Содержание
Подбор шрифтов для любого дизайна
Оригинал. By Monica Galvan
4032
просмотров
Типографика – ключевая часть коммуникации в дизайне. Понимание основ шрифтов и того, как их между собой сочетать, может значительно улучшить ваш дизайн. Прочитав это руководство, вы узнаете больше о типографике, а быстрый подбор шрифтов станет обыденностью.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Это шрифт или гарнитура?
Давайте сначала поговорим об очевидном, но непопулярном вопросе. Шрифт и гарнитура, в чем разница? Как правильно? Термины «гарнитура» и «шрифт» иногда используются как синонимы, что может немного сбить с толку.
Гарнитура – это набор шрифтов, в то время как сам шрифт относится к определенному стилю или значению в семействе (гарнитуре).
Давайте рассмотрим это на примере. Helvetica – это гарнитура. А Helvetica Bold – это шрифт из семейства Helvetica. Вот наглядный пример разницы между гарнитурой и шрифтами.
Вот наглядный пример разницы между гарнитурой и шрифтами.
Что такое типографика?
Типографика – это искусство и техника подбора шрифтов. Создавая баннер, веб-сайт или приложение, вы обязаны использовать какой-то шрифт для донесения посыла.
Типографика отвечает на два основных вопроса. Первый: разборчив ли ваш текст и может ли его прочитать пользователь? Второй: как вы используете типографику для создания общего настроения или эстетики дизайна в целях привлечения аудитории?
Изучение фундаментальных правил использования шрифтов поможет вам стать одним из лучших дизайнеров. Для этого обязательна практика и немного знаний, которые будут усваиваться по ходу дела.
Категории шрифтов
Чтобы знать, как выбирать шрифты, нам необходимо понимать, какие существуют категории шрифтов, какие у них характеристики, и какие существуют рекомендации по их использованию. В этом руководстве для сочетания шрифтов мы будем использовать три разные категории.
Гарнитуры шрифтов с засечками (Serif typefaces)
Это шрифт с засечками (Times New Roman)
Засечки – короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака, часто называемый «ножками» внизу букв. Не все засечки одинаковы. У некоторых есть несколько вариаций в зависимости от гарнитуры, и это только часть того, что делает их уникальными. Преимущество использования шрифтов с засечками заключается в количестве «толщин» шрифтов в семействе. У одного семейства с засечками могут быть обычный, курсив, полужирный, полужирный курсив, жирный, жирный курсив, маленькие заглавные буквы и т.д.
Пример засечки
Шрифты с засечками более формальные и традиционные. Они часто используются в редакционных целях, например, в газетах, журналах и в книгах. Один из самых известных шрифтов с засечками и, вероятно, первый шрифт, который вы когда-либо использовали на компьютере, – это Times New Roman.
Гарнитуры шрифтов без засечек (Sans serif typefaces)
Это шрифт без засечек (шрифт: Futura Bold)
У шрифтов Sans Serif нет засечек (французское слово sans означает «без»). Эти шрифты более современные, полужирные и отлично подходят для написания привлекательных текстов. Одним из самых популярных шрифтов без засечек является Arial, который является копией Helvetica.
Разница между шрифтом с засечками и шрифтом без засечек.
Декоративные гарнитуры
Шрифт: Phosphate
Эту категорию шрифтов следует использовать разумно, по большей мере для заголовков и хедлайнов. Варьироваться они могут от рукописных до шрифтов Monotype. Это отличный способ добавить вашему дизайну характера, однако его следует избегать для длинных абзацев основного текста, поскольку их может быть трудно читать.
Советы по выбору шрифтов
Теперь, когда мы понимаем, что такое типографика и знаем некоторые из основных категорий шрифтов, давайте же рассмотрим советы по выбору лучших из них.
Начните с вдохновения
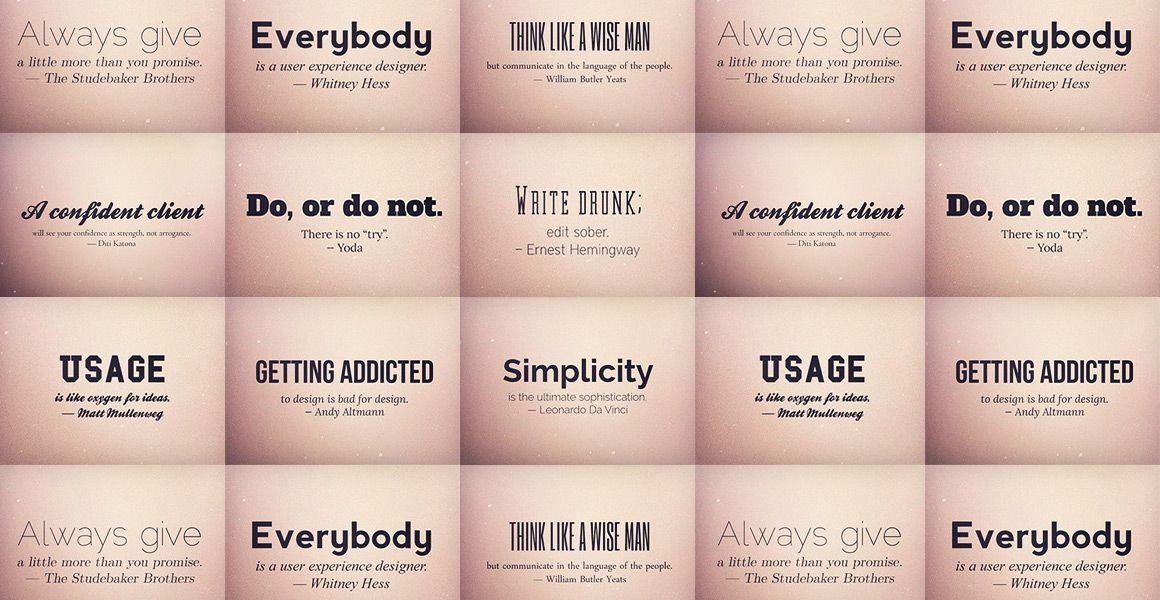
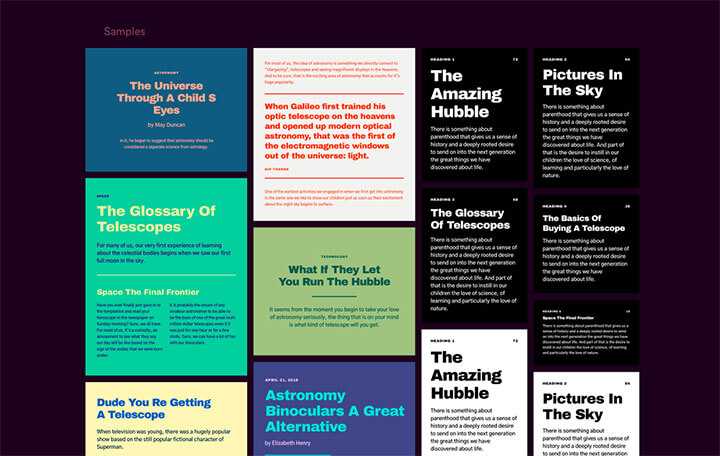
Важная часть процесса дизайна – это исследования и вдохновение. Одно из моих любимых мест, где я могу найти для себя вдохновение, – Pinterest. Допустим, я работаю над постером для рекламы мероприятия. В Pinterest я искала «bold poster design», и вот что я нашла. Довольно много забавных шрифтов, среди которых можно будет отобрать парочку для текущих и следующих проектов.
Сначала выберите основной шрифт
Независимо от того, что вы создаете, у вас должен быть основной шрифт. Если речь идет о веб-дизайне то, скорее всего, он будет использоваться в вашем тайтле или хедере. Главный шрифт должен быть акцентирован, выделяться и влиять на общее настроение вашего дизайна. Не имеет значения, какой вы выберите тип главного шрифта, но именно он поможет вам выбрать второстепенный.
Контрастируйте вторым шрифтом
Теперь, когда у вас есть основной шрифт для вашего дизайна, лучший способ выбрать хороший дополнительный шрифт – убедиться, что он существенно отличается от главного, но при этом дополняет собой дизайн. Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Пример сочетания слишком похожих шрифтов (Times New Roman и Adobe Caslon Pro)
Пробуйте соединять противоположности
Один из таких способов подбора шрифтов – сделать пару из противоположностей. В качестве примера можно объединить большой и жирный шрифт с засечками для хедлайна и красивый традиционный шрифт с засечками для основного текста.
Пример сочетания двух противоположных шрифтов (Montserrat и Times New Roman)
Разный межбуквенный интервал
Еще один совет – подумайте о ширине шрифтов и о том, как они дополняют друг друга. Например, вы хотите сочетать «узкий» шрифт без засечек с «широким» шрифтом без засечек. Хоть они и относятся к одной и той же категории шрифтов, все же они различаются по контрасту из-за своей ширины.
Сочетание сжатого шрифта без засечек с обычным шрифтом без засечек (DIN Condensed и Avenir Book)
Подумайте о форме: геометрическая или органическая
Гарнитуры шрифтов могут иметь в своей форме геометрические или органические атрибуты. Один из самых известных геометрических шрифтов – Futura, обратите внимание, насколько буква «О» большая и круглая на этом постере.
Дизайн плаката с геометрическим шрифтом Futura
Здесь в заголовке используется современный геометрический шрифт без засечек. Выбор этого шрифта помогает определить остальную часть дизайна, сочетающуюся с логотипом Lomography, картинкой фотоаппарата и другими элементами дизайна.
Обратите внимание, насколько органично на этом постере сочетаются шрифты. Лучше же, чем постером выше? Символы вариативны, что выглядит так, будто это все делалось вручную, что, несомненно, только добавляет оригинальности дизайну.
Пример сочетания органических шрифтов
Ограничьте свой дизайн до 2–3 шрифтов.
Так же, как и при выборе цветовой палитры, можно легко увлечься всеми доступными для вашего дизайна вариантами. Есть одно очень хорошее правило – использовать в дизайне только около 2–3 разных шрифтов. Конечно, их количество может варьироваться в зависимости от того, что вы разрабатываете, но пренебрегать этим правилом не стоит.
Пример использования слишком большого количества шрифтов. Не делайте так.
Например, если вы разрабатываете логотип, вы, скорее всего, будете использовать один основной шрифт и, возможно, один дополнительный. При разработке веб-сайта или приложения вы, вероятно, захотите следовать тому же правилу. Разборчивость и доступность, особенно при разработке для мониторов и дисплеев, являются ключевыми факторами создания хорошего UX.
Взгляните на этот постер, созданный для кинофестиваля Tribeca. Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
Пример дизайна плаката с ограничением в 3 шрифта
«CUT» и «TO» – это два совершенно разных жирных шрифта с засечками. Первый жирный и сжатый, а второй жирный, но широкий. Они также хорошо сочетаются с третьим моноширным шрифтом основного текста.
Избегайте модных или популярных шрифтов
Если вам нужны гарнитуры, которые выдержат испытание временем, остерегайтесь модных или популярных шрифтов, которые, как вы видите, используют все остальные. Если, например, при разработке логотипа вы выберете что-то слишком нишевое или близкое к этому времени, вам придется его переделывать через пару-тройку лет.
Чтобы ваш дизайн не устарел, используйте классические и хорошо известные шрифты. Ознакомьтесь с этой забавной статьей о 25 классических шрифтах, которые прослужат вам всю карьеру дизайнера.
Papyrus – пример некогда модного шрифта. Не используйте его.
Понимайте цель вашего дизайна
И последнее, но не менее важное: если вы разрабатываете что-то на заказ, понимайте цель того, что вы делаете. Работают ли заказчики в отрасли, где необходимо большое доверие со стороны клиентов? Например, это может быть банковское приложение. Или они пытаются разрушить пространство, в котором находятся? Может быть, они создают приложение для криптовалюты. Да, они хотят завоевать доверие своих потенциальных клиентов, но они также хотят выделиться и, возможно, быть современнее и смелее, чтобы завоевать внимание и уважение молодой аудитории.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Как подобрать правильный шрифт для своего дизайна
-
Типографика - 4 мин на чтение
-
7149
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Шрифты так же важны для веб-сайта, как и изображения.
Типографика — это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.
Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
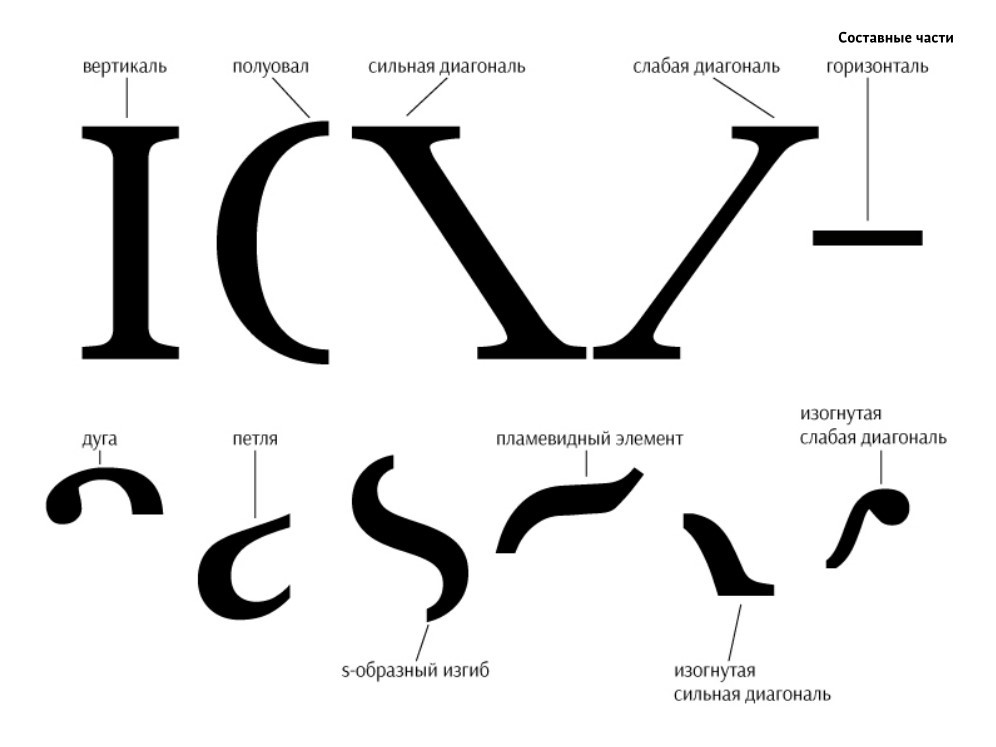
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.
Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
- #подбор
- #советы
- #статья
- #типографика
- #шрифт
-
-
0 -
Выбор шрифта для текста: факторы, которые необходимо учитывать
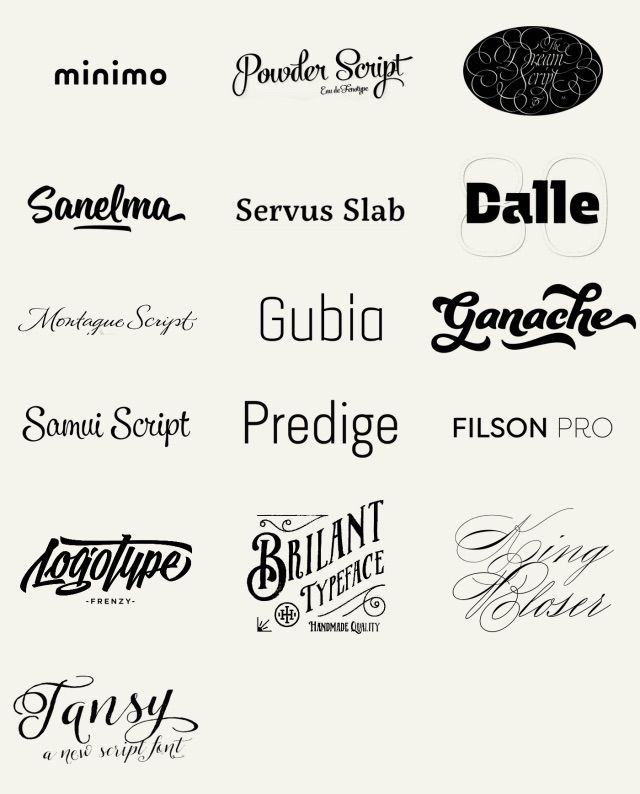
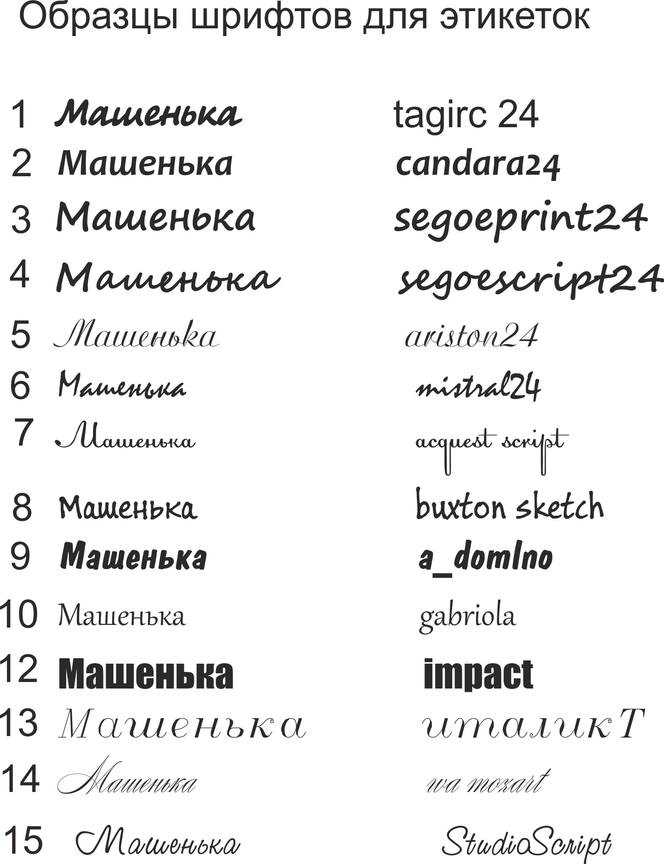
Учитывайте демографические данные вашей аудитории при выборе шрифта для текста. Эти шрифты подходят для детей… эти отлично подходят для пожилых людей… и эти более современные дизайны для подростков или технической аудитории. Эти шрифты очень разборчивы благодаря их открытому, легкому для чтения особенности. Учитывайте размер семейства шрифтов при выборе гарнитуры для текста. Убедитесь, что доступно достаточное количество начертаний и версий для удовлетворения всех ваших типографских потребностей. При изучении шрифтов убедитесь, что семейства, которые вы рассматриваете, имеют все дополнительные функции, которые могут вам понадобиться.
Эти шрифты подходят для детей… эти отлично подходят для пожилых людей… и эти более современные дизайны для подростков или технической аудитории. Эти шрифты очень разборчивы благодаря их открытому, легкому для чтения особенности. Учитывайте размер семейства шрифтов при выборе гарнитуры для текста. Убедитесь, что доступно достаточное количество начертаний и версий для удовлетворения всех ваших типографских потребностей. При изучении шрифтов убедитесь, что семейства, которые вы рассматриваете, имеют все дополнительные функции, которые могут вам понадобиться.
Выбор подходящего шрифта или семейства для использования в тексте является ключевым аспектом дизайн-проекта. Лучшей отправной точкой является подтверждение требований вашего клиента и потребностей аудитории.
Потратить время на изучение подходящих вариантов шрифтов — неважно, займет ли это несколько минут или большую часть дня — это разумное вложение. Это проложит путь к эффективному дизайнерскому решению и сэкономит время в долгосрочной перспективе.
Вот семь ключевых факторов, которые следует учитывать при поиске подходящего шрифта для текста:
- Демография
Знайте, кто ваша целевая аудитория, в том числе их возрастной диапазон и конкретные интересы. Четко определите цели произведения. Независимо от того, продаете ли вы продукт или услугу, предоставляете информацию или развлекаете, ваша типографская цель — привлечь аудиторию. Например, для очень юной аудитории (например, для детских книг) требуется шрифт с простыми формами букв, которые легко различимы глазами «начинающего читателя». С другой стороны, дизайн для высокотехнологичной аудитории может потребовать использования шрифта, который выглядит чистым и современным или даже резким. - Разборчивость
Чтобы привлечь и удержать внимание читателя, шрифты, предназначенные для текста, должны быть разборчивыми и легко читаемыми. Сохраните более декоративный, привлекательный дизайн для заголовков, заголовков и других более заметных целей. Чтобы узнать больше о разборчивости, прочтите «Все о разборчивости».
Чтобы узнать больше о разборчивости, прочтите «Все о разборчивости». - Длина копии
Для книги, журнала или газеты выбранный вами шрифт будет использоваться для создания длинного текста. Для этой цели степень требуемой разборчивости выше, чем если бы шрифт использовался всего для нескольких строк или абзаца или двух. Для более короткого текста можно рассмотреть шрифт с немного большей индивидуальностью, поскольку вероятность того, что внимание читателя будет отвлечено, меньше. - С засечками против Санса
Принято считать, что шрифты с засечками легче читать для длинных текстов, чем шрифты без засечек, особенно при меньших размерах. Это верно во многих ситуациях, но не является абсолютным правилом. Другие факторы, которые следует учитывать, прежде чем принимать решение, включают среду чтения, то есть будет ли она напечатана или размещена в Интернете, а также характеристики дизайна — особенно разборчивость — рассматриваемого шрифта. Для более подробного объяснения прочтите Serif v. Sans для текста.
Для более подробного объяснения прочтите Serif v. Sans для текста. - Размер семейства шрифтов
Изучите типографские требования проекта и заранее определите, насколько большое семейство шрифтов необходимо для удовлетворения всех ваших типографских потребностей. В то время как для некоторых задач может быть достаточно двух начертаний с курсивом, для других могут потребоваться дополнительные начертания и версии для создания хорошей визуальной иерархии, необходимой для сильной и эффективной работы. - Особенности:
Многие проекты могут выиграть от использования маленьких заглавных букв, нескольких стилей цифр, дробей, расширенного набора лигатур, альтернативных символов и, возможно, даже росчерков — или расширенной поддержки иностранных языков. Многие современные шрифты OpenType обладают некоторыми или всеми из этих функций. Обязательно проверьте те, которые вам нужны, при проведении поиска. - Печать, Интернет или другие средства массовой информации:
Для каких носителей вам нужен шрифт? Будьте в курсе всех средств массовой информации, в которых должен появиться шрифт или семейство. Если просто распечатать, то поиск шрифта будет проще. Но если он необходим для Интернета (через веб-шрифты), электронных книг, смартфонов или других целей, вам понадобится шрифт, который доступен и подходит для всех видов использования и хорошо работает во всех необходимых средах.
Если просто распечатать, то поиск шрифта будет проще. Но если он необходим для Интернета (через веб-шрифты), электронных книг, смартфонов или других целей, вам понадобится шрифт, который доступен и подходит для всех видов использования и хорошо работает во всех необходимых средах.
Ключом к выбору шрифта для текста является предварительное выполнение домашнего задания, чтобы вы могли сузить свой выбор до тех, которые соответствуют потребностям работы и наиболее эффективно выражают сообщение вашего клиента.
Загрузить статью «Выбор шрифта для текста»
7 вещей, которые следует помнить при выборе шрифтов для вашего дизайна | Ник Бабич
Типографика играет решающую роль в успехе нового дизайна.
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования(!), общего графического баланса. (Oliver Reichenstein)
Вот почему выбор подходящего шрифта для использования в тексте является важным шагом в каждом дизайн-проекте. В зависимости от проекта поиск подходящего шрифта может занять от нескольких минут до нескольких дней.
В зависимости от проекта поиск подходящего шрифта может занять от нескольких минут до нескольких дней.
Вот семь ключевых факторов, которые следует учитывать при поиске подходящего шрифта:
1. Брендинг
Выбранный вами шрифт должен отражать характер и дух вашего бренда. Попробуйте подобрать стиль шрифта к характеру вашего бренда.
2. Разборчивость
Очевидно, что шрифт лучше, чтобы он был четким и разборчивым, чем настолько нечитаемым. Если людям придется потратить дополнительное время, чтобы понять написанное, то они проигнорируют ваш дизайн.
Избегайте использования причудливых шрифтов или текста в верхнем регистре в больших текстовых блоках, так как это создает нагрузку на глаза читателя. Декоративные шрифты лучше использовать только для названий и заголовков.
Кроме того, очень важно выбрать шрифт, который хорошо работает в разных размерах и весах, чтобы сохранить удобочитаемость в любом размере (проверьте, что выбранный вами шрифт читаем на небольших экранах!)
Гарнитура Roboto от Google
Старайтесь избегать шрифтов, которые используют курсивный шрифт, такой как Вивальди (в примере ниже) — хотя они красивы, их трудно читать.
Шрифт Vivaldi будет трудно читать на маленьком экране
3.
Serif vs Sans
Обычно при выборе шрифта для текста одним из первых определяется serif или sans ?
Serif (слева) и Sans (справа)
Хотя решение может быть основано на нескольких ключевых моментах, одним из наиболее важных моментов является длина вашего текста. Как правило, шрифты с засечками легче читать для длинных текстов, чем шрифты без гротеска. Шрифты с засечками помогают взгляду перемещаться по строке, особенно если строки длинные.
Но также важно учитывать вашу целевую аудиторию. Sans предпочтительнее для маленьких детей или тех, кто только учится читать. Sans также хорош для читателей с определенными нарушениями зрения.
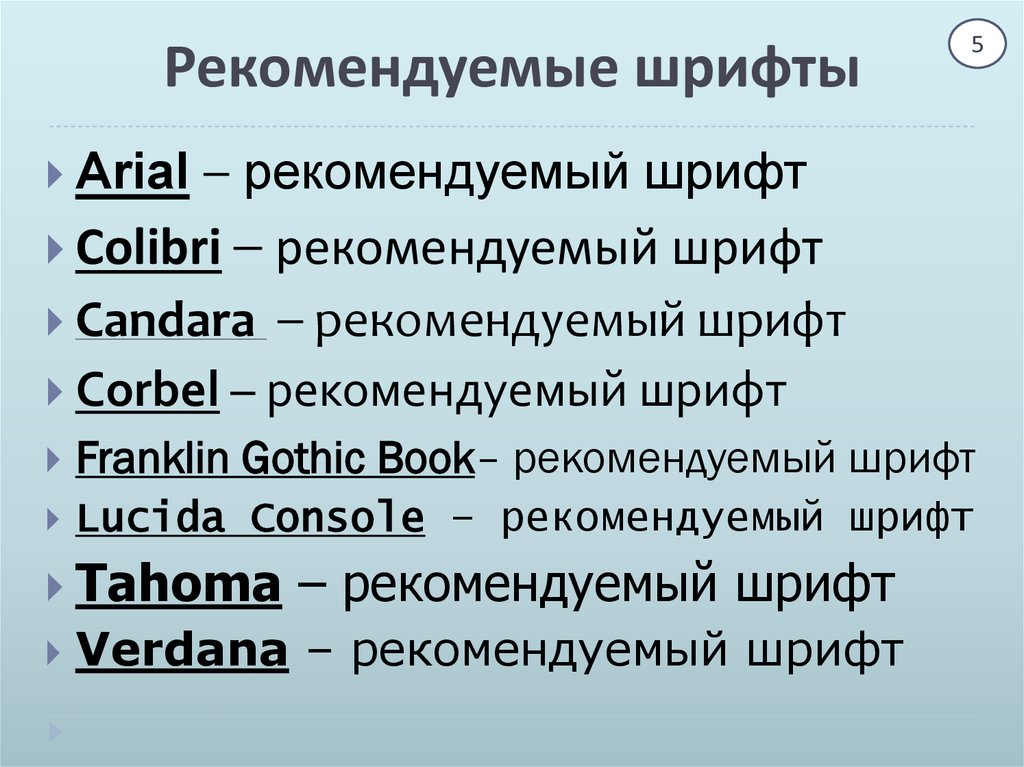
Кроме того, рекомендуется использовать «веб-безопасные шрифты» — шрифты, которые по умолчанию поддерживаются всеми основными веб-браузерами. Вот несколько безопасных шрифтов без засечек, с которых вы можете начать:
- Arial
- Tahoma
- Verdana
И вот несколько безопасных шрифтов с засечками:
- Georgia
- Lucida
- Times New Roman
4.
 Семейство шрифтов
Семейство шрифтов
Некоторые шрифты являются членами «суперсемейств» — они поставляются с набором различных стилей и насыщенностей, что дает дизайнерам больше свободы творчества. Например, надсемейство Helvetica Neue включает в себя следующие подшрифты:
Семейство шрифтов Helvetica Neue
При выборе шрифта для своих проектов вам необходимо знать, насколько большим должно быть семейство шрифтов, чтобы оно соответствовало типографским требованиям вашего проекта. Для многих проектов достаточно двух начертаний с курсивом, в то время как другим могут потребоваться дополнительные версии для создания хорошей визуальной иерархии.
Большую часть времени один шрифт — это все, что вам нужно использовать в своих проектах. Однако в некоторых случаях вам может потребоваться использовать несколько гарнитур (например, один для основного текста, а другой для заголовка).
Вот несколько советов по сочетанию шрифтов:
5. Ограничьте общее количество шрифтов
Избегайте использования в дизайне более 2–3 шрифтов. Каждый раз, когда вы думаете, что вам нужен новый шрифт, играйте с разными размерами шрифта для существующих шрифтов.
Каждый раз, когда вы думаете, что вам нужен новый шрифт, играйте с разными размерами шрифта для существующих шрифтов.
6. Не используйте слишком похожие шрифты
Вся идея использования нескольких шрифтов в дизайне заключается в создании визуального разнообразия. Вот почему нет смысла выбирать два шрифта, которые выглядят одинаково. На самом деле, чем больше одинаковых шрифтов, тем больше вероятность, что они будут конфликтовать.
Шрифты Open Sans и Source Sans Pro слишком похожи
7. При выборе двух шрифтов используйте решающий контраст
Если вы решите использовать несколько гарнитур, убедитесь, что используемые вами гарнитуры имеют существенные контрастные различия. Но помните, что 9Контраст 0070 не совпадает с конфликтом . Идеальное сочетание шрифтов должно создавать гармонию.
Следуйте простому эмпирическому правилу — найдите два шрифта, которые имеют одну общую черту, но в остальном они сильно различаются. Сочетание засечек с без засечек — классический ход.

 Чтобы узнать больше о разборчивости, прочтите «Все о разборчивости».
Чтобы узнать больше о разборчивости, прочтите «Все о разборчивости». Для более подробного объяснения прочтите Serif v. Sans для текста.
Для более подробного объяснения прочтите Serif v. Sans для текста. Если просто распечатать, то поиск шрифта будет проще. Но если он необходим для Интернета (через веб-шрифты), электронных книг, смартфонов или других целей, вам понадобится шрифт, который доступен и подходит для всех видов использования и хорошо работает во всех необходимых средах.
Если просто распечатать, то поиск шрифта будет проще. Но если он необходим для Интернета (через веб-шрифты), электронных книг, смартфонов или других целей, вам понадобится шрифт, который доступен и подходит для всех видов использования и хорошо работает во всех необходимых средах.