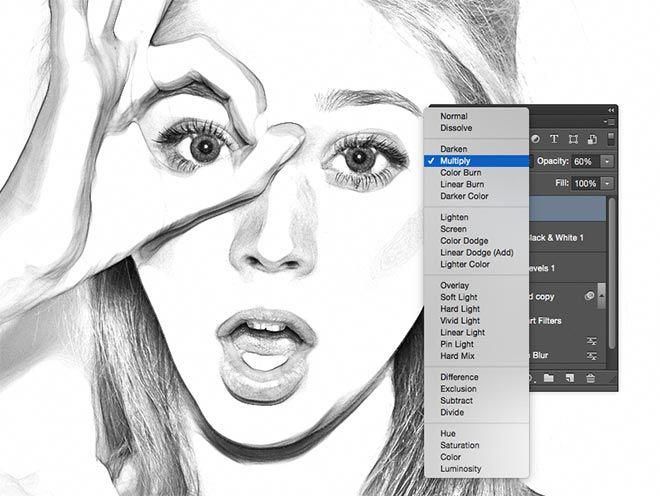
Футаж семки камери
- Футаж съемка камеры 3
play تشغيل
download تحميل
Имитация Движения Камеры в Adobe Premiere Pro Фейковые Движения Камеры
play تشغيل
download تحميل
Съемка видео запрещена
play تشغيل
download تحميل
Футаж камера снимает запись на хромакее подборка из 10 разных видео
play تشغيل
download تحميل
Эффект записи с камеры в программе Adobe Premiere
play تشغيل
download تحميل
ФУТАЖ Дисплей видеокамеры хромакей FOOTAGE Display Video Camera Chromakey
play تشغيل
download تحميل
Футаж камера на черном фоне вроде
play تشغيل
download تحميل
Футаж настройки камеры
play تشغيل
download تحميل
Эффект съемки футаж камеры
play تشغيل
download تحميل
Футаж Интерфейс Body камеры GreenScreen Interface BodyCam
play تشغيل
download تحميل
Футаж камера съёмки
play تشغيل
download تحميل
Футаж съемка камеры 7
play تشغيل
download تحميل
ФУТАЖ камера
play تشغيل
download تحميل
Как сделать Эффект съемки камеры в Sony Vegas
play تشغيل
download تحميل
Футаж съемка камеры 4
play تشغيل
download تحميل
Футаж КАМЕРА СЪЁМКА
play تشغيل
download تحميل
Футаж КАМЕРА СЪЁМКА
play تشغيل
download تحميل
Футаж камеры
play تشغيل
download تحميل
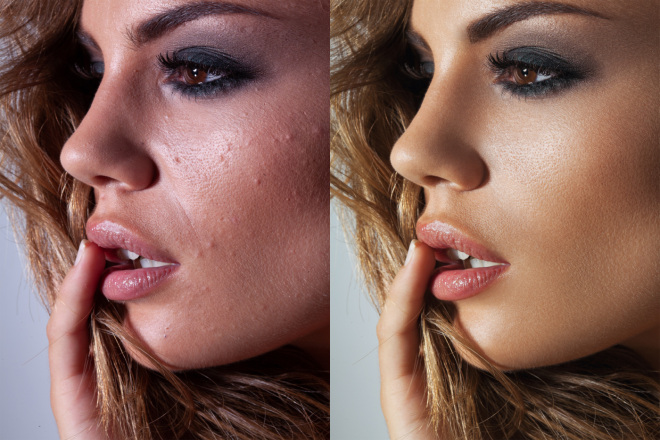
Как сделать VHS-эффект для видео
Время само по себе незримо, но оставляет видимые следы. А это значит, что если подметить характерные черты какого-то момента прошлого и воссоздать их, то можно как будто вернуть это прошлое. Если не само, то его оболочку точно. Именно так вы можете перенестись в 90-е годы, сделав клип в стиле ретро. Стоит наложить VHS-эффект на видео, и мгновенно сработает машина времени. Вы и ваши зрители почувствуете аромат той эпохи, когда по ТВ шла программа «Взгляд», впервые показывали сериал «Коломбо», транслировали затяжные сеансы аэробики и прения в Госдуме, а телеканал MTV переживал свой звездный час.
А это значит, что если подметить характерные черты какого-то момента прошлого и воссоздать их, то можно как будто вернуть это прошлое. Если не само, то его оболочку точно. Именно так вы можете перенестись в 90-е годы, сделав клип в стиле ретро. Стоит наложить VHS-эффект на видео, и мгновенно сработает машина времени. Вы и ваши зрители почувствуете аромат той эпохи, когда по ТВ шла программа «Взгляд», впервые показывали сериал «Коломбо», транслировали затяжные сеансы аэробики и прения в Госдуме, а телеканал MTV переживал свой звездный час.
Ностальгия по 90-м сейчас в моде, и если знать, как сделать VHS-эффект в своих видео, то можно создать стильные клипы и попасть в тренд. К счастью, чтобы получить эффект старой записи (с датой на экране, полосами, дефектами изображения и прочим), сегодня совсем не обязательно снимать на аналоговую ретро-камеру и переносить запись на кассету VHS. Достаточно использовать несколько типичных приемов при съемке и добавить характерные признаки видеоряда 90-х при монтаже клипа с помощью фильтров и других инструментов (в программе, позволяющей такую обработку). Но прежде чем делать стилизацию помех VHS, давайте выясним, какие именно черты скажут нам, что перед нами видео конца прошлого века.
Но прежде чем делать стилизацию помех VHS, давайте выясним, какие именно черты скажут нам, что перед нами видео конца прошлого века.
Особенности визуального языка 90-х
Клипы, фильмы и репортажи свидетельствуют, что видеографы искали тогда чего-то оригинального и непривычного. Один из узнаваемых операторских приемов – резкий зум. Иначе говоря, когда сначала мы видим объект на общем или среднем плане, а затем камера вдруг совершает «прыжок» – стремительный наезд до крупного плана. Другая типичная черта – сильный наклон горизонта, вплоть до 45°, так зрителю предлагалось взглянуть на происходящее «под другим углом». Этот прием особенно часто использовали в музыкальных клипах.
Не обойдем вниманием и качество картинки. По сравнению с тем, к чему мы привыкли сегодня, видеозаписи 90-х годов выглядят почти плачевно: размытые контуры, часто искаженное изображение, помехи и полосы, тайм-код на любительских роликах… Давайте рассмотрим, откуда брались эти черты.
Специфика видеопроизводства тех лет
4:3. Это соотношение сторон в видеозаписях конца прошлого века, кадр казался более «квадратным». Таким был формат вещания тех лет. И только с приходом цифрового телевидения в 2000-х годах пропорция изменилась на 16:9, вытянув кадр по горизонтали. Из-за этого, когда мы смотрим ретро-записи на современном экране, по бокам картинки появляются черные полосы.
Это соотношение сторон в видеозаписях конца прошлого века, кадр казался более «квадратным». Таким был формат вещания тех лет. И только с приходом цифрового телевидения в 2000-х годах пропорция изменилась на 16:9, вытянув кадр по горизонтали. Из-за этого, когда мы смотрим ретро-записи на современном экране, по бокам картинки появляются черные полосы.
Низкое разрешение. Из-за технических ограничений качество формата VHS было близко к разрешению 320 х 240 пикселей (против современного стандарта, например, YouTube – 1920 х 1080). Само же явление получило название «эффект старой VHS-пленки».
Аналоговый формат видеозаписи. Самый распространенный пример – VHS (Video Home System). Впервые он был представлен в Японии в 1976 году, а в СССР стал набирать популярность в 80-е годы с появлением первых видеомагнитофонов. Интересно, что полная остановка производства этой техники случилась лишь недавно, в 2016 году.
Частое перезаписывание. Для видео с кассет VHS характерны различные дефекты изображения (глитч-эффекты), шумы, полосы, помехи. Причина в том, что на одну и ту же кассету часто записывали много раз: одно видео поверх другого, ведь кассеты стоили дорого. Магнитный слой от перезаписи осыпался, и возникали дефекты изображения – типичные знаки визуального стиля 90-х.
Для видео с кассет VHS характерны различные дефекты изображения (глитч-эффекты), шумы, полосы, помехи. Причина в том, что на одну и ту же кассету часто записывали много раз: одно видео поверх другого, ведь кассеты стоили дорого. Магнитный слой от перезаписи осыпался, и возникали дефекты изображения – типичные знаки визуального стиля 90-х.
Как сегодня создать видео в стиле ретро
Если вы хотите сделать «старое» видео, есть два пути: обработать то, что есть, или создать с нуля, начав со съемок. В первом случае можно взять один из своих роликов с универсальным сюжетом и стилизовать его под VHS-запись перестроечных времен. Второй вариант требует больше усилий, и мы рассмотрим его подробнее.
Выбор темы
Для того, чтобы ваш фильм смотрелся аутентично, нужно подобрать подходящую тему для съемок – такую, чтобы уже по содержанию угадывалась эпоха. Для сюжета в VHS-стиле удачным будет фитнес-видео («аэробика»), музыкальный клип в духе MTV времен расцвета, группы «Комбинация» или «Агаты Кристи»; или, например, – игра в КВН. Вишневая «девятка», реклама «МММ» или Zuko, игра «Угадай мелодию» и другие приметы того времени тоже могут вдохновить вас на выбор темы. Важно при этом соблюсти весь внешний декор эпохи: одеться по моде и взять в кадр типичные предметы тех лет.
Вишневая «девятка», реклама «МММ» или Zuko, игра «Угадай мелодию» и другие приметы того времени тоже могут вдохновить вас на выбор темы. Важно при этом соблюсти весь внешний декор эпохи: одеться по моде и взять в кадр типичные предметы тех лет.
Съемка
Вспомним про резкий зум и заваленный горизонт. Эти приемы необходимо использовать при съемке, как по отдельности, так и вместе.
- Эффект внезапного наезда камеры легко выполнить, если у вас объектив с зумом. Но можно сделать это и при съемке на телефон, резко увеличив картинку. Важно следить, чтобы при таком наезде герой кадра не оказался за границей изображения. Удобнее всего использовать штатив или монопод.
- Наклон горизонта. Это просто: поверните камеру или телефон на нужный угол. Слушайте свое чувство меры, при этом.
- Используйте оба приема в одной из сцен.
Видеомонтаж и обработка
Все остальные этапы будут происходить в программе для монтажа, включающей нужные инструменты. Мы расскажем вам, как это сделать в Movavi Видеоредакторе.
Мы расскажем вам, как это сделать в Movavi Видеоредакторе.
1. Монтаж. Запустите программу, загрузите в нее отснятые фрагменты видео, нарежьте и смонтируйте их в нужной последовательности.
2. Смена пропорций кадра. Чтобы получить характерные черные полосы по бокам картинки, необходимо сменить соотношение сторон с 16:9 на 4:3. Откройте «Настройки проекта» и выберите шаблон 4:3. Или можно задать значение вручную. Для этого в поле ширины кадра введите значение 1440, отключите опцию «Сохранять соотношение сторон» и нажмите «ОК».
3. Обрезка черных полос сверху и снизу. Лишние черные полосы нужно удалять для каждого видеофрагмента (клипа) вашего фильма отдельно. Выберите клип, затем – инструмент кадрирования. Программа сама предложит вам нужный формат обрезки, нажмите «Применить». Повторите для каждого из клипов вашего видео.
4. Промежуточное сохранение видео. Когда формат изменен во всех клипах фильма, необходимо сохранить его как есть, пока без всяких эффектов, потому что дальше удобнее работать с единым, цельным видео. Для этого нажмите «Сохранить», задайте желаемые значения качества, затем – «Старт».
Для этого нажмите «Сохранить», задайте желаемые значения качества, затем – «Старт».
5. Добавление эффектов. Создайте в программе новый проект, импортируйте только что сохраненное видео. Воспользуйтесь вкладкой «Фильтры» и группой фильтров «Ретро», чтобы создать в своем фильме визуальный эффект VHS-пленки. Можно использовать несколько автоматических фильтров одновременно, например, «Винтаж – 70-е» и «Винтаж – царапины».
6. Сохранение готового видео. Если полученный результат вам нравится, осталось сохранить готовый фильм («Сохранить» – Задать параметры – «Старт»). Ваше ретро-видео готово!
Обработка видео с помощью автоматических фильтров придаст фильму характерный шарм ретро. Но если вы хотите сделать этот акцент более явным, стоит пойти дальше и воспроизвести все типичные дефекты видео 90-х (glitch-эффекты) вручную. Как это сделать, читайте ниже.
Как наложить VHS-эффект вручную
Итак вы выполнили этап 4 (из предыдущего раздела) и находитесь в начале этапа 5: создали новый проект и импортировали в программу смонтированное и сохраненное видео без эффектов. Продолжаем творить: исказим изображение, добавим помехи и наложим титры в духе эпохи.
Продолжаем творить: исказим изображение, добавим помехи и наложим титры в духе эпохи.
Тройные контуры.Нечеткое изображение на видеокассете, столь желанное нам сейчас, получалось из-за расслоения объектов по цветам. Причиной нестыковки цветовых каналов были помехи при телетрансляции и несовершенство домашних видеомагнитофонов. Для того, чтобы имитировать такую картинку, нужно создать 3 копии нашего видео, в каждую добавить свой цветовой фильтр, а затем наложить друг на друга с небольшим сдвигом.
- С помощью контекстного меню мыши скопируйте видеодорожку и разместите копию над основной. Отключите звук на этой полученной копии.
- Кликните по копии правой кнопкой мыши, выберите в контекстном меню «Редактировать», затем – «Поверх клипа». Откройте вкладку «Фильтры» и добавьте эффект «Винтаж-ретро»; перейдите в группу «Шумы» и добавьте «Шум – цвет средний».
- Перейдите в «Настройки» и задайте значение непрозрачности 20%.
- Создайте еще одну копию дорожки и разместите ее над первыми двумя.
 Затем нажмите «Редактировать» и в окне предпросмотра растяните изображение по размеру основного кадра, не заботясь о безукоризненной точности.
Затем нажмите «Редактировать» и в окне предпросмотра растяните изображение по размеру основного кадра, не заботясь о безукоризненной точности. - Выберите группу фильтров «Художественные», добавьте на эту копию (слой) дорожки эффект «Цветомикс синий», выставьте непрозрачность 20% и в окне предпросмотра сместите картинку чуть-чуть правее основного кадра.
- Скопируйте последний слой. При вставке его над всеми предыдущими проследите за тем, чтобы красный бегунок просмотра (плей-хэд) стоял на начале клипов – это важно для синхронизации изображения.
- Выберите фильтр «Цветомикс красный» и добавьте на новый слой, заменив им предыдущий фильтр.
- Нажмите «Редактировать» и сдвиньте картинку чуть выше исходного кадра. Вы получили нечеткие тройные контуры изображения из-за расслоения по цветам, а также – цветные полосы по краям кадра, как будто это дефект пленки.
- Отрегулируйте значение непрозрачности, чтобы добиться нужной степени эффекта.
Помехи изображения. На видеопленке, которую часто использовали, изображение местами «плывет». Для имитации этого нужно выбрать несколько зон на видео и добавить на них специальный эффект.
На видеопленке, которую часто использовали, изображение местами «плывет». Для имитации этого нужно выбрать несколько зон на видео и добавить на них специальный эффект.
- Создайте копию самого верхнего слоя и разместите над всеми остальными.
- Нажмите на слое на иконку эффектов (белая звездочка на зеленом) и удалите все эффекты кроме непрозрачности.
- Разрежьте дорожку на 3 части.
- Укоротите каждый из полученных отрезков перетягиванием за края. Эти мини-отрезки станут местами, куда вы добавите помехи.
- Выберите первый из отрезков и добавьте на него эффект «Видеокассета» (вкладка «Фильтры», группа «Ретро»). Посмотрите на предпросмотре: изображение в этом месте видео искажается.
- На втором отрезке наложим эффект только на часть кадра. Выберите второй отрезок, затем – инструмент кадрирования и сузьте область до нужного размера. Нажмите «Применить».
- Снова вернитесь на отрезок, выберите «Редактировать» в контекстном меню, далее в окне предпросмотра сместите область на нужное место.

- Вновь добавьте эффект «Видеокассета» и просмотрите полученное. Если эффект слишком долгий, укоротите отрезок с ним.
- Выберите третий отрезок и повторите те же действия, что и со вторым, но во время редактирования сместите область в другом направлении.
Полосы. Еще одно свойство многих старых записей – горизонтальные полосы через весь кадр. Они могли возникать как от ТВ-помех (если записывали телепередачу), так и по причине брака пленки. Для успеха стилизации добавим и их.
- Предварительно создайте рисунок: прямоугольник с горизонтальными серо-белыми полосами, которые чередуются.
- Загрузите изображение в видеоредактор над всеми слоями и растяните его на всю длину видео.
- Нажмите «Редактировать», выберите «Картинка в картинке» и растяните картинку с полосами по всей поверхности кадра.
- Задайте значение непрозрачности около 30%.
Другие эффекты. Для усиления эффекта подлинности старой записи можно наложить еще пару фильтров.
- Встаньте на исходный, самый первый, слой вашего фильма.
- Добавьте на него фильтры «Виньетка-1» (группа «Виньетки») и «Винтаж-царапины» (группа «Ретро»).
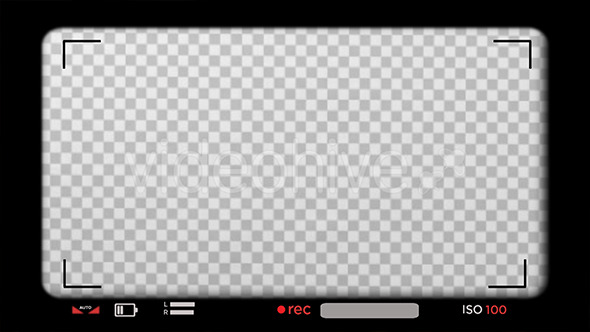
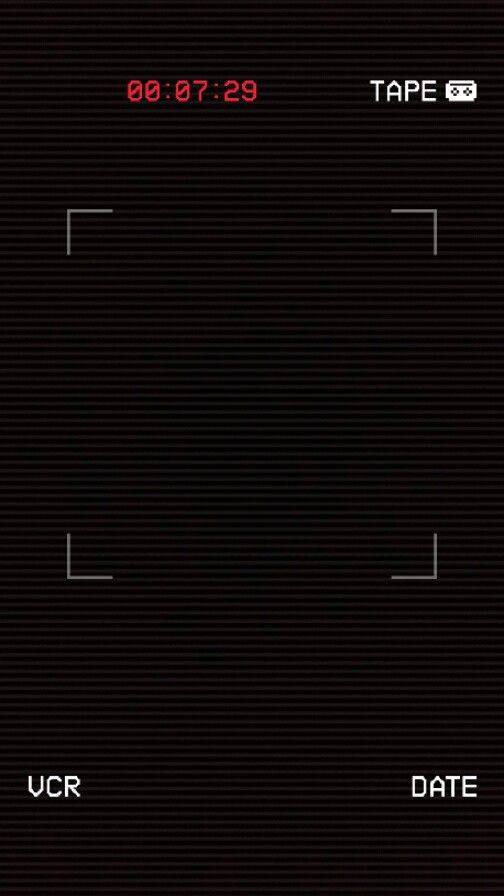
Надписи. Если вы хотите создать впечатление, что запись сделана на старую любительскую камеру, стоит добавить на видео дату, надпись PLAY и тайм-код.
- Перейдите во вкладку «Титры» и выберите «Простой текст»
- Напишите желаемую дату, затем разместите слой титров над всеми другими слоями и растяните на всю длину фильма.
- Пользуясь предпросмотром, сместите дату в правый нижний угол кадра.
- Замените шрифт надписи на VCR OSD Mono, выбрав его из предложенного набора. Используйте размер 72.
- Чтобы добавить надпись PLAY, скопируйте слой титров и разместите копию вверху. Сделайте надпись и сдвиньте ее в левый верхний угол картинки.
- Для тайм-кода сделайте еще одну копию слоя титров, выберите титр «Таймер», разместите его в правом верхнем углу и сделайте фон титра полностью прозрачным.
 И это последний штрих к вашему фильму в стиле «винтаж».
И это последний штрих к вашему фильму в стиле «винтаж». - Сохраните готовое видео.
Если вам нужно большое подробностей, посмотрите наш видеоурок ниже. Здесь все шаги по созданию видео в стиле VHS показаны в интерфейсе видеоредактора.
Желаем вам приятного творчества!
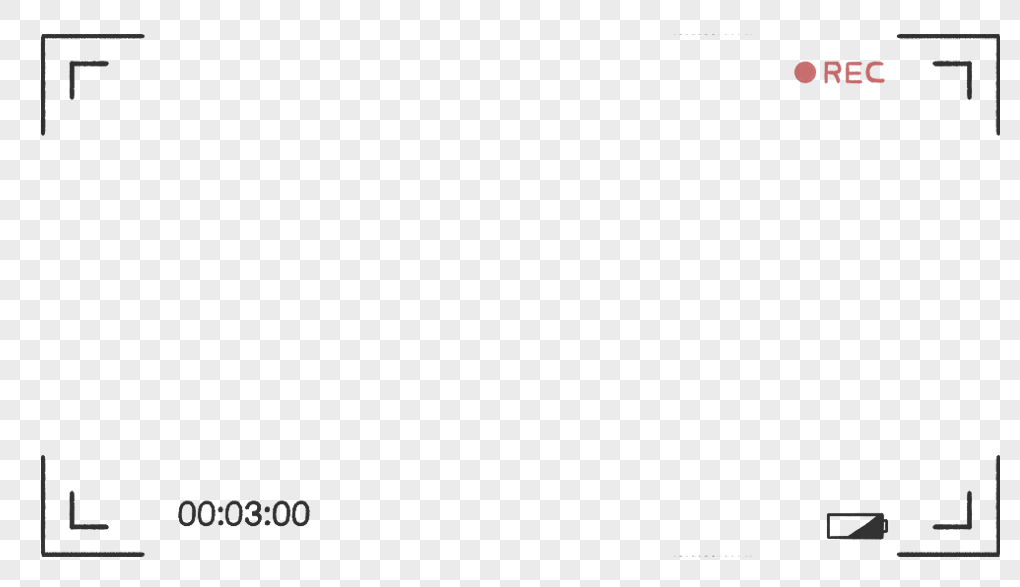
Эффект записи в видоискателе камеры REC. … | Стоковое видео
Сэкономьте до 20% на первом заказе •
Apply HELLO20
Похожие категории
фильм,
анимация,
запись,
мультфильм,
телевизор,
телевизор,
рама,
фоны,
альфа,
реферат,
камера,
накладка,
апертура,
аккумулятор,
моделирование
эффект записи с видеокамеры|TikTok Search
TikTok
Загрузить
rahma.
 haasan
haasan
Rahmatullahi
002 63,3 тыс. лайков, 180 комментариев . Видео TikTok от Рахматуллахи (@rahma.haasan): «Для всех тех, кто просил урок👏👏👏, пожалуйста». Как добиться двойного эффекта с помощью
✨CapCut ✨ | Используйте камеру, чтобы записать два отдельных видео, убедитесь, что вы не двигаете телефон между записями | Первый | … любовь нвантинти (ах ах ах) — CKay.
723,8 тыс. просмотров|
love nwantinti (ah ah ah) — CKay
smothem
★smothem★
Отвечая на @✧༺ cece ༻✧ this is a long tut omg/ camera effect #2 smothem omg/ camera #fyp #cameraeffect #camera #capcut
757 лайков, видео в TikTok от ★smothem★ (@smothem): «Ответ на @✧༺/cece это так долго ༻✧ эффект камеры , звуковой эффект камеры #smothem #fyp #cameraeffect #camera #capcut». оригинальный звук — ★smothem★.
оригинальный звук — ★smothem★.
30,3 тыс. просмотров|
оригинальный звук — ★smothem★
stevenwommack
stevenwommack
Создать реалистичный вид VHS 📹 #vhs #camcorder
#fy 043 #foryou #фотография #видеоэффект #video #effect #edit #videoideas #mobilevideography
2K лайков, 26 комментариев. Видео TikTok от stevenwommack (@stevenwommack): «Создайте реалистичный внешний вид VHS 📹 #vhs #camcorder #fy #fyp #foryou #photography #videoeffect #video #effect #edit #videoideas #mobilevideography». Попробуй это
Видеоэффект VHS… | Снимайте на телефон (уменьшено) | Откройте видео в Instagram Story | … Приятно познакомиться — Уэс Нельсон.
38,6 тыс. просмотров|
Приятно познакомиться — Уэс Нельсон
rework.
 np
np
Rework
Классный безумный видеоурок #iphonetricks #iphone #speedramping 2 #4matrix
#учебник #fypシ #TalentedFreelancers
16,2 тыс. лайков, 28 комментариев. Видео TikTok от Rework (@rework.np): «Крутой безумный видеоурок #iphonetricks #iphone #speedramping #rework #matrix #tutorial #fypシ #TalentedFreelancers». Париж — Еще.
256,9 тыс. просмотров|
Париж — Другое
lana.ph.oenix
Лана Феникс
Вы также можете записывать видео. #lofiapp #digicam #digitalcamera #filmedit #y2k #film #vintagecamera 904kamera 904kera #filter #fyp
119,5 тыс. лайков, 121 комментарий. Видео TikTok от Ланы Феникс (@lana.ph.oenix): «Вы тоже можете записывать видео. #lofiapp #digicam #digitalcamera #filmedit #y2k #film #vintagecamera #y2kcamera #filter #fyp». Это приложение действительно такое прекрасное. Эй, Микки! — Малышка Тейт.
лайков, 121 комментарий. Видео TikTok от Ланы Феникс (@lana.ph.oenix): «Вы тоже можете записывать видео. #lofiapp #digicam #digitalcamera #filmedit #y2k #film #vintagecamera #y2kcamera #filter #fyp». Это приложение действительно такое прекрасное. Эй, Микки! — Малышка Тейт.
872,4 тыс. просмотров|
Привет, Микки! — Baby Tate
jervanjervan
Jervan Jervan
Учебник по эффекту камеры Android? Давай попробуем! #JervanTriesIt #fyp #tiktokph #jervan
229,8 тыс. лайков, 802 комментария. Видео TikTok от Джервана Джервана (@jervanjervan): «Учебник по эффекту камеры Android? Давайте попробуем! #JervanTriesIt #fyp #tiktokph #jervan». Переключатель света (версия для камеры Android) — lexy ♛.
3,2 млн просмотров|
Switch Light (версия для камеры Android) — lexy ♛
katejimxnxz
kate
042 #videotrends #YellowstoneTV # ChevyEVSongContest #nyc
45,8 тыс. лайков, 217 комментариев. Видео TikTok от kate (@katejimxnxz): «Отвечая на @jamesonstar, мы не охраняем✋🏼 #trend #videotutorial #videotrends #YellowstoneTV #ChevyEVSongContest #nyc». первый клип, начать запись экрана с камеры в приложение погоды | используйте заднюю камеру в 0.5 и поверните ее к своим лицам, а затем обратно к земле | перейти с приложения камеры на приложение погоды | …кольт 45 — *ੈ✩‧₊˚.
лайков, 217 комментариев. Видео TikTok от kate (@katejimxnxz): «Отвечая на @jamesonstar, мы не охраняем✋🏼 #trend #videotutorial #videotrends #YellowstoneTV #ChevyEVSongContest #nyc». первый клип, начать запись экрана с камеры в приложение погоды | используйте заднюю камеру в 0.5 и поверните ее к своим лицам, а затем обратно к земле | перейти с приложения камеры на приложение погоды | …кольт 45 — *ੈ✩‧₊˚.
519,8 тыс. просмотров|
colt 45 — *ੈ✩‧₊˚
camera_bro
C A M E R A B R O
Видеоэффекты заката на вашем телефоне 📸
277,7 тыс. лайков, 492 комментария. Видео TikTok от C A M E R A B R O (@camera_bro): «Видеоэффекты заката на вашем телефоне 📸». кардиган — Тейлор Свифт.
3,7 млн просмотров|
кардиган — Тейлор Свифт
сюзизи
Сью Циммерман 🎙️
Ответить на @userp2lbk9ihu Люблю ваши вопросы! Вот как найти эффекты TikTok 🔥 #tiktoktips #tiktokcoach #tiktoktutorial #cupofsue
23,4 тыс.

 Затем нажмите «Редактировать» и в окне предпросмотра растяните изображение по размеру основного кадра, не заботясь о безукоризненной точности.
Затем нажмите «Редактировать» и в окне предпросмотра растяните изображение по размеру основного кадра, не заботясь о безукоризненной точности.
 И это последний штрих к вашему фильму в стиле «винтаж».
И это последний штрих к вашему фильму в стиле «винтаж». Материал рамы — алюминий. Материал колес — PVC (поливинилхлорид). Диаметр колес — 6,8 см. Подшипники — ABEC 7.Есть тормоза (пяточный). Раздвижная система ботинка обеспечивает роликам возможность увеличения размера. В целом данная модель рассчитана на 4 размера. Размер 38-41. Колеса имеют подсветку. Шлем и защита в комплекте.
Материал рамы — алюминий. Материал колес — PVC (поливинилхлорид). Диаметр колес — 6,8 см. Подшипники — ABEC 7.Есть тормоза (пяточный). Раздвижная система ботинка обеспечивает роликам возможность увеличения размера. В целом данная модель рассчитана на 4 размера. Размер 38-41. Колеса имеют подсветку. Шлем и защита в комплекте. ) боксеры однотонные комбинированные повседневные производство — Китай, Let’s Shop трусы женские коричневого цвета однотонные коричневые повседневные гипюр, производство — Китай, Lucci пижама (футболка, бриджи) футболка + бриджи с сердечками комбинированная домашний трикотаж, хлопок производство — Украина, Lucci пижама (футболка, шорты) футболка + шорты с надписью комбинированная повседневный трикотаж, хлопок производство — Украина, Medoosi трусы слип рисунок персиковые домашние трикотаж, хлопок, производство — Китай, Бюстгальтер Elita бежевый бретели формованная чашка производство — Украина, KASTA design лонгслив в рубчик однотонный черный кэжуал вискоза, трикотаж производство — Украина, Наталюкс майка однотонный белый домашний трикотаж производство — Украина, Esotiq трусы слип однотонные черные повседневные гипюр, производство — Польша
) боксеры однотонные комбинированные повседневные производство — Китай, Let’s Shop трусы женские коричневого цвета однотонные коричневые повседневные гипюр, производство — Китай, Lucci пижама (футболка, бриджи) футболка + бриджи с сердечками комбинированная домашний трикотаж, хлопок производство — Украина, Lucci пижама (футболка, шорты) футболка + шорты с надписью комбинированная повседневный трикотаж, хлопок производство — Украина, Medoosi трусы слип рисунок персиковые домашние трикотаж, хлопок, производство — Китай, Бюстгальтер Elita бежевый бретели формованная чашка производство — Украина, KASTA design лонгслив в рубчик однотонный черный кэжуал вискоза, трикотаж производство — Украина, Наталюкс майка однотонный белый домашний трикотаж производство — Украина, Esotiq трусы слип однотонные черные повседневные гипюр, производство — Польша
 Фонд, используя фандрайзинговые механики, в итоге собирает необходимые средства. Рисунок как эмоциональный посыл, проходит через весь ролик, вызывая у всех сочувствие и желание помочь в беде ребенку и его родителям. Девочка в видеоролике играет саму себя – именно на ее лечение собирались и СОБРАЛИСЬ необходимые средства
Фонд, используя фандрайзинговые механики, в итоге собирает необходимые средства. Рисунок как эмоциональный посыл, проходит через весь ролик, вызывая у всех сочувствие и желание помочь в беде ребенку и его родителям. Девочка в видеоролике играет саму себя – именно на ее лечение собирались и СОБРАЛИСЬ необходимые средства

 00
00
 Ты можешь получить 7-дневную бесплатную пробную версию в котором вы можете проверить качество всего контента, который они предлагают. Его репертуар — его большое достоинство, поэтому в эти дни вы можете дополнить свою коллекцию векторов, чтобы иметь больше предложений для клиентов, с которыми вы работаете.
Ты можешь получить 7-дневную бесплатную пробную версию в котором вы можете проверить качество всего контента, который они предлагают. Его репертуар — его большое достоинство, поэтому в эти дни вы можете дополнить свою коллекцию векторов, чтобы иметь больше предложений для клиентов, с которыми вы работаете. Если вы не пойдете на кассу, вам придется отдать должное Интернету, чтобы использовать бесплатный вектор, который вы перенесли во внутреннюю память вашего компьютера. Интересное предложение, в частности, для определенных вакансий. А если вам регулярно нужны векторы, этот сайт предлагает интересное предложение.
Если вы не пойдете на кассу, вам придется отдать должное Интернету, чтобы использовать бесплатный вектор, который вы перенесли во внутреннюю память вашего компьютера. Интересное предложение, в частности, для определенных вакансий. А если вам регулярно нужны векторы, этот сайт предлагает интересное предложение.

 В его базе данных есть всевозможные бесплатные значки в форматах PNG, SVG, EPS, PSD и BASE 64. Одна из его сильных сторон заключается в разнообразии, поэтому в качестве альтернативы остальной части этой записи он выигрывает много целых чисел.
В его базе данных есть всевозможные бесплатные значки в форматах PNG, SVG, EPS, PSD и BASE 64. Одна из его сильных сторон заключается в разнообразии, поэтому в качестве альтернативы остальной части этой записи он выигрывает много целых чисел.
 Это означает, что каждый из найденных вами векторов имеет отличное качество, поэтому мы присоединяемся к этому списку, потому что у нас есть лучшая векторная графика в Интернете. Можно сказать, существенное.
Это означает, что каждый из найденных вами векторов имеет отличное качество, поэтому мы присоединяемся к этому списку, потому что у нас есть лучшая векторная графика в Интернете. Можно сказать, существенное.
 У вас есть их в высоком разрешении, чтобы они лучше всего смотрелись на вашем веб-сайте или в той работе, которую вы выполняете для своих клиентов.
У вас есть их в высоком разрешении, чтобы они лучше всего смотрелись на вашем веб-сайте или в той работе, которую вы выполняете для своих клиентов. Конечно, вы, как хорошие рыбаки, можете что-нибудь собрать взамен.
Конечно, вы, как хорошие рыбаки, можете что-нибудь собрать взамен. У тебя есть разные фильтры по цвету, теме, популярности или тип файла. В отличие от All-Силуэтов, он не содержит рекламы, поэтому вы можете легко перемещаться по сети.
У тебя есть разные фильтры по цвету, теме, популярности или тип файла. В отличие от All-Силуэтов, он не содержит рекламы, поэтому вы можете легко перемещаться по сети. Понятно
Понятно Пойдем.
Пойдем. Эклектика, мягко говоря!
Эклектика, мягко говоря! Как и на других сайтах, форматы включают: AI, EPS, PDF и JPG. Все бесплатно, все твое. Однако векторы иллюстраций предназначены только для личного использования, что является некоторым ограничением для дизайнеров-фрилансеров.
Как и на других сайтах, форматы включают: AI, EPS, PDF и JPG. Все бесплатно, все твое. Однако векторы иллюстраций предназначены только для личного использования, что является некоторым ограничением для дизайнеров-фрилансеров.

 А если вы действительно разбираетесь в технологиях, вам доступен Noun Project API. Идеально подходит для всех ваших сумасшедших творческих идей.
А если вы действительно разбираетесь в технологиях, вам доступен Noun Project API. Идеально подходит для всех ваших сумасшедших творческих идей.



 Вы можете загрузить каждую векторную иллюстрацию в трех разных весах: светлый, обычный и полужирный.
Вы можете загрузить каждую векторную иллюстрацию в трех разных весах: светлый, обычный и полужирный.
 В дополнение к этому у них также есть Ouch, функция, которая позволяет вам выбирать сотни других предварительно разработанных векторных изображений от некоторых из лучших художников на Dribbble для свободного редактирования в Vector Creator.
В дополнение к этому у них также есть Ouch, функция, которая позволяет вам выбирать сотни других предварительно разработанных векторных изображений от некоторых из лучших художников на Dribbble для свободного редактирования в Vector Creator.
 Типы предлагаемых изображений могут варьироваться от иконок до иллюстраций, а также более сложных графических изображений. Нам нравится, что есть из чего выбирать, а система тегов упорядочивает и находит все это.
Типы предлагаемых изображений могут варьироваться от иконок до иллюстраций, а также более сложных графических изображений. Нам нравится, что есть из чего выбирать, а система тегов упорядочивает и находит все это.
 Как и некоторые другие более обширные базы данных акций в этом списке, Stockio охватывает все, что может понадобиться дизайнерам. От векторных иконок, иллюстраций и рисунков до реальных фотографий и графики. Это место, к которому дизайнеры могут обратиться, чтобы получить шаблоны и даже рисунки, которые они могут использовать в качестве основы для разработки чего-то более сложного.
Как и некоторые другие более обширные базы данных акций в этом списке, Stockio охватывает все, что может понадобиться дизайнерам. От векторных иконок, иллюстраций и рисунков до реальных фотографий и графики. Это место, к которому дизайнеры могут обратиться, чтобы получить шаблоны и даже рисунки, которые они могут использовать в качестве основы для разработки чего-то более сложного. Дизайнеры могут найти все, от иконок до смелых иллюстраций и высококачественных фотографий.
Дизайнеры могут найти все, от иконок до смелых иллюстраций и высококачественных фотографий. Он подходит не для каждого UX-проекта, но при правильном использовании он определенно может добавить изюминку и шарм интерфейсу.
Он подходит не для каждого UX-проекта, но при правильном использовании он определенно может добавить изюминку и шарм интерфейсу.




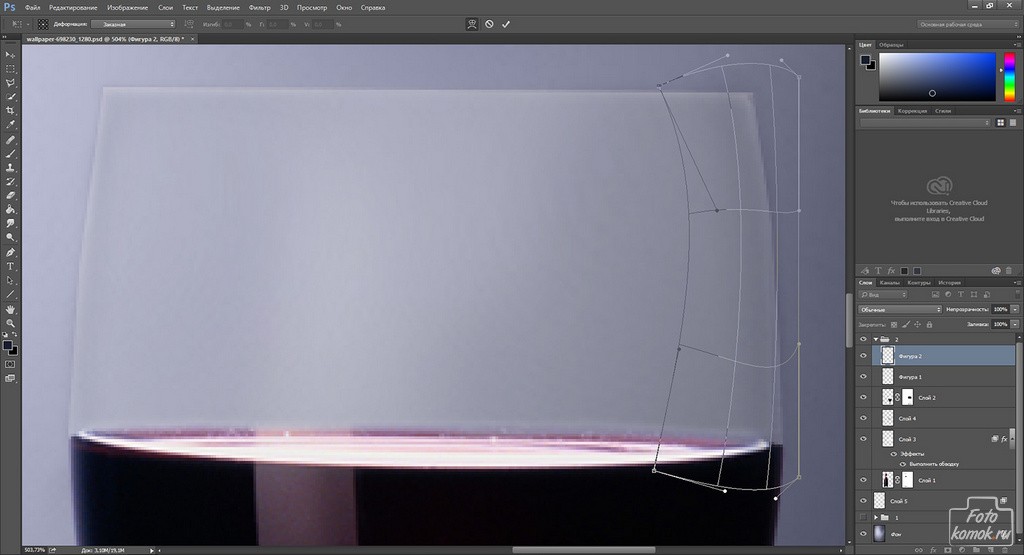
 , размах – 0%, размер – 8 пикс.). По готовности жмем кнопку ОК.
, размах – 0%, размер – 8 пикс.). По готовности жмем кнопку ОК.





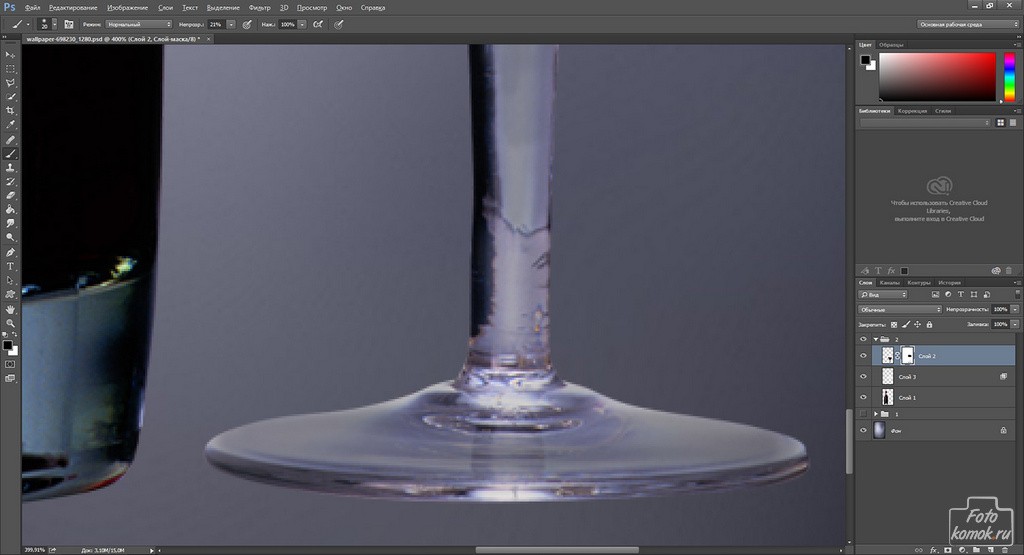
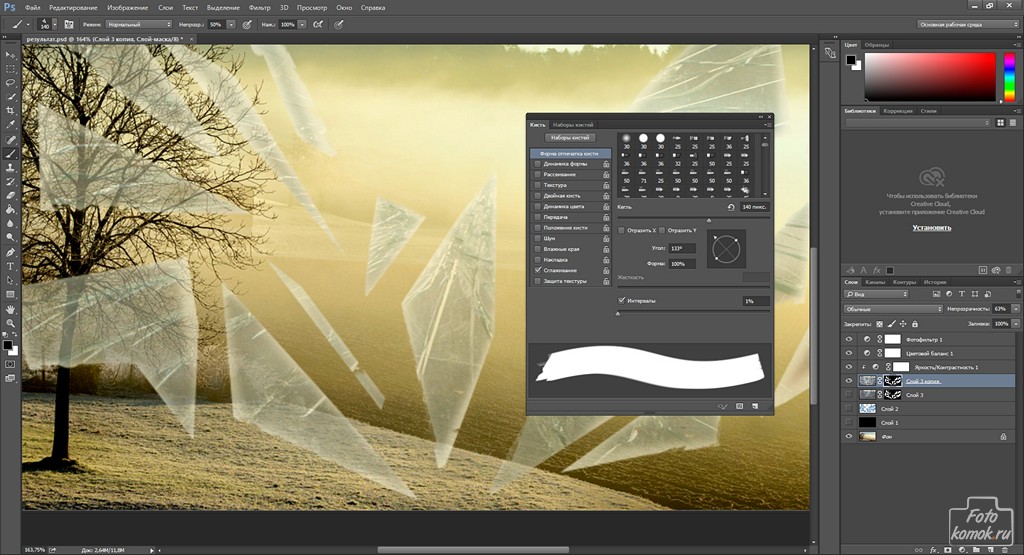
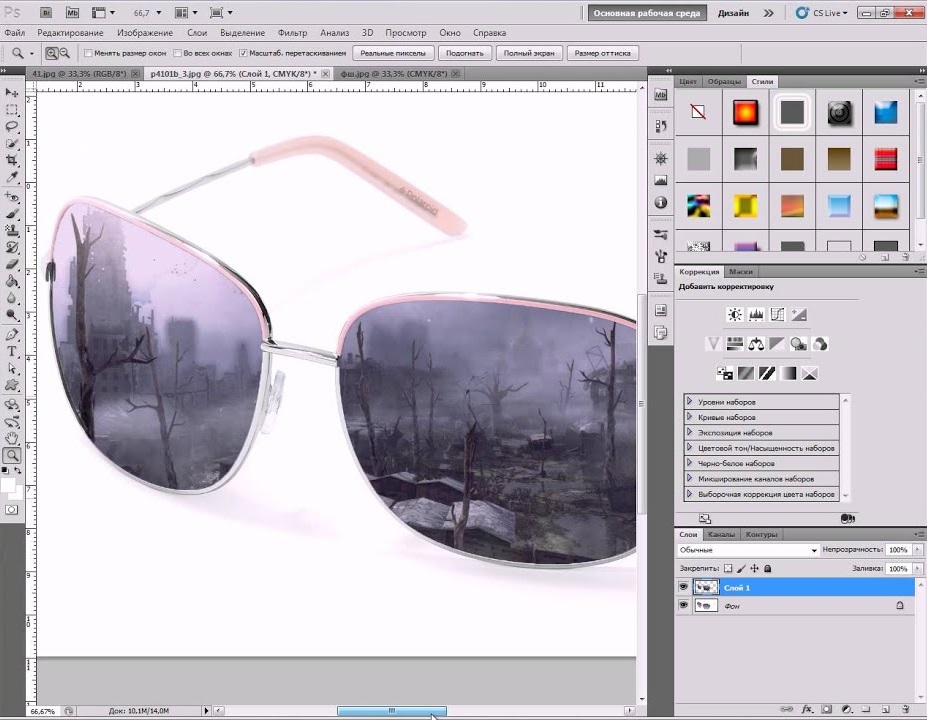
 Мы создаем непрозрачную маску для слоя с бутылкой и проявляем необходимые нам области.
Мы создаем непрозрачную маску для слоя с бутылкой и проявляем необходимые нам области. Данный урок показывает лишь один из возможных методов вырезки сложных объектов и вполне может быть улучшен и оптимизирован, или получен другими способами.
Данный урок показывает лишь один из возможных методов вырезки сложных объектов и вполне может быть улучшен и оптимизирован, или получен другими способами. Я очень усердно работал над этим, потому что знаю, что он станет фаворитом. Так много людей не знают, с чего начать, когда дело доходит до вырезания прозрачных и полупрозрачных объектов в Photoshop, таких как стекло, дым, вода и т. д. Этот метод, который я собираюсь рассказать вам, — это то, что я использую в течение многих лет. в моей коммерческой работе и с небольшим терпением, я надеюсь, что этот рабочий процесс будет служить вам так же хорошо, как и мне.
Я очень усердно работал над этим, потому что знаю, что он станет фаворитом. Так много людей не знают, с чего начать, когда дело доходит до вырезания прозрачных и полупрозрачных объектов в Photoshop, таких как стекло, дым, вода и т. д. Этот метод, который я собираюсь рассказать вам, — это то, что я использую в течение многих лет. в моей коммерческой работе и с небольшим терпением, я надеюсь, что этот рабочий процесс будет служить вам так же хорошо, как и мне. «Это стекло на фоне сплошного цвета, оно простое по сравнению со сложным фоном». # 1 Я использую Stock, зачем вам использовать стоковое фото со сложным фоном, выберите другое фото. # 2, если вы фотографируете это сами. Почему вы фотографируете объекты на занятом фоне? Так легко установить лист бесшовной бумаги или даже держать лист за ним. Если у вас сложный фон, лучше не переснимать или использовать другое изображение. Однако, если вы вынуждены использовать сложное изображение, у меня есть для этого другое руководство.
«Это стекло на фоне сплошного цвета, оно простое по сравнению со сложным фоном». # 1 Я использую Stock, зачем вам использовать стоковое фото со сложным фоном, выберите другое фото. # 2, если вы фотографируете это сами. Почему вы фотографируете объекты на занятом фоне? Так легко установить лист бесшовной бумаги или даже держать лист за ним. Если у вас сложный фон, лучше не переснимать или использовать другое изображение. Однако, если вы вынуждены использовать сложное изображение, у меня есть для этого другое руководство.
 Любые области с прозрачностью менее 50 % не будут показывать марширующих муравьев, но все равно будут выделены.
Любые области с прозрачностью менее 50 % не будут показывать марширующих муравьев, но все равно будут выделены.
 Как легко объединить изображения в Photoshop.
Как легко объединить изображения в Photoshop.


 Давайте сделаем общую оценку в Camera Raw (только шаг Photoshop CC)
Давайте сделаем общую оценку в Camera Raw (только шаг Photoshop CC)

 просто для меня.
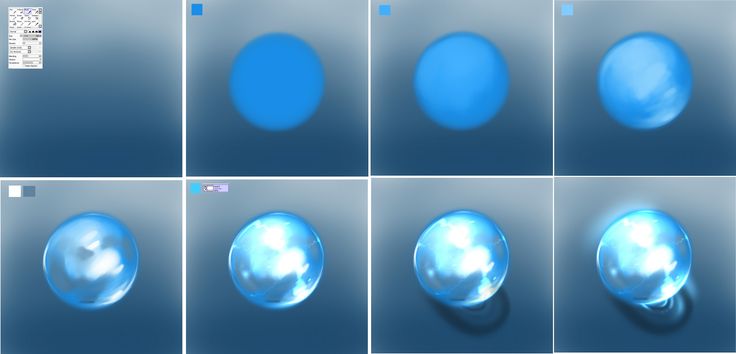
просто для меня.  Никогда не отступай на задний план, я подумал, что добавлю в микс свою базовую версию Photoshop! В этом уроке показано, как создать стеклянную кнопку Photoshop на металлической основе. В файле Photoshop используются три слоя плоской формы с примененными стилями слоя.
Никогда не отступай на задний план, я подумал, что добавлю в микс свою базовую версию Photoshop! В этом уроке показано, как создать стеклянную кнопку Photoshop на металлической основе. В файле Photoshop используются три слоя плоской формы с примененными стилями слоя. Залейте фон черным цветом. Выберите инструмент «Элипс» и убедитесь, что в палитре «Параметры» выбрана кнопка «Слои фигур», а не пустая опция «Пути».
Залейте фон черным цветом. Выберите инструмент «Элипс» и убедитесь, что в палитре «Параметры» выбрана кнопка «Слои фигур», а не пустая опция «Пути».
 Это создаст канавку, в которой будет сидеть стеклянная кнопка:
Это создаст канавку, в которой будет сидеть стеклянная кнопка: Опять же, это ваша кнопка, так что поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов, когда закончите.
Опять же, это ваша кнопка, так что поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов, когда закончите.
 Используйте эти настройки:
Используйте эти настройки:


 Она состоит из множества видов музыки различных жанров, от кантри и фолка до танцев и электроники.
Она состоит из множества видов музыки различных жанров, от кантри и фолка до танцев и электроники.

 На сайте представлена электронная музыка (хотя здесь также можно найти немного джаза, рока и современной классики).
На сайте представлена электронная музыка (хотя здесь также можно найти немного джаза, рока и современной классики).

 Начало нового проекта или импорт медиафайлов в Filmora — это легкий процесс, требующий минимальных трудозатрат.
Начало нового проекта или импорт медиафайлов в Filmora — это легкий процесс, требующий минимальных трудозатрат.

 Если система обнаруживает, что видео содержит защищенную авторскими правами музыку, его заблокируют или удалят. Или правообладатель может решить монетизировать ваше видео — вставлять в него свою рекламу.
Если система обнаруживает, что видео содержит защищенную авторскими правами музыку, его заблокируют или удалят. Или правообладатель может решить монетизировать ваше видео — вставлять в него свою рекламу.
 Если вы занимаетесь разработкой приложения или сайта, то можете использовать их API для получения доступа к библиотеке музыки.
Если вы занимаетесь разработкой приложения или сайта, то можете использовать их API для получения доступа к библиотеке музыки.

 Перейдите на сайт Jamendo
Перейдите на сайт Jamendo
 Для создания контента на Youtube стоимость подписки составляет около 15 долларов в месяц. Одним из преимуществ этого сервиса является то, что вы можете использовать музыку даже после окончания подписки.
Для создания контента на Youtube стоимость подписки составляет около 15 долларов в месяц. Одним из преимуществ этого сервиса является то, что вы можете использовать музыку даже после окончания подписки.
 Рассказываем, как скачать свои любимые …
Рассказываем, как скачать свои любимые … Рассказываем, как монтироват…
Рассказываем, как монтироват…
 С TakeTones вся необходимая вам бесплатная музыка без лицензионных отчислений удобно расположена в одном месте. Ознакомьтесь с четырьмя последними коллекциями, профессионально составленными нашей командой. Послушайте и найдите идеальный трек для своего следующего проекта.
С TakeTones вся необходимая вам бесплатная музыка без лицензионных отчислений удобно расположена в одном месте. Ознакомьтесь с четырьмя последними коллекциями, профессионально составленными нашей командой. Послушайте и найдите идеальный трек для своего следующего проекта. В постоянно расширяющемся мире цифровых медиа идеальный саундтрек может выделить ваш проект среди остальных. Откройте для себя безграничные возможности музыки без лицензионных отчислений с TakeTones.com, вашим конечным местом для вдохновляющих мелодий. Присоединяйтесь к нам, пока мы исследуем чарующий мир бесплатной музыки и покажем, как TakeTones.com может стать вашим надежным спутником в вашем творческом путешествии.
В постоянно расширяющемся мире цифровых медиа идеальный саундтрек может выделить ваш проект среди остальных. Откройте для себя безграничные возможности музыки без лицензионных отчислений с TakeTones.com, вашим конечным местом для вдохновляющих мелодий. Присоединяйтесь к нам, пока мы исследуем чарующий мир бесплатной музыки и покажем, как TakeTones.com может стать вашим надежным спутником в вашем творческом путешествии.
 com позволяет легко перемещаться по обширной библиотеке бесплатной музыки. Найдите идеальный саундтрек для своего проекта, выполнив поиск по жанру, настроению или даже по конкретным инструментам.
com позволяет легко перемещаться по обширной библиотеке бесплатной музыки. Найдите идеальный саундтрек для своего проекта, выполнив поиск по жанру, настроению или даже по конкретным инструментам. com, определите уникальные требования вашего проекта. Подумайте о настроении, теме и целевой аудитории, чтобы найти идеальное звуковое сопровождение.
com, определите уникальные требования вашего проекта. Подумайте о настроении, теме и целевой аудитории, чтобы найти идеальное звуковое сопровождение.
 TakeTones.com стремится помочь вам найти идеальную музыку без лицензионных отчислений для вашего конкретного видения, уделяя особое внимание обеспечению беспрепятственного взаимодействия с пользователем.
TakeTones.com стремится помочь вам найти идеальную музыку без лицензионных отчислений для вашего конкретного видения, уделяя особое внимание обеспечению беспрепятственного взаимодействия с пользователем. 0 CC-BY (непортированный) 3.0CC-BY-SA (ShareAlike) 3.0CC-BY-ND (без производных) 3.0 UnportedCC-BY (международный) 4.0CC-BY-SA (ShareAlike) 4.0CC-BY-ND (без производных) 4.0 InternationalCC-NC (некоммерческий) 3.0 UnportedNot CC (дополнительную информацию см. на странице трека)
0 CC-BY (непортированный) 3.0CC-BY-SA (ShareAlike) 3.0CC-BY-ND (без производных) 3.0 UnportedCC-BY (международный) 4.0CC-BY-SA (ShareAlike) 4.0CC-BY-ND (без производных) 4.0 InternationalCC-NC (некоммерческий) 3.0 UnportedNot CC (дополнительную информацию см. на странице трека) Трек
Трек Продолжительность трека составляет… [ подробнее ]
Продолжительность трека составляет… [ подробнее ]
 Гитара обеспечивает
Гитара обеспечивает
 Эмоциональные вокальные партии добавляют
Эмоциональные вокальные партии добавляют д.
д. Воодушевляющая мелодия и тропические инструменты
Воодушевляющая мелодия и тропические инструменты
 Конкурс № 6 «Загадки»
Конкурс № 6 «Загадки»

 Каждый раз, когда они будут переходить на родной язык, они получают черточку на доске.
Каждый раз, когда они будут переходить на родной язык, они получают черточку на доске.
 И самое главное — они не требуют много подготовки, поэтому вы сможете использовать их в любое время и с любыми студентами!
И самое главное — они не требуют много подготовки, поэтому вы сможете использовать их в любое время и с любыми студентами!


 Независимо от того, переходят ли они в третий класс или им нужно повторить и освоить предметы, это идеальное средство обучения для детей в возрасте 7–10 лет. Математика, язык, наука, STEM, чтение и навыки критического мышления — все это тестируется и практикуется в этих играх.
Независимо от того, переходят ли они в третий класс или им нужно повторить и освоить предметы, это идеальное средство обучения для детей в возрасте 7–10 лет. Математика, язык, наука, STEM, чтение и навыки критического мышления — все это тестируется и практикуется в этих играх. д.
д.  Этот набор игр поможет вашему ребенку освоить важные математические, грамматические, правописание, умножение, язык, естественные науки и навыки решения задач, используемые в третьем классе, и весело провести время! Учителя 3-х классов по всему миру используют это приложение в своих классах, чтобы закрепить знания по математике, языку и предметам STEM.
Этот набор игр поможет вашему ребенку освоить важные математические, грамматические, правописание, умножение, язык, естественные науки и навыки решения задач, используемые в третьем классе, и весело провести время! Учителя 3-х классов по всему миру используют это приложение в своих классах, чтобы закрепить знания по математике, языку и предметам STEM. Я думаю, это весело, но за многое нужно платить 📤😭😭😭правда, есть смысл быть тупым, если ты тупой, но ты достаточно тупой, и тупой, и достаточно тупой, а не тупой и тупой тупой достаточно, и ты знаешь, как глупые, глупые и глупые люди думают, что ты умный, ты можешь понять это правильно, и они могут быть умными, но ты не глупый, ты просто глупый, у тебя просто нет смысла в голове, и все в порядке. понятия не имею 🕵️♀️ что происходит намного меньше или что-то в этом роде, но ты достаточно умен
Я думаю, это весело, но за многое нужно платить 📤😭😭😭правда, есть смысл быть тупым, если ты тупой, но ты достаточно тупой, и тупой, и достаточно тупой, а не тупой и тупой тупой достаточно, и ты знаешь, как глупые, глупые и глупые люди думают, что ты умный, ты можешь понять это правильно, и они могут быть умными, но ты не глупый, ты просто глупый, у тебя просто нет смысла в голове, и все в порядке. понятия не имею 🕵️♀️ что происходит намного меньше или что-то в этом роде, но ты достаточно умен Сначала мне это нравится, но потом становится очень скучно😫, поэтому я рекомендую вам не покупать эту игру. Но есть еще много игр на выбор! Мне нравится эта игра под названием вундеркинд, она действительно веселая и познавательная! Но у нас с тобой разные вкусы. Вы можете попробовать эту игру, но если она вам не нравится, то приобретите Prodigy, она намного лучше, так что не берите эту игру. Кто когда-либо из продюсеров действительно плохо умеет делать веселые обучающие игры. Ну, я надеюсь, что вы на моей стороне, как только вы получите эту игру. Эта игра через некоторое время похожа на 😤😖👎👎 увидимся
Сначала мне это нравится, но потом становится очень скучно😫, поэтому я рекомендую вам не покупать эту игру. Но есть еще много игр на выбор! Мне нравится эта игра под названием вундеркинд, она действительно веселая и познавательная! Но у нас с тобой разные вкусы. Вы можете попробовать эту игру, но если она вам не нравится, то приобретите Prodigy, она намного лучше, так что не берите эту игру. Кто когда-либо из продюсеров действительно плохо умеет делать веселые обучающие игры. Ну, я надеюсь, что вы на моей стороне, как только вы получите эту игру. Эта игра через некоторое время похожа на 😤😖👎👎 увидимся
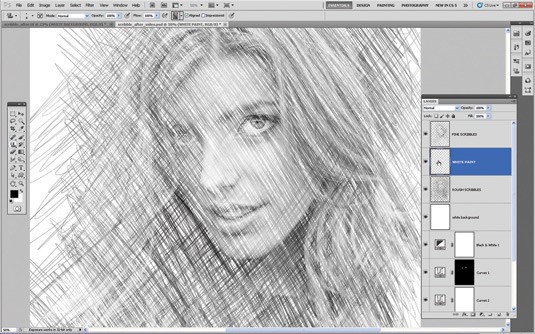
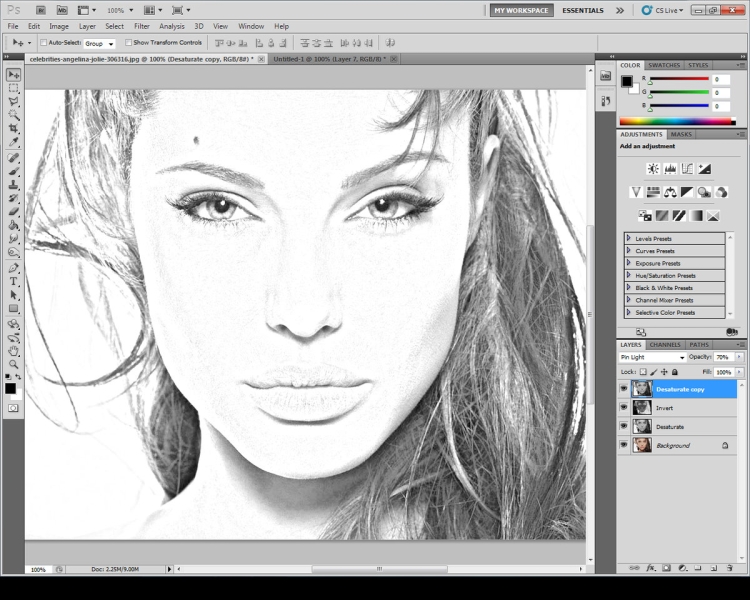
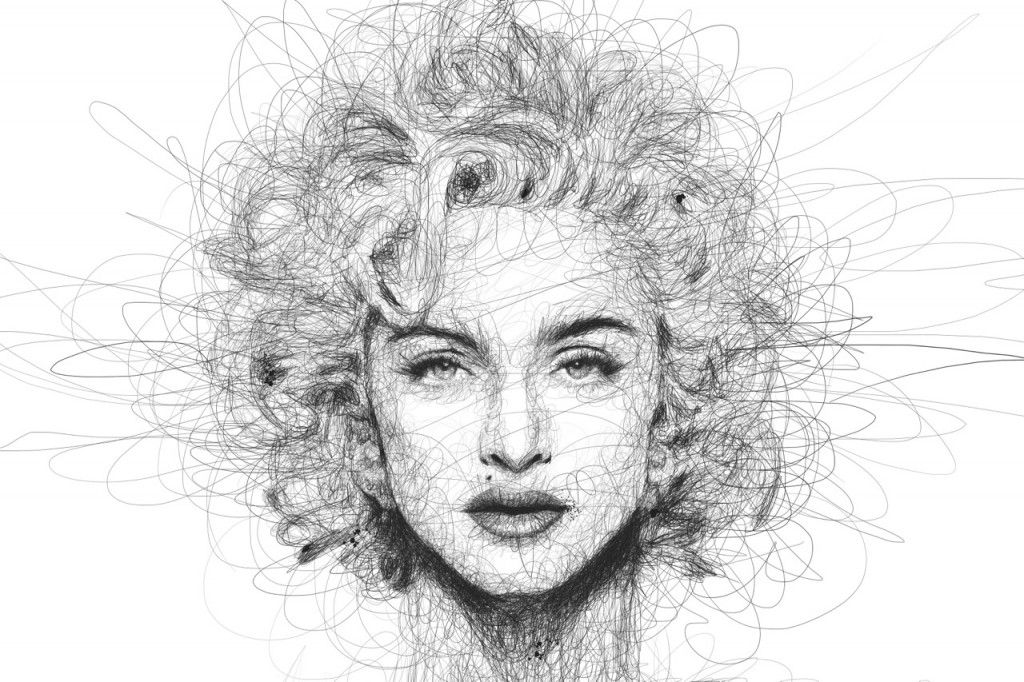
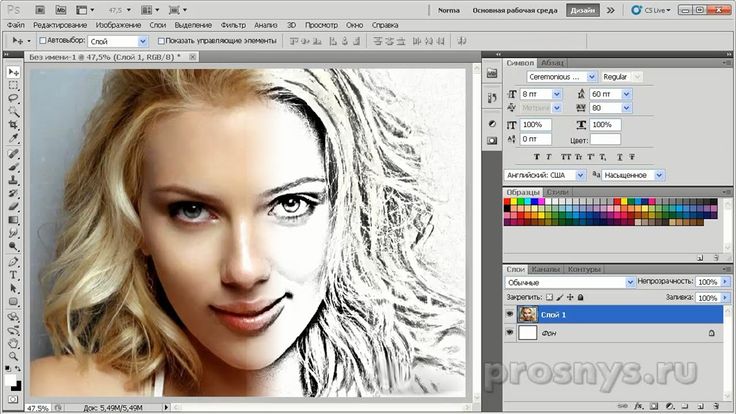
 Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.


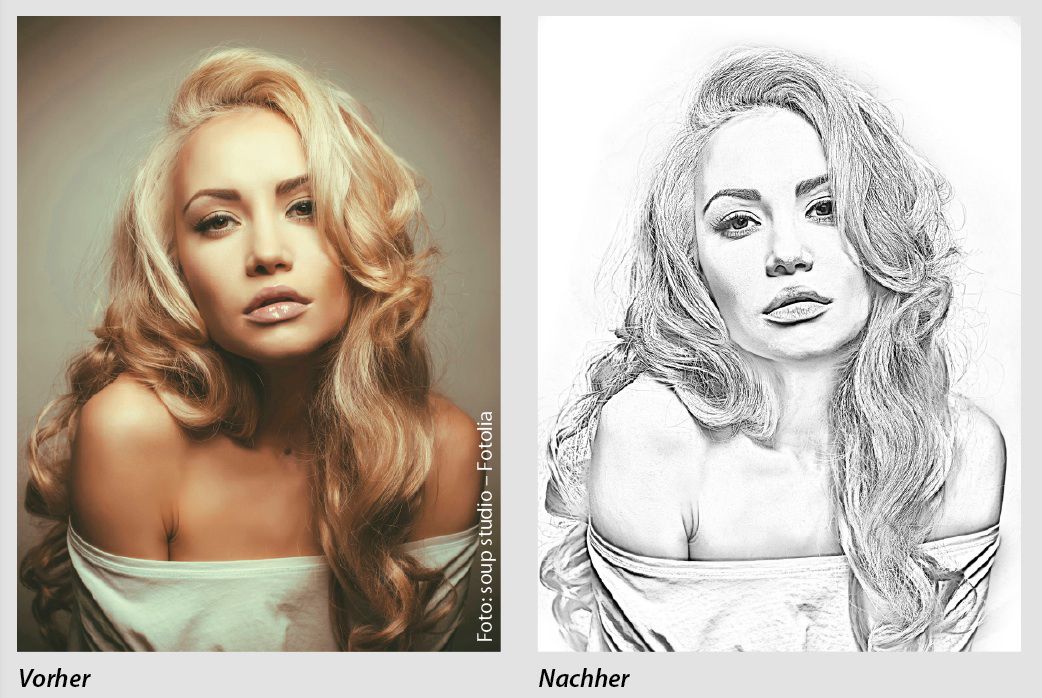
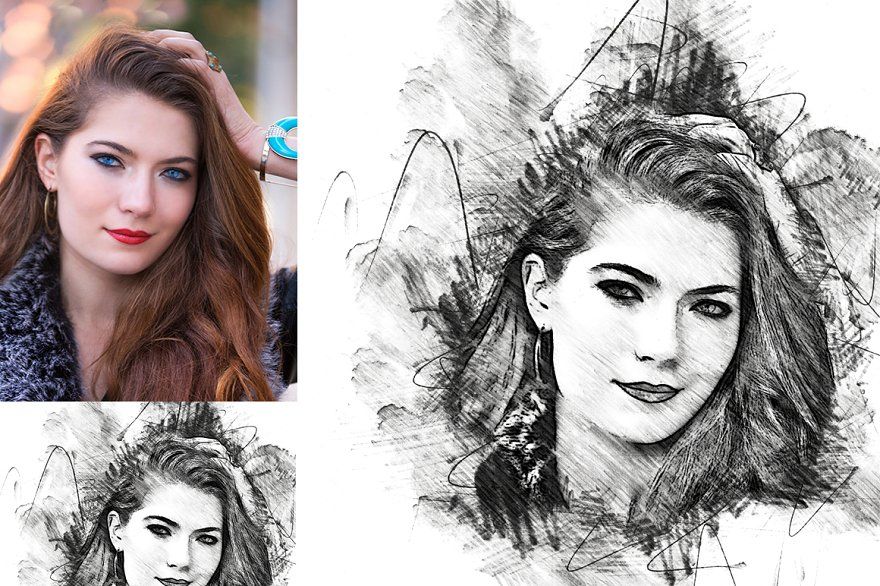
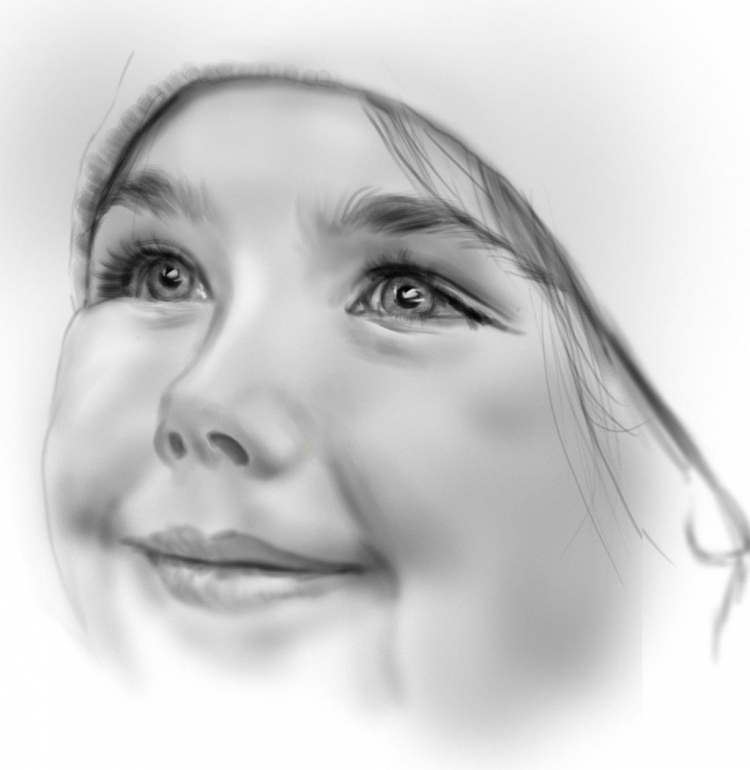
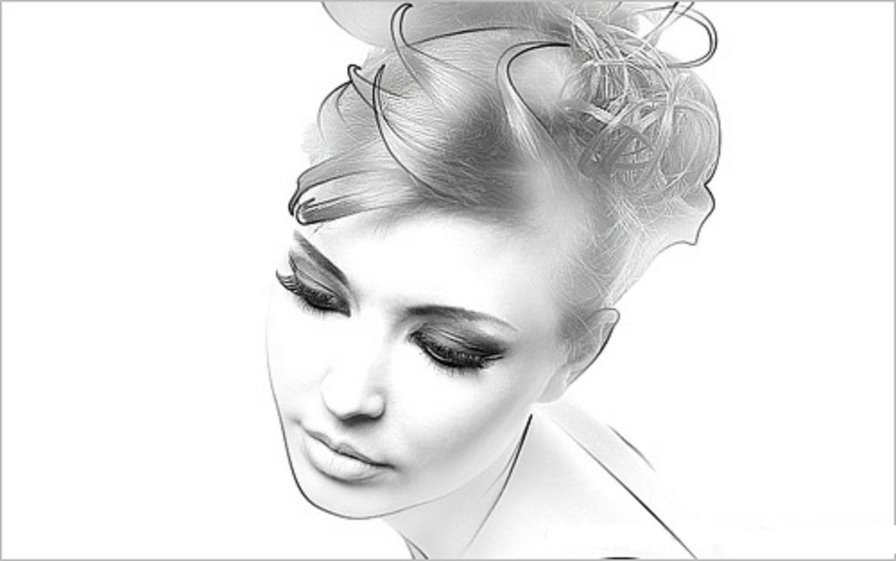
 Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
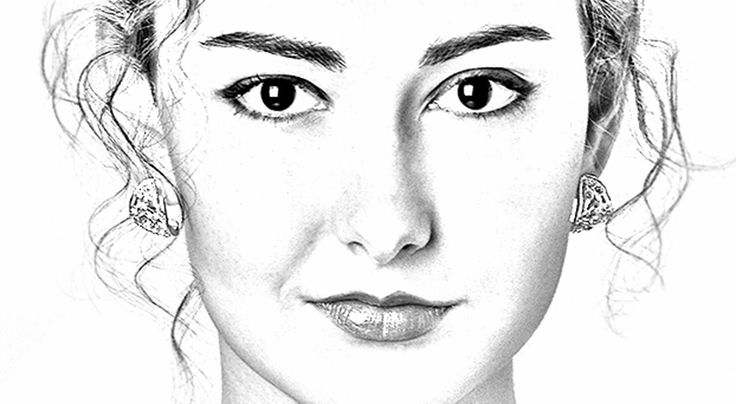
Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям. И наш рисунок готов.
И наш рисунок готов. Я предлагаю сначала посмотреть видео, а затем использовать письменные шаги в качестве простого справочника, чтобы вам не пришлось все помнить.
Я предлагаю сначала посмотреть видео, а затем использовать письменные шаги в качестве простого справочника, чтобы вам не пришлось все помнить.


 Это работает с любым объектом, а не только с текстом. Узнайте, как…
Это работает с любым объектом, а не только с текстом. Узнайте, как… Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем градиент!
Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем градиент!



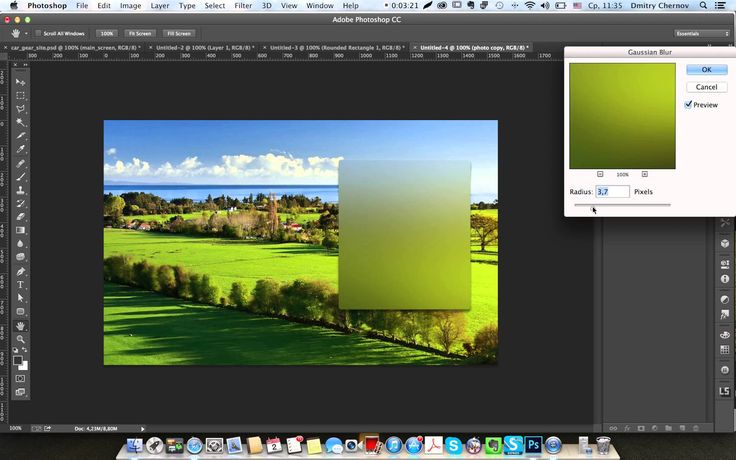
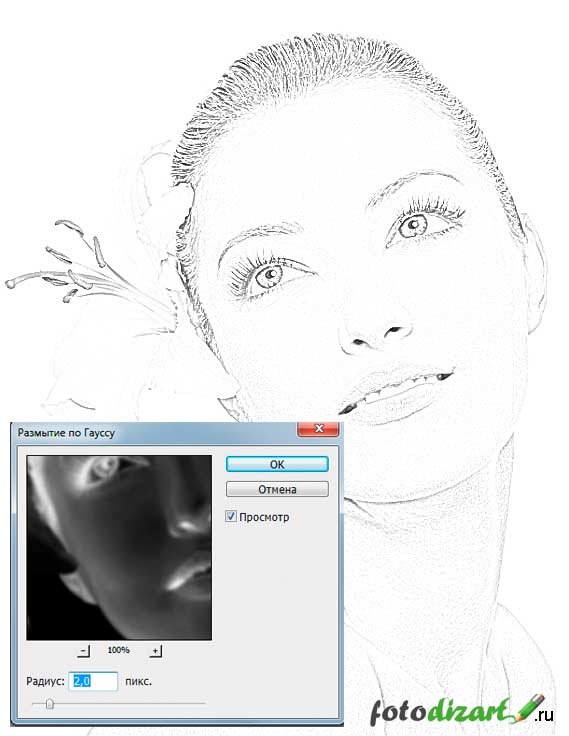
 Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter . Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к обычному слою, он остается обычным статическим фильтром. Но когда тот же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к обычному слою, он остается обычным статическим фильтром. Но когда тот же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром! Перейдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Перейдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
 Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», мы теперь увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начнете думать, что ваш эскиз нуждается в более тонкой настройке, просто дважды щелкните непосредственно на слове «Размытие по Гауссу», чтобы снова открыть диалоговое окно «Размытие по Гауссу», и перетащите ползунок «Радиус» по мере необходимости:
Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», мы теперь увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начнете думать, что ваш эскиз нуждается в более тонкой настройке, просто дважды щелкните непосредственно на слове «Размытие по Гауссу», чтобы снова открыть диалоговое окно «Размытие по Гауссу», и перетащите ползунок «Радиус» по мере необходимости:

 Давайте рассмотрим несколько различных способов его раскрашивания. Мы начнем с использования собственных исходных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на значок 9.0012 Фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его вниз на значок Новый слой в нижней части панели «Слои»:
Давайте рассмотрим несколько различных способов его раскрашивания. Мы начнем с использования собственных исходных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на значок 9.0012 Фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его вниз на значок Новый слой в нижней части панели «Слои»:
 Затем нажмите и удерживайте Shift+Ctrl (Win) / Shift+Command (Mac) на клавиатуре и нажмите клавишу правой скобки ( ] ). Это мгновенно переместит выбранный слой прямо наверх:
Затем нажмите и удерживайте Shift+Ctrl (Win) / Shift+Command (Mac) на клавиатуре и нажмите клавишу правой скобки ( ] ). Это мгновенно переместит выбранный слой прямо наверх:
 Нажмите еще раз на значок New Fill or Adjustment Layer в нижней части панели слоев:
Нажмите еще раз на значок New Fill or Adjustment Layer в нижней части панели слоев:

 Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.

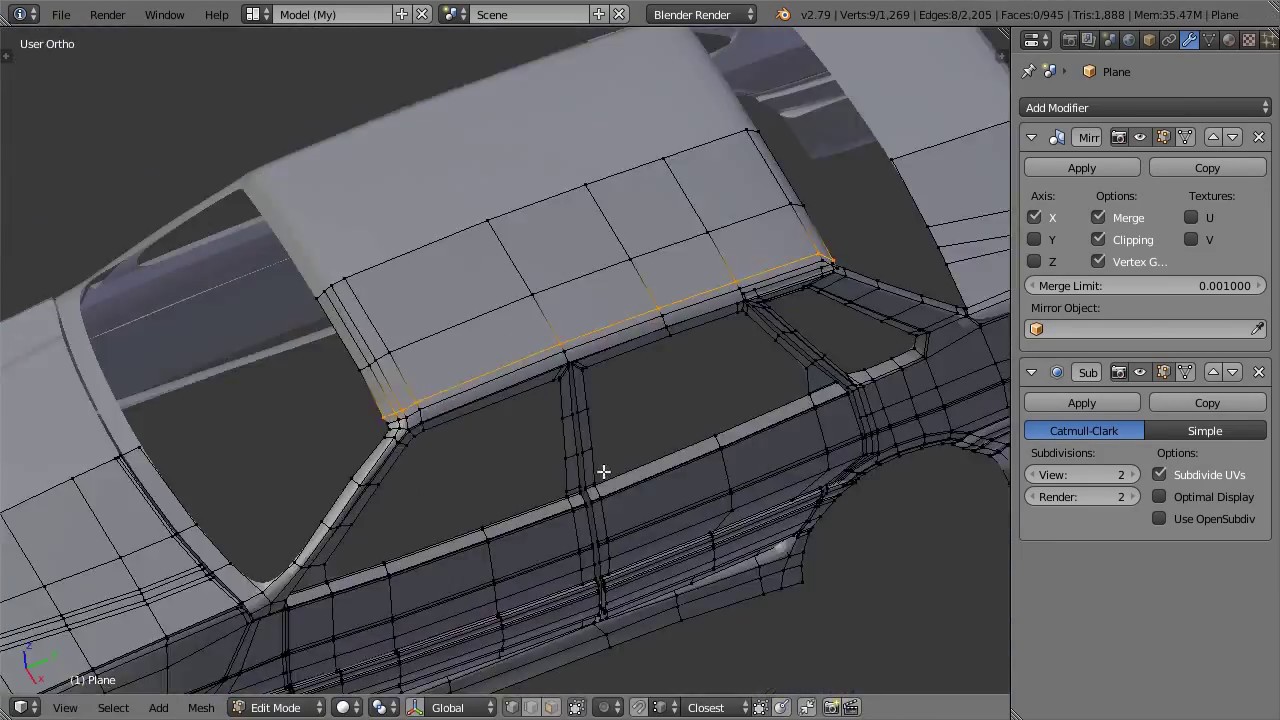
 Если нет, то есть множество бесплатных шаблонов, доступных на таких сайтах, как Thingiverse или же Культы 3D. Однако не все из них предназначены для 3D-печати. Итак, вы можете создать свою собственную 3D-модель в Blender.
Если нет, то есть множество бесплатных шаблонов, доступных на таких сайтах, как Thingiverse или же Культы 3D. Однако не все из них предназначены для 3D-печати. Итак, вы можете создать свою собственную 3D-модель в Blender. Этот процесс довольно прост, продолжайте следить.
Этот процесс довольно прост, продолжайте следить. Там вы найдете раздел уборки. Выполните следующие действия:
Там вы найдете раздел уборки. Выполните следующие действия: После выполнения необходимых шагов 3D-модель должна быть разветвлена.
После выполнения необходимых шагов 3D-модель должна быть разветвлена.
 Обратитесь к этому руководству, если вы хотите создать модель для 3D-печати. Теперь вы можете просмотреть Лучшие приложения CAD для детей, чтобы начать работу с XNUMXD-дизайном.
Обратитесь к этому руководству, если вы хотите создать модель для 3D-печати. Теперь вы можете просмотреть Лучшие приложения CAD для детей, чтобы начать работу с XNUMXD-дизайном. Выделить две нижние грани мышкой -> W -> Subdivide
Выделить две нижние грани мышкой -> W -> Subdivide 5 -> ENTER -> A
5 -> ENTER -> A Однако создание 3D-объектов для AR может быть довольно сложной задачей, особенно для тех, у кого нет опыта в 3D-моделировании. В отличие от добавления видео- или фотослоев AR, создание 3D-объектов требует технических знаний и специального программного обеспечения.
Однако создание 3D-объектов для AR может быть довольно сложной задачей, особенно для тех, у кого нет опыта в 3D-моделировании. В отличие от добавления видео- или фотослоев AR, создание 3D-объектов требует технических знаний и специального программного обеспечения. Blender предлагает ряд функций, которые не уступают дорогим программам для 3D-моделирования, таким как Cinema 4D, 3DS Max и Maya. Если вы еще не инвестировали в платное программное обеспечение, нет существенного преимущества в выборе более дорогой альтернативы Blender.
Blender предлагает ряд функций, которые не уступают дорогим программам для 3D-моделирования, таким как Cinema 4D, 3DS Max и Maya. Если вы еще не инвестировали в платное программное обеспечение, нет существенного преимущества в выборе более дорогой альтернативы Blender. Формат glTF особенно хорошо подходит для веб-приложений и мобильных приложений, поскольку он оптимизирован для быстрой загрузки и рендеринга.
Формат glTF особенно хорошо подходит для веб-приложений и мобильных приложений, поскольку он оптимизирован для быстрой загрузки и рендеринга.


 Поэтому рекомендуется выбрать тип запекания как Diffuse и оставить включенной только опцию цвета.
Поэтому рекомендуется выбрать тип запекания как Diffuse и оставить включенной только опцию цвета. Хотя это может показаться пугающим, это простой процесс. Проще говоря, это 2D-изображение, показывающее, где текстуры появляются на 3D-объекте. Это похоже на создание бумажного макета куба, который вы потом вырезаете, складываете и склеиваете. После создания макетов для каждого объекта можно разработать текстуры и импортировать их в Overlyapp.
Хотя это может показаться пугающим, это простой процесс. Проще говоря, это 2D-изображение, показывающее, где текстуры появляются на 3D-объекте. Это похоже на создание бумажного макета куба, который вы потом вырезаете, складываете и склеиваете. После создания макетов для каждого объекта можно разработать текстуры и импортировать их в Overlyapp. gltf/.glb), FBX или OBJ. Эти типы файлов позволяют сохранять объекты, текстуры, анимацию и арматуру.
gltf/.glb), FBX или OBJ. Эти типы файлов позволяют сохранять объекты, текстуры, анимацию и арматуру.

 Кроме того, убедитесь, что вы используете поддерживаемые типы материалов для экспорта glTF.
Кроме того, убедитесь, что вы используете поддерживаемые типы материалов для экспорта glTF.

 Аналогичным образом текстуры можно создавать с помощью текстовых подсказок вместе с эталонными изображениями, а также есть функция создания анимации из существующих рендеров. Результаты для последнего… сомнительны, даже в собственных примерах Stability, но весело поиграть с грубым преобразованием ваших проектов в формат видео.
Аналогичным образом текстуры можно создавать с помощью текстовых подсказок вместе с эталонными изображениями, а также есть функция создания анимации из существующих рендеров. Результаты для последнего… сомнительны, даже в собственных примерах Stability, но весело поиграть с грубым преобразованием ваших проектов в формат видео.


 Предусмотрена
Предусмотрена



 Фильтр «Эффекты освещения» требует применения по крайней мере одного источника освещения. В один момент времени допускается редактирование характеристик только одного источника освещения, но для создания эффекта используются и все дополнительно введенные.
Фильтр «Эффекты освещения» требует применения по крайней мере одного источника освещения. В один момент времени допускается редактирование характеристик только одного источника освещения, но для создания эффекта используются и все дополнительно введенные.

 В случае необходимости повторите эту операцию (допускается не более 16 источников света).
В случае необходимости повторите эту операцию (допускается не более 16 источников света).

 Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Откройте новый документ
Откройте новый документ
 Сохранение вашей текстуры блеска в качестве шаблона позволит вам получить к ней доступ в любое время.
Сохранение вашей текстуры блеска в качестве шаблона позволит вам получить к ней доступ в любое время. Теперь давайте добавим немного цвета.
Теперь давайте добавим немного цвета. Выделите оба слоя и перейдите в раскрывающееся меню «Слой». Выберите Слой > Объединить слои (Ctrl или ⌘E).
Выделите оба слоя и перейдите в раскрывающееся меню «Слой». Выберите Слой > Объединить слои (Ctrl или ⌘E).

 «Правка» > «Заливка» > «Шаблон» > «Пользовательский шаблон». Выберите шестеренку в правом верхнем углу, затем выберите «Заливка текстурой 2» и добавьте.
«Правка» > «Заливка» > «Шаблон» > «Пользовательский шаблон». Выберите шестеренку в правом верхнем углу, затем выберите «Заливка текстурой 2» и добавьте.