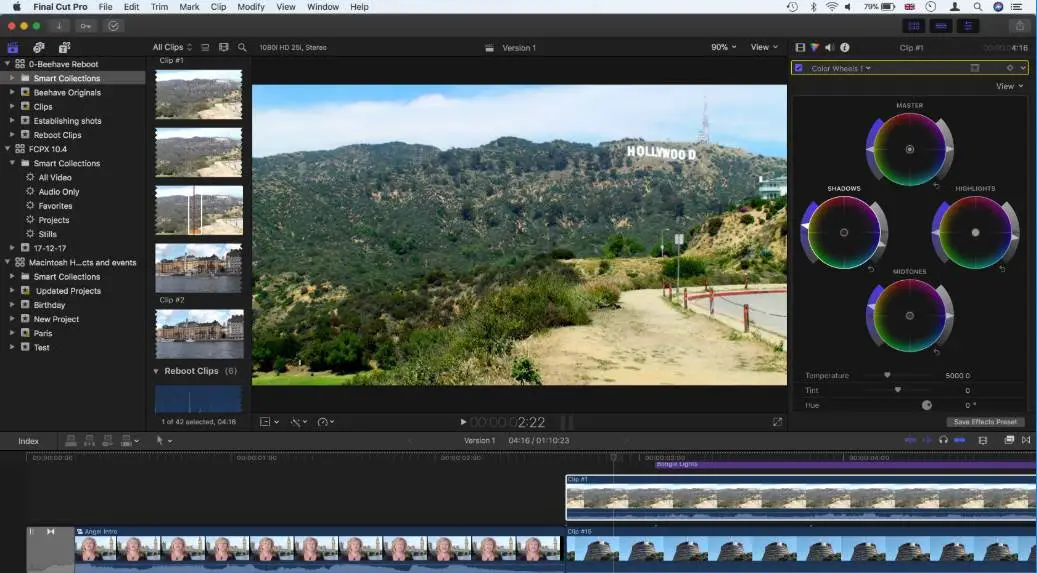
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
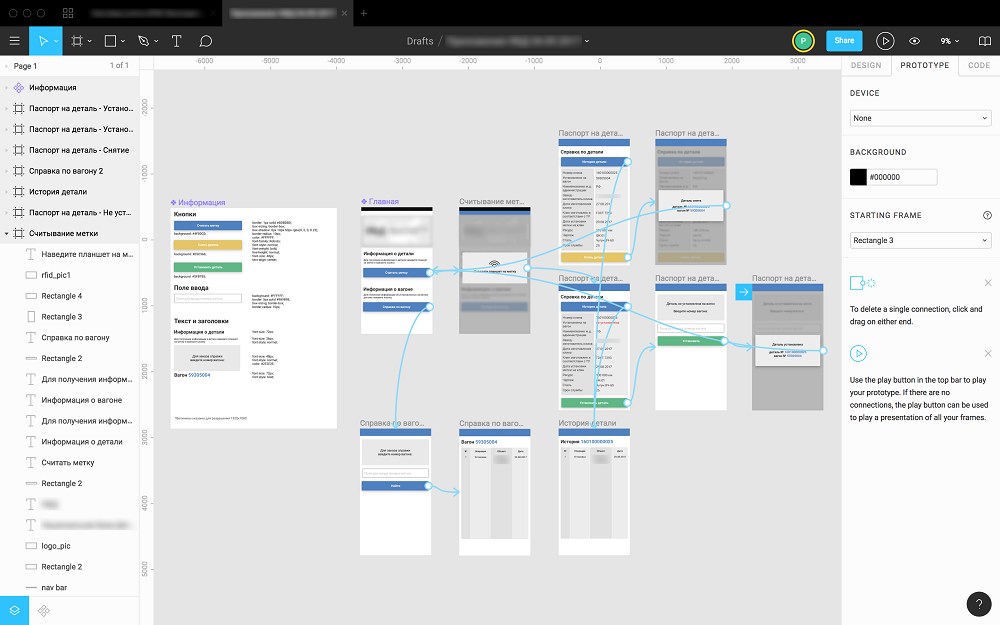
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».

Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста.
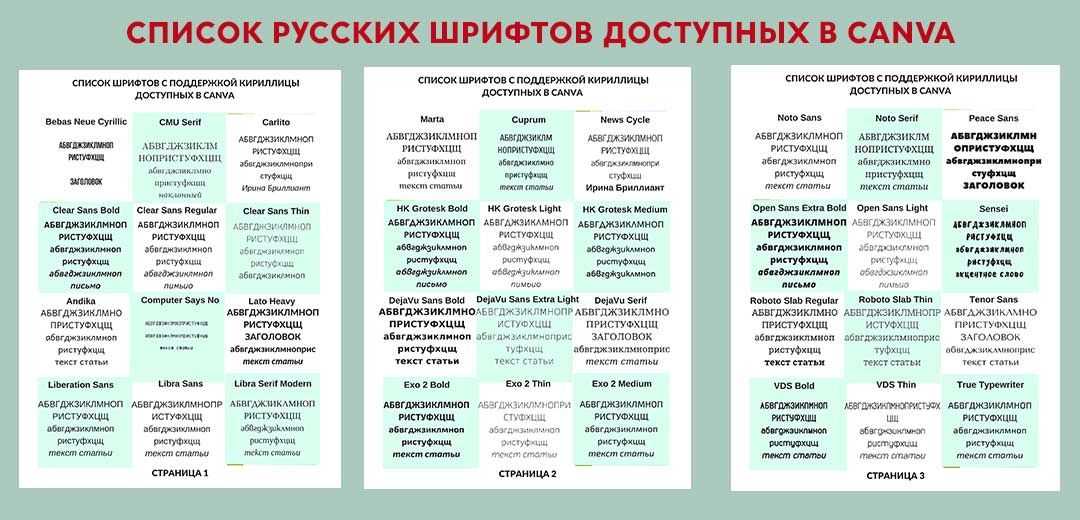
 При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.
 6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.

На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
Зачем нужен макет сайта и как его сделать
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе.
Правила создания хорошего макета сайта
Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
UI/UX дизайн
Аббревиатуры UI/UX расшифровываются как «Пользовательский интерфейс» и «Пользовательский опыт».
Пользователь не должен заходить в тупики, блуждать по сайту и разгадывать квесты. Если интерфейс слишком сложный и непонятный, большинство пользователей больше не вернутся на ресурс.
Архитектуру сайта часто предоставляют формировать дизайнеру, особенно если у него есть опыт UI/UX. Его главная задача — выстроить структуру страниц и правильно связать их, чтобы пользователю было легко перемещаться по сайту. Этому способствуют:
- Несколько путей, ведущих на одну страницу.
- Оформление, которое поможет понять, что элементы интерактивные и их можно нажимать (классическая форма кнопок, подчеркивание под ссылками, подсвечивание или изменение размера при наведении).

- Использование логических пиктограмм и понятных призывов к действию.
Здесь важно ориентироваться на привычные людям сигналы — место размещения элементов, форму, цвета, фразы.
Например, в форме регистрации кнопка бледно-серого цвета означает, что она неактивна. Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Макет сайта — это не только красота, но и архитектура, от которой зависит комфорт пользователя и его впечатление о компании.
Композиция
Здесь тоже не нужно «изобретать велосипеды». Существует классическая верстка, к которой уже привык посетитель. Если ее придерживаться, то пользователь легко найдет все разделы сайта.
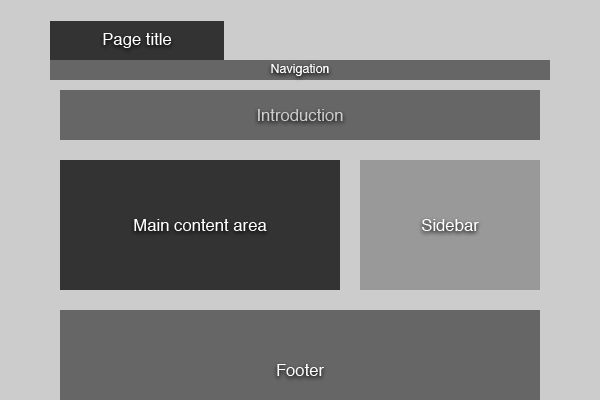
Традиционно сайты имеют такую композицию (сверху вниз):
Шапка с меню (header) может выглядеть по-разному — с баннером или без, со слайдером, с видео, с формой обратной связи, с кнопками, с телефонами и иконками соцсетей. Ее главная функция — навигация.
Ее главная функция — навигация.
Основной информационный раздел (body). Здесь содержится информация о компании и ее продуктах, портфолио, сведения о лучших предложениях и акциях. А в разделе контактов можно увидеть адрес и телефоны компании.
Футер (подвал сайта, footer) еще раз дублирует базовую информацию — контакты, карту сайта, иконки соцсетей. Здесь часто размещают знак копирайта и предупреждение о защите авторских прав.
Все компоненты макета должны располагаться симметрично, соблюдать математическую гармонию. Если у вас верстка с центрированием элементов, то они должны быть четко посередине, с одинаковыми отступами слева и справа. Если верстается галерея фотографий — боковые, верхние и нижние отступы должны быть одинаковые.
Асимметричная верстка тоже подчиняется законам симметрии, как бы это странно не звучало. К примеру, все фото могут быть разные по ширине, но высота и отступы — одинаковые.
Посмотрите, как реализована эта асимметричная верстка — все фото одного размера, текстовые элементы центрированы по высоте относительно изображений, картинки формируют ровную вертикальную фигуру.
Не нужно ориентироваться на глазомер — даже у асов он не идеальный. Пользуйтесь сеткой и направляющими. Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
У повторяющихся элементов должны быть определенные размеры. Например, если фото квадратное, то нужно выставить одинаковые стороны в пикселях, как на фото — 416х416.
Красивые рисунки и композиции всегда обладают стройной математической структурой. Это касается и макетирования.
Последовательность дизайна
У всех разделов и страниц должна прослеживаться единая логика дизайна — количество колонок в вёрстке, расположение повторяющихся элементов, заголовков, шрифты. Если фантазия дизайнера меняет направление от страницы к странице, общий вид получается неаккуратным и нелогичным.
Например, на Behance все карточки имеют одинаковый размер, данные расположены по одной схеме: сначала название проекта, потом автор, справа — количество лайков и просмотров.
В дизайне использованы понятные пиктограммы: просмотр — глаз, инструменты — молоток и гаечный ключ, расположение — знак локации на карте.
Визуал (стиль элементов и изображений) должен соответствовать тематике сайта. Цвета, формы и картинки несут информацию так же, как и текст. Например, скруглённые углы транслируют мягкость, а сочетание красного и чёрного используют для демонстрации силы и маскулинности.
Изображения также нужно подбирать под общее настроение сайта и в едином стиле. На одном сайте могут использоваться студийные фото, на другом — репортажные, выхваченные из реальной жизни, а на третьем вообще нет фотографий, а только графика. Если смысловой посыл контента — легкий и радостный, то и фото лучше подбирать светлые, с улыбчивыми людьми и котиками. А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
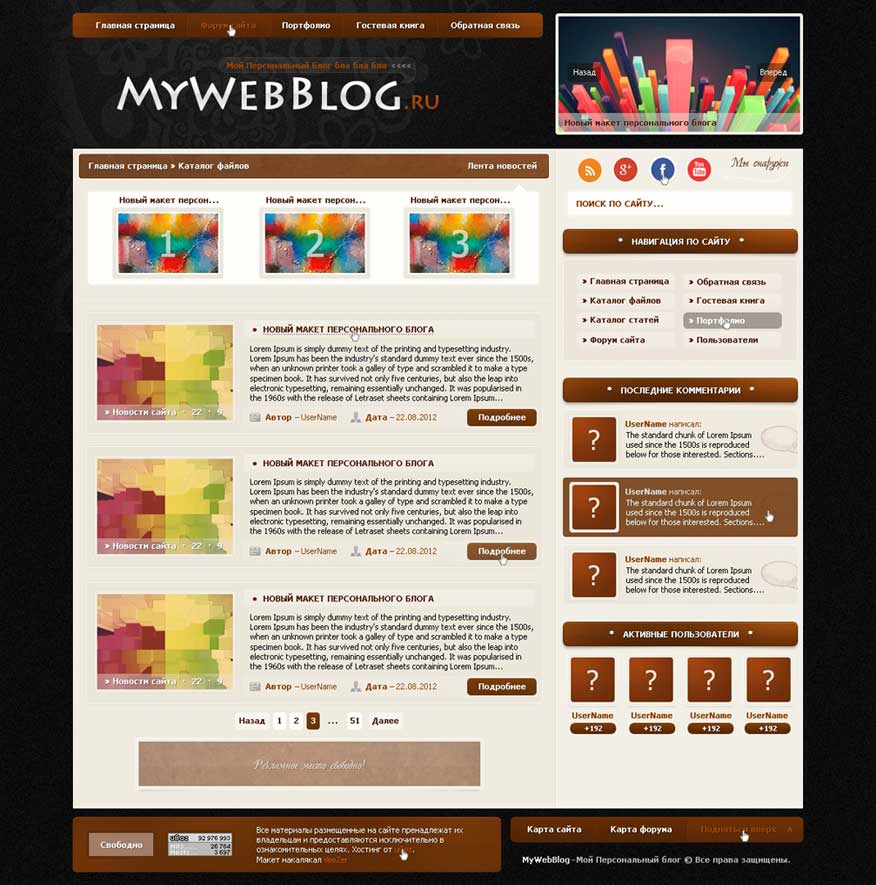
Давайте рассмотрим этот сайт. Здесь есть и репортажные снимки не лучшего качества, и классические открытки на праздники, и осовремененный визуал в модных лиловых оттенках. «Паспортное фото» используют для поздравления с днем рождения, хотя была бы уместнее неофициальная фотография из соцсети. У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
Адаптивный макет
Сейчас все сайты делаются с адаптацией под разные экраны. Адаптивную верстку называют также резиновой — сайт растягивается и сжимается по ширине экрана, стараясь подстроиться под устройство посетителя.
56% пользователей заходит на сайты со смартфонов, поэтому важно продумать мобильную версию. Более того — популярен дизайн сайта Mobile First, когда упор в верстке делается на мобильные телефоны, а десктопная версия отодвигается на второй план.
При макетировании нужно учитывать, как будет вести себя вёрстка на разных экранах. Чтобы контролировать этот процесс, в CSS существуют медиазапросы, которые меняют параметры элементов в соответствии с шириной экрана пользовательского гаджета.
К примеру, у заголовка в десктопной версии высота букв 72px, заголовок расположен по центру и занимает две строчки. На мобильной версии такой размер будет просто гигантским. Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Таким образом можно менять ширину и высоту, прозрачность и цвет, скрывать элементы.
Дизайнер должен понимать, как ведет себя адаптивная верстка: например, как перестраиваются блоки с горизонтальной в вертикальную позицию.
Чтобы посмотреть, как ведет себя адаптивная верстка, можно протестировать любой сайт с первой страницы выдачи Google. Нужно нажать вверху браузера значок «Свернуть в окно» (рядом с крестиком «Закрыть») и начать уменьшать ширину фрейма с помощью мышки. Очень хорошо видно, как на разной ширине перестраиваются элементы.
Давайте посмотрим на сайт Unisender.
Вверху — десктопная версия, у нее полноформатное меню, элементы в нижней части выстроены в горизонтальную линию. Слева внизу — версия для планшета. У нее меню уже реализовано в виде бургера, а элементы выстроились один под другим. В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
Обратите внимание, что набор элементов во всех версиях один и тот же — логотип, название компании, меню, картинка в баннере, заголовок, кнопка «Попробовать бесплатно», пункты преимуществ.
Важно понимать, что при адаптивной верстке элементы никуда не деваются и не появляются из астрала. В каждом случае это один и тот же элемент меняет свои свойства в зависимости от ширины пользовательского экрана.
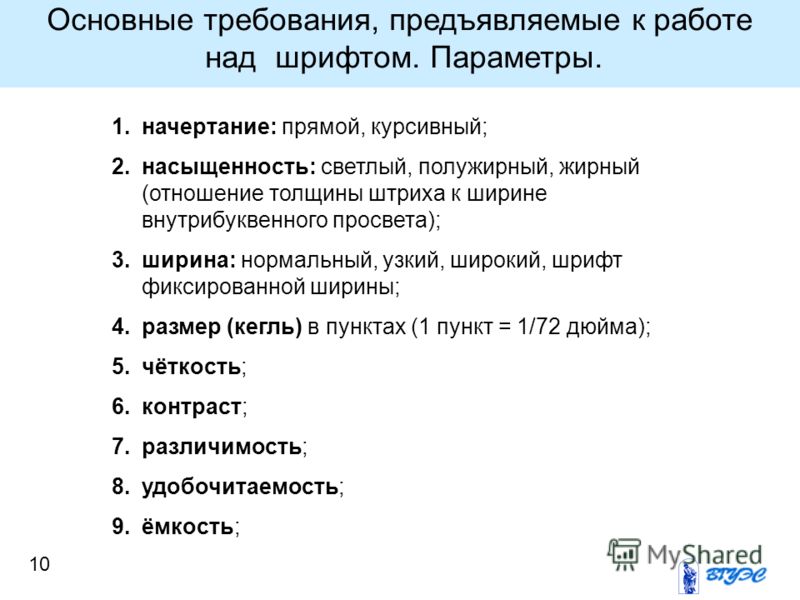
Шрифты
В тексте главное не красота, а читабельность. Поэтому избегайте витиеватых сложных шрифтов. И если в заголовках ещё можно экспериментировать, в основном тексте лучше брать только проверенные и простые шрифты.
Важно также заботиться о том, как текст будет читаться в браузере. Редкий шрифт может просто не распознаться, и пользователь получит набор непонятных знаков.
Лучше выбирать самые ходовые шрифты. Обратите внимание на базовые Google Fonts — они встроены не только во все браузеры, но и в современные графические редакторы. Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Также можно смело брать стандартные шрифты семейства Windows — Calibri, Cambria, Candara, Georgia, Tahoma и другие. С Times New Roman и Arial лучше быть осторожнее — они действительно считываются везде, но слишком уж приелись пользователям.
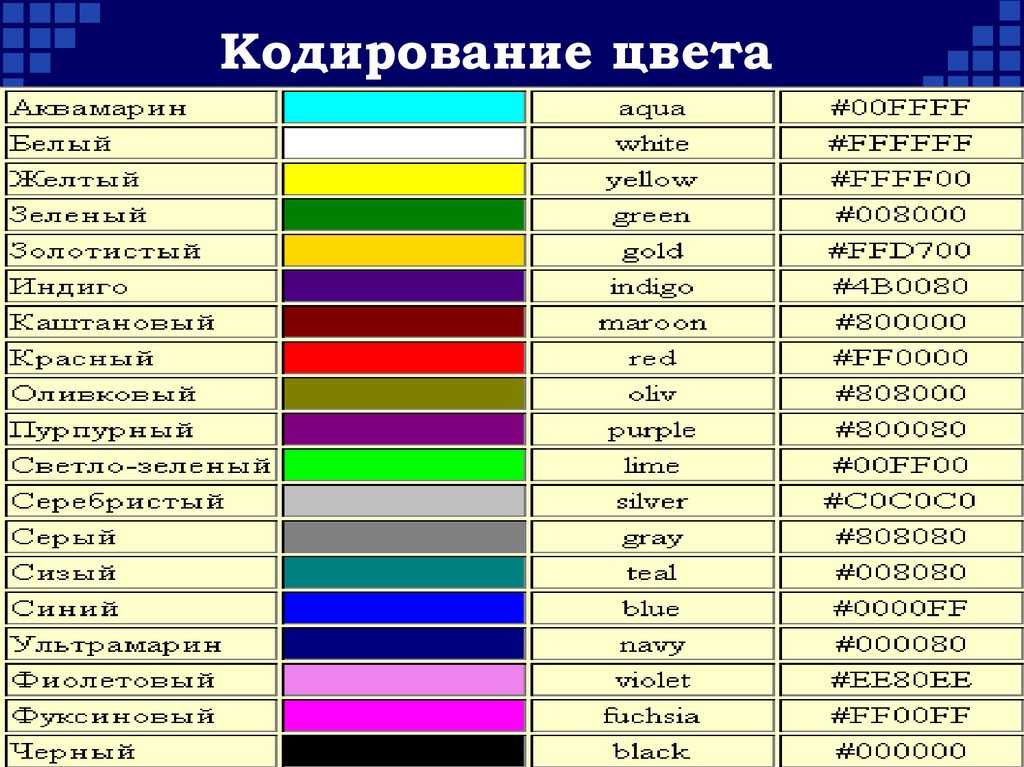
Цветовые решения
Когда веб-дизайнер получает заказ от уже существующего бренда, ему должны дать палитру корпоративных цветов с кодами (например, #8ED4FC, #FFECEC). Если у заказчика нет корпоративного дизайна, вопрос базовых цветов сайта нужно обсуждать.
Расцветка должна быть достаточно гармоничной, чтобы не раздражать глаза. Это не значит, что нельзя использовать яркие цвета — важнее их соотношения. Если выбрать салатовый фон и сделать текст черным, то его просто будет больно читать. Но если сделать салатовыми кнопки или стрелки, а основной фон будет белым — получится веселая и яркая картинка.
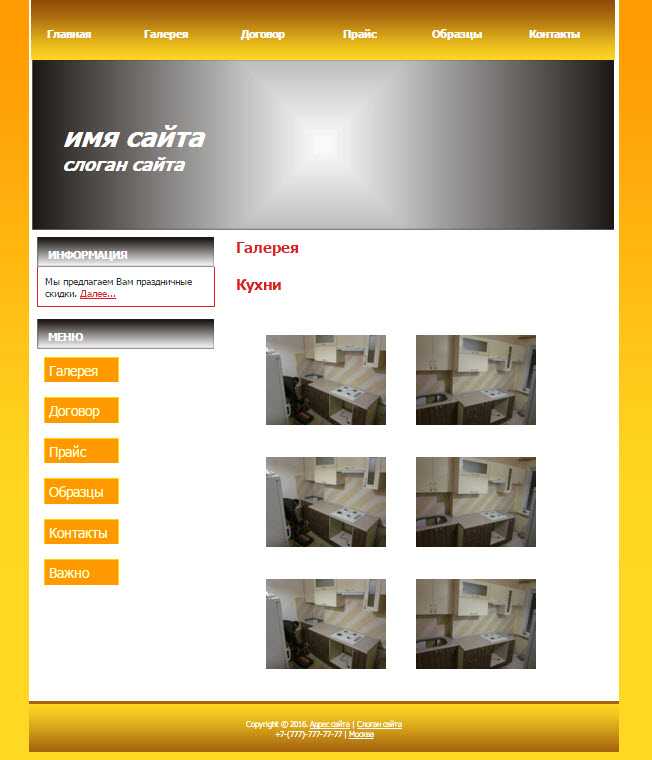
К примеру, на этом сайте использовано слишком много цветов, не гармонирующих между собой. В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
Чтобы пользователю было комфортно читать контент, нужно просчитывать контраст текста по отношению к фону. Его можно определить с помощью анализатора. Лучший коэффициент контраста — 7:1. Минимально допустимый показатель — 4.5:1.
Идеально, если дизайн сайта будет адаптирован и для людей с нарушениями зрения. Сейчас такой подход набирает все больше популярности, поскольку среди пользователей интернета достаточно много слабовидящих и даже незрячих людей.
Забота о верстальщике
Макет сайта передается верстальщику, который будет его реализовывать в коде. И тут крайне важно, чтобы он понял задумки дизайнера.
Верстка должна быть ориентирована на стандартные размеры экранов. Особенно важно задавать правильную ширину. Например, стандартная ширина экрана компьютера 1366 px, ноутбука — 1024 px, для небольших планшетов — 769 px, для смартфонов — 360 px. Количество версий макета обсуждается при составлении ТЗ.
Количество версий макета обсуждается при составлении ТЗ.
Нужно понятно подписывать каждый элемент, группировать их по областям на сайте. Например, область баннера и все расположенные в ней элементы нужно объединить в группе «Banner» — тогда верстальщик поймет, где находятся эти слои в структуре.
В идеале веб-дизайнер должен знать разметку и подписывать разделы с сответствующими терминами: header, body, footer, button, menu.
Существуют негласные правила, по которым называть элементы лучше на английском языке и не по контенту, а по функционалу.
Например, вместо «Banner» мы назвали область согласно изображению — «Girl». Заказчик в последний момент решил поставить вместо изображения девушки фото салона, а потом вообще поменять на постер с рекламой. Пришлось бы каждый раз заново называть раздел в макете. А если дизайнер забудет сменить название, верстальщик потеряется в догадках, что это за девушка и где ее искать. А «Banner» — он и есть «Banner».
Особенно важно правильно структурировать слои в крупных сайтах, где сотни элементов.
Показывайте сайт и в статике, и в динамике. Веб-дизайнер должен показывать, как кнопки и другие интерактивные элементы должны выглядеть при взаимодействии пользователя с ними. Каким цветом подсвечивается активная кнопка, как разворачивается меню, как выглядят посещенные ссылки и так далее. В макете отражается не только статический вид сайта, но и его поведение.
Я сделала для вас ещё один макет, который можно считать дайджестом всех главных ошибок при составлении макета. Профессиональные дизайнеры могут посмеяться, но сайты подобного плана действительно встречаются в интернете.
Давайте рассмотрим подробнее нашего «франкенштейна».
Мы сразу можем отметить некомфортную для глаз цветовую гамму, загромождённость пространства и нечитабельный рукописный шрифт, который применён даже для основного текста.
В макете не использованы направляющие, элементы выстроены на глаз, у них разные размеры и отступы.
У слоёв отсутствуют адекватные подписи, поэтому верстальщику придётся кликать по каждому элементу, чтобы найти его в структуре.
Инструменты для макетирования
Конечно, макет сайта для верстки не рисуют на бумаге — он создается в специальных редакторах. Я расскажу о пяти самых ходовых инструментов макетирования среди веб-дизайнеров.
Figma
Figma — облачный векторный редактор для дизайна сайтов, мобильных приложений, постеров, баннеров и всего, что используется в сети. В ней можно работать как самому, так и командой, совместно редактируя проект.
В Figma есть небольшой набор инструментов, которых вполне достаточно для прототипирования, но мало возможностей для обработки фото. Поэтому им часто пользуются в связке с Adobe Photoshop, в котором редактируют и вырезают из фона изображения.
Figma позволяет не только коллажировать элементы, но и рисовать кистью, благодаря чему пользуется популярностью у графических дизайнеров.
Цена. Бесплатно для индивидуального пользователя с возможностью создавать неограниченное количество проектов. $12-15 для небольшой команды, $45 для крупных компаний. Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Главные достоинства. Качественная бесплатная программа, на которой можно реализовать любой макет — от дизайна сайта до плаката или визитки. Очень простой лаконичный инструмент, которого вполне достаточно для работы.
Где искать. На официальном сайте www.figma.com.
Где работать. Главный плюс Figma в том, что все проекты сохраняются в облаке, поэтому редактором можно пользоваться с любой ОС и из любого места на планете, где есть интернет — лишь бы был браузер. Программу не нужно устанавливать — достаточно завести аккаунт. Десктопная версия под Windows у редактора есть, но она тоже подвязана к облаку и скорее работает вместо браузера. У Figma недавно появилось мобильное приложение, но оно в процессе разработки и позволяет только просматривать файлы и делиться ими. Редактор не адаптирован под мобильную версию и работать с ним через мобильные браузеры не получится.
Бесплатный тестовый период. Вечность.
Adobe Photoshop/Adobe Illustrator
Adobe Photoshop и его брат Adobe Illustrator — самые древние программы, в которых работают веб-дизайнеры. Первый используется для растровой графики, второй — для векторной. Несмотря на то, что их догоняют молодые более простые специализированные программы, многие дизайнеры продолжают создавать макеты в Photoshop. Подтверждение тому — изобилие готовых бесплатных шаблонов в .psd, которые можно найти в сети.
Поскольку сейчас все дружно переходят на облачные технологии, Adobe тоже решил не отставать и создал Creative Cloud. Подписка на него позволяет пользоваться не одной программой, а целыми наборами продуктов компании. Но можно выбрать тариф и для одного из редакторов.
Один из минусов — продукты Adobe дорогие.
Главные достоинства. Полноценные графические редакторы, в которых можно и фото обработать, и логотип создать, и макет сайта собрать. По функционалу они самые мощные из всех, описанных здесь.
Цена: Сейчас пакет со всеми приложениями стоит $30 в месяц при покупке годового плана, а Photoshop и Illustrator по отдельности — по $21 каждый.
Где искать: В Creative Cloud.
Где работать: В редакторах Adobe можно работать из браузера — все библиотеки и проекты хранятся в облаке. Можно скачать десктопную версию, доступны мобильные приложения, есть версии для iPad.
Бесплатный тестовый период: 7 дней.
Adobe XD
Adobe XD — это легкая лаконичная программа с минимальным интерфейсом. В ней содержатся инструменты только для макетирования и верстки.
В программе визуализируется реакция интерактивных элементов на клики пользователя. Можно нажать кнопку «Play» и посмотреть «мультфильм» — как разворачиваются вкладки, куда попадает юзер по клику, как подсвечиваются кнопки. Это очень помогает верстальщику понять задумку дизайнера, не задавая много вопросов.
Управление очень похоже на Photoshop, что удобно для перехода на Adobe XD.
Цена. $10 отдельно, можно получить в полном пакете программ Adobe за $30.
Главные достоинства. Специальная программа для макетирования интерфейсов, в которой все заточено под удобство веб-дизайнера. Рассчитана на тех, кому не нужен весь инструментарий Photoshop — зачем платить больше, если можно приобрести более дешёвый редактор со всем необходимым.
Где искать. На официальном сайте Adobe, в разделе Adobe XD. Также входит в полную подписку Creative Cloud.
Где работать: Так же как и с другими продуктами Adobe — в облаке, на ПК, с планшета, телефона, iPad.
Бесплатный тестовый период: 7 дней.
Sketch
Этот векторный графический редактор также создан специально для разработки интерфейсов. Сравнительно молодой, но уже довольно популярный среди веб-дизайнеров.
Но у него есть один жирный минус — программа работает только под macOS и её невозможно установить на другие операционные системы. Сглаживает проблему то, что файлы с расширением . sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
Цена. Для одного редактора — $9 в месяц или $99 в год. Также есть тариф Business для больших команд от 25 редакторов. Рассчитывается индивидуально.
Главные достоинства. У Sketch очень простая и понятная панель инструментов, широкий выбор плагинов, он легкий по весу и нетребовательный к ресурсам ОС. Его пользователи отмечают, что преимущества кроются в мелочах — вроде бы он очень похож на другие редакторы, но в общем работать приятнее.
Где искать. На официальном сайте www.sketch.com.
Где работать. Только на mac OS. Документы можно открывать в браузерах, но только для просмотра.
Бесплатный тестовый период. 30 дней.
Для начинающего веб-дизайнера самым оптимальным вариантом станет Figma из-за своей бесплатности. Но можно попробовать и другие программы, благо у всех есть бесплатные тестовые периоды.
Что дальше
Готовый прототип получит верстальщик и создаст разметку, специалисты по Frontend и Backend снабдят его необходимым функционалом. После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Как разработать макет веб-сайта, который будет конвертироваться, за 10 простых шагов
Помимо того, что сайт будет загружаться быстро, полезно знать, как разработать макет веб-сайта, который будет конвертироваться, если вы надеетесь добиться наибольшего успеха в Интернете.
Когда дело доходит до макета, тот, который хорошо работает, — это больше, чем просто «красивый» или простой в использовании.
Среднестатистический посетитель решит, нравится ему ваш сайт или нет менее чем за полсекунды. Если вы хотите получить преимущество в своей области, ваш макет должен основываться на науке о конверсии.
Вот что это значит.
Все тонкости разработки макета веб-сайта, который работает
Шаг 1. Думайте просто
Закон Хикса гласит, что чем больше вариантов выбора вы предоставляете людям, тем больше времени им потребуется, чтобы сделать выбор. Хотя более длительное пребывание на сайте может быть полезным для бизнеса, слишком большое количество опций может расстроить посетителей, а это противоположно тому, что вам нужно.
Урок состоит в том, чтобы сделать макет интуитивно понятным. Меню должно включать общие термины, например, «О нас» или «О нас», «Свяжитесь с нами» или «Свяжитесь с нами», а также «Блог», «Часто задаваемые вопросы» и «Услуги».
Неправильный способ перечислить свое меню — назвать свой блог «Musings», а свои услуги — «Наш хлеб с маслом». Загадочный сайт никогда не конвертируется хорошо.
Вместо этого используйте элементы меню и общий язык на своем сайте, чтобы ваши посетители могли быстро и легко понять их.
Шаг 2. Используйте пустое пространство
Чтобы сделать макет вашего сайта простым, необходимо активно использовать пустое пространство.
Это означает не просто оставлять пустое пространство между изображениями и абзацами, что, конечно, важно. Это также означает использовать негативное пространство, чтобы направлять посетителей в том направлении, в котором вы ожидаете, например, с помощью вашего призыва к действию.
Удачная иллюстрация использования пустого пространства с пользой — главная страница Google. Здесь очень ясно, что посетители должны делать, и нет беспорядка, который мог бы их сбить с толку.
Проще не бывает. Не добавляя больше изображений, текста и других элементов на свою домашнюю страницу, посетители точно знают, как перейти к следующему шагу, которым, конечно же, является конверсия.
Шаг 3. Осознайте, что цвета имеют значение
85% покупателей отмечают, что цвет в значительной степени влияет на их решение о покупке. Психология цветов важна для маркетологов, особенно когда речь идет о веб-дизайне и верстке.
Вам предлагается изучить и протестировать цветовые схемы, на которые ваша аудитория может реагировать больше всего. Правильные цвета могут вызывать определенные эмоции. Кроме того, такие вещи, как демографические данные, могут повлиять на то, как ваши посетители воспринимают ваш сайт.
Чтобы найти подходящую цветовую схему, используйте цветовой круг и найдите дополнительные цвета (находящиеся напротив друг друга) или аналогичные цвета (находящиеся рядом друг с другом на круге).
Эти цветовые схемы могут придать вашему сайту глубину и сделать его более интересным, удерживая людей на сайте достаточно долго, чтобы они могли принять положительное решение о покупке.
Шаг 4: Правильное форматирование убедительной копии
Как веб-дизайнер, вы можете предпочесть оставить веб-копию настоящему копирайтеру. Тем не менее, вы все равно должны знать, где должен быть размещен текст для максимальной конверсии, даже если это временно lorem ipsum.
Тем не менее, вы все равно должны знать, где должен быть размещен текст для максимальной конверсии, даже если это временно lorem ipsum.
Заголовок имеет первостепенное значение и должен быть размещен в центре главной страницы, чтобы передать ценностное предложение бренда. Каждая последующая страница должна содержать заголовок, говорящий об актуальности содержимого этой страницы.
После заголовка исследования показывают, что размещение текста в форме «F» работает лучше всего, так как именно так люди читают контент в Интернете.
Если на вашем веб-сайте будет много текста, разбейте его на блоки и отформатируйте для скиммеров, чтобы он оставался легким и удобным для всех посетителей сайта.
Обратите внимание, как State Farm решила разбить свой контент на маленькие приятные разделы, чтобы упростить поиск того, что вы хотите, для глаз и разума.
Шаг 5: Четко определите результат
Веб-макет с высокой конверсией фокусируется на действиях, которые должны совершать посетители.
Лучшие макеты помогают вашим посетителям пройти весь процесс. Ваши призывы к действию должны быть на видном месте, чтобы они бросались в глаза и были замечены без особых усилий.
Если вы хотите, чтобы ваши посетители звонили, заполняли форму или делились своим контентом в социальных сетях, ваш макет должен действовать как дорожная карта, которая ведет посетителей из точки А в точку Б, с точкой Б, конечно же, является окончательным преобразованием.
Шаг 6: Не бойтесь брать взаймы
Вместо того, чтобы изучать все нюансы дизайна макета сайта, взгляните на другие сайты, работающие в том же пространстве. Таким образом, вы сможете воспользоваться преимуществами всех исследований и испытаний, которые могли провести ваши конкуренты.
Если вам нравятся их макеты, скорее всего, вы смотрите на довольно успешные сайты. Скопируйте эти дизайны, чтобы сделать макет еще более предсказуемым и интуитивно понятным.
Шаг 7. Активируйте ответ
Вероятность отказа посетителей вашего веб-сайта в пять раз выше, если ваш сайт не оптимизирован для мобильных устройств. Поскольку люди регулярно переключаются между устройствами, становится важным обеспечить бесперебойную работу на всех устройствах, подключенных к Интернету.
Поскольку люди регулярно переключаются между устройствами, становится важным обеспечить бесперебойную работу на всех устройствах, подключенных к Интернету.
Суть в том, чтобы убрать как можно больше необходимости прокручивать, щелкать и смахивать по мере необходимости. Поместите наиболее важную информацию о сгибе, но создайте возможности для посетителей, которые хотят узнать больше.
Обратите внимание, что Dropbox почти не задает вопросов относительно того, что он ожидает от вас. Вы можете зарегистрироваться справа, щелкнуть простое двухшаговое меню навигации или прокрутить вниз, чтобы узнать больше. Даже на мобильных устройствах нет необходимости прокручивать или свайпать. Вы просто делаете свой выбор.
Убедитесь, что ваш сайт одинаково работает на всех устройствах, как это делает CrazyEgg. От настольных компьютеров до самых маленьких экранов посетителям предлагается один и тот же простой выбор и приятный для глаз дизайн.
Шаг 8. Расскажите о своих предложениях и улыбающихся лицах
Исследования показывают, что более крупные и привлекательные изображения повышают коэффициент конверсии.
Помимо размера и качества, изображения, которые вы выбираете для макета своего сайта, должны быть целеустремленными. Они должны демонстрировать ваши товары или услуги в лучшем свете, а всех людей с улыбающимися лицами в теплой и позитивной обстановке.
Шаг 9: Стратегически размещайте эмблемы доверия и элементы социальной защиты
Посетители вашего веб-сайта хотят знать, что вашей организации можно доверять, с помощью информации о файлах cookie, а также личных данных и информации о кредитной карте, например.
Вы можете укрепить доверие, добавив эмблемы доверия и элементы социального доказательства.
Эмблемы доверия включают логотипы популярных брендов, которые пользуются вашими услугами или продуктами. Примеры социального доказательства могут включать логотипы клиентов, отзывы довольных клиентов, ссылки на тематические исследования клиентов и видеоролики с историями клиентов.
Продуктивная платформа Asana включает в себя как отзывы довольных клиентов, так и выдающиеся логотипы брендов, повышая фактор доверия со стороны всех посетителей сайта.
Анализатор контента Grammarly — еще один бренд, который сообщает своим посетителям, что они будут в лучшей компании, размещая отзывы довольных пользователей прямо на своей домашней странице.
Используйте эти примеры, чтобы повысить фактор доверия, который вы передаете своей аудитории, и вы увидите хороший прирост подписчиков и покупок.
Шаг 10: Продолжайте тестирование!
Независимо от того, сколько исследований вы проводите, только ваша аудитория может сказать вам, какой макет они предпочитают.
Если вам нужно больше конверсий, ваша задача — постоянно тестировать каждый элемент вашего сайта. Например, простое действие по изменению кнопок призыва к действию может привести к значительному увеличению количества регистраций или покупок.
Hubspot обнаружил, что изменение CTA страницы с зеленого на красный привело к повышению коэффициента конверсии на 21%. Эти результаты были бы невозможны без адекватного тестирования.
Будьте осторожны, и всегда тестируйте , используя новейшие инструменты и процессы.![]()
Хорошие и простые примеры макетов веб-сайтов
Вот несколько веб-сайтов, на которых реализован простой и удобный дизайн макета.
Unbounce использует дополнительные цвета (оранжевый и синий). Сайт использует пустое пространство, чтобы привлечь внимание к заголовку. Посетителям сайта предоставляется два основных варианта выбора. Или они могут щелкнуть четко обозначенный призыв к действию в правом верхнем углу.
Есть и другие варианты, но они для тех, кто захочет их поискать. И когда они будут искать, эти элементы будет нетрудно найти. Понятно, что должны делать посетители, и сайт, несомненно, испытывает множество конверсий в натуральной форме.
Платформа электронной коммерции Shopify также предоставляет простое меню и использует много пустого места, чтобы привлечь посетителей к конверсии. Изображения большие и качественные, а призывы к действию выделяются и привлекают внимание.
Вам также предлагается перейти на другие ваши любимые веб-сайты. Все это время думайте о том, как устроены эти сайты и как вы можете взять примеры, чтобы добавить их в свой собственный макет.
Все это время думайте о том, как устроены эти сайты и как вы можете взять примеры, чтобы добавить их в свой собственный макет.
10 советов и идей по макету веб-сайта для создания более привлекательного сайта
Нет необходимости переделывать веб-сайт, чтобы сделать его более привлекательным. Подводя итог посту, вот десять простых приемов для более привлекательного макета, предназначенного для конвертации.
Использовать реальных людей
Обменяйте любые стандартные или стоковые фотографии на фотографии реальных людей, особенно когда речь идет о внедрении эмблем доверия, таких как отзывы и тематические исследования.
Посетители вашего сайта будут больше сопереживать реальным людям, чем обычным фотографиям.
Упростите свое меню
Если вы считаете, что ваше меню слишком сложное, сократите его.
Добавьте подменю для создания иерархии тем, например, поместите все свои продукты под заголовком «Продукты» или услуги под заголовком «Услуги». Только самые важные пункты меню должны быть видны, но даже глубокие страницы должны быть легко найдены.
Только самые важные пункты меню должны быть видны, но даже глубокие страницы должны быть легко найдены.
В качестве примечания добавьте опцию поиска, чтобы посетителям было еще проще находить интересующий их контент.
Удалить дополнительные параметры
Никогда не создавайте более одного призыва к действию на странице, если можете. Чем меньше вариантов, тем быстрее и с большей вероятностью ваши посетители будут действовать. Если в настоящее время вы предлагаете слишком много вариантов, удалите некоторые из них, чтобы было ясно, чего вы ожидаете от своей аудитории.
Удалить и увеличить изображения
Если у вас слишком много изображений, ваш сайт может показаться перегруженным. Попробуйте вырезать некоторые из них для облегчения просмотра страниц.
Если у вас есть изображения, увеличьте их, чтобы их было легче просматривать на экране любого размера.
Изменение цветовой схемы
Используйте цветовой круг и экспериментируйте с различными цветовыми схемами, принимая во внимание предпочтения ваших посетителей и постоянно тестируя различные цветовые схемы, чтобы найти наиболее подходящую.
Учитывать намерения посетителей
Люди, посещающие ваш веб-сайт, скорее всего, думают об одном действии.
Например, они хотят узнать больше или купить. Примите во внимание эти мотивы при выборе макета вашего сайта. Если им нужна информация, те самые детали, которые они ищут, должны быть в центре внимания в тот момент, когда они переходят на эту конкретную страницу.
Добавить эмблему доверия
Соберите положительные отзывы и добавьте изображения и видео этих людей на свой веб-сайт. Создавайте тематические исследования и добавляйте логотипы тех, с кем вы ведете бизнес, и других деловых партнеров.
Они могут улучшить конверсию, заставляя людей чувствовать себя в безопасности при просмотре, подписке и покупке.
Объясните, как связаться с вами
Посетители никогда не должны искать способы связаться с вашей организацией, особенно если им нужна помощь. Рассмотрите возможность добавления чат-бота, чтобы помочь посетителям, даже если никто не может ответить на важные вопросы.
Увеличьте количество конверсий с помощью иерархии контента
Думайте как один из ваших посетителей, посетите свою домашнюю страницу и выполните поиск на своем веб-сайте, чтобы найти то, что вам нужно. Легко ли найти информацию, которую вы ищете, или вы слишком много раз нажимаете, чтобы перейти к более глубоким страницам вашего сайта?
Эти типы ролевых упражнений помогут вам сократить макет вашего веб-сайта до такого, который приведет ваших клиентов к информации, которую они ищут, а затем, в конечном итоге, к конверсии.
Узнайте мнение ваших посетителей
Если вы хотите знать, как разработать макет веб-сайта, который будет конвертировать, почему бы не получить информацию непосредственно от ваших посетителей?
Вот несколько способов сделать это.
Как узнать, нравится ли посетителям макет вашего веб-сайта
Обратите внимание на высокоуровневые показатели сайта
Google Analytics предлагает информацию о том, сколько у вас новых и повторных посетителей, сколько времени они проводят на той или иной целевой странице и как часто они возвращаются после посещения только одной страницы. .
.
Начните следить за навигацией пользователя
Crazy Egg позволяет легко увидеть, как ваши посетители взаимодействуют с вашим сайтом, когда это происходит. После подписки на бесплатную 30-дневную пробную версию вы сможете анализировать свой сайт с помощью тепловых карт.
Тепловые карты показывают, где посетители вашего сайта наводят курсор, кликают по сайту и какие формы заполняют.
A/B-тестирование различных элементов макета
Основываясь на ваших наблюдениях за поведением пользователей, вы можете легко тестировать различные элементы сайта, такие как размещение текста, размеры изображений и заголовки, не зная кода.
Применив приведенные выше советы на практике, продолжайте тестировать свой сайт, а затем сохраните те самые элементы, которые повышают конверсию.
В конце концов, вы получите суперсайт, сочетающий в себе все лучшие элементы для достижения максимального успеха.
Заключение
Разработчики сайтов и маркетологи должны знать, как разработать макет сайта для достижения максимальной конверсии.
Это означает, что вы узнаете о своей аудитории и о том, чего они хотят. Это означает выяснить, как донести важную информацию естественным и интуитивно понятным образом. Прежде всего, это означает простоту без большого беспорядка.
Если вы чувствуете, что ваш сайт сейчас не на высоте, не беспокойтесь. Начните вносить небольшие коррективы на свой сайт, основываясь на реальном поведении клиентов, и вы все равно сможете выйти вперед.
Если учесть, что простое обновление веб-сайта с целью придания ему более современного дизайна может повысить конверсию на 33 %, вам может помочь всего одно действие.
Затем продолжайте добавлять и тестировать элементы макета вашего веб-сайта, чтобы сделать его еще более удобным для пользователей.
В свою очередь, вы обязательно ощутите значительный прирост конверсии вашего сайта.
Как создать макет и дизайн веб-сайта (без каких-либо дизайнерских навыков!)
Если вы пытаетесь создавать веб-сайты для фрилансеров для клиентов или даже просто пытаетесь создать свое портфолио, вы, возможно, столкнулись с этой загадкой:
Как создать сайт, если у вас нет навыков веб-дизайна?
Кроме того, если вы новичок в HTML, ознакомьтесь с этим руководством о том, как написать очень простой HTML-сайт с нуля! (с пошаговым видео)
Вот несколько вариантов:
- Вы можете нанять веб-дизайнера, который создаст для вас дизайн, но (хорошие) дизайнеры недешевы.

- Вы можете найти дешевого дизайнера на Fiverr или Upwork, но вы знаете, что это может быть рискованно.
- Или вы можете загрузить бесплатную или премиальную тему или шаблон, но иногда они не делают всего, что вы от них хотите.
Еще один вариант для вас — научиться базовым навыкам верстки и дизайна веб-сайтов, а также создать собственный внешний интерфейс.
Вы не станете выдающимся дизайнером за то время, которое вам понадобится, чтобы прочитать эту статью. А для сложных веб-сайтов вам может понадобиться работа с профессиональным дизайнером.
Но я считаю, что вы можете научиться планировать и разрабатывать простые веб-сайты, которые подойдут большинству малых предприятий.
Этот метод включает:
- Изучение основ визуального построения веб-сайтов,
- И исследовать существующие веб-дизайны, чтобы черпать вдохновение и идеи для себя.
На самом деле это стратегия, которую я использовал для создания веб-сайта Coder Coder! Конечно, это довольно простой дизайн, ничего лишнего. Но иногда простота — это все, что вам нужно.
Но иногда простота — это все, что вам нужно.
Как только вы освоите основы макетирования и дизайна для Интернета, вы сможете создавать собственные веб-сайты, которые вы сможете использовать для своего портфолио и клиентов-фрилансеров.
И, конечно же, каждый созданный вами веб-сайт будет приносить вам опыт. Со временем вы сможете создавать все более и более сложные конструкции, продолжая практиковать свое ремесло.
Вот основные этапы этого процесса:
- Определитесь с основами вашего веб-сайта
- Спланируйте макет своего веб-сайта
- Соберите дизайн
- Создание конечного продукта
Каждый шаг будет подпитываться исследованиями — просмотром других веб-сайтов, чтобы увидеть, что они делают, и извлечением частей, которые вы хотите повторно использовать для своего веб-сайта.
Одно важное замечание: я вовсе не призываю вас воровать CSS или изображения, которые вам не принадлежат. (Во-первых, вы ничему не научитесь, работая копированием и вставкой. ) Идея здесь состоит в том, чтобы получить творческие идеи и концепции и использовать их для создания чего-то подобного.
) Идея здесь состоит в том, чтобы получить творческие идеи и концепции и использовать их для создания чего-то подобного.
1. Определите основы вашего веб-сайта
Прежде чем вы начнете выбирать цвета или шрифты, давайте ответим на несколько общих вопросов об этом веб-сайте:
1. Какой бизнес будет продвигать веб-сайт?
Пиццерия, фотостудия или книжный магазин? Любой вид бизнеса может извлечь выгоду из веб-сайта, поэтому вы можете выбрать что угодно.
Для наших целей мы выберем вымышленную кофейню под названием Central Coffee. Потому что все любят кофе, верно?
2. Какие страницы будут на сайте?
Некоторыми общими страницами могут быть домашняя страница, страница с информацией, страница контактов и страницы, относящиеся к отрасли, в которой находится бизнес.
Лучший способ выяснить страницы и другие общие структурные аспекты некоторые быстрые онлайн-исследования.
2. Изучите существующие веб-сайты
Проверьте другие существующие веб-сайты для аналогичных видов бизнеса. Посмотрите на 3-4 таких сайта и посмотрите, какие у них есть страницы.
Посмотрите на 3-4 таких сайта и посмотрите, какие у них есть страницы.
Попробуйте обратить внимание на то, как устроен сайт, и сделайте заметки:
- Какие страницы есть на сайте,
- Что такое общий стиль,
- Как легко ориентироваться и находить вещи,
- И все, что вас заинтересует.
Одним из хороших мест для поиска примеров веб-сайтов является Theme Forest. Он имеет массу бесплатных и премиальных шаблонов веб-сайтов и тем WordPress. И если вы придерживаетесь самых популярных тем, вы знаете, что, как правило, они будут примерами хорошего дизайна.
Вот пример одной кофейни из темы, которую я нашел.
The7
Страниц:
Одностраничный сайт с разделами: Главная, О нас, Местоположение, Предложения, Меню, Новости, Пресса, Сообщения в блоге
Стиль:
Современный и чистый, с хорошими фотографиями
Навигация:
Простая навигация
А вот несколько веб-сайтов, которые я нашел по запросу «кофейня в Чикаго»:
The Wormhole Coffee
Страницы:
Домашняя страница, Блог, Местоположение/Контакты, Вакансии
Стиль:
Что-то вроде современного; фотографии магазина более ностальгические
Навигация:
Не сразу видно, что это кофейня. Немного сложно ориентироваться на сайте.
Немного сложно ориентироваться на сайте.
Caffe Streets
Страницы:
Одностраничный сайт, разделы: Home, Caffe (О нас), Меню, Обжарка, Time Machine (соки), Контактная форма
Стиль:
Простой и современный (Squarespace)
Навигация:
Довольно простая навигация; Мне нравится липкая строка меню вверху, которая прокручивает вас до каждого раздела.
Build Coffee
Страницы:
Одностраничный веб-сайт, разделы: Домашняя страница, О нас, Часы работы, Расположение, Магазин, Питание, События, Контакты
Стиль:
Простой, дизайн представляет собой сочетание фотографии в полный рост между участками белого фона с текстом.
Навигация:
Довольно легко навигация
Sawada Coffee
Страницы:
Дома в основном о фотографии, и текст кажется почти запоздалым
Навигация:
Немного сложно ориентироваться — почти не видел гамбургер-меню в правом углу.
3. Запишите заметки для вашего собственного веб-сайта
Теперь, просмотрев несколько веб-сайтов кофеен, мы получили гораздо лучшее представление о том, какие функции являются общими. И у нас есть некоторые идеи о том, что, по нашему мнению, работает, а что нет.
Основываясь на ваших исследованиях, теперь вы можете начать делать заметки для своего сайта.
Для Central Coffee, я думаю, мы будем придерживаться простого одностраничного веб-сайта со следующими разделами:
- Заголовок
- Дом
- О
- Меню
- Местоположение/контакт
- Нижний колонтитул
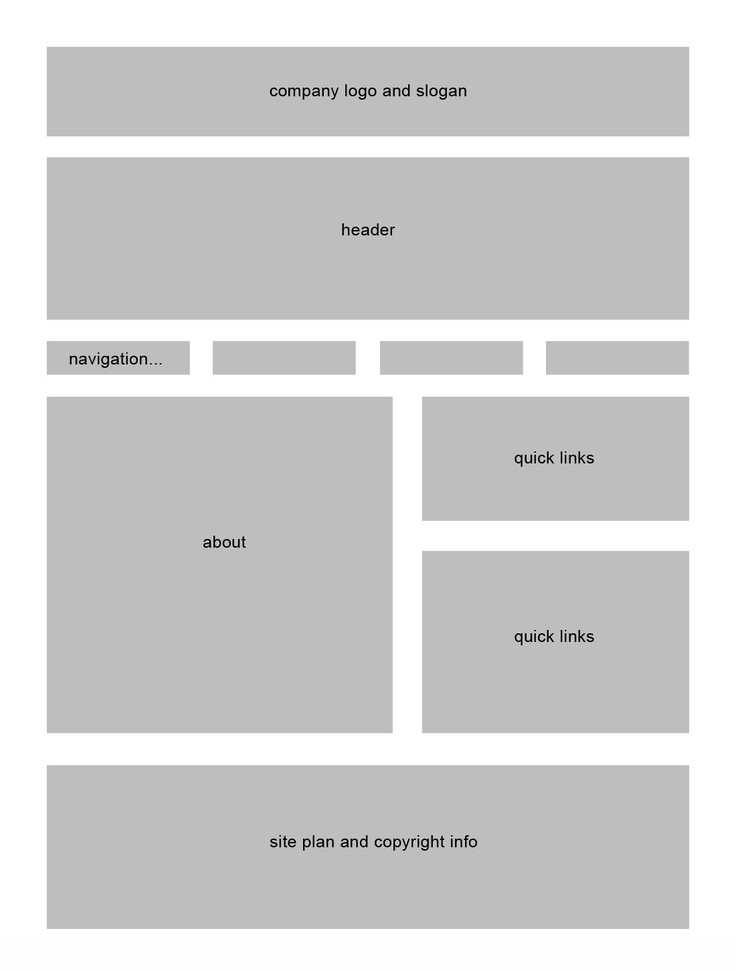
4. Спланируйте макет вашего веб-сайта
Теперь, когда мы разобрались со скелетом сайта, мы наполним каждую страницу или раздел элементами, которые мы хотим поместить в каждую из них. Макет, который мы в итоге создадим, также называется каркасом .
В вайрфрейме мы еще ничего не разрабатываем, то есть пока никаких шрифтов, цветов или фотографий. Мы просто выясняем, какой контент нам нужен, и примерно, где он будет находиться на странице. На данный момент это больше похоже на план или схему.
Мы просто выясняем, какой контент нам нужен, и примерно, где он будет находиться на странице. На данный момент это больше похоже на план или схему.
Заголовок
Мне нравится верхняя панель навигации на демонстрационной странице Seven Coffee и на веб-сайте Caffe Streets.
Однако на обеих этих страницах он расположен по центру, и я бы предпочел, чтобы он был выровнен по левому краю, сначала логотип, а затем разделы.
Это для настольной версии. Для планшетов и мобильных устройств по умолчанию у нас будет только логотип и меню-гамбургер в заголовке.
При нажатии на гамбургер откроется меню вне холста, которое будет скользить справа, чтобы отобразить навигацию по разделам.
Домашняя страница
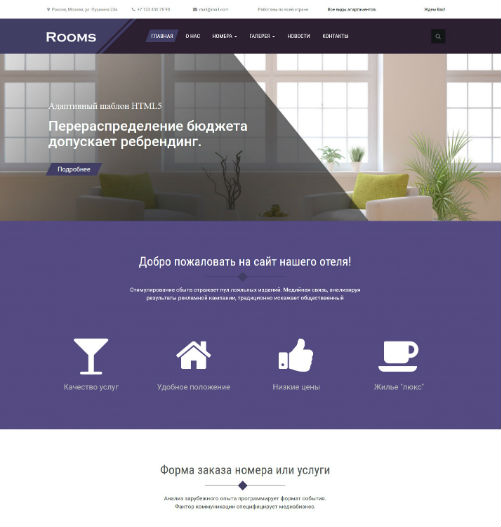
Поскольку это одностраничный сайт, «домашней страницей» будет то, что вы изначально видите на экране при загрузке веб-сайта. И мне нравится, что у Seven Coffee есть небольшой слоган под названием.
Я думаю, здесь у меня будет фоновое изображение (например, Build Coffee) с текстом поверх него. Это будет одинаково как на десктопе, так и на мобильном телефоне.
Это будет одинаково как на десктопе, так и на мобильном телефоне.
О нас
На всех веб-сайтах есть небольшой раздел «О нас», некоторые с фотографиями. Я добавлю абзац о кафе, а также включу несколько фотографий интерьера магазина, чтобы побудить пользователей захотеть посетить его.
Меню
Каждый из веб-сайтов обрабатывает меню по-разному:
- Seven Coffee имеет сетку пунктов меню с ценами,
- Caffe Streets просто список предметов,
- и Build и Sawada ссылаются на PDF-файлы меню.
Лично я ненавижу, когда я просматриваю веб-сайт на своем телефоне и мне приходится загружать PDF-файл. Поэтому я собираюсь придерживаться упрощенного меню с напитками и продуктами питания, а также добавить несколько фотографий.
Местоположение/контакт
Я хочу разместить адрес, время работы и контактную информацию внизу сайта. Я предполагаю, что пользователи начнут с верхней части сайта и прокрутят свой путь вниз.
Призыв к действию внизу ответит на вопрос «Что теперь?» Это поможет посетителям принять меры, в частности, узнать, как добраться до кафе и, надеюсь, посетить его!
Нижний колонтитул
Нижний колонтитул будет минимальным. Это будет просто небольшая полоска с информацией об авторских правах.
Это будет просто небольшая полоска с информацией об авторских правах.
5. Создайте свой полный каркас
Вот полные каркасы настольной и мобильной версии веб-сайта. Я создал их с помощью бесплатного онлайн-инструмента под названием Mockflow. Они позволяют вам создать один проект бесплатно, и у них есть платные планы, если вы хотите более одного проекта.
Он довольно прост в использовании, и мне нравится вариант схематичного стиля, потому что это весело 🙂
(Щелкните миниатюры, чтобы просмотреть полные изображения в новой вкладке)
6. Определитесь с основными спецификациями дизайна
Опять же, мы не собираемся делать сверхдетализированные и причудливые стили. Однако нам нужно выяснить некоторые основы… такие вещи, как:
Цветовая схема
Цветовая схема — это просто разные цвета, которые вы используете на веб-сайте. Думайте об этом, как о покраске и украшении вашего дома. Обычно вы предпочитаете придерживаться нейтральных тонов, таких как серый и белый, для большинства пространств. И один или два ярких акцентных цвета для важных элементов, которые вы хотите выделить, таких как ссылки и кнопки.
И один или два ярких акцентных цвета для важных элементов, которые вы хотите выделить, таких как ссылки и кнопки.
Если вам нужно цветовое вдохновение, в Canva есть образцы цветовых палитр, которые вы можете попробовать.
Для веб-сайта Central Coffee я буду использовать осеннюю коллекцию по этой ссылке Canva — это теплая цветовая палитра, основанная на коричневых тонах.
Я пытаюсь вызвать то ностальгическое, уютное чувство, которое ассоциируется с кофейнями.
Шрифты
Возвращаясь к веб-сайтам, почти все они используют шрифт без засечек (т. Я бы выбрал простой шрифт для большей части вашего текста, а затем вы можете пойти немного более причудливо с более тяжелым шрифтом для заголовков и заголовков.
Google Fonts — отличное место для поиска шрифтов, которые вы можете бесплатно загрузить на свой веб-сайт. Только не берите слишком много, потому что каждое семейство шрифтов, вес и стиль добавят дополнительную нагрузку на сайт.
Изображения/фотографии
Выберите общий стиль или настроение, которые соответствуют типу бизнеса, которым занимается веб-сайт. Для кофейни, как правило, лучше использовать привлекательные фотографии с мягким светом, уютом или ностальгией для внутренних снимков, людей, болтающих и отдыхающих в кофейне, а также изображения еды и напитков.
Для иллюстраций и логотипов есть несколько бесплатных онлайн-инструментов графического дизайна, которые поставляются с изображениями, которые вы можете использовать на своем веб-сайте. Некоторые примеры:
- Canva
- Вектор
- Снэппа
7. Создайте веб-сайт!
Теперь у нас есть вайрфреймы, чтобы показать нам, как все устроено. И у нас есть рекомендации по дизайну, которые помогут определить стили внешнего интерфейса.
Поскольку у нас нет дизайнера для создания подробных PSD-файлов, мы просто продолжим и начнем создавать веб-сайт из каркасов, которые мы только что нарисовали.
Вот как я обычно подхожу к созданию внешнего интерфейса веб-сайта:
- Настройка файлов веб-сайта
- Создайте и структурируйте папки и файлы.
- Запустите средство запуска задач. (Для этого проекта я использую Gulp.)
- Создайте отдельный файл HTML для каждого шаблона.
Затем выполните следующие шаги для каждого HTML-шаблона:
- Создайте каркасную структуру с основными элементами HTML.
- Создайте элементы страницы один за другим.
- Для каждого элемента добавьте стили CSS, предварительно убедившись, что каждый раздел расположен правильно.
- Проверяйте, как страница выглядит в браузере во время работы, продолжая вносить исправления.
Убедитесь, что ваш веб-сайт адаптивен
Во время создания сайта рекомендуется проверить, чтобы ваши стили выглядели безупречно на настольных компьютерах, планшетах и мобильных устройствах.
Вы можете легко проверить стили рабочего стола на своем компьютере с помощью различных браузеров. Для мобильных устройств вы можете использовать инструменты разработчика Chrome, которые эмулируют веб-сайты на различных мобильных устройствах.
Для мобильных устройств вы можете использовать инструменты разработчика Chrome, которые эмулируют веб-сайты на различных мобильных устройствах.
Имейте в виду, что любой инструмент эмуляции не будет на 100% точно соответствовать тому, что увидит реальный телефон или планшет. Поэтому при тестировании своих стилей вы в конечном итоге захотите проверить их на реальном телефоне, когда веб-сайт находится в Интернете.
Вот несколько эмуляторов устройств, которые можно использовать для проверки отображения веб-сайта:
- Responsinator.com (бесплатно)
- Screenfly от Quirktools (бесплатно)
- Browserstack (платный) — Browserstack позволяет тестировать виртуальные машины на реальных устройствах.
Готовый продукт!
Вот скриншот готового веб-сайта Central Coffee:
Вы можете сами проверить настоящий сайт на моей странице Github.io.
Вот как я спроектировал и создал веб-сайт, не нанимая дизайнера.
Надеюсь, этот пост был вам полезен! Дайте мне знать любые ваши мысли в комментариях ниже.


 При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты. 6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.




 Т.к. интерфейс программы интуитивно понятен и прост в освоении, мы не будем детально описывать каждую из перечисленных функций. В качестве примера давайте добавим текст, щелкнув по соответствующей кнопке.
Т.к. интерфейс программы интуитивно понятен и прост в освоении, мы не будем детально описывать каждую из перечисленных функций. В качестве примера давайте добавим текст, щелкнув по соответствующей кнопке. случаев искажения цветов при экспорте видео) и жмем кнопку «Экспортировать».
случаев искажения цветов при экспорте видео) и жмем кнопку «Экспортировать».
 Помимо создания простых домашних видео, Story Remix позволит пользователям комбинировать видеоклипы и фото с виртуальными 3-D объектами, созданными в Remix 3D.
Помимо создания простых домашних видео, Story Remix позволит пользователям комбинировать видеоклипы и фото с виртуальными 3-D объектами, созданными в Remix 3D.
 Чтобы просмотреть клип, разместите круглый бегунок плейбэка и нажмите кнопку «Воспроизвести», расположенную слева.
Чтобы просмотреть клип, разместите круглый бегунок плейбэка и нажмите кнопку «Воспроизвести», расположенную слева. Для этого нажмите кнопку «Воспроизвести» слева, затем подтвердите ваш выбор, кликнув на «Готово». Редактирование в Windows Photos позволяет вернуться к необходимому моменту клипа и изменить эффекты в любой момент, даже после сохранения видео.
Для этого нажмите кнопку «Воспроизвести» слева, затем подтвердите ваш выбор, кликнув на «Готово». Редактирование в Windows Photos позволяет вернуться к необходимому моменту клипа и изменить эффекты в любой момент, даже после сохранения видео. Самые ненавязчивые из них обычно наиболее эффективны. Все эффекты настраиваются вручную, и вы можете убавить интенсивность даже самых ярких из них. Переместите зеленый слайдер под окном предпросмотра, чтобы выбрать, когда эффект должен появиться, а также используйте стрелки, чтобы настроить угол и направление объекта.
Самые ненавязчивые из них обычно наиболее эффективны. Все эффекты настраиваются вручную, и вы можете убавить интенсивность даже самых ярких из них. Переместите зеленый слайдер под окном предпросмотра, чтобы выбрать, когда эффект должен появиться, а также используйте стрелки, чтобы настроить угол и направление объекта.
 В Видеоредактор добавлены наборы 3D-моделей и анимированный текст. Но мне по-прежнему не хватает функции плавных переходов. Переходы почему-то не торопятся добавлять разработчики этого приложения. Тем не менее, проявив свою фантазию, уже можно создать что-то оригинальное. Будем создавать слайд-шоу из того, что есть в этой программе.
В Видеоредактор добавлены наборы 3D-моделей и анимированный текст. Но мне по-прежнему не хватает функции плавных переходов. Переходы почему-то не торопятся добавлять разработчики этого приложения. Тем не менее, проявив свою фантазию, уже можно создать что-то оригинальное. Будем создавать слайд-шоу из того, что есть в этой программе.
 Нажали на картинку, зацепили ее и потащили в нужное место.
Нажали на картинку, зацепили ее и потащили в нужное место. Чтобы добавить текст, нажимаем на картинку. Далее на вкладку «Текст». Пишем текст, затем выбираем подходящий вариант стиля для текста. В окне просмотра смотрим, что у нас получается. Внизу на шкале времени можем отрегулировать длительность времени показа текста. Двигая за ползунки справа и слева устанавливаем свое время для текста. Нажимаем на кнопку «Готово».
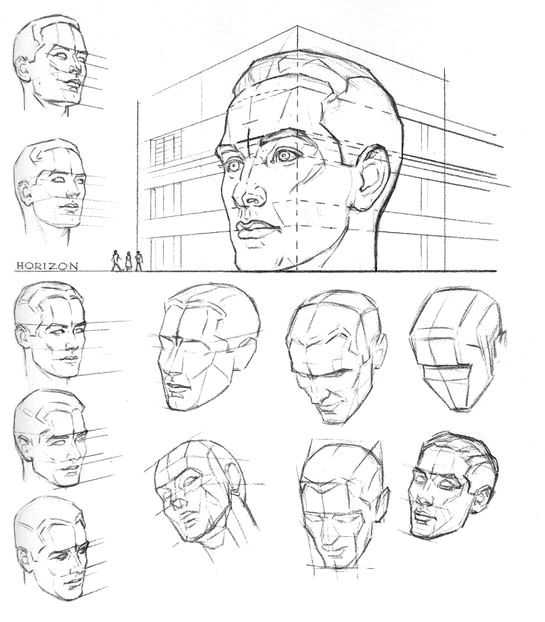
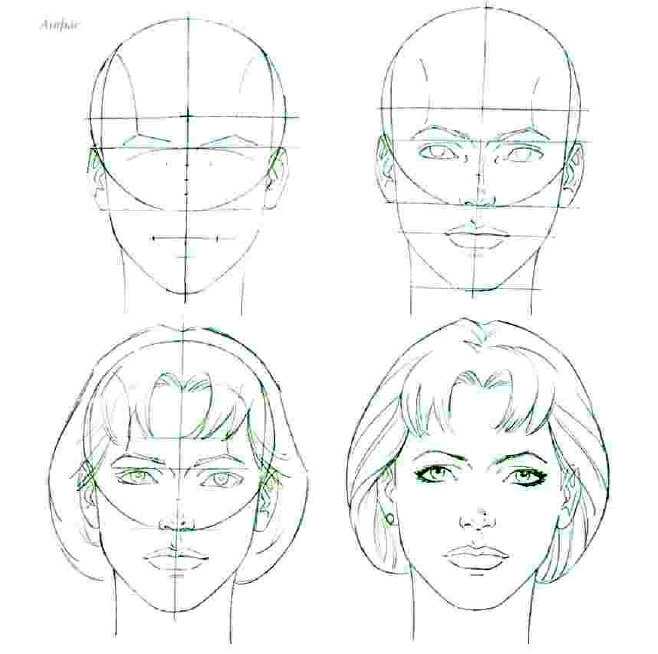
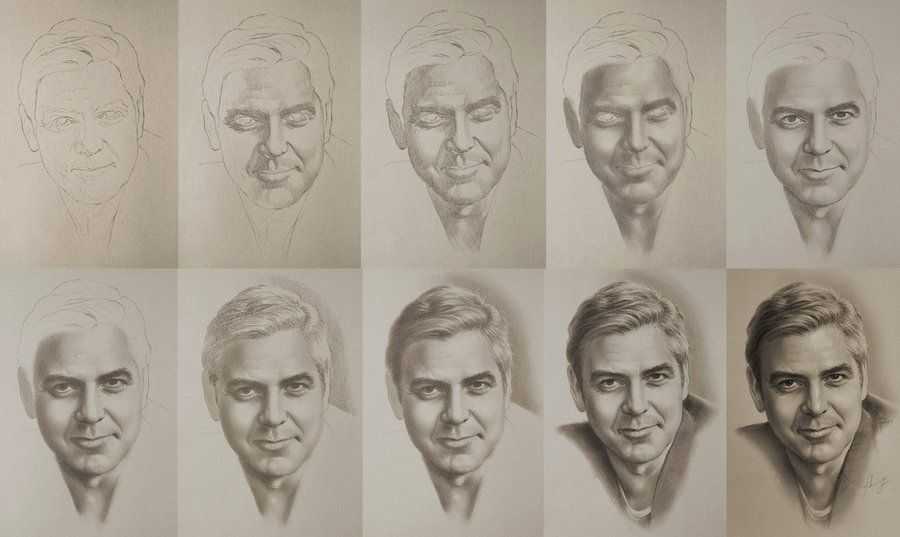
Чтобы добавить текст, нажимаем на картинку. Далее на вкладку «Текст». Пишем текст, затем выбираем подходящий вариант стиля для текста. В окне просмотра смотрим, что у нас получается. Внизу на шкале времени можем отрегулировать длительность времени показа текста. Двигая за ползунки справа и слева устанавливаем свое время для текста. Нажимаем на кнопку «Готово». Разберетесь в особенностях женских и мужских лиц, изучите основные этапы визуального взросления, выявите характерные эмоции и их мышечную суть, и передадите все это на бумаге.
Разберетесь в особенностях женских и мужских лиц, изучите основные этапы визуального взросления, выявите характерные эмоции и их мышечную суть, и передадите все это на бумаге. hudozhnik.online
hudozhnik.online Продвинутый курс от Романа Круглова, создан для тех, кто хочет стать мастером портрета графическими материалами. Для тех, кто хочет научиться рисовать портреты мужчин и женщин разного возраста и разной этнической принадлежности графическими материалами: от простых карандашей, до сангины и угля.
Продвинутый курс от Романа Круглова, создан для тех, кто хочет стать мастером портрета графическими материалами. Для тех, кто хочет научиться рисовать портреты мужчин и женщин разного возраста и разной этнической принадлежности графическими материалами: от простых карандашей, до сангины и угля. за курс
за курс Курс-практика. Можно начать в любое время! Прошли курс по портрету и хотите продолжения? Или узнать о рисовании портрета еще больше?
Курс-практика. Можно начать в любое время! Прошли курс по портрету и хотите продолжения? Или узнать о рисовании портрета еще больше? Вы сможете смотреть уроки в записи, в удобное для вас время. Доступ к кабинету ограничен от 1 до 3 лет. Это сделано с целью, чтобы обучение не откладывалось в долгий ящик. Но при необходимости всегда можно обратиться в службу поддержки и продлить.
Вы сможете смотреть уроки в записи, в удобное для вас время. Доступ к кабинету ограничен от 1 до 3 лет. Это сделано с целью, чтобы обучение не откладывалось в долгий ящик. Но при необходимости всегда можно обратиться в службу поддержки и продлить. artistastudio.ru
artistastudio.ru newartschool.ru
newartschool.ru ru
ru
 По шагам и без суеты.
По шагам и без суеты. Это сближает группу. И очень удобно.
Это сближает группу. И очень удобно. Вопросы можно задать в любой момент, преподаватели отвечают раз в день. Обзоры и комментарии видны всем участникам.
Вопросы можно задать в любой момент, преподаватели отвечают раз в день. Обзоры и комментарии видны всем участникам.

 online
online Как только преподаватель принял ваше ДЗ, вы получаете доступ к следующему уроку.
Как только преподаватель принял ваше ДЗ, вы получаете доступ к следующему уроку. Создатель авторского метода рисования портретов карандашом.
Создатель авторского метода рисования портретов карандашом.
 Вы сможете смотреть уроки в записи, в удобное для Вас время. Доступ к кабинету ограничен от 6 месяцев до 3 лет. Это сделано с целью, чтобы обучение не откладывалось в долгий ящик.
Вы сможете смотреть уроки в записи, в удобное для Вас время. Доступ к кабинету ограничен от 6 месяцев до 3 лет. Это сделано с целью, чтобы обучение не откладывалось в долгий ящик. У больших мастеров искусства карандаш обычно играл подсобную роль для набросков, эскизов, беглых зарисовок, позволяющих потом на их основе создавать произведения живописи, графики, скульптуры, декоративно-прикладного искусства. Тем не менее, кто не знает выдающихся рисунков Леонардо да Винчи, Рафаэля, Микеланджело, Дюрера, Гольбейна Младшего, Тициана, Рубенса, Рембрандта, Энгра, Александра Иванова, Врубеля, Серова.
У больших мастеров искусства карандаш обычно играл подсобную роль для набросков, эскизов, беглых зарисовок, позволяющих потом на их основе создавать произведения живописи, графики, скульптуры, декоративно-прикладного искусства. Тем не менее, кто не знает выдающихся рисунков Леонардо да Винчи, Рафаэля, Микеланджело, Дюрера, Гольбейна Младшего, Тициана, Рубенса, Рембрандта, Энгра, Александра Иванова, Врубеля, Серова. Достоинство карандаша — полная свобода всех операций на бумаге, благодаря возможности исправления допущенной в рисунке ошибки путем использования резинки.
Достоинство карандаша — полная свобода всех операций на бумаге, благодаря возможности исправления допущенной в рисунке ошибки путем использования резинки. …
… Благодаря простому и доступному пошаговому руководству вы изучите основы анатомического рисунка головы и лица , как запечатлеть аутентичные выражения и многое другое.
Благодаря простому и доступному пошаговому руководству вы изучите основы анатомического рисунка головы и лица , как запечатлеть аутентичные выражения и многое другое.

 Работая с эталонной фотографией, вы узнаете технические аспекты этого стиля иллюстрации, а также узнаете, как работать с различными материалами и методами .
Работая с эталонной фотографией, вы узнаете технические аспекты этого стиля иллюстрации, а также узнаете, как работать с различными материалами и методами .


 Портрет, например. Художник-карандаш Аакаш Рамеш придерживается старого стиля и набрасывает реалистичный портрет популярной личности. Он делится этапами процесса.
Портрет, например. Художник-карандаш Аакаш Рамеш придерживается старого стиля и набрасывает реалистичный портрет популярной личности. Он делится этапами процесса. Чтобы хорошо начать с детализации, на практике всегда начинайте с глаз, поскольку они являются наиболее важным фактором и элементом портрета.
Чтобы хорошо начать с детализации, на практике всегда начинайте с глаз, поскольку они являются наиболее важным фактором и элементом портрета.
 Удостоверьтесь, что не заштрихованы те части, где он должен сиять или светиться.
Удостоверьтесь, что не заштрихованы те части, где он должен сиять или светиться.
 К этой категории относятся следующие
К этой категории относятся следующие






 В диалоговом окне «Заказной» отображается сетка текстовых полей
В диалоговом окне «Заказной» отображается сетка текстовых полей
 Фильтр подойдёт не для всех типов ретуши фото, так как ограничен по настройкам и слабо регулируется. Например, в инструменте можно настроить только 2 параметра - радиус и порог.
Фильтр подойдёт не для всех типов ретуши фото, так как ограничен по настройкам и слабо регулируется. Например, в инструменте можно настроить только 2 параметра - радиус и порог. В таком случае стоит использовать инструмент пыль и царапины аккуратнее, либо подумать о других способах ретуши!
В таком случае стоит использовать инструмент пыль и царапины аккуратнее, либо подумать о других способах ретуши! Не забудьте использовать маску и инвертировать её с помощью команды CTRL+I (в Windows), чтобы с помощью кисти убрать грязь только там, где это требуется. Подробнее об этом расскажу чуть-чуть ниже. )
Не забудьте использовать маску и инвертировать её с помощью команды CTRL+I (в Windows), чтобы с помощью кисти убрать грязь только там, где это требуется. Подробнее об этом расскажу чуть-чуть ниже. ) И наоборот, чем меньше значение в параметре "Порог", тем меньше будет деталей на фото, даже если размытие в пункте "Радиус" не превышает 5-8 пикселей.
И наоборот, чем меньше значение в параметре "Порог", тем меньше будет деталей на фото, даже если размытие в пункте "Радиус" не превышает 5-8 пикселей.


 Пыль и царапины упрощают задачу…
Пыль и царапины упрощают задачу… Ваша цель — сохранить хорошие детали, которые меньше и больше проблемных мест, но скрыть сами проблемные места. Для этой фотографии я обнаружил, что 8 идеально подходит:
Ваша цель — сохранить хорошие детали, которые меньше и больше проблемных мест, но скрыть сами проблемные места. Для этой фотографии я обнаружил, что 8 идеально подходит:
 Затем пыль покрывается узорами и цветами соседних областей.
Затем пыль покрывается узорами и цветами соседних областей. д.)
д.)


 Если другие наборы доступны, их можно выбрать из меню «Набор» в диалоговом окне «Настройка клавиатуры».
Если другие наборы доступны, их можно выбрать из меню «Набор» в диалоговом окне «Настройка клавиатуры».
 «Adobe Premiere Pro для начинающих»
«Adobe Premiere Pro для начинающих» Пользователи получат знания про подготовку проекта, работу с цветом, видео-эффектов + навыки в монтаже видео.
Пользователи получат знания про подготовку проекта, работу с цветом, видео-эффектов + навыки в монтаже видео. Слушатели получат практику с работой интерфейса.
Слушатели получат практику с работой интерфейса. Пользователи получат знания как начать свой путь в мир монтажа роликов и упростить свою работу во время работы.
Пользователи получат знания как начать свой путь в мир монтажа роликов и упростить свою работу во время работы. Обучение охватывает принципы работы монтажа видео в сфере фильмов и эффектов.
Обучение охватывает принципы работы монтажа видео в сфере фильмов и эффектов.




 Формат курса предусматривает просмотр видео без выполнения заданий.
Формат курса предусматривает просмотр видео без выполнения заданий.
 Это позволяет вам искать или
Это позволяет вам искать или
 Это почти как если бы оно было сращено с того места, где предыдущее поколение остановилось в 2015 году. Внутри семейство Prius, похоже, использует большую часть компоновки, используемой внутри bZ4X EV.
Это почти как если бы оно было сращено с того места, где предыдущее поколение остановилось в 2015 году. Внутри семейство Prius, похоже, использует большую часть компоновки, используемой внутри bZ4X EV.
 Это меньше, чем 42 мили, которые предлагает популярный RAV4 Prime с ограниченными запасами. Toyota еще не раскрыла размер батареи, но говорит, что Prime имеет недавно разработанную литий-ионную батарею.
Это меньше, чем 42 мили, которые предлагает популярный RAV4 Prime с ограниченными запасами. Toyota еще не раскрыла размер батареи, но говорит, что Prime имеет недавно разработанную литий-ионную батарею. Опционально для XLE предлагается 12,3-дюймовый информационно-развлекательный сенсорный экран, фиксированная стеклянная крыша и цифровая ключевая система. Toyota отмечает, что эта более крупная информационно-развлекательная система была разработана командой из Техаса и включает беспроводные обновления, а также набор облачных утилит, помогающих в навигации. Поддерживаются беспроводные сети Apple CarPlay и Android Auto с новой возможностью подключения к Wi-Fi.
Опционально для XLE предлагается 12,3-дюймовый информационно-развлекательный сенсорный экран, фиксированная стеклянная крыша и цифровая ключевая система. Toyota отмечает, что эта более крупная информационно-развлекательная система была разработана командой из Техаса и включает беспроводные обновления, а также набор облачных утилит, помогающих в навигации. Поддерживаются беспроводные сети Apple CarPlay и Android Auto с новой возможностью подключения к Wi-Fi. На данный момент неясно, является ли это технологией солнечной крыши, которую Toyota тестировала в Японии в уходящем поколении; эта система загрузила 860 Вт солнечных панелей на крыше.
На данный момент неясно, является ли это технологией солнечной крыши, которую Toyota тестировала в Японии в уходящем поколении; эта система загрузила 860 Вт солнечных панелей на крыше.




 Я не знаю, сколько должно быть у танков. Просто создайте группу из модулей, которая и будет будущей гусеницей:
Я не знаю, сколько должно быть у танков. Просто создайте группу из модулей, которая и будет будущей гусеницей:
 д:
д: Проверим итог, нажав кнопку Play animation, гусеница должна работать самостоятельно. Если она крутится не в нужном направлении, измените Percent на -100. Отключите Animate, и переведите ползунок анимации в положение кадра 0, т. е в начало.
Проверим итог, нажав кнопку Play animation, гусеница должна работать самостоятельно. Если она крутится не в нужном направлении, измените Percent на -100. Отключите Animate, и переведите ползунок анимации в положение кадра 0, т. е в начало. Когда серый кубик станет белым, отпустите кнопку. Теперь ствол стал, привязан к башне. Проверить это можно, потаскав башню в разных направлениях, ствол будет перемещаться вместе с башней. То же самое проделайте с остальными частями танка, учитывая связь к основе танка т. е корпус. Придерживайтесь схеме на картинке снизу. Башня связываются с корпусом, гусеницы со сплайном, сплайн с корпусом. При перетаскивании одного корпуса все части должны перемещаться вместе с ним.
Когда серый кубик станет белым, отпустите кнопку. Теперь ствол стал, привязан к башне. Проверить это можно, потаскав башню в разных направлениях, ствол будет перемещаться вместе с башней. То же самое проделайте с остальными частями танка, учитывая связь к основе танка т. е корпус. Придерживайтесь схеме на картинке снизу. Башня связываются с корпусом, гусеницы со сплайном, сплайн с корпусом. При перетаскивании одного корпуса все части должны перемещаться вместе с ним. Теперь самое важное. Перед тем как настроить эти параметры нужно нажать кнопку Animate и перевести ползунок кадров в конец на 100-й кадр. После этого перейдем к настройкам.
Теперь самое важное. Перед тем как настроить эти параметры нужно нажать кнопку Animate и перевести ползунок кадров в конец на 100-й кадр. После этого перейдем к настройкам. Скорость передвижения танка зависит от количества кадров анимации. Если хотите сделать медленное движение, перед началом всех настроек поставьте, больше кадров от 200 и выше…» Не бойтесь экспериментировать. Следующую консультацию я посвящу анимации данного танка со стрельбой из орудия в движении. А так же в будущем я сделаю консультацию по простым, но эффектным наземным взрывам.
Скорость передвижения танка зависит от количества кадров анимации. Если хотите сделать медленное движение, перед началом всех настроек поставьте, больше кадров от 200 и выше…» Не бойтесь экспериментировать. Следующую консультацию я посвящу анимации данного танка со стрельбой из орудия в движении. А так же в будущем я сделаю консультацию по простым, но эффектным наземным взрывам. Результат должен быть примерно следующим:
Результат должен быть примерно следующим: Примените для куба параметр Scale. На вкладке физики установите для него вес равным 50:
Примените для куба параметр Scale. На вкладке физики установите для него вес равным 50: Необходимо создать «шестеренку» которая будет вращать гусеницу. Звеньев в моей цепи 75, поэтому кольцо я создал с 28 вершинами. Затем с помощью инструмента Bevel придал ему соответствующую форму:
Необходимо создать «шестеренку» которая будет вращать гусеницу. Звеньев в моей цепи 75, поэтому кольцо я создал с 28 вершинами. Затем с помощью инструмента Bevel придал ему соответствующую форму: Добавьте новую пустышку Cone в центре координат и подымите ее лишь по оси Z (X и Y должны быть равны 0). Выделите одну из пустышек, к которым назначен ограничитель Motor и создайте драйвер для параметра Tangent Velocity. Затем просто скопируйте данный драйвер на вторую пустышку. Теперь перемещая пустышку Cone по оси Y мы управляем направлением движения танка.
Добавьте новую пустышку Cone в центре координат и подымите ее лишь по оси Z (X и Y должны быть равны 0). Выделите одну из пустышек, к которым назначен ограничитель Motor и создайте драйвер для параметра Tangent Velocity. Затем просто скопируйте данный драйвер на вторую пустышку. Теперь перемещая пустышку Cone по оси Y мы управляем направлением движения танка. Когда я начал заниматься компьютерной графикой, я просто хотел делать один концепт за другим. Но с развитием ваших навыков старые цели кажутся слишком простыми. Всегда нужно помнить об этом и ставить перед собой разные цели (с каждым разом все более сложные) для развития приемов лепки, лепки, дизайнерских и художественных навыков. Надеюсь, те, кто прочитает эту статью, найдут для себя что-то новое.
Когда я начал заниматься компьютерной графикой, я просто хотел делать один концепт за другим. Но с развитием ваших навыков старые цели кажутся слишком простыми. Всегда нужно помнить об этом и ставить перед собой разные цели (с каждым разом все более сложные) для развития приемов лепки, лепки, дизайнерских и художественных навыков. Надеюсь, те, кто прочитает эту статью, найдут для себя что-то новое.



 Я часто рисую эскизы поверх этих рендеров.
Я часто рисую эскизы поверх этих рендеров. 09.2004
09.2004 
 Вы должны получить это:
Вы должны получить это: Это позволит нам масштабировать выбранную сферу на основе ее центра.
Это позволит нам масштабировать выбранную сферу на основе ее центра. теперь выберите верхний ряд вершин
теперь выберите верхний ряд вершин Не снимая выделения, нажмите значок «Выбрать и переместить» на главной панели инструментов и, удерживая нажатой клавишу Shift , перетащите ссылку вверх на целых 7,7 единицы (посмотрите в области «Отображение координат» в строке состояния). Появится диалоговое окно, введите 17 в поле Количество копий и Экземпляр объекта. Мы получим что-то вроде этого:
Не снимая выделения, нажмите значок «Выбрать и переместить» на главной панели инструментов и, удерживая нажатой клавишу Shift , перетащите ссылку вверх на целых 7,7 единицы (посмотрите в области «Отображение координат» в строке состояния). Появится диалоговое окно, введите 17 в поле Количество копий и Экземпляр объекта. Мы получим что-то вроде этого: На главной панели инструментов измените режим выделения на оконный.
На главной панели инструментов измените режим выделения на оконный.
 Остановимся на типах шрифтов, знание которых точно пригодится в современной типографике.
Остановимся на типах шрифтов, знание которых точно пригодится в современной типографике.
 TT Marxiana — шрифт с высоким контрастомНачертание Regular менее насыщенное, чем начертание Black
TT Marxiana — шрифт с высоким контрастомНачертание Regular менее насыщенное, чем начертание Black

 Идеальный шрифтовой дуэт!
Идеальный шрифтовой дуэт!






 Обычно используют рубленый шрифт для заголовков;
Обычно используют рубленый шрифт для заголовков;


 Этот список остается доступным при каждом открытии документа.
Этот список остается доступным при каждом открытии документа.



 Можно выбрать Знак табуляции, установить флажок Добавить позицию табуляции и в счетчике указать расстояние между номерами и текстом. Можно выбрать Пробел — один пробел между номерами и текстом. Можно выбрать (нет), чтобы не оставлять места между номерами и текстом.
Можно выбрать Знак табуляции, установить флажок Добавить позицию табуляции и в счетчике указать расстояние между номерами и текстом. Можно выбрать Пробел — один пробел между номерами и текстом. Можно выбрать (нет), чтобы не оставлять места между номерами и текстом. Маркированные и нумерованные списки
Маркированные и нумерованные списки Вы можете использовать стандартные маркеры и параметры нумерации , нажав соответствующую кнопку на панели инструментов Форматирование .
Вы можете использовать стандартные маркеры и параметры нумерации , нажав соответствующую кнопку на панели инструментов Форматирование .


 В этом уроке вы узнаете, как изменять существующие маркеры , вставлять новые маркированные и нумерованные списки , выбирать символы в качестве маркеров и форматировать многоуровневые списки .
В этом уроке вы узнаете, как изменять существующие маркеры , вставлять новые маркированные и нумерованные списки , выбирать символы в качестве маркеров и форматировать многоуровневые списки .


 Фактически, вы можете превратить любой маркированный или нумерованный список в многоуровневый, поместив точку вставки в начало строки и нажав клавишу Tab , чтобы изменить уровень этой строки. Затем можно использовать команду Многоуровневый список для выбора используемых типов маркеров или нумерации.
Фактически, вы можете превратить любой маркированный или нумерованный список в многоуровневый, поместив точку вставки в начало строки и нажав клавишу Tab , чтобы изменить уровень этой строки. Затем можно использовать команду Многоуровневый список для выбора используемых типов маркеров или нумерации.

 Осень – прекрасная пора года. Осенью я люблю гулять в парке ,собирать букеты из листьев, и слушать как листья шуршат под ногами. Природа прекрасна осенью. Это хорошо можно увидеть, придя в осенний лес.
Осень – прекрасная пора года. Осенью я люблю гулять в парке ,собирать букеты из листьев, и слушать как листья шуршат под ногами. Природа прекрасна осенью. Это хорошо можно увидеть, придя в осенний лес. Такое ощущение, что природа хочет отдохнуть, после того, как все отдала людям.
Такое ощущение, что природа хочет отдохнуть, после того, как все отдала людям.

 Звери попрятались: готовятся к зиме. Птицы кричат где-то высоко в небе, собираются в стаи, чтобы лететь на юг. Солнце еще греет, но воздух в лесу уже холоден, свеж и чист. В такие дни прогулка по лесу очень успокаивает, умиротворяет и доставляет удовольствие. Захожу в красочное царство. Под ногами шуршат разноцветные листья, расстилаясь повсюду пёстрым ковром.
Звери попрятались: готовятся к зиме. Птицы кричат где-то высоко в небе, собираются в стаи, чтобы лететь на юг. Солнце еще греет, но воздух в лесу уже холоден, свеж и чист. В такие дни прогулка по лесу очень успокаивает, умиротворяет и доставляет удовольствие. Захожу в красочное царство. Под ногами шуршат разноцветные листья, расстилаясь повсюду пёстрым ковром. Они совершенно не правы. Осень – самое красиво время года. Именно в лесу можно наблюдать множество красок, которые летом не увидишь никогда. Даже запах осеннего леса совершенно другой
Они совершенно не правы. Осень – самое красиво время года. Именно в лесу можно наблюдать множество красок, которые летом не увидишь никогда. Даже запах осеннего леса совершенно другой Солнечные лучи пробиваются сквозь поредевшую листву. По темным стволам деревьев игриво скачут неуловимые солнечные зайчики.
Солнечные лучи пробиваются сквозь поредевшую листву. По темным стволам деревьев игриво скачут неуловимые солнечные зайчики.
 (Примечание для читателей: пожалуйста, следите за новостями о лесных пожарах и мерах безопасности на сайтах местных лесных служб перед посещением.)
(Примечание для читателей: пожалуйста, следите за новостями о лесных пожарах и мерах безопасности на сайтах местных лесных служб перед посещением.)  Маршрут поднимается на высоту 4712 футов, в награду за это открывается потрясающий 360-градусный обзор осенних красок. Посмотрите его пешком или прокатитесь по исторической зубчатой железной дороге, которая проходит через три климатические зоны от базовой станции Маршфилд до вершины на горе Вашингтон (билеты начинаются от 49 долларов). Для более быстрого похода по национальному лесу Белой горы пройдите три мили туда и обратно к водопаду Чампни, водопаду с каскадами и березами.
Маршрут поднимается на высоту 4712 футов, в награду за это открывается потрясающий 360-градусный обзор осенних красок. Посмотрите его пешком или прокатитесь по исторической зубчатой железной дороге, которая проходит через три климатические зоны от базовой станции Маршфилд до вершины на горе Вашингтон (билеты начинаются от 49 долларов). Для более быстрого похода по национальному лесу Белой горы пройдите три мили туда и обратно к водопаду Чампни, водопаду с каскадами и березами. (Фото: Том Нарвид/Getty)
(Фото: Том Нарвид/Getty) ( Для Длинной тропы разрешение не требуется, хотя некоторые места для ночлега взимают плату в размере 5 долларов .)
( Для Длинной тропы разрешение не требуется, хотя некоторые места для ночлега взимают плату в размере 5 долларов .) Расположенный на северо-западе Пенсильвании и открытый для свободного доступа круглый год, лес включает в себя 87 миль северной сельской тропы, которая проходит от Северной Дакоты до Вермонта. Это также рай для гребцов и рыболовов, где водится мелкоротый окунь, сом и судак в водохранилище Аллегейни протяженностью 30 миль.
Расположенный на северо-западе Пенсильвании и открытый для свободного доступа круглый год, лес включает в себя 87 миль северной сельской тропы, которая проходит от Северной Дакоты до Вермонта. Это также рай для гребцов и рыболовов, где водится мелкоротый окунь, сом и судак в водохранилище Аллегейни протяженностью 30 миль.
 Велосипеды разрешены на более чем 1100 миль в лесах; для бурной прогулки прокатитесь по хребтам и скалам с двумя милями спуска по 15-мильной петле для горных велосипедов Narrowback Mountain. Петля грязевого пруда протяженностью 6,6 миль обеспечивает более быструю и мягкую поездку по лесу.
Велосипеды разрешены на более чем 1100 миль в лесах; для бурной прогулки прокатитесь по хребтам и скалам с двумя милями спуска по 15-мильной петле для горных велосипедов Narrowback Mountain. Петля грязевого пруда протяженностью 6,6 миль обеспечивает более быструю и мягкую поездку по лесу. Его национальный лес Мононгахела площадью почти 1 миллион акров, более известный как Мон, предлагает дикую осеннюю среду и насыщенные маршруты.
Его национальный лес Мононгахела площадью почти 1 миллион акров, более известный как Мон, предлагает дикую осеннюю среду и насыщенные маршруты.
 Попробуйте семимильный поход туда и обратно вверх и вниз по Игл-Маунтин, самой высокой точке штата, чтобы полюбоваться обширными видами бореальных лесов. Или пройдите некоторые или все из более чем 300-мильного превосходного пешеходного маршрута, доступного из более чем 50 троп.
Попробуйте семимильный поход туда и обратно вверх и вниз по Игл-Маунтин, самой высокой точке штата, чтобы полюбоваться обширными видами бореальных лесов. Или пройдите некоторые или все из более чем 300-мильного превосходного пешеходного маршрута, доступного из более чем 50 троп. Сад богов предлагает еще более сюрреалистические пейзажи среди парящих скальных образований, вырезанных эрозией. Полюбуйтесь скалами с короткой смотровой дорожки протяженностью четверть мили или исследуйте пять миль взаимосвязанных троп Сада богов.
Сад богов предлагает еще более сюрреалистические пейзажи среди парящих скальных образований, вырезанных эрозией. Полюбуйтесь скалами с короткой смотровой дорожки протяженностью четверть мили или исследуйте пять миль взаимосвязанных троп Сада богов. Для более длительной экскурсии отправляйтесь на 10-мильном маршруте Mount Magazine до Cove Lake Trail, который соединяет самую высокую точку Арканзаса, Mount Magazine (2753 фута), с мирным озером. Присоединяйтесь к Scenic 7 Byway и совершите ослепительную поездку по горам, лесам и очаровательным городкам, таким как Джаспер.
Для более длительной экскурсии отправляйтесь на 10-мильном маршруте Mount Magazine до Cove Lake Trail, который соединяет самую высокую точку Арканзаса, Mount Magazine (2753 фута), с мирным озером. Присоединяйтесь к Scenic 7 Byway и совершите ослепительную поездку по горам, лесам и очаровательным городкам, таким как Джаспер. Национальный лес Гранд-Меса граничит с национальными лесами Ункомпагре и Ганнисон; в совокупности они покрывают 3 миллиона акров разнообразной флоры, включая осины, ясени и березы. Все три бесплатны и открыты круглый год.
Национальный лес Гранд-Меса граничит с национальными лесами Ункомпагре и Ганнисон; в совокупности они покрывают 3 миллиона акров разнообразной флоры, включая осины, ясени и березы. Все три бесплатны и открыты круглый год.
 Или возьмите рыболовный комплект и проведите день на воде; в лесу есть множество мест для рыбалки, включая 25 миль на реке Шошон, где можно ловить рыбу.
Или возьмите рыболовный комплект и проведите день на воде; в лесу есть множество мест для рыбалки, включая 25 миль на реке Шошон, где можно ловить рыбу. ( Для посещения требуется бесплатное разрешение .) Большинство походов начинается у озера Редфиш, включая живописную 13-мильную петлю вокруг озера, с его отражениями краснолистных деревьев и острыми вершинами. Лукаут-Маунтин — еще один вариант похода с 10-мильной прогулкой и 2500-футовым набором высоты, ведущим к одному из самых захватывающих видов в регионе.
( Для посещения требуется бесплатное разрешение .) Большинство походов начинается у озера Редфиш, включая живописную 13-мильную петлю вокруг озера, с его отражениями краснолистных деревьев и острыми вершинами. Лукаут-Маунтин — еще один вариант похода с 10-мильной прогулкой и 2500-футовым набором высоты, ведущим к одному из самых захватывающих видов в регионе.


 Естественно, многие из этих желудей и орехов никогда не съедаются, а вместо этого растут и весной снова становятся частью экосистемы.
Естественно, многие из этих желудей и орехов никогда не съедаются, а вместо этого растут и весной снова становятся частью экосистемы. От строительства логова до сбора шишек и даже старого доброго топания листьев — им есть чем заняться и чем насладиться в течение дня на деревьях. Просто заверните их в теплую одежду и предложите безопасно исследовать лесной мир.
От строительства логова до сбора шишек и даже старого доброго топания листьев — им есть чем заняться и чем насладиться в течение дня на деревьях. Просто заверните их в теплую одежду и предложите безопасно исследовать лесной мир.

 479 девушки на мосту Stock-Photografie und Bilder. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken.
479 девушки на мосту Stock-Photografie und Bilder. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. — девушки на мосту стоковые фото и фото молодая красивая стройная женщина танцует мельбурнский шафл танец под мостом — девушки на мосту стоковые фото и бильярдные картинки kleine mädchen ist sms auf der vorderseite der brücke und fluss in der nacht — girls on мост стоковые фотографии и фотографии schöne mädchen, die das surfen im netz auf einer brücke im stadtpark — девушки на мосту стоковые фотографии и фотографии молодых фрау, die die brücke auf dem dach — девушки на мосту стоковые фотографии и фотографии junge Frau im Brighton brücke, Neu York Stadt — девушки на мосту стоковые фото и фотографииМолодая девушка смотрит на предполагаемые обломки ракеты на месте взрыва у пешеходного моста через реку Днепр в центре города на…Молодой девушка смотрит на предполагаемые обломки ракеты на месте взрыва у пешеходного моста над рекой Днепр в центре города на… чтение у бруклинского моста — девушки на мосту стоковые фото и изображения nte mädchen auf der brücke text-messaging — girls on the bridge стоковые фото и фотографии mädchen steht traurig auf der brücke — girls on the bridge стоковые фото и фотографии mädchen steht traurig auf der brücke — girls on the bridge стоковые фото и фотографииGirls на Мосту, 1901.
— девушки на мосту стоковые фото и фото молодая красивая стройная женщина танцует мельбурнский шафл танец под мостом — девушки на мосту стоковые фото и бильярдные картинки kleine mädchen ist sms auf der vorderseite der brücke und fluss in der nacht — girls on мост стоковые фотографии и фотографии schöne mädchen, die das surfen im netz auf einer brücke im stadtpark — девушки на мосту стоковые фотографии и фотографии молодых фрау, die die brücke auf dem dach — девушки на мосту стоковые фотографии и фотографии junge Frau im Brighton brücke, Neu York Stadt — девушки на мосту стоковые фото и фотографииМолодая девушка смотрит на предполагаемые обломки ракеты на месте взрыва у пешеходного моста через реку Днепр в центре города на…Молодой девушка смотрит на предполагаемые обломки ракеты на месте взрыва у пешеходного моста над рекой Днепр в центре города на… чтение у бруклинского моста — девушки на мосту стоковые фото и изображения nte mädchen auf der brücke text-messaging — girls on the bridge стоковые фото и фотографии mädchen steht traurig auf der brücke — girls on the bridge стоковые фото и фотографии mädchen steht traurig auf der brücke — girls on the bridge стоковые фото и фотографииGirls на Мосту, 1901. Из коллекции Nasjonalgalleriet, Осло, Норвегия. Художник Эдвард Мунк.nostalgische подросток-mädchen sitzt auf der brücke und sms in der nacht — девушки на мосту stock-fotos und bilderselfie auf der brücke — girls on the bridge stock-fotos und bilderteenager-mädchen, das auf einer brücke in limone sul garda sitzt und den blick auf den gardasee genießt — девушки на мосту стоковые фото и фотографии вид спереди на кавказскую девушку, стоящую у перил моста и смотрящую в камеру — девушки на мосту стоковые фото и изображения девочка-подросток в клетчатой куртке ходит возле черных столбов моста. — девушки на мосту stock-fotos und bilderДевочка из неблагополучных семей улыбается в школе, устроенной под строящимся мостом, туманным зимним утром, 16 января 2021 года в Нью-Йорке. der stadt stehen — girls on the bridge стоковые фото и фотографииteenager-mädchen wartet auf jemanden unter dem sommerregen auf der gapstow мост в центральном парке, манхэттен — девушки на мосту стоковые фото и фотографииGirls on the Bridge’, 1901.
Из коллекции Nasjonalgalleriet, Осло, Норвегия. Художник Эдвард Мунк.nostalgische подросток-mädchen sitzt auf der brücke und sms in der nacht — девушки на мосту stock-fotos und bilderselfie auf der brücke — girls on the bridge stock-fotos und bilderteenager-mädchen, das auf einer brücke in limone sul garda sitzt und den blick auf den gardasee genießt — девушки на мосту стоковые фото и фотографии вид спереди на кавказскую девушку, стоящую у перил моста и смотрящую в камеру — девушки на мосту стоковые фото и изображения девочка-подросток в клетчатой куртке ходит возле черных столбов моста. — девушки на мосту stock-fotos und bilderДевочка из неблагополучных семей улыбается в школе, устроенной под строящимся мостом, туманным зимним утром, 16 января 2021 года в Нью-Йорке. der stadt stehen — girls on the bridge стоковые фото и фотографииteenager-mädchen wartet auf jemanden unter dem sommerregen auf der gapstow мост в центральном парке, манхэттен — девушки на мосту стоковые фото и фотографииGirls on the Bridge’, 1901. Художник: Эдвард Мунк. Эдвард Мунк — норвежский художник-экспрессионист и печатник. Он сыграл большую роль в … подростке-мэдхен вартет на мосту джеманден унтер дем соммерреген на мосту Гэпстоу в центральном парке, манхэттен — девушки на мосту стоковые фото и бильдермилая маленькая дочь бежит к матери на деревянном мосту у пирса на прекрасный солнечный день — девушки на мосту стоковые фото и бильярдные цветы — девушки на мосту стоковые фото и бильярдные картинки mädchen sms auf der brücke in der nacht — девушки на мосту стоковые фото и фотографии mädchen sms tauft auf der brücke in der nacht — girls on the bridge стоковые фотографии и фотографииДевушка идет по мосту через загрязненные каналы уличного рынка Кано. Юная поклонница «Челси» с раскрашенным лицом во время матча женской Суперлиги Barclays FA между «Челси» и «Тоттенхэм Хотспур» в «Стэмфорде» Мост … сша, нью-йорк, нью-йорк, младенец целует мать в бруклине на фоне манхэттенского моста — девушки на мосту стоковые фото и фотографии, умирают на мосту the bridge stock-fotos und bilderДевочки-скауты посещают церемонию скаутов девочек-скаутов США и Службы национальных парков на мосту Золотые Ворота, 2 мая 2015 года.
Художник: Эдвард Мунк. Эдвард Мунк — норвежский художник-экспрессионист и печатник. Он сыграл большую роль в … подростке-мэдхен вартет на мосту джеманден унтер дем соммерреген на мосту Гэпстоу в центральном парке, манхэттен — девушки на мосту стоковые фото и бильдермилая маленькая дочь бежит к матери на деревянном мосту у пирса на прекрасный солнечный день — девушки на мосту стоковые фото и бильярдные цветы — девушки на мосту стоковые фото и бильярдные картинки mädchen sms auf der brücke in der nacht — девушки на мосту стоковые фото и фотографии mädchen sms tauft auf der brücke in der nacht — girls on the bridge стоковые фотографии и фотографииДевушка идет по мосту через загрязненные каналы уличного рынка Кано. Юная поклонница «Челси» с раскрашенным лицом во время матча женской Суперлиги Barclays FA между «Челси» и «Тоттенхэм Хотспур» в «Стэмфорде» Мост … сша, нью-йорк, нью-йорк, младенец целует мать в бруклине на фоне манхэттенского моста — девушки на мосту стоковые фото и фотографии, умирают на мосту the bridge stock-fotos und bilderДевочки-скауты посещают церемонию скаутов девочек-скаутов США и Службы национальных парков на мосту Золотые Ворота, 2 мая 2015 года. .. Молодая гаитянская девушка смотрит на смартфон в лагере мигрантов в Экологическом парке Браулио Фернандес в Сьюдад-Акуна, штат Коауила, Мексика… В знак солидарности с Международным женским днем активистки движения Extinction Rebellion, невзирая на холодный шквал дождя, проложили дорогу топлесс… Маленькая девочка гребет на лодке , поле с деревянными досками, вероятно, для дров, рядом с лесопилкой okobaba Окобаба не является одним из самых популярных… — девушки на мосту стоковые фото и фотографии фото девушки на мосту стоковые фото и фотографииДевушка несет свою домашнюю кошку, когда она и другие члены семьи пересекают мост, спасаясь от Марави на южном острове Минданао, 26 мая, как … junge frau an der brücke — девушки на мосту стоковые фото и изображения Женщина в глубокой задумчивости, которая выглядит так, как будто у нее очень эмоциональное время, смотрит на реку Темзу с набережной возле Ватерлоо. .. мать с четырьмя детьми на мосту в старом ратуше Гальштат, Австрия, Гальштат — девушки на мосту стоковые фото и фотографииМорские девушки выступают во время матча «Сотни» между Трент Рокетс Мэн и Бирмингем Феникс Мэн на Трент Бридж 06 августа 2022 года in Nottingham,.
.. Молодая гаитянская девушка смотрит на смартфон в лагере мигрантов в Экологическом парке Браулио Фернандес в Сьюдад-Акуна, штат Коауила, Мексика… В знак солидарности с Международным женским днем активистки движения Extinction Rebellion, невзирая на холодный шквал дождя, проложили дорогу топлесс… Маленькая девочка гребет на лодке , поле с деревянными досками, вероятно, для дров, рядом с лесопилкой okobaba Окобаба не является одним из самых популярных… — девушки на мосту стоковые фото и фотографии фото девушки на мосту стоковые фото и фотографииДевушка несет свою домашнюю кошку, когда она и другие члены семьи пересекают мост, спасаясь от Марави на южном острове Минданао, 26 мая, как … junge frau an der brücke — девушки на мосту стоковые фото и изображения Женщина в глубокой задумчивости, которая выглядит так, как будто у нее очень эмоциональное время, смотрит на реку Темзу с набережной возле Ватерлоо. .. мать с четырьмя детьми на мосту в старом ратуше Гальштат, Австрия, Гальштат — девушки на мосту стоковые фото и фотографииМорские девушки выступают во время матча «Сотни» между Трент Рокетс Мэн и Бирмингем Феникс Мэн на Трент Бридж 06 августа 2022 года in Nottingham,. .. Tourist, der Lower Manhattan von der Brooklyn Bridge aus beobachtet — девушки на мосту стоковые фото и фотографии азиатских девушек на мосту — девушки на мосту стоковые фото и изображения женщина, идущая по мосту в джунглях коста-рики — девушки на мосту стоковые фото и фотографии молодая красивая стройная женщина танцует мельбурнский танец под мостом — девушки на мосту стоковые фото и фотографииGirl Scout Junior Troop 1145 of Exeter Township работают на своей остановке проекты анимации движения в Snapology Discovery Center в Вайомисснге. Emma…mädchen mit altern gesichtsmasken stehen auf der brücke in einer stadt — девушки на мосту стоковые фото и фотографииДевушка в шляпе наслаждается прекрасным видом на канал с моста с мостом вздохов в венеции — девушки на мосту стоковые фотографии и изображения из 42
.. Tourist, der Lower Manhattan von der Brooklyn Bridge aus beobachtet — девушки на мосту стоковые фото и фотографии азиатских девушек на мосту — девушки на мосту стоковые фото и изображения женщина, идущая по мосту в джунглях коста-рики — девушки на мосту стоковые фото и фотографии молодая красивая стройная женщина танцует мельбурнский танец под мостом — девушки на мосту стоковые фото и фотографииGirl Scout Junior Troop 1145 of Exeter Township работают на своей остановке проекты анимации движения в Snapology Discovery Center в Вайомисснге. Emma…mädchen mit altern gesichtsmasken stehen auf der brücke in einer stadt — девушки на мосту стоковые фото и фотографииДевушка в шляпе наслаждается прекрасным видом на канал с моста с мостом вздохов в венеции — девушки на мосту стоковые фотографии и изображения из 42

 Полиция арестовала Аллена в среду, согласно пресс-релизу, и официально предъявила ему обвинение в пятницу, прежде чем доставить его в тюрьму округа Уайт. Аллен находится под стражей без залога.
Полиция арестовала Аллена в среду, согласно пресс-релизу, и официально предъявила ему обвинение в пятницу, прежде чем доставить его в тюрьму округа Уайт. Аллен находится под стражей без залога. Он должен вернуться в суд для досудебного слушания 13 января. Суд над ним должен начаться утром 20 марта, сообщил прокурор.
Он должен вернуться в суд для досудебного слушания 13 января. Суд над ним должен начаться утром 20 марта, сообщил прокурор. Она вспомнила конкретную встречу с Алленом после смерти Либби.
Она вспомнила конкретную встречу с Алленом после смерти Либби.

 Ближе к ночи прибыл депутат с листом бумаги, который депутат показал Аллену. до того, как начали обыскивать дом и двор. — сказали соседи.
Ближе к ночи прибыл депутат с листом бумаги, который депутат показал Аллену. до того, как начали обыскивать дом и двор. — сказали соседи.
 Эбби опубликовала в Snapchat фотографию девушек, переходящих железнодорожный мост незадолго до того, как их убили.
Эбби опубликовала в Snapchat фотографию девушек, переходящих железнодорожный мост незадолго до того, как их убили.
 «Если бы это был ваш ребенок или любимый человек, вы бы подумали, что это слишком много, чтобы просить?»
«Если бы это был ваш ребенок или любимый человек, вы бы подумали, что это слишком много, чтобы просить?»
