|
Полный спаравочник по Photoshop CS4 | |
|
поиск в гугле | |
    Использование Photoshop CS4
|
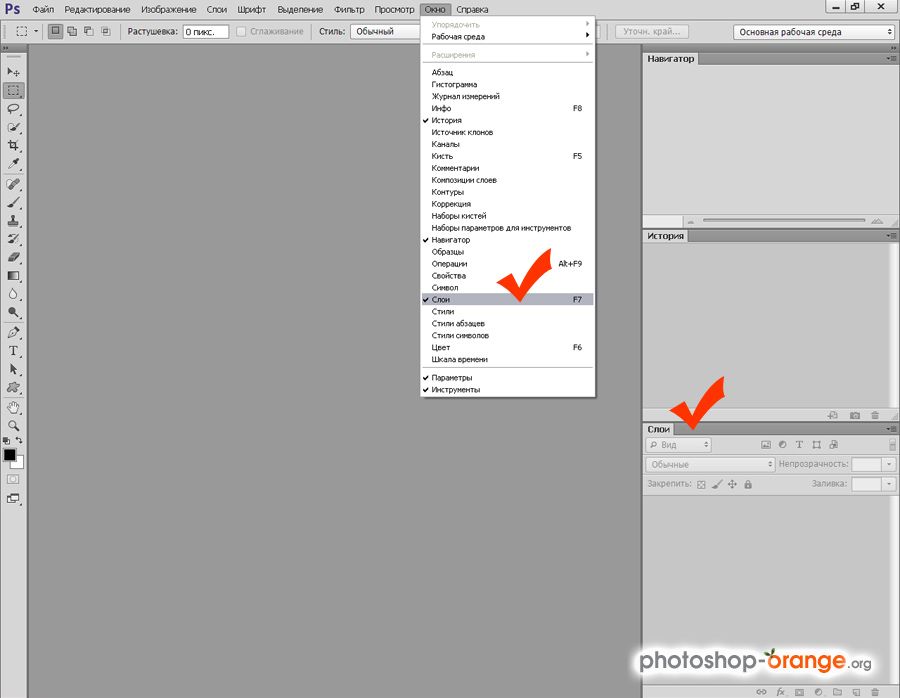
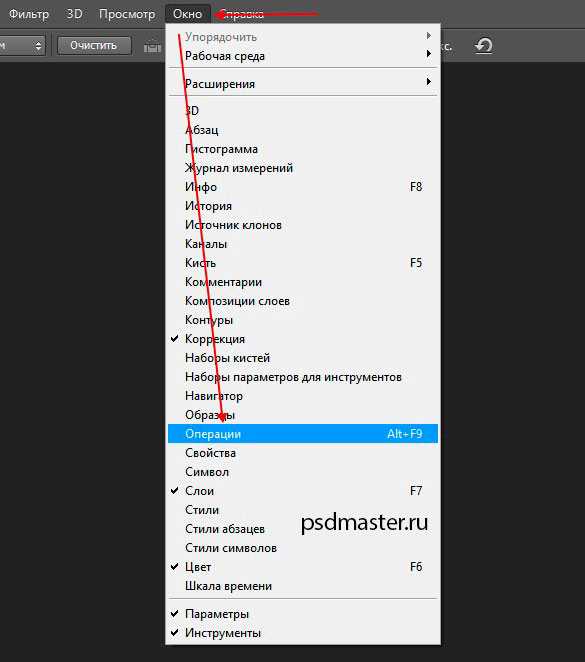
Рабочая область / Отмена операций и панель «История»
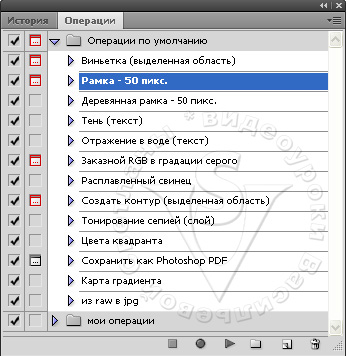
Панель «История» программы Photoshop
При работе с панелью «История» следуйте приведенным далее рекомендациям.
Возврат к предыдущему состоянию изображения
Выполните одно из следующих действий. Удаление одного или более состояний изображения
Выполните одно из следующих действий. 
Создание или замена документов с помощью состояния изображения
Выполните одно из следующих действий. Настройка параметров панели «История»
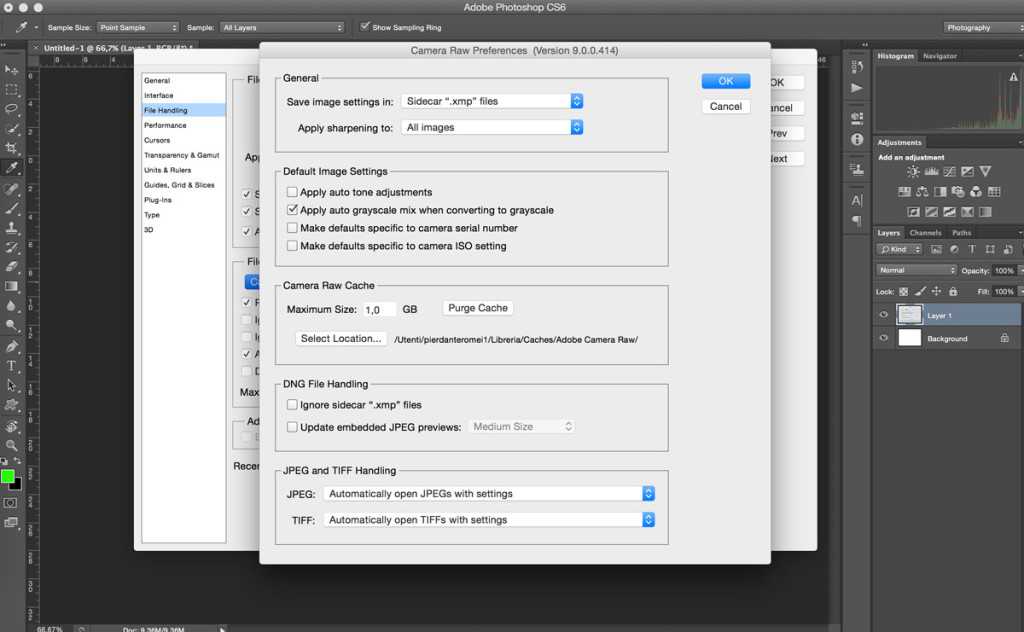
Настройка параметров протокола изменений редактирования
Можно экспортировать текст во внешний файл или хранить информацию в метаданных редактируемых файлов. Хранение большого количества операций редактирования в метаданных увеличивает размер файла; такие файлы могут открываться и сохраняться дольше, чем обычно. Если требуется доказать, что файл протокола не был подделан, сохраняйте протокол изменений в метаданных файла, а затем добавляйте в файл протокола цифровую подпись с помощью Adobe Acrobat.
По умолчанию данные протокола изменений в текущем сеансе сохраняются как метаданные файла изображения. Можно указать, где должны храниться данные протокола изменений, а также уровень детализации в нем.
|
|
Все права на текст и картинки принадлежат их авторам | |
История в слоях
[adrotate banner=»2″]
Фотошоп и история… Казалось бы, слабо связанные друг с другом понятия. Однако это не совсем так. Или, даже, совсем не так. С этим согласится любой, кому приходилось осуществлять хоть сколько-нибудь сложное редактирование изображений.
При обработке нередко возникает желание изменить уже совершенные коррекции. А редактирование «на заказ», когда вы реализуете желания клиента, у которого, как известно, семь пятниц на неделе — это и вовсе тяжёлый случай. В описанной ситуации и возникает интерес к истории: а что же я там делал и как теперь это изменить?
И что же в ответ предлагает нам Adobe? — палитру History и инструмент History Brush.
Меня долго занимал вопрос: из-за кого появился этот странный и уродливый нарост на теле фотошопа? Ответ пришел неожиданно, когда я уже совсем на него не рассчитывал. В очередной книге Мартина Ивнинга встретился рассказ о выступлении его давнего друга и соавтора Джефа Шеве перед программистами Adobe.
Джеф показал процесс создания одного из своих коллажей. И именно после этой демонстрации у разработчиков родилась идея сделать пару не просто самых ненужных, но откровенно вредительских инструментов: палитру History и инструмент History Brush.
Путь History.
А теперь отставим в сторону рекламные зазывания про «ненужные и вредительские инструменты», «самые мощные цветовые пространства» и им подобные. И спокойно разберемся, в чем слабые стороны History и где реально полезнее хранить историю обработки.
В качестве иллюстрации я разберу одну несложную (на мой взгляд) обработку, которую выдаю слушателям на курсах как домашнее задание. Чтобы пример не выглядел набором непонятных манипуляций я дам к каждому действию краткий комментарий.
Но сейчас хочу обратить ваше внимание не на отдельные операции, а на процесс в целом и на возможность сохранения истории обработки, дабы впоследствии внесение изменений в проделанную работу не вызывало ни малейших затруднений. Сначала посмотрим, как это выглядит при применении History и History Brush.
Имеется фотография бобслейной гонки. Попробуем аккуратно откорректировать ее, поправив цветовой баланс и сделав боб более объемным. На старте имеем изображение в одном слое (Source).
Для подстройки цветового баланса вызываем кривые и устанавливаем белую, черную и серую точки. В полном соответствии с логикой работы History, кривые применяем прямо к исходному слою.
Чтобы сделать боб более объемным, необходимо повысить его яркостный контраст. Самым важным в данном случае является красный канал, в котором боб лежит в диапазоне от полу до четверть тонов. Следующим по значимости является зеленый канал, где в районе средних тонов лежат желтые буквы.
Вызываем кривые, и повышаем контраст в соответствующих диапазонах красного и зеленого каналов. И снова мы применим кривые непосредственно к слою Source.
Пусть вас не расстраивает посиневшая трасса, сейчас нас интересует только боб, а все остальные проблемы будем решать потом, с помощью History Brush. Для дальнейшего усиления объема я применю один фокус, связанный с усилением средних пространственных частот.
Не пугайтесь последней фразы, это вариант повышения резкости с большим радиусом и малой степенью воздействия (так называемый НiRaLoAm), только более гибкий.
Для этого нам понадобится ч/б заготовка, на которой максимально выражены все интересующие нас детали. Чтобы сделать ее, сдублируем исходный слой и применим к нему инструмент Channel Mixer с установленным ключом Monochrome. Я смешал ч/б из 60% красного канала (в нем боб наиболее детализирован), 30% зеленого канала (в нем содержатся детали желтых участков боба) и 10% синего канала (а просто за компанию).
Теперь применяем к этому слою фильтр High Pass с таким радиусом, чтобы общие плавные перепады яркости исчезли, а интересующие нас детали сохранились. На полноразмерной картинке (2160х1440 px) разумным оказался радиус 50 пикселей.
Переключаем режим наложения на Soft Light и схлопываем видимые слои (команда Merge Visible из выпадающего списка палитры Layers). В результате мы имеем один слой, содержащий вот такую картинку.
А вся история работы с файлом живет в палитре History. Самое время избавить трассу от ужасной синевы. Для этого можно щелкнуть по полю слева от той операции, к которой мы хотим откатиться (Set the source for the history brush), и начать махать этой-самой History Brush, убирая изменения с фона.
Обратите внимание на то, сколь малоинформативно содержание палитры History. Например, мы можем несколько раз применять Curves для самых разных целей. Но все эти операции будут отображены в палитре History совершенно одинаково: Curves. Увы — но краткость ¬— не всегда сестра таланта!
Увы — но краткость ¬— не всегда сестра таланта!
В нашем случае возвращаться надо к первому применению кривых (с их помощью ставились белая, черная и серая точки). Вот тут-то и начинаются неприятности.
Подсчитываем убытки
Неприятность первая: фактически, нас вынуждают кисточкой рисовать маску для отделения боба от фона. Я легко могу сделать эту маску из каналов, или даже еще быстрее, создать ее при помощи Hue/Saturation. Но фотошоп не имеет инструмента «History Mask», только «History Brush», а значит придется рисовать.
Неприятность вторая: невозможность прервать работу. История в палитре History живет до тех пор пока открыт файл. Необходимость отложить обработку именно этой картинки, пожелание заказчика (высказанное через неделю) чуть поправить обработку, банальный сбой фотошопа или питания, и все — History пуста, а History Brush сиротливо жмется в уголочке.
Неприятность третья: ограничения нелинейности истории. Конечно, я знаю, что с помощью этой сладкой парочки можно создать нелинейную историю (разные выборочные отмены коррекций). И есть маньяки, творящие в этой области чудеса.
Конечно, я знаю, что с помощью этой сладкой парочки можно создать нелинейную историю (разные выборочные отмены коррекций). И есть маньяки, творящие в этой области чудеса.
Но попробуйте при помощи History решить очень простую, на мой взгляд, задачу: в полтора раза усилить повышение контраста боба в красном канале; поменять радиус High Pass на 80 пикселей; поменять режим наложения получившейся заготовки на Overlay.
Нет, не вернуться и переделать все заново, а именно быстро поменять. А ведь я оперировал только общими параметрами, а если я попрошу локально ослабить воздействие некоторых операций?
Неприятность четвертая: малая емкость истории. По умолчанию фотошоп запоминает 20 операций. Искушенный читатель воскликнет: «Но ведь можно поставить больше! Целую тысячу!»
Согласен, можно. Но только не забывайте, что всю эту историю компьютер должен помнить. А следовательно — расходовать на это свою память. То есть , хранить в ней не только текущее состояние картинки, но и множество её предшествующих состояний. Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
Но не это главное. При ручном редактировании каждый клик мышкой — это отдельная операция. Представляете, за какое время оператор сделает 1000 кликов, ретушируя картинку? 5-10 минут активной ретуши гарантировано выберут даже такую длинную историю.
Не буду вдаваться в более мелкие подробности. Приведенных четырех минусов хватает, чтобы понять ущербность такого подхода. Так давайте пойдем другим путем, которым специалисты начали ходить еще в те времена, когда не было корректирующих слоев.
Путь Layers
Это путь недеструктивной обработки. Во времена 3-й и 4-й версии фотошопа приходилось дублировать слои, а настройки примененных к ним инструментов сохранять в отдельных файлах. С появлением корректирующих слоев и смарт-объектов жизнь сильно упростилась. Посмотрим, как наш пример будет выглядеть в этом случае.
В отличие от первого варианта, у нас появилась возможность давать слоям осмысленные названия, что заметно облегчает понимание создаваемой послойной структуры. Призываю вас всегда так и поступать. В конце статьи я ещё вернусь к этому.
Призываю вас всегда так и поступать. В конце статьи я ещё вернусь к этому.
Для подстройки цветового баланса создаем корректирующий слой кривых (WBG_Points) и устанавливаем белую, черную и серую точки.
Для повышения яркостного контраста боба создаем еще один корректирующий слой кривых (Bob_Contrast) и повышаем контраст в соответствующих диапазонах красного и зеленого каналов.
Чтобы повысить локальные контрасты, схлопываем на отдельный слой текущую версию изображения (команда Merge Visible при зажатой клавише Alt) и смешиваем ч/б версию при помощи корректирующего слоя Channel Mixer.
Я не стал переименовывать эти слои, поскольку следующим шагом мы конвертируем их в смарт-объект. Для тех, кто еще с ними не знаком, кратко замечу, что смарт-объект — это как-бы файл в файле, внутри которого мы можем осуществлять любые манипуляции, в т.ч. и переходы в различные цветовые пространства. В главный файл попадёт только итоговый результат этих преобразований.
И ещё одно важное свойство: любой фильтр, применённый к смарт-объекту, становится смарт-фильтром, параметры которого могут быть подкорректированы в любой момент.
Применяем к этому смарт-объекту фильтр High Pass с радиусом 50 пикселей и заодно переименовываем его в HighPass_50.
Переключаем режим наложения слоя HighPass_50 на Soft Light и объединяем наши упражнения по повышению контраста боба в отдельную группу слоев (Contrast_&_Volume).
Вся история обработки живет в слоях. В любой момент мы можем изменить настройки кривых; открыть смарт-объект и поменять рецепт смешивания ч/б; поменять радиус High Pass, поскольку он применен как смарт-фильтр; изменить режим наложения получившейся заготовки; применить маску к любому из слоев, чтобы локально ослабить коррекцию.
Это можно сделать сегодня, а завтра открыть файл еще раз и поправить все настройки. А через год переделать их еще раз… Но, для начала, давайте создадим маску, которая защитит трассу.
Для этого временно выключим операции усиливавшие объем боба (отключим видимость группы Contrast_&_Volume). А из картинки с установленным цветовым балансом выделим боб. Интересующие нас объекты окрашены в красно-желтые цвета.
Чтобы выделить их создаем корректирующий слой Hue/Saturation (Hue/Saturation_Difference), в отдельном диапазоне цветовых тонов (Edit: Reds) выбираем красно-оранжево-желтые цветовые тона (положение четырех указателей на цветном градиенте) и изменяем их на противоположные (Hue: -180).
Изменяем режим наложения слоя Hue/Saturation_Difference на Difference. Таким образом подсветятся только измененные с его помощью объекты. Имеем светлый боб на черном фоне.
В более сложных случаях можно смешать финальную заготовку маски из нескольких каналов, но сейчас нам достаточно содержимого красного канала. Чтобы сделать из него ч/б картинку, ставим корректирующий слой Channel Mixer (Gray_from_Red), устанавливаем ключ Monochrome, и задаем рецепт смешивания: Red 100%, Green 0%, Blue 0%.
Поднимаем контраст маски и «подчищаем» ее при помощи кривых (Mask_Contrast).
Мы создали маску, используя только корректирующие слои. Это значит, что при любом изменении исходного изображения маска для него пересчитается автоматически! Приятно, не правда ли? Но чтобы дальше удобнее было работать схлопываем получившуюся маску на отдельный слой Mask_from_H/S (команда Merge Visible при зажатой клавише Alt).
Объединяем все создающие маску слои в группу (Mask_from_Hue/Saturation), выключаем ее видимость, а полученную маску цепляем к группе Contrast_&_Volume, усиливающей объем боба.
Возможность изменить настройки коррекций мы уже обсуждали ранее, а сейчас появился еще один бонус. Можно сохранить все шаги по созданию маски, и, при необходимости, быстро переделать ее. Я, кстати, так всегда и делаю.
Желающие взглянуть на вышеприведенную послойную структуру «вживую», могут скачать файл (30. 3 мб)
3 мб)
Ссылка: http://narod.ru/disk/36906971001/zhur74_History_vs_Layers.zip.html.
Грамотная организация послойной структуры позволяет сохранить всю историю обработки изображения в слоях, и в любой момент времени внести в нее любые нужные корректору правки. Основное слово здесь «грамотная», поэтому на закуску главный вопрос.
Принципы организации послойной структуры файла
Говоря о послойной структуре файла не совсем корректно будет употреблять термины «хорошая» или «плохая». Изображение может выглядеть хорошо вне зависимости от того что находится в палитре Layers. Более уместно охарактеризовать послойную структуру как грамотную или безграмотную.
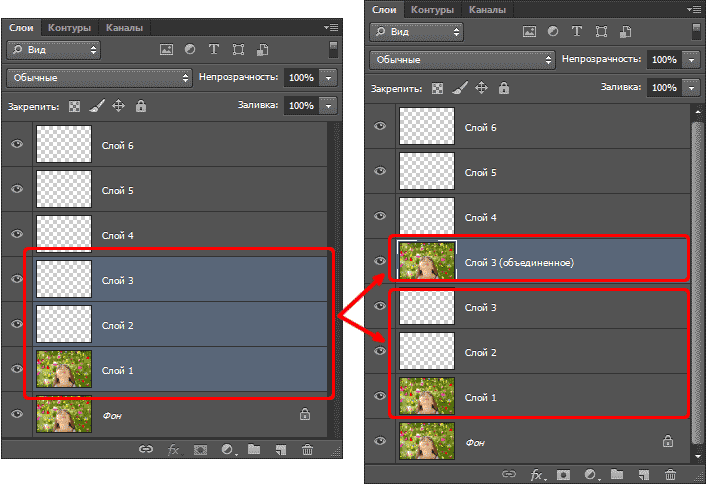
Грамотное построение структуры существенно облегчает работу, позволяет быстрее ориентироваться и находить нужный слой, экономит место на экране за счет меньшего размера палитры Layers. Приведенная ниже картинка — это простенький монтаж, который я сделал из трех фотографий. Зачем? Пока не буду рассказывать, мы с ним еще встретимся в одной из следующих статей.
А вот как может выглядеть палитра слоев для него. Слева изображена «безграмотная», а справа «грамотная» послойная организация одной и той же картинки. В «грамотной» структуре каждая группа (со всеми содержащимися в ней слоями) помечена разным цветом.
Это сделано для того, чтобы вы могли оценить, насколько запутанной является изображенная слева «безграмотная» структура, на которой сохранено соответствующее цветовое кодирование слоев.
Давайте попробуем выделить основные черты, отличающие их друг от друга.
Осмысленные названия слоев и их групп.
Позволяют быстро ориентироваться в послойной структуре и в том, какую именно коррекцию вносит каждый слой, что особенно важно при применении «слепых» инструментов (Apply Image, Calculations, выбор слоя при помощи инструмента Move Tool с зажатой клавишей Ctrl и т.п.).
Не важно, что они написаны транслитом, а фрезер назван лобзиком. Главное, чтобы вы сами и ваши коллеги быстро поняли какой слой за что отвечает. Не тешьте себя иллюзией, что вы и без этого легко разберетесь в слоях, поскольку сами их делали. Свой файл открытый через 2-3 месяца выглядит совершенно чужим.
Не тешьте себя иллюзией, что вы и без этого легко разберетесь в слоях, поскольку сами их делали. Свой файл открытый через 2-3 месяца выглядит совершенно чужим.
Отсутствие пустых слоев, групп слоев и масок.
Упрощает восприятие послойной структуры и экономит место на экране за счет меньшего размера палитры Layers.
Порядок следования слоев, соответствующий логической последовательности коррекций или расположению элементов коллажа.
Облегчает общую ориентацию, в том числе за счёт объединения логически однородных слоёв в группы.
Объединение однородных слоев (коррекции отдельных элементов изображения) в группы.
Позволяет оперативно отключать\включать коррекции и уменьшать общий размер структуры за счет свертывания группы.
Что приносит еще один бонус. Объединив слои в группы, можно открывать только те из них с элементами которых мы в данный момент работаем. Это делает структуру слоев более компактной и позволяет уместить ее на один экран. По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
Слева: все группы слоев свернуты. Справа: развернута только одна из групп.
Использование масок вместо вытирания части слоя ластиком.
Сохраняет возможность последующего восстановления «стертой» части изображения и позволяет переносить маску со слоя на группу слоев.
Объединение слоев в группу с переносом на нее маски слоя вместо применения команды Create Clipping Mask.
В дополнение к уже перечисленным плюсам уменьшает количество ошибок при геометрических трансформациях.
Использование корректирующих слоев (в том числе слоев-заливок).
Минимизирует размер файла и сохраняет возможность изменения настроек коррекции.
Указание названия фильтра и его настроек в имени слоя к которому он был применен.
Позволяет легко повторить операцию после изменения нижележащих слоев.
Использование смарт-объектов.
Дает возможность применять смарт-фильтры (с последующим изменением их настроек) и производить внутри смарт-объекта дополнительные коррекции перед применением смарт-фильтра (в том числе в цветовых пространствах, отличных от цветового пространства оригинала).
При коллажировании смарт-обекты имеют еще один плюс — они допускают любое количество геометрических трансформаций без потери качества.
Создание отключенных векторных масок для обтравленных при помощи пути объектов.
Сохраняет обтравочный контур при геометрической трансформации объекта;
Цветовое обозначение слоев в соответствии с вашей личной схемой кодирования.
Облегчает ориентацию в послойной структуре.
P.S.
Желающие взглянуть на вышеприведенную послойную структуру поближе, могут скачать файл (25.6 мб)
ссылка: http://narod.ru/disk/36810799001/zhur74_Layer_Structure_Good.zip.html.
Автор: Андрей Журавлев (aka zhur74)
Как редактировать видео в Photoshop: Бесплатный мини-курс
Да, Photoshop может редактировать видео. Он также может сделать гораздо больше. Например, применение корректирующих слоев и фильтров к видео (даже Camera RAW). Вы можете складывать слои, включая графику, текст, фотографии и видео. Он поддерживает анимацию и моушн-графику и даже 3D-анимацию. Photoshop похож на Mini Premiere Pro и After Effects, все в одном. Чтобы увидеть, что возможно, посмотрите это руководство и ознакомьтесь с письменными шагами ниже. Это для всех версий Photoshop CC и работает в Photoshop CS6 Extended.
Он также может сделать гораздо больше. Например, применение корректирующих слоев и фильтров к видео (даже Camera RAW). Вы можете складывать слои, включая графику, текст, фотографии и видео. Он поддерживает анимацию и моушн-графику и даже 3D-анимацию. Photoshop похож на Mini Premiere Pro и After Effects, все в одном. Чтобы увидеть, что возможно, посмотрите это руководство и ознакомьтесь с письменными шагами ниже. Это для всех версий Photoshop CC и работает в Photoshop CS6 Extended.
Я так много экспериментировал с этим, что написал книгу с Peachpit Press – Видео в Photoshop, а также 2 видеокурса в PhotoshopCAFE, Видео в Photoshop (компаньон к книге) и Создание фильмов в Photoshop. Я также преподавал это в Adobe MAX и Photoshop World. Для полноформатного редактирования следует использовать Premiere Pro. Для коротких клипов, рекламных роликов, рекламы, анимированной графики, социальных сетей и т. д. Photoshop сияет.
237
АКЦИИ
Шаг 1.
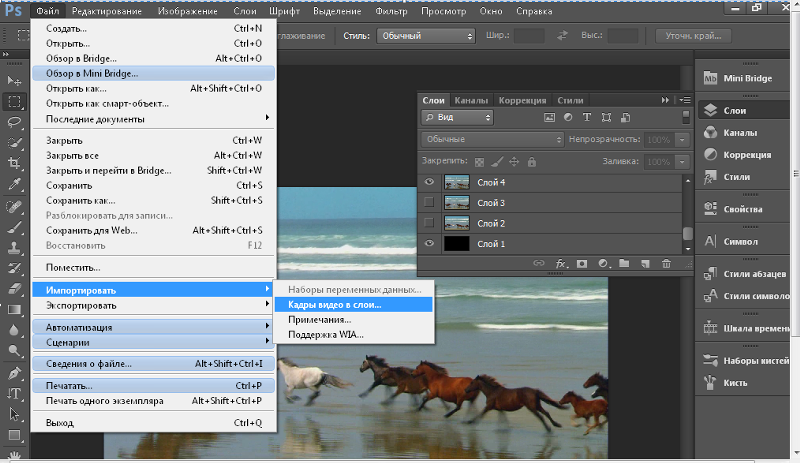
 Импорт видео в Photoshop
Импорт видео в Photoshop
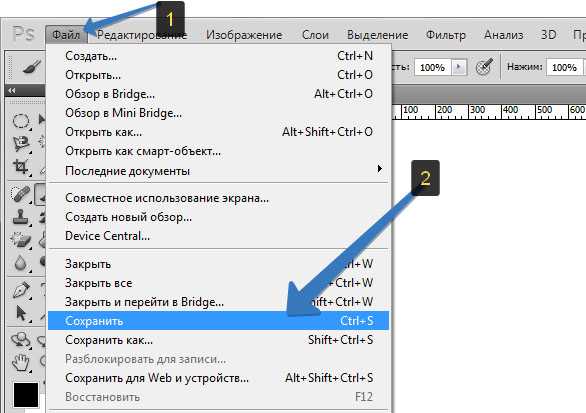
Чтобы импортировать видео в Photoshop, выберите «Файл» > «Открыть» и выберите видео.
Photoshop откроет временную шкалу (Окно>Временная шкала) и создаст новый видеодокумент, используя настройки из видеоклипа.
Перетащите указатель воспроизведения, чтобы перемещаться (перемещаться) к различным частям видео.
Чтобы сократить видеоклип, перетащите его в конец или в начало. Вы хотите сократить каждый клип до нескольких секунд, чтобы не утомлять своих зрителей.
Чтобы добавить больше клипов, нажмите + слева от временной шкалы.
Выберите «Добавить медиа»
Перейдите к другим видеофайлам. Вы можете выбрать один или несколько сразу.
Нажмите кнопку «Открыть».
Здесь у нас есть несколько клипов на вашей временной шкале.
Чтобы изменить порядок, перетащите их на временной шкале или на панели слоев. Нижняя часть стека слоев — это первый клип, верхняя — последний клип.
Обрежьте каждый клип, перетащив начало и конец каждого на временной шкале. Появится окно для предварительного просмотра клипа.
Появится окно для предварительного просмотра клипа.
Здесь у нас есть все клипы. Это ваш первый шаг, организуйте, упорядочите и обрежьте клипы. Попробуйте рассказать историю с помощью редактирования видео: начало, середина и конец
Обратите внимание, что этот последний клип является абстрактным. Я снял это не в фокусе, чтобы создать красивый эффект боке. В этом клипе есть звук, мы хотим отключить звук.
Щелкните клип правой кнопкой мыши. Нажмите на музыкальную ноту, и здесь вы можете настроить звук, в том числе отключить звук.
Шаг 2, добавление фильтров и эффектов для цветокоррекции видео
К видео можно добавлять фильтры и корректирующие слои.
Работаем с фильтрами. Сначала вам нужно преобразовать его в смарт-объект, иначе фильтр повлияет только на один кадр. (Я углубляюсь в видео часть этого урока).
Щелкните правой кнопкой мыши видеослой на панели «Слои» и выберите «Преобразовать в смарт-объект».
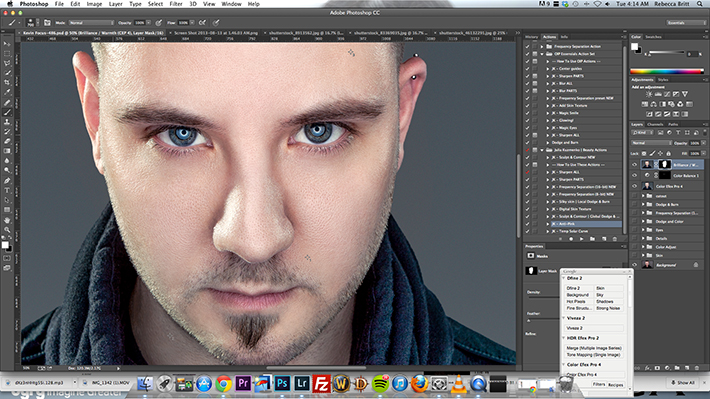
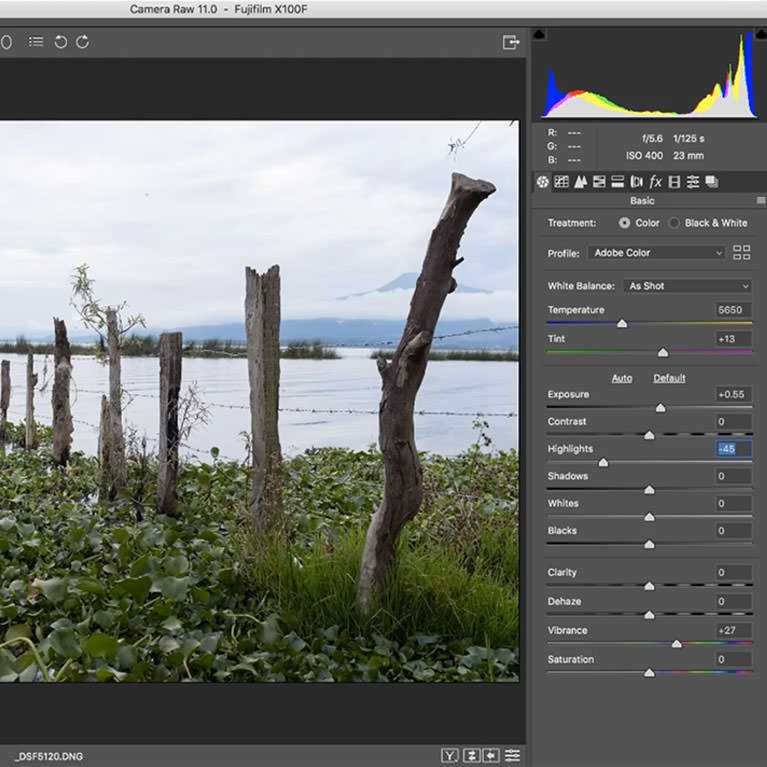
Теперь примените к видео практически любой понравившийся вам фильтр, даже Camera RAW. ACR (Raw) будет работать немного медленнее при воспроизведении, потому что это огромный объем данных для вычисления. Однако после рендеринга он будет воспроизводиться плавно.
ACR (Raw) будет работать немного медленнее при воспроизведении, потому что это огромный объем данных для вычисления. Однако после рендеринга он будет воспроизводиться плавно.
Вот видео после применения настройки RAW (вы можете увидеть все настройки в видео части этого урока вверху).
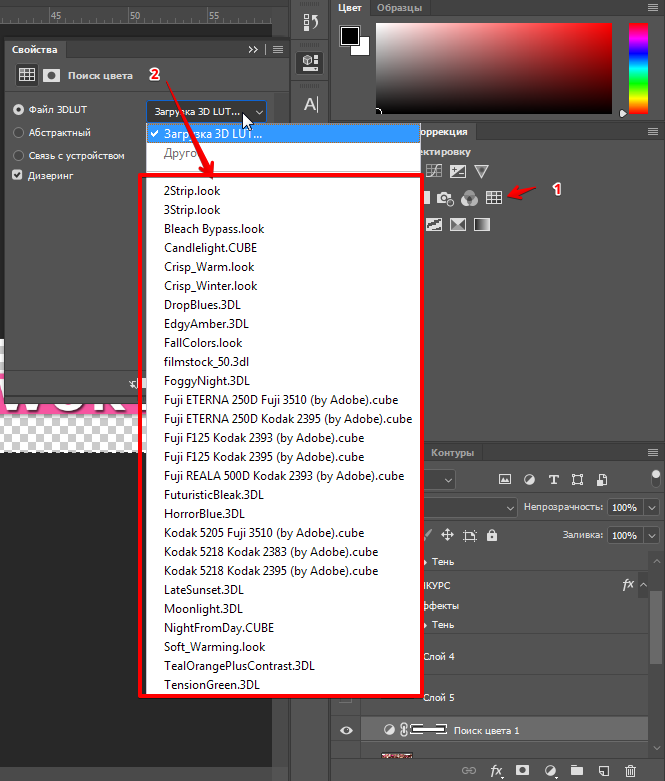
Чтобы применить корректирующий слой: выберите клип, к которому вы хотите применить эффект, на панели «Слои».
Выберите корректирующий слой, в данном случае мы используем карты градиента.
Вот базовая карта градиента. Это слишком сильно, мы исправим это на следующем шаге.
Там, где на панели слоев указано «нормальный», щелкните и измените его на «Мягкий свет», вы только что изменили режим наложения слоя.
Уменьшайте непрозрачность до тех пор, пока она не станет лучше, как показано на рисунке. Обычно около 30% будут выглядеть хорошо.
Вы также можете складывать корректирующие слои. Попробуйте добавить слой с кривыми и сделать середину ярче, как показано на рисунке.
Видите маленькие стрелки слева от корректирующих слоев? Они прикрепляют его к слою непосредственно под ним. Нажмите кнопку обрезки (внизу изображения) или поместите курсор между слоем и корректировкой, удерживайте клавишу Alt/Option и щелкните.
Это отсечение заставляет корректирующие слои воздействовать только на тот слой, который находится непосредственно под ним, и никакие другие слои.
ПРИМЕЧАНИЕ: подробнее об использовании корректирующих слоев (учебник продолжается на шаге 3).
Если вы хотите применить настройку к нескольким клипам, создайте ее в верхней части группы слоев видео и убедитесь, что группа обрезки не включена. (без стрелки).
В качестве альтернативы, если вы хотите применить эффект ко всем видам, создайте корректирующий слой. Перетащите корректировку в верхнюю часть панели слоев и над группой видео.
Вы увидите фиолетовую полосу на временной шкале. Перетащите полосу полностью наружу, чтобы создать эффект для всего видеоклипа, как показано ниже, с черно-белым корректирующим слоем.
Вы также можете обрезать корректирующий слой, чтобы изолировать корректировку определенных частей видео, как показано ниже.
(это очень просто продемонстрировано в видео части урока выше, если вы запутались).
Теперь мы применили цветокоррекцию к видео. Следующий шаг — переходы.
Шаг 3, видеопереходы
Щелкните поле с диагональным бело-черным полем слева от временной шкалы. Это ваши переходы. Перетащите их в начало, конец или между клипами, чтобы применить переходы.
Перетащите переход растворения между каждым клипом на временной шкале. Это приведет к плавному переходу клипов друг от друга, а не к жесткому монтажу.
Шаг 4. Наложение клипов
Мы возьмем последний клип с эффектами боке и наложим их на последнее видео, это создаст красивый многослойный видеоэффект.
Чтобы сложить клип, перетащите его в верхнюю часть панели слоев над группой видео, как показано на рисунке.
Вы увидите новый слой на временной шкале.
На временной шкале сдвиньте клип влево, пока он не окажется над другим клипом (Наташа в костюме Алисы).
Измените режим наложения слоя на Экран. Воспроизведите видео, и оно выглядит действительно круто. (Нажмите пробел, чтобы воспроизвести и приостановить видео)
Если вы хотите замедлить движение, щелкните правой кнопкой мыши клип и измените скорость на 50%, т. е. на 1/2 скорости.
Здесь мы перетащили переходы в черный цвет на каждом из слоев, а также аккуратно все обрезали.
Шаг 5. Добавление музыки
Звук и музыка ОЧЕНЬ добавляют видео, если не верите, попробуйте посмотреть фильм с выключенным звуком.
Добавим музыку. Вы увидите звуковую дорожку на временной шкале. Нажмите кнопку, чтобы добавить звук. (см. щелчок мышью на предыдущем снимке экрана).
Переход к аудиофайлу.
Я использую бесплатную музыку из фантастического (и доступного) источника под названием Epidemic Sound.
Звуковая дорожка будет выделена зеленым цветом. Вы можете создать несколько звуковых дорожек.
Вы можете создать несколько звуковых дорожек.
Обязательно обрежьте аудиоклип, перетащив его за конец, как видео.
Вы можете добавить текст к слою и даже анимировать его, как мы делаем в видео. Трудно показать анимацию с текстом и фотографиями.
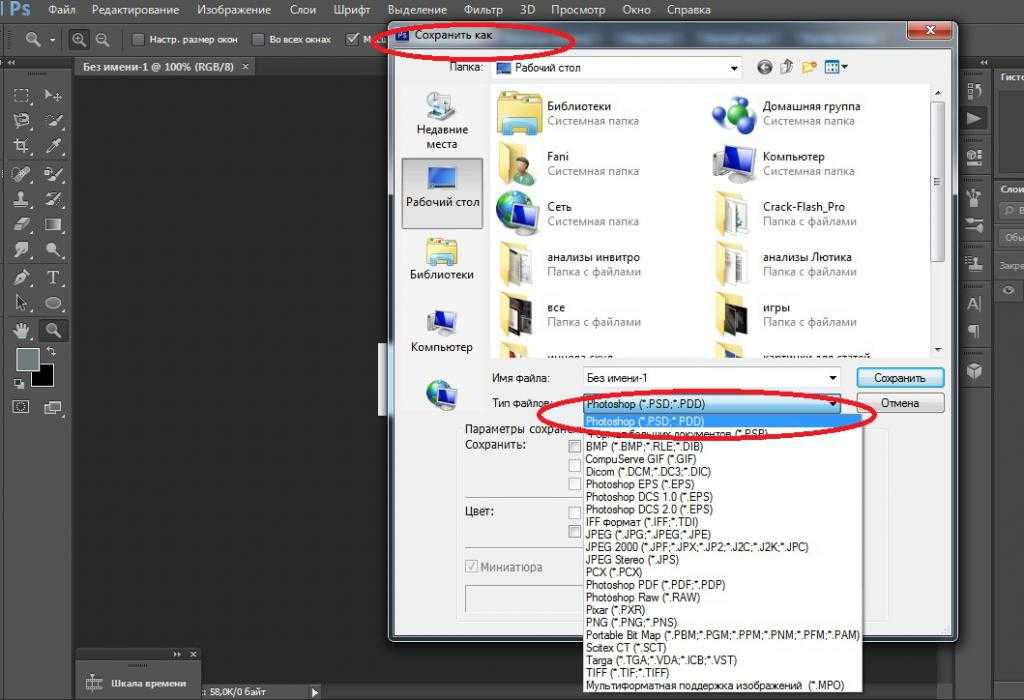
Убедитесь, что вы сохранили свой проект. PSD будет работать нормально.
Шаг 6. Рендеринг видео.
Последним шагом является кодирование всего этого видеопроекта в видео, которое вы можете загрузить на YouTube, поделиться на своей веб-странице или в социальных сетях. К счастью, Adobe упростила для нас эту задачу.
Выберите «Файл»> «Экспорт»> «Визуализировать видео».
Вы увидите множество настроек, но для большинства целей идеально подходит H.264 по умолчанию.
Выберите пресеты и выберите тот, который больше всего соответствует тому, как вы хотите использовать видео. Я выбираю Youtube HD (1920×1080) для большинства.
Вы увидите индикатор выполнения рендеринга. Время, необходимое для завершения, зависит от длины видео и мощности вашего компьютера.
И ваше видео будет готово. См. это выше в видео части учебника.
Надеюсь, вы нашли это полезным.
Я знаю, что здесь много информации, не стесняйтесь проверить мои видео премиум-класса для получения дополнительных пошаговых руководств по редактированию видео и созданию движущейся графики и анимированных слайд-шоу. Они также включают все мои исходные файлы, чтобы вы могли следить за ними. Есть несколько действительно крутых вещей, которые вы можете сделать. Мои 2 курса:
- Видео в Photoshop – Руководство фотографа и дизайнера (PS CS6 или CC)
- Создание фильмов в Photoshop (Photoshop CC) также код: PSTMMIP даст вам скидку 50% в течение ограниченного времени.
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и следить за мной в социальных сетях>
- Youtube.
(в последнее время я публиковал несколько забавных историй в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу по режимам наложения слоев здесь0001
Автор сценария Стив Паттерсон.
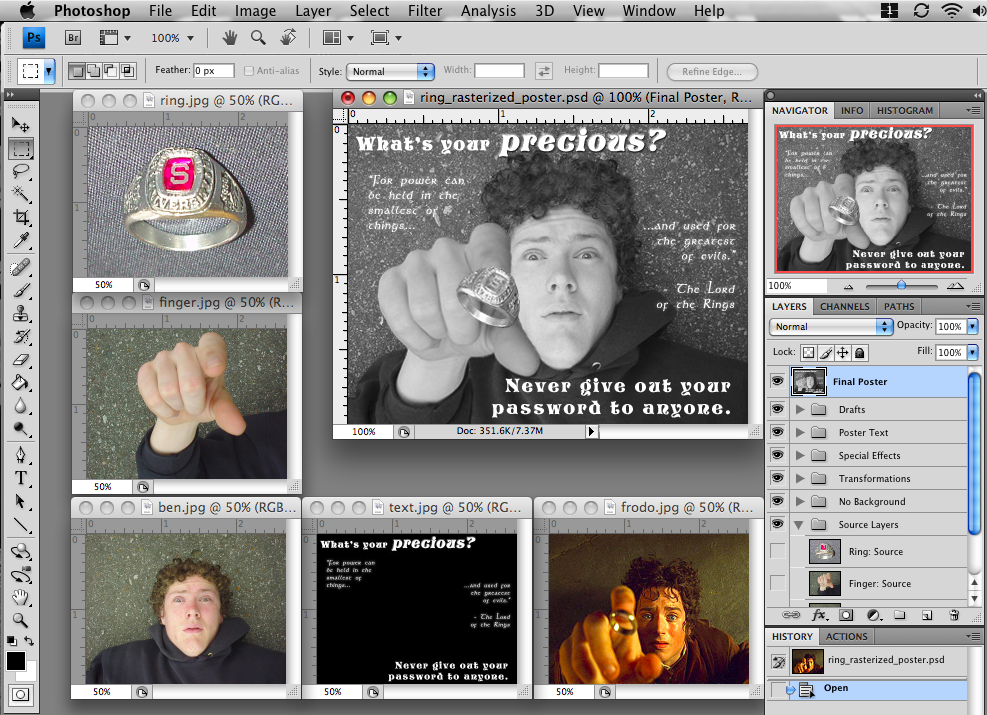
В этом уроке по эффектам Photoshop мы узнаем, как по-настоящему сделать изображение, достойное тысячи слов, добавив другую тень позади кого-то на фотографии, как будто подразумевая, что человек на фотографии однажды станет изображение в тени. Или, может быть, они действительно являются изображением в тени, но им удается скрывать это от всех, что-то вроде сценария «Доктор Джекил и мистер Хайд». Или, как в случае с изображением, которое я буду использовать в этом уроке, возможно, человек представляет себя изображением в тени.
Это действительно забавный и популярный эффект для создания в Photoshop, и вы, возможно, помните, что несколько лет назад видели, как он широко использовался в рекламных плакатах к «Звездным войнам. Эпизод I — Призрачная угроза», где очень молодой и невинный вид Энакин Скайуокер отбрасывал за собой тень Дарта Вейдера. К счастью, вам не нужно быть мастером спецэффектов, чтобы создать такой же эффект с вашими собственными изображениями. Все, что вам нужно, это копия Photoshop и немного воображения.
Все, что вам нужно, это копия Photoshop и немного воображения.
Вот изображение, которое я буду использовать для этого урока Photoshop:
Исходное изображение.
Очевидно, этот малыш видит себя могущественным супергероем, так что давайте поможем ему, спроецировав тень супергероя на стену позади него:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Сделайте выделение вокруг человека
Открыв изображение в Photoshop, используйте инструмент выделения по вашему выбору (Инструмент «Лассо», Инструмент «Магнитное лассо», Инструмент «Перо» и т. д.), чтобы нарисовать выделение вокруг человека:
Используйте инструмент Lasso Tool, Pen Tool или другой инструмент выделения Photoshop по вашему выбору, чтобы нарисовать выделение вокруг человека на фотографии.
Шаг 2: Скопируйте выделение на новый слой
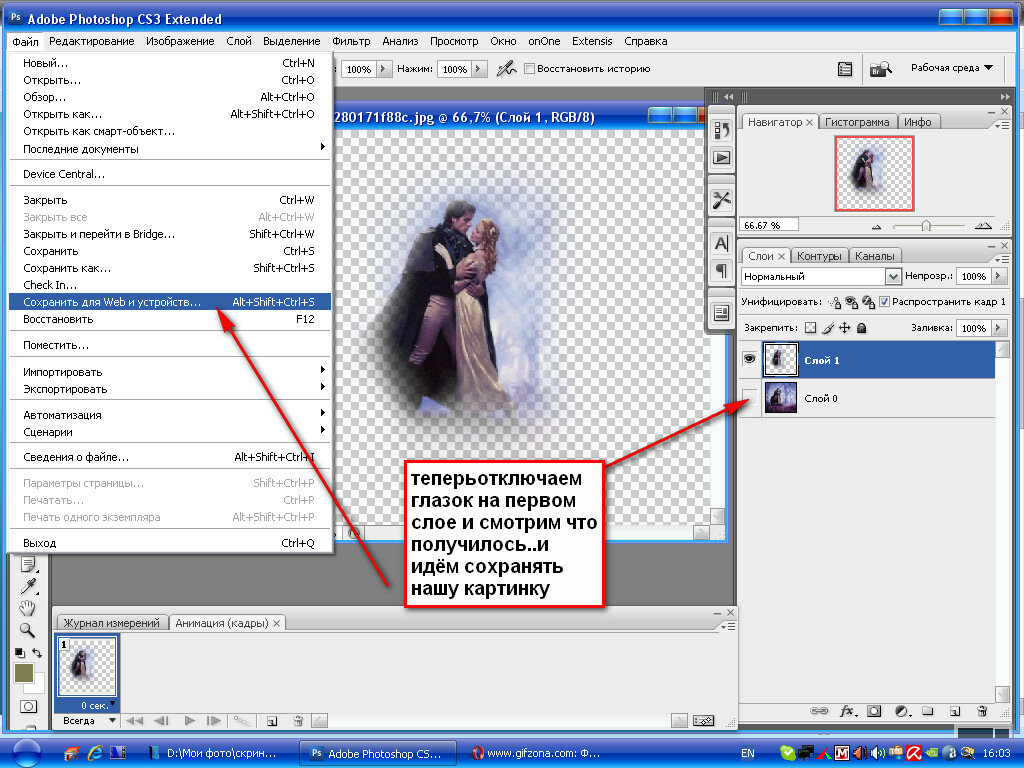
Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть только один слой, фоновый слой , который содержит наше изображение:
Палитра слоев Photoshop, показывающая изображение на слое Background .
Нам нужно скопировать человека на фото на его собственный слой над Фоновый слой , чтобы мы могли сдвинуть тень позади них, что мы и сделаем через мгновение. Поскольку мы уже нарисовали вокруг них выделение, все, что нам нужно сделать, это использовать сочетание клавиш Ctrl+J (Win)/Command+J (Mac), и Photoshop скопирует выделение на новый слой. С самим изображением вроде бы ничего не произошло, но если мы снова посмотрим на палитру слоев, то увидим, что копия мальчика (в моем случае) теперь находится на новом слое, который Photoshop назвал «Слой 1». :
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать человека на новый слой.
Шаг 3. Откройте фотографию с человеком или объектом, который вы хотите использовать для тени
Чтобы создать эффект тени, вам понадобится второе изображение, содержащее то, что вы хотите использовать в качестве тени, будь то человек или какой-либо объект. Я хочу дать мальчику тень супергероя, поэтому я собираюсь использовать вот это изображение, которое должно хорошо работать:
.
Откройте изображение, содержащее человека или объект, который вы хотите использовать в качестве тени.
Шаг 4. Сделайте выделение вокруг человека или объекта
Точно так же, как мы делали с исходным изображением, когда мы рисовали выделение вокруг человека на фотографии, нам нужно нарисовать еще одно выделение, на этот раз вокруг человека или объекта на втором изображении, которое мы хотим использовать для нашей тени. Итак, еще раз, используйте инструмент выделения по вашему выбору, чтобы нарисовать выделение вокруг них (или вокруг них):
Снова используя свой любимый инструмент выделения, нарисуйте выделение вокруг человека или объекта, который вы хотите использовать в качестве тени.
Шаг 5. Перетащите выделение в исходное изображение
После выделения человека или объекта выберите инструмент «Перемещение» на палитре «Инструменты»:
Выберите инструмент «Перемещение».
Вы также можете нажать V на клавиатуре, чтобы выбрать его с помощью ярлыка. Затем, когда оба изображения открыты в своих отдельных окнах документа, просто щелкните в любом месте внутри выделения и перетащите изображение со второй фотографии в окно документа исходного изображения:
Затем, когда оба изображения открыты в своих отдельных окнах документа, просто щелкните в любом месте внутри выделения и перетащите изображение со второй фотографии в окно документа исходного изображения:
Щелкните в любом месте внутри выделения с помощью инструмента «Перемещение» и перетащите его в окно документа исходного изображения.
Когда вы отпустите кнопку мыши, вы увидите выделение из второго изображения, появляющееся на исходном изображении:
Выбранный человек или объект со второго изображения теперь появляется внутри оригинальной фотографии.
На этом этапе вы можете закрыть второе окно документа, так как нам больше не нужно его открывать.
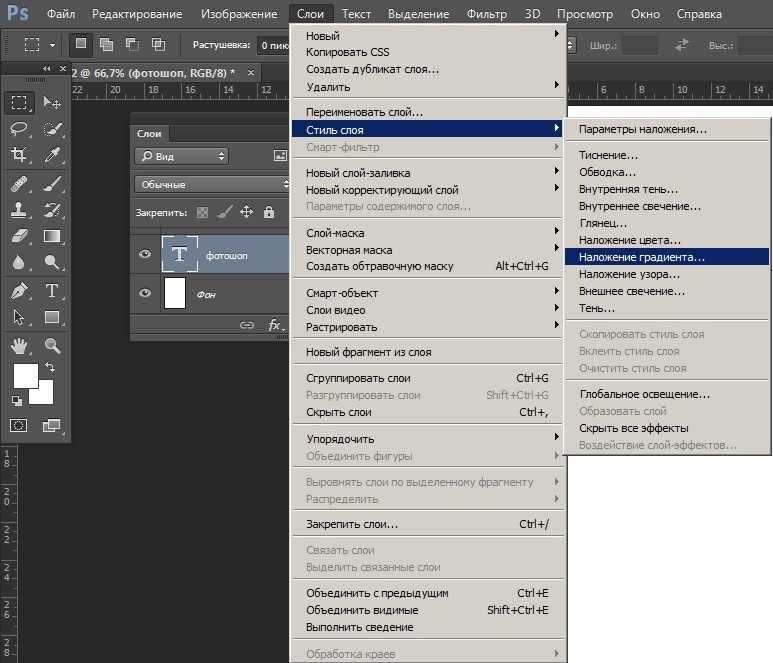
Прежде чем мы продолжим, я хочу исправить здесь одну вещь. Мальчик на фото смотрит вправо, а мой супергерой смотрит влево. Мне нужно перевернуть супергероя так, чтобы он смотрел в том же направлении, что и мальчик. Для этого я просто захожу в меню «Правка» в верхней части экрана, выбираю «Преобразовать», а затем выбираю «Отразить по горизонтали»:
Выбор «Отразить по горизонтали» в меню редактирования Photoshop.
Когда я это делаю, Photoshop переворачивает супергероя так, чтобы и он, и мальчик смотрели вправо:
Теперь супергерой смотрит в том же направлении, что и мальчик.
Шаг 6: Залейте тень черным цветом
Поскольку мы хотим использовать выбранное изображение, которое мы только что перетащили в документ, в качестве тени, нам нужно заполнить его черным цветом. Для этого убедитесь, что у вас есть черный цвет в качестве цвета переднего плана, нажав букву D на клавиатуре, которая сбрасывает ваш цвет переднего плана на черный, а цвет фона на белый, как мы можем видеть на двух образцах цвета в нижней части окна. Палитра инструментов (верхний левый образец — это цвет переднего плана, а нижний правый — цвет фона):
Образцы цветов переднего плана и фона в палитре инструментов показывают черный цвет в качестве цвета переднего плана и белый цвет в качестве цвета фона.
Затем используйте сочетание клавиш Shift+Alt+Backspace (Win) / Shift+Option+Delete, чтобы залить человека или объект черным цветом:
Нажмите «Shift+Alt+Backspace» (Win) / «Shift+Option+Delete» (Mac), чтобы залить человека или объект черным цветом.
Если бы мы просто нажали «Alt+Backspace» (Win) / «Option+Delete» (Mac), мы бы заполнили весь слой черным цветом, но, добавив туда еще и клавишу «Shift», мы смогли чтобы заполнить только человека или объект на слое («содержимое» слоя) черным цветом. Остальной слой остался нетронутым.
Шаг 7: перетащите изображение тени между фоновым слоем и «слоем 1»
У нас есть изображение, которое мы хотим использовать в качестве тени внутри оригинальной фотографии, и мы залили его черным цветом. Пока все хорошо, за исключением, конечно, одной маленькой проблемы. Тень в настоящее время находится в перед мальчика. Мне нужно, чтобы появился за ним . Здесь на помощь приходят слои.
Чтобы переместить тень позади мальчика, все, что мне нужно сделать, это перетащить слой тени под слой с мальчиком в палитре слоев. Если я посмотрю на свою палитру слоев, то увижу, что теперь у меня есть три слоя — исходные Фоновый слой внизу, копия мальчика с оригинальной фотографии на «Слое 1» и изображение тени в самом верху на «Слое 2»:
Палитра слоев Photoshop, показывающая наши три слоя.
Причина, по которой тень появляется перед мальчиком в документе, заключается в том, что ее слой находится выше слоя мальчика, блокируя мальчика из поля зрения везде, где два слоя перекрываются. Чтобы исправить это, все, что мне нужно сделать, это щелкнуть «Слой 2» в палитре «Слои» и перетащить его вниз под мальчика на «Слое 1», что поместит его прямо между «Слоем 1» и 9.Слой 0212 Background (Photoshop не позволит вам перетаскивать какие-либо слои ниже слоя Background , так как не имеет особого смысла иметь что-то за фоном). Нажмите «Слой 2» и перетащите его вниз, пока не появится черная горизонтальная линия между «Слоем 1» и слоем Фон . Отпустите кнопку мыши, когда появится эта линия, и Photoshop переместит «Слой 2» ниже «Слоя 1»:
.
Палитра слоев Photoshop, показывающая наши три слоя.
Теперь, когда слой с тенью находится ниже слоя с мальчиком в палитре слоев, если мы вернемся к изображению, мы увидим, что тень теперь появляется позади мальчика:
Теперь позади мальчика на изображении появляется тень.
Шаг 8. Переместите и измените размер тени с помощью свободного преобразования
Когда «Слой 2» по-прежнему выбран в палитре «Слои» (текущий выбранный слой выделен синим цветом), нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и маркеры вокруг тени и переместите его в нужное положение, щелкнув в любом месте поля «Свободное преобразование» (в любом месте, кроме маленького значка цели в центре) и перетащив тень на место с помощью мыши. Вы можете изменить размер тени, перетащив любой из маркеров. Чтобы ограничить пропорции тени при ее увеличении или уменьшении, удерживайте нажатой клавишу Shift и перетащите любой из угловых маркеров.
Если у вас возникли проблемы с просмотром всех маркеров свободного преобразования, поскольку некоторые из них выходят за края окна документа, нажмите F на клавиатуре, чтобы переключить режим экрана в полноэкранный режим с панелью меню.
Если внимательно посмотреть на свое изображение, то видно, что левая рука мальчика (его левая, наша правая) немного выше другой, но у супергероя противоположная рука выше. Чтобы исправить это, я собираюсь удерживать нажатой клавишу Ctrl (Win) / Command, затем щелкнуть левый средний маркер поля «Свободное преобразование» и перетащить мышью вниз, что исказит изображение, в результате чего левая сторона супергероя внизу справа, пока его руки не будут больше на одной линии с руками мальчика:
Чтобы исправить это, я собираюсь удерживать нажатой клавишу Ctrl (Win) / Command, затем щелкнуть левый средний маркер поля «Свободное преобразование» и перетащить мышью вниз, что исказит изображение, в результате чего левая сторона супергероя внизу справа, пока его руки не будут больше на одной линии с руками мальчика:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), перетащите левый средний маркер Free Transform, чтобы наклонить изображение и опустить левую сторону тени супергероя ниже правой стороны.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразования.
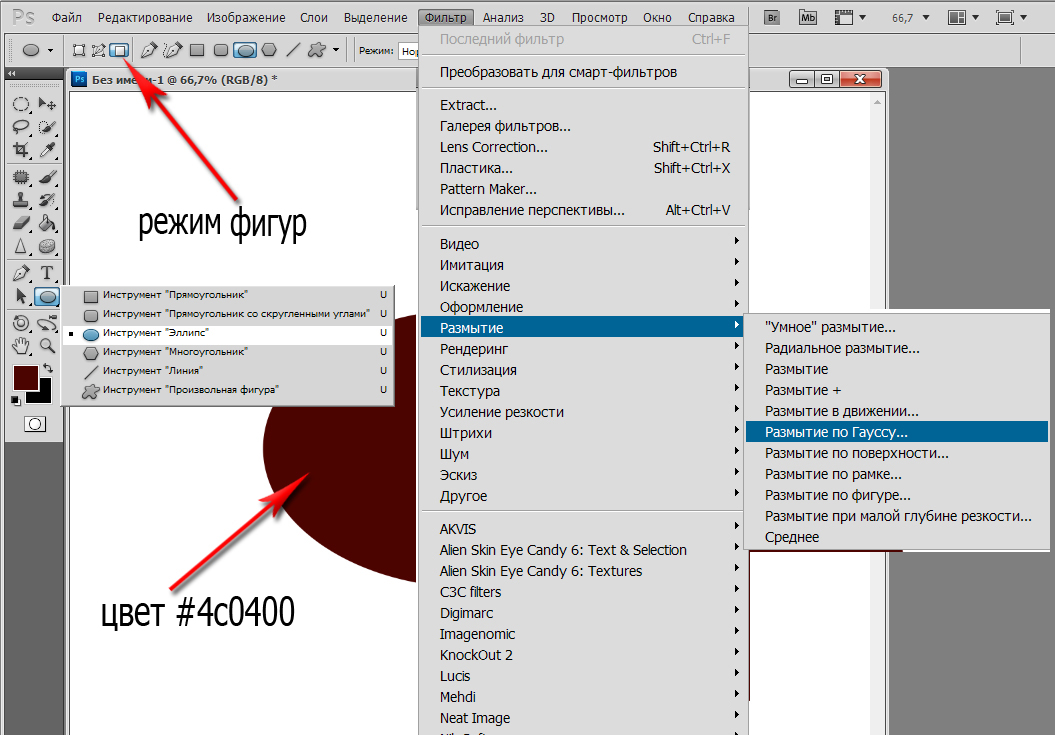
Шаг 9. Примените фильтр размытия по Гауссу к тени
Теперь, когда наша тень на месте, осталось всего несколько проблем. Во-первых, края тени слишком резкие, а во-вторых, тень слишком темная и интенсивная. Обе эти проблемы легко исправить, поэтому давайте сначала поработаем с краями. Выбрав «Слой 2» в палитре «Слои», перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу».
Откроется диалоговое окно «Размытие по Гауссу». Мы собираемся смягчить края тени, размывая их, но мы не хотим слишком сильно размывать края, иначе мы потеряем слишком много деталей в тени, и будет сложно разглядеть форму. Все, что нам нужно, это легкое размытие, поэтому установите значение радиуса где-то между 2 и 6 пикселями, в зависимости от разрешения вашего изображения. Я использую изображение с низким разрешением для этого урока, и для меня хорошо работает Радиус около 2,5 пикселей:
Примените фильтр «Размытие по Гауссу» к тени, чтобы смягчить края.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после смягчения краев тени с помощью Gaussian Blur:
Изображение после смягчения краев тени с помощью фильтра Gaussian Blur.
Шаг 10: Уменьшите непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, просто перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность «Слоя 2».

 Каждый раз при внесении изменений в изображение новое состояние изображения добавляется на эту панель.
Каждый раз при внесении изменений в изображение новое состояние изображения добавляется на эту панель.


 Это действие отменить невозможно.
Это действие отменить невозможно.
 Можно перетащить первый снимок каждого файла на исходное изображение, чтобы снова получить доступ к этим снимкам из панели «История» исходного изображения.
Можно перетащить первый снимок каждого файла на исходное изображение, чтобы снова получить доступ к этим снимкам из панели «История» исходного изображения.
 При нелинейной записи состояний можно выбрать состояние, внести изменение в изображение и удалить только это состояние. Изменение добавляется в низ списка.
При нелинейной записи состояний можно выбрать состояние, внести изменение в изображение и удалить только это состояние. Изменение добавляется в низ списка.