20 полезных сервисов для дизайнеров и веб-разработчиков — Дизайн на vc.ru
Независимо от того, какими творческими способностями обладает человек, у него не получится создать лучший дизайн, если в распоряжении нет нужных инструментов и ресурсов. Разумеется, можно приобретать услуги на разных сервисах, но ведь имеются и бесплатные аналоги, мало чем уступающие платным.
5360
просмотров
Сервисы, которые представлены ниже, помогут сэкономить веб-дизайнеру время и деньги.
1. Freebbble.com
Здесь есть много отличных дизайнерских решений. Пользователи могут скачивать их абсолютно бесплатно.
2. Allthefreestock.com
Этот сервис предоставляет изображения, видео и звуки, а также различные иконки. Одно из главных преимуществ данного ресурса – простота в использовании.
3. Pixelbuddha.net
Этот сервис больше предназначен для профессионалов. Среди предоставляемых им материалов имеются и платные.
4. Webfonts.pro
Данный сервис представляет собой каталог шрифтов, предназначенных для применения в веб-дизайне. Подключение шрифтов может быть прямым, а можно использовать для этого плагин. Он поможет добавлять некоторые необычные шрифты.
В общей сложности на сайте четыре с половиной сотни шрифтов. Две трети из них поддерживают русские буквы.
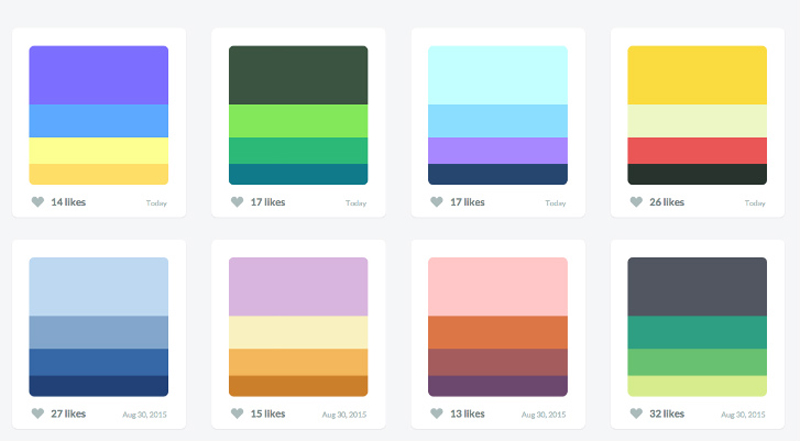
5. Materialpalette.com
Главное предназначение этого ресурса – генерирование палитр. Он, несомненно, подойдёт тем, кому нравится MaterialDesign.
Всё, что требуется – выбрать пару цветов. После этого будет получена полная палитра, доступная для скачивания.
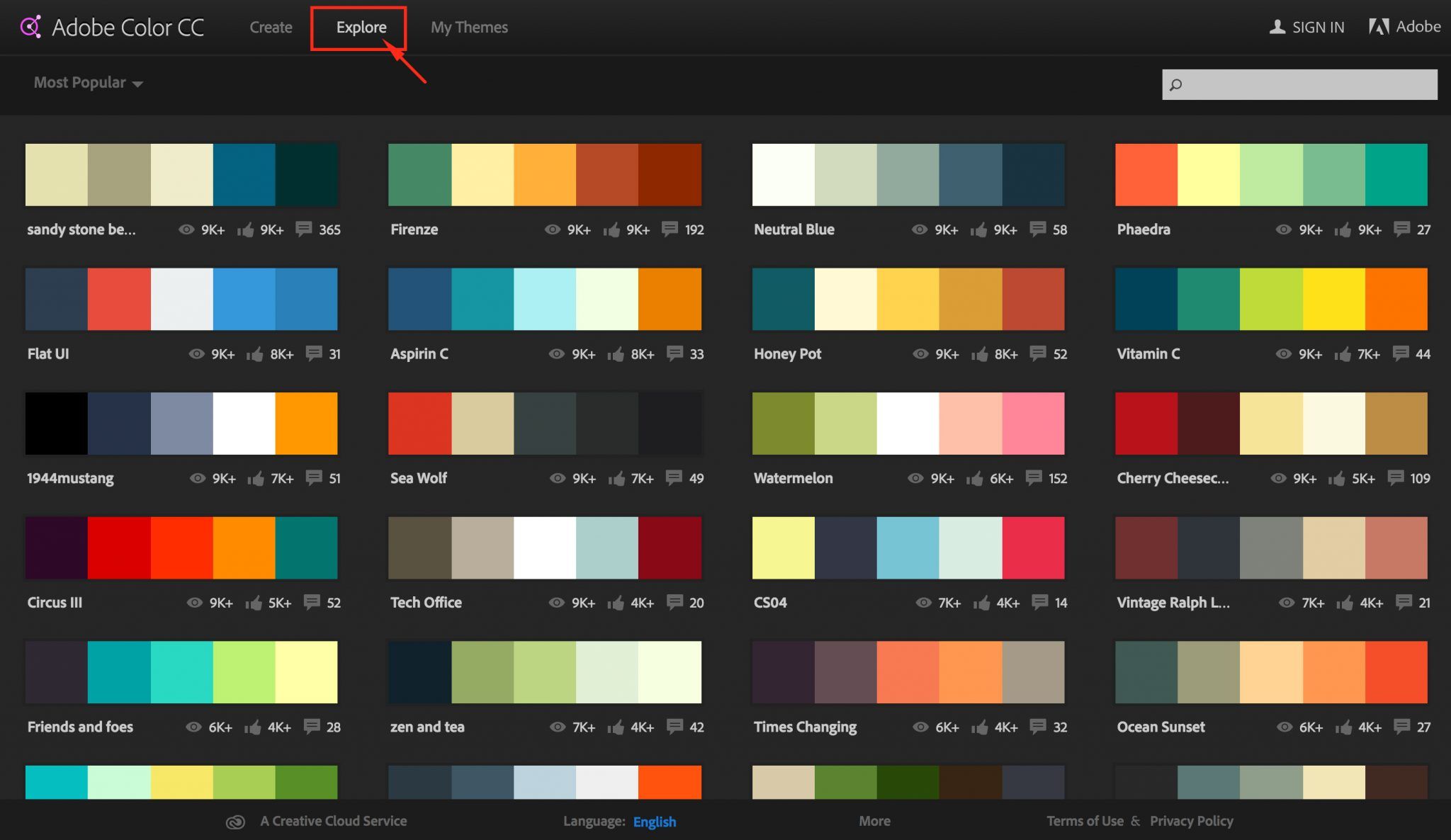
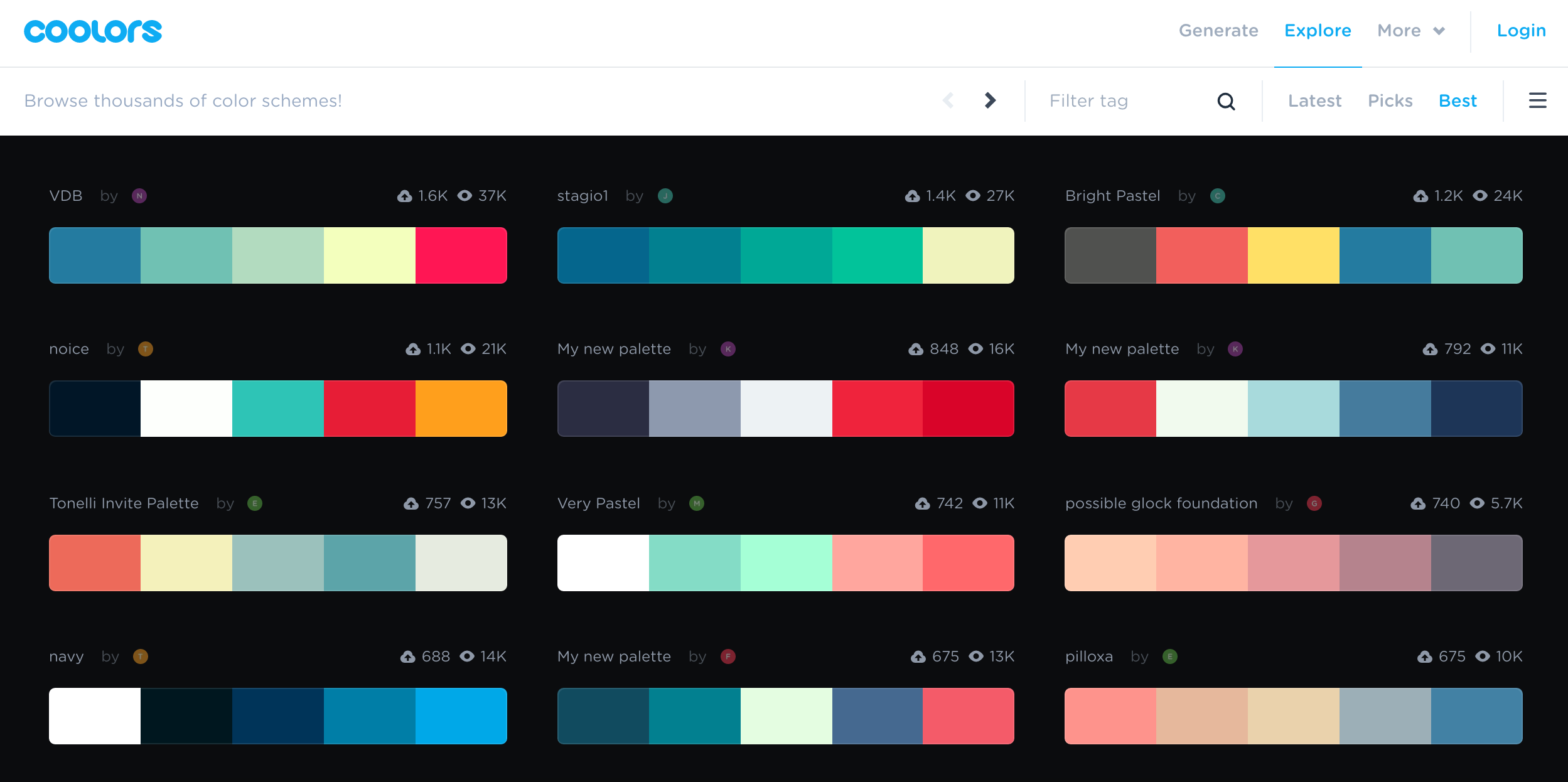
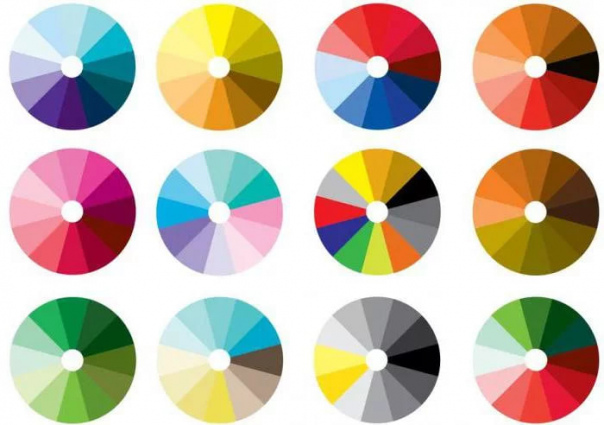
6. Coolors.co
Это ещё один ресурс, упрощающий процесс подборки цветов. Он не просто помогает получить потрясающие цветовые схемы, но ещё и значительно ускоряет процесс подбора.
7. Uxcheck.co
Для Chrome нет ничего невозможного. Он способен даже определить, имеются ли на сайте проблемы с юзабилити.
Сервис UXChek – это расширение для Chrome, которое занимается поиском проблем. Отметки затем могут быть экспортированы.
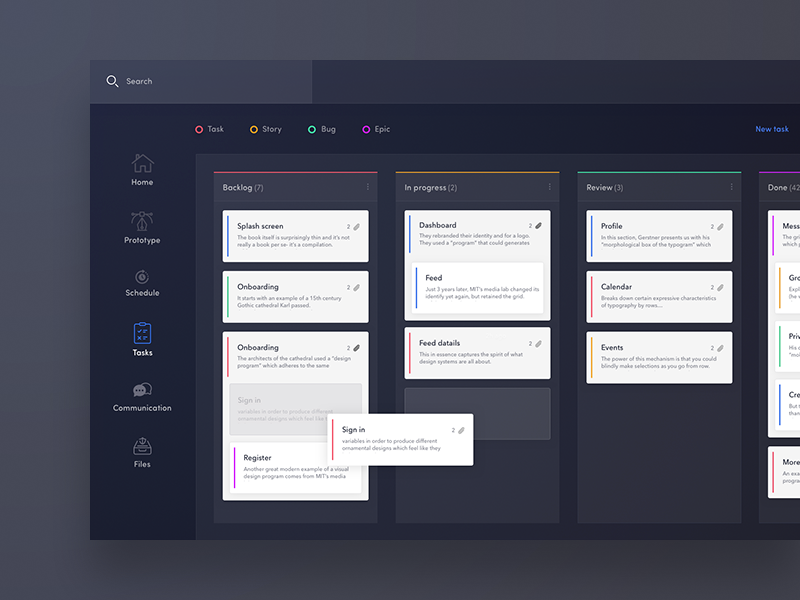
8. Ui-cloud.com
Это одна из самых обширных баз, где хранится множество дизайнов для интерфейсов. Благодаря этому ресурсу может быть создан качественный дизайн и обеспечена простота в использовании.
9. Frame.com
Сервис Frame придётся очень кстати при необходимости быстро показать вёрстку сайта. Для этого потребуется лишь загрузка и последующее подравнивание картинки.
10. Pttrns.com
Этот сервис прежде всего следует порекомендовать тем, кто увлечён дизайном страниц для смартфонов. Здесь имеется огромное количество примеров, авторами которых являются профессионалы.
11. Hipsterlogogenerator.com
Данный сервис следует использовать тем, кто устал от клиентов и желает просто хотя бы чуть-чуть побыть ленивым хипстером. Главное только не забыть о добавлении свэга. Пожалуй, никто не будет спорить с тем, что это очень красиво.
Пожалуй, никто не будет спорить с тем, что это очень красиво.
12. Onepagelove.com
Этот сервис не стоит игнорировать веб-разработчикам, занимающимся созданием сайтов, которые состоят лишь из одной страницы. Благодаря OnePageLove одностраничные проекты получатся привлекательными и удобными для посетителей.
13. Csstriggers.com
Этот сервис принесёт много пользы тем, кто занимается анимацией элементов сайта. Здесь имеется удобная таблица, предоставляющая данные о CSS-свойствах, а также о том, что происходит, когда эти свойства изменяются.
14. Niice.co
Данный сервис по сути является поисковой системой. С его помощью можно искать информацию одновременно на нескольких тематических сайтах. Для введения запроса, разумеется, используется английская раскладка клавиатуры.
15. Color.hailpixel.com
Это сайт для подбора гармоничной световой палитры. Достаточно просто двигать курсор по странице, чтобы видеть изменения цвета фона. А в окошке, расположенном в центральной части экрана, отображается hex-код цвета. Для создания полоски цвета и получения его кода, необходимо просто кликнуть мышью.
А в окошке, расположенном в центральной части экрана, отображается hex-код цвета. Для создания полоски цвета и получения его кода, необходимо просто кликнуть мышью.
16. Moveast.me
Этот сервис представляет собой базу фотографий, автором которых является португальский фотограф и путешественник. У него получаются очень качественные снимки. И в этом легко убедиться – достаточно просто зайти на Moveast и посмотреть на те изображения, которые здесь имеются. А самое приятное – то, что любое из них можно использовать бесплатно.
17. Jeshoots.com
Если требуются самые свежие фотографии, то стоит посетить сервис Jeshoots. Здесь всегда много современных картинок, предоставленных на выбор веб-дизайнерам.
18. Fontawesome.com
С абсолютной уверенностью можно сказать, что данный сервис является лучшим иконочным шрифтом. Его без проблем можно подключить на любом сайте.
19. Flaticon.com
Здесь точно удастся найти подходящие иконки для своего сайта. Ведь общее их количество превышает 16 000.
Ведь общее их количество превышает 16 000.
20. Pjrvs.com
На этом сервисе можно почитать статьи о разработке сайтов и об их дизайне, а также выбрать несколько картинок из большой качественной коллекции.
10 лучших сервисов для дизайнеров (и не только) — Дизайн на vc.ru
В этой статье я собрал сервисы для дизайнеров, которыми пользуюсь лично на регулярной основе. Они помогут вам быстрее и эффективнее выполнять свою работу.
8276
просмотров
Прежде чем мы начнём, предлагаю ознакомится с моими другими статьями, где вы найдёте много полезной информации о дизайне и не только, а также, подпишитесь на мой Intagram и YouTube. Погнали!
Это источник качественных изображений, которые сделаны фотографами со всего мира и их можно использовать бесплатно на своих ресурсах. Этим сервисом я часто пользуюсь, для своих проектов, так как, здесь можно найти качественные фото в одном стиле. Но, есть риски взять фото, которое уже где-либо использовались, из-за того, что они бесплатные, поэтому пользоваться фото нужно с осторожностью. Однозначно, это лучше, чем использовать стоковые фото в своих проектах.
Однозначно, это лучше, чем использовать стоковые фото в своих проектах.
Пожалуй, лучший сервис для подбора иконок, есть много бесплатных и интересных, которые можно настроить прямо на сайте, по цветам и размеру, а потом скачать в любом удобном формате. Преимуществом Flaticon является то, что на нем есть большой ассортимент иконок под разный стиль, поэтому, если мне нужны крутые иконки на сайт, я всегда пользуюсь этим сервисом.
Этот сайт и Flaticon принадлежит одному создателю. Только здесь вы сможете найти крутые мокапы, паттерны и иллюстрации, а самое главное — в векторе! Вы можете кастомизировать и изменять эти материалы так, как вам удобно. В этом главное преимущество этого ресурса. Есть также платные материалы, которые помогут выделиться от остальных.
Если вам нужно быстро и качественно вырезать объект из фона, то этот сервис поможет сделать это в два клика. Сколько же этот сайт сэкономил моего времени, не сосчитать! Правда, если вам нужна вырезанная картинка в оригинальном качестве, то у вас есть всего одна попытка на регистрацию почты. Если хотите больше — придется заплатить, либо скачивать только превью, но, скажу по опыту, этого в большинстве случаев хватает и свою задачу выполняет.
Если хотите больше — придется заплатить, либо скачивать только превью, но, скажу по опыту, этого в большинстве случаев хватает и свою задачу выполняет.
Насколько вы знаете, сейчас актуальны матовые 3D объекты, иллюстрации и все в этом духе. Так вот, здесь вы можете найти готовые иллюстрации и иконки, для применения их на своем сайте, либо приложении. В бесплатном виде доступны 137 объектов на прозрачном фоне. Большее количество материалов доступны на платных условиях с кастомизацией каждого элемента.
Здесь вы можете подобрать гармоничную цветовую палитру для своей работы. Если же вам не подходят цвета, что есть на сервисе, то вы можете подобрать палитру к своему собственному цвету. На сайте также есть интересные градиенты, которые можно использовать по цветовому коду.
Сервис с большим количеством иллюстраций на любой вкус. Причем, они все в разном стиле и разными смыслами. Правда, все эти иллюстрации платные, так что подойдет для настоящих ценителей. Но не спешите скипать этот сервис! Там есть несколько бесплатных паков, возможно, пригодятся 😉
Полезный сервис по работе с PDF материалами. Его главное преимущество в том, что он может работать с большими файлами, больше 100мб, вау!Сжимает и объединяет большое количество файлов, в общем, сервисом очень доволен, не раз выручал меня в работе, поэтому, рекомендую к использованию.
Его главное преимущество в том, что он может работать с большими файлами, больше 100мб, вау!Сжимает и объединяет большое количество файлов, в общем, сервисом очень доволен, не раз выручал меня в работе, поэтому, рекомендую к использованию.
Если вам необходимо оптимизировать фото или картинки без потери качества, то этот сервис поможет вам. Можно сжать любую картинку до 5 мб, более чем на 90%. Такая функция дает возможность подготовить файл к верстке, для более быстрой загрузки сайта. Можно установить плагин прямо в Figma и пользоваться сервисом очень удобно.
Этот сервис поможет проанализировать карту внимания на вашем сайте с помощью искусственного интеллекта. VisualEyes моделирует исследования слежения за глазами и тесты предпочтений с помощью технологии прогнозирования с точностью 93%. Также, есть плагин для Фигмы, можно анализировать страницы прямо на месте.
Сохраняйте эту статью и ставьте лайки, а я продолжу писать для вас полезные фишки. Найти меня можно здесь: Intagram YouTube Телеграм
Топ-13 лучших услуг веб-дизайна — обзор 2023 года
Хотите сразу перейти к ответу? Лучший сервис веб-дизайна для большинства людей — это WebiMax.
Дизайн вашего веб-сайта определяет или разрушает ваш бизнес. Людям требуется всего миллисекунды, чтобы сформировать мнение о веб-сайте. Большая часть этого первого впечатления связана с дизайном.
Если вы хотите, чтобы ваш бренд добился успеха, дизайн сайта должен быть идеальным. Профессиональные услуги веб-дизайна, рассмотренные в этом руководстве, помогут вам.
- ВебиМакс
- Web.com
- Lounge Lizard
- Синий Фонтан Медиа
- Дизайн СитиТек
- Большая капля
- Майтибайт
- Максберст
- Интехник
- EIGHT25MEDIA
- Дизайн-студия Skuba
- Таоти Креатив
- Биззука
Сегодня на рынке работают тысячи веб-дизайнеров и агентств веб-дизайна. Как вы можете знать, кому из них можно доверять в чем-то столь важном?
После обширных исследований я сузил список лучших услуг веб-дизайна, чтобы вы могли их рассмотреть.
Ниже мы подробно рассмотрим преимущества и варианты использования этих услуг веб-дизайна.
WebiMax
- Специалист по проектированию
- Подход, основанный на преобразовании
- Современный веб-дизайн
- Бесплатные расценки на дизайн
Начните сегодня
WebiMax — это агентство цифрового маркетинга с полным спектром услуг, которое помогает стартапам и известным брендам создавать красивые фирменные дизайны.
Когда вы используете WebiMax для веб-дизайна, вы получаете специального эксперта по дизайну, который будет работать с вами на протяжении всего процесса. Независимо от того, нужна ли вам отдельная целевая страница или полный редизайн сайта, это единственное контактное лицо проконсультирует и поможет вам на этом пути.
Помимо предоставления современного и потрясающего веб-дизайна, нам очень нравится, что подход WebiMax выходит за рамки визуальной эстетики. Все их дизайны основаны на генерации конверсий, что невероятно важно для любого веб-сайта, приносящего доход. В конечном итоге это помогает улучшить взаимодействие с пользователем и обеспечивает более быструю окупаемость ваших дизайнерских инициатив.
В конечном итоге это помогает улучшить взаимодействие с пользователем и обеспечивает более быструю окупаемость ваших дизайнерских инициатив.
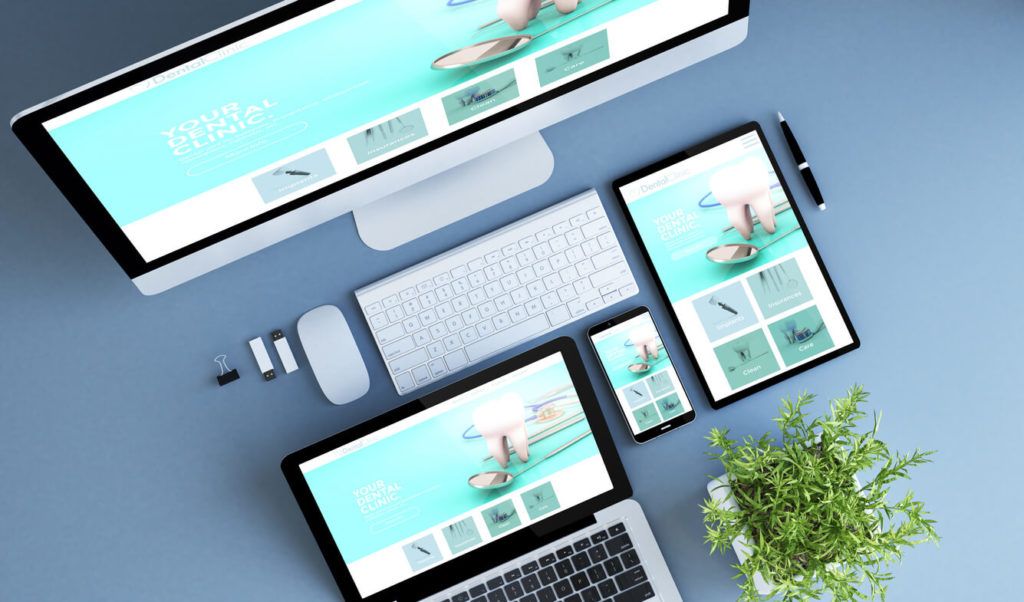
Вы можете быть спокойны, зная, что ваш веб-дизайн будет полностью адаптивным независимо от браузера или устройства, которое используют ваши посетители. Все дизайны WebiMax оптимизированы для мобильных устройств и закодированы для оптимального просмотра на любой платформе.
Помимо веб-дизайна, WebiMax — отличный выбор для любой компании, которая хочет получить несколько агентских услуг под одной крышей.
WebiMax специализируется на управлении репутацией в Интернете. Они также предоставляют услуги по SEO, PPC, лидогенерации, местному маркетингу, связям с общественностью, управлению обзорами, маркетингу в социальных сетях и многому другому.
Получите бесплатный анализ веб-дизайна и расценки, чтобы начать использовать WebiMax для всех аспектов бизнеса.
Web.com
- Звоните по телефону 888-421-8700
- Отмеченная наградами компания
- Домашние и профессиональные варианты
- Гибкие планы
Начать сейчас
Сайт с метким названием Web. com, двукратный лауреат премии Stevie Bronze, предлагает как простой конструктор веб-сайтов, который может использовать каждый, так и профессиональные услуги по разработке веб-сайтов.
com, двукратный лауреат премии Stevie Bronze, предлагает как простой конструктор веб-сайтов, который может использовать каждый, так и профессиональные услуги по разработке веб-сайтов.
Если вы хотите создать свой веб-сайт своими руками, Web.com предлагает конструктор веб-сайтов с возможностью перетаскивания, бесплатные домены и хостинг, электронное письмо с доменом, готовые шаблоны и элементы макета, а также интуитивно понятный и простой интерфейс. .
Для тех, кто хочет, чтобы за них взялись профессионалы, команда Web.com, состоящая из специализированных копирайтеров, специалистов по SEO и дизайну, воплотит вашу идею в реальность. Они могут создать профессиональный, оптимизированный для мобильных устройств и SEO-оптимизированный веб-сайт для вашего бизнеса, который превратит посетителей в клиентов.
Web.com предлагает гибкие планы и удобные дополнения, такие как:
- Интернет-магазин
- SEO-услуги
- Услуги цифрового маркетинга
- Хостинг-планы
- доменов
- SSL-сертификаты
Web. com также поддерживает WordPress, Drupal, Joomla и другие варианты с открытым исходным кодом.
com также поддерживает WordPress, Drupal, Joomla и другие варианты с открытым исходным кодом.
Web.com — это отличный выбор для персонализированного веб-сайта, идеально подходящего для вашего бренда и обеспечивающего хорошее представление о вас и вашей компании. Узнайте больше на Web.com. или позвоните по телефону 888-421-8700, чтобы получить бесплатное предложение.
Lounge Lizard
- Агентство полного цикла
- Индивидуальный дизайн веб-сайта
- Пользовательские редизайны
- UX/UI дизайн и многое другое
Начните сегодня
Lounge Lizard — это больше, чем просто компания, занимающаяся веб-дизайном. Это агентство, которое специализируется на брендинге, цифровом маркетинге, веб-разработке, разработке приложений и обслуживании веб-сайтов. Вы можете доверить Lounge Lizard широкий спектр потребностей веб-сайтов.
Эта служба занимает первое место в нашем списке, потому что они используют стратегический подход к дизайну веб-сайтов.
Команда Lounge Lizard уделяет особое внимание коммуникации бренда, дифференциации бренда и общей картине каждого дизайна. Они создают веб-сайты, которые находят отклик у вашей целевой аудитории, чтобы повысить вовлеченность.
Вот краткий обзор услуг веб-дизайна, предлагаемых Lounge Lizard:
- Индивидуальный дизайн WordPress
- Пользовательские редизайны
- Адаптивный веб-дизайн
- UX/UI-дизайн
- Веб-дизайн Shopify
- Веб-дизайн Magento
- Дизайны для корпоративных блогов
Lounge Lizard проводит анализ пользовательского опыта на вашем веб-сайте. Этот анализ предназначен для выявления слабых мест в вашем дизайне с учетом SEO при любых изменениях.
Я бы порекомендовал Lounge Lizard всем, кому нужна помощь в разработке стратегии бренда. Команда Lounge Lizard делает больше, чем просто дизайн вашего веб-сайта. Они делают еще один шаг вперед, следя за тем, чтобы сообщение вашего бренда было четко представлено нужной аудитории.
Blue Fountain Media
- Более 17 лет опыта
- Дизайны, созданные с целью
- Оптимизирован для поисковых систем
- Работал с FedEx и Sony
Начните сегодня
Blue Fountain Media — это агентство с полным спектром услуг, предлагающее веб-дизайн, услуги цифрового маркетинга, технологические решения, бизнес-стратегии и брендинговые решения.
Глобальные бренды, такие как FedEx, Microsoft и Sony, полагаются на них для своих потребностей в цифровом дизайне.
Blue Fountain Media имеет более чем 17-летний опыт разработки веб-сайтов. Все дизайны создаются с определенной целью, с учетом потребностей пользователей на каждом этапе процесса.
Проекты также созданы для возможности обнаружения. Каждый дизайн Blue Fountain Media технически оптимизирован для поисковых систем.
Вот как работает их процесс:
Сначала команда знакомится с вами и вашим бизнесом посредством консультации. Затем они углубятся в существующие данные на вашем веб-сайте и поговорят с ключевыми членами вашей организации.
Затем они углубятся в существующие данные на вашем веб-сайте и поговорят с ключевыми членами вашей организации.
Blue Fountain Media может также связываться с вашими клиентами посредством опросов и проводить пользовательское тестирование на вашем существующем веб-сайте, прежде чем вносить какие-либо изменения.
Вы получите предложенную стратегию, связанную с содержанием, структурой и особенностями дизайна вашего нового веб-сайта, чтобы убедиться, что она соответствует целям вашего бизнеса. Они спланируют и представят карту сайта, чтобы показать структуру и иерархию нового дизайна.
После завершения процесса планирования проект будет реализован. Команда дизайнеров может следовать любым строгим правилам бренда, которые вам требуются. Каркасы и макеты отправляются вам для обратной связи, так что вы будете иметь право голоса на каждом этапе пути.
Blue Fountain Media может помочь с копирайтингом для ваших целевых страниц, SEO, разработкой, контролем качества и запуском.
Дизайн CityTech
- Пользовательские сайты, вдохновленные технологиями
- Превратите свой сайт в лидогенерирующую машину
- Оптимизировано для любого устройства
- Высококачественный логотип и брендинг
Начните сегодня
CityTech Design — это не обычная компания по разработке веб-сайтов. Их ориентация на передовые технологии в сочетании с высочайшими стандартами UI и UX, а также личная ориентация на клиентов создают выигрышную комбинацию.
Услуги CityTech включают настраиваемые веб-сайты с нуля, разработку логотипа, брендинг, техническую поддержку, а также поддержку SEO и PPC.
Когда дело доходит до брендинга, SEO и контекстной рекламы, CityTech может:
- Разработать новый логотип
- Создайте для своей компании новый фирменный стиль
- Поднимите свой сайт на высокие позиции в Google
- Создание рекламных кампаний в Google, Facebook, LinkedIn и Quora
- Оптимизируйте свой сайт для конверсий
- Улучшайте показатели вовлеченности
CityTech Design фокусируется на тесном сотрудничестве с компаниями для создания веб-сайтов, сочетающих технологии и искусство для создания красивых, уникальных веб-сайтов, которые помогают компаниям расти.
Тематические исследования, опубликованные на их веб-сайте, демонстрируют подробный и индивидуальный подход к дизайну при работе с предприятиями любого размера.
Свяжитесь с CityTech Design прямо сейчас, чтобы получить индивидуальное предложение на специальном веб-сайте с использованием технологий, созданном опытными профессионалами, которые держат вас в курсе и участвуют в процессе на протяжении всего процесса.
Big Drop
- Интернет-агентство полного цикла
- Пятиэтапный подход к веб-дизайну
- Передовой онлайн-опыт
- Работал с Samsung и Citibank
Начните сегодня
Big Drop — еще одно цифровое агентство с полным спектром услуг. Они специализируются на веб-дизайне, веб-разработке, брендинге и цифровом маркетинге.
Их дизайн ориентирован на человека, а это означает, что они сосредоточены прежде всего на удобном пользовательском опыте. Некоторые из их рекомендуемых клиентов включают Samsung, Citi Bank и Activision.
Компания Big Drop считает, что ваш веб-сайт должен стать естественным продолжением истории вашего бренда. Они стремятся создавать проекты, которые действительно представляют вас, ваш бизнес и вашу организацию.
Они используют пятиэтапный подход к своим услугам веб-дизайна:
- Определите потребности вашего бренда.
- Изучите свою отрасль, конкуренцию и аудиторию.
- Разработайте карту сайта и каркас UI/UX.
- Вместе с вами и вашей командой сформируйте контент-стратегию.
- Дизайн графики и других визуальных элементов вашего веб-сайта.
Big Drop предлагает посетителям веб-сайтов самые современные онлайн-возможности. У них есть уникальная способность переводить расплывчатые концепции в творческий цифровой веб-дизайн.
Mightybytes
- Работает более 20 лет
- Сочетание дизайна со стратегией бренда
- Решает проблемы дизайна с данными
- Сертифицированная организация B Corp
Начните сегодня
Mightybytes — цифровое агентство из Чикаго, которое работает уже более 20 лет. Они работают с устойчивыми брендами, некоммерческими и социально сознательными компаниями.
Они работают с устойчивыми брендами, некоммерческими и социально сознательными компаниями.
Это агентство сочетает веб-дизайн со стратегией и развитием бренда. Они используют лучшие практики устойчивого развития для обеспечения долгосрочного роста вашей организации.
Помимо дизайна и UX, Mightybytes предлагает консультации по стратегии и помогает воплощать цифровые продукты в жизнь. Они работали с такими организациями, как PNC Bank, YMCA, Северо-Западный университет, Университет ДеПола и Feeding America.
Mightybytes решает проблемы веб-дизайна с помощью данных. Но они также знают, что данные — это еще не все. Вот почему они также обращаются к пользователям за хорошими этнографическими исследованиями. Они проводят тесты и анализы, которые воплощают цифровые решения в жизнь.
Некоторые услуги веб-дизайна, которые они предоставляют:
- Исследования пользователей
- Тестирование
- Карта пути клиента
- Контент-стратегия
- Информационная архитектура
- Каркас и прототипирование
- Дизайн пользовательского интерфейса
Если вы являетесь некоммерческой организацией или устойчивым брендом, Mightybytes станет для вас лучшим сервисом веб-дизайна.
Maxburst
- В бизнесе с 2007 года
- Уникальное сочетание стиля и технологий
- Решения для сайтов электронной коммерции
- Локальный поисковый маркетинг
Начните сегодня
Maxburst — фантастическое агентство веб-дизайна в Нью-Йорке, которое также занимается веб-разработкой, поисковым продвижением, фирменным стилем, маркетингом в социальных сетях и локальным поисковым маркетингом.
Дизайн, созданный Maxburst, представляет собой уникальное сочетание стиля и технологии.
Maxburst специализируется на высококачественном веб-дизайне, печати и цифровых медиа. Это идеальное решение для растущего бизнеса. Эти модели помогут вам выделиться из толпы.
Они предлагают специальные решения для веб-сайтов электронной коммерции и решения на базе CMS.
Помимо разработки вашего сайта, они могут помочь вам контролировать и управлять вашим контентом на регулярной основе. От ваших фотографий и видео до блога и новостной ленты, Maxburst всегда рядом, когда они вам нужны.
От ваших фотографий и видео до блога и новостной ленты, Maxburst всегда рядом, когда они вам нужны.
Интехник
- Стаж работы более 20 лет
- Проекты, ориентированные на результат
- Эксперты по бренд-стратегии
- клиентов в 30+ странах
Начните сегодня
Intechnic предлагает услуги по стратегии бренда, цифровому маркетингу, пользовательскому опыту и, конечно же, веб-дизайну. Они создают высокопроизводительные веб-сайты, программное обеспечение и приложения более 20 лет с клиентами в более чем 30 странах.
Где они действительно блестят, так это в UX. Они будут работать с вами, чтобы глубоко изучить ваших пользователей и разработать веб-сайт, который идеально подходит для их нужд.
Краткий обзор услуг и возможностей веб-дизайна Intechnic:
- Брендинг
- Бизнес-интеграция
- Производство видео
- Фотография
- Интерактивный опыт
- Копирайтинг
- Креативное направление
Компания Intechnic понимает, что ваш бизнес — это больше, чем просто веб-сайт. Вам нужна платформа, которая будет генерировать результаты.
Вам нужна платформа, которая будет генерировать результаты.
Это агентство специализируется на творческом решении проблем для достижения результатов. Я бы порекомендовал Intechnic веб-сайтам, которые не работают. Редизайн от Intechnic может помочь вам изменить ситуацию.
Intechnic обычно работает с брендами в сфере финансовых услуг, страхования, государственных учреждений и некоммерческих организаций.
EIGHT25MEDIA
- Услуги креативного веб-дизайна
- Адаптивные решения для электронной коммерции
- Веб-приложения и мобильные решения
- Признан лучшим в Сан-Франциско
Начните сегодня
EIGHT25MEDIA предоставляет услуги креативного веб-дизайна, стратегии и консалтинга, а также услуги CMS.
Они создают адаптивные веб-сайты и решения для электронной коммерции. Если вы ищете широко разрекламированного веб-дизайнера, это хорошая ставка.
Они были признаны лучшим агентством веб-дизайна в Сан-Франциско. В целом их клиенты привлекли более 500 миллионов долларов для финансирования своих стартапов.
В целом их клиенты привлекли более 500 миллионов долларов для финансирования своих стартапов.
Средний клиент EIGHT25MEDIA наблюдает 200-процентное увеличение числа конверсий на своем новом веб-сайте. Обычно они работают со следующими типами компаний:
- VC Funded
- Технологические стартапы
- Кибербезопасность
- Финансовые услуги
- Электронная торговля
- SaaS
- B2B
- Предприятия
Помимо услуг веб-дизайна, EIGHT25MEDIA также разрабатывает веб-приложения и мобильные решения.
Студия дизайна Skuba
- Сеть местных и региональных талантов
- 20+ лет в бизнесе
- Оптимизирован для поисковых систем
- Отмеченный наградами портфель
Начните сегодня
Skuba Design Studio предлагает сеть местных и региональных талантов, которые специализируются на веб-разработке, графическом дизайне, иллюстрациях, фотографии и мультимедиа.
У них есть практически все, что нужно для творческого веб-проекта.
Все дизайнеры и разработчики имеют ученую степень в соответствующей области, многолетний опыт работы и отмечены наградами.
С помощью Skuba ваш веб-дизайн может ориентироваться на ваших существующих клиентов, а также на любую новую демографическую группу, которую вы пытаетесь охватить.
Я бы порекомендовал Skuba тем из вас, у кого есть потребности в дизайне помимо вашего веб-сайта. Они предлагают дизайны для таких вещей, как:
- Брошюры
- Печать
- Пакеты
- Выставки
- Плакаты
- Знаки
- Инфографика
- Приглашения
Skuba Design Studio создает анимированную графику, интерактивный дизайн, управление контентом, мобильные приложения и разработку программного обеспечения. Все цифровые дизайны оптимизированы для поисковых систем.
Taoti Creative
- Разработка веб-сайтов более 20 лет
- Креативный и нетрадиционный дизайн
- Детально ориентированный
- Исключительное обслуживание клиентов
Начните сегодня
Taoti Creative создает уникальные и современные веб-дизайны, расширяющие возможности посетителей веб-сайтов.
Это креативное агентство создает дизайны, которые «двигают иглы».
Для тех из вас, кто ищет смелый дизайн веб-сайта, рассмотрите возможность использования услуг веб-дизайна Taoti Creative. Они разрабатывают веб-сайты более 20 лет.
Taoti Creative ориентирован на детали. Это выходит за рамки простого выявления ошибок или дефектов. Они стремятся предоставить наилучший продукт от архитектуры до соответствия требованиям и взаимодействия с пользователем.
Эта инновационная команда дизайнеров определенно производит впечатление «вау». Ваш сайт может выделиться из толпы.
Taoti предлагает исключительное обслуживание клиентов. Коммуникация является важным компонентом всего процесса веб-дизайна. Ожидайте от них вестей на регулярной основе, так как они сообщают вам полную информацию. Ваш вклад сильно повлияет на конечный продукт дизайна.
Taoti Creative не для всех. Я бы рекомендовал это только веб-сайтам и владельцам бизнеса, которые могут пойти на некоторый риск с нетрадиционным дизайном.
Биззука
- В бизнесе более 20 лет
- Сосредоточьтесь на повышении конверсии
- Улучшите взаимодействие с пользователем
- Разработано более 2000 сайтов
Начните сегодня
Bizzuka специализируется на веб-дизайне, предназначенном для улучшения процесса онлайн-генерации потенциальных клиентов.
Таким образом, они идеально подходят для компаний, продающих дорогостоящие товары или услуги. Это лучший выбор для тех из вас, у кого долгий и сложный процесс продаж.
Дизайнеры Bizzuka улучшат взаимодействие с пользователем на каждом этапе воронки продаж на вашем веб-сайте благодаря передовым методам проектирования, основанным на данных.
Помимо дизайна веб-сайтов, вы также можете использовать Bizzuka для цифрового маркетинга и пользовательских программных решений.
Я бы порекомендовал Bizzuka продавцам B2B, которым нужно обновить дизайн для повышения конверсии.
Служба веб-дизайна предоставляет вам индивидуальный дизайн веб-сайта, который идеально подходит для вашего бизнеса или личного сайта.
Они будут работать с вами над созданием дизайна, соответствующего вашему бренду, и в то же время предоставить вашим клиентам удобный пользовательский интерфейс, который им понравится.
Наем веб-дизайнера также является отличным вариантом для новых веб-сайтов, а также для старых сайтов, которые нуждаются в редизайне. Лучшие агентства и службы веб-дизайна учитывают все, от цветовой схемы до навигации.
Но какие агентства и службы самые лучшие? К счастью, мы нашли ответы именно на это.
У всех разные потребности в веб-дизайне. Подходящая дизайнерская услуга для меня и моего бизнеса может оказаться не лучшей для вас.
Так как же найти лучшее агентство веб-дизайна для вашего бизнеса? Это методология, которую мы используем и рекомендуем здесь, в Quick Sprout.
Портфолио
Когда дело доходит до веб-дизайна, для меня нет ничего важнее результатов. Каждая служба веб-дизайна должна иметь обширный список веб-сайтов, которые они создали в прошлом.
Каждая служба веб-дизайна должна иметь обширный список веб-сайтов, которые они создали в прошлом.
Просмотрите это портфолио и посетите эти веб-сайты. Как они выглядят? Какие чувства у вас вызывают эти дизайны?
Хотя каждый веб-сайт уникален, обычно вы можете почувствовать подход, использованный в процессе проектирования. Если вас не устраивает портфолио с предыдущими работами, вам следует поискать что-то в другом месте для удовлетворения ваших потребностей в дизайне.
Промышленность и бизнес Тип
Не существует универсального веб-дизайна, который можно было бы применить к каждому веб-сайту. Некоторые дизайнеры специализируются на конкретных отраслях.
Например, у технологического стартапа, вероятно, будут совсем другие потребности в веб-сайте, чем у местного бухгалтера. Юридическая фирма не должна иметь такой же дизайн, как креативное агентство.
Выберите веб-дизайнера, имеющего опыт создания веб-сайтов, аналогичных вашему типу бизнеса и отрасли.
Процесс
Лучшие веб-дизайнеры не используют стандартные шаблоны. Они не торопятся, чтобы узнать ваш бизнес, бренд, клиентов и потребности веб-сайта.
Некоторые проводят тестирование UI и UX, прежде чем приступить к разработке. Другие будут использовать данные и показатели предыдущего веб-сайта, чтобы сосредоточиться на конкретных аспектах, требующих улучшения.
Независимо от подхода, важно понимать процесс проектирования и убедиться, что он вам нравится. Команда дизайнеров также должна в какой-то степени использовать ваш вклад при создании индивидуального дизайна.
Дополнительные услуги
В большинстве случаев услуги веб-дизайна делают гораздо больше, чем просто дизайн веб-сайтов. Многие лучшие варианты также предлагают маркетинговые услуги, инструменты брендинга, веб-разработку и многое другое.
Найдите дизайнерскую службу, в которой есть другие инструменты, которыми вы можете воспользоваться. Например, если вам нужен разработчик и дизайнер, имеет смысл получить обе услуги в одном агентстве.
WebiMax выделяется как лучший сервис веб-дизайна на рынке. Независимо от типа вашего веб-сайта, бизнеса или отрасли, эти профессиональные дизайнеры позаботятся о вас по разумной цене.
С помощью современных конструкторов веб-сайтов практически любой может легко создать достойный сайт. Но как только вы начнете добавлять мощные функции или выйдете за пределы шаблона, ваш сайт может сломаться или замедлиться. Вот почему стоит воспользоваться услугой веб-дизайна.
Услуги по разработке веб-сайтов | Профессиональные услуги веб-дизайна
Запустите веб-сайт, который отражает ваш бренд, повышает коэффициент конверсии и максимизирует ваш доход с помощью WebFX, ведущего агентства веб-дизайна, предоставляющего услуги веб-дизайна предприятиям по всему миру. Получите расценки прямо сейчас с помощью нашего бесплатного калькулятора стоимости или свяжитесь с нами онлайн, чтобы поговорить со стратегом о наших услугах по разработке веб-сайтов.
Превратите свой сайт в источник дохода с помощью услуг WebFX по разработке веб-сайтов
Ваш веб-сайт — это источник дохода. Откройте двери с помощью услуг WebFX по разработке веб-сайтов, которые помогли нашим клиентам заработать более 3 миллиардов долларов дохода в Интернете.
Откройте двери с помощью услуг WebFX по разработке веб-сайтов, которые помогли нашим клиентам заработать более 3 миллиардов долларов дохода в Интернете.
Воспользовавшись нашими профессиональными услугами по разработке веб-сайта, вы получите сайт, который будет иметь вид:
- Пользовательский
- Адаптивный (иногда называемый мобильным)
- Оптимизирован для поисковой оптимизации (SEO)
- Оптимизирован для оптимизации коэффициента конверсии (CRO)
- Безопасный (HTTPS)
- Профессиональный стиль
Ознакомьтесь с тем, что сейчас включают в себя наши услуги веб-дизайна:
- SEO
- Создание страницы сайта
- Пользовательский стиль
- Копирайтинг сайтов
- Адаптивный дизайн
- Интеграция с базой данных
- Функциональность электронной торговли
- Система управления контентом
- Звонки, лиды и отслеживание доходов через MarketingCloudFX
Ищете что-то, чего нет в списке? Не беспокойся! Запустив более 1600 веб-сайтов, мы уверены, что наша отмеченная наградами команда дизайнеров, разработчиков и менеджеров проектов сможет предоставить именно то, что вам нужно.
Свяжитесь с нами онлайн сегодня, чтобы начать создание красивого, прибыльного сайта!
«Наши ожидания были высокими, и мы не были разочарованы. WebFX создал мастерский дизайн [и] потратил время на то, чтобы понять наш бизнес и аудиторию, и за очень короткое время создал хорошо продуманный дизайн».
Генеральный директор
ПРОДОВОЛЬСТВЕННАЯ КОМПАНИЯ
Посмотреть портфолио веб-дизайна WebFX
Как наши услуги веб-дизайна работают для вас
Всем нужно ваше время. Вот почему наши услуги веб-дизайна обеспечивают оптимизированный и беспроблемный опыт. Вы получите специальную команду, в которую входят руководитель проекта, веб-дизайнер и веб-разработчик, а также доступ к нашему программному обеспечению для управления проектами, позволяющему отслеживать продвижение вашего веб-сайта от каркаса до сборки и запуска.
Узнайте больше о том, как работают (и работают для вас) наши услуги веб-дизайна, из этого краткого обзора:
- Узнайте о целях, видении и многом другом вашей компании
- Создайте свою специальную команду WebFX
- Создайте свой веб-сайт
- Создайте свой собственный сайт
- Протестируйте свой сайт
- Запустите свой собственный веб-сайт
Это так просто? С WebFX, да. После более чем 25 лет предоставления услуг по разработке веб-сайтов мы усовершенствовали этапы создания сайта, приносящего доход в Интернете (и даже в автономном режиме). Это только одна из причин, по которой уровень удовлетворенности наших клиентов составляет 93%.
После более чем 25 лет предоставления услуг по разработке веб-сайтов мы усовершенствовали этапы создания сайта, приносящего доход в Интернете (и даже в автономном режиме). Это только одна из причин, по которой уровень удовлетворенности наших клиентов составляет 93%.
Получить предложение
Почему стоит сотрудничать с WebFX для создания веб-сайтов?
Есть причина, по которой компании выбирают WebFX:
Похвастайтесь (немного) отмеченным наградами дизайном
Когда мы говорим, что у нас есть команда отмеченных наградами дизайнеров, мы имеем в виду именно это. Мы выиграли более 50 наград в области веб-дизайна, соревнуясь с тысячами других талантливых веб-дизайнеров, чтобы получить награды «Лучший в категории», «Золото», «Серебро» и «Бронза» для веб-сайтов наших клиентов.
Устраните препятствия благодаря нашему более чем 25-летнему опыту
Обладая более чем 25-летним опытом, WebFX является одной из самых опытных компаний в области веб-дизайна. Наш опыт, а также наша страсть к веб-дизайну отличают нас от других агентств. Кроме того, наш опыт демонстрирует нашу способность учиться и адаптироваться к последним отраслевым стандартам.
Наш опыт, а также наша страсть к веб-дизайну отличают нас от других агентств. Кроме того, наш опыт демонстрирует нашу способность учиться и адаптироваться к последним отраслевым стандартам.
Запуск по графику с выделенным менеджером проекта и командой дизайнеров
Наши услуги веб-дизайна станут партнером вашего бизнеса с выделенным менеджером проекта. Как и наши веб-дизайнеры, они работают как продолжение вашей команды, изучая ваш бизнес, цели и видение вашего веб-сайта. Результат? Сайт, который отражает вашу компанию до мельчайших деталей.
Будьте спокойны благодаря нашему уровню удовлетворенности клиентов 93%
Мы сотрудничаем с клиентами из различных отраслей, включая производство, электронную торговлю, здравоохранение и многое другое. Удовлетворенность наших клиентов не имеет себе равных, поэтому наш рейтинг рекомендаций клиентов на 488% выше, чем в среднем по отрасли.
Превзойдите конкурентов с помощью индивидуального дизайна
Мы ценим индивидуальный подход к нашим услугам веб-дизайна, поэтому мы адаптируем каждый пакет услуг веб-сайта к уникальным потребностям вашей компании. Даже если вы выберете наш быстрый веб-дизайн, мы гарантируем, что ваш веб-сайт отражает ваш бренд и соответствует вашим целям и видению.
Даже если вы выберете наш быстрый веб-дизайн, мы гарантируем, что ваш веб-сайт отражает ваш бренд и соответствует вашим целям и видению.
Ускорьте окупаемость вашего веб-сайта с помощью экспертов по цифровому маркетингу
В WebFX мы являемся агентством цифрового маркетинга с полным спектром услуг, то есть помимо веб-дизайна мы предлагаем SEO, CRO, контент-маркетинг и многое другое. У нас есть команда из 500+ экспертов, которые специализируются в различных областях цифрового маркетинга. Это позволяет нам предоставлять все необходимое для вашего цифрового маркетинга и гарантировать, что ваш веб-сайт хорошо разработан и привлекает потенциальных клиентов и доход для вашего бизнеса.
Что включают услуги веб-дизайна от WebFX?
Наша команда адаптирует наши услуги веб-дизайна к вашей компании и ее уникальным потребностям. Вот почему вы можете настроить каждую функцию наших услуг для вашей компании, продуктов или услуг и целей. В результате вы получите веб-сайт, который понравится вашей компании и вашим посетителям.
Узнайте больше о наших услугах по разработке веб-сайтов:
- Технологии мирового класса
- Поисковая оптимизация (SEO)
- Создание страницы сайта
- Индивидуальный стиль
- Копирайтинг сайтов
- Адаптивный дизайн
- Интеграция с базой данных
- Функциональность электронной торговли
- Система управления контентом
MarketingCloudFX
Вы хотите сделать больше, чем запустить красивый сайт. Вы хотите запустить красивый и прибыльный сайт.
Вот почему мы разработали MarketingCloudFX, нашу запатентованную платформу увеличения доходов, которая поможет вам:
- Измерять эффективность вашего веб-сайта, включая количество звонков, лидов и продаж
- Храните собственные данные вашего веб-сайта, чтобы вы могли создавать более разумные и эффективные маркетинговые кампании
- Персонализируйте свой веб-сайт с помощью компании пользователя, отрасли, местоположения и т.
 д.
д. - Увеличьте коэффициент конверсии вашего веб-сайта с помощью записей, аналитики и многого другого
Благодаря нашим услугам веб-дизайна у вас будет доступ к MarketingCloudFX и ко всем его преимуществам.
Поисковая оптимизация
Мы максимизируем результаты дизайна вашего веб-сайта или плана редизайна, а также улучшаем вашу стратегию цифрового маркетинга, обеспечивая соответствие вашего веб-сайта передовым методам SEO. SEO относится к набору методов, которые повышают рейтинг вашего сайта для релевантных результатов поиска.
Более высокий рейтинг в результатах поиска коррелирует с более высокой видимостью среди пользователей вашей целевой аудитории. Благодаря лучшей видимости релевантных результатов поиска ваш веб-сайт может получать больше кликов и трафика от ценных пользователей, что может привести к большему количеству посещений магазинов, онлайн-покупок, запросов цен и многого другого.
Вот почему наши услуги по разработке веб-сайтов включают наши услуги по поисковой оптимизации. Совместная работа нашей компании по веб-дизайну SEO гарантирует, что ваш сайт не только хорошо выглядит, но и занимает высокие позиции в результатах поиска.
Совместная работа нашей компании по веб-дизайну SEO гарантирует, что ваш сайт не только хорошо выглядит, но и занимает высокие позиции в результатах поиска.
Создание страницы веб-сайта
Воспользовавшись нашими услугами веб-дизайна, вы можете положиться на наших дизайнеров при создании каждой страницы вашего веб-сайта.
Независимо от того, являетесь ли вы интернет-магазином, обычным бизнесом или поставщиком услуг, наши дизайнеры могут создать веб-страницы, необходимые вашей компании для охвата, информирования и преобразования целевой аудитории. Являясь агентством цифрового маркетинга с полным спектром услуг, мы также предлагаем услуги контент-маркетинга для улучшения вашей стратегии.
Наш калькулятор стоимости веб-дизайна имеет пять уровней для количества веб-страниц:
- от 1 до 10
- от 10 до 50
- от 50 до 150
- от 150 до 250
- 250+
Что делать, если вам нужно намного больше, чем 250 страниц?
Просто свяжитесь с нами через Интернет или воспользуйтесь нашим калькулятором стоимости проекта, чтобы отправить запрос на точную стоимость. Наши опытные стратеги предоставят вам индивидуальный план и расценки на страницы, необходимые вашему сайту, будь то 300, 500 или более.
Наши опытные стратеги предоставят вам индивидуальный план и расценки на страницы, необходимые вашему сайту, будь то 300, 500 или более.
Вы также можете позвонить в нашу команду, если не знаете, сколько веб-страниц нужно вашему сайту. Когда дело доходит до веб-дизайна, они могут дать многолетний совет и надежные рекомендации. Просто позвоните нам в 888-601-5359 для чата.
Индивидуальный стиль
Очень важно, чтобы ваш веб-сайт отражал ваш бренд, поэтому наши услуги веб-дизайна включают неограниченные варианты стиля. Например, если вашей компании требуется изысканный дизайн, подчеркивающий качество и ценовой диапазон вашей продукции, наша команда может сделать это для вас.
Дополнительные примеры стилей веб-сайтов включают:
- Простой и привлекательный
- Умеренный стиль
- Высококачественный
- Мировой класс
Наш калькулятор расценок веб-дизайна включает эти четыре стиля, а также вариант без стилей, чтобы предоставить вам точную оценку расценок. Однако мы не ограничиваем вас этими пятью вариантами, поскольку никому не нужен шаблонный веб-сайт.
Однако мы не ограничиваем вас этими пятью вариантами, поскольку никому не нужен шаблонный веб-сайт.
Мы рекомендуем вам поделиться своими предпочтениями в отношении стиля при запросе предложения онлайн или в чате с нашими стратегами о дизайне вашего веб-сайта. Ваш выделенный менеджер проекта также потратит время на изучение вашего бизнеса, целей и видения.
Это позволяет нашей отмеченной наградами команде веб-дизайнеров создавать индивидуальный, единственный в своем роде веб-сайт.
Копирайтинг веб-сайтов
Для максимального эффекта мы также предлагаем копирайтинг веб-сайтов с нашими услугами веб-дизайна. У нас работает опытная и специализированная команда копирайтеров. Благодаря их опыту в технических и нетехнических отраслях, мы можем создавать привлекательные тексты, которые привлекают и конвертируют посетителей веб-сайта.
Мы предлагаем три уровня копирайтинга веб-сайтов, в том числе:
- от 5 до 10 страниц
- от 10 до 25 страниц
- от 25 до 50 страниц
Если вам нужно более 50 страниц, мы можем настроить ваше предложение и план дизайна в соответствии с этим конкретным номером.
В рамках наших услуг по копирайтингу мы оптимизируем текст вашего сайта для SEO. Что это значит? Наши специалисты по цифровому маркетингу изучают ценные и релевантные ключевые слова для вашего бизнеса, отрасли и веб-страниц, которые наши копирайтеры затем используют для оптимизации ваших веб-страниц.
Когда потребители используют эти ключевые слова в своих поисках, ваш веб-сайт появляется в верхней части результатов поиска. Это огромное преимущество, поскольку 75 % пользователей не проходят дальше первой страницы результатов поиска — фактически, более 30 % всего поискового трафика приходится на первый результат поиска.
Адаптивный дизайн
Наши услуги по разработке веб-сайтов также предлагают вариант адаптивного дизайна. Однако мы рекомендуем адаптивный дизайн, поскольку он поддерживает мобильных пользователей, которые могут использовать свой планшет или смартфон для просмотра веб-страниц.
Поскольку более 50 % интернет-трафика приходится на мобильных пользователей, крайне важно обеспечить поддержку мобильных пользователей. Это также лучшая практика для SEO, так как Google теперь следует индексу, ориентированному на мобильные устройства, что означает, что он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Это также лучшая практика для SEO, так как Google теперь следует индексу, ориентированному на мобильные устройства, что означает, что он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Если ваш сайт не поддерживает мобильных пользователей, Google это видит и изменяет ваш рейтинг в результатах поиска. Это может привести к более низкому рейтингу, подтолкнув ваш сайт на вторую страницу результатов поиска и отойдя от вашей целевой аудитории.
С нашим адаптивным дизайном мы предотвратим это с вашим бизнесом.
Интеграция с базой данных
Многие веб-сайты компаний имеют базу данных, например, для обработки платежей. Мы предоставляем полную поддержку интеграции баз данных, которую мы разделяем на три уровня — базовый, расширенный и полный уровень разработки. Если вашему бизнесу не требуется интеграция с базой данных, вы можете выбрать «нет» на калькуляторе стоимости.
В рамках наших услуг по интеграции баз данных наша команда дизайнеров и разработчиков работает с вашей компанией один на один, чтобы гарантировать, что мы разработаем и запустим именно ту базу данных, которая нужна вашей компании.
Не знаете, какая интеграция базы данных нужна вашей компании? Поговорите с нашими опытными стратегами. Они могут дать рекомендацию, а также координировать свои действия с нашими веб-разработчиками, чтобы убедиться, что вы получите то, что нужно вашему бизнесу.
Функциональность электронной коммерции
Компаниям, занимающимся электронной коммерцией, мы также предлагаем функции электронной коммерции. Как и наша служба интеграции баз данных, мы предлагаем три уровня — базовый, расширенный и корпоративный. Если вы не уверены, какой уровень обеспечивает наилучшие результаты для вашего бизнеса, вы можете пообщаться с нашими опытными стратегами.
Благодаря своему опыту они помогут вам определить наиболее полезный уровень для вашего бизнеса. Кроме того, наши специалисты по стратегии могут координировать свои действия с дизайнером и разработчиком, чтобы подтвердить, что базовый, расширенный или корпоративный уровень обеспечат наилучшую окупаемость инвестиций (ROI) и пользовательский опыт (UX).
Система управления контентом (CMS)
CMS — это еще одно дополнительное дополнение к нашим услугам веб-дизайна.
Независимо от того, являетесь ли вы веб-сайтом электронной коммерции или информационным веб-сайтом, CMS предлагает огромную ценность. Это может помочь вашему бизнесу управлять контентом и оптимизировать его, что может повысить эффективность вашей контент-маркетинговой стратегии.
В большинстве случаев наша команда рекомендует CMS как часть наших услуг веб-дизайна. Мы предлагаем три уровня CMS — стандартный, расширенный и корпоративный. В зависимости от вашей компании и ее размера часто работает стандартная CMS.
Однако, чтобы получить наиболее точную рекомендацию и расценки, свяжитесь с нами через Интернет.
Как агентство цифрового маркетинга с полным спектром услуг, мы можем точно удовлетворить ваши потребности в веб-дизайне. Наша способность настраивать каждый аспект наших услуг веб-дизайна для вашей компании также позволяет нам обеспечивать непревзойденный уровень персонализации, когда дело доходит до веб-дизайна.
Запросить предложение
Прозрачные цены на отмеченные наградами услуги веб-дизайна
Выберите наши услуги веб-дизайна, и ваш бизнес может рассчитывать на 100-процентную прозрачность. Наша команда предоставляет вашей компании полный доступ к нашим ценообразованию и стратегиям веб-дизайна, от наших индивидуальных предложений до наших первоначальных проектов.
Получите бесплатную, точную и мгновенную оценку наших услуг веб-дизайна и разработки с помощью нашего простого в использовании калькулятора.
Если вы хотите быстро запустить обновленный или совершенно новый веб-сайт, мы предлагаем услуги быстрого веб-дизайна. Закажите эту услугу вместе с нашей отмеченной наградами командой веб-дизайнеров, и они создадут сайт для вашего бизнеса за 30 дней.
Как WebFX разрабатывает веб-сайты?
В WebFX наши услуги веб-дизайна обеспечивают комплексный опыт, который включает в себя следующее:
Разработка макета
Создание контента
Оптимизация конверсии
UX-тестирование
Создайте эффективный веб-сайт для своего бизнеса
Готовы создать веб-сайт, который будет способствовать удовлетворенности клиентов и повышению доходов?
Выберите WebFX и нашу отмеченную наградами команду дизайнеров — они выиграли более 50 престижных наград Horizon — и они смогут максимизировать трафик, конверсии и доход вашего веб-сайта.
Свяжитесь с нами через Интернет или позвоните нам по телефону 888-601-5359 , чтобы поговорить с опытным стратегом!
Чтобы ознакомиться с проверенными рейтингами наших маркетинговых услуг, ознакомьтесь с нашими:
Рейтинг агентства WebFX:
4,9 / 5 с 300 оценками
Лидер отрасли 1020 отзывов
Часто задаваемые вопросы об услугах веб-дизайна
Узнайте больше об инвестициях в услуги веб-дизайна:
Зачем инвестировать в профессиональные услуги веб-дизайна?
Если вы не уверены в ценности профессиональных услуг веб-дизайна, необходимо учитывать несколько факторов. Например, вы можете повысить коэффициент конверсии, конкурентоспособность и рейтинг в поиске. Все это результаты, которые могут оказать прямое и положительное влияние на вашу прибыль, долю рынка и рост.
Узнайте больше о конкретных преимуществах услуг веб-дизайна:
- Увеличьте коэффициент конверсии
- Оптимизируйте взаимодействие с пользователем
- Максимизируйте свое конкурентное преимущество
- Улучшите свой поисковый рейтинг
- Усовершенствуйте свою стратегию цифрового маркетинга
1.
 Повысьте коэффициент конверсии
Повысьте коэффициент конверсии
Конверсия может варьироваться от покупки товара покупателем до подписки пользователя на рассылку новостей по электронной почте — это уникально для вашего бизнеса и ваших целей. Независимо от вашей цели конверсии вам могут помочь услуги веб-дизайна.
Почему?
Сегодня большинство конверсий связаны или включают онлайн-взаимодействие. Например, может быть, вы хотите увеличить количество посещений магазина с помощью местного SEO — для справки: 80 % локальных поисковых запросов — конверсии, что, скорее всего, будет включать пользователей, взаимодействующих с вашим сайтом.
Если вы показываете устаревший веб-сайт с плохим удобством использования, это влияет на первое впечатление пользователей. Это первое впечатление формирует не только их мнение о вашей компании, но и их решение, когда дело доходит до посещения вашего места, покупки вашего продукта или подписки на вашу электронную рассылку.
Благодаря удобному, интуитивно понятному и современному веб-сайту вы можете создать у потребителей положительное первое впечатление. Это может повысить вероятность конверсии пользователей, будь то заход в ваш магазин на следующий день, вызов вашей команды для получения предложения или становление еще одним подписчиком вашей рассылки по электронной почте.
Это может повысить вероятность конверсии пользователей, будь то заход в ваш магазин на следующий день, вызов вашей команды для получения предложения или становление еще одним подписчиком вашей рассылки по электронной почте.
2. Оптимизируйте взаимодействие с пользователем
Пользовательский интерфейс веб-сайта обеспечивает огромную отдачу от инвестиций (ROI) для бизнеса — в среднем 100 долларов на каждый вложенный доллар. Это также может нанести серьезный удар по компаниям, которые игнорируют UX-тестирование, поскольку почти 90 % пользователей совершают покупки у конкурента из-за плохого пользовательского опыта.
Благодаря профессиональным услугам веб-дизайна ваша компания может предоставить пользователям наилучшие впечатления. Например, наша команда может улучшить удобство использования и читабельность вашего веб-сайта как на мобильных устройствах, так и на настольных компьютерах. Это позволяет потребителям легко находить нужную им информацию и действовать.
Это действие может включать посещение вашего магазина, покупку вашего продукта и многое другое.
3. Максимизируйте свое конкурентное преимущество
Независимо от вашей отрасли, у вас есть прямой конкурент, и для вашей компании важно иметь конкурентное преимущество. Хотя вы можете предоставить лучший продукт и лучший опыт, эти уникальные преимущества могут быть потеряны на устаревшем, непригодном для использования веб-сайте.
Воспользовавшись нашими услугами по разработке веб-сайтов, вы можете гарантировать, что ваша компания произведет максимальное первое впечатление на пользователей. Вы также можете убедиться, что ваш бизнес выделяется среди конкурентов в вашей отрасли, подчеркнув, что ваш продукт или услуга являются лучшими.
Например, если вы представляете компанию по борьбе с вредителями и хотите привлечь потенциальных клиентов, это сложный рынок. Однако вы можете облегчить потенциальным клиентам возможность связаться с вашей компанией, инвестируя в веб-сайт, ориентированный на пользовательский опыт.
В этом сценарии ваша компания может извлечь выгоду из того, что 89 % пользователей совершают покупки у конкурента из-за плохого пользовательского опыта. Это огромная выгода для вашего бизнеса, которая дает вам возможность увеличить продажи и долю рынка с помощью простого редизайна или быстрого обновления вашего веб-сайта.
Это огромная выгода для вашего бизнеса, которая дает вам возможность увеличить продажи и долю рынка с помощью простого редизайна или быстрого обновления вашего веб-сайта.
4. Улучшите свои поисковые позиции
Независимо от того, выполняют ли они поиск на своем планшете, смартфоне или компьютере, пользователи полагаются на поиск, чтобы найти то, что они ищут, от услуг до продуктов. Вот почему Google обрабатывает более двух триллионов поисковых запросов в год и почему 80 % пользователей обращаются к поиску, когда им что-то нужно.
Однако, если ваш веб-сайт не находится на первой странице результатов поиска, вашей компании сложно установить связь с этими потребителями. Вот почему SEO является неотъемлемой частью веб-маркетинга – вам нужно, чтобы ваш веб-сайт занимал высокие позиции, чтобы стимулировать конверсии, продажи и подписчиков.
Благодаря лучшим в своем классе SEO-услугам, а также профессиональным услугам веб-дизайна, вы можете гарантировать, что ваш веб-сайт ранжируется по ключевым словам или поисковым запросам, относящимся к вашему бизнесу. Кроме того, вы убедитесь, что ваш сайт обеспечивает наилучшее взаимодействие с пользователем.
Кроме того, вы убедитесь, что ваш сайт обеспечивает наилучшее взаимодействие с пользователем.
Например, если вы предоставляете ландшафтные услуги в Миннеаполисе, штат Миннесота, вы можете захотеть ранжироваться по ключевому слову «ландшафтный дизайн в Миннеаполисе» или «ландшафтный дизайн в Миннеаполисе». В зависимости от вашей стратегии вы, вероятно, создадите веб-страницу, оптимизированную для этого ключевого слова.
С нашими стратегиями дизайна, а также тактикой оптимизации, вполне вероятно, что эта веб-страница будет занимать первое место в результатах поиска. Это позволяет вашей компании привлекать ценных пользователей из вашей целевой аудитории, превращая их из лидов в клиентов.
5. Усовершенствуйте свою стратегию цифрового маркетинга
В цифровом маркетинге ваш веб-сайт является вашей основой или домашней базой. Сюда вы направляете пользователей, будь то из результатов поиска, социальных сетей или другого источника. В результате крайне важно поддерживать оптимизированный и актуальный веб-сайт, который может поддерживать ваши стратегии цифрового маркетинга.
С таким надежным веб-сайтом ваш бизнес может улучшить результаты своих других стратегий интернет-маркетинга. Например, если вы используете маркетинг по электронной почте, наши услуги веб-дизайна могут увеличить количество подписчиков, полученных с помощью форм регистрации на вашем веб-сайте, повысив удобство использования вашего веб-сайта.
Другой пример — реклама с оплатой за клик (PPC). Благодаря нашему опыту в области дизайна и маркетинга наша команда может разработать целевые страницы, оптимизированные для конверсий, для вашей кампании PPC. Это может улучшить результаты вашей кампании PPC, максимизируя рентабельность инвестиций.
Каковы принципы веб-дизайна?
1. Внешний вид
Создание красивого веб-сайта — первый шаг к привлечению новых клиентов.
Внешний вид вашего веб-сайта говорит посетителям о вашей компании больше, чем ваши слова. Сайт, который включает в себя элементы современного дизайна, оптимизированные изображения и другие мультимедиа, намного лучше конвертирует клиентов, чем сайт, который выглядит так, как будто он из 1996 года.
В результате внешний вид вашего сайта играет огромную роль в его успехе!
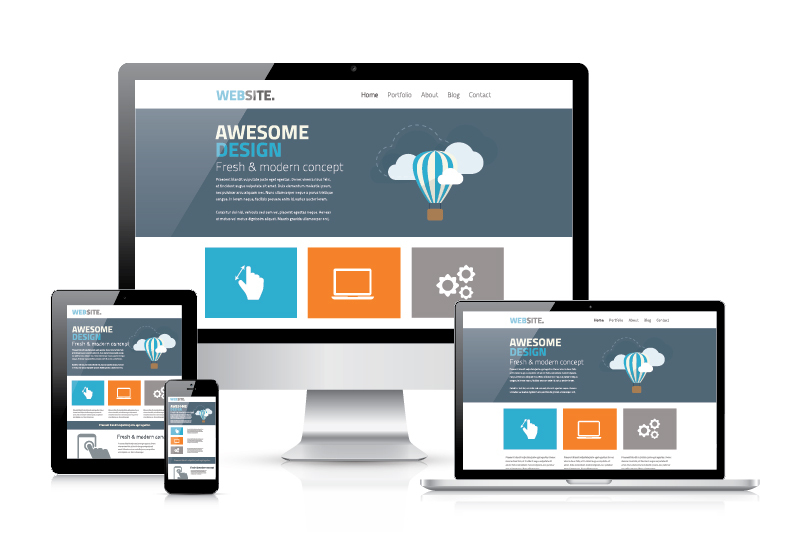
Этот фактор также включает адаптивный дизайн вашего сайта.
Адаптивный дизайн — это метод изменения размера вашего веб-сайта, чтобы он поместился на экране любого устройства. Таким образом, независимо от того, просматривает ли кто-то ваш сайт через iPhone или 27-дюймовый настольный монитор, он все равно получит отличный и простой в использовании интерфейс.
Этот опыт — часто называемый пользовательским опытом — является первым шагом к привлечению нового клиента. Когда пользователи видят, что у вас стильный и привлекательный веб-сайт, их легко удержать на вашем сайте. Но красивый сайт — это только начало. Вам также нужна четкая навигация.
2. Навигация
Навигация — это часть вашего веб-сайта, которая позволяет людям находить то, что они хотят.
Современные веб-сайты упростили навигацию для работы на настольных компьютерах и мобильных устройствах. Один из самых популярных и эффективных элементов навигации — это хлебные крошки. Для примера хлебных крошек посмотрите на изображение ниже.
Для примера хлебных крошек посмотрите на изображение ниже.
Навигация по хлебным крошкам получила свое название, потому что она ссылается на каждую страницу, которую просматривает человек, когда он перемещается по вашему сайту — вроде того, как когда Гензель и Гретель оставили след из хлебных крошек, чтобы следовать им в своей сказке.
С помощью навигационной цепочки пользователи вашего веб-сайта могут вернуться на любую страницу, которую они ранее видели. Итак, если вы являетесь сайтом электронной коммерции, вы можете позволить кому-то перейти со страницы продукта на страницу категории одним щелчком мыши.
Если вы получаете прибыль от привлечения потенциальных клиентов, вы можете использовать навигационные цепочки, чтобы перенаправлять пользователей с информационных страниц на индексные страницы, чтобы они могли читать и узнавать больше по той же теме.
Например, дизайн производственного веб-сайта может содержать навигационное меню, которое направляет пользователей от общих услуг к конкретным, таким как услуги по нанесению покрытий, а затем услуги по нанесению покрытий для конкретных материалов. Это меню навигации позволяет пользователям легко вернуться к общему сервису и найти нужный сервис.
Это меню навигации позволяет пользователям легко вернуться к общему сервису и найти нужный сервис.
Однако панировочные сухари — это только начало. Вы также можете использовать мегаменю, подобное тому, что есть в шапке. Эти меню содержат крупный текст, ссылки на информационные центры и дополнительные ссылки на определенные темы.
Имея сотни других доступных стилей навигации, нет правильного или неправильного ответа. Это все о том, что работает для вашего бренда, когда речь идет о предоставлении звездного опыта для ваших пользователей.
Предоставление им отличного опыта имеет и еще одно преимущество — вы удерживаете их внимание.
3. Внимание
Когда на вашем сайте появился посетитель, очень важно удержать его внимание. Если вы его потеряете, ваш посетитель покинет ваш сайт, и вы упустите возможность продажи.
Внимание ценно, потому что оно заставляет кого-то сосредоточиться на вашем бренде, продуктах или услугах. Итак, если вы хотите совершить продажу, вам нужно чье-то внимание на вашем сайте.
Имея это в виду, разные компании могут по-разному привлекать внимание, в том числе:
- Видеомаркетинг особенно эффективен для привлечения чьего-либо внимания, поскольку видео является визуально ориентированным средством массовой информации. Видео позволяет вам обобщать сложные идеи за считанные минуты, вместо того чтобы заставлять посетителей читать длинные страницы текста. Хотя текст может наскучить через несколько секунд, видео увлекает пользователей от начала до конца.
- Загружаемый контент – еще один отличный способ привлечь чье-то внимание. Большинство загрузок может состоять из ZIP-файла, полного ресурсов, или текстового PDF-файла, заполненного до краев инсайдерской информацией. Этот контент также идеально подходит для привлечения новых потенциальных клиентов, поскольку вы можете закрыть его и запросить у кого-либо адрес электронной почты, прежде чем он загрузит материалы.
- Инфографика удерживает внимание людей, представляя отраслевые данные с помощью упрощенных и понятных визуализаций.
 Несмотря на то, что каждый день появляются сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
Несмотря на то, что каждый день появляются сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
После того, как вы привлекли внимание посетителей, пришло время дать им ощущение направления на вашей странице.
4. Направление
Направление — это показ кому-то, как они могут двигаться на вашей странице — в большинстве случаев это направляет пользователя прокрутить вашу страницу вниз. Вертикальная прокрутка — наиболее распространенная форма продвижения на веб-сайтах, потому что она проста, интуитивно понятна и полезна.
Загвоздка в том, что вы используете вертикальную прокрутку в дизайне вашего мобильного сайта.
В то время как пользователи настольных компьютеров используют мышь или полосу прокрутки для перемещения по вашей странице, посетители мобильных устройств используют свои пальцы. Это означает, что ваши страницы на мобильных устройствах легко нажимать, удерживать и прокручивать, чтобы они могли прокручивать их так же, как пользователи вашего настольного компьютера.
Эта особенность дизайна восходит к концепции адаптивного дизайна.
Адаптивный дизайн может означать, что все посетители вашего сайта получают одинаковые впечатления, но то, как они это получают, совершенно различно. Ваш десктоп-совместимый сайт может использовать мега-навигацию в шапке с множеством выпадающих меню и большими, привлекательными визуальными эффектами.
Но это слишком много контента в одной области для мобильного сайта.
Вместо этого на мобильных сайтах должно быть гамбургер-меню – стиль навигации, позволяющий пользователям нажать кнопку, открыть меню и выбрать оттуда следующую страницу. Меню гамбургеров получили свое название благодаря характерному символу. Вы можете узнать его примерно так: ☰
Благодаря гамбургер-меню мобильным пользователям будет легко перейти к любой части вашего веб-сайта.
5. Действие
Действие — это конечная цель привлечения любого нового посетителя на ваш сайт. Но посетители не будут действовать, если вы их не поощряете! Вот почему так важно использовать призывы к действию (CTA) в конце каждой страницы вашего сайта.
CTA действует как инструкция, сообщая посетителям, что им делать дальше, чтобы стать на один шаг ближе к тому, чтобы стать клиентом. Хотя это может показаться властным, исследования доказывают, что призывы к действию значительно увеличивают конверсию в каждой бизнес-модели онлайн, от лидогенерации до благотворительных пожертвований.
Если вы хотите, чтобы кто-то перешел на страницу контактов или чтобы он совершил покупку, важно включить CTA в ваш веб-дизайн. Вот почему наша команда копирайтеров разрабатывает убедительные CTA, которые поддерживают ваши цели цифрового маркетинга, от увеличения числа подписчиков электронной почты до покупок продуктов.
СТА могут принимать следующие формы:
- Текстовые ссылки
- Ссылки на изображения
- Кнопки
- Поля формы
- И более
Чтобы создать ориентированный на производительность веб-сайт, требуется время, доработки и редактирование — то, что команда веб-дизайнеров WebFX свела к науке.

 д.
д. Несмотря на то, что каждый день появляются сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
Несмотря на то, что каждый день появляются сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
 Вызывает положительные эмоции и успокаивает при тревожности. Также он улучшает зрение, оказывает мягкое воздействие на человека. Также является символом интуиции.
Вызывает положительные эмоции и успокаивает при тревожности. Также он улучшает зрение, оказывает мягкое воздействие на человека. Также является символом интуиции. Выглядит эффектно и шикарно. По сути, это фиолетовый с примесью бордового.
Выглядит эффектно и шикарно. По сути, это фиолетовый с примесью бордового.
 Ведь им нужно показать, что на них можно положиться. Что компании можно доверять. А фиолетовый в этом отлично поможет. Он представит вас должным образом и заверит клиентов в вашей компетентности. Также, как мы писали ранее, фиолетовый символизирует благополучие. А это качество идет рука об руку с успешными финансовыми операциями.
Ведь им нужно показать, что на них можно положиться. Что компании можно доверять. А фиолетовый в этом отлично поможет. Он представит вас должным образом и заверит клиентов в вашей компетентности. Также, как мы писали ранее, фиолетовый символизирует благополучие. А это качество идет рука об руку с успешными финансовыми операциями. Но это не будет иметь смысла, если ваш лого не будет доносить такой же посыл. Фиолетовый оттенок прекрасно передаст описание ваших положительных качеств. Хотите показать, что вы лучшие на рынке компьютерных услуг? Теперь вы знаете, каким делать новый логотип.
Но это не будет иметь смысла, если ваш лого не будет доносить такой же посыл. Фиолетовый оттенок прекрасно передаст описание ваших положительных качеств. Хотите показать, что вы лучшие на рынке компьютерных услуг? Теперь вы знаете, каким делать новый логотип. Особенно лавандовый. И если вы владелец магазина одежды или бренда, грех этим не воспользоваться. Кстати, сиреневые оттенки здорово впишутся в дизайны компаний одежды не только для взрослых, но и для детей.
Особенно лавандовый. И если вы владелец магазина одежды или бренда, грех этим не воспользоваться. Кстати, сиреневые оттенки здорово впишутся в дизайны компаний одежды не только для взрослых, но и для детей. Порой и вообще оттолкнет клиента от вашей компании. Не советуем использовать его предприятиям с низкой ценовой политикой. Также не стоит использовать его в отраслях, связанных с любовью и влюбленностью. Если вы занимаетесь растениями и их продажей, то не выбирайте фиолетовый для логотипа. Читайте дальше и узнаете подробнее, кому лучше не использовать этот цвет.
Порой и вообще оттолкнет клиента от вашей компании. Не советуем использовать его предприятиям с низкой ценовой политикой. Также не стоит использовать его в отраслях, связанных с любовью и влюбленностью. Если вы занимаетесь растениями и их продажей, то не выбирайте фиолетовый для логотипа. Читайте дальше и узнаете подробнее, кому лучше не использовать этот цвет.  Советуем рассмотреть другие цвета.
Советуем рассмотреть другие цвета. В такой сфере все должно быть строго и понятно. Серьезность, уверенность, качество — это явно не про фиолет. Конечно его благородное и аристократичное значение привлекает, но здесь оно будет не кстати.
В такой сфере все должно быть строго и понятно. Серьезность, уверенность, качество — это явно не про фиолет. Конечно его благородное и аристократичное значение привлекает, но здесь оно будет не кстати. Стильно и эффектно.
Стильно и эффектно. Лазурный напоминает морскую гладь, а фиолет подчеркивает красоту лазури.
Лазурный напоминает морскую гладь, а фиолет подчеркивает красоту лазури.  Учтите, что неприятные глазу колеры могут сыграть с вашим логотипом злую шутку.
Учтите, что неприятные глазу колеры могут сыграть с вашим логотипом злую шутку. Холодный, но очень глубокий.
Холодный, но очень глубокий. Ведь мы вкладываем частичку души в каждую из своих работ. Именно поэтому наши творения выглядят живыми. Они отличаются от работ конкурентов. Загадочность и мудрость или скрытая сила — решать уже вам! А мы постараемся презентовать это в лучшем виде. Уверены, вы знаете, что очень важно доверить воплощение своих идей профи. Поэтому тщательно подбирайте дизайнера, ну и начинайте уже думать, какие цвета будут на вашем лого:)
Ведь мы вкладываем частичку души в каждую из своих работ. Именно поэтому наши творения выглядят живыми. Они отличаются от работ конкурентов. Загадочность и мудрость или скрытая сила — решать уже вам! А мы постараемся презентовать это в лучшем виде. Уверены, вы знаете, что очень важно доверить воплощение своих идей профи. Поэтому тщательно подбирайте дизайнера, ну и начинайте уже думать, какие цвета будут на вашем лого:) Потому что каждый цвет оказывает определенное психологическое влияние на человека. Так что необходимо подобрать тот оттенок, который будет побуждать потребителя на покупку или заказ услуги у вас.
Потому что каждый цвет оказывает определенное психологическое влияние на человека. Так что необходимо подобрать тот оттенок, который будет побуждать потребителя на покупку или заказ услуги у вас.  Все потому что он получается посредством смешивания красного и синего. Так что он совмещает в себе холодное спокойствие и горячее буйство. Цвет слабости и силы, наивности и хитрости, мудрости и могущества. Вообщем это колер-парадокс. Комбинация несочетаемого.
Все потому что он получается посредством смешивания красного и синего. Так что он совмещает в себе холодное спокойствие и горячее буйство. Цвет слабости и силы, наивности и хитрости, мудрости и могущества. Вообщем это колер-парадокс. Комбинация несочетаемого.  Яркий и запоминающийся. Он у многих ассоциируется с экстравагантностью, артистизмом и неординарностью.
Яркий и запоминающийся. Он у многих ассоциируется с экстравагантностью, артистизмом и неординарностью. Но, тем не менее, невероятно приятен глазу.
Но, тем не менее, невероятно приятен глазу. Более того, этот тон пробуждает самые ранние воспоминания.
Более того, этот тон пробуждает самые ранние воспоминания.
 Несомненно, фиолетовый подходит почти всем отраслям. Но есть те, в которых он будет смотреться особенно органично. Давайте рассмотрим те отрасли, в которые цвет впишется как родной:
Несомненно, фиолетовый подходит почти всем отраслям. Но есть те, в которых он будет смотреться особенно органично. Давайте рассмотрим те отрасли, в которые цвет впишется как родной: А благодаря тому, что этот цвет символизирует здоровье и процветание, человек не будет так волноваться. Колер на подсознательном уровне вызовет у него уважение к вам. Так что смело используйте его в своей эмблеме.
А благодаря тому, что этот цвет символизирует здоровье и процветание, человек не будет так волноваться. Колер на подсознательном уровне вызовет у него уважение к вам. Так что смело используйте его в своей эмблеме. А когда человек расслаблен, он обязательно захочет чего-то вкусненького. И к тому же, фиолетовый вызовет уважение и доверие к вам. Заверит в том, что в вашей продукции нет вредных примесей.
А когда человек расслаблен, он обязательно захочет чего-то вкусненького. И к тому же, фиолетовый вызовет уважение и доверие к вам. Заверит в том, что в вашей продукции нет вредных примесей. Он заставит почувствовать ваших клиентов роскошно. А также подчеркнет профессионализм сотрудников. К тому же, фиолетовый — это стильно. Добавьте пару фиолетовых деталей в логотип, посетители оценят.
Он заставит почувствовать ваших клиентов роскошно. А также подчеркнет профессионализм сотрудников. К тому же, фиолетовый — это стильно. Добавьте пару фиолетовых деталей в логотип, посетители оценят./cdn.vox-cdn.com/uploads/chorus_asset/file/14413766/yahoo1_640.1419979788.jpg)
 Нужно ведь показать уют домашнего очага. А где вы видели фиолетовый очаг? Для агентства по продаже недвижимости лучше использовать другой колер.
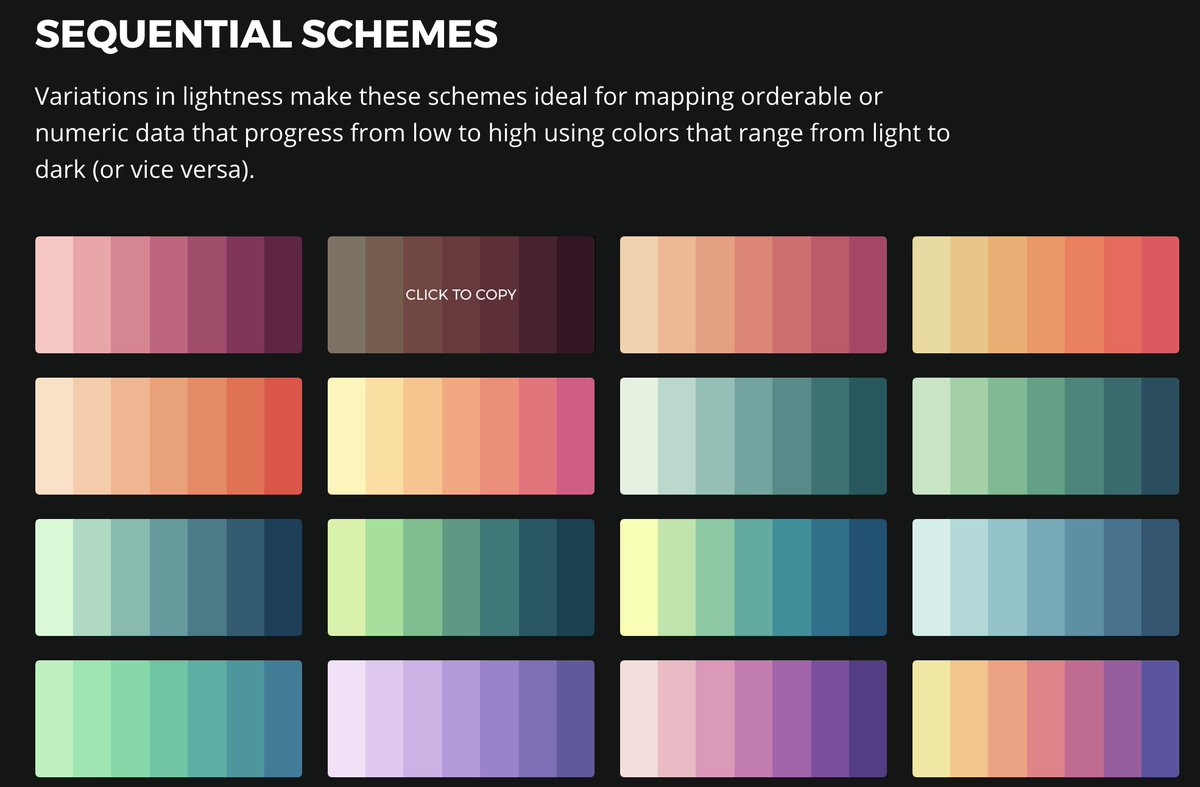
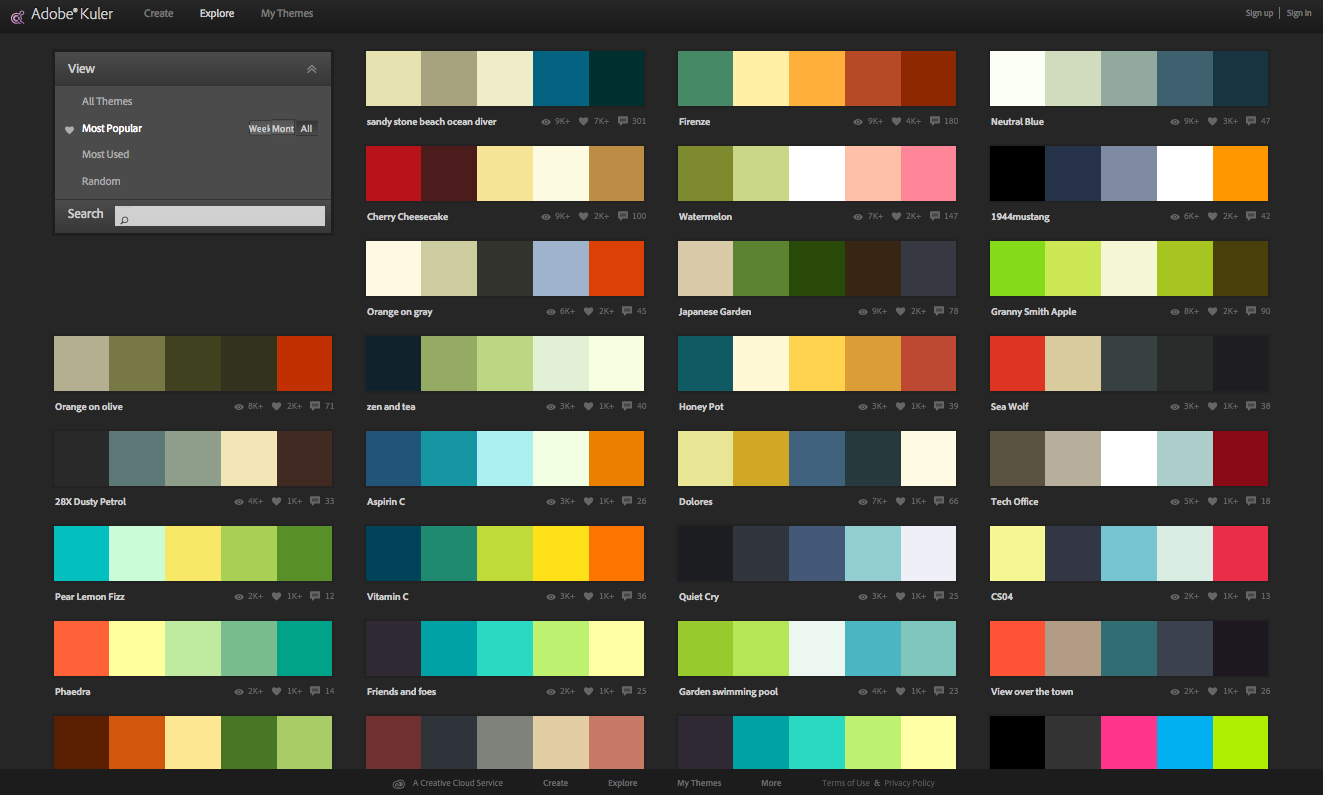
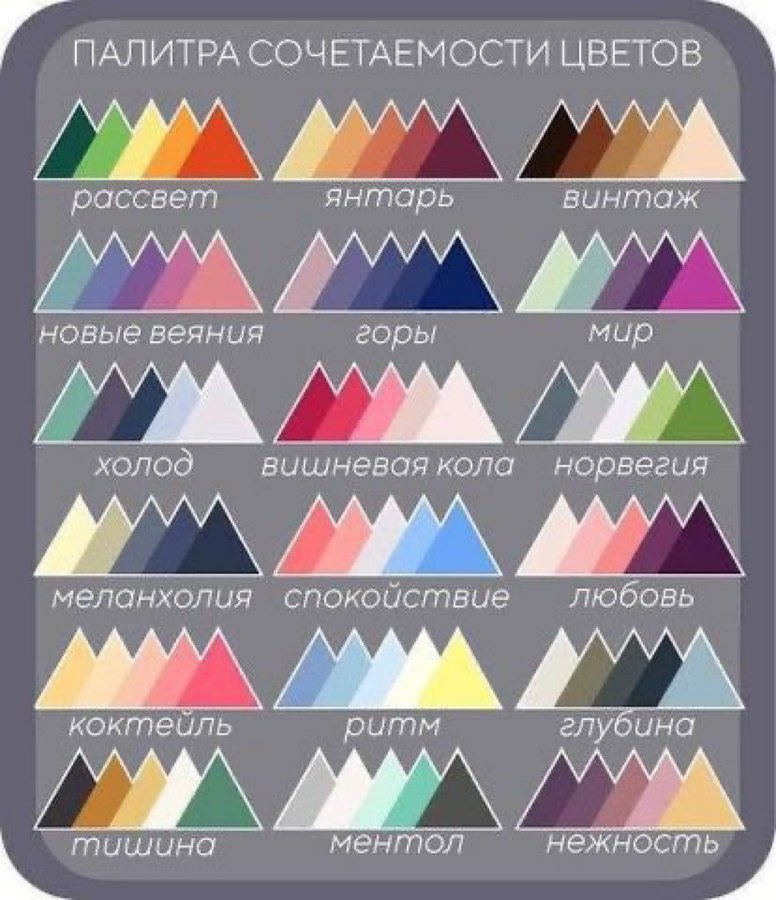
Нужно ведь показать уют домашнего очага. А где вы видели фиолетовый очаг? Для агентства по продаже недвижимости лучше использовать другой колер. Ниже приведены самые выигрышные комбинации:
Ниже приведены самые выигрышные комбинации: Несмотря на то, что оба цвета яркие, они выглядят удачно.
Несмотря на то, что оба цвета яркие, они выглядят удачно. Мягкость с загадочностью. Так что если вы не успели выбрать цветовую гамму для своего лого, выбирайте эту. Не прогадаете
Мягкость с загадочностью. Так что если вы не успели выбрать цветовую гамму для своего лого, выбирайте эту. Не прогадаете  Выглядит оригинально, привлекает внимание От него буквально веет свежестью.
Выглядит оригинально, привлекает внимание От него буквально веет свежестью. Ведь именно они подберут правильный цвет, ориентируясь на ЦА. Причем необходимо найти настоящих специалистов. Таких, как дизайнеры студии WeLoveBrands. Вы только посмотрите, какие прекрасные логотипы фиолетового цвета они уже создали для других компаний:
Ведь именно они подберут правильный цвет, ориентируясь на ЦА. Причем необходимо найти настоящих специалистов. Таких, как дизайнеры студии WeLoveBrands. Вы только посмотрите, какие прекрасные логотипы фиолетового цвета они уже создали для других компаний:

 com
com С LOGO.com вы можете создать красивый фиолетовый логотип, будь то профессиональный готовый дизайн или индивидуальный дизайн в соответствии с вашими предпочтениями. Самое приятное то, что это займет всего пару минут, прежде чем вы сможете забрать свой новый фиолетовый логотип домой и начать продвигать свой бизнес.
С LOGO.com вы можете создать красивый фиолетовый логотип, будь то профессиональный готовый дизайн или индивидуальный дизайн в соответствии с вашими предпочтениями. Самое приятное то, что это займет всего пару минут, прежде чем вы сможете забрать свой новый фиолетовый логотип домой и начать продвигать свой бизнес. com. С тысячами различных шаблонов, цветовых комбинаций и значков вы обязательно найдете лучший фиолетовый логотип, подходящий для вашего бизнеса.
com. С тысячами различных шаблонов, цветовых комбинаций и значков вы обязательно найдете лучший фиолетовый логотип, подходящий для вашего бизнеса.

 Кроме того, использование большой базы данных значков и графических изображений гарантирует, что ваш бизнес Purple будет иметь идеальный логотип 9.0003
Кроме того, использование большой базы данных значков и графических изображений гарантирует, что ваш бизнес Purple будет иметь идеальный логотип 9.0003
 Потому что каждый цвет вызывает у человека определенную эмоцию. И те дизайнеры, которые пользуются этим оружием, обычно и создают крутые лого. Как же правильно подобрать нужный тон и с чем его вообще едят? Читайте дальше.
Потому что каждый цвет вызывает у человека определенную эмоцию. И те дизайнеры, которые пользуются этим оружием, обычно и создают крутые лого. Как же правильно подобрать нужный тон и с чем его вообще едят? Читайте дальше. Существуют тренды на разные тона. Какие цвета наиболее популярны на данный момент? Читайте дальше.
Существуют тренды на разные тона. Какие цвета наиболее популярны на данный момент? Читайте дальше.
 Для этого продукт должен иметь привлекательный на вид красочный образ.
Для этого продукт должен иметь привлекательный на вид красочный образ.  На цвета, которые мы видим на вывесках и главных страницах интернет-магазинов чаще всего тоже есть определенная мода. Какие тона сейчас наиболее востребованы?
На цвета, которые мы видим на вывесках и главных страницах интернет-магазинов чаще всего тоже есть определенная мода. Какие тона сейчас наиболее востребованы?
 Он прогоняет страхи и мрак, убирает негатив. Также он зарядит бодростью и замотивирует на новые победы. С другой стороны, этот цвет символизирует пустоту и чистоту. В логотипах его чаще всего выбирают как фоновый, поскольку сам по себе он существовать не может
Он прогоняет страхи и мрак, убирает негатив. Также он зарядит бодростью и замотивирует на новые победы. С другой стороны, этот цвет символизирует пустоту и чистоту. В логотипах его чаще всего выбирают как фоновый, поскольку сам по себе он существовать не может Его особенно любят производители товаров класса люкс. Фиолетовый — это благородство, духовность, мистика, грациозность и дороговизна. В лого он делает акцент на том, что вы создаете продукт “королевских кровей”.
Его особенно любят производители товаров класса люкс. Фиолетовый — это благородство, духовность, мистика, грациозность и дороговизна. В лого он делает акцент на том, что вы создаете продукт “королевских кровей”. Но в логотипах он символизирует функциональность, новизну, финансовое процветание. Означает природную свежесть и оптимизм.
Но в логотипах он символизирует функциональность, новизну, финансовое процветание. Означает природную свежесть и оптимизм. Это значит, что цвет может как поднять ваши продажи, так и свести на “нет”. Поэтому одним из важнейших факторов при выборе цвета является отрасль, в которой вы создаете фирму.
Это значит, что цвет может как поднять ваши продажи, так и свести на “нет”. Поэтому одним из важнейших факторов при выборе цвета является отрасль, в которой вы создаете фирму.  Вот 15 лучших из них:
Вот 15 лучших из них:

 Надеемся, вы найдете свое сочетание для логотипов.
Надеемся, вы найдете свое сочетание для логотипов. Исследуйте свою целевую аудиторию, свою сферу деятельности и т.д. Ну и обязательно изучите психологическое воздействие каждого цвета на человека. Тем более, в нашем блоге вы можете найти ознакомительные статьи по каждому цвету.
Исследуйте свою целевую аудиторию, свою сферу деятельности и т.д. Ну и обязательно изучите психологическое воздействие каждого цвета на человека. Тем более, в нашем блоге вы можете найти ознакомительные статьи по каждому цвету.  А имидж, в первую очередь, составляет удачно оформленный логотип. Ведь, как не старайся, встречают по одежке. Так что “съехать” с создания крутого лого не выйдет.
А имидж, в первую очередь, составляет удачно оформленный логотип. Ведь, как не старайся, встречают по одежке. Так что “съехать” с создания крутого лого не выйдет. И задача вашего — зацепить. Поэтому стандартные шаблонные лого отбрасывайте в сторону. Максимум креатива.
И задача вашего — зацепить. Поэтому стандартные шаблонные лого отбрасывайте в сторону. Максимум креатива. У каждого человека есть цвет, который идет ему больше и меньше всего. Это зависит от оттенка волос, кожи, возраста и так далее. И если он наденет вещь неподходящего тона, то будет чувствовать себя неуверенно и выглядеть менее привлекательно.
У каждого человека есть цвет, который идет ему больше и меньше всего. Это зависит от оттенка волос, кожи, возраста и так далее. И если он наденет вещь неподходящего тона, то будет чувствовать себя неуверенно и выглядеть менее привлекательно.  Подбирать сочетания цветов для логотипа можно несколькими способами:
Подбирать сочетания цветов для логотипа можно несколькими способами:
 п.).
п.). Этот цвет несет провокационные и энергичные посылы, которые обычно привлекают внимание. Он учащает сердечные ритмы и дыхание, активизирует гипофиз. Часто его можно увидеть в “съедобной”, медицинской и других отраслях, связанных с побуждением к действию.
Этот цвет несет провокационные и энергичные посылы, которые обычно привлекают внимание. Он учащает сердечные ритмы и дыхание, активизирует гипофиз. Часто его можно увидеть в “съедобной”, медицинской и других отраслях, связанных с побуждением к действию. Если подобрать идеальный колер исходя из этих особенностей, то вы обязательно расширите свою аудиторию.
Если подобрать идеальный колер исходя из этих особенностей, то вы обязательно расширите свою аудиторию.  Самый загадочный цвет. Он спокойный. Затягивает и расслабляет. В логотипах он чаще всего символизирует стабильность и уверенность в своих силах. Богатый опыт и непоколебимость поможет выразить именно он. Его чаще обычного выбирают серьезные организации с мировым именем. Используется там, где уже не нужно привлекать внимание клиентов, ведь они идут к ним сами.
Самый загадочный цвет. Он спокойный. Затягивает и расслабляет. В логотипах он чаще всего символизирует стабильность и уверенность в своих силах. Богатый опыт и непоколебимость поможет выразить именно он. Его чаще обычного выбирают серьезные организации с мировым именем. Используется там, где уже не нужно привлекать внимание клиентов, ведь они идут к ним сами. Именно эти ассоциации приходят в голову при взгляде на синий цвет. Он одухотворяет, дает ощущение миролюбия и вечности. В бизнес-палитре является самым популярным. Ведь помимо спокойствия он еще и заряжает на успех. В логотипах он будет означать уверенность, лояльность, признанность. Однако, из-за того что его разбирают на логотипы чаще всего, нужно подходить к его использованию с оригинальностью. Простые буквы не прокатят. Нужно, чтобы запомнилось.
Именно эти ассоциации приходят в голову при взгляде на синий цвет. Он одухотворяет, дает ощущение миролюбия и вечности. В бизнес-палитре является самым популярным. Ведь помимо спокойствия он еще и заряжает на успех. В логотипах он будет означать уверенность, лояльность, признанность. Однако, из-за того что его разбирают на логотипы чаще всего, нужно подходить к его использованию с оригинальностью. Простые буквы не прокатят. Нужно, чтобы запомнилось. Но лучше оттенки желтого в чистом виде не использовать. Правда, если с ним перебрать, то он может нести тревожный посыл.
Но лучше оттенки желтого в чистом виде не использовать. Правда, если с ним перебрать, то он может нести тревожный посыл. Вот 15 лучших из них:
Вот 15 лучших из них:

 Надеемся, вы найдете свое сочетание для логотипов.
Надеемся, вы найдете свое сочетание для логотипов. Исследуйте свою целевую аудиторию, свою сферу деятельности и т.д. Ну и обязательно изучите психологическое воздействие каждого цвета на человека. Тем более, в нашем блоге вы можете найти ознакомительные статьи по каждому цвету.
Исследуйте свою целевую аудиторию, свою сферу деятельности и т.д. Ну и обязательно изучите психологическое воздействие каждого цвета на человека. Тем более, в нашем блоге вы можете найти ознакомительные статьи по каждому цвету.  Вы читаете эту статью, потому что боитесь, что ваши цвета для логотипа будут тусклыми, сухими и скучными, как помои.
Вы читаете эту статью, потому что боитесь, что ваши цвета для логотипа будут тусклыми, сухими и скучными, как помои. С точки зрения хороших цветовых сочетаний для дизайна логотипа, монохром трудно превзойти.
С точки зрения хороших цветовых сочетаний для дизайна логотипа, монохром трудно превзойти.



 Сочетание желто-зеленого цвета логотипа напоминает вам о солнце, траве и обо всем, что связано с природой.
Сочетание желто-зеленого цвета логотипа напоминает вам о солнце, траве и обо всем, что связано с природой.





 В то время как неоново-зеленый может указывать на компанию, ориентированную на технологии.
В то время как неоново-зеленый может указывать на компанию, ориентированную на технологии. Эта комбинация цветов логотипа идеально подходит для таких компаний, как Baskin Robbins и Dunkin’ Donuts, которые хотят рекламировать приятный аспект своего продукта.
Эта комбинация цветов логотипа идеально подходит для таких компаний, как Baskin Robbins и Dunkin’ Donuts, которые хотят рекламировать приятный аспект своего продукта.
 Использование зеленого цвета в вашем логотипе означает, что пора идти. Ваша компания провела комплексную проверку и уверенно выходит на рынок.
Использование зеленого цвета в вашем логотипе означает, что пора идти. Ваша компания провела комплексную проверку и уверенно выходит на рынок.





















 д.
д. Начнём с полигонального моделирования и базовых геометрических форм, а закончим параметрическим моделированием и текстурированием.
Начнём с полигонального моделирования и базовых геометрических форм, а закончим параметрическим моделированием и текстурированием.
 Создание массивов.
Создание массивов. 

 Если такое вдруг случится с вами, напишите в Telegram @hellosoftculture или на почту
Если такое вдруг случится с вами, напишите в Telegram @hellosoftculture или на почту  После того,
После того, Он является основателем Aureus Studio, и в этом онлайн-курсе он научит вас, как смоделируйте архитектурный объект, используя разрез и схематический план .
Он является основателем Aureus Studio, и в этом онлайн-курсе он научит вас, как смоделируйте архитектурный объект, используя разрез и схематический план . После изучения основ Blender и настройки параметров Auro проведет вас через надстройки и модификаторы.
После изучения основ Blender и настройки параметров Auro проведет вас через надстройки и модификаторы.



 У вас также будет доступ к эксклюзивному форуму, где вы сможете взаимодействовать с учителем и другими учениками, а также делиться своей работой и проектом курса, создавая вокруг курса сообщество.
У вас также будет доступ к эксклюзивному форуму, где вы сможете взаимодействовать с учителем и другими учениками, а также делиться своей работой и проектом курса, создавая вокруг курса сообщество. Однако в сочетании с элементами сюрреализма они способны создавать проекты, которые могут существовать только в наших снах. Дизайнер Камилла Болдт создала несколько захватывающих дух композиций ArchViz с помощью Blender.
Однако в сочетании с элементами сюрреализма они способны создавать проекты, которые могут существовать только в наших снах. Дизайнер Камилла Болдт создала несколько захватывающих дух композиций ArchViz с помощью Blender. Затем начните работать над первым наброском вашего интерьера. Камилла проведет вас через процесс создания композиции и добавления света для создания привлекательного дизайна.
Затем начните работать над первым наброском вашего интерьера. Камилла проведет вас через процесс создания композиции и добавления света для создания привлекательного дизайна.

 Поделитесь им в своем портфолио, социальных сетях или где угодно.
Поделитесь им в своем портфолио, социальных сетях или где угодно.


 RU и других популярных изданиях
RU и других популярных изданиях





 82» от Дмитрия Кормилицына
82» от Дмитрия Кормилицына


 Затем нажмите клавишу (n). Задайте следующие размеры (Width 7m, Height 0, Depth 7m ). Центр в точке ( 0, 0, 0).
Затем нажмите клавишу (n). Задайте следующие размеры (Width 7m, Height 0, Depth 7m ). Центр в точке ( 0, 0, 0).  Вы можете использовать любое изображения (SDTS карту) как карту смещения(displacement maps) для влияния на геометрию объекта:
Вы можете использовать любое изображения (SDTS карту) как карту смещения(displacement maps) для влияния на геометрию объекта:
 Это потому что параметр Small Power неверно используется. Эта величина очень важна когда вы пытаетесь сымитировать природные панорамы типа гор. Мы должны уменьшить параметр Small Power. Низкие значения позволят сгладить поверхность. Измените Small Power на 0.3. Кажется будто ландшафт приобрёл более реальные очертания.
Это потому что параметр Small Power неверно используется. Эта величина очень важна когда вы пытаетесь сымитировать природные панорамы типа гор. Мы должны уменьшить параметр Small Power. Низкие значения позволят сгладить поверхность. Измените Small Power на 0.3. Кажется будто ландшафт приобрёл более реальные очертания.  В окне просмотра VIPER вы должны увидеть горы. Заметим, что тестовая визуализация не абсолютно идентична финальному рэндерингу. Всё потому, что в действительности визуализируются только поверхности. Тени, туман, экранные фильтры и многое другое VIPER не обрабатывает.
В окне просмотра VIPER вы должны увидеть горы. Заметим, что тестовая визуализация не абсолютно идентична финальному рэндерингу. Всё потому, что в действительности визуализируются только поверхности. Тени, туман, экранные фильтры и многое другое VIPER не обрабатывает. Итак, мы имеем примерную цель, к которой должны стремиться: мы должны фильтровать слой неровностей в зависимости от крутизны наклона. Плоские участки должны быть без неровностей, а крутые наоборот очень рельефны.
Итак, мы имеем примерную цель, к которой должны стремиться: мы должны фильтровать слой неровностей в зависимости от крутизны наклона. Плоские участки должны быть без неровностей, а крутые наоборот очень рельефны. Мы можем регулировать это просто передвигая ключи градиента. Сейчас у нас есть неровности, нужно только настроить текстуру цвета. В Surface Editor, установите Bump на 0 %, на время. Итак, сейчас можно работать только над текстурой цвета.
Мы можем регулировать это просто передвигая ключи градиента. Сейчас у нас есть неровности, нужно только настроить текстуру цвета. В Surface Editor, установите Bump на 0 %, на время. Итак, сейчас можно работать только над текстурой цвета. В Input Parameter выберите Previous Layer. Выберите коричневый цвет для склонов. В этом слое мы должны подкорректировать параметры созданные в предыдущем слое. Это довершит эффект, который нам нужен. Однако пласты скал в природе выглядит менее правильно. Для имитации этой особенности мы будем использовать текстуру смещения (displacement texture):
В Input Parameter выберите Previous Layer. Выберите коричневый цвет для склонов. В этом слое мы должны подкорректировать параметры созданные в предыдущем слое. Это довершит эффект, который нам нужен. Однако пласты скал в природе выглядит менее правильно. Для имитации этой особенности мы будем использовать текстуру смещения (displacement texture):

 Разделение плоскости позволяет нам добавить множество отдельных точек, которые можно перемещать для создания меша.
Разделение плоскости позволяет нам добавить множество отдельных точек, которые можно перемещать для создания меша.
 Уровень детализации будет зависеть от того, сколько подразделений мы создали ранее.
Уровень детализации будет зависеть от того, сколько подразделений мы создали ранее.
 В сегодняшнем видео я шаг за шагом расскажу, как я создал этот ландшафт.
В сегодняшнем видео я шаг за шагом расскажу, как я создал этот ландшафт. Однако многие из этих сайтов являются слишком техническими, требующими знания названий спутников и запутанных географических терминов, чтобы найти нужные изображения.
Однако многие из этих сайтов являются слишком техническими, требующими знания названий спутников и запутанных географических терминов, чтобы найти нужные изображения. Я вижу некоторые облака и плитку, которые можно легко удалить в Photoshop.
Я вижу некоторые облака и плитку, которые можно легко удалить в Photoshop.


 Тире ставится перед приложением, стоящим в конце предложения:
Тире ставится перед приложением, стоящим в конце предложения:


 Тире ставится для указания места распадения простого предложения на две словесные группы, если другими знаками препинания или порядком слов это не может быть выражено, например:
Тире ставится для указания места распадения простого предложения на две словесные группы, если другими знаками препинания или порядком слов это не может быть выражено, например:

 Тире ставится после перечисления, находящегося в середине предложения, если этому перечислению предшествует обобщающее слово или слова как-то, например, а именно (см. § 160).
Тире ставится после перечисления, находящегося в середине предложения, если этому перечислению предшествует обобщающее слово или слова как-то, например, а именно (см. § 160).

 был съезд помещиков, и кончались дворянские выборы.
был съезд помещиков, и кончались дворянские выборы.










 Я опаздываю.
Я опаздываю.


 0065 ABC News , 21 марта 2023 г.
0065 ABC News , 21 марта 2023 г.

 » Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/dash. По состоянию на 18 апреля 2023 г.
» Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/dash. По состоянию на 18 апреля 2023 г.
 Если вы забудете свой обед утром, вы можете попробовать тире домой, хватай его, и тире обратно в школу.
Если вы забудете свой обед утром, вы можете попробовать тире домой, хватай его, и тире обратно в школу.

 Данная образовательная площадка предлагает три формы обучения:
Данная образовательная площадка предлагает три формы обучения:
 Подрастающее поколение получит возможность обучиться 3D-моделированию, разработке игр, ведению блога и веб дизайну.
Подрастающее поколение получит возможность обучиться 3D-моделированию, разработке игр, ведению блога и веб дизайну.  Платформа получила аккредитацию Microsoft и является эдьюкейтором компании Roblox.
Платформа получила аккредитацию Microsoft и является эдьюкейтором компании Roblox.  Среди направлений предлагают такие:
Среди направлений предлагают такие: Окончив 9 месячный курс веб дизайна онлайн от Пентаскул, вы получите диплом о профессиональной переподготовке и портфолио из 6 кейсов.
Окончив 9 месячный курс веб дизайна онлайн от Пентаскул, вы получите диплом о профессиональной переподготовке и портфолио из 6 кейсов.

 В рамках курса вы изучите не только внешнюю сторону создания веб-сайтов (frontend), но и серверную часть (backend).
В рамках курса вы изучите не только внешнюю сторону создания веб-сайтов (frontend), но и серверную часть (backend). Вместе с преподавателем вы пройдете все этапы создания сайт от разработки макета до размещения на хостинге.
Вместе с преподавателем вы пройдете все этапы создания сайт от разработки макета до размещения на хостинге.
 Режимы отображения рабочего экрана. Вывод на экран и отключение видимости элементов интерфейса. Получение информации об изображении. Выбор и использование инструментов. Настройки и установки программы.
Режимы отображения рабочего экрана. Вывод на экран и отключение видимости элементов интерфейса. Получение информации об изображении. Выбор и использование инструментов. Настройки и установки программы. Добавление шума, удаление погрешностей.
Добавление шума, удаление погрешностей. Перемещение выделенной области. Копирование выделенных областей. Копирование выделенной области при перетаскивании. Удаление выделенных пикселов. Трансформирование изображения в выделенной области.
Перемещение выделенной области. Копирование выделенных областей. Копирование выделенной области при перетаскивании. Удаление выделенных пикселов. Трансформирование изображения в выделенной области. Корректирующий слой Channel Mixer (Смешение каналов). Корректирующие слои Invert (Инвертирование), Threshold (Порог) и Posterize (Постеризовать). Корректирующий слой Gradient Map (Карта градиента). Маскирование слоев. Создание слой-маски. Палитры для работы с масками. Диалоговое окно Refine Mask (Уточнить маску).
Корректирующий слой Channel Mixer (Смешение каналов). Корректирующие слои Invert (Инвертирование), Threshold (Порог) и Posterize (Постеризовать). Корректирующий слой Gradient Map (Карта градиента). Маскирование слоев. Создание слой-маски. Палитры для работы с масками. Диалоговое окно Refine Mask (Уточнить маску). Автоматизация действий.
Автоматизация действий. Расположение объектов. Перемещение и копирование объектов. Удаление, фиксирование и скрытие объектов.
Расположение объектов. Перемещение и копирование объектов. Удаление, фиксирование и скрытие объектов. Использование инструментов группы Warp. Команды меню Effect.
Использование инструментов группы Warp. Команды меню Effect.

 Циклы: с предусловием, постусловием и арифметический.
Циклы: с предусловием, постусловием и арифметический. Доступ по атрибуту name. Доступ по имени дескриптора . Доступ и изменение класса через свойство className. Получение информации об узле. Перемещение по иерархическому дереву DOM. Метод removeChild(). Удаление элементов. Методы createElement() и appendChild(). Создание и добавление элементов. Методы insertBefore(). Создание и добавление элементов. Метод createTextNode(). Создание текстовых элементов. Метод setAttribute(). Добавление атрибутов. Метод cloneNode(). Клонирование элементов. Метод replaceChild(). Замена элементов. Свойство innerHTML. Изменение фрагментов кода HTML. Использование CSS стилей в сценариях JavaScript. Соглашения об именах: CSS-атрибуты в JavaScript. Работа со свойствами стилей. DHTML-анимация.
Доступ по атрибуту name. Доступ по имени дескриптора . Доступ и изменение класса через свойство className. Получение информации об узле. Перемещение по иерархическому дереву DOM. Метод removeChild(). Удаление элементов. Методы createElement() и appendChild(). Создание и добавление элементов. Методы insertBefore(). Создание и добавление элементов. Метод createTextNode(). Создание текстовых элементов. Метод setAttribute(). Добавление атрибутов. Метод cloneNode(). Клонирование элементов. Метод replaceChild(). Замена элементов. Свойство innerHTML. Изменение фрагментов кода HTML. Использование CSS стилей в сценариях JavaScript. Соглашения об именах: CSS-атрибуты в JavaScript. Работа со свойствами стилей. DHTML-анимация. Изменение элементов на основе значений, указанных пользователем. Динамическое изменение списка вариантов. Проверка выбранных флажков. Изменение элементов перед отправкой формы на сервер. Использование встроенных функций JavaScript. Отключение элементов. Элементы только для чтения.
Изменение элементов на основе значений, указанных пользователем. Динамическое изменение списка вариантов. Проверка выбранных флажков. Изменение элементов перед отправкой формы на сервер. Использование встроенных функций JavaScript. Отключение элементов. Элементы только для чтения.
 Переменные. Вложенность кода. Комментарии в SASS. Примеси (Миксины).
Переменные. Вложенность кода. Комментарии в SASS. Примеси (Миксины). Повторить стиль одной страницы, изменив название и основное изображение.
Повторить стиль одной страницы, изменив название и основное изображение.
 Назвать все четко и понятно.
Назвать все четко и понятно. Пользовательские истории (когда… я хочу… я могу…) – написать историю (3-5 шт)
Пользовательские истории (когда… я хочу… я могу…) – написать историю (3-5 шт) Основные команды работы с docker.
Основные команды работы с docker. Подключение внешних файлов
Подключение внешних файлов
 Просмотр истории коммитов. Отмена действий. Метки. Псевдонимы.
Просмотр истории коммитов. Отмена действий. Метки. Псевдонимы.
 Настройка шрифтов, цвета для всего сайта. Seo — рекондамендации. Экспорт сайта. Cервисы приёма данных из форм. Платежные системы. Выбор шапки и подвала. Действия с сайтом. Ограничение доступа. Личный кабинет. HEAD для всего сайта. Кастомизация СSS для всего сайта.Ключи от API карт. Фавикон.
Настройка шрифтов, цвета для всего сайта. Seo — рекондамендации. Экспорт сайта. Cервисы приёма данных из форм. Платежные системы. Выбор шапки и подвала. Действия с сайтом. Ограничение доступа. Личный кабинет. HEAD для всего сайта. Кастомизация СSS для всего сайта.Ключи от API карт. Фавикон. Как персонализировать страницу «Спасибо» в Tilda. Применяем градиент к заголовку в Tilda.
Как персонализировать страницу «Спасибо» в Tilda. Применяем градиент к заголовку в Tilda.
 Если вы хотите изучить основы или создать свой первый собственный веб-сайт, все это доступно. Чтобы избавиться от шума, мы составили краткий список курсов веб-дизайна, предназначенных для всех, кто хочет погрузиться в мир веб-дизайна.
Если вы хотите изучить основы или создать свой первый собственный веб-сайт, все это доступно. Чтобы избавиться от шума, мы составили краткий список курсов веб-дизайна, предназначенных для всех, кто хочет погрузиться в мир веб-дизайна.




 Возможность говорить о пользовательском интерфейсе и UX, не звуча как болван, помогает людям поверить в то, что вы знаете, что делаете как веб-дизайнер. Memorisely предлагает обучение обоим, чтобы лучше информировать вас и расширить ваши знания об этих соответствующих дисциплинах веб-дизайна.
Возможность говорить о пользовательском интерфейсе и UX, не звуча как болван, помогает людям поверить в то, что вы знаете, что делаете как веб-дизайнер. Memorisely предлагает обучение обоим, чтобы лучше информировать вас и расширить ваши знания об этих соответствующих дисциплинах веб-дизайна. Благодаря встречам в Zoom и другим возможностям для встреч и участия в дизайне, это дружелюбное онлайн-пространство.
Благодаря встречам в Zoom и другим возможностям для встреч и участия в дизайне, это дружелюбное онлайн-пространство. Это не урезанная, тусклая веб-страница только для обучения, а полностью проработанный веб-дизайн с несколькими страницами, содержащими взаимодействия, данные CMS, а также обработку платежей. Вам предоставляются активы Webflow, которые упрощают отслеживание, а также позволяют экспериментировать с дизайном самостоятельно.
Это не урезанная, тусклая веб-страница только для обучения, а полностью проработанный веб-дизайн с несколькими страницами, содержащими взаимодействия, данные CMS, а также обработку платежей. Вам предоставляются активы Webflow, которые упрощают отслеживание, а также позволяют экспериментировать с дизайном самостоятельно.
 Если вы разрабатываете свой первый веб-сайт, этим шагом легко пренебречь.
Если вы разрабатываете свой первый веб-сайт, этим шагом легко пренебречь.

 Дизайн UX фокусируется на том, как человек думает, чувствует и воспринимает веб-сайт, тогда как дизайн пользовательского интерфейса исследует, как он взаимодействует с одним и тем же веб-сайтом с помощью различных точек касания, таких как кнопки и переключатели. Сноска 2 IA вписывается в процесс проектирования UX, но конкретно касается того, как информация на веб-сайте структурирована и организована. Сноска 3
Дизайн UX фокусируется на том, как человек думает, чувствует и воспринимает веб-сайт, тогда как дизайн пользовательского интерфейса исследует, как он взаимодействует с одним и тем же веб-сайтом с помощью различных точек касания, таких как кнопки и переключатели. Сноска 2 IA вписывается в процесс проектирования UX, но конкретно касается того, как информация на веб-сайте структурирована и организована. Сноска 3  Классы веб-дизайна могут охватывать основы веб-дизайна и веб-разработки. Учащиеся могут рассчитывать на глубокое погружение в такие темы, как дизайн UX, дизайн пользовательского интерфейса и адаптивный дизайн, в котором используются каскадные таблицы стилей (CSS), позволяющие веб-сайтам ориентироваться на устройства разного размера и отображаться на различных экранах. Сноска 4
Классы веб-дизайна могут охватывать основы веб-дизайна и веб-разработки. Учащиеся могут рассчитывать на глубокое погружение в такие темы, как дизайн UX, дизайн пользовательского интерфейса и адаптивный дизайн, в котором используются каскадные таблицы стилей (CSS), позволяющие веб-сайтам ориентироваться на устройства разного размера и отображаться на различных экранах. Сноска 4 
 Несмотря на то, что степень бакалавра в области веб-дизайна обеспечивает солидную базу знаний для начинающих веб-дизайнеров, при поиске работы важно ознакомиться с уникальными требованиями к найму.
Несмотря на то, что степень бакалавра в области веб-дизайна обеспечивает солидную базу знаний для начинающих веб-дизайнеров, при поиске работы важно ознакомиться с уникальными требованиями к найму.
 17KB
17KB 48KB
48KB 04KB
04KB 53KB
53KB




 Хотите стать профессиональным
Хотите стать профессиональным
 Так работает наш мозг — ему нужно
Так работает наш мозг — ему нужно










 Представляет собой справочник, состоящий из 11 разделов и 78 правил и советов по работе с этим языком программирования.
Представляет собой справочник, состоящий из 11 разделов и 78 правил и советов по работе с этим языком программирования.  Без кода у нас не может быть компьютеров, поскольку сама операционная система — это код. Вот почему так полезно знать, как выучить Java с нуля.
Без кода у нас не может быть компьютеров, поскольку сама операционная система — это код. Вот почему так полезно знать, как выучить Java с нуля.
 Вы должны иметь план и быть терпеливыми, чтобы практиковать. Вот некоторые распространенные проблемы, которые могут вызвать у вас разочарование во время обучения, и способы их преодоления:
Вы должны иметь план и быть терпеливыми, чтобы практиковать. Вот некоторые распространенные проблемы, которые могут вызвать у вас разочарование во время обучения, и способы их преодоления: После изучения основ Java пришло время разработать какой-то план обучения или следовать заранее составленному плану. CodeGym предлагает вам хорошо разработанную учебную программу.
После изучения основ Java пришло время разработать какой-то план обучения или следовать заранее составленному плану. CodeGym предлагает вам хорошо разработанную учебную программу. Это может быть проблемой для самообучающегося. Таким образом, вы должны следить за ошибками с самого начала. Даже если ваш код работает нормально, поэкспериментируйте с ним; спросите себя, будет ли этот код вести себя по-другому в других обстоятельствах или для другого ввода?
Это может быть проблемой для самообучающегося. Таким образом, вы должны следить за ошибками с самого начала. Даже если ваш код работает нормально, поэкспериментируйте с ним; спросите себя, будет ли этот код вести себя по-другому в других обстоятельствах или для другого ввода? Однако выработайте в себе полезную привычку искать, прежде чем спрашивать. Скорее всего, кто-то уже задавал тот же вопрос и получил рабочий ответ. Раздел помощи JavaRush — хорошее место, чтобы начать задавать вопросы и отвечать на них.
Однако выработайте в себе полезную привычку искать, прежде чем спрашивать. Скорее всего, кто-то уже задавал тот же вопрос и получил рабочий ответ. Раздел помощи JavaRush — хорошее место, чтобы начать задавать вопросы и отвечать на них.

 Вот основные навыки, которые вам нужно добавить в свой арсенал, чтобы узнать, как стать Java-разработчиком с нуля.
Вот основные навыки, которые вам нужно добавить в свой арсенал, чтобы узнать, как стать Java-разработчиком с нуля.
 Это относится к одновременному выполнению различных частей вашего кода для максимального использования ЦП.
Это относится к одновременному выполнению различных частей вашего кода для максимального использования ЦП. Он подходит к процессу обучения в увлекательной игровой форме, как игра с подсюжетами, и с каждым изученным навыком вы повышаете свой уровень. Он также опирается на рассказывание историй и шутки, чтобы вы были вовлечены в процесс обучения, не давая вам сгореть от разочарования.
Он подходит к процессу обучения в увлекательной игровой форме, как игра с подсюжетами, и с каждым изученным навыком вы повышаете свой уровень. Он также опирается на рассказывание историй и шутки, чтобы вы были вовлечены в процесс обучения, не давая вам сгореть от разочарования.
 .. иначе
.. иначе .. поймай
.. поймай Мы можем писать код Java на одной платформе (операционной системе) и запускать его на другой платформе без каких-либо изменений.
Мы можем писать код Java на одной платформе (операционной системе) и запускать его на другой платформе без каких-либо изменений.

 Этот прямоугольник будет играть роль рамки, так как в него можно вставить текст.
Этот прямоугольник будет играть роль рамки, так как в него можно вставить текст. Start clipping No thanks. Скажите, как сделать рамку именно для текста в презентации Microsoft Power Point? Другие — это сплошные фигуры, которые нужно копировать и вставлять, поворачивать или отражать, чтобы они повторялись вдоль границы слайда. Создание более сложной рамки с помощью коллекции картинок Для добавления к слайду декоративной рамки можно как сделать рамку в презентации в powerpoint одну из сотен картинок. Как сделать шаблон презентации Microsoft PowerPoint 1. Знаток 379закрыт 3 года назад. Выберите нужную фигуру например, прямоугольник. Clipping is a handy way to collect important slides you want to go back to later. You can keep your great finds in clipboards organized around topics. Щелкните слайд и растяните фигуру почти до его размера.
Start clipping No thanks. Скажите, как сделать рамку именно для текста в презентации Microsoft Power Point? Другие — это сплошные фигуры, которые нужно копировать и вставлять, поворачивать или отражать, чтобы они повторялись вдоль границы слайда. Создание более сложной рамки с помощью коллекции картинок Для добавления к слайду декоративной рамки можно как сделать рамку в презентации в powerpoint одну из сотен картинок. Как сделать шаблон презентации Microsoft PowerPoint 1. Знаток 379закрыт 3 года назад. Выберите нужную фигуру например, прямоугольник. Clipping is a handy way to collect important slides you want to go back to later. You can keep your great finds in clipboards organized around topics. Щелкните слайд и растяните фигуру почти до его размера.
 Start clipping No thanks.
Start clipping No thanks.



 Там же регулируется прозрачность Вашего фона — чтобы он не был слишком ярким.
Там же регулируется прозрачность Вашего фона — чтобы он не был слишком ярким. Например, стиль изображения со скошенной рамкой и отражением от нижнего края создает полупрозрачный зеркальный эффект для демонстрации вашего продукта.
Например, стиль изображения со скошенной рамкой и отражением от нижнего края создает полупрозрачный зеркальный эффект для демонстрации вашего продукта. Примеры включают Metal Frame и Soft Edge Oval.
Примеры включают Metal Frame и Soft Edge Oval. Если это поле недоступно, щелкните поле «Макет изображения» и выберите вариант, исключая «По размеру слайда».
Если это поле недоступно, щелкните поле «Макет изображения» и выберите вариант, исключая «По размеру слайда».

 Чтобы изменить стиль линии, щелкните стрелку рядом с цифрой 9.0097 Составной тип или Тире введите , чтобы выбрать нужный стиль.
Чтобы изменить стиль линии, щелкните стрелку рядом с цифрой 9.0097 Составной тип или Тире введите , чтобы выбрать нужный стиль.

 )
) PowerPoint использует поиск изображений Bing для поиска и загрузки границ. Вы можете искать новые изображения границ, если вы подключены к Интернету.
PowerPoint использует поиск изображений Bing для поиска и загрузки границ. Вы можете искать новые изображения границ, если вы подключены к Интернету.