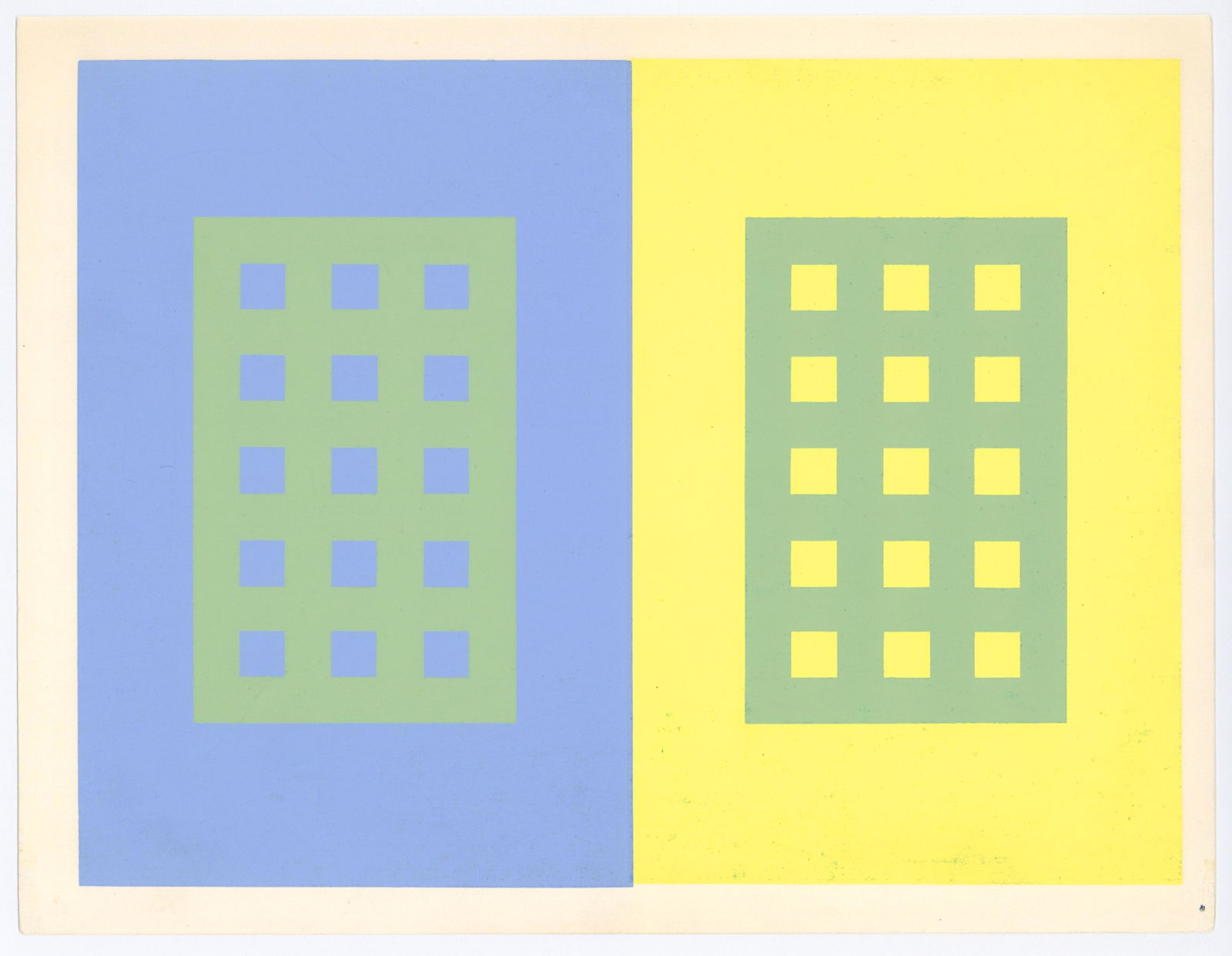
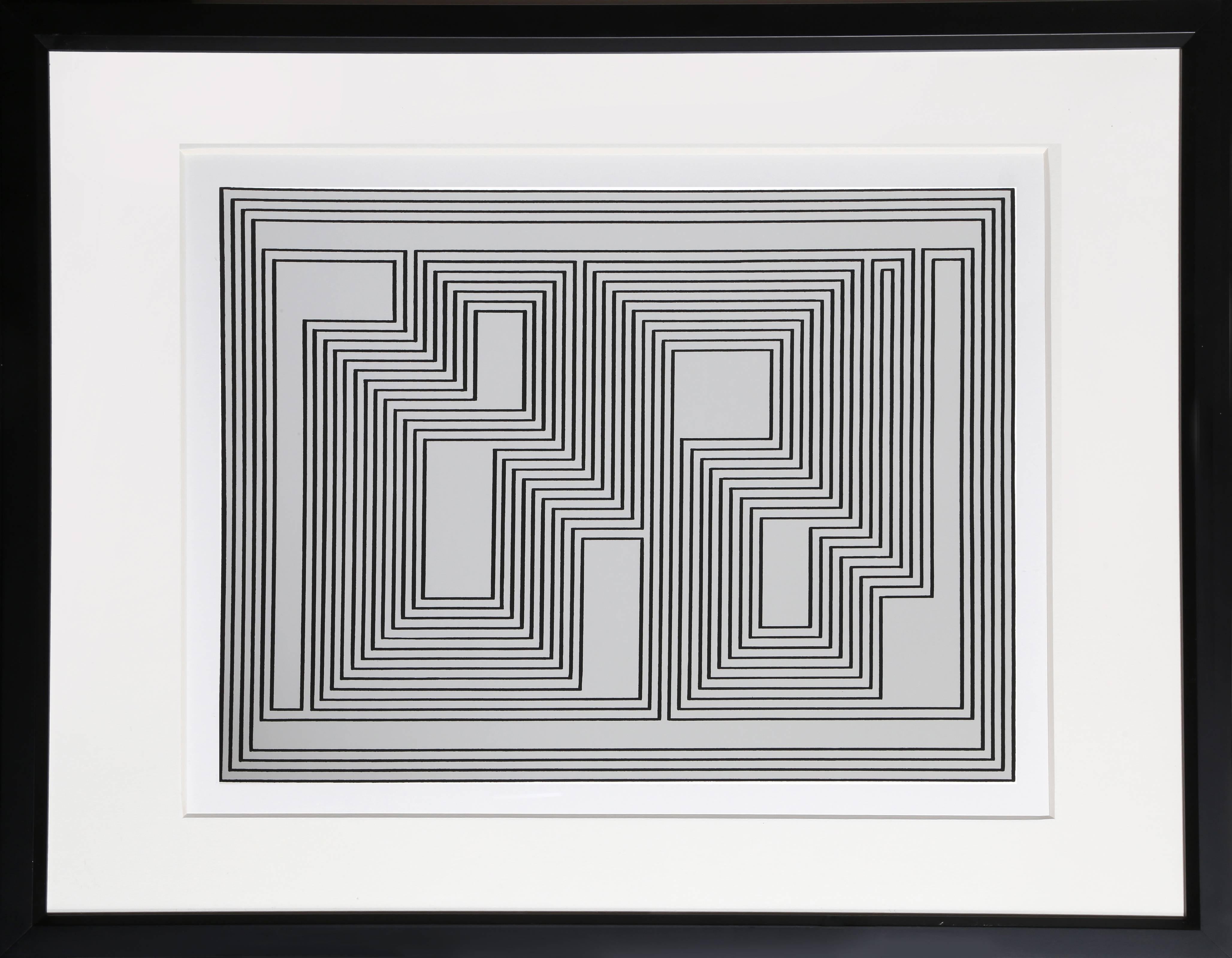
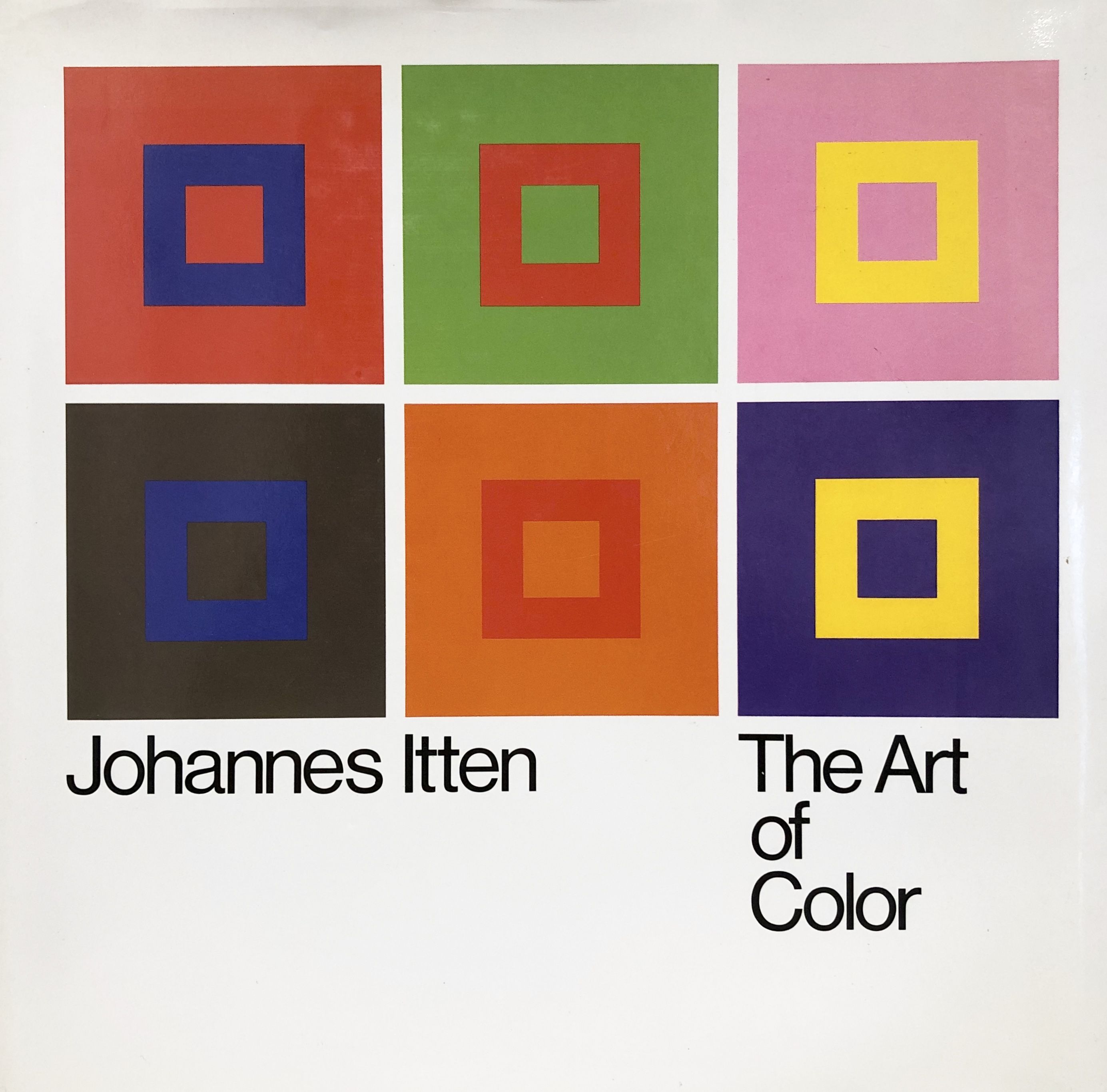
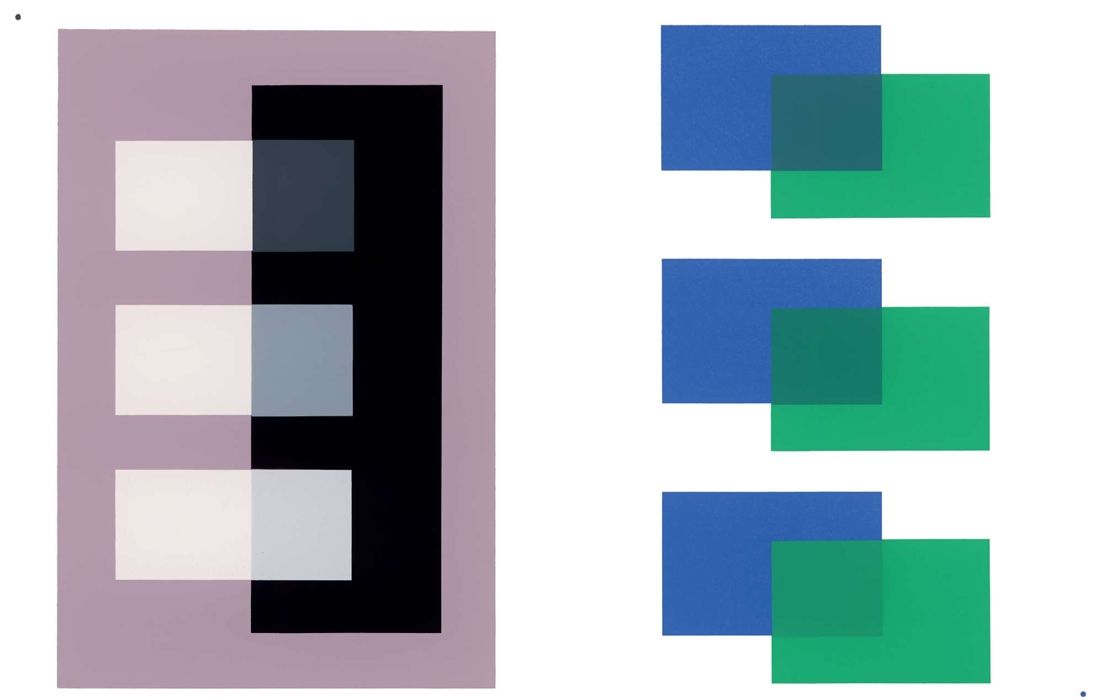
 Книга больше построена на сопоставлении цветов. Автор делает упор на то, что бессмысленно говорить о цвете как об абсолюте. Всё относительно. Даже теплота/холодность цвета — понятия относительные. Например, один синий будет казаться теплым относительно другого, но холодным относительно какого-нибудь оранжевого. Ну, это неинтересный пример, это все знают! Гораздо более убедительно и эпотажно выгладят картинки. И вот вам:
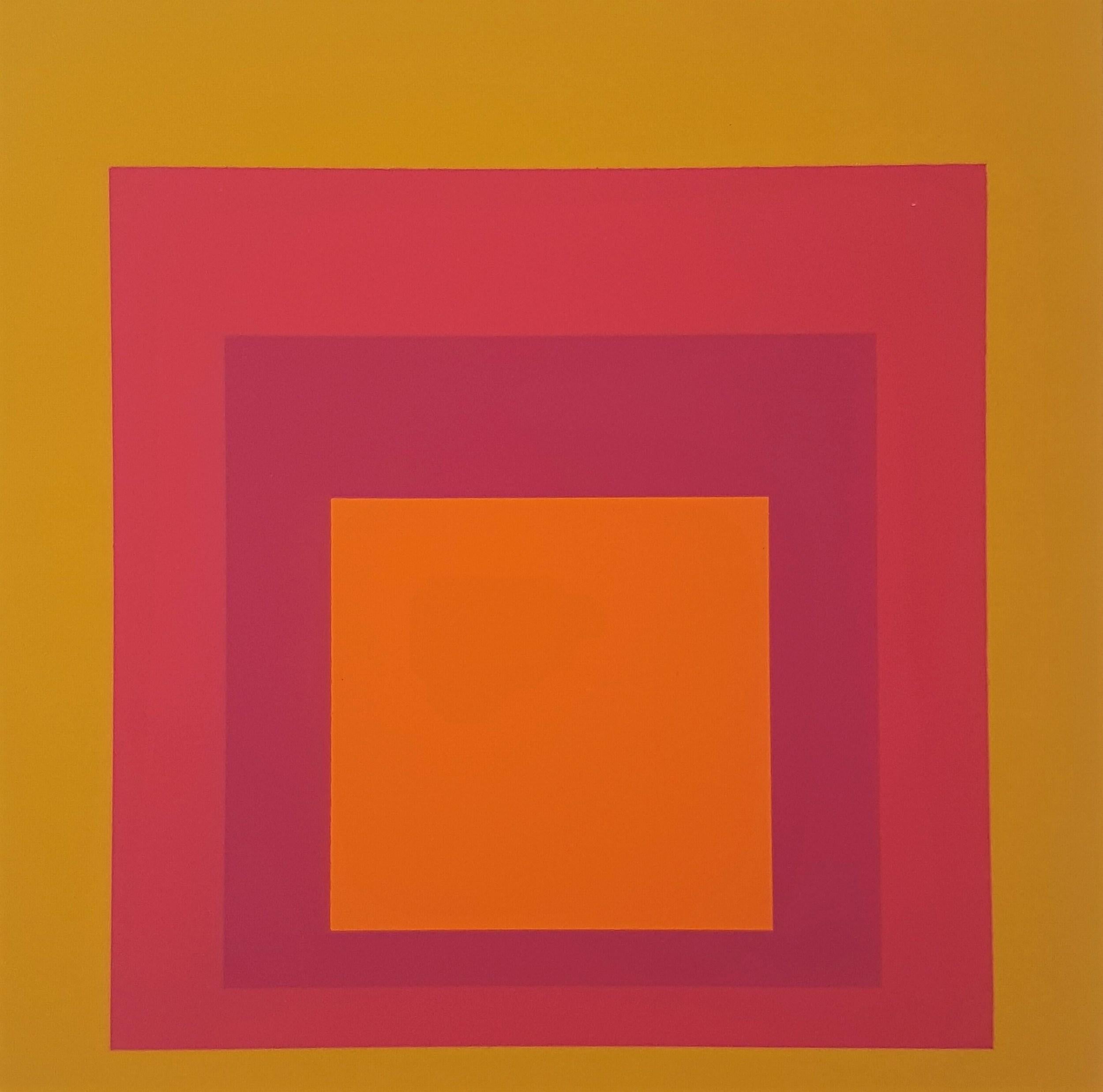
Книга больше построена на сопоставлении цветов. Автор делает упор на то, что бессмысленно говорить о цвете как об абсолюте. Всё относительно. Даже теплота/холодность цвета — понятия относительные. Например, один синий будет казаться теплым относительно другого, но холодным относительно какого-нибудь оранжевого. Ну, это неинтересный пример, это все знают! Гораздо более убедительно и эпотажно выгладят картинки. И вот вам: Чтобы прочувствовать эффект, изображение должно быть крупным, а размеры фона и квадратика внутри должны существенно отличаться. И еще фоны должны сильно отличаться (по цвету, светлоте или насыщенности). И вот вам мое наблюдение номер раз:
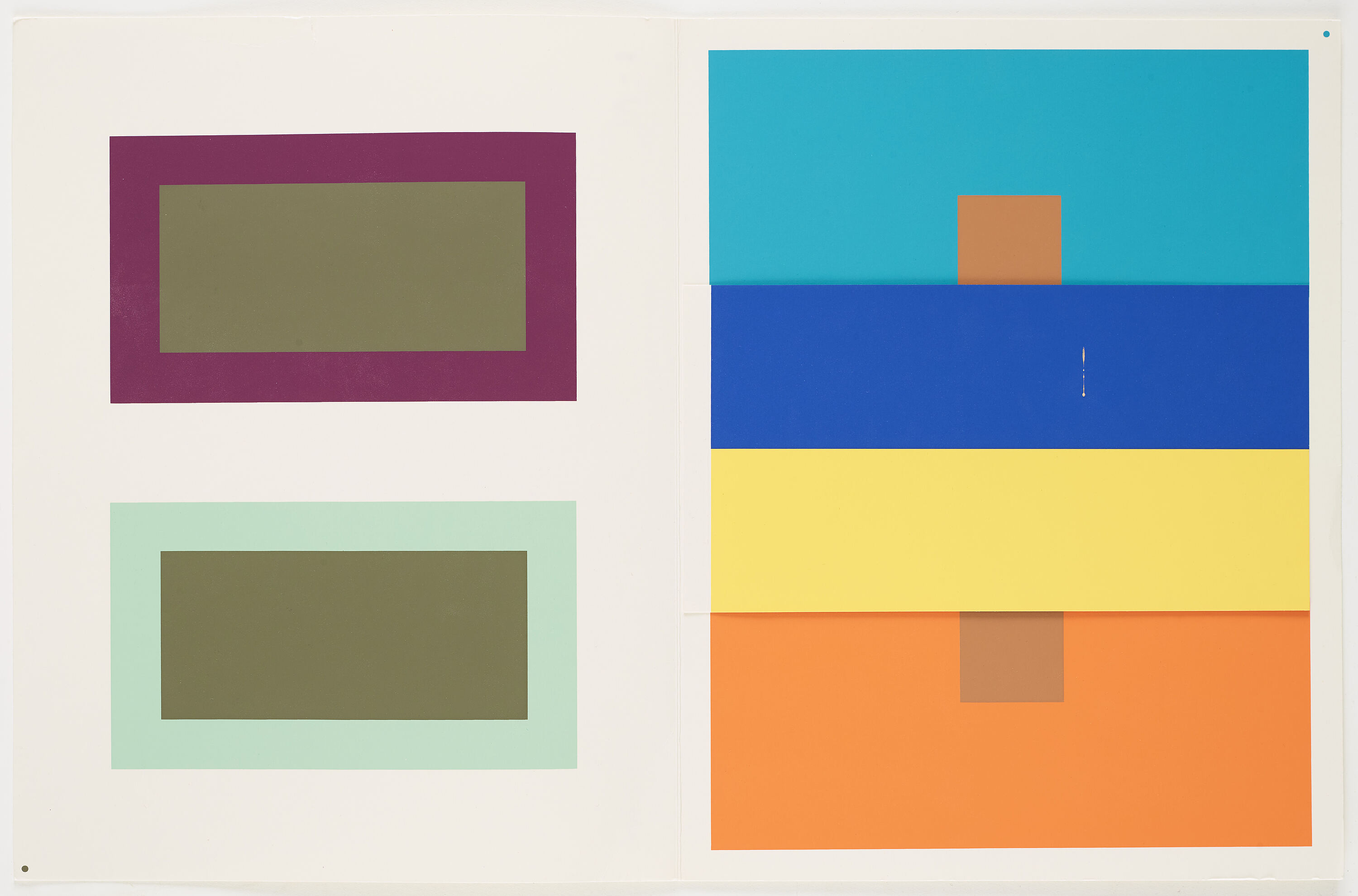
Чтобы прочувствовать эффект, изображение должно быть крупным, а размеры фона и квадратика внутри должны существенно отличаться. И еще фоны должны сильно отличаться (по цвету, светлоте или насыщенности). И вот вам мое наблюдение номер раз: Это удивительно, когда получаются такие стройные теории.
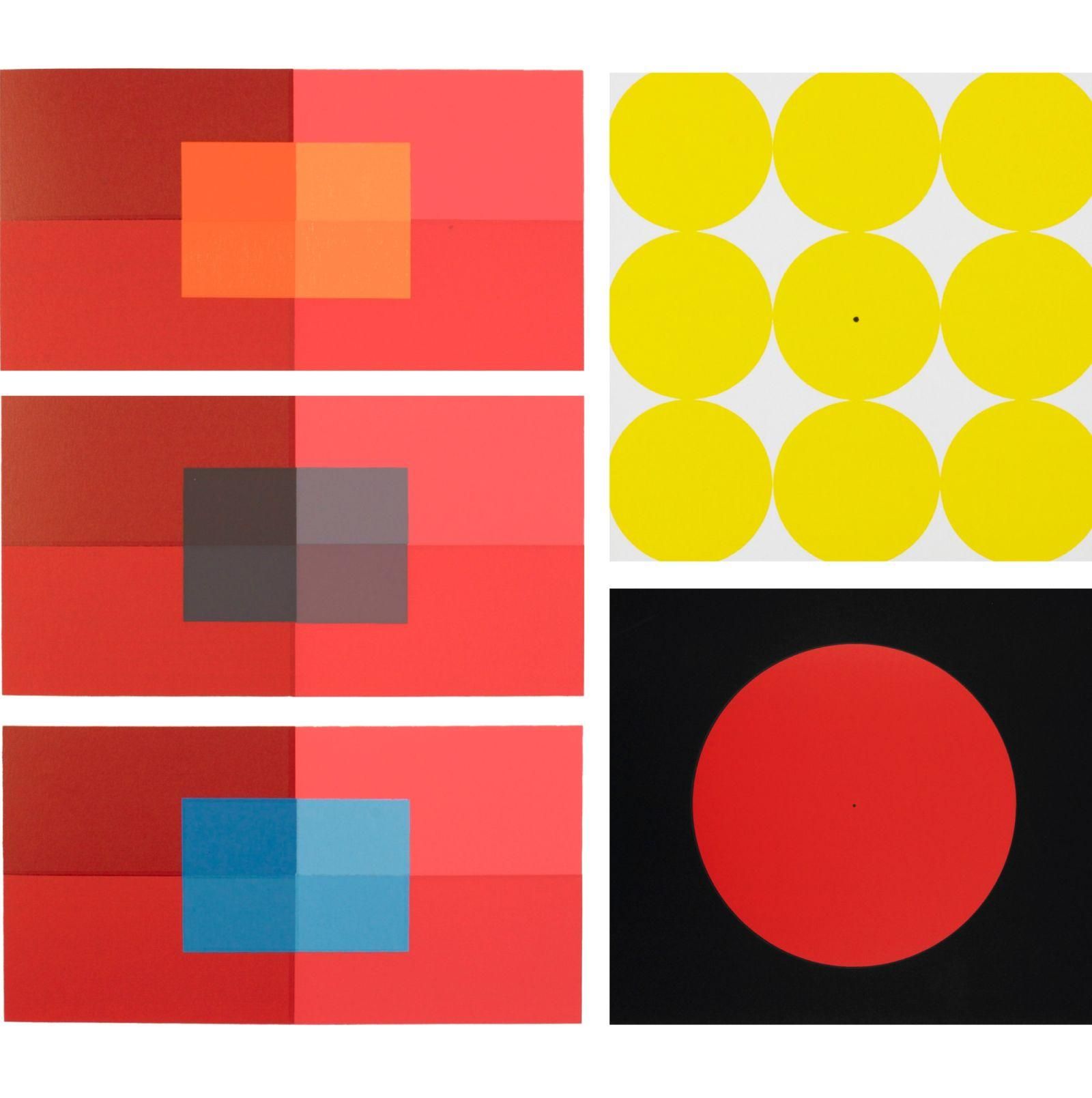
Это удивительно, когда получаются такие стройные теории. Только теперь они поменялись фонами и стало хорошо видно, что они абсолютно разные. Это чудо называется вычитанием цвета объекта фоном. В данном эксперименте я взяла два фона одного цвета, но разной светлоты. А потом выбрала два цвета, близкие по светлоте фонам. И разместила каждый квадратик на своем фоне. Что произошло? В итоге светлый фон вычел светлоту своего квадратика, а темный — темноту своего. И наш мозг начал воспринимать их как два квадратика одинакового цвета.
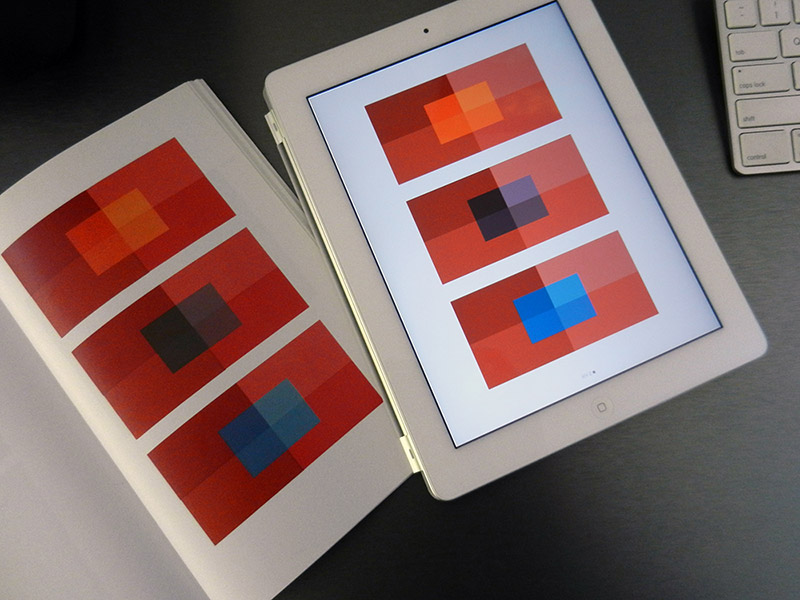
Только теперь они поменялись фонами и стало хорошо видно, что они абсолютно разные. Это чудо называется вычитанием цвета объекта фоном. В данном эксперименте я взяла два фона одного цвета, но разной светлоты. А потом выбрала два цвета, близкие по светлоте фонам. И разместила каждый квадратик на своем фоне. Что произошло? В итоге светлый фон вычел светлоту своего квадратика, а темный — темноту своего. И наш мозг начал воспринимать их как два квадратика одинакового цвета. Слева белый забирает свое, и полоска кажется темно-красной, а справа красный влияет на полоску, и вот она уже сияет своей розовой чистотой. А между — мы можем наблюдать нелегкий путь полоски «из грязи в князи».
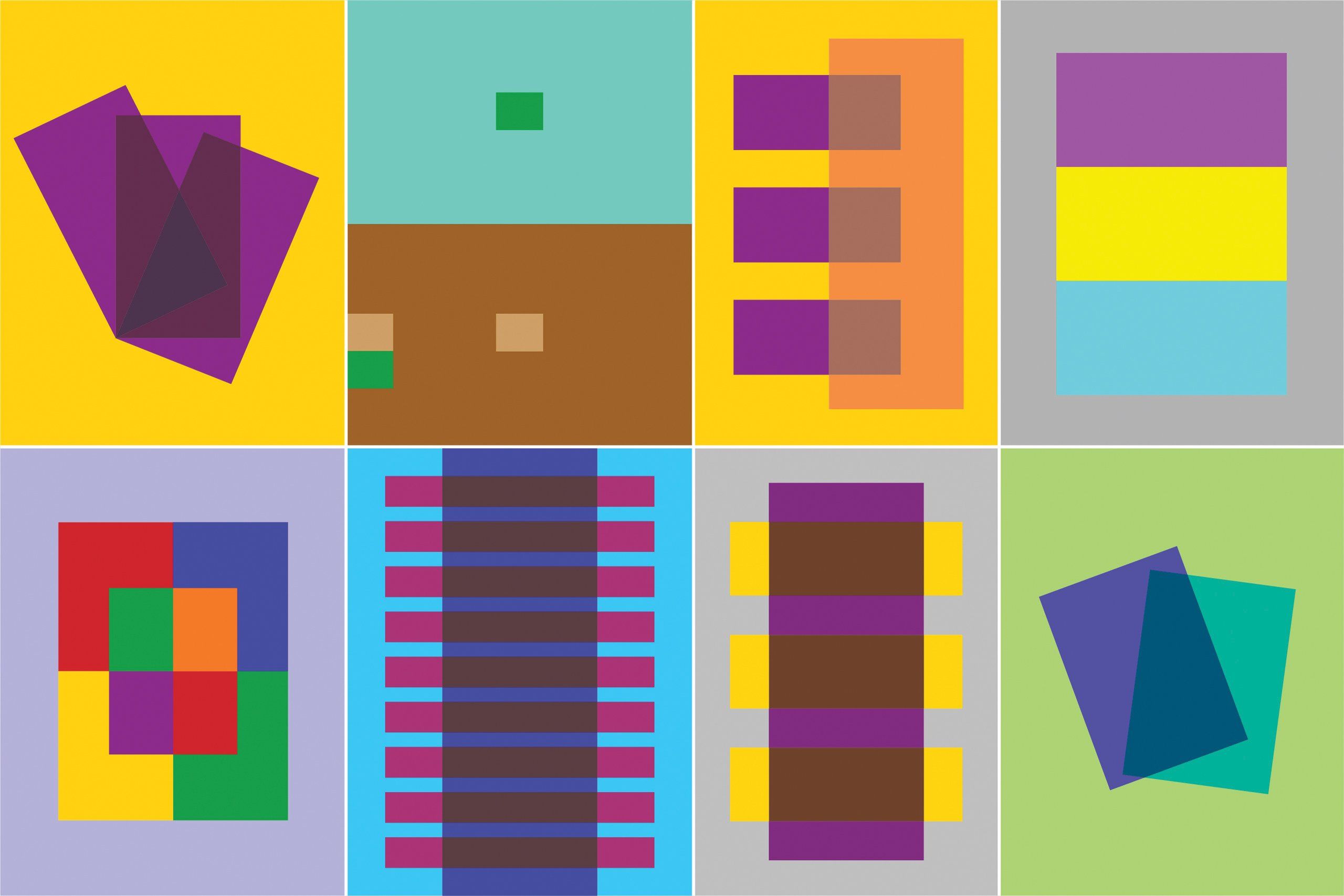
Слева белый забирает свое, и полоска кажется темно-красной, а справа красный влияет на полоску, и вот она уже сияет своей розовой чистотой. А между — мы можем наблюдать нелегкий путь полоски «из грязи в князи». Это когда кладешь рядом два цвета, а зритель отдходит подальше смотрит на картинку, и у него в мозгах эти два цвета смешиваются. Вот картинка, в которой использовано всего 4 цвета, но если отойти и прищурится))), то кажется, что цветов гораздо больше.
Это когда кладешь рядом два цвета, а зритель отдходит подальше смотрит на картинку, и у него в мозгах эти два цвета смешиваются. Вот картинка, в которой использовано всего 4 цвета, но если отойти и прищурится))), то кажется, что цветов гораздо больше. Основываясь на них, можно для одной группы цветов подобрать похожую, но только совсем другую группу.
Основываясь на них, можно для одной группы цветов подобрать похожую, но только совсем другую группу. Если границы у красных квадратов расплывчатые, то и у соответствующих зеленых должны быть расплывчатые.
Если границы у красных квадратов расплывчатые, то и у соответствующих зеленых должны быть расплывчатые. Но то, что это именно желобки, кажется, не приходится сомневаться.
Но то, что это именно желобки, кажется, не приходится сомневаться. Зима. Железная дорога. Расстояния.»
Зима. Железная дорога. Расстояния.» Кажется, что цвета не достаточно чистые?
Кажется, что цвета не достаточно чистые?
 Да и теперь этот 1 килограмм составляет всего 1%.
Да и теперь этот 1 килограмм составляет всего 1%. Слишком рано, например, при добавлении прозрачного черного цвет плашки «скатывается» в абсолютно черный (#000000):
Слишком рано, например, при добавлении прозрачного черного цвет плашки «скатывается» в абсолютно черный (#000000): Потом становится сложнее понимание и эффект от фокусов получается более унылый. Но все равно: «Врагу не сдается наш гордый варяг!»
Потом становится сложнее понимание и эффект от фокусов получается более унылый. Но все равно: «Врагу не сдается наш гордый варяг!» 
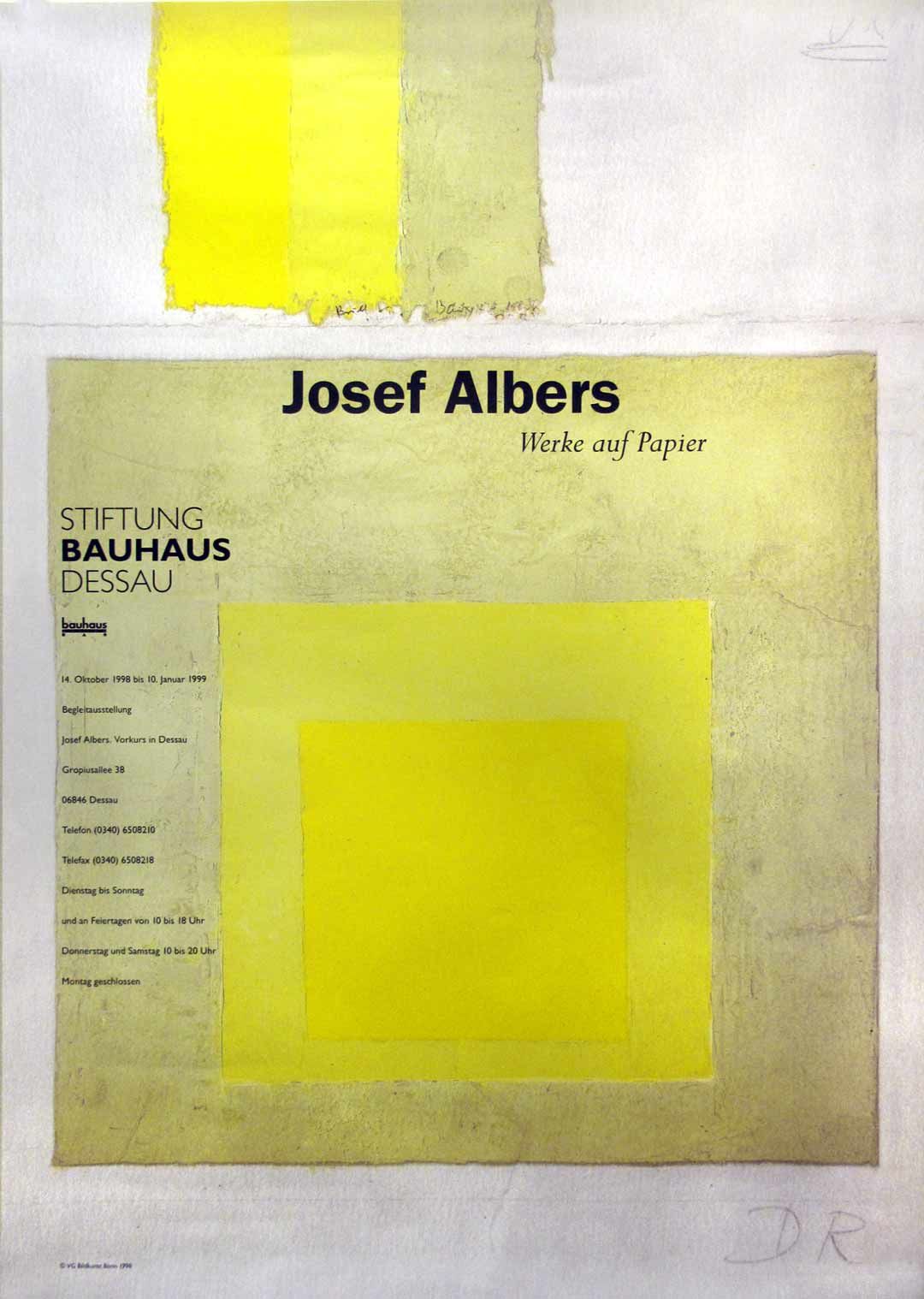
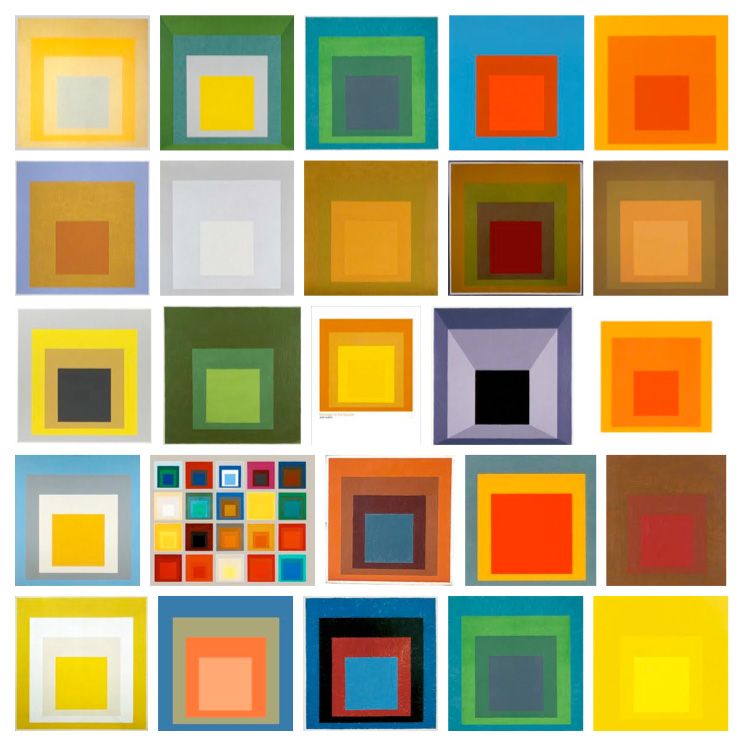
 ) в Баухаусе. Альберс спроектировал серию столиков по заказу своих с женой ближайших друзей.
) в Баухаусе. Альберс спроектировал серию столиков по заказу своих с женой ближайших друзей.

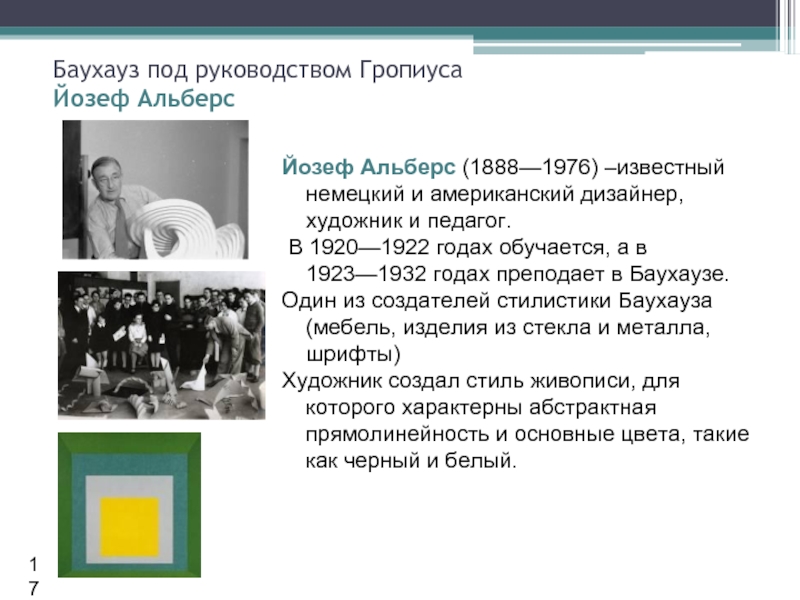
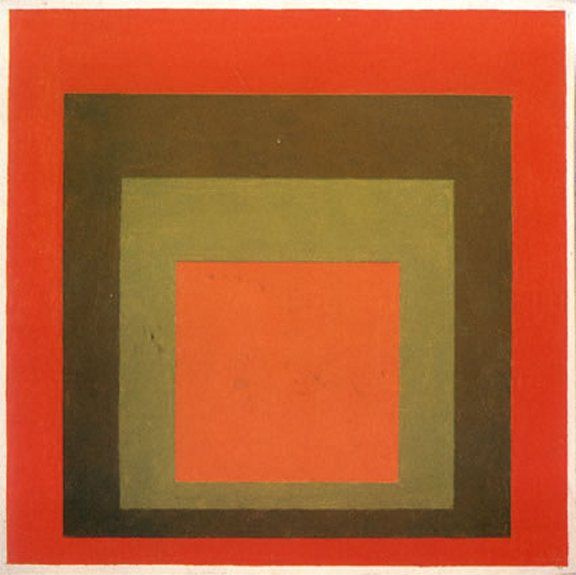
 Альберс был художником, дизайнером и педагогом, которого считают пионером модернизма.
Альберс был художником, дизайнером и педагогом, которого считают пионером модернизма. Во время своего пребывания в BMC он обучал и вдохновлял новое поколение художников, таких как Роберт Раушенберг и Виллем де Кунинг. Затем он перешел на уважаемую должность руководителя отдела дизайна в Йельском университете. Именно в это время он написал одну из своих самых известных книг под названием « Взаимодействие цветов» 9.0004 (1963).
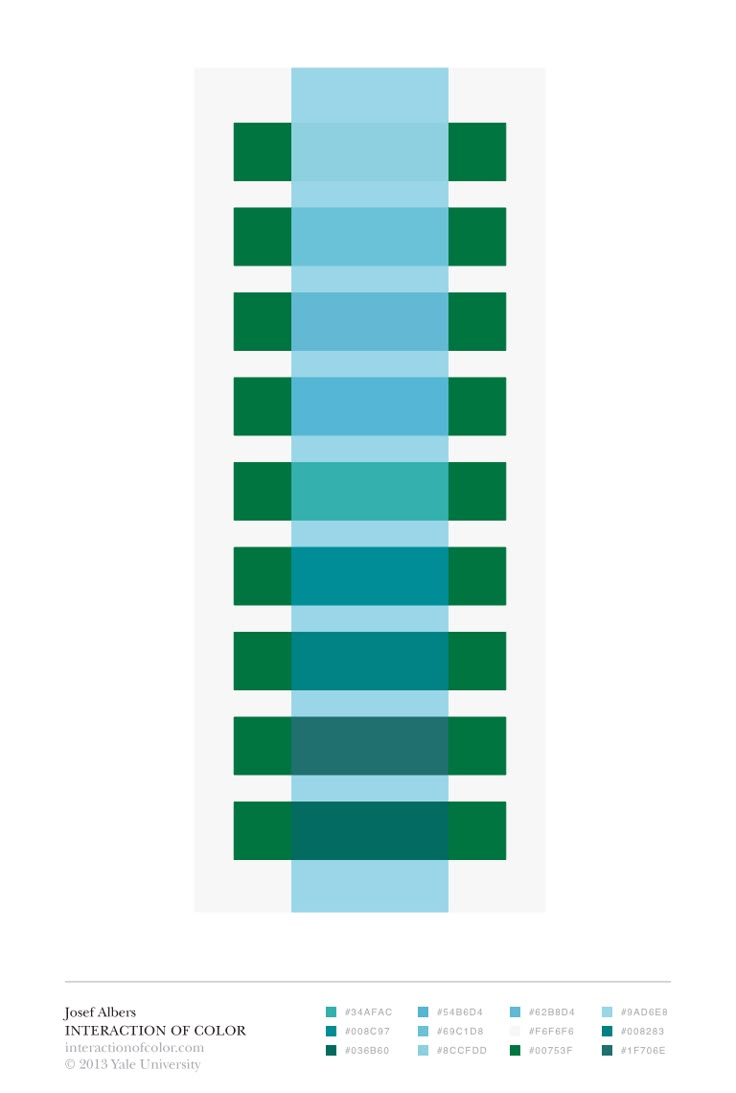
Во время своего пребывания в BMC он обучал и вдохновлял новое поколение художников, таких как Роберт Раушенберг и Виллем де Кунинг. Затем он перешел на уважаемую должность руководителя отдела дизайна в Йельском университете. Именно в это время он написал одну из своих самых известных книг под названием « Взаимодействие цветов» 9.0004 (1963).:max_bytes(150000):strip_icc()/blue-secret-ii-d6a4fa0817804c4890f13828d852ccbe.jpg) На момент публикации текст вызвал много споров вокруг своего утверждения о том, как люди понимают цвет и взаимодействуют с ним. Книга представляет собой не столько теоретическую основу, сколько экспериментальный подход, рассматривающий, как можно изучать цвет в искусстве и дизайне.
На момент публикации текст вызвал много споров вокруг своего утверждения о том, как люди понимают цвет и взаимодействуют с ним. Книга представляет собой не столько теоретическую основу, сколько экспериментальный подход, рассматривающий, как можно изучать цвет в искусстве и дизайне..jpg?mode=max) е. художник или дизайнер, изучающий цвет в своей практике, гораздо важнее, чем изучение теории цвета как таковой). Альберс считал, что в изучении цвета практика предшествует теории. Это означает, что, делая и практически экспериментируя с цветом, создаются теории:
е. художник или дизайнер, изучающий цвет в своей практике, гораздо важнее, чем изучение теории цвета как таковой). Альберс считал, что в изучении цвета практика предшествует теории. Это означает, что, делая и практически экспериментируя с цветом, создаются теории:
 Наконец, его положение о необходимости подходить к теории как к чему-то, возникающему из практики, является революционным в отходе от догматического подхода к теоретизированию искусства, дизайна и образования.
Наконец, его положение о необходимости подходить к теории как к чему-то, возникающему из практики, является революционным в отходе от догматического подхода к теоретизированию искусства, дизайна и образования.




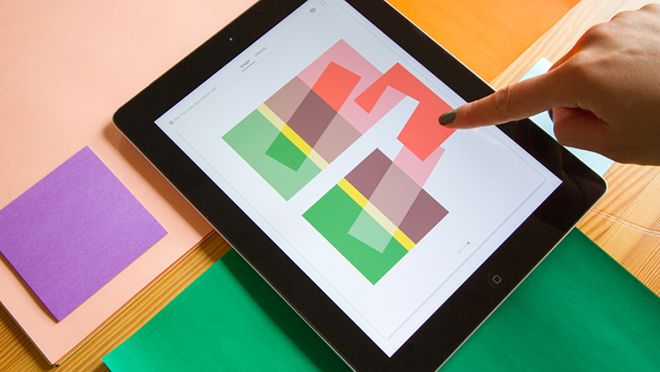
 Заходите и испытайте это сами!
Заходите и испытайте это сами! Начните творить прямо сейчас!
Начните творить прямо сейчас! Вам нужно лишь настроить величину изображения в пикселях или процентах и получить нужный размер.
Вам нужно лишь настроить величину изображения в пикселях или процентах и получить нужный размер.
 Вы можете выбрать сразу несколько фотографий. Вы также можете перетаскивать изображения на холст. Нажмите, чтобы добавить текст в коллаж.
Вы можете выбрать сразу несколько фотографий. Вы также можете перетаскивать изображения на холст. Нажмите, чтобы добавить текст в коллаж. Нажмите клавишу +, чтобы увеличить масштаб (нажмите -, чтобы уменьшить масштаб). Удерживая клавишу [Alt], перетащите фотографию, чтобы изменить область фотографии, отображаемую в ее рамке. Вы можете сделать то же самое на клавиатуре: удерживайте [Alt], затем используйте клавиши курсора для перемещения фотографии внутри ее рамки.
Нажмите клавишу +, чтобы увеличить масштаб (нажмите -, чтобы уменьшить масштаб). Удерживая клавишу [Alt], перетащите фотографию, чтобы изменить область фотографии, отображаемую в ее рамке. Вы можете сделать то же самое на клавиатуре: удерживайте [Alt], затем используйте клавиши курсора для перемещения фотографии внутри ее рамки.  С помощью этих кнопок вы можете выполнять действия над вашими объектами. Щелкните далее , чтобы вызвать другие действия для объекта.
С помощью этих кнопок вы можете выполнять действия над вашими объектами. Щелкните далее , чтобы вызвать другие действия для объекта.  Самый быстрый способ — использовать кнопку Автоколлаж : ваши фотографии сразу располагаются таким образом, что заполняется весь холст. Вы можете нажать эту кнопку несколько раз для разных раскладок.
Самый быстрый способ — использовать кнопку Автоколлаж : ваши фотографии сразу располагаются таким образом, что заполняется весь холст. Вы можете нажать эту кнопку несколько раз для разных раскладок. 
 Если вы выберете объект двумя пальцами, вы сможете масштабировать и вращать его.
Если вы выберете объект двумя пальцами, вы сможете масштабировать и вращать его. Спорим, вы будете приятно удивлены простотой использования и качеством результатов!
Спорим, вы будете приятно удивлены простотой использования и качеством результатов! Поместите изображения внутри букв слова или текста, чтобы сформировать буквенный коллаж.
Поместите изображения внутри букв слова или текста, чтобы сформировать буквенный коллаж.



 ч
ч
 ч
ч











 Через все эти различные линзы социальные науки помогают объяснить, как работает общество, предоставляя ценную информацию для бизнеса, политиков, журналистов и всех, кто хочет понять мир.
Через все эти различные линзы социальные науки помогают объяснить, как работает общество, предоставляя ценную информацию для бизнеса, политиков, журналистов и всех, кто хочет понять мир.

 Социолог может работать с некоммерческой жилищной организацией, анализируя данные о выселении, чтобы отстаивать права арендаторов. В подобных случаях социальные науки могут стать основой для карьеры, наполненной смыслом.
Социолог может работать с некоммерческой жилищной организацией, анализируя данные о выселении, чтобы отстаивать права арендаторов. В подобных случаях социальные науки могут стать основой для карьеры, наполненной смыслом.
 Организационные навыки и способность интерпретировать данные помогут вам разобраться в информации и представить свои выводы в ясной и лаконичной форме.
Организационные навыки и способность интерпретировать данные помогут вам разобраться в информации и представить свои выводы в ясной и лаконичной форме. Людям, заинтересованным в социальной справедливости, неравенстве и расе, могут быть полезны курсы социальных наук, посвященные организации сообщества и интеграции на рабочем месте. Темы, изучающие теорию игр, полезны для людей, изучающих политологию или конкуренцию между фирмами. Темы социальных наук, связанные с американским правом, могут дать учащимся представление о законе в различных контекстах, включая уголовное право, конституционное право и гражданский процесс.
Людям, заинтересованным в социальной справедливости, неравенстве и расе, могут быть полезны курсы социальных наук, посвященные организации сообщества и интеграции на рабочем месте. Темы, изучающие теорию игр, полезны для людей, изучающих политологию или конкуренцию между фирмами. Темы социальных наук, связанные с американским правом, могут дать учащимся представление о законе в различных контекстах, включая уголовное право, конституционное право и гражданский процесс. com — Курсы непрерывного обучения онлайн
com — Курсы непрерывного обучения онлайн
 Я считаю, что это очень щедро и удобно для пользователя, так что спасибо».
Я считаю, что это очень щедро и удобно для пользователя, так что спасибо». 
 А если тело рисуется еще и в динамике? Нет, без референсов не обойтись как начинающему, так и профессионалу.
А если тело рисуется еще и в динамике? Нет, без референсов не обойтись как начинающему, так и профессионалу. Аниматор, моушн-дизайнер, специалист по эффектам — все они прекрасно знают, что без референсов им не обойтись.
Аниматор, моушн-дизайнер, специалист по эффектам — все они прекрасно знают, что без референсов им не обойтись. Источник: Deviantart
Источник: Deviantart Ресурс полностью бесплатный, но требуется регистрация. Есть две вкладки: персонажи (на сайте их довольно много), и анимации (выбираем понравившегося и играем с позами).
Ресурс полностью бесплатный, но требуется регистрация. Есть две вкладки: персонажи (на сайте их довольно много), и анимации (выбираем понравившегося и играем с позами).




 pur. Для этого Вам нужно сохранить Ваше полотно с помощью ПКМ+Save/Save As или Ctrl+S в любом удобном для Вас месте.
pur. Для этого Вам нужно сохранить Ваше полотно с помощью ПКМ+Save/Save As или Ctrl+S в любом удобном для Вас месте. Получить его здесь, если вы хотите следовать.
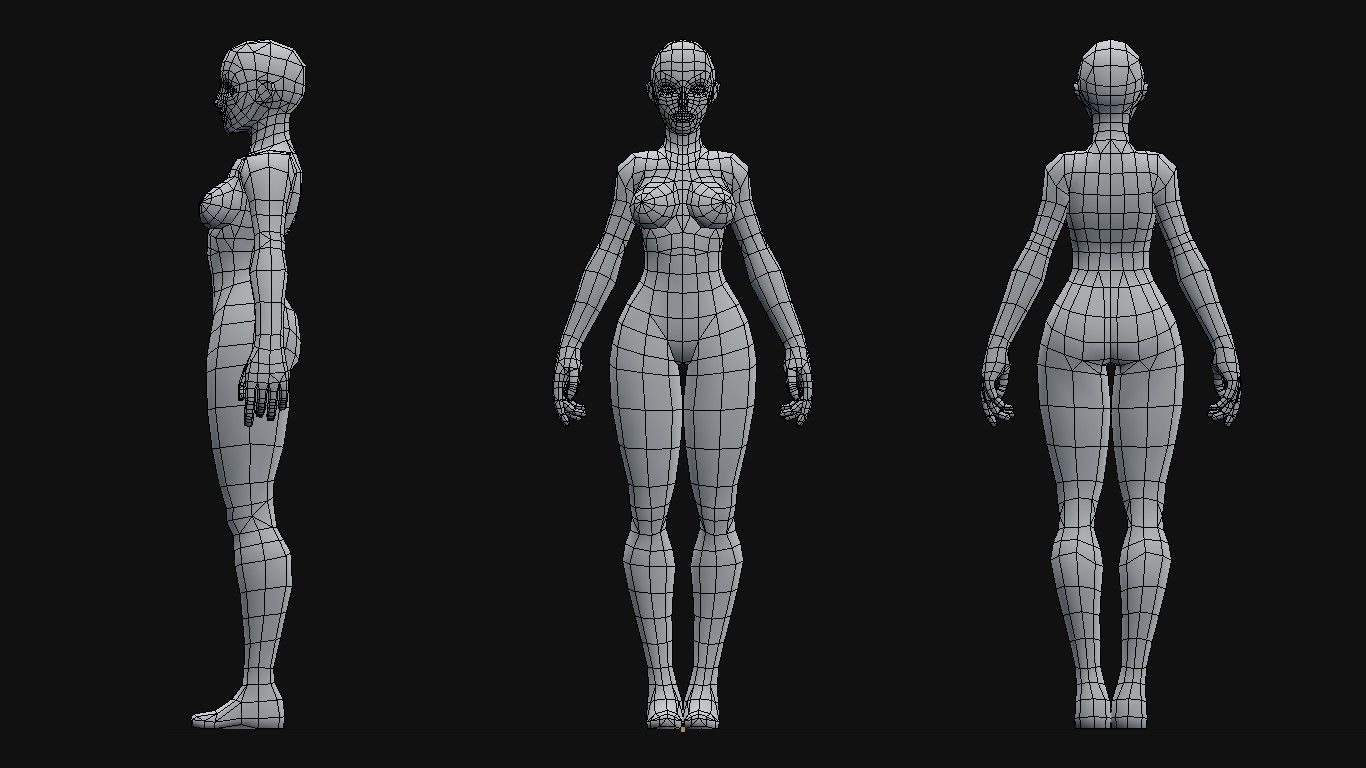
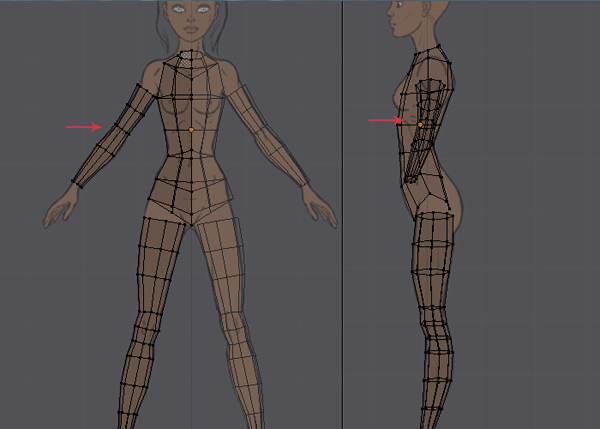
Получить его здесь, если вы хотите следовать. Эта первая импортированная ссылка на изображение должна быть видом спереди вашего объекта.
Эта первая импортированная ссылка на изображение должна быть видом спереди вашего объекта. Используйте ползунок, чтобы найти то, что вам нужно.
Используйте ползунок, чтобы найти то, что вам нужно.

 Здесь мы использовали Limited Dissolve , чтобы удалить лишние ребра, которые нам ничего не давали.
Здесь мы использовали Limited Dissolve , чтобы удалить лишние ребра, которые нам ничего не давали. под корпусом столика.
под корпусом столика. Однако, если вы сможете следовать этому подходу, вы сможете адаптировать рабочий процесс буквально к любому объекту, для которого вы можете найти четкое эталонное фото.
Однако, если вы сможете следовать этому подходу, вы сможете адаптировать рабочий процесс буквально к любому объекту, для которого вы можете найти четкое эталонное фото. Маленькие щиты будут несколько больше длины предплечья, то есть около 18 дюймов или больше. Точный размер конкретного щита, вероятно, в какой-то степени зависел от размера воина, несущего его. Маленький человек, вероятно, носил меньший щит, чем большой.
Маленькие щиты будут несколько больше длины предплечья, то есть около 18 дюймов или больше. Точный размер конкретного щита, вероятно, в какой-то степени зависел от размера воина, несущего его. Маленький человек, вероятно, носил меньший щит, чем большой. В США, даже если вы живете в маленьком городке и в вашей местной библиотеке не так много полезного, я ожидаю, что вы, вероятно, сможете брать книги (и журналы) в государственной библиотеке. или из библиотек некоторых крупных городов штата, или из библиотек государственных университетов через межбиблиотечный абонемент, хотя в наши дни это может стоить символическую плату.
В США, даже если вы живете в маленьком городке и в вашей местной библиотеке не так много полезного, я ожидаю, что вы, вероятно, сможете брать книги (и журналы) в государственной библиотеке. или из библиотек некоторых крупных городов штата, или из библиотек государственных университетов через межбиблиотечный абонемент, хотя в наши дни это может стоить символическую плату.