перенос — Правила переноса слов с дефисом
Вопрос задан
Изменён
5 лет 7 месяцев назад
Просмотрен
32k раза
Каковы современные правила переноса слов с дефисом типа «сине-зелёный»?
Я нашёл какой-то разнобой: одни не разрешают переносить по дефису, другие разрешают, третью рекомендуют именно по дефису, четвёртые требуют при этом повторения знака дефиса на следующей строке.
Можно ли переносить такие конструкции как «я-то»?
- перенос
1
Правила не запрещают переносить слова в месте дефиса.
Откуда взялись запреты или, наоборот, рекомендации переносить именно в месте дефиса, сказать сложно. В этой части никакой «факультативности» нет. Возможно, причина в том, что начиная с двадцатых годов прошлого века правила в этой части неоднократно менялись и изобретались доморощенные рекомендации.
В этой части никакой «факультативности» нет. Возможно, причина в том, что начиная с двадцатых годов прошлого века правила в этой части неоднократно менялись и изобретались доморощенные рекомендации.
Вот в отношении рекомендации повторять дефис (или знак переноса) на следующей строке — сложнее. Такое требование (не просто рекомендация) действительно существовало, если не ошибаюсь, еще в шестидесятых годах, при этом такой вариант не считался предпочтительным по сравнению с переносом в другом месте. Сейчас я уже давно не сталкивался с текстами, набранными с учетом подобного требования. Во всяком случае оно совершенно не актуально в случае, если дефис и знак переноса отличаются видом (хотя бы длиной).
Именно эту рекомендацию, повторять дефис на новой строке — и только её! — справочник Лопатина (ссылку — см. Серж) и называет странным термином «факультативное правило», подразумевая «правило, которое применяется по желанию пишущего».
В остальном же правило, разрешающее перенос по дефису, совсем не факультативно (из ответа Сержа это понять сложно, см. первоисточник).
первоисточник).
Правило переноса слов через дефис является факультативным и применяется по желанию автора.
При переносе может потеряться различие между написаниями слов слитно и через дефис; ср.: военно-обязанный (пишется военнообязанный) и военно-морской (пишется военно-морской). Для сохранения различия надо во втором случае повторить дефис в начале перенесенной части: военно- / -морской. Это правило применяется по желанию пишущего.
См.: Полный академический справочник под редакциеей Лопатина
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Правила переносов — «Грамота.
 ру» – справочно-информационный Интернет-портал «Русский язык»
ру» – справочно-информационный Интернет-портал «Русский язык»
Орфография
Правила переносов
§ 117. При переносе слов нельзя ни оставлять в конце строки, ни переносить на другую строку часть слова, не составляющую слога; например, нельзя переносить просмо-тр, ст-рах.
§ 118. Нельзя отделять согласную от следующей за ней гласной.
| Неправильно | Правильно |
| люб-овь | лю-бовь |
| дяд-енька | дя-денька, дядень-ка |
| реб-ята | ре-бята, peбя-ma |
| паст-ух | па-стух, пас-тух |
Примечание 1. При переносе cлов с односложной приставкой на согласную, стоящую пеpeд гласной (кроме ы), желательно не разбивать приставку переносом; однако возможен перенос и в соответствии с только что приведенным правилом без-умный и бе-зумный; без-ответственный и бе-зответственный; раз-очарованный и ра-зочарованный; без-аварийный и 6e-заварийный.
При переносе cлов с односложной приставкой на согласную, стоящую пеpeд гласной (кроме ы), желательно не разбивать приставку переносом; однако возможен перенос и в соответствии с только что приведенным правилом без-умный и бе-зумный; без-ответственный и бе-зответственный; раз-очарованный и ра-зочарованный; без-аварийный и 6e-заварийный.
Примечание 2. Если после приставки стоит буква ы, то переносить часть слова, начинающуюся с ы, не разрешается.
| Неправильно | Правильно |
| раз-ыскать | ра-зыскать, разыс-кать |
| роз-ыгрыш | ро-зыгрыш, розыг-рыш |
Примечание 3. Слова, в которых в настоящее время пpиставка отчетливо не выделяется, переносятся в соответствии с основным правилом настоящего параграфа, например: ра-зорять, разо-рять; ра-зуть, ра-зум.
§ 119. Кроме правил, изложенных в §§ 117 и 118, необходимо руководствоваться еще следующими правилами:
1. Нельзя отрывать буквы ь и ъ от предшествующей согласной.
| Неправильно | Правильно |
| под-ъезд | подъ-езд |
| бол-ьшой | боль-шой |
| бул-ьон | буль-он, бу-льон |
2. Нельзя отрывать букву й от предшествующей гласной.
| Неправильно | Правильно |
| во-йна | вой-на |
| сто-йкий | стой-кий |
| фе-йерверк | фей-ерверк, фейер-верк |
| ма-йор | май-ор |
3. Нельзя оставлять в конце строки или переносить на другую строку одну букву.
Нельзя оставлять в конце строки или переносить на другую строку одну букву.
| Неправильно | Правильно |
| а-кация, акаци-я | ака-ция |
4. При переносе слов с приставками нельзя разбивать односложную приставку, если за приставкой идет согласный*.
| Неправильно | Правильно |
| по-дбить | под-бить |
| ра-змах | раз-мах |
5. При переносе слов с приставками нельзя оставлять в конце строки при приставке начальную часть корня, не составляющую слога*.
| Неправильно | Правильно |
| прис-лать | при-слать |
| отс-транять | от-странять |
6. При переносе сложных cлов нельзя оставлять в конце строки начальную часть второй основы, если эта часть не составляет слога.
| Неправильно | Правильно |
| пятиг-раммовый | пяти-граммовый и пятиграм-мовый |
7. Нельзя оставлять в конце строки или переносить в начало следующей две одинаковые согласные, стоящие между гласными.
| Неправильно | Правильно |
| жу-жжать | жуж-жать |
| ма-сса | мас-са |
| ко-нный | кон-ный |
Это правило не относится к начальным двойным согласным корня, например: сожженный, поссорить (см. п. 5), а также к двойным согласным второй основы в сложных словах, например: нововведение (см. п. 6).
8. Нельзя разбивать переносом односложную часть сложносокращенного слова.
| Неправильно | Правильно |
| спе-цодежда | спец-одежда |
9. Нельзя разбивать переносом буквенные аббревиатуры, как пишущиеся одними прописными, так и пишущиеся частью строчными, частью прописными или прописными с цифрами, например: СССР, МИД, КЗоТ, ТУ-104.
Нельзя разбивать переносом буквенные аббревиатуры, как пишущиеся одними прописными, так и пишущиеся частью строчными, частью прописными или прописными с цифрами, например: СССР, МИД, КЗоТ, ТУ-104.
Из изложенных выше (§§ 118 и 119) правил переноса следует, что многие слова можно переносить различными способами; при этом следует предпочитать такие переносы, при которых не разбиваются значащие части слова.
Возможные варианты переносов:
шум-ный, шу-мный
дерз-кий, дер-зкий, де-рзкий
род-ство, родст-во, родс-тво
дет-ский, детс-кий
класс-ный, клас-сный
лов-кий, ло-вкий
скольз-кий, сколь-зкий, ско-льзкий
бит-ва, би-тва
сук-но, су-кно
пробу-ждение, пробуж-дение
Але-ксандр, Алек-cандр, Алексан-дра, Алекса-ндра, Александ-ра
ца-пля, цап-ля
кресть-янин, крестья-нин, кре-стьянин, крес-тьянин
сест-ра, се-стра, сес-тра
Некоторые слова не подлежат переносу, например: Азия (§ 119, п. 3), узнаю (§ 119, пп. 3, 5), фойе (§ 119, п. 2).
3), узнаю (§ 119, пп. 3, 5), фойе (§ 119, п. 2).
§ 120. Нельзя переносить сокращенные обозначения мер, отрывая их от цифр, указывающих число измеряемых единиц, например:
1917/г.
72/м2
53/км
10/кг
§ 121. Нельзя переносить «наращения», т. е. отрывать при переносе от цифры соединенное с ней дефисом грамматическое окончание, например, нельзя переносить:
1/-е
2/-го
§ 122. Нельзя разбивать переносами условные графические сокращения типа и т. п., и пр.,
т. е., ж-д., о-во.
§ 123. Нельзя переносить на другую строку пунктуационные знаки, кроме тире, стоящего после точки или после двоеточия перед второй частью прерванной прямой речи.
§ 124. Нельзя оставлять в конце строки открывающую скобку и открывающие кавычки.
* Комментарии редакции портала
§ 119, п. 4. Это правило теперь носит рекомендательный характер. Если в группе согласных букв первая принадлежит приставке, при переносе предпочтительно учитывать членение слова на значимые части: приставку целиком оставить на строке и перенести оставшуюся часть. Однако такая группа согласных букв может быть разбита переносом любым образом. Предпочтительные переносы: под‑бить, под‑бросить. Допустимые переносы: по‑дбить, подб‑росить.
4. Это правило теперь носит рекомендательный характер. Если в группе согласных букв первая принадлежит приставке, при переносе предпочтительно учитывать членение слова на значимые части: приставку целиком оставить на строке и перенести оставшуюся часть. Однако такая группа согласных букв может быть разбита переносом любым образом. Предпочтительные переносы: под‑бить, под‑бросить. Допустимые переносы: по‑дбить, подб‑росить.
§ 119, п. 5. Это правило теперь носит рекомендательный характер. Предпочтительные переносы: при‑слать, от‑странить. Допустимые переносы: прис-лать, отс‑транить и отст‑ранить.
См.: Правила русской орфографии и пунктуации. Полный академический справочник / под ред. В. В. Лопатина. М., 2006 (и последующие издания). Все правила переноса из указанного справочника можно прочесть в ответе на вопрос № 294651.
hyphens — CSS: Каскадные таблицы стилей
Свойство CSS hyphens указывает, как слова должны переноситься через дефис, когда текст переносится через несколько строк. Он может полностью предотвратить расстановку переносов, расставлять переносы в указанных вручную точках в тексте или позволить браузеру автоматически вставлять дефисы там, где это необходимо.
Он может полностью предотвратить расстановку переносов, расставлять переносы в указанных вручную точках в тексте или позволить браузеру автоматически вставлять дефисы там, где это необходимо.
Примечание: В приведенной выше демонстрации строка «Чрезвычайно длинное английское слово!» содержит скрытый (мягкий дефис) символ: Чрезвычайно длинное английское слово! . Этот символ используется для указания потенциального места для вставки дефиса, когда дефиса: вручную; указан.
Правила расстановки переносов зависят от языка. В HTML язык определяется атрибутом lang , и браузеры будут расставлять переносы только в том случае, если присутствует этот атрибут и доступен соответствующий словарь расстановки переносов. В XML необходимо использовать атрибут xml:lang .
Примечание: Правила, определяющие способ расстановки переносов, не определены явным образом в спецификации, поэтому точные расстановки переносов могут различаться в разных браузерах.
Если поддерживается, символ дефиса может использоваться для указания альтернативного символа дефиса для использования в конце разрываемой строки.
/* Значения ключевых слов */ дефисы: нет; дефисы: ручной; дефисы: авто; /* Глобальные значения */ дефисы: наследовать; дефисы: начальные; дефис: вернуться; дефисы: возвратный слой; дефисы: не установлены;
Свойство дефисов задается как одно значение ключевого слова, выбранное из списка ниже.
Значения
-
нет Слова не разбиваются на разрывы строк, даже если символы внутри слов указывают на точки разрыва строк. Строки будут переноситься только на пробелы.
-
руководство Слова разбиваются для переноса строки только в том случае, если символы внутри слова указывают на возможность разрыва строки. Дополнительные сведения см. в разделе «Предложение вариантов разрыва строки» ниже.

-
авто Браузер может автоматически разбивать слова в соответствующих точках переноса, следуя любым правилам, которые он выбирает. Тем не менее, предлагаемые возможности разрыва строки (см. раздел «Предложение возможностей разрыва строки» ниже) переопределяют автоматический выбор точки разрыва, если он присутствует.
Примечание: Поведение параметра auto зависит от правильной маркировки языка для выбора соответствующих правил переноса. Вы должны указать язык, используя lang HTML-атрибут, гарантирующий применение автоматического переноса на этом языке.
Для ручного указания возможных точек разрыва строки в тексте используются два символа Юникода:
- U+2010 (ДЕФИС)
«Жесткий» дефис указывает на видимую возможность разрыва строки. Даже если в этой точке строка фактически не прерывается, дефис все равно отображается.
- U+00AD (застенчивый)
Невидимый, « s часто» hy phen.
 Этот символ не отображается визуально; вместо этого он отмечает место, где браузер должен разбить слово, если требуется перенос. В HTML используйте
Этот символ не отображается визуально; вместо этого он отмечает место, где браузер должен разбить слово, если требуется перенос. В HTML используйте , чтобы вставить мягкий дефис.
Примечание: Когда элемент HTML ведет к разрыву строки, дефис не добавляется.
| Исходное значение | ручной |
|---|---|
| Применимо к | all elements |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
hyphens =
none |
руководство |
auto
Задание переноса текста
В этом примере используются три класса, по одному для каждой возможной конфигурации свойства hyphens .
HTML
нет: без дефиса; переполнение при необходимости- Оченьдлинное английское слово <дт>
- Оченьдлинное английское слово
auto: дефисы там, где решает алгоритм (при необходимости)- Оченьдлинное английское слово
manual: дефис только в ‐ или &застенчивый; (если нужно)
CSS
дд {
ширина: 55 пикселей;
граница: 1px сплошной черный;
}
дд. нет {
дефисы: нет;
}
дд.руководство {
дефисы: ручной;
}
дд.авто {
дефисы: авто;
}
нет {
дефисы: нет;
}
дд.руководство {
дефисы: ручной;
}
дд.авто {
дефисы: авто;
}
Result
| Specification |
|---|
| CSS Text Module Level 3 # hyphens-property |
BCD tables only load in the browser
with JavaScript enabled. Включите JavaScript для просмотра данных.
-
содержание -
overflow-wrap(ранееword-wrap) -
разрыв слова - Руководство по переносу и разрыву текста
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последнее изменение этой страницы: 000Z»> 21 февраля 2023 г. от участников MDN.
дефисов | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство hyphens управляет переносом текста в элементах блочного уровня. Вы можете запретить расстановку переносов вообще, разрешить ее или разрешить только при наличии определенных символов.
Обратите внимание, что дефис зависит от языка. Его способность находить возможности перерыва зависит от языка, определенного в lang Атрибут родительского элемента. Пока поддерживаются не все языки, и поддержка зависит от конкретного браузера.
Синтаксис
.элемент {
дефисы: нет | ручной | авто
} дефисы: нет
Слова никогда не переносятся на разрывы строк, даже если символы внутри слова предполагают, где может или должен быть перенос.
дефисы: ручной
Слова разбиваются только на разрывы строк, если внутри слова есть символы, указывающие на возможность разрыва строки. Есть два символа, которые указывают на возможность разрыва строки:
-
U+2010(ДЕФИС): «твердый» символ дефиса указывает на видимую возможность разрыва строки. Даже если в этой точке строка фактически не прерывается, дефис все равно отображается. Буквально «-«. -
U+00AD(SHY): невидимый «мягкий» дефис. Этот персонаж не отображается визуально; вместо этого он предлагает место, где браузер может при необходимости разбить слово. В HTML вы можете использоватьдля вставки мягкого дефиса.
дефисы: авто
Слова могут быть разбиты в соответствующих точках переноса либо по символам переноса (см. @hyphenation-resource ).
Символы условного переноса внутри слова, если они присутствуют, имеют приоритет над автоматическими ресурсами при определении точек переноса внутри слова.
дефисы: все
Устарело, не используйте . Это было только в спецификации временно для тестирования.
Демонстрация
Демонстрация ниже имеет кучу абзацев, и все установлено на дефиса: auto; , чтобы продемонстрировать концепцию переноса. Атрибут lang имеет значение en в родительском элементе.
Поддержка браузера
Рабочий стол
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 88 | 6* | 10* | 12* | 5.1* |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
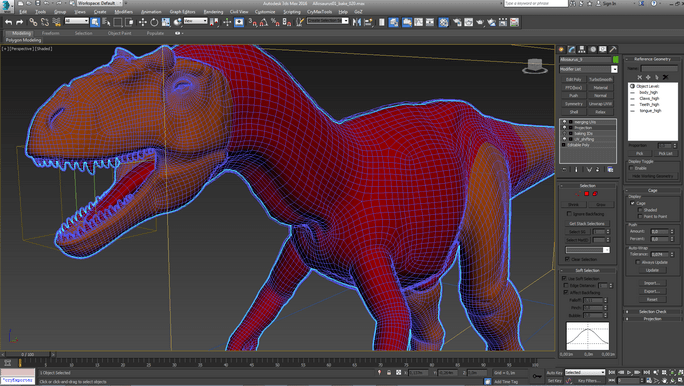
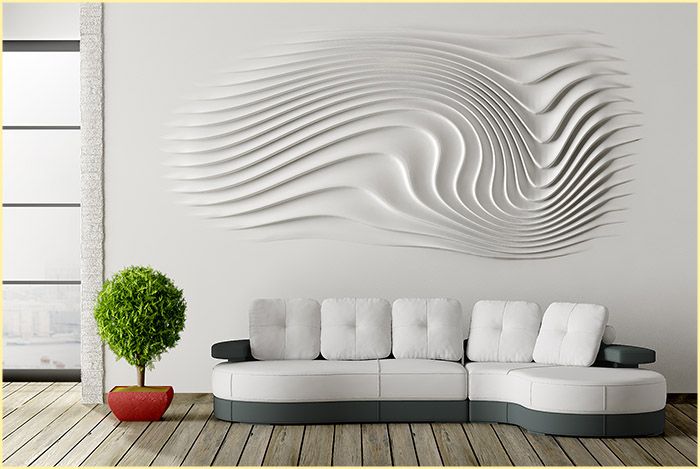
| 111 | 110 | 111 | 4. Как нарисовать стены в 3 д макс: 3 способа сделать стены в 3ds Max3 способа сделать стены в 3ds MaxВ 3ds Max есть множество способов создания одних и тех же предметов. Даже самые обычные стены можно сделать по-разному. И каждый из вариантов по-своему хорош и удобен. В статье вы узнаете 3 способа создания стен как для интерьера, так и для экстерьера. Ниже будут рассмотрены способы: Wall, Line и полигональное моделирование в Edit Poly. 1. Полигональное моделирование в Edit Poly.Самый надежный и гибкий способ создания стен – это полигональное моделирование. Прежде всего, нужно создать Box, который будет основой для создания. Выберете Create – Geometry – Standard Primitives – Box. Растянув его в рабочей области, перейдите в Parameters и настройте верные размеры коробки Length, Width, Height. Затем перейдите в Modify – Modifier List – Edit Poly.
Если комната сделана для интерьера, то нужно выделить все полигоны и нажать Flip. С помощью ПКМ – Object Properties – Backface Cull. Теперь стены внутри будут находится в правильном положении, а снаружи станут прозрачными. Такой формат очень удобен для расстановки мебели и декора. Если постройка предназначена для экстерьера, следует воспользоваться Modify – Modifier List – Shell.
2. Line
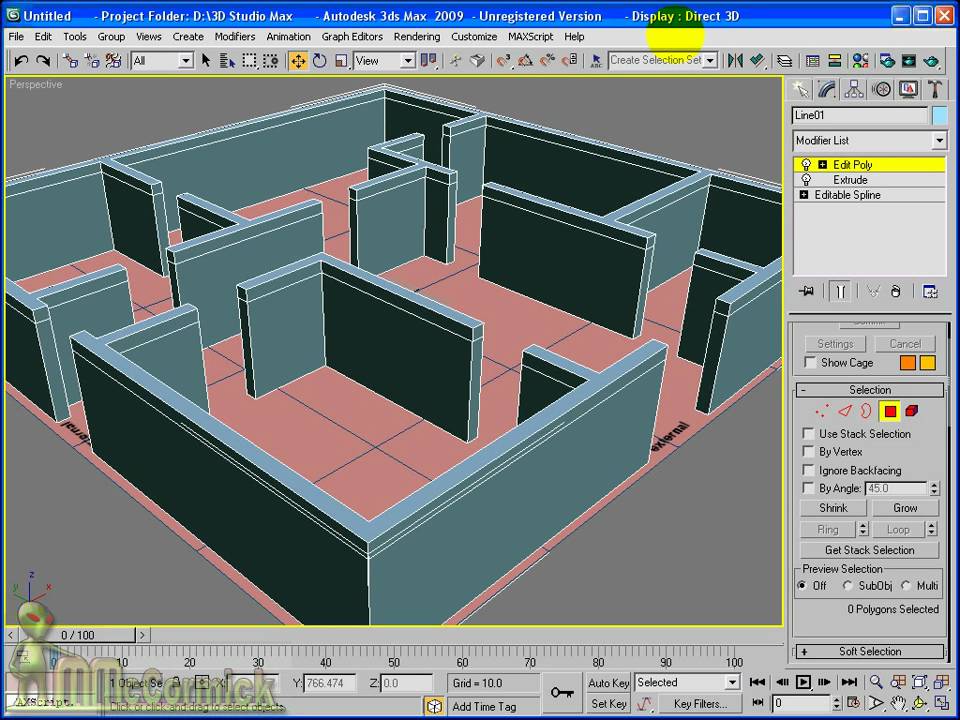
Перед созданием рекомендуется перейти в вид Top. Теперь нужно выбрать Create – Shapes –Splines – Line. Способ построения линии (Corner, Smooth, Bezier) выбираете самостоятельно, в зависимости от задачи. Создав замкнутый контур стен, нужно перейти в Modify – Line – Rendering. Установить флажки Enable In Render, Enable In Viewport. Выбрать режим Rectangular и настроить высоту и толщину (Length и Width). Теперь созданный сплайн станет объемным.
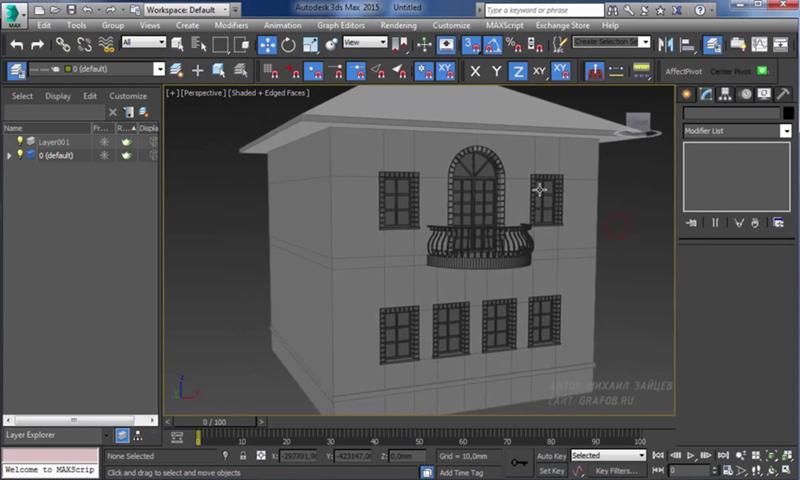
3. WallWall – это уникальный примитив в 3ds Max. Включить его построение можно в Create – Geometry – AEC Extended – Wall. Строится этот объект почти так же, как сплайн. И его точно так же можно закрыть, расположив конечную точку в том же месте, где и начальная. С помощью значений Width и Height настраиваются толщина и высота стены. То же самое можно сделать во вкладке Modify.
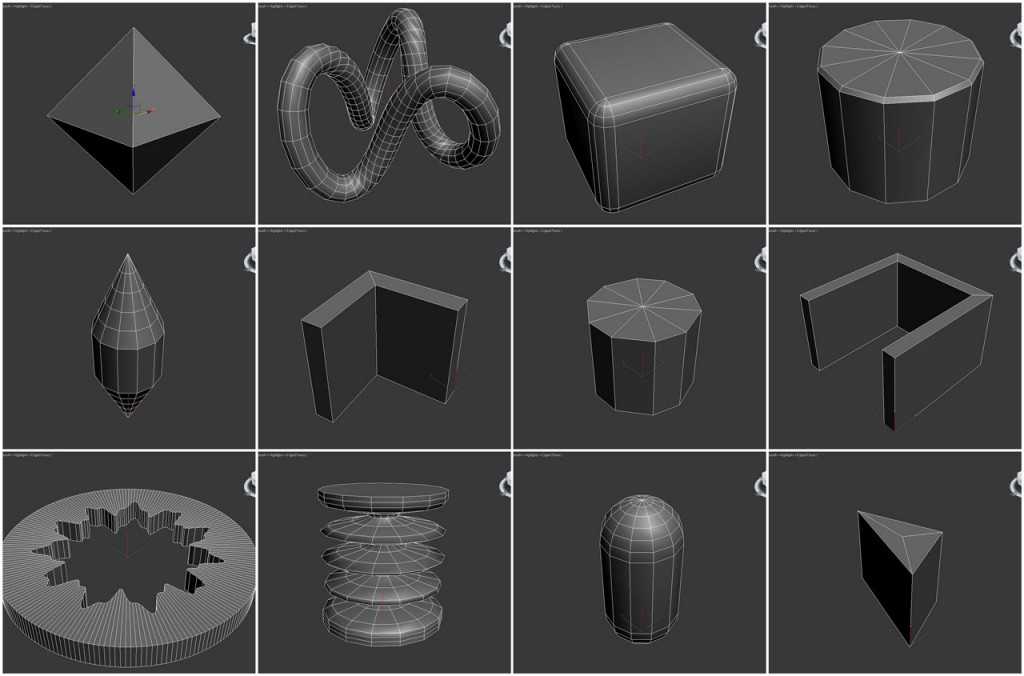
Сначала создайте любой объект из указанных наборов и расположите в нужном месте. Объект должен насквозь проходить через стену. Для каждого из перечисленных способов можно найти уникальную задачу, которую он выполняет лучше всего. Полигональное моделирование – самый гибкий способ, позволяющий создавать любую форму для любых задач. Сплайн позволяет легко строить округлые стены, в отличие от другие инструментов. Wall максимально быстро строит стены и упрощает использование других архитектурных примитивов. Каким пользоваться в каждой конкретной ситуации, решать только вам.
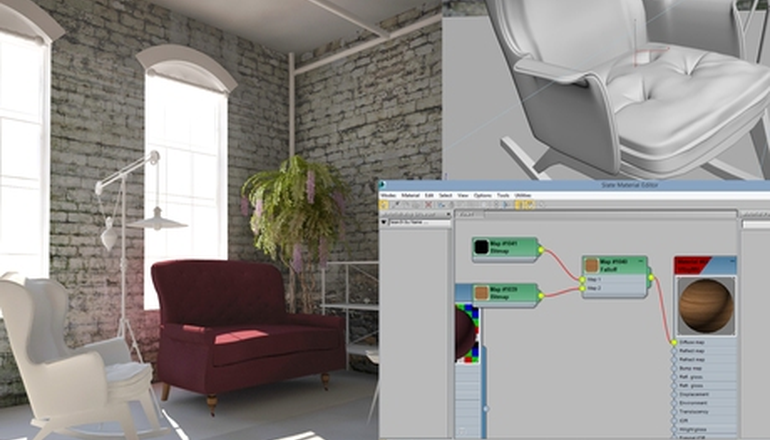
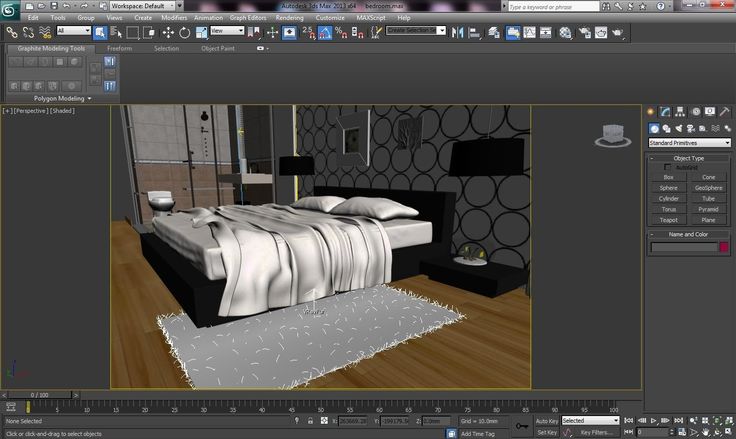
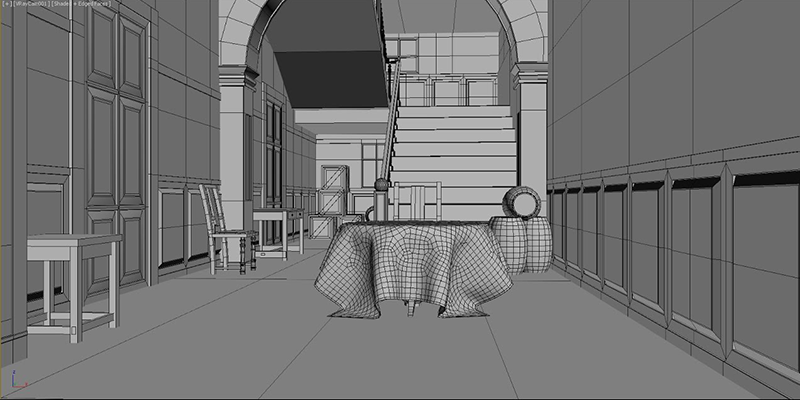
Как создать стены квартиры, проемы окон и дверей в 3d maxПросмотров: 25119 комментария 2 вершины, интерьер, моделирование, полигоны, помещение, потолок, стена Чтобы создать в 3ds max стены помещения интерьера квартиры, офиса или коттеджа, можно воспользоваться несколькими способами. В 3ds max так же есть встроенный инструмент создания стен. Однако, данный инструмент по недостаткам очень близок к стенам из боксов. Позже вы увидите, почему. А самый удобный способ — полигональный. Содержание страницы:
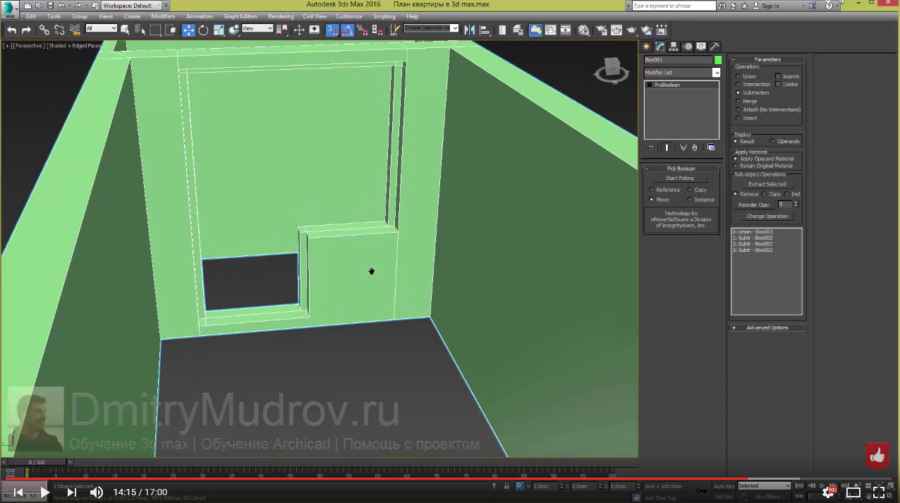
Полигональный способ создания помещенияДля начала нам нужно создать box основной части комнаты или помещения. Теперь сделаем коридор. Для этого преобразуем наш box в редактируемую полигональную сетку (действия 1, 2, 3), затем включаем редактирование ребер (4) и выделяем верхнее ребро стены (5) и, придерживая клавишу Ctrl, нижнее ребро стены (6). Теперь создаем между двумя выделенными ребрами перпендикуляр с помощью команды Connect. При необходимости их можно создать 2, 3 и более. Далее переходим в режим полигонов (1) и выделяем полигон стены (2). С помощью кнопки Extrude выдавливаем коридор на нужную длину. Например, на 4 метра. Осталось удалить лишние ребра и вершины. Для этого делаем сетку прозрачной (клавиша F3), переходим в режим редактирования ребер (1) и выделяем 3 лишних ребра (2, 3, 4), нажимаем кнопку Backspace (←). Эта клавиша обычно расположена над клавишей Enter. Данная операция позволит удалить выделенные ребра.
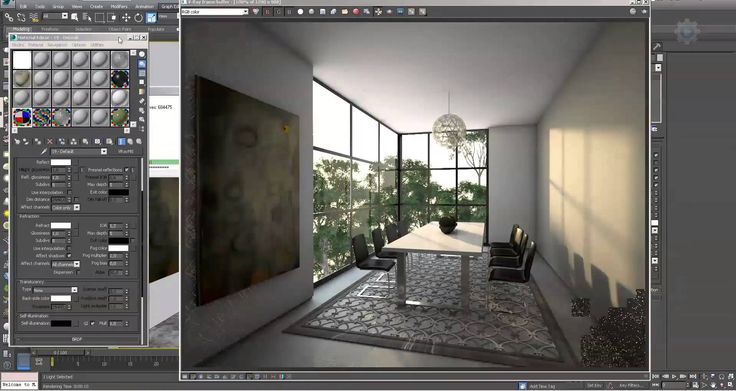
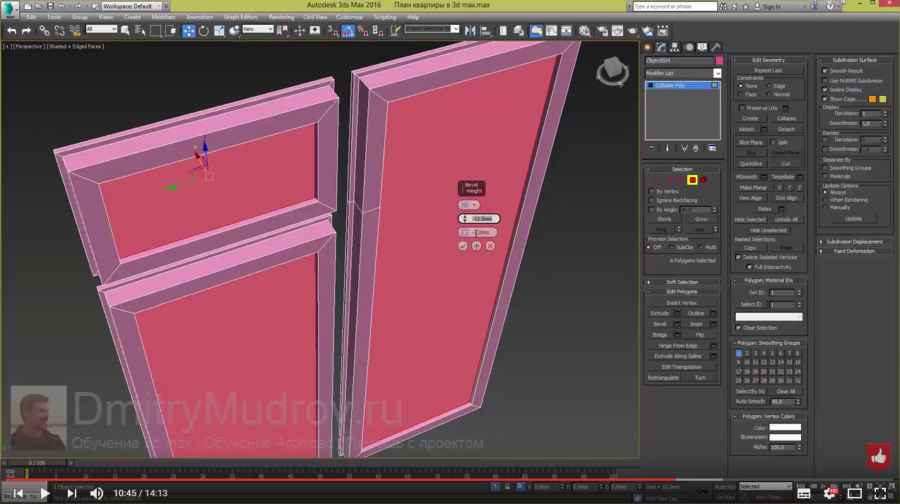
Коробка помещения готова. Теперь нужно создать проемы окон и дверей. Проемы оконНа стене, где будут располагаться окна (или одно окно), выделяем верхнее и нижнее ребра. Если окно одно, то создаем 2 ребра с помощью кнопки Connect. Если окна 2, то создаем 4 ребра. В нашем случае окна будет 2. Теперь снова нажмем Connect и создадим 2 горизонтальных ребра. Далее переходим на вид слева (клавиша L) и рамочкой выделяем все вершины нижней части окон. В режиме перемещения объектов должно быть включено перекрестие (1). Тогда нам будут доступны координаты выделенного объекта или подобъекта ( в данном случае координата Z группы выделенных вершин (2)). Затем выделяем рамкой группу вершин верхней части окна (1). И меняем высоту на 2,7 м. Переходим на вид — перспектива (клавиша P), включаем инструмент выделения (1), переходи в режим редактирования полигонов (2) и выделяем полигоны окон (3 и 4). С помощью кнопки Extrude выдавливаем окна наружу на толщину стены, например, на 350 мм. Нажимаем клавишу Delete и удаляем полигоны. У нас получились проемы окон. Обязательно отключаем справа значок редактирования полигонов, т.к. работу с ними мы закончили! ВыворачиваниеСейчас нам нужно вывернуть полигоны наружу. Нажимаем клавишу F3, переходим в режим редактирования элементов (1), аккуратно (лучше рамкой) выделяем коробку (2). После выделения она должна стать вся красно-фиолетовая. Теперь выворачиваем полигоны командой Flip. Данная операция позволит поменять местами рабочие полигоны 3d-модели (наружние) и нерабочие (внутренние). Для чего это нужно? Т.к. у нас интерьер, а не экстерьер, камера будет находиться внутри помещения. Там и должны быть рабочие полигоны. А наружние (нерабочие) нас не интересуют.
Режим прозрачных стенТеперь самое интересное! Нерабочие полигоны можно (и нужно) сделать прозрачными. Так мы сможем свободно видеть все помещение со всех сторон и спокойно работать. Т.е. нашему обзору при вращении экрана не будут мешать стены и потолок. На рендеринг это никак не повлияет, а вот удобства в рабочем окне 3ds max прибавит в разы. Для этого кликаем правой кнопкой на коробке помещения (1), выбираем Objact Properties, и ставим галочку Backface Cull (3). Нажимаем OK. Готово! Теперь стены прозрачны и не мешают нам вращать сцену и видеть все содержимое интерьера. Проемы дверейДвери создаются аналогично окнам. А горизонтальное ребро создается одно. Затем поднимаем это ребро на высоту двери 2 метра (по координате Z), как мы делали ранее с окнами, и выдавливаем полигон, если нужно показать глубокий дверной проем. Если дверь будет не в глубине стены и глухая (без стекла), то выдавливать и удалять полигон проема не обязательно. Достаточно просто наложить дверь на стену. Расстояние от стен до проемовЭто можно легко делать на виде сверху (клавиша T — top). Выделяете рамкой вершины и перемещаете их туда, куда нужно. Можно следить в момент перемещения за координатами и перемещать на более точное расстояние. Создание стен 3Ds Max – Cad cam Engineering WorldWideГлавная / 3DsMax / Создание стен 3Ds Max 3DsMax Оставить комментарий Создаваемые вами объекты стены являются частью расширенных объектов AEC и предназначены для использования в архитектуре, проектировании и строительстве. РИСУНОК 3.4 Чертеж AutoCAD, на котором показаны стены, двери и окна РИСУНОК 3.5 Диалоговое окно «Привязки» РИСУНОК 3.6 Диалоговое окно параметров стены 5. В верхнем видовом экране щелкните и отпустите внешний угол РИСУНОК 3.8 Параметры стены для сегмента Теги 3ds Max doc Электронная книга 3ds Max Обучение 3ds Max 3ds Max pdf 3ds Max советы Обучение 3ds Max 3ds Max трюки 3ds Max видео 3ds Max Tutorial | Подготовка чертежа AutoCAD для 3DЯн Ибботсон ВведениеЧрезвычайно важно подготовить чертеж AutoCAD с учетом двух основных вопросов
. В этом учебном пособии объясняются основные проблемы, которые необходимо учитывать при рисовании в AutoCAD и подготовке чертежа для использования в 3D-режиме. Перед загрузкой прочтите инструкции по выбору данных. kf301_files.zip (583kb) К началу страницы Слои и методы рисования Организация всех элементов, которые будут использоваться в 3D с помощью слоев, имеет жизненно важное значение, а также хорошее знание чистых и точных методов рисования для 3D Работа. Правильный метод рисования (который проще) дает красивый и точный результат в 3D Очистка и упрощение чертежаПеред использованием чертежа AutoCAD для импорта в MAX/VIZ только те элементы, которые будут использоваться для 3D-работы, необходимо сохранить на чертеже. Лишние линии и текст следует удалить, а вместо основного производственного чертежа использовать «буферный» чертеж. Перед началом использования данных AutoCAD также необходимо выполнить следующий контрольный список:
К началу страницы СлоиОсновной метод создания объектов в MAX/VIZ, описанный в этих руководствах, заключается в создании объектов из слоев. Это простой процесс, который позволяет вам думать об «объектах» с самого начала. Этот чертеж содержит пример системы слоев, используемой для простого импорта в MAX/VIZ 9.0003 ПРИМЕЧАНИЕ. Создание отдельных объектов из одного слоя в MAX/VIZ осуществляется в диалоговых окнах параметров импорта в MAX/VIZ. К началу страницы Методы рисования пользу рисунку в целом. Вместе с всеобъемлющей системой слоев, основанной на «объектах», и использованием закрытых границ с использованием слоя каркаса и команды границы, использование соответствующих инструментов AutoCAD значительно упрощает переход в 3D.
ПРИМЕЧАНИЕ. Создание замкнутых граничных полигонов и всеобъемлющей системы слоев полезно для других выходных данных AutoCAD и сторонних приложений. Экспорт в CorelDraw или Mcolour для графики плана, области штриховки в AutoCAD и перечисление количества площадей являются хорошими примерами расширенной функциональности с использованием этих методов. Использование команды «Линия» создает фрагментированные и менее управляемые чертежи
К началу страницы ЗданиеОбратите внимание, что создан слой под названием «Каркас» и уже нарисованы линии каркаса здания. Они были созданы с помощью команды Offset . Ландшафтный рисунок строится путем ссылки на известные положения точек и линий здания — так, как это было бы построено на месте
. ПРИМЕЧАНИЕ. Если команда «Граница» не работает, проверьте следующие пункты:
К началу страницы Автостоянка
. К началу страницы Первый путь и дорога
. К началу страницы Зеленая зона и грядки
ПРИМЕЧАНИЕ.
К началу страницы Второй путь
К началу страницы Создание границ поверхности Делая каждый слой текущим по очереди, используйте команду Граница для быстрого создания границ для каждого элемента К началу страницы Создайте линию бордюра
. Этот небольшой учебник показывает, насколько простой должна быть геометрия при импорте в MAX/VIZ. ПРИМЕЧАНИЕ. Эта последовательность учебных файлов сохранена в виде четырех чертежей: kf301_02a/b/c/d.dwg для справки Контрольный список командОзнакомьтесь со следующими командами, которые использовались быстро и точно создать этот простой ландшафтный план. Более сложные планы просто повторяют эти команды снова и снова Перемещение К началу страницы Упрощение блоков Сложные 2D-блоки не следует импортировать в MAX/VIZ, если они используются просто как маркеры для 3D-объектов или как объекты для замены 3D-объектами.
. ПРИМЕЧАНИЕ. Диалоговое окно «Редактирование ссылки» является функцией AutoCAD 2004 plus. Замена блоков в предыдущих версиях AutoCAD влечет за собой «переопределение блоков»
СОВЕТ: Другой вариант замены блоков можно найти в Экспресс-меню/Блоки. Начало страницы Параметры импортаПеред импортом данных из AutoCAD в MAX/VIZ необходимо решить две проблемы
В этом разделе объясняется, как отделить данные чертежа для MAX/VIZ от чертежей производственного дизайна и как настроить диалоговое окно «Импорт» для легкого обновления сцены из AutoCAD ПРИМЕЧАНИЕ. К началу страницы Переместить к нулюЕсли геометрия AutoCAD создается далеко от нуля, то при моделировании этих данных могут возникнуть проблемы с точностью в МАКС/ВИЗ. Это связано с тем, что AutoCAD имеет точность до 64 знаков после запятой, тогда как MAX/VIZ имеет точность только (только?) до 32 знаков после запятой. Проблема обычно проявляется при анимации камер вдоль траекторий, когда будет происходить «дрожание камеры». Большие ограничивающие рамки вокруг объектов также являются проблемой, если данные AutoCAD далеки от нуля, поскольку ограничивающие рамки начинаются с 0,0 Чертежи AutoCAD, созданные далеко не с нуля, обычно являются результатом использования информации базовой карты Ordnance Survey для начала процесса рисования. Большинство фрагментов базовой карты удалены от нуля на сотни тысяч метров в плоскости X и Y.
СОВЕТ. Используйте Autodesk Map 3D, чтобы прикрепить чертеж проекта к чертежу MAX/VIZ, и используйте простые запросы свойств слоя для добавления элементов в чертеж MAX/VIZ в любое время. Это очень эффективный метод фильтрации только данных, необходимых для 3D-работы, при сохранении их отдельно от производственных чертежей.
. Округлите эти координаты до 320000,456000
СОВЕТ. Другой метод включает в себя рисование прямоугольника вокруг участка (на слое, который можно заморозить) и использование нижнего левого угла прямоугольника в качестве базовой точки перемещения. Теперь чертеж готов к импорту в MAX/VIZ без любые проблемы, связанные с расположением далеко от нуля. Повторите эту процедуру для перемещения любых новых данных из исходного 2D-чертежа К началу страницы Импорт диалогов чертежей AutoCADкак данные были организованы в AutoCAD и как должны быть организованы объекты в MAX/VIZ Импорт с помощью диалогового окна Legacy AutoCADЭто диалоговое окно является «старой» версией, но имеет некоторые полезные функции
Импорт с помощью диалогового окна рисования AutoCADЭто диалоговое окно является самой последней версией и имеет другие полезные функции
.
СОВЕТ: Если диалоговое окно «Слой» не отображается, щелкните правой кнопкой мыши на главной панели инструментов (не на значке) и выберите Слои из списка
Какие есть языки программирования и для чего: Языки программирования: для чего нужны, какие популярны, как выбрать и с чего начать изучениеКакие бывают языки программирования? / Хабр
Первый способ классификации, в котором есть доля шутки: Модные или популярные языки программирования, и вышедшие из моды или активного применения
Другая ситуация с языком Delphi, который был продолжением Турбо Паскаля, и который был очень популярен во времена первых 32-х битных версий Windows, однако не выдержал конкуренции с другими языками программирования, в том числе от компании Microsoft, которые развивались более активно. Это может быть и победа в конкуренции двух аналогичных языков, например, таких как JScript от Microsoft для веб-браузеров и JavaScript, первоначально представленный компанией Netscape. Популярным JavaScript стал за счет большей открытости и поддержки большим числом компаний разработчиков. Языки С и С++ долгое время остаются популярными благодаря мнению о высокой эффективности программ, которые написаны на них. За большие возможности и гибкость С++ требует от программиста дисциплины и культуры программирования, иначе, как шутят программисты, он может превратиться из языка написания программ в язык для написания ошибок. Несмотря на провозглашаемый стандарт языков C и C++, программы, написанные для компиляторов разных фирм редко когда бывают полностью совместимы по исходным кодам. Эту особенность тоже надо учитывать при его изучении. Один из конкурентов C++, язык С# (читается ‘си шарп’) появился и стал популярным с приходом новой технологии от Microsoft — .Net. А язык TypeScript получил популярность в качестве ответа на проблему сложности поддержки программ написанных на JavaScript, языке, который сам по себе достаточно популярен. Из современных популярных языков стоит отметить Python из-за сравнительной простоты изучения, открытости, и возможности применения в различных предметных областях, таких как веб, искусственный интеллект, компьютерные игры. Практически у каждого языка программирования есть своя группа фанатов, хотя популярность сегодня совсем не означает популярность в ближайшем будущем или что популярный язык обязательно станет полезен именно вам. В общем, выбор всегда за вами. 2. Компилируемые и ИнтерпретируемыеКомпилируемые: С, С++, Pascal Любая программа на языке программирования это прежде всего текст. Текст понятен человеку, и сравнительно легко может быть обработан компьютером, потому что буквы и другие текстовые символы в компьютере представлены некими целыми числами, их еще называют кодами символов. Языки, для которых требуется компилятор, называются компилируемыми. Чтобы запустить такую программу, мало просто написать ее. Надо еще прогнать ее через компилятор, получить исполняемый модуль, например, в операционной системе Windows это файл с расширением .exe, и только после этого запустить его на выполнение. Такая схема, конечно, не всех устраивала и программисты придумали языки, которым не требуется компилятор. Для таких языков перевод текста в команды микропроцессора происходит незаметно сразу после запуска текстовой программы. Правда, для этого текстовая программа должна запускаться под управлением другой уже готовой программы, которая называется Интерпретатор. Интерпретатор и делает эту незаметную компиляцию. Главное отличие компилируемых языков от интерпретируемых в скорости выполнения программ. Считается, что программы написанные на компилируемых языках выполняются быстрее чем на интерпретируемых. Но сам процесс написания и тестирования интерпретируемой программы проходит проще, так как нет необходимости в промежуточном шаге компиляции. Для некоторых языков, таких как С#, компиляция проходит особым образом в два этапа. Дело в том, что в среде .Net программа на C# после компиляции становится не набором команд микропроцессора, а преобразуется в программу на еще одном промежуточном языке CIL — Common Intermediate Language, (ранее называвшийся MSIL — Microsoft Intermediate Language), которая для запуска передается на вход Just-In-Time (JIT) компилятору .Net. Такая последовательность преобразований из одного языка в другой позволяет не заботиться о типе микропроцессора установленного в компьютере и дает большую универсальность для работы программ. Похожим образом, программа на TypeScript сначала компилируется в текстовую программу, или, как говорят, в код на JavaScript, который затем уже может быть выполнен интерпретатором JavaScript. Такое усложнение позволяет воспользоваться преимуществами строгой типизации данных и отловом ошибок на этапе компиляции, которые доступны в TypeScript. 3. Универсальные и специализированные
Специализация в языках программирования касается, как правило, либо предметной области, например, математические вычисления (Fortran, F#), искусственный интеллект (LISP), веб-разработка (PERL, PHP), компьютерные игры (Unity, Lua), бухгалтерия (1С) и т. Для разных областей приложений создаются свои языки или скрипты. Особенно это относится к компьютерным играм, в которых переплетаются сразу несколько видов искусства, науки и технологии. Но системы разработки игр также используют и уже известные языки, например, Python в системе нарративных игр Ren’Py или язык Swift для устройств Apple. Универсальные: семейство Pascal/Delphi, C/C++, C#, Java 4.
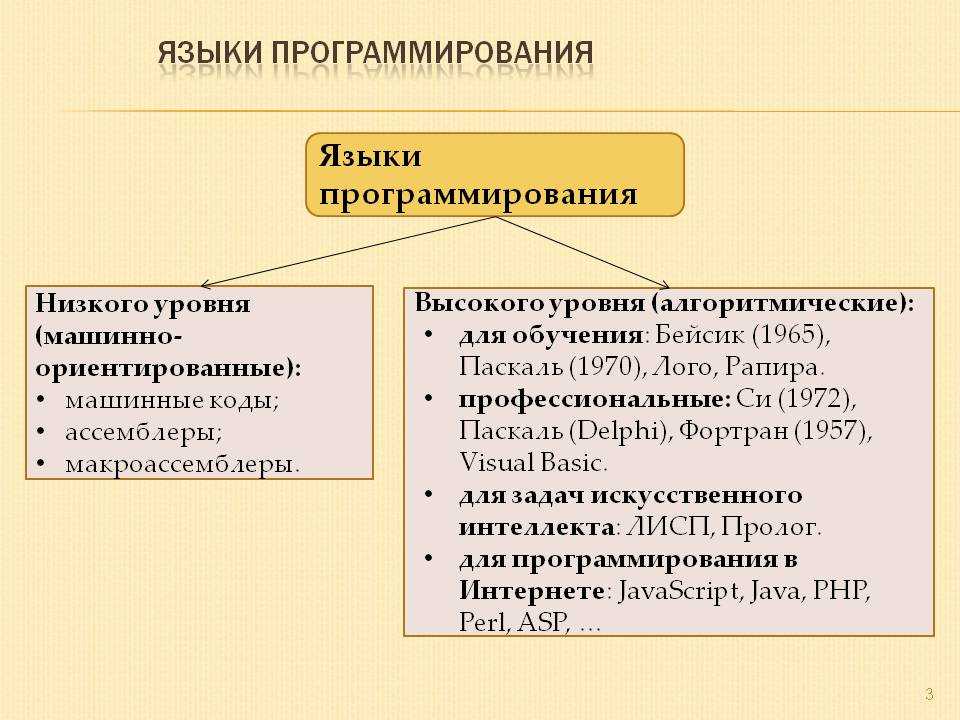
Алгоритмические: Pascal, C++, Java, C# Алгоритмические языки, конечно, тоже умеют описывать данные, но в основном предназначены для создания больших и сложных программ, которые описывают действия, то есть алгоритмы. Языки же описания данных предназначены только для описания данных для разных типов приложений. Эти языки можно считать необходимой нагрузкой к обычным алгоритмическим языкам. Например, если вы учите JavaScript для разработки веб-приложений, то скорее всего вам придется также изучить и синтаксис каскадных таблиц стилей CSS и язык описания данных JSON, в формате которого удобно передавать данные между веб-сервером и клиентом. Или, например, язык работы с базами данных SQL, по сути является языком для обработки и получения данных, но также включает в себя раздел Data Definition Language или Язык Описания Данных. Вообще, на способы описания и управления данными сейчас разработчикам приходится обращать внимания, пожалуй, не меньше чем на описание алгоритмов. 5. Низкоуровневые и ВысокоуровневыеНизкоуровневые: Assembler, CIL, Этот тип классификации, хоть и немного теряет актуальность, поскольку подавляющее большинство языков теперь можно отнести к высокоуровневым, но все еще имеет место, поскольку низкоуровневые языки существуют. Эта классификация была актуальна на заре развития компьютеров, когда число доступных компиляторов можно было пересчитать по пальцам, а написать, например, драйвер клавиатуры на Ассемблере можно было в качестве развлечения в свободное время. Напомню, что Ассемблер, это язык, команды которого максимально соответствуют командам самого микропроцессора, которые позволяют обрабатывать данные размером один, два или четыре байта, за счет чего представить на нем сложные типы данных очень и очень проблематично. Язык CIL, который уже упоминался выше, это в некотором смысле аналог ассемблера, но для системы .Net. Команды CIL преобразуются JIT-компилятором .Net в наборы инструкций микропроцессора в зависимости от типа самого микропроцессора, на котором установлен .Net. Как правило, программа на CIL это результат компиляции программы написанной на одном из языков высокого уровня .Net. Кроме того, CIL это особый язык. Писать программу непосредственно на нем может оказаться слишком долго. Программы на этом языке генерируются компиляторами и используются программным обеспечением платформы .Net. Поэтому он считается языком программирования скорее для машины чем для человека. 6. Объектно-Ориентированные и Структурные языки программирования
Дело в том, что компьютер удалось создать только после титанических усилий таких гениев как Алан Тьюринг, который разработал свою теорию — машину Тьюринга, на основе которой и работают все числовые компьютеры в наши дни. Принцип машины Тьюринга, вкратце, состоит в том, что в оперативной памяти записана последовательность команд микропроцессора, в том числе команд условных или безусловных переходов на другие команды. Эти переходы на ассемблере называются JMP (англ.: jump — прыжок, переход), а в языках высокого уровня обозначаются командой GOTO (англ.: go to — перейти к чему-л.). Для программирования компьютера первоначально существовал язык Ассемблер, команды которого почти один в один соответствуют командам микропроцессора. Для программирования прикладных задач, примерно с начала 70-х годов 20-го века и появилось структурное программирование, для создания которого потребовались усилия других гениев, таких как Никлаус Вирт, создатель языка Паскаль и Эдсгер Дейкстра, который первым написал о необходимости избавляться от оператора GOTO в языках высокого уровня и предложил решение как это сделать с помощью трех типов операторов и функций. На практике это вылилось в появление языков программирования, таких как Basic, С, Паскаль, Algol, Cobol, Fortran, PL1. Разработка программ методом «сверху вниз» в структурном программировании превратилась в сплошное удовольствие. Суть ее состояла в написании набора функций, содержащих подфункции, которые можно вызывать, подставляя на вход нужные данные и получая соответствующий результат. Таким образом, в языках структурного программирования алгоритмы на основе функций стоят как бы на первом месте, а данные для них можно брать откуда угодно. Для небольших задач типа сортировки данных или нахождения кратчайшего пути структурное программирование подходило идеально. Были найдены решения для большинства сложных алгоритмических задач. Появились фундаментальные труды, такие как многотомник “Искусство программирования” Дональда Кнута, который до сих пор считается настольной книгой для программистов. Однако, увеличение сложности программ в результате привело к появлению и бо́льших шансов на внесение ошибок в программы, так как возможность подставлять любые данные на вход процедурам и функциям влекло за собой побочные эффекты. Так, например, в 1999 году космический аппарат NASA «Mars Climate Orbiter» потерпел крушение в из-за ошибки в программе — подстановки неправильных данных. В результате появилась новая концепция объектно-ориентированного программирования, в котором во главу угла ставится, как я его называю, принцип актуальности данных, а функции становятся как бы приложением к данным, которые они должны обрабатывать. После появления объектно-ориентированных языков программирования, таких как С++, Object Pascal, Java, С#, а также новых аппаратных возможностей компьютеров, объемы программ и данных для них увеличились многократно, если не на порядки, что легко оценить хотя бы по объемам дистрибутивов программ, которые перестали помещаться сначала на дискеты, а потом и на компакт диски. А программирование снова как бы встало с головы на ноги. Update 24.02.2021 7. Сопутствующие Фреймворки (Frameworks), Библиотеки и Технологии
Примеры: платформа или фреймворк .Net. Языки программирования, такие как C#, F#, работают только на этой платформе и понимание особенностей платформы важно для понимания того как работают программы, написанные на этих языках. Для использования языка С++ от Microsoft для первых 32-х битных версий Windows программистам для создания оконных приложений также приходилось изучать библиотеку MFC. Для разработки веб-приложений с помощью технологии MVC от Microsoft программистам также потребуется язык разметки веб-страниц Razor. Для создания современных приложений на универсальной платформе Microsoft может потребоваться язык разметки XAML. Другие примеры: Наверно, возможны и другие способы классификации языков программирования, например, со строгой типизацией и без. Но они интересны тем, кто уже разбирается в программировании, этот же обзор скорее для начинающих. Выводы
Если человек уже определился с прикладной областью, с операционной системой, с компанией в которой будет работать, то выбор языка программирования упрощается. Правда, компании могут иметь довольно экзотические требования, от которых у начинающих может просто рябить в глазах. Например, такой стек языков и технологий в описании вакансии одной из крупных российских компаний: .Net Core 3.1, Java 14, Kotlin, ElasticSearch, Lucene, Kafka, Redis, PostgreSQL, MSSQL, Airflow, Spark, Kubernetes, GitLab CI, Prometheus, Graylog, Jaeger, Grafana. Этот набор так или иначе затрагивает по крайней мере четыре языка программирования: Java, Kotlin, SQL и Lua. Если же с компанией еще не определились, то можно начать с одного из универсальных языков программирования. Из-за повсеместного проникновения интернета, для программиста желательно хотя бы в общих чертах представлять себе что такое язык HTML, а также сопутствующие языки описания данных типа XML и JSON. Желательно также иметь представление о языке управления базами данных SQL. Прошло то время, когда работать с одной и той же версией языка программирования можно было десятилетиями. В наше время особенность работы программиста состоит в постоянном изучении новых языков и технологий. Курсы по программированию могут быть хорошим трамплином, но основной опыт программисты получают в процессе работы, как бы учась и работая одновременно. И напоследок, буквально за несколько лет как грибы после дождя стали появляться системы визуального программирования без программистов, например для создания веб-сайтов, такие как WordPress, Wix, Bitrix24. Для обычных пользователей они позволяют выбрать дизайн, подключиться к данным и самому запрограммировать бизнес-процессы. Глядя на эти системы может сложиться впечатление, что программисты скоро окажутся не нужны. Но отгадайте, кто создает все эти системы программирования без программистов? Те же программисты с помощью все тех же обычных языков программирования. какие бывают и кто их должен знатьПо разным данным количество языков программирования сильно отличается: кто-то говорит 700, другие насчитывают более 8000. Неужели кому-то нужно их все знать? Об этом рассказываем в статье. Что такое и какие бывают языки программированияЗачем люди изучают иностранные языки? Чтобы верно доносить информацию до англичанина или итальянца, например. С языками программирования тоже самое, только вместо человека — компьютер. Как и в любом языке, тут есть лексика — слова, функции и операторы, из которых по правилам синтаксиса составляются выражения. Программа на языке JavaScript Выбор языка программирования зависит от уровня знаний и специализации. Всего их существует много: каждые несколько месяцев кто-то изобретает новый. Популярные языки программированияPython. Отлично подходит для новичков, которые никогда не писали код, но хотят быстро получить рабочую программу. Этот язык логичный и относительно простой, с минималистичным синтаксисом и небольшим набором основных правил. Java. Подходит для всего: написание мобильных приложений и даже программы для микроволновых печей и серверов. В отличие от первого — Java сложнее в изучении. C. Один из самых старых языков. Он подходит там, где нужна высокая производительность: создание драйверов, операционных систем или ПО. Но изучить его непросто. С++. Один из языков семейства С. На нем пишут игры и обучают нейросети, благодаря ему работает поиск Google и роботы торговых бирж. Этот язык серьёзный и требует осознанного подхода к изучению. Как минимум, нужно знать основы программирования. JavaScript. С помощью этого языка, обычная страница поддерживает сложные вещи, например 2D или 3D анимацию. Это высший уровень web-технологий: Язык разметки — HTML. Что означает «разметка»? Это структурирование web-контента: параграфы, абзацы, вставка изображений и так далее. Язык CSS придаёт стиль контенту: шрифт, цвет бэкграунда. И наконец, наш JavaScript — он позволяет создать динамический обновляемый контент. Кому нужны языки программированияВ первую очередь программистам: бэкенд, фронтенд и разработчикам. Для работы во фронтенде нужны три языка — HTML, CSS и JavaScript (JS). С помощью них можно создать внешнюю оболочку: размеры заголовков, цвета, подчеркивания и так далее. Для бэкенд разработки пригодятся Python, Java, C++, и другие. Бэкенд отвечает за внутренние процессы, например, хранение и обработка данных. Кроме очевидного, эти знания подойдут копирайтерам, но не обычным, а техническим писателям. Менеджерам, маркетологам, аналитикам знания языка будет тоже плюсом. Вместо таблицы Excel и сложных формул, проще, например, создать макрос — он автоматизирует рутинные действия. 10 самых популярных языков программирования для изучения в 2022 годуНет никаких сомнений в том, что программирование сейчас является горячей карьерой. Бюро статистики труда США прогнозирует 21-процентный рост числа рабочих мест по программированию с 2018 по 2028 год, что более чем в четыре раза превышает средний показатель для всех профессий. Более того, средняя годовая заработная плата программиста составляет около 106 000 долларов, что почти в три раза превышает среднюю заработную плату всех американских рабочих. Однако не все задания по программированию одинаковы. Различные роли, компании и типы программного обеспечения требуют знания и понимания разных языков программирования, и часто полезно знать несколько языков. Попытка проникнуть в область программирования может оказаться пугающим опытом, особенно для профессионалов, не имеющих опыта программирования. Загрузите наше бесплатное руководство по компьютерным наукамЕсли у вас есть техническое или нетехническое образование, вот что вам нужно знать. ЗАГРУЗИТЬ СЕЙЧАС Программа магистра компьютерных наук Align в Северо-восточном университете специально разработана для студентов, которые хотят перейти к компьютерным наукам из другой области обучения. «Наша цель состоит в том, чтобы перевезти студентов из самых разных областей и сделать из них инженеров-программистов», — говорит Ян Гортон, доктор философии и директор программ компьютерных наук для выпускников Северо-восточного университета в Сиэтле. «Мы сосредоточены на математике, программировании и различных компьютерных науках и инженерных концепциях». Если вы новичок в программировании или хотите освежить свои навыки, полезно знать, какие языки пользуются большим спросом. Вот 10 самых популярных языков программирования 2020 года на основе количества объявлений о вакансиях, перечисленных на сайте поиска работы. 10 самых популярных языков программирования 1. Python Количество рабочих мест : 19 000 Средняя годовая заработная плата : 120 000 долларов США Преимущества: Python широко известен как язык программирования, который легко освоить благодаря простому синтаксису, большой библиотеке стандартов и инструментов, а также интеграция с другими популярными языками программирования, такими как C и C++. Фактически, это первый язык, который студенты изучают в рамках программы Align, говорит Гортон. «Вы можете быстро охватить множество концепций компьютерных наук, и их относительно легко развивать». Это популярный язык программирования, особенно среди стартапов, поэтому навыки Python пользуются большим спросом. Недостатки: Python не подходит для разработки мобильных приложений. Обычное использование: Python используется в самых разных приложениях, включая искусственный интеллект, финансовые услуги и науку о данных. Сайты социальных сетей, такие как Instagram и Pinterest, также построены на Python. 2. JavaScript Количество рабочих мест : 24 000 Среднегодовая заработная плата : $118 000 Преимущества: JavaScript — самый популярный язык программирования для создания интерактивных веб-сайтов; «Практически все используют его», — говорит Гортон. В сочетании с Node.js программисты могут использовать JavaScript для создания веб-контента на сервере перед отправкой страницы в браузер, который можно использовать для создания игр и коммуникационных приложений, которые запускаются непосредственно в браузере. Большое разнообразие надстроек также расширяет функциональные возможности JavaScript. Недостатки: Интернет-браузеры могут отключать выполнение кода JavaScript, поскольку JavaScript используется для кодирования всплывающих окон, которые в некоторых случаях могут содержать вредоносный контент. Обычное использование: JavaScript широко используется при разработке веб-сайтов и мобильных приложений. Node.js позволяет разрабатывать браузерные приложения, которые не требуют от пользователей загрузки приложения. 3. Java Количество рабочих мест : 29 000 Среднегодовая заработная плата : 104 000 долларов США Преимущества: Java — это язык программирования, который чаще всего ассоциируется с разработкой клиент-серверных приложений, которые используются крупными компаниями по всему миру. Java разработан как слабо связанный язык программирования, а это означает, что приложение, написанное на Java, может работать на любой платформе, поддерживающей Java. В результате Java описывается как язык программирования «напиши один раз, работай где угодно». Недостатки: Java не идеален для приложений, работающих в облаке, в отличие от сервера (что характерно для бизнес-приложений). Обычное использование: Наряду с бизнес-приложениями Java широко используется в мобильной операционной системе Android. 4. С# Количество рабочих мест : 18 000 Средняя годовая заработная плата : 97 000 долларов США Преимущества: Microsoft разработала C# как более быстрый и безопасный вариант C. Он полностью интегрирован с программной средой Microsoft .NET, которая поддерживает разработку приложений для Windows, плагины для браузера и мобильные устройства. C# предлагает общие кодовые базы, большую библиотеку кода и различные типы данных. Недостатки: C# может иметь крутую кривую обучения, особенно для устранения ошибок. Он менее гибкий, чем такие языки, как C++. Обычное использование: C# — основной язык для разработки приложений Microsoft и Windows. 5. C Количество рабочих мест : 8000 Среднесуточная зарплата : $ 97 000 . как программировать, говорит Гортон. Будучи одним из первых когда-либо разработанных языков программирования, C послужил основой для написания более современных языков, таких как Python, Ruby и PHP. Это также простой язык для отладки, тестирования и обслуживания. Недостатки: Поскольку это более старый язык программирования, C не подходит для более современных вариантов использования, таких как веб-сайты или мобильные приложения. C также имеет сложный синтаксис по сравнению с более современными языками. Обычное использование: Поскольку он может работать на любом типе устройств, C часто используется для программирования оборудования, такого как встроенные устройства в автомобилях и медицинские устройства, используемые в здравоохранении. 6. C++ Количество рабочих мест : 9000 Средняя годовая заработная плата : 97 000 долларов Преимущества: C++ — это расширение языка C, которое хорошо подходит для программирования систем, выполняющих приложения, а не самих приложений. C++ также хорошо подходит для мультиплатформенных систем. Со временем программисты написали большой набор библиотек и компиляторов для C++. По словам Гортона, умение эффективно использовать эти утилиты так же важно для понимания языка программирования, как и для написания кода. Недостатки: Как и C, C++ имеет сложный синтаксис и множество функций, которые могут усложнить его для начинающих программистов. C++ также не поддерживает проверку во время выполнения, которая представляет собой метод обнаружения ошибок или дефектов во время работы программного обеспечения. Обычное использование: C++ имеет множество применений и является языком всего, от компьютерных игр до математических симуляций. 7. Перейти Количество рабочих мест : 1700 Средняя годовая заработная плата : 93 000 долларов США Преимущества: Go, также называемый Golang, был разработан Google как эффективный, удобочитаемый и безопасный язык для системного программирования. Он хорошо работает для распределенных систем, в которых системы расположены в разных сетях и должны взаимодействовать, отправляя сообщения друг другу. Хотя это относительно новый язык, Go имеет большую библиотеку стандартов и обширную документацию. Недостатки: Go не получил широкого распространения за пределами Кремниевой долины. Go не включает библиотеку для графических пользовательских интерфейсов, которые являются наиболее распространенными способами взаимодействия конечных пользователей с любым устройством с экраном. Обычное использование: Go в основном используется для приложений, которым необходимо обрабатывать большие объемы данных. 8. Р Количество рабочих мест : 1 500 Среднегодовая заработная плата : 93 000 долларов США Преимущества: R широко используется в приложениях статистической аналитики и машинного обучения. Язык расширяемый и работает во многих операционных системах. Многие крупные компании внедрили R для анализа своих массивных наборов данных, поэтому программисты, знающие R, пользуются большим спросом. Недостатки: R не имеет строгих правил программирования старых и более устоявшихся языков. Обычное использование: R в основном используется в статистических программных продуктах. 9. Swift Количество заданий : 1 800 Средний годовой зарплата : $ 93 000 Преимущества: Swift — это Яблоки для развития для развития для развития для развития для разработки для разработки для разработки для разработки для разработки для разработки для развития для разработчиков для развития для разработчиков для разработки для разработки для разработки для разработки для разработки для разработки для разработки для разработки для разработки. Недостатки: Swift можно использовать только в более новых версиях iOS 7, и он не будет работать со старыми приложениями. Поскольку это более новый язык программирования, код иногда может быть нестабильным, и программистам доступно меньше сторонних ресурсов. Обычное использование: Swift используется для приложений iOS и macOS. 10. PHP Количество рабочих мест : 7,000 Среднегодовая заработная плата : 81 000 $ Преимущества: PHP широко используется для веб-разработки на стороне сервера, когда веб-сайт часто запрашивает информацию с сервера. Как более старый язык, PHP выигрывает от большой экосистемы пользователей, которые создали фреймворки, библиотеки и инструменты автоматизации, чтобы упростить использование языка программирования. Недостатки: По мере роста популярности Python и JavaScript популярность PHP падала. PHP также известен своими уязвимостями безопасности. По данным Indeed, большинство PHP-программистов берут на себя краткосрочные должности, которые длятся менее одного года. Обычное использование: PHP — это код, запускающий контент-ориентированные веб-сайты, такие как Facebook, WordPress и Wikipedia. 7 других языков программирования, которые следует учитывать Следующие языки программирования не так популярны, как 10 перечисленных выше, но их также стоит рассмотреть, если вы хотите расширить свои возможности программирования.
Какой язык программирования следует изучать? Некоторые программисты могут построить карьеру, будучи экспертом в одном языке, но многие программисты часто изучают новые языки, говорит Гортон. Он добавляет, что профессиональные программисты нередко свободно владеют тремя или четырьмя разными языками. Тип программного обеспечения, которое вы хотите разработать, является одним из соображений выбора языков программирования для изучения.
Если вы хотите начать карьеру в программировании, программа Master of Science Align в области компьютерных наук в Северо-Восточном университете может помочь вам развить опыт и бегло работать с популярными языками программирования, которые соответствуют вашим навыкам и интересам. Что такое язык программирования?Начиная свой путь программирования, вы можете задаться вопросом: «Что такое язык программирования?» В видео ниже мы отвечаем на этот вопрос. Ознакомьтесь с ним, а затем читайте дальше, чтобы узнать больше о различных языках программирования и о том, для чего каждый из них хорош. Если вы новичок в программировании, первое, что вам нужно сделать в рамках программы Code Foundations Career Path, — это определить, что такое программирование:
Языки программирования — это инструменты, которые мы используем для написания инструкций для компьютеров. Компьютеры «думают» в двоичном формате — строками из 1 и 0. Языки программирования позволяют нам переводить 1 и 0 во что-то, что люди могут понять и написать. Язык программирования состоит из ряда символов, которые служат мостом, позволяющим людям переводить наши мысли в инструкции, понятные компьютерам. Низкоуровневые и высокоуровневые языки программирования Языки программирования делятся на две разные классификации — низкоуровневые и высокоуровневые. Низкоуровневые языки программирования ближе к машинному коду или двоичному коду. Следовательно, их труднее читать людям (хотя их все же легче понять, чем 1 и 0). Преимущество низкоуровневых языков заключается в том, что они быстрые и обеспечивают точный контроль над тем, как будет работать компьютер. Языки программирования высокого уровня ближе к способу общения людей. Хорошие новости? Поскольку компьютеры стали более мощными, разница во времени выполнения между низкоуровневыми и высокоуровневыми языками программирования часто составляет всего миллисекунды. В результате языки высокого уровня помогают в большинстве сценариев. Самые популярные языки программированияСуществует множество языков программирования, которые позволяют делать самые разные вещи, от создания приложений виртуальной реальности до создания видеоигр и многого другого. Есть даже язык программирования, полностью состоящий из эмодзи! В этом разделе мы рассмотрим некоторые из самых популярных языков программирования и для чего они используются.
Хаб фриланс: Заказы — Хабр ФрилансГде найти фриланс, который будет приносить удовольствие? (Спойлер: не Upwork) / ХабрВ нулевых «предпринимательство» стало словом десятилетия, когда взрослые люди, независимо от возраста, открыли для себя мир удаленной работы. Этот шаг принес ощущение свободы в жизни многих людей, и его влияние не теряет своей силы и сегодня. Сейчас снова происходит сдвиг в рабочей культуре. Пандемия Covid-19 закрыла многих людей дома, поэтому сейчас большая часть обращается к фрилансу, чтобы получить дополнительный доход во времена непредсказуемой ситуации в мировой экономике. Теперь «фриланс» становится новым трендом. И поскольку многие начинают к нему присматриваться, первый вопрос, который возникает: «Где можно найти хорошие предложения по удаленной работе?» Перед тем, как я поделюсь моими любимыми фриланс-сообществами, сайтами и ресурсами, важно отметить, что первые шаги в сфере фриланса сопровождаются большим количеством трудностей. Входной барьер может быть низким, но вам не гарантируют страховку или другие привилегии, которые прилагаются к традиционной работе с 9 до 17. Также могут потребоваться годы (или месяцы, если вы настроены решительно), чтобы создать себе профессиональную репутацию, когда к вам будут приходить фриланс и дистанционные проекты самостоятельно. Хорошие новости заключаются в том, что вы можете начать строить карьеру фрилансера уже сейчас, с теми навыками, которые у вас есть. Чем богаче ваш опыт в профессии или отдельной нише, тем проще вам будет найти работу, которая приносит удовольствие. Самые популярные ресурсы по поиску фриланса, я назову их «Большая тройка»: Upwork, Fiverr и Toptal. Вы могли спрашивать совет у своего друга фрилансера или искать «сайты для фрилансеров» в Google, и эти сайты точно попадались вам на глаза. Но действительно ли это лучшие варианты для фрилансеров и дистанционных работников? Являются ли эти компании единственными, кто объединяет бизнесы и фрилансеров? И что более важно: заботятся ли эти компании о людях, которые их используют? Защищают ли они их права? Ответы будут зависеть от того, где вы будете их искать. В недавнем опросе, проведённом Lancebase, сообщество фрилансеров Fiverr, запущенное в 2016-м, было названо лучшей фриланс-платформой. Fiverr — платформа, подобная Upwork. Она помогает фрилансерам и заказчикам находить друг друга, а цена за работу там стартует от $5. Вы наверняка с удивлением спросите, какая профессиональная услуга оценивается всего лишь в $5? И не вы одни. Работа с этими сайтами может быть гонкой на износ. Опрос на Lancebase Freelancer Community Помимо низких ставок на оплату труда такие сайты, как Upwork и Fiverr, забирают 20% от заработка фрилансера на каждом проекте. То есть вы зарабатываете на Fiverr $5, а в итоге получаете $4. Выглядит и звучит нелогично. Тем не менее «Большая тройка» управляет индустрией маркетплейсов для фрилансеров. Поскольку всё больше людей ищут фриланс, который принесет удовольствие и будет высокооплачиваемым, мне было важно найти сайты и платформы, которые ставят фрилансеров на первое место или хотя бы заботятся о них и защищают их права. Я согласен, что «Большая тройка» справляется со своей задачей объединить бизнесы и фрилансеров — от США до Африки — и обеспечивает им дополнительный доход, но я также считаю, что компаниям-монополистам в этой индустрии пора брать во внимание благополучие специалистов, которые на них работают. Upwork и Fiverr имеют достаточно влияния, чтобы установить минимальную ставку за каждый навык, который выставляется «на продажу» на их платформах. И нет, $5 — это не адекватная цена за профессиональную услугу. Очевидно, что позволять бизнесу публиковать задачу по написанию фрилансером 10 статей в блог за $10 — это эксплуатация, тем более в условиях распространения COVID-19 и отсутствия работу, у многих специалистов просто не остается другого выбора. На случай, если Upwork и Fiverr поинтересуются, чем они могут помочь миру во время пандемии, вот предложение: сократите денежный сбор с каждого фрилансера всего на 50%, чтобы они могли заработать на 10% больше. Переходим к нашему главному вопросу, но уже с оговорками. Где вы можете найти хорошие предложения по фрилансу? Есть много вариантов. Просто о них меньше знают и говорят, чем о «Большой тройке». Минимальное требование к работе, которая приносит удовольствие, — это взаимоуважение. Клиент уважает фрилансера, и фрилансер уважает клиента. Они по-человечески относятся друг к другу и ценят вклад каждого в общее дело. Это партнёрство, в котором двое людей объединяются, чтобы вместе достичь цели. Ниже перечислены ресурсы, на которых вы, как фрилансер, сможете найти такие проекты. Их масштаб несопоставим с Upwork, поэтому приготовьтесь немного упорнее поработать над своей профессиональной репутацией и активнее взаимодействовать со специалистами в вашей индустрии. Но если вы будете следовать выбранному курсу, в итоге это принесет вам большее удовлетворение и высокий заработок. » 1. Сообщества фрилансеровЕсли вы фрилансер, важно принадлежать к фриланс-сообществам, так как через них вы можете получить больше проектов, рекомендаций и советов, которые соответствуют вашему опыту и продвинут вас по карьерному пути. Во фриланс-сообществах важную роль играют сарафанное радио и рекомендации, то есть к чем большему количеству сообществ вы принадлежите, тем больше о вас знают. Это значительно упрощает процесс поиска подходящей вам работы. Хорошая новость в том, что большинство из этих сообществ — не закрытые группы. У них часто есть сайт, где каждого приглашают присоединиться к сообществу. В большинстве случаев нужно просто внимательно поискать: пропустить первую страницу Google-поиска, заполненную ссылками на «Большую тройку» и их рекламой, и найти группу, которая соответствует вашим потребностям. Не стесняйтесь присоединяться к сообществам, которые нацелены на фрилансеров, живущих в определенных городах. Не стоит упоминать, что после недель карантина из-за пандемии COVID-19 большинство из нас начинают осознавать, что физическая изоляция может привести к креативному тупику. Мои фавориты:
2. Компании, которые работают с фрилансерами и объединяют ихЭто один из моих любимых вариантов. Определённые компании тесно сотрудничают с фрилансерами или имеют продукты и сервисы, которые помогают индустрии фриланса. Такие компании одинаково лояльны как ко фрилансерам, которые на них работают, так и к клиентам, которые им платят. Мои фавориты:
3. РассылкиЭто отличный вариант: вы подписываетесь на рассылку и ежедневно или еженедельно получаете письма о фрилансе от авторитетных компаний, которые ищут сотрудников, в большинстве случаев — это дистанционные позиции для работы на постоянной основе. Такие сервисы можно легко найти, задав в поисковике «рассылка о дистанционной работе». Мои фавориты:
4. Группы выпускников фриланс-курсовЭто ещё один замечательный источник поддержки, проектов, непрерывного обучения и коллабораций. Эти группы, как правило, довольно активные, так как создатель курса делится большим количеством полезного контента, а выпускники знают друг друга лично и в некоторых случаях даже продолжают видеться вживую. Если вы новичок во фрилансе, это один из лучших вариантов для вас. Вы получаете новые знания и рекомендации, после чего можете нырнуть в сферу фриланса с головой, имея поддержку единомышленников. Мои фавориты:
И специально в этом сезоне:
Теперь у вас в руках — четыре инструмента, которые помогут найти больше дистанционных проектов, поддерживать контакт с друзьями и коллегами, которые разбросаны по миру, но при этом занимаются тем же, чем и вы. В дополнение ко всему этому, как серьезный фрилансер, вы должны активно развивать свой собственный сайт, так как это повысит доверие ваших заказчиков и принесёт достойных клиентов. Частые публикации в собственном блоге или на Medium — также хороший способ привлечь к себе внимание индустрии. Мир фриланса всё ещё наполнен новизной. Мы — поколение, которое формирует культуру диджитал-фриланса. Вы, я, «Большая тройка» и все маленькие сообщества, которые делают свой вклад. Я желаю вам удачи на пути поиска фриланса и удаленной работы, которые действительно приносят удовольствие и соответствующе оплачиваются. Хабр Фриланс — Удаленная работа для IT-специалистов / Статьи / Хабр freelansim Блог компании Хабр Фриланс Фриланс Подводим итоги и коротко рассказываем о том, что происходило на Хабр Фрилансе в 2019 году. Кого искали чаще всего и кого находили? На какой заказ больше всего откликались? Сколько откликов оставил самый активный фрилансер? Читать дальше → Всего голосов 27: ↑24 и ↓3 +21 Просмотры 5K Комментарии Shelsneg Блог компании Хабр Фриланс Фриланс В ноябре мы задумали собрать большой пост о том, как жить, если ты индивидуальный предприниматель (ИП). Ответить на вопросы мы предложили нашим друзям из Тинькофф Бизнеса — они сами регистрируют ИП и знают все юридические тонкости. Главный бонус: в течение недели в комментариях будет дежурить mat-ulyana, которая ответит на любые дополнительные вопросы. Читать дальше → Всего голосов 52: ↑52 и ↓0 +52 Просмотры 35K Комментарии deniskin Блог компании Хабр Блог компании Хабр Карьера Блог компании Хабр Фриланс Блог компании Хабр Q&A Habr Сервисы Хабра прекращают работу под отдельными брендами и становятся самостоятельными проектами внутри бренда Хабра, образуя связанную линейку сервисов для IT-специалистов. Читать дальше → Всего голосов 174: ↑171 и ↓3 +168 Просмотры 34K Комментарии Salenda Блог компании Хабр Фриланс Фриланс Финансы в IT Привет, Хабр! Меня зовут Анастасия, я продакт-менеджер Фрилансим. Пару дней назад мы рассказали о введении безопасной сделки. Это услуга для фрилансеров и заказчиков, благодаря которой они могут не беспокоиться о финансовых рисках во время работы. С безопасной сделкой сумма к оплате списывается с карты заказчика на специальный счет у нашего финансового партнера перед началом работы и переводится на карту исполнителю в случае ее успешного завершения. Безопасная сделка — не новый сервис на рынке. Сегодня я хочу поделиться с вами наработками из нашего внутреннего анализа существующих решений и рассказать, где, как и почему мы решили отойти от устоявшихся практик рынка. Читать дальше → Всего голосов 49: ↑49 и ↓0 +49 Просмотры 11K Комментарии freelansim Блог компании Хабр Фриланс Фриланс Финансы в IT Несколько месяцев мы готовили для вас кое-что важное и долгожданное. С радостью делимся новостью — сегодня на Фрилансим заработала безопасная сделка. Теперь заказчик может быть уверен, что получит готовую работу, а исполнитель — что проект будет оплачен. Вместе с безопасной сделкой добавили новую систему отзывов и немного изменили процесс оформления простой сделки. Читать дальше → Всего голосов 35: ↑35 и ↓0 +35 Просмотры 8.3K Комментарии freelansim Блог компании Хабр Фриланс Фриланс Мы разделили профили исполнителей и заказчиков на Фрилансим для того, чтобы с сайтом было проще работать. Перед нами стояла задача — сделать процесс поиска заказов или фрилансеров интуитивно понятнее, убрать ненужные или редко используемые ссылки, но оставить при этом переключение с роли на роль максимально простым для тех, кто и размещает заказы и откликается на них. Думаем, у нас получилось. Читать дальше → Всего голосов 27: ↑24 и ↓3 +21 Просмотры 1.8K Комментарии Shelsneg Блог компании Хабр Фриланс Фриланс Дизайн Интервью Героиня нового выпуска интервью с Фрилансим — Наташа Байдужа, дизайнер и человек-пароход. О том, как справляться с нестабильностью фриланса, обязательно ли читать книгу для того, чтобы нарисовать для нее обложку, и что происходит с лошадью, когда загон открыт со всех сторон, — читайте в интервью. Читать дальше → Всего голосов 75: ↑71 и ↓4 +67 Просмотры 22K Комментарии freelansim Блог компании Хабр Фриланс Фриланс Подводим итоги и коротко рассказываем о том, что происходило на Фрилансим — о самых больших запусках, статистике, популярных заказах и другом. Читать дальше → Всего голосов 29: ↑28 и ↓1 +27 Просмотры 7. Комментарии Как фрилансеру выйти из тени и начать платить налоги
Кажется, что фрилансеру ужасно сложно не сидеть в тени, а работать «по-белому» — поди разберись во всех нюансах ИП, договоров ГПХ и самозанятости. Что это вообще такое? В чем разница? Не обдерут ли как липку? Спокойно, «Фрилансим» все разложит по полочкам. Подробности — под катом Всего голосов 56: ↑48 и ↓8 +40 Просмотры 24K Комментарии Shelsneg Блог компании Хабр Фриланс Фриланс Интервью Говорят, что фриланс выбирают для того, чтобы не нужно было ходить в офис. А Вячеслав рассказал нам, что офис для работы — лучше любого пляжа. Выпускаем второе интервью про ребят с Фрилансим — о том, как автоматизировать эскорт-услуги и кому делегировать рутину. Читать дальше → Всего голосов 41: ↑28 и ↓13 +15 Просмотры 18K Комментарии Salenda Блог компании Хабр Фриланс Фриланс Новички бывают не только среди фрилансеров, но и среди заказчиков. Мы написали инструкцию для наших заказчиков на «Фрилансим», чтобы помочь им грамотно составить описание заказа и быстро получить первые отклики на любой фриланс-площадке. В посте расскажем, из каких полей состоит страница размещения заказа и как их правильно заполнять. Добро пожаловать под кат. Читать дальше → Всего голосов 34: ↑32 и ↓2 +30 Просмотры 8K Комментарии Shelsneg Блог компании Хабр Фриланс Фриланс Интервью
На десятом выпуске ребята закрыли формат «10 вопросов программисту». Мы в команде Фрилансим сначала расстроились, а потом решили подхватить идею с их разрешения. Открываем новый сезон, в котором будем выяснять, как и чем живут фрилансеры. Читать дальше → Всего голосов 37: ↑34 и ↓3 +31 Просмотры 12K Комментарии freelansim Блог компании Хабр Фриланс Фриланс Недавно в рамках творческого эксперимента мы на «Фрилансим» открыли Клуб — место для общения фрилансеров и заказчиков. Клуб состоит из двух разделов: новости сервиса и беседка. В новостях мы рассказываем о нововведениях, полезных фичах и планах. Читать дальше → Всего голосов 47: ↑46 и ↓1 +45 Просмотры 7.6K Комментарии freelansim Блог компании Хабр Фриланс Фриланс В конце прошлого года мы на «Фрилансим» реализовали три больших изменения на сервисе: сделали размещение заказов бесплатными, ввели обязательную верификацию заказчиков и изменили тарификацию подписки для фрилансеров. Это привело к увеличению и повышению качества размещаемых заказов, а также к тому, что фрилансеры начали больше задумываться перед тем, как оставить отклик. Читать дальше → Всего голосов 66: ↑61 и ↓5 +56 Просмотры 28K Комментарии freelansim Блог компании Хабр Фриланс Фриланс Два месяца назад мы ввели бесплатную публикацию заказов для зарегистрированных пользователей. Как и ожидалось, вместе с увеличением объёма размещений возросло и число нежелательных заказов: фейковые предложения по тестированию без опыта, вакансии, резюме и задачи с описанием в тегах вместо соответствующего поля. Читать дальше → Всего голосов 40: ↑39 и ↓1 +38 Просмотры 6K Комментарии Salenda Блог компании Хабр Фриланс Управление проектами *Фриланс Мы изменили систему оплаты. Теперь заказчикам не нужно приобретать подписку, вы можете размещать заказы бесплатно. Для фрилансеров мы расширили варианты оплаты. Вы можете приобрести отдельный отклик или подписку на сутки, неделю или месяц. Так что больше не придется выбирать между желанием написать отклик к единственному заказу и 500 рублями. Читать дальше → Всего голосов 43: ↑42 и ↓1 +41 Просмотры 19K Комментарии freelansim Блог компании Хабр Фриланс Фриланс Мы на «Фрилансиме» продолжаем работу с портфолио фрилансеров. Представляем новый раздел «Проекты», с помощью которого можно искать нужных фрилансеров по их проектам, которые они разместили в своих портфолио. Новая возможность, в отличие от других — поиска по фрилансерам или их услугам — предлагает более визуализированный поиск, когда вы видите перед собой только картинки, представляющие проекты разных авторов. Читать дальше → Всего голосов 24: ↑21 и ↓3 +18 Просмотры 4.3K Комментарии freelansim Блог компании Хабр Фриланс Фриланс Рады сообщить, что мы ввели на «Фрилансим» полноценную систему отзывов друг о друге. Теперь каждый пользователь может оставить о другом свой отзыв, если они сотрудничали друг с другом хотя бы в одном заказе. Сотрудничество возникает только в том случае, если у заказа был выбран исполнитель. Отзыв может написать как заказчик об исполнителе, так и исполнитель о заказчике. Отзывы могут быть положительными и негативными. Читать дальше → Всего голосов 35: ↑32 и ↓3 +29 Просмотры 5K Комментарии habrahabr Блог компании Хабр Блог компании Хабр Фриланс Habr Приветствуем всех, кто ищет работу или заказы с помощью наших специализированных хабра-сервисов! После закрытия Brainstorage и слияния его c «Моим кругом» оставался нерешённым вопрос с портфолио на BS. Мы временно сохранили к нему доступ и оставили возможность с ним работать. Итак, сообщаем, что 15 сентября мы полностью закрываем сервис Brainstorage, и доступ к порфолио будет закрыт. Просим всех, кто когда-либо пользовался этим сервисом, либо сохранить к себе важные для вас работы, либо импортировать их на другой наш сервис Freelansim, где теперь и будут размещаться все портфолио. О том, как правильно всё перенести, мы и расскажем в этой публикации. Читать дальше → Всего голосов 29: ↑22 и ↓7 +15 Просмотры 5.9K Комментарии freelansim Блог компании Хабр Фриланс Фриланс Спешим поделиться радостной новостью: мы вновь вернулись к регулярной работе по обновлению «Фрилансим». Читать дальше → Всего голосов 35: ↑26 и ↓9 +17 Просмотры 18K Комментарии Агентство цифрового маркетинга и рекламы с полным спектром услугАгентство цифрового маркетинга и рекламы с полным спектром услуг — Центр фрилансеров Здесь, в Центре фрилансеров, мы сосредоточены на обеспечении роста бизнеса на всех цифровых платформах, чтобы ваше цифровое присутствие ощущалось во всей отрасли. Наша специализация Раскройте свой цифровой потенциал с Freelancer’s Hub Наш многолетний опыт работы с клиентами из самых разных отраслей позволил нам разработать уникальный подход к цифровому маркетингу. Подробнее Введение Группа динамичных специалистов, нацеленных на предоставление высококачественных цифровых услуг Команда Центра фрилансеров состоит из экспертов по каждому отдельному аспекту цифрового маркетинга. Имея многолетний опыт и довольных клиентов со всего мира, мы можем с уверенностью сказать, что являемся лучшим решением вашей проблемы цифрового роста. От технических вопросов на месте, SEO-оптимизации до повышения узнаваемости бренда, нашей команды цифровых ветеранов более чем достаточно, чтобы обеспечить существенный рост для любого бизнеса в любых вертикалях. Вы тоже будете в курсе. Мы верим в общение и калибровку стратегий с нашими клиентами и партнерами. Почему выбирают нас Первоклассный цифровой сервис и беспрепятственная интеграцияЗдесь, в Центре фрилансеров, мы гордимся тем, что обеспечиваем превосходство. Наша команда состоит из людей, которые являются экспертами в конкретных областях цифровой местности. Мы группа дружелюбных людей, которые заботятся о развитии бизнеса и понимают необходимость совершенства. Наша команда легко интегрируется в ваш бизнес и гарантирует, что превосходство будет достигнуто время от времени. Наши клиенты и партнеры любят нас за следующие качества. Динамичный рабочий процесс Подход нашей команды динамичный. Мы тщательно все планируем, но достаточно гибко, чтобы вносить коррективы в нашу стратегию на ходу, чтобы обеспечить наилучшие результаты для наших клиентов. Выделенная командаЦентр фрилансеров будет полностью посвящен вам. У вас будет специальное рабочее время команды, чтобы гарантировать достижение каждой вехи. Круглосуточная поддержкаFreelancer’s Hub — это ваша команда, и мы работаем в соответствии с вашим графиком. Мы здесь, когда вам нужно s. От заката до рассвета вы всегда найдете кого-то на другом конце провода, который удовлетворит ваши потребности. Обеспечение качестваМы работаем в соответствии с вашими стандартами. Мы будем неустанно работать, чтобы убедиться, что вы получите желаемое качество, прежде чем выкладывать что-либо. Обеспечение качества является главным приоритетом Freelancer’s Hub. Наша команда0053 Исследования и анализ Исследования и анализ жизненно важны для любого бизнеса, а также для любой цифровой деятельности. Здесь, в Центре фрилансеров, наша команда аналитиков позаботится о том, чтобы они провели всестороннее исследование вашего бизнеса. Наши аналитики помогут вам определить аспекты вашего бизнеса, которые требуют дополнительных усилий или практики, которые необходимо изменить. Мы покажем вам, где ваши конкуренты работают хорошо и что ваши конкуренты не используют. После этого мы разработаем стратегию, учитывающую все те моменты, которые были выявлены в результате нашего исследования. Мы поможем вам привлечь внимание к вашему видению, помочь вам конкурировать с лидерами отрасли и создать уникальный путь для вашего бизнеса. Мы позаботимся о том, чтобы ваш бизнес выделялся среди всех остальных. Плата за клик Если у вас есть бизнес, который должен доминировать на странице результатов поиска, тогда PPC (оплата за клик) является одним из лучших способов добиться этого. Кампании, которые мы создадим для вас, не только выведут ваш бизнес на вершину SERP (страница результатов поисковой системы), но и привлекут трафик к вашему бизнесу. У нас есть рекламная команда, которая специализируется на всем, что требуется любому бизнесу. Здесь, в Центре фрилансеров, мы успешно обслуживаем малый и средний бизнес и даже крупные предприятия. Наши услуги имеют гораздо более широкий охват и приносят большую прибыль благодаря нашему опыту работы с таким разнообразным набором клиентов. Вот рекламные услуги, которые мы вам предоставим.
Программирование деятельности это: Программирование, как новый вид человеческой деятельности / ХабрПрограммирование, как новый вид человеческой деятельности / Хабр
Предисловие
Это изречение – пример демагогического приемчика. Здесь пропущена главная посылка: разработка ПО это то же самое, что и строительство домов. Эта посылка, по умолчанию, подразумевается как достоверный факт, который не требует доказательства. Применение этого приемчика заставляет неискушенного читателя делать ложный вывод о том, что у программистов, в отличие от строителей, руки растут не из нужного места. Материальное производство (обработка объектов физического мира) насчитывает десятки тысяч лет истории. На этом пути был накоплен колоссальный объем знаний естественных наук: математики, физики, химии, географии, геологии, биологии и проч. Позволю крамольную мысль. Разработка ПО – новый вид человеческой деятельности, история которой насчитывает чуть больше полувека. В посте я хочу представить свое видение принципиальных особенностей разработки ПО, которые отличают ее от материального производства и следствий, которые из них вытекают. Особенности и их следствияОсобенность #1.
Упрощенно, путь от идеи нового здания, моста, автомобиля или ракеты до ее реализации выглядит следующим образом: НИР-ОКР-завод. В верхней части этой пирамиды находятся отраслевые НИИ, которые производят идеи и занимаются проектированием новых изделий. На втором этаже пирамиды работают конструкторы в конструкторских бюро, в задачу которых входит реализация нового проекта в чертежах деталей, спецификации материалов, технологиях изготовления и сборки. На нижнем уровне находятся производственные мощности — заводы, на которых инженеры и рабочие воплощают «в железе» эти чертежи, спецификации и технологии. То, что производят программисты, нематериально – это brainware, результат коллективного мыслительного процесса проектной команды, материализованный на одном из языков программирования. Гуру программирования Ф. Брукс в 1975 году писал: «Программист, подобно поэту, работает почти непосредственно с чистой мыслью. Если и проводить аналогию, то программисты работают исключительно на вершине описанной пирамиды. Программирование – это проектирование и только проектирование. Роль конструкторского бюро для программного проекта играют компилятор и сборщик программ. А программистским аналогом завода, который переводит конструкторскую документацию в продукт, доступный потребителю, служит вычислительный комплекс, на котором выполняется созданная программа. Следствие #1. Производительность программистов с одинаковым опытом по-прежнему будет отличаться в десятки раз. Брукс говорил об отличие производительности в 10 раз. Роберт Гласс ссылался на эксперименты, в которых был продемонстрирован разброс производительности в 27 раз. Никто не знает, каким местом человек думает и, как он этим местом это делает. Следствие #2. Статистика провальных проектов в разработке ПО вряд ли изменится в обозримом будущем. Давайте вспомним, сколько НИР так и остались на бумаге, не дойдя до ОКР, и сколько еще ОКР закончилось закрытием тематики. Полагаю, что процент инноваций, дошедших до производства от общего числа проектов, выполненных в отраслевых НИИ, будет сравним с процентом успешных программных проектов. И это при том, что ученые в НИИ опираются на достаточно хорошо изученные законы математики, физики и химии, а в программировании аналогичные законы еще не открыты. И в этом состоит вторая особенность программирования. Особенность #2. Отсутствие законов Разработка ПО, ИМХО, по ошибке отнесена к инженерии. Даже выдающиеся программисты не возьмут на себя смелость утверждать об архитектуре новой программной системы то, что она будет успешной. Хотя в программировании уже накоплен определенный опыт провалов, который может позволить искушенному программисту увидеть в архитектуре новой системы антипаттерны — источники серьезных будущих проблем. Но не более того. Существующее состояние Software Engineering напоминает большую поваренную книгу с многочисленными описаниями рецептов однажды успешно приготовленных блюд из ингредиентов, которых никогда в будущем не будет. Следствие #3. Программирование – это ремесло. А поскольку это ремесло, то человек, научившийся писать программы на C ++, будет также далек от профессионала, как ученик третьего класса средней школы, научившийся писать по-русски, от А. С. Пушкина или Ф. М. Достоевского. Путь к мастерству в ремесле лежит только через опыт. Нельзя научиться разрабатывать программные продукты, читая книги. Следствие #4. Свобода – необходимое условие работы программиста. В силу отсутствия открытых законов большинство решений программистских задач находится методом проб и ошибок. У программистов должно быть право на ошибку. Это нормальный атрибут творческого поиска. На ошибках учатся. Умный не тот, кто не делает ошибок, а тот, кто их не повторяет. Одним из элементов свободы является отсутствие жестких сроков на выполнение задачи. Особенность #3.Отсутствие средств визуализацииДля программных продуктов еще не придумали адекватные инструменты визуализации. Об этом говорил еще Брукс, почти 40 лет назад. Поэтому разработчики ПО часто уподобляются слепым монахам из буддийской притчи. Следствие #5. Необходимость постоянных коммуникаций участников разработки. Из опыта. В среднем у каждого участника проекта разработки ПО на всякие разговоры уходит 50% рабочего времени. У нас это называется «синхронизация ментальных моделей». Следствие #6. EQ важнее, чем IQ. Способность к диалогу и эффективному взаимодействию, умение рассуждать, задавать вопросы, анализировать ответы, искать взаимовыгодное решение в конфликтных ситуациях обязательное качество командного бойца. Креативность и эффективность человека на 80% завися от уровня его эмоционального интеллекта (EQ) и деятельности правого полушария, которое отвечает за целеустремленность, волю, эмпатию, интуицию, способность к эвристическим суждениям. Если у вас недостаточный EQ, не отчаивайтесь. В отличие от IQ, который формируется в ранней молодости и затем практически не меняется, EQ можно повышать на протяжении всей жизни. Заключение
И еще одно, что роднит программные проекты с кинематографом. Наличие даже самых звездных актеров не обеспечивает успех фильма. Только талантливый режиссер способен организовать и вдохновить актеров на создание шедевра, открыть новые звезды. А талантливых режиссеров, как, впрочем, и талантливых менеджеров программных проектов, к сожалению, не так много, как хотелось бы. Программирование | это… Что такое Программирование?У этого термина существуют и другие значения, см. Программирование (значения). Программи́рование — процесс создания компьютерных программ. В узком смысле (так называемое кодирование) под программированием понимается написание инструкций (программ) на конкретном языке программирования (часто по уже имеющемуся алгоритму — плану, методу решения поставленной задачи). В более широком смысле под программированием понимают весь спектр деятельности, связанный с созданием и поддержанием в рабочем состоянии программ — программного обеспечения ЭВМ. Иначе это называется «программная инженерия» («инженерия ПО»). Сюда входят анализ и постановка задачи, проектирование программы, построение алгоритмов, разработка структур данных, написание текстов программ, отладка и тестирование программы (испытания программы), документирование, настройка (конфигурирование), доработка и сопровождение. Программирование для ЭВМ основывается на использовании языков программирования, на которых записывается программа. Чтобы программа могла быть понята и исполнена ЭВМ, требуется специальный инструмент — транслятор. В настоящее время активно используются интегрированные среды разработки, включающие в свой состав также редактор для ввода и редактирования текстов программ, отладчики для поиска и устранения ошибок, трансляторы с различных языков программирования, компоновщики для сборки программы из нескольких модулей и другие служебные модули. Текстовый редактор среды программирования может иметь специфичную функциональность, такую как индексация имен, отображение документации, средства визуального создания пользовательского интерфейса. С помощью текстового редактора программист производит набор и редактирования текста создаваемой программы, который называют исходным кодом. Язык программирования определяет синтаксис и изначальную семантику исходного кода. Компилятор преобразует текст программы в машинный код, непосредственно исполняемый электронными компонентами компьютера. Интерпретатор создаёт виртуальную машину для выполнения программы, которая полностью или частично берёт на себя функции исполнения программ. Программирование в широком смысле можно разбить на несколько стадий:
ИсторияСм. также: История языков программирования Коммутационная панель суммирующей машины IBM 402 Антикитерский механизм из Древней Греции был калькулятором, использовавшим шестерни различных размеров и конфигурации, обусловливавших его работу,[1] по отслеживанию метонова цикла, до сих пор использующегося в лунно-солнечных календарях.[2]Аль-Джазари построил программируемый автомат-гуманоид в 1206 году. Одна система, задействованная в этих устройствах, использовала зажимы и кулачки, помещённые в деревянный ящик в определённых местах, которые последовательно задействовали рычаги, которые, в свою очередь, управляли ударными инструментами. Часто первым программируемым устройством принято считать жаккардовый ткацкий станок, построенный в 1804 году Жозефом Мари Жаккаром, который произвёл революцию в ткацкой промышленности, предоставив возможность программировать узоры на тканях при помощи перфокарт. Первое программируемое вычислительное устройство, Аналитическую машину, разработал Чарлз Бэббидж (но не смог её построить). 19 июля 1843 года графиня Ада Августа Лавлейс, дочь великого английского поэта Джорджа Байрона, как принято считать, написала первую в истории человечества программу для Аналитической машины. Эта программа решала уравнение Бернулли, выражающее закон сохранения энергии движущейся жидкости. В своей первой и единственной научной работе Ада Лавлейс рассмотрела большое число вопросов. Ряд высказанных ею общих положений (принцип экономии рабочих ячеек памяти, связь рекуррентных формул с циклическими процессами вычислений) сохранили свое принципиальное значение и для современного программирования. В материалах Бэббиджа и комментариях Лавлейс намечены такие понятия, как подпрограмма и библиотека подпрограмм, модификация команд и индексный регистр, которые стали употребляться только в 1950-х годах. Однако ни одна из программ написанных Адой Лавлейс никогда так и не была запущена. Большая часть работы программистов связана с написанием исходного кода, тестированием и отладкой программ на одном из языков программирования. Исходные тексты и исполняемые файлы программ являются объектами авторского права и являются интеллектуальной собственностью их авторов и правообладателей. Различные языки программирования поддерживают различные стили программирования (парадигмы программирования). Отчасти искусство программирования состоит в том, чтобы выбрать язык программирования, наиболее полно подходящий для решения поставленной задачи. Разные языки требуют от программиста различного уровня внимания к деталям при реализации алгоритма, результатом чего часто бывает компромисс между простотой и производительностью (или между временем программиста и временем пользователя). Единственный язык, напрямую выполняемый ЭВМ — это машинный язык (также называемый машинным кодом и языком машинных команд). Изначально все программы писались в машинном коде, но сейчас этого практически уже не делается. В некоторых языках вместо машинного кода генерируется интерпретируемый двоичный код «виртуальной машины», также называемый байт-кодом (byte-code). Такой подход применяется в Forth, некоторых реализациях Lisp, Java, Perl, Python, языках для . Программные средстваСкриншот фрагмента кода на языке Java в текстовом редакторе vim, демонстрирующий подсветку синтаксиса, поддержку Unicode, фолдинг Программные средства, используемые при разработке программ делятся на системные и инструментальные. В системном обеспечении основными являются операционные системы, инструментальные средства и технологии Windows, Mac OS X, Linux и т. п. На олимпиадах по информатике и программированию с успехом используются только свободно распространяемые лицензионные инструментальные средства (в большинстве своём распространяются по лицензии GNU GPL). Из языков программирования на олимпиадах по программированию последние годы часто используются языки программирования Паскаль, C/C++ и Java. Для ведения документации при разработках программ могут использоваться офисные пакеты программ (например, OpenOffice.org и Microsoft Office). См. также
Примечания
Литература
Ссылки
Программные мероприятияПослушайте это практикаДжеймс Уиттакер Мальчик в одиночестве сидит на заборе, грустно глядя, Все из нас, кто работал с детьми с нарушениями, признают Некоторые теоретики показали, что деятельность имеет Детская игра не эквивалентна игре взрослого Наконец, Редл и другие отметили огромное Действия также могут использоваться в качестве диагностических инструментов для Ссылки Беттельхейм, Б. (1950). Любви недостаточно. ДеНун, Б. (1965). Лошади, наживка и шоколадный торт. В Эриксон, Э.Х. (1950). Детство и общество. Гамп П. и Саттон-Смит Б. (1965). Терапевтическая игра Норс и Рут Г. Ньюман (ред.), Конфликт в Konopka, G. (1954), Групповая работа в учреждении , Piaget, J. (1950). Игра, мечты и имитация в Редл, Ф., и Уайнман, Д. (1957). Редл, Ф. (1966). Когда мы имеем дело с детьми. Эта функция: Whittaker, J.K. (1969) Программа мероприятий их Познакомьтесь с компьютерным программированием с помощью этого элементарного задания по кодированиюЭто элементарное задание по программированию является отличным введением в основы компьютерного программирования и идеально подходит в качестве учебного пособия по программированию в классе или домашнего обучения для детей от детского сада до 5-го класса. После завершения задания по программированию дети могут вместе создать свой лабиринт и передать свою письменную программу, чтобы помочь своим сверстникам (или братьям и сестрам в нашем случае) пройти через лабиринт. Это задание прекрасно подходит для проведения Часа кода в классе или на дому! Аналогичные действия по блочному кодированию также доступны на веб-сайтах и в приложениях для детей, включая Scratch, Kodable и Code.org. Почему важны действия по программированию без подключения к сети? Упражнения по программированию без подключения к сети позволяют учащимся участвовать в кинестетических возможностях, которые помогают им связать изучаемые концепции со своей собственной жизнью. Эти задания по кодированию предназначены для поощрения сотрудничества между сверстниками, когда учащиеся работают в группах или парах, разрабатывая решения и тестируя их вместе. Занятия без подключения к сети отлично подходят для классных комнат или дома, где нет доступа к Интернету или компьютеру, а также для молодых учащихся, у которых нет опыта работы с компьютерами. Никогда не рано начинать учить детей программировать. Этот пост содержит партнерские ссылки. Почему деятельность STEAM? STEAM — это аббревиатура от Science, Technology, Engineering, Art и Math. STEAM, как и STEM, представляет собой интегрированный подход к обучению, который побуждает учащихся устанавливать связи между понятиями, которые они изучают, и тем, как они применяют их к реальным проблемам. STEAM помогает учащимся задавать вопросы, решать проблемы, творчески мыслить и находить инновационные решения. Многие школы включили учебные мероприятия STEAM в свою учебную программу, но никогда не рано начать развивать навыки критического мышления. Мы любим учиться, играя в нашем доме, и получать удовольствие от занятий для малышей и подростков! Упражнение по кодированию Цели обучения Учащиеся напишут программу для перемещения по своему лабиринту, а затем будут работать в парах, чтобы представить программу другим. Другие навыки компьютерного программирования включают в себя написание алгоритма путем упорядочивания команд в виде последовательных шагов в программе, Дети научатся отлаживать или выявлять неудачные команды и модифицировать программу, а также предсказывать ходы, используя логическое мышление, чтобы вывести своего товарища по команде из начало лабиринта, чтобы закончить. Наконец, контроллер будет передавать алгоритмы в виде программ товарищам по команде, которые будут выполнять программы, действуя как роботы! Основные термины компьютерного программирования
Программа, написанная для алгоритма: компьютер ОБСЛУЖИВАНИЯ ОБЕСПЕЧЕНИЯ ДЕЙСТВИЯ ДЕЙСТВИЯ КОДИРОВАНИЯ
8 8 это позже в сообщении ) Вы также можете получить полный урок программирования без подключения к сети, подписавшись на наши печатные формы STEAM. Подпишитесь здесь!Подпишитесь, чтобы получать печатные материалы STEAM, включая нашу деятельность Coding the Way Unplugged Coding! Печатные формы STEAM Деятельность в STEAM Установив этот флажок, вы подтверждаете, что хотите получать сообщения электронной почты от OurFamilyCode. Закодируйте путь в лабиринте. Элементарное упражнение по кодированию без подключения к сети Каждому учащемуся понадобится один рабочий лист «Создай свой лабиринт», один справочный лист «Программируй свой лабиринт», «Препятствия» (вырезанный) и один рабочий лист «Напиши свой лабиринт». Только первые два рабочих листа доступны без полного урока кодирования, но вы можете использовать чистый лист бумаги для написания своей программы. Расставьте препятствия на рабочем листе «Создай свой лабиринт». Необязательно использовать все предусмотренные препятствия. Если вы используете рабочие листы, представленные на этой странице, препятствия можно нарисовать в квадратах. Попробуйте нарисовать препятствия, которые вы собираетесь использовать в реальной демонстрации лабиринта. Используйте команды Code Your Maze, чтобы написать алгоритмы для своего лабиринта в строках, указанных на листе Write Your Code. Учащийся повторно посещает свой лабиринт и проверяет свою программу на наличие ошибок и при необходимости отлаживает ее. <<НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ЗАГРУЗИТЬ КОД ВАШЕГО РАБОЧЕГО ТАБЛИЦА КОМАНДЫ ЛАБИРИНА>> Работайте в парах, чтобы создать свой лабиринт в реальной жизни. Затем один человек в каждой паре станет программистом, а другой — шагающей машиной. Программист будет перемещать машину по лабиринтам, сообщая код с помощью программы, написанной на шагах 1-3. Используйте полноразмерные изображения лабиринта ( возьмите их в полном уроке для подписчиков ) как препятствия для презентации программы в классе. Вы также можете использовать свои собственные препятствия, чтобы спроектировать свой лабиринт. Вопросы для обсуждения во время работы по программированию без подключения к сети
Как включить все дисциплины STEAM в деятельность по компьютерному программированию Естествознание Это занятие сосредоточено на основах компьютерного программирования и делает акцент на социальной стороне информатики. Попробуйте объяснить, как работает компьютер и как компьютер получает информацию. Технологии Это элементарное задание по кодированию предназначено для того, чтобы помочь молодым программистам понять основы кодирования. Вы также можете использовать это задание с роботами-кодировщиками для детей! Вот некоторые из наших любимых роботов для детей: робот-кодировщик Botley™ и робот-изобретатель LEGO. Инженерное дело Проектирование лабиринта — это отличное занятие по критическому мышлению. Создайте несколько сложных препятствий, чтобы перемещаться по ним, как башне из кубков! Убедитесь, что ваши лабиринты идут от одного конца к другому и должны преодолевать множество препятствий. Добавьте правила препятствий (например, вы должны пройти 5 препятствий), чтобы расширить свое мышление. Art Нарисуйте свои препятствия и раскрасьте их. Не забудьте включить препятствия, которые вы будете использовать в своей партнерской деятельности. Математика Сколько различных программ путей вы можете пройти через свой лабиринт? Какой путь требует наименьшего количества шагов? Какой путь требует больше всего шагов? Некоторые книги для чтения во время занятий по программированию без подключения к сети Ознакомьтесь с этими замечательными книгами по информатике для детей!
31 Days of Low Prep STEAM Activities for Kids Это задание является частью нашего 31 Days Low Prep STEAM Занятия для детей. Игры про одежду на английском языке для детей: Одежда на английском для детей: 10 игр и упражненийОдежда на английском для детей: 10 игр и упражненийОдежда на английском для детей. Одежда появилась практически в одно время с человеком. Теперь сложно представить нашу жизнь без одежды, верно? А потому, сегодня тема нашей статьи посвящена именно одежде на английском языке для детей. Содержание статьи:
Одежда на английском для детейЕсли задуматься, то в любом языке теме одежды уделено довольно много времени, ведь помимо простых описаний, таких как – синее платье, красные туфли, мы можем сделать описание более сложным и детализированным. В статье мы разберем названия основных предметов одежды на английском языке с переводом и транскрипцией. Кроме того, вашему вниманию будут представлены различные игры, упражнения и видео для веселого и простого запоминания. Непосредственно одежда на английском языке будет clothes [kləʊ(ð)z] (клоуз, звук З межзубный). Для более полного погружения в тему одежды будет не лишним изучить статью, посвященную цветам на английском с произношением, чтобы ваш ребенок мог подробнее описать вещь.
Например, blue jeans — синие джинсы, yellow t-shirt — желтая футболка, black boots — черные ботинки и так далее. Слова по теме одежда на английском языкеНиже представлен довольно обширные списки женской и мужской одежды, если ребенок помладше, то выберете и изучите с ним самые основные предметы, если постарше, то можно изучить больше названий. Мужская одежда на английскомПриведенный перечень условно можно обозначить, как перечень мужской одежды. Условно, потому что, например, футболки и джинсы носят как мужчины, так и женщины и так далее.
*двоеточие в английской транскрипции означает долгий звук.
Женская одежда на английскомА вот список женской одежды. Кроме такого деления, можно распределить одежду на сезонны, на верхнюю и обычную, выделить отдельно аксессуары и обувь. Иными словами, группировать все эти слова вы можете так, как вам кажется удобным.
*Напоминаем, что изучение слов по русской транскрипции не совсем корректно, поскольку часть английских звуков невозможно передать русскими буквами. После того, как вы определили набор слов, который ребенку будет несложно выучить, то стоит попрактиковаться в произношении. Затем можно будет попробовать составить словосочетания, а дальше небольшие предложения. Правильное произношение — залог успеха, поэтому вам могут помочь обучающие видео, представленные ниже. Видео песенка про одежду на английском для детейТематическую песенку вы сможете найти практически на любую тему. Их специально придумывают, чтобы поддержать детский интерес к теме, а также сделать урок веселее. Песенка может быть, как обычным аудио файлом, который вы включите, но гораздо эффективнее будет подкрепить песенку визуальным материалом. Вот, например, забавная песенка с небольшим наглядным мультиком: Напомним еще раз, что не лишним будет подкреплять разучиваемые стишки и песенки визуальным рядом, например, читаете стишок о желтом свитере и синих джинсах, подготовьте карточки с изображением этих вещей. Стихи для изучения одежды на английскомДля детей помладше отлично подойдут стихи на русском, где по смыслу будет подходить английское слово, например:
Стишок-зарядка для изучения одеждыА вот вариант стишка-зарядки.
Одежда на английском для детей с произношениемА вот видео будет более серьезным материалом, обратите внимание, оно представлено в нескольких частях. В нем слова подкреплены картинками. Более того, данный материал будет полезен для запоминания верного произношения слов. Часть 1″ src=»https://www.youtube.com/embed/pNWHpZ7tzEs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> В видео ниже упоминаются не только названия одежды на английском, но и составлены простые предложения, которые пригодятся ребенку в жизни. Упражнения и игры — Одежда на английском для детейСоедини слова с картинкойСоедини слова с картинкой. Угадай кто?Угадай кто? На картинке дети, одетые в разноцветную одежду, ребенок должен выбрать кого-нибудь и парой слов описать во что он одет, а вы попробуйте угадать. КроссвордКроссворд. Возможно, написание слова пока не будет даваться ребенку, но заполнить пустые квадратики на первых порах можете и вы, от ребенка в таком случае необходимо будет правильное название предмета одежды. РаскраскиРаскраски. Если ваш ребенок творческая личность, то ему должны понравится различные варианты раскрасок, с и без подписей, из некоторых вариантов можно будет вырезать игровые карточки. Или, скажем, вы будете на английском описывать вещь, а ребенок должен найти на картинке эту вещь и раскрасить ее в нужный цвет. Во что я одет?Во что я одет? Ребенку показывается фотография или картинка в течение определенного времени, после чего картинка убирается, а ребенок описывает, что же из одежды было изображено на картинке. Парные карточкиПарные карточки. Подготовьте два комплекта карточек с одинаковыми картинками, на одной подпись будет на английском языке, на второй на русском. Когда все станет получаться быстро, картинки можно будет сделать разными, например, синяя кепка одного фасона, и красная кепка другого. ВиселицаВиселица. Наверняка в детстве многие играли в эту игру со своими родителями. Ее можно очень здорово адаптировать для игры с английскими словами. Вот вы разучили с ребенком определенное количество слов, а теперь загадайте слово, напишите первую букву или букву в середине слова, остальные обозначаете прочерками. Пусть ребенок угадывает буквы или слово, но с вашими подсказками, например, эта вещь на тебе. Такая игра поможет лучше запомнить произношение и написание слова. Песенка про одежду на английском для детейА вот эту песенку можно пропеть не только самостоятельно, но и подключить ребенка, разбив ее на мини диалоги.
Кроме того, если ваш уровень знания языка позволяет, то можно дать ребенку роль, например, жирафа и построить на основании этой идеи и песенки диалог в духе:
Описание одежды на английскомЧтобы сделать занятие интересней, постарайтесь подготовиться к нему заранее, выберите яркую и красивую одежду, для наглядной демонстрации. Попробуйте вовлечь ребенка в процесс, после изучения основных слов, поинтересуйтесь, какая одежда нравится ему больше или какая на нем сейчас. Более того, начинайте сразу после изучения темы строить небольшие диалоги с ребенком, например: Также вариантом для лучшего запоминания будет ваша помощь при подборе одежды для ребенка. К примеру, вы выбрали для него белую рубашку, синие джинсы и черные кроссовки, назовите все эти вещи на английском языке. Таким образом со временем словарный запас вашего ребенка на тему одежда на английском языке для детей будет довольно богатым.
Одежда – English 4 Kids: Английский для детейОдежда February 13, 2012February 13, 2012 | English5kidsEnglish5kids | 6 Comments | 00:45 Игра для нескольких детишек, хотя, можно играть и с одним ребенком. Read MoreRead More February 12, 2012February 12, 2012 | English5kidsEnglish5kids | 2 Comments | 22:37 Игра виселица (по-английски hangman) любима и знакома детям всех стран. Сегодня мы предлагаем вам сыграть в неё по-английски. Читаем внимательно подсказки. Вспоминаем ангийские слова по теме одежда и нажимаем буквы, Read MoreRead More February 12, 2012February 12, 2012 | English5kidsEnglish5kids | 3 Comments | 17:54 Здравствуйте, сегодня у нас еще одна симпатичная игра по теме Цвета и Одежда. Read MoreRead More February 12, 2012February 12, 2012 | English5kidsEnglish5kids | 0 Comment | 16:19 Сегодня мы вспоминаем сразу две темы: Цвета и Одежда. На рисунке изображен конькобежец и мы будем раскрашивать его одежду, для чего надо внимательно будет слушать английского диктора. Чтобы начать игру Read MoreRead More March 16, 2016March 16, 2016 | English5kidsEnglish5kids | 0 Comment | 14:13 Здравствуйте! Сегодня мы с вами послушаем и разучим очень простую песенку на тему Одежда. Read MoreRead More December 8, 2010December 8, 2010 | English5kidsEnglish5kids | 10 Comments | 21:43 Сегодня я представляю вашему вниманию совершенно замечательную игру Memory match (на русском языке мы привыкли её называть просто Память). Игра необычная и очень полезная, поскольку на карточке не только нарисован Read MoreRead More March 17, 2013March 17, 2013 | English5kidsEnglish5kids | 37 Comments | 19:04 Совершенно замечательная коллекция из более чем 40 мини-уроков английского языка, каждый урок со словариком, песенкой и онлайн играми для детей. Read MoreRead More February 5, 2012February 5, 2012 | English5kidsEnglish5kids | 0 Comments | 01:18 Сегодня нашим маленьким английским друзьям Tony и Jenny придется переодеваться. Почему, спросите вы… Ну, конечно же, во всем виноват дракончик Gogo – он не аккуратно подъехал к ним на мотоцикле Read MoreRead More December 22, 2012December 22, 2012 | English5kidsEnglish5kids | 0 Comments | 19:01 Здравствуйте! Сегодня мы продолжаем смотреть мультфильмы про замечательного дракончика Gogo. Read MoreRead More March 25, 2016March 25, 2016 | English5kidsEnglish5kids | 0 Comment | 00:36 Сегодня у нас просто кроссворд на тему “Одежда”, который можно скачать и распечатать. Скачать кроссворд на английском языке на тему Clothes Кроссворд с ответами: Clothes-Crossword.zip. Оставайтесь с нами! English 4 Read MoreRead More ОдеждаОбновлено за июнь 2022 г. — дайте мне знать, если возникнут проблемы. Вы можете установить эту страницу в качестве домашнего задания для группы учащихся; это даст вам отчет о том, кто выполнил задачу. Вы можете поделиться этой страницей, используя ссылку ниже. https://www.gamestolearnenglish.com/clothes-game/ Обновление, январь 2021 г. Изменена игра, чтобы она автоматически воспроизводила следующий комплект одежды, а не возвращалась к экрану выбора. Вы по-прежнему можете выбрать набор для использования, нажав кнопку выхода и вернувшись к экрану выбора. Это мини-игра для практики английского языка, особенно ESL (английский как второй язык). Содержание представляет собой лексику, связанную с одеждой и одеждой, с целевыми фразами, такими как «он носит шляпу» или «она носит платье». Язык довольно простой, поэтому эта игра действительно предназначена для учащихся начального уровня или маленьких детей. Я попытался включить еще несколько необычных предметов, таких как «рукавицы» и «бейсболка», но в целом язык очень простой — «штаны», «футболка», «обувь», «пальто». Чтобы играть, вам просто нужно прочитать предложение, а затем перетащить правильный предмет одежды на нужного человека. Перед каждым игровым экраном есть экран предварительного просмотра, на котором вы можете просмотреть или перепроверить словарный запас, который будет использоваться. Есть надежда, что пользователи смогут изучить или просмотреть любые новые или менее знакомые элементы перед началом игры. Затем, как только игра начнет видеть и перемещать одежду в контексте, можно усилить значение слов. Чтобы попытаться сделать игру более интересной, был добавлен таймер, придающий элемент сложности. Таймер становится быстрее по мере вашего прогресса, особенно если вы быстро выполняете подходы. Хотя некоторым это не нравится, я думаю, что полезно поддерживать вовлеченность и поощрять повторную игру. Существует также система подсчета очков и экран рекордов для поощрения конкуренции. Всего есть 7 наборов контента, каждый из которых имеет свою тему: Лето, Зима, Весна, Студенты, Формальный, Повседневный и Пляжный. Я постарался сделать их как можно более полными, чтобы они охватывали широкий спектр одежды. Темы «Осень» и «Ночное белье» не вошли, так как не имели достаточного отличия от других наборов. Слово «брюки» было выбрано вместо «брюк». Это не так много, потому что я предпочитаю Американский английский лучше британского, а скорее потому, что я думаю, что «брюки» менее широко используются и с большей вероятностью приведут к путанице. Большинство людей поймут, что вы имеете в виду, когда говорите «брюки», но кому-то слово «брюки» может показаться странным. Игра написана на Javascript и использует фреймворк CreateJS. Таблица результатов в конце обслуживается сервером NodeJS в DigitalOcean. Аудио Джейсона Райта — Сумасшедший дядя с микрофоном Пожалуйста, оставьте любые комментарии ниже. 5 очень увлекательных занятий по изучению словарного запаса одежды на английском языкеОбучение словарному запасу одежды на английском языке намного веселее, если использовать увлекательные игры и занятия. Ознакомьтесь с нашими пятью лучшими играми для изучения словарного запаса одежды для детей и начинающих студентов ESL. Связано: План урока одежды Словарная игра с одеждой Включите JavaScript 1: Игра «Угадай одежду» Эта игра «Угадай одежду» — отличный способ познакомить детей с лексикой одежды или повторить их. В этой игре учащиеся увидят контур предмета одежды. 2: Наденьте шляпу, пожалуйста (Игра «Саймон говорит»)Этот вариант классической классной игры «Саймон говорит» — отличное упражнение для прослушивания слов одежды. Прежде чем начать эту игру, сначала научите учащихся изображать надевание разных предметов одежды. Например, «Наденьте шляпу», «Снимите шляпу», «Наденьте куртку», «Снимите куртку» и т. д. После того, как учащиеся достаточно попрактиковались, можно начинать игру. В этой игре, если учитель говорит « пожалуйста ‘ в конце предложения, тогда учащиеся должны выполнить действие. Если учитель не говорит «пожалуйста» , то ученики должны , а не выполнить действие. Если учащийся имитирует надевание предмета одежды, когда учитель не сказал «пожалуйста», то этому учащемуся 9 лет.0011 из и должен сесть . Продолжайте играть в игру, пока на ногах не останется только несколько учеников. Эта игра очень увлекательная и очень нравится детям. Больше игр, подобных Саймону. 3: Бинго на линии одежды Эта забавная карточная игра ESL представляет собой разновидность бинго, и в нее можно играть на любом целевом языке. Чтобы играть в эту игру в бинго с одеждой, вам понадобятся маленькие карточки с одеждой, которые учащиеся могут использовать. Загрузите и распечатайте эти студенческие билеты в одежде и раздайте по одному набору каждому учащемуся или паре учащихся. Затем попросите учащихся разместить мини-карточки с изображением одежды в горизонтальную линию в любом порядке, который они хотят. Для начала учитель выберет одну из карточек с одеждой и произнесет вслух целевые выражения. Например, «Я хочу купить синюю футболку .» Затем учащиеся должны посмотреть на свои карточки с одеждой, и если синяя карточка с футболкой находится на левом или правом конце ряда карточек, то они может перевернуть эту карту. Если карточка-майка находится в середине ряда карточек, то учащийся не может ее перевернуть. Затем учитель должен выбрать другую карточку и громко произнести предложение (например, «Я хочу купить обувь .’). И снова учащиеся должны проверить, смогут ли они перевернуть эту карточку. Первый ученик, который перевернет все свои карточки с одеждой, получит бинго и станет победителем. В эту карточную игру в бинго можно играть на любом целевом языке, если у вас есть небольшие карточки для учащихся. Вы можете БЕСПЛАТНО загрузить множество студенческих карточек с нашей Страницы карточек. 4: Игра по рисованию одежды Это занятие по обучению словарному запасу одежды доставляет массу удовольствия, и ваши ученики, вероятно, захотят сыграть в эту игру несколько раз, как только увидят забавный результат. Сначала раздайте каждому ученику лист бумаги. Поручите каждому ученику рисовать разные предметы одежды. Например, один ученик нарисует шляпу, один ученик нарисует рубашку, один ученик нарисует брюки и т. д. Скажите ученикам не показывать свои рисунки друзьям. После того, как учащиеся нарисовали свой предмет одежды, попросите учащихся раскрасить его и вырезать. Когда учащиеся закончат, нарисуйте на доске простой рисунок мужчины/женщины. Предложите учащимся по одному выйти вперед и «одеть» мужчину/женщину, поместив их рисунок в нужное место на доске. Как только все рисунки предметов одежды будут прикреплены к доске, учащимся понравится глупое изображение, которое они создали вместе. СОВЕТ: После создания этого рисунка мужчины/женщины в различных предметах одежды вы можете использовать его для изучения целевого языка со студентами. Как сделать рамку фотографии в фотошопе: Как в Фотошопе сделать рамку вокруг фотографии / Фотообработка в Photoshop / Уроки фотографииКак в Фотошопе сделать рамку вокруг фотографии / Фотообработка в Photoshop / Уроки фотографииРамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии. Обводка фотографииСамый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя. Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои». Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок. Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два. За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной. Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный. Результат: Внутренняя рамкаОткрываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все». После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов. После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы. Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение. Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…». В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения. В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки. А вот и результат. Рамка с неровными краямиКак сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями. Как и в предыдущих случаях, делаем выделение с отступом от края кадра. После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов. Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…». Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен. После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски. Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия». После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки. Вот результат. ПаспартуВсе описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя. После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…». В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать. После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом. Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой. После этого просто заливаем новый слой нужным цветом. Результат. Вставка фотографии в рамкуВ качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку. После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V. Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично. Как сделать рамку в Adobe Photoshop?Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии. На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе? Рассмотрим несколько простейших способов.
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»: Выберите цвет, толщину и расположение обводки: Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину. Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым. Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»: Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину: Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию. Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка: Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение: Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку. Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину. Получится такая рамка: Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку. Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать? Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop: С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке: Теперь фотография находится под рамкой. Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт: В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями: В результате у вас получится объёмное и реалистичное изображение в рамке. Надеемся, что данный урок стал для вас полезен! АРАлиса Рукинаавтор Инструмент «Рамка» для удобного маскирования в Photoshop Руководство пользователя Поиск Последнее обновление:
Узнайте, как легко маскировать изображения. Вы можете создавать рамки-заполнители для изображений любым из следующих способов:
Создание рамок с помощью инструмента «Рамка»
Преобразование любой фигуры или текста во фрейм
Нарисуйте рамку поверх существующего изображения на холсте
Когда вы рисуете рамку на слое пикселей или перетаскиваете слой пикселей в пустой кадр на панели «Слои», слой пикселей автоматически преобразуется в смарт-объект. Помещение изображения из результатов поиска Adobe Stock в рамки. Контент, помещенный во фреймы, всегда размещается как смарт-объекты , чтобы его можно было масштабировать неразрушающим образом.
На панели «Слои» кадры представлены типом слоя «Кадр». Слой кадра отображает две миниатюры — миниатюру рамки и миниатюру содержимого. Слой кадра на панели «Слои» A. Миниатюра кадра B. Миниатюра содержимого; Смарт-объект, связанный с библиотеками C. Слой кадра Если открыть документ со слоями кадров в Photoshop CC 2018 или более ранних версиях, слой кадра откроется как смарт-объект с векторной маской поверх него. Кадр и его содержимое можно выбирать вместе или по отдельности, что позволяет независимо преобразовывать фрейм и его содержимое. Состояния выбора кадра и вложенного изображения. A. Выбраны кадр и его изображение B. Выбрано только изображение (показано с включенными элементами управления трансформацией) C. Выберите и рамку, и ее изображениеЧтобы выбрать и рамку, и ее изображение, выполните одно из следующих действий:
В этом состоянии выбора рамку и изображение можно перемещать или трансформировать вместе. Выберите только изображениеЧтобы выбрать только вставленное изображение, а не рамку, выполните одно из следующих действий:
В состоянии выбора вложенное изображение может быть преобразовано независимо. Повторный двойной щелчок в этом состоянии выбора возвращает к выбору как кадра, так и его изображения. Выберите только рамкуЧтобы выбрать только рамку, выполните любое из следующих действий:
Теперь вы можете трансформировать рамку самостоятельно. Добавление нового изображения во фрейм заменяет его существующее вложенное изображение. Выполните одно из следующих действий:
Обновлено в Photoshop 21.
Подробнее, как это
. Войти Управление учетной записью Создать деревянную фоторамку в Photoshop Автор сценария Стив Паттерсон. В этом уроке по фотоэффектам мы узнаем, как легко создать простую деревянную фоторамку , используя маску слоя, пару стилей слоя и один из встроенных шаблонов Photoshop! Вот изображение, которое я буду использовать для этого урока Photoshop: Оригинальное фото. Этот урок из нашей серии фотоэффектов. Давайте начнем! Шаг 1. Дублируйте фоновый слойПервое, что нам нужно сделать, чтобы создать нашу рамку, это продублировать фоновый слой. Фоновый слой — это слой, который содержит наше исходное изображение, и если мы посмотрим на нашу палитру «Слои», мы увидим, что в настоящее время это единственный слой, который у нас есть: . Палитра слоев в Photoshop, показывающая изображение на слое Background . Давайте продублируем слой, используя удобное сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Если мы оглянемся назад в нашу палитру слоев, мы увидим, что теперь у нас есть копия фонового слоя, который Photoshop назвал для нас «Слой 1», над оригиналом: Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой. Шаг 2. Добавьте дополнительное пространство холста вокруг изображенияНам нужно добавить дополнительное пространство вокруг нашей фотографии. Дополнительное пространство станет рамкой для нашей картины. Количество места, которое вы добавляете, зависит от того, насколько большой вы хотите сделать рамку. Перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Когда появится диалоговое окно «Размер холста», введите, сколько места вы хотите добавить вокруг изображения. Мне нужна довольно толстая рамка для моей фотографии, поэтому я собираюсь ввести значение 1,5 дюйма для параметров ширины и высоты. Убедитесь, что у вас также отмечена опция Relative: Введите количество пространства холста, которое вы хотите добавить вокруг изображения. Здесь я добавляю 1,5 дюйма пространства для ширины и высоты. Нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него, и Photoshop добавит дополнительное пространство холста. Вы увидите дополнительное пространство вокруг фотографии в окне документа: . Теперь вокруг фотографии в окне документа появляется дополнительное пространство. Шаг 3. Добавьте новый пустой слойДалее нам нужно добавить новый пустой слой над двумя существующими слоями. Выбрав «Слой 1» (верхний слой), щелкните значок «Новый слой» в нижней части палитры «Слои»: Щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить в документ новый пустой слой. В окне документа ничего не происходит, но мы видим в палитре слоев, что Photoshop добавил для нас новый пустой слой и дал ему описательное имя «Слой 2»: Новый пустой слой появляется в палитре слоев над двумя другими слоями. Шаг 4. Заполните новый слой узором дерева Photoshop Чтобы наша рамка выглядела так, как будто она сделана из дерева, мы могли бы создать собственную текстуру дерева, но нам это не нужно, поскольку Photoshop поставляется с уже встроенным рисунком дерева! Выбрав «Слой 2», перейдите в меню «Правка» в верхней части экрана и выберите «Заливка». В диалоговом окне «Заливка» установите для параметра «Содержание» значение «Шаблон» и выберите встроенную текстуру дерева Photoshop в поле выбора. Затем в разделе «Смешивание» в нижней половине диалогового окна установите для параметра «Режим» значение «Нормальный» и убедитесь, что для параметра «Непрозрачность» установлено значение 100%: Установите «Режим наложения» на «Нормальный» и убедитесь, что «Непрозрачность» установлена на 100%. Нажмите OK, чтобы выйти из диалогового окна. Photoshop заполнит весь слой текстурой дерева, временно заблокировав фотографию из поля зрения: Теперь новый слой полностью заполнен текстурой дерева. Теперь у нас есть древесина для нашей рамы. Мы сделаем его более похожим на настоящую рамку, а затем вернем нашу фотографию. Шаг 5. Выберите фотографию на «Слое 1»Мы собираемся вырезать отверстие в нашем узоре из дерева, чтобы снова увидеть нашу фотографию, и для этого мы будем использовать маску слоя. Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните непосредственно миниатюру предварительного просмотра для «Слоя 1» в палитре «Слои»: Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните миниатюру предварительного просмотра «Слой 1». Загружает выделение вокруг фотографии в окне документа. Мы все еще не можем видеть саму фотографию, но мы можем видеть поле выбора, где должно быть фото: В окне документа появляется рамка выбора вокруг фотографии. Шаг 6: инвертировать выделение Мы выбрали область, в которой должна появиться фотография, но на самом деле нам нужно выделить область вокруг фотографии (рамку), поэтому нам нужно инвертировать наш выбор. Окно документа, показывающее область рамки вокруг выбранной фотографии. Шаг 7. Добавьте маску слояТеперь, когда мы выделили область кадра, щелкните значок маски слоя в нижней части палитры слоев: Щелкните значок «Маска слоя» в нижней части палитры слоев. Это добавляет маску слоя к «Слой 2», и теперь единственная часть слоя, которая остается видимой в окне документа, — это выбранная нами область, то есть область рамки вокруг фотографии. Часть, которая не была выделена — область, в которой должна появиться фотография — теперь скрыта от просмотра, что позволяет нам снова увидеть нашу фотографию: При добавлении маски слоя к «Слою 2» фотография появляется в центре кадра. Если мы посмотрим на нашу палитру слоев, мы увидим, что миниатюра маски слоя была добавлена справа от миниатюры предварительного просмотра слоя: Миниатюра маски слоя теперь отображается справа от миниатюры предварительного просмотра для «Слоя 2». Для получения дополнительной информации о масках слоя ознакомьтесь с нашим руководством «Понимание масок слоя» в руководстве «Основы Photoshop» 9089.1 раздел сайта. Шаг 8. Отмените выбор маски слоя и выберите содержимое «Слоя 2» На данный момент наша фоторамка выглядит немного плоской. Нам нужно придать ему некоторую глубину, и мы можем легко сделать это с помощью стилей слоя, что мы и сделаем через мгновение. Однако сначала нам нужно выбрать рамку. В настоящее время у нас выбрана маска слоя, а не сам слой. Мы можем увидеть, какой из них мы выбрали, посмотрев на миниатюры слоя в палитре слоев. Любая миниатюра с белой рамкой выделения вокруг нее будет выбрана. Миниатюра маски слоя в настоящее время показывает поле выделения, которое говорит нам, что у нас выбрана маска слоя. Щелкните миниатюру предварительного просмотра для «Слоя 2», чтобы выбрать содержимое слоя и отменить выбор маски слоя. Шаг 9. Добавьте стиль слоя «Bevel and Emboss»Теперь, когда сам кадр выбран, щелкните значок «Стили слоя» в нижней части палитры «Слои»: Щелкните значок «Стили слоев» в нижней части палитры слоев. Затем выберите Bevel and Emboss из появившегося списка стилей слоя: Выберите стиль слоя «Bevel and Emboss». Откроется диалоговое окно «Стиль слоя Photoshop», в котором в средней колонке установлены параметры «Скос и тиснение». В разделе «Структура» вверху измените параметр «Техника» на «Твердое долото», затем увеличьте значение «Глубина» примерно до 150%: . Установите для параметра «Техника» значение «Твердое долото» и увеличьте «Глубину» до «150%» в параметрах «Скос и тиснение». Затем в параметрах «Затенение» в нижней части диалогового окна уменьшите непрозрачность режима подсветки примерно до 50%, затем уменьшите непрозрачность режима тени примерно до 60%: Уменьшите «Непрозрачность» «Режима подсветки» до 50% и «Режима тени» до 60%. Это придает нашей рамке более трехмерный вид: Рамка изображения теперь имеет трехмерный вид. Шаг 10. Добавьте стиль слоя «Наложение цвета»Если вас устраивает цвет рамки изображения, следующий шаг можно пропустить. Если, как и я, вы предпочитаете более темный цвет дерева, вот как его изменить. Нажмите непосредственно на слова «Наложение цвета» в левой части диалогового окна «Стиль слоя». Убедитесь, что вы нажимаете непосредственно на сами слова, а не только внутри флажка. Щелчок внутри флажка включит стиль слоя Color Overlay, но не даст нам доступа к его параметрам. Нам нужны варианты, поэтому нажмите непосредственно на сами слова: Нажмите непосредственно на слова «Наложение цвета» в левой части диалогового окна «Стиль слоя». Это изменяет средний столбец диалогового окна «Стиль слоя» на параметры «Наложение цвета». Чтобы изменить цвет рамки, щелкните образец цвета справа от параметров режима наложения: . Нажмите непосредственно на образец цвета справа от параметров «Режим наложения». Это вызывает палитру цветов Photoshop. Я хочу изменить цвет рамки на темно-коричневый, поэтому я выберу этот цвет из палитры цветов: Выберите цвет рамки в палитре цветов. Здесь я выбираю темно-коричневый. Нажмите OK, чтобы выйти из палитры цветов. Вы увидите, что новый цвет применяется к вашей рамке, но рамка теперь отображается сплошным цветом. Мы потеряли текстуру дерева. Чтобы вернуть текстуру дерева, измените режим наложения Color Overlay на Color Burn: . Чтобы вернуть текстуру дерева в кадре, измените «Режим наложения» стиля слоя «Наложение цвета» на «Затемнение цвета». Нажмите кнопку «ОК», чтобы выйти из диалогового окна «Стиль слоя». Вот мой кадр после изменения его цвета на более темный коричневый и установки режима наложения на «Затемнение цвета»: . Цвет рамки изменен на темно-коричневый. Мы почти закончили! Нам нужно добавить еще один простой стиль слоя, и мы сделаем это дальше! Шаг 11. Выберите «Слой 1»Нам нужно еще раз выбрать нашу фотографию, поэтому нажмите «Слой 1» в палитре слоев, чтобы выбрать ее: Выберите «Слой 1» в палитре «Слои». Шаг 12. Добавьте стиль слоя «Внутренняя тень»В завершение мы добавим немного тени к нашей фотографии, что придаст рамке еще более трехмерный вид. Выбрав «Слой 1», щелкните еще раз диалоговое окно «Стиль слоя» в нижней части палитры «Слои»: . Щелкните значок «Стиль слоя» в нижней части палитры слоев. На этот раз выберите «Внутренняя тень» из появившегося списка стилей слоя: Выберите «Внутренняя тень» из списка стилей слоя. Это снова вызывает диалоговое окно «Стиль слоя Photoshop», на этот раз с параметрами «Внутренняя тень» в среднем столбце. Все, что нам нужно сделать здесь, это уменьшить непрозрачность тени, чтобы она не была такой интенсивной. Фон для презентации по окружающему миру: Фон для презентации по окружающему мируФон для презентации по окружающему мируАрт Автомобили Аниме Девушки Дети Животные Знаменитости Игры Красота Мужчины Природа Фантастика Фильмы Фэнтези Фоны 5 750 24 марта 2021 1 Фон для презентации зеленый голубой 2 Экологический фон для презентации 3 Фон для презентации по ЗОЖ 4 Фон для презентации 5 Экологический фон детский 6 Фон для презентации экология 7 Экологичный фон для презентации 8 Фон для презентации природа 9 Фон для презентации по географии 10 Фон для презентации экологи 11
Фон для презентации природа 12 Экологический фон светлый 13 Природа экология 14 Фон для презентации природа родного края 15 Шаблон для проекта по окружающему миру 16 Рамки для проекта по окружающему миру 17 Фон для презентации 18 Фон для презентации экология 19 Фон для презентации по экологии 20 Фон для окружающего мира на презентацию 21 Шаблоны фонов для презентаций 22 Экология фон 23 Красивый зеленый фон для презентации 24 Фон для презентации экология 25 Фон для презентации по биологии 26 Фон для презентации детский 27 Презентация на тему природа 28 Фон для презентации 29 Фон для презентации Весна 30 Фон для презентации овощи 31
Фоновые изображения для слайдов 32 Экологический фон 33 Экологический фон 34 Фон для презентации по экологии 35 Растительный фон для презентации 36 Шаблон фона для презентации 37 15 Апреля день экологических знаний 38 Летний фон 39 Фон для презентации по окр миру 40 Фон для презентации краеведение 41
Фон для презентации природа для детей 42 Экологический фон 43 Детские фоны 44 Слайды для презентации природа 45 Летний фон для презентации 46 Фон для дошкольников 47 Картотека психогимнастика 48 Экология фон 49 Фон для слайдов по экологии 50 Природа экология 51 Фон для презентации по экологии 52 Экология фон 53 Фон для презентации окружающий мир 54 Фон для презентации по экологии 55 Зеленые листья фон 56 Фон для слайда по биологии 57 Образцы слайдов 58 Фон для презентации нейтральный 59 Фон для презентации по экологии 60 Экология абстракция Оцени фото: Комментарии (0) Оставить комментарий Жалоба! Еще арты и фото: Шикарные обои на самого высокого качества! Выберайте обои и сохраняйте себе на рабочий стол или мобильный телефон — есть все разрешения! Огромная коллекция по самым разным тематикам только у нас! Чтобы быстро найти нужное изображение, воспользутесь поиском по сайту.
автомобили аниме арт девушки дети еда и напитки животные знаменитости игры красота места мотоциклы мужчины общество природа постапокалипсис праздники растения разное собаки текстуры техника фантастика фэнтези фильмы фоны Фон для презентации окружающий мир (79 фото)Природа земли Экология фон Фон для презентации по экологии Фон для презентации по экологии Экологический фон Экология фон Фон для презентации по экологии Красивый зеленый фон для презентации Фон для презентации экология Фон для презентации по экологии Природный фон для презентации Фон экология для детей красивый Фон для слайда Экология фон Экологический фон для презентации Фон для презентации вода Экология фон Фон для презентации природа Экологический фон для презентации Экология фон Экология фон Веретенникова с. Экология фон Мультяшный фон Окружающая среда природа Законы экологии Фон для презентации природа Фон для презентации береза Весенний фон для презентации Земной шар Фон для презентации Экологический фон Экология фон Фон для презентации Фон для презентации природа Фон для презентации по экологии Природный фон для презентации Растительный фон для презентации Фон для презентации по экологии Фон для презентации по биологии Фон для презентации экология Экологический фон для презентации Фон для презентации экология Фон для презентации природа Фон для презентации экология Фон для презентации Фон для презентации по экологии Фон на экологическую тему Фон для презентации по био Фон для презентации по экологии Экология фон Фон для презентации окружающий мир Фон для презентации экология Фон для презентации по экологии Детям об экологии Фон для презентации экология Фон для презентации птицы Экология фон Спасибо за внимание растения Рекомендации по озеленению школы Экология фон Фон для презентации по экологии Фон для презентации природа Тематический фон для презентации Весенний фон для презентации Природный фон для презентации Фон для презентации экология Фон для буклета Фон для презентации природа Фон для презентации город Фон для презентации по экологии Экологически чистая природа Фон для презентации птицы Фон для презентации детский Красивый земной шар Фон для презентации по экологии Летний фон для презентации Чистая природа Чистый воздух 10 удивительных мест для шаблонов PowerPoint Скачать бесплатно (Последнее обновление: 24 ноября 2022 г. Просмотрите эти 10 замечательных веб-сайтов, чтобы быстро найти и загрузить потрясающие бесплатные шаблоны PowerPoint для создания собственных потрясающих презентаций. Для успешной презентации PowerPoint необходимо отметить не только хорошее содержание, но и большой вклад привлекающего внимание визуального оформления. Правда в том, что это помогает увлечь вашу аудиторию с первого взгляда, тем самым улучшая вашу презентацию. Чтобы создать профессионально оформленную презентацию, нам нужно потратить гораздо больше времени на ее разработку. Честно говоря, потрясающий готовый шаблон может помочь вам выполнить работу в кратчайшие сроки. Таким образом, чтобы сэкономить ваше время и усилия, вы можете поискать бесплатные шаблоны PowerPoint, доступные в Интернете. Если большое разнообразие шаблонов ошеломляет вас, не волнуйтесь, эта статья именно для вас. Этот список из 10 лучших веб-сайтов для бесплатной загрузки шаблонов PowerPoint заслуживает вашего внимания. Фон psd создан jcomp – www.freepik.com 10 лучших веб-сайтов для бесплатного скачивания шаблонов PowerPoint:
Созданный лучшими дизайнерами со всего мира, Powerpointify — действительно отличное место для бесплатного скачивания высококачественных шаблонов PowerPoint. Вы будете впечатлены профессиональным дизайном при посещении этого веб-сайта в первый раз. Другими словами, он содержит удивительно широкий спектр бесплатных шаблонов PowerPoint для красивого представления ваших презентаций. Вы можете быстро искать шаблоны по темам или через строку поиска в верхней части страницы. Каждый шаблон содержит интерактивное слайд-шоу. Также есть информация о его цвете, дизайне, компоновке, а также его особенностях. Благодаря этому вы можете получить более полное представление об этом шаблоне перед его загрузкой. Еще одна интересная вещь — вы можете видеть оценки шаблона другими пользователями. Pros
Минусы
Что касается бесплатных шаблонов PowerPoint, Slidesgo — один из лучших провайдеров. Помимо возможности бесплатной загрузки, Премиум-пакет на ваш выбор. Этот план подписки дает вам полный доступ к бесконечным ресурсам всех шаблонов Premium. Pros
Минусы
Slides Carnival предлагает большое разнообразие профессиональных шаблонов PowerPoint. Просто загрузив серию слайдов, вы сократите процесс проектирования за минимальное время. Все шаблоны, представленные на Slides Carnival, бесплатны для любого использования. Кроме того, нет ограничений на регистрацию или загрузку. Это действительно идеально для малобюджетных проектов. Обратите внимание, что, будучи бесплатными ресурсами, они находятся под лицензией Creative Commons Attribution поставщика. Тем не менее, вы обычно можете делать все, что хотите. Например, изменение цветов, шрифтов, макетов, добавление или удаление слайдов и т. д. у вас под рукой. Хорошо продуманный интерфейс сайта сделал его привлекательным. Pros
Минусы
Было бы упущением не упомянуть AllPPT.com в списке. Скажем, это онлайн-ресурс всех материалов PowerPoint. В общем, AllPPT.com позволяет быстро просматривать шаблоны, распределяя их по категориям. В котором они являются образованием, медициной, финансами, едой, путешествиями и многими другими. Просмотр шаблонов по категориям или ключевым словам может помочь ускорить вашу работу. Pros
Минусы
Showeet — еще один популярный веб-сайт, на котором можно бесплатно скачать выдающиеся шаблоны PowerPoint. Между тем, каждая страница загрузки показывает много информации об инструкциях по использованию, а также предварительный просмотр слайдов. Взглянув на эту информацию, вы сможете понять, полезен ли этот шаблон и соответствует ли он вашим потребностям. Кроме того, перед загрузкой шаблона внимательно ознакомьтесь с Условиями использования. Это поможет вам убедиться, что это абсолютно бесплатно, и избежать каких-либо ограничений. Профессионалы
Минусы
Несмотря на то, что Slide Hunter является бесплатным онлайн-ресурсом, он по-прежнему предоставляет десятки привлекательных бесплатных шаблонов PowerPoint. Использование этих шаблонов выведет ваши презентации на новый уровень. Как вы можете видеть на главной странице, этот веб-сайт классифицирует шаблоны по широкому кругу категорий. Вы можете легко найти предпочтительные шаблоны в таких категориях, как «Бизнес», «Планирование», «Образование», «Диаграммы» и многих других. Кроме того, просмотр шаблонов через панель поиска или популярные ключевые слова в верхней части страницы также пригодится. Благодаря красивым диаграммам и графике некоторые шаблоны идеально подходят для создания потрясающих бизнес-презентаций. Кроме того, уникальные формы и 3D-объекты могут помочь вам произвести впечатление на аудиторию с первого взгляда. Pros
Минусы
Еще один заметный кандидат в гонке. Начиная с , 24Slides предлагает вам огромный выбор бесплатных шаблонов PowerPoint. На первый взгляд видно, что они сгруппированы по категориям, как и на других сайтах. Повестка дня, процесс, маркетинг, данные входят в число этих категорий. При нажатии на миниатюру шаблона появляются подробные пояснения к нему и предварительный просмотр слайдов. Это даст вам лучшее понимание использования шаблона. Таким образом, вы можете сузить свой выбор. Pros
Минусы
Presentation Magazine — отличное место для бесплатных шаблонов PowerPoint. Он предлагает более 50 000 бесплатных и креативных шаблонов на ваш выбор. Первое впечатление при взгляде на этот сайт — его простота. Вы можете быстро найти нужную тему шаблона через список категорий, например, Животные, Календарь, Природа и т. д. Мало того, просмотр шаблонов по популярности, цветам или тегам также у вас под рукой. После этого вы можете скачать свои любимые, просто нажав кнопку «Скачать» без регистрации. Pros
Минусы
Если вы ищете веб-сайт для бесплатной загрузки привлекательных шаблонов PowerPoint, fppt.com подходит именно вам. Этот веб-сайт предоставляет вам более 2000 потрясающих бесплатных шаблонов. Как и другие веб-сайты в списке, fppt.com также распределяет свои шаблоны по различным категориям и тегам, включая «Игры», «Карты», «Природа» и т. д. Для вашего удобства вы можете выбирать категории PowerPoint в алфавитном порядке. Это поможет вам сузить процесс поиска. Или, если хотите, вы также можете фильтровать шаблоны по ключевым словам, темам или фону. Pros
Минусы
И последнее, но не менее важное: Powered Template — это веб-сайт, на котором можно бесплатно скачать профессиональные шаблоны PowerPoint. Вместо шаблонов для презентаций PowerPoint веб-сайт предоставляет вам бесплатные шаблоны для MS Word, резюме, графику и многое другое. На первый взгляд, вы можете легко просматривать шаблоны по типам, категориям, свойствам, соотношениям и количеству слайдов в левой части страницы. Просто установите любой флажок рядом с каждой опцией, чтобы отфильтровать результаты поиска. На миниатюре каждого шаблона отображаются рейтинги пользователей и количество загрузок, поэтому вы можете обдумать свой выбор перед загрузкой. Если вы хотите изучить больше фантастических шаблонов, предлагаемых этим веб-сайтом, вы можете попробовать план подписки Premium. Pros
Минусы
Мы выделили 10 лучших веб-сайтов, на которых можно бесплатно скачать шаблоны PowerPoint. Надеюсь, эта статья поможет вам найти подходящие шаблоны PowerPoint, которые сделают ваши презентации великолепными без особых усилий. Для дополнительной информации, знаете ли вы, что шаблоны PowerPoint используются не только в MS PowerPoint? Скажем, с его большой популярностью некоторые авторские инструменты электронного обучения, такие как ActivePresenter позволяют импортировать шаблоны PowerPoint на свои платформы. Как вы, возможно, знаете, ActivePresenter позволяет повторно использовать файлы PowerPoint, импортируя их в приложение для дальнейшего редактирования. Значительная возможность заключается в том, что вы можете сделать это легко, даже если MS PowerPoint не установлен на вашем компьютере. После этого не стесняйтесь вовлечь свою аудиторию, превратив эти статические слайды в увлекательные интерактивные курсы электронного обучения. С помощью интерактивных объектов, событий — действий, переменных и т. д. ваша работа станет проще простого. Итак, давайте попробуем ActivePresenter . И не забудьте посетить наш блог, страницу учебных пособий и канал YouTube, чтобы получить больше полезного контента для электронного обучения. Хорошего дня! Загрузите ActivePresenter и опробуйте все функции без ограничений по времени См.
Добавление фонового изображения к слайдамИзображения и графика
Следующий: Настоящее слайд-шоу Вы можете использовать изображение в качестве фона для слайда или слайдов. Вы можете настроить прозрачность изображения после его добавления на слайд. Вставить фоновое изображение на слайд
Удалить фоновое изображение
Выберите стрелку вниз рядом с цифрой 9.0354 Кнопка цвета . Появится галерея цветов. Выберите белый цвет. Ваш текущий фон удален, и фон слайда теперь белый. Вставка фонового изображения на слайд
В разделе Fill выберите Picture или текстурную заливку . Чтобы отрегулировать относительную яркость изображения, сдвиньте полосу прозрачности вправо. Удалить фоновое изображение
Как объединить два лица в одно: Как соединить два фото и получить одно лицо? Чудо-приложение. ~Как соединить два фото и получить одно лицо? Чудо-приложение. ~ФИЛЬТРЫ//ЭФФЕКТЫ
Как соединить два фото и получить одно лицо? Это классное нововведение, которое поможет смешать лица людей. Где такое сделать? Сейчас обо всем расскажу! Где?Итак, подобный эффект доступен в приложении FaceApp. Скачать его можно абсолютно бесплатно из официального магазина AppStore и Google Play. Для применения этого эффекта подписку покупать не надо. Твоё лицо совершенно такое жеПосле того как вы скачали приложение, нужно проделать следующее:
Примеры:Вот такой микс получается с Билли Айлиш: С Ольгой Бузовой: А вот так с Рианной: И с Анджелиной Джоли: Сорви овации Будьте самыми стильными! Используйте суперэффекты:
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку! Теперь вы знаете, как соединить два фото и получить одно лицо. Попробуйте этот метод на собственных изображениях! А полученными результатами делитесь с друзьями и подписчиками в своих социальных сетях. Спасибо за ваше потраченное время
Как объединить лица онлайн и наложить чужое лицоВел приложения для социальных сетей Который стал настолько популярным, что за последние годы появилось много необычных и замечательных творений. От историй и фильтров до прямых трансляций и Memoji Онлайн-мир постоянно развивается, и с каждым новым обновлением появляется множество новых функций, которые хотят испытать пользователи социальных сетей. Просмотр веб-страниц — отличный способ найти занятие по душе. из игры мне Развлекательные сайты в учетные записи Twitter и подгруппы Reddit, вы всегда можете найти что-то действительно интересное или интересное. Инструменты смешивания лиц дадут вам сочетание и того, и другого. Если вы не пробовали изменить черты лица Раньше мы включали простое объяснение того, что это такое. Мы также составили краткий список лучших лица слияния сайтов онлайн, которым можно пользоваться бесплатно. Какая возможность объединить лица?Face Morphing — использовать приложения для обработки изображений объединить две отдельные фотографии в совершенно новую; Обычно это изображения лиц. Самая ранняя известная версия слияния лиц пришла из практики, известной как «tabula scalata», которая возникла в XNUMX веке. В нынешнюю эпоху вы можете объединить два лица вместе онлайн бесплатно через веб-сайты и приложения. Вы также можете попробовать изменить черты лица знаменитостей с помощью наших быстрых генераторов фотографий. Кроме того, есть еще профессиональные дизайнерские приложения Вы можете использовать их для объединения лиц, в том числе Adobe After Effects. Помимо этого, давайте перечислим несколько веб-сайтов, на которых вы можете создать собственное лицо. 1. МорфтингМорфинг Это вариант для объединения лиц в режиме онлайн. Он позволяет вам делать любые фотографии двух лиц, которые могут быть фотографиями знаменитостей или вашими собственными фотографиями, а затем объединять эти два разных лица в одну фотографию. Хотя вы можете зарегистрировать учетную запись для использования этого сайта, вы также можете посетить этот веб-сайт и опробовать его инструменты, не создавая его. Вот еще некоторые особенности, о которых вам следует знать:
По сути, вам нужно попробовать MorphThing, если вы хотите стать знаменитостью всего одним нажатием кнопки. Обратите внимание, что этот сайт несколько устарел. Полностью не обновлялся с 2015 года. 2. 3DЭто3DThis Это еще один сайт слияния лиц, который вы можете использовать для создания гибридных приложений. Хотя работать с ним не так просто, как с MorphThing, он дает вам несколько вариантов. Когда вы открываете веб-сайт, вы можете загрузить два изображения, чтобы объединить их. После того, как изображения будут загружены, веб-сайт изменит размер и положение этих изображений, чтобы они более четко совпадали друг с другом. Вот некоторые важные вещи, которые вам следует знать об использовании этого веб-сайта:
По сути, хотя этот веб-сайт, безусловно, может помочь вам создать крутой эффект, его правила несколько преувеличены и не обеспечивают достаточной конфиденциальности. Таким образом, это не лучший вариант в нашем списке. 3. FaceSwapонлайнДалее в списке сливающихся лиц? пытаться FaceSwapОнлайн , простой составной редактор, в котором вы можете создавать забавные картинки с помощью простых плагинов. FaceSwapOnline отличается от других веб-сайтов в этом списке тем, что он не столько фокусируется на анимированных переходах, сколько на замене одного лица на другое. Чтобы использовать этот сайт, просто загрузите свою фотографию или попробуйте некоторые из ранее созданных материалов на сайте. После завершения изменений вы можете скачать свою сборку. Еще кое-что, что вам следует знать об использовании этого веб-сайта:
Итак, снова будьте осторожны с этими сайтами для смешивания лиц и с тем, как вы их используете. Кроме того, если вы ищете другие забавные картинки для использования в Интернете, ознакомьтесь с этим списком Лучшие приложения для создания новых интернет-мемов. 4. Loonapix — FacerВы ищете сайт для простого макияжа лица? Итак, вам нужно проверить инструмент »непредвиденные трудности«Для Loonapix, который позволяет загружать свое лицо на тело другого человека с помощью формы»лицо в дыре». С Facer от Loonapix вы можете выбрать модель из множества различных категорий. Затем вы можете добавить свое лицо, загрузив фотографию. Когда вы закончите добавлять изображение к своему творению, нажмите Сохранить фото. Выберите один из множества вариантов того, что вы хотите сделать со своей фотографией, в том числе Сохранить фото на вашем устройстве или مشاركة Эта картина с другими. Условия обслуживания Loonapix довольно сложны по сравнению с некоторыми другими элементами в этом списке, так что это нормально, если вы хорошо разбираетесь в инструментах для создания, но вам также нужен личный контроль над тем, как используются ваши фотографии. Интеграция вещей в Интернете с помощью приложений и веб-сайтовТеперь, когда вы знаете, где доступны варианты онлайн-интеграции, вы можете попробовать некоторые из этих сайтов самостоятельно. Хотя оно не сможет дать вам гладких результатов по сравнению с полноценным дизайнерским приложением, оно все же должно помочь вам в создании Быстрая обработка изображений Бесплатно. Если вы предпочитаете приложения веб-сайтам, вот список лучших приложения для смены лица. Источник Как легко объединить два лица с помощью нескольких различных инструментовОбъединение двух совершенно разных лиц с фотографий — это всегда отличный способ повеселиться. Смешение двух отдельных изображений для создания совершенно нового образа стало проще простого благодаря большому количеству приложений для редактирования фотографий. Хотя вы можете сделать это всего за несколько кликов, если используете инструменты для создания коллажей лица, такие как FaceApp. Однако, если вам нужен более точный способ объединения лиц на фотографиях или даже объединения фотографий в одну коллекцию в соответствии с темой, вы можете использовать расширенные программы редактирования, подобные перечисленным ниже. Ниже приведены пошаговые инструкции о том, как объединить два разных лица в одно совершенно новое с помощью разных программ. Как объединить два лица в BlenderBlender — это мощный инструмент с открытым исходным кодом для создания трехмерной компьютерной графики. Это универсальная программа, позволяющая пользователям редактировать, моделировать, визуализировать, анимировать, лепить и многое другое в удобном рабочем пространстве. Работа в Blender похожа на лепку, используя геометрические фигуры для создания моделей. Создание 3D-моделей, особенно при редактировании и игре с гуманоидными функциями, может быть сложной задачей. Создание 3D-портретов в Blender, очевидно, требует некоторых знаний о программе, но все же это не квантовая физика. Если вы хотите объединить два разных лица в одно, вы должны научиться соединять основные фигуры, из которых они состоят. Чтобы смешать один портрет с другим, вам нужно будет выбрать несколько элементов из одной модели, перенести их в другую модель и объединить. Хотя есть несколько способов сделать это, вот как выполнить некоторые хаки. Множественный выборДля Blender 2.9 или более поздних версий вы можете соединить изображения посередине между двумя гранями, а затем выбрать их одновременно с помощью инструмента выбора рамки. Вот как это использовать.
Инструмент «Сетка» Чтобы смешать портреты друг с другом, вам понадобится инструмент слияния. Для этого требуется сделать выбор вершины, ребра или грани.
Обратите внимание, что в более старых версиях Blender 2.8. Вы можете объединить выбранные элементы через меню Vertex. Оказавшись там, вы должны выбрать «Объединить вершины». Альтернативный способ получить доступ к этой опции — нажать клавиши «alt+M». Вот как объединить несколько лиц в одно изображение.
Вы можете применить те же шаги к растворению граней, ребер и вершин, выбрав соответствующие параметры в меню. Как объединить два лица в PhotoshopAdobe Photoshop — самый популярный инструмент для редактирования фотографий или любого другого контента, кроме видео. Это также необходимый навык как для профессионального, так и для личного использования, и знание его основ — это то, что должно знать большинство людей, интересующихся редактированием фотографий. Photoshop позволяет вам играть с процессом редактирования. Знание того, как использовать основные инструменты и работать со слоями, может помочь вам творить чудеса, если вы достаточно креативны. Вы можете поместить лицо человека на голову другого человека или смешать черты двух разных людей в исходное изображение. Вам понадобятся фотографии двух людей в высоком разрешении и, если возможно, с одинаково расположенными головами, так результат будет выглядеть более реалистично. Получив фотографии, откройте их в Photoshop и выполните следующие действия.
Как объединить два лица в FaceAppFaceApp — это чистое развлечение. Творения FaceApp стали вирусной тенденцией, их невероятно легко создавать, и приложение предлагает множество функций для развлечения. Мобильное приложение предоставляет различные инструменты морфинга, позволяя вам поместить свое лицо на голову знаменитости или объединить лица ваших друзей. FaceApp позволяет объединить два лица, чтобы создать образ вашего гипотетического будущего ребенка. Вы можете сделать это, обратившись к эффекту «Наши дети». Вот как это сделать в FaceApp.
Теперь вы получите представление о том, как будут выглядеть ваши будущие дети – лица будут сливаться в новое. Как объединить два лица в Google ФотоGoogle Фото имеет функцию автоматического распознавания лиц, которая оказывается полезной, когда вы хотите сгруппировать или объединить фотографии человека в одну коллекцию. Однако у многих людей есть проблема с Google Фото и его тенденцией создавать несколько шаблонов для одного и того же человека. Вот как объединить или сгруппировать разные фотографии одного и того же человека в одну коллекцию в Google Фото.
Время морфинга! Объединить два лица на фотографии можно по разным причинам, но чаще всего для развлечения. Поскольку сегодня на рынке приложений появляется множество инструментов для изменения лица, это никогда не было проще и быстрее выполнять. Выберите, какой инструмент лучше всего соответствует вашим потребностям, и творите! Какие инструменты вы используете для слияния лиц на изображениях? Расскажите нам в разделе комментариев ниже! Как трансформировать лица онлайн и создавать слияния лиц с помощью MorphThing Просмотр веб-страниц — отличный способ найти интересные занятия. От игр до сайтов-анекдотов, аккаунтов в Твиттере и сабреддитов — вы всегда можете найти что-то, что либо действительно круто, либо вызовет смех. Инструменты mashup для лица дадут вам сочетание обоих; слияние двух лиц вместе звучит футуристично, но это легко сделать с помощью простых бесплатных инструментов. Если вы никогда раньше не пробовали морфинг лица, ниже мы приводим простое объяснение того, что это такое. Мы также составили краткий список лучших веб-сайтов слияния лиц, которые вы можете использовать бесплатно. Что такое Face Morph?Трансформация лица — это использование программ обработки изображений для объединения двух отдельных изображений в совершенно новое изображение; обычно это изображение лица. Самая ранняя известная версия миксера для лица возникла из практики, известной как «tabula scalata», которая возникла в 1600-х годах. Это процесс создания двух изображений рядом друг с другом на неровной или ребристой поверхности. Эти изображения затем можно рассматривать как «картинки», если смотреть на каждое из них под определенным углом. В нынешнюю эпоху вы можете бесплатно совмещать два лица онлайн через веб-сайты и приложения. Вы также можете попробовать изменить лицо знаменитости с помощью быстрых генераторов изображений. После этого давайте рассмотрим несколько веб-сайтов, на которых вы можете создавать свои собственные пюре для лица. MorphThing — онлайн-морфер лица. Он позволяет вам взять любые два изображения лица (это могут быть фотографии знаменитостей или ваши собственные), а затем превратить эти два разных лица в одно. Вы когда-нибудь хотели увидеть, как будет выглядеть ваш ребенок со знаменитым лицом? Что ж, теперь вы можете это сделать с помощью этого инструмента для объединения лиц! Хотя вы можете зарегистрировать учетную запись для использования этого сайта, вы также можете посетить сайт и опробовать его инструменты без таковой. Вот некоторые другие функции, о которых вы должны знать:
По сути, попробуйте MorphThing, если вы хотите сделать трансформацию знаменитости одним нажатием кнопки. Обратите внимание, однако, что этот сайт довольно старый. Он не обновлялся должным образом с 2015 года. Поэтому вы можете попробовать один из альтернативных сервисов, которые мы описали ниже. 3DЭто еще один веб-сайт слияния лиц, который можно использовать для создания коллажей. Хотя работать с ним не так просто, как с MorphThing, он дает вам некоторые возможности. Когда вы открываете веб-сайт, вы можете загрузить два изображения, чтобы смешать их вместе. После загрузки веб-сайт изменит размер и положение этих изображений, чтобы они более точно соответствовали друг другу. Кроме того, вы также можете опубликовать свой морфинг лица. Некоторые важные вещи, которые вы должны знать об использовании этого веб-сайта, включают:
По сути, хотя этот веб-сайт определенно может помочь вам создать крутой эффект, его правила несколько завышены и недостаточно обеспечивают конфиденциальность; важно защитить вашу конфиденциальность в Интернете. Таким образом, это не лучший выбор в нашем списке. Следующий в нашем списке мэшапов? Попробуйте FaceSwapOnline, простой составной редактор, в котором вы можете создавать забавные картинки с помощью простых выделений. FaceSwapOnline отличается от других веб-сайтов в этом списке тем, что он ориентирован не столько на анимированные морфы, сколько на замену одного лица другим. Некоторые другие вещи, которые вы должны знать об использовании этого сайта:
Итак, еще раз, просто будьте осторожны с этими сайтами mashup лиц и с тем, как вы их используете. Вы также должны быть осторожны с тем, какие изображения вы загружаете. Кроме того, если вы ищете другие забавные картинки для использования в Интернете, ознакомьтесь с этим списком лучших веб-сайтов для поиска новых мемов. Ищете простой веб-сайт для слияния лиц? Затем вам нужно проверить инструмент Facer от Loonapix, который позволяет вам загружать свое лицо на тело другого человека, используя шаблон «лицо в дыре». С Facer от Loonapix вы можете выбрать шаблон из множества различных категорий. Затем вы добавляете свое лицо, загружая файл. Когда вы закончите добавлять изображение к своему творению, нажмите Сохранить изображение . Выберите из множества различных вариантов, что вы хотите сделать с вашим изображением, включая сохранение изображения на вашем устройстве или обмен этим изображением с другими. Условия обслуживания Loonapix менее сложны, чем некоторые другие в этом списке, поэтому это хороший промежуточный вариант, если вы жаждете точно настроенных инструментов для создания, но также хотите иметь личный контроль над тем, как вы используете свои изображения. Что-то необычное можно найти на сайте facemorph.me. По умолчанию он позволяет объединить два случайно сгенерированных лица. Вы также можете трансформировать две свои фотографии. Нажмите на три горизонтальные линии в каждом текстовом поле и нажмите Загрузить изображение . На изображении, которое вы загружаете, facemorph.me манипулирует им, чтобы оно работало со своим алгоритмом морфинга. Таким образом, сайт технически трансформирует ваши изображения не точно, а достаточно близко к ним. Трансформируйте вещи онлайн с помощью приложений и веб-сайтов Теперь, когда вы знаете, где можно столкнуться с слиянием в Интернете, вы можете попробовать эти веб-сайты самостоятельно. Хотя они не смогут дать вам плавные результаты полноценной дизайнерской программы, они все равно смогут помочь вам создать быструю манипуляцию с изображением бесплатно. Размер иконки для телефона: Принципы использования иконок в android приложенияхПринципы использования иконок в android приложениях
Зміст
ИконографияИконка это графическое изображение, которое занимает небольшую часть экрана и обеспечивает быстрый, интуитивно понятное представление действия, статуса, или приложения. Примечание: Android также поддерживает экраны низкой плотности (LDPI), но вам обычно не нужно создавать собственные наборы для таких размеров, потому что Android эффективно уменьшает ресурсы HDPI на 1/2, чтобы соответствовать ожидаемому размеру. ЗапускЗначок запуска является визуальным представлением вашего приложения на главном экране или экранах всех приложений. Поскольку пользователь может изменить обои на главном экране, убедитесь, что ваш значок запуска отчетливо видно на любом фоне. Размеры и масштаб
Пропорции
СтильИспользуйте разные силуэты. Трехмерные, вид спереди, с незначительной перспективой, как если смотреть сверху, так что пользователи смогут воспринимать некоторую глубину. Панель действийИконки панели действий это графические кнопки, которые представляют самые важные действия людей, которые они могут принять в вашем приложении. Каждый должен использовать простую модель, представляющую единственное понятие, которое большинство людей может понять с первого взгляда. Предустановленные символы должны использоваться для некоторых общих действий, таких как “обновить” и “поделиться”. Ссылка для скачивания ниже предоставляет пакет с иконками, которые отмасштабированы для различных плотностей экрана, и подходят для использования с темами Holo Light и Holo Dark. Пакет также включает в себя иконоки без стилей, которые можно изменять в соответствии с вашей темой, в дополнение к исходным файлам Adobe® Illustrator® для дальнейшего изменения. Скачать набор иконок для панели действий Размеры и масштаб
Основная область и пропорции
СтильПиктографический, плоский, не слишком подробный, с плавными изгибами или острыми формами. Если графика тонкая, поверните её на 45° влево или вправо, чтобы заполнить фокусное пространство. Толщина штрихов и негативных пространств должна быть не менее 2 dp. ЦветаЦвета: #333333 Цвета: #FFFFFF Маленькие / Контекстные иконкиВ теле вашего приложения, используйте маленькие значки для действий и/или предоставления статуса по конкретным пунктам. Размеры и масштаб
Основная область и пропорции
СтильНейтральный, плоский, и простой. Заполненные формы легче увидеть, по сравнению с тонкими штрихами. Используйте простую визуальную модель, которое большинство людей сможет легко распознать и понять её назначение. ЦветаИспользуйте не нейтральные цвета экономно и с целью. Например, Gmail использует желтый значок звезды, чтобы указать отмеченное сообщение. Если значок связан с действием, выбрерите цвет, который хорошо контрастирует с фоном. Значки уведомленийЕсли ваше приложение генерирует уведомления, предоставьте икону, которую система может отображать в строке состояния, когда доступно новое уведомление. Размеры и масштаб
Основная область и пропорции
СтильДержите стиль плоским и простым, используя ту же единую визуальную модель, что и для значка запуска. ЦветаЗначки уведомлений должны быть полностью белым. Кроме того, система может уменьшать и/или затемнять значки. Вот несколько советов, которые могут оказаться полезными по созданию иконок или других графических наборов для вашего приложения. Эти советы предполагают, что вы используете Adobe® Photoshop® или аналогичную растровую и векторную программу для редактирования изображений. Используйте векторные фигуры, где это возможноМногие программы редактирования изображений, такие как Adobe® Photoshop® позволяют использовать комбинацию векторных форм и растровых слоев и эффектов. Когда это возможно, используйте векторные фигуры, так что если возникнет такая необходимость, наборы могут быть увеличены без потери детализации и четкости краёв. Использование векторов также позволяет легко выровнять края и углы с пиксельным границам на меньших разрешениях. Начните с большими размеровТ.к. вам нужно будет создать наборы для различных плотностей экрана, то лучше начать с дизайна значков больших размеров, кратных размерам целевых значков. Например, иконки запуска 48, 72, 96 или 144 точек в ширину, в зависимости от плотности экрана (mdpi, hdpi, xhdpi, и xxhdpi, соответственно). Если вы изначально нарисовали иконки запуска размером 864×864точек, вам будет проще подгонять иконки, когда вы будете масштабировать к целевым размерам для создания окончательного набора. При масштабировании, перерисуйте растровые слои по мере необходимостиЕсли вы масштабируете вверх изображение растрового слоя, а не векторного, то эти слои должны быть перерисованы вручную, что бы быть четкими при более высоких плотностях. Например, если круг 60×60 был нарисован как растровое изображение для mdpi он должен быть перерисован в круг 90×90 для hdpi. Используйте общие соглашения об именах для набора значковПопробуйте называть файлы так, чтобы соответствующие наборы были сгруппированы внутри директории, когда они сортируются в алфавитном порядке. В частности, помогает использование общих префиксов для каждого типа значков. Например:
Обратите внимание, что вы не обязаны использовать общий префикс любого типа — делайте это только для вашего удобства. Настройка рабочего пространства, которое организует файлы по плотностиПоддержка нескольких плотности экрана означает, что вы должны создать несколько версий одного и того же значка. Чтобы помочь сохранить несколько копий файлов в безопасности и их было легче найти, мы рекомендуем создать структуру каталогов в вашем рабочем пространстве, которая организует файлы ресурсов на основе плотности. Например: art/... mdpi/... _pre_production/... working_file.psd finished_asset.png hdpi/... _pre_production/... working_file.psd finished_asset.png xhdpi/... _pre_production/... working_file.psd finished_asset.png
xxhdpi/… _pre_production/… working_file. Для сравнения, вот структура каталога ресурсов типичного приложения: res/... drawable-ldpi/... finished_asset.png drawable-mdpi/... finished_asset.png drawable-hdpi/... finished_asset.png drawable-xhdpi/... finished_asset.png
Для получения дополнительной информации о том, как сэкономить ресурсы в проекте приложения см. Предоставление ресурсов. Удалите ненужные метаданные из конечных наборовХотя инструменты SDK Android автоматически сжимают PNG файлы при упаковке ресурсов приложения в пакет установки, хорошая практика заключается в удалении ненужных заголовков и метаданных из ваших PNG наборов. Читайте также: Курс для начинающих разработчиков Android приложений Если не указано иное, этот контент распространяется под лицензией Creative Commons Attribution 2.5. Для получения дополнительной информации и ограничений, см. Лицензия контента.
шаблоны и гайдлайны для дизайнера — Дизайн на vc.ru13 999
App Store Иконки Иконки для приложения должны отвечать следующим требованиям:
Размеры иконки приложения для смартфона Размеры иконки приложения для планшета В Human Interface Guidelines есть раздел App Icon, где можно ознакомиться с более подробной информацией о требованиях к иконкам.
Скрины Для приложения следует загрузить как минимум 1 скриншот. Максимально допустимое количество — 10. Для iPhone обязательны скриншоты в двух размерах: для девайсов 6.5 дюймов (1284 x 2778 px) — с «чёлкой» и 5.5 дюймов (1242 x 2208 px) — без «чёлки». Для остальных девайсов скрины уменьшаются автоматически. Для iPad обязательный размер один — 12.9 дюймов (2048 x 2732 px). Он обязателен для загрузки для iPad Pro 2 поколения и для iPad Pro 3 и 4 поколений. Подробнее о требованиях к скринам для iPhone и iPad, а также Mac, Apple TV и Apple Watch можно ознакомиться в разделе Screenshot Specifications сайта App Store Connect Help. Также там вы найдете информацию о размерах скриншотов для каждого размера девайсов, если вдруг они вам понадобятся. Видео Вы можете добавить не только скриншоты, но и видео, чтобы лучше рассказать о своем приложении. С требованиями можно ознакомиться в разделе App preview specifications сайта App Store Connect Help. Google Play Иконки Иконка приложения должна отвечать следующим требованиям:
На сайте developer.android.com можно подробнее ознакомиться с требованиями к иконке приложения. Скрины и другие графические материалы Для приложения следует загрузить как минимум 2 скриншота. Максимально допустимое количество — 8. Для Android нет строгих правил по необходимым размерам скриншотов. Рекомендуется загружать изображения:
Мы с коллегами из e-Legion обычно используем скрины размером 1920 x 1080 px. Для Android помимо скринов нужно подготовить дополнительные изображения. — Значок с высоким разрешением (в дополнение к иконке приложения):
— Картинка для описания (рекламное изображение, отражающее суть приложения):
— Баннер для телевизора (отображается только на Android TV, но система может требовать данное изображение, даже если ваше приложение не поддерживает подобные устройства):
В шаблонах для данных изображений нужно разместить ваш контент и скачать. Подробнее о требованиях к изображениям можно почитать на сайте support.google.com. Также там вы сможете найти требования к круговым панорамам (такой контент необходимо подготовить, если вы хотите опубликовать приложение для Daydream). Huawei AppGallery Иконки Иконка приложения должна отвечать следующим требованиям:
Шаблон для иконки вы сможете найти в файле. Скрины и другие графические материалы Для приложения следует загрузить как минимум 3 скриншота. Рекомендации к формату скринов:
Подробнее с информацией по загрузке можно ознакомиться в руководстве для разработчиков. Также существует Руководство по проверке приложений, в котором информация несколько отличается от приведенной в статье по ссылке выше. Поэтому перед публикацией стоит дополнительно проконсультироваться у разработчиков или представителей Huawei. Шаблоны для Sketch и Figma доступны на Google Drive. Выбор правильного размера и формата значков Выбор правильного размера значков для различных операционных систем (iOS, Microsoft, Android) важен, но также может вызвать головную боль, депрессию и другие неприятные побочные эффекты. Это может негативно сказаться на стоимости дизайна и качестве продукта в целом. Вы можете прокрутить страницу вниз до определенной операционной системы, щелкнув ссылки.
iOS 9Руководящие принципы пользовательского интерфейса iOS ясны и довольно кратки. Они рекомендуют формат PNG и следующие размеры значков: Значок приложения
Значок приложения для App StoreТребуемый размер:
Значок результатов поиска Spotlight
Значок настроек
Значок панели инструментов и панели навигации
Значок панели вкладок
[link_button link=»https://icons8. macOS XИконки приложенийТребуемые размеры:
Значок панели инструментов PNG (рекомендуется)Требуемые размеры:
Значок боковой панели в формате PDF (рекомендуется)Требуемые размеры:
Значок боковой панели в формате PNGТребуемые размеры:
Windows 10 Microsoft не публиковала никаких руководств, поэтому нам пришлось Мы даже создали собственное руководство по стилю для иконок Windows 10. Вот что мы выяснили: Значки приложений и элементы панели управленияЗначки должны быть в формате файла .ico. Полный набор должен включать следующие размеры значков:
Значки панели инструментовОбратите внимание, что значки панели инструментов всегда должны быть плоскими.
Диалоги и мастераТребуемые размеры:
[link_button link=»https://icons8.com/windows-8-icons/#/web» text=»Загрузить значки Windows 8″] [link_button link=»https://icons8.com/download-huge-windows8-set/#/web» text=»Загрузить значки Windows 10″] Windows Phone Это размеры необходимых значков в пакет XAP и для Магазина Windows Phone.
Android Lollipop, Marshmallow, Nougat, OreoAndroid, начиная с версии 5 Lollipop, использует спецификации дизайна материалов для значков. А приз за самое подробное руководство по стилю иконок достается… Google! Они терпеливо описали все: от угловых форм до размеров теней и непрозрачности. Вот лишь некоторые из основных идей. Значки приложений Android ожидает, что значки продуктов будут предоставлены с разрешением 48dp , с краями на 1dp . Системные значкиЭти значки обозначают команду, файл, устройство, каталог или обычное действие, например корзину, печать и сохранение. Системные значки отображаются по адресу 24dp . При создании значков важно проектировать в масштабе 100% для точности пикселей и увеличивать масштаб для точности. [link_button link=»https://icons8.com/android-icons/» text=»Загрузить значки материалов»] Unix-подобные операционные системыСтоит упомянуть спецификации значков из рабочих сред Unix-подобные операционные системы: GNOME и KDE. Они применимы к Linux, FreeBSD и другим. Иконки GNOME GNOME использует мягкий трехмерный вид. Этот стиль достигается с помощью методов сглаживания, затенения и выделения. Жирный шрифт обозначает основной размер значков Linux.
Значки KDEKDE является рабочей средой по умолчанию во многих дистрибутивах Linux. У них нет официальных руководств по иконкам, но вот что мы нашли на различных форумах KDE.
Чтобы использовать эти значки в другом месте, например на веб-сайте или в электронной почте, увеличьте их до размера не более 400 × 100 пикселей. Если вы похожи на нас, все эти размеры вызывают у вас головокружение. К счастью, мы можем использовать этот список и сейчас. дизайн приложения дизайн процесс проектирования ресурсы дизайна + 14 Как изменить размер значков на телефонах Android Android AuthorityAndroid — это настройка, но многие устройства по-прежнему имеют фиксированные размеры значков. Если они могут быть изменены, вариант обычно трудно найти. Возможно, вы хотите, чтобы они были крупнее, чтобы лучше их видеть, или, может быть, вы предпочитаете делать их меньше, чтобы больше помещалось на экране. Мы покажем вам, как это делается. Читайте также: Лучшие обои для Android вокруг Многим из вас придется загружать сторонние программы запуска, чтобы добиться этого. Несмотря на это, вы всегда можете сделать так, чтобы Android выглядел так, как вы хотите; иконки не исключение. БЫСТРЫЙ ОТВЕТ Измените размер значка на устройствах Android, выбрав «Настройки» > «Обои и стиль» > «Сетка приложений» и изменив его на сетку с меньшим или большим количеством столбцов и строк. ПЕРЕХОД К КЛЮЧЕВЫМ РАЗДЕЛАМ
Как изменить размер значков на стандартной версии Android 12 и вышеЭдгар Сервантес / Android Authority Android 12 — это персонализация. Пользовательский интерфейс гораздо более плавный и динамичный, и одно из его многочисленных преимуществ заключается в том, что вы можете легко изменять размер значков приложений на нем. Это также работает на Android 13. Давайте покажем вам, как. Как изменить размер значков приложений на Android:
Примечание: Эти шаги были выполнены с использованием Pixel 7 Pro под управлением Android 13. Шаги могут отличаться для вас в зависимости от вашего устройства и версии программного обеспечения. Изменение размера значка на Android с помощью программы запускаDhruv Bhutani / Android Authority Многие сторонние программы запуска позволяют изменять размеры значков, макеты сетки и многое другое. Мы рекомендуем несколько лаунчеров для тех, кто хочет больше контролировать свои значки (и пользовательский интерфейс в целом).
Изменение размера значков на телефонах SamsungRobert Triggs / Android Authority Samsung является одним из самых популярных брендов смартфонов в мире, поэтому мы считаем важным помочь вам изменить размеры значков на этих популярных телефонах. |


 Этот символ не отображается визуально; вместо этого он отмечает место, где браузер должен разбить слово, если требуется перенос. В HTML используйте
Этот символ не отображается визуально; вместо этого он отмечает место, где браузер должен разбить слово, если требуется перенос. В HTML используйте  нет {
дефисы: нет;
}
дд.руководство {
дефисы: ручной;
}
дд.авто {
дефисы: авто;
}
нет {
дефисы: нет;
}
дд.руководство {
дефисы: ручной;
}
дд.авто {
дефисы: авто;
}
 Он придаст стенам толщину, которую можно настроить назначениями Inner/Outer Amount. Пол и потолок следует отделить и менять этим же модификатором отдельно.
Он придаст стенам толщину, которую можно настроить назначениями Inner/Outer Amount. Пол и потолок следует отделить и менять этим же модификатором отдельно. В статье будет пример только Corner. Для построения линии рекомендуется включить привязку Snaps Toggle Grid Points/Lines или зажать клавишу «Shift». С помощью этих инструментов можно строить прямые линии без отклонений. Нажимая ЛКМ в рабочей области, выстраивайте положение стен.
В статье будет пример только Corner. Для построения линии рекомендуется включить привязку Snaps Toggle Grid Points/Lines или зажать клавишу «Shift». С помощью этих инструментов можно строить прямые линии без отклонений. Нажимая ЛКМ в рабочей области, выстраивайте положение стен.
 После этого нужно использовать инструмент Select and Link и привязать объект к стене. Отверстие прорежется автоматически и будет изменять свое положение при перемещении объекта.
После этого нужно использовать инструмент Select and Link и привязать объект к стене. Отверстие прорежется автоматически и будет изменять свое положение при перемещении объекта. Новички обычно моделируют стены из примитивов, например, box. Но здесь есть несколько минусов. Например, каждая стена является отдельным объектом, следовательно работать сразу со всей коробкой не получится. Кроме того, если новичок допустит ошибку, то останутся щели, которые будут заметны после рендеринга. А еще с такими стенами бывает достаточно сложно создать дополнительные элементы помещения, например, напольный плинтус, потолочный плинтус и другие детали.
Новички обычно моделируют стены из примитивов, например, box. Но здесь есть несколько минусов. Например, каждая стена является отдельным объектом, следовательно работать сразу со всей коробкой не получится. Кроме того, если новичок допустит ошибку, то останутся щели, которые будут заметны после рендеринга. А еще с такими стенами бывает достаточно сложно создать дополнительные элементы помещения, например, напольный плинтус, потолочный плинтус и другие детали. А уже потом будет делать дополнительные ответвления и коридоры. Пусть размеры бокса будут 10×10 метров и высота 3 метра.
А уже потом будет делать дополнительные ответвления и коридоры. Пусть размеры бокса будут 10×10 метров и высота 3 метра. Но останутся вершины. Из можно удалить аналогично в режиме вершин.
Но останутся вершины. Из можно удалить аналогично в режиме вершин. Устанавливаем эту координату на 0,8 метров. Т.е высота от пола до подоконника у нас должна стать 800 мм. Нажимаем Enter.
Устанавливаем эту координату на 0,8 метров. Т.е высота от пола до подоконника у нас должна стать 800 мм. Нажимаем Enter.
 выделяются верхнее и нижнее ребра стены. Создается 2 дополнительных вертикальных ребра.
выделяются верхнее и нижнее ребра стены. Создается 2 дополнительных вертикальных ребра. Для начала выполните следующие действия:
Для начала выполните следующие действия:  Измените высоту на 8f0.0g;
Измените высоту на 8f0.0g;  В стеке модификаторов
В стеке модификаторов  Это означает, что он должен быть нарисован таким образом, чтобы получить выгоду как от результатов AutoCAD и 3D выходы. Правильное наслоение, замкнутые полилинии, созданные из каркаса, и упрощенное позиционирование объектов являются примерами этого процесса
Это означает, что он должен быть нарисован таким образом, чтобы получить выгоду как от результатов AutoCAD и 3D выходы. Правильное наслоение, замкнутые полилинии, созданные из каркаса, и упрощенное позиционирование объектов являются примерами этого процесса Помните, что то, что выглядит приемлемым в 2D, может не работать так, как вы хотите, в 3D и может выглядеть ужасно. Хорошим примером плохого рисования является неиспользование дуг в команде полилинии, где криволинейный участок дороги представлен серией сегментов линии. При превращении в линию бордюра в 3D это будет выглядеть так, как показано на рисунке ниже:
Помните, что то, что выглядит приемлемым в 2D, может не работать так, как вы хотите, в 3D и может выглядеть ужасно. Хорошим примером плохого рисования является неиспользование дуг в команде полилинии, где криволинейный участок дороги представлен серией сегментов линии. При превращении в линию бордюра в 3D это будет выглядеть так, как показано на рисунке ниже: д.
д. В этом руководстве рассматриваются некоторые основные полезные команды для создания четких, простых и точных линий в AutoCAD 9.0003
В этом руководстве рассматриваются некоторые основные полезные команды для создания четких, простых и точных линий в AutoCAD 9.0003 Это создает замкнутую границу для здания на правильном слое
Это создает замкнутую границу для здания на правильном слое Начертите горизонтальную ломаную из правого верхнего угла здания горизонтально, используя Ortho On , так, чтобы она пересекала ранее нарисованную ломаную
Начертите горизонтальную ломаную из правого верхнего угла здания горизонтально, используя Ortho On , так, чтобы она пересекала ранее нарисованную ломаную Этот процесс точно смещает край автостоянки и дает закругленный угол радиусом 5 метров
Этот процесс точно смещает край автостоянки и дает закругленный угол радиусом 5 метров Вспомогательные команды дуги следует использовать только после начала рисования полилинии в линейном режиме. В противном случае дуга «раздувается» из-за отсутствия направления
Вспомогательные команды дуги следует использовать только после начала рисования полилинии в линейном режиме. В противном случае дуга «раздувается» из-за отсутствия направления Затем используйте Snaps , чтобы привязать ломаную линию, чтобы закрыть концы пути
Затем используйте Snaps , чтобы привязать ломаную линию, чтобы закрыть концы пути Чертеж не должен содержать никакой информации о краях, кроме закрытых границ, которые плавно очерчивают все поверхности (предмет этого руководства). Во-вторых, такие объекты, как деревья, скамейки, фонарные столбы и т. д., должны быть представлены простыми круглыми и прямоугольными блоками на правильных слоях. Эти простые 2D-блоки заменяются в MAX/VIZ 3D-объектами, но позиционируются в AutoCAD. В-третьих, информация о трехмерной форме рельефа в виде контуров, трехмерных полилиний (строк) или триангулированной сетки необходима для преобразования двухмерного плана в трехмерную сцену 9.0003
Чертеж не должен содержать никакой информации о краях, кроме закрытых границ, которые плавно очерчивают все поверхности (предмет этого руководства). Во-вторых, такие объекты, как деревья, скамейки, фонарные столбы и т. д., должны быть представлены простыми круглыми и прямоугольными блоками на правильных слоях. Эти простые 2D-блоки заменяются в MAX/VIZ 3D-объектами, но позиционируются в AutoCAD. В-третьих, информация о трехмерной форме рельефа в виде контуров, трехмерных полилиний (строк) или триангулированной сетки необходима для преобразования двухмерного плана в трехмерную сцену 9.0003 Замена блоков гораздо более простыми блоками перед импортом в MAX/VIZ выполняется в AutoCAD просто с помощью Диалоговое окно «Правка ссылки»
Замена блоков гораздо более простыми блоками перед импортом в MAX/VIZ выполняется в AutoCAD просто с помощью Диалоговое окно «Правка ссылки»  Используйте Заменить блок другим блоком , чтобы быстро заменить блок на чертеже другим блоком
Используйте Заменить блок другим блоком , чтобы быстро заменить блок на чертеже другим блоком Если единицы чертежа указаны в миллиметрах, также измените масштаб чертеж на данном этапе (не рекомендуется соблюдать миллиметры для проекта ландшафтного масштаба)
Если единицы чертежа указаны в миллиметрах, также измените масштаб чертеж на данном этапе (не рекомендуется соблюдать миллиметры для проекта ландшафтного масштаба) Излишне говорить, что ландшафтные рисунки часто создаются далеко не с нуля
Излишне говорить, что ландшафтные рисунки часто создаются далеко не с нуля Это позволяет изменять исходный проектный чертеж, не беспокоясь о включении и отключении слоев и слоях, которые не имеют отношения к 3D-работе (рисунок для 3D-работы должен быть очень простым и почти упрощенным). Сложные блоки для деревьев, сидений, фонарных столбов и т. д. можно даже заменить простыми блоками в рамках процесса. Изменение 2D-планов с использованием функций ГИС и визуализация этих сценариев в 3D — еще одно преимущество использования Autodesk Map 3D с MAX/VIZ 9.0003
Это позволяет изменять исходный проектный чертеж, не беспокоясь о включении и отключении слоев и слоях, которые не имеют отношения к 3D-работе (рисунок для 3D-работы должен быть очень простым и почти упрощенным). Сложные блоки для деревьев, сидений, фонарных столбов и т. д. можно даже заменить простыми блоками в рамках процесса. Изменение 2D-планов с использованием функций ГИС и визуализация этих сценариев в 3D — еще одно преимущество использования Autodesk Map 3D с MAX/VIZ 9.0003 Это перемещает данные из известной записанной точки в 0,0
Это перемещает данные из известной записанной точки в 0,0 В диалоговом окне Select File to Import измените Files of Type на Старая версия AutoCAD (*DWG) . Выберите kf301_05.dwg , затем Открыть
В диалоговом окне Select File to Import измените Files of Type на Старая версия AutoCAD (*DWG) . Выберите kf301_05.dwg , затем Открыть  Чтобы импортировать те объекты, которые были импортированы некорректно, удалите объекты и выполните повторный импорт, изменив настройки импорта следующим образом:
Чтобы импортировать те объекты, которые были импортированы некорректно, удалите объекты и выполните повторный импорт, изменив настройки импорта следующим образом: dwg , затем Открыть
dwg , затем Открыть 
 В общем, так оно и есть. Однако, постепенно другие языки программирования стали приобретать популярность не только за эффективность выполнения, но и за легкость в изучении, написании и поддержке программ, чего нельзя с уверенностью сказать о C++.
В общем, так оно и есть. Однако, постепенно другие языки программирования стали приобретать популярность не только за эффективность выполнения, но и за легкость в изучении, написании и поддержке программ, чего нельзя с уверенностью сказать о C++.
 Программа, которая обрабатывает текст на языке программирования и создает по нему последовательность команд микропроцессора называется компилятор. То есть компилятор переводит числа, которые человек воспринимает как текст в другие числа, которые компьютер воспринимает как команды микропроцессора.
Программа, которая обрабатывает текст на языке программирования и создает по нему последовательность команд микропроцессора называется компилятор. То есть компилятор переводит числа, которые человек воспринимает как текст в другие числа, которые компьютер воспринимает как команды микропроцессора. Языки для которых требуется интерпретатор назвали Интерпретируемыми.
Языки для которых требуется интерпретатор назвали Интерпретируемыми.
 д., либо какой-то технологии программирования, например, многопоточность как в языке Cи-Омега (Cw) или способ записи операторов как в F#.
д., либо какой-то технологии программирования, например, многопоточность как в языке Cи-Омега (Cw) или способ записи операторов как в F#. Алгоритмические и Языки описания данных
Алгоритмические и Языки описания данных
 Но зато по скорости выполнения программ языку Ассемблера просто нет равных.
Но зато по скорости выполнения программ языку Ассемблера просто нет равных. Это был буквально переворот, сейчас объясню почему. До ООП были популярны языки структурного программирования. И программисты были вполне счастливы писать программы на структурных языках высокого уровня, потому что в свое время это тоже было колоссальным шагом вперед.
Это был буквально переворот, сейчас объясню почему. До ООП были популярны языки структурного программирования. И программисты были вполне счастливы писать программы на структурных языках высокого уровня, потому что в свое время это тоже было колоссальным шагом вперед. Теоретически, на Ассемблере можно написать любую программу, но практически перенос абстракций прикладных задач на него совсем не простое дело.
Теоретически, на Ассемблере можно написать любую программу, но практически перенос абстракций прикладных задач на него совсем не простое дело. Не последнюю роль в этом сыграла идея автора кибернетики Норберта Винера о функции как о черном ящике, на вход которому можно подавать любые данные и наблюдать получаемый выход.
Не последнюю роль в этом сыграла идея автора кибернетики Норберта Винера о функции как о черном ящике, на вход которому можно подавать любые данные и наблюдать получаемый выход. Объект это, в первую очередь, набор данных со своими функциями. В ООП вводятся ограничения на доступ функций к «чужим» данным, что уменьшает возможность непреднамеренного изменения данных и резко повышает надежность программ.
Объект это, в первую очередь, набор данных со своими функциями. В ООП вводятся ограничения на доступ функций к «чужим» данным, что уменьшает возможность непреднамеренного изменения данных и резко повышает надежность программ.



 Все их знать не обязательно. Достаточно освоить один или несколько самых распространённых.
Все их знать не обязательно. Достаточно освоить один или несколько самых распространённых.
 То есть те, кто пишет справки для программ.
То есть те, кто пишет справки для программ.
 Действительно, средней годовой зарплаты для этих вакансий, а также таких факторов, как простота использования и потенциал роста.
Действительно, средней годовой зарплаты для этих вакансий, а также таких факторов, как простота использования и потенциал роста.

 Кроме того, компания-разработчик программного обеспечения Oracle, владеющая Java, взимает лицензионный сбор за использование Java Development Kit.
Кроме того, компания-разработчик программного обеспечения Oracle, владеющая Java, взимает лицензионный сбор за использование Java Development Kit. Его также можно использовать для мобильных устройств и игровых консолей, используя расширение .NET Framework под названием Mono.
Его также можно использовать для мобильных устройств и игровых консолей, используя расширение .NET Framework под названием Mono.

 Помимо Google, компании, использующие Go для определенных приложений, включают Netflix, Twitch и Uber.
Помимо Google, компании, использующие Go для определенных приложений, включают Netflix, Twitch и Uber. включая iPhone, iPad и Apple Watch. Как и многие современные языки программирования, Swift имеет легко читаемый синтаксис, быстро выполняет код и может использоваться как для клиентской, так и для серверной разработки.
включая iPhone, iPad и Apple Watch. Как и многие современные языки программирования, Swift имеет легко читаемый синтаксис, быстро выполняет код и может использоваться как для клиентской, так и для серверной разработки. Код PHP также легко отлаживать.
Код PHP также легко отлаживать.
 Хотя конкретных правил относительно того, какой язык используется для написания программного обеспечения, не существует, некоторые тенденции дают некоторые рекомендации:
Хотя конкретных правил относительно того, какой язык используется для написания программного обеспечения, не существует, некоторые тенденции дают некоторые рекомендации: 
 Чем сложнее инструкции, тем сложнее результат!»
Чем сложнее инструкции, тем сложнее результат!» С одной стороны, найдутся люди, которые скажут, что Upwork спас их жизнь, с другой стороны, будут и те, чей опыт с этой платформой был настолько ужасен, что они задались целью предостерегать всех и каждого от работы с этой компанией.
С одной стороны, найдутся люди, которые скажут, что Upwork спас их жизнь, с другой стороны, будут и те, чей опыт с этой платформой был настолько ужасен, что они задались целью предостерегать всех и каждого от работы с этой компанией.

 Вы сможете получить предложения о сотрудничестве от других фрилансеров сообщества и будете чувствовать себя уверенней просто потому, что находитесь в окружении людей, занимающихся тем же делом, что и вы, готовы обсудить идеи или отвергнуть их.
Вы сможете получить предложения о сотрудничестве от других фрилансеров сообщества и будете чувствовать себя уверенней просто потому, что находитесь в окружении людей, занимающихся тем же делом, что и вы, готовы обсудить идеи или отвергнуть их. Фриланс-сообщества прекрасны еще и тем, что в них вы чувствуете себя человеком, а не рабочей силой, и можете выстроить доверительные отношения, которые помогут вам быть более продуктивными, и получать вдохновение и удовольствие от работы, которой занимаетесь. Взгляните на эти сообщества. Зарегистрируйтесь или запросите приглашение, если они соответствуют вашей нише.
Фриланс-сообщества прекрасны еще и тем, что в них вы чувствуете себя человеком, а не рабочей силой, и можете выстроить доверительные отношения, которые помогут вам быть более продуктивными, и получать вдохновение и удовольствие от работы, которой занимаетесь. Взгляните на эти сообщества. Зарегистрируйтесь или запросите приглашение, если они соответствуют вашей нише. Они рассматривают их как партнеров, видят в них людей, поддерживают благоприятные и даже длительные отношения между клиентами и фрилансерами.
Они рассматривают их как партнеров, видят в них людей, поддерживают благоприятные и даже длительные отношения между клиентами и фрилансерами. Не ограничивайтесь первой страницей выдачи. В зависимости от вашей индустрии и SEO-настроек сообществ, нужные вам сайты могут оказаться на 6-й странице поиска, но всё же они существуют, и их много.
Не ограничивайтесь первой страницей выдачи. В зависимости от вашей индустрии и SEO-настроек сообществ, нужные вам сайты могут оказаться на 6-й странице поиска, но всё же они существуют, и их много. В ней уже более 16 000 участников, которые поддерживают друг друга и делятся всеми данными и рекомендациями, которые только попадаются им на глаза.
В ней уже более 16 000 участников, которые поддерживают друг друга и делятся всеми данными и рекомендациями, которые только попадаются им на глаза.
 Мы попросили пользователей Хабра набросать нам вопросы из серии «хотели знать, но боялись спросить». Получился отличный список.
Мы попросили пользователей Хабра набросать нам вопросы из серии «хотели знать, но боялись спросить». Получился отличный список.

 За годы фриланса успела пожить в Москве, Одессе, Черногории, придумать свою марку рюкзаков (сшить и продать первую партию), написать детскую книгу, сделать бесчисленное множество иллюстраций и книжных обложек.
За годы фриланса успела пожить в Москве, Одессе, Черногории, придумать свою марку рюкзаков (сшить и продать первую партию), написать детскую книгу, сделать бесчисленное множество иллюстраций и книжных обложек. 7K
7K
 Материалы публикуются исключительно администрацией ресурса. Беседка предназначена для вопросов и предложений по работе сервиса, в ней можно рассказать про опыт работы с конкретным заказчиком или обсудить насущные вопросы с коллегами по цеху.
Материалы публикуются исключительно администрацией ресурса. Беседка предназначена для вопросов и предложений по работе сервиса, в ней можно рассказать про опыт работы с конкретным заказчиком или обсудить насущные вопросы с коллегами по цеху. С одной стороны, дорогая подписка помогает заказчику не закопаться в нерелевантных откликах. С другой, может отсечь действительно классных специалистов. Поэтому мы приняли компромиссное решение — ввести лимитированное количество бесплатных откликов в сутки.
С одной стороны, дорогая подписка помогает заказчику не закопаться в нерелевантных откликах. С другой, может отсечь действительно классных специалистов. Поэтому мы приняли компромиссное решение — ввести лимитированное количество бесплатных откликов в сутки. В качестве промежуточного этапа по решению этой проблемы, мы ввели верификацию по номеру телефона. Теперь она обязательна для заказчиков и опциональна для всех остальных пользователей.
В качестве промежуточного этапа по решению этой проблемы, мы ввели верификацию по номеру телефона. Теперь она обязательна для заказчиков и опциональна для всех остальных пользователей.
 А также обещали со временем решить вопрос, как мы с ним поступим. И вот этот час настал!
А также обещали со временем решить вопрос, как мы с ним поступим. И вот этот час настал! За последние месяцы у нас скопилось множество технических и моральных долгов перед нашими пользователями, постараемся рассчитаться с ними как можно скорее и перевести сервис на новый технологический уклад. А пока мы пересобрали «Фрилансим» по новой схеме, поработали немного над репутациями пользователей и исправили логику работы с заказами и исполнителями. Далее обо всём по порядку в деталях.
За последние месяцы у нас скопилось множество технических и моральных долгов перед нашими пользователями, постараемся рассчитаться с ними как можно скорее и перевести сервис на новый технологический уклад. А пока мы пересобрали «Фрилансим» по новой схеме, поработали немного над репутациями пользователей и исправили логику работы с заказами и исполнителями. Далее обо всём по порядку в деталях. Мы предоставляем лучшие на рынке услуги цифрового маркетинга для всех, кому нужен небольшой толчок в правильном направлении цифрового роста. Freelancer’s Hub создал репертуар услуг, на которых мы специализируемся, поэтому обязательно ознакомьтесь с ними!
Мы предоставляем лучшие на рынке услуги цифрового маркетинга для всех, кому нужен небольшой толчок в правильном направлении цифрового роста. Freelancer’s Hub создал репертуар услуг, на которых мы специализируемся, поэтому обязательно ознакомьтесь с ними! Таким образом, вы сможете видеть прогресс на каждом этапе пути. Благодаря нашему динамичному подходу к цифровому маркетингу потенциал роста вашего бизнеса беспрецедентен. Не верьте нам на слово, проверьте цифры. Цифры не врут.
Таким образом, вы сможете видеть прогресс на каждом этапе пути. Благодаря нашему динамичному подходу к цифровому маркетингу потенциал роста вашего бизнеса беспрецедентен. Не верьте нам на слово, проверьте цифры. Цифры не врут.
 Они будут охватывать все: от отрасли, новых разработок, анализа конкурентов до вас и вашей бизнес-модели. Мы проанализируем наши результаты исследования и порекомендуем вам наилучший возможный маршрут для ваших усилий в области цифрового маркетинга.
Они будут охватывать все: от отрасли, новых разработок, анализа конкурентов до вас и вашей бизнес-модели. Мы проанализируем наши результаты исследования и порекомендуем вам наилучший возможный маршрут для ваших усилий в области цифрового маркетинга. Будь то для Google или Bing, наша команда экспертов по рекламе поможет вам создать стратегию PPC, которая соответствует вашим потребностям. Плата за клик — это хорошо контролируемый канал для рекламы, что делает его очень рентабельным вариантом для бизнеса. Мы поможем вам с вашими существующими кампаниями, исключив дорогостоящие широкие ключевые слова и оптимизировав кампании, чтобы они стали рентабельными.
Будь то для Google или Bing, наша команда экспертов по рекламе поможет вам создать стратегию PPC, которая соответствует вашим потребностям. Плата за клик — это хорошо контролируемый канал для рекламы, что делает его очень рентабельным вариантом для бизнеса. Мы поможем вам с вашими существующими кампаниями, исключив дорогостоящие широкие ключевые слова и оптимизировав кампании, чтобы они стали рентабельными. Поэтому всякий раз, когда кто-то ищет что-то в Интернете, этот объект становится потребностью. Они используют Интернет, чтобы получить информацию обо всем. От покупки вещей до выяснения, какой ресторан является лучшим в его районе, до мелочей. Теперь вы и ваш бизнес должны быть в состоянии вписаться между ними, верно? Что ж, SEO — это то, как ваши услуги предоставляются вашему потенциальному клиенту, которому ваши услуги необходимы. Таким образом, это означает, что SEO — это то, как ваш бизнес связывается с людьми.
Поэтому всякий раз, когда кто-то ищет что-то в Интернете, этот объект становится потребностью. Они используют Интернет, чтобы получить информацию обо всем. От покупки вещей до выяснения, какой ресторан является лучшим в его районе, до мелочей. Теперь вы и ваш бизнес должны быть в состоянии вписаться между ними, верно? Что ж, SEO — это то, как ваши услуги предоставляются вашему потенциальному клиенту, которому ваши услуги необходимы. Таким образом, это означает, что SEO — это то, как ваш бизнес связывается с людьми. Мы ценим нашу честность здесь, и мы гарантируем, что ваш бизнес, как только он пойдет вверх, останется. Независимо от того, нужна ли вам локальная, национальная или глобальная SEO-оптимизация или вам нужны технические услуги SEO, мы будем рядом, предоставив вам лучший сервис для них. Со всей реализацией и предоставляемыми услугами вам нужно видеть результаты.
Мы ценим нашу честность здесь, и мы гарантируем, что ваш бизнес, как только он пойдет вверх, останется. Независимо от того, нужна ли вам локальная, национальная или глобальная SEO-оптимизация или вам нужны технические услуги SEO, мы будем рядом, предоставив вам лучший сервис для них. Со всей реализацией и предоставляемыми услугами вам нужно видеть результаты. Социальные сети играют жизненно важную роль в развитии бизнеса. Поскольку люди постоянно что-то делают в социальных сетях, это место, где вы создаете свою аудиторию и клиентскую базу. Freelancer’s Hub может помочь вам в этом. Наша команда социальных сетей состоит из специализированных членов, которые могут активно привлекать, вовлекать и расширять вашу клиентскую базу.
Социальные сети играют жизненно важную роль в развитии бизнеса. Поскольку люди постоянно что-то делают в социальных сетях, это место, где вы создаете свою аудиторию и клиентскую базу. Freelancer’s Hub может помочь вам в этом. Наша команда социальных сетей состоит из специализированных членов, которые могут активно привлекать, вовлекать и расширять вашу клиентскую базу. Команда Freelancer’s Hub позаботится о том, чтобы ваш бизнес увеличил трафик, стимулирующий продажи. Органический рост вашей компании также начнет проявляться благодаря нашим усилиям в социальных сетях.
Команда Freelancer’s Hub позаботится о том, чтобы ваш бизнес увеличил трафик, стимулирующий продажи. Органический рост вашей компании также начнет проявляться благодаря нашим усилиям в социальных сетях. Затем наша команда веб-разработчиков создаст ваш веб-сайт для просмотра, а также оптимизирует внутренний веб-сайт, чтобы обеспечить правильное техническое SEO для вашего веб-сайта.
Затем наша команда веб-разработчиков создаст ваш веб-сайт для просмотра, а также оптимизирует внутренний веб-сайт, чтобы обеспечить правильное техническое SEO для вашего веб-сайта. Вашему бизнесу потребуется много графической поддержки в течение года.
Вашему бизнесу потребуется много графической поддержки в течение года. Мы неустанно работаем, чтобы не только оправдать ожидания, но и превзойти их. Не верите нам? Узнайте, что они сказали о своем опыте работы с Freelancer’s Hub.
Мы неустанно работаем, чтобы не только оправдать ожидания, но и превзойти их. Не верите нам? Узнайте, что они сказали о своем опыте работы с Freelancer’s Hub. Включено в услуги цифрового маркетинга?
Включено в услуги цифрового маркетинга? Вот почему мы предлагаем индивидуальные стратегии цифрового маркетинга для наших клиентов и партнеров. Наша стратегия цифрового маркетинга состоит из следующих принципов:
Вот почему мы предлагаем индивидуальные стратегии цифрового маркетинга для наших клиентов и партнеров. Наша стратегия цифрового маркетинга состоит из следующих принципов:
 Со всеми вашими усилиями по SEO вы также генерируете много трафика. Тем не менее, вы не генерируете достаточно продаж и лидов. Для этого сценария вам понадобится идеально оптимизированная кампания PPC, чтобы увеличить ваш доход и обеспечить выживание вашего бизнеса.
Со всеми вашими усилиями по SEO вы также генерируете много трафика. Тем не менее, вы не генерируете достаточно продаж и лидов. Для этого сценария вам понадобится идеально оптимизированная кампания PPC, чтобы увеличить ваш доход и обеспечить выживание вашего бизнеса. Здесь вашему сайту нужны специализированные SEO-услуги.
Здесь вашему сайту нужны специализированные SEO-услуги. Мы делаем все своими силами и работаем с вашей командой, чтобы обеспечить высокий рейтинг вашего сайта в поисковой выдаче, а также донести ваше сообщение и обеспечить узнаваемость бренда.
Мы делаем все своими силами и работаем с вашей командой, чтобы обеспечить высокий рейтинг вашего сайта в поисковой выдаче, а также донести ваше сообщение и обеспечить узнаваемость бренда. Однако для бизнеса это намного сложнее. Они должны следить за качеством контента, обеспечивая при этом определенный объем для вовлечения вашей аудитории в вашу сферу. Но создавать так много уникального и качественного контента не только утомительно, но и неправильно.
Однако для бизнеса это намного сложнее. Они должны следить за качеством контента, обеспечивая при этом определенный объем для вовлечения вашей аудитории в вашу сферу. Но создавать так много уникального и качественного контента не только утомительно, но и неправильно. Реклама с оплатой за клик помогает предприятиям получать стабильный поток бизнеса. Это один из лучших инструментов поискового маркетинга, доступных на сегодняшний день, и самое лучшее, что он помогает сайтам занимать высокие позиции в поисковой выдаче не прямо, а косвенно.
Реклама с оплатой за клик помогает предприятиям получать стабильный поток бизнеса. Это один из лучших инструментов поискового маркетинга, доступных на сегодняшний день, и самое лучшее, что он помогает сайтам занимать высокие позиции в поисковой выдаче не прямо, а косвенно. Мы проводим тщательное и всестороннее исследование рынка, чтобы определить лучшие практики, подходы и веб-сайты, на которых следует рекламировать веб-сайт.
Мы проводим тщательное и всестороннее исследование рынка, чтобы определить лучшие практики, подходы и веб-сайты, на которых следует рекламировать веб-сайт. Вот список наших специалистов!
Вот список наших специалистов!

 Наша творческая команда сядет с вами, чтобы определить частоту контента на платформах, которые вы хотите использовать.
Наша творческая команда сядет с вами, чтобы определить частоту контента на платформах, которые вы хотите использовать.
 Онлайн-бизнес основан на доверии и на том, насколько представительным он является для всех предприятий, будь то малый или большой. Мы занимаемся брендингом и связями с общественностью. Мы делаем это по:
Онлайн-бизнес основан на доверии и на том, насколько представительным он является для всех предприятий, будь то малый или большой. Мы занимаемся брендингом и связями с общественностью. Мы делаем это по: Им нужны специальные услуги SEO, чтобы зарекомендовать себя в онлайн-мире. SEO-сервис Freelancer’s Hub для электронной коммерции — это не только SEO-сервис, но и полный набор цифровых услуг для обеспечения работы веб-сайта. Мы позаботимся о техническом SEO, маркетинге в поисковых системах, контент-маркетинге и маркетинге в социальных сетях для ваших сайтов электронной коммерции.
Им нужны специальные услуги SEO, чтобы зарекомендовать себя в онлайн-мире. SEO-сервис Freelancer’s Hub для электронной коммерции — это не только SEO-сервис, но и полный набор цифровых услуг для обеспечения работы веб-сайта. Мы позаботимся о техническом SEO, маркетинге в поисковых системах, контент-маркетинге и маркетинге в социальных сетях для ваших сайтов электронной коммерции.
 Еще одна форма управления связями с общественностью — это ведение профилей в социальных сетях, и мы это тоже покрываем. В Freelancer’s Hub работает команда компетентных менеджеров социальных сетей, которые позволяют вам расслабиться, управляя расписанием, созданием и курированием контента, чтобы обеспечить максимальную экспозицию. Вот что мы предлагаем в нашем пакете услуг по связям с общественностью.
Еще одна форма управления связями с общественностью — это ведение профилей в социальных сетях, и мы это тоже покрываем. В Freelancer’s Hub работает команда компетентных менеджеров социальных сетей, которые позволяют вам расслабиться, управляя расписанием, созданием и курированием контента, чтобы обеспечить максимальную экспозицию. Вот что мы предлагаем в нашем пакете услуг по связям с общественностью. Мы наладили личные отношения и создали сеть из тысяч блоггеров, владельцев веб-сайтов и платформ, которая обеспечивает идеальное распространение.
Мы наладили личные отношения и создали сеть из тысяч блоггеров, владельцев веб-сайтов и платформ, которая обеспечивает идеальное распространение.

 Программирование – интеллектуальная деятельность
Программирование – интеллектуальная деятельность Он строит свои замки в воздухе и из воздуха, творя силой воображения. Трудно найти другой материал, используемый в творчестве, который столь же гибок, прост для шлифовки или переработки и доступен для воплощения грандиозных замыслов».
Он строит свои замки в воздухе и из воздуха, творя силой воображения. Трудно найти другой материал, используемый в творчестве, который столь же гибок, прост для шлифовки или переработки и доступен для воплощения грандиозных замыслов». В любой другой отрасли за спиной работника-стахановца сразу же поставили специалиста по научной организации труда, который бы составил карту прогрессивного технологического процесса и установил новые производственные нормативы. А что увидит это специалист из-за спины программиста? Habrahabr.ru?
В любой другой отрасли за спиной работника-стахановца сразу же поставили специалиста по научной организации труда, который бы составил карту прогрессивного технологического процесса и установил новые производственные нормативы. А что увидит это специалист из-за спины программиста? Habrahabr.ru? Инженерия – это там, где применяются достижения науки, техники, используются законы естественных наук для решения конкретных проблем и достижения поставленных целей.
Инженерия – это там, где применяются достижения науки, техники, используются законы естественных наук для решения конкретных проблем и достижения поставленных целей. Завтра новой системе будут другие вычислительные машины, технологии, языки программирования, инструменты и окружающее ПО, новые проблемы взаимодействия с которыми обязательно придется решать.
Завтра новой системе будут другие вычислительные машины, технологии, языки программирования, инструменты и окружающее ПО, новые проблемы взаимодействия с которыми обязательно придется решать. Для профессиональных управленцев отсутствие жестких сроков может звучать как нонсенс, но в творческой деятельности это один из обязательных элементов. Бессмысленно заставлять программистов работать больше, устраивать сверхурочные авралы и субботники. Работать больше, это совсем не значит — работать продуктивнее. Скорее наоборот. Излишнее давление и суета приводят к непродуманным решениям и многочисленным последующим переработкам.
Для профессиональных управленцев отсутствие жестких сроков может звучать как нонсенс, но в творческой деятельности это один из обязательных элементов. Бессмысленно заставлять программистов работать больше, устраивать сверхурочные авралы и субботники. Работать больше, это совсем не значит — работать продуктивнее. Скорее наоборот. Излишнее давление и суета приводят к непродуманным решениям и многочисленным последующим переработкам. Известно, что слова, тембр и интонация передают только чуть меньше половины информации. Поэтому на передачу информации удаленному участнику команды тратиться в два раза больше времени. Отраслевая методика COCOMO II учит, что если проект выполняется распределенной командой, то его трудоемкость надо умножать на 1,5.
Известно, что слова, тембр и интонация передают только чуть меньше половины информации. Поэтому на передачу информации удаленному участнику команды тратиться в два раза больше времени. Отраслевая методика COCOMO II учит, что если проект выполняется распределенной командой, то его трудоемкость надо умножать на 1,5. Я полагаю, что количество провальных проектов в этих областях ничуть не меньше, чем в программировании. Дай Бог, если хотя бы треть кинофильмов не «ложится на полки» после первого показа.
Я полагаю, что количество провальных проектов в этих областях ничуть не меньше, чем в программировании. Дай Бог, если хотя бы треть кинофильмов не «ложится на полки» после первого показа. Соответственно, люди, которые этим занимаются, называются программистами (на профессиональном жаргоне — кодерами), а те, кто разрабатывает алгоритмы — алгоритмистами, специалистами предметной области, математиками.
Соответственно, люди, которые этим занимаются, называются программистами (на профессиональном жаргоне — кодерами), а те, кто разрабатывает алгоритмы — алгоритмистами, специалистами предметной области, математиками.
 также
также

 Вместо этого программисты пишут исходный код на том или ином языке программирования, затем, используя компилятор, транслируют его в один или несколько этапов в машинный код, готовый к исполнению на целевом процессоре, или в промежуточное представление, которое может быть исполнено специальным интерпретатором — виртуальной машиной. Но это справедливо только для языков высокого уровня. Если требуется полный низкоуровневый контроль над системой на уровне машинных команд и отдельных ячеек памяти, программы пишут на языке ассемблера, мнемонические инструкции которого преобразуются один к одному в соответствующие инструкции машинного языка целевого процессора ЭВМ. (По этой причине трансляторы с языков ассемблера — ассемблера — получаются алгоритмически простейшими трансляторами.)
Вместо этого программисты пишут исходный код на том или ином языке программирования, затем, используя компилятор, транслируют его в один или несколько этапов в машинный код, готовый к исполнению на целевом процессоре, или в промежуточное представление, которое может быть исполнено специальным интерпретатором — виртуальной машиной. Но это справедливо только для языков высокого уровня. Если требуется полный низкоуровневый контроль над системой на уровне машинных команд и отдельных ячеек памяти, программы пишут на языке ассемблера, мнемонические инструкции которого преобразуются один к одному в соответствующие инструкции машинного языка целевого процессора ЭВМ. (По этой причине трансляторы с языков ассемблера — ассемблера — получаются алгоритмически простейшими трансляторами.) NET Framework.
NET Framework. National Geographic News. November 29, 2006.
National Geographic News. November 29, 2006. ) ISBN 0-201-75295-6 (англ.)
) ISBN 0-201-75295-6 (англ.) Один из важнейших компонентов любого плана лечения
Один из важнейших компонентов любого плана лечения 141-146). Играй, как описано
141-146). Играй, как описано Четко,
Четко, Мы часто хорошо осведомлены о детской
Мы часто хорошо осведомлены о детской Следовательно,
Следовательно, Агрессивный
Агрессивный
 Как партнер Amazon, наш семейный код зарабатывает на соответствующих покупках. Пожалуйста, ознакомьтесь с нашей Политикой раскрытия информации для получения более подробной информации.
Как партнер Amazon, наш семейный код зарабатывает на соответствующих покупках. Пожалуйста, ознакомьтесь с нашей Политикой раскрытия информации для получения более подробной информации. Дети узнают, как преобразовывать движения в символические инструкции с помощью команд и записывать движения в виде последовательности команд, написав программу!
Дети узнают, как преобразовывать движения в символические инструкции с помощью команд и записывать движения в виде последовательности команд, написав программу! Полный урок программирования включает в себя все, что вам нужно для этого занятия, и отлично подходит для занятий по программированию в классе или дома!
Полный урок программирования включает в себя все, что вам нужно для этого занятия, и отлично подходит для занятий по программированию в классе или дома! 

 Чтобы изучить другую концепцию компьютерного программирования, создайте лабиринт с ошибкой, а затем попытайтесь ее отладить.
Чтобы изучить другую концепцию компьютерного программирования, создайте лабиринт с ошибкой, а затем попытайтесь ее отладить.




 Он поможет повторить с ребенком не только названия предметов одежды, но и цвета. Дополнительно он поможет сконцентрировать внимание на том, что вы говорите.
Он поможет повторить с ребенком не только названия предметов одежды, но и цвета. Дополнительно он поможет сконцентрировать внимание на том, что вы говорите. Это самая очевидная игра, но эффективная.
Это самая очевидная игра, но эффективная.


 Есть большая картинка, где изображено много ребят. Есть карточки, которые надо разрезать и раздать детям. На каждой карточке изображен
Есть большая картинка, где изображено много ребят. Есть карточки, которые надо разрезать и раздать детям. На каждой карточке изображен Эта простенькая игра требует уже навыков чтения от детишек или от их родителей. От ребят требуется перетащить
Эта простенькая игра требует уже навыков чтения от детишек или от их родителей. От ребят требуется перетащить То ли мелодия у этой песенки такая симпатичная, то ли мне так понравился её вдохновляющий совсем
То ли мелодия у этой песенки такая симпатичная, то ли мне так понравился её вдохновляющий совсем Представлены игры по всем темам английского языка для начинающих: Знакомство,
Представлены игры по всем темам английского языка для начинающих: Знакомство, И сегодня мы смотрим 28ую серию про Gogo, которая называется “Whose dress is it?” (Чье это платье?). Tony занимается стиркой
И сегодня мы смотрим 28ую серию про Gogo, которая называется “Whose dress is it?” (Чье это платье?). Tony занимается стиркой Посетите раздел учителя для получения дополнительной информации.
Посетите раздел учителя для получения дополнительной информации. Итак, если целевая фраза «Он в куртке», вам нужно наложить изображение «куртки» на мужчину. Иногда цвета включаются, чтобы сделать инструкции более конкретными — в зимней сцене оба носят пальто, поэтому необходима дифференциация по цветам.
Итак, если целевая фраза «Он в куртке», вам нужно наложить изображение «куртки» на мужчину. Иногда цвета включаются, чтобы сделать инструкции более конкретными — в зимней сцене оба носят пальто, поэтому необходима дифференциация по цветам. Чтобы получить действительно высокий балл, вам нужно очень быстро выполнить первый набор контента. Если вы сделаете это, то рядом с полем для очков появятся 3 золотых круга. После этого балл, который вы получаете за каждый правильный элемент, увеличивается; хотя таймер также работает намного быстрее.
Чтобы получить действительно высокий балл, вам нужно очень быстро выполнить первый набор контента. Если вы сделаете это, то рядом с полем для очков появятся 3 золотых круга. После этого балл, который вы получаете за каждый правильный элемент, увеличивается; хотя таймер также работает намного быстрее. Для футболки я выбрал с большой буквы в начале. Это потому, что именно так пишется это слово в большинстве учебников.
Для футболки я выбрал с большой буквы в начале. Это потому, что именно так пишется это слово в большинстве учебников. Затем у них есть 5 секунд, чтобы угадать, что это за предмет одежды. Это задание можно использовать в качестве повторения после того, как учащиеся изучили словарный запас одежды. Кроме того, его можно использовать в качестве вводного занятия, чтобы представить тему одежды и активизировать имеющиеся у учащихся знания словарного запаса одежды.
Затем у них есть 5 секунд, чтобы угадать, что это за предмет одежды. Это задание можно использовать в качестве повторения после того, как учащиеся изучили словарный запас одежды. Кроме того, его можно использовать в качестве вводного занятия, чтобы представить тему одежды и активизировать имеющиеся у учащихся знания словарного запаса одежды. Например, если учитель говорит: «Наденьте шляпу, , пожалуйста, .», то все ученики должны имитировать надевание шляпы. Если учитель просто говорит: «Наденьте шляпу», ученики ничего не должны делать.
Например, если учитель говорит: «Наденьте шляпу, , пожалуйста, .», то все ученики должны имитировать надевание шляпы. Если учитель просто говорит: «Наденьте шляпу», ученики ничего не должны делать. Теперь можно начинать игру.
Теперь можно начинать игру. Чтобы играть, все, что вам нужно, это несколько листов бумаги формата А4 (или картона), несколько ножниц и несколько цветных ручек/карандашей.
Чтобы играть, все, что вам нужно, это несколько листов бумаги формата А4 (или картона), несколько ножниц и несколько цветных ручек/карандашей.

 Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».

 То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.

 Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого: Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо: 03:17:01 GMT
03:17:01 GMT Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру.
Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру. .
. Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете разместить содержимое во фрейме любым из следующих способов:
Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете разместить содержимое во фрейме любым из следующих способов: Изображение размещается как связанный или встроенный смарт-объект.
Изображение размещается как связанный или встроенный смарт-объект. Выбран только кадр
Выбран только кадр
 2 (выпуск за июнь 2020 г.)
2 (выпуск за июнь 2020 г.)


 Вы также можете использовать сочетание клавиш Shift+F5. В любом случае появится диалоговое окно «Заливка». Для параметра «Содержание» вверху выберите «Шаблон» в раскрывающемся меню справа от слова «Использовать». Затем нажмите на маленькую миниатюру узора справа от слов «Пользовательский узор» и выберите текстуру дерева в появившемся окне выбора (это четвертая слева, верхняя строка):
Вы также можете использовать сочетание клавиш Shift+F5. В любом случае появится диалоговое окно «Заливка». Для параметра «Содержание» вверху выберите «Шаблон» в раскрывающемся меню справа от слова «Использовать». Затем нажмите на маленькую миниатюру узора справа от слов «Пользовательский узор» и выберите текстуру дерева в появившемся окне выбора (это четвертая слева, верхняя строка):
 Для этого перейдите в меню «Выбор» в верхней части экрана и выберите «Инверсия» или используйте сочетание клавиш Shift+Ctrl+I (Win) / Shift+Command+I (Mac). В любом случае выделение инвертируется, и если вы внимательно посмотрите в окно документа, вы все равно увидите ту же рамку выбора вокруг фотографии, что и раньше, но теперь вы также увидите рамку выбора по краям окна документа, что позволяет нам знайте, что теперь у нас есть выделенная область кадра вокруг фотографии:
Для этого перейдите в меню «Выбор» в верхней части экрана и выберите «Инверсия» или используйте сочетание клавиш Shift+Ctrl+I (Win) / Shift+Command+I (Mac). В любом случае выделение инвертируется, и если вы внимательно посмотрите в окно документа, вы все равно увидите ту же рамку выбора вокруг фотографии, что и раньше, но теперь вы также увидите рамку выбора по краям окна документа, что позволяет нам знайте, что теперь у нас есть выделенная область кадра вокруг фотографии:
 Нам нужно выделить содержимое слоя (рамку), поэтому щелкните миниатюру предварительного просмотра слоя, чтобы выбрать саму рамку:
Нам нужно выделить содержимое слоя (рамку), поэтому щелкните миниатюру предварительного просмотра слоя, чтобы выбрать саму рамку:



 а ознакомление дошкольников с природой
а ознакомление дошкольников с природой )
) Здесь вы можете быстро найти и бесплатно загрузить потрясающие шаблоны PowerPoint для создания собственных потрясающих презентаций. Давайте проверим это.
Здесь вы можете быстро найти и бесплатно загрузить потрясающие шаблоны PowerPoint для создания собственных потрясающих презентаций. Давайте проверим это. Благодаря множеству категорий, а именно «Бизнес», «Технологии», «Отпуск» и т. д., эти шаблоны могут соответствовать требованиям различных проектов.
Благодаря множеству категорий, а именно «Бизнес», «Технологии», «Отпуск» и т. д., эти шаблоны могут соответствовать требованиям различных проектов. Этот веб-сайт предлагает множество креативных, красочных и красивых шаблонов для бесплатного скачивания. Их восхитительный дизайн может помочь вам привлечь внимание вашей аудитории с первого взгляда. Шаблоны сгруппированы по отдельным категориям, таким как «Образование», «Бизнес», «Маркетинг», «Медицина» и т. д. Отсюда вы можете быстро просмотреть интересующую вас тему.
Этот веб-сайт предлагает множество креативных, красочных и красивых шаблонов для бесплатного скачивания. Их восхитительный дизайн может помочь вам привлечь внимание вашей аудитории с первого взгляда. Шаблоны сгруппированы по отдельным категориям, таким как «Образование», «Бизнес», «Маркетинг», «Медицина» и т. д. Отсюда вы можете быстро просмотреть интересующую вас тему. 
 То есть он четко классифицирует различные темы для стартапов, предприятий или творческих проектов. Кроме того, вы можете просмотреть самые последние шаблоны или отфильтровать их, используя панель поиска в правом верхнем углу страницы. В каждом шаблоне будет около 35-40 слайдов с бесплатными прикрепленными значками и наклейками. Все они свободно настраиваются по вашему желанию.
То есть он четко классифицирует различные темы для стартапов, предприятий или творческих проектов. Кроме того, вы можете просмотреть самые последние шаблоны или отфильтровать их, используя панель поиска в правом верхнем углу страницы. В каждом шаблоне будет около 35-40 слайдов с бесплатными прикрепленными значками и наклейками. Все они свободно настраиваются по вашему желанию. Этот веб-сайт дает вам возможность просматривать и загружать фантастическую коллекцию бесплатных шаблонов PowerPoint. Мало того, фотографика, диаграммы и диаграммы также готовы к использованию в ваших следующих презентациях.
Этот веб-сайт дает вам возможность просматривать и загружать фантастическую коллекцию бесплатных шаблонов PowerPoint. Мало того, фотографика, диаграммы и диаграммы также готовы к использованию в ваших следующих презентациях. Ваши деловые или образовательные презентации будут освещены красочным и привлекательным дизайном. Хотя этот веб-сайт не разделяет шаблоны на группы, вы можете легко фильтровать их по тегам и ключевым словам. Просто нажмите на популярные ключевые слова в левой части страницы, и все соответствующие шаблоны мгновенно отобразятся на ваш выбор.
Ваши деловые или образовательные презентации будут освещены красочным и привлекательным дизайном. Хотя этот веб-сайт не разделяет шаблоны на группы, вы можете легко фильтровать их по тегам и ключевым словам. Просто нажмите на популярные ключевые слова в левой части страницы, и все соответствующие шаблоны мгновенно отобразятся на ваш выбор.

 pptx.
pptx.

 От 19 долларов в месяц можно получить полный доступ, ежедневные обновления, а также своевременную поддержку от создателей.
От 19 долларов в месяц можно получить полный доступ, ежедневные обновления, а также своевременную поддержку от создателей. Благодаря этому вы можете создавать гораздо более настраиваемые, интерактивные и продвинутые курсы электронного обучения.
Благодаря этому вы можете создавать гораздо более настраиваемые, интерактивные и продвинутые курсы электронного обучения. также:
также: 
 )
)


 Это процесс создания двух изображений бок о бок на изогнутой или наклонной поверхности. Эти изображения затем можно рассматривать как единое изображение, если вы посмотрите на каждое из них под определенным углом.
Это процесс создания двух изображений бок о бок на изогнутой или наклонной поверхности. Эти изображения затем можно рассматривать как единое изображение, если вы посмотрите на каждое из них под определенным углом.
 Кроме того, вы также можете опубликовать свое лицо.
Кроме того, вы также можете опубликовать свое лицо.
 Вы также должны быть осторожны с типом загружаемых фотографий.
Вы также должны быть осторожны с типом загружаемых фотографий.
 Таким образом, вы добьетесь гладкого вида вашей модели. Самое главное, ваш новый смешанный 3D-портрет не будет выглядеть так, будто вы просто скопировали и вставили элементы.
Таким образом, вы добьетесь гладкого вида вашей модели. Самое главное, ваш новый смешанный 3D-портрет не будет выглядеть так, будто вы просто скопировали и вставили элементы. Вы можете смешивать формы в Blender 2.8, выполнив следующие шаги.
Вы можете смешивать формы в Blender 2.8, выполнив следующие шаги.
 Вот вам и первый слой.
Вот вам и первый слой. Иногда, если вас связывает тесная связь с другом, объединение ваших лиц на фотографии — забавный способ выразить эту близость. Или вы хотели бы иметь свое лицо на голове знаменитости, которой вы восхищаетесь.
Иногда, если вас связывает тесная связь с другом, объединение ваших лиц на фотографии — забавный способ выразить эту близость. Или вы хотели бы иметь свое лицо на голове знаменитости, которой вы восхищаетесь.
 Кроме того, существуют также профессиональные дизайнерские программы, которые можно использовать для преобразования лиц, включая Adobe After Effects.
Кроме того, существуют также профессиональные дизайнерские программы, которые можно использовать для преобразования лиц, включая Adobe After Effects.

 Чтобы использовать этот веб-сайт, просто загрузите свое изображение или опробуйте предварительно сгенерированный контент, уже размещенный на сайте. После завершения редактирования вы можете загрузить свое творение.
Чтобы использовать этот веб-сайт, просто загрузите свое изображение или опробуйте предварительно сгенерированный контент, уже размещенный на сайте. После завершения редактирования вы можете загрузить свое творение.
 Вы просто вводите что-то в любое текстовое поле, и оно генерирует из этого лицо. Он создает быстрое видео, чтобы показать процесс слияния, или вы можете использовать ползунок, чтобы увидеть каждый этап преобразования.
Вы просто вводите что-то в любое текстовое поле, и оно генерирует из этого лицо. Он создает быстрое видео, чтобы показать процесс слияния, или вы можете использовать ползунок, чтобы увидеть каждый этап преобразования.
 Например, предположим, что размер для значка запуска должен быть 48×48 dp. Это означает, что базовой плотности (MDPI) размер будет 48×48 px (пикселей), и высокой плотности (HDPI) размер должен быть 1.5x от базового – 72×72 точек, и x-high плотности (XHDPI) размер должен быть 2x от базового – 96×96 точек, и т.д..
Например, предположим, что размер для значка запуска должен быть 48×48 dp. Это означает, что базовой плотности (MDPI) размер будет 48×48 px (пикселей), и высокой плотности (HDPI) размер должен быть 1.5x от базового – 72×72 точек, и x-high плотности (XHDPI) размер должен быть 2x от базового – 96×96 точек, и т.д..

 Например, в приложении Gmail, каждое сообщение имеет значок звездочки, которая отмечает сообщение как важное.
Например, в приложении Gmail, каждое сообщение имеет значок звездочки, которая отмечает сообщение как важное.


 png
png psd finished_asset.pngПоскольку структура вашего рабочего пространства похожа на структуру приложения, вы можете быстро определить, какие наборы должны быть скопированы в каждый каталог ресурсов. Разделение наборов по плотности также поможет вам обнаружить любые отклонения в именах файлов, которые важны поскольку соответствующие наборы для различных плотностей должны иметь одни и те же имя файлов.
psd finished_asset.pngПоскольку структура вашего рабочего пространства похожа на структуру приложения, вы можете быстро определить, какие наборы должны быть скопированы в каждый каталог ресурсов. Разделение наборов по плотности также поможет вам обнаружить любые отклонения в именах файлов, которые важны поскольку соответствующие наборы для различных плотностей должны иметь одни и те же имя файлов.
 Скриншоты для остальных девайсов уменьшаются автоматически.
Скриншоты для остальных девайсов уменьшаются автоматически. Шаблон иконки вы сможете найти в файле. Или загрузить его с сайта.
Шаблон иконки вы сможете найти в файле. Или загрузить его с сайта. com/free-ios-7-icons-in-vector/#/web» text=»Загрузить значки iOS 9″ align=»middle»]
com/free-ios-7-icons-in-vector/#/web» text=»Загрузить значки iOS 9″ align=»middle»]
 Когда вы создаете значок, сохраните меру 48 единиц, но масштабируйте его до 400% при 192x192dp (край становится 4dp).
Когда вы создаете значок, сохраните меру 48 единиц, но масштабируйте его до 400% при 192x192dp (край становится 4dp).
 Нажмите Применить , когда закончите.
Нажмите Применить , когда закончите.