Содержание
Туториал по Unreal Engine. Часть 2: Blueprints / Хабр
Blueprints — это система визуального скриптинга Unreal Engine 4. Она является быстрым способом создания прототипов игр. Вместо построчного написания кода всё можно делать визуально: перетаскивать ноды (узлы), задавать их свойства в интерфейсе и соединять их «провода».
Кроме быстрого прототипирования, Blueprints также упрощают создание скриптов для непрограммистов.
В этой части туториала мы будем использовать Blueprints для следующих операций:
- Настройка камеры с видом сверху
- Создание управляемого игроком актора с простыми движениями
- Настройка ввода игрока
- Создание элемента, исчезающего при контакте с игроком
Примечание: в этой части предполагается, чтоб вы знаете интерфейс Unreal Engine 4. Вы должны понимать основные концепции Blueprint, такие как компоненты и ноды. Если вам нужно освежить знания, то прочитайте первую часть туториала по Unreal Engine 4.
В этой части также используются векторы. Если вы с ними незнакомы, то рекомендую эту статью про векторы на gamedev.net.
Примечание: эта статья является одной из восьми частей туториала, посвящённого Unreal Engine:
- Часть 1: Знакомство с движком
- Часть 2: Blueprints
- Часть 3: Материалы
- Часть 4: UI
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Звук
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10: Как создать простой FPS
Приступаем к работе
Скачайте начальный проект и распакуйте его. Чтобы открыть проект, перейдите в папку проекта и откройте BananaCollector.uproject.
Примечание: если откроется окно, сообщающее, что проект создан в более ранней версии Unreal editor, то всё в порядке (движок часто обновляется). Можно или выбрать опцию создания копии, или опцию преобразования самого проекта.
На рисунке ниже показана сцена. Именно в ней игрок будет перемещаться и собирать предметы.
Для простоты навигации я разбил файлы проекта на папки, как показано на рисунке:
Выделенную красным кнопку можно использовать, чтобы показать или скрыть панель исходников.
Создание игрока
В Content Browser перейдите к папке Blueprints. Нажмите на кнопку Add New и выберите Blueprint Class.
Мы хотим, чтобы актор получал вводимую игроком информацию, поэтому нам подходит класс Pawn. Выберите во всплывающем окне Pawn и назовите его BP_Player.
Примечание: класс Character тоже подойдёт. В нём даже по умолчанию есть компонент перемещения. Однако мы будем реализовывать собственную систему движения, поэтому класса Pawn нам достаточно.
Прикрепление камеры
Камера — это способ игрока смотреть на мир. Мы создадим камеру, смотрящую на игрока сверху вниз.
Мы создадим камеру, смотрящую на игрока сверху вниз.
В Content Browser дважды нажмите на BP_Player, чтобы открыть его в Blueprint editor.
Для создания камеры перейдите на панель Components. Нажмите на Add Component и выберите Camera.
Чтобы камера смотрела сверху вниз, нужно расположить её над игроком. Выбрав компонент камеры, перейдите во вкладку Viewport.
Активируйте манипулятор перемещения, нажав клавишу W, а затем переместите камеру в (-1100, 0, 2000). Или же можно ввести координаты в поля Location. Она находится в разделе Transform панели Details.
Если вы потеряли камеру из виду, нажмите клавишу F, чтобы сфокусироваться на ней.
Затем активируйте манипулятор поворота, нажав клавишу E. Поверните камеру вниз на -60 градусов по оси Y.
Отображаем игрока
Мы обозначим персонажа игрока красным кубом, поэтому для его отображения нужно будет использовать компонент Static Mesh.
Во-первых, снимите выделение с компонента Camera, нажав левой клавишей мыша на пустом пространстве в панели Components. Если этого не сделать, то следующий добавленный компонент будет дочерним по отношению к камере.
Нажмите на Add Component и выберите Static Mesh.
Чтобы отобразить красный куб, выберите компонент Static Mesh, а затем перейдите во вкладку Details. Нажмите на раскрывающийся список, находящийся справа от Static Mesh и выберите SM_Cube.
Вы должны увидеть следующее (можно нажать F внутри Viewport, чтобы сфокусироваться на кубе, если вы его не видите):
Теперь настало время заспаунить актора Pawn игрока. Нажмите на Compile и вернитесь к основному редактору.
Спаун игрока
Чтобы игрок мог управлять Pawn, нужно указать две вещи:
- Класс Pawn, которым будет управлять игрок
- Место спауна Pawn
Первую задачу можно выполнить, создав новый класс Game Mode.
Создание Game Mode
Класс Game Mode (игровой режим) — это класс, управляющий тем, как игрок входит в игру. Например, в многопользовательской игре Game Mode используется для задания спауна каждого игрока. Что более важно, Game Mode определяет. какой Pawn будет использовать игрок.
Перейдите к Content Browser и зайдите в папку Blueprints. Нажмите на кнопку Add New и выберите Blueprint Class.
Во всплывающем меню выберите Game Mode Base и назовите его GM_Tutorial.
Теперь нужно указать, какой класс Pawn будет использоваться по умолчанию. Дважды нажмите на GM_Tutorial, чтобы открыть его.
Перейдите на панель Details и загляните в раздел Classes. Нажмите на раскрывающийся список Default Pawn Class и выберите BP_Player.
Чтобы использовать новый Game Mode, нужно сообщить уровню, какой Game Mode он должен использовать. Это можно указать в World Settings. Нажмите на Compile и закройте Blueprint editor.
Нажмите на Compile и закройте Blueprint editor.
Каждый уровень имеет собственные параметры. Получить доступ к этим параметрам можно, выбрав Window\World Settings. Или же можно зайти в Toolbar и выбрать Settings\World Settings.
Рядом со вкладкой Details откроется новая вкладка World Settings. В ней нажмите на раскрывающийся список GameMode Override и выберите GM_Tutorial.
Теперь вы увидите, что классы сменились на те, которые выбраны в GM_Tutorial.
Наконец, нам нужно задать точку спауна игрока. Это реализуется размещением на уровне актора Player Start.
Размещение Player Start
В процессе спауна игрока Game Mode ищет актор Player Start. Если Game Mode находит его, то предпринимает попытку заспаунить игрока там.
Чтобы разместить Player Start, перейдите к панели Modes и найдите Player Start. Нажмите левой клавишей и перетащите Player Start из панели Modes во Viewport. Отпустите левую клавишу мыши, чтобы разместить его.
Отпустите левую клавишу мыши, чтобы разместить его.
Можете разместить его где угодно. Когда закончите, перейдите в Toolbar и нажмите Play. Вы будете заспаунены в точке расположения Player Start.
Чтобы выйти из игры, нажмите кнопку Stop в Toolbar или нажмите клавишу Esc. Если вы не видите курсор, нажмите Shift+F1.
Это не похоже на игру, если мы не можем двигаться. Наша следующая задача — настроить параметры ввода.
Настройка ввода
Назначение клавиши действию называется привязкой клавиши.
В Unreal можно настроить привязки клавиш, чтобы при их нажатии срабатывали события. События — это ноды, выполняющиеся при определённых действиях (в этом случае — при нажатии указанной клавиши). При срабатывании события выполняются все ноды, соединённые с событием.
Такой способ привязки клавиш удобен, потому что он означает, что нам не нужно жёстко задавать клавиши в коде.
Например, можно привязать нажатие левой клавиши мыши и назвать её Shoot. Любой актор, умеющий стрелять, может использовать событие Shoot, чтобы знать, когда игрок нажимает на левую клавишу мыши. Если вы хотите изменить клавишу, то это можно сделать в параметрах ввода.
Если мы будем задавать клавиши жёстко, то нам придётся заходить в каждый актор и менять клавиши отдельно.
Привязка осей и действий
Чтобы перейти к параметрам ввода, зайдите в Edit\Project Settings. В разделе Engine выберите слева Input.
В разделе Bindings выполняется настройка ввода.
Unreal предоставляет два способа создания привязок клавиш:
- Привязка действий: они могут находиться всего в двух состояниях — нажато и не нажато. События действий срабатывают только когда вы нажимаете или отпускаете клавишу. Используются для действий, не имеющих промежуточных состояний, например, для стрельбы из пушки.

- Привязка осей: оси передают на выход численное значение, называемое значением оси (подробнее об этом позже). События оси срабатывают каждый кадр. Обычно используются для действий, требующих управления стиками или мышью.
В этом туториале мы будем использовать привязки осей.
Создание привязок движения
Во-первых, мы создадим две группы привязки осей. Группы позволяют привязывать несколько клавиш к одному событию.
Для создания новой группы привязки осей нажмите на значок + справа от Axis Mappings. Создайте две группы и назовите их MoveForward и MoveRight.
MoveForward будет управлять движением вперёд и назад. MoveRight будет управлять движением влево и вправо.
Мы привяжем движение к четырём клавишам: W, A, S и D. Пока у нас есть только два слота для привязки клавиш. Добавим к каждой группе ещё одну привязку осей, нажав на значок + рядом с полем имени группы.
Добавим к каждой группе ещё одну привязку осей, нажав на значок + рядом с полем имени группы.
Чтобы привязать клавишу, нажмите на раскрывающийся список с перечислением клавиш. Привяжите клавиши W и S к MoveForward. Привяжите клавиши A и D к MoveRight.
Теперь нужно задать значения в полях Scale.
Значение оси и масштаб ввода
Перед заданием полей Scale нам нужно больше узнать о том, как работать со значениями осей.
Значение оси — это численное значение, определяемое типом ввода и способом его использования. При нажатии на кнопки и клавиши на выход подаётся 1. Стики имеют выходные значения от -1 до 1, зависящие от направления и наклона стика.
Мы можем использовать значение оси для управления скоростью Pawn. Например, если мы нажмём стик до упора, то значение оси будет 1. Если нажать наполовину, то значение будет 0. 5.
5.
Умножая значение оси на переменную скорости, мы можем регулировать с помощью стика скорость движения.
Также значение оси можно использовать для задания направления вдоль оси. Если умножить скорость Pawn на положительное значение оси, то мы получим положительное смещение. При использовании отрицательного значения оси получим отрицательное смещение. Прибавляя это смещение к местонахождению Pawn, мы задаём направление его движения.
Клавиши клавиатуры могут подавать на выход только значения 1 или 0, то можно использовать scale для преобразования их в отрицательные числа. Это можно сделать, взяв значение оси и умножив его на масштаб.
Умножив положительное (значение оси) на отрицательный (масштаб), мы получим отрицательное значение.
Задайте масштаб клавиш S и A, нажав на поле Scale и введя -1.
Теперь начинается интересное: заставим Pawn двигаться! Закройте Project Settings и откройте BP_Player в Blueprints editor, дважды нажав на него.
Перемещение игрока
Сначала нам нужно выбрать события для привязок движения. Нажмите правой клавишей мыши на пустом пространстве в Event Graph, чтобы открыть список нодов. Найдите в этом меню MoveForward. Добавьте нод MoveForward из списка Axis Events. Учтите, что вам нужен красный нод в Axis Events, а не зелёный нод в Axis Values.
Повторите процесс для MoveRight.
Теперь мы настроим ноды для MoveForward.
Использование переменных
Для перемещения необходимо указать, с какой скоростью будет двигаться Pawn. Один из простых способов указания скорости — хранение её в переменной.
Чтобы создать переменную, зайдите во вкладку My Blueprint и нажмите на значок + в правой части раздела Variables.
Выбрав новую переменную, перейдите во вкладку Details. Измените имя переменной на MaxSpeed. После этого замените тип переменной на Float. Для этого нужно нажать на раскрывающийся список рядом с Variable Type и выбрать Float.
Измените имя переменной на MaxSpeed. После этого замените тип переменной на Float. Для этого нужно нажать на раскрывающийся список рядом с Variable Type и выбрать Float.
Теперь необходимо задать значение по умолчанию. Но чтобы его задать, нужно будет нажать Compile в Toolbar.
Выбрав переменную, перейдите ко вкладке Details. Зайдите в раздел Default Value и измените значение MaxSpeed по умолчанию на 10.
Затем перетащите переменную MaxSpeed из вкладки My Blueprint на Event Graph. Выберите из меню пункт Get.
Теперь нужно умножить MaxSpeed на значение оси, чтобы получить конечную скорость и направление. Добавим нод float * float и присоединим к нему Axis Value и MaxSpeed.
Получение направления игрока
Чтобы двигаться вперёд, нам нужно знать, куда смотрит Pawn. К счастью, в Unreal есть для этого нод. Добавьте нод Get Actor Forward Vector.
К счастью, в Unreal есть для этого нод. Добавьте нод Get Actor Forward Vector.
Затем добавьте нод Add Movement Input. Этот нод получает направление и значение, преобразуя их в хранимое смещение. Соедините ноды следующим образом:
Белая линия обозначает цепочку выполнения. Другими словами, когда игрок перемещает ось ввода, то генерируется событие, выполняющее нод InputAxis MoveForward. Белая линия показывает, что после этого выполняется нод Add Movement Input.
Нод Add Movement Input получает на входе следующие данные:
- Target: задайте self, что в нашем случае является персонажем игрока (красным кубом).
- World Direction: направление для движения цели, которое в нашем случае является направлением, в котором смотрит игрок.
- Scale Value: как далеко мы двигаем игрока, в нашем случае это макс_скорость * значение_оси (которое, как мы помним, является значением в интервале от -1 до 1).

Повторим процесс для MoveRight, но заменим Get Actor Forward Vector на Get Actor Right Vector. Попробуйте сделать всё сами, не сверяясь с вышеприведёнными инструкциями!
Добавление смещения
Чтобы действительно двигать Pawn, нам нужно получить смещение, вычисленное Add Movement Input, и прибавить его к местоположению Pawn.
В сущности, наша стратегия будет заключаться в перемещении игрока на небольшую величину в каждом кадре игры, поэтому нам нужно добавить перемещение к событию Event Tick, которое генерируется каждый кадр.
Перейдите к ноду Event Tick в Event Graph. Он должен быть неактивным и находиться слева, но если его нет, то создайте нод самостоятельно.
Чтобы получить смещение, создадим нод Consume Movement Input Vector. Чтобы прибавить смещение, создадим нод AddActorLocalOffset. После этого соединим их следующим образом:
После этого соединим их следующим образом:
Это означает, что в каждом кадре игры мы будем сохранять весь ввод перемещения и прибавлять его к текущему местоположению актора.
Нажмите Compile, перейдите к основному редактору и нажмите на Play. Теперь вы можете двигаться в сцене!
Однако у нас есть небольшая проблема. Мощные компьютеры могут рендерить кадры с большей частотой. Event Tick вызывается каждый кадр, поэтому ноды перемещения будут выполняться чаще. Это значит, что Pawn будет двигаться на мощных компьютерах быстрее, и наоборот.
Чтобы решить эту проблему, наше движение должно быть независимым от частоты кадров.
Примечание: я настроил привязки клавиш, чтобы показать влияние зависимости от частоты кадров. Нажмите 0, чтобы ограничить частоту 60 кадрами в секунду, и нажмите 1, чтобы снять ограничение. Попробуйте перемещаться при обоих частотах кадров и вы заметите разницу в скорости.
Независимость от частоты кадров
Независимость от частоты кадров означает, что мы постоянно будем получать одинаковые результаты, вне зависимости от частоты кадров. К счастью, достичь такой независимости в Unreal очень просто.
Выйдите из игры, а затем откройте BP_Player. Затем перейдите к узлу Event Tick и посмотрите на Delta Seconds.
Delta Seconds — это величина времени, прошедшего после предыдущего Event Tick. Умножив смещение на Delta Seconds, мы сделаем перемещение независимым от частоты кадров.
Например, наш Pawn имеет максимальную скорость 100. Если после предыдущего Event Tick прошла одна секунда, то Pawn переместится на полные 100 единиц. Если прошли полсекунды, то он переместится на 50 единиц.
Если движение зависимо от частоты кадров, то Pawn будет перемещаться на 100 единиц в каждом кадре, вне зависимости от времени между кадрами.
Чтобы умножить смещение на Delta Seconds, добавьте нод vector * float. После этого соедините ноды следующим образом:
Время между кадрами (Delta Seconds) очень мало, поэтому Pawn будет двигаться намного медленнее. Это можно исправить, заменив значение MaxSpeed по умолчанию на на 600.
Поздравляю вам удалось добиться независимости от частоты кадров!
Можно заметить, что куб проходить сквозь все объекты. Чтобы исправить это, нам нужно познакомиться с коллизиями.
Надевайте шлем, потому что сейчас нам придётся столкнуться с теорией!
Коллизии актора
Когда мы вспоминаем о столкновениях, то представляем автомобильные аварии. К счастью, коллизии в Unreal намного безопаснее.
Чтобы иметь возможность сталкиваться с объектами, актору нужно обозначение его пространства столкновений (обычно называемого коллизией). Можно использовать одно из следующих пространств:
Можно использовать одно из следующих пространств:
- Меш коллизии: они автоматически генерируются (если выбрать такую опцию) при импорте мешей. Пользователь также может создать в 3D-редакторе произвольный меш коллизии. У красного куба уже есть автоматически сгенерированный меш коллизии.
- Компоненты коллизии: они могут иметь одну из трёх форм: параллелепипед, капсула и сфера. Их можно добавлять на панели Components. Обычно используются для простых коллизий.
Ниже представлен пример персонажа и его коллизии.
Коллизия происходит, когда коллизия актора касается коллизии другого актора.
Теперь настало время включить коллизии.
Включение коллизий
Вы, наверно, недоумеваете, почему куб не сталкивается с объектами, хотя у него есть меш коллизии. При перемещении актора Unreal учитывает для коллизий только корневой компонент. Поскольку корневой компонент Pawn не имеет коллизии, он проходит сквозь все объекты.
Поскольку корневой компонент Pawn не имеет коллизии, он проходит сквозь все объекты.
Примечание: актор, не имеющий коллизии в корневом компоненте, всё равно может блокировать других акторов. Но если перемещать актора, то он не будет ни с чем сталкиваться.
Итак, чтобы использовать меш коллизии, StaticMesh должен быть корневым. Для этого перейдите в панель Components. Затем зажмите левую клавишу мыши и перетащите StaticMesh на DefaultSceneRoot. Отпустите левую клавишу мыши, чтобы сделать StaticMesh новым корневым компонентом.
Чтобы коллизии начали работать, нужно выполнить ещё одно действие. Переключитесь на Event Graph и перейдите к узлу AddActorLocalOffset. Найдите вход Sweep и измените значение на true, нажав левой клавишей мыши на флажок.
AddActorLocalOffset занимается тем, что телепортирует актора в новое место. Sweep гарантирует, что актор будет сталкиваться со всем, что находится между старым и новым местоположением.
Sweep гарантирует, что актор будет сталкиваться со всем, что находится между старым и новым местоположением.
Перейдите в основной редактор и нажмите на Play. Теперь куб будет реагировать на коллизии с уровнем!
Последнее, что мы создадим — это предмет, исчезающий при контакте с персонажем игрока.
Создание предмета
В общем случае предметом является любой собираемый игроком объект. Мы используем в качестве предмета BP_Banana.
Чтобы распознать контакт куба и предмета, нам нужен нод события, срабатывающего при коллизии. Для генерирования таких событий можно использовать реакции на коллизи.
Реакция на коллизию также определяет, как актор реагирует на коллизию с другим актором. Существует три типа реакций на коллизии: Ignore, Overlap и Block. Вот как они взаимодействуют друг с другом:
Хотя здесь можно использовать и Overlap, и Block, в этом туториале мы будем использовать только Overlap.
Задание реакции на коллизию
Закройте игру и откройте BP_Banana. Выберите компонент StaticMesh, а затем перейдите в панель Details. Реакции на коллизии задаются в разделе Collision.
Как вы видите, большинство параметров неактивно. Чтобы сделать их изменяемыми, нажмите на раскрывающийся список рядом с Collision Presets. Выберите в списке Custom.
Теперь нам нужно указать реакцию на коллизию между предметом и кубом.
Компоненты имеют атрибут под названием object type (тип объекта). Тип объекта — это просто удобный способ группировки похожих акторов. Подробнее о типах объектов можно прочитать здесь.
Куб имеет тип WorldDynamic, поэтому нам нужно изменить реакцию на коллизию этого типа. В разделе Collision Responses измените реакцию на коллизию WorldDynamic на Overlap. Это можно сделать, нажав на средний флажок справа от WorldDynamic.
Это можно сделать, нажав на средний флажок справа от WorldDynamic.
Обработка коллизий
Для обработки коллизий нужно использовать событие наложения. Перейдите в панель Components и нажмите правой клавишей мыши на StaticMesh. В контекстном меню выберите Add Event\Add OnComponentBeginOverlap.
Так мы добавим в Event Graph нод OnComponentBeginOverlap (StaticMesh).
Наконец, создадим нод DestroyActor и соедините его с нодом OnComponentBeginOverlap (StaticMesh). Как можно догадаться по названию, он удаляет целевой актор из игры. Однако поскольку целевого актора нет, он уничтожит актор, вызвавший его.
Размещение предмета
Закройте Blueprint editor и перейдите в папку Blueprints.
Начните располагать бананы на уровне зажав левую клавишу мыши и перетаскивая BP_Banana во Viewport.
Нажмите Play и начните собирать бананы!
Куда двигаться дальше?
Готовый проект можно скачать отсюда.
Вы сделали ещё один шаг к тому, чтобы стать специалистом по Unreal Engine.
Если вы хотите продолжить обучение, то прочитайте следующий пост в серии, где мы подробнее рассмотрим материалы Unreal Engine.
🎮 Как использовать Blueprint для быстрого прототипирования игр на Unreal Engine 4?
Что нужно знать перед прочтением этой статьи?
Предполагается, что читатель уже базово знаком с Unreal Engine 4: умеет создавать проекты, приблизительно знает, где в интерфейсе что находится, а также имеет представление об основных концепциях движка. Также предполагается, что читатель знаком с программированием на любом императивном языке и имеет опыт работы с отладчиком (вне зависимости от языка программирования и IDE).
Примечание
В статье используется UE 4. 27.1.
27.1.
Что такое Blueprint?
Под Blueprint (BP) могут подразумевать две связанные, но всё-таки разные вещи: систему визуального программирования и созданные с помощью этой системы объекты. Суть этой системы заключается в программировании игровой логики посредством основанного на графах скриптового языка.
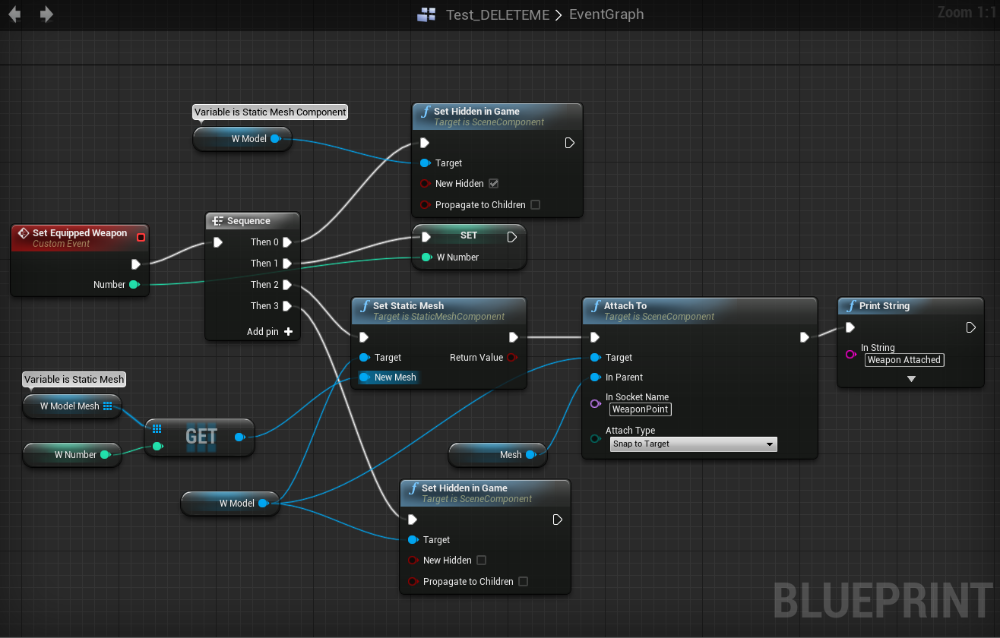
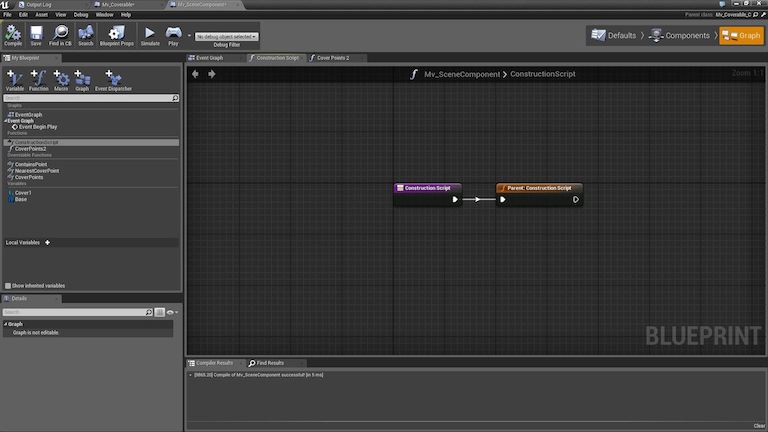
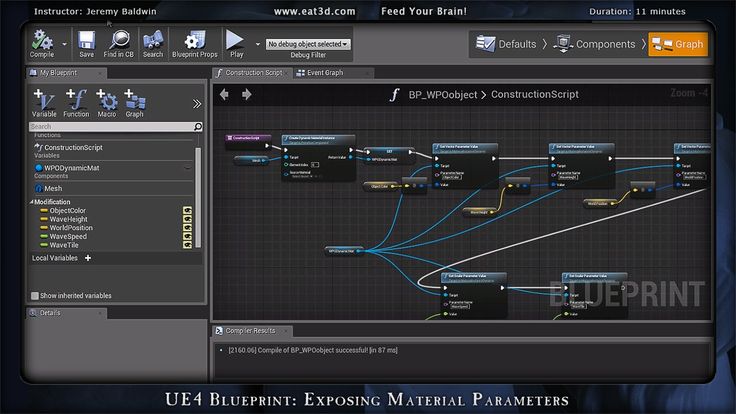
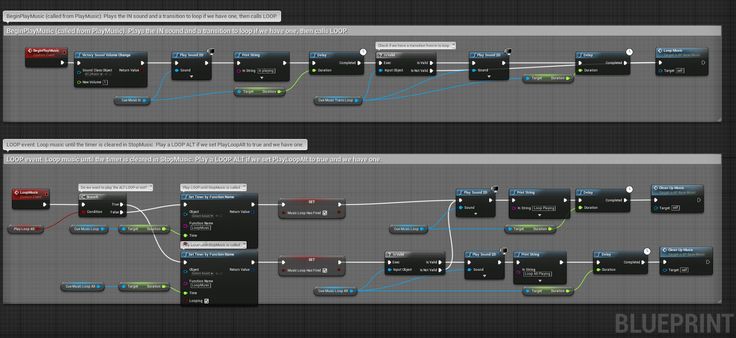
Пример графа Blueprint
Как и многие подобные языки, он позволяет создавать классы и их экземпляры (объекты), которые зачастую называют просто блюпринтами.
Больше полезной информации вы найдёте на нашем телеграм-канале «Библиотека программиста».
Интересно, перейти к каналу
Для чего нужен Blueprint?
Как ни странно, Blueprint нужен не только для программирования акторов (игровых объектов) и подобных игровых вещей. Приведём несколько примеров использования этого инструмента:
- UI: логика для виджетов может быть реализована в Blueprint;
- Анимации: в Unreal Engine есть понятие Animation Blueprint – фактически это особая версия BP, в которой имеются дополнительные фичи и целью которой является описание анимационной части поведения объекта;
- Расширения редактора: с помощью BP можно создавать так называемые Editor Utility, фактически представляющие собой скрипты для редактора.
 Их можно использовать для автоматизации рутинных задач или даже для серьезного дополнения возможностей редактора.
Их можно использовать для автоматизации рутинных задач или даже для серьезного дополнения возможностей редактора.
Какова польза от Blueprint?
Если мы говорим про систему визуальной разработки, основным её преимуществом является возможность дать всю мощь программирования в руки не-программистов: гейм-дизайнеров, левел-дизайнеров, нарративных дизайнеров и любых других что-угодно-дизайнеров. Фактически это основа философии и причина добавления системы в движок: позволить всей команде работать на равных условиях.
Если же говорить о BP имея в виду классы и экземпляры классов, то их главным преимуществом является, пожалуй, возможность визуального создания игровых объектов: расположение различных компонентов (компонент – обособленная функциональность, предназначенная для переиспользования) в пространстве, а также их настройка прямо из редактора. Это аналогичная упомянутой в предыдущем абзаце идея, только касающаяся не логики, а данных – настроек компонентов.
Обзор редактора Blueprint и создание класса
Для создания BP-классов существует несколько путей, но основной – сделать т.н. ассет Blueprint из панели Content Browser. Необходимо щёлкнуть правой кнопкой мыши в Content Browser и выбрать Blueprint Class:
Создание BP-класса
На следующем шаге необходимо выбрать базовый класс для создаваемого:
Выбор базового класса
По двойному щелчку на созданном классе будет открыт редактор BP. Остановимся на нём (на скриншоте ниже создан BP-класс, наследник класса Actor):
Редактор BP
- В левой верхней части расположена панель, где отображается иерархия компонентов BP-класса. Сразу под ней – панель, отражающая структуру класса: функции, BP-графы, макросы, переменные и делегаты.
- В средней части окна редактора расположена основная рабочая область, поделенная на вкладки.
 Вкладок может быть гораздо больше чем показано на скриншоте: к примеру, для каждой новой функции класса будет создана отдельная.
Вкладок может быть гораздо больше чем показано на скриншоте: к примеру, для каждой новой функции класса будет создана отдельная. - Вкладка “Viewport”, отображает все компоненты класса в пространстве так, как они будут расположены при создании экземпляра этого BP-класса в игре. Здесь разработчик может перемещать, вращать и масштабировать компоненты, немедленно наблюдая результат манипуляций.
- Вкладка “Construction Script” позволяет задать функцию, вызываемую при создании экземпляра этого класса. Знакомые с объектно-ориентированным программированием читатели уже поняли, что речь идёт о BP-версии обычного конструктора. Вкладка “Event Graph” содержит логику обработки воспринимаемых классом событий.
- Панель “Details” в левой части редактора, отображает настройки самого класса, одного из его компонентов, переменной класса и т.д.
- Основная часть описанных ниже манипуляций будет сосредоточена во вкладке Event Graph и панели “My Blueprint”.

Переменные в Blueprint
Создадим унаследованный от Actor BP-класс, назовём его Bulb и с помощью кнопки “Add Component” добавим в него точечный источник света (Point Light Component):
Добавление компонента
Создадим простую сцену, на которой расположим выполняющий роль пола куб, а посередине – наш актор:
Тестовая сцена
Запустим проект и убедимся, что куб освещён скучным белым светом:
Скучный белый свет
Вернёмся к нашему BP и с помощью кнопки “+ Variable” создадим новую переменную, используя которую будет можно задать цвет источника света. Назовём её LightColor, выделим в секции “Variables” панели “My Blueprint” и переключимся на панель “Details”, где будут отображены настройки переменной:
Добавление переменнойНастройки переменной
Выберем тип “Linear Color” и установим флаг “Instance Editable”. Этот флаг позволит задавать значение переменной для каждого экземпляра класса.
Этот флаг позволит задавать значение переменной для каждого экземпляра класса.
Данные есть, теперь к логике. Перейдём в “Event Graph” к событию BeginPlay. Это событие запустится, когда актор будет добавлен (заспаунен) на уровень. Потянем левой кнопкой мыши за отмеченный сиреневым элемент:
Событие BeginPlay
Отпустим левую кнопку мыши – тут же появится окно выбора функции. Снимем флаг “Context Sensitive” (без него редактор предложит все возможные функции, а не только те, которые укладываются в текущий контекст) и найдём функцию Set Light Color компонента Point Light Component:
Панель выбора действия
Должно получиться так:
Установка цвета на срабатывании BeginPlay
Белая линия означает порядок выполнения. Иначе говоря, белая линия – это возможный путь передачи управления из одной BP-ноды (узла BP-графа) в другую.
Иначе говоря, белая линия – это возможный путь передачи управления из одной BP-ноды (узла BP-графа) в другую.
Цветные пины (pin) означают входные данные/выходные данные. Как видно на скриншоте, Set Light Color ожидает три значения на входе:
- Target – объект, на котором будет вызвана функция. Здесь ожидается
Point Light Component. Перетянем его зажатой левой кнопкой мыши из секции “Variables” панели “My Blueprint”. После отпускания кнопки мыши, появится выбор:
Выбор между геттером и сеттером
Нас интересует получение компонента, а не его перезапись, поэтому выбираем Get PointLight. Соединим выходной пин создавшейся ноды с входным пином Target ноды-вызова Set Light Color:
Передача значения PointLight в функцию
New Light Color– новый цвет для источника света. Его необходимо взять из созданной нами переменной
Его необходимо взять из созданной нами переменной LightColor. Для закрепления проделайте это сами.sRGB– булев флаг. Значение задано на самой ноде: флаг отмечен – значение истино, снят – ложно.
После изменения BP его необходимо скомпилировать. Для этого есть специальная кнопка на панели инструментов в верхней части редактора.
Тулбар BP-редактора. Кнопка для компиляции – крайняя слева
При успешной компиляции кнопка будет гореть зелёным:
Индикатор успешной компиляции
Перейдем к редактору уровня, выделим наш актор и обратимся к панели “Details”:
Свойства актора
В разделе “Default” можно видеть созданную нами переменную Light Color. Нажмем на квадратно-чёрную её часть и выберем какой-нибудь цвет. Запустим проект и убедимся, что источник света изменил цвет:
Запустим проект и убедимся, что источник света изменил цвет:
Нескучный голубой цвет
Примечание
Того же эффекта можно было добиться, отредактировав соответствующее поле Point Light компонента в настройках находящегося на уровне экземпляра, но мы здесь вообще-то блюпринты изучаем.
Операторы ветвления
Вернёмся к переменной LightColor и сделаем из неё массив. Для этого необходимо нажать на иконку справа от типа переменной и выбрать иконку с квадратами три на три:
Выбор модификации переменной: одиночное значение, массив, множество и карта/словарь (map)
Вероятно, редактор попросит вас подтвердить: действительно ли вы хотите изменить тип переменной: смело отвечайте “Да”. После этого ваш граф сломается:
Граф сломался
Чтобы это исправить, удалите ноду с LightColor и перекомпилируйте BP.
Помимо массива и отдельной переменной имеется множество (Set) и карта (Map).
Теперь когда мы можем задавать несколько цветов: давайте сделаем так, чтобы источник света менял цвет каждую секунду на следующий из массива PointLight, а по завершении выключался.
Создадим новую переменную CurrentColorIndex типа Integer, скомпилируем BP и зададим переменной значение по умолчанию – 0:
Значение переменной по умолчанию
Создадим такую конструкцию:
Мне надо подписать картинку, но я сам не знаю, что здесь происходит
Непонятно? Позвольте объяснить.
Главная нода, на которую стоит обратить внимание – Branch, представляющая собой обыкновенный if. На входе – булево значение, выходы – это передача управления либо по одному пути, либо по другому.
Булево значение является результатом строгого сравнения значения CurrentColorIndex и размера массива LightColor. Внимательный читатель догадывается к чему идёт дело: к наивной реализации цикла.
Внимательный читатель догадывается к чему идёт дело: к наивной реализации цикла.
Правая часть блюпринта
В случае, если элементы в массиве ещё не закончились, взять текущий и установить цвет источника света равный этому элементу, подождать одну секунду, увеличить CurrentColorIndex на один и перейти обратно к условию. Если элементы закончились, установить цвет в чёрный и завершить выполнение.
Итоговый блюпринт целиком
Добавим цветов в находящийся на уровне актор:
Массив цветов внутри нашего актора
Запустив игру, проверим результат.
Циклы
Конструкцию выше можно с легкостью заменить на встроенный в BP цикл For Each:
Встроенная в BP нода-цикл
На вход ноде цикла приходит контейнер для перебора, на выходе два пина для передачи управления – тело цикла и завершение цикла, а также два пина данных – текущий элемент и индекс текущего элемента.
Запустим и убедимся, что всё работает. Ничего не работает? У меня тоже.
Это старый баг движка (или фича – уже никто не знает). Delay внутри For each игнорируется, поэтому цикл выполняется настолько быстро, что становится невозможным заметить реальную смену цвета, а лишь только черный экран.
Примечание
Варианты обхода этого бага
Функции
Для возможности визуального отслеживания результатов работы нашего BP, вернём вариант с Branch. В секции “Functions” панели “My Blueprint” создадим новую функцию SetColor:
Создание новой функции
В панели “Details” добавим параметр для функции с именем NewColor и типом Linear Color:
Создание нового параметра функции
Заметьте, для новой функции в рабочей области BP-редактора появилась новая вкладка. Перенесём туда вызов функции
Перенесём туда вызов функции SetLightColor на компоненте Point Light:
Функция Set Color
Заменим оба вызова Set Light Color в Event Graph на вызов нашей функции:
Обновлённый блюпринт
Запустим проект и убедимся, что всё работает, как и работало.
Отладка Blueprint
В редакторе имеется встроенный отладчик, позволяющий устанавливать точки останова и просматривать значение переменных в BP прямо во время выполнения. Поставим точку останова на вызове Set Light Color в функции Set Color. Для этого кликните по ноде правой кнопкой мыши и выберите “Add Breakpoint”:
Брейкпоинт на BP-ноде
При запуске игры выполнение остановится на этой ноде, и вы сможете просмотреть значения переменных или, например, пошагово пройтись по следующим нодам.
Сработавший брейкпоинт
Для управления выполнением в режиме отладки в верхней части редактора имеется множество кнопок, значение большинства из которых должно знакомо любому знакомому с отладчиками программисту:
Тулбар дебаггера
Баланс между C++ и Blueprint
Какую часть проекта стоит реализовать в Blueprint, а какую – написать на C++? Здесь нет однозначных ответов: они варьируются от проекта к проекту, однако есть несколько рекомендаций.
Для начала сравним C++ и Blueprint.
C++
- Код на C++ работает быстрее;
- C++ гораздо лучше справится с задачами, связанными с булевой логикой, математикой и большими системами;
- На C++ рекомендуется рекомендуется писать ядро игры и реализовывать критически важную функциональность;
- Часть функциональности и определённых в C++ данных можно держать закрытыми для Blueprint, не загрязняя ими API.

Blueprint
- Достаточно производительный, но медленнее C++;
- Blueprint гораздо проще использовать для прототипирования;
- Гораздо более быстрые итерации разработки, чем при использовании C++;
- Больше участников команды могут работать с Blueprint;
- Фактически каждый BP является ассетом. Иначе говоря BP – это контент. В некоторых случаях это важно.
В двух словах:
C++ лучше использовать для core-функциональности, в то время как BP – для чего-либо специфичного для отдельно-взятого уровня или зависимого от другого контента. Ещё один вариант, когда BP предпочтительней – это нередкий случай, в котором необходимо создать содержащий несколько компонентов объект, особенно если расположение этих компонентов в пространстве важно. Объекты такого рода гораздо удобнее создавать/изменять в редакторе, с чем и связана рекомендация реализовывать их через BP.
Для команды из одного человека и небольшого проекта вполне приемлемо использовать только BP. Использование же только C++ (в любом проекте) вряд ли является обоснованным решением.
Бесплатные курсы по BP от Epic Games
Официальный портал от Epic Games предлагает не только курсы по BP, однако мы рекомендуем в первую очередь пройти этот. Он содержит обзор BP-составляющей движка, философии и идей стоящих за BP, а также немалое количество советов из разряда “я бы хотел, чтобы мне сказали это, когда я начинал”.
Вывод
Blueprint – система визуального программирования в UE, призванная увеличить количество участников команды, способных самостоятельно создавать игровую логику. Блюпринтами также называют определённые через эту систему классы. BP поддерживает все фичи обычных языков программирования: переменные, функции, операторы ветвления, циклы. В редакторе UE имеется встроенный отладчик BP. Перед началом проекта стоит серьезно задуматься о балансе между C++ и BP, которого стоит придерживаться.
Перед началом проекта стоит серьезно задуматься о балансе между C++ и BP, которого стоит придерживаться.
***
Несмотря на кажущуюся простоту BP – система с большим количеством тонкостей, в особенности если смешивать её с C++. Полное изучение всех особенностей работы с BP может занять время. Удачи в обучении!
Unreal Engine Blueprints Tutorials — Полное руководство — GameDev Academy
Хотите сохранить это на потом?
Просто введите свой адрес электронной почты ниже, и мы отправим напоминание прямо на ваш почтовый ящик!
Вы разрешаете нам отправлять вам информацию о наших продуктах. Чтобы узнать больше, ознакомьтесь с нашей Политикой конфиденциальности.
💌 Сохранить на потом
by Daniel Buckley
избегайте этого, продолжая создавать потрясающие игры и приложения.
В этой статье мы собираемся изучить лучшее решение для разработки игр такого рода: систему визуальных сценариев Unreal Engine Blueprints.
Если вы готовы изучить способы создания игр своей мечты без программирования, давайте углубимся.
Содержание
Введение в Unreal Engine
-Разработчики игр и новички. При создании сложной и крупномасштабной игры вы, скорее всего, будете использовать встроенную в Unreal поддержку C++, чтобы иметь глубокий контроль над системами движка. Хотя для новичка программирование может показаться сложной задачей, особенно если им также нужно изучить движок. Вот где чертежи пригодятся. Blueprints — это визуальная система сценариев Unreal Engine.
СОЗДАЙТЕ СВОИ ИГРЫ
Получите 250+ курсов по программированию для
УЗНАТЬ БОЛЬШЕ
ДОСТУПНО ТОЛЬКО В ОГРАНИЧЕННОЕ ВРЕМЯ
Что такое Visual?
Визуальные сценарии — это то, где вы можете создавать логику для своей игры (точно так же, как программирование), но в визуальной форме. В Unreal чертежи используют 90 027 узлов, 90 028 которых соединены друг с другом. Этими узлами могут быть события (т. е. всякий раз, когда вы нажимаете пробел), действия (т. е. перемещение игрока сюда), условия (т. е. это равно этому?) и т. д. Узлы также могут иметь входы и выходы. Вы даете узлу некоторые входные значения, он вычисляет то, что ему нужно, а затем возвращает некоторые выходные данные для использования.
В Unreal чертежи используют 90 027 узлов, 90 028 которых соединены друг с другом. Этими узлами могут быть события (т. е. всякий раз, когда вы нажимаете пробел), действия (т. е. перемещение игрока сюда), условия (т. е. это равно этому?) и т. д. Узлы также могут иметь входы и выходы. Вы даете узлу некоторые входные значения, он вычисляет то, что ему нужно, а затем возвращает некоторые выходные данные для использования.
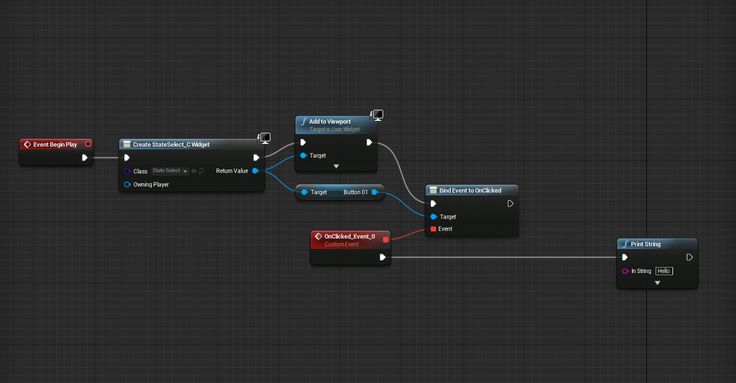
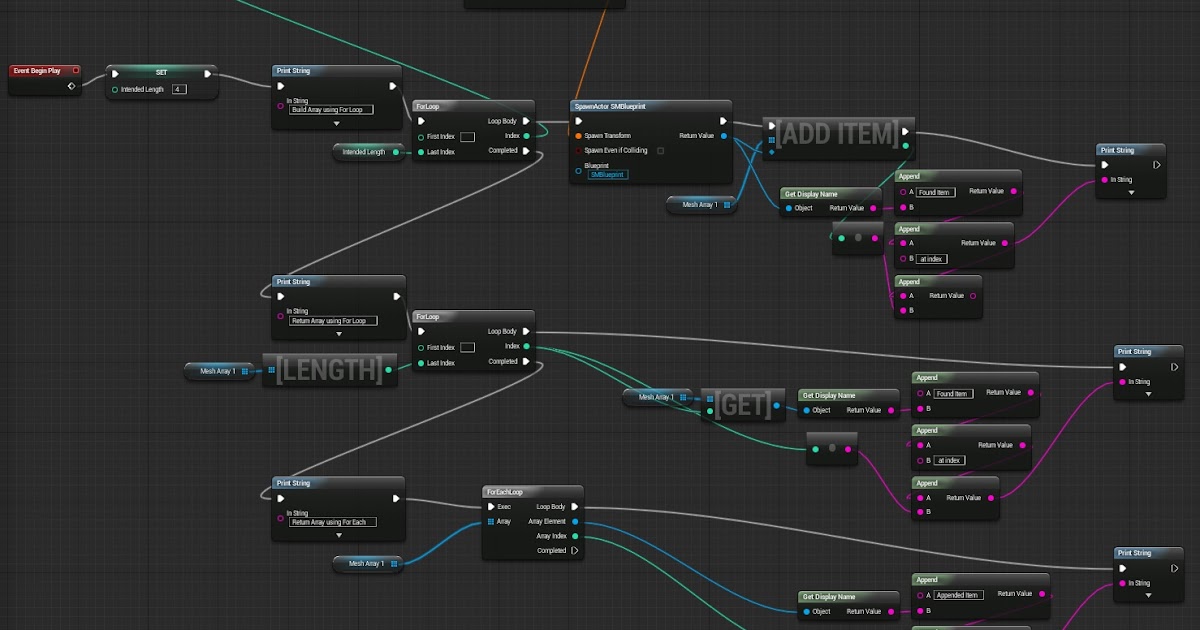
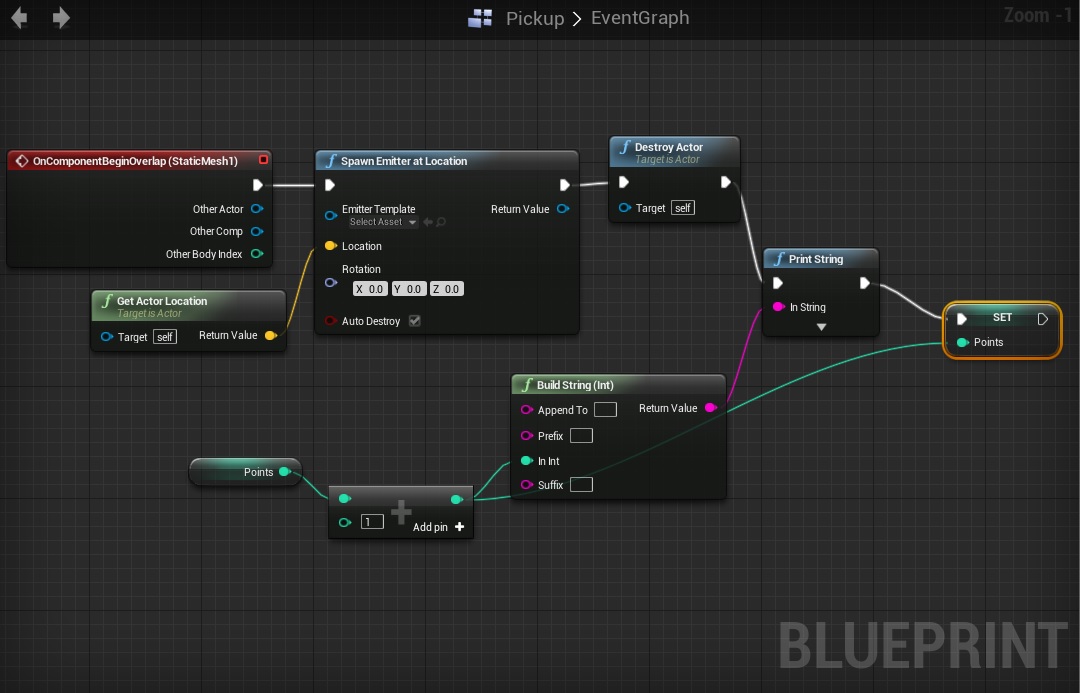
Одной из концепций импорта чертежей является управление потоком . В программировании код читается сверху вниз, по пути вычисляя все. То же самое и с чертежами, хотя мы можем направлять процесс. Узлы могут иметь вход, выход или и то, и другое для прохождения потока. На изображении ниже вы увидите, что у нас есть несколько разных узлов, соединенных белыми линиями. Эти белые линии управляют потоком и сообщают компилятору, какие узлы активировать дальше. Думайте об этом как об электричестве, а белые линии — это узлы питания на его пути.
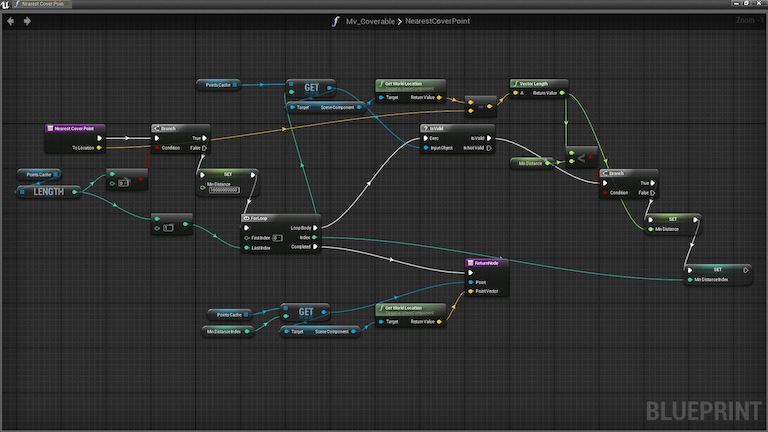
Вы увидите, что некоторые узлы также имеют эти цветные разъемы слева/справа. Это входные и выходные значения. Узлы могут принимать данные для использования, например, с узлом DestroyActor . Этот узел принимает цель и уничтожает этот объект. Некоторые узлы также имеют как входы, так и выходы. Он принимает некоторые значения, использует их для вычисления чего-либо, а затем выводит результат.
Это входные и выходные значения. Узлы могут принимать данные для использования, например, с узлом DestroyActor . Этот узел принимает цель и уничтожает этот объект. Некоторые узлы также имеют как входы, так и выходы. Он принимает некоторые значения, использует их для вычисления чего-либо, а затем выводит результат.
Вы можете соединить большое количество этих узлов вместе, настроить циклы, функции и события так же, как в языке программирования.
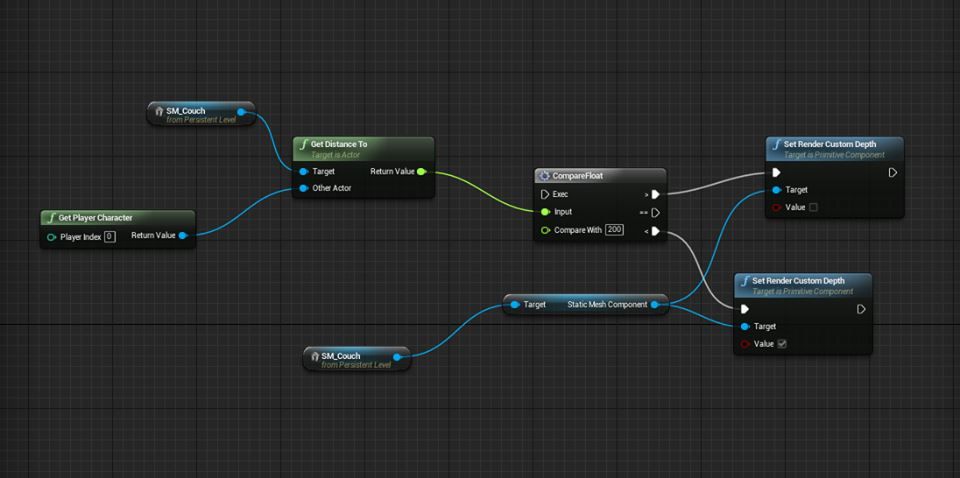
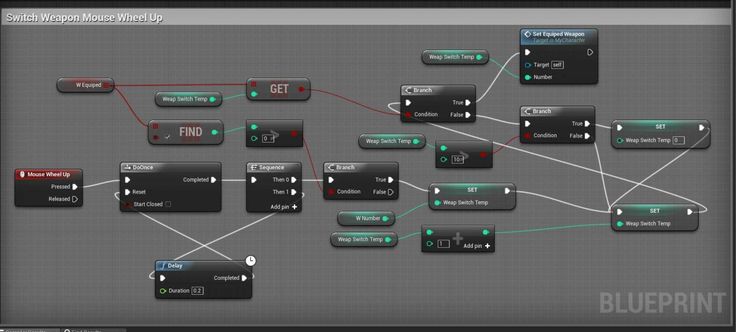
Вот еще один пример чертежа. Когда мы нажимаем пробел (запускает узел пробел ), мы поднимаемся в воздух. Затем узел Delay задержит поток на 1 секунду и после этого переместит нас обратно вниз.
Существует множество онлайн-ресурсов для изучения Unreal Engine и системы чертежей. Благодаря разнообразной документации и видеоурокам Unreal предоставляет своим разработчикам множество возможностей для изучения движка.
Чертежи против программирования
В Unreal у нас есть выбор между использованием чертежей и программированием на C++, но что выбрать? Когда вы начинаете работать с движком, использование чертежей может быть отличным способом начать разработку игр без необходимости изучения программирования. Хотя, если вы когда-нибудь захотите создать более сложную/крупномасштабную игру или собираетесь работать в индустрии, обучение программированию может стать следующим шагом.
Хотя, если вы когда-нибудь захотите создать более сложную/крупномасштабную игру или собираетесь работать в индустрии, обучение программированию может стать следующим шагом.
Если есть что-то, что вы хотите создать в Unreal, то, скорее всего, это можно сделать с помощью чертежей. Контроллеры игроков, враги с искусственным интеллектом, автомобили и т. д. Система чертежей довольно мощная и может похвастаться большим количеством узлов, которые вы можете использовать. То, что вы можете создать, ограничено только тем, чего вы не знаете, поэтому я рекомендую вам просто поиграть с движком и попробовать создать несколько собственных чертежей. Отличным способом начать было бы просмотр проектов-шаблонов, поставляемых с Unreal. Есть несколько разных игр, каждая со своей системой — и все они созданы по чертежам!
Ссылки
- Документация по Unreal Engine
- Краткое руководство по Blueprints
- Основные скрипты
- Форум по чертежам Unreal Engine
- Лучшие практики Blueprint
- Blueprints vs C++ Tutorial 84 900 900 s
- Мини-степень Unreal Game Development от Zenva
- Unreal Engine 101 от Zenva
- Бесплатные учебные пособия по Unreal Engine
- Введение в Blueprints — от Unreal Engine
- Основы Blueprint — от Unreal Engine
- Серия Blueprint Quickshot — от Unreal Engine
- Blueprint Time Attack Racer — от Unreal Engine
- Unreal Engine 5 | Blueprint For Beginners
- Основные враги в Blueprints — Мэтью Палайе
- Blueprint Создание танка — Unreal Engine
- Blueprints In-Depth — Unreal Engine
- Zenva Schools — K12 Solution for Classroom Teaching
Надеюсь, эти ссылки помогут вы идете в ногу со своими проектами Unreal Engine.
 Однако, если вы впервые погружаетесь в разработку игр, мы рекомендуем ознакомиться с нашим руководством по созданию игр в целом.
Однако, если вы впервые погружаетесь в разработку игр, мы рекомендуем ознакомиться с нашим руководством по созданию игр в целом.СОЗДАЙТЕ ИГРЫ
ПОСЛЕДНИЕ ДНИ: Разблокируйте более 250 курсов по программированию, пошаговые схемы обучения, помощь опытных наставников и многое другое.
ДОСТУП СЕЙЧАС
Related Posts
Введение в Unreal Engine Blueprint
В архитектуре Blueprint представляет собой серию рисунков и набросков здания/локации с точным изображением стен и конструкций, а также соответствующими примечаниями. Хотя архитектурные чертежи больше не используются широко, они ценятся за то, что могут предоставлять ключевую информацию как визуально, так и посредством текстовой информации. Возможно, именно поэтому Epic Games, компания, разработавшая популярный игровой движок Unreal Engine (UE), назвала одну из своих ключевых систем сценариев Blueprints. Система Unreal Engine Blueprints также ориентирована на визуальное представление данных (и особенно кода) и стала обязательным инструментом для тысяч разработчиков игр, создающих свои игры с помощью Unreal Engine.

Сценарии Blueprint — все, что вам нужно знать
Blueprints являются основной частью всего Unreal Engine 4, поэтому его история совпадает с разработкой версии 4 движка, выпущенной в 2014 году. Тем не менее, важно упомянуть предшественника визуального кодирования системы — Kismet, который был частью Unreal Engine 3 (выпущенного в 2006 году). Kismet была первой системой визуальных сценариев, использованной в Unreal Engine, и одной из первых, использованных для C++. В Blueprints было реализовано несколько ключевых изменений существующей системы, что сделало ее невероятно практичной в разработке игр. Сегодня большинство игр для UE 4 хотя бы частично разрабатываются с помощью Blueprints.
Источник
Unreal Engine 4 установил C++ в качестве языка программирования, на котором написан игровой код, и представил систему Blueprints для максимально простого кодирования. Обычная разработка игр предполагает написание всего кода вручную, и это то, к чему привыкло большинство программистов.
 Тем не менее, чтобы научиться хорошо кодировать, требуется много времени, а Blueprints доступен для всех, кто хочет создать игру с самого начала, поэтому даже новички могут принять участие.
Тем не менее, чтобы научиться хорошо кодировать, требуется много времени, а Blueprints доступен для всех, кто хочет создать игру с самого начала, поэтому даже новички могут принять участие.Эту простоту использования можно объяснить визуальным интерфейсом, который преобразует строки кода во взаимосвязанные графы, представляющие типичные игровые элементы, такие как функции, узлы, переменные и события. Это представляет код игры в организованном и очень понятном виде. Сами чертежи (системы графов) тоже бывают разных видов. Например, разработчики могут создавать чертежи уровней (скриптовые события, происходящие на одном уровне и карте) и классы чертежей, которые позволяют повторно использовать общие элементы, события и объекты в игре без написания для них отдельного кода.
Кодирование с помощью Blueprints или C++
С момента выпуска UE4 разработчики спорят о том, какой тип кодирования в UE4 лучше и эффективнее — использование исключительно Blueprints или чистый C++ в интегрированной среде разработки.
 Судя по нашему опыту и опыту других разработчиков, оба варианта хороши сами по себе, в разных обстоятельствах и с разными целями.
Судя по нашему опыту и опыту других разработчиков, оба варианта хороши сами по себе, в разных обстоятельствах и с разными целями.Чертежи лучше всего использовать для:
- Кто-то разрабатывает свою первую игру
- Программисты с ограниченными знаниями C++
- Создание прототипов и тестирование функциональных возможностей игры, прежде чем тратить на это значительное время
- Экономия времени на добавление шаблонных и повторяющихся дополнений к игре
- Предоставление дизайнерам и художникам возможности внести свой вклад без обучения кодированию
- Интеграция простой игровой логики
C++ лучше всего использовать для:
- добавления сетевых функций и связи по протоколу HTTP
- многопользовательских функций
- Установление эффективной связи с базами данных
- Повышение производительности и скорости игры
- Устранение узких мест, созданных в Blueprints
- Создание серверной части игры
Вердикт
Существуют большие различия между созданием игры в Blueprints и написанием кода, но мы не должны забывать о том, что объединяет эти два подхода.
 Во-первых, как традиционное кодирование UE, так и визуальное кодирование в Blueprints основаны на C++. Это язык, который использует Unreal Engine, независимо от того, откуда взялся код. Считается, что игры, работающие на Blueprints, несколько медленнее, чем игры, написанные на чистом C++, но проблемы со скоростью можно легко решить с помощью воздействия. В программировании экспозиция означает предоставление доступа к объектам и элементам кода с помощью других средств. Таким образом, в контексте Unreal Engine это означает преобразование определенных Blueprints в C++ и интеграцию кода C++ в Blueprints.
Во-первых, как традиционное кодирование UE, так и визуальное кодирование в Blueprints основаны на C++. Это язык, который использует Unreal Engine, независимо от того, откуда взялся код. Считается, что игры, работающие на Blueprints, несколько медленнее, чем игры, написанные на чистом C++, но проблемы со скоростью можно легко решить с помощью воздействия. В программировании экспозиция означает предоставление доступа к объектам и элементам кода с помощью других средств. Таким образом, в контексте Unreal Engine это означает преобразование определенных Blueprints в C++ и интеграцию кода C++ в Blueprints.У всех разработчиков есть свои личные предпочтения в этом отношении, и мы можем найти множество игр, разработанных только на C++/Blueprints (например, Song of Horror), а также с комбинацией кода C++ и Blueprints ( например, Dead by Daylight). Комбинированный подход позволяет разработчикам пользоваться преимуществами обеих сред разработки, поэтому никого не должно удивлять, что это самая популярная стратегия и способ разработки большинства игр на Unreal Engine 4.
 Blueprints — это удобный инструмент как для новых, так и для опытных разработчиков, но есть некоторые вещи, которые лучше реализуются на C++.
Blueprints — это удобный инструмент как для новых, так и для опытных разработчиков, но есть некоторые вещи, которые лучше реализуются на C++. Начало работы с чертежами
Если у вас есть проект игры на Unreal Engine 4, который вы хотели бы разработать, найти инструменты для его выполнения не составит труда. Система Blueprints уже создана для новичков и пользователей, не знакомых с кодированием, но создатели игрового движка сделали множество руководств, раскрывающих ключевые процессы и механизмы разработки, доступных для всех.
Узнайте больше о нашем опыте работы с Unreal Engine
В качестве альтернативы изучению чертежей и самостоятельному созданию игры вы всегда можете нанять помощника. Game-Ace — студия разработки игр с большой командой экспертов и опытом, необходимым для разработки игр полного цикла. Это предполагает принятие на себя полной ответственности за разработку от начала до конца, хотя мы также берем на себя проекты ограниченного масштаба.




 Их можно использовать для автоматизации рутинных задач или даже для серьезного дополнения возможностей редактора.
Их можно использовать для автоматизации рутинных задач или даже для серьезного дополнения возможностей редактора.
 Его необходимо взять из созданной нами переменной
Его необходимо взять из созданной нами переменной 
 Однако, если вы впервые погружаетесь в разработку игр, мы рекомендуем ознакомиться с нашим руководством по созданию игр в целом.
Однако, если вы впервые погружаетесь в разработку игр, мы рекомендуем ознакомиться с нашим руководством по созданию игр в целом.
 Тем не менее, чтобы научиться хорошо кодировать, требуется много времени, а Blueprints доступен для всех, кто хочет создать игру с самого начала, поэтому даже новички могут принять участие.
Тем не менее, чтобы научиться хорошо кодировать, требуется много времени, а Blueprints доступен для всех, кто хочет создать игру с самого начала, поэтому даже новички могут принять участие. Судя по нашему опыту и опыту других разработчиков, оба варианта хороши сами по себе, в разных обстоятельствах и с разными целями.
Судя по нашему опыту и опыту других разработчиков, оба варианта хороши сами по себе, в разных обстоятельствах и с разными целями. Во-первых, как традиционное кодирование UE, так и визуальное кодирование в Blueprints основаны на C++. Это язык, который использует Unreal Engine, независимо от того, откуда взялся код. Считается, что игры, работающие на Blueprints, несколько медленнее, чем игры, написанные на чистом C++, но проблемы со скоростью можно легко решить с помощью воздействия. В программировании экспозиция означает предоставление доступа к объектам и элементам кода с помощью других средств. Таким образом, в контексте Unreal Engine это означает преобразование определенных Blueprints в C++ и интеграцию кода C++ в Blueprints.
Во-первых, как традиционное кодирование UE, так и визуальное кодирование в Blueprints основаны на C++. Это язык, который использует Unreal Engine, независимо от того, откуда взялся код. Считается, что игры, работающие на Blueprints, несколько медленнее, чем игры, написанные на чистом C++, но проблемы со скоростью можно легко решить с помощью воздействия. В программировании экспозиция означает предоставление доступа к объектам и элементам кода с помощью других средств. Таким образом, в контексте Unreal Engine это означает преобразование определенных Blueprints в C++ и интеграцию кода C++ в Blueprints. Blueprints — это удобный инструмент как для новых, так и для опытных разработчиков, но есть некоторые вещи, которые лучше реализуются на C++.
Blueprints — это удобный инструмент как для новых, так и для опытных разработчиков, но есть некоторые вещи, которые лучше реализуются на C++. 