Содержание
Как в Figma сделать анимированный градиент / Skillbox Media
Дизайн
#Руководства
0
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Vkontakte
Telegram
Скопировать ссылку
Иллюстрация: Оля Ежак для Skillbox Media
Вячеслав Лазарев
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью вариативных компонентов сделать анимированный градиент.
В этой инструкции мы будем использовать вариативные компоненты. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимированный градиент. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
- Сделайте текстовый слой и напишите на нём что-нибудь. Вместо текста может быть что угодно — например, фигура или фрейм.
- Нажмите по слою правой кнопкой мыши и выберите Frame selection.
- На верхней панели инструментов нажмите , чтобы сделать из фрейма с текстом компонент.

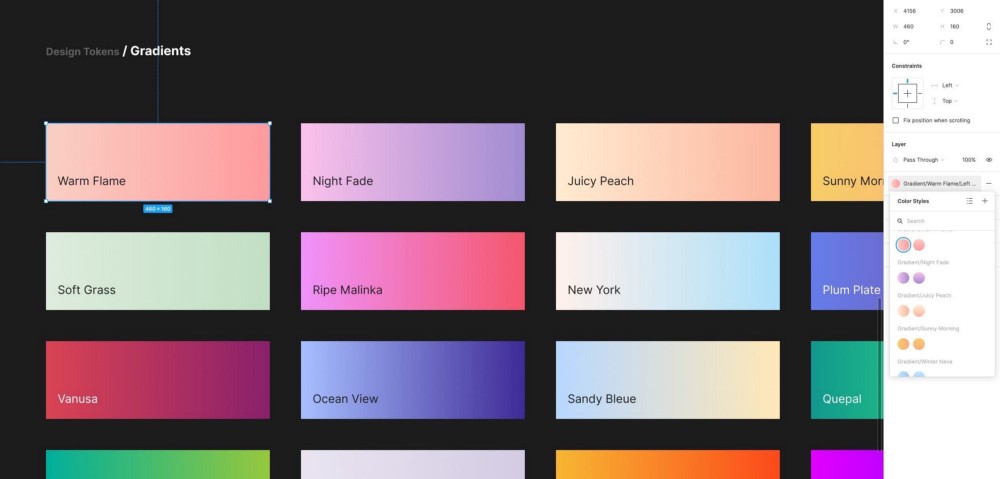
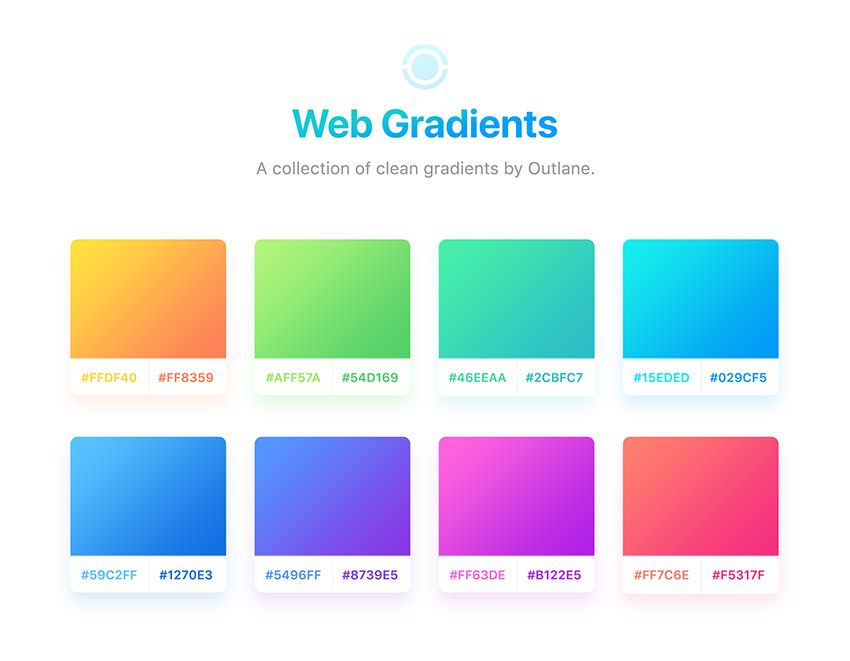
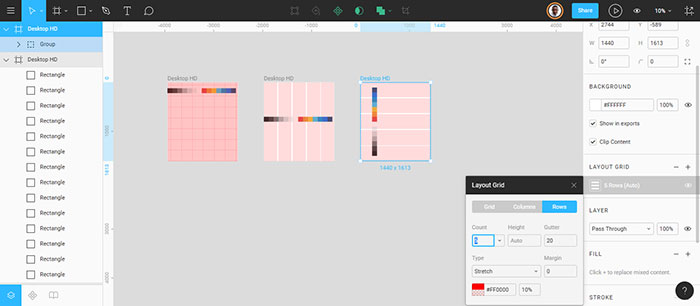
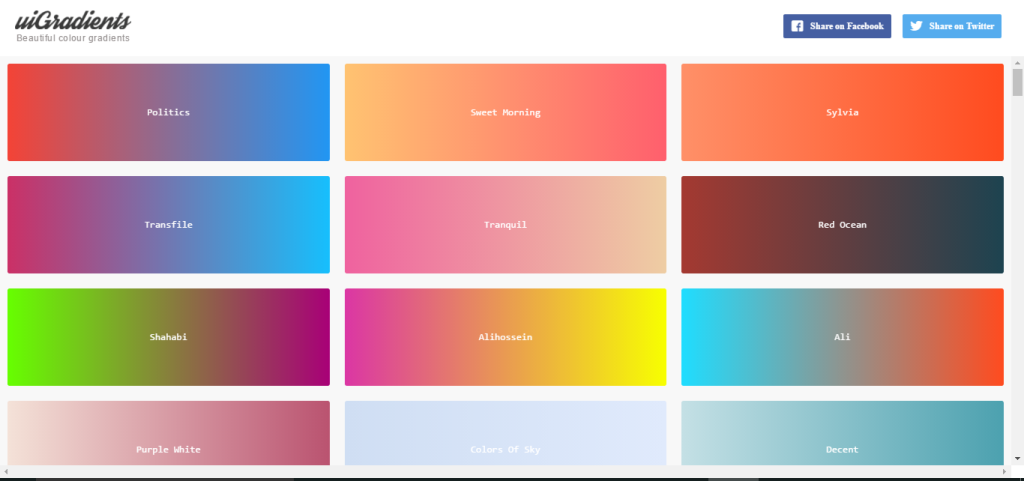
- Выделите текст внутри компонента и в правой панели настроек в блоке Fill добавьте на него линейный градиент. Чтобы не тратить на это много времени, советуем использовать плагин Webgradients.
- В верхней панели нажмите , чтобы сделать вариант вашего компонента.
- В варианте поменяйте градиент — первый цвет перенесите в конец, а на его месте добавьте другой.
- Сделайте ещё несколько вариантов текста с разными градиентами. Четырёх будет достаточно, но можно и больше.
- Выделите первый вариант компонента и на правой панели настроек откройте Prototype. Затем наведите курсор на компонент, зажмите появившийся кружок и перетащите его на следующий слой, чтобы появилась стрелка.

- В появившемся окне в блоке Interaction details вместо On click укажите After delay и поменяйте задержку на 1 ms. В блоке Animation вместо Instant укажите Smart animation и поменяйте продолжительность на 800 ms.
- Сделайте то же самое с остальными вариантами текста. Последний вариант должен быть связан с самым первым.
- Добавьте на макет фрейм, залейте его чёрным и добавьте в него копию любого варианта текста.
- Нажмите кнопку Play в верхнем левом углу и проверьте результат.
Результат:
Больше о Figma
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Vkontakte
Telegram
Скопировать ссылку
Научитесь: Figma с нуля до PRO
Узнать больше
Креативное агентство JKR и Кейт Опперманн создали брендинг для Stella Artois
03 апр 2023
Илон Маск представил пиво, вдохновлённое дизайном электромобиля Tesla Cybertruck
03 апр 2023
МТС меняет позиционирование — обновили логотип
31 мар 2023
Понравилась статья?
Да
Как сделать градиент в Figma – Медиа Contented
В этом гайде мы расскажем о нескольких видах градиентов и способах их создания в Figma. Можно использовать установленное на компьютер приложение или веб-версию, так как градиенты в них работают одинаково.
Можно использовать установленное на компьютер приложение или веб-версию, так как градиенты в них работают одинаково.
Для начала создадим новую рабочую область. Для этого нажимаем Drafts → + → New design file:.
В открывшемся файле для тренировки создадим простую геометрическую фигуру. Например, прямоугольник: Shape tools → Rectangle.
У любой фигуры в Figma есть цвет обводки и цвет заливки. Каждый из них может быть градиентным. Для удобства разберем нашу тему на примере цвета заливки. Так мы лучше поймем различия между разными видами градиента.
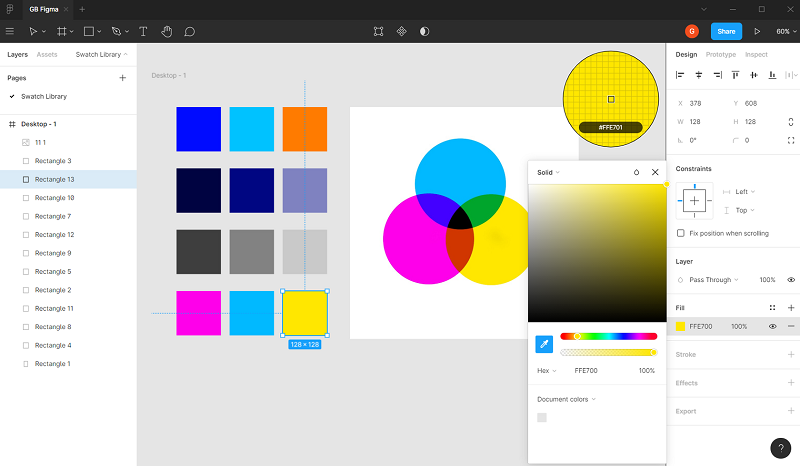
Для начала создадим простой градиент, состоящий из двух цветов. Выберем наш прямоугольник и на панели справа кликнем на маленький квадратик в блоке Fill (Заливка). Нажимайте именно на квадратик, а не на код цвета, который написан рядом с ним. Рядом откроется палитра цветов.
В левом верхнем углу палитры кликаем на слово Solid (Заливка). Появляется небольшой выпадающий список, в котором и собраны градиенты.
Появляется небольшой выпадающий список, в котором и собраны градиенты.
Вот какие виды градиентов из списка нас интересуют.
- Linear (линейный). В нем цвета сменяют друг друга последовательно, как бы по прямой линии, без закруглений и искажений. После нажатия на слово Linear на нашем прямоугольнике появятся две точки, которые будут отвечать за два цвета будущего градиента. Поменять оттенки можно на палитре, кликая на каждый из цветов и выбирая для него нужные значения.
- Radial (радиальный). В этом случае цвета градиента сменяют друг друга в форме круга: один цвет в центре, а другой на периферии.
- Angular (угловой). В этом случае внутри фигуры создается угол, с одной стороны от которого находится первый цвет, с другой – второй, а в пространстве вокруг цвета плавно переходят друг в друга.
- Diamond (кристалл). Первый цвет здесь формирует четырехгранный кристалл, а второй растягивается вокруг него.

Логика настройки всех видов простых градиентов в Figma одинаковая:
- на палитре выбираем основные цвета;
- при необходимости меняем их прозрачность с помощью слайдера под палитрой;
- двигаем точки цвета по нашей фигуре, чтобы добиться оптимальной заливки градиента.
В Figma можно создавать и сложные градиенты, состоящие из трех и более цветов. Для их получения выбираем нужный вид градиента из перечисленных выше и кликаем на полоску между двумя цветами на палитре. Сколько кликов — столько промежуточных окошек цвета появится. Каждое из них можно настроить на свое усмотрение.
Если стандартных возможностей программы для вас уже мало и хочется попробовать что-то необычное, вы можете установить плагин для создания градиента. Плагин — это сторонняя программа-расширение, которая дает Figma больше возможностей.
Например, популярный плагин Supa Gradient делает менеджмент градиентов ещё удобнее. В одном окне можно выбрать готовые красивые градиенты из коллекции, сохранять их для последующего применения в проектах, а также легко и быстро менять настройки выбранного цветового сочетания.
Существуют десятки плагинов для создания градиентов. Узнать о них больше можно на официальной платформе FigmaCommunity. Здесь собраны дополнения для решения самых разных задач от UI-дизайна до иллюстрации и анимации.
Плагины в Figma запускаются так:
- В верхнем меню программы нажимаем на иконку Resources (Ресурсы), он находится справа от иконки Text.
- В открывшемся окне переходим на вкладку Plugins (Плагины).
- Набираем название нужного плагина в строке поиска. Если плагин существует, он появится ниже в результатах поиска.
- Нажимаем Run (Запустить), чтобы использовать плагин.
Градиенты — Руководство Figma — Дизайн+Код
Добавить в избранное
Мы рассмотрим все различные способы использования градиентов в вашей работе, а также методы их создания
Руководство Figma
1
The Figma Инструмент проектирования
0:54
2
Редактор на рис.
1:17
3
Основные инструменты
2:14
4
Положение, размер, ротация и угловые0003
1:27
5
Стили цветов
1:13
7
Темный режим с цветами выбора
1:17
8
Градиенты
1:36
СОЗДАНИЕ.
2:37
10
Режимы смешивания
2:02
11
Выравнивание, распределение, и притягивание UP.0003
13
Эффекты тени и размытия
1:48
14
Использование изображений
2:00
15
Заполнение, ход и усовершенствованный ход
3:21
. и стили
1:37
17
Google Fonts и пользовательские шрифты
1:13
18
Доступность
19
.0003
1:11
21
Сетка макета
2:00
22
Автомат на рис.
8:17
23
Vector Mode
0:55
23
Vect
1:19
25
Перспективные макеты
2:00
26
3D макеты
1:20
27
Использование иллюстраций в дизайне
2:03
9000 2 28
9000 2
9000 2
9000 2
0003
2:24
29
Дизайн икона
1:48
30
Компоненты
1:50
31
Команда
2:14
32
Создание конфетта
: 59
33
Дупликация Speam Shape
1:41
34
Apple Watch Ring Dring
2:23
35
Экспорт Assets на рис.
1:39
36 36
.
1:04
37
Дизайн с данными
1:57
38
Прототипирование
2:25
39
Версия & Previews
1:36
41
Variants
5:39
42
Interactive Components
43
UIKits
4:47
44
Plugins
5:47
45
Фон Blob
4:45
46
Волновой фон
6:46
47
3D -формы
12:27
48
Parallesing Prototyping в Figma 9000
.
49
3D Perspection Design
7:16
50
Стеклянный значок
9:16
51
Хрустальный шар с анимацией эффекта воды
12:54
52 9000 3
Дизайн и код Анимация линии с буквами
29:38
53
Футуристическая линейная анимация
19:30
54
Импорт от Adobe Illustrator до Figma
Иллюстрация на рис.
4:07
56
Удалите плагин BG
2:27
57
Циркулярные линии Advanced Husc0003
4:49
59
Включите изображение в вектор
3:11
60
Прототип с содержанием прокрутки
3:42
61
Содержание объятий и разрешение
62
.
4:13
63
Круглый текст на пути
5:57
64
Зеркальный прототип
2:39
65
Sticky Nav и Bar Prototyping
4:37
.0003
66
Видео В Прототипе Фигмы
67
Градиенты сетки
3:03
68
Figma Sections
. 4:17
71
Радиальный градиент
5:11
72
После задержки -анимации.0002 Lottie Animations
3:55
75
Дизайн регистрации экрана
6:42
76
Генератор контента
2:53
77
Дизайн Lint. Отсутствие стиль
2:36
Design Lint. 78
78
Slice Tool
79
Адаптивный макет с точками останова
80
Дизайн диаграмм
81
Модалы дизайна
82
Перионарная переименование
83
0002 Design Onboarding Screen
84
Animated Button Prototype
85
Smart Selection
86
Component Properties
87
RedLines
88
Interactive Calendar
89
Measure Distance
90
Вариативные шрифты
91
Плагины AI
92
Текстовая анимация
93
Изменение размера слоев
94
Просмотр слоев. чтобы оставить лучшее впечатление по сравнению со сплошными цветами. Они в основном используются для кнопок и фона, но вы также можете использовать их для текстовых слоев. Существует несколько типов градиентов. В этом уроке мы добавим линейный градиент.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Учитесь с видео и исходными файлами. Доступно только подписчикам Pro.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Шаблоны и исходный код
Загрузить исходные файлы
Загрузить видео и ресурсы, чтобы просматривать и учиться в автономном режиме без перерыва.
Шаблон дизайна
Исходный код для всех разделов
видеофайлы, EPUB and Subtitles
Просмотр всех загрузок
1
Инструмент дизайна фигма
Начало работы с фиг. 2
Редактор в Figma
Знакомство с интерфейсом Figma
1:17
3
Основные инструменты
Знакомство с панелью инструментов в Figma
2:14
4
Свойства положения, размера, поворота и углового радиуса
Работа со свойствами положения, размера, поворота и углового радиуса
1:27
5
Цветовые стили
Работа с цветовыми стилями Figma 90
1:13
6
Маски
Использование масок для обрезки содержимого и компоновки дизайна в Figma
1:47
7
Темный режим с выбором цветов для темного дизайна
и адаптация дизайна для дизайна с цветами выделения
1:17
8
Градиенты
Мы рассмотрим все различные способы использования градиентов в вашей работе, а также методы их создания
1:36
9
03 Создание фона Дизайн фона в Figma
2:37
10
Режимы наложения
Изучите интересные техники с режимами наложения
2:02
11
Выравнивание, распределение,
Изучение выравнивания и аккуратного выхода на рис.
1:24
12
Союз и угловой радиус
Работа над Союзом и угловым радиусом
2:53
13
. добавить тени и размытие в ваш дизайн0003
Узнайте больше о заливке и различных параметрах обводки в Figma
3:21
16
Свойства и стили текста
Изучите и узнайте о свойствах шрифта Figma
1:37
17 Google
0
0 и пользовательские шрифты
Изучите различия между шрифтами Google и пользовательскими шрифтами для вашего веб-сайта
1:13
18
Доступность
Изучите возможности дизайна
19
Отзывчивый дизайн
Проектирование отзывчивых макетов на фигме с использованием ограничений и автоматического макета
3:07
20
Ограничения
Работа с ограничениями на рис.
1:11
21
Layout Grid
. используя сетки, столбцы, строки и поля.
2:00
22
Auto Layout in Figma
Работа с Auto Layout для адаптивного дизайна
8:17
23
Vector Mode
Изучение векторного режима для редактирования и настройки векторных форм
0:55
24
Векторная сеть
Научитесь использовать векторные сети и значки дизайна
1:19
25
. Перспектива
Перспектива
1:19
25
.
Используйте реалистичные макеты для презентации своих проектов
2:00
26
3D-макеты
Добавление 3D-макетов в дизайн
1:20
29
29
0003
Включите иллюстрации в ваш дизайн
2:03
28
BOOLEANS
Использование логиков для проектирования значков
2:24
29
Дизайн икона
Изучите, как разрабатывать значки, используемы
1:48
30
Компоненты
Сделайте свой дизайн более пригодным для повторного использования с помощью компонентов.
1:50
31
Team Library
Публикация стилей дизайна и компонентов
2:14
32
Создание конфетти
Работа с плагином Confetti
1:59
33
Looper Shape Duplication
. Ring
Создание кольца Apple Watch в Figma
2:23
35
Экспорт ресурсов в Figma
Узнайте об экспорте ресурсов в Figma для реализации
1:39
36
Экспорт CSS Code
Работа с CSS -кодом на рис.
1:04
37
Проектирование с данными
плагины, чтобы помочь вам в разработке с реальным контентом
1:57
38
.
Быстро создайте весь поток для дизайна вашего приложения в Figma
2:25
39
История версий
Работа с историей версий в Figma
1:25
40
03
Узнайте о сотрудничестве и обмене с фиг.
1:36
41
Варианты
Сочетание аналогичных компонентов в варианты
5:39
42
Interactive Components
Создание повторных взаимодействий с использованием интернатных компонентов
.
UIKits
Проектирование с использованием UIKits в Figma
4:47
44
Плагины
Исследование и проектирование с использованием плагинов в Figma
5:47
45
Фон капли
Создайте простой фон капли в Figma
4:45
46
Фон волны
и Figma
6:46
47
3D-формы
Создание 3D-похожих фигур с использованием векторных инструментов на рис.
12:27
48
Parallax Prototyping на фигма
фоновый и передний слои движутся с разной скоростью
7:52
49
3D UI Perspective Design
Преобразование пользовательского интерфейса с помощью трехмерной перспективы
7:16
50
Узнайте, как создать креативный дизайн с помощью Glass Icon
размытие фона
9:16
51
Хрустальный шар с анимацией с эффектом воды
Анимация волн в хрустальном шаре с помощью инструмента прототипирования0003
Узнайте, как анимировать линии с помощью CSS в CodeSandbox.
Импорт из Adobe Illustrator в Figma
Рекомендации по импорту файла Illustrator в Figma
3:16
55
Создание иллюстрации в Figma
Использование векторного инструмента в Figma для создания иллюстрации с нуля
4:07
56
Удалить плагин BG
Удалить фон изображения с помощью плагина RemoveBG в Figma
3:27
58
Публикация дизайна в сообществе
Публикация файлов дизайна в сообществе Figma
4:49
59
Преобразование изображения Figma в вектор
3
3:11
60
Прототип с содержанием прокрутки
Добавить вертикальную и горизонтальную прокрутку на вашем фигма -прототипе
3:42
61
. объемный контент, фиксированная ширина или высота, контейнер заполнения и усечение текста
объемный контент, фиксированная ширина или высота, контейнер заполнения и усечение текста
62
Advanced Auto Layout
Узнайте, как использовать режим интервалов, наложение холста, выравнивание по базовой линии текста, значения обводки в расширенном макете
4:13
63
Круговой текст на пути
Сделайте круговой текст на пути с помощью плагина ARC в Figma Мобильное приложение Figma
2:39
65
Прототипирование липкой панели навигации и панели вкладок
Как зафиксировать положение с помощью липкой панели навигации и панели вкладок
4:37
66
900 Видео Figma0003
Применение видео в качестве заливки с помощью любой векторной сети к вашему прототипу Разделы
Используйте разделы в Figma для лучшей организации проектов и облегчения совместной работы
69
Unsplash Стоковые Фото
Вставляйте красивые изображения из Unsplash прямо в свои проекты
2:07
70
Угловой градиент
Пошаговое руководство по созданию и настройке углового градиента в Figma профессиональный дизайн
5:11
72
Анимация после задержки Прототипирование
Самый простой способ анимировать что-либо в Интернете, используя простое взаимодействие после задержки в Figma
73
Каркас пользовательского интерфейса
Используйте различные инструменты и плагины для создания каркаса, который поможет вам легко спланировать и спроектировать пользовательский интерфейс. Figma для улучшения совместной работы и улучшения ваших проектов
Figma для улучшения совместной работы и улучшения ваших проектов
3:55
75
Дизайн экрана регистрации
Простой дизайн экрана регистрации в Figma для вашего приложения или веб-сайта
6:42
76
Генератор контента
Полезные плагины, которые могут помочь дизайнерам разрабатывать с использованием реального контента и сэкономить время
2:36
78
Инструмент срезов
Экспортируйте дизайны с помощью инструмента срезов в Figma
79
Адаптивный макет с точками останова
Создание 9 гибких и отзывчивых веб-дизайнов с точками останова0003
80
Дизайн диаграмм
Изучение бесконечных возможностей конструкций диаграмм для визуализации данных
81
Модалы дизайна
Как разработать модалы, которые улучшают пользовательские интерфейсы
82
. файлов в Figma с помощью подключаемого модуля Batch Rename
83
Экран адаптации дизайна
Создание привлекательного опыта для удержания пользователей с помощью дизайна адаптации
84
Прототип анимационной кнопки
Как создать динамическую интерактивную кнопку
85
Smart Selection
Усеивать слои более эффективно с умным выбором
86
. систему, используя свойства компонентов и редактируя их непосредственно на панели свойств
систему, используя свойства компонентов и редактируя их непосредственно на панели свойств
87
RedLines
Измеряйте расстояния и комментируйте свои проекты Figma перед передачей с помощью плагина Redlines Figma
88
Интерактивный календарь
Узнайте, как использовать интерактивные компоненты в Figma для создания интерактивного календаря с состояниями наведения и нажатия
89
Измерение расстояния
Разместите элементы дизайна в нужном месте с измерением расстояния в Figma
90
Variable Fonts
Узнайте, как заменить статические шрифты версией Variable Font
91
Плагины AI
Лучшие плагины AI для Figma, помогающие дизайнерам создавать лучшую графику
92
Текстовая анимация
Создайте впечатляющую анимацию текста движения с использованием интерактивного компонента и после задержки
93
Изменение слоев
Сбросьте размер слоев с использованием масштабного инструмента
94
Просмотр слоев
Понимание и органо дизайн с контурами слоя просмотра
95
Подключения прототипов
Настройте свои прототипы так, чтобы любой, у кого есть доступ к просмотру, мог видеть взаимодействия
96
Экспорт SVG-файлов и кода
Экспорт изображения в виде SVG-файла позволяет легко встроить его в код HTML и CSS 98
Заполнитель пользовательского интерфейса
Вставка временного элемента для визуализации дизайна
99
Переключатель темного режима
Превратите свой дизайн в темный режим одним щелчком мыши
Познакомьтесь с инструкторами
Мы все стараемся придерживаться нашего метода пошагового обучения, предоставляя исходные файлы и уделяя приоритетное внимание дизайну наших курсов.
Дхайрия Двиведи
Frontend Developer
Я люблю читать и писать.
2 курса — 6 часов
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Руководство Figma
Полное руководство с лучшими советами и рекомендациями по Figma
4 часа
Akson Phomhome
Дизайнер пользовательского интерфейса
Дизайнер в Design+Code.
6 курсов — 24 часа
Дизайн веб-приложений с использованием Midjourney и Figma
Получите вдохновение от Midjourney и изучите дизайн пользовательского интерфейса, цвета, типографику как новичок в Figma
1 час
Дизайн пользовательского интерфейса для iOS 16 в Sketch
Полное руководство по дизайну для iOS 16 с видео, примерами и файлами дизайна
3 часа
Дизайн пользовательского интерфейса Android-приложений в Figma
Дизайн пользовательского интерфейса приложений Android с нуля с использованием различных приемов и методов в Figma
2 часа различные приемы и приемы в Figma
2 часа
Быстрый дизайн пользовательского интерфейса в Figma
Разработка пользовательского интерфейса приложений с нуля с использованием различных приемов и приемов в Figma
12 часов
Руководство по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
4 часа
Ресурсы по градиентам Figma | Элементы Figma
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Голографические градиенты Light Mesh Бесплатные мокапы Figma Взгляните на нашу коллекцию из 20 градиентов Light Mesh, которые вы можете использовать в любом из своих дизайнерских проектов. ————————————— Ищете отличный сайт для своего стартапа? Просмотрите нашу коллекцию из более чем 100 премиальных шаблонов Webflow, доступных на шаблонах BRIX.
————————————— Ищете отличный сайт для своего стартапа? Просмотрите нашу коллекцию из более чем 100 премиальных шаблонов Webflow, доступных на шаблонах BRIX.
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Голографические градиенты темной сетки Бесплатные мокапы Figma Взгляните на нашу коллекцию из 20 градиентов темной сетки, которые вы можете использовать в любом из своих дизайнерских проектов. ————————————— Ищете отличный сайт для своего стартапа? Просмотрите нашу коллекцию из более чем 100 премиальных шаблонов Webflow, доступных на шаблонах BRIX.
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Взгляните на нашу коллекцию из 40 красивых градиентов, которые вы можете использовать в любом из своих дизайнерских проектов. Что включено в этот шаблон Figma 40 Gradients от BRIX Templates? Figma Cloneable Webflow Cloneable Хотите, чтобы Webflow можно было клонировать, чтобы использовать эти 40 градиентов на вашем веб-сайте Webflow? Клонируйте его сегодня из Webflow…
Пакет из 40 градиентов Подробнее »
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Цветовые градиенты — не новая концепция дизайна, но сейчас они очень популярны! Цветовые градиенты или цветовые переходы определяются как постепенное смешивание одного цвета с другим. Это смешение может происходить между цветами одного тона, цветами двух разных тонов или даже между более чем двумя цветами! …
Это смешение может происходить между цветами одного тона, цветами двух разных тонов или даже между более чем двумя цветами! …
Dopely Gradient Packages Подробнее »
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
3 произведения искусства, созданные с помощью градиента и смешивания слоев Figma
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Это 27 БЕСПЛАТНЫХ градиентов единорога для вас. Файл сделал Салджуг Махмудлу. Поставьте лайк и сделайте дубликат 🙂
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Реализация этого классического фонового эффекта/обработки с помощью векторов, градиентов и размытия. Также можно найти на https://dribbble.com/shots/15840507-figma-gradient-background-visuals-freebie
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
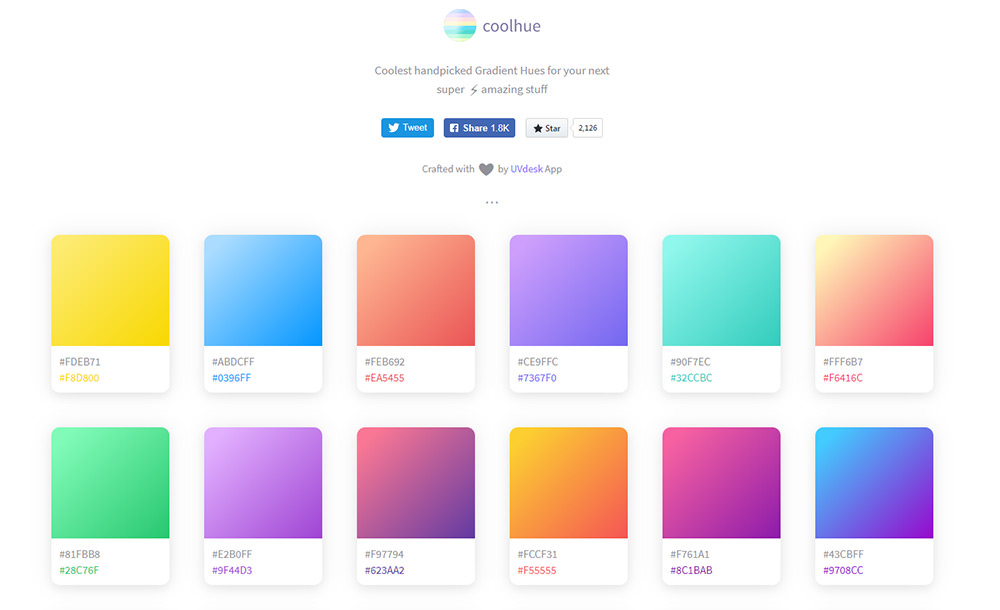
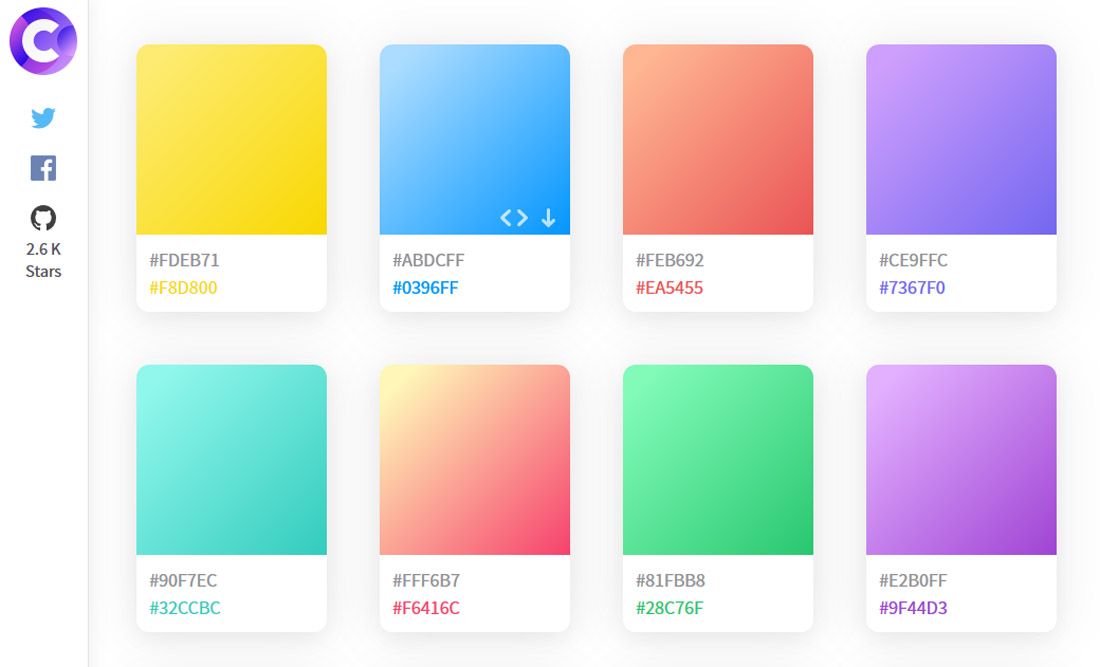
Коллекция подобранных вручную красивых градиентов, которые сделают ваш следующий проект выдающимся!
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Обзор Усовершенствуйте свои дизайнерские игры с помощью этого набора шаблонов.