5 лайфхаков в Figma для работы с текстом, картинками и заливкой / Skillbox Media
Дизайн
#Руководства
0
Рассказываем, как использовать математику в Figma, сделать из картинки заливку и включить пиксельное отображение вектора.
Vkontakte
Telegram
Скопировать ссылку
Иллюстрация: Meery Mary для Skillbox Media
Вячеслав Лазарев
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее менять все цвета или сбрасывать настройки шрифта.
Рассказываем о пяти простых лайфхаках, которые помогут вам быстрее работать в Figma.
Если вы не смогли сразу настроить интерлиньяж текстовой строки и решили оставить его стандартным, просто удалите своё значение из поля ввода. Figma автоматически вернёт значение по умолчанию, и вам не придётся подбирать его заново.
Самостоятельно сместить какой-либо объект на один пиксель или на 1% — не всегда просто. Чтобы не вычислять значение нужного размера или расположения в уме, сделайте это прямо в полях ввода — например, наберите «144+1%». Графический редактор сам всё посчитает, и свойства объекта тут же изменятся.
Чтобы не вычислять значение нужного размера или расположения в уме, сделайте это прямо в полях ввода — например, наберите «144+1%». Графический редактор сам всё посчитает, и свойства объекта тут же изменятся.
Таким образом можно изменить размер объекта, его расположение и непрозрачность. Математический расчёт работает во всех полях, где нужно вводить числа.
Если в Figma вы рисуете векторное изображение, которое потом хотите использовать как растровое, его внешний вид важно заранее проверить. Чтобы лишний раз не выгружать картинку и не редактировать её наугад, воспользуйтесь пиксельным режимом. В нём Figma будет отображать все объекты в растровом формате, и вы сможете заранее понять, как будут выглядеть мелкие детали вашего изображения.
Чтобы включить пиксельный режим просмотра, нажмите сочетание клавиш Ctrl + Alt + Y (на macOS — Ctrl + Y). Либо нажмите на иконку , затем View и выберите Pixel Preview.
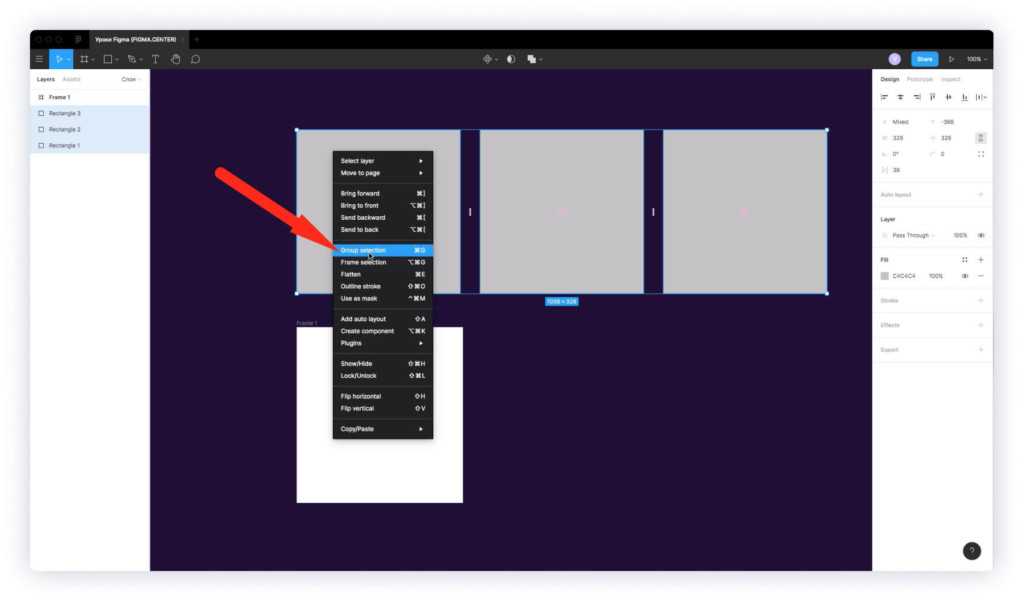
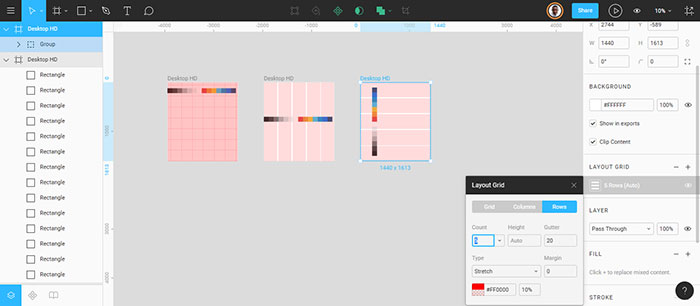
Если вы не использовали стили при проектировании приложения, а клиент попросил поменять оттенок красного, то не нужно сразу бросаться и перекрашивать каждый макет. Просто выделите их, и на панели настроек появится список используемых цветов, которые можно поменять.
Кстати, в этом же меню из любого цвета можно сделать стиль.
Обычно в Figma стили делают из простых цветов либо градиентов. То же самое можно сделать с обычными картинками и использовать их как заливку любых фреймов, фигур или даже текста.
Как добавить изображение в стили
- Добавьте на макет любое изображение и выделите его.
- Перейдите в пункт Fill («Заливка») и нажмите на иконку .
- В появившемся меню нажмите на плюсик.
- Назовите стиль и сохраните.
- Чтобы использовать стиль, в пункте Fill нажмите на иконку из кружков и выберите нужный шаблон. Стиль можно выбрать и для обводки в пункте Stroke — он находится под Fill.

Больше о Figma
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Vkontakte
Telegram
Скопировать ссылку
Figma с нуля до PRO
Вы освоите самую популярную программу для веб-дизайна на профессиональном уровне. Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Figma с нуля до PRO
Узнать больше
Adobe представила виртуальную гримёрку Дэвида Боуи
28 дек 2022
Яёи Кусама сделала коллаборацию с Louis Vuitton
27 дек 2022
Дизайнеры представили новую схему московского метро 2030 года
26 дек 2022
Понравилась статья?
Да
Заливки и границы.
 Основы UI дизайна
Основы UI дизайна
Как мы указали в первой статье этой серии, большая часть UI дизайна заключается в перемещении прямоугольников. Итак, давайте начнем со скромного прямоугольника. В большинстве инструментов дизайна вы можете нарисовать его, нажав клавишу R.
Когда вы создаете новый прямоугольник, он обычно уже имеет заливку. В большинстве случаев это просто серый цвет, поэтому не забудьте изменить цвет самостоятельно. Иногда у него также есть граница.
На заре Sketch у прямоугольника был только контур, и вы могли выборочно отключать его части. Но, к счастью, теперь это в прошлом.
Недавно я снял видео, пытаясь воссоздать дизайн в версии Sketch почти 10-летней давности, и поверьте мне, сейчас проще начать работать ?
Причина этого предопределенного цвета заключается в том, что серый достаточно нейтрален, поэтому добавление новой фигуры не испортит ваш уже прекрасно созданный интерфейс, но вы все равно сможете увидеть новый объект.
Простая заливка – это еще одно название фона объекта. Это может быть цвет, градиент или фотография. У каждого из них также может быть разный уровень непрозрачности (прозрачности) от 0 (полностью прозрачный – невидимый слой) до 100 (полностью непрозрачный слой).
Это может быть цвет, градиент или фотография. У каждого из них также может быть разный уровень непрозрачности (прозрачности) от 0 (полностью прозрачный – невидимый слой) до 100 (полностью непрозрачный слой).
Большинство современных инструментов дизайна позволяют настраивать прозрачность с помощью цифровых клавиш на клавиатуре. Просто выберите объект и нажмите 1 (для 10%), 2 (для 20%) и так далее. Нажатие 0 переключает непрозрачность между 0% и 100% (поэтому иногда нужно дважды нажать клавишу).
.
Если у объекта нет заливки, а также границы или эффекта, он не будет виден в интерфейсе, так как для этого требуются определяющие характеристики. Однако вы по-прежнему сможете выбрать его, переместить и изменить. Он также останется в списке слоев.
Типы заливки
Есть три основных типа заливки и вариант без заливки. Таким образом, у вас может либо НЕ БЫТЬ ЗАЛИВКИ, либо может быть фон с одним цветом, градиентом или изображением.
Не так давно паттерны считались еще одним видом заливки, но на самом деле это просто мозаичные изображения, поэтому они попадают в категорию изображений.
Укладка заливок в стек
Вы также можете применить к изображению более одного типа заливки. Очевидно, что для этого, слои заливки должны быть хотя бы частично прозрачными, иначе вы увидите только верхний слой. В этом примере из Sketch вы видите заливку изображения в качестве основы и полупрозрачную градиентную заливку поверх нее.
Мультиградиент
Вы можете использовать этот принцип для получения довольно интересных органических эффектов из нескольких перекрывающихся градиентов, как в примере выше. Для этого просто создайте четыре радиальных градиента, которые начинаются в каждом углу вашей фигуры и затемняются к центру. Поэкспериментируйте с их размером и положением, пока вам не понравится результат.
Однако наиболее распространенные заливки, которые вы, вероятно, будете использовать – это цвет и градиент.
Границы
Границы – второй по популярности стиль после заливки, который может иметь объект.
Граница – это линия, огибающая наш объект. Она может проходить внутри (внутренняя граница), снаружи (внешняя граница) или между ними (по центру). Помните, что только внутренняя граница визуально не увеличивает объект.
В приведенном выше примере размер поля составляет 60 x 60 точек. Граница толщиной 10 точек. На среднем изображении она увеличивает нашу рамку на 5 точек с каждой стороны. В третьем примере граница полностью выходит наружу, увеличивая прямоугольник на 10 точек во всех направлениях.
Стили границы
Граница может иметь разную толщину (ширину) в точках и может быть пунктирной линией из точек или штрихов. Мы также можем заполнить ее как цветом, так и градиентом.
Большинство инструментов дизайна позволяют вам также изменять окончания и стыки ваших линий.
Концы могут быть открытыми, плоскими или закругленными, а стыки могут быть острыми, закругленными или угловыми.
Закругленность стыков и концов может хорошо работать, если ваш интерфейс в целом закругленный. Если нет, то оставьте значение по умолчанию.
Спасибо за прочтение. Я считаю, что иногда стоит возвращаться к самым основам ремесла, и именно этому посвящена вся серия наших статей. Границы и заливки являются неотъемлемой частью пользовательского интерфейса, поэтому полезно иметь возможность каждый раз изменять их под свои нужды. В следующей части мы рассмотрим все типы теней в дизайне пользовательского интерфейса.
Если вы хотите узнать больше о фигурах и дизайне интерфейса в целом, ознакомьтесь с нашей ? книгой www.designingui.com – там также есть бесплатные главы.
Источник: UXPUB
Изучите основы Figma, часть 7: режим заливки, обводка и эффекты
Режим заливки позволяет применять к объекту сплошной цвет, градиент или изображение. Доступ к нему осуществляется через панель свойств объекта. Вы можете применить несколько слоев заливки.
Вы можете применить несколько слоев заливки.
Позвольте мне показать вам, как это работает, используя нашу предыдущую форму.
Добавить заливку:
- Выберите слой формы
- Перейдите к , заполните раздел на боковой панели.
- В разделе заливки щелкните серый квадрат, чтобы открыть палитру цветов.
- Переместите точку круга палитры цветов, чтобы выбрать цвет, или добавьте код цвета в поле ввода Hex.
- В моем случае я изменю цвет формы на ярко-синий.
(добавьте этот HEX-код: #1B9DE5 , чтобы он соответствовал цвету, который я использовал)
Добавить градиент:
Существует два способа добавления эффекта градиента к слою. Первый — изменить сплошной цвет на градиент. второй — добавить новый слой-заливку поверх сплошного цвета.
Заменить сплошной градиент:
- Выберите слой с фигурой
- Нажмите на цветной квадрат, чтобы вызвать палитру цветов
- Щелкните по сплошному цвету в левом верхнем углу модального окна выбора цвета.

Появится раскрывающееся меню с различными эффектами градиента: линейным, радиальным, угловым и ромбовидным.
- Выбор Линейный
- Каждый градиент имеет как минимум два цвета. Чтобы изменить цвет, выберите один из квадратов двух цветов в контроллере градиента.
Добавить новый слой градиента:
Если вы хотите сохранить предыдущий сплошной цвет, создайте новый слой-заливку с градиентом.
- После выбора слоя формы щелкните значок + в правой части области заливки.
Поверх первой заливки будет создан новый линейный градиент.
- Выберите слой линейной заливки, чтобы отредактировать его.
- Или отрегулируйте непрозрачность заливки в поле непрозрачности.
Изображение в качестве заливки:
Изображения в Figma относятся к типу Fill . Вы можете получить к ним доступ в разделе Заливка с эффектами градиента.
Вы можете получить к ним доступ в разделе Заливка с эффектами градиента.
Новый слой заливки
- Выберите слой формы
- Щелкните значок + справа от раздела заполнения.
- Выберите слой заливки
- Нажмите линейный в верхнем левом углу палитры цветов
- Выберите Изображение в раскрывающемся меню
К фигуре будет применено изображение-заполнитель в виде черно-белых галочек.
- Нажмите кнопку Выбрать изображение в окне предварительного просмотра
Импортируйте изображение со своего компьютера и нажмите «Открыть », чтобы применить .
Изображение будет добавлено к вашей фигуре как Заливка .
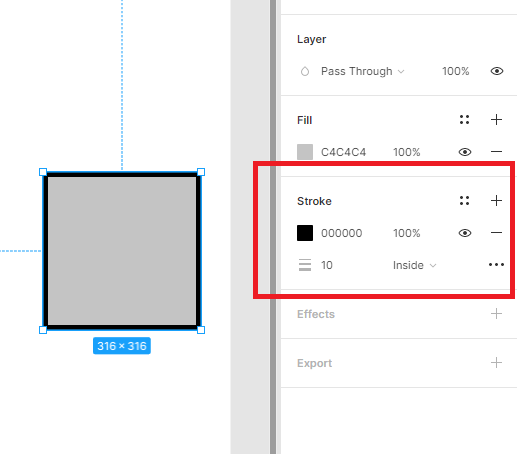
Добавление обводки аналогично добавлению заливки цветом. он доступен через панель свойств.
Стокс имеет три основных варианта: цвет, размер и направление.
Давайте посмотрим, как добавить обводку к слою с фигурой, отредактировать ее цвет, размер и направление.
1- Создать обводку:
часть штриха находится под областью заливки.
- Выберите слой с фигурой.
- Нажмите кнопку + справа от области обводки, чтобы добавить слой обводки.
2- Изменить цвет обводки:
- Выберите цветной прямоугольник, чтобы активировать палитру цветов.
- Добавьте цветовой код #ededed в поле Hex.
3- Увеличить размер штриха:
- Поле размера находится под разделом цвета. его значение по умолчанию равно 1px.
- Нажмите на поле размера и увеличьте его до 8px.
4- изменить направление хода:
- Помимо размера штриха, щелкните внутри .

- В раскрывающемся меню выберите Снаружи .
Эффекты также являются разделом панели свойств, применимым так же, как обводка или заливка.
Добавить тень:
- Выберите слой формы
Щелкните значок + в правой части раздела эффектов
К слою будет применен эффект тени.
Нажмите на тень, чтобы открыть меню эффектов
У вас есть выбор между тенью и эффектом размытия
- Выберите тень
Вы можете настроить параметры эффекта, щелкнув значок эффекта слева.
В модальном окне эффектов у вас есть различные параметры, такие как размер эффекта, цвет, непрозрачность, размытие и режим наложения. Вы можете изменить некоторые настройки по умолчанию, чтобы увидеть, как это работает.
В следующем посте мы обсудим, как создавать смарт-объекты с компонентами и функциями стилей .
Этот пост является частью серии, посвященной основам проектирования с помощью Figma.
Пожалуйста, не забудьте подписаться и поделиться. Увидимся в следующем посте 😉
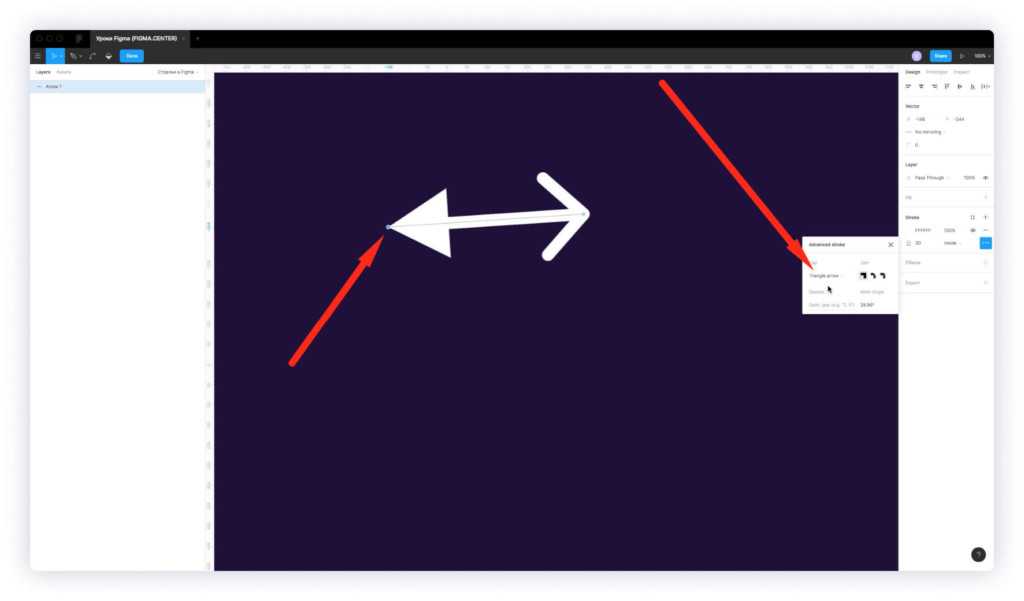
Заливка, обводка и расширенная обводка — Руководство Figma
Добавить в избранное
Узнайте больше о заливке и различных параметрах обводки в Figma
Руководство Figma
1
Инструмент дизайна фигма
0:54
2
Редактор на рис.
1:17
3
Основные инструменты
2:14
4
Положение, размер, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, ротация, поворот, ротация, ротация, ротация, ротация, ротация, ротация & Угловые свойства радиуса
1:27
5
Стили цвета
1:13
7
Темный режим с цветами выбора
1:17
8
Градиенты
1:36
1:36
Создание фона
2:37
10
Режимы смещения
2:02
11
Выравнивание, распределение и приливные свойства
1:24
12
Союз и угловой радиус
2 2
: 53
13
Эффекты Shadow and Blur
1:48
14
Использование изображений
2:00
15
Заполнение, ход и усовершенствованный ход
3:21
169
0003
Текстовые свойства и стили
1:37
17
Google Fonts и пользовательские шрифты
1:13
18
Доступность
19
.
1:11
21
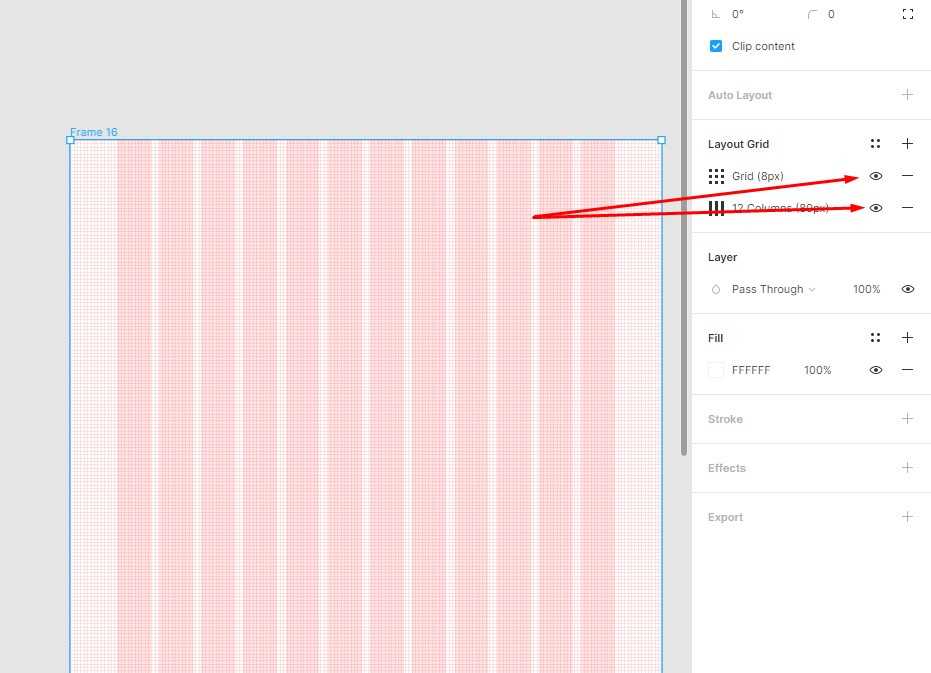
Сетка макета
2:00
22
Автоматическая компоновка на рис.
8:17
23
Векторный режим
0:55
23
.0003
Vector Network
1:19
25
Перспективные макеты
2:00
26
3D макет
1:203
27
.
Booleans
2:24
29
Дизайн икона
1:48
30
Компоненты
1:50
31
Библиотека команды
2:14
32
0002 Создание Confetti
1:59
33
Дубликация Shape Duplication
1:41
34
Apple Watch Ring Кольцо на фигма
929 2
. 36
Экспорт CSS Code
1:04
37
Дизайн с данными
1:57
38
Прототипирование
1:25
39
Версия.0003
40
Многопользовательский, комментирование и предварительные просмосы
1:36
41
Варианты
5:39
42
. Плагины
Плагины
5:47
45
Фон Блюба
4:45
46
Фон волны
6:46
47
3D формы
12:27
9000 48
0003
Прототипирование Parallax на рис.
7:52
49
3D Perspection Design
7:16
50
Стеклянный значок
9:16
51
Кристальный мяч с эффектом воды
51
Кристальный мяч с водной анимацией
51
Кристальный мяч. 12:54
52
Дизайн и код анимация линии с буквами
29:38
53
Футуристическая линейная анимация
19:30
54
Импорт Adobe Illustrator до рис.0003
3:16
55
Create an Illustration in Figma
4:07
56
Remove BG plugin
2:27
57
Circular Lines Advanced Stroke
3:27
58
Publish Design To Community
4:49
59
Верновое изображение в вектор
3:11
60
Прототип с содержанием прокрутки
3:42
61
. 0003
0003
62
Усовершенствованный автоматический макет
63
Циркулярный текст на пути
5:57
64
Зеркальный прототип
2:39
65
Sticky Nav и Tab Bar Prototyping
4:377 65
Sticky Nav и Tab Bar Prototyping
9000 37777777777777 70003
.
66
ВИДЕОН В ПРОТОРИПЕ ФИГМА
67
Градиенты сетки
3:03
68
Секции фигма
69
Фотография unsplash.0003
71
Радиальный градиент
72
После задержки -анимационного прототипирования
73
WI -каркас
9000
Animation
Design Lint Missing Style
78
Slice Tool
79
Адаптивный макет с контрольными точками
80
Дизайн диаграмм
81
Режимы дизайна
82
Пакетное переименование
В Figma параметры Fill , Stroke и Advanced Stroke используются для настройки внешнего вида объекта или текста.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Учитесь с видео и исходными файлами. Доступно только подписчикам Pro.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Шаблоны и исходный код
Загрузить исходные файлы
Загрузить видео и ресурсы, чтобы просматривать и учиться в автономном режиме без перерыва.
Шаблон дизайна
Исходный код для всех разделов
видеофайлы, EPUB and Subtitles
Просмотр всех загрузок
1
Инструмент дизайна фигма
Начало работы с фиг. 2
Редактор в Figma
Знакомство с интерфейсом Figma
1:17
3
Основные инструменты
Знакомство с панелью инструментов в Figma
2:14
4
Положение, размер, вращение и угловой радиус с рабочими свойствами
2 Свойства поворота и углового радиуса
1:27
5
Цветовые стили
Работа с цветовыми стилями в Figma
1:13
6
1:47
7
Темный режим с выбранными цветами
Научитесь проектировать и адаптировать дизайн для темного режима с выбранными цветами
1:17
8
Градиенты
3 различные способы использования градиентов в работе, а также техники их создания
1:36
9
Создание фонов
Дизайн фонов в Figma
2:37
10
Режимы наложения0003
Ученитесь интересными методами с режимами смешивания
2:02
11
Выравнивание, распределение, и привлечение свойств
Изучение выравнивания и приваловать на рис.
1:24
12
и угол
Работа над объединением и радиусом угла
2:53
13
Эффекты теней и размытия
Изучение способов включения теней и размытия в ваш дизайн
1:48
14
Использование изображений. 3:21
16
Свойства и стили текста
Исследуйте и узнайте о свойствах типов Figma
1:37
17
Шрифты Google и пользовательские шрифты
и изучите различия между пользовательскими шрифтами Google для веб-сайтов
1:13
18
Доступность
Изучение A11Y в дизайне
19
Отзывчивый дизайн
Определение отзывчивых макетов на рис. с ограничениями в Figma
1:11
21
Сетка макета
Научитесь проектировать с использованием сеток, столбцов, строк и полей.
2:00
22
Автоматическое макет на рис.
Работа с автоматической макетом для адаптивной конструкции
8:17
23
Векторный режим
Изучение векторного режима для редактирования и настройки векторных форм
0:55
24
Велектные сети
0:55
24
Велектные сети
Научитесь использовать векторные сети и дизайнерские иконки
1:19
25
Макеты в перспективе
Используйте реалистичные макеты для презентации своих проектов
2:00
26
3D макет
Добавление 3D -макетов к дизайну
1:20
27
Использование иллюстраций в дизайне
Включите иллюстрации в свой дизайн
2:03
28
Booleans
Использование BOOLEAN
2:24
29
Дизайн значков
Узнайте, как создавать значки с помощью инструментов, предоставляемых Figma
1:48
30
Компоненты
Сделайте свой дизайн более многоразовым, используя компоненты.
1:50
31
Команда библиотека
Публикация ваших стилей и компонентов дизайна
2:14
32
Создание конфетти
. Дублирование
Работа с плагином Looper Figma
1:41
34
Кольцо Apple Watch
Создание кольца Apple Watch в Figma
2:23
35
3 9 Экспорт ресурсов в Figma
Узнайте об экспорте активах на фигме для реализации
1:39
36
Экспорт CSS Code
Работа с CSS -кодом на фигма
1:04
37
Designing с Data
. дизайн с реальным содержимым
1:57
38
Прототипирование
Быстрое создание полного потока для дизайна вашего приложения в Figma
2:25
39
История версии 3
0002 Работа с историей версий на рис.
1:25
40
Многопользовательский, комментирование и предварительные просмотры
Узнайте о сотрудничестве и обмене с фигма
1:36
41
Варианты
Комбинирование сходных комбинации в вар.
5:39
42
Интерактивные компоненты
Создание повторно используемых взаимодействий с использованием интерактивных компонентов
43
UIKits
Проектирование с использованием UIKits в Figma
4:47
44
Плагины
Изучение и проектирование с использованием плагинов на рис.
5:47
45
Фон
.
Волновой фон
Создайте волновой дизайн в Figma с помощью инструмента «Изгиб» и плагина «Волна»
6:46
47
3D-фигуры
Создайте трехмерные фигуры с помощью векторных инструментов в Figma
12:27
48
Параллаксное прототипирование в Figma
Узнайте, как создать технику анимации с прокруткой параллакса, при которой фоновый и передний слои движутся с разной скоростью
7:52
03 900UI Дизайн 3 900UI
Преобразование пользовательского интерфейса с помощью трехмерной перспективы
7:16
50
Стеклянная иконка
Узнайте, как создать креативную иконку с помощью размытия фона
9:16
51
Хрустальный шар с анимацией с эффектом воды
Анимация волн в хрустальном шаре с помощью инструмента прототипирования для анимации линий с помощью CSS в CodeSandbox
29:38
53
Футуристическая линейная анимация
Узнайте, как создать футуристический фон с линиями с помощью инструмента «Перо» в Figma
19:30
54
Импорт из Adobe Illustrator в Figma
Рекомендации по импорту файла Illustrator в Figma
3:16
55
Создание векторной иллюстрации в Figma
3 9 иллюстрация с нуля
4:07
56
Remove BG plugin
Удаление фона изображения с помощью плагина RemoveBG в Figma
2:27
57
Advanced Stroke 9 Lines0003
Дизайн контроллера камеры с часовыми линиями на рис.
3:27
58
Публикайте дизайн сообщества
Дизайн публикации в фигма -сообществ Преобразование изображения в вектор в Figma
3:11
60
Прототип с прокруткой содержимого
Добавьте вертикальную и горизонтальную прокрутку на ваш прототип Figma
3:42
61
Расширенный автоматический макет
Узнайте, как правильно выбрать параметры изменения размера, включая объемный контент, фиксированную ширину или высоту, заполнение контейнера и усечение текста
62
Расширенный автоматический макет наложение, выравнивание базовой линии текста, значения обводки в расширенном макете
63
Круговой текст на пути
Создание кругового текста на пути с помощью плагина ARC в Figma
5:57
64
Прототип зеркала
Просматривайте свои прототипы на мобильном устройстве с помощью мобильного приложения Figma
2:39
65
Прототипирование липкой панели навигации и панели вкладок
Как зафиксировать положение и панель вкладок с помощью липкой навигации
4:37
66
Видео в Figma Prototype
Применение видео в качестве заливки с использованием любой векторной сети на вашем прототипе плагин в фигме
3:03
68
Разделы Figma
Используйте разделы в Figma для лучшей организации проектов и облегчения совместной работы
Угловой градиент
Пошаговое руководство по созданию и настройке углового градиента в Figma
71
Радиальный градиент
Создание ярких радиальных градиентов в Figma для профессионального дизайна
72
Прототипирование анимации после задержки
Самый простой способ анимировать что-либо в Интернете, используя простое взаимодействие после задержки в Figma
73
Каркас пользовательского интерфейса
Используйте различные инструменты и плагины для создания каркаса, который поможет вам легко планировать и спроектируйте свой пользовательский интерфейс
74
Анимации Lottie
Пошаговое руководство по использованию анимации Lottie в Figma для улучшения совместной работы и улучшения ваших проектов
75
Дизайн экрана регистрации
Простой дизайн экрана регистрации в Figma для вашего приложения или веб-сайта
76
Генератор контента
Полезные плагины, которые могут помочь дизайнерам разрабатывать с реальным контентом и экономить время
2 77
77
Design Lint Missing Style
Экономьте время на поиске и исправлении ошибок в ваших проектах Figma с помощью Design Lint
78
Slice Tool
Экспортируйте свои проекты с помощью инструмента Slice в Figma
79
Адаптивный макет с точками перерыва
Создание гибких и отзывчивых веб -дизайнов с адаптивной планировкой и точками останова
80
Дизайн диаграмм
Изучение бесконечных возможностей дизайна диаграммы
Designails.





 Подсказывайте ваших подписчикам, как пользоваться вашим контентом.
Подсказывайте ваших подписчикам, как пользоваться вашим контентом.
 ru — наведите на него. Видите? Вот там было кое-что круче. Поэтому моя статья о том, как сделать разноцветные буквы css при наведении или просто в тексте.
ru — наведите на него. Видите? Вот там было кое-что круче. Поэтому моя статья о том, как сделать разноцветные буквы css при наведении или просто в тексте. css, в шапке сайта или можно прямо в коде). Все с комментариями 😉
css, в шапке сайта или можно прямо в коде). Все с комментариями 😉 Пропишем цвета в стилях:
Пропишем цвета в стилях:
 Начните со Staples Black Friday со скидками на все, от компьютеров и техники до игровых кресел, принтеров и многого другого! Экономия продолжается с недельными предложениями Киберпонедельника, которые вы не хотите пропустить! Используйте это время, чтобы запастись предметами первой необходимости, обновить свой офис и найти подарки, которые им понравятся.
Начните со Staples Black Friday со скидками на все, от компьютеров и техники до игровых кресел, принтеров и многого другого! Экономия продолжается с недельными предложениями Киберпонедельника, которые вы не хотите пропустить! Используйте это время, чтобы запастись предметами первой необходимости, обновить свой офис и найти подарки, которые им понравятся. Держите свои финансовые записи в актуальном состоянии в течение всего года с помощью подходящего финансового программного обеспечения для ваших личных или корпоративных нужд. А также убедитесь, что ваш офис хорошо снабжен необходимыми налоговыми формами и конвертами, чтобы ваши сотрудники или контрактные работники могли как можно скорее оформить документы. Узнайте, как Staples может помочь вам подготовиться к уплате налогов:
Держите свои финансовые записи в актуальном состоянии в течение всего года с помощью подходящего финансового программного обеспечения для ваших личных или корпоративных нужд. А также убедитесь, что ваш офис хорошо снабжен необходимыми налоговыми формами и конвертами, чтобы ваши сотрудники или контрактные работники могли как можно скорее оформить документы. Узнайте, как Staples может помочь вам подготовиться к уплате налогов:
 Мягкие конверты и пузырчатые почтовые ящики идеально подходят для отправки небольших нехрупких предметов. Упакуйте более крупные предметы в транспортировочные коробки, которые немного больше самого предмета, и используйте упаковочные арахис, пузырчатую пленку или другие упаковочные материалы, чтобы предотвратить перемещение предметов в коробке во время транспортировки. Выберите правильную упаковочную ленту, чтобы запечатать транспортировочные коробки и сохранить их запечатанными. Компания Staples предлагает прозрачную акриловую упаковочную ленту для повседневной транспортировки и усиленную упаковочную ленту или водоактивируемую ленту для упаковок, требующих более надежного уплотнения.
Мягкие конверты и пузырчатые почтовые ящики идеально подходят для отправки небольших нехрупких предметов. Упакуйте более крупные предметы в транспортировочные коробки, которые немного больше самого предмета, и используйте упаковочные арахис, пузырчатую пленку или другие упаковочные материалы, чтобы предотвратить перемещение предметов в коробке во время транспортировки. Выберите правильную упаковочную ленту, чтобы запечатать транспортировочные коробки и сохранить их запечатанными. Компания Staples предлагает прозрачную акриловую упаковочную ленту для повседневной транспортировки и усиленную упаковочную ленту или водоактивируемую ленту для упаковок, требующих более надежного уплотнения. Если ваш офис или организация рассылает большие почтовые отправления, рассмотрите возможность использования фальцевальной машины и самозапечатывающихся конвертов для повышения эффективности.
Если ваш офис или организация рассылает большие почтовые отправления, рассмотрите возможность использования фальцевальной машины и самозапечатывающихся конвертов для повышения эффективности.


 Это дешево и имеется возможность окраски материала в широкий спектр цветов. Правда такая работа немного утомительна.
Это дешево и имеется возможность окраски материала в широкий спектр цветов. Правда такая работа немного утомительна.

 Клинок окрашивается черным маркером, а после шлифовки его цвет становится серым.
Клинок окрашивается черным маркером, а после шлифовки его цвет становится серым.

 Но нужно иметь в виду, что тут замешано нечто очень похожее на силу, используемую джедаями и ситхами для манипулирования физическими объектами.
Но нужно иметь в виду, что тут замешано нечто очень похожее на силу, используемую джедаями и ситхами для манипулирования физическими объектами. Она воспламеняет подающийся под давлением газ, который работает как теплоноситель, отводя энергию дуги наружу.
Она воспламеняет подающийся под давлением газ, который работает как теплоноситель, отводя энергию дуги наружу.
 В противном случае получится кнут, а не меч.
В противном случае получится кнут, а не меч. Чем она будет тоньше, тем выше будет режущая способность оружия.
Чем она будет тоньше, тем выше будет режущая способность оружия. Что стоит за мистикой лазерного меча? И насколько «далеко-далеко» мы от того, чтобы создать настоящую сделку здесь, на Земле?
Что стоит за мистикой лазерного меча? И насколько «далеко-далеко» мы от того, чтобы создать настоящую сделку здесь, на Земле?

 Тем не менее, производство фильмов было более вероятной причиной для цветов. Сабля Люка Скайуокера изначально была синей, но она была изменена на зеленую, поскольку сцена боя на Сарлааке в Эпизоде VI означала, что сабля потерялась в голубом небе. Кроме того, у злодея Дарта Вейдера был красный клинок, чтобы еще больше различать цвета, и это привело к появлению красных клинков ситхов в других фильмах (например, у императора Палпатина и графа Дуку в приквелах) как указание на темную сторону.
Тем не менее, производство фильмов было более вероятной причиной для цветов. Сабля Люка Скайуокера изначально была синей, но она была изменена на зеленую, поскольку сцена боя на Сарлааке в Эпизоде VI означала, что сабля потерялась в голубом небе. Кроме того, у злодея Дарта Вейдера был красный клинок, чтобы еще больше различать цвета, и это привело к появлению красных клинков ситхов в других фильмах (например, у императора Палпатина и графа Дуку в приквелах) как указание на темную сторону. Если бы противник успел нанести удар и его клинок попал в крестовину, он был бы остановлен, спасая от травм, так что это логично и выглядит очень круто».
Если бы противник успел нанести удар и его клинок попал в крестовину, он был бы остановлен, спасая от травм, так что это логично и выглядит очень круто». Эти камеры Graflex являются камерами для прессы, и вспышка крепится к камере». Он добавляет, что это было «как найти Святой Грааль».
Эти камеры Graflex являются камерами для прессы, и вспышка крепится к камере». Он добавляет, что это было «как найти Святой Грааль».

 Так что это было бы нет на данный момент.
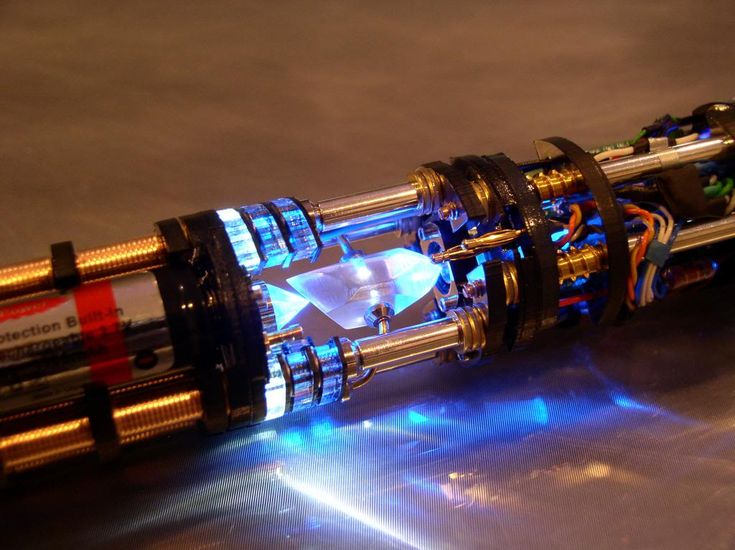
Так что это было бы нет на данный момент. Он может выдерживать высокие температуры, создаваемые плазмой. Но как нам зарядить его энергией? Где батарея? Откуда берется энергия? Энергия поступает от нанобатарей. Внутри рукояти сабли находятся триллионы нанобатарей, питающих плазменный генератор. Эта технология может быть с нами менее чем через 50 лет. Он может прорезать почти все.
Он может выдерживать высокие температуры, создаваемые плазмой. Но как нам зарядить его энергией? Где батарея? Откуда берется энергия? Энергия поступает от нанобатарей. Внутри рукояти сабли находятся триллионы нанобатарей, питающих плазменный генератор. Эта технология может быть с нами менее чем через 50 лет. Он может прорезать почти все. Исследователи выстрелили лазером в облако холодных атомов рубидия и обнаружили, что фотоны слипаются, когда проходят сквозь них. Это было так, как если бы фотоны накладывались друг на друга, путешествуя через газ.
Исследователи выстрелили лазером в облако холодных атомов рубидия и обнаружили, что фотоны слипаются, когда проходят сквозь них. Это было так, как если бы фотоны накладывались друг на друга, путешествуя через газ. Возможно, более конкретно и гораздо более спекулятивно, предлагаемую двухфотонную молекулу можно рассматривать как небольшой строительный блок, который в конечном итоге можно соединить со многими другими подобными строительными блоками для создания светового меча».
Возможно, более конкретно и гораздо более спекулятивно, предлагаемую двухфотонную молекулу можно рассматривать как небольшой строительный блок, который в конечном итоге можно соединить со многими другими подобными строительными блоками для создания светового меча». Как только мы узнаем, как заставить фотоны сильно и чисто взаимодействовать друг с другом, мы сможем использовать их как для передачи, так и для обработки информации. Таким образом, вам не нужно было бы заниматься расточительным преобразованием информации из фотонов в электроны и обратно». Это большой плюс для всего мира, но не для любителей световых мечей.
Как только мы узнаем, как заставить фотоны сильно и чисто взаимодействовать друг с другом, мы сможем использовать их как для передачи, так и для обработки информации. Таким образом, вам не нужно было бы заниматься расточительным преобразованием информации из фотонов в электроны и обратно». Это большой плюс для всего мира, но не для любителей световых мечей.
 11KB )
11KB ) 75MB
75MB 14MB
14MB 02KB
02KB 33KB
33KB 43KB
43KB
 images & imagesland
images & imagesland –– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
–– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –. ru
ru Данное действие — некий общепринятый паттерн, который применяется практически повсеместно. Если на это действие заложить другой функционал, то в большинстве случаев это не будет соответствовать ожиданиям пользователя и он попросту не примет его.
Данное действие — некий общепринятый паттерн, который применяется практически повсеместно. Если на это действие заложить другой функционал, то в большинстве случаев это не будет соответствовать ожиданиям пользователя и он попросту не примет его. Чаще всего такая консистентность закладывается в фирменном стиле компании и отражается на всех ее продуктах. Единая цветовая гамма, фирменные шрифты, фотографии, иллюстрации и даже тексты — все это является частью визуальной консистентности. Например, рекламные блоки зачастую похожи на визуальный стиль посещаемого сайта и легко идентифицируемы.
Чаще всего такая консистентность закладывается в фирменном стиле компании и отражается на всех ее продуктах. Единая цветовая гамма, фирменные шрифты, фотографии, иллюстрации и даже тексты — все это является частью визуальной консистентности. Например, рекламные блоки зачастую похожи на визуальный стиль посещаемого сайта и легко идентифицируемы. Визуальный образ
Визуальный образ
 Все эти цвета должны быть согласованы между собой. В типографике тоже важно соблюдать свои правила и структуру. Еще на самом начальном этапе работы над проектом подбираем стили для заголовков, основного текста, ссылок, тегов и других необходимых элементов. При такой грамотно продуманной системе весь дизайн будет выглядеть целостным и гармоничным.
Все эти цвета должны быть согласованы между собой. В типографике тоже важно соблюдать свои правила и структуру. Еще на самом начальном этапе работы над проектом подбираем стили для заголовков, основного текста, ссылок, тегов и других необходимых элементов. При такой грамотно продуманной системе весь дизайн будет выглядеть целостным и гармоничным.
 Благодаря их соблюдению дизайн становится проще в восприятии как для опытных, так и для новых пользователей. Может сложиться впечатление, что главное — это соблюдать фирменный стиль, но принцип охватывает практически все точки соприкосновения с компанией, делая ее узнаваемой и уникальной.
Благодаря их соблюдению дизайн становится проще в восприятии как для опытных, так и для новых пользователей. Может сложиться впечатление, что главное — это соблюдать фирменный стиль, но принцип охватывает практически все точки соприкосновения с компанией, делая ее узнаваемой и уникальной.




 Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв. » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/consistent. По состоянию на 30 ноября 2022 г.
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/consistent. По состоянию на 30 ноября 2022 г.
 [= надежный ]
[= надежный ]
 [=неправда]
[=неправда]


 rc 1 15: Allocate failed»
rc 1 15: Allocate failed» » означает, что один файл .ico содержит в себе несколько изображений.
» означает, что один файл .ico содержит в себе несколько изображений. rw-designer.com/vista-icon )
rw-designer.com/vista-icon )

 Всегда бесплатно на Unsplash.
Всегда бесплатно на Unsplash.
 фоны растительно-коричневые
фоны растительно-коричневые Зимние изображения и картинкиЛесные обоиHD серые обои
Зимние изображения и картинкиЛесные обоиHD серые обои


 Пастельные радужные обои с милым котом
Пастельные радужные обои с милым котом
 Красные вишни с пикселями мягкий пастельно-розовый фон
Красные вишни с пикселями мягкий пастельно-розовый фон
 Корпорация Depositphotos, США. Все права защищены.
Корпорация Depositphotos, США. Все права защищены. Изображения предоставлятся по Royalty-Free лицензиям. Наши Условия использования сервисов разрешают использование изображений для широкого спектра услуг, товаров и отраслей, где изображения, приобретенные через Cliparto будут работать на Вас.
Изображения предоставлятся по Royalty-Free лицензиям. Наши Условия использования сервисов разрешают использование изображений для широкого спектра услуг, товаров и отраслей, где изображения, приобретенные через Cliparto будут работать на Вас.

 com?
com? Наслаждайтесь качественной рамкой ручной работы и оживите свои картины, художественные плакаты и фотографии благодаря использованию на 100% без пластика и настоящего стекла в каждой рамке.
Наслаждайтесь качественной рамкой ручной работы и оживите свои картины, художественные плакаты и фотографии благодаря использованию на 100% без пластика и настоящего стекла в каждой рамке. 00
00


 Сиреневый шлейф ее шикарного платья развевается по ветру.
Сиреневый шлейф ее шикарного платья развевается по ветру.


 ..», «Смело!!!», «Великолепна!!! Еле оторвала взгляд!!!», «Вот это ножки», «Бомба», «Это вам не шпагат», «Не устаю Вами восхищаться… ставайтесь такой же неугомонной, меняющейся, подвижной и удивительной))», «Как можно быть такой неотразимой ?», «Ноги…стремятся к бесконечности», «Шедевр!», «Очень красивое и провокационное фото», «Роскошно!!!!», «Любава– крассава!!!», «Ветер шалун»
..», «Смело!!!», «Великолепна!!! Еле оторвала взгляд!!!», «Вот это ножки», «Бомба», «Это вам не шпагат», «Не устаю Вами восхищаться… ставайтесь такой же неугомонной, меняющейся, подвижной и удивительной))», «Как можно быть такой неотразимой ?», «Ноги…стремятся к бесконечности», «Шедевр!», «Очень красивое и провокационное фото», «Роскошно!!!!», «Любава– крассава!!!», «Ветер шалун»  И надо заметить, что отличная фигура звезды позволяет ей делиться сколь угодно откровенными фотографиями.
И надо заметить, что отличная фигура звезды позволяет ей делиться сколь угодно откровенными фотографиями. Как вы можете лучше всего передать возможности и проблемы перехода к чистой энергии и перспективы энергии ветра? Может быть… с мужчиной без рубашки, держащим крошечный ветряк?
Как вы можете лучше всего передать возможности и проблемы перехода к чистой энергии и перспективы энергии ветра? Может быть… с мужчиной без рубашки, держащим крошечный ветряк? кадры из), которые появились в сети в середине 2000-х. Эти сайты в основном открыли ворота для профессиональных фотографов, чтобы попробовать свои силы в стоковых фотографиях, для стоковых фотографов, чтобы увеличить свои доходы, отправляя тысячи различных снимков, и для любого фотографа-любителя, чтобы попробовать свои силы в создании фотографий для использования людьми.
кадры из), которые появились в сети в середине 2000-х. Эти сайты в основном открыли ворота для профессиональных фотографов, чтобы попробовать свои силы в стоковых фотографиях, для стоковых фотографов, чтобы увеличить свои доходы, отправляя тысячи различных снимков, и для любого фотографа-любителя, чтобы попробовать свои силы в создании фотографий для использования людьми. Я продан!
Я продан! com (Shutterstock)
com (Shutterstock) Но если вы пишете статью о ветроэнергетике и вам нужна сексуальная пицца, поверьте нам — есть лотов вариантов, которые гораздо более, э-э, наводят на размышления, чем это. Фото: TunedIn (Shutterstock) Это единственные фотографии, которые мы планируем использовать в статьях о развитии ветроэнергетики. Мы понятия не имеем, как это произошло, и нам не нужна дополнительная информация. Это идеальная иллюстрация потенциала энергии ветра.
Но если вы пишете статью о ветроэнергетике и вам нужна сексуальная пицца, поверьте нам — есть лотов вариантов, которые гораздо более, э-э, наводят на размышления, чем это. Фото: TunedIn (Shutterstock) Это единственные фотографии, которые мы планируем использовать в статьях о развитии ветроэнергетики. Мы понятия не имеем, как это произошло, и нам не нужна дополнительная информация. Это идеальная иллюстрация потенциала энергии ветра.


 Знала за год, что Саша с Вадимом их готовят и очень их ждала!в феврале я закончила курс и он правда стоил того.
Знала за год, что Саша с Вадимом их готовят и очень их ждала!в феврале я закончила курс и он правда стоил того. Вот это подход.
Вот это подход.
 Даже если не знаешь куда нажать — ты логически понимаешь, нажимаешь и все получается)
Даже если не знаешь куда нажать — ты логически понимаешь, нажимаешь и все получается) И научилась!
И научилась! Это два самых дотошных в самом хорошем смысле этого слова преподавателя, которые не оставят без внимания ни один вопрос, разложат все по полочкам, будут объяснять снова и снова, пока не дойдет. Советую всем своим знакомым эту школу, и пока ещё ни разу не услышала негативного отклика об этих курсах!
Это два самых дотошных в самом хорошем смысле этого слова преподавателя, которые не оставят без внимания ни один вопрос, разложат все по полочкам, будут объяснять снова и снова, пока не дойдет. Советую всем своим знакомым эту школу, и пока ещё ни разу не услышала негативного отклика об этих курсах! В итоге это также не дало никаких результатов.
В итоге это также не дало никаких результатов.

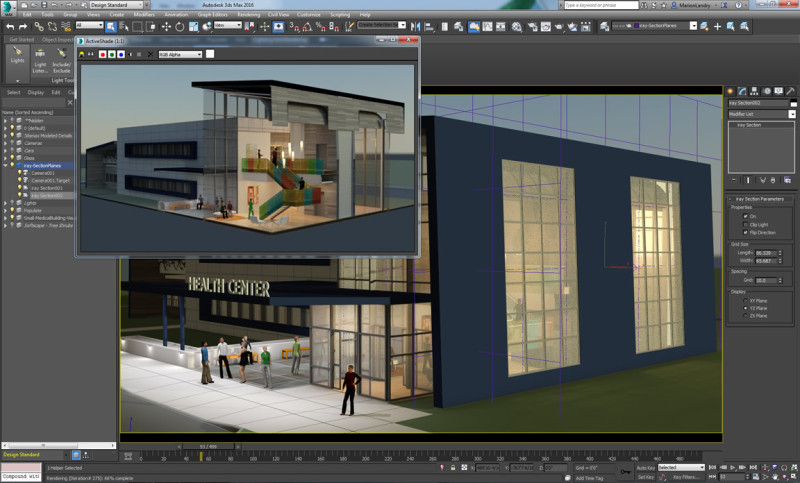
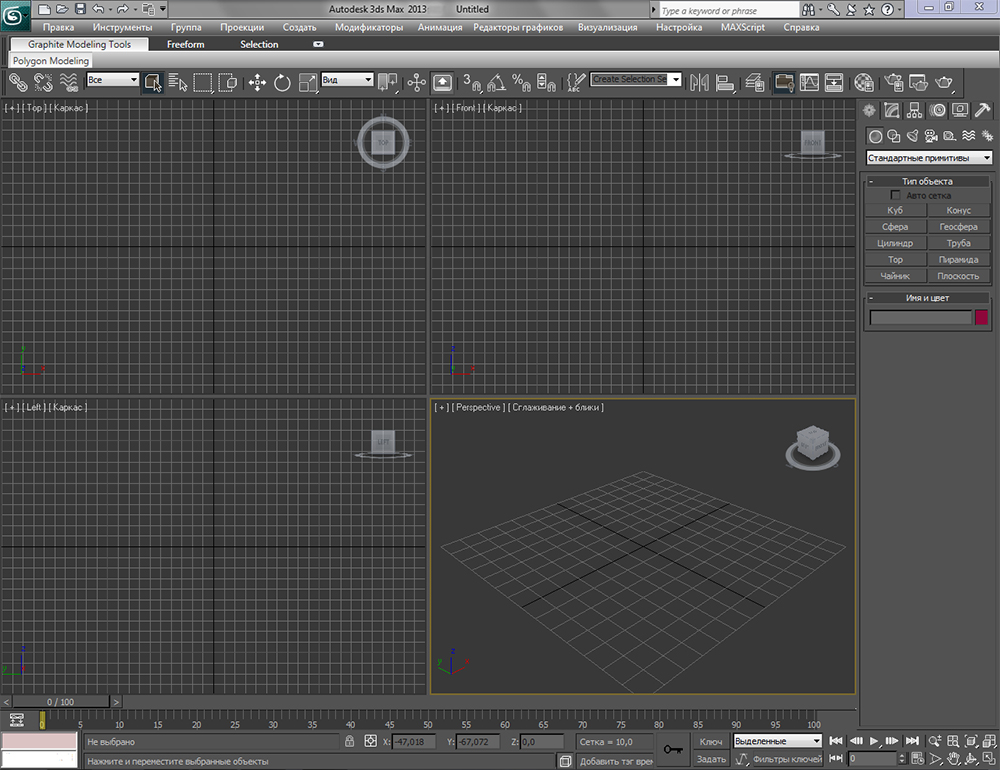
 На этих курсах ты не только учишься создавать 3D модели, шейдить и визуализировать, но еще и думать, что конечно же не мало важно в жизни, не говоря уже о профессии архитектора;) А про душевную атмосферу и чай с печеньками я вообще молчу:) так что, дорогие ребята, если вам вдруг захотелось научиться работать в 3D max, то приходите на курсы к Александру и Александре! Ни за что не пожалеете:)
На этих курсах ты не только учишься создавать 3D модели, шейдить и визуализировать, но еще и думать, что конечно же не мало важно в жизни, не говоря уже о профессии архитектора;) А про душевную атмосферу и чай с печеньками я вообще молчу:) так что, дорогие ребята, если вам вдруг захотелось научиться работать в 3D max, то приходите на курсы к Александру и Александре! Ни за что не пожалеете:)

 Доступны две версии — бесплатная SketchUp Make и платная версия с дополнительным функционалом, SketchUp Pro.
Доступны две версии — бесплатная SketchUp Make и платная версия с дополнительным функционалом, SketchUp Pro.
 Он имеет плагин-ориентированный процедурный движок, что делает K-3D очень универсальным и мощным приложением.
Он имеет плагин-ориентированный процедурный движок, что делает K-3D очень универсальным и мощным приложением.



 Он использует сетки многоугольников, как в Toy Story.
Он использует сетки многоугольников, как в Toy Story. Благодаря возможностям управления альбомами, захвата и мульти-захвата, экспорту в HTML и навигации, GLC_Player является наиболее точным инструментом для просмотра большого количества 3D-моделей. GLC_Player — это кроссплатформенное приложение (Mac, Linux и Windows). GLC_Player является приложением Qt4 и использует GLC_Lib.
Благодаря возможностям управления альбомами, захвата и мульти-захвата, экспорту в HTML и навигации, GLC_Player является наиболее точным инструментом для просмотра большого количества 3D-моделей. GLC_Player — это кроссплатформенное приложение (Mac, Linux и Windows). GLC_Player является приложением Qt4 и использует GLC_Lib.

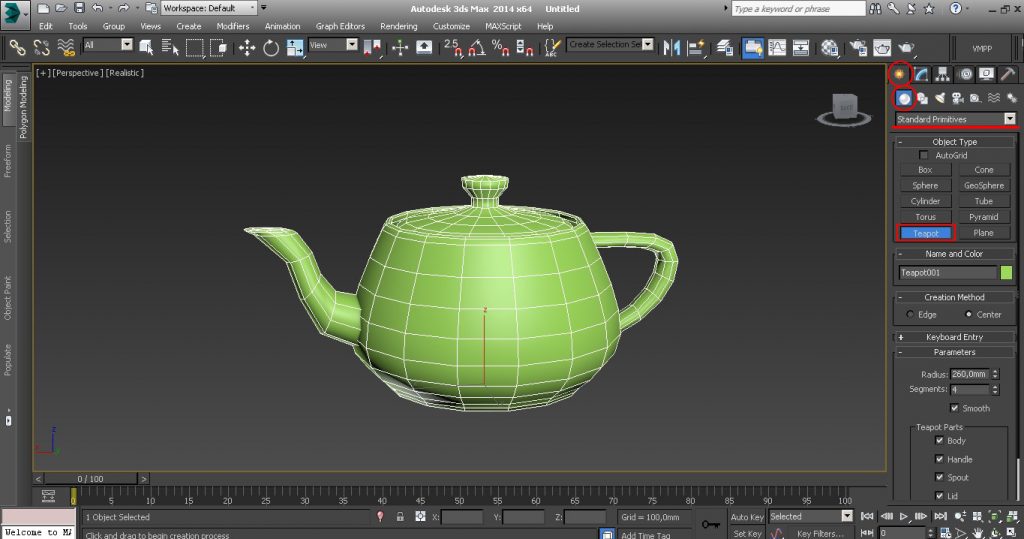
 Он был создан с нуля, чтобы сделать 3D-моделирование простым в использовании для начинающих, а также полезным для профессионалов.
Он был создан с нуля, чтобы сделать 3D-моделирование простым в использовании для начинающих, а также полезным для профессионалов.
 Это абсолютно БЕСПЛАТНО в использовании и не требует никакого опыта в 3D-дизайне. Все, что вам нужно, это воля и воображение, чтобы исследовать трехмерный мир.
Это абсолютно БЕСПЛАТНО в использовании и не требует никакого опыта в 3D-дизайне. Все, что вам нужно, это воля и воображение, чтобы исследовать трехмерный мир.


 д.
д.  Flow-X решает эту проблему.
Flow-X решает эту проблему.

 Они исследуют и анализируют, чтобы вы могли двигаться вперед сегодня. Узнать больше
Они исследуют и анализируют, чтобы вы могли двигаться вперед сегодня. Узнать больше
 Высказанные им взгляды не обязательно отражают точку зрения его работодателя, The Linux Foundation. См. опыт, полномочия и полную биографию
Высказанные им взгляды не обязательно отражают точку зрения его работодателя, The Linux Foundation. См. опыт, полномочия и полную биографию