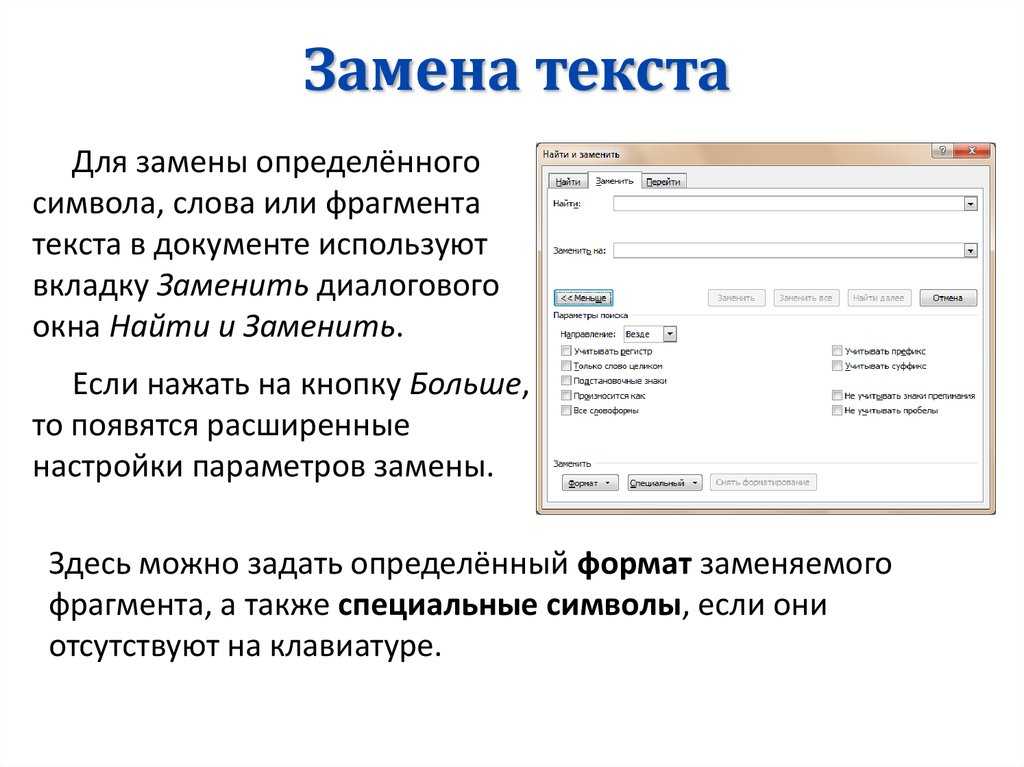
Шрифт Яндекса — Yandex Sans / Хабр
23 апреля 2016 на Я.Субботнике для дизайнеров мы анонсировали наш собственный шрифт Yandex Sans. Мы работали над ним два с половиной года и очень счастливы наконец поделиться результатом. В этом посте я расскажу о том, зачем мы всё это задумали, как происходила работа, что получилось в результате и что будет дальше. Пост написан по мотивам нашего рассказа на Субботнике.
Зачем вообще думать о шрифте?
Сразу попрошу прощения у читающих этот пост дизайнеров, так как местами буду говорить об очевидных для нас вещах. Среди читателей немало недизайнеров, так что начну издалека.
Шрифт — это один из базовых «голосов» графического дизайна наравне с цветом, формой и т. д. Шрифт влияет на то, как воспринимается информация, им набранная. У Джона Маэды в его лекции на TED я подсмотрел очень наглядный способ это продемонстрировать. Это история о форме и содержании. Давайте возьмем некоторое содержание и попробуем, зафиксировав его, менять форму. Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Пусть нашим содержанием будет хорошо известный девиз Яндекса — «найдётся всё».
Вот как он выглядит, набранный Букварной гарнитурой — шрифтом, который мы используем для коммуникаций:
Так обычно и говорит Яндекс. Это наше сообщение, произнесенное нашим же голосом.
* * *
А что, если бы мы использовали для этого же содержания вот такой шрифт?
Согласитесь, выглядит неубедительно. Едва читается. Слишком по-дизайнерски. Найдутся дизайнеры, хипстеры и смузи. Но совсем не всё.
* * *
Вот это уже серьёзное заявление. Такое могло бы подойти для распродажи в «Ашане» или в «Из рук в руки». Налетай, покупай!
* * *
А если так?
Это уже какое-то луркоморье, а может даже и вовсе днище интернета. Найдутся все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на свадебное приглашение. А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
А может быть, на меню в дорогом ресторане. Найдутся все устрицы, трюфели и шампанское.
* * *
А ведь можно и вот так:
Мне кажется, это что-то вроде автозаправки с магазином. Найдётся всё: омывайка, ключи с домкратами, да и перекусить можно недорого.
Получается, что одно и то же содержание, заключенное в разную форму, может передавать совсем разный смысл. Вот почему задача выбора подходящего шрифта очень важна. Шрифт должен правильно подчеркнуть содержание, помочь ему раскрыться, не исказившись.
А что и как сейчас говорит Яндекс?
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, в течение месяца записывал фразы, которые чем-то цепляли его в наших продуктах и коммуникациях. Получилась очень наглядная подборка именно нашего языка, нашего стиля и нашего голоса. Вот, например, типичные представители наших интерфейсных фраз, набранные Ариалом:
Кстати, Влад Головач рассказал, что, по его мнению, по-русски правильно называть этот шрифт Ариэль, так как изначально он был назван созвучно с персонажем «Бури» Шекспира. Но я пока, с вашего позволения, продолжу писать «Ариал».
Но я пока, с вашего позволения, продолжу писать «Ариал».
Вообще, Ариал должен быть хорошо знаком читателю. И да, именно этот шрифт мы используем в наших веб-интерфейсах сегодня:
Почему именно Ариал? Дизайнерам должна быть хорошо известна его история. Ариал базируется на пропорциях и рисунке букв Гельветики, одного из самых знаменитых и даже культовых шрифтов XX века. Гельветика появилась в 1957 году под именем Neue Haas Grotesk. Если по какой-то причине вы пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше фильм целиком, конечно):
Это гарнитура, которую можно увидеть почти в любой момент почти в любой точке мира. На ней основан визуальный язык бесчисленного количества брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирали шрифт для своей операционной системы Windows, они по какой-то причине решили не платить за лицензию на Гельветику, а вместо этого попросили компанию Monotype сделать для них собственную версию этой гарнитуры. Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:
Так появился Ариал — «гельветика для бедных» по меткому выражению кого-то из наших шрифтовых дизайнеров. Не буду здесь углубляться в сравнение Ариала и Гельветики. Любой желающий без труда убедится, что они действительно очень близки:
Слайд Кристиана Шварца показывает наложение Ариала и Гельветики
Неоспоримыми достоинством Ариала являются ареал его распространения — он предустановлен почти в каждом компьютере — и огромный набор символов, содержащий буквы всех мыслимых алфавитов и вообще почти всё, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Ариалу:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.
- Нет вариаций насыщенности (то есть толщины линий букв). Только обычный и жирный (отдельно существует еще Arial Black). Для современных интерфейсов этого уже не хватает, нужны разные степени насыщенности, легкие тонкие начертания, полужирные и т.
 д.
д. - Плохая читаемость в мелких кеглях. Из-за закрытого рисунка букв в размерах ниже 12px символы начинают «слипаться» и читаемость страдает. В веб-интерфейсах Яндекса самые мелкие надписи мы набираем открытой Верданой, лишенной этого недостатка.
Кроме веб-интерфейсов есть интерфейсы мобильные. Приложения Яндекса работают на разных платформах, а значит в части шрифта мы наследуем визуальный язык платформы:
На Андроиде нашим «голосом» оказывается довольно холодно-технологично-инженерный шрифт Roboto, в iOS — максимально нейтральный San Francisco, в Windows — характерный Segoe, к кириллице которого есть много вопросов.
* * *
А как звучат рекламные коммуникации Яндекса? Подборка Тараса снова показывает характерное:
Это Textbook New, он же гарнитура Букварная, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — действительно — букварей и школьных учебников. Добрый шрифт, знакомый каждому, чьё детство проходило на советском (и немножко постсоветском) пространстве. Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
Свой, родной. Но несколько странный для современной высокотехнологичной компании в XXI веке.
С этим набором шрифтов мы жили до текущего момента, однако давно ощущали его ограничения. Мы чувствовали, что нам:
- недостаточно выразительных и технических возможностей Ариала и Текстбука;
- хочется иметь свой голос в мире чужих платформ.
Всё это привело к размышлениям о том, каким должен быть шрифт Яндекса.
Каким должен быть шрифт Яндекса
Мы сформулировали требования к нашему шрифту:
1. Шрифт должен иметь своё лицо, отличаться от конкурентов
Конкуренты — это, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И в то же время быть спокойным, нейтральным, не слишком характерным
Расскажу про нейтральность чуть подробнее. Помимо упоминавшихся выше интерфейсных и коммуникационных текстов, основное применение шрифта в продуктах Яндекса — передавать информацию, новости, данные. Вот яркие примеры текстов из этой категории:
Вот яркие примеры текстов из этой категории:
Одной из важнейших наших ценностей всегда было отсутствие редакционной политики. Новости отбираются алгоритмами, без участия человека. Мы — зеркало интернета, мы отражаем то, что происходит, без добавления собственной оценки, позиции и какого бы то ни было искажения. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, был предельно нейтральным.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам предстояло найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражающим наши ценности
Нейтральность нейтральностью, но какое-то лицо у шрифта всё-таки должно быть. Если попытаться описать, какие эмоции могут быть заложены в шрифте, мы обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- локальный,
- технологичный, но с человеческим лицом.

Мне особенно близок последний пункт. Хотя мы — современная высокотехнологичная компания, нашим продуктам всегда была свойственна теплота и человечность. Мы точно не бездушный робот-андроид.
4. Сделанным в первую очередь для кириллического набора
Как известно, большинство шрифтов сначала создаются для латиницы, и лишь позже им дорисовывают кириллическую версию. Иногда это получается сделать более удачно, иногда — менее. Для нас сразу было очень важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна создаваться одновременно с латиницей или даже раньше.
Ну и конечно шрифт должен иметь все необходимые нам символы и буквы, использующиеся в странах, где мы работаем: России, Украине, Беларуси, Казахстане, Турции и др., знак рубля и т. д.
5. Очень хорошо читаемым, разборчивым и применимым во всех современных средах
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
Вот, например, некоторые среды, в которых типографика встречается у Яндекс.Такси (это далеко не полная подборка):
6. Совпадающим по основным метрикам и пропорциям с Ариалом
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Ариала на наш, верстка страницы не должна разъезжаться. Важно также, чтобы шрифт не проигрывал Ариалу по ёмкости (то есть количеству символов в строке средней ширины), чтобы информации в блоке текста заданного размера (например, в результатах поиска) помещалось не меньше.
7. Имеющим несколько степеней насыщенности
То есть толщины линий:
Сейчас даже для веб-интерфейсов уже не хватает просто «жирного» и «нежирного», нужны градации.
Можно было поискать готовый шрифт, который удовлетворял бы всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. А еще нам пришлось бы немало платить за лицензии, учитывая размер аудитории наших продуктов и спектр применения. Мы решили заказать свой собственный шрифт.
Мы решили заказать свой собственный шрифт.
Команда
Нам был нужен шрифтовой дизайнер с опытом работы над большими системами начертаний. Он должен был быть русскоговорящим либо плотно сотрудничать с русскоговорящим дизайнером.
Ира Волошина, которая начинала проект в Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильёй и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Он сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, автора шрифтов Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система начертаний для британской газеты The Guardian, получившая международные награды. Кристиан удостоен премии лондонского Design Museum и был включен журналом Wallpaper в список «40 наиболее влиятельных дизайнеров до 40 лет».
* * *
Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья учился дизайну шрифтов в Королевской Академии Искусств в Гааге, а позже у него самого учились многие российские шрифтовые дизайнеры. Работал над системами начертаний для Афиши и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали уже не один шрифт.
* * *
В команде с Кристианом и Ильёй в роли ведущего дизайнера работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который как и Илья обучался дизайну шрифтов в Голландии.
Хинтингом и сборкой шрифтов занимался Марк Рекорд.
Нам очень повезло, что удалось собрать для проекта такую звездную команду.
Со стороны Яндекса над шрифтом работало на разных этапах много замечательных людей. Проект начинала Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил kovchiy Ковчий и Сергей Фёдоров, Стас plkv Поляков, Иван Semus Семенов, Андрей karmatsky Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3a Томилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Бесконечное количество раз бесконечное количество дизайнеров присылали правки, замечания и пожелания. Мне бы очень хотелось поблагодарить всех, и я очень боюсь кого-то забыть, поэтому не буду перечислять каждого.
Как работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много всякого, а пост, кажется, и так уже получается чересчур длинным. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше деталей про процесс.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Flat — более контрастный и более острый, характерный:
Round — более дружелюбный и мягкий:
После примерки в макеты интерфейсов и коммуникаций, а также после сравнительных тестов безоговорочным победителем оказался Round.
Шрифт, правда, всё равно выглядел довольно «колючим», поэтому в следующих версиях окончания штрихов смягчили:
<img src=«cdn-images-1. medium.com/max/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
medium.com/max/800/1*XWqkkUy888GRSMI2NsgD_Q.png» alt=«image»/>
С самого начала у нас было в работе две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что эта версия предназначена для экранов, но это не так. В типографике Text используется для основного набора, мелких кеглей, а Display — для крупного, например, для заголовков. Можно увидеть, что буквы Display более характерные, вычурные.
В курсиве мы перебрали большое количество вариаций отдельных знаков. Долго не могли выбрать форму букв г, д, е, и, й, т, ц, ч, ш, щ, f. В конце концов после бесчисленных проб остановились на таком варианте:
Шрифт снова и снова тестировался, но все еще казался нам недостаточно мягким и добрым. Он, безусловно, выглядел современно, но ему не хватало теплоты и человечности, присущей, например, Букварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрую версию, которая и была взята за основу:
Параллельно всё время происходило бесконечное количество технической работы, подбора кернинговых пар, хинтинга, работы над несколькими начертаниями:
Что получилось в результате
Финальная (на сегодняшний день) версия шрифта Yandex Sans выглядит так:
Мне кажется, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и довольно точно передающий образ Яндекса и «голос» нашего бренда.
А вот как выглядит примерка шрифта в естественной среде:
Yandex Sans в макете результатов поиска. Автор — Даня Ковчий
Концепт интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лончера на Андроиде и на странице О компании:
Теперь миссию Яндекса и историю компании можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз из начала поста, набранные Yandex Sans:
Здесь тоже видно, что шрифту удается быть достаточно узнаваемым и самобытным, оставаясь одновременно нейтральным и не добавляя дополнительного смысла тексту, не искажая исходный материал.
Что дальше
Многие спрашивают, планируем ли мы выложить новый шрифт в открытый доступ. Сейчас мы этого не планируем. Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Yandex Sans — голос нашего бренда, такой же как логотип Яндекса. Поэтому и использоваться он будет только в наших продуктах и коммуникациях. Apple и Google раздают свои шрифты открыто для того, чтобы разработчики приложений под iOS и Android могли ими воспользоваться. У нас такой задачи прямо сейчас нет, поэтому и отдавать наружу шрифт не планируется.
Впереди у нас самое интересное. Как известно, с запуском продукта работа над ним только начинается. Нам еще только предстоит по-настоящему тестировать Yandex Sans в продуктах. И если в коммуникациях он совсем скоро начнет появляться, то на главной странице Яндекса или в результатах поиска Yandex Sans точно не стоит ждать в ближайшее время. Впрочем, начало положено, и это, как мне кажется, самое главное.
font-family — CSS | MDN
CSS-свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента.
Значения разделены запятыми, чтобы указать, что они являются альтернативами. Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило
Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило @font-face .
Часто удобно использовать сокращённое свойство font, чтобы задать font-size и другие свойства, которые относятся к шрифту.
Вы всегда должны добавлять по крайней мере одно имя общего семейства шрифтов, так как нет гарантии, что какой-либо из указанных шрифтов будет доступен. Это позволит браузеру выбрать подходящий запасной шрифт, когда возникнет необходимость.
Свойство font-family определяет список шрифтов в приоритете от высшего к низшему. Процесс выбора шрифта не останавливается после первого шрифта, найденного в системе пользователя. Скорее, выбор шрифта выполняется по одному символу за раз, поэтому если в доступном шрифте нет глифы для нужного символа, пробуются следующие по списку шрифты. (Однако, это не работает в Internet Explorer 6 и ранее.) Когда шрифт доступен только в некоторых стилях, видах (en-US) или размерах, эти свойства могут так же влиять на выбор шрифта.
/* Имя шрифта и общие семейства шрифтов */ font-family: Gill Sans Extrabold, sans-serif; font-family: "Goudy Bookletter 1911", sans-serif; /* Только общие семейства */ font-family: serif; font-family: sans-serif; font-family: monospace; font-family: cursive; font-family: fantasy; font-family: system-ui; font-family: emoji; font-family: math; font-family: fangsong; /* Глобальные значения */ font-family: inherit; font-family: initial; font-family: unset;
Свойство font-family получает список из одного или более семейства шрифтов, разделённые запятыми. Каждое семейство шрифтов определяется как <family-name> или <generic-name>.
В приведённом ниже примере перечислены два семейства шрифтов, первое <family-name>, а второе как <generic-name>:
font-family: Gill Sans Extrabold, sans-serif;
Значения
<family-name>Имя семейства шрифтов.
 К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.
К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.<generic-name>Общие семейства шрифтов используются как резервный механизм для сохранения некоторого авторского стиля в момент, когда ни один из желаемых шрифтов недоступен. Общие семейства шрифтов являются ключевыми словами и не должны браться в кавычки. Общее семейство шрифтов должно определяться последним в списке семейств шрифтов. Определены следующие ключевые слова:
serifГлифы имеют завершающие штрихи, расширяющиеся или сужающиеся концы, или имеют фактически зазубренные окончания.
Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif.sans-serifГлифы имеют гладкие окончания.

Например, «Open Sans», «Fira Sans», «Lucida Sans», «Lucida Sans Unicode», «Trebuchet MS», «Liberation Sans», «Nimbus Sans L», sans-serif.monospaceВсе глифы имеют одинаковую фиксированную ширину.
Например, «Fira Mono», «DejaVu Sans Mono», Menlo, Consolas, «Liberation Mono», Monaco, «Lucida Console», monospace.cursiveГлифы в курсивных шрифтах обычно имеют либо соединительные штрихи, либо другие рукописные характеристики, отличные от наклонных (italic) шрифтов. Глифы частично или полностью связаны, и результат больше напоминает рукописное перо или кисть, чем печатные буквы. Например, «Brush Script MT», «Brush Script Std», «Lucida Calligraphy», «Lucida Handwriting», «Apple Chancery», cursive.
fantasyФэнтезийные шрифты — это прежде всего декоративные шрифты, которые содержат игривое представление персонажей.
 Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.system-uiГлифы, взятые из дефолтного шрифта пользовательского интерфейса на данной платформе. Поскольку типографские традиции широко варьируются по всему миру, это общее семейство предназначено для гарнитур, которые не отображаются точно в других общих семействах.
mathЭто семейство предназначено для особых стилистических задач представления математики: верхний индекс и нижний индекс, скобки, которые пересекают несколько строк, вложенные выражения и двойные глифы с различными значениями.
emojiШрифты, специально предназначенные для отображения эмодзи.
fangsongОсобый стиль китайских иероглифов, который является чем-то средним между стилем с засечками Song и курсивным стилем Кай.
 Этот стиль часто используется для правительственных документов.
Этот стиль часто используется для правительственных документов.
Валидные имена семейства шрифтов
Имена семейств шрифтов должны быть указаны либо в виде строк в кавычках, либо в виде последовательности одного или нескольких идентификаторов без кавычек. Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Например, следующие объявления являются валидными:
font-family: Gill Sans Extrabold, sans-serif; font-family: "Goudy Bookletter 1911", sans-serif;
Следующие объявления являются не валидными:
font-family: Goudy Bookletter 1911, sans-serif; font-family: Red/Black, sans-serif; font-family: "Lucida" Grande, sans-serif; font-family: Ahem!, sans-serif; font-family: test@foo, sans-serif; font-family: #POUND, sans-serif; font-family: Hawaii 5-0, sans-serif;
Формальный синтаксис
font-family =
[ (en-US) <family-name> | (en-US) <generic-family> ] (en-US)# (en-US)
Некоторые общие семейства шрифтов
.serif { font-family: Times, Times New Roman, Georgia, serif; } .sansserif { font-family: Verdana, Arial, Helvetica, sans-serif; } .monospace { font-family: Lucida Console, Courier, monospace; } .cursive { font-family: cursive; } .fantasy { font-family: fantasy; } .emoji { font-family: emoji; } .math { font-family: math; } .fangsong { font-family: fangsong; }
<div> This is an example of a serif font. </div> <div> This is an example of a sans-serif font. </div> <div> This is an example of a monospace font. </div> <div> This is an example of a cursive font. </div> <div> This is an example of a fantasy font. </div> <div> This is an example of a math font. </div> <div> This is an example of an emoji font. </div> <div> This is an example of a fangsong font. </div>
| Specification |
|---|
| CSS Fonts Module Level 4 # generic-font-families |
| CSS Fonts Module Level 4 # font-family-prop |
| Начальное значение | зависит от браузера |
|---|---|
| Применяется к | все элементы. Это также применяется к Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | как указано |
| Animation type | discrete |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
[1] system-ui в данный момент не реализовано, смотри баг 1226042.
[2] system-ui реализовано в Safari (wkbug.com/151493), возможно будет выпущено в ближайшем времени.
[3] префиксный алиас -apple-system поддерживается в Safari, начиная с OS X 10.11 и iOS 9, а также в Firefox 43 на macOS (баг 1201318).
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Бесплатные текстовые обычные шрифты YS
Лучший веб-сайт с бесплатными высококачественными шрифтами YS Text Regular, с 30 бесплатными шрифтами YS Text Regular для немедленной загрузки и ➔ 134 профессиональными шрифтами YS Text Regular по лучшей цене в Интернете.
< >
Т-Эйр, Обычный
HideShowДобавить в избранноеСкачатьТекст в готическом стиле
HideShowДобавить в избранноеСкачатьДжазТекст Обычный
СкрытьПоказатьДобавить в избранноеСкачатьВашингтон Текст Обычный
HideShowДобавить в избранноеСкачатьОбычный текст
HideShowДобавить в избранноеСкачатьENG T Обычный
HideShowДобавить в избранноеСкачатьПрогрессивный текст, обычный
HideShowДобавить в избранноеСкачатьВикторианский текст, обычный
HideShowДобавить в избранноеСкачатьAtlantisTextОбычный
СкрытьПоказатьДобавить в избранноеСкачатьZupagargonizer T, Обычный
HideShowДобавить в избранноеСкачатьCnstrcT Обычный
HideShowДобавить в избранноеСкачатьENG T Карен Регуляр
HideShowДобавить в избранноеСкачатьПробная версия квадратного текста, обычная
HideShowДобавить в избранноеСкачатьАмериканский текст BT, обычный
HideShowДобавить в избранноеСкачатьКомика Текст Капс, Обычный
СкрытьПоказатьДобавить в избранноеСкачатьКомика Текст узкий, обычный
HideShowДобавить в избранноеСкачатьA T & Love, обычный
HideShowДобавить в избранноеСкачатьНЕ ДЕЛАЙТЕ ЭТОГО! Обычный
HideShowДобавить в избранноеСкачатьПРОЕКТ Регулярный
HideShowДобавить в избранноеСкачатьОбычный текст флип-диска
HideShowДобавить в избранноеСкачатьMiddleSaxonyText, обычный
СкрытьПоказатьДобавить в избранноеСкачатьОбычный SmallScreenText
HideShowДобавить в избранноеСкачатьML 3 Текст Обычный
HideShowДобавить в избранноеСкачатьPanAm текст, обычный
HideShowДобавить в избранноеСкачатьPanAmTextCaps, обычный
HideShowДобавить в избранноеСкачатьBurningFactsText79 Обычный ttcon
HideShowДобавить в избранноеСкачатьНиколасКокТРег
HideShowДобавить в избранноеСкачатьL33T обычный
HideShowДобавить в избранноеСкачатьWBX_GrannyT2, обычный
HideShowДобавить в избранноеСкачатьРегулярные подарки от ProJecT
HideShowДобавить в избранноеСкачать
YS Text Regular Regular 1.
 1 2017 Скачать шрифты бесплатно …
1 2017 Скачать шрифты бесплатно … OnlineWebFonts.COM — самый популярный в Интернете веб-сайт для онлайн-загрузки шрифтов, предлагающий более 8 000 000 продуктов для настольных компьютеров и веб-шрифтов для предварительного просмотра и загрузки.
YS Text Bold Regular 1.1 2017 Скачать шрифты бесплатно …
OnlineWebFonts.COM — самый популярный в Интернете веб-сайт для онлайн-загрузки шрифтов, предлагающий более 8 000 000 продуктов для настольных компьютеров и веб-шрифтов для предварительного просмотра и загрузки.
方正宋体_YS_GB18030 Font,FZSong-YS01 Font,FZSong—YS1-0 Font …
方正宋体_YS_GB18030 Шрифт Regular Version 1.00 (название семейства шрифтов: 方正宋体_YS_GB18030; название стиля шрифта: Regular), всего 28730 символов.
1376 Произвольный текст+, обычные шрифты · 1001 шрифт
У нас есть 1376 бесплатных текстовых+ обычных шрифтов для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года
Шрифты Google
Сделать Интернет более красивым, быстрым и открытым с помощью великолепной типографики
Д | dafont.
 com
com Архив свободно загружаемых шрифтов. Поиск в алфавитном порядке, по стилю, по автору или по популярности.
Abdo Text Regular — Fonts.com
Купить настольный шрифт Abdo Text Regular в Abdo Fonts на Fonts.com.
SF Семейство текстовых шрифтов пользовательского интерфейса | Скачать бесплатные шрифты для рабочего стола …
Загрузите шрифт SF UI Text для ПК/Mac бесплатно, пройдите тест-драйв и посмотрите весь набор символов. Кроме того, вы можете встроить его на свой сайт с поддержкой @font-face.
FF Neuwelt™ Text Regular | Шрифты.com
Купить шрифт FF Neuwelt Text Regular для рабочего стола на Fonts.com.
Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует рассмотреть коммерческий шрифт. Бесплатные шрифты часто содержат не все символы и знаки и не имеют пар кернинга (Avenue ↔ A venue, Tea ↔ T ea).
Проверьте это бесплатно с Typograph.
Самые популярные шрифты
Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
69 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
10 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
19 долларов
Сортировка по семейству
Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
79 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
85 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
10 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
99 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
39 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
60 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
26 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
40 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
50 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
45 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
79 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
99 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
35 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
79 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
69 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
79 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
25 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
81 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
39 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
26 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
40 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
65 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
22 долл. США
США Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
45 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
35 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
59 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
45 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
18 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
70 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
29 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
39 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
65 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
25 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
39 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
35 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
25 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
60 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
59 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
60 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
29 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
65 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
48 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
25 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
40 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
15 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
55 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
165 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
45 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
40 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
55 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
39 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
60 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
13 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
28 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
40 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
65 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
40 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
79 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
35 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
89 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
55 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
79 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
35 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
30 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
50 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
55 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
49 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
32 долл. США
США Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
30 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
99 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
29 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
99 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
19 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
29 долларовСкрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
29 долларов
Родственные и подобные шрифты
Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
$65,99Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
50,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
64,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
64,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
12,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
86,00 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
73,00 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
86,00 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
58,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
24,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
12,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
50,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
32,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
32,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
32,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
25,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
15,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
25,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
50,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
37,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
19,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
33,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
15,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
92,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
24,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
25,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
23,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
12,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
32,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
32,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
19,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
39,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
50,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
31,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
15,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
32,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
19,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
33,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
65,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
32,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
65,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
25,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
45,99 $Скрыть
ПоказыватьДобавить в любимое
СкачатьНачать с
45,99 $
Откройте для себя огромную коллекцию шрифтов и проверенных вручную графических ресурсов. Все необходимые вам шрифты и многие другие элементы дизайна доступны для ежемесячной подписки на Envato Elements. Подписка стоит 16,50 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 1 500 000+ 91 289 элементов, которые можно загружать так часто, как вам нужно (включая стоковые фотографии)!
Все необходимые вам шрифты и многие другие элементы дизайна доступны для ежемесячной подписки на Envato Elements. Подписка стоит 16,50 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 1 500 000+ 91 289 элементов, которые можно загружать так часто, как вам нужно (включая стоковые фотографии)!
Типография Шрифт Надпись Почерк Шрифт, YS JAGAN, текст, логотип png
Типография Шрифт Надпись Рукописный шрифт, YS JAGAN, текст, логотип png
PNG ключевые слова
- текст,
- логотип,
- типографика,
- шрифт,
- башмак,
- компьютерный шрифт,
- ,
- улыбка,
- ,
- розовый,
- шрифтов Unicode с открытым исходным кодом,
- каллиграфия,
- строка,
- надпись,
- ,
- счастье,
- почерк,
- кудри,
- район,
- png,
- стикер png,
- скачать бесплатно
9марка 0007,
сортировка
Шрифт
письмо
Скачать PNG бесплатно ( 99. 43KB )
43KB )
Размеры
- 640x451px
Размер файла
- 99,43 КБ
Тип MIME
- Изображение/png
изменить размер png
ширина (пкс)
высота (пкс)
Некоммерческое использование, DMCA Свяжитесь с нами
разноцветная иллюстрация любви побеждает, шрифты Unicode с открытым исходным кодом Типография Love Calligraphy Font, надписи, текст, логотип png
900x1000px
110,33 КБрозовая буква A со светодиодной иллюстрацией, шрифт неонового освещения шрифт, красный неоновый алфавит A, фиолетовый, огни png
1600x1600px
388,74 КБ org/ImageObject»>синяя буквенная текстовая иллюстрация, шрифты Unicode с открытым исходным кодом Elsa Letter Font, шрифт, синий, текст png
1600x1600px
2,28 МБстарый английский алфавит, шрифт Alphabet Blackletter Script Cursive Font, шрифт, угол, текст png
2480x1740px
485,07 КБШрифт с надписью на день рождения, шрифты с днем рождения, текст, с днем рождения вас png
1116x946px
82,16 КБАлфавит Надпись Почерк Шрифт, другие, угол, текст png
1600x1600px
1011,56 КБ org/ImageObject»>Скрипт кисти для рукописного ввода Шрифты Unicode с открытым исходным кодом Шрифт, кисть для граффити, угол, белый png
801x1173px
46,74 КБШрифты Unicode с открытым исходным кодом Lettering Typography Font, готический, угол, белый png
613x441px
15,56 КБСчастливого Рождества, иллюстрация, рождественская каллиграфия, рождество, любовь, праздники png
1754x1843px
2590,31 КБТипография New York City Typeface Каллиграфия Шрифт, другие, текст, логотип png
600x600px
258,16 КБ org/ImageObject»>иллюстрация зеленого алфавита, шрифт шрифта, алфавит зеленых листьев травы, акварель Листья, английский png
717x767px
652,02 КБАлфавит Письмо Почерк Шрифт Шрифт, синий, текст png
595x551px
105,61 КБШрифт каллиграфии на день рождения, каллиграфия с днем рождения, с днем рождения, любовь, праздники png
882x586px
213,46 КБKeep it Real text, Типография Шрифт Графический дизайн Шрифт, граффити, текст, логотип png
1200x1301px
616,13 КБ org/ImageObject»>Шрифт Типография Bell Gothic Printing Шрифт, шрифт животного, угол, текст png
613x447px
75,5 КБРукописный шрифт Компьютерный шрифт Шрифты Unicode с открытым исходным кодом Cursive Font, 100% гарантия, любовь, текст png
720x602px
36,99 КБКомпьютерный шрифт Шрифты Unicode с открытым исходным кодом Onomatopoeia Japanese Language, Glitch Font Design, любовь, угол png
697x695px
71,49 КБКаллиграфический логотип Letterer Lettering Font, Каллиграфический шрифт, текст, логотип png
600x499px
61,46 КБ org/ImageObject»>алфавит цветочный, надпись алфавит курсив шрифт, АЛФАВИТЫ, текст, логотип png
587x701px
338,32 КБРождественская скоропись Почерк, рождество, любовь, праздники png
905x558px
111,65 КБИллюстрация Диснея, шрифт The Walt Disney Company Script, шрифт Waltograph DaFont, логотип Disney, текст, монохромный png
2520x1200px
112,76 КБпочерк, шрифт Handwriting Script, почерк, текст, область png
3590x2222px
697,03 КБШрифт Letter Typography Семейство шрифтов Font, Monster letter, лист, текст png
595x760px
203,24 КБ org/ImageObject»>иллюстрация букв и цифр, семейство шрифтов, шрифт Script, шрифты Unicode с открытым исходным кодом, оригинальная запись саундтрека, шрифт Gentlemen Prefer Blondes (цифровой ремастеринг), ослепительный алмазный алфавит, угол, текст png
595x796px
155,88 КБРукописный шрифт Script Каллиграфия Шрифты Unicode с открытым исходным кодом Шрифт, другие, синий, текст png
1000x600px
68,3 КБРукописный шрифт Font Script, шрифт Brush Script, внешний вид приглашений, текст, свадьба png
1000x924px
3,54 МБ org/ImageObject»>Шрифт Tattoo Script Lettering Font, сам., угол, текст png
1577x797px
65,92 КББуква Cursive Letter, алфавит, английский алфавит, угол, текст png
2100x1200px
190,97 КБCursive Word Handwriting, Smile Word s, любовь, текст png
1531x870px
335,25 КБТекст Супермена на белой поверхности, шрифт Superman Typeface Superhero, генератор шрифтов Superman, комиксы, синий png
1484x1024px
161,48 КБзолотая буква а, буквенный алфавит, каллиграфический шрифт, LETRAS, текст, другие, стебель растения png
1197x707px
332,27 КБ org/ImageObject»>Типография Шрифты Unicode с открытым исходным кодом Painter Font, дизайн, угол, текст png
1400x2258px
119,14 КБТипография Надпись Каллиграфия, поздравления, угол, текст png
750x536px
18,62 КБНадпись Рисование Рождественский текст, feliz cumpleaños, любовь, праздники png
1324x890px
63,68 КБНадпись Староанглийский латинский алфавит Тату, Флэш, угол, белый png
479x600px
203,68 КБ
Script Lettering Script typeface Шрифт, вышивка, текст, типография png
595x918px
269,86 КБ
Шрифты Unicode с открытым исходным кодом Blackletter Black Butler Font, другие, угол, белый png
900x900px
107,67 КБ
иллюстрация алфавита, типография, шрифты Unicode с открытым исходным кодом, шрифт Grotesque, технология будущего, английский алфавит, электроника, английский png
474x1011px
379,97 КБ
Скриптовый шрифт Letter Handwriting Font, плавящийся шрифт, синий, текст png
700x648px
131,27 КБ
Надпись Cursive Script, шрифт Tattoo Font, чернила, текст png
436x794px
75,02 КБ
Скриптовый шрифт Шрифты Unicode с открытым исходным кодом Каллиграфический шрифт, готические буквы, любовь, белый png
613x544px
43,1 КБ
Каллиграфия Love Lettering, я люблю тебя, любовь, текст png
1280x791px
736,41 КБ
искусство кластера текстов, шрифт Burma Zawgyi Рукописный ввод Веб-типография Шрифты Unicode с открытым исходным кодом, макет шрифта, любовь, угол png
1599x1184px
442,68 КБ

 д.
д.
 К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.
К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.
 Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy. Этот стиль часто используется для правительственных документов.
Этот стиль часто используется для правительственных документов. serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
 1 2017 Скачать шрифты бесплатно …
1 2017 Скачать шрифты бесплатно …  com
com  США
США 
 Если у того, что вы делаете, есть визуальный аспект, скорее всего, вы сможете создать для него портфолио на Behance.
Если у того, что вы делаете, есть визуальный аспект, скорее всего, вы сможете создать для него портфолио на Behance.

 Такие компании, как Fuseproject, Nokia, Microsoft, Nike и Sony, использовали его для поиска новых талантов.
Такие компании, как Fuseproject, Nokia, Microsoft, Nike и Sony, использовали его для поиска новых талантов.
 Поставляется с неограниченным количеством сообщений в блоге, 20 портфолио, 100 проектами и 5 ГБ хранилища.
Поставляется с неограниченным количеством сообщений в блоге, 20 портфолио, 100 проектами и 5 ГБ хранилища. Включает восемь проектов, базовые блоки, ограниченную поддержку и загрузку SD-видео и аудио.
Включает восемь проектов, базовые блоки, ограниченную поддержку и загрузку SD-видео и аудио.
 Сайт также поставляется с набором аналитических инструментов, которые помогут вам понять производительность вашего сайта.
Сайт также поставляется с набором аналитических инструментов, которые помогут вам понять производительность вашего сайта.
 Поставляется с лицензией, редактором контента, пользовательскими наборами шрифтов и полноэкранной обложкой.
Поставляется с лицензией, редактором контента, пользовательскими наборами шрифтов и полноэкранной обложкой.
 Это означает, что вы должны включать недавние проекты, которыми вы гордитесь, а также те, которые могут иметь отношение к типам клиентов, которых вы хотите привлечь.0003
Это означает, что вы должны включать недавние проекты, которыми вы гордитесь, а также те, которые могут иметь отношение к типам клиентов, которых вы хотите привлечь.0003 Это может происходить в самых разных формах, включая то, как вы пишете текст, как вы разрабатываете веб-сайт и даже проекты, которые вы выбираете для демонстрации.
Это может происходить в самых разных формах, включая то, как вы пишете текст, как вы разрабатываете веб-сайт и даже проекты, которые вы выбираете для демонстрации.




 встроенные варианты.
встроенные варианты.

 встроенная функциональность.
встроенная функциональность.

 Встроенные встроенные вариации макета
Встроенные встроенные вариации макета встроенные варианты макета.
встроенные варианты макета.
 встроенная функциональность.
встроенная функциональность.
 При отсутствии — его функция переходит к первой строчке произведения. Иногда произведение получает название от критиков, редакторов. Смена названий отражает творческий поиск автора (пример: Гончаров «Обрыв»: «Вера», «Художник»). Список действующих лиц. Кому принадлежат реплики. Отражение литературных конвенций, господствующих в момент написания (зап.евр. XV-XVIII вв: торжественные пышные посвящения, формальный этикетный характер; до XIX в – пространные предисловия, объяснение авторского замысла; романтические поэмы – эпиграфы – эмоц.функция). Примечания – объяснение реалий иноземного быта – подчёркнутая «экзотичность».
При отсутствии — его функция переходит к первой строчке произведения. Иногда произведение получает название от критиков, редакторов. Смена названий отражает творческий поиск автора (пример: Гончаров «Обрыв»: «Вера», «Художник»). Список действующих лиц. Кому принадлежат реплики. Отражение литературных конвенций, господствующих в момент написания (зап.евр. XV-XVIII вв: торжественные пышные посвящения, формальный этикетный характер; до XIX в – пространные предисловия, объяснение авторского замысла; романтические поэмы – эпиграфы – эмоц.функция). Примечания – объяснение реалий иноземного быта – подчёркнутая «экзотичность».


 )
) Д.
Д. Д.
Д.
 Обычно он появляется в начале и в конце этой большой истории и содержит важный контекст и ключевую информацию о том, как ее читать.
Обычно он появляется в начале и в конце этой большой истории и содержит важный контекст и ключевую информацию о том, как ее читать.  Это откровение заставляет вас переосмыслить то, что вы только что прочитали, и вы решаете провести еще немного исследований, прежде чем навсегда отказаться от яблочного сока.
Это откровение заставляет вас переосмыслить то, что вы только что прочитали, и вы решаете провести еще немного исследований, прежде чем навсегда отказаться от яблочного сока.
 «Звучит не так уж плохо», — говорит ему внук. — Я постараюсь не заснуть.
«Звучит не так уж плохо», — говорит ему внук. — Я постараюсь не заснуть. Когда Иниго говорит шестипалому мужчине: «Меня зовут Иниго Монтойя. Ты убил моего отца. Приготовься к смерти», — рассказывает рассказчик и своему внуку: «Меня зовут твой дедушка. Я читал твоему отцу. Приготовься любить меня».
Когда Иниго говорит шестипалому мужчине: «Меня зовут Иниго Монтойя. Ты убил моего отца. Приготовься к смерти», — рассказывает рассказчик и своему внуку: «Меня зовут твой дедушка. Я читал твоему отцу. Приготовься любить меня». Например, в начале своего второго путешествия Синдбад говорит своему слушателю, бедному носильщику, которого также зовут Синдбад, что-то, что также может понравиться Шахрияру: «Я решил, как вы знаете, по возвращении из моего первого путешествия, остаток дней спокойно провести в Багдаде [так в оригинале], но очень скоро я устал от такой праздной жизни и захотел еще раз очутиться на море».
Например, в начале своего второго путешествия Синдбад говорит своему слушателю, бедному носильщику, которого также зовут Синдбад, что-то, что также может понравиться Шахрияру: «Я решил, как вы знаете, по возвращении из моего первого путешествия, остаток дней спокойно провести в Багдаде [так в оригинале], но очень скоро я устал от такой праздной жизни и захотел еще раз очутиться на море». В своих последних строках он спрашивает швейцара: «Ну, мой друг, и что ты теперь думаешь? наслаждаться жизнью в легкости и спокойствии?» Имея в виду рамочную историю, мы могли бы признать, что эти вопросы в равной степени подходят для Шахерезады. В конце концов, она также чудом избегала смерти каждую ночь своей супружеской жизни и теперь, наконец, должна наслаждаться жизнью в непринужденности и спокойствии.
В своих последних строках он спрашивает швейцара: «Ну, мой друг, и что ты теперь думаешь? наслаждаться жизнью в легкости и спокойствии?» Имея в виду рамочную историю, мы могли бы признать, что эти вопросы в равной степени подходят для Шахерезады. В конце концов, она также чудом избегала смерти каждую ночь своей супружеской жизни и теперь, наконец, должна наслаждаться жизнью в непринужденности и спокойствии. Всем приятного чтения.
Всем приятного чтения. Персонаж начинает рассказывать историю другим персонажам или садится писать историю, рассказывая подробности аудитории. Эта техника также называется «фреймовое повествование» и является очень популярной формой литературной техники, используемой в рассказывании историй и повествовании.
Персонаж начинает рассказывать историю другим персонажам или садится писать историю, рассказывая подробности аудитории. Эта техника также называется «фреймовое повествование» и является очень популярной формой литературной техники, используемой в рассказывании историй и повествовании.







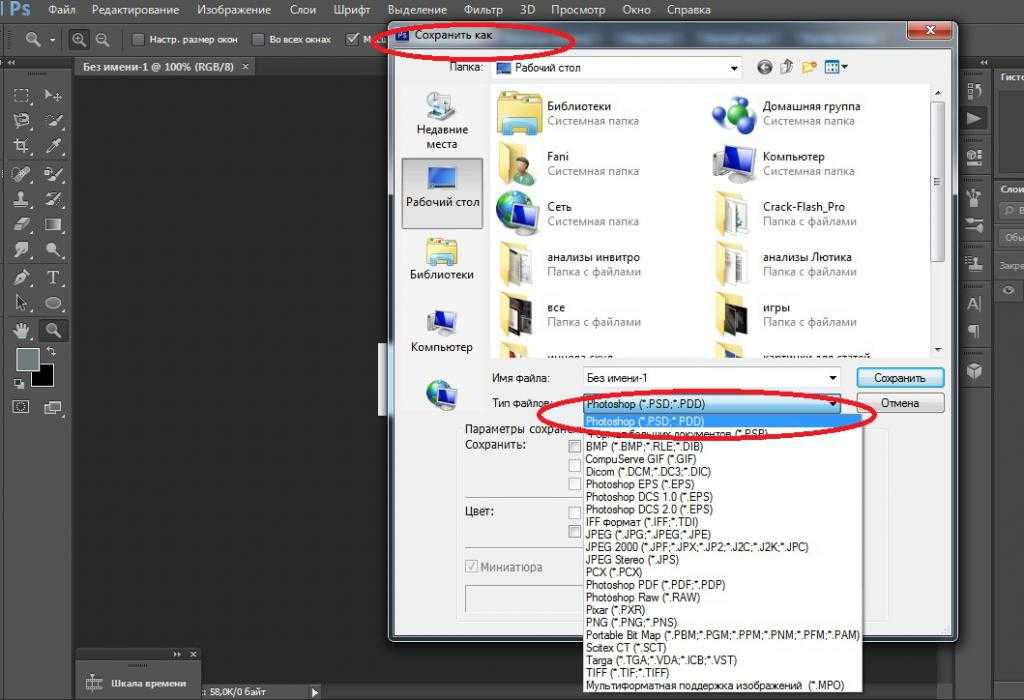
 Это действие отменить невозможно.
Это действие отменить невозможно.
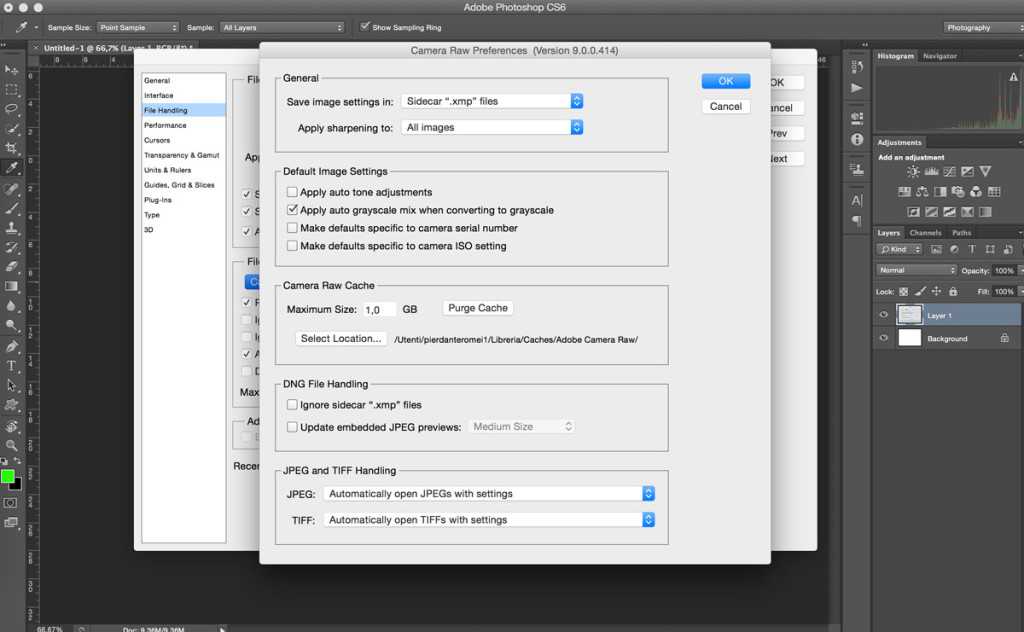
 Можно перетащить первый снимок каждого файла на исходное изображение, чтобы снова получить доступ к этим снимкам из панели «История» исходного изображения.
Можно перетащить первый снимок каждого файла на исходное изображение, чтобы снова получить доступ к этим снимкам из панели «История» исходного изображения.
 При нелинейной записи состояний можно выбрать состояние, внести изменение в изображение и удалить только это состояние. Изменение добавляется в низ списка.
При нелинейной записи состояний можно выбрать состояние, внести изменение в изображение и удалить только это состояние. Изменение добавляется в низ списка.







 Увы — но краткость ¬— не всегда сестра таланта!
Увы — но краткость ¬— не всегда сестра таланта! Конечно, я знаю, что с помощью этой сладкой парочки можно создать нелинейную историю (разные выборочные отмены коррекций). И есть маньяки, творящие в этой области чудеса.
Конечно, я знаю, что с помощью этой сладкой парочки можно создать нелинейную историю (разные выборочные отмены коррекций). И есть маньяки, творящие в этой области чудеса. Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли? Призываю вас всегда так и поступать. В конце статьи я ещё вернусь к этому.
Призываю вас всегда так и поступать. В конце статьи я ещё вернусь к этому.


 3 мб)
3 мб)
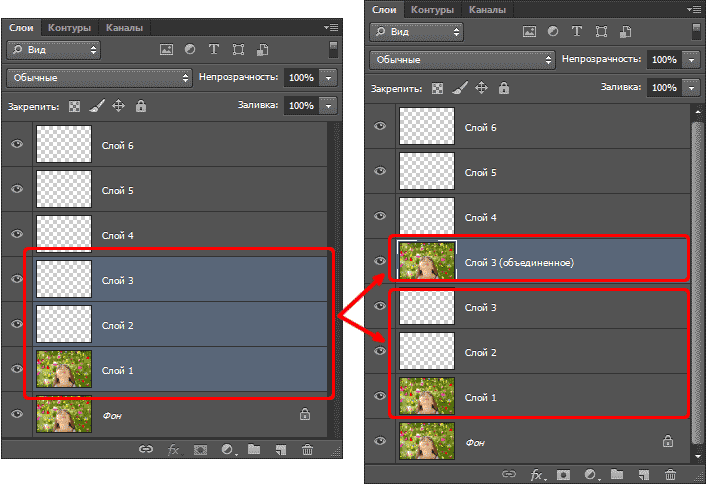
 Не тешьте себя иллюзией, что вы и без этого легко разберетесь в слоях, поскольку сами их делали. Свой файл открытый через 2-3 месяца выглядит совершенно чужим.
Не тешьте себя иллюзией, что вы и без этого легко разберетесь в слоях, поскольку сами их делали. Свой файл открытый через 2-3 месяца выглядит совершенно чужим. По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
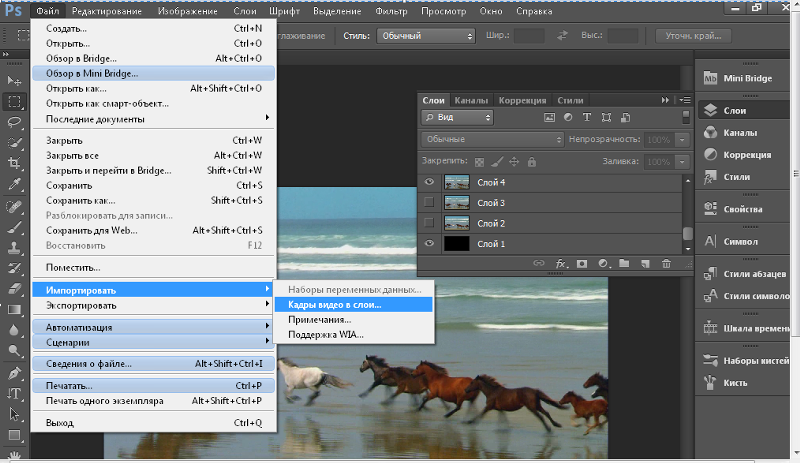
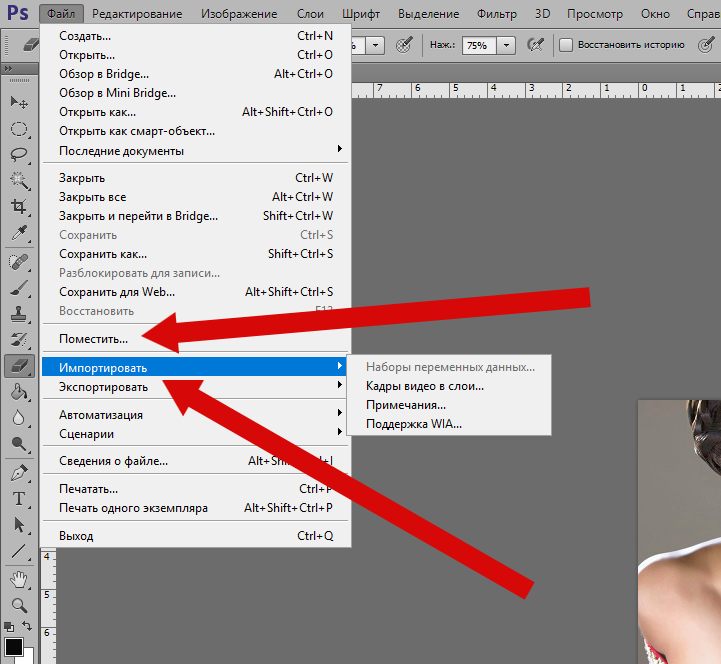
 Он также может сделать гораздо больше. Например, применение корректирующих слоев и фильтров к видео (даже Camera RAW). Вы можете складывать слои, включая графику, текст, фотографии и видео. Он поддерживает анимацию и моушн-графику и даже 3D-анимацию. Photoshop похож на Mini Premiere Pro и After Effects, все в одном. Чтобы увидеть, что возможно, посмотрите это руководство и ознакомьтесь с письменными шагами ниже. Это для всех версий Photoshop CC и работает в Photoshop CS6 Extended.
Он также может сделать гораздо больше. Например, применение корректирующих слоев и фильтров к видео (даже Camera RAW). Вы можете складывать слои, включая графику, текст, фотографии и видео. Он поддерживает анимацию и моушн-графику и даже 3D-анимацию. Photoshop похож на Mini Premiere Pro и After Effects, все в одном. Чтобы увидеть, что возможно, посмотрите это руководство и ознакомьтесь с письменными шагами ниже. Это для всех версий Photoshop CC и работает в Photoshop CS6 Extended. Импорт видео в Photoshop
Импорт видео в Photoshop Появится окно для предварительного просмотра клипа.
Появится окно для предварительного просмотра клипа. ACR (Raw) будет работать немного медленнее при воспроизведении, потому что это огромный объем данных для вычисления. Однако после рендеринга он будет воспроизводиться плавно.
ACR (Raw) будет работать немного медленнее при воспроизведении, потому что это огромный объем данных для вычисления. Однако после рендеринга он будет воспроизводиться плавно.


 Вы можете создать несколько звуковых дорожек.
Вы можете создать несколько звуковых дорожек.

 Все, что вам нужно, это копия Photoshop и немного воображения.
Все, что вам нужно, это копия Photoshop и немного воображения.

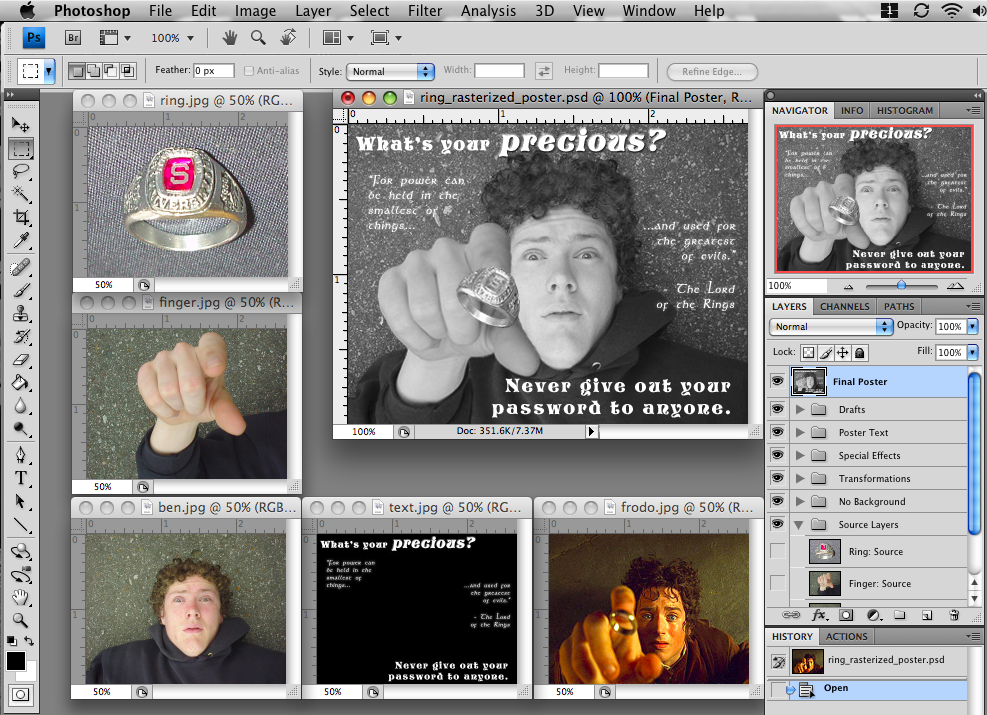
 Затем, когда оба изображения открыты в своих отдельных окнах документа, просто щелкните в любом месте внутри выделения и перетащите изображение со второй фотографии в окно документа исходного изображения:
Затем, когда оба изображения открыты в своих отдельных окнах документа, просто щелкните в любом месте внутри выделения и перетащите изображение со второй фотографии в окно документа исходного изображения:



 Чтобы исправить это, я собираюсь удерживать нажатой клавишу Ctrl (Win) / Command, затем щелкнуть левый средний маркер поля «Свободное преобразование» и перетащить мышью вниз, что исказит изображение, в результате чего левая сторона супергероя внизу справа, пока его руки не будут больше на одной линии с руками мальчика:
Чтобы исправить это, я собираюсь удерживать нажатой клавишу Ctrl (Win) / Command, затем щелкнуть левый средний маркер поля «Свободное преобразование» и перетащить мышью вниз, что исказит изображение, в результате чего левая сторона супергероя внизу справа, пока его руки не будут больше на одной линии с руками мальчика:

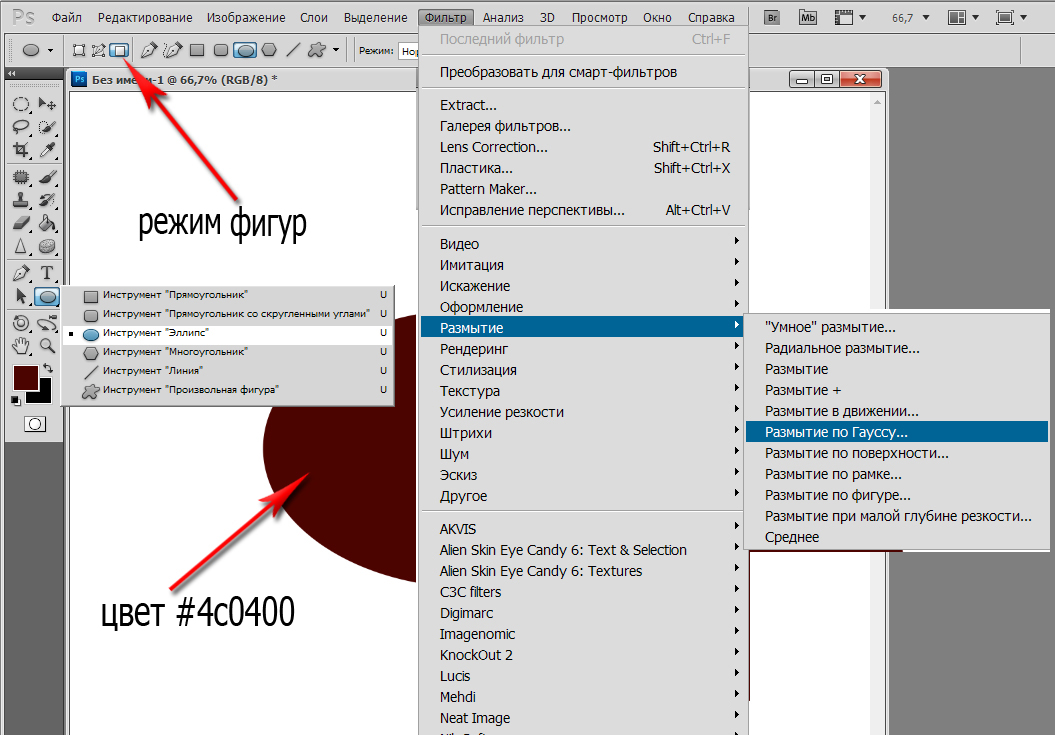
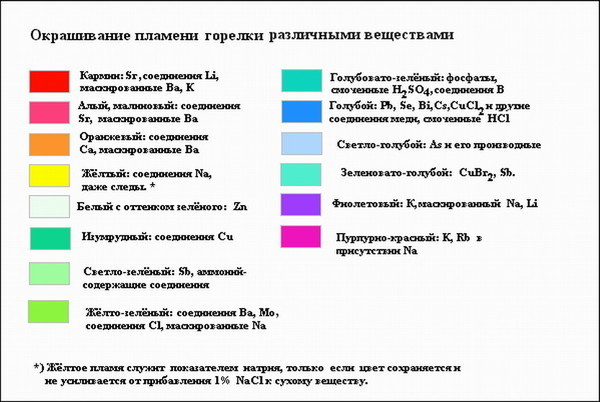
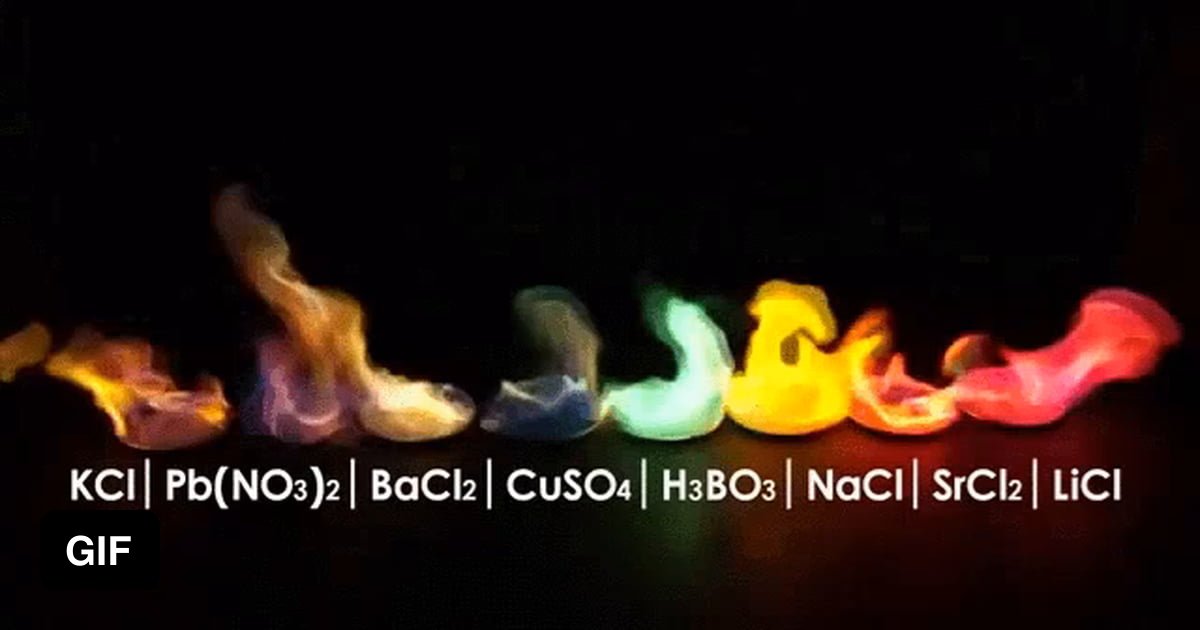
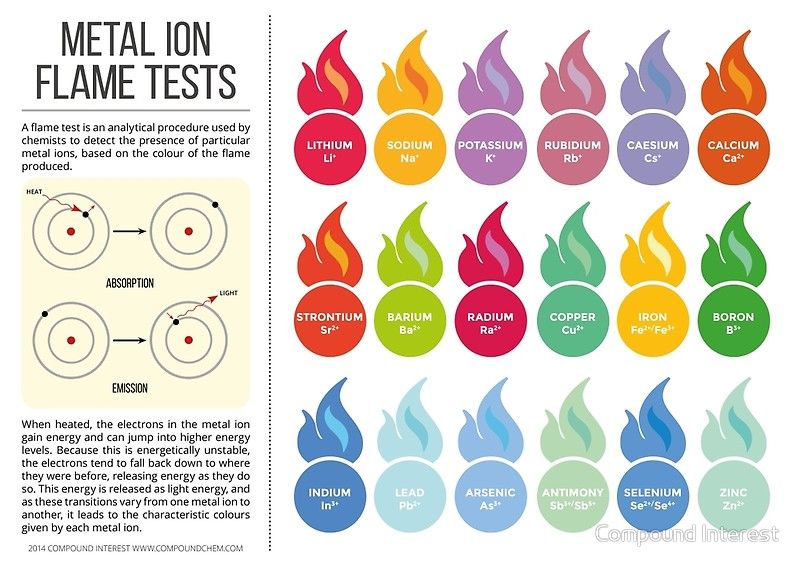
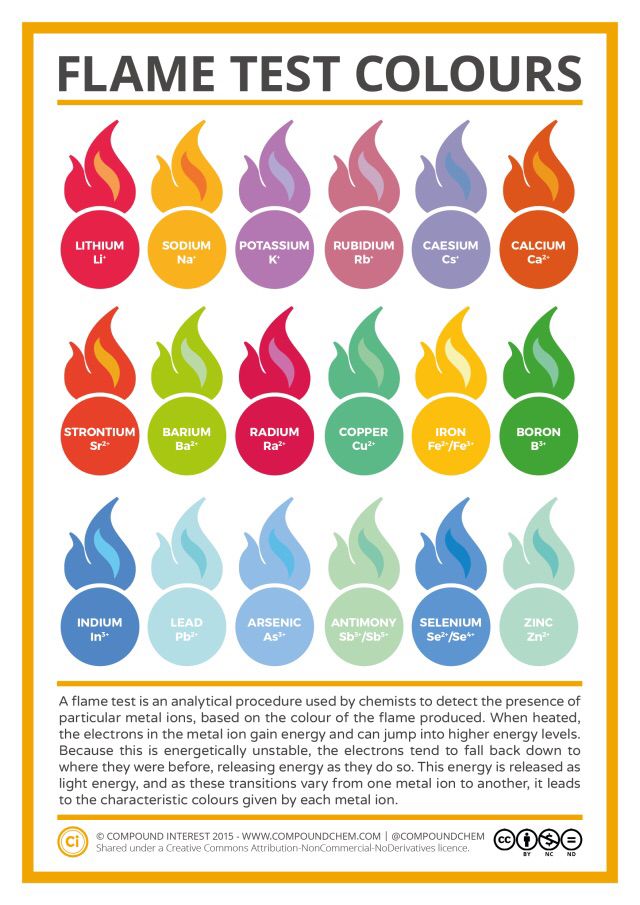
 Если в пламя ввести растворимые соли кальция, то огонь приобретает кирпично-красный цвет. От стронция он становится красно-лиловым.
Если в пламя ввести растворимые соли кальция, то огонь приобретает кирпично-красный цвет. От стронция он становится красно-лиловым. После этого останется только разжечь сухое горючее, добавить компоненты в виде порошка и можно наслаждаться эффектами. Такие эксперименты приведут любого ребенка в восторг.
После этого останется только разжечь сухое горючее, добавить компоненты в виде порошка и можно наслаждаться эффектами. Такие эксперименты приведут любого ребенка в восторг.
 Поэтому мы ставили опыты с ними.
Поэтому мы ставили опыты с ними.
 Это первобытное действие, кажется, создает идеальную атмосферу для рассказа жутких историй, рассказов о приключениях дня или совместного вкусного ужина.
Это первобытное действие, кажется, создает идеальную атмосферу для рассказа жутких историй, рассказов о приключениях дня или совместного вкусного ужина. Кедр придает чудесный деревенский аромат и отпугивает комаров, пока вы расслабляетесь.
Кедр придает чудесный деревенский аромат и отпугивает комаров, пока вы расслабляетесь.
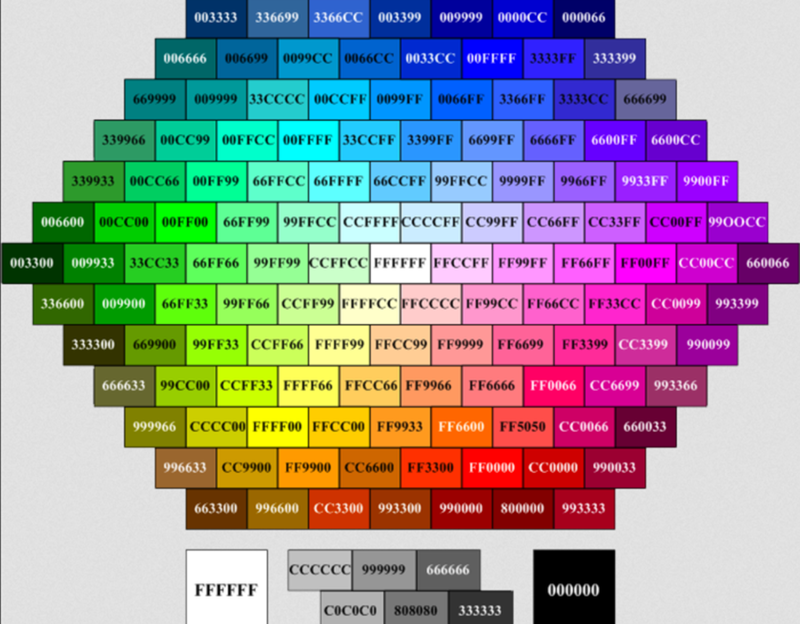
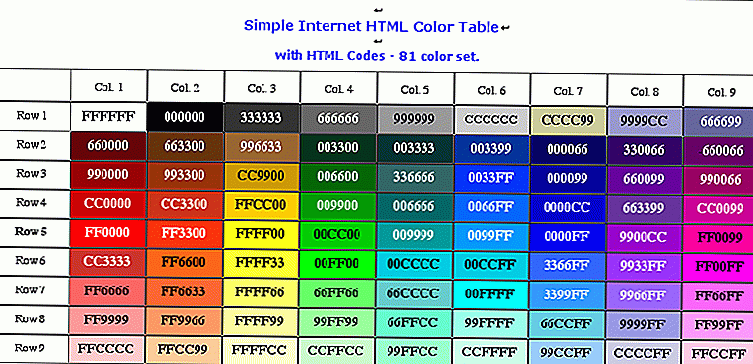
 Вот возможные комбинации цветов:
Вот возможные комбинации цветов:

 Эта экономичная семейная единица является традиционным фаворитом для тех, кто хочет удобства в доме на колесах.
Эта экономичная семейная единица является традиционным фаворитом для тех, кто хочет удобства в доме на колесах. Эта экономичная семейная единица является традиционным фаворитом для тех, кто хочет удобства в доме на колесах.
Эта экономичная семейная единица является традиционным фаворитом для тех, кто хочет удобства в доме на колесах. План этажа имеет уникальный дизайн задней кухни со всеми удобствами более крупной квартиры. Компактный дом на колесах идеально подходит для двух взрослых любого возраста, а столовая, раскладывающаяся в дополнительную кровать, позволяет разместить ребенка. С потолками высотой 6,5 футов/2 метра и удобством прохода даже высокие туристы могут наслаждаться компактным домом на колесах плюс.
План этажа имеет уникальный дизайн задней кухни со всеми удобствами более крупной квартиры. Компактный дом на колесах идеально подходит для двух взрослых любого возраста, а столовая, раскладывающаяся в дополнительную кровать, позволяет разместить ребенка. С потолками высотой 6,5 футов/2 метра и удобством прохода даже высокие туристы могут наслаждаться компактным домом на колесах плюс. План этажа имеет уникальный дизайн задней кухни со всеми удобствами более крупной квартиры. Компактный дом на колесах идеально подходит для двух взрослых любого возраста, а столовая, раскладывающаяся в дополнительную кровать, позволяет разместить ребенка. С потолками высотой 6,5 футов / 2 метра и удобством прохода даже высокие туристы могут наслаждаться компактным домом на колесах.
План этажа имеет уникальный дизайн задней кухни со всеми удобствами более крупной квартиры. Компактный дом на колесах идеально подходит для двух взрослых любого возраста, а столовая, раскладывающаяся в дополнительную кровать, позволяет разместить ребенка. С потолками высотой 6,5 футов / 2 метра и удобством прохода даже высокие туристы могут наслаждаться компактным домом на колесах. Он обладает всеми удобствами автодома, но обеспечивает гибкость, когда вам это нужно.
Он обладает всеми удобствами автодома, но обеспечивает гибкость, когда вам это нужно.
 Измените горящие химические вещества, и вы сможете изменить цвет пламени.
Измените горящие химические вещества, и вы сможете изменить цвет пламени. Как правило, The Science Company рекомендует смешивать около фунта химического вещества на галлон воды. Для небольшой партии это 4-5 унций химиката на литр воды.
Как правило, The Science Company рекомендует смешивать около фунта химического вещества на галлон воды. Для небольшой партии это 4-5 унций химиката на литр воды.
 Вам просто нужно найти правильные соединения для добавления!
Вам просто нужно найти правильные соединения для добавления!
 05KB
05KB 85KB
85KB 44KB
44KB 57KB
57KB 1 Что значит «коммерческое» и «некоммерческое» использование.
1 Что значит «коммерческое» и «некоммерческое» использование.


 И, о счастье, можно использовать и для коммерческих целей.
И, о счастье, можно использовать и для коммерческих целей. д. И продавать то, что создано уже вами.
д. И продавать то, что создано уже вами. 42MB )
42MB ) com
com com
com com
com com
com com
com com
com 86MB)
86MB) com
com

 Очень крутая и полезная практика. Куча потенциальных проблем отсеивается еще до коммита».
Очень крутая и полезная практика. Куча потенциальных проблем отсеивается еще до коммита».
 К тому же, рынок труда насыщен QA Automation инженерамы в разы меньше, чем программистами, поэтому толковые автоматизаторы чувствуют себя уверенно.
К тому же, рынок труда насыщен QA Automation инженерамы в разы меньше, чем программистами, поэтому толковые автоматизаторы чувствуют себя уверенно.


 Как правило, в мануальное тестирование автоматизаторы не возвращаются».
Как правило, в мануальное тестирование автоматизаторы не возвращаются». А как насчет QA automation engineer — какие знания необходимы, чтобы овладеть этой профессией? Расспросили Soft Engineer компании SimCorp Инессу Сторожеву, что такое автоматизированное тестирование и в чем его отличие от ручного.
А как насчет QA automation engineer — какие знания необходимы, чтобы овладеть этой профессией? Расспросили Soft Engineer компании SimCorp Инессу Сторожеву, что такое автоматизированное тестирование и в чем его отличие от ручного. Он вовлекается во все процессы девелопмента (от подготовки стандартов, требований и планирования до непосредственно разработки продукта), разрабатывает стратегию тестирования, проводит ручное тестирование и пишет автотесты, докладывает о проблемах и следит, чтобы их вовремя исправляли.
Он вовлекается во все процессы девелопмента (от подготовки стандартов, требований и планирования до непосредственно разработки продукта), разрабатывает стратегию тестирования, проводит ручное тестирование и пишет автотесты, докладывает о проблемах и следит, чтобы их вовремя исправляли.


 QA automation специалист должен разбираться в особенностях разработки и уметь программировать.
QA automation специалист должен разбираться в особенностях разработки и уметь программировать. Бытует мнение, что большинство IT-специалистов — интроверты. Думаю, это точно не про QA инженера, потому что здесь нужно быть социально активным и часто подключать свои коммуникативные умения, чтобы объяснить разработчикам или другим коллегам проблему и найти эффективное компромиссное решение.
Бытует мнение, что большинство IT-специалистов — интроверты. Думаю, это точно не про QA инженера, потому что здесь нужно быть социально активным и часто подключать свои коммуникативные умения, чтобы объяснить разработчикам или другим коллегам проблему и найти эффективное компромиссное решение. Также на уровень заработной платы влияет язык программирования / технологии, наличие или отсутствие знаний HTML, SQL, CSS. Например, работа QA automation инженера со знанием C# стоит дороже, так как спрос на таких специалистов выше.
Также на уровень заработной платы влияет язык программирования / технологии, наличие или отсутствие знаний HTML, SQL, CSS. Например, работа QA automation инженера со знанием C# стоит дороже, так как спрос на таких специалистов выше. Можно немного сместить фокус с тестирования и стать продакт оунером, скрам-мастером или развиваться больше в техническом направлении и непосредственно разработке и стать девелопером.
Можно немного сместить фокус с тестирования и стать продакт оунером, скрам-мастером или развиваться больше в техническом направлении и непосредственно разработке и стать девелопером. Или самообразование — при условии, что у вас для него достаточно времени, желания и мотивации.
Или самообразование — при условии, что у вас для него достаточно времени, желания и мотивации. Для начинающих могу посоветовать материалы авторства Романа Савина — они легко написаны и просты для понимания. В свое время его книга «Тестирование dot com, или Пособие по жестокому обращению с багами» мне очень помогла разобраться, как работает тестирования. Чтение более технических книг полезно, когда ты уже разбираешься в сфере и имеешь практический опыт.
Для начинающих могу посоветовать материалы авторства Романа Савина — они легко написаны и просты для понимания. В свое время его книга «Тестирование dot com, или Пособие по жестокому обращению с багами» мне очень помогла разобраться, как работает тестирования. Чтение более технических книг полезно, когда ты уже разбираешься в сфере и имеешь практический опыт. Оттуда полезно развивать соответствующие навыки и зарабатывать полномочия, которые помогут вам начать свою карьеру в качестве тестировщика автоматизации контроля качества.
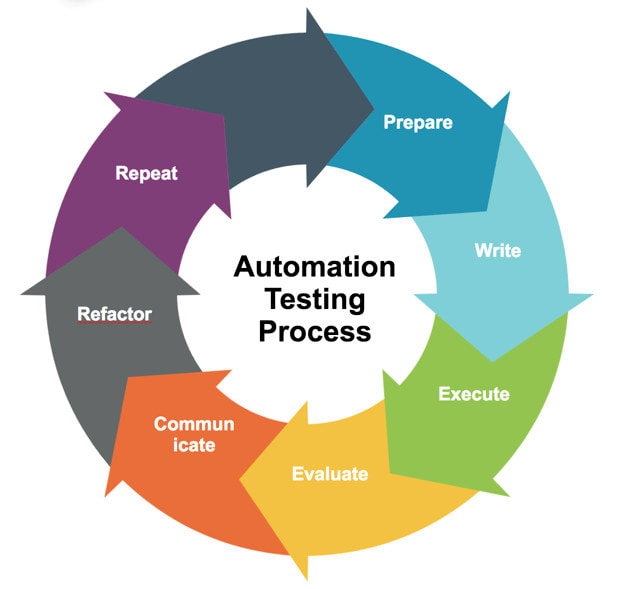
Оттуда полезно развивать соответствующие навыки и зарабатывать полномочия, которые помогут вам начать свою карьеру в качестве тестировщика автоматизации контроля качества. Этот процесс не только выявляет проблемы, но и позволяет настраивать тестирование программного обеспечения с самого начала каждого проекта и заменяет многие трудоемкие задачи, которые специалисты по контролю качества выполняли вручную.
Этот процесс не только выявляет проблемы, но и позволяет настраивать тестирование программного обеспечения с самого начала каждого проекта и заменяет многие трудоемкие задачи, которые специалисты по контролю качества выполняли вручную. Например, вы можете использовать его для тестирования графического пользовательского интерфейса (GUI) для проверки нажатий клавиш, щелчков мышью и других функций, чтобы убедиться, что взаимодействие с пользователем будет положительным и последовательным.
Например, вы можете использовать его для тестирования графического пользовательского интерфейса (GUI) для проверки нажатий клавиш, щелчков мышью и других функций, чтобы убедиться, что взаимодействие с пользователем будет положительным и последовательным. Обычно вы работаете в составе группы разработки программного обеспечения, взаимодействуя с инженерами по валидации и разработчиками прошивки. В дальнейшем в своей карьере вы можете возглавить команду тестировщиков автоматизации контроля качества и искать пути повышения эффективности команды.
Обычно вы работаете в составе группы разработки программного обеспечения, взаимодействуя с инженерами по валидации и разработчиками прошивки. В дальнейшем в своей карьере вы можете возглавить команду тестировщиков автоматизации контроля качества и искать пути повышения эффективности команды. Кроме того, вы можете найти много совпадений между тестированием и разработкой, что требует достаточной гибкости для успешной навигации. Вы также должны быстро адаптироваться к изменяющимся потребностям и сотрудничать с другими членами команды и другими сотрудниками организации.
Кроме того, вы можете найти много совпадений между тестированием и разработкой, что требует достаточной гибкости для успешной навигации. Вы также должны быстро адаптироваться к изменяющимся потребностям и сотрудничать с другими членами команды и другими сотрудниками организации. Многие тестировщики автоматизации QA начинают свою карьеру в таких областях, как анализ QA. Кроме того, поскольку работодатели также ищут прочную основу для работы с языками программирования, API и написания сценариев, может быть полезно иметь опыт разработки программного обеспечения, веб-разработки или смежных областей.
Многие тестировщики автоматизации QA начинают свою карьеру в таких областях, как анализ QA. Кроме того, поскольку работодатели также ищут прочную основу для работы с языками программирования, API и написания сценариев, может быть полезно иметь опыт разработки программного обеспечения, веб-разработки или смежных областей. Кроме того, Бюро трудовой статистики США прогнозирует, что количество рабочих мест, связанных с разработкой программного обеспечения, обеспечением качества и тестированием, значительно возрастет, с темпами роста 25 процентов в период между 2021 и 2031 годами. Это предполагает значительно больший рост, чем в среднем по всем отраслям [4].
Кроме того, Бюро трудовой статистики США прогнозирует, что количество рабочих мест, связанных с разработкой программного обеспечения, обеспечением качества и тестированием, значительно возрастет, с темпами роста 25 процентов в период между 2021 и 2031 годами. Это предполагает значительно больший рост, чем в среднем по всем отраслям [4]. Роль тестировщика или инженера автоматизации QA может различаться в зависимости от потребностей и целей клиента. Кроме того, вы можете выполнять различные роли в зависимости от сертификатов, которые вы выбрали. Пять популярных вариантов включают сертифицированных аналитиков качества программного обеспечения, сертифицированных инженеров-испытателей, сертифицированных специалистов по тестированию программного обеспечения, инженеров по автоматизации тестирования Международного совета по квалификации тестирования программного обеспечения и сертифицированных менеджеров по качеству программного обеспечения.
Роль тестировщика или инженера автоматизации QA может различаться в зависимости от потребностей и целей клиента. Кроме того, вы можете выполнять различные роли в зависимости от сертификатов, которые вы выбрали. Пять популярных вариантов включают сертифицированных аналитиков качества программного обеспечения, сертифицированных инженеров-испытателей, сертифицированных специалистов по тестированию программного обеспечения, инженеров по автоматизации тестирования Международного совета по квалификации тестирования программного обеспечения и сертифицированных менеджеров по качеству программного обеспечения.
 Вы также будете оптимизировать тестирование для создания решений для развивающихся систем и возглавите процесс создания решений, отвечающих конкретным потребностям организации.
Вы также будете оптимизировать тестирование для создания решений для развивающихся систем и возглавите процесс создания решений, отвечающих конкретным потребностям организации. Другие полезные вопросы, которые следует учитывать, включают следующее:
Другие полезные вопросы, которые следует учитывать, включают следующее:

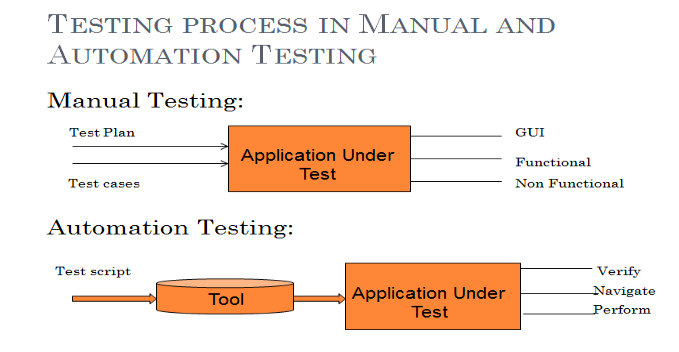
 Эти два метода можно использовать одновременно, но каждый из них лучше всего использовать в определенной области.
Эти два метода можно использовать одновременно, но каждый из них лучше всего использовать в определенной области. Автоматизированные тесты можно запускать 24/7 без необходимости ручного ввода, хотя процедуры ручного тестирования можно использовать для перекрестной проверки результатов.
Автоматизированные тесты можно запускать 24/7 без необходимости ручного ввода, хотя процедуры ручного тестирования можно использовать для перекрестной проверки результатов. Убедитесь, что команда контроля качества получает рекомендации о том, как максимально эффективно использовать выбранный инструмент.
Убедитесь, что команда контроля качества получает рекомендации о том, как максимально эффективно использовать выбранный инструмент.

 Автоматизация самых простых тестов освободит команду для работы с более сложными задачами.
Автоматизация самых простых тестов освободит команду для работы с более сложными задачами.
 Разработчики могут исправить любые проблемы тут же, прежде чем перейти к следующему этапу тестирования.
Разработчики могут исправить любые проблемы тут же, прежде чем перейти к следующему этапу тестирования.
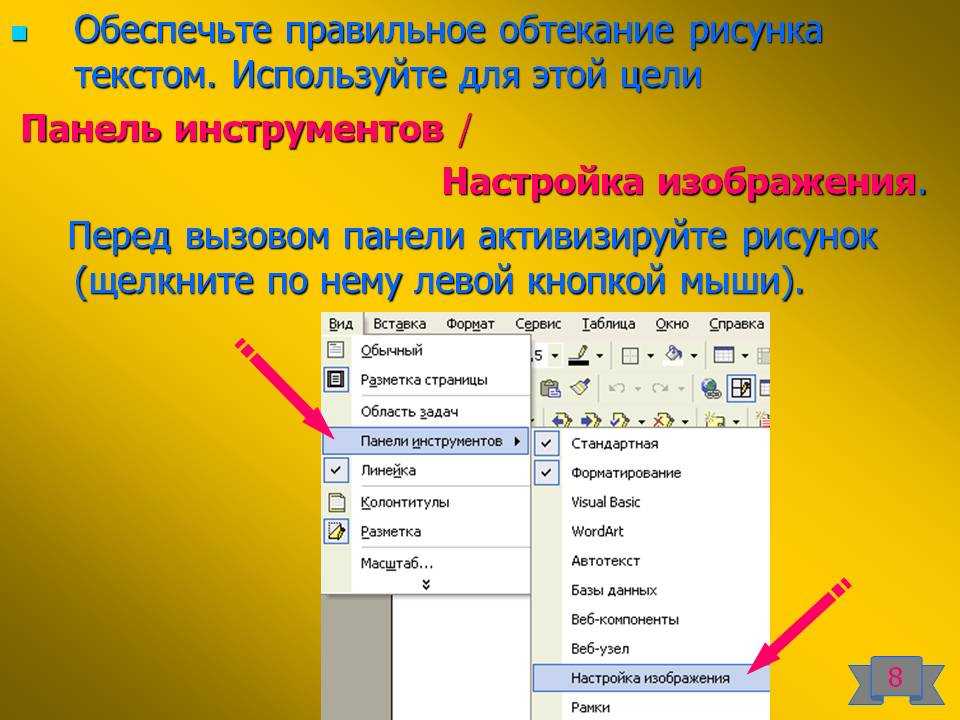
 Можете расположить текст «вокруг» важного элемента, разбив на части, или полосой впереди видео.
Можете расположить текст «вокруг» важного элемента, разбив на части, или полосой впереди видео.

 Для этого нажмите «Шаблоны» на главной странице сервиса и выберите необходимый тип шаблона или пролистайте вниз. Здесь вы увидите множество подборок с шаблонами, такими как «Реклама», Новости», «Анонсы», «Цитаты», «Обложки Facebook». Откройте нужную подборку и выберите понравившийся шаблон. Например, один из «Лучших шаблонов».
Для этого нажмите «Шаблоны» на главной странице сервиса и выберите необходимый тип шаблона или пролистайте вниз. Здесь вы увидите множество подборок с шаблонами, такими как «Реклама», Новости», «Анонсы», «Цитаты», «Обложки Facebook». Откройте нужную подборку и выберите понравившийся шаблон. Например, один из «Лучших шаблонов». Добавить текст на видео не так сложно, как может показаться, можно сделать это даже онлайн или в приложении на смартфоне. В статье вы найдете пошаговые инструкции по тому, как наложить текст на видео при помощи разных по функциональности и степени удобства инструментах.
Добавить текст на видео не так сложно, как может показаться, можно сделать это даже онлайн или в приложении на смартфоне. В статье вы найдете пошаговые инструкции по тому, как наложить текст на видео при помощи разных по функциональности и степени удобства инструментах. Добавьте файлы в программу
Добавьте файлы в программу Для этого дважды щелкните мышью по добавленным титрам на монтажном столе. Далее кликните дважды по тексту в окне предпросмотра и введите свой текст. Вы также можете изменять расположение и размер титров: растягивайте и перемещайте рамку по периметру окна с помощью мыши.
Для этого дважды щелкните мышью по добавленным титрам на монтажном столе. Далее кликните дважды по тексту в окне предпросмотра и введите свой текст. Вы также можете изменять расположение и размер титров: растягивайте и перемещайте рамку по периметру окна с помощью мыши.
 Нажмите кнопку Старт и подождите, пока идет процесс записи файла.
Нажмите кнопку Старт и подождите, пока идет процесс записи файла. Также можно перетащить файл из проводника в выделенную область страницы мышью.
Также можно перетащить файл из проводника в выделенную область страницы мышью.
 Оба поддерживают работу с наложением титров с полной кастомизацией. Разобраться с тем, как наложить текст на видео на смартфоне, помогут подробные пошаговые инструкции к обоим мобильным видеоредакторам, представленные ниже.
Оба поддерживают работу с наложением титров с полной кастомизацией. Разобраться с тем, как наложить текст на видео на смартфоне, помогут подробные пошаговые инструкции к обоим мобильным видеоредакторам, представленные ниже.



 », используйте следующую формулу ТЕКСТ Excel:
», используйте следующую формулу ТЕКСТ Excel:

 00″)
00″) 12.2016
12.2016

 Но что, если вы хотите сохранить предшествующие нули?
Но что, если вы хотите сохранить предшествующие нули?
 Вот две наиболее типичные проблемы:
Вот две наиболее типичные проблемы: Во Франции вы должны использовать код формата «mm/jj/aa», потому что «день» — это «jour», «месяц» — «mois», а «год» — «an».
Во Франции вы должны использовать код формата «mm/jj/aa», потому что «день» — это «jour», «месяц» — «mois», а «год» — «an». В этой статье вы узнаете, как эффективно использовать эту функцию ТЕКСТ в Excel с соответствующими иллюстрациями.
В этой статье вы узнаете, как эффективно использовать эту функцию ТЕКСТ в Excel с соответствующими иллюстрациями. Преобразование десятичных чисел в проценты с помощью функции TEXT
Преобразование десятичных чисел в проценты с помощью функции TEXT
 Вы также можете отображать даты в некоторых других форматах, изменив коды дат, как показано на рисунке ниже.
Вы также можете отображать даты в некоторых других форматах, изменив коды дат, как показано на рисунке ниже. Неполное утверждение на следующем снимке экрана: «Сегодня…» и после этой части необходимо ввести текущую дату в правильном формате. Таким образом, мы можем использовать здесь функцию СЕГОДНЯ , чтобы включить текущую дату, а во втором аргументе функции ТЕКСТ мы можем изменить код даты в соответствии с нашими пожеланиями.
Неполное утверждение на следующем снимке экрана: «Сегодня…» и после этой части необходимо ввести текущую дату в правильном формате. Таким образом, мы можем использовать здесь функцию СЕГОДНЯ , чтобы включить текущую дату, а во втором аргументе функции ТЕКСТ мы можем изменить код даты в соответствии с нашими пожеланиями. Все числа будут показаны пятизначными.
Все числа будут показаны пятизначными.


 00E+00")
00E+00") 

 0 и более поздних версий
0 и более поздних версий

 Кроме того, для вставки дат или чисел укажите направление текста на уровне символов.
Кроме того, для вставки дат или чисел укажите направление текста на уровне символов.
 Символы кашиды вставляются только в абзацы с полностью выровненными полями, и эта настройка не применяется к абзацам с настройками выравнивания.
Символы кашиды вставляются только в абзацы с полностью выровненными полями, и эта настройка не применяется к абзацам с настройками выравнивания. Тип выключки текста при переносе иногда приводит к появлению нежелательных пробелов на строке, плохо смотрится и идет вразрез с правилами грамматики.
Тип выключки текста при переносе иногда приводит к появлению нежелательных пробелов на строке, плохо смотрится и идет вразрез с правилами грамматики. В редких случаях варианты выравнивания используются для выключки и выравнивания абзацев, содержащих такие формы.
В редких случаях варианты выравнивания используются для выключки и выравнивания абзацев, содержащих такие формы.
 1 до Windows 10 или Windows 11 некоторые шрифты больше не будут доступны после обновления по умолчанию. Чтобы уменьшить объем занимаемой операционной системы, повысить производительность и оптимизировать использование дискового пространства, мы переместили многие шрифты, которые ранее поставлялись в предыдущих версиях Windows, в дополнительные функции клиента Windows. При установке нового экземпляра клиента Windows или обновлении более старой версии Windows до клиента Windows эти необязательные функции по умолчанию не включены. В результате, данные шрифты отсутствуют в системе.
1 до Windows 10 или Windows 11 некоторые шрифты больше не будут доступны после обновления по умолчанию. Чтобы уменьшить объем занимаемой операционной системы, повысить производительность и оптимизировать использование дискового пространства, мы переместили многие шрифты, которые ранее поставлялись в предыдущих версиях Windows, в дополнительные функции клиента Windows. При установке нового экземпляра клиента Windows или обновлении более старой версии Windows до клиента Windows эти необязательные функции по умолчанию не включены. В результате, данные шрифты отсутствуют в системе. Удаление этих шрифтов является постоянным изменением в поведении клиента Windows и останется таким образом в будущих выпусках.
Удаление этих шрифтов является постоянным изменением в поведении клиента Windows и останется таким образом в будущих выпусках.


 Сделай это.
Сделай это. 0 и более поздних версиях
0 и более поздних версиях

 0 Направление абзаца (справа налево и слева направо) на панели «Свойства текстового слоя» уровень. Кроме того, чтобы вставить даты или числа, укажите направление текста на уровне символов.
0 Направление абзаца (справа налево и слева направо) на панели «Свойства текстового слоя» уровень. Кроме того, чтобы вставить даты или числа, укажите направление текста на уровне символов. Он размещается над или под сценарием.
Он размещается над или под сценарием. Кашиды вставляются только в абзацы с полностью выровненными полями, и этот параметр неприменим к абзацам с настройками выравнивания.
Кашиды вставляются только в абзацы с полностью выровненными полями, и этот параметр неприменим к абзацам с настройками выравнивания. Тип выравнивания текста при переносе иногда приводит к появлению ненужных пробелов в строке, что не эстетично или лингвистически не корректно.
Тип выравнивания текста при переносе иногда приводит к появлению ненужных пробелов в строке, что не эстетично или лингвистически не корректно. В редких случаях альтернативы выравнивания используются для выравнивания и выравнивания абзацев, содержащих эти фигуры.
В редких случаях альтернативы выравнивания используются для выравнивания и выравнивания абзацев, содержащих эти фигуры.



 Самым широко используемым, изучаемым и доступным для изучения также считается английский язык. Т. е. он является наиболее универсальным. Серьезными причинами распространения English в мире является экономическое, политическое влияние на мировое сообщество двух держав: США и Британии.
Самым широко используемым, изучаемым и доступным для изучения также считается английский язык. Т. е. он является наиболее универсальным. Серьезными причинами распространения English в мире является экономическое, политическое влияние на мировое сообщество двух держав: США и Британии.
 Численность и специализации переводчиков, которых выпускают ВУЗы разных стран, также косвенно свидетельствует о значимости определенного языка.
Численность и специализации переводчиков, которых выпускают ВУЗы разных стран, также косвенно свидетельствует о значимости определенного языка.
 В начале XX века лингвисты даже не рассматривали жестовую коммуникацию как язык. Век спустя вопрос о равноценности жестовых языков звуковым уже не стоит, а в Новой Зеландии один из трех государственных языков — жестовый. Чтобы добиться такого признания, лингвистам пришлось доказывать, что жестовые языки — это нечто большее, чем просто способ изображать руками слова звукового языка.
В начале XX века лингвисты даже не рассматривали жестовую коммуникацию как язык. Век спустя вопрос о равноценности жестовых языков звуковым уже не стоит, а в Новой Зеландии один из трех государственных языков — жестовый. Чтобы добиться такого признания, лингвистам пришлось доказывать, что жестовые языки — это нечто большее, чем просто способ изображать руками слова звукового языка.

 Соссюр писал: «Язык есть система знаков, выражающих идеи, а следовательно ее можно сравнить с письмом, азбукой для глухонемых, с символическими обрядами, с формами учтивости и с военными сигналами. Он только наиважнейшая из этих систем». Звания полноценного языка жестовой системе не досталось.
Соссюр писал: «Язык есть система знаков, выражающих идеи, а следовательно ее можно сравнить с письмом, азбукой для глухонемых, с символическими обрядами, с формами учтивости и с военными сигналами. Он только наиважнейшая из этих систем». Звания полноценного языка жестовой системе не досталось.
 Только в 1960 году американский лингвист Уильям Стоуки опубликовал монографию «Структура жестового языка». Но и ее оценили не сразу: научные работы Стоуки приводили к конфликтам с руководством университета, статьи не принимали в журналы, а доклады не включали в программы конференций. Университет присудил ученому степень почетного доктора лишь в 1988 году — к которому уже стало ясно, насколько важную работу он проделал.
Только в 1960 году американский лингвист Уильям Стоуки опубликовал монографию «Структура жестового языка». Но и ее оценили не сразу: научные работы Стоуки приводили к конфликтам с руководством университета, статьи не принимали в журналы, а доклады не включали в программы конференций. Университет присудил ученому степень почетного доктора лишь в 1988 году — к которому уже стало ясно, насколько важную работу он проделал. В основе этой структуры — минимальные формальные единицы, не имеющие отдельного значения, — аналоги фонем в звучащих языках. Из них складываются морфемы и слова, которые в свою очередь собираются в законченные высказывания.
В основе этой структуры — минимальные формальные единицы, не имеющие отдельного значения, — аналоги фонем в звучащих языках. Из них складываются морфемы и слова, которые в свою очередь собираются в законченные высказывания.
 Но на фонемах Стоуки не остановился и показал, что и грамматика у жестовых языков своя.
Но на фонемах Стоуки не остановился и показал, что и грамматика у жестовых языков своя. Такой способ словообразования встречается в жестовых языках, например при обозначения длительности действия. Если жест обозначает долгое действие, то он может быть растянут по времени. Если обозначает то же действие но на коротком промежутке времени — будет короче».
Такой способ словообразования встречается в жестовых языках, например при обозначения длительности действия. Если жест обозначает долгое действие, то он может быть растянут по времени. Если обозначает то же действие но на коротком промежутке времени — будет короче». Новые слова появляются естественным образом, за счет заимствований или введения новых терминов. Иногда новые термины вбрасывают сразу пачками: например в 2017 году международный астрономический союз представил специальный словарь астрономических терминов для 30 жестовых языков, а в 2019 — британский студент Лиам Макмалкин создал небольшой словарь биологических терминов для британского жестового языка.
Новые слова появляются естественным образом, за счет заимствований или введения новых терминов. Иногда новые термины вбрасывают сразу пачками: например в 2017 году международный астрономический союз представил специальный словарь астрономических терминов для 30 жестовых языков, а в 2019 — британский студент Лиам Макмалкин создал небольшой словарь биологических терминов для британского жестового языка. Поскольку у любого жеста четыре компонента, которые человек использует одновременно и меняет отдельно друг от друга, взаимодействие жестов внутри реплики может довольно сильно отличаться от того, к которому мы привыкли на примере фонем устной речи.
Поскольку у любого жеста четыре компонента, которые человек использует одновременно и меняет отдельно друг от друга, взаимодействие жестов внутри реплики может довольно сильно отличаться от того, к которому мы привыкли на примере фонем устной речи. Убедиться в этом можно в том числе и на примере астрономических терминов.
Убедиться в этом можно в том числе и на примере астрономических терминов. Например, с точки зрения
Например, с точки зрения Из-за исторической связи и некоторого числа заимствований русский жестовый формально относят именно к французской языковой семье (в которую входит, кстати, и американский жестовый). Но русский жестовый — не произошел от французского: первые ученики павловской школы не учили его, а формировали свой. Он и сейчас не очень похож на других представителей этой семьи ни по грамматике, ни по лексике.
Из-за исторической связи и некоторого числа заимствований русский жестовый формально относят именно к французской языковой семье (в которую входит, кстати, и американский жестовый). Но русский жестовый — не произошел от французского: первые ученики павловской школы не учили его, а формировали свой. Он и сейчас не очень похож на других представителей этой семьи ни по грамматике, ни по лексике. «Есть отдельные словари из XIX века, но часто даже без картинок, — сетует Киммельман. — Для американского жестового языка есть уникальный ресурс: с десяток видеозаписей начала XX века. Но по сути, почти для всех жестовых языков у нас есть материалы только за последние лет 40-50, и для большинства реально никаких исторических записей нет. Поэтому скорость изменения отследить очень сложно».
«Есть отдельные словари из XIX века, но часто даже без картинок, — сетует Киммельман. — Для американского жестового языка есть уникальный ресурс: с десяток видеозаписей начала XX века. Но по сути, почти для всех жестовых языков у нас есть материалы только за последние лет 40-50, и для большинства реально никаких исторических записей нет. Поэтому скорость изменения отследить очень сложно». Но для жестовых языков письменная система пока выглядит излишком. Практически каждый носитель жестового языка билингв — он знает, кроме жестового, еще и звуковой национальный язык. Поэтому, хотя универсальные письменные системы для записи жестового языка существуют (например нотация, придуманная Стоуки, или более универсальная система SignWriting), используются они довольно мало, а на их перспективы ученые смотрят без оптимизма.
Но для жестовых языков письменная система пока выглядит излишком. Практически каждый носитель жестового языка билингв — он знает, кроме жестового, еще и звуковой национальный язык. Поэтому, хотя универсальные письменные системы для записи жестового языка существуют (например нотация, придуманная Стоуки, или более универсальная система SignWriting), используются они довольно мало, а на их перспективы ученые смотрят без оптимизма. Оказалось, что нейроны обрабатывают жестовый язык практически так же, как и звуковой. Присутствует такая же асимметрия между полушариями: за восприятие и построение речи отвечают лобная и височная доли левого полушария. В исследованиях 1990-х годов физиологи заметили, что после повреждения левой лобной доли носителям американского жестового языка сложнее строить на нем фразы (аналогично афазии Брока у носителей звуковых языков), а после повреждения левой височной доли — сложнее его понимать (аналогично афазии Вернике). При этом повреждения правого полушария никак не влияли на жестовую речь.
Оказалось, что нейроны обрабатывают жестовый язык практически так же, как и звуковой. Присутствует такая же асимметрия между полушариями: за восприятие и построение речи отвечают лобная и височная доли левого полушария. В исследованиях 1990-х годов физиологи заметили, что после повреждения левой лобной доли носителям американского жестового языка сложнее строить на нем фразы (аналогично афазии Брока у носителей звуковых языков), а после повреждения левой височной доли — сложнее его понимать (аналогично афазии Вернике). При этом повреждения правого полушария никак не влияли на жестовую речь.


 Например, в одном ряду с «азбукой для глухонемых» Соссюр упоминал «письмо», которое в начале XX века не было ничем, кроме записи устной речи. Но сейчас, когда письменное общение по масштабу мало уступает устному, письменный язык стал развиваться в отдельном направлении. Эмодзи, неологизмы, сложная орфография, новые нормы пунктуации — все эти особенности письменного языка невозможно перенести в устную речь. Как дальше будет развиваться эта система — предсказать сложно, но можно попробовать не пропустить рождение ее самостоятельности.
Например, в одном ряду с «азбукой для глухонемых» Соссюр упоминал «письмо», которое в начале XX века не было ничем, кроме записи устной речи. Но сейчас, когда письменное общение по масштабу мало уступает устному, письменный язык стал развиваться в отдельном направлении. Эмодзи, неологизмы, сложная орфография, новые нормы пунктуации — все эти особенности письменного языка невозможно перенести в устную речь. Как дальше будет развиваться эта система — предсказать сложно, но можно попробовать не пропустить рождение ее самостоятельности.



 Например, если я скажу: «Вчера вечером я ходил в кино со своим другом», вы не узнаете, кто мой друг — женщина или мужчина.
Например, если я скажу: «Вчера вечером я ходил в кино со своим другом», вы не узнаете, кто мой друг — женщина или мужчина.
 Причина, по которой это даже возможно, заключается в том, что фильмы и телевидение развлекают и будут удерживать внимание зрителя, даже если этот человек не понимает каждое сказанное слово.
Причина, по которой это даже возможно, заключается в том, что фильмы и телевидение развлекают и будут удерживать внимание зрителя, даже если этот человек не понимает каждое сказанное слово. Однако кое-что, что упускают изучающие английский язык в режиме полного погружения, — это их различные формы технологий.
Однако кое-что, что упускают изучающие английский язык в режиме полного погружения, — это их различные формы технологий. Это заставляет человека отказаться от зависимости от своего первого языка (L1) и начать полноценно функционировать на своем втором языке (L2 — в данном случае английском). В этой статье будут упомянуты наиболее распространенные ошибки, совершаемые ELL (изучающими английский язык), и что им следует делать, чтобы избежать этих распространенных ошибок.
Это заставляет человека отказаться от зависимости от своего первого языка (L1) и начать полноценно функционировать на своем втором языке (L2 — в данном случае английском). В этой статье будут упомянуты наиболее распространенные ошибки, совершаемые ELL (изучающими английский язык), и что им следует делать, чтобы избежать этих распространенных ошибок.

 (Он ест, Она ест, Оно ест).
(Он ест, Она ест, Оно ест). Человек из Кореи, Японии или Таиланда будет склонен говорить «Учитель дает нам домашнее задание» вместо «Учитель дает нам домашнее задание» или «Я иду на бейсбольный матч» вместо «Я иду на бейсбольный матч». ».
Человек из Кореи, Японии или Таиланда будет склонен говорить «Учитель дает нам домашнее задание» вместо «Учитель дает нам домашнее задание» или «Я иду на бейсбольный матч» вместо «Я иду на бейсбольный матч». ». Попробуйте пройти всю страницу, потому что она содержит очень важные аспекты английского языка и может помочь вам с наиболее важными выражениями. Не забудьте посетить нашу страницу Изучайте английский, которая содержит несколько уроков, которые могут помочь вам в процессе обучения.
Попробуйте пройти всю страницу, потому что она содержит очень важные аспекты английского языка и может помочь вам с наиболее важными выражениями. Не забудьте посетить нашу страницу Изучайте английский, которая содержит несколько уроков, которые могут помочь вам в процессе обучения.






 Ездит в Мексику ежемесячно
Ездит в Мексику ежемесячно 

 (его работа учитель).
(его работа учитель).

 (Но, кажется, он послушался его и не потерял
(Но, кажется, он послушался его и не потерял Я люблю писать (глагол),
Я люблю писать (глагол),