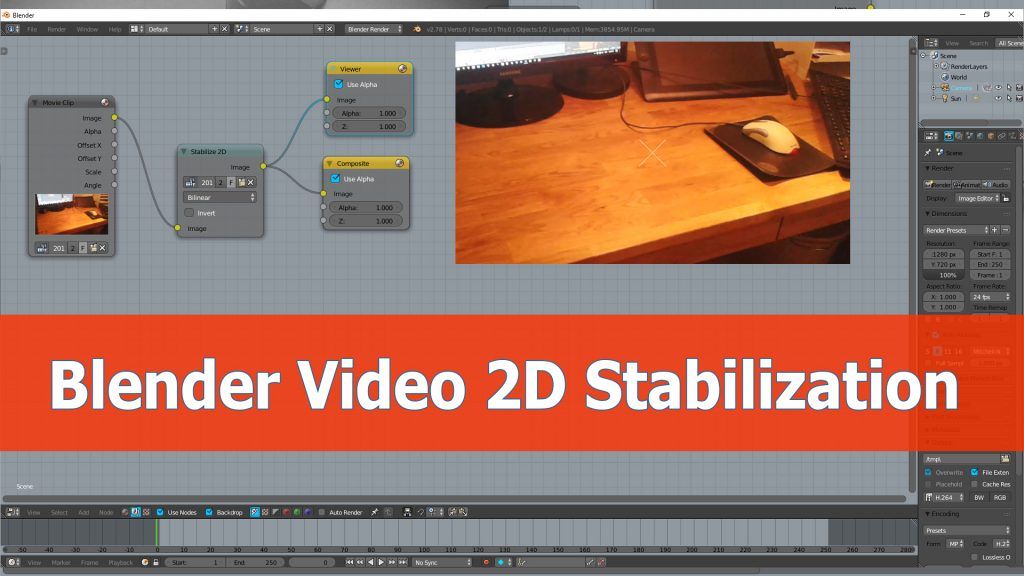
Как сделать эффект печатной машинки или набор текста в After Effects?
Привет друзья!
В этом видео уроке Вы узнаете, как сделать эффект печатной машинки или набор текста на клавиатуре. Также попробуете добавить звук печатной машинки. Мы будем делать анимацию в программе Adobe After Effects. Урок подойдет для начинающих аниматоров и моушн дизайнеров.
В уроке используются инструменты анимации:
▸Как сделать прозрачность – “T” (Opacity)
▸Открыть анимацию позиции – “P” (Position)
▸Дублирование слоя “Ctrl + D”
▸Отрезать слой “Ctrl + Shift + D”
▸Переименовать слой Enter
Примечания:
▸Timeline – рабочая область видеоролика (макета).
▸Анимация – эффект оживления картинки путем движения в кадре.
▸Помните, анимация движения объекта должна выражать его характер!
▸В этом уроке будем использовать базовые инструменты анимации.
Структура урока:
▸Как создать текст слой (0:55)
▸Как сделать эффект набор текста (1:33)
▸Как сделать появление текста по словам (2:45)
▸Как добавить звук печатной машинки (3:42)
▸Как добавить звук клавиатуры (4:40)
▸Как сделать эффект курсора (5:50)
Примеры анимации урока
Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.
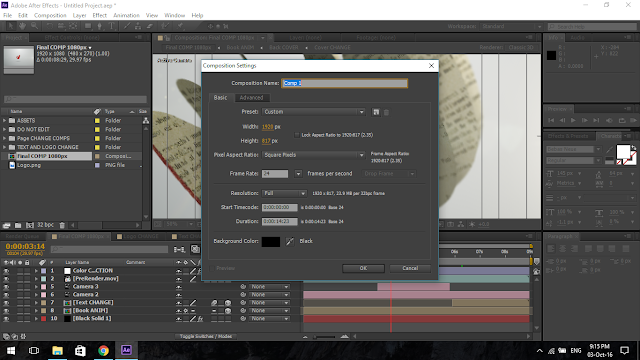
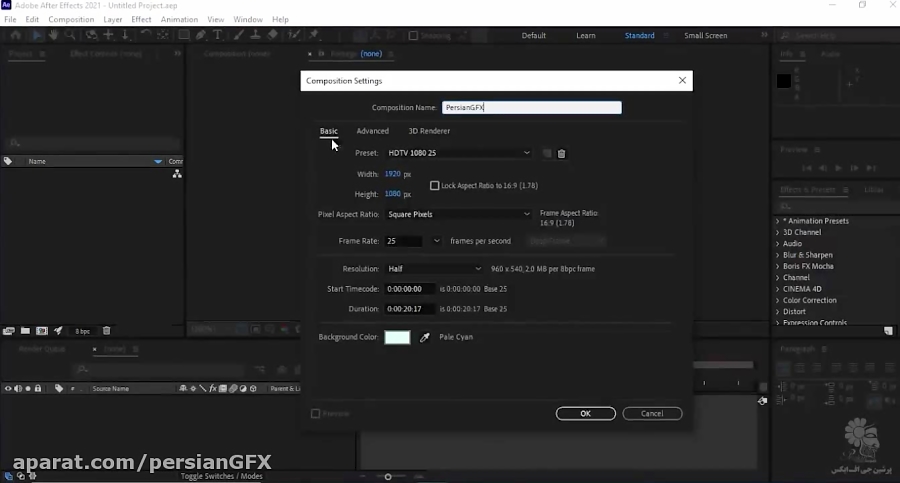
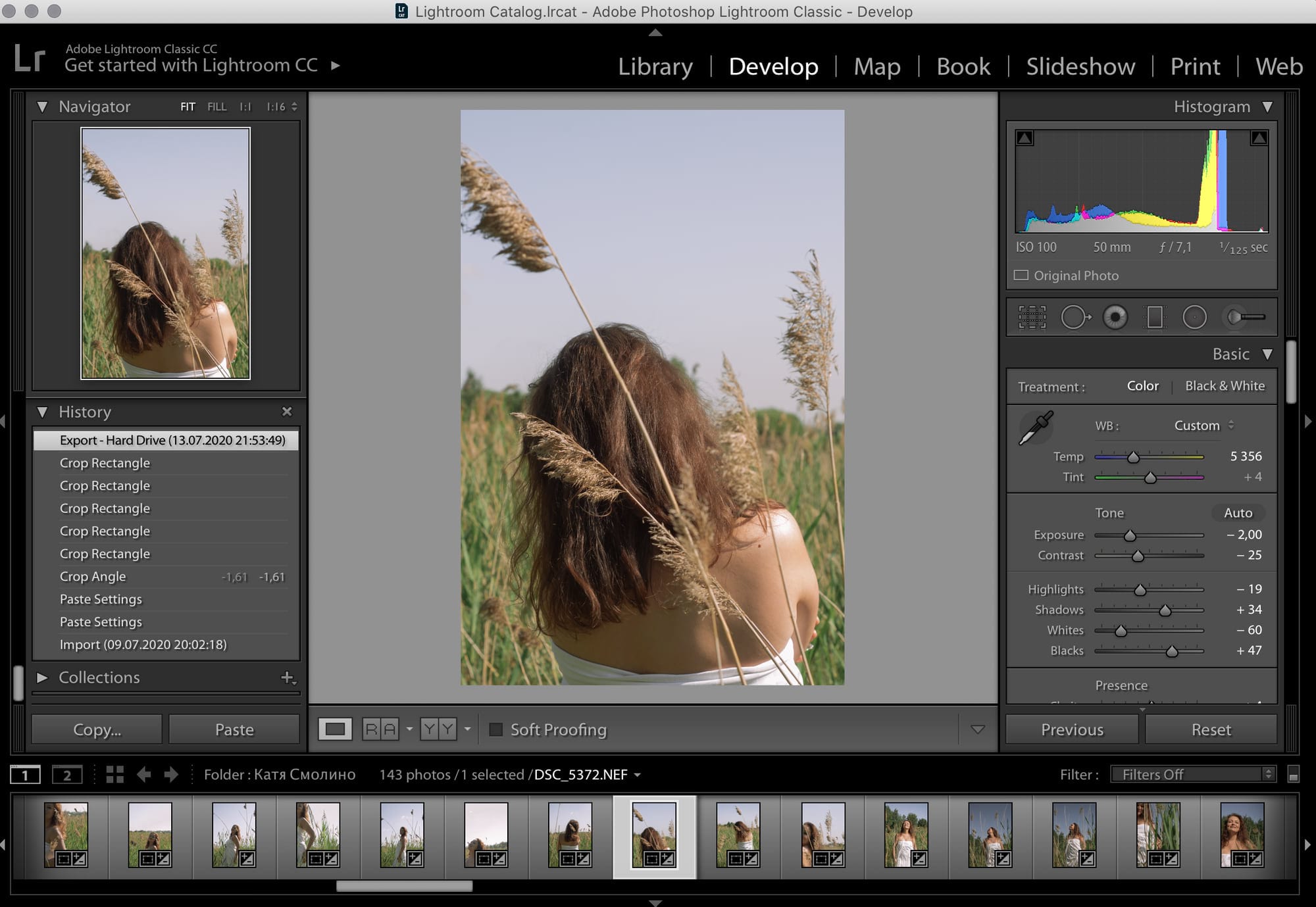
Создадим новую композицию размером 1920×1080 px.
Количество кадров по желанию, здесь ставлю 30fps. И время видео ролика 10 секунд.
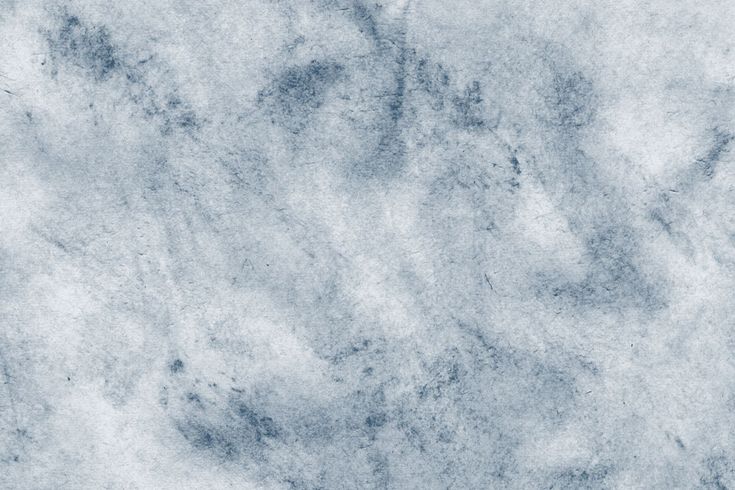
Дальше загружаем в проект картинку с фоном, на котором будем делать анимацию текста. Картинку скачайте ниже:
Шаг 2 Как создать текстовый слой?
В верхнем меню выбираем Layer / New / Text Layer. На панели слоев появляется красный слой для текста. Курсором нажимаем на место где появится текст и пишем. Я использую заготовленный текст.
“How typing on a manual typewriter
can start the flow of your writing”
Также для эффекта печатной машинки использую специфичный дизайн шрифта. Подобный шрифт вы можете поискать на любом сайте со шрифтами. Я скачал этот шрифт с сайта Dafont.com в разделе Typewriter.
Шаг 3 Как сделать эффект печатной машинки?
Справа в меню выбираем строку Effects & Presets и в поиске пишем Typewriter.![]() Находим эффект Typewriter и переносим его на слой с текстом.
Находим эффект Typewriter и переносим его на слой с текстом.
Далее заходим в настройки слоя с текстом Text / Animator 1 / Range Selector. Видим, что у строчки Start уже стоят 2 ключа с анимацией от 0 до 100. Собственно эти ключи и анимируют появление текста по буквам. 0 – нет текста, 100 – полное заполнение.
Если разведем ключи дальше друг от друга, то анимация появления букв будет медленнее. Если свести ключи ближе друг к другу, то текст проявится быстро. Таким образом настраивается скорость проявления текста.
Шаг 4 Как сделать появление текста по словам?
В строке Range Selector заходим в настройки Advanced, далее находим строку Based on и меняем в меню с Character на Words. Теперь видим как программа проявляет текст по словам.
Еще один эффект. Ниже находим строку Smoothness и увеличиваем настройки до 100%. Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Как скачать?
Шаг 5 Как добавить звук печатной машинки?
Переносим звуковой файл в проект на область слоев. Ставим в вниз. Заходим в настройки / Audio / Waveform. Видим как появился график аудиозаписи. Находим на графике нужный участок звука, подходящий по длине написания текста. Ставим индикатор Timeline на месте, где будем разрезать дорожку. Нажимаем сочетание клавиш Ctrl + Shift + D. Такой командой программа разделяет выделенные слои (если слои не выделены, разделяет все слои.) Также подгоняем ключи анимации текста под длину звука и смотрим результат.
Продлим звуковую дорожку двигая за правый край. Оставим только маленький фрагмент звука и к нему подтягиваем ключи анимации текста. Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Как сделать эффект набора текста на клавиатуре со звуком?
Дублируем текст с анимацией появления используя сочетание клавиш Ctrl + D. Загружаем в проект звук набора текста на клавиатуре. Открываем настройки / Audio / Waveform и находим нужный участок со звуком клавиатуры.
Справа в меню открываем строку Character и меняем шрифт на Open Sans или другой прямой шрифт без засечек. Подстраиваем расположение ключей под картинку звука. Отрезаем лишний звук и смотрим результат.
Как сделать ввод текста с мигающим курсором?
Создадим новый векторный слой. В верхнем меню выбираем Layer / New / Shape Layer. Как переименовать слой? Выделяем векторный слой и нажимаем клавишу Enter для того, чтобы переименовать текст. Подпишем слой “Курсор”. Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Увеличиваем изображение используя scroll колесико мышки и рисуем фигуру курсора. Размер курсора должен получится по размеру текста. Как сделать центр вращения слоя? Выбираем слой и нажимаем на него правой кнопкой мыши. Выбираем Transform / Center Anchor Point in Layer Content.
Вернемся в настройки текста и отключим полупрозрачное появление следующей буквы (ставим 0%). Теперь текст стал четким и переносим курсор в начало первого слова.
Как сделать ввод текста с мигающим курсором?
Выбираем слой с курсором. Нажимаем клавишу T и открываем анимацию прозрачности. Ставим ключи 100 – 0 – 100 – 0% через небольшие интервалы.
Также вы можете копировать ключи используя клавиши Ctrl + C и Ctrl + V для вставки.
Далее заходим в анимацию позиции используя клавишу P. Выставляем timeline в начало ролика. Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.
Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.
Начинаем сдвигать картинку курсора к концу где появляется следующий текст. Для отступа интервала видео используйте синий индикатор на панели Timeline. После того как поставили ключи позиции подтягиваем край композиции ролика, чтобы убрать лишнее время. Оставшееся время без анимации курсора заполним эффектом мигания курсора. Для этого скопируйте предыдущие ключи.
Вот такая анимация набора текста в стиле печатной машинки со звуками получилась.
Спасибо за просмотр!
Больше уроков по рисунку и анимации вы можете найти на странице мастер-классы.
Ivan
Автор курсов по анимации
Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.
СОХРАНИ, ЧТОБЫ НЕ ПОТЕРЯТЬ
Чтобы сохранить Пин :
- Наведите курсор на изображение
- Нажмите кнопку на кнопку Save / Сохранить
- Добавьте или измените описание Пина
- Выберите доску для Пина
Как сделать печатающийся текст в видео
Автор статьи: Никита Чернов|
5. 0
0
Оценок: 4
(Ваша: )
Имитация типографского наборного текста отлично подходит для того, чтобы привлечь внимание к важному тексту или для интро. При создании такого эффекта надпись появляется не сразу, а по буквам, словно вы печатаете на старой машинке. В этой статье мы рассмотрим 2 способа, как сделать печатающийся текст в видео. Для этого мы будем использовать удобный редактор видео с эффектами ВидеоШОУ. Он уже включает в себя анимационные шаблоны, поэтому вы легко добьетесь нужного результат.
Содержание:
- Эффект печатного текста с несколькими строками
- Анимация появления текста по буквам
- В заключение
Эффект печатного текста с несколькими строками
Данный вариант отличается динамичной скоростью появления знаков, словно фразы быстро набирают на старой машинке. Такой художественный прием лучше всего подойдет для того, чтобы сделать видеопрезентацию или поздравительный ролик либо оформить цитату.
Программа для монтажа фильмов ВидеоШОУ уже включает в себя подходящий пресет с анимацией, поэтому вы можете быстро добиться нужного эффекта для текстового блока, независимо от его размера. Все, что нужно – скачать бесплатно архив с материалами (фоновые картинки, звуки, шрифты) и следовать инструкциям.
Шаг 1. Создаем проект и добавляем элементы
Для начала скачайте ВидеоШОУ с нашего сайта и установите его на компьютер.
Скачать сейчас
Запустите редактор и в стартовом окне загрузите картинку, которая будет использоваться в качестве фона. Для этого в колонке слева выделите папку с нужными файлами. Перетащите фотографию из центрального окна на таймлайн либо нажмите «Добавить в проект».
По умолчанию редактор встраивает после добавленного слайда анимированный переход. Чтобы удалить его, кликните по нему правой кнопкой мыши и нажмите «Убрать переход».
Добавьте на таймлайн картинку с печатной машинкой (есть в архиве)
Теперь нужно установить длительность слайда так, чтобы длина его воспроизведения совпала со временем показа анимации. Для этого выделите изображение на монтажной шкале и нажмите иконку в виде шестеренки на панели инструментов. В боксе «Основные параметры» укажите продолжительность показа в секундах. Например, если клип должен проигрываться 30 секунд, укажите цифру 30 без запятых и нулей.
Для этого выделите изображение на монтажной шкале и нажмите иконку в виде шестеренки на панели инструментов. В боксе «Основные параметры» укажите продолжительность показа в секундах. Например, если клип должен проигрываться 30 секунд, укажите цифру 30 без запятых и нулей.
Настройте параметры показа кадра
Шаг 2. Добавляем текст
В окне плеера нажмите «Редактировать», чтобы открыть опции изменения слайда. Кликните по картинке в окне превью и сделайте ее больше, воспользовавшись кнопкой «Увеличить». После этого наложите на кадр анимированный текст, кликнув «Добавить слой» в верхнем левом углу экрана.
Создайте новый слой с анимированным текстом
В окне предложенных вариантов текстового оформления прокрутите до предпоследней строки и выберите шаблон анимации набора печатного текста. Чтобы просмотреть заготовку, наведите на нее курсор, чтобы встроить в проект – выделите и нажмите «Выбрать стиль».
Этот пресет имитирует набор текст на печатной машинке
В следующей вкладке подберите оформление и щелкните «Добавить на слайд».
Шаг 3. Редактируем надпись
В блоке «Текст» напишите нужную цитату, отделяя строки друг от друга клавишей Enter. Установите подходящий размер и выставьте выравнивание строк по левому краю.
Также вы можете изменить цвет надписи, настроить градиент и заливку, добавить буквам объем, добавив тень или контур. Для этого щелкните по кнопке «Другие параметры текста» и установите нужные значения.
Оформление нужно сделать максимально похожим на печатный текст
Чтобы стилизовать текстовый блок под старую печатную машинку, выберите шрифт с максимально похожим оформлением. Контур букв должен быть немного размытым, словно они действительно были поставлены чернилами. Среди наиболее подходящих шрифтов – B52 и DS Monster.
Вы можете найти их в прикрепленном архиве. Чтобы установить их в систему, просто дважды кликните по файлу курсором.
Шаг 4. Настраиваем анимацию
Установите параметр «Старт анимации» на пункт «Сразу», длительность – «До конца слайда». Так – все буквы успеют появиться на слайде. После этого кликните по кнопке «Параметры анимации» и выставьте настройки:
- Тип анимации: по символам вперед
- Кол-во символов: 1 символ
- Пересечение: 0%
- Длительность появления: 95%
- Случайный уровень прозрачности: 0%-0%
Эти настройки помогут вам создать эффект динамичного появления букв друг за другом
Во вкладке «Скрытие текста» установите длительность скрытия 0% и примените новые настройки. Совокупность этих параметров как раз и позволит добиться нужного эффекта – слова будут появляться побуквенно с одинаковой скоростью, словно их набирают на печатной машинке.
Шаг 5. Добавляем звуковой фон
Сохраните установки анимации кнопкой «Применить» и вернитесь в основное окно видеоредактора. Снова вызовите настройки слайда кнопкой в виде шестеренки и найдите пункт «Звук для всего слайда».
Нажмите «Выбрать звук» и загрузите аудио с жесткого диска. Подходящие звуковые файлы вы также можете найти в приложенном архиве. Мы подготовили разные варианты эффектов, чтобы вам было из чего выбрать, – звуки быстрого/медленного набора текста, а также перевод машинки на новую сроку. При желании вы можете поискать и другие варианты звуковых эффектов на аудиостоках.
Добавьте звуковое сопровождение для более реалистичного эффекта
Если ваш проект состоит из одного ролика, наложить музыку можно, дважды кликнув по звуковой дорожке. Она находится прямо под шкалой раскадровки.
В итоге мы получили вот такой эффект печатающегося текста на видео с постепенным проявлением слов. Он будет отлично смотреться в видео любого типа, будь то реклама или клип для ТикТок или YouTube.
Вот, какой эффект получился в итоге
Анимация появления текста по буквам
Теперь мы рассмотрим, как получить эффект печатной машинки на видео с более медленным, постепенным появлением. Этот прием отлично подходит для заголовков, титров и интро, например, если вы хотите сделать заставку на видео на Ютуб. Таким образом можно выделить автора используемой в видеоклипе цитаты. Чтобы добиться нужного эффекта, мы будем создавать несколько текстовых слоев.
Шаг 1. Создаем проект и добавляем надпись
Импортируйте фоновое изображение и перейдите в редактор слайда. Нажмите «Добавить слой» и отыщите пункт «Надпись». Эта опция позволяет создать слой с обычным, неанимированным текстом.
Добавьте заголовок, выделяя каждую букву как самостоятельный слой
Подберите подходящий стиль заголовка и добавьте его на слайд. В текстовом блоке впишите первый символ заголовка. Это может быть буква, кавычки или любой другой знак, который соответствует вашей задумке. В нашем случае это будет слово «Цитаты». Установите цветовые параметры, размер и семейство шрифта. Таким же образом создайте остальные буквы/символы через кнопку «Добавить слой».
Это может быть буква, кавычки или любой другой знак, который соответствует вашей задумке. В нашем случае это будет слово «Цитаты». Установите цветовые параметры, размер и семейство шрифта. Таким же образом создайте остальные буквы/символы через кнопку «Добавить слой».
Вы можете ускорить процесс, скопировав уже созданную букву и вставив ее в проект столько раз, сколько потребуется. Для этого выделите элемент и нажмите Ctrl + C для копирования и Ctrl + V для вставки.
Шаг 2. Настраиваем появление текста
Выделите первую букву и раскройте вкладку «Анимация». Выберите первый ключевой кадр и установите для него прозрачность 0%. В окне плеера установите маркер на временной точке, когда должен появиться текст, и создайте новый ключ, нажав «Добавить». Присвойте ему стопроцентную прозрачность.
Настройте появление каждой буквы отдельно с помощью ключевых кадров
Задайте ключевые кадры для каждой буквы, смещая время на несколько секунд. Чтобы анимация появления текста по буквам появлялась постепенно, для второго и последующих слоев устанавливайте 3 ключевых кадра. Второй, тоже с нулевой прозрачностью, расположите почти рядом с третьим, которому нужно присвоить 100%. Так анимация появления стартует не сразу и вы получите более четкий эффект, будто буква печатается на листе.
Чтобы анимация появления текста по буквам появлялась постепенно, для второго и последующих слоев устанавливайте 3 ключевых кадра. Второй, тоже с нулевой прозрачностью, расположите почти рядом с третьим, которому нужно присвоить 100%. Так анимация появления стартует не сразу и вы получите более четкий эффект, будто буква печатается на листе.
Для каждого слоя с буквой/символом должны быть установлены свои значения
Шаг 3. Озвучиваем ролик
Теперь осталось только озвучить наш ролик. Сохраните изменения и вернитесь в редактор. Перейдите в раздел «Музыка» или дважды кликните по аудиодорожке на монтажной шкале и загрузите звуковой эффект нажатия клавиш. Отрегулируйте длительность, растягивая или сжимая трек.
Вы можете добавить звуковые эффекты так, чтобы они совпадали с появлением букв в кадре
Если вы хотите повторить звук, нажмите на него правой мышкой и выберите пункт «Дублировать». Захватите элемент и перетащите его на нужный временной участок. ВидеоШОУ позволяет располагать аудиофайлы в любой последовательности, что позволяет добиться синхронизации звука и видеоряда.
Захватите элемент и перетащите его на нужный временной участок. ВидеоШОУ позволяет располагать аудиофайлы в любой последовательности, что позволяет добиться синхронизации звука и видеоряда.
В итоге мы получили вот такой результат:
В результате получили такую необычную заставку
В заключение
Как видите, сделать эффект пишущей машинки для текста в видеоролике можно буквально за пару минут, если правильно подобрать софт. В этом вам поможет ВидеоШОУ – простой в управлении видеоредактор с продвинутым функционалом. А еще с его помощью вы сможете создавать видео в стиле стоп-моушен, добавлять анимированные элементы, наложить на видео блестки и сияние и многое другое. Скачайте ВидеоШОУ и удивляйте ваших друзей и подписчиков креативными видеороликами.
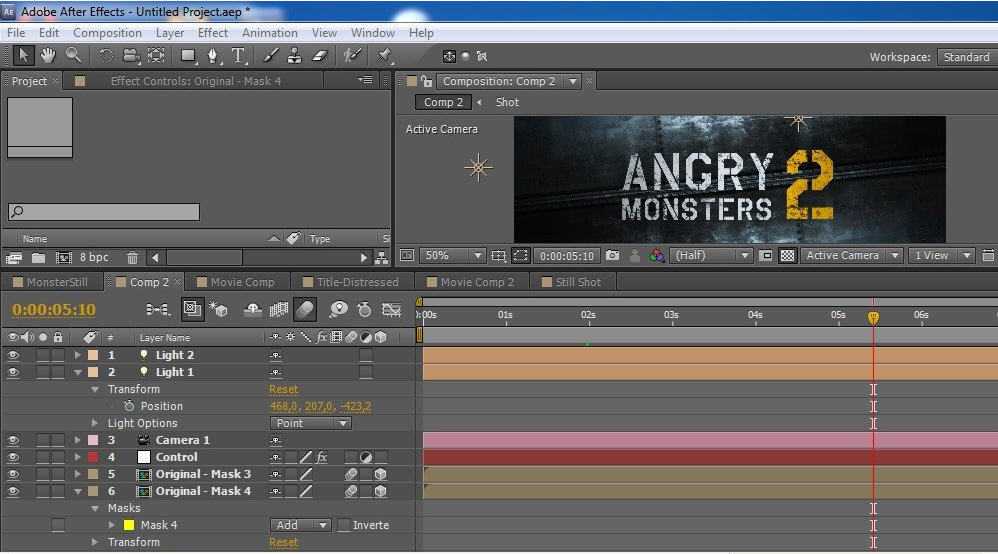
Надписываемый текст в After Effects
Поделись с
своими друзьями:
Оставить комментарий
Простой способ сделать так, чтобы текст выглядел так, как будто он пишется на экране, — использовать эффект «Обводка».
Сначала создайте текстовый слой. Затем создайте путь маски, создав точки, которые текут так, как вы пишете текст. Например, закончите слово, прежде чем вернуться к точке «I» и перекрестию «T». Убедитесь, что ваш путь маски не пересекает какие-либо части букв вне последовательности.
Затем добавьте эффект «Обводка». Это находится в семействе эффектов Generate . По умолчанию эффект будет использовать вашу маску 1 в качестве пути. Если у вас несколько масок, вы можете установить флажок «Все маски». В параметре «Стиль рисования» выберите «Показать исходное изображение ». Это покажет только то, что очерчивает путь вашей маски.
Увеличьте размер кисти, чтобы контуры стали толще. Вы начнете видеть свою текстовую форму. Установите ключевые кадры для значения End, чтобы анимировать эффект записи. Точно настройте маску, регулируя точки маски, пока вы проверяете анимацию кадр за кадром. Вы также можете использовать ключевые кадры End для выполнения таких действий, как приостановка анимации между словами.
Расскажите свою историю на второй ежегодной конференции Visual Storytelling Conference!
Примите участие в четырехдневных интерактивных онлайн-тренингах с разнообразным образовательным контентом под руководством опытных фотографов и создателей контента. Это бесплатное мероприятие начинается с серии технических учебных курсов для развития необходимых навыков, за которыми следуют живые онлайн-сессии по фотографии, видео, бизнесу и социальным сетям. Присоединяйтесь к прямому эфиру с 10 по 13 марта 2022 г.!
Получите бесплатный билет или сэкономьте на VIP-пропуске!
Энди Форд
Энди Форд — цифровой стратег и видеопродюсер из Флориды с более чем 20-летним опытом работы. Его карьера охватывает спорт, новости, корпоративную среду и здравоохранение. Он является сертифицированным специалистом Adobe в области Premiere Pro, After Effects и видеодизайна. Энди любит создавать учебные пособия по отраслевому программному обеспечению, является автором CreativeCOW, а также инструктирует по стратегии цифрового маркетинга. В свободное время Энди любит путешествовать, готовить и фотографировать природу.
Он является сертифицированным специалистом Adobe в области Premiere Pro, After Effects и видеодизайна. Энди любит создавать учебные пособия по отраслевому программному обеспечению, является автором CreativeCOW, а также инструктирует по стратегии цифрового маркетинга. В свободное время Энди любит путешествовать, готовить и фотографировать природу.
andyfordvideo.com
Похожие темы
25 апреля 2022 г.
Оставить комментарий
Спасибо нашим партнерам, которые сделали фотофокус возможным. Tamron поможет вам с превосходной оптикой, идеально подходящей для любой ситуации. Благодаря защите от непогоды и улучшенной стабилизации изображения вы откроете свои творческие возможности.
Radiant Photo – Готовые фотографии Radiant Photo превосходного качества с идеальной цветопередачей, доставленные в рекордно короткие сроки. Ваши фотографии — просто СИЯЮЩИЕ. Какими они должны быть.
AfterShoot — AfterShoot помогает фотографам быстрее отбирать фотографии, оставляя больше времени для творческих задач. Сэкономьте 10 долларов с кодом PHOTOCUS10.
Сэкономьте 10 долларов с кодом PHOTOCUS10.
Mylio Photos – Доступ к вашим фотографиям из любого места без облака! Легко демонстрируйте свои фотографии на ходу, устраняйте дубликаты, находите лица и ищите эти потрясающие места.
Skylum – Ваши фотографии станут еще красивее за считанные минуты. Skylum адаптируется к вашему стилю и уровню навыков. Оцените уникальные инструменты Luminar Neo для замены неба и редактирования портретов.
B&H – B&H является всемирно известным поставщиком всего оборудования, которое необходимо фотографам, видеооператорам и кинематографистам для создания наилучших работ.
Вам также может понравиться
Вам также может понравиться
Получайте дополнительную информацию в свой почтовый ящик
Подпишитесь на нашу рассылку, чтобы получать последние новости от Photofocus каждую неделю.
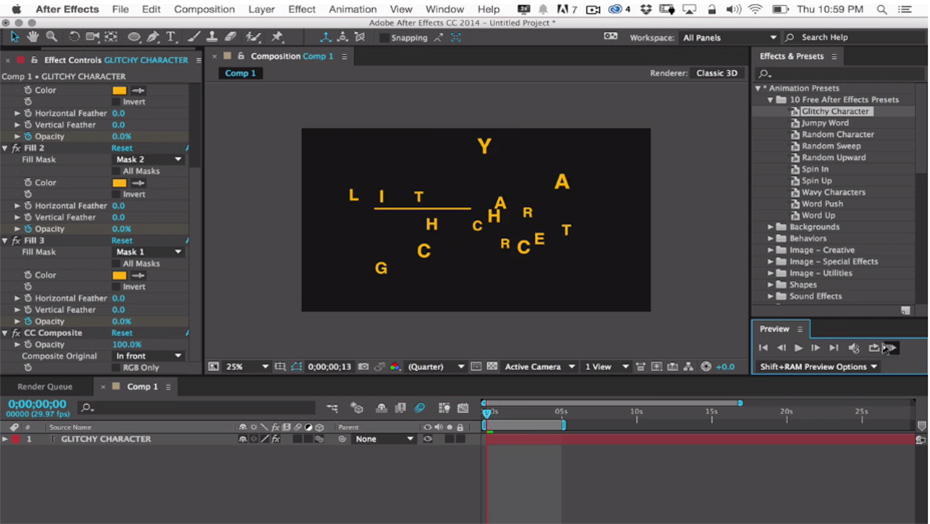
5 способов анимировать текст в After Effects · The Visual Team
5 способов сделать анимацию текста в After Effects
Существует много способов сделать вашу презентацию более изящной, и один из них — анимация текста.
Сегодня мы рассмотрим пять текстовых анимаций, которые вы могли бы использовать в своем следующем видео. Мы будем говорить об основном отображении текста, отображении жидкого текста, глючном тексте, рукописном и эхо-тексте.
Не волнуйтесь, мы шаг за шагом рассмотрим каждую текстовую анимацию.
Вот разбивка по каждому из них:
- Основное раскрытие текста: вкладка «Текст + маска + аниматор» (под текстовым слоем) Эффект деформации волны) + Позиционирование и смещение фигуры
- Глючный текст: текст + корректирующий слой (эффект карты смещения) + статичные кадры
- Handwritten: Text + Mask + Stroke effect
- Echoey text: Text + 3D layer + Y Rotation + Echo effect
01 Basic text reveal
Step 1
Добавить текстовый слой
Шаг 2
Выберите текстовый слой > Использовать инструмент «Перо» (G), чтобы нарисовать маску на тексте
(Использование инструмента «Перо AE»: слой выбран > Маска, слой не выбран > Форма)
Шаг 3
Используйте кнопку «Анимация» внутри текстового слоя (выберите положение)
Шаг 4
Добавьте положение ключевого кадра в аниматоре (Выбор диапазона)
(Пример: 00:00 кадр X 0,0 Y 0,0 > 02:00 кадр X 0,0 Y 50,0 )
Готово!
02 Жидкий текст. Раскрытие
Раскрытие
Шаг 1
Добавить текстовый слой
Шаг 2
Создание формы слой
Шаг 3
Право, щелкнув на слои> Переимен
(для организующих чисел)
0006
Шаг 4
Добавьте эффект деформации волны к слою формы
Шаг 5
Отредактируйте свойства эффекта по своему вкусу (высота/ширина волны, направление, скорость) > используйте маску Alpha Matte
Шаг 7
После выбора Alpha Matte…
Шаг 8
Добавьте ключевой кадр на текстовый слой (Y Rotation)
(Пример: 00:00 кадр X 0.0 Y 0.0 > 02:00 кадр X 0,0 Y 50,0 )
Шаг 9
Дубликатный слой текста и формы> Дайте Comps некоторое смещение
(поэтому волны появляются в разное время)
Отделанный
03 Глюча.
(загрузите статическое анимационное видео по вашему вкусу)
Шаг 2
Добавить текстовый слой
Шаг 3
Добавить корректирующий слой над текстовым слоем
(Слой > новый > корректирующий слой) 9Шаг 4 Эффект карты смещения|
(Слой карты смещения отсутствует > Слой видео с ошибками)
Шаг 7
Отключить видимость слоя видео с ошибками
Готово!
04 Рукописный текст
Шаг 1
Добавить текстовый слой
Шаг 2
Инструмент для ручки (g)
Шаг 3
Выбранный текстовый слой Первый> Текст
Шаг 4
Добавить эффект обводки к текстовому слою
Шаг 5
Задать свойства эффекта обводки
(размер кисти, жесткость кисти)
Шаг 6
Установить ключевой кадр для начала (эффект обводки текстового слоя) на временной шкале
(Пример: 00:00 кадр 0% > 02:00 кадр 100%)
Готово!
05 Эхо-текст
Шаг 1
Добавить текстовый слой > Изменить свойство текста на вкладке «Символ»
(заливка:пустой контур:белый) (Поворот Y)
(Пример: 00:00 кадр 0% > 02:00 кадр 360%)
Шаг 3
После применения поворота на 360 градусов к повороту Y…
Шаг 4
Добавить эффект эха к текстовому слою
Шаг 5
Изменение свойств эффекта эха
(время/расстояние эхо, количество эхо)
Готово!
Это все на сегодня! Мы надеялись, что вы узнали что-то из этого сообщения в блоге.

 Вы можете найти их в прикрепленном архиве. Чтобы установить их в систему, просто дважды кликните по файлу курсором.
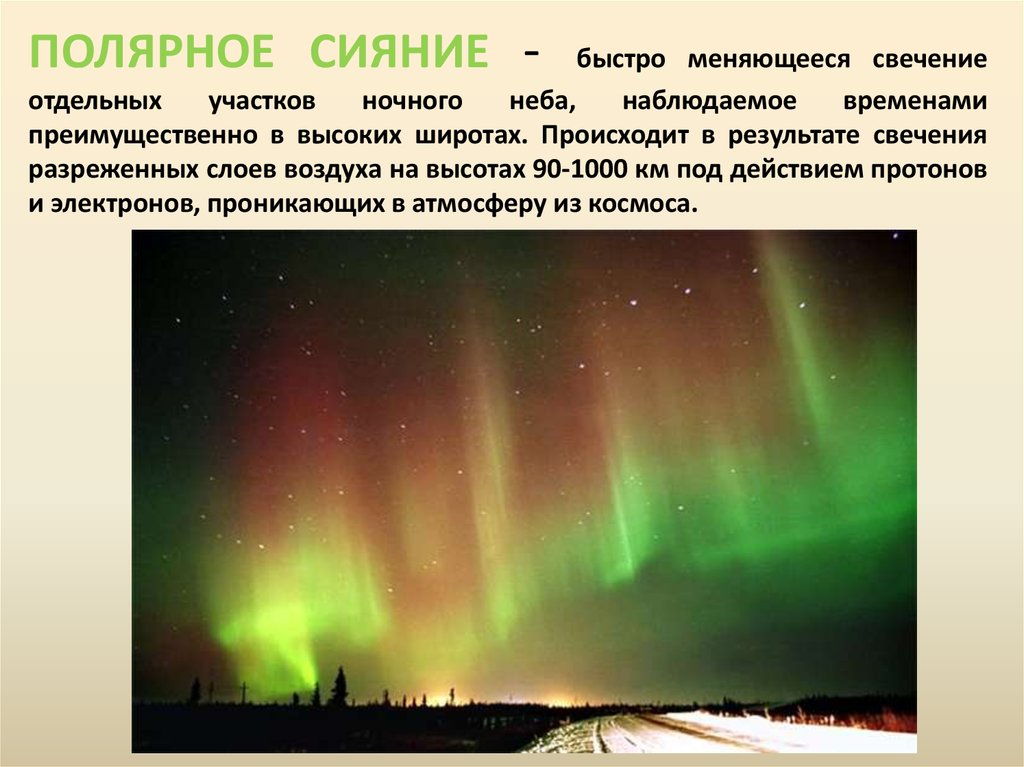
Вы можете найти их в прикрепленном архиве. Чтобы установить их в систему, просто дважды кликните по файлу курсором. Это природное явление можно наблюдать в определенных уголках планеты. Оно возникает, когда частицы солнечного ветра попадают в земную атмосферу. Северное сияние не так просто увидеть: его появление зависит от природных условий и солнца. Но если задаться целью и основательно подготовиться, удача вам улыбнется. Чтобы помочь вам, мы выбрали десять мест, где лучше всего наблюдать за этим небесным представлением.
Это природное явление можно наблюдать в определенных уголках планеты. Оно возникает, когда частицы солнечного ветра попадают в земную атмосферу. Северное сияние не так просто увидеть: его появление зависит от природных условий и солнца. Но если задаться целью и основательно подготовиться, удача вам улыбнется. Чтобы помочь вам, мы выбрали десять мест, где лучше всего наблюдать за этим небесным представлением.
 Из окон отеля Fosshotel Nupar открываются виды на горы, ледники и лавовые поля национального парка Ватнайёкюдль и, конечно, на северное сияние.
Из окон отеля Fosshotel Nupar открываются виды на горы, ледники и лавовые поля национального парка Ватнайёкюдль и, конечно, на северное сияние. На берегу озера расположен гостевой дом STF Abisko Turiststation.
На берегу озера расположен гостевой дом STF Abisko Turiststation. В доме для отпуска Inarin Kalakenttä есть собственный частный пляж, на котором можно любоваться северным сиянием.
В доме для отпуска Inarin Kalakenttä есть собственный частный пляж, на котором можно любоваться северным сиянием. Неподалеку находится знаменитый голубой пруд Блауа-Лоунид.
Неподалеку находится знаменитый голубой пруд Блауа-Лоунид.
 Полярное сияние часто можно наблюдать где-нибудь на Земле сразу после заката или перед восходом солнца. Полярное сияние не видно в светлое время суток. Полярное сияние не обязательно должно быть прямо над головой, но его можно наблюдать с расстояния до 1000 км, когда полярное сияние яркое и если условия подходящие.
Полярное сияние часто можно наблюдать где-нибудь на Земле сразу после заката или перед восходом солнца. Полярное сияние не видно в светлое время суток. Полярное сияние не обязательно должно быть прямо над головой, но его можно наблюдать с расстояния до 1000 км, когда полярное сияние яркое и если условия подходящие. Модель использует в качестве входных данных скорость солнечного ветра и межпланетное магнитное поле, измеренные на орбитальной позиции L1 на расстоянии 1,6 миллиона км (1 миллион миль) вверх по течению от Земли, и рассчитывает три типа высыпаний электронов и высыпаний протонов, которые сильно коррелируют с полярным сиянием. Оценку вероятности наблюдения полярного сияния можно получить, предположив линейную зависимость от интенсивности полярного сияния. Эта взаимосвязь была подтверждена сравнением с данными, полученными с помощью прибора для формирования ультрафиолетовых изображений (UVI) на спутнике NASA Polar(2).
Модель использует в качестве входных данных скорость солнечного ветра и межпланетное магнитное поле, измеренные на орбитальной позиции L1 на расстоянии 1,6 миллиона км (1 миллион миль) вверх по течению от Земли, и рассчитывает три типа высыпаний электронов и высыпаний протонов, которые сильно коррелируют с полярным сиянием. Оценку вероятности наблюдения полярного сияния можно получить, предположив линейную зависимость от интенсивности полярного сияния. Эта взаимосвязь была подтверждена сравнением с данными, полученными с помощью прибора для формирования ультрафиолетовых изображений (UVI) на спутнике NASA Polar(2). :
: Первоначальная модель, основанная исключительно на данных DMSP, была надежной только до Kp, равной 7. Добавив данные прибора НАСА TIMED GUVI, Ньюэлл и др. смогли расширить модель, включив в нее более высокие штормовые значения Kp, равные 8 и 9.
Первоначальная модель, основанная исключительно на данных DMSP, была надежной только до Kp, равной 7. Добавив данные прибора НАСА TIMED GUVI, Ньюэлл и др. смогли расширить модель, включив в нее более высокие штормовые значения Kp, равные 8 и 9. 
 Геомагнитная активность обусловлена солнечной активностью и солнечными корональными дырами, поэтому со временем она увеличивается и уменьшается. На уровень геомагнитной активности указывает планетарный К-индекс или Кр. Индекс Кр колеблется от 0 до 9.
Геомагнитная активность обусловлена солнечной активностью и солнечными корональными дырами, поэтому со временем она увеличивается и уменьшается. На уровень геомагнитной активности указывает планетарный К-индекс или Кр. Индекс Кр колеблется от 0 до 9. Это события, которые создают лучшее полярное сияние, а расширенный овал полярного сияния будет виден большинству людей. На этих уровнях полярное сияние можно увидеть прямо над северными штатами США.
Это события, которые создают лучшее полярное сияние, а расширенный овал полярного сияния будет виден большинству людей. На этих уровнях полярное сияние можно увидеть прямо над северными штатами США. Найдите место, откуда вы можете видеть север (или юг, если вы находитесь в южном полушарии). Имея правильную точку обзора, скажем, на вершине холма в северном полушарии с беспрепятственным обзором на север, человек может видеть полярное сияние, даже если оно находится на 1000 км (600 миль) дальше на север. Следует отметить, что если вы находитесь в правильном месте под полярным сиянием, вы можете увидеть очень красивые полярные сияния даже при низкой геомагнитной активности (Кр = 3 или 4).
Найдите место, откуда вы можете видеть север (или юг, если вы находитесь в южном полушарии). Имея правильную точку обзора, скажем, на вершине холма в северном полушарии с беспрепятственным обзором на север, человек может видеть полярное сияние, даже если оно находится на 1000 км (600 миль) дальше на север. Следует отметить, что если вы находитесь в правильном месте под полярным сиянием, вы можете увидеть очень красивые полярные сияния даже при низкой геомагнитной активности (Кр = 3 или 4).

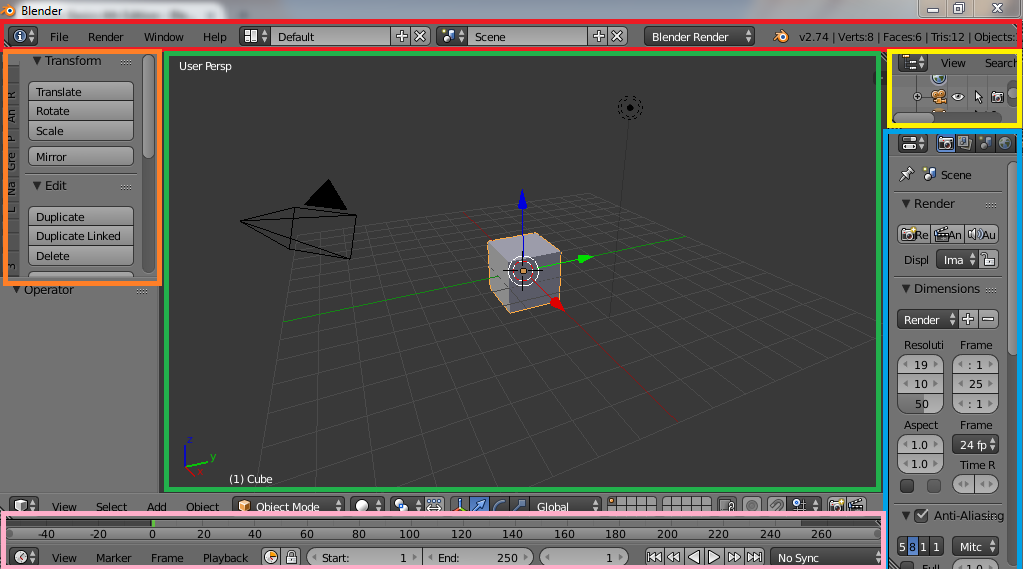
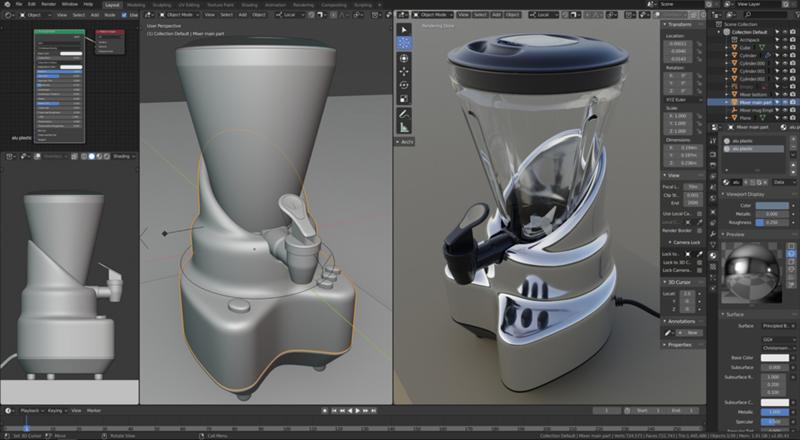
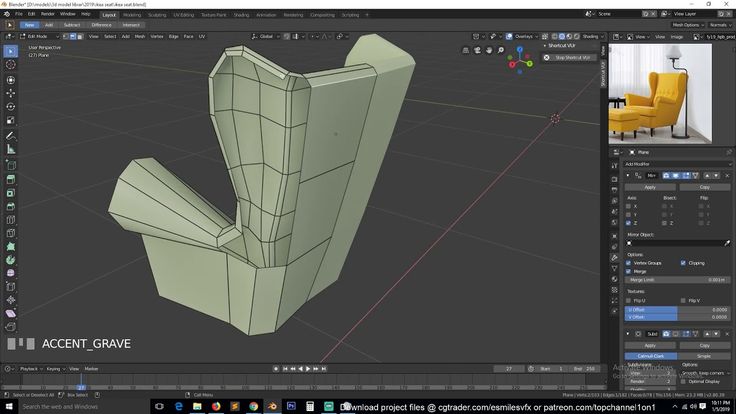
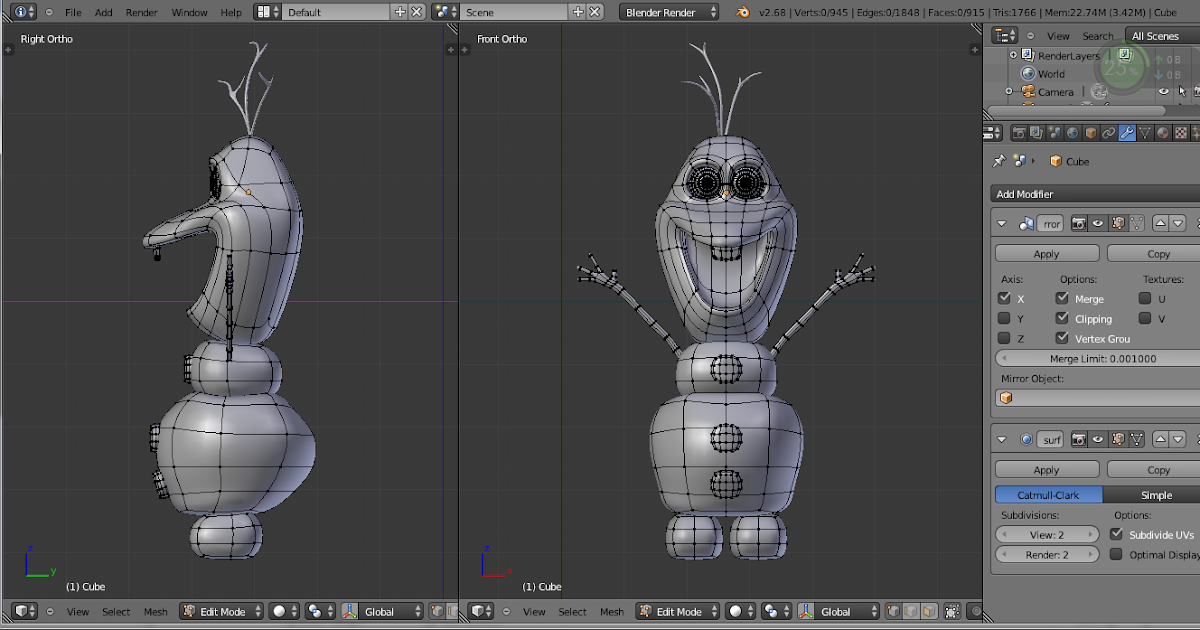
 Если нет, то есть множество бесплатных шаблонов, доступных на таких сайтах, как Thingiverse или же Культы 3D. Однако не все из них предназначены для 3D-печати. Итак, вы можете создать свою собственную 3D-модель в Blender.
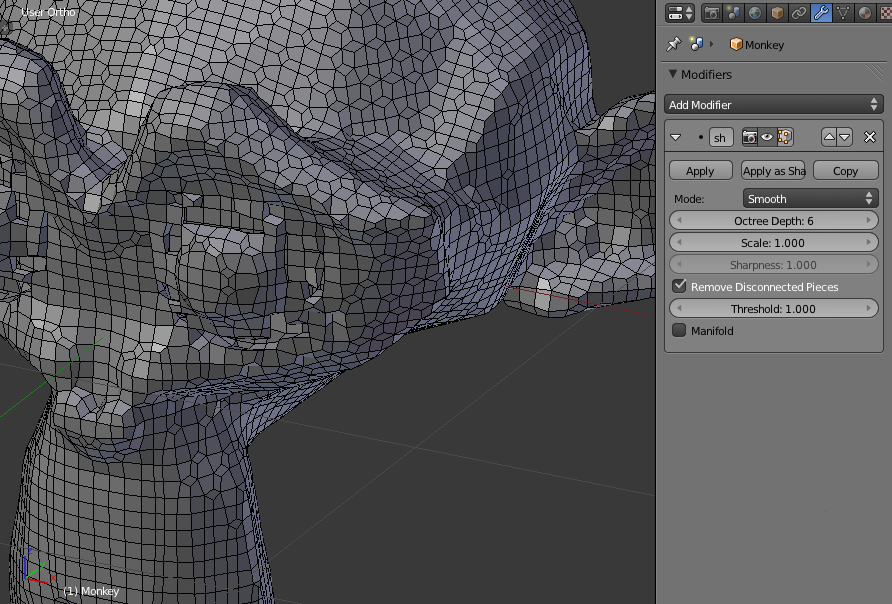
Если нет, то есть множество бесплатных шаблонов, доступных на таких сайтах, как Thingiverse или же Культы 3D. Однако не все из них предназначены для 3D-печати. Итак, вы можете создать свою собственную 3D-модель в Blender. Этот процесс довольно прост, продолжайте следить.
Этот процесс довольно прост, продолжайте следить. Там вы найдете раздел уборки. Выполните следующие действия:
Там вы найдете раздел уборки. Выполните следующие действия: После выполнения необходимых шагов 3D-модель должна быть разветвлена.
После выполнения необходимых шагов 3D-модель должна быть разветвлена.
 Обратитесь к этому руководству, если вы хотите создать модель для 3D-печати. Теперь вы можете просмотреть Лучшие приложения CAD для детей, чтобы начать работу с XNUMXD-дизайном.
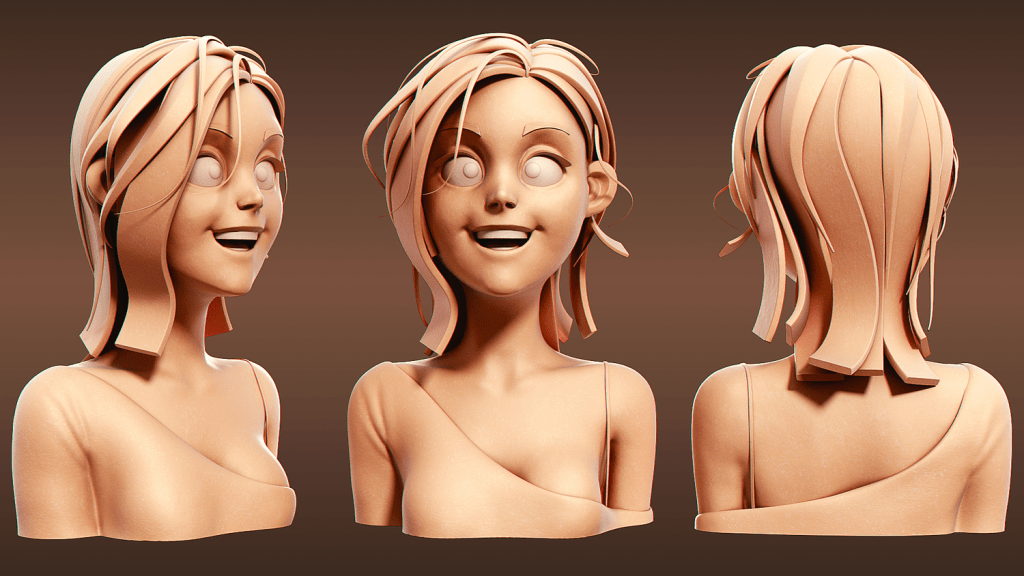
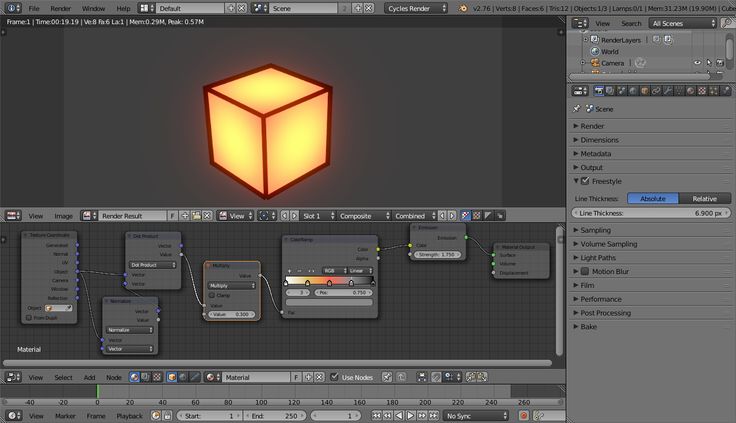
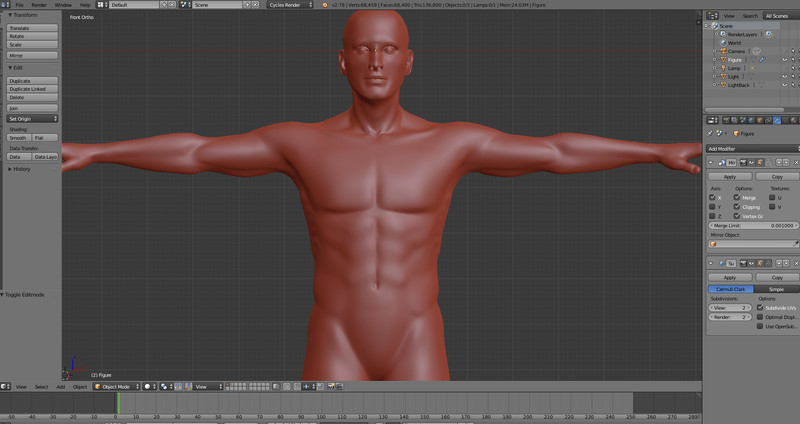
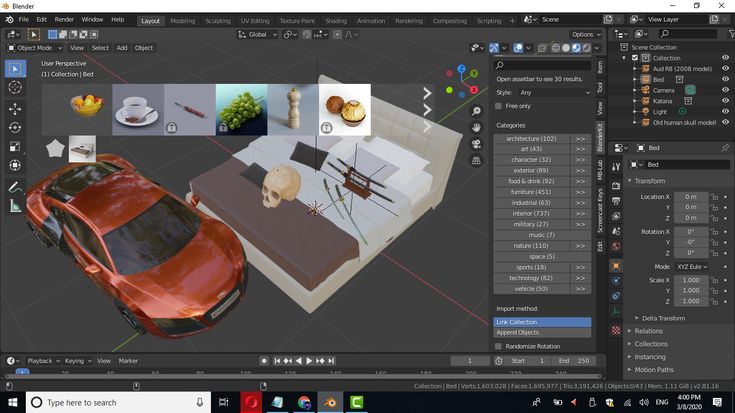
Обратитесь к этому руководству, если вы хотите создать модель для 3D-печати. Теперь вы можете просмотреть Лучшие приложения CAD для детей, чтобы начать работу с XNUMXD-дизайном. Граната Jinx яркий пример креатива и изобретательности. Так умело совместить игрушку с оружием в образе немного чокнутой девушки… В общем в этом уроке мы будем моделировать гранату и рисовать для нее текстуры.
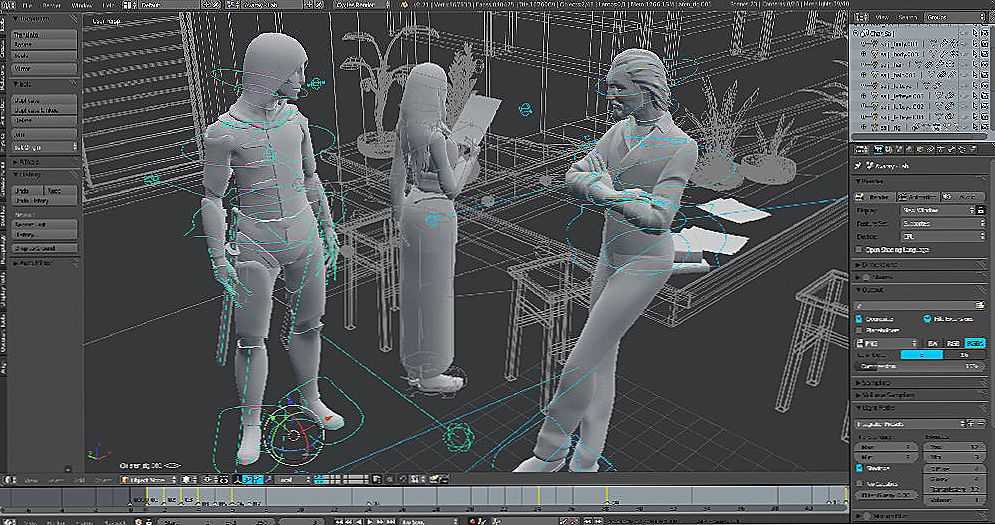
Граната Jinx яркий пример креатива и изобретательности. Так умело совместить игрушку с оружием в образе немного чокнутой девушки… В общем в этом уроке мы будем моделировать гранату и рисовать для нее текстуры. Урок позволит понять принцип работы с некоторыми нодами (Point Separate, Attribute Separate XYZ…) и оценить невероятную пользу нового редактора Spreadsheet.
Урок позволит понять принцип работы с некоторыми нодами (Point Separate, Attribute Separate XYZ…) и оценить невероятную пользу нового редактора Spreadsheet. Урок очень простой и каждый должен справится 😉
Урок очень простой и каждый должен справится 😉 компоненты, включенные в приложения, созданные с помощью Microsoft Power Apps.
компоненты, включенные в приложения, созданные с помощью Microsoft Power Apps.
 Когда вы открываете приложение, автоматически создается новая сцена.
Когда вы открываете приложение, автоматически создается новая сцена. .
. время на HoloLens.
время на HoloLens. Размеры U и V представляют собой вертикальную и горизонтальную оси листа бумаги так же, как X, Y и Z представляют трехмерные оси 3D-модели. Развертывание UV позволяет вам раскрашивать плоские части в цвета материала модели. Эта окрашенная бумага называется текстуры , и позже он накладывается обратно поверх модели, создавая иллюзию того, что он сделан из разноцветных кусочков, хотя на самом деле это один предмет с красочной текстурой, обернутой вокруг него. Этот процесс называется запекание текстуры , который рассматривается позже в этом уроке.
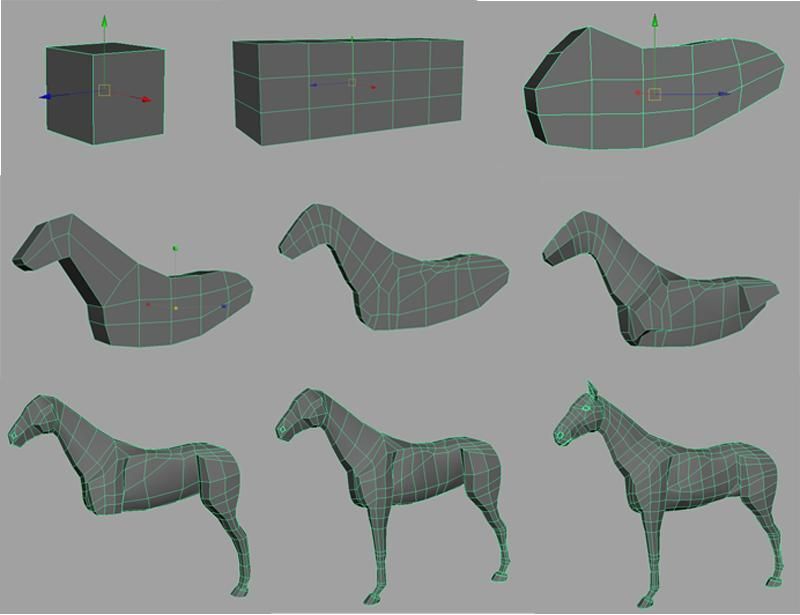
Размеры U и V представляют собой вертикальную и горизонтальную оси листа бумаги так же, как X, Y и Z представляют трехмерные оси 3D-модели. Развертывание UV позволяет вам раскрашивать плоские части в цвета материала модели. Эта окрашенная бумага называется текстуры , и позже он накладывается обратно поверх модели, создавая иллюзию того, что он сделан из разноцветных кусочков, хотя на самом деле это один предмет с красочной текстурой, обернутой вокруг него. Этот процесс называется запекание текстуры , который рассматривается позже в этом уроке. Нажатие клавиши Tab уже в режиме редактирования возвращает вас в режим объекта , как показано на следующем рисунке.
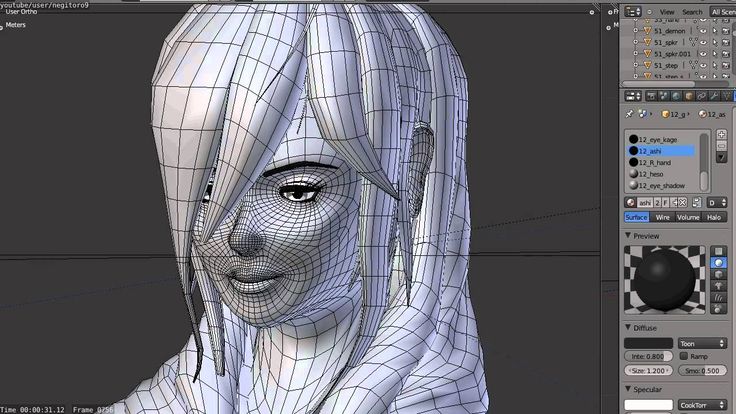
Нажатие клавиши Tab уже в режиме редактирования возвращает вас в режим объекта , как показано на следующем рисунке. Выберите модель.
Выберите модель.



 Узнайте больше о Blender Foundation.
Узнайте больше о Blender Foundation. .
.




 Так что можно просто выбрать подходящую группу и доработать шаблон под себя. Сайт англоязычный, но управление интуитивно понятное, и минус только в том, что кириллических шрифтов мало.
Так что можно просто выбрать подходящую группу и доработать шаблон под себя. Сайт англоязычный, но управление интуитивно понятное, и минус только в том, что кириллических шрифтов мало. Какими из них вы пользовались и какие понравились в деле? А может, вы порекомендуете еще какие-нибудь варианты? Поделитесь мнением в комментариях!
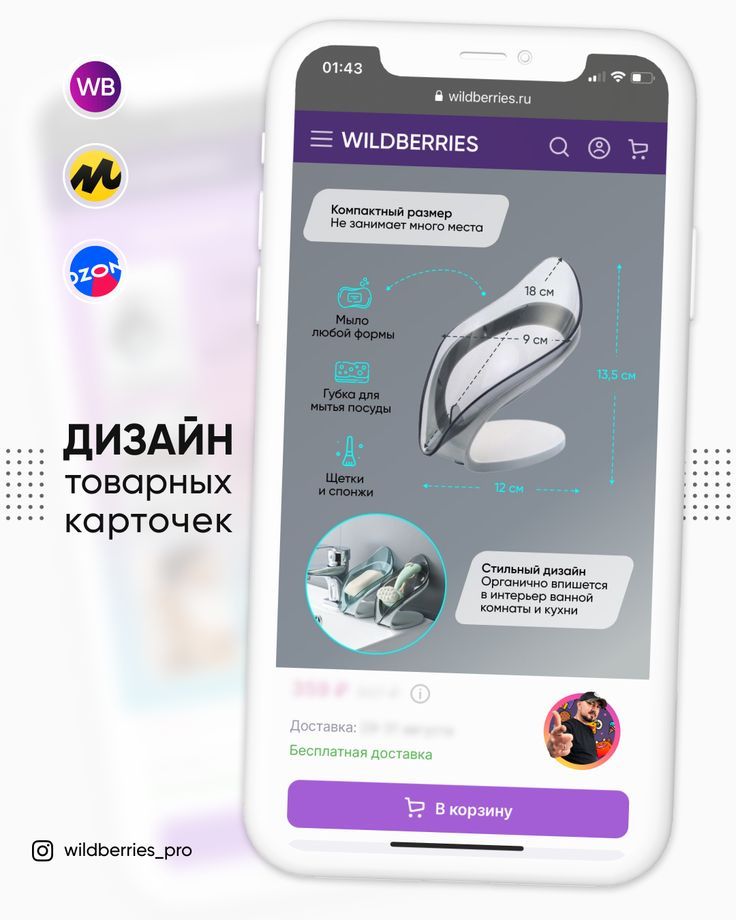
Какими из них вы пользовались и какие понравились в деле? А может, вы порекомендуете еще какие-нибудь варианты? Поделитесь мнением в комментариях! Вместе с Wondersell рассказываем, как сделать хорошую инфографику, если вы продавец, а не дизайнер.
Вместе с Wondersell рассказываем, как сделать хорошую инфографику, если вы продавец, а не дизайнер.
 Я замечал, что в некоторых категориях селлеры делают это одинаково. Например, продавцы садового инструмента очень любят накладывать зеленый фон травы, поэтому все карточки в таких разделах зеленые. Почему бы в таком случае не сделать фон фиолетовым из фотографий лавандового поля или вообще оставить белым? И в первом, и во втором случае это привлечет внимание.
Я замечал, что в некоторых категориях селлеры делают это одинаково. Например, продавцы садового инструмента очень любят накладывать зеленый фон травы, поэтому все карточки в таких разделах зеленые. Почему бы в таком случае не сделать фон фиолетовым из фотографий лавандового поля или вообще оставить белым? И в первом, и во втором случае это привлечет внимание. Чтобы информация читалась, добавляйте в нее ограниченное число текстовых вставок и цифр. На одной инфографике можно указать главные свойства товара, на следующей — детали.
Чтобы информация читалась, добавляйте в нее ограниченное число текстовых вставок и цифр. На одной инфографике можно указать главные свойства товара, на следующей — детали.
 Так покупателям будет проще ориентироваться в каталоге и понимать, какой товар им нужен: ваш или другой. В остальных изображениях можно рассказать про другие свойства: яркость, качество упаковки.
Так покупателям будет проще ориентироваться в каталоге и понимать, какой товар им нужен: ваш или другой. В остальных изображениях можно рассказать про другие свойства: яркость, качество упаковки. Среди сотен тысяч карточек, которые сделали наши пользователи (не профессиональные дизайнеры), лучшие — это те, которые сделаны максимально просто с фокусом на сам товар, а не на его оформление.
Среди сотен тысяч карточек, которые сделали наши пользователи (не профессиональные дизайнеры), лучшие — это те, которые сделаны максимально просто с фокусом на сам товар, а не на его оформление. Очень частая ошибка, когда из-за нехватки места продавцы уменьшают размер фотографии самого товара, чтобы вместить дополнительный текст. Этого делать нельзя. Лучше перенести информацию на дополнительные картинки, но сам товар ни в коем случае не уменьшать. Наоборот, я считаю правильным разместить его таким образом, чтобы он занимал как можно больше пространства и был максимально крупным. Например, наискосок — от одного угла до другого.
Очень частая ошибка, когда из-за нехватки места продавцы уменьшают размер фотографии самого товара, чтобы вместить дополнительный текст. Этого делать нельзя. Лучше перенести информацию на дополнительные картинки, но сам товар ни в коем случае не уменьшать. Наоборот, я считаю правильным разместить его таким образом, чтобы он занимал как можно больше пространства и был максимально крупным. Например, наискосок — от одного угла до другого. Их и нужно разместить на изображениях с помощью коротких текстов и графических элементов. То есть создать некую презентацию товара. Чем короче и понятнее тезисы, тем лучше. Например, вместо «Товар сделан из надежного водонепроницаемого материала» лучше использовать «100% водонепроницаемый».
Их и нужно разместить на изображениях с помощью коротких текстов и графических элементов. То есть создать некую презентацию товара. Чем короче и понятнее тезисы, тем лучше. Например, вместо «Товар сделан из надежного водонепроницаемого материала» лучше использовать «100% водонепроницаемый». Мы в Buffer использовали их несколько раз для обмена информацией.
Мы в Buffer использовали их несколько раз для обмена информацией.



 Инфограмма — хороший вариант при работе со статистикой. Когда вам нужно присвоить числа графикам и картам, это ваш незаменимый инструмент.
Инфограмма — хороший вариант при работе со статистикой. Когда вам нужно присвоить числа графикам и картам, это ваш незаменимый инструмент. Он имеет более 10 000 шаблонов на выбор и тысячи бесплатных ресурсов без лицензии, чтобы сделать ваш дизайн более привлекательным. Несмотря на то, что бесплатные шаблоны имеют большое значение, вам может потребоваться заплатить за план Premium, чтобы получить доступ ко многим функциям.
Он имеет более 10 000 шаблонов на выбор и тысячи бесплатных ресурсов без лицензии, чтобы сделать ваш дизайн более привлекательным. Несмотря на то, что бесплатные шаблоны имеют большое значение, вам может потребоваться заплатить за план Premium, чтобы получить доступ ко многим функциям. Также обратите внимание, что для использования этого инструмента у вас должен быть включен Flash Player.
Также обратите внимание, что для использования этого инструмента у вас должен быть включен Flash Player. Варианты редактирования фотографий, доступные здесь, гораздо более продвинуты, чем в типичном создателе инфографики.
Варианты редактирования фотографий, доступные здесь, гораздо более продвинуты, чем в типичном создателе инфографики.
 Единственная загвоздка: они не совсем идеального размера для публикации.
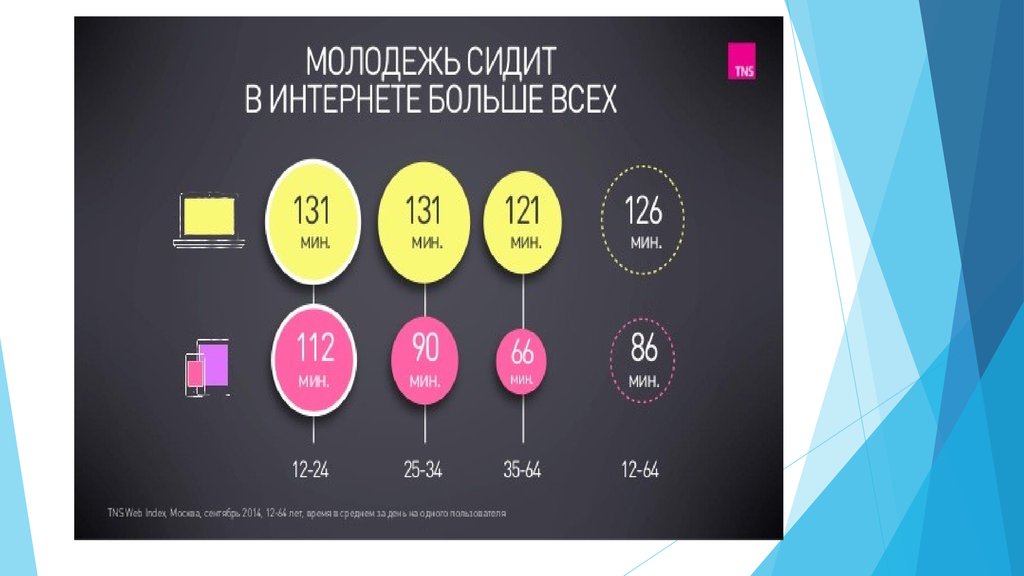
Единственная загвоздка: они не совсем идеального размера для публикации. Инфографика может рассказывать истории более захватывающим образом и помогать людям обрабатывать информацию как минимум в шесть раз быстрее, чем просто текст.
Инфографика может рассказывать истории более захватывающим образом и помогать людям обрабатывать информацию как минимум в шесть раз быстрее, чем просто текст.
 На самом деле функции совместной работы доступны во всех тарифных планах, включая бесплатный.
На самом деле функции совместной работы доступны во всех тарифных планах, включая бесплатный. Вы также не можете сохранить ни один из своих дизайнов в Snappa, если у вас нет платной версии.
Вы также не можете сохранить ни один из своих дизайнов в Snappa, если у вас нет платной версии.
 адрес. Это хорошо, когда вам нужно создать контент для Facebook, Twitter, Instagram или любой другой публикации в социальных сетях.
адрес. Это хорошо, когда вам нужно создать контент для Facebook, Twitter, Instagram или любой другой публикации в социальных сетях. Это комплексный инструмент для создания инфографики с сотнями фотографий, шаблонов, значков и диаграмм. Это не для компаний, которые ищут простой бесплатный инструмент.
Это комплексный инструмент для создания инфографики с сотнями фотографий, шаблонов, значков и диаграмм. Это не для компаний, которые ищут простой бесплатный инструмент. И вы получаете 250 МБ памяти для загрузки собственных изображений.
И вы получаете 250 МБ памяти для загрузки собственных изображений.


 В каталоге satu.kz более 12 миллионов товаров от тысяч продавцов. На сайте Вы найдете выгодные предложения, ознакомьтесь
В каталоге satu.kz более 12 миллионов товаров от тысяч продавцов. На сайте Вы найдете выгодные предложения, ознакомьтесь




 Создавайте в удовольствие!
Создавайте в удовольствие! Благодаря этому я могу воплощать свои идеи в жизнь. И это помогло мне увеличить продажи моих продуктов и услуг существующим и потенциальным клиентам в десять раз.
Благодаря этому я могу воплощать свои идеи в жизнь. И это помогло мне увеличить продажи моих продуктов и услуг существующим и потенциальным клиентам в десять раз.

 высокий динамический диапазон). Если говорить проще – есть технологии работы с изображением и видео, диапазон яркости которых превышает стандартные. Приложение легко использовать тем, кто когда-либо работал с Photoshop, но и те, кто никогда в жизни не пользовался «карманными» фоторедакторами, смогут за несколько дней освоиться в SnapSeed’e. Там можно пробовать применять эффекты нуара, выборочной коррекции, двойной экспозиции или крупного зерна. Преимущество SnapSeed перед другими мобильными фоторедакторами заключается в том, что оно самостоятельно определяет жанр снимка (портрет, пейзаж и другие) и подсказывает пользователю возможные инструменты для работы.
высокий динамический диапазон). Если говорить проще – есть технологии работы с изображением и видео, диапазон яркости которых превышает стандартные. Приложение легко использовать тем, кто когда-либо работал с Photoshop, но и те, кто никогда в жизни не пользовался «карманными» фоторедакторами, смогут за несколько дней освоиться в SnapSeed’e. Там можно пробовать применять эффекты нуара, выборочной коррекции, двойной экспозиции или крупного зерна. Преимущество SnapSeed перед другими мобильными фоторедакторами заключается в том, что оно самостоятельно определяет жанр снимка (портрет, пейзаж и другие) и подсказывает пользователю возможные инструменты для работы. 
 можно использовать для создания невероятной графики для социальных сетей. Я пишу об этих видах инструментов и использую их уже почти десять лет, так что я очень хорошо знаком с тем, что хорошо. А что нет.
можно использовать для создания невероятной графики для социальных сетей. Я пишу об этих видах инструментов и использую их уже почти десять лет, так что я очень хорошо знаком с тем, что хорошо. А что нет. Мы тратим десятки часов на изучение и тестирование приложений, используя каждое приложение по назначению и оценивая его по критериям, которые мы установили для категории. Нам никогда не платят за размещение в наших статьях из какого-либо приложения или за ссылки на какой-либо сайт — мы ценим доверие, которое читатели оказывают нам, предлагая достоверные оценки категорий и приложений, которые мы просматриваем. Для получения более подробной информации о нашем процессе прочитайте полное изложение того, как мы выбираем приложения для размещения в блоге Zapier.
Мы тратим десятки часов на изучение и тестирование приложений, используя каждое приложение по назначению и оценивая его по критериям, которые мы установили для категории. Нам никогда не платят за размещение в наших статьях из какого-либо приложения или за ссылки на какой-либо сайт — мы ценим доверие, которое читатели оказывают нам, предлагая достоверные оценки категорий и приложений, которые мы просматриваем. Для получения более подробной информации о нашем процессе прочитайте полное изложение того, как мы выбираем приложения для размещения в блоге Zapier.
 Управление социальными сетями редко осуществляется людьми с опытом работы в области дизайна, поэтому любое приложение должно обслуживать обычных людей. Это не значит, что не будет кривой обучения, просто для того, чтобы подняться, не нужен учебник.
Управление социальными сетями редко осуществляется людьми с опытом работы в области дизайна, поэтому любое приложение должно обслуживать обычных людей. Это не значит, что не будет кривой обучения, просто для того, чтобы подняться, не нужен учебник.

 Нажмите Uploads , затем Upload Media на левой боковой панели, добавьте любые изображения или элементы бренда, и вы можете поместить их прямо в редактор. Один совет: щелкните правой кнопкой мыши любой элемент и выберите Отправить назад или Отправить вперед , если вы хотите переместить его за такими вещами, как текст (который можно редактировать двойным щелчком) или рамкой изображения.
Нажмите Uploads , затем Upload Media на левой боковой панели, добавьте любые изображения или элементы бренда, и вы можете поместить их прямо в редактор. Один совет: щелкните правой кнопкой мыши любой элемент и выберите Отправить назад или Отправить вперед , если вы хотите переместить его за такими вещами, как текст (который можно редактировать двойным щелчком) или рамкой изображения. Это удобно, если вы используете Canva только изредка, но если это происходит часто, вам следует подписаться на Canva Pro за 12,9 долларов США.5 в месяц (или хотя бы ознакомьтесь с 30-дневной бесплатной пробной версией). Pro имеет множество дополнительных дизайнов и некоторые приятные функции, такие как автоматическое изменение размера, планировщик социальных сетей и возможность загружать свой «бренд-набор», чтобы вы могли легко добавить свой логотип, фирменные цвета и шрифт в свои дизайны.
Это удобно, если вы используете Canva только изредка, но если это происходит часто, вам следует подписаться на Canva Pro за 12,9 долларов США.5 в месяц (или хотя бы ознакомьтесь с 30-дневной бесплатной пробной версией). Pro имеет множество дополнительных дизайнов и некоторые приятные функции, такие как автоматическое изменение размера, планировщик социальных сетей и возможность загружать свой «бренд-набор», чтобы вы могли легко добавить свой логотип, фирменные цвета и шрифт в свои дизайны. Adobe Express (который был в этом списке в прошлом году как Adobe Spark; с тех пор он был переименован и обновлен) не так известен, как Photoshop или Illustrator, но он лучше подходит для большинства людей, которые хотят создавать графику для публикации в социальных сетях. И это бесплатно, чтобы начать.
Adobe Express (который был в этом списке в прошлом году как Adobe Spark; с тех пор он был переименован и обновлен) не так известен, как Photoshop или Illustrator, но он лучше подходит для большинства людей, которые хотят создавать графику для публикации в социальных сетях. И это бесплатно, чтобы начать. Это действительно интуитивно понятный способ получить доступ к довольно продвинутым инструментам в других приложениях.
Это действительно интуитивно понятный способ получить доступ к довольно продвинутым инструментам в других приложениях. Вы можете создавать библиотеки (на вкладке Библиотеки боковой панели), которые доступны во всех ваших приложениях Adobe, и извлекать фотографии из Lightroom или элементы бренда из Illustrator. Изображения и графика Adobe Stock также доступны в приложении.
Вы можете создавать библиотеки (на вкладке Библиотеки боковой панели), которые доступны во всех ваших приложениях Adobe, и извлекать фотографии из Lightroom или элементы бренда из Illustrator. Изображения и графика Adobe Stock также доступны в приложении. Откройте веб-сайт, и вы сразу в приложении. Нет необходимости создавать учетную запись, потому что учетных записей нет. В центре экрана есть предварительный просмотр вашего изображения. Слева вы можете найти изображение через Unsplash или нажать Загрузить изображение , чтобы добавить свое собственное. В верхней части экрана щелкните Шаблоны , чтобы выбрать один из шести вариантов по умолчанию. Справа вы можете выбрать размер и форму холста, добавить фильтр, расположить текст и вставить свой логотип или другую графику. Нажмите на текст, чтобы изменить его форматирование, дважды щелкните по нему, чтобы отредактировать его напрямую. О, и нажмите Изменить положение , чтобы изменить положение и кадрирование фонового изображения. Это буквально так.
Откройте веб-сайт, и вы сразу в приложении. Нет необходимости создавать учетную запись, потому что учетных записей нет. В центре экрана есть предварительный просмотр вашего изображения. Слева вы можете найти изображение через Unsplash или нажать Загрузить изображение , чтобы добавить свое собственное. В верхней части экрана щелкните Шаблоны , чтобы выбрать один из шести вариантов по умолчанию. Справа вы можете выбрать размер и форму холста, добавить фильтр, расположить текст и вставить свой логотип или другую графику. Нажмите на текст, чтобы изменить его форматирование, дважды щелкните по нему, чтобы отредактировать его напрямую. О, и нажмите Изменить положение , чтобы изменить положение и кадрирование фонового изображения. Это буквально так. Если вы ставите его в очередь с помощью Buffer, вы также можете подключить его к любому другому приложению, которое вы используете с Zapier.
Если вы ставите его в очередь с помощью Buffer, вы также можете подключить его к любому другому приложению, которое вы используете с Zapier. Когда вы войдете в систему, нажмите Assets на верхней панели. Затем вы можете создать цветовую палитру (мне нравится много розового), загружать изображения, создавать собственные текстовые фрагменты и многое другое.
Когда вы войдете в систему, нажмите Assets на верхней панели. Затем вы можете создать цветовую палитру (мне нравится много розового), загружать изображения, создавать собственные текстовые фрагменты и многое другое.
 Snappa намного менее настойчив, но не менее полезен.
Snappa намного менее настойчив, но не менее полезен.

 Они не могут быть просто иллюстративными, они должны быстро рассказать историю или донести ваше сообщение.
Они не могут быть просто иллюстративными, они должны быстро рассказать историю или донести ваше сообщение. Создавайте изображения для немедленной публикации или запланируйте их публикацию в любое время.
Создавайте изображения для немедленной публикации или запланируйте их публикацию в любое время. Вы можете использовать бесплатные изображения Canva, платить небольшую плату за другие изображения или загружать свои собственные.
Вы можете использовать бесплатные изображения Canva, платить небольшую плату за другие изображения или загружать свои собственные. Существуют шаблоны для обложек социальных сетей, в которых используются правильные размеры для публикации в ваших сообщениях.
Существуют шаблоны для обложек социальных сетей, в которых используются правильные размеры для публикации в ваших сообщениях. Вы можете использовать его для улучшения отчетов и презентаций, создания графики для социальных сетей и даже распечаток.
Вы можете использовать его для улучшения отчетов и презентаций, создания графики для социальных сетей и даже распечаток.


 Вы можете перейти на платную версию для большего.
Вы можете перейти на платную версию для большего.

 Вы можете создать классное круглое изображение для своих учетных записей в социальных сетях и использовать фоторедактор для создания фона.
Вы можете создать классное круглое изображение для своих учетных записей в социальных сетях и использовать фоторедактор для создания фона. MemeCenter
MemeCenter
 Хм, Desygner звучит как любой другой графический сайт в социальных сетях.
Хм, Desygner звучит как любой другой графический сайт в социальных сетях.
 Его интерфейс такой же простой, как и у PowerPoint, он включает в себя учебное пособие «как пользоваться» и позволяет получить доступ к презентации с любого устройства, которое может подключаться к интернету.
Его интерфейс такой же простой, как и у PowerPoint, он включает в себя учебное пособие «как пользоваться» и позволяет получить доступ к презентации с любого устройства, которое может подключаться к интернету.  Дизайн не такой привлекательный, готовых слайдов и вариантов цвета меньше, поэтому, если вам нужна действительно крутая презентация, лучше воспользоваться одним из лучших шаблонов премиум Google Slides или PowerPoint. У вас не возникнет проблем с их использованием в Google Slides — он полностью совместим с файлами .pptx.
Дизайн не такой привлекательный, готовых слайдов и вариантов цвета меньше, поэтому, если вам нужна действительно крутая презентация, лучше воспользоваться одним из лучших шаблонов премиум Google Slides или PowerPoint. У вас не возникнет проблем с их использованием в Google Slides — он полностью совместим с файлами .pptx. Рукописный шрифт и значки, которое вы добавляете в блокнот, только усиливают ощущение. Это как авторская презентация своего личного блокнота с записями своих идей.
Рукописный шрифт и значки, которое вы добавляете в блокнот, только усиливают ощущение. Это как авторская презентация своего личного блокнота с записями своих идей. Логотипы различных онлайн-носителей используются для оформления слайдов, чтобы зритель мог понять, о чем вы собираетесь поговорить, сразу после первого слайда.
Логотипы различных онлайн-носителей используются для оформления слайдов, чтобы зритель мог понять, о чем вы собираетесь поговорить, сразу после первого слайда. Он также подходит для определенных брендов одежды или аксессуаров. Отлично подчеркнет элегантность изделия.
Он также подходит для определенных брендов одежды или аксессуаров. Отлично подчеркнет элегантность изделия. Она заставляет зрителя сосредоточиться и обратить внимание на отображаемую информацию.
Она заставляет зрителя сосредоточиться и обратить внимание на отображаемую информацию.

 Окрашенный в этом стиле фон выглядит очаровательно и элегантно, особенно для одежды, косметики или украшений. Тема путешествий или презентация об искусстве также отлично смотрятся с этим Google Slides шаблоном.
Окрашенный в этом стиле фон выглядит очаровательно и элегантно, особенно для одежды, косметики или украшений. Тема путешествий или презентация об искусстве также отлично смотрятся с этим Google Slides шаблоном. Все слайды украшенные изображениями цветов выглядят действительно великолепно. Отчеты студентов, фитотерапия или презентации косметики — все они будут великолепно смотреться с этим шаблоном.
Все слайды украшенные изображениями цветов выглядят действительно великолепно. Отчеты студентов, фитотерапия или презентации косметики — все они будут великолепно смотреться с этим шаблоном.
 Этот бесплатный Google Slides шаблон имеет идеальный лаконичный и понятный дизайн, который поможет зрителю лучше сфокусироваться на предмете вашей презентации.
Этот бесплатный Google Slides шаблон имеет идеальный лаконичный и понятный дизайн, который поможет зрителю лучше сфокусироваться на предмете вашей презентации.
 Все договоры написаны с привлечением опытных юристов.
Все договоры написаны с привлечением опытных юристов.




 BeCreative-
BeCreative-
 0 for Keynote
0 for Keynote 2 — Keynote Infographics Slides
2 — Keynote Infographics Slides
 Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
 В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
 Не злоупотребляйте текстом в данных изображениях.
Не злоупотребляйте текстом в данных изображениях.

 ru вернёт до 15% от рекламных расходов.
ru вернёт до 15% от рекламных расходов.
 Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
 Детальная информация о деятельности сообщества размещена в статусе.
Детальная информация о деятельности сообщества размещена в статусе. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
А поможет вам в этом простой и бесплатный онлайн-редактор Canva. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения». Для ВКонтакте лучше использовать первые два формата.
Для ВКонтакте лучше использовать первые два формата.


 Размер старой фотографии мероприятия 1000×524.
Размер старой фотографии мероприятия 1000×524.

 600 x 200
600 x 200
 Используйте файл PNG или GIF (без анимации).
Используйте файл PNG или GIF (без анимации). 5, 2019
5, 2019





 Pixel 3 XL и аналогичные. JPEG или 24-битный PNG (без альфа-канала).
Pixel 3 XL и аналогичные. JPEG или 24-битный PNG (без альфа-канала). Часто вам придется прокручивать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Это то, что эта страница пытается решить. Чтобы найти нужные вам размеры, может буквально потребоваться целая вечность, если вы окажетесь на одной из этих текстовых страниц. Мы считаем, что это должно быть легко и быстро.
Часто вам придется прокручивать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Это то, что эта страница пытается решить. Чтобы найти нужные вам размеры, может буквально потребоваться целая вечность, если вы окажетесь на одной из этих текстовых страниц. Мы считаем, что это должно быть легко и быстро. Автор гостевого поста в блоге, дизайнер Вера Вашковская, написала:
Автор гостевого поста в блоге, дизайнер Вера Вашковская, написала: Photoshop — один из самых популярных шаблонов.
Photoshop — один из самых популярных шаблонов. Сан -Франциско Сан -Франциско Сан -Франциско в Сан -Франциско. :
Сан -Франциско Сан -Франциско Сан -Франциско в Сан -Франциско. : , Ill ClayNeville & Co, 31-33 California Носовые платки. Hall G. C.
, Ill ClayNeville & Co, 31-33 California Носовые платки. Hall G. C. 










 Поэкспериментируйте и придайте своим фотографиям из выразительности и энергии.
Поэкспериментируйте и придайте своим фотографиям из выразительности и энергии.
 Примените его, чтобы добавить мечтательную атмосферу к вашим изображениям.
Примените его, чтобы добавить мечтательную атмосферу к вашим изображениям.
 Используйте его, чтобы превратить обычные фотографии в потрясающий фотошедевр.
Используйте его, чтобы превратить обычные фотографии в потрясающий фотошедевр.
 Это улучшает ваши изображения, делая их более привлекательными или драматичными.
Это улучшает ваши изображения, делая их более привлекательными или драматичными.

 Бумага должна быть еще влажной, но не содержать слишком много воды. Эффект будет меняться в зависимости от размера зерен соли и влажности бумаги. Стряхните соль, когда все высохнет.
Бумага должна быть еще влажной, но не содержать слишком много воды. Эффект будет меняться в зависимости от размера зерен соли и влажности бумаги. Стряхните соль, когда все высохнет. Этот метод работает лучше, когда слой акварели еще влажный, но уже потерял свой блеск.
Этот метод работает лучше, когда слой акварели еще влажный, но уже потерял свой блеск.



 Вот как это делается:
Вот как это делается: Возможности действительно безграничны!
Возможности действительно безграничны!

 Шелби широко упоминается в Интернете в таких изданиях, как The Wall Street Journal, Buzzfeed и The Huffington Post.
Шелби широко упоминается в Интернете в таких изданиях, как The Wall Street Journal, Buzzfeed и The Huffington Post.

 Это полезно, если вы хотите найти людей, подключенных к вашему кругу, или даже для того, чтобы избежать встречи с теми людьми, которые связаны с вами.
Это полезно, если вы хотите найти людей, подключенных к вашему кругу, или даже для того, чтобы избежать встречи с теми людьми, которые связаны с вами.




 Лучше разместить большее количество фотографий, если вы хотите получить больше внимания и быть активным пользователем.
Лучше разместить большее количество фотографий, если вы хотите получить больше внимания и быть активным пользователем.
 А облегчить себе жизнь стремится каждый.
А облегчить себе жизнь стремится каждый. Работает блендер тихо. И мне это важно, так как в доме есть ребенок и она всегда закрывала ушки, когда я включала старый блендер. А здесь проявила большой интерес и помогала мне во всем.
Работает блендер тихо. И мне это важно, так как в доме есть ребенок и она всегда закрывала ушки, когда я включала старый блендер. А здесь проявила большой интерес и помогала мне во всем. В инструкции имеется таблица с описанием измельчения продуктов в секундах. Да, да именно в СЕКУНДАХ. Когда я увидела эту информацию, я решила, что, здесь какая-то опечатка. Моя дочь очень любить котлеты из куриной грудки. И здесь я решила попробовать измельчитель в действии и поняла, что в таблице все написано правильно.
В инструкции имеется таблица с описанием измельчения продуктов в секундах. Да, да именно в СЕКУНДАХ. Когда я увидела эту информацию, я решила, что, здесь какая-то опечатка. Моя дочь очень любить котлеты из куриной грудки. И здесь я решила попробовать измельчитель в действии и поняла, что в таблице все написано правильно.




 Все, что вам нужно сделать, это заполнить регистрационную форму с вашей основной информацией. Чтобы упростить процесс, вы также можете зарегистрироваться, используя свою учетную запись Facebook. Blendr импортирует всю информацию, необходимую для вашего профиля, из вашей учетной записи FB, поэтому вам не нужно ничего заполнять. Они утверждают, что не будут публиковать ничего из ваших аккаунтов в социальных сетях без вашего разрешения.
Все, что вам нужно сделать, это заполнить регистрационную форму с вашей основной информацией. Чтобы упростить процесс, вы также можете зарегистрироваться, используя свою учетную запись Facebook. Blendr импортирует всю информацию, необходимую для вашего профиля, из вашей учетной записи FB, поэтому вам не нужно ничего заполнять. Они утверждают, что не будут публиковать ничего из ваших аккаунтов в социальных сетях без вашего разрешения. Во-первых, играя в игру «Встречи», а другой способ — использовать функцию «Люди рядом». Другие пользователи также могут свободно посещать профили других участников, чтобы выразить свои интересы.
Во-первых, играя в игру «Встречи», а другой способ — использовать функцию «Люди рядом». Другие пользователи также могут свободно посещать профили других участников, чтобы выразить свои интересы.
 Поскольку сайт способствует быстрому и простому взаимодействию и общению пользователей, приложение позволяет пользователям находить совпадения на ходу, где бы они ни находились.
Поскольку сайт способствует быстрому и простому взаимодействию и общению пользователей, приложение позволяет пользователям находить совпадения на ходу, где бы они ни находились. Encounters показывает пользователям фотографии одного участника за раз. Если вы заинтересованы, вы можете нажать кнопку «Мне нравится», а если нет, вы можете «Пропустить», чтобы перейти к следующему человеку.
Encounters показывает пользователям фотографии одного участника за раз. Если вы заинтересованы, вы можете нажать кнопку «Мне нравится», а если нет, вы можете «Пропустить», чтобы перейти к следующему человеку.
 com
com



 Это предотвращает отправку нежелательных сообщений незнакомцами.
Это предотвращает отправку нежелательных сообщений незнакомцами.
 Вы можете отправлять графические сообщения
Вы можете отправлять графические сообщения