Содержание
Что такое мокапы, и какую пользу они могут принести при разработке интерфейсов
Создание интерфейса — сложная и трудоёмкая задача, состоящая из множества этапов. На каждом шаге дизайнер может использовать инструменты, ускоряющие процесс разработки макета. Клиенты быстрее получают графическое воплощение своих продуктов, а у дизайнеров остаётся больше времени на креатив.
В статье поговорим о мокапах. Разберёмся, как правильно их использовать, и в каких случаях шаблоны оказываются бесполезными.
Что такое мокапы
Мокапы — готовые графические шаблоны разных объектов, которые используются для демонстрации внешнего вида будущего продукта. Например, дизайнер может загрузить мокап бейджиков, чтобы наложить визуальный стиль компании. Клиент увидит, как будет выглядеть карточка сотрудника, а дизайнеру не надо отрисовывать его с нуля.
В большинстве случаев мокапы распространяются в формате psd для графического редактора Photoshop. Исходные файлы состоят из слоёв, поэтому при необходимости можно легко внести изменения в готовые объекты. Некоторые дизайнеры считают шаблоны настоящим спасением, а другие напрочь от них отказываются.
Исходные файлы состоят из слоёв, поэтому при необходимости можно легко внести изменения в готовые объекты. Некоторые дизайнеры считают шаблоны настоящим спасением, а другие напрочь от них отказываются.
Новички часто путают скетчи, вайрфреймы, мокапы и прототипы. Чтобы разрешить все споры, кратко расскажем про каждый инструмент. Скетч — набросок от руки, который очень далёк от реального продукта. Wireframe — схема проекта, отражающая только визуальный «скелет» без иллюстраций и декоративных элементов. Прототип — рабочая модель, которая уже походит на конечный продукт. И наконец мокап — графическая «оболочка», похожая на проект исключительно внешним видом.
Mockup не показывает продукт в динамике, он отражает только визуальную составляющую. Например, мокап Tesla покажет внешнюю красоту, но ничего не расскажет о внутреннем устройстве автомобиля. При желании можно сделать шаблон интерактивным, но такие задачи приходится решать крайне редко.
Каждый инструмент содержит в себе часть продукта, но в разных пропорциях. Скетч подходит для презентации заказчику, а вайрфрейм или прототип можно показать всем членам команды. Скетч помогает быстро передать идею от дизайнера к другим участникам процесса, а вайрфрейм рассказывает о деталях будущего проекта.
Мокап — вайрфрейм в красивой обёртке. Вместо чёрно-белых линий и скучных схем появляются иллюстрации и цвета. Инструмент часто сравнивают с макетом, но эти формы представления отличаются. У каждого формата свои особенности и преимущества, поэтому очень важно не путаться в них и подбирать правильные решения под конкретную задачу
В списке инструментов проектирования не хватает главного компонента, который находится на первом месте. Это прототип, самый точный набросок будущего проекта. Если вайрфрейм отражает визуальный ряд, прототип концентрируется на динамике. Пользователи могут проверить, как работает меню или другие компоненты. Модель из бумаги превращается в физический объект, обладающий уникальными свойствами.
Недостаточно просто знать инструменты прототипирования, надо правильно их использовать и уметь выбирать идеальные решения. Если стоит задача презентовать идею — выбираем скетч, когда есть время на раскрытие деталей — вайрфрейм. Если важна точность и композиция — на помощь приходит мокап. Дизайнеру необязательно в совершенстве знать особенности каждого инструмента. В большинстве случаев приложения и сайты превращаются в готовые продукты из вайрфреймов и макетов в Photoshop.
Особенности мокапов
Хороший mockup — высокоточный прототип продукта, который должен получиться в результате. Он создаёт устойчивый визуальный образ и раскрывает все стороны интерфейса. Участники команды заказчика могут не просто увидеть набросок на бумаге или чёрно-белый вайрфрейм без деталей, а по-настоящему погрузиться в разработку.
Мокапы — не панацея, они подходят для определённых задач, о которых мы поговорим в следующем разделе статьи. Благодаря визуальной точности готовые шаблоны идеально подходят для презентации цифровых продуктов. Их главная задача — собрать обратную связь и защитить дизайнера от бесконечных доработок.
Их главная задача — собрать обратную связь и защитить дизайнера от бесконечных доработок.
Предположим, что клиент попросил разработать дизайн курьерского приложения под iOS и чётко обозначил сроки. Исполнитель сначала делает вайрфрейм, утверждает базовую структуру, а только потом переходит к разработке макета. Когда наступает время презентовать будущий проект, он вспоминает о мокапах и готовит презентацию с несколькими слайдами.
Дизайнер загружает мокап разных моделей iPhone и показывает, как будет выглядеть приложение в реальности. Заказчик быстро находит критичные недочёты, а дизайнер понимает, над чем ещё надо поработать. Готовые шаблоны экономят время всех участников рабочего процесса.
Одно из главных преимуществ мокапа — высокая точность. В примере выше мы видим не просто визуальную часть iPhone 11, но и особенности, которые проявляются в динамике. При разработке приложения для мобильных устройств нельзя просто наложить картинку на виртуальный смартфон.
Такой подход работает исключительно для презентации. На реальном устройстве картинка может сильно отличаться. Учитывать особенности устройства должен не только программист, который превращает графический проект в реальный продукт. Дизайнеру тоже надо погрузиться в цифровую среду, чтобы почувствовать себя частью целевой аудитории.
Если у дизайнера никогда не было iPhone, надо обязательно получить практический опыт использования. Попросить у друга или сходить в ближайший магазин электроники. Ответственность дизайнера не заканчивается картинкой на экране. Именно он превращает идею в цифровой инструмент, который будет приносить пользу людям.
Мокапы отлично помогают в рабочих процессах, поэтому не стоит их избегать. Готовые шаблоны гибкие, как пластилин. Можно использовать готовый образец, отредактировать его под свои задачи и сэкономить время для творчества.
Какие задачи можно решать с помощью мокапов
Мы уже выяснили, что мокапы подходят для презентации продукта и максимального погружения в его атмосферу. У дизайнеров и заказчиков часто возникают разногласия в процессе создания макета, а готовые шаблоны будут максимально полезны в таких ситуациях. Клиенты смогут лучше представить, как будет выглядеть готовый продукт, а дизайнеры избавятся от цикла правок.
У дизайнеров и заказчиков часто возникают разногласия в процессе создания макета, а готовые шаблоны будут максимально полезны в таких ситуациях. Клиенты смогут лучше представить, как будет выглядеть готовый продукт, а дизайнеры избавятся от цикла правок.
Важно понимать, что mockup тоже не идеален. Придётся потратить время, чтобы найти готовый шаблон под свои задачи, который сможет раскрыть характеристики digital-проекта. В интернете много сайтов с библиотеками мокапов, но точно придётся перебрать несколько готовых вариантов, чтобы найти подходящее решение.
Сделать быструю презентацию
Для этой задачи мокапы подходят лучше всего. Скетчи и вайрфреймы отдалённо отражают суть продукта, а шаблоны вплотную приближаются к решению задачи. Это как смотреть фильм на большом экране телевизора. Сначала возникает эйфория от нового чуда техники, но очень быстро эффект пропадает. Особенно, когда под рукой появляются очки дополненной реальности.
Так вот мокапы — это VR-очки, позволяющие в деталях рассмотреть проект, который должен получиться после завершения разработки. Они созданы для быстрой презентации, но подходят не для всех задач. В некоторых случаях лучше обойтись без готовых шаблонов и сосредоточиться на быстром прототипировании или полноценном макете.
Они созданы для быстрой презентации, но подходят не для всех задач. В некоторых случаях лучше обойтись без готовых шаблонов и сосредоточиться на быстром прототипировании или полноценном макете.
Мокапы часто используют логомейкеры. С их помощью они показывают, как будет выглядеть новый лого на разных корпоративных атрибутах. Достаточно один раз скачать набор стандартных элементов и можно использовать его на постоянной основе. Клиенты смогут быстро выбрать подходящий вариант фирменного знака благодаря тому, что увидят, как концепты отображаются на разных носителях.
Наполнить UI
Скетчи и вайрфреймы подходят в качестве базовых инструментов прототипирования, но они перестают быть актуальными на более поздних стадиях разработки. Мокапы можно использовать для быстрого расширения визуальной композиции. Например, добавить изображения телевизоров в интернет-магазин электроники или вставить монитор в макет сервиса для управления личными финансами.
При использовании готовых шаблонов отталкивайтесь от особенностей проекта. Их должно быть ровно столько, сколько понадобится для создания визуального ряда. Не вставляйте картинки для красоты.
Для создания максимально реалистичной атмосферы внутри макета, выделите главные особенности будущего продукта и используйте их для поиска подходящих объектов. В примере ниже дизайнер показывает, как из смартфона появляется чек. Шаблон отлично подходит под целевое действие. Видно, что на телефоне отображается форма заказа. Чек плавно перемещается из виртуального мира в реальный и падает в руку.
Получить обратную связь
На каждом этапе разработки цифрового продукта важна связь и идеально выстроенные коммуникации между заказчиком и графическим дизайнером. Можно использовать мокапы для ускоренного создания образа проекта и презентации. Представители клиента внесут корректировки, а специалист по графике быстрее доработает проект.
Аналогичный подход можно использовать и для тестирования на фокус-группах. Показывать целевой аудитории скетч или вайрфрейм нет смысла, так как они сильно отличаются от решения, которое появится после завершения разработки. Мокапы очень близки к реальному продукту, поэтому они идеально подходят для сбора фидбека.
Показывать целевой аудитории скетч или вайрфрейм нет смысла, так как они сильно отличаются от решения, которое появится после завершения разработки. Мокапы очень близки к реальному продукту, поэтому они идеально подходят для сбора фидбека.
Лучше заранее предупредить всех участников разработки, как будет строиться рабочий процесс, чтобы при обсуждении деталей и внесения корректировок не возникло недоразумений. Некоторые дизайнеры сильно увлекаются мокапами и забывают о том, что цифровой продукт выходит за рамки готовых шаблонов. У него есть уникальные особенности, которые надо ставить на первое место и проектировать интерфейс на основе этих атрибутов.
Найти критичные недочёты
До появления продукта в открытом доступе надо исправить все ошибки. Особенно те, которые сильно влияют на пользовательский опыт. В условиях высокой конкуренции нельзя давать целевой аудитории лишний повод усомниться в надёжности компании. Сайт или приложение отражают подход бизнеса к выстраиванию взаимоотношений с клиентами. Если интерфейс будет неудобным или непродуманным, люди будут ассоциировать негативный опыт с компанией.
Если интерфейс будет неудобным или непродуманным, люди будут ассоциировать негативный опыт с компанией.
Мокапы помогут обнаружить недостатки, которые не видны при проектировании интерфейса без учёта особенностей системы, под которую он будет адаптирован. У мобильных операционных систем свои нюансы, а в десктопных интерфейсах больше пространства для творчества.
Устранение недочётов на этапе проектирования поможет сохранить деньги, нервы и репутации компании. Часто случается так, что после выхода приложения в открытый доступ приходится экстренно выпускать корректирующие обновления. Этого можно избежать в том числе и с помощью мокапов, как инструмента создания прототипов повышенной точности.
Как использовать мокапы
Как и в любой сфере, в дизайне интерфейсов важно называть вещи своими именами. Мокапы — шаблоны объектов, которые находятся в открытом доступе. Это файлы со слоями, которые можно использовать в Photoshop или других графических редакторах. Готовые концепты интерфейсов, созданные на основе вайрфреймов — это тоже мокапы.
Готовые концепты интерфейсов, созданные на основе вайрфреймов — это тоже мокапы.
Если речь идёт о работе с шаблонами в формате графических программ, то надо просто загрузить подходящий файл, открыть его в редакторе и вставить в свой макет. Или предварительно открыть в новом окне, внести изменения и только потом добавлять в рабочую область.
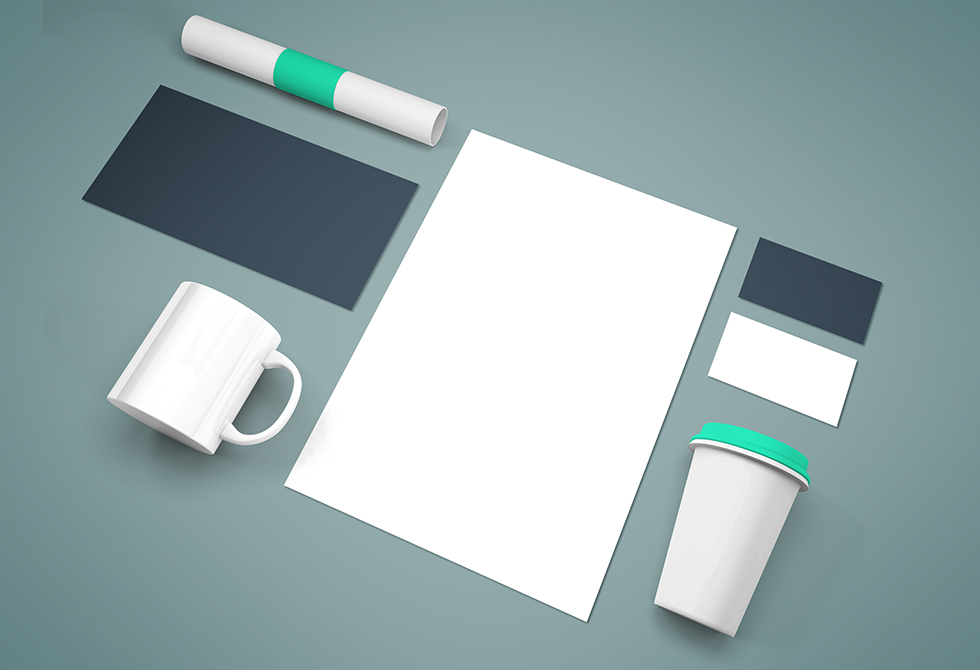
Самый распространённый вариант использования мокапов — создание корпоративной атрибутики. У любой компании периодически возникает необходимость обновить фирменный стиль, а вместе с ней и визитки, конверты, бейджики и другие носители. Напечатать новый логотип на упаковке или вывеске стоит дорого. На помощь приходят мокапы, которые позволяют создать детализированный образ поверхности с быстрой интеграцией визуальных элементов.
При разработке айдентики важно правильно выбрать мокапы. Нельзя взять первые готовые шаблоны из интернета. Надо подобрать носители, которые совпадают с реальными носителями. Например, если компания сначала заказывает логотип, а только потом визитки, надо понять, как будет отображаться фирменный знак на чёрном или сером фоне.
Некоторые графические дизайнеры используют для разработки интерфейсов нестандартную схему. На первом шаге они делают каркас или вайрфрейм, затем переходят к мокапу и передают его разработчику. В данном случае под мокапом подразумевается готовый шаблон, который уже можно переносить в вёрстку. Сторонники этого подхода утверждают, что прототипы можно легко исключить из цикла разработки. Якобы они отнимают много времени, а без них проектирование ускорится в несколько раз.
Пропускать этап создания прототипов можно, но только если речь идёт о маленьком проекте. Например, создании приложения с одной формой. Пользователь загружает приложение, устанавливает, заполняет несколько полей и отправляет заявку на обработку. Тогда есть смысл не тратить время на прототип, а переходить от детализированного шаблона к разработке. Схема будет работать, только если дизайнер до конца понял задачу, а представители клиента смогли рассказать о важных особенностях.
Зарубежные компании часто используют альтернативный подход. Сначала собирается каркас, затем прототип низкой точности, после него детализированный мокап и в конце снова прототип. В этой схеме главная цель использования мокапов — показать визуальные эффекты продукта. Первый прототип создаётся для базового понимания возможностей, которые будут заложены в проекте. Последний — отражает идею в динамике и создается после тщательного юзабилити-тестирования.
Сначала собирается каркас, затем прототип низкой точности, после него детализированный мокап и в конце снова прототип. В этой схеме главная цель использования мокапов — показать визуальные эффекты продукта. Первый прототип создаётся для базового понимания возможностей, которые будут заложены в проекте. Последний — отражает идею в динамике и создается после тщательного юзабилити-тестирования.
Проблемы мокапов
Дизайнеры, которые часто работают с готовыми шаблонами, знают, что найти идеальный вариант очень сложно. Нужен образец, максимально похожий на носители, с которыми планируют работать заказчики. Упаковки или сувениры часто бывают нестандартными, поэтому стоит заранее приготовиться к длительным поискам.
В некоторых случаях проще отрисовать объекты самостоятельно. Это актуально только если у дизайнера есть соответствующие навыки. Тем, кто создаёт интерфейсы в Фигме, будет непросто создать с нуля дизайн смартфона или бейджика. Лучше потратить время на поиск подходящего шаблона и воспользоваться его преимуществами для презентации.
Проблема выбора мокапов не такая незначительная, как может показаться. Внешний вид визитки и шаблона на экране может быть одинаковым, но из-за разницы форматов окажется, что реальный носитель сильно отличается от утверждённого концепта.
При использовании цифровых носителей важна точность, поэтому некоторые дизайнеры берут фотографии сувениров или упаковок заказчика, обрабатывают их в графических редакторах и показывают результат, максимально приближённый к реальности.
Мокапы — максимально полезное изобретение дизайнеров, которое можно использовать для решения разных задач. В интернете большое количество готовых объектов с бесплатными исходниками в разных форматах. Достаточно ввести ключевой запрос, проверить источник на надёжность и отредактировать файл при необходимости.
Веб-студия IDBI разработает цифровое воплощение любых идей. Свяжитесь с нами, чтобы обсудить детали проекта.
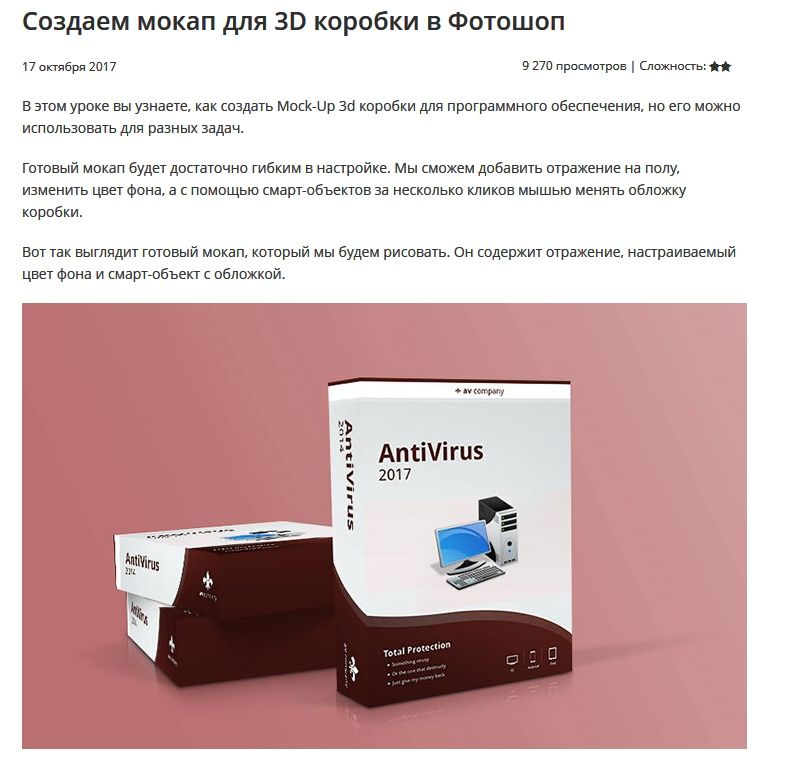
Что такое мокап и как его сделать в Фотошопе
Даже самый классный дизайн не существует сам по себе, он решает конкретные проблемы клиента. Показать, как визуал работает в реальной жизни, помогают мокапы. К тому же они помогают графическим и UX/UI-дизайнерам презентовать дизайн-проект. Разберём, что такое мокапы, почему дизайнеру важно уметь их делать. А также покажем примеры мокапов и дадим инструкцию, как сделать их в Photoshop.
Показать, как визуал работает в реальной жизни, помогают мокапы. К тому же они помогают графическим и UX/UI-дизайнерам презентовать дизайн-проект. Разберём, что такое мокапы, почему дизайнеру важно уметь их делать. А также покажем примеры мокапов и дадим инструкцию, как сделать их в Photoshop.
Оглавление
- Что такое мокап
- Как применяют мокапы в веб-дизайне?
- Зачем нужны мокапы
- Где брать шаблоны для мокапов: полезные сервисы
- «Бесплатные мокапы»
- World Mockup
- Mockup Download
- Smartmockups
- Как сделать мокап в Photoshop: пошаговая инструкция
- Если вам не подходят шаблоны мокапов и вы хотите делать всё с нуля
Что такое мокап
Мокап — это визуализация продукта, которая показывает, как будет выглядеть дизайн в реальном мире.
Часто мокапы используют для печатной продукции. Источник изображения: designmodo.com
Чтобы показать свою концепцию, дизайнеры накладывают визуал на шаблонное изображение предмета (например, рекламного щита). Чаще всего такой шаблон — это PSD-файл с редактируемыми слоями или макет 3D-модели. С ним удобно работать в Photoshop, размещая элементы собственного дизайна в несколько кликов. Дизайнер как бы «примеряет» свои наработки на модели реальных предметов: визитки, сумки или пакеты кефира. В основном мокапы используют, чтобы презентовать заказчику дизайн и продать ему концепцию.
Чаще всего такой шаблон — это PSD-файл с редактируемыми слоями или макет 3D-модели. С ним удобно работать в Photoshop, размещая элементы собственного дизайна в несколько кликов. Дизайнер как бы «примеряет» свои наработки на модели реальных предметов: визитки, сумки или пакеты кефира. В основном мокапы используют, чтобы презентовать заказчику дизайн и продать ему концепцию.
Мокапы применяют для создания:
- фирменного стиля и брендбука,
- обложек книг и журналов,
- упаковки продукции,
- рекламных баннеров и вывесок,
- печатной продукции (блокноты, визитки),
- корпоративного мерча.
Представим, что вам заказали разработать мерч для компании. Вы придумали варианты сумок, футболок и термокружек. Чтобы заказчик увидел, как всё это будет выглядеть в жизни, вы делаете эффектную презентацию в виде мокапов.
Важное преимущество мокапов — для работы с ними не нужно обладать продвинутыми дизайнерскими навыками. А ещё сделать десяток мокапов дешевле, чем производить тестовый прототип товара или делать фотосессию.
А ещё сделать десяток мокапов дешевле, чем производить тестовый прототип товара или делать фотосессию.
С помощью мокапа можно поместить логотип, например, на коробку с пиццей. Источник изображения: free-mockup.com
Как применяют мокапы в веб-дизайне?
В мире разработки и UX/UI-дизайна тоже применяют мокапы. Там мокап играет роль визуализации сайта, мобильного или веб-приложения. Эта визуализация показывает, как работают цвета, шрифты, элементы навигации сайта, и в целом передаёт общее ощущение от дизайна будущего цифрового продукта.
Мокапы делают, чтобы выбрать лучший вариант визуального решения внутри команды и согласовать дизайн продукта с клиентом.
В разработке сайтов и приложений mockup — это этап между варфреймом (набросок структуры продукта) и прототипом (кликабельная модель цифрового продукта). Это ещё не прототип, где можно открывать окна и тыкать по кнопкам, но уже обобщённая картинка сайта.
Мокап мобильного приложения. Источник: dribbble. com
com
Мокап отражает несколько составляющих дизайн-концепции продукта.
Отображение контента на экране. Например, контент может быть расположен в соответствии с принципами диаграммы Гутенберга, или по F- и Z- паттернам (всё это модели поведения пользователей при просмотре веб-страниц).
Цветовая схема. Разные цвета вызывают у пользователей разные эмоции. Поэтому цвета интерфейса заметно влияют на взаимодействие пользователей с сайтом или приложением. При создании мокапов оценивают и цветовой контраст, чтобы текст был читаемым, а элементы видны.
Типографика. Шрифты, их размер и стиль, интервалы и выравнивание — ничто не должно усложнять чтение или отвлекать.
«Воздух». Негативное (пустое) пространство — один из самых мощных инструментов дизайна. «Воздух» помогает достичь баланса, когда страница наполнена, но не перегружена.
Элементы навигации. Речь о выпадающих меню, колонтитулах, стрелках, переключателях и ползунках, которые тоже влияют на общее эстетическое впечатление от продукта.
Важно помнить, что мокап — это всегда статичная визуализация. Как только к макету добавляют какие-то функции (например, ссылки или всплывающие окна), макет становится прототипом.
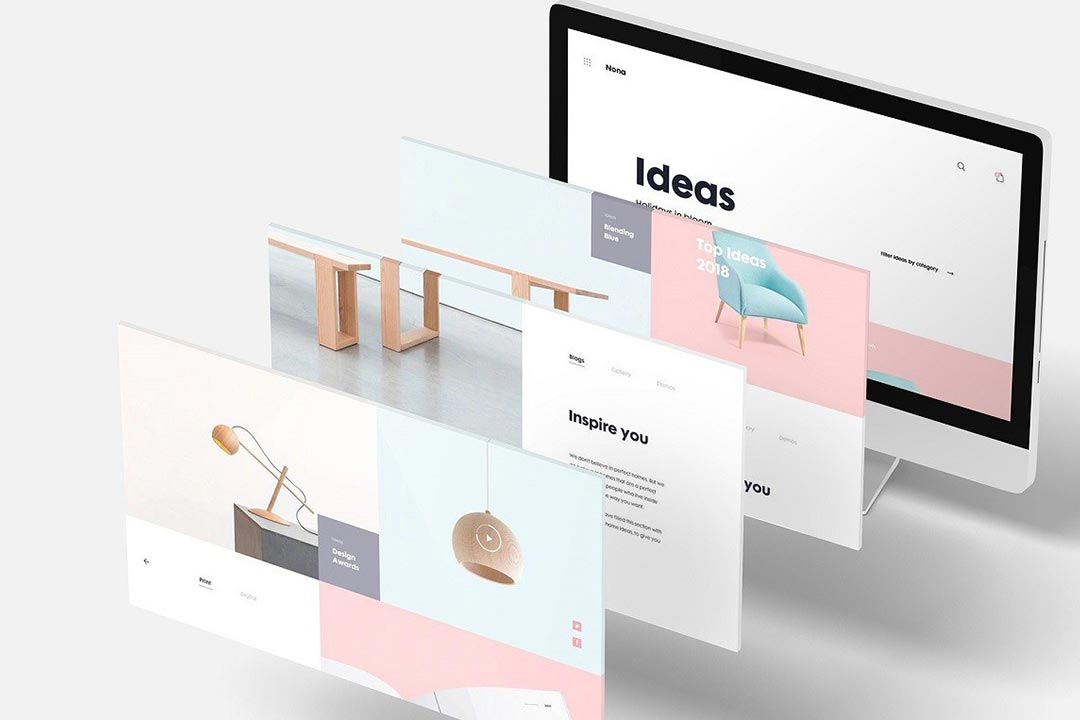
При разработке сайта, лендинга или даже визуала для соцсетей мокапы помогают правильно преподнести идею клиенту. Источник изображения: mockplus.com
При разработке сайта, лендинга или даже визуала для соцсетей мокапы помогают правильно преподнести идею клиенту. Источник изображения: visme.co
Зачем нужны мокапы
Основная цель мокапа — показать, каким будет результат, когда сам продукт ещё не готов. Это сильно упрощает общение с заказчиком и преподносит идею в лучшем виде.
Рассмотрим, с чем помогают дизайнерам мокапы.
Показать дизайн в контексте. То есть на упаковках, мерче, полиграфии и экране гаджета. В таком формате лучше видны плюсы и минусы визуальной концепции и становится понятно, работает ли дизайн на цели заказчика.
Смотришь на мокап и понимаешь, как будет выглядеть продукт на полке в супермаркете. Источник изображения: adindex.ru
Источник изображения: adindex.ru
Быстрее донести идею до клиента. Можно тысячу раз объяснить заказчику, что такой-то вариант макета будет хорошо смотреться на остановке общественного транспорта. Но лучше сразу показать ему мокап.
Мокап придаёт реалистичность концепции дизайна. Источник изображения: freemockupworld.com
«Потестить» дизайн на реальных объектах. Мокап — это способ увидеть ошибки дизайна, которые могут быть незаметны ранее, и посмотреть итоговый проект в разных ракурсах. И не нужно печатать прототип упаковки или рекламного баннера каждый раз, когда заказчик захочет внести правки. Такой метод «заглядывать в будущее» — попросту дешевле.
Визуализировать фирменный стиль в брендбуке. При разработке айдентики компании дизайнеры показывают, как можно использовать фирменные цвета, шрифты и логотип для оформления продукции и мерча. Такие примеры на страницах брендбука помогают маркетологам компании понять, как использовать фирменный стиль для продвижения бренда.
Мокапы брендинга помогают понять, какие идеи подходят для вашей компании. Источник изображения: visme.co
Ускорить работу дизайнера. Мокапы позволяют быстро сделать много вариантов одного продукта. Когда нужно поштурмить внутри команды и выбрать лучший вариант дизайна, например, корпоративной толстовки, проще взять мокап и менять на нём цвета и надписи.
Читайте также:
Курсы по айдентике и фирменному стилю для дизайнеров и новичков
Инна Романович
10 мин.
Где брать шаблоны для мокапов: полезные сервисы
Для создания мокапа необязательно быть профессиональным дизайнером, хотя кое-какие навыки понадобятся. Для работы можно взять готовые шаблоны на специальных сайтах.
Расскажем о нескольких бесплатных сервисах с коллекциями шаблонов-мокапов.
«Бесплатные мокапы»
Онлайн-библиотека бесплатных мокапов в формате PSD. В коллекции много мокапов для устройств Apple и брендинга (футболки, пакеты, упаковка, вывески).
В каталоге есть разбивка по предметам, например, одежда, обувь, компьютеры, бумага, блокнот. Макеты доступны для скачивания в PSD, после скачивания нужно использовать смарт-объекты, чтобы заменить брендинг (как это сделать, расскажем в следующем разделе).
Мокап коробки для пиццы с Free Mockup
World Mockup
Сайт с бесплатными мокапами в PSD, разбитыми по темам: полиграфия, плакаты, рекламные щиты, упаковка, одежда и другие. Библиотеку сайта постоянно пополняют.
Нужные мокапы можно искать через каталог или строку поиска на сайте. Шаблоны скачиваются в виде многослойных PSD-файлов со смарт-объектами и изменяемым цветом фона. Сайт англоязычный, но интерфейс простой и разобраться можно за пару кликов.
Мокап банки с краской на World Mockup
Mockup Download
Сайт со множеством фотореалистичных макетов, где можно работать бесплатно и без регистрации. В библиотеке есть мокапы для фотошопа, фирменного стиля, упаковки, логотипов, визиток, баннеров и других носителей.
Файлы мокапов можно скачивать в виде архива с PSD-шаблонов, а затем работать с ними в Adobe Photoshop. Коллекцию мокапов регулярно пополняют, кажется, здесь можно найти бесплатный шаблон для любого случая: от мокапа виниловой пластинки до строительного шлема.
Мокап для упаковки кремов на Mockupdownload
Smartmockups
Сайт для создания мокапов по шаблону с понятным интерфейсом. С макетами можно работать прямо в браузере, никакие программы скачивать не нужно. Для работы с редактором может понадобиться VPN.
В коллекции сайта есть шаблоны для полиграфии, социальных сетей, упаковки, одежды и множества других предметов. В редакторе можно менять фон, цвет объекта и кадрировать изображение. Когда мокап готов, его легко экспортировать в высоком разрешении.
Примеры шаблонов из Smartmockups
Как сделать мокап в Photoshop: пошаговая инструкция
Коротко расскажем, как работать с файлом мокапа в фотошопе.
1. Скачиваем мокап. Обычно это файл в формате . psd. Открываем его в Photoshop.
psd. Открываем его в Photoshop.
2. Находим слой с названием Edit me или что-то в этом духе. Он будет реализован смарт-объектом. В нашем случае это слой Your design here.
3. Кликаем на него, после чего открывается новый файл. Иногда там просто пусто, иногда там плейсхолдер от автора мокапа.
4. Подставляем туда нужное изображение и сохраняем его, тем самым обновляя смарт-объект в родительском файле.
5. Готово. Теперь, если мокап позволяет, можно поменять цвет фона и/или объектов.
Потом выбираем в меню «Файл» пункт «Сохранить как», указываем нужный формат и сохраняем изображение на компьютер.
Если вам не подходят шаблоны мокапов и вы хотите делать всё с нуля
Иногда можно скачать подходящий мокап в хорошем качестве и редактировать его. Но бывают случаи, когда нужного макета нет в бесплатном доступе или вы не владеете фотошопом. В такой ситуации есть несколько вариантов действий.
1. Взять фото более-менее подходящего объекта (или даже сфотографировать его самому) и прифотошопить туда свой логотип, этикетку или надпись.
2. Если возможности создать мокап своими руками нет, и в интернете не нашлось ничего подходящего, можно воспользоваться услугами знающего дизайнера.
3. Когда проект требует уникальности, целесообразно сделать мокап самому. Для этого пригодятся навыки работы с дизайнерским софтом. Самые популярные программы для создания и редактирования графики это:
- Adobe Photoshop,
- Figma,
- Adobe Illustrator.
Какую программу выбрать, зависит от цели. Мокапы сайтов лучше делать в Figma. Иногда верстальщики берут уже готовые шаблонные решения, например, на WordPress. Если вы работаете с полиграфией или упаковкой и используете готовые шаблоны, подойдёт Adobe Photoshop. Делать мокап самостоятельно с нуля проще в Adobe Illustrator.
Скилы для работы в этих программах можно прокачать на специализированных курсах. Там же научат делать мокапы как профессионал и выгодно презентовать их заказчикам, а также создавать айдентику бренда для печати и в вебе.
Курсы по Adobe Photoshop
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Photoshop с нуля до PRO
Skillbox
4.6
28 656 ₽
4 776 ₽/мес
2 месяца
Сайт школы
Основы Adobe Photoshop
Нетология
4.6
0 ₽
-
-
Сайт школы
Основы Adobe Photoshop
GeekBrains
4. 4
4
0 ₽
-
1 месяц
Сайт школы
Онлайн-курс фотошопа (Adobe Photoshop)
Международная школа профессий
4.3
13 400 ₽
4 500 ₽/мес
1 месяц
Сайт школы
Photoshop с нуля
Creativo
0.0
9 990 ₽
1 665 ₽/мес
2 месяца
Сайт школы
Adobe Photoshop
Компьютерная академия Top
0.0
2 380 ₽
-
12 месяцев
Сайт школы
Больше курсов
Курсы по Adobe Illustrator
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Adobe Illustrator для иллюстрации
Skillbox
4. 6
6
33 725 ₽
2 810 ₽/мес
2 месяца
Сайт школы
Adobe Illustrator с нуля
Skillbox
4.6
23 582 ₽
3 930 ₽/мес
2 месяца
Сайт школы
Онлайн-курс Adobe Photoshop и Illustrator, тариф PRO
HEDU (IRS.academy)
3.7
1 699 ₽
-
1 месяц
Сайт школы
Супер Illustrator
Videosmile
0.0
19 990 ₽
3 332 ₽/мес
1 месяц
Сайт школы
Adobe Illustrator
Компьютерная академия Top
0. 0
0
2 380 ₽
-
12 месяцев
Сайт школы
Больше курсов
Курсы по Figma
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Создание сайта в Figma
Interra
4.7
10 000 ₽
-
1 месяц
Сайт школы
Основы дизайна для продактов: Figma
ProductStar
4.6
39 912 ₽
1 663 ₽/мес
2 месяца
Сайт школы
Figma с нуля до PRO
Skillbox
4. 6
6
28 695 ₽
4 783 ₽/мес
2 месяца
Сайт школы
Основы Figma
Нетология
4.6
0 ₽
-
0.5 месяцев
Сайт школы
Figma
Среда обучения
4.5
10 000 ₽
-
1 месяц
Сайт школы
Супер Figma
Videosmile
0.0
19 990 ₽
3 332 ₽/мес
1 месяц
Сайт школы
Больше курсов
Можно воспользоваться бесплатным шаблоном или сделать уникальный макет под свои задачи. В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат.
В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат.
* Instagram — социальная сеть, которая запрещена в РФ.
4 основных способа создания макета для вашего дизайна · Эскиз
Как дизайнер, вы, вероятно, захотите продемонстрировать свои проекты, обучить заинтересованных лиц, продемонстрировать дизайнерские предложения или продвигать продукт. Один из лучших способов сделать это — создать макет вашего продукта.
Макет — это высокоточная визуализация дизайна вашего продукта, демонстрирующая, как будет выглядеть готовый продукт. Он может принимать форму изображения или модели продукта, и вы обычно создаете их с помощью инструментов цифрового дизайна.
В этой статье мы рассмотрим четыре различных способа создания мокапа для вашего дизайна.
- Использование шаблона макета
- Генератор макетов
- Плагины макета
- Индивидуальный макет с нуля
Использование шаблона макета
Начало работы над вашим дизайном может быть сложным — даже у самых талантливых дизайнеров возникает синдром пустой страницы. Один из лучших способов преодолеть это — начать с шаблона вместо пустой страницы.
Один из лучших способов преодолеть это — начать с шаблона вместо пустой страницы.
Вы можете найти шаблоны для разных продуктов в зависимости от того, для чего вы создаете мокап. Используя Sketch, вы можете создать новый документ, используя один из встроенных шаблонов. Вы также можете максимально использовать ресурсы веб-сайтов, таких как Sketch App Sources, чтобы найти шаблон, который вам подходит. Возможно, вы даже захотите подумать о создании собственного пользовательского шаблона, если собираетесь создать несколько макетов, которые имеют много общих элементов.
Вы можете отфильтровать или изменить параметры поиска, чтобы найти шаблон, соответствующий вашим потребностям.
Теперь, когда у нас есть представление о различных типах шаблонов, которые вы можете использовать для своих мокапов, давайте поговорим о плюсах и минусах их использования.
| Плюсы макета шаблона | Минусы макета шаблона |
|---|---|
| Доступный | Неоригинал |
| Быстро | Ограниченная доступность |
| Многоразовый | |
| Источник вдохновения | |
| Бесплатно или по низкой цене |
Когда использовать шаблоны макетов
Если вы дизайнер, ищущий вдохновение или сильную отправную точку, нет ничего плохого в использовании шаблона макета. Вы по-прежнему можете адаптировать его в соответствии со стилем вашего продукта, и в большинстве случаев стоимость может быть бесплатной, так что вы можете многое выиграть. Просто убедитесь, что вы приложили достаточно усилий, чтобы ваш макет отличался от других, использующих тот же шаблон.
Вы по-прежнему можете адаптировать его в соответствии со стилем вашего продукта, и в большинстве случаев стоимость может быть бесплатной, так что вы можете многое выиграть. Просто убедитесь, что вы приложили достаточно усилий, чтобы ваш макет отличался от других, использующих тот же шаблон.
Генератор макетов
Генераторы макетов, популярные среди недизайнеров, позволяют создавать профессиональные проекты с минимальными навыками и усилиями. Они делают тяжелую работу по разработке макетов и упрощают процесс для вас. Вы можете создавать свои макеты, перетаскивая изображения в набор шаблонов и делая несколько простых вариантов персонализации.
Существует множество вариантов, в том числе такие популярные, как Artboard.studio. Давайте взглянем на плюсы и минусы использования генератора мокапов.
| Профи генератора мокапов | Генератор мокапов против |
|---|---|
| Доступен из любого браузера | Неоригинал |
| Низкая квалификация | Более низкое качество |
| Быстро | Ограничения в настройке |
| Низкая стоимость |
Когда использовать макетные генераторы
Если вы не дизайнер и у вас нет ресурсов, чтобы получить его, генераторы мокапов могут быть самым простым и дешевым способом создать презентабельный дизайн. Это делает вещи простыми, но может стоить качества, поэтому имейте в виду, для чего вы используете свои макеты.
Это делает вещи простыми, но может стоить качества, поэтому имейте в виду, для чего вы используете свои макеты.
Плагины макетов
Если вы планируете добавлять свои дизайны в модели устройств, чтобы представить их в контексте, вы можете рассмотреть возможность использования плагинов макетов. Подобно шаблонам, они могут сэкономить ваше время, предлагая дизайн хорошего качества. Но вместо того, чтобы дать вам лучшую отправную точку для вашего проекта, они помогут вам представить свою работу на профессионально разработанных макетах устройств.
Такие плагины, как Angle и Ls, позволяют автоматически размещать монтажные области на широком спектре различных моделей устройств. Это означает, что вам все равно придется разработать макет приложения или веб-сайта, который вы создаете, но последние штрихи для презентации будут проще. Однако эти плагины часто обходятся дорого, поэтому давайте рассмотрим плюсы и минусы их использования.
| Преимущества плагина макета | Минусы плагина макета |
|---|---|
| Высококачественные активы | Высокие первоначальные затраты |
| Экономия времени | Требования к навыкам |
Когда использовать плагины макетов
Если вы дизайнер, который постоянно демонстрирует различные дизайны макетов в реальных условиях, вам могут подойти плагины макетов. Это по-прежнему означает, что у вас будет полный контроль над дизайном вашего приложения и веб-сайта, а когда дело дойдет до представления вашей работы, у вас будет библиотека профессионально разработанных макетов устройств.
Это по-прежнему означает, что у вас будет полный контроль над дизайном вашего приложения и веб-сайта, а когда дело дойдет до представления вашей работы, у вас будет библиотека профессионально разработанных макетов устройств.
Создайте собственный макет с нуля
И последнее, но не менее важное: вы можете сами создавать свои макеты с нуля! Если у вас есть для этого навыки или любопытство, вы всегда можете начать с пустой страницы и разработать макет своего продукта. Это означает, что у вас будет полный творческий контроль и неограниченный потенциал вашего дизайна.
Вы можете сотрудничать со своей командой и демонстрировать свои проекты так, как считаете нужным.
Учитывая очень высокий потенциальный потолок, создание собственного макета является вариантом по умолчанию для большинства дизайнеров. У всего есть своя цена, и в случае пользовательских макетов с нуля этой стоимостью может быть время, ресурсы, опытные дизайнеры или инструменты дизайна. Итак, давайте взглянем на плюсы и минусы создания собственного мокапа с нуля.
| Специализированные мокапы | Пользовательские мокапы минусов |
|---|---|
| Индивидуальный дизайн | Стоимость |
| Гибкость | Время |
| Высшее качество | Требуются дизайнерские навыки |
| Уникальный |
Когда создавать пользовательские мокапы
Если у вас есть время, чтобы сделать все правильно, это должно быть вашим выбором по умолчанию в качестве дизайнера. Важно, чтобы ваша работа выглядела наилучшим образом, когда вы демонстрируете ее заинтересованным сторонам или пользователям.
Теперь, когда мы рассмотрели все различные способы создания мокапа, пришло время сделать шаг назад. Подумайте, для чего вам нужен мокап, какие ресурсы в вашем распоряжении и какой вариант подходит вам больше всего. Каждая команда и продукт разные, поэтому на самом деле нет правильного или неправильного варианта — есть только то, что подходит вам лучше всего. Если вы создали макеты в Sketch, поделитесь ими с нами — мы будем рады опубликовать их!
Если вы создали макеты в Sketch, поделитесь ими с нами — мы будем рады опубликовать их!
15 учебных пособий по созданию профессиональных мокапов продуктов в Photoshop
Когда дело доходит до продажи ваших продуктов, презентация этого продукта может иметь огромное значение, когда речь идет о продажах. Это еще более важно, когда речь идет о цифровых продуктах, которые не являются материальными.
Если вы ищете способ вывести свои навыки презентации продукта на новый уровень, вы попали по адресу.
В этом обзоре руководств мы собрали лучшие и наиболее полезные руководства по макетам продуктов. Вы узнаете советы и приемы, которые улучшат ваши навыки работы с Photoshop и позволят вам представить физические и цифровые продукты в визуально привлекательном виде.
Больше бесплатных шаблонов мокапов
80 000+ PSD шаблонов для Photoshop
Неограниченное количество загрузок: шаблоны для печати, наборы иконок, наборы пользовательского интерфейса, шаблоны мокапов, шаблоны логотипов и многое другое!
75 000 шаблонов для печати
шаблоны Photoshop
Более 9000 наборов иконок
Шаблоны Photoshop
Более 28 000 шаблонов мокапов
Шаблоны Photoshop
Более 30 000 наборов пользовательского интерфейса
Шаблоны Photoshop
Более 11 000 шаблонов логотипов
Шаблоны Photoshop
Более 900 веб-шаблонов
Шаблоны Photoshop
Просмотреть все шаблоны Photoshop
Как упоминалось ранее, визуализировать цифровые продукты может быть немного сложно, но с помощью этого руководства вы сможете эффективно дать своим клиентам представление о том, как будет выглядеть готовый проект.
Используйте это руководство для создания макета изометрической карты. Этот учебник идеально подходит для любого проекта, связанного с путешествиями или географией. В этом уроке будут использоваться экшены преобразования в Photoshop, так что вы обязательно найдете несколько новых трюков в рукаве.
Хотя создание собственного макета продукта — отличный способ добавить уникальности и индивидуальности вашему проекту, реальность часто бывает иной, и бывают случаи, когда создание макета с нуля невозможно. Используйте этот профессионально разработанный набор макетов, чтобы представить свои цифровые продукты.
Нужно срочно создать макет продукта? Этот урок покажет вам, что вам не нужно тратить часы на создание макета продукта. Все, что вам нужно, это ваш продукт и правильное стоковое фото.
Если вы хотите выделиться, убедитесь, что презентация вашего продукта действительно уникальна. Отличное место для начала — это руководство, в котором показано, как создать макет постера с текстовым портретом.
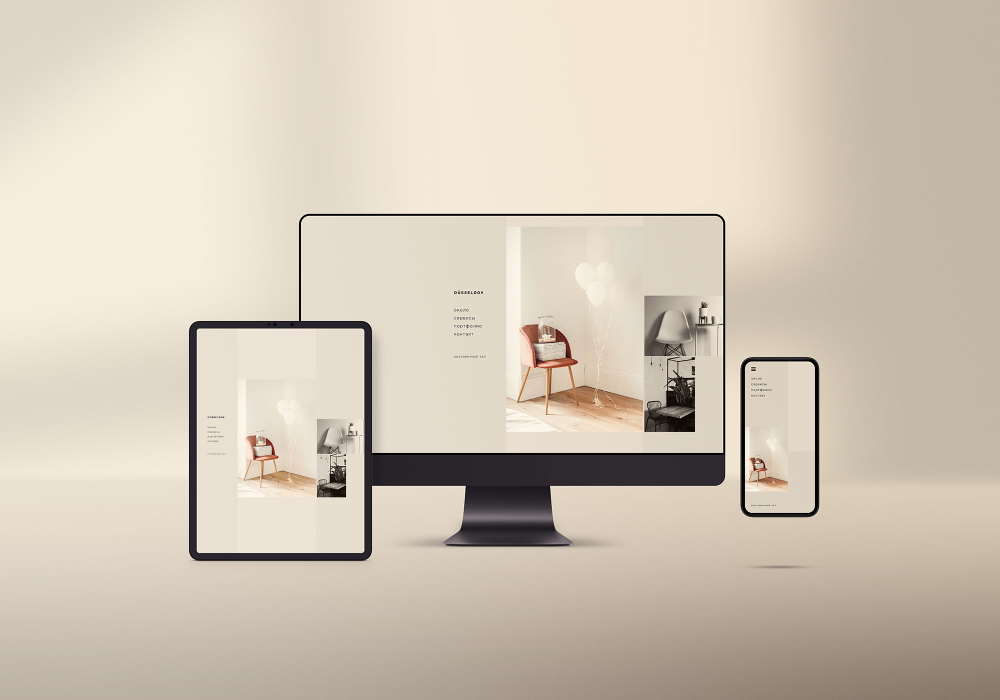
Если вы работаете над веб-сайтом или приложением и вам нужно продемонстрировать, как оно будет выглядеть на разных устройствах, вам понадобится адаптивный макет экрана. Узнайте, как создать его с помощью этого быстрого и простого урока Photoshop.
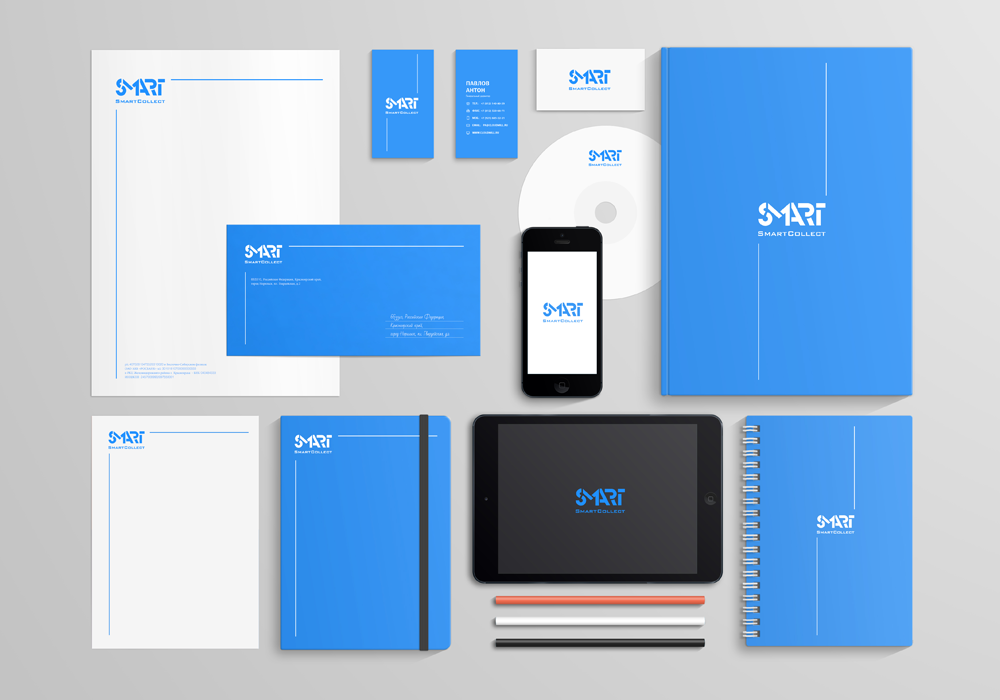
Макеты наборов канцелярских принадлежностей — отличный способ представить своим клиентам фирменный стиль. С помощью этого шаблона от Envato Elements вы сможете продемонстрировать фирменный стиль на конверте, визитной карточке, фирменном бланке и папке.
В этом видеоуроке показан быстрый и простой способ создания потрясающего макета продукта в Photoshop. Вы начинаете с базового изображения, а затем проводите вас через процесс разработки шаблона макета, который вы повторно используете снова и снова.
Это руководство исходит от создателей Adobe, поэтому вы знаете, что получаете качественные и инсайдерские советы и рекомендации. Вы узнаете, как разработать макет физического продукта и использовать композицию 2D-изображений в сочетании с активами 3D-дизайна.
Для любого проекта, в котором используется винтажный или ретро-стиль, вам понадобится соответствующий макет продукта. Этот урок покажет вам, как создать реалистичный макет состаренного и текстурированного логотипа.
Взгляните на этот черный набор мокапов брендинга от Envato Elements. Этот макет идеально подходит для любого элитного бренда в сфере моды, ювелирных изделий или любой другой отрасли, которая хочет излучать элегантность и стиль.
Дизайн футболок — отличный способ заработать дополнительный доход, а макеты футболок важны на протяжении всего процесса покупки. С помощью этого руководства вы научитесь создавать привлекательные макеты футболок, которые повысят ваши продажи.
Этот урок поможет вам освежить свои навыки работы с Photoshop и, возможно, научит вас паре новых приемов, когда вы собираетесь создать многоразовый шаблон макета в Photoshop.
Воспользуйтесь этим подробным руководством, чтобы создать красивый макет логотипа с кожаной печатью. Это отличный способ показать вашим клиентам, как их логотип будет выглядеть на различных фирменных ресурсах и продуктах.
Это отличный способ показать вашим клиентам, как их логотип будет выглядеть на различных фирменных ресурсах и продуктах.
Сэкономьте время на создании собственного макета постера с помощью этого шаблона. Вы получите файл высокого разрешения с четырьмя различными эффектами, чтобы вы могли выбирать, как должен выглядеть ваш постер.
Несмотря на то, что в настоящее время восковые печати не используются широко, они придают вашему бренду ощущение роскоши и таинственности. С помощью этого руководства вы узнаете, как создать фотореалистичный макет восковой печати и использовать смарт-объекты, эффекты и режимы наложения.
В этом видеоуроке вы узнаете, как создать макет смарт-объекта, чтобы вы могли легко повторно использовать свой дизайн и макет для каждого проекта. Весь туториал занимает 5 минут, так что вы без труда справитесь с этим во время обеденного перерыва.
Хотите придать вашим макетам логотипа стильный вид? Тогда обязательно ознакомьтесь с этим руководством.
