Содержание
Как сделать эффект печатной машинки или набор текста в After Effects?
Привет друзья!
В этом видео уроке Вы узнаете, как сделать эффект печатной машинки или набор текста на клавиатуре. Также попробуете добавить звук печатной машинки. Мы будем делать анимацию в программе Adobe After Effects. Урок подойдет для начинающих аниматоров и моушн дизайнеров.
В уроке используются инструменты анимации:
▸Как сделать прозрачность – “T” (Opacity)
▸Открыть анимацию позиции – “P” (Position)
▸Дублирование слоя “Ctrl + D”
▸Отрезать слой “Ctrl + Shift + D”
▸Переименовать слой Enter
Примечания:
▸Timeline – рабочая область видеоролика (макета).
▸Анимация – эффект оживления картинки путем движения в кадре.
▸Помните, анимация движения объекта должна выражать его характер!
▸В этом уроке будем использовать базовые инструменты анимации.
Структура урока:
▸Как создать текст слой (0:55)
▸Как сделать эффект набор текста (1:33)
▸Как сделать появление текста по словам (2:45)
▸Как добавить звук печатной машинки (3:42)
▸Как добавить звук клавиатуры (4:40)
▸Как сделать эффект курсора (5:50)
Примеры анимации урока
Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.
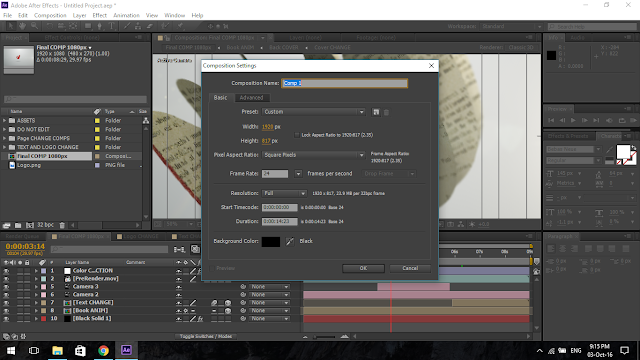
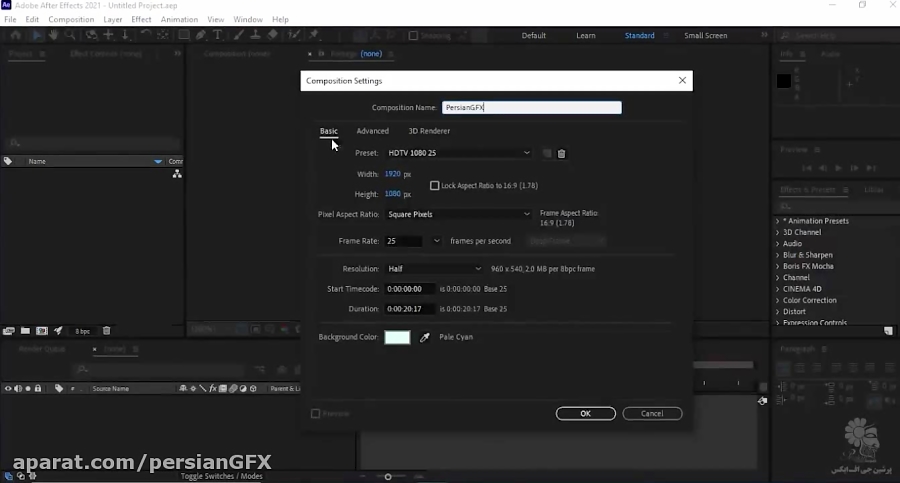
Создадим новую композицию размером 1920×1080 px.
Количество кадров по желанию, здесь ставлю 30fps. И время видео ролика 10 секунд.
Дальше загружаем в проект картинку с фоном, на котором будем делать анимацию текста. Картинку скачайте ниже:
Шаг 2 Как создать текстовый слой?
В верхнем меню выбираем Layer / New / Text Layer. На панели слоев появляется красный слой для текста. Курсором нажимаем на место где появится текст и пишем. Я использую заготовленный текст.
“How typing on a manual typewriter
can start the flow of your writing”
Также для эффекта печатной машинки использую специфичный дизайн шрифта. Подобный шрифт вы можете поискать на любом сайте со шрифтами. Я скачал этот шрифт с сайта Dafont.com в разделе Typewriter.
Шаг 3 Как сделать эффект печатной машинки?
Справа в меню выбираем строку Effects & Presets и в поиске пишем Typewriter.![]() Находим эффект Typewriter и переносим его на слой с текстом.
Находим эффект Typewriter и переносим его на слой с текстом.
Далее заходим в настройки слоя с текстом Text / Animator 1 / Range Selector. Видим, что у строчки Start уже стоят 2 ключа с анимацией от 0 до 100. Собственно эти ключи и анимируют появление текста по буквам. 0 – нет текста, 100 – полное заполнение.
Если разведем ключи дальше друг от друга, то анимация появления букв будет медленнее. Если свести ключи ближе друг к другу, то текст проявится быстро. Таким образом настраивается скорость проявления текста.
Шаг 4 Как сделать появление текста по словам?
В строке Range Selector заходим в настройки Advanced, далее находим строку Based on и меняем в меню с Character на Words. Теперь видим как программа проявляет текст по словам.
Еще один эффект. Ниже находим строку Smoothness и увеличиваем настройки до 100%. Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Как скачать?
Шаг 5 Как добавить звук печатной машинки?
Переносим звуковой файл в проект на область слоев. Ставим в вниз. Заходим в настройки / Audio / Waveform. Видим как появился график аудиозаписи. Находим на графике нужный участок звука, подходящий по длине написания текста. Ставим индикатор Timeline на месте, где будем разрезать дорожку. Нажимаем сочетание клавиш Ctrl + Shift + D. Такой командой программа разделяет выделенные слои (если слои не выделены, разделяет все слои.) Также подгоняем ключи анимации текста под длину звука и смотрим результат.
Продлим звуковую дорожку двигая за правый край. Оставим только маленький фрагмент звука и к нему подтягиваем ключи анимации текста. Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Как сделать эффект набора текста на клавиатуре со звуком?
Дублируем текст с анимацией появления используя сочетание клавиш Ctrl + D. Загружаем в проект звук набора текста на клавиатуре. Открываем настройки / Audio / Waveform и находим нужный участок со звуком клавиатуры.
Справа в меню открываем строку Character и меняем шрифт на Open Sans или другой прямой шрифт без засечек. Подстраиваем расположение ключей под картинку звука. Отрезаем лишний звук и смотрим результат.
Как сделать ввод текста с мигающим курсором?
Создадим новый векторный слой. В верхнем меню выбираем Layer / New / Shape Layer. Как переименовать слой? Выделяем векторный слой и нажимаем клавишу Enter для того, чтобы переименовать текст. Подпишем слой “Курсор”. Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Увеличиваем изображение используя scroll колесико мышки и рисуем фигуру курсора. Размер курсора должен получится по размеру текста. Как сделать центр вращения слоя? Выбираем слой и нажимаем на него правой кнопкой мыши. Выбираем Transform / Center Anchor Point in Layer Content.
Вернемся в настройки текста и отключим полупрозрачное появление следующей буквы (ставим 0%). Теперь текст стал четким и переносим курсор в начало первого слова.
Как сделать ввод текста с мигающим курсором?
Выбираем слой с курсором. Нажимаем клавишу T и открываем анимацию прозрачности. Ставим ключи 100 – 0 – 100 – 0% через небольшие интервалы.
Также вы можете копировать ключи используя клавиши Ctrl + C и Ctrl + V для вставки.
Далее заходим в анимацию позиции используя клавишу P. Выставляем timeline в начало ролика. Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.
Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.
Начинаем сдвигать картинку курсора к концу где появляется следующий текст. Для отступа интервала видео используйте синий индикатор на панели Timeline. После того как поставили ключи позиции подтягиваем край композиции ролика, чтобы убрать лишнее время. Оставшееся время без анимации курсора заполним эффектом мигания курсора. Для этого скопируйте предыдущие ключи.
Вот такая анимация набора текста в стиле печатной машинки со звуками получилась.
Спасибо за просмотр!
Больше уроков по рисунку и анимации вы можете найти на странице мастер-классы.
Ivan
Автор курсов по анимации
Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.
СОХРАНИ, ЧТОБЫ НЕ ПОТЕРЯТЬ
Чтобы сохранить Пин :
- Наведите курсор на изображение
- Нажмите кнопку на кнопку Save / Сохранить
- Добавьте или измените описание Пина
- Выберите доску для Пина
Как сделать печатающийся текст в видео
Автор статьи: Никита Чернов|
5. 0
0
Оценок: 4
(Ваша: )
Имитация типографского наборного текста отлично подходит для того, чтобы привлечь внимание к важному тексту или для интро. При создании такого эффекта надпись появляется не сразу, а по буквам, словно вы печатаете на старой машинке. В этой статье мы рассмотрим 2 способа, как сделать печатающийся текст в видео. Для этого мы будем использовать удобный редактор видео с эффектами ВидеоШОУ. Он уже включает в себя анимационные шаблоны, поэтому вы легко добьетесь нужного результат.
Содержание:
- Эффект печатного текста с несколькими строками
- Анимация появления текста по буквам
- В заключение
Эффект печатного текста с несколькими строками
Данный вариант отличается динамичной скоростью появления знаков, словно фразы быстро набирают на старой машинке. Такой художественный прием лучше всего подойдет для того, чтобы сделать видеопрезентацию или поздравительный ролик либо оформить цитату.
Программа для монтажа фильмов ВидеоШОУ уже включает в себя подходящий пресет с анимацией, поэтому вы можете быстро добиться нужного эффекта для текстового блока, независимо от его размера. Все, что нужно – скачать бесплатно архив с материалами (фоновые картинки, звуки, шрифты) и следовать инструкциям.
Шаг 1. Создаем проект и добавляем элементы
Для начала скачайте ВидеоШОУ с нашего сайта и установите его на компьютер.
Скачать сейчас
Запустите редактор и в стартовом окне загрузите картинку, которая будет использоваться в качестве фона. Для этого в колонке слева выделите папку с нужными файлами. Перетащите фотографию из центрального окна на таймлайн либо нажмите «Добавить в проект».
По умолчанию редактор встраивает после добавленного слайда анимированный переход. Чтобы удалить его, кликните по нему правой кнопкой мыши и нажмите «Убрать переход».
Добавьте на таймлайн картинку с печатной машинкой (есть в архиве)
Теперь нужно установить длительность слайда так, чтобы длина его воспроизведения совпала со временем показа анимации. Для этого выделите изображение на монтажной шкале и нажмите иконку в виде шестеренки на панели инструментов. В боксе «Основные параметры» укажите продолжительность показа в секундах. Например, если клип должен проигрываться 30 секунд, укажите цифру 30 без запятых и нулей.
Для этого выделите изображение на монтажной шкале и нажмите иконку в виде шестеренки на панели инструментов. В боксе «Основные параметры» укажите продолжительность показа в секундах. Например, если клип должен проигрываться 30 секунд, укажите цифру 30 без запятых и нулей.
Настройте параметры показа кадра
Шаг 2. Добавляем текст
В окне плеера нажмите «Редактировать», чтобы открыть опции изменения слайда. Кликните по картинке в окне превью и сделайте ее больше, воспользовавшись кнопкой «Увеличить». После этого наложите на кадр анимированный текст, кликнув «Добавить слой» в верхнем левом углу экрана.
Создайте новый слой с анимированным текстом
В окне предложенных вариантов текстового оформления прокрутите до предпоследней строки и выберите шаблон анимации набора печатного текста. Чтобы просмотреть заготовку, наведите на нее курсор, чтобы встроить в проект – выделите и нажмите «Выбрать стиль».
Этот пресет имитирует набор текст на печатной машинке
В следующей вкладке подберите оформление и щелкните «Добавить на слайд».
Шаг 3. Редактируем надпись
В блоке «Текст» напишите нужную цитату, отделяя строки друг от друга клавишей Enter. Установите подходящий размер и выставьте выравнивание строк по левому краю.
Также вы можете изменить цвет надписи, настроить градиент и заливку, добавить буквам объем, добавив тень или контур. Для этого щелкните по кнопке «Другие параметры текста» и установите нужные значения.
Оформление нужно сделать максимально похожим на печатный текст
Чтобы стилизовать текстовый блок под старую печатную машинку, выберите шрифт с максимально похожим оформлением. Контур букв должен быть немного размытым, словно они действительно были поставлены чернилами. Среди наиболее подходящих шрифтов – B52 и DS Monster.
Вы можете найти их в прикрепленном архиве. Чтобы установить их в систему, просто дважды кликните по файлу курсором.
Шаг 4. Настраиваем анимацию
Установите параметр «Старт анимации» на пункт «Сразу», длительность – «До конца слайда». Так – все буквы успеют появиться на слайде. После этого кликните по кнопке «Параметры анимации» и выставьте настройки:
- Тип анимации: по символам вперед
- Кол-во символов: 1 символ
- Пересечение: 0%
- Длительность появления: 95%
- Случайный уровень прозрачности: 0%-0%
Эти настройки помогут вам создать эффект динамичного появления букв друг за другом
Во вкладке «Скрытие текста» установите длительность скрытия 0% и примените новые настройки. Совокупность этих параметров как раз и позволит добиться нужного эффекта – слова будут появляться побуквенно с одинаковой скоростью, словно их набирают на печатной машинке.
Шаг 5. Добавляем звуковой фон
Сохраните установки анимации кнопкой «Применить» и вернитесь в основное окно видеоредактора. Снова вызовите настройки слайда кнопкой в виде шестеренки и найдите пункт «Звук для всего слайда».
Нажмите «Выбрать звук» и загрузите аудио с жесткого диска. Подходящие звуковые файлы вы также можете найти в приложенном архиве. Мы подготовили разные варианты эффектов, чтобы вам было из чего выбрать, – звуки быстрого/медленного набора текста, а также перевод машинки на новую сроку. При желании вы можете поискать и другие варианты звуковых эффектов на аудиостоках.
Добавьте звуковое сопровождение для более реалистичного эффекта
Если ваш проект состоит из одного ролика, наложить музыку можно, дважды кликнув по звуковой дорожке. Она находится прямо под шкалой раскадровки.
В итоге мы получили вот такой эффект печатающегося текста на видео с постепенным проявлением слов. Он будет отлично смотреться в видео любого типа, будь то реклама или клип для ТикТок или YouTube.
Вот, какой эффект получился в итоге
Анимация появления текста по буквам
Теперь мы рассмотрим, как получить эффект печатной машинки на видео с более медленным, постепенным появлением. Этот прием отлично подходит для заголовков, титров и интро, например, если вы хотите сделать заставку на видео на Ютуб. Таким образом можно выделить автора используемой в видеоклипе цитаты. Чтобы добиться нужного эффекта, мы будем создавать несколько текстовых слоев.
Шаг 1. Создаем проект и добавляем надпись
Импортируйте фоновое изображение и перейдите в редактор слайда. Нажмите «Добавить слой» и отыщите пункт «Надпись». Эта опция позволяет создать слой с обычным, неанимированным текстом.
Добавьте заголовок, выделяя каждую букву как самостоятельный слой
Подберите подходящий стиль заголовка и добавьте его на слайд. В текстовом блоке впишите первый символ заголовка. Это может быть буква, кавычки или любой другой знак, который соответствует вашей задумке. В нашем случае это будет слово «Цитаты». Установите цветовые параметры, размер и семейство шрифта. Таким же образом создайте остальные буквы/символы через кнопку «Добавить слой».
Это может быть буква, кавычки или любой другой знак, который соответствует вашей задумке. В нашем случае это будет слово «Цитаты». Установите цветовые параметры, размер и семейство шрифта. Таким же образом создайте остальные буквы/символы через кнопку «Добавить слой».
Вы можете ускорить процесс, скопировав уже созданную букву и вставив ее в проект столько раз, сколько потребуется. Для этого выделите элемент и нажмите Ctrl + C для копирования и Ctrl + V для вставки.
Шаг 2. Настраиваем появление текста
Выделите первую букву и раскройте вкладку «Анимация». Выберите первый ключевой кадр и установите для него прозрачность 0%. В окне плеера установите маркер на временной точке, когда должен появиться текст, и создайте новый ключ, нажав «Добавить». Присвойте ему стопроцентную прозрачность.
Настройте появление каждой буквы отдельно с помощью ключевых кадров
Задайте ключевые кадры для каждой буквы, смещая время на несколько секунд. Чтобы анимация появления текста по буквам появлялась постепенно, для второго и последующих слоев устанавливайте 3 ключевых кадра. Второй, тоже с нулевой прозрачностью, расположите почти рядом с третьим, которому нужно присвоить 100%. Так анимация появления стартует не сразу и вы получите более четкий эффект, будто буква печатается на листе.
Чтобы анимация появления текста по буквам появлялась постепенно, для второго и последующих слоев устанавливайте 3 ключевых кадра. Второй, тоже с нулевой прозрачностью, расположите почти рядом с третьим, которому нужно присвоить 100%. Так анимация появления стартует не сразу и вы получите более четкий эффект, будто буква печатается на листе.
Для каждого слоя с буквой/символом должны быть установлены свои значения
Шаг 3. Озвучиваем ролик
Теперь осталось только озвучить наш ролик. Сохраните изменения и вернитесь в редактор. Перейдите в раздел «Музыка» или дважды кликните по аудиодорожке на монтажной шкале и загрузите звуковой эффект нажатия клавиш. Отрегулируйте длительность, растягивая или сжимая трек.
Вы можете добавить звуковые эффекты так, чтобы они совпадали с появлением букв в кадре
Если вы хотите повторить звук, нажмите на него правой мышкой и выберите пункт «Дублировать». Захватите элемент и перетащите его на нужный временной участок. ВидеоШОУ позволяет располагать аудиофайлы в любой последовательности, что позволяет добиться синхронизации звука и видеоряда.
Захватите элемент и перетащите его на нужный временной участок. ВидеоШОУ позволяет располагать аудиофайлы в любой последовательности, что позволяет добиться синхронизации звука и видеоряда.
В итоге мы получили вот такой результат:
В результате получили такую необычную заставку
В заключение
Как видите, сделать эффект пишущей машинки для текста в видеоролике можно буквально за пару минут, если правильно подобрать софт. В этом вам поможет ВидеоШОУ – простой в управлении видеоредактор с продвинутым функционалом. А еще с его помощью вы сможете создавать видео в стиле стоп-моушен, добавлять анимированные элементы, наложить на видео блестки и сияние и многое другое. Скачайте ВидеоШОУ и удивляйте ваших друзей и подписчиков креативными видеороликами.
Надписываемый текст в After Effects
Поделись с
своими друзьями:
Оставить комментарий
Простой способ сделать так, чтобы текст выглядел так, как будто он пишется на экране, — использовать эффект «Обводка».
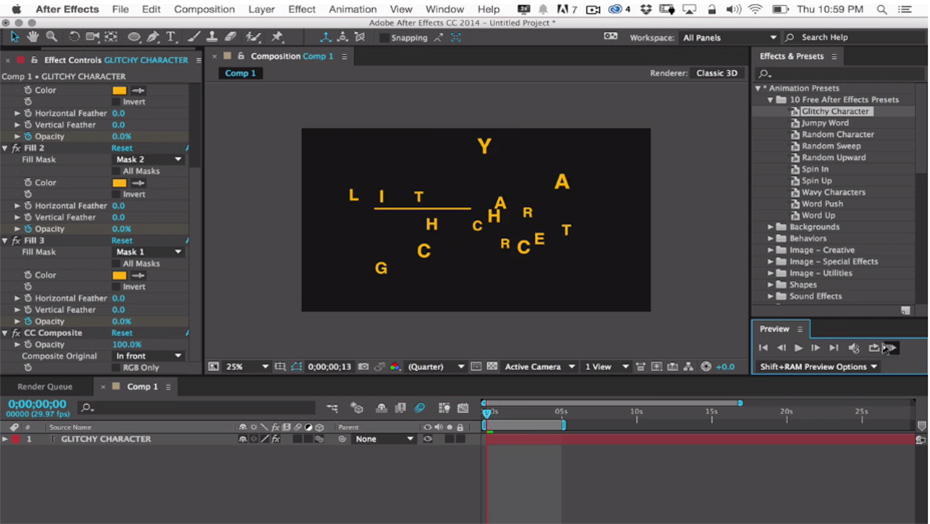
Сначала создайте текстовый слой. Затем создайте путь маски, создав точки, которые текут так, как вы пишете текст. Например, закончите слово, прежде чем вернуться к точке «I» и перекрестию «T». Убедитесь, что ваш путь маски не пересекает какие-либо части букв вне последовательности.
Затем добавьте эффект «Обводка». Это находится в семействе эффектов Generate . По умолчанию эффект будет использовать вашу маску 1 в качестве пути. Если у вас несколько масок, вы можете установить флажок «Все маски». В параметре «Стиль рисования» выберите «Показать исходное изображение ». Это покажет только то, что очерчивает путь вашей маски.
Увеличьте размер кисти, чтобы контуры стали толще. Вы начнете видеть свою текстовую форму. Установите ключевые кадры для значения End, чтобы анимировать эффект записи. Точно настройте маску, регулируя точки маски, пока вы проверяете анимацию кадр за кадром. Вы также можете использовать ключевые кадры End для выполнения таких действий, как приостановка анимации между словами.
Расскажите свою историю на второй ежегодной конференции Visual Storytelling Conference!
Примите участие в четырехдневных интерактивных онлайн-тренингах с разнообразным образовательным контентом под руководством опытных фотографов и создателей контента. Это бесплатное мероприятие начинается с серии технических учебных курсов для развития необходимых навыков, за которыми следуют живые онлайн-сессии по фотографии, видео, бизнесу и социальным сетям. Присоединяйтесь к прямому эфиру с 10 по 13 марта 2022 г.!
Получите бесплатный билет или сэкономьте на VIP-пропуске!
Энди Форд
Энди Форд — цифровой стратег и видеопродюсер из Флориды с более чем 20-летним опытом работы. Его карьера охватывает спорт, новости, корпоративную среду и здравоохранение. Он является сертифицированным специалистом Adobe в области Premiere Pro, After Effects и видеодизайна. Энди любит создавать учебные пособия по отраслевому программному обеспечению, является автором CreativeCOW, а также инструктирует по стратегии цифрового маркетинга. В свободное время Энди любит путешествовать, готовить и фотографировать природу.
Он является сертифицированным специалистом Adobe в области Premiere Pro, After Effects и видеодизайна. Энди любит создавать учебные пособия по отраслевому программному обеспечению, является автором CreativeCOW, а также инструктирует по стратегии цифрового маркетинга. В свободное время Энди любит путешествовать, готовить и фотографировать природу.
andyfordvideo.com
Похожие темы
25 апреля 2022 г.
Оставить комментарий
Спасибо нашим партнерам, которые сделали фотофокус возможным. Tamron поможет вам с превосходной оптикой, идеально подходящей для любой ситуации. Благодаря защите от непогоды и улучшенной стабилизации изображения вы откроете свои творческие возможности.
Radiant Photo – Готовые фотографии Radiant Photo превосходного качества с идеальной цветопередачей, доставленные в рекордно короткие сроки. Ваши фотографии — просто СИЯЮЩИЕ. Какими они должны быть.
AfterShoot — AfterShoot помогает фотографам быстрее отбирать фотографии, оставляя больше времени для творческих задач. Сэкономьте 10 долларов с кодом PHOTOCUS10.
Сэкономьте 10 долларов с кодом PHOTOCUS10.
Mylio Photos – Доступ к вашим фотографиям из любого места без облака! Легко демонстрируйте свои фотографии на ходу, устраняйте дубликаты, находите лица и ищите эти потрясающие места.
Skylum – Ваши фотографии станут еще красивее за считанные минуты. Skylum адаптируется к вашему стилю и уровню навыков. Оцените уникальные инструменты Luminar Neo для замены неба и редактирования портретов.
B&H – B&H является всемирно известным поставщиком всего оборудования, которое необходимо фотографам, видеооператорам и кинематографистам для создания наилучших работ.
Вам также может понравиться
Вам также может понравиться
Получайте дополнительную информацию в свой почтовый ящик
Подпишитесь на нашу рассылку, чтобы получать последние новости от Photofocus каждую неделю.
5 способов анимировать текст в After Effects · The Visual Team
5 способов сделать анимацию текста в After Effects
Существует много способов сделать вашу презентацию более изящной, и один из них — анимация текста.
Сегодня мы рассмотрим пять текстовых анимаций, которые вы могли бы использовать в своем следующем видео. Мы будем говорить об основном отображении текста, отображении жидкого текста, глючном тексте, рукописном и эхо-тексте.
Не волнуйтесь, мы шаг за шагом рассмотрим каждую текстовую анимацию.
Вот разбивка по каждому из них:
- Основное раскрытие текста: вкладка «Текст + маска + аниматор» (под текстовым слоем) Эффект деформации волны) + Позиционирование и смещение фигуры
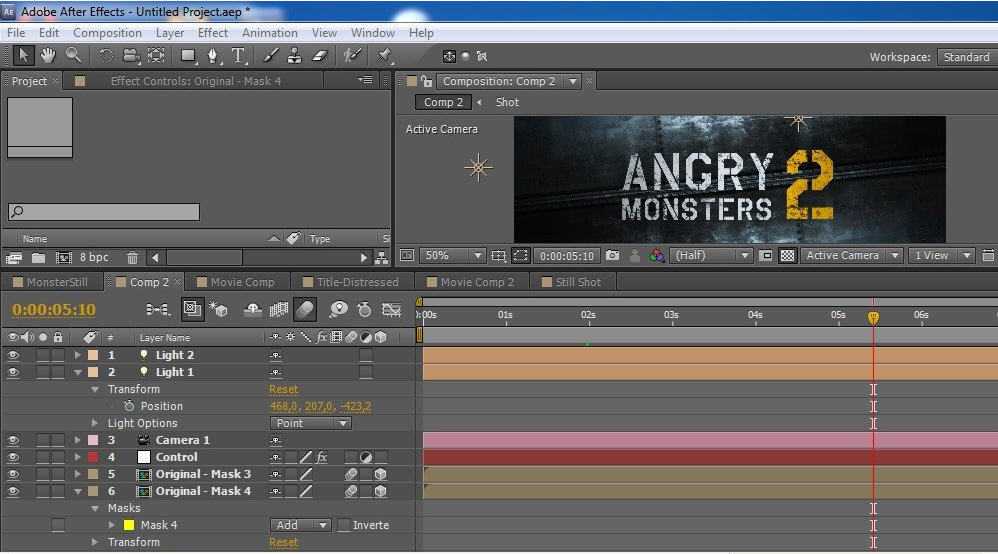
- Глючный текст: текст + корректирующий слой (эффект карты смещения) + статичные кадры
- Handwritten: Text + Mask + Stroke effect
- Echoey text: Text + 3D layer + Y Rotation + Echo effect
01 Basic text reveal
Step 1
Добавить текстовый слой
Шаг 2
Выберите текстовый слой > Использовать инструмент «Перо» (G), чтобы нарисовать маску на тексте
(Использование инструмента «Перо AE»: слой выбран > Маска, слой не выбран > Форма)
Шаг 3
Используйте кнопку «Анимация» внутри текстового слоя (выберите положение)
Шаг 4
Добавьте положение ключевого кадра в аниматоре (Выбор диапазона)
(Пример: 00:00 кадр X 0,0 Y 0,0 > 02:00 кадр X 0,0 Y 50,0 )
Готово!
02 Жидкий текст. Раскрытие
Раскрытие
Шаг 1
Добавить текстовый слой
Шаг 2
Создание формы слой
Шаг 3
Право, щелкнув на слои> Переимен
(для организующих чисел)
0006
Шаг 4
Добавьте эффект деформации волны к слою формы
Шаг 5
Отредактируйте свойства эффекта по своему вкусу (высота/ширина волны, направление, скорость) > используйте маску Alpha Matte
Шаг 7
После выбора Alpha Matte…
Шаг 8
Добавьте ключевой кадр на текстовый слой (Y Rotation)
(Пример: 00:00 кадр X 0.0 Y 0.0 > 02:00 кадр X 0,0 Y 50,0 )
Шаг 9
Дубликатный слой текста и формы> Дайте Comps некоторое смещение
(поэтому волны появляются в разное время)
Отделанный
03 Глюча.
(загрузите статическое анимационное видео по вашему вкусу)
Шаг 2
Добавить текстовый слой
Шаг 3
Добавить корректирующий слой над текстовым слоем
(Слой > новый > корректирующий слой) 9Шаг 4 Эффект карты смещения|
(Слой карты смещения отсутствует > Слой видео с ошибками)
Шаг 7
Отключить видимость слоя видео с ошибками
Готово!
04 Рукописный текст
Шаг 1
Добавить текстовый слой
Шаг 2
Инструмент для ручки (g)
Шаг 3
Выбранный текстовый слой Первый> Текст
Шаг 4
Добавить эффект обводки к текстовому слою
Шаг 5
Задать свойства эффекта обводки
(размер кисти, жесткость кисти)
Шаг 6
Установить ключевой кадр для начала (эффект обводки текстового слоя) на временной шкале
(Пример: 00:00 кадр 0% > 02:00 кадр 100%)
Готово!
05 Эхо-текст
Шаг 1
Добавить текстовый слой > Изменить свойство текста на вкладке «Символ»
(заливка:пустой контур:белый) (Поворот Y)
(Пример: 00:00 кадр 0% > 02:00 кадр 360%)
Шаг 3
После применения поворота на 360 градусов к повороту Y…
Шаг 4
Добавить эффект эха к текстовому слою
Шаг 5
Изменение свойств эффекта эха
(время/расстояние эхо, количество эхо)
Готово!
Это все на сегодня! Мы надеялись, что вы узнали что-то из этого сообщения в блоге.

 Вы можете найти их в прикрепленном архиве. Чтобы установить их в систему, просто дважды кликните по файлу курсором.
Вы можете найти их в прикрепленном архиве. Чтобы установить их в систему, просто дважды кликните по файлу курсором.