Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Как сделать коллаж из фотографий в Photoshop? Этим вопросом задаются не только модераторы групп в соцсетях, но и простые владельцы страничек. Часто после отпуска хочется создать новый фотоальбом о поездке. И здорово, когда заглавное фото представляет из себя коллаж. Так альбом привлечёт больше внимания. Чтобы сделать простой коллаж в фотошопе, достаточно базовых знаний программы. Возможно, вас интересует, как создать коллаж в фотошопе из нескольких фотографий? Тогда нужно подключить фантазию и набраться терпения, а знаний программы потребуется чуть больше.
Коллаж в фотошопе быстро и легко
Рассмотрим, как делать коллажи в фотошопе на примерах, от простого к сложному. Самый простой фотоколлаж может состоять из одного фото.
Возьмите любой снимок с отдыха, например, из парка развлечений. Из таких привычных снимков можно сделать интересный фотоколлаж быстро и легко.
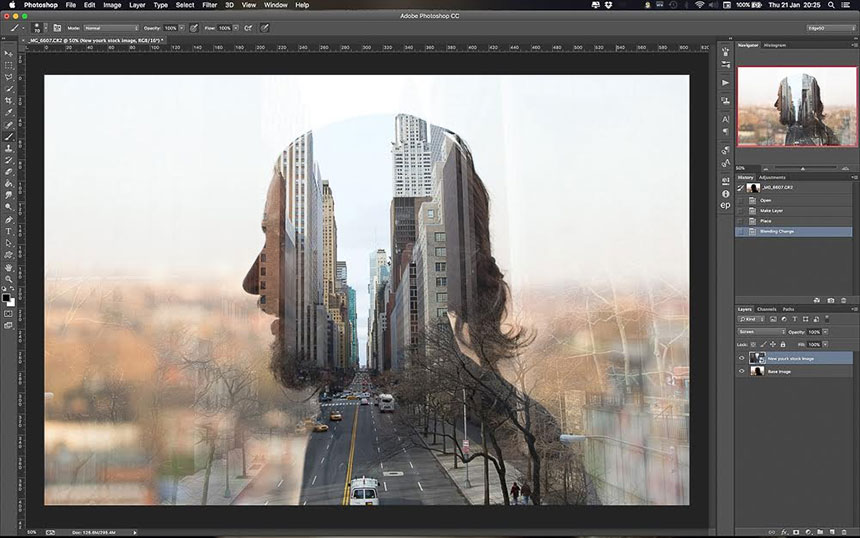
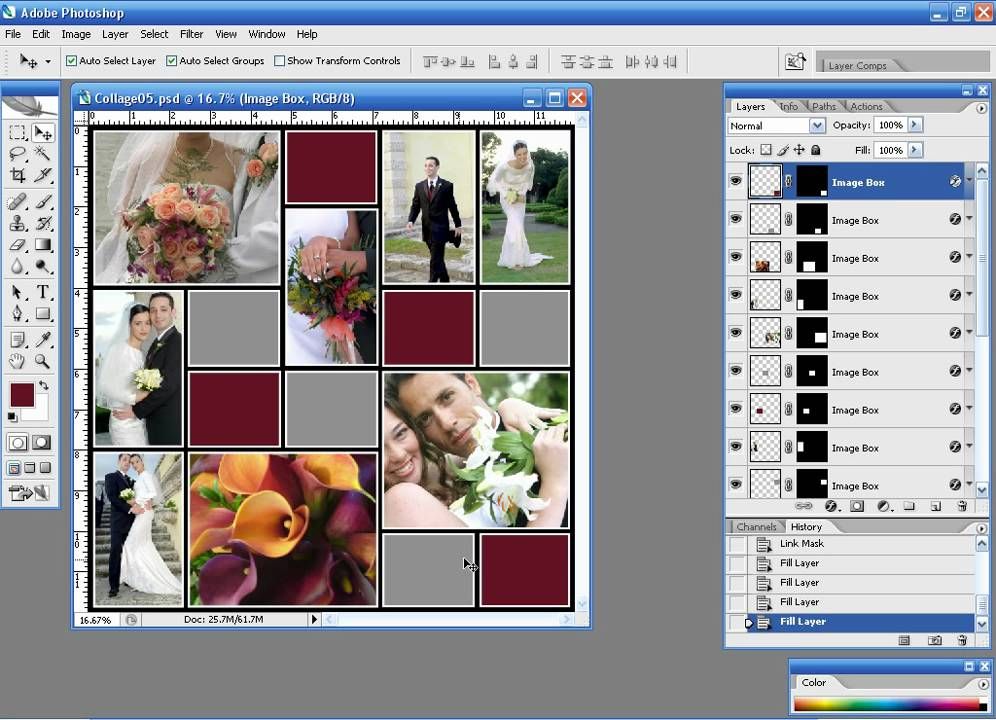
Откройте изображение в Photoshop. В правой части рабочей области находится палитра «Слои», которая показывает разделение изображения по слоям.
В правой части рабочей области находится палитра «Слои», которая показывает разделение изображения по слоям.
Для дальнейшей работы нужно снять закрепление со слоя вашего изображения. Это очень легко — достаточно один раз щёлкнуть по изображению замка на слое.
Сочетанием клавиш Ctrl+J делаем два дубликата слоя. К дубликату посередине применяем корректирующий слой «Цветовой тон/Насыщенность»/(Hue/Saturation) в режиме тонирования. Верхний слой пока скроем, нажав значок «Глаз» напротив. Вызвать корректирующий слой можно на палитре слоёв внизу. Значок списка корректирующих слоёв — круг, закрашенный наполовину.
Чтобы корректирующий слой работал в режиме тонирования, в окне настроек, которое откроется после вызова слоя, нажмите галочку «Тонирование»/Colorize. Теперь, перемещая чекеры «Цветовой тон»/Hue, «Насыщенность»/Saturation и «Яркость»/Brightness влево либо вправо, добейтесь оттенков, похожих на старое фото. Затем примените к этому же дубликату слоя размытие по Гауссу. Становимся на слой и в пункте «Фильтр»/Filter главного меню выбираем «Размытие»/Blur, «Размытие по Гауссу»/Gaussian Blur.
Затем примените к этому же дубликату слоя размытие по Гауссу. Становимся на слой и в пункте «Фильтр»/Filter главного меню выбираем «Размытие»/Blur, «Размытие по Гауссу»/Gaussian Blur.
В появившемся окошке, перемещая вправо ползунок, подберите комфортное для глаза размытие. Нажмите Ok. Этот слой послужит нам фоном.
Теперь переходим на самый верхний дубликат слоя. Нажимаем пустую иконку, чтобы появился значок «Глаз» и слой стал видимым.
Остаёмся на этом слое и выбираем инструмент выделения «Прямоугольная область»/Rectangular Marquee Tool. Создадим портрет для первого элемента коллажа. Выделяем произвольно рамку, удерживая левую клавишу мыши: просто протягиваем столько, сколько нам нужно на изображении. Выделение обозначится пунктиром.
Затем сразу, не снимая выделения, нажимаем значок «Создание маски». Рядом со слоем появится маска, а видимым останется изображение, ограниченное выделением.
Нажмите на изображение скрепки между слоем и маской. Оно исчезнет, а маска станет свободной для перемещения по слою и трансформации. Перейдите со слоя на маску (на палитре слоёв).
Теперь, выбрав инструмент «Перемещение»/Move (вызывается клавишей V), вы можете, ухватив маску, переместить её в любое место изображения. А если нажмёте сочетание клавиш Ctrl+T, сможете растянуть или уменьшить размер маски. Ухватитесь за угловую точку рамки трансформации и, удерживая левую клавишу мыши, растяните или сожмите размер. Чтобы при трансформации не произошло искажения прямоугольника, нажмите на скрепку на панели управления.
Также можно развернуть на угол маску. Для этого подведите курсор к угловой точке рамки трансформации и дождитесь появления закруглённой стрелки. Теперь, удерживая левую клавишу мыши, вращайте до нужного вам наклона. По завершении нажмите Enter.
На этом же слое перейдите с маски на слой (на палитре слоёв).
Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выберите пункт «Параметры наложения»/Blending Option.
В окне настроек выберите «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подберите размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.
Теперь создайте дубликат слоя с маской, нажав Ctrl+J. На новом слое вызовите инструмент «Перемещение»/Move (клавиша V) и, ухватив, перетащите маску на новое место. Желательно выделить ещё один портрет. Если нужно, измените размер маски либо поверните её иначе, как это было проделано на предыдущем слое. Так вы получите второй элемент коллажа. Повторяя шаги от создания дубликата до нахождения новой позиции маски, создайте столько элементов коллажа, сколько вам будет нужно. Не забывайте: чтобы переместить маску по изображению, на палитре слоёв перейдите со слоя на маску. Если вам нужно отменить какие-либо действия, нажимайте сочетание клавиш Ctrl+Alt+Z.
Если вам нужно отменить какие-либо действия, нажимайте сочетание клавиш Ctrl+Alt+Z.
Чтобы сделать картинку ещё интереснее, выборочно к слоям коллажа можно применить корректирующий слой «Цветовой тон/Насыщенность», как мы применили его к слою-фону. Можно применить и корректирующий слой «Чёрно-белое».
Чтобы эффект корректирующего слоя применялся только к одному слою, а не ко всем, между корректирующим слоем и слоем, к которому применяете эффект, сделайте один щелчок мыши, удерживая зажатым Alt. Напротив корректирующего слоя появится стрелочка, указывающая на привязку к слою ниже. А эффект применится только к заданому слою.
Примените корректирующие слои по своему вкусу. По окончании сохраните файл (Shift+Ctrl+S) в формате psd, на случай, если захотите что-либо изменить. Готовый коллаж сохраните в любом удобном вам формате, JPG или другом (Shift+Ctrl+S и укажите другой формат).
Вот так просто из одного обычного фото можно создать интересный коллаж. При желании в окне «Параметры наложения»/Blending Option можно, кроме обводки, задать ещё тень и свечение вокруг каждого элемента коллажа.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Как в фотошопе сделать коллаж из нескольких фото
Рассмотрим, как из нескольких фото сделать коллаж в фотошопе.
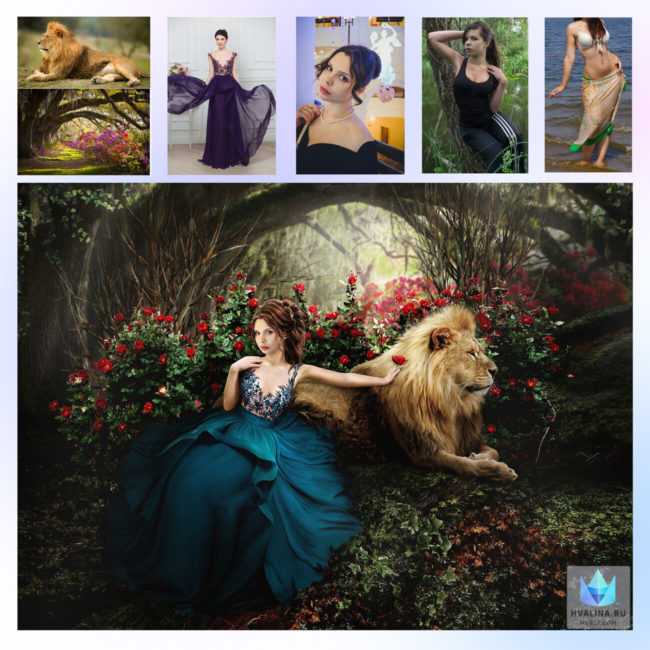
К простым коллажам можно отнести подборку красивых фото в одной цветовой гамме. Такие коллажи можно встретить под названием «Вдохновение цветом». Либо это простые коллажи из снимков путешествий и других событий. Проще говоря, это несколько прямоугольных фото, красиво размещённых в одной рамке.
Заранее подготовьте необходимые изображения. Желательно подобрать фотографии больших размеров и хорошего качества. Запустите программу Photoshop. В проводнике выделите все подготовленные изображения и перетащите их мышкой в окно Photoshop.
На сообщения при открытии файла отвечаем Ok.
Переключать окна изображений, если их слишком много, можно в списке на панели управления. Нажмите на двойную стрелку и выберите нужное.
На всех изображениях следует снять значок «Замок» на слое. Заранее продумайте, в каком порядке разместите картинки на коллаже. Выберите изображение, которое будет опорным центральным кадром. Установите курсор на слое с изображением, нажмите Ctrl+T, если вас всё устраивает и вырезать фрагмент не нужно. Когда появится рамка трансформации, на панели управления нажмите значок «Скрепка». В этом случае при трансформации не нарушатся пропорции изображения. Подводим курсор к углу рамки и уменьшаем изображение до нужного размера. Нажимаем Enter, чтобы завершить трансформирование.
Если же нам нужен только фрагмент изображения, то инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C и Ctrl+V. У нас появится новый слой с нужной заготовкой. Старый слой удаляем. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию. Для этого подводим курсор к изображению и, удерживая левую клавишу мыши, перемещаем в выбранную позицию изображение.
У нас появится новый слой с нужной заготовкой. Старый слой удаляем. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию. Для этого подводим курсор к изображению и, удерживая левую клавишу мыши, перемещаем в выбранную позицию изображение.
Готовим следующий фрагмент коллажа. Переходим на закладку с нужным изображением. Инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C. Возвращаемся на закладку с первым фрагментом коллажа и нажимаем Ctrl+V. Появляется новый слой с изображением. Ставим на него курсор, нажимаем Ctrl+T и подгоняем трансформированием нужный размер. Нажимаем Enter, чтобы завершить трансформирование. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию.
Закладку с использованным изображением можно закрыть, чтобы не путаться среди их множества. Если есть желание, можно задать обводку каждому элементу коллажа. Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выбираем пункт «Параметры наложения»/Blending Option. В окне настроек выбираем «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подбираем размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.
Повторите все шаги с вырезанием, копированием, добавлением к коллажу и трансформацией со всеми выбранными картинками. Завершите ваш коллаж. Сохраните в любом из желаемых форматов (Shift+Ctrl+S), JPG и т.д. Ваш коллаж готов. Если вдруг будет желание в нём что-либо изменить, то сохраните файл psd вашего коллажа (Shift+Ctrl+S) и выбрать формат psd). Потом, открыв этот файл в photoshop, вы легко сможете внести изменения.
Вы узнали, что делать коллажи в фотошопе просто и интересно. Теперь вы сможете показать на примере своих работ друзьям, как в фотошопе сделать коллаж из нескольких фото. Возможно, создание коллажей в фотошопе станет вашим любимым занятием. Хороших вам творческих работ! Пробуйте, делитесь своими работами в соцсетях. У вас обязательно получится!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Как сделать коллаж в Фотошопе из нескольких или одной фотографии, шаблоны, коллажирование в Photoshop
Главная » Компьютеры
На чтение 5 мин Опубликовано
Обновлено
Довольно часто приходится сталкиваться с проблемой, когда сделанное фото не передает атмосферу места, настроение и так далее. Процесс создания коллажа называется коллажем, когда на одно изображение наносится множество разных картинок и элементов.
Процесс создания коллажа называется коллажем, когда на одно изображение наносится множество разных картинок и элементов.
Содержание
- Как сделать коллаж в Фотошопе
- Создание коллажа с эффектами
- Как наложить эффект на картинку
- Работа с фильтрами
- Сделать коллаж из одного фото
- Шаблоны для коллажа в Фотошопе
Как сделать коллаж в Фотошопе
Самый простой вариант коллажа в фотошопе:
- Выберите фотографии и их количество. Фотографии должны быть выбраны в одном или близком диапазоне. Лучше всего подобрать изображения разных типов, например, фотографии с индивидуальностью, пейзажем и инфраструктурой. Должно быть несколько крупных фотографий, показывающих состояние и несколько полных мелких деталей.
- Создайте новый файл, нажав кнопку «Новый». Мы будем использовать англоязычную версию приложения, но расположение всех элементов на русском идентично. Размер создаваемого файла должен быть немного больше, чем планировалось изначально.

- откройте все выбранные фотографии в отдельном файле фотошопа.
- Чтобы добавить фотографии в самый первый белый «список», нужно нажать на изображении комбинацию клавиш Ctrl+С, это команда «копировать», а Ctrl+V «вставить».
Можно переносить и размещать фотографии по своему вкусу, желательно оставляя между ними немного места, так это выглядит более эстетично. Размер также выбирается по собственному вкусу. Чтобы изменить масштаб и положение фотографии, вам нужно выбрать «Свободное преобразование» или использовать комбинацию клавиш Ctrl+T. Также в трансформации есть возможность растянуть фото, либо повернуть его.
- Когда все будет готово, нажмите галочку над фотографией и сохраните результат.
- Для красоты можно использовать окантовку фото.
- Чтобы сохранить и объединить все слои, нажмите Ctrl+Shift+E. После этого работу следует откорректировать, следует обратить внимание на размер пространства между и после изображения. Они должны быть одинаковыми.

Убираем лишние предмеды в фотошопе — полезные инструменты и их применение
Создание коллажа с эффектами
Когда простые коллажи надоели, а хочется чего-то более яркого, в процессе есть эффекты. За основу можно взять готовый коллаж или создать новый из нескольких фотографий. Возьмем для примера уже готовые.
Самый простой и точный способ создания коллажа в Photoshop — это использование фильтров или применение эффектов.
Как наложить эффект на картинку
Для этого нужно создать новый белый слой и закрасить его любым подходящим цветом, мы использовали коричневый. Затем поверните колесо мыши, чтобы выбрать насыщенность цвета. На изображении уже можно увидеть некоторые изменения. Можно оставить как есть, а можно использовать эффекты.
Рядом со слоями в «Слоях» вы можете найти список возможных вариантов изменения изображения, называемых режимами. На скриншоте видно, что выбранный эффект «Разделить» сделал коллаж более холодным.
Работа с фильтрами
Фильтры расположены в верхней части экрана приложения. В копопности их около 50, иногда больше.
В копопности их около 50, иногда больше.
Все эффекты можно просмотреть в галерее фильтров заранее, прежде чем использовать их. Поэтому для начала нужно выбрать слой, на котором находится коллаж, и нажать «Галерея фильтров». Тогда можно спокойно пробовать все доступное. В правой части экрана можно настроить мягкость, резкость и так далее. Например, фильтр «Вырез».
После небольших изменений в настройках, которые можно наблюдать на скриншотах, изображение будет выглядеть так:
Сделать коллаж из одного фото
Хороший вариант — добавление стикеров или картинок в формате png. Также вы можете использовать то, что было изучено выше — фильтры и эффекты. Вы можете скачать и использовать рамки. Вы можете добиться абстрактного фотоэффекта, а также использовать прилагаемые кисти.
Пример создания фотоколлажа:
- Для начала откроем нужный файл с изображением.
- В галерее фильтров выбираем подходящий фильтр. На скриншоте фильтр «Texturiezer», еще один слой залит синим цветом, затем эффект «Hue».

- В левой панели есть кисти, размер которых можно редактировать и выбирать толщину, цвет, мягкость и так далее.
- Результат был следующим.
Создаем красивую рамку в фотошопе
Шаблоны для коллажа в Фотошопе
Шаблоны можно использовать при обучении работе в Photoshop, либо для оформления своей страницы ВКонтакте или на сайте. Ниже будут представлены различные виды шаблонов для отдельных работ:
- Свободная трансформация. Оригинальный удобный шаблон с несколькими отдельными блоками.
- Генеалогическое древо. Эта рамка-коллаж позволяет разместить всех членов семьи на одном большом генеалогическом дереве, чтобы всегда помнить о своих корнях.
- Осенний коллаж. Коллаж позволит вам передать незабываемую осеннюю атмосферу.
- «Мое время». Время так быстротечно, и очень хочется сохранить важные моменты. Изячный шаблон в приятной цветовой гамме продукты для основы-важных фото.
- Фоторамка с цветком. Подойдет для фото с торжеств, прогулок, красивых мест и даже свадеб.

- Цветная фоторамка. Яркий и веселый шаблон для фотошопа. Подойдет для фото детей, или приятного отдыха.
- «Фантастический» шаблон. Изячный шаблон, отлично подходящий для фото с тематической вечеринки.
- Шаблон «Часы». Здесь подойдет строгий шаблон в спокойных тонах, фото с работы или корпоратива.
- «Морской компас». Имя говорит само за себя. Фото мест с путешествиями здесь будет уместнее.
- «Я люблю тебя, ты мое счастье». Очень нежный шаблон для влюбленных.
- Красивый шаблон. Очаровательный нежный шаблон, подходящий для любых фотографий.
Как сделать коллаж в Photoshop (шаг за шагом)
К настоящему времени большинство из нас знакомы с множеством приложений для создания коллажей в Интернете и на наших смартфонах.
Но задумывались ли вы когда-нибудь, как сделать коллаж в Photoshop? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
Когда вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать. Дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель состоит в том, чтобы рассказать историю с помощью ваших фотографий, которую вы не смогли бы показать с помощью всего лишь одного изображения. Слишком мало фотографий не передаст достаточного чувства. Между тем, слишком большое количество изображений сделает все запутанным.
Тщательный выбор фотографий — ключ к созданию гармоничных визуальных эффектов. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш предмет.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, пока поддерживаете свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муангмай в Таиланде.
У меня в папке было 24 фотографии, и я сузил свой выбор до 13. После этого я отбрасывал еще больше, пока не дошел до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
При выборе фотографий ищите изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более цельным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете свой макет.
В то же время не выбирайте слишком много, так как это может замедлить ваш прогресс.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер фотографий. Использование их в полном разрешении не обязательно и может замедлить работу вашего компьютера.
Подумайте, как вы будете демонстрировать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь поделиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 PPI. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры фотоколлажа и рассчитайте размер изображений. Затем увеличьте их на 30%. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если вам нужно.
Размер моих фотографий был 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Крайне важно создать новый документ с правильным разрешением. Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный размер A4 с плотностью 72 PPI. Это будет удобно для использования на веб-сайте.
Это будет удобно для использования на веб-сайте.
Шаг 4. Добавление фотографий в новый файл
Существует множество способов добавления фотографий в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта не является разрушительным. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без потери качества. Просто помните, что вам нужно растеризовать смарт-объекты, прежде чем вы сможете выполнять какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растеризовать слой».
Перед изменением размера и импортом лучше завершить редактирование фотографий.
Чтобы облегчить просмотр размещаемых фотографий, скройте те, которые еще не размещены.
Включайте каждый новый слой по мере добавления его в макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии в нужное положение. Возможно, вам придется поэкспериментировать с этим, чтобы заставить его выглядеть так, как вы хотите. Вы можете изменить порядок перекрывающихся фотографий, чтобы они располагались так, как вам нужно.
Если у вас есть один файл под другим, и вы хотите видеть его поверх, щелкните его слой на панели «Слои». Затем вы можете перетащить слой вверх. Поместите его выше в порядке, чем фотография, которая перекрывала его.
Упорядочивание и размещение фотографий может занять много времени. Чтобы поэкспериментировать с различными макетами, создайте новую группу со своими изображениями на панели «Слои».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выберите все слои с вашими фотографиями и перетащите их в созданную вами папку.
Теперь вы можете дублировать папку, которая скопирует все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу». Сверните одну из групп и скройте ее из поля зрения, а затем снова начните перемещать фотографии.
Вы можете дублировать группу столько раз, сколько захотите. Их свертывание и скрытие из поля зрения упрощает управление новой группой.
Настраивайте положение и размеры каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-Йохан
Шаг 6. Добавьте рамки к своим фотографиям
Вы можете попробовать добавить рамки к своим фотографиям. Это сделает ваш коллаж похожим на напечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, на значке fx в нижней части «Панели слоев» выберите «Обводка». В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего фотоколлажа я сделал границы белыми и шириной 25 пикселей с непрозрачностью 100%. Затем я разместил их на внешней стороне края фотографии.
Затем я разместил их на внешней стороне края фотографии.
Вы можете добавить рамку к каждой фотографии отдельно, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы все границы были одинаковыми, щелкните правой кнопкой мыши слой, на который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные фотослои, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, созданную на первом слое, к каждой из ваших фотографий.
Шаг 7. Настройте цвет фонового слоя
Возможно, вам понравится, как выглядит ваш монтаж на этом этапе. Но вы можете немного поэкспериментировать и настроить свой фотоколлаж.
Нажмите на слой фонового изображения и попробуйте изменить цвет или добавить градиент. Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который будет выделяться в вашем фотоколлаже, и сделайте его новым фоновым цветом.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложным. Но как только вы узнаете подробности процесса, вы увидите, что шаги довольно просты и понятны.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные вариации коллажей и не беспокоиться о том, что где-то еще увидите другую версию. Так что давай, попробуй!
Если вы чувствуете себя более предприимчивым, вы также можете попробовать поэкспериментировать с цифровыми коллажами, следуя этому простому руководству по Photoshop!
Хотите узнать больше о различных методах постобработки? Почему бы не проверить наш курс «Легкое редактирование с Lightroom» дальше!
Как сделать фотоколлаж в Photoshop
126
ПОДЕЛИТЬСЯ
Как составить коллаж в Photoshop
В этом уроке Photoshop я покажу вам, как объединить фотографии, чтобы сделать творческий коллаж. Такой стиль используется на плакатах, обложках пластинок и т.п. Я надеюсь, тебе это нравится.
Такой стиль используется на плакатах, обложках пластинок и т.п. Я надеюсь, тебе это нравится.
Посмотрите видео, потому что оно охватывает каждый шаг, а также дополнительные приемы и советы, не описанные в этих письменных шагах, так как я предпочитаю, чтобы они были краткими и легкими для понимания.
Загрузите фотографии в Photoshop
Начните с ваших фотографий, я использую 2 фотографии и третью в качестве текстуры. Складываю все в папку.
Я получил фотографии с Envato Elements здесь: https://1.envato.market/c/1981284/298927/4662
Чтобы загрузить изображения в Photoshop и поместить их на слои в том же документе, выберите File>Scripts> Загрузить файлы в стопку
Нажмите «Обзор» и найдите папку.
Нажмите OK
Изображения открываются в многоуровневом документе. См. этот учебник по объединению изображений, если вы застряли
2. Разместите изображения
Разместите первый слой и масштабируйте его, это фотография, которая будет справа от коллажа (автобус VW).
Выберите инструмент кадрирования (убедитесь, что удаление обрезанных пикселей выключено) и перетащите его, чтобы задать форму коллажа.
Нажмите Enter, чтобы применить
Выберите слой, содержащий второе изображение, с помощью инструмента перемещения (клавиша V).
Нажмите Ctrl/Cmd+T для свободной трансформации.
Перетащите, чтобы изменить размер и расположить изображение слева.
Нажмите Enter, чтобы применить трансформацию
3. Смешайте фотографии вместе
Выберите инструмент градиента на панели инструментов
Выберите градиент от черного к белому.
Убедитесь, что он установлен на линейный, нормальный режим наложения и непрозрачность 100.
Щелкните значок новой маски слоя в нижней части панели слоев (прямоугольник с кругом внутри).
Вы увидите белую маску слоя рядом с нашим слоем, который мы собираемся смешать.
С помощью инструмента «Градиент» перетащите справа налево, чтобы применить градиент к стыку. (не забудьте убедиться, что вы работаете над маской).
(не забудьте убедиться, что вы работаете над маской).
Теперь вы увидите красивый плавный переход. Если вам не нравится результат, попробуйте снова нарисовать изображение с помощью инструмента «Градиент», пока не увидите понравившийся переход.
Создайте наложение текстуры в Photoshop
Перетащите изображение карты в верхнюю часть панели слоев и включите глаз видимости.
Нажмите Ctrl/Cmd+T для свободной трансформации.
Перетащите угловую точку, чтобы увеличить изображение карты, пока оно не закроет все окно документа.
Нажмите Enter, чтобы применить.
На этот раз мы будем использовать другой способ смешивания верхнего слоя.
Измените режим наложения «Слой» с «Обычный» на «Перекрытие».
Установите непрозрачность где-то около 50%, чтобы найти подходящее сочетание текстуры и фотографий.
Теперь вы можете видеть, как это красиво сочетается.
Если вы хотите закрасить текстуру карты с граней, выберите мягкую круглую черную кисть и с выбранной маской слоя закрасьте области, которые вы хотите скрыть. (Это показано на видео).
(Это показано на видео).
Добавить наложение цвета
Теперь нам нужно связать все воедино, а также приправить градиентным цветовым градиентом.
Выберите теплый цвет для переднего плана и более холодный цвет для фона.
Выберите «Стили слоя» на панели «Слои» и выберите «Градиент».
Установите градиент от переднего плана к фону.
Измените угол так, чтобы градиент стал горизонтальным.
Измените режим наложения слоя на цветной.
Теперь вы видите, что цвет градиента отображается вместе с изображением.
Уменьшите непрозрачность слоя градиента, чтобы смешать исходные цвета с цветами градиента.
Чтобы закончить, добавьте какой-нибудь шрифт или другие элементы. Если вы хотите увидеть, как я создал этот эффект затухания, посмотрите видео вверху.
Вариация
Надеюсь, вам понравился этот урок, дайте мне знать в комментариях, если вы хотите больше подобных уроков. Также следите за мной в социальных сетях (или в моем списке рассылки), чтобы получать другие уроки и советы по Photoshop.





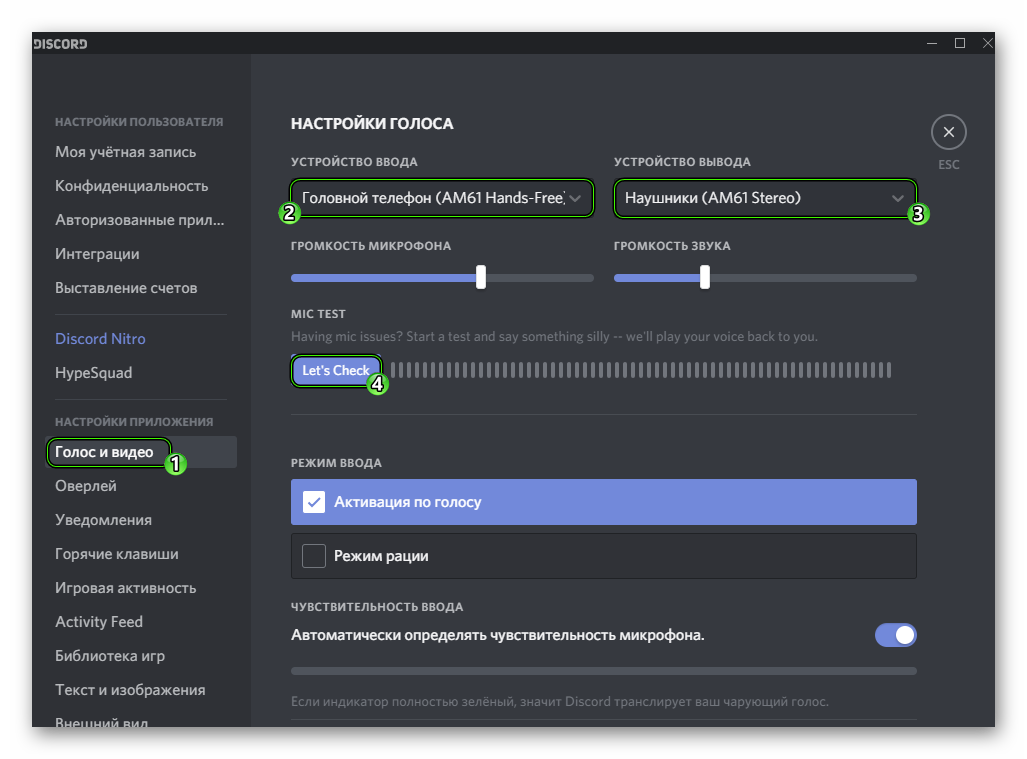
 Даже несмотря на отсутствие русификации, научиться пользоваться ботом может каждый. Вот, что понадобится в первую очередь:
Даже несмотря на отсутствие русификации, научиться пользоваться ботом может каждый. Вот, что понадобится в первую очередь:
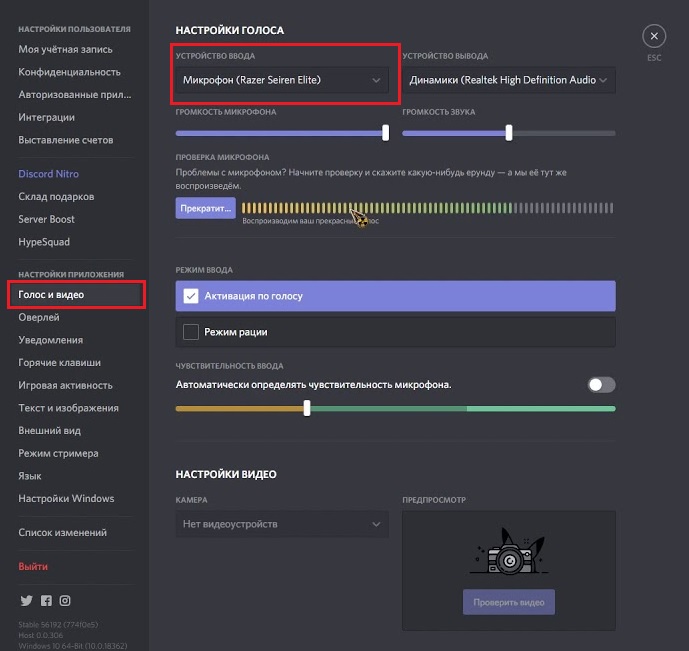
 Если ее еще нет, придется создать. Далее заходим на официальный сайт Giveaway Bot. Там на главной странице среди прочих будет кнопка «Приглашение» («Invite»). Нажимаем, происходит переадресация на Discord-ресурс. Остается пройти авторизацию, указать свой сервер и добавить бота.
Если ее еще нет, придется создать. Далее заходим на официальный сайт Giveaway Bot. Там на главной странице среди прочих будет кнопка «Приглашение» («Invite»). Нажимаем, происходит переадресация на Discord-ресурс. Остается пройти авторизацию, указать свой сервер и добавить бота. Кроме музыкальной составляющей, на которую сделали упор разработчики, ФредБот сумеет заменить администратора, навести порядок на сервере. Базовый вариант оснащен достаточным набором команд для управления музыкой. А платная подписка (всего 2 доллара) позволяет самостоятельно формировать плейлисты на Спотифай.
Кроме музыкальной составляющей, на которую сделали упор разработчики, ФредБот сумеет заменить администратора, навести порядок на сервере. Базовый вариант оснащен достаточным набором команд для управления музыкой. А платная подписка (всего 2 доллара) позволяет самостоятельно формировать плейлисты на Спотифай. Главная фишка бота – легкость настройки. Фреду можно перепоручить подключение к хостингам с аудиконтентом. Помощник блестяще справится, найдет и загрузит нужный.
Главная фишка бота – легкость настройки. Фреду можно перепоручить подключение к хостингам с аудиконтентом. Помощник блестяще справится, найдет и загрузит нужный. Базовая версия бота бесплатна. Для тех, кто хочет получить доступ к дополнительным функциям, существует платная подписка.
Базовая версия бота бесплатна. Для тех, кто хочет получить доступ к дополнительным функциям, существует платная подписка.
 Еще есть «;;prefix», «;;admin», «;;dj». Догадаться об их назначении не так уж сложно.
Еще есть «;;prefix», «;;admin», «;;dj». Догадаться об их назначении не так уж сложно. Можно кликнуть по «Добавить» и перейти на страницу авторизации.
Можно кликнуть по «Добавить» и перейти на страницу авторизации. Дальше бот сам найдет ее на хостингах.
Дальше бот сам найдет ее на хостингах. Наши мастера-изготовители металлоконструкций и специалисты по дизайну гордятся своей работой. Все, о чем вы мечтаете, DS Metal Works может воплотить в жизнь.
Наши мастера-изготовители металлоконструкций и специалисты по дизайну гордятся своей работой. Все, о чем вы мечтаете, DS Metal Works может воплотить в жизнь. Наши услуги по установке на месте приходят к вам. Будь то на вашем предприятии или дома, сварщики и технические специалисты DS Metal Works всегда имеют на рабочем месте все необходимые инструменты для эффективной установки. Наши мобильные сварочные тележки обеспечивают возможность производства на месте, что является критическим по времени, особенно для наших клиентов из пищевой промышленности.
Наши услуги по установке на месте приходят к вам. Будь то на вашем предприятии или дома, сварщики и технические специалисты DS Metal Works всегда имеют на рабочем месте все необходимые инструменты для эффективной установки. Наши мобильные сварочные тележки обеспечивают возможность производства на месте, что является критическим по времени, особенно для наших клиентов из пищевой промышленности. В результате этого производственного процесса получается конечный продукт либо из полуфабрикатов, либо из металлического сырья. Узнайте больше о наших технологиях изготовления ниже.
В результате этого производственного процесса получается конечный продукт либо из полуфабрикатов, либо из металлического сырья. Узнайте больше о наших технологиях изготовления ниже. DS Metal Works здесь, чтобы воплотить ваши мечты в реальность.
DS Metal Works здесь, чтобы воплотить ваши мечты в реальность. Начав с идеи, мы начинаем наш цикл разработки процессов. На этом этапе все помогает от ручных рисунков, грубых идей, эскизов, картинок, грубых измерений и всего, что мы можем придумать. Мы возьмем все точки данных, которые сможем собрать, и на основе первоначальной идеи создадим первый набросок и поместим его на бумагу.
Начав с идеи, мы начинаем наш цикл разработки процессов. На этом этапе все помогает от ручных рисунков, грубых идей, эскизов, картинок, грубых измерений и всего, что мы можем придумать. Мы возьмем все точки данных, которые сможем собрать, и на основе первоначальной идеи создадим первый набросок и поместим его на бумагу.  Мы можем разместить файлы AutoCAD, Nest и MTC Shape Cutting. Эти программы помогают сотрудничеству и общению между деталировщиками и дизайнерами, гарантируя, что все оптимизации включены в ваш продукт или металлический проект. Внесение улучшений в дизайн на этом этапе оптимизирует наши шансы на то, что продукты и проекты имеют встроенное качество практически без доработок.
Мы можем разместить файлы AutoCAD, Nest и MTC Shape Cutting. Эти программы помогают сотрудничеству и общению между деталировщиками и дизайнерами, гарантируя, что все оптимизации включены в ваш продукт или металлический проект. Внесение улучшений в дизайн на этом этапе оптимизирует наши шансы на то, что продукты и проекты имеют встроенное качество практически без доработок.  Когда речь идет о проектах из конструкционной стали, требующих таких вещей, как распиловка больших балок, это более уместно. Резка пластин является экономичной альтернативой для стальных воздуховодов. Распиловка больше подходит для проектов из конструкционной стали, где требуются большие балки, которые служат основой для окончательного изготовления.
Когда речь идет о проектах из конструкционной стали, требующих таких вещей, как распиловка больших балок, это более уместно. Резка пластин является экономичной альтернативой для стальных воздуховодов. Распиловка больше подходит для проектов из конструкционной стали, где требуются большие балки, которые служат основой для окончательного изготовления. 

 д.
д. 
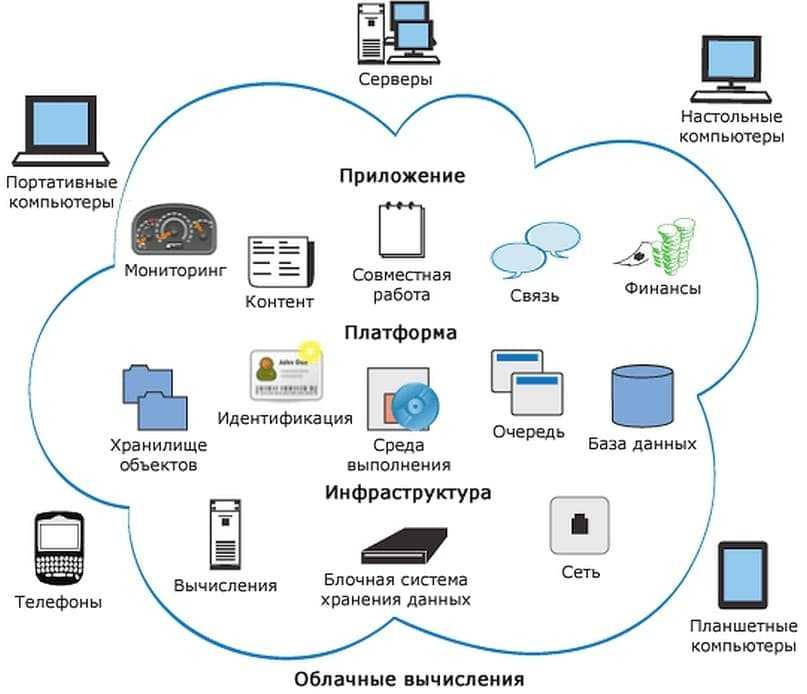
 Вы используете эти службы домена без необходимости развертывания, управления и исправления контроллеров домена (DC) в облаке.
Вы используете эти службы домена без необходимости развертывания, управления и исправления контроллеров домена (DC) в облаке.

 Наборы реплик можно добавить в любую одноранговую виртуальную сеть в любом регионе Azure, который поддерживает Azure AD DS. Дополнительные наборы реплик в разных регионах Azure обеспечивают географическое аварийное восстановление для устаревших приложений, если регион Azure отключается. Дополнительные сведения см. в статье Принципы и функции наборов реплик для управляемых доменов.
Наборы реплик можно добавить в любую одноранговую виртуальную сеть в любом регионе Azure, который поддерживает Azure AD DS. Дополнительные наборы реплик в разных регионах Azure обеспечивают географическое аварийное восстановление для устаревших приложений, если регион Azure отключается. Дополнительные сведения см. в статье Принципы и функции наборов реплик для управляемых доменов. Поддержка записи LDAP доступна для объектов, созданных в управляемом домене, но не для ресурсов, синхронизированных из Azure AD.
Поддержка записи LDAP доступна для объектов, созданных в управляемом домене, но не для ресурсов, синхронизированных из Azure AD.


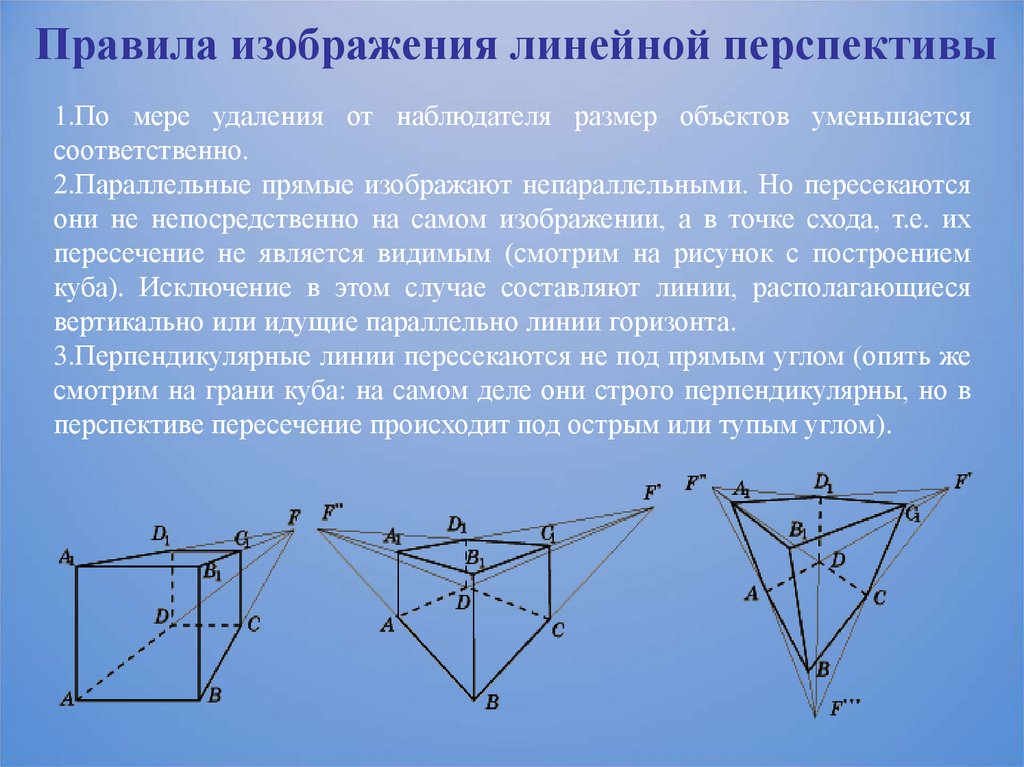
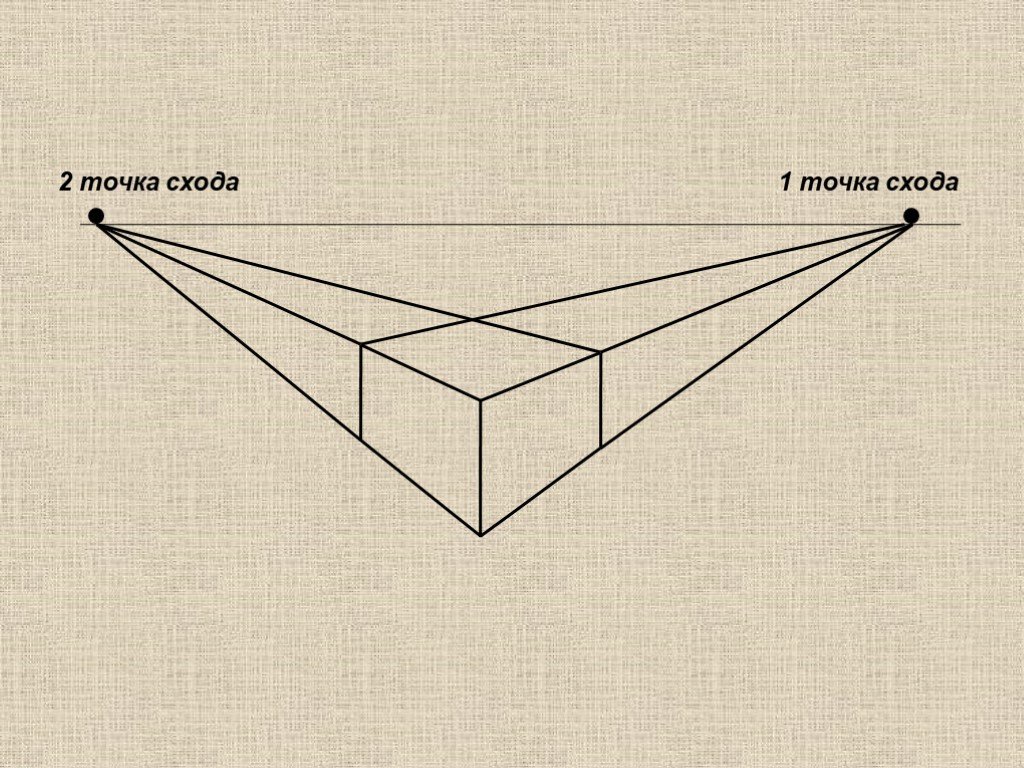
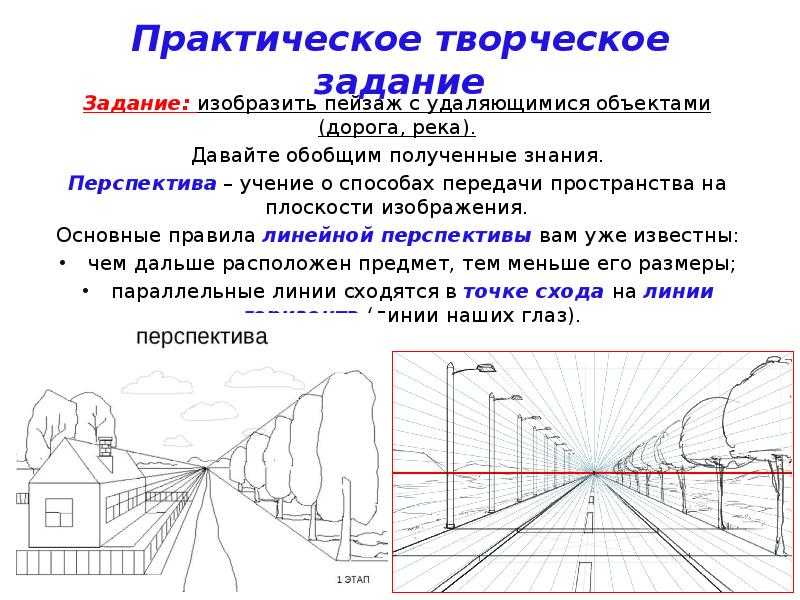
 до н. э.), заложив науч. базу для теории проекций. Витрувий обосновал «виды расположения», т. е. проекции – горизонтальную (ихнография – план), фронтальную (орфография – фасад) и центральную (скенография – совр. прямая П.). Однако в худож. практике античности центр. проекция в строгом смысле слова не применялась, её заменяла т. н. рыбья кость – схождение линий к нескольким точкам схода на вертикальной оси. Как правило, изображение предметов в неглубоком пространстве представляло собой совокупность аксонометрий.
до н. э.), заложив науч. базу для теории проекций. Витрувий обосновал «виды расположения», т. е. проекции – горизонтальную (ихнография – план), фронтальную (орфография – фасад) и центральную (скенография – совр. прямая П.). Однако в худож. практике античности центр. проекция в строгом смысле слова не применялась, её заменяла т. н. рыбья кость – схождение линий к нескольким точкам схода на вертикальной оси. Как правило, изображение предметов в неглубоком пространстве представляло собой совокупность аксонометрий. ).
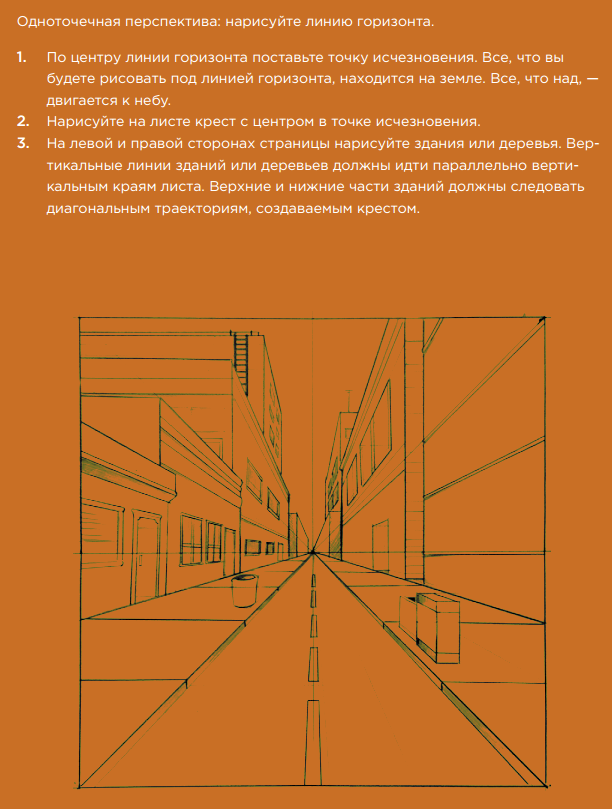
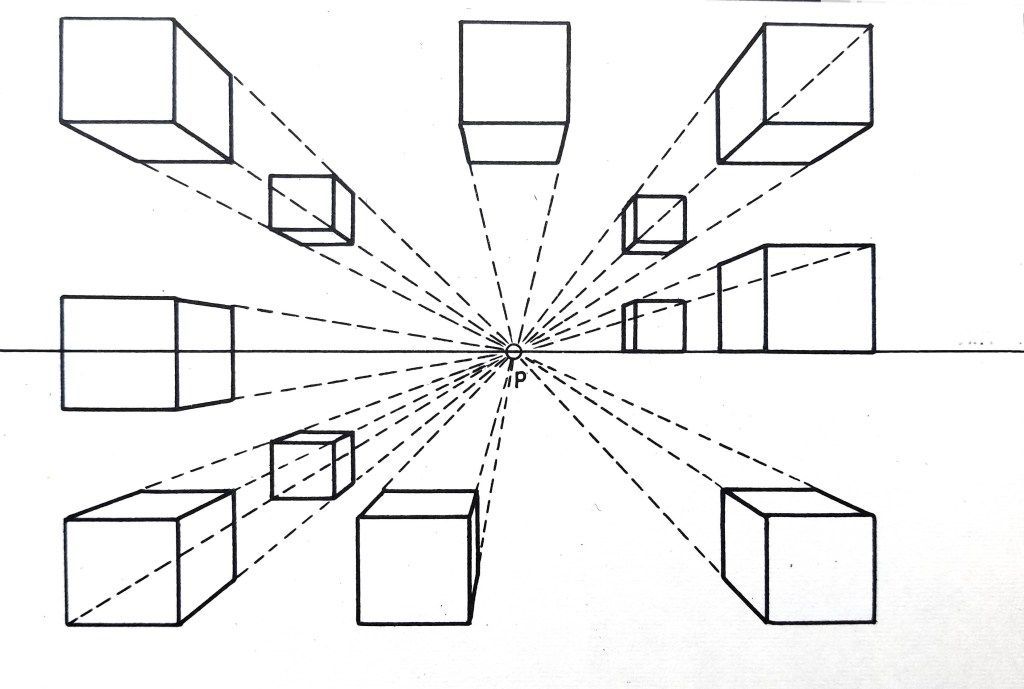
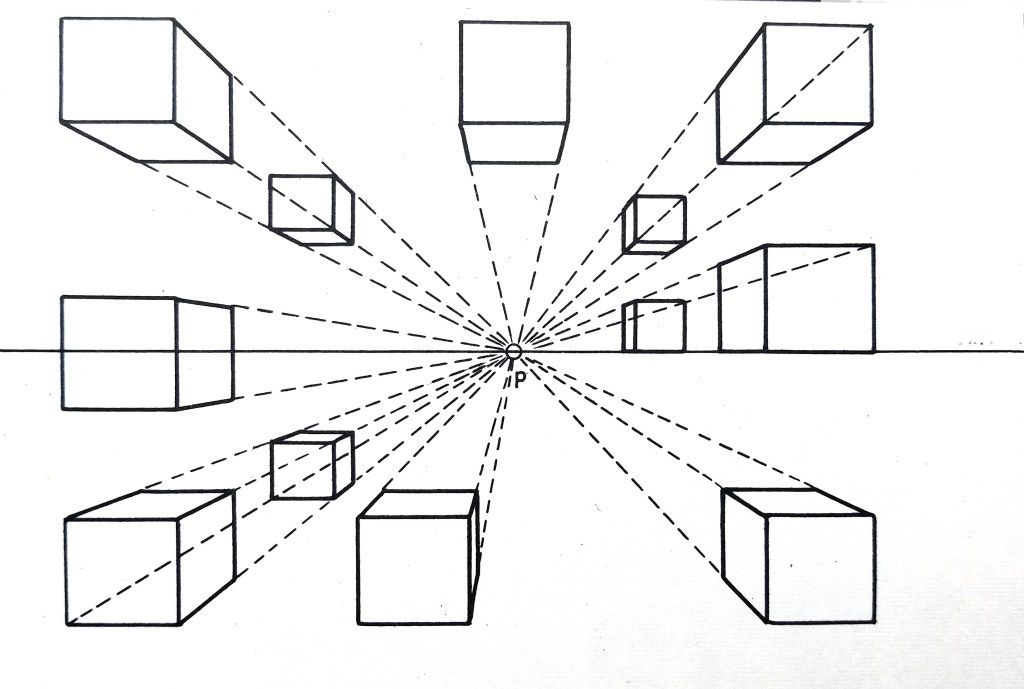
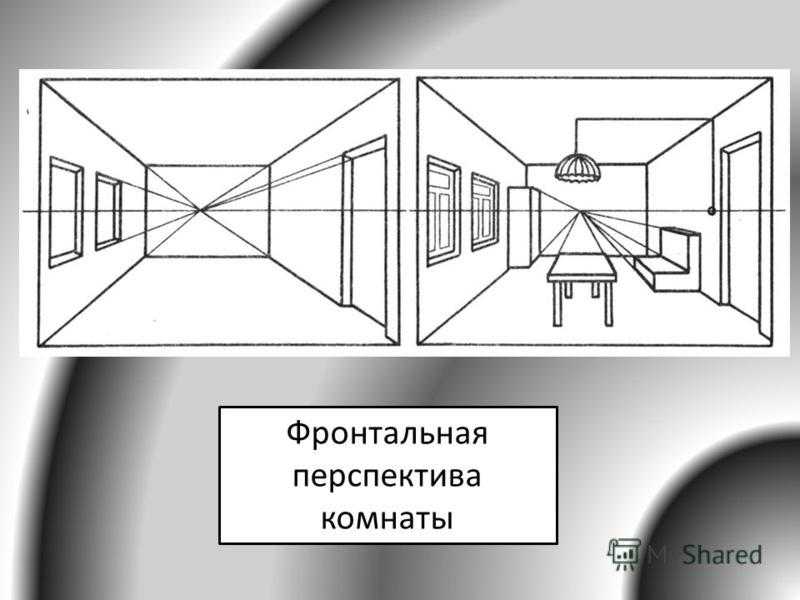
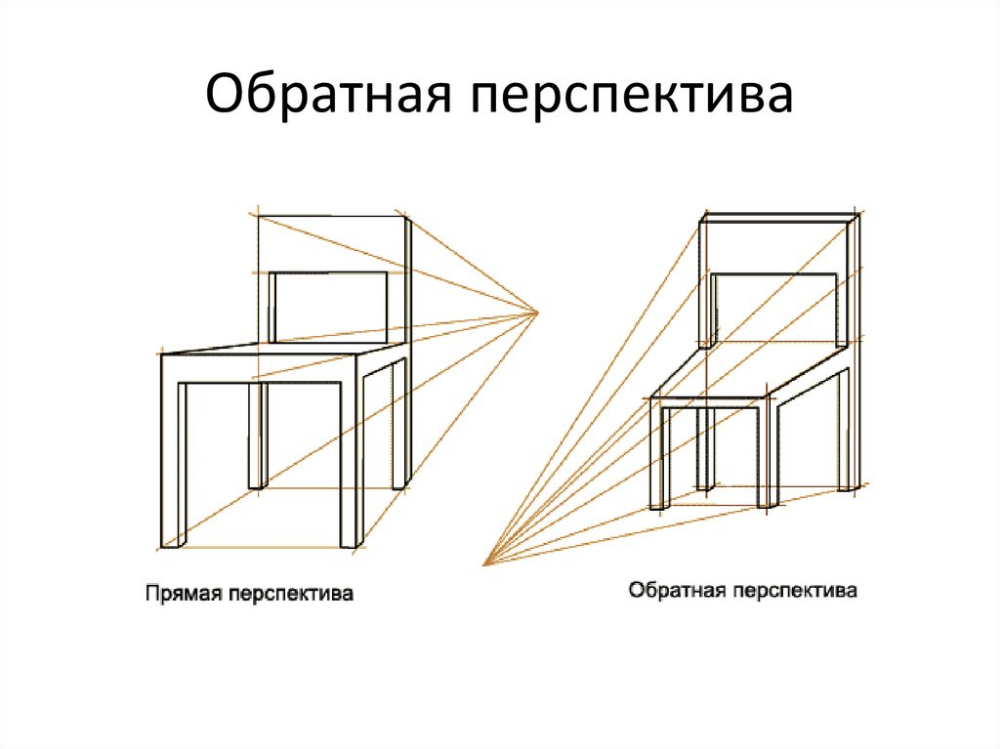
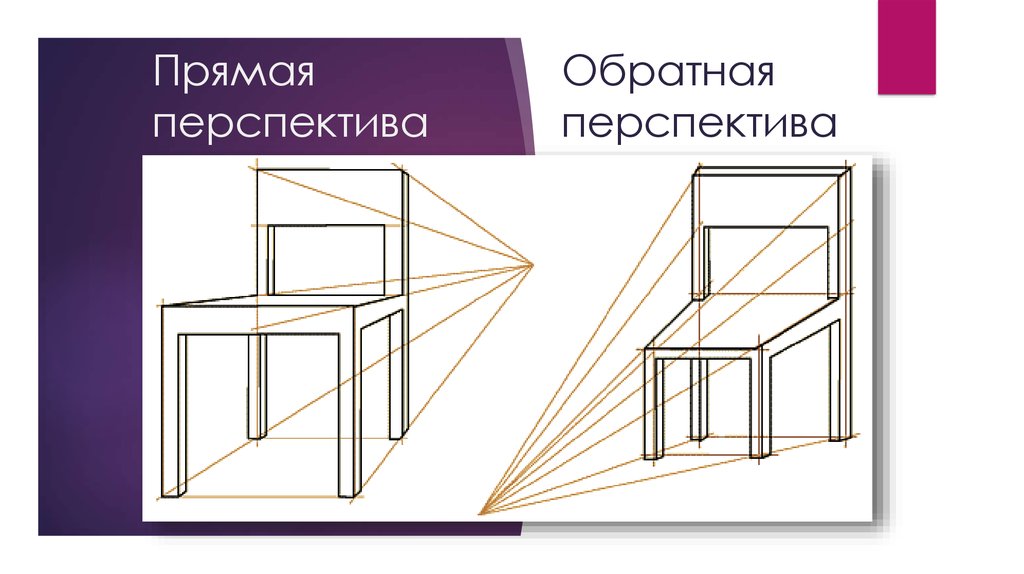
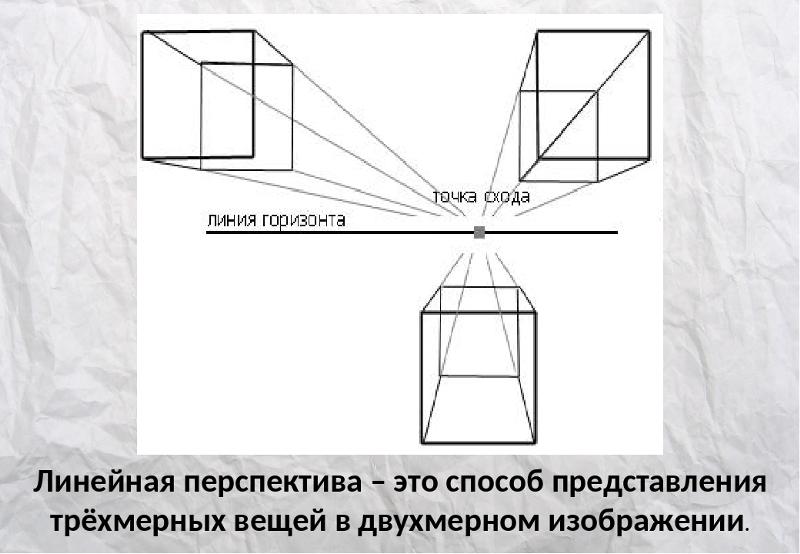
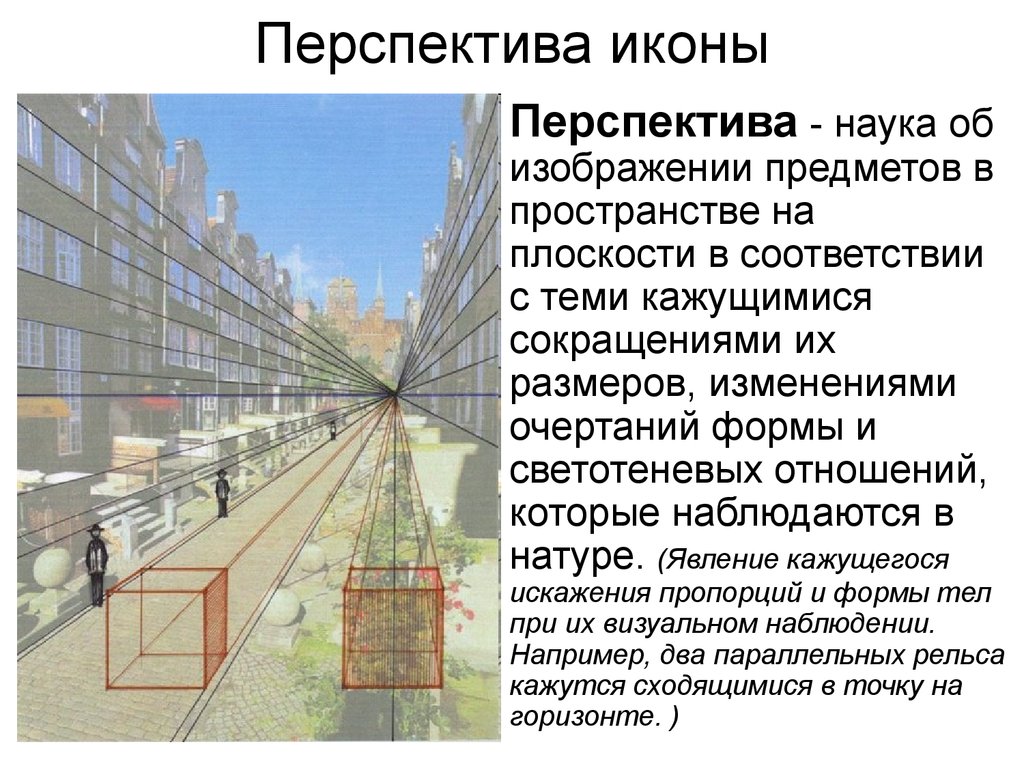
). – способ изображения фигур, базирующийся на применении центр. проектирования, имеющий строгое математич. обоснование. Она предполагает неподвижную точку зрения и противоположную ей единую точку схода на линии горизонта (предметы уменьшаются пропорционально по мере удаления их от переднего плана, а параллельные линии пересекаются в точке схода). В эпоху Возрождения введена в худож. практику также т. н. лягушачья П. (итал. di sotto in su – снизу вверх), при которой линия горизонта находится внизу или за нижней границей изображения (А. Мантенья). Становление теории и практики П. способствовало развитию иллюзионизма в европ. иск-ве (см. Иллюзии восприятия, Обманка).
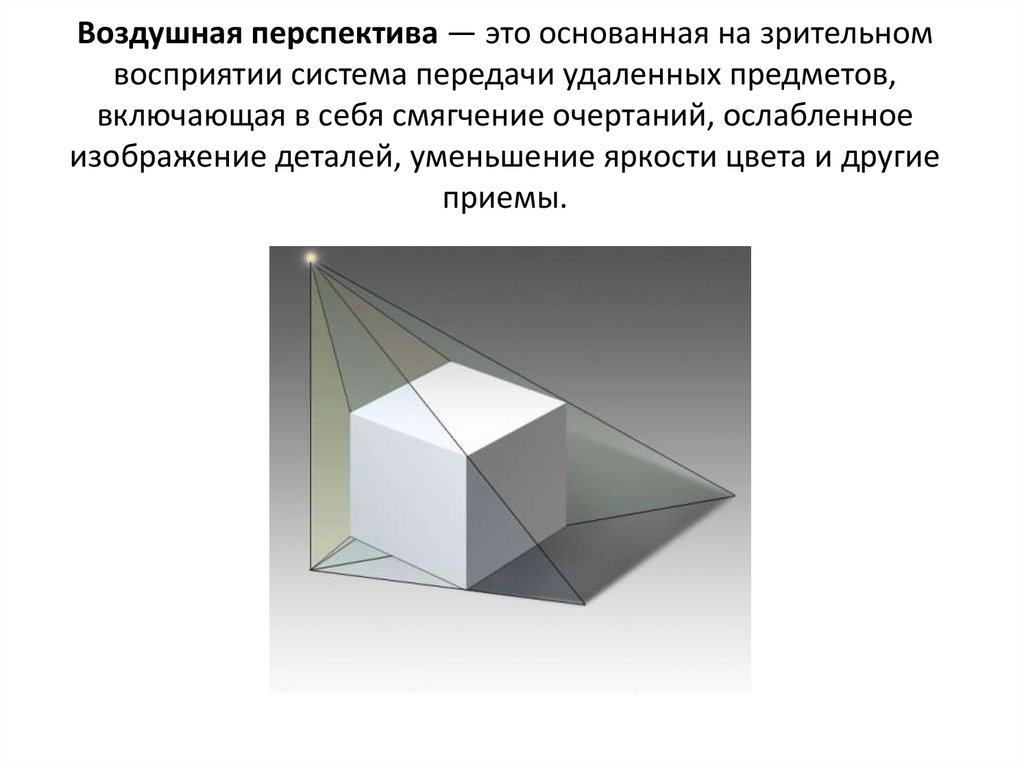
– способ изображения фигур, базирующийся на применении центр. проектирования, имеющий строгое математич. обоснование. Она предполагает неподвижную точку зрения и противоположную ей единую точку схода на линии горизонта (предметы уменьшаются пропорционально по мере удаления их от переднего плана, а параллельные линии пересекаются в точке схода). В эпоху Возрождения введена в худож. практику также т. н. лягушачья П. (итал. di sotto in su – снизу вверх), при которой линия горизонта находится внизу или за нижней границей изображения (А. Мантенья). Становление теории и практики П. способствовало развитию иллюзионизма в европ. иск-ве (см. Иллюзии восприятия, Обманка). , представленной в сочинениях Л. Б. Альберти, Л. Гиберти, Пьеро делла Франчески, А. Филарете, А. Дюрера, К. ван Мандера, Гвидобальдо дель Монте. В своих сочинениях и худож. практике Леонардо да Винчи дополнил линейную П. световоздушной и цветовой (тональной) перспективой. Наиболее полное изложение приёмов построения П., подытоживающее её развитие в эпоху Возрождения, было дано итал. учёным Гвидобальдо дель Монте в «Теории перспективы» (1600).
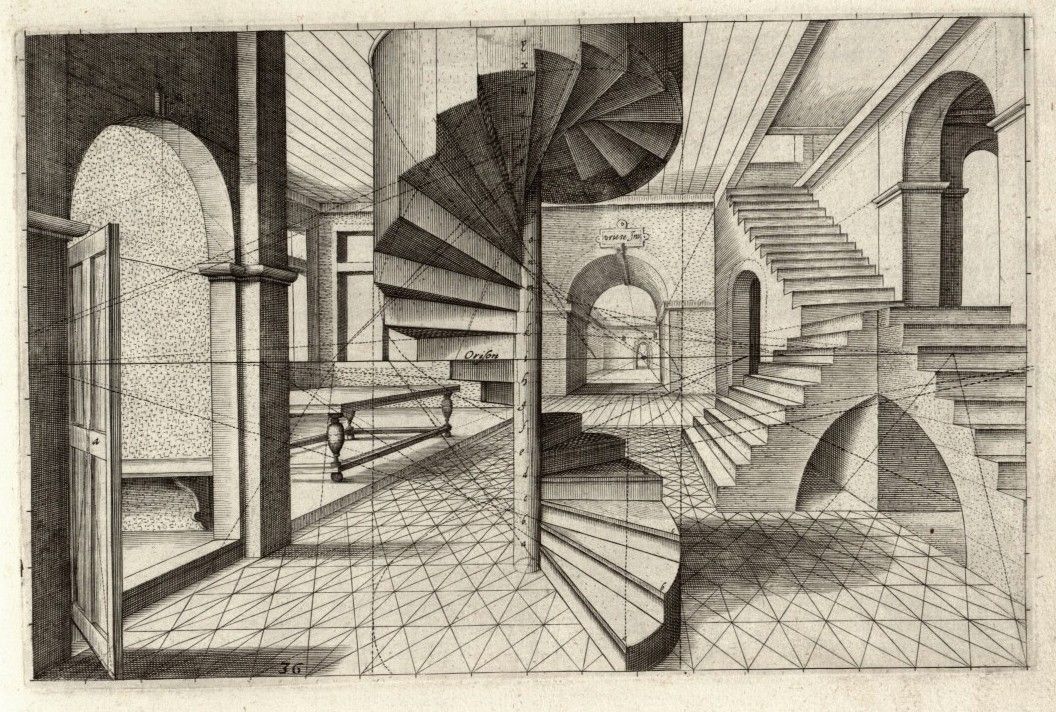
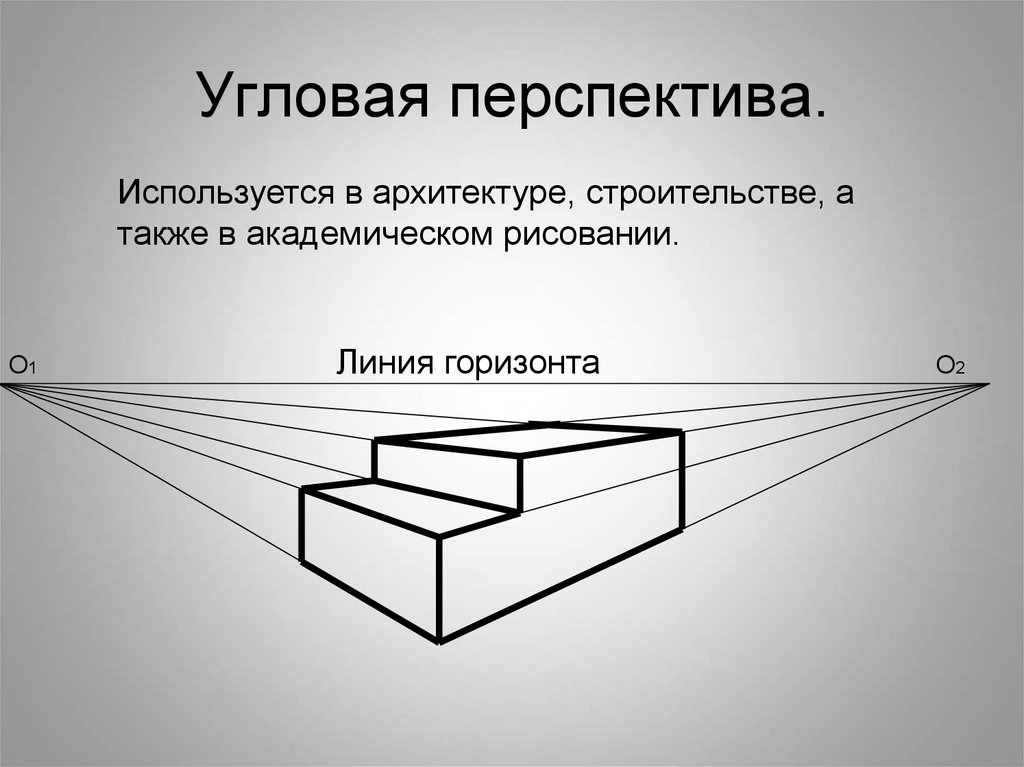
, представленной в сочинениях Л. Б. Альберти, Л. Гиберти, Пьеро делла Франчески, А. Филарете, А. Дюрера, К. ван Мандера, Гвидобальдо дель Монте. В своих сочинениях и худож. практике Леонардо да Винчи дополнил линейную П. световоздушной и цветовой (тональной) перспективой. Наиболее полное изложение приёмов построения П., подытоживающее её развитие в эпоху Возрождения, было дано итал. учёным Гвидобальдо дель Монте в «Теории перспективы» (1600). Б. Пиранези, Ю. Робер, П. Гонзаго и др. Голл. художники 17 в. и мастера-ведутисты венецианской школы в 18 в. широко применяли прямую П., допуская её утрирование (т. н. ускоренная П. в произведениях Б. Беллотто). Этому впечатлению способствовало использование камеры-обскуры. Различают также «военную» П. – с точкой зрения сверху, при которой линия горизонта находится вверху или за верхней границей изображения, применяемую в топографии, иногда – в иконописи (напр., в произведениях псковской школы), станковой живописи и графике.
Б. Пиранези, Ю. Робер, П. Гонзаго и др. Голл. художники 17 в. и мастера-ведутисты венецианской школы в 18 в. широко применяли прямую П., допуская её утрирование (т. н. ускоренная П. в произведениях Б. Беллотто). Этому впечатлению способствовало использование камеры-обскуры. Различают также «военную» П. – с точкой зрения сверху, при которой линия горизонта находится вверху или за верхней границей изображения, применяемую в топографии, иногда – в иконописи (напр., в произведениях псковской школы), станковой живописи и графике. Наклонная П. используется при проецировании на плоскость, пересекающую перспективные лучи под наклоном, а не перпендикулярно, напр. при изображении высоких зданий с близкого расстояния снизу или сверху. Плафонная П. применяется при декорировании потолков (плафонов), при этом используется точка зрения снизу; линия горизонта оказывается ниже изображения, при этом применяется т. н. вспомогательный горизонт, к точке отдаления которого сходятся вертикальные линии.
Наклонная П. используется при проецировании на плоскость, пересекающую перспективные лучи под наклоном, а не перпендикулярно, напр. при изображении высоких зданий с близкого расстояния снизу или сверху. Плафонная П. применяется при декорировании потолков (плафонов), при этом используется точка зрения снизу; линия горизонта оказывается ниже изображения, при этом применяется т. н. вспомогательный горизонт, к точке отдаления которого сходятся вертикальные линии. Сезанна, нарушавшего правила прямой П. в своих полотнах и опиравшегося на непосредственное восприятие натуры. В рамках отд. течений авангардизма (кубизм и др.) наблюдается отказ от использования прямой линейной П., возрождение аспективного подхода к П. и совмещение разл. типов П. в одном произведении. Особое место в истории П. занимает сферическая П., разработанная К. С. Петровым-Водкиным в 1910-е гг., соединившая элементы обратной П. др.-рус. иконописи с «планетарной» точкой зрения сверху, повышенной линией горизонта, наклонными линиями вертикалей.
Сезанна, нарушавшего правила прямой П. в своих полотнах и опиравшегося на непосредственное восприятие натуры. В рамках отд. течений авангардизма (кубизм и др.) наблюдается отказ от использования прямой линейной П., возрождение аспективного подхода к П. и совмещение разл. типов П. в одном произведении. Особое место в истории П. занимает сферическая П., разработанная К. С. Петровым-Водкиным в 1910-е гг., соединившая элементы обратной П. др.-рус. иконописи с «планетарной» точкой зрения сверху, повышенной линией горизонта, наклонными линиями вертикалей. как «символическая форма») и др. В отеч. искусствознании проблемы П. изучали П. А. Флоренский, А. В. Бакушинский, А. П. Барышников, М. В. Фёдоров, Л. Ф. Жегин, Б. В. Раушенбах (теория перцептивной П., основанная на строгом математич. обосновании и в то же время учитывающая естественную преобразующую роль мозга при зрительном восприятии) и др.
как «символическая форма») и др. В отеч. искусствознании проблемы П. изучали П. А. Флоренский, А. В. Бакушинский, А. П. Барышников, М. В. Фёдоров, Л. Ф. Жегин, Б. В. Раушенбах (теория перцептивной П., основанная на строгом математич. обосновании и в то же время учитывающая естественную преобразующую роль мозга при зрительном восприятии) и др. Быстрая установка.
Быстрая установка. Этого можно достичь, используя различные типы перспективы.
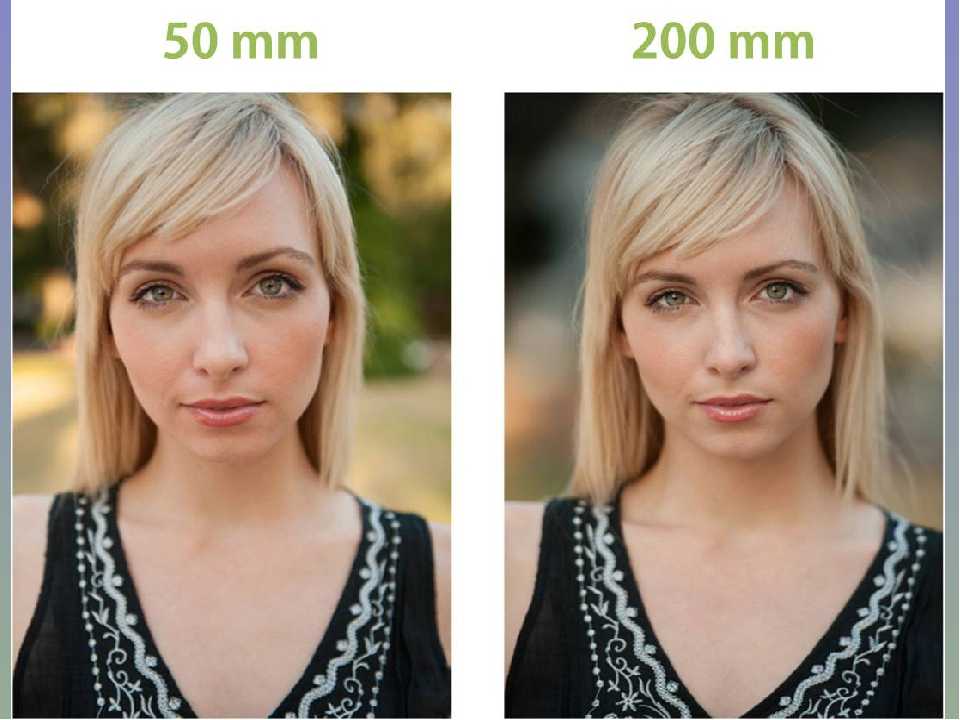
Этого можно достичь, используя различные типы перспективы. Благодаря этой оптике в кадр вмещается больше пространства, что позволяет охватить линии полностью, вплоть до точки их схода на горизонте. А вот телеобъектив, сжимает перспективу, то есть пространство между планами: передним и задним. Это приводит к потере объемности, и в этом случае линиям не всегда удается сойтись.
Благодаря этой оптике в кадр вмещается больше пространства, что позволяет охватить линии полностью, вплоть до точки их схода на горизонте. А вот телеобъектив, сжимает перспективу, то есть пространство между планами: передним и задним. Это приводит к потере объемности, и в этом случае линиям не всегда удается сойтись.
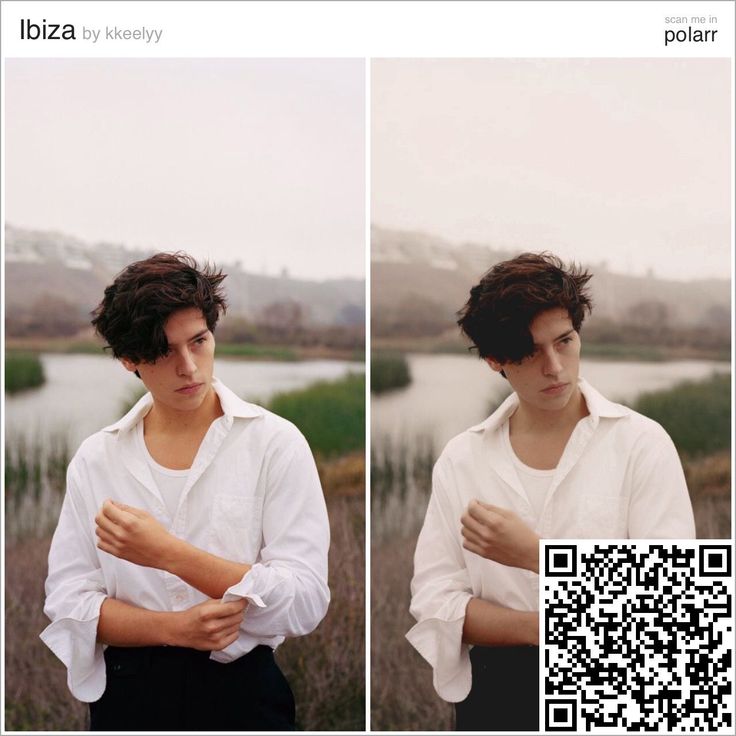
 Передний план, который находится в зоне резкости, будет частично отсечен. И внимание заострится на туманных далях.
Передний план, который находится в зоне резкости, будет частично отсечен. И внимание заострится на туманных далях. В этом случае можно говорить, что использована обратная тональная перспектива. Поговорим о ней подробнее.
В этом случае можно говорить, что использована обратная тональная перспектива. Поговорим о ней подробнее.
 Ищите различные виды перспектив и включайте их в кадр как самостоятельный объект или композиционную деталь, усиливающую главную тему фото. Как уже говорилось выше, при использовании линейной перспективы старайтесь делать так, чтобы линии сводились к какому-нибудь смысловому центру. Располагайте предметы впереди, на самом видном месте, если идет речь о тональной или воздушных перспективах.
Ищите различные виды перспектив и включайте их в кадр как самостоятельный объект или композиционную деталь, усиливающую главную тему фото. Как уже говорилось выше, при использовании линейной перспективы старайтесь делать так, чтобы линии сводились к какому-нибудь смысловому центру. Располагайте предметы впереди, на самом видном месте, если идет речь о тональной или воздушных перспективах. Лучше всего перспективу передает боковой и диагональный свет. А вот, если источник света находится спереди от фотографа, то объем подчеркнуть не удастся.
Лучше всего перспективу передает боковой и диагональный свет. А вот, если источник света находится спереди от фотографа, то объем подчеркнуть не удастся.
 Вы смотрите друг на друга с удивлением, болью и разочарованием. Как произошло это недоразумение? Как вы пришли к таким противоречиям? С какой планеты этот человек?!?
Вы смотрите друг на друга с удивлением, болью и разочарованием. Как произошло это недоразумение? Как вы пришли к таким противоречиям? С какой планеты этот человек?!? Другие смотрят на нас иначе, чем мы сами, и наши общие обстоятельства не приводят к общим выводам. Однако наши цели по-прежнему имеют равную ценность. Чтобы понять это, нам нужно принять участие в оценке перспективы.
Другие смотрят на нас иначе, чем мы сами, и наши общие обстоятельства не приводят к общим выводам. Однако наши цели по-прежнему имеют равную ценность. Чтобы понять это, нам нужно принять участие в оценке перспективы. Тогда, благодаря пониманию и усилиям, вы сможете вести плодотворную дискуссию вместо горячего спора. В этом сила перспективы.
Тогда, благодаря пониманию и усилиям, вы сможете вести плодотворную дискуссию вместо горячего спора. В этом сила перспективы. Хорошие новости? С практикой наши навыки улучшаются. Когда мы достигаем положительных результатов, у нас появляется все больше и больше мотивации прикладывать усилия.
Хорошие новости? С практикой наши навыки улучшаются. Когда мы достигаем положительных результатов, у нас появляется все больше и больше мотивации прикладывать усилия.


 Дж. «Поддержание стабильного брака: перспектива как предиктор или склонность к разводу». Журнал разводов и повторных браков 21.1–2 (1994): 121–138.
Дж. «Поддержание стабильного брака: перспектива как предиктор или склонность к разводу». Журнал разводов и повторных браков 21.1–2 (1994): 121–138. В доме они находят плотника, водителя грузовика, автомеханика и пожарного, играющих в карты. Даже не спросив его имени, полиция тут же арестовывает пожарного. Как они узнают, что у них есть человек?
В доме они находят плотника, водителя грузовика, автомеханика и пожарного, играющих в карты. Даже не спросив его имени, полиция тут же арестовывает пожарного. Как они узнают, что у них есть человек? Общество заставило нас придерживаться этой веры. Это заставило нас иметь эту перспективу. Но если мы изменим нашу точку зрения и посмотрим на вещи по-другому, то перед нашими глазами ясно выскочит ответ — что пожарный Джон — единственный мужчина в доме, а остальные — женщины.
Общество заставило нас придерживаться этой веры. Это заставило нас иметь эту перспективу. Но если мы изменим нашу точку зрения и посмотрим на вещи по-другому, то перед нашими глазами ясно выскочит ответ — что пожарный Джон — единственный мужчина в доме, а остальные — женщины.  ((Ли, 1960). Пока мы не увидим вещи с точки зрения другого человека, мы никогда не поймем, почему вещи происходят именно так, а не иначе. Большинству из нас нравится делать предвзятые суждения, которые могут привести к ссорам между друзьями, коллегами, мужем и женой, братьями и сестрами. Это потому, что мы слишком быстро делаем выводы и не видим точку зрения другого человека. Взгляд с точки зрения другого человека помогает вам понять вещи в другом свете и открывает путь к гораздо большему пониманию и терпимости.
((Ли, 1960). Пока мы не увидим вещи с точки зрения другого человека, мы никогда не поймем, почему вещи происходят именно так, а не иначе. Большинству из нас нравится делать предвзятые суждения, которые могут привести к ссорам между друзьями, коллегами, мужем и женой, братьями и сестрами. Это потому, что мы слишком быстро делаем выводы и не видим точку зрения другого человека. Взгляд с точки зрения другого человека помогает вам понять вещи в другом свете и открывает путь к гораздо большему пониманию и терпимости.  Испытания и невзгоды являются частью пути; это не конец пути. Все сталкиваются с этим. Это неизбежно. Но это не значит, что жизнь безнадежна. Есть еще много возможностей. Всегда есть надежда на что-то лучшее. Всегда есть благословение, скрытый замысел, когда что-то происходит. Мы можем не знать причину сейчас и, возможно, вообще никогда не познаем ее мудрости. Неудача не обязательно означает что-то плохое. Так что не расстраивайтесь, когда столкнетесь с неудачей, потому что это может быть только началом вашего пути к успеху.
Испытания и невзгоды являются частью пути; это не конец пути. Все сталкиваются с этим. Это неизбежно. Но это не значит, что жизнь безнадежна. Есть еще много возможностей. Всегда есть надежда на что-то лучшее. Всегда есть благословение, скрытый замысел, когда что-то происходит. Мы можем не знать причину сейчас и, возможно, вообще никогда не познаем ее мудрости. Неудача не обязательно означает что-то плохое. Так что не расстраивайтесь, когда столкнетесь с неудачей, потому что это может быть только началом вашего пути к успеху. Кажется безобидной ошибкой, непреднамеренным разглашением, оговоркой бухгалтера, но на самом деле это серьезное преступление.
Кажется безобидной ошибкой, непреднамеренным разглашением, оговоркой бухгалтера, но на самом деле это серьезное преступление.  С точки зрения любого человека вещи выглядят по-разному, и если вы не будете на месте одного из них, вы никогда не узнаете, каково это. Ни один из них не глуп. Просто отчаянно. Но кто ты такой, чтобы судить?
С точки зрения любого человека вещи выглядят по-разному, и если вы не будете на месте одного из них, вы никогда не узнаете, каково это. Ни один из них не глуп. Просто отчаянно. Но кто ты такой, чтобы судить? 



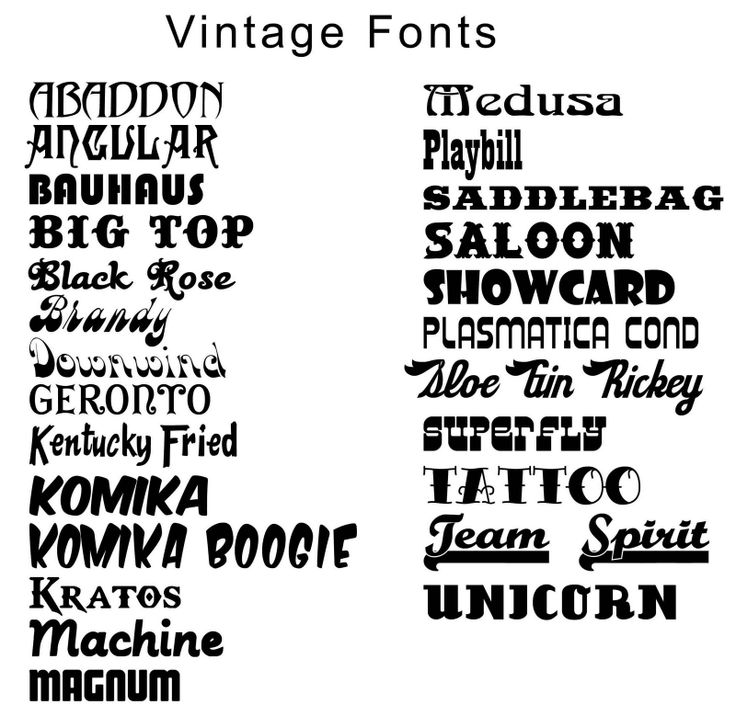
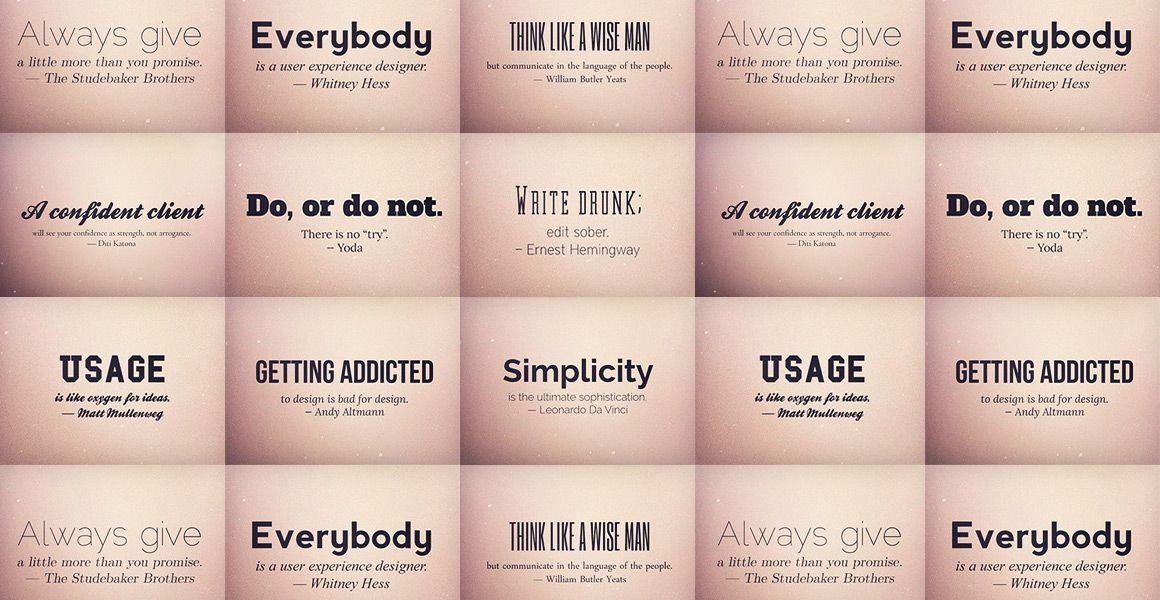
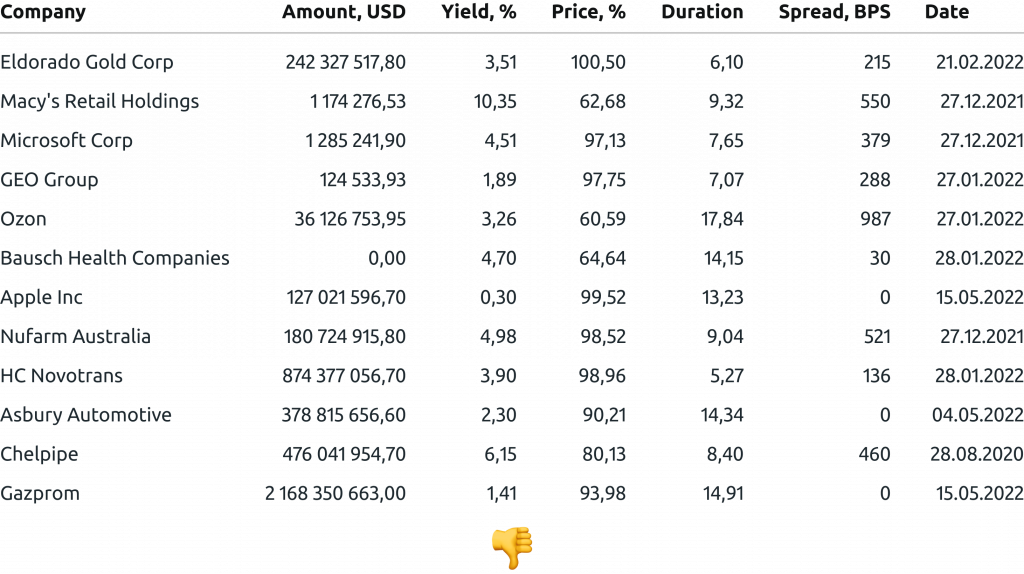
 Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.

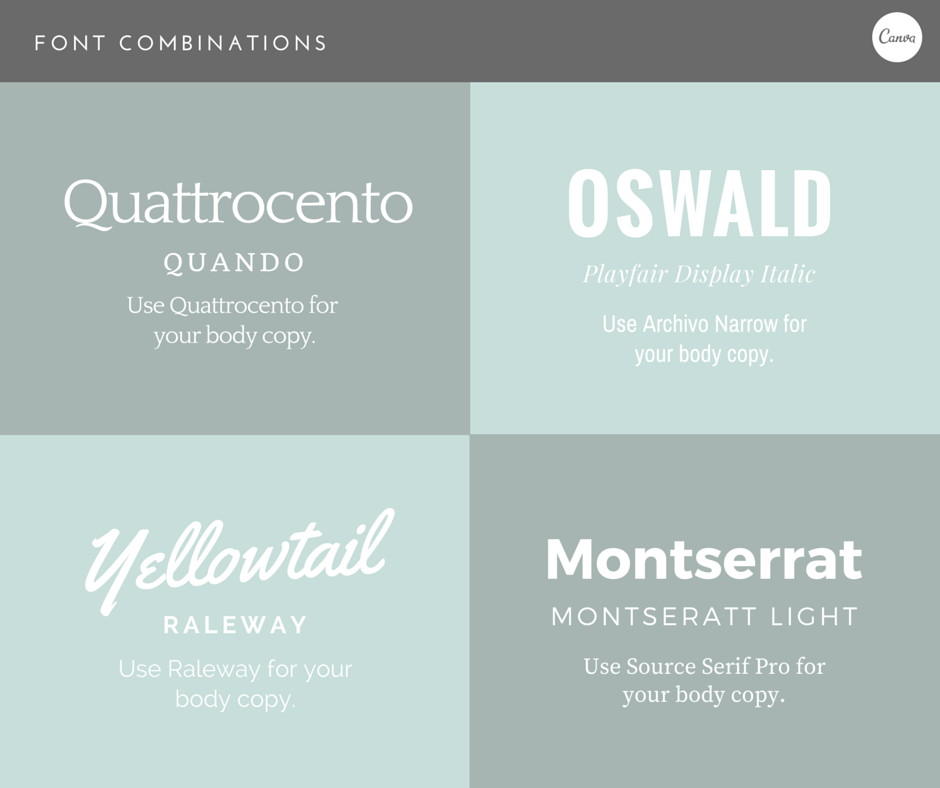
 Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
 Шрифты так же важны для веб-сайта, как и изображения.
Шрифты так же важны для веб-сайта, как и изображения. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.

 Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором. Не стоит также забывать о возрастной категории и интересах аудитории.
Не стоит также забывать о возрастной категории и интересах аудитории. Эти шрифты подходят для детей… эти отлично подходят для пожилых людей… и эти более современные дизайны для подростков или технической аудитории. Эти шрифты очень разборчивы благодаря их открытому, легкому для чтения особенности. Учитывайте размер семейства шрифтов при выборе гарнитуры для текста. Убедитесь, что доступно достаточное количество начертаний и версий для удовлетворения всех ваших типографских потребностей. При изучении шрифтов убедитесь, что семейства, которые вы рассматриваете, имеют все дополнительные функции, которые могут вам понадобиться.
Эти шрифты подходят для детей… эти отлично подходят для пожилых людей… и эти более современные дизайны для подростков или технической аудитории. Эти шрифты очень разборчивы благодаря их открытому, легкому для чтения особенности. Учитывайте размер семейства шрифтов при выборе гарнитуры для текста. Убедитесь, что доступно достаточное количество начертаний и версий для удовлетворения всех ваших типографских потребностей. При изучении шрифтов убедитесь, что семейства, которые вы рассматриваете, имеют все дополнительные функции, которые могут вам понадобиться.
 Чтобы узнать больше о разборчивости, прочтите «Все о разборчивости».
Чтобы узнать больше о разборчивости, прочтите «Все о разборчивости». Для более подробного объяснения прочтите Serif v. Sans для текста.
Для более подробного объяснения прочтите Serif v. Sans для текста. Если просто распечатать, то поиск шрифта будет проще. Но если он необходим для Интернета (через веб-шрифты), электронных книг, смартфонов или других целей, вам понадобится шрифт, который доступен и подходит для всех видов использования и хорошо работает во всех необходимых средах.
Если просто распечатать, то поиск шрифта будет проще. Но если он необходим для Интернета (через веб-шрифты), электронных книг, смартфонов или других целей, вам понадобится шрифт, который доступен и подходит для всех видов использования и хорошо работает во всех необходимых средах. В зависимости от проекта поиск подходящего шрифта может занять от нескольких минут до нескольких дней.
В зависимости от проекта поиск подходящего шрифта может занять от нескольких минут до нескольких дней.
 Семейство шрифтов
Семейство шрифтов Каждый раз, когда вы думаете, что вам нужен новый шрифт, играйте с разными размерами шрифта для существующих шрифтов.
Каждый раз, когда вы думаете, что вам нужен новый шрифт, играйте с разными размерами шрифта для существующих шрифтов.
 34 Mb
34 Mb 31 Mb
31 Mb 61 Mb
61 Mb 8 Mb
8 Mb 43 Mb
43 Mb 13 Mb
13 Mb 41 Mb
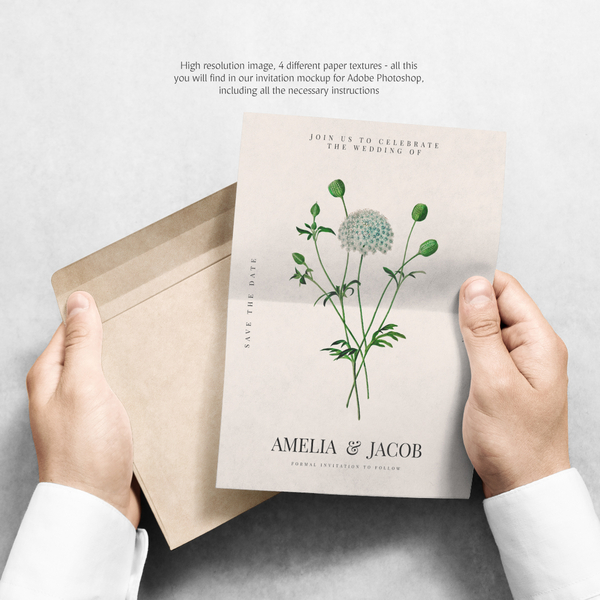
41 Mb Здесь вы найдете приглашения на свадьбу, рождественские приглашения, мокапы карточек, конвертов и многое другое.
Здесь вы найдете приглашения на свадьбу, рождественские приглашения, мокапы карточек, конвертов и многое другое. Элегантный макет пригласительного
Элегантный макет пригласительного Бесплатный макет открытки PSD
Бесплатный макет открытки PSD Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання. Ежегодно отправляются и принимаются миллионы открыток. Но найти оригинальный непросто, поэтому выход – изготовить его самостоятельно.
Ежегодно отправляются и принимаются миллионы открыток. Но найти оригинальный непросто, поэтому выход – изготовить его самостоятельно. Среди товаров можно найти как минималистичный и элегантный дизайн, так и красочные и яркие бесплатные макеты открыток в формате PSD.
Среди товаров можно найти как минималистичный и элегантный дизайн, так и красочные и яркие бесплатные макеты открыток в формате PSD. )
) веб-сайт
веб-сайт Мокапы в PSD 2022
Мокапы в PSD 2022 В шаблоне есть две открытки, одна поверх другой. Это позволяет отображать передний и задний дизайн или два совершенно разных. И если вы решите пойти немного против течения, вы даже можете использовать дно для дизайна конверта. Эй, я пытаюсь помочь вам со всеми вашими вариантами. Кроме того, вы можете модифицировать каждую карту индивидуально, с индивидуальным дизайном и цветом. Сделайте это популярным и создайте впечатляющий результат.
В шаблоне есть две открытки, одна поверх другой. Это позволяет отображать передний и задний дизайн или два совершенно разных. И если вы решите пойти немного против течения, вы даже можете использовать дно для дизайна конверта. Эй, я пытаюсь помочь вам со всеми вашими вариантами. Кроме того, вы можете модифицировать каждую карту индивидуально, с индивидуальным дизайном и цветом. Сделайте это популярным и создайте впечатляющий результат.
 Мокап позволяет менять фон, толстовку и открытку. Конечно, с помощью простой функции загрузки одним щелчком мыши вы можете легко вставить свой дизайн и увидеть его в действии по щелчку пальцев. К вашему сведению, размер открытки 1190 x 850 px. Поэкспериментируйте с различными вариантами и возможностями и посмотрите, что работает лучше всего. А меняя цвета, вы действительно можете создать привлекающую внимание выставку.
Мокап позволяет менять фон, толстовку и открытку. Конечно, с помощью простой функции загрузки одним щелчком мыши вы можете легко вставить свой дизайн и увидеть его в действии по щелчку пальцев. К вашему сведению, размер открытки 1190 x 850 px. Поэкспериментируйте с различными вариантами и возможностями и посмотрите, что работает лучше всего. А меняя цвета, вы действительно можете создать привлекающую внимание выставку. Вы также можете изменить цвет, а если это просто сообщение или цитата, которой вы хотели бы поделиться, вы можете добавить текст в браузере.
Вы также можете изменить цвет, а если это просто сообщение или цитата, которой вы хотели бы поделиться, вы можете добавить текст в браузере. Сочетание оттенков и солнечного света делает эту презентацию привлекательной для глаз. Однако, как только вы прикрепите свой дизайн, уровень шаблона мгновенно повысится. Независимо от основной цели создания дизайна открытки, используйте этот замечательный шаблон макета и посмотрите, как он будет выглядеть в реальности. Простым нажатием на кнопку загрузки вы теперь можете создавать всевозможные варианты, которые помогут вам без труда выбрать правильный вариант.
Сочетание оттенков и солнечного света делает эту презентацию привлекательной для глаз. Однако, как только вы прикрепите свой дизайн, уровень шаблона мгновенно повысится. Независимо от основной цели создания дизайна открытки, используйте этот замечательный шаблон макета и посмотрите, как он будет выглядеть в реальности. Простым нажатием на кнопку загрузки вы теперь можете создавать всевозможные варианты, которые помогут вам без труда выбрать правильный вариант.
 С такой бизнес-схемой у вас будет экономически эффективный инструмент для использования. Если вы планируете использовать его для своего бизнеса в ближайшее время, ознакомьтесь с этим мокапом красочной открытки. Это бесплатный мокап, который позволяет без труда усовершенствовать дизайн открытки. Каждый элемент макета размещается на отдельных слоях для отдельного редактирования. Теперь вы можете перемещать свои дизайны вперед и назад, используя слои смарт-объектов, и четко оценивать. Этот макет позволяет вам перемещать или перемещать открытки в нужном вам стиле. Если вы хотите изменить фон сцены, вы всегда можете сделать это без труда.
С такой бизнес-схемой у вас будет экономически эффективный инструмент для использования. Если вы планируете использовать его для своего бизнеса в ближайшее время, ознакомьтесь с этим мокапом красочной открытки. Это бесплатный мокап, который позволяет без труда усовершенствовать дизайн открытки. Каждый элемент макета размещается на отдельных слоях для отдельного редактирования. Теперь вы можете перемещать свои дизайны вперед и назад, используя слои смарт-объектов, и четко оценивать. Этот макет позволяет вам перемещать или перемещать открытки в нужном вам стиле. Если вы хотите изменить фон сцены, вы всегда можете сделать это без труда. Поскольку он поставляется со смарт-объектом, вам намного проще вставить свой дизайн в карту. Итак, сделайте свой дизайн идеальным и впечатляющим с помощью этого бесплатного макета! Скачайте прямо сейчас!
Поскольку он поставляется со смарт-объектом, вам намного проще вставить свой дизайн в карту. Итак, сделайте свой дизайн идеальным и впечатляющим с помощью этого бесплатного макета! Скачайте прямо сейчас! Если это ваш случай, вы должны использовать этот бесплатный макет открытки, вдохновленный природой. Это простой и чистый шаблон, который выглядит красиво, когда его запускают в игру. Больше не нужно выполнять тяжелую работу самостоятельно, просто загрузите макет сейчас, и в следующий момент вы поймете, что у вас уже есть готовый продукт для вашего клиента. А если вы — армия из одного человека, ваш рабочий процесс всегда будет на высшем уровне благодаря мокапам самых разных форм и размеров.
Если это ваш случай, вы должны использовать этот бесплатный макет открытки, вдохновленный природой. Это простой и чистый шаблон, который выглядит красиво, когда его запускают в игру. Больше не нужно выполнять тяжелую работу самостоятельно, просто загрузите макет сейчас, и в следующий момент вы поймете, что у вас уже есть готовый продукт для вашего клиента. А если вы — армия из одного человека, ваш рабочий процесс всегда будет на высшем уровне благодаря мокапам самых разных форм и размеров. А если вам нужно спроектировать еще один, процесс будет таким же увлекательным.
А если вам нужно спроектировать еще один, процесс будет таким же увлекательным. Буквально на прошлой неделе мы были на фестивале, и у компании были настолько впечатляющие открытки, что мы решили разослать их нашим семьям. Вы видите, какой мощной может быть открытка, а маркетингом для вас занимаются случайные люди.
Буквально на прошлой неделе мы были на фестивале, и у компании были настолько впечатляющие открытки, что мы решили разослать их нашим семьям. Вы видите, какой мощной может быть открытка, а маркетингом для вас занимаются случайные люди.
 Вы можете использовать его, чтобы прощупать почву и посмотреть, насколько хорошо ваши работы будут выглядеть после того, как вы полностью реализуете проект. Вы уверены, что конечный продукт будет из этого мира с деревянными деталями восковой печати. Добавьте к этому свой личный контакт и делайте все возможное без хлопот. Как вы уже привыкли к этому, изменение конверта, карты и фона — это детская игра с помощью слоев смарт-объектов Photoshop. Не пропустите и удивите своих клиентов удивительными вещами.
Вы можете использовать его, чтобы прощупать почву и посмотреть, насколько хорошо ваши работы будут выглядеть после того, как вы полностью реализуете проект. Вы уверены, что конечный продукт будет из этого мира с деревянными деталями восковой печати. Добавьте к этому свой личный контакт и делайте все возможное без хлопот. Как вы уже привыкли к этому, изменение конверта, карты и фона — это детская игра с помощью слоев смарт-объектов Photoshop. Не пропустите и удивите своих клиентов удивительными вещами. Изменяйте, корректируйте их соответствующим образом и получайте готовое решение быстро и эффективно. Вы также можете улучшить фон, если вам нужно.
Изменяйте, корректируйте их соответствующим образом и получайте готовое решение быстро и эффективно. Вы также можете улучшить фон, если вам нужно. Вот классный, полностью редактируемый макет PSD с хорошо организованными слоями и профессиональным дизайном. Кроме того, его можно загрузить совершенно бесплатно, поэтому вы можете сразу же начать его использовать. Макет состоит из двух открыток на деревянном столе, что добавляет особый штрих к общему впечатлению. Вы даже можете протестировать его и, если он не соответствует вашим ожиданиям, просто перейдите к следующему.
Вот классный, полностью редактируемый макет PSD с хорошо организованными слоями и профессиональным дизайном. Кроме того, его можно загрузить совершенно бесплатно, поэтому вы можете сразу же начать его использовать. Макет состоит из двух открыток на деревянном столе, что добавляет особый штрих к общему впечатлению. Вы даже можете протестировать его и, если он не соответствует вашим ожиданиям, просто перейдите к следующему. Используйте это в своих интересах и сияйте.
Используйте это в своих интересах и сияйте.


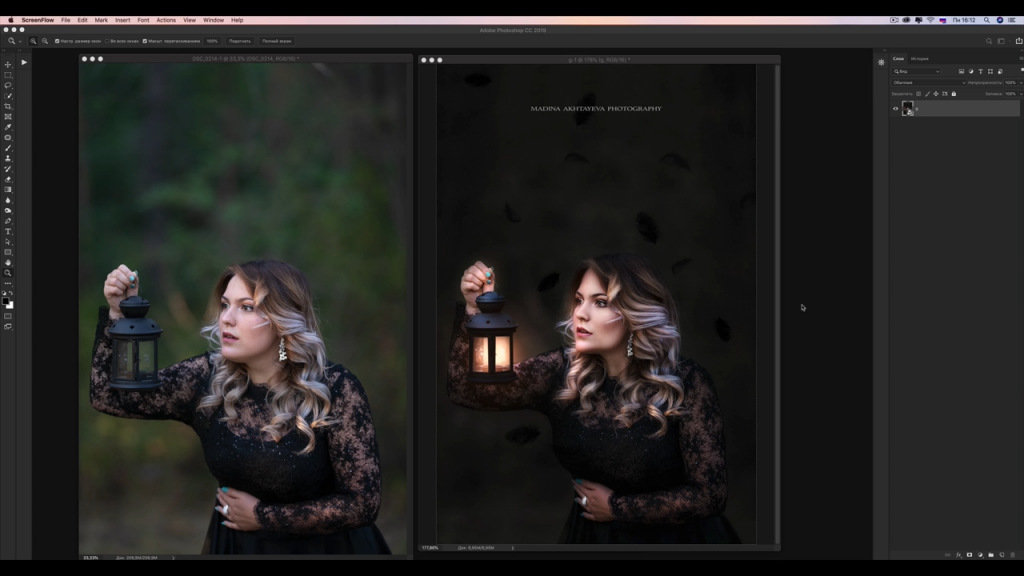
 Теперь мы можем отрегулировать эти точки и привести изображение к желаемому виду.
Теперь мы можем отрегулировать эти точки и привести изображение к желаемому виду. На этом этапе вы, буквально, не ограничены никакими рамками, вы можете экспериментировать и создавать самые различными цветовые стилизации.
На этом этапе вы, буквально, не ограничены никакими рамками, вы можете экспериментировать и создавать самые различными цветовые стилизации.


 А вот зерно (совсем немного, где-то 15-20%) наоборот может «сгладить» неровности на коже. А еще зерно поможет придать приятной бархатистости коже в том случае, если лицо получилось слишком ровным, потому вы до этого немного поработали в Facetune. Под «немного» я подразумеваю именно немного! А если вы увлеклись, и лицо на снимке стало ненатурально гладким и «заблёриным» (от слова blur), то тут ничего не поможет – переделывайте!
А вот зерно (совсем немного, где-то 15-20%) наоборот может «сгладить» неровности на коже. А еще зерно поможет придать приятной бархатистости коже в том случае, если лицо получилось слишком ровным, потому вы до этого немного поработали в Facetune. Под «немного» я подразумеваю именно немного! А если вы увлеклись, и лицо на снимке стало ненатурально гладким и «заблёриным» (от слова blur), то тут ничего не поможет – переделывайте!
 Сегодня почти все крупные магазины отправляют пленку в сторонние лаборатории, при этом время обработки составляет от трех до пяти дней в Walgreens и от двух до трех недель в CVS. Что еще более важно, они больше не возвращают негативы, а только предоставляют ваши изображения в виде отсканированных изображений на компакт-диске. Отбрасывание негативов может быть приемлемым для человека с одноразовыми камерами, но является серьезным недостатком для киноэнтузиастов или людей, которые «нашли пленку».
Сегодня почти все крупные магазины отправляют пленку в сторонние лаборатории, при этом время обработки составляет от трех до пяти дней в Walgreens и от двух до трех недель в CVS. Что еще более важно, они больше не возвращают негативы, а только предоставляют ваши изображения в виде отсканированных изображений на компакт-диске. Отбрасывание негативов может быть приемлемым для человека с одноразовыми камерами, но является серьезным недостатком для киноэнтузиастов или людей, которые «нашли пленку». Сотрудник фотолаборатории сказал нам, что «недавно мы вытащили их оборудование для обработки пленки из каждого здания». Costco даже не проявляет пленку онлайн через свой веб-сайт Costco Photo Center.
Сотрудник фотолаборатории сказал нам, что «недавно мы вытащили их оборудование для обработки пленки из каждого здания». Costco даже не проявляет пленку онлайн через свой веб-сайт Costco Photo Center. фото почтовые программы и проявка пленки не могут быть заказаны или куплены онлайн.
фото почтовые программы и проявка пленки не могут быть заказаны или куплены онлайн.
 Найденная пленка — это нахождение старой непроявленной пленки или негативов в ящике стола или на чердаке. Эти загадочные капсулы времени потенциально могут иметь огромную сентиментальную ценность и воспоминания.
Найденная пленка — это нахождение старой непроявленной пленки или негативов в ящике стола или на чердаке. Эти загадочные капсулы времени потенциально могут иметь огромную сентиментальную ценность и воспоминания. Если у вас Mac, iPhoto бесплатна и дает вам возможность легко редактировать фотографии.
Если у вас Mac, iPhoto бесплатна и дает вам возможность легко редактировать фотографии.









 Практикума» — «Веб-разработчик».
Практикума» — «Веб-разработчик».












 «Создание сайта на Django» от itProger
«Создание сайта на Django» от itProger



 И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate
И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate Павел Цыганов, преподаватель
Павел Цыганов, преподаватель Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик
Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор
Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор



 Веб-разработки можно разделить на три группы: front-end, back-end и full-stack development. Фронтенд-разработка имеет дело с визуальными элементами и поведением, которые запускаются в пользовательском браузере. Back-end обрабатывает серверы. LAMP (Linux, Apache, MySQL, PHP), Pert, GlassFish — некоторые инструменты веб-разработки с открытым исходным кодом.
Веб-разработки можно разделить на три группы: front-end, back-end и full-stack development. Фронтенд-разработка имеет дело с визуальными элементами и поведением, которые запускаются в пользовательском браузере. Back-end обрабатывает серверы. LAMP (Linux, Apache, MySQL, PHP), Pert, GlassFish — некоторые инструменты веб-разработки с открытым исходным кодом. ..
..










 Их главная задача — собрать обратную связь и защитить дизайнера от бесконечных доработок.
Их главная задача — собрать обратную связь и защитить дизайнера от бесконечных доработок.
 У дизайнеров и заказчиков часто возникают разногласия в процессе создания макета, а готовые шаблоны будут максимально полезны в таких ситуациях. Клиенты смогут лучше представить, как будет выглядеть готовый продукт, а дизайнеры избавятся от цикла правок.
У дизайнеров и заказчиков часто возникают разногласия в процессе создания макета, а готовые шаблоны будут максимально полезны в таких ситуациях. Клиенты смогут лучше представить, как будет выглядеть готовый продукт, а дизайнеры избавятся от цикла правок.  Они созданы для быстрой презентации, но подходят не для всех задач. В некоторых случаях лучше обойтись без готовых шаблонов и сосредоточиться на быстром прототипировании или полноценном макете.
Они созданы для быстрой презентации, но подходят не для всех задач. В некоторых случаях лучше обойтись без готовых шаблонов и сосредоточиться на быстром прототипировании или полноценном макете. 
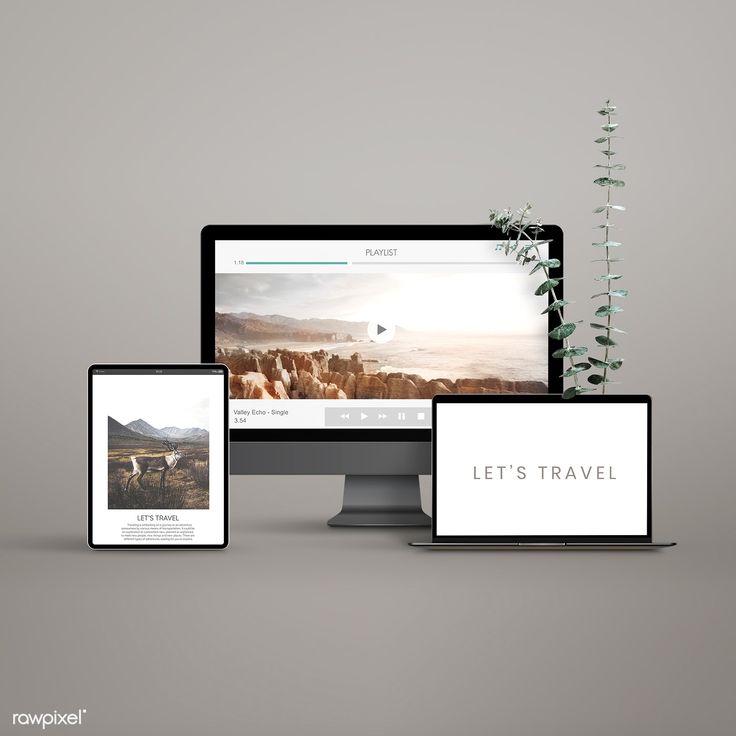
 Показывать целевой аудитории скетч или вайрфрейм нет смысла, так как они сильно отличаются от решения, которое появится после завершения разработки. Мокапы очень близки к реальному продукту, поэтому они идеально подходят для сбора фидбека.
Показывать целевой аудитории скетч или вайрфрейм нет смысла, так как они сильно отличаются от решения, которое появится после завершения разработки. Мокапы очень близки к реальному продукту, поэтому они идеально подходят для сбора фидбека.  Если интерфейс будет неудобным или непродуманным, люди будут ассоциировать негативный опыт с компанией.
Если интерфейс будет неудобным или непродуманным, люди будут ассоциировать негативный опыт с компанией.  Готовые концепты интерфейсов, созданные на основе вайрфреймов — это тоже мокапы.
Готовые концепты интерфейсов, созданные на основе вайрфреймов — это тоже мокапы.
 Сначала собирается каркас, затем прототип низкой точности, после него детализированный мокап и в конце снова прототип. В этой схеме главная цель использования мокапов — показать визуальные эффекты продукта. Первый прототип создаётся для базового понимания возможностей, которые будут заложены в проекте. Последний — отражает идею в динамике и создается после тщательного юзабилити-тестирования.
Сначала собирается каркас, затем прототип низкой точности, после него детализированный мокап и в конце снова прототип. В этой схеме главная цель использования мокапов — показать визуальные эффекты продукта. Первый прототип создаётся для базового понимания возможностей, которые будут заложены в проекте. Последний — отражает идею в динамике и создается после тщательного юзабилити-тестирования.
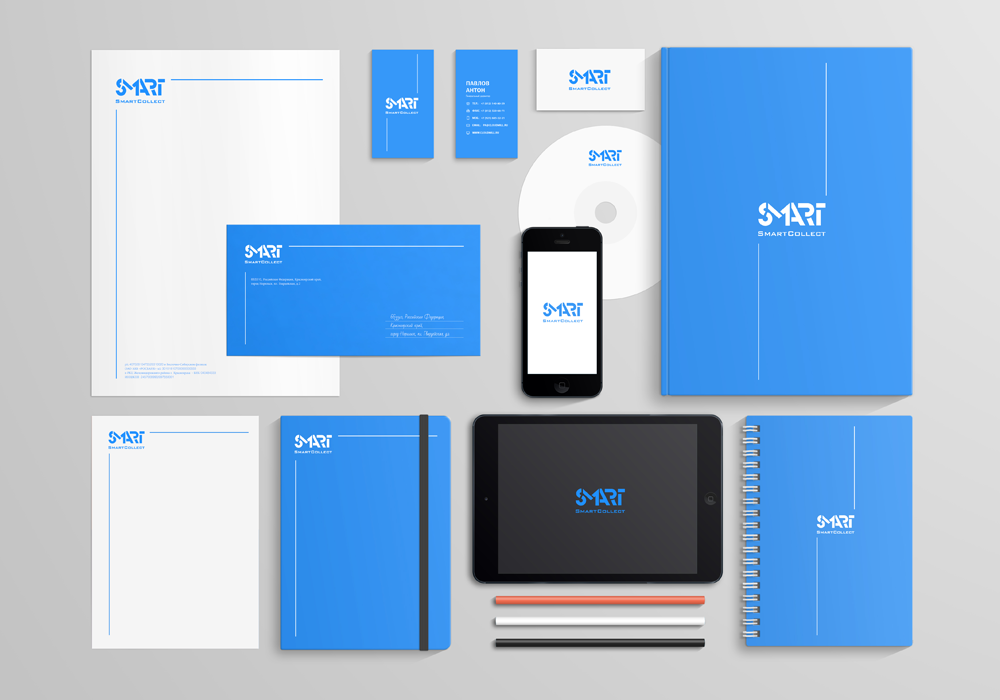
 Показать, как визуал работает в реальной жизни, помогают мокапы. К тому же они помогают графическим и UX/UI-дизайнерам презентовать дизайн-проект. Разберём, что такое мокапы, почему дизайнеру важно уметь их делать. А также покажем примеры мокапов и дадим инструкцию, как сделать их в Photoshop.
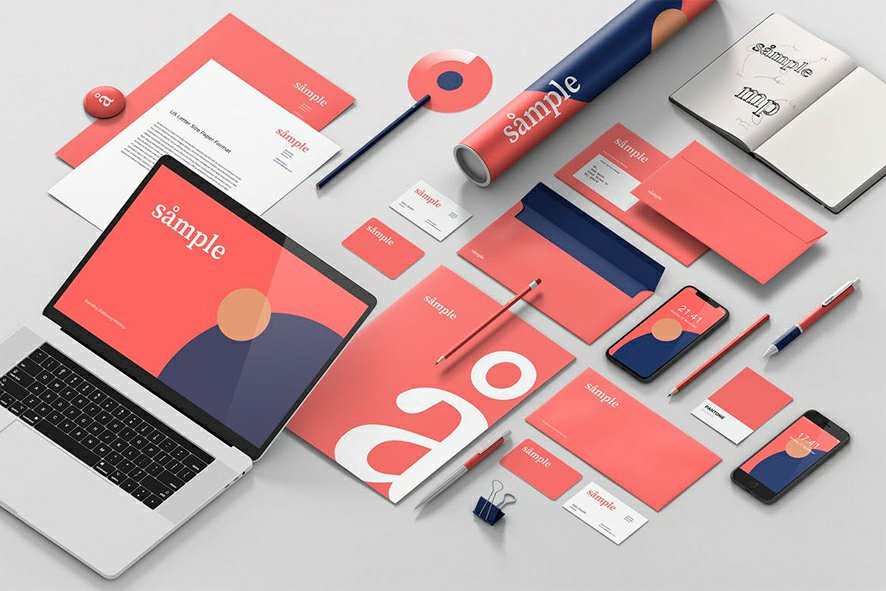
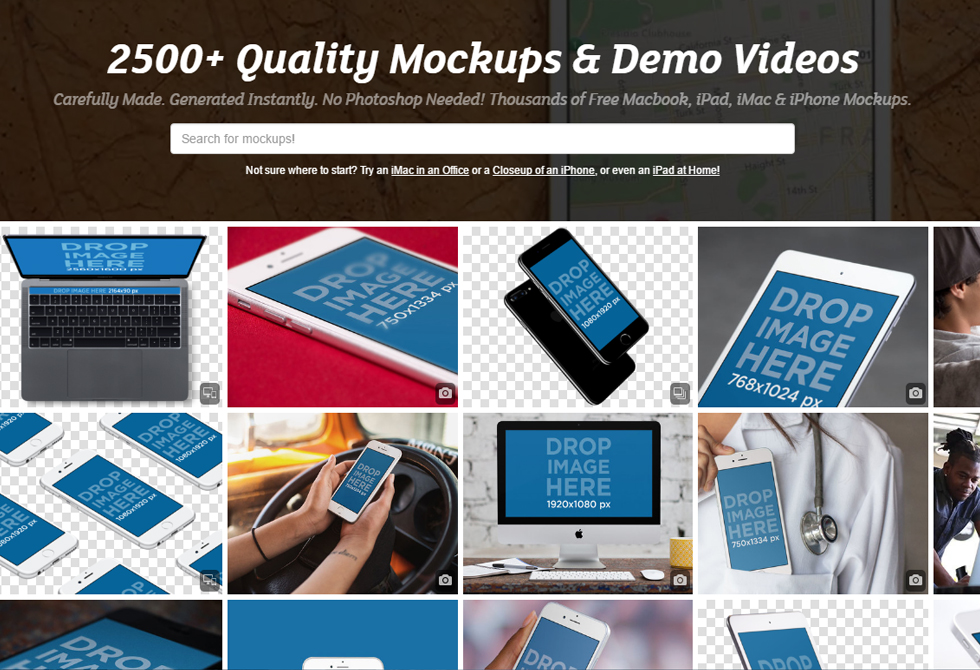
Показать, как визуал работает в реальной жизни, помогают мокапы. К тому же они помогают графическим и UX/UI-дизайнерам презентовать дизайн-проект. Разберём, что такое мокапы, почему дизайнеру важно уметь их делать. А также покажем примеры мокапов и дадим инструкцию, как сделать их в Photoshop. Чаще всего такой шаблон — это PSD-файл с редактируемыми слоями или макет 3D-модели. С ним удобно работать в Photoshop, размещая элементы собственного дизайна в несколько кликов. Дизайнер как бы «примеряет» свои наработки на модели реальных предметов: визитки, сумки или пакеты кефира. В основном мокапы используют, чтобы презентовать заказчику дизайн и продать ему концепцию.
Чаще всего такой шаблон — это PSD-файл с редактируемыми слоями или макет 3D-модели. С ним удобно работать в Photoshop, размещая элементы собственного дизайна в несколько кликов. Дизайнер как бы «примеряет» свои наработки на модели реальных предметов: визитки, сумки или пакеты кефира. В основном мокапы используют, чтобы презентовать заказчику дизайн и продать ему концепцию. А ещё сделать десяток мокапов дешевле, чем производить тестовый прототип товара или делать фотосессию.
А ещё сделать десяток мокапов дешевле, чем производить тестовый прототип товара или делать фотосессию. com
com
 Источник изображения: adindex.ru
Источник изображения: adindex.ru


 psd. Открываем его в Photoshop.
psd. Открываем его в Photoshop.

 4
4
 6
6
 0
0
 6
6
 В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат.
В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат. Один из лучших способов преодолеть это — начать с шаблона вместо пустой страницы.
Один из лучших способов преодолеть это — начать с шаблона вместо пустой страницы. Вы по-прежнему можете адаптировать его в соответствии со стилем вашего продукта, и в большинстве случаев стоимость может быть бесплатной, так что вы можете многое выиграть. Просто убедитесь, что вы приложили достаточно усилий, чтобы ваш макет отличался от других, использующих тот же шаблон.
Вы по-прежнему можете адаптировать его в соответствии со стилем вашего продукта, и в большинстве случаев стоимость может быть бесплатной, так что вы можете многое выиграть. Просто убедитесь, что вы приложили достаточно усилий, чтобы ваш макет отличался от других, использующих тот же шаблон. Это делает вещи простыми, но может стоить качества, поэтому имейте в виду, для чего вы используете свои макеты.
Это делает вещи простыми, но может стоить качества, поэтому имейте в виду, для чего вы используете свои макеты. Это по-прежнему означает, что у вас будет полный контроль над дизайном вашего приложения и веб-сайта, а когда дело дойдет до представления вашей работы, у вас будет библиотека профессионально разработанных макетов устройств.
Это по-прежнему означает, что у вас будет полный контроль над дизайном вашего приложения и веб-сайта, а когда дело дойдет до представления вашей работы, у вас будет библиотека профессионально разработанных макетов устройств.
 Если вы создали макеты в Sketch, поделитесь ими с нами — мы будем рады опубликовать их!
Если вы создали макеты в Sketch, поделитесь ими с нами — мы будем рады опубликовать их!


 Это отличный способ показать вашим клиентам, как их логотип будет выглядеть на различных фирменных ресурсах и продуктах.
Это отличный способ показать вашим клиентам, как их логотип будет выглядеть на различных фирменных ресурсах и продуктах.
 В данном случае удастся добиться высокой детализации и максимальной четкости даже самых мелких элементов. Значение 5760х1440 dpi используется для печати изображений интерьерного типа. Благодаря такому разрешению композиции замечательно смотрятся с любого расстояния, а их цвета яркие и насыщенные.
В данном случае удастся добиться высокой детализации и максимальной четкости даже самых мелких элементов. Значение 5760х1440 dpi используется для печати изображений интерьерного типа. Благодаря такому разрешению композиции замечательно смотрятся с любого расстояния, а их цвета яркие и насыщенные. Итак, для начала необходимо открыть снимок и нажать Ctrl+Alt+I. Появится новое окно «Размер изображения» (Image Size), где будет указана полная информация о параметрах снимка.
Итак, для начала необходимо открыть снимок и нажать Ctrl+Alt+I. Появится новое окно «Размер изображения» (Image Size), где будет указана полная информация о параметрах снимка.
 54 сантиметра) длины фотографии. DPI — это аббревиатура от английского Dots per inch (Точек на дюйм).
54 сантиметра) длины фотографии. DPI — это аббревиатура от английского Dots per inch (Точек на дюйм). Увеличение количества точек по ширине и высоте в фотошопе или каком либо другом графическом редакторе ничего не даёт и не улучшает! Рассматривается разрешение только исходных файлов. Помните, что никакая программа для печати фотографий не поможет вам улучшить разрешение.
Увеличение количества точек по ширине и высоте в фотошопе или каком либо другом графическом редакторе ничего не даёт и не улучшает! Рассматривается разрешение только исходных файлов. Помните, что никакая программа для печати фотографий не поможет вам улучшить разрешение. 0
0 Это может быть сложной и запутанной темой, поскольку каждый элемент в фотографической цепочке имеет свое собственное значение относительного разрешения, которое не взаимозаменяемо со следующим элементом. Но как только вы поймете, что измеряется, вы сможете планировать соответственно.
Это может быть сложной и запутанной темой, поскольку каждый элемент в фотографической цепочке имеет свое собственное значение относительного разрешения, которое не взаимозаменяемо со следующим элементом. Но как только вы поймете, что измеряется, вы сможете планировать соответственно. Разрешение камеры и изображения измеряется в P пикселей P er I inch или PPI .
Разрешение камеры и изображения измеряется в P пикселей P er I inch или PPI .
 Более высокое разрешение сканирования также позволяет делать более крупные отпечатки. Для сканирования фотоотпечатков требуется не менее 300 пикселей на дюйм, а для сканирования штриховых рисунков в исходном размере рекомендуется 600 пикселей на дюйм.
Более высокое разрешение сканирования также позволяет делать более крупные отпечатки. Для сканирования фотоотпечатков требуется не менее 300 пикселей на дюйм, а для сканирования штриховых рисунков в исходном размере рекомендуется 600 пикселей на дюйм. Один пиксель на цветном дисплее фактически представляет собой комбинацию трех цветов: красного, зеленого и синего. Эти маленькие элементы, формирующие изображение на мониторе, называются пикселями, поэтому разрешение монитора измеряется в пикселях на дюйм или PPI.
Один пиксель на цветном дисплее фактически представляет собой комбинацию трех цветов: красного, зеленого и синего. Эти маленькие элементы, формирующие изображение на мониторе, называются пикселями, поэтому разрешение монитора измеряется в пикселях на дюйм или PPI. Вы не должны думать, что улучшите качество изображения, если будете использовать принтер с более высоким разрешением. Это возможно только в том случае, если в исходном файле изображения больше пикселей, так как он сфотографирован с более высоким разрешением. Если вы попытаетесь увеличить изображение сверх его разрешения с помощью принтера с высоким разрешением, все, что вы получите, — это фотография с пикселями, которые стали больше, а не плотнее. Таким образом, распечатанное изображение выглядит неприятно. Таким образом, если вы хотите получать четкие и качественные отпечатки, ваше изображение должно содержать большое количество пикселей, расположенных близко друг к другу.
Вы не должны думать, что улучшите качество изображения, если будете использовать принтер с более высоким разрешением. Это возможно только в том случае, если в исходном файле изображения больше пикселей, так как он сфотографирован с более высоким разрешением. Если вы попытаетесь увеличить изображение сверх его разрешения с помощью принтера с высоким разрешением, все, что вы получите, — это фотография с пикселями, которые стали больше, а не плотнее. Таким образом, распечатанное изображение выглядит неприятно. Таким образом, если вы хотите получать четкие и качественные отпечатки, ваше изображение должно содержать большое количество пикселей, расположенных близко друг к другу. Очевидно, что 12-мегапиксельная камера является избыточной для изображений, которые будут размещены на сайтах социальных сетей в Интернете. И принтер с разрешением 300 dpi может оказаться недостаточным, если вы хотите распечатывать фотографии с качеством Fine Art. Кроме того, это не «беспроигрышная ставка» — получить максимальное разрешение, которое вы можете себе позволить, потому что вы можете никогда не использовать его по-настоящему, и, следовательно, ваши деньги можно потратить с большей пользой в другом месте (например, на лучший объектив, на котором вы НИКОГДА не должны экономить).
Очевидно, что 12-мегапиксельная камера является избыточной для изображений, которые будут размещены на сайтах социальных сетей в Интернете. И принтер с разрешением 300 dpi может оказаться недостаточным, если вы хотите распечатывать фотографии с качеством Fine Art. Кроме того, это не «беспроигрышная ставка» — получить максимальное разрешение, которое вы можете себе позволить, потому что вы можете никогда не использовать его по-настоящему, и, следовательно, ваши деньги можно потратить с большей пользой в другом месте (например, на лучший объектив, на котором вы НИКОГДА не должны экономить).

 В Photoshop вы можете открыть свое изображение, а затем выбрать «Файл» > «Информация о файле» > «Данные камеры» . На изображении выше показано итоговое информационное диалоговое окно.
В Photoshop вы можете открыть свое изображение, а затем выбрать «Файл» > «Информация о файле» > «Данные камеры» . На изображении выше показано итоговое информационное диалоговое окно. е. с плавными переходами цветов, чтобы вы не могли видеть каждый отдельный пиксель). ).
е. с плавными переходами цветов, чтобы вы не могли видеть каждый отдельный пиксель). ). Руководство по эксплуатации принтера или служба печати должны сообщить вам об этом.
Руководство по эксплуатации принтера или служба печати должны сообщить вам об этом.
 12.2022 в 23:55
12.2022 в 23:55
 Мы работаем в сфере продаж красивой стильной униформы. Наша …
Мы работаем в сфере продаж красивой стильной униформы. Наша … Биржа бесплатная, контакты заказчиков находятся в проектах. Вы можете писать им и напрямую договариваться обо всех условиях сотрудничества.
Биржа бесплатная, контакты заказчиков находятся в проектах. Вы можете писать им и напрямую договариваться обо всех условиях сотрудничества. 12.2022 в 10:30
12.2022 в 10:30
 Но если это так? Вот 68 лучших мест для поиска внештатной работы в Интернете.
Но если это так? Вот 68 лучших мест для поиска внештатной работы в Интернете. Хотя точное количество фрилансеров, зарегистрированных на платформе, неизвестно (в 2018 году на Upwork было более 16 миллионов фрилансеров), в 2020 году фрилансеры получили колоссальные 2,3 миллиарда долларов за вакансии, размещенные на платформе.
Хотя точное количество фрилансеров, зарегистрированных на платформе, неизвестно (в 2018 году на Upwork было более 16 миллионов фрилансеров), в 2020 году фрилансеры получили колоссальные 2,3 миллиарда долларов за вакансии, размещенные на платформе.
 )
)
 Если у вас обычно возникают проблемы с поиском потенциальных клиентов для вашей специализации, Fiverr — хорошее место для начала.
Если у вас обычно возникают проблемы с поиском потенциальных клиентов для вашей специализации, Fiverr — хорошее место для начала.
 com
com


 И, к счастью, у них есть специализированные доски объявлений!
И, к счастью, у них есть специализированные доски объявлений! Итак, являетесь ли вы иллюстратором, экспертом по логотипам, специалистом по брендингу или дизайнером упаковки, скорее всего, вы сможете бросить свою шляпу на ринг.
Итак, являетесь ли вы иллюстратором, экспертом по логотипам, специалистом по брендингу или дизайнером упаковки, скорее всего, вы сможете бросить свою шляпу на ринг. Это означает, что все больше стартапов, скорее всего, будут публиковать вакансии в AngelList, а это означает, что у вас будет больше вакансий для фрилансеров.
Это означает, что все больше стартапов, скорее всего, будут публиковать вакансии в AngelList, а это означает, что у вас будет больше вакансий для фрилансеров. io
io Но объявление о вакансии может рассказать вам гораздо больше, чем просто подробности работы; это может помочь вам определить, является ли возможность законной.
Но объявление о вакансии может рассказать вам гораздо больше, чем просто подробности работы; это может помочь вам определить, является ли возможность законной. Вот некоторые вопросы, которые вы захотите задать клиенту в процессе отбора/собеседования:
Вот некоторые вопросы, которые вы захотите задать клиенту в процессе отбора/собеседования: Вы проверили возможности и нашли несколько потенциальных концертов, которые кажутся вам удачными. Но прежде чем вы начнете подавать заявку на внештатную работу, важно немного поработать над бэкендом, чтобы убедиться, что вы готовы и готовы к принятию на работу.
Вы проверили возможности и нашли несколько потенциальных концертов, которые кажутся вам удачными. Но прежде чем вы начнете подавать заявку на внештатную работу, важно немного поработать над бэкендом, чтобы убедиться, что вы готовы и готовы к принятию на работу.

 Таким образом, вы можете установить конкурентоспособную ставку (а не ниже или выше себя).
Таким образом, вы можете установить конкурентоспособную ставку (а не ниже или выше себя). И, как вы теперь знаете, существует множество веб-сайтов, которые помогут вам найти эти возможности. И теперь, когда вы знаете, где искать идеальную внештатную работу (и как выделиться, устроиться на работу и получить зарплату), все, что осталось сделать? Иди туда и получи свой фриланс!
И, как вы теперь знаете, существует множество веб-сайтов, которые помогут вам найти эти возможности. И теперь, когда вы знаете, где искать идеальную внештатную работу (и как выделиться, устроиться на работу и получить зарплату), все, что осталось сделать? Иди туда и получи свой фриланс! 34% национальной рабочей силы, по сути, фрилансеры. И большинство людей, которые занимаются фрилансом, делают это либо из-за гибкости, либо просто для того, чтобы заработать немного дополнительных денег на своей «обычной» работе.
34% национальной рабочей силы, по сути, фрилансеры. И большинство людей, которые занимаются фрилансом, делают это либо из-за гибкости, либо просто для того, чтобы заработать немного дополнительных денег на своей «обычной» работе.