как сделать, убрать, отменить, разломать
1 min read
04.04.2021
В этом видео уроке и статье вы узнаете про компоненты в фигме. Разбираемся что это такое, зачем они нужны, как сделать, убрать, отменить и разломать компоненты в Figma. Это поможет вам работать намного быстрее и упростить вашу работу.
Получить бесплатно 24 раздела landing page для figma
Что такое компоненты в Figma и зачем они нужны?
Компоненты в figma — это элементы, которые можно редактировать массово.
Например если вы создадите кнопку, сделаете из неё компонент, а затем скопируете, то при изменении цвета, размера, текста у главного компонента копии также будут меняться.
Как сделать компонент в фигме?
Чтобы сделать компонент в фигме выберите любой элемент и сверху по центру нажмите на иконку для создания компонента «Create component». Также можно нажать на комбинацию горячих клавиш «Ctrl + Alt + K». На примере выше показано, как сделать компонент из кнопки.
Если перейдете во вкладку «Accets», то увидите созданные вами ранее компоненты. Их можно перетаскивать в ваш проект и использовать повторно.
Главный компонент в слоях отображается иконкой с 4 ромбами. Дочерние компоненты (копии) обозначены одним ромбом.
Как работать с компонентами в фигме?
Если вы скопируете компонент, а затем измените что-то в копии (например зададите обводку, измените надпись, цвет, размер и т.д.), то при изменении этих параметров в главном компоненте, они не будут изменяться в копии.
Изменяю размер главного компонента, как показано на примере выше. Нижний компонент (копия) не изменяет свои размеры, потому, что ранее я уменьшил эту кнопку.
Чтобы размер дочернего компонента снова изменялся, нужно нажать на 3 иконки справа и выбрать «Reset size».
Теперь при изменении главного компонента копия тоже будет менять размер.
Чтобы убрать обводку у дочернего компонента, выбрите его и нажмите на иконку с 3 точками справа. Выберите из списка «Reset stroke».
Чтобы убрать все изменения в дочернем компоненте (для того, чтобы к нему применялись изменения главного компонента), нажмите на иконку с 3 точками справа и выберите пункт «Reset all overrides».
Как убрать компонент в фигме?
Чтобы убрать (отменить, разгруппировать, разломать) компонент в фигме, выберите копию компонента и нажмите на иконку с тремя точками в правой панели. Выберите пункт «Detach instance» или нажмите на горячие клавиши «Alt + Ctrl + B». В этом случае вы сделаете из компонента простой элемент. Это сработает только для дочерних элементов (копий). Разломать главный компонент обычным способом в фигме нельзя.
Как применить стиль дочернего компонента к главному
Представим ситуацию, что у вас есть несколько кнопок в формате компонентов. Вы выбрали дочерний компонент и изменили в нём цвет с оранжевого на синий. Если нажать справа на иконку с тремя точками и выбрать пункт «Push overrides to main component», то главный компонент примет стиль дочернего и все копии также изменят свой стиль.
Вы выбрали дочерний компонент и изменили в нём цвет с оранжевого на синий. Если нажать справа на иконку с тремя точками и выбрать пункт «Push overrides to main component», то главный компонент примет стиль дочернего и все копии также изменят свой стиль.
Как найти главный компонент в фигме?
Найти главный компонент в фигме можно с помощью дочернего. Выберите копию компонента и в правой панели нажмите на иконку с четырьмя ромбами «Go to main component». Вас перенаправит к главному компоненту.
Как создать компоненты в фигме массово?
Если вам потребовалось создать сразу несколько компонентов, то выделите нужные элементы и сверху по центру (напротив иконки создания компонентов) нажмите на стрелку и выберите пункт «Create multiple components», что переводится как «Создать несколько компонентов».
На примере выше я выбрали 4 кнопки и создал из них компоненты.
Создадим фрейм вокруг этих кнопок и назовем этот фрейм например «Buttons». Если сделаю копию какой-то кнопки, то справа появится возможность менять стиль этой кнопки на другой компонент.
Если сделаю копию какой-то кнопки, то справа появится возможность менять стиль этой кнопки на другой компонент.
Заключение
Итак, вы этой инструкции вы узнали о том, как работать с компонентами в фигме. Это поможет вам работать быстрее, поскольку не нужно будет менять несколько элементов.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Лучшие практики Figma: компоненты, стили и общие библиотеки
Две самые мощные функций Figma – это компоненты и стили. Они позволяют вам повторно использовать объекты и атрибуты интерфейса, чтобы систематически поддерживать дизайн в масштабе. Когда вам нужно что-то изменить, например, цвет ссылки вашего бренда или домашнюю иконку, вы можете внести изменение один раз – в исходный основной компонент или стиль – и посмотреть, как он обновится во всех ваших проектах.
Вы можете использовать компоненты и стили:
- В пределах одного отдельного файла в бесплатной версии Figma
- Для разных файлов и проектов в пакете Figma Professional
- Между командами в пакете Figma Organization
При создании, наименовании и управлении вашими компонентами и стилями нужно учитывать бесконечное количество нюансов, поэтому мы написали руководство, которое поможет вам. Налейте себе чашечку кофе или чая, сядьте поудобнее и начните читать наш мастер-класс.
Небольшое примечание: перед тем, как создавать компоненты в Figma, мы рекомендуем выяснить, какой тарифный план Figma больше вам подходит. Если вы купили лицензию Figma Organization, прочтите эту прекрасную практическую статью об организации работы команд в Figma, потому что эта структура станет основой организации ваших компонентов.
Введение: что такое компоненты и стили?
Если вам уже знакомы основы компонентов, стилей и библиотек, перейдите к следующему разделу.
Процесс создания, публикации и обмена компонентами и стилями
Компоненты – это объекты многоразового использования в вашем дизайне. Они могут быть простыми, как отдельная кнопка, или сложными, как весь заголовок навигации (состоящий из экземпляров других компонентов, таких как логотипы, аватары, кнопки и пункты меню). Компоненты работают аналогично «символам» в Sketch или других инструментах проектирования, но с некоторыми уникальными отличиями. Подробнее об этом чуть позже.
Вот список вещей, которые люди часто превращают в компоненты:
- компоненты пользовательского интерфейса
- логотипы компании и активы бренда
- иконки
- макеты устройств
- компоненты платформы ОС (Android, iOS, Linux, OSX, etc)
- курсоры
- аннотации компонентов
- записки и голосовые «стикеры» для участия в совместных дизайн-спринтах
- элементы создания диаграмм, например, стрелки и формы блок-схем
Экземпляры компонента: Как только вы сделаете компонент, вы можете создать его экземпляры, которые по сути являются связанными копиями этого компонента. Поэтому, если вы обновите дизайн исходного компонента, эти экземпляры будут отражать изменение. Например, если вы измените цвет компонента кнопки на красный, а затем опубликуете эти изменения, любой файл, который использовал экземпляры этой кнопки, получит уведомление. Затем можно будет выбрать, обновлять экземпляры на красный цвет или нет.
Поэтому, если вы обновите дизайн исходного компонента, эти экземпляры будут отражать изменение. Например, если вы измените цвет компонента кнопки на красный, а затем опубликуете эти изменения, любой файл, который использовал экземпляры этой кнопки, получит уведомление. Затем можно будет выбрать, обновлять экземпляры на красный цвет или нет.
Стили: это многократно используемые коллекции свойств, которые вы можете легко применять к элементам вашего дизайна. В Figma вы можете создавать стили для текста, цветов, сеток и эффектов, таких как тени и размытия. Если компоненты являются объектами многократного использования, думайте о стилях как об атрибутах, которые вы можете применять к этим объектам.
Вы можете создавать библиотеки для всего, что вам нужно многократно использовать
Библиотеки: в Figma вы можете поделиться компонентами и стилями, опубликовав их. Это превращает ваш файл в библиотеку, поэтому вы можете использовать экземпляры этих компонентов в других файлах. Обновления дизайна ваших компонентов можно публиковать и распространять в других документах, где находятся экземпляры компонентов. Пользователи могут принять эти обновления или продолжить работу со старой версией (если требуется).
Обновления дизайна ваших компонентов можно публиковать и распространять в других документах, где находятся экземпляры компонентов. Пользователи могут принять эти обновления или продолжить работу со старой версией (если требуется).
Компоненты
Когда начинать создавать компоненты?
Этот вопрос часто возникает, и ответ зависит от предпочтений в рабочем процессе отдельных дизайнеров. Тем не менее, мы обычно рекомендуем превращать элементы дизайна в компоненты на раннем этапе проектирования. Когда элементы повторяются на нескольких экранах, самое время подумать о компонентах (даже если ваш проект находится на довольно низком уровне точности). Дизайн может измениться и пройти через множество усовершенствований, но создание компонентов на этом этапе означает, что вы сможете сэкономить время, сделав эти изменения один раз (с исходным компонентом), и обновив их на всех ваших экранах (с экземплярами).
Главные компоненты (мастер-компоненты) живут там, где вы их создаете, обычно в контексте вашего дизайна, что позволяет легко их настраивать по мере развития вашего проекта (за исключением крупных компаний, которые размещают свои главные компоненты в отдельном файле дизайн-системы). Если вы чувствуете, что слишком рано зацикливаетесь на компонентах, на исследовательской стадии вашего проекта, вернитесь к ним позже – не позволяйте им помешать плавности процесса проектирования.
Если вы чувствуете, что слишком рано зацикливаетесь на компонентах, на исследовательской стадии вашего проекта, вернитесь к ним позже – не позволяйте им помешать плавности процесса проектирования.
Создание компонентов на ранних этапах рабочего процесса может сэкономить вам время при внесении масштабных изменений на многих экранах
Когда ваша команда решит применять эти паттерны для повторного использования в других продуктах, в качестве части вашей дизайн-системы, вы можете рассмотреть возможность объединения их из отдельных файлов проекта в более формальный документ, предназначенный для использования в качестве общей библиотеки. Во время этого процесса вы можете уточнить их структуру / наименование / свойства, чтобы они были проще в использовании и соответствовали другим компонентам. Как разработать лучшие компоненты? Давайте рассмотрим некоторые идеи и лучшие практики!
Атомная структура компонентов
Когда вы начнете создавать высококачественные компоненты, особенно с целью их совместного использования, подумайте о том, чтобы начать с более мелких «атомных» компонентов, которые можно использовать в качестве строительных блоков. Вы заметите в своем дизайне паттерны, и захотите их последовательности. Например, форма карточки или форма кнопки.
Вы заметите в своем дизайне паттерны, и захотите их последовательности. Например, форма карточки или форма кнопки.
Хорошая стратегия – превратить эти повторяющиеся элементы в компонент, который вы можете использовать повторно, вложив экземпляры этих элементов в другие компоненты. Представьте себе, что вы превращаете простую форму кнопки в компонент (который будет использоваться в качестве атома) и вкладываете его в каждый созданный вами компонент кнопки. Результат: все кнопки используют одну и ту же отправную точку. Если эту форму нужно изменить, ее можно обновить, изменив всего лишь «атомный» компонент.
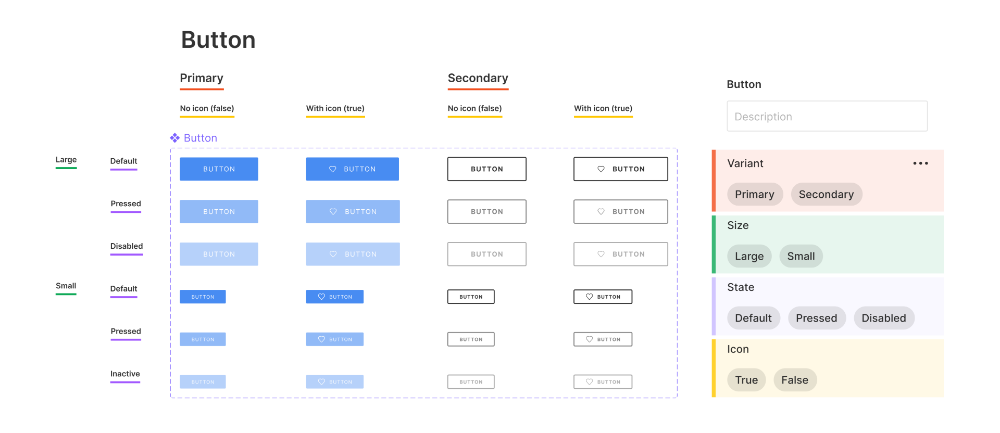
Продолжая пример с кнопками, давайте предположим, что у вас также есть основной и дополнительный варианты, десктопная и мобильная версии, каждая из которых имеет 4 состояния (normal, disabled, pressed и focused). Потенциально у вас будет 16 различных компонентов кнопок, которые в противном случае пришлось бы редактировать, если бы вы не использовали атомную структуру. Таким образом, подобная структура компонентов сделает вашу систему более удобной в обслуживании.
Создавайте многократно используемые «атомные» компоненты, которые вы можете вкладывать в другие компоненты, чтобы упростить обновление
Подсказка: добавьте к именам компонентов префикс «_» или «.» и они будут исключены из публикации. Подумайте, какие компоненты могут понадобиться разработчикам. Возможно им не понадобиться доступ ко всем атомным компонентам. Исключив их из процесса публикации, вы упростите работу пользователей библиотек, поскольку отключите их отображение на панели компонентов.
Структурирование компонентов для обработки состояний, тем и изменений
Размышляя о компонентах пользовательского интерфейса, вы, скорее всего, думаете о том, как обращаться со связанными компонентами – это могут быть дополнительные состояния, темы (светлая или темная), или другие варианты. Как лучше справиться с ними? Как дизайнеры будут взаимодействовать с ними?
Вложенные состояния и изменения в одном компоненте
Группы или фреймы, вложенные в компонент, можно переключать с помощью видимости слоев
Когда вы добавляете экземпляр компонента в свой дизайн, Figma предоставляет вам доступ к его слоям на панели слоев. Это позволяет вам просматривать и расширять каждый экземпляр на панели слоев. Вы можете вложить элементы в компонент, которые пользователи при необходимости могут включать (переключая видимость слоя). Вы можете даже вкладывать все состояния в один компонент. Этот метод имеет ряд преимуществ, но также обладает рядом недостатков.
Это позволяет вам просматривать и расширять каждый экземпляр на панели слоев. Вы можете вложить элементы в компонент, которые пользователи при необходимости могут включать (переключая видимость слоя). Вы можете даже вкладывать все состояния в один компонент. Этот метод имеет ряд преимуществ, но также обладает рядом недостатков.
Преимущества: существует один компонент Figma, которым можно поделиться с пользователями. Это означает всего один компонент для обслуживания, для использования дизайнерами и для поиска на панели компонентов, и в меню экземпляров.
Недостатки: этот метод может затруднить обнаружение различных состояний в стеке слоев каждого компонента. Переключение между ними может быть проблематичным, поскольку дизайнеры должны знать, как переключать соответствующие слои внутри компонента. Эти состояния не всегда очевидны, пока дизайнеры не развернут компонент на панели слоев. Этот метод также может привести к множеству повторяющихся слоев в вашем компоненте. Например, кнопка, состоящая из текстового поля и прямоугольника, может потребовать повторить эти слои для каждого состояния – когда пользователи переопределяют текст, а позже захотят показать другой вариант / состояние, дизайнеру потребуется повторно ввести переопределение. Этот вариант использования можно упростить при следующем подходе.
Например, кнопка, состоящая из текстового поля и прямоугольника, может потребовать повторить эти слои для каждого состояния – когда пользователи переопределяют текст, а позже захотят показать другой вариант / состояние, дизайнеру потребуется повторно ввести переопределение. Этот вариант использования можно упростить при следующем подходе.
Отдельные компоненты для состояний и вариантов
Другой подход, который мы обычно рекомендуем, заключается в создании отдельных компонентов для каждого варианта или состояния.
Для простоты использования мы рекомендуем создавать состояния или варианты компонентов, как отдельные компоненты
Преимущества: с помощью этого метода все варианты легко доступны на панели компонентов и в меню экземпляров. Это облегчает поиск и переключение между ними. Вместо того чтобы переключать правильную комбинацию вложенных слоев, дизайнеры могут просто выбрать другой связанный компонент из меню экземпляров. Этот метод может сохранить ваши текстовые переопределения при переключении экземпляров, если текстовые слои имеют одинаковые имена в обоих компонентах. Также этот метод более производительный; мы видели несколько примеров очень сложных компонентов с сотнями скрытых слоев (используя вложенный подход), которые можно было бы значительно упростить с помощью этого подхода.
Также этот метод более производительный; мы видели несколько примеров очень сложных компонентов с сотнями скрытых слоев (используя вложенный подход), которые можно было бы значительно упростить с помощью этого подхода.
Недостатки: с помощью этого метода вы в конечном итоге получите больше компонентов для совместного использования и обслуживания. Однако, если вы объедините этот метод с атомарной структурой, описанной выше, вы сможете создавать компоненты таким образом, чтобы их было проще поддерживать. Наконец, поскольку многие визуальные вариации могут быть едва заметными их трудно различить при предварительном просмотре миниатюр. Поэтому рассмотрите возможность добавления полезных описаний к вашим компонентам (они будут отображаться как всплывающие подсказки при наведении курсора на панели компонентов).
Манипуляции с темами посредством компонентов
Также могут возникнуть ситуации, когда вы захотите создать варианты компонентов с разными визуальными свойствами. Например, для тем, для светлых и темных режимов или для разных брендов. Одна из техник, которую вы можете использовать для достижения этой цели – это выбрать существующий экземпляр компонента, переопределить визуальные свойства, которые вы хотите изменить, а затем создать из него компонент. Это вложит экземпляр исходного компонента в новый компонент. Вы сохраните вновь примененные переопределения, но при этом оставите связь с исходным компонентом – это упрощает поддержку дизайна, поскольку вам нужно настроить дизайн в одном месте. Изображение ниже показывает пару возможных вариантов использования.
Например, для тем, для светлых и темных режимов или для разных брендов. Одна из техник, которую вы можете использовать для достижения этой цели – это выбрать существующий экземпляр компонента, переопределить визуальные свойства, которые вы хотите изменить, а затем создать из него компонент. Это вложит экземпляр исходного компонента в новый компонент. Вы сохраните вновь примененные переопределения, но при этом оставите связь с исходным компонентом – это упрощает поддержку дизайна, поскольку вам нужно настроить дизайн в одном месте. Изображение ниже показывает пару возможных вариантов использования.
Вложив исходный компонент в другой мастер-компонент, вы можете переопределить свойства и получить варианты, которые остаются связанными по мере развития дизайна
Лучшие практики компонентов
Теперь, когда вы знакомы с парой базовых подходов, давайте обсудим лучшие методы по упрощению использования и обслуживания этих компонентов.
Сохранение переопределения текста: при создании вариантов / состояний компонентов, в качестве отдельных компонентов, вы захотите сохранить переопределения текста, если вы планируете переключаться между ними. Таким образом вам не нужно повторно вводить текст. Чтобы сохранить текст во время этого переключения, убедитесь, что названия текстовых слоев внутри каждого компонента совпадают друг с другом (поскольку по умолчанию имя слоя наследуется от того, что вы изначально вводите в текстовое поле).
Таким образом вам не нужно повторно вводить текст. Чтобы сохранить текст во время этого переключения, убедитесь, что названия текстовых слоев внутри каждого компонента совпадают друг с другом (поскольку по умолчанию имя слоя наследуется от того, что вы изначально вводите в текстовое поле).
Переопределение текста сохраняется при переключении между связанными компонентами, если текстовые слои названы одинаково
Описания: Вы можете добавить описание к каждому главному компоненту на боковой панели свойств. Эти описания отображаются как всплывающие подсказки на панели компонентов. Здесь можно указать информацию об их предполагаемом использовании, чтобы помочь пользователям выбрать правильные компоненты.
Описания компонентов отображаются на панели компонентов в виде всплывающих подсказок
Ограничения и сетки макетов: Потратьте время на установку надлежащих ограничений, чтобы обеспечить предсказуемое поведение компонентов при изменении размеров. Поскольку компоненты функционируют так же, как и фреймы, вы можете добавлять сетки макетов в свои компоненты и даже применять ограничения к элементам, связанным с сеткой. Их также можно использовать для визуализации полей или отступов в компоненте.
Поскольку компоненты функционируют так же, как и фреймы, вы можете добавлять сетки макетов в свои компоненты и даже применять ограничения к элементам, связанным с сеткой. Их также можно использовать для визуализации полей или отступов в компоненте.
Содержимое, в сочетании с сетками макетов, может помочь вам изменить размер компонентов проще и более предсказуемо
Обрезка контента: Можно установить флажок «обрезать контент» (clip content) на панели свойств, чтобы определить, будут ли обрезаны / скрыты элементы, которые выходят за пределы фрейма. Эта функция может быть очень полезна, если у вас есть компоненты с повторяющимися элементами, которые вы можете захотеть раскрыть при изменении размера. Например, число строк в таблице может варьироваться от варианта использования – с помощью этого метода вы можете просто изменить размер компонента, чтобы отобразить необходимое количество строк. Сначала убедитесь, что вы установили ограничения для всех элементов в компоненте!
Использование функции «обрезать контент» позволяет отобразить элементы, скрытые за пределами вашего компонента
Стили
Вы также можете добавить в общие библиотеки стили, например, цвета и текста – их гораздо проще создавать, но все же есть рекомендации, которые облегчат их использование.
Стили текста: в Figma, такие несвязанные свойства, как выравнивание и цвет уже включены в стиль, поэтому вам не нужно создавать отдельный несвязанный стиль текста для каждого цвета или выравнивания. Это приводит к уменьшению количества стилей, облегчая управление ими. У многих пользователей будет два набора типов стилей: для мобильных устройств и для настольных компьютеров.
Стили цвета: убедитесь, что у вас есть стили, созданные для всех цветов вашей дизайн-системы, и назовите их соответствующим образом, чтобы их было легко идентифицировать и использовать.
Стили эффектов: стили эффектов позволяют последовательно повторно использовать такие эффекты, как размытие слоя, размытие фона, тени и внутренние тени. Например, система Material design включает в себя набор теней, совпадающих с различными слоями, которые уложены в стек в интерфейсе. Тени многократно используются для создания эффекта различных «возвышений», привязанных к определенным элементам, таким как модальные окна и кнопки.
Стили сетки: часто игнорируемые стили сетки могут помочь стандартизировать сетки макетов в нескольких проектах и окнах просмотра. Если у вас есть определенные сетки, которые вы используете от настольных компьютеров до мобильных телефонов, рассмотрите возможность определения стилей сетки, чтобы ими можно было легко поделиться.
Советы по стилям
Имена стилей: Имена стилей имеют решающее значение в вашей дизайн-системе для выравнивания с предопределенными свойствами. Также для группировки стилей в палитре стилей вы можете добавлять в имена префиксы, разделенные слэшем. (Примечание: вы можете добавить только один уровень иерархии). Например, если вы добавите «Alerts /» перед несколькими стилями, все они будут объединены подзаголовком «Alerts». Вы можете использовать эти префиксы для:
- группировки цветов по оттенку
- группировки цветов по теме или шрифту
- группировки доступных цветов
- группировки стилей шрифта по семейству или размеру шрифта
- группировки стилей сетки по размеру области просмотра
Описания стилей: Добавьте описания к своим стилям – они будут отображаться во всплывающих подсказках почти так же, как и для компонентов. Описания могут помочь уточнить их предполагаемые варианты использования, чтобы помочь дизайнерам выбрать правильный стиль.
Описания могут помочь уточнить их предполагаемые варианты использования, чтобы помочь дизайнерам выбрать правильный стиль.
Имена и описания стилей могут быть полезны для пояснения вариантов использования или создания соответствий с именами, используемыми в вашей кодовой базе
Примечание: когда разработчики проверяют ваши проекты, на панели кода имена стилей будут отображаться в виде комментариев в режиме CSS и в виде строки в табличном представлении. Имена цветов, шрифтов и стилей эффектов будут отображаться в дополнение к их атрибутам.
Заливка изображениями для изображений-плейсхолдеров: Вы можете создавать стили для заливки изображением (image fills). Допустим, у вас есть несколько пользовательских аватаров или фотографий-плейсхолдеров, которые вы обычно используете. Вы можете не знать, какую форму, пропорции или размеры следует выбрать. Создавая заливку изображением, вы можете легко применить их к любой форме.
Создавайте стили из заливок изображением и легко применяйте их к объектам любых форм и размеров
Сетки макетов для визуализации интервалов: Вы можете создавать стили сетки, состоящие из нескольких сеток макетов. Например, сетка столбцов и строк может быть применена к фрейму или компоненту, чтобы помочь визуализировать поля или отступы. Это может быть очень полезно для команд, которые определили стандартизированный интервал, как часть своей системы.
Например, сетка столбцов и строк может быть применена к фрейму или компоненту, чтобы помочь визуализировать поля или отступы. Это может быть очень полезно для команд, которые определили стандартизированный интервал, как часть своей системы.
Используйте сетки макетов для визуализации стандартного интервала вашей системы
Организация и создание библиотек
Чтобы создать свою первую библиотеку, опубликуйте любой документ Figma из модального окна Командной библиотеки (Team Library). Все основные компоненты и стили в этом документе станут доступны для использования в других документах. Когда вы масштабируете дизайн по продуктам или командам, особенно в крупных организациях, вы захотите найти наилучший способ их организации и распространения компонентов для всех пользователей. Сколько библиотек вы должны создать? Как организовать свои компоненты? Помните, что дизайнеры, использующие эти библиотеки, являются вашими конечными пользователями.
Нас часто спрашивают, должны ли команды делиться всем из одной библиотеки или использовать несколько библиотек. Конечно ответ зависит от ситуации. Давайте рассмотрим некоторые факторы, которые необходимо учитывать.
Конечно ответ зависит от ситуации. Давайте рассмотрим некоторые факторы, которые необходимо учитывать.
Всё в одной большой библиотеке
Некоторые команды, особенно небольшие, часто создают единую библиотеку для размещения всех своих компонентов и стилей. Этот подход имеет определенные преимущества, но и несколько больших недостатков при масштабировании.
Единый файл библиотеки
Преимущества: есть только одна библиотека для пользователей, которая содержит все, что им нужно. Никогда не возникает путаницы, где найти определенные компоненты. Это также означает, что нужно поддерживать только одну библиотеку.
Недостатки: для более крупных организаций с большим количеством компонентов и стилей, необходимых для поддержки множества различных платформ и продуктов, эта библиотека может очень быстро расти. Даже, если пользователям нужен небольшой набор компонентов, им все равно придется просеять множество похожих компонентов, которые им никогда не понадобятся.
Отдельные библиотеки
Многие команды, особенно средние и крупные, часто решают, что лучший подход – разбить компоненты на несколько библиотек. Это обеспечивает лучшее масштабирование.
Разбивка компонентов и стилей на отдельные библиотеки позволяет пользователям включать только те библиотеки, которые им нужны
Преимущества: разделив компоненты/стили на разные документы/библиотеки, можно включить только необходимые библиотеки для нужного подмножества пользователей или групп. Например, скажем, у вас есть специальные команды, работающие только над мобильными продуктами. Тем, кто работает над мобильными устройствами, возможно, никогда не понадобятся активы, предназначенные для настольных компьютеров. Разделив их на отдельные документы, вы можете опубликовать их в отдельных библиотеках. Тогда дизайнерам нужно всего лишь включить подходящую библиотеку, что избавит их от необходимости просеивать компоненты, которые им не нужны.
Недостатки: прибавится работы для тех, кто отвечает за поддержание и публикацию библиотек.
Оптимизация для достижения успеха: в пакете Figma Organization библиотеки могут быть включены по умолчанию для специализированных команд или для всех команд компании. Чтобы узнать больше прочитайте наш пост о структурировании команд.
Организация компонентов в библиотеке
Следующий уровень организации библиотеки – внутренняя организация каждой библиотеки. Внутри документа у вас есть возможность организовать основные компоненты различными способами, от схем именования до страниц и фреймов. Вы даже можете комбинировать эти методы в сочетании друг с другом.
Слэш в именах
Первый и наиболее распространенный способ группировки компонентов – использовать слэш в именах компонентов, чтобы организовать их в иерархию. Если вы пользовались Sketch, возможно, вы уже знакомы с этим методом. Допустим, у вас были первичные и вторичные кнопки с вариациями для каждой. Вы можете назвать их так:
- buttons/primary/default
- buttons/primary/hover
- buttons/secondary/hover
- buttons/secondary/active
Преимущества: этот метод является самым быстрым способом организации компонентов. Просто переименуйте компоненты, и они будут организованы в иерархию в меню вашего экземпляра.
Просто переименуйте компоненты, и они будут организованы в иерархию в меню вашего экземпляра.
Недостатки: хотя этот метод является быстрым способом организации ваших компонентов, в более крупных системах он может привести к длинным именам компонентов. Нередко имена компонентов превышают ширину панели слоев, что затрудняет ее сканирование и анализ. Если вы пользователь Sketch, в этом методе нет ничего плохого, и он поможет вам быстрее приступить к работе. Однако, если вы можете потратить немного больше времени на разметку основных компонентов и хотите добавить к ним дополнительную информацию, следующий метод может оказаться более подходящим.
Страницы и фреймы
Рекомендуемый нами метод организации компонентов – это использование страниц и фреймов в качестве организующих контейнеров.
Используйте страницы и фреймы в своей библиотеке, чтобы организовать компоненты в иерархию на панели компонентов и в меню экземпляров
Преимущества: этот метод позволяет вам отделить организацию от схемы именования компонентов. В результате вы получите более короткие имена компонентов, которые легче сканировать на панели слоев, что позволит вам использовать схему именования, которая ближе к кодовой базе вашей системы.
В результате вы получите более короткие имена компонентов, которые легче сканировать на панели слоев, что позволит вам использовать схему именования, которая ближе к кодовой базе вашей системы.
Например, у вас может быть страница под названием «Кнопки» и выделенный фрейм для каждого типа кнопок («Основная» и «Вторичная»), где находятся эти главные компоненты. Это повысит удобство навигации по миниатюрам на панели компонентов. Имена страниц будут отображаться, как заголовки верхнего уровня, а имена фреймов будут отображаться, как складывающиеся подзаголовки со всеми компонентами, которые находятся в этом фрейме ниже.
Эта функция дополняет визуальную организацию библиотеки, с сопроводительными примечаниями, аннотациями, примерами правильного и неправильного использования и другой документацией по использованию. Таким образом, пользователи могут кликнуть правой кнопкой мыши по любому экземпляру компонента в своем документе и выбрать «Go to Master Component», что откроет документ библиотеки. Здесь они могут просмотреть эту дополнительную информацию, которая может помочь им использовать компоненты, согласно их предназначению.
Здесь они могут просмотреть эту дополнительную информацию, которая может помочь им использовать компоненты, согласно их предназначению.
Кроме того, компоненты, которые находятся в одном и том же фрейме, рассматриваются, как связанные компоненты. Когда вы кликаете по экземпляру одного из этих компонентов, список связанных компонентов появляется на верхнем уровне меню экземпляра, чтобы облегчить переключение между ними. Это означает, что вам не нужно искать правильный компонент в полном меню экземпляра.
Если вам требуются дополнительные уровни для иерархии компонентов, вы все равно можете использовать этот метод и комбинировать его со слэшем. Если вы добавите слэш, Figma вернется к вашей схеме именования, чтобы определить список связанных компонентов для последующих уровней.
Совет: Если вы переходите из существующей или импортированной библиотеки Sketch, в которой используется метод организации посредством слэша, и хотите переключиться на подход страниц и фреймов, вы можете использовать функцию пакетного переименования Figma, чтобы ускорить этот переход. Для этого просто выберите компоненты, которые вы хотите переименовать, и выберите «Rename» в контекстном меню или нажмите cmd + R (Mac), Ctrl + R (Win). В этом диалоговом окне переименования вы даже можете использовать регулярные выражения Javascript для удаления любых префиксов и слэшей.
Для этого просто выберите компоненты, которые вы хотите переименовать, и выберите «Rename» в контекстном меню или нажмите cmd + R (Mac), Ctrl + R (Win). В этом диалоговом окне переименования вы даже можете использовать регулярные выражения Javascript для удаления любых префиксов и слэшей.
Экономьте время благодаря пакетному переименованию слоев или компонентов
Мысли в заключение
Хотя существует много способов создания и организации общих библиотек, мы надеемся, что это руководство поможет вам выбрать тот, который больше всего подходит для вашей команды или организации. Никогда не упускайте из виду конечных пользователей, которые в итоге используют созданную вами систему. Убедитесь, что для них включены нужные библиотеки и, что компоненты просты в использовании, поиске и понимании. Выполните это, и вы получите большую согласованность в работе вашей организации.
Перевод статьи Thomas Lowry
Компоненты в Figma
Сегодня мы рады представить Компоненты в Figma. Привнося такие понятия, как композиция, наследование и неограниченные переопределения от разработки к дизайну, Компоненты приближают нас к миру, где мы можем легко рассуждать о системах проектирования, занимаясь нашей повседневной работой.
Привнося такие понятия, как композиция, наследование и неограниченные переопределения от разработки к дизайну, Компоненты приближают нас к миру, где мы можем легко рассуждать о системах проектирования, занимаясь нашей повседневной работой.
Почти год назад мы начали проект по сборке Компонентов. Как человек, имеющий опыт как в дизайне, так и в инженерии, я заметил, что то, как мы проектируем, сильно отличается от того, как мы создаем программное обеспечение. Люди ожидают, что сложные пользовательские интерфейсы будут живыми, связанными и постоянно совершенствующимися. Как мы можем не отставать как дизайнеры? Инженеры уже поняли это.
Компоненты — это популярная инженерная концепция, используемая во всем: от iOS, Android, macOS, Windows, Unity, HTML и других технологий, используемых для фактического создания пользовательских интерфейсов и игр. Например, React — это способ создания больших систем пользовательского интерфейса без головной боли, связанной с необходимостью понимать все сразу, путем объединения более мелких частей в более сложное поведение.
Что, если мы применим эту концепцию к инструментам дизайна?
Возврат в былые времена; Компоненты в действии — откройте в Figma
Композиция является основополагающей частью дизайна. Это позволяет нам рассуждать о меньшей части большей системы и позволяет нам повторно использовать существующие части, экономя время на повторяющейся и утомительной работе. Добавление концепции компонентов в инструмент проектирования делает композицию сложных проектов более последовательной и эффективной.
Например, приложение адресной книги может иметь таблицу, содержащую по одному контакту в каждой строке. Для создания хорошего представления списка необходимо найти правильный размер шрифта, интервалы, значки и другую графику. Один и тот же компонент можно использовать во многих местах одновременно, каждый разного размера с локальными модификациями и отличиями:
Это не только упрощает быстрое повторное использование существующих деталей, но и обеспечивает согласованность компонентов. А поскольку повторно используемые компоненты являются не копиями, а 90 015 экземплярами 90 016 одного и того же компонента, любые изменения, примененные позже, немедленно отразятся на вашем проекте.
А поскольку повторно используемые компоненты являются не копиями, а 90 015 экземплярами 90 016 одного и того же компонента, любые изменения, примененные позже, немедленно отразятся на вашем проекте.
Мы в Figma считаем, что инструменты дизайна не должны мешать вашей творческой работе. Многие инструменты пытались решить проблему многоразового дизайна, но мы считаем, что наша реализация отличается.
При разработке компонентов наша цель состояла в том, чтобы сделать их:
- Легко для изучения для любого, чтобы начать
- Мощные Достаточно для продвинутых пользователей
- Гибкий Достаточно работы на протяжении всего проектного процесса
. Систематическое проектирование не должно вас замедлять — оно не должно требовать дополнительных накладных расходов. Это должно позволить вам создавать вещи быстрее и более последовательно, не блокируя вашу способность проявлять творческий подход и решать новые проблемы.
В Figma компоненты работают точно так же, как и фреймы, с той особенностью, что дублирование компонента создает новые экземпляры, а не копии. Мы начинаем с того, что выбираем что-то, что мы хотим превратить в компонент, и нажимаем действие «Создать компонент» на панели инструментов:
На данный момент это просто рамка с причудливым фиолетовым контуром. Ну, пока мы не создадим каких-то экземпляров .
Мы можем удерживать клавишу Alt и перетаскивать, использовать действие «Дублировать» или просто копировать и вставлять Компонент для создания экземпляров:
С двумя экземплярами теперь у нас есть три одинаковых объекта. Каждый из них имеет независимую позицию на холсте, но в остальном они идентичны.
Любое изменение, которое мы вносим в наш Компонент, немедленно отражается в его экземплярах:
Есть один важный аспект, который делает экземпляры особенными: они являются отражением компонента, который они представляют, и позволяют переопределять различные свойства, но ограничивают некоторые свойства, такие как положение и размер объектов внутри, все для того, чтобы максимально упростить управление компонентами и их обслуживание.
Поскольку любое изменение компонента отражается в экземпляре, что произойдет, если мы изменим что-то внутри экземпляра? Это изменение просто исчезает при изменении компонента? Нет, это было бы безумием.
Изменения, внесенные в экземпляры, можно рассматривать как переопределение стиля и свойств исходного Компонента. Давайте посмотрим, что произойдет, если мы переопределим цвет и обводку в наших экземплярах, а затем изменим исходный компонент:
Здесь произойдет то, что мы сказали: «Для этого конкретного экземпляра пусть цвет заливки будет темно-серым, а для этого пусть цвет и ширина обводки должны быть красными и 6 пикселей, независимо от значений исходного компонента». Когда позже мы вносим изменения в Компонент, наши переопределения остаются, но другие свойства, которые мы не переопределили, отражаются дословно.
Любое свойство любой части экземпляра может быть переопределено, включая любые подслои и их свойства. Это делает возможности практически безграничными.
Когда мы передумаем и захотим удалить переопределения из наших экземпляров, мы можем просто выбрать вещи, которые мы хотим сбросить, и выбрать «Сбросить экземпляр».
Ранее в этой статье мы говорили о создании систем из легко понятных компонентов и о том, что компоненты могут содержать другие экземпляры для формирования более сложного поведения. Такие «вложенные компоненты» так же легко создавать и работать с любым другим объектом в Figma. Просто добавьте экземпляр в компонент или создайте новый компонент из одного или нескольких выбранных экземпляров:
Figma удобна тем, что мы можем комбинировать несколько функций вместе. Ограничения — это одна из тех функций, которые при добавлении в дизайн открывают совершенно новое измерение творческого самовыражения, особенно в том, как объекты реагируют на различные размеры и позиции.
Этот выпуск Components — это только начало для нас, но он является основой для серии шагов, которые мы предпринимаем, чтобы приблизить дизайн к проектированию. По мере того, как дизайн становится все более сложным и в процесс проектирования вовлекается все больше людей, становится еще более важным, чтобы наши инструменты становились умнее и помогали нам выполнять работу, которую можно было бы автоматизировать, чтобы мы могли сосредоточиться на решении проблем проектирования. Попробуйте и дайте нам знать, что вы думаете!
По мере того, как дизайн становится все более сложным и в процесс проектирования вовлекается все больше людей, становится еще более важным, чтобы наши инструменты становились умнее и помогали нам выполнять работу, которую можно было бы автоматизировать, чтобы мы могли сосредоточиться на решении проблем проектирования. Попробуйте и дайте нам знать, что вы думаете!
Компоненты и вложение — система проектирования в Figma
Мы все стараемся придерживаться нашего метода пошагового обучения, предоставляя исходные файлы и отдавая приоритет дизайну в наших курсах.
Мэн То
Я разрабатываю, программирую и пишу
Мэн То является автором книги «Дизайн+код». Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.
32 курса — 147 часов
Создание приложений SwiftUI для iOS 16
Создание анимированных и интерактивных приложений с использованием новых технологий iOS 16 с использованием SwiftUI 4 и Xcode 16
2 часа
Создание 3D-сайта без кода с помощью Framer3 9000 и опубликовать адаптивный сайт с 3D-анимацией без написания единой строки кода
3 часа
Создание 3D-сайта с помощью Spline и React
Разработка и кодирование целевой страницы с интерактивным 3D-ресурсом с использованием Spline и CodeSandbox
1 час
Создание анимированного приложения с Rive и SwiftUI
Разработка и кодирование приложения iOS с анимированными ресурсами Rive, анимацией значков, пользовательскими макетами и взаимодействиями
3 часа
Создание приложения SwiftUI для iOS 15, часть 3 9000
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
Создание приложения SwiftUI для iOS 15 Часть 2
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
3 часа
Создание приложения SwiftUI для iOS 15
Дизайн и создайте приложение SwiftUI 3 с пользовательскими макетами, анимацией и жестами, используя Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многое другое
4 часа
React Livestreams
веб-приложения с использованием библиотек, инструментов, API и фреймворков
4 часа
Прямые трансляции Design Founder
Путешествие по тому, как мы создавали DesignCode, включая дизайн продукта, управление, аналитику, доход и хорошую дозу обучения на наших успехах и неудачах
2 часа
Расширенное руководство SwiftUI
An обширная серия учебных пособий, посвященных сложным темам, связанным со SwiftUI, с основным акцентом на серверную часть и логику, чтобы поднять ваши навыки SwiftUI на новый уровень
4 часа
Справочник по дизайну iOS
Полное руководство по проектированию для iOS 14 с видео, примерами и файлами дизайна
2 часа
Руководство по SwiftUI
Полный набор руководств по Xcode, SwiftUI и всем методам компоновки и разработки
6 часов
Сборка веб-приложение с React Hooks
Узнайте, как мы создали новый сайт Design+Code с React Hooks, используя Gatsby, Netlify и передовые методы CSS с помощью Styled Components.
4 часа
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Справочник по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
4 часа
SwiftUI для iOS 14
Создаем мультиплатформенное приложение с нуля Мы используем новые методы iOS 14. будем использовать боковую панель и отложенные сетки, чтобы сделать макет адаптивным для iOS, iPadOS, macOS Big Sur, и мы изучим новый эффект согласованной геометрии, чтобы создавать красивые переходы между экранами без сложности. Этот курс подходит для начинающих и преподается шаг за шагом в формате видео.
3 часа
Прямые трансляции SwiftUI
Это подборка прямых трансляций SwiftUI, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
19 часов
Прямые трансляции дизайна пользовательского интерфейса
Это подборка прямых трансляций пользовательского интерфейса, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
23 часа
Дизайн пользовательского интерфейса для разработчиков
В этом курсе мы узнаем, как использовать дизайн-системы, настраивать контрольные точки, типографику, интервалы, навигацию, правила размера для адаптации к iPad, мобильным и веб-версиям, а также различные методы, которые хорошо переносятся из дизайна в код.
3 часа
Создание приложения с помощью SwiftUI, часть 3
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создание приложения с помощью SwiftUI, часть 2
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создайте полноценный сайт в Webflow
Webflow — это инструмент проектирования, с помощью которого можно создавать готовые к использованию приложения без написания кода. Вы можете реализовать адаптивные макеты на основе CSS, создавать сложные взаимодействия и развертывать все в одном инструменте. Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
3 часа
Расширенное прототипирование в ProtoPie
ProtoPie — это кросс-платформенный инструмент для создания прототипов, который создает прототипы, почти такие же мощные, как созданные с помощью кода, с половиной усилий и без кода. Он идеально подходит для дизайнеров, которые хотят быстро экспериментировать с расширенными взаимодействиями с использованием переменных, условий, датчиков и многого другого.
3 часа
Создание приложения с помощью SwiftUI, часть 1
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
React Native для дизайнеров, часть 2
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
3 часа
React Native для дизайнеров
React Native — это популярная среда Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
5 часов
Система проектирования в Figma
Узнайте, как использовать и разрабатывать мощную систему проектирования для совместной работы в Figma. Дизайн-системы предоставляют общую библиотеку повторно используемых компонентов и руководств, что позволит вам создавать продукты намного быстрее.
3 часа
React для дизайнеров
Узнайте, как создать современный сайт с помощью React и наиболее эффективных библиотек для размещения вашего сайта/продукта в Интернете. Ознакомьтесь с Grid CSS, анимацией, взаимодействиями, динамическими данными с помощью Contentful и разверните свой сайт с помощью Netlify.
3 часа
Swift Advanced
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
9 часов
Изучение Swift
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch.


 Перевод:NonSa Источник:phonuts.org
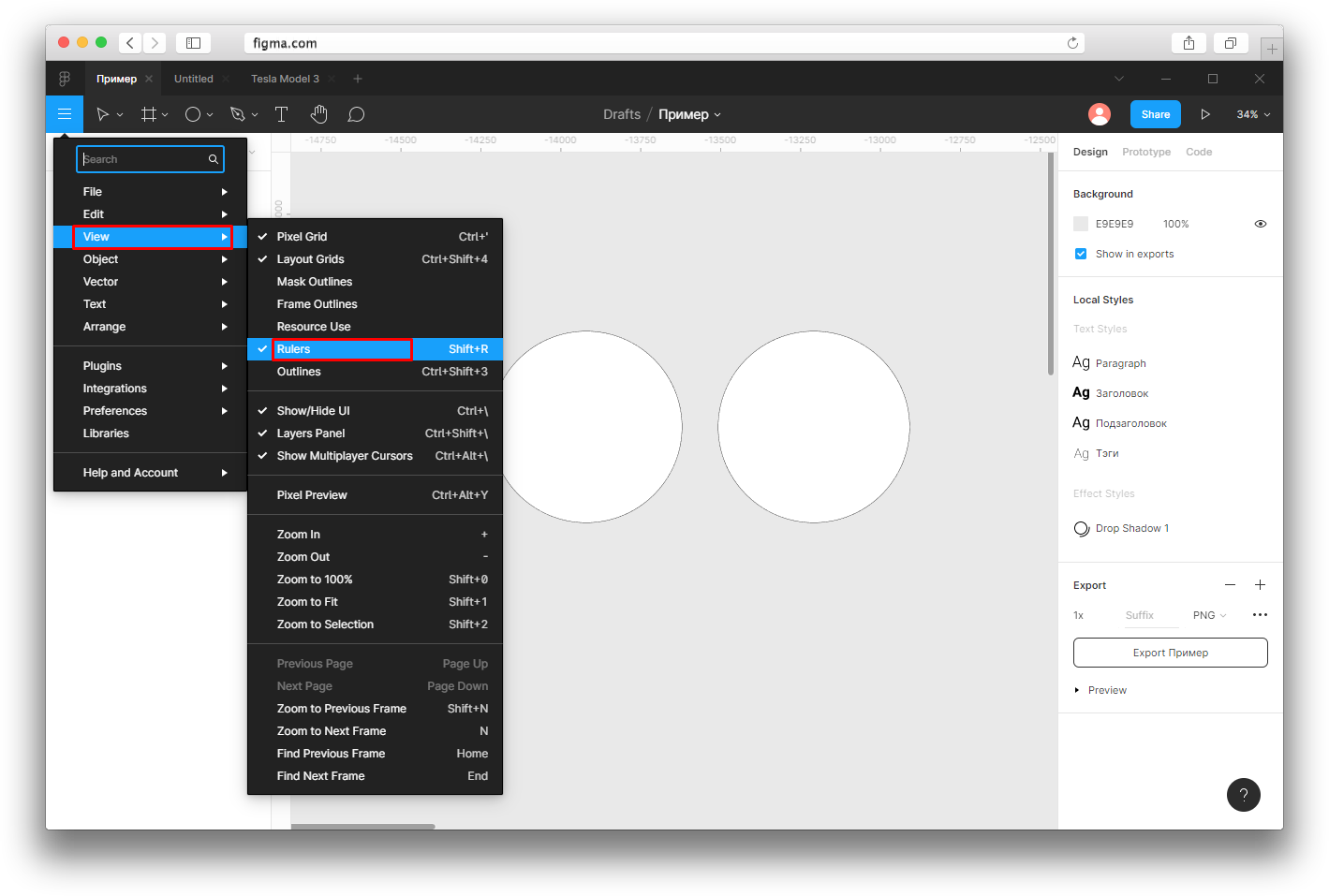
Перевод:NonSa Источник:phonuts.org В этом уроке мы рассмотрим, как создать трехмерную комнату или пространство, которое мы можем начать проектировать.
В этом уроке мы рассмотрим, как создать трехмерную комнату или пространство, которое мы можем начать проектировать. просто нажмите на слой, которым вы хотите управлять, а затем нажмите CMND-T или CNTRL-T. по умолчанию вы сможете растягивать или сжимать любое изображение.
просто нажмите на слой, которым вы хотите управлять, а затем нажмите CMND-T или CNTRL-T. по умолчанию вы сможете растягивать или сжимать любое изображение.
 с небольшой математикой, я знаю, что я тоже ненавижу это. – Используйте инструмент «Линия», чтобы создать одноточечную перспективу. Просто проведите горизонтальную линию по центру вашего холста и другую линию по центру вертикальной линии, где они встречаются, это будет вашей единственной точкой.
с небольшой математикой, я знаю, что я тоже ненавижу это. – Используйте инструмент «Линия», чтобы создать одноточечную перспективу. Просто проведите горизонтальную линию по центру вашего холста и другую линию по центру вертикальной линии, где они встречаются, это будет вашей единственной точкой. Инструмент выделения (м)
Инструмент выделения (м)
 использовать.
использовать. Во-первых, если вы вообще следили за моей сагой о квартире-студии, вы, возможно, заметили, что эта доска настроения выглядит совершенно иначе, чем две версии, которые я показывал вам ранее. Это потому, что я проектировал и переделывал эту доску настроения, наверное, 300 раз. Я знаю, что только что сказал «вероятно», но 300 на самом деле не преувеличение. Но ЭТО одно из основных преимуществ создания чего-то подобного в Google Slides, это делает переключение между предметами мебели НАСТОЛЬКО простым и позволяет вам увидеть всю эволюцию комнаты, поэтому, если вы хотите вернуться к тому, с чего вы начали, вы можете . Чуть позже я расскажу подробнее, но как мы обычно размещаем комнату с помощью Photoshop и Google Slides, мы используем «стену» или «перспективу», поскольку это не 3D-рендеринг. Как вы можете видеть выше, это стена моей спальни или перспектива из гостиной. Теперь позвольте мне показать вам еще одну стену в моей квартире, где я перенес ее из реальной жизни в реальный план дизайна:
Во-первых, если вы вообще следили за моей сагой о квартире-студии, вы, возможно, заметили, что эта доска настроения выглядит совершенно иначе, чем две версии, которые я показывал вам ранее. Это потому, что я проектировал и переделывал эту доску настроения, наверное, 300 раз. Я знаю, что только что сказал «вероятно», но 300 на самом деле не преувеличение. Но ЭТО одно из основных преимуществ создания чего-то подобного в Google Slides, это делает переключение между предметами мебели НАСТОЛЬКО простым и позволяет вам увидеть всю эволюцию комнаты, поэтому, если вы хотите вернуться к тому, с чего вы начали, вы можете . Чуть позже я расскажу подробнее, но как мы обычно размещаем комнату с помощью Photoshop и Google Slides, мы используем «стену» или «перспективу», поскольку это не 3D-рендеринг. Как вы можете видеть выше, это стена моей спальни или перспектива из гостиной. Теперь позвольте мне показать вам еще одну стену в моей квартире, где я перенес ее из реальной жизни в реальный план дизайна: У меня есть почти каждая стена со всех сторон, но это только потому, что я очень визуален, и я хочу увидеть каждую деталь, прежде чем делать какие-либо серьезные дизайнерские вызовы. Итак, теперь, когда вы понимаете, что именно я собираюсь научить вас делать, пришло время на самом деле показать вам! Я сделал видеоурок, если вам нравятся такие вещи (примечание: он будет воспроизводиться после рекламы), но если нет, то просто пропустите его, потому что я тоже все это опишу.
У меня есть почти каждая стена со всех сторон, но это только потому, что я очень визуален, и я хочу увидеть каждую деталь, прежде чем делать какие-либо серьезные дизайнерские вызовы. Итак, теперь, когда вы понимаете, что именно я собираюсь научить вас делать, пришло время на самом деле показать вам! Я сделал видеоурок, если вам нравятся такие вещи (примечание: он будет воспроизводиться после рекламы), но если нет, то просто пропустите его, потому что я тоже все это опишу. Нажмите на маленький знак плюса в верхнем левом углу и создайте новый пустой слайд (не текстовые поля), после чего вы в значительной степени готовы начать добавлять товары (да, это так просто).
Нажмите на маленький знак плюса в верхнем левом углу и создайте новый пустой слайд (не текстовые поля), после чего вы в значительной степени готовы начать добавлять товары (да, это так просто). Это будет применяться ко многим вещам, как только вы начнете добавлять предметы мебели (например, обои, плитку и т. д.), так что просто помните, что это 9.0011 более важно получить правильный масштаб вашего пола (или обоев, плитки и т. д.), чем растягивать и трансформировать фотографию, чтобы попытаться уместить ее на экране.
Это будет применяться ко многим вещам, как только вы начнете добавлять предметы мебели (например, обои, плитку и т. д.), так что просто помните, что это 9.0011 более важно получить правильный масштаб вашего пола (или обоев, плитки и т. д.), чем растягивать и трансформировать фотографию, чтобы попытаться уместить ее на экране. Следующее, что нужно сделать, это добавить в пространство любые архитектурные элементы. Так, например, если у вас есть окно, сфотографируйте окно (или, опять же, сделайте снимок экрана с фотографией онлайн-листинга вашей квартиры/дома), загрузите его на свой компьютер, затем перетащите его в слайд-презентацию Google, обрежьте и отрегулируйте размер, чтобы масштабировать его в комнате. Вы также можете использовать инструмент «фигуры» в Google Slides, чтобы добавить любые стены, столбы, детекторы дыма, отделку (не забудьте обшивку) и т. д. Затем, когда у вас есть эта основа, она должна выглядеть примерно так (но, очевидно, она будет больше похожа на ваше пространство, а не на мое):
Следующее, что нужно сделать, это добавить в пространство любые архитектурные элементы. Так, например, если у вас есть окно, сфотографируйте окно (или, опять же, сделайте снимок экрана с фотографией онлайн-листинга вашей квартиры/дома), загрузите его на свой компьютер, затем перетащите его в слайд-презентацию Google, обрежьте и отрегулируйте размер, чтобы масштабировать его в комнате. Вы также можете использовать инструмент «фигуры» в Google Slides, чтобы добавить любые стены, столбы, детекторы дыма, отделку (не забудьте обшивку) и т. д. Затем, когда у вас есть эта основа, она должна выглядеть примерно так (но, очевидно, она будет больше похожа на ваше пространство, а не на мое): предметы мебели там (второй вариант будет смотреться чище и лучше). Например, у нас есть 2 произведения искусства и обеденный сервиз World Market, которые мы купили на Craigslist, но, к счастью, все они все еще продавались в Интернете, поэтому я просто сделал скриншоты каждого предмета из соответствующих интернет-магазинов. Вот как наши нынешние обеденные стулья выглядят в Интернете (кстати, если они вам нравятся, они в ПРОДАЖЕ. Они очень удобные, и я очень рекомендую). Тогда я сделаю ТОЛЬКО скриншот стула на сером фоне (не всю страницу):
предметы мебели там (второй вариант будет смотреться чище и лучше). Например, у нас есть 2 произведения искусства и обеденный сервиз World Market, которые мы купили на Craigslist, но, к счастью, все они все еще продавались в Интернете, поэтому я просто сделал скриншоты каждого предмета из соответствующих интернет-магазинов. Вот как наши нынешние обеденные стулья выглядят в Интернете (кстати, если они вам нравятся, они в ПРОДАЖЕ. Они очень удобные, и я очень рекомендую). Тогда я сделаю ТОЛЬКО скриншот стула на сером фоне (не всю страницу): Вы можете быть шокированы, узнав, что ответ НЕ Photoshop (хотя вы можете использовать Photoshop для удаления фона — и я часто это делаю), этот вариант, который я собираюсь вам показать, на самом деле ПРОЩЕ и БЕСПЛАТНО. Это инструкции для пользователей Mac, но если у вас есть ПК, вы можете следовать этому видео, чтобы добиться того же самого 🙂
Вы можете быть шокированы, узнав, что ответ НЕ Photoshop (хотя вы можете использовать Photoshop для удаления фона — и я часто это делаю), этот вариант, который я собираюсь вам показать, на самом деле ПРОЩЕ и БЕСПЛАТНО. Это инструкции для пользователей Mac, но если у вас есть ПК, вы можете следовать этому видео, чтобы добиться того же самого 🙂 Нет необходимости переименовывать фотографию, если вы нажмете «Сохранить», исходный скриншот будет сохранен в формате .png без фона
Нет необходимости переименовывать фотографию, если вы нажмете «Сохранить», исходный скриншот будет сохранен в формате .png без фона

 18KB
18KB 55KB
55KB 96KB
96KB 28KB
28KB 02MB
02MB 4KB
4KB 76KB
76KB Создание собственного комикса может укрепить сотрудничество!
Создание собственного комикса может укрепить сотрудничество!
 99
99

 Они представляют собой форму выражения, которое легко сделать и легко понять. Визуальный аспект имеет большое значение для общего понимания и общения.
Они представляют собой форму выражения, которое легко сделать и легко понять. Визуальный аспект имеет большое значение для общего понимания и общения. После того, как изображения могли быть легко добавлены, средствам массовой информации позволяли комиксам процветать с возможностью иметь регулярное расстояние между словами, речевыми пузырями, а затем, наконец, публикацию еженедельных комиксов. Многие говорят, что Half Holiday Ally Sloper — первый комикс, изданный с повторяющимся характером.
После того, как изображения могли быть легко добавлены, средствам массовой информации позволяли комиксам процветать с возможностью иметь регулярное расстояние между словами, речевыми пузырями, а затем, наконец, публикацию еженедельных комиксов. Многие говорят, что Half Holiday Ally Sloper — первый комикс, изданный с повторяющимся характером.
 Наш конструктор комиксов для учащихся позволяет учащимся использовать персонажей, изображения, сцены и речевые пузыри, чтобы рассказать историю. Когда они делают комикс, а не печатают или пишут резюме или эссе, студенты почти не чувствуют, что они работают!
Наш конструктор комиксов для учащихся позволяет учащимся использовать персонажей, изображения, сцены и речевые пузыри, чтобы рассказать историю. Когда они делают комикс, а не печатают или пишут резюме или эссе, студенты почти не чувствуют, что они работают! На странице комикса обычно есть пара панелей с изображениями, сопровождаемыми текстом в виде всплывающих подсказок. В этой статье я собрал 100 бесплатных шаблонов комиксов из 16 различных источников со всего Интернета.
На странице комикса обычно есть пара панелей с изображениями, сопровождаемыми текстом в виде всплывающих подсказок. В этой статье я собрал 100 бесплатных шаблонов комиксов из 16 различных источников со всего Интернета.




 Отойдите в сторону и наблюдайте, как дети добавляют свои речевые пузыри и подписи к кадрам.
Отойдите в сторону и наблюдайте, как дети добавляют свои речевые пузыри и подписи к кадрам. Я считаю, что проще всего сначала щелкнуть изображение, чтобы увеличить его, затем перетащить изображение на рабочий стол, а затем распечатать его оттуда.
Я считаю, что проще всего сначала щелкнуть изображение, чтобы увеличить его, затем перетащить изображение на рабочий стол, а затем распечатать его оттуда.

 В каждой спирали есть утолщение и все они расположены по-разному. В такой раскраске можно экспериментировать бесконечно, на сколько вам позволит ваша фантазия. Очень здорово и не обычно наблюдать в процессе раскрашивания за тем, как картинка начнет оживать. Какое-то волшебство! Мы собрали для вас большую коллекцию раскрасок в виде спиралей с изображением знаменитостей, героев из аниме и персонажей популярных игр. Чтобы распечатать раскраску, нажмите на значок принтера в правом верхнем углу.
В каждой спирали есть утолщение и все они расположены по-разному. В такой раскраске можно экспериментировать бесконечно, на сколько вам позволит ваша фантазия. Очень здорово и не обычно наблюдать в процессе раскрашивания за тем, как картинка начнет оживать. Какое-то волшебство! Мы собрали для вас большую коллекцию раскрасок в виде спиралей с изображением знаменитостей, героев из аниме и персонажей популярных игр. Чтобы распечатать раскраску, нажмите на значок принтера в правом верхнем углу. Спиральная раскраска Люцифер и Вики из Клуба романтики.Spiroglyphics Тайлер Джозеф Twenty One Pilots.Тайлер Джозеф Twenty One Pilots.Том ХиддлстонРоберт ПаттинсонНарутоSpiroglyphics НарутоSpiroglyphic Мелани МартинесМелани МартинесМакс и Лукас Очень странные дела.Том ЭллисКайли и Кендалл Дженнер.Кайли и Кендалл ДженнерSpiroglyphics Знаменитости Кайли и Кендалл Дженнер.Кайли и Кендалл Дженнер еще одна раскраска.Spiroglyphics Лана Дель Рей.Леонардо Ди КаприоМарти Макфлай из Назад в будущее.Spiroglyphics Аниме ГаараГаара из НарутоАриана ГрандеФинн Вулфард Stranger thingsМайк Уилер “Очень странные дела”.Финн Вулфард Очень странные дела.Майк Уилер Stranger thingsШуга БТСОдиннадцать из сериала Очень странные дела.Одиннадцать (Элевен) Stranger thingsЭйфелевая башняБТС Ким Тхэхён ВиРаскраска Spiroglyphics Природа. Пальмы и море.Раскраска по кругу Кот из Тик Тока.Раскраска Spiroglyphics Билли АйлишРаскраска Spiroglyphics Чонгук BTS.А вот так выглядит раскрашенный Чонгук.
Спиральная раскраска Люцифер и Вики из Клуба романтики.Spiroglyphics Тайлер Джозеф Twenty One Pilots.Тайлер Джозеф Twenty One Pilots.Том ХиддлстонРоберт ПаттинсонНарутоSpiroglyphics НарутоSpiroglyphic Мелани МартинесМелани МартинесМакс и Лукас Очень странные дела.Том ЭллисКайли и Кендалл Дженнер.Кайли и Кендалл ДженнерSpiroglyphics Знаменитости Кайли и Кендалл Дженнер.Кайли и Кендалл Дженнер еще одна раскраска.Spiroglyphics Лана Дель Рей.Леонардо Ди КаприоМарти Макфлай из Назад в будущее.Spiroglyphics Аниме ГаараГаара из НарутоАриана ГрандеФинн Вулфард Stranger thingsМайк Уилер “Очень странные дела”.Финн Вулфард Очень странные дела.Майк Уилер Stranger thingsШуга БТСОдиннадцать из сериала Очень странные дела.Одиннадцать (Элевен) Stranger thingsЭйфелевая башняБТС Ким Тхэхён ВиРаскраска Spiroglyphics Природа. Пальмы и море.Раскраска по кругу Кот из Тик Тока.Раскраска Spiroglyphics Билли АйлишРаскраска Spiroglyphics Чонгук BTS.А вот так выглядит раскрашенный Чонгук. Spiroglyphics раскраскаРаскрасьте спирали и увидите как картинка оживет.Spiroglyphics раскраскаПопробуйте догадаться, что здесь нарисовано, ведь это невозможно.Мадонна. Раскраска по кругу знаменитости.
Spiroglyphics раскраскаРаскрасьте спирали и увидите как картинка оживет.Spiroglyphics раскраскаПопробуйте догадаться, что здесь нарисовано, ведь это невозможно.Мадонна. Раскраска по кругу знаменитости. Spiroglyphics Люси Хартфилия. Аниме Хвост Феи.Мин Юнги (Сюга)ШУГА (Suga) БТСSpiroglyphics раскраска Гарри Стайлс .Еще одна раскраска с Гарри Стайлс One Direction.Spiroglyphics Знаменитости One DirectionРаскраска по кругу знаменитости Анджелина Джоли.Анджелина ДжолиSpiroglyphics Дин Винчестер Сверхъестественное.Раскраска Spiroglyphics Скриптонит.Раскраска Spiroglyphics тиктокер Пейтон.Раскраска Spiroglyphics Красивая девушка.Вот так выглядит готовая раскраска.Раскраска Spiroglyphics Чимин БТС.Бабочка. Раскраска по кругу.Вот такая бабочка может получитьсяКруглая раскраска из Тик Тока.
Spiroglyphics Люси Хартфилия. Аниме Хвост Феи.Мин Юнги (Сюга)ШУГА (Suga) БТСSpiroglyphics раскраска Гарри Стайлс .Еще одна раскраска с Гарри Стайлс One Direction.Spiroglyphics Знаменитости One DirectionРаскраска по кругу знаменитости Анджелина Джоли.Анджелина ДжолиSpiroglyphics Дин Винчестер Сверхъестественное.Раскраска Spiroglyphics Скриптонит.Раскраска Spiroglyphics тиктокер Пейтон.Раскраска Spiroglyphics Красивая девушка.Вот так выглядит готовая раскраска.Раскраска Spiroglyphics Чимин БТС.Бабочка. Раскраска по кругу.Вот такая бабочка может получитьсяКруглая раскраска из Тик Тока. 7k
7k
 577Bilder
577Bilder
 Халбтонэффект. Kreisförmig gepunktete Formen. Spiralförmige Designelemente.
Халбтонэффект. Kreisförmig gepunktete Formen. Spiralförmige Designelemente. Monochrome Textur mit handgezeichneten Schnörkeln in Form von Wirbeln. Sich wiederholender Vektorhintergrund, Grafikdruck für Tapeten, Geschenkpapier oder Stoff
Monochrome Textur mit handgezeichneten Schnörkeln in Form von Wirbeln. Sich wiederholender Vektorhintergrund, Grafikdruck für Tapeten, Geschenkpapier oder Stoff .. , умереть в Spiralrichtung zeigen, auf weiß
.. , умереть в Spiralrichtung zeigen, auf weiß ..
.. — спиральный рисунок, -клипарт, -мультфильмы и -символ
— спиральный рисунок, -клипарт, -мультфильмы и -символ . — спиральные фотографии и изображения
. — спиральные фотографии и изображения
 doodle vektorillustration — спиральный сток-график, -клипарт, -мультфильмы и -символ
doodle vektorillustration — спиральный сток-график, -клипарт, -мультфильмы и -символ
 Вот его основные составляющие:
Вот его основные составляющие: Готовый файл можно загрузить в форматах JPG, PNG, HTML5, GIF, AMPHTML или PDF. А встроенная аналитика поможет отслеживать эффективность рекламной кампании.
Готовый файл можно загрузить в форматах JPG, PNG, HTML5, GIF, AMPHTML или PDF. А встроенная аналитика поможет отслеживать эффективность рекламной кампании. Скачивайте файл в формате PDF, PNG или сразу размещайте его на сайте и в соцсетях.
Скачивайте файл в формате PDF, PNG или сразу размещайте его на сайте и в соцсетях.
 Виниловые можно заказать в альбомной и портретной ориентации, с односторонней или двухсторонней печатью. Также доступны выдвижные щиты и небольшие плакаты.
Виниловые можно заказать в альбомной и портретной ориентации, с односторонней или двухсторонней печатью. Также доступны выдвижные щиты и небольшие плакаты. 
 Представьте себе ситуацию, когда вы конкурируете на очень насыщенном рынке с другими компаниями. У вас похожие продукты, вы используете одинаковые маркетинговые каналы, у вас могут быть даже одни и те же призывы к действию. Как в таком случае можно выделиться? В этом случае вам помогут дизайнерские решения, которые предоставят вас в выгодном свете и помогут выделиться среди большинства похожих продуктов и сервисов. Мы говорим сейчас о трендах в дизайне медийной и социальной рекламы.
Представьте себе ситуацию, когда вы конкурируете на очень насыщенном рынке с другими компаниями. У вас похожие продукты, вы используете одинаковые маркетинговые каналы, у вас могут быть даже одни и те же призывы к действию. Как в таком случае можно выделиться? В этом случае вам помогут дизайнерские решения, которые предоставят вас в выгодном свете и помогут выделиться среди большинства похожих продуктов и сервисов. Мы говорим сейчас о трендах в дизайне медийной и социальной рекламы. А еще часто бывает, что бюджеты ограничены, и тогда маркетологам приходится создавать баннерную рекламу самим. К счастью, сейчас есть много онлайн-сервисов, которые позволяют создавать трендовую кликабельную рекламу даже без знаний дизайна и программирования. (Список – в конце статьи.)
А еще часто бывает, что бюджеты ограничены, и тогда маркетологам приходится создавать баннерную рекламу самим. К счастью, сейчас есть много онлайн-сервисов, которые позволяют создавать трендовую кликабельную рекламу даже без знаний дизайна и программирования. (Список – в конце статьи.)
 В результате наш визуальный контент будет привлекать больше внимания и показывать лучшую конверсию, чем такой же, но оформленный стандартно контент других компаний.
В результате наш визуальный контент будет привлекать больше внимания и показывать лучшую конверсию, чем такой же, но оформленный стандартно контент других компаний. Смелая и яркая типографика
Смелая и яркая типографика Монохромные баннеры
Монохромные баннеры Например, в 2020 и 2021 годах в тренде будут упрощенные, грубоватые иллюстрации. В наш век пресыщенности всем, чем только можно, когда люди не хотят читать даже короткие тексты, простые иллюстрации спасают положение и лучше доносят смысл послания. Дизайнеры все чаще переходят от изобразительных до смысловых иллюстраций, которые четко дают понять, о чем идет речь.
Например, в 2020 и 2021 годах в тренде будут упрощенные, грубоватые иллюстрации. В наш век пресыщенности всем, чем только можно, когда люди не хотят читать даже короткие тексты, простые иллюстрации спасают положение и лучше доносят смысл послания. Дизайнеры все чаще переходят от изобразительных до смысловых иллюстраций, которые четко дают понять, о чем идет речь. Что показательно, на 3D-дизайн влияют тренды других направлений. Например, смешные человечки с непропорциональными руками и ногами, которых мы повсеместно видели в этом и прошлом году, теперь перекочевали и в 3D. Кроме того, далее продолжает развиваться использование простых геометрических линий и объектов в 3D, монохромные цвета и комбинирование 3D-объектов с 2D-рисунками и фотографиями.
Что показательно, на 3D-дизайн влияют тренды других направлений. Например, смешные человечки с непропорциональными руками и ногами, которых мы повсеместно видели в этом и прошлом году, теперь перекочевали и в 3D. Кроме того, далее продолжает развиваться использование простых геометрических линий и объектов в 3D, монохромные цвета и комбинирование 3D-объектов с 2D-рисунками и фотографиями. Но, как и везде, этот тренд тоже постоянно видоизменяется, и сейчас в моду входят голубые, фиолетовые, розовые кислотные цвета, которые смотрятся футуристично и в стиле неоновых вывесок киберпанка (например, как в нашумевшем сериале «Видоизмененный углерод»). Эти цвета не встретить в природе, но они отлично выделят вас среди множества рекламных объявлений.
Но, как и везде, этот тренд тоже постоянно видоизменяется, и сейчас в моду входят голубые, фиолетовые, розовые кислотные цвета, которые смотрятся футуристично и в стиле неоновых вывесок киберпанка (например, как в нашумевшем сериале «Видоизмененный углерод»). Эти цвета не встретить в природе, но они отлично выделят вас среди множества рекламных объявлений. Так случилось и с обесцвеченными цветами. Пока в 2019 году набирали силу яркие, кричащие цвета, в 2020-м появились бренды, которые стали, наоборот, использовать приглушенные, пастельные, натуральные цвета.
Так случилось и с обесцвеченными цветами. Пока в 2019 году набирали силу яркие, кричащие цвета, в 2020-м появились бренды, которые стали, наоборот, использовать приглушенные, пастельные, натуральные цвета. В дизайне рекламных баннеров мы встречаем как сложные анимированные иллюстрации, так и использование простых форм и линий.
В дизайне рекламных баннеров мы встречаем как сложные анимированные иллюстрации, так и использование простых форм и линий. Простые линии
Простые линии
 Интересный графический прием позволяет играть с пространством, прятать в буквах целые миры и заставлять пользователям только догадываться, что же еще кроется там, внутри.
Интересный графический прием позволяет играть с пространством, прятать в буквах целые миры и заставлять пользователям только догадываться, что же еще кроется там, внутри. Но в отличие от былых времен, сейчас паттерны и текстуры очень часто используют анимированными и в сочетании с разными элементами.
Но в отличие от былых времен, сейчас паттерны и текстуры очень часто используют анимированными и в сочетании с разными элементами. Шапки веб-сайтов, одежда, цифровая и наружная реклама – везде можно встретить следы этого безумно популярного дизайнерского тренда. Не стоит сбрасывать его со счетов и сейчас, ведь как тот же небезызвестный вирус, тренды постоянно мутируют и превращаются подчас во что-то совершенно иное. Они переходят от насыщенных цветов к пастельным палитрам, используются в иллюстрациях, придавая им глубину. Они даже начинают полностью замещать плоский дизайн, казавшийся таким незыблемым на протяжении многих лет. Так что даже и не думайте – никуда градиенты не денутся и в 2021 году тоже.
Шапки веб-сайтов, одежда, цифровая и наружная реклама – везде можно встретить следы этого безумно популярного дизайнерского тренда. Не стоит сбрасывать его со счетов и сейчас, ведь как тот же небезызвестный вирус, тренды постоянно мутируют и превращаются подчас во что-то совершенно иное. Они переходят от насыщенных цветов к пастельным палитрам, используются в иллюстрациях, придавая им глубину. Они даже начинают полностью замещать плоский дизайн, казавшийся таким незыблемым на протяжении многих лет. Так что даже и не думайте – никуда градиенты не денутся и в 2021 году тоже. Где их только нет – и в соцсетях, и в мессенджерах, и в каждой второй статье. Шутка ли, сейчас любимые мессенджеры позволяют вставлять анимашки одним кликом, а сервис Giphy был куплен платформой Facebook за 400 миллионов долларов! Вот и не отстают бренды от трендов – сейчас зацикленные анимации можно увидеть в рекламе любой уважающей себя компании. И если раньше анимации было создавать сложно, то сейчас почти каждый конструктор графики предлагает удобные инструменты для создания анимации.
Где их только нет – и в соцсетях, и в мессенджерах, и в каждой второй статье. Шутка ли, сейчас любимые мессенджеры позволяют вставлять анимашки одним кликом, а сервис Giphy был куплен платформой Facebook за 400 миллионов долларов! Вот и не отстают бренды от трендов – сейчас зацикленные анимации можно увидеть в рекламе любой уважающей себя компании. И если раньше анимации было создавать сложно, то сейчас почти каждый конструктор графики предлагает удобные инструменты для создания анимации. Сейчас, в эпоху перенасыщения информацией, нам очень близки чистые, минималистичные визуальные решения. Иногда они понятны с первого взгляда, иногда в них может быть скрыт глубокий смысл, но они всегда привлекали и будут привлекать наше внимание.
Сейчас, в эпоху перенасыщения информацией, нам очень близки чистые, минималистичные визуальные решения. Иногда они понятны с первого взгляда, иногда в них может быть скрыт глубокий смысл, но они всегда привлекали и будут привлекать наше внимание. Выделяться – первое требования брендов, и смешение стилей как нельзя лучше подходит этой цели. Забудьте о скучных и плоских картинках – вас ждут взрывы цвета и удивительные комбинации стилей.
Выделяться – первое требования брендов, и смешение стилей как нельзя лучше подходит этой цели. Забудьте о скучных и плоских картинках – вас ждут взрывы цвета и удивительные комбинации стилей.
 ru) и скачать готовый провалидированный архив.
ru) и скачать готовый провалидированный архив.
 Наши сверхпрочные баннеры весом 13 унций изготовлены из сетки 9 x 9, зажатой между двумя слоями винила для дополнительной прочности (1000 x 1000 денье). Более толстые и разные типы других материалов для баннеров могут увеличить стоимость, поэтому при покупке цен обязательно сравните «яблоки с яблоками».
Наши сверхпрочные баннеры весом 13 унций изготовлены из сетки 9 x 9, зажатой между двумя слоями винила для дополнительной прочности (1000 x 1000 денье). Более толстые и разные типы других материалов для баннеров могут увеличить стоимость, поэтому при покупке цен обязательно сравните «яблоки с яблоками». Рассчитывается по весу материала в квадратных ярдах.
Рассчитывается по весу материала в квадратных ярдах. 0005
0005
 Они подходят для крупногабаритной наружной рекламы, где важна ветровая нагрузка. Сетчатые баннеры печатаются УФ-чернилами.
Они подходят для крупногабаритной наружной рекламы, где важна ветровая нагрузка. Сетчатые баннеры печатаются УФ-чернилами. Напечатано на прочном виниле плотностью 18 унций.
Напечатано на прочном виниле плотностью 18 унций.

 Заставку и концовку выполняют в едином стиле, поскольку они взаимосвязаны между собой.
Заставку и концовку выполняют в едином стиле, поскольку они взаимосвязаны между собой. Они несложные в исполнении и выполняют прямую функцию – соответствуют концепции бренда.
Они несложные в исполнении и выполняют прямую функцию – соответствуют концепции бренда. Главное достоинство такой техники – тонкая настройка прозрачности.
Главное достоинство такой техники – тонкая настройка прозрачности. Используя один цвет, художники способны изобразить сложные картины, имеющие объем, тень и разнообразные текстуры. Такую технику в работах использует художник из Бельгии Набиль Неззар.
Используя один цвет, художники способны изобразить сложные картины, имеющие объем, тень и разнообразные текстуры. Такую технику в работах использует художник из Бельгии Набиль Неззар.
 Подобные памятники сохранились до наших дней, и называются лицевыми книгами. Наиболее древние из них датированы XII веком.
Подобные памятники сохранились до наших дней, и называются лицевыми книгами. Наиболее древние из них датированы XII веком.

 Неясно, какие события отражены в его работах, однако они вызывают большой интерес у зрителя.
Неясно, какие события отражены в его работах, однако они вызывают большой интерес у зрителя. Получил известность по своим религиозным, историческим и мифологическим работам. Он работает в реалистическом стиле, используя смешанные техники.
Получил известность по своим религиозным, историческим и мифологическим работам. Он работает в реалистическом стиле, используя смешанные техники. Волкова «Волшебник Изумрудного города».
Волкова «Волшебник Изумрудного города».

 Сурикова.
Сурикова. Они задают настроение, структурируют текст и рассказывают историю без слов. Книги с ярким визуалом привлекают читателей, поэтому издательствам всегда нужны талантливые книжные иллюстраторы.
Они задают настроение, структурируют текст и рассказывают историю без слов. Книги с ярким визуалом привлекают читателей, поэтому издательствам всегда нужны талантливые книжные иллюстраторы. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. В портфолио работы для Lays, Pepsi, МТС, «Билайна», Сбербанка, Bayer, J&J. И это они создали знаменитую упаковку для «Додо Пиццы».
В портфолио работы для Lays, Pepsi, МТС, «Билайна», Сбербанка, Bayer, J&J. И это они создали знаменитую упаковку для «Додо Пиццы». Попробуете найти авторский стиль.
Попробуете найти авторский стиль.



 Иллюстрация к книге стихов
Иллюстрация к книге стихов

 Я уже пробовал SDL_gfx, но сглаживание недоступно для фигур roundedBox. Я также читал о SDL_Draw, но я думаю, что он не обеспечивает сглаживания.
Я уже пробовал SDL_gfx, но сглаживание недоступно для фигур roundedBox. Я также читал о SDL_Draw, но я думаю, что он не обеспечивает сглаживания.

 Под руководством автора вы познакомитесь с возможностями Figma и создадите крутые работы для своего портфолио.
Под руководством автора вы познакомитесь с возможностями Figma и создадите крутые работы для своего портфолио. Начнёте уверенно работать в Figma с компонентами, вариантами, функцией Auto-layout и модульной сеткой. Для закрепления полученных знаний в финале этой главы вы под руководством автора создадите полноценный лендинг.
Начнёте уверенно работать в Figma с компонентами, вариантами, функцией Auto-layout и модульной сеткой. Для закрепления полученных знаний в финале этой главы вы под руководством автора создадите полноценный лендинг.
 Научитесь создавать кликабельные прототипы, которые помогут вам наглядно показать заказчику, как будет работать сайт или приложение.
Научитесь создавать кликабельные прототипы, которые помогут вам наглядно показать заказчику, как будет работать сайт или приложение. Курс будет открываться постепенно, по мере сдачи домашних заданий.
Курс будет открываться постепенно, по мере сдачи домашних заданий.



 ru. Покупая наш курс, вы ничем не рискуете. Не подойдёт — мы вернём вам деньги. Гарантия действует 1 месяц с момента покупки курса.
ru. Покупая наш курс, вы ничем не рискуете. Не подойдёт — мы вернём вам деньги. Гарантия действует 1 месяц с момента покупки курса. Share, browse, and view your designs with just a few taps.
Share, browse, and view your designs with just a few taps. указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика. Подробнее
Подробнее
 00
00 00
00 00
00 00
00 00
00 00
00 00
00 00
00 00
00 00
00 00
00 00
00 00
00 Это действительно отличные онлайн-курсы для изучения Figma для UI/UX от Coursera, Udemy и Pluralsight
Это действительно отличные онлайн-курсы для изучения Figma для UI/UX от Coursera, Udemy и Pluralsight
 Все, что вам нужно, это компьютер с подключением к Интернету и начать создавать красивый веб-сайт с помощью Figma.
Все, что вам нужно, это компьютер с подключением к Интернету и начать создавать красивый веб-сайт с помощью Figma.

 д. иметь навыки, необходимые для начала работы с Figma после окончания этого курса.
д. иметь навыки, необходимые для начала работы с Figma после окончания этого курса.

 для коммерческого приложения.
для коммерческого приложения.


 чистая кожа — изолированные на белом Шаблоны презентаций PowerPoint
чистая кожа — изолированные на белом Шаблоны презентаций PowerPoint Матери день концепция Шаблоны презентаций PowerPoint
Матери день концепция Шаблоны презентаций PowerPoint Девушка на белом фоне Шаблоны презентаций PowerPoint
Девушка на белом фоне Шаблоны презентаций PowerPoint Бохлули
Бохлули Вы можете настроить слайды любого размера. В нашем случае мы хотим, чтобы высота была больше ширины, чтобы добиться вертикальных слайдов.
Вы можете настроить слайды любого размера. В нашем случае мы хотим, чтобы высота была больше ширины, чтобы добиться вертикальных слайдов.


 Д.
Д.
 Найдите больше похожих векторов Red, Ornate, Beige
Найдите больше похожих векторов Red, Ornate, Beige Oder starten Sie eine neuesuche, um noch mehr faszinierende Stock-Bilder und Vektorarbeiten zu entdecken.
Oder starten Sie eine neuesuche, um noch mehr faszinierende Stock-Bilder und Vektorarbeiten zu entdecken. ..
.. современный футуристический фон. kann für Landing Page, обложка, брошюры, флаер, zeitschriften, брендинг, баннер, kopfzeilen, präsentationen und Hintergrundbilder verwendet — красно-золотой фон, графика, клипарт, мультфильмы и символы
современный футуристический фон. kann für Landing Page, обложка, брошюры, флаер, zeitschriften, брендинг, баннер, kopfzeilen, präsentationen und Hintergrundbilder verwendet — красно-золотой фон, графика, клипарт, мультфильмы и символы
 Vektorillustration
Vektorillustration ..
..
 .. и золотой фон сток-графика, клипарт, мультфильмы и символы
.. и золотой фон сток-графика, клипарт, мультфильмы и символы — красный и золотой фон, графика, клипарт, мультфильмы и символы
— красный и золотой фон, графика, клипарт, мультфильмы и символы kreative premium-zusammenfassung mit goldem marmor-textur-hintergrund (riss) — красный и золотой фон, графика, клипарт, мультфильмы и символы
kreative premium-zusammenfassung mit goldem marmor-textur-hintergrund (riss) — красный и золотой фон, графика, клипарт, мультфильмы и символы золото glänzend гранж текстуры. Клипарт Goldfolie Pinselstrich. пятно золотой краски isoliert. металлический золотой текстурный элемент дизайна для грубой карты и этикетки, абстрактный фон. — красный и золотой фон — графика, -клипарт, -мультфильмы и -символ
золото glänzend гранж текстуры. Клипарт Goldfolie Pinselstrich. пятно золотой краски isoliert. металлический золотой текстурный элемент дизайна для грубой карты и этикетки, абстрактный фон. — красный и золотой фон — графика, -клипарт, -мультфильмы и -символ Минимальная площадь для демонстрации продуктов, рекламный дисплей. Abstrakte Studio-Raumplattform. С Днем Фонаря Konzept.
Минимальная площадь для демонстрации продуктов, рекламный дисплей. Abstrakte Studio-Raumplattform. С Днем Фонаря Konzept. Vektorillustration
Vektorillustration Vektorillustration
Vektorillustration Китайский фон — красный и золотой фон, графика, клипарт, мультфильмы и символы
Китайский фон — красный и золотой фон, графика, клипарт, мультфильмы и символы ..
..