Красивые шрифты онлайн. Напиши и скопируй 🤩
Подписывайтесь на нас:
vk.com/PrettyFont
Сложно выделиться на сайте, когда все логины и тексты выглядят абсолютно одинаково. Если вы хотите, чтобы ваши посты были уникальными, креативными и красивыми, то используйте наш сервис. Здесь вы можете взять шикарные шрифты для Инстаграм абсолютно бесплатно. Выделяйся из серой массы.
Зачем нужно изменение шрифта на сайте
Казалось бы, все итак выглядит отлично. Однако, в бесконечном потоке статей и публикаций, пользователь просто вас не заметит. Это абсолютно не подходит тем, кто хочет привлечь внимание: блогерам, мастерам, предоставляющим услуги, или бизнесменам. Распространенность популярности товара или контента напрямую зависит от того, как вы сможете привлечь новых пользователей. С обычными шрифтами у вас ничего не выйдет.
В постах пользователь двигается следующим образом:
- Просмотр картинки. Если она его заинтересует, то он перейдет к тексту.

- Чтение поста, что подразумевается под картинкой или что хочет сказать автор.
- Просмотр профиля автора или его канала.
Если картинку можно легко сделать в фотошопе, то с постами все значительно сложнее. В том же Инстаграм, они представляют собой бесформенное нечто, которое разве что можно выделить смайлами. Мы же предоставляем совершенно иной подход.
Как написать фразу красивым шрифтом
Нет ничего проще, чем это. На сайте предлагаются крутые шрифты, которые помогут вам выделить свои публикации и сделать уникальное оформление ников в социальных сетях. Для этого сделайте ряд простых шагов:
- В поле, где написано «пример текста» введите то, что хотите написать. Ограничений по количеству символов нет.
- Выберите украшение текста, которое хотите использовать. Оно будет отображаться справа или слева, в зависимости от Ваших предпочтений.
- Просто листайте вниз и просматривайте различные шрифты.
- То оформление, которое Вам понравится, вы можете скопировать и использовать в своей публикации.

У нас также есть отдельная фишка: изменить текст. Так вы сможете оформить его в более крутом формате. Как это работает? Возле понравившегося шрифта нажмите кнопку «изменить». Вас перенесет на другую страницу. Здесь вы можете сделать красивый текст вместе с:
- Эмоциями и смайликами.
- Изображением людей и частей тел.
- С животными, птицами и насекомыми.
- Растениями, цветами и природой.
- Предметами и флагами.
- Символами и знаками.
Всего мы предоставляем 10 различных категорий, которые сделают шрифты для ников еще более крутыми. В каждой из них от 10 до нескольких сотен различных вариантов изображений.
Вы можете использовать красивые буквы для ников , делая его уникальным. Допустим, выбрать вычурную заглавную или сделать текст с картинкой, смайлом, эмоцией. Плюс нашего сайта в том, что вы можете делать это без каких-либо ограничений! Мы предоставляем возможность пользования сервисом абсолютно бесплатно. При этом – шрифтов у нас очень много!
Красивые шрифты онлайн, сделать красивый текст
Шрифты являются важной частью типографики вашего проекта. Слишком причудливые буквы могут быть трудны для восприятия, слишком простые вызовут скуку и отобьют желание читать дальше. Вот почему следует максимально сосредоточиться на выборе красивых шрифтов, которые будут разборчивыми и привлекательными. Правильный фонт обеспечит эстетическую ценность контента, настроит общий тон проекта и пользовательский интерес.
Слишком причудливые буквы могут быть трудны для восприятия, слишком простые вызовут скуку и отобьют желание читать дальше. Вот почему следует максимально сосредоточиться на выборе красивых шрифтов, которые будут разборчивыми и привлекательными. Правильный фонт обеспечит эстетическую ценность контента, настроит общий тон проекта и пользовательский интерес.
На сайте Ffont.ru представлено множество шрифтов разных стилей, категорий и языков. Самыми популярными являются разделы с красивыми русскими фонтами, которые стали очень востребованными в последнее время.
Среди них вы найдете буквенно-цифровые наборы для любого случая и любой потребности, почти все начертания доступны для скачивания бесплатно. Нужен ли вам фонт для оформления проекта или просто хотите посмотреть, как будет выглядеть надпись красивым шрифтом онлайн — на нашем сайте есть все, что нужно. С таким количеством гарнитур вы обязательно найдете идеальный вариант для работы
Если никак не получается самостоятельно подобрать нужный стиль для дизайна текста, не волнуйтесь. Мы позаботились о решении проблемы. На этой странице представлено много красивых шрифтов как для скачивания, так и для просмотра онлайн.
Мы позаботились о решении проблемы. На этой странице представлено много красивых шрифтов как для скачивания, так и для просмотра онлайн.
Все они отличаются индивидуальностью и разнообразием: среди них есть версии с засечками и без, рукописные, готические, курсив, печатные с поддержкой кириллицы. Цель использования таких фонтов — привлечь внимание оригинальным внешним видом. С помощью красивых шрифтов можно сделать авторскую надпись или заголовок, выделить часть текста, придав ему неповторимость и уникальность. Но для использования в основном контенте они не годятся.
Зачастую сложно определить, как будет смотреться тот или иной набор букв в проекте. Для этого нужно обладать большим опытом и фантазией. Если вы начинающий дизайнер или неискушенный любитель, попробуйте наш генератор красивых шрифтов онлайн. Просто напишите свой текст в форме для ввода, нажмите клавишу «Применить» и выбирайте понравившейся стиль из сотни предложенных.
Каждый шрифт добавляется на страницу реальным человеком, проверяется на отсутствие проблем с качеством и наличие бесплатной лицензии. В мире веб-сайтов с неэтичными фонтами мы стремимся быть источником законных и лицензированных гарнитур. Независимо от того, являетесь вы профессиональным дизайнером или новичком, мы надеемся, что вам понравится наш список красивых шрифтов онлайн.
В мире веб-сайтов с неэтичными фонтами мы стремимся быть источником законных и лицензированных гарнитур. Независимо от того, являетесь вы профессиональным дизайнером или новичком, мы надеемся, что вам понравится наш список красивых шрифтов онлайн.
Для удобства пользователей на портале работает подбор по категориям и интеллектуальная поисковая система. Когда текст вводится в поле «Поиск шрифтов», специальная программа ищет наборы в реальном времени с ключевым словом в названии. Если в базе данных есть коллекция, в окне появится список фонтов. Нажатие на любой из них автоматически перенаправляет на страницу с подробным описанием семейства.
К сожалению, некоторые из предложенных стилей не поддерживают русский язык, поэтому получить надпись кириллицей не всегда получается. Но таких фонтов совсем мало. С их помощью можно оформить красивый текст с элементами английского языка, что также необходимо в дизайне.
Используйте все возможности нашей платформы Ffont.ru, подбирайте красивые шрифты онлайн, оформляйте проекты оригинально и неповторимо. Тем более что любой фонт можно скачать и бесплатно применять для личных нужд неограниченное количество раз. Предлагаемые наборы также легко установить на macOS, Windows, Linux или Photoshop, Figma, Sketch и Adobe InDesign. У авторизованных пользователей есть возможность добавлять шрифты в «Понравившиеся», для этого нужно нажать на звездочку, которая отображается на странице с описанием.
Тем более что любой фонт можно скачать и бесплатно применять для личных нужд неограниченное количество раз. Предлагаемые наборы также легко установить на macOS, Windows, Linux или Photoshop, Figma, Sketch и Adobe InDesign. У авторизованных пользователей есть возможность добавлять шрифты в «Понравившиеся», для этого нужно нажать на звездочку, которая отображается на странице с описанием.
Начните работу с Ffont.ru уже сегодня и найдите шрифты, которые обязательно будут соответствовать вашему образу!
Генератор шрифтов и бесплатный онлайн-изменитель текста
Как работает наш генератор шрифтов?
Наш генератор шрифтов работает, беря обычный текст, который вы вводите, и преобразовывая его в уникальный и забавный
шрифт, который вы можете использовать. Вот шаги для завершения этого процесса:
- Введите текст в генератор шрифтов
- Подождите, пока генератор шрифтов предоставит вам различные стили
- Выберите стиль текста, который вам нравится
- Скопируйте и вставьте в Instagram, Facebook , или другие платформы социальных сетей
Различные стили текста, получаемые с помощью генератора, могут включать уникальный курсив, каллиграфию,
рукописный ввод и шрифты веб-сценариев. Вы также можете добавить различные символы и смайлики.
Вы также можете добавить различные символы и смайлики.
Технически генератор шрифтов не генерирует шрифты. Вместо этого этот тип текстового генератора
сопоставляет введенный текст с родственными, но более «причудливыми» символами или символами, которые являются частью стандарта Unicode.
Что такое Юникод?
Юникод — это всемирно признанный стандарт для идентификации различных символов, которые мы видим на экранах наших компьютеров.
Поскольку компьютеры распознают только нули и единицы (то есть двоичные), каждому символу присваивается уникальный двоичный номер. Например,
заглавная буква «A» имеет номер символа Unicode 65. Строчная буква «a» имеет номер символа Unicode 97.
Unicode содержит более 137 000 символов, состоящих из ваших «обычных» символов, таких как текст, который вы чтение прямо сейчас, и более причудливые символы, которые вы получаете от смены шрифта.
До создания стандарта Unicode существовали сотни различных систем, известных как кодировки символов,
используется для присвоения цифр символам. Как вы понимаете, это может сильно затруднить обмен текстом и данными между компьютерами.
Как вы понимаете, это может сильно затруднить обмен текстом и данными между компьютерами.
Сегодня Unicode значительно упрощает обмен текстом и символами между различными операционными системами, смарт-устройствами, поисковыми системами и т. д.
Шрифты, символы и эмодзи
Так что же происходит, когда вы выполняете копирование и вставку шрифта из нашего генератора текстовых шрифтов? Это на самом деле шрифт или это символ?
Как уже упоминалось, шрифты текстового генератора, которые вы видите, на самом деле не являются шрифтами. По сути, это символы, которым присвоено значение Unicode.
Когда вы вводите текст, наш генератор настраиваемых шрифтов ищет похожие (но «более причудливые») глифы в стандарте Unicode.
Технически «шрифт», который вы видите, на самом деле не шрифт, а скорее символ.
Вот почему вы не можете выполнить прямое копирование и вставку текста Comic Sans, скажем, в Instagram или Facebook. Скорее,
Скорее,
шрифты — это набор графических элементов, которые можно применять к глифам Unicode. Именно владелец веб-сайта диктует конкретный шрифт, используемый на конкретном сайте.
Смайлики работают так же, как символы. Каждый из них имеет уникальный номер Unicode, позволяющий выполнять копирование и вставку генератора шрифтов на любую платформу, которую вы пожелаете.
Как получить сгенерированный шрифт?
Получить сгенерированный шрифт легко с помощью нашего онлайн-генератора шрифтов. Все, что вам нужно сделать, это выделить сгенерированный шрифт. Затем скопируйте и вставьте на любую платформу, которую вы хотите.
Большинство компьютеров, процессоров и устройств примут и будут совместимы с созданным «шрифтом». Однако могут быть некоторые исключения.
Например, некоторые веб-сайты могут не поддерживать определенные символы Unicode.
В этих случаях вы увидите символ коробки вместо вашего причудливого шрифта. Это поле используется по умолчанию, когда браузер не поддерживает определенный символ.
Это поле используется по умолчанию, когда браузер не поддерживает определенный символ.
Идеи по использованию сгенерированного шрифта
Когда дело доходит до создания шрифтов, нет предела возможностям. Вот несколько идей для начала:
- Выделитесь и произведите впечатление на своих подписчиков с помощью уникальной биографии в Instagram
- Отправляйте интересные текстовые сообщения своим друзьям и близким
- Используйте его в качестве крутого псевдонима для своей веб-игры
- Станьте заметным на онлайн-платформах, таких как Discord, Reddit или Quora
- Сделайте заголовок или описание вашего видео на YouTube увлекательным и забавным
- Создайте свою цифровую подпись с помощью курсив- сгенерированный стиль шрифта
- Дизайн свадебных приглашений
- Используйте эти уникальные шрифты в своих электронных письмах
- Вы даже можете использовать уникальный шрифт для своей сети Wi-Fi, если ваш маршрутизатор позволяет
- И многое другое…
Почему FontSpace
FontSpace — лучший выбор для создания забавных, захватывающих и уникальных шрифтов.
Будь то ваша биография в Instagram, заметка на YouTube или создание идеальной цифровой подписи, наш генератор предлагает тысячи шрифтов, из которых вы можете выбирать.
Он прост, интуитивно понятен и удобен в использовании, позволяя вам исследовать бесконечные варианты! Лучше всего использовать наш бесплатный генератор шрифтов!
Помимо нашего генератора шрифтов, мы представляем собой веб-сайт, ориентированный на дизайнеров, с более чем 64 000 бесплатных шрифтов на выбор.
В отличие от многих других неэтичных веб-сайтов со шрифтами, мы полностью законны, и все наши шрифты на 100 % лицензированы.
Если у вас есть какие-либо вопросы или проблемы с загрузкой или установкой шрифтов, мы всегда готовы помочь.
Мы также будем рады получить любую обратную связь или ответить на любые ваши вопросы!
ᐈ Генератор шрифтов (𝒞𝑜𝓅𝓎 𝒶𝓃𝒹 𝒫𝒶𝓈𝓉𝑒) ✅ 95+ бесплатных шрифтов
О FontGeneratorGuru.
 com
com
Добро пожаловать на FontGeneratorGuru.com, который является лучшим веб-сайтом генератора шрифтов, где вы можете создавать различные шрифты с символами, смайликами и различными символами.
Этот генератор шрифтов действует как инструмент для предварительного просмотра крутого шрифта и необычного текста, который мгновенно меняет шрифты для вашего вводимого текста, который можно копировать и использовать в различных социальных сетях.
Этот веб-сайт предоставит вам варианты классных причудливых шрифтов, с помощью которых вы сможете произвести впечатление на своих друзей в социальных сетях. Пожалуй, я бы скорее сказал, что это лучший сайт
который преобразует обычный текст в классные шрифты в режиме реального времени, когда вы вводите текст в разделе ввода, автоматически генерируются классные шрифты на той же самой странице. Этот сайт разработан
с использованием алгоритма Javascript, который работает на основе концепции преобразования символов в математические буквенно-цифровые символы или совместимые глифы Unicode. Вместо этого вводимый текст не преобразуется в некоторые классные шрифты.
Вместо этого вводимый текст не преобразуется в некоторые классные шрифты.
из них он преобразуется в символы или символы стандарта Unicode.
Что такое Юникод?
Компьютеры хранят данные только в двоичной форме, что означает, что данные хранятся в вашей системе в формате 0 и 1. Таким образом, это означает, что разным символам присваиваются некоторые числа в формате единиц и нулей. Например
заглавной букве s может быть присвоено некоторое значение, например 0011100001, а маленькой букве y может быть присвоено некоторое значение, например 11000011100.
Unicode — это словарь, содержащий около 137 500 символов, который помогает обмениваться текстом и символами через Интернет. С помощью этого юникода можно использовать различные типы генераторов шрифтов, такие как генератор каллиграфических шрифтов, генератор курсивных классных шрифтов,
Генератор классных шрифтов, генератор готических шрифтов, генератор элегантных шрифтов возможны.
Как использовать этот веб-сайт генератора шрифтов?
Это очень легко использовать, следуя простым шагам. Во-первых, введите или скопируйте текст в области ввода текста. Тогда этот текст автоматически попадет в тексты с разными
Во-первых, введите или скопируйте текст в области ввода текста. Тогда этот текст автоматически попадет в тексты с разными
шрифты. Затем прокрутите вниз, и вы увидите различные типы шрифтов, выберите нужный шрифт и просто щелкните шрифт, чтобы скопировать его. Затем вы можете вставить этот шрифт
шрифт в любом месте, где вы хотите.
Для получения дополнительной помощи обратитесь к снимкам экрана для настольной и мобильной версии:
Для рабочего стола:
Для мобильного телефона:
типа шрифтов, которые генерируются на этом веб -сайте:
Кризивный текстовый генератор:
В этом генераторе шрифтов входной текст преобразуется в текст с курсивными шрифтами, которые выглядят как старый Генератор английского шрифта:
При этом шрифт вводимого текста преобразуется в старый или винтажный английский стиль.
Это выглядит так: 𝔉𝔬𝔫𝔱 𝔊𝔢𝔫𝔢𝔯𝔞𝔱𝔬𝔯
Генератор полужирного текста:
В этом генераторе шрифтов для вводимого текста создается полужирный текст.
Это выглядит так: 𝐅𝐨𝐧𝐭 𝐆𝐞𝐧𝐞𝐫𝐚𝐭𝐨𝐫
Генератор моноширинных шрифтов:
Моноширинный шрифт также известен как шрифт для пишущей машинки, который также генерируется на этом веб-сайте.
Это выглядит так: 𝙵𝚘𝚗𝚝 𝙶𝚎𝚗𝚎𝚛𝚊𝚝𝚘𝚛
Генератор шрифтов с двойным ударом:
В этом генераторе шрифтов вводимый текст преобразуется в шрифт с двойным ударом или полужирный шрифт на доске.
Это выглядит так: 𝔽𝕠𝕟𝕥 𝔾𝕖𝕟𝕖𝕣𝕒𝕥𝕠𝕣
Генератор шрифтов переворота:
Этот генератор шрифтов переворачивает весь текст.
Это выглядит так: ɹoʇɐɹǝuǝ⅁ ʇuoℲ
Генератор пузырьковых шрифтов:
В этом тексте вводимый текст преобразуется в шрифты, в которых алфавиты заключены в круг, который выглядит как пузырь.
Это выглядит так: Ⓕⓞⓝⓣ Ⓖⓔⓝⓔⓡⓐⓣⓞⓡ
Italic Font Generator:
При этом шрифт вводимого текста преобразуется в полужирный курсивный стиль.
Это выглядит так: 𝘍𝘰𝘯𝘵 𝘎𝘦𝘯𝘦𝘳𝘢𝘵𝘰𝘳
Генератор крошечного текста:
В этом генераторе текста для вводимого текста генерируются крошечные тексты.
Это выглядит так: ꜰᴏɴᴛ ɢᴇɴᴇʀᴀᴛᴏʀ
Генератор шрифтов с подчеркиванием:
В этом генераторе шрифтов вводимый текст преобразуется в текст с подчеркиванием.
Это выглядит так: F̲o̲n̲t̲ ̲G̲e̲n̲e̲r̲a̲t̲o̲r̲
Генератор шрифтов с двойным подчеркиванием:
В этом генераторе шрифтов создается текст с двойным подчеркиванием.
Похоже на: F̳o̳n̳t̳ ̳G̳e̳n̳e̳r̳a̳t̳o̳r̳
Генератор шрифтов перевернутых квадратов:
При этом вводимый текст преобразуется в шрифты, в которых алфавиты заключены в квадрат с черным фоном, а алфавиты отображаются белым цветом.
Это выглядит так: 🅵🅾🅽🆃 🅶🅴🅽🅴🆁🅰🆃🅾🆁
Squares Font Generator:
В этом генераторе шрифтов вводимый текст преобразуется в шрифты, в которых алфавиты заключены в квадрат.
Это выглядит так: 🄵🄾🄽🅃 🄶🄴🄽🄴🅁🄰🅃🄾🅁
Генератор шрифтов Creepify:
Creepify Font Generator создает грязный или странный шрифт для вводимого текста.
Это выглядит как: f̵̥̺͉͛̈̽̂͋̀̽͒̋o̵̵̦̰̜͈̼̟͓̥̦̰̜͈̼̟͓̥͊̈͊̈̐̕̕ţ̵̛̟͖͇͖̥̈́̒̿ ̷̢̨͈̺̝̔͐͑̕g̴͈̤͐e̶͇̠̬͙̫̖̱̤̽͊̈́͊͊n̴̨̢͕̯͓̳̝͈͖͙̍̂̆n̴̨̢͕̯͓̳̝͈͖͙̍̂̆t̴̠̹͍̭͂̓̅ͅŗ̸̹̳͉̫̣̗̋͗̍͐͜ḁ̴̱̹͚̩̩̞̗͈̐̈́̓̓͛̀͒̿̀̒t̸̗̎̂o̷̞̭̼̞̻̟̺̬͋͐̈́̈͛͋̕͠r̴̮̀͛̐
Шифта генератор шрифтов:
Текст с пробелами между буквами создается этим генератором шрифтов.
Выглядит так: Font Generator
Генератор зачеркнутых шрифтов:
При этом шрифт вводимого текста преобразуется в текст шрифтом, в котором каждый алфавит вычеркнут из середины.
Выглядит так: F̶o̶n̶t̶ ̶G̶e̶n̶e̶r̶a̶t̶o̶r̶
Vaporwave Text Generator:
В этом текстовом генераторе для вводимого текста создается эстетический шрифт.
Это выглядит так: Font Generator ひヶイ
Генератор милых шрифтов:
В этом генераторе шрифтов вводимый текст преобразуется в шрифты, в которых наряду с текстом присутствуют эмодзи и текстовые символы.
Это выглядит так: ⋆ 🎀 𝐹🌸𝓃𝓉 𝒢𝑒𝓃𝑒𝓇𝒶𝓉🍑𝓇 🎀 ⋆
Где вы можете использовать эти сгенерированные шрифты?
Почти везде, в социальных сетях, блогах, сообщениях, газетных статьях, игровых сетях, электронной почте и многом другом.
На Facebook также поддерживаются некоторые шрифты, но большинство из них не будет поддерживаться из-за некоторых соображений безопасности.
Твиттер поддерживает эти шрифты, с помощью которых можно создать стильное название и описание профиля./cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg)



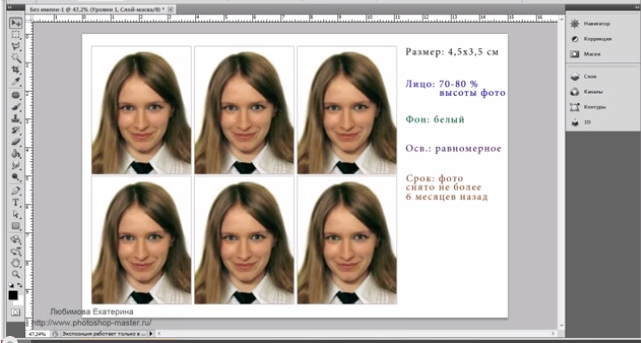
 Выделите фотокарточку и фон в списке сбоку, щелкните правую кнопку мыши и нажмите «Объединить слои».
Выделите фотокарточку и фон в списке сбоку, щелкните правую кнопку мыши и нажмите «Объединить слои». Повторите эту операцию несколько раз. Чтобы было легче ориентироваться, можете проставлять направляющие.
Повторите эту операцию несколько раз. Чтобы было легче ориентироваться, можете проставлять направляющие. Либо выберите пункт меню «Файл» и найдите «Открыть фото».
Либо выберите пункт меню «Файл» и найдите «Открыть фото». Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне.
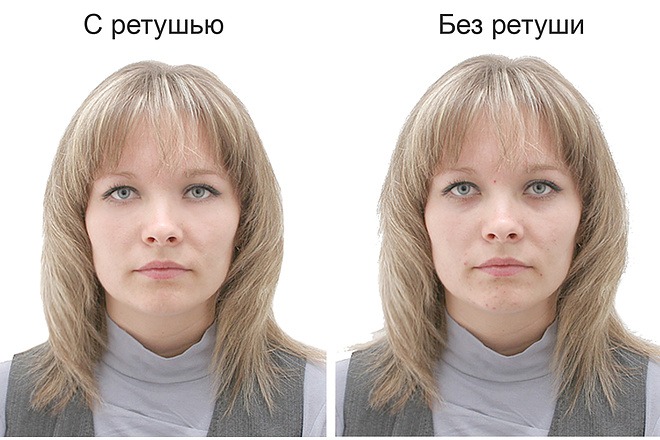
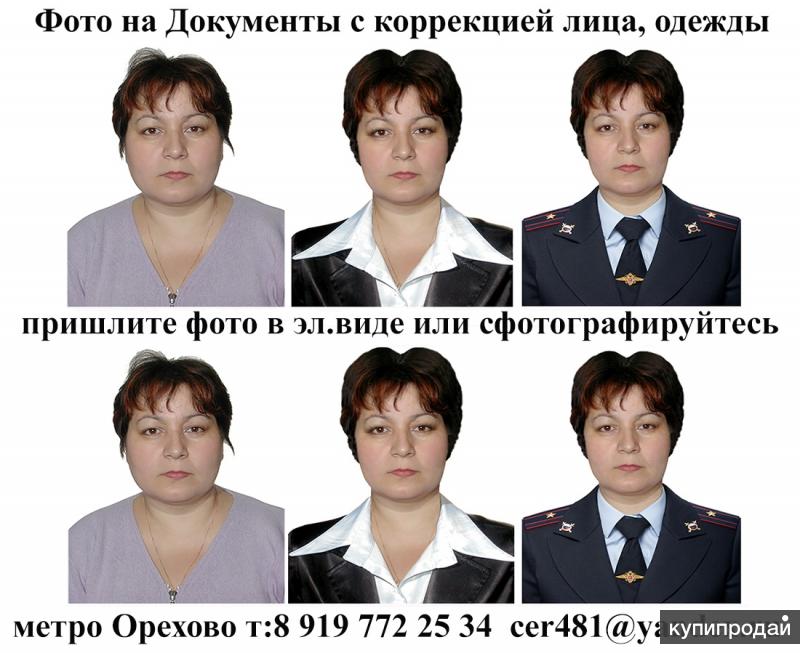
Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне. Звёздный фотограф дал несколько советов, как получиться красивой в документе.
Звёздный фотограф дал несколько советов, как получиться красивой в документе.
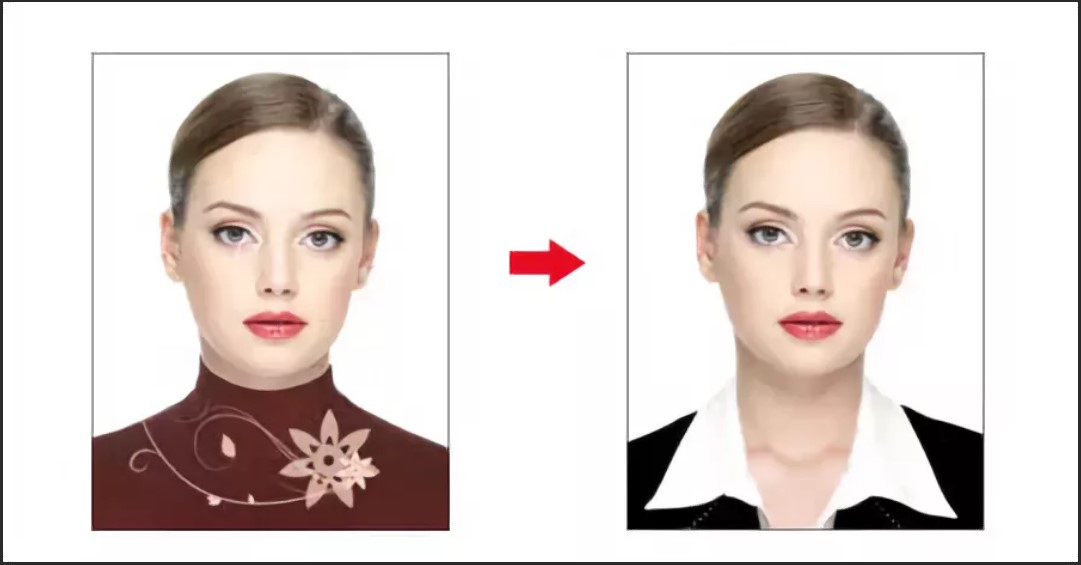
 Если же речь вести о том, что паспорт выдаётся на десятилетия, то большого смысла в таком запрете вообще нет. Другое дело, когда на фотографии делается такая художественная обработка лица, в результате которой человека не узнать. Но подобные ситуации должны пресекать и не допускать сотрудники соответствующих подразделений МВД, которые занимаются оформлением паспортов, — считает Владислав Варшавский.
Если же речь вести о том, что паспорт выдаётся на десятилетия, то большого смысла в таком запрете вообще нет. Другое дело, когда на фотографии делается такая художественная обработка лица, в результате которой человека не узнать. Но подобные ситуации должны пресекать и не допускать сотрудники соответствующих подразделений МВД, которые занимаются оформлением паспортов, — считает Владислав Варшавский.
 в официальных требованиях к фотографиям на паспорт США
в официальных требованиях к фотографиям на паспорт США


 0012
0012
 Мы считаем, что некоторые потенциальные проблемы, с которыми вы можете столкнуться, перечислены ниже:
Мы считаем, что некоторые потенциальные проблемы, с которыми вы можете столкнуться, перечислены ниже: PhotoAiD настроит вашу фотографию на паспорт в соответствии с требуемыми стандартами фотографии на паспорт, и, если возникнут какие-либо ошибки, вы будете уведомлены о том, что вам нужно повторно сделать снимок без дополнительной оплаты.
PhotoAiD настроит вашу фотографию на паспорт в соответствии с требуемыми стандартами фотографии на паспорт, и, если возникнут какие-либо ошибки, вы будете уведомлены о том, что вам нужно повторно сделать снимок без дополнительной оплаты. Вам не нужно будет ехать в аптеку или фотобудку, вместо этого вы сможете получить проверенную экспертом фотографию в удобном для вас темпе, не выходя из дома.
Вам не нужно будет ехать в аптеку или фотобудку, вместо этого вы сможете получить проверенную экспертом фотографию в удобном для вас темпе, не выходя из дома.
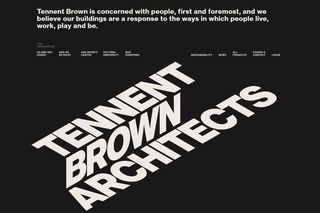
 На этом сайте посетители могут найти идеальную навигацию. Это пример хорошо спроектированных меню, навигационных систем и кнопок.
На этом сайте посетители могут найти идеальную навигацию. Это пример хорошо спроектированных меню, навигационных систем и кнопок. Дизайнер использовал уникальный шрифт для заголовков, навигации и основного текста. Его уникальные шаблоны и дизайн не будут отвлекать посетителей и заставят их задержаться на странице.
Дизайнер использовал уникальный шрифт для заголовков, навигации и основного текста. Его уникальные шаблоны и дизайн не будут отвлекать посетителей и заставят их задержаться на странице. Дизайн страницы использует в заголовке огромный белый шрифт, чтобы выразить девиз компании, и горизонтальные полосы фрагментов информации.
Дизайн страницы использует в заголовке огромный белый шрифт, чтобы выразить девиз компании, и горизонтальные полосы фрагментов информации.
 Дизайн основной навигации также может привлечь внимание посетителя; при нажатии он скользит вниз, чтобы пользователи могли выбрать подкатегорию.
Дизайн основной навигации также может привлечь внимание посетителя; при нажатии он скользит вниз, чтобы пользователи могли выбрать подкатегорию. Если вы используете более одного шрифта, убедитесь, что они визуально совместимы, но отличимы друг от друга. Более того, вам необходимо учитывать устройство, с которого пользователи в основном будут заходить на ваш сайт, будь то ноутбуки, планшеты или смартфоны. Это поможет вам выбрать разборчивые шрифты, которые хорошо отображаются на целевых устройствах.
Если вы используете более одного шрифта, убедитесь, что они визуально совместимы, но отличимы друг от друга. Более того, вам необходимо учитывать устройство, с которого пользователи в основном будут заходить на ваш сайт, будь то ноутбуки, планшеты или смартфоны. Это поможет вам выбрать разборчивые шрифты, которые хорошо отображаются на целевых устройствах.
 Текст, написанный исключительно заглавными буквами, будет неприятным для глаз читателей, и большинство из них даже не дочитают сообщение до конца, так как это, скорее всего, оттолкнет их.
Текст, написанный исключительно заглавными буквами, будет неприятным для глаз читателей, и большинство из них даже не дочитают сообщение до конца, так как это, скорее всего, оттолкнет их. org
org В большинстве случаев нет необходимости использовать другие текстовые стили.
В большинстве случаев нет необходимости использовать другие текстовые стили. избирательное изменение интервала между буквами в зависимости от их формы) и трекинга (прим. настройка расстояния между всеми символами в границах одного слова). Как правило, необходимо немного увеличить трекинг в мелком тексте с целью улучшить читаемость. И наоборот, в заголовках можно уменьшить трекинг. Так вы сократите расстояние между буквами, и заголовок будет выглядеть более гармонично.
избирательное изменение интервала между буквами в зависимости от их формы) и трекинга (прим. настройка расстояния между всеми символами в границах одного слова). Как правило, необходимо немного увеличить трекинг в мелком тексте с целью улучшить читаемость. И наоборот, в заголовках можно уменьшить трекинг. Так вы сократите расстояние между буквами, и заголовок будет выглядеть более гармонично.  Начертания могут варьироваться от тонкого до очень жирного.
Начертания могут варьироваться от тонкого до очень жирного. Поэтому:
Поэтому: Обеспечение достаточного контраста
Обеспечение достаточного контраста
 Вы когда-нибудь замечали межстрочный интервал в списке ингредиентов на обратной стороне упаковки крекеров? Или форма цифр на ценнике или даже вес букв (например, насколько они толстые или тонкие) на табличках с названиями улиц? Возможно, это не ваши источники вдохновения, но они являются частью повседневной жизни.
Вы когда-нибудь замечали межстрочный интервал в списке ингредиентов на обратной стороне упаковки крекеров? Или форма цифр на ценнике или даже вес букв (например, насколько они толстые или тонкие) на табличках с названиями улиц? Возможно, это не ваши источники вдохновения, но они являются частью повседневной жизни. Этот процесс требует от дизайнера принятия ряда решений, таких как выбор подходящего шрифта, выбор кегля, настройка кернинга и межстрочного интервала, а также разработка макета, который имеет смысл.
Этот процесс требует от дизайнера принятия ряда решений, таких как выбор подходящего шрифта, выбор кегля, настройка кернинга и межстрочного интервала, а также разработка макета, который имеет смысл. Люди всегда создавали письменные сообщения — отсутствие бумаги и надлежащих письменных принадлежностей никогда не останавливало нас. Древние цивилизации вырезали свои глифы на камне или дереве.
Люди всегда создавали письменные сообщения — отсутствие бумаги и надлежащих письменных принадлежностей никогда не останавливало нас. Древние цивилизации вырезали свои глифы на камне или дереве. Для простоты мы часто ссылаемся на три основные категории стилей, а затем разбиваем их на более мелкие.
Для простоты мы часто ссылаемся на три основные категории стилей, а затем разбиваем их на более мелкие.


 Это делает его более стабильным и уверенным.
Это делает его более стабильным и уверенным.

 При использовании этого выравнивания необходимо обратить внимание на создание хорошо сбалансированного правого края с длиной ряда, которая выглядит естественно.
При использовании этого выравнивания необходимо обратить внимание на создание хорошо сбалансированного правого края с длиной ряда, которая выглядит естественно.
 Совет, который следует помнить, заключается в том, что прописные буквы позволяют более щедро отслеживать, чем строчные.
Совет, который следует помнить, заключается в том, что прописные буквы позволяют более щедро отслеживать, чем строчные. Кроме того, имейте в виду, что только то, что оптический кернинг хорошо работает для определенного шрифта, не означает, что он будет лучшим выбором во всех ситуациях.
Кроме того, имейте в виду, что только то, что оптический кернинг хорошо работает для определенного шрифта, не означает, что он будет лучшим выбором во всех ситуациях. Мы также можем смешивать используемые стили или цвета, использовать специальные символы или различные выравнивания и макеты.
Мы также можем смешивать используемые стили или цвета, использовать специальные символы или различные выравнивания и макеты.

 При правильном использовании — правильное сочетание стиля, размера, иерархии, кернинга и межстрочного интервала — вы ничего не сможете выразить с его помощью. От формальных и элегантных страниц до динамичных и умопомрачительных композиций — вы можете делать все, что только может придумать ваше воображение.
При правильном использовании — правильное сочетание стиля, размера, иерархии, кернинга и межстрочного интервала — вы ничего не сможете выразить с его помощью. От формальных и элегантных страниц до динамичных и умопомрачительных композиций — вы можете делать все, что только может придумать ваше воображение. Чаша; 2. Стебель; 3. Счетчик; 4. Рука; 5. Лигатура; 6. Терминал; 7. Позвоночник; 8. Восходящий; 9. Апекс; 10. Засечка; 11. Ухо; 12. Спусковой механизм; 13. Ригель; 14. Финал; 15. Высота подъема; 16. Высота крышки; 17. Х-высота; 18. Исходный уровень; 19. Нисходящая строка
Чаша; 2. Стебель; 3. Счетчик; 4. Рука; 5. Лигатура; 6. Терминал; 7. Позвоночник; 8. Восходящий; 9. Апекс; 10. Засечка; 11. Ухо; 12. Спусковой механизм; 13. Ригель; 14. Финал; 15. Высота подъема; 16. Высота крышки; 17. Х-высота; 18. Исходный уровень; 19. Нисходящая строка
 Даже среди платных шрифтов количество вариантов может быть ошеломляющим — и может возникнуть соблазн придерживаться классики. Если вы хотите немного расширить свой репертуар и нуждаетесь в нем, посмотрите нашу подборку вдохновляющих альтернатив Helvetica.
Даже среди платных шрифтов количество вариантов может быть ошеломляющим — и может возникнуть соблазн придерживаться классики. Если вы хотите немного расширить свой репертуар и нуждаетесь в нем, посмотрите нашу подборку вдохновляющих альтернатив Helvetica. Размер шрифта также может быть измерен в дюймах, миллиметрах или пикселях.
Размер шрифта также может быть измерен в дюймах, миллиметрах или пикселях. Отслеживание применяется равномерно для настройки интервала между всеми символами в слове.
Отслеживание применяется равномерно для настройки интервала между всеми символами в слове. Но размер — не единственный способ определить иерархию; это также может быть достигнуто с помощью цвета, интервала и веса.
Но размер — не единственный способ определить иерархию; это также может быть достигнуто с помощью цвета, интервала и веса.
 Старый ЧерекСалаватСалехардСамараСанкт-ПетербургСаранскСарапулСаратовСаяногорскСевастопольСерпуховСестрорецкСимферопольСланцыСмоленскСоветскийСоликамскСортавалаСосновый БорСочиСтавропольСтарый ОсколСтерлитамакСургутСызраньСыктывкарТаганрогТамбовТашкентТверьТольяттиТомскТосноТроицкТуймазыТулаТюменьУгличУлан-УдэУльяновскУфаУхтаФурмановХабаровскХанты-МансийскХимкиЧайковскийЧебоксарыЧелябинскЧереповецЧеркесскЧернушкаЧитаШадринскШебекиноШумихаЭлектростальЭнгельсЮжно-СахалинскЯкутскЯрославль
Старый ЧерекСалаватСалехардСамараСанкт-ПетербургСаранскСарапулСаратовСаяногорскСевастопольСерпуховСестрорецкСимферопольСланцыСмоленскСоветскийСоликамскСортавалаСосновый БорСочиСтавропольСтарый ОсколСтерлитамакСургутСызраньСыктывкарТаганрогТамбовТашкентТверьТольяттиТомскТосноТроицкТуймазыТулаТюменьУгличУлан-УдэУльяновскУфаУхтаФурмановХабаровскХанты-МансийскХимкиЧайковскийЧебоксарыЧелябинскЧереповецЧеркесскЧернушкаЧитаШадринскШебекиноШумихаЭлектростальЭнгельсЮжно-СахалинскЯкутскЯрославль
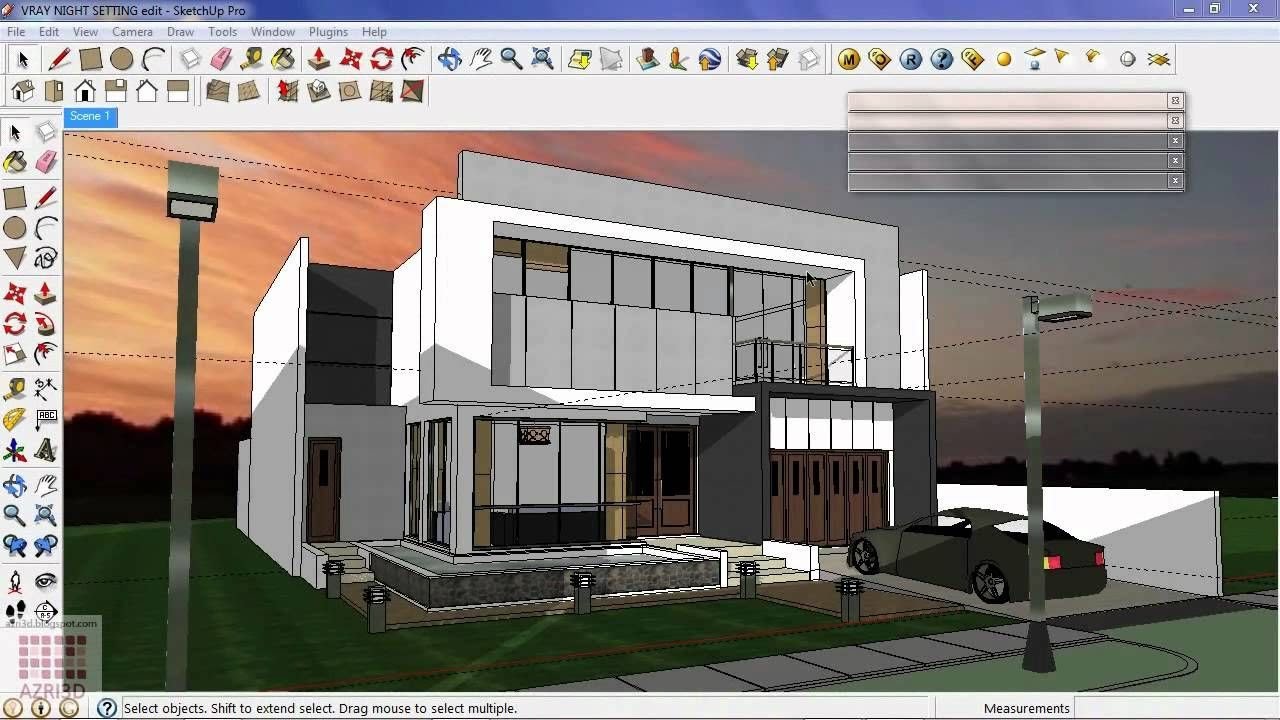
 Вы можете использовать его для 3D-печати и производства ваших продуктов, для лучшей визуализации ваших проектов или для моделирования. Эти 3D-инструменты могут полностью помочь вам в разработке ваших проектов в медицинском секторе, в архитектуре или даже в химии. Он предложит вам новые возможности и поможет вам в вашей повседневной работе. Но использовать программное обеспечение для 3D-моделирования не так просто, и вам может быть интересно, как научиться 3D-моделированию.
Вы можете использовать его для 3D-печати и производства ваших продуктов, для лучшей визуализации ваших проектов или для моделирования. Эти 3D-инструменты могут полностью помочь вам в разработке ваших проектов в медицинском секторе, в архитектуре или даже в химии. Он предложит вам новые возможности и поможет вам в вашей повседневной работе. Но использовать программное обеспечение для 3D-моделирования не так просто, и вам может быть интересно, как научиться 3D-моделированию. Для этого вам обязательно придется заниматься 3D-моделированием для создания своих продуктов. Таким образом, вы получите 3D-представление вашего продукта, а также четкую и лучшую визуализацию всего проекта.
Для этого вам обязательно придется заниматься 3D-моделированием для создания своих продуктов. Таким образом, вы получите 3D-представление вашего продукта, а также четкую и лучшую визуализацию всего проекта. Тем не менее, чтобы использовать 3D-программу, даже если она предназначена для начинающих, вам все равно нужно знать основы 3D-моделирования! Для этого онлайн-курсы 3D-моделирования могут быть лучшим решением.
Тем не менее, чтобы использовать 3D-программу, даже если она предназначена для начинающих, вам все равно нужно знать основы 3D-моделирования! Для этого онлайн-курсы 3D-моделирования могут быть лучшим решением. Это экономит время, деньги и жизни.
Это экономит время, деньги и жизни. Но еще не поздно научиться! Давайте посмотрим, как вы можете научиться использовать программное обеспечение для 3D-моделирования. Вот наша подборка лучших онлайн-классов по 3D-моделированию, которые вы найдете в Интернете, и которые помогут вам изучить основы 3D-моделирования.
Но еще не поздно научиться! Давайте посмотрим, как вы можете научиться использовать программное обеспечение для 3D-моделирования. Вот наша подборка лучших онлайн-классов по 3D-моделированию, которые вы найдете в Интернете, и которые помогут вам изучить основы 3D-моделирования. Этот веб-сайт предлагает множество различных курсов для изучения 3D-моделирования, текстурирования, скульптуры, оснастки и т. д.
Этот веб-сайт предлагает множество различных курсов для изучения 3D-моделирования, текстурирования, скульптуры, оснастки и т. д.

 Если вы хотите смотреть эти уроки 3D-моделирования, вы должны платить 32 доллара в месяц.
Если вы хотите смотреть эти уроки 3D-моделирования, вы должны платить 32 доллара в месяц.
 Действительно, есть некоторые требования к дизайну, чтобы использовать эту технологию и получить идеальный 3D-печатный объект. Вы должны помнить об этом: некоторые ошибки 3D-моделирования могут, к сожалению, сделать ваш файл непригодным для печати. Пересекающиеся объемы, модели без коллектора, толщина стенок… Прежде чем приступить к 3D-печати, вы должны обратить внимание на множество аспектов своего дизайна.
Действительно, есть некоторые требования к дизайну, чтобы использовать эту технологию и получить идеальный 3D-печатный объект. Вы должны помнить об этом: некоторые ошибки 3D-моделирования могут, к сожалению, сделать ваш файл непригодным для печати. Пересекающиеся объемы, модели без коллектора, толщина стенок… Прежде чем приступить к 3D-печати, вы должны обратить внимание на множество аспектов своего дизайна. И наша команда здесь, чтобы помочь вам максимально эффективно использовать технологию аддитивного производства!
И наша команда здесь, чтобы помочь вам максимально эффективно использовать технологию аддитивного производства!
 Она участвовала в фильмах «Первому игроку приготовиться», «Дэдпулу», «Аладдину», «Красавице и чудовищу» и многим другим.
Она участвовала в фильмах «Первому игроку приготовиться», «Дэдпулу», «Аладдину», «Красавице и чудовищу» и многим другим. Он также работал художником в Google и Amazon и 2D/3D-художником в Atari.
Он также работал художником в Google и Amazon и 2D/3D-художником в Atari.

 В самом деле, если изучить самые продуктивные периоды большинства гениев, можно выявить общий принцип: именно во время создания своих лучших шедевров они также терпели самые большие неудачи.
В самом деле, если изучить самые продуктивные периоды большинства гениев, можно выявить общий принцип: именно во время создания своих лучших шедевров они также терпели самые большие неудачи. Приветствуй глупые и вообще любые идеи
Приветствуй глупые и вообще любые идеи Не бойся делать привычные вещи по-другому.
Не бойся делать привычные вещи по-другому. Иногда идеи приходят так быстро, что ты едва успеваешь их записать. Не волнуйся во время естественных спадов, но будь готов в полной мере воспользоваться потоком идей, когда он нахлынет.
Иногда идеи приходят так быстро, что ты едва успеваешь их записать. Не волнуйся во время естественных спадов, но будь готов в полной мере воспользоваться потоком идей, когда он нахлынет. Но не стоит полностью полагаться на свой природный дар в надежде, что идея придет сама по себе. И не нужно отчаиваться, если вы не наделены креативными способностями от рождения. Есть масса способов приручить музу и заставить ее работать на вас. Вам не нужно заново изобретать колесо, все уже давно придумано до нас.
Но не стоит полностью полагаться на свой природный дар в надежде, что идея придет сама по себе. И не нужно отчаиваться, если вы не наделены креативными способностями от рождения. Есть масса способов приручить музу и заставить ее работать на вас. Вам не нужно заново изобретать колесо, все уже давно придумано до нас.
 В черной шляпе вы должны видеть лишь негатив, а в желтой – позитив. Надев красную шляпу, вы можете позволить себе эмоции, а в зеленой шляпе вы генерируете идеи. Ну и в синей шляпе вы должны подвести итоги своей работы.
В черной шляпе вы должны видеть лишь негатив, а в желтой – позитив. Надев красную шляпу, вы можете позволить себе эмоции, а в зеленой шляпе вы генерируете идеи. Ну и в синей шляпе вы должны подвести итоги своей работы.
 Главное – закрепить их на каком-либо носителе, а потом уже обращаться к уже записанным идеям и пытаться вывести из них что-то особенное.
Главное – закрепить их на каком-либо носителе, а потом уже обращаться к уже записанным идеям и пытаться вывести из них что-то особенное. Задача того, кто сказал абсурдную идею (она могла быть предложена даже и для смеха), состоит в том, чтобы обосновать ее. И в пока рассказчик будет доказывать, что его идея не настолько идиотская, как может показаться, остальным участникам группы может прийти в голову дополнение или совершенствование этой изначально абсурдной идеи, которое превратит ее в гениальную. Ну или автор идеи может настолько хорошо объяснить свою идею, что она перестанет быть абсурдной. В общем, попробуйте этот метод, возможно он вам поможет.
Задача того, кто сказал абсурдную идею (она могла быть предложена даже и для смеха), состоит в том, чтобы обосновать ее. И в пока рассказчик будет доказывать, что его идея не настолько идиотская, как может показаться, остальным участникам группы может прийти в голову дополнение или совершенствование этой изначально абсурдной идеи, которое превратит ее в гениальную. Ну или автор идеи может настолько хорошо объяснить свою идею, что она перестанет быть абсурдной. В общем, попробуйте этот метод, возможно он вам поможет. И если с первым вариантом все понятно, то на втором стоит остановиться поподробнее.
И если с первым вариантом все понятно, то на втором стоит остановиться поподробнее. Вам может показаться, что это приведет к полнейшему хаосу. И вы будете правы. Но хаос будет только поначалу. Постепенно он рассосется, и вы сможете увидеть красивую и четкую идею.
Вам может показаться, что это приведет к полнейшему хаосу. И вы будете правы. Но хаос будет только поначалу. Постепенно он рассосется, и вы сможете увидеть красивую и четкую идею.
 Стив Джобс обладал прекрасной способностью адаптировать вычислительные технологии к новым практическим применениям. Он ценил художественный аспект науки и делал продукты Apple простыми и красивыми. Новый опыт часто порождает идеи, когда люди рассматривают разные точки зрения и проницательно адаптируют существующие подходы к новым возможностям.
Стив Джобс обладал прекрасной способностью адаптировать вычислительные технологии к новым практическим применениям. Он ценил художественный аспект науки и делал продукты Apple простыми и красивыми. Новый опыт часто порождает идеи, когда люди рассматривают разные точки зрения и проницательно адаптируют существующие подходы к новым возможностям. Это интеллектуальные спортсмены, обладающие умственной выносливостью, чтобы продолжать свои поиски.
Это интеллектуальные спортсмены, обладающие умственной выносливостью, чтобы продолжать свои поиски. Способность создать поддерживающую команду часто необходима для того, чтобы быть инновационным. Конечно, не забудьте защитить свои идеи юридически.
Способность создать поддерживающую команду часто необходима для того, чтобы быть инновационным. Конечно, не забудьте защитить свои идеи юридически. Продолжайте генерировать идеи, и определенный процент из них добьется успеха. Ваши журналы выявят закономерности в вашем творчестве. Читайте различные книги и статьи и ищите идеи в Интернете. Посетите других местных жителей и пообщайтесь с творческими людьми.
Продолжайте генерировать идеи, и определенный процент из них добьется успеха. Ваши журналы выявят закономерности в вашем творчестве. Читайте различные книги и статьи и ищите идеи в Интернете. Посетите других местных жителей и пообщайтесь с творческими людьми. Выделите время, если это необходимо. Какие идеи у вас были на прошлой неделе? Когда вы отслеживаете свой прогресс, становится очевидным, получаете ли вы результаты.
Выделите время, если это необходимо. Какие идеи у вас были на прошлой неделе? Когда вы отслеживаете свой прогресс, становится очевидным, получаете ли вы результаты.
 Но для целей этого упражнения сбалансируйте сбор конкретной информации с чтением новостей, посещением музеев или изучением чего-то нового или не связанного с вашей темой.
Но для целей этого упражнения сбалансируйте сбор конкретной информации с чтением новостей, посещением музеев или изучением чего-то нового или не связанного с вашей темой. Серьезно. Или просто лечь спать. Брось это.
Серьезно. Или просто лечь спать. Брось это.


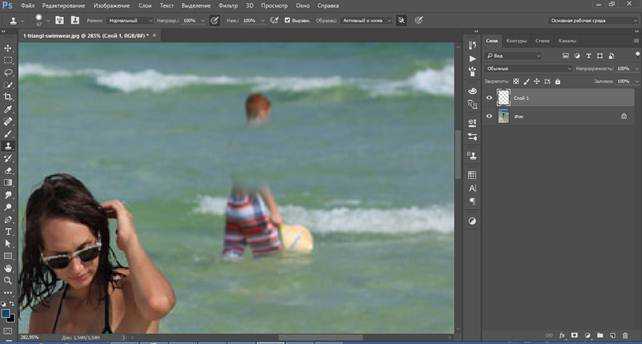
 Удобно, что Photoshop не просто удаляет фон — он «прячет» его под маской. Это значит, что в случае ошибки программы, неточной работы алгоритмов, результат можно легко подправить вручную.
Удобно, что Photoshop не просто удаляет фон — он «прячет» его под маской. Это значит, что в случае ошибки программы, неточной работы алгоритмов, результат можно легко подправить вручную.
 Чёрным цветом сотрите всё ненужное, белым — верните то, что Photoshop стёр.
Чёрным цветом сотрите всё ненужное, белым — верните то, что Photoshop стёр.  Эксперт / Фото: pixabay.com
Эксперт / Фото: pixabay.com Чтобы было видно, что фон удалился, отключите видимость фонового слоя, который находится внизу. Для этого нажмите на значок с глазом / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Чтобы было видно, что фон удалился, отключите видимость фонового слоя, который находится внизу. Для этого нажмите на значок с глазом / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
 На панели инструментов слева найдите Волшебную палочку / Magic Warp (горячая клавиша W).
На панели инструментов слева найдите Волшебную палочку / Magic Warp (горячая клавиша W). Так, уменьшив его до 10, мы включили в выделение тень под лимоном, но оставили нетронутым его хвостик, который также в глубокой тени / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com
Так, уменьшив его до 10, мы включили в выделение тень под лимоном, но оставили нетронутым его хвостик, который также в глубокой тени / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: pixabay.com Важное «но» — фон не будет прозрачным, если сайт, на который вы загружаете файл, не поддерживает такую функцию. Так, например, «ВКонтакте» заполняет прозрачный фон png чёрным цветом на превью, а открывается файл только в отдельном окне на белом фоне.
Важное «но» — фон не будет прозрачным, если сайт, на который вы загружаете файл, не поддерживает такую функцию. Так, например, «ВКонтакте» заполняет прозрачный фон png чёрным цветом на превью, а открывается файл только в отдельном окне на белом фоне. 487Bilder
487Bilder пустая футболка isoliert auf weiß — белая футболка стоковые фотографии и изображения
пустая футболка isoliert auf weiß — белая футболка стоковые фотографии и изображения Nahaufnahme für Vorder- und Rückansicht auf einem leeren weißen Frauen-T-Shirt. Klare Damenkleidung für den Druck von Hintergrund oder Vorlage. Bekleidung und Kleidung, Mode und Stoff Thema
Nahaufnahme für Vorder- und Rückansicht auf einem leeren weißen Frauen-T-Shirt. Klare Damenkleidung für den Druck von Hintergrund oder Vorlage. Bekleidung und Kleidung, Mode und Stoff Thema ..
..
 ..
.. ..
.. Футболка Herren- und Damensportbekleidung oder lässiges mit Rundhalsausschnitt und kurzen Ärmeln, Vorder- und Rückansicht zur Branding-Vorlage
Футболка Herren- und Damensportbekleidung oder lässiges mit Rundhalsausschnitt und kurzen Ärmeln, Vorder- und Rückansicht zur Branding-Vorlage — белая футболка со стоковыми фотографиями и изображениями
— белая футболка со стоковыми фотографиями и изображениями ..
.. Хоэ Ауфлёсунг.
Хоэ Ауфлёсунг. Vektor männliche Kleidung weiße Mockups, lässige Kleidungsstücke Design. Alltägliche Herrenoutfits oder Bekleidung isoliert auf Transparent
Vektor männliche Kleidung weiße Mockups, lässige Kleidungsstücke Design. Alltägliche Herrenoutfits oder Bekleidung isoliert auf Transparent 304 Белая футболка Стоковые фото, картинки и изображения
304 Белая футболка Стоковые фото, картинки и изображения мышцы и пресс. радостный мужчина показывает пресс живот дома в повседневных джинсах. ПРЕМИУМ
мышцы и пресс. радостный мужчина показывает пресс живот дома в повседневных джинсах. ПРЕМИУМ повседневный летний молодежный наряд.PREMIUM
повседневный летний молодежный наряд.PREMIUM PREMIUM
PREMIUM PREMIUM
PREMIUM милая девушка отдыхает на природе.ПРЕМИУМ
милая девушка отдыхает на природе.ПРЕМИУМ ПРЕМИУМ
ПРЕМИУМ копировать пространство. шаблон макетаPREMIUM
копировать пространство. шаблон макетаPREMIUM дизайн шаблона футболки, макет презентации футболкиPREMIUM
дизайн шаблона футболки, макет презентации футболкиPREMIUM макет для дизайнаPREMIUM
макет для дизайнаPREMIUM цитата о христианстве для дизайна. типографский плакат, поздравительная открыткаPREMIUM
цитата о христианстве для дизайна. типографский плакат, поздравительная открыткаPREMIUM
 Глаза не двигаются плавно, скорее перескакивают с места на место, мы просто мало обращаем на это внимание. Эти движения можно измерить и во многих компаниях, где практикуются такого рода исследования используются eye-трекеры (очки с инфракрасными датчиками или мониторы). Эти исследовали отрыли все известные паттерны чтения (помните исследование Google, открывшее F-паттерн, когда пользователи читает 7–10 слов на первой строчке в поисковой выдаче, 5–7 на второй и все меньше и меньше на последующих. Этим и обусловлено желание выходить на первые строчки в поиске).
Глаза не двигаются плавно, скорее перескакивают с места на место, мы просто мало обращаем на это внимание. Эти движения можно измерить и во многих компаниях, где практикуются такого рода исследования используются eye-трекеры (очки с инфракрасными датчиками или мониторы). Эти исследовали отрыли все известные паттерны чтения (помните исследование Google, открывшее F-паттерн, когда пользователи читает 7–10 слов на первой строчке в поисковой выдаче, 5–7 на второй и все меньше и меньше на последующих. Этим и обусловлено желание выходить на первые строчки в поиске).
 Иначе говоря, внимание — это когнитивный процесс, который позволяет нам ориентироваться на релевантные стимулы и обрабатывать их, чтобы реагировать соответствующим образом. Эта когнитивная способность имеет важное значение, потому что мы используем её ежедневно. К счастью, мы можем улучшить наше внимание при адекватном режиме когнитивных тренировок.
Иначе говоря, внимание — это когнитивный процесс, который позволяет нам ориентироваться на релевантные стимулы и обрабатывать их, чтобы реагировать соответствующим образом. Эта когнитивная способность имеет важное значение, потому что мы используем её ежедневно. К счастью, мы можем улучшить наше внимание при адекватном режиме когнитивных тренировок.
 Она тесно связана с ретикулярной формацией и некоторыми из её нейронных соединений, которые находятся в лобных долях, лимбических структурах, таламусе и базальных ганглиях мозга.
Она тесно связана с ретикулярной формацией и некоторыми из её нейронных соединений, которые находятся в лобных долях, лимбических структурах, таламусе и базальных ганглиях мозга.
 Невнимательность может привести к ошибкам, когда, например, мы выбрасываем ложку в мусорный контейнер, а пустой стаканчик из-под йогурта в раковину. Чтобы этого избежать и быть в состоянии прочитать книгу, посмотреть фильм, приготовить ужин, вымыть посуду или пообщаться с друзьями, нам нужно внимание.
Невнимательность может привести к ошибкам, когда, например, мы выбрасываем ложку в мусорный контейнер, а пустой стаканчик из-под йогурта в раковину. Чтобы этого избежать и быть в состоянии прочитать книгу, посмотреть фильм, приготовить ужин, вымыть посуду или пообщаться с друзьями, нам нужно внимание.
 В результате повреждения головного мозга также могут возникать расстройства внимания в целом (с повышенной склонностью отвлекаться и чрезмерной утомляемостью), или некоторые более специфические расстройства, как геминеглект (неспособность реагировать на стимулы противоположной стороны относительно области повреждения). Кроме того, может наблюдаться нарушение внимания при таких патологиях, как шизофрения, дислексия, деменции, в том числе болезнь Альцгеймера. И наоборот, при расстройствах тревожности или при депрессивных расстройствах наблюдается повышенное внимание, вызванное анксиогенными или отрицательными стимулами, при условии пренебрежения остальными стимулами.
В результате повреждения головного мозга также могут возникать расстройства внимания в целом (с повышенной склонностью отвлекаться и чрезмерной утомляемостью), или некоторые более специфические расстройства, как геминеглект (неспособность реагировать на стимулы противоположной стороны относительно области повреждения). Кроме того, может наблюдаться нарушение внимания при таких патологиях, как шизофрения, дислексия, деменции, в том числе болезнь Альцгеймера. И наоборот, при расстройствах тревожности или при депрессивных расстройствах наблюдается повышенное внимание, вызванное анксиогенными или отрицательными стимулами, при условии пренебрежения остальными стимулами.
 Когда слово, которое находится в центре экрана, совпадает с цветом, которым оно написано, следует дать ответ (обращая внимание на два стимула одновременно). В этом упражнении вам предстоит быть готовым к изменениям стратегии, новым реакциям, и одновременно применять способности когнитивного контроля и визуального сканирования.
Когда слово, которое находится в центре экрана, совпадает с цветом, которым оно написано, следует дать ответ (обращая внимание на два стимула одновременно). В этом упражнении вам предстоит быть готовым к изменениям стратегии, новым реакциям, и одновременно применять способности когнитивного контроля и визуального сканирования. CogniFit («КогниФит») дает вам возможность делать это профессионально.
CogniFit («КогниФит») дает вам возможность делать это профессионально.
 п.).
п.). 3389/fnhum.2013.00108. Korczyn AD, Peretz C, Aharonson V, et al. — Computer based cognitive training with CogniFit improved cognitive performance above the effect of classic computer games: prospective, randomized, double blind intervention study in the elderly. Alzheimer’s & Dementia: The Journal of the Alzheimer’s Association 2007; 3(3):S171. Haimov I, Hanuka E, Horowitz Y. — Chronic insomnia and cognitive functioning among older adults — Behavioural sleep medicine 2008; 6:32-54. Thompson HJ, Demiris G, Rue T, Shatil E, Wilamowska K, Zaslavsky O, Reeder B. — Telemedicine Journal and E-health Date and Volume: 2011 Dec;17(10):794-800. Epub 2011 Oct 19.
3389/fnhum.2013.00108. Korczyn AD, Peretz C, Aharonson V, et al. — Computer based cognitive training with CogniFit improved cognitive performance above the effect of classic computer games: prospective, randomized, double blind intervention study in the elderly. Alzheimer’s & Dementia: The Journal of the Alzheimer’s Association 2007; 3(3):S171. Haimov I, Hanuka E, Horowitz Y. — Chronic insomnia and cognitive functioning among older adults — Behavioural sleep medicine 2008; 6:32-54. Thompson HJ, Demiris G, Rue T, Shatil E, Wilamowska K, Zaslavsky O, Reeder B. — Telemedicine Journal and E-health Date and Volume: 2011 Dec;17(10):794-800. Epub 2011 Oct 19.


 Неврология, 54(10), 1954-1959. https://doi.org/10.1212/WNL.54.10.1954
Неврология, 54(10), 1954-1959. https://doi.org/10.1212/WNL.54.10.1954 Внимание и осознание визуальной информации — это навык, необходимый для того, чтобы замечать детали, приспосабливаться к шаблонам, читать и многое другое в гигантском зонтике визуальной обработки.
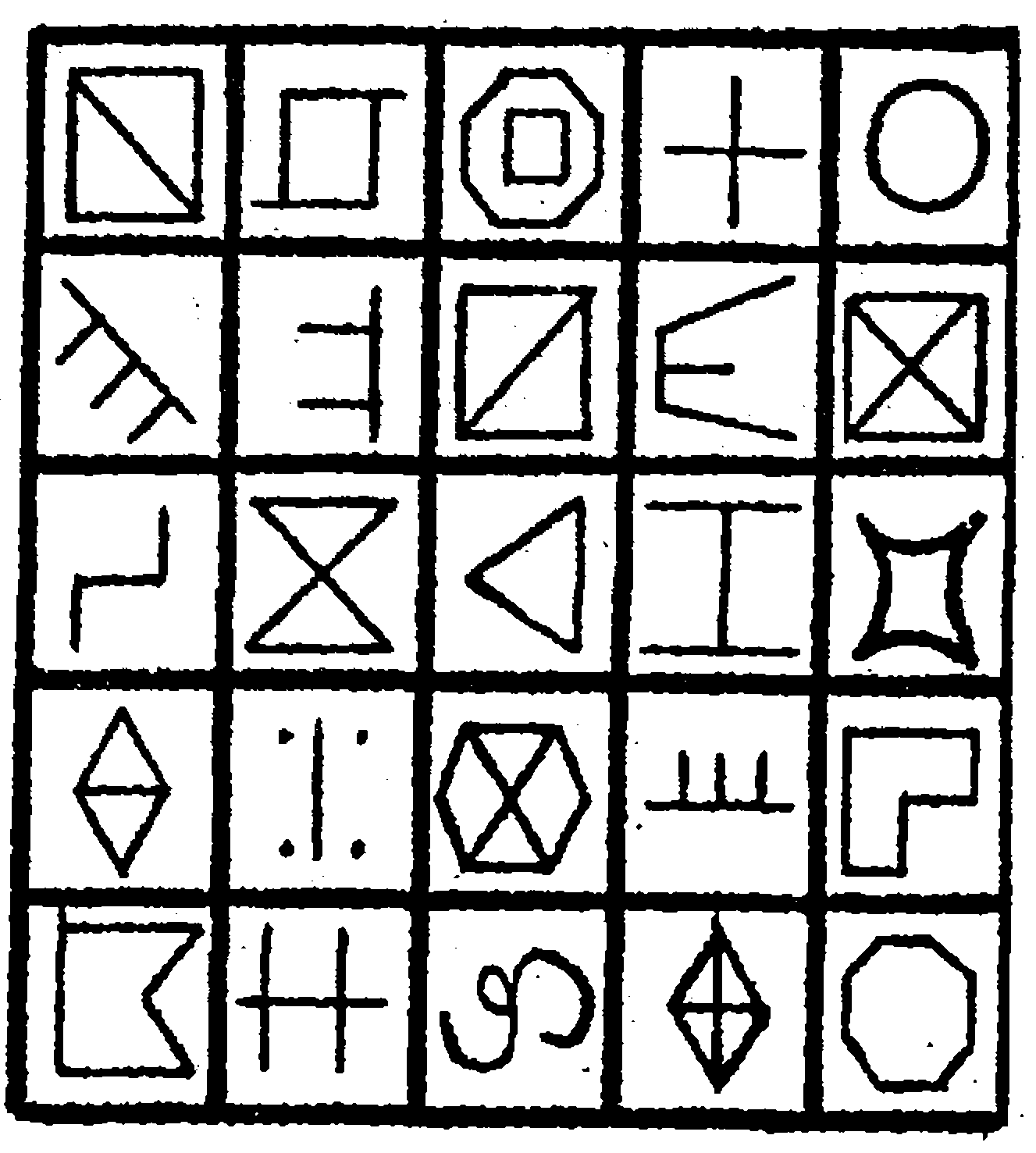
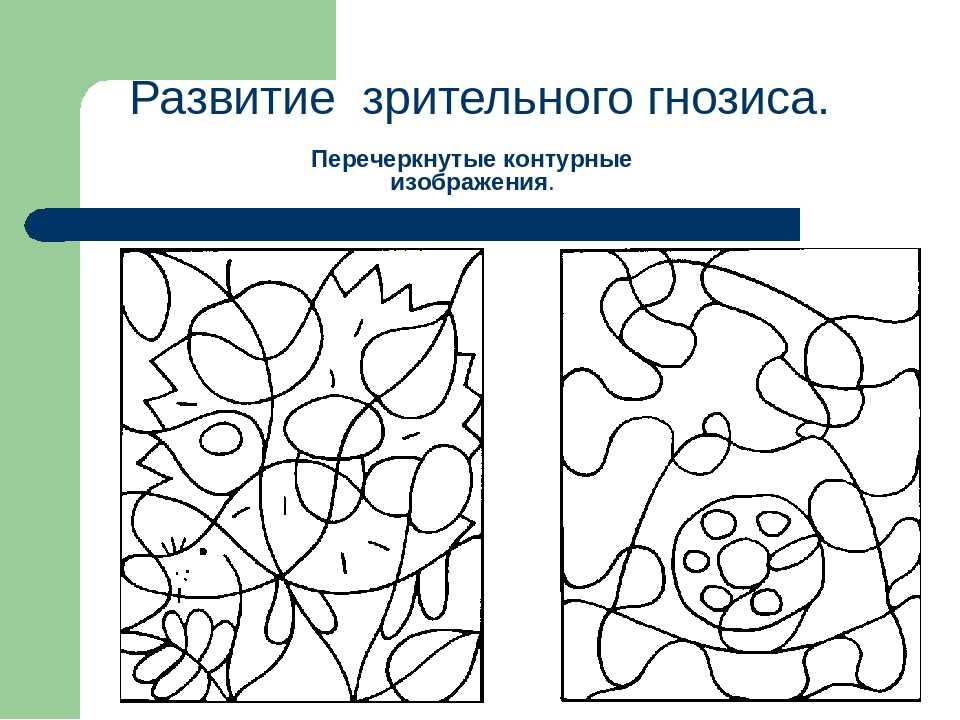
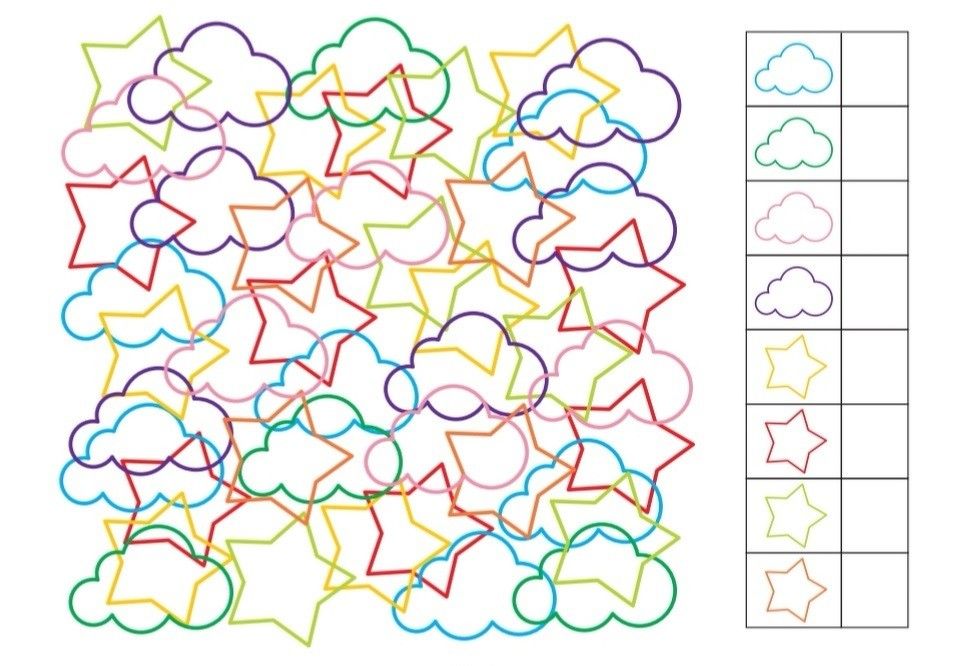
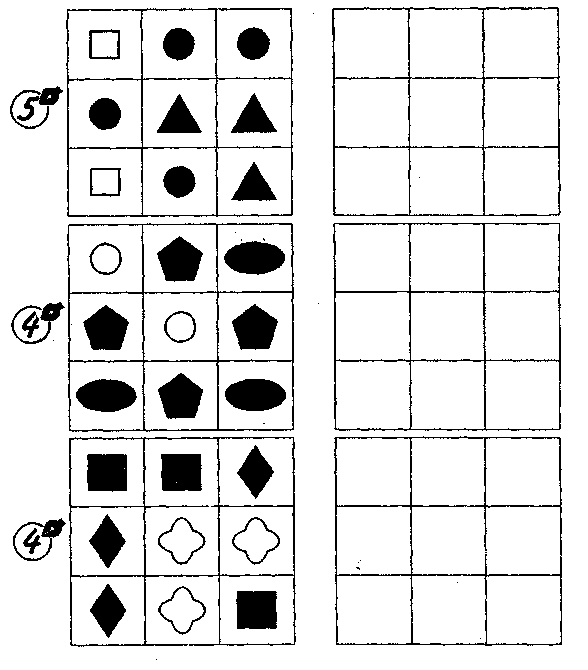
Внимание и осознание визуальной информации — это навык, необходимый для того, чтобы замечать детали, приспосабливаться к шаблонам, читать и многое другое в гигантском зонтике визуальной обработки.
 Зрительная бдительность требует сфокусированного зрения и внимательности к определенному объекту или области в поле зрения.
Зрительная бдительность требует сфокусированного зрения и внимательности к определенному объекту или области в поле зрения. Это может включать фильтрацию ненужной информации.
Это может включать фильтрацию ненужной информации.

 Это позволяет экзаменатору определить как фокус внимания, так и компоненты эффективности и точности. Тесты на внимание не дадут полной картины, если их использовать отдельно, но их следует рассматривать как дополнительные доказательства проблем со зрительным вниманием .
Это позволяет экзаменатору определить как фокус внимания, так и компоненты эффективности и точности. Тесты на внимание не дадут полной картины, если их использовать отдельно, но их следует рассматривать как дополнительные доказательства проблем со зрительным вниманием .
 д.
д.
 д.)
д.)
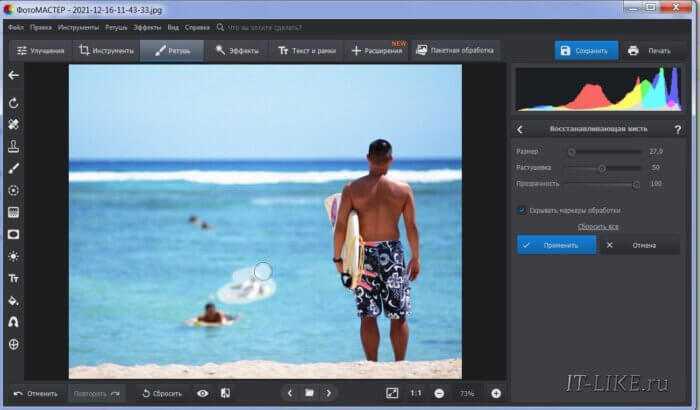
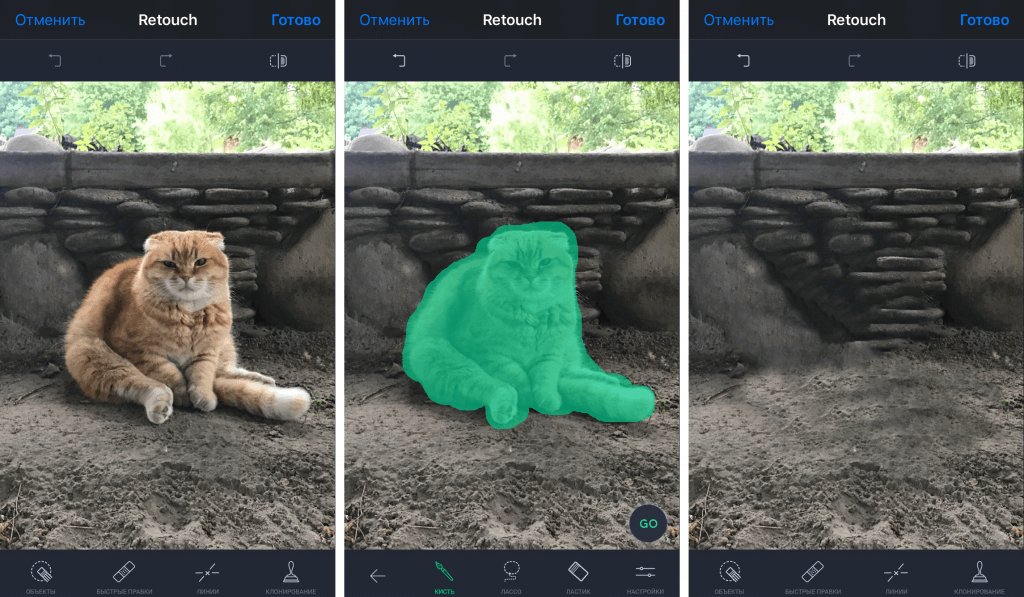
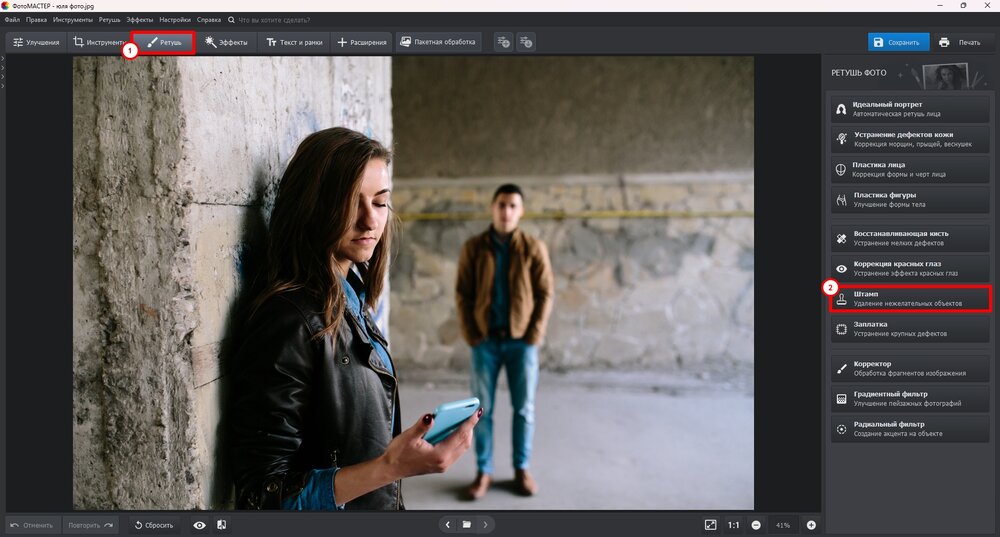
 Перейдите в раздел «Ретушь» и активируйте функцию «Штамп».
Перейдите в раздел «Ретушь» и активируйте функцию «Штамп». Программа запомнит внесенные изменения. Продолжите работу над фото и улучшите его с помощью других инструментов или сохраните полученный результат, кликнув по соответствующей кнопке сверху.
Программа запомнит внесенные изменения. Продолжите работу над фото и улучшите его с помощью других инструментов или сохраните полученный результат, кликнув по соответствующей кнопке сверху.
 Для этого не надо быть гуру фотошопа и других сложных программ. Скачайте программу ФотоМАСТЕР по этой ссылке, тогда вы справитесь с задачей буквально за пару минут.
Для этого не надо быть гуру фотошопа и других сложных программ. Скачайте программу ФотоМАСТЕР по этой ссылке, тогда вы справитесь с задачей буквально за пару минут.

 Однако дополнительных функций редактирования в нем нет.
Однако дополнительных функций редактирования в нем нет. Укажите имя, выберите формат и качество.
Укажите имя, выберите формат и качество.
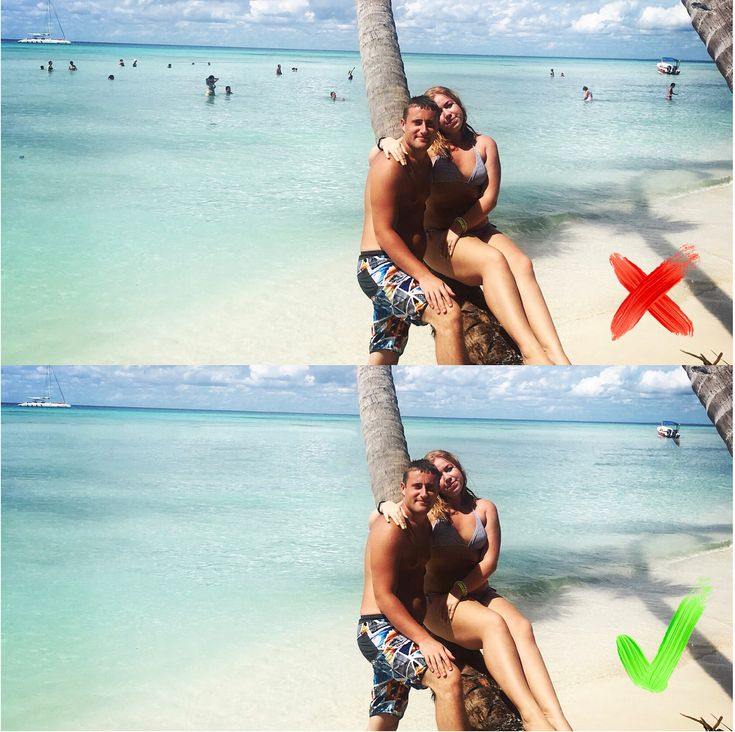
 ФотоМАСТЕР убрал объекты более плавно и улучшил качество. Фоторедактор предлагает три варианта удаления, так что вы сможете быстро справиться даже со сложной задачей.
ФотоМАСТЕР убрал объекты более плавно и улучшил качество. Фоторедактор предлагает три варианта удаления, так что вы сможете быстро справиться даже со сложной задачей. Загрузите изображение в редактор и откройте раздел «Ретушь» -> «Штамп». Если нужно, измените размер и прозрачность кисти. Чтобы убрать текст, проведите по нему. Появятся два контейнера: один из них перетащите в область, которая его скроет.
Загрузите изображение в редактор и откройте раздел «Ретушь» -> «Штамп». Если нужно, измените размер и прозрачность кисти. Чтобы убрать текст, проведите по нему. Появятся два контейнера: один из них перетащите в область, которая его скроет.
 Воспользуйтесь программой ФотоВИНТАЖ! В этом редакторе можно убрать лишнее с фото за считанные минуты, а также улучшить качество снимков, сделать черно-белые картинки цветными и применить эффекты к изображениям.
Воспользуйтесь программой ФотоВИНТАЖ! В этом редакторе можно убрать лишнее с фото за считанные минуты, а также улучшить качество снимков, сделать черно-белые картинки цветными и применить эффекты к изображениям.

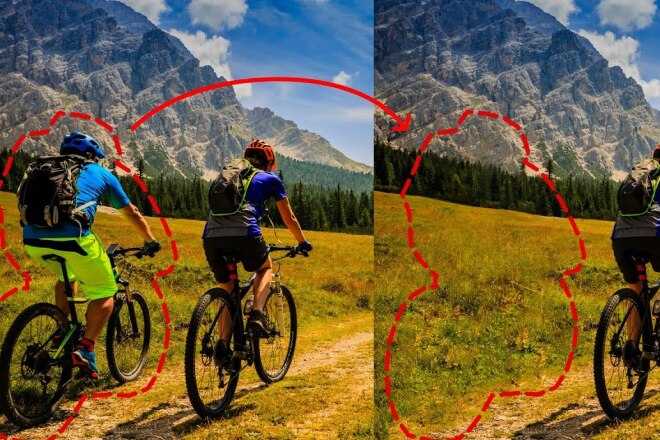
 Например, часть интерьера, пейзажа или машину. Аккуратно обведите объект, а после переместите выделение на место, которым хотите заменить предмет.
Например, часть интерьера, пейзажа или машину. Аккуратно обведите объект, а после переместите выделение на место, которым хотите заменить предмет.


 Это 100% автомат. Никаких продвинутых навыков редактирования фотографий не требуется.
Это 100% автомат. Никаких продвинутых навыков редактирования фотографий не требуется.
 Это необходимо сделать за 24 часа до окончания периода подписки, чтобы избежать списания средств. Пожалуйста, посетите http://support.apple.com/kb/ht4098 для получения дополнительной информации
Это необходимо сделать за 24 часа до окончания периода подписки, чтобы избежать списания средств. Пожалуйста, посетите http://support.apple.com/kb/ht4098 для получения дополнительной информации  Исправлено смещение цвета при сохранении изображений.
Исправлено смещение цвета при сохранении изображений.  Я говорю, что приложение НЕ САМОЕ ЛУЧШЕЕ. Надеюсь, вы примете мою обратную связь, чтобы сконцентрироваться и подтвердить, что ваше приложение НЕ САМОЕ ЛУЧШЕЕ.
Я говорю, что приложение НЕ САМОЕ ЛУЧШЕЕ. Надеюсь, вы примете мою обратную связь, чтобы сконцентрироваться и подтвердить, что ваше приложение НЕ САМОЕ ЛУЧШЕЕ. Я сделал эту замечательную фотографию птиц, но качели мешали, поэтому я использовал инструмент выделения для стирания и инструмент копирования и вставки, и это сработало отлично, полностью 5 звезд, и если например, вы пошли в парк, чтобы сфотографироваться с семьей, но по дороге вы съели пончики, и у неряшливого едока семьи были пончики, которые были только во рту, и вы можете сказать, что у комаров был шведский стол, который вы можете съесть, вы можете просто отредактировать это и сделать это красиво быстро и легко Я ЛЮБЛЮ ЭТО ПРИЛОЖЕНИЕ!!
Я сделал эту замечательную фотографию птиц, но качели мешали, поэтому я использовал инструмент выделения для стирания и инструмент копирования и вставки, и это сработало отлично, полностью 5 звезд, и если например, вы пошли в парк, чтобы сфотографироваться с семьей, но по дороге вы съели пончики, и у неряшливого едока семьи были пончики, которые были только во рту, и вы можете сказать, что у комаров был шведский стол, который вы можете съесть, вы можете просто отредактировать это и сделать это красиво быстро и легко Я ЛЮБЛЮ ЭТО ПРИЛОЖЕНИЕ!! , Ltd, указала, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
, Ltd, указала, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
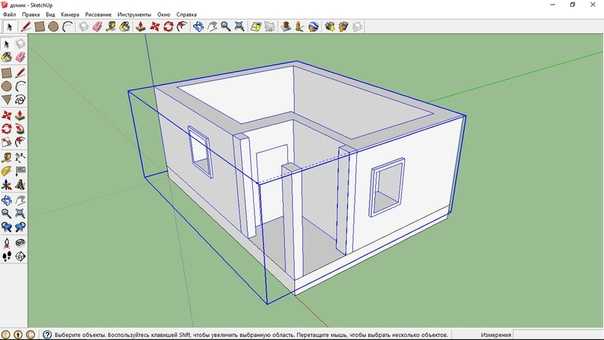
 Все модели характеризуются максимально точными размерами.
Все модели характеризуются максимально точными размерами.
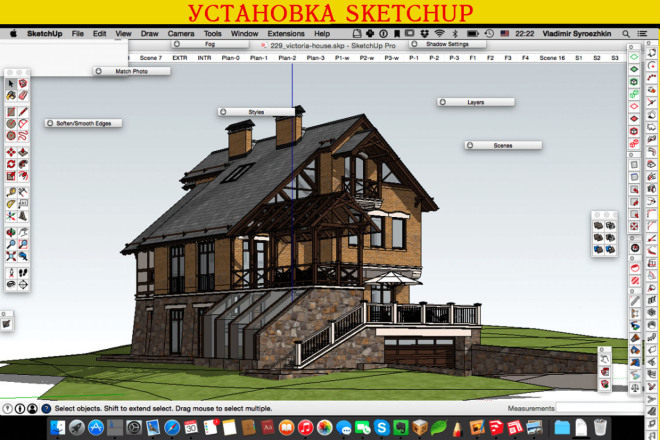
 Инструмент Push and Pull позволяет дизайнерам выдавливать любую плоскую поверхность в трехмерные формы. Все, что вам нужно сделать, это щелкнуть объект и затем тянуть его, пока вам не понравится то, что вы видите.
Инструмент Push and Pull позволяет дизайнерам выдавливать любую плоскую поверхность в трехмерные формы. Все, что вам нужно сделать, это щелкнуть объект и затем тянуть его, пока вам не понравится то, что вы видите. В 2012 году Trimble Navigation (ныне Trimble Inc.) приобрела Sketchup у Google и расширила приложение, запустив новый веб-сайт, на котором размещены плагины и расширения.
В 2012 году Trimble Navigation (ныне Trimble Inc.) приобрела Sketchup у Google и расширила приложение, запустив новый веб-сайт, на котором размещены плагины и расширения.
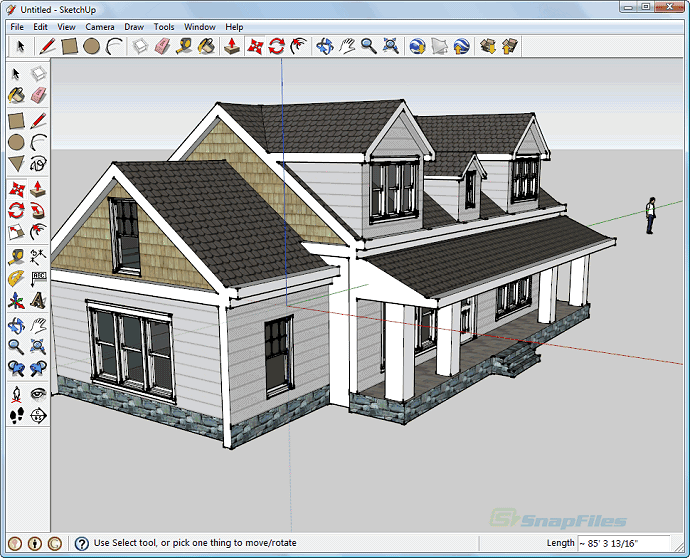
 У них есть все: от простых построек до
У них есть все: от простых построек до

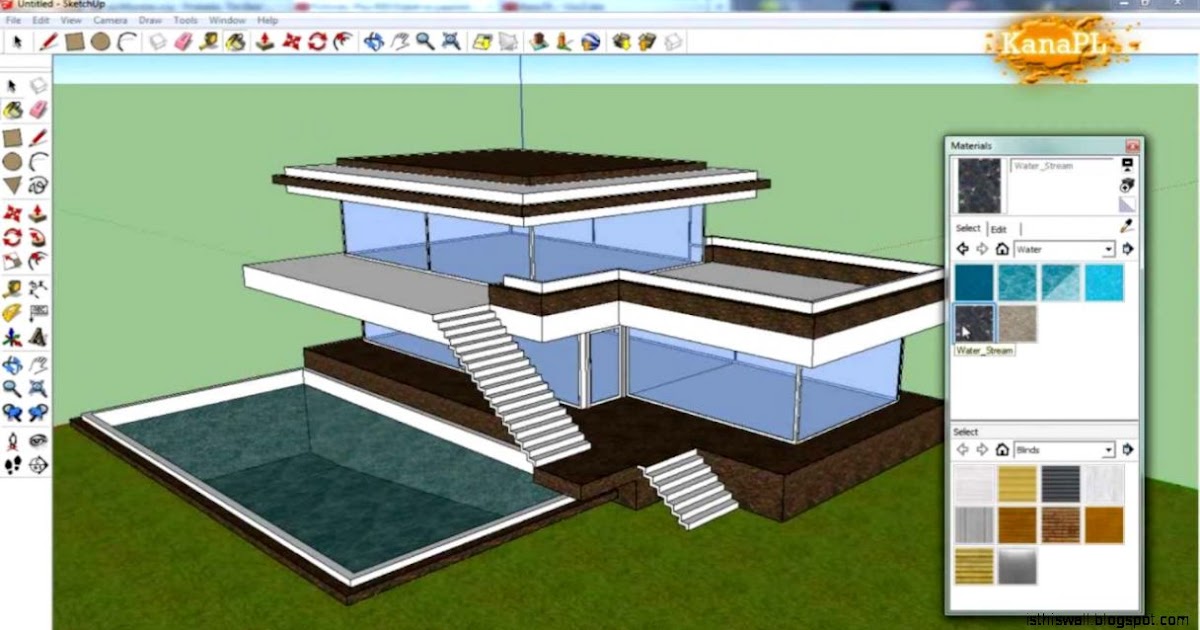
 Раньше он моделировал все, от домов на деревьях до сложных энергоэффективных зданий. Чтобы ответить на все эти вопросы, у нас будет обзор SketchUp , который является одновременно интуитивно понятным и мощным для профессионалов и творческих людей всех видов.
Раньше он моделировал все, от домов на деревьях до сложных энергоэффективных зданий. Чтобы ответить на все эти вопросы, у нас будет обзор SketchUp , который является одновременно интуитивно понятным и мощным для профессионалов и творческих людей всех видов. Программное обеспечение можно использовать в архитектуре, дизайне интерьера, дизайне мебели, создании видеоигр и 3D-печати.
Программное обеспечение можно использовать в архитектуре, дизайне интерьера, дизайне мебели, создании видеоигр и 3D-печати. Одно из программ, которое используют визуальные художники, — это Sketchup. Программа улучшает рабочие процессы в различных отраслях, включая архитектуру, машиностроение, строительство, деревообработку, дизайн интерьера, кино и многое другое.
Одно из программ, которое используют визуальные художники, — это Sketchup. Программа улучшает рабочие процессы в различных отраслях, включая архитектуру, машиностроение, строительство, деревообработку, дизайн интерьера, кино и многое другое.
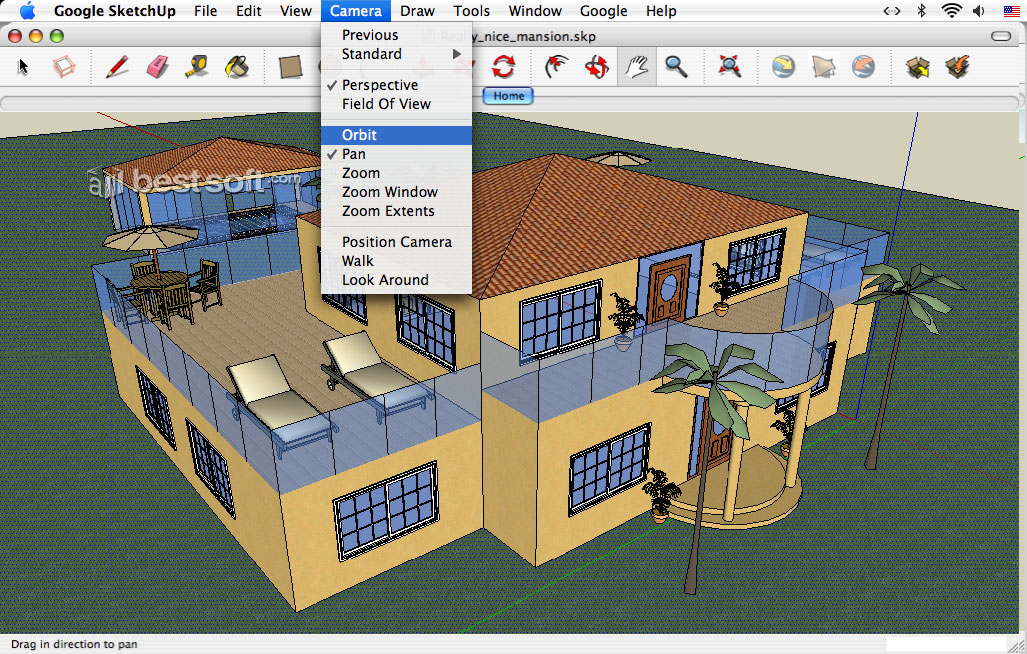
 Это поможет вам получить потрясающие результаты, близкие к реальности. Вы также можете использовать Maxwell, старый движок рендеринга, такой же, как Vray. У вас тоже есть SU Podium. LumenRT широко используется в ландшафтной архитектуре. Visualizer не очень продвинутый движок рендеринга, но он удобен для пользователя; вы можете начать с него, если вы новичок.
Это поможет вам получить потрясающие результаты, близкие к реальности. Вы также можете использовать Maxwell, старый движок рендеринга, такой же, как Vray. У вас тоже есть SU Podium. LumenRT широко используется в ландшафтной архитектуре. Visualizer не очень продвинутый движок рендеринга, но он удобен для пользователя; вы можете начать с него, если вы новичок. Чтобы изучить основы SketchUp, вам понадобится пара дней. И чтобы быть более продвинутым, вам обязательно нужно много практики и учебных пособий, чтобы лучше познакомиться с ним. SketchUp совместим с несколькими 3D-программами, и вы можете импортировать несколько форматов файлов, таких как 3Ds Max, DEM, DAE для Google Earth и Collada. Вы также можете импортировать различные форматы изображений, такие как JPG, PNG, а также файлы Photoshop.
Чтобы изучить основы SketchUp, вам понадобится пара дней. И чтобы быть более продвинутым, вам обязательно нужно много практики и учебных пособий, чтобы лучше познакомиться с ним. SketchUp совместим с несколькими 3D-программами, и вы можете импортировать несколько форматов файлов, таких как 3Ds Max, DEM, DAE для Google Earth и Collada. Вы также можете импортировать различные форматы изображений, такие как JPG, PNG, а также файлы Photoshop. Его также можно использовать для создания ландшафтной архитектуры, дизайна мебели и предметов. Кроме того, программное обеспечение можно использовать для создания видеоигр. В противном случае вы можете использовать SketchUp в области проектирования и строительства. Он широко используется в индустрии развлечений.
Его также можно использовать для создания ландшафтной архитектуры, дизайна мебели и предметов. Кроме того, программное обеспечение можно использовать для создания видеоигр. В противном случае вы можете использовать SketchUp в области проектирования и строительства. Он широко используется в индустрии развлечений. У вас также есть несколько инструментов компоновки, конструкторы стилей и 2D-документация.
У вас также есть несколько инструментов компоновки, конструкторы стилей и 2D-документация. Конечно, вы можете использовать некоторые плагины в разных областях.
Конечно, вы можете использовать некоторые плагины в разных областях.
 Вы также можете извлечь выгоду из механизма рендеринга в реальном времени, когда используете его. Это идеальный плагин для начинающих в рендеринге. Кроме того, он бесплатный и имеет версии для Mac и Windows.
Вы также можете извлечь выгоду из механизма рендеринга в реальном времени, когда используете его. Это идеальный плагин для начинающих в рендеринге. Кроме того, он бесплатный и имеет версии для Mac и Windows.
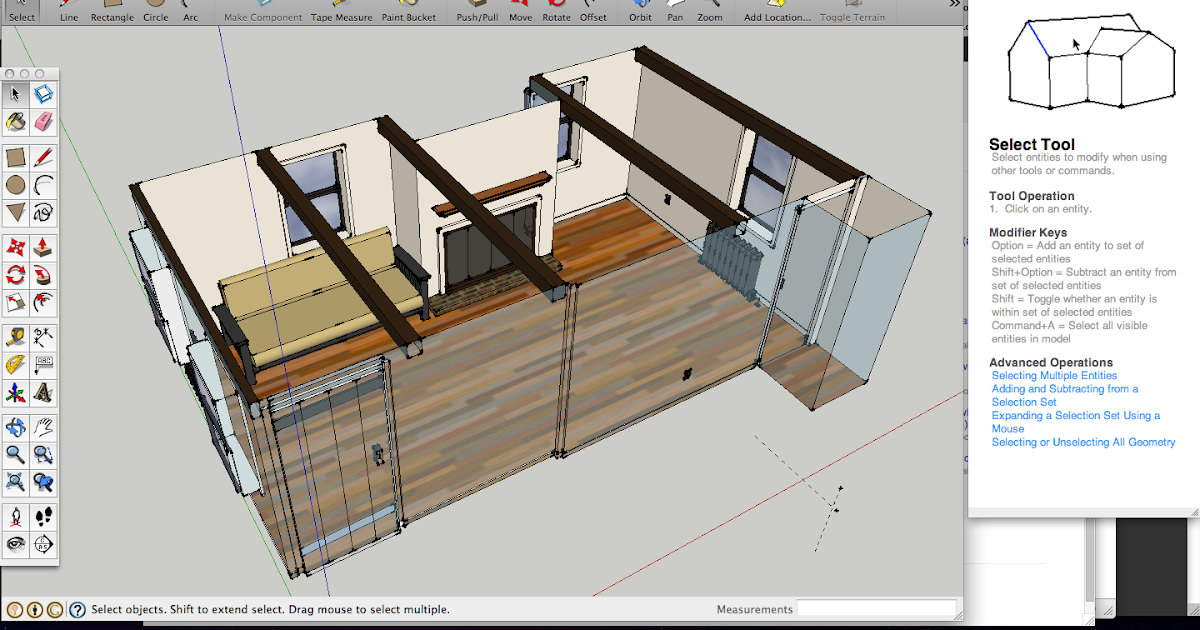
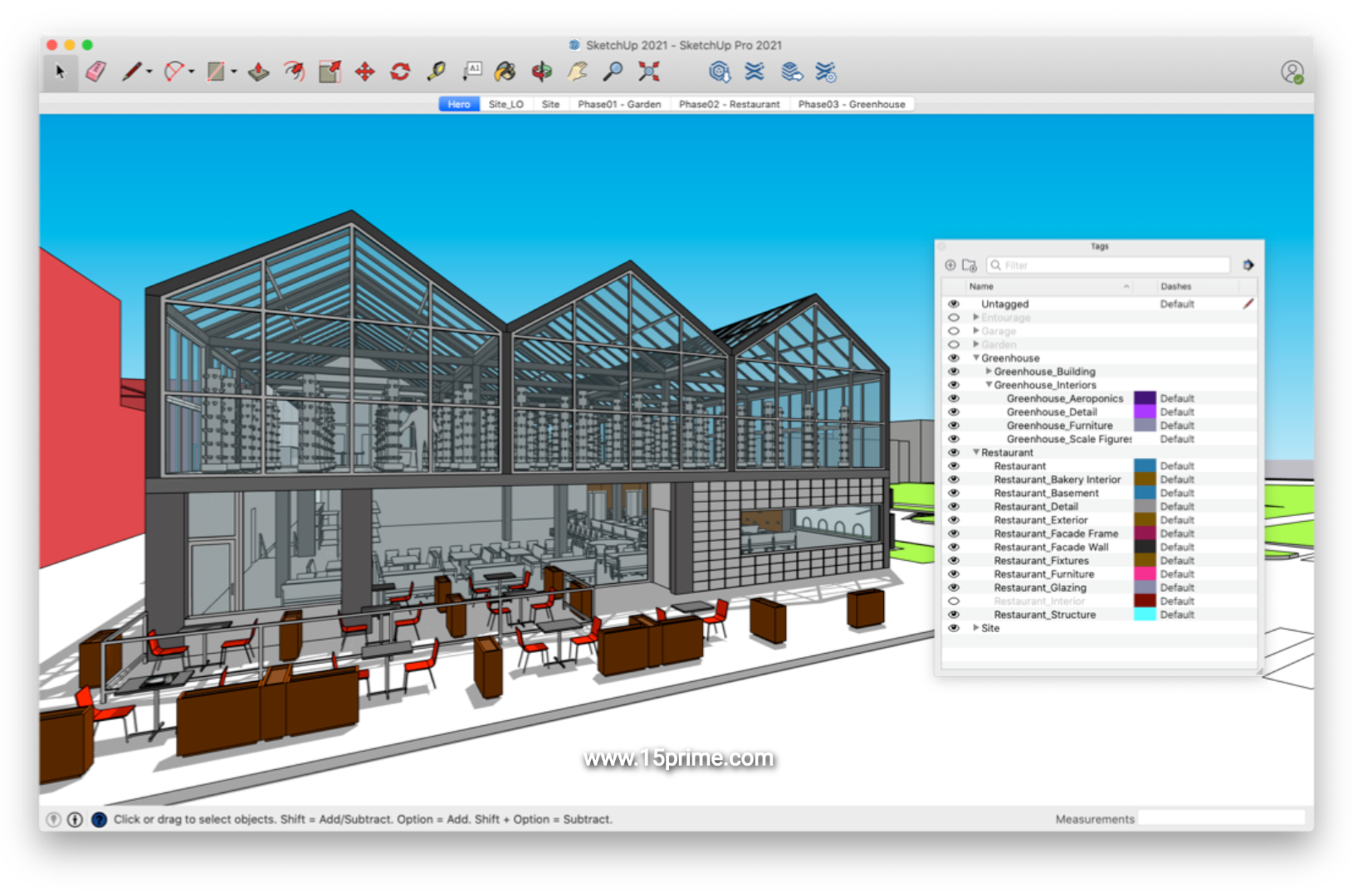
 Этот инструмент используется для выбора одного элемента или набора элементов в вашей модели, что необходимо для ее перемещения, масштабирования или поворота.
Этот инструмент используется для выбора одного элемента или набора элементов в вашей модели, что необходимо для ее перемещения, масштабирования или поворота. С помощью «линии» вы можете нарисовать прямую дугу между двумя заданными точками. С помощью «от руки» вы рисуете пользовательскую непрямую линию между несколькими точками.
С помощью «линии» вы можете нарисовать прямую дугу между двумя заданными точками. С помощью «от руки» вы рисуете пользовательскую непрямую линию между несколькими точками. Когда вы будете довольны своей линией, отпустите правую кнопку мыши, и ваша линия будет завершена. Линии от руки позволяют использовать мышь как обычный карандаш, создавать рисунки и даже писать.
Когда вы будете довольны своей линией, отпустите правую кнопку мыши, и ваша линия будет завершена. Линии от руки позволяют использовать мышь как обычный карандаш, создавать рисунки и даже писать. Для этого нажмите правую кнопку мыши и начните перемещать курсор. По мере перемещения курсора ваша фигура будет расти и двигаться в нужном направлении. Когда вы будете довольны своей формой, отпустите правую кнопку мыши, и ваша форма будет завершена.
Для этого нажмите правую кнопку мыши и начните перемещать курсор. По мере перемещения курсора ваша фигура будет расти и двигаться в нужном направлении. Когда вы будете довольны своей формой, отпустите правую кнопку мыши, и ваша форма будет завершена. Для этого перейдите на панель инструментов и щелкните значок, который выглядит как буква «t» в нижнем регистре. Когда ваш курсор примет вид значка, вы можете навести курсор на свою фигуру, выделив желаемую фигуру синим цветом. Когда фигура выделена, щелкните правой кнопкой мыши один раз, и вы можете начать перемещать фигуру с помощью курсора. Когда вы закончите перемещать фигуру, щелкните правой кнопкой мыши еще раз, и ваша фигура останется в новом положении.
Для этого перейдите на панель инструментов и щелкните значок, который выглядит как буква «t» в нижнем регистре. Когда ваш курсор примет вид значка, вы можете навести курсор на свою фигуру, выделив желаемую фигуру синим цветом. Когда фигура выделена, щелкните правой кнопкой мыши один раз, и вы можете начать перемещать фигуру с помощью курсора. Когда вы закончите перемещать фигуру, щелкните правой кнопкой мыши еще раз, и ваша фигура останется в новом положении.  Этот дополнительный шаг необходим для сохранения геометрии вашей модели.
Этот дополнительный шаг необходим для сохранения геометрии вашей модели.
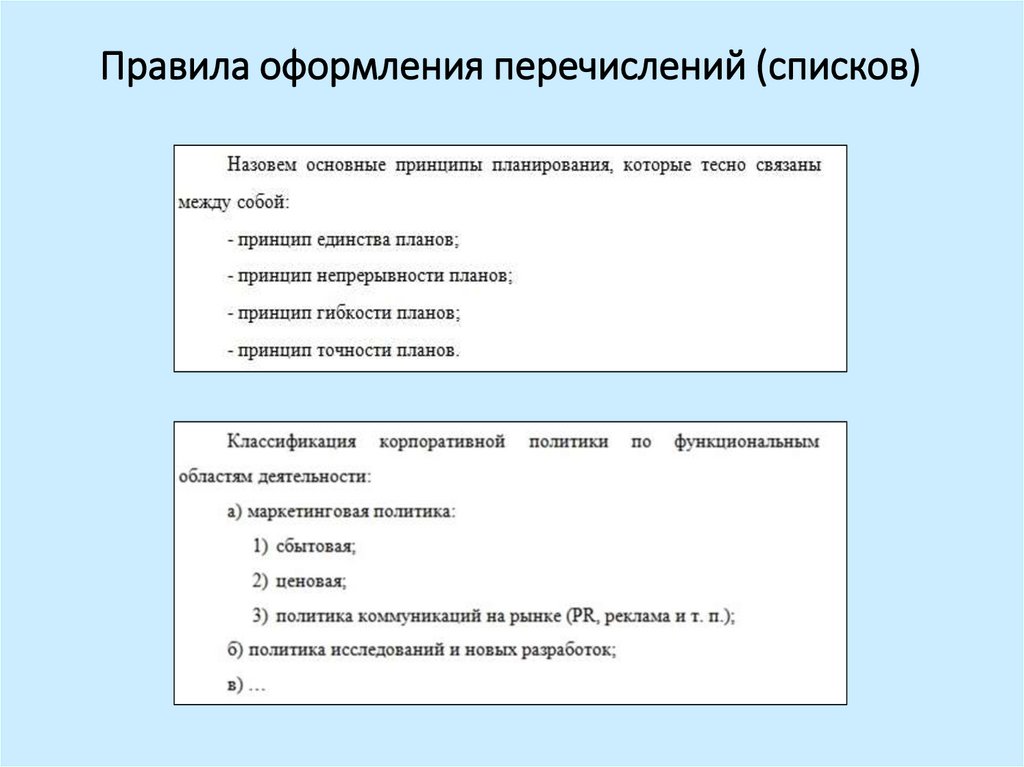
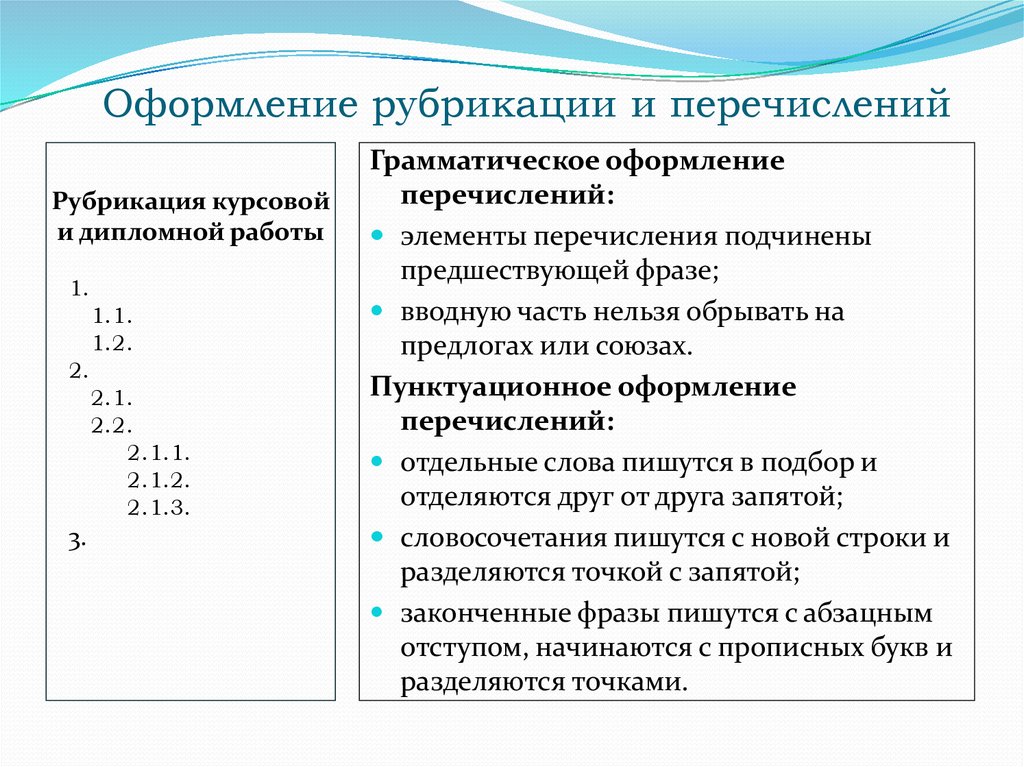
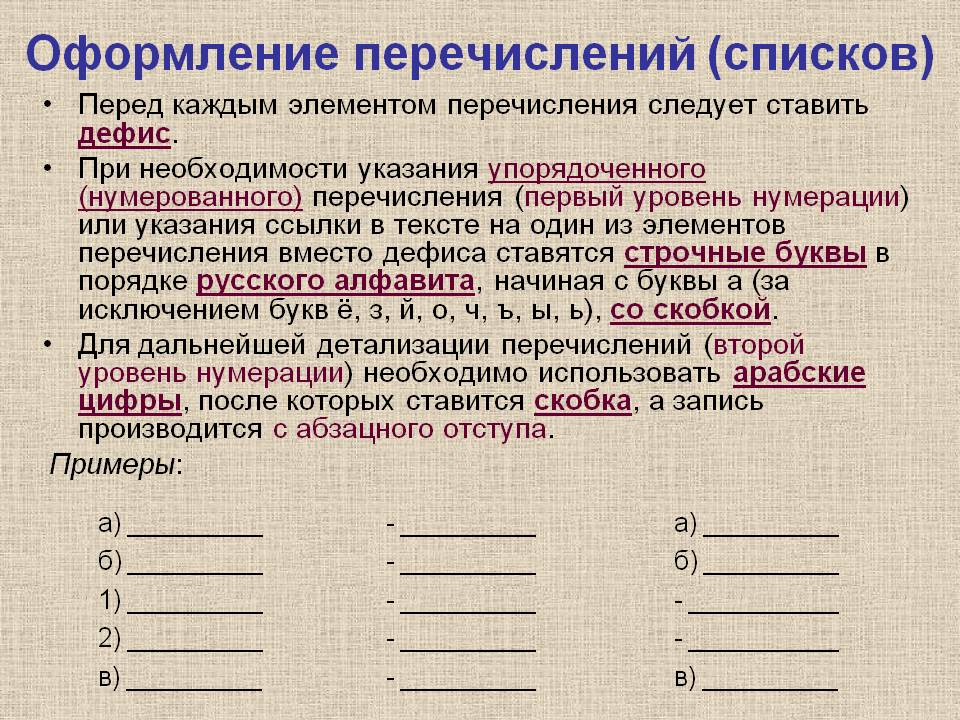
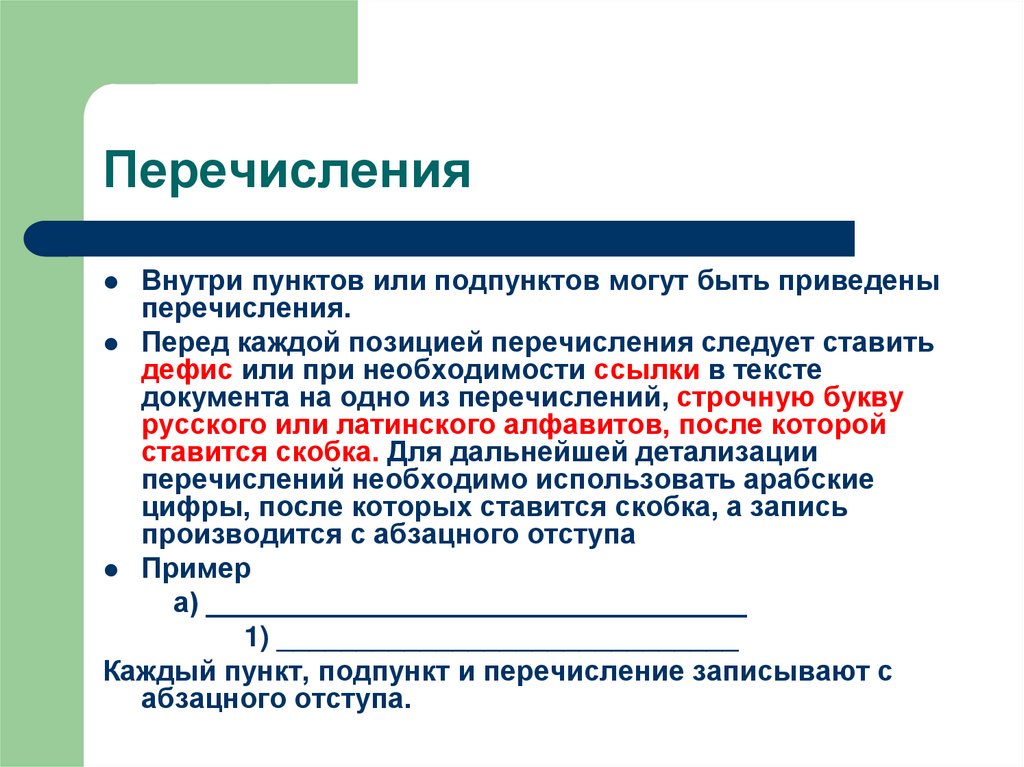
 Если бы данный перечень предполагал еще один, пятый уровень, то его мы оформили бы при помощи тире.
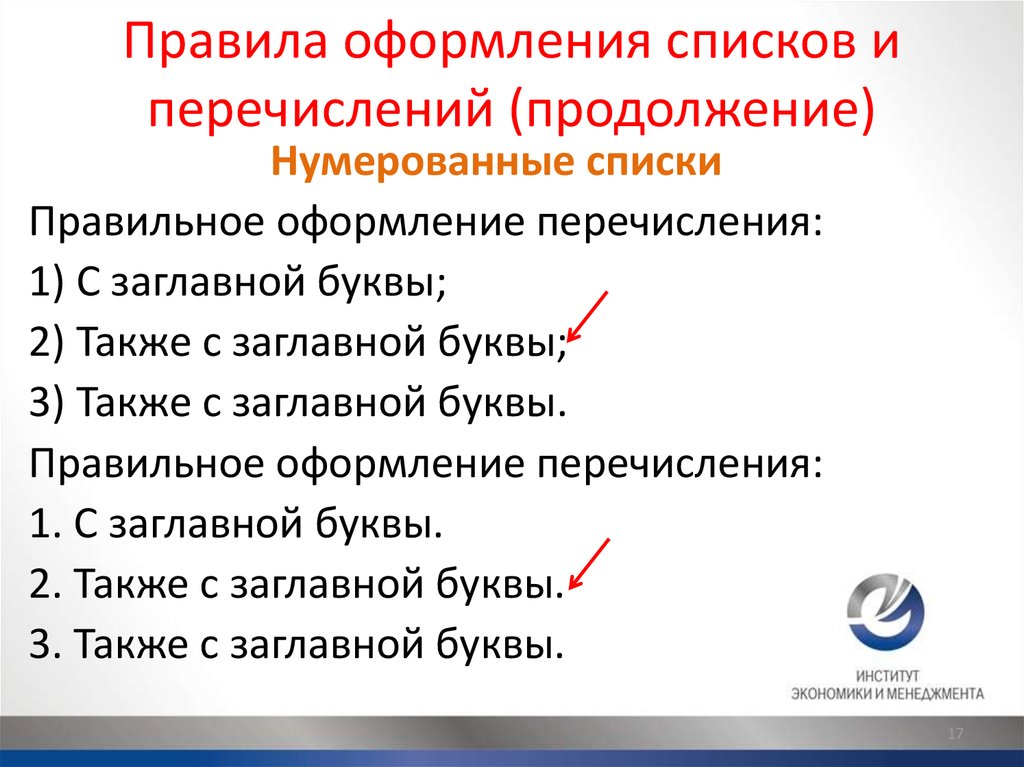
Если бы данный перечень предполагал еще один, пятый уровень, то его мы оформили бы при помощи тире. После арабских цифр со скобками и строчных букв со скобками точки не ставится, поэтому последующий текст начинается с маленькой буквы. Последнее положение, кстати, относится и к тире, поскольку трудно представить себе сочетание тире с точкой после него.
После арабских цифр со скобками и строчных букв со скобками точки не ставится, поэтому последующий текст начинается с маленькой буквы. Последнее положение, кстати, относится и к тире, поскольку трудно представить себе сочетание тире с точкой после него. В этом случае в перечне используются лишь так называемые «низшие» уровни членения (строчные буквы со скобкой или тире), а точки в конце каждой части перечня не ставятся, т.к. в данном случае перечень представляет собой единое предложение:
В этом случае в перечне используются лишь так называемые «низшие» уровни членения (строчные буквы со скобкой или тире), а точки в конце каждой части перечня не ставятся, т.к. в данном случае перечень представляет собой единое предложение: Подобные ошибки обычно встречаются в длинных перечнях с большим количеством элементов.
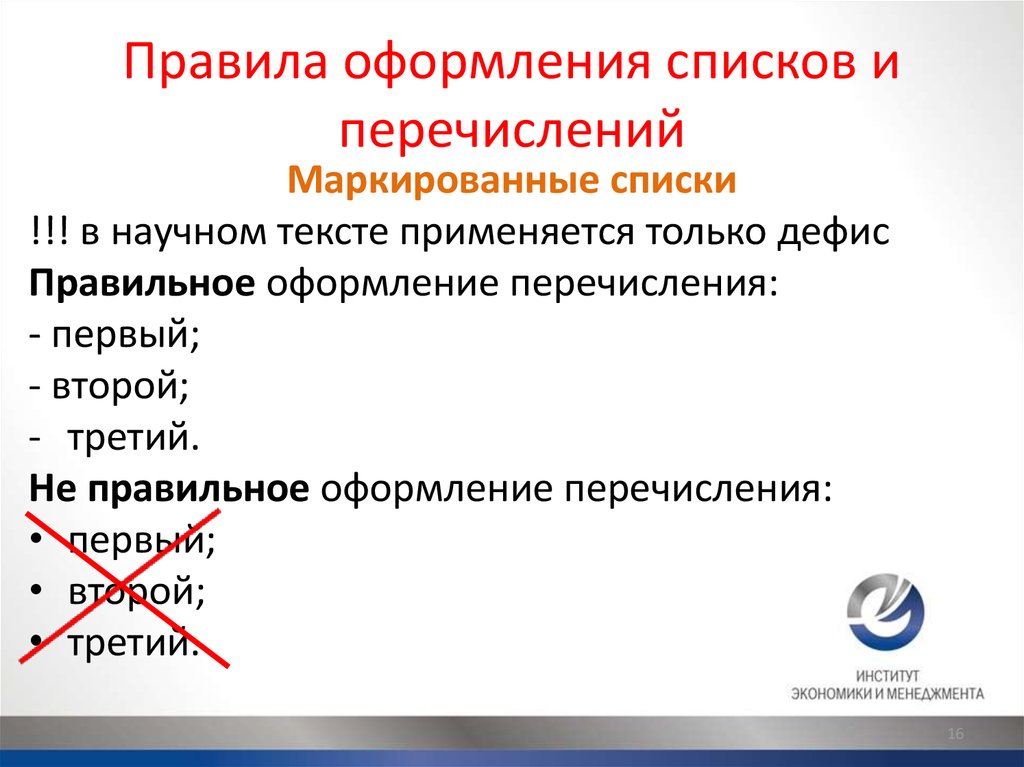
Подобные ошибки обычно встречаются в длинных перечнях с большим количеством элементов.


 е. строчной букве в начале элемента соответствует точка с запятой в конце его. Пример – настоящий перечень;
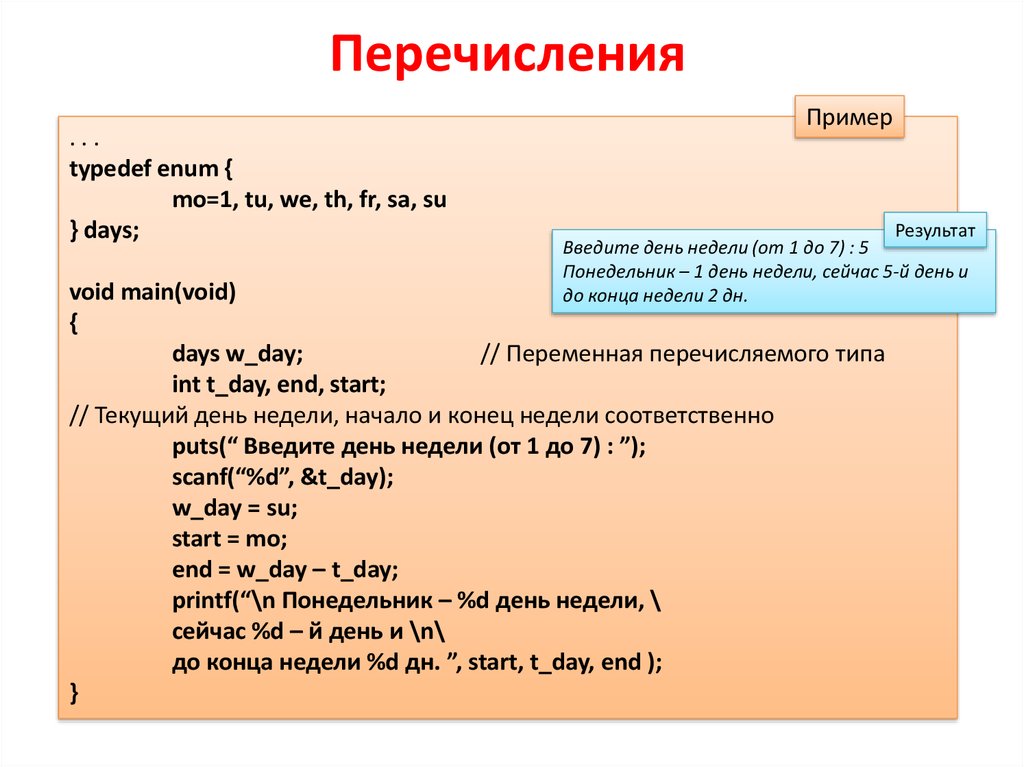
е. строчной букве в начале элемента соответствует точка с запятой в конце его. Пример – настоящий перечень; Например, рассмотрим перечисление дней недели в приложении, которое отслеживает доступные ресурсы дня. Если доступность каждого ресурса закодирована с помощью перечисления, в котором присутствует FlagsAttribute, может быть представлена любая комбинация дней. Без атрибута может быть представлен только один день недели.
Например, рассмотрим перечисление дней недели в приложении, которое отслеживает доступные ресурсы дня. Если доступность каждого ресурса закодирована с помощью перечисления, в котором присутствует FlagsAttribute, может быть представлена любая комбинация дней. Без атрибута может быть представлен только один день недели.
 category-Design.severity = нет
category-Design.severity = нет
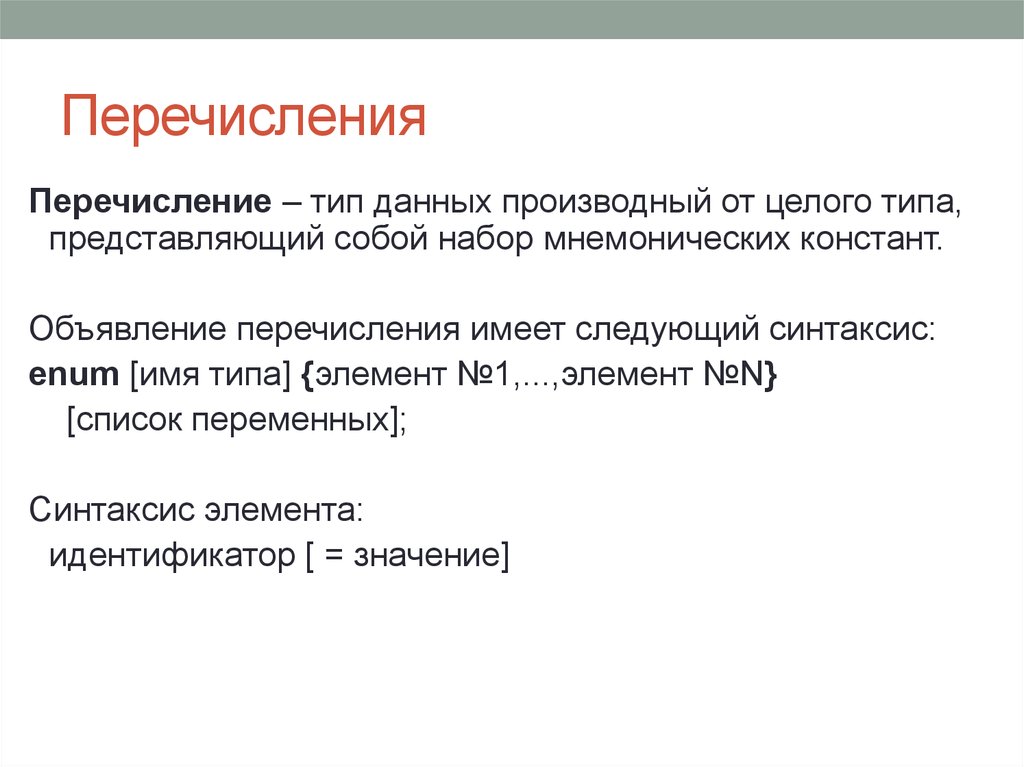
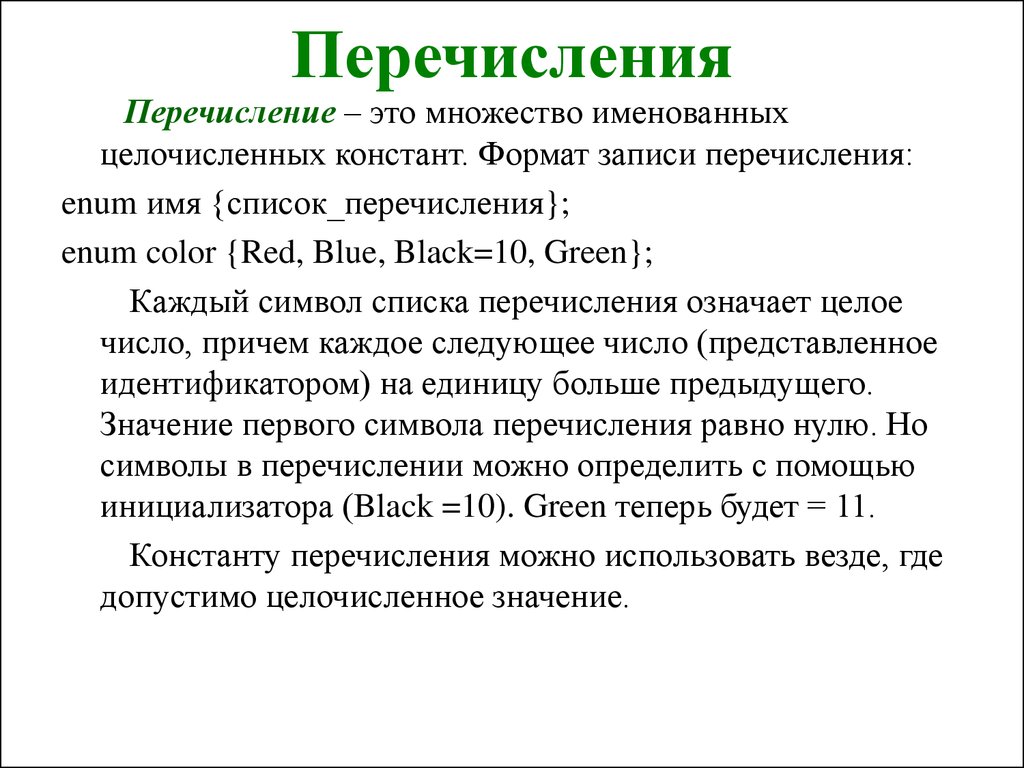
 Перечисление
Перечисление  NET
NET Или перечисление определяет несколько элементов с нулевым значением.
Или перечисление определяет несколько элементов с нулевым значением. Это означает, что только одному члену должно быть присвоено нулевое значение. Если в перечислении, атрибутированном флагами, встречаются несколько элементов, имеющих значение 0,
Это означает, что только одному члену должно быть присвоено нулевое значение. Если в перечислении, атрибутированном флагами, встречаются несколько элементов, имеющих значение 0, 
 Дополнительные сведения см. в разделе Параметры конфигурации правила качества кода.
Дополнительные сведения см. в разделе Параметры конфигурации правила качества кода. CA1008.additional_enum_none_names = Никогда|Ничего
CA1008.additional_enum_none_names = Никогда|Ничего  BadTraceOptions badOptions =
BadTraceOptions.Логический стек | BadTraceOptions.Timestamp;
// Проверяем, установлен ли CallStack.
если ((badOptions и BadTraceOptions.CallStack) ==
BadTraceOptions.CallStack)
{
// Это утверждение «если» всегда истинно.
}
}
}
}
BadTraceOptions badOptions =
BadTraceOptions.Логический стек | BadTraceOptions.Timestamp;
// Проверяем, установлен ли CallStack.
если ((badOptions и BadTraceOptions.CallStack) ==
BadTraceOptions.CallStack)
{
// Это утверждение «если» всегда истинно.
}
}
}
}