10 сервисов для генерации изображений
Приложения и сервисы
Генерируем картинки по текстовому запросу, рисуем сами или доверяемся рандому
Максим Друковский
нагенерировал целый альбом Бэтменов
Профиль автора
Уже несколько лет говорят: «Еще чуть-чуть — и нейросети окончательно заменят художников».
За это время генеративные картины прошли путь от причудливых абстракций до качественных изображений, которые создаются за считаные минуты. Сервисов для генерации стало очень много, и в них просто запутаться.
Мы проверили их и попытались дать всем программам одну и ту же задачу: нарисовать Бэтмена в Москве. Исключение — сервисы, у которых нет возможности сгенерировать супергероя.
Выбирайте, как будете генерировать
- На английском языке
- На русском языке
- По наброскам
- С помощью картинок
- Рандомно
НА АНГЛИЙСКОМ ЯЗЫКЕ
Midjourney
Где попробовать: discord-сервер проекта
Простота освоения: 🤖🤖🤖
Качество генерации: 👨🎨👨🎨👨🎨
Фан-эффект: 😎😎😎😎
Фотореализм — отличительная черта Midjourney v5
Самая известная нейросеть для рисования картинок. Почти все изображения из новостей в стиле «нейросеть нарисовала что-то красивое» сгенерировали именно с ее помощью. С каждым поколением в сервисе появляется что-то новое. Сейчас актуальна версия v5, которая добавляет фотореализм.
Почти все изображения из новостей в стиле «нейросеть нарисовала что-то красивое» сгенерировали именно с ее помощью. С каждым поколением в сервисе появляется что-то новое. Сейчас актуальна версия v5, которая добавляет фотореализм.
Midjourney все еще находится в стадии бета-теста. Любой может присоединиться к каналу разработчиков в Discord и протестировать алгоритм прямо в чате. Для этого достаточно ознакомиться с правилами сообщества, затем ввести команду /imagen, после чего сформулировать запрос на английском языке. Сервис сгенерирует четыре варианта: у каждого можно увеличить разрешение или попросить нейросеть переделать в том же духе.
Как пользоваться Midjourney для генерации рисунков и правильно составлять запросы
Midjourney генерирует красивые картинки и по простым запросам, но по-настоящему раскрывается при углублении. С нейросетью можно создавать арты, реалистичные фотографии, кадры из фильмов, воссоздавать известных людей. Сервис стали так много использовать, что бесплатный пробный доступ временно отключили. Но создатели обещали вернуть его в скором времени.
Но создатели обещали вернуть его в скором времени.
НА АНГЛИЙСКОМ ЯЗЫКЕ
Stable Diffusion
Где попробовать: DreamStudio, Hugging Face
Простота освоения: 🤖🤖
Качество генерации: 👨🎨👨🎨👨🎨👨🎨👨🎨
Фан-эффект: 😎😎😎😎
В Stable Diffusion можно рисовать очень качественные картинки, но для этого нужно постараться
Это нейросеть от Stability AI с открытым исходным кодом — любой может бесплатно установить Stable Diffusion на свой компьютер. Но для этого нужно мощное железо и технические навыки, которые есть не у каждого. Stable Diffusion раскрывается полностью именно в такой версии, но есть и онлайн-сервисы с моделью в основе. Они не такие качественные, зато доступные.
DreamStudio — официальная «легкая» версия Stable Diffusion. Первые изображения можно создать бесплатно, всем новым пользователям предоставляется 25 кредитов. Как много картинок получится — зависит от заданных параметров качества. Чем выше, тем больше кредитов стоит картинка. Новые можно будет докупить: 1000 за 10 $ ( 820 Р).
Чем выше, тем больше кредитов стоит картинка. Новые можно будет докупить: 1000 за 10 $ ( 820 Р).
Цены в рублях пересчитываются по актуальному курсу каждый раз, когда вы открываете страницу
Еще проще сгенерировать изображение на платформе Hugging Face. Для этого нужно зарегистрироваться и выбрать версию Stable Diffusion, вбив название нейросети в строке поиска сверху. Останется только вписать промт и дождаться результата — это не займет много времени. Но интереснее всего на Hugging Face работать с «пространствами», созданными другими пользователями. Энтузиасты берут исходный код, а потом улучшают и дообучают модель.
Как пользоваться нейросетью Stable Diffusion без навыков программирования
НА АНГЛИЙСКОМ ЯЗЫКЕ
Bing Image Creator
Где попробовать: браузерная версия
Простота освоения: 🤖🤖🤖🤖
Качество генерации: 👨🎨👨🎨👨🎨👨🎨
Фан-эффект: 😎😎😎
Генератор Bing работает на технологиях компании, которая создала ChatGPT
Bing Image Creator — самый простой способ попробовать нейросеть Dall-E от OpenAI. Ее сильно ждали в 2022 году, но сервис «застрял» в стадии закрытой беты, а потом уступил лидерство Midjourney и Stable Diffusion. Теперь это часть поисковика Microsoft.
Ее сильно ждали в 2022 году, но сервис «застрял» в стадии закрытой беты, а потом уступил лидерство Midjourney и Stable Diffusion. Теперь это часть поисковика Microsoft.
Получить доступ к нейросети можно двумя способами. Самый простой — перейти во вкладку, которая работает во всех браузерах, но в России только с VPN. Там достаточно ввести запрос в соответствующую строку и получить четыре картинки. Ежедневно каждый пользователь получает 25 «бустов», их хватает на генерацию 100 изображений. Когда они закончатся, можно продолжать работу, но результат придется ждать дольше.
Что умеет ИИ-поисковик Bing от Microsoft: тестируем нейросеть
Нейросеть не всегда удачно работает с лицами и иногда генерирует немного пугающих людей, но в целом качественно работает даже с лаконичными промтами и выдает четкие изображения. Для тех, кто не определился, что хочется увидеть, есть кнопка «Удивите меня» — ИИ предложит свои варианты.
Второй способ использования Bing Image Creator — в Bing chat copilot, где надо обязательно выбрать «творческий» режим. Но инструмент пока находится в процессе тестирования и доступен всего для 20% пользователей.
Но инструмент пока находится в процессе тестирования и доступен всего для 20% пользователей.
НА АНГЛИЙСКОМ ЯЗЫКЕ
Dream by WOMBO
Где попробовать: сайт, приложения для iOS и Android
Простота освоения: 🤖🤖🤖🤖
Качество генерации: 👨🎨👨🎨
Фан-эффект: 😎😎😎😎
В Wombo узнается и Москва, и Бэтмен
Это популярный сервис для создания вертикальных обложек. Арты делаются легко: нужно сформулировать текстовый запрос, выбрать стилистику, а при желании — еще и прикрепить картинку-референс. Некоторые стили доступны только по подписке. Также без подписки можно сгенерировать неограниченное количество изображений, однако нейросеть будет выдавать их по одному, в то время как платная версия выдаст сразу четыре.
Результат выглядит очень абстрактно, но почти всегда красиво. Особо примечательный арт можно купить в высоком качестве в виде реального постера. В «Тиктоке» был флешмоб, где пытались угадать сгенерированные в Dream обложки фильмов и альбомов.
НА АНГЛИЙСКОМ ЯЗЫКЕ
Starryai
Где попробовать: сайт, приложения для iOS и Android
Простота освоения: 🤖🤖🤖🤖
Качество генерации: 👨🎨👨🎨👨🎨
Фан-эффект: 😎😎😎
Обычная прогулка по вечерней Москве
Нейросеть создает арты на основе текстового описания, но с дополнениями. После авторизации нейросеть предлагает выбрать одно из двух направлений: рисунок или фото. От этого, соответственно, будет зависеть реалистичность финального результата. Те, кто остановился на первом варианте, смогут сгенерировать картинку в конкретном стиле — их здесь не так много, но интересный результат получить реально. К тому же можно прикрепить референс.
Программа устроена как тематическая соцсеть: там доступны и чужие работы, чтобы вдохновиться или подсмотреть наиболее эффективные запросы. Для генерации используется система кредитов, которые можно не только купить за деньги, но и заработать, выполняя разные задания: например, посмотреть рекламу или поделиться работой в соцсетях.
Готовое изображение можно пропустить через нейросеть еще раз или увеличить разрешение — за дополнительные кредиты.
Знакомый создал откровенное дипфейк-видео со мной. Какие есть риски и что делать?
НА АНГЛИЙСКОМ ЯЗЫКЕ
Lexica
Где попробовать: сайт
Простота освоения: 🤖🤖🤖
Качество генерации: 👨🎨👨🎨
Фан-эффект: 😎😎😎
Композиция картинки нарушилась, но получилось даже интереснее
Lexica — буквально библиотека, в которой хранятся миллионы изображений, созданных нейросетью Stable Diffusion. Можно нажать на любую работу и увидеть использованный при ее создании промт. Это хорошая возможность вдохновиться и усовершенствовать собственные запросы для нейросетей. Или не создавать свои картинки, а найти похожие в базе.
Однако на сайте можно и создавать новые изображения через встроенную модель Lexica Aperture. Из точечных инструментов здесь лишь размер изображения и шкала соответствия запросу. Но можно подгрузить фотографию или картинку, на основе которой нейросеть выдаст новый результат.
Но можно подгрузить фотографию или картинку, на основе которой нейросеть выдаст новый результат.
НА РУССКОМ ЯЗЫКЕ
Kandinsky 2.1
Где попробовать: сайт, телеграм-бот
Простота освоения: 🤖🤖🤖
Качество генерации: 👨🎨👨🎨👨🎨👨🎨👨🎨👨🎨
Фан-эффект: 😎😎😎
Немного неказистый Бэтмен и готическая Москва
Для многих основной барьер при работе с нейросетями — знание английского языка для текстовых описаний. Нейросеть от Сбера решает эти проблемы: она хорошо понимает русскоязычные команды. Если предыдущие версии Kandinsky уже сильно устарели, то новая приближается по уровню генерации и стилистике к Midjourney v4 — это неплохой уровень.
Помимо текстовых команд есть поддержка стилей, а также возможность генерировать на основе картинок, в том числе смешивать и дорисовывать их. Если какая-то деталь не понравилась, то можно выделить ее и попросить переделать без ущерба основной экспозиции.
Как пользоваться нейросетью Kandinsky 2. 1
1
НА РУССКОМ ЯЗЫКЕ
Шедеврум
Где попробовать: приложения для iOS и Android
Простота освоения: 🤖🤖🤖🤖
Качество генерации: 👨🎨👨🎨
Фан-эффект: 😎😎😎😎😎
Нейросеть проигнорировала в запросе все, кроме самого Бэтмена
Еще одна нейросеть, которая работает с русским языком, на этот раз от «Яндекса». «Шедеврум» — не только генератор, но и своеобразная соцсеть. Пользователи видят, кто что создает, и ставят лайки. Из-за этого в топе, скорее, смешные описания, а не качественные картинки.
Тем более что с качеством у «Шедеврума» все не очень хорошо. Нейросеть плохо справляется с более-менее сложными сценариями, да и в простых проявляются артефакты. Но сервис «Яндекса» пока находится только в альфа-версии.
ПО НАБРОСКАМ
Scribble Diffusion
Где попробовать: демосайт
Простота освоения: 🤖🤖🤖🤖
Качество генерации: 👨🎨
Фан-эффект: 😎😎😎😎😎
Scribble Diffusion — приложение на основе плагина ControlNet для Stable Diffusion. Если кратко, то он учитывает контуры скетча и генерирует строго по ним. У ControlNet есть и другие функции, но именно Scribble выделили в самостоятельный сервис.
Если кратко, то он учитывает контуры скетча и генерирует строго по ним. У ControlNet есть и другие функции, но именно Scribble выделили в самостоятельный сервис.
Сайт полностью бесплатный, нет системы кредитов или ограниченного числа попыток. Но и функций не очень много: простой редактор скетча и текстовое поле для описания рисунка. Хотя этого вполне хватает для развлечения: интересно смотреть, как собственные каракули превращаются во что-то более-менее пригодное.
ПО НАБРОСКАМ
StetchAI
Где попробовать: приложение для iOS
Простота освоения: 🤖🤖🤖🤖
Качество генерации: 👨🎨👨🎨👨🎨
Фан-эффект: 😎😎😎😎
| Мой Бэтмен мне нравится даже больше |
SketchAI — проект от создателей фоторедактора Picsart. Приложение превращает рисунки в сгенерированные картинки. Есть несколько режимов: обычный скетч, скетч и текстовое описание, скетч, текстовое описание и стилистика. Еще есть скетчи по шаблону — например, что бы вы ни нарисовали, нейросеть попробует создать телефон, планировку квартиры или аниме-персонажа.
Еще есть скетчи по шаблону — например, что бы вы ни нарисовали, нейросеть попробует создать телефон, планировку квартиры или аниме-персонажа.
Сервисом удобно пользоваться, но результаты часто уж слишком сильно отличаются от изначального рисунка. Если вам такое не подходит, то можно отключить опцию «Сильное преобразование». Картинки можно создавать бесплатно, но рано или поздно приложение попросит оплатить подписку.
СМЕШИВАЕТ КАРТИНКИ
Artbreeder
Где попробовать: сайт
Простота освоения: 🤖🤖
Качество генерации: 👨🎨👨🎨
Фан-эффект: 😎😎😎
Москва, мягко говоря, не получилась
Artbreeder способен генерировать пейзажи, здания, обложки альбомов и картины, но чаще всего его используют для работы с портретами. В сервисе можно создавать уникальные изображения с помощью «смешивания» уже существующих.
Пользователи загружают любой портрет, который при желании можно редактировать с помощью нейросети: сменить возраст, пол, добавить волосы или улыбку. Самое интересное начинается при добавлении второй картинки — тогда алгоритм уже покажет «ребенка» двух людей. Его внешность тоже можно менять: к стандартным настройкам добавляется слайдер «На кого больше похож». При серьезном подходе можно добиться очень реалистичных результатов: некоторые художники таким образом воссоздают внешность литературных персонажей или исторических личностей.
Самое интересное начинается при добавлении второй картинки — тогда алгоритм уже покажет «ребенка» двух людей. Его внешность тоже можно менять: к стандартным настройкам добавляется слайдер «На кого больше похож». При серьезном подходе можно добиться очень реалистичных результатов: некоторые художники таким образом воссоздают внешность литературных персонажей или исторических личностей.
Летом 2022 года в Artbreeder появился инструмент «коллажи» на основе StableDiffusion. С ним можно взять изображения из внутренней библиотеки или собственные картинки, часть объектов нарисовать, а потом объединить.
Как правильно пользоваться Discord: для игр, общения и работы
БЕЗ УЧАСТИЯ ЧЕЛОВЕКА
This X Does Not Exist
Где попробовать: сайт с подборкой мини-сервисов
Простота освоения: 🤖🤖🤖🤖🤖
Качество генерации: 👨🎨👨🎨👨🎨👨🎨
Фан-эффект: 😎
Этого ночного неба не существует
Если у вас нет конкретного запроса или времени, можно зайти на один из сайтов с общей концепцией «Этого X не существует». На таких страницах вообще не придется ничего настраивать, вводить и даже кликать — после каждого обновления выводится уникальное сгенерированное нейросетью изображение. Причем довольно качественное: порой нужно долго всматриваться, чтобы заметить артефакты.
На таких страницах вообще не придется ничего настраивать, вводить и даже кликать — после каждого обновления выводится уникальное сгенерированное нейросетью изображение. Причем довольно качественное: порой нужно долго всматриваться, чтобы заметить артефакты.
Можно посмотреть на несуществующие в реальности стулья, автомобили, кроссовки или горы, или изучить слова, которые кажутся взятыми из словаря, но на самом деле являются лишь набором букв.
7 полезных нейросетей для работы с изображениями, видео, текстом и голосом
Генерировали картинки в нейросетях? Поделитесь своими результатами и расскажите, какой запрос использовали
Опубликовать
8 лучших нейросетей для рисования онлайн
7 января
Ликбез
Веб-сервисы
Подборка сервисов, к которым открыт доступ для всех желающих.
Разработчики продолжают совершенствовать нейросети в области генерации изображений. Сейчас в открытом доступе есть системы, способные создавать впечатляющие картины по текстовым запросам, на основе картинок или схематичных набросков.
Качество и детализация зависят от вводных данных — не каждый пользователь сможет сразу получить шедевр. Но эти алгоритмы вполне можно использовать, например, для формирования основы будущей иллюстрации. Также нейросети подойдут, если нужно перебрать много вариантов изображений, которые не получится сделать только своими силами за короткий срок.
1. Midjourney
Midjourney — одна из самых продвинутых систем на данный момент. Разработчики пока открыли доступ к нейросети через сервер в Discord, где необходимо вводить желаемые запросы, чтобы получить картинки. Для начала нужно ознакомиться с правилами сообщества, затем перейти в один из каналов #newbies, ввести в чат команду /imagine и сформулировать свой запрос на английском языке.
Сервис генерирует четыре варианта: у каждого можно увеличить разрешение или попросить нейросеть переделать в том же духе. С помощью нейросети получится создавать серии изображений в огромном количестве стилей и с разным уровнем детализации. Также система умеет объединять несколько картинок в одну.
Также система умеет объединять несколько картинок в одну.
Есть лимит на бесплатную генерацию изображений — 25 штук для одного пользователя. Подписка за 10 долларов в месяц позволит сделать около 200 изображений в выделенном канале без долгого ожидания. Расширенный тариф за 30 долларов даёт доступ на 15 часов работы нейросети. За это время можно получить большое количество картинок.
Попробовать Midjourney →
2. Stable Diffusion
Ещё одна популярная нейросеть, способная выдавать впечатляющие результаты. Stable Diffusion позволяет настраивать точность соответствия запросу, число шагов и прочие параметры. Протестировать систему можно через сервис Hugging Face. Но на этом сайте придётся ждать в длинных очередях, чтобы сделать запрос.
Другой вариант — воспользоваться платформой DreamStudio, где всё работает быстрее, но нужно создать аккаунт. Можно войти через учётную запись Google или Discord. В DreamStudio каждому пользователю даётся ограниченное число кредитов, которые можно тратить на генерацию. Чем больше картинок и выше разрешение, тем дороже выходит каждая итерация.
Чем больше картинок и выше разрешение, тем дороже выходит каждая итерация.
Попробовать Stable Diffusion через Hugging Face →
Попробовать Stable Diffusion через DreamStudio →
3. Craiyon
В Craiyon не нужно дополнительно авторизовываться и копаться в настройках — после запуска сайта вы сразу можете сформулировать запрос на английском языке и нажать на кнопку Draw. Результат будет готов в течение пары минут.
Нейросеть генерирует по заданному описанию сразу девять картинок. Это помогает выбрать наиболее подходящий вариант. Сервис привлекает пользователей своей простой и при этом достаточно высокой детализацией изображений.
Попробовать Craiyon →
4. Starryai
Эта нейросеть создаёт изображения на основе текстового описания с дополнительными параметрами. Перед стартом генерации можно выбрать стилистику, добавить картинку-референс, а также указать количество вариаций и уровень проработки.
Помимо самого генератора изображений в Starryai есть элементы соцсети. Здесь можно посмотреть чужие работы, чтобы вдохновиться и изучить самые эффективные запросы. Для создания изображений используется система кредитов, которые не только покупаются, но и зарабатываются. Во втором случае придётся выполнять задания вроде просмотра рекламы.
Здесь можно посмотреть чужие работы, чтобы вдохновиться и изучить самые эффективные запросы. Для создания изображений используется система кредитов, которые не только покупаются, но и зарабатываются. Во втором случае придётся выполнять задания вроде просмотра рекламы.
Результаты получаются не всегда впечатляющими — придётся подбирать более удачные указания в запросе. Система может выдать как странную абстракцию, так и работу с объёмными детализированными объектами. Затем можно пропустить готовое изображение через нейросеть ещё раз или просто увеличить разрешение за дополнительные кредиты.
Попробовать Starryai →
Загрузить
Цена: Бесплатно
5. GauGAN2
Нейросеть Nvidia GauGAN2, обученная на миллионах фотографий природы, генерирует реалистичные изображения по краткому описанию. Также система умеет превращать даже простые наброски в фотореалистичные пейзажи.
В тестовом онлайн-редакторе можно создавать картинки на основе эскизов, а затем дополнять изображения с помощью текстовых запросов. Инструмент лучше всего работает с простыми описаниями. Сложные конструкции воспринимает с трудом: на выходе получаются странные объекты.
Инструмент лучше всего работает с простыми описаниями. Сложные конструкции воспринимает с трудом: на выходе получаются странные объекты.
Попробовать GauGAN2 →
6. Dream
Это сервис на основе нейросети от Google, которая анализирует картинки по поисковым запросам. Dream создаёт абстрактные изображения бесплатно в нескольких десятках стилей. Для этого нужно зайти на сайт нейросети либо скачать мобильное приложение.
Для запуска генерации необходимо ввести текстовый запрос до 200 символов, а также указать подходящий стиль из предложенных. Кроме того, можно загрузить картинку в качестве примера. Также есть возможность добавить данные своего криптокошелька с NFT-проектами, на основе которых нейросеть сделает новые вариации-ремиксы.
Попробовать Dream →
Загрузить
Цена: Бесплатно
7. Kandinsky 2.0
Kandinsky 2.0 — нейросеть от разработчиков «Сбера». Ранее инженеры компании уже выпускали модели ruDALL-E «Малевич» и первую версию «Кандинского», доступ к которым можно получить только в мобильном приложении «Салют» через голосового помощника.
Нейросеть генерирует неплохие варианты в двух десятках стилей на выбор. На официальном сайте есть возможность выбрать разрешение изображения. Для запроса можно использовать не только английский, но и русский язык, а также комбинировать несколько языков из доступных 101.
Попробовать Kandinsky 2.0 на официальном сайте →
Попробовать Kandinsky 2.0 на Fusion Brain →
8. This X Does Not Exist
This X Does Not Exist — набор сервисов, которые генерируют изображения и другие объекты в разных направлениях и сферах. Здесь можно получить несуществующих людей и котов, кроссовки и звёздное небо.
Если у вас нет конкретного запроса или времени, можно зайти на один из сайтов с общей концепцией. Здесь вообще не придётся ничего настраивать, вводить и даже кликать — после каждого обновления страницы создаётся уникальное сгенерированное нейросетью изображение.
Попробовать This X Does Not Exist →
Читайте также 💻📱
- AI Picasso сгенерирует изображения с помощью нейросети Stable Diffusion прямо в вашем смартфоне
- 200 аватаров по фото: приложение Lensa с нейросетью штурмует интернет
- Новый китайский сервис с нейросетью превращает любое фото в аниме
- Веб-сервис Nolibox Creator с нейросетью создаст картинку по текстовому описанию
- Как уменьшить размер фото онлайн и офлайн: 8 инструментов
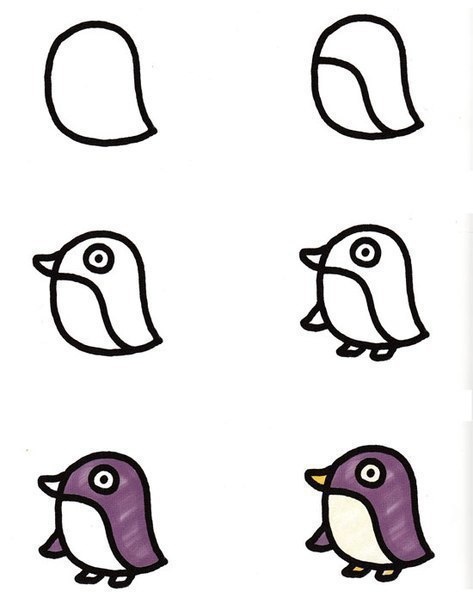
Рисуем картинку шаг за шагом
В этом уроке я хочу описать, как нарисовать картинку шаг за шагом. Основное внимание здесь уделяется базовому подходу к созданию собственных рисунков, независимо от того, рисуете ли вы углем, карандашом, графитом и т. д. Итак, как вы можете рисовать свои собственные рисунки шаг за шагом?
Основное внимание здесь уделяется базовому подходу к созданию собственных рисунков, независимо от того, рисуете ли вы углем, карандашом, графитом и т. д. Итак, как вы можете рисовать свои собственные рисунки шаг за шагом?
Процедура рисования
Прежде всего, я хотел бы отметить, что при рисовании у каждого свой подход к рисованию. Поэтому процедура, которую я опишу на этой странице, является лишь предложением, с помощью которого я могу показать, как рисовать рисунок в четыре этапа. Однако на самом деле большинство ящиков будут работать так же, как и я.
Вот почему я думаю, что это облегчит жизнь новичку, если он будет использовать метод четырех шагов для рисования. По мере повышения навыков рисования тот или иной будет разрабатывать собственные методы и подходы.
От чистого листа бумаги к готовому чертежу
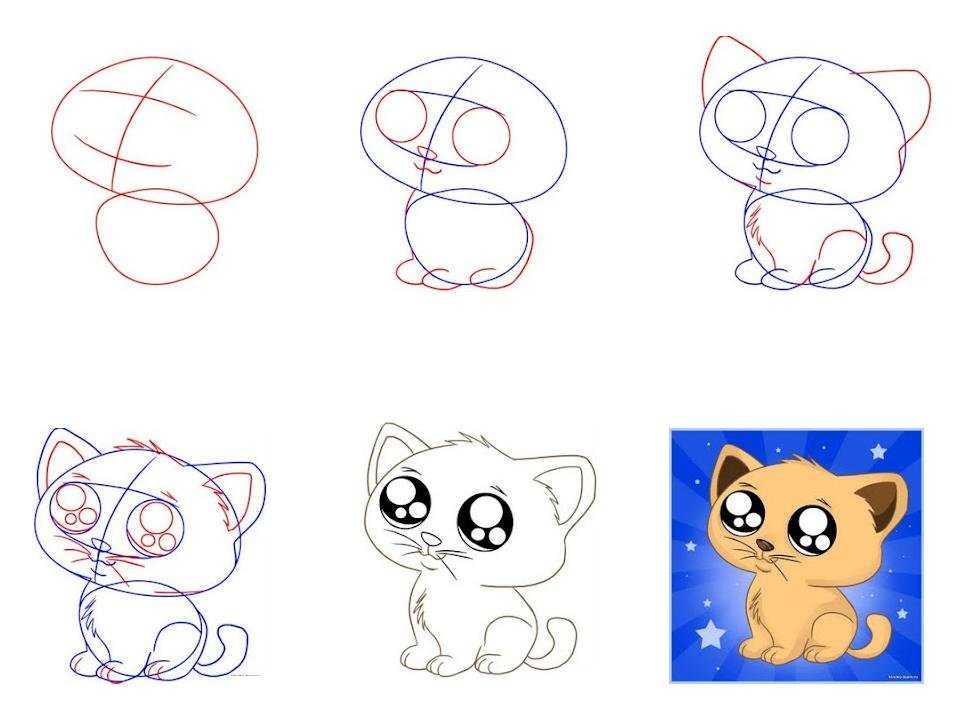
От чистого листа бумаги к готовому чертежу есть четыре этапа:
1. Создание простого эскиза
2. Подготовьте эскиз к предварительному чертежу
3. Затенение предварительного рисунка
Затенение предварительного рисунка
4. Исправление ошибок и уточнение
Научитесь рисовать рисунок шаг за шагом
1. Создайте простой набросок
В этом уроке натюрморт служит нам в качестве примера. Первым шагом на пути к готовому рисунку является создание простого эскиза. При этом вы сначала определяете область, которую мотив будет занимать на бумаге для рисования. Это не позволит вам достичь пределов бумаги.
Теперь в этом рабочем пространстве можно сделать грубый набросок наиболее важных элементов изображения. Когда вы рисуете первый набросок, речь уже идет об определении правильных пропорций предмета. Можно разработать различные приемы, облегчающие рисунок с соответствующими пропорциями. Такими методами являются, например, метод сетки, построение с помощью простых геометрических тел или рисование со свободными ориентационными линиями.
Шаг 1 — Набросок предмета
(Здесь с помощью линий ориентации и уже очень подробно)
Созданный эскиз теперь является отправной точкой для следующих шагов, так что здесь уже следует рисовать с достаточной тщательностью.
2. Подготовить эскиз для предварительного чертежа
Начиная с этого очень грубого эскиза, начинают создавать более точный предварительный чертеж. Этот предварительный рисунок уже содержит много деталей — сколько деталей зависит от личных предпочтений и, конечно же, от того, насколько подробным должен быть окончательный рисунок.
Предварительный рисунок еще не содержит теней и, таким образом, оставляет чисто линейный рисунок.
Шаг 2 — Предварительный рисунок к рисунку
3. Штриховка рисунка
Следующий шаг — штриховка предварительного рисунка. Затенение означает, что вы представляете тени предмета. С затенением ваш рисунок приобретет трехмерный вид и будет выглядеть реалистично.
Для растушевки вам придется определиться с определенным средством рисования и техникой рисования в первый раз. Таким образом, вы можете растушевать рисунок карандашом, пастелью, углем или даже цветными карандашами. Техника рисования может быть штриховкой, штриховкой, размытием и т. д.
д.
Если вы работаете цветными пастельными мелками или цветными карандашами, в игру вступает цветовая схема. Также при рисовании акрилом, маслом, гуашью, акварелью и т. д. вы прорисовываете не только тени, но и цвета.
Шаг 3. Затенение эскиза
После затенения изображение почти готово. Чего не хватает, так это последнего штриха.
4. Исправление ошибок и уточнение
На последнем этапе вам следует еще раз критически рассмотреть свой рисунок. Еще раз точно сравните свой рисунок с эталоном (фото, модель и т.д.). При этом вы пытаетесь определить, все ли подходит так, как есть, или нужно что-то подкорректировать.
Исправление ошибок здесь также может быть описано просто как уточнение изображения, так как на этом этапе не могут быть сделаны какие-либо существенные изменения. В принципе, можно усиливать, уменьшать только тени или прорабатывать отдельные световые точки. Кроме того, для уменьшения теней очень хорошо подходит ластик-клячка. Если вы собираетесь проработать отдельные пятна света, лучше всего использовать ластик.
Если вы собираетесь проработать отдельные пятна света, лучше всего использовать ластик.
Шаг 4. Придаем рисунку последний штрих
За четыре шага мы создаем картинку с белого листа бумаги до готового рисунка. Как бы просто это описание ни звучало, за ним, конечно же, стоит большая работа. Однако описанная здесь процедура является стандартной процедурой пошагового рисования рисунка.
На этом сайте вы найдете еще много-много советов и приемов рисования.
Как нарисовать рамку для картины шаг за шагом
от easylinedrawing
В этом простом уроке показано, как нарисовать рамку для картины за шесть шагов. Он содержит иллюстрированные примеры для самой рамки, а также предложения по изображению, которое можно добавить в нее.
Рисуем рамку шаг за шагом
Рамка для картины в этом уроке будет довольно простой без каких-либо подробных украшений, которые могут быть у некоторых рамок. Это должно упростить рисование, даже если вы новичок. Вы можете еще больше упростить задачу, используя линейку, поскольку рисунок будет в значительной степени состоять из прямых линий. Вы также можете нарисовать картину внутри рамки. Это может быть что угодно, но в данном случае это пальма на пляже.
Вы можете еще больше упростить задачу, используя линейку, поскольку рисунок будет в значительной степени состоять из прямых линий. Вы также можете нарисовать картину внутри рамки. Это может быть что угодно, но в данном случае это пальма на пляже.
Начните урок карандашом и нарисуйте легкие линии, которые легко стереть, если вам нужно внести исправления. Позже вы можете затемнить их черной ручкой или маркером.
Шаг 1. Нарисуйте внешнюю форму фоторамки
Рисунок формы фоторамки
Начните с рисования общей формы рамки. В данном случае это будет просто прямоугольник.
Шаг 2. Нарисуйте внутреннюю форму
Рисунок контура фоторамки
Внутри большего прямоугольника из первого шага нарисуйте меньший. Попробуйте изменить размер так, чтобы все стороны рамы были одинаковой ширины.
Шаг 3 – Нарисуйте углы
Рисование углов фоторамки
Для этого простого шага просто проведите линии от углов меньшего прямоугольника к соответствующим углам большего. Это создаст разрывы в местах соединения разных сторон рамы и придаст рисунку характерный для рамы вид.
Это создаст разрывы в местах соединения разных сторон рамы и придаст рисунку характерный для рамы вид.
Шаг 4. Нарисуйте внутреннюю рамку и завершите рисование линий
Рисование линий рамки изображения
Рамки изображений часто имеют своего рода «внутреннюю рамку». Вы можете нарисовать это, снова добавив еще один меньший прямоугольник внутри фигуры из предыдущих шагов (как показано в примере).
Выполнив все вышеперечисленное, вы можете обвести линии черной ручкой/маркером или затемнить их карандашом. Убедитесь, что вы довольны тем, как все выглядит до этого момента, прежде чем делать это.
Шаг 5 – Раскрашивание рамы
Раскрашивание рамы
Чтобы раскрасить рамку, вы можете использовать любые средства, такие как краски, цветные карандаши или фломастеры. Вы можете либо сделать всю рамку одного сплошного цвета, либо использовать два разных цвета, один для основной части и один для внутренней рамки.
Для фактических вариантов цвета вы снова можете использовать почти все, что вам нравится, но в этом случае это будут коричневый и желтый.







 NET Developer//ASP.NET Core Developer//ASP.NET MVC Developer//C# WPF & UWP Developer//Unity / Game Developer//Database Developer//Java Developer//Android Developer//iOS Developer//Quality Assurance//C++ Developer//PHP Developer//Ruby Developer//C# 8.0 Стартовый//C# базовый (ООП)//C# Углубленный//C# Асинхронное программирование//C# Универсальные шаблоны//TypeScript Fundamentals//Unit тестирование в C#//Entity Framework 6//Алгоритмы и структуры данных//Шаблоны проектирования//Transact SQL//HTML5 и CSS3 Стартовый (2018)//HTML5 и CSS3 Базовый//HTML5 & CSS3 Углубленный//Python 3.8.6 Стартовый//Python Базовый//Python Углубленный//Создание проекта на Python и Flask//Django Стартовый//Django Базовый//Bootstrap 4//JavaScript Стартовый//JavaScript: Расширенные возможности//UX/UI Design Стартовый//Верстка сайта на Flexbox CSS//Практический курс по верстке лендинга//JavaScript Базовый 2015//JavaScript Шаблоны//JQuery 2014//ECMAScript 6//Java Стартовый//IntelliJ IDEA Tips & Tricks//Java Базовый//Java Углубленный//Основы Java EE//SOLID принципы в Java//Java Database Connectivity (JDBC)//JDBC & Hibernate//MySQL Базовый//Разработка Web Services на платформе Java//Spring//Spring MVC//Spring Security//Создание приложений с помощью Spring Data//Swift Стартовый//Scala Стартовый//Angular 2.
NET Developer//ASP.NET Core Developer//ASP.NET MVC Developer//C# WPF & UWP Developer//Unity / Game Developer//Database Developer//Java Developer//Android Developer//iOS Developer//Quality Assurance//C++ Developer//PHP Developer//Ruby Developer//C# 8.0 Стартовый//C# базовый (ООП)//C# Углубленный//C# Асинхронное программирование//C# Универсальные шаблоны//TypeScript Fundamentals//Unit тестирование в C#//Entity Framework 6//Алгоритмы и структуры данных//Шаблоны проектирования//Transact SQL//HTML5 и CSS3 Стартовый (2018)//HTML5 и CSS3 Базовый//HTML5 & CSS3 Углубленный//Python 3.8.6 Стартовый//Python Базовый//Python Углубленный//Создание проекта на Python и Flask//Django Стартовый//Django Базовый//Bootstrap 4//JavaScript Стартовый//JavaScript: Расширенные возможности//UX/UI Design Стартовый//Верстка сайта на Flexbox CSS//Практический курс по верстке лендинга//JavaScript Базовый 2015//JavaScript Шаблоны//JQuery 2014//ECMAScript 6//Java Стартовый//IntelliJ IDEA Tips & Tricks//Java Базовый//Java Углубленный//Основы Java EE//SOLID принципы в Java//Java Database Connectivity (JDBC)//JDBC & Hibernate//MySQL Базовый//Разработка Web Services на платформе Java//Spring//Spring MVC//Spring Security//Создание приложений с помощью Spring Data//Swift Стартовый//Scala Стартовый//Angular 2. 0 Базовый//Angular Углубленный//Angular CLI//Создание адаптивного SPA с Angular//Основы работы с Git//Введение в Project Management//Методологии управления проектами. Вступление в SCRUM//React Базовый//React Углубленный//Vue.js Стартовый//Vue.js Базовый//Node.js//Visual Studio 2019 Tips & Tricks//QA Стартовый//Web Testing automation on Java//PHP 5.6 Стартовый//PHP 5.6 Базовый//PostgreSQL//Основы MongoDB//Laravel//WordPress Стартовый//Entity Framework Core//ASP.NET Core Базовый//ASP.NET Core Углубленный//ASP.NET Core SignalR//Основы ASP.NET MVC//ASP.NET Core Web API. Практический курс//Создание пользовательского интерфейса в ASP.NET Core//Тестирование ASP.NET Core MVC приложений//C++ Стартовый//C++ Базовый//SQL Базовый//AngularJS Базовый//CoffeeScript//Unity Создание Clicker//Что нового в C# 6.0-7.0//Создаем игру Need for Speed на Unity//PHP 8.0 Стартовый//Swift Стартовый//UX/UI Design Базовый//Публикация веб-сайта//Python Базовий//Unity Углубленный//Разработка игр для Steam VR c использованием PlayStation VR//ASP.
0 Базовый//Angular Углубленный//Angular CLI//Создание адаптивного SPA с Angular//Основы работы с Git//Введение в Project Management//Методологии управления проектами. Вступление в SCRUM//React Базовый//React Углубленный//Vue.js Стартовый//Vue.js Базовый//Node.js//Visual Studio 2019 Tips & Tricks//QA Стартовый//Web Testing automation on Java//PHP 5.6 Стартовый//PHP 5.6 Базовый//PostgreSQL//Основы MongoDB//Laravel//WordPress Стартовый//Entity Framework Core//ASP.NET Core Базовый//ASP.NET Core Углубленный//ASP.NET Core SignalR//Основы ASP.NET MVC//ASP.NET Core Web API. Практический курс//Создание пользовательского интерфейса в ASP.NET Core//Тестирование ASP.NET Core MVC приложений//C++ Стартовый//C++ Базовый//SQL Базовый//AngularJS Базовый//CoffeeScript//Unity Создание Clicker//Что нового в C# 6.0-7.0//Создаем игру Need for Speed на Unity//PHP 8.0 Стартовый//Swift Стартовый//UX/UI Design Базовый//Публикация веб-сайта//Python Базовий//Unity Углубленный//Разработка игр для Steam VR c использованием PlayStation VR//ASP. NET MVC 5 Базовый//HTML5 & CSS3 Стартовий//Unit тестирование для Android разработчиков//Unity Базовый//Visual Studio 2013 Tips & Tricks//Выполнение домашнего задания по курсу C# Стартовый//С чего начать?//C# Стартовий//Unity Стартовый 2015//UWP Community Toolkit Basic//Создание Counter Strike. Сетевой FPS shooter на Unity//JavaScript Стартовый 2015//Автоматизация тестирования мобильных приложений//HTML & CSS//JavaScript Стартовый//PHP Углубленный//C# 5.0 Стартовый//Golang//Архитектура Android приложений//Реализация Transform-потоков в Node.js//Java Стартовий//Kotlin//Google Material Design для WPF разработчика//WordPress Базовый//Практики и инструменты DevOps//Android Design Support Library//ASP.NET MVC 5 Углубленный//Unity Базовый 2016//How to Java Стартовый//HTML5 Web Components//SQL Базовый. Разбор ДЗ//TypeScript//STL – стандартная библиотека шаблонов. Теория и практика//Верстка страниц с использованием Gulp//Создание веб приложений на PHP//React Native//Практический курс по Laravel//Magento 2//How to Swift Стартовый//Photoshop.
NET MVC 5 Базовый//HTML5 & CSS3 Стартовий//Unit тестирование для Android разработчиков//Unity Базовый//Visual Studio 2013 Tips & Tricks//Выполнение домашнего задания по курсу C# Стартовый//С чего начать?//C# Стартовий//Unity Стартовый 2015//UWP Community Toolkit Basic//Создание Counter Strike. Сетевой FPS shooter на Unity//JavaScript Стартовый 2015//Автоматизация тестирования мобильных приложений//HTML & CSS//JavaScript Стартовый//PHP Углубленный//C# 5.0 Стартовый//Golang//Архитектура Android приложений//Реализация Transform-потоков в Node.js//Java Стартовий//Kotlin//Google Material Design для WPF разработчика//WordPress Базовый//Практики и инструменты DevOps//Android Design Support Library//ASP.NET MVC 5 Углубленный//Unity Базовый 2016//How to Java Стартовый//HTML5 Web Components//SQL Базовый. Разбор ДЗ//TypeScript//STL – стандартная библиотека шаблонов. Теория и практика//Верстка страниц с использованием Gulp//Создание веб приложений на PHP//React Native//Практический курс по Laravel//Magento 2//How to Swift Стартовый//Photoshop. Базовый курс для web-разработчика//YII2 Базовый//Jenkins//C# Базовый (ООП) 2021//AWS Core//Основы тестирования//Асинхронное программирование в Java//HighLoad++ 2017. Архитектуры/масштабируемость, бекенд, enterprise-системы//Подготовка к собеседованию в IT компании. Вопросы и ответы. Хитрости. Трюки.//Flask//Движок HTML шаблонов Thymeleaf//PHP 7.4 Базовый//Программирование на платформе UWP//C++ Углубленный//Ruby Углубленный//Автоматизация тестирования на С#//How to HTML&CSS//Swift Углубленный//How to C# Стартовый//Android User Interface//How to Swift Базовый//How to SQL Базовый//Django//Создание сайта на Vue.js//jQuery//CSS Flexbox//SQLite. Базы данных в Android приложениях//Java Professional//Практикум курса C# Стартовый на примерах из GTA 5//How To JavaScript//C# Стартовый. Ускоренный курс//Unit тестирование в Java с JUnit//Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin)//Dependency Injection в Android-разработке//UnityEditor. Примеры для сетевых игр//ASP.
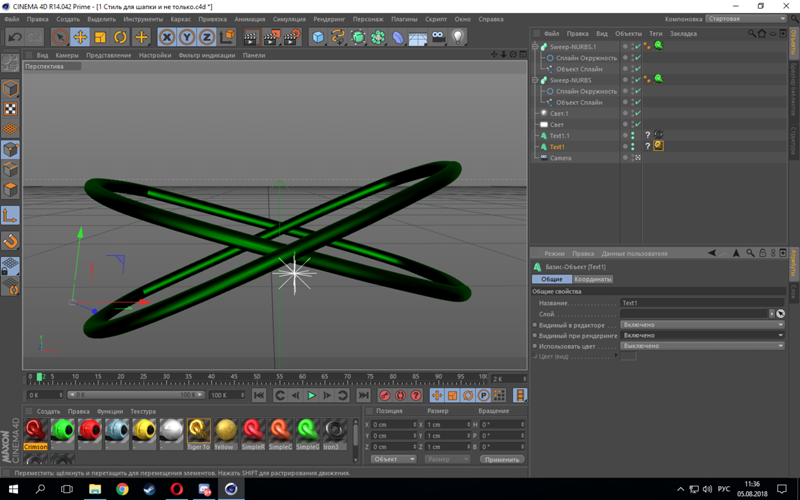
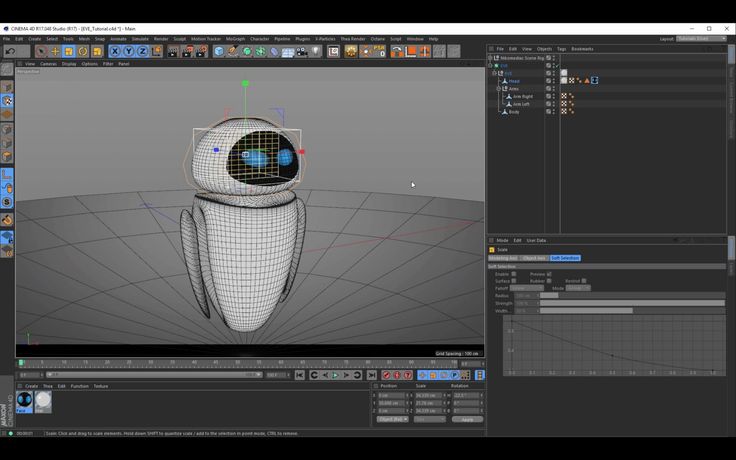
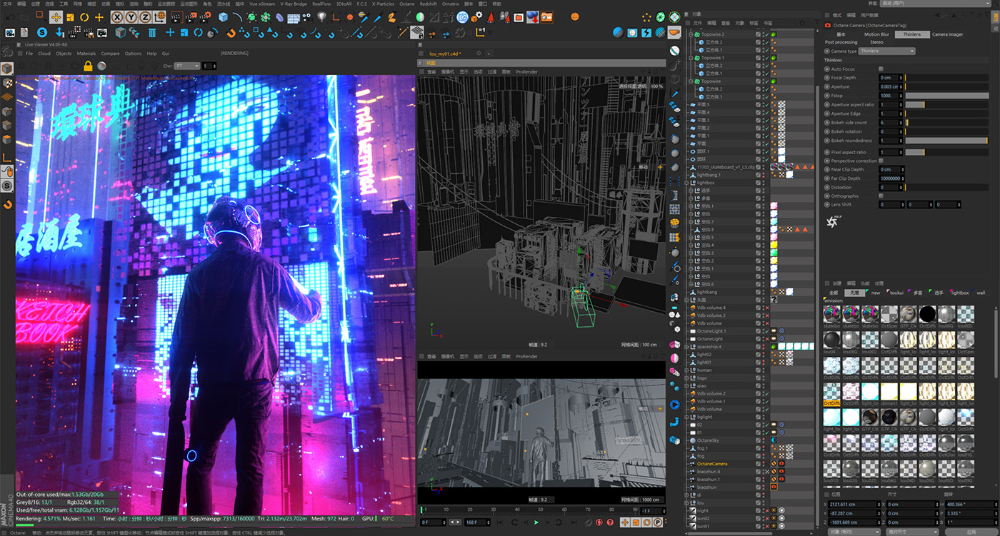
Базовый курс для web-разработчика//YII2 Базовый//Jenkins//C# Базовый (ООП) 2021//AWS Core//Основы тестирования//Асинхронное программирование в Java//HighLoad++ 2017. Архитектуры/масштабируемость, бекенд, enterprise-системы//Подготовка к собеседованию в IT компании. Вопросы и ответы. Хитрости. Трюки.//Flask//Движок HTML шаблонов Thymeleaf//PHP 7.4 Базовый//Программирование на платформе UWP//C++ Углубленный//Ruby Углубленный//Автоматизация тестирования на С#//How to HTML&CSS//Swift Углубленный//How to C# Стартовый//Android User Interface//How to Swift Базовый//How to SQL Базовый//Django//Создание сайта на Vue.js//jQuery//CSS Flexbox//SQLite. Базы данных в Android приложениях//Java Professional//Практикум курса C# Стартовый на примерах из GTA 5//How To JavaScript//C# Стартовый. Ускоренный курс//Unit тестирование в Java с JUnit//Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin)//Dependency Injection в Android-разработке//UnityEditor. Примеры для сетевых игр//ASP. NET WEB API 2//C# Базовый. Ускоренный курс//Написание игрового сервера и создание клиента на Unity//Основы использования Git 2016//Основы администрирования Linux//Flask Framework//Разработка Virtual Reality (VR) игр на Unity//JavaScript Базовый//Unity Углубленный 2016//Основы администрирования Windows Server//Python 3.4.0 Стартовый//Создание адаптивного сайта с Bootstrap 3//Docker//UX/UI Design мобильных приложений//Python Стартовый//Выполнение домашнего задания по курсу C# Базовый//UWP Community Toolkit Углубленный//Vue.js Стартовый//Элементы математической логики//Xamarin. Легкий старт//Создание трёхмерной графики в Cinema 4D//Ruby on Rails//Автоматизация сборки проектов с помощью Apache Maven//Веб разработка на PHP Symfony//Unit-тестування в PHP//YII2 Углубленный//Верстка сайта на CSS Grid//Python 3.8.6 Базовый//C# Углубленный. Ускоренный курс//Синхронизация данных двух информационных систем с использованием LINQ и Entity FW 6//Entity Framework Core Базовый//How to C# Углубленный//React 0.
NET WEB API 2//C# Базовый. Ускоренный курс//Написание игрового сервера и создание клиента на Unity//Основы использования Git 2016//Основы администрирования Linux//Flask Framework//Разработка Virtual Reality (VR) игр на Unity//JavaScript Базовый//Unity Углубленный 2016//Основы администрирования Windows Server//Python 3.4.0 Стартовый//Создание адаптивного сайта с Bootstrap 3//Docker//UX/UI Design мобильных приложений//Python Стартовый//Выполнение домашнего задания по курсу C# Базовый//UWP Community Toolkit Углубленный//Vue.js Стартовый//Элементы математической логики//Xamarin. Легкий старт//Создание трёхмерной графики в Cinema 4D//Ruby on Rails//Автоматизация сборки проектов с помощью Apache Maven//Веб разработка на PHP Symfony//Unit-тестування в PHP//YII2 Углубленный//Верстка сайта на CSS Grid//Python 3.8.6 Базовый//C# Углубленный. Ускоренный курс//Синхронизация данных двух информационных систем с использованием LINQ и Entity FW 6//Entity Framework Core Базовый//How to C# Углубленный//React 0. 14 Базовый//Scala Углубленный//Основы тестирования ПО//Figma. Дизайн интернет-магазина//Паттерны проектирования в Java//Kodu Game Lab//Разработка под Android. Создание книги контактов//Swift Базовый//Unity User Interface//Twitter Bootstrap 3//SharePoint 2013 Администрирование//HighLoad++ 2017. Безопасность//Unity Стартовый//Ruby Базовый//Qt Framework//Scala Базовый//SQL Практикум//How To PHP Стартовый//Web Testing//Создание пользовательских элементов управления в Android//Тестирование безопасности веб-приложений//Решение практических задач на C++//Как стать программистом?//Создаем игру типа “Pokémon Go“//How to C# Базовый//Разработка приложений под Android. Базовый курс//Android Углубленный//Angular 11.0 Базовый//HTML5 & CSS3 Стартовый//C# 5.0 для профессионалов//ASP.NET Углубленный//ASP.NET Базовый//Алгоритмы и структуры данных 2014//Entity Framework 5//TDD — Разработка через тестирование//Основы TFS//ADO.NET//MSDN Video Channel//WPF Углубленный//WPF//C# Starter (ES)//ASP.NET MVC 4//WCF Базовый//Платформа Managed Extensibility Framework (MEF)//Рефакторинг .
14 Базовый//Scala Углубленный//Основы тестирования ПО//Figma. Дизайн интернет-магазина//Паттерны проектирования в Java//Kodu Game Lab//Разработка под Android. Создание книги контактов//Swift Базовый//Unity User Interface//Twitter Bootstrap 3//SharePoint 2013 Администрирование//HighLoad++ 2017. Безопасность//Unity Стартовый//Ruby Базовый//Qt Framework//Scala Базовый//SQL Практикум//How To PHP Стартовый//Web Testing//Создание пользовательских элементов управления в Android//Тестирование безопасности веб-приложений//Решение практических задач на C++//Как стать программистом?//Создаем игру типа “Pokémon Go“//How to C# Базовый//Разработка приложений под Android. Базовый курс//Android Углубленный//Angular 11.0 Базовый//HTML5 & CSS3 Стартовый//C# 5.0 для профессионалов//ASP.NET Углубленный//ASP.NET Базовый//Алгоритмы и структуры данных 2014//Entity Framework 5//TDD — Разработка через тестирование//Основы TFS//ADO.NET//MSDN Video Channel//WPF Углубленный//WPF//C# Starter (ES)//ASP.NET MVC 4//WCF Базовый//Платформа Managed Extensibility Framework (MEF)//Рефакторинг . NET Приложений//Асинхронное программирование в C# 5//Обзор шаблонов проектирования//Microsoft Аrchitecture Guide//Разработка Windows Store приложений с JavaScript и HTML5//Введение в Entity Framework. Шаблоны разработки Entity Framework//Статические методы в интерфейсах//C# Starter (EN)// /ru/specialities/start—/ru/specialities/frontend-developer—/ru/specialities/html-coder—/ru/specialities/js—/ru/specialities/react-developer—/ru/specialities/angular-dev—/ru/specialities/ux-ui-designer—/ru/specialities/python-developer—/ru/specialities/net-developer—/ru/specialities/aspnet-core—/ru/specialities/backend-developer—/ru/specialities/dnet-desktop-dev—/ru/specialities/game-developer—/ru/specialities/database-developer—/ru/specialities/java-developer—/ru/specialities/android-dev—/ru/specialities/ios-developer—/ru/specialities/qa—/ru/specialities/cplspls—/ru/specialities/php-developer—/ru/specialities/ruby—ru/video/procedural-programming-csharp—ru/video/csharp-essential—ru/video/csharp-for-professional-renewed—ru/video/asynchron-programming-csharp—ru/video/c-sharp-generics—ru/video/typescript-fundamentals—ru/video/unit-testing-csharp—ru/video/entity-framework-6—ru/video/algorithms-and-data-structures-renewed—ru/video/patterns-of-design—ru/video/ssms_tsql—ru/video/html5-css3-starter—ru/video/html5-and-css3—ru/video/html-css-advanced—ru/video/python-start—ru/video/python-essential—ru/video/python-advanced—ru/video/python-practice—ru/video/django-starter—ru/video/django-essential—ru/video/twitter-bootstrap4—ru/video/javascript-starter—ru/video/javascript-extended-capabilities—ru/video/uxui-design—ru/video/flexbox-css—ru/video/landing—ru/video/javascript-advanced—ru/video/javascript-patterns—ru/video/jquery—ru/video/es6—ru/video/java-starter—ru/video/intellij-idea—ru/video/javaessential—ru/video/java-professional—ru/video/java-ee—ru/video/solid-java—ru/video/java-database-connect—ru/video/jdbc-hibernate—ru/video/mysql-essential—ru/video/webservices-java—ru/video/spring—ru/video/spring_mvc—ru/video/spring-security—ru/video/spring-data—ru/video/swift_starter—ru/video/scala-starter—ru/video/angular2_essential—ru/video/angular-advanced—ru/video/angular_cli—ru/video/spa-angular—ru/video/git-basics—ru/video/projectmanagementstart—ru/video/scrum—ru/video/react-essential—ru/video/react_adv—ru/video/vuejs—ru/video/vuejs-essential—ru/video/node_js—ru/video/vs19—ru/video/qastarter19—ru/video/webtesting-automation—ru/video/php_start—ru/video/php-essential-5.
NET Приложений//Асинхронное программирование в C# 5//Обзор шаблонов проектирования//Microsoft Аrchitecture Guide//Разработка Windows Store приложений с JavaScript и HTML5//Введение в Entity Framework. Шаблоны разработки Entity Framework//Статические методы в интерфейсах//C# Starter (EN)// /ru/specialities/start—/ru/specialities/frontend-developer—/ru/specialities/html-coder—/ru/specialities/js—/ru/specialities/react-developer—/ru/specialities/angular-dev—/ru/specialities/ux-ui-designer—/ru/specialities/python-developer—/ru/specialities/net-developer—/ru/specialities/aspnet-core—/ru/specialities/backend-developer—/ru/specialities/dnet-desktop-dev—/ru/specialities/game-developer—/ru/specialities/database-developer—/ru/specialities/java-developer—/ru/specialities/android-dev—/ru/specialities/ios-developer—/ru/specialities/qa—/ru/specialities/cplspls—/ru/specialities/php-developer—/ru/specialities/ruby—ru/video/procedural-programming-csharp—ru/video/csharp-essential—ru/video/csharp-for-professional-renewed—ru/video/asynchron-programming-csharp—ru/video/c-sharp-generics—ru/video/typescript-fundamentals—ru/video/unit-testing-csharp—ru/video/entity-framework-6—ru/video/algorithms-and-data-structures-renewed—ru/video/patterns-of-design—ru/video/ssms_tsql—ru/video/html5-css3-starter—ru/video/html5-and-css3—ru/video/html-css-advanced—ru/video/python-start—ru/video/python-essential—ru/video/python-advanced—ru/video/python-practice—ru/video/django-starter—ru/video/django-essential—ru/video/twitter-bootstrap4—ru/video/javascript-starter—ru/video/javascript-extended-capabilities—ru/video/uxui-design—ru/video/flexbox-css—ru/video/landing—ru/video/javascript-advanced—ru/video/javascript-patterns—ru/video/jquery—ru/video/es6—ru/video/java-starter—ru/video/intellij-idea—ru/video/javaessential—ru/video/java-professional—ru/video/java-ee—ru/video/solid-java—ru/video/java-database-connect—ru/video/jdbc-hibernate—ru/video/mysql-essential—ru/video/webservices-java—ru/video/spring—ru/video/spring_mvc—ru/video/spring-security—ru/video/spring-data—ru/video/swift_starter—ru/video/scala-starter—ru/video/angular2_essential—ru/video/angular-advanced—ru/video/angular_cli—ru/video/spa-angular—ru/video/git-basics—ru/video/projectmanagementstart—ru/video/scrum—ru/video/react-essential—ru/video/react_adv—ru/video/vuejs—ru/video/vuejs-essential—ru/video/node_js—ru/video/vs19—ru/video/qastarter19—ru/video/webtesting-automation—ru/video/php_start—ru/video/php-essential-5. 6—ru/video/postgresql—ru/video/mongodb—ru/video/laravel—ru/video/wordpress_str—ru/video/entity-framework-core—ru/video/aspnet-core-essential—ru/video/aspnetcore-adv—ru/video/aspnetcore-signalr—ru/video/mvc—ru/video/aspnetcore-webapi—ru/video/aspnet-core-ui—ru/video/testing-aspnet-coremvc-apps—ru/video/cplusplus—ru/video/cplspls-essential—ru/video/sql-essential—ru/video/angular-js—ru/video/coffeescript—ru/video/creating-clicker—ru/video/cs6_7—ru/video/unity_nfs—ru/video/php-starter—ru/video/swift-start—ru/video/uiux-design-essential—ru/video/sitepublication—ru/video/python-essential-ua—ru/video/unity-advanced—ru/video/steamvr_psvr—ru/video/aspnet-mvc5—ru/video/html-css-starter-ua—ru/video/unit-test-android—ru/video/unity-essential—ru/video/vs2013-tips-and-tricks—ru/video/c-sharp-starter-homework—ru/video/start—ru/video/csharp-starter-ua—ru/video/unity-3d—ru/video/uwp-communitytoolkit-basic—ru/video/creating-counter-strike—ru/video/javascript-essential—ru/video/testing-automation-mobile—ru/video/html-and-css-renewed—ru/video/javascript-starter-ua—ru/video/php-advanced—ru/video/csharp-starter—ru/video/golang—ru/video/android-architecture—ru/video/transform_nodejs—ru/video/java-start-ua—ru/video/kotlin—ru/video/google_material_design—ru/video/wordpress-essential—ru/video/devops—ru/video/android-design—ru/video/aspnet-mvc5-advanced—ru/video/unity3d-essential—ru/video/howto_javastarter—ru/video/html5-webcomponents—ru/video/sql-homework—ru/video/typescript-ua—ru/video/stl—ru/video/gulp—ru/video/web-apps-php—ru/video/react-native—ru/video/laravel-practice—ru/video/magento-2—ru/video/howto-swift-start—ru/video/photoshop—ru/video/yii2_ess—ru/video/jenkins—ru/video/csharp-oop—ru/video/aws—ru/video/manual_qa—ru/video/asynchronous-programming-java—ru/video/highloadplspls-enterprise—ru/video/interview—ru/video/flask—ru/video/thymeleaf—ru/video/php-essential—ru/video/uwp—ru/video/cplspls-advanced—ru/video/ruby-advanced—ru/video/test-automation-csharp—ru/video/how-to-html-css—ru/video/swift-professional—ru/video/how-to-c-sharp-starter—ru/video/android-user-interface—ru/video/howto-swift-essential—ru/video/how-to-sql-essential—ru/video/django—ru/video/website-on-vuejs—ru/video/jquery-2021—ru/video/css-flexbox-ua—ru/video/sqlite-android—ru/video/java_prof—ru/video/c-sharp-starter-examples-gta5—ru/video/how-to-java-script—ru/video/c-sharp-starter-express—ru/video/junit—ru/video/development-graphical-user-interface—ru/video/dependency-injection—ru/video/unityeditor—ru/video/aspnet-webapi-2—ru/video/c-sharp-essential-express—ru/video/writing-game-server-client-creation-unity3d—ru/video/basics-using-git—ru/video/linux-administration—ru/video/flask-framework—ru/video/vr—ru/video/javascript-fundamentals—ru/video/unity-3d-advanced—ru/video/windows-server-administration—ru/video/python-starter—ru/video/creating-adaptive-site-bootstrap3—ru/video/docker-ua—ru/video/uxui-design-mobileapp—ru/video/python-start-ua—ru/video/c-sharp-basic-homework—ru/video/uwp-advanced—ru/video/vuejs-start-ua—ru/video/math-logic—ru/video/xamarin—ru/video/cinema4d—ru/video/ruby-on-rails—ru/video/apache-maven—ru/video/symfony-php—ru/video/unit-test-php—ru/video/yii2-adv—ru/video/grid-css—ru/video/python-fundamentals—ru/video/c-sharp-professional-express—ru/video/synchronization—ru/video/ef-core-basics—ru/video/how-to-csharp-prof—ru/video/react-js-essential—ru/video/scala-advanced—ru/video/testing-process—ru/video/figma-design—ru/video/java-design-patterns—ru/video/kodugl—ru/video/android-practice-contacts—ru/video/swift-essential—ru/video/unity-user-interface—ru/video/bootstrap—ru/video/sharepoint—ru/video/highloadplspls—ru/video/unity-starter—ru/video/ruby_essential—ru/video/qt-framework—ru/video/scala-essential—ru/video/sql-workshop—ru/video/php-howto—ru/video/web-testing—ru/video/custom-elements-android—ru/video/web-apps-security-testing—ru/video/cplspls-practice—ru/video/how-become-programmer—ru/video/pokemongo—ru/video/how-to-c-sharp-essential—ru/video/android_essential—ru/video/android-advanced—ru/video/angular-essential—ru/video/html-css-starter—ru/video/csharp-for-professional—ru/video/asp-net-advanced—ru/video/asp-net-essential—ru/video/algorithms-and-data-structures—ru/video/entity-framework-5—ru/video/test-driven-development—ru/video/tfs-fundamentals—ru/video/ado-net—ru/video/msdn—ru/video/windows-presentation-foundation-advanced—ru/video/wpf—ru/video/csharp-starter-es—ru/video/asp-net-mvc4—ru/video/wcf-essential—ru/video/managed-extensibility-framewok—ru/video/refactoring—ru/video/async-progrmaing—ru/video/patterns-of-design-review—ru/video/microsoft-architecture-guide—ru/video/windows-store-app-html5-and-javascript—ru/video/entity-framework-introduction—ru/video/static-method-in-interface—ru/video/csharp-starter-en—
6—ru/video/postgresql—ru/video/mongodb—ru/video/laravel—ru/video/wordpress_str—ru/video/entity-framework-core—ru/video/aspnet-core-essential—ru/video/aspnetcore-adv—ru/video/aspnetcore-signalr—ru/video/mvc—ru/video/aspnetcore-webapi—ru/video/aspnet-core-ui—ru/video/testing-aspnet-coremvc-apps—ru/video/cplusplus—ru/video/cplspls-essential—ru/video/sql-essential—ru/video/angular-js—ru/video/coffeescript—ru/video/creating-clicker—ru/video/cs6_7—ru/video/unity_nfs—ru/video/php-starter—ru/video/swift-start—ru/video/uiux-design-essential—ru/video/sitepublication—ru/video/python-essential-ua—ru/video/unity-advanced—ru/video/steamvr_psvr—ru/video/aspnet-mvc5—ru/video/html-css-starter-ua—ru/video/unit-test-android—ru/video/unity-essential—ru/video/vs2013-tips-and-tricks—ru/video/c-sharp-starter-homework—ru/video/start—ru/video/csharp-starter-ua—ru/video/unity-3d—ru/video/uwp-communitytoolkit-basic—ru/video/creating-counter-strike—ru/video/javascript-essential—ru/video/testing-automation-mobile—ru/video/html-and-css-renewed—ru/video/javascript-starter-ua—ru/video/php-advanced—ru/video/csharp-starter—ru/video/golang—ru/video/android-architecture—ru/video/transform_nodejs—ru/video/java-start-ua—ru/video/kotlin—ru/video/google_material_design—ru/video/wordpress-essential—ru/video/devops—ru/video/android-design—ru/video/aspnet-mvc5-advanced—ru/video/unity3d-essential—ru/video/howto_javastarter—ru/video/html5-webcomponents—ru/video/sql-homework—ru/video/typescript-ua—ru/video/stl—ru/video/gulp—ru/video/web-apps-php—ru/video/react-native—ru/video/laravel-practice—ru/video/magento-2—ru/video/howto-swift-start—ru/video/photoshop—ru/video/yii2_ess—ru/video/jenkins—ru/video/csharp-oop—ru/video/aws—ru/video/manual_qa—ru/video/asynchronous-programming-java—ru/video/highloadplspls-enterprise—ru/video/interview—ru/video/flask—ru/video/thymeleaf—ru/video/php-essential—ru/video/uwp—ru/video/cplspls-advanced—ru/video/ruby-advanced—ru/video/test-automation-csharp—ru/video/how-to-html-css—ru/video/swift-professional—ru/video/how-to-c-sharp-starter—ru/video/android-user-interface—ru/video/howto-swift-essential—ru/video/how-to-sql-essential—ru/video/django—ru/video/website-on-vuejs—ru/video/jquery-2021—ru/video/css-flexbox-ua—ru/video/sqlite-android—ru/video/java_prof—ru/video/c-sharp-starter-examples-gta5—ru/video/how-to-java-script—ru/video/c-sharp-starter-express—ru/video/junit—ru/video/development-graphical-user-interface—ru/video/dependency-injection—ru/video/unityeditor—ru/video/aspnet-webapi-2—ru/video/c-sharp-essential-express—ru/video/writing-game-server-client-creation-unity3d—ru/video/basics-using-git—ru/video/linux-administration—ru/video/flask-framework—ru/video/vr—ru/video/javascript-fundamentals—ru/video/unity-3d-advanced—ru/video/windows-server-administration—ru/video/python-starter—ru/video/creating-adaptive-site-bootstrap3—ru/video/docker-ua—ru/video/uxui-design-mobileapp—ru/video/python-start-ua—ru/video/c-sharp-basic-homework—ru/video/uwp-advanced—ru/video/vuejs-start-ua—ru/video/math-logic—ru/video/xamarin—ru/video/cinema4d—ru/video/ruby-on-rails—ru/video/apache-maven—ru/video/symfony-php—ru/video/unit-test-php—ru/video/yii2-adv—ru/video/grid-css—ru/video/python-fundamentals—ru/video/c-sharp-professional-express—ru/video/synchronization—ru/video/ef-core-basics—ru/video/how-to-csharp-prof—ru/video/react-js-essential—ru/video/scala-advanced—ru/video/testing-process—ru/video/figma-design—ru/video/java-design-patterns—ru/video/kodugl—ru/video/android-practice-contacts—ru/video/swift-essential—ru/video/unity-user-interface—ru/video/bootstrap—ru/video/sharepoint—ru/video/highloadplspls—ru/video/unity-starter—ru/video/ruby_essential—ru/video/qt-framework—ru/video/scala-essential—ru/video/sql-workshop—ru/video/php-howto—ru/video/web-testing—ru/video/custom-elements-android—ru/video/web-apps-security-testing—ru/video/cplspls-practice—ru/video/how-become-programmer—ru/video/pokemongo—ru/video/how-to-c-sharp-essential—ru/video/android_essential—ru/video/android-advanced—ru/video/angular-essential—ru/video/html-css-starter—ru/video/csharp-for-professional—ru/video/asp-net-advanced—ru/video/asp-net-essential—ru/video/algorithms-and-data-structures—ru/video/entity-framework-5—ru/video/test-driven-development—ru/video/tfs-fundamentals—ru/video/ado-net—ru/video/msdn—ru/video/windows-presentation-foundation-advanced—ru/video/wpf—ru/video/csharp-starter-es—ru/video/asp-net-mvc4—ru/video/wcf-essential—ru/video/managed-extensibility-framewok—ru/video/refactoring—ru/video/async-progrmaing—ru/video/patterns-of-design-review—ru/video/microsoft-architecture-guide—ru/video/windows-store-app-html5-and-javascript—ru/video/entity-framework-introduction—ru/video/static-method-in-interface—ru/video/csharp-starter-en—
 uaLifecell Campusmeetups-online.ruHappy MondayStudwayUnistudyIT Cluster KharkivДругое
uaLifecell Campusmeetups-online.ruHappy MondayStudwayUnistudyIT Cluster KharkivДругое Учебные планы составлены на основе требований IT компаний к специалисту.
Учебные планы составлены на основе требований IT компаний к специалисту. А после обучения по всей специальности сдай финальный экзамен и получи Диплом.
А после обучения по всей специальности сдай финальный экзамен и получи Диплом.

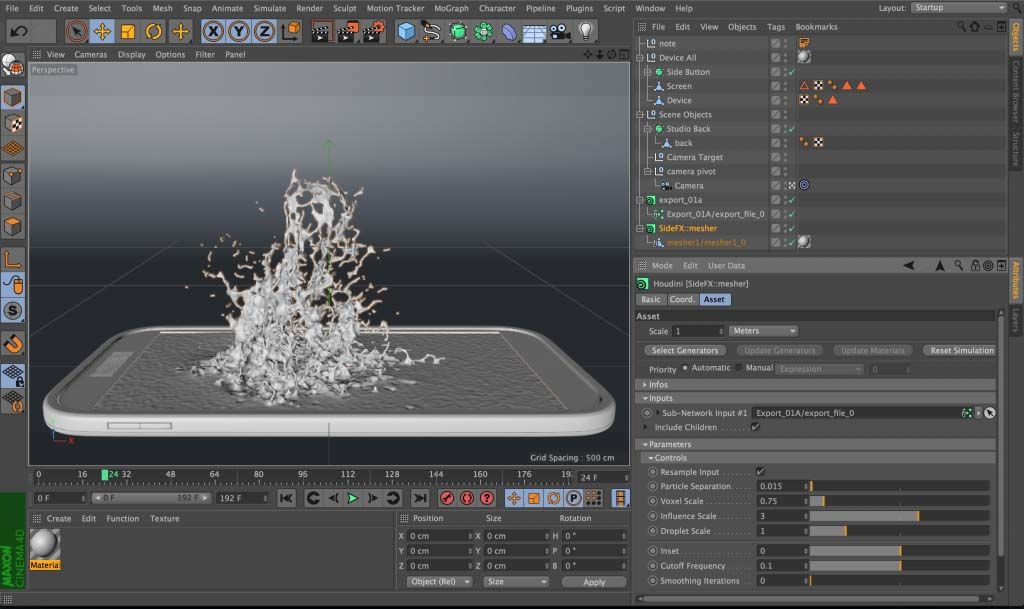
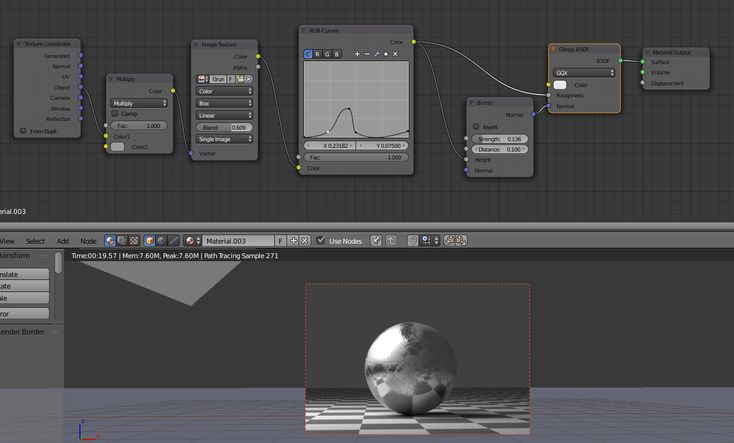
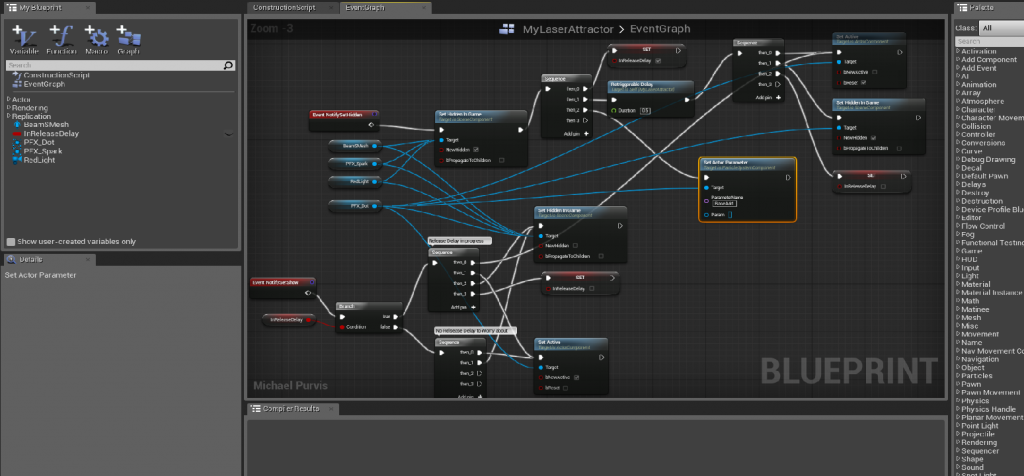
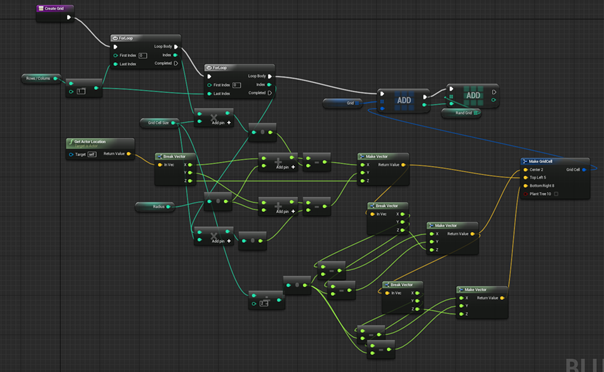
 Система Node все еще является технической демонстрацией, ей еще предстоит пройти путь, прежде чем она будет готова к производству, но она новая, захватывающая и обладает большой мощностью!
Система Node все еще является технической демонстрацией, ей еще предстоит пройти путь, прежде чем она будет готова к производству, но она новая, захватывающая и обладает большой мощностью! Чтобы добавить куб для распространения, мы добавляем примитивный оператор (оператор). Этот узел позволяет нам переключаться между всеми доступными примитивными формами.
Чтобы добавить куб для распространения, мы добавляем примитивный оператор (оператор). Этот узел позволяет нам переключаться между всеми доступными примитивными формами. Наверное, и то, и другое.
Наверное, и то, и другое. Тебе нужно изучить этот материал, поверь мне.
Тебе нужно изучить этот материал, поверь мне.


 Так же на нашем сайте можно найти филиалы LSI и в других городах, но для онлайн курса это не важно! Часовые пояса для занятий на выбор: London (GMT), USA East Coast, USA West Coast, Australia. Занятия проходят с 9-00 до 16-00 каждый будний день.
Так же на нашем сайте можно найти филиалы LSI и в других городах, но для онлайн курса это не важно! Часовые пояса для занятий на выбор: London (GMT), USA East Coast, USA West Coast, Australia. Занятия проходят с 9-00 до 16-00 каждый будний день.
 Подходит тем, кто хочет погрузиться в изучение итальянского языка и культуры. Уже скоро вы сможете улучшить ваш итальянский и увидеть первые результаты. Курс 4 урока в день с понедельника по пятницу всего 20 уроков в неделю. Каждый урок длится 45 минут.
Подходит тем, кто хочет погрузиться в изучение итальянского языка и культуры. Уже скоро вы сможете улучшить ваш итальянский и увидеть первые результаты. Курс 4 урока в день с понедельника по пятницу всего 20 уроков в неделю. Каждый урок длится 45 минут. Даты начала курса 1 июля, 1 октября 2020 и 7 января 2021. Если ваш уровень испанского А1 — А2, начинайте курс летом. Если ваш испанский В1 — В2, вы можете начать учиться летом, осенью или зимой. Уверенно владеете языком и нужна только подготовка по предметам? Ваш курс начнется в январе за полгода до поступления. Обязателен языковой тест для подтверждения уровня языка. Сам курс разделен на 2 части — уроки испанского и подготовка к сдаче экзаменов.
Даты начала курса 1 июля, 1 октября 2020 и 7 января 2021. Если ваш уровень испанского А1 — А2, начинайте курс летом. Если ваш испанский В1 — В2, вы можете начать учиться летом, осенью или зимой. Уверенно владеете языком и нужна только подготовка по предметам? Ваш курс начнется в январе за полгода до поступления. Обязателен языковой тест для подтверждения уровня языка. Сам курс разделен на 2 части — уроки испанского и подготовка к сдаче экзаменов.  По окончании курса сдаете вступительный экзамен и поступаете!
По окончании курса сдаете вступительный экзамен и поступаете! В мае и сентябре. Максимальный балл, который можно набрать 14. Минимальный проходной балл 5. Проходной балл на каждую конкретную специальность публикуется каждый год и кардинальным образом не меняется. Часто вузы Мадрида и Барселоны имеют чуть более высокие проходные баллы, чем вузы других провинций. Еще раз обращаем ваше внимание, кто хочет начать подготовку уже сейчас и не терять время — курс подготовки можно начать онлайн! Вы экономите на проживании, базовых расходах в месяц, время на визу и подготовку документов. Ваши дети под контролем и осваивают программу из дома, готовясь в испанские университеты. Вы не заплатите больше, чем если бы заплатили за репетиторов в последний год обучения! Курс проходит вместе с другими абитуриентами из разных стран и городов. Если вы решите продолжить учебу очно, мы поможем оформить визу, подобрать жилье и с радостью встретим вас в Барселоне.
В мае и сентябре. Максимальный балл, который можно набрать 14. Минимальный проходной балл 5. Проходной балл на каждую конкретную специальность публикуется каждый год и кардинальным образом не меняется. Часто вузы Мадрида и Барселоны имеют чуть более высокие проходные баллы, чем вузы других провинций. Еще раз обращаем ваше внимание, кто хочет начать подготовку уже сейчас и не терять время — курс подготовки можно начать онлайн! Вы экономите на проживании, базовых расходах в месяц, время на визу и подготовку документов. Ваши дети под контролем и осваивают программу из дома, готовясь в испанские университеты. Вы не заплатите больше, чем если бы заплатили за репетиторов в последний год обучения! Курс проходит вместе с другими абитуриентами из разных стран и городов. Если вы решите продолжить учебу очно, мы поможем оформить визу, подобрать жилье и с радостью встретим вас в Барселоне. , и мы вышлем вам подробный алгоритм поступления именно в ваш университет.
, и мы вышлем вам подробный алгоритм поступления именно в ваш университет.

 Самыми популярными являются направления бизнеса и моды. В бизнес направлении представлена программа Международного Бизнес Менеджмента International Business Management, и в сфере коммуникаций и маркетинга — Visual Communication и International Marketing. Для одержимых модой есть курс Fashion Marketing, а также Fashion Design, но этот курс преподается только очно.
Самыми популярными являются направления бизнеса и моды. В бизнес направлении представлена программа Международного Бизнес Менеджмента International Business Management, и в сфере коммуникаций и маркетинга — Visual Communication и International Marketing. Для одержимых модой есть курс Fashion Marketing, а также Fashion Design, но этот курс преподается только очно.
 средние
средние 04.2023
04.2023 Наш онлайн-курс,
Наш онлайн-курс,
 Наши самые успешные студенты активны
Наши самые успешные студенты активны В какой-то момент вы можете обнаружить, что вам нужно сдать экзамен под наблюдением. Если
В какой-то момент вы можете обнаружить, что вам нужно сдать экзамен под наблюдением. Если Это означает, что в курсе, который составляет 3 кредитных часа, ожидайте
Это означает, что в курсе, который составляет 3 кредитных часа, ожидайте Мы рекомендуем иметь доступ к
Мы рекомендуем иметь доступ к

 наши курсы повышения квалификации
наши курсы повышения квалификации
 Минимализм и изометрическая проекция.
Минимализм и изометрическая проекция.


 Используйте слои PSD-файла для замены отображаемого содержимого.
Используйте слои PSD-файла для замены отображаемого содержимого. Четкий и высоко детализированный Iphone x clay оснащен 3 смарт-объектами, быстро реагирующих на перелистывание экрана, полностью анимированных в Photoshop СС, для веб-презентаций или показа приложений и социальных медиа конструкций. PSDS позволяет с легкостью экспортировать непосредственно gif и видео или ряд изображений всего в несколько шагов.
Четкий и высоко детализированный Iphone x clay оснащен 3 смарт-объектами, быстро реагирующих на перелистывание экрана, полностью анимированных в Photoshop СС, для веб-презентаций или показа приложений и социальных медиа конструкций. PSDS позволяет с легкостью экспортировать непосредственно gif и видео или ряд изображений всего в несколько шагов. Подходит для брендов и состоит из отдельных наборов слоев.
Подходит для брендов и состоит из отдельных наборов слоев. Четкое и красивое отображение. Подходит для презентации интерфейсов.
Четкое и красивое отображение. Подходит для презентации интерфейсов.


 Легко добавить собственную графику благодаря смарт-слоям.
Легко добавить собственную графику благодаря смарт-слоям. Очень простое редактирование с помощью интеллектуальных слоев. Бесплатно для личного и коммерческого использования.
Очень простое редактирование с помощью интеллектуальных слоев. Бесплатно для личного и коммерческого использования. Представьте свои логотипы, произведения искусства, значки или тексты в великолепном виде.
Представьте свои логотипы, произведения искусства, значки или тексты в великолепном виде.
 Сделайте каждую секунду на счету, раскройте творческую свободу в своих работах благодаря нашему упрощенному интерфейсу.
Сделайте каждую секунду на счету, раскройте творческую свободу в своих работах благодаря нашему упрощенному интерфейсу. Благодаря нашему широкому выбору, вы будете избалованы выбором!
Благодаря нашему широкому выбору, вы будете избалованы выбором!

 Мы создадим камеру, смотрящую на игрока сверху вниз.
Мы создадим камеру, смотрящую на игрока сверху вниз.

 Нажмите на Compile и закройте Blueprint editor.
Нажмите на Compile и закройте Blueprint editor. Отпустите левую клавишу мыши, чтобы разместить его.
Отпустите левую клавишу мыши, чтобы разместить его.

 Добавим к каждой группе ещё одну привязку осей, нажав на значок + рядом с полем имени группы.
Добавим к каждой группе ещё одну привязку осей, нажав на значок + рядом с полем имени группы. 5.
5.
 Измените имя переменной на MaxSpeed. После этого замените тип переменной на Float. Для этого нужно нажать на раскрывающийся список рядом с Variable Type и выбрать Float.
Измените имя переменной на MaxSpeed. После этого замените тип переменной на Float. Для этого нужно нажать на раскрывающийся список рядом с Variable Type и выбрать Float. К счастью, в Unreal есть для этого нод. Добавьте нод Get Actor Forward Vector.
К счастью, в Unreal есть для этого нод. Добавьте нод Get Actor Forward Vector.
 После этого соединим их следующим образом:
После этого соединим их следующим образом:

 Можно использовать одно из следующих пространств:
Можно использовать одно из следующих пространств: Поскольку корневой компонент Pawn не имеет коллизии, он проходит сквозь все объекты.
Поскольку корневой компонент Pawn не имеет коллизии, он проходит сквозь все объекты. Sweep гарантирует, что актор будет сталкиваться со всем, что находится между старым и новым местоположением.
Sweep гарантирует, что актор будет сталкиваться со всем, что находится между старым и новым местоположением.
 Это можно сделать, нажав на средний флажок справа от WorldDynamic.
Это можно сделать, нажав на средний флажок справа от WorldDynamic.
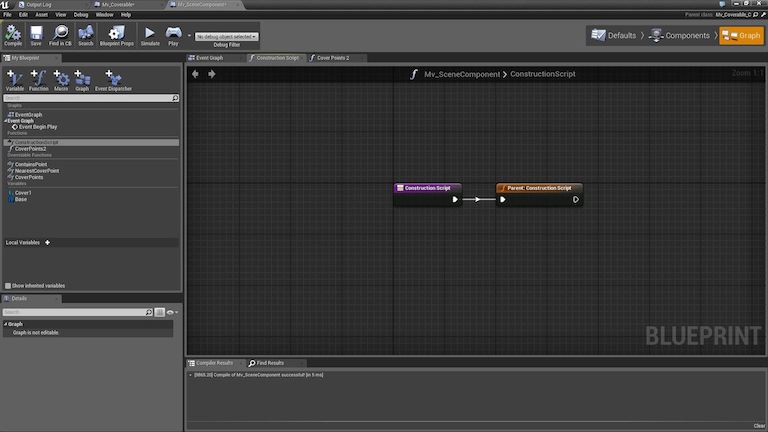
 27.1.
27.1. Их можно использовать для автоматизации рутинных задач или даже для серьезного дополнения возможностей редактора.
Их можно использовать для автоматизации рутинных задач или даже для серьезного дополнения возможностей редактора.

 Этот флаг позволит задавать значение переменной для каждого экземпляра класса.
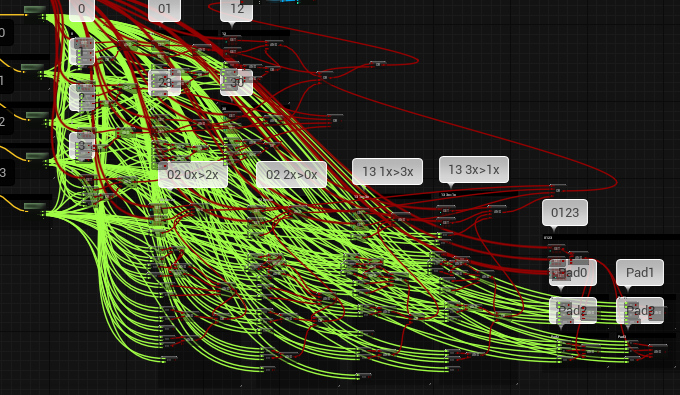
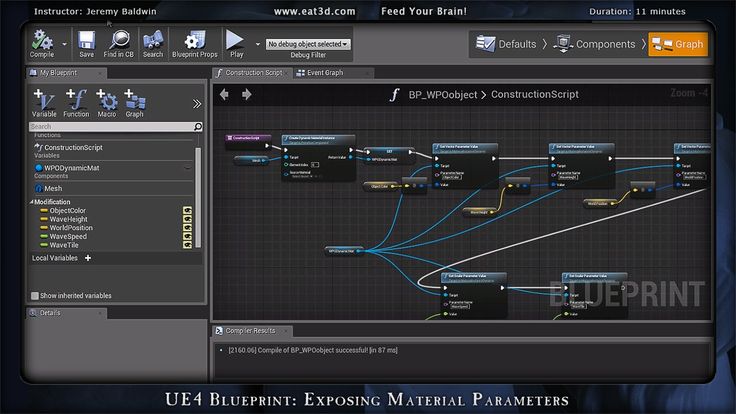
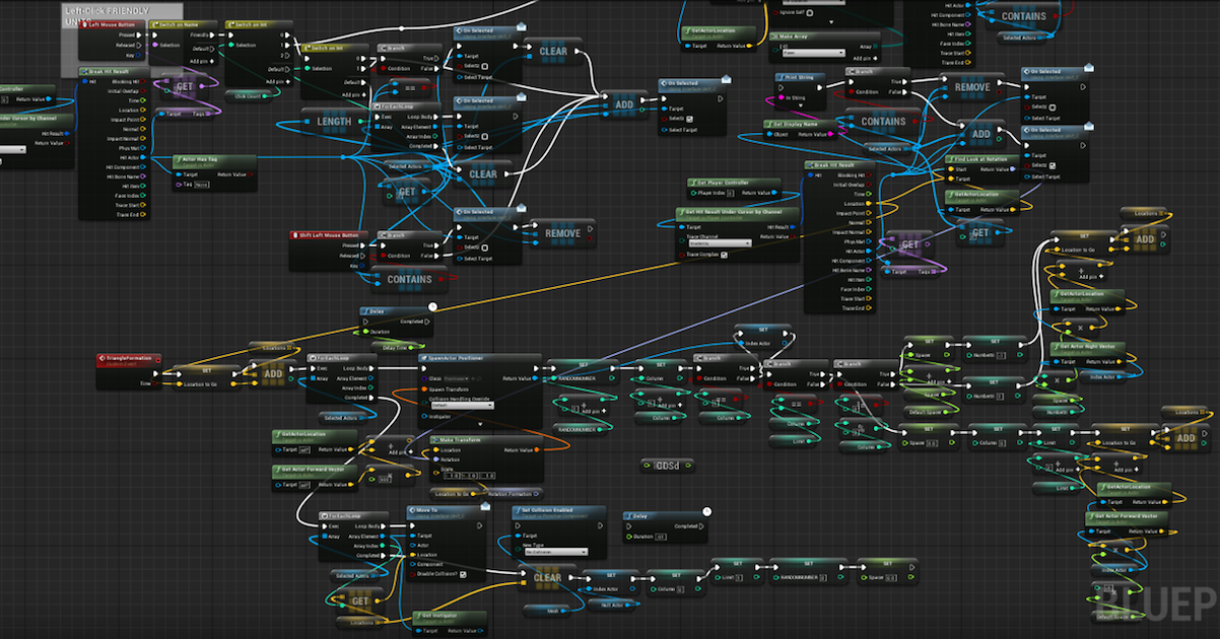
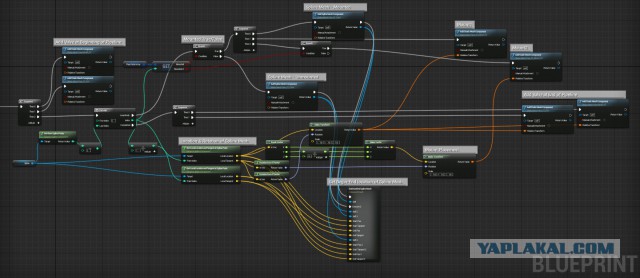
Этот флаг позволит задавать значение переменной для каждого экземпляра класса.  Иначе говоря, белая линия – это возможный путь передачи управления из одной BP-ноды (узла BP-графа) в другую.
Иначе говоря, белая линия – это возможный путь передачи управления из одной BP-ноды (узла BP-графа) в другую. Его необходимо взять из созданной нами переменной
Его необходимо взять из созданной нами переменной  Запустим проект и убедимся, что источник света изменил цвет:
Запустим проект и убедимся, что источник света изменил цвет:
 Внимательный читатель догадывается к чему идёт дело: к наивной реализации цикла.
Внимательный читатель догадывается к чему идёт дело: к наивной реализации цикла.
 Перенесём туда вызов функции
Перенесём туда вызов функции 


 Перед началом проекта стоит серьезно задуматься о балансе между C++ и BP, которого стоит придерживаться.
Перед началом проекта стоит серьезно задуматься о балансе между C++ и BP, которого стоит придерживаться.
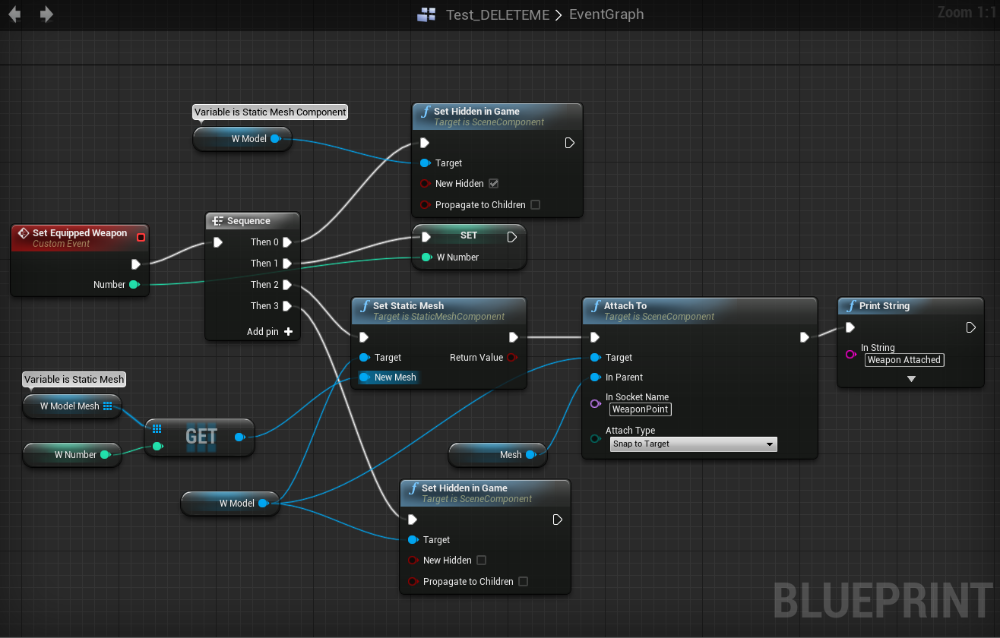
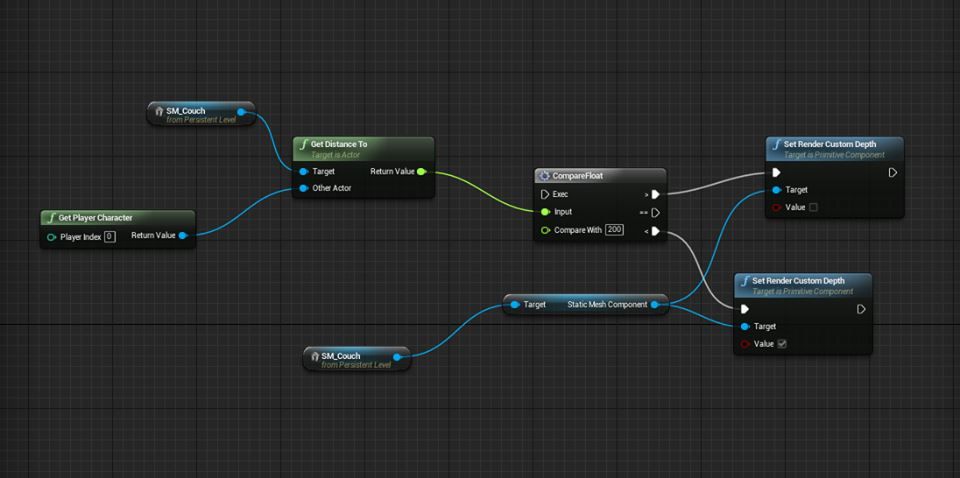
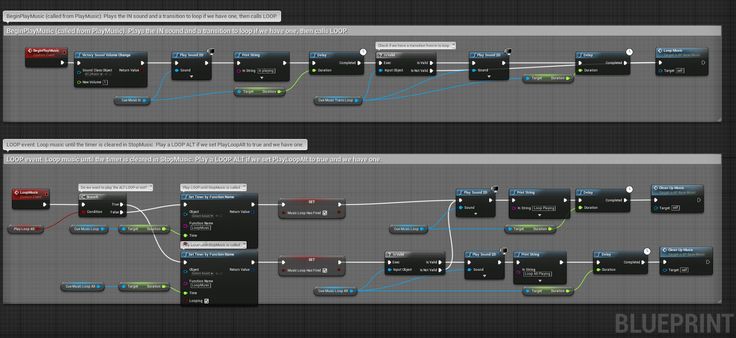
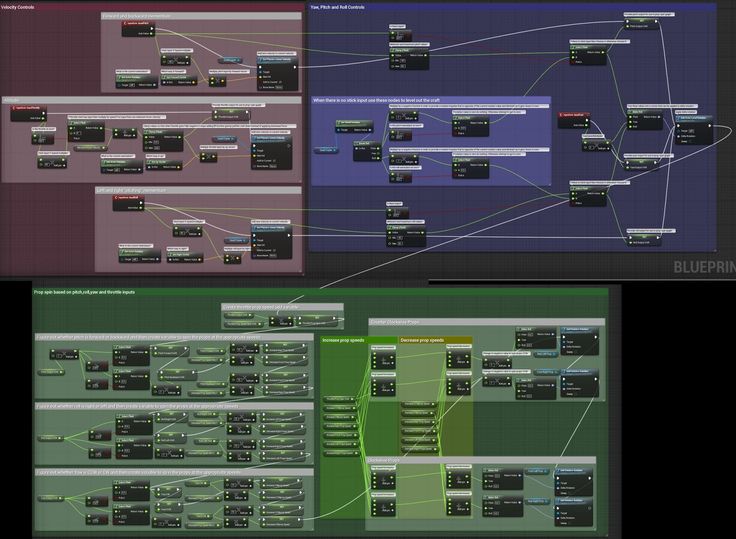
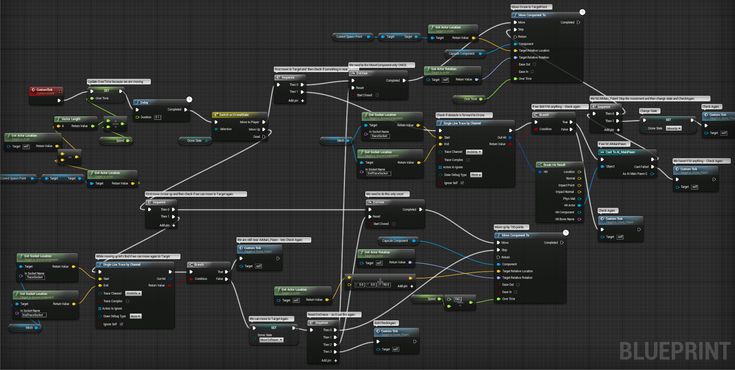
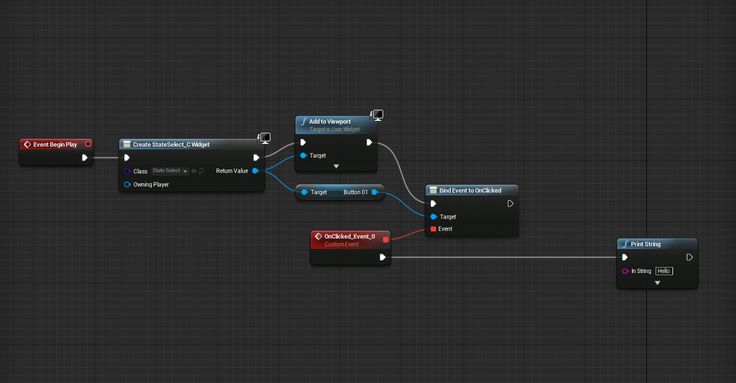
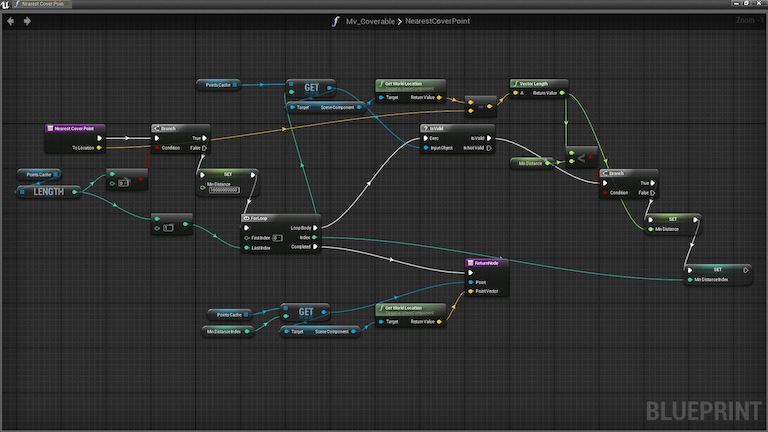
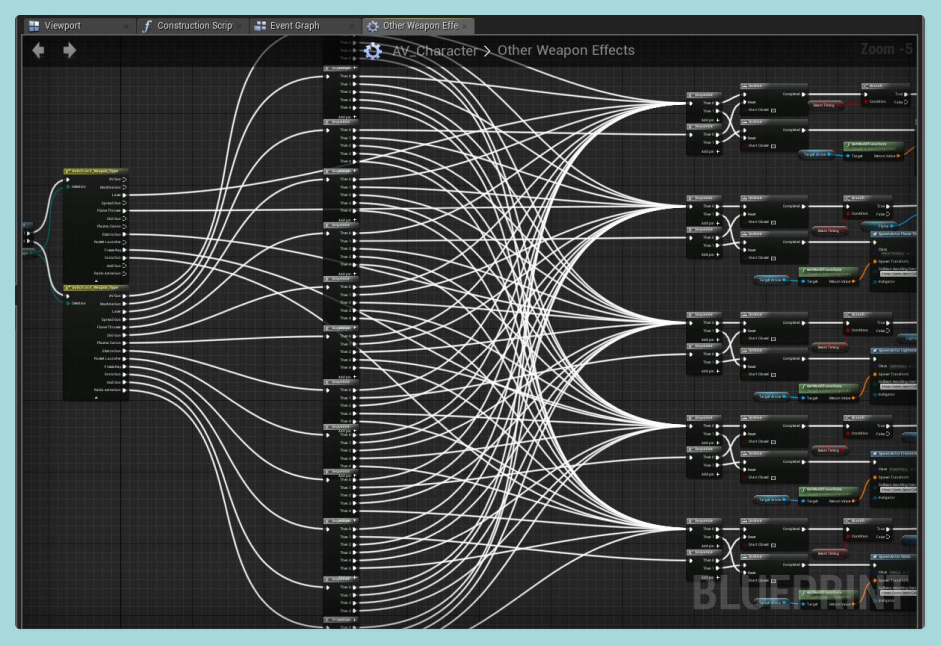
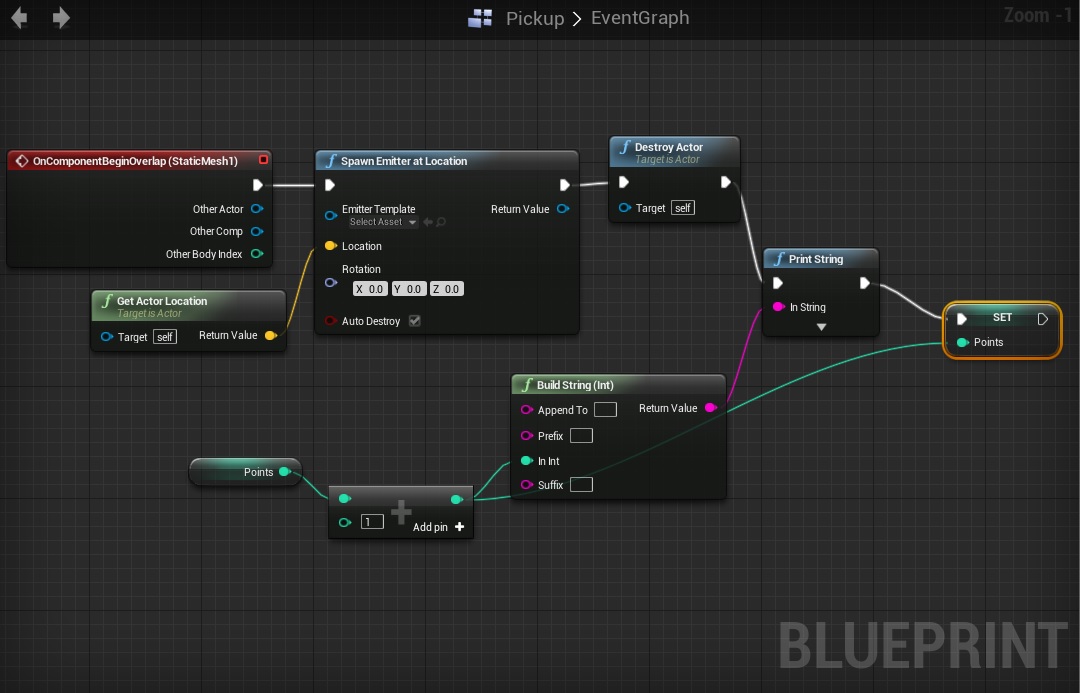
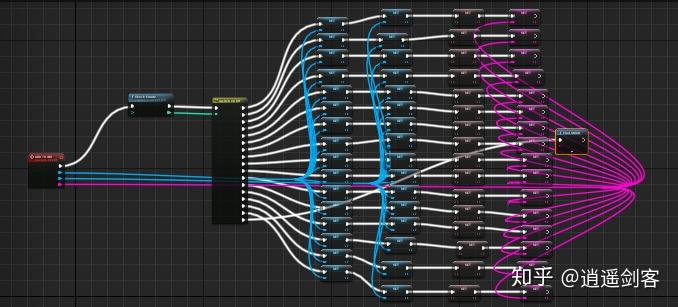
 В Unreal чертежи используют 90 027 узлов, 90 028 которых соединены друг с другом. Этими узлами могут быть события (т. е. всякий раз, когда вы нажимаете пробел), действия (т. е. перемещение игрока сюда), условия (т. е. это равно этому?) и т. д. Узлы также могут иметь входы и выходы. Вы даете узлу некоторые входные значения, он вычисляет то, что ему нужно, а затем возвращает некоторые выходные данные для использования.
В Unreal чертежи используют 90 027 узлов, 90 028 которых соединены друг с другом. Этими узлами могут быть события (т. е. всякий раз, когда вы нажимаете пробел), действия (т. е. перемещение игрока сюда), условия (т. е. это равно этому?) и т. д. Узлы также могут иметь входы и выходы. Вы даете узлу некоторые входные значения, он вычисляет то, что ему нужно, а затем возвращает некоторые выходные данные для использования. Это входные и выходные значения. Узлы могут принимать данные для использования, например, с узлом DestroyActor . Этот узел принимает цель и уничтожает этот объект. Некоторые узлы также имеют как входы, так и выходы. Он принимает некоторые значения, использует их для вычисления чего-либо, а затем выводит результат.
Это входные и выходные значения. Узлы могут принимать данные для использования, например, с узлом DestroyActor . Этот узел принимает цель и уничтожает этот объект. Некоторые узлы также имеют как входы, так и выходы. Он принимает некоторые значения, использует их для вычисления чего-либо, а затем выводит результат. Хотя, если вы когда-нибудь захотите создать более сложную/крупномасштабную игру или собираетесь работать в индустрии, обучение программированию может стать следующим шагом.
Хотя, если вы когда-нибудь захотите создать более сложную/крупномасштабную игру или собираетесь работать в индустрии, обучение программированию может стать следующим шагом. Однако, если вы впервые погружаетесь в разработку игр, мы рекомендуем ознакомиться с нашим руководством по созданию игр в целом.
Однако, если вы впервые погружаетесь в разработку игр, мы рекомендуем ознакомиться с нашим руководством по созданию игр в целом.
 Тем не менее, чтобы научиться хорошо кодировать, требуется много времени, а Blueprints доступен для всех, кто хочет создать игру с самого начала, поэтому даже новички могут принять участие.
Тем не менее, чтобы научиться хорошо кодировать, требуется много времени, а Blueprints доступен для всех, кто хочет создать игру с самого начала, поэтому даже новички могут принять участие. Судя по нашему опыту и опыту других разработчиков, оба варианта хороши сами по себе, в разных обстоятельствах и с разными целями.
Судя по нашему опыту и опыту других разработчиков, оба варианта хороши сами по себе, в разных обстоятельствах и с разными целями. Во-первых, как традиционное кодирование UE, так и визуальное кодирование в Blueprints основаны на C++. Это язык, который использует Unreal Engine, независимо от того, откуда взялся код. Считается, что игры, работающие на Blueprints, несколько медленнее, чем игры, написанные на чистом C++, но проблемы со скоростью можно легко решить с помощью воздействия. В программировании экспозиция означает предоставление доступа к объектам и элементам кода с помощью других средств. Таким образом, в контексте Unreal Engine это означает преобразование определенных Blueprints в C++ и интеграцию кода C++ в Blueprints.
Во-первых, как традиционное кодирование UE, так и визуальное кодирование в Blueprints основаны на C++. Это язык, который использует Unreal Engine, независимо от того, откуда взялся код. Считается, что игры, работающие на Blueprints, несколько медленнее, чем игры, написанные на чистом C++, но проблемы со скоростью можно легко решить с помощью воздействия. В программировании экспозиция означает предоставление доступа к объектам и элементам кода с помощью других средств. Таким образом, в контексте Unreal Engine это означает преобразование определенных Blueprints в C++ и интеграцию кода C++ в Blueprints. Blueprints — это удобный инструмент как для новых, так и для опытных разработчиков, но есть некоторые вещи, которые лучше реализуются на C++.
Blueprints — это удобный инструмент как для новых, так и для опытных разработчиков, но есть некоторые вещи, которые лучше реализуются на C++. 


 У нас вы найдете огромное разнообразие неожиданно приятных сюрпризов для поднятия настроение себе, и, конечно же, вашим близким и родным людям. Открытки с добрым апрельским утром предназначены для того, чтобы дарить вашим друзьям и родственником улыбку на лице с самого утра. На улице весна, на телефон пришла открытка с добрым апрельским утром, считай, жизнь удалась! Радуйте своих близких открытками с нашего сайта, и будьте уверены, этот жест добра оставит приятные воспоминания надолго.
У нас вы найдете огромное разнообразие неожиданно приятных сюрпризов для поднятия настроение себе, и, конечно же, вашим близким и родным людям. Открытки с добрым апрельским утром предназначены для того, чтобы дарить вашим друзьям и родственником улыбку на лице с самого утра. На улице весна, на телефон пришла открытка с добрым апрельским утром, считай, жизнь удалась! Радуйте своих близких открытками с нашего сайта, и будьте уверены, этот жест добра оставит приятные воспоминания надолго.

 Я выхожу замуж 1 апреля. Всех приглашаю
Я выхожу замуж 1 апреля. Всех приглашаю
 В этой версии стула SSD сиденье и спинка изготовлены из переработанного полипропилена: новинка в мебельном секторе!
В этой версии стула SSD сиденье и спинка изготовлены из переработанного полипропилена: новинка в мебельном секторе!

 Смысл фаунд футаджа – задокументированный ужас на радость вуайеристам.
Смысл фаунд футаджа – задокументированный ужас на радость вуайеристам.
 Пусть не страшно, зато изобретательно.
Пусть не страшно, зато изобретательно. Картина, которая едва ли может поразить ужасом, сделана как мокьюментари, играя на доверии зрителя к медиа, и как «найденная пленка», где события сняты субъективной камерой на натуре, внушая нам, что это случилось на самом деле. Кстати, продюсером выступил Ридли Скотт.
Картина, которая едва ли может поразить ужасом, сделана как мокьюментари, играя на доверии зрителя к медиа, и как «найденная пленка», где события сняты субъективной камерой на натуре, внушая нам, что это случилось на самом деле. Кстати, продюсером выступил Ридли Скотт. Один из популярных вариантов — это использование «найденной плёнки» [он оформился даже в полноценный found footage жанр — прим. ред.]. Оно и неудивительно: когда смотришь кино, а оно выглядит как запись с VHS-кассеты твоих родителей, невольно начинаешь верить в происходящее. Мы решили сделать подборку из десяти самых крутых (и необычных) фильмов в этом жанре.
Один из популярных вариантов — это использование «найденной плёнки» [он оформился даже в полноценный found footage жанр — прим. ред.]. Оно и неудивительно: когда смотришь кино, а оно выглядит как запись с VHS-кассеты твоих родителей, невольно начинаешь верить в происходящее. Мы решили сделать подборку из десяти самых крутых (и необычных) фильмов в этом жанре.
 Источник: Haxan Films
Источник: Haxan Films Ну и актёры отлично передают нарастающие беспокойство и тревогу.
Ну и актёры отлично передают нарастающие беспокойство и тревогу. Источник: Midnight Crew Studios
Источник: Midnight Crew Studios От собранных клипов «V/H/S» до душераздирающих испытаний, снятых в «Unfriended», эти пугающие фильмы одновременно кажутся развлечением и физическим доказательством ада на Земле.
От собранных клипов «V/H/S» до душераздирающих испытаний, снятых в «Unfriended», эти пугающие фильмы одновременно кажутся развлечением и физическим доказательством ада на Земле. большой экран. От злополучного фильма, который «закончился» в лесу с привидениями, до пары из пригорода, навсегда потерянной темными силами, найденные кадры, пожалуй, лучше всего показывают грань между фантазией и реальностью, сгибая ее, пока она не исчезнет.
большой экран. От злополучного фильма, который «закончился» в лесу с привидениями, до пары из пригорода, навсегда потерянной темными силами, найденные кадры, пожалуй, лучше всего показывают грань между фантазией и реальностью, сгибая ее, пока она не исчезнет. Как и многие его собратья, фильм разворачивает простую историю (пара отправляется на поиски снежного человека, упс, на самом деле находит снежного человека) до леденящего кровь конца.
Как и многие его собратья, фильм разворачивает простую историю (пара отправляется на поиски снежного человека, упс, на самом деле находит снежного человека) до леденящего кровь конца. набор персонажей, о которых нужно заботиться даже в неблагоприятных обстоятельствах. Действие фильма происходит в Нью-Йорке, по-видимому, в последний день Нью-Йорка, каким мы его знаем, и якобы является работой правительственного агентства, вынужденного составить рассказ о том, что произошло, когда в город пришел монстр.
набор персонажей, о которых нужно заботиться даже в неблагоприятных обстоятельствах. Действие фильма происходит в Нью-Йорке, по-видимому, в последний день Нью-Йорка, каким мы его знаем, и якобы является работой правительственного агентства, вынужденного составить рассказ о том, что произошло, когда в город пришел монстр. —KE
—KE  Уэст впечатляюще ставит босхианский беспредел, в то время как съемочная группа VICE прокладывает свой путь к, вероятно, неминуемой гибели. —RL
Уэст впечатляюще ставит босхианский беспредел, в то время как съемочная группа VICE прокладывает свой путь к, вероятно, неминуемой гибели. —RL 
 — EK
— EK  Но Авалас и Вейлер (последний из которых в конечном итоге стал главным рассказчиком в развивающемся пространстве трансмедиа) создали сложный анализ эстетики документального расследования, который в равной степени является комментарием для СМИ и медленным триллером с множеством ужасных выплат. Он остается гипнотическим продуктом жанра и заслуживает того, чтобы его открыли для себя более стойкие поклонники жанра. Их не подведут. —EK
Но Авалас и Вейлер (последний из которых в конечном итоге стал главным рассказчиком в развивающемся пространстве трансмедиа) создали сложный анализ эстетики документального расследования, который в равной степени является комментарием для СМИ и медленным триллером с множеством ужасных выплат. Он остается гипнотическим продуктом жанра и заслуживает того, чтобы его открыли для себя более стойкие поклонники жанра. Их не подведут. —EK  Вскоре они обнаруживают, что помогают совершать его злодеяния.
Вскоре они обнаруживают, что помогают совершать его злодеяния.


 — EK
— EK  —AF
—AF  Снятый с минимальным бюджетом и с минимальной съемочной группой (камера большую часть времени неподвижна), фильм Пели рассказывает о молодой паре, чья жизнь навсегда изменилась из-за того, что неизвестный скрывается в их доме в Сан-Диего.
Снятый с минимальным бюджетом и с минимальной съемочной группой (камера большую часть времени неподвижна), фильм Пели рассказывает о молодой паре, чья жизнь навсегда изменилась из-за того, что неизвестный скрывается в их доме в Сан-Диего. 0019 и — несколько последовательностей, достойных такого оригинального успеха. — KE
0019 и — несколько последовательностей, достойных такого оригинального успеха. — KE 
 . Аарон (которого играет Брайс) готовится к работе, и хотя ранние намеки на то, что что-то не так, беспокоят его, он достаточно хороший парень (и, черт возьми, Йозеф умирает, верно?), что не обращает на них внимания.
. Аарон (которого играет Брайс) готовится к работе, и хотя ранние намеки на то, что что-то не так, беспокоят его, он достаточно хороший парень (и, черт возьми, Йозеф умирает, верно?), что не обращает на них внимания.
 . Не просто фильм с найденными кадрами, а фильм с «восстановленными кадрами» (конечно, конечно), звезды фильма — так получилось, что это студенты-кинематографисты с теми же именами, что и их персонажи, что еще больше переплетает вымысел и реальность.
. Не просто фильм с найденными кадрами, а фильм с «восстановленными кадрами» (конечно, конечно), звезды фильма — так получилось, что это студенты-кинематографисты с теми же именами, что и их персонажи, что еще больше переплетает вымысел и реальность.

 Процент или соотношение найденных кадров к кадрам повествования варьируется от фильма к фильму. Даже если фильм снят как найденный материал, в котором все камеры являются реквизитом в фильме, существуют обстоятельства, при которых фильм все же можно считать «гибридным найденным материалом». Наиболее распространенные причины, по которым в остальном чистые найденные кадры помечаются как гибридные найденные кадры, включают:
Процент или соотношение найденных кадров к кадрам повествования варьируется от фильма к фильму. Даже если фильм снят как найденный материал, в котором все камеры являются реквизитом в фильме, существуют обстоятельства, при которых фильм все же можно считать «гибридным найденным материалом». Наиболее распространенные причины, по которым в остальном чистые найденные кадры помечаются как гибридные найденные кадры, включают:


 Таким образом, кастинг неизвестных актеров на самом деле приносит чистую прибыль фильмам с найденными кадрами и не должен рассматриваться как дефицит, возникающий из-за бюджетных ограничений.
Таким образом, кастинг неизвестных актеров на самом деле приносит чистую прибыль фильмам с найденными кадрами и не должен рассматриваться как дефицит, возникающий из-за бюджетных ограничений. Изрядное количество найденных отснятых материалов снято с использованием частных резиденций режиссера, сценариста и актеров.
Изрядное количество найденных отснятых материалов снято с использованием частных резиденций режиссера, сценариста и актеров. Создатели найденных кадров решили использовать для съемок частные дома актеров и съемочной группы. На это решение, скорее всего, влияет бюджет, поскольку для использования коммерческих или общественных мест часто требуется местная городская лицензия и уплата сборов владельцам недвижимости, что может привести к значительным судебным расходам, расходам на использование и страхованию ответственности. Использование частного дома позволяет обойти многие из этих проблем. Создатели найденных кадров обычно используют удаленные / уединенные места для сцен на открытом воздухе, обычно это лес или общественный парк. Сцены на открытом воздухе, которые должны сниматься в густонаселенном коммерческом или жилом районе, обычно снимают поздно ночью, чтобы избежать встречи с другими людьми, что неизменно увеличивает размер актерского состава и снижает воспринимаемую достоверность найденных кадров. Кроме того, съемка ночью оправдывает использование меньшего количества актеров, поскольку зритель не ожидает увидеть других людей, избегая необходимости нанимать статистов.
Создатели найденных кадров решили использовать для съемок частные дома актеров и съемочной группы. На это решение, скорее всего, влияет бюджет, поскольку для использования коммерческих или общественных мест часто требуется местная городская лицензия и уплата сборов владельцам недвижимости, что может привести к значительным судебным расходам, расходам на использование и страхованию ответственности. Использование частного дома позволяет обойти многие из этих проблем. Создатели найденных кадров обычно используют удаленные / уединенные места для сцен на открытом воздухе, обычно это лес или общественный парк. Сцены на открытом воздухе, которые должны сниматься в густонаселенном коммерческом или жилом районе, обычно снимают поздно ночью, чтобы избежать встречи с другими людьми, что неизменно увеличивает размер актерского состава и снижает воспринимаемую достоверность найденных кадров. Кроме того, съемка ночью оправдывает использование меньшего количества актеров, поскольку зритель не ожидает увидеть других людей, избегая необходимости нанимать статистов. На первый взгляд может показаться, что отсутствие формальной киностудии с освещением, стрелами и всеми другими типичными для голливудских декораций атрибутами может отвлекать внимание от отснятого материала, но это ограничение часто усиливает реализм фильма. Фильмы о найденных кадрах предназначены для представления как фактически восстановленные найденные кадры — поэтому съемочное оборудование и освещение должны быть ограничены ресурсами, доступными персонажам. Абсолютно худшее, что может сделать режиссер, чтобы разрушить реалистичность найденного фильма, — это вставить снятую повествовательную сцену в чистое впечатление от Found Footage.
На первый взгляд может показаться, что отсутствие формальной киностудии с освещением, стрелами и всеми другими типичными для голливудских декораций атрибутами может отвлекать внимание от отснятого материала, но это ограничение часто усиливает реализм фильма. Фильмы о найденных кадрах предназначены для представления как фактически восстановленные найденные кадры — поэтому съемочное оборудование и освещение должны быть ограничены ресурсами, доступными персонажам. Абсолютно худшее, что может сделать режиссер, чтобы разрушить реалистичность найденного фильма, — это вставить снятую повествовательную сцену в чистое впечатление от Found Footage. Улучшение управляемого процента диалога требует значительной импровизации, но на самом деле может дать превосходные результаты, если используются неподготовленные актеры. Неподготовленный актерский состав может показаться более естественным, импровизируя сцены, а не пытаясь сознательно действовать по заранее определенному сценарию, который может показаться пластиковым. Опять же, имейте в виду, что конечный продукт предназначен для поиска в кадрах, а не для хорошо обработанного и отредактированного голливудского фильма. Ошибки и импровизация могут усилить ощущение подлинности отснятого фильма, в то время как хорошо продуманный, безупречно выполненный блок диалога может показаться неуместным — съемка с найденным отснятым материалом — это спонтанность и все связанные с ней недостатки.
Улучшение управляемого процента диалога требует значительной импровизации, но на самом деле может дать превосходные результаты, если используются неподготовленные актеры. Неподготовленный актерский состав может показаться более естественным, импровизируя сцены, а не пытаясь сознательно действовать по заранее определенному сценарию, который может показаться пластиковым. Опять же, имейте в виду, что конечный продукт предназначен для поиска в кадрах, а не для хорошо обработанного и отредактированного голливудского фильма. Ошибки и импровизация могут усилить ощущение подлинности отснятого фильма, в то время как хорошо продуманный, безупречно выполненный блок диалога может показаться неуместным — съемка с найденным отснятым материалом — это спонтанность и все связанные с ней недостатки. Разрешение современных камер смартфонов превосходит видеооборудование, использовавшееся для кино и телевидения десять лет назад. В некоторых случаях актер, который должен снимать на свой смартфон или видеокамеру, на самом деле держит в руках камеру профессионального уровня. Для фильмов с найденными кадрами с большим бюджетом профессиональные операторы часто снимают большую часть, если не всю съемку. Чтобы решить эту дилемму в фильме с ограниченным бюджетом, режиссер нередко снимается в фильме в качестве ключевого оператора. Этот подход экономит время и деньги, поскольку режиссер может снимать фильм без необходимости указывать направление (и платить за него) обученному оператору, а также экономит деньги, уменьшая размер актерского состава на одного человека. В фильмах с найденными кадрами есть много случаев, когда актеры должны владеть камерой из-за характера фильма. В этих случаях актеры проходят базовую подготовку по работе с профессиональной камерой перед съемкой или привлекаются профессиональные операторы.
Разрешение современных камер смартфонов превосходит видеооборудование, использовавшееся для кино и телевидения десять лет назад. В некоторых случаях актер, который должен снимать на свой смартфон или видеокамеру, на самом деле держит в руках камеру профессионального уровня. Для фильмов с найденными кадрами с большим бюджетом профессиональные операторы часто снимают большую часть, если не всю съемку. Чтобы решить эту дилемму в фильме с ограниченным бюджетом, режиссер нередко снимается в фильме в качестве ключевого оператора. Этот подход экономит время и деньги, поскольку режиссер может снимать фильм без необходимости указывать направление (и платить за него) обученному оператору, а также экономит деньги, уменьшая размер актерского состава на одного человека. В фильмах с найденными кадрами есть много случаев, когда актеры должны владеть камерой из-за характера фильма. В этих случаях актеры проходят базовую подготовку по работе с профессиональной камерой перед съемкой или привлекаются профессиональные операторы. В тех случаях, когда актеры должны быть обычными людьми, снимающими событие на свою личную видеокамеру или смартфон, отсутствие профессионального опыта съемки и отсутствие профессионального оборудования на самом деле идут на пользу конечному продукту. Как указывалось ранее, найденные кадры фильмов предназначены для представления как фактически восстановленные кадры — отсутствие профессионального мастерства и отсутствие постановочной хореографии только пойдет на пользу окончательному монтажу.
В тех случаях, когда актеры должны быть обычными людьми, снимающими событие на свою личную видеокамеру или смартфон, отсутствие профессионального опыта съемки и отсутствие профессионального оборудования на самом деле идут на пользу конечному продукту. Как указывалось ранее, найденные кадры фильмов предназначены для представления как фактически восстановленные кадры — отсутствие профессионального мастерства и отсутствие постановочной хореографии только пойдет на пользу окончательному монтажу. , добавляя саундтрек перед представлением финального продукта широкой публике.
, добавляя саундтрек перед представлением финального продукта широкой публике. В отличие от голливудских полнометражных фильмов, «выстрелы денег», как правило, представляют собой мимолетные взгляды, нечеткие кадры, удаленные кадры и чаще всего происходят при плохом освещении. Из-за бюджетных ограничений создатели найденных кадров часто используют практические эффекты, а не компьютерную графику, что, как правило, придает фильму некоторую жесткость, что, по мнению автора, на самом деле идет на пользу конечному продукту.
В отличие от голливудских полнометражных фильмов, «выстрелы денег», как правило, представляют собой мимолетные взгляды, нечеткие кадры, удаленные кадры и чаще всего происходят при плохом освещении. Из-за бюджетных ограничений создатели найденных кадров часто используют практические эффекты, а не компьютерную графику, что, как правило, придает фильму некоторую жесткость, что, по мнению автора, на самом деле идет на пользу конечному продукту.
 Виноделие
Виноделие
 Зарубежная
Зарубежная
 А.
А.
 Я.
Я. Стихи русских поэтов
Стихи русских поэтов С.
С. Я.
Я. Лучшие стихотворения русских поэтов о природе
Лучшие стихотворения русских поэтов о природе gfT{Ѯ4K]lE{A4*9v`Ϝn’k`tcs̡5f@Re4
gfT{Ѯ4K]lE{A4*9v`Ϝn’k`tcs̡5f@Re4 Вальдман, Рой Лихтенштейн , Лондон, 1971, с. 242, нет. 6 (иллюстрировано).
Вальдман, Рой Лихтенштейн , Лондон, 1971, с. 242, нет. 6 (иллюстрировано).  — декабрь 1993 г., с. 115 (показано в цвете).
— декабрь 1993 г., с. 115 (показано в цвете). Лихтенштейн и его коллеги-поп-артисты стремились приостановить исторические нормы искусства, которые господствовали на протяжении столетий — уникальность против репродукции, оригинал против копии, высокое искусство против массовой культуры — и заменить их новым визуальным языком. Наслаждаясь этим вызовом, Лихтенштейн сначала начал разрушать стиль, который он позаимствовал из комиксов, которые часто посещали кассы продуктовых магазинов. Его четкие, похожие на трафарет изображения резко контрастировали с нарочито живописными и потому почитаемыми творениями его предшественников. В работах Лихтенштейна было вопиющим и радостным образом подорвано само понятие маркировки, они стали «псевдожестами», изображением случайных эффектов и энергичных мазков, которые в действительности строго контролировались.
Лихтенштейн и его коллеги-поп-артисты стремились приостановить исторические нормы искусства, которые господствовали на протяжении столетий — уникальность против репродукции, оригинал против копии, высокое искусство против массовой культуры — и заменить их новым визуальным языком. Наслаждаясь этим вызовом, Лихтенштейн сначала начал разрушать стиль, который он позаимствовал из комиксов, которые часто посещали кассы продуктовых магазинов. Его четкие, похожие на трафарет изображения резко контрастировали с нарочито живописными и потому почитаемыми творениями его предшественников. В работах Лихтенштейна было вопиющим и радостным образом подорвано само понятие маркировки, они стали «псевдожестами», изображением случайных эффектов и энергичных мазков, которые в действительности строго контролировались. При ближайшем рассмотрении Дик Трейси понимает, что картина — визуальный трюк, обманка, в которой верхняя корка пирога на самом деле представляет собой отдельный кусок холста, который поднимается вверх. Выполняя эту работу в своем стиле комиксов, Лихтенштейн выполняет своего рода tromp l’oeil, используя приемы высокого искусства для воспроизведения стиля массового производства.
При ближайшем рассмотрении Дик Трейси понимает, что картина — визуальный трюк, обманка, в которой верхняя корка пирога на самом деле представляет собой отдельный кусок холста, который поднимается вверх. Выполняя эту работу в своем стиле комиксов, Лихтенштейн выполняет своего рода tromp l’oeil, используя приемы высокого искусства для воспроизведения стиля массового производства. Но точно так же, как в « Flag » Джаспера Джонса символический американский мотив используется для критики американского общества, работы Лихтенштейна также могут быть прочитаны как имеющие глубоко укоренившуюся двойственность, которая бросает вызов их, казалось бы, прямолинейному внешнему виду.
Но точно так же, как в « Flag » Джаспера Джонса символический американский мотив используется для критики американского общества, работы Лихтенштейна также могут быть прочитаны как имеющие глубоко укоренившуюся двойственность, которая бросает вызов их, казалось бы, прямолинейному внешнему виду.
 Ну, то же самое было развито в мультфильмах. Это не называется классикой, это называется клише. Что ж, мне интересно, что моя работа перерабатывает эти классические приемы, за исключением того, что это не классика, это похоже на карикатуру» (Р. Лихтенштейн, цит. по D. Sylvester, 9).0027 Интервью с американскими художниками , Лондон, 2002, с. 226).
Ну, то же самое было развито в мультфильмах. Это не называется классикой, это называется клише. Что ж, мне интересно, что моя работа перерабатывает эти классические приемы, за исключением того, что это не классика, это похоже на карикатуру» (Р. Лихтенштейн, цит. по D. Sylvester, 9).0027 Интервью с американскими художниками , Лондон, 2002, с. 226). по 9).0027 Рой Лихтенштейн От начала до конца , Fundacin Juan March, Madrid, 2007, p. 128).
по 9).0027 Рой Лихтенштейн От начала до конца , Fundacin Juan March, Madrid, 2007, p. 128). Дизайн копируется с оригинального произведения искусства, нарисованного на холсте из мешковины, что придает искусству уникальную глубину и текстуру. Деревянное настенное искусство легко висит на предварительно просверленной прорези для замочной скважины или может стоять отдельно.
Дизайн копируется с оригинального произведения искусства, нарисованного на холсте из мешковины, что придает искусству уникальную глубину и текстуру. Деревянное настенное искусство легко висит на предварительно просверленной прорези для замочной скважины или может стоять отдельно.
 Заказы, отправленные в Канаду, Аляску и Гавайи, оплачиваются по международным тарифам.
Заказы, отправленные в Канаду, Аляску и Гавайи, оплачиваются по международным тарифам.
 О существовании этой горы стало известно совсем недавно — из-за глобального потепления стал таять снег, и миру открылась такая красота. Что ж, даже природные катаклизмы способны показать нам нечто прекрасное (хотя неприятностей они приносят куда больше).
О существовании этой горы стало известно совсем недавно — из-за глобального потепления стал таять снег, и миру открылась такая красота. Что ж, даже природные катаклизмы способны показать нам нечто прекрасное (хотя неприятностей они приносят куда больше). Из-за удаленности от больших городов здесь бывает не так уж много путешественников — тем лучше, особенно если вы цените уединение и избегаете столпотворений. Если вам позволяет здоровье, обязательно поднимитесь на самый верх — оттуда открывается потрясающий вид. Вы сможете насладиться красотой гор, рек, и живописных рисовых террас.
Из-за удаленности от больших городов здесь бывает не так уж много путешественников — тем лучше, особенно если вы цените уединение и избегаете столпотворений. Если вам позволяет здоровье, обязательно поднимитесь на самый верх — оттуда открывается потрясающий вид. Вы сможете насладиться красотой гор, рек, и живописных рисовых террас.



 А вот любоваться склонами горы снизу могут все — и поверьте, это не менее впечатляющее зрелище (и куда более безопасное).
А вот любоваться склонами горы снизу могут все — и поверьте, это не менее впечатляющее зрелище (и куда более безопасное).

 Многие путешественники утверждают, что именно это место позволило им набраться сил и внести нужные корректировки в свою повседневную жизнь.
Многие путешественники утверждают, что именно это место позволило им набраться сил и внести нужные корректировки в свою повседневную жизнь. Сказочные дымоходы выглядят так, как будто их придумал художник с хорошей фантазией для иллюстрации сборника фантастических рассказов.
Сказочные дымоходы выглядят так, как будто их придумал художник с хорошей фантазией для иллюстрации сборника фантастических рассказов.


 В окрестностях вы можете встретить красивейших животных — горных баранов, бурых медведей, волков.
В окрестностях вы можете встретить красивейших животных — горных баранов, бурых медведей, волков. Канадские скалистые горы» (1952)
Канадские скалистые горы» (1952)

 jpg файлов
jpg файлов 07MB )
07MB ) jpg 1.61MB )
jpg 1.61MB ) jpg 6.60MB )
jpg 6.60MB ) jpg 848.76KB )
jpg 848.76KB ) jpg 1.44MB )
jpg 1.44MB ) jpg 5890,81 КБ)
jpg 5890,81 КБ) jpg 1.61MB )
jpg 1.61MB ) ..
.. !
!
 При длительной выдержке были видны полосы облаков, которые прекрасно дополняли насыщенно-бирюзовые воды озера Морейн, одного из моих любимых озер в канадских Скалистых горах.
При длительной выдержке были видны полосы облаков, которые прекрасно дополняли насыщенно-бирюзовые воды озера Морейн, одного из моих любимых озер в канадских Скалистых горах. 
 Это может быть очень короткое время, иногда несколько секунд, и вы хотите быть готовым запечатлеть все это, прежде чем оно снова исчезнет!
Это может быть очень короткое время, иногда несколько секунд, и вы хотите быть готовым запечатлеть все это, прежде чем оно снова исчезнет!
 Я начал фотографировать другие особенности ландшафта, но всегда следил за горой Фитц Рой, так как знал, что в Патагонии условия могут быстро меняться. И действительно, вдруг поднялись знаменитые патагонские ветры и в считанные минуты разогнали всю гряду облаков, закрывавшую горы. Все произошло так быстро, что я сделал несколько снимков в быстрой последовательности, запечатлев этих высоких гигантов, когда они открывались рассеивающимися облаками. Это изображение, где Фитц-Рой и близлежащие пики выступают из потока бурлящих, злых облаков, угрожающих снова поглотить прекрасные гранитные шпили слишком скоро, для меня лучше всего передает необузданную силу Патагонии и невероятную красоту дикой, злой погоды. способен.
Я начал фотографировать другие особенности ландшафта, но всегда следил за горой Фитц Рой, так как знал, что в Патагонии условия могут быстро меняться. И действительно, вдруг поднялись знаменитые патагонские ветры и в считанные минуты разогнали всю гряду облаков, закрывавшую горы. Все произошло так быстро, что я сделал несколько снимков в быстрой последовательности, запечатлев этих высоких гигантов, когда они открывались рассеивающимися облаками. Это изображение, где Фитц-Рой и близлежащие пики выступают из потока бурлящих, злых облаков, угрожающих снова поглотить прекрасные гранитные шпили слишком скоро, для меня лучше всего передает необузданную силу Патагонии и невероятную красоту дикой, злой погоды. способен. 
 Конечно же, через несколько минут нас забросало стеной мокрого снега. Как будто наши молитвы были услышаны, мы смогли спрятаться, мокрые и замерзшие, за большим валуном недалеко от нашего кемпинга. Как только буря утихла, мы осознали потенциал отличного света, схватили нашу камеру и отправились снимать потенциально красивый свет. И красиво было!
Конечно же, через несколько минут нас забросало стеной мокрого снега. Как будто наши молитвы были услышаны, мы смогли спрятаться, мокрые и замерзшие, за большим валуном недалеко от нашего кемпинга. Как только буря утихла, мы осознали потенциал отличного света, схватили нашу камеру и отправились снимать потенциально красивый свет. И красиво было!  Убедитесь, что туристы остаются разделенными и образуют форму, например кривую, которая ведет зрителя внутрь изображения.
Убедитесь, что туристы остаются разделенными и образуют форму, например кривую, которая ведет зрителя внутрь изображения.

 Я надеюсь, что вы можете присоединиться к нам, вы будете так рады, что вы сделали!
Я надеюсь, что вы можете присоединиться к нам, вы будете так рады, что вы сделали! 