3 стиля, которые хорошо решают задачи клиентов — Дизайн на vc.ru
Привет! На связи дизайн-студия «Магвай». Мы 13 лет создаем сайты и часто используем иллюстрации. Этот приём особенно выручает в тех случаях, когда бренд продвигается через эмоциональный маркетинг. Опытным путем мы установили, какие современные стили работают лучше всего и помогают бизнесу достичь поставленных целей.
4437
просмотров
Это второй материал из цикла про иллюстрации. В первой статье мы говорили о том, как бизнес может практически использовать авторские рисунки. Там собрали работы из архива. Но несмотря на «вечность» хороших иллюстраций, есть тренды веб-дизайна, и они меняются. Мы следим за тенденциями, чтобы сочетать опыт и современные приёмы. Сегодня на примере новых иллюстраций поговорим про стили, которые лучше всего решают клиентские задачи.
Высокая конкуренция заставляет бизнес придумывать новые подходы к пользователям. На первый план выходит ЭТП — эмоциональное торговое предложение. Это понятие сформулировал гуру брендинга и международный консультант по менеджменту Мартин Линдстром. По его мнению, сегодня создать что-то новое и действительно уникальное сложно, а бренды различаются степенью эмоциональной привязанности потребителей.
Это понятие сформулировал гуру брендинга и международный консультант по менеджменту Мартин Линдстром. По его мнению, сегодня создать что-то новое и действительно уникальное сложно, а бренды различаются степенью эмоциональной привязанности потребителей.
О том, что эмоции влияют и на выбор, и на рекомендации клиента, говорит и недавнее исследование американской компании Motista. Два года специалисты изучали влияние эмоциональной связи на покупательское поведение. В исследовании приняли участие более 100 тысяч потребителей и более 100 брендов.
Показатель пожизненной ценности у клиентов, которые имеют эмоциональные отношения с брендом, на 306% выше, чем у прочих потребителей. В 3 случаях из 4 такие клиенты готовы рекомендовать компанию.
Создать эмоциональную связь помогает дизайн. По нашему опыту, хорошо работает сторителлинг. А чтобы рассказать и показать историю бренда, иллюстрации — один из лучших приёмов. Они привлекают внимание, заставляют разглядывать детали. Яркий образ обычно запоминается. Иллюстрации — это не картинка ради картинки, а функциональный элемент, который располагается там, куда нужно направить внимание пользователя.
Иллюстрации — это не картинка ради картинки, а функциональный элемент, который располагается там, куда нужно направить внимание пользователя.
Хорошая иллюстрация:
- выгодно выделяет проект,
- привлекает внимание,
- запоминается пользователю.
Существуют разные стили и жанры иллюстраций. Работать в одном и создавать похожие проекты неудобно для бизнеса, с другой стороны каждый раз радикально экспериментировать сложно для художника. Так как иллюстрации — это авторский рисунок, то обычно автор выбирает, что ему ближе. Нам удалось совместить два аспекта: решение бизнес-задач и творческий подход. Сегодня для большинства иллюстраций мы используем следующие приёмы.
Плоский стиль, упрощённые образы и ограниченная палитра
Flat design родился в противовес реалистичному подходу. Тренд задали интерфейсы. До 2010 года иконки, дизайн программ обязательно имели тени, объём, дизайнеры создавали ощущение трёхмерного изображения. Сегодня большая часть таких объектов выполнена в том самом плоском стиле. Часто используются упрощённые образы, акцент в этом случае на персонажах и форме. Нет многообразия оттенков, только основные цвета, которые соответствуют теме.
Сегодня большая часть таких объектов выполнена в том самом плоском стиле. Часто используются упрощённые образы, акцент в этом случае на персонажах и форме. Нет многообразия оттенков, только основные цвета, которые соответствуют теме.
Когда подойдёт бизнесу. Flat-иллюстрации универсальны. Эти рисунки сочетают в себе изящность и минимализм. Простота концентрирует внимание пользователя на главном. В таком стиле можно сделать иллюстрацию для любой сферы: образование, зообизнес или даже промышленность. Можно отразить любой процесс. Рисунок не будет смотреться вычурно, так как стиль довольно нейтральный. Если у бренда в целом минималистичный дизайн, то такие сдержанные иллюстрации хорошо впишутся в концепцию. При этом задать нужный характер помогают детали.
Примеры. Для международной школы «Источник» мы создали иллюстрации, которые передают атмосферу и показывают, что учиться можно с радостью. Это не только рисунки для главной страницы или иконки, но и, например, иллюстрации для летней программы. Мы соединили образы, которые у каждого рождают свою историю: песни у костра, закатное солнце, запах летних цветов. Этот проект принёс нам приз международного конкурса CSS Design Awards.
Мы соединили образы, которые у каждого рождают свою историю: песни у костра, закатное солнце, запах летних цветов. Этот проект принёс нам приз международного конкурса CSS Design Awards.
В этом стиле мы также создали работу для презентации, посвященной ребрендингу нашей студии, и другие иллюстрации. Несмотря на то, что все они выполнены в стиле плоского дизайна, рисунки отличает цвета, манера, подача, детали.
Контурные иллюстрации с диспропорцией
Помните, в детстве мы часто рисовали карандашом и не всегда спешили раскрасить человека или дом? Сегодня так делают и профессиональные иллюстраторы, но не потому, что у них нет нужных красок или они экономят время. Это приём, который снова относит нас к такому популярному сегодня минимализму. Цвет, если и добавляется, то по минимуму. В основном это нейтральные оттенки. Выделить иллюстрацию помогают текстуры.
Ещё одна черта стиля — непропорциональные тела. С одной стороны это новая подача в борьбе за внимание пользователя, которому приелись стандартные образы. С другой — выделяется та часть тела, которая требует акцента и важна для иллюстрации конкретной задачи.
С другой — выделяется та часть тела, которая требует акцента и важна для иллюстрации конкретной задачи.
Когда подойдёт бизнесу. Этот приём перекликается с упрощёнными образами и также помогает пользователю быстрее уловить идею. Такие иллюстрации могут, например, отразить ситуации, когда компания будет полезна клиенту. Хорошо использовать подобный стиль для изображения людей. В этом случае сохраняется баланс между креативностью и обилием деталей.
Примеры. В скором времени мы планируем запустить курсы для дизайнеров, менеджеров, фронтенд- и бэкенд-специалистов. Хотим передать тот опыт, который накопили за 13 лет, и сделать свой вклад в развитие IT-сферы. Для нового образовательного проекта сейчас готовим сайт, и, конечно, создали иллюстрации. В нашем случае они задают тон, подчёркивают современность проекта, дают представление о том, что человек может получить на курсах. Здесь хорошо видна диспропорция: маленькая голова, акцент на тело и руки. В итоговом варианте мы анимируем рисунки, так они будут рассказывать о рабочей атмосфере лучше, чем это сделали бы фотографии.
Похожий вариант мы создали и для образовательного проекта Alumni. Целевая аудитория сайта — студенты и выпускники, и подача с помощью иллюстраций помогает установить доверительные отношения с пользователями. Это словно сигнал: «Мы с тобой на одной волне». Рисунки подчёркивают современный и технологичный подход платформы.
Передать расслабленную атмосферу на этом рисунке удалось с помощью цвета, пар от кофе и выражение лица бородача также добавляют душевности. Похожее настроение и у девушки, в её случае поза создает эффект полётности и свободы. Здесь видна и текстура, которая также работает на общее настроение.
Изометрические иллюстрации
Тот, кто считает, что дизайнер — это гуманитарий, ошибается. Изометрический стиль заставляет вспомнить геометрию и тонкости работы с плоскостями. Ведь в этом случае мы сочетаем трёхмерные объекты и двухмерную плоскость. Они привлекают своей глубиной. Это такая визуальная головоломка: из плоскости 2D образ переходит в 3D. Так у плоского дизайна появляется объём и перспектива, но сохраняются простота. В этом случае получается отобразить больше деталей, ведь у нас в распоряжении есть верх и две стороны.
Так у плоского дизайна появляется объём и перспектива, но сохраняются простота. В этом случае получается отобразить больше деталей, ведь у нас в распоряжении есть верх и две стороны.
Когда подойдёт бизнесу. Этот стиль раскрывается в случае, когда надо показать объекты или сложный внутренний процесс. В сочетании с анимациями такой вариант добавит уникальности сайту и поможет дать общее представление, показать нечто большое в одной картинке.
Примеры. С помощью изометрического стиля мы визуализировали один из своих прежних офисов и таким образом передали основные преимущества. На этом рисунке невольно начинаешь разглядывать детали, наблюдать за жизнью каждого персонажа, словно в Sims. Это привлекает внимание и увеличивает время, которое пользователь тратит на взаимодействие с сайтом. Ещё один пример — фановая иллюстрация, где с помощью цвета, текстуры, изометрии, деталей передаётся настроение прошлой эпохи.
На наш взгляд, именно эти стили можно назвать универсальными. Они лучше других отрабатывают основные бизнес-задачи клиентов. Простота, лёгкость, акцент на главное помогают таким иллюстрациям долго сохранять актуальность и быть своеобразной инвестицией.
Они лучше других отрабатывают основные бизнес-задачи клиентов. Простота, лёгкость, акцент на главное помогают таким иллюстрациям долго сохранять актуальность и быть своеобразной инвестицией.
3 стиля, которые хорошо решают задачи клиентов
11 июля 2022, 15:38
Привет! На связи дизайн-студия «Магвай». Мы 13 лет создаем сайты и часто используем иллюстрации. Этот приём особенно выручает в тех случаях, когда бренд продвигается через эмоциональный маркетинг.
Никита Заславский,
Магвай
Поделиться
Поделиться
Это второй материал из цикла про иллюстрации. В первой статье мы говорили о том, как бизнес может практически использовать авторские рисунки. Там собрали работы из архива. Но несмотря на «вечность» хороших иллюстраций, есть тренды веб-дизайна, и они меняются. Мы следим за тенденциями, чтобы сочетать опыт и современные приёмы. Сегодня на примере новых иллюстраций поговорим про стили, которые лучше всего решают клиентские задачи.
Мы следим за тенденциями, чтобы сочетать опыт и современные приёмы. Сегодня на примере новых иллюстраций поговорим про стили, которые лучше всего решают клиентские задачи.
Высокая конкуренция заставляет бизнес придумывать новые подходы к пользователям. На первый план выходит ЭТП — эмоциональное торговое предложение. Это понятие сформулировал гуру брендинга и международный консультант по менеджменту Мартин Линдстром. По его мнению, сегодня создать что-то новое и действительно уникальное сложно, а бренды различаются степенью эмоциональной привязанности потребителей.
О том, что эмоции влияют и на выбор, и на рекомендации клиента, говорит и недавнее исследование американской компании Motista. Два года специалисты изучали влияние эмоциональной связи на покупательское поведение. В исследовании приняли участие более 100 тысяч потребителей и более 100 брендов.
Показатель пожизненной ценности у клиентов, которые имеют эмоциональные отношения с брендом, на 306% выше, чем у прочих потребителей. В 3 случаях из 4 такие клиенты готовы рекомендовать компанию.
В 3 случаях из 4 такие клиенты готовы рекомендовать компанию.
Создать эмоциональную связь помогает дизайн. По нашему опыту, хорошо работает сторителлинг. А чтобы рассказать и показать историю бренда, иллюстрации — один из лучших приёмов. Они привлекают внимание, заставляют разглядывать детали. Яркий образ обычно запоминается. Иллюстрации — это не картинка ради картинки, а функциональный элемент, который располагается там, куда нужно направить внимание пользователя.
Хорошая иллюстрация:
- выгодно выделяет проект,
- привлекает внимание,
- запоминается пользователю.
Существуют разные стили и жанры иллюстраций. Работать в одном и создавать похожие проекты неудобно для бизнеса, с другой стороны каждый раз радикально экспериментировать сложно для художника. Так как иллюстрации — это авторский рисунок, то обычно автор выбирает, что ему ближе. Нам удалось совместить два аспекта: решение бизнес-задач и творческий подход. Сегодня для большинства иллюстраций мы используем следующие приёмы.
Плоский стиль, упрощённые образы и ограниченная палитра
Flat design родился в противовес реалистичному подходу. Тренд задали интерфейсы. До 2010 года иконки, дизайн программ обязательно имели тени, объём, дизайнеры создавали ощущение трёхмерного изображения. Сегодня большая часть таких объектов выполнена в том самом плоском стиле. Часто используются упрощённые образы, акцент в этом случае на персонажах и форме. Нет многообразия оттенков, только основные цвета, которые соответствуют теме.
Когда подойдёт бизнесу. Flat-иллюстрации универсальны. Эти рисунки сочетают в себе изящность и минимализм. Простота концентрирует внимание пользователя на главном. В таком стиле можно сделать иллюстрацию для любой сферы: образование, зообизнес или даже промышленность. Можно отразить любой процесс. Рисунок не будет смотреться вычурно, так как стиль довольно нейтральный. Если у бренда в целом минималистичный дизайн, то такие сдержанные иллюстрации хорошо впишутся в концепцию. При этом задать нужный характер помогают детали.
Примеры. Для международной школы «Источник» мы создали иллюстрации, которые передают атмосферу и показывают, что учиться можно с радостью. Это не только рисунки для главной страницы или иконки, но и, например, иллюстрации для летней программы. Мы соединили образы, которые у каждого рождают свою историю: песни у костра, закатное солнце, запах летних цветов. Этот проект принёс нам приз международного конкурса CSS Design Awards.
В этом стиле мы также создали работу для презентации, посвященной ребрендингу нашей студии, и другие иллюстрации. Несмотря на то, что все они выполнены в стиле плоского дизайна, рисунки отличает цвета, манера, подача, детали.
Контурные иллюстрации с диспропорцией
Помните, в детстве мы часто рисовали карандашом и не всегда спешили раскрасить человека или дом? Сегодня так делают и профессиональные иллюстраторы, но не потому, что у них нет нужных красок или они экономят время. Это приём, который снова относит нас к такому популярному сегодня минимализму. Цвет, если и добавляется, то по минимуму. В основном это нейтральные оттенки. Выделить иллюстрацию помогают текстуры.
Это приём, который снова относит нас к такому популярному сегодня минимализму. Цвет, если и добавляется, то по минимуму. В основном это нейтральные оттенки. Выделить иллюстрацию помогают текстуры.
Ещё одна черта стиля — непропорциональные тела. С одной стороны это новая подача в борьбе за внимание пользователя, которому приелись стандартные образы. С другой — выделяется та часть тела, которая требует акцента и важна для иллюстрации конкретной задачи.
Когда подойдёт бизнесу. Этот приём перекликается с упрощёнными образами и также помогает пользователю быстрее уловить идею. Такие иллюстрации могут, например, отразить ситуации, когда компания будет полезна клиенту. Хорошо использовать подобный стиль для изображения людей. В этом случае сохраняется баланс между креативностью и обилием деталей.
Примеры. В скором времени мы планируем запустить курсы для дизайнеров, менеджеров, фронтенд- и бэкенд-специалистов. Хотим передать тот опыт, который накопили за 13 лет, и сделать свой вклад в развитие IT-сферы. Для нового образовательного проекта сейчас готовим сайт, и, конечно, создали иллюстрации. В нашем случае они задают тон, подчёркивают современность проекта, дают представление о том, что человек может получить на курсах. Здесь хорошо видна диспропорция: маленькая голова, акцент на тело и руки. В итоговом варианте мы анимируем рисунки, так они будут рассказывать о рабочей атмосфере лучше, чем это сделали бы фотографии.
Для нового образовательного проекта сейчас готовим сайт, и, конечно, создали иллюстрации. В нашем случае они задают тон, подчёркивают современность проекта, дают представление о том, что человек может получить на курсах. Здесь хорошо видна диспропорция: маленькая голова, акцент на тело и руки. В итоговом варианте мы анимируем рисунки, так они будут рассказывать о рабочей атмосфере лучше, чем это сделали бы фотографии.
Похожий вариант мы создали и для образовательного проекта Alumni. Целевая аудитория сайта — студенты и выпускники, и подача с помощью иллюстраций помогает установить доверительные отношения с пользователями. Это словно сигнал: «Мы с тобой на одной волне». Рисунки подчёркивают современный и технологичный подход платформы.
Передать расслабленную атмосферу на этом рисунке удалось с помощью цвета, пар от кофе и выражение лица бородача также добавляют душевности. Похожее настроение и у девушки, в её случае поза создает эффект полётности и свободы. Здесь видна и текстура, которая также работает на общее настроение.
Здесь видна и текстура, которая также работает на общее настроение.
Изометрические иллюстрации
Тот, кто считает, что дизайнер — это гуманитарий, ошибается. Изометрический стиль заставляет вспомнить геометрию и тонкости работы с плоскостями. Ведь в этом случае мы сочетаем трёхмерные объекты и двухмерную плоскость. Они привлекают своей глубиной. Это такая визуальная головоломка: из плоскости 2D образ переходит в 3D. Так у плоского дизайна появляется объём и перспектива, но сохраняются простота. В этом случае получается отобразить больше деталей, ведь у нас в распоряжении есть верх и две стороны.
Когда подойдёт бизнесу. Этот стиль раскрывается в случае, когда надо показать объекты или сложный внутренний процесс. В сочетании с анимациями такой вариант добавит уникальности сайту и поможет дать общее представление, показать нечто большое в одной картинке.
Примеры. С помощью изометрического стиля мы визуализировали один из своих прежних офисов и таким образом передали основные преимущества. На этом рисунке невольно начинаешь разглядывать детали, наблюдать за жизнью каждого персонажа, словно в Sims. Это привлекает внимание и увеличивает время, которое пользователь тратит на взаимодействие с сайтом. Ещё один пример — фановая иллюстрация, где с помощью цвета, текстуры, изометрии, деталей передаётся настроение прошлой эпохи.
На этом рисунке невольно начинаешь разглядывать детали, наблюдать за жизнью каждого персонажа, словно в Sims. Это привлекает внимание и увеличивает время, которое пользователь тратит на взаимодействие с сайтом. Ещё один пример — фановая иллюстрация, где с помощью цвета, текстуры, изометрии, деталей передаётся настроение прошлой эпохи.
На наш взгляд, именно эти стили можно назвать универсальными. Они лучше других отрабатывают основные бизнес-задачи клиентов. Простота, лёгкость, акцент на главное помогают таким иллюстрациям долго сохранять актуальность и быть своеобразной инвестицией.
Поделиться
Поделиться
Design, UX, UI, Illustration, web
Как начать иллюстрационный бизнес
Начните иллюстрационный бизнес, выполнив следующие 10 шагов:
- Планируйте свой иллюстрационный бизнес
- Превратите свой иллюстрационный бизнес в юридическое лицо
- Зарегистрируйте свой иллюстраторский бизнес для уплаты налогов
- Открытие коммерческого банковского счета и кредитной карты
- Настройка учета для вашего иллюстраторского бизнеса
- Получите необходимые разрешения и лицензии для вашего иллюстраторского бизнеса
- Получить иллюстрацию Страхование бизнеса
- Определите свой бренд иллюстрационного бизнеса
- Создайте свой бизнес-сайт иллюстраций
- Настройка телефонной системы для бизнеса
Мы составили это простое руководство по открытию своего иллюстраторского бизнеса. Эти шаги гарантируют, что ваш новый бизнес будет хорошо спланирован, правильно зарегистрирован и соответствует законодательству.
Эти шаги гарантируют, что ваш новый бизнес будет хорошо спланирован, правильно зарегистрирован и соответствует законодательству.
Изучаете варианты? Ознакомьтесь с другими идеями для малого бизнеса.
ШАГ 1: Планируйте свой бизнес
Четкий план необходим для успеха предпринимателя. Это поможет вам наметить специфику вашего бизнеса и обнаружить некоторые неизвестные. Вот несколько важных тем для рассмотрения:
- Как вы назовете свой бизнес?
- Каковы начальные и текущие расходы?
- Кто является вашим целевым рынком?
- Сколько вы можете брать с клиентов?
К счастью, мы провели для вас много исследований.
Как вы назовете свой бизнес?
Выбор правильного имени важен и сложен. Если у вас еще нет названия, посетите наше руководство «Как назвать компанию» или получите помощь в подборе названия с помощью нашего генератора названий для компаний
. Если вы являетесь индивидуальным предпринимателем, вы можете работать под названием компании. кроме собственного имени. Посетите наше руководство администратора баз данных, чтобы узнать больше.
Если вы являетесь индивидуальным предпринимателем, вы можете работать под названием компании. кроме собственного имени. Посетите наше руководство администратора баз данных, чтобы узнать больше.
При регистрации названия компании мы рекомендуем изучить название вашей компании, проверив:
- Деловые записи вашего штата
- Федеральные и государственные записи о товарных знаках
- Платформы социальных сетей
- Доступность веб-домена.
Очень важно защитить свое доменное имя до того, как это сделает кто-то другой.
Какие затраты связаны с открытием иллюстрационного бизнеса?
Хорошей новостью является то, что поначалу вам, вероятно, не понадобится ни студия, ни сотрудники. Ваши накладные расходы будут довольно низкими. Однако, поскольку большая часть иллюстраций сегодня выполняется в цифровом виде, вам необходимо инвестировать в технологии. Вот как могут быть разбиты ваши основные затраты на запуск.
- Оборудование — 2000 долларов или больше.
 Это включает в себя компьютер, принтер, сканер и цифровую камеру. Возможно, у вас уже есть какое-то из этого оборудования, а какое-то может быть ненужным для того, как вы ведете бизнес, но инвестиции, скорее всего, упадут в этот ценовой диапазон.
Это включает в себя компьютер, принтер, сканер и цифровую камеру. Возможно, у вас уже есть какое-то из этого оборудования, а какое-то может быть ненужным для того, как вы ведете бизнес, но инвестиции, скорее всего, упадут в этот ценовой диапазон. - Программное обеспечение — 1000 долларов или меньше. Опять же, ваши потребности будут зависеть от работы, которую вы выполняете, но некоторые из основных обязательных иллюстраций можно найти в комплекте Adobe Creative Cloud примерно за 600 долларов в год.
- Художественные принадлежности – 500 долларов или меньше. Это нецифровые инструменты вашей профессии, и они могут включать в себя кисти, маркеры, краски, холст или любые другие материалы, которые вы используете.
- Маркетинг — Несколько сотен долларов и выше. Это касается вашего веб-сайта и портфолио, а также рекламных рассылок и социальных сетей.
Каковы текущие расходы на иллюстрационный бизнес?
После того, как вы закупите свое оборудование, программное обеспечение и расходные материалы, ваши текущие расходы будут минимальными. Вы можете потратить несколько сотен долларов на саморекламу или на транспортные расходы, чтобы попасть на встречу, если вы встречаетесь с клиентами лично.
Вы можете потратить несколько сотен долларов на саморекламу или на транспортные расходы, чтобы попасть на встречу, если вы встречаетесь с клиентами лично.
Помимо этого, ваши единственные расходы, скорее всего, будут заключаться в том, на что вам нужно будет жить, пока ваш доход не вырастет до уровня, на котором вы сможете обеспечивать себя. Это хороший аргумент в пользу того, чтобы начинать свой бизнес медленно, поддерживать работу на полный рабочий день и подрабатывать, чтобы обслуживать нескольких клиентов, пока ваш бизнес не вырастет до такой степени, что вы сможете работать без внешней зарплаты.
Кто является целевым рынком?
Всем, кто нуждается в вашем искусстве и интересуется им. Это могут быть коммерческие клиенты из выбранных вами областей знаний или потребители, которые восхищаются вашими художественными талантами.
Как иллюстрационный бизнес зарабатывает деньги?
Вы будете взимать плату за свой бизнес, которая часто основана на вашей оценке часов, необходимых для выполнения работы. Некоторые клиенты позволят вам указать почасовую ставку, но большинство захочет услышать фиксированную плату.
Некоторые клиенты позволят вам указать почасовую ставку, но большинство захочет услышать фиксированную плату.
Сколько вы можете брать с клиентов?
Существует так много разных видов работы для иллюстраторов — от анимационных раскадровок и обложек книг до винных этикеток и печатной рекламы, — что было бы трудно однозначно указать, сколько вы должны брать. Но вот несколько факторов, о которых следует помнить:
- Коммерческие иллюстраторы, как правило, берут от 25 до 100 долларов в час, в зависимости от таланта, опыта, списка клиентов и того, что выдержит рынок.
- Крупные корпоративные клиенты могут позволить себе платить больше, чем начинающие мерчендайзеры, работающие в свободной комнате. Это означает, что оценка вашей работы часто будет зависеть от того, что, по вашему мнению, ваш клиент может себе позволить и готов платить за работу. Но какой бы ни была эта сумма, честно оцените гонорар с точки зрения времени, которое займет проект, и посмотрите, оправдывает ли его почасовая ставка.
 (Иногда потенциал дополнительного бизнеса от этого клиента, выход на новую специальность или денежный поток должны компенсировать опасения по поводу разочаровывающей ставки.)
(Иногда потенциал дополнительного бизнеса от этого клиента, выход на новую специальность или денежный поток должны компенсировать опасения по поводу разочаровывающей ставки.)
Подумайте о вступлении в Гильдию художников-графиков. Годовая стоимость членства составляет от 75 до 200 долларов в зависимости от ваших обстоятельств, но она включает бесплатную копию «Справочника Гильдии художников-графиков: ценообразование и этические принципы». В дополнение к ценным рекомендациям по ценообразованию для ряда проектов, которые вы найдете в справочнике, организация предлагает дополнительные бизнес-руководства и советы.
Какую прибыль может принести иллюстрационный бизнес?
Бюро статистики труда США имеет категорию под названием «Изобразительные художники», включая художников, скульпторов и иллюстраторов, и указывает среднюю годовую заработную плату в размере 57 410 долларов США для этой категории. BLS также перечисляет графических дизайнеров, смежную область, со средней годовой заработной платой почти 48 000 долларов. Конечно, ваш заработок будет ограничен только достигнутой вами репутацией, клиентами, которых вы привлекаете, и работой, которую вы проделали.
Конечно, ваш заработок будет ограничен только достигнутой вами репутацией, клиентами, которых вы привлекаете, и работой, которую вы проделали.
Как сделать свой бизнес более прибыльным?
Подумайте о том, чтобы специализироваться в передовых областях. Например, Бюро трудовой статистики США указывает среднюю годовую заработную плату в размере 65 300 долларов США и достигает примерно 116 000 долларов США за работу в таких областях, как компьютерные игры, фильмы, музыкальные клипы и реклама. Проведите исследование, чтобы найти специальности и подспециальности, где оплата наиболее привлекательна, и найдите способ получить эти задания.
ШАГ 2: Создать юридическое лицо
Наиболее распространенными типами бизнес-структуры являются индивидуальное предприятие, товарищество, общество с ограниченной ответственностью (ООО) и корпорация.
Учреждение юридического лица, такого как LLC или корпорация , защищает вас от привлечения к личной ответственности в случае судебного преследования вашего иллюстраторского бизнеса.
Создайте ООО
Прочтите наше руководство по созданию ООО
Выберите штат АлабамаАляскаАризонаАрканзасКалифорнияКолорадоКоннектикутДелавэрОкруг КолумбияФлоридаГрузияГавайиАйдахоИллинойсИндианаАйоваКанзасКентуккиЛуизианаМэнМэрилендМассачусетсМичиганМиннесотаМиссисипиМиссуриМонтанаНебраскаНевадаНью-ГэмпширНью-ДжерсиНью-МексикоНью-ЙоркСеверная КаролинаСевер ДакотаОгайоОклахомаОрегонПенсильванияРод-АйлендЮжная КаролинаЮжная ДакотаТеннессиТехасЮтаВермонтВирджинияВашингтонЗападная ВирджинияВисконсинВайоминг
Получите профессиональную услугу Создайте для себя ООО
Два таких надежных сервиса:
- Северо-запад (29 долларов США + государственная пошлина)
- LegalZoom (79 долларов США + государственная пошлина)
Вы можете создать ООО самостоятельно и оплатить только минимальные государственные расходы на ООО или нанять одну из лучших услуг ООО за небольшую дополнительную плату.
Рекомендуется: Вам нужно будет выбрать зарегистрированного агента для вашего ООО. Пакеты для регистрации LLC обычно включают бесплатный год услуг зарегистрированного агента. Вы можете нанять зарегистрированного агента или действовать самостоятельно.
ШАГ 3: Зарегистрируйтесь для уплаты налогов
Прежде чем вы сможете открыть бизнес, вам необходимо зарегистрироваться для уплаты различных государственных и федеральных налогов.
Чтобы зарегистрироваться для уплаты налогов, вам необходимо подать заявление на получение EIN. Это очень просто и бесплатно!
Вы можете получить свой EIN через веб-сайт IRS. Если вы хотите узнать больше об EIN, прочитайте нашу статью Что такое EIN?
Существуют определенные государственные налоги, которые могут применяться к вашему бизнесу. Узнайте больше о налоге с продаж штата и налоге на франшизу в наших руководствах по налогу с продаж штата.
ШАГ 4: Откройте корпоративный банковский счет и кредитную карту
Использование специальных банковских и кредитных счетов для бизнеса необходимо для защиты личных активов.
Когда ваши личные и деловые счета смешаны, ваши личные активы (ваш дом, автомобиль и другие ценности) подвергаются риску в случае судебного преследования вашей компании. В коммерческом праве это называется прокалыванием вашей корпоративной завесы.
Открыть счет в банке для бизнеса
Помимо того, что это требование при подаче заявки на кредит для бизнеса, открытие счета в банке для бизнеса:
- Отделяет ваши личные активы от активов вашей компании, что необходимо для защиты личных активов.
- Упрощает ведение бухгалтерского и налогового учета.
Рекомендуем: Ознакомьтесь с нашим обзором «Лучшие банки для малого бизнеса», чтобы найти лучший национальный банк или кредитный союз.
Получите бизнес-кредитную карту
Получение бизнес-кредитной карты поможет вам:
- Разделите личные и деловые расходы, объединив все расходы вашего бизнеса.
- Создайте кредитную историю своей компании, которая может быть полезна для сбора денег в дальнейшем.

Рекомендовано: Подайте заявку на легко одобренную бизнес-кредитную карту от Divvy и быстро создайте свой бизнес-кредит.
ШАГ 5. Настройка бухгалтерского учета
Регистрация различных расходов и источников дохода имеет решающее значение для понимания финансовых показателей вашего бизнеса. Ведение точной и подробной отчетности также значительно упрощает подачу годовой налоговой отчетности.
Упростите бухгалтерский учет ООО с нашей памяткой по расходам ООО.
ШАГ 6: Получите необходимые разрешения и лицензии
Неполучение необходимых разрешений и лицензий может привести к большим штрафам или даже к закрытию вашего бизнеса.
Требования к лицензированию государственного и местного бизнеса
Для ведения иллюстрационного бизнеса могут потребоваться определенные государственные разрешения и лицензии. Узнайте больше о лицензионных требованиях в вашем штате, посетив справку SBA о государственных лицензиях и разрешениях.
Большинство предприятий обязаны взимать налог с продаж на товары или услуги, которые они предоставляют. Чтобы узнать больше о том, как налог с продаж повлияет на ваш бизнес, прочитайте нашу статью «Налог с продаж для малого бизнеса».
Соглашение об обслуживании
Предприятия иллюстрации должны требовать от клиентов подписать соглашение об обслуживании перед началом нового проекта. Это соглашение должно разъяснять ожидания клиентов и сводить к минимуму риск юридических споров, устанавливая условия оплаты, ожидания в отношении уровня обслуживания и право собственности на интеллектуальную собственность. Вот пример договора на оказание услуг.
Рекомендовано: Rocket Lawyer упрощает создание соглашения о профессиональном обслуживании вашего иллюстраторского бизнеса, когда вы подписываетесь на их премиальное членство. За 39 долларов0,95 в месяц участники получают доступ к сотням юридических соглашений и адвокатам по вызову, чтобы получить бесплатную юридическую консультацию.
ШАГ 7: Получите страховку для бизнеса
Как и в случае с лицензиями и разрешениями, вашему бизнесу нужна страховка для безопасной и законной деятельности. Страхование бизнеса защищает финансовое благополучие вашей компании в случае покрытия убытков.
Существует несколько типов страховых полисов, созданных для разных видов бизнеса с разными рисками. Если вы не уверены в типах рисков, с которыми может столкнуться ваш бизнес, начинаются со страховки общей ответственности . Это наиболее распространенное покрытие, в котором нуждается малый бизнес, поэтому это отличное место для начала вашего бизнеса.
Еще один примечательный страховой полис, в котором нуждаются многие предприятия, — это компенсационное страхование работников. Если в вашем бизнесе будут сотрудники, вполне вероятно, что ваш штат потребует от вас наличия страхового покрытия компенсации работникам.
Узнайте, какие виды страхования нужны вашему иллюстрированному бизнесу и сколько это будет стоить, прочитав наше руководство «Бизнес-страхование для иллюстративного бизнеса».
ШАГ 8: Определите свой бренд
Ваш бренд — это то, что символизирует ваша компания, а также то, как ваш бизнес воспринимается общественностью. Сильный бренд поможет вашему бизнесу выделиться среди конкурентов.
Если вы не уверены в разработке логотипа для своего малого бизнеса, ознакомьтесь с нашими Руководствами по дизайну для начинающих. Мы дадим вам полезные советы и рекомендации по созданию лучшего уникального логотипа для вашего бизнеса.
Рекомендуется : Получите логотип с помощью бесплатного генератора логотипов Truic. Электронная почта или регистрация не требуются, или воспользуйтесь Премиум-конструктором логотипов.
Если у вас уже есть логотип, вы также можете добавить его в QR-код с помощью нашего бесплатного генератора QR-кода. Выберите один из 13 типов QR-кода, чтобы создать код для своих визитных карточек и публикаций или помочь распространить информацию о своем новом веб-сайте.
Как продвигать и продвигать иллюстрационный бизнес
Изначально все, что вам нужно продавать, — это ваша работа. Поэтому убедитесь, что все ваши потенциальные клиенты могут видеть ваш талант с точки зрения дизайна вашего веб-сайта и портфолио, а также ваших рекламных материалов. Одной из недорогих форм продвижения является простая открытка, демонстрирующая одну или несколько ваших иллюстраций и направляющая получателей к вашему цифровому портфолио. Если у вас есть дополнительные средства для саморекламы (или вы готовы потратить больше на несколько хороших перспектив), подумайте о том, чтобы инвестировать в подставки, спичечные коробки, магниты на холодильник, футболки или другие нетипичные холсты для вашей работы.
Как сделать так, чтобы клиенты возвращались
После того, как вы наберете клиентскую базу благодаря своей работе, вы сохраните их — и сделаете их ценными источниками рекомендаций — своим стремлением удовлетворить их потребности. Убедитесь, что вы хорошо понимаете направление, изящно принимаете запросы на доработку и сдаете свои задания вовремя и в рамках бюджета.
ШАГ 9: Создайте веб-сайт для своего бизнеса
После определения вашего бренда и создания логотипа следующим шагом будет создание веб-сайта для вашего бизнеса.
Хотя создание веб-сайта является важным шагом, некоторые могут опасаться, что это им не под силу, поскольку у них нет опыта создания веб-сайтов. Хотя в 2015 году это могло быть разумным опасением, за последние несколько лет веб-технологии достигли огромных успехов, которые значительно упростили жизнь владельцев малого бизнеса.
Вот основные причины, по которым вам не следует откладывать создание веб-сайта:
- Веб-сайты есть у всех законных предприятий — точка. Размер или отрасль вашего бизнеса не имеют значения, когда речь идет о выводе вашего бизнеса в Интернет.
- Аккаунты в социальных сетях, такие как страницы Facebook или бизнес-профили LinkedIn, не являются заменой бизнес-сайта , которым вы владеете.
- Инструменты для создания веб-сайтов, такие как GoDaddy Website Builder, значительно упростили создание базового веб-сайта.
 Вам не нужно нанимать веб-разработчика или дизайнера, чтобы создать сайт, которым можно гордиться.
Вам не нужно нанимать веб-разработчика или дизайнера, чтобы создать сайт, которым можно гордиться.
Рекомендуется : Начните сегодня с нашего рекомендуемого конструктора веб-сайтов или ознакомьтесь с нашим обзором лучших конструкторов веб-сайтов.
Другие популярные конструкторы сайтов: WordPress, WIX, Weebly, Squarespace и Shopify.
ШАГ 10. Настройка телефонной системы для работы
Настройка телефона для работы — один из лучших способов разделить личную и деловую жизнь и сделать их конфиденциальными. Это не единственное преимущество; это также помогает вам сделать ваш бизнес более автоматизированным, придает вашему бизнесу легитимность и облегчает потенциальным клиентам поиск и связь с вами.
Есть много услуг, доступных для предпринимателей, которые хотят настроить систему бизнес-телефонии. Мы рассмотрели лучшие компании и оценили их по цене, функциям и простоте использования. Ознакомьтесь с нашим обзором лучших телефонных систем для бизнеса 2023 года, чтобы найти лучший телефонный сервис для вашего малого бизнеса.
Ознакомьтесь с нашим обзором лучших телефонных систем для бизнеса 2023 года, чтобы найти лучший телефонный сервис для вашего малого бизнеса.
Рекомендуемая служба телефонной связи для бизнеса: Phone.com
Phone.com — это наш лучший выбор для телефонных номеров для малого бизнеса из-за всех функций, которые он предлагает для малого бизнеса, и справедливой цены.
Подкаст Startup от TRUiC
Добро пожаловать в подкаст Startup Savant, где мы берем интервью у реальных основателей стартапов на каждом этапе их предпринимательского пути, от запуска до масштабирования.
Подходит ли вам этот бизнес?
У вас должны быть художественные таланты и предпринимательская жилка. Это означает, что ваш набор навыков должен включать в себя как способность постоянно находить работу, выполнять ее к удовлетворению ваших клиентов, так и постоянно находить новых клиентов.
Хотите знать, созданы ли вы для того, чтобы стать предпринимателем?
Пройдите наш тест на предпринимательство, чтобы узнать!
Викторина по предпринимательству
Что происходит в обычный день в иллюстраторском бизнесе?
Ваш обычный рабочий день будет включать в себя целый ряд мероприятий, в том числе занятия своим искусством и поддержание хороших отношений с клиентами. Вот как может выглядеть обычный день.
Вот как может выглядеть обычный день.
- Отправка маркетинговых материалов и размещение звонков для получения новых заказов
- Телефонные, электронные или личные встречи с клиентами для получения заданий и обсуждения деталей проекта, бюджетов и сроков или необходимости пересмотра
- Работа над оплачиваемыми заданиями
- Общение с другими людьми в вашей области и поддержание вашего профессионального присутствия в социальных сетях
- Исследование нового программного обеспечения и технологий и покупка расходных материалов, чтобы оставаться в курсе и быть готовым к следующим заданиям
- Выставление счетов клиентам и поддержание вашего бизнеса на плаву
Какие навыки и опыт помогут вам построить успешный иллюстраторский бизнес?
Оставайтесь адаптируемыми и продолжайте учиться. Технологии, инструменты и возможности постоянно меняются. Карьера, которой вы занимаетесь сегодня, не будет похожа на то, чем вы будете заниматься через 20 лет. Это хорошая новость! Оставайтесь любопытными, и вы сможете выбрать один из нескольких путей к успеху в карьере.
Это хорошая новость! Оставайтесь любопытными, и вы сможете выбрать один из нескольких путей к успеху в карьере.
Каков потенциал роста иллюстрационного бизнеса?
Это зависит от направления вашего бизнеса. Бюро статистики труда США дает графическим дизайнерам — смежной области — прогноз темпов роста в один процент в период с 2014 по 2024 год. Но возможности расширяются в различных областях цифрового мультимедиа, включая раскадровки для анимации и других заданий Силиконовой долины. Еще один пример растущей отрасли — обложки для независимо издаваемых электронных книг (хотя показатели невысокие).
Не уверены, подходит ли вам иллюстрационный бизнес? Попробуйте наш бесплатный Генератор бизнес-идей и найдите идеальную идею.
Канал TRUiC на YouTube
Чтобы посмотреть забавные информационные видеоролики о начале бизнеса, посетите канал TRUiC на YouTube или подпишитесь, чтобы просмотреть его позже.
Сделайте следующий шаг
Найдите бизнес-наставника
Одним из величайших ресурсов, который может иметь предприниматель, является качественное наставничество. Когда вы начнете планировать свой бизнес, свяжитесь с ближайшим к вам бесплатным бизнес-ресурсом, чтобы получить необходимую вам помощь.
Когда вы начнете планировать свой бизнес, свяжитесь с ближайшим к вам бесплатным бизнес-ресурсом, чтобы получить необходимую вам помощь.
Наличие сети поддержки, к которой можно обратиться в трудные времена, является важным фактором успеха для новых владельцев бизнеса.
Учитесь у других владельцев бизнеса
Хотите узнать больше об открытии бизнеса от самих предпринимателей? Посетите серию статей Startup Savant об основателях стартапов, чтобы получить информацию о предпринимательстве, уроки и советы от самих основателей.
Ресурсы для помощи женщинам в бизнесе
Существует множество ресурсов специально для женщин-предпринимателей. Мы собрали необходимую и полезную информацию, которая поможет вам добиться успеха как в профессиональном, так и в личном плане:
- Финансирование
- События
- Направляющие
- Поддержка
Если вы женщина, которая ищет советы по предпринимательству, ознакомьтесь с новой замечательной серией «Женщины в бизнесе», созданной женщинами нашего партнера Startup Savant.
Какие полезные советы помогут начать иллюстрационный бизнес?
Получите значительный опыт работы, прежде чем уйти в одиночку. Это не только покажет вам, как находить клиентов и успешно выполнять задания, но и поможет вам создать портфолио, когда вы будете готовы работать в одиночку.
Также подумайте о налаживании контактов, если в вашем районе есть другие независимые иллюстраторы. Вы можете присоединиться к кооперативу или создать кооператив, чтобы разделить расходы на студийное помещение, веб-сайт и продвижение. Вот пример одного из таких кооперативов.
Как и когда создать команду
Скорее всего, у вас не будет команды или ненужных затрат на сотрудников. Но вы можете сотрудничать с другими художниками, фотографами или другими лицами, обслуживающими вашу клиентскую базу, чтобы расширить свои услуги и повысить ставки.
Полезные ссылки
Отраслевые возможности
- Общество иллюстраторов
- Ассоциация иллюстраторов
- Узнайте больше о бизнес-идеях в Интернете
- Гильдия художников-графиков
Реальные примеры
- Бизнес в Атланте
- Еще один бизнес в Атланте
- Новый Орлеан бизнес
Дополнительная литература
- Советы по открытию иллюстрационного бизнеса
- Советы и интервью с успешным иллюстратором
Бизнес иллюстрации | Ресурс для начинающих иллюстраторов
- 17 марта 2019 г.

- Нил Свааб
- Образование
Недавно в обществе разгорелась дискуссия о необходимости поступления в колледж, а для тех, кто хочет стать иллюстратором, в художественную школу. Является ли это требованием для улучшения перспектив трудоустройства? Или это просто пустая трата времени и денег, которые в конечном итоге могут привести к непомерным долгам? Ответ, на мой взгляд, таков: это сложно .
Подробнее→
- 29 января 2019 г.
- Нил Свааб
- Без категории
Отличные новости: многие спрашивали, и я горжусь тем, что наконец-то могу предложить индивидуальные одночасовые обзоры портфолио! Эти обзоры — идеальный способ узнать мое профессиональное мнение о вашем положении в отрасли и о том, какие изменения вы можете внести в свое искусство и веб-сайт, чтобы получить больше работы. Рассмотрение будет проводиться через Skype или Messenger в течение одного часа. Забронируйте сейчас!
- 18 июня 2018 г.

- Нил Свааб
- Интервью
Я давно хотел взять интервью у Пола Хоппе, и удивительно, что до сих пор этого не сделал, потому что . . . он сидит прямо напротив меня каждый день! Пол — один из моих товарищей по студии Pencil Factory в Гринпойнте, Бруклин. Родом из Германии, Пол живет и работает в Нью-Йорке с тех пор, как много лет назад приехал учиться на магистерскую программу в SVA. Среди его клиентов были The New York Times, The Village Voice, Simon & Schuster, IBM и The New Yorker. Пол также занимается детскими книгами, недавно проиллюстрировав Неймар: сбывшаяся футбольная мечта для Фаррара, Штрауса и Жиру, который вышел всего пару недель назад. Я отправил Полу несколько вопросов по электронной почте, и он был достаточно любезен, чтобы ответить на несколько вдумчивых ответов.
Подробнее→
- 8 июня 2018 г.
- Нил Свааб
- Финансы, общие знания
Поздравляем, вы заключили сделку на первую книгу! Теперь вы, вероятно, задаетесь вопросом: «Какие гонорары я буду получать?» Ну, бывает по-разному. Давайте разберем некоторые области:
Давайте разберем некоторые области:
Подробнее→
- 22 января 2018 г.
- Нил Свааб
- Образование
На этой неделе начинается новый семестр в Parsons, и это будет мой четырнадцатый год обучения в программе иллюстрации. Когда я впервые начал преподавать, я немного нервничал, потому что никто никогда не учил меня, как на самом деле это делать — меня просто как бы бросили. С тех пор я многое узнал о том, что делает курс успешным, и я Я хотел бы поделиться своими советами и общими мыслями с теми из вас, кто начинает преподавать.
Подробнее→
- 24 июля 2017 г.
- Нил Свааб
- Финансы, общие знания
Как работающие не по найму фрилансеры, иллюстраторы должны уделять особое внимание тому, как они распоряжаются своими деньгами. Делайте это правильно, и вы сможете легко платить налоги, копить на будущее и стильно выходить на пенсию. Пренебрегайте этим, и ваше финансовое здоровье может оказаться не таким радужным. Вот мои предложения по управлению вашими деньгами:
Вот мои предложения по управлению вашими деньгами:
Подробнее→
- 27 февраля 2017 г.
- Нил Свааб
- Общие знания
Ниже приводится гостевой пост от Вики Рубин. Посетите блог Вики на Tablets For Artists.
Многие иллюстраторы используют планшеты для некоторых или всех своих работ. Если вы новичок в них, они могут показаться ошеломляющими. Наличие чувствительного к давлению планшета для рисования, независимо от того, есть ли у него экран или нет, может иметь огромное значение в вашем рабочем процессе. Вот 6 способов, которыми они могут помочь:
Подробнее→
- 20 февраля 2017 г.
- Нил Свааб
- Общие знания
С тех пор, как я запустил службу индивидуальных консультаций, я познакомился с большим количеством начинающих иллюстраторов. Одна вещь, которая, кажется, является общей для них, — это чувство готовности — что их работа недостаточно хороша, чтобы начать продвижение. Ну, вот вам секрет: вы никогда не почувствуете себя готовым . Но не позволяйте этому помешать вам продавать свою работу.
Ну, вот вам секрет: вы никогда не почувствуете себя готовым . Но не позволяйте этому помешать вам продавать свою работу.
Подробнее→
- 7 ноября 2016 г.
- Нил Свааб
- Общие знания
За последние несколько лет я разработал и участвовал в создании полудюжины анимационных презентаций — как писатель, так и художник. К сожалению, для этого сайта я не могу опубликовать их в качестве ссылки, потому что многие из них все еще активны или находятся на разных стадиях разработки (или мне просто не разрешено делиться ими по закону). Но я могу вкратце объяснить элементы, из которых состоит успешный анимированный презентационный документ. Вот что вам следует знать, если вы заинтересованы в разработке анимационного шоу:
Подробнее→
- 26 сентября 2016 г.
- Нил Свааб
- Общие знания
Теперь я предлагаю индивидуальные консультации по Skype или лично в Нью-Йорке.

 Это включает в себя компьютер, принтер, сканер и цифровую камеру. Возможно, у вас уже есть какое-то из этого оборудования, а какое-то может быть ненужным для того, как вы ведете бизнес, но инвестиции, скорее всего, упадут в этот ценовой диапазон.
Это включает в себя компьютер, принтер, сканер и цифровую камеру. Возможно, у вас уже есть какое-то из этого оборудования, а какое-то может быть ненужным для того, как вы ведете бизнес, но инвестиции, скорее всего, упадут в этот ценовой диапазон. (Иногда потенциал дополнительного бизнеса от этого клиента, выход на новую специальность или денежный поток должны компенсировать опасения по поводу разочаровывающей ставки.)
(Иногда потенциал дополнительного бизнеса от этого клиента, выход на новую специальность или денежный поток должны компенсировать опасения по поводу разочаровывающей ставки.)

 Вам не нужно нанимать веб-разработчика или дизайнера, чтобы создать сайт, которым можно гордиться.
Вам не нужно нанимать веб-разработчика или дизайнера, чтобы создать сайт, которым можно гордиться.

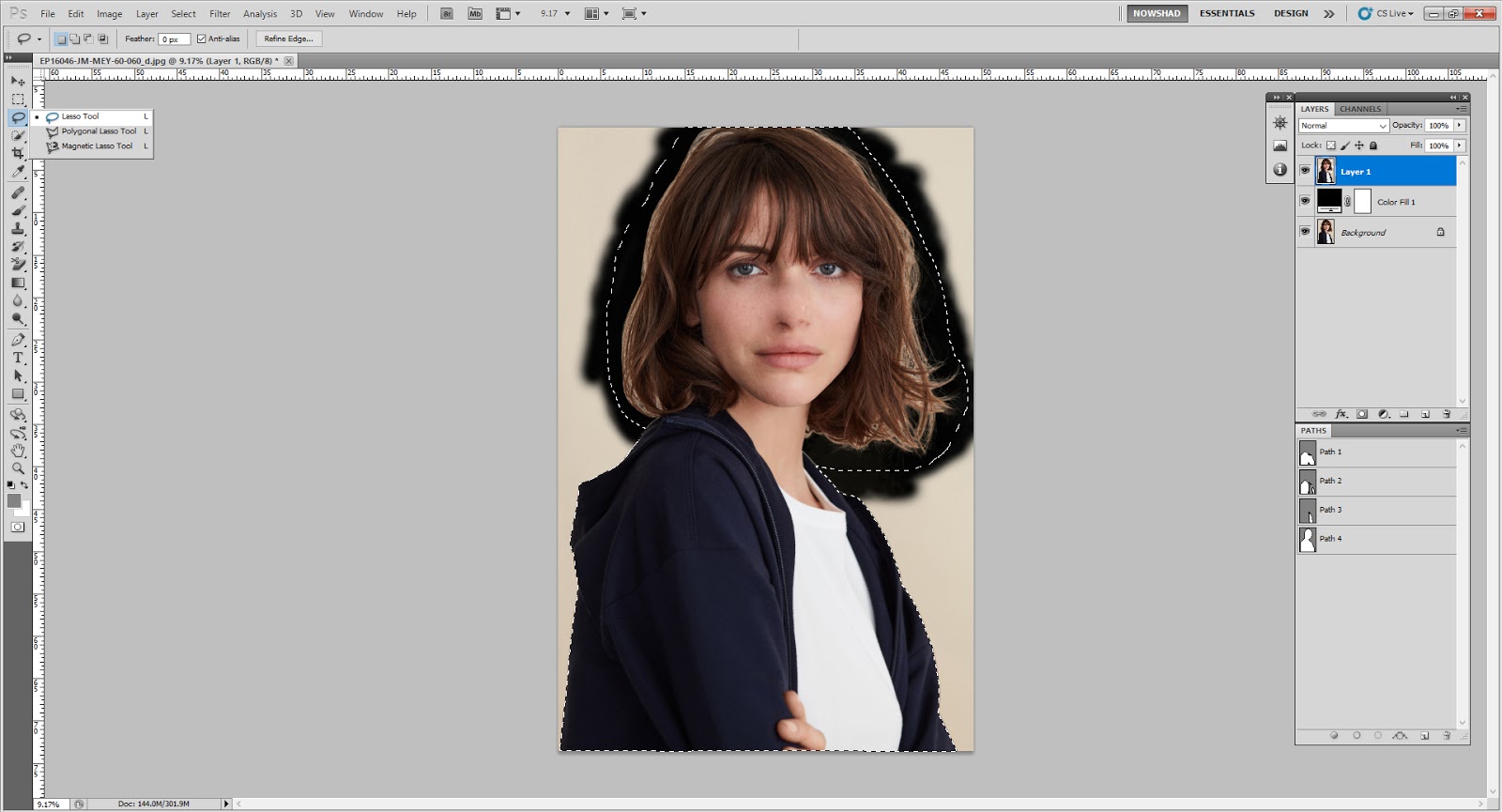
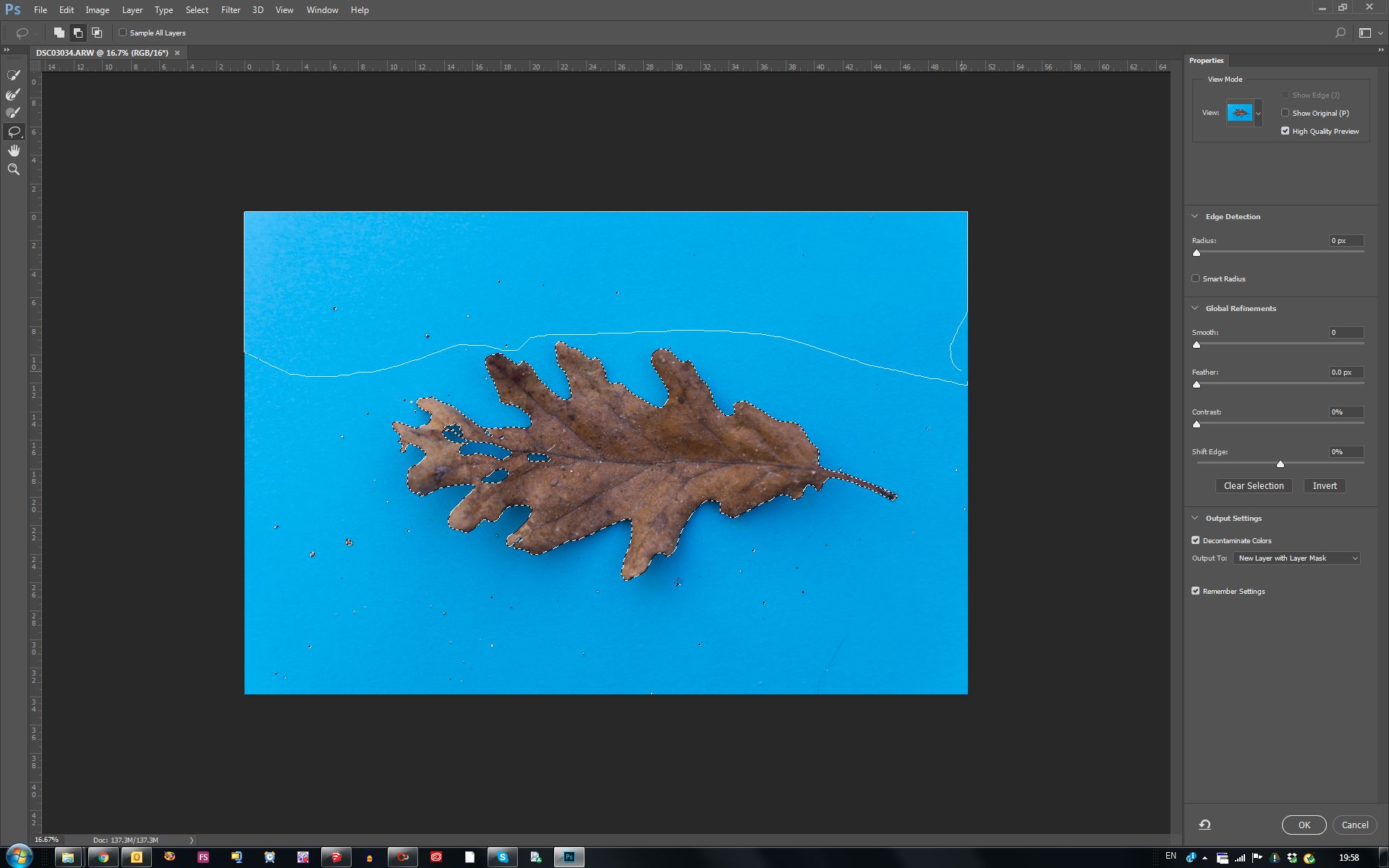
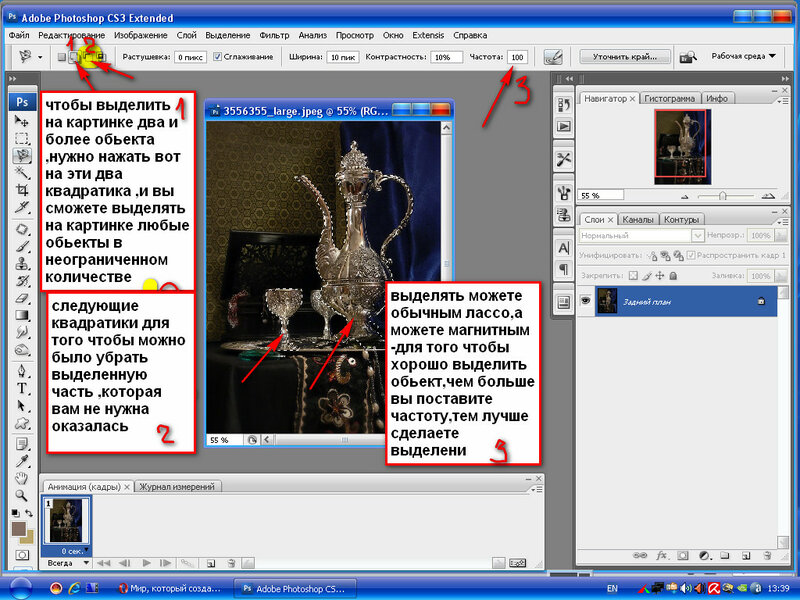
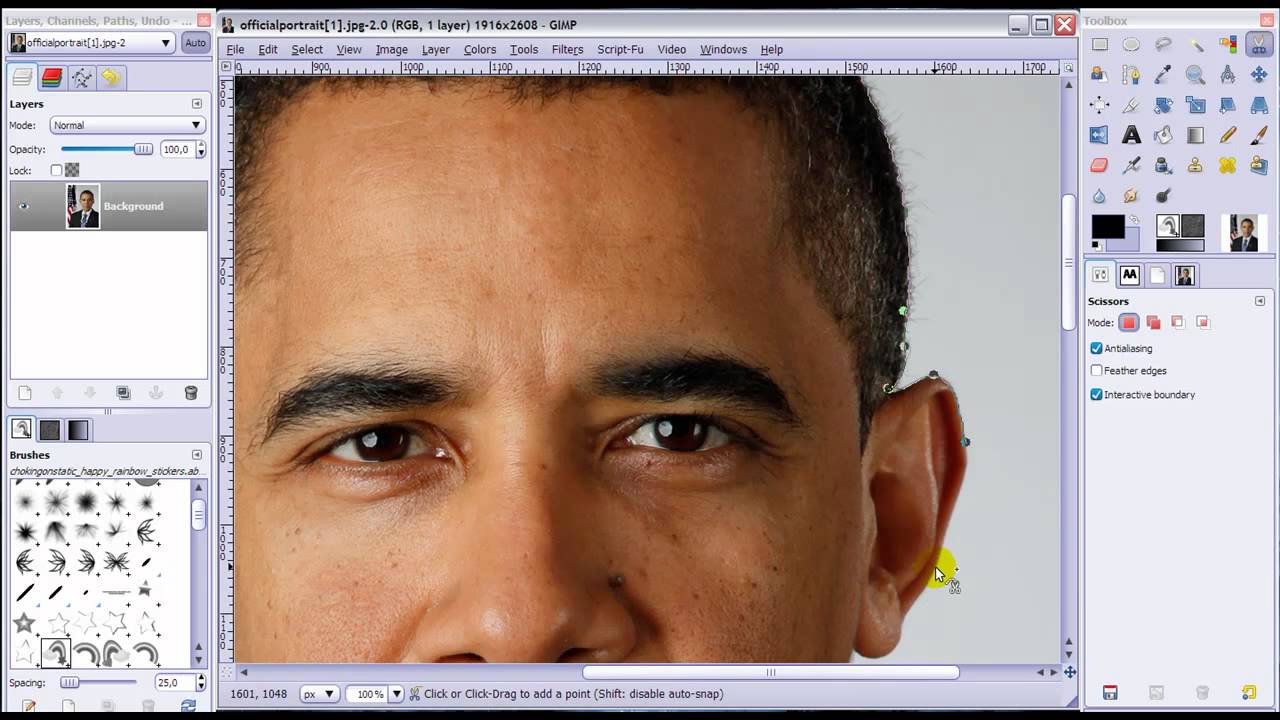
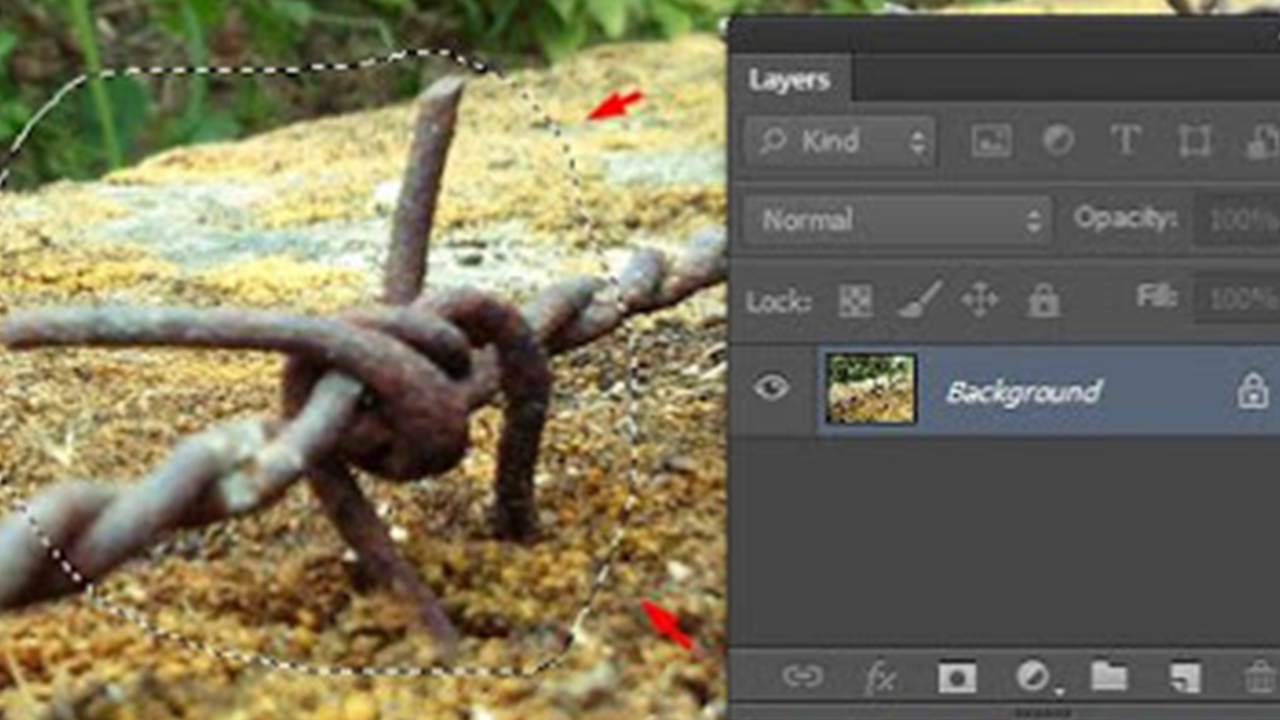
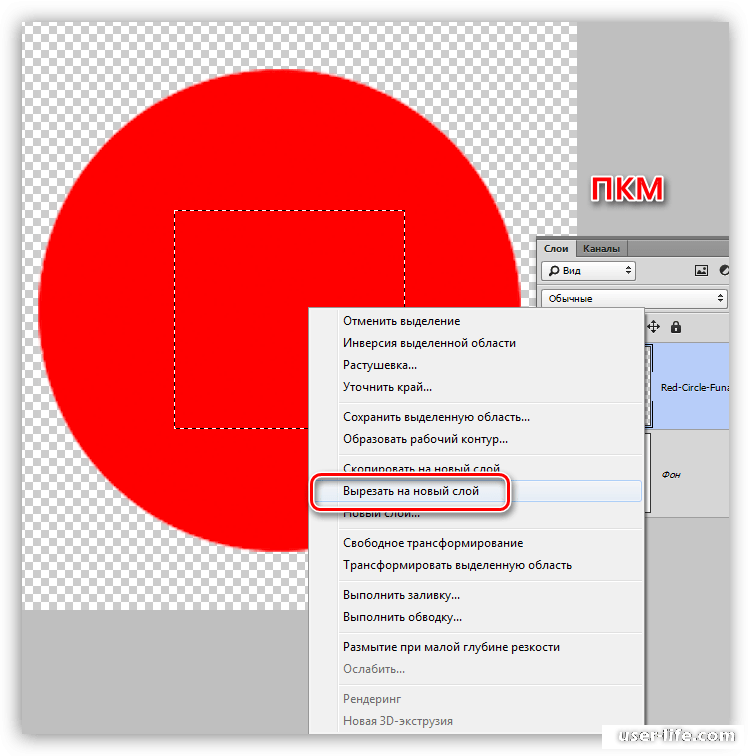
 После того, как я нажал на отправную точку, мне нужно, не отпуская клавишу, обрисовать весь контур. В процессе я уже вижу пару сделанных ошибок, на игнорирую их и продолжаю:
После того, как я нажал на отправную точку, мне нужно, не отпуская клавишу, обрисовать весь контур. В процессе я уже вижу пару сделанных ошибок, на игнорирую их и продолжаю: Вполне возможно, что Ваше выделение получится не таким точным, как у меня, но не волнуйтесь, далее мы исправим проблемные участки.
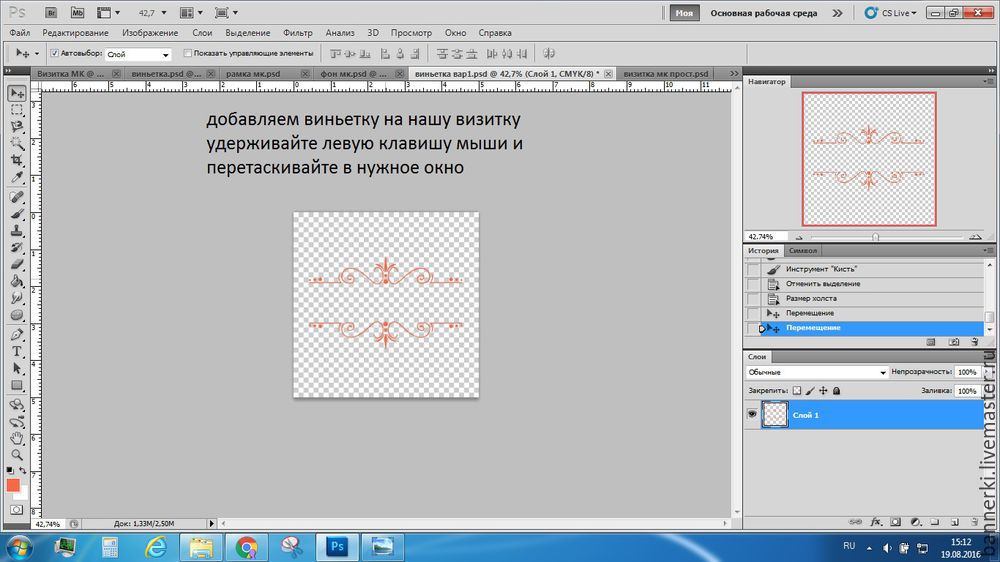
Вполне возможно, что Ваше выделение получится не таким точным, как у меня, но не волнуйтесь, далее мы исправим проблемные участки. Сразу после того, как Вы начали перетаскивать мышь, вы можете спокойно отпустить Shift, инструмент останется в режиме добавления до тех пор, пока Вы не отпустите клавишу мыши.
Сразу после того, как Вы начали перетаскивать мышь, вы можете спокойно отпустить Shift, инструмент останется в режиме добавления до тех пор, пока Вы не отпустите клавишу мыши. Вы можете спокойно отпустить клавишу сразу после того, как переместите курсор от отправной точки. Режим вычитания останется вплоть до отпускания левой клавиши мыши.
Вы можете спокойно отпустить клавишу сразу после того, как переместите курсор от отправной точки. Режим вычитания останется вплоть до отпускания левой клавиши мыши. фотография. Они особенно удобны для включения объектов неправильной формы в свойство или субъектов в области выделения.
фотография. Они особенно удобны для включения объектов неправильной формы в свойство или субъектов в области выделения.
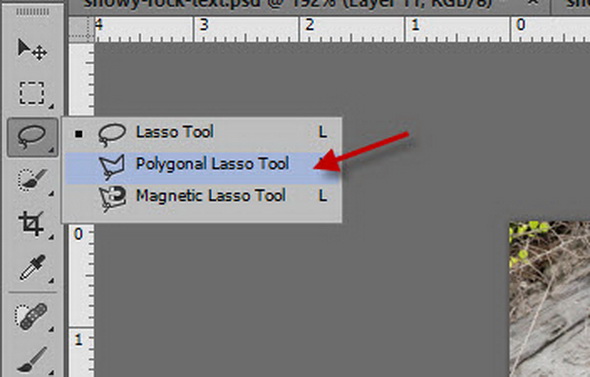
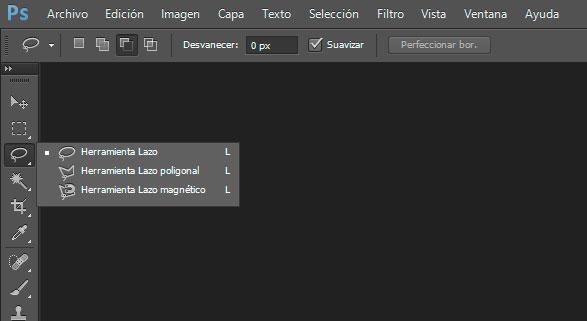
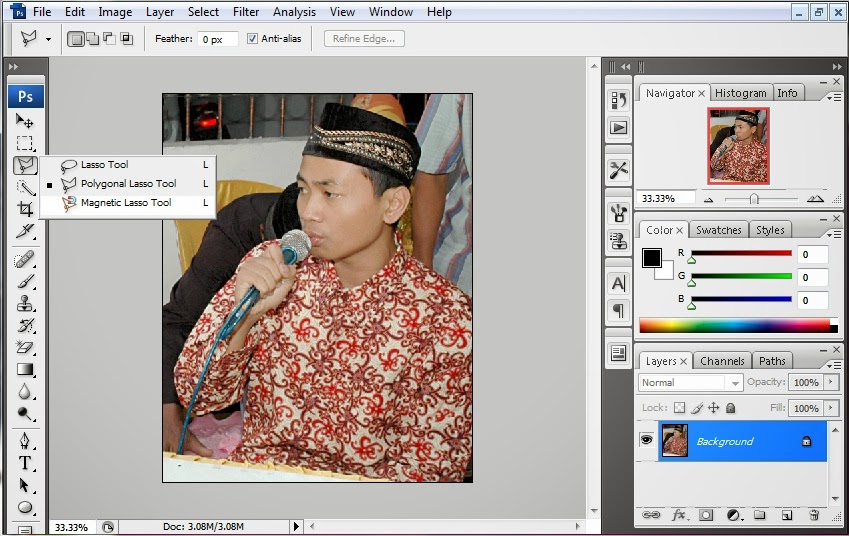
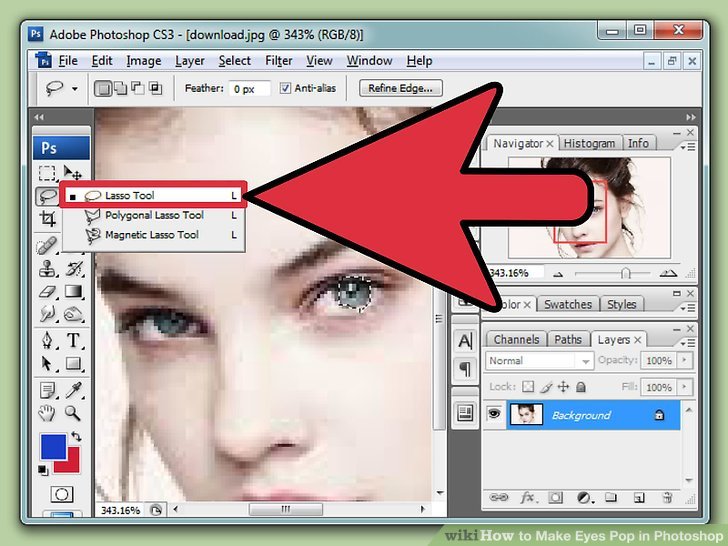
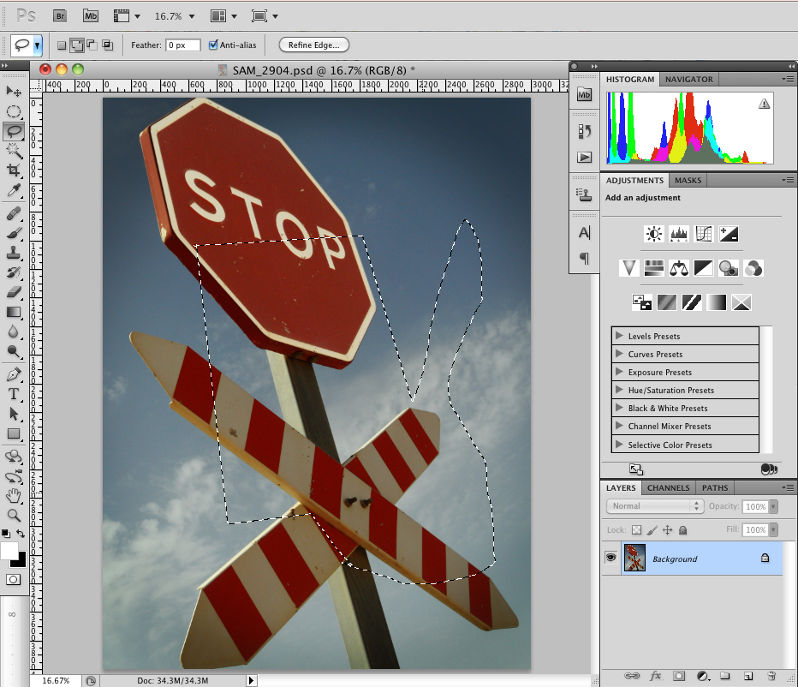
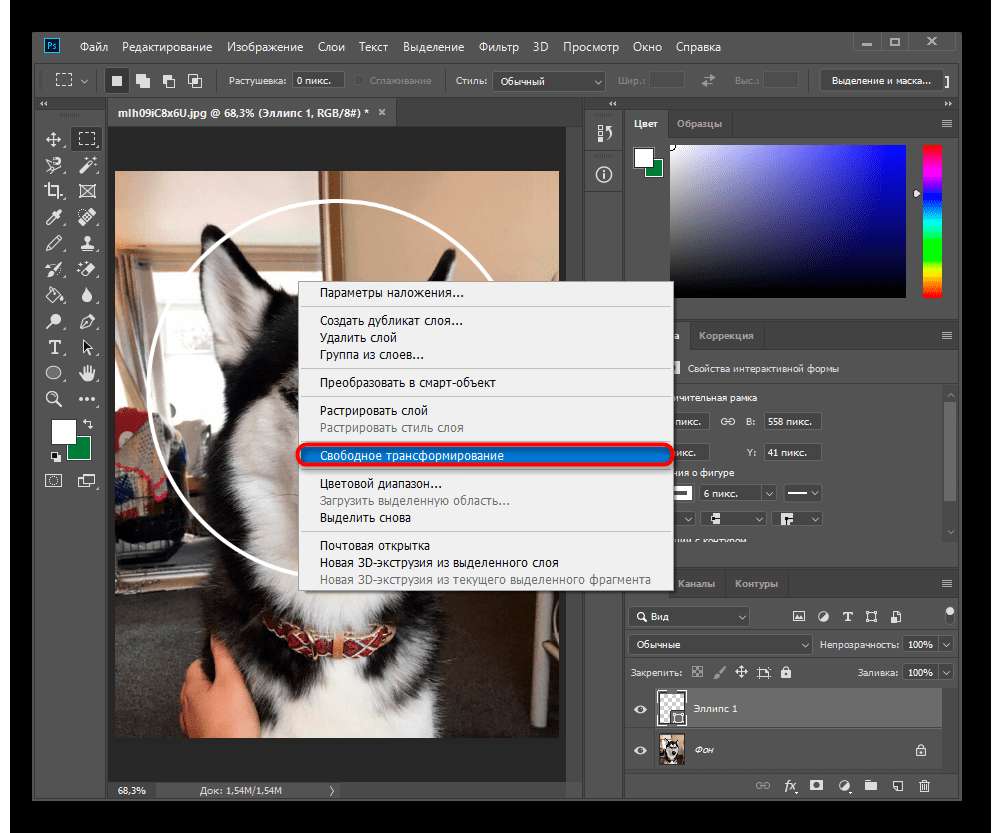
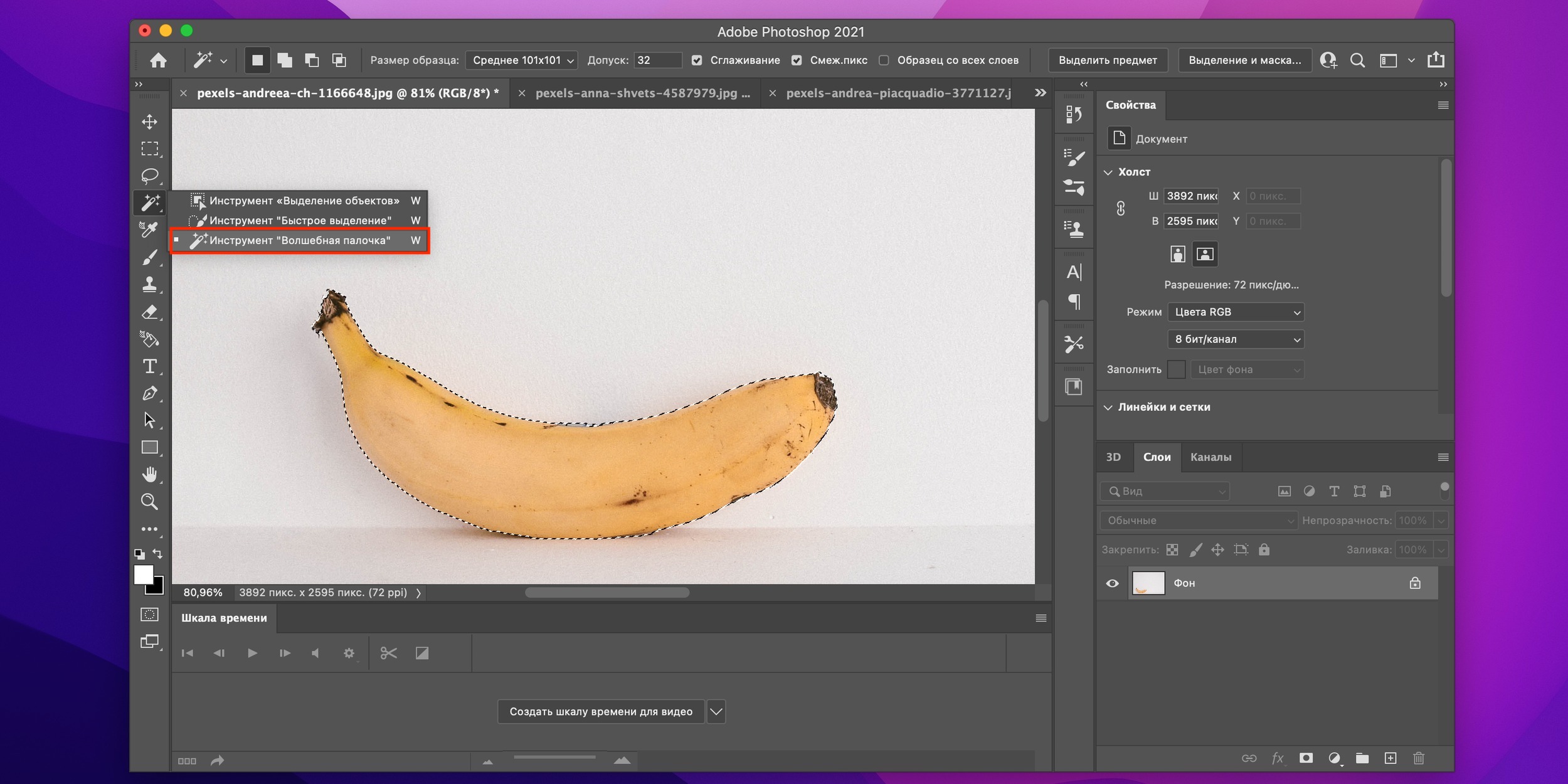
 Появится всплывающее меню, из которого вы можете выбрать Polygonal Tool.
Появится всплывающее меню, из которого вы можете выбрать Polygonal Tool.

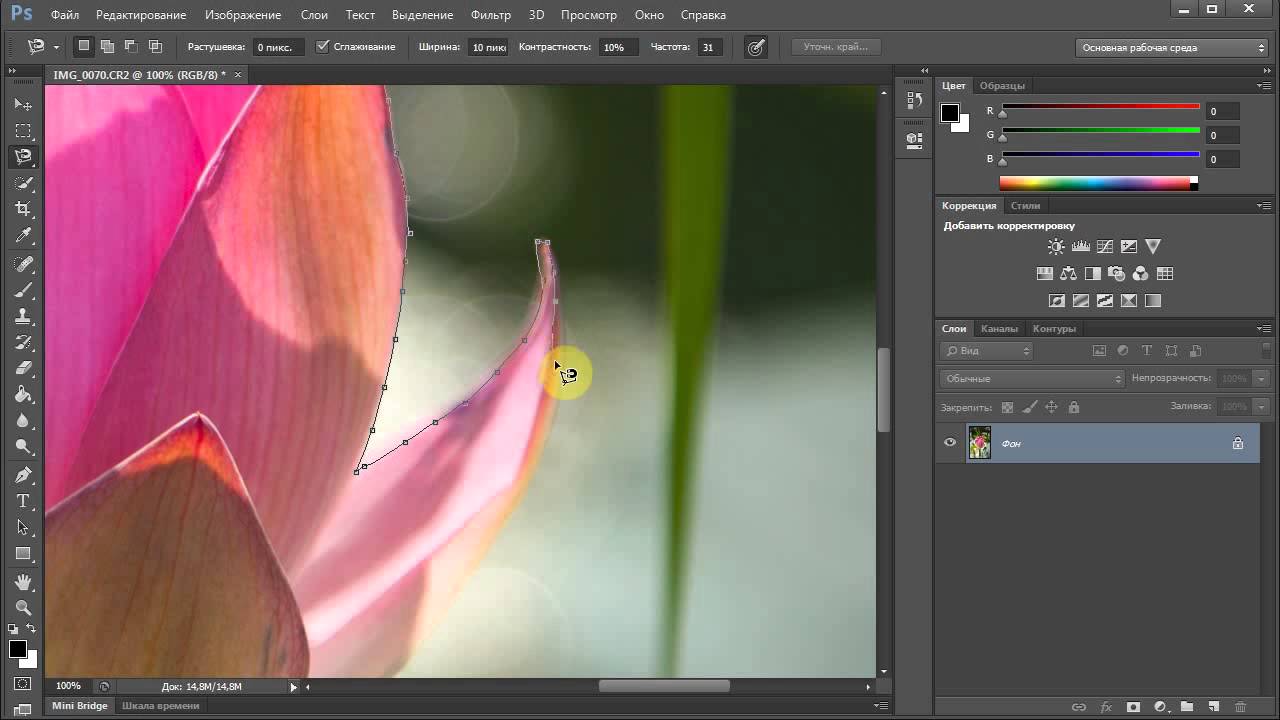
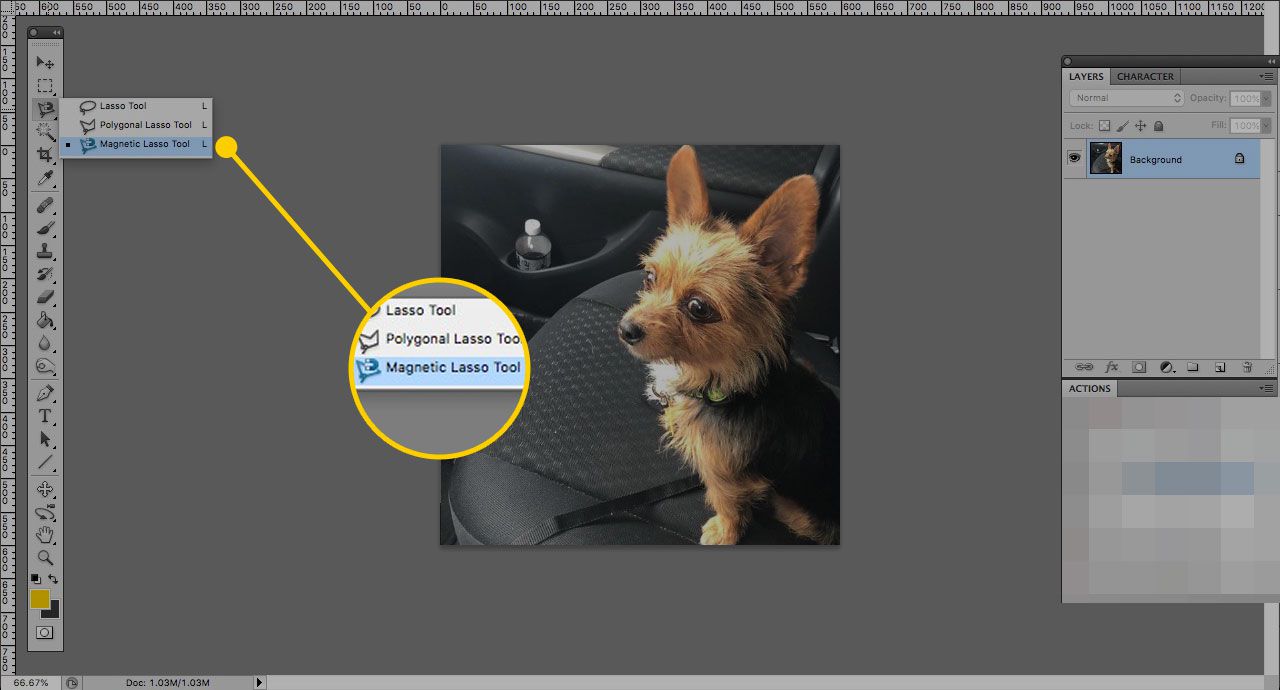
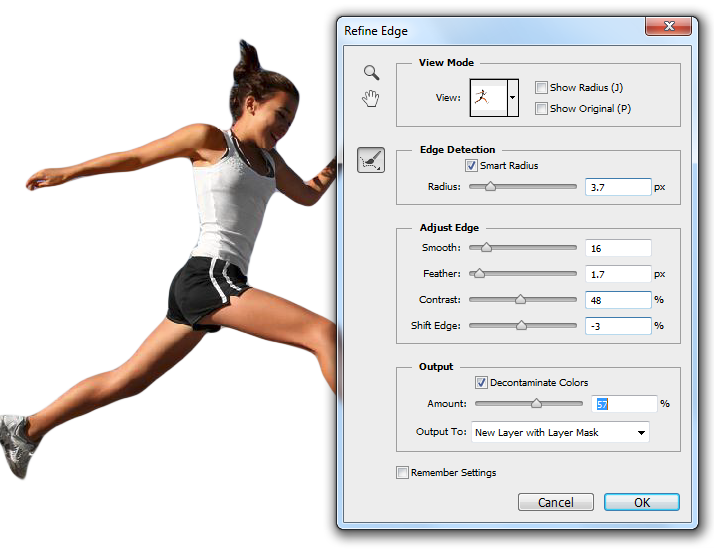
 По умолчанию Photoshop устанавливает контрастность на 10 %, что означает, что разница в 10 % считается краем. Если на вашем изображении много контраста, увеличьте это значение; тем не менее, для большинства фотографий достаточно 10%.
По умолчанию Photoshop устанавливает контрастность на 10 %, что означает, что разница в 10 % считается краем. Если на вашем изображении много контраста, увеличьте это значение; тем не менее, для большинства фотографий достаточно 10%. Инструмент «Магнитное лассо» периодически добавляет точки привязки к выбранной границе для закрепления предыдущих частей.
Инструмент «Магнитное лассо» периодически добавляет точки привязки к выбранной границе для закрепления предыдущих частей.
 Вы можете переключаться между инструментами во время выбора, что дает вам еще больший контроль над последним шагом.
Вы можете переключаться между инструментами во время выбора, что дает вам еще больший контроль над последним шагом.

 В результате этот инструмент лучше всего использовать в тех случаях, когда требуется быстрая и безболезненная процедура выбора. Например, выделение вокруг прямоугольного здания или вырезание гладких сторон кофейной чашки.
В результате этот инструмент лучше всего использовать в тех случаях, когда требуется быстрая и безболезненная процедура выбора. Например, выделение вокруг прямоугольного здания или вырезание гладких сторон кофейной чашки. Вместо того, чтобы зависеть от сложных настроек и собственного искусственного интеллекта Adobe, он позволяет вам делать выбор от руки, позволяя вам выбирать, что будет выбрано, а что нет.
Вместо того, чтобы зависеть от сложных настроек и собственного искусственного интеллекта Adobe, он позволяет вам делать выбор от руки, позволяя вам выбирать, что будет выбрано, а что нет.






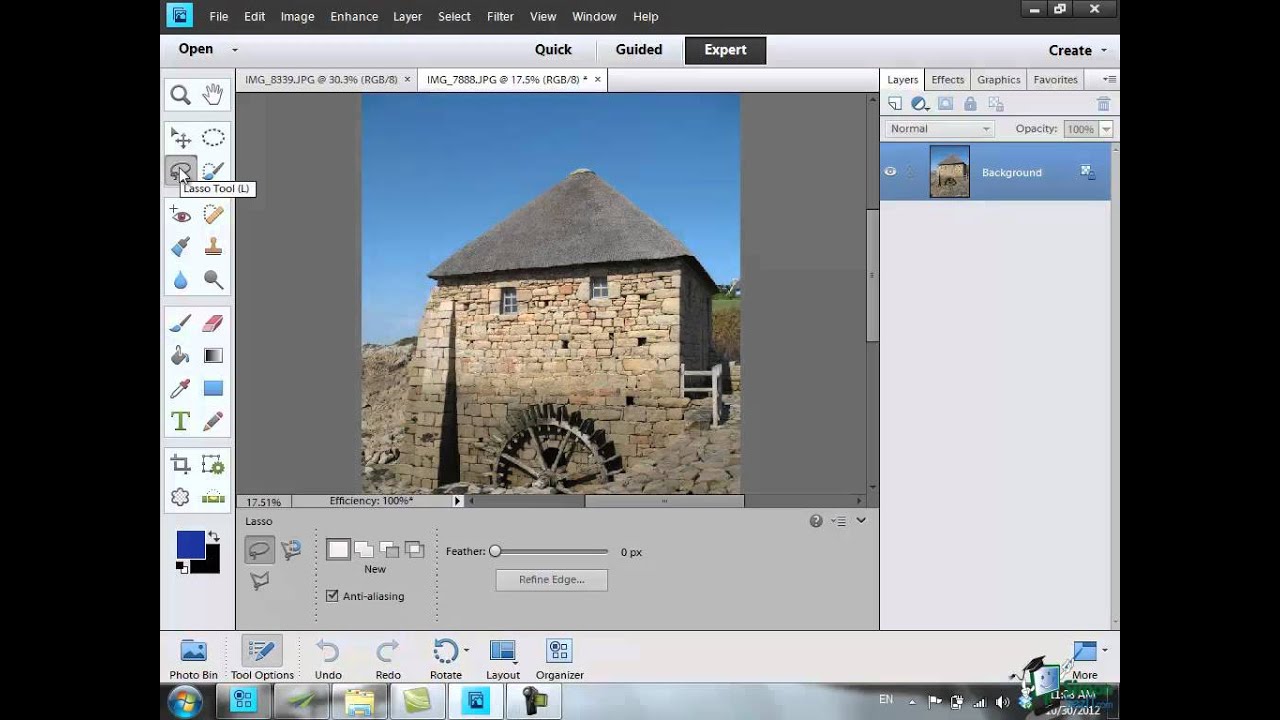
:max_bytes(150000):strip_icc():format(webp)/002-how-to-remove-background-photoshop-4590085-23e871b9057a4ad397d48068e7ca788d.jpg)
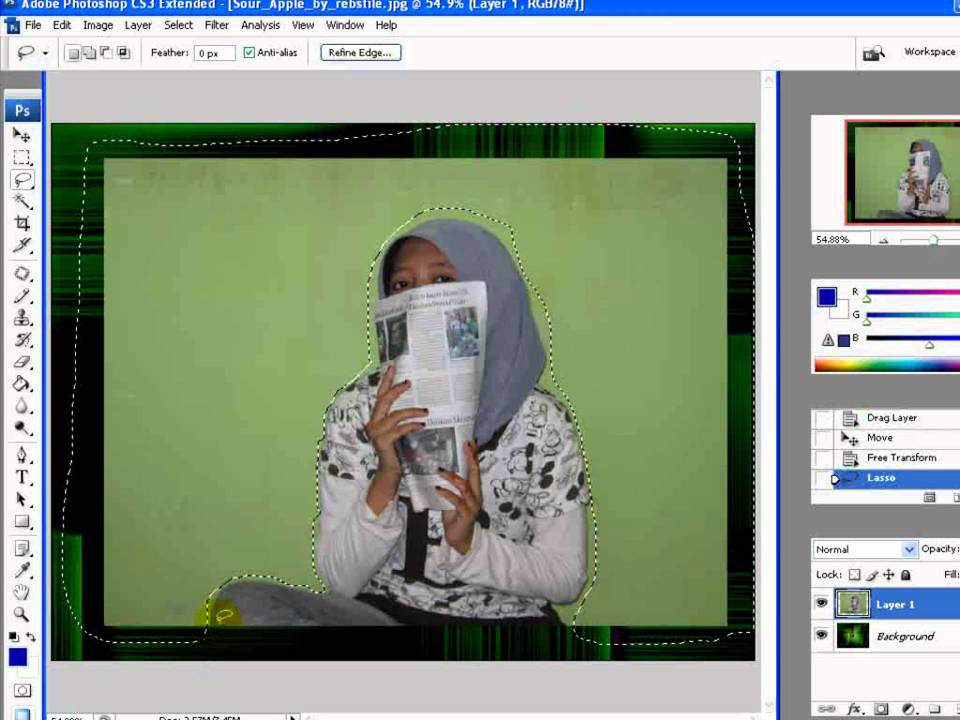
 Если вы устали от использования сложных инструментов с запутанными настройками, давайте вернемся назад и упростим задачу с помощью небольшого инструмента под названием Lasso Tool в Photoshop. Хотя этот инструмент далек от «идеального» инструмента выделения, он обеспечивает простой способ быстрого выделения вокруг основных краев. С тремя различными инструментами лассо на выбор есть что-то, что подойдет для самых разных ситуаций.
Если вы устали от использования сложных инструментов с запутанными настройками, давайте вернемся назад и упростим задачу с помощью небольшого инструмента под названием Lasso Tool в Photoshop. Хотя этот инструмент далек от «идеального» инструмента выделения, он обеспечивает простой способ быстрого выделения вокруг основных краев. С тремя различными инструментами лассо на выбор есть что-то, что подойдет для самых разных ситуаций.
 Вместо того, чтобы возиться с более сложным методом выделения, таким как инструмент «Перо», инструмент «Лассо» выполняет работу менее чем в два раза быстрее. Как только у вас появится представление о том, что вы хотите выбрать, вы всегда можете вернуться и уточнить его с помощью более точного инструмента выбора.
Вместо того, чтобы возиться с более сложным методом выделения, таким как инструмент «Перо», инструмент «Лассо» выполняет работу менее чем в два раза быстрее. Как только у вас появится представление о том, что вы хотите выбрать, вы всегда можете вернуться и уточнить его с помощью более точного инструмента выбора. Отсюда будет создано выделение, которое вы можете использовать для масок слоя или вырезания изображения из фона.
Отсюда будет создано выделение, которое вы можете использовать для масок слоя или вырезания изображения из фона. Лучше всего то, что это работает даже на сложных или неровных краях, как на листе, показанном ниже! Инструмент «Магнитное лассо» — моя любимая версия инструмента «Лассо» в Photoshop, и я часто использую его при выборе лассо.
Лучше всего то, что это работает даже на сложных или неровных краях, как на листе, показанном ниже! Инструмент «Магнитное лассо» — моя любимая версия инструмента «Лассо» в Photoshop, и я часто использую его при выборе лассо. Что бы вы ни выбрали, вам нужно будет остановиться на этом , прежде чем вы начнете делать свой выбор!
Что бы вы ни выбрали, вам нужно будет остановиться на этом , прежде чем вы начнете делать свой выбор! Вы можете найти его, нажав и удерживая значок Lasso Tool на панели инструментов. Появится всплывающее меню, в котором вы можете выбрать инструмент Polygonal Lasso Tool. Кроме того, вы можете удерживать Shift + L для переключения между доступными инструментами лассо.
Вы можете найти его, нажав и удерживая значок Lasso Tool на панели инструментов. Появится всплывающее меню, в котором вы можете выбрать инструмент Polygonal Lasso Tool. Кроме того, вы можете удерживать Shift + L для переключения между доступными инструментами лассо.:max_bytes(150000):strip_icc()/003-how-to-use-adobe-photoshop-tools-1697689-d11facac7bb94965b48d7abb7f7f4088.jpg)
:max_bytes(150000):strip_icc()/001-how-to-use-adobe-photoshop-tools-1697689-b6dce5ca36dd443c8652676a16d92bee.jpg) Вы также можете нажать Shift + L для переключения между различными инструментами лассо.
Вы также можете нажать Shift + L для переключения между различными инструментами лассо.
 По умолчанию для этого числа установлено низкое значение контрастности 10%, что означает, что инструмент «Магнитное лассо» улавливает более тонкие края.
По умолчанию для этого числа установлено низкое значение контрастности 10%, что означает, что инструмент «Магнитное лассо» улавливает более тонкие края. Это может хорошо работать на простых прямых краях, но оставит место для ошибок на любых краях, которые меняют направление. По умолчанию частота установлена на 57. Это число идеально подходит для подавляющего большинства подборок.
Это может хорошо работать на простых прямых краях, но оставит место для ошибок на любых краях, которые меняют направление. По умолчанию частота установлена на 57. Это число идеально подходит для подавляющего большинства подборок. Перемещаясь вокруг вашего объекта, инструмент Magnetic Lasso Tool «магнитно» привязывается к краям вашего объекта. Продолжайте это до начальной точки вашего пути.
Перемещаясь вокруг вашего объекта, инструмент Magnetic Lasso Tool «магнитно» привязывается к краям вашего объекта. Продолжайте это до начальной точки вашего пути. Начав создавать свой магнитный выбор, вы можете легко переключаться между обычным лассо или многоугольным лассо с помощью простого ярлыка.
Начав создавать свой магнитный выбор, вы можете легко переключаться между обычным лассо или многоугольным лассо с помощью простого ярлыка.
 Независимо от того, какую версию инструмента «Лассо» вы используете, этот же ярлык будет работать.
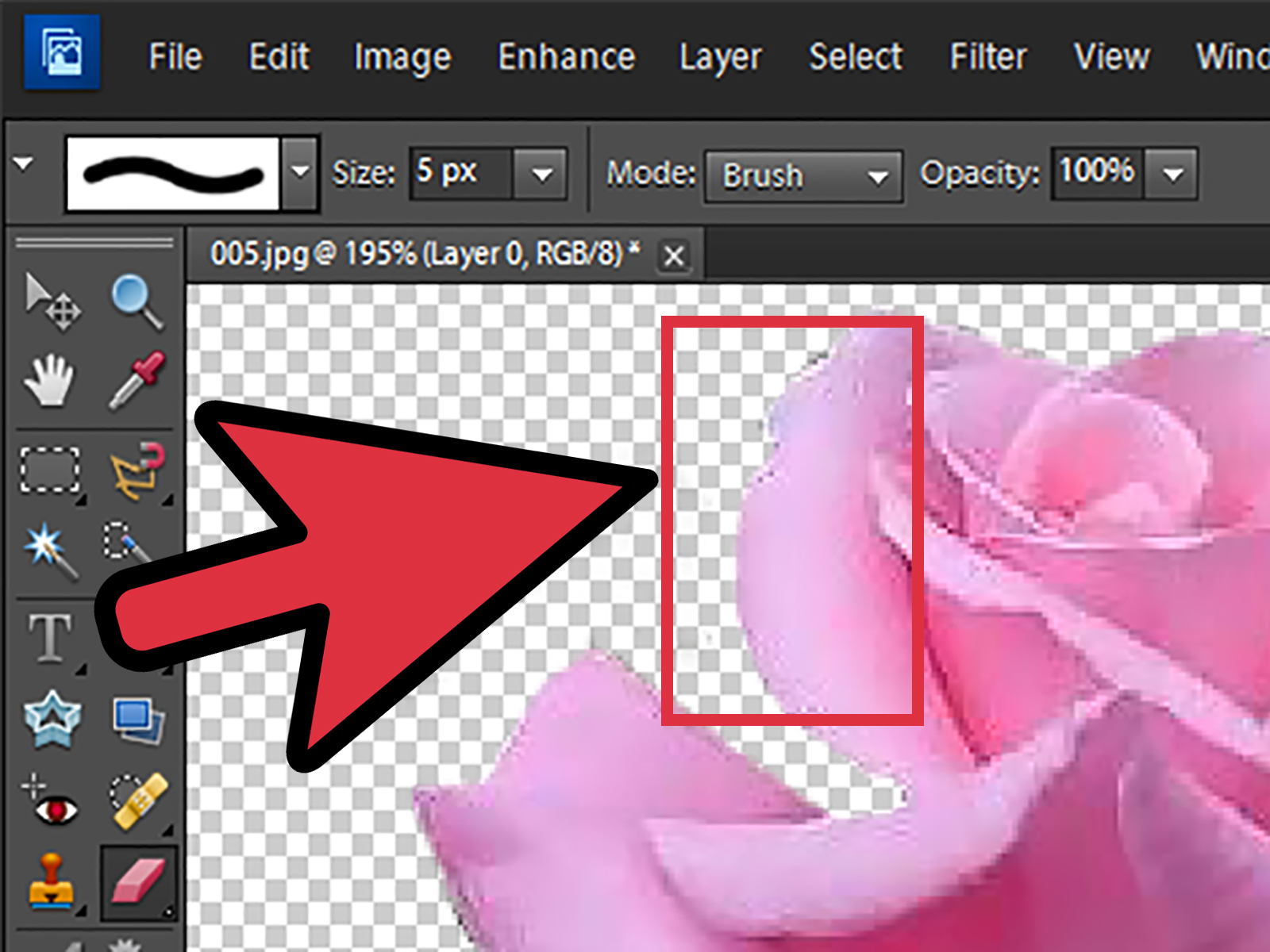
Независимо от того, какую версию инструмента «Лассо» вы используете, этот же ярлык будет работать. Вы можете продолжать нажимать клавишу удаления, пока не вернетесь к точке, с которой хотите работать.
Вы можете продолжать нажимать клавишу удаления, пока не вернетесь к точке, с которой хотите работать.


 ПРЕМИУМ
ПРЕМИУМ PREMIUM
PREMIUM не здоровый сон. зависимость от социальных сетей у подростков.ПРЕМИУМ
не здоровый сон. зависимость от социальных сетей у подростков.ПРЕМИУМ PREMIUM
PREMIUM PREMIUM
PREMIUM ПРЕМИУМ
ПРЕМИУМ концепция хэллоуинаPREMIUM
концепция хэллоуинаPREMIUM Сахарный череп. halloween.PREMIUM
Сахарный череп. halloween.PREMIUM


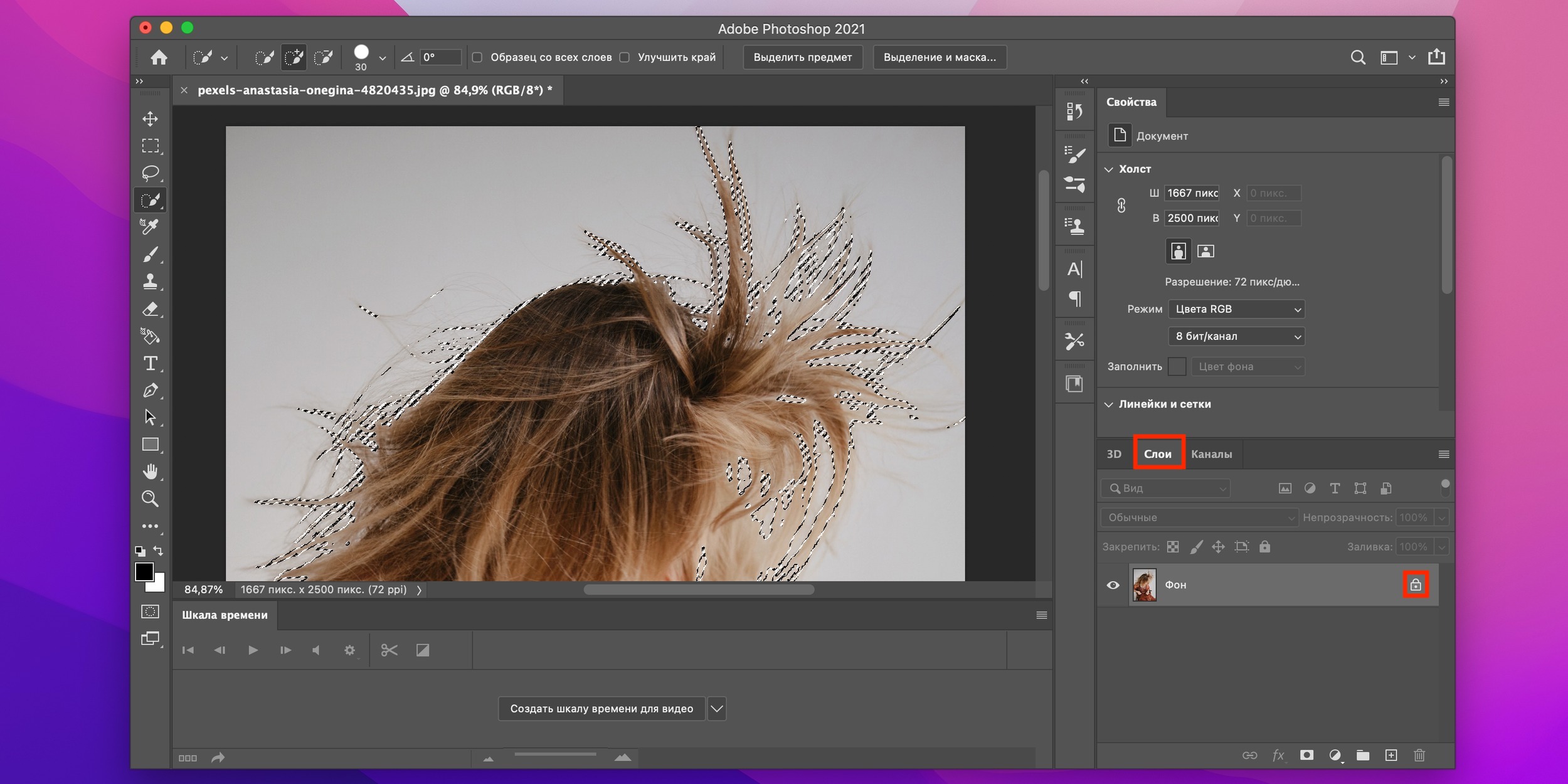
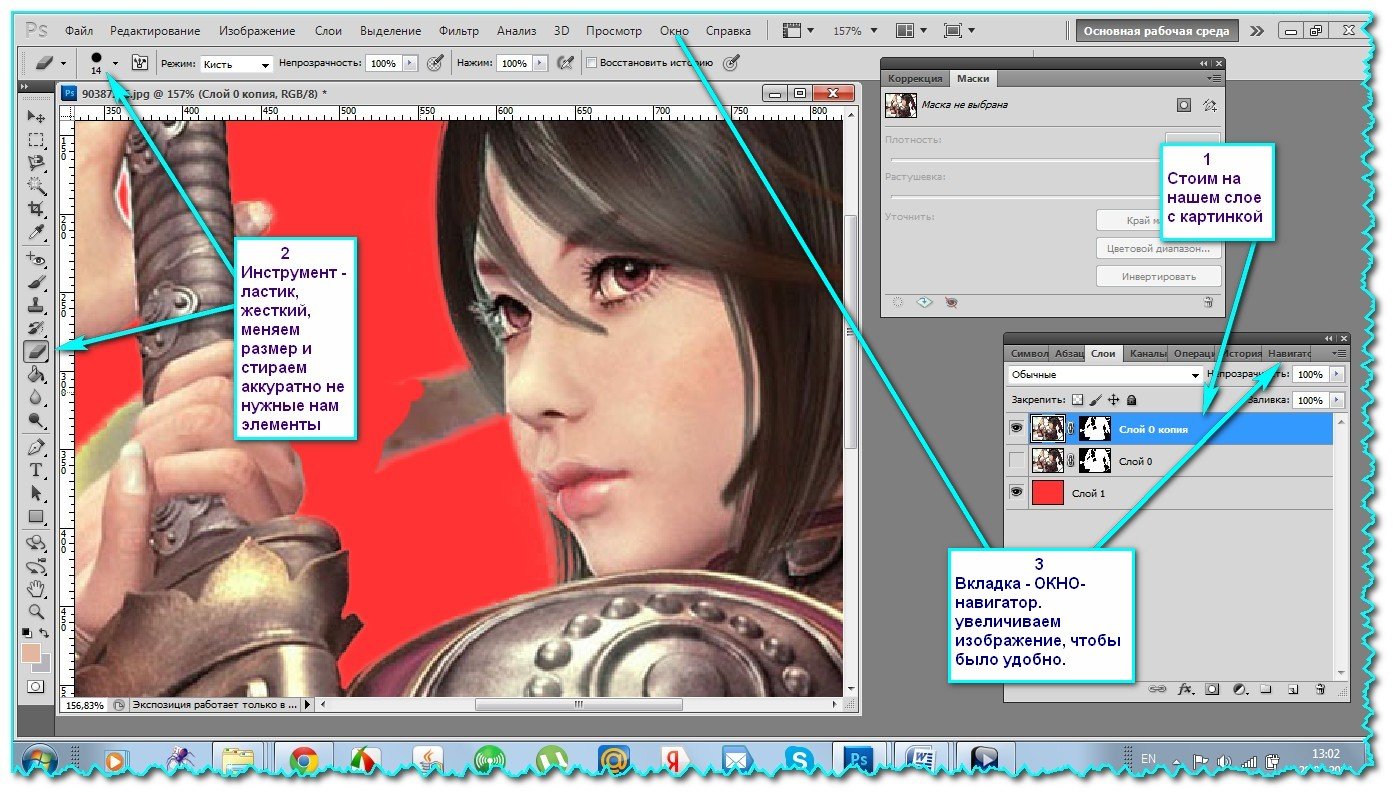
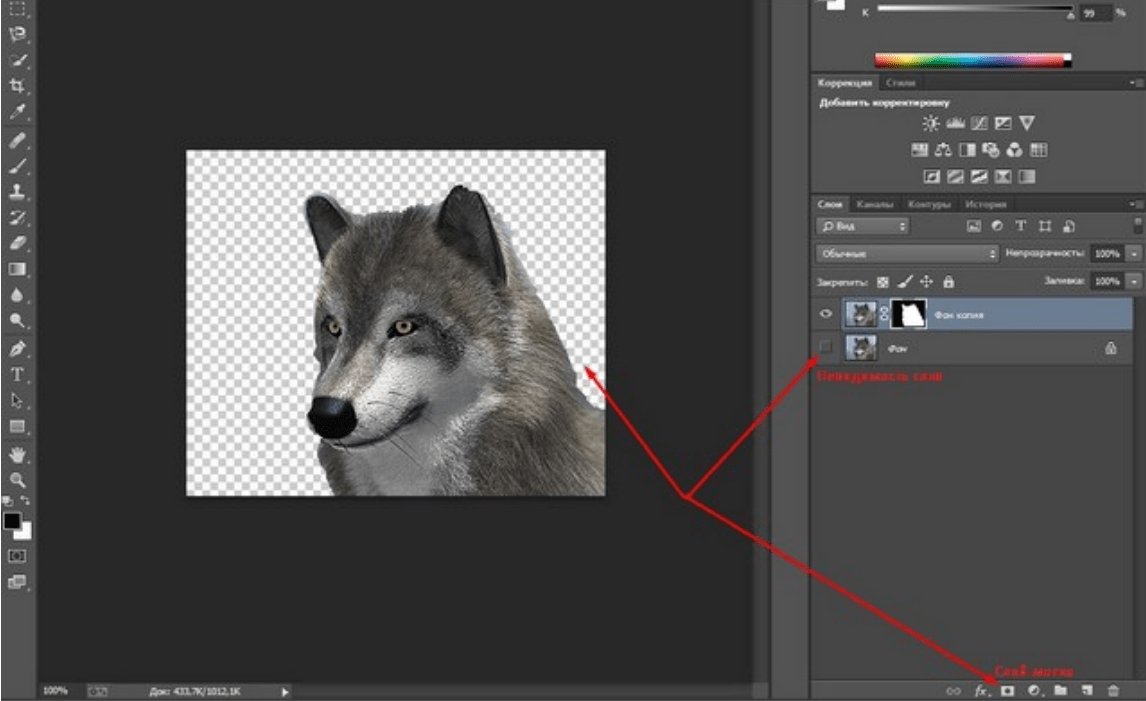
 Нажмите на него. Теперь вы работаете с маской, а не со слоем.
Нажмите на него. Теперь вы работаете с маской, а не со слоем. Эксперт
Эксперт Это удобно тем, что получившуюся маску легко доработать.
Это удобно тем, что получившуюся маску легко доработать. PNG. Там же, если необходимо, измените размер изображения.
PNG. Там же, если необходимо, измените размер изображения.
 Шаг 3.
Шаг 3.
 Вырезание изображений или предметов для создания фотокомпозитов — одно из самых привлекательных применений этой программы.
Вырезание изображений или предметов для создания фотокомпозитов — одно из самых привлекательных применений этой программы.



 Например, инструмент «Быстрое выделение», описанный в предыдущем разделе.
Например, инструмент «Быстрое выделение», описанный в предыдущем разделе.

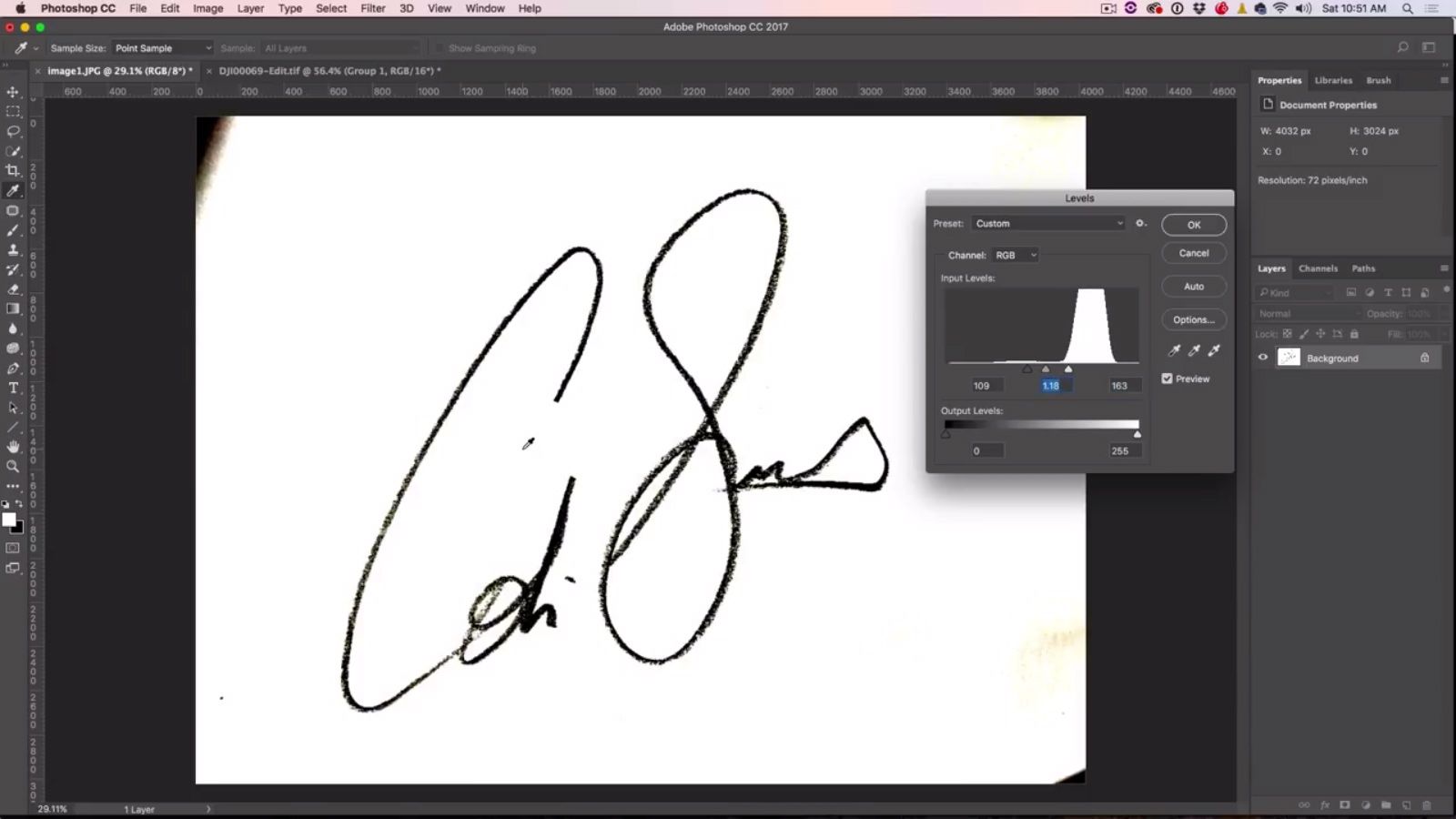
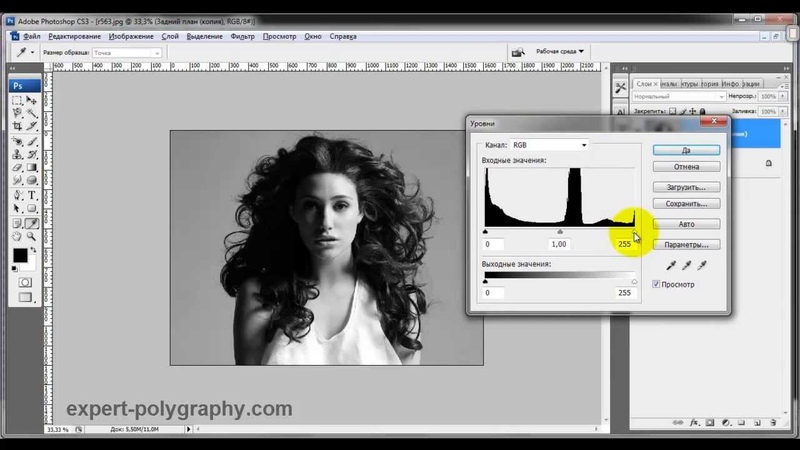
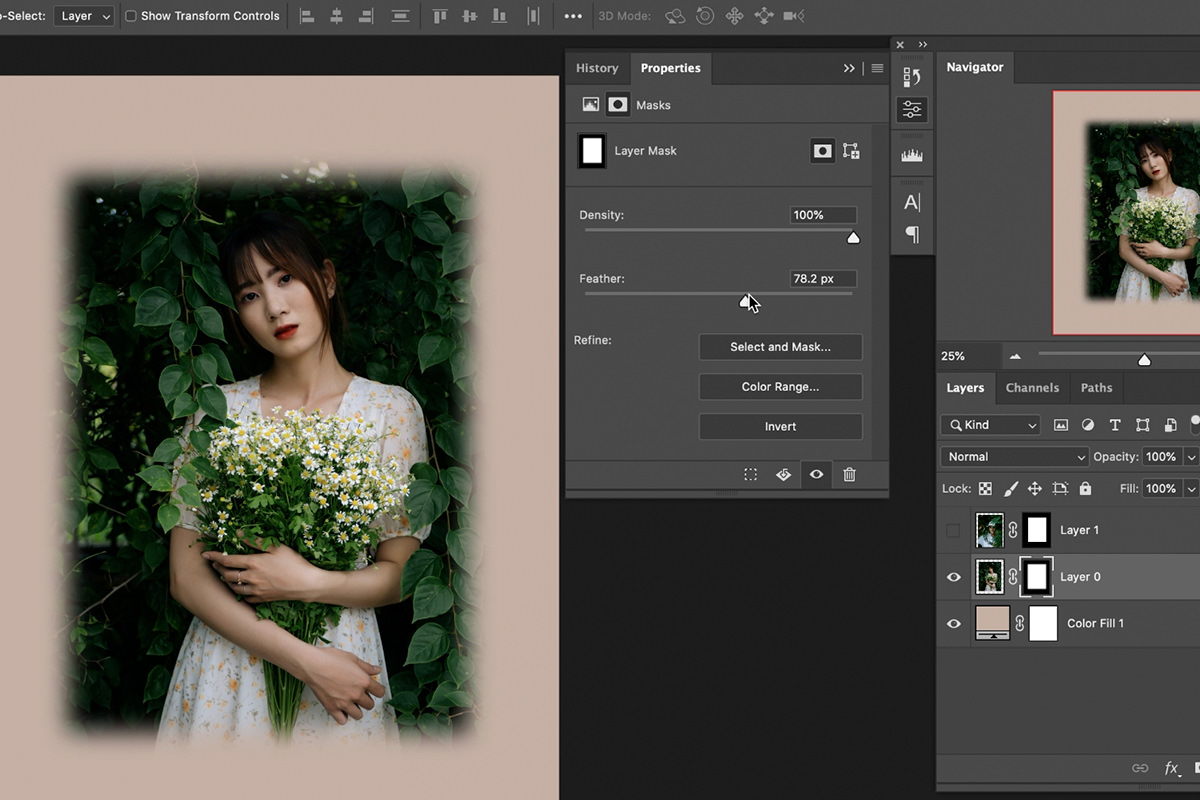
 Ничего страшного, если вы пока не видите никакой разницы. Для этого вы будете использовать ползунки.
Ничего страшного, если вы пока не видите никакой разницы. Для этого вы будете использовать ползунки.

 Тем не менее, вы всегда захотите соединить их со слоями-масками.
Тем не менее, вы всегда захотите соединить их со слоями-масками.
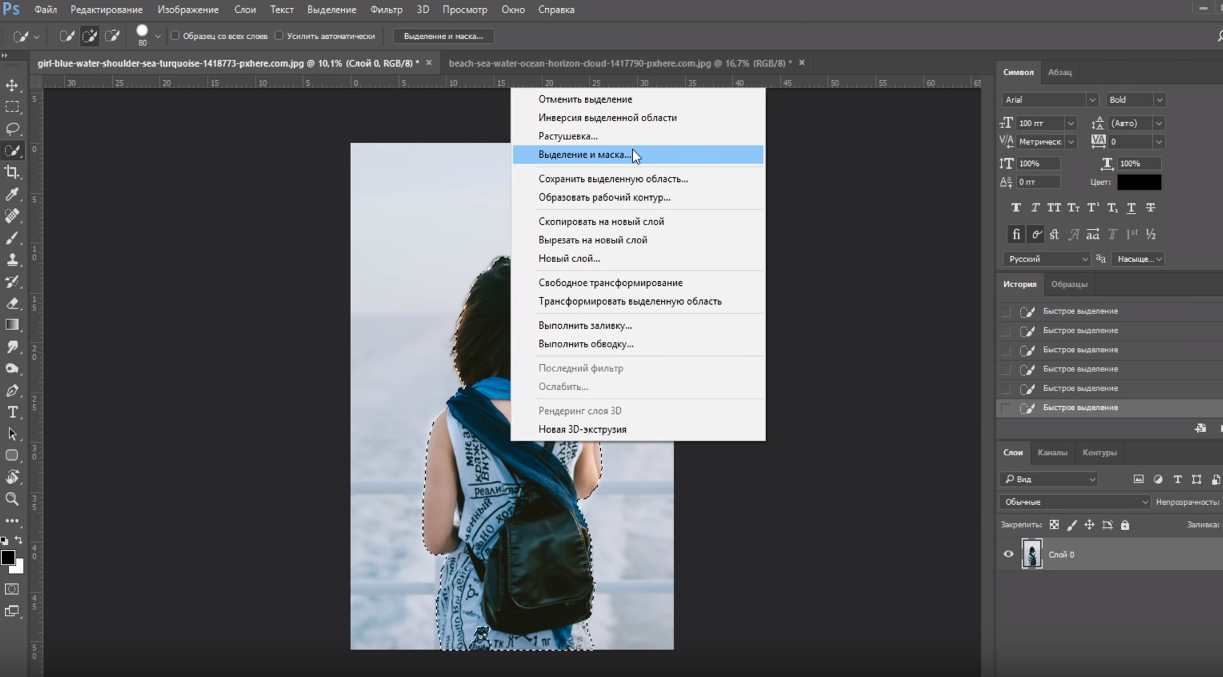
 «Как использовать выделение и маску» ниже.
«Как использовать выделение и маску» ниже. Это особенно полезно для выделения круглых объектов, поскольку позволяет быстро и точно создать выделение, которое будет соответствовать форме круглого объекта.
Это особенно полезно для выделения круглых объектов, поскольку позволяет быстро и точно создать выделение, которое будет соответствовать форме круглого объекта.
 Это удобно для выделения объектов на сложном фоне или выделения больших областей сплошного цвета или тона.
Это удобно для выделения объектов на сложном фоне или выделения больших областей сплошного цвета или тона.

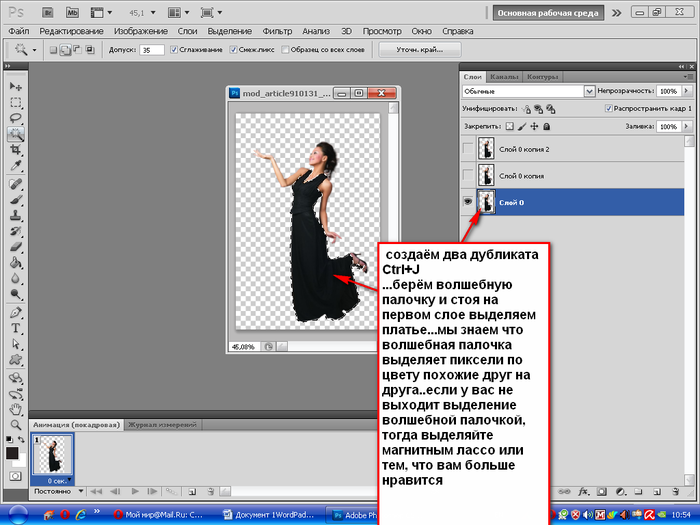
 Убедитесь, что дублированный слой находится ниже оригинала.
Убедитесь, что дублированный слой находится ниже оригинала. Это позволяет вам уточнить выделение, отрегулировав его контраст, цвет и резкость или используя кисть «Уточнить край» в Photoshop.
Это позволяет вам уточнить выделение, отрегулировав его контраст, цвет и резкость или используя кисть «Уточнить край» в Photoshop. Вы можете поэкспериментировать с различными настройками, но я считаю, что 3px подходит для большинства вещей.
Вы можете поэкспериментировать с различными настройками, но я считаю, что 3px подходит для большинства вещей.
 Мы точно успеем сделать макет к выставке или мероприятию!
Мы точно успеем сделать макет к выставке или мероприятию!
 07.2006 и принимаю условия
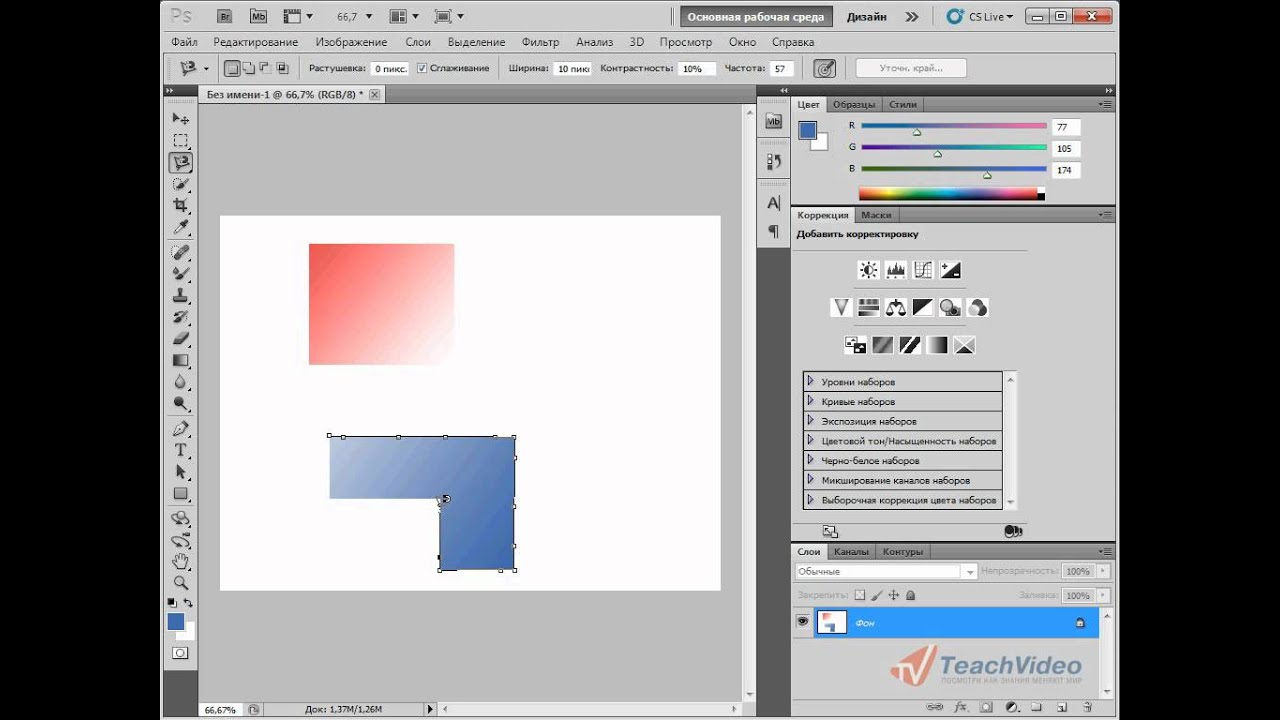
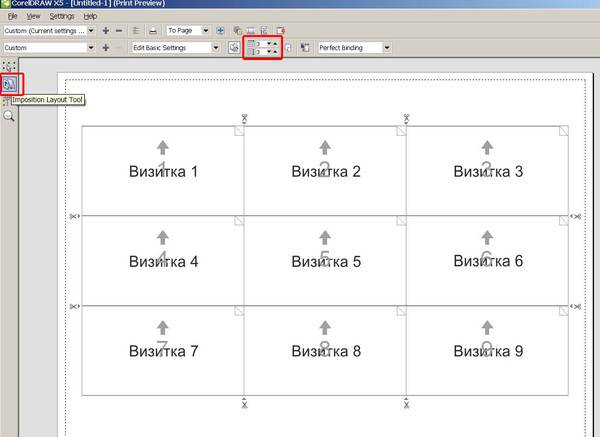
07.2006 и принимаю условия Для этого имеется инструмент под названием Диспетчер макетов.
Для этого имеется инструмент под названием Диспетчер макетов.
 Карту также можно прокрутить с помощью инструмента Переместить содержимое элемента Move item content.
Карту также можно прокрутить с помощью инструмента Переместить содержимое элемента Move item content. Им нужен какой-то контекст, который вы им предоставите, добавив элементы карты. Сначала добавим заголовок:
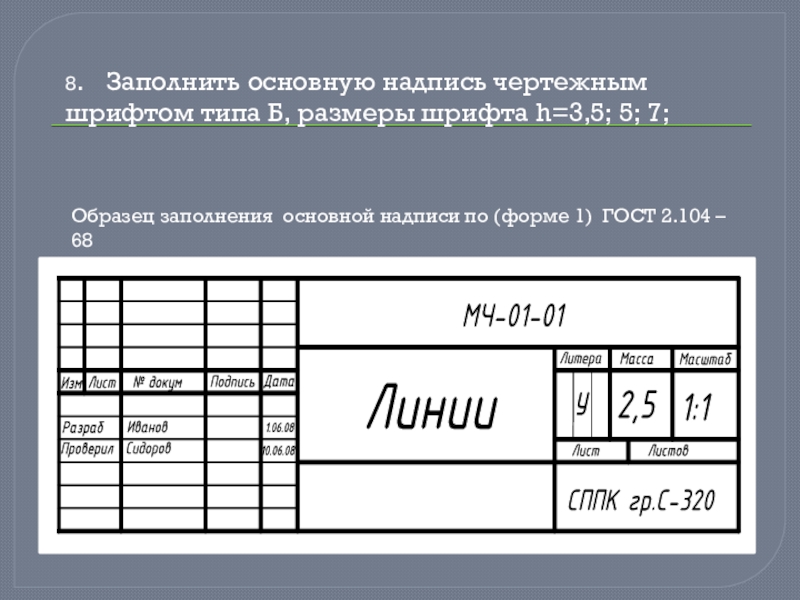
Им нужен какой-то контекст, который вы им предоставите, добавив элементы карты. Сначала добавим заголовок: Чтобы разместить содержимое надписи по центру необходимо:
Чтобы разместить содержимое надписи по центру необходимо:




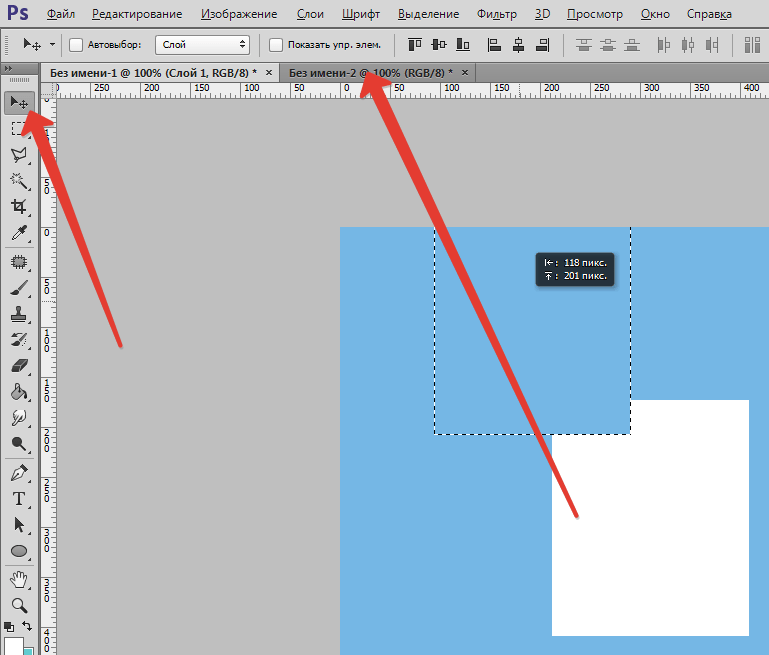
 Мы можем пойти дальше и создать макет карты, который динамически адаптируется, с большим количеством элементов макета.
Мы можем пойти дальше и создать макет карты, который динамически адаптируется, с большим количеством элементов макета.




 Перетащите его правый край к вертикальной направляющей на расстоянии 8 дюймов.
Перетащите его правый край к вертикальной направляющей на расстоянии 8 дюймов.
 В группе Map Surrounds щелкните стрелку ниспадающего списка Стрелка севера и выберите ArcGIS North 1 или стрелку севера, которая вам нравится.
В группе Map Surrounds щелкните стрелку ниспадающего списка Стрелка севера и выберите ArcGIS North 1 или стрелку севера, которая вам нравится.
 Измените стиль шрифта текстового символа на полужирный.
Измените стиль шрифта текстового символа на полужирный. Деревья были исключены из анализа.
Деревья были исключены из анализа. Например, динамический текст может отражать время последнего сохранения или печати карты.
Например, динамический текст может отражать время последнего сохранения или печати карты. Нажмите Применить.
Нажмите Применить.
 Элемент с именем Extent of Main Map добавляется на панель Содержание и становится выбранным.
Элемент с именем Extent of Main Map добавляется на панель Содержание и становится выбранным.

 Если вы хотите распечатать макет, на вкладке Общий доступ в группе Вывод нажмите кнопку Печать макета. Перед отправкой макета на принтер может потребоваться изменить некоторые настройки принтера, например ориентацию страницы.
Если вы хотите распечатать макет, на вкладке Общий доступ в группе Вывод нажмите кнопку Печать макета. Перед отправкой макета на принтер может потребоваться изменить некоторые настройки принтера, например ориентацию страницы.
 также
также
 Названия карт часто состоят из трех частей: географического названия, имени слоя и имени индикатора. географическое название — это базовая область, которую показывает карта, и, по сути, основная часть заголовка, которая показывает нам, куда обычно смотрит аудитория. Имя слоя фокусируется на вышележащем слое карты и показывает зрителям, какую информацию они просматривают. Название индикатора относится к информации или местам, которые карта указывает аудитории. Например, в заголовке «Прово, Юта, места тематического парка» — это географическое название, показывающее базовое местоположение, «Тематический парк» — это имя слоя, а «Местоположения» — это название индикатора, объясняющее, что карта показывает местоположение темы. парки в Прово.
Названия карт часто состоят из трех частей: географического названия, имени слоя и имени индикатора. географическое название — это базовая область, которую показывает карта, и, по сути, основная часть заголовка, которая показывает нам, куда обычно смотрит аудитория. Имя слоя фокусируется на вышележащем слое карты и показывает зрителям, какую информацию они просматривают. Название индикатора относится к информации или местам, которые карта указывает аудитории. Например, в заголовке «Прово, Юта, места тематического парка» — это географическое название, показывающее базовое местоположение, «Тематический парк» — это имя слоя, а «Местоположения» — это название индикатора, объясняющее, что карта показывает местоположение темы. парки в Прово. Нульмерные или точечные объекты не имеют отношения размера к масштабу карты. Существует три распространенных способа представления масштаба на карте:
Нульмерные или точечные объекты не имеют отношения размера к масштабу карты. Существует три распространенных способа представления масштаба на карте: Некоторые из их применений включают в себя:
Некоторые из их применений включают в себя:


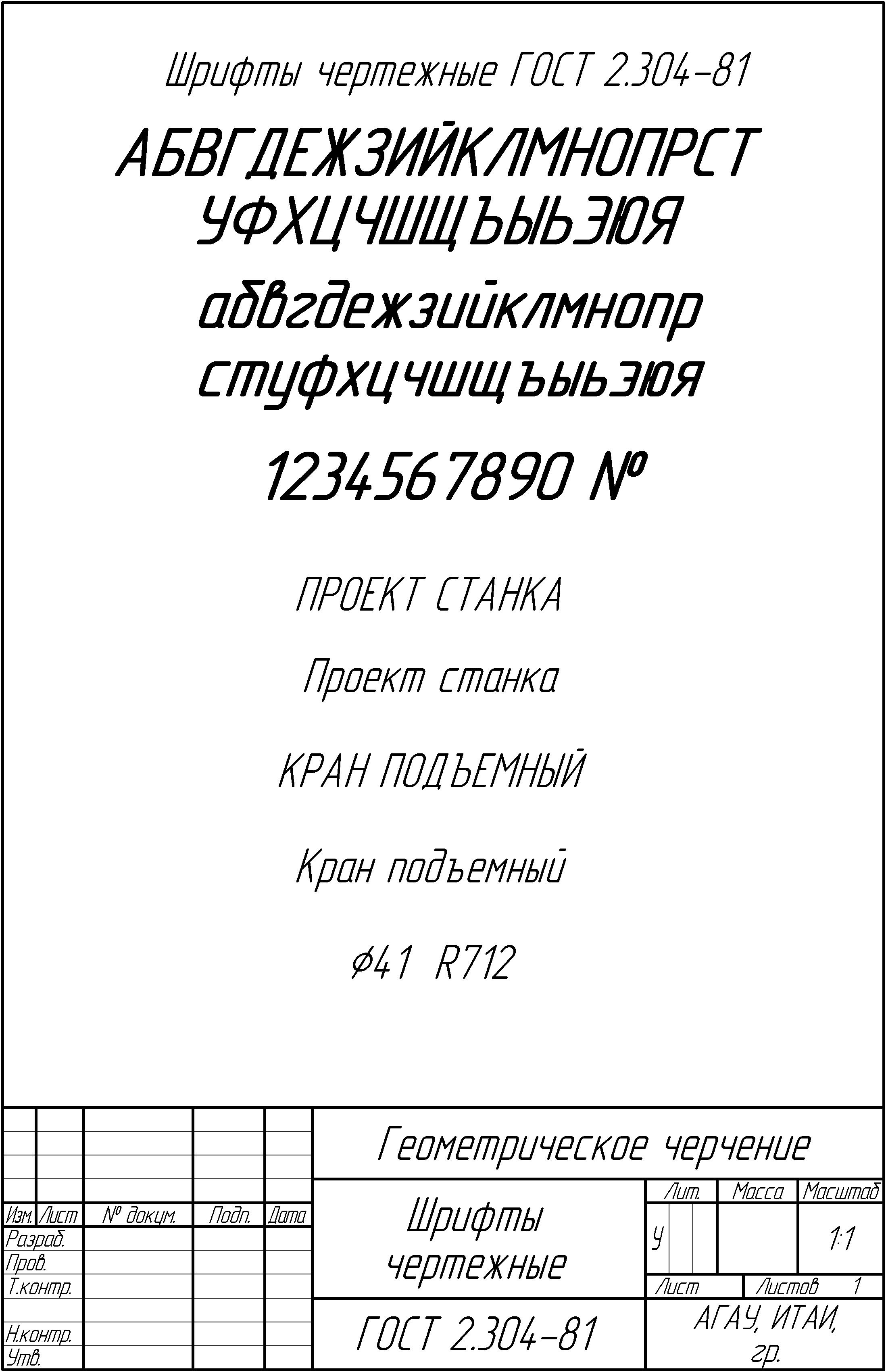
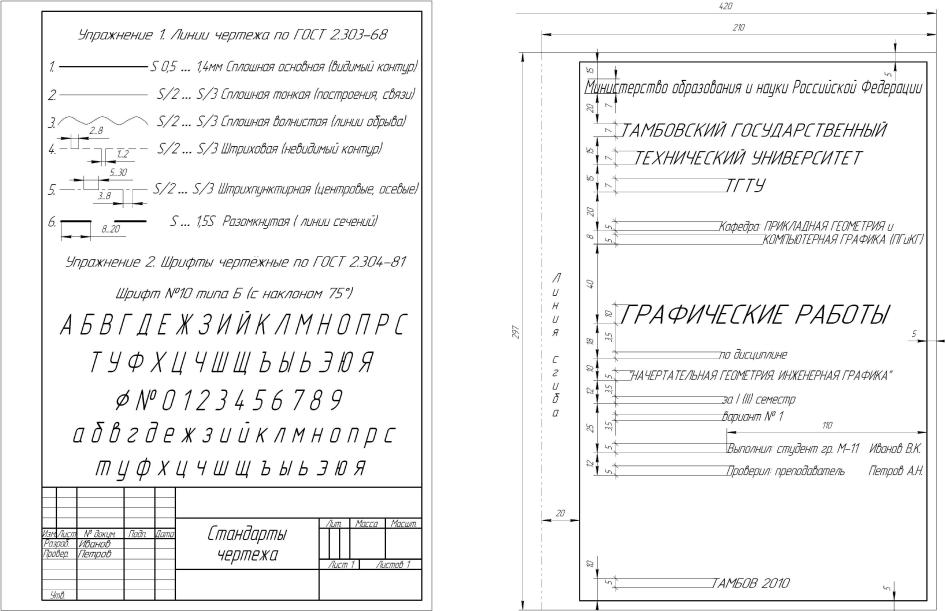
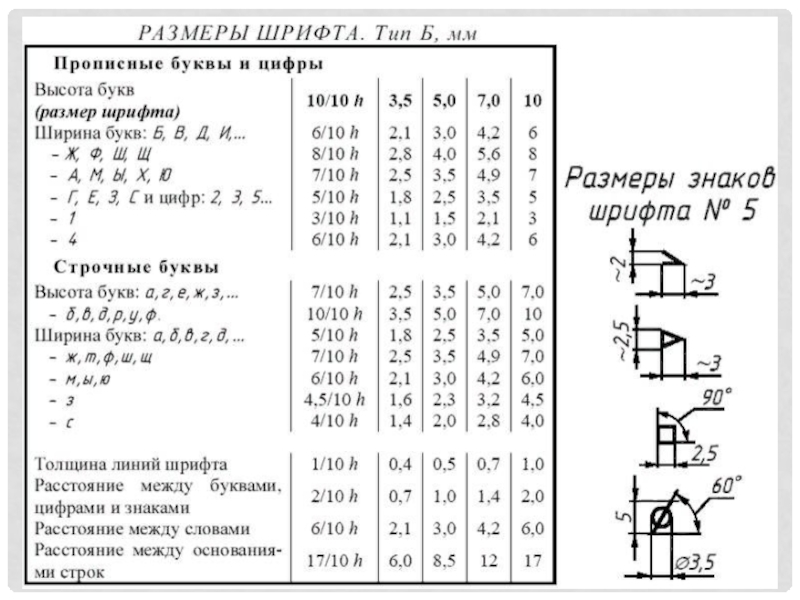
 Обозначение всех элементов на чертеже должны быть единообразным.
Обозначение всех элементов на чертеже должны быть единообразным.
 Такая градация позволяет сделать чертеж легко читаемым.
Такая градация позволяет сделать чертеж легко читаемым.
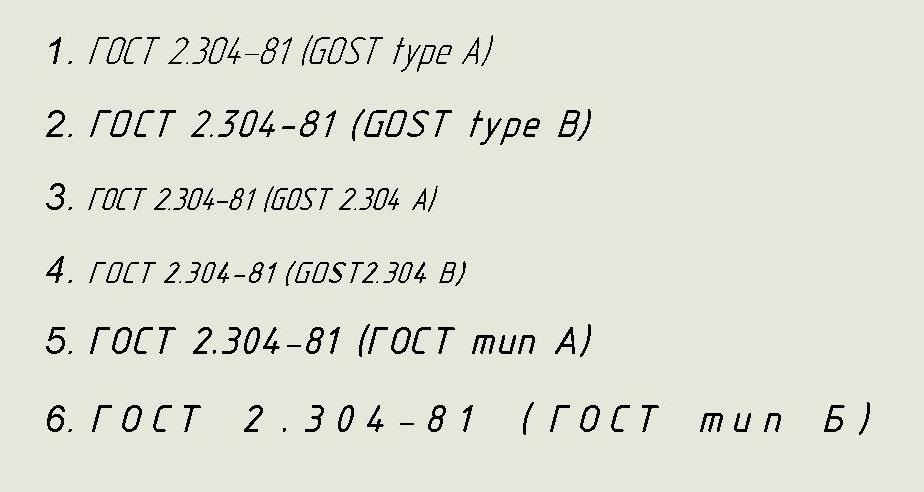
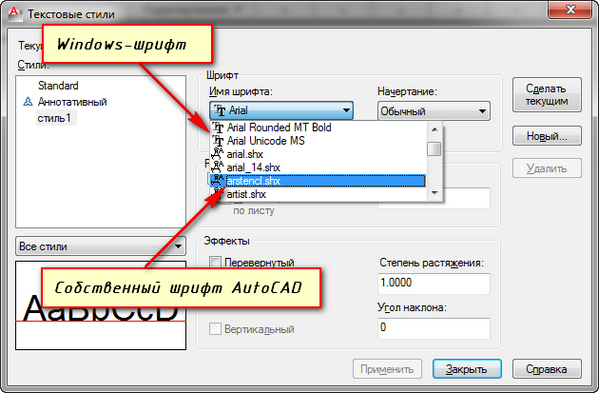
 Шрифт GOST Type A
Шрифт GOST Type A Он оценивает расположение на листе, общую читаемость, правильность заполнения штампов, соответствие шрифтов ГОСТ, соответствие типов линий ГОСТ. Этот специалист не оценивает суть, к примеру он может пропустить ошибку в виде неправильного примыкания элементов, но у него не должно возникнуть вопросов к тому, как все оформлено. Часто работу нормоконтролера и главного выпускающего специалиста совмещает один человек, который смотрит разом на все, и на оформление, и на содержание.
Он оценивает расположение на листе, общую читаемость, правильность заполнения штампов, соответствие шрифтов ГОСТ, соответствие типов линий ГОСТ. Этот специалист не оценивает суть, к примеру он может пропустить ошибку в виде неправильного примыкания элементов, но у него не должно возникнуть вопросов к тому, как все оформлено. Часто работу нормоконтролера и главного выпускающего специалиста совмещает один человек, который смотрит разом на все, и на оформление, и на содержание. В SOLIDWORKS были добавлены шрифты True Type для поддержки популярных шрифтов AutoCAD.
В SOLIDWORKS были добавлены шрифты True Type для поддержки популярных шрифтов AutoCAD.
 ini или в файле инициализации среды. Например, вы можете использовать шрифты из папки ..\ProgramData\Tekla Structures\<версия>\environments\common\fonts.
ini или в файле инициализации среды. Например, вы можете использовать шрифты из папки ..\ProgramData\Tekla Structures\<версия>\environments\common\fonts. fon
fon
 ini или в вашем
ini или в вашем фон
фон
 В программу включены 22 вида спорта, что соответствует программе XVII Паралимпийских летних игр 2024 года в Париже. В рамках Игр планируется проведение чемпионатов и Кубков России, а также всероссийских соревнований в открытом формате с приглашением иностранных участников.
В программу включены 22 вида спорта, что соответствует программе XVII Паралимпийских летних игр 2024 года в Париже. В рамках Игр планируется проведение чемпионатов и Кубков России, а также всероссийских соревнований в открытом формате с приглашением иностранных участников. gov.ru
gov.ru Если их заявки выиграют в лотерее, они смогут составить собственные пакеты билетов на Олимпийские игры.
Если их заявки выиграют в лотерее, они смогут составить собственные пакеты билетов на Олимпийские игры. Будут представлены символика Олимпийских игр 2024 года, маршрут эстафеты олимпийского огня, дизайн медалей и олимпийского факела Парижа-2024. Кроме того, возможны сюрпризы!
Будут представлены символика Олимпийских игр 2024 года, маршрут эстафеты олимпийского огня, дизайн медалей и олимпийского факела Парижа-2024. Кроме того, возможны сюрпризы! 5 + Lion Energy + Nova Bus + Sport Graphics + Vivenu + Casella + Gilbane Building Company + Trans-Border Global Freight Systems, Inc.
5 + Lion Energy + Nova Bus + Sport Graphics + Vivenu + Casella + Gilbane Building Company + Trans-Border Global Freight Systems, Inc. К участию допускаются студенты университетов в возрасте от 17 до 25 лет.
К участию допускаются студенты университетов в возрасте от 17 до 25 лет. спортсмены, представляющие 159 стран. Зимняя Универсиада началась с 98 спортсменов на играх в Целль-ам-Зее, Австрия, в 1958 году, а на Зимней Универсиаде в Трентино, Италия, в 2013 году насчитывалось рекордное количество участников — 2668 человек из 52 стран.
спортсмены, представляющие 159 стран. Зимняя Универсиада началась с 98 спортсменов на играх в Целль-ам-Зее, Австрия, в 1958 году, а на Зимней Универсиаде в Трентино, Италия, в 2013 году насчитывалось рекордное количество участников — 2668 человек из 52 стран. Он также разработал логотип Зимних Олимпийских игр 1980 года в Лейк-Плэсиде.
Он также разработал логотип Зимних Олимпийских игр 1980 года в Лейк-Плэсиде.
 Школьные принадлежности (879)Канцелярский УчМаг (2 143)Карнавальные костюмы, маски, парики (147)Картины из песка (118)Картон (8)Картотека предметных картинок (29)Карточное планирование в ДОО (3)Карты (35)Кино, мультфильмы (5)Классическая музыка (7)Классному руководителю (345)Классные журналы. Общие журналы (18)Классные журналы. Общие журналы для ОО (111)Классные часы (56)Клей (5)Книга пожеланий (4)Книжки с заданиями (33)Книжки-игрушки (44)Книжки-поделки (40)Ко Дню учителя! (9)Кодексы. Законы. Правила (22)Колокольчики (5)Комплекты книга+диск (1)Конверты для денег (31)Конструирование из дерева, из пластика, оригами (21)Конструкторы (32)Контроль в детском саду (32)Коррекционная работа (34)Коррекционное обучение (28)Костюмы (1)Красота и здоровье (0)Кубики (6)Куклы (3)Лабиринты, головоломки, конструкторы (11)Ластики, корректоры, точилки (26)Ленты (18)Лепка (11)Линейки (16)Литература для детей и подростков (227)Литературно-музыкальные композиции (3)Логопедам (307)Ложки (8)Лото (20)Магнитные доски и другое (13)Магниты (64)Массажные упражнения (1)Материалы к урокам (1)Машинки (1)Медали (116)Медицинские карты и журналы здоровья (92)Мел (3)Методическая и инновационная работа в школе (56)Методическая работа в ДОО (103)Мир занятий, увлечений (301)Модульный уголок (2)Мозаика (4)Мои первые книжки (29)Музыка (99)Музыка для отдыха и релаксации (2)Музыкальному руководителю ДОО (77)Музыкальные инструменты, погремушки (4)Мягкие игрушки (20)Наборы для детского творчества (305)Наглядно-дидактический материал (631)Наглядно-методические комплекты (6)Наглядно-тематический уголок в ДОО (15)Наглядный материал в школе (14)Наклейки (4)Наклейки для интерьера, окна (51)Наклейки, игры с с наклейками (16)Наклейки, украшения предметов интерьера (29)Настольные игры (103)Настольные принадлежности (11)Научно-теоретические журналы (202)Начальная школа (2 454)Необъяснимые явления (4)Новогодние украшения (122)Ножницы (8)Обложки (17)Образовательное пространство ДОО (189)Обучай-ка (48)Обучение и развитие (311)Общего назначения (94)Олимпиадные задания (19)Организация питания (7)Открытки (231)Открытки своими руками (6)Открытки.
Школьные принадлежности (879)Канцелярский УчМаг (2 143)Карнавальные костюмы, маски, парики (147)Картины из песка (118)Картон (8)Картотека предметных картинок (29)Карточное планирование в ДОО (3)Карты (35)Кино, мультфильмы (5)Классическая музыка (7)Классному руководителю (345)Классные журналы. Общие журналы (18)Классные журналы. Общие журналы для ОО (111)Классные часы (56)Клей (5)Книга пожеланий (4)Книжки с заданиями (33)Книжки-игрушки (44)Книжки-поделки (40)Ко Дню учителя! (9)Кодексы. Законы. Правила (22)Колокольчики (5)Комплекты книга+диск (1)Конверты для денег (31)Конструирование из дерева, из пластика, оригами (21)Конструкторы (32)Контроль в детском саду (32)Коррекционная работа (34)Коррекционное обучение (28)Костюмы (1)Красота и здоровье (0)Кубики (6)Куклы (3)Лабиринты, головоломки, конструкторы (11)Ластики, корректоры, точилки (26)Ленты (18)Лепка (11)Линейки (16)Литература для детей и подростков (227)Литературно-музыкальные композиции (3)Логопедам (307)Ложки (8)Лото (20)Магнитные доски и другое (13)Магниты (64)Массажные упражнения (1)Материалы к урокам (1)Машинки (1)Медали (116)Медицинские карты и журналы здоровья (92)Мел (3)Методическая и инновационная работа в школе (56)Методическая работа в ДОО (103)Мир занятий, увлечений (301)Модульный уголок (2)Мозаика (4)Мои первые книжки (29)Музыка (99)Музыка для отдыха и релаксации (2)Музыкальному руководителю ДОО (77)Музыкальные инструменты, погремушки (4)Мягкие игрушки (20)Наборы для детского творчества (305)Наглядно-дидактический материал (631)Наглядно-методические комплекты (6)Наглядно-тематический уголок в ДОО (15)Наглядный материал в школе (14)Наклейки (4)Наклейки для интерьера, окна (51)Наклейки, игры с с наклейками (16)Наклейки, украшения предметов интерьера (29)Настольные игры (103)Настольные принадлежности (11)Научно-теоретические журналы (202)Начальная школа (2 454)Необъяснимые явления (4)Новогодние украшения (122)Ножницы (8)Обложки (17)Образовательное пространство ДОО (189)Обучай-ка (48)Обучение и развитие (311)Общего назначения (94)Олимпиадные задания (19)Организация питания (7)Открытки (231)Открытки своими руками (6)Открытки. Плакаты (16)Открытые и нетрадиционные уроки (44)Отчетность, документация (9)Оформительские плакаты (127)Оценка достижений учащихся (10)Пазлы (26)Папка-конверт (9)Папка-скоросшиватель (10)Папки (51)Папки адресные (24)Папки для выпускников (5)Папки для дипломных и курсовых работ (1)Папки для тетрадей (1)Пасха (8)Педагогам ДОО (2 159)Педагогу ДОО (4)Педсоветы (11)Пирамидки (2)Плакаты (532)Плакаты, постеры, карты (92)Планирование занятий (2)Планирование уроков (4)Пластилин (15)Повести, рассказы (80)Подарки (11)Подарки для кухни (23)Подарочная продукция (1 283)Подарочная упаковка, сумочки, пакеты (14)Подарочные наборы (17)Поделки из пряжи (6)Подставки под горячее (3)Помогаем выполнять домашние задания (4)Поощрительные карточки, наклейки (142)Портфолио (1)Пособия на CD (1)Праздник в ОО (1)Предметы (2 438)Преподавателю ОО (17)Преподавателям (3 579)Приглашения (22)Программные продукты (37)Программы ОО. Реализация ФГОС (34)Производственные журналы (24)Производственные журналы (электро) (7)Прописи и рабочие тетради.
Плакаты (16)Открытые и нетрадиционные уроки (44)Отчетность, документация (9)Оформительские плакаты (127)Оценка достижений учащихся (10)Пазлы (26)Папка-конверт (9)Папка-скоросшиватель (10)Папки (51)Папки адресные (24)Папки для выпускников (5)Папки для дипломных и курсовых работ (1)Папки для тетрадей (1)Пасха (8)Педагогам ДОО (2 159)Педагогу ДОО (4)Педсоветы (11)Пирамидки (2)Плакаты (532)Плакаты, постеры, карты (92)Планирование занятий (2)Планирование уроков (4)Пластилин (15)Повести, рассказы (80)Подарки (11)Подарки для кухни (23)Подарочная продукция (1 283)Подарочная упаковка, сумочки, пакеты (14)Подарочные наборы (17)Поделки из пряжи (6)Подставки под горячее (3)Помогаем выполнять домашние задания (4)Поощрительные карточки, наклейки (142)Портфолио (1)Пособия на CD (1)Праздник в ОО (1)Предметы (2 438)Преподавателю ОО (17)Преподавателям (3 579)Приглашения (22)Программные продукты (37)Программы ОО. Реализация ФГОС (34)Производственные журналы (24)Производственные журналы (электро) (7)Прописи и рабочие тетради. Обучение счету, письму, чтению (153)Профессиональный рост (7)Профильное обучение (77)Психологам (133)Психологам и логопедам (461)Путешествия, путеводители (10)Работа классного руководителя (1)Работа с коллективом. Педсоветы (15)Работа с педагогическим коллективом (34)Работа с родителями (65)Работа с учащимися. Воспитательный процесс в школе (31)Развивающие игры (565)Развивающие карточки (10)Развитие дошкольника (160)Расписание уроков (1)Ребенок и школа (4)Рисование (250)Родительский уголок в ДОО (30)Родителям (1 098)Рождение ребенка (13)Романы. Детективы (9)Руководителю (3)Руководителю ДОО (105)Ручки (76)Рюкзаки, ранцы, сумки (36)С Днём рождения! (21)С Новым годом (22)Сад, огород (3)Саморазвитие (13)Санитарные правила и нормы (6)Свадьба (9)Светоотражатели (световозвращатели) (19)Сезонные прогулочные карты (2)Семинары (1)Сенсорное развитие (1)Сертификаты (20)Система воспитательной работы в ДОО (25)Сказки (25)СОНАТА-ДО: Программно-диагностические комплексы (7)СОНАТА-МИКС: Конструкторы уроков (2)СОНАТА-ПРО: Конструкторы рабочих программ (27)Социальным педагогам (1)Сочинения, рефераты, диктанты (2)Специальные образовательные учреждения (60)Специальным педагогам (10)Спортивные праздники (1)Средняя школа (2 032)Старшему воспитателю ДОО (10)Стихи (10)Студентам (248)Сувениры (7)Сумки для обуви (12)Сумочки (8)Счетный материал (1)Сюжетно-ролевые игры (1)Табели, свидетельства (7)Таблицы-плакаты (8)Таблички на дверь и наклейки для маркировки мебели (16)Талисманы, обереги (25)Творческая мастерская учителя (46)Творческим коллективам и объединениям (20)Тематические карточки (11)Тематические плакаты (89)Тетради (41)Тетради для записи иностранных слов (2)Тетради для нот (4)Товары в дорогу (8)Товары для оформления и проведения праздника (714)Тосты, поздравления (2)Транспортные журналы и бланки (22)Тренировочные задания, тесты (1)Украшения своими руками (62)Умная шнуровка (7)Управление образовательным процессом (1)Упражнения по развитию и коррекции речи (103)Уход за телом (4)Учащимся (128)Учащимся и абитуриентам (633)Учебники (1 161)Учимся читать (12)УчМаг (15 952)Фартуки для уроков труда (3)Физическое развитие (1)Философия и общество (85)Фирменные открытки (31)Флажки (1)Фломастеры, цветные карандаши, краски, гуашь (34)Флэшки USB, карты памяти (2)Формат А4 (1)Формат А5 (32)Формат А6 (14)Фотоальбомы, фоторамки (32)Хлопушки, бенгальские огни (14)Хрестоматии (1)Художественная литература (41)Цветная бумага (6)Чай в подарок (7)Часы (1)Ширмы с информацией для родителей и детей (23)Шкатулки, копилки, статуэтки (48)Шнуровки (2)Электронные плакаты (4)Электронные продукты (62)Юридическая библиотека (20)
Обучение счету, письму, чтению (153)Профессиональный рост (7)Профильное обучение (77)Психологам (133)Психологам и логопедам (461)Путешествия, путеводители (10)Работа классного руководителя (1)Работа с коллективом. Педсоветы (15)Работа с педагогическим коллективом (34)Работа с родителями (65)Работа с учащимися. Воспитательный процесс в школе (31)Развивающие игры (565)Развивающие карточки (10)Развитие дошкольника (160)Расписание уроков (1)Ребенок и школа (4)Рисование (250)Родительский уголок в ДОО (30)Родителям (1 098)Рождение ребенка (13)Романы. Детективы (9)Руководителю (3)Руководителю ДОО (105)Ручки (76)Рюкзаки, ранцы, сумки (36)С Днём рождения! (21)С Новым годом (22)Сад, огород (3)Саморазвитие (13)Санитарные правила и нормы (6)Свадьба (9)Светоотражатели (световозвращатели) (19)Сезонные прогулочные карты (2)Семинары (1)Сенсорное развитие (1)Сертификаты (20)Система воспитательной работы в ДОО (25)Сказки (25)СОНАТА-ДО: Программно-диагностические комплексы (7)СОНАТА-МИКС: Конструкторы уроков (2)СОНАТА-ПРО: Конструкторы рабочих программ (27)Социальным педагогам (1)Сочинения, рефераты, диктанты (2)Специальные образовательные учреждения (60)Специальным педагогам (10)Спортивные праздники (1)Средняя школа (2 032)Старшему воспитателю ДОО (10)Стихи (10)Студентам (248)Сувениры (7)Сумки для обуви (12)Сумочки (8)Счетный материал (1)Сюжетно-ролевые игры (1)Табели, свидетельства (7)Таблицы-плакаты (8)Таблички на дверь и наклейки для маркировки мебели (16)Талисманы, обереги (25)Творческая мастерская учителя (46)Творческим коллективам и объединениям (20)Тематические карточки (11)Тематические плакаты (89)Тетради (41)Тетради для записи иностранных слов (2)Тетради для нот (4)Товары в дорогу (8)Товары для оформления и проведения праздника (714)Тосты, поздравления (2)Транспортные журналы и бланки (22)Тренировочные задания, тесты (1)Украшения своими руками (62)Умная шнуровка (7)Управление образовательным процессом (1)Упражнения по развитию и коррекции речи (103)Уход за телом (4)Учащимся (128)Учащимся и абитуриентам (633)Учебники (1 161)Учимся читать (12)УчМаг (15 952)Фартуки для уроков труда (3)Физическое развитие (1)Философия и общество (85)Фирменные открытки (31)Флажки (1)Фломастеры, цветные карандаши, краски, гуашь (34)Флэшки USB, карты памяти (2)Формат А4 (1)Формат А5 (32)Формат А6 (14)Фотоальбомы, фоторамки (32)Хлопушки, бенгальские огни (14)Хрестоматии (1)Художественная литература (41)Цветная бумага (6)Чай в подарок (7)Часы (1)Ширмы с информацией для родителей и детей (23)Шкатулки, копилки, статуэтки (48)Шнуровки (2)Электронные плакаты (4)Электронные продукты (62)Юридическая библиотека (20) Выпускной альбом для фото и записей (для девочки) — МНОГОКНИГ.ee
Выпускной альбом для фото и записей (для девочки) — МНОГОКНИГ.ee 79
79 .• Анкета выпускника. .• Список группы и контактная страница. .• Фотостраница: как выпускник(ца) менялся(ась) из года в год.
.• Анкета выпускника. .• Список группы и контактная страница. .• Фотостраница: как выпускник(ца) менялся(ась) из года в год.







 текст уменьшится, чтобы соответствовать тексту в рамке
текст уменьшится, чтобы соответствовать тексту в рамке
 В рабочей области вы увидите линейки и направляющие. Перетяните направляющие в нужное положение: отступы сделайте по 2 мм со всех сторон
В рабочей области вы увидите линейки и направляющие. Перетяните направляющие в нужное положение: отступы сделайте по 2 мм со всех сторон Для этого макет визитки сохраните в основном формате Фотошопа — psd. Такой файл вы впоследствии сможете редактировать. Выберите команду “Файл”-”Сохранить как”, задайте имя файла и нажмите “ОК”.
Для этого макет визитки сохраните в основном формате Фотошопа — psd. Такой файл вы впоследствии сможете редактировать. Выберите команду “Файл”-”Сохранить как”, задайте имя файла и нажмите “ОК”. Это по сути та же программа, но с ограниченным набором функций, поэтому в ней будет проще разобраться новичку. Этот сервис в основном предназначен для быстрого редактирования макета. Готовый макет можно сохранить на свой компьютер.
Это по сути та же программа, но с ограниченным набором функций, поэтому в ней будет проще разобраться новичку. Этот сервис в основном предназначен для быстрого редактирования макета. Готовый макет можно сохранить на свой компьютер. Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.
Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.

 ru:
ru: Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем.
Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем. Размеры должны быть 3,75 «x 2,25» и включают 1/8 «обрез на каждом краю. Нам нужно убедиться, что разрешение установлено на 300 dpi, а цветовой режим установлен на CMYK. Как только мы все это настроим, просто нажмите ОК.
Размеры должны быть 3,75 «x 2,25» и включают 1/8 «обрез на каждом краю. Нам нужно убедиться, что разрешение установлено на 300 dpi, а цветовой режим установлен на CMYK. Как только мы все это настроим, просто нажмите ОК. Помните о параметрах, описанных выше, чтобы избежать обрезки важных изображений или логотипов. Пришло время повеселиться и проявить творческий подход к своему дизайну.
Помните о параметрах, описанных выше, чтобы избежать обрезки важных изображений или логотипов. Пришло время повеселиться и проявить творческий подход к своему дизайну. Нажмите «Сохранить» и снова нажмите «ОК» в появившихся окнах настроек (нам не нужно изменять какие-либо из этих настроек).
Нажмите «Сохранить» и снова нажмите «ОК» в появившихся окнах настроек (нам не нужно изменять какие-либо из этих настроек).

 Создание этого пространства помогает при разработке визитной карточки, гарантируя, что любой текст или изображения, размещенные в этой области, не будут обрезаны.
Создание этого пространства помогает при разработке визитной карточки, гарантируя, что любой текст или изображения, размещенные в этой области, не будут обрезаны. Для красивого глубокого черного цвета используйте C 36 M 25 Y 25 K 100 в микшере цветов. Это руководство в основном предназначено для настройки карты. О дизайне мы поговорим в следующих статьях.
Для красивого глубокого черного цвета используйте C 36 M 25 Y 25 K 100 в микшере цветов. Это руководство в основном предназначено для настройки карты. О дизайне мы поговорим в следующих статьях.
 В особенности это касается программирования, где практика играет большую роль, чем теоретические занятия.
В особенности это касается программирования, где практика играет большую роль, чем теоретические занятия.
 Рекомендации тем, кто ищет работу в сфере Java-программирования
Рекомендации тем, кто ищет работу в сфере Java-программирования Каждый день нужно совершать хотя бы маленький шажок к своей цели».«Если кажется, что решение слишком простое, скорее всего, это правильное решение. Не нужно усложнять».«Ведите дневник, заведите проект свой, не делайте больших перерывов, учите инглиш, приготовьтесь к чувству, что вы самый тупой человек на земле. Для меня это было больно, долго, унизительно. И думаю, потому немногие доходят до конца и потом получают человеческие деньги».«Если это девушка: не выходить замуж и не рожать детей: очень мешает учебе и работе :))»«Не бояться показывать код и адекватно воспринимать критику.»«Даже если вы чувствуете, что программирование — это не ваше, все равно постарайтесь дойти своими силами до 30 уровня на JavaRush: это научит вас думать».
Каждый день нужно совершать хотя бы маленький шажок к своей цели».«Если кажется, что решение слишком простое, скорее всего, это правильное решение. Не нужно усложнять».«Ведите дневник, заведите проект свой, не делайте больших перерывов, учите инглиш, приготовьтесь к чувству, что вы самый тупой человек на земле. Для меня это было больно, долго, унизительно. И думаю, потому немногие доходят до конца и потом получают человеческие деньги».«Если это девушка: не выходить замуж и не рожать детей: очень мешает учебе и работе :))»«Не бояться показывать код и адекватно воспринимать критику.»«Даже если вы чувствуете, что программирование — это не ваше, все равно постарайтесь дойти своими силами до 30 уровня на JavaRush: это научит вас думать». Также важно оставаться частью комьюнити и следить за требованиями компаний, в которых вам бы хотелось работать.
Также важно оставаться частью комьюнити и следить за требованиями компаний, в которых вам бы хотелось работать.
 Рекомендуем на этом этапе создать свой проект и отрабатывать теорию уже в рамках этого проекта.
Рекомендуем на этом этапе создать свой проект и отрабатывать теорию уже в рамках этого проекта.  Почему это важно: работа в проекте придает уверенности. Когда вы пишите проект с нуля, вы действительно понимаете как все работает. На собеседовании вы будете уверены в том, что говорите, потому что опробовали это на практике, а не просто прочитали статейку в интернете.
Почему это важно: работа в проекте придает уверенности. Когда вы пишите проект с нуля, вы действительно понимаете как все работает. На собеседовании вы будете уверены в том, что говорите, потому что опробовали это на практике, а не просто прочитали статейку в интернете.  Что касается языков программирования, то Java довольно легко освоить. Самой серьезной проблемой при изучении Java является его длинный синтаксис, который сложнее, чем такой язык, как Python. По экспертным оценкам, время, необходимое новичку для изучения Java, варьируется от шести до 18 месяцев, в среднем около девяти месяцев в целом. От одного до трех месяцев — примерный диапазон для человека, который уже знает язык программирования. Конечно, это зависит от нескольких факторов.
Что касается языков программирования, то Java довольно легко освоить. Самой серьезной проблемой при изучении Java является его длинный синтаксис, который сложнее, чем такой язык, как Python. По экспертным оценкам, время, необходимое новичку для изучения Java, варьируется от шести до 18 месяцев, в среднем около девяти месяцев в целом. От одного до трех месяцев — примерный диапазон для человека, который уже знает язык программирования. Конечно, это зависит от нескольких факторов. Профессии, использующие Java, включают веб-разработчика, разработчика мобильных приложений, дизайнера пользовательского интерфейса, специалиста по данным, дизайнера игр и научного сотрудника лаборатории.
Профессии, использующие Java, включают веб-разработчика, разработчика мобильных приложений, дизайнера пользовательского интерфейса, специалиста по данным, дизайнера игр и научного сотрудника лаборатории. Многие работодатели стремятся нанять программистов Java, потому что язык очень гибкий, с множеством возможных вариантов использования и адаптацией к новым контекстам.
Многие работодатели стремятся нанять программистов Java, потому что язык очень гибкий, с множеством возможных вариантов использования и адаптацией к новым контекстам. Это связано с его уникальным процессом интерпретации, который позволяет разработчикам обходить большую часть рутинного тестирования и отладки, необходимых при написании кода на других языках программирования. Вы можете использовать Java Runtime Environment, чтобы поддерживать надежность ваших приложений с помощью автоматического управления памятью. JRE также поддерживает надежные графические интерфейсы благодаря многопоточности. Еще одно преимущество заключается в том, что его встроенная защита от вирусов и несанкционированного доступа обеспечивает безопасность вашего кода.
Это связано с его уникальным процессом интерпретации, который позволяет разработчикам обходить большую часть рутинного тестирования и отладки, необходимых при написании кода на других языках программирования. Вы можете использовать Java Runtime Environment, чтобы поддерживать надежность ваших приложений с помощью автоматического управления памятью. JRE также поддерживает надежные графические интерфейсы благодаря многопоточности. Еще одно преимущество заключается в том, что его встроенная защита от вирусов и несанкционированного доступа обеспечивает безопасность вашего кода. Хотя машинное обучение обычно ассоциируется с Python, такие библиотеки, как Deep Learning for Java и MLib, упрощают использование преимуществ скорости и безопасности Java, обеспечивая стабильную среду для процессов глубокого обучения или машинного обучения. Еще одно отличное приложение для Java — программирование умных бытовых устройств. Java также полезен для разработки игр, как мобильных, так и настольных.
Хотя машинное обучение обычно ассоциируется с Python, такие библиотеки, как Deep Learning for Java и MLib, упрощают использование преимуществ скорости и безопасности Java, обеспечивая стабильную среду для процессов глубокого обучения или машинного обучения. Еще одно отличное приложение для Java — программирование умных бытовых устройств. Java также полезен для разработки игр, как мобильных, так и настольных. Ваш предыдущий опыт программирования, причина обучения, личный стиль обучения и выбранный вами метод обучения будут влиять на то, сколько времени вам потребуется для изучения Java.
Ваш предыдущий опыт программирования, причина обучения, личный стиль обучения и выбранный вами метод обучения будут влиять на то, сколько времени вам потребуется для изучения Java. Некоторые люди быстро осваивают новые навыки. Другим требуется больше времени, но в конечном итоге они могут достичь более глубокого понимания. Осведомленность о своих склонностях к обучению может помочь вам оценить, сколько времени потребуется для изучения Java.
Некоторые люди быстро осваивают новые навыки. Другим требуется больше времени, но в конечном итоге они могут достичь более глубокого понимания. Осведомленность о своих склонностях к обучению может помочь вам оценить, сколько времени потребуется для изучения Java. Его также легко освоить, особенно если у вас есть предыдущий опыт программирования. И даже если вы не знаете никаких других языков программирования, Java достаточно удобен для начинающих. Хотя его длинный синтаксис иногда вызывает путаницу, предварительное ознакомление с основными понятиями может облегчить процесс обучения. Также важно получить помощь от других, у которых больше опыта с языком. Если вы найдете наставника, вам будет легче справляться с трудностями Java. Java также имеет большое поддерживающее международное сообщество. Ваши коллеги-программисты Java и созданные ими инструменты, такие как множество доступных бесплатных фреймворков и библиотек, могут помочь вашему обучению пройти более гладко. Дискуссионные форумы по Java станут для вас важным ресурсом, особенно если вы проходите курс самостоятельно.
Его также легко освоить, особенно если у вас есть предыдущий опыт программирования. И даже если вы не знаете никаких других языков программирования, Java достаточно удобен для начинающих. Хотя его длинный синтаксис иногда вызывает путаницу, предварительное ознакомление с основными понятиями может облегчить процесс обучения. Также важно получить помощь от других, у которых больше опыта с языком. Если вы найдете наставника, вам будет легче справляться с трудностями Java. Java также имеет большое поддерживающее международное сообщество. Ваши коллеги-программисты Java и созданные ими инструменты, такие как множество доступных бесплатных фреймворков и библиотек, могут помочь вашему обучению пройти более гладко. Дискуссионные форумы по Java станут для вас важным ресурсом, особенно если вы проходите курс самостоятельно. Это поможет вам понять, как лучше всего продолжить обучение. Кроме того, вы можете изучить другие возможные языки для изучения в ваших целях. Таким образом, вы примете обоснованное решение, которое поможет вам быть полностью приверженным и мотивированным, если вы решите изучать Java.
Это поможет вам понять, как лучше всего продолжить обучение. Кроме того, вы можете изучить другие возможные языки для изучения в ваших целях. Таким образом, вы примете обоснованное решение, которое поможет вам быть полностью приверженным и мотивированным, если вы решите изучать Java. Бесплатные курсы — хороший вариант для студентов, чтобы изучить основы Java, но если вы хотите углубиться, вам, вероятно, будет выгодно вложить деньги в свое обучение.
Бесплатные курсы — хороший вариант для студентов, чтобы изучить основы Java, но если вы хотите углубиться, вам, вероятно, будет выгодно вложить деньги в свое обучение. Вы также откроете для себя секреты процесса интерпретации, который упрощает создание новой программы на Java. К концу курса вы будете готовы сдать экзамен Java SE 11 Programmer 1, что поможет вам претендовать на позиции программиста начального уровня. В дополнение к буткемпу некоторые другие классы программирования Noble также включают обучение Java.
Вы также откроете для себя секреты процесса интерпретации, который упрощает создание новой программы на Java. К концу курса вы будете готовы сдать экзамен Java SE 11 Programmer 1, что поможет вам претендовать на позиции программиста начального уровня. В дополнение к буткемпу некоторые другие классы программирования Noble также включают обучение Java.
 В этой статье «знание Java» не означает, что вы можете написать программу «Hello world». Речь идет о знании Java достаточно хорошо, чтобы найти свою первую работу.
В этой статье «знание Java» не означает, что вы можете написать программу «Hello world». Речь идет о знании Java достаточно хорошо, чтобы найти свою первую работу. Участниками опроса стали студенты CodeGym 30-го уровня и выше, которые нашли свою первую работу, связанную с Java, или приняли участие в стажировке по Java.
Участниками опроса стали студенты CodeGym 30-го уровня и выше, которые нашли свою первую работу, связанную с Java, или приняли участие в стажировке по Java.

 Чаще такой человек может присоединиться к стажировке или стать стажером Java после сдачи некоторых экзаменов.
Чаще такой человек может присоединиться к стажировке или стать стажером Java после сдачи некоторых экзаменов.
 Точные цифры вы найдете в конце этой статьи.
Точные цифры вы найдете в конце этой статьи.
 Мы выделили основные моменты, которые способствуют успешному изучению программирования.
Мы выделили основные моменты, которые способствуют успешному изучению программирования. Они добились прогресса, хотя иногда он был медленным.
Они добились прогресса, хотя иногда он был медленным. Знать Java означает уметь программировать на Java. Не «знать Java», а уметь писать программы разной сложности и иметь некоторый опыт такого кодирования.
Знать Java означает уметь программировать на Java. Не «знать Java», а уметь писать программы разной сложности и иметь некоторый опыт такого кодирования. Ну точно могли! Но это нормально, нет причин для беспокойства! Каждый разработчик программного обеспечения был на вашем месте и нуждался в ответе на глупый вопрос новичка. Ну и что? Сообщества программистов в некоторой степени сотрудничают. Разработчики программного обеспечения обычно работают в команде, и все они когда-то были новичками.
Ну точно могли! Но это нормально, нет причин для беспокойства! Каждый разработчик программного обеспечения был на вашем месте и нуждался в ответе на глупый вопрос новичка. Ну и что? Сообщества программистов в некоторой степени сотрудничают. Разработчики программного обеспечения обычно работают в команде, и все они когда-то были новичками. Для каждой группы мы определили интервалы времени, за которые они изучали Core Java, и время, которое они потратили на изучение сопутствующих технологий, необходимых для получения первой работы.
Для каждой группы мы определили интервалы времени, за которые они изучали Core Java, и время, которое они потратили на изучение сопутствующих технологий, необходимых для получения первой работы.
