Содержание
10 UX/UI принципов дизайна мобильных приложений в 2023
За основу материала взята и расширена статья “Mobile UX Design Principles”.
Пользователи ожидают от приложения больше, чем просто мобильный сайт. Пользователи ждут экосистему — помощника, который 24/7 будет готов взяться за поручение, оказать услугу, сделать мгновения интереснее — четко служить оффлайн и онлайн.
Статистика из Fortune сообщает, что 75% скачанных приложений открываются только один раз. В этой статье мы подробно разберем причины, которые как раз следует проработать в первую очередь, чтобы приложение сыграло значимую роль в жизни клиентов.
Содержание:
- В чем специфика UX-дизайна мобильных приложений и почему это важно
- Принцип 1. Авторизация через соцсети
- Принцип 2. Онбординг — это проводник до важных целей
- Принцип 3. Приложение как помощник для поручений
- Принцип 4. Навигация и поиск как компас и карта
- Принцип 5.
 Поддержка стандартных жестов
Поддержка стандартных жестов - Принцип 6. Двиньте контролы ближе к кончикам пальцев
- Принцип 7. Сделайте офлайн режим полезным
- Принцип 8. Быстрое как YouTube, Браузер и Почта
- Принцип 9. Запоминайте предпочтения и недавние действия
- Принцип 10. Обеспечьте бесшовный UX
- Вывод и рекомендация
В чем специфика UX-дизайна мобильных приложений и почему это важно
Специфика UX мобильных. Сайт — помогает широкой аудитории, а приложение — в первую очередь помогает обладателю смартфона быть на коне: в общении с друзьями, в английском, на тренировке, в метро, за супчиком и даже в перемещениях в пространстве.
Пользователи любят свои мобильники и ценят их за силу супергероев — готовность прийти на помощь 24/7. Объем мобильного трафика в мире в октябре 2016 года составил 51% и впервые в истории превысил трафик с персональных компьютеров. И эта доля продолжает расти. С актуальным распределением трафика между смартфонами и десктопами можно посмотреть на радаре. В третьем квартале 2020 года мобильные устройства (за исключением планшетов) генерировали 50,81 процента мирового трафика веб-сайтов.
В третьем квартале 2020 года мобильные устройства (за исключением планшетов) генерировали 50,81 процента мирового трафика веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в
Telegram
|
ВКонтакте,
Instagram,
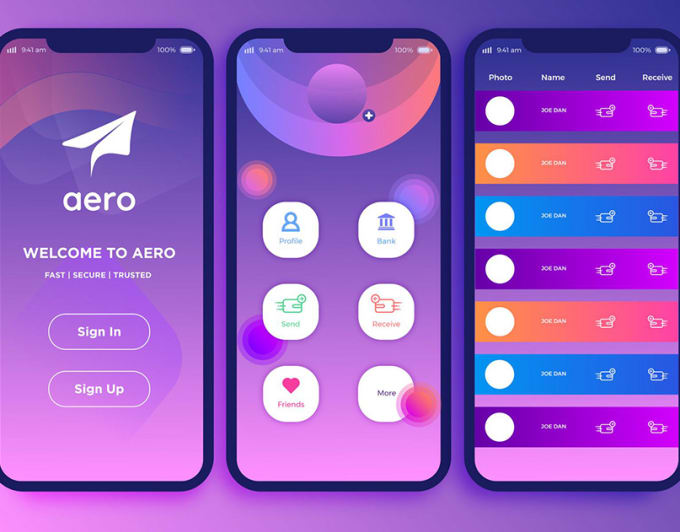
Принцип 1. Авторизация через соцсети и SMS лучше, чем поля ввода
В современных приложениях авторизация через соцсети и sms-код — это уже стандарт, как мыть руки. Один тап по кнопке соцсети, и вот вы уже зашли в приложение. Никаких воспоминаний адресов почты, подтверждений их правильности, никаких новых паролей и логинов.
Пример: Самые яркие примеры здесь — банковские приложения: без карты, достаточно только номера телефона и вы внутри.
Если клиент уже однажды испытал такой опыт, зачем повторять его в каждом сервисе. Как думаете?
Как думаете?
Процедура регистрации от Google. Во всех смартфонах с Android. Требуется для доступа в Google Play и другим сервисам Google.
Принцип 2. Хороший онбординг — это проводник до важных целей
Пользователи не изучают тонкости в ваших рекламных материалах (на сайте, в App Store или Google Play). Если хотите точно знать, что перед вами заинтересованный в достижении целей клиент, распахните перед ним карту целей, которые он сможет достичь с помощью приложения, предложите выбрать траекторию обучения и поддерживаете его на пути.
Page Flows – огромная коллекция онбординг-сценариев от ТОП-брендов.
Принцип 3. Приложение как помощник для поручений, поэтому ценные функции должны постоянно прирастать
Вы наверняка уже встречали супераппы — или суперприложения (англ. superapp) — это приложений с расширенным набором функций. Такое приложение удерживает пользователя в рамках одной экосистемы из сервисов определенной компании. Этот принцип лучше всего изучить именно на них.
Один из самых популярных супераппов из материального мира.
К примеру, в приложение с образом «Доставка еды» может не зайти функция «Заказа такси», так как люди не еда. А вот в приложение про такси, доставка еды может прийтись по нраву, так как концепция «Увези меня — Привези мне» вполне ясна. Главный вопрос здесь — сбалансировать коммуникацию и сделать грамотный нейминг и айдентику, чтобы приложение воспринималось как ваш личный водитель.
Не ломайте привычки клиентов — наращивайте новые поводы решить задачу именно с вашим приложением. Ключевая тонкость здесь – сбалансировать ментальность клиента и функциональную концепцию вашего приложения.
Вот, кстати, на видео интересный пример рабочего инструмента c высокой плотностью работ (JTBD), на которые его можно нанять.
Пример «iPhone» из мира гаечных ключей.
Принцип 4. Поддержка распространенных жестов — это ключ к интуитивному приложению
Стандартные приложения задают культуру. Чем больше вы изучаете привычки клиентов, тем больше нюансов по жестам вы учтете и в вашем интерфейсе. Скролл, свайп, зум фото — это классика. Приглядитесь к жестам и возьмите на вооружение то, что уже знакомо и привычно пользователям.
Принцип 5. Навигация и поиск как компас и карта, они ускорители в достижении целей
Сделать навигацию эффективной поможет аналитика. Загляните в Amplitude или Firebase сами или попросите аналитика сделать вам выгрузку. Так вы можете изучить самые популярные маршруты, исследовать пустые выдачи по запросам в поиске и отвалы пользователей на пути до цели.
Ваша задача сделать из приложения умный навигатор, и тогда каждый пользователь, независимо от сложности сценария, сможет по ясным шагам через вывески-указатели и меню быстрого доступа телепортироваться к цели.
В интуитивной навигации важен баланс, иначе она может стать слишком навязчивой. Посмотрите ролик и почувствуете, почему важно искать сбалансированный подход 👇
Посмотрите ролик и почувствуете, почему важно искать сбалансированный подход 👇
Принцип 6. Расположите элементы управления ближе к кончикам пальцев
Соберите контекст, как клиенты используют ваше приложение и в каких ситуациях. Так вы сможете убедиться, что все ключевые элементы управления находятся в зоне досягаемости. Например, если держать телефон в правой руке, то ключевые функции следует располагать в зоне досягаемости большого пальца. Изучите карты тач областей для различных экранов.
Схема как светофор: зеленые, желтые и красные зоны (комфортно, тянуться и сложно). Два исследования о том, как пользуются смартфоном: How We Hold Our Gadgets, Design for Fingers, Touch, and People.
Совет: в этой работе вам могут пригодиться методы наблюдения за пользователями в естественных условиях. Причем необязательно вживую, так как с трекинг поворотов экрана уже может подсказать вам точки для повышения юзабилити.
Принцип 7. Приложение должно быть максимально полезным в режиме офлайн
Без интернета клевое приложение обеспечивает большинство полезных свойств. Заботливо подскажите пользователям, что ценный контент можно скачивать и просматривать/слушать офлайн. И, конечно же, как только появится соединение, сохранитесь.
Заботливо подскажите пользователям, что ценный контент можно скачивать и просматривать/слушать офлайн. И, конечно же, как только появится соединение, сохранитесь.
Shazam полезен даже оффлайн.
Пример: К примеру, карты 2Gis можно закачать на телефон, а Coursera даст доступ к лекциям в самолете и, конечно, же приложение с заметками — всегда в деле 24/7. А Shazam в 2017 дали возможность записать понравившуюся песню, чтобы затем распознать ее при подключении к сети.
Принцип 8. От вашего приложения ждут такой же скорости работы как от стандартных приложений на телефоне: YouTube, Браузер и Почта
Оптимизируйте работу приложения или найдите точки, когда пользователю приходится ждать отклика от интерфейса. Подумайте, как их обыграть, небольшая анимация поиска или прелоадера лучше, чем пауза в пару секунд без реакции на действия пользователя.
Анимация может помочь сгладить время ожидания.
Жизненный совет: пробуйте запроектировать ее такой, чтобы зажигала разработчиков на оптимизацию 👇
Рефреш прелоадера от Benito Design.
Пример: Соберите эталоны и добивайтесь того же качества. Если в вашем приложении есть видео, то тяните его уровень до YouTube.
Принцип 9. Запоминайте предпочтения и недавние действия
Пользователя может вырвать из контекста работы в приложении случайный звонок, сообщение в чате или севшая батарейка. Заботливо напомните, что он просматривал недавно или предложите начать сначала.
Так выглядит стартовый экран Яндекс Go. Приложение популярные места, в которые ездил ранее в тот же день, а также и другие ТОП-активности (работы, на которые нанимал приложение).
Принцип 10. Обеспечьте бесшовный UX — командную игру ноутбука, планшета и телефона
Все устройства в мире пользователей – это единая экосистема, предложите установить приложение на все устройства и объясните как это ускорит работу.
Демонстрация самых популярных сценариев использования приложения от DStudio.
Пример: В Evernote можно легко добавлять заметки как с телефона, так и с планшета, компьютера и твои ценные идеи всегда у тебя под рукой.
Вывод и рекомендация
Многие правила берут начало из масштабных исследований. Но главная их цель — не сковывать вас, а ускорять достижение нормы и открывать новые возможности для творческих поисков и безграничного удовлетворение потребностей клиентов. Правила и советы в статье скорее общая рекомендация, а не строгая классификация.
Натренировать дополнительные навыки дизайна приложений вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе дизайна интерфейсов и натренируют навыкам в целом комплексе инструментов (Figma, Principle, ProtoPie и Tilda) — все это пригодится практики в принципах мобильного дизайна. Пробуйте!
UI/UX Дизайн Приложений: Основные Этапы и Принципы
Хорошо продуманный UI/UX дизайн приложений — залог успеха вашего продукта. Даже если он уникален по своей сути и нужен всем — без крутого дизайна популярности и преданной аудитории не достичь!
Что до стартапов, UI/UX дизайн мобильного приложения является одним из решающих аспектов. Все зависит от первого впечатления пользователей. И тут нельзя облажаться! Нужно сделать дизайн, который будет отличать вас от конкурентов. Для начала, давайте посмотрим как создается качественный дизайн.
Все зависит от первого впечатления пользователей. И тут нельзя облажаться! Нужно сделать дизайн, который будет отличать вас от конкурентов. Для начала, давайте посмотрим как создается качественный дизайн.
Стадии создания UI/UX дизайна приложений
1. Исследование рынка и создание портрета пользователя
Первый шаг, который вам нужно сделать — провести тщательное исследование. Узнайте больше о рынке, на который вы хотите выйти и потенциальной аудитории вашего продукта. Оцените потребности ваших пользователей, чтобы понять, как их удовлетворить.
Из этих данных составляется четкий портрет пользователя. Когда у вас есть детальный образ человека, с целями и стремлениями, вам проще предугадать его поведение и создать продуманный UX.
2. Определение структуры
Следующий шаг — определение информационной структуры вашего приложения. На этом этапе определяются основные экраны вашего будущего продукта, и как они будут взаимодействовать друг с другом
Правильная структура делает приложение более доступным и интуитивно понятным. Классифицируйте информацию, которую вы размещаете в приложении с помощью информационной архитектуры (ИА). С помощью этого можно классифицировать информацию и облегчить навигацию. Есть несколько методов создания ИА, например, прежде чем создавать прототип, вы можете проработать блок-схемы и майндмэпы.
Классифицируйте информацию, которую вы размещаете в приложении с помощью информационной архитектуры (ИА). С помощью этого можно классифицировать информацию и облегчить навигацию. Есть несколько методов создания ИА, например, прежде чем создавать прототип, вы можете проработать блок-схемы и майндмэпы.
3. Прототип
Когда вы определились со структурой, можно приступать к созданию прототипа. Прототип можно использовать для привлечения инвесторов, демонстрации акционерам или тестирования на целевой аудитории.
Сначала создается низкодетализированный вайрфрейм — это грубый набросок экранов приложения, который показывает как все будет работать. Чтобы создать высокодетализированный вайрфрейм, нужен подробный план экранов и пояснения к каждому элементу. Позже создается визуальный дизайн и нанизывается на утвержденный вайрфрейм — остается только связать все экраны и вуаля, у вас есть кликабельный прототип, который можно тестировать.
4. Тестирование
Теперь, когда у вас есть прототип, пришло время его протестировать. Сравните результат с вашими ожиданиями, и выясните, что работает, а что нет. Вы поймете, какие фичи пойдут в разработку, а какие лучше убрать или изменить.
Сравните результат с вашими ожиданиями, и выясните, что работает, а что нет. Вы поймете, какие фичи пойдут в разработку, а какие лучше убрать или изменить.
Существуют различные методы тестирования, которые помогут вам проследить за поведением пользователей в вашем приложении. Можно попросить фокус-группу выявить недостатки вашего приложения (качественное тестирование) или провести исследование на большой выборке пользователей (количественное тестирование). Вариантов много, вы даже можете выработать свой собственный, который подойдет конкретно под ваш проект.
5. Поддержка и сбор обратной связи
Над дизайном приложения нужно работать даже после релиза. Казалось бы, вы уже протестировали прототип и разработали функциональность — все прекрасно работает, что же еще нужно? Если вы хотите, чтобы ваше приложение было первым на рынке, вам нужно постоянно улучшать его и прислушиваться к пользователям.
Чем больше фидбека вы соберете, тем лучше! Для этого используйте как можно больше каналов. Так вы сможете понять, какие недостатки есть в вашем приложении. Слушайте пользователей и улучшайте продукт итерациями.
Так вы сможете понять, какие недостатки есть в вашем приложении. Слушайте пользователей и улучшайте продукт итерациями.
Особенности проектирования UI/UX дизайна приложений
1. Ориентируйтесь на пользователя
Ваши пользователи — те люди, которые делают ваш проект успешным. Во время разработки UI/UX дизайна они — ваш основной фокус.
Вот почему вам нужен портрет целевой аудитории — не забывайте о нем в процессе проектирования. Сосредоточьтесь на потребностях потенциальных пользователей и постарайтесь их удовлетворить.
2. Изучите свою отрасль
Чтобы занять место на рынке, изучите конкурентов и их продукты. Если вы создадите продукт, слишком похожий на уже существующее решение, вы просто не сможете выделиться и зацепить аудиторию. Зачем пользоваться копией Spotify, если есть Spotify?
Но не стоит пытаться создать что-то принципиально новое, отличающееся от других продуктов даже в мелких деталях Пользователи привыкают к определенным элементам дизайна и взаимодействию с ними. Если в вашем приложении кнопки расположены в непривычных для пользователей местах, им будет сложно привыкнуть. В худшем случае, они откажутся от него совсем. Опирайтесь на стандарты мобильного дизайна, но в то же время помните об уникальных особенностях вашего продукта.
Если в вашем приложении кнопки расположены в непривычных для пользователей местах, им будет сложно привыкнуть. В худшем случае, они откажутся от него совсем. Опирайтесь на стандарты мобильного дизайна, но в то же время помните об уникальных особенностях вашего продукта.
3. Расставьте приоритеты
Определение приоритетов функций является одним из первых шагов в разработке MVP. Неразумно разбрасывать свои ресурсы по минимуму и одновременно пытаться развивать дизайн UI/UX в целом. Процесс разделяется на этапы. По нему уже делается дизайн, выстраивается логика продукта. После разработки MVP происходят новые итерации в дизайн-процессе. После выпуска MVP и получения фидбэка вы можете добавить дополнительные функции, которые будут полезны вашим пользователям.
4. Найдите баланс между простым и привлекательным
Приложение должно быть ориентировано на среднестатистического пользователя из вашей целевой аудитории. Это не только про определенную структуру, но и про элементы на каждом экране. Если там слишком много беспорядка, или важные элементы занимают меньше места на экране, чем менее важные — стоит это исправить.
Если там слишком много беспорядка, или важные элементы занимают меньше места на экране, чем менее важные — стоит это исправить.
Однако, сохраняя эту простоту, вы все равно должны иметь что-то уникальное и привлекательное в дизайне вашего приложения. Ведь вы хотите выделиться из толпы, иначе ваш стартап не станет успешным.
5. Не бойтесь пробовать
Нет гарантии, что ваша целевая аудитория (или даже вы сами) влюбится в ваше приложение. Это расстраивает, но это не конец света. Тестируйте разные гипотезы — добавляйте функции и смотрите, как они работают. Если пользователям не понравится, вы можете просто удалить их в следующем обновлении.
Старайтесь быть гибкими и больше полагаться на обратную связь, которую вы получаете от своей целевой аудитории. Вы можете терпеть неудачу снова и снова, но если вы не перестанете пытаться и совершенствоваться, вы в конечном итоге добьетесь успеха.
6. Собирайте обратную связь
Постарайтесь получить как можно больше информации о вашем продукте. Чем больше данных вы получаете, тем яснее будет картина в целом. Собирать данные можно с помощью, например, опросов и тестов с множественным выбором ответов.
Чем больше данных вы получаете, тем яснее будет картина в целом. Собирать данные можно с помощью, например, опросов и тестов с множественным выбором ответов.
Правильный анализ данных важен для того, чтобы извлечь максимальную выгоду. Если вы хотите определить наиболее распространенные жалобы, вы можете использовать облака слов для визуализации часто используемых утверждений. Сгруппируйте идеи и предложения пользователей на основе ресурсов, необходимых для их реализации, и влияния, которое они окажут на конечный продукт. Есть различные инструменты, которые вы можете использовать, чтобы облегчить эту задачу, поэтому убедитесь, что у вас они есть.
Заключительные слова
Создание UI/UX дизайна для вашего стартапа — сложный процесс. На нем не стоит экономить, но можно упростить этот процесс — например, нанять профессиональное дизайн-агентство 🙂
Если вы выберете правильных людей, у которых есть опыт работы с похожими проектами, результат будет выше, чем если бы вы были один на этом пути 🙂
Насколько публикация полезна?
Оцени эту статью!
25 оценок, среднее 4. 3 из 5.
3 из 5.
Оценок пока нет. Поставьте оценку первым.
Укажите свою почту и мы вышлем статью туда
10 лучших инструментов дизайна UX/UI в 2023 году
Два важнейших аспекта дизайна — это пользовательский интерфейс (UI) и взаимодействие с пользователем (UX). Оба относятся к людям, использующим продукт, но смотрят на вещи с другой точки зрения. Пользовательский интерфейс фокусируется на эстетических элементах того, как кто-то взаимодействует с продуктом, например, типографике, цветах, меню и т. д. Однако UX больше фокусируется на том, как человек использует продукт. Они четко связаны и иногда разрабатываются в тандеме, но есть и очевидные различия. Определение основного пользовательского опыта должно предшествовать деталям дизайна пользовательского интерфейса.
Независимо от того, сосредоточены ли вы на UX или UI, или пытаетесь объединить их вместе, вам потребуются качественные инструменты для выполнения ваших задач. Этот пост посвящен различным программным инструментам проектирования UX/UI, которые помогут вам создавать более качественные продукты, от разработки нового веб-сайта с простой навигацией до обеспечения удобства использования изобретения, готового к выходу на рынок. Наше основное внимание здесь сосредоточено на инструментах UX-UI для цифровых продуктов. Тем не менее, многие из них также будут полезны для аспектов физических продуктов, например, для разработки упаковки продукта, которая будет соответствовать всем правилам и требованиям вашего рынка.
Наше основное внимание здесь сосредоточено на инструментах UX-UI для цифровых продуктов. Тем не менее, многие из них также будут полезны для аспектов физических продуктов, например, для разработки упаковки продукта, которая будет соответствовать всем правилам и требованиям вашего рынка.
Лучшие инструменты дизайна UX/UI в 2023 году:
- 013
- 6. Рамка
- 7. Figma
- 8. Origami Studio
- 9. Marvel
- 10. FlowMapp
- Часто задаваемые вопросы
Sketch описывает себя как универсальный инструмент для дизайнера. Он попытался охватить весь процесс проектирования. Он также имеет смысл работать с другим вашим программным обеспечением и поставляется с более чем 700 расширениями — помощниками, плагинами и интеграциями.
Sketch начинался как приложение только для Mac, но теперь он превратился в веб-приложение с инструментами, которые работают в любом веб-браузере. Однако у него по-прежнему нет собственного приложения для Windows.
Включает в себя набор интуитивно понятных инструментов редактирования векторов. Вы можете легко повторять свою работу на любом этапе процесса проектирования. У вас есть бесконечный холст с гибкими монтажными областями и пресетами, которые позволяют создавать дизайн так, как вы хотите. С помощью настраиваемых сеток и простых инструментов изменения размера вы можете масштабировать свою работу под любой размер экрана.
Sketch включает поддержку переменных шрифтов, что дает вам неограниченный контроль над типографикой в ваших проектах. Вы можете получить доступ к альтернативным символам, лигатурам и многому другому, а Sketch полностью поддерживает функции OpenType.
Приложение для Mac поддерживает совместную работу в режиме реального времени, а версия для браузера включает кроссплатформенные инструменты для обратной связи, совместного использования и передачи разработчикам. Например, вы можете создавать библиотеки символов, стилей текста и слоев, а также цветовых переменных и автоматически делиться ими с соавторами.
Все дизайнеры знакомы с графическими продуктами Adobe, такими как Photoshop и Illustrator, лидерами отрасли во многих категориях. Эти флагманские приложения являются частью Adobe Creative Cloud и полезны для дизайнеров UX/UI. Например, вы можете использовать Photoshop для редактирования, компоновки и создания изображений, графики и иллюстраций. Adobe Illustrator отлично подходит для создания векторной графики и иллюстраций.
Однако одна часть Creative Cloud предназначена специально для дизайнеров UX/UI. С помощью Adobe XD вы можете создавать реалистичные прототипы веб-дизайна, дизайна приложений, брендов и игр. Если вы не хотите платить за весь Adobe Creative Cloud, вы можете подписаться на Adobe XD отдельно.
Adobe XD включает в себя множество ценных функций, которые помогут вам в создании прототипов. К ним относятся инструменты векторного рисования, 3D-преобразования, повторно используемые компоненты, повторяющиеся сетки, автоматическая анимация и компоновка с учетом содержимого. Визуализируйте анимацию, встраивайте воспроизводимые видео и создавайте яркие и реалистичные прототипы с движением.
Визуализируйте анимацию, встраивайте воспроизводимые видео и создавайте яркие и реалистичные прототипы с движением.
Вы даже можете создавать голосовые команды и озвучивать дизайн с помощью голосовых функций. Добавляйте звуковые эффекты к своим проектам для повышения удобства использования и индивидуальности. Вы можете создавать взаимодействия с помощью клавиатуры и игровых контроллеров.
Balsamiq — это инструмент для создания каркаса пользовательского интерфейса, который воспроизводит процесс рисования в блокноте или на доске на компьютере. Вы можете использовать его, чтобы думать и обсуждать структуру программного обеспечения или веб-сайта, который вы создаете. Конечно, вам нужно найти хорошую структуру интерфейса, прежде чем вы закончите свой визуальный дизайн или напишете какой-либо код. Balsamiq заставляет вас сосредоточиться на структуре и содержании, а не слишком рано отвлекаться на цвета и другие детали.
Вы найдете сотни встроенных и созданных сообществом элементов управления и значков пользовательского интерфейса. Вы можете легко создавать шаблоны, мастера и повторно используемые и настраиваемые библиотеки компонентов, которые вы можете использовать в будущих проектах. Возможности связывания Balsamiq означают, что вы можете создавать простые прототипы для демонстраций или тестирования удобства использования.
Вы можете легко создавать шаблоны, мастера и повторно используемые и настраиваемые библиотеки компонентов, которые вы можете использовать в будущих проектах. Возможности связывания Balsamiq означают, что вы можете создавать простые прототипы для демонстраций или тестирования удобства использования.
Balsamiq удобен на этапе разработки вашего проекта. Это преднамеренно похоже на наброски, чтобы стимулировать мозговой штурм. Однако, когда вы будете готовы представить свою работу, вы можете убрать каркасы из поля зрения.
InVision Freehand — это централизованная интерактивная доска. Хотя он имеет множество применений в организации, он особенно полезен для ваших проектных групп. Вы можете объединить все этапы проектирования с помощью инклюзивного центра совместной работы. Действительно, вы даже можете привлечь заинтересованных лиц и пользователей непосредственно к процессу проектирования.
Freehand делает каждый этап проекта более творческим, совместным и инклюзивным. Вы найдете шаблоны для каждой части процесса проектирования, включая мозговой штурм, стратегию и планирование, каркасы и блок-схемы, эффективные встречи, исследования и дизайн.
Вы найдете шаблоны для каждой части процесса проектирования, включая мозговой штурм, стратегию и планирование, каркасы и блок-схемы, эффективные встречи, исследования и дизайн.
Вы можете централизовать работу над дизайном, добавив монтажные области Figma, Adobe XD и Sketch непосредственно в Freehand, если используете эти инструменты.
Axure RP дает специалистам по UX возможность создавать реалистичные, функциональные прототипы с неограниченным количеством комбинаций триггеров событий, условий и действий для изучения цифрового опыта. Кроме того, вы можете создавать диаграммы, циклы взаимодействия с клиентом, каркасы и другую UX-документацию рядом с вашими богатыми и функциональными UX-прототипами.
Используйте события мыши, касания и клавиатуры для запуска взаимодействия. Затем вы можете добавить условия и переменные, чтобы вывести свои прототипы на новый уровень.
С помощью виджетов Axure RP вы можете создавать рабочие формы, сортируемые сетки и динамические интерфейсы. Например, рабочие текстовые поля, раскрывающиеся списки и переключатели находятся на расстоянии простого перетаскивания. Кроме того, вы можете использовать динамические панели с несколькими состояниями, чтобы сделать все, от всплывающих окон до прокручиваемых мобильных экранов.
Например, рабочие текстовые поля, раскрывающиеся списки и переключатели находятся на расстоянии простого перетаскивания. Кроме того, вы можете использовать динамические панели с несколькими состояниями, чтобы сделать все, от всплывающих окон до прокручиваемых мобильных экранов.
Axure RP имеет адаптивные представления для настольных компьютеров, планшетов и телефонов на одной странице. Он автоматически знает, когда показывать соответствующий вид.
Нажмите кнопку и мгновенно опубликуйте свои прототипы RP UX в Axure Cloud, чтобы делиться, проверять и собирать отзывы от вашей команды прямо на экране, используя интеграцию Slack и Microsoft Teams для уведомлений.
Framer — это мощный инструмент для проектирования, который можно использовать для создания потрясающих интерактивных проектов от начала до конца на холсте. Создавайте реалистичные веб-сайты и приложения за считанные минуты с помощью готовых интерактивных компонентов, полированных ресурсов, инструментов макета и т. д. Вы можете создавать пользовательские интерфейсы для iPhone, Android, MacOS и других устройств.
д. Вы можете создавать пользовательские интерфейсы для iPhone, Android, MacOS и других устройств.
Вы можете выбрать из ряда готовых к использованию шаблонов, чтобы сэкономить время и быстро начать любой проект, дизайн или каркас. К ним относятся наборы пользовательского интерфейса, такие как комплект целевой страницы, комплект дизайна материалов и комплект iOS. Кроме того, Framer включает в себя шаблоны дизайна управления проектами, шаблоны дизайна веб-сайтов, шаблоны интерактивного дизайна и шаблоны дизайна приложений.
Вы можете использовать Framer для создания реалистичных дизайнов UI и UX для любого типа приложений или веб-сайтов, которые с самого начала являются интерактивными. Вы можете сотрудничать с другими дизайнерами, копирайтерами и разработчиками в режиме реального времени над всеми вашими проектами UI и UX и работать вместе над всем процессом. От макета пользовательского интерфейса до передачи — легко пригласить кого угодно в свой проект Framer и начать совместную работу. Ваша команда может оставлять комментарии и отвечать на отзывы на холсте.
Ваша команда может оставлять комментарии и отвечать на отзывы на холсте.
Используя Framer, вы можете создать веб-сайт или пользовательский интерфейс приложения с любым типом взаимодействия, от списков дел и форм до галерей и каруселей. Помимо настраиваемых взаимодействий пользовательского интерфейса, переходов и анимации, вы также можете добавлять реалистичные интерактивные компоненты, которые ведут себя точно так, как ожидалось. В результате вы можете точно спроектировать, как взаимодействия и переходы будут работать в рабочей среде, без необходимости написания кода.
Figma объединяет всех в процессе проектирования, чтобы команды могли быстрее создавать более качественные продукты. Figma — это универсальная платформа для дизайна. Кроме того, у компании есть связанный инструмент FigJam, который действует как интерактивная доска для команд.
Figma отлично подходит для проектирования, прототипирования и систем проектирования. В свою очередь, дизайнеры UX/UI могут использовать FigJam для совместной работы и планирования процессов проектирования. Точно так же его инструмент Arc означает, что вы можете быстро создавать часы, экраны часов или круговые диаграммы.
Точно так же его инструмент Arc означает, что вы можете быстро создавать часы, экраны часов или круговые диаграммы.
Инструменты дизайна Figma разработаны с учетом Интернета. Он оснащен современным инструментом пера, с помощью которого вы можете рисовать в любом направлении с помощью векторных сетей.
В Figma реализована функция Auto Layout, что означает меньшее количество ручных изменений размера, когда объекты растягиваются для заполнения, что упрощает адаптивный дизайн.
В приложении есть плагины практически для всего, упрощающие все эти повторяющиеся задачи. Во-первых, создайте согласованные стили — цвет, текст, сетку или эффект. Затем примените их к любому тексту или объекту во всех ваших проектах.
Создавайте дизайн-системы со связанными компонентами пользовательского интерфейса и стилями, которые вся ваша команда может использовать в своих проектах.
С Figma вы можете воплотить свои идеи в анимированные прототипы. Превратите свои файлы статического дизайна в интерактивный опыт — кодирование не требуется.
Origami Studio 3 предоставляет необходимые инструменты для проектирования, анимации и создания прототипов в одном приложении. Тем не менее, он хорошо работает с другими приложениями для дизайна — импорт из инструментов дизайна, таких как Sketch или Figma, так же прост, как копирование и вставка.
Origami Studio — это бесплатный инструмент для проектирования, который позволяет дизайнерам быстро создавать и совместно использовать интерактивные интерфейсы.
Он имеет холст, на котором вы можете визуально перетаскивать и изменять размер макета своего прототипа. Рисуйте и редактируйте слои фигур, текст, изображения, видео и слои, импортированные из Sketch или Figma. Вы можете группировать, маскировать, анимировать и менять слои. Используйте готовые компоненты, чтобы ускорить рабочий процесс, и создайте библиотеку для совместного использования. Визуально размещайте свои компоненты на холсте и комбинируйте их с помощью мощных взаимодействий в редакторе исправлений.
В Origami есть инструмент Layout, позволяющий легко создавать сложные интерфейсы, отвечающие их содержимому.
Патчи — это строительные блоки Origami Studio. Они позволяют добавлять взаимодействие, анимацию и поведение в ваш прототип. Каждый патч выполняет уникальную функцию и может передавать и получать информацию от других патчей. Кроме того, патч может иметь входы и выходы, которые позволяют ему взаимодействовать с другими патчами. Вы даже можете использовать собственные аппаратные API и расширять потенциал своих прототипов с помощью исправлений, открывающих аппаратные возможности.
Совместное имя с крупной комик-компанией и киностудией должно усложнить маркетинг инструмента дизайна Marvel. Он предлагает быстрое прототипирование, тестирование и передачу для проектных групп. Интуитивно понятный дизайн и инструменты прототипирования ускоряют создание каркасов, дизайнов и прототипов. Мгновенно создавайте спецификации дизайна и подключайте интеграции, которые ускорят ваш рабочий процесс. А если вы крупная компания, Marvel Enterprise 3 поможет большим командам создавать выдающиеся продукты в больших масштабах.
А если вы крупная компания, Marvel Enterprise 3 поможет большим командам создавать выдающиеся продукты в больших масштабах.
9Однако 0002 Marvel не только для предприятий. Он предлагает бесплатный план для одного пользователя с одним проектом и платные планы, которые позволяют запускать неограниченное количество проектов всего за 12 долларов в месяц при ежегодной оплате.
Marvel — это онлайн-платформа для дизайна, не требующая обучения и программного обеспечения. Он включает в себя доступную библиотеку шаблонов и ресурсов, чтобы упростить дизайн. Кроме того, вы можете сохранять все свои дизайны Marvel в облаке, чтобы иметь возможность открывать свои работы с любого устройства.
Платформа включает в себя огромную коллекцию готовых ресурсов, изображений и значков, которые помогут вам визуализировать ваши идеи и быстро создать первый дизайн.
Вы можете перейти от идеи к каркасу за считанные минуты. У Marvel есть сотни простых вайрфреймов для каждого устройства. Затем вы можете поделиться со своими коллегами, клиентами и заинтересованными сторонами одним нажатием кнопки. Простой обмен ссылками означает, что вы можете получить доступ к своему каркасу в любом месте и открыть его на любом устройстве.
Затем вы можете поделиться со своими коллегами, клиентами и заинтересованными сторонами одним нажатием кнопки. Простой обмен ссылками означает, что вы можете получить доступ к своему каркасу в любом месте и открыть его на любом устройстве.
На следующем этапе вы сможете преобразовать макеты дизайна в интерактивные онлайн-прототипы, не написав ни строчки кода. Затем вы можете поделиться своими веб- и мобильными прототипами со своими разработчиками, клиентами и другими заинтересованными сторонами.
FlowMapp предлагает инструменты UX для веб-дизайна. Вы можете создавать исключительный UX для красивых продуктов, веб-сайтов и приложений с помощью онлайн-инструментов для совместной работы FlowMapp.
Как следует из названия FlowMapp, вы можете использовать этот инструмент для прохождения различных этапов UX:
- Создайте карту сайта — создавайте интуитивно понятные карты сайта для всех членов вашей команды, чтобы сразу увидеть рабочие процессы
- Создавайте блок-схемы — это поможет вам создать пути, по которым пользователи будут следовать с помощью вашего веб-сайта или приложения.

- Исследовать пользователей — определите потенциальных пользователей вашего сайта/приложения и модели их поведения, чтобы вы могли представить их с помощью понятного интерфейса
- Планирование пути клиента — используйте рассказывание историй, чтобы зафиксировать ключевые моменты взаимодействия с пользователем
- Управление содержимым — загрузка файлов, добавление описаний страниц, текста и внешних ссылок
- Поделитесь с вашим клиентом — ваши клиенты могут реструктурировать свой сайт непосредственно в FlowMapp
Заключительные мысли
Как мы уже видели, на рынке существует множество инструментов, облегчающих жизнь дизайнерам UX/UI. Некоторые сосредоточены в основном на дизайне, другие — на картах пути клиента, каркасах и многом другом. Некоторые даже позиционируют себя как универсальные наборы дизайнерских инструментов. Независимо от того, какой этап процесса проектирования вас беспокоит, вы найдете качественный инструмент UX/UI для дизайна, который сделает вашу жизнь проще и обеспечит лучшее сотрудничество между вами и членами вашей команды.
Часто задаваемые вопросы
Какой инструмент лучше всего подходит для дизайна UX/UI?
10 лучших инструментов дизайна UX/UI в 2023 году:
- Sketch
- Adobe XD
- Бальзамик
- Инвижн от руки
- Аксур РП
- Рамщик
- Фигма
- Студия оригами
- Марвел
- FlowMapp
Adobe XD лучше, чем Figma?
Adobe XD превосходит Figma. У Figma есть надежные компоненты и системы дизайна, но они ограничены приложением Figma. Adobe XD открывает новые инструменты для совместной работы, которые помогают организовывать возможности между дизайнерскими программами — все в Adobe Creative Cloud.
Какие существуют 4 типа пользовательского интерфейса?
Четыре различных типа пользовательского интерфейса включают графический интерфейс пользователя (GUI), интерфейс командной строки (CLI), пользовательский интерфейс на основе меню и сенсорный пользовательский интерфейс.
Лучшие инструменты дизайна UI/UX для оптимизированного и потрясающего дизайна
Обновлено 03 апр. 23
683 Просмотров
В этом блоге будут обсуждаться следующие темы:
- Зачем вам нужен инструмент для дизайна UI/UX?
- Лучшее программное обеспечение для дизайна UI/UX
- Sketch
- InVision Studio
- Axure
- Proto.io
- Marvel
- Figma
- Framer X
- Оригами Студия
- FlowMapp
- Balsamiq
- Лабиринт
- UXPin
3
- Webflow
- VisualSitemaps
- Wireframe.cc
- Оптимальная мастерская
- Qualaroo
XD
90 3
1009
2 900 3
- Заключение
Смотреть этот дизайн UI/UX Видео курса, чтобы узнать больше о его концепциях.
Зачем вам нужен инструмент UI/UX?
Инструменты дизайна UI/UX помогают дизайнерам создавать интерактивные и эстетически приятные цифровые приложения. В процессе проектирования инструменты дизайна UI/UX приносят пользу следующим вещам:
- Пользовательское тестирование
- Каркас
- Прототипирование
- Визуальный дизайн
- Оптимизация
- Передача
8
!
Лучшее программное обеспечение для дизайна UI/UX
Давайте взглянем на 20 лучших инструментов дизайна UI/UX, используемых для дизайна UI или UX.
Sketch
Все, у кого есть опыт проектирования пользовательского интерфейса, знают о Sketch. Это один из самых популярных инструментов дизайна пользовательского интерфейса. К эскизу можно применять универсальные изменения с помощью библиотеки символов, стилей текста, стилей слоев, функций изменения размера и выравнивания и т. д. Этот инструмент помогает дизайнерам экономить время при создании согласованных прототипов. Он избавляет дизайнеров от утомительных задач, позволяя им начать творить.
д. Этот инструмент помогает дизайнерам экономить время при создании согласованных прототипов. Он избавляет дизайнеров от утомительных задач, позволяя им начать творить.
Sketch также поставляется с различными подключаемыми модулями, которые можно с ним интегрировать. Таким образом, дизайнеры могут использовать различные другие инструменты наряду со Sketch.
Узнайте больше о дизайне UI/UX! Ознакомьтесь с нашим курсом UI/UX Design !
InVision Studio
InVision Studio предлагает набор программного обеспечения пользовательского интерфейса, которое необходимо дизайнерам для создания функциональных и полностью реализованных прототипов с динамической анимацией и элементами.
InVision Studio также упрощает общение. Он поставляется с функциями совместной работы, которые помогают дизайнерам делиться своей работой во время ее разработки. Они могут получать мгновенную обратную связь и быть в курсе изменений документа на каждом этапе. InVision Studio поставляется с цифровой доской, которая позволяет всем членам команды делиться своими идеями, взаимодействовать и получать утверждения.
InVision Studio поставляется с цифровой доской, которая позволяет всем членам команды делиться своими идеями, взаимодействовать и получать утверждения.
Пройдите наш курс дизайна UI/UX в Мумбаи и станьте дизайнером UI/UX!
Axure
Axure помогает UI/UX-дизайнерам создавать прототипы и отслеживать рабочий процесс. Он обеспечивает удобный интерфейс документации для дизайнеров. Прототипы от Axure хорошо детализированы.
Axure также предлагает другие инструменты. Это позволяет дизайнерам тестировать функциональные возможности. Это также помогает собрать все вместе, чтобы облегчить передачу разработчикам. Благодаря простому общению все, кто работает над проектом, получают информацию об изменениях и прогрессе в режиме реального времени.
Рад узнать о дизайн-мышлении! Узнайте, что такое дизайн-мышление и его преимущества
Proto.io
Proto.io предоставляет дизайнерам все необходимое для организации, создания, тестирования и интеграции точных макетов. Это делает процесс совместной работы более плавным, помогает улучшить общение между членами команды с помощью видеоотзывов и комментариев и предлагает интеграцию с некоторыми из самых популярных инструментов тестирования, доступных на рынке.
Это делает процесс совместной работы более плавным, помогает улучшить общение между членами команды с помощью видеоотзывов и комментариев и предлагает интеграцию с некоторыми из самых популярных инструментов тестирования, доступных на рынке.
Proto.io очень популярен среди студентов, так как изучение программного обеспечения довольно простое.
Запишитесь на наш курс дизайна UI/UX в Бангалоре и станьте сертифицированным дизайнером UI/UX!
Adobe XD
Adobe является лидером в области программного обеспечения для дизайна, но когда дело доходит до дизайна UI/UX, как она может быть далеко позади? Adobe XD — это предложение Adobe для дизайнеров UI/UX. Adobe XD предлагает векторные инструменты пользовательского интерфейса, которые можно использовать для создания прототипов и макетов. Интерфейс похож на все другие интерфейсы Adobe, поэтому при работе с программным обеспечением возникает ощущение знакомства. Знакомый интерфейс и совместная работа в режиме реального времени делают Adobe XD очень популярным среди дизайнеров пользовательского интерфейса.
Знакомый интерфейс и совместная работа в режиме реального времени делают Adobe XD очень популярным среди дизайнеров пользовательского интерфейса.
Adobe XD предлагает различные инструменты для дизайнеров пользовательского интерфейса. Он вооружает их инструментами, которые могут помочь в создании взаимодействий, и другими элементами, которые можно интегрировать с мокапами и прототипами.
Создавайте лучшие UX-дизайны пользовательского интерфейса, используя лучшие примеры UI-дизайна
Marvel
Программное обеспечение Marvel известно тем, что упрощает процесс проектирования как для начинающих, так и для профессионалов. Это может помочь дизайнерам создавать каркасы с высокой и низкой точностью. Его также можно использовать для создания интерактивных прототипов и проведения пользовательского тестирования.
Интерфейс Marvel довольно интуитивно понятен. Он предлагает функцию под названием Handoff. Дизайнеры могут использовать его для получения всех стилей CSS и HTML-кода, необходимых для начала создания.
Посетите наш блог о тестировании UI/UX, чтобы получить более полное представление о пользовательском тестировании.
Figma
Figma можно использовать для разработки динамических макетов и прототипов, которые затем можно тестировать на удобство использования, пока весь прогресс синхронизируется. Среда совместной работы Figma позволяет нескольким дизайнерам работать над проектом одновременно. В этом он очень похож на Google Docs — он позволяет вам видеть, кто находится в сети и работает. Вы можете видеть, что другие члены вашей команды делают на платформе.
Figma работает в браузерах, а это значит, что любой может получить к ней доступ в любое время. Этот инструмент можно использовать бесплатно, поэтому вы можете легко изучить его, прежде чем начать работать в команде.
Хотите узнать о навыках, необходимых для того, чтобы стать UI UX дизайнером, загляните в наш блог о навыках UI UX дизайнера!
Framer X
Раньше Framer X был приложением для создания прототипов только кода. Сегодня он предлагает множество инструментов для проектирования пользовательского интерфейса, которые помогают создавать функциональные прототипы и тестировать удобство использования. Он может работать с React, и это делает Framer X подходящим для дизайнеров пользовательского интерфейса, которым нравится быть в курсе последних инноваций.
Сегодня он предлагает множество инструментов для проектирования пользовательского интерфейса, которые помогают создавать функциональные прототипы и тестировать удобство использования. Он может работать с React, и это делает Framer X подходящим для дизайнеров пользовательского интерфейса, которым нравится быть в курсе последних инноваций.
Framer X имеет множество подключаемых модулей, которые предоставляют дизайнерам пользовательского интерфейса различные функции, такие как наборы пользовательского интерфейса, проигрыватели и другие полезные компоненты. Дизайнеры пользовательского интерфейса могут использовать наборы пользовательского интерфейса для интеграции каналов социальных сетей, таких как Twitter и Snapchat. Проигрыватель позволяет дизайнерам встраивать различные медиафайлы. Научиться работать с Framer X также относительно легко.
Ознакомьтесь с нашим курсом дизайна UI/UX в Пуне и станьте дизайнером UI/UX!
Студия Оригами
Студия Оригами изначально была создана Facebook для своих дизайнеров. Это немного сложнее, чем Sketch или InVision. Origami Studio — отличный инструмент для дизайнеров, которые хотят заниматься продвинутым прототипированием.
Это немного сложнее, чем Sketch или InVision. Origami Studio — отличный инструмент для дизайнеров, которые хотят заниматься продвинутым прототипированием.
Origami Studio предлагает все инструменты, необходимые дизайнерам для создания полноценных прототипов. Они основаны на сложном редакторе путей, поэтому дизайнеры могут интегрировать расширенные функции. Прототипы работают и выглядят как настоящие веб-страницы или приложения.
Origami Studio может интегрироваться со Sketch. Вы можете добавлять слои из Sketch и легко копировать и вставлять их.
Хотите знать, сколько зарабатывает UI UX дизайнер? Загляните в наш блог о зарплате UI UX дизайнера!
FlowMapp
При разработке UX-стратегии большое внимание должно уделяться структуре, потоку и картам сайта. Существуют различные инструменты, которые объединяют инструменты пользовательского интерфейса и UX на одной платформе. FlowMapp выделяется тем, что полностью посвятил себя дизайну UX, чтобы дизайнеры могли сосредоточиться на правильной стратегии UX. FlowMapp позволяет создавать потоки пользователей и создавать визуальные карты сайта.
FlowMapp позволяет создавать потоки пользователей и создавать визуальные карты сайта.
Узнайте, что такое UI UX Testing и его значение в UI UX Domain, из нашего блога UI UX Testing
Balsamiq
Balsamiq имеет очень удобный интерфейс. Это помогает легко создавать каркасы с низкой точностью. Даже дизайнер без опыта в вайрфрейминге может собрать что-то красивое с помощью Balsamiq. Он может помочь как с дизайном пользовательского интерфейса, так и с дизайном UX, но его низкокачественные каркасы — это его УТП. Инструмент поставляется с функцией белой доски, которая помогает сделать инструмент доступным для всех.
Хотите стать экспертом по дизайну UI/UX? Пройдите курс дизайна UI/UX от Intellipaat в Канаде!
Maze
Maze — это платформа для быстрого тестирования. Дизайнеры могут использовать его для проведения углубленных испытаний с прототипами или без них. Они также могут использовать Maze для проверки и проверки идей, копий или концепций.
Они также могут использовать Maze для проверки и проверки идей, копий или концепций.
Лабиринт имеет множество вариантов интеграции; он может интегрироваться с такими инструментами, как Figma, InVision, Adobe XD, Sketch и Marvel. Интегрируя функции тестирования Maze с этими инструментами, проектные решения могут постоянно оправдываться, а плохие идеи отбрасываются на начальных этапах.
UXPin
С помощью UXPin дизайнеры продуктов могут работать над своими творениями от начала до конца. Прототипы, сгенерированные на UXPin, самые сложные и близкие к финальной стадии. Дизайнерам не нужно знать программирование, чтобы работать с взаимодействиями, анимацией и т. д. Инструмент имеет функцию перетаскивания, что делает его очень простым в использовании.
Дизайнеры могут импортировать свои проекты и интегрировать их в инструмент. Пользователи не теряют никаких слоев при добавлении функций к статическим изображениям.
Изучите портфолио дизайнеров UI/UX, демонстрирующих потрясающий дизайн и инновации
Craft
Craft — это подключаемый модуль от InVision. Может работать одновременно с Photoshop или Sketch. В Craft есть функция синхронизации, которая обновит все, над чем вы работаете. Эта функция помогает сэкономить время. Craft также предлагает функции, которые помогают дизайнерам во всем, что касается прототипирования и совместной работы. Все изменения, стили, правки и т. д. быстро обновляются для всех по всем направлениям. Это гарантирует, что все работают над одной и той же версией проекта.
Может работать одновременно с Photoshop или Sketch. В Craft есть функция синхронизации, которая обновит все, над чем вы работаете. Эта функция помогает сэкономить время. Craft также предлагает функции, которые помогают дизайнерам во всем, что касается прототипирования и совместной работы. Все изменения, стили, правки и т. д. быстро обновляются для всех по всем направлениям. Это гарантирует, что все работают над одной и той же версией проекта.
Craft также имеет собственный контент-заполнитель. Вы можете разместить более качественные визуальные эффекты, используя iStock и Getty. Вы можете импортировать данные из других источников или создавать свои собственные.
Webflow
С помощью Webflow вы можете проектировать, не зная CSS или HTML. Он имеет интуитивно понятный интерфейс и поставляется с функцией перетаскивания. Если вы используете Webflow для создания прототипов, вы можете получить настоящий веб-сайт. Он также генерирует точный код HTML и CSS при реализации микровзаимодействий.
Webflow также позволяет выбрать шаблон, чтобы вам не приходилось начинать с нуля.
VisualSitemaps
VisualSitemaps — это инструмент, предназначенный для создания визуальных карт сайта. Он полностью автоматизирован. Он может даже проходить через веб-сайты, защищенные паролями. Он может импортировать эти карты сайта в Sketch. VisualSItemaps снижает нагрузку на дизайнеров UX, разработчиков пользовательского интерфейса UX и всех, кому по какой-либо причине необходимо создавать визуальные карты сайта.
Wireframe.cc
Wireframe.cc помогает разработчикам упрощать каркасы, чтобы структура проекта могла быть передана простым способом.
Инструмент ориентирован на минимализм. Wireframe.cc позволяет использовать только ограниченную цветовую палитру и простые прямоугольные элементы, поэтому пользователи могут создавать каркасы с низкой точностью за меньшее время. Каркас. cc также предоставляет демонстрацию, чтобы пользователи могли увидеть, как это работает. Несложный интерфейс инструмента помогает дизайнерам экономить время.
Несложный интерфейс инструмента помогает дизайнерам экономить время.
Optimal Workshop
Optimal Workshop помогает разработчикам анализировать удобство использования, понимать информационную архитектуру, а также оценивать и тестировать дизайн.
Optimal Workshop помогает с пониманием и подробными пользовательскими данными. Вы также можете получить важную информацию о том, как пользователи взаимодействуют с дизайном. Инструмент предлагает тестирование дерева с помощью Treejack. Вы можете провести тестирование первого клика с помощью Chalkmark. Вы также получаете онлайн-опросы вместе с Reframer, который помогает в проведении качественных исследований.
Готовитесь к собеседованию? Загляните в наш блог, посвященный вопросам интервью с разработчиком пользовательского интерфейса!
Justinmind
Justinmind помогает дизайнерам легко создавать каркасы и прототипы высокой и низкой точности. Он оказался хорошим выбором как для начинающих, так и для профессиональных дизайнеров UX.
Он оказался хорошим выбором как для начинающих, так и для профессиональных дизайнеров UX.
С помощью Justinmind дизайнеры могут создавать приложения и просматривать, как они будут выглядеть на компьютере, смартфоне или планшете. Это отличная функция для дизайнеров, которые хотят развернуть свои проекты на разных платформах. Justinmind также предлагает функции совместной работы и простой обмен.
Подготовка к работе UX дизайнера! Ознакомьтесь с нашими вопросами и ответами на интервью с UX-дизайнером.
Qualaroo
Вам необходимо провести некоторые исследования, чтобы иметь надлежащее руководство для вашего проекта; Qualaroo — это инструмент обратной связи, который помогает дизайнерам в этом. Qualaroo помогает дизайнерам проводить исследования дизайна UI и UX, которые полностью ориентированы на пользователей. Он также позволяет пользователям создавать опросы и делиться ими с помощью ссылок и электронной почты.

 Поддержка стандартных жестов
Поддержка стандартных жестов