лучшие места с ценами и отзывами
Какая еще страна может похвастаться такими красотами побережья! В нашей огромной России 13 морей, и только одно из них, Каспийское, замкнутое. Остальные относятся к океанам — Атлантическому, Северному Ледовитому и Тихому. Кстати, последнее непосредственно омывает многие из Курильских островов и часть Камчатки.
У нас есть возможность увидеть холодные северные моря с льдинами и белыми медведями. Визитной карточкой Дальнего Востока считается красная икра. Отличная рыбалка вам здесь гарантирована.
Южные берега каждый год собирают миллионы туристов. На Черном и Азовском морях есть как галечные, так и песчаные пляжи. Большинство их них подходят для отдыха с детьми, вот почему сюда любят приезжать семьями. Для их комфортного отпуска создано все: уютные отели, система «все включено», интересные экскурсии. Не говоря уже о развлечениях: аквапарки, дельфинарии, сафари-парки, канатные дороги… Мы поможем вам сориентироваться в этом многообразии и расскажем, где лучше запланировать отдых на море в России в 2023 году.
Южные берега России каждый год собирают миллионы туристов.
Фото: pixabay.com
Отдых на море в России — это еще и оздоровление. Круглый год санатории принимают пациентов, от малышей до людей зрелого возраста, с самыми разными заболеваниями. Краснодарский край и Крым славятся целебными минеральными источниками, лечебными грязями, минералами соленых озер. Не менее популярно уникальное по своей «полезности» Балтийское море, где не бывает жары, а мягкий климат и чистый воздух помогают быстрее получить оздоровительный эффект.
Отдых на море в России в 2023 году стоит планировать за несколько месяцев, особенно на лето. Мы надеемся, что наша навигация поможет вам составить план поездки, которая получится увлекательной и не станет слишком затратной для семейного кошелька. Мечта об отпуске, который вы заслужили, обязательно сбудется!
Моря России
Черное море
Песчаные и галечные пляжи. Аквапарки, дельфинарии, дворцы и прогулки на яхтах. Отдых на Черном море — самый популярный в стране. Краснодарские и крымские курорты предлагают все для отличного отпуска с детьми, оздоровления и варианты «все включено». Выберите свое место под южным солнцем.
Краснодарские и крымские курорты предлагают все для отличного отпуска с детьми, оздоровления и варианты «все включено». Выберите свое место под южным солнцем.
Узнать подробнее
Азовское море
Теплая уже в мае вода, небольшая глубина, ровное пологое дно и уходящие за горизонт песчаные пляжи. Именно за это азовские курорты нравятся семьям с маленькими детьми, любителям природы и приверженцам активного отдыха: продуваемое со всех сторон степными ветрами, Азовское море стало центром кайт- и виндсерфинга в России.
Узнать подробнее
Балтийское море
Прохладное, но очень романтичное. Отдых на Балтийском море — это широкие пляжи, уютные отели в курортных городах и многопрофильные санатории. Здесь легче всего переносится акклиматизация, а воздух даже в жаркую погоду чистый и свежий.
Узнать подробнее
Каспийское море
Рай для рыбаков. Мечта для романтиков. Раздолье для семей с детьми. Здесь каждый найдет занятие по душе. Вы можете приехать на отдых со стороны Астраханской области, колоритного Дагестана или буддийской Калмыкии. Каждый раз это будут новые открытия и приключения.
Каждый раз это будут новые открытия и приключения.
Узнать подробнее
Охотское море
Никаких «все включено» и шезлонгов! Отдых здесь — он про другое. Разбить палатку в месте, где до вас были разве что чайки и тюлени. Собрать на пляже моллюсков и приготовить их на костре. Позагорать на черном вулканическом песке. Увидеть китов. Отведать крабов и морских ежей. Настоящее приключение, как в книгах.
Узнать подробнее
Центр энотуризма Скалистый берег
Центр энологического туризма «Скалистый берег» расположен недалеко от Анапы — в селе Варваровка. Здесь туристам предлагают экскурсионные программы, которые включают в себя прогулку по виноградникам, знакомство с возможностями гравитационного производства, спуск в цеха и бочкохранилище, дегустацию напитков. Есть и эксклюзивная вечерняя программа-экскурсия, во время которой можно будет наблюдать за звездами в мощный телескоп, установленный на террасе уникального здания центра энотуризма.
Узнать подробнее
Популярные курорты
Все города
Лучшие пляжи
Пляж «Чайка»
Геленджик
Показать еще
Отдых с детьми
Показать еще
Поездка на машине с детьми на море
Подготовиться к дороге с маленькими путешественниками сложнее, но поездку можно сделать комфортной. Важно продумать, что ребенок будет есть и пить, чем его занять в пути и как часто надо делать остановки. Советы педиатра помогут родителям учесть разные нюансы и получить удовольствие от предстоящего отпуска.
Важно продумать, что ребенок будет есть и пить, чем его занять в пути и как часто надо делать остановки. Советы педиатра помогут родителям учесть разные нюансы и получить удовольствие от предстоящего отпуска.
Узнать подробнее
Комплекс апартаментов «Золотые пески»: комфортная жизнь у моря круглый год
Адрес
Крым, Евпатория,
ул. Симферопольская, 2ф
Телефон
8-978-088-78-58
Сайт
monolit.site
Соцсети
facebook.com/monolit
vk.com/monolit.crimea
Апартаменты «Золотые пески» в Евпатории — это тихая гавань в бушующем современном мире. Панорамный вид из окон на море, пляж с чистым переливающимся песком, масса развлечений для детей и релакс для взрослых, управляющая команда профессионалов, — все это обеспечивает владельцам апартаментов по-настоящему высокий уровень комфорта и удовольствие от отдыха на крымском побережье.
Узнать подробнее
Выберите лучшее жилье у моря
показать еще
показать еще
Найдите билеты по выгодным ценам на 2023 год
отдых, чем заняться, что попробовать, где остановиться, как добраться, отзывы
Алтай называют «русской Швейцарией». Белоснежные шапки высоких гор, прозрачные озера, бурлящие водопады и широкие луга. Будто вы оказались в Альпах. Только это — наша Сибирь, куда не надо оформлять визу, как на европейские курорты, а природа потрясает не меньше. Здесь вы вдохнете свежий воздух, и то ли от него, то ли от окружающей красоты немного закружится голова.
Белоснежные шапки высоких гор, прозрачные озера, бурлящие водопады и широкие луга. Будто вы оказались в Альпах. Только это — наша Сибирь, куда не надо оформлять визу, как на европейские курорты, а природа потрясает не меньше. Здесь вы вдохнете свежий воздух, и то ли от него, то ли от окружающей красоты немного закружится голова.
Алтайские горы расположены сразу в двух регионах: Алтайском крае и Республике Алтай. Знакомство с волшебными пейзажами начните с Горно-Алтайска — единственного города республики или с Барнаула — центра Алтайского края.
Здесь настоящее место силы. Энергетика тут просто бешеная. Представляете, даже техника порой из-за нее выходит из строя. Мистика или нет, но точно известно: именно здесь художник и путешественник Николай Рерих искал вход в Шамбалу. Сейчас его путь пытаются повторить многие туристы: а вдруг и правда случится какое-то чудо?
Голубыми Шавлинскими озерами можно полюбоваться в районе Северо-Чуйского хребта.
Фото: Олег УКЛАДОВ, «КП»-Барнаул»
Дикие и тихие места. Уникальные озера. Например, Яровое по концентрации соли ничуть не уступает Мертвому морю. Да и сами жители привыкли называть его морем. Так что, если вы устали от цивилизации и городского шума, вам точно нужен отдых на Алтае. Поверьте, вы проведете один из самых увлекательных и запоминающихся отпусков.
Уникальные озера. Например, Яровое по концентрации соли ничуть не уступает Мертвому морю. Да и сами жители привыкли называть его морем. Так что, если вы устали от цивилизации и городского шума, вам точно нужен отдых на Алтае. Поверьте, вы проведете один из самых увлекательных и запоминающихся отпусков.
Любители посидеть на берегу с удочкой оценят великолепную рыбалку. Экстремалы отправятся на сплавы по бурным рекам. Многие туристы пытаются покорить Белуху, высочайшую точку Алтайских гор — больше 4500 метров. В древности местные шаманы считали, что это мост, соединяющий землю и небо, где можно услышать духов умерших.
Однако не только за легендами и красотами едут отдыхающие. Регион славится на весь мир своими пантовыми ваннами. Здесь находятся самые крупные в России маральники: рога этих оленей используют в лечебных целях.
Ежегодно на Алтай приезжают около двух миллионов туристов, и каждый раз они открывают для себя новые удивительные места. Отдых на Алтае в 2023 году останется в вашей памяти надолго.
Турина гора: история Алтая в фаянсе
Неподалеку от Барнаула есть место с необычным названием — Турина гора. Найденные здесь останки животных, каменные орудия труда и фрагменты керамических изделий показали, что еще в раннем железном веке здесь было поселение древнего человека. Историческое место дало название крупному центру производства художественной керамики в Барнауле. Гордостью народного промысла «Турина гора» являются фаянсовые изделия, уникальные в своем роде благодаря приемам особой местной художественной росписи.
Узнать подробнее
Как спасают Горный Алтай: экспедиция в край золотого корня и снежных барсов
Экспедиция «КП» отправилась в Сайлюгемский заповедник в Горном Алтае. Ученые уже много лет ведут здесь борьбу за сохранение этого края, его исчезающих видов животных и целебных растений, уникальной природы. Смотрите репортаж и фото от наших журналистов: эта красота стоит того, чтобы ее спасти
ЧИТАТЬ РЕПОРТАЖ
Популярные направления
Белокуриха
Алтайский курорт привлекает туристов круглый год. Белокуриха известна, в первую очередь, лечением — санатории, расположенные здесь, считаются одними из лучших в стране. Отдыхающим предлагают пантовые ванны, процедуры с радоновыми водами и целебными грязями. В свободное время исследуйте местные вершины, попробуйте мясо медведя, отправьтесь на экскурсию верхом или покатайтесь на лыжах, если едете в холодное время года.
Белокуриха известна, в первую очередь, лечением — санатории, расположенные здесь, считаются одними из лучших в стране. Отдыхающим предлагают пантовые ванны, процедуры с радоновыми водами и целебными грязями. В свободное время исследуйте местные вершины, попробуйте мясо медведя, отправьтесь на экскурсию верхом или покатайтесь на лыжах, если едете в холодное время года.
Узнать подробнее
Манжерок
Летом — покорение гор и неспешные прогулки по терренкурам, зимой — горнолыжный отдых на комфортных для обучения трассах. Манжерок — развитый алтайский курорт, где можно нескучно провести отпуск. Покатайтесь на снегоходах, загляните в окрестные пещеры, искупайтесь в чистейших озерах и испейте воды из целебного источника — незабываемые впечатления от поездки вам гарантированы.
Узнать подробнее
Что посмотреть на Алтае
Сердце Сибири: путешествие, которое вы никогда не забудете
Красноярский край — настоящее раздолье для туриста. Здесь добывают золото и приглашают в музей вечной мерзлоты. Местные фермеры выращивают помидоры весом больше 2 кг, а в ресторанах угощают олениной и кашей из кедровых орехов. Вы увидите горы, водопады, нетронутую природу Крайнего Севера, сможете подняться по самой длинной лестнице в стране. Узнайте, что еще интересного ждет туристов в Красноярском крае.
Местные фермеры выращивают помидоры весом больше 2 кг, а в ресторанах угощают олениной и кашей из кедровых орехов. Вы увидите горы, водопады, нетронутую природу Крайнего Севера, сможете подняться по самой длинной лестнице в стране. Узнайте, что еще интересного ждет туристов в Красноярском крае.
Узнать подробнее
Когда поехать
Лучшие маршруты по ремесленным столицам
Вы знали, что в Вологде кружево плели не только женщины, но и мужчины? А чтобы проверить качество оренбургского платка, его нужно было просунуть через кольцо? Народные промыслы широко распространены в России, и многие из них существуют до сих пор. О художественных ремеслах разных регионов, традициях и предприятиях, которые хранят наследие предков, можно узнать из нового мультимедийного проекта «КП».
Узнать подробнее
Экспедиция по Сибири: навстречу приключениям
Пять видов транспорта, пять дней, три региона и много удивительных мест — такой стала экспедиция по Сибири «Комсомольской правды». Вместе с трэвел-блогерами мы протестировали новые маршруты и теперь делимся лайфхаками: как спланировать ваше самое яркое приключение.
Вместе с трэвел-блогерами мы протестировали новые маршруты и теперь делимся лайфхаками: как спланировать ваше самое яркое приключение.
Узнать подробнее
7 причин провести отпуск на Алтае
Отправиться на поиски белоглазой чуди
Есть легенда, что когда-то жил такой народ — чудь белоглазая. Волосы у людей были белоснежные, а глаза — с белой радужкой. Они упоминаются в «Повести временных лет» и финских сагах, в воспоминаниях художника и путешественника Рериха и в сказах Бажова. А потом чудь вдруг исчезла, как сквозь землю провалилась (говорят, будто есть подземный город, где народ прячется), следы ее теряются в Сибири. Экспедиция «КП» отправилась на Алтай, чтобы разгадать эту тайну.
Узнать подробнее
Поправить здоровье пантовыми ваннами
В городе Яровом есть уникальное озеро с тем же названием. Его воды солонее Черного моря в восемь раз! Целебные грязи по составу и эффективности не уступают грязям Кавказа и Крыма. Сюда приезжают с неврологическими, гинекологическими, кожными заболеваниями, а также восстанавливаться после операций. На берегу озера находится грязелечебница, куда приезжают самостоятельно или по путевке. Особая гордость Горного Алтая – пантовые ванны. Их делают из концентрата рогов (пантов) маралов, проще говоря оленей, которые водятся только здесь. Курса из десяти процедур хватает, чтобы целый год быть активным и бодрым!
На берегу озера находится грязелечебница, куда приезжают самостоятельно или по путевке. Особая гордость Горного Алтая – пантовые ванны. Их делают из концентрата рогов (пантов) маралов, проще говоря оленей, которые водятся только здесь. Курса из десяти процедур хватает, чтобы целый год быть активным и бодрым!
Узнать подробнее
Побывать в горных долинах всей семьей
Посмотрите Алтай всей семьей! Не стоит переживать, будто вдали от цивилизации вы не сможете найти комфортное место. Многие турбазы предусматривают отдых с детьми. Они все находятся в красивейших горных долинах и по берегам реки Катуни, вода в которой бирюзового цвета. Главное, перед поездкой уточните, какие условия предлагает понравившаяся вам турбаза, будет ли удобно там всей семье, какие экскурсии организовываются. Отдых с детьми на Алтае стоит планировать, конечно, на лето. В это время ночи теплые, однако уже с конца августа на вечер понадобится легкая куртка. Заняться точно будет чем: аквапарки, спуски в пещеры, посещение маральника, катание на лошадях.
Привезти с рыбалки хариуса или налима
Только представьте: на Алтае 30 тысяч рек и озер! Настоящий рай для рыбаков. Особый интерес у туристов вызывает рыбалка в горах на реках Катунь, Чарыш, Бия, Чулышман. Сюда едут за хариусом — рыбой, которая водится в водоемах с очень чистой водой. Вашим уловом также станут налим, пелядь, судак и другая рыба. А вот уникальный сибирский таймень, который водится в Телецком озере, занесен в Красную книгу. Если вам попался — отпустите, иначе грозит штраф. Для туристов на Алтае организовывают целые рыболовные туры. Без улова и эмоций точно не останетесь.
Узнать подробнее
Увидеть подводные горы
Дайвингом на Телецком озере занимаются круглый год. Это единственное из всех пресных озер в России, которое не замерзает зимой. В отличие от Байкала, дайверы называют его местом вечного мрака. Дело в том, что Телецкое обладает уникальными светопоглащающими свойствами. Начиная с глубины 20-30 метров, здесь царит бесконечная тьма, которая восхищает и пугает одновременно. Чем глубже опускаешься, тем интереснее меняется рельеф дна. Вдруг среди илистой пустыни появляются каменистые обрывы. А на 40-50 метрах можно увидеть подводные горы. Их не тронул прибой, и скалы острые, не обточенные волнами. Дайвинг на Алтае — это захватывающее приключение.
Чем глубже опускаешься, тем интереснее меняется рельеф дна. Вдруг среди илистой пустыни появляются каменистые обрывы. А на 40-50 метрах можно увидеть подводные горы. Их не тронул прибой, и скалы острые, не обточенные волнами. Дайвинг на Алтае — это захватывающее приключение.
Спуститься в пещеры первобытных людей
Одна из самых известных на Алтае — Денисова пещера. Археологи нашли здесь останки первобытных людей, что стало настоящей сенсацией. Историкам пришлось даже вносить изменения в учебники по происхождению человека. Большой популярностью у туристов пользуются Тавидинские пещеры. В них можно зайти в любое время года. Высота проходов внутри меняется на протяжении всего пути: в некоторых местах придется ползти на коленях или идти гуськом.
Покататься на собачьих упряжках
Алтай — это фестивали круглый год, и 2023-й не станет исключением. Приезжайте летом на фестивали вареников, сыра или пельменей! Особой популярностью пользуется фестиваль напитков «Алтайфест», а также «Цветение маральника» и музыкальный Because of the Beatles. Впрочем, и в холодное время года не заскучаете. На «Алтайской зимовке», когда лежит снег, проводятся гонки на собачьих упряжках. Очень советуем зимой поехать в лебединый заказник! Он находится в городе Белокурихе, где на озере одновременно слетаются порядка 300 белоснежных птиц.
Впрочем, и в холодное время года не заскучаете. На «Алтайской зимовке», когда лежит снег, проводятся гонки на собачьих упряжках. Очень советуем зимой поехать в лебединый заказник! Он находится в городе Белокурихе, где на озере одновременно слетаются порядка 300 белоснежных птиц.
Телецкое — единственное пресное озеро в России, не замерзающее зимой.
Фото: Виктория МИНАЕВА, «КП»-Новосибирск»В древности местные шаманы считали Белуху священной горой.
Фото: globallookpress.comВ мае цветение маральника открывает туристический сезон на Алтае.
Фото: Олег УКЛАДОВ, «КП»-Барнаул»
Что попробовать
На фестивале вареников можно попробовать это блюдо с самыми необычными начинками.
Фото: Татьяна ЗАСТОРОЖНЫХ, «КП»-Барнаул»
Вкусно жить не запретишь! Жители Алтая это знают не понаслышке. Местные продукты по праву считаются одними из самых вкусных и экологически чистых. Если вы попадете на фестиваль вареников, то здесь попробуете это блюдо с самыми необычными начинками — маком и капустой, орехами и даже карамелью! Повара готовят не меньше 50 вариантов вареников.
Отдельно надо сказать про блюда… из лопуха. Из него делают суп, запеканки, мороженое. У туристов это вызывает сумасшедший восторг.
Что из национальных блюд предлагает Алтай в 2023 году? Местную кровяную колбасу, копченый сыр курут и твердый сыр кочевников.
Природный парк Шумак в Бурятии: как попасть в затерянный мир
Таких мест в мире осталось очень мало. Шумак – настоящий заповедный край в самом сердце Сибири: добраться можно только по воздуху. Но именно сюда с каждым годом стремятся все больше людей, чтобы прикоснуться к миру, овеянному легендами и преданиями, увидеть дикую природу, попробовать целебной воды из минеральных источников.
Узнать подробнее
Что привезти в подарок
Алтайский мед — лучший съедобный сувенир.
Фото: globalookpress.com
Из вкусненького очень часто туристы покупают и увозят с собой алтайский мед и кедровые шишки. Среди уникальных алтайских продуктов — шоколад с коноплей. Не подумайте ничего плохого. Это всего лишь пищевая конопля, которая не обладает одурманивающим эффектом. Напротив, она богата аминокислотами и микроэлементам, которые укрепляет иммунитет.
Не подумайте ничего плохого. Это всего лишь пищевая конопля, которая не обладает одурманивающим эффектом. Напротив, она богата аминокислотами и микроэлементам, которые укрепляет иммунитет.
Обратите внимание на травяной чай. Привезти в подарок стоит пантовую продукцию: бальзамы, концентраты для пантовых ванн, пантогематоген, косметику. Не поверите, но здесь есть даже макароны с пантами!
В сувенирных лавках вы найдете ловцы снов и талисманы из сибирского кедра. Можете присмотреть шаманский бубен, но вряд ли он вам пригодится дома.
Выберите лучшее жилье на Алтае
Санаторий «БелокурЪ»
Адрес
Алтайский край, г. Белокуриха, ул. Славского, 79
Телефон
8 (800) 700-99-65
У подножья горы Церковка, в окружении живописных пейзажей, которые недаром называют «сибирской Швейцарией», расположился санаторий «БелокурЪ». Вам предложат индивидуальную лечебно-профилактическую программу и отдых в тишине, о котором мечтает каждый житель мегаполиса. Тут есть также общеукрепляющие комплексы и программы по коррекции веса.
Тут есть также общеукрепляющие комплексы и программы по коррекции веса.
Узнать подробнее
Как добраться
Самолет
Аэропорт Барнаула находится в 17 км от центра города. Доехать можно на автобусе №110 и маршрутке №144. Сайт аэропорта: airaltay.ru
Аэропорт Горно-Алтайска находится в 14 км от центра города. Доехать можно на маршрутке №103.
Сайт аэропорта: ga-airport.ru
Поезд
Железнодорожный вокзал находится в центре Барнаула, на площади Победы, 10.
Сайт вокзала: vokzalbarnaul.ru
Найдите билеты по выгодным ценам на 2023 год
Россия
Пожалуйста, соблюдайте авторские права. Несанкционированное использование запрещено.
Пожалуйста, соблюдайте авторские права. Несанкционированное использование запрещено.
Пожалуйста, соблюдайте авторские права. Несанкционированное использование запрещено.
Пожалуйста, соблюдайте авторские права. Несанкционированное использование запрещено.
Пожалуйста, соблюдайте авторские права. Несанкционированное использование запрещено.
Несанкционированное использование запрещено.
1 / 5
1 / 5
Собор Василия Блаженного — яркая достопримечательность Москвы.
Собор Василия Блаженного — яркая достопримечательность Москвы.
Фотография от Alex83CH, Dreamstime
- Официальное название: Российская федерация
- Форма правительства: Федерация
- Капитал: Москва
- Население: 142,122,776
- . (17 075 200 квадратных километров)
- ОСНОВНЫЕ ГОРНЫЕ ХРЕБТЫ: Урал, Алтай
- ОСНОВНЫЕ РЕКИ: Амур, Иртыш, Лена, Обь, Волга, Енисей
ГЕОГРАФИЯ
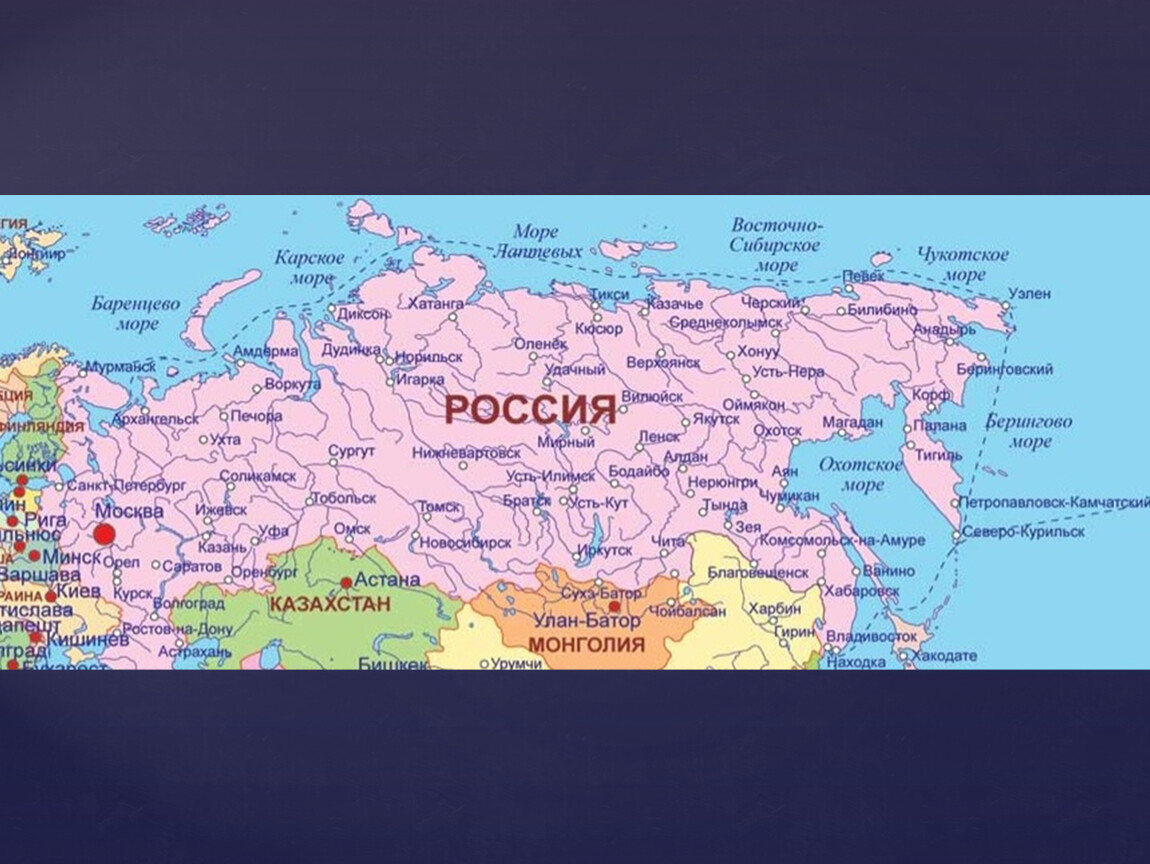
Россия, самая большая страна в мире, занимает одну десятую всей суши на Земле. Он охватывает 11 часовых поясов на двух континентах (Европа и Азия) и имеет побережья трех океанов (Атлантического, Тихого и Северного Ледовитого).
Пейзаж России варьируется от пустыни до замерзшего побережья, от высоких гор до гигантских болот. Большая часть России состоит из холмистых безлесных равнин, называемых степями. В Сибири, которая занимает три четверти территории России, преобладают раскидистые сосновые леса, называемые тайгой.
В Сибири, которая занимает три четверти территории России, преобладают раскидистые сосновые леса, называемые тайгой.
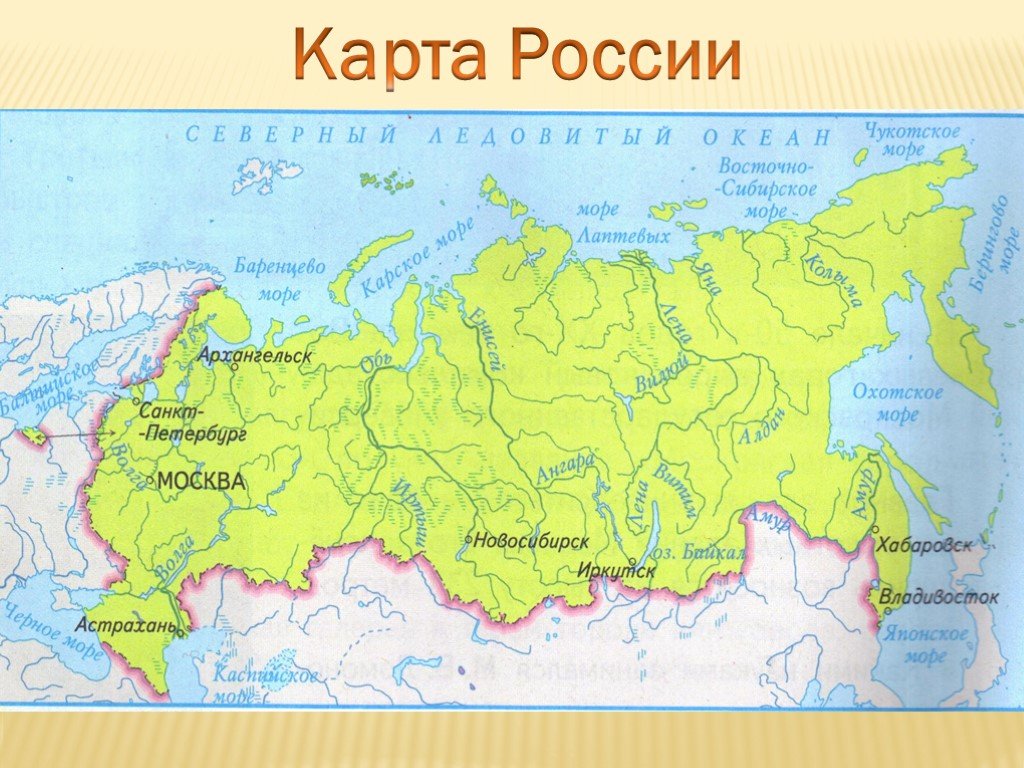
В России около 100 000 рек, в том числе одни из самых длинных и мощных в мире. Здесь также много озер, в том числе два крупнейших в Европе: Ладожское и Онежское. Озеро Байкал в Сибири содержит больше воды, чем любое другое озеро на Земле.
Карта MARTIN WALZ
Пожалуйста, соблюдайте авторские права. Несанкционированное использование запрещено.
ЛЮДИ И КУЛЬТУРА
В России около 120 этносов, говорящих более чем на ста языках. Примерно 80 процентов россиян ведут свою родословную от славян, поселившихся в стране 1500 лет назад. Другие основные группы включают татар, пришедших с монгольскими захватчиками, и украинцев.
Россия известна во всем мире своими мыслителями и художниками, в том числе такими писателями, как Лев Толстой и Федор Достоевский, композиторами, такими как Петр Ильич Чайковский, и артистами балета, включая Рудольфа Нуреева.
ПРИРОДА
Несмотря на размеры России, неудивительно, что она является домом для большого количества экосистем и видов. Его леса, степи и тундры обеспечивают среду обитания для многих редких животных, включая азиатских черных медведей, снежных барсов, белых медведей и мелких кроликоподобных млекопитающих, называемых пищухами.
Первые национальные парки России были созданы в 19 веке, но десятилетия неконтролируемого загрязнения нанесли ущерб многим диким уголкам страны. В настоящее время около одного процента территории России охраняется заповедниками, известными как заповедники.
Самый известный вид животных России — амурский тигр, самая большая кошка в мире. Эти исчезающие гиганты, обитающие в лесах восточной России, могут достигать 10 футов (3 метра) в длину, не считая хвоста, и весить до 600 фунтов (300 килограммов).
Пожалуйста, соблюдайте авторские права. Несанкционированное использование запрещено.
Пожалуйста, соблюдайте авторские права. Несанкционированное использование запрещено.
Несанкционированное использование запрещено.
Слева: Флаг России
Справа: Рубль
Фотографии Shutterstock
ПРАВИТЕЛЬСТВО И ЭКОНОМИКА
История России как демократии коротка. Первые выборы в стране, состоявшиеся в 1917 году, были быстро отменены большевиками, и только на выборах Бориса Ельцина в 1991 году демократия воцарилась.
Россия является федерацией 86 республик, областей, краев и районов, контролируемых правительством в Москве. Главой государства является президент, избираемый народом. Экономика основана на огромных запасах природных ресурсов, включая нефть, уголь, железную руду, золото и алюминий.
ИСТОРИЯ
Первые поселения людей в России появились около 500 г. н.э., когда скандинавы (нынешние Норвегия, Дания и Швеция) переселились на юг, в районы в верховьях Волги. Эти поселенцы смешались со славянами с запада и построили крепость, которая впоследствии стала украинским городом Киевом.
Киев превратился в империю, которая управляла большей частью европейской части России в течение 200 лет, а затем распалась на Украину, Белоруссию и Московию. Столица Московии, Москва, оставалась небольшим торговым постом до 13 века, когда монгольские захватчики из Средней Азии заставили людей поселиться в Москве.
В 1550-х годах московский правитель Иван IV стал первым царем или императором России после изгнания монголов из Киева и объединения региона. В 1682 году 10-летний Петр Великий и его старший брат Иван стали царями (правда, царствовали тетя Петра и мать Ивана, Софья). Вскоре после этого Софья была свергнута, а Петра большинство считало настоящим царем, хотя он позволил своему брату сохранить свое официальное положение. В течение 42 лет Петр работал над тем, чтобы сделать Россию более современной и европейской.
В 1762 году Петр совершил путешествие в Германию, и его жена Екатерина провозгласила себя единоличной правительницей России. Всего через полгода царь умер — возможно, по приказу жены. Императрица, теперь известная как Екатерина Великая, продолжала модернизировать Россию; поддерживал искусство и культуру; и расширила свою территорию, завоевав Украину, Крым, Польшу и другие места. Она правила 34 года.
Императрица, теперь известная как Екатерина Великая, продолжала модернизировать Россию; поддерживал искусство и культуру; и расширила свою территорию, завоевав Украину, Крым, Польшу и другие места. Она правила 34 года.
В 1917 году недовольные своим руководством русские свергли царя Николая II и сформировали выборное правительство. Однако всего через несколько месяцев власть захватила группа коммунистов под названием большевики. Их лидер Владимир Ленин создал Союз Советских Социалистических Республик (СССР или Советский Союз), объединивший Россию и 11 других стран.
Советский Союз сражался на стороне Соединенных Штатов во Второй мировой войне, но отношения между двумя державами и их союзниками обострились вскоре после окончания войны в 1945 году. Соединенные Штаты и многие их союзники были обеспокоены распространением коммунизма, тип правления Советского Союза. (В коммунистическом обществе вся собственность является общественной, и люди делят созданное ими богатство.)
Эти опасения привели к холодной войне, длительному периоду напряженности между Советским Союзом и Соединенными Штатами. Это закончилось в 1991, когда Советский Союз распался после того, как многие его республики, такие как Украина, Литва и Эстония, решили, что больше не хотят быть частью коммунистической страны.
Это закончилось в 1991, когда Советский Союз распался после того, как многие его республики, такие как Украина, Литва и Эстония, решили, что больше не хотят быть частью коммунистической страны.
НЕЗАВИСИМЫЕ РЕСПУБЛИКИ
После распада Советского Союза в 1991 году при умеренном советском лидере Михаиле Горбачеве бывшие республики стали 15 независимыми государствами или нациями. Самая большая и мощная из них – Россия. Другие включают Украину, Литву и Беларусь.
За это время Борис Ельцин стал президентом, и Россия претерпела множество изменений. Вместо того, чтобы правительство контролировалось Коммунистической партией, люди избирались для работы в представительной демократии со многими политическими партиями. Частным предприятиям теперь было разрешено функционировать вместо того, чтобы правительство контролировало почти все. Граждане также получили новые политические и культурные свободы для самовыражения, не опасаясь нарушить закон.
Ельцин был переизбран в 1996 году, но плохое здоровье помешало ему доработать свой срок. Через несколько лет он ушел в отставку и назначил своего премьер-министра Владимира Путина вместо себя на посту исполняющего обязанности президента.
В 2000 году Путин был официально избран гражданами России. В первые годы своего президентства Путин продолжил многие ельцинские реформы и поддержал США в войне с террором после терактов 11 сентября 2001 года. Но он избавился от некоторых культурных свобод и взял под свой контроль национальные телеканалы. . Это позволило его правительству влиять на новостные сообщения.
Путин был избран на второй срок в 2004 году. Но, как и в США, он не мог избираться более двух четырехлетних сроков подряд. Поэтому в 1998 году он назначил своего помощника Дмитрия Медведева на пост премьер-министра. Многие считают, что Путин все это время все еще управлял Россией из-за кулис.
В 2012 году Путин снова баллотировался в президенты и победил. Но он не пользовался такой популярностью в народе, и граждане протестовали против нечестных выборов. Его правительство арестовало многих политических оппонентов и назвало протестующих предателями России, которые хотели больше походить на Запад, особенно на США.
Но он не пользовался такой популярностью в народе, и граждане протестовали против нечестных выборов. Его правительство арестовало многих политических оппонентов и назвало протестующих предателями России, которые хотели больше походить на Запад, особенно на США.
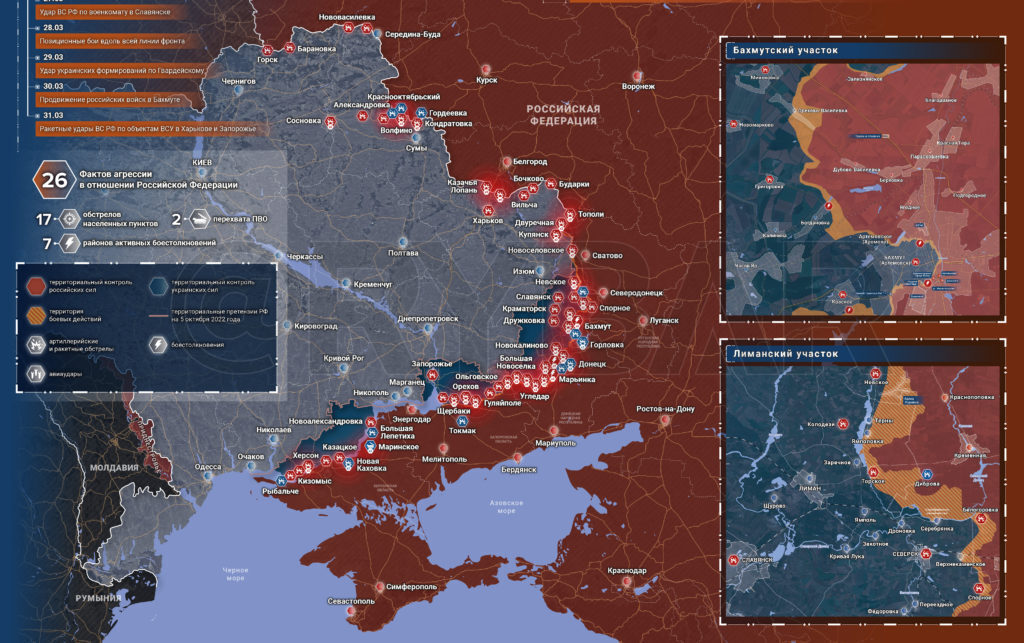
В 2014 году российские войска вторглись на Крымский полуостров, территорию на юге Украины, омываемую Черным морем. Путин заявил, что жители Крыма проголосовали за независимость от Украины.
Многим украинцам и руководителям ряда других стран не понравились действия Путина, и они посчитали «голосование» ненастоящим. Но в марте того же года Путин подписал договор с некоторыми крымскими лидерами, в котором говорилось, что Крым является частью России. Украинские официальные лица заявили, что не признают соглашение и по-прежнему считают Крым частью Украины, а не России.
Российские войска остались в Крыму, чтобы не дать Украине вернуть его. Позже в 2014 году на восточной границе вспыхнули бои между украинцами и поддерживаемыми Россией повстанцами, которые хотели, чтобы вся Украина стала частью России.
В 2019 году президентом Украины был избран комик и актер Владимир Зеленский. Зеленский выступал за объединение страны и прекращение приграничных сражений на востоке с Россией. Чтобы помочь в этом, Соединенные Штаты планировали предоставить Украине миллионы долларов военной помощи для борьбы с российской оккупацией.
В июле 2019 года президента США Дональда Трампа обвинили в удержании этих средств, если Зеленский не проведет расследование в отношении политического соперника Трампа Джо Байдена. Он отказался, и в конечном итоге Палата представителей США объявила Трампу импичмент или официально обвинила в неправомерных действиях при исполнении служебных обязанностей по этим утверждениям. (Украина получила помощь позже в том же году.)
РОССИЯ ВТОРГАЕТСЯ
В феврале 2022 года Путин объявил о вторжении в страну и отправил войска для захвата крупных городов, включая столицу Киев. Граждане Украины сопротивляются нападениям, и Зеленский пообещал остаться в стране и сражаться до тех пор, пока Украина не вернет себе свободу.
Многие мировые лидеры резко осудили действия Путина, а некоторые наказали Россию, остановив торговлю с этой страной или введя запреты на поездки. Есть надежда, что эти наказания — называемые санкциями — причинят Путину и России достаточно вреда, чтобы остановить боевые действия до того, как война распространится на другие европейские страны.
Смотреть «Destination World»
Сейчас играет
2:40
Африка
Впереди
2:97 90 Антарктика0143
Now Playing
2:38
Now Playing
2:55
Australia
Now Playing
3:14
Europe
Now Playing
3:19
Северная Америка
Сейчас играет
2:42
Южная Америка
Россия | Культура, факты и путешествия |
Что делает Россию уникальной страной для путешествий?
Описание страны
Россия — огромная и разнообразная нация, которая продолжает развиваться в политическом, экономическом и социальном плане. Большинство граждан США находят свое пребывание в России интересным и полезным, но условия путешествия и жизни в России резко отличаются от условий в Соединенных Штатах. Крупные городские центры демонстрируют огромные различия в экономическом развитии по сравнению с сельскими районами. В то время как в Москве, Санкт-Петербурге и некоторых других крупных городах существуют хорошие туристические объекты, они не развиты в большей части России, а некоторые товары и услуги, которые считаются само собой разумеющимися в других странах, пока недоступны. Российские визовые требования сложны, и граждане США должны следить за тем, чтобы они ненамеренно не нарушали правила въезда и выезда. Поездки в Северо-Кавказский регион России опасны; Государственный департамент рекомендует гражданам США не ездить в Чечню и другие регионы Северного Кавказа, включая Эльбрус. Путешествуя по России, граждане США подчиняются российскому законодательству и могут не пользоваться такой же правовой защитой, как в Соединенных Штатах.
Большинство граждан США находят свое пребывание в России интересным и полезным, но условия путешествия и жизни в России резко отличаются от условий в Соединенных Штатах. Крупные городские центры демонстрируют огромные различия в экономическом развитии по сравнению с сельскими районами. В то время как в Москве, Санкт-Петербурге и некоторых других крупных городах существуют хорошие туристические объекты, они не развиты в большей части России, а некоторые товары и услуги, которые считаются само собой разумеющимися в других странах, пока недоступны. Российские визовые требования сложны, и граждане США должны следить за тем, чтобы они ненамеренно не нарушали правила въезда и выезда. Поездки в Северо-Кавказский регион России опасны; Государственный департамент рекомендует гражданам США не ездить в Чечню и другие регионы Северного Кавказа, включая Эльбрус. Путешествуя по России, граждане США подчиняются российскому законодательству и могут не пользоваться такой же правовой защитой, как в Соединенных Штатах.
Преступность
Случаи неспровоцированных насильственных притеснений в отношении расовых и этнических меньшинств регулярно происходят на всей территории Российской Федерации. Посольство США в Москве и Генеральные консульства продолжают получать сообщения о гражданах США, ставших жертвами насильственных нападений со стороны «скинхедов» или других экстремистов. Путешественникам настоятельно рекомендуется проявлять осторожность в местах, часто посещаемых такими людьми, и там, где собираются большие толпы. Граждане США, подвергающиеся наибольшему риску, — это лица африканского, южноазиатского или восточноазиатского происхождения или те, кто из-за их цвета лица считается выходцем из кавказского региона или Ближнего Востока. Эти граждане США также подвергаются риску преследований со стороны полиции.
Посещая Россию, будьте внимательны к тому, что вас окружает. В крупных городах принимайте те же меры предосторожности против нападения, грабежа или карманников, что и в любом крупном городе США: держите кошельки во внутренних передних карманах, носите кошельки надежно спрятанными под мышкой, носите плечевой ремень фотоаппаратов или сумок через грудь. , отойдите от бордюра и носите кошельки и другие сумки подальше от улицы. К наиболее уязвимым зонам относятся подземные переходы, метро, ночные поезда, вокзалы, аэропорты, рынки, туристические достопримечательности и рестораны. Иностранные путешественники, которые употребляли алкоголь, особенно уязвимы для нападений и грабежей в ночных клубах или барах или рядом с ними, а также по дороге домой. Некоторых путешественников накачивали наркотиками в барах, в то время как другие приводили незнакомцев обратно в свои квартиры, где их накачивали наркотиками, грабили и/или подвергали нападениям.
, отойдите от бордюра и носите кошельки и другие сумки подальше от улицы. К наиболее уязвимым зонам относятся подземные переходы, метро, ночные поезда, вокзалы, аэропорты, рынки, туристические достопримечательности и рестораны. Иностранные путешественники, которые употребляли алкоголь, особенно уязвимы для нападений и грабежей в ночных клубах или барах или рядом с ними, а также по дороге домой. Некоторых путешественников накачивали наркотиками в барах, в то время как другие приводили незнакомцев обратно в свои квартиры, где их накачивали наркотиками, грабили и/или подвергали нападениям.
Схемы знакомств в Интернете: сообщения о мошенничестве, совершенном против граждан США интернет-корреспондентами, заявляющими о любви и романтическом интересе, являются обычным явлением. Как правило, корреспондент просит гражданина США прислать деньги или информацию о кредитной карте для покрытия расходов на проживание, проезд или «расходы на визу». Природа Интернета такова, что вы не можете быть уверены в настоящем имени, возрасте, семейном положении, национальности или даже поле корреспондента. Мы получили много сообщений о том, что граждане теряют тысячи долларов из-за таких мошенников. Никогда не отправляйте деньги никому, с кем не встречались лично. Пожалуйста, ознакомьтесь с нашей информацией о схемах интернет-знакомств.
Мы получили много сообщений о том, что граждане теряют тысячи долларов из-за таких мошенников. Никогда не отправляйте деньги никому, с кем не встречались лично. Пожалуйста, ознакомьтесь с нашей информацией о схемах интернет-знакомств.
Мошенничество с доставкой в Турцию. Распространенной уличной аферой в России является «сбрасывание индейки», когда человек «случайно» роняет деньги на землю перед предполагаемой жертвой, в то время как сообщник либо ждет, пока деньги будут подобраны, или сам забирает деньги и предлагает разделить их с пешеходом. Затем человек, уронивший валюту, возвращается, агрессивно обвиняя обоих в краже денег. Это противостояние обычно приводит к краже денег пешехода. Избегание — лучшая защита. Не попадайтесь в ловушку сбора денег и быстро уходите с места происшествия.
Преступления, связанные с наркотиками: Российские СМИ сообщают, что наркотик GHB, как сообщается, набирает популярность в местных ночных клубах под названиями бутират или оксибутират. Этот препарат также может вызвать амнезию, потерю сознания и/или сильную интоксикацию при смешивании с алкоголем и смерть. Наркотик, обычно в виде колпачка с жидкостью, смешанной с напитком, получил известность в Соединенных Штатах после случаев изнасилования на свидании и смерти. Во многих случаях украденные кредитные карты используются немедленно. Жертвы кражи кредитной карты или банкомата должны немедленно сообщить о краже компании-эмитенту кредитной карты или банку-эмитенту.
Этот препарат также может вызвать амнезию, потерю сознания и/или сильную интоксикацию при смешивании с алкоголем и смерть. Наркотик, обычно в виде колпачка с жидкостью, смешанной с напитком, получил известность в Соединенных Штатах после случаев изнасилования на свидании и смерти. Во многих случаях украденные кредитные карты используются немедленно. Жертвы кражи кредитной карты или банкомата должны немедленно сообщить о краже компании-эмитенту кредитной карты или банку-эмитенту.
Вернуться к началу
Преступления, связанные с общественным транспортом/Дорожные преступления: Путешественникам следует проявлять бдительность на автобусных и железнодорожных станциях, а также при использовании другого общественного транспорта. Угрозу также представляют фальшивые троллейбусные инспекторы, целью которых является вымогательство взятки у граждан при проверке троллейбусных билетов.
Путешественникам обычно безопаснее путешествовать в составе групп, организованных авторитетными туристическими агентствами. Мы не рекомендуем пользоваться такси без опознавательных знаков, поскольку пассажиры становятся жертвами грабежей, похищений, вымогательств и краж. Преступники используют эти такси без опознавательных знаков, чтобы грабить пассажиров, и часто ждут у баров или ресторанов, чтобы найти путешественников, которые пили и более подвержены грабежу. Ограбления также могут происходить в такси, которыми пользуются незнакомцы. Хотя в России немного зарегистрированных служб такси, всегда следует пользоваться авторизованными службами по прибытии в крупный аэропорт.
Мы не рекомендуем пользоваться такси без опознавательных знаков, поскольку пассажиры становятся жертвами грабежей, похищений, вымогательств и краж. Преступники используют эти такси без опознавательных знаков, чтобы грабить пассажиров, и часто ждут у баров или ресторанов, чтобы найти путешественников, которые пили и более подвержены грабежу. Ограбления также могут происходить в такси, которыми пользуются незнакомцы. Хотя в России немного зарегистрированных служб такси, всегда следует пользоваться авторизованными службами по прибытии в крупный аэропорт.
Во избежание дорожно-транспортных происшествий старайтесь не садиться за руль ночью, особенно в одиночку, и не спите в машине на обочине. Не подбирайте автостопщиков; они представляют угрозу вашей физической безопасности и подвергают вас опасности ареста за непреднамеренную перевозку наркотиков.
Вернуться к началу
Преступления с участием бизнеса: Вымогательство и коррупция широко распространены в бизнес-среде. Деловые споры могут включать угрозы насилия и даже акты насилия. Организованные преступные группы, а иногда и местная полиция, преследуют иностранные предприятия во многих городах и, как известно, требуют денег за защиту. Особенно уязвимы малые предприятия. Пожалуйста, сообщайте обо всех попытках вымогательства российским властям и информируйте сотрудников консульства в посольстве США в Москве или ближайшем Генеральном консульстве.
Организованные преступные группы, а иногда и местная полиция, преследуют иностранные предприятия во многих городах и, как известно, требуют денег за защиту. Особенно уязвимы малые предприятия. Пожалуйста, сообщайте обо всех попытках вымогательства российским властям и информируйте сотрудников консульства в посольстве США в Москве или ближайшем Генеральном консульстве.
Некоторые виды деятельности, считающиеся обычной деловой деятельностью в США и других странах, либо являются незаконными в соответствии с российским законодательством, либо рассматриваются Федеральной службой безопасности (ФСБ) как подозрительные. Особые риски связаны с любой коммерческой деятельностью с российским военно-промышленным комплексом, в том числе с научно-исследовательскими институтами, конструкторскими бюро, производственными предприятиями или другими высокотехнологичными предприятиями, а также с государственными учреждениями. Любое недопонимание или спор в таких сделках может привлечь к участию службы безопасности и привести к расследованию или судебному преследованию за шпионаж. Правила, регулирующие обработку информации, остаются плохо определенными.
Правила, регулирующие обработку информации, остаются плохо определенными.
Мошенничество в аэропортах: Путешественникам следует соблюдать осторожность при поездках в любой из аэропортов России. Были случаи, когда мишенью становились граждане США и другие иностранцы. В этих аферах обычно участвует дружелюбный незнакомец, который попросит вас присмотреть за его/ее сумкой или кошельком, а затем уйдет и либо свяжется с полицией, либо вернется с кем-то, кто выглядит как полицейский/женщина. В сумке могут быть наркотики или другие запрещенные предметы. Затем преступники вымогают деньги или другие ценности, чтобы избежать неприятностей с полицией. Путешественники никогда не должны принимать или соглашаться смотреть сумку, которая принадлежит незнакомцу.
Неприкосновенность частной жизни: Путешественники должны знать, что в 1995 году Федеральным законом Российской Федерации «Об оперативно-розыскной деятельности» в сочетании с приказом Министра информационных технологий и связи № 130 (25 июля 2000 г. ) была принята «Система оперативно-розыскной деятельности». Следственная деятельность». Этот закон, широко известный как «СОРМ», разрешает мониторинг, хранение и анализ всех данных, которые проходят через российские сети связи, включая передачу факсов, телефонные звонки, просмотр веб-страниц и обмен сообщениями по электронной почте. Граждане США должны знать об этом законе при использовании любого из этих средств связи.
) была принята «Система оперативно-розыскной деятельности». Следственная деятельность». Этот закон, широко известный как «СОРМ», разрешает мониторинг, хранение и анализ всех данных, которые проходят через российские сети связи, включая передачу факсов, телефонные звонки, просмотр веб-страниц и обмен сообщениями по электронной почте. Граждане США должны знать об этом законе при использовании любого из этих средств связи.
Иностранцы в целом нередко становятся жертвами преследований, жестокого обращения и вымогательства со стороны правоохранительных органов и других должностных лиц. Полиции не нужно предъявлять возможную причину, чтобы остановить, допросить или задержать людей. Если вас остановили, узнайте имя офицера, номер жетона и номер патрульной машины и отметьте, где произошла остановка, так как эта информация помогает местным властям установить виновных. Власти обеспокоены этими инцидентами и сотрудничают в расследовании таких случаев. Граждане США должны всегда сообщать о домогательствах или преступлениях в посольство США в Москве или ближайшее Генеральное консульство США.
Уголовное наказание
Путешествуя по России, вы подчиняетесь ее законам. Это верно, даже если вы являетесь гражданином США. Иностранные законы и правовые системы могут сильно отличаться от действующих в Соединенных Штатах, и уголовные наказания будут различаться в разных странах. Есть также некоторые вещи, которые могут быть законными в стране, которую вы посещаете, но по-прежнему считаются незаконными в Соединенных Штатах. Например, граждане США могут быть привлечены к ответственности в соответствии с законодательством США, если они покупают пиратские товары. Вступление в сексуальные отношения с детьми или использование и/или распространение детской порнографии в иностранном государстве также является преступлением, преследуемым по закону в Соединенных Штатах. Если вы нарушите местные законы в России, ваш американский паспорт не поможет вам избежать ареста или судебного преследования. Поэтому очень важно знать, что является законным, а что незаконным в стране, которую вы посещаете.
Языки
Русский язык является официальным языком в стране. Это европейский язык, принадлежащий к славянской группе языков. В эту группу входят украинцы, белорусы, сербы, чехи и поляки. В русском алфавите используется кириллица, состоящая из тридцати трех букв; этот алфавит связан с римским (латинским) алфавитом, но совершенно отличается от него. По всей территории говорят на стандартном русском языке с региональными различиями в произношении и словарном запасе.
Медицинские учреждения и медицинская информация
Медицинское обслуживание в большинстве населенных пунктов ниже западных стандартов из-за нехватки медикаментов, различных стандартов практики и отсутствия комплексной первичной помощи. Учреждения в Москве и Санкт-Петербурге с более высокими стандартами не обязательно принимают все случаи. Доступ к этим объектам обычно требует оплаты наличными или кредитной картой по западным тарифам на момент обслуживания. Программа социального обеспечения Medicare США не покрывает больничные или медицинские расходы в России. Пожилые путешественники и люди с существующими проблемами со здоровьем могут подвергаться риску. Мы не рекомендуем плановые операции, требующие переливания крови и/или необязательных переливаний крови из-за неопределенностей, связанных с местным кровоснабжением. Большинство больниц и клиник в крупных городских районах приняли использование одноразовых расходных материалов для внутривенных вливаний, шприцев и игл в качестве стандартной практики. Тем не менее, путешественники в отдаленные районы могут подумать о том, чтобы взять с собой запас стерильных одноразовых шприцев и соответствующие принадлежности для внутривенных вливаний. Мы рекомендуем путешественникам не посещать тату-салоны или салоны пирсинга из-за риска заражения.
Программа социального обеспечения Medicare США не покрывает больничные или медицинские расходы в России. Пожилые путешественники и люди с существующими проблемами со здоровьем могут подвергаться риску. Мы не рекомендуем плановые операции, требующие переливания крови и/или необязательных переливаний крови из-за неопределенностей, связанных с местным кровоснабжением. Большинство больниц и клиник в крупных городских районах приняли использование одноразовых расходных материалов для внутривенных вливаний, шприцев и игл в качестве стандартной практики. Тем не менее, путешественники в отдаленные районы могут подумать о том, чтобы взять с собой запас стерильных одноразовых шприцев и соответствующие принадлежности для внутривенных вливаний. Мы рекомендуем путешественникам не посещать тату-салоны или салоны пирсинга из-за риска заражения.
Вспышки дифтерии и гепатита А зарегистрированы по всей стране, даже в таких крупных городах, как Москва и Санкт-Петербург. Центры США по контролю и профилактике заболеваний (CDC) рекомендуют сделать современные прививки от столбняка и дифтерии перед поездкой в Россию и соседние страны. Брюшной тиф может стать проблемой для тех, кто планирует много путешествовать по региону. Случаи холеры редко регистрируются на всей территории. Путешественники могут снизить риск воздействия инфекционных и вредных агентов, употребляя бутилированную воду и используя бутилированную воду для приготовления пищи или напитков. Воду из-под крана, как правило, небезопасно пить за пределами Москвы. Туберкулез также становится все более серьезной проблемой здравоохранения в России. Для получения дополнительной информации о туберкулезе, пожалуйста, обратитесь к информации CDC по туберкулезу.
Брюшной тиф может стать проблемой для тех, кто планирует много путешествовать по региону. Случаи холеры редко регистрируются на всей территории. Путешественники могут снизить риск воздействия инфекционных и вредных агентов, употребляя бутилированную воду и используя бутилированную воду для приготовления пищи или напитков. Воду из-под крана, как правило, небезопасно пить за пределами Москвы. Туберкулез также становится все более серьезной проблемой здравоохранения в России. Для получения дополнительной информации о туберкулезе, пожалуйста, обратитесь к информации CDC по туберкулезу.
Уровень инфицирования ВИЧ заметно вырос в последние годы. В то время как наиболее распространен среди потребителей наркотиков внутривенно, проституток и их клиентов, уровень ВИЧ/СПИДа среди населения в целом увеличивается. Зарегистрированных случаев сифилиса намного больше, чем в Соединенных Штатах, и некоторые источники предполагают, что гонорея и хламидиоз также более распространены в России, чем в Западной Европе или Соединенных Штатах.
Путешественники могут получить информацию о прививках и других мерах предосторожности для здоровья, таких как безопасная пища и вода и защита от укусов насекомых, на горячей линии CDC для международных путешественников по телефону 1-877-FYI-TRIP (1-877-394-8747) или через веб-сайт CDC. Информацию о вспышках инфекционных заболеваний за рубежом можно найти в разделе инфекционных заболеваний на веб-сайте Всемирной организации здравоохранения (ВОЗ). Веб-сайт ВОЗ также содержит дополнительную медицинскую информацию для путешественников, в том числе подробную медицинскую информацию по конкретной стране.
Альтернативное лечение: Иностранцы иногда приезжают в Россию, чтобы получить лечение, которое является более дорогим или запрещенным в Соединенных Штатах, включая терапию стволовыми клетками и суррогатное рождение. Эти методы лечения могут быть сопряжены со значительным риском. Стандарты инфекционного контроля как при хирургическом, так и послеоперационном лечении могут быть неадекватными. У пациентов, проходящих лечение, часто развиваются вторичные инфекции, с которыми не могут справиться учреждения, предлагающие процедуры, и их приходится госпитализировать в местные больницы неопределенного качества. В этих случаях пациент несет ответственность за все дополнительные расходы, включая репатриацию обратно в Соединенные Штаты.
У пациентов, проходящих лечение, часто развиваются вторичные инфекции, с которыми не могут справиться учреждения, предлагающие процедуры, и их приходится госпитализировать в местные больницы неопределенного качества. В этих случаях пациент несет ответственность за все дополнительные расходы, включая репатриацию обратно в Соединенные Штаты.
Охрана и безопасность
В связи с продолжающимися гражданскими и политическими беспорядками на большей части Северо-Кавказского региона России Государственный департамент продолжает предостерегать граждан США от поездок в Чечню и все другие регионы Северного Кавказа, включая Северную Осетию, Ингушетию, Дагестан, Ставрополь, Карачаево. -Черкесия и Кабардино-Балкария. Возможности правительства США по оказанию помощи гражданам США, путешествующим в регион Северного Кавказа, крайне ограничены. Из-за постоянных проблем с безопасностью поездки правительства США в регион также очень ограничены. По всему региону местные преступные группировки похищают иностранцев, в том числе граждан США, с целью получения выкупа. Также было несколько похищений иностранцев и граждан России, работающих в СМИ и неправительственных организациях в регионе. Граждане США исчезли в Чечне и остаются пропавшими без вести. Тесные контакты с местным населением не гарантируют безопасность. Граждане США, проживающие в этих районах, должны немедленно покинуть страну.
Также было несколько похищений иностранцев и граждан России, работающих в СМИ и неправительственных организациях в регионе. Граждане США исчезли в Чечне и остаются пропавшими без вести. Тесные контакты с местным населением не гарантируют безопасность. Граждане США, проживающие в этих районах, должны немедленно покинуть страну.
Терроризм: Террористические акты, в том числе взрывы и захват заложников, продолжают происходить в России, особенно в Северо-Кавказском регионе. Однако в последние несколько лет Москва и Санкт-Петербург также стали объектами терактов. Кроме того, в период с 15 октября по 30 декабря 2013 г. в общественном транспорте Волгограда произошло три взрыва террористов-смертников, два из которых произошли в течение одних и тех же суток. Другие взрывы произошли в российских правительственных зданиях, аэропортах, отелях, туристических объектах, рынках, развлекательных заведениях, школах и жилых комплексах, а также в общественном транспорте, включая метро, автобусы, поезда и регулярные коммерческие рейсы. Экстремистские группы время от времени угрожают взорвать бомбы в рыночных районах крупных городов, где в основном работают рабочие-мигранты. Крупномасштабные массовые мероприятия также представляют собой привлекательную мишень для террористов. Нет никаких признаков того, что американские учреждения или граждане становились мишенями, но существует общий риск того, что граждане США станут жертвами неизбирательных террористических атак. Граждане США в России должны быть осведомлены о своем личном окружении и соблюдать правила безопасности. Гражданам США настоятельно рекомендуется сохранять бдительность и проявлять благоразумие и осмотрительность при использовании любого вида общественного транспорта. Во время путешествия граждане США могут предоставить другу, члену семьи или коллеге копию своего маршрута.
Экстремистские группы время от времени угрожают взорвать бомбы в рыночных районах крупных городов, где в основном работают рабочие-мигранты. Крупномасштабные массовые мероприятия также представляют собой привлекательную мишень для террористов. Нет никаких признаков того, что американские учреждения или граждане становились мишенями, но существует общий риск того, что граждане США станут жертвами неизбирательных террористических атак. Граждане США в России должны быть осведомлены о своем личном окружении и соблюдать правила безопасности. Гражданам США настоятельно рекомендуется сохранять бдительность и проявлять благоразумие и осмотрительность при использовании любого вида общественного транспорта. Во время путешествия граждане США могут предоставить другу, члену семьи или коллеге копию своего маршрута.
В случае, если правительство США получит информацию о какой-либо конкретной и достоверной угрозе, Государственный департамент немедленно предоставит информацию общественности.
Демонстрации: Граждане США должны избегать публичных демонстраций, независимо от того, разрешены они должным образом или нет, а также избегать любых больших скоплений людей и общественных собраний, в которых отсутствуют усиленные меры безопасности. Периодические мирные демонстрации возле посольства США, как правило, не мешают работе государственных служб, но гражданам США следует избегать их, когда это возможно. Путешественникам также следует проявлять большую осторожность и сохранять бдительность при посещении ресторанов, казино, ночных клубов, баров, театров и т. д., особенно в часы пик.
Периодические мирные демонстрации возле посольства США, как правило, не мешают работе государственных служб, но гражданам США следует избегать их, когда это возможно. Путешественникам также следует проявлять большую осторожность и сохранять бдительность при посещении ресторанов, казино, ночных клубов, баров, театров и т. д., особенно в часы пик.
Гора Эльбрус: Эльбрус становится все более популярным местом для любителей приключений, желающих подняться на самую высокую гору Европы. Однако ситуация с безопасностью в районах, окружающих гору, остается крайне нестабильной. Посольство США рекомендует воздержаться от попыток восхождения на Эльбрус, так как это можно сделать, только пройдя вблизи неспокойных и небезопасных районов Северо-Кавказского региона.
Будьте в курсе о безопасности этого района, добавив в закладки наш веб-сайт Бюро консульских дел, который содержит текущие предупреждения для путешественников, предупреждения для путешественников и информацию для конкретных стран, а также предупреждения для всего мира.
Если у вас нет доступа в Интернет, позвоните нам для получения обновлений — 1-888-407-4747 по бесплатному телефону в США и Канаде или из любого другого места по обычному платному телефону 1-202-501-4444. Вы также можете позвонить в посольство США в Москве по телефону 7-495-728-5577.
Безопасность дорожного движения и дорожные условия
Вы можете столкнуться с дорожными условиями и нормами безопасности водителей, которые значительно отличаются от принятых в США. Будучи пешеходом, будьте очень осторожны вблизи транспортных средств, так как транспортные средства часто не уступают дорогу пешеходам. В некоторых районах России дорог практически нет. Во время вождения соблюдайте все местные правила дорожного движения, поскольку они строго соблюдаются, а нарушители подвергаются суровым юридическим наказаниям. В России действует политика нулевой терпимости в отношении употребления алкоголя перед вождением. Максимальное наказание — лишение водительских прав на два года. Власти могут задержать пьяного водителя до тех пор, пока не установят, что он или она трезв.
Власти могут задержать пьяного водителя до тех пор, пока не установят, что он или она трезв.
Избегайте превышения скорости и, по возможности, не ездите ночью, особенно за пределами крупных городов. В сельской местности нередко можно встретить домашний скот, пересекающий дороги в любой момент времени. Строительные площадки или застрявшие автомобили часто не отмечены сигнальными ракетами или другими предупредительными сигналами. Иногда у автомобилей есть только одна рабочая фара, а у многих автомобилей нет задних фонарей. Велосипеды редко имеют фонари или отражатели. Из-за этих дорожных условий будьте готовы к внезапным остановкам в любое время. Узнайте о своем маршруте из автоклуба, путеводителя или государственного туристического бюро. На некоторых маршрутах интенсивное движение грузовиков и автобусов, а на других плохие или отсутствующие обочины; многие из них имеют одностороннее движение или не допускают левых поворотов. Кроме того, на некоторых новых дорогах очень мало ресторанов, мотелей, заправочных станций или автомастерских. В целях вашей безопасности перед поездкой обслужите автомобиль и приведите его в оптимальное состояние. Также разумно взять с собой дополнительный ремень вентилятора, предохранители и другие запасные части. На Дальнем Востоке большинство транспортных средств имеют правостороннее движение, что ограничивает видимость водителей на двухполосных дорогах.
В целях вашей безопасности перед поездкой обслужите автомобиль и приведите его в оптимальное состояние. Также разумно взять с собой дополнительный ремень вентилятора, предохранители и другие запасные части. На Дальнем Востоке большинство транспортных средств имеют правостороннее движение, что ограничивает видимость водителей на двухполосных дорогах.
Если вы попали в автомобильную аварию, находясь в России, оставьте машину в том месте, где произошла авария, и дождитесь прибытия местных властей. Не перемещайте свой автомобиль с места, где произошла авария, иначе вас могут привлечь к ответственности, даже если вы не виноваты. Водителям, возможно, придется ждать несколько часов, пока местная полиция прибудет на место происшествия.
Временно прибывающие в Россию могут находиться за рулем на срок до 60 дней с действующими американскими водительскими правами и нотариально заверенным переводом на русский язык. Туристы также могут использовать международные водительские удостоверения, выданные Американской автомобильной ассоциацией или Американским автомобильным туристическим альянсом, для вождения в России. Российское законодательство требует, чтобы иностранцы с деловыми или рабочими визами или со статусом постоянного проживания имели российские водительские права. Для получения этой лицензии необходимо сдать соответствующие экзамены по русскому языку. Путешественники не могут использовать водительские права США вместо российских прав. Путешественники без действующей лицензии часто подвергаются длительным остановкам со стороны полиции.
Российское законодательство требует, чтобы иностранцы с деловыми или рабочими визами или со статусом постоянного проживания имели российские водительские права. Для получения этой лицензии необходимо сдать соответствующие экзамены по русскому языку. Путешественники не могут использовать водительские права США вместо российских прав. Путешественники без действующей лицензии часто подвергаются длительным остановкам со стороны полиции.
Водители должны иметь страховку гражданской ответственности по полису, действующему в России. Американское страхование автогражданской ответственности не действует в России, равно как и большинство страховых полисов и страховых полисов, выдаваемых американскими компаниями. Хорошее эмпирическое правило состоит в том, чтобы купить покрытие, эквивалентное тому, которое вы носите в Соединенных Штатах.
Придорожные контрольно-пропускные пункты являются обычным явлением и якобы предназначены для обнаружения наркотиков, контрабанды инопланетян и нарушений правил обращения с огнестрельным оружием.

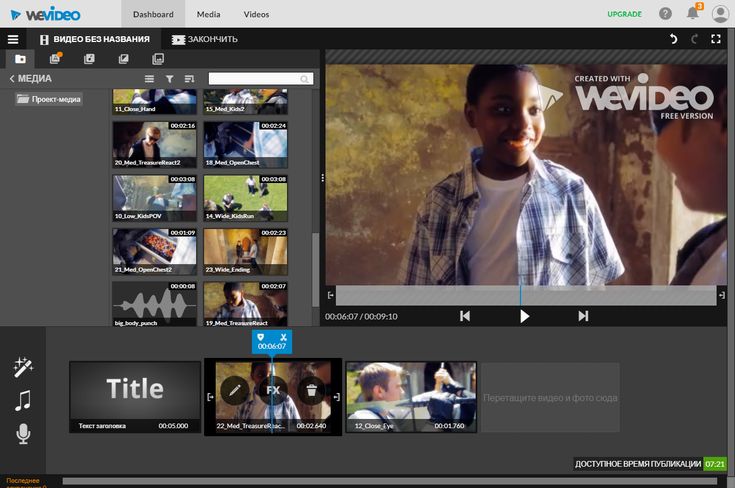
 Наша платформа позволяет добавлять много изображений на ваше видео по мере необходимости — настройки времени показа применяются к каждому файлу отдельно.
Наша платформа позволяет добавлять много изображений на ваше видео по мере необходимости — настройки времени показа применяются к каждому файлу отдельно.
 Добавляйте и редактируйте изображения в своем видео без ограничений — преобразование не требуется.
Добавляйте и редактируйте изображения в своем видео без ограничений — преобразование не требуется. Затем на боковой панели найдите инструмент «Изображение» и загрузите столько изображений, сколько вам нужно. Вы можете редактировать их и настраивать параметры наложения.
Затем на боковой панели найдите инструмент «Изображение» и загрузите столько изображений, сколько вам нужно. Вы можете редактировать их и настраивать параметры наложения. Онлайн, за 5 минут
Онлайн, за 5 минут



 Такое произведение не стыдно преподнести друзьям в качестве подарка на годовщину свадьбы или в день рождения, например, историю вашей дружбы со дня знакомства и по сегодняшний день или романтичное слайд-шоу со свадебными фотографиями и любимыми песнями виновников торжества. А также просто показать друзьям и знакомым, как вы провели отпуск, подобрав самые удачные фото и сопроводив их подходящей по смыслу музыкой и, конечно, позволить себе самому еще раз погрузиться в воспоминания о лучшем дне вашей жизни или самых приятных моментах отдыха.
Такое произведение не стыдно преподнести друзьям в качестве подарка на годовщину свадьбы или в день рождения, например, историю вашей дружбы со дня знакомства и по сегодняшний день или романтичное слайд-шоу со свадебными фотографиями и любимыми песнями виновников торжества. А также просто показать друзьям и знакомым, как вы провели отпуск, подобрав самые удачные фото и сопроводив их подходящей по смыслу музыкой и, конечно, позволить себе самому еще раз погрузиться в воспоминания о лучшем дне вашей жизни или самых приятных моментах отдыха. Сделайте необычное поздравление с помощью видео из фотографий!
Сделайте необычное поздравление с помощью видео из фотографий! Какое приложение или программное обеспечение для редактирования вам нужно для этого? На самом деле никакие, для этого не нужно быть профессиональным редактором или обладать какими-то определенными навыками.
Какое приложение или программное обеспечение для редактирования вам нужно для этого? На самом деле никакие, для этого не нужно быть профессиональным редактором или обладать какими-то определенными навыками. Можно добавить несколько сразу или по одному. Вы также можете добавить файл из облачного хранилища Google Диска или Dropbox — просто нажмите стрелку раскрывающегося списка и выберите нужный вариант.
Можно добавить несколько сразу или по одному. Вы также можете добавить файл из облачного хранилища Google Диска или Dropbox — просто нажмите стрелку раскрывающегося списка и выберите нужный вариант.


 Упорядочивайте фотографии, изменяйте их размер и добавляйте переходы путем перетаскивания. Вам не нужен опыт редактирования видео, чтобы создавать красивые видео или коллажи. Это так же просто, как создать презентацию в виде слайд-шоу.
Упорядочивайте фотографии, изменяйте их размер и добавляйте переходы путем перетаскивания. Вам не нужен опыт редактирования видео, чтобы создавать красивые видео или коллажи. Это так же просто, как создать презентацию в виде слайд-шоу.

 Это означает, что Flixier работает на Mac, Windows и ChromeOS. Наше средство для создания фото и видео также будет работать быстро и без сбоев даже на старых ноутбуках и устройствах с низким энергопотреблением благодаря нашей облачной технологии.
Это означает, что Flixier работает на Mac, Windows и ChromeOS. Наше средство для создания фото и видео также будет работать быстро и без сбоев даже на старых ноутбуках и устройствах с низким энергопотреблением благодаря нашей облачной технологии.




 Ниже описаны шаги, как это сделать:
Ниже описаны шаги, как это сделать:


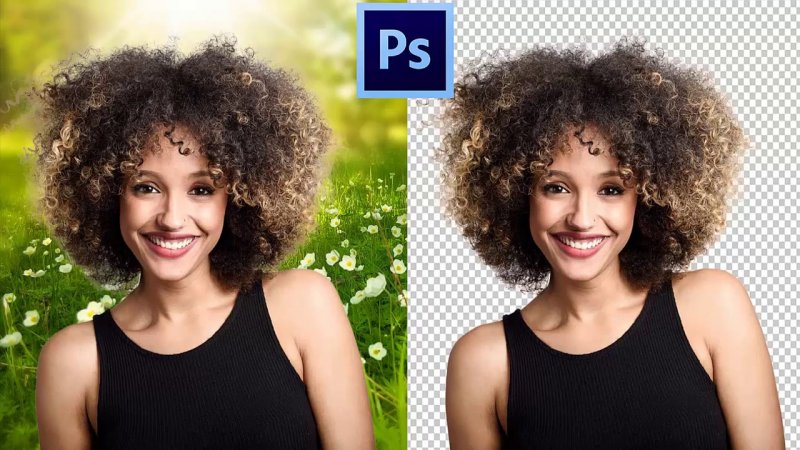
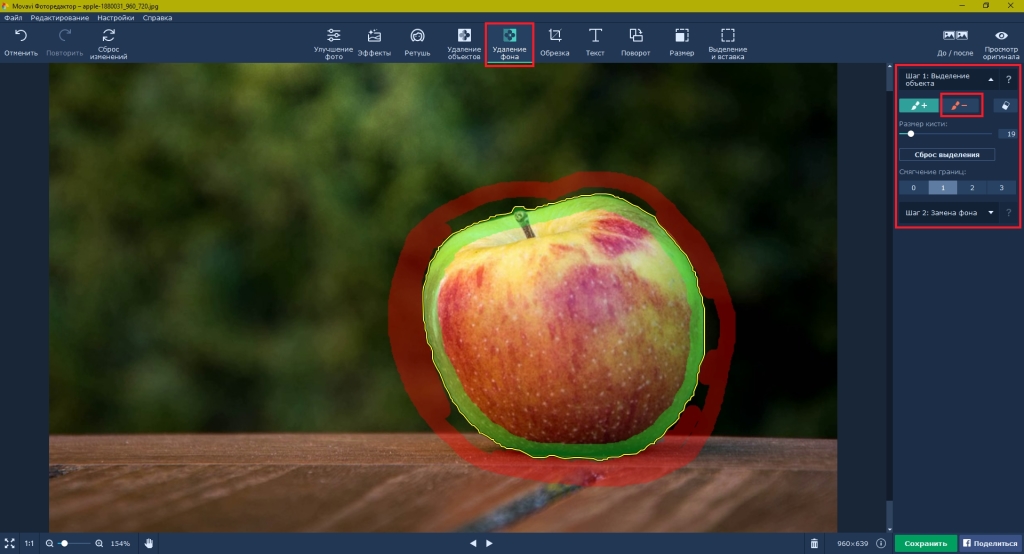
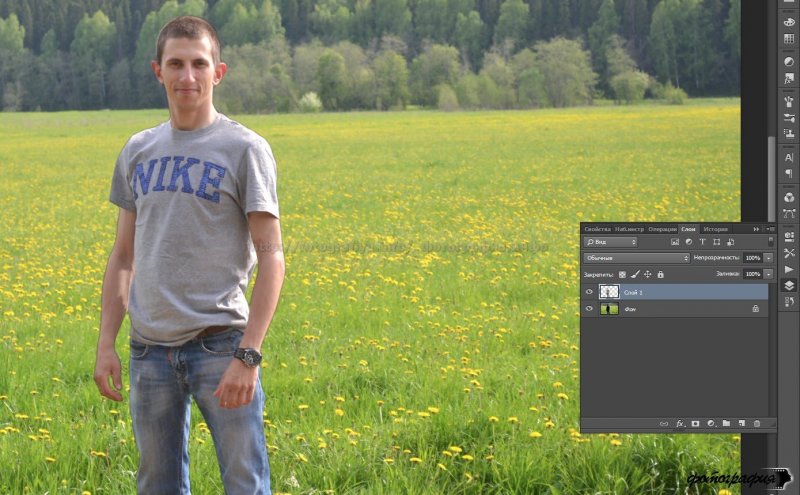
 bg, не применяя никаких технических навыков и не тратя много времени. Для этого необходимо выполнить следующие шаги:
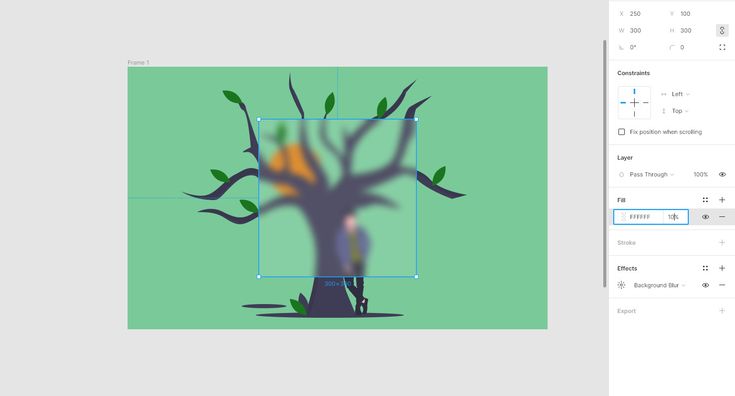
bg, не применяя никаких технических навыков и не тратя много времени. Для этого необходимо выполнить следующие шаги: После этого остается чистый белый фон (или другой фон). Фотографии товаров с белым фоном стали отраслевой нормой, и многие популярные онлайн-площадки требуют белый фон.
После этого остается чистый белый фон (или другой фон). Фотографии товаров с белым фоном стали отраслевой нормой, и многие популярные онлайн-площадки требуют белый фон. bg, вы можете установить свойство background-size для изображения, чтобы оно соответствовало экрану (viewport). Свойство background-size имеет значение cover. Оно указывает браузерам автоматически масштабировать ширину и высоту отзывчивого фонового изображения, чтобы оно было таким же или больше, чем область просмотра.
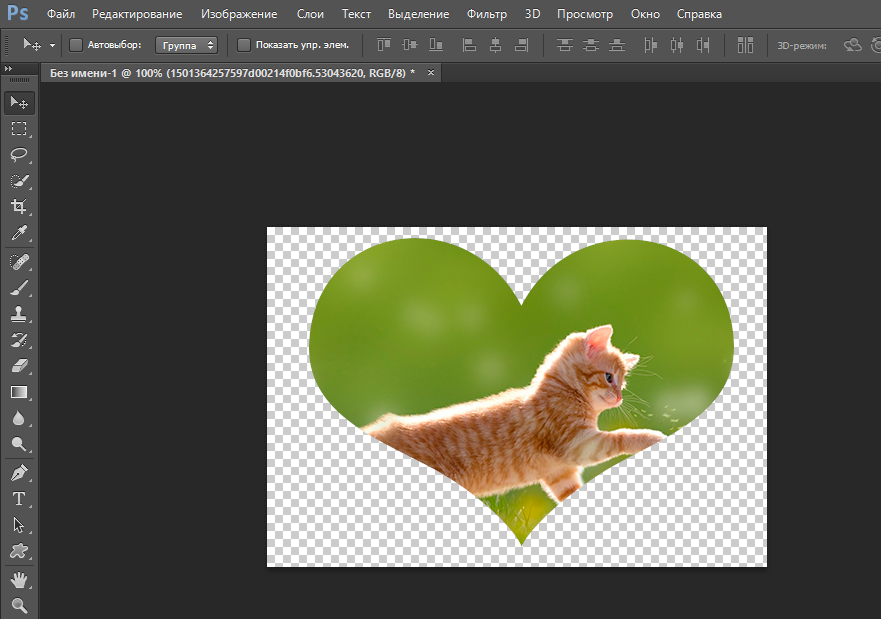
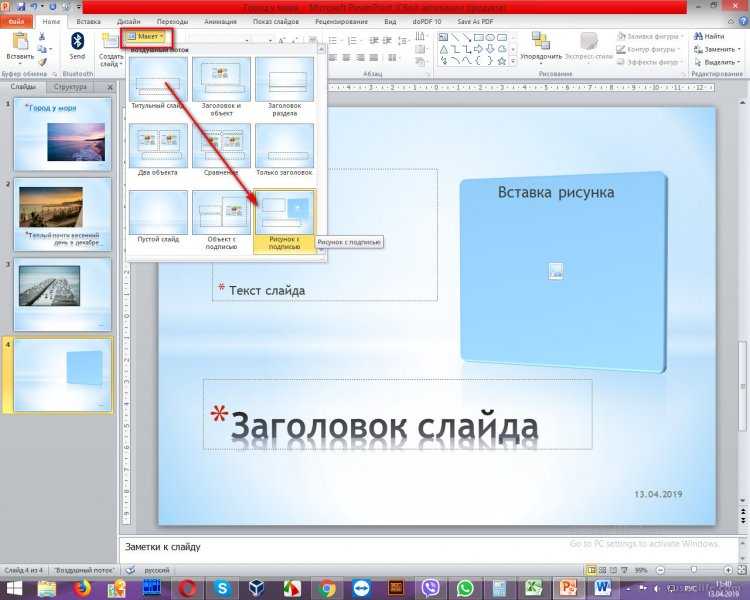
bg, вы можете установить свойство background-size для изображения, чтобы оно соответствовало экрану (viewport). Свойство background-size имеет значение cover. Оно указывает браузерам автоматически масштабировать ширину и высоту отзывчивого фонового изображения, чтобы оно было таким же или больше, чем область просмотра. На вкладке Формат изображения ленты выберите Удалить фон. Если вы не видите ни пункта Удалить фон, ни вкладки Формат изображения, убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть по изображению, чтобы выбрать его и открыть вкладку Формат изображения.
На вкладке Формат изображения ленты выберите Удалить фон. Если вы не видите ни пункта Удалить фон, ни вкладки Формат изображения, убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть по изображению, чтобы выбрать его и открыть вкладку Формат изображения. pro
pro
 Просто выберите изображение, и инструмент удалит фон за считанные секунды. Затем вы можете бесплатно скачать изображение в формате PNG и использовать его в своем магазине электронной коммерции.
Просто выберите изображение, и инструмент удалит фон за считанные секунды. Затем вы можете бесплатно скачать изображение в формате PNG и использовать его в своем магазине электронной коммерции. Это быстро и просто с нашим сервисом.
Это быстро и просто с нашим сервисом.
 Например, у вас черная обувь, тогда в качестве фона подойдет белый лист А4. Подробная инструкция: «Как сделать фотографию товара в домашних условиях или в офисе» находится здесь.
Например, у вас черная обувь, тогда в качестве фона подойдет белый лист А4. Подробная инструкция: «Как сделать фотографию товара в домашних условиях или в офисе» находится здесь.


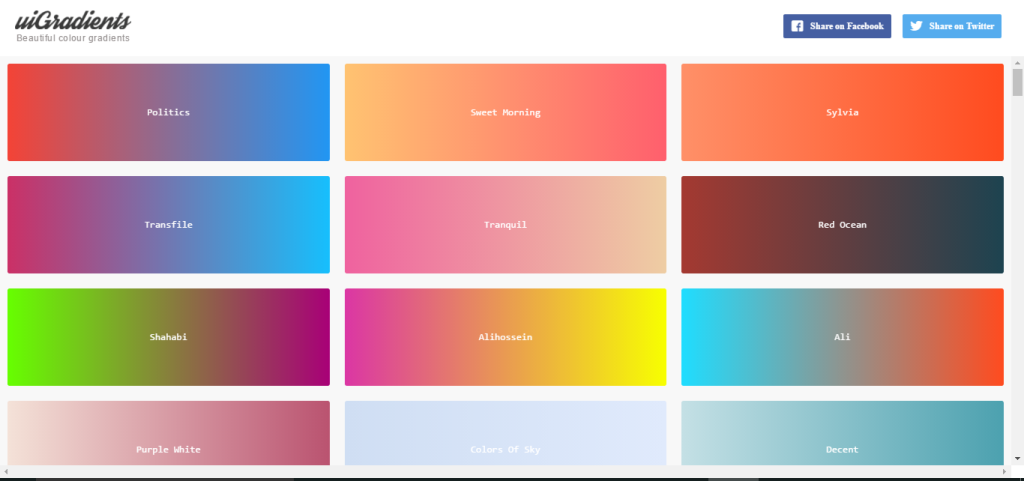
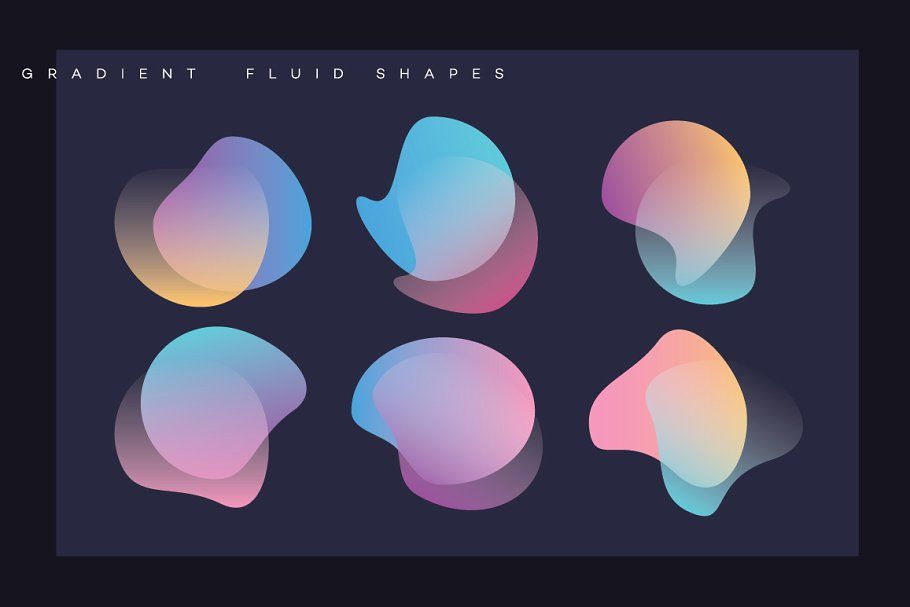
 Градиенты и некоторый шум обычно работают, если задействованные цвета достаточно разные.
Градиенты и некоторый шум обычно работают, если задействованные цвета достаточно разные.




 Общий размер не может превышать 32 мегапикселя.
Общий размер не может превышать 32 мегапикселя.


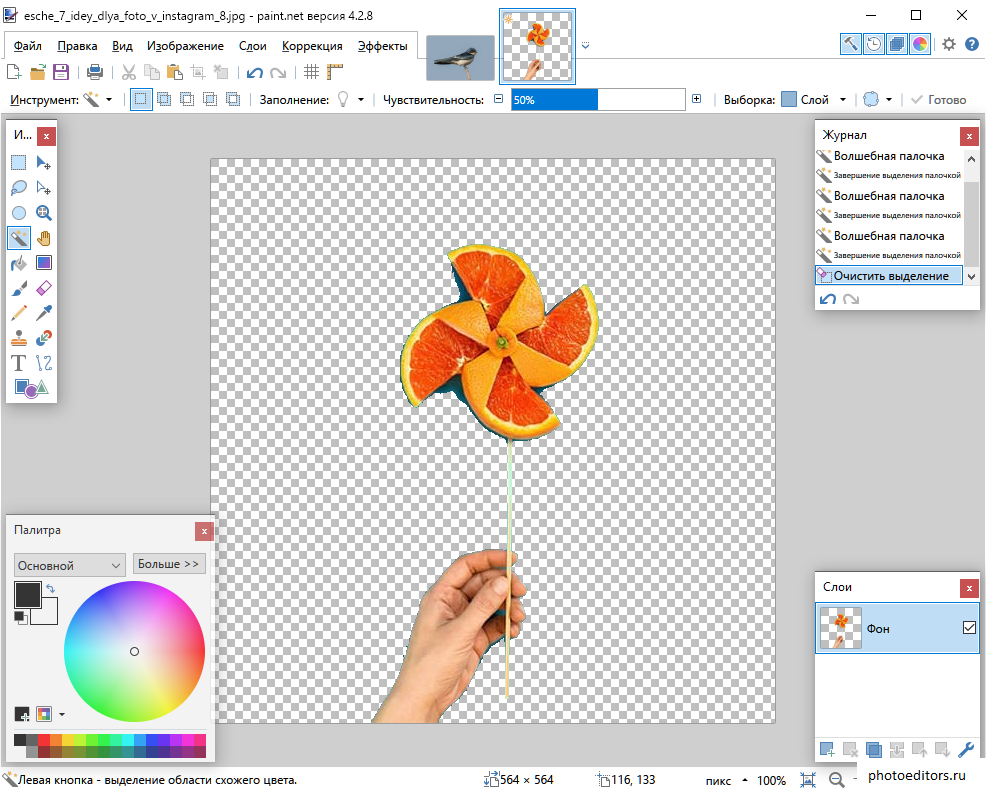
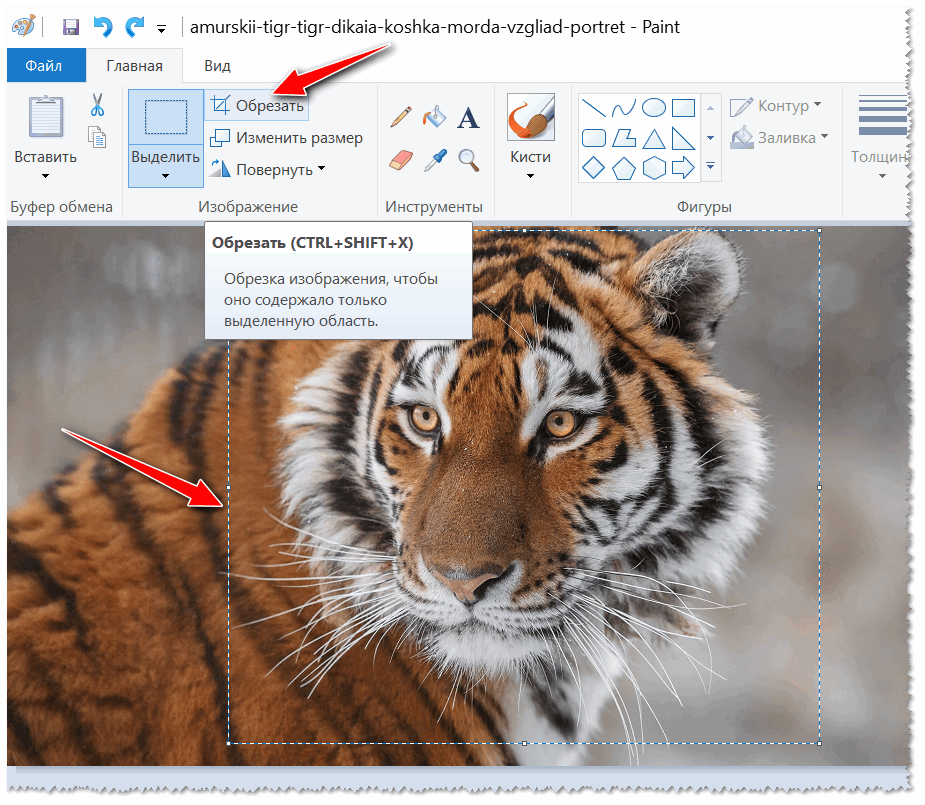
 Вы можете начать сеанс массового отсечения с любого изображения, нажав кнопку (Повторно)Обрезать. Вы можете загрузить любое изображение, нажав кнопку (Повторно) загрузить (используйте кнопку «Загрузить» вверху, чтобы загрузить пакет).
Вы можете начать сеанс массового отсечения с любого изображения, нажав кнопку (Повторно)Обрезать. Вы можете загрузить любое изображение, нажав кнопку (Повторно) загрузить (используйте кнопку «Загрузить» вверху, чтобы загрузить пакет).








 Спонтанность – приостановленный момент – вмешательство во время действия через видоискатель», — Аббас.
Спонтанность – приостановленный момент – вмешательство во время действия через видоискатель», — Аббас.



 Лично я всегда предпочитаю вдохновение информации», — Ман Рэй.
Лично я всегда предпочитаю вдохновение информации», — Ман Рэй.
 Она одним словом полезна», — Ирвинг Пенн.
Она одним словом полезна», — Ирвинг Пенн. Она помогла раскрыть вещи, которые когда-то были скрыты и задокументировать важные события, и теперь они никогда не будут забыты. Эти аспекты затрагивают не только зрителя, но и тех, кто снимает. Чтобы понять влияние фотографии, достаточно ознакомиться с тем, что говорят великие фотографы.
Она помогла раскрыть вещи, которые когда-то были скрыты и задокументировать важные события, и теперь они никогда не будут забыты. Эти аспекты затрагивают не только зрителя, но и тех, кто снимает. Чтобы понять влияние фотографии, достаточно ознакомиться с тем, что говорят великие фотографы. Но если это не помогло, просто помните слова Анри Картье-Брессона: «ваши первые 10 000 фотографий – ваши худшие».
Но если это не помогло, просто помните слова Анри Картье-Брессона: «ваши первые 10 000 фотографий – ваши худшие». Чем больше она говорит вам, тем меньше вы знаете» — Диана Арбус
Чем больше она говорит вам, тем меньше вы знаете» — Диана Арбус Когда разговоры станут неадекватными, я буду довольствоваться тишиной» — Ансель Адамс
Когда разговоры станут неадекватными, я буду довольствоваться тишиной» — Ансель Адамс На самом деле, мои фотографии показывают мне, сколько я потерял» — Нан Голдин
На самом деле, мои фотографии показывают мне, сколько я потерял» — Нан Голдин Мне кажется скучным следовать типичной идее красоты, потому что это самый простой и очевидный способ увидеть мир. Сложнее смотреть на другую сторону» — Синди Шерман
Мне кажется скучным следовать типичной идее красоты, потому что это самый простой и очевидный способ увидеть мир. Сложнее смотреть на другую сторону» — Синди Шерман Я всегда ищу образ, который имеет дух! Мне плевать, как это сделали» — Minor White
Я всегда ищу образ, который имеет дух! Мне плевать, как это сделали» — Minor White Это делает вас владельцем Nikon» — Автор Неизвестен
Это делает вас владельцем Nikon» — Автор Неизвестен Мы собрали 101 вдохновляющую цитату о фотографии, чтобы убедиться, что ваше фотографическое творчество никогда не иссякнет!
Мы собрали 101 вдохновляющую цитату о фотографии, чтобы убедиться, что ваше фотографическое творчество никогда не иссякнет!

 «Важнее общаться с людьми, чем щелкать затвором».
«Важнее общаться с людьми, чем щелкать затвором».  «Искусство фотографии заключается в привлечении внимания зрителя».
«Искусство фотографии заключается в привлечении внимания зрителя».  Это творческое искусство».
Это творческое искусство». мужчине.»
мужчине.»



 «Удовлетворение от возможности смотреть на изображение, не вздрагивая. Удовольствие от вздрагивания».
«Удовлетворение от возможности смотреть на изображение, не вздрагивая. Удовольствие от вздрагивания».  Другое дело — заставить других заботиться о них, раскрывая суть их человечности».
Другое дело — заставить других заботиться о них, раскрывая суть их человечности».  Если вы можете использовать эти цитаты в качестве вдохновения для фотографии, это лучшая форма признательности, которую вы можете дать. Используйте цитаты фотографов и художников в качестве инструмента, чтобы запустить свои собственные творческие соки и попытаться воплотить их суть в своей фотоработе.
Если вы можете использовать эти цитаты в качестве вдохновения для фотографии, это лучшая форма признательности, которую вы можете дать. Используйте цитаты фотографов и художников в качестве инструмента, чтобы запустить свои собственные творческие соки и попытаться воплотить их суть в своей фотоработе.

 »
» 

 Между ними нет никакой разницы».
Между ними нет никакой разницы».  Чем больше он вам говорит, тем меньше вы знаете».
Чем больше он вам говорит, тем меньше вы знаете». 


 Просто сосредоточьтесь на том, что важно, и запечатлейте хорошие моменты, развивайтесь на основе негатива, и если что-то не получится, просто сделайте еще один снимок».
Просто сосредоточьтесь на том, что важно, и запечатлейте хорошие моменты, развивайтесь на основе негатива, и если что-то не получится, просто сделайте еще один снимок».  . Истории из вашего прошлого еще до того, как вы существовали, тогда фотография намного выше любого описания».
. Истории из вашего прошлого еще до того, как вы существовали, тогда фотография намного выше любого описания». 
 Таким образом, черно-белое — это интерпретация мира, а не его копия».
Таким образом, черно-белое — это интерпретация мира, а не его копия». 



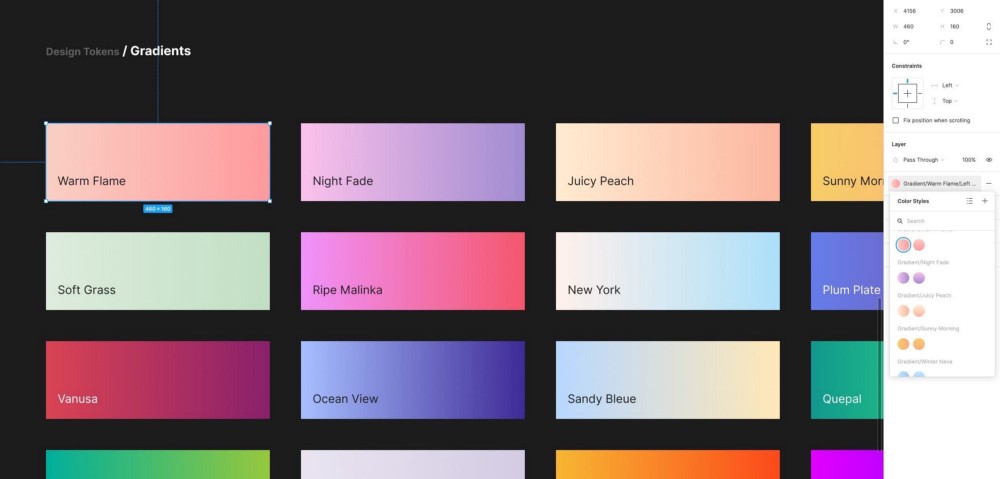
 Можно использовать установленное на компьютер приложение или веб-версию, так как градиенты в них работают одинаково.
Можно использовать установленное на компьютер приложение или веб-версию, так как градиенты в них работают одинаково. Появляется небольшой выпадающий список, в котором и собраны градиенты.
Появляется небольшой выпадающий список, в котором и собраны градиенты.




 78
78

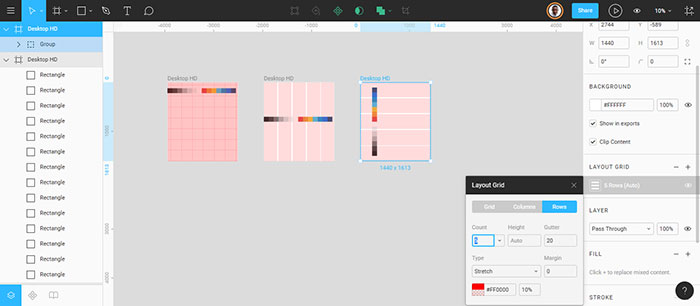
 Перспектива
Перспектива

 объемный контент, фиксированная ширина или высота, контейнер заполнения и усечение текста
объемный контент, фиксированная ширина или высота, контейнер заполнения и усечение текста Figma для улучшения совместной работы и улучшения ваших проектов
Figma для улучшения совместной работы и улучшения ваших проектов систему, используя свойства компонентов и редактируя их непосредственно на панели свойств
систему, используя свойства компонентов и редактируя их непосредственно на панели свойств
 ————————————— Ищете отличный сайт для своего стартапа? Просмотрите нашу коллекцию из более чем 100 премиальных шаблонов Webflow, доступных на шаблонах BRIX.
————————————— Ищете отличный сайт для своего стартапа? Просмотрите нашу коллекцию из более чем 100 премиальных шаблонов Webflow, доступных на шаблонах BRIX. Это смешение может происходить между цветами одного тона, цветами двух разных тонов или даже между более чем двумя цветами! …
Это смешение может происходить между цветами одного тона, цветами двух разных тонов или даже между более чем двумя цветами! …

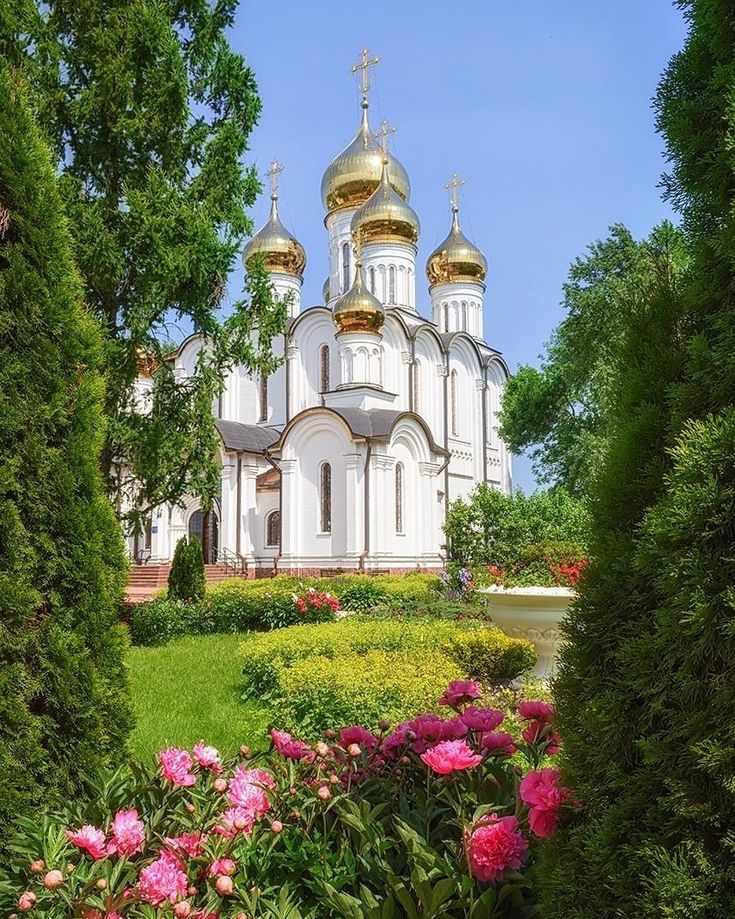
 Любой желающий может увидеть Переславль с высоты птичьего полета. Стоимость такого удовольствия будет зависеть от количества человек в группе и возраста пассажира.
Любой желающий может увидеть Переславль с высоты птичьего полета. Стоимость такого удовольствия будет зависеть от количества человек в группе и возраста пассажира. Это произошло в шестое воскресенье после Пасхи. С тех пор в память о чудесном спасении горожане ежегодно совершали крестный ход по реке Трубеж к середине озера.
Это произошло в шестое воскресенье после Пасхи. С тех пор в память о чудесном спасении горожане ежегодно совершали крестный ход по реке Трубеж к середине озера. В апреле столбик термометра обычно показывает +8, по ночам бывает до -1. В мае температура колеблется от 6 до 16 градусов со знаком плюс. Весной в городе зачастую сыро и дождливо, но красота оживающей природы, а также размах и веселье, с которым здесь любят справлять весенние праздники, однозначно стоят того, чтобы приехать в Переславль-Залесский в это время года.
В апреле столбик термометра обычно показывает +8, по ночам бывает до -1. В мае температура колеблется от 6 до 16 градусов со знаком плюс. Весной в городе зачастую сыро и дождливо, но красота оживающей природы, а также размах и веселье, с которым здесь любят справлять весенние праздники, однозначно стоят того, чтобы приехать в Переславль-Залесский в это время года. В XVI-XVII веках в Плещеевом озере добывали ряпушку – особый вид сельди, считавшийся деликатесом. Переславскую ряпушку подавали к царскому столу и высоко ценили за вкусовые качества. Интересно, что на протяжении всей истории города стиль герба неоднократно менялся: после революции с него исчезли монархические и религиозные символы, лев уступил место старинному паруснику, и только две ряпушки всегда оставались неизменным его элементом и сохранились поныне.
В XVI-XVII веках в Плещеевом озере добывали ряпушку – особый вид сельди, считавшийся деликатесом. Переславскую ряпушку подавали к царскому столу и высоко ценили за вкусовые качества. Интересно, что на протяжении всей истории города стиль герба неоднократно менялся: после революции с него исчезли монархические и религиозные символы, лев уступил место старинному паруснику, и только две ряпушки всегда оставались неизменным его элементом и сохранились поныне.
 Пока солисты хора пели для гостей праздника в фойе ДК, зал был подготовлен для продолжения концерта, — рассказала консультант управления культуры, туризма, молодёжи и спорта Лариса Клокова.
Пока солисты хора пели для гостей праздника в фойе ДК, зал был подготовлен для продолжения концерта, — рассказала консультант управления культуры, туризма, молодёжи и спорта Лариса Клокова.  Переславль-Залесский можно смело назвать танцующим городом, ведь танцами увлекаются как самые юные переславцы, так и горожане почтенных лет. В День России 15 танцевальных коллективов со всего городского округа подарили гостям праздника насыщенную танцевальную программу.
Переславль-Залесский можно смело назвать танцующим городом, ведь танцами увлекаются как самые юные переславцы, так и горожане почтенных лет. В День России 15 танцевальных коллективов со всего городского округа подарили гостям праздника насыщенную танцевальную программу. В этот праздничный день на Народной площади города выстроилось около 30 автомобилей, выпущенных в советское время. Участники ралли прибыли к нам из Казани и городов Ярославской области.
В этот праздничный день на Народной площади города выстроилось около 30 автомобилей, выпущенных в советское время. Участники ралли прибыли к нам из Казани и городов Ярославской области.  Переславль-Залесский проходят спортивные соревнования и турниры. 9 мая, в посёлке Берендеево состоялся футбольный турнир, посвящённый празднику.
Переславль-Залесский проходят спортивные соревнования и турниры. 9 мая, в посёлке Берендеево состоялся футбольный турнир, посвящённый празднику.  Скидка до 50% на
Скидка до 50% на 9
9 9
9 4
4 0314 Фото и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken.
0314 Фото и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. ..
.. тег зоммер соннигер. туристическое кольцо golder russlands — pereslavl zalessky стоковые фото и фотографии
тег зоммер соннигер. туристическое кольцо golder russlands — pereslavl zalessky стоковые фото и фотографии ..
.. 06.2021 sonnenuntergang über dem pleshcheevo see — Переславль Залесский сток фото и фото
06.2021 sonnenuntergang über dem pleshcheevo see — Переславль Залесский сток фото и фото


 Переславль-Залесский. — Переславль Залесский сток фото и фотография
Переславль-Залесский. — Переславль Залесский сток фото и фотография переславль залесский, россия — переславль залесский фото и фотографии
переславль залесский, россия — переславль залесский фото и фотографии

 Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например: область блога, информационный портал) — лучше выбрать шрифт чуть крупнее.
Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например: область блога, информационный портал) — лучше выбрать шрифт чуть крупнее.
 Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах.
Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах. С ними стоит ознакомиться, прежде чем сделать окончательный выбор!
С ними стоит ознакомиться, прежде чем сделать окончательный выбор! С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию.
С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию. При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения.
При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения. Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
 Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения.
Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения. com .
com . Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда.
Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации. Мы уже разбирали пиксели, проценты и зависимость от окна браузера, а теперь посмотрим на особенности размеров шрифтов.
Мы уже разбирали пиксели, проценты и зависимость от окна браузера, а теперь посмотрим на особенности размеров шрифтов.

 Всё зависит от родительского элемента. В этом примере родительским элементом был общий размер для всей страницы, заданный в body{}. Но что, если мы вложим с помощью блоков абзацы друг в друга?
Всё зависит от родительского элемента. В этом примере родительским элементом был общий размер для всей страницы, заданный в body{}. Но что, если мы вложим с помощью блоков абзацы друг в друга? Чтобы каждый раз не считать размеры вручную, можно использовать одно и то же значение в em — а браузер сам уменьшит шрифт пропорционально вложенности.
Чтобы каждый раз не считать размеры вручную, можно использовать одно и то же значение в em — а браузер сам уменьшит шрифт пропорционально вложенности. Вам ни о чём думать не нужно:
Вам ни о чём думать не нужно: Если экран узкий — пусть будет компактным.
Если экран узкий — пусть будет компактным.  Чем больше ширина — тем больше размер этого текста</p>
</body>
</html>
Чем больше ширина — тем больше размер этого текста</p>
</body>
</html>








 С первым такого нет.
С первым такого нет. Готово — тогда давайте увеличим размер ваших шрифтов!
Готово — тогда давайте увеличим размер ваших шрифтов! Святая троица типографики, когда дело доходит до настройки вашего текста:
Святая троица типографики, когда дело доходит до настройки вашего текста: Это портфолио или еще маркетинговый понтовый сайт? Затем в игру вступает отображаемый текст. Будь то приложение или пользовательский интерфейс с очень короткой точной информацией, тогда функциональный текст является вашим основным действующим лицом. Вот значения, которые я использую в своих проектах. Используйте их как полезные рекомендации.
Это портфолио или еще маркетинговый понтовый сайт? Затем в игру вступает отображаемый текст. Будь то приложение или пользовательский интерфейс с очень короткой точной информацией, тогда функциональный текст является вашим основным действующим лицом. Вот значения, которые я использую в своих проектах. Используйте их как полезные рекомендации. 5em
5em  Это потому, что в противном случае вам было бы трудно вписать его в свой дизайн. Тем не менее, он должен быть читаемым. Один из советов здесь — использовать немного более сильный вес (например, средний) и также увеличить отслеживание (на 1% или 0,01 em).
Это потому, что в противном случае вам было бы трудно вписать его в свой дизайн. Тем не менее, он должен быть читаемым. Один из советов здесь — использовать немного более сильный вес (например, средний) и также увеличить отслеживание (на 1% или 0,01 em).
 Помимо моих грубых рекомендаций, отличным инструментом для этого является калькулятор размера шрифта от leserlich.info.
Помимо моих грубых рекомендаций, отличным инструментом для этого является калькулятор размера шрифта от leserlich.info. Имейте в виду, что всегда будет зависеть от вашего конкретного приложения, и выбранного вами шрифта. Из-за дизайна шрифта и сверхсложных технических вещей, называемых вертикальными метриками, вы можете почти потеряться в этой теме, и я мог бы бесконечно рассказывать о дополнительных деталях и исключениях. В конце концов, это не имеет большого значения.
Имейте в виду, что всегда будет зависеть от вашего конкретного приложения, и выбранного вами шрифта. Из-за дизайна шрифта и сверхсложных технических вещей, называемых вертикальными метриками, вы можете почти потеряться в этой теме, и я мог бы бесконечно рассказывать о дополнительных деталях и исключениях. В конце концов, это не имеет большого значения.



 В разделе Предварительный просмотрвыберите стороны схемы или нажмите кнопки для применения и удаления границ.
В разделе Предварительный просмотрвыберите стороны схемы или нажмите кнопки для применения и удаления границ.




 Размеры фрейма не изменяются.
Размеры фрейма не изменяются.
 Исходное B. Размер фрейма подогнан к размеру содержимого C. Размер содержимого подогнан к размеру фрейма
Исходное B. Размер фрейма подогнан к размеру содержимого C. Размер содержимого подогнан к размеру фрейма  Если необходимо обрезать или трансформировать само изображение при установленном параметре «Автоподгонка», используйте инструмент «Частичное выделение». Или отключите параметр «Автоподгонка», трансформируйте изображение и снова включите «Автоподгонку».
Если необходимо обрезать или трансформировать само изображение при установленном параметре «Автоподгонка», используйте инструмент «Частичное выделение». Или отключите параметр «Автоподгонка», трансформируйте изображение и снова включите «Автоподгонку».




 Распространенным примером маски является обтравочный контур, который представляет собой маску, созданную для конкретного изображения.
Распространенным примером маски является обтравочный контур, который представляет собой маску, созданную для конкретного изображения.



 См. Добавление надписей к графике для программ чтения с экрана.
См. Добавление надписей к графике для программ чтения с экрана. Если данные параметры не указаны, будут использованы параметры преобразования изображений для экспорта в EPUB. См. раздел Параметры изображений EPUB.
Если данные параметры не указаны, будут использованы параметры преобразования изображений для экспорта в EPUB. См. раздел Параметры изображений EPUB.
 Для формата GIF используется ограниченная
Для формата GIF используется ограниченная Значение «Низкое» создает файл наименьшего размера и с самым низким качеством.
Значение «Низкое» создает файл наименьшего размера и с самым низким качеством.


 – – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –. COM
COM

 Copyright 1994 Microsoft Corporation. All rights reserved.
Copyright 1994 Microsoft Corporation. All rights reserved. Выравнивание может быть по левому краю, по правому краю, по ширине или по центру. Выравнивание по левому и по правому краю иногда называют выключкой влево или вправо.
Выравнивание может быть по левому краю, по правому краю, по ширине или по центру. Выравнивание по левому и по правому краю иногда называют выключкой влево или вправо.
 В настоящее время в большинстве операционных систем коды символов представлены 8-битной единицей данных, известной как байт.
В настоящее время в большинстве операционных систем коды символов представлены 8-битной единицей данных, известной как байт. К счастью, шрифты OpenType (и стандартные шрифты Type 1) содержат все глифы, необходимые для обоих этих кодировок, поэтому они корректно работают не только с этими двумя операционными системами, но также и с другими.
К счастью, шрифты OpenType (и стандартные шрифты Type 1) содержат все глифы, необходимые для обоих этих кодировок, поэтому они корректно работают не только с этими двумя операционными системами, но также и с другими.
 Как правило, такой шрифт не очень хорошо выглядит при меньших размерах на большом массиве текста. Для шрифта с засечками в оптическом размере его вертикальные черты будут выглядеть более легкими, а засечки и перекладины — еще более легкими, чем для того же шрифта в текстовом размере.
Как правило, такой шрифт не очень хорошо выглядит при меньших размерах на большом массиве текста. Для шрифта с засечками в оптическом размере его вертикальные черты будут выглядеть более легкими, а засечки и перекладины — еще более легкими, чем для того же шрифта в текстовом размере. Это означает, что слово или фраза были опущены.
Это означает, что слово или фраза были опущены. Например, курсив гарнитуры Garamond является начертанием.
Например, курсив гарнитуры Garamond является начертанием.

 Выключенный по ширине текст имеет более формальный вид, но его может быть труднее читать.
Выключенный по ширине текст имеет более формальный вид, но его может быть труднее читать.
 Кернинг позволяет настраивать расстояние между отдельными буквами. Межбуквенный пробел применяется к фрагменту текста в целом. Межбуквенный пробел иногда называют «трекингом».
Кернинг позволяет настраивать расстояние между отдельными буквами. Межбуквенный пробел применяется к фрагменту текста в целом. Межбуквенный пробел иногда называют «трекингом». Прямые начертания обычно называют «римскими».
Прямые начертания обычно называют «римскими». Некоторые компьютерные программы для верстки позволяют создавать стили абзацев, которые включают абзацные линии выше или ниже абзаца.
Некоторые компьютерные программы для верстки позволяют создавать стили абзацев, которые включают абзацные линии выше или ниже абзаца. Сравните с буквицей.
Сравните с буквицей.
 Type 1 является одним из наиболее доступных форматов оцифрованных шрифтов, часто используется профессиональными графическими дизайнерами. В настоящее время заменен форматом OpenType.
Type 1 является одним из наиболее доступных форматов оцифрованных шрифтов, часто используется профессиональными графическими дизайнерами. В настоящее время заменен форматом OpenType.
 Macintosh, Windows и некоторые среды UNIX обеспечивают экранную визуализацию «Вы получите то, что видите». То, что вы видите на экране, это именно то, что вы получите в результате печати, настолько точно, насколько экран способен воспроизвести изображение.
Macintosh, Windows и некоторые среды UNIX обеспечивают экранную визуализацию «Вы получите то, что видите». То, что вы видите на экране, это именно то, что вы получите в результате печати, настолько точно, насколько экран способен воспроизвести изображение.
 Этот шрифт решает все проблемы пользователя и может решить все проблемы пользователя.
Этот шрифт решает все проблемы пользователя и может решить все проблемы пользователя.

 Это отличный шрифт для проектов документов.
Это отличный шрифт для проектов документов. Однако вы можете найти и другие стили, такие как сжатый, затененный или полужирный. Если вы предпочитаете внешний вид Copperplate Gothic, но хотели бы версию со строчными буквами, попробуйте Balthazar бесплатно из Google Fonts.
Однако вы можете найти и другие стили, такие как сжатый, затененный или полужирный. Если вы предпочитаете внешний вид Copperplate Gothic, но хотели бы версию со строчными буквами, попробуйте Balthazar бесплатно из Google Fonts.
 В настройках выберите ту, для которой планируете делать игру.
В настройках выберите ту, для которой планируете делать игру. Выбирайте тут опцию Desktop/Console.
Выбирайте тут опцию Desktop/Console. Можно упорядочить список объектов по папкам, искать и фильтровать их по типам.
Можно упорядочить список объектов по папкам, искать и фильтровать их по типам.
 А в панели Palette отображается список всех доступных нодов.
А в панели Palette отображается список всех доступных нодов.  Это популярный движок для разработки игровых программ. Кроме этого, организуем занятия по ВР для детей. Познакомим школьников с технологиями VR/AR.
Это популярный движок для разработки игровых программ. Кроме этого, организуем занятия по ВР для детей. Познакомим школьников с технологиями VR/AR. Те, у кого стакан наполовину полон, смогут даже назвать это пре-альфой без сюжета.
Те, у кого стакан наполовину полон, смогут даже назвать это пре-альфой без сюжета. К сожалению, ассеты делать времени у нас не было, поэтому мы часть оставили пустышками, часть сделали прямо в редакторе из примитивов, а некоторый контент позаимствовали из бесплатных демок Epic Games. Тем не менее, что-то успели сделать и сами, например систему дня и ночи, постобработку для воды и некоторые материалы объектов сцены.
К сожалению, ассеты делать времени у нас не было, поэтому мы часть оставили пустышками, часть сделали прямо в редакторе из примитивов, а некоторый контент позаимствовали из бесплатных демок Epic Games. Тем не менее, что-то успели сделать и сами, например систему дня и ночи, постобработку для воды и некоторые материалы объектов сцены. Тем не менее, я считаю, что результатом можно гордится и он вполне отражает то, для чего задумывался весь проект.
Тем не менее, я считаю, что результатом можно гордится и он вполне отражает то, для чего задумывался весь проект.
 (Шляпы и оружие по сокетам)
(Шляпы и оружие по сокетам)


 Добавляем страницы инвентаря.
Добавляем страницы инвентаря.


 Если вам нужно освежить знания, ознакомьтесь с нашим руководством по Blueprints and UI.
Если вам нужно освежить знания, ознакомьтесь с нашим руководством по Blueprints and UI. Создайте переменную Float с именем 9.0027 ForwardSpeed и установите для него значение по умолчанию 2000 .
Создайте переменную Float с именем 9.0027 ForwardSpeed и установите для него значение по умолчанию 2000 .
 Если вы нажмете Играть , вы пройдете через туннель.
Если вы нажмете Играть , вы пройдете через туннель.


 Добавьте компонент Box Collision и назовите его TriggerZone .
Добавьте компонент Box Collision и назовите его TriggerZone . Добавьте компонент Scene и переименуйте его в SpawnPoint .
Добавьте компонент Scene и переименуйте его в SpawnPoint . Выберите Повышение до переменной и переименуйте переменную в NewestTunnel .
Выберите Повышение до переменной и переименуйте переменную в NewestTunnel .
 Отпустите , щелкните левой кнопкой мыши в пустой области и выберите в меню Cast to BP_Player .
Отпустите , щелкните левой кнопкой мыши в пустой области и выберите в меню Cast to BP_Player . 0028 узел
0028 узел



 Отпустите , щелкните левой кнопкой мыши в пустой области, а затем добавьте узел Select .
Отпустите , щелкните левой кнопкой мыши в пустой области, а затем добавьте узел Select . Этот узел вернет значение >= Min и <= Max .
Этот узел вернет значение >= Min и <= Max .



 Сделав это, создайте следующий график:
Сделав это, создайте следующий график: Вернитесь в главный редактор и нажмите Play . Если вы ударитесь о стену, появится кнопка перезапуска.
Вернитесь в главный редактор и нажмите Play . Если вы ударитесь о стену, появится кнопка перезапуска.

 Эта функция сбрасывает плеер и скрывает кнопку перезапуска.
Эта функция сбрасывает плеер и скрывает кнопку перезапуска.
 Если вам нужно освежить знания, ознакомьтесь с нашим руководством по Blueprints and UI.
Если вам нужно освежить знания, ознакомьтесь с нашим руководством по Blueprints and UI. Создайте переменную Float с именем 9.0027 ForwardSpeed и установите для него значение по умолчанию 2000 .
Создайте переменную Float с именем 9.0027 ForwardSpeed и установите для него значение по умолчанию 2000 .
 Если вы нажмете Играть , вы пройдете через туннель.
Если вы нажмете Играть , вы пройдете через туннель.


 Добавьте компонент Box Collision и назовите его TriggerZone .
Добавьте компонент Box Collision и назовите его TriggerZone . Добавьте компонент Scene и переименуйте его в SpawnPoint .
Добавьте компонент Scene и переименуйте его в SpawnPoint . Выберите Повышение до переменной и переименуйте переменную в NewestTunnel .
Выберите Повышение до переменной и переименуйте переменную в NewestTunnel .
 Отпустите , щелкните левой кнопкой мыши в пустой области и выберите в меню Cast to BP_Player .
Отпустите , щелкните левой кнопкой мыши в пустой области и выберите в меню Cast to BP_Player . 0028 узел
0028 узел



 Отпустите , щелкните левой кнопкой мыши в пустой области, а затем добавьте узел Select .
Отпустите , щелкните левой кнопкой мыши в пустой области, а затем добавьте узел Select . Этот узел вернет значение >= Min и <= Max .
Этот узел вернет значение >= Min и <= Max .



 Сделав это, создайте следующий график:
Сделав это, создайте следующий график: Вернитесь в главный редактор и нажмите Play . Если вы ударитесь о стену, появится кнопка перезапуска.
Вернитесь в главный редактор и нажмите Play . Если вы ударитесь о стену, появится кнопка перезапуска.

 Эта функция сбрасывает плеер и скрывает кнопку перезапуска.
Эта функция сбрасывает плеер и скрывает кнопку перезапуска.